Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
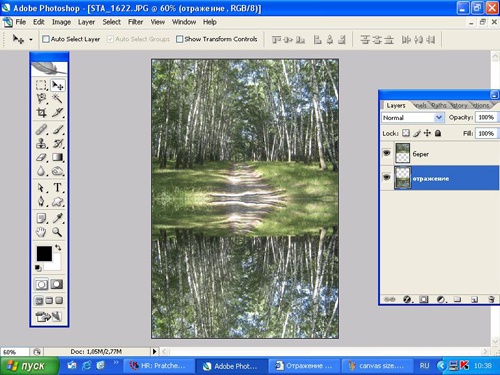
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
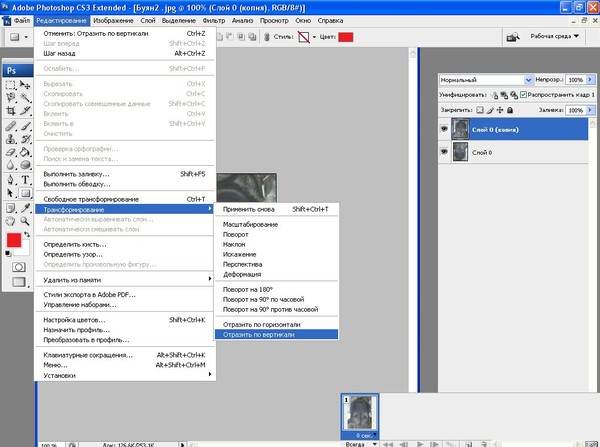
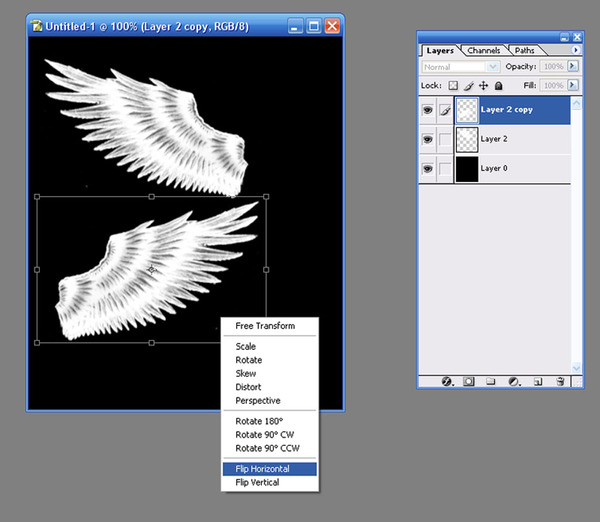
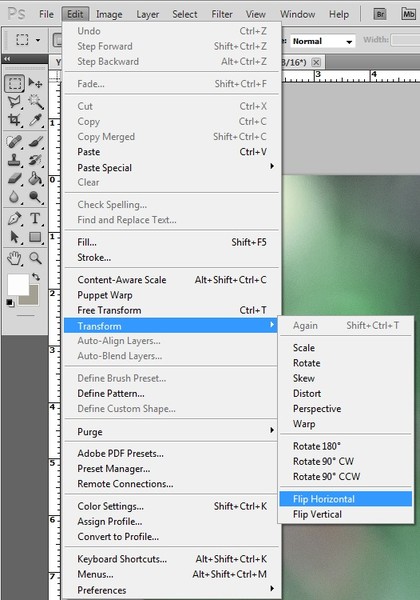
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
- В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.

Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
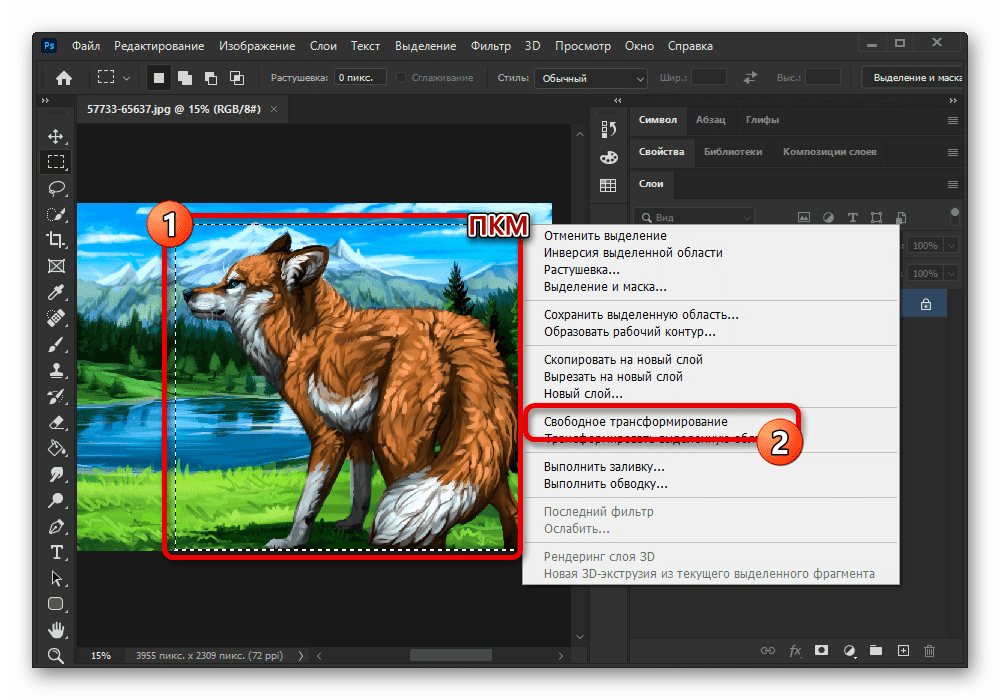
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
В качестве альтернативы можете использовать ранее указанное меню
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение.
 Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала. - Используя тот же режим «Свободное трансформирование»
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
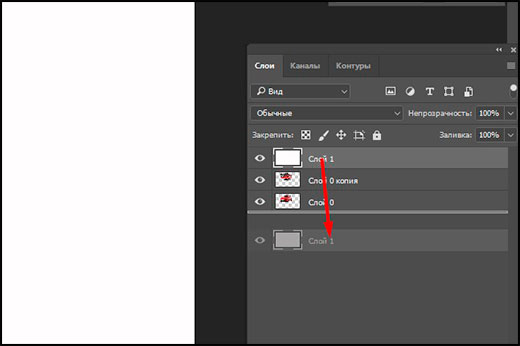
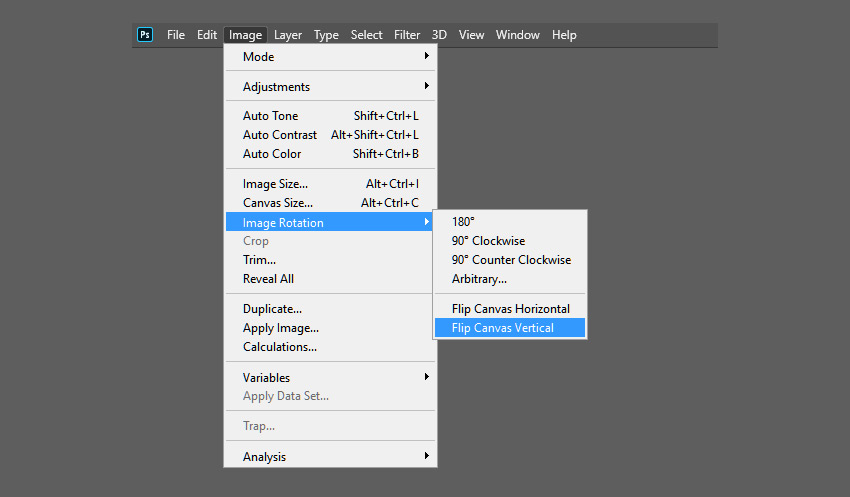
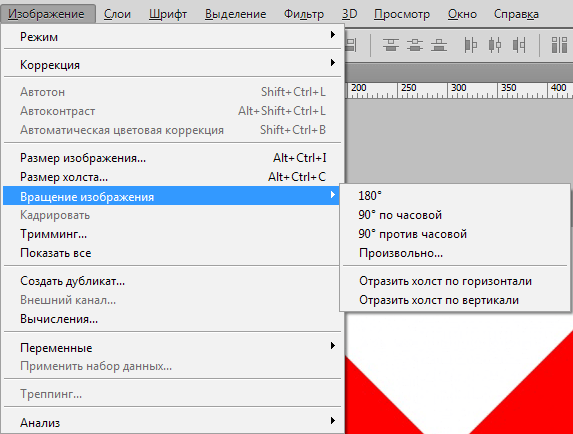
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
- Здесь в свою очередь нужно перейти к списку
 После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как зеркалить слой в фотошопе. Как отразить зеркально в фотошопе.
При работе с изображениями довольно часто возникают ситуации, когда необходимо произвести зеркальное отражение фото. На данный момент практически все программы по обработке графики реализуют эту возможность, но далеко не все из них в результате дают надлежащее качество, да и не всегда позволяют быстро корректировать этот процесс. Поэтому для проведения таких операций следует лучше всего использовать самый мощный графический редактор — Photoshop. Итак, как в Фотошопе сделать
Что следует сделать заранее
Подготовительные действия заключаются в том, чтобы импортировать фото, с которым будут производиться работы. Прежде чем узнать, как в Фотошопе сделать зеркальное отражение, следует изучить действия по импорту фотографий.
Как в Фотошопе сделать зеркальное отражение
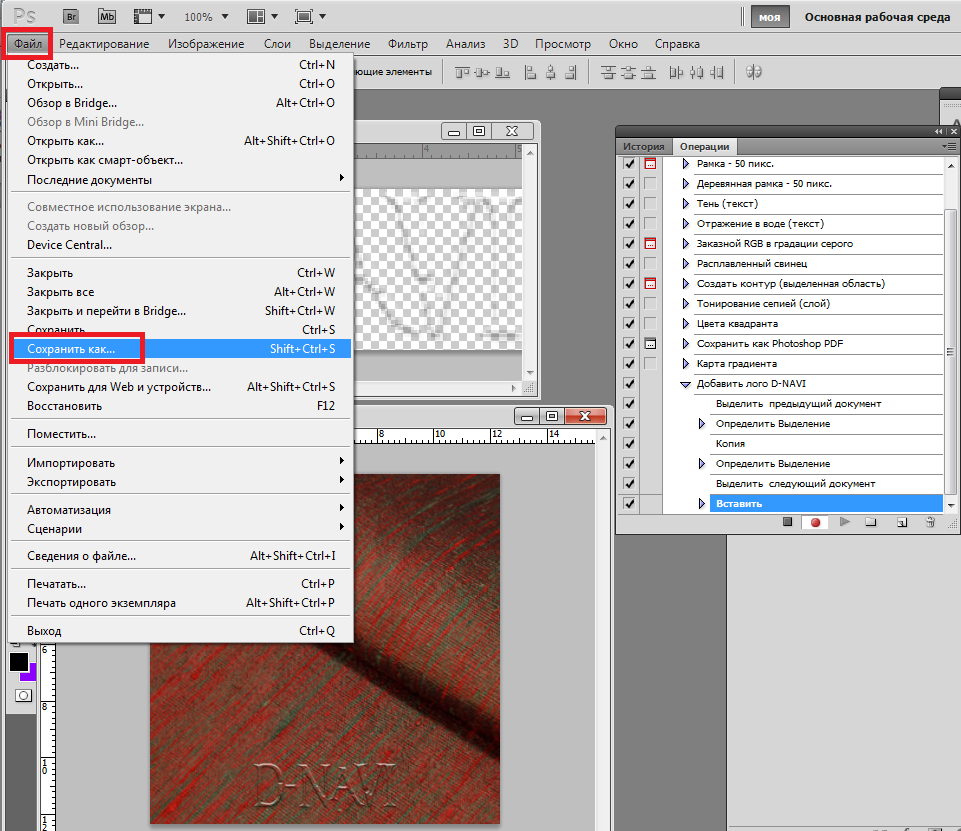
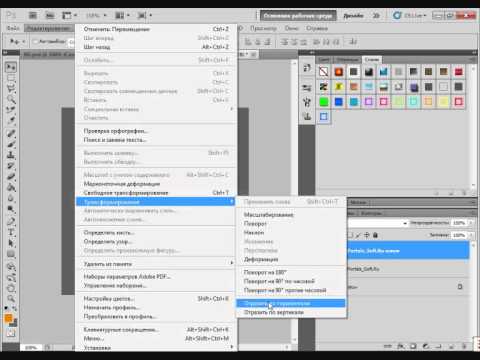
Теперь можно непосредственно приступать к изучению алгоритма действий, которые приведут пользователя к желаемому результату. Следует отметить, что зеркальное отображение может быть произведено как по горизонтали, так и по вертикали. Для того чтобы выполнить задуманное, открывают меню «Изображение», расположенное на основной панели инструментов. В открывшемся списке выбирают «Повернуть холст», после чего откроется дополнительный список команд, содержащий интересующие нас возможности. Далее пользователь выбирает, как именно следует отразить картинку, после чего можно сохранить полученный результат без потери качества, воспользовавшись пунктом меню «Файл» — «Сохранить как».
Дополнительные возможности
Однако в большинстве случаев знание того, как в Фотошопе сделать зеркальное отражение — это только первый шаг. От теории надо переходить к практике. Например, наиболее часто такой способ изображения используют при создании эффекта, имитирующего Чтобы сделать его, необходимо после загрузки картинки выбрать «Из заднего плана», затем повернуть дубликат по горизонтали и вертикали и в соответствующую сторону расширить размер, воспользовавшись меню «Изображение» — «Размер холста». При помощи инструмента «Перемещение» картинки размещают в нужном положении, а затем переходят к меню «Фильтр» или деформируют, обратившись в «Редактирование» — «Трансформация».
Зеркальное отражение текста
Иногда нужно «отзеркалить» не только фото, но и текст. В таких случаях, создав текстовый слой, его можно повернуть через меню «Редактирование» — «Трансформация». Если текст следует развернуть вместе с фоновым изображением, то предварительно нужно объединить слои, а далее делать так, как это описано выше.
Умение выполнять эти простые действия даст пользователю возможность разнообразить фото, создавая различные интересные эффекты.
Изображения в профессиональном графическом редакторе «Фотошоп». По сути, сложного тут совершенно ничего нет, от вас только потребуется проявить внимательность. Мы рекомендуем вам использовать «Фотошоп» на русском языке, так как только в таком случае статья для вас окажется полезной, хотя, если вы в совершенстве владеете английским, у вас также не должно возникнуть сложностей. Инструкцию о том, как делать зеркальное отражение, мы приведем по шагам. Таким образом, даже начинающие пользователи смогут без проблем выполнить эту непростую работу.
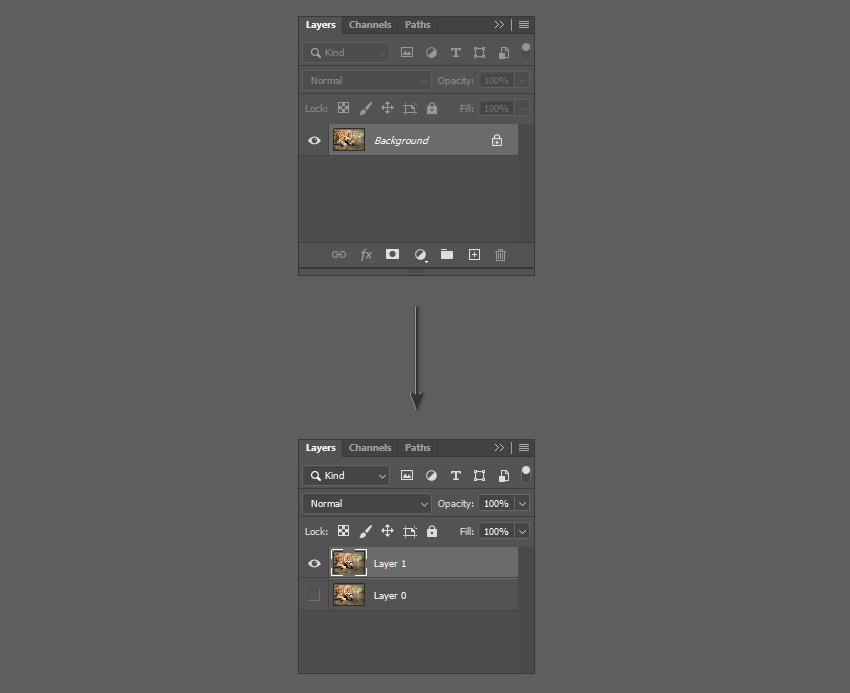
Слой
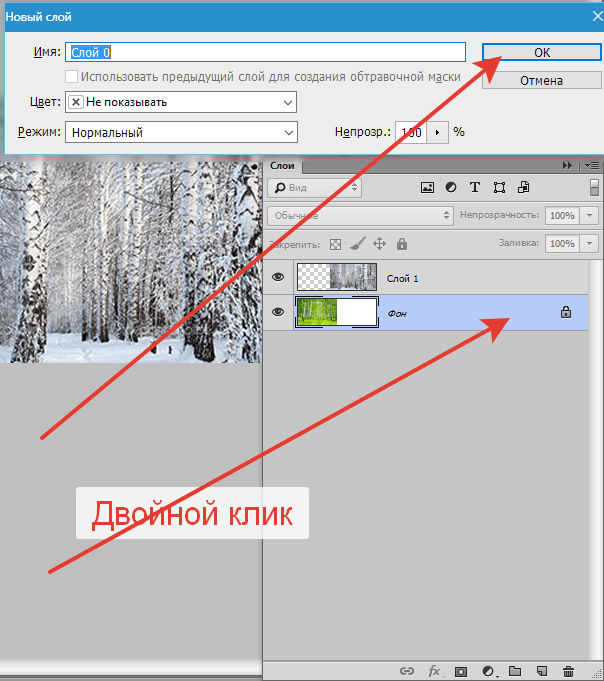
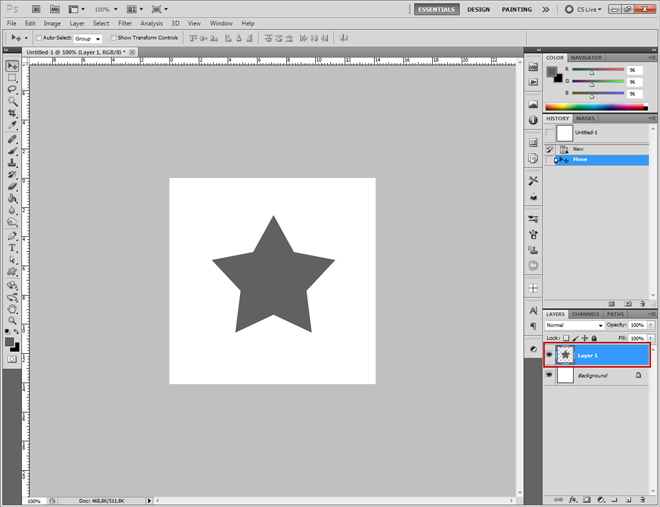
Если вам нужно узнать, как в «Фотошопе» сделать зеркальное отражение, тогда эта статья подойдет для вас. Мы покажем, как это осуществляется без дополнительного оформления картинки. Итак, первый шаг. Для начала вам необходимо открыть изображение в программе. Использовать картинку или фотографию вы можете по своему усмотрению, так как это совершенно не отразится на выполнении зеркального отражения. После того как фотография будет загружена в программу, вам сразу необходимо у нее разблокировать слой. Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
После того как фотография будет загружена в программу, вам сразу необходимо у нее разблокировать слой. Для того чтобы это произвести, вам потребуется два раза левой кнопкой мыши нажать на замочек. Если все выполнено правильно, в таком случае у вас в программе должно открыться новое окно, где следует подтвердить свои действия.
Имена
Графический редактор «Фотошоп» для начинающих считается достаточно сложным приложением, однако он может быть использован для создания зеркального отражения, так как программа содержит в себе все необходимые для этого функции. Давайте теперь перейдем ко второму шагу. Специалисты рекомендуют каждый слой назвать своим именем, таким образом вам будет намного удобнее работать, и вы не запутаетесь. Изменение названия также не должно для вас составлять какого-либо труда. Необходимо левой кнопкой мыши два раза щелкнуть по имени выбранного вами слоя и далее обозначить его по своему усмотрению.
Холст
Если вам по-прежнему необходимо решить вопрос, как в «Фотошопе» сделать зеркальное отражение, тогда обязательно нужно создать копию слоя. Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Новому элементу также необходимо дать свое название. К примеру, вы можете его подписать как «Отражение». Теперь можно переходить к третьему шагу, в котором мы будем редактировать новый слой. Вам к этому слою необходимо применить особую функцию — называется она «Редактирование/Трансформирование» — и выбрать «Отразить по горизонтали». Все эти действия делаются с помощью верхней панели. К четвёртому шагу следует отнестись с высокой внимательностью. Для того чтобы оригинал и зеркальное отражение были на одном фоне, вам необходимо произвести следующие действия. Сразу нужно изменить размеры холста. Сделать это вы можете при помощи соответствующей функции. Называется она «Изображение/Редактирование холста». Далее перед вами появятся цифры, это размер. Соответственно, для того чтобы отображение происходило на одном холсте, вам потребуется увеличить показатели ровно в два раза.
Практика
Итак, вопрос, как в «Фотошопе» сделать зеркальное отражение, уже практически рассмотрен, но мы приведем для вас еще несколько пунктов, которые помогут вам не допустить ошибок.
Сегодня мы с вами поучимся делать зеркальное отражение в фотошпе. В этом уроке я просто покажу вам, как сделать его, не особенно увлекаясь оформлением картинки. Усвоив урок, вы сможете создавать и другие, более интересные работы.
Приступаем к изучению урока.
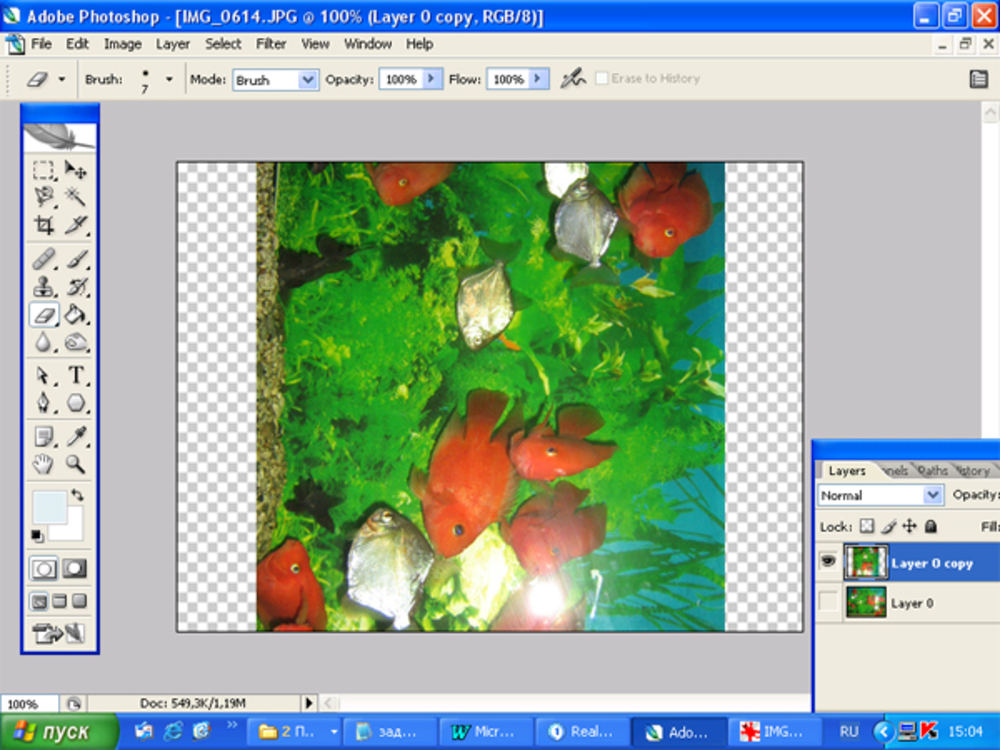
Шаг 1.
Открываем в фотошопе картинку, зеркальное отражение которой будем делать. Сразу разблокируем слой. Два раза левой кнопкой мышки щелкнем по замочку и в выпавшем окне просто нажимаем ОК.
Шаг 2.
Назовем слои каждый своим именем, чтобы было понятнее. Левой кнопкой мышки два раза щелкаем по названию слоя и переименовываем его.
Левой кнопкой мышки два раза щелкаем по названию слоя и переименовываем его.
Создаем копию слоя, применяя клавиши Ctrl + J . Называем этот слой «отражение».
Шаг 3.
Стоим на слое «отражение» и применяем к нему Редактирование — Трансформирование — Отразить по горизонтали.
Шаг 4.
Чтобы обе картинки были на одной странице, изменим размер холста , на котором они сейчас расположены. Идем на вкладку Изображение — Размер холста
В выпавшем окошке смотрим, какая была ширина в текущем размере и в новом размере ставим увеличенную примерно в два раза.
Шаг 5.
По очереди вставая на каждый слой и при активном инструменте Перемещение клавишами со стрелками на клавиатуре раздвигаем наши картинки. Клавишами делаем это для того, чтобы движение было строго по горизонтали. Если двигать мышкой, то можно уехать не туда…
Шаг 6.
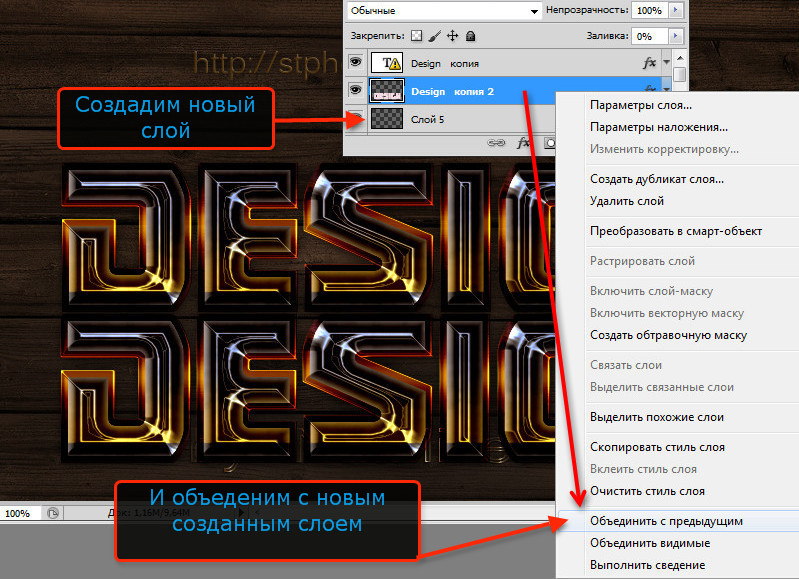
Создаем новый слой, нажимая вторую справа иконку на панели слоев и ставим его на самый низ.
Стоя на этом слое, идем на вкладку Редактирование — Выполнить заливку.
Цвет заливки выбираем белый.
Шаг 6.
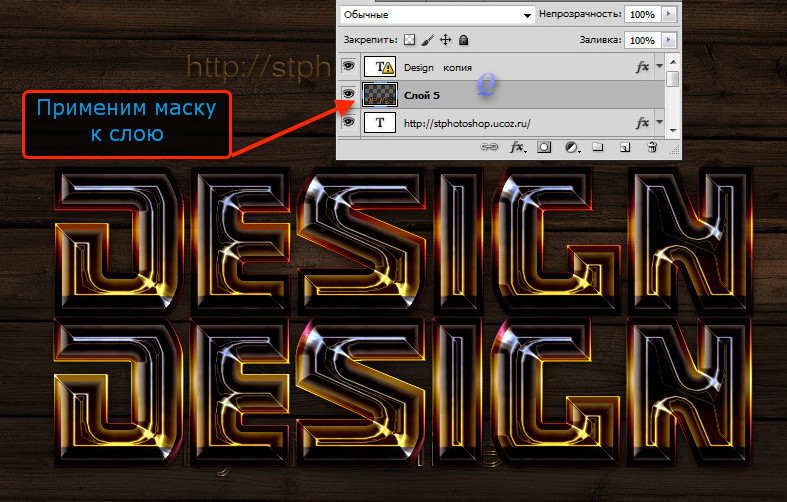
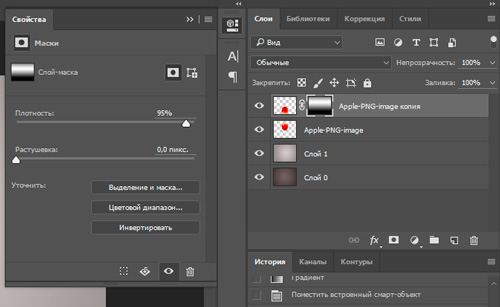
Начинаем делать собственно отражение. Встаем на слой отражение и выбираем Слои — Слой-маска — Показать все
На этом получение зеркального отражения закончено.
Шаг 7.
Но мы с вами немного оформим работу. Объединяем слои в один. Идем на вкладку Слои — Объединить слои
Создаем новый слой, нажав вторую справа иконку на панели слоев, ставим этот слой вниз.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
На самом деле это очень круто и презентабельно смотрится, и кстати делается совершенно несложно, так что приготовьте свои ручки для небольшой работы и откройте изображение в вашем родненьком фотошопчике. И данную фишку можно применять к любому объекту, будь то обычное изображение или текст.
И данную фишку можно применять к любому объекту, будь то обычное изображение или текст.
Только если это изображение, то возьмите его на прозрачном фоне в формате PNG , либо отделите объект от фона с помощью .
1 способ
2 способ
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую конфетку можно сделать.
Ну как-то так. Ну что? Понравились вам способы? А какой больше? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс
. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Читайте также…
Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
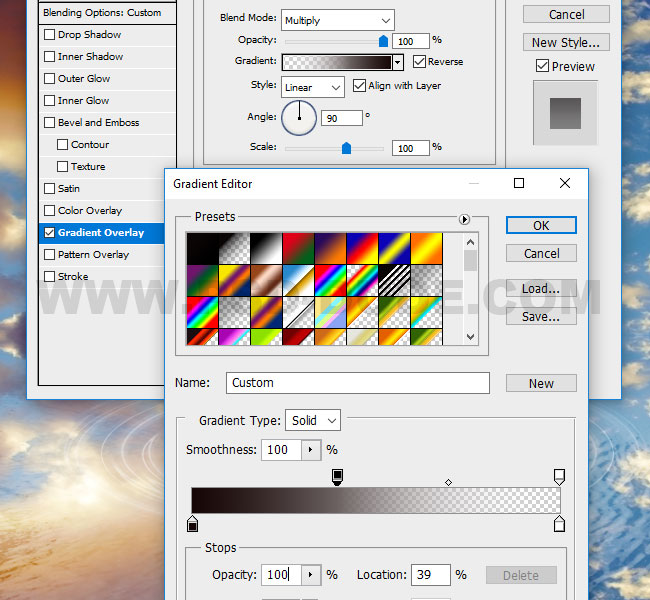
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Как сделать рисунок в зеркальном отражении. Как в Word сделать зеркальное отражение изображения
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
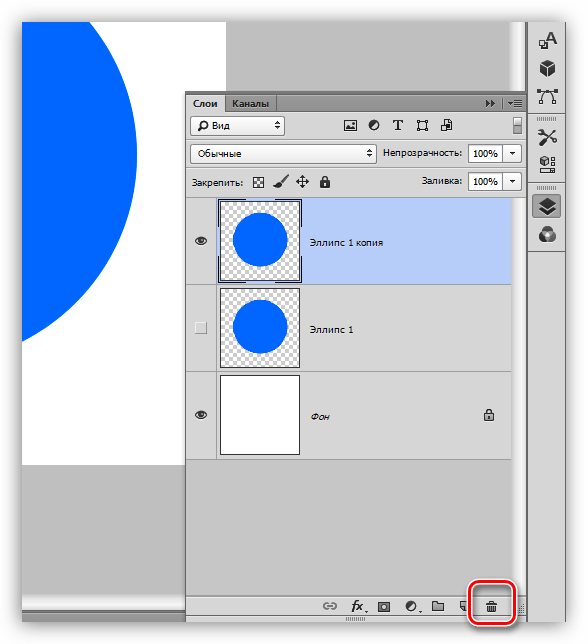
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
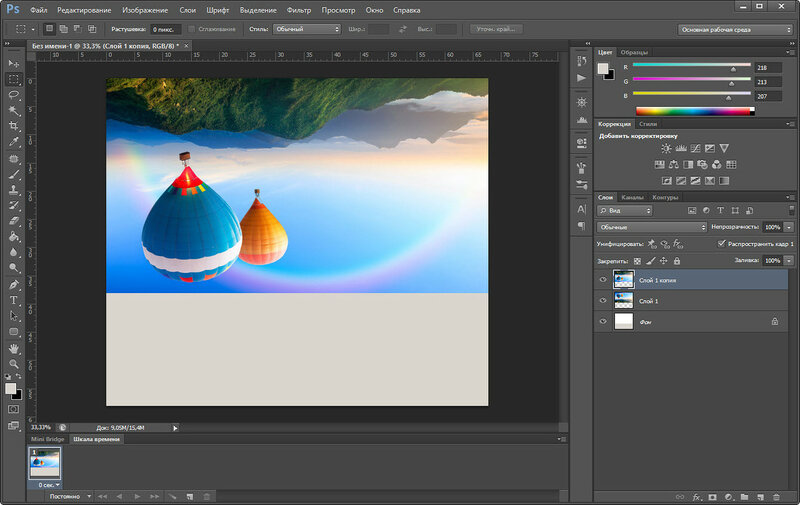
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
В Ворде изо дня в день по всему миру создаётся огромное количество текстовых документов. У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени. Давайте, вместе разберёмся с нагрянувшей проблемой.
Отражение картинки «зеркально»
Зеркально отобразить рисунок можно с помощью следующих шагов. Изначально вставьте картинку в документ Ворд:
Чтобы отразить изображение нужно:
Горизонтальное отражение рисунка
Бывают ситуации, когда необходимо сменить направление рисунка. В данном случае, необходимо сменить направление дедушки мороза в левую сторону. Чтобы отразить картинку по горизонтали нужно сделать следующее:
В данном случае, необходимо сменить направление дедушки мороза в левую сторону. Чтобы отразить картинку по горизонтали нужно сделать следующее:
Примечание. Если нужно расположить две картинки рядом с исходным результатом как на скриншоте выше, надо скопировать картинку и потом уже задавать нужное отражение.
Настройка для зеркального отображения рисунка
Для достижения нужного эффекта во время отражения фото можно настроить все параметры вручную. Кликнув по фото, перейдите во вкладку «Формат».
В окне «Формат рисунка» установите нужный вид «Заготовки», к примеру «Среднее… касание».
Примечание. Отзеркалить фото можно со смещением на несколько пунктов от оригинального рисунка, для этого нужно выбрать вариант «Отражение в 4 пт или 8 пт».
Любой сдвиг можно наблюдать даже при открытом активном окне «Формат рисунка». Для этого сдвиньте окно параметров левее или правее от изображения, что находится на листе документа Ворд.
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Сделать это можно несколькими способами, которые не займут много времени.
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
Просмотрщики
Практически все просмотрщики графических файлов имеют функцию зеркального отражения. Кроме встроенной утилиты «Просмотр фотографий Windows», которая не располагает такой возможностью.
Диспетчер рисунков Microsoft Office
Этот просмотрщик входит в пакет программ Microsoft Office. Обладает небольшим набором функций: убрать красные глаза, подкорректировать яркость и контрастность, обрезание и зеркальное отражение фото. Отразить зеркально можно следующим образом: запускаем утилиту и открываем фото (или открываем фото с помощью диспетчера рисунков), в верхней панели инструментов кликаем на «Рисунок», где из выпадающего списка выбираем «Повернуть и отразить». Теперь в панели справа определяем, как именно отразить, и сохраняем.
FastStone Image Viewer
Довольно мощный просмотрщик графических элементов, который обладает массой разных функций и эффектов, среди них «Зеркальное отражение». Идем двумя путями:
Идем двумя путями:
- открываем утилиту и находим нужное изображение в дереве файлов;
- открываем фото с помощью этой программы напрямую.
Теперь кликаем правой клавишей мыши в любом месте рисунка, находим пункт «Изменить» и выбираем «перевернуть по горизонтали» (по вертикали).
Paint
Всем известная с малых лет рисовалка также может перевернуть рисунок. Порядок действия тот же, что и с другими программами: запускаем рисовалку и открываем картинку (можно перетянуть) либо открываем «с помощью». Теперь на верхней панели инструментов находим значок с двумя треугольниками и поворачивающей стрелочкой (находится рядом с функцией «Выделить»). Нажимаем на треугольники и кликаем на пункты «Отразить по горизонтали» или «Отразить по вертикали».
С помощью графического редактора Adobe Photoshop
Photoshop — это, пожалуй, самый известный графический редактор. Всё благодаря его внушительным функциям для редактирования и создания графических файлов. Само собой, отразить эта утилита сможет фото без проблем.
Само собой, отразить эта утилита сможет фото без проблем.
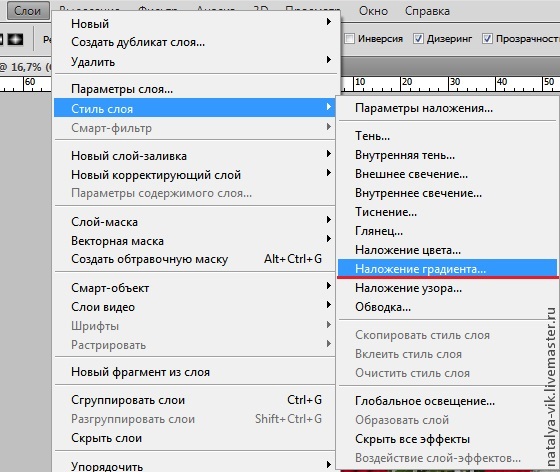
Открываем картинку с помощью Photoshop, заходим во вкладку «Изображение». В появившемся списке находим пункт «Повернуть холст». Наводим на него и видим, как возникает ещё один список, в котором нужно нажать «Отразить холст по горизонтали», либо «Отразить холст по вертикали».
Отражаем текст
Кроме отражения картинки, многие текстовые и графические редакторы способны на зеркальное отражение текста. Все программы рассматривать не будем, остановимся на самых популярных — Microsoft Word и Adobe Photoshop.
Зеркально отразить текст в «Ворде» можно следующим образом. Открываем документ и переходим во вкладку «Вставка» в верхней панели инструментов. Здесь находим инструмент «WordArt», нажимаем на него и выбираем понравившийся шаблон. Далее пишем нужный текст. Теперь у нас есть два пути, как отразить написанное:
- нажимаем на текст, в результате чего вокруг него появляются точечки для изменения размера. Зажимаем одну такую точку, которая находится посередине с любой стороны, и перетягиваем в противоположную сторону;
- нажимаем на текст, после чего в панели инструментов появляется вкладка «Формат», подсвеченная определенным цветом и подписанная «Работа с объектами WordArt».
 Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой).
Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой).
Adobe Photoshop
Действуем так же, как и с изображением. Но сначала нужно написать текст. В панели с инструментами нажимаем на кнопку «Т» (или комбинацию Shift+T), кликаем на листе курсором и набираем текст. После заходим во вкладку «Изображение», «Вращение изображения» и «Отразить холст». Но перед тем как сделать зеркальное отражение написанного, нужно, чтобы был выделен именно этот слой, иначе отражено будет что-то ещё.
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом.
 Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж. - Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки.
 Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. - Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня.
 Встаем на копию слоя и вызываем слой-маску.
Встаем на копию слоя и вызываем слой-маску. - Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Иногда даже незначительные на первый взгляд изменения улучшают фотографию и придают ей совершенно новый вид. Например, вы можете поэкспериментировать с композицией: сделать зеркальное отражение картинки по горизонтали или вертикали, обрезать кадр или повернуть изображение. Со всеми этими задачами можно справиться быстро и легко, если у вас под рукой есть подходящая программа для обработки фотографий. Фоторедактор Movavi – это как раз то, что вам нужно. Вам не придётся подолгу разбираться в настройках и тратить время, чтобы научиться пользоваться нашей программой, ведь ее простой и удобный интерфейс подойдёт даже для новичков.
Со всеми этими задачами можно справиться быстро и легко, если у вас под рукой есть подходящая программа для обработки фотографий. Фоторедактор Movavi – это как раз то, что вам нужно. Вам не придётся подолгу разбираться в настройках и тратить время, чтобы научиться пользоваться нашей программой, ведь ее простой и удобный интерфейс подойдёт даже для новичков.
Ниже вы узнаете, как сделать зеркальное отражение фотографии без лишних усилий, используя Фоторедактор Movavi. Просто скачайте версию для Windows или Mac и следуйте пошаговой инструкции.
1. Установите Фоторедактор Movavi
Откройте загруженный файл и следуйте инструкциям на экране компьютера.
2. Откройте фото в программе
Запустив Фоторедактор, перетащите нужный файл из папки в рабочую область программы или нажмите кнопку Открыть файл и выберите изображение, которое вы хотите отразить.
3. Отразите изображение
Откройте вкладку Поворот на панели инструментов в верхней части окна Фоторедактора. В разделе Отражение нажмите одну из двух кнопок: если отражение фото должно быть горизонтальным, нажмите левую кнопку, для вертикального отражения нажмите кнопку справа. Повторное нажатие кнопки вернет вашему изображению прежний вид, снова отразив его.
В разделе Отражение нажмите одну из двух кнопок: если отражение фото должно быть горизонтальным, нажмите левую кнопку, для вертикального отражения нажмите кнопку справа. Повторное нажатие кнопки вернет вашему изображению прежний вид, снова отразив его.
4. Сохраните результат
Теперь нажмите кнопку Сохранить , чтобы сохранить обработанную фотографию. Откроется диалоговое окно, в котором вы сможете указать желаемую папку для сохранения, а также при необходимости изменить формат или имя файла. После этого нажмите Сохранить .
Вконтакте
Одноклассники
Google+
Зеркальное отображение в фотошопе. Как отразить зеркально в фотошопе.
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Черно-белый корректирующий слой. В этом корректирующем слое вы снабжены ползунками для управления яркостью 6 основных цветов в отдельности: красный, желтый, зеленый, голубой, синий и пурпурный. При этом вам предоставляется значительно больший объем контроля с помощью этого метода преобразования.
Этот способ преобразования не очень полезен, потому что он иногда работает радикально и искажает довольно простой образ. Например, если красный слайдер в корректирующем слое будет уменьшен, черно-белый кадр может стать проблематичным в некоторых областях.
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Проблемы могут возникать и в других областях — вены становятся темными и проблематичными, а другие.
- Области во рту — губы выглядят темнее.
- Возможно изменение цвета кожи.
- Небольшая царапина, которая едва заметна, может стать пугающей.
50% серый слой установлен в режим цветного смешивания. Это преобразование лучше всего отражает светимость каждого из цветов, которые воспринимает человеческий глаз. Это преобразование похоже на черно-белый корректирующий слой, за исключением значения яркости для любого цвета, который нельзя отрегулировать, но привязан к тому, что ближе всего к значениям, которые человеческий глаз приписывает каждому цвету. Например, 100% насыщенный синий «темнее», чем 100% насыщенный желтый.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Иногда просто десатурации изображения недостаточно, чтобы четко видеть некоторые незначительные вариации, хотя вы пытаетесь настроить их, вы не можете избежать процесса записи. Как оставить только одну часть изображения в цвете? Удаление цвета только с одной части фотографии, поэтому большая часть изображения в черно-белом цвете является особым эффектом для ваших фотографий. В общем, основной объект фотографии окрашен в цвет, а иногда главный объект инвертирован в черно-белом цвете, а окружающее пространство имеет цвет.
Букет невесты, детские портреты и цветы — это некоторые распространенные типы снимков, которые используют это частичное редактирование цвета. Будет несколько различий в названиях инструментов и где они находятся. Выбор объекта После того, как вы открыли свою фотографию, вы можете использовать свой любимый инструмент выделения, чтобы выбрать часть фотографии, которую вы хотите сохранить в цвете. Инструмент автоматически не будет автоматически выбирать объект. Потратьте некоторое время, чтобы получить выбор именно так, как вы этого хотите.
Будет несколько различий в названиях инструментов и где они находятся. Выбор объекта После того, как вы открыли свою фотографию, вы можете использовать свой любимый инструмент выделения, чтобы выбрать часть фотографии, которую вы хотите сохранить в цвете. Инструмент автоматически не будет автоматически выбирать объект. Потратьте некоторое время, чтобы получить выбор именно так, как вы этого хотите.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Это самая медленная часть процесса и самая важная для конечного результата. Начните с инструмента быстрого выбора, такого как цвет или магнитный сборщик. Затем переключитесь на более мелкие инструменты, такие как обычное лассо, чтобы выбрать проблемные области для достижения желаемой цели. Если у вас проблемы с небольшими областями, используйте инструмент для расширения области, поэтому его легче выбрать точно.
Начните с инструмента быстрого выбора, такого как цвет или магнитный сборщик. Затем переключитесь на более мелкие инструменты, такие как обычное лассо, чтобы выбрать проблемные области для достижения желаемой цели. Если у вас проблемы с небольшими областями, используйте инструмент для расширения области, поэтому его легче выбрать точно.
Узкие края. Когда у вас есть выбор именно так, как вы хотите, вам нужно добавить небольшой эффект пера к краям выделения. Общее правило заключается в том, чтобы установить влияние небольшого пера на несколько точек ниже, чем расширение выбора. Расширение выделения немного защищает вас от потери большей части изображения с небольшим эффектом пера.
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Создание нового слоя Создайте новый слой выбранной части вашей фотографии. В противном случае просмотрите меню «Слои» и выберите «создать новый слой путем копирования». Это дает нам отдельный слой цветной части нашей фотографии. Посмотрев на панель слоев, мы видим, что новый слой находится над старым слоем. Переместите ползунок насыщения до упора влево, чтобы удалить цвет с основного изображения. Теперь только цветная копия выбранной части все еще находится в цвете. Если цвет появляется в некоторых местах, где вы не хотите, выберите цветной слой, а затем используйте инструмент «Ластик», чтобы удалить цветовые пространства из выделения раньше.
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
Попробуйте изменения смешивания. Изменяя режим смешивания слоев, вы можете быстро создавать разные эффекты для изменения конечного результата. Мягкий свет, жесткий свет, светлые, темные и многие другие эффекты могут использоваться для настройки вашей фотографии. Вы также можете добавить слой с небольшим гаузианским размытием или отрегулировать насыщенность цвета слоя, чтобы он был ярче или бледнее. Не бойтесь попробовать что-то другое. Помните, что кнопка «отменить» всегда под рукой, чтобы вернуться на несколько шагов назад.
Мы поговорим по этому телефону. Первая важная вещь, которую нам нужно знать, когда мы собираемся отразить объект, состоит в том, что он должен быть на отдельном уровне, чтобы упростить его. В тех случаях, когда объект состоит из нескольких частей, мы должны выбрать все из них и поместить их в новый слой, а затем сгруппировать их, чтобы облегчить их дальнейшую работу.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Это можно сделать либо с помощью инструментов выбора, либо непосредственно из небольшого круга в палитре слоев. Откроется диалоговое окно «Параметры инструмента». Выделите Горизонтальный, поскольку мы хотим горизонтально отразить объект. Из параметра «Угол» вы можете изменить положение отражения, если хотите, чтобы он находился под определенным углом. Теперь просто нажмите кнопку «Копировать», и вы получите зеркальное изображение вашего объекта. Это действие очень важно, когда ваш объект находится на отдельном слое.
У вас будет объект и его зеркальное отражение в конце. Для заполнения квадрата установите черно-белый линейный градиент без штриха. Затем нажмите кнопку «Показать градиентные образцы» и выберите черно-белый линейный градиент. По умолчанию квадрат будет заполнен градиентом от белого до черного. Чтобы установить градиент в вертикальном направлении от белого до черного, измените угол -90 на градиентную палитру.
Затем нажмите кнопку «Показать градиентные образцы» и выберите черно-белый линейный градиент. По умолчанию квадрат будет заполнен градиентом от белого до черного. Чтобы установить градиент в вертикальном направлении от белого до черного, измените угол -90 на градиентную палитру.
Шаг 2
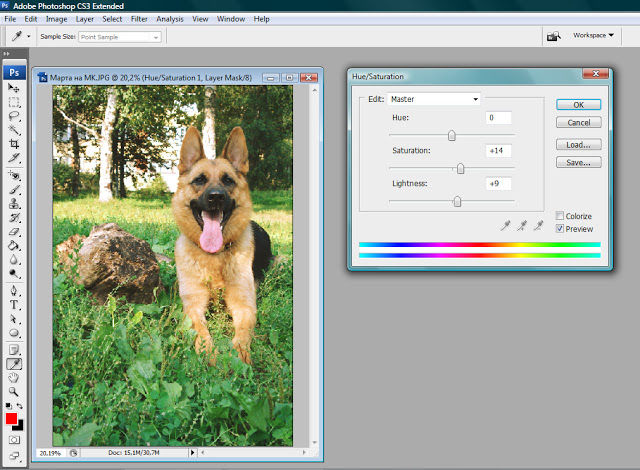
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image — Adjustments — Curves (Изображение — Коррекция — Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
При использовании черно-белый градиент в сочетании с маской слоя означает, что все окрашен в белый цвет с объектом будет видно, что и маскируется в черный цвет не будет виден. Выберите градиент и отражение объекта под ним. Это проще всего сделать из кругов в палитре слоев.
Теперь вы можете увидеть прямой результат своей работы. Внутри палитры «Прозрачность» маленькие картинки на тему и маска будут связаны друг с другом, подобно маскировке в фотомагазине. У нас уже есть отражение, но, как вы видите, градиент нуждается в исправлениях. Чтобы сделать это, нажмите на маленькое изображение градиента в палитре прозрачности, чтобы выбрать его. Затем отредактируйте градиент, перемещая ползунок в палитре градиента влево, чтобы он оставался видимым для небольшой части отражения.
У нас уже есть отражение, но, как вы видите, градиент нуждается в исправлениях. Чтобы сделать это, нажмите на маленькое изображение градиента в палитре прозрачности, чтобы выбрать его. Затем отредактируйте градиент, перемещая ползунок в палитре градиента влево, чтобы он оставался видимым для небольшой части отражения.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Если есть необходимость редактировать маскированный объект, действуйте аналогичным образом. Это выберет объект под маской. Это изображение. У нас есть тень, которая не нужна для отражения. Когда мы нажимаем на миниатюру градиента, мы выбираем и редактируем градиент маски. Вот как выглядит наша работа.
Где есть фон вектор работы залита градиентом или какой-то шаблон, как показано на рисунке ниже отражения должны соответствовать фона, т. е. градиента и прозрачности участка под маски должны быть отредактированы так, что только отражение в выглядит лучше.
е. градиента и прозрачности участка под маски должны быть отредактированы так, что только отражение в выглядит лучше.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Векторная графика телефона, используемого в уроке, может быть загружена из ЗДЕСЬ. Если ваш урок вам подходит, поделитесь им. Вода может дать жизнь многим прекрасным фотографиям. Особенно, когда используется не как целевой объект в кадре, а как средство достижения захватывающих эффектов. И, скорее всего, вы правы. Однако есть способы, в которых такой же эффект может быть достигнут без вмешательства программ редактирования, но только с чисто фотографическими методами. В этой статье мы поделимся некоторыми из вас.
В этой статье мы поделимся некоторыми из вас.
Во-первых, мы должны сделать разницу между захватом проточной воды и воды для отдыха. Методы съемки в этих двух условиях воды различны. Нет универсального правила, все зависит от того, чего мы хотим достичь. В первом случае, когда мы замедляемся — мы получим «размытие» проточной воды, и она будет выглядеть как картина в нашей рамке. Этот метод можно использовать для захвата рек или водопадов.
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Когда снег начинает таять, и на улицах образуются огромные лужи, большинство из вас, вероятно, захотят их расстрелять. Чтобы вода выглядела более великолепно — просто снимайте ее с широким объективом, низко опустившись на колени. Когда вода находится в состоянии покоя, как правило, у озера или плотины, мы могли бы достичь двух очень интересных эффектов. Во-первых, как упоминалось выше, использовать воду в качестве средства. А именно, чтобы захватить изображение, прекрасно отраженное в воде. Чтобы сделать это, мы должны стремиться к тому, чтобы озеро или плотина находились в тени, и объект, который должен быть освещен.
Шаг 3
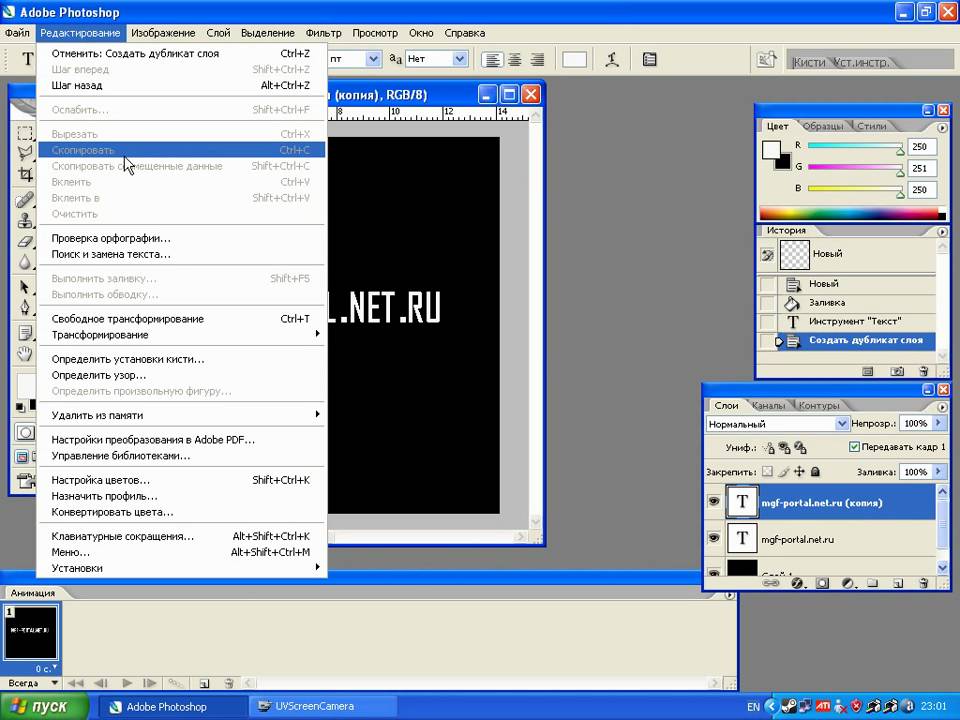
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Поскольку мы говорим о пейзажной фотографии, мы не должны забывать закрыть диафрагму. Зеркальные изображения также можно было сфотографировать на море. Однако это может произойти в присутствии тумана или после заката, когда море молчит. Иногда цвет леса или неба отражает всю свою красоту в озере или плотине, в которой мы находимся. Чтобы захватить эти красивые весенние или осенние цвета, нам нужно получить правильное композиционное положение.
Если мы хотим, чтобы отражение в воде совпало с цветом леса, мы должны уйти от озера и приседать. Наш угол стрельбы должен быть больше 90 градусов. Если мы хотим захватить глубокое синее небо, которое отражается в озере или плотине, мы должны добраться до водоема и стрелять в верхнее положение. Наконец, но не в последнюю очередь — самый эффективный метод. Как мы фиксируем солнечный ореол вокруг предмета нашей фотографии? Как правило, такие фотографии принимаются в сумерках и ранним утром на озере или плотине.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Важным условием является то, что лучи солнца падают под углом более 90 градусов от нашей линзы. Вот почему мы могли максимально закрыть диафрагму. Он получает успокоение света. Сияние лучей в воде выглядит как звезды в кадре. Если в этот момент легкий ветер дует и двигает волны на озере, звездочки будут размножаться.
Когда мы говорили о полном кадре, кто-то решал, что мы не проводим различие между ним и крупом — напротив, есть и существенные различия. Современная камера претерпела некоторые изменения по сравнению с крупноформатными монстрами. Все ясно, что есть мокрота и круп, причем первый из них значительно дороже. И хотя есть различия, они не такие большие, чтобы оправдать разницу в цене.
И хотя есть различия, они не такие большие, чтобы оправдать разницу в цене.
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1. 5 пикселей.
5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
В процессе подготовки какого-то материала нам может понадобиться сделать зеркальное отражение помещённых в документ изображений. О возможности и способах сделать в Word зеркальное отражение изображения мы сегодня и поговорим.
Выбранное нами изображение располагается на листе в том месте, где мы установили или оставили курсор. Помещённое на лист изображение мгновенно захватывают маркеры, а в верхнем меню появляется специальная вкладка, содержащая различные опции, инструменты и шаблоны, позволяющие это изображение редактировать.
Итак, приступим.
Поместим на лист (страницу) изображение:
Как мы и говорили, — изображение захватили маркеры, а в верхнем меню появился функционал «Работа с рисунками», содержащий вкладку «Формат». Данная вкладка свёрнута, и мы не видим опций, которые она содержит:
Данная вкладка свёрнута, и мы не видим опций, которые она содержит:
Обычным щелчком мыши по названию вкладки развернём её:
Вот теперь в нашем распоряжении большое количество различных опций и инструментов, с помощью которых мы можем редактировать изображение и так и сяк.
Поскольку мы сегодня говорим о зеркальном отражении изображения, то обратим своё внимание на раздел вкладки «Стили рисунков» и, содержащийся в нём инструмент «Эффекты для рисунка»:
Щелчком мыши по названию данного инструмента раскроем его функционал и посмотрим на эффекты, которые мы можем применить к изображению. Среди множества эффектов есть и нужный нам, в данном случае, эффект «Отражение». Наведя курсор мыши на название данного эффекта, мы увидим варианты отражения:
А наводя курсор мыши на варианты отражения, мы сразу же можем видеть, каким будет отражение того или иного варианта, когда мы его выберем:
Выбранный вариант отражения мы можем дополнительно редактировать, то есть изменять по своему усмотрению. Мы можем сделать отражение менее или более прозрачным, или размыть его, или же всё вместе. А можем и отдалить отражение от изображения.
Мы можем сделать отражение менее или более прозрачным, или размыть его, или же всё вместе. А можем и отдалить отражение от изображения.
Чтобы начать редактировать само отражение нужно вновь выделить изображение — оно должно быть захвачено маркерами. Затем пройти уже известный путь до предлагаемых Word вариантов отражения и ниже перечня этих вариантов, выбрать опцию «Параметры отражения»:
Как только мы выберем данную опцию, тут же откроется окно «Формат рисунка», в котором содержатся, так сказать, рычаги воздействия, ну или регуляторы параметров:
Схватив мышкой тот или иной ползунок, и перемещая его вправо-влево, мы и влияем на отражение. Перемещая какой-то ползунок, например «Размытие», мы сразу же видим происходящие изменения. Может так случится, что окно с регуляторами-ползунками откроется таким образом, что полностью заслонит изображение. В этом случае нужно схватить окошко мышью за верхнюю его часть, где расположено название окна и переместить (отодвинуть) его в любую удобную для работы сторону.
Для примера, я перемещу ползунок размытия немного вправо, и мы посмотрим на то, каким станет отражение:
Если выбранный вариант-заготовка отражения нас устраивает, то изменять дополнительно параметры отражения, конечно же, ненужно. В том случае, когда мы передумали и решили не делать отражение картинки, то для его удаления мы вновь проделываем путь до вариантов отражения и выбираем уже вариант «Нет отражения»:
Давайте рассмотрим возможность сделать отражение самостоятельно, не используя варианты-заготовки, предлагаемые программой Word. Процесс этот несложный. Всё что нам нужно сделать, так это скопировать изображение и, сделанную копию перевернуть на 180 градусов, а затем поместить ниже картинки-оригинала.
Приступим.
Я предлагаю такой вот способ копирования: Прицелимся курсором мыши в центр изображения, а затем нажмём клавишу «Ctrl» и будем её удерживать. Затем, нажмём левую кнопку мыши и, удерживая её нажатой, протащим уже копию изображения немного вниз:
Можно «бросить» копию на этом месте:
Если в момент перемещения копии она немного сместилась, то можно помочь себе клавишами-стрелками клавиатуры компьютера.
Конечно же, можно сделать копию изображения другим удобным для себя способом.
Продолжим.
Схватим мышью средний верхний маркер копии и потянем вниз. Такое наше действие и есть переворачивание копии изображения «кверху ногами» (180 градусов):
При переворачивании копии изображения необязательно стараться визуально достичь размера изображения-оригинала.
И вот когда мы увидели копию перевёрнутой и немного суженной по высоте, отпустим левую кнопку мыши — перестанем держать маркер и посмотрим на то, что у нас получилось:
Теперь, схватив копию мышью или с помощью клавиш-стрелок клавиатуры компьютера, поместим копию на изображение-оригинал примерно посередине:
Затем, хватая мышью то один маркер, то другой, совместим копию с оригиналом:
С этого момента копию изображения будем называть отражением.
К отражению мы можем применить подходящие для него эффекты. Для того чтобы это сделать нам необходимо вновь выделить отражение, если оно не выделено. Сделаем это щелчком левой кнопкой мыши, находясь курсором на теле отражения. Отражение захватили маркеры выделения (редактирования), а в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши раскроем содержание вкладки. Теперь мы можем воспользоваться опциями и инструментами, которые она содержит.
Сделаем это щелчком левой кнопкой мыши, находясь курсором на теле отражения. Отражение захватили маркеры выделения (редактирования), а в верхнем меню появилась вкладка «Формат» функционала «Работа с рисунками». Щелчком мыши раскроем содержание вкладки. Теперь мы можем воспользоваться опциями и инструментами, которые она содержит.
Например, выбрав опцию «Художественные эффекты» мы можем применить к отражению тот или иной подходящий эффект:
Давайте из предлагаемых вариантов выберем, например, эффект «Размытие». Уже при наведении курсора мыши на этот эффект мы можем видеть изменение отражения:
Для применения выбранного эффекта к отражению нужно сделать щелчок левой кнопкой мыши на пиктограмме эффекта. Применённый эффект мы можем усилить или ослабить, или же говоря иначе — отредактировать. Для этого нужно вновь открыть окошко с вариантами эффектов и выбрать опцию «Параметры художественных эффектов»:
В результате такого выбора откроется окно настроек параметров эффекта с названием «Формат рисунка». В этом самом окне мы и делаем свои собственные установки параметров:
В этом самом окне мы и делаем свои собственные установки параметров:
Всё что нам нужно сделать для изменения эффекта, так это подвинуть ползунок. Можно не использовать ползунок, а выставить какой-то свой параметр, используя кнопки-стрелки. Для отмены установленного нами параметра нажимаем кнопку «Сброс». В этом же окне мы имеем возможность поменять первоначально выбранный эффект на другой эффект:
И точно таким же образом изменять и его параметры.
Для более быстрого вызова окна изменения параметров (окно называется, как мы помним, «Формат рисунка») нам достаточно сделать щелчок правой кнопкой мыши, находясь курсором на теле отражения:
Это самое окно мы также можем открыть обычном щелчком мыши по маленькой стрелочке в нижнем правом углу раздела «Стили рисунков»:
Нам вовсе не обязательно ограничиваться лишь каким-то одним применённым к отражению художественным эффектом. Так применив эффект «Размытие»:
мы, обратившись к инструменту «Коррекция», добавляем к уже размытому отражению один из вариантов с настроенной яркостью и контрастностью:
Параметры последнего применённого варианта также можно изменить и как это сделать мы уже знаем.
Если мы хотим, чтобы отражение не имело чёткой нижней границы и плавно сливалось с листом, то в этом случае нам поможет функционал «Фигуры», который находится во вкладке «Вставка» верхнего меню.
Давайте обычным щелчком мыши развернём вкладку «Вставка» и тем же обычным щелчком мыши раскроем содержание функционала «Фигуры», где выберем инструмент рисования прямоугольника:
После такого выбора курсор мыши превратиться в перекрестие из двух чёрточек — теперь можно начинать рисовать фигуру.
Наша задача наложить сверху нижней части отражения прямоугольник, не вылезая за края отражения, говоря другими словами, прямоугольник должен быть на переднем плане. Сделать это не сложно.
Давайте этот самый прямоугольник нарисуем. Для удобства рисования прямоугольника щелчком мыши выделим отражение. Его захватили маркеры. Эти маркеры наши помощники в рисовании прямоугольника. Рисуем прямоугольник так, будто соединяем средние левый и правый боковые маркеры, с левым и правым нижними угловыми маркерами между собой.
В результате у нас должно получиться вот так:
В автоматическом режиме прямоугольник окрасился синим цветом. В нашем примере лист Word имеет белый цвет. По этой причине нам необходимо окрасить прямоугольник белым цветом. Для достижения нужного эффекта прямоугольник не просто окрасим белым цветом, а зальём белым градиентом, сделав затем корректировочные настройки заливки.
Приступим.
Как только мы нарисовали прямоугольник, в верхнем меню тут же появилась вкладка «Формат» функционала «Средства рисования». Если эта вкладка свёрнута, и мы не видим, содержащихся в ней опций и инструментов, то обычным щелчком мыши по названию вкладки развернём её содержание и выберем опцию «Заливка фигуры»:
Из нескольких вариантов заливки выберем нужный нам в данном случае вариант «Градиентная заливка», а внутри градиентной заливки самый первый вариант из предлагаемых светлых вариантов:
Выбрать можно и любой другой вариант заливки, так как мы полностью изменим все его параметры.
Итак, прямоугольник залит выбранным градиентом. Если сбросить выделение маркерами (обычный щелчок мыши на чистом поле листа), то мы увидим очерченный контур прямоугольника. Вновь выделим прямоугольник. Обводка контура нам не нужна, удалим её, выбрав в верхнем меню опцию «Контур фигуры», а затем вариант «Нет контура»:
Избавиться от контура можем сразу же после того, как нарисовали прямоугольник. Делаем так, как нам удобно.
Продолжим работу с градиентом.
После того, как мы залили прямоугольник градиентом-заготовкой, вновь в верхнем меню выберем опцию «Заливка фигуры», а затем вариант «Градиентная» и далее «Другие градиентные заливки»:
Перед нами откроется окно «Формат фигуры», сообщающее о параметрах (настройках) градиентной заливки, выбранного варианта-заготовки. Эти параметры нам и нужно изменить:
К основным изменениям параметров относятся изменения угла заливки, цвета и прозрачности. Последовательность вносимых изменений можно изменить на своё усмотрение.
Приступим.
Первым шагом будет изменения угла заливки. Щёлкая кнопкой-стрелкой вверх, изменим угол 45˚ на 270˚. Для более быстрого изменения параметра, кнопку можно удерживать нажатой:
Теперь поработаем с градиентом.
Щелчком мыши выделим среднюю чернильницу для удаления, а затем нажмём кнопку с красным крестиком:
Таким же способом наполняем белым цветом правую чернильницу и смотрим на результат — прямоугольник полностью белый:
Заключительным шагом в достижение желаемого эффекта будет увеличение прозрачности правой чернильницы. Щелчком мыши выделим правую чернильницу, если мы сбросили её выделение, и переместим ползунок прозрачности вправо, установив значение 100%:
Вот мы и достигли эффекта плавного слияния с листом. Для усиления данного эффекта нужно немного переместить левую чернильницу вправо:
Мы можем дополнительно усилить эффект изменив высоту прямоугольника.
Давайте схватим мышью средний верхний маркер выделения, и потянем его вверх, одновременно наблюдая за тем, как меняется эффект:
Обычным щелчком мыши на свободном поле листа сбросим выделение маркерами и посмотрим на конечный результат:
Хотя процесс создания рукотворного отражения и можно считать трудоёмким, всё же есть одно большое преимущество перед использованием шаблонов-заготовок. Это преимущество определяется возможностью работать с отражением индивидуально, применяя различные эффекты и имитируя отражение на различных поверхностях, не затрагивая при этом само изображение.
Как переворачивать изображения и слои в Photoshop (быстро!)
Есть несколько простых способов переворачивать или зеркально отражать изображения в Photoshop как для создания творческих эффектов, так и для улучшения композиции. Чтобы помочь вам начать работу, следующий метод — самый простой способ перевернуть изображение для получения быстрых результатов.
Чтобы перевернуть слой в Photoshop, выберите слой на панели слоев, затем нажмите Command + T (Mac) или Control + T (Windows), чтобы получить доступ к инструменту Transform Tool. После активации щелкните правой кнопкой мыши на холсте и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы перевернуть выбранный слой.
Теперь этот метод хорошо работает для переворачивания одного слоя за раз, но что, если вам нужно больше вариантов, чем это? Возможно, вы хотите перевернуть весь холст или отрегулировать его в Camera Raw. Точно так же вы можете перевернуть свое изображение, чтобы создать крутой эффект зеркального изображения.
Чтобы убедиться, что у вас есть все основы для переворачивания и зеркального отражения изображений в Photoshop, этот урок послужит окончательным руководством! Давайте начнем.
Как перевернуть любое изображение в Photoshop
Продолжая шаги, которые я вкратце упомянул выше, давайте начнем с самого основного типа переворачивания, то есть с отдельных слоев.
Сначала импортируйте изображение в Photoshop, нажав Control + O (на Mac) / Command + O (в Windows), или перетащите его в рабочее пространство.
Затем, если ваш слой заблокирован, разблокируйте слой изображения, дважды щелкнув его.
Теперь, когда ваш слой выбран, нажмите Control + T (в Windows) или Command + T (в Mac), чтобы активировать инструмент свободного преобразования.
При активном инструменте преобразования щелкните правой кнопкой мыши на изображении и выберите «Отразить по горизонтали» или «Отразить по вертикали» во всплывающем меню.
Слой будет мгновенно перевернут.
Нажмите «Enter» или установите флажок на панели параметров, чтобы подтвердить изменения.
Как перевернуть изображение в Camera RawЧтобы перевернуть изображение в Camera Raw, сначала откройте изображение RAW в Photoshop, чтобы Camera Raw открылась автоматически. В Camera Raw нажмите «Коррекция кадрирования», затем выберите параметр «Отразить по горизонтали» или «Отразить по вертикали» в настройках «Повернуть и отразить», чтобы перевернуть изображение одним щелчком мыши.
Если вы попытаетесь импортировать файл RAW в Photoshop, вы заметите, что он сначала откроется в Camera Raw. Здесь вы можете вносить множество изменений, в том числе переворачивать фотографию.
Однако возможность зеркального отражения изображения в Camera Raw доступна только при открытии изображения непосредственно в Photoshop. Если вы откроете изображение как слой и примените фильтр Camera Raw, опция зеркального отражения будет недоступна.
Помня об этом, обязательно выполните следующие шаги, чтобы убедиться, что все работает!
Сначала откройте файл RAW, нажав Control + O (в Windows) или Command + O (в Mac), или перетащив его в Photoshop.
После этого вы увидите, что изображение будет напрямую импортировано в Camera Raw.
В Camera Raw щелкните инструмент «Кадрирование» в правой части панели.
Здесь можно выполнить любую корректировку обрезки, а также корректировки выравнивания и отражения.
Поскольку мы сосредоточились на переворачивании изображения, перейдем к разделу «Повернуть и отразить».
При нажатии любой из этих опций, показанных выше, изображение будет мгновенно перевернуто.
Как перевернуть весь холст по горизонтали или вертикалиЧтобы перевернуть весь холст по горизонтали или вертикали в Photoshop, выберите «Изображение»> «Поворот изображения» и выберите параметр «Отразить холст по горизонтали» или «Отразить холст по вертикали». Это перевернет холст и все его содержимое в соответствии с выбранной настройкой переворота.
Допустим, вы закончили свой проект и хотите перевернуть весь холст, чтобы придать ему другую композицию.Вместо того, чтобы переворачивать отдельные слои, вы можете перевернуть весь холст одним щелчком мыши. Поговорим об экономии времени!
Для этого перейдите к Image> Image Rotation> ’Flip Canvas Horizontal / Vertical.’
Весь холст будет перевернут по горизонтали или вертикали, в зависимости от выбранного вами варианта.
- Переворот холста по горизонтали
- Переворот холста по вертикали
Переворачивание всего холста отличается от отражения отдельных или сгруппированных слоев, потому что, когда вы переворачиваете холст, вы переворачиваете все на нем сразу.Для этого вам даже не нужно выделять какие-либо слои.
С другой стороны, когда вы переворачиваете слоев , вам нужно сначала выбрать их.
Этот метод очень полезен, когда вам нужно быстро взглянуть на то, как ваш проект выглядит под другим углом. Вы можете легко вернуть его в исходное положение, повторив те же действия.
Как перевернуть один слой без переворота всего холстаОдним из преимуществ использования Photoshop является то, что вы работаете со слоями.В идеале каждый элемент в композиции должен находиться на отдельном слое, чтобы вы могли выбрать целевой слой и внести в него индивидуальные настройки.
Это означает, что если вы хотите перевернуть слой, вам нужно сначала выбрать его. Затем, когда вы примените настройку отражения, другие слои холста останутся нетронутыми.
В приведенном ниже примере я использовал несколько изображений для создания композиции. Обратите внимание, что каждый элемент в композиции имеет свой собственный соответствующий слой. Например, если я хочу отредактировать луну, мне нужно сначала щелкнуть ее слой.
Выбрав слой, я нажму Control + T (в Windows) или Command + T (в Mac), чтобы активировать инструмент свободного преобразования.
Затем я выберу «Отразить по горизонтали» во всплывающем меню. Вы также можете перевернуть по вертикали!
Выбранный слой будет немедленно перевернут после этого действия. Перевернув нужный объект, я нажму «Enter», чтобы подтвердить изменения, или установлю флажок на панели параметров.
Обратите внимание, что все остальные элементы композиции остаются в исходном положении.Это потому, что я перевернул определенный слой!
- Переворот слоя до луны
- Переворот слоя после луны
Есть много способов создать зеркальный эффект в Photoshop, но остановимся на двух самых простых.
Метод 1. Зеркальное отражение изображения вручнуюЧтобы отразить изображение с помощью этого метода, сначала импортируйте желаемое изображение в Photoshop. Вы можете сделать это, нажав Control + O (в Windows) или Command + O (в Mac), или перетащив его в Photoshop.
Затем разблокируйте слой изображения, дважды щелкнув его.
После этого я бы посоветовал вам взглянуть на свое изображение, чтобы решить, хотите ли вы отразить его таким, как оно есть, или вырезать ненужные части.
Чтобы обрезать изображение, возьмите инструмент кадрирования на панели инструментов или нажмите ‘C’ на клавиатуре.
Затем перетащите маркеры сетки, чтобы вырезать ненужную часть изображения. Все, что находится за пределами наложения обрезки, будет исключено.
Когда вы закончите, нажмите «Enter», чтобы подтвердить изменения.
После этого вы можете нажать Control + J (в Windows) / Command + J (в Mac), чтобы дублировать слой изображения.
Выделив дублированный слой, нажмите Control + T (в Windows) / Command + T (в Mac), чтобы активировать инструмент свободного преобразования.
Затем перейдите на панель параметров и установите флажок контрольной точки. Эта опция гарантирует, что изображение будет зеркально отражено от позиции привязки.
Обратите внимание, что после этого контрольная точка будет расположена в середине изображения.
Так как вам нужно зеркальное изображение, контрольная точка не может находиться в центре. Вместо этого он должен лежать на краю исходного изображения и его отражения. Итак, мы переместим контрольную точку к краю изображения, щелкнув по ней и перетащив к краю.
Теперь давайте перевернем изображение, щелкнув правой кнопкой мыши и выбрав «Отразить по горизонтали» во всплывающем меню.
Вы можете видеть, что точка отсчета находится между двумя изображениями. Однако зеркальное изображение не видно, так как оно выходит за пределы кадрированной области.
К счастью, вы можете раскрыть полное изображение, выполнив следующие действия.
Сначала нажмите Enter или установите флажок на панели параметров, чтобы отключить инструмент свободного преобразования.
Затем перейдите к Изображение> Показать все.
Зеркальное изображение будет немедленно показано.
Обратите внимание, что на панели слоев все еще есть два слоя, хотя кажется, что в результате есть только одно изображение. Чтобы превратить две половины изображения в одну, нажимайте один слой за другим, удерживая «shift».Это выберет сразу оба слоя.
После этого щелкните правой кнопкой мыши и выберите «Объединить слои» во всплывающем меню.
Тогда слои станут одним целым, и у вас будет одно изображение из исходного изображения и его копии.
Объединение обоих изображений в одно может быть полезно, например, если вы хотите позже изменить размеры полученного изображения.
Метод 2: изменение размера холста для зеркального отображенияЭтот метод немного отличается от предыдущего, но дает тот же результат.
Прежде всего, импортируйте желаемое изображение в Photoshop, как вы узнали ранее в этом уроке.
Затем разблокируйте его слой, щелкнув его правой кнопкой мыши.
Затем перейдите к Изображение> Размер холста.
На появившейся панели вы введете несколько новых значений для холста. Идея здесь в том, чтобы освободить место для зеркального изображения.
Начните с изменения единицы измерения на процент.
Затем снимите отметку с поля «Относительный».
После этого установите ширину на 200 и высоту на 100 . По сути, мы удваиваем ширину холста и сохраняем его высоту такой, какая она есть. По завершении нажмите «ОК».
Вот как после этого будет выглядеть холст.
Теперь перетащите изображение влево, убедившись, что оно выбрано на панели слоев, и с помощью инструмента «Перемещение» ( V ) переместите его.
Затем сделайте копию, нажав Control + J (в Mac) / Command + J (в Windows).
Теперь, когда копия изображения выбрана, нажмите Control + T (в Mac) / Command + T (в Windows), чтобы активировать инструмент преобразования. Затем щелкните изображение правой кнопкой мыши и выберите «Отразить по горизонтали».
Вы заметите, что изображение будет мгновенно перевернуто.
Нажмите «Enter» на клавиатуре, чтобы отключить инструмент преобразования. Затем с помощью инструмента «Перемещение» ( V ) перетащите копию изображения вправо, чтобы завершить зеркальный эффект.
Переворачивать и зеркально отображать изображения в Photoshop легко с помощью различных техник, которые вы изучили в этом уроке.В большинстве случаев бесплатный инструмент преобразования выполнит свою работу, поскольку вы можете перевернуть изображение всего за пару кликов. Однако, если вы хотите отразить свои фотографии, все станет немного сложнее с некоторыми дополнительными шагами. К счастью, с двумя техниками зеркального отображения, которые вы здесь изучили, вы можете выбрать тот, который лучше соответствует вашему стилю рабочего процесса!
Удачного редактирования!
Инструмент «Зеркало» в Photoshop
Разместите свои комментарии?
Как отразить инструмент «Перо» в Photoshop? Lizs Scribbles
8 часов назад Как Зеркально отразить любое изображение в Photoshop .Откройте ваше изображение в Photoshop . Перейдите в Layer> Duplicate Layer. Назовите этот новый слой « Mirror » и нажмите OK. Выбрав слой Mirror , перейдите в Edit> Transform> Flip Horizontal. Перейдите в Изображение> Размер холста. …. Установите ширину 200 и щелкните верхнюю правую стрелку на сетке привязки. 31.10.2017.
Веб-сайт: Lizsscribbles.com
Категория : Используйте do в предложении
Photoshop
Как отразить изображение в Photoshop (StepbyStep Guide)
3 часа назад Есть ли в Photoshop инструмент зеркального отражения ? Нет никакого « зеркало » инструмента как такового.Лучший способ создать отражение изображения mirror — это перевернуть его (вы можете перевернуть по горизонтали или…
Расчетное время чтения: 7 минут
Веб-сайт: Shotkit.com
Категория : использовать в предложении
Photoshop
Как использовать Paint Symmetry в Photoshop CC 2019
Just Now Параметры Paint Symmetry в Photoshop CC 2019. Вот краткое описание того, как каждый из Photoshop ‘ Работают десять параметров симметрии краски: По вертикали: разделяет холст по вертикали и зеркально отражает мазков кисти с одной стороны на другую.По горизонтали: разделяет холст по горизонтали и отражает мазков кисти сверху вниз или снизу вверх.
Расчетное время чтения: 8 минут
Веб-сайт: Photoshopessentials.com
Категория : использовать в предложении
Paint, Photoshop
Adobe Mirror with Clone Tool Сообщество поддержки 10
8 часов назад Здравствуйте, я подумал, может ли кто-нибудь дать мне инструкции, как я могу отразить клонировать штамп инструмент .Много раз мне хотелось что-то клонировать, но я — 10
8. Добро пожаловать в Сообщество! Здравствуйте, эти параметры доступны в Photoshop «неэлементы», как вы, к сожалению, разместили не на том форуме.
Веб-сайт: Community.adobe.com
Категория : Использование в предложении
Photoshop, Размещено
Как рисовать идеально симметричные формы в Photoshop
4 часа назад Разнообразные рисунки нужно, чтобы левая сторона изображения соответствовала правой — как зеркало , изображение .В Photoshop существует несколько способов рисования идеально симметричных форм. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018. Давайте нарисуем несколько простых фигур и посмотрим, как это работает.
Расчетное время чтения: 6 минут
Веб-сайт: Makeuseof.com
Категория : Использовать в предложении
Идеально, Photoshop, Paint
Photoshop: Где зеркало и Инструменты Turbulence в
6 часов назад Мы сосредоточились на улучшении инструментов и функций и функций, которые наши клиенты чаще всего использовали в Liquify.К сожалению, это было связано с некоторыми компромиссами, и некоторые малоиспользуемые функции, такие как инструменты Turbulence и Mirror , не были переработаны в попытке упростить и модернизировать Liquify.
Веб-сайт: Feedback-readonly.photoshop.com
Категория : Используйте и в предложении
Рисование симметричных узоров в режиме симметрии
9 часов назад Photoshop позволяет рисовать симметрично при использовании Кисть, карандаш и ластик , инструменты .При использовании этих инструментов щелкните значок бабочки на панели параметров. Выберите один из нескольких доступных типов симметрии — Вертикальная, Горизонтальная, Двойная ось, Диагональ, Волнистая, Круг, Спираль, Параллельные линии, Радиальная, Мандала.
Веб-сайт: Helpx.adobe.com
Категория : использование в предложении
Photoshop, Paint, Pencil, Parallel
R / photoshop Любой способ отразить инструмент пера для симметричного
2 часа назад Чтобы сделать это, нужно создать половину пути, дублировать, перевернуть и переместить на место с другой стороны.Есть гораздо лучшие инструменты для подобных вещей в Illustrator. 3. уровень 2. По-разному. · 5л. В Illustrator вы можете сгруппировать пути и применить к группе эффект отражения. Когда вы работаете внутри группы, все содержимое будет иметь вид
Веб-сайт: Reddit.com
Категория : Использовать путь в предложении
Путь, место, пути
Использование техники зеркального клонирования в Photoshop Ретуширование
9 часов назад Использование техники клонирования mirror в Photoshop .Так называемая техника клонирования зеркала — отличный способ исправить или изменить фотографию, когда традиционный метод клонирования просто не разрезает ее. Щелкните документ правой кнопкой мыши и установите для соответствующего инструмента Размер и твердость значение 0% (см. Рисунок).
Веб-сайт: Dreevoo.com
Категория : Используйте a в предложении
Photoshop, Photo, Picture
Решено: Клонировать штамп в зеркальном направлении? Adobe Support
4 часа назад Используя инструмент clone stamp , когда я пробую область для клонирования, она будет следовать в том же направлении, что и мой курсор.Возможно ли, чтобы область выборки двигалась в противоположном направлении? Я фиксирую портрет, и мне нужно клонировать другую симметричную сторону.
Веб-сайт: Community.adobe.com
Категория : Использование в предложении
Возможно, портрет
Как отразить изображение в Photoshop Шаг за шагом
5 часов назад Для получения помощи с открытыми изображениями, см. мое полное руководство «Получение изображений в Photoshop «.Шаг 2: продублируйте документ. Перед тем как отразить изображение , давайте сделаем копию нашего документа Photoshop . Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала. Поднимитесь к меню изображения в строке меню в верхней части экрана и выберите
Расчетное время чтения: 6 минут
Веб-сайт: Photoshopessentials.com
Категория : Использовать в предложение
Photoshop
Отразить, отразить и повернуть изображение Photoshop Essentials
2 часа назад В предыдущем уроке по фотоэффектам мы узнали, как создать простой эффект зеркала в Photoshop , перевернув одну сторону изображения по горизонтали чтобы создать отражение другой стороны.В этом уроке мы возьмем ту же основную идею и пойдем дальше, создав интересные эффекты, рисунки и узоры, просто переворачивая, поворачивая и отражая одно и то же изображение снова и снова!
Веб-сайт: Photoshopessentials.com
Категория : Использование и в предложении
Предыдущее, Фото, Photoshop, Узоры
Photoshop: Возможность зеркального отражения / поворота исходной области patchtool
4 часа назад Photoshop : Возможность зеркального отражения / вращать патч — инструмент исходной области.Возможность поворота или зеркального отражения , выбор источника для инструмента patch- будет очень полезен, когда изображение имеет много симметричной текстуры (например, на ковре). Я снимал очень неухоженную квартиру, и нам приходилось перемещать мусор взад и вперед, чтобы они не попадали в поле зрения камер.
Веб-сайт: Feedback-readonly.photoshop.com
Категория : использовать в предложении
Photoshop, Patch
Совет: как отразить ваше изображение в Photoshop Photofocus
3 часа назад Выберите инструмент Rectangular Marquee Tool в верхней части палитры Tools или нажмите сочетание клавиш на букву M, чтобы выбрать его.Перетащите выделенную область вокруг всей половины документа, которую вы хотите отразить . Создайте дубликат слоя, нажав сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Это создает копию выделения и размещает ее
Расчетное время чтения: 6 минут
Веб-сайт: Photofocus.com
Категория : Использовать в предложении
Палитра, Нажатие, Места
Учебное пособие: инструмент Photoshop Symmetry Tool YouTube
3 часа назад Новый учебный курс по Новый инструмент Symmetry в Photoshop .Дайте мне знать, если у вас есть какие-либо вопросы, комментарии или новые открытия по этому поводу! 🎨 Artstation: www.arts
Веб-сайт: Youtube.com
Категория : Используйте слова в предложении
Photoshop
Вектор Есть ли способ отразить контуры при их рисовании
3 часа назад При рисовании чего-либо симметричного с помощью инструмента «Перо » в Photoshop , есть ли способ настроить линию mirror под заданным углом , поэтому, когда вы рисуете фигуру с одной стороны, она автоматически дублируется и.Сеть обмена стеками. Сеть Stack Exchange состоит из…
Веб-сайт: Graphicdesign.stackexchange.com
Категория : используйте в предложении
Pen, Photoshop
Как отразить ваш штамп клонирования Совет по клонированию Photoshop
8 ч. назад Приобретите Photoshop прямо сейчас в магазине Adobe. Попробуйте перед покупкой. Загрузите любой продукт Adobe, чтобы получить бесплатную 30-дневную пробную версию. Блог Photoshop предлагает последние новости и обновления программного обеспечения Photoshop , советы и руководства по Photoshop , а также случайные мысли от художника-графика и эксперта по Photoshop Дженнифер Эппл.Как отразить Your Clone Stamp — Photoshop Совет по клонированию от Джона Нэка — Плюс видеоурок от…
Веб-сайт: Photoshopsupport.com
Категория : Используйте слова в предложении
Photoshop, Product, Plus
Как рисовать с помощью Paint Symmetry YouTube
3 часа назад Узнайте, как использовать Paint Symmetry в Adobe Photoshop и других приложениях для рисования для создания симметричных рисунков, мандал и многого другого.Пользовательские кисти для Photoshop : https: /
Веб-сайт: Youtube.com
Категория : использовать в предложении
Paint, Photoshop
4 способа идеально отразить изображение в Photoshop — Medialoot
6 часов назад Выбрав слой « Mirror », выберите инструмент «Перемещение » (V) и перетащите слой, пока он не закрепится на левой стороне холста. Метод 2 Шаг 1. Откройте изображение в Photoshop .Шаг 2. Нажмите Ctrl + J, чтобы продублировать фоновый слой и назовите этот слой « Mirror ». Шаг 3. Перейдите в Edit> Transform> Scale.
Веб-сайт: Medialoot.com
Категория : использовать в предложении
Photoshop, Press
Как создать зеркальное отражение в Photoshop?
Только сейчас Хотя не все изображения получают естественное отражение или тень, Photoshop помогает в этом, поскольку предлагает различных инструментов и методов для достижения желаемых эффектов.Для успеха онлайн-бизнеса большое значение имеет зеркало mirror . Даже в полиграфической промышленности зеркальное отображение изображения имеет большое значение.
Расчетное время чтения: 4 минуты
Веб-сайт: Clippingpathking.com
Категория : использовать в предложении
Photoshop, Printing
Как сделать текст с зеркальным эффектом в Photoshop Webthil .com
8 часов назад В этом уроке Photoshop text mirror effect я покажу вам, как я создаю простой эффект mirror для моего текста.Я создаю этот эффект с помощью Adobe Photoshop CS3 Extended, и это базовый урок в Photoshop .
Веб-сайт: Webthil.com
Категория : Используйте в предложении
Photoshop
Инструмент холста Плагин Photoshop
8 часов назад Зеркальное отображение просто создает зеркальное изображение внешнего ( dx / dy мм) граница. Это быстрый метод, который полезен, если внешние края холста не имеют интересной структуры.Заливка с учетом содержимого расширяет холст и создает выделение. Затем вам нужно будет нажать клавишу Delete и выбрать «Content Awareness» в меню Photoshop .
Веб-сайт: Photoshop-plugin.com
Категория : Используйте слова в предложении
Press, Photoshop
Можно ли зеркально отразить выделение? — ClearPS
8 часов назад Майк Хайндман. 7 декабря 2005 г. Сделайте выбор. Скопируйте выделение.Вставьте выделение на новый слой. Перейдите в Edit> Transform и там вы можете перевернуть новый слой по вертикали или горизонтали. Если вы просто перевернете выделение, вы перевернете только пиксели в выделении, которые могут не быть…
Веб-сайт: Clearps.com
Категория : Используйте его в предложении
Вставить, пиксели
Зеркальные кисти Бесплатные кисти для Photoshop на Brusheezy!
7 часов назад 85 Best Mirror Бесплатная загрузка кистей от сообщества Brusheezy. Mirror Free Brushes под лицензией Creative Commons, с открытым исходным кодом и т. Д.!
Веб-сайт: Brusheezy.com
Категория : использовать в предложении
Как отразить и повторить объекты в Illustrator
6 часов назад Выполнив следующие шаги, вы узнаете все, что вам нужно. узнайте о функциях повтора при создании простой мандалы в Illustrator. Вы узнаете, как отразить объект в Illustrator с помощью функции Repeat- Mirror , как повторить формы в круге в Illustrator с помощью функции Repeat-Radial и как создать повторяющийся узор в Illustrator с помощью функции Repeat- Сетка.
Веб-сайт: Design.tutsplus.com
Категория : использовать в предложении
Pattern
Легко отразить изображение онлайн БЕСПЛАТНО
8 часов назад Инструмент flip , который позволяет легко перевернуть или отразить изображение. Нет необходимости устанавливать дополнительное программное обеспечение для переворачивания изображения, так как это онлайн-инструмент . Чтобы исправить это, вам может понадобиться зеркально отразить или отразить изображение, не имея фотошопа .Этот инструмент бесплатный и безопасный. Эта утилита «перевернуть изображение» абсолютно БЕСПЛАТНА. Он размещен в Интернете, а не
Веб-сайт: Resizefile.com
Категория : Используйте слова в предложении
Photoshop
LunaPic Free Online Photo Editor Mirror
5 часов назад Mirror или обратное изображение. Используйте Lunapic. com от до Мгновенное зеркальное отображение (или реверса) изображения Используйте форму выше, чтобы выбрать файл изображения или URL-адрес. При загрузке мгновенно отобразит изображение.В будущем используйте меню выше Adjust -> Mirror Image Вы также можете попробовать Mirror и Copy для…
Веб-сайт: Lunapic.com
Категория : Используйте слова в предложении
Зеркально отразить и повернуть изображение онлайн Отразить, отразить и повернуть
5 часов назад Этот инструмент редактирования изображений зарезервирован для цифровых изображений, фотографий и других видов изображений. Если вы попытаетесь отразить или перевернуть файл любого другого типа, результаты могут сильно отличаться от того, что вы можете сделать с файлом изображения.После поворота или зеркального отображения изображения вы можете сохранить его в одном из следующих широко популярных форматов изображений: Форматы изображений:
Веб-сайт: Img2go.com
Категория : Использование и в предложении
Картинки, фотографии, популярные
Инструменты Photoshop для создания пиксельной графики За кулисами
9 часов назад Первым инструментом Photoshop , о котором, вероятно, нужно знать после создания холста, является Zoom Tool .Как следует из названия, этот инструмент будет увеличивать и уменьшать масштаб активного изображения. Для пиксельной графики это важный инструмент , так как он помогает сосредоточиться на редактируемых областях и, уменьшив масштаб, можно увидеть изображение целиком.
Веб-сайт: Behind-the-scenes.net
Категория : использовать в предложении
Photoshop, возможно, Pixel
12 советов по освоению инструмента Clone Stamp в Photoshop
5 часов назад Photoshop предлагает несколько инструментов для внесения незначительных изменений в ваши фотографии (например,g., инструмент «Восстанавливающая кисть » и «Точечная восстанавливающая кисть » ). Но хотя такие инструменты отлично подходят для мелких правок, таких как удаление пятен и линий электропередач, когда приходит время для серьезной и интенсивной операции на ваших фотографиях, инструмент Clone Stamp — это то, что вам нужно.
Веб-сайт: Digital-photography-school.com
Категория : использовать в предложении
Photoshop, Photos, Power
Как перевернуть изображение в Photoshop, чтобы отразить любую фотографию
5 часов назад Как повысить резкость изображения в Photoshop с помощью инструмента Smart Sharpen Эмма Уитман Она бывший криминальный репортер ежедневной газеты и…
Веб-сайт: Businessinsider.com
Категория : Используйте в предложении
Photoshop
# 1 Лучший БЕСПЛАТНЫЙ инструмент поворота изображения
Just Now Многие сайты рекламируют mirror image online tools и mirror image Photoshop tools , но на пути всегда есть препятствия, например, необходимость в учетной записи. С редактированием фотографии мы бесплатно предоставляем вам только наш инструмент , вы можете просто загрузить свою фотографию, щелкнув по картинке, и затем сохранить ее на жесткий диск.Еще никогда не было так просто повернуть изображение.
Веб-сайт: Editaphoto.com
Категория : Используйте слова в предложении
Photoshop, Photo
Как сделать отражение в классе Photoshop Коула
9 часов назад Зеркало Photoshop процесс обработки изображений задействован, но вы станете более комфортным с ним, когда будете работать с большим количеством бесплатных фотографий и объектов. Наилучший тип фотографий для редактирования с отражением в стекле — это изображения, смотрящие в лоб или когда основание объектива опирается на горизонтальную линию.
Расчетное время чтения: 8 минут
Веб-сайт: Colesclassroom.com
Категория : использовать в предложении
Photoshop, Process, Photos
Загрузки)
4 часа назад Разбитое зеркало Щетки. — 88 бесплатных кистей, соответствующих разбитому зеркалу . 1. 2. из 2. Набор символов кистей для личной гигиены. Набор для макияжа и косметических кистей. Набор кистей для винтажной мебели.Бесплатное разбитое стекло Photoshop Кисти 3.
Веб-сайт: Brusheezy.com
Категория : Используйте слова в предложении
Personal, Pack, Photoshop
70 бесплатных плагинов Photoshop для фотографов, чтобы получить Удивительно
1 час назад Кисть — это основной инструмент для рисования в Photoshop , и она может делать больше, чем просто рисовать прямые линии на белом холсте. Используя этот плагин Photoshop , вы можете применить реалистичный туман к фотографии; добавить дым, красивые облака, траву и т. д.Всего один-два мазка кистью и вы получите потрясающий результат. Загрузите этот пакет и попробуйте сами. 3.
Веб-сайт: Fixthephoto.com
Категория : использовать в предложении
Photoshop, плагин, фото, пакет
Как создать эффект разбитого зеркала в Photoshop
3 часа назад В этом уроке Photoshop мы увидим, как создать эффект разбитого зеркала или фотоэффект разбитого стекла, как бы вы это ни называли.Создавать очень легко, все, что вам нужно, — это базовые знания о маскировке. мы начнем с создания ящиков с помощью кисти о битое стекло. После этого мы продублируем фото и разместим его в коробках.
Расчетное время чтения: 1 мин.
Веб-сайт: Tutorialsjunction.net
Категория : Использовать в предложении
Photoshop, Photo, Place
Mirror image online Resize ч. назад. Однако у нас есть лучшее решение, которое поможет отразить изображения в интерактивном режиме.С помощью бесплатного инструмента для переворота фотографий ResizePixel вы можете легко зеркально отображать изображений в форматах GIF, PNG, WEBP, JPG, BMP и TIFF. Переверните фотографию на iPhone, Android или любом другом устройстве, и все это прямо в браузере!
Веб-сайт: Resizepixel.com
Категория : Используйте изображение в предложении
Фото, Png
Как создать отражение в Photoshop за 6 простых шагов
5 часов назад Создание отражения Использование Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто рисование светом, которое я рассмотрел в следующих двух сериях).В этой статье я собираюсь демистифицировать создание отражения, метод, который особенно хорошо работает с изображениями с открытым тротуаром и обработанными изображениями HDR, которые имеют тенденцию к
Веб-сайт: Digital-photography-school.com
Категория : Использовать в предложении
Photoshop, Живопись, Часть, В частности, тротуар, Обработка
Рисуем зеркало в Photoshop • Учебники по Adobe Photoshop
И снова здравствуйте!
Вопрос: Как это делается? — Меня не покидает, когда я вижу интересные работы в инете, и не только там… И сразу начинается процесс… Я хочу сесть за компьютер и творить…))))
В этом уроке мы попробуем нарисуйте зеркало вот так.
Делается просто, но получается красиво — может кому пригодится…
Создайте новый документ…
… и залейте новый или фоновый слой 50% серым ( Edit-Fill … — Edit- Fill… ).
Затем наверху — на новом слое мы создаем Rectangle selection ( Rectangular Marquee Tool ) с затенением ( Feather ) примерно 45 пикселей.
Залейте #bebebe серым.
С помощью инструмента Ellipse ( Elipse Tool ) или Oval Isolation ( Eliptical Marquee Tool ) нарисуйте овал любого цвета.
Теперь начинаем превращать простой овал в зеркало!
Применить к слою с овалом (если овал нарисован с помощью формы, лучше растеризовать слой — PCM-растрировать слой Растрировать слой a) Стили слоя ( Layer- Layer Style ):
И снова, выше — на новом слое мы создаем овал, но меньшего размера, цветом # d0d0d0 .
Добавьте слой к этому стилю. Stroke ( Stroke ), как было сделано ранее.
Итак, мы сделали фасет зеркал.
В зеркалах что-то обычно отражается… Удивительно)))))
Добавляем окно отражения.
Используя инструмент Rectangle selection ( Rectangular Marquee Tool ), нарисуйте белый прямоугольник на новом слое.
Затем, используя тот же инструмент, вырезаем ненужные части (используйте Allocation — Allocation Transformation — Select — Transform Selection ).
Форму окна вы можете выбрать сами.
Применить Gaussian Blur Filter ( Filter-Blur-Gaussian Blur ) radius 15 pix . И установите Непрозрачность ( Непрозрачность а), слой 85% .
Немного исказите окно, используя Transformation Distortions ( Edit- Transform- Distort ).
Скопируйте слой с окном. Убрать видимость копии.
А теперь удалите лишние детали вокруг зеркала.
Для этого перейдите к слою с маленьким овалом, создайте выделение этого слоя ( Ctrl + щелкните значок слоя), инвертируйте выделение ( Shift + Ctrl + I ) и далее слой с окном нажимаем Удалить — Удалить .
Вот что происходит.
Теперь на новом слое, расположенном под зеркалом, создайте овальное выделение ( Eliptical Marquee Tool ) с затенением ( Feather ) ten pix .Назовите его Световое пятно .
И залейте #bababa .
Ставим Непрозрачность ( Непрозрачность а) слой 80% .
Сделайте видимую копию слоя с искаженным окном и отразите по вертикали Edit-Transform-Flip Ver vertical ( Edit- Transform- Flip Vertical ).
Соединяем отражение окна на зеркале и на поверхности. Этот слой будет называться Light spot 1 .
Создайте выделение слоя Световое пятно (находясь на слое Ctrl + щелкните значок слоя), инвертируйте выделение и удалите лишние детали слоя Световое пятно 1 .
Непрозрачность ( Непрозрачность ) для этого слоя мы делаем тридцать% .
И снова с помощью овального инструмента выделения ( Eliptical Marquee Tool ) нарисуйте, как показано на скриншоте, с растушевкой 45 pix:
Инвертировать выделение ( Shift + Ctrl + I ).
И Eraser ( Eraser Tool ) с непрозрачностью ( Opacity ) 50% мягкой кистью немного сотрите слои Light spot и Light spot 1 .
Теперь добавьте тень.
Встаем на слой с большим овалом и создаем выделение этого слоя ( Ctrl + клик по иконке слоя).
Перейдите в состояние быстрой маски ( Edit в Quick Mask Mode ) и примените Gaussian Blur Filter ( Filter-Blur-Gaussian Blur ) радиус десять пикселей .Выйдите из состояния быстрой маски ( Edit in Standart Mode ).
Ниже (под зеркалом) создайте новый слой и залейте выделение цветом # 666666 .
Немного уменьшите тень по вертикали и сместите ее в сторону.
С зеркалом все готово.
Но я хочу кое-что добавить… наверное слышали про украшение зеркал кусочками обожженного стекла? Фьюзинг называется. Итак, вот что мы рисуем.Далее…)))
Инструментом Pen ( Pen Tool) рисуем лист (лучше сохранить контур, чтобы нарисовать только один раз — дважды щелкнуть по контуру).
А на новом слое (над зеркалом) рисуем простой орнамент.
С выбранным инструментом — Direct Selection Tool и активным контуром, находясь на новом слое, щелкните ПКМ и выберите Fill — Fill… ).
На стекло пока не похоже…))))
Поэтому для большей правдоподобности применяем Filter Texture ( Filter- Texture- Texturizer ):
И немного ослабляем эффект применения фильтра: Edit-Loosen Texture — Edit — Fade — Texturizer (уменьшить процент). Этот шаг выполняется сразу после применения фильтра!
Не помешало бы показать объем стекла (добавить стили слоя):
И Непрозрачность ( Непрозрачность a) уменьшить слой примерно до 90% .
Держите! Работа сделана! Оцените результат!
Можно немного приглушить белые штрихи в темных частях зеркала.
Fantasies on:
Желаю вам всего наилучшего,
PIROGOVADESIGN
The Mirror Effect Part 1
Задумывались ли вы о том, что зеркальный эффект делается профессионально без использования приложений для смартфонов? В этом уроке мы научим вас аккуратно и правильно создать этот зеркальный эффект.Не беспокойтесь о других приложениях, потому что, пока у вас есть Photoshop, вы в большей безопасности. Итак, приступим.
Шаг 1. Отредактируйте фоновый слой
Когда вы открываете изображение в Photoshop, оно автоматически преобразуется в фоновый слой . Это слой, который заблокирован, и он обрабатывается иначе, чем другие слои в Photoshop. У него есть свои правила о том, что и что с ним нельзя делать. Одно из правил фонового слоя заключается в том, что вы не сможете перемещать его по документу, поэтому нам нужно изменить его на Double Click на панели слоев.Затем он автоматически изменится на Layer 0 , и вы заметите, что сбоку от этого слоя больше нет блокировки.
Шаг 2: Добавьте больше места на холсте или измените размер фотографии
Теперь, когда мы можем свободно перемещать изображение внутри холста, вам нужно больше места для размещения половины зеркального изображения.
Добавьте место на холсте:
- Щелкните Изображение> Размер холста
- Откроется новое приглашение. Прежде чем делать что-либо еще, отметьте параметры Relative , чтобы Photoshop знал, что мы хотим начать увеличивать размер с нашего текущего холста.
- Добавьте 70-100% в вариант ширины только потому, что мы просто хотим добавить несколько пробелов сбоку от холста.
- Нажмите Хорошо, , чтобы закрыть диалоговое окно.
Теперь у вас есть дополнительное место на вашем изображении без изменения его размера. Другой вариант — изменить размер изображения. Нажмите Ctrl + T / Command + T и удерживайте Shift, чтобы сохранить правильные пропорции изображения. У вас есть два (2) варианта, но я предпочитаю добавлять пространство, чтобы не получилось маленькое изображение.
Шаг 3. Добавьте вертикальную направляющую, проходящую через середину фотографии.
Для этого перейдите в View> New Guide. При нажатии на «Новое руководство» открывается окно с параметрами: «Горизонтально», «Вертикально» и «Положение». Вы хотите выбрать Vertical и установить положение 50%. Это создает линию, идущую посередине фотографии.
Шаг 4. Перетащите изображение на одну сторону направляющей.
Сначала выберите инструмент Move , а затем щелкните и перетащите изображение на одну сторону направляющей.Неважно, хотите ли вы, чтобы он был слева или справа, если он находится на любой из них. Для большей точности и точности относитесь к направляющей как к «точке поворота» изображения; именно здесь отражение начинает помогать вам получить лучшую точку зрения.
Шаг 5: Преобразуйте изображение
Для этого первое, что вам нужно сделать, это выбрать изображение; просто изображение без лишних пробелов. Нажмите и удерживайте Ctrl / Command , щелкая по эскизу предварительного просмотра слоя изображения на панели слоев.После этого выберите команду преобразования. Для этого вы можете нажать Ctrl / Command + T или перейти к Select> Transform Selection .
Если вы разместили изображение с правой стороны направляющей, скорее всего, с левой стороны будет меньше фрагментов изображения, поэтому вам нужно перетащить левый руль к направляющей линии. Если ваш находится на другой стороне, перетащите правый руль к центру. Если все сделано правильно, контур трансформации не должен быть всем изображением, если он пересекает среднюю направляющую; весь контур преобразования должен заканчиваться только на направляющей средней точки.
Это довольно долгий процесс, поэтому мы продолжим его в другой статье, чтобы он не казался скучным и многословным. Подготовьтесь к следующему уроку, потому что к тому времени вы будете знать, как отразить определенное изображение. Следите за новостями.
Прочтите: Часть 2 учебного пособия по зеркальному эффекту
Дополнительные уроки Photoshop можно найти в наших архивах учебных пособий по Photoshop.
СвязанныеКак зеркально отразить смарт-объект в Photoshop?
Шаги
- Откройте или создайте файл Photoshop .
- Щелкните слой .
- Щелкните на инструменте быстрого выбора.
- Выберите объект .
- Щелкните «Изменить».
- Щелкните Преобразовать.
- Щелкните Поверните на 180 °, чтобы перевернуть объект или слой вверх ногами.
- Щелкните Поверните на 90 ° по часовой стрелке, чтобы повернуть нижнюю часть объекта или слоя вверх и влево.
Щелкните, чтобы увидеть полный ответ.
В связи с этим, как вы переворачиваете объект в фотошопе?
Как отразить изображение в Photoshop
- Отразить изображение без слоев довольно просто.
- Выберите слой изображения, который вы хотите отразить, и нажмите Edit–> Transform -> Flip Horizontal / FlipVertical.
- Щелкните «Правка» -> «Свободное преобразование», а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.
Кроме того, как преобразовать смарт-объект в нормальный слой в Photoshop? Выберите один или несколько слоев и выберите Layer > Smart Objects > Convert to SmartObject . слоев объединены в один SmartObject . Перетащите PDF или Adobe Illustrator слоев или объектов в документ Photoshop . Вставьте иллюстрацию из Illustrator в документ Photoshop и выберите SmartObject в диалоговом окне «Вставить».
Из этого, как вы переворачиваете изображение в Photoshop 2019?
Перейти к Изображение → Поворот изображения → Отразить холст по горизонтали. Отразите изображение по вертикали с помощью меню « Изображение ».Этот переворачивает изображение по воображаемой линии, идущей слева от холста вправо. Перейдите к Image → Image Rotation → Flip Canvas Vertical.
Как растянуть изображение?
Удерживая «CTRL» на клавиатуре, нажмите клавишу «-» на клавиатуре, чтобы уменьшить размер изображения или «+», чтобы увеличить размер изображения . Этот метод растянет изображение одинаково по горизонтали и вертикали.
Как идеально перевернуть изображение в Photoshop
В сегодняшней статье мы узнаем, как перевернуть изображение в Photoshop. Теперь мы знаем, что это может показаться очень простым действием, и это может быть, однако, здесь, в Photoshop с обтравочной маской, мы получили много вопросов о том, как манипулировать изображениями, поэтому мы решили предоставить все Photoshop начального уровня. пользователи с подробной инструкцией.
Очень важно уметь переворачивать изображение. Он позволяет манипулировать изображениями и создавать уникальные отражения, перспективы и многое другое.Среди прочего, его также можно использовать для возврата этих зеркальных селфи-фотографий к нормальному
Здесь мы предоставим вам подробное пошаговое руководство, которое позволит даже начинающим научиться переворачивать изображение в Photoshop. Эти шаги находятся в разделе ниже, и вы всегда можете вернуться к этой статье и выполнить шаг, поскольку вам нужно перевернуть изображение в Photoshop. Выполнив задание самостоятельно пару раз, вы будете знать шаги наизусть.
Ниже инструкций мы также подготовили специальный раздел часто задаваемых вопросов, который ответит на все наиболее распространенные вопросы, связанные с переворачиванием изображения в Photoshop.
Вы готовы? Давайте копаться.
Как отразить изображение в Photoshop — пошаговые действия
Как вы можете себе представить, передовое программное обеспечение для редактирования фотографий, которым, безусловно, является Photoshop, предлагает несколько различных способов выполнения этой простой задачи. Во-первых, вы должны определить, работаете ли вы с однослойным проектом (или если вы хотите перевернуть все слои), или если вы хотите перевернуть изображение определенного слоя.
Каждый из двух вариантов начинается с открытия изображения в Photoshop.Кроме того, если вы хотите сохранить внесенные изменения, подумайте, хотите ли вы сохранить оригинал (Сохранить как) или переопределить его (Сохранить). Обязательно сохраните изображение в формате, качестве и размере, которые соответствуют вашим потребностям.
Вариант №1: Переворачивание всего изображения / холстаЕсли у вас есть однослойное изображение (его можно даже заблокировать в качестве фона), вы можете щелкнуть элемент «Изображение» в верхней строке меню, затем «Поворот изображения» и, наконец, «Отразить холст по горизонтали» или «Отразить холст по вертикали».Там же у вас также есть возможность повернуть холст.
Вариант № 2: Переворачивание части изображения / определенного слоя
Вариант № 2 на самом деле имеет две дополнительные опции, каждая из которых дает те же результаты, однако одна дает вам дополнительную свободу для свободного манипулирования изображением.
Вариант № 2.1: Выбор опции переворота непосредственно в менюПри работе с Photoshop нам чаще всего приходится иметь дело с несколькими слоями.Если вы хотите перевернуть все слои сразу, просто следуйте шагам из варианта №1. Однако, если вы хотите перевернуть, повернуть, масштабировать или изменить отдельный слой, описанные выше действия не сработают.
Во-первых, убедитесь, что вы выбрали слой, который хотите перевернуть. Тогда у вас есть два варианта; вы можете перейти в верхнее меню, щелкнуть «Редактировать» и навести указатель мыши на пункт «Преобразовать», который предоставит вам несколько вариантов, включая «Отразить по горизонтали» и «Отразить по вертикали». Как только вы нажмете на любой из них, действие будет выполнено.
Вариант № 2.2: Использование параметра «Свободное преобразование»Использование сочетаний клавиш может значительно ускорить работу с Photoshop, поэтому большинство наших дизайнеров быстро изучают эти сочетания клавиш и затем используют их, вместо того, чтобы тратить время, переходя к шагам действий в меню.
Таким образом, вы можете нажать «CMD / CTRL + T», чтобы получить параметр «Свободное преобразование». Вы увидите прямоугольную рамку вокруг вашего слоя.
Это дает вам возможность свободно манипулировать слоем.Вы можете масштабировать его и перемещать. Чтобы иметь возможность выбирать между теми же действиями, что и в разделе «Преобразование», просто щелкните правой кнопкой мыши в любом месте фотографии, а затем выберите опцию переворачивания или любые другие действия манипуляции.
Когда вы закончите, вы должны подтвердить свое действие, щелкнув галочку в верхнем меню или нажав Enter на клавиатуре. Если вам не нравятся результаты вашего действия, просто нажмите значок отмены рядом со значком галочки или нажмите Esc на клавиатуре.
Если вы не хотите использовать сочетания клавиш, но предпочитаете управлять слоем, используя параметр «Свободное преобразование», вы можете сделать это, щелкнув параметр «Свободное преобразование» на вкладке «Правка» в верхнем меню.
Примечание: Если вы хотите повернуть все изображение, выполните шаги, описанные в опции № 1, и вместо выбора «Отразить холст» выберите вариант «Повернуть холст». Если вы хотите повернуть отдельный слой, используйте опцию № 2, но вместо опции «Отразить» выберите одну из заданных опций «Повернуть».
Теперь вы знаете, как получить доступ и выполнить переворот по вертикали, горизонтали, поворот на 90 ° или 180 ° по или против часовой стрелки, масштабирование и другие расширенные действия по манипулированию изображениями.
Не бойтесь экспериментировать с этими параметрами. Вы всегда можете повторить последний шаг или переместить несколько шагов. Это можно сделать на вкладке меню «Правка», или нажав «CMD / CTRL + Z», чтобы повторить последний шаг, или нажав «CMD / CTRL + SHIFT + Z», чтобы сделать шаг назад. Так что расслабьтесь и наслаждайтесь редактированием.
БОНУС: Креативные идеи
Поскольку вы, возможно, захотите создать потрясающие эффекты и поиграться с этим классным, но простым вариантом переворота изображения, мы решили создать этот бонусный раздел, в котором мы представим две креативные идеи, собранные у наших опытных дизайнеров.Сами по себе эти две идеи дают вам практически безграничные возможности для создания ваших уникальных и интересных финальных изображений.
Многократный переворот
Учитывая приведенные выше инструкции, вы теперь знаете, как переворачивать изображение. В этом случае вам нужно будет применить все, что вы узнали в варианте №2. Предположим, что вы начинаете с изображения, которое только что открыли, и оно является фоном (заблокировано как фоновый слой).
Чтобы начать манипуляцию, дважды щелкните фоновый слой и подтвердите его преобразование в слой.Как только вы это сделаете, используйте сочетание клавиш «CMD / CTRL + T». Затем, удерживая клавишу Shift, щелкните угол рамки, появившейся вокруг изображения. Уменьшите размер изображения до четверти размера холста, перетащив мышь внутрь изображения.
Теперь убедитесь, что размер изображения изменен, нажав клавишу Enter. Затем используйте «CMD / CTRL + J», чтобы скопировать то же изображение в новый слой и не забудьте выбрать его. Теперь начинается перелистывание. Вы можете начать с горизонтального переворота или с вертикального, в зависимости от того, что вам больше подходит.
Допустим, мы начинаем с «Отразить по горизонтали» (см. Инструкции выше (вариант № 2)). После того, как вы перевернули изображение, поместите его рядом с исходным изображением с измененным размером, чтобы два зеркальных изображения располагались одно рядом с другим. Выделите их оба и нажмите «CMD / CTR + J», чтобы скопировать каждый на новый слой, получив в общей сложности четыре изображения.
Теперь вы можете выполнить «Отразить по вертикали» для каждой из последних двух копий по отдельности или вы можете выбрать оба слоя и отразить их одновременно.Как только вы это сделаете, у вас будет четыре копии исходного изображения, каждая из которых будет отражена в своем направлении.
Этот эффект работает на каждой фотографии, хотя он обеспечивает наиболее впечатляющие результаты с изображениями, в углу которых есть объект, который затем может быть помещен в центр окончательной композиции из четырех изображений.
Зеркальный эффект
Для получения зеркального эффекта просто сфокусируйтесь на части указанного выше эффекта до точки, где у вас останутся два расположенных рядом изображения.
Раскройте свой творческий потенциал и играйте сколько угодно. Photoshop может быть очень интересным и пробудить ваши творческие способности. Не забывайте, что у вас есть действия «Повторить» и «Шаг назад», так что сохраняйте спокойствие.
FAQ — Часто задаваемые вопросы
Как зеркально отразить изображение в Photoshop?
Для зеркального отражения изображения в Photoshop у вас есть несколько вариантов, как показано выше. Сначала вы должны определить, имеете ли вы дело с однослойным изображением (или, возможно, хотите перевернуть все слои сразу), или вы хотите отразить зеркальное отражение отдельного изображения.Это поможет вам определить, нужно ли вам выполнять шаги, описанные выше в варианте №1 или варианте №2. Кроме того, определите, хотите ли вы зеркально перевернуть изображение по горизонтали или вертикали, и щелкните нужное действие.
ПРИМЕЧАНИЕ: «Отразить по горизонтали» означает, что изображение будет перевернуто по вертикальной воображаемой линии, а «Отразить по вертикали» означает, что изображение будет перевернуто по горизонтальной воображаемой линии.
Как перевернуть изображение в Photoshop 2019?
Чтобы перевернуть изображение в Photoshop 2019 (CC), просто следуйте инструкциям, приведенным выше.
Как отразить изображение?
Чтобы отразить изображение, вам нужно перевернуть его по горизонтали (обычно в некоторых случаях вы можете захотеть перевернуть изображение вверх ногами; это обычно используется для создания отражений). Просто следуйте инструкциям, приведенным выше. Во-первых, определите, имеете ли вы дело с однослойным изображением или у вас несколько слоев, и вы хотите отразить отдельный слой.
Как превратить зеркальное изображение в нормальное?
Любое зеркальное изображение можно преобразовать обратно в нормальное, просто применив действие «Отразить по горизонтали».Следуйте инструкциям выше, чтобы завершить действие.
Как отразить половину изображения?
Чтобы отразить половину изображения, вам нужно превратить эту половину в отдельный слой. Самый простой способ сделать это — использовать инструмент выделения «Прямоугольник». Выделите половину изображения и нажмите «CMD / CTRL + J» на клавиатуре. Это скопирует ваше выделение (половину изображения) на новый слой. Затем выполните действия, описанные в варианте № 2, приведенном выше.
После того, как вы успешно отразили половину изображения, убедитесь, что вы расположили его так, как вам нужно.
Как сделать картинку перевернутой?
Перевернуть изображение назад имеет то же значение, что и отразить его, что означает, что вы можете сделать это, применив к вашему изображению горизонтальный или вертикальный поворот.
Как отразить текст?
Текст в Photoshop всегда находится на отдельном слое, поэтому вам нужно будет выполнить шаги, указанные в варианте № 2, чтобы отразить только текст. Однако, если вы хотите отразить весь холст (текст и все слои), вы можете использовать вариант №1.
Является ли селфи зеркальным изображением?
Является ли селфи-фотография зеркальным изображением или нет, зависит от типа вашего телефона и его настроек. Большинство последних смартфонов дают вам возможность выбрать, хотите ли вы, чтобы ваши селфи-фотографии отображались зеркально или нет.
Если у вас есть зеркальные селфи-фотографии и вы хотите преобразовать их в обычные, это можно легко сделать с помощью Photoshop, просто применив горизонтальный переворот.
Почему в зеркало я выгляжу лучше, чем на фотографиях?
Если вам кажется, что вы выглядите лучше в зеркале, чем на картинке, это должно быть потому, что вы предпочитаете зеркальное изображение своей реальной внешности, показанной на картинке.
Наш мозг работает загадочным образом, и поскольку мы чаще всего привыкли видеть себя в зеркалах, мы больше привыкли к нашей зеркальной версии. Таким образом, изображения могут показаться нам странными.
Если вы предпочитаете зеркальную версию, вы всегда можете использовать Photoshop, чтобы перевернуть изображение по горизонтали.
ПРИМЕЧАНИЕ: Обязательно обратите внимание на текст. Если на фотографии есть текст, это будет означать, что вы отразили изображение.
Почему я лучше выгляжу на селфи?
Если вам больше нравится делать селфи, это, вероятно, означает, что ваша селфи-камера делает зеркальные фотографии.Таким образом, вы видите себя в зеркальной версии себя, которая всегда немного отличается от нашего реального изображения, поскольку ни один человек не является на 100% симметричным.
Последние мыслиМы сделали все возможное, чтобы предоставить вам подробные инструкции о том, как перевернуть изображение в Photoshop. С помощью приведенных выше инструкций вы сможете перевернуть каждое однослойное изображение или любой отдельный слой по своему желанию.
Приведенные выше пошаговые инструкции также должны позволить вам поворачивать фотографии.Это если у вас есть доступ к фотошопу. Если вам нужно перевернуть части изображения, вам потребуется продвинутая программа для редактирования фотографий, и Photoshop, без сомнения, лучший вариант. Однако, если вам нужно перевернуть однослойное изображение, вы можете использовать множество базовых программ для редактирования фотографий. Для этого базового действия вы даже можете изучить онлайн-инструменты, которые сделают это за вас.
Однако, если у вас есть много фотографий, которые нужно перевернуть или иным образом обработать, вы можете сэкономить много времени, наняв команду профессионалов.Здесь, в Clipping Masking Photoshop, мы предлагаем отличные предложения и чрезвычайно быстрые результаты. Так что дайте нам знать, если вам понадобится наша помощь.
С уважением,
Обтравочная маскировка Photoshop
Как добавить зеркальный эффект с помощью Photoshop
Существует множество методов редактирования для повышения привлекательности изображения продукта электронной коммерции. Вы можете использовать Photoshop, чтобы удалить фон или изменить цвет фона продукта электронной коммерции на белый.
Затем вы можете уменьшить пятна и вмятины с помощью инструмента для заживления и создать зеркальное отражение продукта. Зеркальный эффект отлично подходит для продуктов, а также помогает повысить конверсию бизнеса.
В этой статье мы покажем вам, как добавить зеркальный эффект с помощью Photoshop, и мы надеемся, что вы найдете его полезным и сможете сделать это самостоятельно. Итак, начнем, не дожидаясь дальнейшего пути.
Связано: Проверьте нашу службу отражения теней | Услуга Mirror Effect и получайте скидки на оптовый заказ!
Открыть фото
Поскольку мы хотим редактировать фотографию в Photoshop, нам необходимо знать, как работает Photoshop.Прежде чем редактировать фотографии в Photoshop, мы должны обладать обширными знаниями. Для начала нам нужно в первую очередь открыть фотографию. Первое и самое главное, что нужно сделать для редактирования фотографий в Photoshop, — это импортировать фотографию в Photoshop. Очевидно, что для работы в фотошопе нужно открыть фотографию. Импорт изображения означает открытие фотографии. Я говорю это потому, что некоторых людей может запутать импорт работы. В любом случае, приступим к первому шагу.
Чтобы импортировать фотографию в Photoshop, есть простые способы: ручной и автоматический.Чтобы вручную импортировать изображение в Photoshop, выберите «Файл»> «Открыть». Вы получите коробку с окнами. В окне Windows перейдите на диск, на котором находится желаемая фотография, для редактирования . Нажмите на фото и нажмите «Открыть». Это вручную импортирует фотографию в Photoshop. Вы также можете открыть фотографию автоматически. Перейдите на диск, на котором хранится фотография, и перетащите фотографию на панель Photoshop. Таким образом фотография откроется автоматически.
Создать обтравочный контур
Есть разные способы добавить к фотографии зеркальный эффект.На втором этапе мы воспользуемся методом обтравочного контура над объектом. На самом деле существует не только один объект, но и несколько объектов, которые мы можем видеть. Нам нужно создать обтравочный контур по всем продуктам.
Сначала вам нужно взять слой с контурами из панели слоев. Люди используют разные инструменты для создания обтравочного контура. Здесь мы будем использовать инструмент «Перо». Чтобы активировать инструмент «Перо», щелкните значок пера на панели инструментов или нажмите «p» на клавиатуре, что автоматически активирует инструмент «Перо».
После активации инструмента «Перо» создайте обтравочный контур по всем объектам с помощью инструмента «Перо». Мы нарисовали разные пути, потому что между некоторыми объектами есть пробелы. Поставьте точки привязки в нужные места и аккуратно закройте их.
Сделать выбор
После создания обтравочного контура по всей фотографии нам нужно выделить область контура. После успешного создания обтравочного контура человека, нам нужно сделать выбор этого обтравочного контура.Без выбора слоя с контурами невозможно создать идеальную тень. Пришло время сделать выбор. Сделать выделение обтравочной маски довольно просто. Щелкните «Путь 1» и одновременно нажмите «Enter» на клавиатуре. Вы также можете нажать «q», чтобы убедиться, что фон идеально изолирован или нет . После этого будет выделена вся замаскированная область обрезки. Только сделав выбор, можно переходить к следующему шагу.
Создать прозрачный слой
После выбора области продукта на изображении вам необходимо отделить ее от всего изображения, чтобы создать ее отражение.Для этого нам нужно вырезать выделенную область и сделать из нее новый прозрачный слой. Чтобы отделить его, выберите выделение и нажмите Ctrl + J, он скопирует выделенную область и сделает прозрачный слой изображения продуктов . Затем вы можете преобразовать его в отражение изображения продукта с помощью инструмента преобразования.
Выберите инструмент бесплатного преобразования
Нам понадобится инструмент трансформации для создания отражения изображения продукта.Наша задача — сделать изображение максимально естественным. Для этого убедитесь, что слои идеально выровнены друг с другом. После выравнивания слоев выберите инструмент трансформации на панели инструментов, он также называется инструментом перемещения. Чтобы активировать слой трансформации, перейдите в Edit> Free Transform. Это позволит вам правильно повернуть слой.
Сделать поворотТеперь нам нужно повернуть прозрачный слой, чтобы создать отражение. Для этого выделите прозрачный слой изделия.Поверните его на 180 градусов. И вы увидите, что прозрачный слой идеально повернулся и правильно выровнен с фоновым слоем. Держите слои на расстоянии друг от друга, чтобы изображение выглядело оригинально. Отражения должны быть немного менее плотными. Чтобы уменьшить плотность, нам нужно изменить его непрозрачность.
Установить непрозрачность
Уменьшение непрозрачности сделает изображение полностью оригинальным и естественным.Для его уменьшения нам нужно выбрать прозрачный слой и перейти к полосе непрозрачности в верхней части окна слоя. С помощью ползунка непрозрачности уменьшите или уменьшите непрозрачность. Вы также можете использовать цифры, как мы использовали 50% непрозрачности . Благодаря этому изображение идеально отражает товары.
Зеркальный эффект
Вот как будет выглядеть изображение после применения техники зеркального отражения. Отражение изображения придало ему новый вид и совершенство.
Заключение
Техника отражения изображения или зеркального отражения хорошо смотрится на изделиях с отражающей поверхностью.Если поверхность, на которой были размещены продукты, не имеет отражающей поверхности, применение этого эффекта не подойдет.


 Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений. Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой).
Переходим на нее и находим инструмент «Повернуть» (с изображением двух треугольников со стрелкой). Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж. Встаем на копию слоя и вызываем слой-маску.
Встаем на копию слоя и вызываем слой-маску.