Работа с текстом photoshop
Приветствую друзья и читатели сайта fotodizart.ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
Расскажу, как создавать блоки с текстом, форматировать их нужным образом и делать обтекание картинок. Напечатать сам текст в фотошопе никогда не было трудным.
Лично на своем опыте могу сказать, что в определенный момент я не знал что можно создавать текст блоком и форматировать его так, как будет нужно мне. Причем блок держит нужные для меня границы и его ненужно постоянно на глаз либо каким-то образом форматировать, чтобы он был ровным. После того как однажды я познакомился с этими возможностями работа с текстом, photoshop стала намного легче и удобнее.
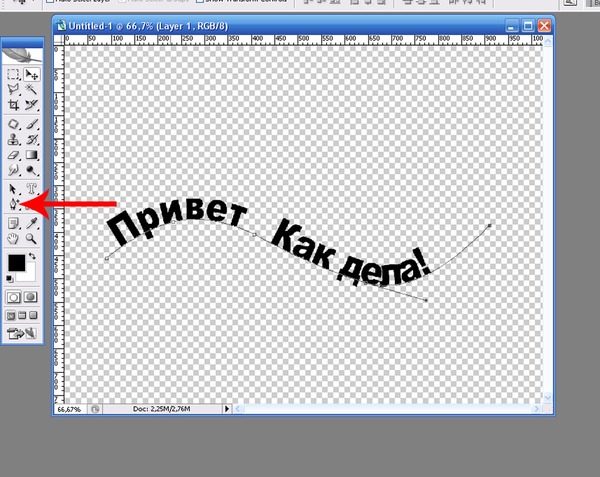
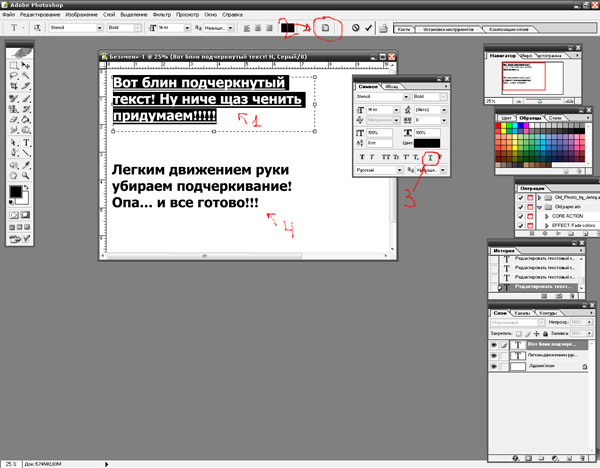
Открываем графический редактор и создаем холст нужного нам размера. Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст.
Теперь научимся с ним работать. Используя дополнительные окна символ и абзац, мы можем отредактировать текст под все наши нужды.
Задать гарнитуру текста, задать размер шрифта, сглаживание, задать кернинг между двумя символами, задать междустрочный интервал, задать масштаб горизонтали, начертания (жирный, наклон, зачеркнутый, подчеркивание и т.д.), задать отступы от края блока с любой стороны, выравнивание, абзац и т.д.
Работа с текстом в photoshop станет намного легче, если будите знать все параметры этих двух окон. Ну и напоследок хочу поделиться еще одним интересным моментом которому следует уделить внимание, так как он также будет экономить время при вставке изображения в блок с текстом.
Мы создадим вид блока с картинкой, причем текст будет обтекать картинку. На самом деле это делается несложно, но не все знают об этом.
Возьмем картинку, которую должен обтекать наш блок с текстом, забросим ее на холст, поставим поверх блока с текстом. После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Вот так обстоит работа с текстом в фотошопе.
На этом все, если будут вопросы пишите в комментариях.
Как написать текст на картинке? Программы, онлайн-фоторедакторы. — Техника и интернет
- В сегодняшнем выпуске я буду отвечать на вопрос, как написать текст на картинке. Сейчас часто можно увидеть надписи на изображениях, которые передают смысл нарисованного, сфотографированного В группах Вконтакте я такие встречаю постоянно. Вот некоторые из них:
Мотивирующие надписи
Юмор
Название поста, статьи
Лайфхаки
Как это выглядит, думаю всем понятно. Переходим непосредственно к действиям.
Какие способы написания текста на картинке мы будем использовать:
- Как написать текст на картинке в Paint
- Как написать текст на картинке в Фотошопе
- Как сделать надпись на фото с помощью онлайн-сервисов
Как написать текст на картинке в Paint
Перед тем, как рассмотрим все способы оформления надписей на фото, покажу один бесплатный фотосток с качественными картинками. Оттуда вы сможете набрать для себя вагон тематических изображений на любой вкус.
Оттуда вы сможете набрать для себя вагон тематических изображений на любой вкус.
Сайт https://www.firestock.ru
Я следую своему же совету, поэтому первым делом сохраняю изображение на компьютер.
Теперь начинается самое интересное.
Работа в Paint
- Первым делом открываем Paint. Путь на виндовс 7: Пуск >, Все программы >, Стандартные >, Paint. На Windows 10 процесс происходит еще быстрее, достаточно лишь пропустить Все программы.
- Теперь начинаем писать текст на картинке. Для этого в Paint нажимаем на Главная >, Буква А
- Наводим курсор мыши и кликаем на ту область, где будет располагаться текст. Выбираем шрифт, размер шрифта, цвет. В общем, работаем над визуальной частью надписи.
- Начинаем писать текст. Важно, чтобы во время печати, вы не кликали мышью за границей выделенной области, так как печать сразу же прекращается. Если вдруг что-то пошло не так, нажмите ctrl+z или стрелку шаг назад.

- Следуя инструкции, вы сможете написать текст на картинке в любом месте. Пунктирная область помогает регулировать положение слов. После окончательного написания текста необходимо кликнуть по пустой области. И не забудьте поставить картинку на левый верхний край.
- Осталось лишь сохранить изображение. Для этого проходим по пути: Файл Сохранить как Прописываем имя Выбираем формат jpg или png Сохранить. В статье Как уменьшить размер изображения можете подробнее прочитать про форматы.
На Виндовс 10 есть также Paint 3D. С помощь него вы также можете успешно рисовать надписи на изображениях.
Как написать текст на картинке в Фотошопе
Открываем программу Adobe Photoshop, а далее по инструкции.
Инструкция:
- Открываем изображение в фотошопе. Для этого пройдите по пути: Файл ->, Открыть.
- После того, как картинка открылась переходим к главному. Итак, выберите в боковой панели инструмент текст, обозначается буквой T.

- Теперь вы уже можете набирать символы с клавиатуры. Как сделать это быстро рассказывалось в статье Проверка скорости печати.
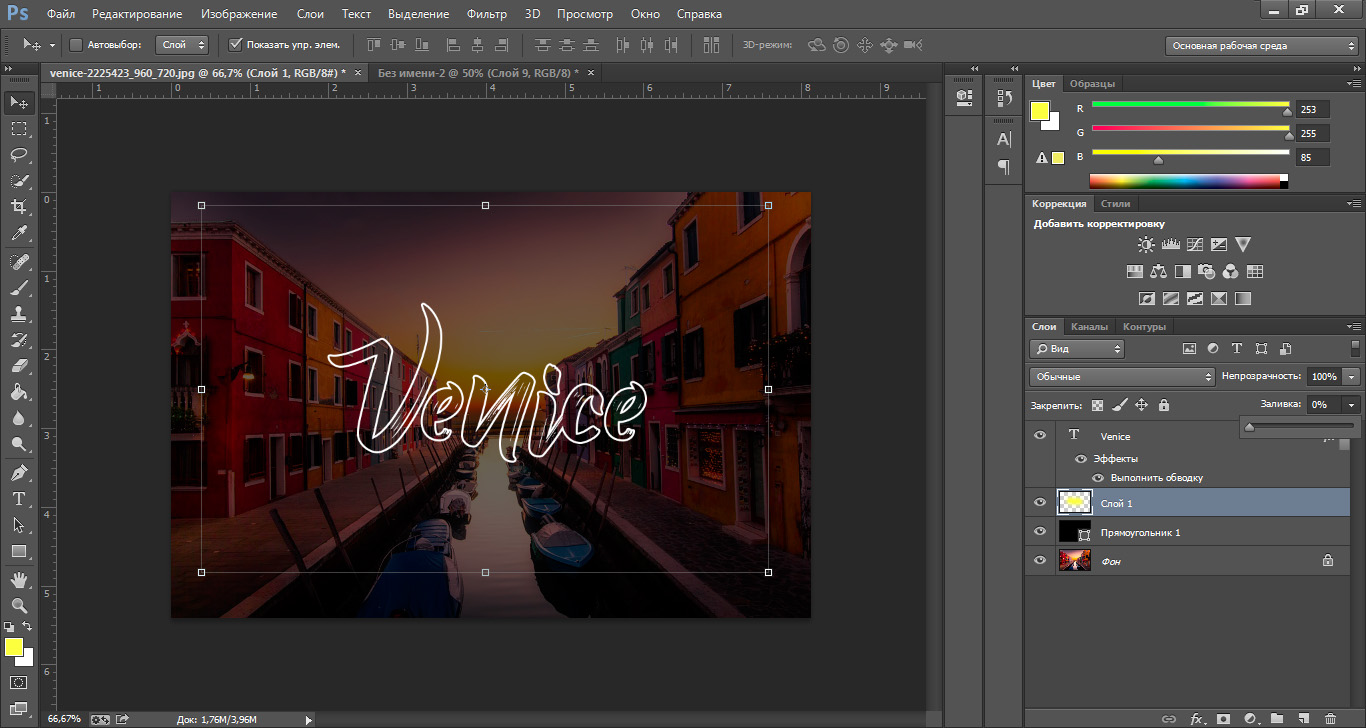
- Наведите курсор на картинку и путем зажатия левой кнопки мыши, расположите текст на любой удобной позиции.
- Верхняя панель поможет вам выбрать шрифт, размер букв.
- Справа выбирайте цвет.
- Про основное вроде было сказано все. Осталось лишь сохранить. Файл >, Сохранить как >, Выбор формата >, Сохранить.
Как сделать надпись на фото в онлайн-сервисах
Помимо создания контента для групп в соц. сетях, надписи на картинках делают вебмастера для блогов, сайтов. На изображениях прописывают они адрес своего ресурса, чтобы лучше продвигаться в поисковиках и популяризировать свой проект. Добавить свой url можно не только в стандартной программе от виндовс Paint и в Фотошопе, но также и с помощью специальных онлайн-редакторов.
Наложить текст на фото с сайтом lolkot.ru
Гораздо легче чем в программах наложить текст на фото можно на сайте lolkot.
- Переходите на сервис и загружайте изображение, либо прописывайте url-адрес картинки, фотографии.
- После успешного выбора, переходим ко второму пункту Добавление надписи. Достаточно прописать текст на русском или английском и нажать Добавить. Перед добавлением можно также выбрать тип шрифта, размер, цвет. Помимо этого, есть возможность добавить эффекты: обведен, тень, вибрация. При желании укажите градусы поворота. В качестве примера я написал 50 градусов и отобразил это на скриншоте.
- В общем, прописывайте, что требуется и переходим к сохранению. Чтобы не потерять обработанную картинку перейдите к третьему пункту и нажмите Скачать на компьютер. Изображение помещается в папку загрузки, если кто-то не знает где искать.
Добавление надписи на картинку на сайте holla.ru
Добавить надпись на картинку при помощи сайта holla.ru может любой желающий. Сайт предоставляет вам 2 полноценных фоторедактора, которые справятся не только с задачей написания текста на изображении. Итак, переходим на holla.ru и следуем инструкции.
Итак, переходим на holla.ru и следуем инструкции.
Инструкция:
- Попадаем в черный интерфейс и находим там под заголовком ЗАГРУЗКА ФОТОГРАФИИ ДЛЯ РЕДАКТИРОВАНИЯ кнопку Выберите файл. Выбираем и жмем ЗАГРУЗИТЬ.
- Теперь вы видите фотографию, которую загрузили. А под ней располагаются две кнопки Скачать изображение и Загрузить другое фото. Первой из них мы воспользуемся чуть позже. Сейчас требуется посмотреть ниже и выбрать редактор фото. Их два: Aviary Fiather и Pixlr Edirot. Как мне показалось первый редактор удобнее и проще. Однако, второй более функциональный и привычен тем, кто пользуется Adobe Photoshop.
- Чтобы воспользоваться Pixlr Edirot потребуется регистрация, либо вход через Гугл+. Работать с Aviary Fiather можно без предварительного указания данных. Открываем первый фоторедактор, нажимаем по стрелочке вправо и кликаем на букву T. Далее выбираем цвет, шрифт, прописываем текст. На картинке появляется специальная область, благодаря которой можно регулировать положение надписей и их размер.

- Осталось кликнуть Скачать изображение.
Вот примерно так можно добавлять надписи на изображения в онлайн-редакторах. У кого остались вопросы, задавайте их в комментариях под статьей.
Интересные записи:
- Что такое SEO-копирайтинг
- Как сделать снимок экрана компьютера
- Как мотивировать себя
- Как редактировать pdf-файл
- Как очистить кэш на ноутбуке
- Как раздать интернет с телефона
- Как восстановить удаленные контакты
- Как создать невидимую папку
- Проверка скорости печати
- Как убрать всплывающую рекламу на Андроиде
- Как проверить посещаемость сайта
- Биржи фриланса
- Как выбрать наушники для компьютера
- Что такое фейк
Как написать текст на картинке онлайн. Используем Пикслр Эдитор
Как написать текст на картинке в Фотошоп? В статье рассмотрим аналог Фотошопа Пикслр Эдитор, который позволяет это сделать. С помощью этого ресурса вы сможете добавить не только текст на картинку, но и различные эффекты.
С помощью этого ресурса вы сможете добавить не только текст на картинку, но и различные эффекты.
Здравствуйте, друзья! Раньше на блоге были опубликованы статьи о фоторедакторе Пикслр Эдитор. Но теперь, они устарели, поскольку сервис обновился. Появилась новая версия фоторедактора Pixlr Editor 2021 года, который вы можете использовать бесплатно и в любом браузере.
Данный фоторедактор имеет похожие функции Фотошопа, с помощью которых можно обрабатывать изображения, применять к ним разные эффекты. С помощью Пикслр, есть возможность сделать уникальные изображения, которые пригодятся для заработка через Интернет, публикаций и других целей.
Далее рассмотрим, как написать текст на картинке в Фотошоп. В этом нам поможет сервис Пикслр Эдитор.
к оглавлению ↑Pixlr Editor онлайн на русском, что изменилось в версии 2021Что изменилось в новом фоторедакторе Pixlr Editor? Рассмотрим кратко новые возможности ресурса:
- Можно создавать изображения и накладывать на них различные цвета, эффекты.

- Доступна возможность редактирования картинок.
- Есть различные фильтры, которые используются для изменения цветов и коррекции изображений.
- Имеется инструмент для написания текста и установки его на картинку с применением новых эффектов.
- Используются некоторые функции Фотошопа, например, ретушь, волшебная палочка, лассо, пластичность и так далее.
- Созданные картинки сохраняются на сервисе, пока не закроете браузер.
- Есть функция печати картинок через принтер.
- Разработчики сервиса внедрили дополнительную библиотеку эффектов, которая помогает приукрасить изображение.
Кроме основных возможностей сервиса, можно добавлять слои на картинку, накладывать изображение, добавлять градиент, фильтры и многое другое.
к оглавлению ↑Пикслр Эдитор, эффекты при написании текстов на фото и картинкахСервис Пикслр Эдитор имеет много эффектов при написании текстов на изображениях. Перечислим несколько эффектов, и после этого перейдем к практике:
- добавляет разные стили, например, круг, контур, тень;
- использует формат – зазор между строчками, зазор между буквами;
- можно сделать круглый текст или выровнять;
- библиотека эффектов позволяет изменить цвет картинки и текста на нем;
- вы можете поворачивать текст на картинке, изменять угол поворота;
- позволяет выбрать шрифт и добавить его на текст.

Это основные эффекты, которые сервис Пикслр в данный момент предоставляет.
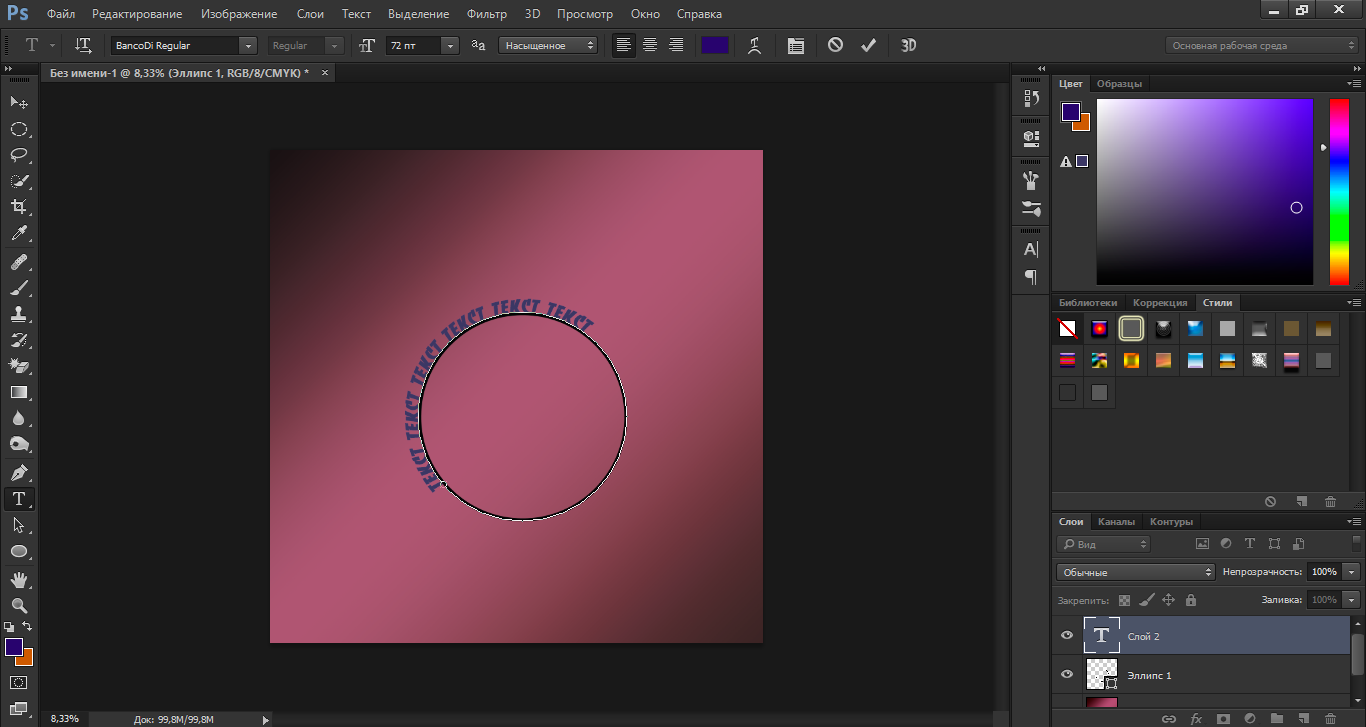
к оглавлению ↑Как написать текст на картинке в Фотошоп, используем Пикслр ЭдиторТеперь рассмотрим, как написать текст на картинке в Фотошоп Пикслр Эдитор. Для начала запустите онлайн фоторедактор в браузере по ссылке – «pixlr.com/ru» (скрин 1).
Далее нажмите «Создать новое» и установите необходимые размеры для изображения, либо выберите внизу варианты размеров. Кроме этого, можно написать название картинки, установить фон, выбрав предварительно цвет из палитры. Затем нажимаете кнопку «Создать», чтобы появился фон (скрин 2).
Далее кликните по функции «T» слева, чтобы активировать поле для написания текста. По умолчанию будет написано – «Напишите здесь собственный текст». Вы можете удалить эту надпись клавишей «Delete» и прописать свой текст, например, «Привет, учимся работать в программе». Это предложение можно изменить при помощи эффектов, которые разберем далее.
В качестве изменения текста нам будут помогать эффекты стилей и цвета. Чтобы их применить, выделяете левой кнопкой мыши написанный текст на картинке (скрин 3).
Далее используйте раздел «Заполнить» вверху сервиса и выбираете цвет. После этого текст поменяется на другой цвет.
Теперь, сделаем текст радугой. Для этого нажмите на раздел стили и проведите ползунок в правую сторону (скрин 4).
После этого вы увидите, как предложение изменяет свое положение. Кроме этого эффекта, здесь можно применить функции контур, сделать прозрачный текст, изменить размер, шрифт, добавить тень и так далее.
Более подробно по работе с новым сервисом Пикслр Эдитор смотрите в видео:
к оглавлению ↑ЗаключениеВ данной статье рассмотрен вопрос, как написать текст на картинке в Фотошоп. Для этого мы использовали сервис Пикслр с новыми возможностями. Вы можете так же загрузить на ресурс другую картинку и наложить на нее текст. Это позволит повысить уникальность картинки и использовать ее в Интернете.
Для этого мы использовали сервис Пикслр с новыми возможностями. Вы можете так же загрузить на ресурс другую картинку и наложить на нее текст. Это позволит повысить уникальность картинки и использовать ее в Интернете.
Спасибо за внимание!
С уважением, Иван Кунпан
Ссылки на статьи по Фотошопу:
Как работать в Фотошоп онлайн, Адоб Фотошоп Экспресс, Оверпринт в Фотошопе, фон мятой бумаги, как установить плагины в Фотошоп.
Просмотров: 1066
Убираем надпись с фотографии онлайн. Как можно убрать надпись с картинки в фотошопе самыми простыми способами? Как удалить надпись в фотошопе
Инструкция
Рассмотрим самый простой вариант убирания надписи с фотографии. Допустим, что надпись на гладкой, равномерно окрашенной поверхности, в частности на черной автобусной остановки. Фон под надписью равномерный, поэтому, не мудрствуя лукаво, мы совершим две простые манипуляции. Манипуляция первая. Найдите в палитре инструментов пипетку и ткните ею в какую-нибудь точку фона поближе к надписи, чтобы определить нужный нам цвет. Действие второе – выберите на палитре инструментов кисть, подберите нужные размер и мягкость, цвет настраивать не нужно, он у нас уже определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, чтобы штрихи сливались с фоном. Если в какой-то части изображения мазки кисти становятся заметными, нужно подкорректировать цвет кисти еще раз при помощи пипетки. Меньше чем за минуту вы сможете надпись бесследно.
Действие второе – выберите на палитре инструментов кисть, подберите нужные размер и мягкость, цвет настраивать не нужно, он у нас уже определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, чтобы штрихи сливались с фоном. Если в какой-то части изображения мазки кисти становятся заметными, нужно подкорректировать цвет кисти еще раз при помощи пипетки. Меньше чем за минуту вы сможете надпись бесследно.
Но это лишь единичный и самый просто случай убирания надписи с фотографии. Гораздо чаще встречаются изображения с наложенной на большую часть фото полупрозрачной надписью. Иногда авторы таким образом пытаются предотвратить свои работы от копирования, это их полное право, учиться удалять копирайт мы не будем. Но иногда такие надписи ставятся просто так, попробуем убрать одну из них.
Предупреждаю сразу, работа эта нелегкая, в какой-то мере даже ювелирная. Для убирания надписи вам понадобятся Штамп и Лечащая кисть, и то и другое скрывается на панели инструментов за значками с изображением печати и пластыря соответственно. Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более качественным получится удаление. Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, который вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая более подходящие участки фона. При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более качественным получится удаление. Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, который вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая более подходящие участки фона. При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Часто красивые фотографии портят надписи. Однако этот недочет можно исправить с помощью программы Photoshop. В ней есть множество различных инструментов, благодаря которым можно стереть текст на любом изображении. Сделать это сможет даже новичок, не обладающий профессиональными навыками. Расскажем, как в фотошопе убрать надпись с картинки.
Архивная кисть
Процесс удаления будет зависеть от того, какой по сложности текст нужно убрать. Так, если надпись располагается где-то внизу и буквы небольшого размера, то удалить их будет очень просто.
Так, если надпись располагается где-то внизу и буквы небольшого размера, то удалить их будет очень просто.
Для этого нужно придерживаться следующего алгоритма:
- Запустить программу Photoshop и загрузить в нее фото, которое нужно исправить.
- Далее выбрать инструмент «Архивная кисть» и сделать кадрирование изображения, вырезав тот фрагмент, где располагается цифра или надпись.
- Минусом такого способа является то, что после удаления текста, картинка станет меньше, но часто это никак не влияет на ее качество.
Использовать несколько инструментов
Важно!
Если текст на фото располагается в центре или на значительной части изображения, то просто так обрезать его уже не получится.
Чтобы удалить надпись в этом случае, можно использовать и другие способы. Расскажем, как в фотошопе убрать надпись с картинки еще одним способом, и написать свою.
Работа заключается в следующем:
- Возьмите любой инструмент, с помощью которого можно сделать выделение.
 Удобнее всего использовать «Лассо», желательно прямоугольной формы.
Удобнее всего использовать «Лассо», желательно прямоугольной формы. - С помощью выбранного инструмента обвести область вокруг текста. При этом необходимо располагать выделение как можно ближе к буквам. В таком случае результат получится аккуратным.
- После того, как нужная область будет выделена, кликнуть правой кнопкой мыши, выбрав в открывшемся меню пункт «Выполнить заливку».
- Затем в окне напротив надписи «Содержание» выбрать пункт «С учетом содержимого» и нажать клавишу ОК либо Enter на клавиатуре. После этого надпись должна пропасть.
Такой способ удаления текста отлично подходит в случаях, когда фон на фото более-менее однородный. Но часто на месте удаленного текста появляются недочеты и смазывания.
Их легко убрать надпись с картинки в фотошопе с помощью инструмента «Восстанавливающая кисть»:
- В настройках инструмента нужно выбрать жесткость примерно 20-25%, чтобы сделать переход более плавным.
- Установите нужный размер кисти.

Чтобы удалить появившиеся точки или неровности на фотографии, которые остались после текста, нужно нажать клавишу Alt и, удерживая ее, кликнуть левой кнопкой мыши по тому месту на рисунке, которое будет замещать появившиеся недочеты.
Старайтесь в качестве области-донора выбирать такие места, которые по оттенку очень похожи на то, которое нужно исправить.
Теперь вы знаете, как убрать надпись в фотошопе с картинки и добавить свою.
Алгоритм действий:
- Открыть изображение, с которым нужно работать, в Фотошопе.
- На панели инструментов выберите «Штамп». Для работы лучше использовать мягкую кисть.
- Создание дубликата фонового слоя. Для этого просто перетащите последний вниз окошка со слоями на значок «Создать новый слой». Или просто нажмите комбинацию клавиш Ctrl+J.
- Расположите курсор мыши в той области, которая больше всего схожа с фоном, где располагается текст. Выбранная область станет источником, с помощью которого текст будет удален.

- Отпустив клавишу Alt, просто кликайте левой кнопкой мыши по тексту. Он будет замещаться источником. При выполнении работы нужно обращать внимание на освещение на фото.
- Продолжайте работу до тех пор, пока не будет убран полностью весь текст.
Совет!
Свет в месте-исходнике должен располагаться в таком же направлении, как и в области, которую нужно исправить.
Чтобы получился качественный результат, не стоит спешить. Если текст занимает слишком много места на фото, то может потребоваться много времени для его полного удаления.
Есть эффектная фотография, но не получается ее использовать из-за мешающей надписи? Можно выйти из положения, воспользовавшись функциями программы Photoshop. Существует несколько способов, как в Фотошопе убрать надпись с картинки. Применить их сможет даже человек, который ранее никогда не пользовался программой.
Заливка
Это самый простой вариант, как убрать надпись в Фотошопе с картинки. Он сработает, если текст расположен на относительно однородном, не детализованном фоне. У него не должно быть резких переходов между тонами. Небо, размытый лес, стена – надписи с подобными «задниками» легко удаляются при помощи заливки.
Он сработает, если текст расположен на относительно однородном, не детализованном фоне. У него не должно быть резких переходов между тонами. Небо, размытый лес, стена – надписи с подобными «задниками» легко удаляются при помощи заливки.
Пошаговая инструкция:
- В левой панели выбрать «Лассо». При нажатии на кнопку высвечивается три вида лассо, достаточно кликнуть на первый.
- Обвести мышкой или стилусом графического планшета область, на которой находится надпись. Лучше делать это как можно ближе к контуру самих букв.
- Появится пунктирная линия, означающая, что текст выделен. Необходимо нажать на выделение правой кнопкой мыши и выбрать из всплывающего меню пункт «Выполнить заливку».
- Появится дополнительное окно. В нем в верхней строке настроек нужно выставить опцию «С учетом содержимого». Так программа будет заливать выделенную область не просто цветом. Она постарается воссоздать ту текстуру и цветовую гамму, которая представлена на ближайшем фоне.

Если использовать «Заливку» на однородных частях изображения, результат получится эффектным. Не будет заметно, что изображение прошло через дополнительные манипуляции.
Обратите внимание!
Если удалить вотермарку с картинки, защищенной авторскими правами, а затем использовать ее в коммерческих целях, можно попасть под суд. Не стоит пользоваться изложенными в данной статье советами для кражи контента.
Восстанавливающая кисть
Этот способ, позволяющий убрать надпись с картинки в Фотошопе, схож с предыдущим. Отличие состоит лишь в том, что инструмент «Восстанавливающая кисть» больше подходит для картинок с высокой детализацией. Если грамотно подойти к процессу, то получится восстановить текстуру ветвей деревьев, сложный узор и т. п.
Алгоритм действий:
- Выбрать соответствующий инструмент на панели.
- Из нескольких вариаций кисти необходимо выбрать точечную, поскольку она восстанавливает изображение бережнее всего.

- В верхней панели, напротив опции «Тип», нужно выставить «С учетом содержимого». Размер кисти подбирается под буквы. Хорошо, если он примерно соответствует толщине линии шрифта.
- Следует аккуратно, по одной выделять буквы кистью, зажимая левую кнопку мыши. Достаточно отпустить кнопку, и выделенная область автоматически восстановится.
Для справки!
Область выделения будет выглядеть на несколько тонов темнее.
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Бывает, что хочет добавить собственный текст вместо удаленного.
Как убрать надпись с картинки и написать свою в Фотошопе:
- Воспользоваться любым из вышеперечисленных способов для удаления текста.
- Нажать на инструмент «Текст». Это значок с большой буквой Т в левой вертикальной панели.
- Кликнуть по тому месту изображения, на котором хочется видеть текст. Появится графа. В нее нужно ввести надпись.
В дальнейшем надпись можно видоизменять. В окне справа пользователь может увеличить или уменьшить размер, сменить шрифт, цвет и положение.
Совет!
Фото с надписью лучше сохранять в формате PSD. Тогда в дальнейшем можно будет удалить текст, просто выделив его в программе.
Так благодаря самым простым функциям Фотошопа можно качественно восстановить изображение или добавить свою надпись. В редких случаях, если текст занимает слишком много пространства, эффект от заливки или восстанавливающей кисти может оказаться слишком низкокачественным. Но и в таком случае не стоит отчаиваться: растрирование поможет справиться с проблемой.
Необходимость убрать с изображения надпись может возникнуть как при обработке снимка с автоматически проставленной датой, так и при реставрации старого отсканированного фото. Для этой цели подойдут такие инструменты Photoshop, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
Инструкция
 Создайте копию картинки комбинацией клавиш Ctrl+J и примените Median к полученному слою, открыв настройки при помощи опции Median группы Noise меню Filter. Отрегулируйте радиус фильтра так, чтобы линии, составляющие надпись, исчезли. При этом контуры остального рисунка основательно расплывутся, но в вашем распоряжении остался исходный вариант картинки, это можно исправить.
Создайте копию картинки комбинацией клавиш Ctrl+J и примените Median к полученному слою, открыв настройки при помощи опции Median группы Noise меню Filter. Отрегулируйте радиус фильтра так, чтобы линии, составляющие надпись, исчезли. При этом контуры остального рисунка основательно расплывутся, но в вашем распоряжении остался исходный вариант картинки, это можно исправить.
 Для получения качественного результата на сложных фонах работайте кистью небольшого диаметра и чаще заново определяйте источник клонирования.
Для получения качественного результата на сложных фонах работайте кистью небольшого диаметра и чаще заново определяйте источник клонирования.Некоторые фотографии дозволено было бы назвать примерно безупречными. «Примерно» – так как при просмотре на заднем плане обнаруживается внезапно некая надпись, крепко отвлекающая взор от основных героев изображения. Самым лучшим методом возращения надобных акцентов фотографии, будет убирание надписи в графическом редакторе Фотошоп.
Инструкция
1. Разглядим самый легкой вариант убирания надписи с фотографии. Возможен, что надпись исполнена на гладкой, равномерно окрашенной поверхности, в частности на черной стене автобусной остановки. Фон под надписью равномерный, следственно, не мудрствуя коварно, мы совершим две примитивные манипуляции. Манипуляция первая. Обнаружьте в палитре инструментов пипетку и тыкните ею в какую-либо точку фона поближе к надписи, дабы определить необходимый нам цвет. Действие второе – выберите на палитре инструментов кисть, подберите надобные размер и мягкость, цвет настраивать не надобно, он у нас теснее определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, дабы штрихи всецело сливались с фоном. Если в какой-то части изображения мазки кисти становятся невидимыми, значит надобно подкорректировать цвет кисти еще раз при помощи пипетки. Поменьше чем за минуту вы сумеете удалить надпись бесследно.
2. Но это лишь единичный и самый примитивно случай убирания надписи с фотографии. Значительно почаще встречаются изображения с наложенной на крупную часть фото полупрозрачной надписью. Изредка авторы таким образом пытаются недопустить свои работы от копирования, это их полное право, учиться удалять копирайт мы не будем. Но изредка такие надписи ставятся легко так, испробуем убрать одну из них.
3. Предупреждаю сразу, работа эта нелегкая, в какой-то мере даже ювелирная. Для убирания надписи вам потребуются Штамп и Лечащая кисть, и то и другое скрывается на панели инструментов за значками с изображением печати и пластыря соответственно. Чем поменьше диаметр и прозрачность рабочего инструмента при работе со штампом, тем больше добротным получится удаление. Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, тот, что вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая больше подходящие участки фона. При относительной однородности фона дозволено воспользоваться лечащей кистью, но больше непростой рисунок требует тщательной и заботливой работы со штампом.
4. Если вы трудились дюже опрятно, то от надписи на фотографии не останется в буквальном смысле слова ни следа. Но все-таки не забывайте, надпись на фотографию ставится с какой-то определенной целью, скажем с целью охраны авторских прав. И даже если у вас получилось всецело убрать авторский знак, прав на применение изображения этим самым вы не получите.
Изредка случается такое, что вам весьма надобна прекрасная тематическая фотография, которую вы обнаружили в интернете – но по каким-то причинам эта фотография перечеркнута водяным знаком в виде полупрозрачного текста, напоминающего каждым об авторских правах на фотографию и предотвращающего ее нелегальное применение. Тем не менее, вы можете избавиться от такого полупрозрачного текста, дабы применять фотографию по назначению.
Инструкция
1. Для этого загрузите фотографию в Adobe Photoshop и опрятно выделите все силуэты текста на водяном знаке. Для выделения используйте маску, Pen Tool либо Lasso Tool. Позже того как выделение будет сделано, продублируйте его на новейший слой, нажав на выделенной области правой клавишей мыши и предпочтя опцию Layer via Copy. Также вы можете легко продублировать слой, нажав опцию Duplicate Layer.
2. Измените режим смешивания слоев – в случае различного яруса прозрачности текста вам могут подойти различные режимы. Подбирайте тот режим смешивания (Blending Mode), при котором текст будет всецело отсутствовать на изображении – скажем, Multiply.
3. Текст исчезнет, а цвета на его месте будут максимально соответствовать тем, которые обязаны быть на подлинной фотографии в данных местах. Тем не менее, в некоторых областях цвета могут отличаться – в этом случае выделите необходимую область и продублируйте ее на новейший слой, позже чего объедините данный слой с нижним, предпочтя опцию в палитре слоев Merge Down.
4. На панели инструментов выберите опцию Smudge и мягкой кистью старательно размойте места цветовых переходов, дабы сделать их неприметными.
5. Вторично выделите обособленный текстовый слой и сотрите те фрагменты надписи, которые совпадают по цветам с фотографией позже метаморфозы режима наложения слоев. Оставшиеся фрагменты, которые отличаются по цвету от начальной фотографии, вновь обработайте, изменяя режимы смешивания слоев до тех пор, пока итог вас не устроит.
6. Используйте инструменты Burn и Dodge для затемнения и осветления некоторых фрагментов изображения.
Видео по теме
Обыкновенные и привычные каждому фотографии не неизменно удовлетворяют обладателей – всякому время от времени хочется разместить свое изображение на морской берег либо на улицы прекрасного города. Даже если в действительности у вас нет такой вероятности, вы можете заменить фон своей фотографии в Adobe Photoshop, доподлинно изобразив за своей спиной всякий пейзаж. Сделать это дозволено двумя различными способами.
Инструкция
1. Откройте в Фотошопе надобную фотографию и для начала продублируйте слой Background (Duplicate Layer). Разблокируйте фон овый слой, двукратно щелкнув на пиктограмме замочка слева от иконки слоя. Если контур фигуры на фотографии довольно ровный, и не имеет слишком трудных и многогранных силуэтов, выберите на панели инструментов Magnetic Lasso Tool.
2. Кликните левой клавишей мыши на всякий точке силуэта фигуры на фотографии , и начинайте старательно вести линию по контуру. Узлы выделенного силуэта будут механически притягиваться к силуэту, следственно для применения данного инструмента надобно, дабы фигура была контрастной по отношению к фон у.
3. Время от времени корректируйте направление линии щелчками мыши. Объедините концы линии, замкнув силуэт выделения, и позже этого нажмите комбинацию клавиш Ctrl+Shift+I, либо откройте меню Select и выберите функцию Inverse.
4. Выделение инвертируется, и сейчас вам довольно нажать Delete, дабы фон исчез, и в вашем распоряжении осталась только человеческая фигура, которую дозволено разместить на всякий иной фон . Если вы подметили оставшиеся фон овые области, сотрите их ластиком (eraser tool).
5. Инструмент Magnetic Lasso Tool не подходит для применения в тех случаях, когда изображение имеет трудный силуэт – скажем, когда нужно выделить из основного фон а совместно с фигурой развевающиеся волосы либо пышную прическу. В этом случае выберите на панели инструментов Background Eraser Tool – ластик, дозволяющий стирать фон овое изображение. Параметр Tolerance установите на 25% и подберите надобный размер кисти.
6. Опрятно сотрите ластиком фон вокруг фигуры, выделяя трудные силуэты. Всецело ликвидировав фон овый рисунок, скопируйте фигуру человека на новейший слой и используйте ее для фотомонтажа.
Видео по теме
Бывают случаи, когда фотографию , которая могла бы украсить ваш фотоальбом либо блог, портит расположенная на ней надпись . Безусловно, дозволено поискать иную фотографию. А дозволено легко удалить надпись.
Вам понадобится
- Графический редактор “Photoshop”
- Фотография, с которой надобно удалить надпись
Инструкция
1. Откройте фотографию в “Photoshop”. Это дозволено сделать через меню “File” («Файл»), пункт “Open” («Открыть»). Можете применять сочетание клавиш “Ctrl+O”.
2. Выберите инструмент “Clone Stamp Tool” («Штамп») в палитре “Tools” («Инструменты»). Эта палитра по умолчанию находится в левой части окна программы. Можете применять «жгучую клавишу» “S”.
3. Укажите источник клонирования. Наведите указатель курсора на участок фотографии, вольный от надписи, но находящийся рядом с ней и при нажатой на клавиатуре кнопке “Alt” щелкните левой кнопкой мыши. При этом указатель курсора изменит свой вид на круг с перекрестием.
4. Наведите указатель курсора на часть надписи, которая находится ближе каждого к указанному ранее источнику клонирования, отпустив кнопку “Alt”. Щелкните левой кнопкой мыши. Часть надписи закрашена. Испробуйте закрасить остальную часть надписи, зажав левую кнопку мыши. Крестик, тот, что возникает рядом с указателем, курсора показывает, с какого места на фотографии копируются пиксели, которыми вы закрываете надпись.Если итог выглядит неестественно, отмените последнее действие через палитру “History” («История»). Эта палитра находится в средней правой части окна программы. Наведите указатель курсора на действие, расположенное над последним и щелкните правой кнопкой мыши.Выберите новейший источник клонирования и закрасьте остаток надписи.
5. Сбережете фотографию. Воспользуйтесь командой “Save” либо “Save As” («Сберечь» либо «Сберечь как») меню “File” («Файл»).
Полезный совет
В процессе работы дозволено перенастраивать параметры инструмента “Clone Stamp Tool” («Штамп»). Для доступа к настройкам щелкните левой кнопкой мыши по треугольнику около панели “Brush” («Кисть»), которая по умолчанию расположена в верхней левой части окна программы, под основным меню. У инструмента “Clone Stamp Tool” («Штамп»), дозволено регулировать два параметра: “Master Diameter” («Диаметр») и “Hardness” («Жесткость»). Оба параметра настраиваются при помощи ползунков. Также дозволено ввести числовые значения параметров в поля над ползунками. Если надпись, которую нужно удалить, расположена на однотонном фоне, увеличьте диаметр кисти. Тогда работа пойдет стремительней. Если же надпись находится на фоне со большинством мелких, отличающихся по цвету деталей, выберите кисть малого диаметра и почаще меняйте источник клонирования. Это увеличит время работы, но дозволит добиться отличного итога.Для комфорта работы с мелкими деталями фотографии увеличьте масштаб фотографии. Для этого перетащите налево ползунок в палитре “Navigator” («Навигатор»). Можете примитивно ввести с клавиатуры числовое значение в поле, расположенное слева от ползунка палитры. Алый прямоугольник в палитре «Навигатор» показывает область фотографии, которая видна в окне открытого документа. Поменять эту область дозволено, передвинув алый прямоугольник.
Если надписи ярлыков на рабочем столе операционной системы Windows непрерывно имеют одноцветную фоновую заливку и выглядят так, как словно ярлыки непрерывно выделены, то повод этому может быть спрятана в неправильных настройках ОС. Таких настроек, могущих повлиять на неимение прозрачности фона надписей, в системе существует несколько.
Инструкция
1. Запустите компонент «Свойства системы» вашей операционной системы – щелкните правой кнопкой мыши ярлык «Мой компьютер» на рабочем столе и выберите в контекстном меню строку «Свойства». Альтернативный метод запуска этого компонента – воспользоваться сочетанием «жгучих клавиш» win + pause.
2. Нажмите кнопку «Параметры», помещенную на вкладке «Добавочно» в окне компонента. Кнопок с этой надписью там несколько – вам надобна та из них, которая помещена в разделе «Быстродействие».
3. Выставьте отметку рядом с надписью «Специальные результаты», если эта установка еще не подмечена. В перечне результатов, помещенном ниже, разыщите и выставьте метку в чекбоксе строки «Отбрасывание теней значками на рабочем столе». Нажмите кнопку «OK», дабы зафиксировать сделанные метаморфозы.
4. Если таким методом убрать фон под надписями ярлыков не получится, то при применении ОС Windows XP, дозволено предпочесть пункт «Свойства» в контекстном меню, появляющемся позже щелчка правой кнопкой мыши по пространству рабочего стола, свободному от ярлыков.
5. Откройте окно «Элементы рабочего стола», щелкнув по кнопке «Настройка рабочего стола» на вкладке «Рабочий стол».
6. Перейдите на вкладку «Веб» открывшегося окна и уберите флажок у надписи «Закрепить элементы рабочего стола». Позже этого снимите все метки в чекбоксах перечня, находящегося ниже надписи «Веб-страницы».
7. Нажмите кнопки «OK» в обоих открытых окнах с установками свойств экрана, дабы зафиксировать внесенные метаморфозы.
8. Удостоверитесь, что в системе не применяется режим повышенной контрастности, если фоновая заливка под надписями ярлыков все еще присутствует. Доступ к соответствующей настройке дозволено получить через панель управления – ссылка на нее размещена в основное меню Windows на кнопке «Пуск». Запустив панель, кликните надпись «Особые вероятности».
9. Щелкните ссылку «Настройка контрастности текста и цвета экрана», размещенную в секцию «Выберите задание». После этого уберите отметку рядом с надписью «Высокая контрастность» и зафиксируйте метаморфозы нажатием кнопки «OK».
Видео по теме
При создании коллажей зачастую появляется надобность заменить задний план изображения либо переместить стержневой элемент на новейший фон. Adobe Photoshop предлагает для этой операции несколько методов.
Инструкция
1. Если основный фрагмент дюже трудной формы, может быть проще выделить фон вокруг него. Нажмите Q, дабы перейти в режим редактирования стремительной маски, либо используйте эту опцию на панели инструментов. Грубой кистью черного цвета закрасьте фон, тот, что собираетесь удалить. Вы увидите, что изображение покрывается прозрачной пленкой красного цвета – защитной маской.
2. Если вы нечаянно задели стержневой фрагмент, поставьте цветом переднего план а белый и проведите кистью по участку, с которого необходимо снять маску. Когда фон будет закрашен, нажмите еще раз Q, дабы возвратиться в типичный режим. Вы удостоверитесь, что вокруг основного элемента возникло выделение.
3. Есть иной метод. Подметьте на панели инструментов Magnetic Lasso Too («Магнитное лассо»). Щелкните мышкой в всякий точке на силуэте объекта и ведите курсор по абрису. Если элемент по цвету сливается с фоном, в трудных местах щелкайте по объекту, дабы инструмент отличал оттенки. Дозволено увеличить значение Frequency («Частота») – частоты расстановки узелков, дабы вернее определить форму объекта. Дабы отменить ложный шаг, нажмите Backspace.
4. Дозволено применять иной инструмент из группы «Лассо» – Lasso Tool. Точность выделения будет зависеть только от вас – у этого инструмента нет трудных настроек. Зажмите левую клавишу мыши и обведите объект.
5. Инструмент Pen («Перо») непрост в применении, но с его подмогой дозволено делать дюже точную обводку. Щелкните мышкой в всякий точке на границе между объектом и фоном и обведите стержневой фрагмент ломаной линией из коротких отрезков.
6. После этого выберите на панели инструментов Direct Selection Tool («Управление выделением») и щелкните по обводке. Подцепите мышкой контрольный узелок и, перемещая его, измените силуэт выделения. Вновь активируйте «Перо» и щелкните правой клавишей по силуэту обводки. Выберите команду Make Selection («Сделать выделение»).
7. Позже того как вы выделили объект любым из этих инструментов, инвертируйте выделение Ctrl+Shift+I и нажмите Delete либо Backspace, дабы удалить фон.
Надобность убрать с изображения надпись может появиться как при обработке снимка с механически проставленной датой, так и при реставрации ветхого отсканированного фото. Для этой цели подойдут такие инструменты Photoshop, как Clone Stamp, Patch либо Spot Healing Brush.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. Откройте картинку с надпись ю в Photoshop, воспользовавшись опцией Open меню File. Если буквы либо цифры, которые необходимо убрать с изображения, расположены на одноцветном ровном фоне без шума и фактуры, особенных усилий от вас не понадобится. Применив сочетание Shift+Ctrl+N, добавьте новейший слой поверх картинки и, включив инструмент Brush, закрасьте знаки цветом фона.
2. Дабы не ошибиться с выбором оттенка, кликните по примеру основного цвета в нижней области палитры инструментов. Наведите указатель курсора на фрагмент изображения, расположенный рядом с надпись ю, и кликните по нему.
3. В удалении некрупных надписей с многоцветных фонов может подмогнуть фильтр Median. Сделайте копию картинки комбинацией клавиш Ctrl+J и примените Median к полученному слою, открыв настройки при помощи опции Median группы Noise меню Filter. Отрегулируйте радиус фильтра так, дабы линии, составляющие надпись , исчезли. При этом силуэты остального рисунка основательно расплывутся, но в вашем распоряжении остался начальный вариант картинки, это дозволено поправить.
4. Применив опцию Hide All группы Layer Mask меню Layer, уберите под маску итоги использования фильтра. Увеличьте масштаб изображения и закрасьте маску в области надписи белым цветом.
5. Если на картинке найдется подходящий участок, которым дозволено закрыть надпись либо ее фрагмент, примените к слою с копией начального изображения инструмент Patch Tool. Включив в настройках опцию Source, обведите обнаруженный фрагмент и перетащите его на буквы. Если граница наложенной заплатки пересечется с линиями, образующими надпись , на картинке получится результат подобно растекшейся акварели, от того что заплатка в этой области будет подстраиваться под цвет шрифта.
6. В Photoshop CS5 дозволено попытаться убрать надпись при помощи инструмента Spot Healing Brush. Для его использования добавьте в файл прозрачный слой и, если опция Content-Aware отключена в настройках инструмента, включите ее. Задействовав опцию Sample all layers, закрасьте надпись выбранной кистью на новом слое. В больше ранних версиях Photoshop инструмент Spot Healing Brush не неизменно правильно редактирует огромные участки изображения.
7. Если часть надписи не поддается удалению при помощи других инструментов, включите Clone Stamp Tool, увеличьте масштаб просмотра картинки и закройте надпись пикселями, скопированными с окружающих участков изображения. Clone Stamp умнее использовать не к начальной картинке, а к прозрачному слою, лежащему над ней. Сделать это вам поможет опция Sample all layers, включенная в настройках инструмента.
8. Обнаружьте область изображения, фрагментом которой дозволено закрыть прилегающий участок надписи, и щелкните по ней, зажав Alt на клавиатуре. Отпустив кнопку, закрасьте буквы. Для приобретения добротного итога на трудных фонах работайте кистью небольшого диаметра и почаще снова определяйте источник клонирования.
9. Сберечь поправленное изображение в файл jpg вам поможет опция Save As меню File.
Графический редактор Adobe Photoshop предоставляет очаровательную вероятность для работы с текстом. Все надписи дозволено оформить по собственному вкусу: предпочесть размер, жанр, цвет шрифта, применить разные результаты. Дабы надписи отличались оригинальностью, нужно знать тезисы работы с текстом.
Вам понадобится
Инструкция
1. Сделайте в редакторе Photoshop новейший холст либо откройте теснее имеющееся изображение. Выберите на панели инструментов кнопку «Текст» либо нажмите на клавиатуре жгучую клавишу [T] для создания горизонтальной надписи. Для ввода текста по вертикали выберите инструмент «Вертикальный текст», он обозначается как [?T].
2. По умолчанию инструмент «Текст» создает новейший слой, на котором и будет вводиться надпись. Также при выборе данного инструмента возникает панель форматирования текста. Если рассматривать ее слева направо, то первой идет кнопка [Т] с двумя стрелками, она меняет направление надписи. Дальше следуют поля с выпадающими списками, с их поддержкой дозволено предпочесть: жанр шрифта, его признаки, размер, метод сглаживания. Вы можете задать необходимые параметры либо до ввода текста, либо теснее позже, но тогда вам нужно выделить свою надпись.
3. Дабы задать параметры для выравнивания текста на холсте, воспользуйтесь следующими тремя кнопками с обозначением строк. В редакторе предусмотрена вероятность выравнивания надписи по левому и правому краю, а также по центру.
4. Для того дабы предпочесть цвет шрифта, щелкните кнопку в виде прямоугольника, залитого каким-нибудь цветом. Так вы откроете дополнительное окно, в котором дозволено либо предпочесть необходимый оттенок на палитре, либо задать личные параметры в режиме RGB, CMYK, HSB либо Lab.
5. Кнопка с буквой «Т» над дугой дает вероятность предпочесть метод искажения текста. Щелкните по ней, дабы открыть новое диалоговое окно. В выпадающем списке поля «Жанр» выберите надобный вариант отображения надписи: аркой, дугой и так дальше, задайте параметры для искажения текста по основным осям координат.
6. Также к тексту дозволено применить всякие результаты, доступные для обыкновенного изображения. Откройте вкладку «Жанры» и выберите подходящий вам метод оформления надписи либо же задайте эти настройки независимо, двукратно кликнув левой кнопкой мыши по наименованию слоя на панели навигации. В открывшемся окне вы сумеете наложить такие результаты, как тень, свечение, текстура, тиснение и другие.
Видео по теме
Обратите внимание!
Дабы преобразовать надпись в обыкновенное изображение, воспользуйтесь командой «Растрировать текст».
Полезный совет
Клик правой кнопкой мыши по слою с надписью вызывает выпадающие меню с основными функциями обработки текста. Также в нем доступна опция проверки орфографии.
Как в фотошопе поменять цифру в документе
Всем давно известно, что графический редактор Adobe Photoshop обладает очень широкими возможностями для редактирования изображений. Одной из самых распространенных операций редактора является работа с текстом. Выполняя данную операцию нужно правильно распознать формат рисунка, для замены текста на изображении понадобится:
— Исходное изображение с текстом;
— Лицензионная программа Adobe Photoshop(Закажите ее у нас со скидкой и быстрой доставкой).
Инструкция
- Если у вас имеется нужное изображение с расширением PSD, то в его редактировании нет ничего сложного. Psd – это стандартный формат документов Adobe Photoshop. Откройте данное изображение в редакторе, имеющийся текст должен располагаться на отдельном слое. Откройте панель слоев клавишей F7 или нажмите соответствующий пункт в меню «Окно», активируйте слой с текстом. Щелкните мышкой на текст и приступайте к его редактированию обычным способом. Для сохранения формата текста не удаляйте полностью имеющуюся надпись.
- Чаще всего приходится редактировать текст на фотографиях, которые не разделены на слои, они имеют формат Jpg. Рассмотрим вариант редактирования текста на однотонном фоне. Для начала нужно записать цвет текста, используйте опцию «Пипетка» и кликните на текст. Опция «Пипетка»
Щелкните на инструмент выбора основного цвета и запомните, а лучше запишите информацию о цвете.
на палитре цветов выберите цвет, информацию о котором вы записывали. Выберите соответствующий размер и цвет шрифта и установите курсор в начало будущего текста. Введите текст. Если вам не подходит формат, то повторите процедуру удаления и внесите изменения в формат текста.
Видео: Фотошоп, Как заменить текст на готовой картинке.
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем вам, как редактировать текст в Фотошопе .
Часть 1. Удаление старого текста
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква « Т «, значит текст еще может быть отредактирован. Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент « Пипетка », чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа , увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента « Быстрое выделение » или « Лассо ». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края , чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd , кликните по его миниатюре ( обычно она выглядит как буква « T « ), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить. Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Часть 2. Замена фона
- Используйте функцию « Заливка с учетом содержимого », чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
- Перейдите к верхнему меню и выберите « Редактирование », а затем « Выполнить заливку ». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе « Содержание » пункт « С учетом содержимого », а затем установите флажок для параметра « Цветовая адаптация ». « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите « OK », чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу « Уточнить края » до того, как выбирать пункт « Выполнить заливку », и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить « Режим наложения » в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с « Пипеткой » инструменты « Кисть » и « Градиент », чтобы закрасить проблемные места.
Часть 3. Добавление нового текста
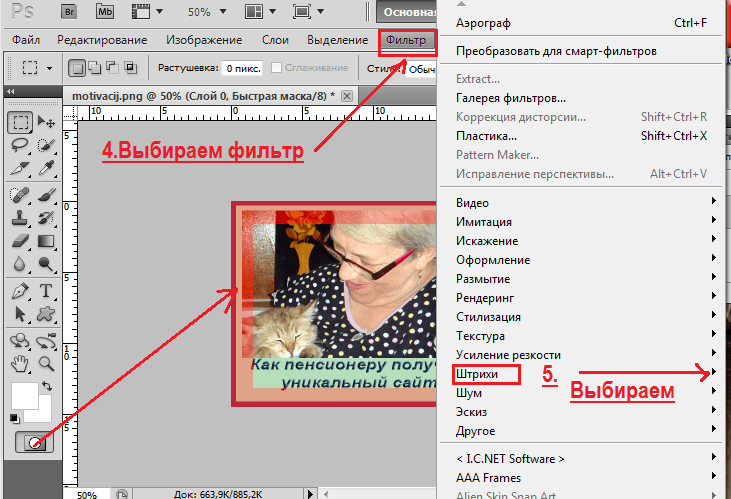
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа . Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
- Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт « Растрировать текст »:
- Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
- С помощью функции « Произвольная трансформация » задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T , чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация . В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
- Используйте фильтр « Пластика », чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем « Произвольная трансформация ». Вместо этого перейдите в Фильтр> Пластика .
С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.
Совет
Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z . Это комбинация для отмены операции.
Данная публикация представляет собой перевод статьи « How to Replace Text in Adobe Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
Доброго времени суток. У меня проблемка. Есть документ, на нем, на голубом фоне стоит дата, которую мне нужно исправить на другую. Документ мне прислали в формате .jpeg по электронной почте. Есть ли возможность мне как-то менять цифры? Только цифры?
Похожие вопросы уроки
2 ответа
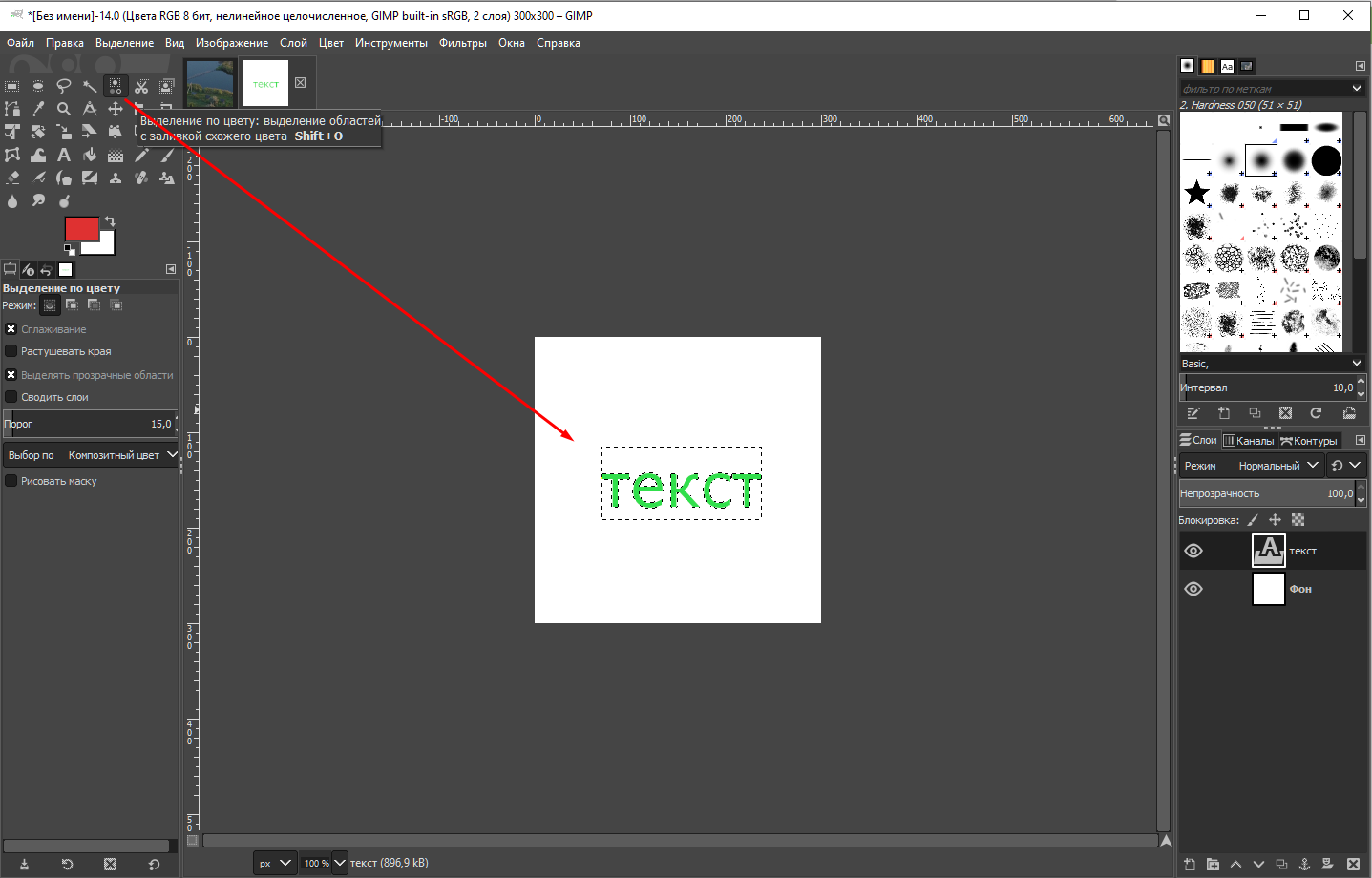
Вадим 20 ноября 2012 в 10:34 #
если цифры на однотонном фоне, создаете новый слой, делаете прямоугольное выделение немного больше чем изображение цифр на картинке. Копируете цвет возле цифр и заливаете этим цветом прямоугольник выделения. Объединяете слои. С помощью инструмента «Текст»[T] пишите новые цифры.
Если фон не однородный , то можно применить инструмент «Штамп»[C]. Пример как использовать показан в уроке
/articles/remove_superfluous_details/
Лучше заранее создать слой с новой надписью, подобрав нужный размер и шрифт имитирующий тот, что на картинке.
Sergejs Kurilovics 20 ноября 2012 в 18:51 #
Спасмбо огромное,Вадим.Буду пробовать.
Чтобы участвовать в обсуждении вы должны войти или зарегистрироваться .
Как сделать надпись на фото в программе GIMP
В этом кратком руководстве объясняется, как добавить надпись на фотографию в GIMP. Иногда возникает необходимость нанести текст на изображение в виде даты, названия места события или какого-нибудь пожелания. Научившись добавлять надписи в программе ГИМП, вы сможете создавать, своего рода, открытки с важными мыслями.
Пример фотографии с надписью, сделанной в GIMP:
Добавляем надпись на изображение инструментом Текст
Для примера, мы сделаем надпись на свадебной фотографии с указанием даты события и пожеланием для новобрачных.
Шаг 1
Загрузите в GIMP изображение, на которое желаете нанести свой текст.
Шаг 2
Выберите инструмент Текст в левой панели редактора.
Шаг 3
Сделайте клик на изображении и введите с клавиатуры ваш текст. Мы напишем, с переносом строки, следующее пожелание: «Счастья, мира и добра, навечно!». Затем изменим параметры текстового инструмента на своё усмотрение:
В итоге, первоначальная надпись на изображении будет выглядеть примерно так.
Шаг 4
Чтобы переместить получившуюся надпись в другое место на поверхности фотоснимка, воспользуйтесь инструментом Перемещение. Зацепите курсором одну из букв и передвиньте текст в нужное место. (Чтобы не сместить случайно само изображение на холсте, включите в настройках инструмента пункт Переместить активный слой).
Шаг 5
Если необходимо доработать написанную фразу, снова возьмите инструмент Текст и кликните по надписи на холсте. Теперь вы снова можете регулировать настройки инструмента для изменения текста на изображении. Мы уменьшили Интервал между строками и Интервал между буквами.
Затем ещё раз передвинули надпись, чтобы установить её в подходящем месте.
Обратите внимание. Вы можете устанавливать текст на картинке в любом удобном для вас месте. Даже, если надпись будет располагаться над изображением людей, это вполне допустимо во многих случаях.
Добавляем тень, чтобы улучшить видимость текста на фотографии
Чтобы акцентировать надпись на общем фоне изображения, лучше стилизовать её лёгкой, отбрасываемой тенью, с контрастирующим цветом. Для этого воспользуемся новым фильтром для создания отбрасываемых теней в GIMP 2.10.
Шаг 1
Выберите в меню Фильтры – Свет и Тень – Отбросить тень.
Шаг 2
В диалоговом окне фильтра изменяйте настройки параметров, наблюдая за применением эффекта отбрасываемой тени в рабочем окне редактора. Подберите для тени подходящий контрастирующий цвет.
Шаг 3
Добившись нужного результата, нажмите ОК.
Шаг 4
Теперь можно добавить на фотографию дату памятного события (и, по желанию, название места).
Шаг 5
В некоторых случаях будет уместно декорировать снимок белой рамкой, а затем уже экспортировать законченную работу в формате jpg или png.
Готовое изображение с текстом, созданным в GIMP:
Теперь вы знаете, как сделать простую надпись с тенью на фотографии в GIMP, посредством стандартных инструментов графического редактора.
Понравилось? Поделитесь с друзьями!
Как написать текст в Фотошопе: пошаговая инструкция
Часто при создании баннеров, коллажей и других фотоизображений, требуется сделать надпись. Для этих целей в арсенале Photoshop предусмотрен набор специальных инструментов. Он позволяет создавать текстовое содержимое, корректировать его, устанавливать на заданные позиции и прочее. Выполнить работу модно не только в профессиональных инструментах, но и в Фотошоп онлайн. Как написать текст в онлайн-сервисе, что можно сделать с надписью, можно ли ее менять в размерах, перемещать и задавать другие параметры.
Открыть Photoshop онлайн
Как написать текст в Фотошоп онлайн
Вам нужно открыть фотографию в графическом редакторе. Никаких новых слоев при написании текста добавлять не придется, они создаются в автоматическом режиме. Сразу переходите на панель инструментов, где доступно два варианта «Текст», он будет расположен горизонтально, и «Вертикальный текст». Чтобы написать простой текст в Фотошоп онлайн, используйте базовую инструкцию:
- Выберите инструмент «Текст» в вертикальном меню слева.
- Дождитесь загрузки шрифта.
- Когда инструмент будет готов к работе на рабочей зоне при наведении курсора, появится соответствующий маркер.
- Установите его двойным щелчком в нужную точку.
- Наберите текст.
- В верхнем меню «Свойства» установите размер, тип шрифта, его цвет.
- В разделе «Деформация» можно выбрать вариант его расположения на картинке.
Обратите внимание! При создании текста в Фотошоп Онлайн автоматом создается новый слой. Найти его можно в правой панели, он обозначен символом «Т».
Как работать с готовым текстом в Фотошоп онлайн
Еще один тип текста в Photoshop — текст абзаца. Он используется для ввода абзаца, а создается созданием ограничительной рамки на холсте. Это в дальнейшем поможет эффективно отредактировать и выровнять конечный абзац.
Для выделения всего текста/абзаца, используйте инструмент «Перемещение» на вертикальной панели слева. Щелкните после этого два раза на текст, и он будет выделен. С помощью этого же инструмента вы сможете разместить текстовое содержимое в нужном месте картинки. Для выделения одного или нескольких символов, нажмите на инструмент «Текст», наведите указатель мыши и просто выделите правой кнопкой.
Работа с готовым текстом предполагает, что его модно изменять в любом направлении. В разделе «Деформация» вы найдете различные варианты его внешнего вида – дугой, по диагонали, и другие варианты. Можно менять его размер, а также тип шрифта.
Изменить размер текста в Фотошоп онлайн, можно применив несколько инструментов. Покажем способ изменения ко всему текстовому содержимому:
- На панели инструментов кликните на «Перемещение».
- В правом блоке со стилями, убедитесь, что выбран слой, отменный символом «Т».
- Двойным щелчком выделите текст, который будет изменяться.
- В панели «Свойства», перемещением бегунка, выберите нужный размер. Вы увидите изменение размера текста в режиме реального времени.
- Для сохранения параметров ничего не придется делать – правки уже сохранены на текстовом слое.
Как обернуть текст вокруг фигур в Photoshop (3 простых способа)
Один из наиболее распространенных текстовых эффектов, которые вы встретите в повседневных медиа, — это обернутый текст. Этот эффект изменяет расположение текста, чтобы идеально выделить определенную форму или изображение. На первый взгляд вы можете подумать, что для обтекания текста в Photoshop требуется связка ручного выравнивания текста. На самом деле, вы можете создать этот эффект с помощью всего нескольких простых путей и инструмента «Текст»!
Поскольку существует несколько различных способов обтекания текста в Photoshop, в этой публикации мы расскажем о каждом из этих методов.Первый — обернуть текст вокруг за пределами фигуры, второй — обернуть текст вокруг края фигуры, а последний метод будет переносить текст на внутри фигуры. Давайте начнем!
1. Как обернуть текст вокруг фигур и изображений в Photoshop
В этом первом методе мы заставим текст обойти за пределами фигуры. Этот эффект обтекания текстом часто встречается в журналах или даже в школьном ежегоднике (если вы его помните).Это заставляет ваш текст обтекать внешнюю часть вашей формы, создавая контур вашего объекта и равномерно формируя текст.
— Обтекание фигуры или объекта текстом
Первое, что вам нужно сделать, это создать контур вокруг вашей формы. Самый быстрый способ сделать это — использовать Pen Tool.
Нажмите P , чтобы получить доступ к Pen Tool или найти его на панели инструментов.
Теперь начните создавать контур вашей фигуры или объекта, вокруг которого вы хотите обернуть текст.В этом случае я создам контур человека.
Щелкните, чтобы добавить новые опорные точки с помощью инструмента «Перо», и потяните, чтобы изогнуть контур пера. Если вы еще не знакомы с этим инструментом, обязательно прочтите наше руководство по использованию Pen Tool в Photoshop.
Этот контур не обязательно должен быть идеальным. Подойдет просто общая форма, соответствующая контуру объекта!
Когда вы закончите создавать схему, вам нужно сделать рамку, чтобы остальной текст поместился в нее.Чтобы помочь себе создать текстовое поле ровной формы, используйте направляющие.
Для доступа к линейке нажмите Command + R (Mac) или Control + R (ПК). Нажмите на линейку (горизонтальную или вертикальную) и потяните за нее. Будет создана новая подвижная направляющая, которая будет располагаться поверх вашего изображения.
Поместите вертикальную и горизонтальную направляющие, чтобы помочь обозначить, где вы хотите разместить текстовое поле.
Когда направляющие будут на месте, продолжайте с помощью инструмента «Перо» обводить только что созданные направляющие.Это значительно упрощает создание единого блока для вашего текста.
Продолжайте и снова соедините контур пера с начальной точкой привязки.
Завершив траекторию движения пера, возьмите инструмент «Текст», нажав T.
Наведите курсор на внутреннюю часть вашего пути и обратите внимание, как ваш текстовый значок изменится на курсор с кружком. Щелкните внутри пути, чтобы начать ввод текста.
Теперь ваш текст будет ограничен краями вашего контура и будет обтекать края вашей формы.Это один из лучших способов обернуть текст в Photoshop.
Результат
Например, я вставил замещающий текст, чтобы дать вам представление о том, как будет выглядеть абзац. Вы можете отредактировать этот обернутый текст в любое время, просто щелкнув текст с помощью инструмента «Текст».
2. Как обернуть текст по краю фигуры
Второй способ обернуть текст в Photoshop — обернуть его по краю фигуры. Вместо того, чтобы располагать строки текста вокруг фигуры, этот метод формирует текст по краю фигуры.
Этот метод обтекания текстом лучше всего подходит для более коротких предложений и не подходит для абзацев. Тем не менее, это еще один полезный способ подумать. Вы можете обернуть текст по краю фигуры, используя инструмент «Фигура» или создав свой собственный путь. Давайте рассмотрим каждый вариант индивидуально, поскольку они очень незначительно отличаются.
— Обтекание готовой формы текстом
Этот первый метод будет использовать инструмент формы для создания готовой формы. В Photoshop есть множество различных вариантов форм, которые можно использовать для этого.Чтобы увидеть все доступные формы, нажмите и удерживайте значок инструмента «Форма».
Если вы ищете что-то более уникальное, воспользуйтесь инструментом пользовательской формы, чтобы изучить дополнительные возможности. В этом примере я воспользуюсь инструментом Ellipse Tool, чтобы создать круг.
Прежде чем рисовать фигуру, решите, хотите ли вы, чтобы она была видна рядом с текстом. Если вы хотите видеть фигуру вместе с текстом, выберите опцию shape .Если вы предпочитаете, чтобы фигура была невидимой и просто обтягивала текст, выберите вариант путь . Ниже приведены примеры каждого из них, которые помогут вам принять решение.
После того, как вы определились с тем, как должен выглядеть этот эффект обтекания, щелкните и перетащите на холст, чтобы создать форму.
Затем возьмите инструмент «Текст», нажав T , и наведите курсор на линию контура фигур.Обратите внимание на то, как курсор теперь проходит через волнистую линию. Увидев этот курсор, щелкните край фигуры.
Теперь ваш текст будет переноситься по внешнему краю фигуры.
Результат
Этот метод отлично подходит, если у вас уже есть определенная форма, в которую вы хотите обернуть текст. Поскольку вы используете инструмент «Фигура», вам потребуется минимум усилий, чтобы создать контур и начать писать обернутый текст!
— Обтекание произвольной формы текстом
Теперь давайте обсудим, как обернуть текст по краю формы , созданной на заказ.Этот метод гораздо более универсален, поскольку вам не нужно иметь готовую форму. Все, что вам нужно, это какая-то строчка, чтобы начать работу. Чтобы доказать это, я нарисую для этого примера волнистую линию.
Чтобы создать нестандартную форму, вам нужно создать путь. Лучше всего это сделать с помощью Pen Tool.
Откройте Pen Tool, нажав P или найдите его на панели инструментов.
Щелкните в любом месте холста, чтобы добавить точку привязки и начать создание пути.Поскольку я хочу создать волнистую линию, я буду щелкать и перетаскивать между каждой точкой привязки, чтобы изогнуть мой путь.
Создав нужную форму, возьмите инструмент «Текст», нажав T.
Наведите указатель мыши на свой путь, пока не увидите значок курсора с волнистой линией. Щелкните путь, чтобы начать вводить текст с переносом.
Теперь ваш текст будет обтекать края только что созданной вами формы!
Результат
Это еще один отличный способ обернуть текст по краю, используя любую форму, которую вы можете себе представить! Вместо того, чтобы ограничиваться предустановленными параметрами в Photoshop, вы можете проявить творческий подход и создавать свои собственные формы! Pen Tool — самый универсальный инструмент для этой работы, который упрощает создание пользовательского контура.
— Как обернуть текст вокруг внутреннего края формы
Независимо от того, какой из вышеперечисленных методов вы использовали, вы можете захотеть обернуть текст вокруг внутреннего края вашей формы. Сделать это можно всего за пару кликов.
С помощью инструмента «Текст» выделите текст и нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить все.
Удерживая нажатой клавишу Command или Control, щелкните и перетащите текст внутрь фигуры.Это автоматически сместит ваш текст, чтобы обернуть его по внутреннему краю вашей формы.
3. Как перенести текст внутрь фигуры в Photoshop
Третий способ обтекания текста в Photoshop — это размещение всего текста внутри фигуры. Этот метод является одним из самых простых способов переноса текста и не требует больших усилий вручную.
Для начала создайте форму, внутри которой поместится текст.Еще раз используйте инструмент Shape Tool ( U ) для этого шага.
Перед созданием формы решите, хотите ли вы, чтобы форма была видимой или прозрачной для окончательного эффекта. Чтобы текст обтекал прозрачной формой, выберите опцию path . Если вы хотите, чтобы текст имел цветной фон, выберите опцию shape . Ниже приведены два примера каждого из них.
Затем создайте фигуру на холсте.Если у вас много текста, убедитесь, что ваша фигура немного больше!
Возьмите текстовый инструмент, нажав T или открыв его на панели инструментов.
Наведите указатель мыши на внутреннюю часть фигуры и щелкните, чтобы добавить текст. Теперь ваш текст будет привязан к внутренней части вашей формы.
Результат
Перенос текста внутрь фигуры — еще один отличный метод переноса текста в Photoshop. Этот вариант — один из наиболее быстрых способов переноса текста и практически не требует технических навыков.Просто используя инструмент «Форма» и «Текст», вы можете добиться этого эффекта менее чем за минуту!
Заключение
Научиться обтекать текст в Photoshop — это очень весело, и результаты невероятно удовлетворительны. В зависимости от того, какой образ вы хотите создать, есть несколько разных способов создать этот эффект. В этом руководстве представлены три лучших способа обтекания текста, чтобы предложить широкий выбор вариантов для любой ситуации. Теперь, когда вы знаете, как обернуть текст в Photoshop, ваши возможности для создания творческих текстовых эффектов безграничны!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Как разместить текст позади человека в Adobe Photoshop CC
Привет, в этом видео мы собираемся добавить текст позади этой женщины.Это очень быстро, очень просто, давайте узнаем, как это сделать в Photoshop.
Сначала в «файлах упражнений» откройте «Быстрый выбор 07». Таким образом, этот конкретный трюк достаточно прост, потому что мы можем использовать инструмент быстрого выбора, который мы узнали в предыдущем видео, но также потому, что мы копируем и вставляем его не в другое изображение, где это может быть довольно очевидно, мы ‘ переставляю его обратно на себя, и это довольно простительно. Итак, супер быстро и просто, что приятно.
Возьмите инструмент быстрого выбора.Что касается размера кисти, к которому я собираюсь подойти, вы можете увидеть, что размер моей кисти увеличивается, используя мои квадратные скобки. Измените его примерно на 50. Я собираюсь сделать очень грубый пас, поэтому я просто буду щелкать, удерживать и перетаскивать, пытаясь поднять его до середины ног. Вот так. Затем сюда, я просто заберу большую часть этого, а затем пойду и приведу в порядок. Я увеличу масштаб. Все в порядке. Так что теперь я просто увеличу масштаб и проработаю эти части здесь. Теперь вы обнаружите, что это изображение работает достаточно хорошо, потому что все в фокусе, за исключением этих туфель, они немного причиняют боль, но на заднем фоне все еще достаточно контраста.
Если вы работаете над отдельным изображением, и оно просто никогда не захватывает его, и вы просто спрашиваете: «Что не так?» просто, иногда он просто не может этого сделать, видите, серый цвет обуви и фон здесь очень близки. Контраста все еще достаточно, чтобы я мог продолжать щелкать здесь и получать его, а если он заходит слишком далеко, я могу выйти из него. Помните, что удерживание клавиши «Option» на Mac, клавиша «Alt» — минус. Так что, если он заходит слишком далеко, вы можете вычесть его обратно, вот так.Просто собираюсь отменить, потому что я только что порвал свой.
Так что теперь я просто собираюсь медленно его обойти. Теперь вы можете ускориться, потому что всего этого много. И, как я уже сказал, это довольно снисходительно, понимаете, как это … сами … цвета … мы, люди, знаем, что обувь на этом заканчивается, но компьютер должен как бы пытаться считывать пиксели и цвета, и они могут действительно не вижу разницы. Опять же, это довольно снисходительно, так что я больше не беспокоюсь об этом. Хорошо по спине, немного там.Я собираюсь выключить минус, поэтому я держу клавишу «Option» на Mac, клавишу «Alt» на ПК. В данном случае я не слишком беспокоюсь о волосах, позже мы рассмотрим лучшую технику для этого.
Я держу «Alt», просто щелкаю здесь, он довольно неплохо поработал над носом. И я делаю красивую крошечную кисть, иди туда. Неправильная кисть, удерживайте Alt и щелкните там, чтобы удалить маску. Это может немного сбивать с толку, когда вы смотрите на отрицательный выбор, вы говорите: «О, чувак!» Это немного напрягает мозг, потому что я выбрал это, но также и фон, поэтому я хочу избавиться от него, я собираюсь использовать минус ‘-‘, чтобы избавиться от этих дыр здесь.Опять же, этого достаточно для нашего небольшого проекта. Я собираюсь уменьшить масштаб, так что у меня достаточно хороший выбор.
Еще нужно знать, что если ваш, если он не в фокусе, становится очень сложно. Если он того же цвета, что и фон, очень сложно. На ней серая, как светло-серая одежда. Ходовая часть, это было бы тяжело. Также обратите внимание, что это изображение довольно большое, поэтому «Изображение», «Размер изображения». Это довольно много пикселей в поперечнике, например 5000. Это типично для хорошего изображения высокого разрешения с цифровой зеркальной камеры.Если у вас есть один, это просто … проверьте свой, если он плохо работает, и его всего около 500 или тысячи, это просто не очень большое изображение, в нем не так много деталей, чтобы Photoshop мог проработать края. Посмотрите, сможете ли вы получить увеличенную версию изображения. Если нет, вам просто нужно приложить все усилия и, возможно, изучить некоторые другие техники маскирования позже в этом классе.
Хорошо, много разговоров, я вырезал выделение. Теперь я хочу скопировать и вставить его. Итак, я перейду к «Редактировать», «Копировать» и «Редактировать», «Вставить».Самое замечательное в том, что делает Photoshop, — это то, что он вставляет его именно там, где он был. Вы увидите, что теперь у меня есть два слоя, поэтому у меня есть нижний слой, а теперь этот верхний слой, оба находятся сверху. Теперь нам нужно сдвинуть изображение или графику, или текст, в нашем случае между этими двумя слоями. Итак, я собираюсь взять свой «Инструмент текста». Щелкните один раз, я использую слово «Итак». Шрифт, который я использую, я использую Roboto, это бесплатный шрифт, который можно скачать в Интернете, тот, который Google использует для YouTube.Я использую сжатый, потому что хотел, чтобы красивый высокий шрифт выглядывал сзади.
Итак, я возьму свой инструмент «Перемещение». Вы видите сейчас, не работает. Так что все дело в структуре слоев, возьмите «Душу». Щелкните, удерживайте, перетащите слово, и вы увидите эту маленькую синюю линию, появившуюся между ними. Вот и все. Теперь дело в том, что, выбрав этот слой, я собираюсь использовать … Я могу изменить размер шрифта, но я собираюсь использовать свой ярлык: ‘Command T’ на Mac, ‘Control T’ на ПК.Я просто собираюсь сделать его очень большим. Я собираюсь сделать так, чтобы это выглядело так, будто он сидит на этой линии. Просто оказалось хорошее место для этого. Это взаимодействует с фоном, но вы все равно можете сказать, что это за слово. Иногда это сложно, вам нужно выбрать шрифт и размер, которые делают шрифт действительно разборчивым и не превращают его в странное слово или не становятся неразборчивыми. Это могли быть вы.
Я сделаю еще одно дело перед отъездом. С этим слоем я собираюсь добавить немного градиента, чтобы он попытался соответствовать фону, я знаю, что это подделка, но небольшая интеграция с фоном в этом случае не сбилась бы с пути.Итак, я собираюсь … со слоем Души, я собираюсь перейти к моему «fx», и я собираюсь перейти к «Gradient Overlay». Здесь вспомнилось последнее, что я сделал. Итак, в зависимости от того, что у вас установлено, щелкните в любом месте эту цветовую полосу. Теперь первый дом, дважды щелкните по нему. Вот этот нижний, я просто просмотрел и выбрал серый. Я перетаскиваю это, перетаскиваю все сюда и выбираю более темный серый цвет.
Здесь вы можете увидеть, как он настраивается на заднем плане. Вы можете выбрать цвета из документа, что на самом деле, вероятно, лучше, но я хочу более теплый цвет.Не совсем такой стальной серый. Сейчас просто балуюсь, нажимаю «ОК». Вот этот верхний, я оставлю его белым, вы можете использовать любой цвет, который вам нравится. Нажмите «ОК», затем «ОК». Вы можете поиграть с добавлением падающей тени. Это уродливо. «5», «5». ‘Угол’. Я не собираюсь, я просто балуюсь сейчас. Мне совсем не нравится Drop Shadow, поэтому я собираюсь отменить это. Я хочу, чтобы вы прошли через практику. Я хочу, чтобы вы использовали свой собственный текст. Вы можете использовать Soul, это нормально, просто пришлите мне свой пример. Может быть, выберите другой текст, может быть ваше имя.И поэкспериментируйте с Градиентом и Тенью. Хорошо, перейдем к следующему видео.
3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в Photoshop (Фотошоп), в этой статье мы расскажем, как пользоваться текстовым инструментом.Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете оформлять текст по кругу.
Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если вы нажмете T на клавиатуре, то автоматически выберите текстовый инструмент, который по умолчанию является первым в группе.
Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент в нужном направлении, нажмите на изображение в том месте, где вы хотите сделать надпись. Сразу появится новый слой с пометкой T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и текстовые настройки на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Если развернуть список шрифтов, то напротив каждого из них можно увидеть образец его написания в виде слова «Образец». Так вы легко сможете определить шрифт. Следующий атрибут позволяет выбрать толщину письма. Но он доступен не во всех шрифтах.
Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке.
Следующий параметр позволяет выбрать тип сглаживания текста. Используется для сглаживания краев письма и избавления от зубчиков на концах букв.
Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа).
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . ”
Следующие три атрибута — выравнивания. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, вправо или влево.Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут с пиктограммой буквы T , стоящей на дуге, позволяет указать написание текста по дуге, кругу или другой форме.
Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста.Вы, наверное, знаете как, потому что все мы хотя бы однажды использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте.
Итак, давайте сделаем нашу первую запись. Далее мы проанализируем, как его повернуть, переместить, задать тень и обводку.
Выберите инструмент «Горизонтальный текст» , щелкните в том месте на изображении, где требуется надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст.Напишите задуманную фразу. Если написание завершено, нажмите . Введите в числовую часть клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку цифрой . Введите в буквальной части клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за границы текстового контейнера. Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый клавишей V ), возьмите текст левой кнопкой мыши и перемещайте изображение.
Чтобы повернуть текст, превратитесь в слой с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите .
Добавление теней и штрихов к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях.Чтобы добавить тень и обводку, вам нужно вызвать «Параметры наложения» / «Параметры наложения» (нижняя панель в палитре слоев, нижний правый угол).
В диалоговом окне справа выберите «Stroke » или «Shadow» / Shadow. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok .
А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге. Выберите в списке «Текстовая дуга» / Wave .
Значения «искажение по горизонтали» / «искажение по горизонтали» и «искажение по вертикали» / по вертикали оставляем в положении 0 . Согните как можно дальше вправо на . Когда закончите, нажмите Ok .
Второй способ. Выберите инструмент Ellipse . Вокруг чашки рисуем круг такого же диаметра.
Чтобы круг получился правильным, зажмите Shift и перетащите мышь с нажатой левой кнопкой. Когда круг нарисован, появляется диалоговое окно. Следует отметить, что он не требует заливки и обводки и закрытия окна.
Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор.Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути. Нажмите на клавиатуре English A , активируется инструмент Contour Selection . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию, чтобы были видны слова, которые вы не нашли при вводе.
Отрегулируйте получившийся текст, переместив слой с ним так, чтобы надпись располагалась вокруг чашки. Все!
Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе.Желаем вам новых идей!
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . «
Photoshop — Баннеры — Добавление текста к баннерам с помощью Photoshop 6
Photoshop — это стандартный редактор фотографий, но он также неплохо справляется с работой с текстом. Программа адекватно обрабатывает векторные изображения, которые представляют собой графику, состоящую из линий, как и в случае с текстом. В результате Photoshop может динамически изменять размер текстовых символов без ущерба для качества их изображения.
С помощью инструмента «Текст» в Photoshop вы можете добавить декоративный текст в графику. В этом месяце мы попрактикуемся в использовании инструмента «Текст», создав веб-баннер. (Этот урок предполагает знакомство со слоями Photoshop.)
|
Соберите ресурсы
Хороший веб-баннер обычно включает изображение.Скопируйте одну или две многообещающих фотографий во временную директорию и откройте фотографии в Photoshop. Затем создайте новый файл шириной 600 пикселей и высотой 200 пикселей. Укажите, что размер файла составляет 72 пикселей на дюйм (пикселей на дюйм) с прозрачным фоном. Сохраните файл в собственном формате Photoshop, PSD, во временном каталоге. Если вы не видите палитру «Слои» в Photoshop, откройте меню «Окно» и выберите «Показать слои».
Пора добавить картинку на баннер. Если вам нужно изменить размер изображения, чтобы оно соответствовало веб-баннеру, сделайте это сейчас.Затем с помощью инструмента выделения скопируйте все изображение или его часть и вставьте его в пустой файл PSD. Переместите изображение в левую часть баннера.
|
Фокус на тексте баннера
На панели инструментов Photoshop щелкните инструмент «Текст». На панели параметров убедитесь, что выбран значок «Создать текстовый слой» (в дальнем левом углу панели), а также значок «Горизонтально ориентированный текст».
На панели параметров (версия, которую вы увидите после выбора инструмента «Текст» на панели инструментов) выберите шрифт, размер и цвет шрифта. Мы разработали наш баннер для кампании по распространению грамотности, поэтому выбрали текст, в котором говорится: «Никогда не поздно научиться читать». Мы используем шрифт Perpetua, жирный шрифт и темно-коричневый цвет.
Щелкните внутри пространства, где вы хотите разместить текст, и Photoshop автоматически создаст новый слой. Теперь введите текст в этой области. Чтобы начать новую строку, нажмите ENTER.В зависимости от шрифта и его размера вторая строка может перекрывать первую строку. Один из способов решить эту проблему с кернингом — снова нажать ENTER, увеличив пространство между строками. Или, набрав кернинг с неверным текстом и щелкнув все «Палитры» на панели параметров, выберите вкладку «Абзац». Здесь укажите 2 пункта (2 пункта) в поле рядом со значком «Добавить пробел после абзаца». Если междустрочный интервал все еще слишком узкий, добавьте еще одну точку.
|
Текстовые эффекты
Чтобы увидеть, насколько хорошо Photoshop может управлять графикой на основе текста, щелкните значок «Создать деформированный текст» на панели параметров, а когда откроется диалоговое окно «Деформированный текст», выберите «Повернуть» в стиле. выпадающее меню. Если это слишком резкий эффект, поиграйте с ползунками, чтобы уменьшить его. Вы также можете поэкспериментировать с другими эффектами деформации. Когда вы закончите экспериментировать, вы можете нажать «Отменить» в меню «Правка».
Вы также можете изменить размер всего текстового поля.Сначала щелкните текстовый слой. Обратите внимание, что текст имеет ограничивающую рамку , которая выглядит как окружающий его пунктирный прямоугольник. Захватив край или угол ограничительной рамки указателем, вы можете увеличить, растянуть или сжать текст. Чтобы изменить размер текстового поля пропорционально, удерживая нажатой клавишу SHIFT, потяните за угол ограничительной рамки.
Новые слои. При добавлении более одной строки текста часто бывает полезно сделать каждую строку новым слоем. Наличие текста в нескольких подвижных частях дает вам гораздо больше контроля над размещением текста, цветом текста и размером текста.Для этого просто щелкните значок «Создать новый слой» в палитре «Слои» для каждой строки текста.
Перемещение текста. Чтобы изменить расположение текста на баннере, выберите инструмент «Перемещение» и используйте указатель для более точного размещения текста.
Переформатирование текста. Чтобы изменить тип, размер или цвет шрифта, используйте указатель инструмента «Текст», чтобы выделить текст, а затем внесите изменения на панели параметров.
Спецэффекты. Вы также можете добавить к тексту тень, скос или другие эффекты слоя.Выберите слой, который вы хотите изменить, и щелкните значок «Добавить стиль слоя».
Поиграв с различными текстовыми эффектами и добившись желаемого результата, сохраните файл. Чтобы сохранить баннер со всеми его слоями, мы рекомендуем продублировать файл (выберите «Дублировать» в меню «Изображение») и закрыть исходный PSD-файл. Открыв дубликат файла, нажмите «Свести изображение» в меню «Слой». Затем нажмите «Сохранить для Интернета» в меню «Файл». (Мы рекомендуем сохранить баннер размером 15 КБ или меньше.)
Теперь, когда вы создали один баннер, используйте свои навыки работы с текстом для создания кнопок и другой веб-графики.
5 способов улучшить контраст при наложении текста поверх изображений
Учитывая недавнюю тенденцию использования высококачественных изображений в качестве фона на веб-сайтах, важно обеспечить высокий контраст между текстом и фоном. Чтобы пользователь мог получить сообщение, передаваемое веб-сайтом, разборчивость имеет решающее значение.
Ниже приведены пять способов улучшить контраст при размещении текста поверх изображений.
1. Наложение цвета
Как мы видим на изображении «До», текст довольно трудно читать из-за того, насколько отвлекает фон. Есть бесчисленное множество деталей, особенно вокруг области меню. Красивая текстура шрифта Buffalo Wings полностью теряется из-за загроможденности фона. Конечно, на этом изображении есть место для улучшения контраста.
Первый шаг — создать новый слой и переименовать его в «наложение цвета».Выберите инструмент выбора цвета (нажатие клавиши I) . Взяв цвет с мужской рубашки, залейте цвет новым слоем. (комбинация клавиш Shift + F5).
Наконец, установите непрозрачность слоя на 50% и перетащите слой под текстом.
Как видим, контрастность значительно улучшилась. Текстура шрифта Buffalo Wings стала более заметной и более заметной.
2.Падающая тень
В этом сценарии у нас есть клиент, который запросил тонкий, слабый шрифт на высокодетализированной области фотографии. Это нежелательная ситуация из-за того, насколько сложно получить достаточный контраст между изображением и текстом.
Первым шагом будет выбор подходящего цвета для текста.
Очевидно, что в данном случае нам нужен более светлый шрифт, предпочтительно белый.
Следующим шагом будет добавление нового стиля слоя и выбор тени.Установите непрозрачность на 52%. Измените Spread на 16% и Size на 10px. Угол должен быть где-то около -144 градуса.
Простое добавление тени значительно увеличивает контраст.
3. Строки
Это один из самых простых способов улучшить контраст. Простое добавление двух белых линий выше и ниже сообщения дает лучшее разделение между фоном и текстом.
Добавление двух строк…
… дает гораздо лучшее различие между двумя элементами дизайна.
4. Блок формы
Еще один способ улучшить контраст — добавить за текстом блеклую форму. Это сложно описать, поэтому я вам просто покажу.
Как мы видим здесь, изображение изначально практически не имеет контраста. Текст очень трудно разобрать, а разделитель почти теряется в деталях здания.
Для повышения разборчивости используйте инструмент Custom Shapes Tool (нажатие клавиши U) и создайте форму. Это действительно может быть что угодно, нет правильной или неправильной формы.
Залейте фигуру черным цветом и установите Обводку на белый цвет и 3pt.
Перетащите фигуру под слои текста и разделителя и установите непрозрачность слоя на 57%.
Конечный результат намного профессиональнее, и лот легче читать.
5. Размытие фона
Пятый и последний способ улучшить контраст — слегка размыть фон.
Изначально текст трудно отличить от фона.
Первый шаг — преобразовать фоновое изображение в смарт-объект. Просто щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Перейдите в Фильтры / Размытие / Размытие по Гауссу.
Установите радиус размытия 3,8 пикселя.
Контрастность теперь значительно улучшена, и текст хорошо читается.
Надеюсь, вам понравился этот урок! Не стесняйтесь задавать любые вопросы, которые могут у вас возникнуть — я буду следить за комментариями.
Создание обтравочной маски с текстом в Photoshop
Эта статья была написана в 2009 году и остается одним из наших самых популярных постов. Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о том, как начать работу с Photoshop.
Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскировки слоев над ним. Вы в основном обрезаете иллюстрацию, чтобы она соответствовала форме объекта на слое.В этом уроке мы собираемся использовать текст в качестве обтравочной маски, и изображение с другого слоя будет отображаться через эти буквы. Это популярный эффект как в Интернете, так и в графическом дизайне.
1. В Photoshop откройте изображение, которое вы хотите использовать. Я использую снежную сцену. (Обратите внимание, что скриншоты здесь взяты из Photoshop CS2, но вы можете сделать это с версиями Photoshop 7 (возможно, более ранними).)
2. Выберите инструмент «Горизонтальный текст» и выберите нужные свойства шрифта на панели параметров инструмента.Ниже вы можете увидеть выбранные мной варианты.
Семейство шрифтов — киса, размер 250 (вам нужно будет ввести это в поле «Размер» и нажать Enter (Windows) или Return (Mac)), выравнивание текста по центру и сглаживание установлено на Strong.
3. Щелкните в окне документа и введите слово «Снегопад».
Используйте инструмент «Перемещение», чтобы центрировать слово в центре изображения.
4. Щелкните фоновый слой в палитре слоев, чтобы выбрать его, а затем нажмите кнопку «Создать новый слой».
В палитре слоев появится новый пустой слой.
5. Используя инструмент «Заливка», залейте новый слой белым цветом.
Теперь вам нужно изменить порядок наложения слоев, чтобы создать обтравочную маску. На данный момент фоновый слой заблокирован.
6. Дважды щелкните в любом месте фонового слоя, чтобы открыть диалоговое окно «Новый слой». Переименуйте слой в Trees и нажмите OK.
7. Щелкните слой «Деревья» на палитре слоев и перетащите его в верхнюю часть слоев, чтобы за деревьями скрывались слова «Снегопад».
8. Щелкните меню «Палитра слоев» (маленький треугольник в правом верхнем углу) и выберите «Создать обтравочную маску».
Обтравочная маска начинает действовать, и вы видите буквы, образующие слово «Снегопад», заполненные изображением заснеженных деревьев.
Самое приятное здесь то, что вы можете перемещать текст, и изображение, проходящее через него, меняется.
Добавление тени
Чтобы завершить изображение, мы добавим тень к тексту.Это добавляет немного дополнительного эффекта!
1. Выберите слой типа «Снегопад», чтобы сделать его активным, затем нажмите кнопку «Добавить стиль слоя» () в нижней части палитры «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» измените непрозрачность на 100%, угол на 180 и расстояние, распространение и размер на 3.
Вот и все. Вы можете сделать это с любой формой на слое. Это не обязательно должен быть текст.Надеюсь, что вы найдете ее полезной.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Получите эффект рисования текста с помощью инструмента «Пластика» в Photoshop
Типографика часто может казаться слишком неподвижной для дизайна.Добавьте движения и визуального интереса к застывшему тексту с помощью мощного инструмента «Пластика» в Photoshop.
Хотя искусство смешанной техники и искажения не является чем-то новым, оно определенно выделяется в море идеального плоского дизайна. Дизайнеры жаждут ощущения нестандартности, добавляя неожиданные визуальные эффекты в данную композицию. Эффект «Пластика» в Photoshop делает именно это; этот удобный инструмент позволяет очень легко искажать изображение или текст и добавлять органические элементы в ваш дизайн.
Прочтите, чтобы узнать, как придать вашей типографике эффект рисования текста в Adobe Photoshop с помощью фильтра «Пластика» и масок слоев.
Шаг 1. Создайте документ
Начните с открытия Adobe Photoshop и создания нового документа с помощью Command + N . В меню Preset Details введите название документа и размеры Width и Height . Хороший размер для начала — 1000 x 1000 пикселей .
Установите разрешение на 72 PPI при разработке для Интернета или 300 PPI при разработке для печати, затем нажмите Create , чтобы открыть новый документ.
Шаг 2: напечатайте письмо
Активировав инструмент Type Tool (T) , щелкните и перетащите текстовое поле и введите букву по вашему выбору. Для этого урока я рекомендую использовать толстый скриптовый шрифт кисти, например Julietta, чтобы придать вашему дизайну ощущение естественности кисти.Другие стили шрифтов, такие как шрифты с засечками или без засечек, могут не работать должным образом, если позже придать эффект рисования.
После того, как вы напечатали букву, измените ее размер в соответствии с размерами холста с помощью инструмента Free Transform Tool (Command + T) . Преобразуйте текстовый слой в смарт-объект, щелкнув текстовый слой, удерживая клавишу Control или правой кнопкой мыши, затем выберите Преобразовать в смарт-объект . Слои смарт-объектов будут иметь сложенный квадратный значок на миниатюре, как показано выше в слое G .
Шаг 3: Добавьте фото
Чтобы эффект рисования был успешным, найдите изображение с уникальной цветовой палитрой и переходами цветов. Изображения с изысканными деталями и узорами не подойдут для этого урока, поэтому вместо этого попробуйте привлекательные градиенты, фон из дыма или изображения заката.
Добавьте изображение в Photoshop, перетащив файл изображения в документ. Изображение будет переведено как новый слой поверх вашего текстового слоя. При необходимости измените размер с помощью Free Transform Tool (Command + T) и нажмите Enter .Изображение будет отображаться как смарт-объект, поэтому перейдите к Layer> Rasterize> Smart Object .
Изображение предоставлено ADELART.
Активируйте текстовый слой, затем нажмите клавишу Command , чтобы создать быстрое выделение вокруг буквы. Вокруг буквы появится черно-белый контур, напоминающий «марширующих муравьев». Вернитесь к слою с фотографией, а затем нажмите кнопку Add Layer Mask , обведенную выше.
На замаскированном слое создайте дубликат, удерживая нажатой клавишу Option и перетаскивая вверх.Это гарантирует, что при необходимости вы сможете вернуться к исходным слоям. Сгруппируйте исходный слой маски и текстовый слой с помощью Command + G .
Вернитесь к верхнему дублирующему слою и отключите значок звена цепи между миниатюрой и маской слоя. Отсюда вы можете изменить размер фотографии с помощью инструмента Free Transform Tool (Command + T) или перемещать изображение с помощью инструмента Move Tool (V) . Найдите визуально интересную часть фотографии с уникальными переходами цвета.
Как только вы найдете это золотое пятно, удерживайте клавишу Control или щелкните правой кнопкой мыши миниатюру маски слоя и выберите Применить маску слоя . Дублируйте слой еще раз, удерживая клавишу Option и перетаскивая вверх.
Теперь ваш слой готов к разжижению. Активируйте верхний слой и перейдите к Filter> Liquify (Shift + Command + X) .
Шаг 4: придать пластику
А вот и самое интересное: меню «Пластика»! В этом удобном меню вы можете деформировать части изображения и буквы с помощью инструментов кисти.Увеличьте букву с помощью Command + , затем отрегулируйте размер кисти в правом меню в разделе Параметры инструмента кисти или с помощью [/] . При деформации изображения убедитесь, что размер кисти соответствует ширине буквы.
Следите за движением формы буквы во время разжижения, чтобы лучше имитировать эффект краски. Щелкайте и перетаскивайте длинными частями, чтобы максимально сжать изображение. Не торопитесь с этой частью и обязательно оставайтесь в рамках параметров письма.Вы всегда можете отменить, если необходимо, с помощью Command + Z .
Нажмите OK , чтобы вернуться к документу Photoshop. Затем продублируйте верхний слой еще раз и вернитесь в меню Liquify . На этот раз мы сгладим фактические части буквы, чтобы напоминать эффект капель.
Подумайте, где на вашем бланке могут появиться потеки; части, которые закруглены или направлены вниз, идеально подходят для эффекта стекания.Потяните вниз, чтобы воспроизвести каплю краски. Обязательно наносите капли экономно; слишком большое количество этого эффекта может сделать букву шаткой. Нажмите OK , чтобы вернуться на холст.
Промыть и повторить столько раз, сколько необходимо для достижения желаемого эффекта краски. Если вас не устраивают части буквы, вы всегда можете использовать маску слоя и смахнуть преувеличенные области. Активируйте кнопку маски слоя , затем установите цвет кисти , черный и удалите ненужные области.
Та-да! Вы только что создали реалистичный текстовый эффект. Эта техника разжижения очень универсальна. Вы также можете поэкспериментировать, применив эффект «Пластика» к фразам, фигурам, изображениям и многому другому, чтобы придать вашему дизайну волнистый вид.
Изображение мокапа через grop. Раскрасьте изображение с эффектом через ADELART.
Заинтересованы в изучении более важных руководств, чтобы расширить свои дизайнерские ноу-хау? Ознакомьтесь с этими статьями:
.





 Удобнее всего использовать «Лассо», желательно прямоугольной формы.
Удобнее всего использовать «Лассо», желательно прямоугольной формы.