Как найти середину листа в фотошопе
Как найти центр изображения в фотошопе
511
27.04.2015 | Автор: Трофименко Владимир | Просмотров: 65444 | видео + текстВ этом уроке я расскажу как найти центр изображения в фотошопе. Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
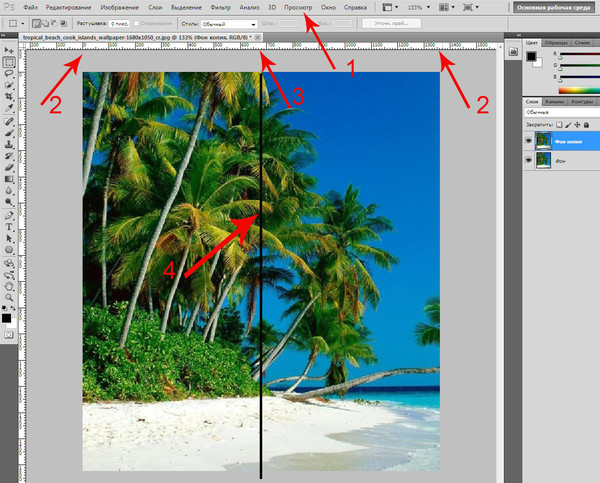
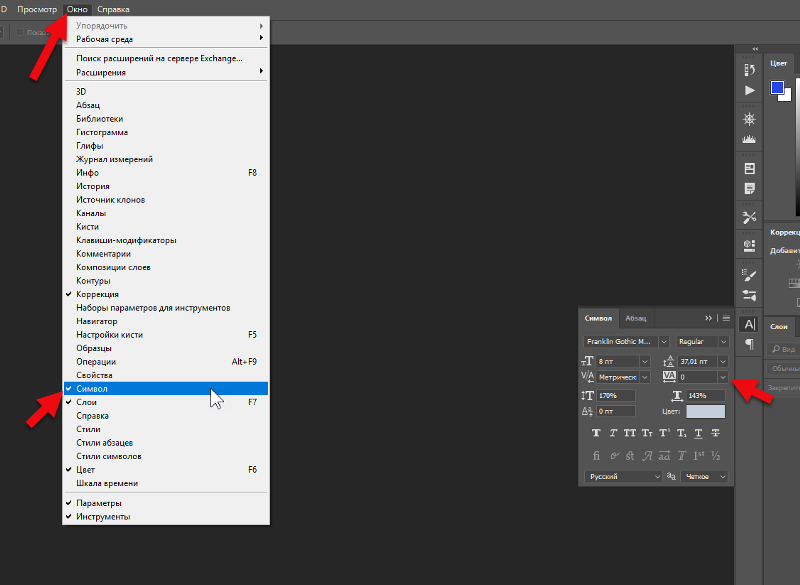
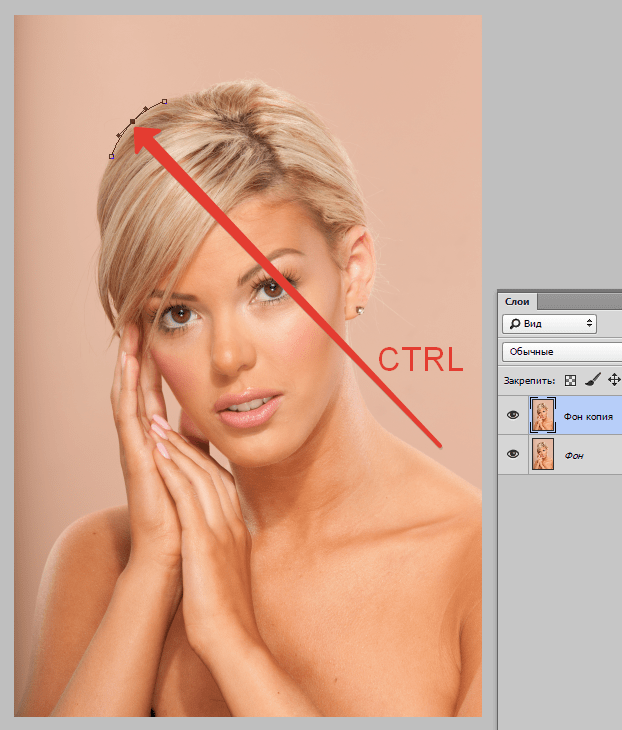
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
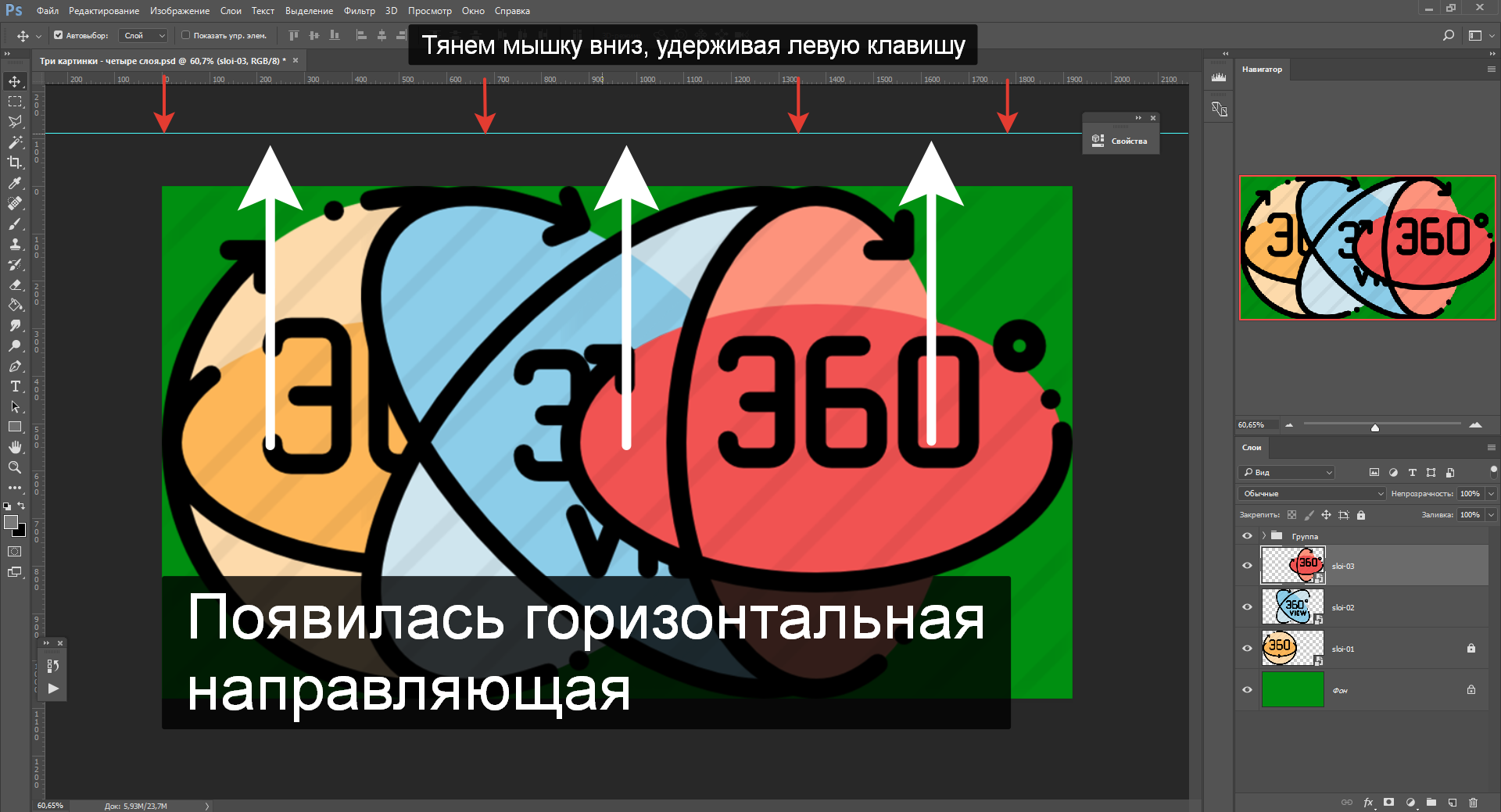
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
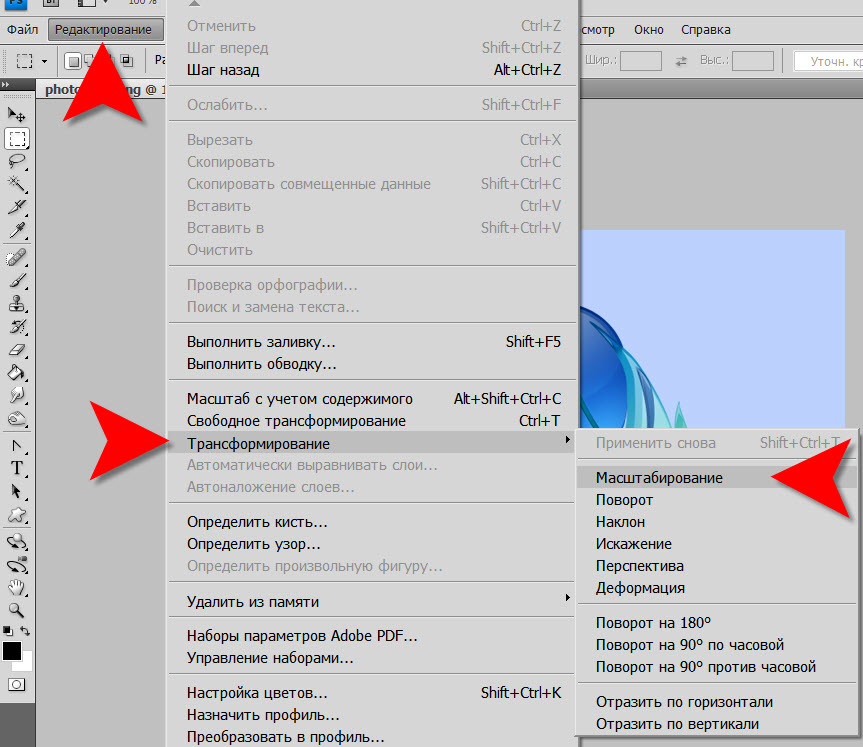
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
28. 06.2014 | Просмотров: 4044
06.2014 | Просмотров: 4044
Представляю вам новый фотошоп видеоурок по основам работы в программе. Сегодня мы изучим основы работы со слоями в программе фотошоп, которые необходимо знать каждому начинающему пользователю.
27.03.2019 | Просмотров: 1869
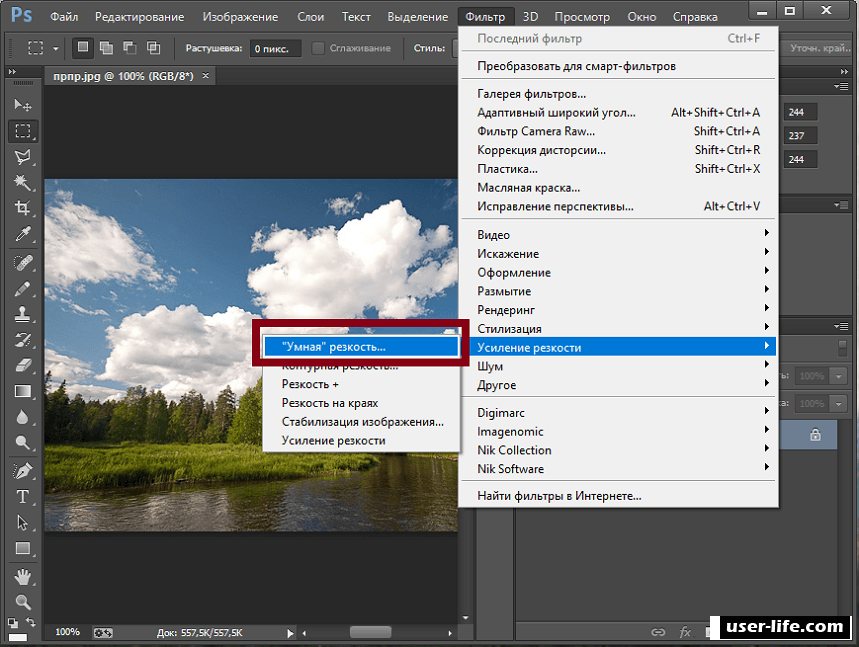
Сегодня поговорим об еще одном очень интересном способе как повысить резкость15.01.2014 | Просмотров: 3586
Интересный фотошоп урок по основам работы в программе, в котором будет рассмотрен способ изменения масштаба фотографии путем перетаскивания.
02.01.2015 | Просмотров: 9359 | видео + текст
Мы продолжаем изучать инструменты фотошопа и на очереди инструмент под названием — Марионеточная деформация.
21.12.2014 | Просмотров: 5359 | видео + текст
В этом фотошоп уроке поговорим о фотошоп инструменте Точечная лечащая кисть (Точечная восстанавливающая кисть) (Spot Healing Brush Tool)
Как в фотошопе найти середину листа — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе найти середину листа»:Как найти центр изображения в фотошопе
Как найти центр картинки, фотографии, изображения или холста в фотошопе
Как сделать разметку в фотошопе — Направляющие линии
Как в фотошопе найти середину листа. Выравнивание объектов в заданных границах. Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
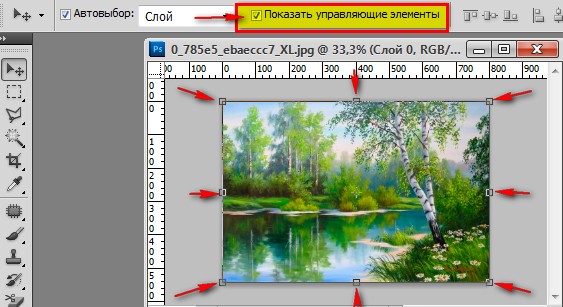
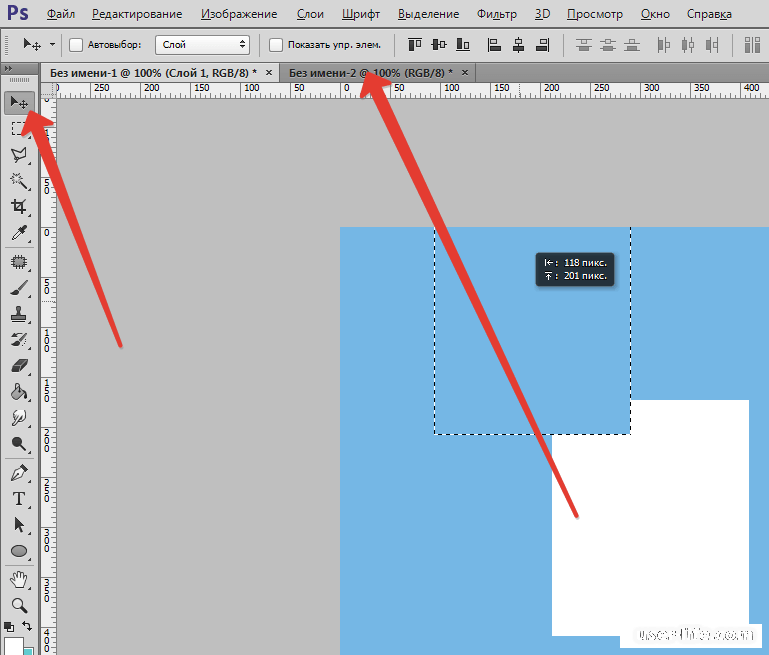
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите
CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Нажмите
CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Совет.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Найдите в верхнем меню пункт «Просмотр «. Поставьте галочку напротив элемента «Линейки »
Поставьте галочку напротив элемента «Линейки »
Пункт «Просмотр» элемент «Линейки»
В рабочем простра
Выравнивание в фотошопе по центру и краям. Как найти центр изображения в фотошопе
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Шаг 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
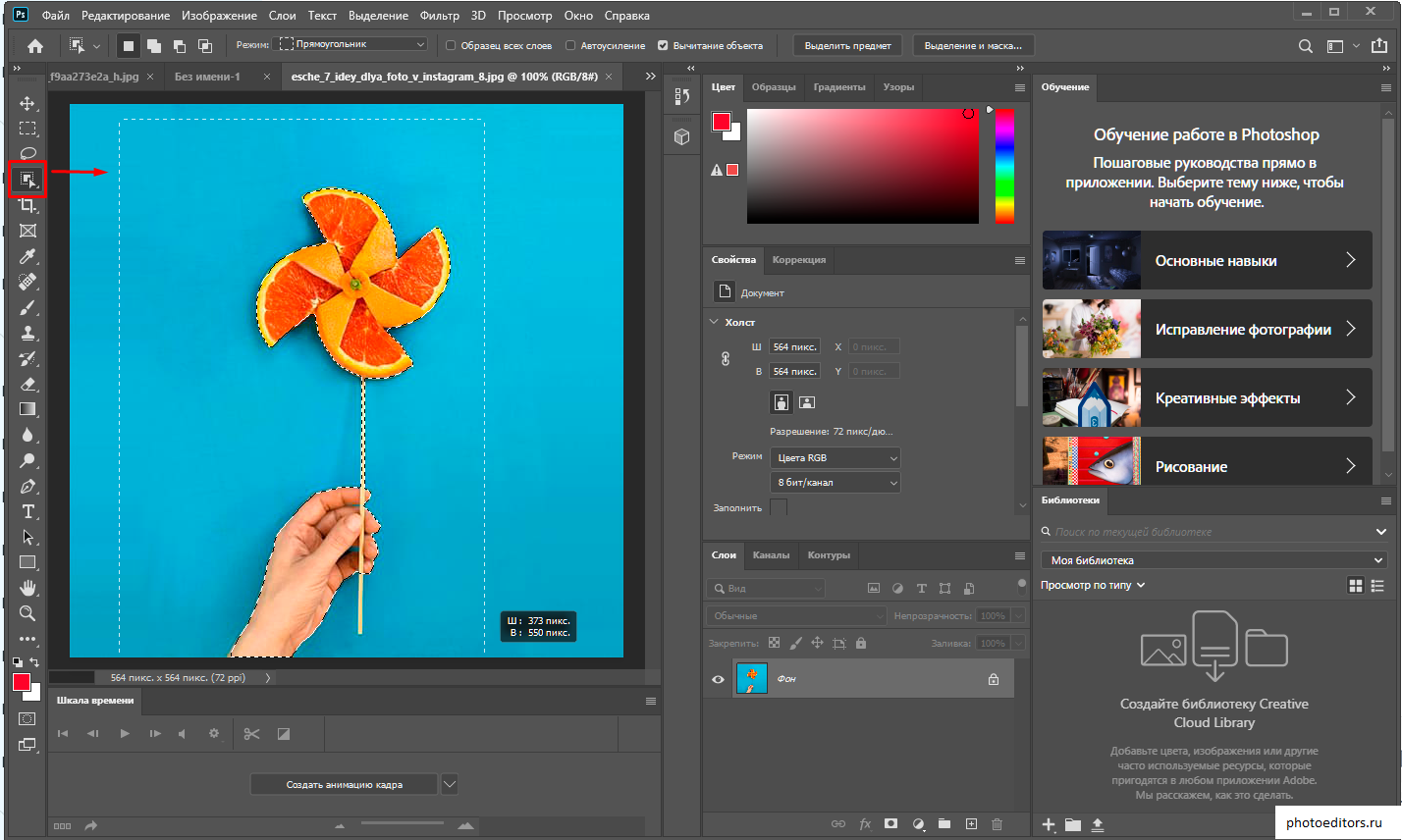
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100
Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100
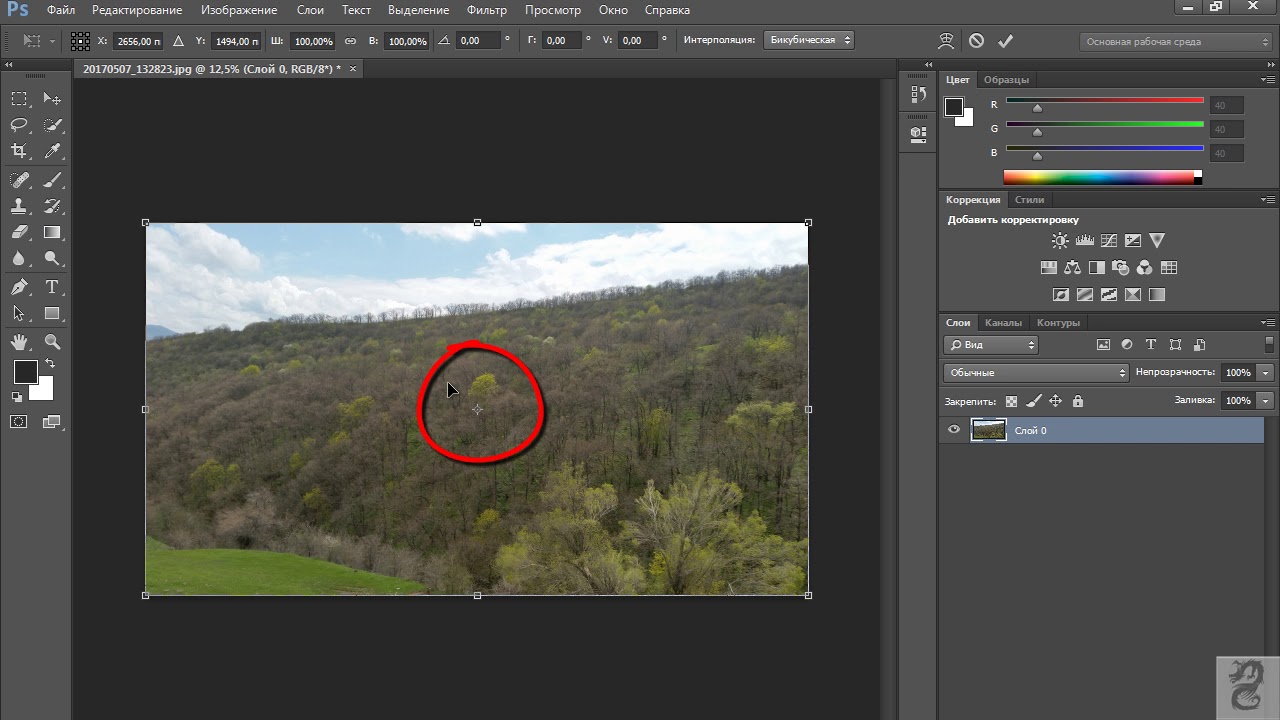
2. Как найти центр любого документа
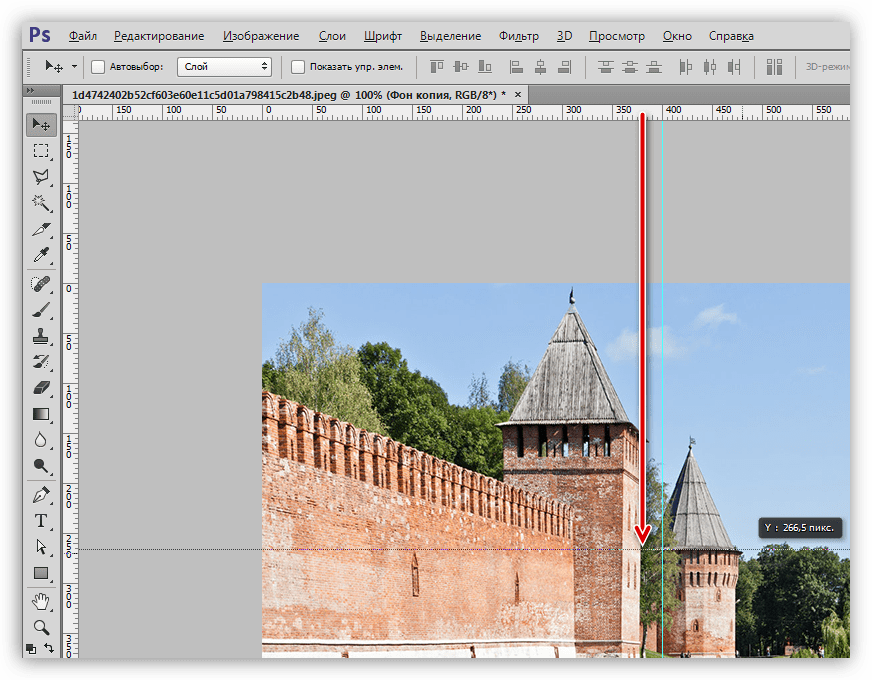
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
4. Как найти
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.

Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображенияДопустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.
Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменят ваш стиль работы и сделают вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
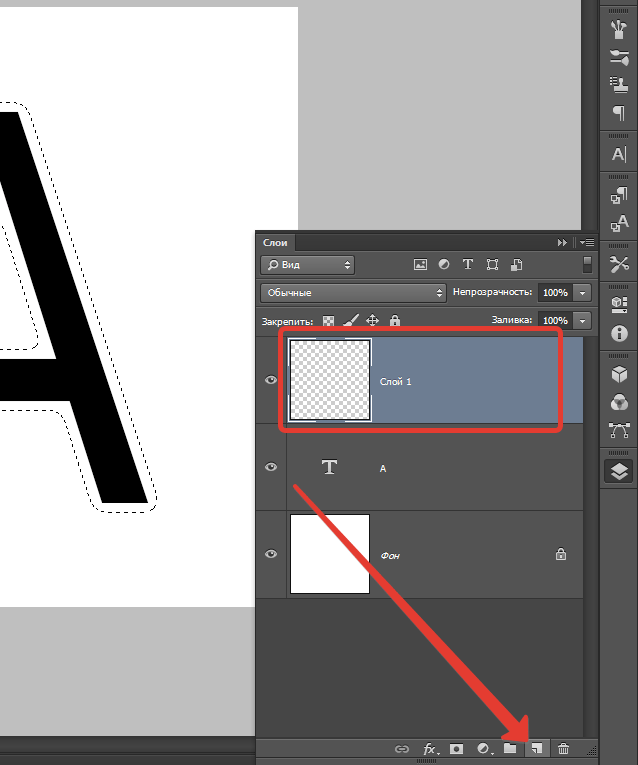
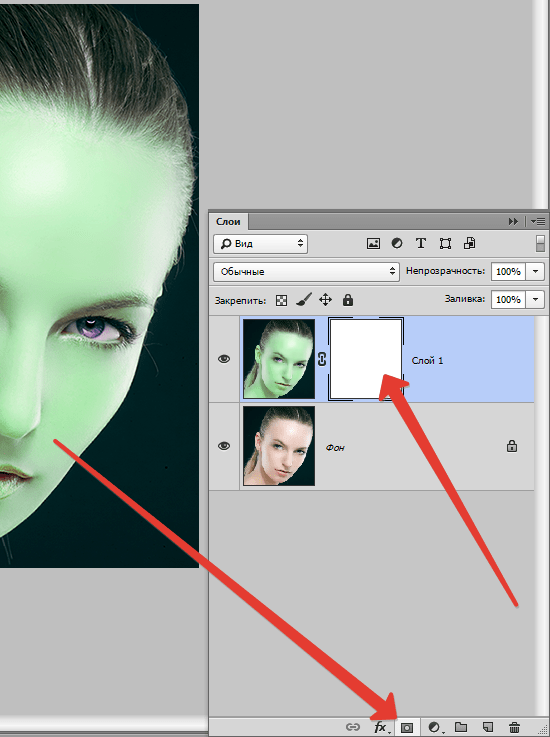
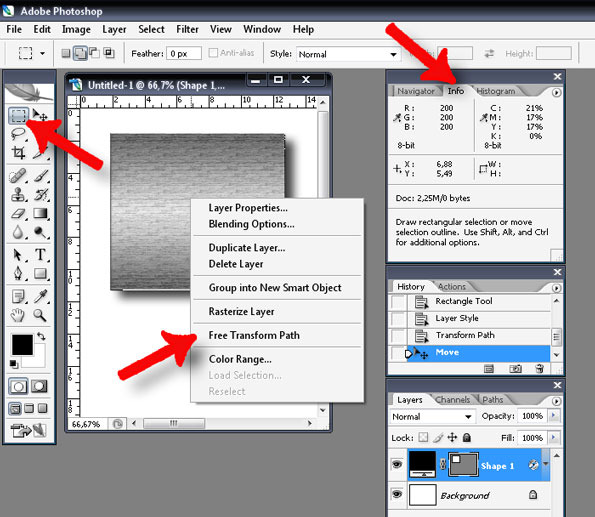
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
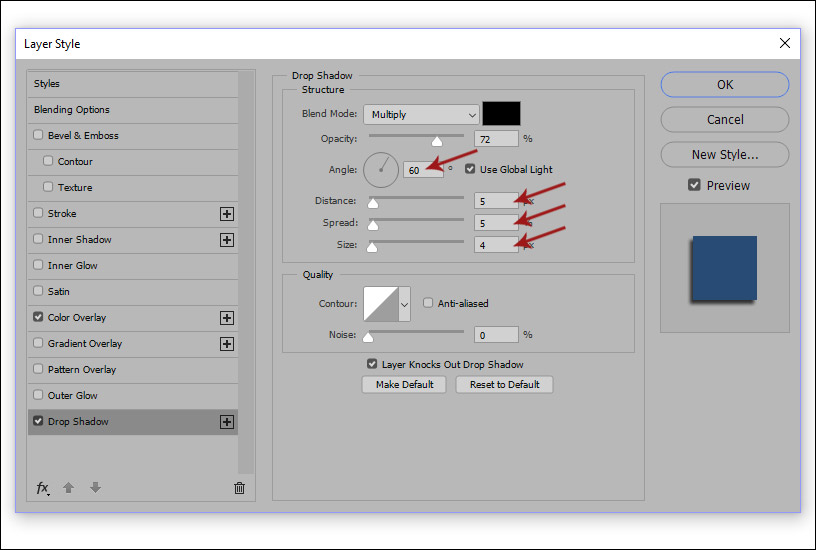
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контрастность», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться какого-либо стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они размещены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
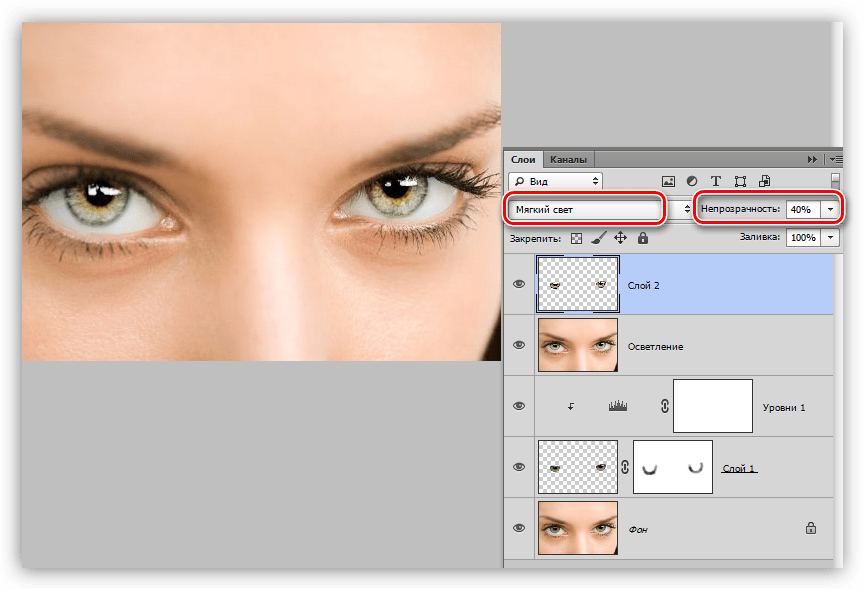
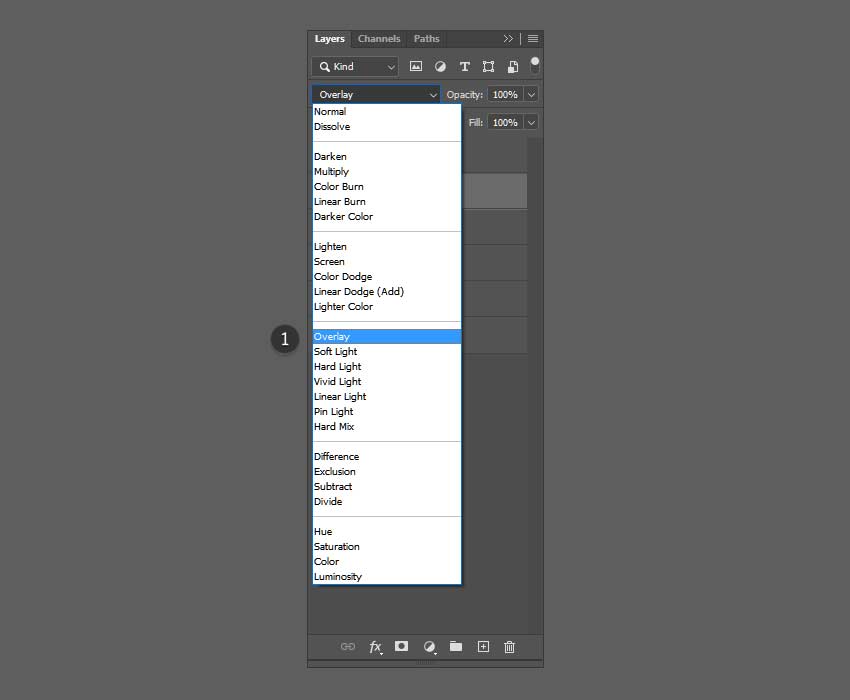
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои.![]() Они усиливают или полностью меняют способ своей работы.
Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом. Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным цветом, а затем закрасить область белым цветом, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не настроите его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Photoshop: Как найти центр круга?
Просто добавьте слой поверх него, затем перетащите 2 линии по кругу, убедившись, что они пересекают круг в точке, где линия, перпендикулярная создаваемой линии, касается круга. Другими словами, представьте линию, касательную к окружности, где вы впервые пересекли ее границу. На другой стороне круга будет линия, параллельная первой линии, а также касательная к окружности.
На другой стороне круга будет линия, параллельная первой линии, а также касательная к окружности.
Вот еще способ:
1.Используйте инструмент «Перо», чтобы нарисовать линию на верхнем слое. Обведите указанную линию и удалите путь.
2. Дублируйте указанный слой и переместите его на другую сторону круга.
3. Теперь нарисуйте линию, перпендикулярную обеим этим линиям, которая проходит через центр круга.
Повторите шаги 1–3, проведя вторую линию через центр. Они пересекаются в центре.
Вам нужно всего две линии, чтобы найти центр. Там, где они расположены посередине, достаточно для большинства нужд.Если недостаточно, начните заново и измерьте.
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
Какие типы слоев в Photoshop?
Слои Photoshop могут облегчить вашу личную и профессиональную жизнь, экономя время и предоставляя вам широкие возможности настройки. Вот несколько типов слоев в Photoshop и способы их использования:
1. Слои изображений
Исходная фотография и любые изображения, которые вы импортируете в документ, занимают слой изображения. Вы также можете создать новый слой, скопировав и вставив классные изображения из других папок.
2.Корректирующие слоиДобавляя корректирующий слой, вы можете редактировать характеристики фотографии неразрушающим и непостоянным способом. Если позже вы решите, что хотите избавиться от изменений контраста / яркости или оттенка / насыщенности, просто удалите слой.
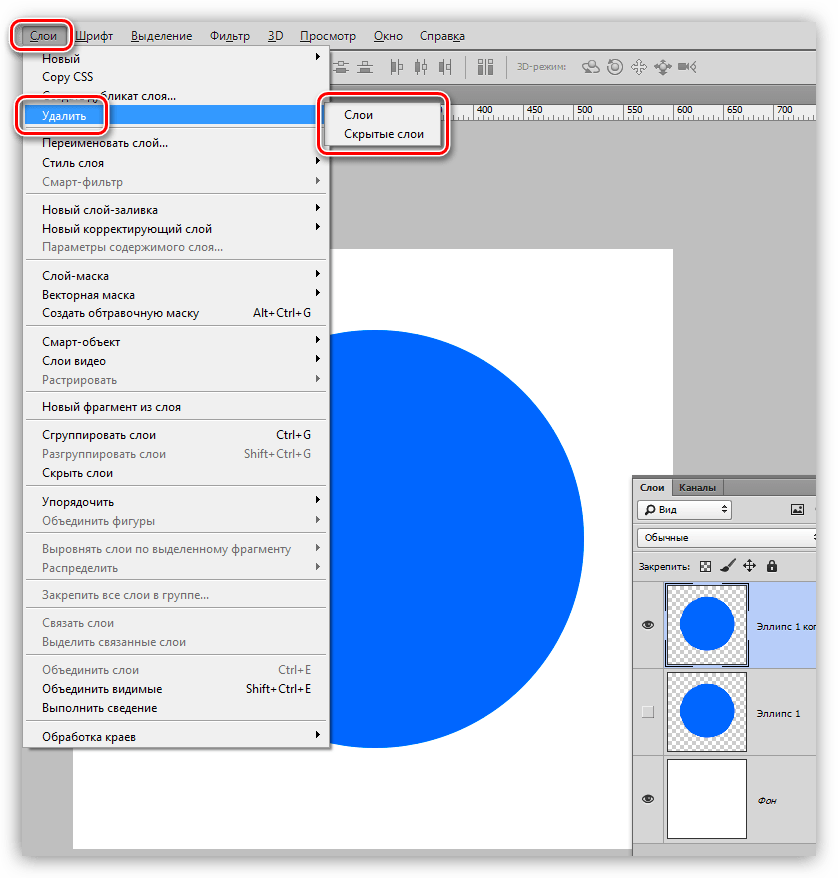
Чтобы добавить этот тип слоя, перейдите в Слой> Новый корректирующий слой и выберите один из вариантов. Вы можете иметь столько активных слоев, сколько захотите. Корректировки влияют только на слои, расположенные ниже, поэтому вы можете перемещать их, выбирая определенные изображения.
3. Слои заливки
Чтобы добавить слой заливки, например градиент для затемнения или оттенка фона неба, выберите «Слои> Новый слой заливки> Градиент». Если вы установите для одной из точек градиента значение «Прозрачный», часть слоя заливки будет иметь прозрачное качество.
4. Типовые слои
Создайте текст в документе с помощью этого инструмента. Текст в Photoshop по умолчанию является векторным, поэтому вы можете редактировать его и изменять его размер в процессе создания.
5.Слои смарт-объектов
Преобразуйте любые изображения, текст или объекты в слой смарт-объектов, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Слой смарт-объекта сохраняет исходную форму любых изображений в документе, отслеживая все внесенные в них изменения в списке ниже. В любое время, даже после сохранения изменений, вы можете отменить их на сколько угодно времени.
Вдохните жизнь в ваши изображения
Хотя команды слоев Photoshop впечатляют, ключ к потрясающим фотографиям — ваше воображение. Вдохновитесь последними тенденциями дизайна и найдите свою идеальную стоковую фотографию или изображение на Shutterstock.com.
Вдохновитесь последними тенденциями дизайна и найдите свою идеальную стоковую фотографию или изображение на Shutterstock.com.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выбрать область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите один из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.

- Теперь добавьте текст к изображению, используя подобранный шрифт.
html — Как установить содержимое страницы в середину экрана?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Классический эффект звездного фона в фотошопе
В этом учебном пособии по эффектам Photoshop
 Попутно мы узнаем, как найти точный центр документа Photoshop, используя линейки и направляющие, и как привязать объекты к направляющим!
Попутно мы узнаем, как найти точный центр документа Photoshop, используя линейки и направляющие, и как привязать объекты к направляющим!Вот пример фона «starburst», который мы будем создавать:
Фон звездообразования, созданный в Photoshop.
После того, как мы создали фон, мы узнаем, как легко изменить цвета, используемые в эффекте, и даже увидим, как сохранить его как пользовательскую форму, чтобы вы могли использовать его снова в любое время, когда вы хочу!
Шаг 1: создайте новый документ Photoshop
Первое, что нам нужно сделать, это создать новый документ Photoshop. Перейдите в меню «Файл» в верхней части экрана и выберите «Создать» … или используйте сочетание клавиш Ctrl + N (Победа) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop New. В этом уроке я создам документ размером 10 на 10 дюймов с разрешением 300 пикселей на дюйм, хотя нет особой причины, по которой я выбираю эти размеры. Вы можете создать документ того же размера, если хотите, или можете создать документ любого размера:
Создайте новый документ Photoshop.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваш новый документ появится в окне документа:
Новый документ Photoshop появляется.
Шаг 2: Показать линейки
Чтобы эффект вырвался из центра изображения, нам нужно знать, где находится центр нашего изображения. Самый простой способ найти точный центр изображения — использовать линейки и руководства Photoshop. Давайте сначала включим правителей. Для этого перейдите в меню «Вид» в верхней части экрана и выберите «Линейки»:
Перейдите в «Просмотр»> «Линейки».
По умолчанию линейки отключены в Photoshop. Помимо просмотра в окне документа, вы можете определить, включены они или нет, с помощью галочки слева от слова «Линейки» в меню «Вид». Если вы видите галочку рядом со словом, это означает, что линейки уже включены, и в этом случае нет необходимости выбирать их здесь. Если вы не видите галочки, это означает, что линейки в настоящее время отключены, поэтому вам нужно нажать на опцию Линейки, чтобы включить их.
Вы также можете включать и выключать линейки, нажимая Ctrl + R (Победа) / Command + R (Mac). Теперь, когда линейки включены, они будут отображаться в верхней и левой частях окна документа:
Линейки теперь видны вдоль верхней и левой части окна документа.
В зависимости от того, как вы настроили свои линейки в настройках Photoshop, ваши линейки могут показывать дюймы, пиксели, сантиметры или какую-либо другую форму измерения. Не имеет значения, какой тип измерения вы используете для этого эффекта.
Шаг 3: убедитесь, что опция «Snap» включена
Причина, по которой мы включили линейки, заключалась в том, чтобы мы могли вытаскивать направляющие из них, и через минуту мы собираемся вытянуть пару направляющих, одну горизонтальную и одну вертикальную. Однако прежде чем сделать это, нам нужно убедиться, что опция Snap включена. При включенной «привязке» наши направляющие автоматически привязываются к горизонтальным и вертикальным центрам документа для нас. Место, где пересекаются две направляющие, является точным центром изображения!
Чтобы включить функцию привязки, вернитесь в меню «Вид» в верхней части экрана. Вы увидите опцию Snap прямо под опцией Rulers. По умолчанию опция Snap включена, поэтому вы должны увидеть галочку слева от опции. Если вы видите галочку, это означает, что Snap уже включен, и нет необходимости нажимать на него. Если вы не видите галочку, это означает, что опция Snap в настоящее время отключена, поэтому нажмите на эту опцию, чтобы включить ее. В моем случае (и, скорее всего, также и у вас) Snap уже включен:
Вы увидите опцию Snap прямо под опцией Rulers. По умолчанию опция Snap включена, поэтому вы должны увидеть галочку слева от опции. Если вы видите галочку, это означает, что Snap уже включен, и нет необходимости нажимать на него. Если вы не видите галочку, это означает, что опция Snap в настоящее время отключена, поэтому нажмите на эту опцию, чтобы включить ее. В моем случае (и, скорее всего, также и у вас) Snap уже включен:
Галочка рядом со словом «Snap» говорит о том, что опция уже включена.
Шаг 4. Убедитесь, что «Привязка к направляющим» включена
Пока мы здесь, мы должны убедиться, что включена еще одна опция, Snap To Guides. Это приведет к тому, что все, что мы перетащим рядом с направляющей, будет привязано непосредственно к нему, что облегчит нам размещение чего-либо непосредственно в центре нашего документа, как мы увидим чуть позже. Чтобы включить функцию привязки к направляющим, вернитесь в меню «Вид». Вы увидите опцию «Привязать к» прямо под опцией «Привязка», которую мы только что рассмотрели на предыдущем шаге. Наведите указатель мыши на параметр «Привязать к» на секунду или две, и появится подменю. В верхней части подменю вы увидите опцию Guides. Если вы видите галочку слева от слова «Направляющие», это означает, что опция уже включена, и вам не нужно нажимать на нее. Если флажок отсутствует, нажмите «Направляющие», чтобы включить параметр:
Наведите указатель мыши на параметр «Привязать к» на секунду или две, и появится подменю. В верхней части подменю вы увидите опцию Guides. Если вы видите галочку слева от слова «Направляющие», это означает, что опция уже включена, и вам не нужно нажимать на нее. Если флажок отсутствует, нажмите «Направляющие», чтобы включить параметр:
Убедитесь, что опция «Привязка к направляющим» включена в меню «Вид».
Шаг 5: перетащите горизонтальную направляющую в середину документа
Мы готовы найти точный центр нашего документа. Как я упоминал ранее, нам нужно вытянуть две направляющие, одну вертикальную и одну горизонтальную. Опция «Привязка», которую мы включили в шаге 3, заставит направляющие автоматически защелкнуться на месте, как только мы окажемся достаточно близко к середине документа, и точка, где эти две направляющие пересекаются, будет точным центром. Давайте вытянем наш первый гид. Начнем с горизонтальной направляющей.
Щелкните в любом месте внутри линейки, которая проходит вдоль верхней части документа, затем перетащите вниз к середине документа. При перетаскивании вы увидите, что перетаскиваете горизонтальную направляющую, которая будет отображаться в виде черной пунктирной линии, пока вы удерживаете кнопку мыши нажатой. Продолжайте тянуть вниз, пока не приблизитесь к середине документа, и как только вы приблизитесь к середине, Photoshop автоматически зафиксирует направляющую на месте. Отпустите кнопку мыши в этой точке, и вы увидите, как ваше первое руководство проходит слева направо вдоль точной середины документа. По умолчанию направляющие отображаются синим цветом, если вы не изменили цвет в настройках Photoshop:
При перетаскивании вы увидите, что перетаскиваете горизонтальную направляющую, которая будет отображаться в виде черной пунктирной линии, пока вы удерживаете кнопку мыши нажатой. Продолжайте тянуть вниз, пока не приблизитесь к середине документа, и как только вы приблизитесь к середине, Photoshop автоматически зафиксирует направляющую на месте. Отпустите кнопку мыши в этой точке, и вы увидите, как ваше первое руководство проходит слева направо вдоль точной середины документа. По умолчанию направляющие отображаются синим цветом, если вы не изменили цвет в настройках Photoshop:
Перетащите горизонтальную направляющую в середину документа. Фотошоп зафиксирует направляющую на месте, как только вы приблизитесь к середине.
Шаг 6: перетащите вертикальное руководство в середину документа
У нас есть горизонтальная направляющая. Теперь давайте добавим нашу вертикальную направляющую. Щелкните в любом месте внутри линейки, которая проходит вдоль левой стороны документа, затем перетащите вправо в середину документа. Вы увидите, что перетаскиваете вертикальную направляющую, которая сначала будет отображаться в виде черной пунктирной линии. Продолжайте перетаскивать направляющую к середине документа, и как только вы приблизитесь к середине, Photoshop зафиксирует направляющую на месте. Отпустите кнопку мыши, и теперь у вас будет вертикальная направляющая, бегущая вверх и вниз по середине документа. Точка пересечения двух направляющих — это точный центр (обведено красным):
Вы увидите, что перетаскиваете вертикальную направляющую, которая сначала будет отображаться в виде черной пунктирной линии. Продолжайте перетаскивать направляющую к середине документа, и как только вы приблизитесь к середине, Photoshop зафиксирует направляющую на месте. Отпустите кнопку мыши, и теперь у вас будет вертикальная направляющая, бегущая вверх и вниз по середине документа. Точка пересечения двух направляющих — это точный центр (обведено красным):
Вертикальная и горизонтальная направляющая теперь обозначают точный центр документа.
Теперь, когда мы вытащили два наших гида, нам больше не нужно включать линейки. Вы можете оставить их включенными, если хотите, но я собираюсь выключить их, нажав сочетание клавиш Ctrl + R (Победа) / Command + R (Mac).
Шаг 7: добавь сплошной цвет заливки
Теперь, когда наши направляющие готовы, давайте начнем создавать фоновый эффект «звездного взрыва». Мы собираемся создать эффект таким образом, чтобы нам было легко менять цвета в любое время, когда мы захотим, поэтому давайте добавим слой Solid Color Fill, который будет служить фоновым цветом для эффекта. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части палитры слоев:
Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части палитры слоев:
Нажмите на значок «Новый слой заливки или корректировки».
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выберите «Сплошной цвет» в верхней части списка.
Шаг 8: выбери цвет для фона
Это поднимет палитру цветов Photoshop. Выберите цвет для использования в качестве фона эффекта. Я думаю, что я выберу светло-желтый. Неважно, какой цвет вы выберете здесь, так как вы можете легко изменить его позже, поэтому выберите тот цвет, который вы хотите сейчас:
Используйте палитру цветов, чтобы выбрать цвет для фона.
Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Вы увидите выбранный цвет, заполняющий весь документ:
Документ теперь заполнен выбранным цветом.
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя — фоновый слой внизу и наш недавно добавленный слой заливки сплошным цветом с именем «Цвет заливки 1», расположенный над ним:
Палитра «Слои», показывающая заливку «Сплошной цвет» над фоновым слоем
Шаг 9: выбери инструмент многоугольника
Далее нам нужно нарисовать простой треугольник, и самый простой способ нарисовать треугольник в Photoshop — использовать инструмент Polygon Tool. По умолчанию инструмент «Многоугольник» прячется за инструментом «Прямоугольник» в палитре «Инструменты», поэтому щелкните инструмент «Прямоугольник», а затем удерживайте кнопку мыши нажатой в течение секунды или двух. Появится всплывающее меню, показывающее другие доступные инструменты. Нажмите на инструмент Polygon Tool, чтобы выбрать его:
По умолчанию инструмент «Многоугольник» прячется за инструментом «Прямоугольник» в палитре «Инструменты», поэтому щелкните инструмент «Прямоугольник», а затем удерживайте кнопку мыши нажатой в течение секунды или двух. Появится всплывающее меню, показывающее другие доступные инструменты. Нажмите на инструмент Polygon Tool, чтобы выбрать его:
Нажмите на инструмент «Прямоугольник» в палитре «Инструменты», затем выберите инструмент «Многоугольник» из всплывающего меню.
Шаг 10: установите количество сторон для инструмента «Многоугольник» на 3
Треугольник, как все знают, имеет 3 стороны, поэтому мы должны сказать Photoshop, что мы хотим нарисовать 3-сторонний многоугольник. Выбрав Polygon Tool, посмотрите вверх на панели параметров в верхней части экрана. Вы увидите опцию Sides, которая по умолчанию установлена на 5. Измените количество сторон на 3:
Измените параметр «Стороны» на панели параметров на 3.
Шаг 11: Убедитесь, что инструмент Polygon настроен для рисования фигур
Как и все инструменты для работы с фигурами в Photoshop, инструмент Polygon дает нам три различных варианта использования. Мы можем нарисовать векторную фигуру, мы можем нарисовать контур и нарисовать пиксельную форму. Мы хотим нарисовать векторную форму, которая позволит нам сделать наш треугольник любого размера без потери качества изображения. Чтобы нарисовать векторную фигуру, убедитесь, что на панели параметров выбран параметр «Форма»:
Мы можем нарисовать векторную фигуру, мы можем нарисовать контур и нарисовать пиксельную форму. Мы хотим нарисовать векторную форму, которая позволит нам сделать наш треугольник любого размера без потери качества изображения. Чтобы нарисовать векторную фигуру, убедитесь, что на панели параметров выбран параметр «Форма»:
Выберите параметр «Форма» на панели параметров.
Шаг 12: нарисуй треугольник
Мы готовы нарисовать наш треугольник. С выбранным Polygon Tool, количеством сторон, установленным на 3, и параметром Shapes, выбранным на панели параметров, щелкните где-нибудь в верхнем левом углу документа и вытяните треугольник. Любой размер пока подойдет. Неважно, где вы рисуете свой треугольник, я просто пытаюсь держать нас обоих на одной странице, так как рисую мой в левом верхнем углу. Вы хотите убедиться, что ваш треугольник направлен вниз. Под этим я подразумеваю, что верхняя сторона выглядит совершенно горизонтальной. Самый простой способ сделать это — удерживать клавишу Shift, когда вы вытаскиваете треугольник. Это заставит треугольник привязываться к определенным углам. Перемещайте указатель мыши влево или вправо при перетаскивании (удерживая клавишу Shift), пока треугольник не защелкнется в положение «направлено вниз».
Это заставит треугольник привязываться к определенным углам. Перемещайте указатель мыши влево или вправо при перетаскивании (удерживая клавишу Shift), пока треугольник не защелкнется в положение «направлено вниз».
Когда вы вытаскиваете фигуру, ваш треугольник будет выглядеть просто как контур (также известный как «путь»). Когда вы отпустите кнопку мыши, появится треугольник, заполненный цветом. В моем случае это заполнено черным:
Вытяните треугольник с помощью Polygon Tool. Удерживайте «Shift», чтобы ограничить угол треугольника при перетаскивании.
Пока не беспокойтесь о цвете вашего треугольника. Мы можем легко изменить это позже.
Шаг 13: выбери инструмент перемещения
Теперь, когда у нас есть наш треугольник, нам нужно переместить его в такое положение, чтобы нижняя точка находилась точно в центре документа. Чтобы переместить его, выберите инструмент «Перемещение» из палитры «Инструменты» или нажмите букву V на клавиатуре, чтобы получить к нему доступ с помощью ярлыка:
Выберите инструмент «Перемещение».
Шаг 14: перемести треугольник в центр документа
Выбрав инструмент «Перемещение», щелкните треугольник в окне документа и перетащите его в центр документа, чтобы нижняя точка касалась точного центра (точки, где пересекаются две направляющие). Как только вы приблизитесь к центру, треугольник зафиксируется на месте, и это потому, что мы снова включили функцию «Привязать к направляющим» на шаге 4:
Перетащите треугольник на место с нижней точкой в точном центре документа.
Шаг 15: переключись на «полноэкранный режим с панелью меню»
Через мгновение мы собираемся растянуть треугольник вверх за пределы нашего холста, что означает, что нам понадобится немного больше места для работы, если мы хотим видеть, что мы делаем. Если вы работаете со своим документом в окне документа, которое является стандартным способом работы в Photoshop, нажмите букву F на клавиатуре, чтобы переключить режим просмотра в полноэкранный режим с помощью строки меню . Как видно из названия, это переключает вас в полноэкранный режим в Photoshop, оставляя панель меню на месте в верхней части экрана. Затем, чтобы освободить себе место для работы, пару раз нажмите Ctrl + — (Win) / Command + — (Mac), чтобы уменьшить масштаб. Теперь у вас должно появиться немного пустого серого пространства вокруг документа:
Как видно из названия, это переключает вас в полноэкранный режим в Photoshop, оставляя панель меню на месте в верхней части экрана. Затем, чтобы освободить себе место для работы, пару раз нажмите Ctrl + — (Win) / Command + — (Mac), чтобы уменьшить масштаб. Теперь у вас должно появиться немного пустого серого пространства вокруг документа:
Переключитесь в полноэкранный режим с помощью строки меню, затем несколько раз уменьшите масштаб, чтобы создать много места для работы с документом.
Шаг 16: Очистить направляющие
Поскольку мы уже разместили наш треугольник там, где мы хотим, чтобы он находился точно в центре документа, наши руководства выполнили свою задачу, и мы можем их безопасно удалить. Поднимитесь в меню View в верхней части экрана и выберите Clear Guides. Это очистит направляющие из документа:
Выберите «Очистить направляющие» в меню «Вид», чтобы удалить направляющие.
Шаг 17: растяните треугольник за верхнюю часть холста со свободным преобразованием
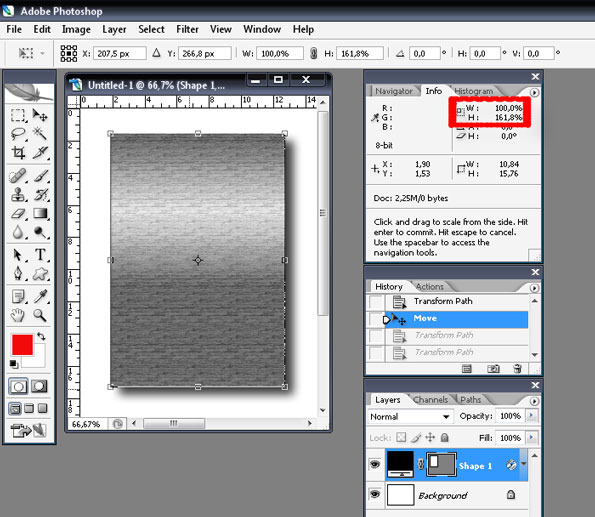
Нажмите Ctrl + T (Победа) / Command + T (Mac) на клавиатуре, чтобы открыть окно «Свободное преобразование» в Photoshop и обвести треугольник. Нажмите на ручку (маленький квадрат) в центре верхней части поля «Свободное преобразование» и перетащите вверх, чтобы растянуть треугольник, делая его длиннее и более узким. Продолжайте перетаскивать, пока треугольник не выйдет далеко за верхнюю часть холста, вот так:
Нажмите на ручку (маленький квадрат) в центре верхней части поля «Свободное преобразование» и перетащите вверх, чтобы растянуть треугольник, делая его длиннее и более узким. Продолжайте перетаскивать, пока треугольник не выйдет далеко за верхнюю часть холста, вот так:
Перетащите верхнюю часть поля «Свободное преобразование» за верхнюю часть холста, чтобы растянуть треугольник.
Причина, по которой мы растягиваем треугольник за верхнюю часть холста, станет понятна через мгновение. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform. Вы заметите, что, хотя мы растянули треугольник за верхнюю часть холста, в документе остается видимой только часть, которая попадает в границы области холста. Остальная часть треугольника над холстом в настоящее время видна только как контур.
Шаг 18: снова подними коробку свободного преобразования вокруг треугольника
Нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы еще раз открыть окно «Свободное преобразование» и обвести треугольник. Я знаю, мы только что открыли Free Transform минуту назад, и я сказал вам, чтобы закрыть его, а теперь я говорю вам, чтобы открыть его снова. Что дает? Ну, причина в том, что на этот раз мы будем использовать Free Transform, чтобы вращать треугольник, и когда мы закончим, мы будем использовать малоизвестную команду Transform Again, чтобы Photoshop повторил вращение снова и снова и снова все вокруг документа для нас, который создаст наш эффект звездообразования!
Я знаю, мы только что открыли Free Transform минуту назад, и я сказал вам, чтобы закрыть его, а теперь я говорю вам, чтобы открыть его снова. Что дает? Ну, причина в том, что на этот раз мы будем использовать Free Transform, чтобы вращать треугольник, и когда мы закончим, мы будем использовать малоизвестную команду Transform Again, чтобы Photoshop повторил вращение снова и снова и снова все вокруг документа для нас, который создаст наш эффект звездообразования!
Шаг 19: перетащите центральную точку поля свободной трансформации вниз к нижней центральной ручке
Если вы внимательно посмотрите в центре поля «Свободное преобразование», то увидите небольшую иконку, похожую на маленький целевой символ. Этот значок представляет центральную точку вращения для команды «Свободное преобразование». Все вращается вокруг этой иконки, где бы она ни находилась. Если бы мы вращали треугольник с этим значком в центре поля «Свободное преобразование», треугольник вращался бы вокруг своего центра. Обычно это то, что мы хотим, но это не то, что мы хотим здесь. Мы хотим, чтобы наш треугольник вращался вокруг центра документа, а это означает, что нам нужно переместить целевой значок в центр документа.
Обычно это то, что мы хотим, но это не то, что мы хотим здесь. Мы хотим, чтобы наш треугольник вращался вокруг центра документа, а это означает, что нам нужно переместить целевой значок в центр документа.
Чтобы сделать это, нажмите на целевой значок, затем перетащите его вниз на маркер (маленький квадрат) в нижнем центре поля «Свободное преобразование», который поместит его в точный центр документа непосредственно над нижней точкой треугольник Как только вы подойдете достаточно близко к ручке, значок зафиксируется на месте:
Перетащите значок цели из центра поля «Свободное преобразование» вниз на нижнюю центральную ручку.
Шаг 20: вращай треугольник
Теперь, когда значок цели расположен в центре документа, мы готовы повернуть треугольник. Наведите указатель мыши за верхний правый угол поля «Свободное преобразование». Вы увидите, как курсор мыши изменится на маленький значок поворота (изогнутая линия со стрелкой на обоих концах). Удерживайте нажатой клавишу Shift, которая заставит треугольник поворачиваться с шагом 15 градусов, что значительно упростит нам задачу. Затем, удерживая нажатой клавишу Shift, нажмите и перетащите мышь вниз и вправо, чтобы повернуть треугольник по часовой стрелке. Вы заметите две вещи при перетаскивании. Во-первых, треугольник вращается вокруг центра изображения, а во-вторых, он вращается с шагом 15 градусов, а не вращается плавно.
Затем, удерживая нажатой клавишу Shift, нажмите и перетащите мышь вниз и вправо, чтобы повернуть треугольник по часовой стрелке. Вы заметите две вещи при перетаскивании. Во-первых, треугольник вращается вокруг центра изображения, а во-вторых, он вращается с шагом 15 градусов, а не вращается плавно.
Поверните свой треугольник в общей сложности на 45 градусов по часовой стрелке (три шага по 15 градусов), после чего он будет вытянут за верхний правый угол холста:
Удерживая клавишу Shift, поверните треугольник на 45 градусов по часовой стрелке.
Причина, по которой мы растянули треугольник так далеко за верхнюю часть холста обратно на шаге 17, заключалась в том, что он был достаточно большим, чтобы по-прежнему выходить за границы холста даже в этих угловых секциях. Нажмите Enter (Win) / Return (Mac), когда ваш треугольник повернут, чтобы принять преобразование и выйти из команды Free Transform.
Теперь, когда мы использовали Free Transform, чтобы повернуть треугольник один раз, мы позволим Photoshop сделать всю остальную работу за нас, повторяя вращение вокруг документа, чтобы создать эффект звездообразования!
Шаг 21: Используйте «Transform Again», чтобы повторить вращение вокруг документа
Малоизвестной и поэтому редко используемой функцией в Photoshop является Transform Again, которая позволяет Photoshop повторить последнее преобразование, которое мы сделали. Мы собираемся использовать его для создания остальной части нашего фонового эффекта звездообразования.
Мы собираемся использовать его для создания остальной части нашего фонового эффекта звездообразования.
Каждый раз, когда вы использовали команду «Свободное преобразование», у вас есть возможность повторить преобразование с «Преобразовать снова». Если вы зайдете в меню «Редактировать» в верхней части экрана и выберите «Преобразовать», в верхней части следующего подменю вы увидите опцию «Снова». Обратите внимание, что сочетание клавиш для команды «Преобразовать снова» — это Shift + Ctrl + T (победа) / Shift + Command + T (Mac). Мы собираемся использовать сочетание клавиш, потому что нам нужно получить доступ к команде несколько раз подряд, чтобы создать наш звездный взрыв. Однако нам также нужно создавать копию нашего треугольника каждый раз, когда мы его поворачиваем. Чтобы создать копию, нам нужно добавить клавишу Alt (Win) / Option (Mac) в комбинацию клавиш. Итак, чтобы создать копию треугольника и одновременно повернуть ее, используя Transform Again, нажмите Shift + Ctrl + Alt + T (Победа) / Shift + Command + Option + T (Mac). Копия треугольника появится в документе и будет повернута еще на 45 градусов:
Копия треугольника появится в документе и будет повернута еще на 45 градусов:
Копия треугольника, повернутая еще на 45 градусов, появляется в документе.
Продолжайте нажимать Shift + Ctrl + Alt + T (Победа) / Shift + Command + Option + T (Mac), добавляя еще одну повернутую копию треугольника каждый раз, пока не создадите эффект звездообразования вокруг документа:
Продолжайте добавлять повернутые копии треугольника, чтобы завершить эффект.
Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть слой Shape с именем «Shape 1» над слоем «Color Fill 1», и мы можем видеть нашу звездную форму внутри миниатюры предварительного просмотра слоя:
Форма звездного взрыва появляется на собственном слое Shape в палитре Layers. Форма видна в миниатюре предварительного просмотра слоя.
Шаг 22: скрой контуры фигуры
Заметьте, как каждый из треугольников, составляющих форму звездного взрыва, имеет контур, появляющийся вокруг него? Это потому, что форма в настоящее время активна. Чтобы деактивировать форму и скрыть контуры, просто щелкните непосредственно на миниатюре предварительного просмотра слоя «Форма» (обведено красным на предыдущем шаге). Когда форма активна, вы увидите белую рамку выделения вокруг миниатюры предварительного просмотра слоя формы, как вы можете видеть на скриншоте выше. Когда вы нажимаете на миниатюру предварительного просмотра, верхняя граница исчезает, а контуры также исчезают, оставляя нам эффект более чистого вида звездообразования.
Чтобы деактивировать форму и скрыть контуры, просто щелкните непосредственно на миниатюре предварительного просмотра слоя «Форма» (обведено красным на предыдущем шаге). Когда форма активна, вы увидите белую рамку выделения вокруг миниатюры предварительного просмотра слоя формы, как вы можете видеть на скриншоте выше. Когда вы нажимаете на миниатюру предварительного просмотра, верхняя граница исчезает, а контуры также исчезают, оставляя нам эффект более чистого вида звездообразования.
Я собираюсь переключить Photoshop обратно в стандартный режим просмотра, который поместит мое изображение обратно в плавающее окно документа, дважды нажав клавишу F на моей клавиатуре. Если вы используете Photoshop CS3, вам нужно будет нажать F три раза, чтобы вернуться в стандартный режим просмотра, поскольку CS3 включает дополнительный режим просмотра, который вам нужно будет циклически проходить. Я также собираюсь нажать Ctrl ++ (Win) / Command ++ (Mac) пару раз, чтобы увеличить мое изображение и заполнить окно документа, удалив все лишние серые области вокруг холста:
Форма звездного взрыва появляется на собственном слое Shape в палитре Layers. Форма видна в миниатюре предварительного просмотра слоя.
Форма видна в миниатюре предварительного просмотра слоя.
Шаг 23: измени цвет слоя формы
На данный момент сам эффект звездообразования завершен, но я не слишком доволен цветом. Я хотел бы изменить черный цвет на что-то более захватывающее, например, ярко-оранжевый. К счастью, изменение цвета в эффекте легко. Чтобы изменить цвет формы звездообразного объекта, просто дважды щелкните непосредственно на образце цвета слоя «Форма»:
Дважды щелкните образец цвета слоя «Форма», чтобы изменить его цвет.
Это приводит к выбору цвета в Photoshop. Выберите другой цвет для вашей формы звездообразования. Если вы будете следить за своим изображением в окне документа, вы увидите предварительный просмотр того, как будут выглядеть цвета при их выборе. Я собираюсь выбрать ярко-оранжевый:
Используйте палитру цветов, чтобы выбрать новый цвет для эффекта звездообразования.
Нажмите OK, как только вы выбрали новый цвет, чтобы выйти из палитры цветов. Вот мой эффект звездообразования после замены черного на оранжевый:
Вот мой эффект звездообразования после замены черного на оранжевый:
Тот же эффект с новым цветом для формы звездообразования.
Вы можете изменить цвет фона для эффекта так же легко. Просто дважды щелкните непосредственно на образце цвета «Цветная заливка 1» в палитре слоев:
Дважды щелкните образец цвета для «Color Fill 1», чтобы изменить цвет фона эффекта.
Это снова вызовет палитру цветов, позволяющую выбрать новый цвет для фона. Мой фон в настоящее время желтый, но я думаю, что я собираюсь изменить его на зеленый. На самом деле, я также собираюсь вернуться и изменить цвет формы звездного взрыва, дважды щелкнув его образец цвета и выбрав новый цвет в палитре цветов. Я выберу синий на этот раз. Вот снова тот же эффект фона звездного взрыва, на этот раз с зеленым цветом фона и синим цветом формы звездочки:
Измените цвета для эффекта в любое время, дважды щелкнув два образца цвета в палитре слоев и выбрав разные цвета.
Вы также можете попробовать использовать два оттенка одного цвета, а не два разных цвета:
Попробуйте использовать два оттенка одного цвета, а не два разных цвета для другого вида.
Как видите, вы можете легко изменить внешний вид фона в любое время, выбрав тот цвет, который лучше всего подходит для проекта, над которым вы работаете.
Так как мы создали наш фоновый эффект звездообразования в виде фигуры в Photoshop, почему бы не упростить для себя задачу и сохранить его как пользовательскую фигуру ! Таким образом, мы сможем повторно использовать форму в любое время, когда нам это нужно, без необходимости повторять все шаги! Мы посмотрим, как это сделать дальше.
Шаг 24: убедитесь, что форма звездообразования активна
Чтобы сохранить фигуру как пользовательскую фигуру в Photoshop, сначала нужно убедиться, что фигура активна в данный момент. Как я уже упоминал, когда форма активна, вокруг формы в окне документа появляются контуры, а вокруг миниатюры предварительного просмотра слоя «Форма» в палитре «Слои» появляется белая рамка выделения. На данный момент наша форма звездообразования не активна. Мы намеренно отключили его на шаге 22, чтобы скрыть контуры фигуры. Нам нужно активировать его снова. Чтобы сделать это, просто нажмите на эскиз предварительного просмотра формы в палитре слоев:
Нам нужно активировать его снова. Чтобы сделать это, просто нажмите на эскиз предварительного просмотра формы в палитре слоев:
Нажмите на эскиз предварительного просмотра слоя Shape, чтобы активировать фигуру.
Вы увидите выделенную рамку вокруг эскиза предварительного просмотра, а контуры снова появятся вокруг фигуры в окне документа:
Контуры теперь видны вокруг фигуры.
Шаг 25: Определите пользовательскую форму
Теперь, когда фигура активна, перейдите в меню «Правка» в верхней части экрана и выберите «Определить пользовательскую фигуру»:
Перейдите в Edit> Define Custom Shape.
Примечание. Если вы забыли сначала сделать активную форму, вы обнаружите, что параметр «Определить пользовательскую форму» выделен серым цветом и недоступен. Вам нужно будет активировать фигуру, а затем повторите попытку.
После того, как вы выбрали опцию «Определить пользовательскую форму», в Photoshop появится маленькое диалоговое окно с просьбой ввести имя для новой пользовательской формы. Я собираюсь назвать мой «Starburst»:
Я собираюсь назвать мой «Starburst»:
Введите имя для вашей новой пользовательской фигуры.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и сохранить пользовательскую форму. Теперь мы можем использовать нашу форму «Starburst» в любое время, когда нам это нужно! Просто выберите Custom Shape Tool из палитры инструментов. Он сгруппирован со всеми другими инструментами Shape в том же месте, где мы нашли инструмент Polygon:
Выберите инструмент Custom Shape Tool.
Затем, выбрав инструмент Custom Shape Tool, перейдите на панель параметров в верхней части экрана, щелкните область предварительного просмотра Shape, чтобы открыть окно выбора Custom Shape, и выберите фигуру «Starburst» из списка. Если в настройках Photoshop включен параметр «Показывать подсказки для инструментов», при наведении на него имени появится имя фигуры:
Выберите свою форму на панели параметров.
С выбранной формой «Starburst» просто щелкните в любом месте около центра вашего документа и начните перетаскивать форму! Как только вы начали перетаскивать, удерживайте клавишу Shift, чтобы ограничить пропорции фигуры, чтобы не искажать ее внешний вид, и удерживайте нажатой клавишу Alt (Победа) / Option (Mac), чтобы перетащить фигуру из его центр, а не из угла. Здесь я создал новый документ того же размера, что и в прошлый раз, и уже добавил слой «Сплошная заливка» (см. Шаги 7 и 8), чтобы использовать его в качестве цвета фона для своего эффекта. Я перетаскиваю фигуру «Звездный взрыв» откуда-то рядом с центром документа:
Здесь я создал новый документ того же размера, что и в прошлый раз, и уже добавил слой «Сплошная заливка» (см. Шаги 7 и 8), чтобы использовать его в качестве цвета фона для своего эффекта. Я перетаскиваю фигуру «Звездный взрыв» откуда-то рядом с центром документа:
Нажмите рядом с центром документа и перетащите фигуру, удерживая нажатой клавишу «Shift», а также клавишу «Alt» (Win) / «Option» (Mac) при перетаскивании.
Продолжайте перетаскивать фигуру до тех пор, пока она не заполнит весь документ, затем отпустите кнопку мыши, после чего фигура окажется заполненной сплошным цветом. Чтобы изменить цвет, дважды щелкните образец цвета слоя «Форма» в палитре «Слои», как мы делали в шаге 23, и выберите новый цвет в палитре цветов. Вот мой эффект после перетаскивания моей формы и изменения ее цвета:
Эффект после перетаскивания «Starburst» пользовательской формы и изменения ее цвета.
Если вы хотите убедиться, что звездная вспышка идеально выровнена по точному центру документа, перейдите в меню «Выбор» в верхней части экрана и выберите «Все» или используйте сочетание клавиш Ctrl + A (Победа) / Command + A (Mac). Это поместит выделенную область вокруг всего документа:
Это поместит выделенную область вокруг всего документа:
Выберите «Выделение»> «Все», чтобы разместить выделение вокруг всего документа.
Выбрав весь документ, выберите инструмент «Перемещение» из палитры «Инструменты» или нажмите V на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», перейдите на панель параметров в верхней части экрана и нажмите значки «Выровнять вертикальные центры» и «Выровнять горизонтальные центры». Фотошоп автоматически выровняет центр формы звездообразования с центром документа:
Нажмите значки «Выровнять вертикальные центры» (слева) и «Выровнять горизонтальные центры» (справа) на панели параметров, чтобы отцентрировать фигуру.
Вернитесь в меню «Выбор» и выберите «Отменить выделение», чтобы удалить выделение из документа, или используйте сочетание клавиш Ctrl + D (Победа) / Command + D (Mac). Контур выделения исчезнет, и ваша форма звездного взрыва будет идеально выровнена по центру документа:
Форма звездообразования теперь выровнена по центру документа.
И там у нас это есть! Вот так можно создать классический фон звездообразования в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Горячие клавиши Photoshop — 50 способов ускорить работу / Skillbox Media
Горячие клавиши в Photoshop помогают быстро переключаться между инструментами. На то, чтобы найти инструмент в программе с помощью мыши, уходит гораздо больше времени, чем на нажатие определенных клавиш.
В блоке типичных операций Photoshop мало чем отличается от других программ.
Control/Command + N — Создать новый файл.
Control/Command + O — Открыть файл.
Control/Command + S — Сохранить файл в формате PSD.
Shift + Control/Command + S — Сохранить файл как…
Control/Command + Z — Отмена последнего действия.
В случае с Control/Command + Z стоит отметить, что в версии 2019 года Control/Command + Z возвращает на шаг назад в истории.
V — Перемещение/Move Tool.
M — Прямоугольная область/Rectangular Marquee Tool.
L — Лассо/Lasso Tool.
С — Рамка/Crop Tool.
I — Пипетка/Eyedropper Tool.
B — Кисть/Brush Tool.
E — Ластик/Eraser Tool.
O — Осветлитель/Dodge.
P — Перо/Pen Tool.
T — Текст/Horizontal Type Tool.
H — Рука/Hand Tool (то же действие выполняет зажатая клавиша Пробел).
Shift + Control/Command + N — Создание нового слоя.
Control/Command + J — Создание слоя с помощью копирования.
Shift + Control/Command + J — Создание слоя с помощью вырезания.
Control/Command + E — Объединение текущего слоя с нижним слоем.
Shift + Control/Command + E — Объединение всех видимых слоев.
Control/Command + ] — Поднятие выбранного слоя на один уровень.
Control/Command + [ — Перемещение выбранного слоя на один уровень ниже.
Shift + Control/Command + ] — Перемещение выбранного слоя на самый верх.
Shift + Control/Command + [ — Перемещение выбранного слоя в самый конец файла.
Control/Command + Alt + 0 — Просмотр изображения в масштабе 100%.
Control/Command + 0 — Настройка изображения под масштаб экрана.
Control/Command + «+» — Увеличение масштаба изображения.
Control/Command + «–» — Уменьшение масштаба изображения.
Control/Command + D — Сбросить выделение.
Shift + Control/Command + D — Вернуть выделение.
Shift + Control/Command + I — Инвертировать выделение.
Control/Command + Alt + A — Выбрать все слои.
Alt + «.» — Выбрать верхний слой.
Alt + «,» — Выбрать нижний слой.
Shift + Control/Command + C — Выравнивание текста по центру.
Shift + Control/Command + L — Выравнивание текста по левому краю.
Shift + Control/Command + R — Выравнивание текста по правому краю.
Shift + Control/Command + «>» — Увеличение размера текста.
Shift + Control/Command + «<» — Уменьшение размера текста.
Alt/Opt + правая стрелка — Увеличение интервала между буквами.
Alt/Opt + левая стрелка — Уменьшение интервала между буквами.
Control/Command + H — Отображение выделения текстового фрагмента.
В случае с корректирующими слоями горячие клавиши Photoshop применяются гораздо реже. Когда вызываете инструмент сочетанием клавиш, работаете непосредственно со слоем, а когда создаете отдельный корректирующий слой — изменения становятся обратимы, и в любой момент можно исправить изображение или отменить коррекцию.
Control/Command + L — Уровни.
Control/Command + M — Кривые.
Control/Command + B — Цветовой баланс.
Control/Command + U — Цветовой тон/Насыщенность.
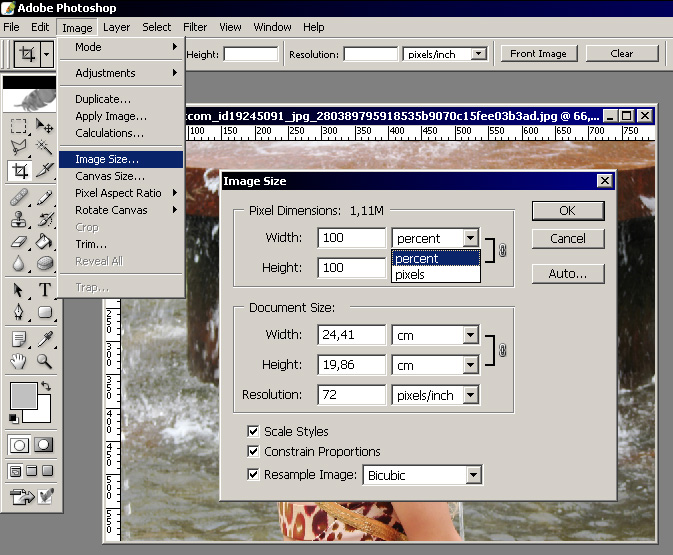
Control/Command + Alt + I — Размер изображения.
Control/Command + T — Режим простого трансформирования.
Shift + Control/Command + U — Обесцветить слой или выделенную область.
Shift + Control/Command + L — Автотон.
Alt + Shift + Control/Command + L — Автоконтраст.
Shift + Control/Command + B — Автоматическая цветовая коррекция.
Control/Command + Alt + G — Создать или отменить обтравочную маску.
Можете посмотреть полный список клавиатурных сокращений на сайте Adobe.
Вы можете настроить свои сочетания клавиш в программе. Впервые Abode ввели эту функцию в версии CS, так что все современные версии Photoshop поддерживают эту настройку.
Чтобы попасть в раздел клавиатурных сокращений, нужно зайти во вкладку Редактирование/Edit и выбрать соответствующий раздел в конце списка. Откроется окно, в котором нужно выбрать, в какой из уже существующих наборов вы хотите внести изменения. Как только найдете в списке нужную функцию или инструмент, кликните и введите нужную команду. Не забудьте сохранить изменения.
Настройки клавиатурных сокращений в PhotoshopРассмотренные горячие клавиши Photoshop сильно облегчают работу в программе и ускоряют процесс, но важно понимать, что знание всех сочетаний не сделает из вас профессионала в дизайне, для этого требуется гораздо больше. Придется освоить законы дизайна, основы верстки, типографику, основы редактирования изображений и многое другое. Сделать это с максимальной эффективностью для себя можно с помощью курса «Веб-дизайн с 0 до PRO», опытных наставников и сокурсников.
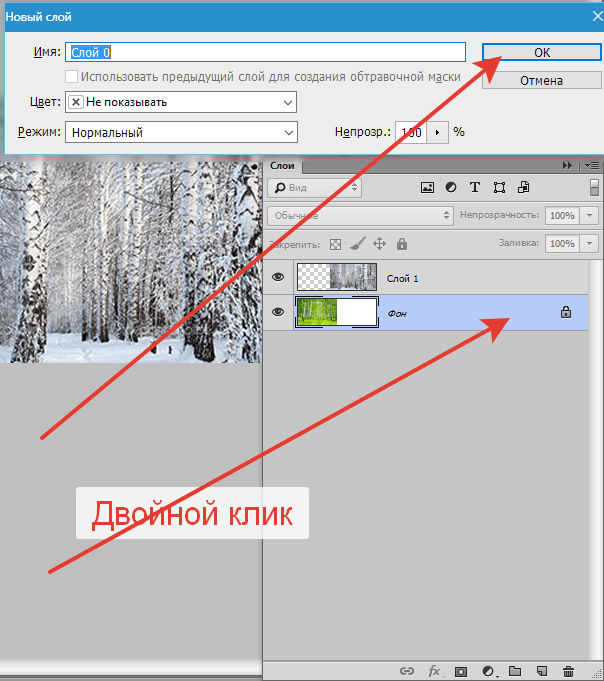
Как выровнять изображение в Фотошопе
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
 В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.
В этом уроке мы разберем приемы, позволяющие без лишних манипуляций точно выравнивать изображения в Фотошопе.Выравнивание объектов в Photoshop
Фотошоп включает в себя инструмент «Перемещение», благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Вариант 1: Выравнивание относительно всего изображения
- Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
- В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A, которое выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если целевой слой заблокирован (узнать это можно, посмотрев на значок замка).
- Далее необходимо активировать инструмент «Перемещение». После появления рамки выделения настройки инструмента выравнивания станут доступными и готовыми к использованию.
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.

Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
- Если данный элемент располагается на собственном слое, необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
- Если же данный фрагмент располагается в самом изображении, необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
Вот так:
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Результат:
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПрозрачность и цветовой охват. Photoshop. Мультимедийный курс
Читайте также
Прозрачность на кликабельных картинках
Прозрачность на кликабельных картинках
На рис. 3.16 показан футер сайта-примера, в котором – после некоторого юридического текста и шокирующего дисклеймера – расположились три логотипа, на них можно нажать. Рис. 3.16. Футер сайта Вещи, оставленные на ЛунеВоспользуемся
3.16 показан футер сайта-примера, в котором – после некоторого юридического текста и шокирующего дисклеймера – расположились три логотипа, на них можно нажать. Рис. 3.16. Футер сайта Вещи, оставленные на ЛунеВоспользуемся
Охват максимально возможной аудитории
Охват максимально возможной аудитории Ваш интернет-магазин должен ориентироваться на три категории клиентов, а не пытаться найти золотую середину Соответственно, будет как минимум три группы наценок – для бедных (бюджетная категория или для тех, кто хочет сэкономить),
Сетчатая прозрачность
Сетчатая прозрачность
По многочисленным просьбам пользователей в девятой версии в системе КОМПАС-3D был доработан механизм расчета и отображения полупрозрачных объектов. Теперь в программе можно выбирать один из двух видов отображения прозрачности: сетчатая или
Теперь в программе можно выбирать один из двух видов отображения прозрачности: сетчатая или
6 Прозрачность: да будет свет
6 Прозрачность: да будет свет Красота в вычислениях более важна, чем в любой другой области технологии, поскольку программное обеспечение очень сложное. Красота — основная защита против сложности. Machine Beauty: Elegance and the Heart of Technology (1998) —Дэвид Гелентер (David Gelernter) В предыдущей
Цветовой режим Grayscale (Оттенки серого)
Цветовой режим Grayscale (Оттенки серого) В тех случаях, когда мы работаем с черно-белым изображением и информации о цвете нет или же ее можно не сохранять, мы можем использовать цветовой режим Grayscale (Оттенки серого), в котором сохраняется только информация о яркости
Индексированный цветовой режим
Индексированный цветовой режим
При необходимости уменьшить объем файла и в то же время сохранить информацию о цвете можно прибегнуть к режиму Indexed Color (Индексированный цвет). Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256
Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256
Цветовой режим Monochrome (Монохромный)
Цветовой режим Monochrome (Монохромный) Самый простой и примитивный цветовой режим – Monochrome (Монохромный), в котором используются только два цвета. Название «монохромный» предполагает один цвет (mono – «один», chroma – «цвет»), но второй – это как бы «фон», на котором мы рисуем одним
Активизация цветовой схемы C#
Активизация цветовой схемы C#
Изначально редактор TextPad не настроен на понимание ключевых слов C# и работу с сsc.exe. Чтобы настроить его соответствующим образом, нужно установить подходящее расширение. Откройте страницу http://www.textpad.com/add-ons/syna2g. html и загрузите файл csharp8.zip по
html и загрузите файл csharp8.zip по
Яркость, контрастность и цветовой тон рисунка
Яркость, контрастность и цветовой тон рисунка Конечно, программа Excel не может соперничать с графическими редакторами в плане обработки графических изображений, но все же несколько полезных инструментов для базовых операций с рисунками она содержит. Согласитесь, было бы
2.2.9.2 Прозрачность расположения данных
2.2.9.2 Прозрачность расположения данных Если в сети имеется несколько серверов баз данных, то, в целях повышения эффективности доступа к данным или из других соображений, администраторы могут перемещать или дублировать базы данных или таблицы с одного сервера на другой.
Изменение режима окна, цветовой схемы и отключение отображения даты/времени
Изменение режима окна, цветовой схемы и отключение отображения даты/времени
Клавиша F4 и кнопка быстрого доступа Режим», размещенная в правой верхней части окна задачника, позволяют переключаться между двумя режимами окна: с фиксированной и динамической компоновкой.
Прозрачность для конечных пользователей
Прозрачность для конечных пользователей Жизненно важным свойством всеобъемлющей инфраструктуры является ее почти полная прозрачность для пользователей. Такой прозрачностью обладает, например, инфраструктура сетевых коммуникаций, большинству пользователей
Тип на пути в фотошопе
Вот изображение, к которому я добавлю свой путь и текст, который доступен из библиотеки изображений Fotolia , или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Давайте начнем!
Шаг 1: выберите инструмент Ellipse
Как я упомянул минуту назад, шаги для добавления текста вдоль пути одинаковы, независимо от того, как вы создали путь, но для этого урока мы будем просты. Выберите инструмент «Эллипс» на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Выберите инструмент «Эллипс» на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Ellipse Tool из меню.
Шаг 2. Выберите опцию «Пути»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом. В дальнем левом углу панели параметров находится серия из трех значков, каждый из которых представляет свой тип фигуры, который мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, контуры или пиксельные фигуры. Нажмите на середину трех значков, чтобы выбрать опцию Paths :
Выберите опцию «Пути» на панели параметров.
Шаг 3: Нарисуй свой путь
Выбрав инструмент «Эллипс» и «Пути» на панели параметров, щелкните внутри документа и перетащите эллиптический контур. Удерживая клавишу Shift при перетаскивании, вы создадите идеальный круг. Чтобы нарисовать путь из центра, а не из угла, при перетаскивании удерживайте нажатой клавишу «Alt» . Если вам нужно изменить положение пути при его рисовании, удерживайте клавишу пробела , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
Удерживая клавишу Shift при перетаскивании, вы создадите идеальный круг. Чтобы нарисовать путь из центра, а не из угла, при перетаскивании удерживайте нажатой клавишу «Alt» . Если вам нужно изменить положение пути при его рисовании, удерживайте клавишу пробела , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговую дорожку вокруг мяча для гольфа. Путь выглядит как тонкий контур:
Перетащите путь внутри вашего документа.
Шаг 4: Выберите инструмент Type
С нашим нарисованным путем мы можем добавить наш текст. Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 5: выбери свой шрифт
Выбрав инструмент «Текст», выберите настройки шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium, установленный на 13 пунктов. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6: переместите курсор на путь
Переместите инструмент ввода текста непосредственно по пути. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией . Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7: Нажмите на путь и добавьте свой тип
Нажмите где-нибудь вдоль пути и начните добавлять свой текст. Место, на которое вы нажимаете, — это то место, где начинается текст, но не беспокойтесь, если вы нажали не на то место, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. По мере ввода текст следует за направлением пути:
Текст следует по форме круга.
Продолжайте добавлять текст по пути. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять ее и выйти из режима редактирования текста в Photoshop:
Нажмите на галочку на панели параметров, когда закончите добавлять текст.
Текст теперь добавляется к пути, хотя в данный момент он немного странный:
Текст идет по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль пути, выберите инструмент «Выбор пути» на панели «Инструменты»:
Выберите инструмент выбора пути.
Переместите курсор инструмента выделения пути в любом месте поверх текста. Вы увидите изменение курсора с черной стрелки на двутавровую балку с маленькой стрелкой на боковой стороне, указывающей влево или вправо. Просто нажмите на ваш текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по кругу по часовой стрелке:
Переместите инструмент выделения пути на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них обрываются в конце:
При перетаскивании текста конец обрезается.
Конец обрезан, потому что я переместил текст за видимую область текста на пути. Чтобы решить проблему, найдите маленький круг на пути в месте, где обрезается текст. Круг отмечает конец видимой области:
Ищите маленький круг, где текст обрезается.
Просто нажмите на круг с помощью инструмента выбора пути и перетащите его дальше вниз по пути, пока весь ваш текст не будет виден снова. Здесь, когда я перетаскиваю круг по пути по часовой стрелке, обрезанный текст появляется снова:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Перелистывание текста по пути
Будьте осторожны, перетаскивая текст по пути, который вы случайно не перетаскиваете по пути. Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от того, к какому эффекту вы стремитесь, перелистывание и реверсирование текста, как это, может быть тем, что вы хотели сделать, но если вы не сделали этого специально, просто перетащите обратно по пути с помощью инструмента выбора пути и вашего текста. перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Сокрытие Пути
Когда вы закончите позиционирование текста и будете довольны результатами, скройте путь в документе, выбрав любой слой, кроме вашего слоя «Тип» на панели «Слои». В моем случае мой документ имеет только два слоя, слой Type и фоновый слой, в котором хранится мое изображение, поэтому я нажму на фоновый слой, чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на прежнюю сторону, вот мой окончательный результат:
Конечный результат.
Имейте в виду, что даже несмотря на то, что мы добавили текст в путь, Photoshop ничего не сделал с самим текстом. Это все еще просто текст, что означает, что вы можете вернуться в любое время и отредактировать его, или полностью изменить его, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить ведение, кернинг и отслеживание, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop выходит за рамки этого конкретного урока, но помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например фигуры или пиксели, вы ничего не можете сделать с текстом, как обычно не может сделать с текстом на пути.
Редактирование текста в Photoshop выходит за рамки этого конкретного урока, но помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например фигуры или пиксели, вы ничего не можете сделать с текстом, как обычно не может сделать с текстом на пути.
КАК: Adobe Photoshop Spin Blur Обзор
01 из 09Photoshop Spin Blur Обзор
Одной из действительно опрятных особенностей выпуска Adobe Photoshop CC 2014 было включение Spin Blur. До этого релиза создание вращающихся колес в Photoshop было, по меньшей мере, трудоемким процессом. Вам нужно будет создать копию колеса в новом слое, исказить его, чтобы сделать его круговым, каким-то образом найти волшебную настройку для фильтра радиального размытия, а затем исказить колесо обратно в исходное положение и перспективу.
02 из 09Создание интеллектуального объекта в Photoshop
Первое, что вам нужно сделать, — это преобразовать слой изображения в Smart Object. Преимущество здесь — возможность повторно открыть Blur и «настроить» его в любое время. Сделать это, щелкните правой кнопкой мыши на слое и выберите Преобразование в интеллектуальный объект от контекст меню.
Преимущество здесь — возможность повторно открыть Blur и «настроить» его в любое время. Сделать это, щелкните правой кнопкой мыши на слое и выберите Преобразование в интеллектуальный объект от контекст меню.
Использование увеличительного стекла для увеличения по объекту
Вы хотите это сделать правильно. Выберите Увеличительное стекло или инструмент масштабирования или нажмите Z нажмите и перетащите, чтобы увеличить масштаб шины. Вы должны заметить, что шина не совсем идеально круглая и масштабирование позволит вам быть намного точнее при установке Spin Blur на шину.
04 из 09Как найти размытие пятна Photoshop
Spin Blur не является индивидуальным эффектом Blur. Он найден с другими новыми эффектами Blur в галерее Blur. Вы можете найти его на Фильтр> Галерея размытия> Размытие пятен. Это добавит размытие изображения. Перетащите его поверх шины.
Перетащите его поверх шины.
Как настроить форму размытия спина
Появляются четыре ручки. Внешние ручки (Сверху, снизу, слева, справа) используются для изменения формы эллипса и его вращения. Внутренние ручки — белые точки — определить исчезновение размытия. Центр размытия это ручка посередине. Если вы хотите переместить его, нажмите Опция (Mac) или Alt (ПК) и перетащите центральную рукоятку в середину обода колеса или объекта, который вращается.
06 из 09Как настроить свойства размывания пятна Photoshop
Есть два места, где вы можете «настроить» свойства Blur. в Размытые инструменты панели вы можете изменить угол размытия. в Эффекты размытия движения вы настраиваете силу строба. Вот что они делают:
- Вспышки строба: Вспыхиваются стробоскопы. Этот виртуальный свет строба позволяет определить количество вспышек.

- Сила строба: Этот параметр определяет, сколько размывается между вспышками вспышки.
- Длительность строба: Позволяет указать в градусах длину вспышки вспышки.
Как применить размытие пятна Photoshop
Нажмите «ОК», чтобы принять изменения. В этот момент вы создали вращение, но дьявол находится в деталях, и нам нужно применить тот же самый спин к заднему колесу.
08 из 09Как дублировать размытие пятна Photoshop
Это не сложно. Дважды щелкните слой Blur Gallery для открытия эффекта. С Option / Alt-Command / Ctrl удерживаются нажатыми перетащите копию эффекта на заднее колесо. Используйте ручки и панели свойств, чтобы получить правильную форму и эффект. Это также было бы хорошим временем, чтобы «настроить» Spin Blur на переднем колесе. По завершении нажмите «ОК».
09 из 09Больше пользы для размытия пятна Photoshop
Самое замечательное в графическом программном обеспечении — как только вы выясните, что он может сделать, единственными ограничениями для вашего творчества являются те, которые вы установили сами. В этом примере я использовал одно и то же размытие на обоих сторонах часов, чтобы дать ощущение ускоренного времени или часов из-под контроля. Этот эффект можно использовать во всем. Вам нужно, чтобы колеса дилижанса выглядели быстро? Вращайте их. Нужен цветок или другой неподвижный объект для перемещения? Покрутите. Просто помните, если ваша причина применения этого эффекта «Эй, круто». то вы, возможно, захотите переосмыслить, почему вы его используете. Если нет причин для эффекта, тогда есть причина, почему он не должен применяться.
В этом примере я использовал одно и то же размытие на обоих сторонах часов, чтобы дать ощущение ускоренного времени или часов из-под контроля. Этот эффект можно использовать во всем. Вам нужно, чтобы колеса дилижанса выглядели быстро? Вращайте их. Нужен цветок или другой неподвижный объект для перемещения? Покрутите. Просто помните, если ваша причина применения этого эффекта «Эй, круто». то вы, возможно, захотите переосмыслить, почему вы его используете. Если нет причин для эффекта, тогда есть причина, почему он не должен применяться.
Простой способ найти нейтральный серый цвет на фотографии с помощью Photoshop
Автор Стив Паттерсон.
Когда дело доходит до цветокоррекции изображений в Photoshop, удаление цветовых оттенков из светлых и темных областей обычно довольно просто, поскольку довольно легко найти самые яркие и самые темные области в изображении . А как насчет полутонов? Как найти ту область изображения, которая должна быть нейтрально-серой? Обычно вы гадаете и надеетесь на лучшее, так как Photoshop, похоже, не может легко указать нам на эти средние тоновые серые области. Или нет?
Или нет?
Конечно, есть! Единственная проблема заключается в том, что не очень очевидно, как это сделать, но, как мы увидим в этом руководстве, то, что это неочевидно, не означает, что это нелегко.
Вот изображение, которое я буду использовать для этого урока:
Исходное изображение.
Важно: Здесь следует отметить одну вещь: на самом деле не все изображения имеют каких-либо областей в них, которые должны быть нейтрально-серыми, и, очевидно, вы не можете найти то, чего там нет, поэтому, если это так с вашей фотографией никакая методика поиска полутонов серого не будет работать.В тех случаях, когда маловероятно, что что-либо на фотографии должно быть серым, лучше всего исправить цвета бликов и теней и оставить полутона в покое. Если — это область, которая должна быть нейтрально-серой, этот метод ее найдет.
А теперь, убрав этот небольшой отказ от ответственности, приступим! В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Загрузите это руководство в виде готового к печати PDF-файла!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Шаг 1. Добавьте новый слой
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, это создать новый пустой слой, поэтому щелкните значок New Layer в нижней части панели слоев, чтобы создать новый пустой слой над фоновым слоем:
Щелкните значок «Новый слой».
В окне документа ничего не произойдет, но на панели «Слои» мы видим, что Photoshop добавил новый пустой слой с именем «Слой 1»:
Photoshop добавляет новый слой и называет его «Слой 1».
Шаг 2: Залейте новый слой 50% серого
Затем нам нужно заполнить наш новый слой 50% серым, таким же серым, как мы ищем на нашем изображении. Для этого перейдите в меню Edit вверху экрана и выберите Fill :
. Перейдите в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка» в Photoshop. В раскрывающемся списке вверху диалогового окна выберите 50% серый :
Установите для параметра «Использование» значение 50% серого.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Photoshop заполняет новый слой серым цветом, временно скрывая фотографию под ним от просмотра в окне документа:
Новый слой теперь заполнен серым на 50%.
Шаг 3. Измените режим наложения нового слоя на «Разница»
Перейдите к опции Blend Mode в верхнем левом углу панели Layers и измените режим наложения для Layer 1 с Normal на Difference :
Измените режим наложения для слоя 1 на «Разница».
Режим наложения «Разница» используется не слишком часто, так как он заставляет изображения выглядеть, ну, по-другому (некоторые могут даже сказать, пугающе), как мы видим на моем изображении после изменения режима наложения на «Разница»:
Режим наложения «Разница», безусловно, делает фотографии разными.
Хотите верьте, хотите нет, но есть метод безумия. Принцип работы режима наложения «Разница» заключается в том, что он сравнивает слой со слоем (-ами) под ним и ищет различия между ними (отсюда и название).Любые области в слое, которые отличаются от слоя (слоев) под ним, отображаются на изображении как странные цвета, от которых исходят пурпурные, синие и желтые тона, но любые области, которые идентичны между слоями, отображаются как черный или, по крайней мере, почти черный, если они не на 100% идентичны, но все же чертовски близки к нему. Другими словами, с режимом наложения «Разница» любые области между идентичными слоями становятся самыми темными частями изображения, и теперь мы можем использовать это для определения любых областей, которые должны быть нейтрально-серыми!
Как? Простой! Теперь мы сравниваем наше изображение на фоновом слое со слоем над ним, заполненным нейтральным серым на 50%, что означает, что любые области нашего изображения, которые наиболее близки к этому среднему серому цвету, теперь будут отображаться как самые темные части нашего изображения. .Итак, теперь найти среднюю серую область так же просто, как найти самую темную часть изображения!
.Итак, теперь найти среднюю серую область так же просто, как найти самую темную часть изображения!
Шаг 4. Добавьте корректирующий слой Theshold
Щелкните значок New Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый корректирующий слой».
Выберите Threshold снизу в нижней части списка корректирующих слоев:
Выберите «Порог».
Если вы используете Photoshop CS5, как и я, элементы управления порогом появятся на панели настроек , впервые в CS5.В Photoshop CS4 или более ранней версии появится диалоговое окно «Порог». Нажмите на маленький белый треугольник внизу и перетащите его до упора влево:
Перетащите белый ползунок до упора влево.
Это сделает изображение в окне документа полностью белым:
Теперь окно документа будет заполнено белым.
Теперь медленно перетащите треугольник вправо, пока на изображении не появятся черные области. Первые черные области, которые появляются, — это нейтральные серые области, которые вы ищете (при условии, как я упоминал в начале урока, что на самом деле — это областей серого на фотографии).Продолжайте перетаскивать треугольник, пока черная область не станет достаточно большой, чтобы вы могли щелкнуть по ней, чтобы выбрать ее, что мы и сделаем сейчас. Точно так же вы обычно находите самые темные части изображения при удалении любых цветовых оттенков из теневых областей, но теперь, благодаря режиму наложения Difference, эти самые темные области представляют области, наиболее близкие к среднему серому. По завершении нажмите OK, чтобы выйти из диалогового окна «Порог» (пользователи Photoshop CS5 могут просто оставить панель настроек открытой):
Первые черные области, которые появляются, — это нейтральные серые области, которые вы ищете (при условии, как я упоминал в начале урока, что на самом деле — это областей серого на фотографии).Продолжайте перетаскивать треугольник, пока черная область не станет достаточно большой, чтобы вы могли щелкнуть по ней, чтобы выбрать ее, что мы и сделаем сейчас. Точно так же вы обычно находите самые темные части изображения при удалении любых цветовых оттенков из теневых областей, но теперь, благодаря режиму наложения Difference, эти самые темные области представляют области, наиболее близкие к среднему серому. По завершении нажмите OK, чтобы выйти из диалогового окна «Порог» (пользователи Photoshop CS5 могут просто оставить панель настроек открытой):
Перетащите белый ползунок вправо, пока не появится небольшая черная область.
Шаг 5: Нажмите на черную область с помощью инструмента Color Sampler Tool
Выберите инструмент Photoshop Color Sampler Tool на панели инструментов. По умолчанию он вложен в инструмент «Пипетка», поэтому щелкните и удерживайте инструмент «Пипетка» в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Образец цвета» из списка:
По умолчанию он вложен в инструмент «Пипетка», поэтому щелкните и удерживайте инструмент «Пипетка» в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Образец цвета» из списка:
Выберите инструмент Color Sampler Tool.
Выбрав инструмент Color Sampler Tool, щелкните по черной области изображения, чтобы добавить маркер. Увеличьте масштаб сначала на области, если это облегчает выделение вашей черной области, как я сделал здесь:
Маленький целевой символ появится в том месте, где вы щелкнете с помощью инструмента Color Sampler Tool.
Шаг 6: Удалите слои 50% серого и Тешолд
Наш слой, заполненный 50% серым, и наш корректирующий слой Theshold выполнили свою задачу и больше не нужны, поэтому с текущим выбранным на панели Layers корректирующим слоем Threshold, удерживайте нажатой клавишу Shift и нажмите на слой 1 под ним. для одновременного выбора обоих слоев.Затем перетащите их на значок Trash Bin внизу панели «Слои», чтобы удалить их:
Перетащите два верхних слоя в корзину.
Шаг 7. Добавьте корректирующий слой «Уровни или кривые»
Щелкните еще раз на значке New Adjustment Layer в нижней части панели Layers и на этот раз выберите либо Levels , либо Curves , по вашему выбору. Любой из них подойдет. Я буду использовать уровни:
Выберите «Уровни» или «Кривые» из списка корректирующих слоев.
Шаг 8: Выберите пипетку «Установить точку серого»
Как и в случае слоя настройки «Порог», пользователи Photoshop CS5 найдут элементы управления для уровней или кривых на панели настроек, а пользователи CS4 и более ранних версий увидят диалоговое окно «Уровни» или «Кривые». Щелкните пипетку Set Gray Point , чтобы выбрать ее (это средний из трех значков пипетки):
Пипетка Set Gray Point — средняя из трех.
Шаг 9: Щелкните пипеткой по маркеру на изображении
Выбрав пипетку «Установить точку серого», просто нажмите прямо на маленький маркер на изображении (тот, который мы добавили несколько минут назад с помощью инструмента Color Sampler Tool), и Photoshop нейтрализует цвета в этом месте, эффективно удаляя любой цветовой оттенок с средние тона.
Лично я не считаю, что значок пипетки очень полезен при попытке щелкнуть маркер, поэтому вы можете нажать клавишу Caps Lock на клавиатуре, что изменит значок с пипетки на целевой символ. , идентичный значку маркера, что позволяет легко выровнять их друг над другом и затем щелкнуть. Я оставлю свой набор для значка пипетки здесь, чтобы было легче видеть на скриншоте:
Щелкните непосредственно по маркеру, чтобы нейтрализовать средние тона изображения.
И одним щелчком мыши нейтрализуется любой цветовой оттенок в полутонах изображения:
Любой цветовой оттенок среднего тона был удален.
Шаг 10: Удалите маркер
Чтобы удалить маркер цветового сэмплера с изображения, когда вы закончите, с выбранным инструментом Color Sampler Tool просто нажмите кнопку Clear на панели параметров в верхней части экрана (не беспокойтесь, если вы забудете удалите маркер, так как он все равно не будет печататься):
Нажмите кнопку «Очистить», чтобы удалить маркер пробоотборника цвета.
И вот оно! Наши средние тона теперь корректируются по цвету без каких-либо догадок благодаря часто упускаемому из виду режиму наложения Difference в Photoshop. Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как идеально центрировать слой в Photoshop
Как идеально центрировать слой в Photoshop (ПРОСТОЙ СПОСОБ)
(ЛЕГКИЙ ПУТЬ)
Если вы застряли в Photoshop, пытаясь идеально центрировать слой, но не можете понять, как это сделать — этот урок изменит вашу жизнь.
Сегодняшний совет основан на моей искренней неприязни к фотошопу.
Не поймите меня неправильно — Photoshop — невероятно мощный инструмент, а для людей, которые его освоили, способный и интуитивно понятный инструмент.
Но если вы новичок в Photoshop… Это не очень красиво.
Для болванов вроде меня, которые потратили утомительные часы, пытаясь безрезультатно выполнять самые простые задачи, а затем клялись никогда больше не использовать Photoshop…. Вы знаете, откуда я.
Сегодняшний совет был для меня важным, потому что он решил одно из моих давних разочарований в фотошопе:
Как идеально + автоматически выровнять слои в Photoshop.
Это также относится к центрированию объектов в фотошопе… а также центрированию изображений, текста или групп. В основном центрирование чего-либо в Photoshop — без необходимости выполнять сложную математику или подсчитывать крошечные точки на сетке. И как только вы узнаете, как это сделать, вы удивитесь, как вы когда-либо использовали Photoshop, НЕ зная об этом инструменте.
Это называется инструментом перемещения. И он предназначен не только для перетаскивания текста или объекта с помощью мыши.
Этот совет лучше показать, чем рассказывать, поэтому обязательно посмотрите наше видео, чтобы увидеть быстрый пример.Если вы предпочитаете письменное объяснение — вот оно!
- Выберите инструмент «Область» и выделите место, где вы хотите центрировать объект / текст. В данном случае я выделяю белое пространство справа от изображения.
2. Выберите слой, который вы собираетесь центрировать. Если вы хотите центрировать слои вместе, поместите их в папку и выберите эту папку. В данном случае я просто центрирую текстовый слой в выделенной области!
3.Теперь щелкните инструмент перемещения или выберите его с помощью сочетания клавиш V.
4. Используя эти глупые значки для справки, выберите, как вы хотите, чтобы ваш слой располагался внутри вашего выделения. Думайте об этом, как об использовании Microsoft Word. Выровняйте вправо, влево, по центру и так далее. На самом деле это довольно просто, если вы знаете, что есть что! Здесь я выровнял текст справа
Теперь я выровнял текст по левому краю.
И, наконец, я выровнял текст по центру.Bravo photoshop — это на самом деле проще, чем кажется! Хотя меня все еще не впечатляет тот факт, что за 3 года использования и поиска в фотошопе мне пришлось ПОСМОТРЕТЬ ЭТО, иначе я бы никогда не нашел!
Итак, это основы использования инструментов выравнивания в Photoshop для идеального центрирования текста, изображения, объекта, yadayada. Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера.
- Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения.
2) После выбора переключитесь на инструмент перемещения.
3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. Бам — Теперь вы знаете, как идеально центрировать слой в фотошопе!
Похлопайте себя за свой гений фотошопа. И покачайте головой на программу, которая делает что-то настолько простым, что трудно понять!
И вот как автоматически выровнять практически все в фотошопе.Ни сеток, ни маркеров, ни оценок. Просто выберите область, внутри которой вы хотите выровнять, выберите инструмент перемещения и выровняйте! Вы просто идеально отцентрировали свой слой именно так, как всегда хотели. Photoshop 101 для чайников (Лайкни!)
Как найти белые, черные и серые точки на изображении
Учебное пособие по коррекции цвета в Photoshop — Поиск белых черных и серых точекВ этом видеоуроке я покажу вам, как поиск точек белого, черного и серого может быть мощным методом удаления даже самых сильных цветовых оттенков с ваших изображений и восстановления естественных цветов.
По сути, мы устанавливаем белые, черные и серые точки, чтобы Photoshop мог соответствующим образом настроить цвета. Необходимые инструменты: Photoshop, слой Curves, слой Threshold, образец цвета, слой 50% серого и немного терпения.
Не стесняйтесь присоединиться к моему каналу на YouTube, чтобы получить больше уроков по фотографии .
Коррекция цвета путем поиска белых, черных и серых точек
1. Добавьте слой кривых.
2. Выберите инструмент для отбора проб, который выглядит так, как будто в нем есть белая жидкость.
3. Теперь щелкните самую яркую часть изображения, которая, по вашему мнению, ближе всего к белому, чтобы установить точку белого.
4. Как только вы это сделаете, выберите инструмент для отбора проб, который выглядит так, как будто внутри него черная жидкость.
5. Щелкните по самой темной части изображения, чтобы установить точку черного.
6. Наконец, выберите инструмент для отбора проб посередине, который выглядит так, как будто внутри него серая жидкость.
7. Это сложная часть. Вам нужно щелкнуть там, где, по вашему мнению, ближе всего к 50% серому, то есть по оттенку, насыщенности и яркости.
8. Если коррекция цвета добавляет другой оттенок, это обычно происходит из-за того, что выделение 50% серого немного не так. Вы можете немного контролировать это, отрегулировав непрозрачность слоя кривых.
Как найти белые, черные и серые точки на изображении
Это продолжение описанных выше шагов. Итак, у вас уже должно быть как минимум два слоя на панели слоев. Слой изображения и поверх него слой Curves.
1. Добавьте новый корректирующий слой Threshold поверх слоя кривых.
2. Сдвиньте регулятор полностью вправо, затем медленно сдвиньте его назад к центру, пока не появятся белые области.
3. Щелкните правой кнопкой мыши инструмент «Пипетка» и выберите инструмент «Образец цвета».
4. Выбрав инструмент Color Sampler Tool, щелкните левой кнопкой мыши по белым областям, которые появились на вашем пороговом слое, чтобы оставить маркер.
5. Теперь снова выберите слой Threshold и сдвиньте элемент управления до упора влево. Медленно сдвиньте его к центру, пока на пороговом слое не появятся черные области.
6. У вас по-прежнему должен быть выбран инструмент для отбора проб цвета. Если вы этого не сделаете, нажмите клавишу I (i), а затем щелкните левой кнопкой мыши по черной области на слое Threshold, чтобы оставить второй маркер.
7. Чтобы найти точную 50% -ную серую точку, вам нужно сначала скрыть слой Threshold, щелкнув значок глаза на миниатюре слоя.
8. Теперь выберите слой изображения. В этом примере это «Фоновый слой».
9.Добавьте новый слой над слоем изображения.
10. Выделив новый слой, перейдите в меню «Правка» и выберите «Заливка…».
11. В окне «Содержание» используйте: 50% серого и нажмите «ОК».
12. Измените режим наложения слоя 50% серого на «Разница».
13. Теперь сделайте слой Threshold видимым, щелкнув значок глаза и щелкнув левой кнопкой мыши по миниатюре, чтобы выбрать пороговый слой.
14. Медленно перемещайте элемент управления вправо, пока не появятся черные области.
15. Как и раньше, используйте инструмент Color Sampler Tool, чтобы поместить третий и последний маркер в черные области.
16. Нам больше не нужен слой «Порог» или слой 50% серого, поэтому мы можем полностью удалить их, перетащив их в корзину в нижней части панели «Слои».
17.Выберите слой Curves.
18. Щелкните левой кнопкой мыши инструмент White Point Sampler Tool.
19. Теперь, когда выбран пробоотборник точки белого, щелкните левой кнопкой мыши по первому маркеру, который вы поместили на точку белого.
20. Выберите инструмент Black Point Sampler Tool.
21. Щелкните левой кнопкой мыши второй маркер, который вы поместите, чтобы установить черную точку.
22.Теперь нажмите на сэмплер Gray Point.
23. Щелкните левой кнопкой мыши на третьем и последнем маркере, который вы сделали, чтобы установить истинную 50% -ную точку серого. Увеличьте масштаб для большей точности.
Это даст вам наилучшие результаты при ручной цветокоррекции за счет точного определения истинных белых, черных и серых точек на вашем изображении.
Введите свой адрес электронной почты и присоединитесь к нашему сообществу из более чем 100 000 фотографов, у которых такжеПодписался на нашу рассылку новостей.
Загрузил наш БЕСПЛАТНЫЙ курс Photoshop.
Получил нашу БЕСПЛАТНУЮ простую панель для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу «Основные руководства по маскам яркости».
Предложение скоро заканчивается — получите скидку 25% сегодня
Чтобы перейти непосредственно к любому из наших продуктов, просто нажмите на изображение ниже.
Shutter Evolve Полный ассортимент продукции
Как идеально расположить ресурсы в Adobe After Effects
Воспользуйтесь этими четырьмя методами, чтобы точно расположить и выровнять графические элементы в своем следующем проекте Adobe After Effects.
Если вы относительно плохо знакомы с Adobe After Effects , возможно, вам не совсем комфортно пользоваться интерфейсом. Вы можете быстро заблудиться, если не знаете тонкостей программы. Это может быть особенно неприятно, если вы не знаете, как правильно управлять слоями на панели композиции .
Возможно, у вас возникли проблемы , чтобы получить графику именно там, где вы хотите . Или, может быть, вы хотите выровнять несколько элементов формы с заголовком, но вы просто не можете понять это.Ознакомьтесь с четырьмя советами и приемами ниже, чтобы лучше понять, как использовать Adobe After Effects .
Общие сведения о точках крепления
Все слои имеют точку привязки , также известную как точка преобразования или центр преобразования . Это подходящее название, потому что все преобразования, которые вы выполняете на слое, затрагиваются относительно центра точки привязки , центра .Точку привязки можно переместить с помощью инструмента Pan Behind или путем настройки свойств точки привязки в разделе преобразования. Точка привязки часто удобно располагается в центре слоя. Если это не так, вы можете быстро переместить его туда, выбрав Layer> Transform> Center Anchor Point в Layer Content .
Позиционирование слоев вручную
Если вы работаете над проектом, в котором недостаточно внимательно следить за положением графики, вы всегда можете вручную позиционировать слой.Для этого сначала выберите слой, а затем перейдите к Layer> Transform> Position . Это вызовет диалоговое окно позиции , которое позволяет вам точно указать, где вы хотите, чтобы ваш слой находился по осям X и Y. Выберите расположение в различных единицах , включая пиксели, дюймы, миллиметры или процент от источника или композиции. Вызовите диалоговое окно положения с помощью сочетания клавиш Command + Shift + P .
Используйте сетки и направляющие
Хотя позиционирование активов вручную может оказаться полезным, оно также может быстро стать громоздким.Если вы работаете с несколькими объектами и вам нужна более высокая точность, вам нужно использовать возможности сеток , направляющих и линейок . И сетки, и направляющие помогут вам быстро выровнять и привязать активы к определенным местоположениям. Если вы пытаетесь сохранить пропорциональность графики или выровнять нескольких элементов , эти инструменты могут помочь. Чтобы использовать сетки и направляющие, перейдите в раскрывающееся меню View или нажмите кнопку сетки и направляющих на панели композиции. Настройте сеток и направляющих на панели Preferences .
Выровнять и распределить активы
Если вы еще не используете панель Align , то пора начать. Инструменты на этой панели позволяют идеально позиционировать одного или нескольких слоев в After Effects. Быстро выровняйте слой по горизонтали вправо, влево или по центру композиции — или по вертикали к верху, низу или центру.Вы также можете выровнять слоев с другими слоями . Это особенно полезно при работе с несколькими текстовыми элементами, которые должны быть точно позиционированы . В дополнение к выравниванию, у вас также есть несколько вариантов для распределения слоев по вертикали и по горизонтали.
Всеобъемлющее руководство по инструменту «Градиент» в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для создания модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений. Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать о возможностях Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений.Как только вы разобрались с инструментом «Градиент» в Photoshop, переходите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов программы. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор к конечной точке градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов. Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки углового градиента определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент напоминает отражение, поскольку он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба. Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) .Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие. Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните на диалоговом окне градиентной заливки , чтобы вызвать Gradient Editor для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Когда тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения меньше 100% будет переходить более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно Color Picker . Вы также можете перемещать каждую цветовую точку внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба контролирует поток вашего градиента. Средняя точка по умолчанию равна средней точке, или 50% , между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Stops . Значения меньше 100% покажет шахматный узор , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалять границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над ползунок для остановок непрозрачности или ниже ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите New , чтобы добавить его в свою библиотеку градиентов.Вы также можете выбрать Сохранить , чтобы экспортировать градиент как файл GRD для использования позже.
Создание градиента шума
Сразу видно, что шумов градиентов кардинально отличаются от плавных градиентов. Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше 20% создаст четкие цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.Значения меньше 20% будет напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью, зависящей от устройства.Ползунки , серые и белые стрелки определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольно: Щелкните, чтобы рандомизировать оттенки, представленные в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию, которая сочетается с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панели Layers . Отрегулируйте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте New Layer в панель Layers , затем создайте собственный сплошной градиент с помощью редактора Gradient Editor , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Получите лицензию на потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информативными статьями:
Как увеличивать и уменьшать масштаб в Photoshop 3 различными способами
- Вы можете увеличивать масштаб Photoshop с помощью инструмента «Масштаб», который позволит вам свободно увеличивать и уменьшать масштаб холста.
- Для переключения между увеличением и уменьшением масштаба можно использовать параметры инструмента в верхней части экрана или уменьшить масштаб, нажав и удерживая клавишу Alt или Option во время использования инструмента.
- Вы также можете использовать колесо прокрутки мыши или изменить значение процента масштабирования в нижней части экрана Photoshop.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Если вам нужно увеличить или уменьшить изображение в Photoshop для лучшего просмотра или выполнить детальное редактирование, вы можете использовать Увеличить орудие труда.
Это не то же самое, что использование инструмента «Кадрирование» — когда вы увеличиваете масштаб, вы меняете только способ увеличения изображения на экране, а не размер конечного изображения.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
Macbook Pro (от 1299 долларов США при лучшей покупке)
Microsoft Surface 2 (от 1999 долларов США при лучшей покупке)
Как сделать увеличить в Photoshop Используйте инструмент Zoom1. Выберите инструмент «Масштаб», щелкнув его на палитре «Инструменты» в левой части экрана (его значок выглядит как увеличительное стекло) или нажав Z на клавиатуре.
2. Для увеличения щелкните ту часть изображения, которую вы хотите увидеть более подробно. Каждый раз, когда вы щелкаете, вы увеличиваете масштаб на один уровень ближе, пока не достигнете максимального увеличения Photoshop.
Выберите инструмент «Масштаб», чтобы изменить масштаб изображения.Дэйв Джонсон / Business Insider3. Чтобы уменьшить масштаб, щелкните параметр «Уменьшить масштаб» на панели параметров инструмента в верхней части экрана (или внизу, если вы используете Photoshop Elements), которая выглядит как увеличительное стекло с минусом в нем, и затем щелкните изображение еще раз. Не забудьте вернуться к опции «Увеличить масштаб», когда закончите.
Используйте параметры «Увеличить» и «Уменьшить», чтобы настроить инструмент «Масштаб».Дэйв Джонсон / Business Insider4. В качестве альтернативного способа уменьшения масштаба вы можете нажать и удерживать клавишу Alt (или клавишу Option, если у вас Mac) на клавиатуре, когда вы используете инструмент «Масштаб» на изображении.
Используйте колесо прокрутки мышиВам не нужно выбирать инструмент «Масштаб», чтобы изменить масштаб изображения — если у вашей мыши есть колесо прокрутки, вы можете увеличивать и уменьшать масштаб при использовании любого инструмента.
1. Поместите указатель мыши в то место на изображении, которое вы хотите увеличить или уменьшить.
2. Нажмите и удерживайте клавишу Alt на ПК (или клавишу Option, если у вас Mac) на клавиатуре, а затем вращайте колесико прокрутки для увеличения или уменьшения масштаба.
Используйте поле процента масштабированияЭтот метод масштабирования немного медленнее, но позволяет получить более точный результат.
1. Внизу экрана Photoshop находится небольшая рамка с процентами. Этот процент представляет ваш текущий уровень масштабирования.
2. Вы можете щелкнуть по полю, чтобы изменить процентное значение, введя новый масштаб. Чем выше число, тем больше вы увеличиваете.
Дэйв Джонсон
Писатель-фрилансер
Использование Photoshop Levels Tool
Levels — это инструмент в Photoshop и других программах для редактирования изображений, который может перемещать и растягивать уровней яркости гистограммы изображения.Он может регулировать яркость, контрастность и тональный диапазон, задавая положение полного черного, полного белого и средних тонов на гистограмме. Поскольку гистограмма каждой фотографии уникальна, нет единого способа настроить уровни для всех ваших фотографий. Правильное понимание того, как настроить уровни гистограммы изображения, поможет вам лучше представить тона в конечном изображении.
КАК ЭТО РАБОТАЕТ
Инструмент «Уровни» позволяет перемещать и растягивать уровни яркости на гистограмме с помощью трех основных компонентов: точки черного, точки белого и ползунка среднего тона.Положение ползунков черной и белой точек переопределяет «Входные уровни» гистограммы, чтобы они были сопоставлены с «Выходными уровнями» (по умолчанию черный (0) или белый (255), соответственно), тогда как ползунок средних тонов переопределяет положение средний серый (128). Каждый ползунок показан ниже, как он появляется в инструменте уровней Photoshop, с добавленными синими метками для ясности:
Во всех нижеприведенных примерах используется инструмент уровней на гистограмме RGB, хотя уровни также могут быть выполнены на гистограммах других типов.Уровни можно выполнить на отдельном цветовом канале, изменив параметры в поле «Канал» вверху.
РЕГУЛИРОВКА УРОВНЕЙ ЧЕРНОЙ И БЕЛОЙ ТОЧКИ
Обдумывая возможность настройки уровней черного и белого точек на гистограмме, спросите себя: есть ли на изображении какая-либо область, которая должна быть полностью черной или белой, и показывает ли это гистограмма изображения?
Большинство изображений выглядят лучше всего, когда они используют весь диапазон от темного до светлого, который может отображаться на вашем экране или в распечатке.Это означает, что часто лучше всего выполнять уровни таким образом, чтобы гистограмма простиралась от черного (0) до белого (255). Изображения, которые не охватывают весь тональный диапазон, часто выглядят размытыми и могут не иметь впечатляющего эффекта. Изображение ниже было снято под прямыми солнечными лучами и включает как яркие облака, так и тени от темных камней — пример того, где должны быть хотя бы некоторые области, которые изображаются почти белыми или черными. Эту гистограмму можно расширить, чтобы заполнить весь тональный диапазон, регулируя ползунки уровней, как показано:
С другой стороны, будьте осторожны с выработкой привычки просто подталкивать ползунки черной и белой точек к краям гистограммы, не обращая при этом внимания на содержимое вашего изображения.Изображения, сделанные в тумане, дымке или очень мягком свете, часто никогда не имеют полностью черных или белых областей. Регулировка уровней для таких изображений может испортить настроение и сделать ваше изображение менее репрезентативным для реальной сцены из-за того, что кажется, что освещение более резкое, чем было на самом деле.
Также следует быть осторожным при перемещении ползунков черной и белой точек к краю гистограммы, так как они могут легко обрезать тени и блики. Гистограмма может содержать блики или тени, которые отображаются высотой всего в один пиксель, и их легко обрезать.Это часто случается с изображениями в сдержанном ключе (см. Руководство по гистограммам), например, в примере, показанном ниже:
Удерживание клавиши «ALT» при перетаскивании ползунка черной или белой точки — это уловка, которая может помочь избежать обрезки теней или светлых участков, соответственно. Если бы я перетащил ползунок выделения вверху в точку, которая находилась дальше влево (использовался уровень 180 против 235 выше), одновременно удерживая нажатой клавишу ALT, изображение выглядело бы следующим образом:
Если изображение полностью черное при перетаскивании ползунка черной или белой точки, то отсечения не произошло.Когда ползунок перемещается в место подсчета на гистограмме, области изображения, которые были обрезаны, выделяются, как показано выше. Это может быть весьма полезно, потому что знание , где произойдет отсечение, может помочь оценить, действительно ли это пагубно сказывается на художественном замысле изображения. Однако имейте в виду, что отсечение, отображаемое при перетаскивании ползунка на гистограмме RGB, не обязательно означает, что эта область стала полностью белой — только то, что хотя бы один из каналов красного, зеленого или синего цвета достиг своего максимума 255.
РЕГУЛИРОВКА УРОВНЯ СРЕДНЕГО ТОНА
Перемещение ползунка средних тонов сжимает или растягивает тона влево или вправо от ползунка, в зависимости от того, в каком направлении он перемещается. Движение влево растягивает гистограмму вправо и сжимает гистограмму влево (тем самым делая изображение ярче, растягивая тени и сжимая светлые участки), тогда как движение вправо приводит к обратному. Следовательно, основное использование ползунка средних тонов — сделать полутона изображения ярче или темнее.
Когда еще нужно использовать ползунок полутонов? Рассмотрим следующий сценарий: ваше изображение должно содержать полностью черный и белый цвет, и даже если гистограмма расширяется до полностью черного, она не распространяется на белый. Если вы переместите ползунок точки белого так, чтобы он достиг края гистограммы, вы в конечном итоге сделаете изображение намного ярче и переэкспонированным. Использование ползунка средних тонов в сочетании с ползунком точки белого может помочь вам сохранить яркость остальной части изображения, при этом растягивая светлые участки до белого:
Обратите внимание на то, как небо стало более выраженным, хотя общая яркость изображения осталась прежней.Если бы инструмент «Средние тона» не использовался, изображение справа выглядело бы очень переэкспонированным. Тот же метод можно использовать для затемнения теней с сохранением полутонов, за исключением того, что ползунок полутонов будет перемещен влево.
Примечание. Несмотря на то, что ползунок средних тонов всегда изначально установлен на 128, вместо этого он отображается как 1,00, чтобы избежать путаницы при изменении точек черного и белого. Таким образом, ползунок полутонов всегда находится на 1,00, даже когда другие ползунки были перемещены. Число полутонов «Уровень входного сигнала» на самом деле представляет собой регулировку гаммы, которую можно рассматривать как относительную меру количества уровней на ползунках слева и справа.Таким образом, значения больше одного означают, что справа от ползунка больше уровней, тогда как значения меньше одного означают, что больше уровней находится слева от него.
РЕГУЛИРОВКА УРОВНЕЙ С ПОМОЩЬЮ КАПЕЛЬНЫХ ИНСТРУМЕНТОВ
Уровни гистограммы также можно настроить с помощью инструментов пипетки, показанных ниже красным:
Можно использовать инструменты пипетки слева и справа, чтобы установить черные и белые точки, щелкнув места в изображении, которые должны быть либо черными, либо белыми, соответственно.Часто это не так точно, как использование ползунков, потому что не обязательно знать, приведет ли нажатие на заданную точку к обрезке гистограммы. Пипетки точки черного и белого больше подходят для компьютерной графики, чем для фотографий.
В отличие от пипеток черной и белой точек, инструмент средней пипетки не выполняет ту же функцию, что и ползунок средних тонов. Средняя пипетка фактически устанавливает «серую точку», то есть часть изображения, которая должна быть бесцветной.Это полезно, когда в вашей сцене есть бесцветный эталонный объект; по нему можно щелкнуть пипеткой и удалить цветовые оттенки, установив баланс белого. С другой стороны, баланс белого лучше выполнять в формате файла RAW, поскольку это снижает риск постеризации.
ДРУГИЕ ПРИМЕНЕНИЯ ИНСТРУМЕНТА УРОВНЯ
Инструмент уровней может выполнять любой тип гистограммы изображения в дополнение к гистограммам RGB, показанным выше, включая гистограммы яркости и цвета.Выполнение уровней на гистограмме яркости может быть полезно для увеличения контраста без влияния на насыщенность цвета, тогда как уровни на гистограмме цвета могут изменить цветовой баланс для изображений, которые страдают от нереалистичных цветовых оттенков (например, с неправильным балансом белого).
Уровнитакже можно использовать для уменьшения контрастности изображения, изменив «Уровни вывода» вместо «Уровни ввода». Это может быть полезным шагом перед выполнением таких методов, как локальное усиление контраста, поскольку он позволяет избежать обрезки (поскольку этот метод может затемнить или осветлить самые темные или самые яркие области соответственно) или когда ваше изображение содержит слишком большой контраст.
МЕРЫ ПРЕДОСТОРОЖНОСТИ
- Сведите к минимуму использование инструмента уровней, поскольку все, что растягивает гистограмму изображения, увеличивает вероятность постеризации.
- Выполнение уровней на гистограмме яркости может легко обрезать отдельный цветовой канал, хотя это также может позволить более темные и более яркие черные и белые точки соответственно.
- Выполнение уровней на отдельной цветовой гистограмме или канале может отрицательно повлиять на цветовой баланс, поэтому уровни цветового канала следует выполнять только при необходимости или намеренном изменении цвета.