Как создать эффективный рекламный баннер
Баннер, креатив, он же визуал. Как не назови рекламный макет, главное, чтобы он конвертил. Сегодня разберемся, как создать баннер для сайта, если у вас нет своего креативщика в команде.
Специально для такой ситуации RichAds собрали в одном месте тренды и полезные сервисы для создания эффективного баннера в 2021.
А в конце статьи, возможно, вы найдете то, что давно искали — новый рекламный формат для продвижения. Поехали!
Главные тренды рекламы в 2021
Повсеместная изоляция 2020 вынудила людей искать развлечения в интернете. Параллельно возросло общее время, которое пользователи проводили в сети. За год даже бабушки научились заказывать продукты через интернет. Стоит ли говорить, что активное использование digital-технологий в 2021 только возрастет?
Чтобы создать кликабельный рекламный баннер, для начала стоит разобраться, какой формат рекламы сейчас более востребован. Именно с этой темы мы и начнем обсуждать тренды, и только потом перейдем к вопросам оформления самих баннеров.
Если кратко, то миром правит видео-формат и простота подачи, а потенциальный покупатель часто держит в руке смартфон и взаимодействует с рекламой в основном через него.
Тренд №1. Мобильная реклама рулит рынком
В январе 2021 насчитали 4,66 миллиарда активных пользователей интернета, из них 4,32 миллиарда пользуются мобильными девайсами.
Мировая статистика по количеству активных пользователей интернета в январе 2021
Что это значит для вас? Выбирайте мобильные форматы рекламы, запускайте рекламные кампании внутри мобильных приложений, ведите активную работу в мессенджерах (чат-боты и каналы, например).
Когда рекламный баннер готов, проверяйте, как он выглядит в мобильной версии сайта и насколько быстро загружается. Нет смысл делать супер-модный анимированный баннер, если его загрузка займет больше минуты.
Как увеличить скорость загрузки сайта, можно узнать здесь.
Тренд №2. Видео, больше видео
Видео форматы уверенно побеждают старые добрые статичные баннеры. Речь идет не о дорогих рекламных роликах. Ими сегодня никого не удивишь.
Речь идет не о дорогих рекламных роликах. Ими сегодня никого не удивишь.
Видео можно снимать самостоятельно. Простая видео реклама в Инстаграм только подтверждает это.
Сделайте ролик максимально жизненным. Люди любят истории. Так расскажите им историю, в которой они узнают себя или захотят оказаться на месте главного героя!
Помните, что пользователь готов отдать вам не более 5 секунд своего времени, если интерес не появится сразу, рекламу не станут досматривать.
Если говорить о видео, нельзя не упомянуть вебинары, видео-обзоры и даже видео к статьям (обычные сюжеты или ролики с мнением эксперта). Они тоже в тренде.
Тренд №3. Реклама в сториз
Обратите внимание на формат сториз в Инстаграм и формат коротких роликов в Тик-Ток. Не зря Facebook и Youtube добавили сториз в свой интерфейс. Самое время начать ими активно пользоваться.
Простые фото и видео, буквально снятые на коленке, могут привести вам новых клиентов. Главное, использовать современную верстку, динамичный монтаж и подходящую музыку.
Не забывайте про отзывы. В Инстаграм достаточно просто перепостить отзыв о товаре, прикрепить на него ссылку и вуаля. При этом отзыв может выглядеть по-домашнему просто.
Пример рекламы в сториз от Ozon
Тренд №4. Влияние инфлюэнсеров и микроинфлюэнсеров
Раньше люди доверяли “сарафанному радио”, теперь слушают топовых блогеров и микроинфлюенсеров (людей с небольшим количеством подписчиков).
В последнее время наметилась любопытная тенденция: люди охотнее реагируют на рекламу от людей с небольшой аудиторией. Возможно, дело в том самом эффекте “сарафанного радио”.
Проще поверить знакомой из инстаграма, за жизнью которой наблюдаешь изо дня в день, чем рекламе на сайте. Особенно, если реклама упакована в формат личного опыта.
Тренд №5. Проще, еще проще
В 2021 главными правилами для создания конвертящего баннера стали простота, немногословность и “воздух”.
Под “воздухом” понимают место, которое не заполнено текстом или картинкой. Чем больше его, тем лучше. Такие макеты привлекают внимание публики, которая пресытилась рекламой, где нет ни одного свободного сантиметра.
Чем больше его, тем лучше. Такие макеты привлекают внимание публики, которая пресытилась рекламой, где нет ни одного свободного сантиметра.
Простота совсем не подразумевает скуку. Чаще это об использовании нескольких цветов и одного главного объекта. Главный тренд для текста: чем проще, тем лучше.
Как сделать эффективный баннер?
Чтобы сделать эффективный баннер, нужно пройти путь из 5 главных пунктов. От них во многом зависит успех вашей рекламной кампании. При этом сам пункт по созданию баннера стоит едва ли не на последнем месте.
Путь создания кликабельных рекламных баннеров
- Выявить цель рекламной кампании
В зависимости от цели (получить конверсии, увеличить узнаваемость бренда, рассказать про обновления или скидки) ваш баннер будет выглядеть по-разному.
От конечной цели будет зависеть его текст и наличие или отсутствие CTA (call to action) кнопок.
- Описать портрет потенциальной аудитории
Кто те люди, которые покупают ваш товар или услугу? Какие проблемы вы помогаете решить? Что заставит их кликнуть по баннеру? Какие возражения возникают у покупателей чаще всего?
Ответы на эти вопросы важны для понимания вашей аудитории. Если вы правильно выделите нужную аудиторию и поймете ее потребность, это в разы увеличит шанс на успех.
Если вы правильно выделите нужную аудиторию и поймете ее потребность, это в разы увеличит шанс на успех.
- Написать несколько вариантов текста
Опираясь на два предыдущих пункта, нужно написать максимально простой и понятный текст, в конце которого будет явный призыв к действию (если вы на него рассчитываете).
К примеру, зарегистрируйся по телефону, оставь свой email и мы отправим каталог, бесплатная консультация по записи в директ.
Если вы хотите показать выгоду, не стоит писать “скидки до 70%”, лучше покажите старую и новую цену. Так сразу станет понятно, какую выгоду получит клиент.
Зачем нужны несколько рекламных текстов? Как бы хорошо вы не изучили свою аудиторию, вы не можете точно знать, что привлечет клиента. Оптимальный вариант: написать несколько вариантов текста и протестировать их все.
- Выбрать картинки для баннера и определиться с цветовой гаммой
Идеи для создания баннера можно черпать из Pinterest. Там можно найти что угодно, в том числе и рекламные макеты.
Там можно найти что угодно, в том числе и рекламные макеты.
За конкурентами можно подглядывать с помощью специальных сервисов. К примеру, в Ad Library можно посмотреть, что запускают конкуренты в Facebook.
Цвета тоже важны для восприятия баннера. Одни оттенки передают ощущение срочности, другие приглушают беспокойство и волнение.
- Провести A/B тест разных баннеров
A/B тест (он же сплит-тест) – это эксперимент, во время которого пользователю показывают разные варианты рекламных баннеров, а затем по реакции оценивают их успешность.
Без тестов невозможна ни одна успешная рекламная кампания. Не исключайте этот важный пункт. Даже если ваша гипотеза была хороша, пользователи могут не понять задумки.
Именно тест поможет понять, какой баннер самый лучший и не тратить бюджет на показы менее успешных вариантов.
Где взять бесплатные картинки для баннера?
Самый доступный способ сделать эффективный баннер — это найти готовые фото на фотостоке. Не нужно организовывать фотосъемку и платить фотографу.
Не нужно организовывать фотосъемку и платить фотографу.
Фотостоки бывают бесплатными и платными. Нас, конечно же, интересуют бесплатные варианты. И в случае со стоками “бесплатный” совсем не означает отсутствие выбора.
Вот 5 фотостоков, где можно поискать подходящие картинки:
- Pixabay — 1.9 млн картинок + музыка и видео.
- FreeStockImages — более 100 000 бесплатных фото.
- Picjumbo — более 20 категорий с бесплатными фото.
- All The Free Stock — источник фото, иконок, звуков и видео.
- Stock Up — 25,000+ бесплатных фото.
Если ничего не найдете в бесплатных стоках и готовы платить, то Shutterstock — самый крупный фотобанк. В нем 300+ миллионов фото, иллюстраций, примеров векторной графики, видео и музыки.
Примеры бесплатных фото из фотостока Pixabay
Какие инструменты использовать для дизайна баннера
Вот мы и подошли к самому сложному на первый взгляд этапу: созданию самого баннера.
К счастью, есть сервисы, которые облегчат этот этап человеку, который не владеет Photoshop или Figma. В некоторых из них есть готовые шаблоны для определенных платформ, например, Инстаграм или Facebook.
В некоторых из них есть готовые шаблоны для определенных платформ, например, Инстаграм или Facebook.
5 лучших инструментов для создания кликабельных баннеров
1. Canva
Canva — универсальный сервис для создания рекламных материалов. Значительная их часть доступна бесплатно.
Здесь собраны готовые шаблоны не только для рекламных баннеров в Инстаграм, Facebook, Youtube и Whatsapp, но и шаблоны презентаций, плакатов, документов.
Если вы будете работать над оформление профиля в Инстаграм, здесь есть все необходимое от аватарок до оформления постов в сториз и ленте.
Создатели не забыли о формате видео, с ним тоже можно работать на платформе.
Неоспоримый плюс инструмента — им может овладеть любой человек без опыта в дизайне.
2. Colorcinch
Colorcinch — редактор, который помогает редактировать фотографии онлайн.
Что умеет сервис? Не только обрезать, делать ярче и контрастнее фотографии, но и накладывать фото друг на друга или добавлять различные фильтры, в том числе анимированные. На фото также можно добавить надписи или одну из бесплатных иконок.
На фото также можно добавить надписи или одну из бесплатных иконок.
К редактору добавлен бесплатный фотобанк с изображениями. Частью функционала можно пользоваться бесплатно.
Единственный минус: интерфейс на английском, и нет возможности переключить язык.
3. Clickmajic
Clickmajic — инструмент, который помогает убрать задний фон на фотографиях.
Классная возможность выделить одного главного героя/объект, если на фото их несколько или фон вам мешает создать красивый баннер.
Работает с фото любой сложности, даже если есть развевающиеся волосы или неоднородный фон. Сервис справится со своей задачей за несколько секунд.
Из минусов: бесплатно доступны только 3 картинки и придется зарегистрироваться.
4. Infogram
Infogram — сервис, который помогает делать инфографику — понятные плакаты из текста, графиков и картинок.
Инфографика — незаменимая вещь для интернет-маркетолога. Ее можно разместить на баннере или использовать на лендинге. Такие материалы повышают доверие пользователя.
Такие материалы повышают доверие пользователя.
В бесплатной версии вы получаете доступ к 37 типам инфографики и 13 видам карт. Кроме этого на сервисе можно анимировать объекты и создавать посты и сториз для соцсетей.
5. TinyPNG
TinyPNG — сервис, который помогает уменьшает вес ваших баннеров. Работает с двумя форматами PNG и Jpeg. Анимированные PNG тоже получится сжать.
Инструмент справляется с задачей максимально быстро. Работает бесплатно.
Будет полезен, если вы захотите сократить скорость загрузки страницы. Если вы запускаете рекламу через рекламные сетки с платным трафиком, сервис пригодится, чтобы подогнать вес баннера до нужного значения.
Пуш-уведомления — лекарство от баннерной слепоты
Главная проблема, которая преследует любые современные баннеры — это баннерная слепота. Каким бы классным не был макет и его расположение, юзеры привыкли к рекламе и избегают ее на странице.
Конечно, можно делать визуал еще ярче и заметнее, но это не всегда помогает. А вот новый рекламный формат может помочь. Особенно, если его видимость равна 100%, и это не пустые обещания маркетологов.
А вот новый рекламный формат может помочь. Особенно, если его видимость равна 100%, и это не пустые обещания маркетологов.
Пуш-уведомление действительно сложно не заметить. Оно появляется и выглядит аналогично уведомлениям из мессенджера. Пользователю ничего другого не остается, как бросить взгляд и проверить, что же ему пришло. А дальше дело за тем, как вы оформили пуш.
Как выглядит хитмеп с баннером и пуш-уведомлением
Как создать конвертящий баннер для пушей
Пуш-уведомления хоть и заметные, но не очень большие по размеру. Важно правильно оформить пуш, чтобы пользователь сразу понял, в чем заключается рекламное предложение.
Как выглядит пуш-уведомление на компьютере и мобильном
Иконка — первое, что замечает пользователь. Это единственная картинка, которую видит юзер на мобильном. Идеально, если иконка состоит из одного крупного элемента, по которому можно понять, о чем реклама.
Здесь мы собрали более 300 лучших иконок по 8 топовым вертикалям.
Главное изображение появляется только на компьютере. На нем можно разместить один крупный или два небольших объекта. Картинки со множеством мелких деталей работают не на пользу конверсиям.
Из-за ограничений по количеству символов в тексте можно дополнить главную картинку коротким текстом поверх иллюстрации.
Сделайте дополнительный текст достаточно крупным, чтобы его было легко прочитать. Используйте не более 5 слов.
Текст пуша ограничен 75 символами: максимальная длина заголовка — 30 символов, а описания — 45. Постарайтесь кратко и понятно сформулировать свой оффер.
Формат уведомления позволяет обращаться к потенциальному покупателю, используя местоимения ты/вы, и это будет уместно.
Хотите увеличить конверсию — добавьте в текст эмодзи! Они привлекают внимание к пуш-уведомлению и увеличивают конверсию до +10%.
Один из плюсов пуш-рекламы — возможность персонификации при помощи макросов. В текст пуша можно добавить название города, модель телефона и другие данные, известные о пользователе. Этот трюк поможет создать конвертящий баннер.
Этот трюк поможет создать конвертящий баннер.
Источник
Как сделать баннер в фотошопе
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым.
 Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах. - Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится.
 Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить». - Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков.
fb.ru
В данном уроке будет рассмотрен способ создания анимированного баннера путем покадровой анимации. Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т.п..
Поскольку требования к рекламным баннерам у разных сайтов свои, то в каждом случае придется подстраиваться. Для того, чтобы Gif баннер был максимально «легким» и быстро грузился его необходимо делать с минимальным количеством кадров (анимации), поэтому в качестве анимация соответственно тоже будет выглядеть менее красиво, чем Flash.
В Gif можно сделать красивую и живую анимацию, не уступающую Flash, но подобный ролик будет слишком тяжелым, для использования его в качестве рекламного баннера.
Баннер я буду делать для своего заказчика, которому он необходим для рекламы своего продукта — учебного курса. В моем распоряжении имеется два предложения, которые необходимо разместить на баннере и необходимые размеры. Баннер должен быть максимально простым, понятным и легким (о чем говорилось ранее).
1) Создаем новый файл необходимого нам размера, для это в верхнем меню выбираем «Файл» — «Создать» и в появившемся окне выставляем необходимые размеры баннера, в моем случае — это 970х250px.
2) Получив новый холст необходимого размера перемещаем на него вторым слоем картинку нашего автомобиля с запчастями, и делаем еще 2 новых слоя с записями (слоганами баннера). Шрифты, размеры и цвет надписей настраиваем по усмотрению.
3) Теперь, когда все объекты для нашего баннера готовы (авто и 2 слогана) создадим по-кадровую анимацию, для этого в нижнем левом углу окна программы нажимаем на вкладку «Шкала времени». В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
4) Таким образом мы создали шкалу времени нашей анимации, в которой расположен один кадр, далее мы будем просто добавлять кадр, за кадром в данную шкалу, при этом на каждом кадре менять положение объектов (авто, слоганы), согласно сценарию анимации. Для создания следующего кадра нужно кликнуть левой кнопкой мыши по квадратному значку под шкалой времени. Под каждым кадром указано время его проигрывания, которое так же настраивается по щелчку мыши на него.
Первый кадр у нас есть — это просто авто с запчастями по середине сцены (холста). По сценарию анимации у нас первый слоган баннера «Дорогие запчасти для иномарок?» будет вылетать слева, долетать до автомобиля и вместе с ним пролетать дальше в правую сторону баннера, скрываясь из вида.
2) Создаем следующий кадр, для этого кликаем по значку квадратика (см. выше) и в шкале времени появится новый кадр. Чтобы посмотреть что находится в конкретном кадре или чтобы изменить сцену данного кадра необходимо выбрать его в шкале времени, кликнув по нему левой кнопкой мыши.
Выбираем следующий кадр (2-й), выделяем в слоях слоган, так же кликнув по нему левой кнопкой мыши и перемещаем данный слогам до автомобиля. Затем создаем третий кадр и выбрав его перемещаем в нем слоган дальше, тем самым создавая движение этого слогана.
Таким образом делаются все последующие кадры. Суть заключается в том, что вы делаете в каждом кадре какое-то изменение (движение объекта), тем самым создается по-кадровая анимация с разными переходящими картинками. Чем больше кадров — тем плавнее и динамичнее анимация, но тем больше она весит.
3) После того, как вы сделаете все необходимые кадры нужно будет настроить время данных кадров. Я выставил время каждого кадра анимации по 0,5 сек, а на тех кадрах, где необходимо сделать небольшую паузу, чтобы посетитель сайта смог успеть прочесть слоган, выставил время 2 секунды и на втором — 5 секунд.
4) По умолчанию у вас в настройках шкалы времени стоит повтор анимации «Однократно», в результате чего анимация проигрывается один раз и останавливается на последнем кадре. Нам же необходим баннер, который будет постоянно работать, а не останавливаться, поэтому нужно зациклить анимацию. Для этого под шкалой времени выбираем настройку «Постоянно».
После того, как баннер готов необходимо сохранить его в формате Gif, для этого в верхнем меню выбираем «Файл» — «Сохранить для Web» и в открывшемся окне выбираем настройки Gif.
В результате получаем вот такой простой и легкий анимированный баннер, который можно использовать в качестве рекламы.
www.pscraft.ru
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Слои баннера в Фотошоп
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Подпишитесь на YouTube канал
rek9.ru
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.
1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.
6.Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).
12. Выберите «Рабочий контур».
13. Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.
19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
21. Нарисуйте фигуру как на рисунке выше.
22. Теперь выберите все слои. Для этого зажмите клавишу Ctrl и при помощи левой кнопки мыши кликните по каждому слою.
23. После этого нажмите сочетание клавиш Ctrl + G, чтобы сгруппировать слои, затем можете дать им название «Фигуры».
24. Вставьте небольшое изображение в центр баннера.
25. Выберите инструмент «Произвольная фигура» (Custom Shape).
26. Вверху в выпадающем списке «Фигура» выберите «Стрелка 2» (Arrow 2).
27. Добавьте стрелки для улудшения дизайна баннера.
28. Выберите инструмент «Горизонтальный текст» (Text Tool) и добавьте необходимый текст, выбирайте разные шрифты и цвета.
29. Улучшите внешний вид текста, добавив стили слоя.
30. Теперь сгруппируйте слои текста в отдельной папке, как это мы делали ранее со слоями фигур и дайте папке название «Текст».
Созданный баннер готов к размещению на вашем сайте.
Я надеюсь, что вы узнали определенные приемы и методы, которые сможете применить при создании других проектов в программе Photoshop. Ниже, можете скачать PSD файл и посмотреть все особенности уже созданного баннера.
Материал переведен сайтом: WebMasterMix.ru
Источник
webmastermix.ru
Что потребуется для создания баннера
Прежде всего, вам потребуется сам редактор Photoshop, версия не ниже CS3. Хотя, и в более ранних версиях, можно сделать анимированный баннер, но немного иным способом.
Разумеется, вам потребуется изображение. Изображение – это основа всех баннеров. В зависимости от тематики баннера, изображения легко найти в интернете.
Подобрав нужные заготовки, можно приступать к созданию баннера.
Выбор размера баннера
Прежде чем приступить к созданию баннера, нужно определиться с его размерами. Размеров довольно много. И соответственно многие сайты имеют размеры сайтбаров, заголовка и футера с учтёнными возможностями размещения стандартных баннеров.
Поэтому я советую использовать именно стандартные размеры баннеров:
88 x 31; 100 x 100; 120 x 60; 120 x 90; 125 x 125; 120 x 240; 120 x 600; 160 x 600; 180 x 150; 234 x 60; 240 x 400; 250 x 250; 300 x 250; 300 x 600; 336 x 280; 468 x 60; 500 x 100; 600 x 90; 728 x 90; 970 x 90.
Размеры приведены в пикселях (px). Первая цифра – ширина, вторая – высота. Выбирайте размер исходя из расчёта размещения баннера.
Процесс создание баннера
Итак, допустим, я решил сделать баннер 300 x 300 для своего бесплатного курса «Как набрать текст голосом». Это нестандартный размер, но для своего блога я могу использовать этот размер, так как знаю где его разместить.
Открываем графический редактор фотошоп и создаём новое изображение с размерами 300 х 300 пикселей.
Пункт меню «Файл» — «Новый» — задаёте размер и жмёте кнопку «Да» или «ОК».
В фотошопе изображение создаётся по слоям. И это очень удобно, так как вы можете создать очень интересные изображения, оперирую графическими элементами на разных слоях. Я расписывать в мелочах не буду, как сделать заливку фона и так далее. Покажу это в видеоуроке. А здесь рассмотрим пошаговую схему создания баннера.
Для анимированного баннера нужно от двух изображений. То есть два и более. Всё зависит от того, чем вы хотите привлечь внимание посетителей.
Я создал 4 слоя с изображениями. Точнее, одно с изображением и три с текстом.
Теперь нужно включить отображение панели «Анимация». Для этого открываем пункт меню «Окно» — «Анимация».
Примечание: В зависимости от версии и перевода этот пункт может называться «Шкала времени» или ещё как-нибудь.
В панели «Анимация» будет отображаться один кадр с текущим слоем. Отображение остальных слоёв следует временно отключить (убрать пиктограмму «глаз» напротив слоя).
Далее, работаем именно с этой панелью и слоями изображения. Для начала создаём новый кадр и включаем отображение второго слоя. Здесь нужно понять принцип, новый кадр – это итог смены предыдущего кадра на новый.
А вот смена между кадрами обеспечивается промежуточными кадрами. Именно промежуточные кадры позволят создать эффект плавного проявления и исчезновения надписей и изображений.
Для улучшения плавного эффекта, на каждый кадр можно задать временную задержку. На кадрах, на которых следует сделать акцент, устанавливаем большую временную задержку.
Поэтому же принципу вы добавляете, и остальные кадры и слои. И каждый раз нажимайте на кнопку «плей» в панели «Анимация» и просматривайте полученный результат. Когда результат будет вас устраивать, следует сохранить баннер.
Только запомните, анимацию поддерживает формат GIF. Этот формат очень мало весит и воспринимается любым сайтом. Только вот качеством изображения этот формат не отличается, поэтому слишком крутые визуальные эффекты при создании баннера использовать нет смысла. Если хотите создавать красивые визуальные эффекты, тогда стоит создавать флеш баннеры или баннеры в формате html5.
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл»— «Сохранить для Web».
Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.
В результате у вас получится подобный баннер.
Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью файлового менеджера хостинга или через FTP-соединение.
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
<!-- Баннер в сайтбаре --> <p><a href="ССЫЛКА С БАННЕРА" target="_blank" rel="nofollow"><img src="ССЫЛКА НА БАННЕР" border="0" alt="голосовой набор текста"/></a></p> <!-- Баннер в сайтбаре -->
Только помните, коды вставляются в исходный код сайта или через виджеты. Не забывайте менять ссылки и размеры баннера.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
Для этого открываем административную панель WordPress – «Внешний вид» — «Виджеты» — тип виджета «Текст».
После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
С уважением, Максим Зайцев.
- Как настроить цикличность баннера в Google Web Designer
- Как конвертировать баннер flash в html5
- Как сделать баннер HTML5 в Google Web Designer с эффектом 3D
- Как создать баннер в Google Web Designer и выставить на сайт
- Как создать и разместить флеш баннер на сайте
Похожие статьи по теме:
1zaicev.ru
Динамичный баннер
Итак, запускаете программу, и создаете новый документ необходимого вам размера (файл – новый). Сразу подумайте, будет он прозрачным или нет, это тоже можно задать в меню при создании документа. Конечно, фон можно потом стереть, но зачем делать лишнюю работу. Помните, что, если вы хотите сделать баннер в фотошопе с прозрачным фоном, не сохраняйте его в формате jpg, тогда все усилия пропадут зря. Для этой цели существует замечательный формат gif, который не только сохранит фон прозрачным, но и позволит даже воспроизвести анимацию.
Прозрачный фон рисунка интересен тем, что его можно поставить на поверхность любого цвета, главное сделать баннер качественно.
Создав новый документ в фотошопе, найдите подходящую картинку в интернете. Ее не обязательно сохранять на компьютер, достаточно его просто скопировать (Ctrl+C), а потом вклеить в наш созданный документ (Ctrl+V).
Если изображение не подходит по размеру, вы легко можете его отредактировать, выбрав из меню вверху «Редактирование» пункт «свободная трансформация». Вокруг изображения появится рамка, которой можно, при помощи мыши, задать необходимый размер.
В фотошопе в самом низу справа необходимо сделать новый слой – наведите на иконки, выплывет подсказка. Либо же используйте сочетания клавиш (Shift+Ctrl+N), и там же перетяните его под машину, чтобы она не исчезла после раскрашивания слоя.
Теперь раскрашиваете этот слой необходимым вам цветом, используя инструмент «Заливка» из панели слева, или же можете воспользоваться инструментом «Градиент», получится более красиво.
Градиент такой интересный инструмент в фотошопе, что стоит рассмотреть его возможности более детально.
Используя его, вы можете сделать очень красивый баннер, так как он дает возможность окрасить фон перетекающим цветом. Например, начальный вы выбрали красный, а конечный синий. Тогда у вас получится, что красный цвет будет плавно переходить в синий, образовывая разные оттенки.
Итак, баннер стал другого цвета. Мы сейчас говорим о том, как сделать «живой», анимированный баннер, это сложнее, чем просто нарисовать статичный.
Сохраняете рисунок в формате gif, он будет нашим первым кадром в анимации.
Как вы, наверное, уже поняли, эффект анимации достигается путем смены кадров с заданной периодичностью. Сделать анимацию из нескольких картинок нетрудно, программ для этого существует множество, однако ее можно сделать и при помощи фотошопа.
Анимация создается так. Открываете в программе несколько приготовленных для баннера фото одновременно. У вас получится несколько открытых окон.
Выделяете изображение, которое будет отображаться в самом начале анимации и в поле слоев размещаете его в самый верх списка. Затем, при помощи мыши, переносите их на основную картинку и так все. Вы увидите, что наш будущий баннер наполнился разными изображениями, каждое из которых видно в слоях внизу справа. После этого другие открытые картинки, кроме главной, можно закрыть.
В верхней части панели управления программой есть пункт «Меню». Нажимаете на него и выбираете раздел «Анимация». Появится окно, в котором будет виден первый кадр, но это нормально. Чтобы добавить остальные, необходимо нажать в этом узком окошке на небольшую кнопочку, она выглядит как три линии, затем в выпавшем меню выбрать «Создать кадры из слоев», и они появятся.
Однако это еще не все. В самом низу окна, где расположены наши кадры, вы можете нажать на кнопку воспроизведения и посмотреть, как будет выглядит наш баннер. Слишком быстро мелькают картинки? Ничего страшного, нажмите на любой кадр, задайте ему время отображения.
Там же выбираете вид просмотра – зацикленный (постоянное повторение), или один раз. Если задать такую команду, анимация остановится на последнем кадре.
Красиво? Ну, кто бы сомневался. Теперь нужно правильно сохранить наш шедевр. Для этого нажимаете вверху «Файл», и выбираете в подменю «Сохранить для Web и устройств». Откроется большое окно, выбираете количество цветов, затем сохраняете. Формат файла изначально gif, его не меняете.
Совет: помните, если сделали что-то не то или ошиблись при выборе команды, в верхнем меню «Редактировать» можно в любой момент выбрать команду «Шаг назад».
Как сделать статичный баннер?
В программе нажимаете «Файл», в нем пункт «Создать» и выбираете размеры и фон будущего баннера. Для удобства можно выбирать ширину и высоту либо в пикселях, либо в сантиметрах. По умолчанию новый документ создается в цвете RGB и с разрешением семьдесят два пикселя, эти параметры не меняйте, они оптимальны для отображения в интернете. Размеры выбираете, исходя из размеров подготовленной картинки, только высоту задавайте на пятьдесят-шестьдесят пикселей больше, туда вы разместите кнопку.
Открываете приготовленный рисунок и перетаскиваете его мышкой на только что созданный документ. При необходимости можете изменить размер фото, для этого активируете заготовку, а затем в меню «Изображение» выбираете «Размер изображения». Теперь задаете ему нужный вам размер.
Совет. Если снимете галочку напротив пункта «Сохранять пропорции», вы сможете изображение вытянуть или сузить.
Когда все будет готово и баннер вам нравится, нажимаете «Файл», а в нем «Сохранить как», и сохраняете картинку на компьютер.
.
В программе можно делать много чего – красивые оформления для фотографий, коллажи, просто рисунки. Такими фото наполнен интернет, нужна лишь фантазия и знание возможностей фотошопа.
Если вы новичок, в сети можно легко найти бесплатные программы и уроки для изучения.
uchieto.ru
В этом Фотошоп уроке будем создавать рекламный баннер на сайт.
Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на «ты».
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod Nano на сайт с таким слоганом (например): «iPod Nano — cтильная штучка. Возьми себе такой!»
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468×60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент
Установите цвета градиента.
3. Выберите радиальный градиент
.И проведите по документу с будущим баннером.
4. Теперь вам нужно найти картинку самого iPod Nano. Я нашла в интернете на этой страничке.
5. Скопируйте картинку и переместите ее в фотошоп.
6. Возьмите инструмент
в режиме контуров, радиус скругления 14 px7. Щелчок правой кнопкой по контуру — выберите команду Make Selection (Образовать выделенную область). Затем выберите инструмент перемещение и перетащите iPod на свой документ.
8. Он конечно немного большой.
Уменьшите размеры с помощью Ctrl + T
9. Теперь выделим iPod от фона. Нарисуем за ним сияние или взрыв.
Для этого создайте новый документ 400×400 px с черным фоном. Создайте новый слой.
Самый простой способ создать сияние:
1) Нарисовать обычной маленькой твердой кистью что-то подобное:
Затем несколько раз применить фильтр — Blur — Radial Blur (Размытие — Радиальное размытие) со значениями:
Нажимайте Ctrl + F, чтобы применять фильтр повторно.
Получится так:
Теперь примените фильтр Sharpen — Unsharp Mask (Резкость — нерезкая маска) с настройками:
Если вам кажется сияние неровным или редким, то дублируйте слой и переверните его, чтобы образовалась ровная снежинка.
10. Вырежьте кусочек с сиянием и разместите его на баннере под iPod.
11. Осталось только добавить текст.
Готово!
До встречи на www.photoshop-master.ru!
photoshop-master.ru
Создание статичных вариантов
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg, но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.
Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Далее необходимо создать второй кадр. Для этого пользователь внизу должен щёлкнуть по чистому листику. На втором кадре всё делается наоборот. Второй слой делается активным, а первый выключается.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе, можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
nastroyvse.ru
Как сделать (создать) самому рекламный баннер онлайн и почувствовать себя профессиональным дизайнером
Время чтения статьи: примерно 6-8 минут.
Как самостоятельно создать баннер онлайн
Здравствуйте друзья!
Для того, чтобы начать рекламировать свои услуги в сети, мне нужно было самостоятельно создать баннер. Но так как в фотошопе я не силён, то предпочтение упало на создание баннера онлайн.
И я нашёл отличный сервис, благодаря которому можно сделать качественный баннер онлайн абсолютно бесплатно. Этот сервис называется bannerovich.ru
Сейчас я покажу вам как сделать баннер онлайн, а вы уже сами решите, стоит ли досконально изучать фотошоп, обращаться к профессионалам или действовать по моей инструкции, которая на мой взгляд является очень простой и бесплатной.
Содержание статьи
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Как сделать баннер онлайн, в сервисе Bannerovich.ru
Как только вы зайдёте на сайт Bannerovich.ru, увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:
Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:
Вот сейчас всё только начинается.
Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.
После этого нажимаете на «Закрыть окно» и идёте дальше.
Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.
Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия»
После создания мной рамки и фона, наш баннер будет выглядеть так:
Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше.
Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.
Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:
По моему, уже неплохо выглядит Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.
Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.
Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое.
Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится.
Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.
Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:
Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось:
Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор.
Здесь вы может редактировать ваш текст, как только пожелаете.
И так, прошу любить и жаловать мой новый баннер:
Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас.
Как получить и скачать баннер с сайта bannerovich.ru
После того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко:
Здесь в верхней строчке пишете свой e-mail, а в нижней вставляете ссылку на ту страницу, которая будет открываться при клике на баннер. Далее нажимаете на жёлтую кнопку «Получить баннер» и он сразу же начнёт создаваться сервисом bannerovich.ru
Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта.
Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте.
После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта.
В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт.
Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере.
Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель.
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:
Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.
Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то подпишитесь на обновление блога и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.
С уважением, Игорь Черноморец
Итак, чем же отличается дизайн широкоформатной (наружной) рекламы от дизайна листовок и плакатов?
Приблизительно это должно выглядеть так:
Если макет даже при 50 dpi очень «тяжелый», а нужно переслать по Интернету, то допускается разрешение в 36 dpi. ВАЖНО! Если файл сделан в Кореле (CorelDraw) не пытайтесь уменьшить dpi в нем. Просто ухудшите качество картинки и все. Если файл очень большой и Корел не дает его сохранить нормально – не отчаивайтесь! Сохраните файл Корела в PSD. И уже в Фотошопе спокойненько сделайте нужное расширение, сжатие LZW и формат Tif. ! Макет для наружки подразумевает, что его не будут разглядывать с лупой. А это значит, что разрешение печати можно сделать меньше. Так что же это такое – разрешение печати? Это и есть пресловутые dpi. Т.е. сколько точек на дюйм. Это в листовочках и прочей полиграфии важно, чтобы картинка была четкая. Если будете в типографии – попросите показать вам пленки, с которых печатается офсетное изображение. И посмотрите ее на свет. Увидите мелкую сетку. Это оно и есть.
К чему это я? А! Для широкоформатной печати файла с разрешением 72 dpi – вполне хватит! Главное, обрабатывайте файлы в Фотошопе, а не в Кореле… Все-таки векторный редактор… ХИТРОСТИНемного теории: Большая часть широкоформатной рекламы печатается на баннере. Специальной ткани ПВХ. Из нее же делают даже шатры. Представляете ее плотность? Логично, что плотный материал тяжелый. И когда тяжелый баннер вешают (матерясь и обливаясь пОтом:)) его стараются закрепить и укрепить, чтобы он не порвался и не упал. И для этого баннер подворачивают и проваривают. Это называется карманы . Обычно добавляют по 10 см по периметру основного изображения или белого фона. Бывает, закладывают и меньше. Это надо уточнять у тех, кто печатает. Пример расположения люверса на китайском банере Иногда, когда хотят сэкономить, клиенты приворачивают баннер на саморезы. Но чаще заказывают люверсы. Это такие железные колечки по краям баннера. Их стандартный шаг — через 50 см. Бывает, просят через 30 см. А для маленьких баннеров люверсы пробиваются по краям баннера. Ну, иногда и посерединке пробьют. (Не серединка картинки, а середина баннерного края)
ПОЛОСКИ НА ПЕЧАТИ, КОТОРЫХ НЕ БЫЛО НА МАКЕТЕ.Кликните, чтобы рассмотреть У вас большая площадь однотонной, преимущественно темной, заливки? Готовьтесь в «полосатой» печати! С чем это связано?
Для сочной печати нужно прогонять (печатать) макет долго. Аналогия со струйным принтером (эх, молодость — наверное уже не все поймут о чем речь)): чтобы напечатать картинку в хорошем качестве, он долго пыхтит, трудится и потом картинка яркая, сочная, но влажная еще некоторое время, ей нужно просохнуть. А когда печать на экономном режиме — вжих! и картинка готова. Но бледная и полосит. 🙂
Что делать? Вы заплатили за качественный продукт. Часто макеты отдают завернутыми, запечатанными в скотч. Думаете ради вас? Нет. Скорее всего что-то накосячено. А банер тяжелый и велика вероятность что вы плюнете и не будете потом приезжать и ждать перепечатывания (ибо обычно все делается в последний момент :)).
Да — значит вы узнаете сумму и будете знать, что они уведомлены, что надо печатать хорошо. Но опять же, будете должны проверить макет… Не все добросовсестны, к сожалению… Нет — значит это включено в стоимость. Понимаете? Вам именно за эту сумму должны напечатать так, как в макете! (не считая небольшого расхождения цветов, об этом ниже).
ИТОГ: Как бы вас не торопили, обязательно посмотрите макет.
Если есть возможность и они не против — заберите макет прямо с производства (в офисе часто говорят что развернуть макет негде. Хотя частями разворачивать с одного края и сворачивать на другом — всегда можно. ) так же могут забыть вам и проварить карманы, люверсов меньше чем заказали, или вообще без них… ПОСМОТРИТЕ ЗАКАЗ ПРИ ПОЛУЧЕНИИ. Это правда важно. Для вас. БАНЕР ЕВРОПА И БАНЕР КИТАЙ.Сейчас много материалов придумали. Но я вам расскажу о самом распространенном — банере ПВХ. Раньше говорили Банер Канада и банер Китай. Сейчас говорят банер Европа. Пример прайса на сайте одной компании (весна 2016 г) В чем разница? Посмотрите, указано: ламинирование и литой, плотность — разная. если попытаться согнуть край китайского банера — он может потрескаться. В этом и разница.
Банер Европа — более устойчив к выцветанию, перемене температур, ветру. Его срок службы — несколько лет. (раньше говорили 3-5 лет). Банер Китай — соответсвенно более тонкий, может порваться при сильном ветре (особенно касается растяжек и люверсов), не рекомендуется для больших площадей — может не выдержать своего веса, трескается и выцветает . Его срок службы обычно не более года. Поэтому Европа подходит для долгого нахождения на улице. Если цена поджимает, а надо повесить например банер 6х3 всего на месяц — то вам и Китай сойдет. За месяц, при нормальном температурном режиме, ничего страшного с ним не случится. Любой банер плохо пахнет. Это и ПВХ, и краска. Если вешаете в помещение — будьте готовы, что сначала банер будет неприятно пахнуть. Потом только вблизи.
ПОЧЕМУ НА МАКЕТЕ ОДИН ЦВЕТ, А НАПЕЧАТАЛИ ДРУГОЙ ОТТЕНОК.Не поверите. Так и будет. не только в наружной печати. а в любой. Поэтому если совпадение цветов вопрос принципиальный делают вот что:
Сначала распечатать макет, принести в типографию и сказать, что хочу так) На что вам мило улыбнутся (ох, лучше вам не знать, что подумают:))) и скажут, что для согласования цветов нудно распечатать пробу и подписать ее. И это стоит отдельных денег. В офсетной типографии один прогон — это очень затратно. Но если оно того стоит (корпоративные цвета или глаза директора на фото должны быть именно такого серо-буро-козявчатого оттенка)- обязательно делайте цветопробу . ОБЯЗАТЕЛЬНО. Это дешевле, чем перепечатывать весь тираж. Причем за ваш счет. Потому что без подписанной вами цветопробы, сделанной у них — ничего предьявить не сможете. В цифровой типографии все проще. Если заказываете дизайн у них тогда просто предупредите, что хотите именно такой оттенок. Вам распечатают пробу, подпишите и все дела. Во флексотипографии работают с пантонами (pantone) .Поэтому тут проще поймать цвет. Хотя есть и полноцветная печать. и тут бывает что не совпадают элементы (но это не ваш косяк и пусть переделывают). Но чтобы сделать цветопробу нужно изготавливать отдельную форму-штамп, хорошо если не нож новой формы изготавливать именно под ваш макет… Если цвет принципиален — все равно попросите распечатать вам цветопробу. Но сразу говорю — затратное это дело. В широкоформатной печати берут кусочек банера/самоклейки/бумаги на котором печатается обычно 4 варианта цвета отдельно вырезанного кусочка макета размером 10х10 — 50х50 см, в зависимости от размера макета и стоимости цветопробы. Кусочек, который печатать лучше выберите сами. КАК НАКЛЕИТЬ РИСУНОК ИЛИ КАРТИНКУ ИЗ САМОКЛЕЙКИ САМОМУ?Например у вас есть стекло, на которое надо наклеить режим работы, но не хочется платить за это? Попробуйте сами. Правда, руки должны быть ловкими и не дрожать:) На своем опыте могу сказать: ни у кого с 1 раза не получает ровно и без хотя бы одной складочки. Поэтому лучше заказать монтаж. Но вдруг вы сможете сами? тогда расскажу как это проще сделать.
Я нашла видео для вас и парочку уроков по наклейке оракала на поверхности и как создать световой короб:The locker doesn»t exist or the default lockers were deleted. Цветовая модель — CMYK Форматы файлов, которые мы принимаем в печать: ОБЯЗАТЕЛЬНА распечатка (цветная или ч/б) с полным соответствием изображения присланному макету, с точным указанием размеров в сантиметрах и точным названием файла! Во избежание проблем при переносе файлов с ваших компьютеров на наши, желательно предоставлять файлы в формате TIFF (т.е. растрированные): Формат предоставляемых файлов ВЕКТОРНЫХ изображений-CorelDRAW 13.0 или ниже: Документ должен быть одностраничным !
Форматы носителей, на которых предоставляется информация: СОВЕТЫ ДИЗАЙНЕРА
Для печати интерьерного качества допустимо использование разрешения 300 dpi, размер макета при этом не должен превышать 250 МБ. Помните! Мы не принимаем претензий к качеству печатной продукции, если при подготовке файлов не были соблюдены вышеперечисленные требования, а также были допущены следующие ошибки и дефекты:
© Copyright 2021,
|
Как сделать баннер? Как создать баннер в Photoshop и других инструментах?
У успешных рекламных кампаний есть одна общая черта: все они используют высококачественную рекламу с потрясающей визуальной привлекательностью. Однако не все баннеры работают нормально; некоторые могут вызвать замешательство или даже раздражение, тогда как некоторые могут действительно вдохновить. Вот почему так важно создать максимально привлекательный баннер, который действительно удовлетворит ваши бизнес-цели. Ниже мы рассмотрим несколько различных способов создания баннеров любого типа.Кроме того, мы обсудим наиболее подходящий метод, который поможет вам создавать крутые баннеры без каких-либо навыков программирования. В результате вы получите красиво оформленный баннер, готовый к использованию во многих различных рекламных сетях.
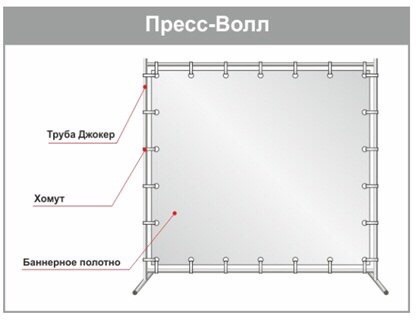
Основные части баннера
Я предполагаю, что вы уже знаете, что такое баннер, но если нет, позвольте мне напомнить вам, что он состоит из основных основных частей:
- Фон изображения — это привлекает внимание вашей аудитории и является их первым впечатлением от вашего бренда.
- Логотип — помогает вашей аудитории узнавать ваш бренд как уникальный.
- Текст / слоган — это информирует их о вашей рекламной кампании, включая подробную информацию о вашем продукте.Лучше, чтобы эта часть была короткой и понятной.
- Призыв к действию — самая важная часть вашего баннера. Это то, что побуждает пользователей нажимать на ваше объявление.
Чтобы ваше объявление выглядело как можно более привлекательно, давайте быстро поговорим о различных размерах рекламы, характеристиках рекламы и способах создания баннеров без каких-либо проблем с дизайном. Я хотел бы начать с описания типов баннерной рекламы, форматов рекламы и наиболее популярных размеров баннеров, используемых в известных рекламных сетях, таких как Google и Facebook.
Есть 3 типа баннеров: мобильный, десктопный и планшетный. По данным Statista, сегодня в мире 3,5 миллиарда (с отметкой «В»!) Пользователей смартфонов. Примерно 45% населения мира владеют смартфонами, которые они используют для серфинга в Интернете бесчисленное количество часов каждый день. В некоторых странах с развивающейся экономикой этот процент значительно выше и может достигать 90-93%!
Зная это, мы предлагаем вам сосредоточить свое внимание на создании мобильных объявлений, а не настольных компьютеров, поскольку они уже не так эффективны.
Как создать баннер для рекламной сети Google
Хорошо, теперь давайте посмотрим на размеры мобильных объявлений, совместимых с Google: 300 × 250, 320 × 50, 320 × 100, 250 × 250, 200 × 200.
Выбор размера баннера для эффективной рекламной кампании иногда может сбивать с толку. Например, если вы хотите показать свой продукт (стиль, изображение, детали) и сосредоточиться в основном на визуальной части, используйте размер баннера 300 × 250 пикселей. Если ваша цель рекламы — получить как можно больше кликов и направить пользователей на определенную целевую страницу, где вы демонстрируете все свои продукты, используйте размер баннера 320 × 100 пикселей.Такой размер обеспечивает более высокий рейтинг кликов по сравнению с традиционным размером баннера 320 × 50 пикселей. Важное примечание: независимо от размеров все рекламные баннеры должны иметь размер файла не более 150 КБ.
Кроме того, вы должны убедиться, что ваши окончательные проекты сохранены в правильном формате. Например, Google принимает файлы в форматах JPEG, SWF, PNG и GIF. Наилучший вариант сжатия дает вам файл, сохраненный в формате JPEG.
Ниже приведены примеры мобильных баннеров размером 320 × 100 пикселей и 300 × 250 пикселей:
Мобильная реклама в формате jpegЕсли вы торопитесь, заранее разработанные и готовые к использованию шаблоны баннеров — лучший вариант для быстрой настройки рекламной кампании через Google.Здесь можно найти огромный выбор красиво оформленных и привлекательных шаблонов. Просто выберите нужный размер и формат рекламы в разделе «Медийная реклама», и все готово. Кроме того, вы можете создать рекламный баннер с нуля, используя собственные фоновые изображения, или изучить огромные библиотеки стоковых фотографий с таких сайтов, как Unsplash. Это краткое руководство покажет вам, как это сделать за считанные минуты.
Учебное пособие: Как создать анимированный баннер в приложении Viewst Design
Как создать баннер для сети аудитории Facebook (включая профессиональные советы)
Если ваша целевая аудитория в основном на Facebook, вам придется запускать там рекламную кампанию.Следующие ниже шаги и советы относительно размеров и спецификаций баннеров помогут вам сделать это эффективно.
Facebook поддерживает следующие форматы объявлений и направления:
1. Видео: используйте этот формат, чтобы повысить узнаваемость бренда и оставаться в центре внимания пользователей, поэтому, когда им придет время что-то покупать, они будут в первую очередь думать о вашем бренде. Кроме того, видео — один из лучших способов продемонстрировать возможности вашего продукта со звуком и движением.
- Совет №1. Год назад Facebook объявил, что новостная лента будет оптимизирована за счет высококачественных и оригинальных видео.
- Совет №2. Видеореклама на Facebook продолжительностью 30 секунд или короче будет повторяться примерно 90 секунд (e .грамм. 30 секунд х 3 петли = 90 секунд, 16 секунд х 6 петель = 96 секунд).
- Совет № 3: чем короче видео, тем больше просмотров. Все больше людей досматривают до конца видеоролики продолжительностью менее 15 секунд.
Например, Starbucks в основном публикует видеоролики, демонстрирующие свои продукты, продолжительностью менее 15 секунд. Видео длительностью 5–10 секунд показывали лучшие результаты, давали в среднем в 2,4 раза больше просмотров и в 2 раза больше взаимодействий, чем видео продолжительностью более 10 секунд. Например, у Almond Honey Flat White (0:05 сек) было 280 тыс. Просмотров и 6 тыс. Взаимодействий, у «Выбери свою атмосферу» (0:09 сек) — 577 тыс. Просмотров и 8.4k взаимодействий, в то время как Ice Cloud Michiato (0:13 сек) просмотрели всего 175 тыс. Человек и получили всего 2,8 тыс. Взаимодействий.
- Совет № 4 (Pro): используйте Facebook Live. Это лучший способ взаимодействовать со зрителями в режиме реального времени. Найдите время, чтобы ответить на вопросы зрителей и посмотреть на их реакцию вживую. Что наиболее важно, Facebook Live дает в 6 раз больше вовлеченности, чем обычное видео.
- Совет №1. Используйте изображения с яркими цветами и избегайте изображений с большим количеством мелких деталей или текста.
- Совет № 2: Будьте проще. Поместите четкое сообщение, которое побуждает людей к действию (например, на кнопке с призывом к действию должно быть указано: « Купи сейчас », « Попробуй », « Узнать больше », « Зарегистрируйся », так далее.). Сделайте ваше сообщение кратким и действенным.
Ниже приведены примеры правильного оформления CTA:
Баннеры с правильным дизайном CTA- Совет № 3: Счастливые люди, которые улыбаются вам и смотрят прямо на пользователя, помогут убедить людей покупать товары или услуги и вызвать счастье.Изображение счастливой женщины можно использовать для любого типа продукта, который вам нужно продвигать: от питания и благополучия до нового платья или обуви и даже финансовых учреждений, где это может быть связано с идеей избавления от финансового бремени. Вы когда-нибудь замечали, как Coca-Cola использует счастье в своих рекламных кампаниях? Лучшим примером является одна из самых успешных рекламных кампаний « вкушайте ощущение » со слоганом «Открытое счастье».
3. Коллекция: этот формат рекламы идеально подходит для мгновенного привлечения клиентов. Коллекционная реклама может стимулировать покупательские импульсы, отображая элементы из каталога продуктов и позволяя пользователям просматривать их в одном месте. Это применимо, если вы хотите продемонстрировать 4 или более продуктов. Вы также можете добавить видео в свою коллекцию, чтобы сделать их интереснее для ваших потенциальных клиентов.
4. Карусель: демонстрируйте до 10 изображений или видео в одном объявлении, чтобы побудить пользователей пролистывать слайды, демонстрирующие множество различных продуктов.
По данным Facebook, карусельная реклама дает на 30-50% более низкую цену за конверсию, чем другие типы рекламы, и на 20-30% более низкую цену за клик.
- Совет №1. Если вы хотите сделать свою карусельную рекламу более привлекательной и увлекательной, перейдите на viewst.com и используйте наши красиво оформленные и идеально анимированные шаблоны. Эти рекламные баннеры побудят ваших потенциальных клиентов узнать больше о вашем бренде. Это очень просто сделать; быстро загружайте изображения своих продуктов с помощью простого перетаскивания и настраивайте наши готовые баннеры с вашими собственными сообщениями.Начните свое собственное волшебство здесь
5. Пост-вовлечение: повышение постов для увеличения вовлечения пользователей с помощью большего количества лайков, репостов, комментариев.
6. Объявления для привлечения потенциальных клиентов: изображения или видео, которые собирают информацию от людей, заинтересованных в вашем бизнесе.
Наконец, я хотел бы поделиться наиболее важным советом #ProTip, применимым ко всем типам рекламы в Facebook: экспериментируйте и проводите A / B-тестирование. Чрезвычайно важно знать все типы рекламных форматов, которые вы можете настроить в Facebook Audience Networks, но наиболее важно протестировать свои отдельные изображения, чтобы убедиться, что вы получаете максимальную производительность.
3 способа создания баннера, 1 умный подход
Выше мы познакомились со спецификациями баннеров для основных рекламных сетей. Это может немного запутать вас, поскольку существует так много правил и особенностей. Поэтому, если вы не дизайнер, может быть сложно создать привлекательный баннер, совместимый со всеми этими рекламными сетями. Не волнуйтесь, мы покажем вам, как можно создавать собственные баннеры, и подскажем, как сделать процесс производства простым и увлекательным.
# 1 Аутсорсинг профессиональному дизайнеру
Посмотрите портфолио дизайнеров из короткого списка на Behance. Он покажет вам, соответствует ли ваш эстетический вкус конкретному дизайнеру.
Что касается цен, вы можете заплатить всего 15 долларов за дизайн баннера для профессионала на Fiverr, но действительно ли оно того стоит? Мы увидим позже.
# 2 Самостоятельное создание баннера с помощью различных программ для графического дизайна
Сегодня ваши усилия по созданию рекламы прерываются из-за обилия платформ, предлагающих все, от дизайна, анимации, редактирования фотографий и изменения размеров веб- или видео-баннеров.Figma, Adobe Photoshop, Adobe Illustrator, Adobe After Effects, SketchApp, inDesign — это всего лишь несколько известных платформ, хотя есть и многие другие.
Сложности навигации по различным структурам и интерфейсам каждой платформы требуют значительных затрат времени на освоение. Более того, переход от одного приложения к другому занимает много времени и может привести к ошибкам. Даже если такие препятствия не являются проблемой, стоимость оплаты каждой из этих платформ создает дополнительную проблему.Имеет ли смысл идти по этому пути для вашей прибыли?
Давайте рассмотрим некоторые примеры того, как создать баннерную рекламу с помощью различных программ:
PhotoshopPhotoshop — это невероятно мощная программа для редактирования изображений, известная своей универсальностью и сложностью. При этом, как сделать баннер в фотошопе? Вот общее руководство, которое научит вас некоторым основным действиям:
- «Переход к файлу»> «Создать» позволяет создать новый документ для работы.Следующим шагом является выбор «Интернет» и ввод конкретных размеров для вашего будущего баннера (300 x 250, 480 x 90 или другие). При нажатии кнопки «Создать» должно появиться новое пустое изображение в качестве отправной точки.
- Как основная цель баннера, вы, вероятно, будете иметь своего рода изображение продукта, которое будет центральным элементом этого баннера. Нажав «Файл»> «Открыть», вы можете добавить изображения вашего продукта, чтобы взаимодействовать с ними в границах вашего будущего баннера. Файл с прозрачным фоном в формате.Формат png рекомендуется, чтобы вы могли свободно менять цвет фона.
- Затем вам нужно перейти в «Окно»> «Упорядочить»> «Выложить все вертикально», чтобы изображение баннера и изображение продукта располагались рядом.
- Чтобы переместить изображение продукта на баннер, вы должны использовать инструмент «Перемещение» (кнопка, указывающая одновременно в четырех направлениях, в верхнем левом углу интерфейса). Вкладку с изображением продукта можно закрыть после завершения перемещения.
- Переход в меню «Правка»> «Свободное преобразование» позволяет подогнать изображение продукта к пустому шаблону баннера, используя маркеры на границах изображения продукта, а также общую возможность перемещать изображение.
- Затем вам нужно будет использовать инструмент «Заливка» (значок на панели инструментов, который выглядит как ведро, в котором течет краска), чтобы изменить цвет фона. Убедитесь, что вы раскрашиваете слой 1, чтобы это изменение не повлияло на ваше изображение.
- После того, как вы определились с цветом фона, пора добавить текст к вашему баннеру. Это можно сделать с помощью инструмента «Текст» (большая буква «T» на панели инструментов), выберите его и после этого нажмите на баннер, чтобы получить текстовое поле, которое можно заполнить любым текстом.Также доступна дополнительная настройка текста, включая шрифты, размеры, цвета и т. Д.
- Последняя часть нашего относительно простого баннера — это кнопка, которую мы разместим под текстовым полем из предыдущего шага. Прежде всего, прямоугольная кнопка должна быть создана с помощью инструмента «Прямоугольник» (кнопка в виде прямоугольника на панели инструментов). После щелчка и перетаскивания прямоугольника в соответствии с желаемым размером кнопки вы также можете выбрать цвет кнопки.
- Инструмент Текст был бы полезен в этом случае, чтобы внутри нашей кнопки было что-то написанное.Щелкнув прямоугольник с выбранным инструментом «Текст», вы можете начать писать прямо в границах кнопки. Используйте это, чтобы написать какую-либо форму призыва к действию, например «Купите сейчас», «Купите сейчас» и т. Д.
- Сохранение изображения правильным способом — еще одна важная часть, чтобы вы могли использовать его позже. Выберите «Файл»> «Сохранить как», чтобы выбрать формат JPG для сохранения изображения для рекламных нужд. Сохранение того же изображения в формате PSD позволяет вам сохранить все ваши слои и объекты, так что вы можете изменить этот баннер по своему усмотрению, не начиная с нуля.
Это процесс создания баннера в Photoshop. На этом баннере есть только изображение продукта, текстовый заголовок и кнопка. Используя ту же технику, можно создавать гораздо более сложные баннеры, хотя для этого потребуется больше усилий. Вы можете видеть, что весь процесс не совсем простой и может показаться долгим и запутанным для некоторых людей. К счастью, есть много разных альтернатив.
Краска MSКак ни удивительно, Microsoft Paint также является достойным инструментом для создания простых баннеров в процессе, который чем-то похож на Photoshop, хотя и проще.Теперь давайте рассмотрим некоторые из основных операций, связанных с баннерами, в MS Paint:
- Как обычно, вам придется начать с чистого листа, если у вас нет своего рода шаблона, готового для ваших изменений. Чтобы создать новый файл, вам нужно перейти в File> New, чтобы создать совершенно новый документ, с которым вы будете работать.
- Прежде всего, вы должны изменить размер изображения, чтобы оно соответствовало спецификациям вашего будущего баннера, это можно сделать с помощью баннера «Изменить размер» на панели инструментов.Нажав «Изменить размер», вы можете вручную ввести необходимые размеры изображения (не забудьте отключить параметр «сохранить пропорции», чтобы вы также могли изменить соотношение сторон). По завершении нажмите «ОК».
- Выбор подходящего цвета фона — хороший первый шаг, и прямо сейчас на панели инструментов есть специальная кнопка под названием «Цвет 1», которая представляет цвет вашего фона. Щелкните его, чтобы изменить цвет фона.
- Следующим шагом является использование вкладки «Вставить» для добавления собственных изображений или объектов в ваш будущий баннер.Выбрав для этой цели одно из ваших локальных изображений, вы можете свободно перетаскивать его по документу, пока оно выбрано. Изменение размера изображения или объекта также возможно с помощью кнопки «Изменить размер», когда изображение, о котором идет речь, выбрано, таким образом, вы можете вписать его в границы баннера.
- Объекты или изображения — не единственные примеры того, что можно добавить. Вы также можете добавить текст на свой баннер с помощью инструмента «Текст» на панели инструментов (кнопка с большой буквой «A» на ней).
- Если вы документ больше, чем предполагаемый размер баннера, вы можете обрезать его с помощью инструмента «Выбрать» и указав размеры выделения с помощью инструмента «Изменить размер».Убедившись, что все правильно, нажмите «Обрезать», чтобы отрезать ненужные части вашего будущего баннера.
- Сохранение баннера также важно для вашего будущего использования, хотя нет возможности сохранить баннер как комбинацию взаимодействующих элементов, как в Photoshop, поэтому вам придется каждый раз начинать с нуля.
Как видите, MS Paint — это несколько более упрощенный ответ на вопрос «Как сделать баннерную рекламу?». Он не такой универсальный, как Photoshop, но он также намного проще, и это может быть необходимым изменением для некоторых людей, которые чувствуют себя подавленными сложностью Photoshop.
Microsoft PowerPoint
Еще один пример неожиданного участника в отделе редактирования баннеров — MS PowerPoint, позволяющий обширную визуальную настройку вашего будущего баннера. Есть нюансы, которые нужно иметь в виду, но прежде всего — как создать баннер с помощью PowerPoint? Вы узнаете ответ ниже:
- Как обычно, мы начинаем с чистого листа, выбирая «Создать»> «Пустая презентация» на главном экране PowerPoint.Таким образом вы получите то, что выглядит как пустая презентация с одним включенным слайдом. В некоторых случаях вашим первым слайдом будет титульный слайд — важно изменить его тип на пустой или создать новый пустой слайд и удалить предыдущий.
- Нажмите «Вставка»> «Фигуры» и выберите базовую прямоугольную форму, которая будет служить основой для вашего рекламного баннера. Щелкните и перетащите его, чтобы получить желаемый размер.
- Меню «Формат фигуры» позволяет настроить несколько параметров для вашей базовой формы, включая изменение цвета, изменение формы, добавление текста и т. Д.Настройте основу под баннер как хотите.
- Вкладка «Вставка» также может использоваться для добавления дополнительных объектов к вашему баннеру, таких как фотографии, логотипы, изображения и так далее. Размер любого добавляемого объекта можно сразу изменить, чтобы он соответствовал границам вашего баннера.
- Добавление текста также возможно через вкладку «Вставка», и вы можете настроить, как хотите, включая различные шрифты, цвета, формы и т. Д.
- После того, как вы закончите, нажмите Главная> Выбрать …> Выбрать все, чтобы все части вашего баннера выбираются сразу.Важно, чтобы сам слайд был пустым, чтобы процесс сохранения прошел правильно. Параметр «Выбрать все» также доступен с помощью команды Ctrl + A (Windows) или Command + A (Mac).
- После того, как вы выбрали весь баннер, щелкните правой кнопкой мыши любой элемент баннера, кроме текста, и выберите параметр «Сохранить как изображение…». Это позволяет сохранить определенную часть слайда как отдельное изображение и использовать ее по своему усмотрению. Вы также можете сохранить файл PowerPoint, если хотите работать с ним позже.
Удивительное развитие, PowerPoint — жизнеспособный вариант, когда дело доходит до создания баннера для себя. Хотя есть некоторые ограничения, включенные в набор, общий процесс достаточно прост для понимания большинством людей.
Microsoft Word
Раз уж мы говорим о создании баннеров с помощью инструментов Microsoft, важно отметить, что MS Word также можно использовать для создания баннеров. Как и в случае с большинством этих инструментов, это можно сделать двумя способами: с помощью одного из готовых баннеров или путем создания целого баннера с нуля.
- Более поздние версии MS Word позволяют искать шаблон в Интернете при создании нового документа (нажав «Файл», а затем «Новый»). Однако вам нужно будет ввести «баннер» в качестве поискового запроса, чтобы на самом деле найти шаблоны, связанные с баннерами.
- Когда вы выбрали свой шаблон, вы должны нажать на него и использовать кнопку «Создать», чтобы фактически перенести все детали шаблона в пустой документ и начать редактирование.
- Затем у вас будет свободное поле для редактирования рассматриваемого шаблона, путем изменения изображений, добавления или удаления текстовых сообщений или перемещения некоторых фрагментов шаблона.Новые изображения могут быть добавлены с помощью параметра «Изображение» на вкладке «Вставка», а ваши шрифты можно изменить с помощью меню «Шрифт» на главной вкладке.
- Последний важный шаг этого процесса — сохранение результатов ваших усилий, когда вы закончите с шагом редактирования. Ваш новый баннер может быть сохранен либо с помощью значка «Сохранить» в верхней левой части окна, либо путем выбора опции «Сохранить» в меню «Файл».
Также можно создать баннер в Word без использования каких-либо шаблонов, таким образом изменится только два шага из списка выше:
- Нажатие «Файл» и «Создать» по-прежнему является первым шагом в процессе создания всего баннера, даже если сейчас метод немного отличается.
- Также важно правильно настроить макет будущего баннера, щелкнув вкладку «Макет» и выбрав параметр «Поля». В следующем окне вы сможете либо выбрать одну из предустановок, либо ввести размеры самостоятельно, в зависимости от того, какую форму баннера вы хотите иметь.
Следующие шаги в основном похожи: вы добавляете контент в свой баннер и / или меняете его по своему усмотрению, а затем сохраняете весь проект в качестве баннера.
Google Web DesignerПереходя к менее очевидным способам создания баннера, есть специальный инструмент, который называется Google Web Designer. Хотя сам инструмент относительно непопулярен, это еще один способ ответить на вопрос «Как создавать собственные баннеры?». Вот некоторые из основных шагов при работе с Google Web Designer:
- После загрузки и запуска рассматриваемого инструмента вы сможете попасть на титульный экран.Оттуда нажмите «Файл»> «Создать…» или «Создать новый файл», чтобы продолжить.
- Вы увидите дополнительное окно под названием «Создать новый пустой файл». Здесь вы можете указать предпочитаемый тип рекламы (баннер), а также ряд дополнительных параметров, таких как имя будущего файла HTML, место сохранения, целевая среда (Дисплей и Видео 360) и возможность выбора между автоматически изменяемыми размерами объявлений и ручным вводом размеров. По завершении нажмите «ОК».
- Как только вы закончите настройку параметров вашего баннера, вы увидите пустую страницу, размер которой уже изменен в соответствии с вашими параметрами.Теперь вы можете добавлять различные изображения, видео и другие объекты, чтобы сделать свой баннер уникальным и особенным. Это можно сделать либо простым перетаскиванием, либо с помощью тегов изображений.
- Последний шаг этого процесса — один из самых важных, и все он заключается в добавлении призыва к действию. Поскольку баннер, который мы создаем, уже будет в формате HTML, можно добавить некоторые варианты нажимаемой кнопки, которая будет перенаправлять пользователя на определенный веб-сайт, продвигаемый с помощью данного объявления. Это можно сделать с помощью компонента «Интерактивная область», который нужно взять из папки «Компоненты» и расположить над «кнопкой».
- Затем вам нужно будет добавить событие (кнопка «+» на панели «События»), чтобы появилось другое окно. В этом окне можно изменить несколько различных параметров назначения этой кнопки, таких как предполагаемое действие (Google Ad> Exit ad), тип события (Tap Area> Touch / Click), несколько параметров конфигурации (URL, метрики ID, свертывание при выходе, приостановка воспроизведения мультимедиа при выходе и т. Д.) И т. Д.
- Также можно предварительно просмотреть свой баннер в его окончательной форме перед его сохранением с помощью кнопки «Предварительный просмотр» (она действует так, как если бы вы открыли исходный HTML-файл в браузере).После того, как вы закончите творческую часть процесса, вы можете сохранить свой баннер и использовать его как угодно.
Хотя Google Web Designer не так популярен и известен, как другие варианты, он по-прежнему является жизнеспособным выбором с некоторыми специфическими преимуществами, которые могут быть интересны людям.
Конструктор интернет-баннеровЕсли мы стремимся к максимально простому решению — существует множество различных онлайн-генераторов баннеров с относительно схожими наборами функций, самая большая разница между большинством из них — это размер локальной библиотеки шаблонов / объектов.Далее мы перечислим некоторые из примеров популярных генераторов баннеров.
- Fotor — это популярная онлайн-платформа для редактирования изображений, которая также предлагает обширные инструменты настройки, позволяющие сделать каждый баннер уникальным и неповторимым.
Picmonkey — еще один пример комплексного дизайнера баннеров, хотя только самые основные операции и функции доступны бесплатно.
Целевая страница Picmonkey- Canva гордится своей обширной библиотекой шаблонов / форм, что делает ее одним из самых уважаемых онлайн-редакторов изображений.Наличие ряда основных функций редактирования изображений позволяет превратить любой процесс проектирования в увлекательное приключение.
Crello, с другой стороны, считает совместимость своей главной движущей силой, предлагая множество различных шаблонов не только для самой рекламы, но и для сообщений в социальных сетях, миниатюр видео и многого другого.
Целевая страница Crello- Pixlr чем-то похож на Photoshop по своим обширным возможностям редактирования, также доступны две разные версии — облегченная Pixlr X и профессиональная Pixlr E.
Creatopy работает как целая веб-платформа в рамках одной службы, выступая в качестве комплексного средства создания баннеров и аналитического инструмента для ваших рекламных кампаний.
Целевая страница CreatopyAdobe Spark — еще один продукт от Adobe, который высоко ценится за свои обширные возможности в редактировании изображений, настройке и универсальности интерфейса, что обеспечивает одно из лучших впечатлений на рынке.
Целевая страница Adobe SparkБиблиотека шаблонов / объектов Venngage может быть не самой большой на рынке, но она определенно достаточно высока, чтобы быть замеченной, с большим набором шрифтов, значков и других средств, позволяющих сделать ваш баннер как можно более особенным.
Целевая страница Venngage- Snappa — это простота, позволяющая людям, практически не имеющим опыта в дизайне, создавать или изменять изображения для создания уникальных баннеров для самых разных целей.
В большинстве случаев процесс взаимодействия с онлайн-создателем баннеров относительно прост. Для начала вам нужно выбрать начальные параметры баннера (или выбрать один из шаблонов). Затем у вас будет возможность настроить свой баннер с изображениями, объектами, текстовыми полями и т. Д.И последняя часть — это сохранение рассматриваемого изображения или его экспорт для использования в дальнейшем.
# 3 Использование разумного подхода — работа на единой платформе для всех ваших дизайнерских потребностей
Говоря о конструкторах баннеров в Интернете, есть еще один эффективный пример, о котором мы хотели бы поговорить. Если у вас нет навыков рисования, но вы хотели бы создавать рекламные баннеры как профессионал, есть один подход, на который вам следует обратить внимание. Оцените Viewst — приложение для онлайн-дизайна, которое хорошо структурировано и удобно для пользователя, предоставляя вам инструменты для простого создания масштабной рекламы.Более того, вы сможете создавать привлекательные и интерактивные объявления, не написав ни единой строчки кода, всего за 19 долларов в месяц. Помните, в подходе №1 мы задавались вопросом, стоит ли платить 15 долларов за одно взаимодействие с дизайнером. Теперь просто рассмотрите возможности, когда вы платите 19 долларов в месяц за использование приложения для дизайна, которое дает вам возможность создавать баннеры массово.
Краткий видеоурок даст представление о том, как это работает (тизер: даже дети понимают его интерфейс, поэтому вам совсем не составит труда сделать баннеры сразу после регистрации).
Мы действительно можем продемонстрировать некоторые возможности Viewst, представив пошаговое руководство по работе конструктора объявлений.
1. Создайте новый проект нужного баннера
После входа в учетную запись Viewst вам будет предложена возможность создать новый баннер. Первым шагом в этом процессе является выбор правильных размеров файла для вашего будущего баннера.
создание баннераДалее вам будет предложено создать совершенно новый баннер с нуля или использовать один из существующих шаблонов в качестве основы.
выбор шаблона2. Поскольку в нашем примере мы работаем с чистым листом, мы начнем с добавления к нему текста.
размещение текстаПри желании также можно выбрать свой любимый цвет и шрифт для каждого текстового поля. Вот как мы это сделаем.
настройка текстовых полей3. Добавьте кнопку с призывом к действию, которая важна как попытка мотивировать зрителя щелкнуть ваш баннер в первую очередь. Кнопка CTA также полностью настраивается.
настройка кнопки CTA4. Вы также можете добавлять изображения к своему баннеру из нескольких различных источников, будь то собственная библиотека Viewst, один из множества фотостоков в Интернете или даже ваш собственный компьютер.
добавление изображений5. Это не означает, что вы можете украсить свой баннер только изображениями и текстовыми полями — вы также можете добавить множество других фигур или объектов, которые будут служить дополнительным методом настройки.
добавление фигур настройка форм6. Когда вы закончите со статической частью вашего баннера, вы также можете анимировать некоторые его части, чтобы сделать его еще лучше.Здесь появляется вся вкладка Animation Viewst, позволяющая добавлять анимацию и переходы к каждому элементу баннера.
добавление анимации7. Кроме того, вы всегда можете настроить каждую часть вашей анимации с помощью удобной временной шкалы в нижней части экрана.
настройка анимации8. Нажмите кнопку «Воспроизвести», чтобы просмотреть анимацию, если вы хотите увидеть, как в итоге будет выглядеть ваш баннер.
предварительный просмотр анимации9.Когда вы закончите редактирование баннера, пришло время сохранить его в желаемом формате, выбрав один из множества форматов, которые предлагает Viewst.
сохранение шаблонаТеперь, когда мы закончили весь процесс создания баннера, давайте поговорим подробнее о вариантах, которые может предложить Viewst.
Итак, какие типы баннеров вы можете создавать на платформе Viewst:
- Медийная реклама любого типа, совместимая с различными рекламными сетями
- Реклама в социальных сетях для публикаций, обложек, историй или тизеров
- Плавающая реклама: высококачественная мультимедийная реклама, которая наложить контент.
- Видеообъявления: расширенные интерактивные рекламные блоки видео, которые фиксируются или накладываются на контент
4 совета по дизайну баннеров от профессионального дизайнера
Американский институт графики (AIGA) определяет графический дизайн как «искусство и практику планирования и проектирования идей и опыта с визуальным и текстовым контентом». Другими словами, графический дизайн помогает визуально передать определенные идеи. Чтобы такое общение было эффективным, вам необходимо придерживаться следующих основных принципов графического дизайна:
- Balance — визуальная интерпретация силы тяжести в дизайне и правильное расположение элементов дизайна.
- Контраст — представление двух элементов дизайна в противоположных направлениях, что придает объектам больший визуальный вес и, следовательно, уравновешивает изображение.
- Акцент — привлечение внимания зрителя к определенному элементу дизайна таким образом, чтобы он выделялся, в отличие от остальные элементы
- Пропорция — соотношение двух или более элементов в дизайне и их сравнение друг с другом. Это когда все части правильно сбалансированы, хорошо связаны друг с другом и создают ощущение единства.
Наш дизайнер также собрал для вас еще несколько советов по созданию визуально привлекательного баннера, который выглядит так, как будто он был разработан профессионалом. Использование этих советов поможет вам начать думать как дизайнер.
1. Композиция и пространство
Выделение основного компонента в пространстве баннера позволяет контролировать внимание пользователя. Обычно преобладают самые важные элементы баннера, поэтому по возможности оставляйте пространство между элементами. Следите за тем, чтобы блоки вашего баннера не прилипали друг к другу, а также не размещайте текст слишком близко к краям.
Пример хорошей и плохой композиции и принципа пространства в баннере2. Шрифты
Не используйте слишком много разных шрифтов. Вместо этого придерживайтесь иерархии шрифтов. Новички могут создать композицию шрифтов, используя только один шрифт, а затем добавить разные стили (полужирный + нормальный) и размеры.
Ниже приведены лучшие комбинации шрифтов, доступные на Viewst, которые можно использовать для дизайна вашего баннера:
3. Цвет
Чистые цвета и правильные цветовые сочетания помогут улучшить дизайн баннера.Старайтесь не использовать слишком много цветов. Здесь вы можете найти качественные цвета и собрать собственную палитру http://colrd.com/. Также вы можете поиграть с некоторыми градиентами, которые можно найти здесь
Пример сочетания хорошего и плохого цветов4. Изображения
Используйте высококачественную графику, чтобы ваши визуальные эффекты привлекали внимание. Избегайте использования зернистых, размытых или пиксельных изображений. Используйте простой тест на 200% масштаб, чтобы проверить, в порядке ли ваше изображение. Сайты профессиональных стоковых фотографий, такие как Unsplash, Pixabay, предлагают лучшие бесплатные изображения, стоковые фотографии, которые были отобраны вручную, и принимаются только лучшие из них.
Пример нечеткого изображения и качественного изображения Автор Виктория ДубеньВиктория — генеральный директор Viewst. Она серийный предприниматель и основатель стартапа. Она проработала в инвестиционном банке 9 лет в качестве продавца международных фондов, трейдера и портфельного менеджера. Тогда она решила переключиться на собственный стартап. В 2017 году Виктория основала Profit Button (новый вид мультимедийных баннеров), за 2 года проект вырос до 8 стран на 3 континентах.В 2019 году основала стартап Viewst. Сейчас у компании клиенты из 43 стран, включая США, Канаду, Англию, Францию, Бразилию, Кению, Индонезию и др.
Более 20 шаблонов баннеров YouTube и советы по брендингу YouTube
Вспомните свои любимые каналы YouTube. Что у них общего?
(ну не считая тонны подписчиков.)
Я дам вам подсказку: вероятно, у всех в профилях есть персонализированный, хорошо оформленный баннер YouTube.Один взгляд, и вы понимаете, что их каналы предложат вам. Не говоря уже о том, что это придает их профилям профессиональный вид.
Последовательный и узнаваемый визуальный брендинг важен для увеличения количества подписчиков на YouTube. Это важный первый шаг в продвижении вашего канала YouTube. И это один из способов привлечь больше внимания к своим видео, например, к популярному шаблону баннера Venngage для аниме на YouTube.
ПРОСМОТРЕТЬ ШАБЛОНЫ НАШИХ БАННЕРОВ YOUTUBE Как создать баннер YouTube с VenngageЕсли у вас нет большого опыта в дизайне, идея создать собственный баннер YouTube с нуля может показаться немного сложной.
Вот почему, прежде чем мы погрузимся в советы по созданию собственного креативного баннера YouTube, я хочу предложить ярлык:
Избавьтесь от стресса, используя шаблон баннера YouTube от Venngage в качестве основы для вашего дизайна.
Шаблон будет направлять ваш дизайн, а также обеспечит правильные размеры вашего баннера. Рекомендуемый размер баннера YouTube — 2560 x 1440 пикселей. Значит, нужно с умом использовать свое пространство.
Будьте в курсе требований к размерам изображений в социальных сетях, которых вы должны придерживаться, если хотите максимально использовать возможности своего баннера.
Не знаете, с чего начать? Не волнуйся.
Это руководство предложит вам несколько полезных советов по созданию собственного баннера YouTube, начиная с шаблона баннера YouTube, как в примере ниже.
ИСПОЛЬЗОВАТЬ ШАБЛОН БАННЕРА ИГРОВОГО КАНАЛА Вот наши главные советы по дизайну баннеров YouTube:- Выберите макет баннера YouTube, который соответствует вашему видению
- Дайте возможность увидеть, что зрители могут ожидать от вашего канала
- Добавьте слоган или слоган вашего бренда
- Сделайте дизайн баннера YouTube простым
- Используйте шрифт, отражающий настроение вашего канала
- Если вы используете фотографию, убедитесь, что она качественная.
- Добавьте призыв к действию в свой баннер на Youtube
- Согласуйте свой баннер YouTube со значком канала
- Будьте внимательны к тенденциям дизайна в своей нише
- Создайте свой собственный шаблон баннера YouTube, который можно изменить.
- Добавьте тонкую рамку вокруг вашего баннера YouTube
- Используйте фоновое изображение баннера, которое отражает тему вашего канала
- Разместите название вашего канала в углу баннера YouTube.
- Добавьте персональный призыв к действию
- Используйте простые значки и иллюстрации
- Добавьте цветной фильтр к изображению баннера YouTube
- Создать коллаж из изображений
- Используйте тени, чтобы придать дизайну баннера глубину
- Используйте крупный, легко читаемый шрифт
- Включите краткое описание канала в свой баннер на YouTube
Итак, давайте начнем с наших советов по баннерам YouTube!
1.Выберите макет баннера YouTube, который соответствует вашему видениюКогда дело доходит до выбора шаблона баннера YouTube, ищите макет, который подходит именно вам. Подумайте о том, где вы хотите, чтобы ваш баннер был в центре внимания, и о том, какой эффект вы хотите получить.
Есть несколько базовых макетов баннеров YouTube, с которых вы можете начать.
Расположение заголовка по центруРазмещение заголовка в центре баннера YouTube делает акцент на шрифте. Симметричный макет сделает ваш заголовок смелым и сфокусированным, привлекая внимание аудитории к вашему центральному сообщению.
ИСПОЛЬЗОВАТЬ ШАБЛОН баннера каналаАссиметричная
компоновкаАсимметричная планировка может выглядеть более непринужденно и игриво. Обычно вы размещаете заголовок с одной стороны баннера и уравновешиваете его изображением с другой стороны, как в этом шаблоне запекаемого баннера YouTube.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН YouTube-баннера Секционный планЕсли вы хотите включить несколько изображений в свой баннер, вы можете сделать это, разделив свой баннер на разделы.Чтобы баннер не выглядел загроможденным, убедитесь, что секции одинаковой ширины. Помните идеальный размер баннера YouTube для шаблонов для этого макета.
ИСПОЛЬЗОВАТЬ ШАБЛОН баннера каналаВернуться к содержанию
2. Предоставьте возможность увидеть, что зрители могут ожидать от вашего канала.Скорее всего, кто-то попал на ваш канал одним из двух способов: либо он посмотрел ваше видео и захотел еще, либо кто-то связал его с вашим каналом.
Ваш баннер может указывать посетителям, будет ли ваш канал предлагать им больше того, что им интересно. Это означает, что стиль, слоган и изображения, которые вы включаете, должны дать людям краткое представление о том, о чем ваш канал. .
Например, вы ведете видеоблогер о путешествиях. Ваш баннер YouTube должен указывать посетителям, что они могут ожидать от вас больше приключений, как в этом шаблоне:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН YouTube-баннераВернуться к содержанию
3.Включите слоган или слоган вашего бренда в баннер YouTubeКакая у вашего канала презентация? Какое ваше ценностное предложение? Включите свой броский слоган в свой баннер YouTube.
Обычно пользователи YouTube размещают свой слоган вверху или внизу своих баннеров. Например, этот шаблон баннера YouTube для игрового канала включает их слоганы слева от баннера, прямо над изображением профиля:
ИСПОЛЬЗОВАТЬ ШАБЛОН баннера каналаЧтобы не загромождать дизайн баннера, сводите слоган к одному предложению.
Другой вариант — просто включить URL вашего веб-сайта в баннер. Это также поможет повысить осведомленность о вашем бренде.
Если вы не знаете, что такое слоган вашего бренда, стоит потратить некоторое время на развитие бренда YouTube. Определите, что такое ваш бренд и как вы хотите, чтобы вас воспринимали.
В этом видео есть дополнительная информация о том, как развивать бренд:
В нашем блоге также есть подробные руководства по брендингу!
Связано: Как выбрать фирменных цветов
Вернуться к содержанию
4.Сохраняйте простой дизайн баннера YouTubeНедостаточно места для размещения слишком большого количества элементов дизайна в вашем баннере YouTube. Вот почему рекомендуется делать дизайн баннера YouTube простым.
Например, просто используйте фотографию в качестве фона вашего баннера YouTube, с вашим заголовком и ничего больше. Как в этом простом, но эффективном шаблоне баннера YouTube:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН баннера YouTubeВы можете выделить текст из фона, создав прозрачное наложение.Поместите текст поверх квадратного значка, а затем отрегулируйте прозрачность значка, чтобы фоновое изображение было видно сквозь него.
Теперь вы можете читать текст, не закрывая фоновое изображение, как в баннере YouTube ниже!
При желании можно еще больше сфокусироваться на заголовке в дизайне баннера YouTube. Например, посмотрите, как популярный туристический канал High On Life использует простое фоновое изображение, выделяя большой жирный шрифт:
Связано: Как выбрать фирменных шрифтов
Вернуться к содержанию
5.Используйте шрифт, который отражает настроение вашего каналаШрифты, которые вы используете, могут передать тон, стиль и даже тему вашего канала. Это потому, что люди склонны ассоциировать разные личности с разными шрифтами.
Например, какой шрифт вам больше нравится?
Наверное, прыгучий второй шрифт, не так ли?
Мы ассоциируем разные шрифты с разными отраслями. Например, шрифты с засечками типичны для более традиционных отраслей, таких как издательское дело и страхование.Между тем, шрифты без засечек чаще встречаются в брендинге технологических компаний.
В то время как одни шрифты выглядят более надежными и традиционными, другие шрифты выглядят более случайными и игривыми. Например, взгляните на шрифт, который комедийный дуэт Good Mythical Morning использует в баннере YouTube для своего канала:
Шрифт немного необычный и не слишком серьезный.
Или возьмите этот шаблон баннера YouTube, в котором используется декоративный шрифт, чтобы придать ему творческий вид:
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEА теперь взгляните на более серьезные и уважаемые шрифты с засечками, используемые в баннере Veritasium на YouTube.В их видеороликах преподаются научные и инженерные концепции, и они выбрали внешний вид, который соответствует более традиционному брендингу в сфере образования:
Посмотрите, как шрифты влияют на общий тон канала?
Прочтите наше исследование Netflix по психологии шрифтов, чтобы узнать больше о типах шрифтов.
Вернуться к содержанию
6. Если вы используете фотографию, убедитесь, что она качественная.Размытое изображение может испортить отличный дизайн.Изображения, которые вы используете в своем баннере, должны иметь минимальное разрешение 100–150 точек на дюйм, чтобы соответствовать размеру баннера YouTube для шаблонов, оставаясь при этом четкими и видимыми.
Большинство стоковых фото сайтов, таких как Unsplash или Pexels, предоставляют изображения в высоком качестве. (Venngage также имеет библиотеку стоковых фото с высококачественными фотографиями!)
Но если вы используете свои собственные оригинальные изображения, убедитесь, что они имеют высокое разрешение, когда вы загружаете их для использования в баннере YouTube.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEЕсли вы ищете вдохновение для своего баннера YouTube и хотите узнать, как можно использовать фотографию, ознакомьтесь с нашими шаблонами баннеров YouTube, где вы найдете несколько примеров классных баннеров Twitch и YouTube.
Те же принципы дизайна баннеров применимы и к вашим баннерам Twitch, если вы стример. Убедитесь, что в офлайн-баннере используются высококачественные стоковые фотографии. Использование отличных стоковых фотографий помогает вашему стриму казаться более профессиональным.
ИСПОЛЬЗОВАТЬ ШАБЛОН TWITCH BANNERВернуться к содержанию
7. Добавьте призыв к действию в свой баннер YouTubeВаш баннер — это главное место в вашем профиле YouTube.Если вы хотите, чтобы посетители совершили какое-то действие (например, нажав кнопку подписки), почему бы не включить его в свой баннер?
Призыв к действию (или CTA) — это фраза или кнопка, которая просит читателей сделать определенное действие, например, подписаться на вас в Twitter или подписаться на вашу рассылку новостей. (Psst — у нас также есть шаблоны информационных бюллетеней).
Гуру контент-маркетинга Нил Патель никогда не боится бросить вам призыв к действию, так зачем вам это делать?
Если вы продаете товары или продвигаете предстоящее мероприятие, о котором должна знать ваша аудитория, ваш баннер на YouTube также станет отличным местом для упоминания о нем.
Вы даже можете добавить ссылку на свой интернет-магазин прямо в свой баннер на Youtube. По словам Селлфи, это лишь один из немногих способов эффективно продавать на YouTube.
На самом деле, если вы YouTube, который снимает видео, а также продает цифровой продукт, вы можете получить в 4 раза больше, чем просто доход от рекламы на YouTube.
В этот баннер канала фотографии YouTube, создатель включил дескрипторы своих других социальных аккаунтов, чтобы их подписчики знали, где можно увидеть больше их работ.
ИСПОЛЬЗОВАТЬ ШАБЛОН БАННЕРА КАНАЛАВернуться к содержанию
8. Согласуйте свой баннер YouTube со значком каналаЕсли вы хотите, чтобы страница вашего профиля на YouTube выглядела профессионально, все элементы дизайна должны гармонично сочетаться друг с другом.
Первое, на что зрители, вероятно, будут смотреть, когда попадают в ваш профиль, — это ваш баннер. Вторым, вероятно, будет значок вашего канала.
Приведенный ниже шаблон идеально соответствует размеру баннера YouTube и контрастирует с ярким градиентом фона, чтобы выделить изображение YouTube.
ИСПОЛЬЗОВАТЬ ШАБЛОН БАННЕРА YoutubeТакже может быть хорошей идеей использовать одинаковую цветовую схему и визуальный стиль в обоих изображениях. Как правило, следует использовать цвета своего бренда.
Например, посмотрите, насколько хорошо сочетаются баннер POPSUGAR Fitness на YouTube и значок канала:
My Brand Kit отVenngage позволяет легко добавлять цветовые палитры вашего бренда в заголовок YouTube одним щелчком мыши. Узнайте больше о My Brand Kit.
Если вы стример, офлайн-баннер Twitch может стать отличным местом для демонстрации вашего логотипа. Баннер Twitch намного больше, чем баннер YouTube, поэтому у вас есть больше возможностей для творчества с текстом, фотографиями, значками и вашим логотипом.
ИСПОЛЬЗОВАТЬ ШАБЛОН TWITCH BANNERСвязано: Как создать логотип
Вернуться к содержанию
9. Помните о тенденциях дизайна в своей нишеВзгляните на этот шаблон баннера YouTube канала красоты.Изображение, шрифты и комбинация цветов фона служат одной цели: отражать индустрию красоты.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН YouTube-баннераПастельная цветовая гамма, индивидуальный стиль шрифта и причудливое изображение — это то, чего зрители ожидают от канала о красоте. Создание баннера YouTube, который обращается к аудитории, имеет решающее значение в таких популярных отраслях, как красота, игры и выпечка.
Например, популярная выпечка YouTuber CupcakeJemma использует шрифт сценария и фон с разбрызгиванием для своего баннера YouTube, который обращается к ее нише и аудитории:
Также обратите внимание, как она умело использовала размер баннера YouTube в своем шаблоне в своих интересах.Она расположила название канала и слоган по центру, чтобы привлечь внимание аудитории к ключевой информации.
Если вы хотите быть в курсе последних тенденций дизайна, у нас есть видео, в котором рассказывается все, что вам нужно знать:
Вернуться к содержанию
10. Создайте свой собственный шаблон баннера YouTube, который можно использовать повторно.После того, как вы создали баннер YouTube, который хотите использовать, почему бы не превратить его в шаблон, который можно использовать снова и снова?
Пользовательский шаблон баннера YouTube пригодится, если вы хотите периодически менять дизайн баннера.Например, вы можете просто заменить фоновое изображение в зависимости от того, что вы сейчас продвигаете на своем канале.
Вот баннер YouTube с фоновым изображением и фиолетовыми оттенками, который больше напоминает модную атмосферу:
ИСПОЛЬЗОВАТЬ ШАБЛОН баннера каналаИспользуя тот же шаблон, вы можете сохранить свежий дизайн своего канала, сохранив при этом узнаваемый визуальный брендинг. Вы можете использовать один и тот же шаблон снова и снова, чтобы создать целую кучу крутых баннеров YouTube.Вот тот же баннер, но теперь с живой музыкой.
Вы также можете использовать стандартный шаблон баннера Twitch, чтобы обновить внешний вид офлайн. Используя простой градиент, как в примере ниже, вы можете периодически менять цвета, чтобы поддерживать интерес аудитории, даже если вы не ведете потоковую передачу.
ИСПОЛЬЗОВАТЬ ШАБЛОН TWITCH BANNERСвязано: Как использовать «My Brand Kit» в дизайне Venngage
Вернуться к содержанию
11.Обведите свой баннер YouTube тонкой рамкойМинималистичные дизайнерские проекты очень популярны в последнее время, потому что они кажутся такими простыми и легкими. Дизайнеры используют именно то, что им нужно, чтобы эффективно донести свое сообщение. Ни больше, ни меньше.
Простая рамка придаст вашему минималистичному баннеру YouTube заметный край и направит взгляд зрителя в центр вашего баннера.
Этот подход также можно использовать, чтобы подтолкнуть людей к призыву к действию, как в шаблоне баннера канала YouTube ниже, или в других учетных записях социальных сетей.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEВернуться к содержанию
12. Используйте фоновое изображение баннера, которое отражает тему вашего каналаСуществуют буквально миллионы стоковых фотографий, которые вы можете использовать. Проблема в том, что эти изображения имеют тенденцию быть расплывчатыми.
Это нормально для некоторых проектов, но не для вашего баннера YouTube.
На самом деле расплывчатое изображение может отпугнуть потенциальных зрителей.Вы хотите заинтересовать их своим баннером на YouTube, а не утомлять их.
Случайный закат или пейзаж не заставят кого-то посмотреть ваши видео.
В этом примере фоновое изображение идеально подобрано для этого канала. Достаточно интересно, чтобы привлечь ваше внимание и рассказать зрителю о канале. Но это не отвлекает от слогана канала. Контент также соответствует ограничениям на размер баннера YouTube для шаблонов.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEВернуться к содержанию
13.Разместите название своего канала в углу баннера YouTubeКак вы, наверное, заметили в этой статье, многие баннеры YouTube центрируют свой текст.
Но если вы хотите использовать немного более нестандартный макет, попробуйте разместить текст заголовка в одном из углов баннера.
Возьмите пример баннера Youtube ниже. Дизайнеры использовали привлекательное изображение, которое трудно не заметить. Изображение притягивает взгляд, а затем вы видите текст заголовка. Это один из способов выделиться в многолюдном пространстве, таком как YouTube.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEВернуться к содержанию
14. Добавьте персональный призыв к действиюЛюдям нравится YouTube, потому что он позволяет им общаться с их любимыми влиятельными лицами.
Эти создатели также заставляют зрителей чувствовать себя связанными, создавая сообщество единомышленников. Поэтому, если у вас есть название для вашего сообщества или термин, относящийся к конкретному каналу, включите его в свой баннер с призывом к действию.
Например, в этом шаблоне баннера YouTube зрители называются «командой». Это звучит намного более инклюзивно и индивидуально, чем просто называть их подписчиками.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBE У стримеровTwitch есть возможность использовать офлайн-баннеры своих стримеров для рекламы дескрипторов в социальных сетях, а также времени следующего стрима. Четкое указание этой информации на вашем офлайн-баннере Twitch — отличный способ убедиться, что ваши поклонники никогда не пропустят трансляцию.
ИСПОЛЬЗУЙТЕ ДАННЫЙ TWITCH-БАННЕРВернуться к содержанию
15. Используйте простые значки и иллюстрацииНе можете найти хорошую идею для своего баннера YouTube? Попробуйте использовать значки или иллюстрации, относящиеся к вашей теме!
Создатели изображения канала YouTube ниже использовали значки, чтобы быстро рассказать зрителям, о чем идет речь.
Даже если бы на этом баннере YouTube не было текста, вы, вероятно, догадались бы о теме.Поскольку люди обрабатывают изображения намного быстрее, чем текст, вы можете использовать значки YouTube, чтобы быстро донести свое сообщение.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEВернуться к содержанию
16. Добавьте цветной фильтр к изображению баннера YouTubeВы когда-нибудь находили изображение с идеальным предметом для вашего дизайна, но цветовая схема не подходила к вашей теме или бренду компании?
Быстрый и простой способ решить эту проблему — использовать цветной фильтр, как в примере баннера YouTube ниже.Таким образом можно персонализировать изображение в соответствии с настроением вашего канала или в соответствии с цветами вашего бренда.
Цветовой фильтр также может помочь вашему тексту выделяться из фона, как в этом шаблоне баннера YouTube.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEВернуться к содержанию
17. Создайте коллаж из изображенийПодобно тому, как вы можете создать дизайн баннера с помощью значков, вы также можете создать коллаж из изображений, которые предлагают предварительный просмотр того, чего ожидать от вашего канала.Самый простой способ сделать это — использовать кадры из ваших видео.
Чтобы ваш дизайн был целостным, убедитесь, что изображения имеют одинаковый стиль, цветовую схему и тон. Это сделает ваш баннер YouTube более профессиональным, а также усилит бренд вашего канала, как в этом шаблоне баннера канала.
ИСПОЛЬЗОВАТЬ ШАБЛОН БАННЕРА КАНАЛАВернуться к содержанию
18. Используйте тени, чтобы придать дизайну баннера YouTube глубину«Падающая тень» — это термин в дизайне, используемый для описания эффекта придания объектам тени в вашем дизайне.Создается впечатление, что объекты приподняты над фоном.
Я знаю, что создание тени может показаться новым дизайнером немного сложной задачей. Но не волнуйтесь, с Venngage это на самом деле очень просто.
Все, что вам действительно нужно сделать, это продублировать форму, выбрать более темный цвет и затем поместить его за исходным. И этот эффект может придать дизайну вашего баннера YouTube тонну глубины.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBE 19.Используйте крупный, легко читаемый шрифтВажно помнить, что значительная часть зрителей YouTube пользуется мобильными устройствами. Это означает, что мелкий текст будет почти невозможно прочитать.
Вот почему я бы порекомендовал использовать крупный или полужирный шрифт на вашем баннере YouTube. Это гарантирует, что ваши зрители увидят название вашего канала или призыв к действию на любом экране.
Крупные жирные шрифты — одна из тенденций графического дизайна этого года!
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА YOUTUBEВернуться к содержанию
20.Включите краткое описание канала в свой баннер YouTubeПосмотрим правде в глаза, мы все ленивы в социальных сетях. Мы почти не читаем, прежде чем двигаться дальше.
Вы можете упростить просмотр для новых зрителей, предложив краткое описание вашего канала, как в шаблоне баннера YouTube ниже.
Простой слоган из одного предложения работает. Постарайтесь сделать его максимально прямым и убедительным, чтобы побудить их хотеть большего, как в этом примере баннера YouTube.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН БАННЕРА канала YOUTUBEУ вас есть баннер YouTube, но не хватает всего остального? К вашим услугам наш графический инструмент для социальных сетей.
Получите эти подводные лодки!С качественным баннером YouTube вы на один шаг ближе к расширению своей аудитории. Помните, что создание сильного бренда требует многогранного подхода, помимо видео, которое вы публикуете. Теперь, если вы хотите развивать свой канал еще быстрее, ознакомьтесь с этим руководством для начинающих по рекламе на YouTube!
Ищете другие советы по дизайну? Посетите канал Venngage на YouTube, чтобы получить множество полезных руководств по дизайну.Готовы начать?
СОЗДАЙТЕ СОБСТВЕННЫЙ БАННЕР YOUTUBE СЕГОДНЯВернуться к содержанию
Баннеры YouTube FAQ Каков правильный размер баннера YouTube?Рекомендуемый размер баннера YouTube для шаблонов — 2560 x 1440 пикселей.
Как сделать баннер для моего канала YouTube?Вы можете создать баннер для своего канала YouTube на Venngage. Venngage — это инструмент онлайн-дизайна с множеством профессионально разработанных шаблонов для баннеров YouTube. Вы можете легко добавить свой текст, значки, фотографии или фирменные цвета к своему баннеру YouTube.
Как сделать баннер YouTube без Photoshop?
Вы можете легко создать баннер YouTube, используя шаблоны Venngage. Создайте учетную запись, выполнив несколько простых шагов, выберите шаблон баннера YouTube и начните проектировать бесплатно.
Вы можете добавлять изображения из нашей фотогалереи, выбирать из более чем 40 000+ значков, включая значки различных людей, загружать собственные изображения, изменять цвета и стили шрифтов. Добавьте свой брендинг к дизайну с помощью функции Venngage My Brand Kit, чтобы создать сплоченное присутствие бренда в Интернете.
Для чего используется баннер Youtube?
Баннер YouTube — это первое, что видит ваша аудитория, заходя на ваш канал YouTube. Это изображение должно включать ваш логотип, название канала, слоган и значки социальных сетей.Баннер YouTube также должен отражать ваш бренд и индивидуальность, чтобы побудить зрителей подписаться.
Как сделать баннер для моего канала Twitch?Если вы стример и хотите создать баннер для своего канала Twitch, применимы те же принципы дизайна баннеров YouTube. Сделайте свой баннер привлекательным, используйте готовый шаблон баннера Twitch, используйте свой личный брендинг, чтобы выделить свой баннер.
ПРОСМОТРЕТЬ ШАБЛОНЫ НАШИХ БАННЕРОВ YOUTUBEВозможно вам понравится:
Увеличьте свое присутствие в обычном поиске с помощью миниатюрЧто такое маркетинговый план и как его составить
Как сделать баннер на YouTube | Сделайте баннеры YouTube онлайн бесплатными
Спешите? Сделайте баннер быстро с помощью шаблона баннера YouTube PicMonkey .
Назовите это баннером YouTube, обложкой YouTube или оформлением канала YouTube; в любом случае, мы говорим об этом большом фирменном изображении, которое висит в верхней части экрана вашего канала YouTube. В этом уроке мы покажем вам, как создать баннер YouTube, используя пустой холст или один из наших дизайнерских шаблонов YouTube. Мы также поделимся правильным размером баннера YouTube и советами по созданию чего-то фирменного и визуально привлекательного. Давайте приступим к делу!
Как создать баннер YouTube за 4 быстрых шага:
Начните новый проект в PicMonkey .
Откройте готовый шаблон баннера YouTube или пустой холст заданного размера, если вы предпочитаете начать с нуля.
Настройте свой дизайн с помощью фотографий, графики, текста и многого другого.
Нажмите Поделиться на верхней панели инструментов, чтобы экспортировать баннер прямо на YouTube. Или скачайте, чтобы сохранить на свой компьютер.
Еще, говорите? Конечно же — вот все интересные подробности о создании потрясающих баннеров для YouTube и многом другом!
Создайте баннер YouTube, используя чистый холст
Готовы начать? Начните с пустого холста в PicMonkey.
Если вы готовы сразу перейти к дизайну, то лучше всего начать с чистого холста. Просто откройте раздел пустых полей в PicMonkey (на фото выше) и выберите «Обложка канала YouTube», чтобы приступить к работе.
Добавьте собственные изображения и текст
Вы захотите добавить визуальные товары на пустой холст. Вы можете легко загружать фотографии и шрифты в PicMonkey или просматривать нашу обширную библиотеку стоковых фотографий. Вы также найдете в своем распоряжении сотни шрифтов, поэтому не нужно беспокоиться о том, что у вас закончатся варианты дизайна.
Совет от профессионалов: Чтобы все элементы дизайна идеально сочетались, выберите значок Настройки (зубчатый венец) внизу холста. Выберите палитру Alignment и затем установите желаемые характеристики.
Настройте с помощью простых в использовании инструментов
После того, как ваши основные ресурсы готовы, вы можете использовать инструменты PicMonkey, чтобы еще больше настроить свой внешний вид! Попробуйте такие вещи, как модные эффекты Pro, вдохновляющие цветовые градиенты и текстуры wowza.Если вы станете подписчиком PicMonkey Pro, вы также получите нашу волшебную программу для удаления фона; соедините это с нашим эффектом Outline, чтобы получить популярный вид на YouTube.
Поделиться напрямую на YouTube
Когда вы начинаете редактировать в PicMonkey, ваше изображение мгновенно сохраняется в Hub, интегрированном хранилище PicMonkey. Изображения, хранящиеся в Hub, можно редактировать в любое время — могут пройти дни, месяцы, годы, а вы все равно сможете открыть это изображение и изменить текст и графику. Это очень удобно для сохранения единого внешнего вида бренда — сохраните фон и логотип одинаковыми, но, например, измените текст.
Когда вы закончите со своим баннером YouTube и будете готовы к загрузке на YouTube, просто нажмите Поделиться на верхней панели инструментов — вы можете экспортировать свой баннер прямо на YouTube из PicMonkey! Или скачайте и сохраните на свой компьютер.
Подробнее: Публикация на YouTube в виде эскиза или баннера
Создайте баннер YouTube с помощью шаблона
Настройте этот шаблон в PicMonkey.
Если вы хотите получить гладкий, стильный вид с меньшими затратами, чем начинать с нуля, вы можете создать свой шедевр, используя готовый шаблон дизайна. Просмотрите наши шаблоны баннеров YouTube и найдите тот, который вам подходит. Каждый слой шаблона можно редактировать, поэтому вы можете изменить слова, шрифт, добавить графику, поменять местами свои собственные изображения, добавить логотип, применить текстуры — все, что вы хотите сделать, чтобы сделать его своим.
У нас есть готовые шаблоны баннеров YouTube практически для любого канала; вот пара, с которой можно начать.
Шаблон баннера YouTube для туристического канала
Настройте этот шаблон в PicMonkey.
Превосходный выбор для каналов на открытом воздухе, приключений или путешествий. Замените изображение собственной фотографией или используйте этот горный пейзаж как любую подходящую грунтовку для канала, полного захватывающего дух контента. Изучите типы шрифтов и поэкспериментируйте с текстовыми масками, трехмерными слоями и изогнутым текстом, чтобы добавить вау-фактор.
Шаблон баннера YouTube для канала «гурман»
Настройте этот шаблон в PicMonkey.
Гурманы, собирайтесь! Если ваш канал вдохновлен кулинарией, ознакомьтесь с этим шаблоном, ориентированным на еду. Замените нашу фотографию на собственный кулинарный шедевр. Сохраняйте живые изображения еды; добавит вкуса!
Шаблон баннера YouTube для канала DIY-проектов
Настройте этот шаблон в PicMonkey.
Графика пригодится при разработке баннеров YouTube для каналов, созданных своими руками, или действительно чего-нибудь хитроумного, домашнего, личного и т. Д.Еще кое-что, что выделяется в этом шаблоне, — это его необычная цветовая схема. Попробуйте разные цветовые комбинации, чтобы найти что-то визуально привлекательное и фирменное.
Шаблон баннера YouTube для канала йоги
Настройте этот шаблон в PicMonkey.
Если ваш бизнес , вы , почему бы не поставить себя на баннер? Ничего плохого в этом нет. Это помогает создать личную атмосферу. Если это то, что вы хотите, чтобы зрители чувствовали на вашем канале (или если вы занимаетесь йогой или велнес-брендом), начните с этого шаблона.Подписчики PicMonkey Pro также получают доступ к нашему автоматическому инструменту удаления фона, так что вы можете легко взять себя с личной фотографии и разместить на этом шаблоне!
Шаблон баннера YouTube для канала образа жизни
Настройте этот шаблон в PicMonkey.
Если вы являетесь брендом стиля жизни с каналом, посвященным современной элегантности, этот шаблон станет идеальной отправной точкой для вашего последнего дизайна баннера YouTube. Изогнутый текст, яркий городской пейзаж и изысканная черно-белая окраска придают ему изысканный вид.Конечно, вы можете поменять фотографию на свою собственную, и вы обязательно захотите заменить текст шрифтом вашего собственного бренда.
Разместите важную информацию в безопасной зоне баннера YouTube
Созданный вами баннер YouTube будет отображаться по-разному в зависимости от устройства — он будет отображаться на телеэкране в полноэкранном режиме, но в виде тонкого баннера в верхней части экрана. канал как на компьютере, так и на мобильном устройстве. Вот почему размещение вашего логотипа или соответствующей информации в «безопасной зоне» вашего баннера имеет важное значение.Безопасная область — это пространство в вашем баннере, где ваш контент / изображение будет отображаться правильно, без обрезания или раздавливания, независимо от того, в каком браузере или устройстве оно отображается.
Минимум : 1546 X 423 пикселей. Это максимальная, сверхбезопасная зона, где гарантировано, что текст и логотипы не будут обрезаны при отображении на разных устройствах.
Максимум : 2560 X 423 пикселей. Ваша безопасная зона будет видна, а видимость областей по обе стороны от безопасной зоны будет зависеть от браузера и устройства.
Посмотрите на эту удобную иллюстрацию, чтобы увидеть, где именно находится золотая середина:
Сладкая точка безопасной зоны — это примерно средняя треть по горизонтали.
Вы можете немного изменить обрезку при загрузке баннера на YouTube, но не можете изменить положение выделения. Ваш загруженный баннер YouTube должен быть меньше 4 МБ. Вы можете проверить размер файла при экспорте из PicMonkey.
Как опубликовать свой баннер на YouTube
Если вы решите загрузить дизайн баннера YouTube на рабочий стол сначала , вот как затем опубликовать его на YouTube:
Войдите в свою учетную запись на YouTube.com и щелкните Мой канал в правом верхнем меню.
В верхней части экрана выберите «Добавить обложку канала», если добавляете новую. При замене наведите указатель мыши на существующее оформление канала, пока не увидите значок карандаша, щелкните его и выберите «Изменить оформление канала».
Выберите новый баннер. YouTube представит предварительный просмотр того, как он будет выглядеть на разных устройствах.
Если ваш баннер выглядит так, как вы хотите, нажмите Выбрать . В противном случае нажмите Настроить обрезку , чтобы обрезать баннер на YouTube, затем нажмите Выбрать .
Ваш баннер загрузится с сохранением ! Сообщение поверх него. Теперь он готов к своему дебюту!
Для получения дополнительной информации посетите Справочный центр YouTube .
Создайте изображение профиля YouTube, также известное как значок канала YouTube
Значок канала YouTube — это кружок ниже и слева от вашего баннера. Вы можете использовать свою аватарку или логотип — подумайте о том, что это еще одна возможность сплоченно заявить о себе и сделать свой канал стильным.
Лучший размер значка канала YouTube — 800 x 800 пикселей, который вы можете создать в PicMonkey, используя пустой холст. После загрузки на YouTube он будет отображаться с разрешением 98 x 98 пикселей. На рабочем столе значок вашего канала будет отображаться в виде круга под вашим баннером. На устройствах Android и iOS он будет отображаться в виде круга, перекрывающего левый нижний угол баннера.
Если вы используете свою фотографию, ознакомьтесь с нашими советами по созданию фотографий профиля или узнайте все о том, как сделать логотип DIY . И если вы готовы углубиться в создание своего бренда, подумайте об использовании фирменных комплектов для хранения активов вашего бренда (логотип, изображение профиля, цвета, фотографии, шрифты) — вы будете использовать их более последовательно, и ваш бренд будет действительно сиять. PicMonkey Pro предлагает функцию Brand Kit, а подписка PicMonkey Business позволяет создавать наборы для нескольких брендов.
Создайте оформление канала YouTube в мобильном приложении PicMonkey
В приложении PicMonkey начните свой дизайн с пустого холста обложки YouTube, а затем настройте свой стиль с помощью изображений, текста и эффектов.
Создать баннер, значок канала или миниатюру YouTube в мобильном приложении PicMonkey очень просто. Вы можете начать с изображения и использовать инструмент «Кадрирование», чтобы получить точный размер, или взять пустой холст заданного размера (как на рабочем столе!).
Часто задаваемые вопросы о создании баннеров YouTube
Еще вопросы? У нас есть ответы.
Q: Стоит ли делать YouTube контент?
A: YouTube уступает только Facebook по количеству активных пользователей, и по мере того, как видео становится все более популярным в цифровом маркетинге, платформа будет только расти.Кроме того, YouTube быстро становится популярной поисковой системой для молодых людей.
В: Как выглядит профессиональная страница YouTube?
A: Баннер / обложка и миниатюры видео в некотором роде совпадают — шрифт, цвет, дизайн или все вышеперечисленное. Красивые каналы, по которым легко перемещаться, означают больше переходов по ссылкам. Самый важный фактор, определяющий видимость вашего видео, — это рейтинг кликов. YouTube хочет показывать видео, на которые люди нажимают, потому что их реклама станет более заметной, как и ваше видео.Выигрывают все!
В: Баннеры YouTube — это то же самое, что оформление каналов YouTube, верно?
A: Ага. Баннеры YouTube = оформление канала YouTube = обложки YouTube. Создание связного оформления канала отличает вас как серьезного создателя видео, и зрители с большей вероятностью будут смотреть ваш контент.
Q: Что я должен включить в дизайн моего баннера YouTube?
A: Элементы дизайна, ориентированные на бренд, например:
Не забывайте оставаться в «безопасной зоне» вашего дизайна. Обратите внимание, что у вас также есть возможность связать свои учетные записи в социальных сетях и веб-сайт в своем баннере — эти значки появятся в правом нижнем углу.
В: Как сделать хороший баннер для YouTube?
Держите его в чистоте и сосредоточьтесь на том, кто вы и что вы делаете. Вы не хотите, чтобы дизайн был слишком загроможденным или визуально сбивающим с толку. Стремитесь к чему-то, что даст зрителям возможность заглянуть в ваш канал и побудит их не отказываться от вашего контента.
Вы можете сделать так много интересных вещей для всех ваших социальных каналов в PicMonkey! Проверьте: Создатель миниатюр YouTube , Создатель баннеров Facebook , Создатель рекламы Facebook , Создатель заголовков Twitter и Создатель историй Instagram
6 Инструменты в помощь Вы создаете изображения баннеров для своей партнерской рекламы
Когда у вас есть список аффилированных партнеров, готовых размещать рекламу для вашего бизнеса, следующим шагом будет создание баннерных изображений для их отображения на своих сайтах.Однако работа с профессиональным дизайнером может быть дорогостоящей.
К счастью, существует множество инструментов, которые могут вам помочь. Создание собственных изображений дает вам возможность периодически изменять рекламные баннеры или персонализировать их для каждого из ваших партнеров — без затрат на найм дизайнера.
В этой статье будет рассмотрено более шести инструментов, которые вы можете использовать для создания собственных изображений баннеров. Давайте идти!
Важность партнерской баннерной рекламы
Во-первых, давайте кратко рассмотрим, что такое рекламные баннеры и почему вы можете использовать их вместо текстовых объявлений.Баннерная реклама — это вертикальные или горизонтальные изображения, обычно размещаемые вверху, внизу или справа на сайте:
Они могут быть гораздо более привлекательными, чем текстовые объявления, размещенные в том же месте. Кроме того, люди обычно быстрее обрабатывают информацию с помощью изображений. Это означает, что даже быстрый взгляд на рекламный баннер может рассказать посетителям все, что им нужно знать, и, если они будут заинтересованы, они перейдут по ссылке.
Вы можете создавать и размещать рекламные баннеры для своих партнеров с помощью Easy Affiliate.Однако, если вы все-таки используете баннерную рекламу, вам нужно потратить время на создание действительно выделяющейся рекламы.
6 инструментов, которые помогут вам создавать изображения баннеров для вашей партнерской рекламы
В прошлом мы подробно рассказывали, как создавать эффективные рекламные баннеры. Однако на самом деле создание таких баннеров может быть проблемой.
К счастью, вам не нужно быть Пикассо, чтобы самому создать потрясающий баннер. Чтобы помочь вам начать работу, давайте рассмотрим пять инструментов, которые вы можете использовать.
1. Google Web Designer
Google Web Designer — это настольное приложение, которое позволяет создавать красивые дизайны HTML и CSS без необходимости кодирования. Он идеально подходит для технически подкованных дизайнеров, которые могут ориентироваться в немного более сложном интерфейсе.
Основные характеристики:
- Google Web Designer включает визуальный редактор, который автоматически генерирует код.
- Он может легко масштабировать ваш дизайн для мобильных устройств, поэтому вам не нужно постоянно настраивать размеры для разных платформ.
- Вы можете создавать простые изображения или даже сложные многослойные анимации, используя визуальную шкалу времени.
Цена: Google Web Designer — полностью бесплатное решение.
2. Фотор
Fotor — это онлайн-приложение и приложение для ПК, которое поставляется с рядом привлекательных шаблонов. Это означает, что если вы полный новичок в дизайне, вы можете начать с одной из этих основ, а затем просто настроить ее по мере необходимости.
Основные характеристики:
- В упрощенном виде Fotor — один из самых простых инструментов компоновки, который вы можете использовать.
- Если вы зациклились на идеях, вы можете вдохновиться обширной библиотекой шаблонов Fotor.
- Вы также можете использовать библиотеку фильтров Fotor, чтобы настроить свои фотографии с помощью фильтров, подобных Instagram. Это может добавить им большего контраста и интереса. Одно исследование показало, что фотографии с фильтрами чаще просматриваются и комментируются, чем стандартные изображения.
Цена: Fotor — это бесплатный инструмент с премиальной версией от 3,33 доллара в месяц. Некоторые шаблоны доступны только для премиум-класса, и в этой версии также нет рекламы.
3. Pixlr
Pixlr — это веб-редактор фотографий с интерфейсом, аналогичным ранним версиям Photoshop. Если у вас есть опыт работы с Photoshop, но вы хотите что-то более простое и бесплатное, это отличная альтернатива.
Основные характеристики:
- Pixlr использует окно «слои» для отображения всех изображений на вашем холсте. Как только вы поймете концепцию слоев, это может значительно упростить графический дизайн.
- Этот инструмент предлагает широкий набор инструментов для редактирования изображений, включая регулировку уровня.
- Вы можете сохранить отредактированные фотографии Pixlr как прозрачные PNG и перенести их в Google Web Designer или Fotor для разработки более сложного макета.
Цена: Pixlr — это бесплатный инструмент с профессиональной опцией, который стоит 5 долларов в месяц. Он включает в себя библиотеку шаблонов и доступ к более чем 1000 стоковых фотографий премиум-класса.
4. Canva
Canva — это веб-инструмент с оптимизированной простотой, который идеально подходит для новичков в дизайне. Вы можете использовать его для создания пользовательских цветовых палитр, пар шрифтов и т. Д.
Основные характеристики:
- С помощью инструмента «Комбинации шрифтов» Canva вы можете найти два шрифта, которые хорошо сочетаются друг с другом.
- Если вы загрузите понравившуюся фотографию, Canva автоматически сгенерирует на ее основе цветовую палитру с шестнадцатеричными кодами для Интернета.
- Профессиональная версия Canva включает более 400 000 бесплатных стоковых фотографий, иллюстраций и шаблонов на выбор.
Цена: Это еще одно бесплатное решение премиум-уровня.Цены начинаются с 12,95 долларов в месяц за пользователя. Вы также можете попробовать его бесплатно в течение 30 дней, чтобы понять, как работает инструмент.
5. Snappa
Snappa — это веб-приложение, которое предлагает мощные инструменты дизайна в удобном формате. В целом, это отличный вариант для новичков.
Основные характеристики:
- Вы можете управлять графическими эффектами в Snappa с помощью простого ползунка.
- Он включает более 500 000 изображений и более 70 000 графических изображений (например, иллюстраций и значков), которые вы можете использовать.
- Существует возможность изменения размера одним щелчком мыши, со встроенными предустановками и возможностью настраивать размер.
Цена: Snappa предлагает урезанную версию бесплатно. Профессиональная версия стоит от 10 долларов в месяц.
6. Instasize
Instasize — уникальное дополнение к нашему списку, поскольку это мобильное приложение на базе iOS, которое включает в себя потрясающий набор инструментов для редактирования изображений и видео — прямо с вашего телефона.
Основные характеристики:
- Библиотека из более чем 100 премиальных фильтров
- Создавайте интерактивные веб-истории, которые вы можете публиковать где угодно
- Сотни уникальных фонов
- Инструменты красоты, которые позволяют вам делать такие вещи, как исправлять недостатки, удалять покраснения и отбеливать зубы
- Доступ к Советы и руководства экспертов
Стоимость: Приложение стоит всего 4 доллара.99 в месяц, и есть бесплатная версия с некоторыми отличными стандартными функциями, если вы хотите попробовать, прежде чем совершать коммит.
Заключение
Создавать изображения баннеров просто, если вы знакомы с доступными инструментами. Возможность быстро настроить и отредактировать баннер самостоятельно может принести огромные выгоды в долгосрочной перспективе по сравнению с расходами на найм дизайнера.
Давайте вспомним шесть основных инструментов, которые вы можете использовать для этого:
- Google Web Designer: Настольное приложение с автоматическим изменением размера для мобильных устройств.
- Fotor: Простое веб- или настольное приложение со встроенными шаблонами.
- Pixlr: Инструмент, очень похожий на Photoshop, с простыми инструментами для редактирования изображений.
- Canva: Удобное для новичков решение с обширной библиотекой стоковых фотографий и иллюстраций.
- Snappa: Мощное веб-приложение с возможностью изменения размера одним щелчком мыши и огромной библиотекой визуальных ресурсов.
- Instasize : отличное приложение для iOS, предлагающее комплексные функции редактирования изображений и видео прямо с вашего телефона.
У вас есть вопросы по созданию эффективных баннерных изображений для вашего партнерского сайта? Дайте нам знать в комментариях ниже!
Если вам понравилась эта статья, подпишитесь на нас в Twitter, Facebook и LinkedIn. И не забудьте подписаться в поле ниже!
Как создать, изменить размер и загрузить оформление канала
- Вы можете создать и загрузить баннер YouTube в качестве заголовка на свой фирменный или личный канал YouTube.
- Рекомендуемый размер баннера YouTube — 2560 x 1440 пикселей.
- При загрузке баннера существуют инструкции, которые помогут вам расположить его так, чтобы зрители могли прочитать на нем текст.
- Чтобы узнать больше, посетите техническую библиотеку Insider .
Если вы запускаете канал YouTube, добавление баннера — важная часть его настройки.В конце концов, это первое изображение, которое люди увидят при просмотре вашего канала. И если все сделано правильно, это может помочь вам получить подписчиков и добиться успеха на платформе.
Вот что вам следует знать о рекомендуемом размере баннера YouTube, о том, как лучше всего разместить текст на изображении и как загрузить изображение на свой канал.
Размер баннера YouTubeДля правильного форматирования на YouTube ваш баннер должен иметь определенные размеры в пикселях:
- Рекомендуемый размер баннера: 2560 x 1440 пикселей
- Минимальный размер баннера: 2048 x 1152 пикселей
- Максимальная ширина баннера: 2560 x 423 пикселей
- Максимальный размер файла: 6 МБ
Совет: Если ваш баннер не соответствует этим требованиям, вы можете изменить его размер.Но процесс будет зависеть от используемого вами устройства — например, Mac, Windows или iPhone — или, при желании, вы можете использовать Photoshop.
Безопасная зона баннера YouTubeУказанные выше размеры являются мерой ширины и высоты изображения в пикселях. Они предназначены для того, чтобы страница вашего канала выглядела лучше всего, независимо от того, находится ли зритель на компьютере, мобильном телефоне или телевизоре.
Вы также должны знать о «безопасной области» текста и логотипа, размер которой составляет 1 546 x 423 пикселей.Безопасная зона — это то, что люди будут видеть на всех устройствах, поэтому вы хотите ограничить свой текст и логотипы на изображении. Для достижения наилучшего результата эта информация должна быть сосредоточена на вашем изображении как по вертикали, так и по горизонтали.
Баннер — это первое, что увидят посетители вашего канала.Девон Дельфино Как загрузить свой баннер на YouTube1. Зайдите на сайт YouTube и войдите в свою учетную запись, если необходимо.
2. Щелкните свой профиль эскиз в правом верхнем углу экрана, затем выберите Ваш канал.
В раскрывающемся списке выберите «Ваш канал». Девон Дельфино3. Если у вас еще нет баннера, выберите Настроить канал .Или, если у вас есть текущий баннер, щелкните его и загрузите новое изображение, а затем перейдите к шагу шесть.
Нажмите «Настроить канал» вверху. Девон Дельфино4. После параметра Customize Channel выберите Branding .
Нажмите «Брендинг» вверху страницы. Девон Дельфино5. Под заголовком Изображение баннера нажмите Загрузить .
Выберите «Загрузить», чтобы добавить изображение с вашего устройства. Девон Дельфино6. Выберите изображение во всплывающем окне и нажмите Открыть .
Выберите файл изображения и нажмите «Открыть». Девон Дельфино7. При необходимости отрегулируйте изображение, используя направляющие, и когда будете готовы, нажмите Готово .
Убедитесь, что ваше изображение правильно отображается на каждом устройстве, и нажмите «Готово». Девон Дельфино8. Выбрать Опубликовать .
Нажмите «Опубликовать» в правом верхнем углу. Девон ДельфиноШаблоны баннеров YouTube
Вы можете создать баннер YouTube из шаблона, где вы можете выбрать изображение и настроить его самостоятельно.
Сайты, такие как Canva и Adobe, предлагают широкий спектр шаблонов баннеров YouTube, которые вы можете скачать, изменить размер и создать свой собственный.
Banner Maker — Создавайте собственные баннеры онлайн
Различные шаблоны баннеров для баннерной рекламы и обложек профиля
Создатель баннеровFotoJet имеет отличную коллекцию шаблонов баннеров для обложек Facebook, оформления каналов YouTube, заголовков Twitter и других дизайнов баннеров.Вы можете настроить и загрузить свой уникальный без водяных знаков для использования.
Обложка канала YouTube
Если у вас есть каналы с отличными видео на YouTube, убедитесь, что оформление вашего канала YouTube выглядит так же хорошо, как и ваше содержание. Не беспокойтесь о дизайне баннеров YouTube, даже если у вас нет опыта в дизайне. У FotoJet есть несколько потрясающих шаблонов баннеров для художественного оформления канала YouTube, с помощью простых щелчков мыши вы получите красивые баннеры.
НачатьОбложка Facebook
Создайте обложку для Facebook, которая осветит ваш профиль.FotoJet поможет вам легко и творчески создать обложку для Facebook. От визуального дизайна до коллажа из повседневной жизни — вы всегда можете найти шаблон для редактирования в FotoJet. Пришло время дать немного энергии своему профилю в Facebook с помощью классной обложки Facebook. Конечно, не забудьте также создать потрясающий дизайн для своих сообщений в Facebook.
НачатьОбъявление в Facebook
Идеальная реклама Facebook — это реклама с четкими лозунгами и изысканным стилем дизайна. А с создателем баннеров FotoJet вы можете сделать это самостоятельно без проблем.Существуют виды рекламного дизайна Facebook, которые можно быстро настроить. Выберите один и свободно редактируйте, вы будете поражены тем, насколько легко создавать рекламные баннеры.
НачатьБольшой прямоугольный баннер
Создать потрясающий большой прямоугольный баннер больше не составляет труда, даже если вы не являетесь профессиональным дизайнером, с помощью конструктора баннеров FotoJet. Это поможет вам настроить ваши личные маркетинговые материалы, легко, но деликатно. Безграничные возможности редактирования дадут вам множество творческих идей.
НачатьСредний прямоугольный баннер
Рекламируйте свой бизнес с помощью специального прямоугольного баннера среднего размера. Получение маркетинговых материалов с помощью нашего мощного средства создания баннеров FotoJet позволяет сэкономить время. С его помощью вы можете получить несколько творческих идей и иметь множество возможностей добавить штрих к дизайну с помощью инструментов редактирования. Создать профессиональный прямоугольный баннер среднего размера очень просто.
НачатьБаннер таблицы лидеров
Станьте профессиональным дизайнером и создайте персональные баннеры для рейтинговых таблиц с помощью конструктора баннеров FotoJet.Вы будете удивлены, обнаружив, что создание потрясающего дизайна никогда не было таким простым. Многие потрясающие шаблоны разработаны заранее, чтобы вдохновить вас. Что вам нужно сделать, так это добавить свою информацию и настроить фотографию с помощью инструментов редактирования.
Баннер с широким небоскребом
Привлекайте больше внимания к своим широким баннерам небоскребов, создав их в изысканном стиле. Этого легко добиться, если вы познакомитесь с FotoJet.С помощью этого конструктора баннеров полезно продвигать свой бизнес или продукты с помощью замечательных баннеров с широкими небоскребами, которые можно быстро закончить без каких-либо проблем.
НачатьЗаголовок Twitter
Еще никогда не было так просто добавить символов в заголовки Twitter с помощью онлайн-конструктора баннеров FotoJet. Вы можете обновлять свои обложки профиля в Твиттере так же часто, как и публикации в Твиттере, не теряя при этом своей индивидуальности. Просто внесите некоторые изменения в шаблоны для заголовков Twitter в FotoJet.
НачатьБаннер Tumblr
Убедитесь, что ваши баннеры Tumblr так же интересны, как и ваши сообщения, создав фантастический баннер, отражающий ваши идеи. Создавать баннеры Tumblr с помощью конструктора баннеров FotoJet может быть очень весело. Вы никогда не останетесь без вдохновения и сможете в любой момент дать волю своему творчеству. Почувствуйте вдохновение сейчас? Покажите их на баннере Tumblr.
НачатьGoogle+ Обложка
Специально разработанная обложка Google Plus всегда лучше оригинальной.FotoJet имеет предустановленное количество шаблонов для фотографий в Google+. Вы можете выбрать один и свободно редактировать, чтобы создавать красивые дизайны даже без опыта графического дизайна. Если вам нужна обложка для бизнеса, бренда или для личного пользования, вы можете создать ее в своем стиле.
НачатьЗаголовок сообщения электронной почты
Что касается электронного маркетинга, то потрясающий заголовок электронного письма может привлечь внимание получателей за секунды и побудить их продолжить чтение ваших писем. Создатель баннеров FotoJet также предоставляет вам различные шаблоны для заголовков электронных писем, которые легко настроить и сэкономить вам много денег на маркетинговых материалах по электронной почте.
НачатьКак напечатать баннер в Word | Small Business
Как и каждое десятилетие назад, 1980-е снова вернулись в самом разгаре с неоновой одеждой и аксессуарами в магазинах, текущими группами, исполняющими популярные мелодии тех лет, и стилями печати, имитирующими то, что было до современных технологий взял на себя. Сядьте в свою машину времени Microsoft Word, чтобы напечатать баннеры, которые напоминают о былых временах длинной стопки точечной матрицы. Хотя ваш текущий принтер, скорее всего, работает иначе, вы все равно можете распечатать баннеры из Word, чтобы использовать их для следующих 80-х годов — или любого другого мероприятия.
Из существующего
Откройте Microsoft Word. Щелкните вкладку «Файл». Щелкните «Открыть».
Найдите место сохранения баннера в вашей системе. Дважды щелкните имя файла баннера. В зависимости от размера файла открытие на экране Word может занять некоторое время.
Предварительно просмотрите баннер с помощью полосы прокрутки и внесите необходимые изменения.
Щелкните вкладку «Файл». Щелкните «Печать». Выберите нужный принтер в раскрывающемся меню «Печать», убедившись, что бумаги достаточно для баннера, и нажмите кнопку «Печать».
С нуля
Откройте Microsoft Word. Щелкните вкладку «Макет страницы». Нажмите кнопку «Размер». Щелкните «Другие размеры бумаги».
Введите желаемую ширину и высоту баннера в поля «Ширина» и «Высота», после чего в раскрывающемся меню «Размер бумаги» будет автоматически установлено значение «Пользовательский». Нажмите ОК, когда будете удовлетворены.
Создайте баннер в соответствии с вашими требованиями, например введите «Счастливого выхода на пенсию, Эдвин» или «Победитель в десятке лучших в бизнесе 2012 года». Используйте параметры на вкладке «Главная», чтобы изменить стиль шрифта, или на вкладке «Вставка», чтобы добавить логотип компании или другое изображение.
Щелкните вкладку «Файл». Щелкните «Печать». Выберите нужный принтер в раскрывающемся меню «Печать», убедившись, что бумаги достаточно для баннера, и нажмите кнопку «Печать».
Из шаблона
Откройте Microsoft Word. Щелкните вкладку «Файл». Щелкните «Создать».
Введите слово «баннер» в поле поиска «Поиск на Office.com» в правом верхнем углу страницы. Щелкните увеличительное стекло для поиска.
Прокрутите результаты. Хотя ваши конкретные требования к баннеру могут не отображаться, вы можете изменить любой из шаблонов.Дважды щелкните шаблон. В зависимости от размера, открытие на экране может занять некоторое время.
Прокрутите страницы шаблона, чтобы просмотреть дизайн. Word уже разбил его для вас на несколько страниц.
Измените баннер в соответствии со своими потребностями, например измените предварительно установленное имя человека «С Днем Рождения». Используйте параметры на вкладке «Главная», чтобы изменить стиль шрифта, или на вкладке «Вставка», чтобы добавить логотип компании или другое изображение.
Щелкните вкладку «Файл».Щелкните «Печать». Выберите нужный принтер в раскрывающемся меню «Печать», убедившись, что бумаги достаточно для баннера, и нажмите кнопку «Печать».
Ресурсы
Советы
- Большинство современных принтеров (лазерных и струйных) не могут печатать на бумаге формата баннера, хотя некоторые офисные принтеры могут печатать страницы размером чуть больше 8,5 дюйма на 11 дюймов. Вы по-прежнему можете печатать баннеры таким способом — вам просто нужно будет распечатать на отдельных страницах, а затем собрать их самостоятельно.Другой вариант — сохранить свою работу и отнести ее в типографию, где вы сможете обсудить варианты печати баннеров, таких как винил, длинные ленты, держатели для втулок и многое другое.

 Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».