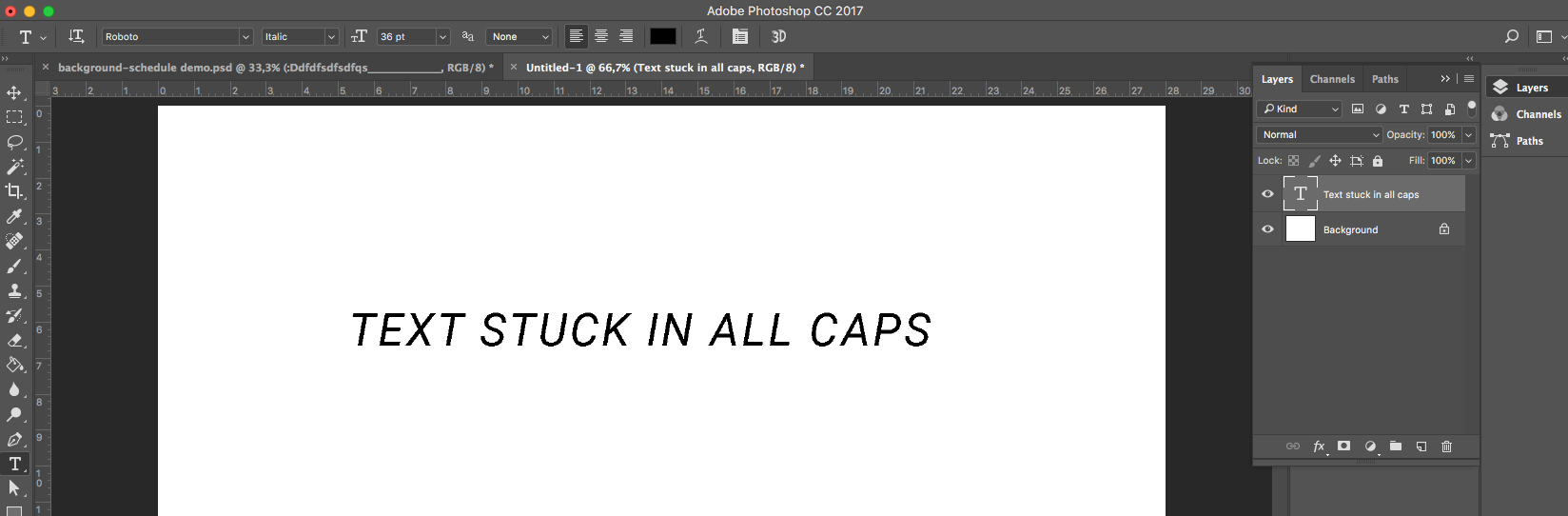
Работа с текстом в Adobe Photosh
Работа с текстом в Adobe PhotoshРабота с текстом в Adobe Photoshop
Практическая часть
Задание: На основе файлов layers_text.psd, которые вы найдете в Student’s на mainserver \graphic\образцы, создайте коллаж-презентацию.
Традиционно программа Photoshop практически не использовалась для обработки текстов. Отсутствие средств интерактивного редактирования и растрирования текста на печати делало невозможным обработку сколь либо значительных объемов текстового материала. В Photoshop выполняли подготовку заголовков очень большого кегля, ведь только растровая программа позволяет обращаться с символами так свободно, превращая их в элемент дизайна.
Последние
версии позволяют набирать и обрабатывать текст в интерактивном режиме,
настраивать не только атрибуты символов, такие как кегль или начертание, но и
параметры абзаца, например плотность текста, отступы, способ размещения и пр.
Параметры текста в программе Photoshop
Для ввода текста
используется инструмент Туре (Текст). В седьмой версии этот инструмент
приобрел собственную раскрывающуюся панель, в которую перемещены четыре
инструмента, расположенных в предыдущей версии в панели параметров инструмента
Туре (Текст).
Прежде чем начинать создание текста, следует выбрать в раскрывающейся панели тип текстового инструмента. Это может быть традиционный горизонтальный текст (Horizontal Type) либо вертикальный (Vertical Type), используемый для иероглифического письма и реализации различных рекламных коллажей. При вводе любого из отмеченных вариантов создается отдельный текстовый слой с особыми свойствами. Две другие разновидности текста — Horizontal Type Mask (Горизонтальная текстовая маска) и Vertical Type Mask (Вертикальная текстовая маска) — реализуются в виде выделенных областей, повторяющих форму набираемых символов текста
Рис. 1
a,
b,
c.
Горизонтальный (a),
вертикальный (b)
и текст с применением команды
Rotate
(c)
1
a,
b,
c.
Горизонтальный (a),
вертикальный (b)
и текст с применением команды
Rotate
(c)
Настройка атрибутов текстовых инструментов производится в панели параметров (рис. 2.).
Рис. 2. Панель параметров инструмента Туре
Рассмотрим панель атрибутов текста. В первых двух раскрывающихся списках гарнитуры и начертания задают соответствующие параметры символов текста. Следующий раскрывающийся список позволяет выбрать (или ввести в поле списка) значение кегля.
В следующем
раскрывающемся списке
Set
the
anti-aliasing
method
(Способ сглаживания) выбирают способ сглаживания растрированного текста. Этот
параметр определяют, как правило, для публикаций, предназначенных для
электронного распространения, т.
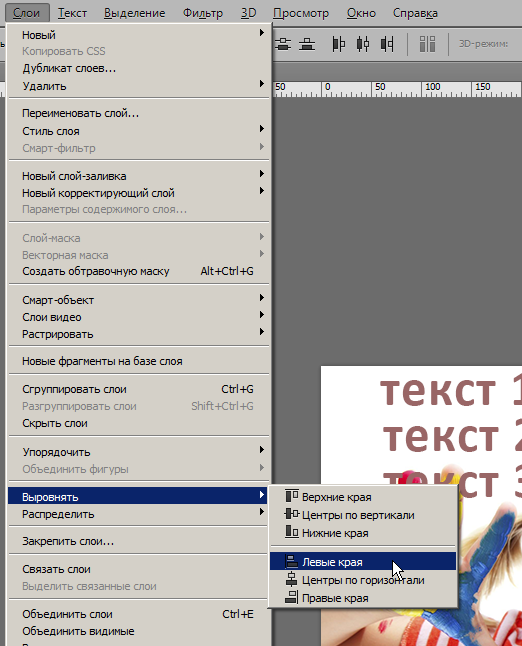
Три кнопки задают направление выравнивания текста: по левому краю, по правому краю и по центру. Выравнивание (рис4)задается относительно блока текста, а не относительно документа (ведь буквы необязательно расположены вертикально). Поэтому для вертикального текста кнопки имеют другой вид и практически приводят к другому результату. Выравнивание задается для абзаца текста.
В поле
Set
the
text
color
(Цвет текста) показан цвет символов текста. Он по умолчанию совпадает с рабочим
цветом и меняется вместе с ним. Однако вы можете задать и особый цвет для
будущего текста. Для этого достаточно щелкнуть на цветовом поле и выбрать
подходящий цвет в раскрывающемся окне
Однако вы можете задать и особый цвет для
будущего текста. Для этого достаточно щелкнуть на цветовом поле и выбрать
подходящий цвет в раскрывающемся окне
Рис. 4. Способы выравнивания текстового блока
Кнопка Create warpped text (Создать текст в оболочке) служит для доступа к окну создания специального эффекта — текста в оболочке произвольной формы. По умолчанию текст лишен оболочки.
Набор функций вида Warp Text (Деформировать текст) позволяют изгибать габаритную рамку и текст внутри нее. Деформированный текст остается при этом редактируемым. В окне
 Чтобы
задать направление для операции деформирования текста передвиньте ползунки
Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение)
и/или Vertical Distortion (Вертикальное искажение) (рис. 5).
Чтобы
задать направление для операции деформирования текста передвиньте ползунки
Bend (Изгиб), Horizontal Distortion (Горизонтальное искажение)
и/или Vertical Distortion (Вертикальное искажение) (рис. 5).
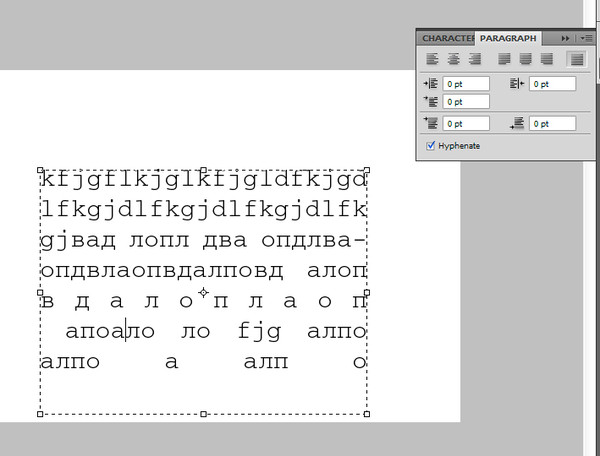
Подготовьте текст с заранее заданными параметрами.
1. Откройте документ layers_text.psd Это заготовка для создания поздравительной презентации.
2. Перейдите на слой Background. Для удобства скройте слой Child, но это не обязательно.
3. Выберите инструмент Horizontal Type Mask (Горизонтальная текстовая маска), установив режим ввода горизонтального текста-маски.
4. Выберите гарнитуру Kabel.
Главное,
чтобы выбранная гарнитура имела в своем составе символы кириллицы.
Рис. 5. Диалоговое окно и стили команды Warp Text
5. Выберите начертание Bold в списке начертаний.
6. Задайте для текста кегль 130.
7. Определите будущему тексту выравнивание по левому краю.
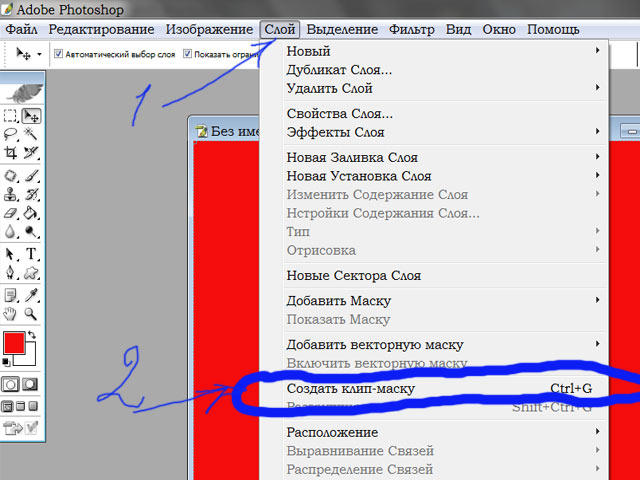
8. Щелкните на изображении вверху слева. Изображение автоматически переведено в режим быстрой маски — оно целиком заполнено красной пленкой, символизирующей маску. Там где вы щелкнули на изображении, появляется текстовый курсор в виде тонкой вертикальной черты высотой в кегль будущего текста.
9.
Перейдите в русский регистр и наберите слова: С Новым. Строка текста
будет продолжаться до тех пор, пока вы не нажмете клавишу
Enter.
По мере набора в красной пленке, размещенной поверх изображения, появляются
отверстия в форме символов. В
В
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто помните, что
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите инструмент Эллипс . Измените тип на Путь .
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. Нажмите клавишу Shift при перетаскивании, чтобы сделать идеальный круг.

- Выберите инструмент « Горизонтальный тип» . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» превращается в луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите инструмент « Выбор контура» на панели «Инструменты». Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, для сердца) и посмотрите, что вы можете придумать.
Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, для сердца) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Урок 15. Текст | Студия дизайна и уроков Photoshop Светланы Васильевой
Вы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.
- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении. - Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).
- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
- Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет).
 Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе. Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
- Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.
- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
- Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia.
 А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой. )
)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
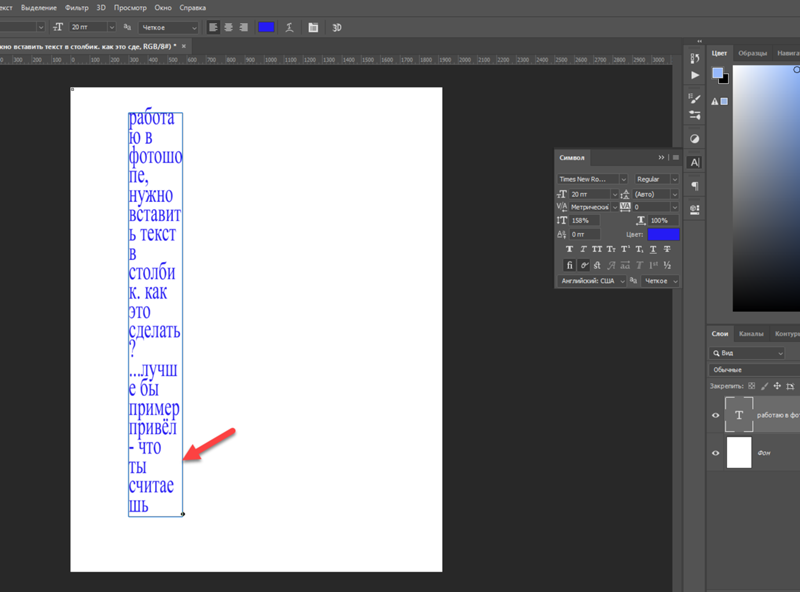
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
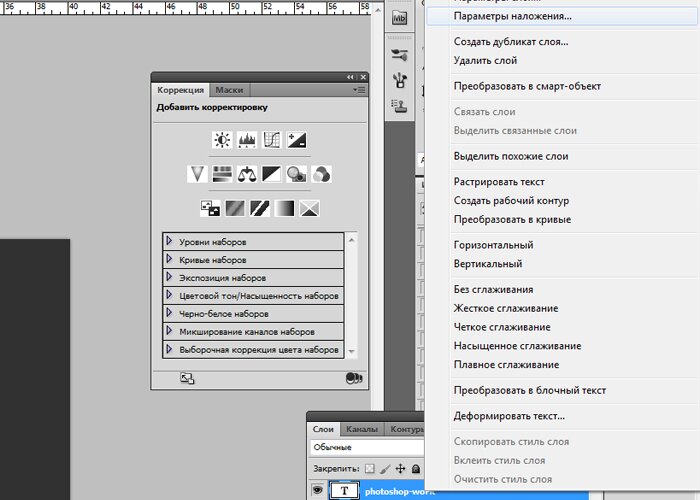
Деформация текста
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
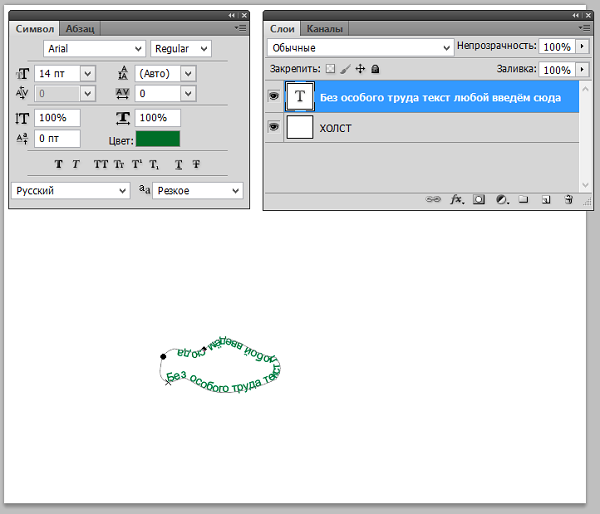
Расположение текста на заданной траектории.
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
Инструмент Type Mask (Текст-маска)
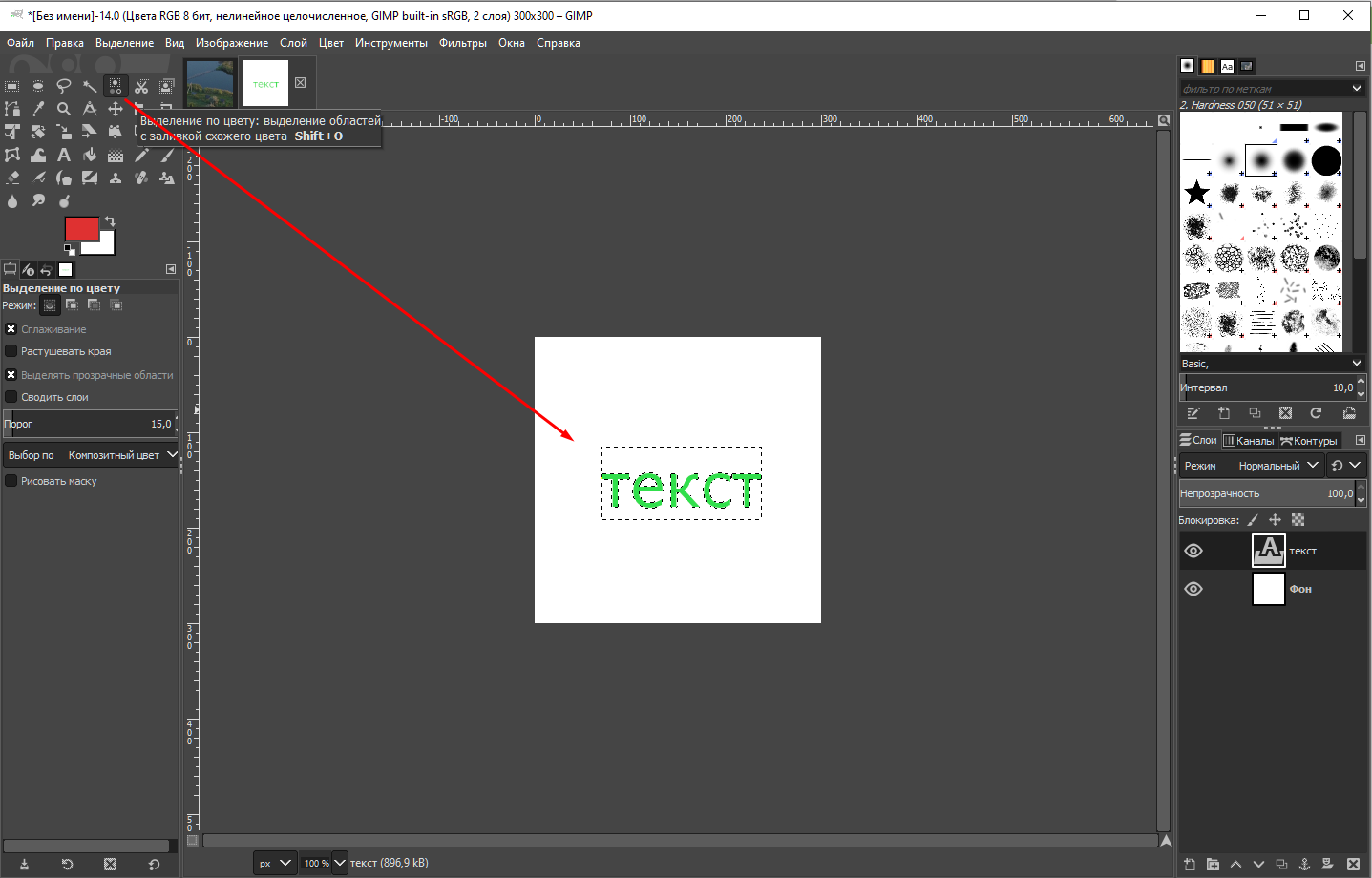
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
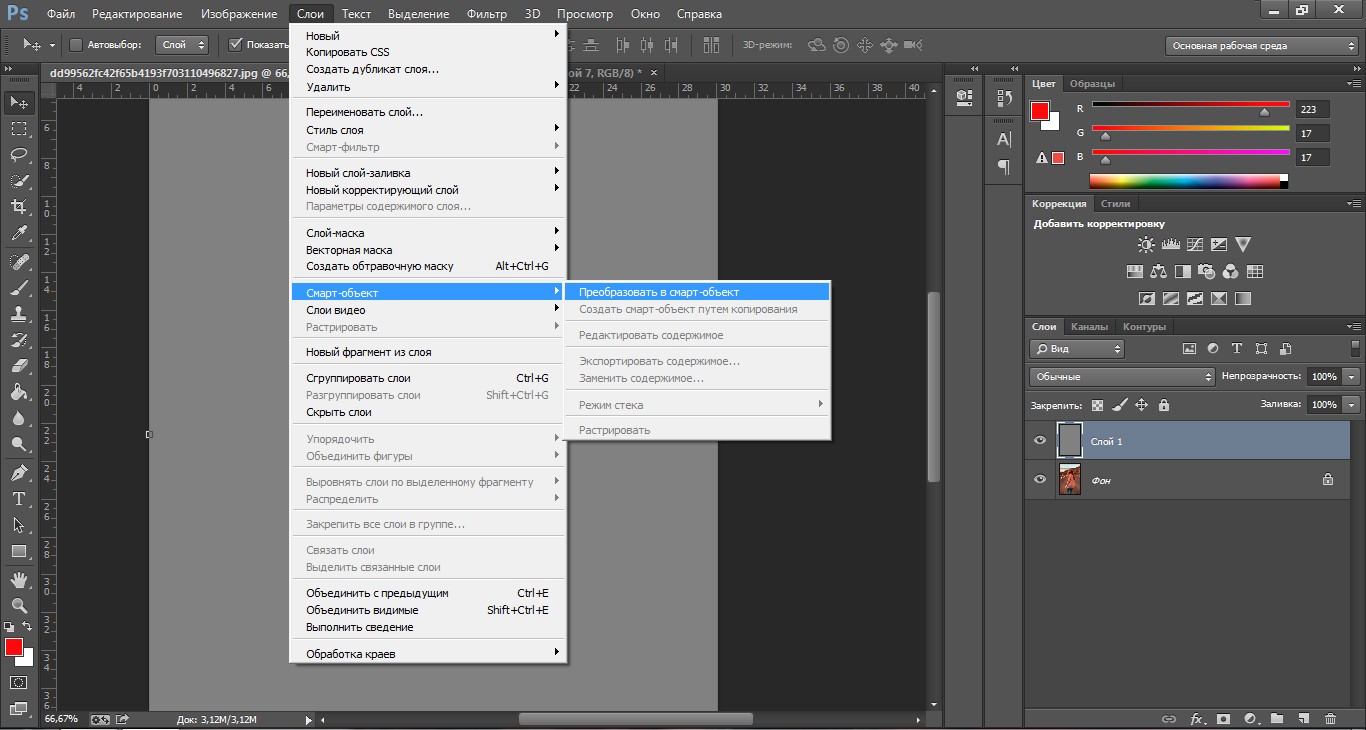
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
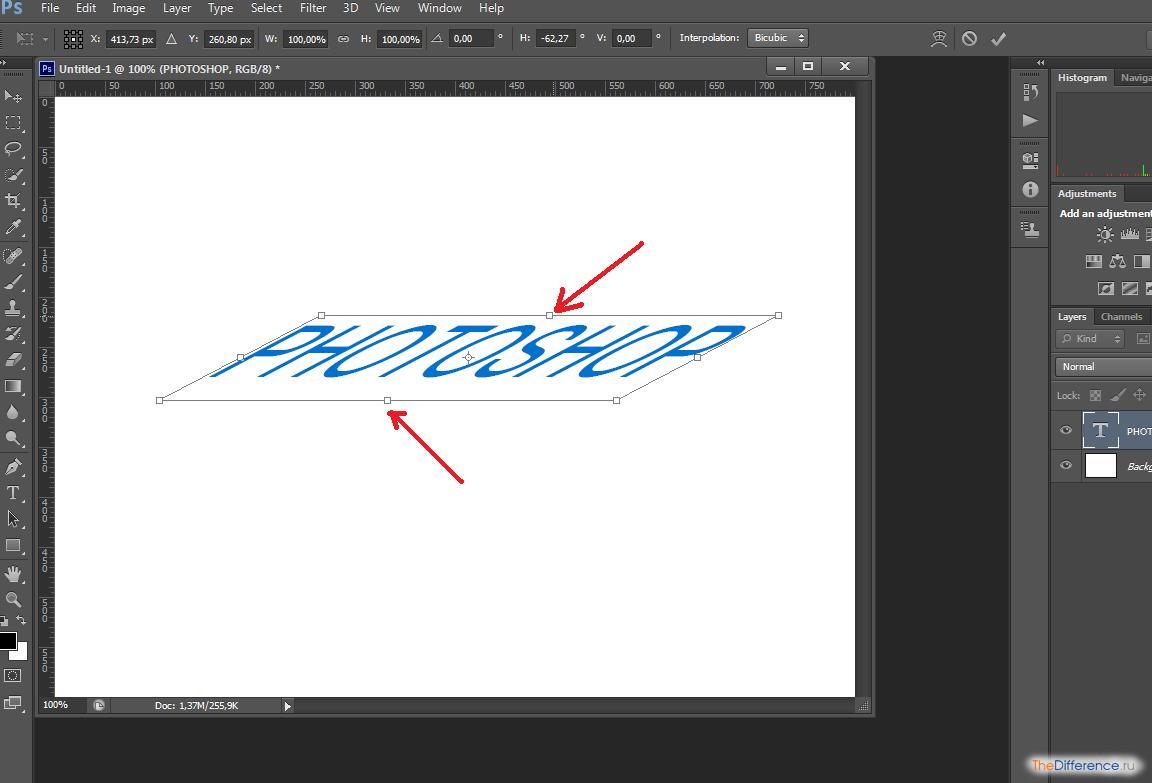
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Для выхода из режима трансформации нажмите Enter.
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Инструментом Direct selection (Стрелка) деформируйте текст.
Как быстро сделать текст с эффектом 3D в фотошопе
2Ныне мы попытаемся создать надпись с эффектом 3D, то есть, трехмерности. Текст, который используется для этого текста жрать в наборе Photoshop и называется он Hobo STD. Если же в Вашем Фотошопе такого шрифта не оказалось (все может существо), то его всегда можно скачать. Довольно набрать в поиске название.
Следовательно, приступим.
ШАГ 1: создаем диплом (CTRL+N) размером 500х300 пикселей и заливаем его лучезарно серым цветом #dcdcdc. Берем инструмент Надпись (TEXT) (T) , настраиваем его приблизительно так и пишем любое речение: Нажимаем CTRL+ENTER, чтобы надпись превратился в текстовой слой в названии которого будет красоваться написанное Вами предложение. В моём случае это обязательство TEXT
ШАГ 2: продублируем своеобразный слой с текстом клавишами CTRL+J и оригинал скроем, нажав на “глаз” налево от иконки слоя: Нынче растрируем слой TEXT (копия) сквозь меню СЛОЙ/РАСТРИРОВАТЬ/Надпись (LAYER/RASTERIZE/TYPE): и применим к нему один из видов ТРАНСФОРМАЦИИ, а именно ПЕРСПЕКТИВУ (РЕДАКТИРОВАНИЕ/ТРАНСФОРМАЦИЯ/ПЕРСПЕКТИВА; EDIT/TRANSFORM/PERSPECTIVE). Вам довольно потянуть за верхний или нижний угловые маркеры и придавить ENTER. При желании можно растянуть надпись по высоте, но для этого нужна СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM) в том же список РЕДАКТИРОВАНИЕ (EDIT) или клавишами CTRL+T или так, как на рисунке. В результате моих действий надпись принял такой вид:
Вам довольно потянуть за верхний или нижний угловые маркеры и придавить ENTER. При желании можно растянуть надпись по высоте, но для этого нужна СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM) в том же список РЕДАКТИРОВАНИЕ (EDIT) или клавишами CTRL+T или так, как на рисунке. В результате моих действий надпись принял такой вид:
Продвижение 3: сейчас мы займемся созданием собственно трехмерного эффекта. Делается это свирепо свободно. При активном слое TEXT (копия) удерживайте клавишу ALT и нажмайте клавишу-стрелку “ввысь” здесь же, на клавиатуре, 8 раз. Каждый раз Вы нажимаете эту клавишу, удерживая нажатой ALT, вы копируете предшествующий слой, и перемещаете его на 1 пиксел ввысь, при этом должен существовать активен инструмент ПЕРЕМЕЩЕНИЕ (MOVE) . Должно получиться приблизительно так: А Палитра слоев выглядит так:
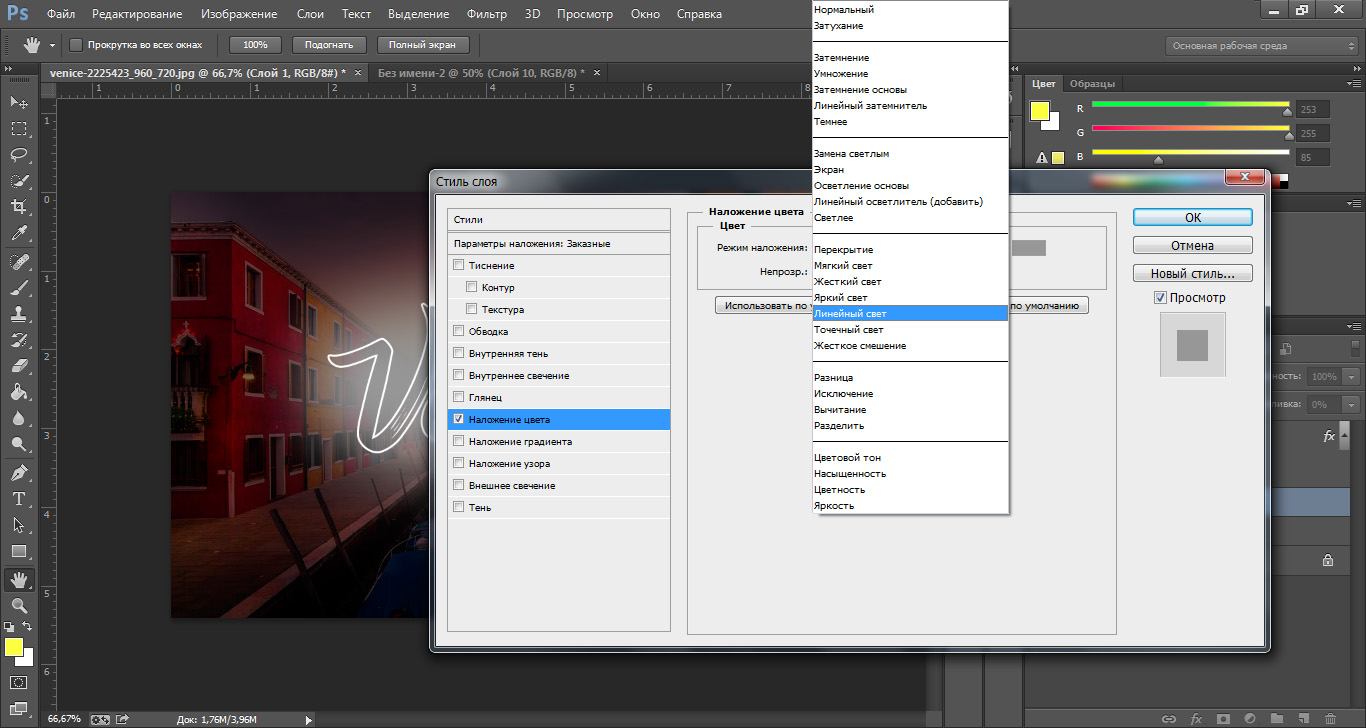
Продвижение 4: теперь выглядит как-то не чертовски привлекательно. Поэтоому нужно прибавить некоторые стили к самому верхнему слою. Щелкаете по знакомой Вам кнопочке с буквой f внизу Палитры слоев и выбираете следующие параметры наложения (смотрите рисунки):
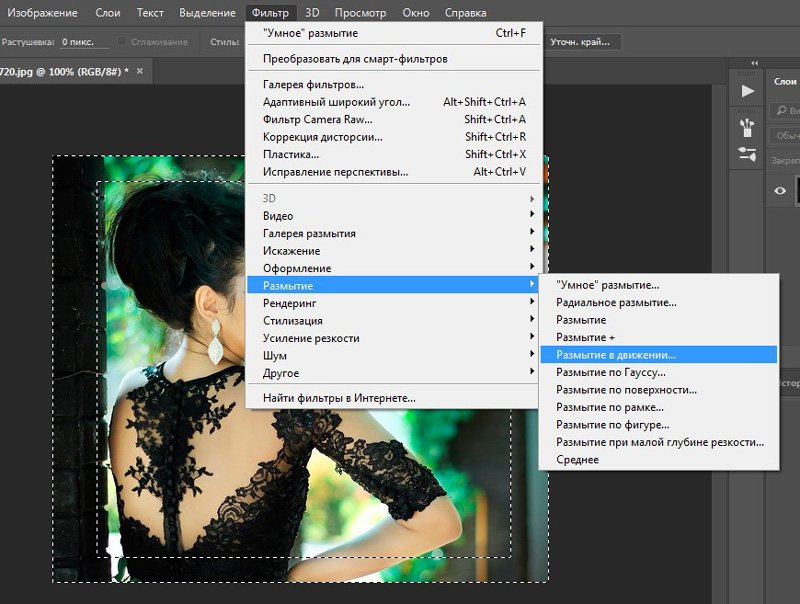
За всех настроек нажимаете ОК и получаете след:
ШАГ 5: скопируйте самую первую копию текстового слоя TEXT (копия), к которому мы примееняли перспективу (он получит заглавие TEXT (копия 10) и переместите его мышкой под TEXT (копия) . Потом проследуйте в меню ФИЛЬТР>РАЗМЫТИЕ>РАЗМЫТИЕ ПО ГАУССУ (FILTER>BLUR>GAUSSIAN BLUR), и установите радиус в 5.0 пикселей. Нажмите OK и измените регламент смешивания этого слоя на РАСТВОРЕНИЕ (DISSOLVE). Должно получиться так:
Потом проследуйте в меню ФИЛЬТР>РАЗМЫТИЕ>РАЗМЫТИЕ ПО ГАУССУ (FILTER>BLUR>GAUSSIAN BLUR), и установите радиус в 5.0 пикселей. Нажмите OK и измените регламент смешивания этого слоя на РАСТВОРЕНИЕ (DISSOLVE). Должно получиться так:
Походочка 6: ныне возвращаемся к самому верхнему слою и добавляем к нему корректировочный скорлупа ЦВЕТОВОЙ БАЛАНС (COLOR BALANCE) нажав на кнопочку в виде кружка внизу все той же Палитры слоев , и ставим такие настройки:
В результате всех этих стараний получаем таковой текст:
Ну вот на сейчас и все! Присылайте свои работы, а я выложу их тут, на блоге.
До новых встреч!
Если кому увлекательно, то поучение найден на 3.bp.blogspot.com
Как применить шрифт в фотошопе
О шрифтах в Photoshop
Шрифт
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Как установить новый шрифт в Photoshop / Creativo.one
Этот урок поможет вам установить новые шрифты для программы Photoshop.
Примечание: скриншоты ОС (операционной системы) Windows 10.
1 способ добавления шрифта
Для начала скачайте файл с нужными шрифтами из Интернета и распакуйте его, если он заархивирован. Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления и перейдите по найденному пункту. Далее как на сриншотах ниже Оформление – Шрифты:
Когда вы откроете папку «Шрифты», то увидите список уже существующих шрифтов. Переместите свой новый шрифт в эту же папку:
Переместите свой новый шрифт в эту же папку:
2 способ добавления шрифта
Еще один способ установить файл со шрифтом – просто нажать на него правой кнопкой мыши и из появившегося списка выбрать пункт «Установить»:
Таким образом, новый шрифт появится как в Word, так и в программе Adobe Photoshop.
Посмотрим, что получилось:
Отлично!
До встречи на creativo.one!
Как установить шрифт в Photoshop
Программу Photoshop можно справедливо назвать одним из лучших, если даже не лучшим редактором изображений для компьютеров и ноутбуков. Причём этот софт работает с различными операционными системами.
Одной из возможностей, которыми обладает Photoshop, является добавление в редактируемые изображения и создаваемую графику текста. Он может иметь самый разнообразный внешний вид, что напрямую зависит от используемого шрифта.
Но порой случается так, что стандартных шрифтов, которые доступны в списке Photoshop, мастеру редактирования недостаточно. Он хочет использовать что-то новое, более необычное, нестандартное.
Он хочет использовать что-то новое, более необычное, нестандартное.
Решить такую проблему можно. Для этого требуется добавить в программу новые шрифты. И существует несколько способов, как именно это сделать.
Добавление в Windows
Поскольку Photoshop — программа многоплатформенная, стоит отдельно ответить на вопросы о том, как можно установить новые шрифты в Photoshop для Windows и MacOS.
Если возникла необходимость добавить какой-нибудь нестандартный шрифт, который по умолчанию Photoshop CS6 в своём каталоге не имеет, вполне можно воспользоваться стандартными средствами операционной системы Windows.
Для начала потребуется отыскать подходящие шрифты в сети Интернет. Сейчас существует большое количество сайтов, куда можно зайти и загрузить отдельный шрифт, либо целый комплект разных вариантов оформления текста. Если говорить о том, куда закидывать шрифты для последующей работы с инструментами Photoshop, то для начала достаточно загрузить их в любую папку или просто на рабочий стол. Это не имеет принципиального значения.
Пока главное, чтобы сайт, откуда ведётся загрузка, был безопасным и вместе со шрифтами пользователь не подхватил какой-нибудь вирус, троян или шпионскую программу.
Если вам удалось загрузить новый понравившийся шрифт, который в последующем хотите добавить в Photoshop CS6, тогда откройте папку загрузки, где были сохранены скаченные файлы. Чаще всего они загружаются в виде архива. Его нужно разархивировать.
Определить, что это именно шрифт, можно по соответствующему расширению. Для Photoshop подходят следующие варианты расширений:
Можете задать свои имена для упрощённого поиска, но менять расширение нельзя.
Теперь к вопросу о том, как вставить нужный шрифт и использовать его в программе Photoshop.
От пользователя потребуется нажать правой кнопкой мышки по выбранному шрифту, и кликнуть по пункту «Установить». Если эта опция на вашем компьютере или ноутбуке доступна, тогда с установкой не возникнет никаких проблем. Если требуется выбрать и затем установить сразу несколько разных шрифтов, тут потребуется зажать Ctrl или Shift, и кликнуть по каждому из файлов. А затем та же правая кнопка и пункт «Установить» из выпадающего меню.
Но иногда случается так, что добавить загруженный на компьютер шрифт не всегда удаётся. Это характерно не только для Windows 10, но и для других версий операционной системы.
Выйти из ситуации всё равно можно. Для этого стоит воспользоваться панелью управления. Актуально, когда функция «Установить» почему-то оказалась недоступной.
Чтобы добавить новый скачанный шрифт в свой Photoshop таким методом, потребуется нажать меню Пуск и перейти в Панель управления. Далее выполняются такие шаги:
Далее выполняются такие шаги:
- нажать на меню «Внешний вид и персонализация»;
- перейти в раздел «Шрифты»;
- правой кнопкой кликнуть по списку доступных шрифтов;
- затем нажать «Установить новый»;
- выбрать шрифт, открыв папку, где он сохранён;
- подтвердить изменения кнопкой ОК.
Ещё можно попробовать просто перетащить файл шрифта в окно под названием «Шрифты».
Причём при перетаскивании обычно появляется системное окно, и в нём указывается полное настоящее имя загруженного шрифта. Ориентируясь по нему, можно будет легко вручную отыскать требуемый файл.
Добавление в MacOS
Поскольку количество компьютеров на базе MacOS растёт, вполне закономерно будет узнать, как закинуть или подгрузить дополнительные шрифты на ПК с этой операционной системой.
Если вам потребовалось добавить какой-нибудь понравившийся шрифт в Photoshop версии CS6, потребуется для начала найти его в сети и сохранить себе на компьютер. Желательно создать на рабочем столе новую папку, и все загрузки отправлять именно туда. Так не возникнет проблем с поисками.
Так не возникнет проблем с поисками.
В случае с MacOS настоятельно рекомендуется закрыть все активные приложения и программы. Это обусловлено тем, что большинство из них работают с теми или иными шрифтами. То есть они обращаются в общей базе со шрифтами. Поэтому устанавливать новые варианты оформления текста нужно до того, как приложение начнёт к нему отправлять запросы. А без закрытия программ сделать это не получится.
Для запуска программы «Шрифт» потребуется просто дважды кликнуть по загруженному файлу соответствующего расширения. Если он находится в архиве, тогда его придётся предварительно распаковать.
При открытии приложения «Шрифт» нужно кликнуть по пункту «Установить шрифт».
ВНИМАНИЕ. В случае с MacOS требуется загружать файлы шрифтов с расширением otf или ttf.
После нажатия на файл запускается программа «Шрифт», и в левом нижнем углу отображается кнопка для установки. Поскольку новый вариант уже в системе, Photoshop сумеет его без проблем обнаружить, и применить для оформления текстовой части изображения.
Альтернативным решением выступает метод с открытием Finder. Здесь следует отыскать папку с системными шрифтами, и переместить туда вручную загруженные файлы.
Искать можно сразу 2 папки. Это Library/Fonts, либо же Users/Имя вашего пользователя, и далее тот же путь Library/Fonts.
Теперь перетащите выбранные файлы в одну из этих папок, и всё, они будут автоматически активированы. Открывайте графический редактор, и смело используйте новые способы оформить текст в редактируемом изображении.
Добавление через Photoshop
Ещё один момент относительно того, как добавить новый шрифт прямо в Photoshop. Здесь нет ничего сложного.
От пользователя потребуется сначала загрузить новые файлы, как уже было показано в предыдущих разделах, и сохранить их в любую удобную папку. Главное — сохранять так, чтобы была возможность быстро найти сохранённые файлы или архивы.
Теперь, чтобы изменить базовый шрифт в своём Photoshop, нужно запустить программу, кликнуть на инструмент под названием Text Tool. После этого на экране компьютера появляется окно со всеми шрифтами, которые в настоящее время доступны для работы с программой. Мышкой захватите файл в папке с загрузками, и перетащите его в это окно программы.
После этого на экране компьютера появляется окно со всеми шрифтами, которые в настоящее время доступны для работы с программой. Мышкой захватите файл в папке с загрузками, и перетащите его в это окно программы.
Не принципиально важно, куда именно вы будете сохранять шрифты для Photoshop, но устанавливать их нужно по одной из представленных схем.
Разобраться с тем, как установить новый шрифт и добавить его в Photoshop, на самом деле не сложно. Сама установка занимает считанные минуты. Юзеру достаточно поставить новый шрифт в систему, и Photoshop сразу же его распознает. Разумеется, если файл будет целый, с корректным названием и с поддерживаемым расширением.
Фактически нужно только открыть программу, найти установленный шрифт и использовать его для своих графических целей в фоторедакторе.
Крайние меры
Есть также крайний вариант того, как можно поменять шрифты в Photoshop, если предыдущие методы по той или иной причине не дали ожидаемого результата.
Но этот метод несколько сложнее предыдущих. К нему рекомендуется прибегать только в тех ситуациях, когда остальные методы не сработали. Это случается редкость, но и исключить подобный сценарий тоже нельзя.
К нему рекомендуется прибегать только в тех ситуациях, когда остальные методы не сработали. Это случается редкость, но и исключить подобный сценарий тоже нельзя.
Суть метода основана на том, чтобы скопировать загруженные файлы-рифты непосредственно в папку, куда устанавливается графический мощный редактор. А для этого следует отыскать папку Fonts в каталогах установленной программы Photoshop.
Если удастся найти указанную папку, перетащите, либо скопируйте в неё новые шрифты. Теперь можно запускать сам фоторедактор и пробовать в работе свежие варианты оформления и редактирования текста.
Полезно знать
Стоит дать ещё несколько рекомендаций и пояснений, которые позволят упростить задачу по добавлению новых шрифтов в Photoshop.
- Не обязательно добавлять шрифт непосредственно в программу Photoshop. Это очень умный и продвинутый инструмент, способный считывать практически все шрифты, установленные в операционной системе. Из-за этого достаточно добавить их в ОС Windows или MacOS, после чего Photoshop просканирует и отобразит их у себя в соответствующем окне с инструментами.

- Photoshop позволяет пользоваться не всеми существующими шрифтами. Это во многом зависит от конкретной версии программы. Но самым правильным решением будет искать новые варианты среди Open Type или True Type. В некоторых случаях придётся заняться экспериментами, и проверить, что из добавленного программа видит, а что нет.
- При установке новых шрифтов в систему программу Photoshop запускать нельзя. Если же приложение было запущено в процессе загрузки, тогда его нужно закрыть, перезапустить, и только после этого, пройдя процедуру сканирования добавленных шрифтов, они будут отображаться в Photoshop.
- Некоторые добавляемые файлы-шрифты могут поддерживать только кириллицу или латиницу. Меняя раскладку, если файл поддерживает только латиницу, к примеру, текст на русском языке будет отображаться некорректно, либо вообще работать не сможет. Но есть и многоязычные шрифты. Тут следует заранее подумать, на каком именно языке вам требуется писать текст, и искать под него соответствующие файлы.

- При использовании компакт-дисков, на которых также часто распространяются свежие шрифты, содержимое диска необходимо будет скопировать в системную папку «Шрифты», воспользовавшись панелью управления. Иначе они будут недоступными для работы в Photoshop.
Нельзя сказать, что добавление новых вариантов оформления текста в Photoshop — задача очень сложная. Это достаточно быстрая и понятная процедура. Во многом обусловленная широкими возможностями самого графического редактора.
Подписывайтесь, оставляйте свои комментарии, задавайте актуальные вопросы по теме!
Как установить шрифт в Photoshop?
Важно не только что написано, но и как. По почерку можно узнать много чего о характере человека. Конечно, по шрифтам для фотошопа вряд ли что-то можно сказать о личности пишущего. Но все равно к выбору шрифта стоит отнестись серьезно. Всякое может быть!
Шрифты в Photoshop
Вся работа со шрифтами в графическом редакторе осуществляется с помощью инструмента «Текст». Он доступен на главной панели инструментов слева.
Он доступен на главной панели инструментов слева.
Главным плюсом работы с текстом в Photoshop является большой выбор настроек. Кроме этого каждая текстовая надпись располагается на отдельном слое. Благодаря этому диапазон модификации любого из шрифтов расширяется за счет применения настраиваемых эффектов слоя.
Несколько слов или фраз могут быть размещены на разных слоях. Поэтому к каждому из них можно применить свой набор инструментов графического редактирования.
Кроме описанных параметров настройки отображения текста, как и в любом редакторе, в Photoshop можно задать:
- Семейство шрифта;
- Размер символов;
- Стиль написания («острый», «живой», «плавный»).
Если говорить о наборе шрифтов для фотошопа, то его состав ограничивается лишь теми, которые установлены на компьютере. Но не всегда среди этих шрифтов можно найти нужный. Тем более что большая часть из них поддерживает лишь латинскую раскладку.
Столкнувшись с таким ограничением, многие подумывают о написании своего шрифта. Конечно, такой вариант сможет обеспечить не только оригинальность, но и высокую уникальность изображения. Но лучше покопаться в интернете и установить уже готовый образец.
Конечно, такой вариант сможет обеспечить не только оригинальность, но и высокую уникальность изображения. Но лучше покопаться в интернете и установить уже готовый образец.
Установка новых шрифтов
Как уже отмечалось, ассортимент доступных шрифтов в Photoshop напрямую зависит от набора, установленного в операционной системе компьютера. Рассмотрим, как установить шрифты на компьютер, работающий под управлением операционной системы Windows 7.
Все шаги данной инструкции по установке шрифтов идентичны и для других версий этой операционной системы.
Порядок действий:
- Скачиваем новый шрифт к себе на компьютер. Если шрифт заархивирован, то его нужно распаковать на рабочем столе (для удобства). Как видно на скриншоте, файл шрифта имеет расширение ttf (TrueType) или otf:
- Вот и все, установка прошла успешно. Новый шрифт сразу становится доступным для использования в графическом редакторе даже без перезагрузки компьютера:
Затем выделяем файл и в контекстном меню, вызванном щелчком правой кнопкой мыши, выбираем пункт «Установить».
Теперь посмотрим на стиль написания только что установленного нами шрифта.
 Для примера добавим еще одну строку в наш список «волшебных заклинаний».
Для примера добавим еще одну строку в наш список «волшебных заклинаний».К сожалению, новое заклинание пришлось написать на английском языке. Потому что установленный нами шрифт поддерживает только латинскую раскладку. Поэтому перед тем, как добавить шрифт в фотошоп, следует проверить, на что он сгодится.
Чаще всего характеристики шрифта приводятся в описании инсталляционного архива.
Но это не единственный способ установки. Рассмотрим еще один вариант. Его реализация основана на инсталляции через «Панель управления».
Порядок действий:
- Скачиваем шрифт;
- Извлекаем инсталлятор из архива;
- Заходим через меню «Пуск» в «Панель управления»;
- Здесь выбираем пункт «Шрифты» и переходим в данный раздел;
- Затем делаем размеры окна поменьше и путем перетаскивания курсором добавляем новый шрифт к уже установленным;
Но есть еще один вариант того, как добавить шрифты. Он оправдывает себя, если устанавливаемые шрифты имеют другие расширения и будут использоваться лишь в Photoshop.
 Тогда новые элементы путем перетаскивания или копирования добавляются в специальную папку, где хранятся все шрифты приложения. Директория находится по адресу «C:Program FilesCommon FilesAdobeFonts».
Тогда новые элементы путем перетаскивания или копирования добавляются в специальную папку, где хранятся все шрифты приложения. Директория находится по адресу «C:Program FilesCommon FilesAdobeFonts».Устанавливать шрифты мы научились. Теперь нужно разобраться, где их можно найти и скачать.
Где найти новые шрифты
Конечно же, в интернете. Вот только теперешние размеры всемирной паутины можно сравнить разве что с масштабами нашей галактики. Поэтому сузим рамки наших поисков и укажем несколько проверенных источников:
- fontov.net – сервис может похвастаться самым широким ассортиментом. Если бы существовали супермаркеты шрифтов, то этот ресурс можно было бы легко назвать гипермаркетом. В общей сложности здесь размещено более 7 000 шрифтов, рассортированных по категориям. Также для удобства пользователей в рамках данного ресурса реализована своя система поиска нужных «букв»:
- fonts-online.ru – этот ресурс может похвастаться не только огромной коллекцией шрифтов, рассортированных по категориям.
 Здесь можно не только скачивать нужные, но и добавлять свои. Кроме этого данный сервис имеет большие поля, демонстрирующие стилистику написания каждого шрифта с возможностью настройки цвета фона и символов:
Здесь можно не только скачивать нужные, но и добавлять свои. Кроме этого данный сервис имеет большие поля, демонстрирующие стилистику написания каждого шрифта с возможностью настройки цвета фона и символов:
- xfont.ru – этот ресурс обладает самым большим ассортиментом шрифтов для скачивания. Конечно, мы не пересчитывали, но по заверению создателей сайта, на его страницах для скачивания и установки доступно более 24 000 образцов. Кроме этого каждый шрифт расположен на отдельной странице, где представлена подробная информация о нем. Здесь также можно рассмотреть, как выглядят все буквы алфавита, написанные этим шрифтом:
Надеемся, теперь у вас не возникнет проблем с тем, как вставить шрифт и где его взять. Мы постарались осветить все стороны этого вопроса, чтобы даже у начинающего пользователя не возникло затруднений при работе со шрифтами в Photoshop. Если мы что-то упустили, напишите об этом в своих комментариях к статье.
Секреты Photoshop: тонкости работы с текстом
Создание контура из текста
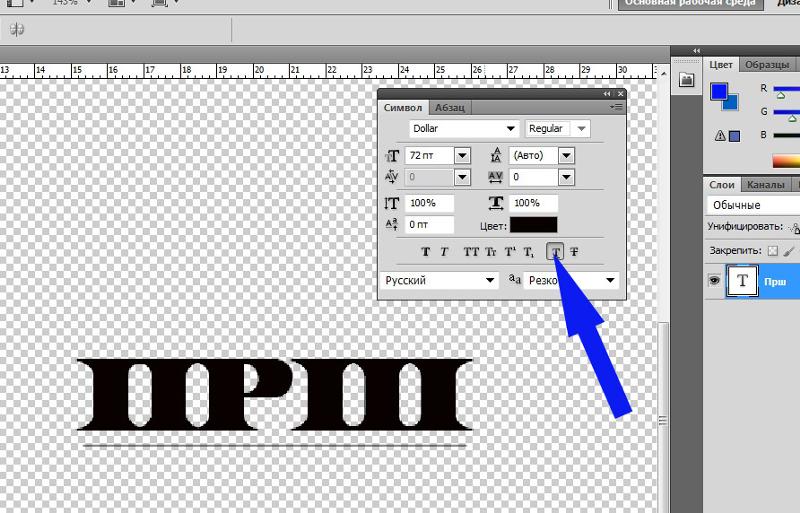
Текст может быть преобразован в контур (Path), который потом можно редактировать, как обычный контур Photoshop. Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Затем идём в меню Текст —> Создать рабочий путь (Creat Work Path) и текст преобразуется в контур, со всеми линиями Безье, вершинами и направляющими:
Просмотр цвета текста при выделении
При выделении текста буквы заливаются чёрным фоном, обозначающим, что текст выделен, при этом цвет букв временно заменяется чёрным цветом. Но иногда важно видеть цвет букв при изменении параметров текста.
Чтобы цвет букв вновь стал родным, просто нажмите Ctrl+H и выделение скроется, но при этом текст всё-равно остаётся выделенным и Вы всё также может изменять его параметры. Это также работает с пунктирной рамкой выделения текстового блока.
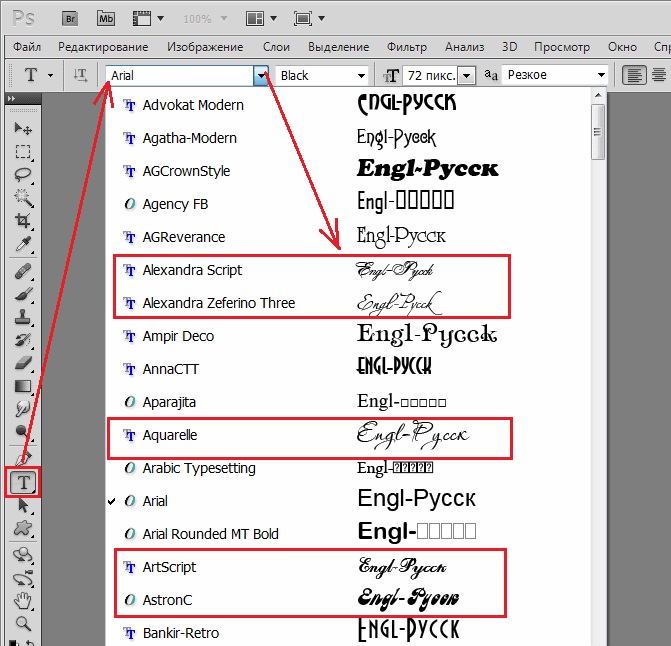
Быстрый просмотр вида разных шрифтов
Частенько бывает необходимо сравнить, как выглядит текст на основе различных шрифтов. Чтобы быстро менять шрифты и текста, выделите текст, кликнув по его миниатюре в палитре слоёв, затем кликните по полю выбора шрифта, при этом название шрифта подсветится синим цветом, и меняйте шрифты клавишами «стрелка вверх» и «стрелка вниз».
Чтобы быстро менять шрифты и текста, выделите текст, кликнув по его миниатюре в палитре слоёв, затем кликните по полю выбора шрифта, при этом название шрифта подсветится синим цветом, и меняйте шрифты клавишами «стрелка вверх» и «стрелка вниз».
Поиск шрифтов
В Photoshop имеется огромное количество шрифтов, это собственные шрифты Photoshop плюс все системные. Поиск нужного шрифта иногда попросту раздражает. Всё становится гораздо проще, если Вы знаете его название. Достаточно кликнуть в поле выбора шрифта и ввести первые буквы его названия. Нужный шрифт появится в окошке:
Быстрый выход из редактирования текста
При работе с текстовыми полями бывает неудобно перемещаться между инструментами,т.к сочетания горячих клавиш не будут работать. Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.
Сохраняем стиль текста
Если Вы работаете с Photoshop CS6 или выше, то Вы можете сохранять стили текста, а потом быстро задавать их новому.
Иными словами, Вы можете создать какой-либо текст в рабочем документе. задать ему размер, шрифт, цвет, межбуквенное расстояние, отступы интервалы и т.п., потом сохранить эти параметры в стилях абзаца и в последствии мгновенно задавать эти параметры тексту в других документах.
Для начала надо открыть панель через Окно —> Стиль абзаца (Window —> Paragraph Styles).
Для сохранения параметров текста необходимо выделить текст и кликнуть по значку «Создать новый стиль абзаца» (Save Nev Paragraph Styles).
Либо, Вы можете создать новый стиль сами, для этого убедитесь. что в документе нет активных текстовых слоёв и кликните по значку «Создать новый стиль абзаца». Затем двойной клик по стилю в панели, откроется окно, где Вы можете ввести все необходимые настройки.
Тире различной длины
Этот совет подойдёт не только к Photoshop, а к любой программе с текстовым редактором.
Обычное тире (дефис) можно поставить, нажав клавишу «минус». Тире подлиннее ставится таким образом: зажать клавишу Alt и поочерёдно нажать на цифровом разделе клавиатуры, расположенном справа, клавиши 0, 1, 5, 0, отпустить Alt.
Тире ещё длиннее ставится таким же образом, только вместо 0, 1, 5, 0 надо набрать 0, 1, 5, 1. Вот пример этих трёх видов тире: — – —
Настройка параметров переноса
В панели Paragraph нажмите на пиктограмму справа вверху и выберите пункт Hyphernation – в появившемся диалоговом окне можно настроить параметры переноса.
Текст пишется справа налево
Об устранении этой проблемы читайте здесь
Горячие клавиши для выравнивания текста
При вводе текста в Photoshop по умолчанию он выровнен по левому краю. Выравнять текст по центру или правому краю Вы можете с помощью кнопок на панели параметров, а можете с помощью горячих клавиш:
- Ctrl+Shift+L — выравнивание надписи по левому краю
- Ctrl+Shift+R — по правому краю
- Ctrl+Shift+C — по центру
Быстрое изменение размера текста
Существуют три основных способа:
1. Кликнуть по тексту, зажать Ctrl, вокруг текста появится рамка, тянем мышкой за маркеры:
2. Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:
Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:
3. Кликаем мышкой по окну изменения размера, окно подсвечивается синим, крутим колёсико мыши:
Интерактивное уменьшение межбуквенного расстояния, перемещение одной буквы
Расстояние между буквами можно уменьшить и с помощью клавиш, в режиме реального времени. Наведите курсор на нужную букву, зажмите Alt и используйте клавиши для перемещения буквы влево или вправо соответственно:
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
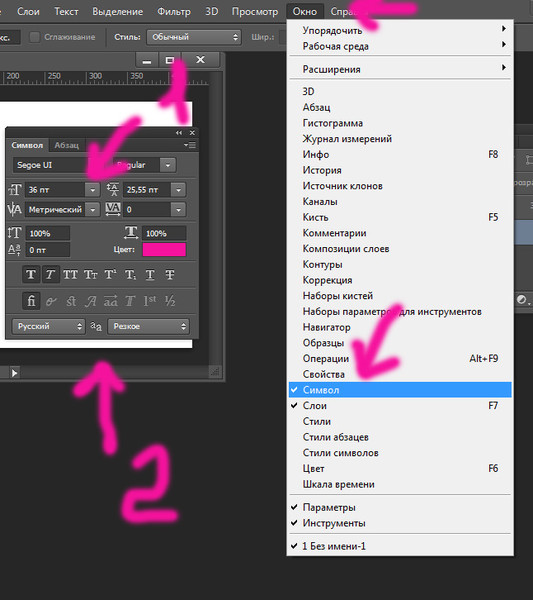
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов, — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры (часто называемые семействами шрифтов или семействами шрифтов ) — это наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают в себя множество символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Гарнитуры включают в себя множество символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа. Например, в некоторых шрифтах заглавная буква A доступна в нескольких формах, например в виде перекоса и маленькой заглавной буквы.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не включает в себя нужный стиль, вы можете применить faux стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
Дизайн с красивой типографикой | Уроки Adobe Photoshop
Узнайте, как исследовать, выбирать и улучшать типографику в Photoshop, чтобы сделать свой дизайн идеальным.
Typekit теперь называется Adobe Fonts.
От новичков до продвинутых пользователей будут изучены основы, а также новейшие функции для работы с типографикой.Эта серия будет охватывать:
- Как добавить текст к изображениям
- Как исследовать шрифты и просматривать их в проектах
- Как улучшить типографику, отредактировав интервал и используя глифы
- Как определить шрифты на фотографиях текста и как найти шрифты, похожие на выбранный шрифт
Новички могут начать с первого видео в серии.Пользователи среднего и продвинутого уровней могут захотеть начать со второго видео.
Узнайте об инструментах «Горизонтальный и вертикальный текст» и о том, как добавить текст в изображение. Затем узнайте, как отформатировать размер текста, цвет, шрифт и другие свойства. Наконец, узнайте, как выделить текст на панели слоев.
Из этого видео вы научитесь добавлять текст к изображениям. Вот изображение, которое я нашел для своего веб-сайта, которое посвящено его центральной теме.
Я хочу найти какой-нибудь красивый шрифт, чтобы улучшить это изображение для первой страницы моего интернет-магазина.
Чтобы добавить текст к нашему изображению, выберите инструмент Horizontal Type Tool на панели инструментов.
В Photoshop есть несколько способов добавления текста: в виде точки, типа области и текста по контуру. В этом уроке мы рассмотрим добавление текста в виде точки и области.
Есть несколько способов добавить текст к изображению.
Вы можете выбрать точку и просто начать печатать, или вы можете создать форму или область, чтобы вы могли сознательно решить, куда идет текст.
Щелкните на изображении с помощью инструмента «Горизонтальный текст». Введите «здесь немного текста». Это создает тип Point. Укажите горизонтальную или вертикальную строку текста, которая начинается там, где вы щелкаете, и расширяется по мере ввода символов. Каждая строка текста независима — строка расширяется или сжимается при редактировании, но не переносится на следующую строку, если вы не добавите возврат к абзацу или мягкий возврат. Такой ввод текста полезен для добавления заголовка или нескольких слов к вашему произведению искусства.
Нажмите Cmd (Ctrl), и вы увидите маркеры преобразования.Удерживая нажатой клавишу, перетащите один из маркеров, чтобы изменить текст. Обратите внимание, что вы можете свободно искажать текст.
Щелкните галочку на панели параметров, чтобы завершить работу с текстом.
Под созданным вами текстом щелкните и перетащите, чтобы создать текстовую область. Тип области использует границы объекта (например, прямоугольник) для управления перемещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Когда текст достигает границы, он автоматически переносится в заданную область. Такой ввод текста полезен, когда вы хотите создать один или несколько абзацев, например, для плаката или брошюры.
Поместите курсор в область ввода и введите «Здесь должно быть много текста, чтобы отображался перенос текста».
Обратите внимание на ручки вокруг текста. Вы можете перетащить маркер, чтобы изменить размер области шрифта. Текст внутри будет только перекомпонован.
Как снова выделить текст, используя несколько простых методов (дважды щелкните «T» на панели «Слои», нажмите клавишу Escape, чтобы завершить редактирование, и т. Д.)
Теперь, когда у вас есть основы того, как добавлять текст к изображению, я покажу вам, как уточнить выбор для оптимизации дизайна.
Узнайте, как предварительно просмотреть шрифты в своем дизайне.
Узнайте, как можно исследовать шрифты, имеющиеся в Photoshop, и шрифты Adobe Typekit. Adobe Typekit — это услуга, которая предоставляется вместе с подпиской Creative Cloud, которая позволяет вам выбирать из тысяч высококачественных шрифтов. После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
После этого узнайте, как синхронизировать шрифты Typekit с настольными приложениями Creative Cloud.
Наконец, узнайте, как сортировать шрифты в Photoshop.
Из этого видео вы узнаете, как предварительно просматривать шрифты в тексте, а также использовать шрифты Adobe Typekit, которые входят в вашу подписку Creative Cloud.
Теперь, когда вы знаете, как размещать текст на своем изображении, я покажу вам, как быстро просмотреть доступные шрифты в Photoshop для текста и посмотреть, какой из них лучше всего подходит для вашего дизайна, в режиме реального времени.
Выберите инструмент «Горизонтальный текст» и проведите по тексту, чтобы выделить его. Щелкните меню «Семейство шрифтов» здесь, на панели параметров. Когда вы наводите указатель на разные шрифты, вы можете видеть предварительный просмотр текста в реальном времени. Это отличный способ быстро увидеть, как шрифт выглядит в вашем дизайне, без привязки к шрифту.
Хотя вы можете выбирать шрифты из списка на вашем компьютере, вы также можете применять шрифты Typekit, которые поставляются с вашей подпиской Creative Cloud. Чтобы использовать Typekit, щелкните «Добавить шрифты из Typekit» прямо здесь.
Чтобы использовать Typekit, щелкните «Добавить шрифты из Typekit» прямо здесь.
Когда веб-сайт Typekit открывается в браузере по умолчанию, вы можете отсортировать шрифты на основе таких свойств, как serif или sans-serif. Вы хотите убедиться, что выбрана синхронизация, чтобы вы могли получить к ним доступ во всех своих приложениях Creative Cloud.
Введите несколько слов для проверки шрифта.Если вы знаете шрифт по имени, вы можете ввести его здесь для дальнейшей сортировки списка. Наведите указатель мыши на шрифт в списке и нажмите «Использовать шрифты».
Затем вы можете синхронизировать шрифт. Таким образом, шрифт теперь доступен для Photoshop и других ваших приложений Creative Cloud
.После того, как вы синхронизируете выбранный шрифт или шрифты, вернувшись в Photoshop, вы можете отфильтровать с помощью Typekit, чтобы увидеть недавно установленные шрифты, и нажмите, чтобы применить этот шрифт.
Узнайте об аспектах шрифта, которые создают отличный дизайн, включая внимание к интервалу между символами и строками, стилю вашего текста и использованию специальных символов, называемых глифами.
Узнайте, как использовать обновленную панель глифов для просмотра альтернативных глифов и специальных символов, а также как просматривать другие глифы в контекстном меню прямо на холсте.
Узнайте больше о том, как работать со шрифтами Typekit и как добавлять шрифты из Typekit.
Теперь, когда вы знаете, как размещать текст на изображении и использовать шрифты Typekit, я покажу вам, как чтобы найти шрифты, похожие на данный шрифт, например этот.
У меня здесь есть текст с шрифтом, который я выбрал ранее.Я считаю, что этот шрифт не подходит для дизайна, поэтому я хочу попробовать что-то похожее.
Выберите инструмент «Горизонтальный текст», затем проведите по тексту, чтобы выделить его, щелкните здесь меню «Семейство шрифтов». Чтобы увидеть шрифты, похожие на этот, нажмите «Показать похожие шрифты», чтобы увидеть, какие шрифты похожи на тот, который я выбрал.
Я выберу XX, потому что он выглядит как оригинал, но я думаю, что он лучше смотрится в моем дизайне.
Еще один способ пробудить ваши творческие способности — использовать шрифт с фотографии.Я могу использовать распознавание шрифтов Photoshop для определения шрифта на фотографии.
Я сделал снимок вывески на днях, потому что мне понравился используемый шрифт. Открыв это изображение в Photoshop, вы можете…
Я использовал шрифт, распознанный на моей фотографии.
Новые и обновленные функции шрифтов в Photoshop могут помочь вам найти отличные шрифты для вашего дизайна.
Узнайте, как определять шрифты на фотографии или снимке экрана, а также как находить шрифты, похожие на выбранный шрифт.
Из этого видео вы узнаете, как использовать интервалы между символами и строками, как стилизовать текст и добавлять специальные символы. Короче говоря, вы узнаете, как улучшить типографику в своем дизайне.
Откройте изображение с текстом и выберите инструмент «Горизонтальный текст». Проведите по тексту, чтобы выделить его.
Мне нужно больше места между буквами, чтобы они выглядели воздушно. Поэтому я добавляю кернинг в свой шрифт.
Поэтому я добавляю кернинг в свой шрифт.
Чтобы текст было легче читать, я также добавлю пробел между этими строками текста.Это называется возрастающим интервалом.
Я хочу посмотреть, как мой текст может выглядеть с другим стилем.
Я хочу, чтобы мой тип дисплея выглядел более особенным.
.Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выбрать область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby, который у меня есть, и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe. com.
com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
Какой папке шрифты в фотошопе. Как добавить новый шрифт в фотошоп. Способы загрузки шрифтов
Программа Фотошоп на данный момент является общепризнанным лидером среди приложений по работе с растровой графикой. Возможности ее поистине безграничны, они позволяют воплотить в реальность самые необычные фантазии. Но стандартная установка предлагает лишь базовые наборы инструментов, поэтому желание покреативить обязательно заставит искать дополнительные возможности. И в большинстве случаев первое, что устанавливают владельцы этого мощного это, конечно же, новые шрифты, с помощью которых можно легко украсить множество изображений. Естественно, найти и подобрать интересный вариант — это очень хорошо, но еще нужно знать, как добавить шрифты в Фотошоп.
Возможности ее поистине безграничны, они позволяют воплотить в реальность самые необычные фантазии. Но стандартная установка предлагает лишь базовые наборы инструментов, поэтому желание покреативить обязательно заставит искать дополнительные возможности. И в большинстве случаев первое, что устанавливают владельцы этого мощного это, конечно же, новые шрифты, с помощью которых можно легко украсить множество изображений. Естественно, найти и подобрать интересный вариант — это очень хорошо, но еще нужно знать, как добавить шрифты в Фотошоп.
Несколько простых способов
Существует четыре основных способа, использование которых приведет к намеченной цели. Первые два из них позволят не просто для Фотошопа, но и сделают их доступными для работы в других приложениях, к примеру, в Ворде. Вторые два дают возможность использовать их только в рамках графического редактора, что может быть весьма полезно для дизайнеров, которые вынуждены устанавливать и опробовать огромные количества разнообразных вариантов, что иногда негативно сказывается на работе системы в целом.
Способ первый
Наверное, это самый простой вариант. Перед тем в Фотошоп, они устанавливаются в папку с системными компонентами. Для этого открывают «Пуск» — «Панель управления» — «Шрифты». В открывшееся окно просто копируют нужный шрифт, предварительно его распаковав.
Способ второй
Следующий способ чуть сложнее, но он может пригодиться в тех случаях, когда по некоторым причинам первый вариант не срабатывает. Для того чтобы понять, как добавить шрифты в Фотошоп этим способом, пользователю также следует открыть меню «Шрифты». О том, как это сделать, написано в предыдущем абзаце, поэтому повторяться не стоит. Запустив нужное окно, нажимают пункт на меню «Файл», где можно обнаружить пункт «Установить шрифт». Активировав его, останется лишь указать системе путь до того места, где лежит скачанный образец.
Третий способ
Этот вариант следует проводить при запущенной программе, так как он непосредственно позволяет загрузить шрифты в Фотошоп. Для этого лишь необходимо нажать «text tool» и перетащить мышкой нужный образец в поле, где отображается список всех имеющихся в программе образцов. Необходимо помнить, что «text tool» должен быть активен во время этого процесса. Произведя эти действия, можно приступать к творческим экспериментам.
Необходимо помнить, что «text tool» должен быть активен во время этого процесса. Произведя эти действия, можно приступать к творческим экспериментам.
Четвертый способ
Этот способ, как и предыдущий, позволяет узнать то, как добавить шрифты в Фотошоп, которые будут доступны лишь для этой программы. Суть данного метода заключается в том, чтобы скопировать понравившийся образец непосредственно в соответствующую папку программы. Для этого нужно перейти к той папке, в которую установлено это приложение. По умолчанию она находится на диске «С» в «Program Files». Там следует найти и открыть «Common Files» — «Adobe» — «Fonts». Открыв соответствующее окно, необходимо любым удобным способом вставить туда нужный шрифт.
Овладев любым из предложенных способов, можно создавать интересные и красивые изображения в Фотошопе, воплощая в жизнь любые творческие идеи.
Для того чтобы добавить новый шрифт в Adobe Photoshop, понадобится сначала выбрать и скачать нужный нам шрифт.
Где скачать красивый шрифт для фотошопа
Нет как такового понятия специального шрифта для программы Adobe Photoshop, достаточно скачать любой универсальный понравившийся шрифт самого распространённого формата TrueType. Это файл с расширением «*.ttf» (например Arial.ttf)
По запросу в поисковой системе Яндекс «скачать шрифты» я выбрал самый первый сайт в списке , ему и доверимся. На сайте все шрифты рассортированы по соответствующим разделам (декоративные, рукописные и т.д.), это поможет нам выбрать нужный шрифт.
Примечание:
Хочу отметить, что многие шрифты, не смотря на то, что они могут находится в разделе с русскими шрифтами, могут поддерживать только латиницу, поэтому перед скачиванием убедитесь, что шрифт поддерживает кириллицу (русские буквы).
Для этого, на сайте присутствует форма для проверки выбранного шрифта перед скачиванием, это очень удобно. Вводим любую фразу и указываем размер шрифта (как показано на картинке ниже). Нажимаем клавишу «Cмотрим» и, если шрифт понравился, можно приступить к скачиванию.
Нажимаем клавишу «Cмотрим» и, если шрифт понравился, можно приступить к скачиванию.
При поиске шрифта советую воспользоваться ещё более удобной фишкой сайта — ввести нужный текст сразу в специальное поле.
И тогда для всех шрифтов во всех разделах сайта будет отображена ваша фраза и вам не придётся каждый раз набирать текст вручную у понравившегося шрифта.
В итоге я выбрал довольно симпатичный шрифт под названием «kot leopold», который я нашёл в каталоге детских шрифтов.
Как устанавливать скачанный шрифт
В этом разделе я постараюсь описать все способы установки шрифтов для Photoshop.
У каждого способа есть свои преимущества и недостатки, поэтому нужно выбрать, какой больше подойдёт именно в вашей ситуации.
Примечание:
Описанные способы подробно рассмотрены и опробованы лично мной в операционной системе Windows 7. Какой бы версии не была ваша операционная система Windows, порядок действий и путь к папкам в описанных способах будет приблизительно одинаковым или интуитивно понятным, поэтому, думаю, не составит никакого труда разобраться во всём этом.
Способ №1. Используем собственный установщик скачанного шрифта
Преимущества:
1. Этот способ очень удобный и лёгкий, гарантированно работает в Windows 7.
3. Не замедляет Фотошоп.
Инструкция:
Открываем скачанный файл. В появившемся окне выбираем «Установить» После этого шрифт установится в нужное место и станет доступен всем текстовым редакторам, в том числе и программе Photoshop.
Также в появившемся окне можно сразу просмотреть как будет выглядеть шрифт.
Если у Вас XP, то нужно зайти в «Пуск» > «Панель управления» > «Шрифты», далее в меню выберите пункт «Файл» > «Установить шрифт»… далее указать место расположение шрифта, выбрать его и произвести установку.
Способ №2. Через копирование в системную папку операционной системы Windows
Преимущества:
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
Для Windows 7 порядок следующий. Заходим в меню «Пуск» > «Панель управления» > «Оформление и персонализация» > «Шрифты/Просмотр, удаление, показ и скрытие шрифтов».
Если названия или путь этих разделов отличаются в вашей версии операционной системы, можно в поиске набрать слово «шрифты»
В открывшемся окне вы увидите уже имеющиеся шрифты. Затем нужно просто выделить все скачанные шрифты и скопировать (можно просто перетянуть мышкой) в это окно. После этого все скопированные шрифты станут доступными для установленных программ, в том числе и для Photoshop.
Способ №3. Через копирование напрямую в системную папку операционной системы Windows
Преимущества:
1. Экономия времени. Если вы скачали несколько шрифтов с сайта и хотите установить их все сразу.
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
Всем у кого WINDOWS 7 , открываем диск «C» , папка «Windows» , потом папка «Fonts» и туда перекидываем скачанные шрифты.
Способ №4. Загрузка шрифта только в программу Photoshop, через установку в системную папку
Преимущества:
1. Позволяет добавлять шрифты другого формата.
Недостатки:
1. Этот способ может замедлить Photoshop, при установке большого количества шрифтов.
Если шрифты не TrueType, либо нужны только в Photoshop, то имеет смысл копировать их в папку самой программы. Для этого зайдите в диск «С:» > папка «Program Files» > «Common Files» > «Adobe» > «Fonts». И скопируйте сюда те файлы шрифтов, которые вы хотите использовать для работы в Photoshop.
Данный способ установки гарантирует, что все шрифты будут установлены и отображены в Фотошоп, в остальных программах они отображаться не будут.
Примечание:
Если папка «Fonts» в этой директории отсутствует — просто создайте её и поместите туда шрифты. Но имейте ввиду, что большое количество шрифтов может вызвать сбои в работе программы.
Способ №5. Установка шрифта в Photoshop через специальные программы, без установки в операционную систему Windows и Photoshop
Преимущества:
1. Не замедляет Фотошоп и операционную систему в целом.
2. Не нужно устанавливать шрифты в Windows, чтобы просмотреть их в деле.
3. Позволяет активировать разные форматы шрифтов.
В случаях, когда вам приходится пользоваться большим количеством шрифтов, можно воспользоваться такими программами как Adobe Type Manager, Adobe Type Manager Deluxe и Fonts Expert. Эти программы позволяют быстро активировать только те шрифты или наборы шрифтов, которые вам сейчас необходимы, а после работы деактивировать их. Здесь же в программе можно просмотреть выбранный шрифт, не устанавливая его в операционную систему. Это позволяет не перегружать систему в случаях, когда приходится просматривать сотни шрифтов в поисках нужного, чтобы потом воспользоваться им однажды и забыть навсегда.
Также этот способ позволяет подгружать форматы нестандартных шрифтов. Бывает, что скачанный шрифт имеет от двух до четырёх файлов («*.PFB», «*.PFM», «*.AFM» и «*.INF» формата). Но при этом наличие файла с расширением «*.PFM» обязательно, если его нет, можно имеющиеся файлы конвертировать в «*.PFM», для этого можно воспользоваться программой Adobe Type Manager. Установка, при наличии файла «*.PFM», производится любым удобным способом, описанным в этой статье.
Как активировать установленный шрифт в Photoshop
Для того чтобы активировать установленный шрифт нужно выполнить стандартные действия. Заходим в программу Adobe Photoshop, открываем список шрифтов в панели управления текстом, выбираем шрифт, который вы только что установили и хотите использовать. Как видите, всё очень просто.
Если шрифт заархивирован, архив нужно вначале распаковать.
Если после установки шрифта, программа не обрабатывает русские буквы (буквы отображаются в стандартном стиле, или вместо букв появляются закорючки), но при этом прекрасно печатает латиницей, значит, данный шрифт не поддерживает кириллицу.
Если по каким-то причинам у вас не получилось установить шрифт ни одним из способов, попробуйте установить другой шрифт, возможно файл просто повреждён.
Надеюсь, в моей статье вы обязательно найдёте подходящий для себя способ и с лёгкостью установите нужный вам шрифт.
— 5.0 out of 5 based on 2 votes
Очень часто при создании различных графических элементов необходимо использовать текст. При этом возникает проблема с добавлением некоторых шрифтов в Photoshop.
В этом уроке мы рассмотрим как установить шрифты в фотошоп и как решить проблему с отображением шрифтов в фотошопе.
Загрузить или установить шрифты в Photoshop можно двумя способами.
Первый способ следующий:
Зайдите на тот диск на котором у вас установлена операционная система, обычно это диск С: и пройдите в папку Program Files затем -> Common Files затем -> Adobe затем -> Fonts . И скопируйте сюда те файлы шрифтов, которые вы хотите использовать для работы в Photoshop.
Теперь можете запустить Photoshop, а если он у вас был открыт, в то время когда вы копировали файлы шрифтов, то закройте его и запустите опять.
Все теперь можете пользоваться новыми шрифтами.
Данный способ установки гарантирует, что все шрифты будут установленны и отображены в фотошоп, в остальных программах они отображаться не будут.
Существует и второй способ. При этом установленные вами шрифты отобразятся во всех программах, которые установлены на компьютере и поддерживают функцию ввода текста. Но при таком способе установки очень часто Photoshop не отображает все шрифты. Поэтому если вам нужно использовать шрифты только для работы в Photoshop, то устанавливайте их первым способом.
Ну а установить шрифты вторым способом можно следующим образом:
В Windows XP нажмите на известную вам кнопку “Старт” и выберите пункт “Панель управления”. Загрузится окно панели управления, где необходимо выбрать пункт “Оформление и темы”, а затем слева вверху выбрать пункт “Шрифты”, в результате откроется окно со всеми шрифтами, установленными в системе.
Если у вас классический вид панели управления тогда найдите в открывшемся окне панели управления папку “Шрифты” и откройте ее.
В окне открывшейся папки, из главного меню выберите пункт “Файл” -> “Установить шрифт…” В результате откроется окно, в котором необходимо выбрать 1-е –диск, затем 2-е – папку в которой расположены файлы шрифтов которые вы хотите установить. Если шрифты находятся в архиве, то их предварительно необходимо разархивировать.
В окошке 3 отобразится список названий шрифтов находящийся в данной папке. Выделите названия тех шрифтов, которые вы хотите установить или нажмите на кнопку “Выделить все” если хотите установить все шрифты, после чего нажмите “ok” и шрифты установятся. Смотрите рисунок ниже:
Лучше всего устанавливать шрифты первым способам тогда они точно все отобразятся в Photoshop.
Приветствуем Вас на территории страны удаленной работы под названием Фриландия! В этой статье мы поговорим о том, как добавить шрифт в фотошоп.
Первый способ установки
Второй способ установки
Для того, чтобы удалить шрифт из фотошопа, необходимо зайти в «Панель управления». Путь подробно описан во втором способе установки шрифтов в фотошоп в этой статье. Коротко, путь такой — Пуск → Панель управления → Оформление и персонализация → Шрифты.
Перед нами откроется весь список файлов со шрифтами. В списке следует найти тот, который необходимо удалить. Это можно сделать вручную, так как шрифты расположены в алфавитном порядке, или воспользоваться фильтром, как показано на скрине:
Система спросит Вас насчет удаления шрифта. Нажимаем «Да»:
Готово, шрифт удален из фотошопа.
- Если вам понравился шрифт, а проект с которым вы работаете, полностью на русском языке, то учтите, что не все шрифты работают с кириллицей. Увы, но от шрифта к шрифту нужно учитывать язык, с которым вы будете работать.
- Держите доступный набор шрифтов в порядке. Со временем вы установите большое количество шрифтов, что вам будет труднее работать с выпадающим списком. Советую удалить шрифты, с которыми вы не будете работать в дальнейшем. К ним относятся экзотические шрифты, которые предустановлены с фотошопом (Китайский, Арабский и т.д.).
- Старайтесь искать наборы шрифтов с максимальным количеством начертаний. Так будет проще подобрать правильное сочетание шрифтов, ведь у вас будет больший выбор.
Для того чтобы добавить новый шрифт в Adobe Photoshop, понадобится сначала выбрать и скачать нужный нам шрифт.
Где скачать красивый шрифт для фотошопа
Нет как такового понятия специального шрифта для программы Adobe Photoshop, достаточно скачать любой универсальный понравившийся шрифт самого распространённого формата TrueType. Это файл с расширением «*.ttf» (например Arial.ttf)
По запросу в поисковой системе Яндекс «скачать шрифты» я выбрал самый первый сайт в списке , ему и доверимся. На сайте все шрифты рассортированы по соответствующим разделам (декоративные, рукописные и т.д.), это поможет нам выбрать нужный шрифт.
Примечание:
Хочу отметить, что многие шрифты, не смотря на то, что они могут находится в разделе с русскими шрифтами, могут поддерживать только латиницу, поэтому перед скачиванием убедитесь, что шрифт поддерживает кириллицу (русские буквы).
Для этого, на сайте присутствует форма для проверки выбранного шрифта перед скачиванием, это очень удобно. Вводим любую фразу и указываем размер шрифта (как показано на картинке ниже). Нажимаем клавишу «Cмотрим» и, если шрифт понравился, можно приступить к скачиванию.
При поиске шрифта советую воспользоваться ещё более удобной фишкой сайта — ввести нужный текст сразу в специальное поле.
И тогда для всех шрифтов во всех разделах сайта будет отображена ваша фраза и вам не придётся каждый раз набирать текст вручную у понравившегося шрифта.
В итоге я выбрал довольно симпатичный шрифт под названием «kot leopold», который я нашёл в каталоге детских шрифтов.
Как устанавливать скачанный шрифт
В этом разделе я постараюсь описать все способы установки шрифтов для Photoshop.
У каждого способа есть свои преимущества и недостатки, поэтому нужно выбрать, какой больше подойдёт именно в вашей ситуации.
Примечание:
Описанные способы подробно рассмотрены и опробованы лично мной в операционной системе Windows 7. Какой бы версии не была ваша операционная система Windows, порядок действий и путь к папкам в описанных способах будет приблизительно одинаковым или интуитивно понятным, поэтому, думаю, не составит никакого труда разобраться во всём этом.
Способ №1. Используем собственный установщик скачанного шрифта
Преимущества:
1. Этот способ очень удобный и лёгкий, гарантированно работает в Windows 7.
3. Не замедляет Фотошоп.
Инструкция:
Открываем скачанный файл. В появившемся окне выбираем «Установить» После этого шрифт установится в нужное место и станет доступен всем текстовым редакторам, в том числе и программе Photoshop.
Также в появившемся окне можно сразу просмотреть как будет выглядеть шрифт.
Если у Вас XP, то нужно зайти в «Пуск» > «Панель управления» > «Шрифты», далее в меню выберите пункт «Файл» > «Установить шрифт»… далее указать место расположение шрифта, выбрать его и произвести установку.
Способ №2. Через копирование в системную папку операционной системы Windows
Преимущества:
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
Для Windows 7 порядок следующий. Заходим в меню «Пуск» > «Панель управления» > «Оформление и персонализация» > «Шрифты/Просмотр, удаление, показ и скрытие шрифтов».
Если названия или путь этих разделов отличаются в вашей версии операционной системы, можно в поиске набрать слово «шрифты»
В открывшемся окне вы увидите уже имеющиеся шрифты. Затем нужно просто выделить все скачанные шрифты и скопировать (можно просто перетянуть мышкой) в это окно. После этого все скопированные шрифты станут доступными для установленных программ, в том числе и для Photoshop.
Способ №3. Через копирование напрямую в системную папку операционной системы Windows
Преимущества:
1. Экономия времени. Если вы скачали несколько шрифтов с сайта и хотите установить их все сразу.
2. Установленный шрифт будет функционировать во всех программах (MS Word, графических программах), использующих шрифты вашей операционной системы.
3. Не замедляет Фотошоп.
4. Не требует установки дополнительного софта.
Всем у кого WINDOWS 7 , открываем диск «C» , папка «Windows» , потом папка «Fonts» и туда перекидываем скачанные шрифты.
Способ №4. Загрузка шрифта только в программу Photoshop, через установку в системную папку
Преимущества:
1. Позволяет добавлять шрифты другого формата.
Недостатки:
1. Этот способ может замедлить Photoshop, при установке большого количества шрифтов.
Если шрифты не TrueType, либо нужны только в Photoshop, то имеет смысл копировать их в папку самой программы. Для этого зайдите в диск «С:» > папка «Program Files» > «Common Files» > «Adobe» > «Fonts». И скопируйте сюда те файлы шрифтов, которые вы хотите использовать для работы в Photoshop.
Данный способ установки гарантирует, что все шрифты будут установлены и отображены в Фотошоп, в остальных программах они отображаться не будут.
Примечание:
Если папка «Fonts» в этой директории отсутствует — просто создайте её и поместите туда шрифты. Но имейте ввиду, что большое количество шрифтов может вызвать сбои в работе программы.
Способ №5. Установка шрифта в Photoshop через специальные программы, без установки в операционную систему Windows и Photoshop
Преимущества:
1. Не замедляет Фотошоп и операционную систему в целом.
2. Не нужно устанавливать шрифты в Windows, чтобы просмотреть их в деле.
3. Позволяет активировать разные форматы шрифтов.
В случаях, когда вам приходится пользоваться большим количеством шрифтов, можно воспользоваться такими программами как Adobe Type Manager, Adobe Type Manager Deluxe и Fonts Expert. Эти программы позволяют быстро активировать только те шрифты или наборы шрифтов, которые вам сейчас необходимы, а после работы деактивировать их. Здесь же в программе можно просмотреть выбранный шрифт, не устанавливая его в операционную систему. Это позволяет не перегружать систему в случаях, когда приходится просматривать сотни шрифтов в поисках нужного, чтобы потом воспользоваться им однажды и забыть навсегда.
Также этот способ позволяет подгружать форматы нестандартных шрифтов. Бывает, что скачанный шрифт имеет от двух до четырёх файлов («*.PFB», «*.PFM», «*.AFM» и «*.INF» формата). Но при этом наличие файла с расширением «*.PFM» обязательно, если его нет, можно имеющиеся файлы конвертировать в «*.PFM», для этого можно воспользоваться программой Adobe Type Manager. Установка, при наличии файла «*.PFM», производится любым удобным способом, описанным в этой статье.
Как активировать установленный шрифт в Photoshop
Для того чтобы активировать установленный шрифт нужно выполнить стандартные действия. Заходим в программу Adobe Photoshop, открываем список шрифтов в панели управления текстом, выбираем шрифт, который вы только что установили и хотите использовать. Как видите, всё очень просто.
Если шрифт заархивирован, архив нужно вначале распаковать.
Если после установки шрифта, программа не обрабатывает русские буквы (буквы отображаются в стандартном стиле, или вместо букв появляются закорючки), но при этом прекрасно печатает латиницей, значит, данный шрифт не поддерживает кириллицу.
Если по каким-то причинам у вас не получилось установить шрифт ни одним из способов, попробуйте установить другой шрифт, возможно файл просто повреждён.
Надеюсь, в моей статье вы обязательно найдёте подходящий для себя способ и с лёгкостью установите нужный вам шрифт.
Урок металлический текст — Картины и живопись художников. Графика и галереи.
Сегодня в уроке Photoshop, мы увидим, что легко создать текст с металлическим стилем. Этот популярный эффект часто используется в видео играх и плакатах кино! Может показаться, что это долго, но как только вы сделаете это несколько раз, то в дальнейшем это будет занимать у Вас несколько минут. Чтобы создать текстуру металла мы используем 2 слоя стилей, некоторые фильтры, режимы наложения, а также маску обрезки! Я буду делать урок используя Photoshop CS5.
Шаг 1: Создаем новый документ
Создали новый документ Photoshop, в меню ФАЙЛ в строке меню в верху экрана, и выберите новый, или нажмите Ctrl + N (Win):
Я сделаю новый документ 1200 пикселей на 600 пикселей, и я оставлю разрешении по умолчанию 72 точек / дюйм. Установите опции фона БЕЛЫЙ. И цветовой режим RGB. Нажмите OK:
Шаг 2: Залейте фон черным
Нажмите букву D на клавиатуре, для того чтобы выбрать черный цвет. Затем нажмаем Alt + Backspace (Win) для заливки переднего плана (черный):
Шаг 3: Добавьте новый слой
Нажмите на значок нового слоя внизу панели слоев:
Нажмите на значок нового слоя (вторая иконка справа).
Photoshop добавляет новый слой под названием Слой 1 выше фонового слоя:
Шаг 4: Заполняем новый слой в светло-серый
Идите в меню РЕДАКТИРОВАНИЕ в верху экрана и выберите ВЫПОЛНИТЬ ЗАЛИВКУ:
Появится окно ЗАПОЛНИТЬ, выберите в ИСПОЛЬЗОВАТЬ — ЦВЕТ:
Откроется окно ВЫБРАТЬ ЦВЕТ. Выберите светло-серый. Введите 195 R, G и B:
Нажмите OK. Затем снова OK, чтобы покинуть диалог окна РЕДАКТИРОВАТЬ. Появится серый фон Слоя 1:
Шаг 5: Добавление шума
Перейти к меню Фильтр в верху экрана, выбераем ШУМ, а затем выберите ДОБАВИТЬ ШУМ (Add Noise):
Установите ЭФФЕКТ до 150%,отметьте ПО ГАУСУ. Поставьте галочку МОНОХРОМНЫЙ:
Должно получится так:
Шаг 6: Применяем фильтр РАЗМЫТЬ В ДВИЖЕНИИ
Пробуем создать эффект металла. Вернитесь в меню фильтров, выберите РАЗМЫТИЕ, а затем выберите РАЗМЫТИЕ В ДВИЖЕНИИ :
В открывшемся диалоговом окне РАЗМЫТИЕ В ДВИЖЕНИИ, установите угол размытия около -10 °, а затем увеличить СМЕЩЕНИЕ около 200 пикселей:
Нажмите OK. Должно быть так:
Шаг 7: Обрезка края
Так как при применении фильтра РАЗМЫТЬ В ДВИЖЕНИИ в английской версии ( Motion Blur) у нас получается не однородная заливка, нам необходимо обрезать немного документ. Выбираем инструмент ОБРЕЗКА (Crop Tool), или нажмите на букву С, чтобы выбрать его с помощью клавиш:
Выберите ОБРЕЗКОЙ (Crop Tool), на документе, поле без искажений.
Нажмите клавишу Enter (Win), чтобы удалить ненужное. Должно получится так:
Шаг 8: Добавляем текст
Выберите инструмент из панели инструментов, или нажмите букву Т, чтобы выбрать его с помощью клавиш:
Выберите Type Tool.
Выберите шрифт в верхней части экрана. Для достижения наилучшего результата с этой целью использовать шрифт с толстыми буквами. Я собираюсь использовать Arial — Bleck:
Параметры шрифта на панели Options.
Как только вы выбрали шрифт, щелкните внутри документа и добавить свой текст. Я набрать слово «металл»:
Добавить свой текст.
Закончив, нажмите на чек бокс в панели параметров, для того чтобы принять текст:
Шаг 9: Изменение размера текста с помощью СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ
Ваш текст скорее всего, будет слишком мал. Идем в РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, или нажмите Ctrl + T (Win), чтобы выбрать СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (Free Transform), с клавиш:
Чтобы не изменять пропорции текста, нажимаем клавишу SHIFT, и тянем за угловые точки до нужного размера :
Шаг 10: Переместите текстовый слой ниже слоя с текстурой
Берем мышкой слой с текстом METAL, в палитре СЛОИ, и устанавливаем его между СЛОЙ 1 и ФОН.
Шаг 11: Создание ОБРЫВОЧНОЙ МАСКИ (Clipping Mask)
Нажмите на СЛОЙ один в палитре слоев, для выделения его. Затем в верху выберите СЛОИ – СОЗДАТЬ ОБРЫВОЧНУЮ МАСКУ (Create Clipping Mask):
В палитре СЛОЯ должно быть так:
Если мы посмотрим в окно документа, мы видим, что серые текстуры теперь появляется только в тексте:
Шаг 12: Добавить Тиснение в окне СТИЛЬ СЛОЯ
Нажмите на слой с текстом в палитре слоев, для выделения. Затем нажмите на иконку СТИЛЬ СЛОЯ (Layer Styles) внизу палитры слоев:
Выберите Тиснение (Bevel и Emboss) из списка стилей слоя, который появляется:
В открывшемся окне СТИЛЬ СЛОЯ – ТИСНЕНИЕ, в СТРУКТУРА – СТИЛЬ выбираем ВНУТРЕННИЕ СКОСЫ. МЕТОДИКА – ЖЕСТКАЯ ОГРАНКА. ГЛУБИНА = 500% . РАЗМЕР = 6 px :
В разделе ЗАТЕМНЕНИЕ нажимаем на КОНТУР ГЛЯНЦА:
В открывшемся окне выбираем УСТАНОВКИ – КОЛЬЦО:Нажмите ОК для выхода из контура редактора. Затем, вернувшись в главном окне диалога Стиль слоя, выберите Сглаживание вариант справа от миниатюры Gloss Contour:
Выберите вариант СГЛАЖИВАНИЕ.
Не закрывайте окно СТИЛЬ СЛОЯ.
Должно быть так:
Шаг 13: Добавьте НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)
Нажмите на НАЛОЖЕНИЕ ГРАДИЕНТА (Overlay Gradient)в левом столбце диалогового окна СТИЛЬ СЛОЯ.
В средней колонке нажмите на ГРАДИЕНТ: В открывшемся окне выберите как показано на картинке с низу:
Выберите Foreground к фон градиентом.
Нажмите OK. НЕПРОЗРАЧНОСТЬ до 70%. РЕЖИМ НАЛОЖЕНИЯ – ПЕРЕКРЫТИЕ. Это позволит добавить первоначальный эффект освещения металла:
Нажмите ОК для выхода из диалогового окна СТИЛЬ СЛОЯ. Вот результат с помощью стилей слоя:
Шаг 14: Добавляем новый слой
Установите режим смешивания ПЕРЕКРЫТИЕ ( Overlay ). Нажмите на слой Слой один в палитре слоев, для выделения. Удерживайте клавишу Alt (Win) нажмите на кнопку СОЗДАНИЕ НОВОГО СЛОЯ:
Появится новое окно НОВЫЙ СЛОЙ. Отмечаем ИСПОЛЬЗУЕМ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК. Режим ПЕРЕКРЫТИЕ. Назовем Слой 2. ОК.
Шаг 15: Примените фильтр Облака (Clouds)
Выделите Слой 2. Давайте добавим случайные блики и тени. В меню ФИЛЬТР выбираем РЕНДЕРИНГ – ОБЛАКА.
Изображение после применения фильтра Облака :
Шаг 16: Примените фильтр РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur )
Облака должны быть сглажены, чтобы они больше похожи на блики и тени. Мы сделаем это путем размывания их. Перейти к меню ФИЛЬТР, выберите РАЗМЫТИЕ ( Blur ), а затем выберите РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ):
В открывшемся диалоговом окне РАЗМЫТИЕ ПО ГАУСУ ( Gaussian Blur ), переместите ползунок, чтобы увеличить радиус значение около 10 пикселей:
Вот изображение после размытия облаков:
Шаг 17: Добавляем новый слой
Устанавливаем режим смешивания УМНОЖЕНИЕ (Multiply). Снова нажмите и удерживайте Alt (Win) и нажмите на значок новый слой внизу панели слоев, для открытия диалогового окна НОВЫЙ СЛОЙ ( Layer). Отмечаем ИСПОЛЬЗЫВАТЬ ПРЕДЫДУЩИЙ СЛОЙ ДЛЯ СОЗДАНИЯ ОБТРАВОЧНЫХ МАСОК, а затем измените режим на УМНОЖЕНИЕ (Multiply). Выбираем так же ВЫПОЛНИТЬ ЗАЛИВКУ НЕЙТРАЛЬНЫМ ЦВЕТОМ РЕЖИМА УМНОЖЕНИЕ:
Шаг 18: ДОБАВИТЬ ШУМ (Add Noise)
Выделяем Слой 3. Выбираем в меню ФИЛЬТРЫ – ШУМЫ – ДОБАВИТЬ ШУМ. В открытом диалоговом окне ничего не меняем , нажимаем ОК:
Режим смешивания, в шаге 17 УМНОЖЕНИЕ (Multiply) скрывает белые области из поля зрения, поэтому только темные крапинки шума видны.
Шаг 19: Применение ФИЛЬТРА МЕДИАНА
Заходим ФИЛЬТР – ШУМ — МЕДИАНА:
Увеличиваем РАДИУС до 9 — ОК:
Шаг 20: Уменьшаем НЕПРОЗРАЧНОСТЬ СЛОЯ 3 до 70 %.
Переходим к вкладке СЛОИ внизу справа, Выделяем Слой 3 и уменьшаем НЕПРОЗРАЧНОСТЬ до 70 %:
Окончательный результат такой:
Сохраните результат с расширением Photoshop PSD. Теперь загружая этот документ вы можете менять шрифт на любой . а эффект металла останется. Смотрим ниже :
Вот еще один пример того же эффекта, только с другим шрифтом:
Урок перевел и отредактировал автор сайта MilArt
Просмотрите еще один урок «Иллюзия золотого текста».
ИСТОЧНИК : Photoshop Essentials.com
Photoshop Type Essentials
Инструмент Type
Всякий раз, когда мы хотим добавить какой-либо текст в документ, мы используем инструмент Photoshop Type Tool , который находится на панели инструментов в левой части экрана. Это значок, который выглядит как заглавная буква T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T :
Выбор инструмента «Текст» на панели «Инструменты».
При выбранном инструменте «Текст» курсор мыши изменится на то, что обычно называют «двутавровой балкой».Я немного увеличил его здесь, чтобы было легче видеть:
Курсор мыши «двутавровая балка» инструмента Type Tool.
Выбор шрифта
Как только мы выбираем инструмент «Текст», панель параметров в верхней части экрана обновляется, чтобы показать нам параметры, связанные с инструментом «Текст», включая параметры для выбора шрифта, стиля и размера шрифта:
Слева направо — варианты шрифта, стиля и размера шрифта.
Чтобы просмотреть полный список доступных вам шрифтов, щелкните маленький треугольник, направленный вниз, справа от поля выбора шрифта:
Щелкните треугольник справа от поля выбора шрифта.
Откроется список всех шрифтов, из которых вы можете выбрать. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены в вашей системе:
ВPhotoshop перечислены все шрифты, установленные на вашем компьютере.
Изменение размера предварительного просмотра шрифта
Если вы используете Photoshop CS2 или выше , Photoshop перечисляет не только имя каждого шрифта, но и удобный предварительный просмотр того, как выглядит шрифт (используя слово «Образец» справа от имени шрифта) :
Photoshop (CS2 и выше) включает предварительный просмотр шрифта рядом с именем.
Мы можем изменить размер предварительного просмотра шрифта, перейдя в настройки Photoshop. На ПК перейдите к меню Edit в строке меню в верхней части экрана, выберите Preferences , а затем выберите Type . На Mac перейдите в меню Photoshop , выберите Preferences , затем выберите Type . Откроется диалоговое окно «Настройки» Photoshop с параметрами «Тип».
Последний вариант в списке — Размер предварительного просмотра шрифта .По умолчанию установлено значение «Средний». Вы можете нажать на слово «Средний» и выбрать другой размер из списка. Я выберу очень большой размер:
Параметр «Размер предварительного просмотра шрифта» устанавливает размер предварительного просмотра шрифта на панели параметров.
Щелкните OK, чтобы закрыть диалоговое окно «Настройки», и теперь, если мы вернемся к панели параметров и снова вызовем список шрифтов, мы увидим, что предварительный просмотр шрифтов теперь выглядит намного больше. Чем больше размер, тем легче увидеть превью, но при этом они занимают больше места.Лично я предпочитаю использовать средний размер по умолчанию, но это полностью зависит от вас. Вы можете вернуться к настройкам и изменить размер предварительного просмотра в любое время:
Предварительный просмотр большего размера шрифта легче увидеть, но он занимает больше места, чем предварительный просмотр меньшего размера.
Выбор стиля шрифта
После того, как вы выбрали шрифт, выберите стиль шрифта, щелкнув треугольник справа от поля выбора Style :
Щелкните треугольник справа от поля выбора стиля шрифта.
Выберите нужный стиль (Обычный, Полужирный, Курсив и т. Д.) Из появившегося списка. Предлагаемый вам стиль будет зависеть от выбранного вами шрифта, поскольку для некоторых шрифтов доступно больше стилей, чем для других:
Выберите стиль шрифта из списка.
Установка размера шрифта
Выберите размер шрифта, щелкнув треугольник справа от поля выбора Размер :
Щелкните треугольник справа от поля выбора размера шрифта.
Откроется список часто используемых предустановленных размеров, из которых вы можете выбрать, от 6 до 72 пунктов:
Photoshop позволяет легко выбирать из нескольких предустановленных размеров шрифта.
Если ни один из этих размеров не соответствует вашим потребностям, вы можете вручную ввести любое значение в поле «Размер». Просто щелкните и перетащите существующий размер, чтобы выделить его, введите новый размер, затем нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его.В качестве примера я вручную изменил размер на 120 pt (не беспокойтесь о добавлении «pt» в конце числа, потому что Photoshop автоматически добавит его, когда вы нажмете Enter / Return):
Введите размер непосредственно в поле «Размер», если ни один из предустановленных размеров не подходит.
Выбор цвета текста
На панели параметров мы также выбираем цвет для нашего текста. Образец цвета отображается справа от параметров. По умолчанию установлен черный цвет.Чтобы изменить цвет, нажмите на образец:
Щелкните образец цвета, чтобы изменить цвет текста.
Photoshop откроет панель выбора цвета , где мы можем выбрать другой цвет для текста. На данный момент я оставлю свой черный цвет, поэтому я просто нажму кнопку «Отмена», чтобы выйти из палитры цветов. Если вы все же выбрали новый цвет текста, нажмите OK, когда закончите, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет для текста.
Добавление текста в документ
Как я вкратце упомянул в начале урока, есть два разных типа шрифта, которые мы можем добавить в документ в Photoshop. Мы можем добавить тип пункта (также известный как тип символа ), и мы можем добавить тип области (также известный как тип пункта ). Разница между ними в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (отдельная буква или слово, заголовок и т. Д.).), в то время как тип области используется для добавления большего количества текста в предварительно выбранную область. Здесь мы рассматриваем точечный тип, потому что он самый простой из двух и тот, который вы будете использовать чаще всего.
Чтобы добавить точечный шрифт, просто щелкните инструментом «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий вам, что Photoshop готов к вводу текста, но как только вы щелкнете мышью, еще до того, как вы начнете печатать, Photoshop добавит в документ особый тип слоя, известный как слой типа . , который мы видим на панели Layers.Слои с текстом легко заметить, потому что на их миниатюре есть заглавная буква T. Каждый раз, когда мы добавляем текст в документ, он помещается на текстовый слой. Photoshop изначально даст новому слою Type общее имя, например «Layer 1», но на самом деле имя изменится, как только мы добавим наш текст, как мы вскоре увидим:
Текст размещается на специальных слоях «Текст» на панели «Слои».
После того, как вы щелкнули в документе с помощью инструмента «Текст» и у вас появился мигающий маркер вставки, вы можете начинать печатать.Здесь я добавил к своему документу короткое предложение:
Просто щелкните документ с помощью инструмента «Текст» и добавьте свой шрифт.
Перемещение текста при вводе
Если во время набора вы понимаете, что текст необходимо переместить, вы можете легко переместить его на место без необходимости отменять его и начинать заново. Просто переместите курсор мыши от текста, пока не увидите, как курсор изменится с двутавровой балки Type Tool на значок Move Tool .Щелкните и перетащите текст на новое место, затем продолжайте вводить:
Переместите курсор мыши от текста во время набора текста, чтобы получить временный доступ к инструменту «Перемещение», затем щелкните и перетащите текст на место.
Принятие текста
Чтобы принять текст, когда вы закончите, щелкните галочку на панели параметров:
Щелкните галочку на панели параметров, чтобы принять текст.
Если у вас есть клавиатура с цифровой панелью, вы также можете принять текст, нажав клавишу Enter на цифровой клавиатуре (обычно в правом нижнем углу клавиатуры).Или, если у вас нет цифровой клавиатуры на клавиатуре, вы можете нажать Ctrl + Enter (Win) / Command + Return (Mac), чтобы принять текст.
После того, как вы приняли свой текст, Photoshop переименовывает слой Type, используя первую часть текста в качестве нового имени слоя, что может быть очень полезно, если мы начнем добавлять несколько слоев Type в наш документ:
Photoshop переименовывает слой «Текст», используя первую часть текста.
Добавление разрыва строки
Вы можете подумать, что вам нужно просто нажать обычную клавишу Enter (Win) / Return (Mac) на клавиатуре, чтобы принять текст, но на самом деле это не сработает, потому что вместо принятия текста , он добавляет к тексту разрыв строки , позволяя продолжить ввод с новой строки ниже начальной:
Нажмите Enter (Win) / Return (Mac), чтобы добавить разрыв строки и продолжить ввод.
Опять же, когда вы закончите вводить текст, примите текст, щелкнув отметку на панели параметров, нажав клавишу Enter на цифровой клавиатуре или нажав Ctrl + Enter (Win) / Command + Return (Mac).
Отменить или удалить текст
Если вы еще не приняли свой текст и просто хотите отменить его, нажмите клавишу Esc на клавиатуре. Это очистит набираемый вами текст и удалит слой Type, который Photoshop добавил для текста.Если вам нужно удалить текст, который вы уже приняли, щелкните его слой Type на панели Layers и перетащите его в корзину Trash Bin :
. Слоиможно удалить, перетащив их в корзину.
Параметры выравнивания текста
На панели параметров также находятся три распространенных варианта выравнивания текста — Выровнять текст по левому краю , Выровнять текст по центру и Выровнять текст по правому краю . По умолчанию выбран параметр «Выровнять текст по левому краю», что означает, что по мере ввода текст добавляется справа от точки вставки.При выборе «Выровнять текст по правому краю» текст будет добавлен слева от точки вставки, в то время как текст по центру вытянет текст в обоих направлениях одинаково от точки вставки. Лучше всего убедиться, что у вас выбран правильный вариант выравнивания, прежде чем вы начнете печатать, но вы можете вернуться и изменить выравнивание текста, который вы уже добавили, сначала выбрав его слой Type на панели Layers, а затем с помощью Type Инструмент выбран, просто выберите другой вариант выравнивания на панели параметров:
Слева направо — параметры «Выровнять текст по левому краю», «Выровнять текст по центру» и «Выровнять текст по правому краю».
Далее мы узнаем, как выделять и редактировать текст после того, как он был добавлен в документ!
Выбор и редактирование текста
Мы можем легко вернуться и отредактировать наш текст в любое время, как в текстовом редакторе. Вот текст, который я добавил с парой очевидных орфографических ошибок:
Некоторый текст, требующий редактирования.
Первое слово, «speling», должно состоять из двух букв I. Чтобы решить эту проблему, я сначала убеждаюсь, что у меня выбран инструмент «Текст», затем наведу курсор мыши на слово и щелкну, чтобы поместить маркер вставки между буквами «e» и «l»:
Между буквами «e» и «l» появляется маркер вставки.
Когда маркер вставки на месте, все, что мне нужно сделать, это нажать на клавиатуре букву «l», чтобы добавить ее к слову:
Исправлена первая орфографическая ошибка.
Если вы щелкнете не в том месте и поместите маркер вставки между неправильными буквами, используйте клавиши со стрелками влево и вправо на клавиатуре, чтобы легко перемещать маркер вставки влево или вправо по тексту по мере необходимости.
Второе слово в моем тексте, «mystakes», должно быть написано с «i» вместо «y», поэтому на этот раз я щелкну с помощью инструмента «Текст» между буквами «m» и «y» и удерживая кнопку мыши нажатой, я перетащил букву «y», чтобы выделить ее:
Щелкните и перетащите отдельные буквы, чтобы выделить их.
Выделив букву, я нажму «i» на клавиатуре, чтобы внести изменения:
Вторая орфографическая ошибка исправлена.
Мы видели, как выбрать отдельную букву, щелкнув и перетащив ее. Чтобы выделить слово целиком, не нужно щелкать и перетаскивать. Просто дважды щелкните с помощью Type Tool на слове, чтобы сразу выделить его, после чего вы можете удалить его, нажав Backspace (Win) / Delete (Mac) на клавиатуре, или вы можете ввести другое слово для его замены:
Дважды щелкните, чтобы выделить слово целиком.
Чтобы выделить всю строку текста , трижды щелкните с помощью инструмента «Текст» в любом месте текста:
Трижды щелкните, чтобы выделить всю строку текста.
Если у вас есть несколько строк текста, разделенных разрывами строк, и весь текст находится на одном слое типа, вы можете быстро выделить его все, дважды щелкнув на миниатюре слоя типа на панели слоев:
Дважды щелкните миниатюру слоя «Текст», чтобы сразу выделить весь текст в слое.
Это мгновенно выделит весь текст на слое:
Весь текст на текстовом слое выделяется сразу.
Изменение шрифта, стиля и размера
Мы также можем вернуться в любое время и изменить шрифт, стиль или размер шрифта, и нам не нужно для этого выделять какой-либо текст в документе. Здесь у меня есть текст, который был добавлен с моим шрифтом, установленным на Arial, стилем, установленным на Regular, и размером шрифта, установленным на 48 pt:
Текст, который уже был добавлен, с изначально выбранными шрифтом, стилем и размером.
Убедитесь, что у вас выбран инструмент «Текст», затем выберите слой «Тип» на панели «Слои»:
Чтобы изменить шрифт, стиль или размер, просто выберите сам текстовый слой.
Выбрав слой «Тип», вернитесь на панель параметров и внесите необходимые изменения. Я поменяю шрифт на Futura, стиль на Medium и размер на 36 pt:
Измените шрифт, стиль и / или размер на панели параметров.
Photoshop мгновенно обновит ваш текст в документе с изменениями:
Вы можете изменить шрифт, стиль и размер в любое время.
Изменение цвета текста
Мы можем так же легко изменить цвет нашего текста. Опять же, убедитесь, что выбран инструмент «Текст» и что на панели «Слои» выбран текстовый слой для текста. Затем щелкните образец цвета на панели параметров:
Выбрав инструмент «Текст» и выбранный слой «Текст», щелкните образец цвета на панели параметров.
Photoshop повторно откроет для нас палитру цветов, чтобы мы могли выбрать новый цвет текста. Я выберу красный:
Выберите новый цвет для текста в палитре цветов.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов, и текст мгновенно обновится новым цветом:
Цвет текста изменен с черного на красный.
Если вы хотите изменить цвет только одной буквы или слова, выделите букву или слово с помощью инструмента «Текст»:
Выделение слова перед выбором нового цвета.
Затем, как мы видели только что, щелкните образец цвета на панели параметров, чтобы открыть палитру и выбрать нужный цвет.Нажмите OK, чтобы закрыть палитру цветов после того, как вы выбрали цвет, и Photoshop изменит цвет только выделенного вами текста:
Только выделенное слово отображается с новым цветом.
Как добавить текст в Photoshop (все, что вы должны знать)
Есть несколько способов добавления текста в Photoshop, регулируя положение, цвет и другие творческие аспекты. С помощью инструмента «Текст» можно написать текст поверх изображения за секунды. Вот один из самых простых способов добавить текст в Photoshop.
Чтобы добавить текст в Photoshop, выберите инструмент «Горизонтальный текст» (T) на панели инструментов. Щелкните холст, чтобы создать новый текстовый слой, затем начните вводить желаемый текст. По завершении нажмите клавишу ESC или галочку на верхней панели, чтобы сохранить изменения.
Предположим, вы хотите немного оживить свой текст, есть масса способов сделать это. Если вам нужно одно слово, абзац, вертикальный текст или творческие эффекты, такие как изогнутый или контурный текст, вы узнаете, как сделать все это в этой публикации!
Как добавить текст в Photoshop
Шаг 1. Выберите инструмент «Горизонтальный текст»
Для начала выберите инструмент «Горизонтальный текст» на панели инструментов Photoshop.Если вы не уверены, просто найдите значок T!
Если вам нравятся сочетания клавиш, просто нажмите T , чтобы получить доступ к этому же инструменту.
Шаг 2. Щелкните на холсте
Выбрав инструмент «Горизонтальный текст», щелкните холст, чтобы создать новый фрагмент текста. Это автоматически создаст новый текстовый слой на панели слоев.
Текстовые слои — это то, что вы будете использовать позже для отслеживания различных фрагментов текста и для редактирования.
В некоторых случаях при создании новых текстовых слоев могут появляться такие слова, как «Lorem Ipsum». Этот текст в Photoshop известен как для текста-заполнителя , и его можно отключить, если он вам не нравится.
Подробнее об этом позже.
Шаг 3. Введите текст
Щелкнув на холсте, начните вводить текст, который хотите добавить к изображению. С помощью инструмента горизонтального шрифта ваш текст навсегда останется горизонтальной линией. Это отличная новость, так как у вас никогда не будет свободного места, но может быть сложно вписаться в ваш образ.
К счастью, вы можете нажать клавишу Enter, чтобы создать новую строку с вашим текстом. Подобно текстовому документу, вы можете быстро отформатировать текст вручную с помощью этой техники.
Если у вас есть абзац текста, который вы хотите добавить, есть еще более простой вариант. Обо всех подробностях я рассказываю в «Point Vs. Текст абзаца »этого сообщения ниже.
Шаг 4: Нажмите клавишу ESC, чтобы сохранить изменения
Когда вы будете довольны видом вашего текста, нажмите клавишу ESC , чтобы сохранить изменения.
Как вариант, вы можете нажать галочку на верхней панели настроек для того же результата.
При использовании любого из этих методов вы прекратите редактирование текста и сможете просматривать его как обычный слой. Больше нет поля редактирования или точки вставки (мигающей строки), на которую можно было бы смотреть!
Теперь, когда вы знаете, как на самом деле добавлять текст к изображениям, давайте поговорим об изменении внешнего вида этого текста.
Как редактировать текст в Photoshop
Чтобы отредактировать текст в Photoshop, выберите инструмент «Текст», затем щелкните свой текст.Нажмите Command / Control + A, чтобы выделить текст, затем перейдите на верхнюю панель настроек. Здесь вы найдете параметры для изменения шрифта, цвета, размера и выравнивания текста в Photoshop. По завершении нажмите ESC, чтобы сохранить изменения.
А теперь давайте немного конкретизируем и углубимся в детали настройки основного внешнего вида вашего текста.
— Изменение типа
Если у вас есть орфографическая ошибка или вы просто хотите изменить написанное, любой текстовый слой можно легко отредактировать в Photoshop.Самый быстрый способ — просто дважды щелкнуть текст на холсте. Это автоматически сделает текст доступным для редактирования и позволит вам добавлять или удалять текст из вашего слоя.
Для тех, кто использует старую версию Photoshop, эта функция может не работать. Вместо этого выберите инструмент «Текст», нажав клавишу T или выбрав его на панели инструментов. Затем щелкните текст, который вы хотите отредактировать на холсте, или щелкните текстовый слой на панели слоев.
Как и в обычном текстовом документе, вы можете щелкать в разных областях текста, чтобы переместить точку вставки.Вы также можете удалить любой текст, нажимая клавишу удаления на клавиатуре, чтобы переходить по буквам. Очень просто!
— Изменение цвета текста
Чтобы оживить текст и изменить цвет, есть два способа сделать это. Первый способ — дважды щелкнуть текст, чтобы отредактировать его, как если бы вы изменили его тип.
В более старых версиях Photoshop нажмите T, чтобы выбрать инструмент «Текст», и щелкните текст, который хотите отредактировать.
Теперь нажмите Command + A (Mac) или Control + A (ПК), чтобы выделить весь текст.Если вы хотите изменить цвет только одного слова, щелкните и перетащите указатель мыши на текст, чтобы выделить определенную область.
Выделив текст, перейдите на верхнюю панель настроек и выберите вариант цветовой заливки . Появится палитра цветов, где вы можете выбрать любой цвет текста, который вам нравится. Когда все будет в порядке, нажмите ОК , и ваш новый цвет будет применен к тексту.
В качестве альтернативного метода вы также можете использовать панель символов для изменения цвета текста в Photoshop.Если вы не видите панель символов, перейдите к Window> Character , чтобы открыть эту панель.
Убедившись, что нужный текстовый слой выбран на панели слоев, щелкните параметр «Цвет» на панели символов.
Как и раньше, появится палитра цветов, позволяющая выбрать новый цвет для текста. Выбрав новый цвет, нажмите OK, чтобы применить обновленный цвет.
Метод панели символов удобен для изменения всего цвета текста за меньшее количество кликов, чем предыдущий метод.
— Регулировка размера шрифта
Вы можете легко настроить размер шрифта напрямую или просто масштабировать текст с помощью инструмента «Перемещение». Давайте сначала обсудим изменение размера шрифта напрямую.
Сначала выберите желаемый текстовый слой и откройте панель символов. Если вы не видите эту панель, выберите «Окно»> «Персонаж».
Щелкните раскрывающееся меню для настройки размера шрифта и выберите новый размер.
Кроме того, вы можете щелкнуть номер размера шрифта и самостоятельно ввести новый размер.Часто это лучше для настройки большого размера шрифта.
Теперь вы можете масштабировать текст не только с помощью размера шрифта, но и с помощью инструмента «Перемещение». Выберите инструмент «Перемещение», нажав и нажав V , выделите текстовый слой и щелкните любой угол поля преобразования, которое появляется вокруг вашего текста.
При перетаскивании наружу текст будет увеличиваться в размере. Между тем, перетаскивание внутрь сделает ваш текст меньше.
Инструмент «Перемещение» предлагает более практический подход к изменению размера шрифта в Photoshop, а не работу с числами размера шрифта.
— Изменение выравнивания текста
Например, когда вы пишете текст в текстовом документе, ваш текст по умолчанию выравнивается по левому краю. Однако вы можете центрировать текст или выровнять его по правому краю страницы в зависимости от необходимого вам форматирования. В Photoshop вы можете сделать то же самое с настройками выравнивания текста.
Например, я для начала создал строку текста. Как видите, он выровнен по центру. Дважды щелкнув текст, чтобы сделать его редактируемым, я теперь могу получить доступ к трем параметрам выравнивания на верхней панели настроек.
Вот результат выбора выравнивания по левому краю:
А теперь результат для выравнивания по правому краю:
Нажав на любые три из этих параметров, вы можете быстро настроить выравнивание текста в Photoshop.
— Подчеркнутый текст
Чтобы подчеркнуть текст в Photoshop, вам нужно обратиться за помощью к надежной панели символов. Еще раз, если вы его не видите, перейдите в «Окно»> «Персонаж».
Выделив нужный текстовый слой на панели слоев, щелкните параметр подчеркивания внутри панели символов.
Нажав эту кнопку, вы можете быстро подчеркнуть текст на холсте. Чтобы удалить подчеркивание, просто щелкните параметр подчеркивания еще раз, чтобы переключить его.
Как редактировать текст без создания нового слоя
Чтобы редактировать текст без создания нового слоя, выберите инструмент «Горизонтальный текст» (T) и дважды щелкните текст, который хотите отредактировать.Это сделает этот конкретный текст доступным для редактирования без создания нового текстового слоя. Важно помнить, что это работает только с текстом, который находится на отдельном текстовом слое.
Например, у меня есть кусок текста в Photoshop и единственный текстовый слой на панели слоев, представляющий его.
Выбрав инструмент «Текст» (T) и наведя курсор в сторону от текста, обратите внимание на рамку вокруг курсора.
Теперь, когда я нахожу над моим текстовым слоем, это поле исчезает вокруг моего курсора.
Это важное различие позволяет узнать, будете ли вы создавать текст на новом слое или редактировать текст, уже находящийся на холсте. Рамка вокруг курсора означает, что при нажатии вы создадите новый текстовый слой.
Курсор без поля указывает на то, что вы будете редактировать текст, на который наводите курсор.
К сожалению, растрированный текст или текст, экспортированный вместе с изображением, больше нельзя редактировать. Например, это изображение содержит фрагмент текста, который был экспортирован вместе с изображением.Когда я возвращаю его в Photoshop, текст больше нельзя редактировать, так как он встроен в изображение.
Как добавить вертикальный текст в Photoshop
Шаг 1. Выберите инструмент Vertical Type Tool
Чтобы написать вертикальный текст, вам нужно сначала выбрать инструмент «Вертикальный текст». Это можно найти, нажав Shift + T для переключения между вашими текстовыми инструментами. Этот инструмент представлен значком T со стрелкой, направленной вниз.
Кроме того, вы можете щелкнуть и удерживать значок инструмента «Текст» и выбрать инструмент «Вертикальный текст» в появившемся окне.
Шаг 2. Щелкните на холсте
Выбрав инструмент «Вертикальный текст», щелкните холст, чтобы создать новый фрагмент вертикального текста.
Шаг 3. Введите вертикальный текст
Теперь у вас будет новый текстовый слой и активное текстовое поле на вашем холсте. Начните печатать, чтобы добавить вертикальный текст на холст.
Шаг 4: Нажмите клавишу ESC, чтобы сохранить изменения
Когда вы будете довольны своим текстом, нажмите ESC, чтобы подтвердить изменения.Теперь вы успешно написали вертикальный текст в Photoshop!
Вертикальный текст можно редактировать и настраивать так же, как и горизонтальный текст. Выполнив любой из шагов, описанных ранее, вы можете отредактировать этот вертикальный текст, чтобы он лучше соответствовал вашему стилю!
Как перемещать и вращать текст в Photoshop
Чтобы переместить или повернуть текст в Photoshop, выберите инструмент «Перемещение» и выберите текстовый слой, который вы хотите отредактировать. При наведении указателя мыши на углы поля преобразования щелкните, чтобы повернуть текст в любом направлении.Чтобы полностью переместить текст, щелкните центр поля преобразования и перетащите текст в новое место.
Давайте разберем этот процесс более подробно.
Сначала выберите инструмент «Перемещение», нажав V на клавиатуре или выбрав его на панели инструментов.
Теперь щелкните текстовый слой, который вы хотите отредактировать, на панели слоев. Вы узнаете, что он выбран, по выделению на вашем конкретном текстовом слое!
Вокруг текста появится поле преобразования, которое позволит вам изменить положение или повернуть слой.Чтобы повернуть текст, наведите указатель мыши на любой угол поля преобразования, пока курсор не превратится в двустороннюю стрелку. Теперь щелкните и перетащите, чтобы повернуть текст!
Если вы хотите переместить текст целиком, щелкните в центре поля преобразования и перетащите его, чтобы переместить текст.
С помощью этих двух простых методов вы можете разместить текст в идеальном положении для изображения!
Как разместить текст поверх изображения
Чтобы поместить текст поверх изображения в Photoshop, сначала добавьте изображение в проект и разместите его.Выберите инструмент «Текст», нажав клавишу T, и щелкните холст, чтобы создать новый текстовый слой. Введите текст и нажмите клавишу ESC, чтобы сохранить изменения. Теперь переместите текстовый слой над слоем изображения на панели слоев.
Самый простой способ добавить изображение в проект Photoshop, перетащив его с компьютера. В этом посте я выделю все способы добавления изображений в виде слоев в Photoshop.
Установив изображение на место, выберите на панели инструментов инструмент горизонтального или вертикального типа.
Теперь щелкните холст, чтобы создать новый текстовый слой, и введите текст, который хотите использовать.
По умолчанию этот новый текстовый слой должен появиться над вашим изображением, но если это не так, это потому, что он скрывается за вашим слоем изображения. Чтобы решить эту проблему, щелкните и перетащите текстовый слой над слоем изображения на панели слоев.
Теперь вы успешно разместили текст поверх изображения! Этот же процесс применяется к любому слою, перед которым вы хотите поместить текст в Photoshop.
Как добавить текст позади изображения в Photoshop
Чтобы разместить текст за изображением в Photoshop, выберите инструмент «Текст» и создайте новый фрагмент текста. Используя инструмент быстрого выбора, щелкните и перетащите объект, чтобы выбрать фон. При активном выделении щелкните текстовый слой и добавьте маску слоя. Теперь текст позади вашего изображения!
Размещение текста позади изображения придает вашим фотографиям классный вид, похожий на журнальный. Хотя сначала это кажется немного сложным, это легко сделать с помощью выделения и маски слоя.
Если вы новичок в создании выделения и вырезании изображений в Photoshop, обязательно освежите свои навыки здесь.
Прежде чем что-либо делать, начните с создания текста и разместите его на изображении. Не волнуйтесь; вы можете изменить это расположение позже!
В этом примере я воспользуюсь инструментом быстрого выбора, чтобы выделить фон вокруг моего объекта. Чтобы получить доступ к этому инструменту, нажмите W или найдите его на панели инструментов.
Затем отключите видимость текстовых слоев, нажав на значок глазного яблока и выбрав свой слой изображения.Это важно для получения наилучшего возможного выбора!
Чтобы создать новое выделение, щелкните и перетащите фон фотографии. Цель здесь — выбрать места, где текст должен быть виден. В этом примере я хочу, чтобы текст был виден на заднем плане, но не вокруг модели.
После того, как ваш выбор будет создан, у вас появятся марширующие муравьи, указывающие на выбранную область. Щелкнув текстовый слой на панели слоев, щелкните значок маски слоя, чтобы применить выделение к маске слоя.
Переключите видимость текстового слоя, и теперь ваш текстовый слой будет виден только в только что созданной области выделения, благодаря чему он будет выглядеть так, как если бы он находился позади вашего объекта.
Если вы хотите переместить текст, вам сначала нужно отсоединить текст от маски слоя, щелкнув значок звена цепи между ними.
Затем щелкните на текстовом слое и выберите инструмент «Перемещение», нажав V . Теперь вы можете перемещать текст независимо от маски, чтобы он всегда оставался позади вашего изображения!
Как поместить текст внутри прямоугольника
Чтобы поместить текст внутри прямоугольника в Photoshop, выберите инструмент «Прямоугольник», затем щелкните и перетащите на холст, чтобы создать новую форму.Выберите инструмент «Текст» и щелкните внутри прямоугольника, чтобы применить текст внутри. Теперь введите свой текст, и он появится только внутри вашего прямоугольника!
Поскольку в этом уроке я более подробно говорю о том, что вы можете поместить текст внутри любого слоя с фигурой, просто щелкнув по внутренней части. Ниже я создал новую форму прямоугольника на своем холсте с помощью инструмента «Прямоугольник» ( U ).
Вы можете настроить прямоугольник, используя параметры заливки и обводки на верхней панели настроек.
Теперь я выбираю инструмент Horizontal Type Tool ( T ) и щелкаю внутри прямоугольника. Обратите внимание, как при наведении курсора на прямоугольник появляется кружок. Это означает, что ваш текст будет размещен внутри вашей фигуры.
Этот метод лучше всего работает, когда требуется более длинный текст внутри прямоугольника. Проблема в том, что с помощью этого метода сложно расположить текст свободно. Чтобы сделать ваш текст идеально центрированным (по горизонтали и вертикали) внутри прямоугольника, вам нужно будет выполнить несколько иной процесс.
— Как центрировать текст внутри прямоугольника
Как и раньше, создайте прямоугольник с помощью инструмента «Прямоугольник».
Теперь создайте текст, на этот раз отдельно от формы. Вместо того, чтобы щелкать внутри фигуры, щелкните в любом месте холста, чтобы текст можно было разместить свободно.
Введите то, что вы хотите поместить внутри треугольника, и теперь у вас будет фрагмент текста и фигура, полностью отделенные друг от друга.
Чтобы теперь центрировать текст внутри прямоугольника, удерживайте кнопку Command / Control (Mac / ПК) и щелкните миниатюру слоя прямоугольника, чтобы превратить его в выделение.
С новым активным выделением вокруг вашей формы щелкните текстовый слой и возьмите инструмент «Перемещение», нажав V.
Из параметров выравнивания, которые появляются на верхней панели настроек, выберите выравнивание по вертикали и выравнивание по горизонтали.
Текстовый слой автоматически центрируется внутри прямоугольника на основе активного выделения.
Наконец, нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить активный выбор.
Теперь вы идеально отцентрировали текст внутри прямоугольника. Это гораздо лучший вариант для создания заголовков или центрирования более коротких слов внутри фигуры, чем первый вариант.
пункта текста против. Текст абзаца
В Photoshop есть два типа текста: точечный текст и текст абзаца. Точечный текст создает текст в горизонтальной линии на бесконечность, в то время как текст абзаца ограничивается определенной текстовой областью. Точечный текст лучше всего использовать для заголовков в Photoshop, а текст абзаца — для более длинных текстов.
Вы будете создавать точечный текст по умолчанию всякий раз, когда вы создаете новый фрагмент текста с помощью инструмента «Текст». Однако вы можете изменить точечный текст на текст абзаца, щелкнув правой кнопкой мыши на текстовом слое и выбрав «Преобразовать в текст абзаца».
Вы заметите, что вокруг текста появится рамка, определяющая область абзаца. Нажимая на точки привязки, вы можете настроить это поле, чтобы увеличить или уменьшить область, в которой может быть написан текст.
В отличие от точечного текста, текст абзаца будет виден только внутри этого текстового поля. Если слова больше не подходят, они станут невидимыми за пределами области абзаца. К счастью, вы можете быстро настроить его размер по мере необходимости, выбрав текстовый слой и убедившись, что инструмент «Текст» активен.
Если вы когда-нибудь захотите преобразовать текст абзаца обратно в точечный текст, просто щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в точечный текст».
Как обвести текст в Photoshop
Чтобы выделить текст в Photoshop, дважды щелкните текстовый слой, чтобы открыть настройки стилей слоя.Выберите «Обводка» в параметрах стилей и установите внешнее положение обводки. Установите тип заливки «Цвет», затем выберите цвет контура. Нажмите ОК, чтобы сохранить изменения и применить контур к тексту.
Давайте разберем это немного подробнее.
После создания текста дважды щелкните текстовый слой, чтобы открыть панель «Стили слоя». Здесь вы можете добавить различные индивидуальные образы к любому слою в Photoshop. Поскольку вы хотите обвести текст контуром, выберите параметр «Обводка » на панели стилей слева.
Для достижения наилучших результатов установите положение обводки на «Снаружи», затем убедитесь, что ваш режим наложения установлен на «Нормальный», а непрозрачность — 100%.
Чтобы добавить цветной контур, установите тип заливки Цвет , затем щелкните цветное поле, чтобы открыть палитру цветов. После выбора нового цвета нажмите OK, чтобы сохранить новый цвет и применить его к контуру.
Выбрав цвет, отрегулируйте ползунок размера по мере необходимости, чтобы сделать контур шире или тоньше, затем нажмите «ОК», чтобы сохранить изменения.
Итак, вы успешно обрисовали свой текст!
Как изогнуть текст в Photoshop
Чтобы изогнуть текст в Photoshop, выберите текстовый слой и откройте инструмент «Текст», нажав T. Щелкните параметр «Деформировать текст» на верхней панели и установите стиль «Дуга». Чтобы отрегулировать величину кривой в тексте, отрегулируйте ползунок сгиба по мере необходимости для уточнения кривой.
Параметр «Деформация текста» можно найти только на верхней панели настроек, когда активен инструмент «Текст».Этот значок для этого инструмента представляет собой букву T в верхней части полукруга.
В параметрах деформации текста вы можете выбрать один из множества стилей деформации. Для общей кривой лучше всего подойдет вариант Дуга.
После применения вашего стиля текст будет автоматически деформирован, чтобы соответствовать этой конкретной форме. С помощью ползунка изгиба можно сделать изгиб более или менее выраженным.
Когда вы будете довольны настройками, нажмите OK.
Для изгиба только текста определенной линии, например формы волны, вам нужно будет выполнить несколько несколько других шагов, которые описаны в этом сообщении.
Как редактировать настройки текста заполнителя
Чтобы изменить настройки текста-заполнителя в Photoshop, также известном как Lorem Ipsum, перейдите в Photoshop> Настройки> Тип. Чтобы отключить текст-заполнитель, снимите флажок «заполнять слои нового типа текстом-заполнителем». Теперь у вас больше не будет текста-заполнителя при создании нового текста в Photoshop.
Текст-заполнитель может быть полезен, чтобы дать вам представление о внешнем виде и размере вашего текста, прежде чем что-либо писать.Однако оборотная сторона заключается в том, что время от времени это мешает и может немного раздражать.
Получив доступ к своим предпочтениям через Photoshop> Настройки> Тип, , вы можете включить или выключить текст-заполнитель с помощью параметра «заполнить слои нового типа текстом-заполнителем» .
Независимо от того, использовать ли вы замещающий текст или нет, все зависит от личных предпочтений. У этого нет никаких других преимуществ, кроме возможности немедленного предварительного просмотра ваших активных текстовых настроек.
Как добавить новые шрифты в Photoshop
Шрифты — простой инструмент для дальнейшей настройки текста в Photoshop. Во многих случаях вы будете не в восторге от параметров текста по умолчанию, имеющихся в программе. К счастью, вы можете быстро добавить новые шрифты в Photoshop, не заплатив ни цента!
Сначала найдите шрифт, который вы хотите использовать, через любого из бесплатных поставщиков шрифтов в Интернете. Вот несколько отличных вариантов: Dafont, 1001 Free Fonts или Font Space.
После загрузки нового шрифта на компьютер откройте файл.ZIP, откройте папку, затем дважды щелкните файл .TTF.
Затем нажмите Установить шрифт , чтобы добавить его в библиотеку шрифтов вашего компьютера.
После добавления шрифта на компьютер он автоматически появится в Photoshop. Выделив текст, щелкните тип шрифта и выберите только что установленный шрифт, чтобы применить его к тексту!
Теперь вы знаете все тонкости добавления текста в Photoshop.Если вы хотите создать заголовки, длинные абзацы или попрактиковаться в графическом дизайне, все это возможно с советами, изложенными в этом посте.
Теперь, если вы готовы изучить некоторые расширенные текстовые эффекты в Photoshop, ознакомьтесь с сообщениями ниже!
Удачного редактирования!
Брендан 🙂
Как набрать текст в круге в Photoshop
Создать текст в круге в Photoshop очень просто.
Мы будем использовать инструмент «Горизонтальный текст», инструмент «Эллипс» для создания круговых фигур и «Свободное преобразование» для изменения размеров кругов и текстов.
Видео: Как набрать текст по кругу в Photoshop.
1. Создайте новый документ
Выберите Файл> Новый (или Ctrl + N ).
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию: ширина 1280 пикселей, высота 720 пикселей, разрешение 300 пикселей / дюйм, цветовой режим RGB и содержание фона Прозрачный.
Нажмите ОК.
Создайте новый документ.2. Залейте новый слой цветом
Выберите Правка> Заливка (или Shift + F5 ).
В диалоговом окне «Заливка» в разделе «Содержание» можно выбрать цвет для заливки нового слоя. В раскрывающемся списке Использование: выберите Цвет.
Выберите предпочитаемый цвет в палитре цветов.
Нажмите ОК.
Теперь выбранный вами цвет заполняет слой.
Диалоговое окно «Заливка».Теперь выбранный вами цвет заполняет слой.
3. Выберите инструмент «Эллипс».
Выберите инструмент «Эллипс» на панели инструментов (или просто нажмите U ).
Нажмите Shift + U , чтобы переключаться между шестью доступными инструментами фигур, пока не станет активным тот, который вам нужен.
Убедитесь, что на панели параметров в меню выбрана форма.
Выберите цвет формы, щелкнув образец цвета на панели параметров, а затем выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Выберите «Пропорционально», чтобы круг не искажался. Проверить из центра.
Инструмент «Эллипс». Нажмите Shift + U, чтобы переключаться между шестью доступными инструментами фигур, пока не станет активным тот, который вам нужен.Щелкните образец цвета на панели параметров и выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Выберите «Пропорционально», чтобы круг не искажался. Проверить из центра.
4.Нарисуйте форму круга
Щелкните внутри документа и перетащите его от начальной точки.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму круга / эллипса и заполняет его выбранным вами цветом.
Щелкните внутри документа и перетащите его от начальной точки.
5. Выберите инструмент «Горизонтальный текст».
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» (или просто нажмите T ).
Нажмите Shift + T , чтобы переключаться между четырьмя доступными типами инструментов, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент для горизонтального набора текста.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
6. Введите текст в документе
Убедитесь, что слой эллипса / круга активен.
Переместите курсор и щелкните, когда увидите, что курсор выглядит как двутавровая балка с волнистой линией.
Введите свой текст. По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .Photoshop создает новый текстовый слой. Теперь у нас есть три слоя: слой 0 (фон), эллипс 1 и текстовый слой.
Убедитесь, что слой формы эллипса активен. Наведите курсор мыши на край формы и щелкните, когда вы увидите, что курсор выглядит как двутавровая балка с волнистой линией.
Введите текст. Когда закончите, нажмите кнопку «Применить» или Ctrl + Enter.
7. Если вам нужно изменить размер текста
При активном инструменте «Горизонтальный текст» наведите курсор мыши на текст и щелкните.
Выберите Выделить> Все (или Ctrl + A ), затем попробуйте изменить размер шрифта на панели параметров, пока не будете довольны результатом. Нажмите кнопку «Применить».
Выберите «Выделение»> «Все» (или Ctrl + A), затем попробуйте изменить размер шрифта на панели параметров.
8. Создайте еще один круговой текст
Выберите слой с кругом / эллипсом, затем продублируйте его, перейдя в Слой > Дублировать слой .
Переместите дубликат слоя эллипса / круга в самое верхнее положение.
Выберите слой с кругом / эллипсом, затем продублируйте его, перейдя в Слой> Дублировать слой.
Переместите дублированный слой эллипса / круга в самое верхнее положение.
9. Измените размер слоя «Круг», используя «Свободное преобразование».
Выберите « Правка»> «Свободный путь трансформации» .
Вы можете установить новую ширину (%) и высоту (%) на панели параметров или изменить размер, перетащив любой угол, удерживая нажатой клавишу Shift, чтобы форма не искажалась.
Выберите «Редактирование»> «Путь произвольного преобразования». Вы можете установить новую ширину (%) и высоту (%) на панели параметров.
10. Введите текст
Возьмите инструмент «Горизонтальный текст», наведите указатель мыши на фигуру и щелкните, затем введите текст. По завершении нажмите «Применить».
Введите текст.
11. Повторите шаги, описанные ранее для другого кругового текста
Повторите шаги с 8 по 10, если вы хотите создать еще один круговой текст.
Создайте еще один текст круга.
Вот результат:
Как набрать текст по кругу в Photoshop.
12. Сохраните документ
Выберите Файл> Сохранить (или нажмите Ctrl + S ), чтобы сохранить файл проекта. Откроется диалоговое окно «Сохранить как». Перейдите в папку, в которой вы хотите сохранить файл. Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD). Щелкните Сохранить, чтобы сохранить изображение.
15 классных руководств по созданию текстовых эффектов в Photoshop
Adobe Photoshop может создавать потрясающие произведения искусства, если у вас есть ноу-хау. Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание.
Мы составили этот краткий список лучших и самых увлекательных онлайн-уроков по текстовым эффектам. В этих руководствах подробно рассматривается использование эффектов слоев, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
Что было бы со списком текстовых эффектов без руководства о том, как поджечь текст? Это первое, что кто-то хочет сделать в фотошопе.Это относительно простой эффект, и он выглядит довольно хорошо, если не сказать несколько шаблонным.
Заглавный рисунок для популярного сериала Netflix Stranger Things является культовым и ретро, что делает его идеальным для воссоздания. Это текстовое руководство по очень странным вещам очень простое. Все, что вам нужно, это правильный шрифт с эффектом тиснения и эффектами свечения. В этом руководстве представлены лучшие настройки для имитации красного свечения, так что вы сможете превратить любой текст, какой захотите, в образ воспоминаний 80-х.
Создание пластического эффекта в Photoshop — это удовлетворительно, потому что текст будет иметь отражения и будет казаться трехмерным. Фактически, вы будете просто использовать эффекты слоя, такие как контур, внутреннее свечение и обводка. В результате получился универсальный и забавный эффект с реалистичной текстурой.
Старое, но полезное, использование обтравочной маски с текстом может превратить любое фоновое изображение, которое вам нравится, в текст. Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением.Этот великолепный эффект буквально займет у вас 30 секунд.
Трехмерная текстура травы яркая и реалистичная. Это забавный текстовый эффект, который можно попробовать, и он основан на нескольких эффектах слоя с изображением травы. Чтобы он выглядел идеально, потребуется некоторая работа с точным пером, но затраченное время того стоит!
Создание текстового стикера в Photoshop может быть невероятно полезным, если вы хотите создать забавную графику для своего веб-сайта или, возможно, даже набор стикеров.Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может существенно повлиять на объединение вашего проекта.
Создать винтажный текстовый эффект на основе старых логотипов легко, и он отлично подходит для различных целей! Внутреннее затенение и белая «тень» действительно продают изделие, и, по сути, это единственные шаги.
Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих.Этот эффект тисненого металлического текста ничем не отличается, что создает чистый вид с небольшой глубиной. Это достигается за счет эффектов слоя и некоторых дополнительных мелких деталей, которые действительно делают фигуру заметной.
Этот текстовый эффект дыма использует специальную кисть для создания завитков дыма и полагается на другие простые эффекты, такие как размытие и смазывание, пока все не будет выглядеть как надо.
Хотя многие из этих руководств используют слои для создания отличных текстовых эффектов, в этом руководстве вы узнаете, как использовать аэрографы Photoshop для создания оптимальных светов и теней на плоском слое текста.
Этот сложенный бумажный текст требует много вырезания форм, но в конечном итоге выглядит как сложенный из натуральной бумаги! Фактически, это построено в цифровом виде, но будет намного легче подражать, если вы сначала сложите настоящую бумагу, чтобы у вас была реальная точка отсчета.
Это может показаться сложным, но на самом деле требуется лишь немного цифрового рисунка. Органический капризный вид достигается за счет рисования вокруг исходного текста. Это отличный урок для изучения инструмента «Перо», и даже если вас не интересует липкий вид, это отличный урок, на котором можно изучить некоторые важные навыки работы с Photoshop.Идеально подходит для Хэллоуина, эффектов конфет / еды и многого другого.
Это простой, но потенциально универсальный метод. После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока они не приобретут удовлетворительный разрозненный вид.
В этом уроке стили слоя используются для создания эффекта 3D-знака. Вы можете использовать методы из этого урока, чтобы сделать его своим и настроить по своему вкусу. Конечный результат выглядит почти реалистично и представляет собой выдающийся текстовый эффект.
Этот забавный текстовый эффект навеян словами из комиксов. Яркие желтые и красные цвета продают внешний вид, но красные точки, напоминающие искусство комиксов, являются последним штрихом. Этот эффект демонстрирует, что определенные образы достигаются за счет некоторых тонких (а иногда и не столь тонких) деталей.
Готовые текстовые эффекты
Еще один способ получить потрясающие текстовые эффекты в Photoshop — приобрести стили слоя у других разработчиков. Дизайнеры и талантливые пользователи Photoshop постоянно вводят новшества, чтобы создавать классные текстовые эффекты и стили шрифтов. Ниже вы найдете несколько интересных продуктов, которые стоит попробовать.
Дополнительные уроки Photoshop
Дополнительные уроки по редактированию фотографий и графическому дизайну для Adobe Photoshop.
Текст внутри формы — Техника ведения журнала для Photoshop
Выведите журнал за пределы поля , набрав текст внутри произвольной формы или в отрицательном пространстве вашего макета. Из этого туториала Вы узнаете, как создать текст в форме с помощью инструмента «Многоугольное лассо».Примечания о том, как создать фигуру в пользовательской фигуре, включены.
Сначала выберите инструмент «Многоугольное лассо» на панели «Инструменты» и используйте его, чтобы нарисовать нужную форму для текста.
Каждый щелчок инструмента создает линию. Чтобы выровнять линию по вертикали или горизонтали, перед щелчком удерживайте нажатой клавишу Shift. Ваша форма будет завершена, когда вы нажмете на начальную точку. Когда вы закончите, у вас будет выбор нарисованной вами фигуры.Моя фигура расположена под углом к фотографии.Другой вариант — создать форму, чтобы избежать ведения журнала по кластеру или другому украшению.
Выбрав инструмент «Волшебная палочка», щелкните правой кнопкой мыши внутри выделенного фрагмента и выберите «Создать рабочий контур» во всплывающем меню. Путь будет выглядеть как сплошная черная линия вокруг вашей фигуры.Примечание: Если вы хотите вести журнал внутри пользовательской формы, создайте свою фигуру, выбрав «Путь» в верхней строке меню, и следуйте инструкциям отсюда.
Выберите инструмент «Горизонтальный текст» и удерживайте указатель внутри контура.Когда инструмент «Текст» окружен пунктирными скобками, щелкните, чтобы вставить текст.
Текстовое поле будет отображаться в виде прямоугольника, но по мере ввода ваше ведение журнала будет оставаться в пределах созданной вами формы. Если ваш дневник не соответствует форме, попробуйте выровнять текст по ширине. Вы также можете изменить размер шрифта, отслеживание (интервал между буквами), интерлиньяж (интервал между строками) или даже шрифт, пока не получите тот вид, который вам нравится. Я применил на своей странице все вышеперечисленные приемы.Примечание: Хотя этот учебник не будет работать в Photoshop Elements (PSE), вы можете добавить текст внутри пользовательской фигуры в более поздних версиях PSE, щелкнув фигуру с помощью инструмента «Текст».В PSE нет таких инструментов для выравнивания текста, вы можете использовать ярлыки PS в PSE! Ctrl + A выделит весь ваш текст, а Ctrl + Shift + J выровняет выделенный текст.
Еще более простой вариант — просто использовать один из продуктов ScrapSimple Text Path в SG Design Shop!
Попробуйте смешать ведение журнала в следующем макете, набрав его внутри фигуры. Мы будем рады видеть ваши заполненные страницы в галерее Scrap Girls!
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне.Зрителей все больше и больше забивает ежедневная информация, и в результате они могут непреднамеренно «отфильтровывать» нечеткие сообщения. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность.Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я представил очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете отрегулировать размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый».Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент «Текст» и добавьте желаемый текст с цветом # 070707.Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21.Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926.Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево.Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего. Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темную заливку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21.Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.


 Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Здесь характер шрифта и стиль картины не должны вступать в противоречие. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.

 Здесь можно не только скачивать нужные, но и добавлять свои. Кроме этого данный сервис имеет большие поля, демонстрирующие стилистику написания каждого шрифта с возможностью настройки цвета фона и символов:
Здесь можно не только скачивать нужные, но и добавлять свои. Кроме этого данный сервис имеет большие поля, демонстрирующие стилистику написания каждого шрифта с возможностью настройки цвета фона и символов: