Создание логотипа и водяного знака на изображении
Курсы по Фотошопу для начинающих в Академии Дизайна предлагают вам серию тематических статей из материалов обучающей программы, это своего рода поддержка для наших слушателей, чтобы без излишнего записывания последовательности всех действий, добиваться результата по каждой теме, сегодня мы разберем, как создать водяной знак или логотип на изображении
Создаем логотип и водяной знак в Photoshop
В этом уроке рассмотрим, наверное, самый легкий способ создания собственного логотипа для изображения. Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования.
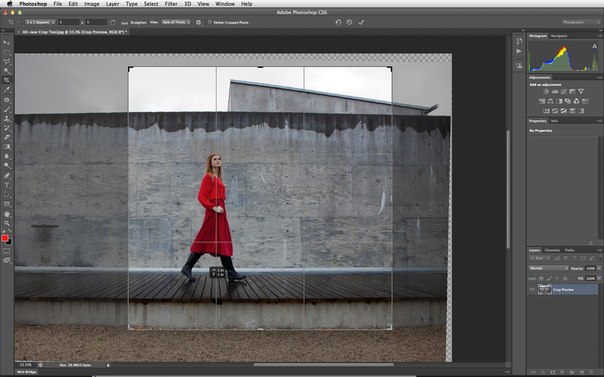
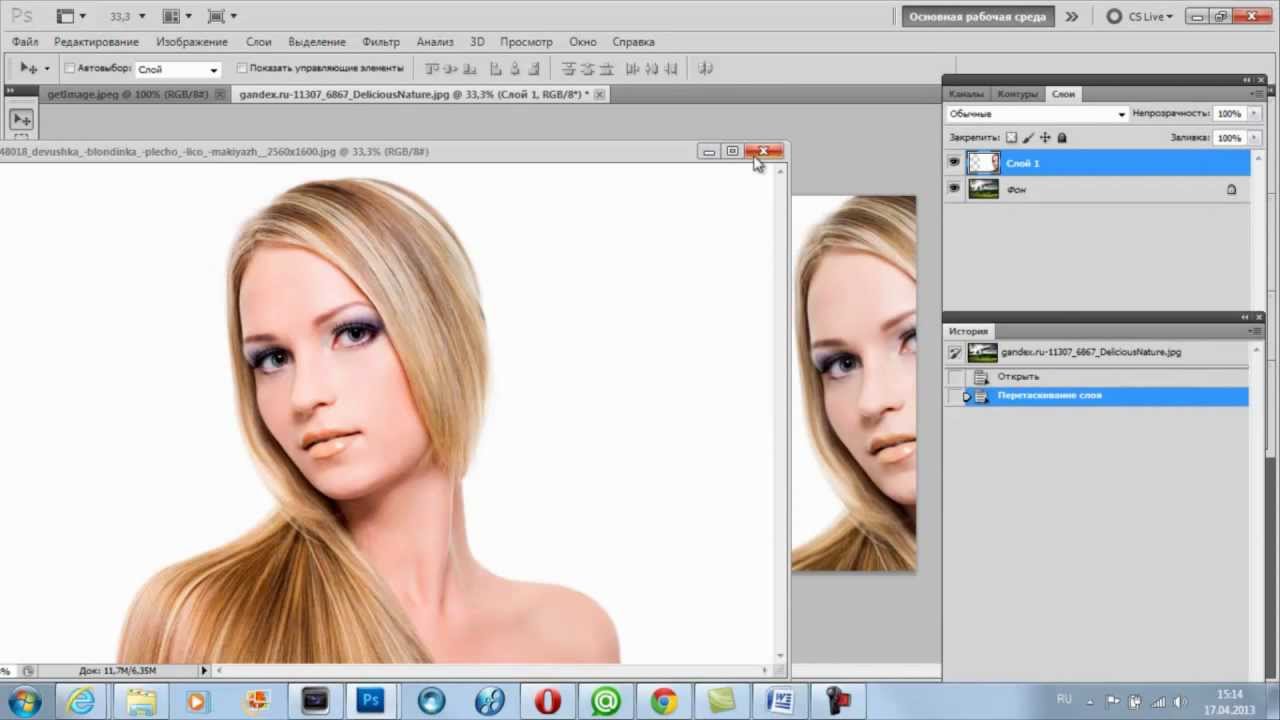
Итак, открываем изображение, которое хотим «закодировать», и создаем копию фонового слоя. Копию временно отключаем, щелкнув по пиктограмме глаза напротив миниатюры слоя. Находимся на слое фон, т.е. на самом нижнем. Далее, активируем значок «Текст» на левой стороне инструментов и начинаем писать по нашей фотографии произвольный текст, например, название компании. Вместо текста, можно поместить на слой уже заготовленный ранее логотип. Если это текст, то шрифтом лучше воспользоваться жирным, так он четче будет выделяться на общем фоне. Расположение слоев должно быть следующим, самый нижний слой – фоновое изображение, слой выше – слой с текстом или логотипом и самым верхним слоем – копия фонового изображения.
Находимся на слое фон, т.е. на самом нижнем. Далее, активируем значок «Текст» на левой стороне инструментов и начинаем писать по нашей фотографии произвольный текст, например, название компании. Вместо текста, можно поместить на слой уже заготовленный ранее логотип. Если это текст, то шрифтом лучше воспользоваться жирным, так он четче будет выделяться на общем фоне. Расположение слоев должно быть следующим, самый нижний слой – фоновое изображение, слой выше – слой с текстом или логотипом и самым верхним слоем – копия фонового изображения.
После того, как с текстом или логотипом определились, можно переходить к его редактированию, вернее, к слою с текстом. Для этого в меню «Слои» в правом нижнем углу активируем иконку «Параметры наложения» и выбираем вкладку «Тиснение». Там немного поэкспериментируем с настройками, особенно обратите внимание на параметры размер и смягчения, добиваясь оптимальной рельефности текста или логотипа. Когда оптимальный вариант с надписью будет достигнут, можно закрывать окошко с настройками, нажав на кнопку OK.
Включаем видимость верхнего слоя и становимся на него. Затем и идем в пункт меню Слои и выбираем команду Создать обтравочную маску (комбинация клавиш Alt+Ctrl+G). Все, логотип на изображении, или, водяной знак готов.
Вместо текста в качестве логотипа может выступать объект (произвольная фигура), работа с которым будет идентичной тексту. Т.е. берем нужный нам объект, переносим его на наш фон, добавляем тиснение и прячем под обтравочную маску.
Как видите создавать логотип и размещать его на изображения не составляет никакого труда.
Больше уроков по фотошоп вы можете посмотреть на нашем YouTube канале «Уроки фотошоп от преподавателя«, или пройдя наши курсы по фотошопу.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
Оставить заявку
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото.
 Как поставить водяной знак на фото на iPhone и iPad
Как поставить водяной знак на фото на iPhone и iPadИногда становится крайне необходимо защитить свои фотографии или картинки от воровства и распространения их на других ресурсах, которые обычно “воришки” выдают как за свои.
100% защиты не существует, но сделать водяной знак – это все же лучше, чем ничего. По крайней мере большинство людей не захотят брать такие “меченые” фотографии и не будут размещать их у себя на сайтах или в соцсетях.
Рассмотрим 3 простых способа нанесения водяного знака на фото без фотошопа и дополнительных программ. 2 из них будут онлайн.
1. Загрузите фото, которое нужно защитить водяным знаком.
2. Нажмите на редактирование. Выберите, что Вы хотите нанести текст или логотип. С текстом все понятно. Для примера, я выберу логотип.
3. Загрузите заранее подготовленный логотип, желательно с прозрачным фоном (формат png).
4. Отрегулируйте прозрачность и размер логотипа. Переместите его в нужное место, если нужно, то можете его размножить.
5. После того, как все будет готово, нажмите кнопку сохранить и скачайте готовую фотографию.
Способ №2
В принципе первого способа будет вполне достаточно, но бывают случаи, когда сайт не работает и нужна достойная альтернатива.
На помощь придет второй онлайн-сервис. Есть только один минус у него — он на английском языке.
Но суть везде одна и та же. Загрузил, отредактировал и сохранил. Его я выбрал из – за понятного и удобного интерфейса.
1. Нажмите на кнопку, как показано на картинке и загрузите фотографию, которую нужно обработать.
2. Наведите курсор на фото и нажмите “Edit”.
3. Внизу экрана располагается панель с инструментами. Там можно обрезать фото, наложить фильтры или развернуть картинку.
Нас интересует кнопка “Watermark”. Нажмите на нее и выберите, что нужно наложить, текст или лого. Для примера я выберу вначале текст, а затем добавлю еще и лого.
4. Напишите нужный Вам текст или просто скопируйте адрес своего сайта и вставьте в поле ввода.
Перед Вами откроется новая панель инструментов для работы с текстом.
- Цвет текста (в моем примере он черный)
- Фон текста (в моем примере фон желтый)
- Прозрачность (чем меньше значение, тем меньше видимость водяного знака на фото)
- Расстояние между строк
- Возможность размножить водяной знак по всей фотографии
- Размер
- Обводка текста другим цветом
- Расстояние между букв
- Линии
- Отменить
- Применить
- Возможность поставить значок торговой марки
- Можно развернуть текст, подчеркнуть или выделить его жирным
5. Если больше ничего не требуется, то нажмите кнопку “Apply” и сохраните картинку. К этой фотке я еще добавлю логотип. Нажмите еще раз кнопку “Watermark” и выберите лого.
6. Загрузите свою картинку нажав “Import logo”.
7. Отредактируйте размер, прозрачность, расположение водяного знака и нажмите на кнопку “Apply”. Можете сохранить шаблон, а можете пропустить.
Затем нажмите на зеленую кнопку “Finish”. Подождите пару секунд и нажмите в верхнем правом углу зеленую кнопку “Download – скачать”.
Способ №3
Если по каким-то причинам, Вам неудобно делать водяные знаки онлайн, то можно воспользоваться простой, легкой и бесплатной программой для Windows (подходит для любых версий).
Эту программу можно использовать не только для создания водяных знаков, но и для просмотра и редактирования фотографий. Программа понимает все форматы и очень проста в настройках.
Также она будет полезна тем, кому нужно наложить свой знак сразу же на несколько фотографий. Например, Вы можете нажать пару кликов и сотни фото будут с Вашим логотипом.
Как это сделать, смотрите вот эту короткую видео – инструкцию:
Виды водяных знаков
Можно разделить водяные знаки на 2 вида. Первый вид – это нанесения текста на изображение. Второй вид – это нанесение логотипа на изображение.
Минус текста. Выглядит просто, скучно и иногда даже портит весь вид фотографии.
Плюс текста. Быстрота и простота нанесения на фото.
Минус изображения. Картинку для водяного знака придется заказывать у дизайнера (нужны деньги). Либо придется искать подходящую по теме в интернете. Либо рисовать самому (нужно время).
Плюсы картинки. Выглядит красиво и профессионально.
В заключении
Таких трех способов будет достаточно, чтобы выполнить нужную задачу. Добавьте мою инструкцию в закладки, чтобы она была у Вас всегда под рукой в нужный момент.
Если Вы знаете еще бесплатные сервисы по созданию и добавлению водяных знаков, то поделитесь ими пожалуйста в комментариях! Я с удовольствием добавлю их в свой список.
iPhone и iPad справляются со многими задачами значительно проще и быстрее компьютера. Например, с установкой водяных знаков на фотографии. В этой инструкции мы рассказали о том, как ставить водяные знаки на изображения при помощи iPhone и iPad бесплатно и без ограничений.
Шаг 1. Загрузите бесплатное приложение eZy Watermark lite . В нем есть встроенные покупки, но функциональность, которая необходима для установки водяных знаков на изображения доступна без дополнительных затрат. В качестве альтернативы можно использовать приложение iWatermark .
В нем есть встроенные покупки, но функциональность, которая необходима для установки водяных знаков на изображения доступна без дополнительных затрат. В качестве альтернативы можно использовать приложение iWatermark .
Шаг 2. Нажмите Single Image или Multiple Images в зависимости от того, требуется ли вам поставить водяной знак на одно фото или на несколько.
Шаг 3. Выберите снимок или снимки, на которые необходимо поставить водяной знак.
Шаг 4. Укажите ориентацию обрабатываемых изображений.
Шаг 5. Откроется экран с созданными шаблонами водяных знаков. Поскольку шаблоны пока еще не созданы, нажмите «+ » → Library и выберите фото, на фоне которого будет создан шаблон. При следующей обработке изображений вы сможете сразу же выбрать ранее созданный шаблон водяного знака.
Шаг 6. Создайте водяной знак. Приложение позволяет указывать множество различных параметров, включая цвет, прозрачность, шрифт и т.д.
Шаг 7. На экране выбора шаблона нажмите галочку в правом верхнем углу. После обработки изображений сохраните их в галерею, нажав «+ ».
После обработки изображений сохраните их в галерею, нажав «+ ».
Готово! Указанные вами изображения сохранились в приложении «Фото » и доступны для последующей выгрузки. Отметим, что никакого сжатия при сохранении не происходит, а это, пожалуй, главное, если вы устанавливаете водяные знаки на свои фотографии.
Решили украсить свой документ грифом «конфиденциально», или украсить водяным знаком с логотипом вашей компании? Нет проблем, текстовый редактор MS Word позволяет сделать это в два касания. Правда, если знать где искать.
Спрятан «водяной знак» под вывеской «подложка» в меню «Дизайн».
Вставка стандартных водяных знаков в документ
Вопреки ожиданиям, вставка водяных знаков в документы осуществляется не из меню «Вставка». Перейдите на вкладку «Дизайн «, и в группе «Фон страницы » найдите неприметный инструмент «Подложка «. Щелкните на него и увидите выпадающий список предустановленных вариантов водяных знаков. Как видите, стандартные варианты разнообразием не блещут (образец, черновик, не копировать) , но основные потребности закрывают.
Щелкните на любой понравившийся образец и его текст тут же скопируется в открытый документ.
Настройка водяных знаков в MS Word
Вас, конечно, интересуют дополнительные настройки? Снова раскрываем инструмент «Подложка» и выбираем пункт «Настраиваемая подложка «. В появившемся окне вы можете поменять:
- стандартный текст на свой (полет»Текст»)
- шрифт водяного знака (поле «Шрифт»)
- размер надписи и её цвет (поля «размер» и «цвет»)
- положение надписи на листе — по диагонали или горизонтально (переключатель «Макет»).
Нажмите «Ок», чтобы увидеть результат.
Неплохо, но текст это слишком скучно. Почему бы не заменить его на изображение? Снова открываем «Настраиваемую подложку» и щелкаем мышью на пункт «Рисунок». В появившемся окне, вы сможете загрузить подходящее изображение со своего компьютера, отыскать его в интернете, или вытащить из своего облачного хранилища данных.
Как добавить рисунок в качестве водяного знака? Да очень просто!
Я загружаю первый попавшийся рисунок с компьютера, и, так как других настроек тут по сути нет, разу нажимаю кнопку «Ок». Обратите внимание — комбинировать изображение и текст на одном водяном знаке нельзя.
Обратите внимание — комбинировать изображение и текст на одном водяном знаке нельзя.
А вот и результат. Изображение автоматически установилось по размеру листа и стало полупрозрачным, чтоб не мешать чтению текста.
Водяной знак из рисунка
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями.
 Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков… - Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда . Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент , водяной знак как ничто другое в этом помогает.
 Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Ctrl+T . Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9 .
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию . Придумайте ей имя.
После нажатия на кнопку Записать , вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O
. Далее найдите картинку у себя на компьютере.
Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке ().
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A . Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C . Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V .
Шаг 6
Просто перетащить логотип в нужное место нельзя . Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A
, чтобы выделить его весь.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение , зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a , тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп , чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести .
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня многие стали заниматься обработкой фотоснимков и созданием картинок. Такое занятие предполагает использование определённых графических объектов. Желая сохранить свои авторские права, люди интересуются, как поставить на фото личный водяной знак. При этом важно, чтобы он не оказался чрезмерно навязчивым, а также хорошо сочетался с картинками и снимками.
Использование онлайн-сервисов
Англоязычный сервис Watermark считается интуитивным. После загрузки картинки следует запустить водяной символ и перенести его на нужное место. Логотипом можно управлять следующим образом:
Логотипом можно управлять следующим образом:
- разворачивать;
- масштабировать;
- менять показатель прозрачности.
В случае чего изображение можно полностью покрыть водяным знаком. По окончании нажимается клавиша Done, расположенная сверху справа. Сервис обязательно предложит сохранить знак к общим шаблонам, чтобы потом создавать другие изображения. После этого появится возможность скачивать изображение и беспрепятственно пользоваться им. Однако сделать это надо в течение недели, так как затем оно удаляется.
Водяной знак, созданный посредством Photoshop
Такая задача, как наложение водяного логотипа, несложна в исполнении. Создаётся файл необходимого размера и в него вставляется изображение. Не следует забывать о регулировке непрозрачности и заливке вновь открытого слоя, чтобы знак выглядел лучше.
Следующим методом подбора отметки в программе считается установка расширения под названием Adobe Watermark panel. С его помощью за один заход водяным символом отмечают разное количество фото.
После установки расширения нужно действовать таким образом.
- Создаём идеальный водяной знак для отметки фотографий.
- Выбираем фото либо целую папку. Задаём адрес, куда их сохранить.
- Определяемся с размером и расположением знака, его прозрачностью и шириной от края.
- Отмечаем размер и характеристики качества готового фото, выбираем формат.
Появляется возможность предварительного просмотра и отметки команды начала процесса наложения водяного знака на картинку. Единственным недостатком функции можно считать совместимость только с версией Photoshop CS5.
Водяной знак в iPhone приложении
Владельцы современных гаджетов тоже могут защитить изображения от несанкционированного копирования. Работать следует в приложении iStamp – Batch WatermarkPhotos. Все действия здесь выполняются просто.
Сначала отмечают изображения, а после их загрузки на них накладывают логотип и сохраняют в соответствующую папку с шаблонами. После этого изображение сохраняется в iPhone, чтобы его использовать в дальнейшем уже в новом формате.
Надеемся, представленная нами информация окажется полезной и поставленная задача будет выполнена.
Программы для нанесения водяного знака на фото
В наше время множество людей создает уникальный контент, среди которого больше всего изображений. Они используются в разных сферах, начиная от ведения блога и заканчивая профессиональным заработком на творчестве. Однако, выкладывая личную работу в интернет, нельзя не обезопасить себя и свои авторские права, поскольку без этого в большинстве случаев изображение попросту украдут для другого сайта или продадут от своего имени. Специально для выхода из такой ситуации есть различные программы, позволяющие наложить водяной знак как на одну картинку собственноручно, так и пакетно обработать файлы.
Photoshop
Первой в нашем списке стал максимально универсальный графический редактор от Adobe. Он позволяет реализовать абсолютно любые идеи, соответственно, нанесение вотермарка здесь тоже возможно. Преимущество этой программы в том, что она позволяет не только наложить готовую картинку, но и нарисовать ее с нуля (если есть желание накладывать какую-то уникальную иконку). Для добавления классического текста лучше всего будет найти или купить интересный шрифт — в интернете больше всего готовых шрифтов, естественно, для Photoshop. В дальнейшем шрифт или изображение можно будет и отредактировать на свое усмотрение, чтобы это соответствовало вашему видению или стилистике сайта, куда будет выкладываться результат, либо самой фотографии.
Преимущество этой программы в том, что она позволяет не только наложить готовую картинку, но и нарисовать ее с нуля (если есть желание накладывать какую-то уникальную иконку). Для добавления классического текста лучше всего будет найти или купить интересный шрифт — в интернете больше всего готовых шрифтов, естественно, для Photoshop. В дальнейшем шрифт или изображение можно будет и отредактировать на свое усмотрение, чтобы это соответствовало вашему видению или стилистике сайта, куда будет выкладываться результат, либо самой фотографии.
О дополнительных возможностях Фотошоп рассказывать лишний раз не нужно: большинство и так знает, на что способен этот редактор. Удобная работа со слоями, множество инструментов, направленных на рисование, добавление эффектов, создание 3D-фигур, логотипов, обработка фото — все это присутствует в данной программе. При желании освоить Фотошоп вы без труда найдете в интернете огромное количество уроков на самую разную тематику. На нашем сайте в отдельном разделе по этой ссылке также собраны различные интересные гайды, которые пригодятся в определенных целях. Среди этих материалов у нас есть и инструкция по добавлению водяного знака, ознакомиться с которой вы можете по ссылке ниже.
Среди этих материалов у нас есть и инструкция по добавлению водяного знака, ознакомиться с которой вы можете по ссылке ниже.
Подробнее: Создаем водяной знак в Photoshop
Стоит отметить и то, что если вы пользуетесь каким-то аналогом этого редактора, например, GIMP, то этим приложением также можно пользоваться для создания водяного знака с дальнейшим его наложением на другие фотографии.
Скачать Photoshop
FastStone Photo Resizer
Приложение совершенно другой направленности в сравнении с предыдущим, которое предназначено для редактирования графических файлов. Несмотря на собственное название, оно умеет не только менять размер, хоть это и является его основной функцией. Сперва расскажем о той возможности, которая нас интересует. Параметров у нее не много: включение/отключение наложения водяного знака, указание файла, который будет использоваться в этих целях (то есть сам файл у вас должен быть подготовлен заранее), подгон его позиционирования относительно основы, регулировка прозрачности и пара эффектов. Самому вписать текст нельзя, то есть поддержка создания текстового водяного знака в FastStone Photo Resizer отсутствует, для этих целей вам понадобится воспользоваться, приложениями, о которых идет речь ниже. Результат в виде превью вы сразу же будете видеть в специальном окне: так удобнее подобрать расположение и установить необходимую прозрачность. Доступна пакетная обработка, что очень актуально в условиях необходимости быстрого нанесения вотермарка на несколько файлов, например, скриншотов для инструкции.
В дополнение вам разрешается управлять размерами фото, конвертировать их в другие популярные расширения, настраивая параметры процесса преобразования. Помимо всего прочего, в меню расширенных опций кроме раздела с водяным знаком можно найти и другие функциональные вкладки, позволяющие поворачивать, обрезать, отражать файлы, управлять глубиной цветов, добавлять текст, рамки. Продукт распространяется бесплатно и пригодится для пользователей, ищущих универсальное средство для базовой работы с картинками.
Скачать FastStone Photo Resizer
Easy Image Modifier
Еще один редактор изображений, предлагающий юзеру различные инструменты. Среди них есть и средство наложения водяного знака, однако здесь инструментов для этого еще меньше, чем у предыдущего аналога. Чтобы осуществить наложение вотермарка на одно или сразу несколько изображений, активируйте это средство в разделе добавления водяного знака, напишите текст, который хотите видеть на изображении, укажите параметры шрифта и расположение знака. После этого останется нажать на кнопку «Обработать». Минусом здесь является то, что нельзя в качестве защиты выбрать и наложить какое-то изображение из собственных ресурсов. В связи с этим можно сделать вывод, что софт подходит только для максимально простого способа нанесения водяных знаков, которые часто легко просто убрать, обрезав изображение или отредактировав его в условном Photoshop.
Других функций здесь не очень-то и много. Доступны поворот, отражение, изменение размера, конвертирование в некоторые распространенные форматы. Словом, программа пригодится для максимально простого и незамысловатого редактирования и новичкам, которые не умеют или не хотят создавать персональные водяные знаки, довольствуясь текстовыми средствами защиты, созданными через стандартные шрифты.
Скачать Easy Image Modifier
BImage Studio
BImage Studio — простая, но в то же время более удобная программа, чем две предыдущих, если дело касается именно наложения водяных знаков. Для выполнения этой задачи софт работает сразу в двух режимах: добавление текста и добавление изображения. Это позволяет пользователю самому выбрать тип вотермарка, отталкиваясь от личных умений в создании данного элемента, однако они оба имеют минимум настраиваемых параметров. Первый вариант, текстовый, позволяет лишь только ввести слова, изменить цвет и стиль шрифта, указать позиционирование этой надписи. Тут же есть подсказка по возможным вариантам расположения вотермарка. Второй вариант предлагает указать адрес файла с готовым водяным знаком на компьютере, изменить его размер и настроить место, куда он будет помещен. На этом функциональность программы в данном плане заканчивается.
Из дополнительных возможностей тут есть изменение размера, фильтры (яркость, контраст и пр.), обрезка, поворот и пара других мелких опций. Словом, BImage Studio — бесплатная, простая и симпатичная программа все для той же быстрой обработки фото, которой сможет пользоваться даже начинающий юзер. Здесь тоже имеется пакетная обработка, что поможет быстро нанести водяной знак сразу на все нужные изображения, загрузив их с компьютера и отметив галочками те фото, с которыми будет происходить дальнейшая работа.
Скачать BImage Studio
Batch Picture Protector
Эта программа в отличие от предыдущих направлена уже непосредственно на защиту цифровых копий фотографий и других видов картинок. Сразу стоит отметить, что у этой компании есть и другой продукт — Batch Picture Resizer — в ее составе тоже присутствует возможность нанесения водяного знака, указывая нужный файл для наложения или самостоятельно вписывая текст. Однако поскольку функционально в этом плане он ничем не отличается от того же BImage Studio, рассматривать его отдельно мы не будем. Вместо этого лучше остановимся на специализированном софте, предлагающем больше интересных инструментов. Раньше эта программа называлась Batch Picture Watermark, теперь изменилась на Batch Picture Protector — это тоже стоило упомянуть, чтобы при поиске других решений у вас не возникло путаницы.
Перейдем к самим функциям приложения. Если у вас уже есть заготовленное изображение, на котором нарисован/написан водяной знак, достаточно загрузить его в эту программу и разместить, используя внутренние инструменты. А их тут не очень много: настройка прозрачности, позиционирования, поворота/отражения, размера. При отсутствии готового шаблона и желания его создавать можно обойтись и текстом, создаваемым вручную здесь же. Введите надпись, установите ее выравнивание, стиль и размер шрифта, поворот и положение. Добавьте цвет фона, тень и свечение. Таким образом легко создать сразу несколько вотермарков, а затем переключаться между ними, менять их положение в списке, редактировать и удалять. Удобство Batch Picture Protector заключается и в том, что помещенные на изображение водяные знаки можно с удобством редактировать при помощи мыши, добавлять на них EXIF информацию, макросы (например, с датой, именем файла). Поддерживается пакетный режим обработки. В ПО есть перевод на русский язык, однако распространяется она платно с 30-дневной демонстрационной версией.
Перейти на официальный сайт Batch Picture Protector
GFXMark
Еще один софт, направленный конкретно на защиту файлов. Используйте уже готовый вотермарк, сохраненный в JPG или PNG либо введите текст вручную. Для последнего варианта присутствуют все распространенные инструменты настройки: выбор шрифта, указание его цвета, степени прозрачности, подгон положения. Дополнительно позволяется наложить эффекты: замостить водяной знак по всей картинке, нанести вертикальные линии и добавить разноцветную рамку. В программе имеются и расширенные опции для тех, кто готов потратить больше времени на создание уникального вотермарка: управление цветами, добавление EXIF данных.
Поддерживается экспорт готового решения с возможностью преобразования под мобильные устройства. Все изменения сразу же отображаются в окне предпросмотра, поэтому настройка внешнего вида и его положения не вызовет трудностей. Есть пакетная обработка сразу нескольких снимков, отсутствует перевод интерфейса на русский язык, но при этом версия для домашнего использования бесплатна.
Перейти на официальный сайт GFXMark
Mido
Простое ПО, которое умеет лишь только добавлять водяные знаки на изображения, но при этом лишено каких-то дополнительных функций, как, к примеру, предыдущее решение. Вы можете обработать одно или сразу несколько изображений, указав папку с их расположением на устройстве. Вставляйте шаблон вотермарка и редактируйте его размер, положение относительно картинки или создавайте защиту из обычного текста. У него можно изменить параметры шрифта, размер, цвет, добавить обводку. Прозрачность в обоих случаях настраиваемая.
Результат изменений будет сразу же отображаться в окне с превью. Софт очень минималистичный, поэтому помимо вышеперечисленных инструментов здесь практически больше ничего нет. Mido — бесплатная и русифицированная программа, которая пригодится для быстрого создания или добавления водяных знаков, не имея никаких сложных настроек и не предлагая дополнительной функциональности. Скачать ее можно с официального сайта по ссылке ниже.
Перейти на официальный сайт Mido
Visual Watermark
Профессиональным и более интересным решением выступает это приложение. Его функциональность полностью сосредоточена именно на защите графики, а также есть уникальные инструменты и шаблоны. Пользователь может добавить как уже созданный ранее шаблон, так и сделать его текстовый вариант вручную. Кроме того, поддерживается комбинированное решение, состоящее из текста и изображения. Есть несколько шаблонов того, как будет выглядеть будущий вотермарк, и каждый из них можно отредактировать, изменив прозрачность, размер и угол вращения. Позволяется замостить знак по всему изображению, тем самым избежав удаления одинарного варианта.
Выбранному шаблону, предполагающему наличие логотипа, доступно присвоение эффекта, меняющего стиль штампа. Вариации этого довольно интересные, позволяющие сгенерировать водяной знак разного внешнего вида. Размер клейма может быть изменен автоматически относительно размера защищаемого изображения, если включить эту опцию в настройках. Дополнительно поддерживается изменение размера, формата и качества фото, добавление копирайт-метаданных (EXIF). У Visual Watermark имеется перевод на русский, но единственное, что устроит не всех юзеров — необходимость приобретения полной версии. В демонстрационной редакции на каждое обработанное изображение будет накладываться дополнительный водяной знак, сообщающий, через какое приложение был добавлен основной вотермарк. Таким образом, софт пригодится для профессионального использования, а вот обычным людям рекомендуем присмотреться к другим вариантам, если нет желания приобретать ПО для этих целей.
Перейти на официальный сайт Visual Watermark
Мы рассмотрели основные программы, позволяющие наносить водяные знаки. Они направлены на пользователей, имеющих различные требования к выполнению поставленной задачи, поэтому и будут актуальны в разных ситуациях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем в Photoshop логотип с эффектом шероховатости
Недавно мне попался клиент, который в самый последний момент потребовал внести небольшую корректировку в проект, и у нас состоялся следующий разговор:
Клиент: Отлично, я полностью одобряю версию логотипа в Фотошопе. Давайте на этом и остановимся.
Я: Я очень рада!
Клиент: Однако, может быть, нам стоит слегка состарить его? Пусть будет таким, будто его потрепало время. Вы же сможете это сделать, и я думаю, управитесь до обеда?
Я: Конечно! Я ведь дизайнер! (но про себя в этот момент думаю: «Чееерт, ведь я уже давно забыла, как добиться этого эффекта!»).
Проблема заключалась в том, что я регулярно использую не более 10% функций и свойств в Photoshop, и не могу держать в голове все этапы создания конкретных эффектов. Конечно, я помнила, что этот эффект предполагает использование маски, а работа с ней всегда давалась мне очень сложно. Но мне повезло, я достаточно быстро освежила память, и сегодня решила поделиться этим уроком с вами.
Давайте начнем с создания логотипа в Фотошопе. Здесь представлена его векторная версия, сделанная в Illustrator. Можете скопировать ее:
- Создайте новый Photoshop-документ. Фон изначально должен быть прозрачным.
- Вставьте логотип как смарт-объект. Переместите его и масштабируйте:
Перед тем, как сделать логотип в Фотошопе, нужно найти хорошую текстуру с эффектом шероховатости. Вы также можете создать собственную, используя кисти или графический планшет. Но я предпочитаю использовать готовые текстуры.
Помните, что выбранный вами паттерн будет использоваться в качестве маски. Старайтесь подбирать паттерны, которые подходят вашему логотипу по стилю и внешнему виду, и не перекрывают элементы логотипа и персонажа на нем. Также текстура должна быть прозрачной изначально, или вам придется ее такой сделать. То есть либо сразу ищите паттерн с прозрачным фоном, либо выбирайте такой, где сможете без труда отделить элементы от фона:
- После того как вы найдете паттерн, скопируйте его, а затем вставьте в файл логотипа. Он окажется на новом слое. Масштабируйте его так, чтобы он гармонировал с вашим логотипом.
- Чтобы получился красивый логотип в Фотошопе, можете даже сильно затереть его. Используйте комбинацию кистей и инструмент «Штамп».
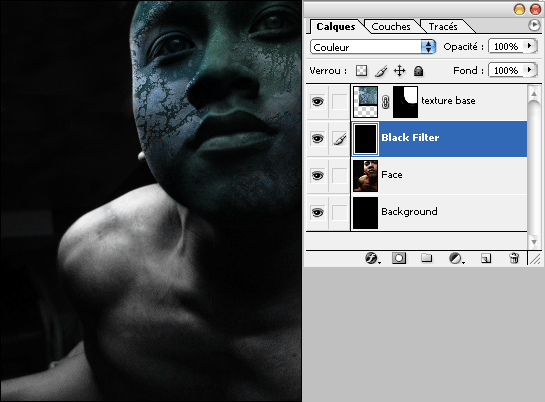
- Если в вашем паттерне уже имеется прозрачный фон, то можно выделить все непрозрачные элементы, используя сочетание CMD/Ctrl + клик по иконке паттерна в палитре слоев. Иначе придется выделять эти элементы вручную. Обычно в таких случаях я использую «волшебную палочку». Если она не охватывает всю область, то можно повторить процесс несколько раз. Если в паттерне много мелких деталей, то «Волшебная палочка» не поможет вам сделать аккуратное выделение. Но учитывая тот факт, что мы создаем эффект шероховатости, вряд ли об этом нужно беспокоиться.
- Как только выделите все элементы текстуры, сделайте слой невидимым, кликнув по иконке с глазом на палитре слоев;
- Выберите слой с элементом логотипа;
- Используя кнопку «Добавить слой-маску» в нижней части палитры слоев, добавьте новый слой маски. Теперь текстура маскирует логотип:
Вы можете видоизменять маску, выбрав соответствующий слой и воспользовавшись кистью. Помните, что при использовании черного цвета можно скрывать элементы рисуемого логотипа в Фотошопе, в то время как при помощи белого цвета они, наоборот, будут становиться видимыми. Я пользуюсь этим методом, когда маска покрывает важные элементы логотипа, скажем, небольшой текст или лицо персонажа:
И на этом все! Все делается достаточно просто и практически не требует времени! Файл должен быть сохранен в формате PSD или PNG, в зависимости от того, где это изображение будет использоваться в дальнейшем.
Валентин Сейидовавтор-переводчик статьи «Make a Grungy Logo in Photoshop»
Металлический логотип в стиле фильма Трансформеры · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Мне удалось сфотографировать коробку с фильмом, чтобы показать Вам логотип, который так меня поразил.
Для начала, нужно создать фигуру в виде букв TF. Вы можете сделать это в программе Фотошоп при помощи инструмента pen tool, но мне удобнее это сделать в программе Иллюстратор. Для получения точных прямых линий при рисовании удерживайте нажатой клавишу Shift, а для выравнивания фигуры можно воспользоваться линейками и сеткой: View ? Show Grid
Шаг 2
После того, как фигура нарисована. скопируйте ее и вставьте ее как слой-фигуру в Фотошоп на новый документ. Новый документ создайте размером 2400?2700 пикселов с разрешением 300 dpi. К фигуре логотипа примените стиль слоя Bevel and Emboss:
Шаг 3
Теперь к фигуре с логотипом добавьте стиль слоя Drop Shadow с теми значениями, которые показаны на рисунке:
Шаг 4
Пришло время добавить к логотипу металлическую текстуру. Используем ее в качестве фона. Откройте текстуру, перенесите ее на наш локумент и в палитре Слои поместите ее под слой с логотипом. Обесцветьте текстуру: Image ? Adjustments ? Desaturate.
Создайте новый слой под слоем с логотипом и на нем, большой мягкой кистью черного цвета, нарисуйте под логотипом небольшую мягкую тень.
Шаг 5
Для того, чтобы добавить к логотипу текстуру, я используюу другую металлическую текстуру. Откройте металлическую текстуру с царапинами, перенесите ее в дркумент и поместите поверх слоя с логотипом. Теперь, удерживая нажатой клавишу Ctrl, кликните по миниатюре слоя с логотипом, чтобы загрузить его выделение, затем перейдите на слой с металлической текстурой с царапинами (он находится над слоем с логотипом), инвертируйте выделение (Shift + Ctrl+ I) и нажмите Delete. Тем самым, текстура ляжет на логотип, а лишние ее части будут удалены.
Снимите выделение (Ctrl + D), измените режим наложения слоя с металлической текстурой на логотипе на Overlay, и снизьте непрозрачность слоя стекстурой до 80%.
Шаг 6
Давайте добавим отражение на логотип. Для этой цели можно взять абсолютно любое изображение, так как отражение будет легким и прозрачным, без особых деталей. Для создания отражения я буду использовать изображение города.
Создайте отражение тем же методом, каким мы добавляли металлическую текстуру с царапинами на логотип. После этого, к слою с отражением примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) и измените режим наложения на Overlay.
При нажатой клавише Ctrl кликните по миниатюре слоя с логотипом, чтобы загрузить его выделение. Создайте новый слой и на нем нарисуйте тень вокруг левой стороны логотипа. Слою с тенью измените режим наложения на Overlay, непрозрачность 65%. На анимации ниже Вы можете увидеть те области, на которых есть тень:
Проделайте то же самое с правой частью логотипа, только здесь мы будем добавлять тень при помощи мягкой кисти белого цвета. Для слоя со светом измените режим наложения на Overlay, непрозрачность 65%.
Шаг 7
В этом шаге мы добавим интенсивное освещение поверх логотипа. Сделайте это при помощи мягкрой кисти белого цвета. На рисунке ниже красным цветом помечена та область, которую нужно закрасить.
Инструментом Eraser Tool (E) с мягкими краями и непрозрачностью 50%, сотрите часть освещения, оставив его в области между букв.
Шаг 8
Можно остановиться на том варианте логотипа, который у нас уже получился, тем более, что он близок к тому логотипу, который представлен на коробке с фильмом. Но мне хочется добавить еще несколько штрихов. При помощи кистей дыма, добавьте немного дыма на новом слое. Уменьшите непрозрачность этого слоя до 30%.
Шаг 9
В финальном шаге добавьте корректирующий слой Gradient Map (Layer ? New Adjustment Layer ? Gradient Map) с настройками, которые показаны на рисунке ниже:
Конечный результат:
Как создать водяной знак с помощью Lightroom и Photoshop
от Alex Coleman 25 июля 2019 г.
Вы хотите добавить логотип водяного знака к своим фотографиям? Создание собственного водяного знака с вашим логотипом — один из лучших способов защитить ваши изображения от копирования, когда вы размещаете их в Интернете. С Lightroom и Photoshop это легко. Чтобы создать водяной знак для подписи, вам понадобится всего несколько простых вещей:
- Лист бумаги и маркер или ручка
- Камера — даже камера мобильного телефона будет работать
- Photoshop
- Lightroom
Если вы хотите создать логотип или текстовый водяной знак, все, что вам нужно, — это Lightroom! Если у вас их еще нет, вы можете скачать Photoshop и Lightroom на сайте Adobe.
Водяные знаки — отличный способ придать вашим изображениям профессиональный вид. Эти небольшие визуальные изменения фотографии могут помочь зрителям определить, кто снял изображение, а также защитить ваши авторские права. Если водяной знак содержит ваше имя, адрес веб-сайта, название компании или другие идентифицирующие данные, это может помочь зрителям найти больше ваших изображений. Кроме того, эти водяные знаки могут помочь защитить ваши авторские права, затрудняя воспроизведение вашего изображения в неавторизованных целях. Человеку, воспроизводящему ваше изображение, придется либо обрезать, либо клонировать отметку, что сделает ваше изображение менее пригодным для использования в его целях.
Водяной знак может быть основан на логотипе, простом тексте или стилизован под вашу подпись. Любой из них будет работать, чтобы защитить ваши авторские права и помочь в создании вашего бренда. Если вы просто показываете, что фотографии защищены авторским правом, например, для использования в качестве образца, водяной знак в виде простого текста подойдет. Если вы публикуете художественное изображение на своем веб-сайте, подумайте об использовании водяного знака с подписью или логотипом для этого дополнительного индивидуального восприятия.
Независимо от того, какой стиль водяных знаков вы используете, Lightroom позволяет очень легко поддерживать библиотеку различных водяных знаков, а также применять их к любому количеству изображений одновременно.Самое приятное то, что из-за того, как работает экспорт из Lightroom, вам никогда не придется беспокоиться о перезаписи исходного изображения копией с водяными знаками.
Для водяного знака на фотографии с вашей подписью сначала необходимо оцифровать свою подпись. Если у вас уже есть логотип или вы просто хотите использовать текст, переходите к шагу 4.
1) Создайте подпись
Сначала возьмите лист белой бумаги. Использование белого цвета упростит выбор подписи, когда она будет в Photoshop.
Подпишите страницу темным цветом, желательно черным. Подпись, размер которой превышает размер задней панели кредитной карты, подойдет. Вы даже можете попробовать несколько разных стилей, которые дадут вам варианты выбора позже.
Если у вас есть несколько подписей на странице, убедитесь, что они разделены некоторым пробелом. Наконец, попробуйте разные комбинации, например, сильно текстурированную льняную страницу с мягким карандашом для художественного штриха или перьевую ручку для декоративного акцента.
Следите за тем, чтобы ваша бумага оставалась ровной и без складок, так как чем чище бумага, тем меньше работы с ней потребуется в Photoshop.
2) Оцифровка бумаги
Если у вас есть сканер, следующий шаг будет простым, так как вы можете просто отсканировать подписанную бумагу. Если у вас затруднен доступ к сканеру, подойдет любая камера.
При использовании камеры убедитесь, что вся страница освещена ярким и равномерным светом. В зависимости от камеры вы можете использовать режим макросъемки или близкой фокусировки (часто обозначается значком растения). Если ваша камера позволяет управлять диафрагмой, остановитесь на F8 или F11, чтобы максимизировать глубину резкости.
Делайте снимок с бумагой, выровненной под прямым углом в видоискателе, так как любой наклон страницы исказит вашу подпись.
Если ваша подпись крупная и резкая при просмотре изображения, эта рамка подойдет. Перенесите это изображение на свой компьютер.
3) Создание цифровой подписи
Откройте изображение со сканера или камеры в Photoshop.
Используйте инструмент «Волшебная палочка» (W) и щелкните один раз в белой области страницы. Затем инвертирует выделение с помощью Select> Inverse.
Теперь подпись должна быть выбрана. Дублируйте подпись на новый слой , выбрав Layer> New> Layer via Copy.
Теперь вы можете удалить фоновый слой , перетащив фоновый слой вниз на значок корзины.
Это оставит новый слой с вашей подписью, окруженный прозрачной пленкой. Если ваша подпись имеет замкнутые области, как в букве O, используйте инструмент «волшебная палочка», чтобы выделить эти белые области и удалить их. Если на этом слое есть дополнительные отметки, вы можете удалить их с помощью ластика.
Когда вы будете довольны содержанием готового прозрачного слоя подписи, пора сохранить его как PNG.
В зависимости от вашей версии Photoshop вам нужно будет выбрать File> Save for Web или File> Export> Save for Web.
После загрузки интерфейса «Сохранить для Web» используйте раскрывающийся список предустановок, чтобы выбрать PNG-8, и убедитесь, что установлен флажок прозрачности. Добавьте описательный заголовок, а затем сохраните это изображение на свой рабочий стол.
Если вам нужна светлая альтернативная версия для темных изображений, сейчас самое время сделать вторую копию. Перейдите в Image> Adjustments> Invert, , который инвертирует черную подпись в белую. Повторите шаги для сохранения, убедившись, что вы используете другое имя файла.
4) Добавление водяного знака в Lightroom
Открытие меню водяных знаков:
После создания готового файла PNG откройте Lightroom CC.
Lightroom позволяет добавлять логотип водяного знака во множество различных модулей, но самый простой способ использовать этот логотип водяного знака — во время экспорта.
Для практики: выберите изображение из вашей библиотеки, затем перейдите в Файл> Экспорт. В диалоговом окне экспорта прокрутите вниз и под заголовком «Водяные знаки», используйте раскрывающийся список для выбора редактирования водяных знаков.
Открыв меню водяных знаков, переходите к инструкциям для каждого конкретного типа водяного знака.
Для водяного знака подписи:
В редакторе водяных знаков выберите переключатель Графический рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, который вы сохранили из Photoshop.
Теперь, когда изображение загружено, вы можете изменить его положение с помощью различных параметров под эффектами водяных знаков.
Наконец, сохраните предустановку водяного знака с описательным именем.
Теперь вы можете добавить водяной знак с подписью к любому изображению, которое вы экспортируете из Lightroom, просто выбрав водяной знак в меню экспорта.
Для текстового водяного знака
В редакторе водяных знаков выберите переключатель «Текст» рядом со стилем водяного знака.
При выбранном текстовом переключателе теперь вы можете ввести любой текст в текстовое поле в нижнем левом углу окна редактора водяных знаков. Если вы хотите создать символ авторского права, удерживайте клавишу ALT и введите 0169 или скопируйте его отсюда: ©
Чтобы изменить шрифт, используйте параметры текста, доступные в правой части окна редактора водяных знаков. Отсюда вы можете выбрать цвета, выравнивание, шрифты и изменить расположение водяного знака. Один из важных параметров — непрозрачность. Этот параметр определяет, насколько водяной знак «виден насквозь». Значение 100 означает полную непрозрачность.
Когда вы настроили текстовый водяной знак, который вас устраивает, вы можете использовать раскрывающийся список в левом верхнем углу, чтобы сохранить его в качестве предустановки. Это означает, что вы можете легко применить тот же дизайн в будущем, просто выбрав этот водяной знак в меню экспорта в Lightroom.
Для водяного знака логотипа
Чтобы использовать ваш логотип в качестве водяного знака, ваш логотип должен быть сохранен как PNG на прозрачной пленке.
В редакторе водяных знаков выберите переключатель «Графический» рядом со стилем водяного знака.В файловом интерфейсе перейдите на рабочий стол и выберите файл, содержащий ваш логотип.
Теперь, когда ваш логотип загружен, вы можете использовать параметры в правой части окна редактора водяных знаков, чтобы настроить его внешний вид. Вы можете изменить его положение, повернуть или привязать к одной области изображения.
Как только вы разместите свой логотип так, как вы хотите, сохраните водяной знак с описательным именем . Перейдите в верхний левый угол и используйте раскрывающийся список «Сохранить текущие настройки как новую предустановку» .Это означает, что вы можете легко применить водяной знак вашего логотипа к любому изображению, которое хотите, при экспорте из Lightroom.
Повторное использование водяного знака для изображений будущего
После того, как вы создали водяной знак и сохранили его в качестве предустановки, Lightroom позволяет очень легко применить его к любому изображению, которое вы хотите.
Чтобы применить водяной знак, выберите изображения, к которым вы хотите его применить, и экспортируйте изображения. В меню экспорта изображений меню водяных знаков является вторым снизу. Это меню позволяет вам выбрать любой предустановленный водяной знак, который будет применяться к изображениям, которые вы экспортируете.
Заключение
Следуя этим шагам из вышеприведенного руководства, легко создать собственный водяной знак прямо из вашей подписи. Водяные знаки могут помочь защитить ваши изображения от копирования, а также добавить индивидуальный штрих к любому готовому изображению.
Ознакомьтесь с этим руководством, если вы хотите добавить водяные знаки к своим изображениям в WordPress.
Если вам нравится этот урок, подпишитесь на наш список рассылки справа и подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и ресурсов по Lightroom и Photoshop.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Как нанести водяной знак на изображения с помощью Lightroom и Photoshop CC
Водяные знаки, любите их или ненавидите, — это способ защиты ваших изображений. Хотя то, что он есть на вашем изображении, не означает, что его не украдут. Если вы похожи на меня, я сделаю это как сдерживающий фактор.
Есть много способов поставить водяные знаки на изображения. В этой статье я покажу вам, как добавить водяной знак к вашим изображениям с помощью Adobe Lightroom и Photoshop CC.
Световая комната (6) CC
Lightroom позволяет легко добавлять водяные знаки на изображения. Есть несколько способов сделать это. После того, как вы обработали свои изображения и готовы их экспортировать, пора также нанести на них водяной знак.
Экспорт изображений
Выберите изображения, которые нужно экспортировать, и водяной знак.Убедитесь, что вы находитесь в модуле «Библиотека», затем нажмите «Экспорт».
Появится окно экспорта. Мы не будем подробно рассказывать, как экспортировать изображения, есть другие руководства, которые покажут вам, как это сделать. Для этой цели нас интересует раздел внизу, ближе к низу, поэтому прокрутите вниз, пока не увидите водяные знаки. Взгляните на следующее изображение.
Если этот флажок не установлен, установите флажок «Водяной знак». Рядом с этим находится раскрывающееся меню, щелкнув по нему.
Простой водяной знак
Если вы никогда раньше не добавляли водяные знаки, то вы можете просто нажать на Простой водяной знак, и он просто поместит ваше имя на фотографии. Хотя вы должны быть зарегистрированы, чтобы Lightroom знал ваше имя.
Другой вариант в этом раскрывающемся меню — «Редактировать водяные знаки», поэтому давайте рассмотрим этот вариант.
Редактировать водяные знаки
В этом разделе вы можете редактировать текст для воды или то, как вы хотите, чтобы он выглядел.
Прежде чем вы сможете изменить простой водяной знак, вы должны убедиться, что вверху, где написано «Стиль водяного знака», вы выбрали «Текст». На изображении ниже вы можете увидеть окно редактора водяных знаков, а в правом верхнем углу вы можете увидеть стиль водяного знака.
В поле под изображением вы можете увидеть простой водяной знак, теперь вы можете выбрать его, удалить и написать все, что угодно. Чаще всего нужно поставить символ авторского права © с вашим именем или названием компании после него.Чтобы сделать символ авторского права в Windows, просто нажмите клавишу Alt и введите число 0169, на Mac нажмите Option + G.
В редакторе водяных знаков также есть различные ползунки, один из которых позволяет изменять прозрачность водяного знака. Насколько непрозрачным вы сделаете это, зависит от вас. Мне нравится делать свой так, чтобы вы его почти не видели. Многих людей, просматривающих изображения, водяные знаки могут отвлекать, поэтому вам следует помнить об этом, когда добавляете их к изображениям.
Есть разные вещи, которые вы можете сделать, чтобы настроить водяной знак, например, изменив его положение.Также есть ползунок размера, чтобы сделать его больше или меньше.
Добавить логотип или уникальный водяной знак
Если у вас есть логотип или специальный водяной знак, вы также можете использовать его в Lightroom.
В том же окне, которое мы использовали, вернитесь наверх и выберите графику. Прямо под ним вы увидите параметры изображения, в которые вы можете загрузить свой файл. Вы можете сделать те же изменения в отношении размера, непрозрачности и местоположения, что и для текстового водяного знака.
Сохранение предустановки водяного знака
После того, как вы все проработали, вам не нужно делать все это каждый раз, когда вы хотите экспортировать изображения.Вы можете сохранить то, что вы сделали, в качестве предустановки водяного знака и дать ему имя (потяните вниз меню вверху слева, где написано «Пользовательский», чтобы найти «Сохранить текущие настройки как новую предустановку» — выберите это, чтобы увидеть всплывающее окно ниже) . В следующий раз, когда вы захотите нанести водяной знак на изображение, просто посмотрите в то же раскрывающееся меню, которое вы использовали ранее для редактирования водяного знака, и вы найдете там свой сохраненный пресет.
Здесь видно, что я вызвал одну из своих предустановок: watermark-3.
Photoshop CC
В Photoshop CC также есть несколько простых способов нанесения водяных знаков.Это немного иначе, но не сложнее.
Подготовьте изображение как обычно, затем подготовьте его для использования по назначению и того, как вы хотите добавить водяной знак для его защиты. Я изменяю размер каждого изображения, которое размещаю в Интернете, это мой выбор, решать вам, решите вы это или нет.
Легкий водяной знак
Когда вы будете готовы сохранить изображение, прочтите его для использования. Один из самых простых способов нанесения водяных знаков — это просто использовать текстовый инструмент, расположенный на панели инструментов слева от рабочего пространства.На изображении ниже показано, где он находится.
Щелкните изображение, на которое вы хотите поместить водяной знак, и начните вводить текст. Помните, что вы также можете добавить символ авторского права так же, как вы это делали в Lightroom.
Вы можете изменить размер и цвет текста вверху, на панели параметров инструмента под главным меню (или выберите «Окно»> «Символ», чтобы отобразить панель настройки текста). Выделите текст, чтобы изменить его. Вы также можете перемещать его, когда он выделен. Ползунок непрозрачности находится над панелью слоев справа, вы можете изменить его по своему усмотрению.
Создание собственного логотипа или водяного знака
У вас всегда есть возможность создать собственный водяной знак, который можно сохранить и использовать в любое время, когда он вам понадобится, а также можно использовать в Lightroom.
Для начала зайдите в «Файл» в главном меню и нажмите «Создать» («Файл»> «Создать»). Я обычно устанавливаю размер нового изображения в соответствии с размером моего окончательного изображения, поэтому самая длинная сторона составляет 1000 пикселей. Сделайте ширину того же размера, что и для этого примера. Что касается высоты, она не обязательно должна быть такой большой, это просто зависит от того, что вы собираетесь делать.Для этого было 300 пикселей. Вам также необходимо убедиться, что для параметра Background Contents установлено значение прозрачности, см. Ниже.
Чтобы вы могли видеть, что делаете, вы можете добавить новый слой. Сделайте это с помощью значка нового слоя в нижней части панели слоев или перейдите в главное меню вверху и выберите «Слой»> «Новый»> «Слой» и нажмите «ОК». Как только это будет сделано, используйте Paint Bucket Tool, который находится на вашей панели инструментов, он находится под значком Gradient Tool. Мы собираемся сделать слой черным, поэтому убедитесь, что цвет переднего плана черный.Выбор цвета переднего плана и фона также находится внизу на панели инструментов. Есть два квадрата, один черный и один белый (нажмите D на клавиатуре, по умолчанию цвета на переднем плане черный, а на заднем — белый). Щелкните на новом слое, и он должен быть полностью залит черным.
Выберите инструмент «Текст» (T) и убедитесь, что белый цвет теперь является цветом переднего плана (щелкните X на клавиатуре, чтобы переключить цвета переднего плана / фона, чтобы белый теперь был сверху). Нажмите на свое изображение и начните печатать.Как и для Easy Watermark, вы можете выделить его, а затем изменить размер. Как только вы это сделаете, вы можете обрезать его еще больше, чтобы отображался только текст.
Дважды щелкните текстовый слой справа, и вы должны получить следующее окно, Стиль слоя.
Вы можете видеть, что я проверил Bevel Emboss и опцию Contour внизу. Вы можете поэкспериментировать с ползунками, но для этой цели достаточно просто поставить галочку на них. Затем черный слой удаляется.Вы можете сделать это, перетащив его в корзину в правом нижнем углу. Вы также можете щелкнуть правой кнопкой мыши по слою и найти команду «Удалить». Самый простой способ — выделить слой, щелкнув по нему и нажав клавишу «Удалить» на клавиатуре.
Очень важно, чтобы при сохранении этого файла вы делали это как .png или .psd, иначе прозрачная часть слоя станет белой, и у вас больше не будет желаемого водяного знака.
Это простой способ сделать водяной знак, который вы можете сохранить, чтобы использовать снова, но вы также можете сделать логотип или что-то подобное.Многие люди добавляют подпись, как показано ниже.
Есть несколько способов сделать это, но наиболее распространенным является использование планшета с пером. Я использую Wacom Intuos Pro. Сделайте все так же, как и в предыдущем случае, но вместо использования текстового инструмента возьмите кисть, сделайте ее достаточно маленькой, используя левую квадратную скобку, а затем напишите свое имя.
Если вы обнаружите, что поверхность слишком скользкая, попробуйте накрыть ее листом бумаги, это поможет добавить некоторое сопротивление.Вы также можете попробовать сделать это с помощью мыши или сенсорной панели. Опять же, сохраните таким же образом.
Простой способ добавления водяных знаков
Один из самых простых способов использовать только что созданный водяной знак — открыть его, затем выделить все (Ctrl + A на ПК и Command + A на Mac), затем скопировать его (Control + C на ПК и Command + C на Mac). Перейдите к своему изображению и нажмите Ctrl + V или Command + V, чтобы вставить его; водяной знак теперь должен быть посередине вашего изображения.
Вы можете использовать инструмент перемещения (V), который является первым на вашей панели инструментов, и переместить его в нужное место, как вы это делали с Easy Watermark.
Как скрыть водяной знак на изображении
С помощью простого водяного знака вы также можете вставить его в изображение и как бы скрыть его. Это метод, который я использую для многих своих изображений изобразительного искусства. Я стараюсь разместить его там, где это не очевидно, и где было бы труднее удалить.
Когда изображение будет готово, скопируйте и вставьте водяной знак на изображение. Теперь вам нужно его трансформировать; Правка> Преобразовать в главном меню или нажав Ctrl + T / Command + T. Вы заметите рамку вокруг своего изображения, как показано ниже.
Щелкая и перетаскивая углы или середину линий, вы можете изменить размер. Щелкните и перетащите, чтобы увеличить или уменьшить его (удерживайте Shift, чтобы сохранить те же пропорции, иначе он потеряет форму). Если вы хотите повернуть его, наведите указатель мыши на угол рядом с углом, и появится небольшая изогнутая стрелка, затем вы можете повернуть его. Вы также можете переместить его, щелкнув по центру и переместив в нужное место. Как я уже сказал, найдите место, где можно спрятать водяной знак на изображении, надеюсь, где-нибудь не слишком заметно, как показано на изображении ниже.
Чтобы применить инструмент преобразования, вы можете дважды щелкнуть внутри поля, нажать Enter или щелкнуть по нему с помощью инструмента перемещения. Затем прозрачность слоя водяного знака изменяется, чтобы он лучше смешивался, см. Ниже.
Когда вы освоите Transform, вы можете поэкспериментировать с тем, что еще делает этот инструмент.
Использование кисти для нанесения водяных знаков на изображения
Есть очень простой способ нанести водяной знак, но для его настройки требуется немного времени. Подготовка водяного знака во многом работает так же, как и раньше, только на этот раз вам нужен белый фон, и вам нужно использовать черный для его создания.Взгляните на изображение справа.
Примечание. Создайте новый файл шириной 2500 пикселей, так как это максимальный размер кисти. Вы всегда можете сделать кисть меньше, когда примените ее к своему изображению, но если вы сделаете сейчас самый большой размер, это даст вам наилучшее качество.
Я создал подпись с помощью своего планшета Wacom, но вы также можете использовать ручку или черный маркер на листе бумаги и отсканировать его, и это тоже подойдет.
Когда у вас есть подпись, вы можете создавать свою собственную кисть.Перейдите в меню Edit, выберите Define Brush Preset и щелкните по нему.
Затем вы увидите другое всплывающее окно, в котором вас попросят дать вашей кисти имя. Вы можете назвать его как хотите, возможно, что-нибудь, что позже напомнит вам, что это такое; Я назвал свой водяной знак Brush Signature.
Теперь ваш водяной знак будет работать как кисть, вы можете сделать его меньше или больше (помните, что если вы сделали его 2500 пикселей, он сохранит качество до этого размера без пикселизации), вы также можете изменить цвет.Она работает точно так же, как и обычная кисть; используйте клавиши с квадратными скобками, чтобы увеличить или уменьшить его. Если вы хотите изменить цвет, щелкните цвет переднего плана, и появится окно выбора цвета.
Я бы посоветовал добавить ваш водяной знак на новый прозрачный слой, чтобы вы также могли изменить непрозрачность по мере необходимости.
Чтобы найти новую кисть, перейдите к своим предустановкам кистей, они находятся сбоку от панели слоев, и щелкните значок, который выглядит как маленькие линии вверху, где должно появиться раскрывающееся меню.
Спуститесь в Preset Manager и щелкните. Появится новое окно со всеми вашими кистями. Теперь вы можете щелкнуть и перетащить кисть, которую вы только что создали, в место, где ее будет легче найти, например, вверх.
Теперь вы готовы использовать новую кисть для водяных знаков в любое время.
Как я уже сказал, вы можете изменить его размер с помощью клавиш с квадратными скобками [] на клавиатуре. Вы можете изменить его цвет, щелкнув цвет переднего плана на панели инструментов и выбрав новый.Вы также можете добавить эффекты слоя, такие как тень, тиснение и т. Д., Вы даже можете сделать сам текст прозрачным и оставить только тень.
Чтобы сделать текст «невидимым», измените непрозрачность заливки в разделе «Параметры наложения» в разделе «Расширенное наложение» на 0%.
Это будет выглядеть примерно так и будет сливаться с любой областью:
Вот тот, с которым я играл:
Существует так много разных способов нанесения водяных знаков, и вам решать, какой из них лучше всего подойдет вам.Есть ли у вас какие-либо другие советы по водяным знакам или методы, которые вы используете для их создания? Пожалуйста, поделитесь в комментариях ниже.
Как нанести водяной знак на ваши фотографии в Photoshop
После добавления водяного знака в Photoshop самое время сохранить ваше изображение.
Сохранение изображений с водяными знаками в Photoshop
Правильное сохранение изображения с водяным знаком особенно важно. Вам необходимо создать как минимум две версии изображения. На одном есть водяной знак, который нельзя удалить, а на другом — водяной знак, который можно включать и выключать.Первое изображение — это то, что вы опубликуете, а второе изображение — это то, что мы называем мастер-копией. Это второе изображение позволяет при необходимости создавать другие изображения с водяными знаками.
В этом уроке мы рассмотрели способы добавления водяного знака к изображению, когда водяные знаки находятся на отдельном слое. Это дает вам контроль над водяным знаком и позволяет добавлять специальные эффекты. Чтобы сохранить это, важно сохранить фотографию в формате Photoshop PSD. Это удерживает все слои на месте и позволяет вам корректировать или даже скрывать их в будущем.Это ваша основная копия изображения.
Если вы хотите создать изображение с водяным знаком, вы можете изменить размер мастер-файла и сохранить его в формате JPEG. При сохранении изображения в формате JPEG все слои сглаживаются, и водяной знак применяется к изображению навсегда.
Но есть еще одно преимущество, когда вы сохраняете водяной знак на отдельном слое изображения. Давайте посмотрим на это дальше.
Быстрое воспроизведение водяного знака в Photoshop
После того, как вы создали водяной знак в виде слоя на одном изображении, его становится очень легко воспроизвести на других изображениях.Для этого откройте файл Photoshop с изображением с водяным знаком и изображением, к которому вы хотите добавить водяной знак.
Выберите инструмент Photoshop «Перемещение» на палитре инструментов Photoshop. Затем вы можете выбрать слой водяного знака в вашем изображении, содержащий водяной знак для дублирования.
Удерживая нажатой клавишу Option (Mac) или Alt (ПК), щелкните слой водяного знака и перетащите его. Во время перетаскивания продолжайте удерживать клавишу Option / Alt и наведите указатель мыши на вкладку для второго изображения.Когда вы удерживаете указатель мыши над вкладкой другого изображения, Photoshop переключается на это изображение, и вы можете расположить водяной знак. Когда водяной знак будет на месте, отпустите мышь.
Теперь вы воспроизвели водяной знак, добавив его ко второму изображению.
Как добавить логотип к видео
Когда дело доходит до социальных сетей, логотипы помогают зрителям запоминать контент и ассоциировать его с вашим брендом. Логотип может указывать людям, где получить дополнительную информацию или более похожий контент.Кроме того, визуальная единообразие сообщений делает ваши видео более изысканными и профессиональными. Независимо от того, являетесь ли вы компанией, влиятельным лицом в социальных сетях, организатором мероприятий или организацией, логотипы — статический визуальный элемент на движущемся фоне — могут помочь вам распространить узнаваемость бренда.
Tl; dr: Используйте этот инструмент Watermark Video , чтобы быстро добавить свой логотип с нашего телефона или компьютера.
В этом уроке я покажу вам, как добавить логотип к вашему видео с помощью бесплатного веб-сайта Kapwing.Kapwing’s Studio имеет простой интерфейс с возможностью перетаскивания для вставки логотипа в ваш MP4. Kapwing постоянно добавляет ваш логотип в видеофайл, чтобы он был там в любое время, когда видео публикуется или публикуется повторно.
Шаг 1. Загрузите видео
Чтобы добавить свой логотип на видео, вам понадобится программа для редактирования видео. Kapwing’s Studio — это бесплатный онлайн-редактор изображений и видео, который идеально подходит для добавления водяных знаков на видео. Откройте инструмент Watermark Video на домашней странице Kapwing:
Снимок экрана с домашней страницы «Watermark Video»Нажмите «Начать» и загрузите видео, в которое хотите добавить свой логотип.Если ваше видео уже размещено в сети (например, на YouTube или Vimeo), вы можете импортировать его напрямую, вставив URL-адрес.
В качестве альтернативы вы можете начать с одного из шаблонов логотипа (для верхнего и нижнего угла) на целевой странице, а затем заменить заполнитель видео своим собственным.
После загрузки видео в Studio вы можете изменить его размер в соответствии с платформой, на которой вы публикуете. Нажмите кнопки соотношения сторон, чтобы установить размеры 9:16, 16: 9, 1: 1, 5: 4 или 4: 5 для историй, YouTube, Instagram, Twitter, Facebook и т. Д.Создатели также могут указать собственный размер, например, 1920×1080 для эскизов YouTube.
Шаг 2. Добавление логотипа
Когда ваше видео загрузится на экран, загрузите, скопируйте / вставьте или перетащите свой логотип PNG на экран. Вы можете добавить на холст видео столько изображений или наклеек, сколько захотите. Логотип
, загруженный в углуCreators может также создать собственный логотип в инструменте Kapwing, добавив текстовый слой и значок. Чтобы создать логотип, щелкните меню «Текст», чтобы добавить текстовый слой, и слой «Изображения» для поиска по изображениям.Затем используйте ползунки перетаскивания, чтобы разместить логотип в правильном макете. Когда дизайн будет выглядеть хорошо, выберите оба слоя и сгруппируйте их вместе.
Если у вашего бренда уже есть веб-сайт, вы также можете найти свой логотип с помощью инструмента «Изображения» и напрямую импортировать свой логотип.
На временной шкале перетащите время окончания слоя изображения, чтобы оно отображалось на протяжении всего видео. Кроме того, вы можете сделать так, чтобы логотип появлялся и исчезал выборочно.
Удалить фон
Лучшие логотипы — это те, которые сохраняются в виде файла PNG с прозрачным фоном, чтобы покрывать как можно меньше видеоконтента.Вы можете использовать встроенный инструмент «Стереть», чтобы удалить фон изображения. Выберите изображение логотипа и нажмите «Стереть» в правом меню действий.
Затем с помощью волшебной палочки выберите фон и удалите его. Не забывайте про пробелы внутри букв! Вы можете вручную исправить удаление фона с помощью ластика пикселей.
Теперь у вашего логотипа будет прозрачный фон! Другие инструменты редактирования Kapwing позволяют фильтровать, настраивать непрозрачность, обрезать, вращать и добавлять контур к наложенному логотипу.В приведенном ниже примере я установил прозрачность на 25%.
Шаг 3. Расположение и размер логотипа на видео
После того, как вы импортировали логотип на холст, используйте ползунки, чтобы уменьшить логотип и разместить его в правой части видео. Воспроизведите видео, чтобы увидеть, как логотип будет выглядеть в разное время видео по мере изменения фона позади него.
Чтобы наложение исчезло через определенное время, настройте синхронизацию слоя с помощью инструмента «Временная шкала».Исчезающие водяные знаки демонстрируют ваш бренд, не отвлекаясь от основного видео.
Наконец, Kapwing имеет встроенный набор графических анимаций, если вы хотите добавить немного пиццы к своему логотипу. Сделайте так, чтобы он появлялся и исчезал, подпрыгивал или опускался, или мерцал, используя вкладку «Анимация». Эти привлекательные анимации могут привлечь внимание к вашему бренду и помочь продвинуть логотип.
Шаг 4. Экспорт и отправка
Полностью посмотрите видео, чтобы убедиться, что водяной знак не блокирует важный контент.Когда предварительный просмотр видео будет выглядеть правильно, нажмите кнопку «Экспорт», чтобы обработать MP4 с водяными знаками.
Kapwing загрузит ваше видео в облако, а затем отправит финализированный видеоклип для загрузки. Вы можете поделиться URL-адресом или сохранить файл для публикации в социальных сетях.
Каждое видео Kapwing также является редактируемым шаблоном. Если вы хотите в будущем поставить водяной знак на другое видео или фотографию, используя тот же макет, вы можете щелкнуть, чтобы отредактировать видео с логотипом, чтобы заменить основное содержимое.
Если ваше видео было обработано с водяным знаком, все, что вам нужно сделать, это войти в систему, используя свою учетную запись Facebook или Google, и водяной знак исчезнет.Водяной знак можно удалить бесплатно, и ваш контент будет сохранен в цифровом рабочем пространстве для последующего доступа.
Вот как вы добавляете логотип к своим видео! Мы постоянно стараемся создавать полезные инструменты для творческих профессионалов и небольших брендов, поэтому не стесняйтесь обращаться с вашими вопросами и предлагать идеи для улучшения.
Статьи по теме:
Как создать логотип фотографии в Photoshop! — Подпись правки
Как создать логотип фотографии в фотошопе!
Узнайте, как создать подпись логотипа фотографии в Photoshop быстро, легко и совершенно бесплатно!
В сегодняшнем руководстве по маркетингу и брендингу шаг за шагом создайте свой собственный логотип с фотографией.
Используйте свой фирменный логотип для водяных знаков на фотографиях в Lightroom и Photoshop, а также в брендинге и маркетинге своего фото-бизнеса.
Привет, ребята, Райан, здесь в редакции подписи
, и сегодня я собираюсь научить вас, как
создать логотип фотографии в Photoshop
это быстро, легко и бесплатно
давайте сделаем все правильно, так что
у меня есть Photoshop Передо мной
сначала перейдем к Google, а
получим несколько шрифтов, мы перейдем к
dafont.com, это отличное место, вы можете получить
бесплатных шрифтов, и мы собираемся выполнить поиск шрифта сценария
, поэтому я собираюсь выбрать здесь сценарий
, а затем я собираюсь перейти к
, перейти к дополнительным параметрам и просто убедиться, что
, что Я проверяю 100% бесплатно, а также
пожертвований, тогда как все в порядке — и я
собираюсь снять отметку бесплатно для личного использования
причина в том, что мы хотим использовать это для бизнеса
для нашей фотостудии, поэтому мне нужно сделать
уверен, что у меня есть разрешение
на это, поэтому мы собираемся это сделать, затем
нажмите отправить обновление заполнения, и здесь у нас есть
всех шрифтов, которые мы можем выбрать из
бесплатно, теперь у меня есть голова, а
уже выбрал тот, который мне нравится внешний вид
, просто позвольте мне найти его хорошо
прокрутка прокрутки и давайте перейдем к
, вот этот, Mada, увидим, мы собираемся перейти к загрузке
‘это загружено, мы просто
щелкаем его там и открываем, чтобы установить
шрифт, все, что мне нужно сделать, это просто дважды нажать
этот текстовый файл и нажмите «Установить», и
, который находится на Mac, на ПК, это очень похоже на
, вы просто дважды щелкните, и он должен загрузиться сразу после
, и теперь, когда это
готово, мы собираемся открыть Photoshop
и создать новый проект, который мы Собираюсь
сделать его 1920 на 1080 и установить разрешение
на 300 пикселей на дюйм в случае
, мы когда-нибудь захотим его напечатать 1920 на
1080 — это случайное число, у вас нет
, вы можете сделать это как угодно
вы хотите, и давайте предположим, что нас зовут
кот Лоуренс кот Лоуренс, если вас нет
, это не специально, но я надеюсь, что
вам понравится ваш логотип, поэтому мы собираемся создать там большой текстовый файл
, и мы ‘ re
будет вытаскивать шрифт, который мы только что загрузили
как назывался этот шрифт
скромность лучший шрифт когда-либо в порядке
отличный
получил, что мы собираемся продублировать этот текстовый файл
, щелкнув правой кнопкой мыши, нажав дубликат
и просто набирая фотографию
заглавными буквами
перетащите это вниз, мы идем на
сделаем это давайте с Montserrat и
это своего рода резервный шрифт, который вы можете использовать
, и я только что установил интервал 200
в небе, и вы знаете, что мне
на самом деле нравится
Я чувствую себя ниже case было бы лучше
на этом, поэтому мы собираемся использовать более низкое пространство для фотографий
это может быть 350
400 отлично и кот Лоуренс мы собираемся
вернуть это что-то вроде этого, так что
вы просто поиграете получите свой логотип стиль
, который вам нравится, как правило, имеет
фотографий с красивым большим интервалом
и шрифтом без засечек, так что montserrat вы
также можете что еще вы можете использовать aw
conqueror имеет крутой gilfs ons — отличный шрифт
y ‘все придерживаются kill saans
, и мы даже сделаем его более разнесенным
давайте сойдемся с ума с интервалом, и вы,
, можете поставить это, выровняв эти два правильных
здесь, или, если ваше имя работает лучше, этот
, вы можете попробовать это, как это просто
сводится к тому, как он подходит с вашим уникальным именем
, так что у нас есть кое-что, что
теперь меня вполне устраивает Я собираюсь изменить его размер на
, чтобы заполнить это пространство
вот так, и как только я закончу с этим, я могу
обрезать его нажимаю C или использую мой инструмент для кадрирования
, который прямо здесь, причина, по которой я делаю это
, заключается в том, что мне не нужно дополнительное пространство
, это только для тех случаев, когда я использую логотип
, мне нужно только, чтобы он был Размер логотипа
, так что мы собираемся сделать
вот так, обрезать его сейчас, как только будет сделано
. Я могу нажать Enter.
отлично выглядит довольно хорошо, и я могу использовать команду
, чтобы сохранить Ctrl на ПК, или
просто Сохраните файл, и мы собираемся создать
новую папку
Логотип Райана кот Лоуренс, вы хотите, чтобы
мог редактировать его в будущем, поэтому убедитесь, что
вы делаете это
фантастически, и теперь мы собираемся сохранить его
как файл PNG go сохранить как, а затем в PNG
, а PNG — это просто прозрачное фоновое изображение
, если вы хотите использовать этот
как ov эрлей на ваших фотографиях, вам сначала понадобится
PNG, хотя мне нужно убедиться, что
мой фон больше не виден
, и теперь вы можете видеть, что это просто прозрачный фон
, поэтому мы собираемся сохранить
, снова PNG и размер файла
, о котором вам действительно не нужно беспокоиться что давайте откроем этого парня
, спрячем здесь наш текст, скажем, у нас
есть наша фотография, и мы хотим поставить водяной знак
сверху, все, что мне нужно сделать, это
найти логотип Лоуренса моей кошки, взять его
вот так потянуть и если нужно, чтобы
был белым, я могу инвертировать, нажав команду
I или дважды щелкнув здесь и
переходя на наложение цвета, а затем я могу установить
цвет на любой, который я хочу, чтобы он был
, и вы можете изменить размер, нажав команду T
или ctrl T или преобразовать, и мы просто
будем удерживать shift и измените размер до размера
, который мы хотим, чтобы он был идеальным, вы знаете,
У меня есть водяной знак, вы можете сделать то же самое в Lightroom
, все, что вам нужно сделать, это открыть Lightroom
, и мы поднимемся до Lightroom
, а на водяных знаках мы идем
, чтобы пойти сюда, где говорится, что параметры изображения
выберите наше изображение, нажмите Enter
и вот у нас есть наш логотип прямо здесь, мы
можем изменить его размер, переместить его в зависимости от
, как мы хотим его настроить, очевидно,
это черный нам нужна белая версия
, чтобы убедиться, что она появится, поэтому
я очень быстро вернусь в Photoshop
, и мы просто собираемся
повторно открыть наш проект здесь
не спасайте этого кота Лоуренса и всего
превратите этот текст в белый цвет, дважды щелкнув наложение цвета
белый BAM дважды щелкните наложение цвета
и установите его на белый великий
, и что мы также можем сделать, это добавить к нему тень
, чтобы отображалось
, поэтому я поставил эти слои в
группу, выбрав оба из t кромка
попадает в эту папку, тогда я нажимаю
падающей тени, и мне не нужно, чтобы она была
супер супер ярко выраженной ровно настолько, чтобы
, если он на ярком изображении, все равно будет отображаться
, поэтому я, вероятно, пойду вокруг
может быть немного меньше по размеру
и более тонко, вот мы идем что-то вроде этого
, поэтому я собираюсь нажать «Сохранить
» сейчас, а затем сохраню новую версию этого
, и мы собираемся называть это логотипом белым
отлично, теперь возвращайтесь в Lightroom, мы можем
снова выбрать наше изображение, выбрать этот белый
, и вы увидите, насколько лучше
, который появляется уже сейчас, вы можете
просто сделать его таким большим или маленьким, как вы
хотите только вставку и вы хороши для
идти, и мы можем сохранить это как наш новый кот
Лоуренс, что именно так вы
создаете бесплатный логотип фотографии внутри
Photoshop занимает меньше пяти минут
супер легкие ребята, и если вы хотите
загрузок этот логотип бесплатно я сделал
, что темп доступно поздно, вы можете проверить ссылку
в закрепленном комментарии к
в самом верху этого видео. Эй, если это видео
было полезным, нажмите эту кнопку «Нравится»
, не забудьте подписаться и оставить мне комментарий
, верхний комментарий идет на
получите несколько бесплатных пресетов Lightroom, так что
вы не хотите пропустить этот
расскажите мне, что вы думаете и что вы хотите
в будущих видео, хорошо поймите вас
в следующий раз
Как преобразовать фотографии в иллюстративный логотип в Photoshop
Из этого урока фотоэффектов в фотошопе вы узнаете, как легко и быстро превратить любые фотографии в иллюстративный профессиональный векторный логотип или бизнес-бренд в фотошопе.
Преобразование фотографий в иллюстративные эффекты Учебное пособие по Photoshop:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник
1
00:00:14
Как преобразовать любую фотографию в логотип в фотошопе.
2
00:00:20
Прежде всего, вырежьте объект на заднем плане. (Если у вашего изображения белый или сплошной фон, пропустите этот шаг).
3
00:00:30
Я вырежу объект, используя выделение и маску (или инструмент «Уточнить края»).
4
00:00:42
Возьмите инструмент выделения и выберите основную тему.
5
00:00:54
щелкните и перетащите область, которую хотите выделить.
6
00:01:09
Возьмите инструмент «Уточнить края» и прокрасьте края волос.
7
00:01:17
проверьте умный радиус, особенно при удалении волос.
8
00:01:50
Примечание: для этого урока нам не нужен идеальный вырез, достаточно базового начального маскирования.
9
00:01:59
Отметьте поле Decontaminate, чтобы удалить любую цветовую окантовку выбранных соседних пикселей.
10
00:02:07
Я почти всегда использую Новый слой с маской слоя.Нажмите кнопку ОК, и все готово.
11
00:02:18
Добавьте настройку сплошного белого цвета.
12
00:02:48
Теперь объедините оба слоя.
13
00:03:01
Дублируйте фоновый слой-копию.
14
00:03:09
Измените режим наложения слоев на жесткий, яркий или линейный для получения экстремального контраста.
15
00:03:22
Теперь создайте новый слой из всех видимых слоев, нажав Ctrl + Shift + Alt + E.
16
00:03:35
Перейдите в галерею фильтров и примените вырезанный фильтр.
17
00:03:51
Эксперимент с № уровней и простоты края.
18
00:04:12
Обычно для этого хорошо подходит небольшое количество уровней.
19
00:04:29
Теперь обесцветьте слой [SHIFT + CTRL + U].
20
00:04:38
Снова вернитесь в галерею фильтров, но на этот раз примените фильтр «Tom Edges».
21
00:04:55
Сохранение баланса изображения: 25-30, плавности и контрастности: 15.
22
00:05:11
Сделайте выбор белого фона, используя «цветовой диапазон.’
23
00:05:18
Возьмите пипетку и щелкните, чтобы включить образец белого цвета.
24
00:05:28
Инвертировать выделение [Shift + Ctrl + I].
25
00:05:35
Теперь черные выделены. Добавьте новую настройку цвета по своему усмотрению.
26
00:06:02
Теперь создайте новый документ для дизайна логотипа.
27
00:06:12
Щелкните и перетащите слой с цветной заливкой в новый документ.
28
00:06:26
Масштабируйте или наклоняйте объект по своему усмотрению.
29
00:06:49
Теперь создайте форму поверх вашего дизайна, используя инструмент Shape Tool.
30
00:07:27
После того, как вы закончили позиционирование фигуры, введите или вставьте название логотипа по своему усмотрению.
31
00:08:19
Вот и все.
32
00:08:31
Откройте слой цветовой заливки и измените цвета логотипа по своему желанию.
Как наносить водяной знак на фотографии с помощью Adobe Photoshop Elements
Этот учебник предназначен для Adobe Photoshop Elements.Если у вас есть Adobe Photoshop, вот вам руководство.
Независимо от того, являетесь ли вы фотографом, веб-дизайнером или блоггером, вам, скорее всего, пришлось столкнуться с головной болью, связанной с защитой авторских прав на свои цифровые фотографии. Достаточно легко нанести водяной знак, скажем, на десять или двадцать изображений. Но что, если вам нужно обработать 10К изображений?
Пакетная обработка изображений может сделать этот процесс чрезвычайно быстрым и почти безболезненным. В этой статье вы узнаете, как добавить водяной знак к нескольким фотографиям в пакете с помощью Adobe Photoshop Elements 11.
Начало работы с водяными знаками
Запустите Adobe Photoshop Elements 11. Перейдите в меню «Файл» и выберите «Обработка нескольких файлов…», как показано на снимке экрана ниже:
Это вызывает диалоговое окно «Обработка нескольких файлов»:
В этом руководстве , давайте сделаем следующее:
- Укажите папку Source , которая содержит изображения, на которые вы хотите нанести водяной знак. Обратите внимание, что все ваши изображения должны находиться в одной папке (или на устройстве).
- Укажите Целевую папку , в которую будут копироваться изображения с водяными знаками.
- В группе Labes выберите «Водяной знак», введите текст и настройте его параметры (положение, прозрачность и параметры шрифта).
Вы также можете использовать дополнительные параметры для переименования изображений с водяными знаками, выполнения улучшений изображения (используйте параметры «Автоуровни», «Автоконтраст», «Автоцвет» и «Резкость»), укажите размер, качество и тип выходного файла.
- И готово. Нажмите ОК , чтобы запустить пакетную установку водяных знаков.
Ограничения
Пакетный движок в Adobe Photoshop Elements 11 не позволяет использовать изображения или векторную графику в качестве водяных знаков.
Хотите использовать изображения в качестве водяных знаков?
Измерения производительности
Наконец, давайте измерим, сколько времени требуется Abode Photoshop Elements 11 , чтобы встроить настраиваемую строку в несколько изображений.

 Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков… Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.