Как в фотошопе масштабировать изображение
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям.
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент.
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
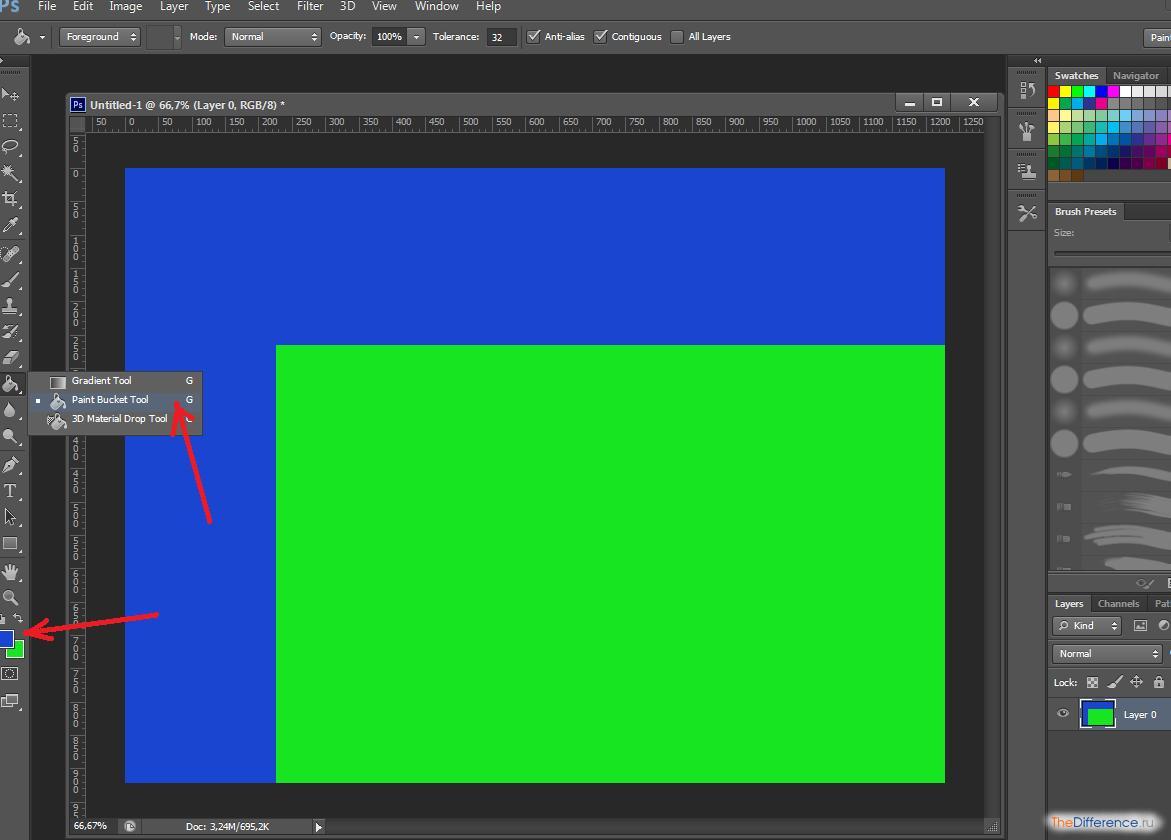
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
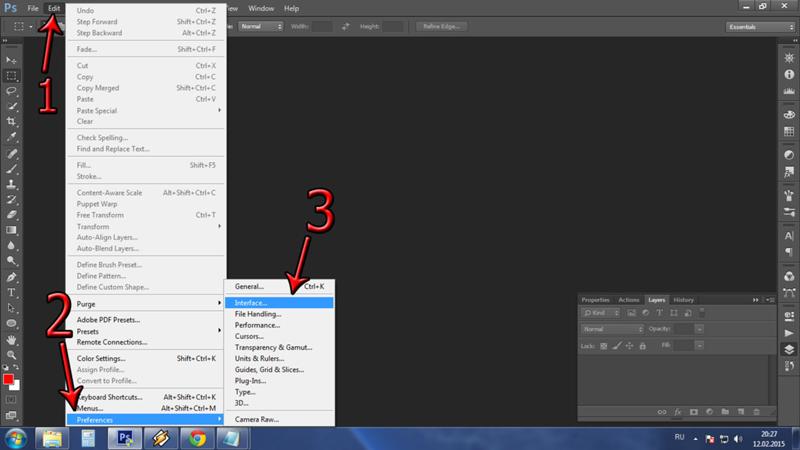
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы:
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
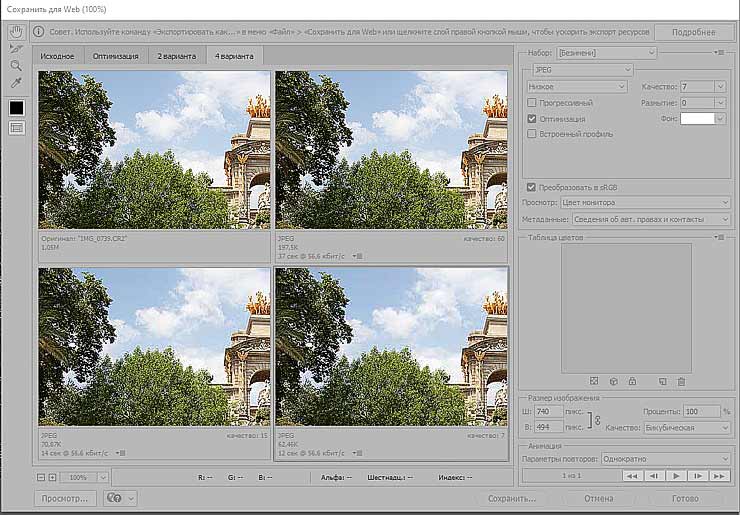
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом.
 Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
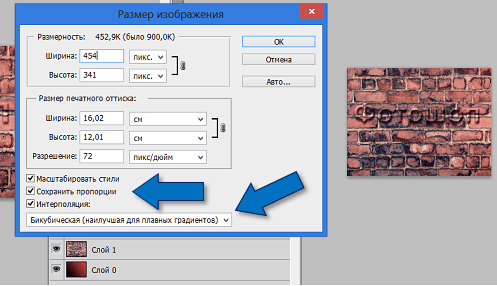
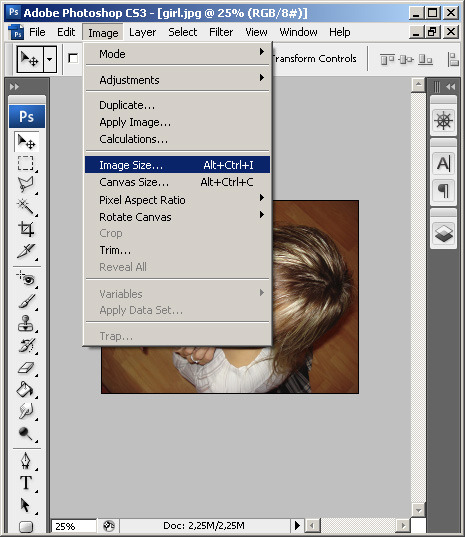
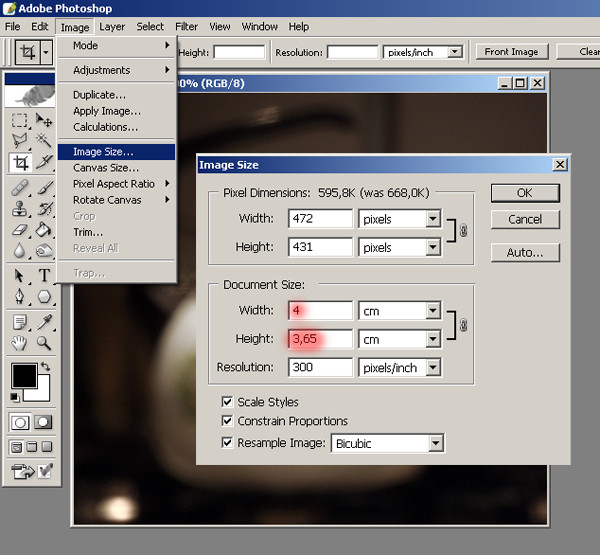
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
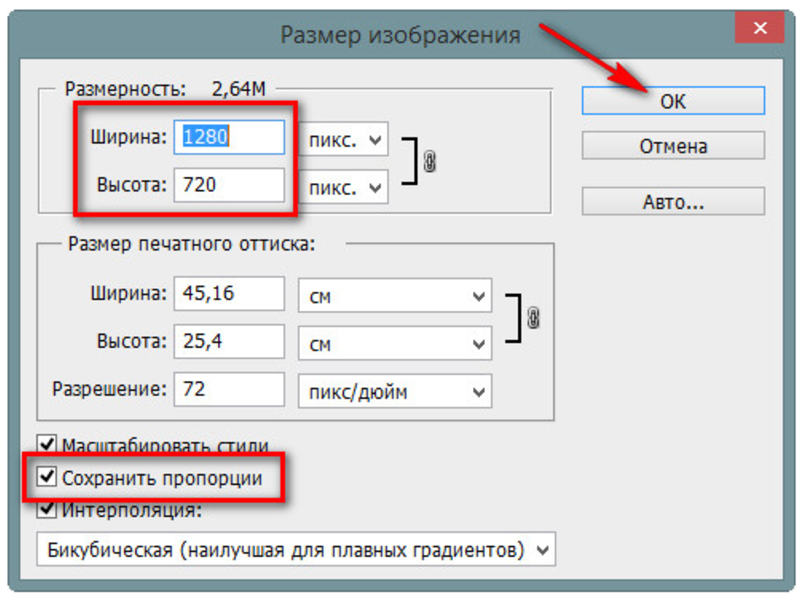
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
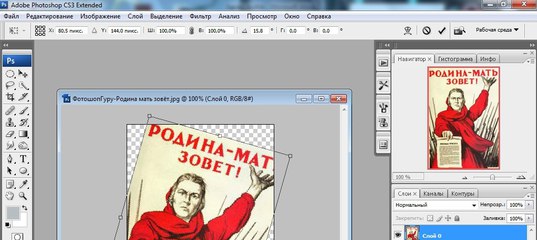
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
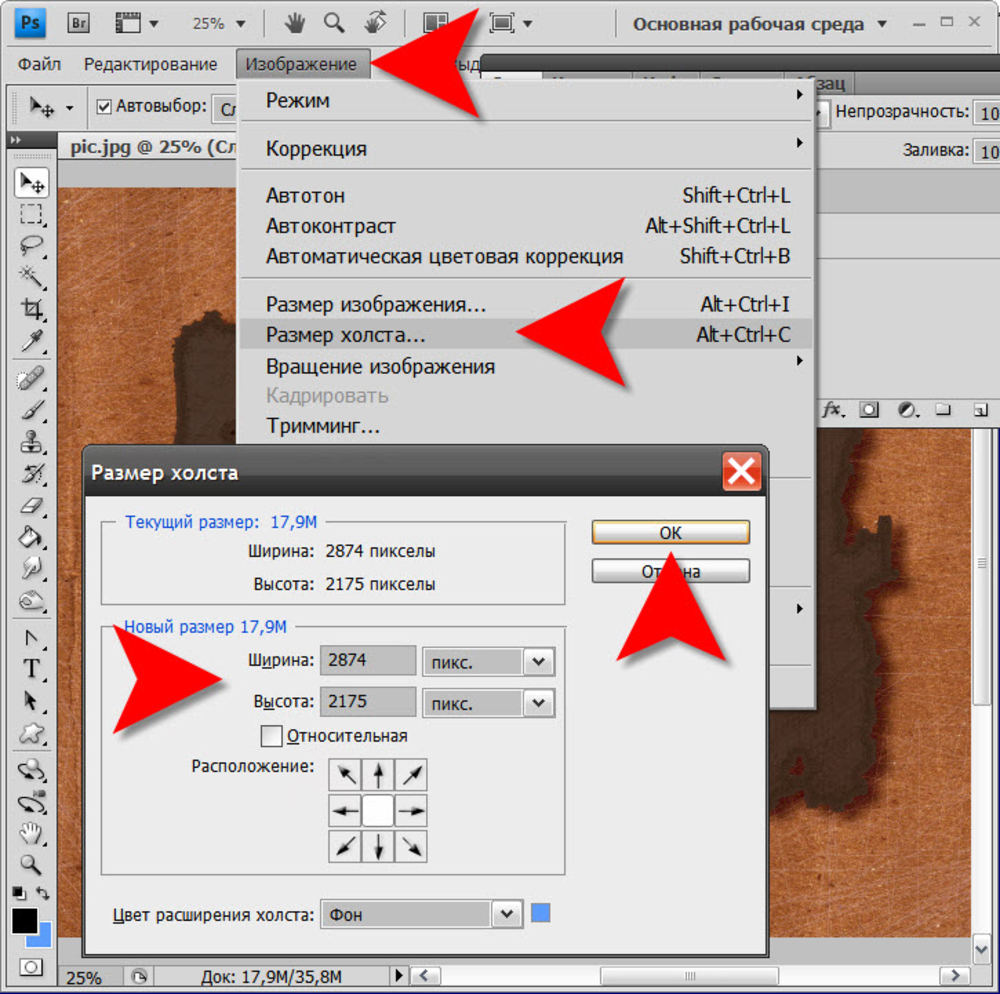
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной форме, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете изменить размер изображения и сохранить соотношение сторон, чтобы избежать искажений.Часто бывает полезно использовать общие пропорции для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — это фактическое удаление содержимого с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как начать редактировать, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Как в фотошопе масштабировать изображение без изменения пропорций
Главная » Разное » Как в фотошопе масштабировать изображение без изменения пропорцийКак изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете изменить размер изображения и сохранить соотношение сторон, чтобы избежать искажений.Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит чисто технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют миниатюрные изображения для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и экран 1024 пикселей x 768 пикселей разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — фактически удалить содержимое с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как начать редактировать, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или бизнес-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Как изменить размер изображения в фотошопе, не меняя банку … — Adobe Support Community
У меня такая же проблема. Я использую PS CC.
hello @ c.pfaffenbichler
Я изменил размер своего изображения на изображение> размер изображения.
Подробности:
Я не специалист по пс, но, к сожалению, самоучка. Однако с помощью многих проб и ошибок я, по моему опыту на протяжении многих лет, добился некоторого удобства в диалоговом окне размера изображения, а также в диалоговом окне размера холста.НЕКОТОРЫЕ удобство лол. То есть, я чувствую, что понимаю, что происходит большую часть времени, и когда я в замешательстве, изучал литературу по Adobe или читал сотни сообщений здесь и в других местах, чтобы получить дополнительные знания, которые во многих случаях решают проблему. Мне нравится копаться и находить ответы.
В этом случае, мои копания закончены, вырыл гигантскую яму, и я вымотался и нашел нутин.
Я чувствую, что схожу с ума.
На мой взгляд,
1. Вот изображение, над которым я работаю
2.Это холст, на котором находится изображение
Мои ожидания и предыдущий опыт таковы, что я могу изменить размер изображения, выбрав «Изображение»> размер изображения, и это изменение не влияет на размер холста.
Мои ожидания и предыдущий опыт заключаются в том, что я могу перейти в меню «Изображение»> «Размер холста» и изменить размер холста, и это не повлияет на размер изображения.
Я мог бы также использовать Transform для изменения размера изображения, которое также, как я ожидал, не изменило бы размер холста.
В начале моего рабочего процесса над этим конкретным коллажем у меня не было этой проблемы, поэтому я полагаю, что я сделал или делаю что-то, чтобы вызвать это, а не что-то вроде ошибки. Но что я знаю.
Заранее благодарю вас за помощь.
–
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения по своему усмотрению?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете сделать изображение намного больше, пока не заметите резкое ухудшение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры по отдельности, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Регулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете размещать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с более низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Масштабирование и панорамирование изображений в фотошопе
Узнайте, как масштабировать, перемещаться и перемещаться по изображениям, как профессионал в Photoshop! Вы узнаете все об инструментах масштабирования, ручном инструменте, режимах просмотра и многом другом, а также узнаете несколько полезных советов и приемов для ускорения рабочего процесса! Для фотошопа CC и CS6.
Независимо от того, редактируем ли мы или ретушируем изображение, восстанавливаем старую или поврежденную фотографию или создаем дикие и творческие эффекты, нам нужно знать, как перемещаться по изображениям в Photoshop. Навигация по изображению означает знание того, как увеличивать и уменьшать изображение, а также как перемещать или прокручивать одну часть изображения в другую. Иногда нам нужно приблизиться, чтобы рассмотреть мелкие детали. В других случаях мы будем увеличивать масштаб, чтобы увидеть картину с высоты птичьего полета. И так же важно, как умение ориентироваться в изображении, так и умение делать это быстро . Для эффективной работы в Photoshop навигация по изображению должна стать второй натурой.
В этом уроке вы узнаете все, что вам нужно для навигации по изображениям, как профессионал в Photoshop. Мы начнем с основ и узнаем, как просматривать и изменять уровень масштабирования из окна документа. Оттуда мы рассмотрим различные варианты масштабирования, найденные в меню Вид. Затем мы изучим основы того, как использовать инструмент «Масштаб» в Photoshop, и познакомимся с некоторыми передовыми методами масштабирования.
Как только мы изучим все, что нужно знать о масштабировании, мы перейдем к панорамированию и прокрутке изображения в Photoshop. Мы узнаем, как панорамировать изображения с помощью ручного инструмента, а также несколько различных способов прокрутки изображения внутри окна документа. И, наконец, мы узнаем, как быстро переходить от одной части изображения к другой с помощью Photoshop’s Bird’s Eye View. Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Это урок 1 из 7 в Главе 4 — Навигация по изображениям в Photoshop. Давайте начнем!
Чтобы подписаться, вы можете открыть любое изображение в Photoshop. Вот изображение, которое я буду использовать (портрет молодой женщины из Adobe Stock):
Изображение, недавно открытое в Photoshop. Фото предоставлено: Adobe Stock.
Как увеличить и уменьшить изображение с помощью Photoshop
Просмотр текущего уровня масштабирования
Во-первых, давайте узнаем, где найти текущий уровень масштабирования в Photoshop. В конце концов, прежде чем мы начнем увеличивать и уменьшать изображение, это помогает узнать, каков наш текущий уровень увеличения. Photoshop отображает текущий уровень масштабирования в двух разных местах. Первый находится на вкладке документа чуть выше изображения. Вы найдете уровень масштабирования справа от имени файла. Здесь мы видим, что мое изображение в настоящее время просматривается с размером 25%:
Текущий уровень масштабирования отображается на вкладке над документом.
Второе место, где можно найти текущий уровень масштабирования, находится в нижнем левом углу окна документа. Опять же, это показывает, что я просматриваю свое изображение на 25% от его фактического размера:
Та же информация находится в левом нижнем углу.
Изменение уровня масштабирования
Почему в двух разных местах отображается одна и та же информация? Ну, уровень масштабирования, отображаемый на вкладке документа вверху, предназначен исключительно для информационных целей. Другими словами, мы не можем изменить уровень масштабирования на вкладке. Но мы можем изменить уровень масштабирования из нижнего левого угла.
Допустим, я хочу увеличить свое изображение, увеличив уровень масштабирования с 25% до 50%. Чтобы изменить уровень масштабирования, щелкните текущий уровень, чтобы выделить его. Затем введите новое значение. Я нажму, чтобы выделить «25», и я изменю на «50». Нет необходимости вводить символ процента (%), потому что Photoshop включает его автоматически:
Нажав на текущий уровень масштабирования и введя новое значение.
Чтобы принять изменение, нажмите Enter (Win) / Return (Mac) на клавиатуре, и Photoshop мгновенно переместит изображение на новый уровень масштабирования:
Изображение теперь отображается с размером просмотра 50%.
Как сохранить фокусировочную рамку в масштабе
Однако проблема, с которой мы сталкиваемся, заключается в том, что как только мы нажимаем Enter (Win) / Return (Mac), чтобы принять новое значение, поле ввода теряет фокус. Другими словами, если мы хотим попробовать другой уровень масштабирования, нам сначала нужно еще раз щелкнуть текущее значение, чтобы выделить его, прежде чем мы сможем ввести новое значение. По крайней мере, так оно и работает. Но вот отличный трюк. Нажмите и удерживайте клавишу Shift при нажатии Enter (Победа) / Return (Mac), чтобы принять значение. Уровень масштабирования останется выделенным. Это позволяет вам попробовать разные значения без необходимости сначала выбирать текущее:
Удерживайте Shift, одновременно нажимая Enter (Победа) / Return (Mac), чтобы сохранить значение увеличения в фокусе.
Изменение уровня масштабирования с помощью ползунка Scrubby
Еще один замечательный прием, который можно использовать с полем уровня масштабирования, — изменить его значение с помощью ползунка Photoshop. Наведите курсор мыши на поле ввода, а затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Курсор мыши изменится на значок ползунка (маленькая рука со стрелкой, указывающей влево и вправо). Нажмите на поле ввода и, удерживая нажатой кнопку мыши, перетащите влево или вправо, чтобы увеличить или уменьшить значение с шагом 1%. Или нажмите Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите, чтобы изменить значение с шагом 10%:
Изменение уровня масштабирования с помощью ползунка.
Параметры меню «Просмотр»
Еще один способ изменить уровень масштабирования изображения — из меню « Вид» в строке меню в верхней части экрана. Здесь вы найдете несколько опций, сгруппированных вместе, которые управляют размером изображения:
Открытие меню «Вид» в строке меню.
Команды Zoom In и Zoom Out
Первые две опции, Zoom In и Zoom Out, являются наиболее простыми. Выберите Увеличение, чтобы увеличить, или Уменьшить, чтобы уменьшить. Довольно простые вещи:
Опции Zoom In и Zoom Out под меню View.
Увеличение и уменьшение масштаба
Каждый раз, когда вы выбираете команду «Увеличить» в меню «Вид», Photoshop будет увеличивать изображение с определенным шагом. Например, если вы в настоящее время просматриваете изображение с уровнем увеличения 25%, то при выборе «Увеличение» изображение будет увеличено до 33, 33%. При повторном выборе увеличится до 50%, затем до 66, 67%, а затем до 100%. Конечно, вы можете продолжать увеличивать изображение намного дальше 100%. Фактически, Photoshop позволяет нам полностью увеличивать изображение до 3200% (хотя вы можете захотеть проверить свои глаза, если вам нужно увеличить это близко). То же самое относится и к команде Zoom Out. Каждый раз, когда вы выбираете Уменьшить, вы будете постепенно уменьшать изображение с шагом.
Увеличение и уменьшение масштаба с клавиатуры
Команды Photoshop Zoom In и Zoom Out чрезвычайно полезны. Но если у вас нет много свободного времени, вы не захотите переходить в меню «Вид» каждый раз, когда вам нужно выбрать их. Вместо этого, если вы посмотрите справа от опций Zoom In и Zoom Out, вы увидите, что у каждого из них есть своя удобная комбинация клавиш. Эти два ярлыка стоит запомнить, потому что вы будете использовать их все время в своей работе в Photoshop.
Чтобы быстро увеличить изображение, на ПК с Windows нажмите и удерживайте клавишу Ctrl на клавиатуре и нажмите знак плюс ( + ). На Mac нажмите и удерживайте клавишу « Command» и нажмите знак «плюс» ( + ). Чтобы уменьшить масштаб, на ПК с Windows нажмите и удерживайте клавишу Ctrl и нажмите знак минус ( — ). На Mac нажмите и удерживайте клавишу Command и нажмите знак минуса ( — ). Каждый раз, когда вы нажимаете на ярлык, Photoshop будет увеличивать или уменьшать масштаб, используя определенные приращения, которые я упоминал ранее (25%, 33, 33%, 50% и т. Д.).
Увеличение или уменьшение масштаба центра изображения
Единственная проблема с командами Zoom In и Zoom Out состоит в том, что они не дают никакого контроля над тем, к какой части изображения мы увеличиваем (или уменьшаем). Они просто увеличивают или уменьшают масштаб от центра изображения. Здесь я нажал комбинацию клавиш несколько раз, чтобы увеличить мою фотографию. Как мы видим, Photoshop просто увеличил центр изображения, который сфокусирован на стороне лица женщины. Например, если бы моей целью было изменить цвет ее глаз, это было бы не очень полезно. Чтобы контролировать, к какой части изображения мы приближаемся, нам нужно использовать что-то другое. Мы посмотрим на то, что это «что-то другое» через минуту:
Команды Zoom In и Zoom Out увеличивают или уменьшают масштаб от центра изображения.
Режим просмотра «По размеру экрана»
Непосредственно под параметрами «Увеличение» и «Уменьшение» в меню «Вид» находится третий параметр «По размеру экрана» . Он также имеет сочетание клавиш, которое вы хотите запомнить. На ПК с Windows это Ctrl + 0 . На Mac это Command + 0 :
Параметр «Подогнать на экране» в меню «Вид».
Команда «Подогнать на экране» сообщает Photoshop, что нужно мгновенно перейти на любой уровень масштабирования, необходимый для того, чтобы изображение полностью вписалось в границы окна документа. Он идеально подходит для быстрого просмотра вашей работы с высоты птичьего полета после увеличения мелких деталей:
Все изображение снова видно на экране после выбора команды «Подогнать на экране».
Режим просмотра «100%»
Еще одна очень полезная опция в меню «Просмотр» — это 100% (в предыдущих версиях Photoshop она называлась «Фактические пиксели»). Он имеет сочетание клавиш Ctrl + 1 (Win) / Command + 1 (Mac):
Выбор варианта просмотра 100%.
Режим просмотра 100% мгновенно поднимает уровень масштабирования до 100%. На этом уровне каждый отдельный пиксель в вашем изображении занимает ровно один пиксель на вашем экране. Преимущество просмотра вашего изображения на 100% заключается в том, что это единственный уровень масштабирования, который позволяет нам увидеть все детали нашего изображения. Если ваше изображение больше, чем разрешение экрана вашего экрана, как у меня здесь, вы увидите только часть изображения за раз. Для просмотра всего остального нам понадобится способ панорамирования и прокрутки изображения внутри окна документа. Мы узнаем, как это сделать, когда позже рассмотрим ручной инструмент Photoshop:
Уровень масштабирования 100% — это самый точный способ просмотра изображения.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Zoom
Пока что ни один из способов увеличения и уменьшения масштаба, который мы рассмотрели, не дал нам достаточного контроля над тем, какую часть изображения мы видим. Для более точного контроля мы используем Photoshop’s Zoom Tool . Вы найдете инструмент масштабирования в нижней части панели инструментов в левой части экрана (это инструмент со значком увеличительного стекла). Нажмите на Zoom Tool, чтобы выбрать его. Вы также можете выбрать Zoom Tool, нажав на клавиатуре букву Z (для «Zoom»):
Выбор инструмента Zoom.
Если выбран инструмент «Масштаб», курсор мыши превратится в увеличительное стекло со знаком плюс в середине. Знак «плюс» означает, что инструмент «Масштаб» в настоящее время установлен в режим «Увеличение» (в отличие от режима «Уменьшение»). Это режим по умолчанию для инструмента Zoom:
Знак плюс в центре означает, что мы будем увеличивать.
Увеличение с помощью инструмента Zoom
Чтобы увеличить определенную часть изображения, просто поместите инструмент «Масштаб» над областью и нажмите. Нажмите несколько раз в том же месте, чтобы увеличить еще ближе. Здесь я щелкнул несколько раз на одном из глаз женщины, чтобы увеличить его:
Увеличение масштаба, нажав несколько раз с помощью инструмента Zoom.
Уменьшение с помощью инструмента Zoom
Чтобы уменьшить масштаб с помощью инструмента Zoom Tool, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключает Zoom Tool в режим «Zoom Out». Вы увидите, что знак плюс в центре увеличительного стекла изменится на знак минус :
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы переключиться в режим «Уменьшение».
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), снова поместите инструмент «Масштаб» над областью, из которой хотите уменьшить масштаб, и нажмите. Нажмите несколько раз, чтобы уменьшить масштаб. Когда вы отпустите клавишу Alt (Win) / Option (Mac), Zoom Tool вернется к своему стандартному режиму «Zoom In»:
Нажав и удерживая Alt (Победа) / Option (Mac) и нажав Zoom Tool, чтобы уменьшить масштаб.
Временный доступ к инструменту масштабирования с клавиатуры
Вместо того, чтобы выбирать инструмент «Масштаб» на панели инструментов каждый раз, когда он нам нужен, более быстрый способ — выбрать его с клавиатуры. Мы уже видели, что мы можем выбрать Zoom Tool, нажав букву Z. Но даже это не лучший способ работы, потому что он оставляет Zoom Tool активным, пока мы не выберем другой инструмент.
Лучший способ — временно переключиться на инструмент «Масштаб», нажав и удерживая клавиши Ctrl + пробел (Win) / Command + пробел (Mac) на клавиатуре. Это переключит вас на инструмент «Масштаб» с того инструмента, который был активен, что позволит вам щелкнуть область изображения для увеличения. После увеличения отпустите клавиши, чтобы вернуться к ранее активному инструменту, чтобы вы могли сохранить на работу, не пропуская удар. Если вам необходимо уменьшить изображение, нажмите и удерживайте клавиши Ctrl + Alt + пробел (Win) / Option + пробел (Mac) на клавиатуре, чтобы временно получить доступ к инструменту масштабирования в режиме «Уменьшение». Нажмите на изображение, чтобы уменьшить его, затем отпустите клавиши, чтобы вернуться к предыдущему инструменту.
Использование непрерывного масштабирования
Еще один способ использовать инструмент «Масштаб» — воспользоваться функцией, известной как « Непрерывное масштабирование» . Сначала выберите инструмент «Масштаб» на панели инструментов или с помощью сочетания клавиш. Нажмите на место, к которому хотите увеличить масштаб, и удерживайте кнопку мыши нажатой . Фотошоп будет непрерывно приближаться к этому месту, пока вы не отпустите кнопку мыши. Добавьте клавишу Alt (Win) / Option (Mac), чтобы непрерывно уменьшать масштаб, пока не отпустите кнопку мыши.
Использование Scrubby Zoom
Есть также способ увеличить изображение намного быстрее и получить более точный контроль над уровнем масштабирования, используя Scrubby Zoom в Photoshop. На самом деле, Scrubby Zoom — мой любимый способ работы. Выбрав инструмент «Масштаб», щелкните место, которое хотите увеличить. Как только вы нажали, удерживая кнопку мыши, перетащите ее влево или вправо. Перетаскивание вправо увеличит масштаб. Перетащите влево, чтобы уменьшить масштаб. Если вы перетащите быстро, вы быстро увеличите масштаб. Если вы перетаскиваете медленно, вы будете увеличивать изображение медленно, но вы получите очень точный контроль над уровнем масштабирования. Аналогичным образом, если вы быстро щелкаете мышью влево, вы быстро уменьшаете масштаб с того места, на котором щелкнули. Более медленное перетаскивание влево даст вам точный контроль над уровнем масштабирования при уменьшении:
Scrubby Zoom в Photoshop позволяет нам увеличивать или уменьшать масштаб, щелкая и перетаскивая влево или вправо.
Масштабирование с помощью колеса прокрутки
Другой способ получить более точный контроль над уровнем масштабирования — использовать колесо прокрутки мыши. Наведите курсор мыши на область, которую вы хотите увеличить или уменьшить. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и прокрутите колесико мыши вверх или вниз. Прокрутите вверх, чтобы увеличить или уменьшить, чтобы уменьшить. Прокрутите быстро или медленно, чтобы контролировать скорость вашего увеличения. Хорошая вещь в этом трюке заключается в том, что вам не нужно выбирать инструмент Zoom Tool. Работает с любым из инструментов Photoshop:
Нажмите и удерживайте Alt (Победа) / Option (Mac) и прокрутите колесико мыши для увеличения или уменьшения масштаба.
Выбор области с помощью инструмента Zoom
Некоторое время назад мы узнали, как использовать функцию Scrubby Zoom в Photoshop, которая позволяет увеличивать и уменьшать изображение, щелкая и перетаскивая его влево или вправо. По умолчанию Scrubby Zoom включен, но мы можем фактически отключить его для еще одного способа увеличения изображения. Выбрав Zoom Tool, вы найдете опцию Scrubby Zoom на панели параметров в верхней части экрана. Чтобы отключить его, щелкните внутри его флажок:
Снимите флажок с параметра Масштабируемое масштабирование на панели параметров.
Если Scrubby Zoom отключен, инструмент Zoom во многом похож на инструмент Rectangular Marquee Tool в Photoshop. Просто нажмите и перетащите рамку выбора вокруг области, где вы хотите увеличить масштаб. Здесь я перетаскиваю выделение вокруг рта женщины:
Нажатие и перетаскивание прямоугольного выделения с помощью инструмента Zoom.
Когда вы отпускаете кнопку мыши, Photoshop мгновенно увеличивает выбранную область и центрирует ее на экране. Вы можете в любой момент вернуться к поведению Scrubby Zoom, еще раз отметив этот параметр на панели параметров:
Photoshop увеличивает выбранную область.
Как панорамировать и прокручивать изображение в фотошопе
Ручной инструмент
Теперь, когда мы знаем, как увеличивать и уменьшать изображение, давайте узнаем, как перемещать изображение внутри окна документа. Очевидная проблема, когда мы увеличиваем масштаб изображения, состоит в том, что мы можем видеть только ту часть изображения, в которую мы увеличили масштаб. Все остальное распространяется за пределы экрана. Когда это происходит, нам нужен способ перемещения и изменения положения изображения, чтобы мы могли осматривать различные области.
Это известно как панорамирование . Для панорамирования изображения в Photoshop мы используем Hand Tool . Вы найдете его прямо над инструментом масштабирования в нижней части панели инструментов (неудивительно, что это инструмент со значком руки). Вы также можете выбрать Ручной инструмент на клавиатуре, нажав букву H :
Выбор ручного инструмента.
Если выбран инструмент «Ручной инструмент», курсор мыши изменится на значок руки:
Значок ручного инструмента.
Чтобы перемещаться из одной части изображения в другую, щелкните с помощью инструмента «Рука», удерживайте нажатой кнопку мыши и перетащите изображение внутрь окна документа. Вы можете перемещать изображение в любом направлении. Отпустите кнопку мыши, чтобы отпустить:
Нажав и перетащив изображение с помощью инструмента «Рука», можно перемещать его внутри окна документа.
Временное переключение на ручной инструмент с клавиатуры
Как и в случае с инструментом «Масштаб», выбор инструмента «Рука» на панели инструментов каждый раз, когда вам это нужно, может занять много времени. Использование сочетания клавиш («H») не помогает, поскольку в любом случае ручной инструмент остается активным, пока мы не выберем другой инструмент. К счастью, Photoshop дает нам лучший, более быстрый вариант, и это временно, выбрав Ручной инструмент. Чтобы переключиться на ручной инструмент, когда активен любой другой инструмент, нажмите и удерживайте клавишу пробела на клавиатуре. Нажмите и перетащите изображение, чтобы переместить его, а затем отпустите пробел, чтобы вернуться к ранее активному инструменту.
Прокрутка изображения с помощью полос прокрутки
Есть также несколько способов прокрутки изображения вверх, вниз, влево или вправо. Наиболее очевидный способ — использовать полосы прокрутки вдоль правой и нижней части окна документа:
Полосы прокрутки можно использовать для изменения положения изображения в окне документа.
Прокрутка с помощью колеса прокрутки
Другой способ прокрутки изображения, и для него не нужен инструмент «Ручной инструмент» (он работает с любым инструментом), это использовать колесо прокрутки мыши. Прокрутите колесико вверх, чтобы переместить изображение вверх в окне документа, или прокрутите вниз, чтобы переместить его вниз. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и прокрутите вверх, чтобы переместить изображение влево, или прокрутите вниз, чтобы переместить его вправо:
Используйте колесо прокрутки мыши, чтобы перемещать изображение вверх или вниз. Добавьте Ctrl (Win) / Command (Mac), чтобы прокрутить его влево или вправо.
С высоты птичьего полета
Последний способ панорамирования изображения в Photoshop — это использование так называемого вида с высоты птичьего полета . Это не только чрезвычайно полезно, но и очень весело. Чтобы использовать вид с высоты птичьего полета, нажмите и удерживайте букву H на клавиатуре. Даже если у вас уже выбран Ручной инструмент, вам все равно нужно нажать и удерживать H. Photoshop уменьшит изображение, чтобы оно полностью уместилось на экране. Когда изображение будет уменьшено, вы увидите прямоугольную рамку, которую вы можете перемещать. Перетащите прямоугольник на область, где вы хотите увеличить масштаб. В моем случае я перетащу его на глаза женщины:
В режиме птичьего полета перетащите прямоугольник на область, чтобы увеличить ее.
Когда вы отпускаете кнопку мыши, Photoshop мгновенно переходит в эту область и центрирует ее на экране:
Область, которая была внутри прямоугольника, теперь заполняет окно документа.
Выбор «Fit on Screen» и «100%» на панели инструментов
Давайте закончим этот урок еще парой быстрых клавиш. Ранее мы узнали о команде Photoshop « Подгонка экрана» в меню «Вид», которая мгновенно помещает все изображение на экран. Он имеет сочетание клавиш Ctrl + 0 (Win () / Command + 0 (Mac). Мы также узнали о команде 100%, которая переводит изображение на уровень масштабирования 100%. Он имеет сочетание клавиш Ctrl + 1 ( Победа) / Command + 1 (Mac).
Если вы когда-нибудь захотите использовать любую из этих команд, но не сможете вспомнить их сочетания клавиш, не беспокойтесь. Помимо того, что они доступны в меню «Вид» в строке меню, их также можно выбрать на панели инструментов. Чтобы мгновенно разместить ваше изображение на экране, дважды щелкните « Ручной инструмент» на панели инструментов. Чтобы перейти на уровень масштабирования 100%, дважды щелкните инструмент «Масштаб» .
Для «Подгонка по экрану» дважды щелкните «Ручной инструмент». Для «100%» дважды щелкните Zoom Tool.
Куда пойти дальше …
И там у нас это есть! На этом уроке мы узнали, как масштабировать и панорамировать одно изображение в Photoshop. В следующем уроке этой главы мы узнаем, как масштабировать и панорамировать несколько открытых изображений одновременно!
Или посмотрите другие уроки этой главы:
- 03. Как пользоваться панелью навигатора
- 04. Как прокручивать изображения с помощью Overscroll
- 05. Навигация по изображениям с высоты птичьего полета
- 06. Поворот холста с помощью инструмента «Повернуть вид»
- 07. Photoshop Советы по навигации по изображениям, хитрости и ярлыки
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop!
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Масштабирование изображенияМасштаб просмотра никак не влияет на размеры изображения. При необходимости их изменения надо обратиться к специальной команде Image Size(Размер изображения), находящейся в меню Image (Изображение).
1. Откройте файл Pyramid.jpg.
2. Выберите команду Image Size (Размер изображения) меню Image (Изображение).
3. В появившемся диалоговом окне Image Size (Размер изображения) (рис. 2.1) в поле Pixel Dimensions (Размер в пикселах) по умолчанию отображаются размеры изображения в пикселах. В нашем случае это будет 425х285 пикселов. Рядом с заголовком области Pixel Dimensions (Размер в пикселах) указан объем дисковой и оперативной памяти, занимаемый изображением — 10 Кбайт.
4. В группе параметров Document Size (Размер документа) вы видите геометрические размеры изображения, которые оно будет иметь при отпечатке на принтере. Ниже, в поле Resolution (Разрешение), указано разрешение в пикселах на дюйм.
5. Не трогая пока значений в полях, закройте окно щелчком на кнопке Cancel (Отменить).
Диалоговое окно Image Size (Размер изображения) позволяет не только узнавать, но и менять параметры документа. При этом возможны два варианта, определяющихся состоянием флажка Resample Image (Масштабировать изображение)
- Если флажок установлен, размер и разрешение изображения варьируются независимо. Если вам это удобнее, можете регулировать «абсолютный» размер изображения в пикселах. Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.
- Если флажок сброшен, «абсолютный» размер изображения в пикселах фиксируется. Изменение размера приводит к изменению разрешения и наоборот. По существу, при этом с изображением не производится никаких действии, а только запоминаются новые значения размеров и разрешения.
Рис. 2.1. Диалоговое окно Image Size
Список, расположенный справа от флажка Resample Image (Масштабировать изображение), содержит перечень доступных алгоритмов интерполяции.Наиболее медленный и точный алгоритм — Bicubic (Бикубическая) Мы рекомендуем всегда пользоваться этим методом. Лишние доли секунды ожидания полностью оправдываются высоким качеством отмасштабированного изображения.
Флажок Constrain Proportion (Сохранять пропорции) фиксирует соотношение сторон изображения. Когда он установлен, достаточно ввести длину только одной стороны изображения, а вторая будет вычислена автоматически
Масштабирование изменяет количество графической информации, которую содержит изображение. Для эксперимента используем не сам документ Pyramid.jpg, а его копию.
1. Создайте копию текущего документа. Это легко сделать с помощью команды Duplicate (Дублировать) меню Image (Изображение).
2. Откройте диалоговое окно Image Size (Размер изображения). В поле Resolution (Разрешение) введите число 96. Обратите внимание, что поле разрешения и поле размеров в пикселах взаимосвязаны. При уменьшении разрешения уменьшились и значения в полях Width (Ширина) и Height (Высота) (136х91) и величина файла документа. Обратите внимание, что геометрические размеры изображения при этом не меняются. Нажмите кнопку ОК. Вы получили копию документа с пониженным разрешением.
3. 3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Эти пикселы утрачены навсегда, их уже не вернуть повышением разрешения. Снова откройте диалоговое окно Image Size (Размер изображения), увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
4. Сравните оригинал и копию изображения (рис. 2.2). Отмасштабированное изображение выглядит нерезким, лишенным деталей. Пикселы, которые внесла в изображение интерполяция, не улучшают его качества. По этой причине случаи, когда действительно требуется повышение разрешения или увеличение размеров изображений, можно пересчитать по пальцам.
5. Закройте открытые документы, не сохраняя их.
Рис. 2.2. Исходное (а) и интерполированное (б) изображение При получении и обработке изображений важно, чтобы его размер в пикселах был оптимальным. То есть при заданном геометрическом размере разрешение изображения должно соответствовать разрешению устройства вывода. Если это монитор, тогда лучшей величиной разрешения будет 96 ppi.
Как растянуть изображение в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИзменяем размер изображения без потери качества через Perfect Resize. Методы масштабирования изображений в фотошопе
На сегодняшнем уроке мы будем разбирать вопрос “Как увеличить картинку?”. Как и в остальных вопросах тут есть несколько ответов! Самое первое и трудное – это открыть Фотошоп, а дальше всё будет намного проще. После удачного открытия Фотошопа нам нужно открыть изображение , которое мы собираемся увеличить. После выполнения этого незамысловатого действия, пока мы не перешли непосредственно к увеличению картинки, должен вас предупредить, что всякий раз, при увеличении изображения, его качество будет ухудшаться.
Объясню, как ухудшается качество при увеличении картинки. Предположим, наше изображение состоит из всего девяти пикселей (пиксели это маленькие квадратики из которых состоит изображение), ну вот такое маленькое изображение мы нарисовали. Ширина нашего изображения три пикселя, и высота тоже три пикселя, и вдруг нам захотелось изменить размер нашего изображения, и мы увеличили его в два раза. Теперь наше изображение в высоту шесть пикселей и в высоту тоже шесть. Проведя несложные математические расчёты, мы узнаём, что изображение стало теперь состоять из тридцати шести пикселей. А теперь самое главное. Каждый пиксель нашего изображения увеличился в два раза, так как и изображение мы и увеличивали в два раза. То есть был один пиксель синего цвета, а стало четыре пикселя синего цвета стоящие квадратиком. Надеюсь, вы меня поняли.
Итак, первый способ изменить размер изображения.
Для того чтобы увеличить изображение в Фотошопе, нам надо увеличить размер холста, а то наша картинка просто напросто не поместится. Но перед этим нам надо дважды нажать на наше изображение с надписью «Задний план», в окне «слои», и в появившемся окошке нажать «Ок»,как я уже учил в прошлых уроках.
На верхней панели мы должны выбрать пункт «Изображение», он третий слева. В открывшемся списке мы должны выбрать пункт «Размер холста», он седьмой сверху. Так же открыть этот пункт мы можем зажав три волшебных клавиши (Alt + Ctrl +C). Это мы можем увидеть справа от надписи «Размер холста».
У нас появилось окошко, в котором мы видим два основных заголовка «Текущий размер: …М» и «Новый размер: …М». В текущем размере мы видим ширину и высоту нашего изображения сейчас. А в новом размере мы можем выбирать, в чём будет производиться измерение (процентах, в пикселях, в сантиметрах). В окошечках справа от слов «Ширина» и «Высота» нужно написать размеры того холста который у нас будет, желательно увеличивать холст настолько на сколько мы собираемся увеличивать картинку. Если мы поставим галочку перед словом «Относительно», то размеры нового холста будут показываться относительно старого, то есть «+1000» или «-1000». В пункте «расположение» мы можем выбирать в каком направлении будет увеличиваться наш холст, например: «вправо и вверх», «влево и вверх», «вниз вправо» и «влево» и т.д. В окошечке «Цвет расширения» холста мы можем выбрать цвет которым зальётся пространство, на которое мы увеличили наш холст, но в данном случае нам это не важно. Нажав на стрелочку «вниз» мы можете выбрать один из основных цветов (чёрный, белый и серый), так же мы можем выбрать «Основной цвет» – это главный, выбранный нами, цвет в палитре, или «фон» – это второстепенный цвет, выбранный нами в палитре. Там есть пункт «Другое», после нажатия на него выскакивает окно палитры, где мы можем выбрать цвет самостоятельно, после чего нажав «Да». В этом окне мы работу завершили. Смело нажимаем клавишу «Да». Ну, а если вы вдруг решили не увеличивать размер холста, нажмите клавишу «Отмена». Эта клавиша находится под клавишей «Да».
Всё, мы увеличили размер нашего холста и можем смело увеличивать изображение.
Теперь нам надо перейти в слой, на котором находится наше изображение, и нажать (Ctrl + T). Вокруг нашей картинки появится квадратик с точками на краях и по углам. Если мы нажмем и будем держать на одну из этих точек, то мы сможем растягивать наше изображение как захотим, двигая мышку с зажатой левой клавишей мыши. А если вы хотите увеличивать изображение пропорционально, сохраняя пропорцию между длинной и высотой картинки, то вам надо нажать левой кнопкой мыши на одной из точек, которая стоит на углах картинки, одновременно нажимая клавишу «Shift» на клавиатуре, и повести мышкой в сторону. Вот таким простым способом мы растягиваем наше изображение по холсту, который мы увеличили ранее.
Так же можно повернуть изображение если подвести курсор мыши к угловой точке на небольшое расстояние. У вас вместо курсора появится небольшая изогнутая стрелочка. Нажимая и удерживая левую кнопку мыши вы можете вертеть и крутить изображение как вам захочется. Вы наверняка заметили точку по середине вашего изображения во время его трансформации. Так вот, перемещая эту точку по изображению, тем самым, вы перемещаете ось его вращения. То есть, если вы поставите точку вращения в какой нибудь угол, то ваше изображение будет вращаться вокруг этого угла. Так же выбрать угол вращения можно на миниатюре в настройках трансформации, которая находится с самого лева.
Второй способ. Нажимаем тот же самый пункт «Изображение», но теперь выбираем не седьмой, а шестой пункт сверху «Размер изображения».
Там вы не найдёте ничего нового. Мы не зря с вами разобрали «Размер холста», хотя и здесь есть несколько пунктов, вам незнакомых. «Сохранять пропорции» – это мы знаем из вышесказанного. А «Интерполяция» – это сохранение пропорции между шириной высотой и разрешением. Но знайте, если выбрали измерение в процентах, то сейчас вам дано изображение 100%. И если вы его хотите увеличить, то вам надо вводить число больше ста, а если уменьшить, то меньше ста.
Наконец мы можем себя похвалить за ещё одну пройденную тему!
Инструкция
Если вы хотите приблизить картинку при обработке мелких деталей, на панели инструментов выберите инструмент Zoom Tool («Лупа»). Этот же эффект достигается использованием горячих клавиш Ctrl+«+». Чтобы отдалить изображение, применяйте «Лупу», зажав на клавиатуре Alt, или используйте Ctrl+«-».
Для в меню Edit («Редактирование») выберите команду Free Transform («Свободная трансформация») или нажмите Ctrl+T. Наведите курсор на один из контрольных узелков, зацепите его мышкой и тяните в сторону. В зависимости от направления перемещения, изображение будет увеличиваться в ширину или высоту. Чтобы размер менялся равномерно, зажмите на клавиатуре Shift.
Есть другой способ. В меню Image («Изображение») выберите команду Image Size («Размер изображения»). Введите новый размер в окошки Width («Ширина») и Height («Высота») в разделе Pixel Dimensions («Массив пикселей») или Document Size («Размер документа»). Следует иметь в виду: чем больше вы увеличите значение, тем сильнее будут искажения в конечном документе. Может появиться цветовой шум, размытые участки, артефакты и пр.
При увеличении картинки на 10% искажений практически не бывает. Поэтому можно менять размер поэтапно, увеличивая изображение на каждом шаге в этих пределах. В разделе Document Size в правом окошке раскройте список и выберите percent («проценты»). Поставьте флаг в чекбокс Constrain Proportions, чтобы картинка изменялась пропорционально.
Значение высоты и ширины будет установлено 100%. Введите в любое окошко 110 для увеличения рисунка на 10% и нажмите ОК. Повторите эту процедуру, пока картинка не увеличится до необходимого размера.
Разумеется, и при этом способе качество изображения страдает. Вы можете увеличить резкость. Продублируйте слой Ctrl+J и в меню Filter («Фильтр») в группе Other («Другие») выберите High Pass («Цветовой контраст»). Установите небольшой радиус, чтобы изображение слегка просвечивало сквозь серую пленку. Примените к слою режим наложения Overlay («Перекрытие»).
Источники:
- фотошоп увеличить размер изображения
Возможности графического редактора AdobePhotoshop воистину безграничны, даже супер профессионалы изучают их годами. Для того чтобы освоить этот программный продукт хотя бы на уровне грамотного пользователя, не надо бояться, начните его изучение с малого. Вы постепенно достигните того уровня, который необходим вам для обработки и изображений, пусть только для домашнего пользования.
Инструкция
Откройте приложение, загрузите картинку. Если вы собираетесь произвести какие-то незначительные корректировки, работая с кистями или с ластиком, то порою требуется просто изменить текущий , увеличить его, не увеличивая объем самого изображения. Для этого просто воспользуйтесь комбинацией клавиш «Ctrl+» или «Ctrl-» и масштаб будет оперативно изменен.
Если вы хотите увеличить объем изображения, его разрешение и линейный размер , то выберите на верхней панели пункт меню «Изображение» и нажмите на клавишу «Размер изображения». Можно это сразу, воспользовавшись комбинацией клавиш «Alt + Ctrl +I».
В окне отражены текущие параметры вашего изображения: его размер в по и , линейные размер ы печатного оттиска, объем, которое оно занимает. В окне «Размерность» будут отражаться все изменения размер а изображения, связанные с манипуляциями по его увеличению.
Задавайте параметры, которые вы хотите увеличить: ширину, высоту или разрешение. Обратите внимание на расположенные ниже флажки: Масштабировать стили, Сохранить пропорции, Интерполяция. Отметьте те из них, которыми хотите воспользоваться. Если вы поставите флажок в поле «Сохранить пропорции», то достаточно будет только ширину или высоту изображения, второй параметр будет пересчитываться . Флажок «Интерполяция» позволяет сохранение пропорции между тремя параметрами – , шириной и высотой.
Видео по теме
Обратите внимание
Если разрешение исходной картинки низкое, то вы не добьетесь улучшения ее качества, просто увеличивая этот параметр в окне изменения размеров изображения.
Основной проблемой, связанной с увеличением размера растровых изображений, является то, что графическому редактору неоткуда взять информацию об окраске пикселей, которые добавляются в картинку для ее увеличения. Программа копирует существующие пиксели и в результате увеличенное изображение сильно проигрывает в качестве исходной картинке. Если избежать увеличения линейных размеров файла нельзя, после окончания трансформации изображение необходимо откорректировать.
Вам понадобится
- — программа Photoshop.
Инструкция
Самый известный способ увеличения размера картинки штатными средствами Photoshop состоит в последовательном изменении размера на десять процентов при помощи опции Image Size из меню Image. Для использования этого способа откройте окно настроек размера и смените в панели Pixel Dimentions пиксели . В любое из полей этой панели введите значение 110%. В качестве метода интерполяции выберите Bicubic и кликните по кнопке ОК.
Если вам нужно увеличить картинку на десять-двадцать процентов, качество изображения особенно не пострадает. Тем не менее, просмотрите редактируемую картинку, увеличив ее масштаб в панели Navigator до ста процентов. Возможно, окажется, что цветовой шум, присутствовавший на исходном изображении, вместе с картинкой и стал более заметен. Удалите шум фильтром Reduce Noise из группы Noise меню Filter.
Если на отдельных участках изображения стали заметны артефакты сжатия, по возможности, удалите их при помощи инструмента Clone Tool. Для этого поставьте указатель курсора на фрагмент изображения, окрашенный в тот же цвет, что и редактируемый участок, но не содержащий артефактов. Зажмите клавишу Alt и кликните мышкой по этому участку. Щелкните по редактируемому фрагменту изображения. На него скопируются пиксели с участка, который был выбран в качестве источника клонирования.
Продублируйте слой при помощи опции Dublicate Layer из меню Layer. Поднимите резкость дубликата слоя, предварительно переведя его в цветовой режим Lab опцией Lab из группы Mode меню Image. В появившемся диалоговом окне кликните по кнопке Don»t Merge чтобы сохранить слои.
Во вкладке Channels кликните по каналу Lightness и примените к нему фильтр Unsharp Mask. Для того чтобы увидеть результат применения фильтра к цветной картинке, кликните по каналу Lab.
Переведите картинку обратно в режим RGB. Отрегулируйте прозрачность слоя с фильтром, чтобы добиться оптимального сочетания четкого и нечеткого изображений.
Сохраните увеличенную картинку в файл jpg опцией Save As меню File.
Полезный совет
Существует множество программ и плагинов, которые позиционируются как инструменты для увеличения размера растровых изображений без потери качества. Это такие программы, как AKVIS Magnifier, PhotoZoom Pro, Resize Pro, Resize Magic.
Источники:
- Обзор программ для увеличения цифрового изображения в 2019
Изменение размера отображаемой на странице картинки можно произвести путем указания соответствующих атрибутов для тега , который отвечает за показ графики на HTML-странице. Увеличение или уменьшение производится через атрибуты width и height.
Вставка картинки
Перед произведением редактирования добавьте изображение на страницу путем задания тегов . Для редактирования HTML-документа потребуется открыть страницу в любом текстовом редакторе. Кликните правой клавишей мыши на файле и выберите атрибут «Открыть с помощью» — «Блокнот». Вы также можете указать любой другой редактор, который вам будет удобнее использовать для изменения кода.
Перейдите к секции
документа и найдите тег . Если изображение еще не добавлено на страницу, впишите следующий код:Путь до файла изображения может быть как относительным, так и абсолютным. Атрибут alt отвечает за название картинки и добавление к ней подписи, которая будет отображаться при наведении указателя мыши на изображение.
Изменение размера
Чтобы увеличить картинку, задайте ей соответствующие параметры width и height, добавив атрибуты к тегу картинки:
Параметр width отвечает ширину изображения, а height содержит в себе показатель высоты картинки. В данном случае при открытии страницы в окне браузера будет выведено изображение шириной 300 и высотой 350 пикселей. Для изменения настроек форматирования на странице вы также можете добавить атрибуты hspace и vspace:
В данном дескрипторе были заданы горизонтальный (hspace) и вертикальный (vspace) отступы от изображения. Любой добавленный на страницу текст будет отдален от изображения на 5 пикселей по горизонтали и на 10 пикселей по вертикали. Атрибут border отвечает за создание рамки вокруг картинки размером 1 пиксель.
Стоит отметить, что размер изображения может задаваться не только в пикселях, но и в процентном соотношении относительно размера окна браузера. Например:
В результате работы данного кода изображение будет растянуто по всей ширине окна. Стоит заметить, что картинка в таком случае может получить искажения. Отображение картинки в увеличенном виде зависит от качества самого изображения.
Сохраните произведенные изменения при помощи функции «Файл» — «Сохранить» окна «Блокнота». Проверьте отображение картинки в окне браузера, открыв файл HTML нажатием правой клавишей мыши и выбрав опцию «Открыть с помощью». В списке предложенных вариантов выберите программу, которую вы используете для просмотра страниц в интернете. Для корректировки размера изображения вы можете отредактировать файл HTML любое количество раз.
Многие дизайнеры используют для обработки изображений программу Adobe Photoshop. Благодаря этой программе можно увеличивать и уменьшать изображения. При этом если уменьшать большую картинку, ее качество останется неизменным. А вот в случае с увеличением изображения качество фотографии будет подвержено некоторым искажениям. Для того чтобы увеличить размер фотографии в Фотошопе и не потерять ее качество, необходимо знать несколько нюансов, а также разбираться в инструментах программы Adobe Photoshop.
Как увеличить изображение
Зачастую пользователю необходимо увеличить не размер картинки, а просто изменить масштаб изображения. Чаще всего это делается для того, чтобы было удобнее обрабатывать мелкие детали или конкретные области изображения. Для таких действий идеально подходит инструмент «Лупа» (Zoom Tools). Также воспользоваться данным инструментом можно с помощью горячих клавиш. Достаточно зажать одновременно Ctrl и + или Ctrl и — для увеличения или уменьшения масштаба соответственно. Также инструмент «Лупа» вызывается нажатием клавиши Alt, после чего масштабирование выполняется мышкой.
Но бывают случаи, когда пользователи не знают, как увеличить фото в «Фотошопе», то есть непосредственно размер фотографии. Для этого рекомендуется использовать инструмент Free Transform, который расположен в меню «Редактирование» (Edit). Для него также предусмотрены горячие клавиши. Чтобы вызвать этот инструмент, нужно нажать сочетание клавиш Ctrl и Т. После этого вокруг изображения появляются специальные узелки, потянув за которые, можно будет свободно трансформировать изображение в разные стороны. При этом если зажать клавишу Shift, изображение будет трансформироваться пропорционально.
Альтернативные способы
Существует еще несколько способов, как увеличить фотографию в «Фотошопе», которые позволяют изменять высоту и ширину изображения. Для этого в меню «Изображение» (Images) есть специальный инструмент «Размер изображения» (Image Size). В специальных полях высоты и ширины можно задать собственное значение, которое находится в разделе массива пикселей. Здесь же можно выбрать пункт Constrain Proportions, который позволяет пропорционально увеличивать размер картинки.
Стоит запомнить, что при увеличении изображения на 100% за один шаг искажения файла будут более заметными, чем при постепенном увеличении картинки, к примеру, на 10%. Исходя из этого, можно сделать вывод, что небольшое увеличение в несколько шагов является более целесообразным, чем одно крупное увеличение. Для того чтобы изменить пиксели на проценты, необходимо в разделе Document Size переключить значение на Percent.
Улучшение качества изображения
Очевидно, что при изменении изображения будут возникать всевозможные искажения в виде цифрового шума, размытия некоторых участков, а также других неприятных последствий. Чтобы избежать этого, рекомендуется увеличить резкость изображения после того, как будут применены изменения в размерах фотографии. После этого можно создать дубликат слоя с фильтром «Цветовой контраст» и использовать «Overlay» в качестве метода наложения слоя. Не стоит забывать и про прозрачность слоев. Экспериментируя с этой функцией, можно добиться высокого качества изображения.
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения» . Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok . Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I ) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen . Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости» .
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения»/Image Size . Обратите внимание на пункт «Подогнать под»/Dimensions . Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok . Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Чтобы самостоятельно сделать незабываемое фото и порадовать своих близких, вам однозначно понадобится хороший фотоаппарат. Независимо от того, хотите ли вы стать профессиональным фотографом или дизайнером, проблема выбора фотоаппарта всегда стоит очень остро. На рынке представлено вариантов более, чем достаточно: и сравнивайте, отталкиваясь от своего бюджета и потребностей.
Для получения качественной фотографии, в большинстве случаев, понадобится постобработка. В этой статье вы узнаете как как увеличить размер фотографии с помощью инструмента кадрирования в Photoshop, чтобы она выглядела более профессионально.
Инструмент кадрирования в Фотошопе обычно используется для того, чтобы обрезать ненужные части изображения.
Малоизвестная функция инструмента кадрирования заключается в том, что он также может быть использован, для добавления свободного пространства вокруг изображения, так называемого паспарту.
В этом уроке вы узнаете, как добавить свободное пространство вокруг фотографии за счет увеличения ее размера с помощью инструмента кадрирования.
Итак, перед вами исходное изображение.
Запустили Фотошоп, открыли изображение, поехали!
Шаг 1: Преобразуем фон в обычный слой
Если мы посмотрим на панели Layers, мы видим миниатюрное изображение, в виде фонового слоя, который в настоящее время является единственным в нашем документе.
Прежде чем мы увеличим холст, добавив больше пространства вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появилось на отдельном слое. Но Фотошоп не позволит нам расположить слои ниже фонового слоя. Самое простое решение — это просто преобразовать фоновый слой в обычный слой.Для этого в Photoshop СС, все, что нам нужно сделать, это нажать на маленький значок замка справа от названия фонового слоя:
Статья по теме: Яндекс заменяет тИЦ на ИКС — новый показатель качества сайта
Кликните на значок блокировки фонового слоя.
В CS6 и более ранних версиях, удерживайте клавишу Alt (Win) / Option (Mac) и кликните по имени слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименуется в «Layer 0»:
Шаг 2: Выберите Инструмент Crop
Теперь, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите инструмент кадрирования на панели инструментов в левой части экрана. Вы также можете выбрать инструмент кадрирования нажав на клавиатуре клавишу С :
Выбрав инструмент crop, Фотошоп обозначает границы кадрирования. По умолчанию они находятся в верхней, нижней, левой и правой границах сторон, и по углам. Мы будем использовать эти маркеры, чтобы изменить размер границы изображения, добавив холсту дополнительное пространство:
Эти маркеры обведены красным вокруг изображения.
Шаг 3: Перетащите маркеры изменения размера к границам изображения
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на маркеры и тащить их наружу..
Например, мы хотим добавить пространство справа от фотографии, нажимаем на правый маркер и смещаем его вправо, подальше от изображения:
Перетащив правую ручку вправо.
Когда мы отпустим кнопку мыши, Photoshop добавит дополнительное пространство и заполнит его прозрачностью. Шахматный рисунок в Фотошопе обозначает прозрачность, то есть незаполненное пространство.
Фотошоп добавляет пустое пространство справа от изображения. Аналогично можно добавить пространство вокруг остальной части изображения. Только давайте сделаем это по-другому, используя клавиши.
Но сначала отменим то, что мы сделали и восстановим исходные границы изображения. Для этого нажмем кнопку «Отмена» на панели параметров или клавишу ESC:
Чтобы добавить дополнительное пространство на левой части фотографии, нажмите на левую ручку и перетащите его влево. Или, чтобы добавить равное количество пространства по обеим сторонам изображения в то же время, нажмите и удерживайте значок Alt (Win) / Option (Mac), как вы щелкните и перетащите левой или правой ручки. Это позволит изменить границы обрезки от ее центра, в результате за ручку на противоположной стороне, чтобы двигаться одновременно в противоположном направлении:
Статья по теме: Как увеличить поисковый трафик в конкурентной нише
Добавление дополнительного пространства для обеих сторон, удерживая вариант клавиши Alt (Win) / Option (Mac), как я перетащить.
Равный отступ был добавлен к обеим сторонам.
Мы также можем добавить дополнительное пространство выше и ниже изображения. Чтобы добавить пространства над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство ниже его, щелкните и перетащите Нижний маркер вниз.
Или, чтобы добавить равное количество пространства сверху и снизу от изображения в то же время, еще раз нажмите и удерживайте клавиши Alt (Win) / Option (Mac) на твоей клавиатуре, как вы перетащите верхний или Нижний маркер. Противоположная ручка будет двигаться вместе с ним, в противоположном направлении:
Отпускаете кнопку мыши, затем Alt (Win) / Option (Mac), и у вас получится равные пустого пространства над и под изображением. Опять же, убедитесь, что вы отпустите сначала кнопку мыши, а затем клавишу, или он не будет работать:
Рекомендуем также
7 простых способов использовать инструмент преобразования Photoshop
Инструмент «Преобразование» в Photoshop позволяет манипулировать изображениями различными способами. Вы можете использовать инструмент преобразования Adobe Photoshop для поворота, масштабирования, перекоса, искажения, деформации, переворачивания и изменения перспективы ваших фотографий, среди прочего.
В этой статье мы покажем вам несколько простых способов использовать инструмент преобразования Photoshop для редактирования ваших фотографий. И в конце процесса ваши фотографии должны выглядеть намного лучше, чем до того, как вы начали с ними возиться. С надеждой.
1. Используйте вращение, чтобы разместить ваши фотографии идеально
Как и большинство графических редакторов, в Photoshop есть несколько вариантов поворота изображения. Стандартная возможность поворачивать ваши фотографии с помощью мыши присутствует. Однако для ситуаций, требующих установленного поворота, инструмент преобразования также включает возможность поворачивать фотографию на 180 градусов, 90 градусов по часовой стрелке и 90 градусов против часовой стрелки.
Хотя все параметры могут показаться схожими, возможность сложить эти повороты и сравнить результаты с помощью панели истории может помочь вам найти наилучшее положение для ваших фотографий. Кроме того, ряд преобразований требует небольшого маневрирования, чтобы помочь им в этом. Вращение, возможно, не самый яркий инструмент преобразования, но он может оказаться очень полезным.
2. Используйте масштабирование, чтобы сделать ваши фотографии нужного размера
Как одно из наиболее знакомых преобразований, вы будете часто масштабировать изображения. Как простое редактирование, применение инструмента здесь, как правило, довольно прямое. В двух словах, вы будете увеличивать или уменьшать изображение по горизонтали, вертикали или обоими способами.
Когда вы планируете использовать масштаб, имейте в виду, что размер вашего изображения может либо помочь, либо помешать его использованию. Например, более крупный рисунок должен быть уменьшен, прежде чем вставлять его поверх меньшего. Подумайте над тем, чтобы попытаться разместить фотографию сверху лицевой стороны карточки, обложки книги или макет этикетки.
Прежде чем планировать свою деятельность, уделите некоторое время, чтобы подумать, нужно ли вносить изменения и поможет ли вам масштаб.
Для всех, кто интересуется альтернативными методами инструмента «Преобразование» для изменения размера фотографий, подумайте о том, как правильно изменить размер изображений в Photoshop правильно изменить размер изображений в Photoshop правильно изменить
3. Используйте наклон, чтобы отрегулировать наклон ваших фотографий
При наклоне изображения в Photoshop вы работаете над тем, чтобы наклонить объект вертикально или горизонтально. Как более точное редактирование, думать о правильном приложении может быть сложнее. Однако, когда вы найдете подходящую для этого ситуацию, это преобразование может эффективно изменить перспективу фотографии.
В приведенном ниже примере, вид вокруг колеса ощущается немного не так. Используя наклон, чтобы наклонить изображение, фотограф эффективно перемещался из одного положения в другое, создавая новую перспективу с колесом.
Вместо простого поворота изображения и необходимости внесения дополнительных правок для исправления баланса, косое редактирование позволило внести более точные изменения. Регулировка уклона на обоих углах фотографии привела к изменению перспективы.
Как и в большинстве инструментов преобразования Photoshop, асимметрия выгодна от большого экспериментального использования. Итак, экспериментируйте!
4. Используйте искажение, чтобы растянуть границы ваших фотографий
При использовании искажающей части инструмента «Преобразование» появляется намного больше свободы благодаря разрешенному массиву перемещений. Возможность растягивать изображение в любом направлении допускает множественные корректировки перспективы. Кроме того, этот метод позволяет улучшить детализацию после использования инструментов масштабирования и вращения.
На фотографии ниже планировалось повторить знак на другом слое, а затем исказить изображение на полу. Растягивая последовательность точек вокруг изображения, наклонное изображение стало параллельным перспективе пола.
После использования преобразования искажения в соответствии с планом простая настройка масштабированного размера изображения позволила ему естественным образом вписаться в рамки дорожки.
Другие приложения искажения включают растягивание изображения поверх любого статического объекта, такого как макет книги или этикетки.
5. Используйте перспективу, чтобы сбалансировать ваши фотографии
В отличие от использования различных точек обзора при использовании перекоса или искажения, преобразование перспективы работает в простой одноточечной перспективе. Поскольку одноточечная перспектива обычно использует железные дороги, коридоры, здания или дороги перед зрителем, инструмент лучше всего работает как принудительная блокировка камеры для ваших фотографий.
На изображении ниже, первым шагом было дублирование углового знака. После этого трансформация перспективы взяла верх и зафиксировала изображение в вынужденной фронтальной перспективе. Для любого, кто хочет создать более прямое чувство баланса для зрителя, перспективное преобразование предлагает решение.
6. Используйте деформацию для манипулирования объектами на ваших фотографиях
Деформация позволяет вам манипулировать объектами в их пространстве. Некоторые из лучших применений включают создание фиктивных продуктов или выравнивание изображений с существующими объектами на фотографии. В то время как искажение позволило значительно увеличить мощность при выборе дизайна, трансформация деформации делает шаг вперед в способности обнимать различные объекты.
На фото ниже вы можете увидеть обычное применение деформации. Когда вам нужно, чтобы изображения обнимались вокруг объектов необычной формы, таких как футболка, борт транспортного средства или другой предмет с необычно изогнутыми формами, инструмент деформации вступает в игру. Что касается чашки, то, как логотип чайного пакета обернут вокруг формы чашки, показывает хороший макет фирменной чашки.
При использовании инструмента «Деформация» для улучшения своих фотографий обойдите предыдущие представления о ваших ограничениях и используйте новые параметры.
7. Используйте флип, чтобы отразить ваши фотографии
Как и преобразования масштаба и поворота, опция переворачивания работает довольно прямо. Для простоты использования в Photoshop предусмотрена возможность переворачивать изображения по вертикали или по горизонтали непосредственно под инструментом «Преобразование». Отраженный результат может мгновенно подправить изображение или подготовить его к дальнейшему редактированию.
При поиске различных точек зрения на вашей фотографии, подумайте о том, чтобы сделать это.
Экспериментируйте с инструментом преобразования Photoshop
Инструмент «Преобразование» в Photoshop позволяет творчески исследовать ваши фотографии. Немного поэкспериментировав, вы обнаружите, что все эти преобразования могут принести пользу вашим фотографиям по-разному.
Для тех, кто ищет больше советов по работе с Photoshop, ниже описано, как изменить фон фотографии в Photoshop.
Как масштабировать слой, масштабировать изображение в Photoshop
1. Масштабирование изображений и слоев с помощью функции «Свободное преобразование»
Шаг 1: Щелкните правой кнопкой мыши исходный слой (1) => Дублировать слой. (2) .
Шаг 2: Вы называете слой (1) => OK (2) .
Шаг 3: Вы переходите в меню Edit (1) => Free Transform (2) или с помощью комбинации клавиш Ctrl + T .
Шаг 4: Вы переходите к масштабированию изображения следующими способами:
Метод 1: Вы щелкаете левой кнопкой мыши по углам изображения и перемещаете мышь, чтобы увеличить / уменьшить изображение. Это поможет вашему изображению, когда масштабирование сохранит соотношение сторон изображения.
Метод 2: Удерживайте Shift + щелкните по углам изображения и переместите мышь.Это поможет вам масштабировать изображение до желаемого размера, маленького, независимо от соотношения сторон. Однако ваше изображение может растянуться или сжаться при слишком большом увеличении.
Метод 3: Удерживая нажатой клавишу Ctrl, щелкните по углам изображения. Это дает вашему изображению эффект наклона и позволяет создавать изображения с трапециями или параллелограммами. Однако вам потребуется тщательная обработка, иначе изображение будет очень плохим и потеряет детали.
2.Масштабируйте слой, форму с размером изображения.
Если вы просто отредактируете изображение до нужного вам размера, Размер изображения будет наиболее логичным выбором.
Шаг 1: Вы открываете изображение в Photoshop. Затем перейдите в меню Image (1) => Image Size. (2) .
Шаг 2: Чтобы свободно редактировать размер изображения, щелкните значок цепочки (1) и установите параметры разрешения (2) .Если вы хотите, чтобы изображение после масштабирования было хорошего качества, вы выбираете функции в разделе (3) :
— Автоматический: настройка автоматического выбора.
— Сохранить детали (увеличение): сохранить детали изображения при увеличении.
— Сохранить сведения 2.0: улучшенное обновление функции «Сохранить сведения».
— Bicubic Smoother (увеличение): отключает пиление (для увеличения изображений).
— Бикубическая резкость (уменьшение): повышение резкости изображений (применяется при уменьшении масштаба)
— Бикубический (плавные градиенты): повышение резкости деталей изображения с помощью цветовых градиентов.
— Ближайший сосед (четкие края): повышение резкости изображения, когда детали изображения размыты.
— Билинейный: увеличение резкости фотографий с помощью линейного метода.
После установки необходимых параметров нажмите ОК. готово.
3. Масштабируйте изображение, слой с помощью инструмента кадрирования
Шаг 1: Щелкните инструмент Crop (1) => щелкните углы изображения (2) , чтобы обрезать изображение.
Шаг 2 : Вы продолжаете кадрировать изображение и нажимаете Введите , чтобы применить обрезанную область изображения.
И после успешного кадрирования вы получите эскиз нужного изображения.
Благодаря общему ресурсу о масштабировании слоя и масштабирования изображения в Photoshop читатели могут легко редактировать и обрезать изображения по своему усмотрению. Удачи!
% PDF-1.6 % 331 0 объект > эндобдж xref 331 110 0000000016 00000 н. 0000003287 00000 н. 0000003490 00000 н. 0000003527 00000 н. 0000004278 00000 н. 0000004313 00000 н. 0000004463 00000 н. 0000004613 00000 н. 0000004729 00000 н. 0000004756 00000 н. 0000005350 00000 н. 0000005405 00000 н. 0000005517 00000 н. 0000005826 00000 н. 0000005940 00000 н. 0000005967 00000 н. 0000006566 00000 н. 0000006603 00000 п. 0000007010 00000 п. 0000007407 00000 н. 0000007932 00000 н. 0000008114 00000 п. 0000008505 00000 н. 0000008638 00000 п. 0000008770 00000 н. 0000010545 00000 п. 0000010796 00000 п. 0000011270 00000 п. 0000011602 00000 п. 0000012999 00000 н. 0000014390 00000 п. 0000014645 00000 п. 0000015111 00000 п. 0000015286 00000 п. 0000015718 00000 п. 0000017193 00000 п. 0000019369 00000 п. 0000021416 00000 п. 0000021669 00000 п. 0000022045 00000 п. 0000022428 00000 п. 0000022958 00000 п. 0000025390 00000 п. 0000025681 00000 п. 0000027581 00000 п. 0000027656 00000 п. 0000037932 00000 п. 0000038007 00000 п. 0000038120 00000 п. 0000038211 00000 п. 0000038319 00000 п. 0000040968 00000 п. 0000040997 00000 п. 0000041072 00000 п. 0000041169 00000 п. 0000041315 00000 п. 0000041385 00000 п. 0000041507 00000 п. 0000061829 00000 п. 0000062092 00000 п. 0000062670 00000 п. 0000062740 00000 п. 0000062820 00000 п. 0000089946 00000 н. 00000 00000 п. 00000 00000 п. 0000105903 00000 н. 0000112652 00000 н. 0000112727 00000 н. 0000113039 00000 н. 0000113094 00000 н. 0000113210 00000 н. 0000113322 00000 н. 0000116441 00000 н. 0000116766 00000 н. 0000117153 00000 н. 0000128022 00000 н. 0000128271 00000 н. 0000128581 00000 н. 0000134648 00000 н. 0000134905 00000 н. 0000135344 00000 н. 0000147382 00000 н. 0000147642 00000 н. 0000148027 00000 н. 0000162103 00000 п. 0000162360 00000 н. 0000162772 00000 н. 0000177344 00000 н. 0000177602 00000 н. 0000178052 00000 н. 0000195552 00000 н. 0000212304 00000 н. 0000215741 00000 н. 0000216003 00000 н. 0000216078 00000 н. 0000216189 00000 н. 0000216485 00000 н. 0000216665 00000 н. 0000224380 00000 н. 0000224639 00000 н. 0000224977 00000 н. 0000225213 00000 н. 0000225708 00000 н. 0000225783 00000 н. 0000226079 00000 п. 0000226259 00000 н. 0000226597 00000 н. 0000226833 00000 н. 0000002496 00000 н. трейлер ] / Назад 3749617 >> startxref 0 %% EOF 440 0 объект > поток h Kaǿ ~ o 短 6u, y + «XD.mI Վ Pko = PXU \ — ++? VTV`kȢ * 3fw \ ޑ GU @; E — 륞 `= n qv-: tev 쉌 hrdz $ DNL ް5 ݔ YAjlkAm ~, {x $ Tx u [«
Как изменить размер изображения в Adobe Photoshop
Все изображения различаются по размеру. Изменение размера изображения выполняется, когда изменяется его информация о пикселях. Если изображение уменьшается в размере, любая ненужная информация о пикселях будет отброшена. с помощью Photoshop, и когда изображение увеличивается, Photoshop создает и добавляет новую информацию о пикселях. Легче уменьшить изображение, чем увеличить его.
Что такое пиксель?Пиксель — это одна из маленьких точек или квадратов, составляющих изображение на экране компьютера.Чем больше пикселей, тем реалистичнее изображение.
Любое цифровое изображение состоит из пикселей.
Пиксели можно легко определить как наименьшую единицу цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве отображения.
Разница между масштабированием изображения и изменением размера изображения в Adobe PhotoshopМасштабирование изображения означает увеличение или уменьшение изображения.
При масштабировании разрешение не настраивается в соответствии с новым размером, скорее, пиксели растягиваются и могут выглядеть пиксельными, что является обычным побочным эффектом масштабирования, хотя при изменении размера это никогда не проблема.
Изменение размера влияет не только на реальный размер изображения, но и, возможно, на его вес.
Другие возможности PhotoshopAdobe Photoshop — это программа для редактирования и размножения фотографий. Его использование варьируется от полнофункционального редактирования больших партий фотографий.
Он использует систему редактирования на основе слоев, которая позволяет создавать и изменять изображения с несколькими наложениями, поддерживающими прозрачность.
Другие функции:
- Редактирование фотографий
- Создание цифрового искусства
- Анимация
- Графический дизайн
1.Откройте изображение в Adobe Photoshop
2. Перейдите в «Изображение» вверху окна.
3. Выберите «Размер изображения»
4. Откроется новое окно.
5. Чтобы сохранить пропорции изображения, установите флажок «Сохранить пропорции»
В разделе «Размер документа»:
- Выберите «дюймы» для единицы измерения.
- Убедитесь, что разрешение не ниже «200 пикселей / дюйм». Однако «300 пикселей / дюйм» идеально подходит для печати.
- Введите желаемую ширину и высоту.
- Если исходное изображение имеет другие пропорции, чем желаемый размер печати, необходимо будет обрезать изображение после изменения его размера.
- Нажмите «ОК»
- Сохраните файл.
- Если вы хотите сохранить исходный файл, выберите «Сохранить как» и назовите изображение, отличное от оригинала.
Прочтите: Как редактировать и добавлять эффекты к живым фотографиям на вашем iPhone
Прочтите: Как редактировать фотографии на Facebook перед публикацией: Простые шаги для выполнения
Как растянуть изображение в Photoshop без искажений
Если вы кадрируете фото для Instagram 4 × 5, то знаете, насколько сложно поместить объект в кадр.Здесь может быть полезно добавить немного больше места по вертикали или горизонтали к вашей фотографии с помощью масштабирования с учетом содержимого в Photoshop.
В этой статье я расскажу, как использовать Photoshop, чтобы добавить к фотографии немного больше места для передышки, не искажая ее.
Важно отметить, что это не будет работать со всеми изображениями, но фотографии с простыми краями подойдут.
Прежде всего, вам нужно открыть изображение в Adobe Photoshop. Если вы используете Lightroom, вы можете щелкнуть фотографию правой кнопкой мыши и открыть в Photoshop.
1. Разблокируйте свой холст
Когда у вас есть фотография в Photoshop, вы хотите убедиться, что слой разблокирован. Обычно это обозначается крошечным символом замка на слое. Вы можете разблокировать слой, дважды щелкнув по нему и нажав ОК.
- Слой заблокирован
- Слой разблокирован
Вы также должны убедиться, что слой не является смарт-объектом. Если вы считаете, что это так, вы можете щелкнуть слой правой кнопкой мыши и выбрать «Растрировать слой».
Растеризация слоя в фотошопеТеперь, когда мы знаем, что наш холст разблокирован и слой не является смарт-объектом, мы можем перейти к следующему шагу по искажению вашей фотографии.
2. Увеличьте холст
Так как вы хотите, чтобы ваша фотография была больше по горизонтали или вертикали, нам нужно увеличить холст.
Это можно сделать, перейдя в Image> Canvas Size .
Вариант размера холста в фотошопеКогда появится опция размера холста, вы сможете увеличить холст в любом направлении. Для этого урока я рекомендую использовать процентную шкалу и установить ширину на 120%.
Установка размера холстаПосле нажатия ОК вы увидите расширенный холст для работы.
Теперь, когда у нас есть расширенный холст, мы можем растянуть края фотографии.
3. Расширьте границы с помощью Content Aware Scale
А вот и самое интересное — растянуть изображение без искажений. Мы сделаем это, выбрав одну из кромок с помощью инструмента выделения. Вам нужно сделать это логически, поскольку одни элементы растягиваются лучше, чем другие. Например, если вы выберете тему (например, человека), изменение будет более очевидным.
После того, как вы выбрали край, вы захотите масштабировать часть фотографии с учетом содержимого.Это можно сделать, выбрав «Правка»> «Масштаб с учетом содержимого».
Опция Content-Aware ScaleМасштабирование с учетом содержимого разумно расширит область, чтобы она выглядела естественно. Это не сработает для всех фотографий, но после некоторой чистки будет отлично смотреться на большинстве.
После нажатия Content-Aware Scale вы захотите убедиться, что соотношение сторон не заблокировано, сняв отметку с маленькой кнопки «ссылка» вверху.
Разблокировать аспектПосле этого мы можем перетащить край фотографии к краю холста, чтобы растянуть изображение без искажений.
После нажатия отметки для подтверждения преобразования вы можете повторить процесс с другой стороны.
После завершения этой стороны вы можете повторить процесс по вертикали или перейти к следующему разделу, чтобы исправить любые визуальные артефакты.
Вот пример, в котором я выполнял процесс по горизонтали и вертикали.
Пример с растянутыми обоими краями4. Очистить визуальные артефакты
Если вы заметили проблемы с малым спортом, одним из самых простых способов является использование кисти для лечения пятен.Лучшим режимом для его использования является Content-Aware, но с другими стоит поиграть, особенно если Content-Aware не работает.
Инструмент для точечного исцеленияВы также можете использовать штамп клонирования для замены проблемных областей изображения.
Я надеюсь, что это руководство по растягиванию изображений без искажений откроет для вас новые творческие возможности. Независимо от того, пытаетесь ли вы подогнать под кадры из Instagram или просто добавить больше «места» своим фотографиям, этот метод поможет вдохнуть новую жизнь в вашу фотографию.
TwitterFacebookPinterestКак применить масштабирование с учетом содержимого в Adobe Photoshop
При масштабировании изображения каждый отдельный пиксель сжимается или растягивается, и при масштабировании только в одном направлении, а не пропорционально, изображение искажается. Масштабирование с учетом содержимого пытается проанализировать изображение на основе заданных пользователем критериев и сохранить детализацию. Масштабирование с учетом содержимого может применяться к изображениям RGB, CMYK и полутоновым изображениям. Он не работает с масками слоев, корректирующими слоями, трехмерными слоями или смарт-объектами.
Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC.
- Сначала необходимо разблокировать слой. При необходимости щелкните значок замка на панели слоев , чтобы разблокировать слой.
- Перейдите в меню Edit> Content-Aware Scale .
- Посмотрите на панель параметров , чтобы увидеть критерии сохранения масштабирования, которые можно указать:
- Селектор опорной точки: Щелкните узел на значке [].
- Положение опорной точки: Введите координаты x и y для сохраняемого местоположения.
- Количество: Укажите отношение масштабирования с учетом содержимого к нормальному масштабированию в процентах.
- Защита: Выберите альфа-канал в качестве области для защиты.
- Защитить тона кожи: Защитить области на основе цветов тона кожи.
- Масштабирование с учетом содержимого работает как обычное масштабирование в режиме свободного преобразования. Вы тянете за ручки на ограничительной рамке трансформации, чтобы масштабировать изображение.
- Ширина этого изображения была масштабирована только вправо от центральной контрольной точки с использованием как обычного масштабирования (свободное преобразование), так и масштабирования с учетом содержимого. Обратите внимание на детали, сохранившиеся в исходной центральной области изображения.
- На этом изображении только ширина была масштабирована с использованием как обычного масштабирования, так и параметра Protect Skin Tones [] с масштабированием с учетом содержимого.
- В последнем примере будет использоваться шкала Content-Aware Scale с созданным мной альфа-каналом, выбранным в параметре Protect Alpha Channel .
- Масштабирование с учетом содержимого только по ширине с защитой альфа-канала:
Как использовать масштабирование с учетом содержимого в Photoshop Tutorial
При поиске идеального изображения для статьи, которую я писал, в моих фотографиях было неприятно обнаруживать, что все наиболее подходящие изображения либо имеют неправильное соотношение сторон, либо не имеют достаточно свободного места для добавления необходимого мне текста. Когда я делал изображения, я не планировал использовать их таким образом и сосредоточился больше на композиции, чем на публикации, но в Photoshop есть менее известный инструмент, который приходит на помощь и решает проблему под названием Content Aware Scale .
Что такое Content Aware Scale?
Content Aware Scaling впервые был представлен в Photoshop CS4 и используется для изменения размера изображения при сохранении пропорций важных элементов изображения. Нормальное масштабирование одинаково влияет на все пиксели при изменении размера изображения, но масштабирование с учетом содержимого пытается изменить только пиксели с небольшим визуальным содержимым. Это позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции или соответствия макету без изменения важного визуального контента, такого как люди, здания и пейзажи.
Как работает масштабирование с учетом содержимого?
Он работает, анализируя изображение и удаляя линии или пиксели, содержащие относительно мало информации, так что простой фон оказывается перед основным объектом. Определенное содержимое изображения может быть сохранено с помощью альфа-каналов для защиты содержимого во время изменения размера и будет работать со слоями или выделениями в цветовых режимах RGB, CMYK, Lab и Grayscale.
Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, несколькими слоями одновременно или группами слоев.
Пример пошагового руководства
Чтобы продемонстрировать использование масштаба с учетом содержимого, я буду использовать это мое изображение морского пейзажа, которое обрезано до соотношения сторон портрета 3: 4 и изменено на соотношение сторон ландшафта 4: 3.
Если я изменю размер изображения по горизонтали, используя стандартный параметр меню размера изображения Photoshop, вы увидите, насколько сильно искаженным и непригодным для использования становится изображение. Здесь мы можем использовать масштабирование с учетом содержимого, чтобы обойти эту проблему.
Как использовать Content Aware Scale
- Чтобы масштабирование с учетом содержимого было доступно в качестве параметра меню, сначала изображение необходимо преобразовать в слой, если это еще не сделано.Выберите заблокированный фоновый слой в палитре слоев и Щелкните правой кнопкой мыши> Слой из фона или Дважды щелкните левой кнопкой мыши на слое , переименуйте слой, как требуется.
- Выберите масштаб с учетом содержимого в меню «Правка» > Масштаб с учетом содержимого .
- Либо перетащите маркеры на каждом краю ограничивающей рамки в направлении масштабирования изображения, либо напрямую введите пропорции в текстовые поля на панели параметров инструмента.Подсказка: убедитесь, что сохраненное соотношение сторон не выбрано для масштабирования в одном направлении. При этом противоположную сторону изображения можно пропорционально изменить, нажав клавишу Alt и перемещая один из маркеров в нужном направлении.
- Щелкните «Отменить преобразование» или «Подтвердить преобразование», чтобы подтвердить изменения.
Панель параметров масштабирования с учетом содержимого
Есть дополнительные параметры, которые вы можете указать для дальнейшего управления инструментом на панели параметров Content Aware Scale.
Местоположение контрольной точки: Укажите фиксированную точку, вокруг которой масштабируется изображение, щелкнув квадрат на локаторе контрольной точки. По умолчанию устанавливается центр изображения.
Относительное положение опорной точки: Нажмите эту кнопку, чтобы указать новое положение опорной точки по отношению к ее текущему положению.
Положение опорной точки: Используется для размещения опорной точки в определенной точке.Введите размеры в пикселях по осям X и Y.
Процент масштабирования: Используется для указания масштабирования изображения в процентах от исходного размера для ширины (W) и высоты (H). При необходимости соотношение сторон можно заблокировать.
Количество: Задает процентное отношение масштабирования с учетом содержимого к нормальному масштабированию.
Защита: Выбирает альфа-канал для защиты желаемой области изображения.
Protect Skin Tones: Попытки сохранить области, содержащие телесные тона.
Content Aware Scale с использованием Protect
Хотя алгоритм масштабирования с учетом содержимого в Photoshop очень хорош, области изображения могут быть дополнительно защищены с помощью альфа-каналов. Хотя сначала это может показаться немного сложным, на самом деле это очень просто, если вы выбрали желаемую область для защиты.
- Выделите область, которую вы хотите защитить, с помощью вашего любимого инструмента выделения Photoshop. В этом примере я тоже использовал волшебную палочку, чтобы выделить морской столб в центре изображения.
- Сделав выбор, щелкните вкладку «Каналы» в палитре слоев, затем нажмите кнопку «Создать новый канал» .
- Выберите новый созданный альфа-канал, чтобы он был выбран, одновременно нажмите Shift + Delete , чтобы открыть диалоговое окно заливки. Затем измените содержимое заливки на Белый и нажмите ОК.
- Теперь вы должны увидеть область выбора для вновь созданного альфа-канала белого цвета, как показано ниже. Чтобы использовать этот канал для защиты желаемой области, просто выполните описанную ранее процедуру создания заливки с учетом содержимого, но в поле защиты выберите только что созданное имя альфа-канала.
Content-Aware Scale — одна из тех скрытых жемчужин в Photoshop, которые при правильном использовании могут творить чудеса при изменении соотношения сторон ваших изображений, когда у вас есть большие области отрицательного пространства. Здесь я говорил о растягивании изображения для изменения соотношения сторон, но Content-Aware Scaling работает так же хорошо, как и наоборот, уменьшая размер изображения для изменения его соотношения сторон, например, с альбомного на квадратный или портретный формат без обрезки и потери некоторые детали вашего изображения.
Вот окончательное изображение, измененное с портретного формата 3: 4 на альбомный формат 4: 3. Я надеюсь, что вы нашли это короткое руководство полезным, но если у вас есть какие-либо мысли или вопросы о масштабировании с учетом содержимого, не стесняйтесь оставлять комментарии ниже.
Найджел Уотерс, обладающий многолетним опытом и множеством отмеченных наградами фотографий, — пейзажный фотограф из Великобритании, базирующийся в Вустершире. Его страсть к природе и постоянная погоня за светом, чтобы сделать красивые фотографии, его пейзажи, морские пейзажи и ночные пейзажи дадут вам вдохновение, чтобы выйти и исследовать лучшие британские пейзажи.
Примечаний по алгоритмам изменения размера изображения Photoshop
Примечания к алгоритмам изменения размера изображения PhotoshopЭто анализ алгоритмов изменения размера изображения Adobe Photoshop CS5.1, сделано с помощью моего Утилита ResampleScope.
Возможно, на этой странице что-то не так. Легко ошибаться в этом виде анализа.
Методология
Я использовал стандартные тестовые изображения ResampleScope. Для масштабирования я изменил размер изображение 15 × 15 до 555 × 15.Для уменьшения я изменил размер изображение размером 555 × 275 разной ширины. Вся обработка была сделана в режиме Photoshop RGB.
Я тоже много чего делал. Этот документ содержит только окончательные результаты.
Сводка
Photoshop предлагает пять алгоритмов, которым он дает следующие имена:
- Ближайший сосед
- билинейный
- бикубический
- Бикубический разглаживающий агент
- Бикубическая резкость
Вот что я выяснил о них.Некоторые параметры может быть не совсем правильным, но они довольно близки.
Пусть SRCN = ширина или высота исходного изображения в пикселях.
Пусть DSTN = ширина или высота целевого изображения в пикселях.
Пусть SF = DSTN / SRCN. SF — это масштабный коэффициент .
| Ближайший сосед | |
|---|---|
| Если SF = (любой?) | Ближайший сосед, элементы изображения смещены влево (или вверх) примерно на 1/36 часть исходный пиксель. |
| Билинейный | |
|---|---|
| Если SF> 1 | Линейная интерполяция; я.е. треугольный фильтр. |
| Если 0,5 ≤ SF <1 | Простая линейная интерполяция; то есть треугольный фильтр с размытием = SF. |
| Если ? ≤ SF <0,5 | Коробчатый фильтр со смещением элементов изображения вправо (или вниз) на 1/2 исходного пикселя. |
| Бикубический | |
|---|---|
| Если SF ≥ 0,25 | Кубический с B = 0, C = 0,75. |
| Если ? ≤ SF <0,25 | Шаг 1: Используйте прямоугольный фильтр (как определено выше в билинейном режиме) для масштабирования до 4 × DSTN. Шаг 2: Кубический с B = 0, C = 0,75. |
| Бикубическое сглаживание | |
|---|---|
| Если SF> 1 | Кубик с B = 0, C = 0,625, размытием = 1,15. |
| Если 0,25 ≤ SF <1 | Кубик с B = 0, C = 1,125-0,5 × SF, размытие = 1,15. |
| Если ? ≤ SF <0,25 | Шаг 1: Используйте прямоугольный фильтр (как определено выше в билинейном режиме) для масштабирования до 4 × DSTN. Шаг 2: Кубик с B = 0, C = 1, blur = 1,15. |
| Бикубическая резкость | |
|---|---|
| Если SF> 1 | Кубик с B = 0, C = 1, blur = 1.05. |
| Если 0,25 ≤ SF <1 | Кубик с B = 0, C = 2,6−1,6 × SF, размытие = 1,05. |
| Если ? ≤ SF <0,25 | Шаг 1: Используйте прямоугольный фильтр (как определено выше в билинейном режиме) для масштабирования до 4 × DSTN. Шаг 2: Кубик с B = 0, C = 2,2, размытием = 1,05. |
Примечание: большие масштабы уменьшения труднее анализировать, и я не смотрел очень масштабно коэффициенты ниже примерно 0,2. Кажется вероятным, что приведенные мной формулы для Бикубические алгоритмы не учитывают достаточно малые масштабные факторы.
Примечание. Photoshop изменяет размер по оси X, а затем по оси Y. Если там несколько шагов, он выполняет все шаги X, затем все шаги Y (X1 X2 Y1 Y2, а не X1 Y1 X2 Y2). Порядок имеет значение, потому что зажим (см. следующее примечание).
Примечание. Photoshop выполняет то, что я называю «промежуточным зажимом». Это не похоже, поддерживают промежуточные значения пикселей, которые находятся за пределами отображаемого диапазон (обычно это означает от 0 до 255). Кубические фильтры часто дают такие значения, поэтому, если вы пытаетесь имитировать то, что делает Photoshop, обязательно фиксировать пиксели в отображаемом диапазоне после каждого применения кубического фильтр.Один из способов сделать это — сохранить временное изображение в файле PNG.
Примечание. Если размер изображения вообще не меняется (SF = 1), Photoshop изменяет не применять алгоритм к этому измерению. Он просто оставляет пиксели такими же. В этом разница с Smoother и Sharper . алгоритмы.
Примечание: блочные фильтры очень чувствительны к небольшим различиям в реализации, что усложняет имитацию алгоритмов Photoshop.
Пример
Это веб-сайт рассматривает, как Photoshop изменяет размер патологического изображения «колец».Фильтр Bicubic Sharper дает следующий результат:
Насколько точно мы можем воспроизвести это с помощью другого программного обеспечения?
Имитация с ImageMagick
С ImageMagick я не знаю, как заставить его применять кубический фильтр только до одного измерения. Так что это будет не идеально.
Исходное изображение имеет размер 1000 × 1000 пикселей, а целевое изображение составляет 200 × 200 пикселей. SF = 200/1000 = 0,2, что меньше 0,25, поэтому нам нужно использовать прямоугольный фильтр, а затем кубический фильтр.200 умножить на 4 равно 800, поэтому мы сначала изменяем его размер до 800 пикселей, а затем до 200.
Может быть, это не лучший способ применить блочный фильтр, но он лучшее, что я мог понять.
convert Rings1.gif \ -filter box -define filter: blur = 0.707 \ + исказить СТО "0,0 0.8,1.0 0 0.3999,0.0" -crop 800x1000 + 0 + 0 \ + исказить СТО "0,0 1.0,0.8 0 0.0,0.3999" -crop 800x800 + 0 + 0 \ -transpose \ -filter Cubic -define filter: b = 0 -define filter: c = 2.2 -define filter: blur = 1.05 \ -размер 200x200 \ -transpose \ im-bicubicsharp.PNG
Результат:
| Photoshop | ImageMagick | Различия |
|---|
Обратите внимание, что если ImageMagick был скомпилирован с поддержкой HDRI, может влияют на результаты.
Имитация с ImageWorsener
ImageWorsener это утилита для масштабирования изображений, которую я написал в часть, чтобы увидеть, как другие приложения масштабируют изображения. (Ничего особенного, что он хорошо справляется с этим тестовое задание.Поскольку это моя программа, я могу обмануть и заставить уверен, что это хорошо.)
Он может масштабировать каждое измерение только один раз за вызов, поэтому я нужно использовать временные файлы и запускать его несколько раз, имитировать то, что делает Photoshop.
Рамочный фильтрImageWorsener может округлять иначе, чем Фотошоп, так что на всякий случай я немного подправил его, и перевел изображение на 0,3999 вместо 0,4.
# x, коробка imagew Rings1.gif temp1.png -nogamma -depth 16 -w 800 -h 1000 \ -filterx box -filtery ближайший -translate 0.3999,0 # x, кубический imagew temp1.png temp2.png -nogamma -depth 16 -w 200 -h 1000 \ -filterx cubic0,2.2 -blurx 1.05 -фильтр ближайший # y, коробка imagew temp2.png temp3.png -nogamma -depth 16 -w 200 -h 800 \ -filterx ближайший -filter box -translate 0,0.3999 # y, кубический imagew temp3.png iw-bicubicsharp.png -nogamma -w 200 -h 200 \ -filterx ближайший -фильтр кубический 0,2,2 -блюрий 1,05
(Второй и третий шаги не могут быть объединены, потому что ImageWorsener сначала изменяет размер Y, и порядок операций не должен быть изменен.)
Результат:
| Photoshop | ImageWorsener | Различия |
|---|
Изображение «Различия» было создано с помощью ImageMagick сравнить утилита. Все пиксели, которые вообще отличаются друг от друга, отмечаются красным. Есть возможности для улучшения, но я думаю, что большинство различия — это просто ошибки округления. Требуются дополнительные исследования, чтобы выяснить, как Photoshop обрабатывает пикселей по краям изображения.
Эта страница принадлежит Джейсону Саммерсу, 12/2011. (Вернуться к ResampleScope главная) .

 Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.