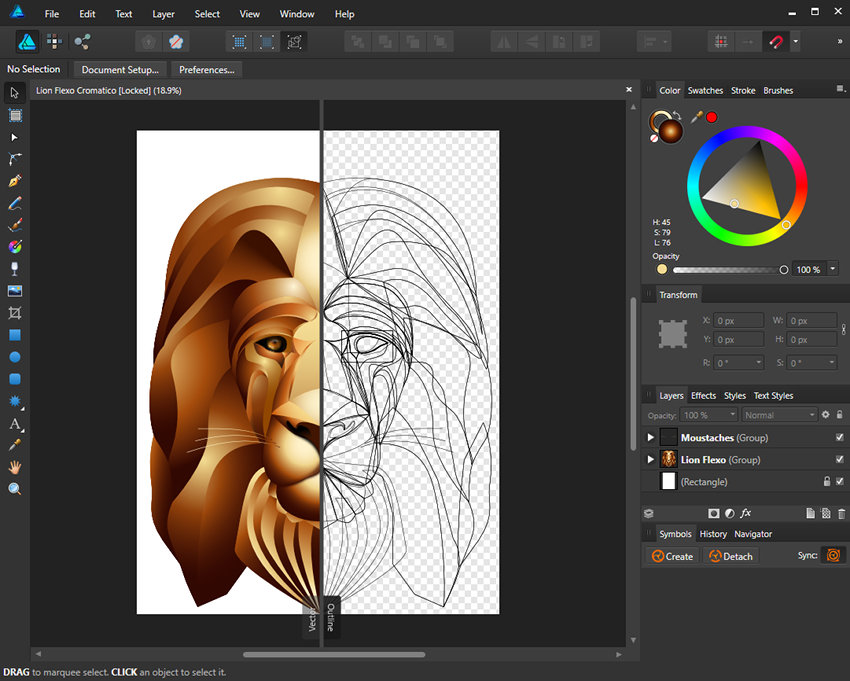
Векторные и растровые изображения в фотошопе
Изображения бывают векторными и растровыми. Когда на экране монитора мы видим фотографию, то на самом деле мы видим огромное количество маленьких квадратиков — пикселей. Каждый квадратик имеет свой цвет и прозрачность, и он является частью общей картины, которая перед нами.
Такой вид изображения, составленный из пикселей, называется растровым.
В программе фотошоп есть еще возможность вставлять изображения другого типа — векторные. Это изображения, которые описываются формулами и символами. Например, линия описывается формулами: координатами крайних точек. Также в формуле линии задается ее ширина и цвет. А текст — набор букв. Каждая буква является символом. Геометрические фигуры тоже можно задать формулами, например, окружность можно задать координатами центра и радиусом.
Основное отличие векторных изображений от растровых — при увеличении векторное изображение не теряет качество: формула все равно остается формулой, а текст — текстом.
Откройте программу Adobe Photoshop CS5, а в ней новый документ с помощью меню Файл — Создать. После этого выберите инструмент
Если Вы возьмете инструмент Лупа, и увеличите масштаб изображения, то при достаточном увеличении увидите пиксели. Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Зайдите теперь в Редактирование — Трансформирование — Масштабирование
А теперь с помощью трансформирования сделайте текст маленьким, и затем сделайте его растровым, с помощью меню Слои — Растрировать — Текст.
И после этого попробуйте опять применить трансформирование: увеличить изображение текста. Вы увидите сразу, что качество изображения ухудшилось. Это произошло потому, что текст стал растровым, и состоит теперь из большого числа пикселей. При увеличении изображения появляются новые пиксели, которые как-то нужно закрашивать, и программа делает это, но алгоритм закрашивания срабатывает далеко не так четко, как в случае с формулой, или символом.
Видео про особенности векторной и растровой графики в программе Adobe Photoshop cs5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Работа со слоями в фотошопе. Добавить, удалить, растрировать слой. Что значит растрировать слой и как это сделать в фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
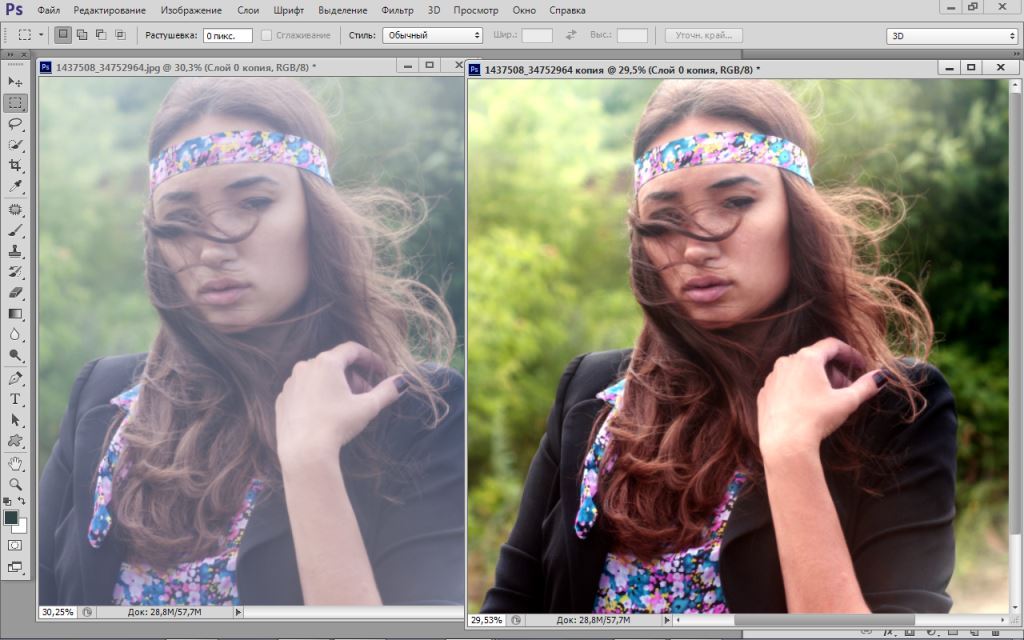
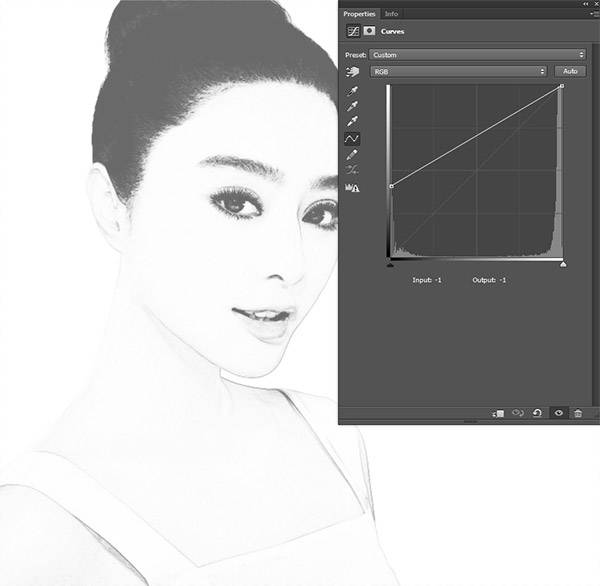
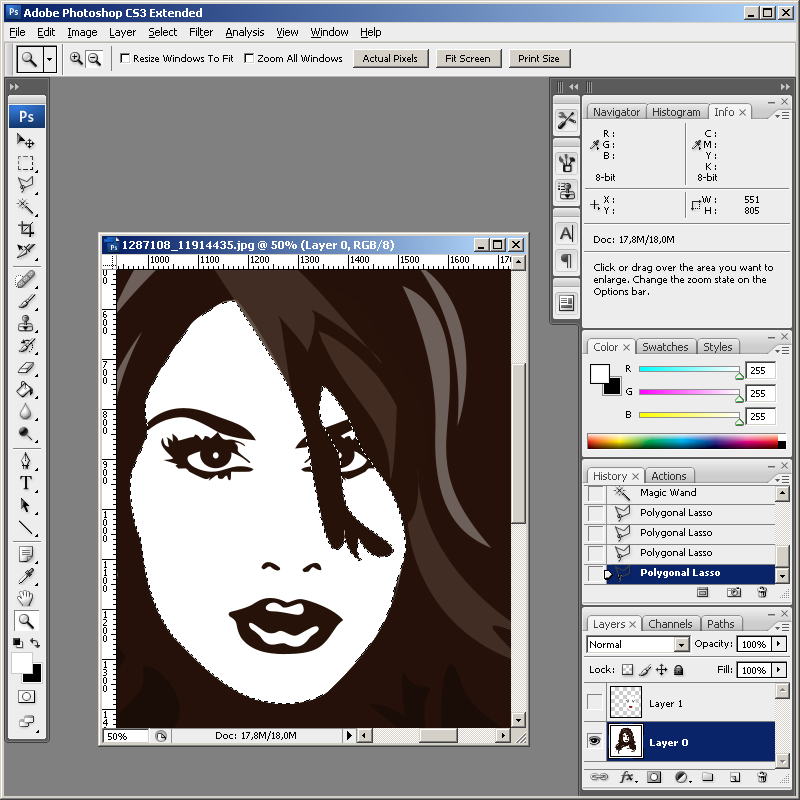
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window
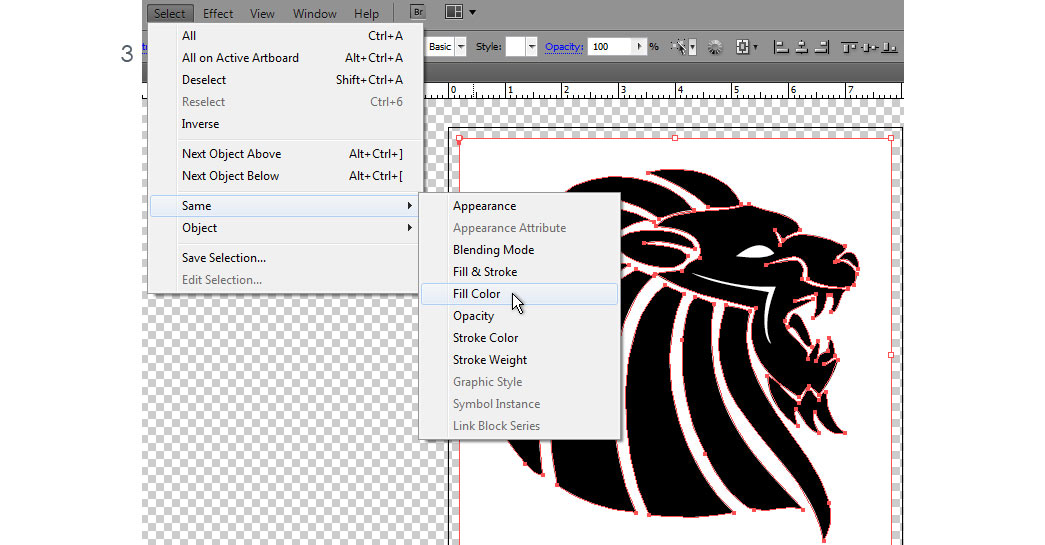
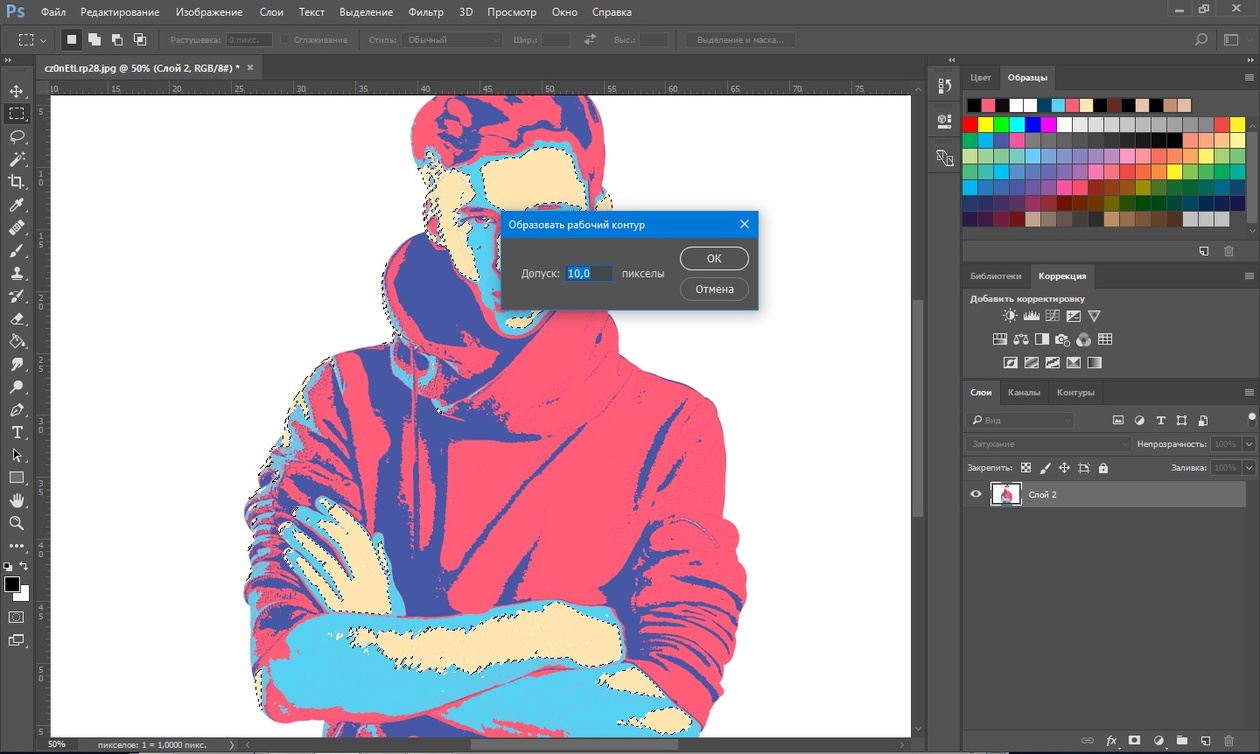
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
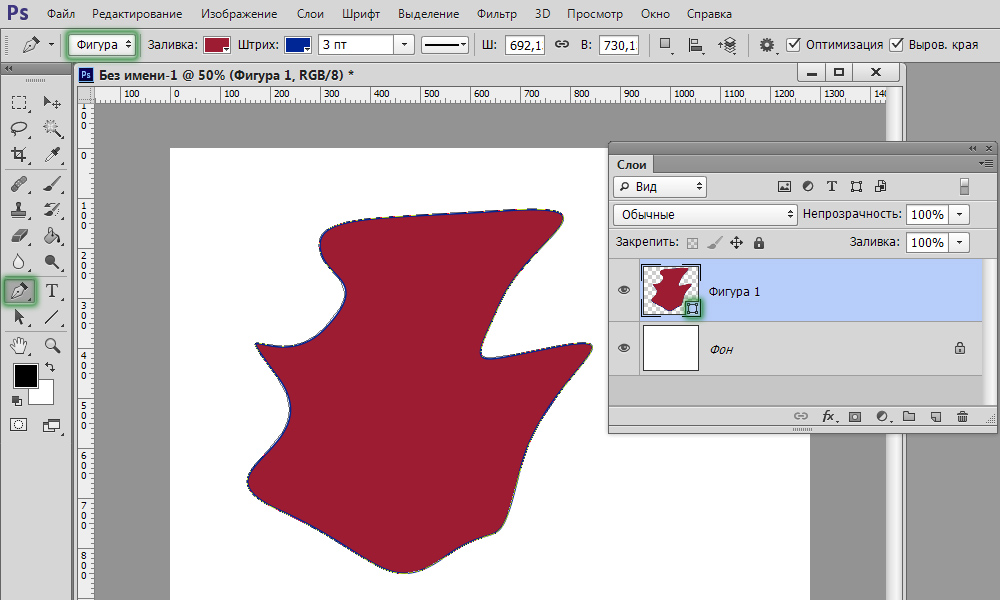
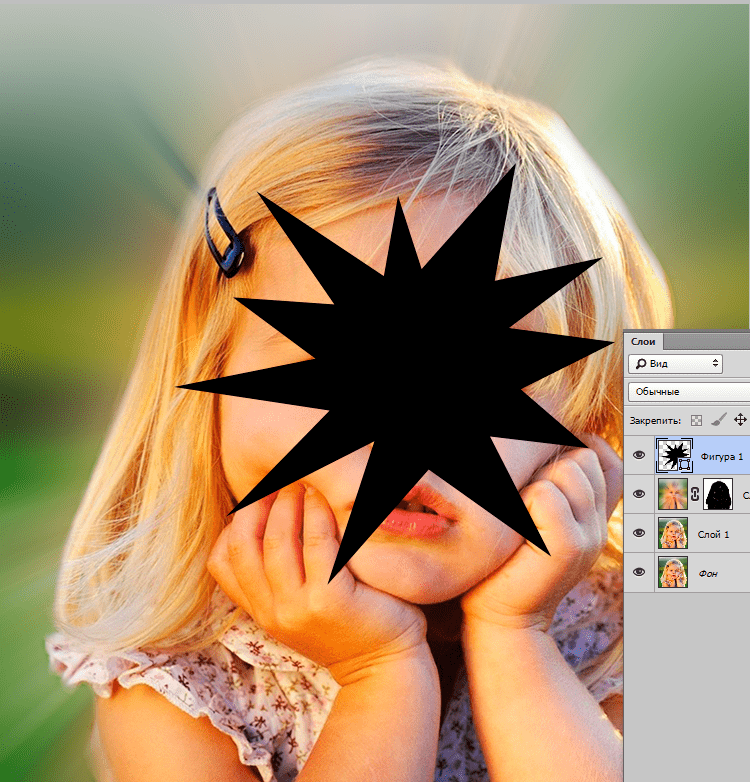
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация .
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
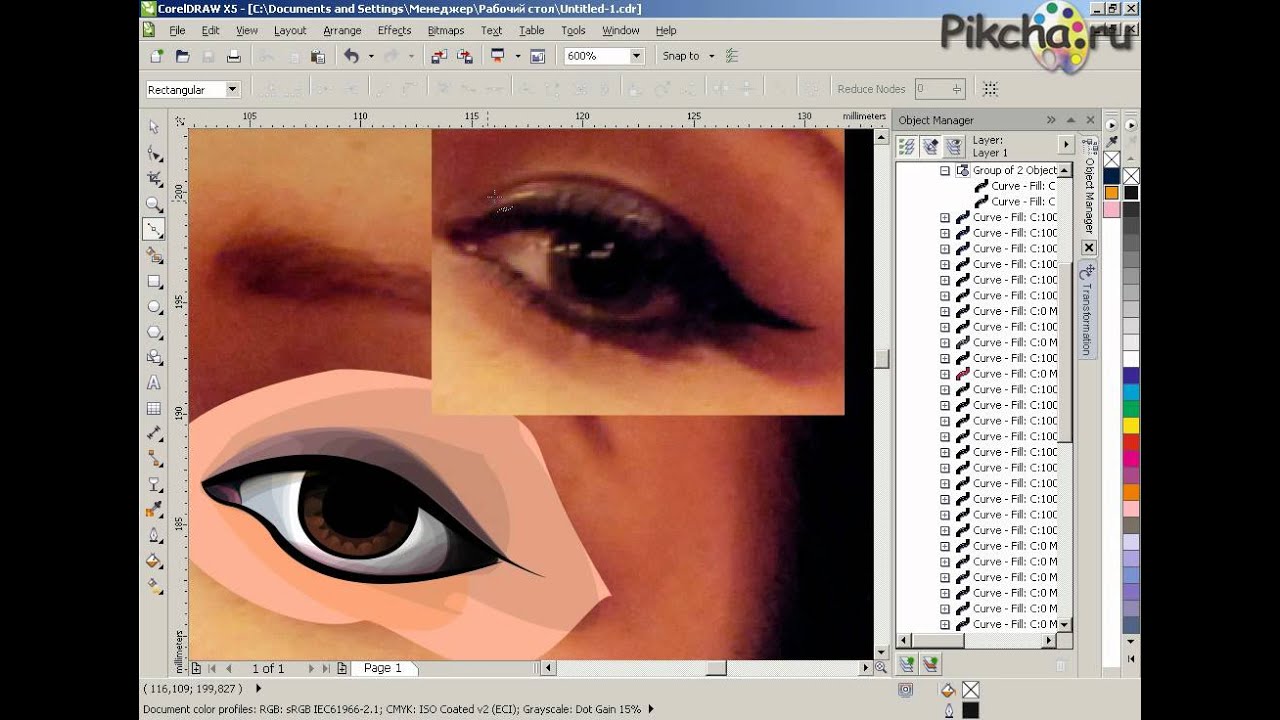
Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
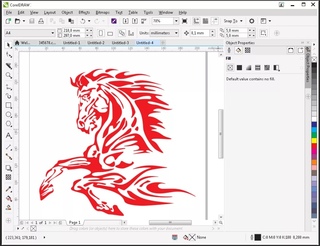
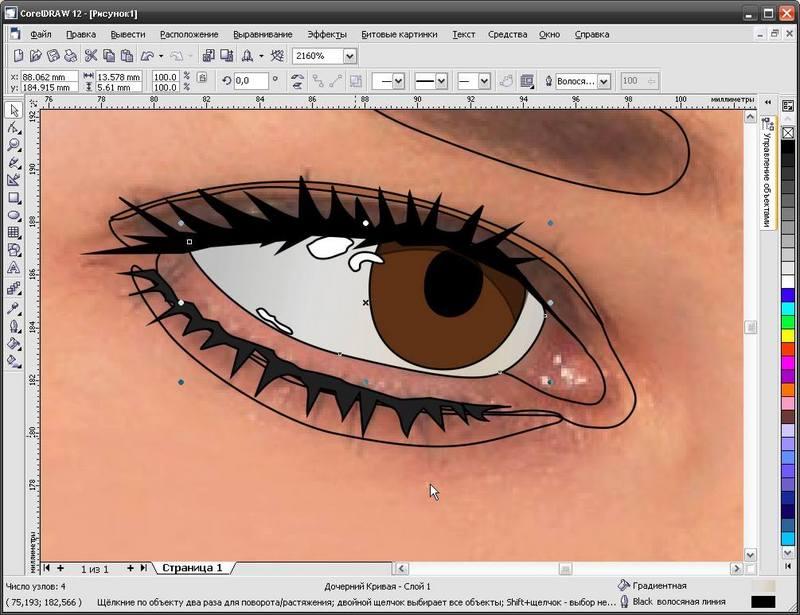
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе. Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.
И только потом в меню «Файл» выберите «Импортировать».
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB, разрешение оставьте 300 точек на дюйм.
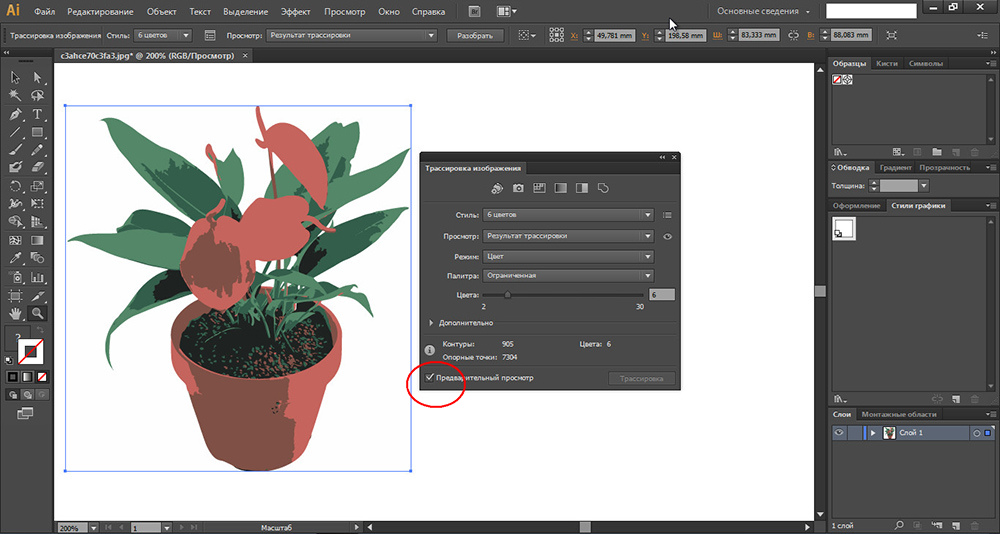
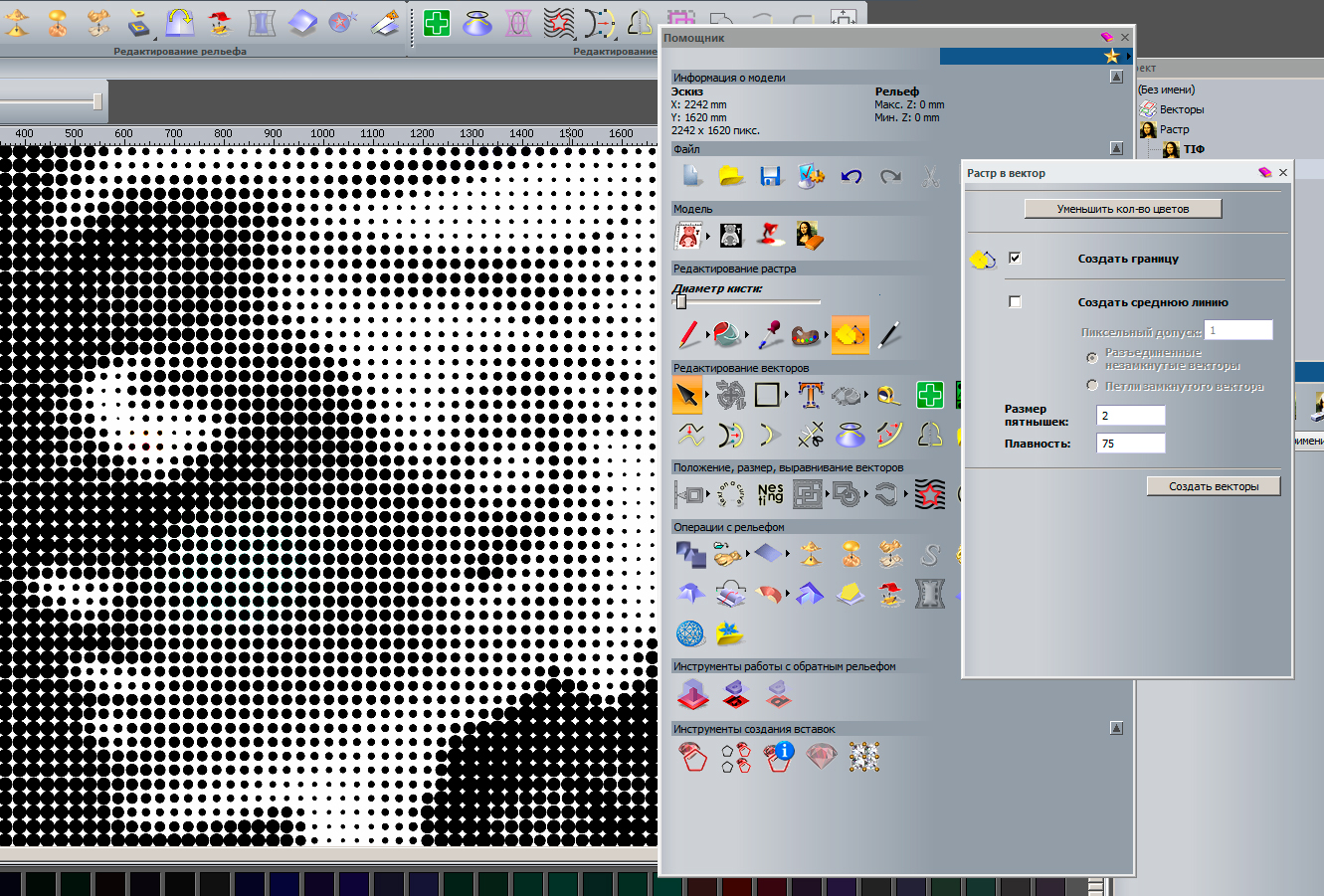
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.
Окончательный метод выбираем по требованию.
Примечание: чем меньше цветов содержит исходное растровое изображение, тем лучше оно будет поддаваться трассировке.
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.
Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».
Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.
Что значит растрировать слой и как это сделать в фотошопе
Если вы попытаетесь применить к векторному слою фильтры или такие инструменты, как, например, Кисть, Ластик или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье векторные и растровые изображения я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали слой-фигуру или текстовый слой), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация.
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. Дублируйте слой перед растеризацией, а затем отключите видимость исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Создать векторное изображение в фотошопе с нуля. Векторные инструменты рисования в фотошопе
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
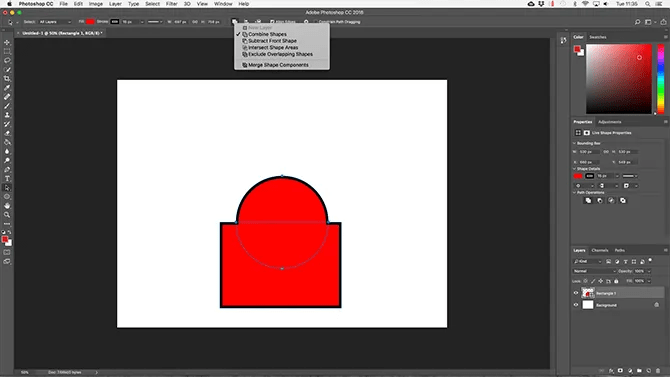
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
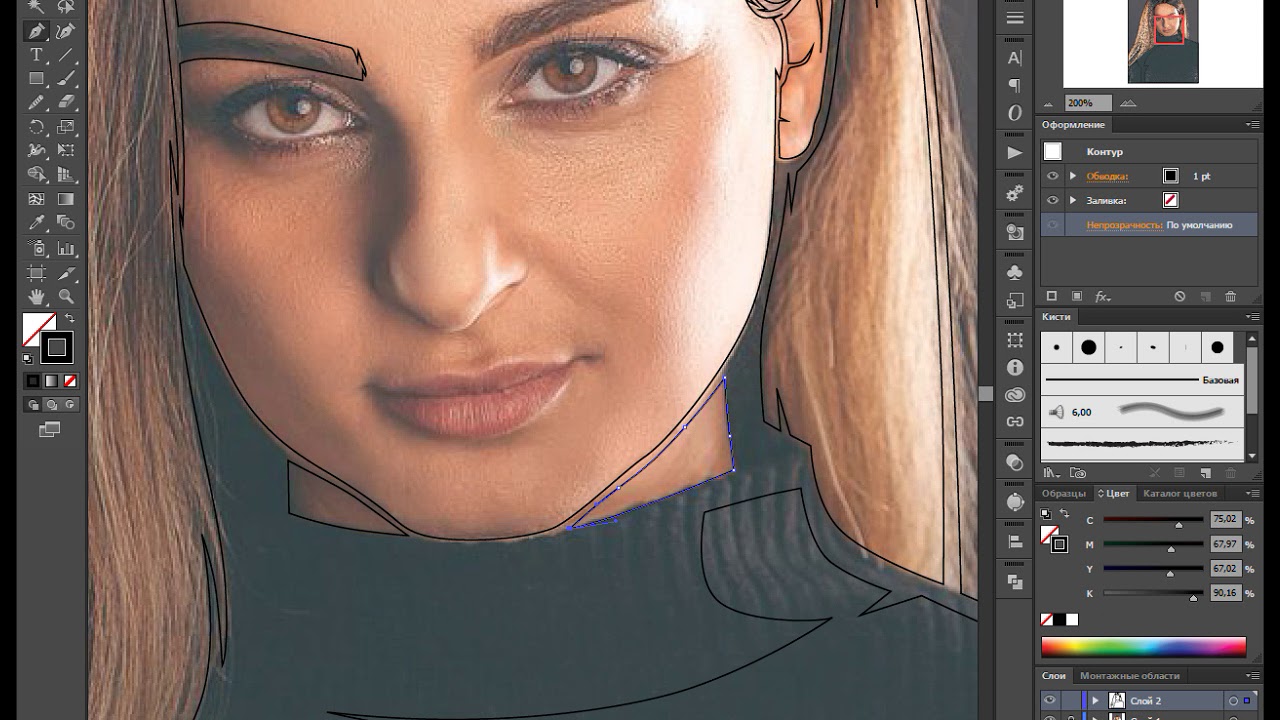
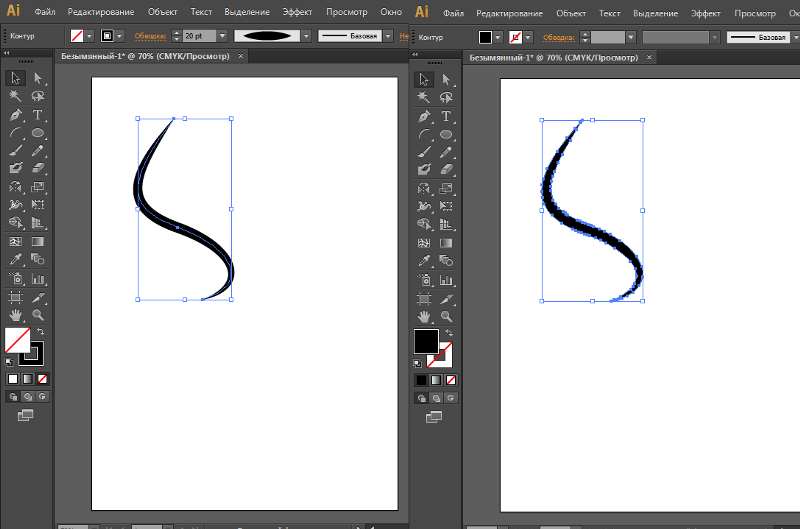
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
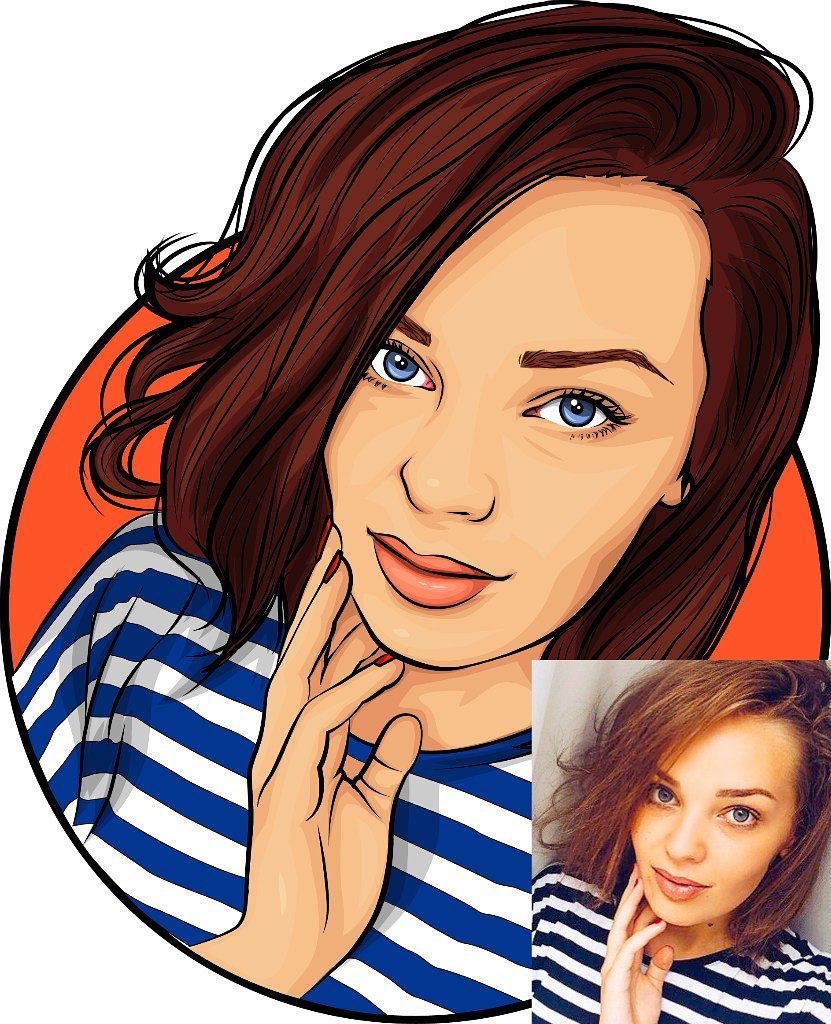
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
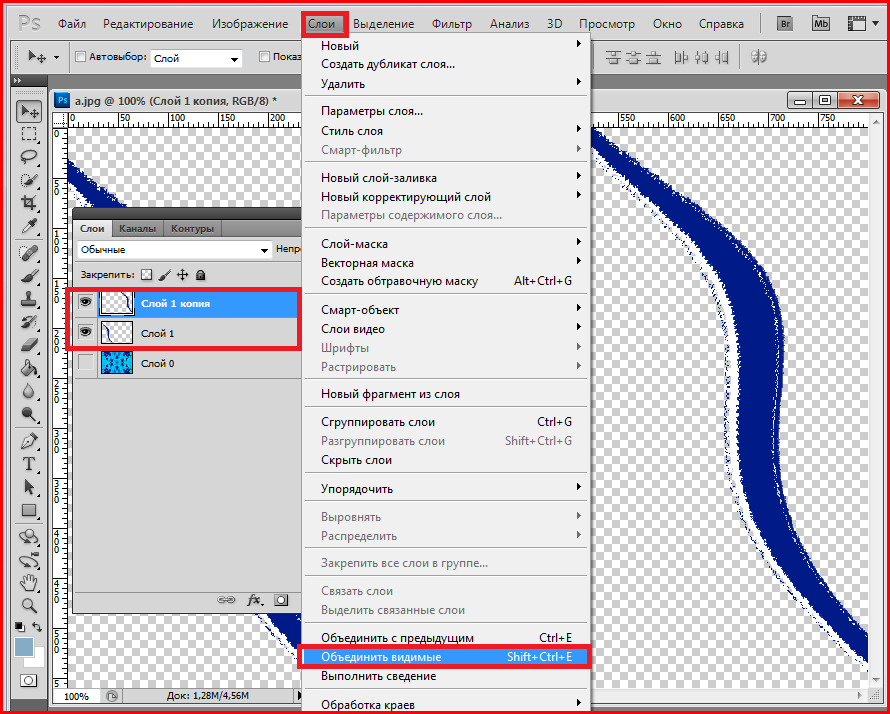
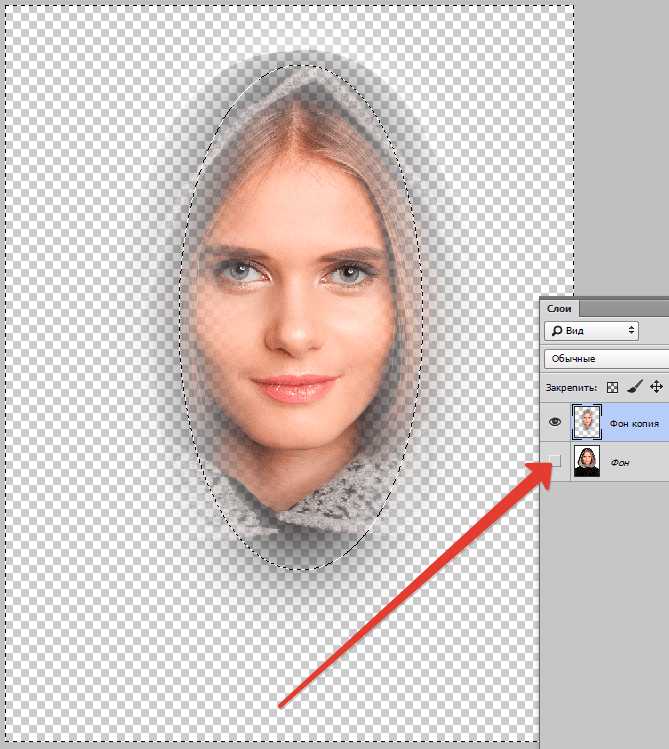
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
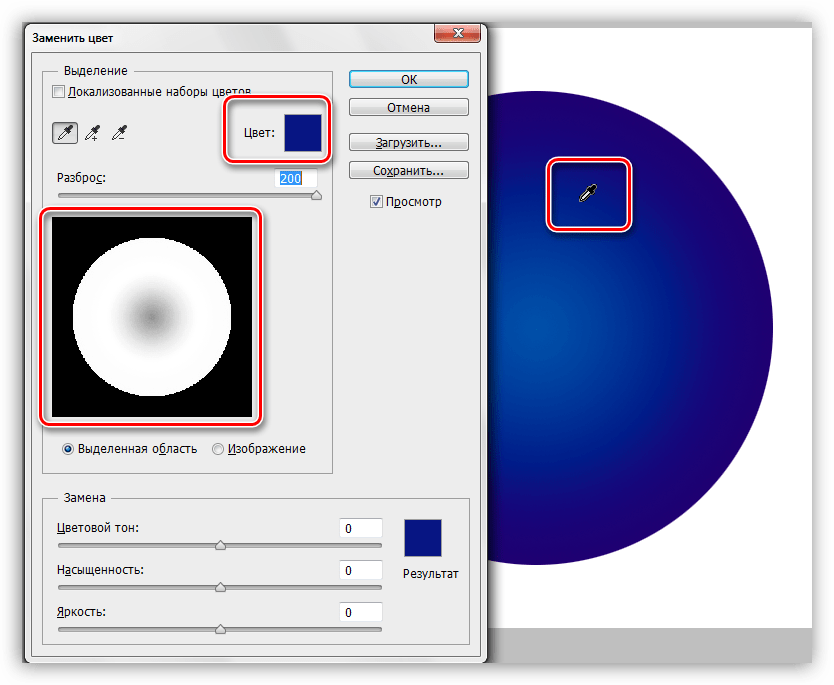
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Сделать Растровое Изображение Векторным Фотошопе
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Поместите изображение в форму с помощью Photoshop CC 2020
Узнайте, как разместить изображение внутри фигуры и как переместить фигуру и изображение на другой фон в последней версии Photoshop! Пошаговое руководство.
Автор Стив Паттерсон.
Есть два основных способа заполнить фигуру изображением в Photoshop. Один — с использованием маски отсечения , а другой — с векторной маской .Оба варианта просты в использовании, и оба могут дать одинаковые результаты. Но если ваша цель — переместить фигуру и изображение на другой фон, то преимущество у векторных масок.
Причина в том, что для обтравочной маски всегда требуется два отдельных слоя . В этом случае нам понадобится один слой для изображения и другой слой для формы. Но с векторной маской изображение и форма находятся на том же слое . Поэтому, когда пришло время переместить эффект на новый фон, мы перемещаем один слой вместо двух! Посмотрим, как это работает.
Для продолжения вам понадобится Photoshop CC 2020. Это потому, что мы будем рисовать нашу форму с помощью новой панели «Фигуры», а также потому, что CC 2020 предоставляет нам множество новых фигур на выбор. Если вы используете более раннюю версию Photoshop или хотите узнать, как создать тот же эффект с помощью обтравочной маски, ознакомьтесь с предыдущей версией этого руководства.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как разместить изображение внутри фигуры
Мы начнем с изучения того, как нарисовать нашу фигуру и как разместить изображение внутри нее.Затем я покажу вам, как переместить фигуру и изображение на новый фон.
Шаг 1. Откройте изображение
Начните с открытия изображения, которое хотите разместить внутри своей формы.
Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Открытие изображения.
На панели «Слои» изображение появляется на фоновом слое, который в настоящее время является единственным слоем в документе. Фактически, он останется единственным слоем даже после того, как мы поместили изображение в форму:
Панель «Слои».
Подробнее: Все способы открытия изображений в Photoshop!
Шаг 2. Откройте панель «Фигуры»
Самый простой способ добавить произвольную форму в документ в Photoshop CC 2020 — с помощью новой панели «Фигуры».
Чтобы открыть панель «Фигуры», перейдите в меню «Окно » в строке меню и выберите « Фигуры» :
.Переход к окну> Фигуры.
Формы по умолчанию
Если вы еще не загрузили больше фигур в Photoshop, то сначала все, что вы увидите на панели «Фигуры», — это фигуры по умолчанию.В CC 2020 фигуры разделены на наборы, и каждый набор представлен папкой.
Щелкните стрелку рядом с папкой, чтобы развернуть набор и просмотреть формы внутри него:
Скручивание, откройте один из наборов форм по умолчанию.
Как загрузить больше фигур в панель «Фигуры»
Чтобы загрузить больше фигур, включая сотни совершенно новых фигур, а также устаревшие формы из предыдущих версий Photoshop, щелкните значок меню панели «Фигуры» :
Щелкнув значок меню.
И затем выберите Legacy Shapes and More из меню:
Выбор старых фигур и многое другое.
Вернувшись на панель «Фигуры», под папками по умолчанию появится новая папка «Устаревшие фигуры и многое другое»:
Новая папка Legacy Shapes and More.
Поверните папку и внутри вы найдете еще две папки.
В папке 2019 Shapes содержатся сотни совершенно новых фигур. А папка All Legacy Default Shapes содержит все формы из более ранних версий:
Новые и устаревшие папки форм.
Шаг 3. Перетащите фигуру на изображение
Чтобы добавить фигуру в документ, просто выберите фигуру на панели «Фигуры», а затем перетащите ее эскиз с панели «Фигуры» на свое изображение.
В этом уроке я буду использовать унаследованную форму Сердца. Вы найдете его в наборе Legacy Default Shapes , который находится внутри папки All Legacy Default Shapes .
Сначала я нажимаю на его миниатюру, чтобы выбрать его:
Выбор эскиза формы.
Затем я перетащу фигуру на свое изображение:
Перетаскивание фигуры с панели «Фигуры» в документ.
Отпустите кнопку мыши, и Photoshop мгновенно нарисует форму.
Цвет фигуры по умолчанию — черный, но ничего страшного, если ваша фигура залита другим цветом. Это не будет иметь никакого значения, если мы заполнили фигуру нашим изображением:
Это не будет иметь никакого значения, если мы заполнили фигуру нашим изображением:
Появляется исходная форма.
Подробнее: что такое векторные фигуры?
Шаг 4. Переместите и измените размер формы с помощью Free Transform
.Когда вы перетаскиваете фигуры с панели «Фигуры», Photoshop автоматически окружает фигуру полем «Свободное преобразование» и маркерами.Щелкните и перетащите любой из маркеров, чтобы изменить размер формы. Вы также можете перетащить внутри рамки, чтобы переместить фигуру на место.
Не беспокойтесь о точном размере и расположении формы. Мы вернемся и доработаем все позже:
Изменение размера и перемещение формы с помощью Free Transform.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять его и закрыть «Свободное преобразование». Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку.
На панели «Слои» фигура появляется на отдельном слое фигуры над изображением. Мы собираемся использовать эту форму для создания нашей векторной маски, и мы сделаем это следующим образом:
Мы собираемся использовать эту форму для создания нашей векторной маски, и мы сделаем это следующим образом:
Появится новый слой-фигура.
Шаг 5. Откройте панель «Контуры»
Чтобы превратить фигуру в векторную маску, нам фактически не нужна сама фигура. Нам нужен путь (контур) вокруг формы.
Переключитесь на панель контуров Photoshop . Вы найдете его в той же группе панелей, что и панель «Слои»:
.Открытие панели «Контуры».
Шаг 6: Сделайте копию контура фигуры
Сейчас мы удалим созданную нами форму. Но это также приведет к удалению его контура пути. Итак, прежде чем мы удалим форму, нам нужно сделать копию пути.
Щелкните контур фигуры и перетащите его на значок Create New Path в нижней части панели Paths:
Перетащите контур фигуры на значок «Создать новый контур».
Копия пути появляется над оригиналом:
Копия пути создана.
Шаг 7.
 Удалите слой-фигуру .
Удалите слой-фигуру .Создав копию контура, вернитесь на панель Layers . Затем нажмите на слой-фигуру и удалите его, перетащив в корзину .
Не пытайтесь удалить слой-фигуру, нажав Backspace (Win) / Delete (Mac) на клавиатуре. Это приведет к удалению только что созданной копии пути. Чтобы это работало, вам нужно перетащить сам слой-фигуру в корзину:
Перетаскивание слоя-фигуры в корзину.
Форма исчезает, но контур ее пути остается перед изображением:
Путь остается после удаления формы.
Шаг 8: Преобразуйте путь в векторную маску
Чтобы преобразовать путь в векторную маску, перейдите к меню Layer в строке меню, выберите Vector Mask , а затем выберите Current Path :
Переходим в Layer> Vector Mask> Current Path.
И вот так изображение появляется внутри фигуры.Образец шахматной доски, окружающий форму, — это то, как Photoshop представляет прозрачность:
Результат преобразования пути в векторную маску.
На панели «Слои» эскиз векторной маски отображается справа от эскиза изображения. А вот как разместить изображение внутри фигуры с помощью векторной маски:
Миниатюра векторной маски.
Как самостоятельно настроить изображение или форму
Прежде чем мы переместим фигуру и изображение на новый фон, давайте настроим эффект.Я покажу вам, как изменить положение изображения внутри фигуры и как изменить размер фигуры без изменения размера изображения.
Как разорвать связь между изображением и векторной маской
По умолчанию изображение и векторная маска связаны вместе. Таким образом, если вы переместите или измените размер одного, другой будет перемещен или изменен вместе с ним. Чтобы переместить изображение или фигуру независимо, сначала отключите изображение и векторную маску, щелкнув значок ссылки между миниатюрами:
Отмена связи изображения с векторной маской.
Как переместить изображение внутри фигуры
Затем, чтобы переместить изображение внутри фигуры, выберите на панели инструментов инструмент Move Tool в Photoshop:
Выбор инструмента «Перемещение».
Затем щелкните изображение с помощью инструмента «Перемещение» и перетащите его на место.
Здесь я перемещаю изображение вправо, пока форма остается на месте:
Перемещение изображения без перемещения фигуры.
Как изменить размер фигуры
Если вам нужно изменить размер фигуры, выберите Инструмент выбора пути (черная стрелка) на панели инструментов:
Выбор инструмента выбора пути.
Затем щелкните внутри фигуры, чтобы выделить ее. Вы узнаете, что форма выбрана, потому что контур пути, окружающий ее, появится снова:
Щелкните внутри формы с помощью инструмента «Выбор контура».
Перейдите в меню Edit в строке меню и выберите Free Transform Path . Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре:
Идем в Edit> Free Transform Path.
Затем перетащите любой из маркеров, чтобы изменить размер формы. Изображение внутри фигуры останется в исходном размере.
Изображение внутри фигуры останется в исходном размере.
Я перетащу ручки, чтобы сделать мою форму немного больше:
Изменение размера формы без изменения размера изображения.
Когда вы закончите, нажмите галочку на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку.
Как обрезать прозрачные области
Последнее, что мы должны сделать перед перемещением фигуры на другой фон, — это обрезать прозрачные области вокруг фигуры.Это упростит центрирование фигуры на новом фоне.
Перейдите в меню Изображение в строке меню и выберите Обрезать :
Переход к изображению> Обрезать.
Затем в диалоговом окне «Обрезка» убедитесь, что вверху выбрано Прозрачных пикселей и внизу выбраны Верхний , Нижний , Левый и Правый :
Параметры обрезки.
Щелкните OK, чтобы закрыть диалоговое окно, и окружающие прозрачные пиксели мгновенно обрезаются:
Результат после удаления прозрачных пикселей.
Загрузите это руководство в виде готового к печати PDF-файла!
Как переместить фигуру на новый фон
В этой заключительной части урока я покажу вам, как переместить фигуру и изображение на новый фон. А затем мы закончим, добавив обводку вокруг формы.
Шаг 1. Откройте фоновое изображение
Начните с открытия фонового изображения.
Я буду использовать это изображение из Adobe Stock. Изображение откроется в отдельном отдельном документе Photoshop:
.Новое фоновое изображение.
Шаг 2. Вернитесь к документу вашей фигуры
Затем вернитесь к исходному документу (тому, который содержит изображение внутри фигуры), щелкнув вкладку :
Щелкнув вкладку исходного документа.
Шаг 3. Выберите инструмент «Перемещение»
Чтобы переместить фигуру в фоновый документ, мы просто перетащим ее.
Выберите Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 4. Свяжите изображение и векторную маску
Убедитесь, что на панели «Слои» изображение и векторная маска связаны друг с другом. Вы должны увидеть значок ссылки между миниатюрами. Если нет, щелкните пустое пространство между миниатюрами, чтобы связать их:
Должен быть виден значок ссылки.
Подробнее: как автоматически выбирать слои в Photoshop!
Шаг 5. Перетащите фигуру на вкладку фонового документа
Затем щелкните фигуру с помощью инструмента «Перемещение» и перетащите ее вверх на вкладку для документа фонового изображения:
Перетаскивание фигуры на вкладку фонового документа.
Шаг 6: Удерживая Shift, перетащите вниз на фоновое изображение
Удерживайте кнопку мыши нажатой и наведите курсор на вкладку, пока Photoshop не переключится на фоновое изображение.
Затем нажмите и удерживайте клавишу Shift на клавиатуре, перетащите курсор мыши вниз на фоновое изображение, а затем отпустите кнопку мыши:
Удерживая Shift, перетащите вниз на фоновое изображение.
Клавиша Shift указывает Photoshop центрировать форму в документе.Теперь у нас есть фигура и изображение внутри нее на новом фоне.
Используйте Free Transform (нажмите Ctrl + T (Win) / Command + T (Mac)), чтобы при необходимости изменить размер формы:
Форма и изображение были помещены на новый фон.
Подробнее: Пять простых способов перемещать слои между документами!
Как добавить обводку вокруг формы
Чтобы закончить эффект, давайте добавим обводку вокруг формы.И мы сделаем это с помощью эффекта слоя.
Шаг 1. Добавьте эффект слоя «Обводка»
Убедитесь, что на панели «Слои» выбран слой, содержащий исходное изображение и форму.
Затем щелкните значок Добавить стиль слоя (значок «FX»):
Щелкните значок «Добавить стиль слоя».
И выберите Ход из списка:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите цвет обводки
В диалоговом окне «Стиль слоя» установите цвет обводки, щелкнув образец цвета :
Щелкните образец цвета обводки.
Затем выберите цвет в палитре цветов Photoshop . Я выберу белый . Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
.Выбор цвета обводки в палитре цветов.
Шаг 3: Установите размер и положение штриха
Вернувшись в диалоговое окно Layer Style, измените Position обводки на Outside .
И, наконец, отрегулируйте толщину штриха с помощью опции Size .Необходимое вам значение будет зависеть от размера вашего изображения. Я выберу 24 пикселя:
Установка параметров положения и размера.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и у нас есть окончательный результат:
Последний эффект «изображение в форме».
Куда пойти дальше
И вот оно! Вот как разместить изображение внутри фигуры с помощью векторной маски и как переместить фигуру на другой фон в Photoshop CC 2020!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств.И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
UCreative.com — Как векторизовать пару кроссовок в Photoshop
Векторизация легко выполняется в Adobe Illustrator, но не нужно беспокоиться, если она не установлена. Photoshop также может быть полезен для создания векторной графики. В этом уроке мы узнаем, как векторизовать пару кроссовок. Теперь сломайте костяшки пальцев и приготовьтесь создать потрясающую векторную графику!
ШАГ 1. Подготовьте файл
Первый шаг — скачать фото хорошего качества. Хорошее качество означает высокое разрешение и хороший контраст; эти атрибуты делают трассировку менее сложной и более точной.
Хорошее качество означает высокое разрешение и хороший контраст; эти атрибуты делают трассировку менее сложной и более точной.
Загрузите изображение здесь.
На вкладке «Слои» щелкните правой кнопкой мыши «Фон» и выберите «Дублировать слой».
ШАГ 2. Создание грубого контура
Обычно легче отследить, когда видна вся фотография целиком, поэтому создайте форму под дубликатом. Начните с выбора исходного фонового слоя. Затем щелкните изображение, чтобы отметить точку; эта новая точка называется точкой привязки.Линия будет автоматически сгенерирована для соединения одной точки привязки с другой.
Щелкните несколько точек вокруг изображения, чтобы создать грубый контур. Закройте форму, соединив последнюю точку с первой.
Прежде чем продолжить, нам нужно изменить цвет фигуры. Всегда лучше выбирать оттенок, близкий к доминирующему цвету изображения. Я выбрал # 068536.
ШАГ 3: Отрегулируйте кривые
Выберите инструмент «Преобразовать точку» и щелкните опорную точку. Появится пара новых линий, называемых маркерами Безье. Используйте эти ручки для управления кривизной точки.
Появится пара новых линий, называемых маркерами Безье. Используйте эти ручки для управления кривизной точки.
Когда вы завершите этот шаг, у вас должен быть правильный план.
Когда вы завершите этот шаг, у вас должен быть правильный план.
Шаг 4: Добавьте детали
Пока что наш дизайн вряд ли напоминает настоящую пару кроссовок. Следующим шагом является определение деталей. Это: носки, каблуки, стельки, люверсы, язычки, швы и шнурки.Немного погуглите по анатомии обуви.
Поскольку для создания векторного изображения обычно требуется несколько слоев, вы можете создать группы для каждой части. Группы похожи на папки, которые могут помочь организовать ваши слои. Щелкните значок «Создать новую группу» в нижней части вкладки «Слои». Вам не нужно создавать группы сразу, вы можете сделать это при отслеживании каждой части.
Пятки, окантовки и носки — следующие основные части, их практично только обвести следующей.Эти части все белые (#FFFFFF). Нарисуйте поверх них черные (# 000000) полосы для резиновых накладок.
Нарисуйте поверх них черные (# 000000) полосы для резиновых накладок.
Стельки — это внутренности. Я использовал # B9AF8C, бледный оттенок коричневого. Включите обводку тонких линий, которые создают силуэты языков.
Используйте инструмент Ellipse Tool и цвет переднего плана # 696C73, чтобы создать проушины. Дублируйте этот серый круг, затем нажмите CTRL + T. Отрегулируйте его по размеру внутреннего круга на фотографии и измените его цвет на # 000000 или черный.
Инструмент «Эллипс» позволяет создавать круги, похожие на формы, созданные с помощью инструмента «Перо». Следовательно, эти круги также содержат подвижные опорные точки. Щелкните контур круга, чтобы активировать его опорные точки. Отрегулируйте точки в соответствии с формой фактического ушка на фотографии. Проделайте ту же процедуру с остальными петельками.
На фото язычки кроссовок того же цвета, что и верхняя подошва, но мы бы хотели их различить. Инструментом «Перо» обведите все видимые части языка на каждой обуви и используйте # 005A22, более темный оттенок зеленого.
Затем обведите шнурок, образуя сплошной контур.
А вот и сложная часть: выберите инструмент «Перо» и щелкните значок «Контуры» на панели параметров. Создайте путь вокруг частей, которые вы хотите удалить. Находясь на слое шнурков, щелкните значок «Добавить маску слоя» в нижней части вкладки «Слои».
Новый эскиз маски слоя появится рядом с эскизом векторной маски. Нажмите CTRL + ALT + Enter, чтобы преобразовать контур в рамку, затем нажмите Delete.Это действие удаляет маску внутри рамки.
На нашем начальном графике все еще видны кусочки зеленой маски сквозь шнурки. Удалите или скройте соответствующие точки привязки. Обведите аглеты и установите цвет # F2F1F1 или грязно-белый; это две оболочки на концах шнурка. Проделайте ту же процедуру для остальных частей шнурков.
Затем создайте новый слой. Установите цвет переднего плана на #FFFFFF или белый, а размер кисти — 2 пикселя. Используя параметр «Пути» инструмента «Кисть», обведите стежки. Щелкните правой кнопкой мыши по контуру, затем выберите «Обводка контура».
Щелкните правой кнопкой мыши по контуру, затем выберите «Обводка контура».
Превратите линии в штрихи с помощью Eraser Tool. Выберите квадратную кисть 4px, затем вручную удалите части линий. На языке правой обуви нарисуйте грубый зигзаг. Наконец, отрегулируйте непрозрачность группы стежков или слоев до 19%.
Окончательное изображение
Вот наша последняя работа! Мы надеемся, что вам понравился этот урок так же, как и нам. Заходите к нам регулярно, чтобы получить больше замечательных статей и руководств по дизайну.
| Учебники 18 октября 2005 г.
| Последние форумы Клонировать себяЭто уже неплохо. Но я думаю, что это может быть проще … | ||||||||||||||||||||
Как сделать фото в векторе в фотошопе.Как открыть векторное изображение в Photoshop
В этом уроке я расскажу вам, как сделать черно-белый векторный рисунок из цветной фотографии без использования инструмента «Перо».
Шаг 1. Откройте фотографию в Photoshop.
Сразу оговорюсь, что для выполнения этого урока подходят фотографии, на которых фигура человека находится на белом фоне. Если вас нет в наличии, то перед тем, как приступить к уроку, необходимо подготовить имеющееся фото.
Используя инструменты выделения, отделяем фигуру от фона и копируем выделенный новый слой. Переименуйте этот слой в «Рисунок». Создайте новый слой, залите его белым цветом, переименовав его в «Фон». Перемещаем этот слой на панели слоев таким образом, чтобы он находился ниже слоя «Рисунок». Объединяем слой «Фон» со слоем «Рисунок». Переименовываем получившийся слой в «Базовый».
Шаг 2. Затем мы применяем к слою «Basis» коррекцию «Isaelia», чтобы получить черно-белый силуэт.Вполне возможно, что с первого раза вам не удастся сделать так, чтобы на силуэте были видны все необходимые вам детали. Поэтому сделаем несколько копий слоя «Basis», чтобы на каждом, используя различные настройки для изогелий, получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что вы активны только со слоем «Basis»
.Шаг 3. Применить (Изображение — Регулировка — Порог).Я использовал настройки за основу силуэта:
Шаг 4. Теперь применим к слою диффузионного фильтра, чтобы сгладить зубчатые края. Фильтр — Стилизация — Распространение (Фильтр — Стилизация — Рассеивание)
Теперь, чтобы сделать края изображения более четкими, Изображение — Коррекция — Уровни (Изображение — Регулировка — Уровни), перемещаем правый и левый ползунки ближе к центру. Чтобы упростить контроль результата, увеличьте масштаб изображения до 300% перед применением.
Снова повторить действия с диффузным фильтром и уровнями «Уровни»
Шаг 5. Мы включаем видимость для базового слоя layer_1. Применяем Image — Correction — Heel (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «base _1» шаг 4.
Шаг 7. Создайте новый слой, залейте его черным цветом, переместите на панель слоев ниже базового слоя.Измените режим наложения для слоя «Basis_1» на « Difference (Difference). Вот что произошло на данном этапе.
Шаг 8. Девушка получилась довольно страшной, но все в порядке. Делаем активный слой «Основа», добавляем , маску слоя . С помощью ластика стираем «пугающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного проехал.
Шаг 9.. Включаем видимость для слоя «Basis_2», пятки используем так, чтобы появились четкие очертания глаза. Повторяем шаг 4. С помощью «Лассо » выделяем область с глазком и добавляем маску слоя.
Если результат вас устраивает, склеиваем слои.
Всем, кто работает с графическими редакторами, иногда приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам нужно добавить векторный файл каких-то спецэффектов Photoshop.Сегодня я покажу, как правильно работать с векторными файлами в Photoshop.
1) Просто перетащите AI или EPS файл в Photoshop. Видим:
2) Здесь очень важен размер — ведь в фотошопе изображение станет растровым, а увеличить размер без потери качества будет сложно. Поэтому лучше сразу брать большой размер.
3) Когда мы обнаружили — такой файл, все изображения были на одном слое. Чтобы работать с каждым из них отдельно, вам нужно будет использовать выделение, например, инструмент прямоугольной области, а затем вырезать новый слой.
4) Поскольку мы не уверены, с какими размерами изображение должно работать, внесите его в смарт-объект. Просто нажмите на него правой кнопкой мыши и выберите соответствующий пункт. Получается, что объект по характеристикам стал похож на вектор, и его можно увеличивать на что угодно.
5) В этом примере я скопировал один из черепов, а затем превратил его в смарт-объект и растянул оба объекта. Пока разницы не видно
6) Но давайте подойдем.Разница очевидна!
7) все, что остается сделать, это расставить все как надо). Вы можете использовать свойства слоя (Изображение> Коррекция) и настройки наложения (Правый щелчок> Параметры наложения).
И все же, почему лучше открывать векторные изображения в векторных редакторах?
Потому что здесь можно изменить не только размеры, правильные линии, цвета, что в фотошопе не всегда просто, особенно для новичка.
Наконец, вы должны знать, что в Photoshop вы можете вставить изображение прямо из Illustrator — просто выберите желаемое изображение в Illustrator, CTRL + C. , а затем Ctrl + V. В photodhop.
Далее процедура идентична описанной выше.
Компьютерная графика — очень широкое понятие. Кто-то при упоминании этого термина придет в голову трехмерные шедевры от студий Pixar и DreamWorks, кто-то подумает о цифровой фотографии, третий решит, что речь идет о разработке компьютерных игр.Но также обязательно найдется много и тех, кто соединит это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно не знакомы с особенностями векторных рисунков. Что кроется за словом «векторная графика» и почему он так востребован?
Обычный растровый узор — это определенный массив точек. Этот массив можно визуализировать с максимальной точностью или приближенно. В первом случае информация о точечной фигуре передается без потерь, но занимает много памяти.Во втором случае графическое изображение может передаваться с обычной точностью. Прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формате mp3. Для графики аналогичный формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут быть разными, но суть их одна — картинка жестко привязана к матрице пикселей.
Совершенно иной подход используется для визуализации векторных изображений.Каждый векторный рисунок создается с использованием геометрических фигур и кривых. Использование математики при описании паттерна дает огромное преимущество: при масштабировании векторных элементов исходная картинка ничего не теряет в качестве. Растровый узор при изменении размеров ведет себя иначе — объекты объектов на изображении при увеличении заметны «гребешком». Эти артефакты присутствуют в изображении изначально, поскольку растровый узор априори не может содержать непрерывных элементов — линий, геометрических фигур и так далее.Все это в растре выглядит как пиксельная матрица, что заметно, чем сильнее увеличивается растровый узор.
Не разрухи и векторные форматы. Необходимость использования простых элементов для построения картины часто становится серьезным препятствием для трактовки сложной картины. Например, нам крайне сложно перевести обычный пейзажный рисунок в векторный формат, так как на нем много объектов и их геометрия очень сложна.
В промышленной печати векторные форматы одинаково хорошо смотрятся при печати изображений любого размера — большого и малого.Растровые изображения не только преобразуются в мозаику, но также могут содержать артефакты сжатия. Кроме того, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используются для создания проверенных годами инструментов векторной графики, таких как Adobe Illustrator и CorelDRAW. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, нет необходимости прибегать к столь громоздким и дорогостоящим приложениям.Вы можете делать бесплатные, а иногда и онлайн-инструменты. С их помощью можно преобразовать растровое изображение в векторное, сделать набросок простой конструкции, сгенерировать гильошированный узор и так далее.
⇡ «Google Картинки» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный векторный онлайн-редактор — «рисунки» в сервисе Google Disc. Это веб-приложение является частью онлайн-офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в другие типы офисных документов, чем на создание векторной графики.Тем не менее, некоторые основные средства работы с ним здесь.
С помощью веб-приложения «Картинки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Можно импортировать векторные рисунки, а вот редактировать — нет (доступен только просмотр).
⇡ AutoTracer — бесплатный конвертер растровых изображений в векторные
Когда дело доходит до сложных векторных рисунков, иногда проще создать их с нуля, а растровое изображение, то есть преобразовать в векторный формат.Этот процесс еще называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще проще благодаря онлайн-инструментам. Вы не найдете ни одного веб-сервиса, предлагающего аналогичные услуги. Например, бесплатный ресурс AUTOTRACER очень удобен. С его помощью вы можете конвертировать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранять в форматах SVG, EPS, PDF, DXF.
Услуга полностью бесплатна, но есть одно ограничение: размер исходного файла не должен превышать одного мегабайта.Перед преобразованием вы можете установить некоторые настройки: Определитесь с количеством цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавьтесь от шума, укажите, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качества конечной картинки не хватает, всегда можно поэкспериментировать с настройками и попробовать еще раз.
⇡ Vector Paint — Векторный редактор в Chrome, который может работать без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, но оно может работать и без браузера.Речь идет о приложениях нового поколения, представленных в начале сентября этого года. Такие приложения можно запускать прямо с рабочего стола — для их использования не нужен открытый браузер, а также доступ в Интернет.
Vector paint содержит довольно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: здесь и часы, и прикосновения, и стрелки, и животные, и заметки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс.Для каждого элемента можно выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажение, тени, текстуры, псевдо-3D и скоро). Вам предоставлены и инструменты для управления элементами в проекте: их можно вывести на передний план или перенести обратно. Для более точного совмещения элементов существует множество средств совмещения, также можно включить отображение линии.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями.Эта функция реализована как дополнение. Для его установки не нужно ничего скачивать, достаточно выбрать плагин в одноименном меню. Работа со слоями включает в себя возможность комбинировать выделенные слои, скрывать некоторые из них, переносить выделенные элементы в отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые можно легко добавить в приложение. Это расширенные возможности для работы с текстом (необязательные шрифты, настройки интервалов, отдельные элементы надписей), добавление маркеров, использование изображений для создания повторяющихся узоров в формах.В меню плагинов также есть дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-EDIT — векторный онлайн-редактор
SVG-EDIT — векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать как онлайн-сервис (в данном случае для доступа используются демоадреса), а также как веб-приложение (в этом случае нужно скачать архив с файлами SVG-EDIT, распаковать его и запустить приложение. файл в любом браузере).
SVG-EDIT полностью работает с файлами SVG, что позволяет сохранять проекты в этом формате, а также открывать файлы и вносить в них изменения. Кроме того, файл SVG можно импортировать в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-EDIT могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность заливки элементов цветом, а также использование градиентов, в том числе радиальных. Поддерживает работу со слоями, экранирование сетки и отображение элементов в виде рамки.Есть средства для изменения расположения элементов (вверху, внизу), для быстрого клонирования выбранных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных настольных редакторах). Довольно много внимания уделяется инструментам для выравнивания на холсте: вы можете сглаживать элементы относительно выделенных объектов, до самого большого или самого маленького объекта.
Программа представляет собой большую библиотеку готовых форм (та же, что используется в Vector Paint), но, кроме того, в ней реализован доступ к огромной бесплатной библиотеке векторной графики Ian Image Library.Для работы с ним вам нужно будет зарегистрироваться, но тогда вы сможете просматривать коллекцию образцов векторной графики прямо из редактора и сразу же добавлять их в текущий или новый проект.
⇡ Chittram — Простой онлайн-редактор
Chittram — еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-EDIT, он реализован как полноценный онлайн-сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования ранее созданных проектов используется аккаунт Google.
ВозможностиChittram скромнее, чем у SVG-EDIT, но этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение в качестве подложки, но вы не можете выбрать изображение с жесткого диска — просто укажите ссылку на файл. Также нет импорта локальных векторных изображений, но вы можете добавлять файлы из пользовательской галереи веб-сервиса и редактировать их. Сайт реализован в галерее по ключевым словам, а также по тегам.
Для создания собственных проектов вы можете использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Также доступно создание текста. Для каждого элемента можно установить размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настроено значение ячейки. Вы также можете контролировать размер холста и его ориентацию.
Если в проекте используется несколько форм, удобно отобразить панель, содержащую список всех элементов. Служит для переименования и быстрого выделения объектов. Эта же панель используется для работы со слоями.
⇡ INKSCAPE — Полная альтернатива коммерческим пакетам
Векторный редактор inkscape имеет ряд преимуществ. Во-первых, он кроссплатформенный (запускается в Windows, Linux, Mac). Во-вторых, он поддерживает большое количество популярных векторных форматов, включая SVG, SVGZ, EMF, DXF, EPS, POSTScript, WMF и другие.
В редакторе есть стандартные для любого векторного редактора средства создания графики: фигуры, кривые, текст, заливка, полная поддержка слоев. Inkscape позволяет выполнять различные действия с контурами, рисовать обводку и применять логические операции (объединять, скрещивать элементы, удалять одно из других и т. Д.). В распоряжении большая библиотека фильтров и специальный редактор, с помощью которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, так что в ней можно вручную рисовать, контролируя наклон и мощность пера.
Стоит обратить внимание на встроенные средства векторизации растровых изображений. Для отслеживания фотографий учитываются важные объекты на переднем плане, активируется алгоритм SiOx (Simple Interactive Object Extraction), который помогает автоматически определять такие объекты.
⇡ Zebratrace — бесплатное создание виноватых
Любые денежные купюры, а также документы государственного значения (дипломы, грамоты, справки и т. Д.) Легко узнать с первого взгляда.Это «узнавание» дизайна документа связано с тонкими повторяющимися узорами, которые проходят через основной рисунок. Такие строки называются виноватыми.
Гильи можно нарисовать вручную в векторном редакторе, но без специальных дополнений и навыков создания таких узоров этот процесс может затянуться. Бесплатная утилита Zebratrace помогает в решении таких задач.
Программа отслеживает изображения и объединяет их с помощью гильошированного рисунка. Zebratrace использует параметрическую генерацию Giliche.Каждый тип рисунка, который можно создать с помощью приложения, определяется математической формулой. Так что при желании и свободном времени для экспериментов пользователь может получить уникальные рисунки.
Создать новые гильоши очень просто. Попробуйте внести небольшие изменения в формулу генерации узора, например, изменив значение коэффициента с 2 на 3, и картинка изменится. Для тех, кто не хочет заниматься работой с Zebratrace, программа включает полдюжины предварительных настроек с формулами, позволяющими получить самые распространенные гильи.
⇡ Вывод
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как хотелось бы, тем не менее, они есть. Я рад, что с развитием стандарта HTML5 и других веб-технологий появилась возможность использовать браузер в качестве редактора векторной графики — раньше об этом можно было только мечтать. Для простых проектов такие инструменты экономят массу времени, а если вы на вооружении inkscape, в целом вы можете отказаться от покупки векторного редактора для нужд дизайна.
Векторные рисунки все чаще и чаще используются в различных печатных инструментах для создания красивых рисунков из дерева, пластика, металла, бумаги и других материалов.Сегодня мы разберемся, как можно сделать векторный рисунок своими руками с помощью программы фотошоп. Потратив совсем немного времени, мы получим качественный векторный рисунок, который без проблем сможем использовать в дальнейшем.
Как перевести в вектор?Прежде всего, необходимо отметить возможность перевода чертежа в векторный формат. Только картинки, которые изображены на белом фоне. Если фон не белый, то для начала нужно убрать лишнее все и очистить фон.
1. Используя инструменты выделения, мы выбираем только тот элемент, который хотим преобразовать в векторное изображение, и копируем его на новый слой, называемый «Рисунок». После этого мы создаем еще один слой и полностью заливаем его белым цветом, этот слой можно назвать «фоновым». Теперь слой «фон» переместим под слой «Рисунок» и объединим их. Получившийся рисунок назовем «базовым». Дважды скопируйте слой «Basis» и назовите их «Basis_1» и «Basis_2». Отключите их видимость.
2. Начнем нашу транзакцию транзакционных операций в векторном формате. Первым делом мы применяем к слою «Basis» коррекцию «Isaohelia», чтобы получить рисунок в черно-белом формате. Не всегда при первой коррекции нам нужен рисунок, поэтому мы можем сделать несколько копий слоев и внести коррекцию с разными значениями, пока не получим то, что вам нужно.
Так мы получили самый нормальный эффект.
3. Далее мы применяем к получившейся картинке фильтр «Рассеивание», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Распространение» (Filter-Stylize-Difuse). В открывшемся окне выберите «Анизотропный».
4. Следующим шагом будет сглаживание краев, чтобы они стали более плотными, для этого нажмите «Изображение — Коррекция — Уровни» (Image-Adjustment-levels). В открывшемся окне перемещаем левый и правый ползунок ближе к центру.Чтобы увидеть результат коррекции, лучше всего перед открытием уровней увеличить прорисовку до 300%.
5. Повторяем пункты 3 и 4 в том же порядке.
6. Отключите видимость нашего основного слоя и включите слой «Basis_1». Выполняем действие «Изображение — Коррекция — Иселия» (Image-Adjustment-Threshold). Параметр установлен на 138.
7. Делаем с этим слоем операции, указанные в пункте 3.4 и 5.
8. Создайте новый слой и залейте его черным цветом. Мы называем это «фоном». Устанавливаем его ниже слоя «Основа». В слое «Basis_1» измените режим на «Difference» (разница).
Вот что получаем:
9. Картинка получилась немного ужасная, но сейчас исправим. Слой «Основа» активируйте, и добавьте маску слоя. После этого с помощью ластика удалим лишние участки на лице и теле девушки.
10. Итак, у нас есть рисунок, теперь его нужно перевести в вектор. Воспользуемся «волшебной палочкой», выделяем всю черную область узора, и нажимаем правой кнопкой мыши на изображении, в открывшемся меню выбираем «сформировать рабочую схему». Установите значение 1.0.
В этом уроке поговорим о том, как преобразовать растровое изображение в векторную форму в Photoshop. Конечно, программа Photoshop в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней представляет собой некое дополнение в виде контуров из слоя векторной маски, которое накладывается на объект и создает векторную фигуру.В такой векторной форме (фигуре) схема будет векторной, а заливка растровой.
В этом уроке рассмотрите следующие действия:
Создание документа и рисование объекта
Сначала создайте новый документ любого размера и слоя.
Теперь нарисуйте любое изображение. Берем Brush Tool (Кисть) с недооцененными краями и полной непрозрачностью. Нарисуем какую-нибудь простую геометрическую фигуру, например, как показано на картинке.
Выделение растрового объекта
Чтобы передать растровое изображение, вы должны сначала выделить его любым инструментом для выбора ВЫБРАТЬ.Теперь выберите нарисованный объект либо с помощью инструмента Wand Tool, либо щелкните по слою левой кнопкой мыши, нажав клавишу Ctrl.
Преобразование выбранного объекта в векторную траекторию (ПУТЬ)
Используя любой инструмент типа SELECT, вызовите контекстное меню. Для этого нужно поднести инструмент к выделенному объекту и щелкнуть правой кнопкой мыши. В появившемся меню выберите «Создать рабочий путь …».
Появится окно, где необходимо будет ввести параметр ДОПУСК, который определяет, сколько контрольных точек будет содержать векторную форму, чем их больше, сглаживание векторного объекта будет, но качество контрольных точек низкое.
Создание векторной маски для слоя векторного пути
Перейдите на вкладку Paths, где появится векторный контур, который мы только что создали.
Дважды щелкните по нему, чтобы присвоить имя.
Затем в главном меню выберите «Слой -> Новый слой заливки -> Сплошной цвет …». Можно как-то вызвать новый слой и нажать «ОК». В диалоге выбора цвета выберите цвет будущей формы.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеке векторных фигур в Photoshop
Затем вам будет предложено найти новый векторный объект. Нажмите «ОК», после чего проверьте новый объект в библиотеке с помощью инструмента Custom Shapes Tool.
Если урок преобразования растра в вектор был для вас полезен, то поделитесь им в социальной сети (иконки внизу).
Совместное использование InDesign, Illustrator и Photoshop: перемещение векторов
Векторы (также известные как пути) — очень мощные предметы.В отличие от пиксельной графики, которая может выглядеть ужасно при масштабировании за пределами определенной точки, векторы — это математические объекты, которые можно масштабировать вверх и вниз без потери информации.
Большинство дизайнеров используют Illustrator для создания векторной графики. Но векторные инструменты есть и в InDesign, и в Photoshop. Когда-нибудь вы можете обнаружить, что вам понадобятся векторные фигуры, созданные в одной программе, в другой. Вот где способность перемещать векторы становится важной.
Перемещение векторов между Illustrator и InDesign
Когда дело доходит до работы с векторами, вашей основной программой для рисования векторов, скорее всего, является Illustrator.(Я знаю одного известного эксперта по InDesign, который использует программу макета страницы, такую как InDesign, в качестве основной программы для рисования, но он сделал то же самое, когда использовал QuarkXPress.)
Так почему же так много людей используют Illustrator в качестве основной программы для рисования векторных изображений? Разве инструмент «Перо» в обеих программах не одинаков? Что ж, да, но есть так много эффектов или техник, которые InDesign просто не может сделать. В Illustrator есть инструменты для создания таких фигур, как спирали и дуги, которые было бы сложно сделать в InDesign.Живые эффекты Illustrator позволяют легко преобразовывать простые объекты в особые формы. Многие картинки поставляются в формате EPS (вектор).
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Итак, почему бы не сделать все в Illustrator, а затем просто поместить файл как связанное изображение? Потому что с этими фигурами легче работать, если они представляют собой фактические контуры внутри вашего макета InDesign, а не изображения, размещенные из Illustrator.Например, если вам нужен текст на контуре, вам будет проще внести изменения в текст или шрифт, если путь находится в InDesign. Вы можете вставить изображения внутрь векторной фигуры. Или вы можете просто захотеть изменить цвета как часть стилей объектов InDesign.
Переход через водораздел
Перенести контуры из Illustrator в InDesign очень просто. Просто скопируйте и вставьте. Или, если у вас много места на экране, перетащите контуры по краям между двумя приложениями.Пути падают на страницу InDesign. Когда контуры попадают в InDesign, они ведут себя точно так же, как контуры, созданные в InDesign.
Бывают случаи, когда вы не можете переместить векторы из Illustrator в InDesign. Например, если иллюстрация Illustrator содержит слишком много точек или слишком много объектов, InDesign вскидывает свои образные руки и заявляет, что не может обработать такое количество элементов. Вместо этого он вставляет объекты как искусство EPS. Это хуже, чем если бы вы только что разместили иллюстрацию как файл Illustrator, который, по крайней мере, можно изменить обратно в Illustrator.
Если вы получили сообщение о том, что ваша работа будет встроена в InDesign, я предлагаю нажать «ОК», а затем отменить команду. (Здесь нет кнопки «Отмена».) Если вы все же встраиваете иллюстрацию в InDesign, а затем хотите, чтобы она была удалена, вам придется скопировать и вставить. См. Раздел «Перемещение векторов из InDesign в Illustrator».
Что вы теряете при переходе из Illustrator в InDesign
При переходе из Illustrator в InDesign вы теряете все пиксельные эффекты, такие как тени, свечение и любые эффекты Photoshop в меню «Эффекты».Параметры непрозрачности теряются, даже если результирующие объекты будут векторами. Но чисто векторные эффекты, такие как переходы, деформации, искажения, множественные заливки и множественные обводки, преобразуются, как если бы вы расширили иллюстрацию в Illustrator.
Перемещение векторов из Illustrator в Photoshop
Зачем вам перемещать векторы из Illustrator в Photoshop? По той же причине, по которой вы делаете это в InDesign. Есть так много эффектов, которые нельзя сделать в Photoshop, чем в Illustrator.Кроме того, Photoshop имеет собственные функции контура, которые можно использовать для улучшения собственных пикселей Photoshop.
Перенести контуры из Illustrator в Photoshop легко. Просто скопируйте контуры в Illustrator, переключитесь в Photoshop и вставьте. Вы столкнетесь с диалоговым окном, в котором вас попросят выбрать формат изображения. Каждый выбор дает вам свои собственные способы работы с изображением.
Когда у вас есть векторы в документе Photoshop, вы можете манипулировать ими с помощью тех же инструментов выбора вектора, которые есть в Illustrator или InDesign.
Вставка как пиксели
Если вы выбрали вставку в виде пикселей, контуры появятся в Photoshop с элементами управления преобразованием. Перетащите ручки, чтобы масштабировать, наклонять, вращать или иным образом искажать изображение без потери разрешения. Photoshop выполняет повторную выборку изображений из исходных векторов. Но как только вы нажмете Enter или Apply, пути будут растрированы. Пока, векторы.
Вставка как пути
Если вы выбрали вставку как контуры, а слой не выбран, контуры появятся на панели «Контуры» Photoshop как рабочий контур.Его можно сохранить как именованный путь. Однако, если слой выбран, вставленные контуры отображаются как векторная маска, которая обрезает содержимое слоя внутри векторной маски. Четкие края векторной формы сохраняются в файле Photoshop при печати непосредственно из Photoshop. Это похоже на размещение рисунков Photoshop внутри векторной фигуры в Illustrator или InDesign. Photoshop больше всего похож на графические фреймы InDesign.
Однако, если вы поместите файл Photoshop с векторной маской в InDesign, а затем распечатаете файл, векторная маска будет растеризована.К счастью, если вы сохраните файл как Photoshop PDF, векторная маска сохранит четкие векторные края при печати.
Перенос контуров из Illustrator в Photoshop также позволяет добавлять эти контуры в широкий спектр пользовательских форм Photoshop. Затем эти формы можно применить к холсту с помощью инструмента Custom Shape Tool. Просто выберите фигуру и щелкните ее правой кнопкой мыши, чтобы выбрать «Определить произвольную форму».
Вставка как слои формы
Слой формы создает векторную фигуру, похожую на вставку контура.Векторная маска создается поверх пикселей. Однако вместо того, чтобы маскировать слой изображения, слой-фигура заполняется сплошным цветом. Это цвет переднего плана. Однако, если выбран слой-фигура, новый слой-фигура принимает цвет выбранного слоя.
Слои фигур могут содержать только один цвет. На слое не может быть изображения, только сплошной цвет. Однако вы можете использовать любой из эффектов слоя Photoshop (например, градиент или узорную заливку) на слое-фигуре, чтобы изменить сплошной цвет.
Подобно вставке контуров, слои-фигуры позволяют создавать четкие векторные контуры, очерчивающие произведение. Эти контуры являются векторами при печати непосредственно из Photoshop. Они растрируются, когда файл PSD помещается в InDesign и распечатывается из него. Однако при сохранении в формате PDF Photoshop они печатаются как векторные контуры.
Вставка как векторные смарт-объекты
Смарт-объекты — это гибридная комбинация контуров и растровых изображений, которые перемещаются из Illustrator в Photoshop.Однако, в отличие от слоев-фигур, которые могут содержать только один цвет, векторные смарт-объекты сохраняют все образцы, градиенты, эффекты и другие элементы в файле Illustrator.
Чтобы создать векторный смарт-объект, выберите «Векторный смарт-объект» при вставке контуров Illustrator в Photoshop. Маркеры преобразования позволяют масштабировать или изменять рисунок до того, как он будет введен как векторный смарт-объект. Вы также можете использовать команду «Файл»> «Поместить», чтобы выбрать файл Illustrator для встраивания в качестве векторного смарт-объекта.
Редактирование векторного смарт-объекта
Векторный смарт-объект — это больше, чем просто рисунок на слое в файле Photoshop. На самом деле это весь исходный файл Illustrator, хранящийся внутри файла Photoshop. Итак, если вам нужно отредактировать какую-либо часть исходного рисунка Illustrator, вы просто дважды щелкните миниатюру векторного смарт-объекта или выберите «Редактировать содержимое» в меню панели «Слои». Появится окно предупреждения с большим количеством текста. Все, что вам нужно сделать, это не забыть сохранить свою работу, когда вы закончите вносить изменения в векторный смарт-объект.Adobe говорит, что выберите «Файл»> «Сохранить», но Cmd / Ctrl-S также работает.
Когда вы редактируете векторный смарт-объект, вы больше не работаете в Photoshop. Вы запустили Illustrator и редактируете иллюстрацию в Illustrator. Но вы не редактируете исходный файл Illustrator. Вы редактируете урезанную версию файла, которая не содержит всех библиотек и полезных свойств исходного файла. Вы можете сказать, что это не исходный файл, так как заголовок — Vector Smart Object.
Выбрав «Файл»> «Сохранить», вы можете закрыть файл векторного смарт-объекта и вернуться в Photoshop. Ваши изменения немедленно применяются к информации Photoshop.
Что касается редактирования, векторные смарт-объекты — это полностью файлы Illustrator со всеми характеристиками векторной графики. Однако изображение преобразуется в пиксели при печати файла Photoshop . Нет ничего, что могло бы это остановить. Когда дело доходит до печати, векторные смарт-объекты выглядят глупо.
Векторные смарт-объекты из InDesign
Вы можете создавать векторные смарт-объекты из InDesign в файлах Photoshop. Выделите объекты в InDesign, скопируйте, а затем вставьте в Photoshop. У вас не будет выбора, как вставить; графический объект автоматически создает векторный смарт-объект.
Однако, когда вы выбираете редактирование векторного смарт-объекта, команда не открывает InDesign. Вместо этого запускается Illustrator, в котором вы можете вносить изменения.
1 2 Далее
советов и приемов: увеличьте реалистичность ваших векторных изображений в Adobe Illustrator
За прошедшие годы Adobe Illustrator стал одним из лучших приложений для создания векторных иллюстраций.В Illustrator практически нет ничего, что нельзя было бы сделать. Это мощный инструмент для создания векторов для всех видов логотипов , веб-сайтов, значков, визитных карточек, материалов для печати и т. Д. Одной из лучших особенностей векторного формата является его способность увеличивать или уменьшать любой размер без каких-либо потеря качества (в отличие от растровых иллюстраций).
Но давайте не будем забывать, что Adobe Illustrator — сложная программа. Несмотря на все свои преимущества, Illustrator требует много навыков, работы, времени и терпения.Программа не создает эффекты автоматически; отличные эффекты являются результатом попытки и тестирования различных настроек. Метод проб и ошибок — эффективный метод достижения желаемого результата. Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть увлекательным занятием, но также может вызвать головную боль, если вы можете сказать, что в иллюстрации чего-то не хватает, но не знаете, как это получить.
Вот список вещей, которые следует учитывать при создании потрясающих векторных иллюстраций:
- Перспектива,
- Плавные линии,
- Цвета,
- Подсветка краев,
- Отражения,
- Тени.
Придерживайтесь перспективы
Когда дело доходит до рисования реалистичных векторных иллюстраций, перспектива имеет первостепенное значение. Если вы проигнорируете перспективу, иллюстрация будет выглядеть плоской, искаженной и лишенной глубины.
Самыми важными аспектами перспективы являются размер и расстояние. Чем дальше находится объект, тем меньше он будет казаться, и наоборот. Увеличивая и уменьшая таким образом размер, вы можете добиться хорошей глубины в своих иллюстрациях.
Есть несколько методов рисования перспективы.
Сетка перспективы
Один очень полезный способ — использовать сетку перспективы, которая является новой функцией Illustrator CS5. Частью этого является установление горизонта и точки схода . Сетка перспективы в Illustrator является редактируемым инструментом, поэтому ее можно адаптировать для любых целей. Вы можете изменить перспективу, просто перетащив угловые узлы сетки. Вы можете сделать точку схода длиннее или короче и изменить количество полей в сетке.Возможность адаптировать рабочую среду к вашим потребностям облегчит вам создание сложных чертежей.
Экструзия и скос
Некоторым людям вообще сложно увидеть и представить перспективу. В этом случае я бы порекомендовал «Extrude and Bevel», который является удобным инструментом для создания трехмерных объектов. Вы можете установить значение для «Перспектива» в окне параметров «Вытягивание и скос» (введите значение или перетащите ползунок). Расширение объекта сделает его редактируемым.Поскольку эффект «Вытягивание и скос» дает вам объект с множеством частей и узловых точек, настоятельно рекомендуется использовать этот объект в качестве эталона для трассировки с помощью инструмента «Перо » (P). Таким образом, вы создадите чистые и простые векторные иллюстрации без каких-либо нежелательных частей или каких-либо узловых точек, которые мешают процессу печати.
Если у вас есть воображение и некоторые навыки, вы сможете нарисовать иллюстрацию на основе оценки перспективы. Конечно, этот метод не совсем точен.
Но одного лишь добавления перспективы явно недостаточно для создания потрясающих произведений искусства.
Использование инструмента «Перо» для более плавных линий
Создание фигур в Illustrator не должно быть сложным. Для рисования контуров и кривых используйте инструмент «Перо» (P) или просто комбинируйте объекты с помощью функций Pathfinder, таких как «Объединить», «Минус передний», «Вычесть», «Пересечь» и т. Д. Поскольку контуры содержат множество узловых точек, вам придется откорректировать их, чтобы линии были плавными. Якорные точки легко редактируются и могут быть скорректированы с помощью нескольких отличных инструментов.Вы можете изменить положение пути, просто отредактировав одну точку привязки. Это требует большой практики; вам потребуются твердая рука и терпение.
Трассировка в реальном времени — один из эффективных способов создания векторных иллюстраций. Постарайтесь завершить рисунок, используя как можно меньше точек привязки; Избегайте добавления точек привязки через более короткие интервалы, чтобы сохранить гладкость. Чтобы линии были плавными, убедитесь, что ручка точки привязки образует касательную на кривой (т. Е. Внутреннюю или внешнюю касательную).Вы всегда можете добавить или удалить опорные точки, перейдя к инструментам «Добавить опорную точку» (+) и «Удалить опорную точку» (-).
«Преобразовать опорную точку» (Shift + C) позволяет изменять сами опорные точки. С помощью этого удивительного инструмента вы сможете изменить угол ручки, что позволит вам изменять траекторию линий. В то время как регулировка только одной стороны ручки приведет к угловой форме.
Раскраска
Эта часть творческого процесса довольно увлекательна, но все же требовательна.Выбор правильных цветов может оказаться непростой задачей. Во-первых, вы должны определить, какой стиль вы хотите. Нежные и пастельные тона подойдут для ретро-иллюстраций, которые будут довольно простыми и двумерными.
Если вы хотите получить фотореалистичность, вам могут потребоваться более яркие цвета. Хороший контраст может сделать произведение потрясающим. Если вы не умеете смешивать и сочетать цвета, у Adobe есть отличный веб-сайт с образцами цветов и красивыми комбинациями.
В Adobe Illustrator также есть библиотека образцов, где вы можете найти множество полезных образцов и даже создать свои собственные и сохранить для будущих проектов.
Градиенты
Когда дело доходит до окраски, применение линейных и радиальных градиентов — лучший способ показать источники света и придать глубину вашим работам. Определение положения и угла источника света — это первый шаг в процессе окрашивания. Тени и блики следует добавлять в соответствии с источником света. Темные цвета имитируют тени и тени, а светлые цвета создают блики.
Помимо создания теней и бликов, градиенты — отличный способ имитировать форму.С помощью цвета можно придать объем предмету или персонажу. Используйте столько цветов, сколько хотите, чтобы создать градиент, но просто хорошо их смешайте; в противном случае вы получите резкие цветовые переходы. Если вы склонны эффективно смешивать цвета, попробуйте различные «Режимы наложения», такие как «Умножение», «Наложение», «Экран» и «Свет».
Линейные градиенты в основном используются для представления плоскости. Радиальные градиенты подходят для овалов и круглых форм.
Переходы между цветами в градиентах могут быть плавными или резкими.Плавные переходы удобны для изображения тени, форм и форм. Резкие переходы хороши для имитации золота, стали, хрома и других металлов (т.е.для представления отражения света на этих металлах).
Инструмент градиентной сетки
Поскольку градиенты ограничены линейными и радиальными формами, иногда нам приходится искать способы использовать градиенты нетрадиционными способами. Создание градиента для неправильной формы является сложной задачей, поскольку включает в себя смешивание цветов между неравномерными формами с использованием линейных и радиальных градиентов.Это может потребовать много работы, но инструмент Gradient Mesh подойдет для этой цели.
Инструмент «Градиентная сетка» — это мощный инструмент, который позволяет разделить любую часть объекта, добавляя редактируемые точки и применяя к этим точкам сплошные цвета. Таким образом, вы можете создать градиент, который повторяет фактическую форму иллюстрации.
Хотя градиенты делают иллюстрации более реалистичными, всегда есть возможности для улучшения. Прекрасная иллюстрация состоит из множества хорошо интегрированных деталей.Смешивать и сочетать цвета и формы непросто, но это дает прекрасный результат.
Выделение краев
Когда вы закончите с градиентами, ваша иллюстрация должна быть готова к красивым краям. Есть несколько способов их создать. Если у вашей иллюстрации прямые края, лучше всего выделить их с помощью инструмента «Перо» (P). Это позволяет создавать простые формы, которые можно смешивать (с помощью градиентов) с остальной частью иллюстрации. Или вы можете создать резкий белый край и превратить его в отражение, используя настройку низкой непрозрачности.В любом случае вы подчеркнете форму объекта.
Создание выделения для кривых не сильно отличается. Самое главное, чтобы форма блика соответствовала форме объекта. Панель «Обработка контуров» имеет множество функций для создания изогнутых бликов; сделать это одним инструментом «Перо» будет непросто.
Отражения
Помимо краевых бликов и тени, источники света могут создавать множество отражений и теней. Внимательно осмотритесь, и вы увидите все виды отражений: на стекле, пластике, дереве, металле, глине и даже в жидкости.Размышления бывают разных форм. И снова самое главное — следить за формой объекта. Для тех, кто владеет инструментом «Перо», изогнутые блики не должны стать проблемой. Если вы не знаете, как рисовать блики с помощью инструмента «Перо», попробуйте комбинировать различные формы на панели «Обработка контуров».
Несмотря на то, что наиболее распространенным цветом для отражений является белый с меньшей непрозрачностью, попробуйте разные цветовые комбинации.
Блики полезны для демонстрации материала объекта.С помощью тщательного сочетания цветов и отражений в нужных местах вы можете достаточно хорошо имитировать внешний вид поверхности. В результате получилась красивая иллюстрация с глянцевой поверхностью.
Последний штрих: тени
Основная цель тени — создать иллюзию трехмерности. Без теней иллюстрация будет неполной. Тень в некотором роде «определяет» иллюстрацию. Подобно отражениям, тени создаются влиянием источников света. Интенсивность или мягкость тени зависит от расстояния между объектом и источником света.Источник света над объектом покрывает почти весь объект. Непокрытые части объекта будут отбрасывать тени на поверхности ниже и на объекты поблизости.
Вы можете создать тень сплошным цветом (для резкой тени) или с линейным или радиальным градиентом (для мягкой тени).
Если ваш объект сложный, лучший способ создать тень, которая повторяет всю форму объекта, — это использовать инструмент Blending.
Есть одно правило об инструменте «Смешивание»: создать два объекта или пути с точно таким же количеством опорных точек .Таким образом, вы гарантируете, что каждая точка привязки на одном объекте (или пути) имеет соответствующую точку привязки на другом объекте (или пути). В результате получится тень с приятным цветовым переходом.
Сводка
Хотя есть всего шесть правил, которым нужно следовать, существует опасность слишком большого количества деталей. Старайтесь не преувеличивать детали, иначе иллюстрация может выглядеть неаккуратно и перегруженной.
Свет — ваш лучший союзник. Он проведет вас через весь процесс создания, соединяя различные части иллюстрации и оживляя их.
Просто держите иллюстрацию простой и чистой, чтобы минимизировать ошибки.
(al) (rb)
Эта статья изначально опубликована 7 ноября 2011 г. и обновлена 24 июля 2020 г.
векторов, контуров и пикселей в Photoshop и Illustrator
Термины, используемые в графическом дизайне, когда вы только начинаете, могут быть трудными для понимания. Photoshop — это большая и мощная программа, которая может сбивать с толку тех, кто с ней не знаком.
Имея это в виду, сегодня мы рассмотрим различия между векторами, контурами и пикселями — все термины, с которыми вы будете регулярно сталкиваться, изучая Photoshop и Illustrator.
ПикселейПо сути, пиксель означает элемент изображения и является сокращением слов изображение и элемент . В фотографии первое цифровое изображение было создано Расселом Киршем в 1957 году для воссоздания фотографий с использованием системы цветов и тонов сетки.Он использовал язык компьютеров (двоичный), чтобы сканировать фотографию в компьютер, и придумал изображение, которое, как нам известно, можно считать пиксельным.
(Источник: Wired)
Как видите, качество было плохим, и это конкретное изображение состояло всего из 176 пикселей. Сегодня изображения — как неподвижные, так и движущиеся — содержат тысячи пикселей, чтобы дать нам более точное представление о предмете.
Пиксель также часто называют разрешением изображения. Это средство «подсчета» количества пикселей в изображении по ширине и высоте.Итак, если разрешение изображения на мониторе компьютера составляет 1280 x 1024, тогда ширина будет содержать 1280 пикселей, а высота — 1024. Для цифровых изображений, чем выше разрешение, тем больше размер файла изображения. В печати это должно быть высоким, чтобы избежать пикселизации, но в Интернете желательно иметь файлы небольшого размера, чтобы количество пикселей было меньше. Чем больше пикселей в изображении, тем больше вы можете увеличить его без потери качества изображения.
Цифровые камерыпозволяют устанавливать разрешение все ниже и выше, а Photoshop позволяет оптимизировать большие изображения для Интернета без потери качества.Пиксели также управляют цветом, состоящим из 3 или 4 компонентов, известных как RGB (красный, зеленый, синий) или CMKY (голубой, пурпурный, желтый, черный). Если у вас есть цветной принтер, вы, несомненно, уже немного знакомы с ним, когда заказываете новые картриджи.
Чем больше информации хранится в пикселе, тем больше цветов он может отображать. Они хранятся в виде «битов», поэтому чем больше битов на пиксель, тем больше цветов может быть представлено. Растр — это термин, используемый для изображений, которые используют пиксели, а растеризация включает преобразование непиксельного изображения в цифровое, основанное на пикселях.
ВекторыВ то время как растровое изображение состоит из пикселей, которые представляют собой блоки или круги, состоящие из разных цветов для отображения изображения, вектор — это нечто совершенно иное. В векторе используются математические формулы, которые сообщают пути path , какой он формы и какого цвета он заполнен, окаймлен или обоими способами.
В векторах используются математические формулы
Прелесть векторов в том, что они масштабируемы и, в отличие от пикселей, могут увеличиваться без потери качества.Это связано с тем, как они составлены: они основаны на математике, а не на формах. В последнее время мы стали чаще использовать векторы в веб-дизайне, поскольку HTML5 сделал SVG (масштабируемую векторную графику) стандартом в формате .xml.
В веб-дизайне SVG имеет много преимуществ по сравнению с другими форматами изображений, такими как Jpeg и Gif, поскольку, обладая небольшими знаниями HTML и XML, вы можете создавать изображения SVG с помощью любого простого текстового редактора, такого как Блокнот.
SVG также могут:
- Искать, индексировать и сжимать
- Отпечатано с высоким разрешением
- Высокая масштабируемость
SVG также является открытым стандартом, а это значит, что его может использовать кто угодно.SVG также можно анимировать, и по этой причине мы начинаем видеть, как он заменяет Flash в веб-дизайне.
Это будет полностью зависеть от того, для чего вы разрабатываете, когда дело доходит до решения использовать растровые (пиксельные) изображения или векторы. В то время как растровые изображения могут отображать больше цветов и больше фотографических нюансов, векторные изображения можно использовать для нескольких вещей, таких как визитные карточки, плакаты, Интернет и многое другое, без потери качества.
Векторы чаще используются в Illustrator, в то время как растровые изображения обычно используются в Photoshop.Первый автоматически создает формулу, необходимую для создания вашего вектора, когда вы работаете в программе. Однако вы также можете использовать Photoshop для создания векторов.
ПутиОни используются, чтобы помочь вам управлять векторами, но не отображаются на графике, будь то в печати или в Интернете. Смотрите видео ниже для более полного объяснения путей в Illustrator.
Путь — это линия, которая появляется, когда вы «рисуете», обычно в Illustrator. Он состоит из ряда точек, которые называются опорными точками.На каждом конце пути у точки привязки есть маркеры управления, которые позволяют вам управлять направлением самого пути.
Есть 3 типа пути
- Открытый путь — простая линия с двумя конечными точками
- Замкнутый контур — замкнутая фигура без конечной точки, например окружность
- Составной путь — два или более пути, которые могут быть открытыми или закрытыми
Точки привязки в основном позволяют вам контролировать, насколько вы можете манипулировать траекторией, например, изгибая ее.Они контролируют направление изгиба пути, и есть два типа точек привязки, которые вы, вероятно, будете использовать в первую очередь.
- Smooth — они состоят из двух связанных маркеров управления и помогают дополнительно контролировать путь и предотвращать его изменение направления
- Corner — эти пути помогают изменить направление и бывают трех основных типов: прямые, изогнутые и комбинированные.
Вы можете использовать контуры при создании рисунков с помощью карандаша, кисти или пера, чтобы нарисовать их в первую очередь.Как только вы это сделаете, вы можете дальше управлять траекторией, используя опорные точки и управляющие маркеры.

 heathrowe.com/
heathrowe.com/ (чаще всего фотографии и отсканированные изображения).
(чаще всего фотографии и отсканированные изображения). Не ждите, что получите его с первого, второго или даже третьего раза.Я точно этого не сделал.
Не ждите, что получите его с первого, второго или даже третьего раза.Я точно этого не сделал.