Как из фото сделать рисунок за 2 шага — видеоинструкция
Привет, ребята на связи Олег Лютов! Сегодняшней темой снова является урок по работе с «фотошопом», а именно как из фото сделать рисунок, с помощью фото редактора.
Причём я покажу целых два метода, при которых получатся разные, но все равно рисунки. В одной из своих статей я писал, как пользоваться фотошопом — кто не знает, милости прошу.
Сразу начну с того, что для противников долгого и нудного чтения в блоге размещено видео с моей личной видеоинструкцией, как сделать рисунок из фото. Можете пролистать статью вниз и просмотреть увлекательный видеоролик по созданию рисунка из фото.
Но, прежде чем начать статью хочу всех мужчин поздравить с наступающим праздником 23 Февраля и пожелать крепкого здоровья и любви. Я, надеюсь, ваши женщины прочитали мою статью, о лучших подарках к 23 Февраля, заказав товар, и он уже в пути к вашему дому.
Кстати, вы также можете заказать товар для своих возлюбленных, прочитав статью, что дарить к 8 Марту.
В общем, покупайте, дарите — и, главное, будьте счастливы.
Но, возвращаясь к теме урока, разъясню, что эта публикация обучит даже самого отдалённого от фотошопа пользователя и он также следуя моей видеоинструкции, сможет нарисовать рисунок по фотографии в этой программе.
Как из фото сделать рисунок, простые шаги
Этот урок, в принципе, поможет усовершенствовать (или приобрести) навыки работы в графическом редакторе фотошоп, ну и успешным ученикам удастся порадовать себя мультяшным рисунком в результате обработки собственного, ну или чужого, фото.
Для получения результата потребуется фото и азы работы с фотошопом. Повторюсь, что методов сразу два, и начать стоит именно со второго, так как он намного проще.
Рисунок из фото в фотошоп
Итак, вариант превращения фотографии в мультяшный рисунок вторым методом:
ШАГ 1. Первое, что нужно сделать, открыть сам редактор!
Далее, загрузить любую понравившуюся фотографию через кнопку в верхней панели «Файл» далее жмём пункт «Открыть». Появляется диалоговое окно, где и следует выбрать нужное фото и приступить к обработке.
Появляется диалоговое окно, где и следует выбрать нужное фото и приступить к обработке.
ШАГ 2. После появления фотографии на экране следует перейти к разделу «слои» на боковой панели, для создания дубликата слоя. Это можно сделать при помощи выбора пункта «создать дубликат слоя…». Его создание является обязательным, иначе никакого эффекта обработка не даст и изображение не преобразуется.
ШАГ 4. Следующий этап переход во вкладку «фильтры» где во всплывающем окне нужно будет выбрать пункт «галерея фильтров». Программа предоставит доступные фильтры, среди которых нужно будет выбрать именно «очертание края».
ШАГ 5. Потребуется указание следующих параметров:
толщина краёв — 2; интенсивность -1; пастеризация-2.
Собственно говоря, всё!

Как из фото сделать рисунок в фотошопе
Стоит перейти к первому, более сложному варианту превращения фотографии в рисунок:
ШАГ 1.Начальный этап такой же, выбираем нужное фото и переходим к слоям. В данном варианте потребуется уже не дубликат слоя, а создание нового слоя, главное, не перепутать.
ШАГ 2. Далее, на противоположной боковой панели нужно будет выбрать инструмент — карандаш и установить желаемую толщину линии, я предпочитаю параметр единицы, и на той же панели увеличиваем его.
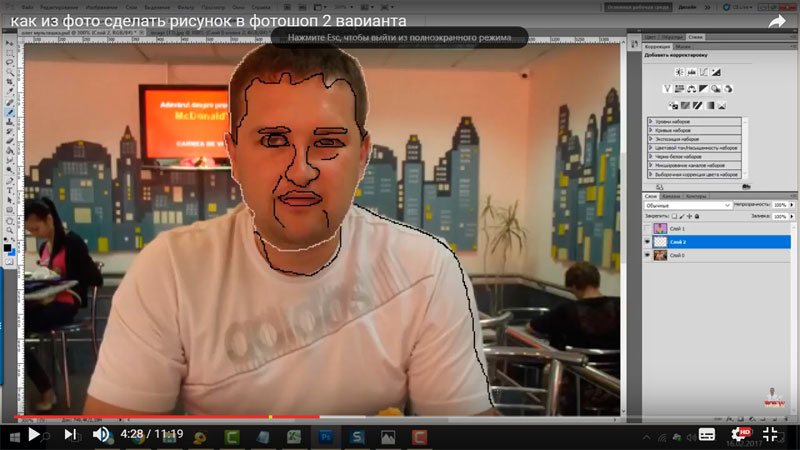
ШАГ 3. Карандашом нужно будет очертить все контуры требуемых деталей: ушей, глаз, головы, рук и т. д. Главное, проследить за тем, чтобы контур обязательно замыкался.
Когда все контуры обведены, и, главное, замкнуты на панели переходим к слоям и убираем подставку. Кстати, на просвеченном окне хорошо видно надрывы контура.
ШАГ 4. Далее, с помощью «пипетки», инструмента, находящегося недалеко от «карандаша» подбираем цвет требуемых деталей.
ШАГ 5. Определив цвет, нужно будет залить, с помощью инструмента «заливка», контуры в соответствии с желаемыми цветами.
После заливки всех элементов получаем рисунок, сделанный из фото, уже более напоминающий мультяшный кадр. Как и во втором варианте, можно подредактировать рисунок и подобрать любой интересный фон.
Теперь мультяшные рисунки, причём в двух различных вариантах, доступны к созданию любому пользователю фотошопа, прочитавшему эту статью и ознакомившегося с обеими инструкциями.
Если есть желание, можно дополнительно ознакомится с уже упомянутым видео, где более детально видно всю работу. Особенно полезно для новичков.
Видеоинструкция, как сделать рисунок из фото
Вот так просто можно создать рисунок из фото, используя фотошоп.
Теперь, хочется услышать ваше мнение, по поводу этого урока. Может, кто знает способ легче? Напишите мне об этом в комментариях. А пока вы думаете, что мне писать, предлагаю подписаться на обновление моего блога, пролистав интересную рекламу вниз. Спасибо за внимание, на данный момент пока хватит. Урок окончен. До новых встреч на seovpmr.ru!
Может, кто знает способ легче? Напишите мне об этом в комментариях. А пока вы думаете, что мне писать, предлагаю подписаться на обновление моего блога, пролистав интересную рекламу вниз. Спасибо за внимание, на данный момент пока хватит. Урок окончен. До новых встреч на seovpmr.ru!
Бала ли вам статья полезной? Да, спасибо31Нет, извините |
Создание карандашного рисунка из фотографии с помощью AKVIS Sketch
Как сделать рисунок из фото
Для этих целей можно найти немало приложений в магазине Google Play. Но какое из них выбрать? Мы хотим помочь вам разобраться в этом вопросе и предлагаем обзор 5-ти лучших инструментов, предназначенных для преобразования фото в графические картинки с помощью различных встроенных фильтров.
РЕКОМЕНДУЕМ: Как сделать портрет из фото в старинном художественном стиле
Большинство из этих приложений можно скачать бесплатно, но, возможно, потребуется внести небольшую сумму, чтобы получить доступ к расширенному набору функций.
Toony Photos
Теперь пойдем по англоязычным сервисам. Первый из них – Toony Photos. Заходим на сайт и кликаем зеленую иконку старта.
После этого нажимаем на такую же зеленую иконку, чтобы выбрать фотографию. Оставим в покое самого богатого человека и сделаем мультяшное фото из новогоднего Рима.
Неудобство программы в том, что нужно самостоятельно обозначать область редактирования фото – одну основную и до трех дополнительных. Мы обвели две. Нажимаем на зеленую иконку «Render» в правом нижнем углу.
Программа предлагает загрузить или просмотреть фото. Просмотреть не удалось, а загруженный результат удивил. Вот что получилось.
Не понятно, почему фотография обработалась таким образом. Возможно, неправильно работает сервис. Может быть, мы что-то сделали не так. Напишите ваши результаты в комментариях.
Deep Art Effects
Работать с этим приложением невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. При этом не обязательно производить полное преобразование, достаточно поэкспериментировать с одним или несколькими фильтрами. Также здесь есть кнопки всех основных социальных сетей, и вы можете делиться полученным результатами с друзьями.
Через несколько секунд вы получите красивый яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. При этом не обязательно производить полное преобразование, достаточно поэкспериментировать с одним или несколькими фильтрами. Также здесь есть кнопки всех основных социальных сетей, и вы можете делиться полученным результатами с друзьями.
Приложение позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Deep Art Effects: приложение для создания рисунка из фото
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в безопасности вашей конфиденциальности. При бесплатном использовании приложения, фотографии преобразовываются в рисунки с разрешением HD, а версия Pro дает возможность получать картинки с разрешением Full HD.
Есть некоторые другие преимущества получения полной лицензии, что, безусловно, стоит затраченных денег. Но мы предлагаем для начала попробовать Free версию, а затем, если понадобится, приобрести Pro. В бесплатном варианте приложения, разумеется, есть реклама.
Скачать приложение Deep Art Effects вы можете в магазине Google Play.
IMGonline
Сервис IMGonline предлагает наложить мультяшный эффект на фотографию с детальными настройками. Пользователь может выставить:
- параметры сегментации;
- уровень окантовки;
- осветление, яркость и контрастность;
- выходной формат и качество.
Оставим настройки по умолчанию и посмотрим, что из этого выйдет. Сделаем мультяшку из Билла Гейтса. Загружаем фото и нажимаем «ОК».
Внизу мы видели предупреждение: скорость обработки занимает 5-30 секунд. У нас получилось быстрее – 2.42 сек. После обработки нам предлагают посмотреть или сразу загрузить на компьютер. Сравним два результата. Кстати, мы объединили для наглядности два фото на этом же сервисе.
Кстати, мы объединили для наглядности два фото на этом же сервисе.
В принципе, эффекта мы добились, но выглядит все равно неубедительно. Возможно, следует детальнее ознакомиться с настройками и выставить оптимальные. Преимущества сервиса – простота интерфейса, быстрая обработка, удобная загрузка и просмотр.
Photo Cartoon Camera
Это приложение признано лучшим в нескольких странах, что свидетельствует о его превосходных характеристиках. Инструмент прост и приятен в использовании, вам не понадобится много времени, чтобы научиться с ним работать. Вы сможете преобразовывать фотографии в рисунки в стиле поп-арт, карикатуры, живописи и в другие художественные формы. Здесь имеется несколько тематических фильтров, для создания поздравительных открыток к различным праздникам. Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Photo Cartoon Camera: приложение для создания рисунка из фото
Разработчики постоянно добавляют новые наборы фильтров, что делает Photo Cartoon Camera действительно универсальным. Учитывая количество имеющихся здесь возможностей, смеем предположить, что вам вряд ли придется скучать в ближайшее время. Вы можете использовать встроенную функцию селфи, чтобы увидеть, как будет выглядеть ваша фотография после преобразования. Приложение бесплатно для загрузки, хотя здесь есть реклама. Приобретение лицензии поможет избавиться от всплывающих объявлений и получить доступ к нескольким дополнительным опциям. Приложение работает на мобильных устройствах с Android 4.0 и выше. Оно было загружено почти 50 миллионов раз, что говорит о его невероятной популярности.
Учитывая количество имеющихся здесь возможностей, смеем предположить, что вам вряд ли придется скучать в ближайшее время. Вы можете использовать встроенную функцию селфи, чтобы увидеть, как будет выглядеть ваша фотография после преобразования. Приложение бесплатно для загрузки, хотя здесь есть реклама. Приобретение лицензии поможет избавиться от всплывающих объявлений и получить доступ к нескольким дополнительным опциям. Приложение работает на мобильных устройствах с Android 4.0 и выше. Оно было загружено почти 50 миллионов раз, что говорит о его невероятной популярности.
Скачать приложение Photo Cartoon Camera вы можете в магазине Google Play.
Cartoonize.net
Следующий англоязычный сервис – Cartoonize.net. Нам нужно загрузить фотографию (или вставить ссылку). Очередной «жертвой» у нас будет Марк Цукерберг.
На левой панели выбираем один из предложенных эффектов. Их очень много, несколько десятков.
Чтобы сохранить полученную фотографию, кликаем на верхней панели «Save».
Мы использовали самый первый эффект. Сравним два фото: исходное и обработанное.
Кому-то эффект покажется недостаточно мультяшным. Экспериментируйте с фильтрами! Это одно из преимуществ ресурса – большое количество шаблонов. Из недостатков можно выделить не очень удобный интерфейс, постоянная реклама софта, а также логотип на обработанном фото.
MomentCam Cartoons & Stickers
Это приложение, несомненно, придется по вкусу активным пользователям социальных сетей. С его помощью можно создавать карикатурные рисунки из фотографий, а затем устанавливать в качестве аватарок на своих страницах. Кроме того, вы сможете делать анимированные смайлики и делиться ими с друзьями. Коллекции фонов и фильтров пополняются ежедневно, что дает огромный простор для полета фантазии.
MomentCam Cartoons & Stickers: приложение для создания рисунка из фото
MomentCam был загружен почти 100 миллионов раз в Play Store, что доказывает его высокую востребованность. Об этом же свидетельствует огромное количество положительных отзывов. Скачивание бесплатно, но, как и в любом другом подобном приложении, здесь есть реклама и возможность совершать покупки. Вам не придется беспокоиться о совмести приложения с вашим мобильным гаджетом, так как оно отлично работает практически на всех смартфонах и планшетах с Android.
Об этом же свидетельствует огромное количество положительных отзывов. Скачивание бесплатно, но, как и в любом другом подобном приложении, здесь есть реклама и возможность совершать покупки. Вам не придется беспокоиться о совмести приложения с вашим мобильным гаджетом, так как оно отлично работает практически на всех смартфонах и планшетах с Android.
Скачать приложение MomentCam Cartoons & Stickers вы можете в магазине Google Play.
BeFunky
Попробуем поработать в еще одном онлайн-редакторе фото – BeFunky. Заходим на сайт по нашей активной ссылке.
В открывшемся редакторе стоит фото по умолчанию, выбираем свою. Попробуем сделать мультяшку из римского новогоднего фото, которое у нас не получилось в Toony Photos. Загружаем снимок одним из способов.
Применяем для фото Cartoonizer.
Эффект получился очень крутой. Но, к сожалению, чтобы убрать логотип и сохранить фотографию, придется приобрести платную версию. Те, кому важно качество результата, могут это сделать. Причем фото-редактор предлагает еще кучу других интересных фильтров и эффектов.
Причем фото-редактор предлагает еще кучу других интересных фильтров и эффектов.
ArtistaCartoon & Sketch Cam
Это классическое приложение для конвертации изображений с некоторыми интересными дополнениями. Однако, в отличие от других подобных инструментов, ArtistA обладает своеобразным художественным подходом. Разработчики позаботились о том, чтобы дать пользователям ощущение реальности создаваемой графики или живописи. Фильтры имитируют работы известных художников, что заставляет считать это приложение в своем роде уникальным.
ArtistaCartoon & Sketch Cam: приложение для создания рисунка из фото
Разумеется, вы сможете поделиться результатами с друзьями при помощи встроенных кнопок социальных сетей. У этого приложения есть один существенный недостаток – слишком много всплывающей рекламы. К сожалению, с этим ничего нельзя поделать, так как здесь не предусмотрены платные функции. Приложение полностью бесплатно и совместимо с устройствами под управлением Android 4. 1 и выше.
1 и выше.
Скачать приложение ArtistaCartoon & Sketch Cam вы можете в магазине Google Play.
Штриховка, проработка полутонов как важные этапы рисования портрета
По завершении работы над детализацией лица приступаем к началу штрихования. Прежде следует стереть все лишние линии, имеющиеся на портрете, так как после начала прокладывания тона возможности сделать это с достаточной аккуратностью уже не будет. Определенных правил штриховки нет – каждый делает так, как ему удобнее. Профессиональные художники советуют начинать штриховку с наиболее темных частей портрета. В дальнейшем можно будет отталкиваться от них, дабы не затемнить слишком сильно одежду, глаза, кожу.
Придавая тон коже лица, одежде и волосам, не следует использовать клячу (если, конечно, не поставили случайно пятно на будущий портрет). Если вы – правша, то интенсивную штриховку полутонов следует начинать с верхнего левого угла листа, во избежание размазывания того, что уже изобразили. Соответственно, левше нужно все делать зеркально. На данной стадии допускается незначительная проработка фона.
На данной стадии допускается незначительная проработка фона.
Одежда
Одежда… Скажем, что это нечто похожее на кимоно, которое я нарисовал на нескольких слоях. Сначала я создал абстрактную форму с тенями и светом. Затем я использовал инструмент Smudge Tool (Инструмент «Палец») для того, чтобы сформировать складки и изменил цвет на более темный. Следующим шагом я создал слой в режиме наложения Overlay (Перекрытие), выбрал дракона на свой вкус и расположим его произвольно на кимоно. Я сдублировал дракона четыре раза и затем использовал инструмент Burn Tool (Инструмент «Затемнитель» / Клавиша «O») с кистью из маленьких точек для того, чтобы придать ткани шелковистый вид.
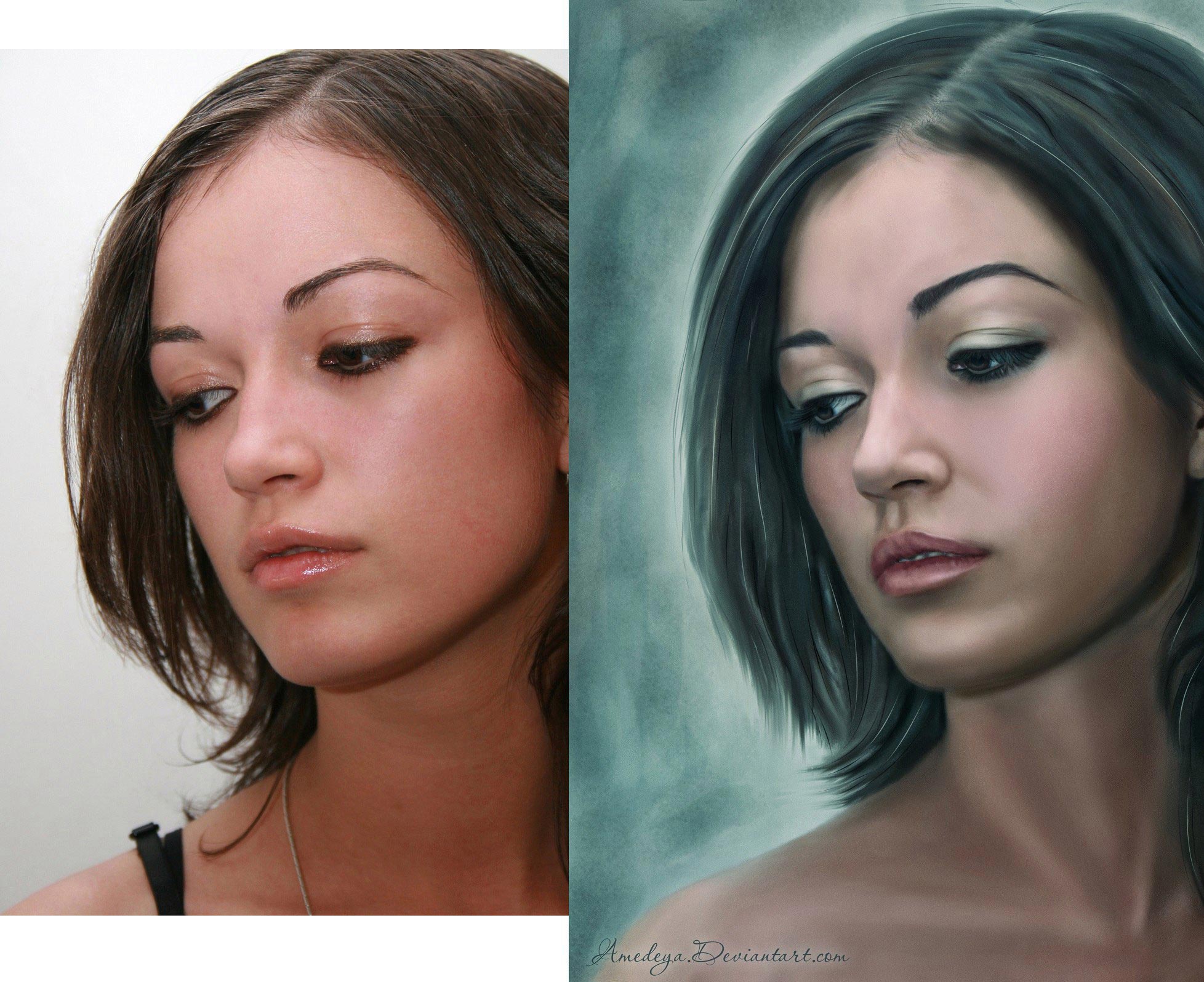
Художественная обработка фотографии с помощью плагинов AKVIS и фильтров Adobe Photoshop
Автор примера 
Очень часто перед использованием плагина AKVIS Sketch необходимо выполнить предварительную коррекцию фотографии. Например, если вы собираетесь перевести изображение в акварель, то необходимо заранее проанализировать цвета и, если требуется, выполнить цветокоррекцию. На всех «шумных» фотографиях перед их переводом в карандашный рисунок необходимо удалить шум, иначе рисунок получится грязным, так как будет содержать большое количество мелких штрихов.
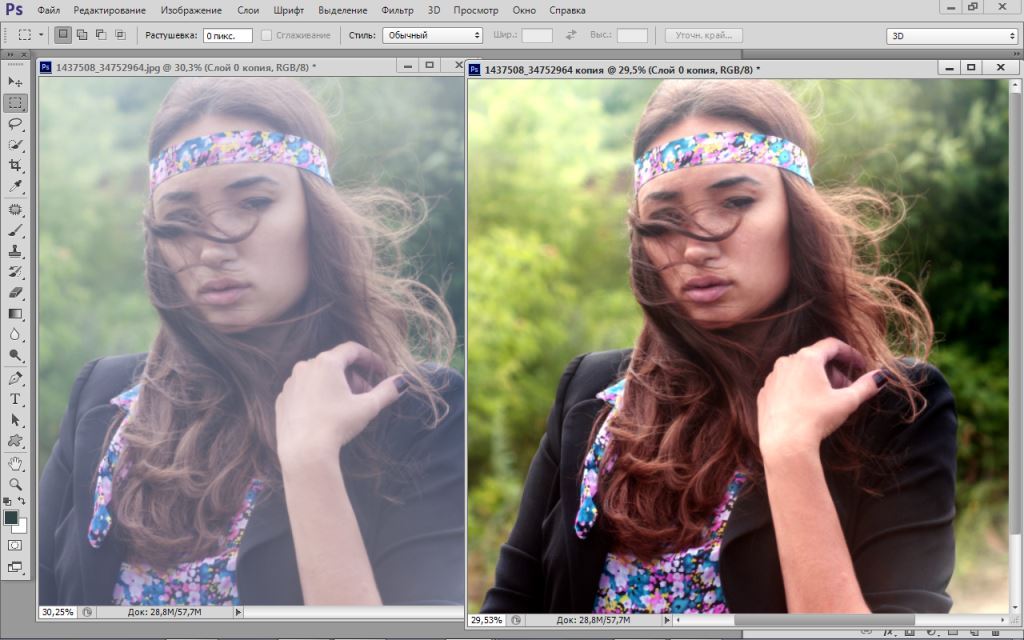
Jean-Claude Grégoire для этого примера специально выбрал не очень качественную фотографию, чтобы сначала продемонстрировать процесс подготовки, а уже затем возможности плагина AKVIS Sketch.
Совет: перед началом работы с фотографией Jean-Claude Grégoire советует всегда создавать копию фотографии (например, с помощью команды Image -> Duplicate
 В этом случае можно не бояться испортить фотографию.
В этом случае можно не бояться испортить фотографию.
Фотография стала светлее, но еще не достаточно. Увеличим значение параметров Детали в темном (Shadows) и Освещенность (Lightness) до максимума.
Дополнительное увеличение параметра Степень детализации (Level of Detail) в данном случае приводило к проявлению шума, поэтому значение этого параметра оставим равным 5 (это значение по умолчанию).
Применим результат, нажав на кнопку в окне плагина. Окно закроется, а результат будет применен.
Этот шум необходимо удалить. Для этого воспользуемся плагином AKVIS Noise Buster. Вызовем плагин через меню Filter -> AKVIS -> Noise Buster.
Для этого воспользуемся плагином AKVIS Noise Buster. Вызовем плагин через меню Filter -> AKVIS -> Noise Buster.
Автоматическая фильтрация не дала достаточного шумоподавления.
Подберем параметры фильтрации шума.
Нажмем на кнопку , чтобы выполнить фильтрацию всего изображения с заданными параметрами, а затем применим результат фильтрации и закроем окно плагина по кнопке .
Сохраним полученное изображение, дальше уже будем работать именно с ним.
Перевоплощение фотографии

Вызовем плагин AKVIS Sketch, выбрав в главном меню редактора пункт Filter -> AKVIS -> Sketch.
В открывшемся окне плагина сразу же нажмем на кнопку , не изменяя заданные по умолчанию настройки. Обработка фотографии займет 1 или 2 минуты в зависимости от мощности компьютера.
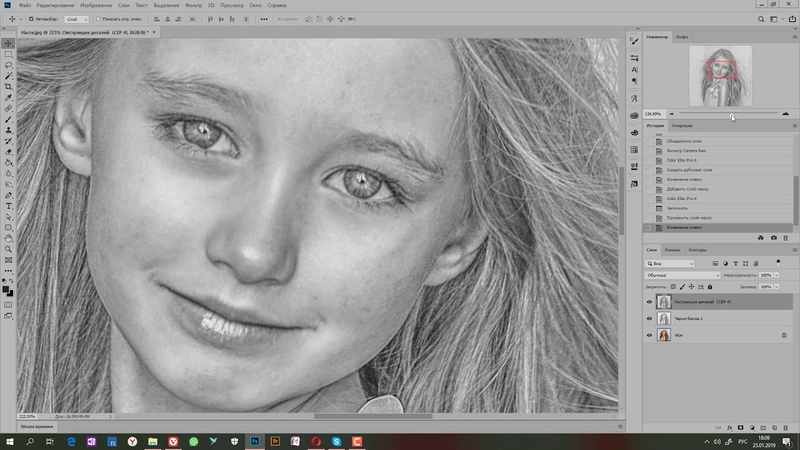
На рисунке слишком много деталей, особенно на заднем фоне, это отвлекает от главного объекта фотографии — девочки. Все дело в том, что плагин AKVIS Sketch не может самостоятельно отделить главный объект фотографии от фона.
— Для того чтобы получить более тонкие и четкие штрихи, уменьшим значение параметра Толщина штриха (Stroke Thickness).
— Для того чтобы сделать серые штрихи светлее, а штриховку однородных участков мене детальной, уменьшим значения параметров Интенсивность светлых штрихов (Midtones Intensity) и Штриховка в светлом (Midtones Hatching).
Нажмем на кнопку . Обработка фотографии с заданными параметрами займет немного больше времени, чем с настройками по умолчанию.
На рисунке слишком много мелких штрихов, особенно на талии девочки (1) и на фоне (2).
Правда, теперь заметно, что главные штрихи недостаточно видны, а вот щели между досками, наоборот, слишком темные и четкие. При увеличении также видно, что на лице слишком много лишней штриховки.
— Изменим Максимальную/Минимальную длину штрихов с 3/10 до 10/17. В результате штрихи, длина которых меньше 10, на рисунке рисоваться не будут.
В результате штрихи, длина которых меньше 10, на рисунке рисоваться не будут.
— Изменим Угол наклона штрихов с 45 до 130.
Эти изменения параметров не улучшили фон, но лицо девочки выглядит значительно лучше.
Применим результат конвертирования фотографии в рисунок, нажав на кнопку в окне плагина.
— Изменим название слоя «layer 1» на какое-нибудь подходящее, например, «settings OK for the girl»;
— Создадим копию фонового слоя.

С помощью инструмента Clone Stamp заделаем щели между досками (см. рисунок выше, левая стрелка).
Когда все щели между досками будут убраны, свяжем два слоя, а затем объединим их в один (Ctrl+E). Назовем этот объединенный слой «corrected background» и активируем его.

Зададим следующие параметры:
— Значения параметров Толщина штриха, Интенсивность светлых штрихов и Штриховка в светлом уменьшим до минимума;
— Параметр Акварель = 43;
— Параметр Раскрашивание = 29.
Применим результат, нажав на кнопку .
Изменим название слоя «settings OK for the girl» на более простое «girl OK».
Вопрос: как «хорошую» девочку поместить на «хороший» фон? Очень просто. Нажмем на клавиатуре клавишу D, чтобы основным фоном сделать черный. Затем активируем слой «girl OK» и добавим маску слоя.
Теперь все слои можно объединить.
Создадим копию нашего единственного слоя и выберем для него режим наложения Color Burn с прозрачностью 50%.
К нашему дубликату слоя добавим маску. Сначала нажмем сочетание клавиш Alt+back space, затем клавишу X и проявим только некоторые цветные области.
Снова объединим слои на изображении.
 Теперь самое интересное: снова создадим копию фонового слоя. Находясь на копии слоя, выберем в меню фильтр Filter -> Artistic -> Cutout и поиграемся с настройками. Выберем, например, следующие:
Теперь самое интересное: снова создадим копию фонового слоя. Находясь на копии слоя, выберем в меню фильтр Filter -> Artistic -> Cutout и поиграемся с настройками. Выберем, например, следующие:
— No. of Levels: 8
— Edge Simplicity: 7
— Edge Fidelity: 3
Применим фильтр с этими настройками. Результат получится следующий.
— Режим наложения: Overlay
— Прозрачность: 80%.
Результатом этой длинной последовательности шагов стало настоящее произведение искусства.
Важное послесловие от Jean-Claude Grégoire: Некоторые могут сказать, что для получения такого удивительного результата совсем не нужно было использовать плагин AKVIS Sketch. Честно признаюсь: пробовал. Взяв за основу фотографию, полученную на шаге 4, экспериментировал со многими фильтрами Photoshop’a и режимами наложения слоев, но такого же результата добиться не получилось.
Sketch v. 24.5 — Попробовать бесплатно
Как создать эффект «Незаконченного рисунка». Урок Фотошоп
В этом уроке я покажу как сделать вот такой интересный эффект незаконченного рисунка.
Итак, открываем наше подопытное фото в Photoshop.
ШАГ 1
Пока мы имеем в палитре слоев всего один заблокированный слой Background/Задний план.
Дублируем его, нажав комбинацию клавиш Ctrl+J, после чего Фотошоп скопирует изображение и поместит его в новый слой.
ШАГ 2
Теперь применим к этому слою особый фильтр, для этого пройдем в меню Filter/Фильтр далее Blur/Размытие и выберем Smart Blur/Умное размытие. В открывшемся диалоговом окне настроим параметры как на рисунке ниже. (Эти параметры я подбирал опытным путем, конкретно для этого изображения, возможно для другого изображения оптимальными окажутся другие параметры, так что экспериментируйте).
Далее нажимаем ОК и получаем вот такой результат.
Теперь нам нужно инвертировать изображение, так сказать из негатива сделать позитив, для этого нажмем комбинацию клавиш Ctrl+I. В итоге имеем вот такую картинку.
ШАГ 3
Как вы помните такая картинка у нас получилась в слое под названием Слой 1/Layer 1 ниже же у нас остался нетронутый слой с оригинальным изображением. Теперь создадим Слой-Маску для нашего верхнего слоя, нажав на соответствующий значок (см. рисунок ниже)
В итоге у нас создался Слой-Маска об этом говорит прямоугольный белый значок рядом со значком слоя.
ШАГ 4
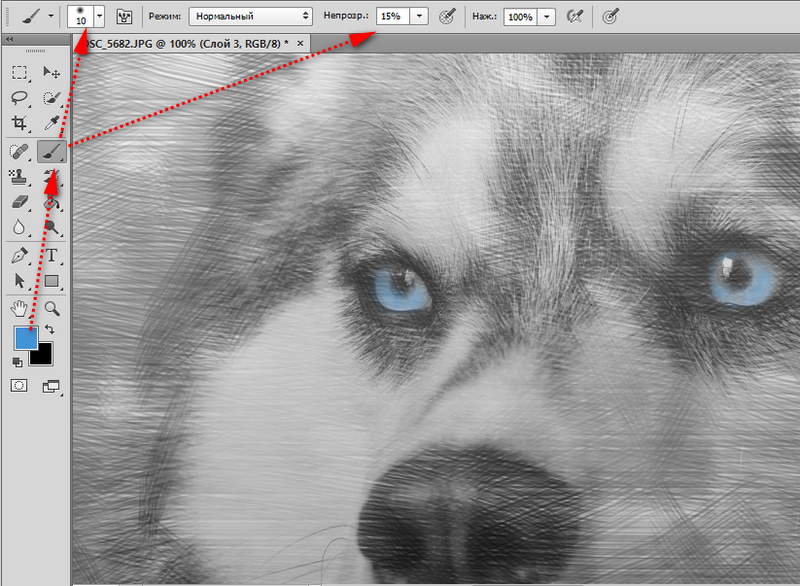
На панели инструментов выберем инструмент кисть.
Удостоверимся, что на панели инструментов основной и фоновый цвет стоят по умолчанию, черный и белый, если это не так нажмите горячую клавишу D. Это важно в противном случае мы не сможем правильно поработать со Слоем-маской.
Это важно в противном случае мы не сможем правильно поработать со Слоем-маской.
Далее на панели параметров инструмента «кисть» выберем режим аэрографа и установим непрозрачность 15%
Сейчас объясню как пользоваться этим инструментом в данном конкретном случае, устанавливаете непрозрачность 15% и начинаете закрашивать (маскировать) всё изображение одним кликом, т.е. нажали левую кнопку мыши и не отпускаете ее пока не закончите маскировку. Иначе если у вас стоит непрозрачность 10% и вы случайно отпустили левую кнопку мыши и снова провели кистью-аэрографом по тому месту то у вас получится наложение действия кисти 10%+10%, поэтому и нужно закрашивать одним кликом. Вот такое изображение получилось после обработки с непрозрачностью 10%.
Далее ставим непрозрачность 20% и так же одним кликом маскируем левую часть изображения, до конца храма и так далее. На указанной ниже схеме показано как я маскировал фрагментами данное изображение.
В итоге должно получиться что то вроде этого.
Это мы сделали основу. Далее можно домаскировать какие то части изображения по желанию, я например провел отдельную маскировку растения, которое стоит под средним окном храма кистью с непрозрачностью 60%, так же замаскировал пол кистью с непрозрачностью 15-20%, так же я домаскировывал сам храм слева. Если у вас получился перебор, то нажав горячую клавишу X, вы можете стирать действие маскировки, чтобы вернуться в режим маскировки снова нажмите клавишу X. Вот такой результат получился после доработки.
ШАГ 5
Теперь добавим нашему изображению текстуру холста, для этого пройдем в меню Фильтр, далее Текстура и выберем фильтр Текстуризатор. В диалоговом окне настройки фильтра установим параметры согласно рисунку ниже.
В итоге получаем такое изображение.
ШАГ 6
Теперь добавим рамку нашему «рисунку», но сперва сольем все слои, для этого зайдем в меню Слои и выберем пункт Выполнить сведение, в итоге у нас получится один заблокированный слой Background/Задний план. Теперь для создания рамки зайдем в меню Изображение далее Размер холста и в открывшемся диалоговом окне установим параметры согласно рисунку ниже.
Теперь у нашего изображения появилась белая рамка. Теперь выберем инструмент «Волшебная палочка» установим допуск = 1 (на панели параметров инструмента «Волшебная палочка» находится наверху и отображается только при выбранном инструменте).
И выделим эту белую рамку, кликнув на нее.
ШАГ 7
Далее нажмем комбинацию клавиш Ctrl+J и наша рамка скопируется в новый слой. Применим к ней тот же фильтр с теми же настройками который мы применяли в шаге 5.
ШАГ 8
Теперь для эффектности добавим к нашему рисунку кисть. Вырезанное Изображение кисти можно взять ЗДЕСЬ. Кисть расположим вот так.
ШАГ 8
Но она пока смотрится некрасиво и эффектности не придает, поэтому добавим ей тень, для этого применим стиль «Тень» к слою с кистью, для этого нажмем на соответствующий значок.
В открывшемся диалоговом окне установим параметры согласно рисунку ниже.
В итоге у нас получилась вот такая тень.
Все, теперь мы добились эффекта незаконченного рисунка.
Как в фотошопе сделать рисунок из фото карандашом
Знали ли вы о том, что вашу фотографию можно превратить в маленькое произведение искусства? Причем для этого не потребуются ни профессиональные навыки, ни дорогая утилита, ни много времени. В программе «Фотошоп на русском» содержится огромное количество различных улучшений и спецэффектов для изображений. Из нижеследующей инструкции вы узнаете, как в фотошопе сделать рисунок из фото.
Из нижеследующей инструкции вы узнаете, как в фотошопе сделать рисунок из фото.
Шаг 1.
Скачать «Русский фотошоп» на компьютер. Нажмите на иконку скачивания на соответствующей странице. Дистрибутив программы загрузится на ПК в течение нескольких минут, примерно столько же времени займет установка утилиты. Вы успеете прочитать статью: «Как научиться пользоваться фотошопом». Поставьте галочку «разместить ярлык на рабочем столе», чтобы иметь к ней быстрый доступ.
Шаг 2.
Запустить фотошоп и открыть в нем фотографию. Нажмите на верхнюю иконку после запуска программы – «Открыть фотографию». Выберите фото, хранящиеся на компьютере, и нажмите «Открыть». При последующих запусках утилиты, ранее открытые фото сохраняются в нижней ленте.
Шаг 3.
Убрать дефекты фото. Если на снимке имеются дефекты, то фотошоп предлагает избавится то них буквально за несколько кликов. Выберите вкладку «Изображение» и далее «Устранение дефектов». Уберите с портрета «красные глаза», добавьте снимку яркости, или, наоборот, затемните его, и многое другое.
Уберите с портрета «красные глаза», добавьте снимку яркости, или, наоборот, затемните его, и многое другое.
Шаг 4.
Открыть каталог эффектов. Это можно сделать двумя способами: нажать на изображение палитры художника в верхней части меню, или дважды щелкнуть на вкладку «Эффекты». Данная функция позволяет вам преобразить изображения, сделать их яркими, интересными и оригинальными. Далее мы подробно рассмотрим, как в фотошопе сделать рисунок из фото карандашом.
В каталоге эффектов выберите вкладку «Стилизация», далее, в выпадающем меню – «Рисунок карандашом». В правой части меню откроются функции для превращения фото в рисунок. Настройте, сколько будет в прорисовке: один, шесть или набор из 12 карандашей. Далее – глубину обработки (при помощи специального ползунка), цвет линии. Настройте заливку холста, фотошоп с эффектами на русском языке предлагает загрузить готовые текстуры, или использовать однотонную штриховку областей.
Для предварительного просмотра нажмите на соответствующую иконку в нижней части рабочего поля. Если результат обработки вас устраивает – нажмите рядом на кнопку «Ок». Также программа предлагает сохранить комбинацию эффектов для дальнейшего использования. Щелкните на изображение плюса рядом с иконкой «Просмотр». Откат изменений делается при помощи кнопки «Отмена».
Если результат обработки вас устраивает – нажмите рядом на кнопку «Ок». Также программа предлагает сохранить комбинацию эффектов для дальнейшего использования. Щелкните на изображение плюса рядом с иконкой «Просмотр». Откат изменений делается при помощи кнопки «Отмена».
Шаг 5.
Сохранить обработанное фото. Выберите вкладку «Файл» и нажмите «Сохранить». Если планируется в дальнейшем разместить снимок в социальных сетях или закачать файл на мобильное устройство, то рекомендуем вам воспользоваться функцией «Оптимизация JPEG» или «Быстрый экспорт» (мгновенно изменяет формат изображения).
Правда, что ничего сложного нет в том, как в фотошопе сделать рисунок из фотографии? Эта операция занимает всего несколько минут, благодаря полностью русифицированному меню и удобной навигации, с утилитой «Русский фотошоп» просто приятно пользоваться. О других ее функциях читайте в статьях на нашем сайте, создайте при помощи этой программы коллаж из фотографий, календарь, открытку, и другие изделия.
Понравилась статья? Расскажите друзьям:
Создание карандашного фото-эскиза в Photoshop Учебное пособие по Photoshop
www.psd-dude.comУзнайте, как создать реалистичный фото эскиз в Photoshop , используя несколько простых фильтров ; Вы можете создать свой собственный цифровой эскиз , чертеж всего за несколько минут. Если вам нужен еще более быстрый метод, вы можете попробовать мой экшен Photoshop для набросков; Надеюсь, вам понравится этот новый урок и вы будете практиковать его на своих фотографиях.
ТвитнутьДавайте кратко рассмотрим окончательный результат рисования карандашным наброском в учебнике Photoshop .Этот урок предназначен для опытных пользователей Photoshop, и на его создание у вас уйдет около 20 минут.
Я начну с фонового изображения, выбрав эту красивую грубую текстуру бумаги ; ты
также можно использовать другую текстуру старой бумаги из этого списка. У вас есть
для обесцвечивания текстуры бумаги.
У вас есть
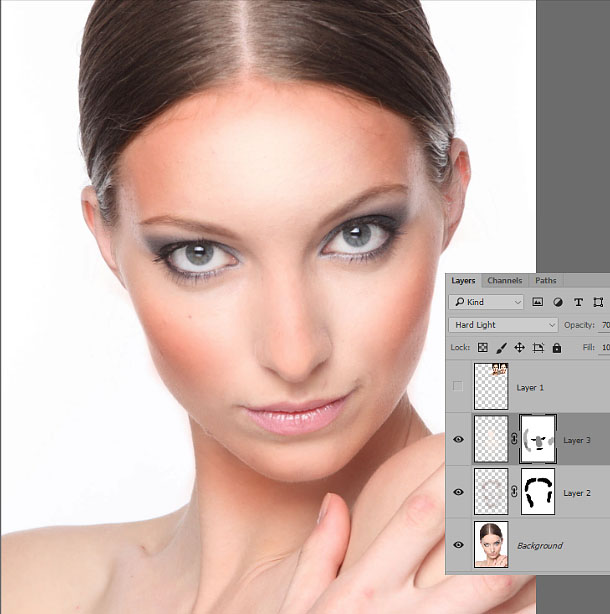
для обесцвечивания текстуры бумаги.
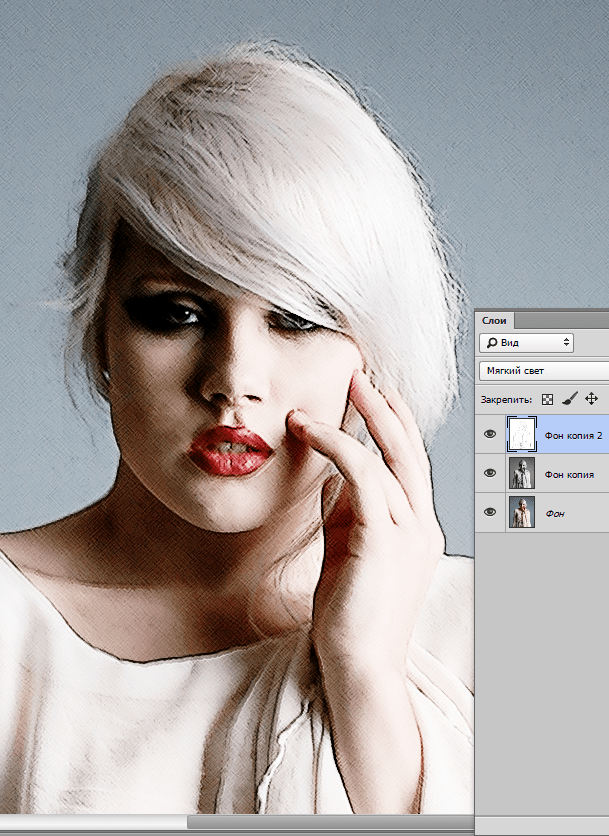
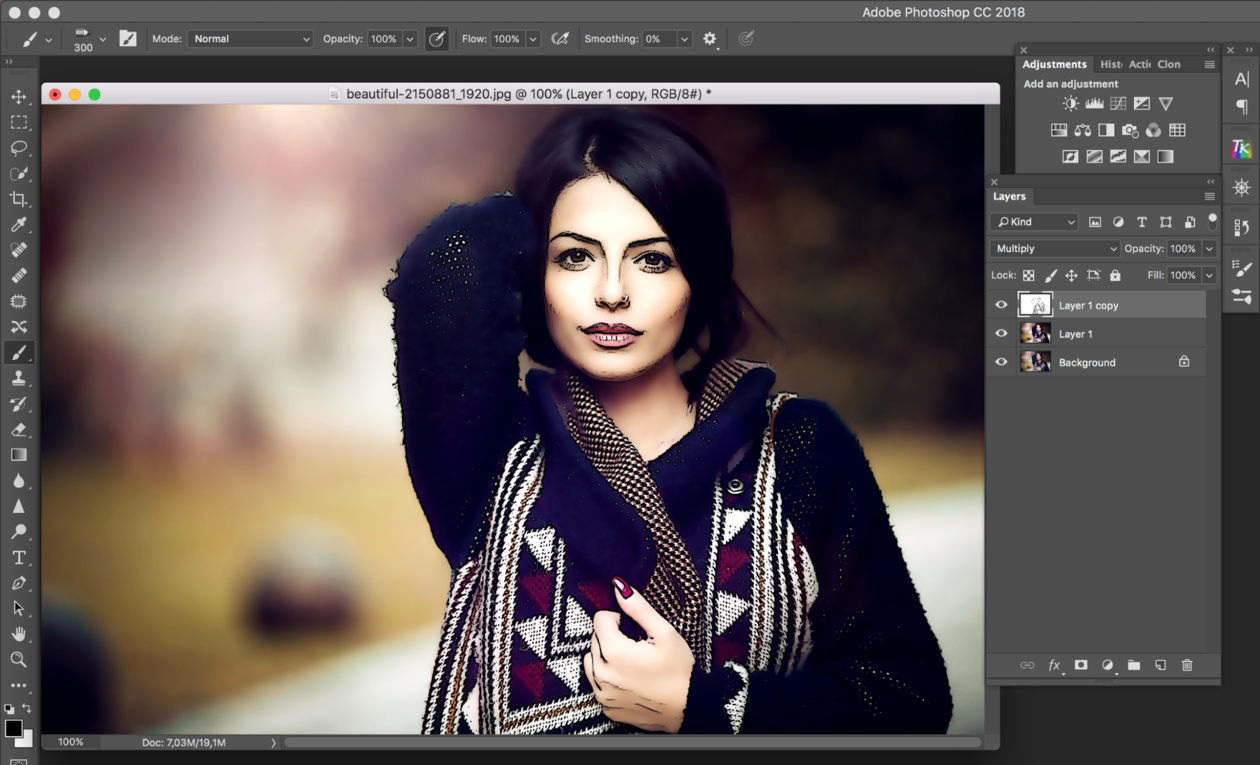
Пора добавить фото. Я буду использовать это стоковое изображение красивой девушки, но вы можете использовать любое изображение, которое вам нравится. но вам, возможно, придется внести небольшие изменения. Установите цвет переднего плана черный и цвет фона белый.Продублируйте слой Girl Layer три раза, чтобы в итоге вам пришлось есть 4 слоя с девушками. Выберите Girl 2 Layer и перейдите к Filter > Sketch и выберите Stamp .
Выберите Girl 3 Layer и используйте тот же Stamp Filter , но с другими настройками.
Вернитесь на слой Girl 2 Layer , откройте окно стиля слоя и скройте белый цвет.
Щелкните правой кнопкой мыши слой Girl 2 Layer и выберите Convert to Smart Object ; узнать больше о Smart Объекты в фотошопе.Повторите этот процесс с Girl 3 Layer .
Теперь я воспользуюсь простым карандашным наброском , который я сделал, и добавлю его как Pattern Overlay для слоя Girl 2 Layer . Это не бесшовные модели , как вы можете видеть.
но мы исправим это в следующих шагах. Загрузите выкройку эскиза или создайте самостоятельно. Как вариант, вы можете использовать это бесплатное изображение Photoshop с текстурой карандаша.
Это не бесшовные модели , как вы можете видеть.
но мы исправим это в следующих шагах. Загрузите выкройку эскиза или создайте самостоятельно. Как вариант, вы можете использовать это бесплатное изображение Photoshop с текстурой карандаша.
Сделайте то же самое для слоя Girl 3 Layer , но немного измените размер узора и также перетащите узор, чтобы получить неповторяющийся результат.
Выберите Girl 4 Layer и перейдите к Filter > Sketch и выберите Photocopy .
Измените режим наложения Girl 4 Layer на Multiply
Поместите слой Girl 1 Layer над всеми остальными слоями и измените его режим наложения на Screen . Также добавьте Hue / Saturation и Brightness / Contrast . корректирующие слои только для этого слоя.
В качестве последнего штриха используйте копию Rough Paper Texture и поместите ее поверх всех остальных слоев.Обесцветьте текстуру и измените ее режим наложения на Multiply . Вы можете настроить
давление карандаша и интенсивность цвета, добавив регулировку Яркость / Контрастность для всех слоев.
Вы можете настроить
давление карандаша и интенсивность цвета, добавив регулировку Яркость / Контрастность для всех слоев.
Итак, вот окончательный результат для нашего эскиза с эффектом Photoshop , который вы можете сделать всего за несколько простых шагов, используя готовый эскиз эскиза карандаша . Если вы хотите, вы можете использовать несколько кистей-карандашей вместо наброска. Или вы можете использовать оба для лучшего результат.
СОВЕТ! Если вы не обесцветите слой Girl 1 Layer , вы получите эффект наброска цветным карандашом , который выглядит так же круто. Или вы можете добавить Оттенок / Насыщенность и используйте colorize для добавления цветового эффекта. (карандаш использовался в ссылке для предварительного просмотра
Вы можете попробовать наш новый экшен Photoshop для создания эскизов с эффектами акварели из любой фотографии или изображения. Результат полностью настраиваемый.
Эти кистей Photoshop для эскизов используются также для создания различных эскизов и фотоэффектов для рисования карандашом . Вот несколько полезных действий для создания эффектов эскиза карандашного рисунка в Photoshop менее чем за минуту.
Вот несколько полезных действий для создания эффектов эскиза карандашного рисунка в Photoshop менее чем за минуту.
Sketch Torn Photo Effect Photoshop Action
Карандашный набросок и фотоэффект с камеры Экшен Photoshop
Эффект мультфильма карандашный набросок Экшен Photoshop
Карандашный набросок линий Рисование в Photoshop Экшен
Предыдущий постАлиса в Зазеркалье Учебное пособие по Photoshop
Следующее сообщениеСоздание текстуры джинсовых джинсов в Photoshop с нуля
|
Как смоделировать эффект эскиза в Photoshop
Неудивительно, что, если вы используете галерею фильтров Photoshop в творчестве, вы можете в кратчайшие сроки смоделировать множество эффектов. В этом уроке мы рассмотрим, как имитировать эффект эскиза в Photoshop.Ключевым фактором здесь является точное использование режимов наложения, фильтров и кистей, что приводит к естественному эффекту рисованного карандашного наброска в Photoshop.
В этом уроке мы рассмотрим, как имитировать эффект эскиза в Photoshop.Ключевым фактором здесь является точное использование режимов наложения, фильтров и кистей, что приводит к естественному эффекту рисованного карандашного наброска в Photoshop.
Создание контуров эскиза
Шаг 1
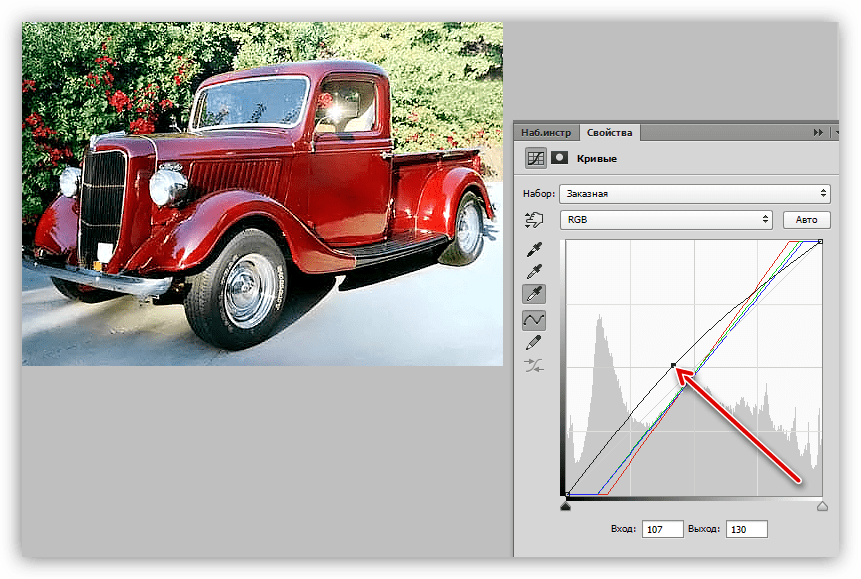
Во-первых, нам нужно создать контуры эскиза, чтобы начать с этого эффекта. Я использую это изображение автомобиля, и мы превратим его в эскиз. Если вы хотите следовать инструкциям, вы можете скачать изображение здесь.
Откройте изображение в Photoshop, выбрав Файл> Открыть и откройте изображение.
Теперь продублируйте изображение, так как мы не хотим уничтожать исходное. Вы можете продублировать слой, нажав CTRL + J .
Перед тем, как применить какой-либо фильтр к слою, нам нужно преобразовать его в Smart Object , так как это позволит нам вернуться в любое время, если вы захотите отредактировать фильтры позже. Щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Шаг 2
Теперь инвертируйте слой, нажав CTRL + I .
Теперь перейдите к Filter> Blur> Gaussian Blur с радиусом 5 пикселей.
Измените режим наложения на Color Dodge , и это приведет к размыванию всего изображения и оставит только контуры видимыми на изображении.
Шаг 3
Перейдите в Слой > Корректирующие слои> Цветовой тон / Насыщенность и используйте корректирующий слой Цветовой тон / Насыщенность и обесцветьте изображение, переместив ползунок Saturation Slider до упора влево.
Здесь вы можете увидеть контуры эскиза:
Шаг 4
Создайте объединенный слой, нажав CTRL + SHIFT + ALT + E и назовите его «Объединенный слой — Светящиеся края». Кроме того, убедитесь, что цвет переднего плана / фона установлен на черный / белый, нажав (D) на клавиатуре.
Теперь применим фильтр Glowing Edge , чтобы добавить к изображению небольшие крошечные текстуры. Важно, если вы видите набросок, на котором много мелких точек кисти.Перейдите в Filter> Filter Gallery> Glowing Edges и используйте настройки ниже.
Теперь измените режим наложения на Overlay и смешайте этот слой с существующим. Если вы заметили на изображении ниже, вы увидите, что к изображению добавляется больше текстуры.
Создание затенения эскиза
Шаг 5
Когда у нас есть очертания эскиза, мы можем двигаться вперед и начинать работу над штриховкой. Сначала скопируйте слой с автомобилем еще раз, нажав CTRL + J , и поместите его в верхнюю часть стопки слоев.
Здесь вы можете увидеть, что я поместил это вверху:
Теперь вам нужно преобразовать слой в Smart Object и перейти в Filter> Gallery> Graphic Pen .
Введите следующие настройки, и вы можете выбрать направление хода, которое полностью соответствует вашим предпочтениям:
Измените режим наложения на Умножьте .
Вот наш эскиз готов:
Используйте кисти для эскизов
Шаг 6
Вы можете оставить его здесь, если хотите, но если вы хотите добавить ему реализма, вы должны добавить мазки кисти к изображению.
Добавьте маску Hide All Layer Mask , выбрав Layer> Layer Mask> Hide All . Это скроет слой с копией автомобиля 2, на который мы применили эффект графического пера.
Теперь выберите кисть, которая похожа на кисти для рисования, или вы можете загрузить эскиз, угольные кисти и многое другое с Google. Я использую кисть по умолчанию, которая поставляется с Photoshop, это Wet Brushes с именем KYLE Bonus Chunky Charcoal .
Выберите кисть, установите непрозрачность и поток кисти на низкие значения и установите цвет переднего плана на Белый .
Теперь используйте кисть и нанесите мазки кисти на маску слоя, чтобы раскрыть изображение. Используйте различную непрозрачность и текучесть, чтобы получить более легкие и тяжелые кисти. Для более светлого мазка кисти придерживайтесь 30% непрозрачности и текучести или меньше, для средних мазков используйте 50%, а для более тяжелых мазков используйте более 50% непрозрачности и текучести.
Здесь вы можете увидеть, как у меня дела:
Более легких штрихов:
Средние мазки кистью:
Более тяжелые мазки:
Затемнить контуры еще больше
Шаг 7
Наконец, я использую Poster Edges со следующими настройками, чтобы создать более темные контуры.Я создал объединенный слой, нажав CTRL + SHIFT + ALT + E .
Перейдите в Фильтр> Галерея фильтров> Кромки плаката и введите следующие значения:
При желании можно уменьшить эффект краев плаката, уменьшив непрозрачность слоя.
Окончательных результатов:
Использование режимов наложения для создания цвета Версия
Шаг 8
Чтобы создать цветную версию, продублируйте исходный слой и поместите его сверху, измените режим наложения на , Цвет и поиграйте с непрозрачностью.
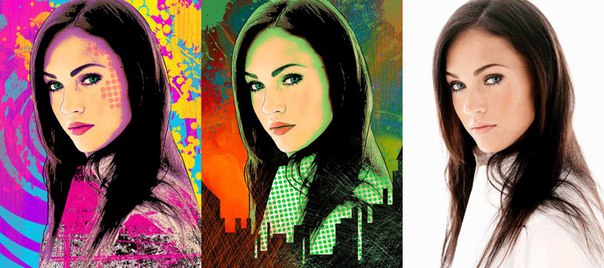
Цветная версия:
Другие примеры:
Пример 1:
Пример 2:
Пример 3:
Надеюсь, вам понравились обучающие материалы, и не забудьте оставить комментарий в разделе комментариев ниже.
Превратите фотографии в карандашные рисунки с помощью Photoshop
Photoshop может превратить фотографии в рисунок карандашом или пером.
Прошло много времени с тех пор, как я впервые попытался преобразовать изображения в рисунки, или, точнее, с тех пор, как я впервые попытался определить процедуру, которая позволяет имитировать рисунок углем, карандашом, крови с рисунка.
В большинстве онлайн-уроков используются автоматические фильтры Photoshop, которые я лично считаю ужасными, как художественные, стилизационные, так и идентификационные. Изображения всегда кажутся немного искусственными, художественная техника, к которой они относятся в действительности, действительно отличается, вы всегда замечаете, что это отфильтрованное изображение, а не настоящий рисунок, и все эти изображения очень похожи друг на друга. Рекомендуется работать двумя руками, более чем доверить автомат.
Изображения всегда кажутся немного искусственными, художественная техника, к которой они относятся в действительности, действительно отличается, вы всегда замечаете, что это отфильтрованное изображение, а не настоящий рисунок, и все эти изображения очень похожи друг на друга. Рекомендуется работать двумя руками, более чем доверить автомат.
Лучшее учебное пособие, которое я нашел в Интернете, которое я тестировал, основываясь на этом предположении, — это «Фото в карандашный набросок», написанное Тимом Шелборном (на его веб-сайте доступно множество других бесплатных руководств) и опубликованное в Поваренной книге фотоэффектов Photoshop.
Результат, полученный с помощью автоматических фильтров.
Самая сложная часть этого урока заключается в том, что вам нужно немного уметь рисовать, чтобы нарисовать карандашные отметки приятным образом, иначе вы внезапно заметите, что создатель с трудом может держать ручку в руке.Кроме того, практически необходимо иметь графический планшет, потому что мышь не позволяет правильно рисовать. Некоторое время я предпринимал попытки и наконец нашел полезный способ исправить эти проблемы. Кроме того, я нашел несколько небольших приемов, о которых нет в исходной статье. Я проведу вас через упомянутый выше учебник с серией личных размышлений, которые приведут вас к лучшим результатам.
Некоторое время я предпринимал попытки и наконец нашел полезный способ исправить эти проблемы. Кроме того, я нашел несколько небольших приемов, о которых нет в исходной статье. Я проведу вас через упомянутый выше учебник с серией личных размышлений, которые приведут вас к лучшим результатам.
Подготовка изображения
Оригинальные картинки для преобразования в карандашный рисунок.
Прежде всего, вам нужно выбрать правильное изображение. Рисунки и картинки работают совершенно по-другому. Снимки имеют приятные тональные переходы, богатые детали, закрытые тени и выжженный свет, как правило, неэстетичны. Карандашные рисунки должны быть черными с пометками и прерывистыми линиями; серая шкала обусловлена плотностью по отношению к черным и белым линиям. Причем рисунки менее детализированы: блоки, материи, поверхности входят в состав краски; рисунок ориентирован на края, формы, отметки.Понимание всех этих грубых различий является фундаментальным для получения хорошего результата.
Поэтому графические изображения являются наиболее адаптированными, они работают даже с белой, черной и серой шкалами. Плохая и высококонтрастная картинка. Изображения, где мелкие детали не важны, но где белые и черные объемы незаменимы. Чтобы изображение было готовым, желательно значительно увеличить контраст, отделить тени от света. Глобального увеличения общего контраста недостаточно и нецелесообразно.Попробуйте вручную выделить части изображения, существенно увеличить или уменьшить яркость. Отбеливание, чернение, усиление местного контраста, зона за зоной. На этом этапе у вас уже должна быть четкая цель, и требуется немного практики.
Удобно подготовить изображение, усилив локальный контраст, затемнить или осветлить некоторые части снимков, исключив нежелательные детали.
Не бойтесь силой силой. Вы можете начать с чрезмерно контрастных изображений, с некоторыми полностью черными тенями и полностью белым лицом, где губы и глаза выпячиваются с решимостью. Необязательно работать с большой точностью, маски могут быть грубыми, выделения могут быть неточными, части изображения могут быть белыми или черными.
Необязательно работать с большой точностью, маски могут быть грубыми, выделения могут быть неточными, части изображения могут быть белыми или черными.
Нет проблем даже с использованием нечеткого или размытого изображения. На самом деле приемлемо фото, которое вы обычно выбрасываете, так как мягкое фото может дать замечательные результаты с помощью этой техники. Итак, если у вас есть изображения с техническими ошибками, которые вы бы с особой грустью выбросили, вы можете попробовать это решение. Плохой рисунок может стать основой великолепного рисунка.
Подготовка чертежа
Вариант заливки узором для имитации бумаги для рисования.
В руководстве Тима Шелбурна начинается создание основы, имитирующей бумагу для рисования. После открытия и обесцвечивания изображения создайте новый светло-серый слой заливки цвета бумаги, на которой вы будете рисовать. Затем вернемся снова к Новому слою заливки -> Узор. Во втором диалоговом окне, щелкнув стрелку рядом со значком, откройте меню выкройки. Снова щелкнув стрелку, выберите «Бумага в оттенках серого».Тим Шелберн предлагает использовать Fibers 1 и Pattern Scale 340%, чтобы установить слой в режимах Soft Light и 35% непрозрачности. Очевидно, это только одна из возможностей. Значение масштаба зависит от размера изображения; если он большой, то необходимо повышенное значение. В любом случае помните, что это этап, на котором создается только текстурированная поверхность, которая кажется бумагой для рисования, поэтому вам придется поэкспериментировать с разными узорами, разными значениями, такими как непрозрачность и режим наложения самого слоя.
Снова щелкнув стрелку, выберите «Бумага в оттенках серого».Тим Шелберн предлагает использовать Fibers 1 и Pattern Scale 340%, чтобы установить слой в режимах Soft Light и 35% непрозрачности. Очевидно, это только одна из возможностей. Значение масштаба зависит от размера изображения; если он большой, то необходимо повышенное значение. В любом случае помните, что это этап, на котором создается только текстурированная поверхность, которая кажется бумагой для рисования, поэтому вам придется поэкспериментировать с разными узорами, разными значениями, такими как непрозрачность и режим наложения самого слоя.
Справочная трассировка для вашего чертежа
На втором этапе нашего урока мы создаем трассировку, которая помогает нам рисовать и которую можно использовать для определения краев изображения.Дублируйте фон и поместите его поверх всех остальных слоев. Для создания границ Тим Шелберн предлагает использовать фильтр «Stylize -> Glowing Edges» со следующими значениями: Edge Width 3, Edge Brightness 11, Smoothness 10; эти значения не являются основополагающими для окончательного изображения, даже потому, что часто этот слой помогает только на начальном этапе рисования и может быть удален. После применения фильтра слой необходимо инвертировать, чтобы превратить его в положительный, поместите его в Multiply as fusion и установите около 15% непрозрачности.
После применения фильтра слой необходимо инвертировать, чтобы превратить его в положительный, поместите его в Multiply as fusion и установите около 15% непрозрачности.
Куча использованных слоев. Поцарапайте маску на последнем слое: вот ваш рисунок!
Наш последний этап перед началом рисования — это создание еще одной фоновой копии, расположенной поверх всех остальных слоев. Давайте применим немного шума, например, с интенсивностью 10, чтобы частично затормозить файл и получить менее фотографическое изображение. Выберите параметр «Затемнить как слияние» и добавьте маску уровня черного. Рисуя белым цветом на этой маске, вы открываете изображение внизу, подготовленный след позволяет вам выбрать, где рисовать.Перекрестите острые отметки, чтобы имитировать твердый карандаш, используйте мягкие кисти, чтобы получить эффект растушеванного пальцами рисунка. Держите отметки рисунка отдельно друг от друга на маске, чтобы получить рисунок карандашом или пером, смешайте их оба, чтобы получить рисунок углем.
Чертеж
В своем уроке Тим Шелберн предлагает использовать кисть из набора Dry Media Brushes. Мне лично это решение показалось сложным, особенно для тех, кто не пользуется графическим планшетом и не привык рисовать.Я нашел быструю и практичную альтернативу, которая, на мой взгляд, дает более убедительный результат.
Вариант кистей Photoshop позволяет изменять характеристики предустановок кисти (крестик). С помощью параметров «Динамическая форма» можно смешивать метки со случайным направлением (квадрат), в то время как параметры «Рассеивание» смещают метки (круг).
Идея состоит в том, чтобы найти способ создавать четкие и точные отметки, быстро и более или менее автоматически, используя кисть, изначально созданную для царапин (бесплатно скачать на Scratch Grunge Photoshop Brushes), с получением именно желаемого эффекта.После установки набор становится доступен с предустановкой 572 пикселя, длинной и тонкой формой, идеально подходящей для имитации отметки ручки или карандаша.
Рисунок карандашом в фотошопе.
Эта кисть при прямом использовании формирует параллельные и правильные линии, которые внезапно демонстрируют цифровую природу изображения. В любом случае, используя параметры кисти, можно эффективно решить эту проблему. Нажмите F5, чтобы открыть палитру кистей. Окно формы кончика кисти позволяет вам изменять наклон метки, например, если у вас есть предпочтительное направление рисования, которому вы хотите следовать, или если вы хотите изменить расстояние между двумя метками, которое я предлагаю оставить большим.В окне «Динамика формы», изменяя элементы управления «Колебание размера» и «Минимальный диаметр», вы можете создать серию меток со случайным наклоном, идеально подходящих для затемнения больших блоков изображения. Используйте окно Scatter, чтобы сместить начальную и конечную части всех отметок. Очевидно, что можно создавать предустановки, чтобы быстро переходить от одной комбинации опций к другой.
Деталь рисунка в фотошопе. На заднем плане линии все еще грубые, чтобы дать представление о отметке. Маркс показал фото внизу, так как вы, вероятно, слишком настаивали на ее лице.Предлагаю начать сначала, избегая рисования на коже девушки.
На заднем плане линии все еще грубые, чтобы дать представление о отметке. Маркс показал фото внизу, так как вы, вероятно, слишком настаивали на ее лице.Предлагаю начать сначала, избегая рисования на коже девушки.
Используя эти параметры, можно легко отметить большую часть изображения. Когда вы создаете свой рисунок, важно настаивать на тех частях, которые вы хотите затемнить, например, не наносите кисть на яркие части, такие как кожа. Если вы преувеличиваете все эти отрывки, открывающие фотографию внизу, вы теряете эффект желаемого рисунка карандашом или пером. Настаивая на всех темных частях, эффект получается чрезвычайно убедительным.Я предлагаю смешать случайное направление знака с однонаправленными переходами, чтобы создать определенную согласованность, предпочтительное направление для рисунка. Может быть полезно добавить следы рук кистями, такими как Dry Media: в этом случае эффект больше похож на рисунки углем, чем на ручку или карандаш.
По мере того, как ваш рисунок обретает форму, лучше начать интерпретацию изображения, оставляя одни зоны более четкими и затемняя другие, создавая некоторые зоны с меньшей плотностью отметок или оставляя некоторые зоны полностью незавершенными. Сознательно выбирайте, где наносить отметки, это принципиально для хорошего результата рисунка.
Сознательно выбирайте, где наносить отметки, это принципиально для хорошего результата рисунка.
Отделка рисунка
Параметр «Умножение слияния», даже если перекрестная штриховка разреженных линий осветляет изображение, делает рисунок более ярким и контрастным.
В определенный момент невозможно продолжать нанесение штриховки, иначе полностью раскрывается зашумленная фотография. Обычно это тот момент, когда я хочу снова изменить изображение в творческой манере, заново изобрести материю передо мной.С того момента, как вы начнете превращать фотографию в рисунок, вы должны проявить смелость и быть готовым рисовать по-настоящему.
Поскольку рисование от руки может быть трудным, нажмите Ctrl + Shift + Alt + E, чтобы скопировать снимок ваших изображений на новый слой. Уменьшите непрозрачность кисти и добавьте штриховку, сделанную вручную, там, где вы хотите скорректировать изображение, например, тени, чтобы скрыть элементы, которые вам не нужны, например, на заднем плане, или чтобы придать больше содержания ярким светам. Это самая сложная часть, но даже самая забавная.Изображение в статье показывает мелкую перекрестную штриховку на лице, чтобы восстановить детали, но покрыть фон, руки, волосы, поскольку лицо выходит из черного рисунка.
Это самая сложная часть, но даже самая забавная.Изображение в статье показывает мелкую перекрестную штриховку на лице, чтобы восстановить детали, но покрыть фон, руки, волосы, поскольку лицо выходит из черного рисунка.
Есть много возможностей нарисовать рисунок в Photoshop.
Как только вы дойдете до этой точки, я предлагаю еще раз продублировать ваше изображение с помощью Ctrl + Shift + Alt + E и поместить его в режим слияния Multiply. Эта опция затемняет изображение, иногда даже слишком сильно, но может быть полезно для придания силы вашему рисунку.Это приводит к насыщенному черному цвету, как на исходном изображении, что иначе невозможно. Фактически, чтобы достичь этой цели, вы должны поцарапать всю маску, но таким образом вы откроете картинку под ней. Чтобы сохранить эффект рисования, оставьте между метками несколько белых промежутков, которые сделают изображение более светлым. Добавление этого слоя делает черный цвет более глубоким, сохраняя эффект штриховки. Давайте представим, что слой дает эффект, похожий на рисунок пером или углем, а наш рисунок выглядит как рисунок твердого карандаша. Изменение непрозрачности слоя приводит к желаемому эффекту и правильному компромиссу между интенсивностью и тональной гаммой изображения. Теперь я предлагаю немного отрегулировать контраст и яркость с помощью простой кривой настройки.
Изменение непрозрачности слоя приводит к желаемому эффекту и правильному компромиссу между интенсивностью и тональной гаммой изображения. Теперь я предлагаю немного отрегулировать контраст и яркость с помощью простой кривой настройки.
Ваш рисунок готов. В любом случае можно снова поиграть с некоторыми эффектами. Существует бесконечное множество способов раскрашивать монохромные изображения, поэтому вам просто нужно выбрать тот, который вам больше нравится.
Выводы
Иллюстрированное руководство позволяет быстро и эффективно преобразовать фотографию в рисунок ручкой или карандашом.Более того, можно найти экшен Photoshop CS3, рисунок карандашом, который автоматизирует большую часть работы, описанной в этой статье.
Преобразование фотографии в штриховой рисунок в Photoshop — Новостной блог Photoshop
Вы когда-нибудь видели идентичный эскиз известной знаменитости и задавались вопросом, как этот художник это сделал? Этим художником вполне может быть несколько умных фильтров, слоев и режимов наложения в Photoshop. В этой статье рассказывается, как их использовать в двух руководствах. Перечисленные методы Photoshop преобразуют фотографию в штриховой рисунок — и тоже быстро.Они просты, эффективны и могут занять от пяти до 10 минут.
В этой статье рассказывается, как их использовать в двух руководствах. Перечисленные методы Photoshop преобразуют фотографию в штриховой рисунок — и тоже быстро.Они просты, эффективны и могут занять от пяти до 10 минут.
В каждом руководстве представлены простые инструменты для начинающих и продвинутых пользователей, использующих Photoshop CC и CS6. Он может помочь любому создать черно-белый или цветной штриховой рисунок. Окраска может быть добавлена из исходного цвета фотографии или сплошных цветов для достижения качественной штриховой графики.
Фильтр Гаусса: черный и белый
Сначала необходимо создать дублирующий слой изображения, чтобы сохранить исходное изображение.Затем он обесцвечивается, чтобы скопированное изображение стало черно-белым. Затем изображение инвертируется, и режим наложения слоя настраивается на осветление цвета. Наконец, чтобы создать эффект рисования штриховой графикой, добавляется интеллектуальный фильтр, а затем к фотографии применяется размытие по Гауссу. Вот краткий обзор того, как эти шаги частично выглядят на экране.
Вот краткий обзор того, как эти шаги частично выглядят на экране.
1. Дублируйте изображение, перетащив фоновый слой на значок «Новый слой», затем отпустите для мгновенного копирования или выберите «Ctrl + J». Поместите скопированный слой над исходным фоновым слоем.
2. Щелкните «Изображение»> «Настройки»> «Обесцветить». Дублируйте слой и поместите его наверху над всеми слоями.
3. Вернитесь в «Меню настроек» и выберите «Инвертировать». Измените режим наложения, выбрав «Нормальный»> «Осветление цвета»> «Преобразовать в смарт-объект», нажав Ctrl + Alt + Shift + E.
4. Перейдите в «Фильтры»> «Размытие»> «По Гауссу». Отрегулируйте интенсивность с помощью ползунка радиуса.
Иногда рисунки могут получиться слишком светлыми при низком уровне контрастности.Это решается добавлением слоя «Уровни» для увеличения или уменьшения контрастности. На экране найдите значок меню «Корректирующий слой»> «Уровни». Примените режим наложения Multiply и перемещайте уровни непрозрачности вперед и назад по мере необходимости.
Фильтр Гаусса с цветом
В этом руководстве представлены два варианта раскраски рисунка. Оба используют режимы наложения, чтобы синхронизировать окраску с другими уже используемыми слоями. Чтобы работать с истинными цветами изображения, создайте дублированный слой исходного изображения и примените режим наложения «Цвет», чтобы раскрасить рисунок.Этого можно легко добиться на экране, выполнив ранее предпринятые шаги.
Альтернативный вариант — отказаться от исходных цветов изображения и использовать вместо них простой сплошной цвет. Этот вариант использует тот же режим наложения, но не требует дублирования слоев. Вместо этого добавьте слой Solid Color, щелкнув значок корректирующего слоя и уменьшив непрозрачность, чтобы получить один цвет на рисунке.
Вот и все! Пришло время создавать рисунки, которые являются законно художественными.В списке желаний может быть значимое лицо или достопримечательность. Независимо от того, какой предмет выбран, представленные здесь инструменты могут дать хорошие результаты.


 Некоторые предпочитают не отслеживать. По моим ощущениям — это уже было сделано — поэтому у меня нет проблем с экономией времени, используя простую технику отслеживания. В Photoshop я установил размер изображения на высоту 4000 пикселей и позволил ширине упасть там, где это возможно. Это создает размер изображения, с которым мне нравится работать.
Некоторые предпочитают не отслеживать. По моим ощущениям — это уже было сделано — поэтому у меня нет проблем с экономией времени, используя простую технику отслеживания. В Photoshop я установил размер изображения на высоту 4000 пикселей и позволил ширине упасть там, где это возможно. Это создает размер изображения, с которым мне нравится работать. Да, этот маленький фитиль получает свой собственный слой.Инструмент лассо: чтобы заполнить цвет, используя линии эскиза в качестве ориентира, я использую инструмент лассо, чтобы определить и заполнить основные области цвета на каждом слое. Инструмент лассо — это, по сути, самый важный инструмент, который я использую на протяжении всего процесса разработки изображения, чтобы определять области, которыми нужно манипулировать, изменять или модифицировать, делать что угодно. Лассо — мой лучший инструмент для рисования. Я рисую с помощью инструмента лассо … Я определяю с помощью инструмента лассо … Я почти все делаю с помощью инструмента лассо … надеюсь, я понял свою точку зрения… Мне нравится инструмент лассо … 🙂
Да, этот маленький фитиль получает свой собственный слой.Инструмент лассо: чтобы заполнить цвет, используя линии эскиза в качестве ориентира, я использую инструмент лассо, чтобы определить и заполнить основные области цвета на каждом слое. Инструмент лассо — это, по сути, самый важный инструмент, который я использую на протяжении всего процесса разработки изображения, чтобы определять области, которыми нужно манипулировать, изменять или модифицировать, делать что угодно. Лассо — мой лучший инструмент для рисования. Я рисую с помощью инструмента лассо … Я определяю с помощью инструмента лассо … Я почти все делаю с помощью инструмента лассо … надеюсь, я понял свою точку зрения… Мне нравится инструмент лассо … 🙂  Когда я нажимаю эту клавишу, появляется диалоговое окно уровней.После того, как я внес изменения уровней и нажал «ОК», в следующем действии появится диалоговое окно цветового баланса, чтобы я мог при необходимости скорректировать цвет. Конечно, эти экшены Photoshop экономят много времени.
Когда я нажимаю эту клавишу, появляется диалоговое окно уровней.После того, как я внес изменения уровней и нажал «ОК», в следующем действии появится диалоговое окно цветового баланса, чтобы я мог при необходимости скорректировать цвет. Конечно, эти экшены Photoshop экономят много времени.  Я обычно устанавливаю размер и предварительную настройку на «стилус», а непрозрачность — на 33% или 66%, но никогда не на 100%. Я в основном использую его в обычном режиме, но иногда использую режим умножения, чтобы проработать конкретное затемнение.Моя палитра в значительной степени разработана на основе существующих цветов на изображении, которые к этому времени довольно сильно различаются из-за всех ранее сделанных корректировок с помощью лассо. В Photoshop достаточно просто удерживать нажатой клавишу ALT (версия для Windows) в режиме карандаша, чтобы подобрать цвет под текущим положением карандаша … так что сглаживание этих резких изменений цвета между областями цвета является тонкость, когда непрозрачность инструмента карандаша установлена на 33%.
Я обычно устанавливаю размер и предварительную настройку на «стилус», а непрозрачность — на 33% или 66%, но никогда не на 100%. Я в основном использую его в обычном режиме, но иногда использую режим умножения, чтобы проработать конкретное затемнение.Моя палитра в значительной степени разработана на основе существующих цветов на изображении, которые к этому времени довольно сильно различаются из-за всех ранее сделанных корректировок с помощью лассо. В Photoshop достаточно просто удерживать нажатой клавишу ALT (версия для Windows) в режиме карандаша, чтобы подобрать цвет под текущим положением карандаша … так что сглаживание этих резких изменений цвета между областями цвета является тонкость, когда непрозрачность инструмента карандаша установлена на 33%.  Таким образом, я могу быть безрассудным и спонтанным, не беспокоясь о том, что действительно облажался. Если работает, объединяю слой … если нет — удаляю и начинаю заново. Примечательно, как этот трюк помогает раздвинуть границы до такой степени, что я обнаруживаю, что использую его все реже и реже, потому что моя успешная спонтанная работа, похоже, работает. Это немного похоже на трапецию на страховочной проволоке, когда он работает над новым движением. Когда движение наконец станет комфортным, страховочная проволока больше не понадобится.
Таким образом, я могу быть безрассудным и спонтанным, не беспокоясь о том, что действительно облажался. Если работает, объединяю слой … если нет — удаляю и начинаю заново. Примечательно, как этот трюк помогает раздвинуть границы до такой степени, что я обнаруживаю, что использую его все реже и реже, потому что моя успешная спонтанная работа, похоже, работает. Это немного похоже на трапецию на страховочной проволоке, когда он работает над новым движением. Когда движение наконец станет комфортным, страховочная проволока больше не понадобится.