Создание анимированных GIF-файлов из After Effects Comps
- 1. Photoshop CC
- Шаг 1: Экспортируйте ваш комп из After Effects
- Шаг 2. Импортируйте видеофайл в Photoshop
- Шаг 3: измените размер видео
- Шаг 4. Настройка параметров экспорта в GIF
- Шаг 5: Экспортируйте свой GIF
- 2. GifGun!
- 3. gifmaker.me
Независимо от того, создаете ли вы анимированные элементы для веб-дизайна или пользовательского интерфейса, делаете простые циклические изображения или учебные пособия, или делаете следующий сумасшедший мем реакции, знание того, как экспортировать создание After Effects в анимированные GIF-файлы, может оказаться чрезвычайно полезным. Вот три инструмента, которые вы можете использовать, чтобы сделать идеальный GIF из ваших AE Comps!
1. Photoshop CC
Если у вас есть After Effects , возможно, у вас есть и Photoshop (он поставляется с полной подпиской на Adobe Creative Cloud).
Как только ваш анимированный шедевр закончен в After Effects , выведите его в видеофайл. Я на Mac, поэтому я рендеринг в файл ProRes .mov. Если вы делали анимацию с большим разрешением, вы можете сохранить себе шаг и уменьшить масштаб в After Effects , но это не является абсолютно необходимым; Вы можете сделать это в Photoshop так же легко.
Шаг 2. Импортируйте видеофайл в Photoshop Знаете ли вы, Photoshop может импортировать видео файлы? Довольно круто, а? Это открывает всевозможные варианты для матовой живописи, ротоскопирования и т. Д., Но это темы для другого урока. В этом случае просто откройте видео, как любой другой файл в Photoshop. Это займет немного больше времени, чем обычно, чтобы открыть, но как только вы это сделаете, у вас будет дополнительная палитра «временной шкалы» вдоль нижней части, которую вы можете использовать для просмотра файла.
В этом случае просто откройте видео, как любой другой файл в Photoshop. Это займет немного больше времени, чем обычно, чтобы открыть, но как только вы это сделаете, у вас будет дополнительная палитра «временной шкалы» вдоль нижней части, которую вы можете использовать для просмотра файла.
Если вы еще этого не сделали в After Effects , уменьшите масштаб видео в Photoshop. Это действительно легко сделать — просто перейдите к пункту «Изображение> Размер изображения…», как если бы вы изменили размер любого обычного файла изображения (в некоторых версиях Photoshop вам может потребоваться преобразовать видео в смарт-объект — иди вперед и сделай это).
Шаг 4. Настройка параметров экспорта в GIF Чтобы получить максимальный контроль над экспортом GIF, вы собираетесь использовать устаревшую опцию Сохранить для Web.
В этом диалоговом окне экспорта вы получите доступ к нескольким пресетам, в том числе для анимированных GIF-файлов, и сможете точно настроить параметры для каждого из них.
Различные пресеты GIF связаны с тем, сколько информации о цвете хранится. С GIF -файлами , чем больше информации о цвете, тем больше размер файла , и GIF-файлы быстро увеличиваются , поэтому используйте самый низкий параметр, который все еще выглядит приемлемым.
Дизеринг должен помочь сгладить градиенты / затенение. В этом примере моя анимация состоит из нескольких сплошных цветов, поэтому я могу смело использовать предустановку 64 цвета, но это будет зависеть от GIF.
Один важный параметр, на который следует обратить внимание — внизу вы увидите «Параметры зацикливания». По умолчанию зацикливание отключено в Photoshop , поэтому не забудьте выбрать его, если хотите, чтобы ваш GIF зацикливался (вероятно, так и есть).
Когда вы наберете свои настройки, нажмите «Сохранить…» и скажите, куда идти. Чтобы посмотреть анимированный GIF, лучше всего открыть его в веб-браузере (Safari, Chrome и т. Д.).
2. GifGun!
Еще более простой способ экспортировать свой GIF из After Effects — использовать недавно выпущенный плагин под названием GifGun , После установки вам предоставляется простая панель пользовательского интерфейса с кнопкой « Make GIF» и кнопкой «шестеренка» для определения ваших настроек. Для этого примера я зашел в настройки и сказал, чтобы он менял размер до максимальной ширины 320 пикселей (как я делал в Photoshop).
Нажмите « Сделать Gif», дождитесь его обработки, и ваш GIF появится в самое короткое время! Если вы часто делаете GIF-изображения, метод с одним щелчком легко оправдывает свою цену.
Для быстрого сравнения GIF, экспортированный из Photoshop, составляет 446 КБ , а версия GifGun — 800 КБ. Ваш пробег будет широко варьироваться в зависимости от вашего GIF, но то, что вы получаете в простоте использования с GifGun, вы теряете в возможности специально просматривать и контролировать конечное качество вывода по сравнению с размером файла (хотя GifGun действительно хорошо оптимизирует) ,
Ваш пробег будет широко варьироваться в зависимости от вашего GIF, но то, что вы получаете в простоте использования с GifGun, вы теряете в возможности специально просматривать и контролировать конечное качество вывода по сравнению с размером файла (хотя GifGun действительно хорошо оптимизирует) ,
3. gifmaker.me
Не хотите связываться с фотошопом и не хотите тратить деньги на GifGun? Там есть сайт под названием GifMaker.me он возьмет последовательность JPEG / PNG, созданную из After Effects, и создаст для вас GIF.
Несмотря на то, что он может изменить размер вывода для вас, чтобы сэкономить время загрузки, вам лучше изменить размер в After Effects перед экспортом последовательности изображений.
После завершения экспорта загрузите изображения в GifMaker.me :
После загрузки кадров у вас есть несколько настроек, которые вы можете настроить справа. Наиболее важным из них является « Скорость анимации» — поскольку вы загружаете последовательность изображений, которая не содержит временных данных, вы должны установить продолжительность анимации.
Этот пример длится четыре секунды с 95 кадрами, поэтому быстрый математический анализ (4000 миллисекунд в общей сложности, разделенный на 95 кадров) равен примерно 42 миллисекундам на кадр (что запрашивает сайт).
Нажмите « Создать GIF-анимацию» , затем подождите несколько секунд, пока все не будет сшито.
Выходные данные, вероятно, будут довольно большими (у меня было 1,2 МБ), но на сайте есть встроенный оптимизатор.
Просто нажмите « Уменьшить размер файла GIF» , задайте для него настройку (я уменьшил размер до 32 цветов) и нажмите « Оптимизировать сейчас». «Он сообщает вам, насколько он уменьшил размер файла (до 780 КБ в моем случае), и позволяет загрузить новый GIF.
Итак, поехали: три способа сделать свои собственные GIF-файлы из After Effects. Что нужно иметь в виду: GIF большие, и они занимают много файлового пространства для того, что они есть. Сложная анимация может быстро увеличиваться в размере файла. Если вы размещаете GIF в сети, вы хотите, чтобы размер файла был как можно меньшим, чтобы они быстро загружались. Вот несколько вещей, которые помогут вам контролировать размер GIF:
Сложная анимация может быстро увеличиваться в размере файла. Если вы размещаете GIF в сети, вы хотите, чтобы размер файла был как можно меньшим, чтобы они быстро загружались. Вот несколько вещей, которые помогут вам контролировать размер GIF:
- Ограничение цветов. Один из самых простых способов сохранить размер ваших GIF-файлов — ограничить себя только однотонными цветами, и только несколькими из них.
- Дизеринг — если вы используете сложные цвета, градиенты или затенение, это ваш друг . Это упростит цвета, используемые в затенении, чтобы уменьшить размер файла.
- Держите это коротким — чем больше кадров в анимации, тем больше конечный размер файла.
- Держите его маленьким — сделайте размеры как можно меньше.
- Сохраняйте заикание — если вы можете делать это с более низкой частотой кадров (возможно, 12 кадров в секунду, может быть, даже 8 кадров в секунду!), Это очень поможет контролировать размер.

Какой твой любимый способ делать гифки из композиций After Effects? Поделиться в комментариях ниже.
Похожие
Конвертер AVI в GIF | Как конвертировать AVI видео в GIF анимацию бесплатно… шага. Он поддерживает практически все популярные форматы видео, включая AVI, MP4, FLV, MKV, RMVB, MOV и т. Д. Если у вас длинное видео, его можно обрезать и преобразовать сегмент видео в GIF. И вы можете установить ширину и высоту выходного GIF, чтобы получить правильное изображение и установить частоту кадров, чтобы изменить скорость анимации GIF. Одним из основных моментов является то, что он позволяет объединять различные видеоклипы в GIF. Это действительно профессиональный редактор GIF. Как создать свой блог | Здесь растут юные информатики
сначала необходимо создать электронный ящик , которая заканчивалась 5 простых способов скачать видео и GIF из Twitter
Twitter является одной из самых популярных социальных сетей с более чем 300 миллионами пользователей в месяц.
 Пользователи могут отправлять и читать короткие сообщения, известные как твиты, такие как короткие тексты, изображения, короткие видео и GIF-файлы. Вы можете свободно смотреть короткие видео и GIF-файлы, просматривая твиты. Однако, если вы встретите удивительные видео или GIF-файлы и захотите их скачать, вы будете разочарованы, так как в официальном приложении Twitter отсутствует Съемка 4K видео: 9,7 «iPad (2018) против 9,7» iPad Pro (2016)
Пользователи могут отправлять и читать короткие сообщения, известные как твиты, такие как короткие тексты, изображения, короткие видео и GIF-файлы. Вы можете свободно смотреть короткие видео и GIF-файлы, просматривая твиты. Однако, если вы встретите удивительные видео или GIF-файлы и захотите их скачать, вы будете разочарованы, так как в официальном приложении Twitter отсутствует Съемка 4K видео: 9,7 «iPad (2018) против 9,7» iPad Pro (2016) … gif» alt=»С недавно представила iPad шестого поколения в руках клиентов мы опробуем новый планшет Apple и сравним его мастерство обработки видео с 9,7-дюймовым iPad Pro»> С недавно представила iPad шестого поколения в руках клиентов мы опробуем новый планшет Apple и сравним его мастерство обработки видео с 9,7-дюймовым iPad Pro. Столкнув два планшета друг против друга, мы взяли пару Карта сайта Советы и шаги для эффективных сайтов
Если бы вам пришлось угадывать, какая часть веб-сайта была недооценена, что бы вы сказали? Если ваш ответ был «карта сайта», то вы заслуживаете похлопывания по спине — и, возможно, места в нашей команде.
 Карта сайта или структура страницы, как правило, упускаются из виду, почти никогда не планируются и продолжают игнорироваться, когда дело доходит до Веб-сайт а также Как легко поместить видео с iPhone в Windows Movie Maker
Карта сайта или структура страницы, как правило, упускаются из виду, почти никогда не планируются и продолжают игнорироваться, когда дело доходит до Веб-сайт а также Как легко поместить видео с iPhone в Windows Movie Maker … шаг. После того, как вы сняли все, вы, вероятно, захотите отредактировать его, прежде чем делиться с другими. Если вы попытались поместить видео, снятые с iPhone, в Windows Movie Maker для редактирования, вы обнаружите, что видеоролики не будут отображаться. Тем не менее, есть простой способ сделать видео с iPhone совместимым с Windows Movie Maker. Вам просто нужно использовать стороннюю программу, чтобы это произошло. Как известно, iPhone (включая iPhone 6, iPhone 6 Plus, Как установить и настроить Zabbix агентов в удаленных системах Linux
Продолжая серию Zabbix , это руководство поможет вам установить и настроить агенты Zabbix в Linux (системы на основе Debian и CentOS ) для активного мониторинга локальных ресурсов в удаленных системах.
 Перенос фотографий с iPhone / iPad на флэш-накопитель USB [3 простых способа]
Перенос фотографий с iPhone / iPad на флэш-накопитель USB [3 простых способа] Как перенести фотографии с iPhone на флешку? Прочтите это руководство, чтобы получить 3 самых простых способа быстрой передачи фотографий с iPhone на флэш-накопитель. Эти методы также применимы к iPad. От Белла Миллер | Опубликовано: 25 октября 2018, Последнее обновление: 16 апреля 2019 Я хочу снять свои фотографии с iPhone XS и поместить их на съемный носитель, флешку. Я не хочу, чтобы единственная резервная копия была Создание сборочного и исполнительного чертежа
… gif» alt=»Обратите внимание, что на экране есть пустой прямоугольник, символизирующий вставленную проекцию — рисунок ниже»> Обратите внимание, что на экране есть пустой прямоугольник, символизирующий вставленную проекцию — рисунок ниже. Что мы знаем о нем? Известно, что он будет представлять вид спереди в масштабе 1: 1 . Однако мы не знаем самого важного — как будет выглядеть этот вид спереди . Для предварительного просмотра перейдите в файл модели.
 Настройка групповых политик Outlook
Настройка групповых политик Outlook Находясь в сетевой среде Active Directory, вы можете настроить политики Outlook для принудительного применения настроек для определенного пользователя или группы пользователей или компьютеров. Это в основном используется Потоковое видео с iPhone, iPad, iPod touch в Windows Media Center через AirPlay
Новый плагин Windows Media Center обеспечивает гибкость потоковой передачи видео и аудио от Apple AirPlay в мир, в котором Microsoft принимает приставку.
Комментарии
Итак, вы хотите сделать GIF из видео AVI и применить его на своем сайте?Итак, вы хотите сделать GIF из видео AVI и применить его на своем сайте? Вы хотите создать фантастические GIF-файлы для совместного использования с другими? Если вы хотите, вы можете следить за этим постом, чтобы узнать, как конвертировать AVI в изображение GIF с помощью лучшего бесплатного конвертера видео в GIF. Рекомендую: лучший конвертер AVI в GIF VideoSolo Бесплатный конвертер видео в GIF это бесплатная «Если [версия Facebook всегда будет бесплатной], как вы поддерживаете бизнес-модель, при которой пользователи не платят за ваш сервис?
«Если [версия Facebook всегда будет бесплатной], как вы поддерживаете бизнес-модель, при которой пользователи не платят за ваш сервис?» Сенатор Оррин Хэтч, 84-летний республиканец из Юты, спросил рано на пятичасовом слушании.
 Цукерберг остановился на мгновение, Хотите получать новости и советы от TekRevue прямо на Ваш почтовый ящик?
Цукерберг остановился на мгновение, Хотите получать новости и советы от TekRevue прямо на Ваш почтовый ящик?Хотите получать новости и советы от TekRevue прямо на Ваш почтовый ящик? Зарегистрируйтесь на TekRevue Weekly Digest, используя поле ниже. Получайте советы, обзоры, новости и подарки, предназначенные исключительно для подписчиков. Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги?
Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги? Отсутствие поддержки и руководства С любой бесплатной платформой или услугой вы, скорее всего, будете ограничены в количестве услуг или поддержки, которые вы получаете. То же самое относится и к Blogspot. Да, в Интернете есть учебники и руководства, но связаться с кем-то, кто Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter?
Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter? Twitter объединился с компанией Freshout и предоставил им доступ к их API.
 Используя их Запиши это Теперь пользователи Интернета могут записывать свои собственные GIF-файлы. Это просто случай, когда вы нажимаете «запись» и используете мышь, чтобы нарисовать контент, который вы хотите захватить. Вы устали от темы по умолчанию для iOS и поиска, можете ли вы сделать ваш iPhone или iPad похожим на Windows Phone?
Используя их Запиши это Теперь пользователи Интернета могут записывать свои собственные GIF-файлы. Это просто случай, когда вы нажимаете «запись» и используете мышь, чтобы нарисовать контент, который вы хотите захватить. Вы устали от темы по умолчанию для iOS и поиска, можете ли вы сделать ваш iPhone или iPad похожим на Windows Phone?Вы устали от темы по умолчанию для iOS и поиска, можете ли вы сделать ваш iPhone или iPad похожим на Windows Phone? Тогда вы находитесь в правильном месте, потому что здесь вы получите определенное решение. Вы получите список Top 5 лучших тем Windows для приложения Dreamboard для iPhone (iPhone / iPad / iPod touch). Да, пользовательский интерфейс iOS / iOS 7 в разы лучше, чем у Windows Phone, но из-за сложной человеческой натуры мы не можем долго придерживаться определенной
Довольно круто, а?
Какой твой любимый способ делать гифки из композиций After Effects?
Что мы знаем о нем?
Итак, вы хотите сделать GIF из видео AVI и применить его на своем сайте?
Вы хотите создать фантастические GIF-файлы для совместного использования с другими?
«Если [версия Facebook всегда будет бесплатной], как вы поддерживаете бизнес-модель, при которой пользователи не платят за ваш сервис?
Хотите получать новости и советы от TekRevue прямо на Ваш почтовый ящик?
Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги?
Если вы начинаете блог в Blogspot, а затем создаете что-то ценное для своей аудитории, что вы собираетесь делать, если хотите монетизировать свой сайт или начать продавать товары или услуги?
Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter?
Как сделать крутую GIF-анимацию: 7 советов
Гифки — не просто источник веселья. Они играют серьёзную роль в маркетинге и образовании. Мы в InVision использовали гифки вместо анимаций, сделанных средствами кода даже на нашей главной странице.
Они играют серьёзную роль в маркетинге и образовании. Мы в InVision использовали гифки вместо анимаций, сделанных средствами кода даже на нашей главной странице.
Это привело к тому, что нас начали спрашивать: «Как вы делаете эти гифки?», и мы решили, что пришло время раскрыть карты.
Разработка гифок
Секретный соус
Открою тайну: все мои гиф-анимации были сделаны из видео файлов. Обычно я делаю их в программе для редактирования видео на Mac OS X ScreenFlow, в корой я работаю и с нашими продуктовыми видео. Она достаточно проста, чтобы быстро освоиться, но содержит довольно полезные инструменты анимации. После того, как я экспортирую анимацию в формате видео файла, я импортирую его в Photoshop через Файл > импортировать > кадры видео в виде слоев (File > Import > Video Frames As Layers).
Рекомендация: Если ScreenFlow или After Effects вам недоступны, вы можете создать анимацию в Keynote и экспортировать её в формате видео.
Меньше цветов, больше дела
Хотите получить классные гифки? Будьте весьма разборчивы в вопросе выбора количества цветов. Цвет имеет огромное значение для размера вашего финального файла. Использование меньшего количества цветов позволит вам делать более длинные и вовлекающие GIF-анимации при относительно небольшом размере файла (для меня небольшой означает меньше, чем 1 Мб).
По возможности применяйте размытие движения (motion blur)
При помощи ScreenFlow и After Effects можно экспортировать видео с эффектом motion blur. Он не только придаст вашей GIF более профессиональный вид, но и упростит вам процесс уменьшения размера файла в Photoshop.
Будьте (немного) ленивы
Только подумайте, сколько других самых разных деталей я мог добавить в свою гифку в начале этого поста. Подсказки с именами, клик курсором на плюсе, hover-эффекты и многое другое. Но всё это не является необходимым для понимания увиденного. Показывайте только то, что нужно — вы ограничены во времени и размере файла.
Но всё это не является необходимым для понимания увиденного. Показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспортирование GIF
Вместо того, чтобы сразу хвататься за последующие рекомендации, сначала попробуйте экспортировать вашу гифку. Если она разумного размера — поздравляю, отличная работа! Вы всё делаете верно! Если нет — попробуйте следующие действия.
Удалите дублирующиеся кадры
Скорее всего, ваша гифка содержит моменты, когда она замирает и не двигается. Если приглядеться, можно увидеть, что эти моменты содержат повторяющиеся кадры длительностью 0.3 секунды. Если таких кадров 10 — удалите 9 из них и увеличьте время оставшегося кадра — например, до 1 секунды.
Если ситуация не улучшилась, импортируйте ваше видео заново, в этот раз выбрав опцию Limit To Every 2 Frames. Это должно помочь существенно сократить размер файла.
Рекомендация: Это не жёсткое правило, но если ваша анимация состоит из более чем 150 кадров, при попытках уменьшить размер файла могут возникнуть проблемы.
Меньше цветов
При сохранении гифки в Photoshop справа от параметра Colors будет выпадающее меню. Поэкспериментируйте со значениями, попробуйте минимальное число цветов, но так, чтобы не испортить весь GIF файл.
Настройте параметр Lossy* (потери)
Честно говоря, я даже не знаю, что это за настройка. Но точно могу сказать, что если выставить её в промежутке 1-10, то это избавит вас от лишних килобайтов без потери качества.
*Lossy («Потери») — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить размер файла изображения
Ничто из этого не сработало! Помогите!
Если ничто из уже описанного не помогло уменьшить размер файла, задумайтесь: может быть, вы решаете свою задачу неверными средствами? Может быть, вы требуете слишком много от GIF-анимации и есть более подходящий способ достичь цель? Может быть, стоит разбить файл на две гифки? Как и большинство продуктов, гифки лучше фокусировать на чём-то одном.
Бонус-видео: супер-быстрое создание GIF-анимации.
Скачайте видео-файл, с помощью которого я сделал GIF-анимацию для этого поста! (Чтобы открыть его, вам понадобится программа ScreenFlow 5).
Рекомендация: Используйте GIF-анимации в прототипах.
Что я пропустил?
Если у вас есть другие киллер-рекомендации по созданию гифок, которые уместно добавить в этот список — пожалуйста, оставьте свои комментарии под этим постом или напишите нам на почту !
Оригинал статьи — пост на Medium дизайнера InVisionApp Andy Orsow. Энди так же готовит запуск стартап-видеокурса по созданию вовлекающих, профессионально и интересно сделанных продуктовых видео.
Как делается гиф анимация. Как сделать гифку из фото
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow , который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
По сути «гифка» — это изображение, которое объединяет в себе анимацию и рисунок. Главной особенностью гифки является то, что она очень проста в создании. Сегодня мы расскажем Вам о таком явлении Интернета, как гифки и расскажем как их делать.
Что происходит когда собака облизывает лицо
Как вести себя если вас окружают хамы
Как сделать «гифку» из фотографии?
Как мы писали, создание «гифки» — простой процесс. Сегодня используют специальные онлайн сервисы для создания «гифок». Мы расскажем Вам, как сделать «гифку» из фотографии использовав онлайн сервис:
О чем больше всего сожалеют люди в конце жизни
Преимущества употребления кофе
15 шокирующих пластических операций, завершившихся плачевно
- найдите в Интернете онлайн сервисы «гиф»-анимации (например: gifovina.ru или minimultik.ru).
- найдите картинки, которые Вы будете использовать для создания «гифки»
- скопируйте эти файлы к себе на компьютер
- выберите желаемые размер будущей анимации («большой», «аватар» и др.)
- выберите скорость, с какой будут сменяться кадры
- нажмите кнопку «продолжить» (или «continue»).
Сегодня «ВКонтакте» самая популярная социальная сеть на просторах стран СНГ. Возможности которые предоставляет «ВКонтакте», давно уже вышли за рамки обычного общения с помощью сети Интернет: можно играть в игры, смотреть видео, слушать музыку и многое другое. Сейчас вы узнаете, как проводить различные манипуляции с гифками Вконтакте.
Если есть готовая «гифка»
«Гифки» можно найти на просторах сети Интернет. Если у Вас есть готовая гифка, или которую Вы создали, ее можно вставить в «Вконтакте». Вам будет нужно:
- скопировать или запомнить ссылку на «гифку»
- вставить или ввести ссылку на «гифку» в окошко на Вашей стене.
- после чего нажать на кнопку «Отправить»
Сохраняем «гифку»
Если Вы нашли в Интернете или на страницах друзей в «Вконтакте» интересные гифки, Вы можете их сохранить для себя и использовать в нужное время. Вам будет нужно:
- создать раздел «Документы» на Вашей странице
- если раздел уже создан, перейдите в него и нажмите на кнопку «добавить документ».
- если это «гифка» со страницы юзера «Вконтакте», нажмите на «плюсик», который находится на «гифке» и следуйте дальнейшим инструкциям.
- если Вы захотите использовать «гифку», Вам будет нужно найти ее в своих документах и прикрепить к сообщению или к стене.
Видео уроки
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
— это комбинация картинок и анимации. Сделать ее самому очень просто. Сейчас мы рассмотрим весь процесс пошагово.
Для этого мы воспользуемся специальным сервисом в Одноклассниках. Называется он Magisto. Для создания гифки обязательно должны быть загружены фотографии на вашей странице, перевернуты и распределены по .
ВАЖНО: фотографий в альбоме для создания gif анимации в Magisto должно быть не менее 7-ми.
Создание гифки:
Мы использовали бесплатные функции этого сервиса. При этом количество фотографий, которые Magisto будет загружать в гифку не больше 15-ти и скачивание ее невозможно без приобретения платного премиум-аккаунта.
Как создать гифку с помощью онлайн сервиса
Онлайн сервисов для создания гифок много, но в качестве примера используем один. Его название Гифовина. В адресной строке браузера пишем «gifovina.ru» и переходим на сайт.
Создание gif анимации:
Гиф создан. Теперь скачиваем и сохраняем видео к себе на компьютер.
Как создать гифку с помощью Фотошопа
Способ непростой, так как требует навыков работы в программе Фотошоп. В этом редакторе можно сделать гифку из одной или нескольких фотографий.
Подробно узнать о создании гифки из одной картинки можно в видеоролике: https://www.youtube.com/watch?v=y2UTWJjUtic .
Как видите, есть много способов сделать gif анимацию, основные из которых мы разобрали. Первые два — это создание гифки онлайн. Они проще и быстрее, но если проявить усидчивость и потратить время на обучение — Фотошоп подарит гораздо больше возможностей.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки . Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
| Привет. Сегодня на рассмотрении простая анимация в After Effects. Ресурсы : Adobe Illustrator CC Начнем изучение с рисования в Illustrator. Рисуем Рисунок 1 — Rectangle 2) Нарисуем Круг и зальём градиентом
3) Рисуем Прямоугольник и делаем его копию
5) Рисуем кота с помощью Pen и простых фигур А теперь самый ГЛАВНЫЙ момент Всё, теперь сохраняем.
А теперь следующий этап. Закрываем Adobe Illustrator и открываем After Effects. Импорт в After Effects
А теперь то, для чего мы тут сегодня собрались — Анимация. Анимация в After Effects Ну всё, теперь переходим к слоям для анимации.
Рисунок 10 — Rotation arrow А теперь анимируем голову кота.
Итак, принцип анимации был такой. Стрелка качается из стороны в сторону, как только приближается к котенку, он втягивает голову в себя, задерживается в этом положении немного, а потом возвращает ее на место. Заключительный этап Production
Нажимаем на кнопку RENDER и получаем результат (только не забудьте указать путь). |
Как сделать gif-анимацию для Behance и Dribbble?
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
- Делаем анимацию в Principle/Flinto/Framer и других.
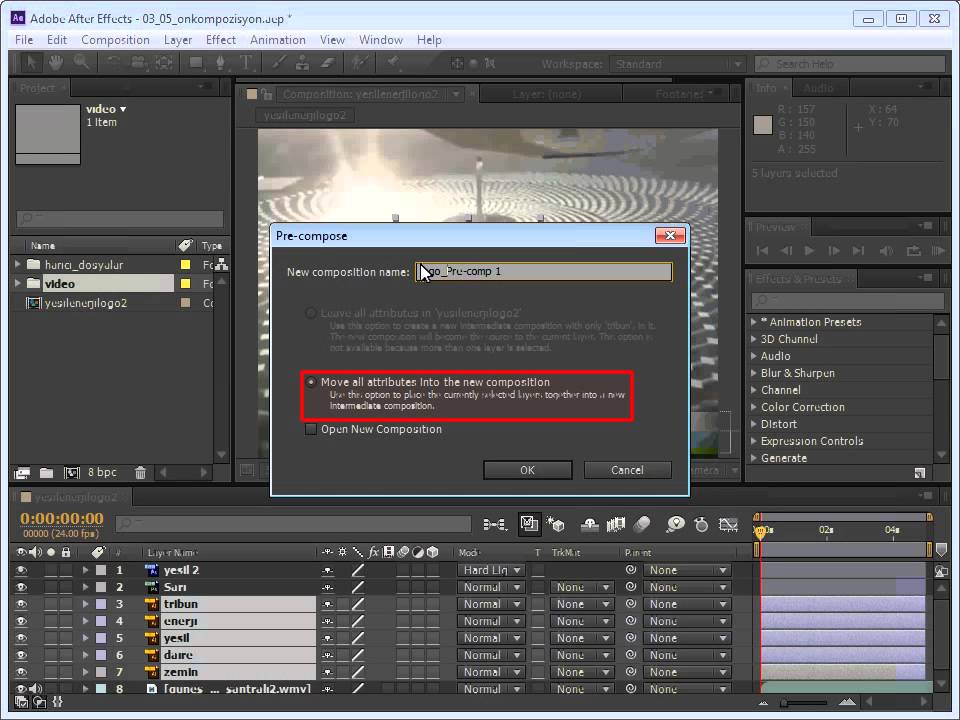
- Решаем, как будет выглядеть шот, и оформляем его в мокап устройства или как-либо ещё. Обычно этот шаг мы делаем в After Effects, потому что там это сделать легче, чем в других программах.
Чтобы видео весило немного и было качественным, нужно выбрать видеокодек H.264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.Как выбрать кодек при рендере в After Effects
Путь до выбора кодека: Output Module / Format Options / Video Codec - Полученный файл mov. переводим gif и оптимизируем, если он выходит за рамки 8 мб.
Проще всего переводить видео маленького размера в gif с помощью ezgif.Как сделать gif в Exgif
Загрузить видео.
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово. Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Анимацию на Behance можно загрузить слудующими способами: видео с Adobe Cloud, Embed-видео с YouTube/Vimeo и gif-анимацией.
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
+ Есть автоплей
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Наш воркфлоу такой:
- Пункты идентичные с подготовкой видео шота на Dribbble.
- Конвертирование видео в gif в GifBrewery (пользовались бы и ezgif, но там нельзя сделать gif шириной в 1400px).
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
Автор: Ильяс Гайфуллин
Источник
Создаем gif анимацию из видео или фото. Как быстро создать GIF анимацию в Photoshop
Гиф-маркетинг — визуальный метод передачи информации и привлечения внимания. Это также простой способ выделиться на общем фоне в соцсетях.
В этой статье вы узнаете как создать анимированную GIF-картинку.
Из чего сделаны GIF-картинки
Гифы создают из серии изображений или видео. Объединяете несколько фотографий или видеокадров в анимированное изображение. Аудиодорожка при этом не сохраняется.
Гифки можно создавать на базе профессионального оборудования (например, Adobe After Effects) и на специализированных сайтах. Многие поддерживают интеграцию с Facebook и Twitter и предлагают забавные штуки (стикеры, например).
Инструменты для создания GIF
Giphy
Популярный, простой и бесплатный инструмент.
Чтобы создавать гифки, регистрироваться не обязательно. Но аккаунт позволяет сохранять результаты на ресурс и выкладывать в собственный канал вида www.giphy.com/channel/username .
Итак, проходите простую регистрацию. Затем жмете Create в правом верхнем углу.
- GIF Maker. Создать гифку из видео с YouTube или компьютера.
- Slideshow. Создать гифку из нескольких изображений.
- GIF Caption. Добавить титры и текст к гифке.
- GIF Editor. Добавить стикеры, фильтры и анимацию.
Первые два варианта создают гифку с нуля.
GIF из видео
Теперь установите время старта и длительность:
Примите условия соглашения и нажмите Create:
Вот что у нас получилось:
GIF из изображений
Нажмите Slideshow → Browse и загрузите изображения, которые хотите объединить. Максимальный размер — 100 МБ.
Выберите скорость переключения между кадрами:
Можно добавить титры, изменить порядок показа, убрать или добавить изображения, а также добавить теги. Теперь жмите Create Slideshow.
Вот что у нас получилось:
Гифку можно сразу выгрузить в Twitter, Facebook и Instagram. Но лучше предварительно загрузить ее, чтобы при выгрузке видеть анимацию, а не ссылку на нее.
За секунды поможет сделать смешное видео или картинку. Можно загрузить видео из Facebook или Instagram. Далее все просто: задайте время, длительность и скорость воспроизведения. К готовой гифке можно добавить титры или стикеры.
Подходит для сшивания фотографий и создания гифок из видео. Достаточно загрузить фотографии, установить длительность, скорость и время повтора. Правда, никаких дополнительных фишек.
Подходит для полупрофессионального создания анимированных картинок и видео. Инструмент платный, абонентская плата — от 29 долларов в месяц. Зато куча дополнительных эффектов.
Позволяет жонглировать скриншотами экрана: делать гифки и обмениваться ими. Тарифы — от $10 в месяц. Бесплатный пробный период — 14 дней.
Еще один простой инструмент для быстрой работы со скринкастами. Выберите область экрана — и через секунду гифка готова.
Программное обеспечение нужно устанавливать на компьютер.
Как использовать GIF
Скажите «Спасибо!»
Благотворительная организация Red Nose Day благодарит всех, кто участвовал в сборе средств для бедных.
«Спасибо! Мы собрали больше тысячи фунтов!»
Гифкой можно также поблагодарить за отзыв, покупку или загрузку приложения.
Покажите продукт
Например, вот такие аппетитные блинчики:
«Блины с начинкой — что может быть лучше этой весной?»
С помощью гиф-изображения можно также представить новинку или сообщить о скидке.
Покажите, как использовать продукт
Одна анимированная картинка заменит строки текста и сократит время работы.
Наполняйте блог и генерируйте трафик
Когда в ленте много красивых изображений, гифка поможет выделиться и приведет трафик на сайт или в блог.
General Electric показывает часть рабочего процесса по созданию суперэффективной экологичной турбины:
Можно сделать серию забавных гифок для обучающих курсов.
В сети популярны блоги с рецептами или советами в формате анимированных картинок.
Покажите характер бренда
Гифки персонализируют послание клиентам. Это забавный и простой способ взаимодействовать с аудиторией в соцсетях. Посмотрите, какие гифки придумали британские маркетологи и тьюторы Эндрю и Пит:
Giphy позволяет от имени компании регистрироваться, создавать и выкладывать гифки на внутренний канал. Эти гифки — часть поискового процесса во всех интегрированных в Giphy соцсетях и мессенджерах (Twitter, Facebook, WhatsApp, iMessage).
Используйте уникальные теги, чтобы ваши гифки легко находили.
Вдохновения и успехов!
Здравствуйте Друзья! В этой статье мы разберемся как сделать GIF анимацию различными способами. Из простых картинок и из видео, с помощью онлайн сервисов и с помощью различных бесплатных программ.
С развитием анимации появились мультфильмы которые практически все смотрели, смотрим и будем смотреть. Дальнейшее развитие привело к появлению фильмов вместе с анимацией. Отличным примером этого является картина «Кто подставил кролика Роджера». С развитием технологий появилась компьютерная анимация которая вывела фильмы и мультики на качественно новый уровень. В этой статье мы научимся создавать простенькие GIF анимации.
Способ хорош тем, что не нужно скачивать и/или устанавливать дополнительные программы.
Существует множество сервисов для создания Gif-анимации. На себе попробовал три из них и из этих трех мне понравился http://gifovina.ru/
Переходим на сайт сервиса и с помощью кнопки Добавить кадры загружаете изображения.
Если вы добавили сразу несколько изображений, то возможно они выстроились в неправильном порядке. Что бы это поправить наводите мышку на изображение которое вы хотите переместить. В верхнем левом углу изображения появляется значок , взяв мышкой за который можно поместить рисунок в другое место очереди
Так же в правом верхнем углу изображения появляется крестик позволяющий удалить картинку .
Под каждой картинкой есть поле с цифрой. Это длительность кадра в секундах. По умолчанию это 1 секунда. Длительность можно менять кликнув на это поле и с помощью ползунка установить требуемое время или с помощью клавиатуры задать необходимую длительность.
Можно настроить эффекты перехода между кадрами. Для этого нажимаем на значок перечеркнутого круга между изображениями и в открывшемся меню выбираем необходимый эффект.
После выбора эффекта будет доступна длительность этого эффекта которую так же можно настроить.
По центру вы можете отредактировать выделенный кадр. Возможности редактирования заключаются в добавлении различных фигур на изображения . Внутри этих фигур можно задать надпись. На выбор доступно два шрифта. Последний можно выбрать любого размера, сделать его жирным и/или курсивом.
Можно задать цвета фона, текста и границ фигуры.
Справа в окошке редактирования анимации доступны следующие возможности .
Размер . Есть возможность задать размер анимации. Из выпадающего списка выбираете нужный или выбираете Настроить… и во всплывающем окошке задаете необходимый размер.
Чем больше размер анимации, тем больше вес GIF файла.
GIF анимация создана.
Из видео
Что бы сделать GIF анимацию из видео потребуется установить какую-нибудь программку. Мне понравилась iWisoft Free Video Converter . Скачать эту бесплатную программу можно с официального сайта http://www.iwisoft.com/videoconverter/ .
Скачиваете, устанавливаете и запускаете.
В открывшемся окошке с лева вы видите оригинал видео , то что у вас получится будет с права. С помощью шкалы под шкалой времени вы можем ограничить время вашей анимации. Мне необходим небольшой кусочек из видео который выбран на рисунке .
С помощью рамочки в окошке оригинального видео вы можете выбрать часть кадра которую хотите видеть в своей анимации. Можно настроить кучу эффектов при необходимости.
Сразу открывается папочка с нашей анимацией. У меня получился GIF файл размером 33 МБ при том что исходное видео весит
Из видео онлайн
В поле вставляем ссылочку на видео из YouTube и нажимаем Показать видео .
На видео можно будет выбрать любые 10 секунд для создания GIF анимации. Задается это перетягиванием ползунка на шкале ниже видео.
Время начала и конца анимации можно точно указать вручную. Для этого нажимаем ссылку «введите время вручную « и задаем.
Если выбрать Продвинутый режим создания гифки, то дополнительно можно будет задать ширину анимации перемещением ползунка.
Когда все готово нажимаем Продолжить.
Вот так просто можно создать Gif анимацию онлайн из видео на YouTube.
GifCam.exe
Есть простенькая программка позволяющая создавать GIF анимации. Скачать ее можно по ссылке
Там же на английском описаны основные возможности утилиты.
Программка не требует установки. Скачиваете архив распаковываете и запускаете GifCam.exe
Открывается окошко программы которое будет снимать то, что вы хотите видеть в своей GIF анимации.
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow , который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
В последнее время в интернете приобрели большую популярность анимированные картинки – «гифки», которые используют в качестве рекламных баннеров и просто для веселья. В различных социальных сетях, например ВКонтакте, люди обмениваются «гифками» для выражения своих эмоций и чувств, заменяя ими смайлы.
Навигация
Однако сегодня до сих пор многие задаются вопросом: «Как создать гифку самому?». Именно на этот вопрос мы и постараемся дать развернутый ответ в данной статье.
Что представляет собой GIF-анимация или «гифка»?
Что представляет собой GIF-анимация или «гифка»?
- Гифка (GIF) – анимированная картинка, в которой поочередно меняются кадры, создавая тем самым движущееся изображение. Если сказать другими словами, то это маленький видеоролик, преобразованный в графический формат, который просматривается стандартной программой для просмотра изображений и отображается на всех web-страницах.
- Так же гифка весит в 10-100 раз меньше видео, в зависимости от частоты показанных в ней кадров и размера изображения. Именно поэтому GIF-анимацию стали широко использовать разнообразные интернет-ресурсы ещё в середине 2000-х годов в качестве рекламных баннеров.
Пример поздравительной новогодней гифки
- Так как формат GIF является графическим, то для просмотра гифок не требуется каких-либо дополнительных плагинов или кодеков. Например, таких как Flash Player. Однако существует ряд программ, которые не поддерживают GIF-анимацию. Одной из таких программ является стандартный графический редактор Paint. Если открыть в нём гифку, то на экране отобразится только первый её кадр. Если случайно или специально сохранить через Paint гифку, то она перестанет двигаться и будет выглядеть как стандартное изображение.
Как создать GIF-анимацию или «гифку» из видео самому с помощью программы?
- Мы разобрались, что такое «гифка» и теперь перейдём непосредственно к её созданию. Существует огромное количество программ, с помощью которых можно преобразить видео в GIF-анимацию. У каждой из них есть свои достоинства и недостатки. Некоторые программы обладают большим количеством настроек и функций, позволяющих создавать гифки высочайшего качества не только из видео, но и из простых изображений.
- Однако такие программы относятся к профессиональным, занимают много места на жестком диске и требует специальных творческих навыков. Поэтому мы рассмотрим самую простую, удобную и доступную программу для создания GIF-анимации из видео под названием «ВидеоМАСТЕР », скачать которую можно с официального сайта .
Рисунок 1. Как создать GIF-анимацию или «гифку» из видео самому с помощью программы?
- Программа представляет собой компактный и удобный видеоконвертер с множеством полезных функций. С его помощью можно преобразовывать видеоролики не только в GIF-анимацию, но и в другие форматы, такие как AVI, MPG4, MPG-2, 3GP, DivX, XviD, DVD и многие другие.
Отличительной особенностью программы является отсутствие необходимости настройки вручную. В неё включены более 350 предустановок и кодеков, которые автоматически настраивают нужные настройки под выбранный формат. Чтобы сделать гифку из видео с помощью данной программы, необходимо сделать следующее:
- Шаг 1 . Скачайте программу с официального сайта , установите её и запустите. В программе нажмите на вкладку «Файл » и далее на пункт «Открыть ». В открывшемся окне загрузите с компьютера видео, из которого Вы хотите сделать GIF-анимацию.
- Шаг 2 . После того, как открылось окно работы с GIF, выберите кусок видео, который Вы хотите преобразовать в анимацию, передвигая черные ползунки на шкале времени. Параллельно Вы можете просматривать выбранный отрезок в специальном проигрывателе. После того, как Вы выбрали необходимый отрезок, нажмите кнопку «Далее ».
- Шаг 3 . На следующем этапе необходимо выбрать размер конечного изображения. Внизу можно увидеть несколько рекомендуемых вариантов. Выберите один из них или установите собственные параметры в пикселях. Чтобы видео полностью уместилось в указанные рамки, поставьте галочку напротив «Уместить видео ». Если Вас всё устраивает, нажмите кнопку «Далее ».
- Шаг 4 . Конечным шагом будет настройка скорости воспроизведения, установка необходимого количества кадров для показа (FPS) и количество повторов. Количество повторов рекомендуется выставить «Повторять всегда », чтобы анимация автоматически обновлялась. После выставления нужных параметров нажмите «Создать GIF » и сохраните полученный файл к себе на компьютер.
- Дело сделано. Теперь в вашем распоряжении есть анимационное изображение, которое Вы можете загрузить к себе на страницу ВКонтакте, отправить на стенку друзьям и знакомым. На некоторых ресурсах такие изображения можно использовать в качестве аватаров.
- Подробную инструкцию по пользованию программой «ВидеоМАСТЕР » можно посмотреть на видео в конце статьи.
Как создать GIF-анимацию или «гифку» из видео самому с помощью интернет-сервисов?
- Кроме различных программ, на просторах интернета существует несколько сотен онлайн-сервисов, позволяющих создать GIF-анимацию из видео в режиме онлайн. По сути это такие же видеоконвертёры, с тем же набором функций и настроек, только их не нужно скачивать и устанавливать. Вот несколько самых популярных из них:
Но в этой статье мы поговорим о зарубежном ресурсе Gifs.com , основным отличием которого является возможность создания GIF-анимации из видео с YouTube, Instagram, Facebook и других популярных социальных сетей, без необходимости их скачивать. Ресурс полностью на английском языке, однако разобраться в нём не составит большого труда. И так, приступим:
- Шаг 1 . Перейдите на сайт gifs.com . В открывшемся окне Вам предлагают загрузить видео с компьютера (Drag & Drop or select file ), либо вставить ссылку на видео с YouTube или другого ресурса (Search or paste a URL ). Попробуем создать гифку из популярного сериала «Теория большого взрыва». Вставьте ссылку на видео с YouTube в соответствующее поле и дождитесь окончания загрузки.
Рисунок 1. Как создать GIF-анимацию или «гифку» из видео самому с помощью интернет-сервисов?
- Шаг 2 . После окончания загрузки откроется редактор с видео. Выберите на временной шкале отрезок, который хотите конвертировать в GIF и по необходимости добавьте различные эффекты из меню слева.
- Шаг 3 . После того, как Вы выбрали отрезок, наложили текст и дополнительные эффекты, нажмите кнопку «Create GIF », дождитесь окончания конвертации и сохраните полученный файл в любое место на жестком диске. На выходе у нас получилась вот такая гифка:
Рисунок 3. Как создать GIF-анимацию или «гифку» из видео самому с помощью интернет-сервисов?
ВИДЕО: Учебник по конвертации видео в программе «ВидеоМАСТЕР»
Photoshop – очень продвинутое программное обеспечение, в нём имеются некоторые инструменты, которыми сможет совладать даже начинающий пользователь для создания потрясающих эффектов. Например, вам не нужны специальные навыки, чтобы создать анимированный GIF-файл.
В этом Photoshop уроке я покажу вам, как создать анимацию волка с красными горящими глазами.
Вы можете использовать любую фотографию на свой вкус, но убедитесь, что она хорошего качества и на ней хорошо видны глаза. Вы можете использовать фотографию, с которой буду работать я.
Материалы:
- (Envato Market)
- (Envato Elements)
Как подготовить изображение для анимации
GIF является не очень хорошо оптимизированным форматом, файлы такого формата могут весить очень много. Вот почему нам необходимо обрезать наше изображение, чтобы оставить только важные элементы, в нашем случае это глаза. Откройте изображение в Photoshop, при помощи инструмента Crop Tool (C) (Рамка) вырежьте ту часть изображения, которую хотите анимировать. Затем нажмите Enter.
Мы хотим анимировать глаза, поэтому нам нужно отделить их от остальной части изображения. В Photoshop имеется много способов выбрать какой-нибудь элемент, но я покажу вам самый быстрый.
Перейдите в меню Select > Color Range (Выделение – Цветовой диапазон). Выберите вторую пипетку со знаком «+» и кликайте по оттенкам глаз на изображении, пока не увидите, что они окрасились в белый цвет в предварительном просмотре.
Мы выбрали все жёлтые тона, но некоторые из них выделились и в сером меху животного. Чтобы исключить их, поиграйте с ползунком Fuzziness (Разброс), пока вокруг глаз области не станут чёрными. Очень важно сохранить все области, кроме глаз, полностью чёрными.
После того, как вы нажмёте OK, будет создано выделение. Оно получилось не совсем идеальным. Перейдите в меню Select > Refine Edge (Выделение – Уточнить край) и используйте эти настройки, чтобы сделать выделение более точным. Поставьте галочку возле опции Smart Radius («Умный» радиус) и поиграйте с параметрами Smooth (Сглаживание) и Feather (Растушевка), пока не достигните нужного результата. После этого нажмите OK.
Скопируйте выделенную область на новый слой Ctrl + J.
И последнее, что нам осталось сделать на данном этапе это уменьшить размер изображения. Для этого перейдите в Image > Image Size (Изображение — Размер изображения) и уменьшите размер своего изображения (до разумного).
Как работает покадровая анимация в Photoshop
Давайте приступим к созданию анимации. Перейдите в Window > Timeline (Окно – Шкала времени), чтобы отобразить панель «Шкала времени» в нижней части рабочей области. Затем нажмите на кнопку Create Frame Animation (Создать анимацию кадра).
Панель «Шкала времени» не так уж и сложна в использовании. Нажмите на стрелочку рядом с Once (Однократно), чтобы отобразить варианты повтора анимации. Вы можете воспроизвести анимацию один раз, 3 раза, постоянно или в последнем варианте можно установить, какое количество повторов вам необходимо. Установите Forever (Постоянно), чтобы анимация воспроизводилась непрерывно.
Другим немаловажным параметром является продолжительность воспроизведения одного кадра. Чем меньше время, тем быстрее будет воспроизведена анимация с более плавными движениями, но для этого потребуется больше кадров.
Нам нужен плавный переход и у нас будет много кадров, поэтому выберите вариант Other (Другое) и введите значение 0.06.
Чтобы создать новый кадр, нажмите на значок Duplicates selected frames (Создание копии выделенных кадров) в нижней части панели «Шкала времени».
Каждый кадр запоминает состояние слоёв отдельно. Поэтому, если вы скрываете слой в одном кадре, то в другом он всё равно будет виден. Внимание: убедитесь, что вы начинаете с первого кадра.
Скройте слой в одном кадре и воспроизведите анимацию, нажав клавишу пробела. Важно, что делает этот инструмент: он скрывает и показывает слои в соответствии с их состоянием, сохранённым в кадрах.
Создание промежуточных кадров Photoshop
Но скрывать и отображать слои – это не всё, что он может сделать! В каждом кадре можно сохранить три свойства:
- Position (Положение)
- Opacity (Непрозрачность)
- Effects (Эффекты)
Это означает, что вы можете сохранить эти свойства на одном слое в одном кадре, а в другом кадре на этом же слое никаких изменений не произойдёт (опять повторюсь, убедитесь, что вы начинаете с первого кадра, чтобы избежать каких-либо «сюрпризов»). Самое интересное в этом то, что Photoshop способен создать автоматический переход между этими состояниями одного слоя. Позвольте мне продемонстрировать вам этот трюк в наиболее эффективном из доступных состояний – эффекты.
Сделайте все слои видимые на обеих кадрах снова, а затем выберите второй кадр и кликните по слою с глазами. Двойным кликом левой кнопкой мыши вызовите окно «Параметры наложения», нас интересует стиль Наложение цвета.
Кликните по серому прямоугольнику и измените цвет на ярко-красный.
Режим смените на Экран, чтобы глаза не просто были закрашены ярко-красным, а смотрелись реалистично.
После этого примените стиль Внешнее свечение.
Установите здесь такой же яркий оттенок красного.
Сделайте свечение глаз сильнее, играя с параметрами Spread (Размах) и Size (Размер).
У нас получилась простая анимация, воспроизведите её, нажав клавишу пробела.
Согласитесь, получился не очень убедительный эффект? Было бы намного лучше и естественнее, если бы глаза загорались медленнее. Вот где реальная сила этого инструмента. Зажмите Ctrl и выделите два кадра. Кликните по значку меню в правом верхнем углу панели «Шкала времени» и выберите Tween (Промежуточные кадры).
Чем больше кадров вы добавите, тем более плавным будет переход и тем длиннее будет анимация. Я установил значение 10.
Ещё один недостаток созданной анимации – свечение глаз исчезает слишком резко. Исправим это, создав ещё один переход. Выделите первый и последний кадры, снова перейдите в меню, выберите Tween (Промежуточные кадры) и так же установите значение 10.
И в завершении найдите кадр с ярким свечением глаз и измените его продолжительность на большее число. Тем самым на данном этапе глаза буду гореть дольше.
Получилось неплохо!
Бонусный трюк: Если вы хотите, чтобы ваша анимация была лучше чем то, что может предложить формат GIF, вы можете записать воспроизводящуюся анимацию с помощью какого-либо программного обеспечения (или экспортировать как видео) и сохранить её как видео.
Заключение
Теперь вы знаете, как создать анимированный GIF файл в Photoshop.
На Envato Tuts + мы ограничиваем размер файлов изображений не более 200 кб. Однако вы можете увидеть готовый GIF во всей красе в видеоформате ниже.
7 советов по созданию GIF анимаций
У нас в InVision, GIF анимации используются не только для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF-анимации?». Пришло время раскрыть секрет.
Дизайн GIF-изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF-анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.
После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF-анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)
3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF-анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспорт GIF-анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF-анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.
5. Удалите кадры-дубликаты
Скорее всего ваша gif-анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момент состоит из нескольких одинаковых кадров с продолжительностью 0.03 секунды. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames (Ограничить до каждых 2 секунд). Это должно значительно уменьшить размер файла.
Совет: Это простое и быстрое правило, но если ваша анимация состоит из более 150 кадров, будет сложно держать размер файла минимальным.
6. Меньше цветов
Когда вы сохраняете GIF-анимацию в Photoshop, то увидите выпадающее меню возле параметра “Colors” (цвета). Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
(«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения)
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF-анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF-анимации? Будет лучше, если ваша GIF-анимация сделает акцент на одном аспекте.
Бонус видео: супер быстрое создание
Выберите часть: Скачайте видео файл, из которого я сделал анимированные GIF для этой статьи! (Вам будет необходим Screenflow 5, чтобы его открыть.)
Совет: Используйте GIF в ваших прототипах, чтобы создать потрясающие переходы.
Источник
Создание анимированных GIF-файлов из After Effects Comps
Создавать собственные GIF-изображения из композиций After Effects очень просто. Вот три быстрых способа сделать это возможным.
Создаете ли вы анимированные элементы для веб-дизайна или дизайна пользовательского интерфейса, создаете простые зацикленные изображения или учебные пособия или создаете следующий сумасшедший мем с реакцией, зная, как экспортировать свое творение After Effects в анимированные GIF-файлы, может оказаться чрезвычайно полезным. Вот три инструмента, которые вы можете использовать, чтобы сделать идеальный гиф из ваших AE-композиций!
1.Photoshop CC
Если у вас After Effects , у вас, вероятно, тоже есть Photoshop (он поставляется с полной подпиской на Adobe Creative Cloud). Вы можете использовать Photoshop вместе с After Effects , чтобы превратить ваши визуализированные композиции в GIF. Этот метод является наиболее сложным, но он дает вам максимальный контроль над качеством и размером файла GIF конечного продукта.
Шаг 1. Экспорт вашего компа из After EffectsПосле того, как ваш анимированный шедевр будет готов в After Effects , преобразуйте его в видеофайл.У меня Mac, поэтому я выполняю рендеринг в файл ProRes .mov. Если вы выполняли анимацию с большим разрешением, вы можете сэкономить шаг и уменьшить масштаб в After Effects , но это не обязательно; вы можете сделать это в Photoshop так же легко.
Шаг 2. Импортируйте видеофайл в PhotoshopЗнаете ли вы, что Photoshop может импортировать видеофайлы? Довольно круто, да? Это открывает всевозможные варианты матовой окраски, ротоскопирования и т. Д., Но это темы для другого урока.В этом случае просто открывает видео, как любой другой файл в Photoshop. Открытие займет немного больше времени, чем обычно, но как только вы это сделаете, у вас будет дополнительная палитра «шкала времени» внизу, которую вы можете использовать для прокрутки файла.
Шаг 3. Измените размер видеоЕсли вы еще не сделали этого в After Effects , вам следует уменьшить масштаб видео в Photoshop. Это действительно легко сделать — просто перейдите в ‘Изображение> Размер изображения …’ , как если бы вы изменили размер любого обычного файла изображения (некоторые версии Photoshop могут попросить вас преобразовать видео в смарт-объект — продолжайте и сделайте это ).
Шаг 4. Настройте параметры экспорта GIFЧтобы получить максимальный контроль над экспортом GIF, вы собираетесь на использовать устаревшую опцию «Сохранить для Интернета».
Внутри этого диалогового окна экспорта у вас будет доступ к нескольким предустановкам, в том числе для анимированных GIF-файлов, и тонкая настройка параметров каждого из них.
Различные предустановки GIF связаны с объемом хранимой информации о цвете. С GIF-файлами чем больше информации о цвете, тем больше размер файла , а GIF-файлы становятся большими quick , поэтому используйте самые низкие настройки, которые все еще выглядят приемлемыми.
Дизеринг должен помочь сгладить градиенты / затенение. В этом примере моя анимация состоит всего из нескольких сплошных цветов, поэтому я могу спокойно использовать предустановку 64 цветов, но это будет зависеть от GIF.
Один важный параметр, на который следует обратить внимание — внизу вы увидите «Параметры зацикливания». По умолчанию, зацикливание отключено в Photoshop , поэтому обязательно выберите этот параметр, если хотите, чтобы ваш GIF зацикливался (вы наверное сделаю).
Шаг 5. Экспорт вашего GIFПосле набора настроек нажмите «Сохранить…» и скажите, куда идти.Чтобы посмотреть анимированный GIF-файл, лучше всего открыть его в веб-браузере (Safari, Chrome и т. Д.).
2. GifGun!
Еще более простой способ экспортировать GIF из After Effects — использовать недавно выпущенный плагин под названием GifGun. После установки вам предоставляется простая панель пользовательского интерфейса с кнопкой « Make GIF» и кнопкой с шестеренкой для определения ваших настроек. В этом примере я вошел в настройки и сказал, что нужно изменить размер до максимальной ширины 320 пикселей (точно так же, как я сделал в Photoshop).
Нажмите « Make Gif», дождитесь его обработки, и ваш GIF появится в мгновение ока! Если вы часто делаете гифки, метод в один клик легко окупится.
Для быстрого сравнения: GIF, который я экспортировал из Photoshop, имеет размер 446 КБ , а версия GifGun — 800 КБ. Ваш пробег будет широко варьироваться в зависимости от вашего GIF, но то, что вы получаете от простоты использования с GifGun, вы теряете в возможности специально просматривать и контролировать конечное качество вывода по сравнению с размером файла (хотя GifGun действительно хорошо справляется с оптимизацией ).
3. gifmaker.me
Не хотите возиться с Photoshop и не хотите тратить деньги на GifGun? Есть веб-сайт под названием GifMaker.me, который берет последовательность JPEG / PNG, визуализированную из After Effects , и создает для вас GIF.
Несмотря на то, что он может изменять размер вывода для вас, чтобы сэкономить время загрузки, вам лучше изменить размер в After Effects перед экспортом последовательности изображений.
После завершения экспорта загрузите изображения в GifMaker.я:
После того, как кадры загружены, у вас есть несколько настроек, которые вы можете настроить справа. Самым важным из них является « Animation Speed» — поскольку вы загружаете последовательность изображений, не содержащую данных о времени, вам необходимо установить продолжительность анимации.
Этот пример длится четыре секунды с 95 кадрами, поэтому небольшая математика (всего 4000 миллисекунд, разделенных на 95 кадров) равняется примерно 42 миллисекундам на кадр (то, что запрашивает сайт).
Нажмите « Create GIF Animation », затем подождите немного, пока он все соединит вместе.
Результат, вероятно, будет довольно большим (у меня было 1,2 МБ), но на сайте есть встроенный оптимизатор.
Просто нажмите « Уменьшите размер файла этого GIF », задайте для него настройку (я уменьшил свой до 32 цветов) и нажмите « Оптимизировать сейчас». «Он сообщает, насколько уменьшился размер файла (в моем случае до 780 КБ), и позволяет загрузить новый GIF.
Итак, готово: Три способа создания собственных GIF-файлов из After Effects. Следует иметь в виду: GIF-файлы большие, и они занимают много места на файловом пространстве, чем они есть. Сложная анимация может быстро увеличиться в размере. Если вы размещаете GIF в Интернете, вам нужно, чтобы размер файла был как можно меньше, чтобы они загружались быстро. Вот пара вещей, которые помогут вам контролировать размер GIF:
- Ограничение цветов — Один из самых простых способов сохранить размер ваших GIF-файлов маленьким — ограничиться только сплошными цветами и некоторыми из них.
- Дизеринг — Если вы используете сложные цвета, градиенты или затенение, вам подойдет дизеринг . Это упростит цвета, используемые при затенении, чтобы уменьшить размер файла.
- Будьте короче — Чем больше кадров в анимации, тем больше конечный размер файла.
- Keep it small — Сделайте размеры как можно меньшими.
- Keep it Stuttery — Если вы можете обойтись более низкой частотой кадров (может быть, 12 кадров в секунду, может быть, даже 8 кадров в секунду!), Это поможет значительно контролировать размер.
Какой у вас любимый способ создания гифок из композиций After Effects? Поделитесь в комментариях ниже.
AEAfter EffectsСоздайте GIF-файлыGifGIFsGIF в After EffectsвидеомонтажКак создать GIF в Adobe Photoshop
Используя окно временной шкалы в Photoshop, вы можете создавать анимированные циклические GIF-файлы из любого изображения. Знание того, как создавать свои собственные GIF-файлы, означает, что вы можете превратить любое забавное видео в достойную мемов реакцию в групповом чате, но это также полезный навык для школьных и рабочих проектов.Многие дизайнеры движений используют GIF-файлы в своих онлайн-портфолио, потому что они загружаются быстрее, чем видео, и воспроизводятся автоматически. GIF-файлы также являются отличным визуальным средством для слайд-шоу, потому что они добавляют бесконечное движение к статичному слайду. Делаете ли вы GIF для школы, на работу или просто для развлечения, научиться добавлять движение — это простой способ вывести произведение искусства на новый уровень. Давайте начнем с простой покадровой анимации и превратим ее в зацикленный GIF с помощью Adobe Photoshop.В этом примере я буду использовать кадры анимации, которые я нашел в Adobe Stock. Однако вы можете создать GIF в Photoshop с любыми изображениями, которые вам нужны.
(Если вы хотите делать больше покадровых анимаций, вам может понравиться Adobe Animate.)
- Откройте кадры как слои в файле Photoshop. Мой любимый метод — подготовить кадры в другой программе, например Adobe Illustrator. Затем я импортирую их в Photoshop, выбрав «Файл»> «Загрузить файлы в стек».Добавьте все кадры и нажмите «ОК». Если вы еще не создали рамки, вы можете использовать любой файл Photoshop с несколькими слоями. Просто убедитесь, что каждый кадр вашей анимации — это отдельный слой (или папка / группа слоев). Хотите сделать GIF из видеоклипа? Этот урок будет работать и с короткими видео! Перейдите в Файл> Импорт> Видеокадры в слои. Выберите здесь свой файл. (Возможно, вам придется выбрать только фрагмент видео, если он слишком длинный.)
- Откройте окно временной шкалы и нажмите «Создать анимацию кадра». Открыв слои в Photoshop, выберите «Окно»> «Временная шкала». Затем нажмите «создать покадровую анимацию».
- Выберите в меню «Создавать кадры из слоев». Это позволит вам взять ваши слои и разделить их на кадры в окне временной шкалы. Вы можете поиграть с порядком кадров, перетащив их. Значок корзины может удалить рамку, а значок стикера может добавить новую.На временной шкале вы также можете настроить продолжительность отображения каждого кадра на экране. Вы также можете решить, как долго будут повторяться GIF-файлы — для большинства GIF-файлов задано «бесконечное повторение».
- Смотрите GIF! Предварительно просмотрите анимацию, нажав кнопку воспроизведения на шкале времени или используя клавишу пробела на вашем компьютере. Когда вы будете довольны окончательным результатом, перейдите в меню «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)» и убедитесь, что вы сохранили изображение в формате GIF.
Хотите получить более подробное руководство о том, как использовать Photoshop для создания анимации? Откройте для себя больше проектов, которые вы можете создать с помощью инструмента временной шкалы.Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
Как выполнить рендеринг и экспорт в After Effects: Учебное пособие с советами
Итак, вы закончили свою творческую композицию в After Effects, и теперь пришло время предоставить конечный продукт. Традиционно этот процесс называется рендерингом и экспортом, хотя «рендеринг» также может использоваться для описания всего процесса. Процесс рендеринга состоит из подготовки вашей композиции и ее эффектов, а затем их кодирования в новый формат экспортируемого файла.
Если вы не знаете, как выполнять рендеринг и экспорт в After Effects, не волнуйтесь. Все обретает смысл, когда вы это понимаете. Вы сможете массово экспортировать как профессионал в кратчайшие сроки!
Часть 1. Рендеринг и экспорт в After Effects
Чтобы воспроизвести композицию в режиме предварительного просмотра видео в реальном времени перед экспортом, вам потребуется предварительная визуализация. Этот предварительный рендеринг помогает ускорить окончательный рендеринг и экспорт в After Effects, снимая нагрузку с вашего компьютера.Чтобы выполнить предварительный рендеринг композиции, просто перейдите в меню «Композиция» и нажмите «Предварительный рендеринг». Очередь рендеринга в After Effects отличается от предварительной рендеринга.
Очередь рендеринга позволяет вам подготовить настройки файла для окончательного экспорта. Очередь рендеринга в After Effects также позволяет выполнять пакетный экспорт композиций путем создания списка. Это полезно для проектов с несколькими композициями, где нажатие только одной кнопки позволяет экспортировать десятки композиций в последовательном порядке.
У вас есть 3 варианта отправки проекта в очередь рендеринга:
- Композиция> Добавить в очередь рендеринга
- Файл> Экспорт> Добавить в очередь рендеринга
- Перетаскивание из окна проекта
Этот вариант идеально подходит для загрузка нескольких анимаций, но у вас должно быть уже открыто окно Render Queue
Вы также можете использовать Command или Control key (в зависимости от вашей операционной системы) + клавишу « M » в качестве сочетания клавиш.
Интерфейс очереди рендеринга содержит несколько подменю: настройки рендеринга, модуль вывода и вывод в.
Настройки рендеринга: Как правило, они останутся с лучшими настройками по умолчанию, если вам не нужно уменьшить разрешение для скорости или доставки.
Модуль вывода: Здесь вы можете выбрать формат файла для доставки. Его выбор по умолчанию — Lossless, фильм Quicktime с кодеком анимации. Чтобы изменить этот выбор, щелкните раскрывающееся меню «Формат» и выберите другой тип последовательности изображений.Нажатие кнопки «Параметры формата» позволит вам изменить кодек вашего типа файла. Анимация или Apple Pro Res — традиционные стандарты экспорта.
Аудио : Модуль вывода также позволяет форматировать параметры экспорта аудио. Чтобы настроить их, просто используйте раскрывающееся меню, чтобы выбрать желаемый аудиовыход.
Output To: При нажатии на меню Output To откроется меню Finder для выбора желаемого места назначения для вашего нового файла.
Если вы предпочитаете использовать Adobe Media Encoder для экспорта, вы можете выбрать Добавить в Adobe Encoder Media Queue в меню Composition .Adobe Media Encoder предлагает больше кодеков и настроек, которые недоступны в After Effects.
Часть 2: Наиболее эффективные советы по ускорению рендеринга в After Effects
- Сохранение Caps Lock во время рендеринга — Во время рендеринга оставьте заглавные буквы включенными. Это предотвратит обновление окна композиции во время рендеринга и поможет ускорить время рендеринга.
- Включить многопроцессорность — Когда многопроцессорность включена, After Effects будет использовать несколько ядер ЦП для обработки более одного кадра за раз, что значительно сокращает время рендеринга.Вы можете включить многопроцессорность, перейдя в меню Preferences , выбрав Render Multiple Frames одновременно и изменив настройки оттуда.
- Reduce Pre-Comps — Pre-comps — прекрасный организационный инструмент при работе в After Effects. Однако они могут замедлить процесс рендеринга. Либо удалите неиспользуемые пре-композиции перед рендерингом, либо сведите их к минимуму во время работы.
- Отключить неиспользуемые функции — Отключить функции, которые не будут использоваться при окончательном экспорте, такие как размытие в движении, глубина резкости или 3D.
- Будьте избирательны с эффектами — Эффекты оживляют композицию, но они также могут замедлять время рендеринга. Некоторые эффекты более интенсивны, чем другие, поэтому попробуйте удалить один или два эффекта, если время рендеринга слишком велико.
- Очистите свои композиции — Удаление неиспользуемых слоев из вашего проекта поможет сократить время рендеринга.
- Обрезать слои за пределами экрана — Вы также можете обрезать слои, которые находятся за пределами области экрана.
- Закройте другие программы — Избавьтесь от нагрузки на компьютер, открыв After Effects только во время рендеринга.
Часть 3: Другие распространенные виды экспорта After Effects
Экспорт GIF из After EffectsПоскольку GIF — это формат, используемый в Adobe Media Encoder, это очередь, которую мы будем использовать для его экспорта.
- В меню Composition выберите Добавить в очередь Adobe Media Encoder .
- В меню Формат выберите Анимированный GIF .
- Настройте желаемые параметры , выберите место для сохранения экспортированного файла и назовите его.
- Обязательно используйте максимальное качество визуализации. Нажмите кнопку «ОК», чтобы применить эти настройки.
- Наконец, нажмите кнопку «Начать очередь» в правом верхнем углу панели.
Опять же, мы будем использовать Adobe Media Encoder для экспорта MP4 из After Effects.
1. В меню Composition выберите Добавить в очередь Adobe Media Encoder .
2. В меню Format выберите H.264 .
3. При нажатии кнопки Match Source размер файла уменьшается за счет изменения настроек формата.
4. Еще одна уловка для увеличения скорости рендеринга и минимизации размера файла — это настройка Bitrate Settings . Уменьшите целевой битрейт и максимальный битрейт . Будьте осторожны, чтобы не опускаться слишком низко, иначе ухудшится качество видео.
Визуализация альфа-канала (прозрачности) в After EffectsЧто такое альфа-канал? По сути, альфа-канал — это то, что используется для создания прозрачности за экспортируемым видео.Художники анимированной графики и аниматоры часто экспортируют с прозрачностью, поэтому их экспортированные проекты можно разместить непосредственно на видеоматериале или другом желаемом фоне.
1. В меню Composition выберите Add to Render Queue .
2. В окне Output Module Settings выберите кодек Animation .
3. В меню канала выберите RGB + Alpha
4.Только определенные кодеки (например, Анимация) позволят вам сделать этот выбор.
Как видите, существует множество способов экспортировать один видеопроект из After Effects. Однако через некоторое время вы обнаружите, что настройки для большинства проектов остаются прежними, и процесс будет похож на простое нажатие нескольких кнопок. Ставить в очередь сразу несколько композиций для рендеринга станет для вас второй натурой.
После того, как вы пройдете все этапы и научитесь рендерить и экспортировать в After Effects, самым сложным будет создание потрясающей творческой композиции.
Как сделать прозрачный GIF с помощью AfterEffects | автор: Marlon
Есть несколько шуток по этому поводу, но все они дали мне супер зернистые изображения. Так что я просто собираюсь сообщить вам, что сработало для меня и дало мне более четкую графику, меньшие размеры файлов, и это потребовало гораздо меньше усилий.
Во-первых, вам, очевидно, нужны AfterEffects. Загрузите его и получите все, что у вас есть, с прозрачной задней крышкой. На этом этапе вам нужно будет переключить кнопку прозрачности, чтобы убедиться, что экспорт выполняется без фона.
переключить значок прозрачностиНа следующем шаге другие учебники часто отправляют вас в кроличью нору экспорта последовательности PNG. Мы собираемся экспортировать в формате .MOV, для чего я нашел несколько руководств. Итак, вы просто выполните Composition> Add To Render Queue. Вы должны увидеть что-то вроде этого:
настройки очереди рендеринга по умолчаниюЛучшие настройки подходят для ваших настроек рендеринга. В модуле вывода вы захотите начать что-то менять. Перейдите в «Пользовательский» и установите для каналов значение RGB + Alpha, чтобы сохранить прозрачность.Настройка
RGB + Alpha в разделе «Каналы». Мы сделаем еще один шаг и в разделе «Параметры формата»> «Видеокодек» выберем Apple ProRes 4444 XQ. Если у вас этого нет, можно оставить значение по умолчанию для анимации.
выберите Apple ProRes 4444 XQХорошо, поэтому, пройдя все эти шаги, все учебные пособия требуют, чтобы вы импортировали в Photoshop, исходя из моего опыта. В результате для меня получается такое изображение:
изображение с использованием Photoshop GIF экспортЭто действительно хорошо выглядит на белом фоне, но на более темном фоне оно немного зернистое, а размер файла слишком велик.Поэтому вместо этого я просто перетаскиваю этот файл .MOV из предыдущего в Gifski, оставляю настройки по умолчанию, и у меня остается прозрачный .GIF, который имеет меньший размер файла и отлично смотрится на темном и светлом фоне.
изображение с использованием преобразования GifskiРазница в размере файла составляет 4,6 МБ для первого и 2,7 МБ для второго. По иронии судьбы, последнее на самом деле выглядит хуже в Medium , , но намного лучше почти во всех других средах, которыми я поделился с , включая Pitch, iMessage, Telegram и Finder на нескольких устройствах.Поэтому, если вы обнаружите, что получаете зернистые изображения и размеры файлов слишком велики, подумайте о том, чтобы попробовать эту стратегию. Это требует значительно меньше усилий, чем метод Photoshop, и во многих местах позволит улучшить изображения.
Если вам интересно, как работает программа Photoshop, вот учебное пособие, которое я считаю наиболее простым.
Как экспортировать анимированный GIF из After Effects
Плохие новости Для всех… Вы не можете экспортировать GIF-файлы напрямую из After Effects (без подключаемого модуля)
Но! По-прежнему очень легко экспортировать GIF с помощью After Effects и Photoshop CC.
Существует очень простой в освоении рабочий процесс для экспорта GIF-файлов с контролем качества и размера файла.
На самом деле, существует несколько методов экспорта GIF с использованием After Effects в рабочем процессе. Я пройду по ним все ниже.
Как мне понять, о чем я говорю? Перейдите на страницу DigiProTips Experience and Background , чтобы узнать, как я накопил свои знания за всю карьеру, охватывающую художественные фильмы, телевещание и производство цифрового контента.
Экспорт GIF с помощью Photoshop CC
Основной способ получить GIF из After Effects — это использовать Photoshop после рендеринга своей композиции.
Photoshop CC поставляется с Adobe Creative Cloud Suite, поэтому, если у вас есть доступ к After Effects, у вас также будет доступ к Photoshop.
Этот метод, вероятно, самый долгий из четырех, но он дает вам наибольший контроль и поэтому, на мой взгляд, это лучший метод для создания GIF-файлов ваших творений.
Шаг 1. Экспорт композиции из After Effects
Это может показаться очевидным, но Photoshop нужен файл для работы, чтобы экспортировать GIF. К сожалению, вы не можете использовать Adobe Dynamic Link для этой части.
Так что продолжайте и добавьте свою композицию в очередь рендеринга или очередь Adobe Media Encoder для экспорта в mp4, если вам нужно.
На этом этапе важно помнить о том, чтобы уменьшить разрешение вывода.
GIF-файлов занимают много места, чем больше разрешение и количество цветов в кадре, тем выше будет конечный размер файла.
Для использования на веб-сайтах файлы GIF должны быть как можно меньшего размера, чтобы они загружались быстро. Уменьшение размера композиции — хороший способ убедиться, что размер получаемого GIF-изображения не превышает МБ.
Я рекомендую максимум 960 × 540 пикселей, чтобы убедиться, что вы начинаете с хорошего, но не экстремального размера разрешения для работы в Photoshop.
Шаг 2 — Импорт в Photoshop CC
После того, как у вас есть композиция из After Effects, самое время перенести ее в Photoshop.
Откройте Photoshop и перейдите в File-> Import-> Import Video Frames to Layers.
В диалоговом окне вас спросят, хотите ли вы импортировать видео целиком или его часть. Я предполагаю, что вы экспортировали желаемую длину из After Effects, поэтому продолжайте и импортируйте весь видеофайл.
Убедитесь, что здесь установлен флажок «Make Frame Animation».
Это создаст временную шкалу кадров из вашего видео в нижней части окна.
Шаг 03 — Экспорт GIF
А теперь создаем GIF.
Это действительно так просто.
Примечание. Если вам нужно уменьшить разрешение на этом этапе, сделайте это сейчас, изменив размер изображения в меню «Правка» -> «Размер изображения»
.Для экспорта нам нужно использовать устаревший инструмент в разделе Файл-> Экспорт-> Сохранить для Интернета (устаревший)
Это даст нам доступ к опциям в диалоговом окне экспорта для изменения определенных параметров.
Когда дело доходит до размера и качества GIF, действительно важны три параметра; продолжительность, разрешение и количество цветов.
Уменьшая размер видеофайла ранее, мы уже решили одну из этих проблем. В диалоговом окне экспорта вы также можете увидеть возможность изменить размер. Если вы не делали масштабирование раньше, у вас есть шанс сделать это здесь снова.
Продолжительность определяется продолжительностью, в которую вы экспортировали свою композицию, или продолжительностью, на которую вы импортировали файл в Photoshop.
Остается только цвет.
Размер файла цветовых эффектов, потому что чем больше цветов присутствует в GIF, тем больше данных требуется для их репликации.Следовательно, чем меньше цветов, тем меньше размер файла.
Вы должны иметь это в виду при создании своей композиции, но если у вас нет выбора, вы можете изменить количество цветов, которые Photoshop будет отображать в окончательном результате, с помощью диалогового окна экспорта.
Я бы не стал использовать более 64 цветов, если вам нужен файл небольшого размера.
32 даже лучше, если вы можете жить только с 32 цветами. Если вам нужно больше, выберите вариант дизеринга.
Это сглаживает цвета в кадре и может уменьшить размер файла GIF с большим количеством цветов.
Нажмите «Сохранить», и все готово!
Видите ли, это легко, если вы знаете, как и на какие параметры следует обращать внимание.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Этот пост может содержать партнерские ссылки. Мы взимаем небольшую комиссию, если вы покупаете товары по этим ссылкам (без каких-либо дополнительных затрат для вас). Как аффилированное лицо Toolfarm, мы зарабатываем на соответствующих покупках. Но мы рекомендуем только те продукты, которые использовали бы сами. Для получения дополнительной информации Нажмите здесь, чтобы увидеть наши раскрытия .
GifGun
Если все вышеперечисленное звучит слишком привлекательно для того, что вам нужно сделать, то есть другая, автоматизированная альтернатива.
Он называется GifGun от создателей extrabite.io.
Это универсальный плагин After Effects, который может превратить вашу композицию в GIF без необходимости во внешнем программном обеспечении или рабочих процессах.
Вы просто устанавливаете плагин, нажимаете «Сделать GIF», и он выдаст вам GIF.
Плагин был недавно обновлен и теперь включает некоторые настройки качества и степени сжатия.
Вы обнаружите, что у вас нет такого же контроля, как в Photoshop, но это намного проще!
Единственный другой недостаток в том, что это не бесплатно, но и не грабительское. Плагин стоит 29,99 долларов и может быть приобретен здесь. Золотая середина для простоты использования!
Плагин One Click GIF
Благодаря простому рабочему процессу в один клик, поддержке альфа-канала, пакетной визуализации и сжатию GIF GifGun является незаменимым инструментом для создания GIF-файлов для Adobe After Effects.
GifMaker.я / Hnet.com
Если рабочий процесс Photoshop слишком сложен и вы не хотите платить за экспорт GIF-файлов из After Effects с помощью плагинов, есть другой способ. Бесплатная служба GifMaker.me/Hnet.com может бесплатно создавать GIF из ваших композиций After Effects.
Все, что вам нужно, чтобы воспользоваться этой услугой, — это экспортировать ваш комп в виде последовательностей jpeg / png или видеофайлов. После того как вы зайдете на GifMaker.me, вы сможете загрузить последовательность изображений или видеофайл.Если вы выберете видеофайл, вы попадете на другой сайт под названием Hnet.com.
GifMaker.me Экспорт в GIFВ GifMaker.me нет возможности уменьшить масштаб вашей композиции, поэтому я бы сделал это из After Effects. Вам также необходимо указать GifMaker.me продолжительность вашей композиции, потому что нет данных о времени с последовательностями изображений.
С помощью Hnet.com вы можете изменить размер получаемого изображения GIF, частоту кадров и продолжительность.
Hnet.com GIF MakerВ обеих службах отсутствуют какие-либо функции для изменения цвета или параметров дизеринга, а итоговые размеры файлов зависят только от размера и продолжительности изображения.Для справки: 3-секундный GIF, который я экспортировал из Photoshop CC в разрешении 960 × 272, имел размер 261 КБ, с сайта Hnet.com он был между 761 КБ, что примерно в три раза больше. С GifMaker.me это было 4,9 МБ. Я использовал их встроенный оптимизатор GIF, чтобы уменьшить размер файла за счет уменьшения цвета, и это уменьшило его до 2,8 МБ, но это все еще довольно много для GIF.
Adobe Media Encoder
Последний способ экспортировать GIF из After Effects — отправить его непосредственно в Adobe Media Encoder и использовать встроенный формат «Анимированный GIF».
Ага, все время там была особенность.
Почему я не упомянул об этом дальше?
Что ж, по размеру файла это не дает хороших результатов. Этот GIF с разрешением 960 × 272 пикселей, о котором я говорил секунду назад, вышел из Media Encoder и имеет колоссальные 6,2 МБ!
Очевидно, что если вы ограничены во времени и / или вам не нужно, чтобы файл был крохотного размера, то это может быть простым ответом, который вы искали все время.
Чтобы воспользоваться этим методом, просто зайдите в «Композиция» в After Effects и выберите «Добавить в очередь Adobe Media Encoder».
Это автоматически откроет Media Encoder и перенесет вашу композицию для экспорта с помощью Adobe Dynamic Link.
Оказавшись в очереди, нажмите «Preset» и выберите «Animated GIF» в раскрывающемся списке рядом с «Format». В этом формате нет вариантов для разных кодеков.
В настройках видео ниже вы можете изменить качество, размер изображения и частоту кадров, чтобы попытаться повлиять на конечный размер файла. Выбрав качество 50% и только 12,5 кадров в секунду, я смог уменьшить размер GIF до 3.1 МБ.
Когда вы будете довольны настройками, нажмите «ОК», а затем нажмите зеленую кнопку воспроизведения в правом верхнем углу, чтобы начать экспорт.
Четыре способа экспорта GIF из After Effects
Итак, у вас есть четыре разных и различных метода экспорта GIF-файлов с помощью вашей композиции After Effects.
У каждого из них есть свои достоинства в зависимости от того, какой контроль вы хотите над размером и качеством файла, а также от того, есть ли у вас бюджет, чтобы заплатить за быстрое решение.
Для получения дополнительных руководств по After Effects ознакомьтесь также с моим руководством по маскированию в After Effects:
И как разделить или обрезать клип в After Effects:
Если на DigiProTips есть другие темы, которые вы хотели бы осветить, дайте мне знать в комментариях ниже.
Работайте умнее, а не усерднее.
DigiProTips
пожаловаться на это объявлениеНачало работы с Adobe After Effects
Хотите начать работу с Adobe After Effects? Для тех, кто только начинает свой путь редактирования видео, нет ничего страшнее, чем открыть AE в первый раз.Есть , много , чтобы сдать.
Но не позволяйте визуальным эффектам, анимированной графике и программному обеспечению для композитинга Adobe слишком сильно вас напугать, за его сложным интерфейсом на самом деле скрывается довольно интуитивно понятный дизайн, который на удивление легко освоить.
Итак, прежде чем вы впервые погрузитесь в After Effects, сделайте глубокий вдох, наполните легкие сознательным и позитивным воздухом и следуйте этому руководству по началу работы с Adobe After Effects…
Как начать работу в After Effects?Как и в случае с любой платформой для редактирования видео, уловка для изучения After Effects состоит в том, чтобы просто понять, почему она существует и что делает ее такой уникальной.After Effects действительно является очень мощным приложением, однако его основные функции сосредоточены на предоставлении создателям визуальных элементов достаточного количества инструментов и элементов управления для быстрого и легкого создания видеокомпозиций, которые могут быть как довольно простыми, так и продвинутыми.
Краткое введение в Adobe Creative Cloud
Если вы не знакомы, After Effects является частью Adobe Creative Cloud. (Это то, что означает CC на случай, если вам интересно.) Чтобы использовать After Effects, вам нужно будет либо приобрести его напрямую, либо вам нужно будет подписаться на Creative Cloud — именно так большинство его пользователей платят за приложение .
Присоединение к Creative Cloud позволит вам мгновенно получать доступ, устанавливать и даже переключаться между различными платформами Adobe, такими как Photoshop, Illustrator, Premiere Pro и Media Composer. Если посмотреть конкретно на After Effects, то наличие этой кросс-функциональности особенно важно для создания и редактирования различных ресурсов, которые могут потребоваться для перемещения между приложениями.
Что отличает After Effects от Adobe Premiere Pro?
Как мы уже говорили ранее, Premiere Pro — это еще одна устаревшая программа для редактирования видео, предлагаемая Adobe, которая является настоящей опорой в кино- и видеоиндустрии.(А если вам интересно, вот полезное руководство по Premiere Pro от профессионалов, которое вы должны добавить в закладки для дальнейшего использования.)
Однако, хотя Premiere Pro — отличный нелинейный редактор (нелинейный редактор) для редактирования ваших видеопроектов на простой временной шкале и с некоторыми базовыми эффектами, After Effects — гораздо лучшая система редактирования, которая предлагает гораздо больше с точки зрения визуальных эффектов, движения графика и композитинг.
Почему мне следует попробовать After Effects?
Если честно, After Effects не для всех.По крайней мере, когда вы только начинаете сниматься в кино и видео. Для многих профессионалов в области видео вполне подойдут такие приложения, как Premiere Pro, Final Cut Pro от Apple или DaVinci Resolve от Blackmagic.
Тем не менее, для тех, кто действительно хочет улучшить свою игру потрясающими визуальными эффектами и анимированной графикой, After Effects на сегодняшний день является одним из самых мощных и доступных.
Еще несколько часто задаваемых вопросов по After Effects
Что я могу делать с After Effects?В отличие от других приложений нелинейного редактирования (NLE), After Effects — одна из лучших программ для создания более сложных визуальных эффектов, анимированной графики и других анимационных композиций.
Подходит ли Adobe After Effects для редактирования видео?Хотя вы, безусловно, можете редактировать видео в Adobe After Effects, оно в основном используется для визуальных эффектов, анимированной графики и базовой анимации. Если вы ищете строго для редактирования видео, возможно, вам стоит изучить более простые программы, такие как Premiere Pro, Final Cut Pro или DaVinci Resolve.
Насколько сложно освоить After Effects новичкам?After Effects может быть немного сложно изучить для тех, кто открывает его впервые. Однако, если вы воспользуетесь множеством учебных ресурсов, доступных в Интернете, вы сможете довольно быстро изучить основы.
Сколько времени нужно, чтобы изучить After Effects?Все зависит от того, сколько времени и энергии вы планируете вложить, но при правильном подходе вы можете изучить After Effects от нескольких недель до нескольких месяцев.
Зачем мне изучать After Effects?After Effects — один из лучших инструментов для редактирования визуальных эффектов, анимационной графики и анимации. При использовании вместе с другими приложениями NLE, такими как Premiere Pro, ваши возможности редактирования видео действительно безграничны.
Как добавить ключевой кадр в After EffectsДавайте начнем с добавления ключевых кадров, одного из самых фундаментальных строительных блоков в любую композицию After Effects. Вот быстрые шаги, которые вам нужно выполнить, чтобы приступить к созданию своих композиций.
- Щелкните значок секундомера рядом с названием свойства
- Выберите «Анимация»> «Добавить ключевой кадр»
Сделав выбор, вы сможете перемещать и настраивать ключевые кадры по своему усмотрению при добавлении дополнительных эффектов.
Как создать гифку в After Effects
After Effects также является одной из лучших программ для создания анимированных GIF-файлов. Вы можете создавать эти GIF-файлы либо с нуля, либо путем извлечения предыдущих видеоресурсов. Следуя приведенному выше видео, вы пытаетесь выполнить следующие действия:
- Выберите свою композицию
- Нажмите «Добавить в Adobe Media Encoder».
- Щелкните значок треугольника рядом с полем «Формат» на панели рендеринга.
- Выберите «Анимированный GIF» и выберите размер
- Выберите имя и расположение выходного файла
- Нажмите кнопку Render
Создание GIF-файлов само по себе является формой искусства. Если вы хотите узнать немного больше о процессе, вы можете прочитать о преобразовании видео в GIF с помощью нескольких различных программ Adobe.
Как импортировать медиафайлы в After EffectsЧтобы помочь вам начать работу, вам также следует убедиться, что вы знаете, как импортировать файлы мультимедиа в After Effects. Эти файлы могут включать в себя массив видео- и аудиоклипов и ресурсов. Вот два основных способа добавления медиафайлов в AE:
- Выберите Файл > Импорт > Файл (или несколько файлов)
- Дважды щелкните на панели проекта
Вы также можете просто перетащить любые медиафайлы на панель проекта.Довольно просто, правда?
Как экспортировать видео из After EffectsС другой стороны, экспорт отснятого материала немного сложнее, так как у вас будет гораздо больше возможностей для рассмотрения. Однако не беспокойтесь, основные команды для экспорта видео в After Effects следующие:
- Выберите композицию, из которой вы хотите экспортировать
- Выберите Композиция > Добавить в очередь рендеринга (или перетащите композицию в очередь рендеринга)
- Выберите имя и расположение для выходного файла
- Выберите Render и Log Type settings (или используйте шаблоны)
- Выберите настройки модуля вывода (или воспользуйтесь шаблонами)
После того, как все выбрано, ваша запись в столбце Render будет автоматически выбрана и изменена на Queued и будет готова к визуализации и экспорту.
Как анимировать шрифт в After Effects (всего за 8 шагов!)
Проще, чем вы думаете, создать вневременную анимацию, которая сразу повысит ценность вашего видео и поможет увеличить количество просмотров в кратчайшие сроки.
Используя функции анимации в текстовых слоях в After Effects, вы можете копировать и вставлять свою анимацию в любые другие заголовки по своему желанию. Давайте начнем.
- Откройте композицию After Effects.Инструмент «Текст» находится в верхнем левом углу между инструментом «Перо» и «Кисть».
- Введите заголовок, который хотите анимировать.
- Перейти к Анимация > Позиция .
- Когда появится аниматор, щелкните по нему. Он откроет переключатель диапазонов и позицию . Измените значение «Позиция», чтобы слово полностью не отображалось на экране (вверх или вниз, по выбору дилера). Чтобы оставаться организованным, переименуйте аниматора в «Позиция».
- Теперь анимируйте Range Selector .С помощью переключателя диапазонов обратите внимание, что начало имеет значение 100, а конец — 0. Когда вы переключаете их, буквы будут появляться на экране одна за другой. Мы хотим, чтобы первая буква была первой, поэтому, установив для End значение 100 и значение Start 0, установите ключевой кадр. Прокрутите вперед примерно на 1 секунду и установите другой ключевой кадр, установив для параметра Start значение 100. Когда вы воспроизводите его сейчас, каждая буква должна встать на место одна за другой. Если мы остановимся на этом, ваша анимация будет хорошо выглядеть. Но давайте сделаем отличным.
- Опустите расширенную настройку в селекторе диапазона.В разделе «Форма» установите для него значение «Наращивание». Это на секунду сделает вашу анимацию странной и потребует от нас исправить смещение. Включите ключевой кадр в начале со смещением на 0, а затем новый ключевой кадр через одну секунду увеличится до 100. Теперь он должен анимироваться более плавно, буквы должны сливаться вместе, а не одна за другой.
- Теперь опустите столбец Animate и добавьте Непрозрачность . Start Animator автоматически изменит непрозрачность вашего шрифта с 0 до 100, чтобы ваши буквы плавно анимировались.
- И последнее, но не менее важное: в Advanced измените значение Ease Low на 100 . Теперь у вас есть плавные буквы, анимированные на экране.
Бонус: Если вы уже являетесь профессионалом After Effects, вы можете перейти к графику скорости, чтобы правильно рассчитать время. Обязательно попробуйте и поиграйте со всеми различными параметрами в раскрывающемся списке Animate — есть вероятность, что вы наткнетесь на что-то потрясающее.
Как маскировать в After EffectsДобавление анимации позади объекта в видео может придать ему дополнительный характер в статичной сцене.Чтобы добиться этого шикарного вида, вам нужно замаскировать объект из вашего видео, а затем вы можете добавить за ним графику или слова. Сегодня мы познакомим вас с основами маскирования (или ротоскопирования) с использованием инструмента «Перо» и анимации контура.
Приступим.
Как сделать маску в After Effects (9 шагов)
В этом очень простом обзоре мы замаскируем красивое здание штаб-квартиры Vimeo, так как оно имеет уникальную форму, которая потребует от нас использования кривых.
- Загрузите видео в область проекта, а затем перетащите его на временную шкалу.
- Теперь добавьте корректирующий слой над видео на временной шкале. Перейдите в Layer> New> Adjustment Layer . Назовите этот слой «Маска». Сделайте это вместо того, чтобы маскировать прямо на ваше видео. Это сверхбезопасный метод сохранения вашей работы. Таким образом, у вас всегда будет исходный видеофайл , целым и невредимым , если что-то пойдет не так.
- Теперь переместите курсор воспроизведения к первому кадру на временной шкале.Щелкните свой корректирующий слой.
- В верхнем левом углу экрана щелкните значок пера. Щелкните и перетащите инструмент «Перо», чтобы начать обводку объекта, который вы хотите замаскировать. Не торопитесь, чтобы получить правильные линии и и убедитесь, что вы закрыли путь. Сделайте это, подключившись к первому созданному узлу. Маска не будет работать, если путь не закрыт. Вы узнаете, что путь замкнут, когда при наведении курсора на узел рядом с инструментом «Перо» появляется маленький кружок.
- Когда вы начнете рисовать на этом корректирующем слое, вы заметите, что маска появляется в раскрывающемся меню слоя. Перейдите в Properties и щелкните значок секундомера рядом с параметром Mask Path. Вы увидите ключевой кадр (маленький ромб), появившийся на шкале времени.
- Шаг 6: Переместите точку воспроизведения на 4–6 кадров вперед по временной шкале. Вы увидите, что движется либо ваш объект, либо выстрел. Вам нужно будет переместить маску, чтобы она идеально подчеркивала ваш объект. Отрегулируйте свой путь, убедившись, что вы видите другой ключевой кадр на временной шкале.Затем переместите узлы, чтобы снова очертить форму. Да, это утомительно, но конечный результат того стоит.
- Шаг 7: Повторяйте шаг 6 снова и снова (сколько бы кадров это ни потребовалось). К концу вы станете настоящим мастером работы с пером.
- Шаг 8: Перетащите нужную анимацию за объект на шкалу времени между видео и слоем маски.
- Шаг 9: Наконец, включите функцию Track Matte на временной шкале анимации.Чтобы отобразить параметры подложки дорожки, щелкните маленький значок в нижнем левом углу, который выглядит как перекрывающиеся круг и квадрат (это середина из трех). Это откроет столбец TrkMat. В этом раскрывающемся меню выберите None> Alpha Inverted Matte «Mask» .
Убедитесь, что ваша инвертированная подложка альфа-канала включена, и воспроизведите ее, чтобы увидеть свою анимацию в действии!
Pr o-tip: Чтобы отредактировать путь, щелкните за пределами пути, узлы станут крошечными закрашенными кружками.Теперь, когда вы нажимаете на них, вы можете перемещать их и настраивать ручки по своему усмотрению.
Как начать анимацию файлов Illustrator в After EffectsАнимация графики — важный навык, который нужно держать в рулевой рубке кинопроизводства. Независимо от того, дорабатываете ли вы красивые бамперы или создаете привлекательные нижние трети, вам, несомненно, придется пересекаться с After Effects во время вашего анимационного путешествия.
Для правильной работы в After Effects вам потребуется полный контроль над элементами вашего изображения.Лучший способ добиться этого — создать графику в Adobe Illustrator сначала , а затем , затем , импортировать ее в After Effects как отдельные слои. Мы проведем вас через процесс, описанный ниже.
Почему Illustrator предпочтительнее After Effects?
Это не совсем одно над другим. Более того: сначала Illustrator, а затем After Effects. Хотя вы можете использовать After Effects для некоторых своих дизайнерских нужд, правда в том, что Illustrator просто проще, интуитивно понятнее и функциональнее.
Для простых форм и текстовой анимации создание в After Effects может быть более быстрым путем, но для более сложной графики Illustrator сэкономит ваше время и рассудок.
Создание вашей графики
Для начала создайте в Illustrator монтажную область такого же размера, как и ваше видео. В нашем примере мы используем 1920 × 1080. Конечная версия будет векторным изображением, которое можно бесконечно масштабировать, но было бы неплохо использовать тот же размер кадра, что и ваше видео, для перспективы.
После создания изображения подумайте, какие его части нужно будет контролировать в After Effects. Вы можете обнаружить, что хотите контролировать каждый отдельный элемент, или может иметь смысл держать определенные элементы вместе. Как только вы определились с тем, чем хотите управлять, вам нужно будет разделить их на отдельные слои.
Слои по слоям по слоям
Чтобы создать эти отдельные элементы, вам нужно будет создать новые слои (щелкните поле со загнутым углом).Каждый из них будет работать как отдельный слой в After Effects, поэтому создайте столько, сколько вам нужно, а затем начинайте перетаскивать элементы, которыми вы хотите управлять, в каждый новый слой.
Обязательно храните слои в том порядке, в котором они были созданы, чтобы нужные элементы находились наверху. Когда вы перетаскиваете элементы в отдельные слои, дайте им имя. Это поможет вам оставаться организованным и отслеживать их всех. Бонус: эти имена сохранятся, когда вы переместите свою работу в After Effects.
Переход в After Effects
Когда вы закончите работу в Illustrator, сохраните файл.ai файл.
Затем откройте After Effects и перетащите файл .ai на панель «Проект». Когда появится меню, обязательно выберите «Композиция» для типа импорта и «Размер слоя» для размеров видеоряда. Когда вы нажмете «ОК», на панели «Проект» появится новая композиция.
Откройте композицию и boom ваши слои появятся, красиво разделенные, организованные и готовые к анимации.
Перед тем, как начать анимацию, обязательно проверьте свои точки привязки. Это хорошая практика, поскольку точки привязки могут сбиваться, создавая проблемы с масштабированием анимации в дополнение к другим типам анимации.Вы можете перемещать свои опорные точки с помощью инструмента «Панорама за спиной» (Y).
Если вам нужна возможность бесконечно масштабировать слои, включите «Непрерывно растеризовать» для каждого слоя. Вы также можете щелкнуть правой кнопкой мыши на слое и выбрать «Создать фигуры из векторного слоя», чтобы получить еще больший контроль над своим слоем (-ами).
Счастливой анимации!
Дополнительные сведения о редактировании видеоЕсли вы хотите еще больше отточить свои навыки и технику нарезки видео, ознакомьтесь с некоторыми из этих других статей от Vimeo, посвященных редактированию, например:
Первоначально написано Niko Brown , Coco McGuire и Mark Cersosimo .Обновлено в 2021 году: Jourdan Aldredge .
Animated Pride Gif Учебное пособие по After Effects
В этом руководстве будет рассмотрен эффект «развевающийся флаг» и рассказано, как экспортировать ваш GIF-файл. Вам понадобится Adobe After Effects. Photoshop тоже используется, но не требуется.
1. Добавьте свои рисунки в After Effects. (Мы создали это в Photoshop). Убедитесь, что вокруг вашего изображения есть прозрачное пространство.
2. Создайте свою композицию.(Мы будем использовать квадрат 720×720 пикселей) 3. Добавьте свое искусство в композицию и отрегулируйте размер. На вкладке «Эффекты и предустановки» найдите «Волновая деформация». Перетащите это на свой слой. 4. Установите высоту волны на -10 и ширину на 117. В разделе «Закрепление» выберите «левый край».5. Наблюдайте за циклической анимацией, нажимая клавишу пробела. Чтобы экспортировать гифку в After Effects, выполните следующие действия.
Для экспорта в Photoshop вы можете следовать шагу 6 нашего «Учебника Bouncing Heart Gif»
6.Перейдите в Экспорт> Добавить в очередь Adobe Media Encoder
7. Щелкните выделенный раздел под форматом и откройте настройки экспорта.
8. Перейдите на «Animated Gif» Save и нажмите зеленую кнопку воспроизведения для экспорта!
Вот и все! Теперь поделитесь своей гифкой со всем миром.
Поскольку в этом месяце вы распространяете радугу, уделите время также тому, чтобы вспомнить историю того, почему мы размахиваем флагом Прайда. Первыми демонстрациями в течение того, что станет этим праздничным месяцем, были стойкие беспорядки, возглавленные активистами-чернокожими квир-активистами после полицейского рейда в Stonewall Inn в Гринвич-Виллидж.Именно из-за непрекращающейся стойкости квир-активистов мы собираемся размахивать этим флагом из уважения как к прошлым победам, так и к тяжелым битвам, которые еще предстоит выиграть для квир-освобождения.
Эта версия флага гордости была разработана в 2018 году Даниэлем Квазаром. Черные и коричневые полосы представляют цветные сообщества LGBTQIA +, а голубые, розовые и белые полосы представляют транс-сообщество.
Вот несколько ресурсов для изучения квир-истории и поддержки квир-проектов:
Чтобы стать более инклюзивным по гендерным вопросам на рабочем месте, в школе или в индивидуальном порядке:
www.genderspectrum.org
По истории:
https://redemmas.org/titles/27648-queer–a-graphic-history
https://redemmas.org/titles/35041-our-work-is-everywhere–an-illustrated-oral -история-квир-и-транс-резистентность
Для LGBTQIA +, ищущих поддержки:
www.glbtnearme.org
The Trevor Project
www.lighthouse.lgbt

