Как узнать шрифт на сайте online
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family». Рассмотрим на примере Google Chrome:
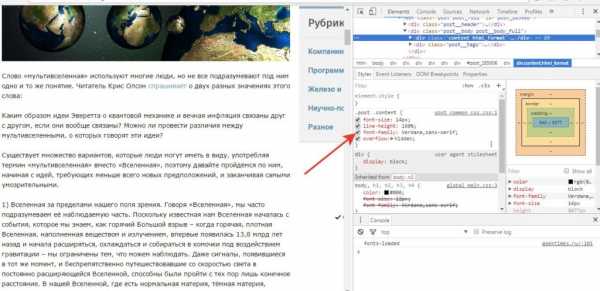
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код

Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family».

На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
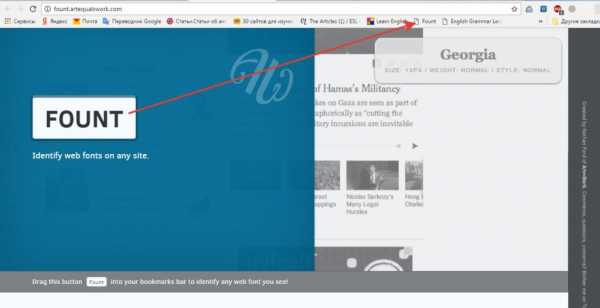
Зайдите на сайт fount.artequalswork.com. Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.

Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B.
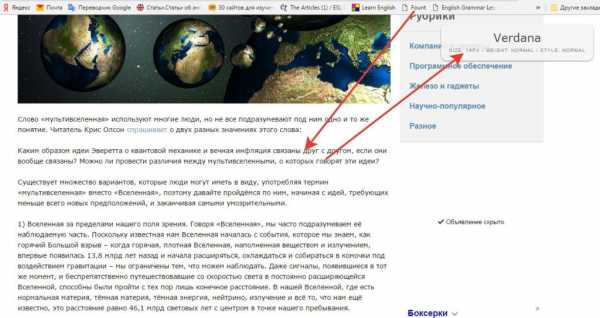
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.

В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
— Fontface Ninja для Safari и Chrome.
— Type Sample для Chrome.
— WhatFont для Chrome, Firefox, Яндекс.Браузера.
— Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
mixprise.ru
Как узнать шрифт на сайте?
При создании индивидуального, интересного и красивого интернет-продукта используются разнообразные способы дизайна. Одной из основных особенностей является подбор практичного и подходящего по стилю шрифта. Для ознакомления с самыми популярными и распространенными видами не обязательно связываться с редактором или владельцем проекта. Можно воспользоваться одним из способов, как узнать шрифт на сайте.

Инструменты разнообразны и делятся на несколько категорий:
- функциональные расширения браузера;
- применение разметки, CSS;
- локальные инструменты;
- проверка.
Каждый из методов подбора зависит от ресурсов пользователя и его целей. Перед тем как узнать, какой шрифт используется на сайте, изучите несколько простых правил.
Применение расширений
Для того чтобы определить формат написания на веб-странице, можно воспользоваться дополнениями WhatFont. Они доступны для Chrome, Firefox, Safari. Для этого необходимо открыть каталог опций, найти соответствующий инструмент и установить его. Открыв программу, выделите ту часть текста, которая интересует, выбрать проверку. В окне появится вся информация о тексте. Font Family показывает, как узнать название шрифта на сайте. Также все демонстрируется в алфавитном порядке. Это самый быстрый и удобный способ, он выдает характеристики сразу же.

Указанное приложение можно применять для получения сведений о тексте на рисунке. Необходимо выделить ссылку или перетащить изображение в поле поиска, потом подождать. Недостаток такого способа в том, что если качество картинки не очень хорошее для идентификации исходного шрифта, то манипуляция становится бессмысленной.
Похожий метод отвечает на вопрос о том, как узнать размер шрифта на сайте. Вам понадобится Font Size.
Ручная проверка с помощью CSS
Некоторые браузеры предоставляют возможность узнать шрифт на сайте вручную. Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Такая манипуляция требует навыков работы с HTML и понимания языка разметки. Этими способами, как узнать, какой шрифт на сайте, пользуются дизайнеры и тестировщики.
Онлайн-инструменты
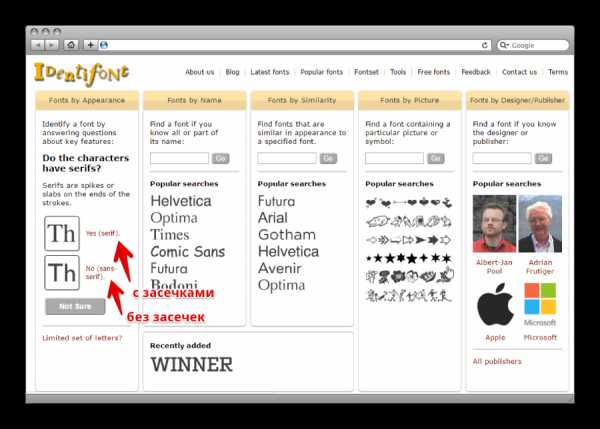
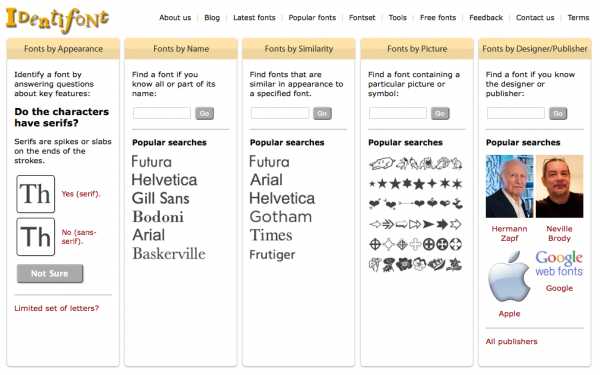
Indentifont — это сервис для определения стиля, подбора похожих шрифтов онлайн. Работает непосредственно на базе сайта. Эта функция может найти характеристики не только по заданному коду, но и по имени конструктора, издателя, сходству с другими видами написания. Ресурс используется графическими дизайнерами и редакторами страниц.

Если функциональных навыков для выбора и определения шрифта недостаточно, обратитесь к услугам специалистов. Они точно понимают, как узнать шрифт текста на сайте. Существуют специальные инструменты для экспертной оценки и проверки текста. Команда дизайнеров и редакторов определит всю необходимую информацию о шрифте. Сотрудничая с профессионалами, вы избежите ошибок, которые часто совершают неопытные пользователи.
umi.ru
Как определить шрифт
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы
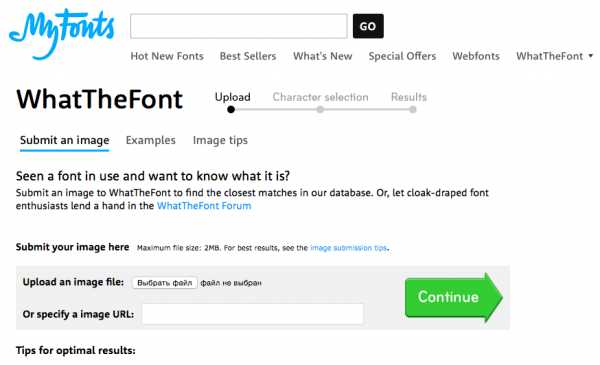
WhatTheFont
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.

Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFont

На этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
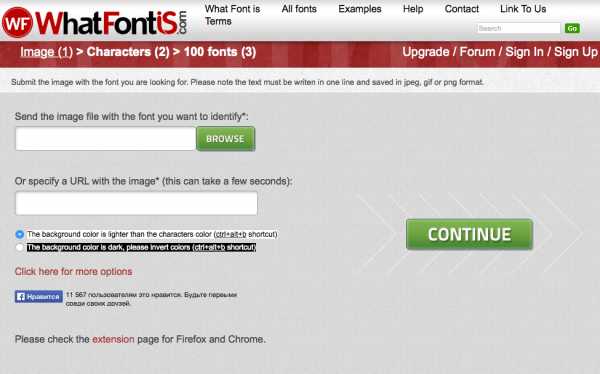
Whatfontis

What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
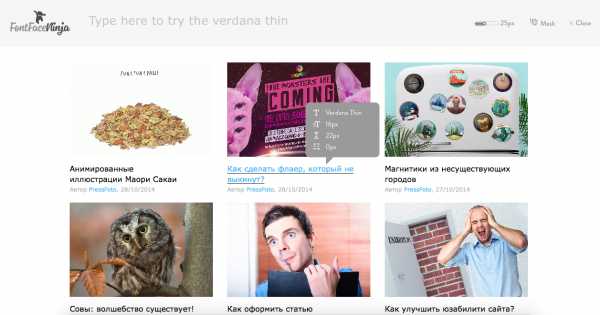
FontFaceNinja

Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont tool

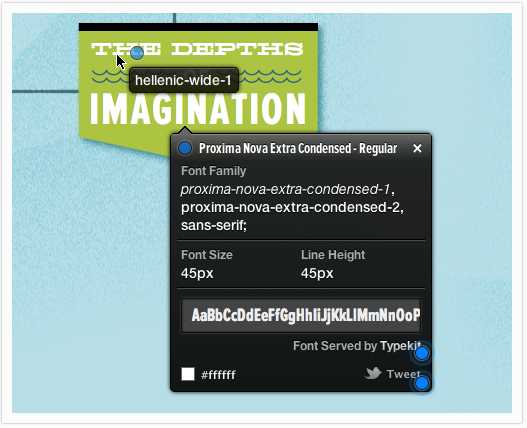
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
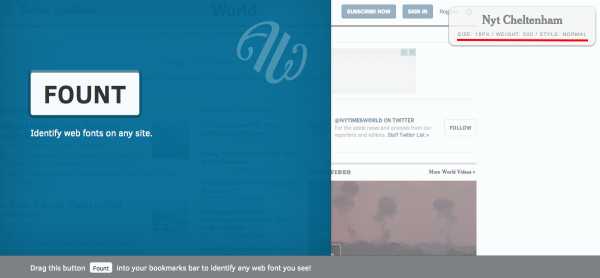
Fount

Отличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font Trainer
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HD

Это приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!

Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Related
studio.everypixel.com
Как узнать, какой шрифт на сайте? Копилка эффективных советов
Как узнать и определить, какой шрифт на сайте?
Бывает, что элементарные вещи в Интернете невозможно найти очень долго. Вернее, ответы, конечно же, есть, но по разным причинам тебя не устраивают. То сложно, то замороченно очень, то не совсем то, что ищешь… Но наконец, наступает такой момент, когда все звезды сходятся, и ты находишь то, что тебе нужно, легко и непринужденно. К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
Уверена, что многие веб-мастера меня поймут. Те, кто владеет уже таким секретам, может почитать на сайте другие интересные материалы, а те, кто уже не раз задавался вопросом, как же узнать, какой шрифт на сайте, который вам понравился, читайте внимательно до конца.
Итак, вы занимаетесь активным серфингом, и изучаете и анализируете сайты конкурентов и коллег по цеху. И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
Наконец, я нашла сервис, который настолько легко и быстро помогает определить шрифт, что невольно задаешься вопросом: как же все это время я о нем ничего не знала?
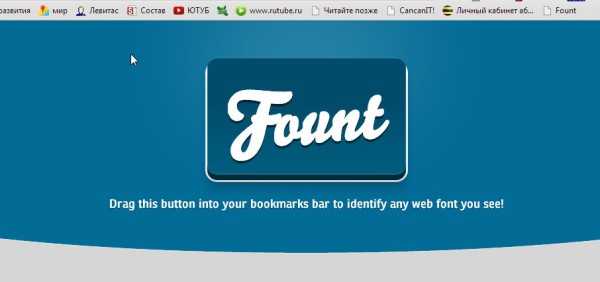
Знакомьтесь со своим будущим помощником — [urlspan]сервис “Fount”![/urlspan]

Чтобы вы могли использовать его в любой момент времени, нажимайте на “Fount” левой кнопкой мыши, и перетаскивайте на панель браузера. Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер — Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Пошаговые действия
Итак, перетаскиваем мышкой кнопку на панель браузера, и инструмент полностью готов к работе. Теперь, находясь на каком-либо другом сайте, мы хотим узнать, какой шрифт использует владелец сайта.

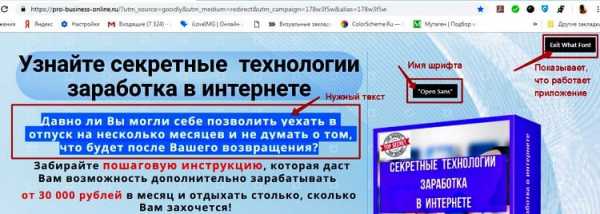
Нажимаем в браузере на иконку Fount, под мышкой появляется крестик, и нажимаем мышкой на участок текста, шрифт которого хотим определить. Посмотрите, в правом верхнем углу, появилась табличка с названием шрифта «PT Serif». Вот таким легким способом, мы можем определить, какой шрифт на сайте нашего коллеги. А также, можно увидеть размер 17 пикселей, степень насыщенности и стиль.
Тренируемся здесь же!
Потренироваться вы можете на сайте Fount, нажимая на разные участки текста, и читая отображение в демонстрационной табличке. Это весьма занятно. Уверяю, что вам захочется большего, и теперь вы с большим вниманием будете относиться к шрифтам, которые повстречаете. Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
[sc:подпись ] Копилка эффективных советовВ этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашениемkopilkasovetov.com
Как определить шрифт на сайте?
Всем привет!
Нашел очень полезную фишку – как определить шрифт на сайте, для того, чтобы самому его использовать. Вся информация о том, как нужный шрифт скачать для себя в этой статье.
Друзья, хочу с Вами поделиться этой полезной информацией, т.к. я несколько лет занимаюсь инфобизнесом, созданием сайтов, подписных и продающих страниц и иметь лучшие, оригинальные шрифты на все случаи жизни очень важно.
Часто бывает, что заходишь на чей-то сайт, а там классным оригинальным шрифтом написан заголовок или просто текст и понять, как определить шрифт на сайте сразу не получится.
Хорошо, если знаешь название шрифта, то можно его найти в интернете и скачать. А если шрифт не известен, а нужно его заполучить то, как быть?
Оказывается, есть несколько простых вариантов, определения имени шрифта, просто выделить, или навести курсор на текст написанный таким шрифтом.
Как определить шрифт на сайте онлайн?
Все очень просто. Существует несколько приложений для браузеров, которые позволяют определить какой шрифт на сайте.
Я не буду рассматривать их все, а предлагаю Вам очень удобное приложение для Google Chrome – What Font
Заходите по ссылке СЮДА в интернет магазин Google Chrome и попадаете сразу на страничку с приложением как на картинке ниже:
У меня написано «Оценить», у Вас будет «Установить». Устанавливаете это расширение по обычной процедуре. Внимательно проследите за всплывающими подсказками во время установки.
Выполняйте требования подсказок, и у Вас появится после установки значок приложения в верхней строчке браузера справа как на картинке:
Теперь, в нужный момент, можете мгновенно узнать, как определить какой шрифт используется на сайте.
Для этого, на сайте, где Вы находитесь, выделите нужный Вам текст и после этого кликните по значку левой кнопкой мышки.
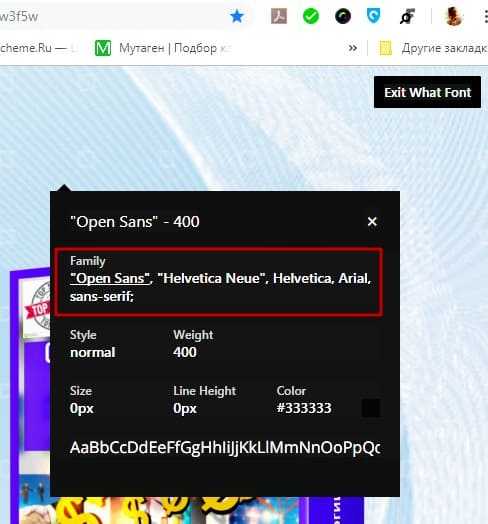
У Вас запустится приложение, о чем будет свидетельствовать сообщение ниже значка и рядом на черном фоне будет видно имя выделенного текста как на картинке:

Но если Вы кликните по значку приложения левой кнопкой, и потом кликните на свободном месте страницы сайта, то откроется окно, на котором будут перечислены имена всех используемых на сайте рифтов, что тоже очень удобно.

Определить какой шрифт на сайте Вы сможете теперь запросто. Вам нужно скопировать название понравившегося шрифта, найти его в интернете, скачать и установить к себе на компьютер.
Как установить любой шрифт к себе на компьютер, чтобы его можно было использовать в любых программах, читайте в этой статье.Здесь можно посмотреть подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
Лучший способ выразить благодарность автору – поделиться с друзьями!
–
chepurnoyvs.ru
Узнать шрифт на сайте
 И я вас снова категорически приветствую, уважаемый читатель! Сейчас я хочу с вами поговорить о том, каким образом можно узнать шрифт на сайте. Зачем и кому это может понадобиться? Ну, допустим, вы готовите поздравительную открытку своей любимой девушке, посмотрели сайт онлайн-открыток, и вам очень понравилась одна, и надпись красивая, и сама открытка вроде тоже. А вот сам текст надписи ну совсем не подходит.
И я вас снова категорически приветствую, уважаемый читатель! Сейчас я хочу с вами поговорить о том, каким образом можно узнать шрифт на сайте. Зачем и кому это может понадобиться? Ну, допустим, вы готовите поздравительную открытку своей любимой девушке, посмотрели сайт онлайн-открыток, и вам очень понравилась одна, и надпись красивая, и сама открытка вроде тоже. А вот сам текст надписи ну совсем не подходит.
Или вы крутой веб-дизайнер и забабахиваете крутой мега-проект. Просмотрели сайты конкурентов, и у одного из них в логотипе увидели офигительный шрифт, который еще более офигительно смотрелся бы на вашем сайте 🙂 Вот для данных целей и можно использовать программы и сервисы для определения шрифтов на сайтах.
Методик для определения шрифтов существует несколько. Самая простая – это взглянуть на исходный код страницы, где вам понравился тот или иной шрифт. Но чтобы найти этот самый шрифт, нужно более-менее разбираться, где и что находится в HTML-коде.
Еще можно воспользоваться текстовым редактором Microsoft Word из пакета Office. Сохраните интересующую вас веб-страничку, и откройте ее затем в данном редакторе. В большинстве случаев, шрифт вам покажет именно такой, какой и был в оригинале.
Можно поступить проще. Есть такой сервис, называется он Whatfont. Чтобы им воспользоваться, нужно перетащить кнопку в закладки используемого вами браузера. А когда вас заинтересует тот или иной шрифт, просто щелкаем на этой вкладке, и наводим курсор на шрифт. В виде подсказки вам выведется краткая информация по данному шрифту. А если щелкнуть правой кнопкой, то можно получить и развернутую информацию. Рекомендую!
Также есть несколько популярных плагинов под различные браузеры, которые помогают определить шрифт на открытой интернет-странице. Под популярный браузер от «Корпорации Добра» Google Chrome этот плагин называется Csscan. Мод Mozilla FireFox – Firebug. Если вы пользуетесь одним из этих браузеров, скачайте данные плагины, и ваше любопытство касательно шрифтов будет удовлетворено в полной мере.
Но как же поступить, если шрифт, название которого вам требуется узнать, на картинке? Ведь выдрать его оттуда затруднительно. Но и тут отчаиваться не стоит. Есть несколько сервисов, которые помогут определить шрифты даже на логотипах и картинках.
В первую очередь, стоит упомянуть сервис WhatTheFont. Данный веб-интерфейс позволяет загрузить изображение со шрифтом или логотип, и в результате обработки выведет вам шрифт, который наиболее похож на тот, что присутствует на изображении, вернее – не один шрифт, а небольшой их перечень, чтобы вы могли подобрать среди них наиболее похожий.
Идем далее. Сайты Identifont, ITC Fonts, Fonts.com – представляют собой систему подбора шрифтов в режиме онлайн, которая на основании нескольких вопросов, выдаваемых пользователю, подбирает несколько похожих шрифтов. Система, к большому неудобству, на английском языке, но если сильно поднапрячься, то разобраться, конечно, можно.
Теперь переходим к десктопному софту или утилитам.
FontMatch – настольное приложение, которое позволяет загрузить в себя изображение и на основе анализа всех установленных на компьютере шрифтов выдает наиболее подходящий. Конечно, если требуемого шрифта нет, выведется какой-либо другой, так что, если вы постоянно планируете работать с этой программой, установите у себя в системе побольше шрифтов из какой-нибудь подборки.
Программка Kleptomania – позволяет копировать текст из окон, которые этого по умолчанию не поддерживают, а бонусом в софтине идет возможность определения шрифта, которым написан текст. Из достоинств данной программы — очень быстро работает и к тому же бесплатная.
Вот основные способы, как узнать шрифт на сайте. Также читайте мою статью, о том как скачать сайт и смотреть его оффлайн 🙂
thelocalhost.ru
Я блогер — Онлайн-школа Евгения Вергуса. Как узнать шрифт на сайте | Я блогер
18 05 2017 Евгений Вергус 2 комментарияВсем привет! Один из вопросов, который задают нам наши ученики при оформлении сайтов, как узнать шрифт на сайте. И как раз в данной статье, я поделюсь с Вами одним отличным и быстрым способом, как это сделать. Вы сможете быстро определить шрифт на любом сайте и если он Вам понравится, то сможете найти и установить данный шрифт на свой блог.

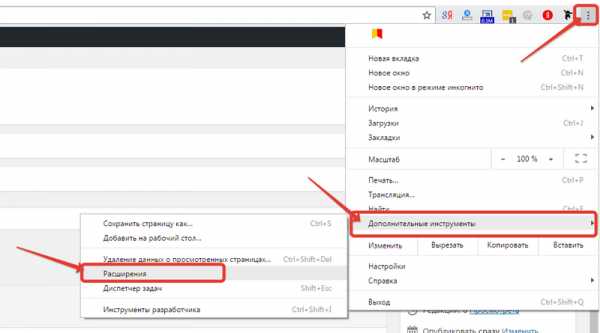
Чтобы узнать, какой шрифт установлен на сайте, можно воспользоваться специальным расширением для браузера. Я покажу все на примере браузера Гугл Хром. Открываем браузер, жмем вверху справа на три точки, далее выбираем «Дополнительные инструменты» и затем «Расширения».

Спускаемся вниз и жмем по ссылке «Еще расширения»
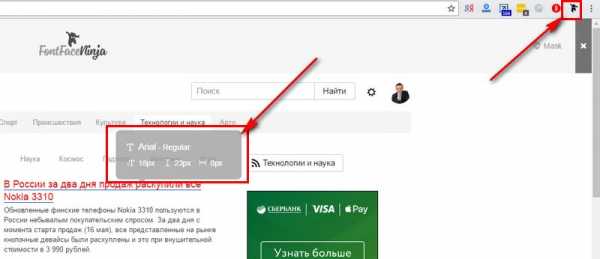
Далее открывается магазин расширений и нам в поиск нужно вбить Fontface Ninja, затем нажать Enter. После этого необходимо установить расширение в браузер следуя инструкциям системы (у меня отображается на кнопке «ОЦЕНИТЬ», так как расширение уже установлено).
После этого у вас появится значок данного дополнения в браузере вверху справа. В целом, Вам останется выбрать нужный сайт, нажать на значок расширения и навести мышь на текст. Название и размер шрифта сразу можно будет увидеть примерно так, как показано на скриншоте.

Вот таким нехитрым способом можно узнать шрифт на сайте. Далее вы можете найти шрифт по названию и использовать его на своем сайте, если это необходимо. Как видите, нет ничего сложного и теперь вы знаете, как определить шрифт на сайте. Если у Вас есть вопросы, пишите их в комментариях.
ya-blogger.ru
