Как в фотошопе уменьшить размер изображения. Как быстро уменьшить размер изображения в Photoshop и сохранить качество
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.

Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
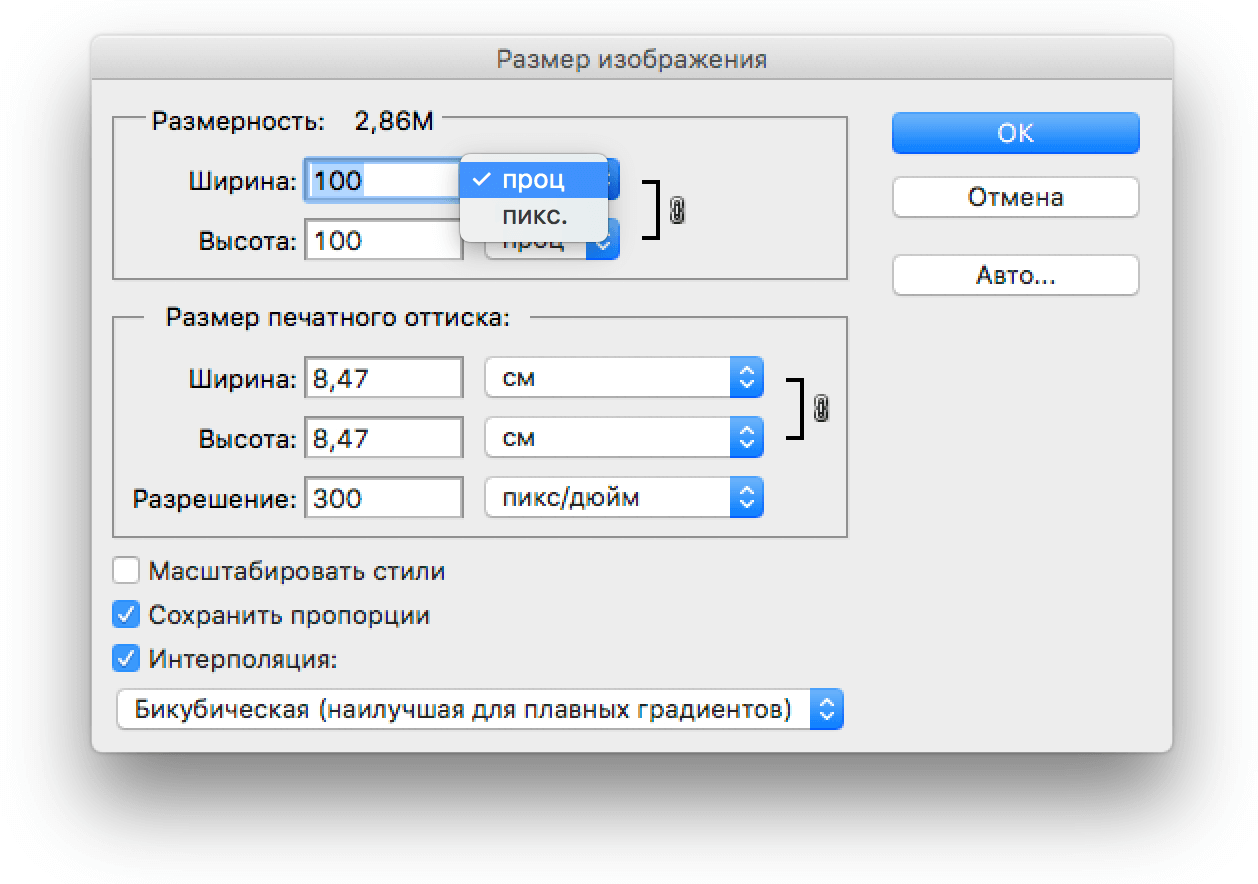
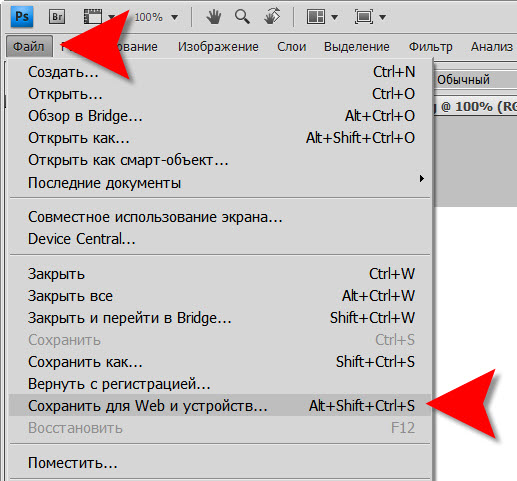
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I» , быстрое сохранение результата, сочетание клавиш– «Ctrl+S» .
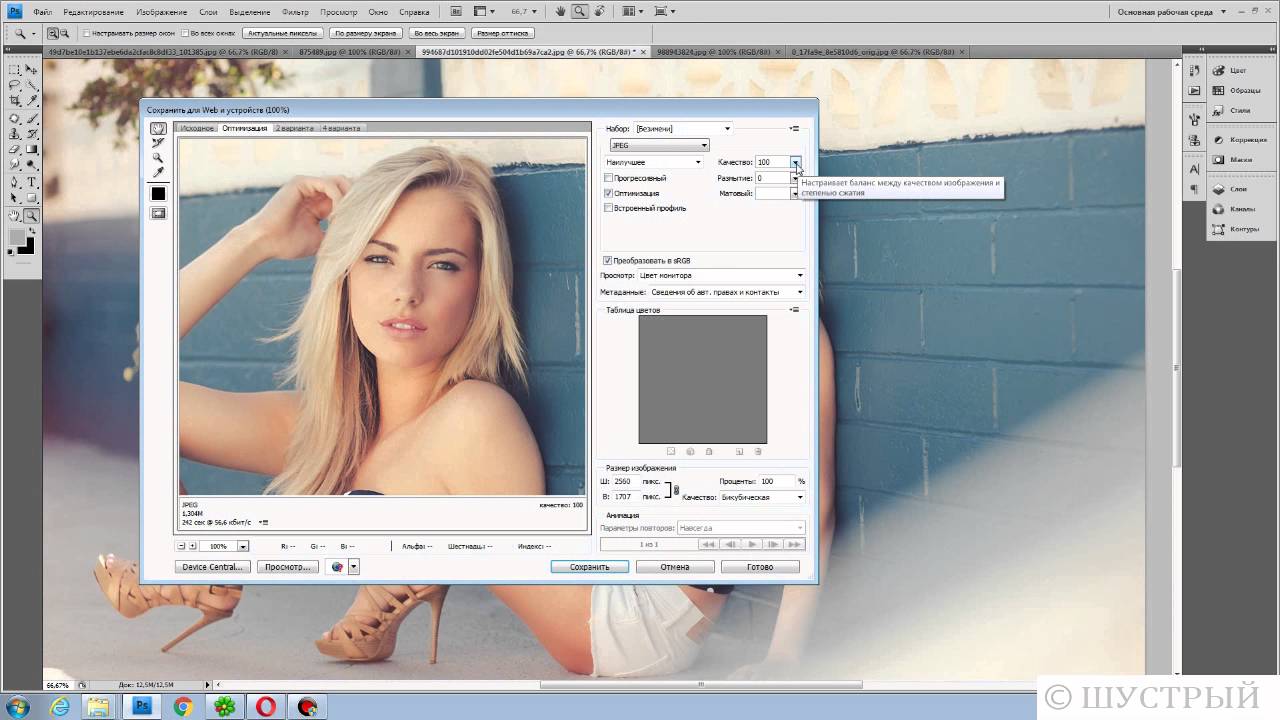
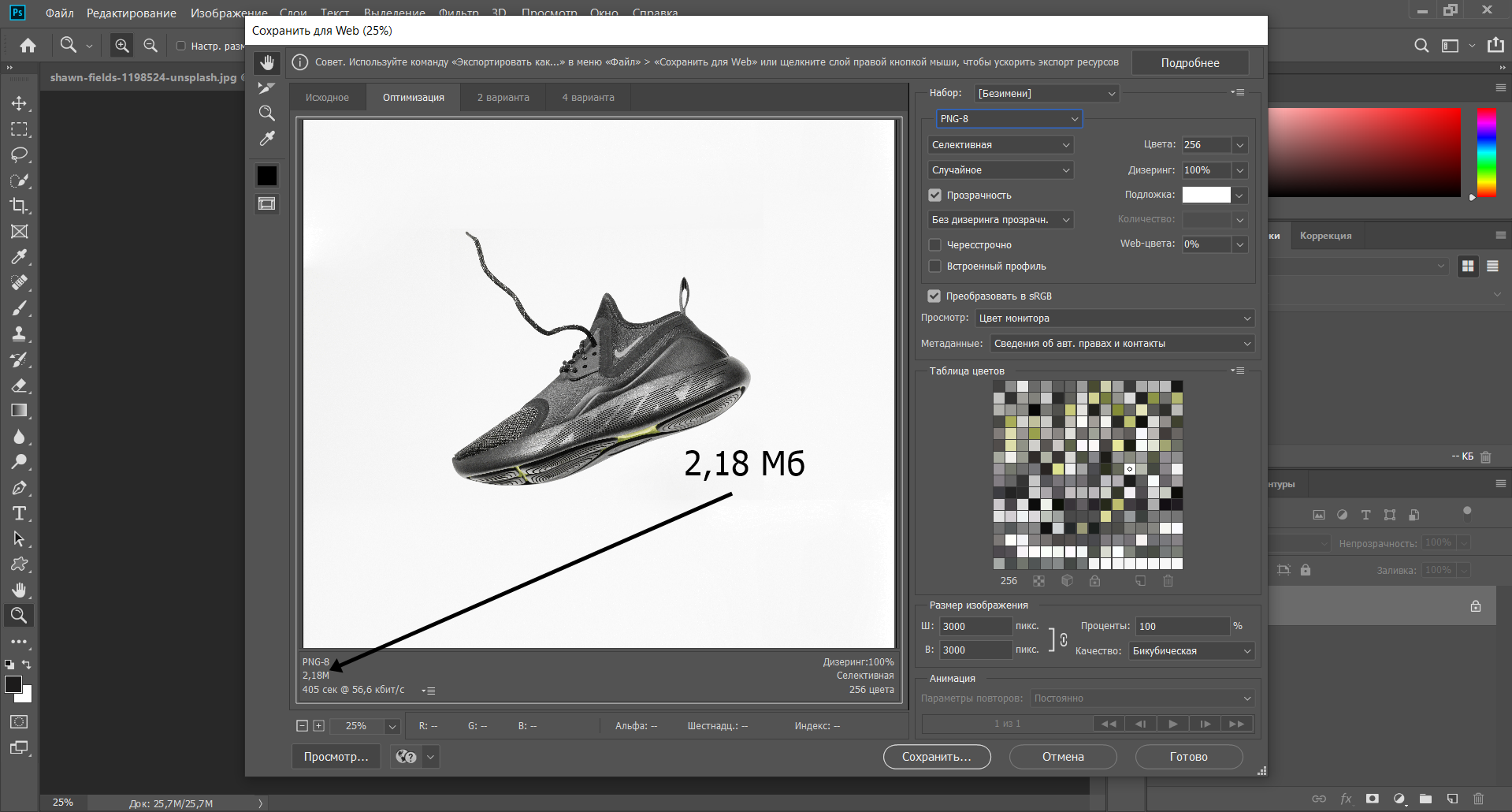
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
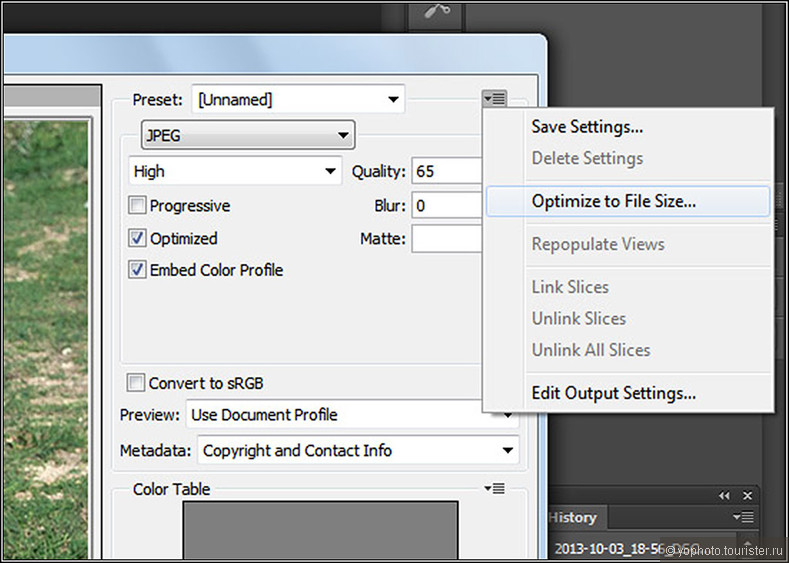
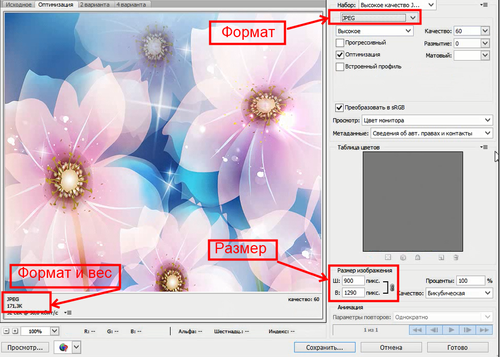
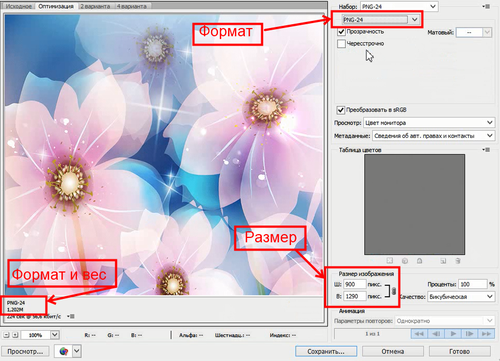
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб.
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. 🙂
🙂
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
Запустив Фотошоп, в Меню программы выбираем Файл-Открыть в открывшимся Диалоговом окне находим требуемый файл и открываем его в Фотошопе.
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
Для этого надо воспользоваться инструментом Прямоугольная область (выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы выбираем Изображение-Кадрировать , будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы выбрать Изображение-Размер изображения
в окне Размер изображения в графе Ширина устанавлеваем требуемое разрешение, в нашем случае 1024, нажимаем Да и видим как наша картинка уменьшилась
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
Не закрывая окна выбираем Файл-Сохранить как в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание Обязательно проверяйте что-бы в графе Тип файлов стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить откроется Окно Параметры JPEG
Внизу в графе Размер виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения плавно передвигаем ползунок влево. Не рекомендуется сжимать файл с качеством ниже 5, лучше еще уменьшить размер изображения
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т. д. , но об этом я постараюсь рассказать в следующей статье.
д. , но об этом я постараюсь рассказать в следующей статье.
Бывают случаи, когда необходимо быстро уменьшить объем пространства на жестком диске компьютера, которое занимают фото в формате JPG. Желательно, чтобы процедура прошла без существенной потери качества картинки. Существует несколько несложных способов заставить фотографию «похудеть».
Можно ли уменьшить размер JPG онлайн
Под весом картинки принимается ее объем в мегабайтах, который иногда требуется сделать меньше. Эта процедура крайне необходима тем, кто часто работает с фотографиями, ведь современные устройства делают снимки немалой величины. Хранить значительное количество «тяжелых» рисунков не получится – для этого нужен дополнительный жесткий диск, а часто цена на еще одно хранилище информации высока. Однако уже созданы специальные программы, уменьшающие объем картинок. Вдобавок, прежде чем их устанавливать, можно попробовать сжать фотографии онлайн.
Во Всемирной паутине можно найти много сервисов, с помощью которых можно разобраться, как сжать фото в формате JPG до меньшего количества мегабайт. Все они работают по одному и тому же принципу – пользователь загружает необходимую картинку на сайт, нажимает всего одну кнопку, а через некоторое время система попросит сохранить изображение с уменьшенным объемом на компьютер. Услуги интернет-сервисов совершенно бесплатны, поэтому данный способ сжатия фото без потери качества считается одним из лучших и быстрых.
Все они работают по одному и тому же принципу – пользователь загружает необходимую картинку на сайт, нажимает всего одну кнопку, а через некоторое время система попросит сохранить изображение с уменьшенным объемом на компьютер. Услуги интернет-сервисов совершенно бесплатны, поэтому данный способ сжатия фото без потери качества считается одним из лучших и быстрых.
Стандартно такие порталы имеют множество дополнительных функций и возможностей – обрезка картинки, поворот в нужную сторону, зеркальное отображение или даже добавление красивых рамок/эффектов. Ресурсы находятся в свободном доступе, поэтому чтобы их найти, просто надо ввести в любой поисковик запрос, и через секунду получить целый список сайтов по сжатию фотографий.
Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Как сжать фото до нужного размера в Paint
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».
Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить. Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
Утилита/web-сервис | Платформа | Сжатие, процентов |
Как уменьшить изображение в Фотошопе
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Уменьшение картинок в Фотошопе
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываем расположение снимка на вашем компьютере.
- После того как фотография отобразится в программе, нужно тщательно ее рассмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Вырезать объект можно двумя способами. Первый вариант – Инструмент «Рамка».
- После выбора инструмента на холсте появится сетка, с помощью которой можно ограничить область, внутри которой будет располагаться нужный контент. Применяются изменения клавишей Enter.
Второй вариант – применение инструмента «Прямоугольная область».
- Выделяем необходимый участок фото.
- Идем в меню «Изображение – Кадрировать».
Весь холст будет обрезан по выделению.
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста». Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТуменьшить вес фото, оптимизация изображений на ПК
С развитием технологии фотографии и доступности камер — на смартфонах или в профессиональных фотоаппаратах количество и качества фотографий стало большим. А чем качественнее изображение — тем больше весит и занимает место на компьютере, виртуальном диске или внешнем носителе.
Проблемы с большим весом изображения
Большой вес фото — причина проблем передачи и хранения файлов:
Трафик. Есть много населенных пунктов, в которых нет безлимитного и относительно недорогого интернета. Села или поселки городского типа, Норильск и Дальний Восток. Так что если нужно передать картинку по почте или в социальной сети, это действие забирает много трафика. Чтобы не тратить весь интернет на передачу нескольких файлов лучше сжать изображение — так выйдет намного экономнее.
Загрузка. Даже если у вас быстрый и безлимитный интернет, изображение, которое весит много, будет грузиться долго. К тому же, если грузить изображение на мобильный телефон, который подключен не к Wi-Fi, а к мобильному интернету, это займет много времени и будет только раздражать пользователя, отнимать время.
Передача на внешних носителях. Если нужно перенести папку фото на флешке с одного устройства на другое, то карта памяти должна быть большого объема. Если такой нет, то приходится выкручиваться и сжимать размер изображений, чтобы поместилось на внешний носитель.
Ограничения по размеру. На многих сайтах или в социальных сетях есть ограничение по размеру фотографий, которые можно загружать на ресурс. Если новая аватарка больше, чем разрешенный размер, не обязательно отказываться от обновления фото — достаточно сжать изображение до указанных размеров — и можно загружать.
Поэтом проблема, как сжать фото касается многих людей. Разберем способы как уменьшить объем фото через онлайн сервисы или в программах, а также дадим ответ на вопрос, как сжать большие объемы данных, папки с изображениями.
Оптимизация изображений с помощью онлайн сервисов — самый простой способ сжать фото до нужного размера. Если вопрос трафика не стоит остро, а также если подключение к интернету стабильное и быстрое, то незачем упражняться с программами, можно предоставить сайту и снизить вес в пару кликов.
Как сжать фото на компьютере через программы
Если интересно уменьшение в режиме офлайн при экономии трафика, отсутствии подключения, можно воспользоваться привычными программами на компьютере.
Ошибка, которую часто совершают, стремясь уменьшить размер фото — жертва качеством в году маленькому весу. В итоге фото получается размытое и испорченное. При этом, картинка может даже не помещаться на экран полностью.
Paint
Если нет подключения к интернету, а обработать изображение нужно срочно, возникает вопрос, как сжать фотографию на компьютере, не устанавливая ничего дополнительно. Лучший способ сжать фото на компьютере — просто обработать изображение в Paint. Графический редактор есть у всех пользователей Windows по умолчанию, так что это самый доступный способ — не нужно ничего скачивать и устанавливать. Для этого нужно:
- Открыть картинку через Paint.
- Выбрать функцию ”Изменить размер”, должно открыться окно с настройками.
- В окне выбираем “Изменить” и включаем функцию “Проценты”, далее нужно поставить птичку “сохранить пропорции”.
- Последний шаг написать в окошко с процентами число, которое покажет процент, на который хотите сжать фото. Когда нажмете “ОК”, сразу появится результат.
Сохранить работу можно нажав на “Файл”, “Сохранить как”. После выпадет окошко, в котором можно выбрать расширение, а также прописать имя файла.
Создайте копию исходного изображения и экспериментируйте с процентами, на которые хотите сжать фото. Обычно хорошо работает от 50 до 80 процентов.
Mac
Если не используете систему Windows, то у вас не стоит Paint. Тогда можно воспользоваться функцией предварительного просмотра на операционной системе Mac:
- В приложении “Предварительный просмотр”, которое должно быть на компьютере или ноутбуке, откройте фотографию, которая необходима.
- Выберите пункт “Инструменты” из меню, которое находится сверху.
- Далее — “Настроить размер” и поставьте новые параметры для картинки, которую стремитесь сжать на компьютере.
- После чего просто сохраните — и получится фото, которое весит намного меньше.
Adobe Photoshop
Если хорошо работаете в профессиональном графическом редакторе, то наверняка знаете, как сжать фото в фотошопе.
- Откройте картинку через Photoshop. Чтобы это сделать дважды правой клавишей мышки кликните по иконке фотошопа ”Ps”. После этого нажмите на надпись “Файл” меню. Как результат раскроется меню с многими пунктами, выберите “Открыть”.
- Далее откроется проводник, через который нужно выбрать изображение и кликнуть по значку “Открыть”.
- Далее в верхнем меню программы выберите пункт “Изображение”, в потом “Размер изображения”.
- После действия откроется диалоговое окно, в котором следует выбрать Bicubic Sharper. В поля “Ширина” и “Высота” поставьте размеры, которые нужны.
- Сохраните снимок в нужном формате.
Массовая оптимизация изображений
Часто спрашивают, как сжать несколько фото на компьютере. Делать это по одному фото не удобно. Такая опция доступна онлайн в специальных сервисах, также можно воспользоваться программой для сжатия фото, чтобы вес сразу нескольких изображений уменьшился.
Один из удобных онлайн сервисов для сжатия сразу нескольких фото Kraken.io. За один раз можете загрузить несколько картинок, суммарным размером до 10 мегабайт. После нужно выбрать сжатие — и сервис обработает все изображения разом. Повторять можно несколько раз, пока не измените размер всех фото. Это быстрее, чем сжать фото по одной, но отнимет время, если изображений много.
Однако, если речь идет о больших объемах, стоит сжать фото через программы. Мы рекомендуем обратить внимание на Picture Combine. Легкая, не займет много места, удобно обрабатывать фото, с простым интерфейсом и без лишних наворотов. В ней вы можете работать с разными форматами картинок — jpeg, jpg, png и другие популярные форматы. Там можно сжимать фото целым пакетом.
Уменьшение объема всей папки
Если нужно переместить с устройства на устройство папку на флешке, то пользователю необходимо знать как уменьшить вес фото для целой папки. Для того, чтобы не возиться с каждой отдельной фотографией, нужно воспользоваться архиватором. Он уберет от 20 до 75 процентов объема и фото поместятся на внешний носитель.
Практически на всех компьютерах есть распространенный архиватор WinRar. Программа устанавливается отдельно, но центры, которые ставят ПО на компьютер устанавливают по умолчанию для всех пользователей вместе с пакетом Офис.
Чтобы сжать папку:
- Выберите правой кнопкой мыши, а после кликните по надписи “Добавить в архив”.
- В окне, которое откроется, выберите, как нужно архивировать, в каком формате после сжатия будет доступна папка.
- После выберите “Ок” — и процесс запустится.
Для того, чтобы потом просмотреть сжатые фото, нужно обратно разархивировать через WinRar. То, сколько займет этот процесс, зависит от веса папки и обновления программы.
Как уменьшить несколько фотографий одновременно в фотошопе. Пакетное изменение размера фото. Как сжать несколько фотографий в фотошопе
В которой вам необходимо выбрать параметр уменьшения изображения (в процентном соотношении, например). После изменения числового значения нажмите OK и сохраните файл.
Таким образом, изменится не только размер картинки, но и размер самого файла.
Видео по теме
Источники:
- Как уменьшить вес фото в Paint-Технический раздел-Работа сайта
Web-дизайн предполагает работу с большим количеством изображений, и некоторая часть этой работы сама напрашивается на то, чтобы ее автоматизировать. Настолько она скучна и однообразна. В частности, процесс уменьшения размеров фотографий можно автоматизировать при помощи Adobe Photoshop.
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
Создайте новую папку и поместите в нее фотографии, размер которых вы собираетесь уменьшить. Запустите Adobe Photoshop и кликните клавиши Alt+F9, чтобы вызвать окно «Операции». Нажмите на кнопку «Создание новой операции», которая находится внизу появившегося окна. В новом меню вы можете указать название для операции и клавишу для ее запуска, прочие параметры не так важны. Затем кликните «Записать».
Выполняйте те действия, которые вам нужно сделать для уменьшения фотографии. Откройте в одну из фото, которые вы подготовили во время первого шага инструкции: нажмите пункт меню «Файл» > «Открыть» (но быстрее и проще нажать горячие клавиши Ctrl+O), выберите файл и нажмите «Открыть». Нажмите пункт меню «Изображение» > «Размер изображения» (или используйте горячие клавиши Alt+Ctrl+I) и установите в полях «Ширина» и «Высота» необходимые параметры, а затем кликните «ОК». Перейдите на панель «Операции» и нажмите на кнопку «Остановить воспроизведение/запись», которая изображена в виде квадрата. Шаблон для пакетного изменения размера фотографий готов.
Нажмите пункт меню «Файл» > «Автоматизация» > «Пакетная обработка». В открывшемся окне в поле «Операция» выберите ту, которую вы создали в первом шаге инструкции. В выпадающем меню, которое находится в поле «Источник», укажите «Папка», затем нажмите на кнопку «Выбрать» и выберите директорию, в которой находятся ждущие уменьшения фотографии. Поставьте галочку возле «Запретить сообщения системы управления цветом». В поле «Выходная папка» укажите путь для сохранения уменьшенных фотографий (если в качестве этого пути указать исходную папку, то имеющиеся там файлы будут замещены на уменьшенный результат).
Закончив с настройками, кликните «ОК». Начнется процесс уменьшения фотографий. Результат можно наблюдать в выходной папке.
Видео по теме
Источники:
- как уменьшить фотографию размером в 2019
При установке нового изображения на рабочий стол можно столкнуться с проблемой несоответствия разрешения этого изображения размером экрана. Исправить это можно при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и откройте в нем необходимую фотографию: щелкните пункт меню «Файл» (File) > «Открыть» (Open) или используйте более быстрый вариант – горячие клавиши Ctrl+O. В открывшемся окне выберите нужный файл и нажмите «Открыть». Изображение появится в рабочей области программы.
Откройте окно «Размер изображения» (Image size). Сделать это можно двумя способами. Первый – нажмите пункт меню «Изображение» (Image) > «Размер изображения» (Image size). Второй – нажмите горячие клавиши Alt+Ctrl+I. Появится новое окно, в котором вас должна интересовать самая верхняя область – «Размерность» (Pixel dimensions), а точнее – поля «Ширина» и «Высота». Это те самые параметры, которые напрямую влияют на разрешение изображения. Справа от этих полей находятся выпадающие меню, в которых можно поменять единицы измерения – пиксели или проценты.
Обратите внимание на пункт «Сохранить пропорции» (Constrain proportions), он находится в нижней части окна. Если возле него стоит галочка, то рядом с полями «Ширина» и «Высота» будет находиться эмблема в виде цепочки и квадратной скобки. Это означает, что при изменении какого-либо из этих параметров будет изменяться и другой.
Не забудьте воспользоваться настройкой «Интерполяция» (Resample Image), с ее помощью можно сохранить четкость изображения. Поставьте возле него галочку и щелкните по выпадающему меню, которое находится ниже. При увеличении разрешения укажите пункт «Бикубическая, глаже (наилучшая для увеличения)» (Bicubic smoother (best for enlargement)), при уменьшении – «Бикубическая, четче (наилучшая для уменьшения)» (Bicubic sharper (best for reduction)). Разобравшись с настройками, нажмите ОК.
Для сохранения результата кликните пункт меню «Файл» (File) > «Сохранить как» (Save as) или комбинацию клавиш Ctrl+Shift+S. В новом окне выберите путь для измененного файла, укажите имя и формат, в завершение нажмите «Сохранить».
Видео по теме
Изменение размера изображения в графическом редакторе нельзя назвать сложной задачей. Однако если вам нужно обработать сто или двести файлов, возникает желание автоматизировать этот процесс. В этом может помочь режим пакетной обработки программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — файлы для обработки.
Инструкция
Подготовьте фотографии к обработке. Для этого создайте новую папку и переместите в нее файлы, которые собираетесь уменьшать. Создайте еще одну папку, в которую вы будете сохранять результаты обработки.
Начните записывать последовательность команд, которые будут применяться для обработки каждой . Для этого используйте кнопку Create new action, которая расположена в самом низу палитры Actions. Если вы не видите этой палитры в окне программы, откройте ее опцией Actions из меню Window.
Введите название записываемого экшена в поле Name. Это не обязательно, по умолчанию программа присвоит создаваемой последовательности действий имя Action 1, но более конкретное название позволит вам впоследствии свободно ориентироваться в созданных экшенах. Кликните по кнопке ОК.
Начните запись, собственно, экшена нажитием на кнопку Begin recording. Это круглый значок в нижней части палитры Actions.
Выполните последовательность команд, которые нужны для изменения размера фотографии. Иначе говоря, откройте один из файлов, размер которых вам нужно уменьшить опцией Open из меню File, вызовите окно настроек размера изображения опцией Image Size из меню Image, введите новые значения для размера и разрешения картинки и нажмите на кнопку ОК.
Сохраните файл в папку, которую вы создали для обработанных фотографий, опцией Save As из меню File. Закройте окно сохраненной картинки.
Остановите запись экшена, кликнув по кнопке Stop recording в палитре Actions.
Настройте параметры пакетной обработки файлов. Окно настроек обработки открывается опцией Batch из группы Automate меню File. В открывшемся окне выберите из раскрывающегося списка Action название только что записанного экшена.
Укажите файлы, которые надо обработать. Для этого из списка Source выберите пункт Folder, кликните по кнопке Choose и укажите папку, где находятся фотографии.
Укажите место для сохранения результатов обработки. Сделайте это, выбрав из списка Destination вариант Folder и щелкнув по кнопке Choose. Поставьте галочку в чекбоксе Override Action “Save As” Commands. Без этой галочки вам придется для каждого изображения вручную подтверждать параметры сохранения файла.
Запустите пакетную обработку, кликнув по кнопке ОК.
Источники:
- Автоматизация процессов обработки изображений в Photoshop
- как в фотошопе уменьшить вес фотографии
Количество пикселей на дюйм является одним из показателей качества изображения. Уменьшить их количество можно разными способами, однако это не лучшим образом сказывается на качестве изображения.
Вам понадобится
- — графический редактор.
Инструкция
Откройте изображение, в котором вы хотите уменьшить количество пикселей, при помощи графического редактора с расширенными возможностями. Выберите в функциях редактирования изменение размера изображения и выберите меньшее значение в пиксельном формате.
Обратите внимание, что уменьшение количества пикселей графического изображения ведет к потерям качества. Лучше всего сохраняйте картинку отдельно в оригинальном размере, поскольку улучшить качество изображения путем увеличения количества пикселей невозможно.
В случае если вам необходимо уменьшить размер изображения до определенного размера с сохранением качества, откройте его через программу Paint, которая является стандартным инструментом операционной системы Windows. Далее сохраните копию изображение и проверьте, изменился ли его размер. В данном случае Paint просто стирает из файла дополнительную информацию о нем, которая занимала определенный удельный вес в его общем размере.
В случае когда вам нужно изменить количество пикселей в меньшую сторону без изменения размера изображения, воспользуйтесь функцией сжатия в графических редакторах. Обратите внимание, что данное действие приведет к потерям качества, но уменьшит вес самого файла. Не рекомендуется в данном случае также иметь всего лишь одну копию изображения, поскольку восстановить его будет уже невозможно.
Т.к. рукодельница я начинающая, запланированные мастер-классы буду публиковать о том, что знаю. А знаю я, как работать с графическими редакторами (основы). Поэтому буду делиться с вами нерукодельным опытом)))
Сейчас все больше рукодельниц обзаводятся хорошими фотоаппаратами, которые, как правило, делают фотографии довольно большого размера.
Заметки на полях: узнать реальный размер ваших фотографий в фотошопе,
вы можете с помощью «горячих» клавиш Ctrl+Alt+0 (ноль) — нажимаются
одновременно. В результате вы видете ваши фотографии в масштабе 100%.
Правилом хорошего тона считается уменьшать фотографии перед размещением их в сети Интернет (ведь не у всех пользователей шустрый интернет). В программе фотошоп это можно сделать двумя способами:
Способ №1 . Уменьшать каждую фотографию при помощи функции «размер изображения».
Выбираем в верхнем меню: Изображение — Размер изображения или «горячие» клавиши Alt+Ctrl+I (нажимаются одновременно)
Задаем нужную ширину или высоту, жмем ОК и изображение пропорционально уменьшается.
Этот способ удобен для одного-двух изображений. А что если у нас этих изображений много? Тогда на помощь приходит…
Способ №2. Пакетная обработка изображений.
Открываем папку с фотографиями, которые нужно уменьшить.
Выделяем нужные фотографии и перетаскиваем их на рабочее поле (либо через меню: файл-открыть)
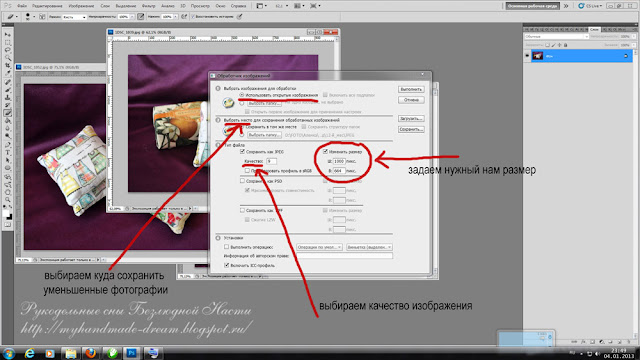
Выбираем в верхнем меню: файл-сценарии-обработчик изображений
Открывается вот такое окошко:
В открывшемся окошке задаем нужные нам опции:
1. Использовать открытые изображения
2. Выбрать место для сохранения обработанных изображений : я обычно выбираю «Сохранить в том же месте» и уменьшенные фотографии сохраняются в той же папке в создаваемой программой отдельной папке JPEG (надеюсь понятно объяснила)
3. Тип файла:
Т.к. у нас фотографии для блога, ставим галочку на пункте «Сохранить как JPEG» и задаем качество изображения от 1 до 12(чем больше цифра, тем лучше качество фотографий, но тем и «тяжелее» они, лучше выбирать золотую середину)
На пункте «Изменить размер» задаем нужный нам размер (правильные пропорции ширины и высоты можно определить при помощи описанного выше способа №1, но даже если у вас фотографии с разными пропорциями, программа уменьшит их без перекоса)
Нажимаем кнопку «Выполнить» и — вуаля! теперь у нас есть уменьшенные изображения в отдельной папочке))
Надеюсь, что доступно все объяснила)) С удовольствием постараюсь ответить на все возникшие вопросы!
ОТВЕТЫ НА ВОПРОСЫ:
от Мерщиева Елена — А от уменьшения фотографий их качество не меняется?
От размера фотографий конечно же зависит и качество изображения. И, если на вашей фотографии много важных мелких деталей, нужно уменьшать размер не в ущерб этим деталям. Оптимальный вариант — поэкспериментировать и найти свой оптимальный размер фотографий.
Для примера приведу фотографии со своего фотоаппарата (зеркалка Nicon, подарок мужа на 30-летие), а заодно покажу как распустились шишечки на моей елочке))) Фотографии размещаю «как есть», т.е. в исходном размере.
Оригинальная фотография: ширина 4 288 пикселей, «вес» фотографии 1,42 Мб.
Уменьшенная фотография: ширина 1 000 пикселей, «вес» фотографии 174 Кб
Как видите, качество не сильно пострадало, а «вес» существенно уменьшился (опять же это экономит место для будущих фотографий в блоге). А у меня теперь стала долго грузиться страница. :(Еще раз обращаю ваше внимание на том, что оптимальный размер изображения вы должны подобрать сами, т.к. у всех разные фотоаппараты и параметры съемки.
Т.к. рукодельница я начинающая, запланированные мастер-классы буду публиковать о том, что знаю. А знаю я, как работать с графическими редакторами (основы). Поэтому буду делиться с вами нерукодельным опытом)))
Сейчас все больше рукодельниц обзаводятся хорошими фотоаппаратами, которые, как правило, делают фотографии довольно большого размера.
Заметки на полях: узнать реальный размер ваших фотографий в фотошопе,
вы можете с помощью «горячих» клавиш Ctrl+Alt+0 (ноль) — нажимаются
одновременно. В результате вы видете ваши фотографии в масштабе 100%.
Правилом хорошего тона считается уменьшать фотографии перед размещением их в сети Интернет (ведь не у всех пользователей шустрый интернет). В программе фотошоп это можно сделать двумя способами:
Способ №1 . Уменьшать каждую фотографию при помощи функции «размер изображения».
Выбираем в верхнем меню: Изображение — Размер изображения или «горячие» клавиши Alt+Ctrl+I (нажимаются одновременно)
Задаем нужную ширину или высоту, жмем ОК и изображение пропорционально уменьшается.
Этот способ удобен для одного-двух изображений. А что если у нас этих изображений много? Тогда на помощь приходит…
Способ №2. Пакетная обработка изображений.
Открываем папку с фотографиями, которые нужно уменьшить.
Выделяем нужные фотографии и перетаскиваем их на рабочее поле (либо через меню: файл-открыть)
Выбираем в верхнем меню: файл-сценарии-обработчик изображений
Открывается вот такое окошко:
В открывшемся окошке задаем нужные нам опции:
1. Использовать открытые изображения
2. Выбрать место для сохранения обработанных изображений : я обычно выбираю «Сохранить в том же месте» и уменьшенные фотографии сохраняются в той же папке в создаваемой программой отдельной папке JPEG (надеюсь понятно объяснила)
3. Тип файла:
Т.к. у нас фотографии для блога, ставим галочку на пункте «Сохранить как JPEG» и задаем качество изображения от 1 до 12(чем больше цифра, тем лучше качество фотографий, но тем и «тяжелее» они, лучше выбирать золотую середину)
На пункте «Изменить размер» задаем нужный нам размер (правильные пропорции ширины и высоты можно определить при помощи описанного выше способа №1, но даже если у вас фотографии с разными пропорциями, программа уменьшит их без перекоса)
Нажимаем кнопку «Выполнить» и — вуаля! теперь у нас есть уменьшенные изображения в отдельной папочке))
Надеюсь, что доступно все объяснила)) С удовольствием постараюсь ответить на все возникшие вопросы!
ОТВЕТЫ НА ВОПРОСЫ:
от Мерщиева Елена — А от уменьшения фотографий их качество не меняется?
От размера фотографий конечно же зависит и качество изображения. И, если на вашей фотографии много важных мелких деталей, нужно уменьшать размер не в ущерб этим деталям. Оптимальный вариант — поэкспериментировать и найти свой оптимальный размер фотографий.
Для примера приведу фотографии со своего фотоаппарата (зеркалка Nicon, подарок мужа на 30-летие), а заодно покажу как распустились шишечки на моей елочке))) Фотографии размещаю «как есть», т.е. в исходном размере.
Оригинальная фотография: ширина 4 288 пикселей, «вес» фотографии 1,42 Мб.
Уменьшенная фотография: ширина 1 000 пикселей, «вес» фотографии 174 Кб
Как видите, качество не сильно пострадало, а «вес» существенно уменьшился (опять же это экономит место для будущих фотографий в блоге). А у меня теперь стала долго грузиться страница. :(Еще раз обращаю ваше внимание на том, что оптимальный размер изображения вы должны подобрать сами, т.к. у всех разные фотоаппараты и параметры съемки.
Бесплатная программа Easy Image Modifier предназначена для пакетного уменьшения размера изображений. При помощи программы можно будет уменьшить размер сразу нескольких фотографий с заданными настройками. Естественно, уменьшать размер и изменять свойства изображения можно будет и поодиночке, обрабатывая в программе Easy Image Modifier только одну конкретную фотографию.
В программе Easy Image Modifier также можно увеличивать изображения. Только нужно иметь в виду, что при увеличении размера изображения, может пострадать качество фотографии.
Изменить размер изображения бывает необходимо во многих случаях. Значительно чаще может понадобиться уменьшение размера фотографий, чем например, увеличение изображений. Загрузка изображений в интернет, пересылка изображений по электронной почте, все это требует уменьшения веса фотографий.
Для уменьшения размера изображения можно использовать простую, крошечную бесплатную программу Easy Image Modifier. Скачать программу Easy Image Modifier можно с официального сайта разработчика.
Easy Image Modifier скачать
У бесплатной программы Easy Image Modifier есть старшая платная версия — Easy Image Modifier Plus, в которой в программу добавлены некоторые опции (сохранение в форматы JPG2000, PDF, более подвинутое редактирование).
Программа Easy Image Modifier имеет поддержку русского языка и не требует установки на компьютер. После загрузки программы на компьютер, вам нужно будет распаковать архив с программой. Для запуска программы, нужно будет открыть папку и запустить файл «EasyImageModifier» (тип — приложение).
Так как эта программа переносная (portable), то запускать Easy Image Modifier можно будет с любого удобного для вас места на компьютере или, например, с флешки. Для удобства запуска можно создать ярлык программы на Рабочем столе.
После запуска откроется главное окно программы Easy Image Modifier. Под панелью меню слева расположены разделы с кнопками, для выполнения определенных действий. Справа расположены кнопки» «Загрузить изображение», «Загрузить папку», «Обработать». Под этими кнопками расположена рабочая область программы.
С помощью кнопок «Загрузить изображения» и «Загрузить папку», в программу добавляются изображения для обработки.
Добавление изображений
Для добавления фотографии в программу Easy Image Modifier нужно будет нажать на кнопку «Загрузить изображения». Откроется окно Проводника, в котором вы можете выбрать нужные изображения для добавления в программу. Можете добавить только один графический файл или выделить для добавления несколько изображений.
Файлы также можно добавлять перетаскиваем в окно программы.
После этого, в области «Загруженные изображения», которая расположена в центральной части окна программы, вы увидите список добавленных фотографий. Вы можете обработать одно изображение или добавить в программу несколько фотографий для изменения размера фото.
Добавленное изображение будет отображаться в специальном окне, которое расположено вплотную к главному окну программы.
Вы можете начать редактирование одной фотографии или добавить в этот список еще несколько графических файлов для пакетной обработки.
Если вы не желаете больше редактировать некоторые изображения, то вы можете удалить их из программы Easy Image Modifier, предварительно выделив эти фотографии, при помощи кнопки «Удалить выделенные». При необходимости, вы можете удалить все добавленные в программу фотографии, нажав для этого на кнопку «Очистить список».
Для добавления в Easy Image Modifier содержимого папки, необходимо будет нажать на кнопку «Загрузить папку». Все изображения из папки будут добавлены в программу Easy Image Modifier, включая те папки, которые находятся внутри выбранной папки.
Затем можно будет перейти к редактированию, выбрав соответствующий пункт в разделе «Редактирование».
В этом обзоре я добавил в программу одно изображение. При пакетном уменьшении фотографий производятся точно такие же действия. В большинстве случаев, будет достаточно только выбрать размер для изображений, формат, в котором будут сохранены изображения, выбрать папку для сохранения. После этого можно будет запустить процесс обработки фотографий.
Изменение размера фотографий
Для уменьшения или увеличения размера нужно будет нажать на пункт «Изменить размер», в левой части окна программы. В новом окне программы необходимо будет активировать пункт «Активировать изменение размера». В соответствующих полях вы можете изменить размер изображения, выбрав числовые размеры, предложенные программой.
Вы можете установить в соответствующие поля, для изменения размера изображения, свои собственные значения. Изображения можно также изменять в процентах, если активировать соответствующий пункт. Фотография будет изменена в процентном отношении от оригинального размера.
По умолчанию в программе активирован пункт «Сохранить пропорции». В зависимости от того, что именно вы будете делать, вы можете снять флажок напротив пунктов «Уменьшения» или «Увеличения».
Поворот и зеркальное отражение
Если вам нужно будет повернуть изображение или сделать зеркальное отображение, то тогда нажмите на кнопку «Повернуть/Отразить».
Далее активируйте пункт «Активировать реориентацию». После этого вам нужно будет в раскрывшемся списке выбрать соответствующую настройку для поворота на требуемое число градусов, или выбрать зеркальное отображение по горизонтали или вертикали.
В специальном окне вы можете наблюдать за изменениями, которые отображаются сразу после произведенных настроек.
При помощи пункта «Добавить обивка» можно заполнить каким-нибудь цветом фон вокруг изображения, выбрав цвет и размер фона. Это своего рода рамка для фотографии.
Добавление водяного знака
Вы можете нанести на изображение водяной знак для защиты от копирования и использования вашего изображения в интернете другими лицами. Для этого, нажмите на кнопку «Добавить водяной знак», а в открывшемся окне активируйте пункт «Активировать водяной знак».
В поле «Водяной знак» введите нужную запись или название своего сайта.
Затем нажмите на кнопку напротив пункта «Шрифт» (на кнопке отображен тип шрифта и его размер). После этого откроется окно «Шрифт», в котором можно будет выбрать шрифт для нанесения водяного знака. Можно будет выбрать тип шрифта, его начертание, размер, набор символов.
После настройки шрифта нажмите на кнопку «ОК».
В завершении, при помощи кнопок с выпадающим меню, можно будет выбрать расположение водяного знака на изображении.
Удаление метаданных с изображения
Если вы будете размещать свои изображения в интернете, то тогда вам можно порекомендовать удалить метаданные (EXIF), которые хранятся в изображениях. Для этого в разделе «Дополнительно» нажмите на кнопку «Редактировать свойства файлов».
В открывшемся окне активируйте пункт «Удалять мета-данные». Здесь вы можете, при необходимости, также изменить дату файла, активировав для этого пункт «Изменить дату файла».
Сохранение изображений
В разделе «Сохранение» можно будет выбрать формат для сохранения изображения. В программе по умолчанию изображения будут сохранены в формате JPG.
В программе Easy Image Modifier доступны такие форматы для сохранения изображений:
- JPG — сжатие с потерей качества, малый размер файла.
- PNG — сжатие без потери качества, средний размер файла.
- BMP — без сжатия, наибольший размер файла.
После активации пункта «Качество» вы можете дополнительно, если это необходимо, скорректировать качество изображения, перемещая ползунок по шкале регулировки качества.
После нажатия на кнопку «Переименовать», при необходимости, вы можете активировать пункт «Активировать изменение имени» для переименования изображений.
После нажатия на кнопку «Установить назначение», в открывшемся окне вы можете выбрать место для сохранения обработанных изображений. Здесь, по умолчанию активирован пункт «Активировать место назначения» для того, чтобы обработанные фотографии сохранялись в другом месте, и не заменяли собой оригинальные файлы.
В программе выбрана папка, которая будет создана на Рабочем столе. Вы можете выбрать для сохранения любую другую папку на своем компьютере.
В завершении, в главном окне программы нажмите на кнопку «Обработать» для запуска процесса преобразования изображений. Далее происходит процесс преобразования файла или файлов, если фотографии обрабатываются в пакетном режиме.
После завершения обработки изображений, вы можете открыть папку и посмотреть на результат.
Выводы статьи
Пакетное изменение фотографий в бесплатной программе Easy Image Modifier позволяет уменьшить размер изображений, выбрать способ отображения, добавить водяной знак, удалить метаданные из изображения.
Easy Image Modifier — пакетная обработка изображений (видео)
Работая с большим количеством фотографий довольно часто возникает потребность в их пакетной обработке!
Один из примеров такой пакетной обработки — это необходимость изменить размер сразу нескольких изображений. В этой статье я расскажу как это сделать, с помощью программы — XnView.
К примеру, у нас есть конкретная ситуация: необходимо отправить энное количество фотографий по почте или загрузить их в социальные сети (любой другой сервис), где есть ограничение по размеру загружаемого файла. Не будем же мы вручную изменять размер каждого изображения? Правильно, ведь для этого существуют специальные программы, одну из которых мы разберем сегодня. Просмотрщик и редактор графических файлов — XnView . Кстати, о том как быстро изменить размер изображения, я писал в статье « ». Советую прочитать.
Программа имеет простой, понятный и удобный интерфейс, высокую скорость работы. Для начала работы и запускаем ( версия).
Вот так выглядит окно программы; слева → все папки и файлы системы, вверху → панель инструментов. В данном случае нас интересует инструмент «Преобразование».
1. С помощью комбинации клавиш Ctrl+O открываем папку с файлами, которые мы будем редактировать.
2. Теперь наши файлы в окне программы → нажимаем Ctrl+А (выделяем все файлы) → и щелкаем на инструмент «Преобразование».
3. Перед нами появится новое окно «Пакетная обработка». Здесь нужно указать папку, куда сохранить изображения после обработки и нажать вкладку → «преобразование».
4. В левом столбце выбираем нужный параметр обработки. В данном случае это «Изменения размера». Далее кнопка добавить становится активной → нажимаем добавить. Теперь, когда в правом окне программы выбран инструмент «Изменение размера», задаем параметры.
Параметры преобразования можно задать произвольно (указав ширину и высоту самостоятельно), или предоставить это сделать программе в процентном соотношении. Выбрав, к примеру, 25% вы и получите этот процент от исходного. Параметр «Сохранять пропорции», я оставляю как есть, а вот с пункта «поменять высоту с шириной» галку снимаю.
5. После проделанных настроек нажимаем → «Выполнить» и запускаем процесс. Когда процесс звершен, открываем конечную папку и проверяем результат.
На первом скрине результат до пакетной обработки; на втором → после
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем мы изменим размер этого изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины к высоте сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицы измерения, которые используются для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы это делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент «Кадрирование», который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Все остальное оставлю как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за происходящим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы напечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях «Ширина» и «Высота» также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет напечатано с разрешением, необходимым для наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закроет диалоговое окно «Размер изображения» и вернет меня в окно «Документ». И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и исправления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Обычно мне нравится снимать этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, подтянув ее к этому букету.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно идти до конца по краю. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы расположить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды «Размер холста», которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. И в этих полях по умолчанию также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. Меняется и другое меню.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» равным 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. А затем я нажму ОК, чтобы применить это. В окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему квадрату в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом своего расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста здесь. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите величину добавляемой ширины и высоты.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Относительный , а затем выберите точку привязки на диаграмме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Пошаговая инструкция по уменьшению фото в фотошопе. Уменьшить изображение в фотошопе при сжатии фото без потери качества в Photoshop
В этой статье я хочу научить вас, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки сильно не изменилось.Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно сделать, чтобы ваша картинка изменилась в размере и весе. Останешься только выполнять все действия, которые я покажу и расскажу.
В настоящее время это стало модным на всех сайтах, помимо самого главного — текста, применения баннеров, видео, анимации и добавления в список — применения изображений. Изображения могут быть разного характера — это и фотографии, и скриншоты, и т. Д. Причем, у них одна функция — отображать не только текст, но и какой-то процесс или действие, в наглядной форме.Не скажу ничего нового, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, прежде всего, конечно, видео. В основном изображения применяются на сайтах, чтобы разбавить большой текст, чтобы посетители не утомляли их читать, и с целью ясно показать, что написано в этой статье.
В целом плюсов много у графического приложения для сайта, блога и других целей в Интернете. Но у этого метода есть недостатки. Дело в том, что если у вас есть много изображений в хорошем качестве и с большим весом для каждого изображения, которые можно применить на своем веб-сайте или в блоге, это не очень хорошо повлияет на загрузку страницы сайта, где эти изображения расположены.А посетитель, у которого нет высокой скорости интернета или он платит за трафик мегабайтами, то он просто не будет ждать загрузки этой страницы сайта и уйдет с нее. Поэтому в этой статье я все же хочу показать процесс, который позволит уменьшить не только размер изображения, но и вес с незначительной потерей качества. Вес изображения можно изменить в некоторых случаях до 10 раз. Поэтому не стоит пренебрегать этой возможностью, чтобы ускорить загрузку страниц вашего сайта.Кроме того, все поисковые системы уделяют загрузке сайта пристальное внимание.
Итак, что нужно сделать, чтобы изменить размер изображения, а также уменьшить вес изображения. Для этих целей мне понадобится программа-фотошоп любой версии. На самом деле способов изменить размер изображения очень много, и каждый применяется по своему вкусу, но в этой статье я покажу этот процесс в Photoshop, поскольку я сам использую эту программу для своих изображений, которые затем вставляю на сайт. И в этой статье все картинки были сжаты и уменьшены в объеме этой программы.
Итак, что нужно сделать в первую очередь. Вам нужна сама программа Photoshop. Вы можете получить его в Интернете в свободном доступе. Более того, вы можете скачать программу любой версии — это не важно, так как программа фотошоп претерпела изменения, только в дизайне, а функции и инструменты остались прежними и на прежних местах. Единственная новая функция добавляется с каждой новой версией Photoshop. Но в данном случае это не то, как это не влияет на то, что я хочу показать вам в этой статье, а именно , как изменить размер изображения в фотошопе.
Надеюсь, вы уже скачали и установили эту программу. После этого запустите его. Оказаться нужно примерно в такой рабочей области программы фотошоп, которая изображена на скриншоте.
Здесь все просто: вверху программы главное меню; Слева основные инструменты; Справа дополнительные меню с инструментами. Чтобы сменить изображение, его нужно открыть в этой программе. Для этого существует 2 способа.
1-way: наведите указатель мыши на основную серую область и дважды щелкните левой кнопкой мыши, после чего откроется окно вашего компьютера, в котором вы должны выбрать изображение, размер которого хотите изменить.
2 способ: В самом верху программы есть горизонтальное меню и есть слово «файл». Нажмите здесь.
После этого у вас появится выпадающее меню, в котором вы должны найти слово «открыть» и пройти по нему. После этого у вас появится привычное окно с папками на жестких дисках вашего компьютера и вы найдете там нужное изображение. После этого изображение, которое вы открыли в программе фотошоп, появится в главном окне.
Теперь, чтобы перейти к следующему шагу, который будет заключаться в изменении размера изображения, вам нужно перейти в меню «Изображение» в верхнем меню.
После этого у вас появится выпадающее меню, в котором вы должны найти такую строку «размер изображения». Зайдите в этот пункт меню.
После этого у вас появится окно, в котором вы измените размер изображения. Вот если вы измените размер, например ширину, то автоматически изменится высота и наоборот. Это сделано для того, чтобы не менять пропорции изображения. Отдельно здесь не выставлять размер изображения. Вы можете сделать при сохранении этого изображения. Следовательно, здесь нужно установить размер одного значения либо ширины, либо высоты.
После того, как вы установили значения и нажали ок, вам нужно сохранить это изображение на следующем шаге, и там вы можете изменить пропорции изображения по высоте и ширине так, как вы хотите видеть это изображение, а также уменьшить утяжелить (сжать) изображение. Для этого откройте меню «Файл» в верхней части программы и перейдите в меню «Сохранить для Интернета и устройств».
После у вас появится окно, в котором вы можете дополнительно изменить размер и качество изображения.Если вы хотите изменить размер изображения отдельно, вам нужно нажать на значок, который показан стрелкой внизу скриншота. После этого цепочка разорвется, и вы сможете изменить пропорции изображения по своему вкусу. После изменения изображения вверху этого окна вы можете выбрать формат и качество этого изображения. После этого в главном окне необходимо наблюдать за всеми внесенными вами изменениями и размер этой картинки будет ниже. После того, как вы все расставите, нажмите «Сохранить» и выберите на компьютере то место, где вы хотите сохранить это изображение.
Все, после этого вы делаете этот снимок и вставляете себя на сайт.
На этом я закончу эту статью и теперь думаю, у вас не возникнет вопроса , как изменить размер изображения в фотошопе.
Если статья понравилась, то по возможности оставьте свой комментарий, чтобы я мог оценить качество своей работы.
С помощью программы Photoshop легко уменьшить или увеличить размер изображения. Причем делать это можно по-разному, в зависимости от того, к какому результату вы стремитесь.
Прежде чем перейти к рассмотрению методов, сначала немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? В первую очередь под этим понятием следует понимать уменьшение / увеличение разрешения картинки, то есть ее длины и ширины и, соответственно, количества пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качественным изображением после изменения его размера?
- При процессе уменьшения происходит потеря пикселей, но качество в целом не страдает, остается достаточно четким.
- В процессе увеличения Photoshop растягивает пиксели и перемещает их в соответствии с их алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Аналогичный вопрос рассматривался на занятии, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа изменения размера картинки в фотошопе и разберем случаи, когда и как лучше всего это использовать.
Метод 1 — Размер изображения диалогового окна
Это классический и наиболее универсальный метод. Он подходит в большинстве случаев, особенно когда вы уже знаете, до каких размеров следует уменьшить и увеличить размер рисунка.
Откройте изображение в Photoshop.
Открыть диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt + Ctrl + i). Появится это окно:
Сразу обратите внимание на поля Ширина и Высота .Те значения, которые будут там указаны, являются текущими размерами изображения. По умолчанию они измеряются в пикселях.
Если вы изначально знаете, на какие размеры нужно менять изображение, то введите эти значения в вышеперечисленные поля.
Пропорции
Если настройки окна не втыкаются Сохранить пропорции Можно ввести любые значения длины, длины и ширины. Но вы рискуете, что картинка будет растянутой по вертикали или горизонтали.Очень легко ошибиться и выбрать неправильные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Метод 2 — изменение размера с преобразованием
Преобразование изображения — это крутой способ, который нужно добавить в профиль знаний PHOTOSHOCK. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошопе.
Размер больше в каждом футляре.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Editing — Free Transform Или нажмите комбинацию клавиш CTRL + T.
Примечание
Если эта команда не активна (затемнена серым), то ваш фоновый слой заблокирован для изменения. Это тревожный значок замка прямо на слое.
Чтобы разблокировать фоновый слой, сделайте двойной щелчок по нему.Появится окно Новый слой , нажмите OK .
Шаг 2.
Вокруг изображения появится рамка. По углам и с каждой стороны есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот, чтобы увеличить изображение.
После изменения размера установите флажок на панели параметров. В Photoshop CS6 есть ошибка, и этой галочки не видно. Если вы его также не видите, нажмите кнопку ENTER, чтобы принять изменения, или Esc, чтобы отменить.
Шаг 3.1 Случай с увеличением
Если вы увеличили изображение таким образом, то, как видите, часть его стала скрытой, она не будет иметь того размера, в котором она была открыта. С одной стороны, это тоже неплохо и в некоторых случаях тоже можно использовать.
Но если вы настаиваете, чтобы изображение показывалось полностью, выберите команду Изображение — показать все .
Шаг 3.2 Случай с уменьшением
При уменьшении изображения вы увидите шахматный фон.Это пустота, прозрачность. При сохранении изображения оно исчезнет. Но он правильно срежет пустоту, чтобы в конечном итоге увидеть окончательный размер изображения.
Чтобы обрезать пустоту, выберите команду Изображение — Обрезка .
Чтобы в этом методе также не нарушались пропорции изображения при вытягивании маркеров кадра, при удерживании клавиши Shift. .
Как уменьшить или увеличить вставленное изображение в Photoshop
Корпус описанный выше в любом случае беру на вооружение.А именно возможность использовать команду Free transform (Ctrl + T). Этот прием необходим для реализации такой распространенной операции , как уменьшение или увеличение вставленного, объекта, объекта (Вызывайте как хотите).
Итак, знакомая ситуация: вы в фотошопе вставили в основное изображение еще одну картинку, но она не подошла по размеру.
Выделите это изображение и используйте команду преобразования. Теперь, как описано выше, потяните за маркеры с нужной стороны.
Способ 3 — размер холста
Не самый популярный способ, но тем не менее, мы его тоже рассмотрим — коллективный.
Особенность этого метода в том, что мы меняем размер разрешения изображения, при этом сама картинка не меняется. Photoshop просто обрезает часть изображения (если мы говорим об уменьшении) или добавляет цвет фона (если это увеличение).
То есть, скажем, ваша картинка 700х700 пикселей. Через Изображение — размер холста Вы указываете размер 500х500. В результате фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать, где он вырезается: либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа уменьшить размер изображения. Из них два способа: размер холста и обрезка не связаны с потерей качества. Фактически (по ширине и высоте) картинки становятся меньше, но сам контент остается того же масштаба. Для этого нужно пожертвовать частью рисунка, другими словами, просто обрезать его до нужного размера. Подробнее Как это сделать посмотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы уменьшить размер вырезанного объекта в Photoshop, нужно уметь: вырезать объекты, проводить манипуляции с вырезанным сюжетом (в том числе его уменьшение).
О том, как вырезать предметы, читайте в других статьях. Остановимся на уменьшении подробнее.
В этой ситуации вы также будете использовать знания, чтобы использовать команду Свободное преобразование .
Когда объект разрезан, нужно сформировать вокруг него. После этого примените трансформацию и согласно инструкции выше потяните маркеры в сторону уменьшения этого объекта.
В любом случае при уменьшении вырезанного фрагмента в освобожденном месте Photoshop автоматически добавит цвет фона.Поэтому, если у вас легкий случай, сначала позаботьтесь о том, чтобы выбрать тот же цвет фона, который окружает объект, который нужно уменьшить. Для этого получить образец цвета с помощью и.
Заметил ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Приветствую вас дорогие друзья! Сегодня я хочу рассказать вам о том, как уменьшить размер и вес изображения в Photoshop, при этом практически не потерять качество изображения. Для этого есть много разных способов, например, для самых «ленивых» просто в поисковике браузера введите эту надпись «Как уменьшить вес онлайн-картинки», выберите то, что вам удобно, и вуаля готово.Но мы изучаем ФСГ, и я хочу показать вам, как это сделать в вашем фотошопе. «Что FSH — это не только альбом для рисования, обработка фотографий он может многое сделать. Итак, мы продолжаем.
Я предлагаю скачать эти изображения и попрактиковаться
1.0. Начинаю открывать на изображении FSH Рис.1, чтобы узнать его size
Приходите: Панель меню — Изображение — Размер изображения
Или нажмите на клавиатуре сокращение Alt + Ctrl + I
Клавиатуры работают в английской раскладке
Размер картинки
Ширина: 4006 пикселей
Высота: 5000 пикселей
Разрешение: 300 пикселей / дюйм
1.1. Например, нам нужно сделать такую картинку:
900 на 1290 пикселей с весом не более 80k
1) Сначала измените настройку (внизу) щелкните стрелку и выберите бикубический, очистить (лучшее для уменьшенного)
2) измените разрешение на 300 по 72 пикселей / дюйм
(Такое большое разрешение нужно только для печати, для интернета хватит 72)
Остальные настройки оставляем без изменений.
1.2. То, что мы видим, «вес» и размер картинки уже уменьшились.
Теперь диагонализируем размер картинки. Так как размер рисунка не сильно отличается от желаемого (деформации будут практически не заметны).
1) Первые две галочки в настройках убираем, оставляем только напротив «Интерполяция».
Замок исчез.
2) Затем просто измените размер ширины и высоты, как у меня на картинке. Почему «ОК»
1.3. Итак, с габаритами все должно теперь уменьшать «вес» работы.
Зачем нужно уменьшать «вес» картинок?
На некоторых сайтах есть ограничение на вес изображений. Если не уменьшить вес изображения, то вся страница приобретет большой вес. От этого скорость загрузки страницы снижается.
Наш рисунок без анимации, значит сохранить его в формате GIF, PNG или JPEG. Сегодня я не буду рассказывать обо всех возможностях этих форматов, всю информацию можно найти в Интернете.Мы просто сравниваем, как эти форматы влияют на «вес» картинок.
Чтобы сохранить картинку, как всегда:
Панель меню — Файл — Сохранить для Интернета … или Alt + SHIFT + Ctrl + S
1.4. Создает скриншоты, которые в формате JPEG самые маленькие 171,3k.
Можно ли делать снимки меньшего веса?
Для этого нам нужно немного уменьшить настройки «качества», при этом разница будет практически не заметна. Если все устраивает, нажимаем «Сохранить… «
Что делать, если у нас есть очень широкое изображение, которое нужно уместить в один и тот же размер?
2.0. Наложение на изображение FSH Рис. 2, что бы узнать его размер
Приходите: Панель меню — Изображение — Размер изображения или нажмите сочетание клавиш Alt + Ctrl + I
2.1. Мы имеем в виду настройки, которые я показал в параграфе 1.1. Нажмите «ОК»
2.2. Укажите размер изображения, как показано в параграфе 1.2. Мы можем не (деформация будет очень заметна ).
Чего бы это ни случилось, просто отрежьте лишнее с помощью инструмента «Рамка».
Берем инструмент «Рамка». Выставляем эти настройки, указываем нужный вам размер.
2.3. Обратите внимание на все, что внутри выбранной рамки имеет светлый оттенок после обрезки. Все остальное будет удалено.
В FSH CS6 выбранная рамка остается фиксированной, но документ можно перемещать, выбирая желаемую область.
Если все устраивает Нажмите Enter или как показано на экране.
2.3. Мы должны проверить размер нашего рисунка, как в пункте 1.0.
Если габариты получились не совсем то поменять их как в п. 1.2.
2.4. Вырежьте картинку как в п. 1.4. После снижения «веса».
Результат урока
Рис.1 (изменяемый)
Рис.2 (измененный)
Спасибо за внимание к следующим встречам!
Ирина Хохвайс
Группа I + учишься вместе — моя.mail.ru/community/japlusti/
Оригинал взят из — strelec-l.livejournal.com/135545.html
Инструкция
Прежде всего, вы запускаете программу Adobe Photoshop и открываете нужный вам файл. Делается это через меню File> Open (Файл> Открыть). Выбираем этот пункт меню, находим нужный вам файл на диске, кликаем по нему мышкой и жмем кнопку ОК. Файл загружен.
Теперь нужно подумать, а каким должен быть новый размер нашего изображения. Это зависит от его дальнейшей судьбы.Как правило, изображение может быть предназначено:
Для печати (в журналах, газетах и т. Д.)
Для публикации на фотосайтах в Интернете
Для технических нужд — создание, юзерпикс, фиксация в качестве вспомогательного материала и иллюстраций для статьи и т. д.
В зависимости от назначения окончательный размер картины может быть рассчитан по-разному.
Чаще всего необходимо подготовить файл, чтобы отправить его кому-нибудь по электронной почте или выложить на каком-нибудь сайте. То есть в будущем нужно будет заглядывать в изображение, просто чтобы посмотреть на экран монитора — оно должно быть не больше разрешения экрана среднего размера.Таким образом, размеры экрана (примерно 1250 на 1000 точек) будут определять за нас.
Находим в меню изображения Image Image Size (Размер изображения) или нажимаем на клавиатуре клавишу Alt + Ctrl + I (то есть, удерживая alt и control, нажимаем Latin I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа это выглядит так:
В первых двух полях мы видим числа, определяющие размер картинки. В этом случае наше исходное изображение имеет размер 1999 и 1332 пикселя.Допустим, нам нужно его подготовить для того, чтобы разместить на нашей странице в ЖЖ. Живая лента, как правило, занимает 80% от полной ширины экрана монитора, то есть нет смысла вывешивать картинку, превышающую эту ширину.
Вводим значение 1000 пикселей в верхнюю ширину поля (ширину). Значение высоты (Height) картинки автоматически подвергается пересчету и теперь выделяется в виде числа 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверьте настройки опций на внизу окна — напротив пунктов ОГРАНИЧЕНИЯ ПРОПОРЦИЙ должны быть галочки.пропорции) и пересчитать изображение (пересчитать изображение). Пропорции не нарушены, изображение можно пересчитать.
Нажимаем кнопку ОК и смотрим, как изображение стало несколько меньше.
Мы можем сохранить его на диск с новым размером и названием. Находим в меню File (файл) пункт SAVE AS (Сохранить как) и выбираем, где и с каким именем будет сохранена наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «глаз» остается незамеченным). Потом восстановить обратно — опять же увеличить изображение в полном качестве никакими техническими средствами не удастся.Поэтому настоятельно рекомендуется оставить исходный файл нетронутым, а все преобразованные и уменьшенные изображения сохранить под другим именем или в другом месте, чтобы всегда можно было вернуться к исходному источнику. Никогда не знаешь, зачем это фото может понадобиться через год, и, конечно, будет очень обидно, если вместо этого найдешь только уменьшенную искаженную копию.
В противном случае мы продолжим пересчет параметров изображения, если наша цель — подготовить его к выполнению печати.Здесь нужно исходить из того, какой размер должен быть на распечатанной иллюстрации. Предположим, мы знаем, что он должен быть 5 см в высоту. Но как определить, сколько пикселей в этих пяти сантиметрах?
Полиграфисты имеют собственные эталоны и системы измерений. Традиционно определяют соотношение размеров, ориентируясь на дюйм (дюйм). По требованию современной печати изображение приемлемого качества должно быть подготовлено из расчета 300 dpi (300 dpi, 300 пикселей / дюйм). То есть квадратное изображение в дюйм должно иметь размер 300 на 300 пикселей.Но нам не нужно вручную пересчитывать, сколько дюймов на нашей иллюстрации и сколько пикселей потребуется для этого, мы возложим эту операцию на плечи автоматизации.
Заходим в пункт меню Размер изображения (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt + Ctrl + i). Мы видим окно с параметрами размера изображения.
Перенесите изображение в печатную систему измерения. Временно снимите флажок в пункте RESAMPLE Image (Пересчет изображения).Изображение останется нетронутым. Теперь в поле «Разрешение» выставляем необходимый вам параметр 300 пикселей / дюйм. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер изображения — в нашем случае, если файл не уменьшен, его можно напечатать с размерами примерно от 17 до 11 см. . Но это не нужно, фото можно уменьшить без претензий со снимками полиграфистов. Для этого снимите флажок с пункта RESAMPLE Image и введите размер иллюстрации в соответствующее вам поле.Мы видим, что ширина изображения изменилась пропорционально, размер документа теперь составляет 7,5 см, а размер изображения в пикселях известен до 591 точки. OK.
Помните! В различных типографиях могут быть свои требования к подготовке, поэтому проконсультируйтесь, что вам нужно готовить файлы, с каким разрешением вам нужно. Будет очень обидно, если по техническому незнанию ваши иллюстрации получатся мутными, нечеткими и искаженными.
Есть еще одна необходимость.Иногда конечный размер картинки известен точно, например, для создания аватара — 100 на 100 пикселей, а нашего исходного изображения не хватает и намного больше, но и совсем другие пропорции. Как здесь делать?
Открываем изображение и проводим такую операцию: находим пункт меню Layer> New> Layer from Background (Создать слой из фона). Затем устанавливаю окончательный размер изображения, зайдя в меню Image> Canvas Size — мы видим два поля с числами, в которые вводим ширину и высоту нужной вам будущей картинки (например 100 на 100 пикселей)
Вот что мы сделал: через маленькое окошко видна лишь небольшая часть исходной картинки, края которой выходят за пределы поля видимости и «не вписываются» в конечный формат.
Нажимаем комбинацию клавиш CTRL + T (или находим СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ / Свободное преобразование в меню Правка) и, перемещая квадратные указатели по углам слоя, выбираем нужный фрагмент, который будет виден на финальном изображении (при перетаскивании элементов управления рекомендуется удерживать клавишу SHIFT — это позволит сохранить пропорции исходного изображения). Подтвердите изменения клавишей Enter.
Закончив преобразование, удалите из файла ненужную теперь информацию об обрезанных краях изображения — выберите «Свести изображение» в меню «Слой».
Сохраняем получившуюся картинку через меню File> Save AS.
Фоторедактор Photoshop Express в App Store
С ЛЕГКОСТЬЮ УЛУЧШАЙТЕ, ТРАНСФОРМИРУЙТЕ И ДЕЛИТЕСЬ ВАШИМИ ФОТОГРАФИЯМИ.
Получайте удовольствие и легко редактируйте, ретушируйте, коллаживайте и комбинируйте фотографии для получения высококачественных снимков. Создавайте фотографии, которые помогут вам выделиться в социальных сетях с помощью мощных преобразований в одно касание. Раскройте свой творческий потенциал на ходу с Photoshop Express — быстрым и простым редактором фотографий, которым пользуются миллионы.
Photoshop Express предоставляет полный набор бесплатных фотоэффектов и функций редактирования. Персонализируйте свой опыт с помощью границ и текста, улучшайте цвета и изображения, создавайте коллажи из изображений, вносите быстрые исправления и улучшайте моменты, достойные публикации.
ФОТО ФИЛЬТРЫ И ЭФФЕКТЫ
• Обработайте одну часть изображения, оставив остальную часть нетронутой с помощью выборочного редактирования.
• Легко удаляйте или заменяйте фон вашего изображения с помощью автоматических и интеллектуальных вырезок.
• Комбинируйте фотографии, чтобы творчески преобразить ваше изображение.
• Добейтесь эстетического результата с помощью наших фильтров Looks: Очарование, Матовый, Черно-белый, Портрет, Двухцветный и другие.
• Улучшите свою фотографию одним касанием с помощью новых наложений, включая блики, боке и капли дождя.
• Удалите любые нежелательные элементы с фотографий, чтобы создавать фотографии, готовые к публикации, с помощью Advanced Healing.
• Изучите цветовую температуру, яркость и другие эффекты с помощью простого ползунка регулировки.
• Удалите туман с помощью функции Dehaze для получения четких, насыщенных деталями пейзажа.
RETOUCH
• Отрегулируйте угол наклона головы или ориентацию лица в несколько касаний.
• Удалите пятна и разгладьте кожу для безупречного результата.
• Превратите свое селфи в карикатуру с помощью забавных ползунков, которыми вы можете поиграть.
• Ретушируйте лицо с помощью ползунков, распознающих форму и черты лица.
ПОТРЯСАЮЩИЕ ФОТО КОЛЛАЖИ
• Создавайте забавные и уникальные фотоколлажи, добавляя готовые фоны, градиенты и макеты.
• Используйте функцию «Передача стиля», чтобы легко применить одинаковый внешний вид ко всем изображениям в коллаже.
• Выделите цветовые темы с помощью инструмента Pop-Color Tool, чтобы получить такой вау-эффект.
• Раскройте свой творческий потенциал с помощью функции создания альбомов или фотоколлажей.
ДОБАВИТЬ ГРАНИЦЫ И ТЕКСТ
• Настраивайте стикеры, мемы и подписи по своему вкусу.
• Добавьте забавный текст к своим фотографиям с помощью широкого набора шрифтов, цветов и элементов управления прозрачностью.
• Выведите свои фотографии на новый уровень с помощью рамок, соответствующих цвету фотографий, или уникальных рамок.
• Точная настройка размещения текста с помощью настроек панорамирования, масштабирования и поворота.
• Легко добавляйте водяные знаки, добавляя собственный текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Обрезайте, выпрямляйте, поворачивайте и переворачивайте фотографии, чтобы их можно было опубликовать.
• Используйте параметры автофиксации для настройки контрастности, экспозиции и баланса белого одним касанием.
• Снова откройте закрытые глаза одним касанием, чтобы сделать идеальный снимок.
• Сделайте акцент на своем объекте с помощью простых виньеток.
APPLY BLUR
• Сдвигайте фокус на определенные элементы и смешивайте фон с помощью Radial Blur.
• Улучшайте изображения и создавайте движения с помощью функций полного размытия.
УДАЛИТЬ ШУМ
• Сгладьте зернистость или уменьшите цветовой шум для кристально чистых изображений.
• Повышайте резкость деталей, чтобы ваши фотографии выглядели наилучшим образом.
ПЕРСПЕКТИВНАЯ КОРРЕКЦИЯ
• Мгновенно исправляйте искаженные изображения с помощью автоматических настроек.
• Исправьте искаженные углы камеры с помощью Transform Tool.
Photoshop Express теперь включает в себя все лучшие инструменты из Photoshop Mix и Photoshop Fix, включая сжижение, интеллектуальные вырезки и слои, сжижение с распознаванием лиц и многое другое. Лучшая в своем классе технология лечения Adobe распознает черты лица для гладкой, но реалистичной отделки.
СЕЙЧАС СОХРАНИТЬ В формате PNG
• Теперь вы можете сохранять подробные высококонтрастные изображения в формате PNG. Это идеально подходит для цифровых фотографий и изображений с прозрачным фоном, которые можно накладывать на другие изображения.
Photoshop Express создан компанией Adobe, гордыми создателями семейства Photoshop.
Условия использования Adobe:
Вам должно быть не менее 13 лет, и вы согласны с условиями и политикой конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree
http: // www.adobe.com/go/privacy_policy_linkfree
3 простых способа похудеть в Photoshop
В реальной жизни, чтобы похудеть, нужно соблюдать диету. В виртуальном мире, где все проще, получить более компактную фотографию профиля в Photoshop совсем несложно.
Чтобы получить пару официальных рекомендаций, я обратился к Брайану О’Нилу Хьюзу, менеджеру Adobe по продукту Photoshop.Он рекомендует новичкам использовать фильтр Liquify. (Чтобы не обидеть, я использовал фото себя, чтобы продемонстрировать до и после обезжиривания лица. Результаты не совсем профессиональные, но, знаете, сроки. Я уверен, что у тебя получится лучше. )
Анита Гейтс Изображение Рика до, слева и после фильтра «Пластика», справа.Сначала загрузите фотографию (в Photoshop) и выберите «Фильтр», затем «Пластика».Нажмите на инструмент Forward Warp на панели инструментов слева (это первый инструмент вверху). Затем поместите перекрестие инструмента в самый края лица объекта и очень осторожно подтолкните его к центру лица. (Возможно, вам придется поэкспериментировать с размером кисти.) По завершении нажмите кнопку «ОК».
Г-н Хьюз говорит, что этот метод дает много возможностей управления, но может занять некоторое время для достижения реалистичного эффекта.«Помните, что вы эффективно смешиваете пиксели вместе, поэтому в зависимости от того, сколько времени вы тратить, это может выглядеть очень реально или очень сюрреалистично », — говорит он.
Вот еще один метод с использованием фильтра «Пластика». Загрузите фотографию, выберите Liquify, затем выберите инструмент Pucker (четвертый инструмент на панели инструментов слева). Наведите перекрестие на нужные участки лица. похудеть и щелкнуть.Лично мне это показалось немного сложнее в использовании, чем Forward Warp; возможно, это были просто причудливые результаты чрезмерного сморщивания. Хьюз говорит, что это отличный инструмент для простого, одним щелчком мыши похудение, «но оно может (и делает) очень легко доводить вещи до абсурда».
Слишком много? Вот еще более простой способ, который я обнаружил самостоятельно. Загрузите фотографию, перейдите в раздел «Изображение», затем «Размер изображения» и снимите флажок «Ограничить свойства».Затем измените значение ширины Pixel Dimensions на Percent. Если вы уменьшите ширину, скажем, до 97 процентов, вы получите более стройное лицо. Вы также получите все тоньше, так что будьте осторожны, не переборщите. Лучше всего это работает, если фон сплошной или размытие.
Есть много других способов похудеть в Photoshop. Что твое?
Как метаданные изображений могут повлиять на производительность и безопасность в Интернете
Изображения составляют 50% от общего размера файла веб-страницы.Но учтите: в среднем метаданные изображения составляют 16% типичного файла JPEG в сети, согласно данным службы оптимизации веб-сайтов Dexecure. Это означает, что 8% того, что мы загружаем в Интернете, представляют собой бесполезные, ненужные метаданные.
Когда дело доходит до оптимизации веб-сайта, изображения часто считаются низко висящими фруктами, поскольку их легко сжать. Но вы, возможно, не обрезаете лишние метаданные.
В этом посте мы рассмотрим, что такое метаданные изображения, их влияние на производительность, некоторые проблемы безопасности, о которых вы могли не знать, а также подробности о том, как удалить метаданные из ваших изображений.
Что такое метаданные изображения?
Метаданные обычно описываются как данные о данных. Метаданные изображения, в частности, — это информация, встроенная в изображение, которая включает в себя подробную информацию о самом изображении, а также информацию о том, как оно было создано.
Помимо визуальных данных, файлы изображений фактически содержат несколько различных форматов метаданных, которые, в свою очередь, хранят различные типы информации:
- EXIF (формат файла с возможностью обмена) — Информация, автоматически генерируемая устройством, сделавшим снимок (т.е.е. камеры и смартфоны), такие как данные и время, а также настройки камеры (производитель и модель, ориентация изображения, диафрагма, выдержка, фокусное расстояние, режим замера, чувствительность ISO и т. д.). Эта спецификация также помогает камерам использовать форматы, которыми можно обмениваться между устройствами; например, обеспечение правильного отображения фотографии iPhone на устройстве Samsung.
- IPTC (Международный совет по прессе и телекоммуникациям) — Формат, первоначально принятый старыми информационными агентствами для оптимизации информации, но был внедрен новыми средствами массовой информации, чтобы делать то же самое.Раздел изображения IPTC обычно содержит информацию об изображении, такую как название, описание, ключевые слова, информацию о фотографе, ограничения авторских прав и многое другое.
- XMP (Extensible Metadata Platform) — формат на основе XML, недавно принятый Adobe, который включает всю информацию из формата IPTC, но позволяет хранить дополнительную информацию в изображении.
- 8BIM — расширение файла, используемое Photoshop, в котором хранятся некоторые данные, связанные с графикой.
- ICC (Международный консорциум цвета) — В управлении цветом профиль ICC — это набор данных, которые характеризуют устройство ввода или вывода цвета или цветовое пространство в соответствии со стандартами, установленными ICC. Программы обработки изображений, такие как GIMP, используют цветовые профили ICC для интерпретации значений RGB изображения.
Метаданные изображения позволяют передавать информацию вместе с изображением таким способом, который может быть понят программным, аппаратным средствам и людям, независимо от формата.
Хотя некоторые метаданные генерируются производителями и устройствами, которые захватывают изображения, другие метаданные могут быть добавлены вручную и отредактированы с помощью программного обеспечения, такого как GIMP и Photoshop.
В метаданных может содержаться много информации — только для формата EXIF существует более 460 тегов метаданных.
Просмотр метаданных изображения
Есть много разных способов просмотра метаданных изображения.
Если вы используете OS X, вы можете просто щелкнуть изображение правой кнопкой мыши и нажать «Получить информацию», чтобы увидеть все виды деталей, такие как день создания, марка и модель камеры, на которую оно было снято, ее цвет. профиль и выдержка.
В качестве альтернативы, а также в OS X, вы можете открыть изображение в режиме предварительного просмотра и перейти в Инструменты > Показать инспектор , чтобы увидеть дополнительную информацию об изображении.
Если вы используете Windows или хотите просмотреть другие метаданные, содержащиеся в изображении, есть бесплатные онлайн-инструменты, такие как Get-Metadata.com, бесплатное онлайн-средство просмотра данных EXIF и Pic2Map.com, онлайн-средство просмотра местоположения фотографий, которое использует Координатные данные EXIF GPS для создания карты ваших фотографий.
Очень здорово видеть информацию о местоположении для моей фотографии, отображаемую в виде карты, а также время и дату съемки. Но на самом деле … кого это волнует?
Как метаданные изображения влияют на производительность
В сети много метаданных изображений. Как показало исследование Dexecure влияния метаданных на производительность изображений, до 16% от общего размера файлов изображений в Интернете составляют метаданные.
Но дело в том, что большинство людей даже не подозревают, что делятся метаданными изображений, а пользователи обычно не знают, что загружают их.
Dexecure хотела точно выяснить, сколько ненужных метаданных содержится в изображениях в Интернете, поэтому они использовали данные из HTTP-архива вместе с помощью BigQuery для создания списка URL-адресов действительных изображений JPEG. Сканирование архива с 1 августа 2016 г. предоставило 4,3 миллиона изображений с 500 000 ведущих веб-сайтов общим объемом 195 ГБ. Они загрузили все эти изображения и проанализировали связанные метаданные.
Они обнаружили, что 38,9% изображений имеют некоторые метаданные, и из этих изображений метаданные составляют 15.8% от их общего размера файла. Как подчеркивает Dexecure:
«Позвольте этому погрузиться — если бы каждый из этих популярных сайтов был посещен только один раз, в Интернете можно было бы сохранить почти 13 ГБ данных, если бы эти веб-сайты правильно обрабатывали метаданные!»
Изображение: Dexecure.
Итак, о каких метаданных изображения мы здесь говорим? Исследование показало, что это в основном информация о создании изображения, такая как время и дата, когда фотография была сделана, настройки камеры и т. Д.
Это были 50 наиболее распространенных атрибутов, хранящихся в виде данных EXIF:
Очевидно, что большая часть этой информации бесполезна для посетителей сайта и в любом случае не требуется браузерам для обработки изображений. Если вы не фотограф, не работаете в СМИ или какой-либо другой организации, которая требует сохранения информации из соображений авторского права или по другим причинам, нет необходимости сохранять метаданные изображения.
Поэтому по возможности рекомендуется удалять эту информацию, когда вы знаете, что вы и ваши пользователи не нуждаетесь в ней.
Проблемы безопасности и конфиденциальности, связанные с метаданными изображения
Наличие на сайте неоправданно больших изображений, которые потенциально могут замедлить скорость загрузки страниц, не должно быть вашей единственной проблемой — метаданные также имеют проблемы с безопасностью.
Еще в 2016 году Apple забыла очистить данные EXIF с одного из своих обоев рабочего стола по умолчанию, оставив комментарии сотрудников Apple о том, как они были сняты и отредактированы. Ошибка была обнаружена новозеландским фотографом, который поделился новостью на Reddit.
Хотя в Эль-Капитане 49 фотографий (всего 51 вариант обоев), только изображение ниже все еще имеет свои данные EXIF с комментариями типа: «Пожалуйста, затемните некоторые звезды, которые немного меньше и темнее, чтобы они были немного больше разницы в звездном поле ».
Хотя в данном случае комментарии были безобидными, представьте, что сотрудники Apple оставили оскорбительные замечания или даже поделились секретами компании?
Помимо текстовой информации, метаданные могут включать миниатюру рассматриваемого изображения — информацию, которую американская телеведущая Кэтрин Шварц, несомненно, хотела бы знать еще в 2003 году.После кадрирования и публикации изображений себя в своем личном блоге, вскоре было обнаружено, что метаданные в изображениях включают эскизы исходных фотографий, на которых Шварц запечатлен топлесс.
Тогда есть информация о местоположении. Одним из наиболее ярких примеров использования метаданных изображения для отслеживания местонахождения человека является арест технолога Джона Макафи в Гватемале в 2012 году.
Находясь в бегах от уголовного преследования за предполагаемое убийство своего соседа, Макафи взял интервью у Vice, рассказав о том, что они документировали его жизнь в бегах.Публикация не знала, что прилагаемая фотография, сделанная на iPhone, включала геотег, который власти использовали для поимки и ареста Макафи.
Хотя случай с McAfee является крайним примером, геотеги представляют очевидную проблему с конфиденциальностью, поэтому Facebook, например, обычно удаляет метаданные из загруженных изображений.
Согласно Facebook, информация, включая данные GPS, автоматически удаляется из фотографий, загружаемых на платформу, чтобы защитить людей «от случайного обмена личной информацией, такой как их местонахождение.”
Если вы беспокоитесь о безопасности своего веб-сайта и компании или просто заботитесь о конфиденциальности, убедитесь, что ваши изображения не содержат метаданных, которые потенциально могут открыть дверь для вопросов ответственности.
SEO и метаданные изображений
Использует ли Google метаданные изображений в качестве фактора ранжирования? Краткий ответ: ¯ \ _ (ツ) _ / ¯
Еще в 2014 году Мэтт Каттс, бывший руководитель отдела качества поиска в Google, говорил о метаданных в изображениях и в основном сказал, что Google «оставляет за собой право использовать их», но не подтвердил, использует ли поисковый гигант Это.
Вот видео:
Джон Мюллер, аналитик тенденций для веб-мастеров в Google, в прошлом году спросил об этом в Твиттере и сказал:
Итак, вопрос о том, являются ли метаданные изображения фактором ранжирования, еще не решен. Как говорит Каттс в видео, если у ваших изображений есть метаданные, и информация может помочь другим пользователям узнать больше об изображении или камере, которая их сняла, обязательно сохраните метаданные. Но только если захочешь.
Как удалить метаданные изображения
Есть много разных способов удалить метаданные из ваших изображений:
Удаление метаданных изображения на Mac
Нет простого способа удалить метаданные из изображения на Mac, поэтому вам нужно скачать приложение.Я рекомендую ImageOptim. Его легко использовать — просто перетащите изображения, которые вы хотите очистить, в ImageOptim, и он начнет работать. Когда все будет готово, просто перетащите изображения обратно на рабочий стол.
Удаление метаданных изображения в Windows
Windows Explorer позволяет легко удалить информацию EXIF с одной фотографии или группы фотографий за один раз. Просто выполните следующие действия:
- Выберите все файлы, из которых вы хотите удалить метаданные.
- Щелкните правой кнопкой мыши в любом месте выбранных полей и выберите «Свойства».”
- Щелкните вкладку «Подробности».
- Внизу вкладки «Подробности» вы увидите ссылку «Удалить свойства и личную информацию». Щелкните эту ссылку.
- Windows спросит, хотите ли вы сделать копию фотографии с удаленной этой информацией или вы хотите удалить информацию из оригинала. Выберите предпочтительный вариант и нажмите «ОК».
Удаление метаданных изображения с помощью Photoshop
Чтобы удалить метаданные изображения в Photoshop, используйте параметр «Сохранить для Интернета» и в раскрывающемся списке рядом с «Метаданными» выберите «Нет».”
Удаление метаданных изображения с помощью подключаемого модуля сжатия
Плагинысжатия изображений для WordPress могут помочь уменьшить размер ваших изображений, удалив ненужные метаданные. Например, Imagify по умолчанию удаляет данные EXIF, но дает вам возможность сохранить их, если вы захотите.
Заключение
Удаление метаданных из изображений — один из самых простых способов уменьшить вес страницы и доставлять более быстрый и упорядоченный контент, а также повысить безопасность и конфиденциальность вашего сайта.
Существует множество инструментов, которые помогут вам просматривать и удалять метаданные изображений, поэтому выберите тот, который вам подходит. Если вы хотите автоматизировать удаление данных EXIF из ваших изображений, плагины оптимизации изображений, такие как Imagify, могут автоматизировать этот процесс за вас.
Удалите отвлекающие факторы и извлеките детали в Photoshop® из создания успешного бизнеса свадебной фотографии
Информация об уроке
Удаление отвлекающих факторов и извлечение деталей в Photoshop®
Хорошо, сделаем вот этот снимок.Я видел этот свет в фойе на Creative Live. Я думал, что это красиво. Это дает мне ощущение бара. Вы знаете, что вольфрамовый свет в ярком свете. Так что мне нравится этот мир. Итак, я хочу сделать это довольно темным фоном. Я хочу добавить немного текстур. Итак, первое, что нам нужно сделать, это удалить ненужные элементы в фоновом режиме. Итак, вот эта штука. Я возьму кисть для заживления пятен и просто расчешу ее. Хорошо, достаточно хорошо. Это всего лишь фон. Вот эта, с лечебной кистью будет немного сложнее.Ищу более простые решения. Почему это изменение размера? Мой ноутбук и моя мышь неправильно работают вместе. Хорошо, вот кирпич, я избавлюсь от этой черной области. Все, что отвлекает от картинки. Даже точки иногда отвлекают изображение. Итак, исцеляющей кистью я их очищаю. Я убираю эти места. Теперь вот эта область, что я собираюсь сделать, я выберу область примерно так. Feather 10. Я перенесу выделение на …
.здесь может быть другая кирпичная область, давай посмотрим, как это? Где-то здесь, что-то в этом роде.Команда J. Итак, я создал новый слой этой области. И я собираюсь переместить его, чтобы покрыть эту область там. Ладно, он не совпадает на сто процентов, но не волнуйтесь, он потемнеет, так что давайте немного осветлим его. Сделай это легче. Давайте сначала объединим это. Теперь, используя инструмент штампа, просто продолжайте. Подожди. О, это неправильно, не инструмент штампа. Вот инструмент штампа. Выделите эту область, просто продолжайте там кирпичи. Мы можем сделать это и здесь, просто избавьтесь от этого. Мы можем сделать это лучше с помощью лечебной кисти. Понимаете, я даже не увеличиваюсь в размерах, чтобы понять, что я делаю.И у Creative Live там кривая стена. (люди смеются) Тебе стоило починить стену, прежде чем я буду фотографировать. Но на самом деле, вы видите это, если я не скажу вам, что я натворил? Везде криво так что не беда. Команда J, запятая T. Хорошо, исправьте это здесь. О, парень! Ты работаешь слишком быстро. Давай вернемся. Я сказал, что команда T. Команда J, команда T предназначена для обрезки. Я обрежу это внутри. А потом перекос. Наклон — очень полезный инструмент. Видите ли, я хочу, чтобы эта линия сверху была прямой.Так что это не показывает мне искажений. Преобразование, перекос. И я сделаю эту линию прямой. И хорошо, что у Ерванта есть ярлык для этого, поэтому вместо того, чтобы искать ручной щелчок «перекос», он создает новый слой и выравнивает его. Командуйте T также, чтобы немного растянуть его, потому что теперь девушка немного искажена. Вот и все, отлично. Хорошо, перекос исправит линии. Если у вас есть здание, дверь или что-то в этом роде, я покажу вам другое изображение, которое будет лучше. Итак, я подчистил картинку.Фон отличный. Теперь я сгладю это изображение целиком. Сгладить. Я собираюсь запустить другую частоту. На этот раз я не хочу слишком сильно настраиваться. Я собираюсь сделать «Плоскую частоту». Так что для меня это уже сгладило. Вот оно. Я выделю там выделенную область. Размыть выделение. Так что он немного мягче, вот и все. И это почти готово. Следующее, что я собираюсь сделать, это извлечь детали из изображения. Так что это одно из моих забавных действий. Щелкните «Подробная выписка».Так что он соберет все линии и все остальное, особенно те огни, ее платье и все остальное. Это будет преувеличивать. Как только он будет создан, я удалю области, из которых не нужно извлекать детали. Особенно на ее лице или что-то в этом роде. Ладно, вы видите, это до и после. Преувеличены кирпич, свет и все такое. Но мне не нужен этот эффект, поэтому есть маскирующий слой, поэтому я выберу ее лицо, везде, где есть ее кожа. И Feather 100 и заливка. Залейте черным, потому что черный на маскирующем слое.Я добавлю около 80 процентов черного. Так что я немного добился эффекта лица. Итак, давайте посмотрим до и после, а давайте посмотрим на оригинал и после. Оригинал. И после. Хорошо, снимем выделение. Теперь, когда я добавил больше деталей в кирпич, я выделю края девушки. Примерно не подробно. Я перейду к действиям Ерванта и линейной вещи Ерванта. Я сделаю 250 неплохих и затемняю края. Я также использую выходные уровни, поэтому не хочу быть слишком контрастным.Итак, уровни вывода. Хорошо, мы затемнили слои там. Так что кирпич теперь бессмысленен. Теперь, когда я все это сделаю, я пойду и немного поправлю ее глаза. Перо 5. Уровней, только немного посветлее, ладно. Итак, теперь я сливаюсь, как только я буду счастлив, я сгладю изображение. Сглаживание изображения. Хорошо, здесь мне тоже нужно немного разжижить. Ее плечи, это выскакивает слишком высоко и делает ее грубой, так что я пойду разжижусь. Нажмите на одно из действий, разжижение вы получите действие.Имейте кисть большого размера. Верхний предназначен для разжижения и уменьшения. Но здесь есть проблема, когда я разжижаю ее плечо, кирпич также перемещается вместе с ней. Итак, что я собираюсь сделать, это сбросить настройки, восстановить исходное состояние, а теперь я перейду к этому здесь, это замораживающий маскирующий слой, и я закрашу кирпич там, где я не хочу, чтобы он двигался вместе с плечом. Хорошо, как только я это сделаю, я вернусь к инструменту для разжижения. Кисть и большая кисть, просто опустите ее. Я должен был сделать это и с этой стороны, но неважно, я могу это сделать.Затем нажмите «ОК». Это отличный способ сбросить вес. И иногда то, как она стоит, иногда то, как платье сидит на ней, вам нужно сделать это, разжижиться, чтобы сделать ее идеальной. Хорошо, теперь, когда я это сделал, давайте посмотрим, где мы находимся. Ладно, до и после. Теперь я собираюсь применить небольшой фильтр. Это повторится снова, когда вы будете записывать альбом. Я собираюсь применить к нему винтажный вид, винтажный вид Yervant, так что нажмите на это. Это вам снова нужно, программное обеспечение Nik, так что загрузите Nik, это действительно хорошее программное обеспечение.И вы также можете совершать свои собственные действия. Это придаст мне приятную мягкость картинке. Старый вид, вот он. Немного эмерджентности на заднем плане, а затем я изменю непрозрачность, потому что это слой, который должен быть там, где я хочу. И вот оно. Позвольте мне добавить немного контраста. Идеально. Красивый. И вот оно. Другая картинка. Давайте сохраним его как jpeg и распечатаем позже. Хорошо с печатью, у Creative live есть отличный принтер Canon, у них есть 2000. Мы увидим это позже.Мне нравятся эти принтеры, они потрясающие, хорошее вложение. Хорошо, вопросы? Ага. Итак, когда вы выполняете эти действия и полностью меняете цвет прямо сейчас, вы … В основном я не могу — вы видите, что этот экран не отображает реальную картину, но то, что я действительно сделал, скорее всего, в Интернете они смотрят на оригинал, поэтому, когда вы посмотрите его позже. Что я сделал, так это немного смягчил его. Я добавил ему немного античного вида, поэтому кирпичи стали мягче и солиднее, и это действие.Если я запустил это действие на странице, скорее всего, я запустил бы остальные изображения, чтобы они совпадали и все было единообразно. Это был мой вопрос. Да ладно. Да сэр. Значит, вы не используете коррекцию линз в Live room? Да, но я сделал свою собственную версию, которая называется «Навык». У меня больше контроля над этим. Я человек ручной, хочу все контролировать. Итак, Photoshop дал нам инструменты. Позвольте мне сказать, позвольте мне добавить это, я не говорю, что мой способ — лучший способ, есть много способов сделать это в фотошопе.Это мой путь, вот как я люблю это делать. Если у вас есть лучший способ сделать это, вы можете использовать те же методы, чтобы сделать это по-своему, но вам не понравилось разделение частот, есть другой способ, но если я запустил номическое изображение изображения, оно дает мне довольно хорошую очистку и затем просто нанесите верхний слой, и это даст мне хорошее законченное изображение без особых усилий. Понимаете, с практической точки зрения я должен выпускать два альбома в неделю, мне нужно делать это быстро, но качественно. это то, что для меня важно.Так что да, есть способы получше, есть способы медленнее, но я понял, что это быстро, это быстро. Я не хочу делать больше этого, пусть будет проще. Мои фотографии уже идеальны. Когда вы видите оригинал, скорее всего, вы не хотите ничего менять. Поэтому я просто улучшаю картинку, чтобы она выглядела по-другому, стильно и качественно. Это все, что я делаю, я ничего не меняю в картинке. Фон не добавляю, ничего не делаю. Я просто несу его там, где хочу. Я уже представлял.Так что это прекрасно. Понимаете, это ситуация, когда это было в классе, это не настоящая свадьба, это совершенно другое, и все фотографии почти идеальны из-за того же освещения. Когда вы проводите свадьбу, существует так много всего разнообразия, так много разных вещей. Вот почему это последнее, что я собираюсь делать в классе, и я собираюсь начать переходить на свадьбы, где все меняется по-другому, хорошо. Тогда вы увидите большие изменения в том, что я делаю. У нас большая кирпичная стена или серая дверь, все просто.Но мы можем сделать намного больше. То, о чем я только что подумал. Интересная часть в подобной картинке — это когда у вас есть металлический фон, который интересен, и вы хотите немного изменить его. Вы можете выбрать фон. Выберем еще немного. Что я обычно делаю для такого рода вещей: если мне нужен выбор, я не хочу садиться и выбирать. Что я делаю, я отправляю это одному из своих сотрудников, они делают выбор, отправляют мне выбранный слой, чтобы мне не приходилось сидеть и делать выбор, это пустая трата времени.Итак, предположим, у меня там хороший выбор. И растушевка 100, команда J, поэтому я создаю новый слой этого выделения и перехожу на насыщенность оттенка, поэтому команда U, я изменю цвета фона, вращая оттенок. Так что, если я хочу добавить немного интереса к вещам, возможно, под цвет ее платья. Я сделаю небольшое изменение, чтобы фон соответствовал цвету ее платья. Видите ли, если я что-то меняю, это всегда касается фона, потому что меня не волнует фон, фон — это тоже я. Моя основная тема, которую я не касаюсь слишком много, кроме повторного прикосновения.Итак, если мы видим до и после, посмотрим, как я добавил немного оранжевого, чтобы фон выглядел так же, как ее платье. Так что он просто добавляет немного больше, а затем появляется зеленый стул. Вы знаете, мне нравится этот зеленый стул. Так что выберите этот зеленый стул. Растушевка 100, и я снова воспользуюсь J, новый слой. Оттенок, и я преувеличу этот оттенок вон там. Извините, я не выделил, я оказался не на том слое, позвольте мне сделать это снова. Выберите это, перо 100, команда J. Hue, и я увеличу этот цвет, сделаю его еще более зеленым.Так что я сделаю эту картинку более интересной. Вы видите, что у него красивые цвета. Фон почти как цвет ее платья, зеленый преувеличен и выглядит потрясающе. Такие небольшие изменения, как это, я буду играть с изображением, потому что я хочу вывести изображение на следующий уровень.
HP EliteBook 840 G7 Review
Конкуренция в сегменте 14-дюймовых бизнес-ноутбуков уже давно была жесткой: Dell и Lenovo регулярно добавляют новые функции и более тонкие размеры к таким неизменным фаворитам, как Latitude и ThinkPad.Ответ HP на эти ноутбуки — EliteBook 840 G7 (от 1254,76 долларов; 2199 долларов по результатам тестирования), обновленный для седьмого поколения с меньшим корпусом, улучшенной клавиатурой и более длительным временем автономной работы. Он не такой впечатляющий, как последний ThinkPad X1 Carbon Gen 8, но это отличная альтернатива.
Тонкий, с тонкими границами дисплея
Серия EliteBook 800 поставляется с двумя размерами экрана: 13,3-дюймовый EliteBook 830 и 14-дюймовый EliteBook 840, о котором идет речь.Когда-то требовалось отказаться от экрана на дюйм, чтобы сделать ноутбук достаточно портативным, чтобы вынимать его из портфеля или сумки в течение дня в дороге или на встрече. Это уже не так важно, как раньше, не только потому, что многие бизнесмены в наши дни не путешествуют, но и потому, что 14-дюймовые ноутбуки стали намного меньше.
Показательный пример: EliteBook 840 G7 — тонкий 2,95 фунта, что на 10 процентов легче своего предшественника G6. Границы вокруг дисплея также стали тоньше на 34%, в результате получилось миниатюрное шасси с нулевым размером.7 на 12,7 на 8,5 дюймов (HWD).
Эти размеры хорошо сопоставимы с конкурентами, хотя они не так впечатляют, как у X1 Carbon Gen 8, который имеет размеры 0,59 на 12,7 на 8,5 дюймов и весит 2,4 фунта. А ИТ-отделы могут пойти еще легче, расширившись до других производителей. Например, Asus ExpertBook B9450 весит всего 1,91 фунта и претендует на звание самого легкого из имеющихся 14-дюймовых ноутбуков для бизнеса.
При весе менее трех фунтов все еще является большим достижением по сравнению с предшественниками, выпущенными всего несколько лет назад, и EliteBook также успокаивает глаза.Его конические края напоминают дизайн классических ультрапортативных ноутбуков, таких как Apple MacBook Air, и в качестве дополнительного преимущества они позволяют легко открывать крышку дисплея одной рукой. Светло-серебристая алюминиевая отделка будет отлично смотреться в конференц-зале, и она определенно более современна, чем строгая, но культовая черная отделка из углеродного волокна у ThinkPad X1 Carbon.
Алюминиевая конструкция также позволяет EliteBook 840 выдерживать удары и толчки, с которыми сталкивается почти каждый пользователь бизнес-ноутбука. На основании внутреннего тестирования HP оценивает, что поверхность из анодированного алюминия может выдержать до 20 000 циклов истирания, прежде чем она начнет проявлять износ.
Заглянем внутрь
Усовершенствования дизайна помогают оправдать высокую прейскурантную цену EliteBook 840 — сопоставимые ультрапортативные ноутбуки, ориентированные на потребителя, такие как линейки HP Spectre и Dell XPS, начинаются от 1000 долларов. Большая часть расходов EliteBook также связана с его вариантами процессоров корпоративного класса, некоторые из которых включают в себя функции удаленного управления vPro и безопасности, критически важные для борьбы с парками ноутбуков. Базовая конфигурация предлагает Intel Core i5, в то время как наш обзорный образец оснащен топовым Core i7-10810U с vPro, шестью ядрами, 12 потоками, а также базовой и турбо тактовой частотой 1.1 ГГц и 4,9 ГГц соответственно.
Другие конфигурации EliteBook 840 варьируются от 4 до 64 ГБ памяти DDR4 2666 и от 128 ГБ до 1 ТБ на твердотельном накопителе. Наш тестер включает в себя 16 ГБ оперативной памяти и твердотельный накопитель на 512 ГБ, что удобно для большинства пользователей. Во всех версиях используется Intel UHD Graphics, которая может легко справляться с просмотром веб-страниц и другими общими бизнес-задачами, но не подходит для 3D-игр или рабочих процессов редактирования мультимедиа.
Помимо возможностей управления Intel vPro, ноутбук оснащен другими функциями управления и безопасности, такими как защита HP Sure Start от хакеров BIOS.Некоторые конфигурации также совместимы со стандартным шифрованием DriveLock, которое защищает загрузочный диск от физического вмешательства. Доступ к диску и другим внутренним компонентам для законных целей, таких как обновления, на самом деле довольно прост, благодаря четырем легкодоступным винтам, которые удерживают нижнюю крышку на месте.
Усовершенствованный 14-дюймовый экран
В отличие от ThinkPad X1 Carbon, в EliteBook 840 отсутствует опция для экрана 4K. Тем не менее, дисплей, который он предлагает, хорошо подходит для использования в бизнесе.Он имеет разрешение Full HD (1920 на 1080 пикселей), и я обнаружил, что максимальная яркость 400 нит обеспечивает идеальную видимость даже в залитой солнцем комнате. Я также ценю антибликовое покрытие, которое уменьшает отвлекающие отражения в условиях яркого освещения. Обратите внимание, что панель на 400 нит — это модернизация; у базовой модели всего 250 нит, что, вероятно, недостаточно для большинства офисных помещений. Поддержка сенсорного экрана также не является обязательной; в нашем обзорном блоке этого нет.
HP также предлагает EliteBook 840 с дополнительным встроенным фильтром конфиденциальности экрана, который сочетает в себе повышенную яркость в 1000 нит и уменьшенные углы обзора, чтобы люди не шныряли через ваше плечо.Встроенные фильтры конфиденциальности также доступны на бизнес-ноутбуках Lenovo и Dell, но почти во всех случаях они снижают качество изображения, поэтому мы не рекомендуем их, если только вас не беспокоит, что люди поблизости могут увидеть конфиденциальную информацию.
Над дисплеем находится веб-камера с разрешением 720p, обеспечивающая среднее качество видео. Я заметил небольшой шум и артефакты при использовании камеры в комнате с большим количеством естественного света, проникающего через окна. HP отмечает, что камера EliteBook 840 имеет исключительно широкое поле зрения — около 86 градусов, что может помочь зрителям лучше понять ваш язык тела и продемонстрировать больше украшений на стенах.Но многие люди по-прежнему предпочитают повышенное качество изображения, обеспечиваемое сенсором с более высоким разрешением, что, к сожалению, редко встречается даже на бизнес-ноутбуках премиум-класса.
Веб-камера EliteBook имеет шторку для обеспечения конфиденциальности, а наш обзорный блок также поставляется с дополнительными ИК-датчиками рядом с объективом камеры, которые позволяют распознавать лица Windows Hello. Вход без пароля также возможен с помощью дополнительного считывателя отпечатков пальцев, установленного под клавиатурой ноутбука.
Одна удобная клавиатура
Клавиатура и тачпад с подсветкой EliteBook 840 удивительно удобны.HP, к сожалению, продолжает размещать клавиши со стрелками курсора в ряд, а не более интуитивно понятную перевернутую букву T, но в остальном я считаю переключатели клавиатуры довольно стабильными, а тачпад обеспечивает удовлетворительное качество нажатия. В клавиатуре ноутбука также установлен джойстик, но я считаю, что он гораздо менее точен, чем красный трекпойнт ThinkPad X1 Carbon.
Функциональный ряд клавиатуры включает обычные регуляторы яркости и звука. Также есть удобная кнопка отключения микрофона, а также клавиша подстановки (F12), которую вы можете настроить для запуска файла, приложения или веб-сайта по вашему выбору.
Две решетки динамиков обрамляют клавиатуру HP, обеспечивая громкий звук, но довольно слабые басы. Вы легко сможете услышать собеседника на другом конце конференц-связи, но прослушивание музыки или просмотр фильмов может оказаться менее чем удовлетворительным. Это позор, поскольку многие люди используют свои бизнес-ноутбуки не только для работы.
По бокам EliteBook 840 вы найдете множество портов. Есть два порта USB-C, по сравнению с одним в предыдущем поколении, и оба они могут использоваться для зарядки ноутбука, а также для подключения периферийных устройств Thunderbolt 3.Также есть два порта USB 3.1 Gen 1 Type-A, комбинированный разъем для наушников / микрофона и полноразмерный порт HDMI. На правом краю ноутбука также есть лоток для нано-SIM-карты для дополнительного модема LTE, который работает с AT&T или Verizon. Версии EliteBook 840 с LTE также поддерживают eSIM.
Другая дополнительная возможность беспроводной связи включает датчик NFC для передачи данных на устройства Android и с них. Также есть дополнительный считыватель смарт-карт, который некоторые ИТ-отделы выдают своим пользователям для дополнительной безопасности.Между тем, стандартные беспроводные соединения включают 802.11ax Wi-Fi (Wi-Fi 6) и Bluetooth 5.
С трехлетней гарантией EliteBook 840 обслуживается лучше, чем большинство потребительских ноутбуков, на которые обычно предоставляется годовая гарантия. Более длительные гарантийные сроки являются нормой для корпоративных ноутбуков премиум-класса, поэтому приятно видеть, что HP включает здесь один, хотя он, несомненно, включен в прейскурантную цену. Многие клиенты, совершающие оптовые закупки, скорее всего, будут иметь доступ к индивидуализированным контрактам на обслуживание и ценам, которые не являются общедоступными.
Тестирование EliteBook 840 G7: источник производительности
Благодаря шести ядрам процессора Core i7 в EliteBook быстро справляется с основными задачами производительности, для которых предназначен ноутбук. Я никогда не сталкивался с задержками или медлительностью при просмотре веб-страниц и установке приложений, во многих случаях одновременно. Однако я часто слышал, как вентилятор охлаждения раскручивается, даже когда приложения не были открыты. HP заявляет, что переработала систему управления температурой в EliteBook 840, чтобы уменьшить шум вентилятора, но это определенно по-прежнему заметно.
В большинстве наших тестовых тестов EliteBook 840 показал аналогичную производительность, обогнав четырехъядерные процессоры в версиях Dell Latitude 7410 и Latitude 9410 2-in-1 с аналогичной ценой. Он также вытеснил Core i5 в ThinkPad X1 Carbon, хотя в тестируемой нами версии за 1900 долларов он был немного дешевле. Однако EliteBook не может сравниться с ноутбуками для бизнеса, оснащенными новейшими процессорами AMD Ryzen Pro. Даже Ryzen 5 Pro 4650U среднего уровня в недавно протестированном нами Lenovo ThinkPad X13 предлагает лучшую производительность в ноутбуке, который вдвое дешевле, чем EliteBook 840.Вы можете увидеть конфигурации каждой из этих систем в таблице ниже.
Как и некоторые модели ThinkPad, серия EliteBook 800 также доступна с процессорами Ryzen Pro вместо чипов Intel. Компании, которым не нужны специфические для Intel функции и которые ищут наилучшую доступную вычислительную производительность, могут захотеть найти EliteBook 845 на базе процессора Ryzen Pro, другие функции которого в основном идентичны EliteBook 840 (посмотрите, как мы тестируем ноутбуки).
Хранение, создание контента и тесты ЦП
Нашими основными тестами производительности являются PCMark 10 и PCMark 8, которые представляют собой комплексные пакеты производительности, разработанные специалистами по тестированию ПК в UL (ранее Futuremark).Тест PCMark 10, который мы запускаем, моделирует различные реальные рабочие процессы, связанные с производительностью и созданием контента. Мы используем его для оценки общей производительности системы для офисных задач, таких как обработка текста, работа с электронными таблицами, просмотр веб-страниц и видеоконференции. Тест генерирует собственный числовой балл; чем больше число, тем лучше. Преимущество ThinkPad X13 здесь сразу же очевидно: EliteBook 840 и другие системы сгруппированы ближе друг к другу на несколько сотен пунктов ниже. Обратите внимание, что все, что превышает 4000 в этом тесте, обычно указывает на отличную производительность.
Между тем, вPCMark 8 есть подтест хранилища, который мы используем для оценки скорости загрузочного диска системы. Эта оценка также является собственной числовой оценкой; опять же, чем больше число, тем лучше. Мы ожидаем, что все системы с твердотельными накопителями в этом тесте наберут около 5000 отличных баллов, и это, безусловно, так.
Далее идет тест Maxon Cinebench R15, который позволяет задействовать все доступные процессорные ядра и потоки. Cinebench нагружает ЦП, а не ГП для рендеринга сложного изображения.Результатом является собственная оценка, указывающая на пригодность ПК для нагрузок с интенсивным использованием процессора. Это показывает небольшое преимущество EliteBook 840 перед системами Latitude и X1 Carbon, в то время как X13 явно находится в другой лиге.
Эти результаты почти совпадают с результатами нашего пробного редактирования видео Handbrake, еще одной сложной многопоточной тренировки, которая сильно зависит от ЦП и хорошо масштабируется с помощью ядер и потоков. В нем мы устанавливаем секундомер на тестовые системы, поскольку они перекодируют стандартный 12-минутный клип из видео 4K в файл MP4 с разрешением 1080p.Это рассчитанный на время тест, и чем ниже результат, тем лучше.
Мы также запускаем собственный тест для редактирования изображений Adobe Photoshop. Используя версию Photoshop для Creative Cloud от начала 2018 года, мы применяем серию из 10 сложных фильтров и эффектов к стандартному тестовому изображению JPEG. Мы измеряем время каждой операции и в конце складываем общее время выполнения. Как и в случае с ручным тормозом, здесь лучше меньше времени. Тест Photoshop нагружает ЦП, подсистему хранения и ОЗУ, а также может использовать преимущества большинства графических процессоров для ускорения процесса применения фильтров.
Интересно, что X13 не показал хороших результатов в этом тесте, хотя остальные результаты почти совпадают с двумя предыдущими тестами, причем EliteBook 840 занимает первое место.
Тестирование графики и времени автономной работы
Хотя EliteBook 840 может обрабатывать базовую графику без лишних усилий, он не подходит для 3D-игр, как ясно показывают наши графические тесты. Первый, 3DMark, измеряет относительные графические мускулы путем рендеринга последовательностей высокодетализированной трехмерной графики в игровом стиле с акцентом на частицы и освещение.Мы проводим два подтеста 3DMark, Sky Diver и Fire Strike, которые подходят для разных типов систем. Оба являются тестами DirectX 11, но Sky Diver больше подходит для ноутбуков и ПК среднего уровня, в то время как Fire Strike более требователен и предназначен для ПК высокого класса, чтобы выдерживать их работу. Результаты являются собственными оценками, и ясно, что только ThinkPad X13 из этой группы обеспечивает удовлетворительную производительность.
Другой наш тест с синтетической графикой — это Unigine Superposition. Как и 3DMark, тест «Суперпозиция» визуализирует и просматривает детализированную трехмерную сцену и измеряет, как система справляется.В данном случае он отображается на одноименном движке Unigine компании, предлагая сценарий трехмерной рабочей нагрузки, отличный от 3DMark, для получения второго мнения о графическом мастерстве машины. Все, что ниже 30 кадров в секунду в этом тесте, говорит о том, что машина не подходит для запуска требовательных игр AAA, хотя браузерные траты времени или прощающие игры, такие как Minecraft, должны работать нормально.
В отличие от невысокой производительности игровой графики (что вполне ожидаемо для бизнес-ноутбука), EliteBook 840 имеет отличное время автономной работы даже среди своих аналогов.Чтобы проверить время автономной работы, мы зацикливаем локально сохраненное видео 720p с яркостью экрана, установленной на 50 процентов, и громкостью на 100 процентов, пока система не выйдет из строя. В этом тесте EliteBook 840 проработал более 19 часов. Это меньше 24 часов, которыми управлял Latitude 9410 2-in-1, но он все равно побеждает два ThinkPad и даже превосходит собственную оценку HP в 18 часов.
Надежный корпоративный ноутбук
Новейший EliteBook 840 может восхищаться как ИТ-отделам, так и руководителям бизнеса.Отличное время автономной работы, стильный, компактный внешний вид и мощный процессор Core i7 — это его сильные стороны. Существует множество вариантов беспроводного и физического подключения, а удобная клавиатура и тачпад помогут вам провести долгий день в офисе или работать дома.
Тем не менее, Lenovo ThinkPad X1 Carbon предлагает многие из этих функций в еще более тонком и легком корпусе, что помогает ему сохранить награду Editors ‘Choice и нашу лучшую рекомендацию для флагманских бизнес-ноутбуков.
Минусы
Отсутствует веб-камера 1080p
Нет опции экрана 4K
Частый шум вентилятора
Итог
HP EliteBook 840 G7 — это дорогой ноутбук общего назначения для крупных предприятий, но он предлагает важные функции как для ИТ-отделов, так и для конечных пользователей в компактном и стильном корпусе.
Нравится то, что вы читаете?
Подпишитесь на Lab Report , чтобы получать последние обзоры и советы по продукту прямо на ваш почтовый ящик.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
.