Как уменьшить объект в Фотошопе
Увеличение и уменьшение размера изображения или объекта в Фотошопе
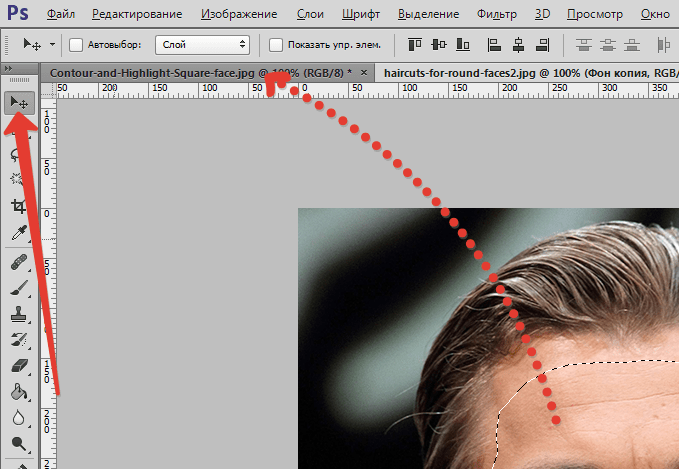
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
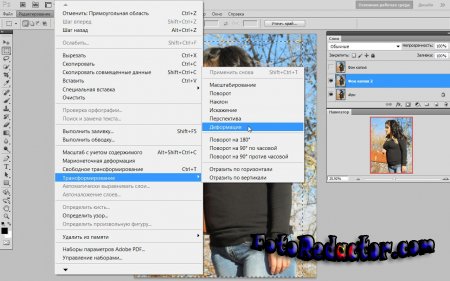
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение.
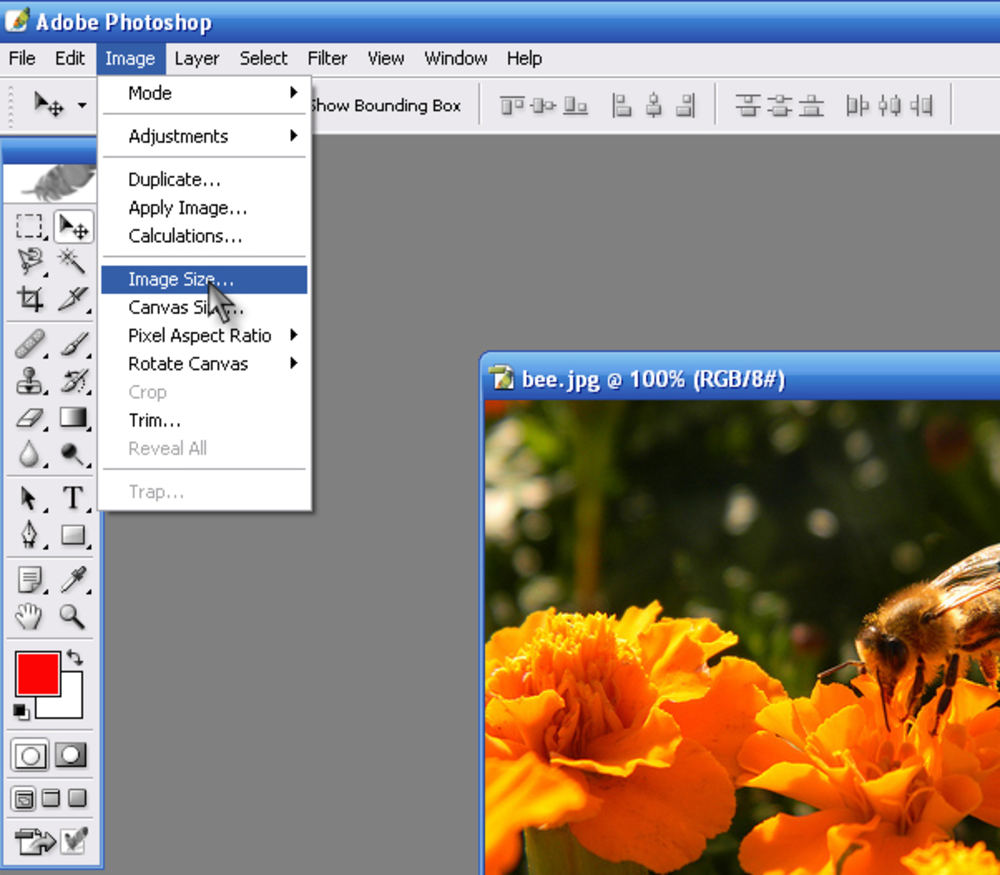
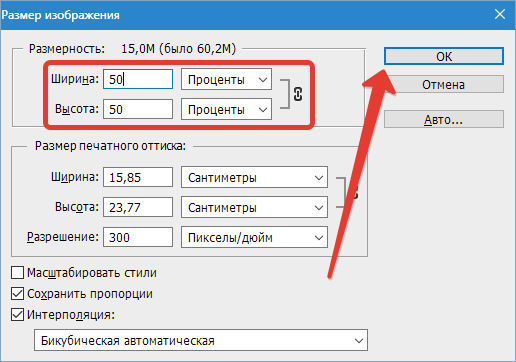
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
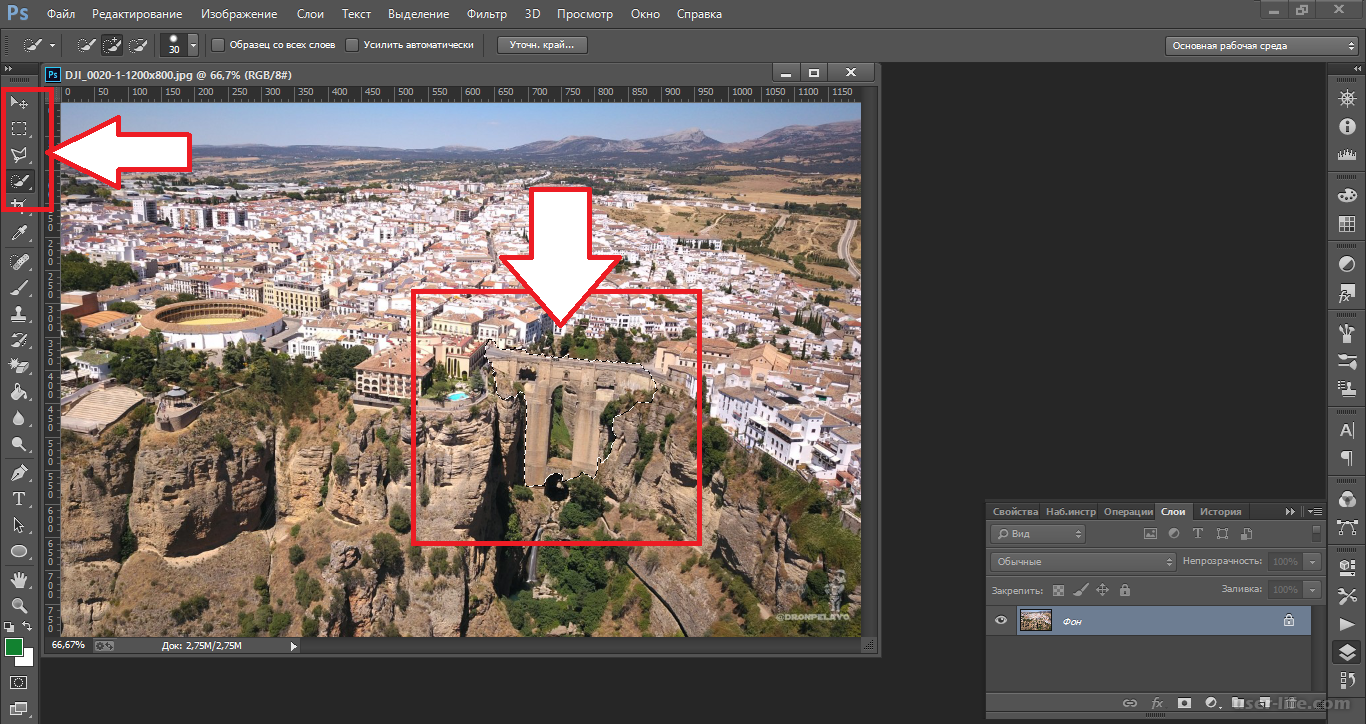
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
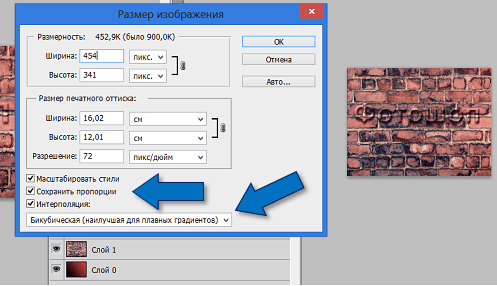
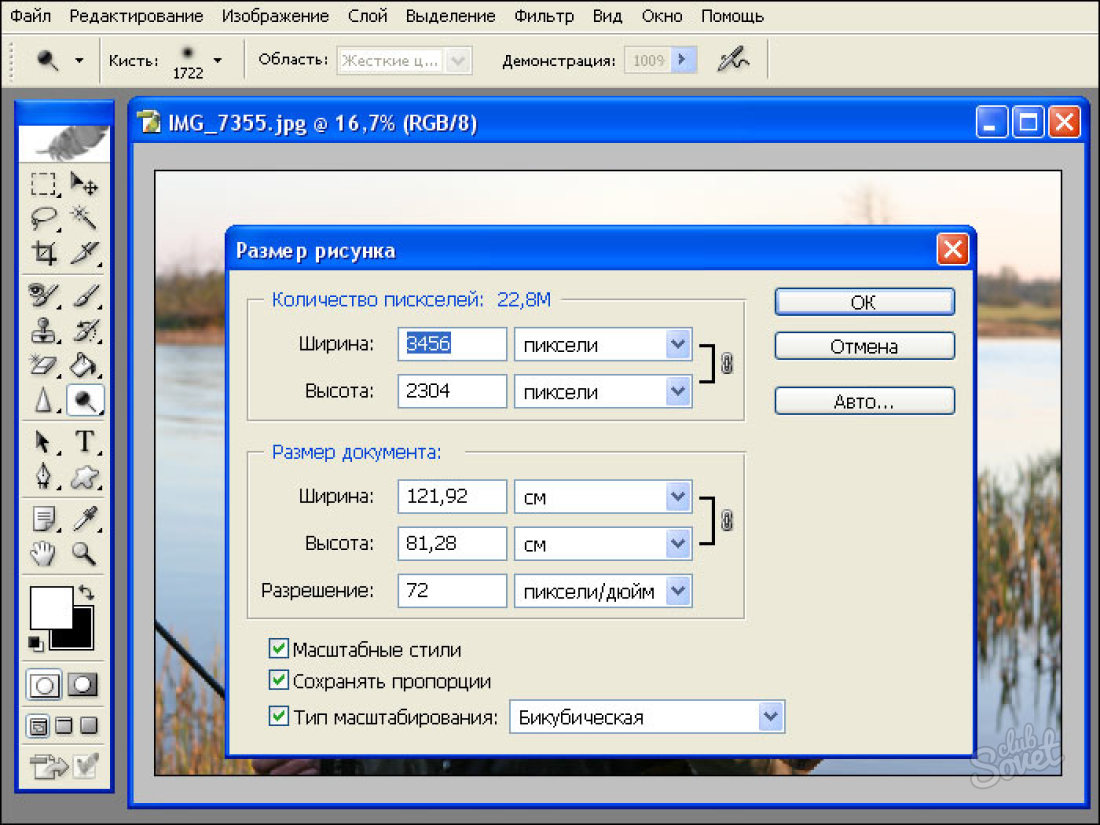
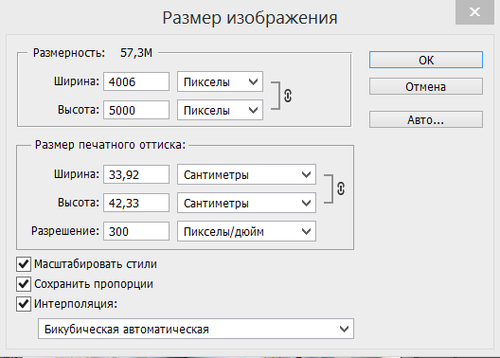
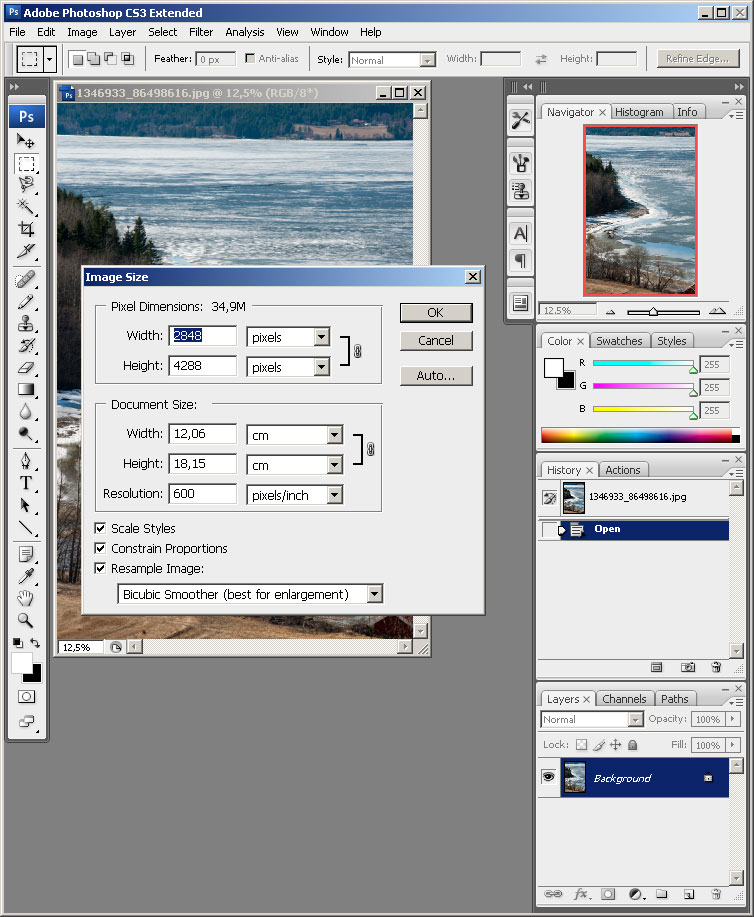
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
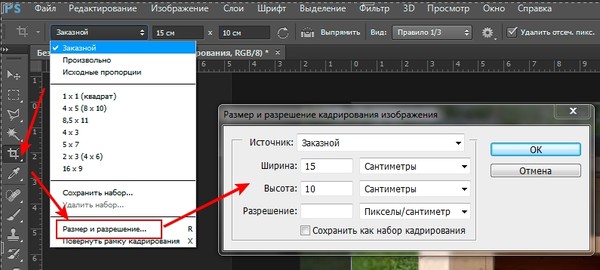
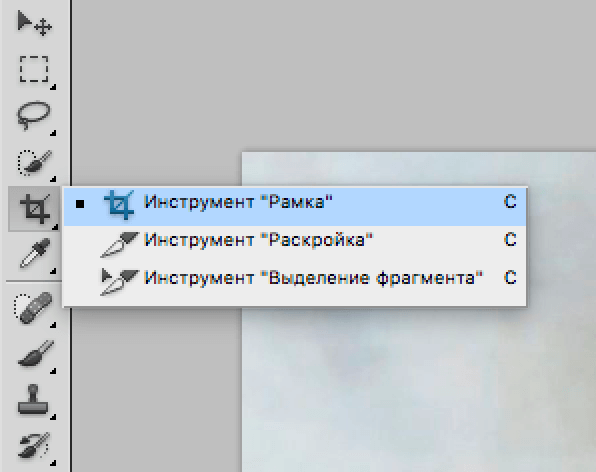
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо)
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.

Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.

Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как уменьшить или увеличить размер изображения в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
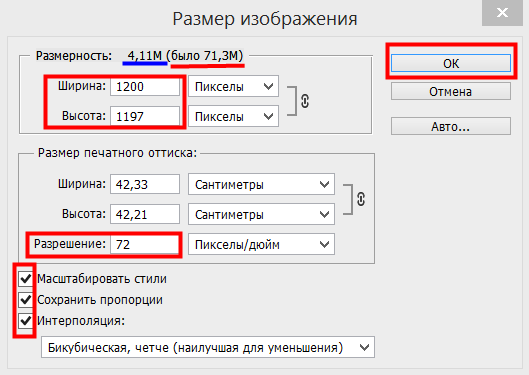
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
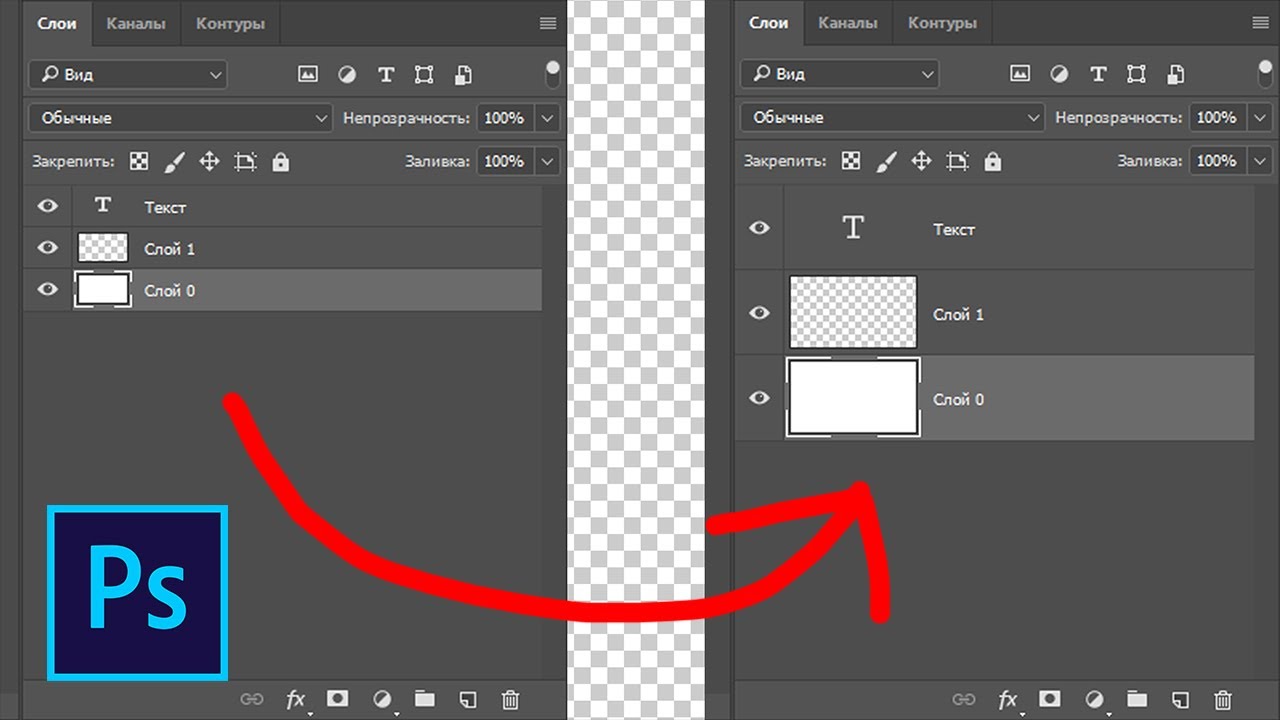
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
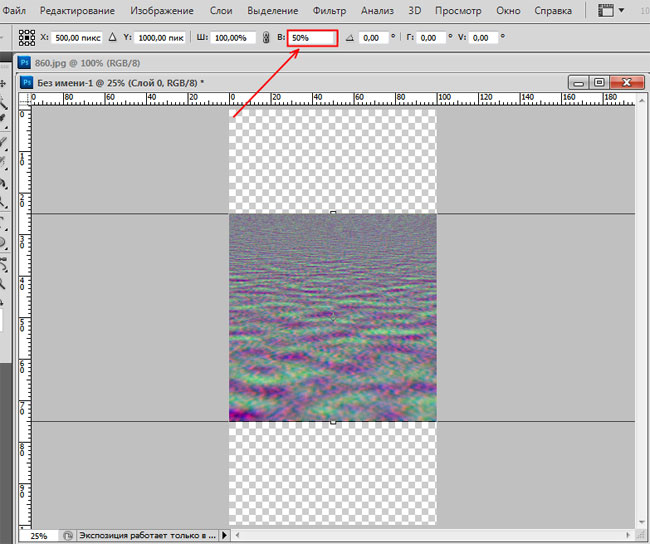
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
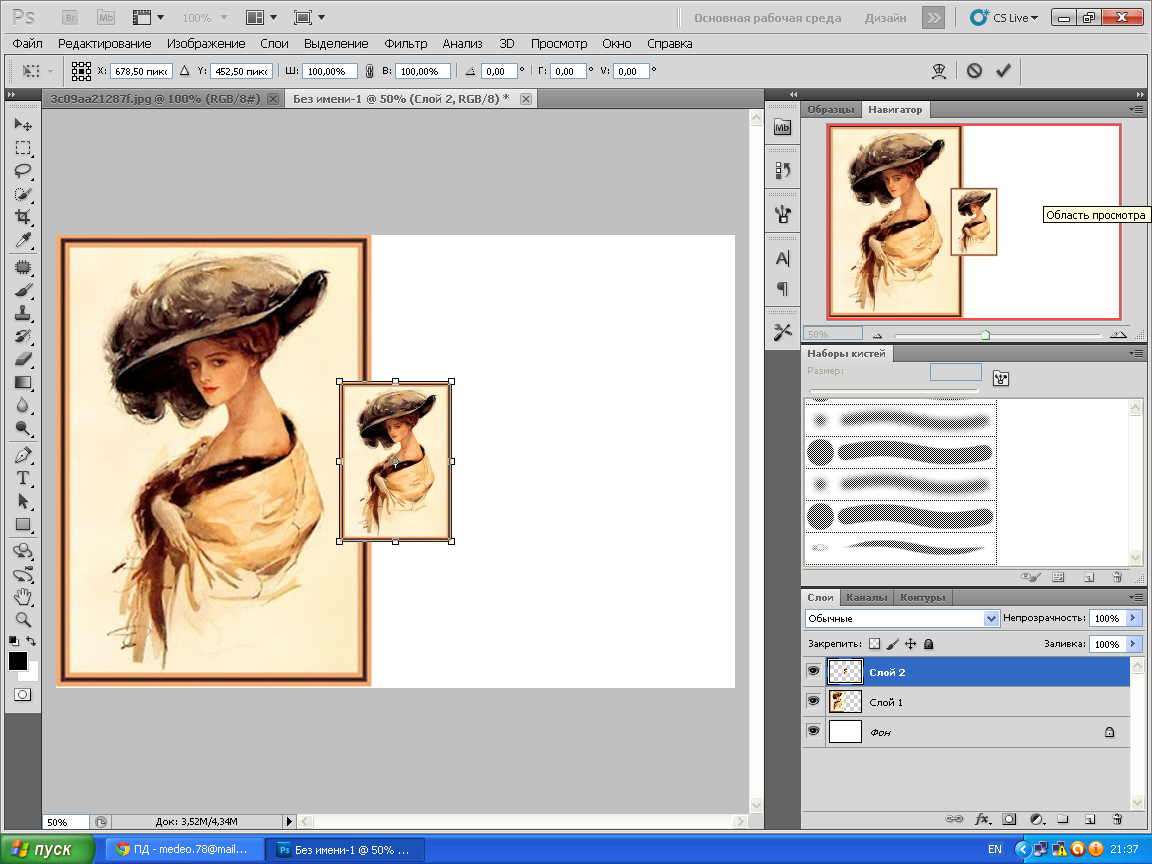
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Теперь, как описано выше, тяните за маркеры в нужную сторону.
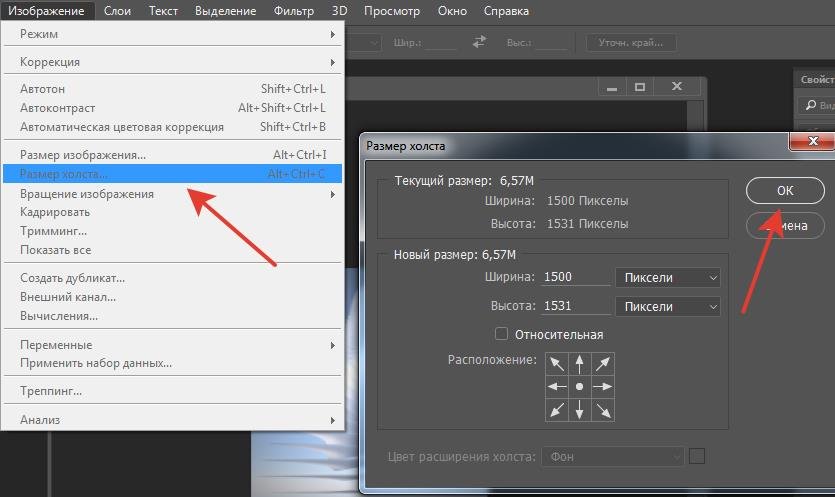
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Настраиваем размер изображения в Adobe Photoshop. Как правильно изменить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter
, чтобы принять изменения или Esc
, чтобы отменить.
Если у вас также ее не видно, то нажмите на кнопку Enter
, чтобы принять изменения или Esc
, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант, .
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен. Мы будем, с помощью этой программы, решать простые задачи.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
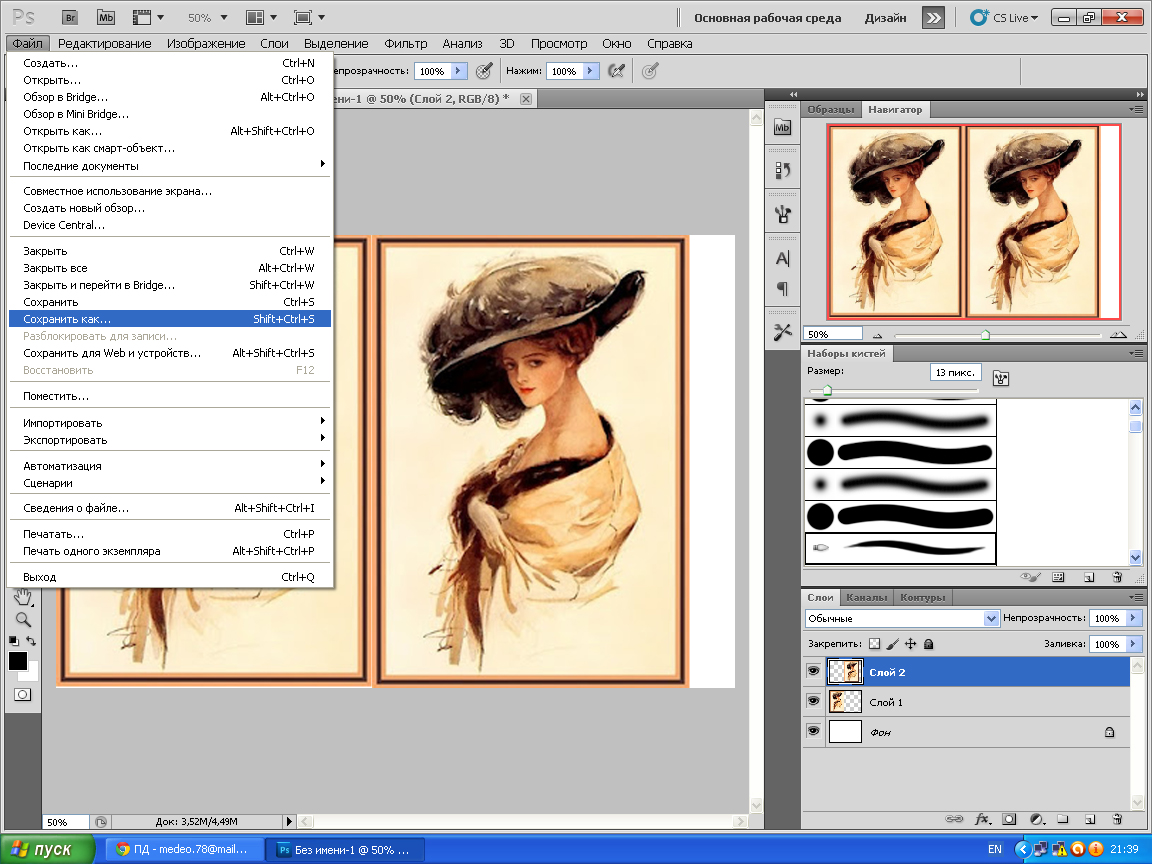
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
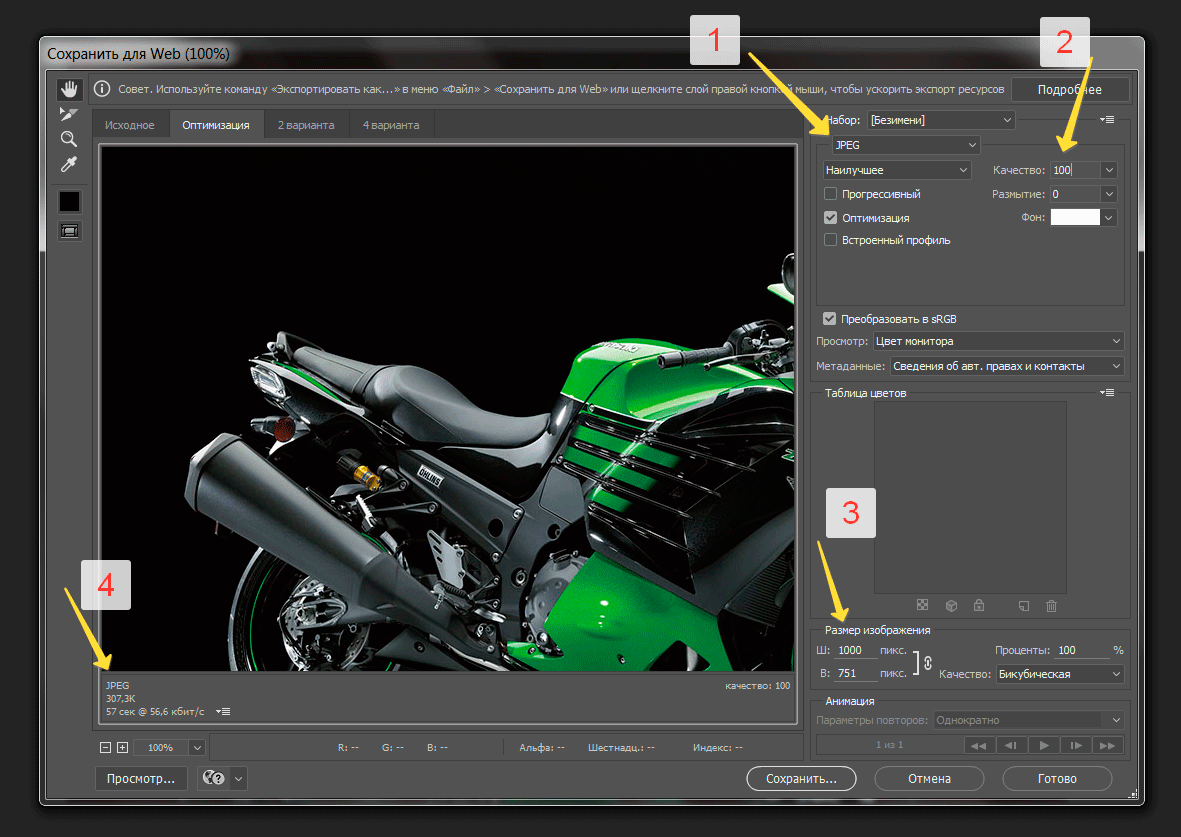
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
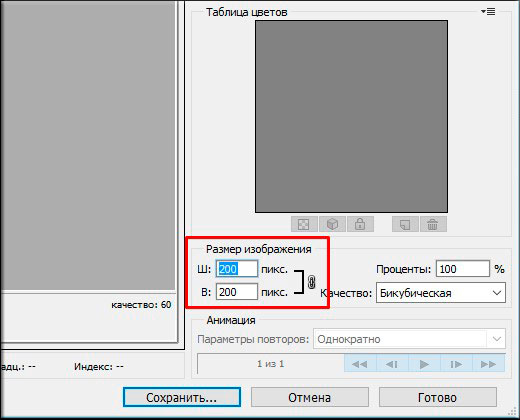
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Есть второй способ, который я опишу не так подробно.
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru
. Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop . Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New , либо нажмем клавиши CTRL + N .
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I .
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти .
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size .
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Один из самых распространенных навыков в Фотошоп, это изменение размеров изображения . Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Скорее всего у вас возник вопрос: Как изменить изображение в Фотошоп ? Всё просто. В этом уроке мы будем учиться открывать изображение в Фотошоп и изменять его размер. Как и в любом деле, здесь есть свои нюансы, с которыми вы рано или поздно столкнётесь и которые лучше нужно знать заранее, поэтому мы так же рассмотрим и эти нюансы. Предлагаю плавно перейти от теории к практике.
Шаг 1:Откроем изображение, с которым будем работать. Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть . Или воспользуемся горячими клавишами (CTRL + O ) . После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
После чего в рабочей области окна Фотошоп появится выбранная картинка.
http://сайт/
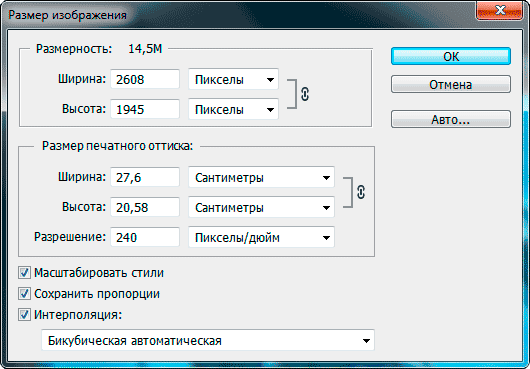
Шаг 2:Заходим в меню программы Изображение/Размер изображение (CTRL + ALT + I ). Перед нами откроется окно настройки размеров изображения:
В этом окне мы видим информацию об изображение. В моём случае это: размер (вес) изображения 737,5К, размер по ширине 204,6 мм, по высоте 153,1 мм, разрешение 72 пикселы/дюйм. В этом уроке мы будем уменьшать наше изображение, поэтому в поле «Ресамплинг» ставим галочку и выбираем «Бикубическая (с уменьшением)» Если вам нужно увеличить изображение, то выбираем «Сохранить детали (с увеличением)».
Затем вручную указываем ширину и высоту. Например, указав в поле «Ширина» значение 150 мм, значение «Высота» автоматически пропорционально выставляется равным 112,24 мм. Тоже самое произойдёт, если вначале указать высоту. Если второе значение автоматически не выставилось, то проверьте наличие галочки напротив значения «Ресамплинг», если ее нет, то выставьте ее и заново вбейте одно из значений.
Также обязательно обратите внимание на выставленные единицы измерения, представленные в выпадающем списке справа от значений, в моём случае это – «мм». Вы же, можете выбрать любые значения, которые вам больше нравятся (мм, см, пикселы, проценты, дюймы и т.д.).
Уменьшать значение разрешения не рекомендуется, так как ухудшается качество изображения, а увеличение этого значения в нашем случае не улучшит качество изображения, а только увеличит вес самой картинки. Поэтому оставляем значение «Разрешение» без изменений и нажимаем кнопку «ОК». Если по какой-то причине, вы не хотите сохранять пропорции исходной фотографии по длине и ширине, то снимите «птичку» с Ресамплинг (сохранить пропорции).
Шаг 3:Итак, мы получили изображение 150 мм х 112,24 мм. Теперь необходимо закрепить полученный результат, для чего сохраним все наши изменения. Если изображение будет опубликовано в интернете, то идём в меню Файл/Сохранить для Web … (CTRL + ALT + SHIFT + S ). Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Вот таким образом меняется размер изображения. Чтобы хорошо усвоить этот навык, обязательно потренируйтесь на нескольких фотографиях.
Разрешение и качество изображенияКачество изображения не пострадает, если уменьшать её в размерах. Важный нюанс при использование инструмента «Размер изображения» заключается в следующем: нельзя из изображения с меньшим разрешением получить точно такое же изображение без потери качества, но с большим разрешением.
Например, если взять нашу картинку и уменьшить её скажем до размера 100 мм на 74,83 мм, а потом полученный результат увеличить до разрешения 204,6 х 153,1 то в итоге увидим следующее:
Вместо:Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P . S . Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
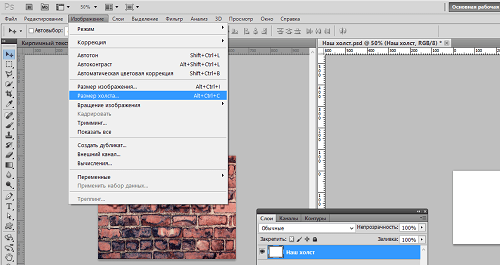
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Photoshop как уменьшить размер изображения. Как изменить размер изображения в Фотошопе
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Бывают случаи, когда необходимо быстро уменьшить объем пространства на жестком диске компьютера, которое занимают фото в формате JPG. Желательно, чтобы процедура прошла без существенной потери качества картинки. Существует несколько несложных способов заставить фотографию «похудеть».
Можно ли уменьшить размер JPG онлайн
Под весом картинки принимается ее объем в мегабайтах, который иногда требуется сделать меньше. Эта процедура крайне необходима тем, кто часто работает с фотографиями, ведь современные устройства делают снимки немалой величины. Хранить значительное количество «тяжелых» рисунков не получится – для этого нужен дополнительный жесткий диск, а часто цена на еще одно хранилище информации высока. Однако уже созданы специальные программы, уменьшающие объем картинок. Вдобавок, прежде чем их устанавливать, можно попробовать сжать фотографии онлайн.
Во Всемирной паутине можно найти много сервисов, с помощью которых можно разобраться, как сжать фото в формате JPG до меньшего количества мегабайт. Все они работают по одному и тому же принципу – пользователь загружает необходимую картинку на сайт, нажимает всего одну кнопку, а через некоторое время система попросит сохранить изображение с уменьшенным объемом на компьютер. Услуги интернет-сервисов совершенно бесплатны, поэтому данный способ сжатия фото без потери качества считается одним из лучших и быстрых.
Стандартно такие порталы имеют множество дополнительных функций и возможностей – обрезка картинки, поворот в нужную сторону, зеркальное отображение или даже добавление красивых рамок/эффектов. Ресурсы находятся в свободном доступе, поэтому чтобы их найти, просто надо ввести в любой поисковик запрос, и через секунду получить целый список сайтов по сжатию фотографий.
Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Как сжать фото до нужного размера в Paint
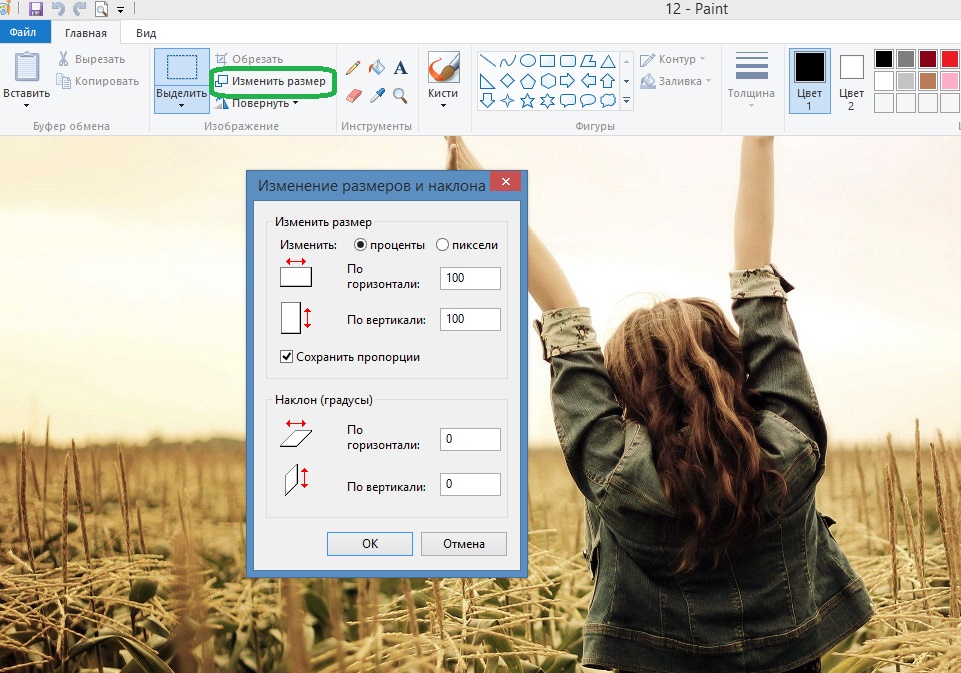
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».
Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить. Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
Утилита/web-сервис | Платформа | Сжатие, процентов |
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
Запустив Фотошоп, в Меню программы выбираем Файл-Открыть в открывшимся Диалоговом окне находим требуемый файл и открываем его в Фотошопе.
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
Для этого надо воспользоваться инструментом Прямоугольная область (выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы выбираем Изображение-Кадрировать , будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы выбрать Изображение-Размер изображения
в окне Размер изображения в графе Ширина устанавлеваем требуемое разрешение, в нашем случае 1024, нажимаем Да и видим как наша картинка уменьшилась
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
Не закрывая окна выбираем Файл-Сохранить как в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание Обязательно проверяйте что-бы в графе Тип файлов стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить откроется Окно Параметры JPEG
Внизу в графе Размер виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения плавно передвигаем ползунок влево. Не рекомендуется сжимать файл с качеством ниже 5, лучше еще уменьшить размер изображения
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т.д. , но об этом я постараюсь рассказать в следующей статье.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как быстро уменьшить размер изображения в Photoshop и сохранить качество. Уменьшаем изображение в фотошопе Как правильно уменьшить фотографию в фотошопе
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а .
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open . Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop .
1.2. Уменьшение с помощью Canvas Size…
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size .
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
2. Уменьшение размера и пропорции с помощью Image Size…
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Для полиграфического исполнения на (в журналах, газетах и т.п.)
Для публикации на фотосайтах в интернете
Для технических нужд – создания , юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки.
Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими для нас будут размеры экрана (примерно 1250 на 1000 точек).
Находим в меню Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа оно выглядит так:
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.
Нажимаем кнопку ОК и видим, как изображение стало несколько меньше.
Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?
У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания аватарки – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?
Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)
Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter.
Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Не меняется размер изображения в фотошопе. Как изменить размер изображения в Фотошопе
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сегодня хочу затронуть наболевшую тему, как изменить размер картинки в фотошопе. Ежедневно люди сталкиваются с этой проблемой и не знают, как это сделать при помощи имеющийся программы фотошоп в их расположении.
Сегодня я расскажу вам все в детальных подробностях с прилагаемыми скриншотами, что позволит быстро понять, как и что делать.
Скриншоты я буду показывать используя Photoshop CS6. Если у вас другая версия, ничего страшного, набор инструментов и расположение вкладок во всех версиях одинаковы.
Начнем все по порядку.
Первым делом откроем саму программу. Загружаем в нее изображение, которому необходимо поменять размер. Фотография загружается очень просто Файл > Открыть . В открывшейся вкладке выбираем нужное нам изображение и нажимаем кнопку Открыть .
Я загрузил фотографию, сделанную на фотоаппарат, весом 5,5 Мбайт. Фотография 4608×3072 пикселей (39×26 см.) при разрешении 300 пикселей/дюйм.
Как посмотреть размер и разрешение фотографии? Все очень просто. Заходим Изображение > Размер изображения.
В появившемся окне, мы можем видеть всю информацию о фото и здесь же мы можем поменять ее.
Обычно изображение измеряется в пикселях и меняется Ширина и Высота размерности (под номером 1 ). Но так же можно и менять Ширину и Высоту в размере печатного оттиска (номер 2 ).
Желательно не снимать галочки (номер 3 ). Менять следует только одно значение, либо Ширину , либо Высоту , второе значение пропорционально будет уменьшаться.
Что означают символы под номером 4 ? Это говорит о том, что фотография будет меняться в пропорциях, изменяя одно значение, второе меняется автоматически, согласно тому, что стоит галочка — Масштабировать стили . Если снять эту галочку, масштабности исчезнет и соответственно исчезнут символы под знаком 4 .
Что касается разрешения. Можно выставить 72 Пикселя/дюйм, это вполне достаточно.
- Во-первых, это скажется на размере фото.
- Во-вторых, это не повлияет на качество.
Например, мне необходимо уменьшить свою фотографию в ширину не превышающую 1200 пикселей. Я спокойно меняю настройки.
Только помните сначала меняем разрешение, ставим 72 Пикселя/дюйм, после чего вписываем Ширину 1200 Пикселей и нажимаем кнопку ОК . Тем самым, мы увидим, что фотография у нас изменилась.
После чего появится очередное окно, где необходимо указать детали сохранения. Я установил качество картинки 10 , при этом, как можно заметить, после сохранения мой объем составит 413 Кбайт. Если вам это много, можете еще немного уменьшить качество, например. поставить 8, тем самым и вес соответственно тоже уменьшиться. Но только не увлекайтесь, а то получите совсем плохого качества фотографию.
Вот и все. Вы получили картинку уменьшенного размера и меньшим объемом.
Напоследок хочу вам порекомендовать замечательный курс – «Фотошоп с нуля в видеоформате VIP 3.0 », предназначен специально для новичков, для тех, кто только начинает развивать свои навыки в таком мощном графическом редакторе как Фотошоп. Что вам даст этот видео курс? Вы узнаете все основные азы. Научитесь разбираться в слоях, в кадрировании изображений, использовать маски и много другое. После изучения курса, вы просто влюбитесь в этот графический редактор.
Говорю вам до свидания. Развивайте себя, вкладывайте в саморазвитие, и вы обязательно получите плоды. Если вам не сложно поделитесь статьей в социальных сетях. Подписывайтесь на обновление блога, будьте в курсе последних новостей. Если у вас возникают вопросы или же вы хотите что-то добавить, пишите в комментариях.
Всех вам благ, Тимур Мустаев.
Как в фотошопе уменьшить размер фотографии. Как уменьшать фотографии в фотошопе
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Каждая фотография или картинка имеет свой размер, который зависит от качества изображения. Чем больше весит картинка, тем лучше её качество. Однако при загрузке фото на сайт или при передаче через e-mail пользователи часто сталкиваются с ограничениями, которые касаются размера файла. Некоторые обрезают фото, другие редактируют его в фотошопе. Однако можно более простым способом решить данную проблему – сжать фото.
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
- Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
- Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».
- Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
- Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer . Чтобы сжать фото с помощью данного софта выполняем следующие действия:
- Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
- Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.
- После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
- Выделяем файл и нажимаем «Отправить по e-mail».
- Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».
- Указываем папку, куда нужно скопировать файл.
- Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP .
- Открываем программу. Выбираем «Файл», «Открыть».
- Указываем путь к файлу и жмём «Открыть».
- Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».
- Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».
- Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
- Сайт http://optimizilla.com/ru/ . Чтобы сжать фото нажимаем «Загрузить».
- Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».
- Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
- Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».
- Нажимаем «Скачать» и сохраняем сжатое фото.
- Сайт http://www.imageoptimizer.net/Pages/Home.aspx . Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».
- После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
детальные инструкция для полного понимания.
Покажу как изменить размер изображения в фотошопе . Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили «. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер » — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под » — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина » и «Высота «. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции «. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение » отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг » отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Вначале попробуйте найти картинку с помощью поисковых систем. Введите запрос, а затем выберите вкладку с настройками поиска. У Google, например, это кнопка «Инструменты поиска», а у Яндекса иконка с изображением ползунков. После нужно выбрать пункт «Размер» и указать точные значения. Или, например, если нужна фотография с хорошим разрешением, выделить «Большие».
Если картинки с нужным размером нет, то ее можно подогнать под рамки самостоятельно. Тут есть пути. Первый заключается в том, что вы сначала создаете документ с нужным размером, а затем изменяете картинку. Второй противоположный – открываете картинку и меняете размер. Разницы, по сути, нет: все зависит от ваших предпочтений и целей. Примеры будут рассматриваться в программе Adobe Photoshop, но вы можете использовать и другие графические редакторы.
Первый способ. Нажмите «Файл» — «Создать…» или же комбинацию клавиш Ctrl+N. Перед вами появится окно с настройками. Укажите там параметры ширины, высоты и необходимого цветового разрешения. Затем откройте понравившееся изображение в браузере, нажмите правую кнопку мыши и выберите пункт «Копировать картинку». Затем вернитесь в программу и нажмите комбинацию Ctrl+V.
Картинка появится в окне графического редактора. Затем нажмите «Редактирование» — «Свободное трансформирование» или комбинацию Ctrl+T. Появится ключевые точки, с помощью которых вы сможете подогнать картинку под величину рабочего окна. Как только вы получите желаемый результат (кстати, можно выходить за границы рабочей зоны), нажмите «Файл» — «Сохранить как…» или комбинацию клавиш Ctrl+S.
Второй способ. Вам необходимо сначала на компьютер, затем нажать «Файл» — «Открыть…» (или комбинацию Ctrl+O) и выбрать необходимое изображение. После выберите «Изображение» — «Размер изображения…» или нажмите комбинацию Alt+Ctrl+I. Снимите галочку «Сохранять пропорции» и укажите нужный размер. Затем нажмите клавишу ОК.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Рекомендуем также
Изменение размера холста, изображений, слоев и вращающихся объектов в Pixlr Editor
◄ Верни меня, Скотти!
Изменение размера изображения
Изменить размер изображения в Pixlr Editor очень просто. В открытом изображении выберите «Изображение»> «Размер изображения» и измените размер изображения, введя желаемый размер или используя встроенные ползунки. Если вы хотите, чтобы ваше изображение имело те же пропорции после изменения размера (скорее всего, да, если вы редактируете сделанные фотографии), вам следует убедиться, что установлен флажок «Сохранить пропорции».В этом варианте вы увеличиваете высоту или длину, а Pixlr вычисляет остальное. Не использовать фиксированные пропорции. означает, что ваше изображение может выглядеть «растянутым» после изменения размера.
Примечание: размер холста отличается от размера изображения
Вы также можете изменить размер холста. Холст — это «фоновый» слой, на котором основывается каждое новое изображение, открываемое в Pixlr. Это ваше рабочее пространство, и вы можете сделать его сколь угодно большим. Ваше изображение не изменится.Вы также можете повернуть холст или перевернуть его по горизонтали или вертикали.
Также обратите внимание, что при изменении размера холста нет возможности ограничить пропорции, потому что вы изменяете не само изображение, а холст, на котором оно лежит. Также обратите внимание, что вы можете выбрать место привязки изображения при изменении размера холста. Здесь, например, мое изображение окажется в правом нижнем углу моего холста нового размера:
Бесплатное преобразование: быстрое и простое изменение размера
Вы также можете использовать функцию свободного преобразования для изменения размера слоев.У вас не будет такого же уровня контроля над определенным размером, но это быстрый и простой способ изменить размер изображения. Выберите «Правка»> «Свободное преобразование» и перетащите синие угловые индикаторы, пока изображение не станет подходящего размера.
Хотите быстро изменить размер, но сохранить те же пропорции? При изменении размера удерживайте нажатой клавишу Shift.
Поворот изображения или слоя
В углах также есть опция поворота, которая позволяет вращать или наклонять изображение вручную.Просто наведите указатель мыши на углы, чтобы увидеть параметр поворота, как показано на изображении ниже. Одна важная деталь, которую следует учитывать, заключается в том, что текст не может быть повернут таким образом, если вы сначала не растеризуете текст, что превратит ваш текст в слой, который является изображением (а не текстом).
Выравнивание объектов
В настоящее время в Pixlr Editor нет сетки (линий сетки) или линейки, но это популярный запрос пользователей, который мы надеемся реализовать в будущем.
Использование графического редактора · Справочный центр Shopify
Эта страница была напечатана 23 сентября 2021 г.Чтобы посмотреть текущую версию, посетите https://help.shopify.com/en/manual/shopify-admin/productivity-tools/image-editor.
Вы можете использовать редактор изображений, чтобы редактировать и изменять размер изображений, которые вы хотите использовать в своей админке Shopify.
Перед тем, как редактировать изображения, вы должны понять, как соотношение сторон ваших изображений влияет на их внешний вид на веб-сайтах.
Что такое соотношение сторон изображения
Соотношение сторон изображения — это отношение его ширины к высоте.Например, изображение размером 200 на 400 пикселей имеет соотношение сторон 1: 2. Изображение размером 150 на 450 пикселей имеет соотношение сторон 1: 3.
Изображения могут быть разного размера и иметь одинаковое соотношение сторон. Чтобы вычислить, имеют ли изображения одинаковое соотношение сторон, разделите ширину каждого изображения на его высоту, а затем сравните результаты.
Примечание
Вы можете использовать камеру продукта Shopify, чтобы снимать фотографии и видео ваших продуктов с идеальным соотношением сторон прямо в приложении Shopify.
Использование постоянного соотношения сторон для всех изображений определенного типа позволяет лучше отображать их бок о бок, поскольку все они отображаются одного размера. Например, если вы хотите, чтобы изображения ваших продуктов отображались в коллекции одинакового размера, они должны иметь одинаковое соотношение сторон.
Вы можете использовать редактор изображений, чтобы обрезать изображения до одинакового соотношения сторон.
Откройте редактор изображений
Вы можете использовать редактор изображений для редактирования изображений продуктов.
Примечание
Вы не можете использовать редактор изображений для редактирования изображений в редакторе форматированного текста.
Шагов:
От администратора Shopify перейдите к Продукты > Все продукты .
Щелкните название продукта с изображением, которое вы хотите отредактировать.
В разделе Media щелкните изображение продукта, который нужно отредактировать.
Обрезать изображение
Вы можете обрезать изображение, чтобы удалить часть изображения.Это полезно, когда вы хотите отобразить только часть изображения или когда вам нужно изменить соотношение сторон изображения.
Шагов:
- Щелкните Обрезать .
- Создайте рамку для области изображения, которую вы хотите сохранить:
- Если вы хотите обрезать изображение до нестандартного размера, щелкните Freeform . Вы можете щелкнуть и перетащить углы выделенной области или щелкнуть внутри выделенной области и перетащить ее в другое место.
- Если вы хотите обрезать изображение с тем же соотношением сторон, что и изображение, нажмите Исходное .Вы можете щелкнуть и перетащить углы выделенной области, чтобы изменить ее размер, или щелкните внутри выделенной области и перетащите ее в другое место. При изменении размера соотношение сторон остается таким же, как у исходного изображения.
- Если вы хотите обрезать изображение до квадрата, щелкните Квадрат . Вы можете щелкнуть и перетащить углы квадрата, чтобы изменить его размер, или щелкните внутри квадрата и перетащите его в другое положение. Соотношение сторон квадрата остается неизменным при изменении его размера.
- Нажмите Применить , чтобы обрезать изображение.
- Когда вы закончите редактировать изображения в редакторе изображений, нажмите Сохранить .
Нарисовать изображение
Вы можете рисовать на изображении, чтобы добавить линию, выделить часть изображения или добавить дизайн.
Шагов:
- Щелкните Draw .
- Выберите цвет и размер кисти.
- Щелкните и перетащите изображение, чтобы нарисовать его.
- Щелкните Применить , чтобы добавить рисунок.
- Когда вы закончите редактировать изображения в редакторе изображений, нажмите Сохранить .
Вы можете использовать ластик, чтобы удалить весь рисунок или его часть. Ластик ничего не удаляет с исходного изображения.
Изменить размер изображения
Вы можете изменить размер изображения, чтобы изменить его фактический размер.
Шагов:
- Щелкните Изменить размер .
- Введите новую ширину изображения. Высота автоматически обновляется, чтобы сохранить прежнее соотношение сторон.Если вы хотите изменить размер изображения без сохранения того же соотношения сторон, нажмите Заблокировать соотношение сторон . Изменение размера изображения без отключения Блокировка соотношения сторон может исказить ваше изображение.
- Щелкните Применить , чтобы изменить размер изображения.
- Когда вы закончите редактировать изображения в редакторе изображений, нажмите Сохранить .
Примечание
При изменении размера изображения изменяется его общий размер. Если вы попытаетесь отрегулировать соотношение сторон, изменив размер изображения, ваше изображение может быть искажено.Вместо этого обрежьте изображение до нужного вам соотношения сторон.
Изменить ориентацию изображения
Вы можете перевернуть или повернуть изображение, чтобы изменить его ориентацию. Вы также можете наклонить изображение в рамке.
Шагов:
- Щелкните Повернуть .
- Чтобы изменить ориентацию изображения:
- Щелкните Поверните по часовой стрелке , чтобы повернуть изображение.
- Нажмите кнопку Отразить по вертикали или Отразить по горизонтали , чтобы перевернуть изображение.
- Нажмите Применить , чтобы изменить ориентацию изображения.
- Когда вы закончите редактировать изображения в редакторе изображений, нажмите Сохранить .
Как изменить размер слоя в Photoshop, шаг за шагом
Хотите узнать пару трюков об изменении размера слоя в Adobe Photoshop? Вы нашли подходящее руководство.
дизайнов Adobe Photoshop зависят от слоев. Эти слои позволяют вам как дизайнеру манипулировать изображением именно так, как вы хотите.
Один файл Photoshop может содержать множество слоев, на каждом из которых хранятся разные аспекты изображения. Это позволяет редактировать части изображения в одном слое, оставляя остальную часть изображения (все, что есть в других слоях) нетронутой.
По мере освоения работы со слоями вы можете узнать, как изолировать один слой и изменить его цвет в Photoshop, как заменить цвет одного элемента в изображении или как обрезать элементы изображения.
Из этого туториала Вы шаг за шагом узнаете, как изменить размер слоя в Photoshop.Если вы новичок в использовании Photoshop, этот блог о том, как использовать Photoshop, станет отличной отправной точкой для обучения основам.
Если после этого урока вы захотите освоить больше инструментов Photoshop, у Udemy также есть первоклассные уроки по инструментам «Лассо», «Перо», «Быстрое выделение» и т. Д.
Зачем изменять размер слоя в Photoshop?Знание того, как изменять размер слоев, открывает мир изящных дизайнерских приемов, которые вы можете использовать для создания визуально стимулирующих эффектов в Photoshop и добиться того, чтобы ваши изображения выглядели именно так, как вы хотите.Например, изменение размера слоя позволяет легко регулировать пропорции различных элементов изображения, делая объект меньше или больше по отношению к фону. Это также упрощает изменение размера и поворот текста, фигур и других элементов дизайна, которые вы можете добавить поверх фотографии.
Графические дизайнеры обычно работают со многими слоями в своих проектах, потому что это позволяет им более точно контролировать отдельные элементы изображения в Photoshop. Изучение того, как быстро изменять размер и вращать слой, — это простой способ создавать эффекты, которые выглядят продвинутыми.
Шаг 1. Создайте или выберите слой, размер которого нужно изменитьЧтобы изменить размер слоя, вам сначала понадобится слой.
Если у вас есть изображение, ранее созданное в Photoshop, в котором уже есть слои, вы можете использовать его, чтобы следовать этому руководству. Откройте его, выберите слой, размер которого нужно изменить, и перейдите к шагу 3.
Если у вас еще нет изображения со слоями, мы начнем с открытия нового дизайна Photoshop и создания слоя.
Открыть новый дизайнОткройте новый холст, перейдя в «Файл» и выбрав «Создать». Появится окно с просьбой отрегулировать размер холста. При желании вы можете изменить высоту и ширину в соответствии с изображением, которое вы планируете создать. Если вы не уверены, попробуйте начать со следующих размеров:
- ширина: 600 пикселей
- высота: 600 пикселей.
Вы всегда можете изменить это позже.
Создайте новый слой.Белый холст — это ваш фон, и теперь вам нужно добавить несколько слоев поверх этого фона, чтобы обеспечить максимальную гибкость при проектировании.
Чтобы создать новый слой, перейдите на палитру слоев в правом нижнем углу Photoshop CC. Убедитесь, что выбрана вкладка «Слои».
Вы увидите белый значок и слово «Фон». Внизу этой маленькой панели есть значок, похожий на знак плюса. Нажмите на нее, и у вас будет первый новый слой!
Примечание: Если вы планируете использовать инструмент «Фигуры» для первого рисования, вам не нужно создавать новый слой; когда вы рисуете фигуру на фоне, Photoshop автоматически создает новый слой с названием вашего инструмента фигуры и цифрой «1.”
Шаг 2. Добавьте элемент дизайна в слойВы должны заметить выделенный слой на вашей панели. Это означает, что он активно выбран, и вы можете создавать или редактировать его.
В активном слое создавайте все, что вы задумали. Вы можете нарисовать фигуру, вставить фотографию или добавить текст — что бы вас ни поразило, поместите что-нибудь простое на слой. Здесь мы вставили красивую фотографию:
Шаг 3. Откройте инструмент «Свободное преобразование»
Теперь, когда у вас что-то нарисовано на слое 1, мы воспользуемся инструментом «Свободное преобразование», который позволяет изменять размер и даже вращать слой.
Есть два способа задействовать этот инструмент:
- Перейдите к «Правка» в верхнем раскрывающемся меню и нажмите «Свободное преобразование» или
- Нажмите control и клавишу «T» (CTRL + T).
Примечание: Второй вариант называется ярлыком. У каждого инструмента в Photoshop есть собственный ярлык с использованием клавиш на клавиатуре, что значительно упрощает доступ к ним.
Шаг 4. Измените размер слояКогда ваш слой выбран и открыт инструмент «Свободное преобразование», вы должны увидеть опорные точки вокруг холста.Они будут похожи на точки вокруг изображения, когда вы попытаетесь изменить его размер или изменить размер.
Уменьшение размера слояВыберите угловую опорную точку, затем щелкните и перетащите ее внутрь к центральной точке. Когда вы это сделаете, слой начнет сжиматься как по вертикали, так и по горизонтали.
Если вы хотите, чтобы пропорции слоя оставались неизменными, удерживайте клавишу SHIFT, пока вы щелкаете и перетаскиваете точку привязки.
Отпустите кнопку мыши, когда слой достигнет желаемого размера.Вот пример того, как это выглядит сейчас. Меньше и пропорциональна по размеру:
Увеличение размера слояЕсли вы щелкнете по той же угловой точке привязки и перетащите мышь наружу, ваш слой начнет расти таким же полупропорциональным образом. Опять же, если вы хотите сохранить пропорции слоя такими же, как при увеличении, удерживайте клавишу SHIFT при изменении его размера.
Регулировка ширины слояЕсли вы щелкните любую из точек, расположенных вдоль вертикальных сторон слоя, вы можете перетащить его к центру, чтобы уменьшить ширину.Как вариант, оторвитесь от слоя, чтобы увеличить ширину.
Регулировка высоты слояАналогичным образом, если вы захватите горизонтальную точку привязки (расположенную вдоль верхней или нижней границы слоя) и перетащите ее к центру, высота уменьшится. Если вы щелкните и перетащите его от центра, вы увеличите высоту. Здесь я пропорционально изменил размер изображения, а затем растянул его.
Сохраните слой в новом размереКогда вы закончите изменять размер слоя, нажмите клавишу ENTER, чтобы закрепить его на новом размере.Довольно просто, правда?
Шаг 6: повернуть слойВы успешно изменили размер слоя — теперь давайте узнаем, как его повернуть. Мы воспользуемся тем же инструментом Free Transform, чтобы повернуть слой.
Щелкните слой, который вы хотите повернуть, а затем снова откройте инструмент «Свободное преобразование», выбрав «Редактировать» и выбрав «Свободное преобразование». Или вы можете нажать CTRL + T для ярлыка. Вы должны снова увидеть опорные точки вокруг слоя.
Чтобы повернуть, наведите указатель мыши на внешнюю сторону угловой привязки.Вы должны увидеть линию в форме полумесяца со стрелкой на обоих концах.
Щелкните, пока указатель мыши выглядит следующим образом, и медленно перетащите мышь в том направлении, в котором вы хотите, чтобы изображение вращалось. По мере продвижения слой (а также изображение или рисунки внутри него) будет вращаться в том направлении, в котором вы его перемещаете.
Если повернуть изображение слишком далеко, исправить это можно двумя способами:
- Перетащите к другому углу, чтобы сбалансировать поворот.
- Нажмите сочетание клавиш для отмены — CTRL + Z для Windows и COMMAND Z для macOS — и затем снова начните исходное вращение.
Когда вы будете удовлетворены размером и поворотом изображения, нажмите «Сохранить» в меню «Файл» -> «Сохранить», чтобы сохранить изменения.
Настройка нескольких слоевЕсли вы хотите настроить несколько изображений, находящихся на разных слоях, вы можете делать это по одному. Перейдите на палитру слоев и убедитесь, что слой, который вы хотите отредактировать, выделен, и выполните шаги, описанные выше.
Вот и все! Теперь вы можете изменять размер и вращать несколько слоев изображения Photoshop для создания желаемых эффектов.Теперь, когда вы понимаете, как изменять размер слоев, вы можете применить полученные знания при изучении того, как стирать фон в Photoshop.
Последнее обновление страницы: июль 2021 г.
Работа с изображениями — Krita Manual 5.0.0 документация
Компьютеры работают с файлами, и как программа рисования, Krita работает с изображения как тип файла, который он создает и обрабатывает.
Что содержат изображения?
Если у вас есть текстовый документ, он, конечно, содержит буквы, в правильном порядке, чтобы компьютер загружал их как связные предложения.
Растровые данные
Это основные данные о создаваемых вами слоях краски. Итак, это мазки кистью и крупным планом выглядят пиксельными. Многослойный файл будет содержать несколько таких слоев, которые накладываются поверх друг друга, так что сделайте окончательный образ.
Однослойный файл обычно содержит только растровые данные.
Векторные данные
Это математические операции, которые заставляют компьютер рисовать пиксели. на месте. Это делает их более масштабируемыми, потому что вы просто говорите операция, чтобы увеличить координаты в 4 раза для увеличения.Из-за эти векторные данные намного более редактируемы, легче, но в то же время это также намного более интенсивно загружает процессор.
Эксплуатационные данные
Такие вещи, как слои фильтра, которые говорят Крите изменить цвета слой, но также маски прозрачности, групповой слой и маски трансформации сохраняются в многослойных файлах. Возможность их загрузки зависит от программное обеспечение, которое изначально создало файл. Итак, Крита может загружать и сохранять группы, маски прозрачности и эффекты слоя из PSD, но не загружать или сохранить маски трансформации.
Размер изображения
Размер изображения — это размер и разрешение холста. Размер изображения имеет прямое влияние на размер файла документа Krita. Чем больше пикселей нужно помнить, и чем выше битовая глубина цвета, тем тяжелее получится файл.
точек / дюйм / дюйм
DPI означает точек на дюйм , PPI означает пикселей на дюйм
Дюйм . В полиграфической промышленности предположим, что ваш принтер печатает со скоростью 300 DPI .Это означает, что на самом деле он помещает 300 точек цвета в область.
равняется дюйму. Это означает, что количество пикселей вашей работы в
относительная площадь дюйма.
DPI — забота принтера и художников при создании
при работе с изображениями следует учитывать PPI . Согласно PPI у вас есть
набор, принтеры могут решить, насколько большим должно быть ваше изображение на куске
бумаги.
Некоторые стандарты:
- 72 PPI
Это PPI мониторов по умолчанию, принятый всеми программами.Это не совсем правильно, так как большинство мониторов в наши дни имеют 125 PPI или даже 300 PPI для устройств Retina. Тем не менее, при создании изображение для использования на компьютере, это значение по умолчанию.
- 120 PPI
Часто используется в качестве стандарта для плакатов низкого качества.
- 300 PPI
Это минимум, который следует использовать для получения качественных отпечатков.
- 600 PPI
Качество, используемое для штрихового рисунка в комиксах.
Глубина цвета
Мы рассмотрели глубину цвета на странице управления цветом.Что вам нужно Поймите, что у Krita есть цветовые пространства изображения и цветовые пространства слоев, последний, который может сэкономить память при правильном использовании. Например, имея Слой штриховой графики в оттенках серого может вдвое сократить затраты памяти.
Цветовое пространство изображения против цветового пространства слоя против преобразования.
Поскольку существует разница между цветовым пространством изображения и цветовым пространством слоя, вы можете изменить только цветовое пространство изображения, в котором слои останутся в покое. Но если вы хотите изменить цветовое пространство файла, включая все слои, вы можете сделать это, перейдя к этому, это также преобразует цветовое пространство всех слоев.
Автор и описание
Krita автоматически сохранит создателя изображения в
метаданные. Наряду с другими данными, такими как время и дата создания
и модификации, Krita также показывает время редактирования документа в
диалоговое окно с информацией о документе, полезное для профессиональных иллюстраторов,
скоростных художников, чтобы отслеживать время, в течение которого они работали над произведениями искусства.
выставление счетов. Он определяет, когда вы не выполняли действия для
while и имеет точность ± 60 секунд.Вы можете очистить его в
диалоговое окно с информацией о документе и, конечно же, распаковав файл .kra и
редактирование метаданных там.
Эти вещи могут быть отредактированы и для информации автора. Профили можно переключать под.
Установка цвета фона холста
Вы можете установить цвет фона холста через пункт меню. Это позволяет изменить цвет фона. непрозрачный и для изменения цвета. Это также полезно для определенного файла форматы, которые заставляют использовать цвет фона вместо прозрачности.PNG и При экспорте в JPG этот цвет используется в качестве цвета по умолчанию для заполнения прозрачности. если вы не хотите экспортировать прозрачность.
Если вы зашли из программы вроде Paint Tool SAI , то с помощью этого вариант или используя переключатель Цвет холста на фоне: раздел в новых опциях файла, позволит вам работать в более удобном среда, в которой прозрачность не обозначена клетчатыми квадратами.
Основные преобразования
В меню Изображение доступно несколько основных преобразований.
- Shear Image…
Это позволит вам исказить все изображение и его слои.
- Повернуть
Это подменю, которое позволит вам быстро повернуть изображение и все его слои.
- Зеркальное отображение по горизонтали / вертикали
Это позволит вам отразить все изображение со всеми его слоями.
Но есть и другие варианты…
Изменение размера холста
Вы также можете изменить размер холста с помощью (или Ctrl + Alt + C ярлык).Диалоговое окно показано ниже.
В этом поле установите флажок «Сохранить пропорции», чтобы высота и ширина оставались неизменными. пропорционально друг другу по мере их изменения. Смещение указывает где новое пространство холста добавляется вокруг текущего изображения. Ты в основном решает, куда идет текущее изображение (если вы нажмете левую кнопку, она переместится в центр слева, а новое пространство холста будет будет добавлен справа от изображения).
Другой способ изменить размер холста в соответствии с потребностями во время рисования: когда вы прокручиваете от конца холста, вы можете увидеть полоску с появится стрелка.При нажатии на нее холст будет увеличиваться в этом направлении. Вы можете увидеть стрелку, отмеченную красным на примере ниже:
Изменение размера изображения
Масштабировать изображение до нового размера… позволяет изменять размер всего изображения. Также, что важно, здесь вы можете изменить разрешение или до вашего изображение. Так, например, если вы изначально работали с 72 PPI, чтобы заблокировать в больших формах и цветах, изображениях и т. д. И теперь вы действительно хотите получить и проделайте некоторую детальную работу при 300 или 400 PPI, вот где вы перемена.
Как и все другие диалоги, в которых появляется ссылка на цепочку, когда цепочка связано соотношение сторон сохраняется. Чтобы отключить цепочку, просто нажмите на звене, и две половинки разделятся.
Разделение изображений
Эта мощная функция обработки изображений позволяет разделить изображение на его различные компоненты или каналы.
Это полезно для людей, работающих в печати, или для людей, манипулирующих игрой. текстуры. Функциональности комбинирования нет, но что делать, если используя цветной вывод, — установить два канала для добавления Режимы наложения.
Для изображений в градациях серого в пространстве RGB можно использовать Копировать красный, Копировать Режимы наложения Green и Copy Blue, с использованием красного для красного изображение канала и т. д.
Сохранение, экспорт и открытие файлов
Когда Krita создает или открывает файл, у него есть копия файла в памяти, что он редактирует. Это часть того, как работают компьютеры: они создают копия их файла в ОЗУ. Таким образом, при сохранении Крита берет его копию и копирует его поверх существующего файла. Есть несколько приемов, которые вы можете делать с экономией.
- Сохранить
Krita сохраняет текущее изображение в своей памяти в определенное место на жесткий диск. Если изображение не было сохранено ранее, Крита будет спрашиваю, где его сохранить.
- Сохранить как…
Сделайте копию текущего файла, сохранив его под другим именем. Krita переключится на новый файл в качестве активного документа.
- Открыть…
Открыть сохраненный файл. Довольно просто.
- Экспорт…
Сохранение файла в новом месте, не открывая его.Полезный когда вы работаете с многоуровневым файлом, но вам нужно только сохранить сплющенная версия его в определенное место.
- Открыть существующий документ как документ без названия…
Это немного странно, но он открывает файл и забывает, где вы сохранили его, поэтому при нажатии «сохранить» он спрашивает вас, куда сохрани это. В других программах это также называется «импортом».
- Создать копию из текущего изображения
Создает новую копию текущего изображения.Подобно, но уже с открытые файлы.
- Сохранить инкрементную версию
Сохраняет текущее изображение как
filename_XXX.kraи переключает текущий документ к нему.- Сохранить инкрементную резервную копию
Копирует и переименовывает последнюю сохраненную версию файла в файл резервной копии и сохраняет документ под исходным именем.
Примечание
Поскольку формат файла Krita представляет собой сжатый файл данных, в случае повреждения или испорченного файла вы можете открыть его с помощью менеджеров архивов и извлечь содержимое слоев.Это поможет вам восстановить как можно больше данных из файла. В Windows вам нужно будет переименовать его в filename.zip , чтобы открыть.
8 советов по уменьшению размера файла PSD без потери качества
При редактировании графических файлов в Photoshop конечный размер файла PSD часто бывает довольно большим. Это означает, что при открытии, сохранении или отправке вашего файла тратится излишне много времени. В качестве решения для уменьшения размера файла многие дизайнеры уменьшают разрешение своих файлов PSD.Однако при этом не уменьшается ни один размер файла, но также ухудшается качество. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Совет 1. Нанесите сплошной белый слой поверх
Превью файлов высокого качества вPhotoshop впечатляют. Когда вы скрываете всю свою работу за сплошным белым слоем сверху, вам не нужно загружать тяжелый предварительный просмотр, который сэкономит вам время загрузки.
Совет 2. Сохраняйте только самое необходимое
Когда вы редактируете изображения в Photoshop, очень вероятно, что в конечном итоге ваш файл состоит из множества разных слоев, которые не все повторяются для окончательного результата.Легко забыть о мусоре, который накапливается при создании документа. Проверить свой документ на наличие «ненужных» скрытых слоев, слоев для вашей цветовой палитры или заметок и измерений? Удалите их. Вероятно, это сильно уменьшит размер файла.
Совет 3. Объединение / выравнивание слоев
Файл PSD со 100 слоями намного тяжелее, чем PSD только с 10 слоями. По возможности объединяйте несколько слоев в один. Это не только вернет размер файла, но и поможет сделать слои организованными и четкими.
Совет 4. Нанесите маску слоя
Использование масок слоев в Photoshop добавляет веса к размеру файла. Чтобы уменьшить размер файла, вы можете применить маски слоя. Это легко сделать, щелкнув маску правой кнопкой мыши и применив ее.
Совет 5. Обрезайте слишком большие слои до границ документа
Любая графика и цвета, которые вы оставите на холсте, увеличивают размер файла. Удалите в документе все, что находится за пределами холста. В качестве быстрого исправления нажмите command-A, чтобы выделить все, затем перейдите в Image> Crop.
Совет 6. Растеризация смарт-объектов
Использование смарт-объектов увеличивает размер файла. При растрировании смарт-объекта вы удаляете параметры, что экономит место. Это простое решение, о котором, к сожалению, часто забывают. Вы можете растрировать слой bij, нажав Слой> Смарт-объект> Растеризовать
.Совет 7. Используйте корректирующие слои
При редактировании изображения в Photoshop обычно выполняется дублирование слоя для редактирования. Вместо этого вы можете использовать корректирующий слой для редактирования.Это значительно уменьшает размер файла. Чтобы использовать корректирующий слой ab, перейдите в Image> Adjustment.
Совет 8. Удалите путь / альфа-канал
И последнее, но не менее важное: удалите ненужные рабочие пути / каналы перед сохранением документа. Это тоже поможет.
Мы что-нибудь пропустили? У вас есть еще советы по уменьшению размера файла PSD без потери качества? Пожалуйста дай нам знать!
Как уменьшить размер документа Microsoft Word (10 способов сжатия файла Word)
Сжимайте размер файла Microsoft Word и избегайте медлительности, повреждения и сбоев
от Avantix Learning Team | Обновлено 14 марта 2021 г. (
)Применимо к: Microsoft ® Word ® 2010, 2013, 2016, 2019 и 365 (Windows)
Уменьшить размер документа Microsoft Word можно несколькими способами.Наиболее распространенная стратегия уменьшения размера файла Word — это сжатие изображений. Однако вы также можете использовать другие методы для работы с большими документами, такие как сохранение медиафайлов и файлов Word в других форматах и ограничение использования определенных функций.
В этой статье мы рассмотрим 10 способов уменьшить размер документа Word:
- Сжать картинки
- Вставка изображений вместо копирования и вставки
- Использовать файлы изображений меньшего размера
- Применение стилей вместо ручного форматирования
- Сохранение копии больших файлов Word
- Изменить настройки автоматического восстановления
- Избегать или преобразовывать встроенные объекты
- Избегайте встроенных шрифтов
- Сохранить копию документа в формате PDF
- Сохранить копию документа в формате RTF
Примечание. Кнопки и вкладки ленты могут отображаться по-разному (с текстом или без текста) в зависимости от вашей версии Word, размера экрана и настроек панели управления.Для пользователей Word 365 вкладки ленты могут иметь разные имена. Например, вкладка «Формат изображения» может отображаться как «Формат изображения».
Рекомендуемая статья: Как скрыть комментарии в Word (или отобразить их)
Хотите узнать больше о Microsoft Word? Посетите наш виртуальный или живой класс Курсы Word>
Для просмотра размера файла документа Word:
- Щелкните вкладку Файл на ленте.
- Щелкните «Информация».В области «Свойства» размер файла указан рядом с «Размер».
Для некоторых из следующих стратегий вам нужно будет закрыть и сохранить файл, а затем снова проверить размер файла, чтобы увидеть разницу в размере файла.
1. Сжать изображения
В идеале, если вы используете маленькие размеры при вставке изображений, это уменьшит размер ваших документов Word. Однако вы можете сжать одно или все изображения в файле Word. Вы можете попробовать это с одним изображением за раз, чтобы убедиться, что вы довольны результатом после сжатия.
Для сжатия изображения или изображений:
- Щелкните изображение.
- Щелкните вкладку Работа с рисунками «Формат» или «Формат рисунка» на ленте.
- Щелкните Сжать изображения в группе Настроить. Появится диалоговое окно.
- Выберите параметр, чтобы применить только к текущему изображению, или снимите флажок, чтобы применить ко всем изображениям.
- При желании выберите опцию удаления обрезанных областей изображения.
- Выберите разрешение документа.
- Нажмите ОК.
2. Вставка изображений вместо копирования и вставки
Лучше вставлять изображения с помощью вкладки «Вставка» на ленте, а не копировать и вставлять из другого файла. При копировании и вставке изображение может потерять сжатие, изменить тип файла, а также добавить другие данные, которые могут увеличить размер файла.
Чтобы вставить картинку в Microsoft Word:
- Щелкните вкладку «Вставка» и щелкните «Картинка (а)». Появится диалоговое окно.
- Перейдите к месту с изображением.
- Щелкните изображение и щелкните Вставить или дважды щелкните изображение.
У вас также есть возможность установить ссылку на файл изображения, щелкнув стрелку рядом с надписью «Вставить» в диалоговом окне «Вставить изображение» и выбрав «Ссылка на файл». Однако изображение на самом деле не находится «в» файле (что уменьшает размер файла), поэтому, если вы отправите документ по электронной почте, изображения не будут включены.
3. Используйте файлы изображений меньшего размера
Лучше вставлять изображения меньшего размера, чтобы уменьшить размер файлов Word.Например, если вы вставляете изображения с телефона, сделанные с высоким разрешением, это приведет к увеличению размера документов. Создавайте, сохраняйте или отправляйте изображения с более низким разрешением и вставляйте изображения с более низким разрешением в свои документы.
Если вы используете стоковые изображения, выбирайте изображения с самым низким разрешением (с требуемым уровнем качества). Вы также можете открыть изображение в программе редактирования изображений (например, Microsoft Picture Manager или Adobe Photoshop), а затем сохранить его с более низким разрешением.
В Word 365 одним из основных виновников завышения размера файла являются 3D-модели. Хотя 3D-модели вставляются не как изображения, а как 3D-модели, они являются изображениями. Вы не можете сжимать 3D-модели, как изображения других типов, поэтому вам может потребоваться удалить 3D-модели или использовать изображение вместо 3D-модели, если размер файла является проблемой.
4. Применение стилей вместо ручного форматирования
Чем больше ручного или прямого форматирования вы используете в документе Word, тем больше он станет.Это становится проблемой для очень больших документов. По возможности используйте стили, чтобы уменьшить размер файла и автоматизировать форматирование. Вместо того, чтобы применять к заголовку 14 пунктов, полужирный и синий, рассмотрите возможность использования стиля.
Чтобы применить стиль:
- Выберите контент, к которому вы хотите применить стиль (например, заголовок).
- Щелкните стиль в группе стилей на вкладке «Главная» на ленте.
Чтобы изменить стиль:
- Щелкните правой кнопкой мыши стиль в группе «Стили» на вкладке «Главная» на ленте и выберите «Изменить».
- Внесите необходимые изменения.
- Нажмите ОК.
5. Сохраните копию больших документов Word
Неплохо периодически сохранять копию большого документа Word с помощью функции «Сохранить как». Если вы сохраните копию с помощью «Сохранить как», история версий и некоторые данные редактирования будут удалены во время процесса.
Чтобы сохранить копию файла Word:
- Щелкните вкладку Файл на ленте.
- Выберите «Сохранить как». При необходимости щелкните Параметры или Дополнительные параметры.Появится диалоговое окно.
- Перейдите в нужное место и назовите файл другим именем (например, MarketingPlan2).
- Щелкните Сохранить.
Рекомендуется регулярно сохранять копии больших файлов и включать дату в имя файла (например, Marketing-Plan-May-7-2020). Это также поможет избежать повреждения документов.
Еще одна рекомендация — использовать вкладку «Обзор» на ленте, чтобы принять или отклонить отслеживаемые изменения, а затем отключить отслеживаемые изменения.Это можно сделать либо перед копированием, либо в копии. Широкое использование отслеживаемых изменений может замедлить работу большого документа и увеличить размер файла.
6. Измените настройки автовосстановления
Вы можете полностью отключить автовосстановление (не рекомендуется) или изменить время, когда Word создает файл автовосстановления. Word больше не будет восстанавливать ваши файлы Word в случае сбоя, если вы полностью отключите автовосстановление, поэтому используйте этот метод только в том случае, если вам очень комфортно с этим параметром.
Чтобы изменить время сохранения автовосстановления на большее время (например, 20 минут):
- Щелкните вкладку Файл на ленте.
- Щелкните Параметры.
- В категориях слева нажмите Сохранить.
- В поле «Сохранять данные автоматического восстановления каждые 5 минут» измените время.
- Нажмите ОК.
Сохранить параметры автовосстановления отображаются в диалоговом окне параметров Word:
Чтобы отключить автовосстановление (не рекомендуется):
- Щелкните вкладку Файл на ленте.
- Щелкните Параметры.
- В категориях слева нажмите Сохранить.
- Снимите флажок Сохранять информацию автосохранения каждые 5 минут.
- Нажмите ОК.
С другой стороны, если автовосстановление включено, и вы оставляете файл Word открытым, когда уходите с компьютера, файл продолжает увеличиваться в размере по мере того, как Word создает новые версии файла. Попробуйте закрыть файл, когда вы не работаете с ним.
7. Избегайте или преобразовывайте встроенные объекты
Если вы встраиваете объекты (например, лист Excel) в документы Word, это увеличит размер ваших файлов.Старайтесь избегать встраивания, если вам нужно уменьшить размер файла или преобразовать встроенные объекты в изображения.
Чтобы преобразовать внедренный объект в изображение, выберите его и нажмите Ctrl + Shift + F9. Чтобы преобразовать все внедренные объекты в изображения, нажмите Ctrl + A, чтобы выделить все, а затем нажмите Ctrl + Shift + F9. Некоторым пользователям также может потребоваться нажать Fn, чтобы активировать свои функциональные клавиши. Дополнительные сведения о вставке данных Excel в документ Word см. В статье 3 способа копирования данных Excel в Word.
8.Избегайте встроенных шрифтов
Другая причина, по которой файлы Word могут стать очень большими, — это встраивание шрифтов. Пользователи могут встраивать шрифты, если они используют нестандартный шрифт и планируют открыть файл на устройстве, на котором этот шрифт не установлен. Если используются нестандартные шрифты, обычно лучше установить шрифт на другом устройстве, чем встраивать (что может привести к ошибкам).
Чтобы отключить встраивание шрифтов:
- Щелкните вкладку Файл на ленте.
- Щелкните Параметры.
- В категориях слева нажмите Сохранить.
- Убедитесь, что флажок «Встраивать шрифты в этот файл» снят, и нажмите «ОК».
Встроенные шрифты отображаются в параметрах Word в категории «Сохранить»:
9. Сохраните копию документа в формате PDF
Обычно файлы Word сохраняются в формате PDF (Portable Document Format) для удобства переноса и уменьшения размера файла. PDF-документами можно поделиться с коллегами, если файл Word слишком велик.
Для сохранения копии документа Word в формате PDF (и сжатия изображений):
- Щелкните вкладку Файл на ленте.
- Выберите «Сохранить как», а затем нажмите «Параметры» или «Дополнительные параметры», если необходимо. Появится диалоговое окно.
- Перейдите в нужное место и введите имя файла. Вы можете использовать то же имя, поскольку расширение будет другим (PDF).
- В разделе «Тип файла» выберите PDF.
- Щелкните Инструменты в правом нижнем углу диалогового окна. Появится раскрывающееся меню.
- Выберите «Сжать изображения». Появится диалоговое окно.
- Щелкните нужный вариант сжатия.
- Нажмите ОК.
- Щелкните Сохранить.
10. Сохраните копию документа в формате RTF
Другой метод, который вы можете попробовать, если файл Word кажется слишком большим или медленным, — это сохранить файл как файл RTF (Rich Text Format), повторно открыть его и снова сохранить в формате Word.
Чтобы сохранить копию документа Word в виде файла RTF:
- Щелкните вкладку Файл на ленте.
- Выберите «Сохранить как», а затем нажмите «Параметры» или «Дополнительные параметры», если необходимо.Появится диалоговое окно.
- Выберите RTF в качестве типа файла.
- Перейдите в нужную папку и введите имя.
- Щелкните Сохранить.
- Закройте файл.
- Щелкните вкладку Файл и выберите Открыть.
- Дважды щелкните файл RTF.
- Щелкните вкладку «Файл» и выберите «Сохранить как».
- Перейдите в нужную папку.
- Выберите тип файла для документа Microsoft Word (.docx).
- Введите новое имя файла.
- Щелкните Сохранить.
Прочие проблемы
Другие функции, которые могут вызвать проблемы, включают большое количество объектов чертежа, вставку перекрестных ссылок и группировку подписей с изображениями, поэтому вы можете избежать или ограничить использование этих функций. Также рекомендуется сохранять старые файлы в формате .doc в новый формат .docx.
Подпишитесь, чтобы получать больше подобных статей
Вы нашли эту статью полезной? Если вы хотите получать новые статьи, присоединяйтесь к нашему списку рассылки.
Дополнительные ресурсы
21 ярлык Microsoft Word для более быстрого форматирования
Как создать оглавление в Microsoft Word
Как вставить тире в Word (4 способа с помощью ярлыков)
Как автоматически вставлять многоразовые фрагменты текста в Word с помощью быстрых частей
Сопутствующие курсы
Microsoft Word: средний / продвинутый
Microsoft Word: создание динамических документов Word с использованием полей
Microsoft Word: длинные документы Мастер-класс
Microsoft Word: доступные документы Word
Microsoft PowerPoint: средний / продвинутый
ПРОСМОТРЕТЬ ДРУГИЕ КУРСЫ>
Как изменить размер, объединить и объединить слои в Photoshop
Одной из многих простых модификаций изображений Photoshop является использование слоев, которые упрощают настройку, удаление и комбинирование элементов изображения.
Слои в Photoshop похожи на отдельные плоские части стекла, уложенные друг на друга. Каждый содержит отдельный фрагмент контента.
Как изменить размер слоя изображения в PhotoshopВы можете изменять размер, переупорядочивать и объединять слои изображений в Photoshop, чтобы получить желаемый эффект. Начните с загрузки изображения в Photoshop. Выберите слой, размер которого хотите изменить, в правом нижнем углу экрана.
Если панель слоев не отображается, перейдите к Windows на верхней панели навигации и щелкните Layers , чтобы открыть ее.
Перейдите к Edit из верхней панели и нажмите Free Transform .
Вы увидите рамку изменения размера вокруг изображения, которое вы редактируете.
Чтобы изменить размер слоя, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите изображение до нужного размера. Удерживание клавиши Shift изменяет размер изображения без искажения его пропорций.
Изменить размер изображений в процентахВместо того, чтобы использовать рамку вокруг изображения для изменения его размера, вы можете использовать процентные измерения высоты и ширины на верхней панели.
Выберите слой изображения, как вы делали раньше, в правом нижнем углу экрана.
Используйте верхнюю панель навигации под Edit , чтобы щелкнуть Free Transform. Посмотрите на панель прямо под верхней навигацией.
Вы можете изменить ширину и высоту в меню вместо того, чтобы перетаскивать рамку вокруг изображения для изменения его размера. Чтобы сохранить соотношение сторон, щелкните значок в желтом поле выше, чтобы не искажать изображение.
Чтобы сохранить изменения, нажмите Введите на клавиатуре или щелкните галочку в области навигации.
Как объединить слои в Photoshop с помощью режимов наложенияВ этом примере мы хотим объединить два изображения в одно. Начнем с фотографий снежного пейзажа и зубра.
Щелкните инструмент Перемещение на панели инструментов в левой навигационной панели. Затем перетащите пейзаж вправо, чтобы он закрыл зубра.
На панели «Слои» справа щелкните раскрывающееся меню рядом с Нормальный . Попробуйте разные режимы наложения, чтобы увидеть, какой из них лучше всего смотрится.
Ниже приведены некоторые примеры того, как режимы наложения Soft Light, Overlay и Screen выглядят на объединенном изображении.
Мягкий свет Накладка ЭкранЧтобы сохранить изображение, щелкните Сохранить как из файла на верхней панели навигации.Сохраните его в формате Photoshop. Не снимайте флажок Layers , чтобы сохранить редактируемые слои в рабочей версии файла.
Если вы хотите поделиться копией своего изображения, сохраните другую в формате .jpg.
Как объединить слои в одно изображениеВ этом примере мы будем использовать три слоя: изображение, логотип и слой с регулируемой яркостью.
Чтобы объединить их все вместе, сначала убедитесь, что все три слоя видны.См. Значок, обведенный желтым цветом ниже.
Щелкните правой кнопкой мыши любой из слоев и выберите Merge Visible .
Затем сохраните изображение в любом из доступных форматов. Не забудьте сохранить версию Photoshop с установленными флажками «Слои», если вы хотите вернуться к своему проекту.
Чтобы объединить определенные слои, а не все из них, удерживайте клавишу Control в Windows или клавишу Command на Mac. Чтобы выбрать слои, которые вы хотите объединить, щелкните каждый из них. Щелкните правой кнопкой мыши любое из выбранных изображений, выберите Объединить слои и сохраните изображение.
Объединить слои для создания текстурированного изображенияРежимы наложения слоев в Photoshop — это быстрый способ объединить два изображения вместе для придания текстурного вида.
Начните с открытия фотографии. Перейдите в Файл > Откройте > Выберите изображение, которое вы хотите использовать> щелкните Открыть .
Следующий шаг — добавить изображение, перейдя в File > Place Embedded, выберите изображение на своем компьютере и нажмите Place .
Выберем изображение с текстурой. Чтобы сохранить место размещения, щелкните галочку на верхней панели навигации.
Посмотрите на панель слоев справа. Поскольку мы добавили второе изображение с помощью «Поместить встраивание», Photoshop автоматически создал новый слой для текстурированного изображения.
Убедитесь, что выбрали новый текстурированный слой, как на скриншоте выше. Чтобы применить режим наложения слоев, откройте раскрывающееся меню в верхней части панели слоев. Вы увидите несколько режимов наложения, из которых можно выбрать.
Щелкните любой из параметров, чтобы увидеть, как каждый фильтр будет выглядеть на фоновом изображении Photoshop.
Photoshop смешивает цвета и тона текстурированного слоя с теми, которые находятся на уровне фона под ним. Посмотрите пример того, как выглядит опция Multiply на скриншоте ниже.
Щелкните каждый режим наложения в раскрывающемся меню, пока не найдете нужную комбинацию. Или вы можете попробовать более быстрый метод или ярлык, чтобы попробовать разные режимы наложения.
Сохраняйте выделенным режим текстуры. Прокрутите варианты, выбрав инструмент Перемещение на панели инструментов. Удерживая нажатой клавишу Shift , нажмите клавишу Plus . Каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», к вашему изображению применяется следующий режим наложения в меню.
Во время прокрутки параметров с помощью ярлыка имена в режиме блендера также изменятся. Ниже приведены несколько примеров различных режимов блендера.
Для возврата к пунктам меню нажмите и удерживайте Shift Key и нажмите Minus Key.
Мы будем использовать опцию Overlay . Если вам нужен другой вид, вы можете изменить непрозрачность текстурированного слоя, переместив ползунок. Он расположен в правой части меню режима наложения.
Если вам нравится вид смешанных результатов, перейдите к Файл > Сохранить как .Сохраните изображение как файл Photoshop, PSD или в любом другом формате. Не забудьте сохранить слои, если вы хотите иметь возможность редактировать этот проект в будущем.
Как объединить два слоя изображенияВы также можете использовать режимы наложения слоев, чтобы смешивать или объединять содержимое любых двух изображений вместе. Вернитесь к Файл > Откройте , перейдите к изображению на вашем компьютере и нажмите Открыть.
Давайте добавим еще одно изображение к изображенному выше.Перейдите к File > Place Embedded . Выберите изображение и щелкните Place .
Щелкните галочку в верхней части навигации, чтобы сохранить встроенную фотографию. Теперь примените режим наложения к верхнему слою.
Прокрутите меню или воспользуйтесь ярлыком, описанным выше, чтобы найти нужный режим наложения. На скриншоте ниже показано, как выглядит изображение в режиме Lighten Blend Mode.
Чтобы сохранить изображение, выберите Файл > Сохранить как > Файл Photoshop или любой тип файла по вашему выбору.
Объединить две фотографии вместеНачните с создания нового документа. Откройте Photoshop, выберите File > New > Выберите Document Type , установите Background Contents от до Transparent и нажмите Create .
Перетащите изображение со своего компьютера в Photoshop. Измените размер изображения, чтобы оно соответствовало размеру окна, щелкнув и взявшись за ручки по краям. Это сохранит соотношение сторон вашего изображения и не исказит его.
Нажмите Введите , чтобы продолжить. Перетащите другое изображение в окно Photoshop. Посмотрите на панель «Слои» справа, чтобы увидеть, что каждое изображение теперь является отдельным слоем.
Вы можете перемещать изображения вперед или назад, перетаскивая слой вверх или вниз на панели «Слои». Чтобы показать или скрыть изображения, щелкните значок глаза рядом со слоем, чтобы скрыть его. Чтобы сделать его видимым, щелкните его еще раз.
Мы объединим два изображения, чтобы создать впечатление, будто машина въезжает в гору.Начните с захвата инструмента Quick Select из левой панели навигации.
Удерживая инструмент «Быстрый выбор», перетащите его через верхнюю часть места, где едет автомобиль на исходном изображении.
Теперь щелкните Inverse в разделе Selection на верхней панели.


