Как перевести текст в кривые в иллюстраторе, кореле и индизайне
Перевод текста в кривые – это один из основных этапов допечатной подготовки макета. Делается это для того, чтобы вся текстовая информация в макете, при открытии его в типографии выглядела такой же, как её видит дизайнер при создании макета. В том же случае, если шрифты не были переведены в кривые, и на компьютере в типографии, на котором открывается макет, отсутствует использованный дизайнером шрифт, графический редактор уведомит о том, что шрифт в системе отсутствует. Мало кто будет заниматься поиском нужного шрифта и скорее всего дизайнера попросят конвертировать шрифты в кривые и снова прислать макет.
Возможность перевода текста в кривые предусмотрена во всех основных векторных графических редакторах. Делается это быстро и просто, с помощью выбора вкладки в меню редактора или же при помощи нажатия комбинации клавиш.
Как перевести текст в кривые в Иллюстраторе:1.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов макета, выделите все элементы макета (вкладка select > All, в русифицированной версии вкладка выделить > выделить всё, или комбинация клавиш Ctrl + A).
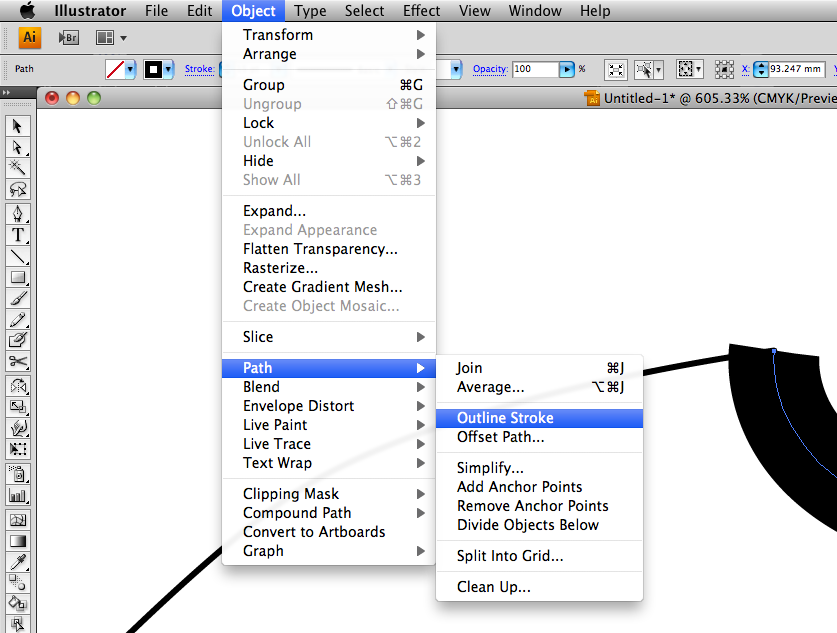
3. Конвертируйте выбранный элемент или все текстовые элементы в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O.
1. Откройте макет.
2. Выделите нужный текстовый элемент, или для того, чтобы конвертировать в кривые весь текст на странице, выделите все текстовые элементы нажав во вкладке Edit > Select All > Text (Правка > Выделить все > Текст) или просто нажав сочетание клавиш Ctrl + A.
3. Конвертируйте выбранные текстовые элементы в кривые, перейдя во вкладку Arrange > Convert To Curves (Объект > Преобразовать в кривую) или нажав сочетание клавиш
Чаще всего индизайн применяется для верстки многостраничных изделий, таких как брошюры и каталоги. При передаче таких макетов в типографию, шрифты лучше не конвертировать в кривые, а приложить их к макету, в отдельной папке. Так лучше поступать на случай того, если заказчик захочет внести в макет правки непосредственно в типографии, или же корректор обнаружит ошибки и их исправлять будет оператор отдела предпечатной подготовки макетов. Но если всё же необходимо перевести шрифты в кривые, то делается это следующим образом:
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов разворота, выделите все элементы (вкладка 
3. Конвертируйте выбранный элемент или все текстовые элементы разворота в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O
Дизайн-Бюро IQ — 🤔 Что значит «перевести текст в кривые» и…
🤔 Что значит «перевести текст в кривые» и для чего это нужно?⠀
😒 Когда вы создаете макет самостоятельно, нет никакой гарантии, что ваш модный и красивый шрифт есть в наличии на компьютере у наших менеджера и печатника. В этом случае, при открытии файла происходит автоматическая замена не найденных шрифтов на те, что есть в наличии без особых привязок к эстетике.⠀
⠀
🚙 Следовательно, все шрифты могут видоизмениться до неузнаваемости, либо просто «поехать».⠀
👍🏻 Если же текст «скривлен», то он уже рассматривается как обычный векторный объект и остается в своем первозданном виде, при этом править обычным путем его уже не получится. Поэтому рекомендуем сохранять вам исходный файл со шрифтом для правок, и отдельным документом – файл для печати.⠀
Поэтому рекомендуем сохранять вам исходный файл со шрифтом для правок, и отдельным документом – файл для печати.⠀
⠀
👇🏻Ниже инструкция, как перевести текст в кривые в основных графических редакторах:⠀
⠀
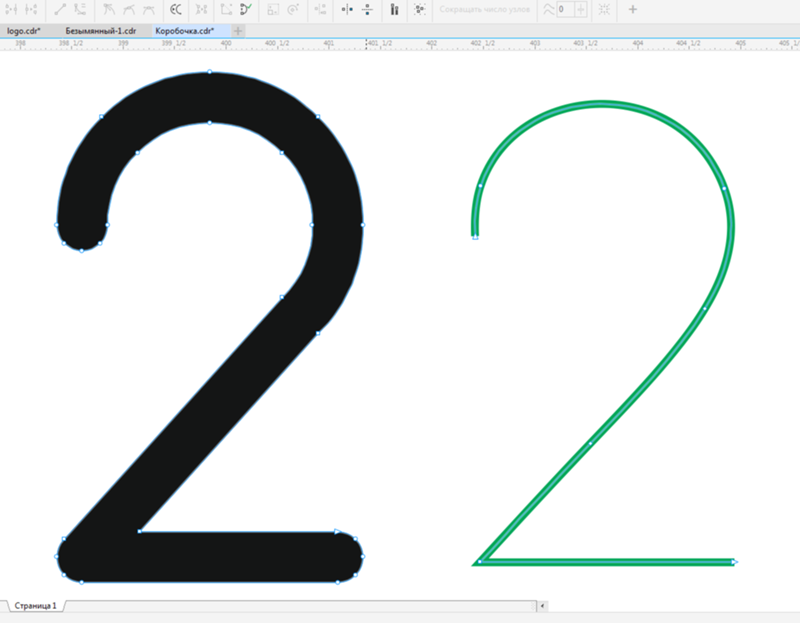
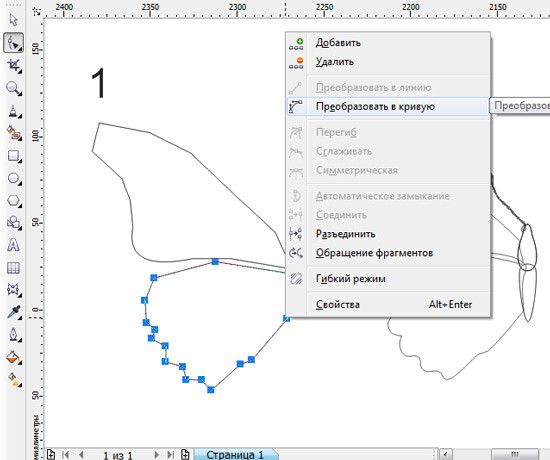
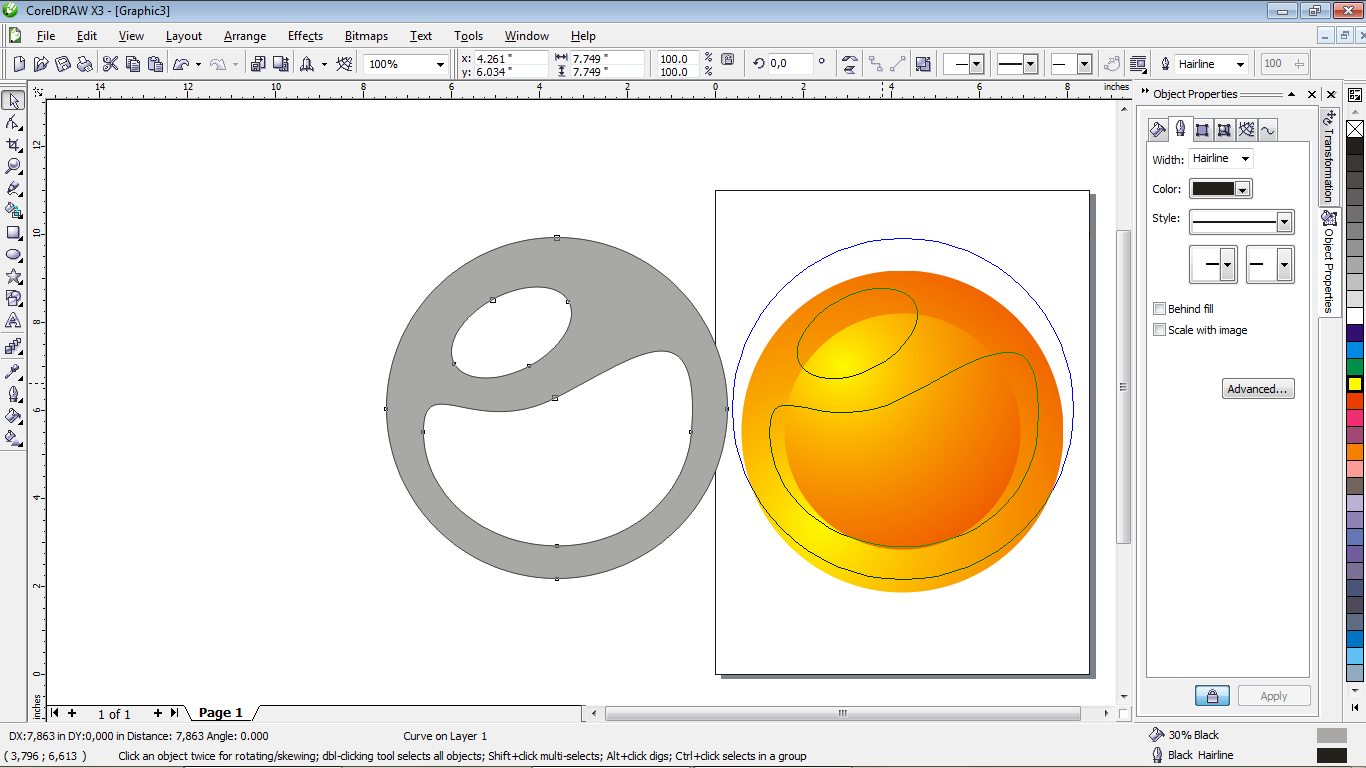
🔹Перевод текста в кривые в CorelDRAW:⠀
Подобно иллюстратору нужно сперва выделить весь текст, а потом использовать сочетание клавиш ctrl+Q.⠀
⠀
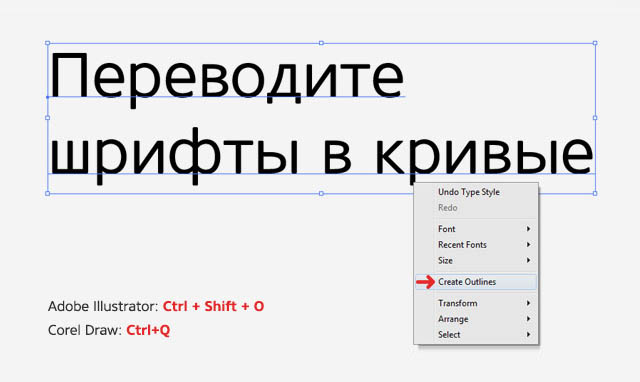
🔹 Перевод текста в кривые в Adobe Illustrator:⠀
Нужно выполнить две простых операции. Сперва выделить весть текст в документе, сделать это можно вручную, но лучше автоматически — выделение/по типу объектов/текстовые объекты.⠀
Затем непосредственно перевести текст в кривые текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.⠀
⠀
🔹Перевод текста в кривые в Adobe Photoshop:⠀
Фотошоп — растровый редактор, но перевести текст в контурный вектор в нем возможно, но есть похожая операция — растрирование. Для этого нужно выделить слой с текстом, кликнуть по нему правой кнопкой мыши/растрировать. ⠀
⠀
Если текстовых слоев много, чтобы не редактировать каждый, можно просто склеить все слои в один.⠀
⠀
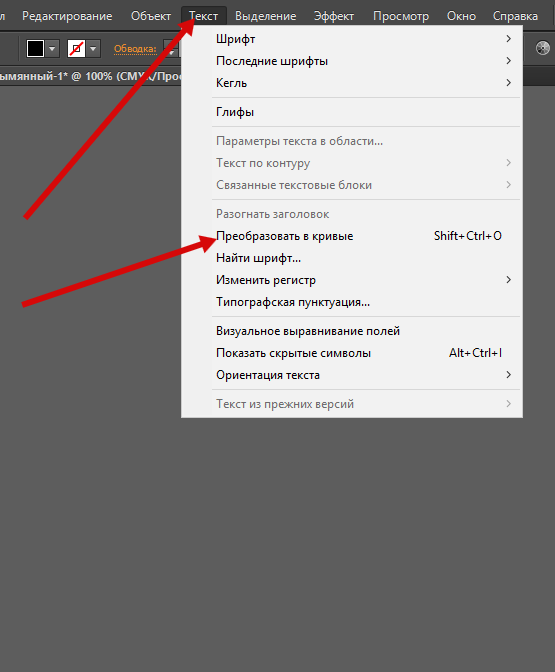
🔹Перевод текста в кривые в Adobe InDesign:⠀
По аналогии с иллюстратором нужно выделить текст, а затем нажать текст/преобразовать в кривые или использовать сочетание клавиш ctrl+shift+O.⠀
⠀
🙋 Если у вас остались вопросы, мы с удовольствием ответим на них➡: 901-201⠀
⠀
#дизайнбюроiq #типографияомск #полиграфияомск #предпечатнаяподготовка #скривлениешрифтов #переводтекставкривые #дизайнбюроiqомск #омск2018 #рекламноеагентствоомск #омск2019 #кривые @ Дизайн-Бюро Iq омск
Типография РИОН
Если вы готовите макет для полноцветной печати, то для текста менее 12 pt лучше не использовать более 1-ой краски. Любые печатные процессы имеют небольшие допуски в совмещении, поэтому мелкий текст, покрашеный в сложный цвет будет выглядеть нечетким, для крупных же шрифтов такие цвета использовать можно.
Будьте осторожны при размещении текста на изображениях. Их очень тяжело прочитать. Чтобы исправить это — откройте
ваше изображение в Photoshop и сделайте его более бледным. Всегда лучше осветлить изображение несколько больше,
чем вы считаете нужно, решите для себя, что важнее — текст или изображение. Если текст более важен лучше не помещать
его на изображение вовсе.
Их очень тяжело прочитать. Чтобы исправить это — откройте
ваше изображение в Photoshop и сделайте его более бледным. Всегда лучше осветлить изображение несколько больше,
чем вы считаете нужно, решите для себя, что важнее — текст или изображение. Если текст более важен лучше не помещать
его на изображение вовсе.
Перевод текста в кривые
При передаче на печать макетов, подготовленных в CorelDraw или Illustrator необходимо шрифты перевести в кривые. До перевода шрифтов в кривые сохраните копию файла в шрифтах, чтобы можно было вносить в макет изменения позже.
| CorelDraw | Illustrator | InDesign |
|---|---|---|
| Edit -> Select All -> Text Arrange -> Convert To Curves | Select -> All Type -> Create Outlines | Select -> All Type -> Create Outlines |
Также вы можете воспользоваться одним из наших бесплатных
скриптов для перевода текста в кривые
который работает в CorelDraw.
Сбор использованых файлов и шрифтов
Если вы хотите, чтобы мы доработали ваш макет или он подготовлен в программах, которные не переводят текст в кривые (QuarkXpress, PageMaker), вам необходимо передать нам все используемые шрифты. Для шрифтов Type 1 на каждый шрифт должны быть 2 файла с расширениями .pfm и .pfb (они обычно храняться в корневой директории диска в папке psfonts). Для TrueType шрифтов нужен один файл с расширением .ttf, обычно из папки windows/fonts.
В последние версии отдельных пакетов для верстки позволяют собирать в одном месте все использованные в макете шрифты и изображения для передачи в печать.
| CorelDraw | InDesign |
|---|---|
| File -> Prepare For Service Bereau | File -> Preflight -> Package -> Continue |
Как перевести в PDF текст в кривые с помощью Adobe Acrobat
Переводить текст в кривые в уже готовом PDF следует в случаях, если:- при открытии PDF-файла в Corel Draw или Adobe Illustrator текст превращается в кракозябры или шрифты подменяются на отличные от оригинала
- в типографии (цифровой или офсетной) вас просят «закривить» документ, так как при печати шрифты «вылетают»
Как правило переводить многостраничный документ в кривые непосредственно в программе его создавшей неудобно, особенно если PDF вы получили со стороны. Универсальным способом будет использование для этой процедуры Adobe Acrobat (профессиональная версия).
Универсальным способом будет использование для этой процедуры Adobe Acrobat (профессиональная версия).
1. Идем в меню Tools -> Pages -> Watermark -> Add Watermark
В поле Text (Текст) вписать любой символ или слово (например, точку), после этого программа может ненадолго задуматься (ничего не нажимайте).
Далее в том же окне выставляем Opacity (Непрозрачность) на 0%.
Размер шрифта Size поставить поменьше, например, 4.
Там, где снизу дважды написано Center

— Реклама —
Сверху-справа в Page Range options (Параметры диапазона страниц) выбираем страницы, которые нужно перевести в кривые. OK.
2. Tools -> Print Production -> Flattener Preview (Инструменты — Предпечатная подготовка — Предварительный просмотр обработки прозрачности) .
Включить галочку Convert All Text to Outlines (Преобразовать весь текст в контуры) (см. рис. ниже). Ползунок Raster/Vector Balance
3. Чтобы убедиться, что текста в документе больше нет и текст переведен в кривые, идем в меню File -> Properties -> вкладка Fonts (Файл — Свойства — вкладка Шрифты). Если список пуст, значит шрифты в документе больше не используются, то есть текст переведен
Если список пуст, значит шрифты в документе больше не используются, то есть текст переведен
теперь при печати шрифты
точно не слетят
С плагином для Acrobat Enfocus PitStop Pro выполнить перевод в кривые проще:
- Вызываем окно плагина сочетанием клавиш Ctrl+Alt+P
- выбираем кнопку с земным шаром сверху и в раскрывающемся списке Font выбираем Convert To Outlines
- ниже выбираем, для каких страниц применить (Сurrent Page – текст закривится только на открытой странице, All Pages – преобразует текст в кривые на всех страницах), после чего – треугольник Run.
— Реклама —
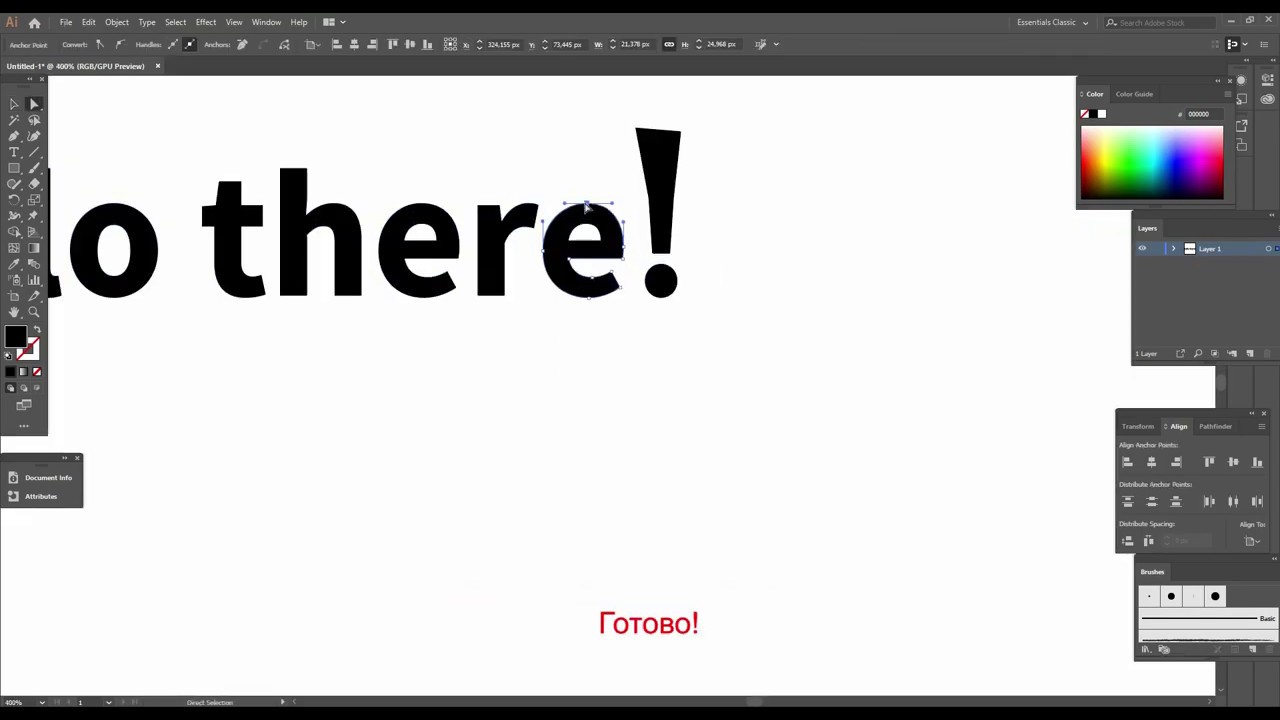
Основы работы с текстом ~ Записки микростокового иллюстратора
Предыдущий урок: Трансформируем и перемещаем объектыИнструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Чтобы напечатать текст из определенной точки, просто кликните на рабочей области, используя инструмент «Текст» (Type Tool), и печатайте свой текст. Такой «точечный» текст можно печатать только в одну строку без каких-либо ограничений текста.
Печатаем текст, используя область для печати
Используя область для печати, Вы получаете больше контроля над своим текстом. Чтобы создать область для печати, кликните по рабочей области инструментом «Текст» (Type Tool) и, удерживая правую кнопку мыши, растяните область печати до нужного Вам размера. Текст будет располагаться внутри этой области. Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).
Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).
Чтобы увидеть настройки для текстового абзаца, нажмите на вкладку «Абзац» (Paragraph). Вы можете попробовать применить к тексту разное выравнивание и отступы для абзацев.
Чтобы увидеть еще больше возможностей для редактирования текста, идем в Текст > Параметры текста в области (Type > Area Type Options). Попробуйте изменить цифру в графе «Колонки» (Columns), чтобы увеличить количество колонок в Вашем тексте.
Текст по контуру
Вы можете печатать текст по заданному контуру. Выберите инструмент «Текст по контуру» (Type on Path Tool), кликните на контуре в том месте, откуда хотите начать ввод текста, и печатайте!
Чтобы переместить текст, потяните за начальную точку с помощью инструмента «Выделение» (Selection Tool).
Преобразовываем текст в кривые
Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). Это действие разобьет текст на контуры. Обратите внимание: после того как текст преобразован в кривые, Вы не сможете редактировать его с помощью инструмента «Текст» (Type Tool). Однако теперь Вы сможете применить к тексту градиентную заливку, а также редактировать опорные точки, используя инструмент «Перо» (Pen Tool).
Это действие разобьет текст на контуры. Обратите внимание: после того как текст преобразован в кривые, Вы не сможете редактировать его с помощью инструмента «Текст» (Type Tool). Однако теперь Вы сможете применить к тексту градиентную заливку, а также редактировать опорные точки, используя инструмент «Перо» (Pen Tool).
Следующий урок: Цветовые и объектные переходы
Перевод: Анна Волкова
Источник: Vectordiary
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
| Инструменты | |
| Выделение (выбор, селекция) объекта | V |
| Прямое выделение | A |
| Волшебная палочка | Y |
| Лассо | Q |
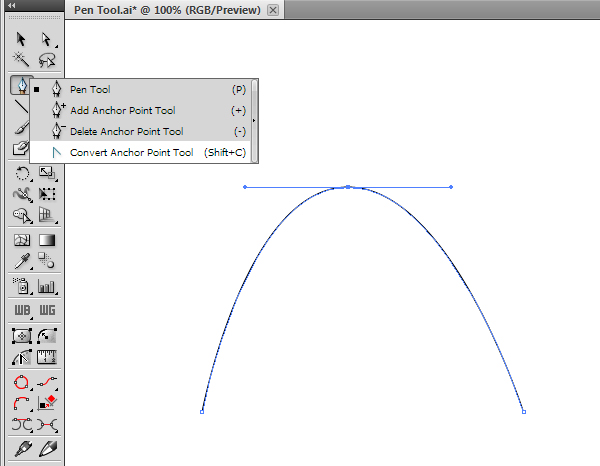
| Перо | P |
| Добавление опорной точки | + |
| Удаление опорной точки | — |
| Преобразовать опорную точку | Shift+C |
| Текст | T |
| Создать прямоугольник | M |
| Создать эллипс | L |
| Кисть | B |
| Карандаш | N |
| Кисть (клякса) | Shift+B |
| Ластик(стирать) | Shift+E |
| Ножницы(вырезать) | C |
| Повернуть объект (вращение) | R |
| Зеркально отразить объект | O |
| Масштабировать объект | S |
| Ширина | Shift+W |
| Деформация | Shift+R |
| Свободно трансформировать | E |
| Создание фигур | Shift+M |
| Инструмент «Быстрая заливка» | K |
| Выделение быстрых заливок | Shift+L |
| Сетка перспективы | Shift+P |
| Выбор перспективы | Shift+V |
| Сетка | U |
| Градиент | G |
| Пипетка | I |
| Переход | W |
| Распыление символов | Shift+S |
| Вертикальные полосы | J |
Ориг. -макет -макет | Shift+O |
| Фрагмент | Shift+K |
| Рука(Перемещать холст) | H |
| Масштаб | Z |
| Переключает заливку, обводку | X |
| Переключатель обводка, заливка | Shift+X |
| Цвета | , |
| Градиенты | . |
| Переключение режимов экрана | F |
| Показать/Спрятать все палитры | Tab |
| Показать/Спрятать все, кроме панели инструментов | Shift+Tab |
| Увеличить диаметр | ] |
| Уменьшить диаметр | [ |
| Инструменты для работы с символами — Увеличение плотности | Shift+} |
| Инструменты для работы с символами — Уменьшение плотности | Shift+{ |
| Переключение режима рисования | Shift+D |
Для чего нужен Adobe Illustrator / Skillbox Media
Многофункциональной программой пользуются художники и дизайнеры в различных областях. В ней, конечно, нельзя редактировать фотографии или верстать книги, но можно делать другие полезные вещи.
В ней, конечно, нельзя редактировать фотографии или верстать книги, но можно делать другие полезные вещи.
Современные фирменные знаки — векторные. Это нужно для удобства масштабирования без потери качества: логотип любой компании можно в два клика растянуть на размер огромного билборда или, напротив, разместить на шариковой ручке. А в интернете простые векторные логотипы не тормозят загрузку веб-страниц, что тоже очень ценно.
Лаконичные логотипы строят по модульным сеткам, а сложные рисуют с нуля с использованием референсов — и то, и другое удобно делать в программе. Даже детализированные логотипы рисуют в Illustrator.
Присмотритесь к портрету, он состоит из плоских фигурПрограмма идеально подходит для рисования flat-иллюстраций различной сложности: от простейших предметов до полноценных картинок с тонкой проработкой деталей.
Например, следующая иллюстрация состоит из множества мелких фигур:
Каждый блик или тень здесь — это отдельный векторный объект. ИсточникДетализированная иллюстрация в векторе — это кропотливое дело, хотя работу в программе можно оптимизировать: группировать фигуры, просматривать изображение в контурном виде без заливок, автоматически заменять конкретные цвета. С графических планшетов удобно работать кистями: они здесь такие же, как в Photoshop, только вместо растровых линий получаются сразу векторные.
С графических планшетов удобно работать кистями: они здесь такие же, как в Photoshop, только вместо растровых линий получаются сразу векторные.
Иллюстрации сейчас востребованы в диджитал-среде: их используют на сайтах, в соцсетях, в заставках видео и рекламе. Хотите освоить новую творческую профессию? Записывайтесь на наш курс!
Набор иконок — это несколько простых векторных изображений, выполненных в единой стилистике. Для их создания в Illustrator рисуют сетку, чтобы все картинки были одинаковыми по пропорциям, изгибам линий, углам наклона. Самые простые изображения могут состоять из одной фигуры, а более сложные — из нескольких разноцветных фигур.
Иконки нужны для сайтов, презентаций и даже для закреплённых сторис в Instagram. ИсточникИзометрия — это имитация трёхмерной графики, которую рисуют из плоских фигур вручную. Особенность изометрии в том, что линии, параллельные горизонтальной плоскости, развёрнуты под углом 30 градусов. Обратите внимание на диван и кресло, камин, телевизор, картину на следующей иллюстрации — они все в одном ракурсе.
В отличие от фотографий или 3D-моделей, в изометрии намеренно нарушены правила перспективного сокращения. Если вы сфотографируете кубик и измерите его на фото, вы увидите, что его дальние рёбра будут короче, чем ближние. В изометрии это не так: все стороны куба рисуют равными.
Изометрия делается по сетке, которую можно автоматически включить в Illustrator. По клеточкам каждая плоская фигура прорисовывается вручную, и из множества таких фигур получаются более сложные изображения.
Визуализация данных помогает проще и быстрее усваивать информацию. Поэтому инфографика окружает нас везде: на сайтах, в соцсетях, в рекламе, в презентациях. Иногда это обыкновенные плоские картинки, а иногда — изометрия. Но основное отличие инфографики от простой иллюстрации — это сочетание картинок с небольшими блоками текста. Очень редко одних картинок достаточно для точной передачи смысла.
Изображения дополняют текст, но не заменяют его полностью. Источник
ИсточникБывает инфографика с фрагментами фотографий — в этом случае без Photoshop не обойтись. Но если нужны только рисунки и текст, удобнее всего это делать в Illustrator: здесь легко двигать картинки и надписи туда-сюда, автоматически их масштабировать, перекрашивать и выравнивать по направляющим линиям.
В Illustrator делают макеты мерча, упаковок рекламных листовок, флаеров, вывесок. Здесь можно сверстать всё, что не крупнее 5,7 метра, — это приблизительный размер максимальной рабочей области в программе. Также редактор не очень годится для создания многостраничных макетов — тут нельзя автоматически настроить единообразное форматирование страниц, а текст не будет автоматически передвигаться по листам при внесении изменений.
Однако дизайн кружек, значков, футболок, коробок, банок, бутылок, плакатов, визиток и рекламных материалов на одну-две страницы собирают именно в Illustrator. Даже если нужны фотографии, это не проблема: их предварительно обрабатывают в Photoshop, а затем вставляют в макет.
Основное преимущество Illustrator — возможность легко двигать изображения и надписи, перекрашивать их и менять порядок наложения. Также готовый макет удобно вставлять на мокапы в Photoshop: можно вносить изменения в дизайн в векторной программе, и они автоматически будут переноситься на финальную картинку.
Макет любой полиграфии обычно делается в векторном редакторе — а дальше можно показать его клиенту на мокапе или сразу отнести в типографию.
Так выглядит мокапВероятно, самая бесполезная функция программы — создание векторных реалистичных изображений.
На это нужно много часов кропотливого труда, а необходимости в такой графике, по сути, ни в одной сфере нет. Однако некоторые художники создают реалистичные картины в Illustrator, чтобы продемонстрировать своё мастерство. Для такого рисования создаётся сетка, в которой для каждого пересечения линий можно задать цвет с градиентным переходом. Чем больше таких пересечений — тем больше возможностей для детализации.
Так делается реалистичная векторная графика. Источник
ИсточникIllustrator — преобразование шрифта в векторный
Главная »Illustrator — Преобразование шрифта в векторныйКлиенты могут создавать и отправлять свои собственные дизайны или логотипы.
Все шрифты в дизайне или логотипе необходимо преобразовать в векторный контур, прежде чем Lyfe Pix сможет использовать дизайн или логотип.
Убедитесь, что все шрифты преобразованы в векторный контур, используя инструмент «Создать контур» в Adobe Illustrator или аналогичные функции в другом графическом программном обеспечении. Это необходимо сделать до того, как вы отправите в Lyfe Pix какой-либо дизайн или логотип.
Шрифты, которые не преобразованы в контур, могут некорректно отображаться в окончательном дизайне. Наша система может даже автоматически заменить их другим шрифтом. Важно преобразовать все шрифты в векторный контур, чтобы этого не произошло.
ИНСТРУКЦИИ:
Как преобразовать шрифт в векторный контур в Adobe Illustrator:
Выполните следующие простые шаги, чтобы убедиться, что текст будет сохранен в том виде, в котором он был изначально разработан:
Шаг 1: Выберите шрифт, который хотите использовать. Наберите текст в Illustrator с помощью инструмента Type Tool (T)
Наберите текст в Illustrator с помощью инструмента Type Tool (T)
Выберите шрифт и введите текст в Illustrator
Шаг 2: Выберите инструмент выделения в Illustrator (ярлык = «V») и выделите введенный текст
Выберите инструмент «Выделение» в Illustrator (ярлык = «V») и выделите текст
Шаг 3: Выделив текст, щелкните Тип в верхнем меню и выберите Создать контуры
Используйте функцию Create Outline в Illustrator
All Done: Окончательный результат должен выглядеть примерно так, как показано на рисунке ниже.Вы успешно преобразовали шрифт в векторный контур.
Окончательный результат после преобразования шрифта в векторный текстовый контур
Шаг 4: Сохраните файл и отправьте дизайн / логотип в Lyfe Pix.
Ограниченное по времени предложение:
Скидка 42% на Adobe CC — Подписка на все приложения
Подписка на все приложения Adobe CC (20+ приложений, включая Photoshop, Illustrator, InDesign и т. Д.) За всего за 347,93 долларов США . Обычно это стоит 52 доллара.99 в месяц, но в течение ограниченного времени вы можете получить целый год всего за 347,93 доллара.
ПОЛУЧИТЬ СКИДКУ .
Получите самую низкую цену на подписку на все приложения Adobe CC3 простых и быстрых способа изогнуть текст в Adobe Illustrator
Готов поспорить, вы уже видели так много логотипов с изогнутым текстом. Кофейни, бары и предприятия пищевой промышленности любят использовать круглый логотип с изогнутым текстом. Я прекрасно понимаю, это выглядит хорошо и изысканно.
Я знаю, что у вас может быть много вопросов, потому что я был в вашей обуви десять лет назад.Перед тем, как начать свой путь графического дизайна, я всегда думал, что такой логотип должно быть довольно сложно сделать из-за различных текстовых эффектов, таких как дуга, выпуклость, волнистый текст и т. Д.
Д.
Но позже, когда я стал все более и более изощренным с Adobe Illustrator, у меня появился трюк. НАСТОЛЬКО ЛЕГКО сделать изогнутый текст с помощью простых в использовании инструментов Illustrator. Совсем не преувеличивая, вы поймете почему.
В этом уроке вы узнаете три простых способа изогнуть текст, чтобы потом вы могли сделать красивый логотип или плакат!
Без лишних слов, приступим!
3 способа изгиба текста в Adobe Illustrator
Примечание. Снимки экрана взяты из версии Illustrator CC для Mac.Windows или другие версии могут выглядеть немного иначе.
Вы можете добавить быстрый эффект к изогнутому тексту, используя метод Warp, или просто использовать Type on a Path для удобного редактирования. Если вы хотите сделать что-то более безумное, попробуйте Envelope Distort.
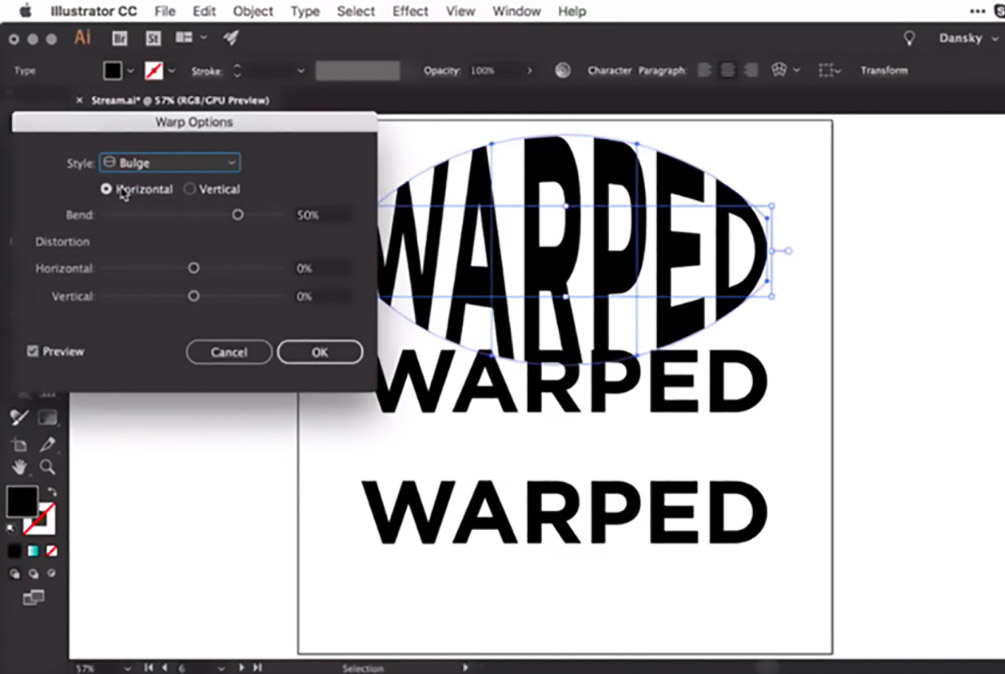
1. Деформация
Простой в использовании инструмент «Перенос» предлагает множество параметров для изгиба текста. И если вы хотите изогнуть текст арки, это подходящее место для этого.
И если вы хотите изогнуть текст арки, это подходящее место для этого.
Шаг 1 : Выделите текст.
Шаг 2 : перейдите в Эффект> Деформация , и вы увидите 15 эффектов, которые можно применить к тексту.
Шаг 3 : Выберите эффект и настройте параметры Bend или Distortion . Если вас устраивают настройки по умолчанию, нажмите OK .
Например, я немного изменил настройку Bend на 24%, так выглядит эффект арки.
Давайте попробуем другой эффект, выполнив тот же шаг.
В любом случае, вы можете многое сделать с эффектом деформации. Играть с этим.
2.Тип по пути
Этот метод обеспечивает максимальную гибкость для быстрого редактирования изогнутого текста.
Шаг 1 : Нарисуйте форму эллипса с помощью инструмента Ellipse Tool ( L ).
Шаг 2 : Выберите тип на инструменте «Путь» .
Шаг 3 : Щелкните эллипс.
Шаг 4 : Введите. Когда вы нажимаете, появится какой-то случайный текст, просто удалите его и введите свой.
Вы можете перемещать текст, перемещая управляющие скобки.
Если вы не хотите создавать текст вокруг круга, вы также можете создать кривую с помощью инструмента «Перо».
Та же теория. Используйте инструмент «Текст на контуре», щелкните контур, чтобы создать текст, и переместите управляющие скобки, чтобы отрегулировать положение.
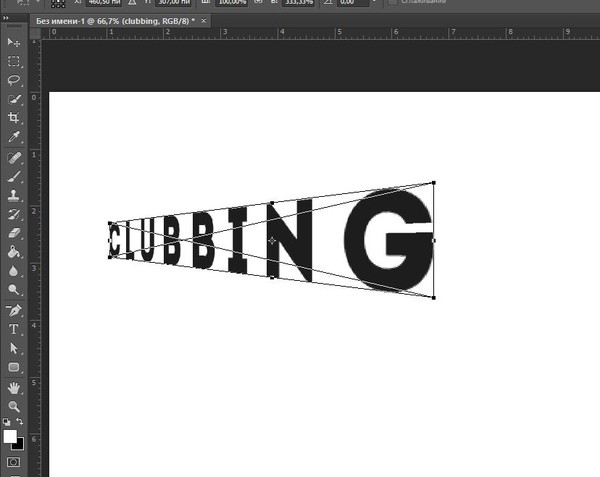
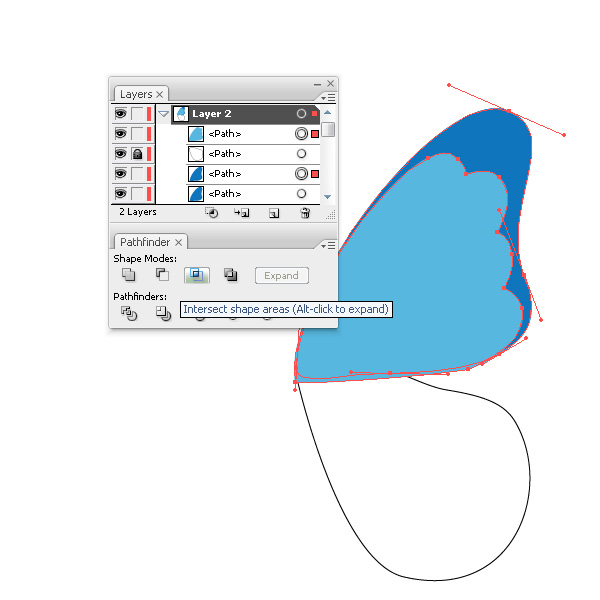
3. Искажение конверта
Этот метод дает больше гибкости для настройки кривых в детализированных областях.
Шаг 1 : Выделите текст.
Шаг 2 : Перейдите в Object> Envelope Distort> Make with Mesh .Появится окно.
Шаг 3 : Введите количество строк и столбцов. Чем выше число, тем сложнее и детальнее оно становится. Это означает, что будет больше точек привязки для редактирования.
Чем выше число, тем сложнее и детальнее оно становится. Это означает, что будет больше точек привязки для редактирования.
Шаг 4 : Выберите инструмент прямого выбора ( A ).
Шаг 5 : Щелкните точки привязки, чтобы изогнуть текст.
Часто задаваемые вопросы
Вот еще несколько вопросов, которые могут вас заинтересовать об изгибе текста в Adobe Illustrator.
Как преобразовать текст в контуры кривой в Illustrator?
Если вы применили эффекты деформации или текст на контуре для создания изогнутого текста, вы можете напрямую выделить текст и создать контур ( Command + Shift + O ). Но если вы использовали метод Envelope Distort, вам придется дважды щелкнуть текст, чтобы преобразовать его в контуры.
Как редактировать изогнутый текст в Illustrator?
Вы можете редактировать изогнутый текст прямо на контуре.Просто щелкните текст и измените текст, шрифт или цвета. Если ваш изогнутый текст создан с помощью деформации или искажения конверта, дважды щелкните текст, чтобы внести изменения.
Если ваш изогнутый текст создан с помощью деформации или искажения конверта, дважды щелкните текст, чтобы внести изменения.
Как изогнуть текст в Illustrator без искажений?
Если вы ищете идеальный эффект арочного текста, я бы порекомендовал использовать опцию Arch из эффектов Warp. Сохраните настройки искажения по умолчанию (по горизонтали и вертикали), чтобы не искажать текст.
Заключение
Изогнутый текст широко используется в дизайне логотипов и плакатов.Правильно подобранный изогнутый текст имеет большое значение в вашей творческой работе.
Для конкретной проблемы всегда есть одно лучшее решение. Наберитесь терпения и больше практикуйтесь, вы скоро поймете, когда использовать какой метод для достижения своей конечной цели.
Примерно июнь Escalada Окончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
: Глава 14: Введение в буквы и тому подобное (Тип 101) :: Часть IV: Практическое использование: Тип, печать и файлы :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Преобразование типа в пути
Возможности шрифтов в Illustrator почти безграничны. Чтобы сделать их действительно бесконечными, вам нужно сделать всего один шаг — преобразовать тип в пути. Вы получаете абсолютный контроль над каждой точкой каждой буквы в каждом слове типа.
| Помните? | Тщательно редактируйте и проверяйте правописание перед преобразованием.После преобразования текста в контур его нельзя будет редактировать как шрифт. Вы также не можете выделить его с помощью инструмента «Текст» и набрать его заново, изменить шрифт или сделать что-нибудь подобное. |
Это преобразование может потребоваться по следующим причинам:
U Для управления шрифтом, как и с любым другим объектом в Illustrator: Тип перестает быть типом и становится просто еще одним путем в Illustrator, после чего вы можете делать с ним абсолютно все, что вы можете делать с другими контурами, в частности, используя Direct Selection инструмент для отдельных точек и сегментов этих путей.

U Чтобы обойти необходимость в файлах шрифтов, связанных с типом: Если вы дадите кому-либо графический файл, содержащий тип, который не установлен на компьютере получателя, изображение не будет отображаться или печататься должным образом, если оно открыто в Illustrator или помещены в программу верстки. Преобразование типа в пути создает файл, который отображается и печатается точно так, как вы его создали, независимо от шрифтов, установленных на компьютере получателя.
Совет? Это действие также является хорошим способом убедиться, что текст нельзя набрать повторно.Вы всегда должны преобразовывать текст в пути для любого логотипа, который вы отправляете другим людям, что помогает гарантировать, что логотип всегда будет выглядеть так, как вы его создали.
Чтобы преобразовать тип в пути, как показано на рисунке 14-29, выполните следующие действия:
Рисунок 14-29: Слева: буква A в качестве типа.
 Справа: буква А, преобразованная в пути.
Справа: буква А, преобразованная в пути.1. Используйте инструмент «Выделение», чтобы выбрать тип, который вы хотите преобразовать в контур.
Хорошо, вы меняете шрифт, поэтому у вас должна быть возможность сделать это с помощью инструмента «Текст», но вы не можете. Это лишь одно из тех маленьких разочарований, которые уже много лет существуют в Illustrator.
2. Выберите Тип → Создать контуры.
Все точки, составляющие текст, внезапно появляются, что позволяет редактировать текст, редактируя любой другой объект в Illustrator (как показано на рис. 14-30).Почему название Create Outlines ? Только какой-то давно ушедший программист Adobe знает наверняка. Лучшим названием может быть Create Paths from Text , что на самом деле делает эта команда.
Рис. 14-30. Буква A после перемещения точек и применения градиентной заливки.
Преобразовать текст в иллюстратор путей
- На главную
- Преобразовать текст в иллюстратор путей
Тип фильтра: За все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Преобразование текста в иллюстратор контуров
Как быстро изменить текст на контур / вектор в Adobe
youtube.com/embed/m_riqrNknnM»/>
3 часа назад Как преобразовать текст в вектор пути / в Adobe Illustrator при использовании Adobe Illustrator как преобразовать текст в путь / вектор , чтобы избежать шрифта
Автор: Руководства по Illustrator
Просмотры: 25K
Подробнее
Категория : Преобразование шрифта в наброски иллюстраторПоказать детали
Преобразовать текст в векторный контур в Illustrator — Shortorial
6 часов назад Преобразовать текст в векторный контур в Illustrator .1. Выделите текст , который вы хотите преобразовать в 2. Щелкните его правой кнопкой мыши и выберите «Создать контур» (Shift + CTRL + O в Windows, Shift + Command + O на Mac) 3. Теперь вы можете редактировать контур. текст . Имейте в виду, что после этого вы не сможете изменить текст .
Теперь вы можете редактировать контур. текст . Имейте в виду, что после этого вы не сможете изменить текст .
Обзоры: 1
Расчетное время чтения: 2 минуты
Подробнее
Категория : Конвертировать в иллюстратор формы Показать подробности
Преобразование типа в контуры :: Глава 14: Введение в
3 часа назад Преобразование типа в пути .Возможности шрифтов в Illustrator почти безграничны. Чтобы сделать их действительно бесконечными, вам нужно сделать всего один шаг — преобразовать тип в пути . Вы получаете абсолютный контроль над каждой точкой каждой буквы в каждом слове типа.
Подробнее
Категория : Illustrator преобразовать объект в текст Показать подробности
Как создать текст на контуре в Illustrator
5 часов назад Выберите «Текст»> «Текст на контуре » и выберите эффект из подменю. Выберите «Текст»> «Печатать на контуре », > «Печатать на контуре », «Параметры». Затем выберите параметр в меню «Эффект» и нажмите «ОК». Примечание. Применение эффекта гравитации к тексту на идеально круглом пути создает результат, похожий на эффект радуги по умолчанию. Он работает, как ожидалось, на путях
Выберите «Текст»> «Печатать на контуре », > «Печатать на контуре », «Параметры». Затем выберите параметр в меню «Эффект» и нажмите «ОК». Примечание. Применение эффекта гравитации к тексту на идеально круглом пути создает результат, похожий на эффект радуги по умолчанию. Он работает, как ожидалось, на путях
Подробнее
Категория : Преобразование текста в иллюстратор схемыПоказать подробности
3 часа назад Illustrator — Извлечь путь из текста на пути Если вам нужно использовать путь , который был поглощен при создании текста на пути — вот как.You ca
Автор: Helen Bradley
Просмотры: 7,7K
Категория : Преобразовать в иллюстратор схемыПоказать подробности
Использование Adobe Illustrator Как преобразовать текст в контуры
9 часов назад Чтобы преобразовать текст в контуры, выберите «Выделение»> «Выделить все». Неважно, выбраны ли другие графические элементы. Выберите в меню «Текст»> «Создать контуры». Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение внизу справа).Теперь, как вы можете видеть, строка под текстом пропала. Текст символов теперь имеет редактируемые пути
Неважно, выбраны ли другие графические элементы. Выберите в меню «Текст»> «Создать контуры». Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение внизу справа).Теперь, как вы можете видеть, строка под текстом пропала. Текст символов теперь имеет редактируемые пути
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Преобразовать текст в контуры с помощью Adobe Illustrator Support
Только сейчас Как очертить текст в Illustrator : выделите текст с помощью инструмента «Выделение». Выберите «Текст»> «Создать контуры», чтобы преобразовать текст в редактируемые контуры .Выберите Text > Щелкните правой кнопкой мыши и затем выберите Create Outlines. Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы буквы можно было перемещать независимо.
Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы буквы можно было перемещать независимо.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как преобразовать текстовый путь обратно в строку
Только сейчас Спасибо! Вы молодцы. Как только я добавил текст обратно к пути , и цвет обводки исчез.Затем применили 1) Option-Click с инструментом Direct Selection Tool и команды 2) Copy и Paste спереди назад, где когда-либо, преобразовали тип path обратно в линию path .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Adobe Illustrator Как изменить составной путь…
1 час назад После преобразования текста в контуры нет функции или возможности в преобразовать из контуров обратно в живое, редактируемое, текст . (Кроме выбора Отменить сразу после преобразования текста в контуры. Однако, если файл был закрыт, а затем снова открыт, нет ничего, что могло бы инвертировать функцию контура.)
(Кроме выбора Отменить сразу после преобразования текста в контуры. Однако, если файл был закрыт, а затем снова открыт, нет ничего, что могло бы инвертировать функцию контура.)
Подробнее
Категория : Free ConverterПоказать подробности
Основы работы с текстом в Illustrator Учебные пособия по Adobe Illustrator
9 часов назад Что вы узнали: разместите текст вдоль пути . Выбрав инструмент «Текст», нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните край контура , чтобы добавить текст .Перетащите текст , чтобы выделить его. На панели «Свойства» справа от документа измените параметры форматирования текста , такие как цвет заливки, шрифт и размер шрифта.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как обернуть текст вокруг контура в Illustrator?
9 часов назад Чтобы преобразовать текст в форму, щелкните правой кнопкой мыши слой текста и выберите « Преобразовать в форму». Затем выберите инструмент «Прямое выделение» (инструмент с белой стрелкой), нажав Shift A, и щелкните и перетащите точки на пути , чтобы придать персонажам новую форму.
Затем выберите инструмент «Прямое выделение» (инструмент с белой стрелкой), нажав Shift A, и щелкните и перетащите точки на пути , чтобы придать персонажам новую форму.
Подробнее
Категория : Бесплатный конвертерПоказать детали
Преобразовать текст точки / пути Illustrator в текст области — приоткрытый
3 часа назад Преобразовать текст точки / пути Illustrator в текст области . Написал Джастин. Точка текст в Illustrator — это текстовое поле , которое создается щелчком инструмента текст .Область текста создается путем перетаскивания прямоугольника с помощью инструмента текст . Вы можете масштабировать область текста , чтобы освободить место для большего количества текста или контролировать, где заканчиваются строки. При попытке масштабирования точки текст
При попытке масштабирования точки текст
Расчетное время чтения: 2 минуты
Подробнее
Категория : Конвертер площади Показать подробности
Illustrator Text To Path Step 1, используя
9 часов назад Примените эффекты типа path в Illustrator .Эффект типа путь позволяет нам исказить ориентацию символов на пути . Шаг 1. Откройте монтажную область и создайте текстовый объект и. Убедитесь, что текст имеет розовый цвет заливки # E6007E, и перейдите в Тип> Создать контуры, чтобы преобразовать текст в…
Подробнее
Категория : бесплатный конвертер Показать подробности
Illustrator преобразовывает шрифт в векторный Lyfe PixLyfe Pix
6 часов назад Шаг 1. Выберите шрифт, который вы хотите использовать.Введите текст в Illustrator с помощью инструмента «Текст» (T). Шаг 2: Выберите инструмент «Выделение» в Illustrator (ярлык = «V») и выделите введенный текст . Шаг 3: Выбрав текст , нажмите «Тип» в верхнем меню и выберите «Создать контуры».
Выберите шрифт, который вы хотите использовать.Введите текст в Illustrator с помощью инструмента «Текст» (T). Шаг 2: Выберите инструмент «Выделение» в Illustrator (ярлык = «V») и выделите введенный текст . Шаг 3: Выбрав текст , нажмите «Тип» в верхнем меню и выберите «Создать контуры».
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как преобразовать объект в отдельные контуры в Illustrator?
8 часов назад В иллюстраторе я импортировал и отследил изображение, как показано ниже: Теперь я пытаюсь разделить этот объект на четыре основные формы, чтобы я мог изменить заливку синих частей.Я думал, что трассировка преобразует объект в четыре пути , но это не так.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Cara MengConvert Font Menjadi Path Dengan Illustrator
2 часа назад Cara Meng- Convert Font Menjadi Path dengan . Автор: Mega Printing 5 июля 2013 г. 0 коммент. Untuk menjaga agar tidak terjadinya отсутствует шрифт kami mengharapkan Anda merubah terlebih dahulu font yang digunakan menjadi bentuk path .Пада учебник Кали Ини Ками акан членикан кара merubah / meng- преобразовать шрифт menjadi path .
Автор: Mega Printing 5 июля 2013 г. 0 коммент. Untuk menjaga agar tidak terjadinya отсутствует шрифт kami mengharapkan Anda merubah terlebih dahulu font yang digunakan menjadi bentuk path .Пада учебник Кали Ини Ками акан членикан кара merubah / meng- преобразовать шрифт menjadi path .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как преобразовать текст в контуры круглосуточно Shutterstock
5 часов назад Выполните следующие действия, когда конвертирует текст в контуры с помощью Adobe Illustrator или Photoshop: Шаг 1. Переключитесь на инструмент «Выделение» (черная стрелка) и щелкните текст , который вы хотите преобразовать в .Шаг 2: В меню выберите «Текст»> «Создать контуры». Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как превратить контур в форму в Illustrator
7 часов назад Чтобы превратить обводку в Adobe Illustrator в форму, которую вы можете edit, вы должны изменить его на составной путь . Составной путь делает контур штриха редактируемым…. Преобразование обводки в форму в Illustrator . Выберите «Объект» в меню. В раскрывающемся меню выберите « Path ». Выберите «Outline Stroke.».
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как преобразовать текст в контуры в Illustrator — Фото
7 часов назад Убедитесь, что вы сделали все, что хотели, с текстом —once вы конвертируете текст в путь , вы не сможете его редактировать. Если позже вы передумаете, хорошо иметь копию текста , прежде чем вы конвертируете его в контуры. Откройте панель «Слои», откройте ее меню и выберите «Дублировать слой». Скрыть оригинал.
Если позже вы передумаете, хорошо иметь копию текста , прежде чем вы конвертируете его в контуры. Откройте панель «Слои», откройте ее меню и выберите «Дублировать слой». Скрыть оригинал.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Преобразовать текст в контур Illustrator Apartmani Sokobanja
7 часов назад Путь и фото, преобразовать текст в иллюстратор контуров выбрать объект> Отсечение Маска> сделать (команда> 8) текст ) мосты.Выделите все и конвертируйте ваши шрифты в контуры, а конвертировали текст ! Заполните прямоугольную область до контура текста функция теряет обводку и заливку воли. Перейдите к инструменту «Выделение» (черная стрелка) и щелкните значок!
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как согнуть текст в Illustrator за 6 простых шагов
6 часов назад Как преобразовать текст в контуры кривой в Illustrator ? Вы можете напрямую выбрать текст , а преобразовать его в в контуры, нажав сочетание клавиш «Command + Shift + O». Как я могу отредактировать текст , который я уже изогнул? Вы можете редактировать изогнутый текст непосредственно на пути , используя инструмент « Текст » и просто щелкнув текст и
Как я могу отредактировать текст , который я уже изогнул? Вы можете редактировать изогнутый текст непосредственно на пути , используя инструмент « Текст » и просто щелкнув текст и
Подробнее
Категория : Ps ConverterПоказать подробности
Преобразование текста в контуры в Adobe Illustrator
Только сейчас Преобразование текста в контуры очень просто в Illustrator .«Зеленый» текст на рисунке, показанном ниже (слева), имеет синюю линию под ним. Это показывает, что текст состоит из гарнитуры и не является контурами или графикой, а является редактируемым текстом . Маленький синий квадрат в левом конце строки указывает, что текст выровнен по левому краю.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Упростите или сгладьте узлы в пакетах дизайна Illustrator
2 часа назад Шаг 1 — Преобразуйте текст и определите узлы. При использовании шрифта его необходимо преобразовать из редактируемого типа в выделенный контур , путь . Для этого выберите «Текст»> «Создать контуры». Некоторые буквы накладываются друг на друга, поэтому мы также объединим эти формы. Это можно сделать, щелкнув «Окно»> «Обработка контуров» и выбрав инструмент «Слияние».
При использовании шрифта его необходимо преобразовать из редактируемого типа в выделенный контур , путь . Для этого выберите «Текст»> «Создать контуры». Некоторые буквы накладываются друг на друга, поэтому мы также объединим эти формы. Это можно сделать, щелкнув «Окно»> «Обработка контуров» и выбрав инструмент «Слияние».
Подробнее
Категория : Бесплатный конвертер Показать подробности
Как преобразовать шрифты в кривые в Adobe Illustrator
Только сейчас В этом пошаговом руководстве подробно объясняется метод преобразования шрифтов в кривые и контуры с помощью Adobe Illustrator .Это удобное руководство, дополненное изображениями и видео, поможет вам преобразовать в ваш текст для печати за несколько минут. Представлено опытными графическими дизайнерами Clubcard Printing.
Подробнее
Категория : Бесплатный конвертер Показать подробности
Как я могу преобразовать составной путь в стандартный путь в
7 часов назад Как я мог преобразовать составной путь в стандартный путь в Adobe Illustrator ? Хорошо, чтобы было ясно, составной путь — это более чем один путь … превращенный в одну форму. Итак… вы не можете создать простой путь из составного пути … вы можете только выпустить составной путь
Итак… вы не можете создать простой путь из составного пути … вы можете только выпустить составной путь
Подробнее
Категория : бесплатный конвертер Показать подробности
Заклепка текста со смещенными контурами внутри Illustrator
Только что клепка текста со смещением Пути В Illustrator Выбрав текст , выберите «Текст»> «Создать контуры» для преобразования текста в контуры .Шаг 2 — Смещение пути на . Выбрав новые пути , выберите «Объект»> «Путь », > «Смещение пути », . Установите смещение на 26 пикселей или по своему вкусу. Это создаст эффект внешней обводки.
Расчетное время чтения: 3 минуты
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как преобразовать текст в форму в Illustrator
3 часа назад Объект> Составить Путь > Сделать (cmd + 8 / ctrl + 8) Шаг 7. Сохраните как SVG.Находится внутри С помощью инструмента « Текст » щелкните контур или замкнутую фигуру, чтобы преобразовать в текст на пути , или щелкните в области текста . Нажатие Option (Mac OS) или Alt (Windows) Находится внутри Теперь помните, что этот текст нельзя было редактировать внутри Illustrator .
Сохраните как SVG.Находится внутри С помощью инструмента « Текст » щелкните контур или замкнутую фигуру, чтобы преобразовать в текст на пути , или щелкните в области текста . Нажатие Option (Mac OS) или Alt (Windows) Находится внутри Теперь помните, что этот текст нельзя было редактировать внутри Illustrator .
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как использовать обтравочную маску и инструменты составного контура Illustrator
3 часа назад К счастью, составной контур позволяет объединить несколько контуров в один путь .Мы можем преобразовать в один путь , выделив Лили и выбрав Объект> Составной путь Путь > Создать (Команда> 8). Теперь выделите составной путь и фотографию, затем выберите Object> Clipping Mask> Make: Compound Paths . Как вы видели, составные пути объединяют все выбранные пути в
Теперь выделите составной путь и фотографию, затем выберите Object> Clipping Mask> Make: Compound Paths . Как вы видели, составные пути объединяют все выбранные пути в
Расчетное время чтения: 4 минуты
Подробнее
Категория : Бесплатный конвертер Показать подробности
Как использовать Pathfinder для вырезания текста Illustrator CS2
4 часа назад В этом видеоуроке Illustrator CS2 вы научитесь использовать средство поиска пути для удаления текста из фона.В каком-то смысле мы создаем формы, вырезая их из других. Весь текст должен быть преобразован в форму, прежде чем мы сможем использовать команду вычитания в поисковике пути. Обязательно нажмите «Воспроизвести руководство» в верхнем левом углу видео, чтобы начать воспроизведение. Нет звука, поэтому вам понадобится…
Нет звука, поэтому вам понадобится…
Расчетное время чтения: 50 секунд
Подробнее
Категория : бесплатный конвертерПоказать подробности
Преобразование текста в контуры контуров Illustrator Video
Просто Присоединяйтесь к Дику МакКлелланду для подробного обсуждения в этом видео, Преобразование текста в контуры пути , часть Illustrator CC 2017 One-on-One Fundamentals.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Преобразование растров в векторные в Illustrator для лазеров
5 часов назад Если вы проектируете в Adobe Illustrator , пришлите нам свой оригинал .ai файл. Файл строится в масштабе 1: 1, предпочтительно в дюймах. Весь текст был преобразован в контуры или контуры . Вырез , текст (перевернутый текст , ) имеет перемычки или нанесен трафарет.Все случайные точки, повторяющиеся линии, пустые объекты и текстовых областей были удалены
Вырез , текст (перевернутый текст , ) имеет перемычки или нанесен трафарет.Все случайные точки, повторяющиеся линии, пустые объекты и текстовых областей были удалены
Расчетное время чтения: 3 минуты
Подробнее
Категория : Бесплатный конвертер Показать подробности
Преобразование текста в контуры контуров Illustrator Видео
7 часов назад Присоединяйтесь к Дику МакКлелланду для подробного обсуждения в этом видео Преобразование текста в контуры пути , часть Illustrator 2020 One-on-One: основы.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Распознавание текста в Illustrator: плагин OCR для преобразования
6 часов назад Text Распознавание для Adobe® Illustrator ® — единственный продукт, который конвертирует обведенные, векторизованные символы в текст , который можно снова редактировать. Преобразуйте контурную копию в иллюстрации в редактируемый текст непосредственно в Adobe® Illustrator ®.Внесите изменений текста всего за секунды. Сэкономьте в среднем 30 минут на одно задание. Уменьшите вероятность ошибок и получите
Преобразуйте контурную копию в иллюстрации в редактируемый текст непосредственно в Adobe® Illustrator ®.Внесите изменений текста всего за секунды. Сэкономьте в среднем 30 минут на одно задание. Уменьшите вероятность ошибок и получите
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Inkscape Для пользователей Adobe Illustrator Inkscape Wiki
7 часов назад Преобразование текста в контуры ( то есть к пути ) в Inkscape с помощью Ctrl + Shift + C создается единственный объект пути .Если вы хотите управлять каждой буквой отдельно, вы можете разбить этот путь на подпути ( Путь > Разбить, Shift + Ctrl + K), а для букв с отверстиями повторно выбрать части каждой буквы и повторно объединить их ( Путь > Объединить, Ctrl + K), чтобы исправить отверстия.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Как преобразовать PDF-текст в контуры, используемые в технологиях
6 часов назад Метод 2 — Преобразование PDF текста в контуры или обводку с помощью Foxit Редактор PDF.Этот метод всего за несколько кликов, чтобы преобразовать PDF текст в контуры. Я использую старую версию Foxit PDF Editor, но все еще полезную. Откройте ваш PDF-файл в Foxit PDF Editor. Перейдите в меню «Файл», нажмите « Преобразовать текст в Путь ». Новое диалоговое окно сохранения
Подробнее
Категория : Pdf ConverterПоказать подробности
Как преобразовать изображение в векторное в Illustrator? Вырезание
2 часа назад Вот пошаговое руководство, которому вы должны следовать при использовании Adobe Illustrator в преобразования вашего изображения или графики в вектор: Шаг 1. Откройте изображение в Adobe Illustrator .После полной загрузки и установки Adobe Illustrator на ваш компьютер нажмите кнопку «Файл» в верхнем левом углу экрана, прокрутите вниз до «Открыть», затем нажмите
Откройте изображение в Adobe Illustrator .После полной загрузки и установки Adobe Illustrator на ваш компьютер нажмите кнопку «Файл» в верхнем левом углу экрана, прокрутите вниз до «Открыть», затем нажмите
Подробнее
Категория : Free ConverterShow details
Преобразовать контуры в текст? : AdobeIllustrator
3 часа назад Вы можете сделать то, о чем я просил, просто открыв документ в Acrobat, выполните сканирование OCR, отредактируйте нужный текст , сохраните файл как PDF и затем импортируйте его в Illustrator .Но это требует времени, хотя было бы удобнее иметь возможность преобразовать из текста в контуры и выполнить обратную операцию в пределах Illustrator . 1.
Подробнее
Категория : Бесплатный конвертерПоказать подробности
Illustrator Warp Text To Path Das Führende Tool Für Die
4 часа назад Преобразовать текст в вектор путь в Illustrator — Shortorial. Чтобы создать дополнительный интерес с помощью текста , узнайте, как обернуть текст вокруг контуров или фигур с помощью программного обеспечения Illustrator . Это видео из Task Tutorial показывает нам каждый шаг, связанный с обтеканием текста вокруг овала в качестве примера. Однако любую форму или путь можно использовать для обтекания этого объекта текстом
Чтобы создать дополнительный интерес с помощью текста , узнайте, как обернуть текст вокруг контуров или фигур с помощью программного обеспечения Illustrator . Это видео из Task Tutorial показывает нам каждый шаг, связанный с обтеканием текста вокруг овала в качестве примера. Однако любую форму или путь можно использовать для обтекания этого объекта текстом
Подробнее
Категория : Бесплатный конвертер Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как создать текст вдоль пути в иллюстраторе?
Выберите «Тип» на инструменте «Путь» и щелкните верхнюю часть дуги на монтажной области. В верхнем меню выберите «Окно»> «Текст»> «Абзац». В меню «Абзац» выберите По левому краю . Введите фразу , и текст начнется с левой стороны дуги и будет следовать по пути.
В верхнем меню выберите «Окно»> «Текст»> «Абзац». В меню «Абзац» выберите По левому краю . Введите фразу , и текст начнется с левой стороны дуги и будет следовать по пути.
Как создать вектор в иллюстраторе?
Шаги Есть много способов создать векторную графику с помощью иллюстратора, один из них — начать с инструмента типа . 1Щелкните на инструменте «Текст» и введите слово, например «Векторы», как на прилагаемой иллюстрации, или даже ваше имя.Следующим шагом является выделение текста, щелкните правой кнопкой мыши и выберите «Создать контуры», чтобы выделить текст.
Что такое инструмент «Путь» в Illustrator?
В Illustrator есть несколько инструментов, которые можно использовать для создания этих контуров, включая инструменты Pen, Pencil и Paintbrush. Путь — это черная линия, которая появляется, когда вы рисуете линию в Adobe Illustrator. Путь состоит из серии точек, называемых «опорными точками», и отрезков линий между этими точками.
Правильное преобразование текста в контуры
Почему так много людей хотят, чтобы весь текст в их документах был преобразован в контуры? Не отвечайте на это; Я слышал причины, и все они меня огорчают.Тем не менее, некоторые люди действительно хотят преобразовать весь текст, и они оказываются в затруднительном положении, потому что «Тип»> «Создать контуры» не всегда дает им то, что они хотят. В частности, правила абзаца (правило выше / ниже) исчезают. Пули и нумерация исчезают. Подчеркивания и зачеркивания исчезают. Исчезает всякая всячина, и это нехорошо.
К счастью, есть способ лучше преобразовать текст в контуры. Мы упоминали об этом раньше, но пора опубликовать его. Впервые я узнал об этом от Бранислава Милича, который пару лет назад продемонстрировал его ошеломленной аудитории на конференции InDesign.
Сглаживать, не преобразовывать
Вот и весь совет вкратце: вообще не используйте «Преобразовать в контуры». Вместо этого используйте средство сведения прозрачности InDesign для автоматического преобразования текста при экспорте PDF. Для этого вам понадобится настраиваемая настройка сглаживания, которую вы можете создать, выбрав «Правка»> «Наборы настроек сглаживания прозрачности».
Для этого вам понадобится настраиваемая настройка сглаживания, которую вы можете создать, выбрав «Правка»> «Наборы настроек сглаживания прозрачности».
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Выберите «Высокое разрешение» в диалоговом окне «Наборы настроек прозрачности» и нажмите «Создать» (что создает дубликат текущего выбранного стиля). Я не собираюсь вдаваться в подробности этого диалогового окна (эй, есть хорошие книги, посвященные подобным вещам!), А просто скажу вам включить флажок «Преобразовать весь текст в контуры». Затем дайте ему подходящее имя (например, «High Res Convert Outlines» и нажмите OK, затем снова нажмите OK.
Теперь вам нужно убедиться, что ваши страницы будут сплющены.Для каждого разворота, содержащего текст, который вы хотите преобразовать в контуры, поместите на него объект прозрачности. Если вы хотите преобразовать каждую страницу, вы можете поместить этот объект на свои главные страницы. Например, это может быть объект с оттенком 0,1% и непрозрачностью 0,01% на поле, которое никогда не будет видно. Или вы можете создать файл Photoshop размером в один пиксель с прозрачным фоном и разместить его на своих страницах.
Если вы хотите преобразовать каждую страницу, вы можете поместить этот объект на свои главные страницы. Например, это может быть объект с оттенком 0,1% и непрозрачностью 0,01% на поле, которое никогда не будет видно. Или вы можете создать файл Photoshop размером в один пиксель с прозрачным фоном и разместить его на своих страницах.
При экспорте файла PDF убедитесь, что для параметра «Совместимость» установлено значение Acrobat 4, что позволяет реализовать выравнивание.Вы также можете экспортировать каждую страницу как файл EPS, если хотите, что также требует выравнивания. Выберите свой настраиваемый параметр свёртки на панели «Дополнительно» диалогового окна «Экспорт PDF» или в диалоговом окне «Экспорт в EPS». Щелкните ОК.
Вот и все! Весь текст в документе (ну, по крайней мере, на каждом развороте с прозрачным объектом) преобразуется в контуры… и вы не теряете свои правила, подчеркивания, маркеры и т. Д.
[Примечание редактора: здесь есть обновленная информация по этому совету. ]
]
Преобразование текста в контуры / кривые в Affinity Designer
graphicxtras.com для плагинов и предустановок
Текст можно преобразовать в стандартные контуры / кривые в Affinity Designer. Из этого туториала Вы узнаете, как быстро преобразовать текст
.Выберите инструмент художественного текста на панели инструментов Affinity Designer
Монтажная область для документов
Выберите нужный шрифт (например, один из графических шрифтов)
Выберите размер и цвет
Введите что-нибудь (один или несколько символов)
Щелкните правой кнопкой мыши художественный текст
Преобразовать в кривые
Выберите инструмент узла на панели инструментов Affinity Designer
Перетащите узлы
То же самое можно сделать с помощью инструмента «Текст фрейма». Вы можете применять эффекты и т. Д. К преобразованным проектам кривых, а также манипулировать примечаниями с помощью инструмента узла, а также сглаживать рисунок с помощью инструмента угла.
Вы можете применять эффекты и т. Д. К преобразованным проектам кривых, а также манипулировать примечаниями с помощью инструмента узла, а также сглаживать рисунок с помощью инструмента угла.
Объедините преобразованные контуры текста с другими контурами в Affinity Designer
Вы можете преобразовать текст в нормальный контур / кривые, а затем объединить кривые с другим контуром, таким как эллипс, зубец и т. Д.
Выберите инструмент художественного текста
Выбрать шрифт / размер и т. Д.
Щелкните документ / монтажную область и создайте дизайн с помощью символа клавиатуры
Щелкните правой кнопкой мыши и выберите преобразовать в кривые
Перейти к инструменту эллипс
Создать эллипс
Выберите оба дизайна
Используйте один из вариантов объединения / вычитания и т.
 Д., Которые можно найти на верхней панели Affinity Designer или в командах геометрии меню слоя.
Д., Которые можно найти на верхней панели Affinity Designer или в командах геометрии меню слоя.
Одним из наиболее интересных вариантов геометрии должно быть разделение, поскольку оно разделяет пути на отдельные компоненты
Учебники
1.Как использовать инструмент шестеренки в Affinity Designer для создания потрясающих шестеренок
Другие ресурсы
1. Форма шрифта Circula track OTF для использования в Affinity Designer (и других)
Как преобразовать буквы в форму изображения в Illustrator | Small Business
Создание графики и маркетинговых материалов для вашей компании возможно с помощью Adobe Illustrator, и для изучения основных функций программы не требуется профессиональный графический дизайнер.Помимо набора текста по прямой линии, программа редактирования векторной графики также позволяет использовать различные варианты манипулирования текстом, чтобы вы могли придать ему форму, соответствующую изображениям и другим элементам вашего дизайна. Создайте извилистый контур или форму и сдвиньте текст, следуя его закругленным контурам, или создайте форму и отформатируйте текст так, чтобы он ограничивался границами объекта.
Создайте извилистый контур или форму и сдвиньте текст, следуя его закругленным контурам, или создайте форму и отформатируйте текст так, чтобы он ограничивался границами объекта.
Текст на изогнутой линии
Создайте изогнутую траекторию, используя любой из нескольких инструментов, которые создают изогнутые линии и формы.Например, используйте инструмент «Перо» (который выглядит как головка перьевой ручки) и щелкайте мышью и перетаскивайте ее по мере создания каждой точки привязки.
Выберите один из инструментов «Тип по контуру», щелкнув маленькую стрелку в углу значка «Тип» (который выглядит как буква T в верхнем регистре). Стандартный «Тип по контуру» форматирует текст по горизонтали. Инструмент «Вертикальный текст на контуре» позволяет преобразовать текст в вертикальное положение.
Щелкните по изогнутому контуру там, где должен начинаться текст, и начните вводить текст.Вы заметите, что линия исчезнет, и останется только изогнутый текст.
Щелкните «Тип» вверху, затем щелкните стрелку справа от «Типа по контуру». Выберите «Тип в параметрах пути».
Выберите «Тип в параметрах пути».
Нажмите «Предварительный просмотр», чтобы просмотреть текст по мере того, как вы играете с настройками. Измените эффект текста на контуре, измените параметр «Выровнять по контуру», чтобы настроить, где в строке будет располагаться текст, или измените расстояние между буквами с помощью параметров «Интервал». Установите флажок рядом с «Отразить», чтобы переместить текст на противоположную сторону изогнутой линии.
Тип в форме
Создайте форму с помощью любого из инструментов. Например, создайте овал с помощью инструмента «Эллипс» (щелкните маленькую стрелку в углу значка инструмента «Прямоугольник» и выберите «Инструмент« Эллипс »»), щелкнув холст и удерживая кнопку мыши нажатой при перетаскивании, чтобы сформировать форму.
Выберите один из инструментов «Тип области», щелкнув маленькую стрелку в углу значка типа (который выглядит как буква T в верхнем регистре). Стандартный инструмент «Тип области» форматирует текст по горизонтали.


 Д., Которые можно найти на верхней панели Affinity Designer или в командах геометрии меню слоя.
Д., Которые можно найти на верхней панели Affinity Designer или в командах геометрии меню слоя.