Как создать новый слой в Photoshop
Работа со слоями – это основа Photoshop, с которой, пожалуй, и стоит начинать свое обучение. Конечно, можно выполнять те или иные виды работ по урокам с интернета, однако, согласитесь, что намного круче научиться работать с программой самому, самому понимать ее. Поэтому сегодня – мы расскажем вам, как создавать новые слои в Photoshop, а также покажем вам все способы, которыми это можно делать.
Как создать новый слойИтак, для примера – создадим обычный чистый лист, на который мы и будем накладывать наши последующие слои. Пока же – смотрите за способами создания слоев. Мы покажем вам их все.
Способ № 1На верхней панели – находите пункт, под названием «слои». Кликаете по нему и выбираете «новый», а затем – «слой»
У вас высветится маленькая табличка, в которой вы сразу можете дать новому слою название, а также выделить его каким-то цветом.
Собственно, на палитре слоев – у нас появится новый слой, который мы для ясности – назовем яблоко.
Обратите внимание на палитру слоев, справа. Также посмотрите, где находится наша мышка. Второй значок справа – создаст новый слой, это и есть еще 1 способ создания слоев.
Точно также можно создавать слой, зажимая Alt и кликая по данному значку. Можно сказать, что это еще 1 способ.
Способ № 3Мы уже создали несколько слоев, разными способами, на каждом из которых – что-то нарисовали. Теперь покажем вам еще 1 способ, на палитре слоев. Обратите внимание на положение нашей мышки, на полосках, под крестиком.
Кликаем по данному значку и выбираем «новый слой».
Самые внимательные наши ученики, наверняка заметили некую особенность. При каждом создании нового слоя – соответствующая функция помечена комбинацией Ctrl+Shift+N. Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
На сегодня – это все. Мы показали вам все существующие способы создания нового слоя в фотошопе, поэтому вам остается выбрать только тот, который будет для вас самым удобным и самым приемлемым, а после – работайте себе в удовольствие. Всем удачи и пока, до новых уроков.
Не создается слой в Photoshop
Гость4
Создать новый слой в фотошопе можно с помощью сочетания клавиш Ctrl+Shift+N.
Tudor5Всего 3 ответа.Другие интересные вопросы и ответы
Как создать слой в Фотошопе? Не могу создать слой. Кнопка просто не активна, не дает на нее нажать. Фотошопе cs6
Guest7Здравствуйте, дорогие читатели! В этом уроке Вы узнаете, как быстро создать слой в Фотошопе.
Когда Вы создаёте новый документ или открываете какую-нибудь фотографию в Фотошопе, то у Вас будет всего один слой – фоновый. Если Вы хотите обрабатывать изображение или рисовать, не влияя на фоновый слой, Вам нужно создать новый. Для этого существует несколько способов:
Для этого существует несколько способов:
1. Вы можете перейти в меню Слой > Новый > Слой (Layer > New > Layer). Откроется окно создания нового слоя, в котором Вы
Гость1Всего 1 ответ.Не создается слой в Photoshop
Я, в общем-то, новичок. Создал новый файл, параметры на скрине. Он открылся как фон, но я не могу создать новый слой, кнопка просто не кликабельна. Как иконка, так и через панель Layer>New. Не знаю, что делать.Ivan Rozhkov2
…попробуй Ctrl+J (дублирует активный слой), или Shift+Ctrl+N (создаёт новый).
не задавай сюда вопросы в тот же день, когда они возникли.
включай голову и гугол.
и скачай уже учебник по ФШДЯДЯ С2
Почему Photoshop на Mac перевели на систему подписки и изменили ценовую политику?
Angelina Chernaya3Источник: fotografiya.infoНа Windows тоже перевели. Как нетрудно догадаться, перевели, чтобы собирать больше денег. Чтобы пользователь не разово заплатил и всю жизнь пользовался, а превратить его в дойную корову, которая платит каждый месяц.
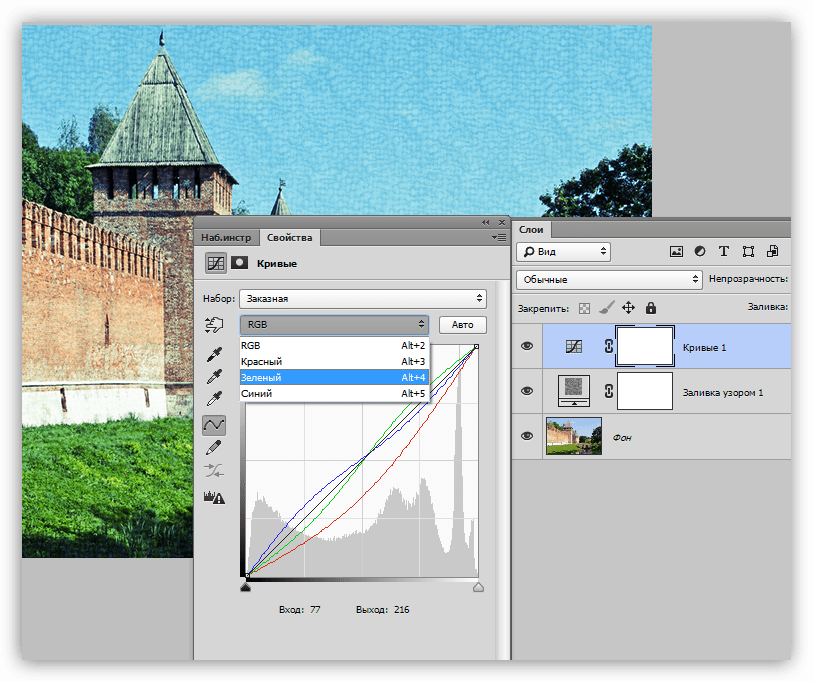
Что делать, если фотошоп не работает функция “Корректирующие слои”?
Иду в “Слои -“Создать новый корректирующий слой”-“Кривые”, например…Идет автоматом добавление эффекта на слой с настройками, которые были по умолчанию.А шкала настроек не отображается вообще.Что делать – не знаю.Помогите!!!
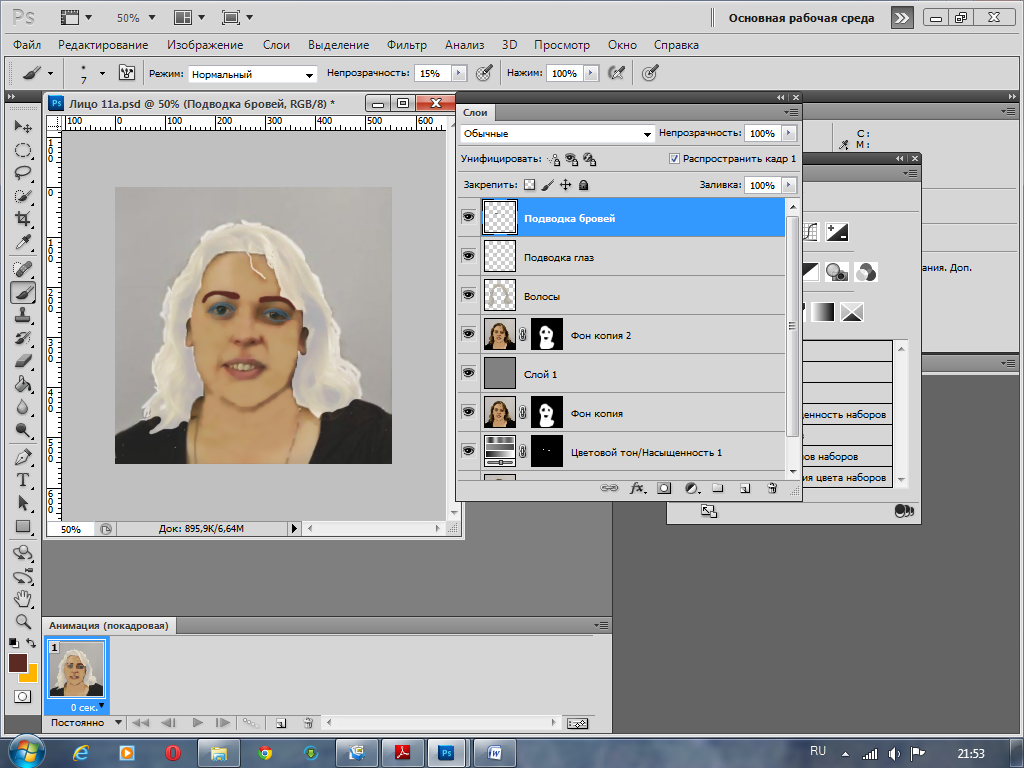
I6Таким способом – через главное меню – Слой – Новый корректирующий слой – Кривые, настройки появятся только после нажатия “Да”. После этого вы можете корректировать слой в любое время, стоить только выделить его мышкой на палитре слоев. Существует более простой способ создания корректирующего слоя. Для этого достаточно на палитре слоев нажать мышкой на значок, отмеченный стрелочкой и выбрать нужный тип корректирующего слоя.
Как в фотошопе создать слой
Как создать слой в Фотошопе
Слои в Фотошопе – основной принцип работы программы. На слоях располагаются различные элементы, которыми можно манипулировать по отдельности.
В этом коротеньком уроке я расскажу, как создать новый слой в Фотошопе CS6.
Скачать последнюю версию PhotoshopСлои создаются различными способами. Каждый из них имеет право на жизнь о отвечает определенным потребностям.
Первый и самый простой способ – нажать на значок нового слоя в нижней части палитры слоев.
Таким образом по умолчанию создается абсолютно пустой слой, который автоматически помещается в самый верх палитры.
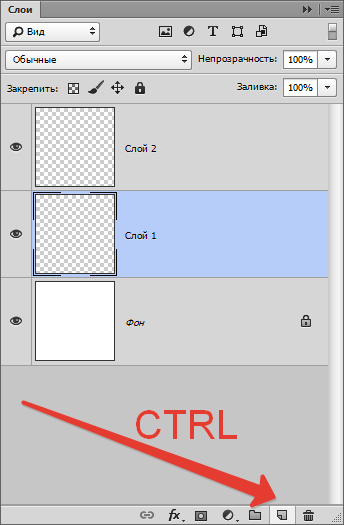
Если необходимо создать новый слой в определенном месте палитры, то нужн активировать один из слоев, зажать клавишу CTRL и кликнуть по значку. Новый слой создастся снизу (под) активного.
Если это же действие выполнить с зажатой клавишей ALT, то откроется диалоговое окно, в котором возможно настроить параметры создаваемого слоя. Здесь можно выбрать цвет заливки, режим наложения, настроить непрозрачность и включить обтравочную маску. Разумеется, здесь же можно дать название слоя.
Еще один способ добавить слой в Фотошопе это воспользоваться меню «Слои».
К аналогичному результату приведет и нажатие горячих клавиш CTRL+SHIFT+N. После нажатия мы увидим такое же диалоговое с возможностью настройки параметров нового слоя.
На этом урок по созданию новых слоев в Фотошопе завершен. Удачи в Вашем творчестве! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать слой в фотошопе
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих «Описание инструментов» в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
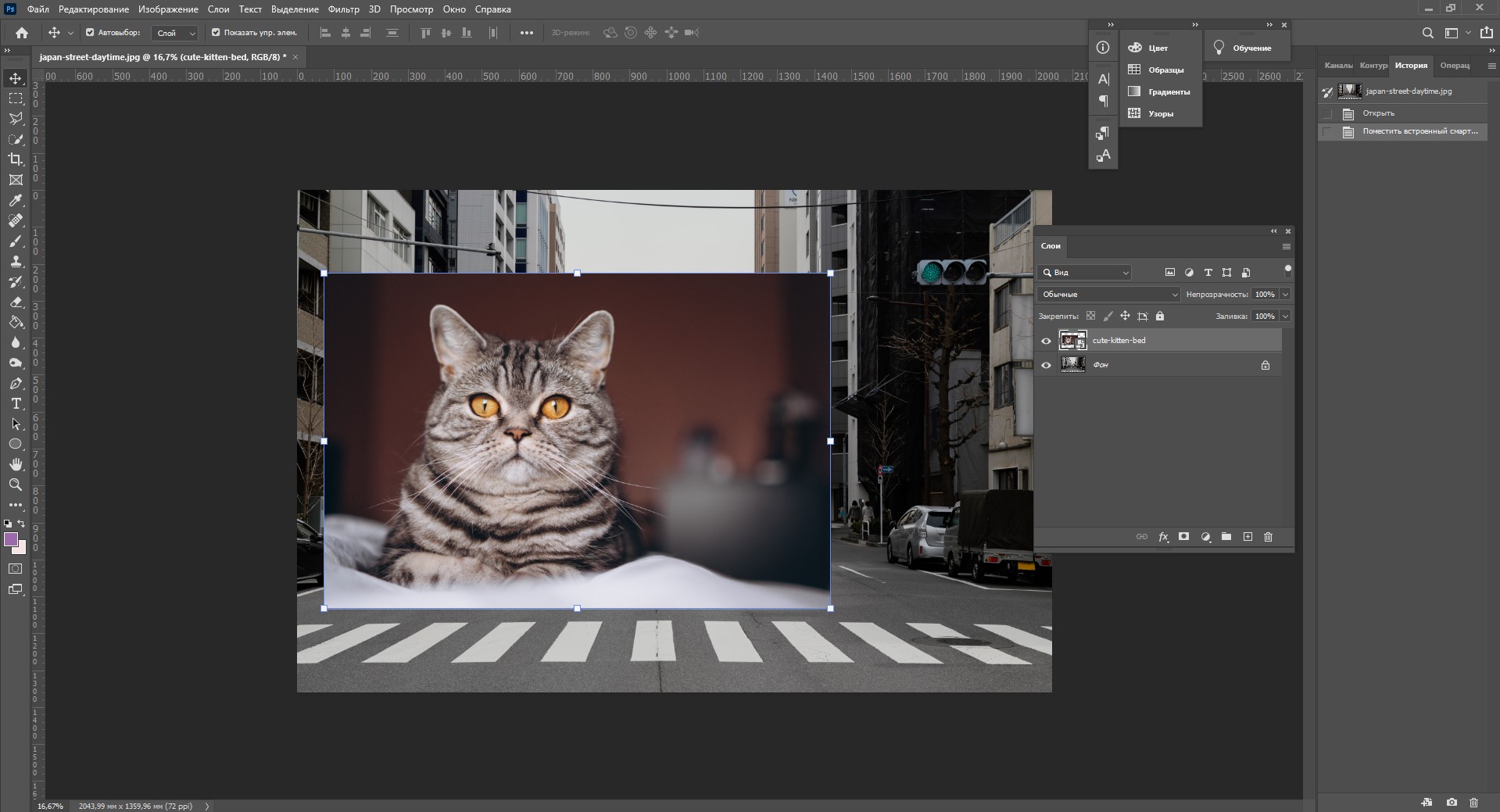
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
Любую работу в Фотошоп рекомендуют начинать с дублирования слоя, чтобы сохранить исходный вариант. Создать дубликат открытого слоя можно такими способами:
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
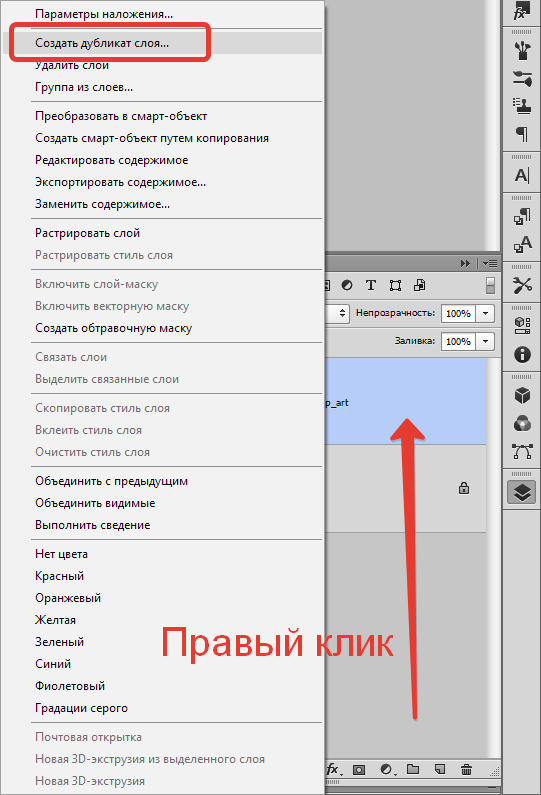
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
Так же читайте:Работа со слоями в фотошопе.
Как изменить размер слоя
Урок 1 Как создать слой в фотошопе
Вместо «здравствуйте», просто хочу вам всем пожелать такого же хорошего настроения как у меня и настроя на обучение 😉
Итак, это первый урок из моего бесплатного курса по Adobe Photoshop. Сразу оговорюсь, если вы уже более-менее знакомы с этой программой, то просто закрывайте вкладку и ждите нового урока, не трате свое время, если же вы только скачали фотошоп, то читаем дальше.
Сразу оговорюсь, если вы уже более-менее знакомы с этой программой, то просто закрывайте вкладку и ждите нового урока, не трате свое время, если же вы только скачали фотошоп, то читаем дальше.
Понятие слоев.
Что же означает это слово – слой? Возможно, новичку будет не легко понять понятие «слой», но при подробной рассмотрении все окажется для вас проще простого. Понятие «слой» в фотошопе, это тоже самое что и в жизни: прослойка, пласт. В общем, часть чего-то.
Например, слой колбасы в бутерброде.
Дизайн, создание, продвижение сайтов и многое другое
На данном уроке мы поговорим о самом важном моменте в работе с Photoshop. Это — слои в Photoshop.
Для начинающих бывает сложновато уловить суть понятия слои, но при ближайшем рассмотрении оказывается всё очень просто.
Что же такое слои в Photoshop?
Слой в программе Photoshop — это прослойка, которая является составной частью чего-то целого.
За слои в Photoshop отвечает одноименная палитра — СЛОИ.
Открывается данная палитра из меню ОКНО — СЛОИ или нажатием на клавиатуре клавиши F7.
Теперь, чтобы увидеть наглядно слой в Photoshop, давайте попробуем его создать.
Создаем новый документ: нажимаем ФАЙЛ — СОЗДАТЬ (в некоторых версиях Photoshop — ФАЙЛ — НОВЫЙ) или сочетание клавиш на клавиатуре Ctrl N.
Вот мы создали новый документ в Photoshop, у которого, если посмотреть на рисунок, нет ни одного слоя, как показывает нам наша палитра слоев.
Как создаются слои в Photoshop?
Есть несколько способов создания слоев в Photoshop.
Первый способ: перейти в меню СЛОЙ-НОВЫЙ-СЛОЙ…
Откроется окно создания нового слоя в Photoshop, где мы можем задать имя слою, цвет, режим и прозрачность.
Шахматка обозначает прозрачность слоя в Photoshop. Что означает прозрачность? На нашем новом документе он никак не проявился, ничего не изменилось. Например, в бытовых условиях, это может быть наложение прозрачной пленочки на какой-нибудь рисунок, т.
Второй способ: В окне работы со слоями, справа, мы видим маленькую стрелочку, нажав на которую также можем создать новый слой в Photoshop.
То есть, создать новый слой мы можем, как говорится, не отходя от кассы — прямо из палитры слоев Photoshop.
Третий способ создания слоя в Photoshop: на нижней панели окна СЛОИ есть иконка СОЗДАТЬ НОВЫЙ СЛОЙ (иконка показана на рисунке в зеленом кружочке).
Кликнув на иконку у нас создастся новый слой, только он не спросит у нас при создании ни имя, ни режим — просто добавится новый слой. Новый слой в Photoshop создается всегда над активным, т.е. над тем, который у нас в данный момент выделен.
Слои в Photoshop можно так же перемещать (перетаскивать) с помощью мышки.
И последний, четвертый способ создания слоя в Photoshop — это комбинация клавиш Shift+Ctrl+N.
Как создать слой в Фотошоп CS5 из заднего плана
Как создать слой в Фотошоп CS5 из заднего плана
Во время работы в Фотошопе, может возникнуть желание, и в большинстве случаев даже необходимость, преобразовать задний план в слой. Давайте рассмотрим несколько вариантов такого преобразования.
Давайте рассмотрим несколько вариантов такого преобразования.
Создадим новый холст, произвольно выбрав параметры:
Если для нас принципиальна возможность работать с задним планом так же, как с любым другим слоем, то нужно снять блокировку, — удалить замочек:
Вариант 1
Схватимся мышкой за замочек и, удерживая левую кнопку, потащим его в нижнюю часть окошка работы со слоями, поместив замочек в корзинку:
Вариант 2
Наведём курсор на синие выделение поля-полосы и как только курсор примет вид ладошки, щёлкнем правой кнопкой мышки, вызвав окошко действий, в котором выберем пункт «Из заднего плана»:
В результате такого выбора нашему взору явится новое окошко, но уже настроек, где мы можем присвоить слою не только имя (название), но и сделать другие настройки: режим наложения на холст, прозрачность, а также сделать цветное выделение пиктограммы «Глазик»:
Давайте, например, назовём слой «Первый», цвет выберем зелёный, а режим наложения и прозрачность оставим без изменения:
И после того, как мы сделали нужные настройки, нажмём кнопку «Ок» и посмотрим, что у нас в результате получилось:
А получили мы, самый, что ни на есть настоящий слой белого цвета. Теперь мы можем делать с ним всё, что захотим, используя все огромные возможности программы.
Теперь мы можем делать с ним всё, что захотим, используя все огромные возможности программы.
Вариант 3
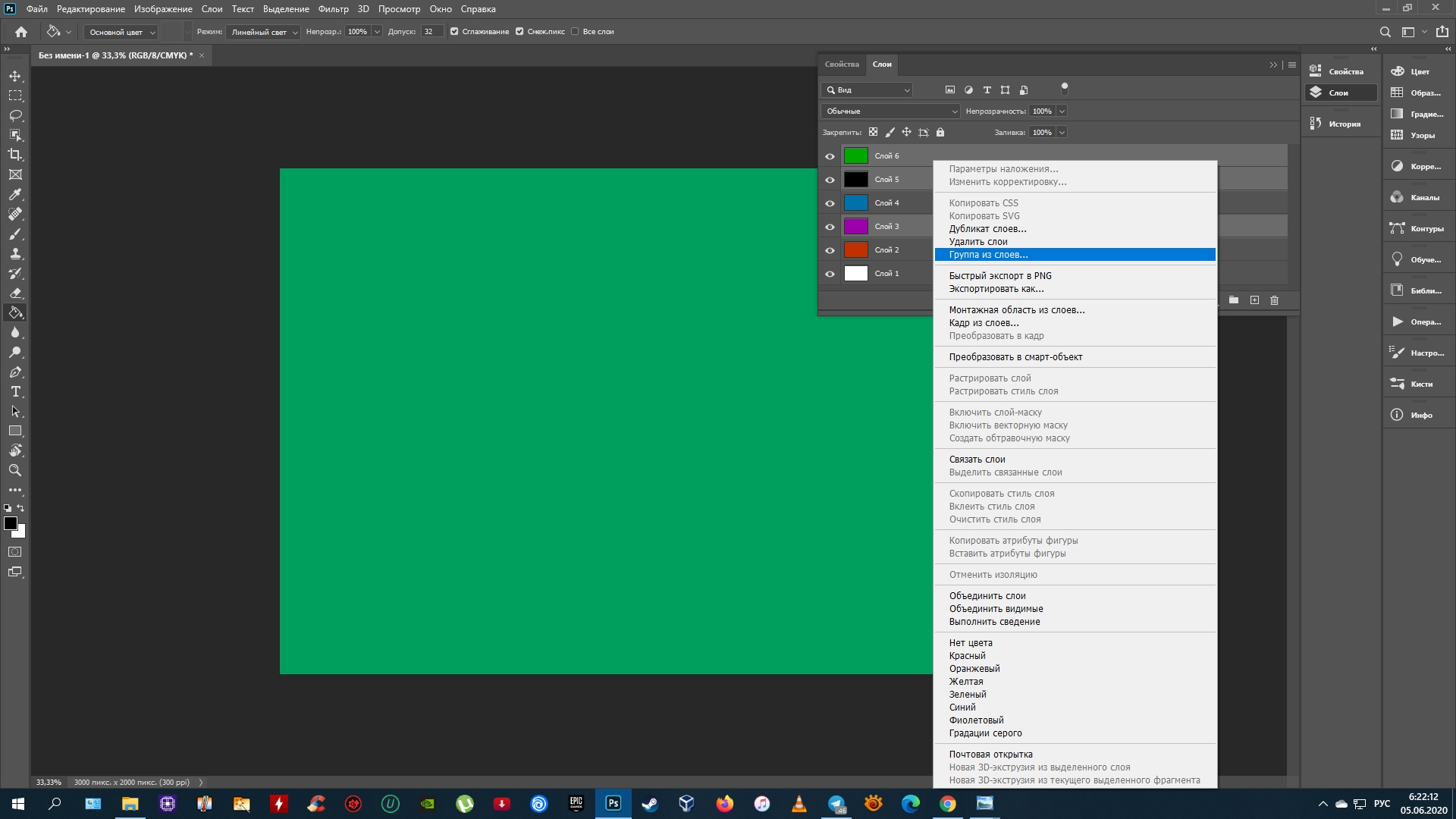
В верхнем главном меню нажмём кнопку «Слои»:
В данном случае, в открывшемся окошке нам интересен первый пункт с названием «Новый», а стрелочка с правой стороны, говорит о том, что этот пункт содержит какие-то опции. Давайте наведём курсор мышки на пункт «Новый» и полюбопытствуем, что он содержит:
А содержит он нужную и знакомую опцию «Из заднего плана». Выберем её обычным щелчком мышки, и перед нами откроется уже знакомое окно некоторых настроек слоя:
Всё то, что было сделано, применимо и к изображениям, которые мы хотим использовать. И открывая изображение за изображением в формате отличном от формата Фотошоп (.psd) мы будем испытывать эту самую необходимость преобразования, при условии, что открыли мы изображение в Фотошопе не для того, чтобы просто посмотреть, а что-то с ним сделать как с обычным слоем или использовать.
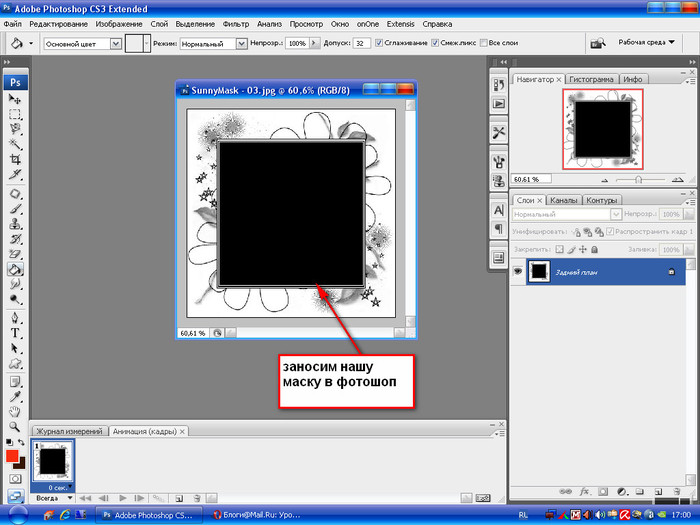
Откроем любое по своему желанию. Я выбрал вот такое и сделал видимость двух окон:
В большинстве случаев изображения являются закреплённым задним планом или по-другому фоном. К таким изображениям мы не можем, например, применить какие-то эффекты, трансформировать или перенести на новый или другой холст, содержащий другие слои, пока не преобразуем нужное изображение в обычный слой (удалим замочек):
Но бывают и исключения. К таким исключениям можно отнести интенсивное использование буфера обмена (копировать/вставить) до того момента, когда возникла необходимость, например, переноса изображения на новый слой.
Сейчас я всё же попробую перетащить закреплённый пейзаж на новый холст, который служил нам примером несколько минут назад. Я не буду активизировать режим перемещения, а усложню задачу выбором инструмента, например, «Кисть».
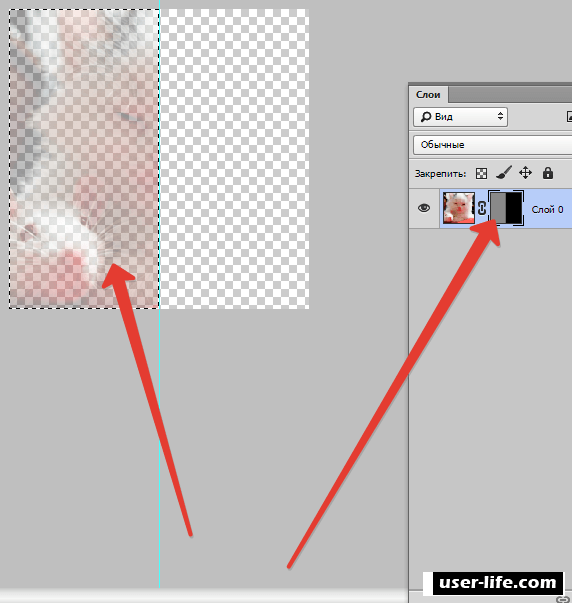
Наведу курсор на синее выделение закреплённого фона и как только курсор примет вид ладошки, ухвачусь щелчком левой кнопки мыши за фон и потащу вправо на чистый белый холст, удерживая левую кнопку мыши:
И вот полоса-фон на холсте. Я отпускаю кнопку мыши и в раскрывшемся новом диалоговом окне жму кнопку «Ок»:
Я отпускаю кнопку мыши и в раскрывшемся новом диалоговом окне жму кнопку «Ок»:
И вот, что получилось из всей этой моей сомнительной затеи:
Изображения отличаются размером по той причине, что в левом окне масштаб видимости 25%, а в правом 100%.
Сейчас я изменю масштаб видимости в левом окне с 25% на 100%:
Оставить комментарий
Как создать объединенную копию слоев фотошоп. Как дублировать слой в «Фотошопе»? Советы и рекомендации
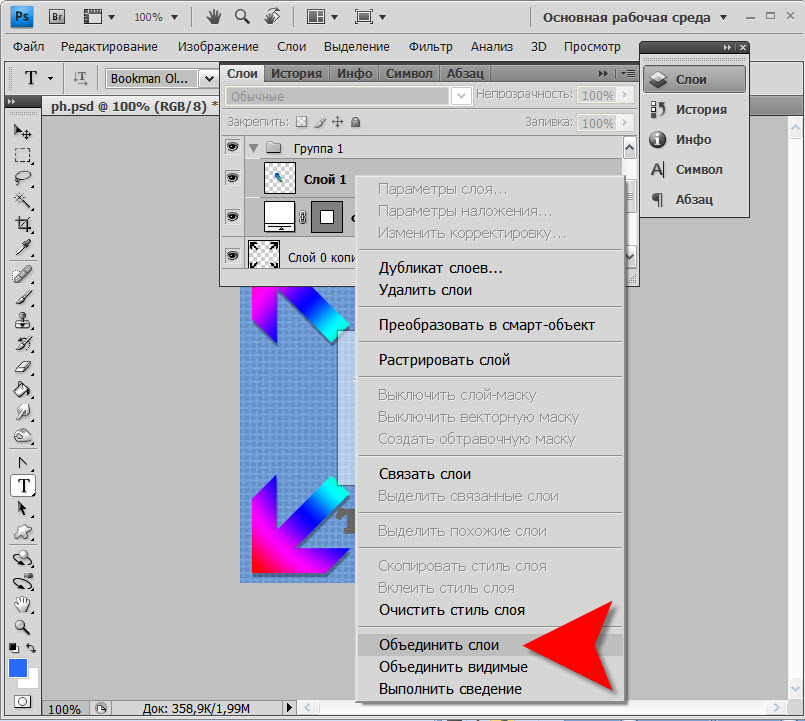
Всем приветик. После недолгого перерыва мы возвращаемся к изучению фотошопа и на повестке дня «Основные операции над слоями». В уроке мы разберем создание, копирование, объединение и удаление, а так же рассмотрим основные пункты контекстного меню. Приступаем.
Все операции в фотошопе можно осуществлять более чем двумя способами. И ниже этому подтверждение, вы даже можете проверить это на собственном опыте.
Приступаем к созданию нового слоя:Следующий способ самый простой и легкий, я чаше всего применяю именно его, хотя в начале освоения программы пользовалась первым сложным способом создания нового слоя через вкладку меню. Как говорится: все приходит с опытом или своевременно усвоенной информацией.
Как говорится: все приходит с опытом или своевременно усвоенной информацией.
- Значок в панели слоев (второй справа внизу панели слоев). Этот способ позволяет создать новый слой максимально быстро, но при этом задается минимум настроек для слоя.
Все дубликаты слоев по умолчанию появляются поверх дублированного слоя.
Для удаления слоев можно использовать тоже несколько вариантов
Объединение слоев в фотошопе можно выполнить следующими способами:
Объединенные слои легко перемещаются как один объект, что позволяет сохранить ранее созданную композицию из слоев.
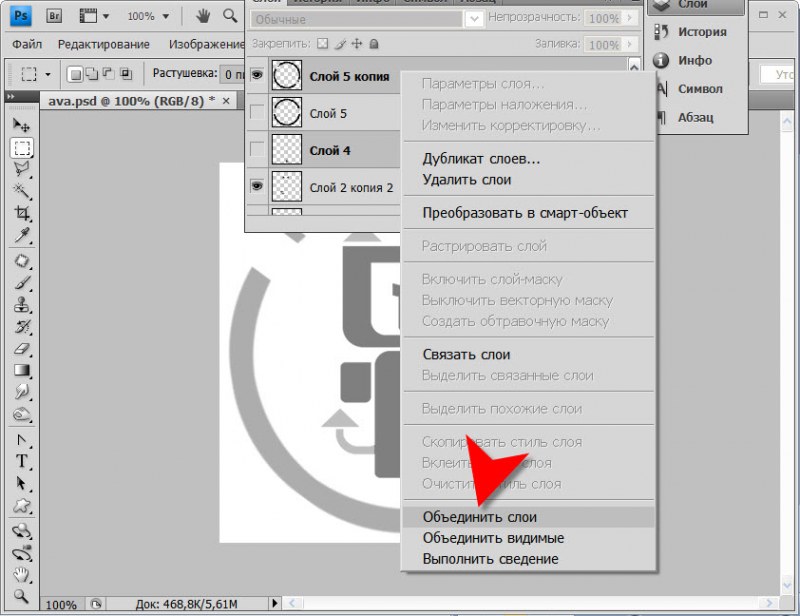
- Для начала нужно выделить нужные слои с помощью клавиши CTRL, в контекстном меню выбираем объединить слой. Недостаток этого метода в том, что его больше нельзя разбить на отдельные слои, он является целым слоем. А иногда важно, что бы слои можно было отдельно редактировать.
- Используя этот способ, все слои останутся отдельными, но при этом будут перемещаться как один целый объект.
 Так же как и в предыдущем способе их нужно выделить с помощью клавиши CTRL, а затем связать их с помощью Связать слои на панели слоев. (значок цепочки / связи)
Так же как и в предыдущем способе их нужно выделить с помощью клавиши CTRL, а затем связать их с помощью Связать слои на панели слоев. (значок цепочки / связи)
В данном уроке мы рассмотрим лишь некоторые функции контекстного меню.
- Параметры слоя. Здесь можно задать имя слоя, если вы этого не сделали ранее, а так же выбрать цвет отображения в панели слоев.
- будут рассмотрены в другом уроке более подробно, но если описать в двух словах, то здесь задаются эффекты слоя.
- Создать дубликат слоя. Рассматривалось выше, как один из вариантов копирования слоя.
- Удалить слой. Рассматривалось выше, как один из вариантов удаления слоя.
- Преобразовать в смарт-объект. Смарт-объект нужен для редактирования слоя в отдельном документе. Что бы перейти к редактированию достаточно два щелчка по визуальному виду значка смарт-объекта на слое.
- Выделить похожие слои. Позволяет выделять похожие слои, например графические слои, текст, слои с эффектами.

- Объединить видимые слои. Объединяет все видимые слои в один.
- Выполнить сведение. Окончательное сведение всех слоев в один.
На этом краткий урок об основных операциях со слоями подошел к концу, надеюсь вы успели закрепить его на практике.
В этой статье мы расскажем вам о сочетаниях клавиш Фотошопа, которые экономят большое количество времени и делают работу в этом графическом редакторе более приятной. Конечно, мы могли бы упомянуть все горячие клавиши, но зачем изобретать велосипед? Вот список из 10 самых популярных и наиболее часто используемых комбинаций клавиш. Надеемся не только новички, но и опытные дизайнеры найдут для себя здесь что-то полезное.
1. Увеличение при помощи прокрутки
Конечно, вы можете использовать инструмент зум на панели инструментов, но есть более удобный способ. Просто удерживайте клавишу Alt прокручивайте колёсико мышь вверх, чтобы увеличить текущий документ или вниз — чтобы уменьшить.
2. Индивидуальные масштабирования шрифтов
Если вы хотите изменить размер шрифта для конкретного слова или фразы в тексте, просто выделите текст и удерживайте Ctrl + Shift, используя при этом > или , одно нажатие на эти клавиши изменяет размер шриффта на 2px.
3. Масштаб 100%
Работая над проектом, приходится часто изменять размер документа в Фотошопе. Самый быстрый способ, чтобы получить масштаб изображения 100% -это просто дважды кликнуть по инструменту масштабирования или ударить его битой, если вы фигурка:-) .
Большинство дизайнеров любит использовать различные кисти, поэтому нужно знать самый удобный способ изменения их размера. Используйте клавишу { для увеличения размера кисти и клавишу } -для уменьшения при активном инструменте кисть.
5. Прозрачность слоя
Самый быстрый способ увеличения и уменьшения значения прозрачности слоя — это просто ввести цифровое значение на клавиатуре при активном выделенном слое.
6. Перемещаем объекты
Перемещение объектов в Photoshop-это не ракетостроение. У вас есть мышь и клавиша SHIFT + мышь, чтобы быстро перемещать объекты. При помощи одного нажатия на стрелки на клавиатуре можно перемещать объекты на 1px, а если нажать и удерживать SHIFT, используя при этом клавиши со стрелками, можно переместить объект на 10 пикселей.
7. Дублируем слой
Копирование слоя в Photoshop является очень распостранённой задачей. Вместо того, чтобы кликать мышью по слою и выбирать «дублировать слой», просто нажмите Ctrl + J и вы сэкономите время. Обязательно убедитесь, что нужный слой активирован.
8. Отменить действия
Пожалуй, самое популярное сочетание клавиш. Если Вы сделали ошибку и хотите вернуться на шаг назад, просто нажмите Ctrl + Alt + Z , чтобы отменить предыдущие действия (на панели History ).
9. Скрыть / Показать окна и панель инструментов
Если вы хотите расслабиться и сосредоточиться на задаче, просто нажмите кнопку Tab . Это позволит скрыть окна и панель инструментов в Photoshop и дать вам возможность насладиться видом вашего текущего проекта. Нажмите Tab еще раз, и всё вернётся на свои места.
10. Показать все горячие клавиши
Есть много документов в сети в формате PDF, которые описывают горячие клавиши, но не забывайте, что вы можете посмотреть их значения прямо в Фотошопе или даже создать свои собственные, просто нажмите Ctrl + Alt + Shift + K .
Послесловие
Комментарии
- SwaEgo
15 марта 2012 в 16:50Я увеличиваю/уменьшаю размер кисти более удобным для меня способом: Alt+ПКМ+движение мыши влево или вправо (уменьшить/увеличить соответственно)
- pupkin
15 марта 2012 в 17:03 - Олег
15 марта 2012 в 18:58Зумировать, можно еще проще без удержания клавши ALT. Для этого нужно в настройках поставить галочку « зумирование колесом мыши»
- ANDrey
16 марта 2012 в 7:28А я вот вообще зумирую Ctrl + или Ctrl —
- YANNIS230
16 марта 2012 в 13:09 - Elena
16 марта 2012 в 13:29Всегда пожалуйста, всем спасибо за полезные советы =)
- pop
19 марта 2012 в 1:18а че ж про space (пробел) забыли? Очень удобно по документу перемещаться
- fontan
20 марта 2012 в 19:44№6 Ctrl надо держать и уж потом стрелки и Shift!
- fr03en
26 марта 2012 в 18:50Space + Ctrl + выделенная область = увеличение конкретной области! Очень удобно!
- Дмитрий
23 апреля 2013 в 13:56Подскажите пожалуйста.
 Очень часто работаю в фотошопе, для ускорения работы, пользовался alt+колесико мышки для масштабирования. Потом переустановил Винду, поставил тот же Фотошоп, о масштабирование с помощью alt+колесико стало увеличивать совсем чуть-чуть, немного приблизит и по вертикали картинку двигает. а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико.
Очень часто работаю в фотошопе, для ускорения работы, пользовался alt+колесико мышки для масштабирования. Потом переустановил Винду, поставил тот же Фотошоп, о масштабирование с помощью alt+колесико стало увеличивать совсем чуть-чуть, немного приблизит и по вертикали картинку двигает. а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико.
Большинство пользователей фотошопа, под себя настраивают редактор для различных целей. Это может быть удобство, производительность, сохранение истории, цвет направляющих и многое другое. Вот небольшой список того что можно настроить для большего комфорта работы в среде фотошоп.
- Масштабирование скроллингом на мышке (об этом я писал в статье про историю и производительность, ссылка выше)
- Панели инструментов
- Рабочую среду
А есть еще одна интереснейшая настройка, о которой многие даже и не подозревают, ведь большинство думает, что ее настроить невозможно.
Наверняка многие из вас часто делают копию слоя в фотошопе, после чего убирают дополнительную надпись «копия» это занимает время. Вы скажите да это не трудно.
Да зачастую это полезно, вроде как вы видите, что это копия, а это основной слой, но когда вы создаете огромное множество копий слоя в фотошопе то получается довольно большое дерево которое нужно править.
Вы скажите да зачем нам его править, и так сойдет, может и сойдет, но если вы разрабатываете дизайн сайта, вы должны придерживаться правил разработки макета. Я писал о ряде таких правил, вот и в . И одно из таких правил гласит, давайте имена слоям и не оставляйте их по принципу слой копия.
Так вот это помогает когда создается массово много слоев с одним именем, нам просто не нужно их редактировать. К примеру, маркер в списке рубрик для дизайна сайта. Вот как это выглядит.
Как избавиться от слова копия слоя в фотошопе
Создать копию активного слоя можно нажатием горячих клавиш Ctrl + J. Давайте теперь произведем настройку. Создайте для начала пару копий слоя, и если вам не нравится, как это выглядит, давайте настраивать. В панели слои в правом верхнем углу, кликнем на пиктограмму, у нас появится меню в нем нам необходимо выбрать пункт параметры панели.
Создайте для начала пару копий слоя, и если вам не нравится, как это выглядит, давайте настраивать. В панели слои в правом верхнем углу, кликнем на пиктограмму, у нас появится меню в нем нам необходимо выбрать пункт параметры панели.
И в нем убираем галочку на пункте, добавить слово «копия» к скопированным слоям и группам. Далее жмем ОК, и наша работа становится в разы быстрее, если нужно вернуть этот параметр просто установите галочку обратно.
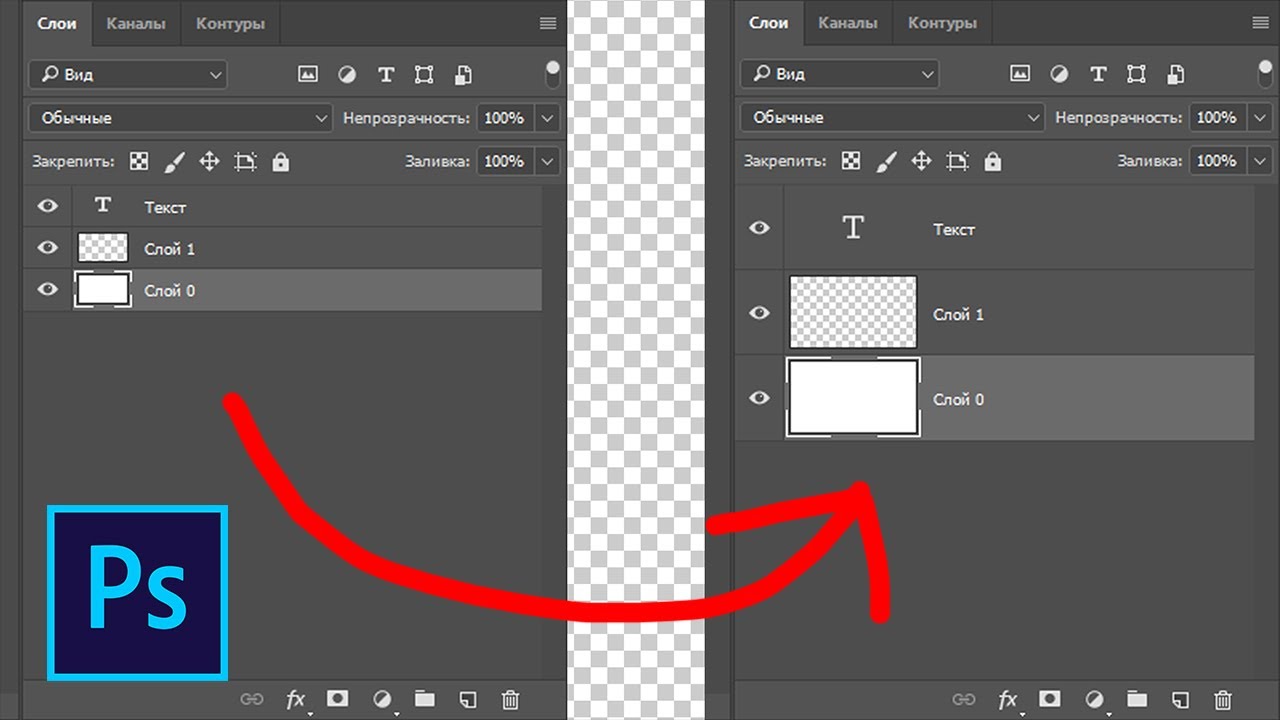
Изменяем размеры миниатюр и границы для слоев
Вы, наверное, заметили, на предыдущем скриншоте непонятные картинки. Благодаря этому параметру мы можем настроить отображение миниатюр (картинок) слоя. Многим тот параметр очень понравится, так как миниатюры становятся крупнее и значительно читабельнее. Чтобы задать размер просто установите checkbox на нужную позицию.
Также мы можем настроить отображение миниатюры, выбрав один из параметров:
- Границы слоев (на миниатюре будет показываться только то, что нарисовано все лишнее пустое пространство видно не будет)
- Весь документ (отображается миниатюра с пустыми пикселями вся область документа)
Ну что друзья, надеюсь, эти настройки сделают вашу работу в фотошопе более комфортной и вы будите меньше времени проводить над рутиной, а больше над креативом.
На прошлом уроке мы работали с растровыми слоями: , но есть и векторные слои в Photoshop .
Типичный пример векторного слоя в Photoshop — это тексты и фигуры.
Например, мы создадим какую нибудь круглую фигуру с помощью инструмента ЭЛЛИПС в Photoshop .
Что же у нас произошло? В палитре СЛОИ у нас автоматически появился слой — это типичный пример векторного слоя в Photoshop .
Векторные слои в Photoshop можно легко превратить в растровые. Стоит лишь выбрать правильную команду из опций.
Щелкаем правой кнопкой мыши по вновь созданному слою и выбираем команду РАСТРИРОВАТЬ СЛОЙ . Всё, теперь это у нас обычный растровый круг.
Копирование слоя в новый документ Photoshop
Например, нам очень важен один слой и мы хотим его скопировать на новый документ . Как это сделать?!
Мы нажимаем сочетание клавиш Ctrl+A или заходим в МЕНЮ — ВЫДЕЛЕНИЕ — ВСЕ . Далее нажимаем сочетание клавиш Ctrl+С или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — СКОПИРОВАТЬ .
Далее нажимаем сочетание клавиш Ctrl+С или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — СКОПИРОВАТЬ .
Теперь мы можем создать новый документ в Photoshop (Ctrl+N ). Новый документ у нас создастся именно таких размеров, каких у нас был скопированный слой. Далее нажимаем сочетание клавиш Ctrl+V или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — ВКЛЕИТЬ .
Важно помнить, что в сочетании клавиш, к примеру, Ctrl+A — используется английская раскладка на клавиатуре, т.е. буква A — английская! Иначе у вас ничего не получится.
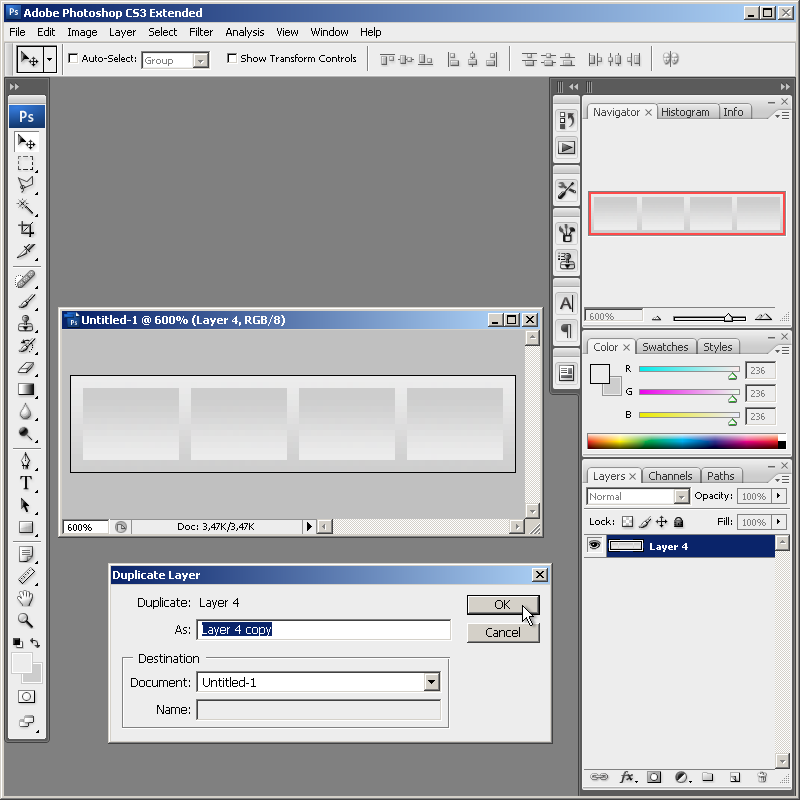
Три способа дублирования слоя в Photoshop
Например, мы хотим продублировать зеленый прямоугольник. Заходим в палитру СЛОИ Photoshop , щелкаем правой кнопкой мыши по слою с зеленым прямоугольником и выбираем команду СОЗДАТЬ ДУБЛИКАТ СЛОЯ .
Как мы видим на рисунке, у нас создался дубликат (копия) слоя 3 (зеленый прямоугольник), который мы можем перемещать в любое место.
Также создать дубликат слоя в Photoshop можно, зайдя в МЕНЮ — СЛОЙ — СОЗДАТЬ ДУБЛИКАТ СЛОЯ .
А еще продублировать слой в Photoshop можно с помощью перетаскивания. Берем слой в палитре СЛОИ , который мы хотим продублировать и мышкой перетаскиваем его вниз на иконку СОЗДАТЬ НОВЫЙ СЛОЙ в Photoshop .
Возможно, вы читаете эту статью, пользуясь программой Adobe Photoshop много лет. Вы помните, когда первый раз установили ее на компьютер? Сколько времени прошло, сколько нового узнали… И чем больше ваш опыт обработки изображений с помощью этого редактора, тем чаще считаете время, потраченное на фотографию или рисунок.
Но все пользователи этого редактора, даже новички, сталкиваются с рутинными операциями. Рутина во всех проявлениях имеет поразительную силу отваживать человека от занятия, каким бы интересным оно ни было.
Наиболее простой способ избавиться от нее и сэкономить время и энтузиазм — пользоваться клавиатурными сокращениями.
Со слоями фотошоперы работают не реже, чем с эффектами
Они — основа при редактировании фотографии или рисунка. Без них 70% возможностей программы, делающих работу в фотошопе гибче, бесполезны. Нарисовать очередную деталь, улучшить четкость за счет фильтра цветового контраста, обработать задний план относительно изображенных объектов, отсечь лишнее или добавить новое — все это немыслимо. Даже обычное рисование было бы затруднительным и утомительным занятием.
Таких примеров более чем достаточно. Но, к счастью, слои есть и никуда не денутся, а значит работать с фотошопом будет легко. А где легкость, там и большой интерес. И в облегчении работы значительно помогают горячие клавиши. Спустимся ниже и узнаем об основных комбинациях.
Горячие клавиши как волшебные заклинания
По умолчанию их больше 10. Разберем основные сочетания по функциям, которые они вызывают.
Создать новый слой
Чтобы создать новый слой в фотошопе, используйте Ctrl + Shift + N . Всплывающее окно предложит вам назвать его, задать процент непрозрачности, режим и цвет, которым он пометится в списке. После нажатия «ОК» новый слой пополнит список.
Всплывающее окно предложит вам назвать его, задать процент непрозрачности, режим и цвет, которым он пометится в списке. После нажатия «ОК» новый слой пополнит список.
Для быстрого добавления без диалогов нажмите Ctrl + Shift + Alt + N .
Слить слои
Чтобы объединить слои в фотошопе, используется Ctrl + E как основа всех комбинаций клавиш для работы с объединениями. Да, склеить слои можно по-разному. Например, вышеуказанное сочетание без дополнительных клавиш соединяет выделенный в списке с предыдущим. Чтобы объединить видимые слои в программе, сочетание будет другим: Ctrl + Shift + E . Объединение слоев в фотошопе и вывод на новый осуществляется горячими клавишами Alt + Ctrl + Shift + E . Эта комбинация объединяет из списка все видимые слои в один и выводит объединенное содержимое на новый.
Дублирование
Чтобы создать дубликат слоя в фотошопе, нажмите Ctrl + J . При нажатии этой комбинации клавиш появится его дубликат под именем «оригинала» с приставленным словом «копия». Если скопировать слой в редакторе еще раз, то после этого слова новому слою присвоится порядковый номер копии, начиная с двойки. Это выглядит так: «название копия 2». Всплывающее окно с предложением наименовать копию по-своему появится, если дублировать слой в фотошопе с помощью опции «создать дубликат» в меню, вызванном щелчком правой кнопкой мыши по нужному.
Если скопировать слой в редакторе еще раз, то после этого слова новому слою присвоится порядковый номер копии, начиная с двойки. Это выглядит так: «название копия 2». Всплывающее окно с предложением наименовать копию по-своему появится, если дублировать слой в фотошопе с помощью опции «создать дубликат» в меню, вызванном щелчком правой кнопкой мыши по нужному.
Вырезать на новый
Работает по тому же принципу, что и создание дубликата, но выделенное содержимое из одного и более слоев в новый не копируется, а переносится, сохраняя прежнее расположение. Чтобы выполнить вырезку, выделите нужную часть содержимого и нажмите Shift + Ctrl + J .
Показать список
Чтобы показать слои в фотошопе, нажмите F7 . Нажатие этой клавиши отображает содержащий их список с основными настройками справа. Эта же клавиша убирает список.
Выделение
Стоит отметить, что выделить слой в фотошопе можно как в списке, так и на холсте.
Если вы хотите выделить его в списке, то щелкните по нему. Выделить все поможет комбинация Ctrl + Alt + A . Часть отдельных слоев в списке выделяется левой кнопкой мыши с зажатой клавишей Ctrl .
Выделить все поможет комбинация Ctrl + Alt + A . Часть отдельных слоев в списке выделяется левой кнопкой мыши с зажатой клавишей Ctrl .
На рабочем поле, пунктирным контуром, их выделяют двумя способами:
- Комбинация клавиш Ctrl + A, которая выделит весь холст, что позволяет, например, скопировать содержимое целиком
- Щелчок по миниатюре слоя с зажатой клавишей Ctrl, что выделяет только его содержимое
Факт: если выделить более двух слоев из списка и нажать уже известную комбинацию Ctrl + J, то программа создаст сразу несколько дубликатов, присвоив им соответствующие имена.
Создать слой-маску
Чтобы создать слой маску в фотошопе, зажмите Alt , а затем наведите на маленький прямоугольный значок маски, расположенный под специальным списком. Чтобы просмотреть содержимое маски, наведите на крайнюю справа миниатюру слоя, зажав ту же клавишу.
Заблокировать
Эта функция играет роль «подстраховки». Бывает, пользователь обрабатывает-обрабатывает картинку, а вышло, что большую часть работы он сделал «не там». Как итог — откат изменений и испорченное настроение: переделывать-то надо. Чтобы этого избежать, нажмите Ctrl + / после того, как закончили работать с отдельным слоем. Эта комбинация не даст с ним что-либо сделать. Он будет доступен только для выделения содержимого.
Бывает, пользователь обрабатывает-обрабатывает картинку, а вышло, что большую часть работы он сделал «не там». Как итог — откат изменений и испорченное настроение: переделывать-то надо. Чтобы этого избежать, нажмите Ctrl + / после того, как закончили работать с отдельным слоем. Эта комбинация не даст с ним что-либо сделать. Он будет доступен только для выделения содержимого.
Убрать видимость содержимого
Делать часть изображения невидимым не менее полезно, чем блокировать его. С этой функцией удобно, например, отслеживать результат очередной операции при обработке изображения. Чтобы убрать содержимое с холста, нажмите Ctrl + .
Экспорт с расширением PNG
Быстрое сохранение содержимого работает тоже работает как «подстраховка», но уже другого рода. Кроме того, сохраненный файл пригодится как шаблон для будущих работ с изображениями. Все, что нужно для экспорта — это нажать Ctrl + Shift + ` .
И это еще не все
Пользователи Adobe Photoshop работают с куда большими функциями, чем с описанными этой статьей. Более того, по умолчанию горячие клавиши для большинства из них не назначены. Назначать или переназначать комбинации так же легко, как и пользоваться основными функциями. Для этого вызовите специальное меню настроек клавишных сочетаний с помощью комбинации Ctrl + Shift + Alt + K или через контекстном меню «Редактирование → Клавиатурные сокращения».
Более того, по умолчанию горячие клавиши для большинства из них не назначены. Назначать или переназначать комбинации так же легко, как и пользоваться основными функциями. Для этого вызовите специальное меню настроек клавишных сочетаний с помощью комбинации Ctrl + Shift + Alt + K или через контекстном меню «Редактирование → Клавиатурные сокращения».
Эти сочетания горячих клавиш облегчат труд как опытных фотошоперов, так и новичков, недавно установивших редактор. Остается лишь пожелать читателю легкого освоения и успехов в художественных начинаниях.
Рекомендуем также
Что такое слой и как его создать в Фотошопе
Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас!
Если же вы чувствуете себя достаточно «мастеритым» в этой области, все равно прочитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой» в программе Photoshop имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
— Мы покрываем стены слоем краски.
— Атмосфера Земли состоит из нескольких слоев.
— Бутерброд с толстым слоем шоколада…
Теперь чтобы наглядно увидеть «слой» в Photoshop нужно сначала научиться его создавать.
Создайте новый документ (Файл — Создать, File — New):
Создаем новое изображение с размером 300 x 300 px (Photoshop CS5).1-й способ создать слой:
Через главное меню Layer — New — Layer (Слои — Новый — Слой).
Появляется такое окошко:
Окно создания нового слоя (Photoshop CS3).Да, имя вы можете ввести, а вот другие параметры оставьте как на картинке.
2-й способ создать слой:
Справа на рабочем пространстве программы Photoshop должно отображаться окно работы со слоями, если его нет, то вызовите его клавишей F7
В этом окне справа вы найдете маленькую стрелку, которая переведет вас в меню, где вы сможете выбрать команду New Layer (Новый слой).
После чего ждите появление уже знакомого вам окна.
Создаем новый слой через подменю панели слоев (Photoshop CS3).3-й способ создать слой:
В окне работы со слоями есть нижняя панель, где для создания нового слоя стоит только нажать на кнопку такого вида (Создать новый слой).
Окошко в этом случае не появится, но если вы хотите задать слою имя, то кликните дважды на слове Layer 1 (Слой 1).
Переименовываем слой в панели слоев (Photoshop CS3).4-й способ создать слой:
Используйте комбинацию клавиш Shift+Ctrl+N.
Итак, в окне работы со слоями появился квадрат с шахматной доской — это и есть новый слой.
Созданный новый слой «Layer 1» (Photoshop CS3).Шахматка означает прозрачность.
На рабочем документе он никак не проявится. Новый слой можно представить в виде прозрачного файла.
Если взять белый лист бумаги, а на него положить обычный прозрачный фaйл, то особо картина не изменится. Так?
Белый лист бумаги и обычный прозрачный файл.
Для того чтобы слой увидеть, на нем нужно что-нибудь нарисовать.
Начинаем рисовать «человечка»
Я нарисовала круг, на самом деле это не просто круг — это голова будущего человечка.
Посмотрим, что у нас получилось?
Начинаем создавать рисунок человека.В данный момент мы имеем 2 слоя на изображении.Итак, мы нарисовали круг на отдельном прозрачном слое, что доказывает вид круга в панели слоев (круг на шахматке). На документе фон за кругом — белый, потому что просвечивает белый слой Background (Фон).
Примечание:
— этот значок, слева от иконки со слоем, показывает нам то, что слой видимый
— этот значок, показывает нам то, что слой активный
Попробуйте скрыть значок напротив фонового слоя, получится так:
Для наглядного примера посмотрите на следующую иллюстрацию:
Отдельное изображение головы в прозрачном файле.Нарисовать голову на новом слое в Photoshop — это тоже самое, что положить картинку с головой в прозрачный файл.
Голова есть. Нарисуем тело с руками!
Снова создаем новый слой, а я в это время беру новый прозрачный файл.
Получаем 3 слоя на изображении (Photoshop CS3).В Photoshop тело с руками выглядит так, а в реальности так:
Продолжаем, теперь на очереди ноги. Создаем новый слой
Получаем 4 слоя на данном изображении в Photoshop CS3Как видите, я перетащила слой с ногами на второе место, чтобы рубаха закрывала ноги сверху.
Не судите строго нашего страшненького, бесформенного, безликого человечка — он создан лишь для объяснения принципа работы со слоями.
Если вы хорошо разберетесь с понятием «слой», то вскоре сможете нарисовать еще красивее чем на картинке в файлах!
А как дела в реалии?
Дорисуем мольберт!
Создаем новый слой.
Продолжаем рисовать «человечка», добавляя ему мольберт.Получаем 5 слоев на данном изображении в Photoshop CS3А вот, как выглядит рисунок составленный из файлов.
Надеюсь вы поняли, что собой представляют слои в программе Adobe Photoshope, а также уловили процесс создания нового слоя.
В одном из следующих уроках в учебнике Фотошопа о функциях и командах работы со слоями вы узнаете о том, как можно активизировать, перемещать, скреплять, объединять, копировать, блокировать, дублировать слои и еще многое другое.
Автор: Зинаида Лукьянова;
Источник: photoshop-master.ru
⇐ • Цвета (предыдущая страница учебника)
• Как активизировать, перемещать, скреплять и объединять слои (следующая страница учебника) ⇒
Как создать скрипт photoshop для разделения слоя на сетку отдельных слоев
Я искал решение, но не думаю, что это возможно без написания сценария. То, что я хочу сделать, это взять один слой photoshop и разделить его на сетку квадратов, где каждый квадрат является отдельным слоем (например, изображение 100px на 100px разбито на 100 квадратов 10px на 10px, каждый отдельный слой).
Я знаю, что могу разрезать изображение на сетку и экспортировать каждый квадрат как отдельное изображение, но я хочу, чтобы каждый квадрат сохранял свое положение, чтобы, когда все слои видны, он плавно формировал исходное изображение (как куча квадратных кусочков головоломки).
Любая помощь будет оценена по достоинству! Спасибо!
grid photoshop slice divideПоделиться Источник MJR 17 мая 2012 в 22:32
2 ответа
- Photoshop скрипт для экспорта комбинаций слоев
Я хочу создать скрипт Photoshop, который позволит мне экспортировать все пять слоев в группе в файл png — в сочетании с каждым отдельным слоем из 2-х других групп. Это немного расплывчато, поэтому я попытаюсь проиллюстрировать, чего я хочу достичь. Есть базовая группа (красный, синий, желтый,…
- Photoshop экспорт слоев как PNG путем слияния следующих слоев
Привет, у меня есть довольно специфическая проблема для решения.
 У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…
У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…
Поделиться web_bod 17 мая 2012 в 22:36
Поделиться MJR 18 мая 2012 в 14:52
Похожие вопросы:
Photoshop скрипт-как получить границы видимой части набора слоев (группы)?
Я пишу простой скрипт Photoshop, где мне нужны границы видимой части активного слоя (то есть границы после применения маски). К счастью, свойство ArtLayer.bounds дает вам именно это для любого…
Photoshop/JavaScript скрипт для очистки вложенных слоев. Нужна foreach Альтернатива для рекурсивной функции
Предыстория: я пишу сценарий для очистки всех невидимых слоев в документе photoshop. Photoshop слои могут быть сгруппированы, а группы могут быть вложены подобно дереву каталогов, поэтому я…
Photoshop слои могут быть сгруппированы, а группы могут быть вложены подобно дереву каталогов, поэтому я…
Photoshop скрипт для получения цвета сплошного слоя заливки?
Я пытаюсь написать скрипт Photoshop jsx для извлечения значений цвета из шаблона PSD. Цвета определяются как отдельные слои заливки,которые я хотел бы иметь возможность перебирать и создавать hash…
Photoshop скрипт для экспорта комбинаций слоев
Я хочу создать скрипт Photoshop, который позволит мне экспортировать все пять слоев в группе в файл png — в сочетании с каждым отдельным слоем из 2-х других групп. Это немного расплывчато, поэтому я…
Photoshop экспорт слоев как PNG путем слияния следующих слоев
Привет, у меня есть довольно специфическая проблема для решения. У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать…
Настройка выделения канала прозрачности слоя с помощью Extendscript в Photoshop
В Photoshop можно установить выделение канала прозрачности слоя, нажав ctrl/cmd и щелкнув на миниатюре слоя в панели слоев. При записи этого действия отображается надпись Set Selection To:…
При записи этого действия отображается надпись Set Selection To:…
Комбинации и перестановки Photoshop слоев?
Это один большой У меня есть документ Photoshop, в котором есть 8 слоев. Мне нужно создать способ использования этих 8 слоев и создать определенные комбинации в зависимости от приведенных ниже…
Photoshop переименовать в имя слоя
Мне нужен скрипт, чтобы выбрать папку, открыть файлы Photoshop в папке, а затем переименовать файлы в текущее имя слоя плюс расширение файла. (Каждый из слоев будет называться по-разному, поскольку…
Photoshop порядок слоев после создания
Я пишу сценарий, подобный приведенному ниже коду, только для нового слоя в Photoshop. Но я бы не хотел, чтобы мой новый порядок слоев был TOP из всех слоев. Пожалуйста, помогите мне избежать…
Скрипт для копирования имен слоев в текстовое поле в Photoshop
Я пытаюсь создать сценарий из 2-х рабочих сценариев Цель: Нам нужен скрипт, который будет проходить через все слои в текущем документе, находить каждый слой, отмеченный определенным цветом. ..
..
(Архивы) Adobe Photoshop CS3: Работа со слоями
Эта статья основана на устаревшем программном обеспечении.
При работе с изображениями, разделенными на слои, каждый слой работает независимо со своим собственным содержимым. Это позволяет вам изменять один слой, не влияя на другие слои или фон изображения. При наложении друг на друга содержимое каждого слоя объединяется для создания составного изображения. Вы можете просмотреть «Основы слоев» для получения общих советов по использованию палитры Layers или «Дополнительные параметры слоя» для получения информации о реорганизации, связывании, слиянии и сведении слоев.
Создание слоев
Photoshop позволяет создавать несколько слоев изображения. Каждому слою назначается имя по умолчанию, а непрозрачность по умолчанию установлена на 100%. Вы можете переименовывать слои или изменять прозрачность во время создания слоя или позже.
Слои можно создавать с помощью диалогового окна «Новый слой» или палитры «Слои».
Создание слоев: параметр диалогового окна
Используя метод диалогового окна, вы можете создать новый слой и изменить его имя, непрозрачность, цвет и режим.
В меню Layer выберите New »Layer …
OR
Нажмите [Ctrl] + [Shift] + [N].
ИЛИ
Нажмите [Alt] + Создайте новый слой на палитре Layers .
Откроется диалоговое окно New Layer .В текстовом поле Имя введите желаемое имя.
ПРИМЕЧАНИЕ. Присвоение слоям имен, описывающих ваш проект или содержимое слоя, позволяет более эффективно управлять слоями.(Необязательно) Чтобы изменить непрозрачность слоя, в текстовом поле Непрозрачность введите желаемый процент непрозрачности.
ИЛИ
Щелкните стрелку и отрегулируйте ползунок Непрозрачность .
ПРИМЕЧАНИЕ. Процент непрозрачности определяет степень видимости других слоев через этот слой.(Необязательно) Чтобы задать цветовой код слоя, из раскрывающегося списка Color выберите нужный цвет.
(Необязательно) Чтобы изменить режим слоя, из раскрывающегося списка Mode выберите нужный режим.
ПРИМЕЧАНИЕ. Режим слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения. Вы можете создавать различные специальные эффекты, используя режимы слоев.Щелкните ОК .
Новый слой появится на палитре Layers .
Создание слоев: опция палитры слоев
На палитре Layers щелкните Create a New Layer.
Новый слой появится на палитре Layers .
Удаление слоев
Если вам больше не нужен слой или вы хотите заменить слой, вы можете его удалить. Если вы удалили слой по ошибке, вы можете восстановить его с помощью функций «Отменить» или «Шаг назад».
Если вы удалили слой по ошибке, вы можете восстановить его с помощью функций «Отменить» или «Шаг назад».
Слои можно удалить с помощью параметра меню, параметра щелчка правой кнопкой мыши или параметра кнопки.
Удаление слоев: опция меню
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Удаление слоев: параметр правой кнопкой мыши
В палитре Layers щелкните правой кнопкой мыши слой, который хотите удалить.
В меню Layer выберите Delete Layer .
Появится диалоговое окно подтверждения.Щелкните Да.

Слой удален.
Удаление слоев: опция кнопки
В палитре Layers выберите слой, который нужно удалить.
Нажмите кнопку Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Слой удален.
Получение удаленных слоев
Если вы удалили слой по ошибке, лучше всего восстановить его немедленно, чтобы не потерять какие-либо изменения, внесенные в изображение с момента удаления слоя.
Получение удаленных слоев: опция отмены
Вы можете использовать эту опцию, только если вы не выполняли никаких других действий после удаления слоя.
В меню Edit выберите Undo Delete Layer .
ИЛИ
Нажмите [Ctrl] + [Z].
Удаленный слой снова появляется.
Восстановление удаленных слоев: шаг назад
Вы можете использовать эту опцию для восстановления удаленного слоя, но вы потеряете все изменения, которые вы внесли в изображение после удаления слоя.
В меню Edit выберите Step Backward .
ИЛИ
Нажмите [Ctrl] + [Alt] + [Z].
Самое последнее изменение изображения стирается.Повторяйте, пока слой не появится снова.
Переименование слоев
Поскольку Photoshop присваивает слоям имена по умолчанию, возможно, будет полезно их переименовать. Идентифицируя слои по имени, которое имеет значение для вашего проекта или содержимого слоя, вы можете лучше отслеживать свои слои.Вы можете давать названия слоям при их создании или в любое время после этого. Слои можно переименовать с помощью диалогового окна «Свойства слоя» или с помощью мыши.
Переименование слоев: диалоговое окно свойств слоя
Выберите слой, который нужно переименовать.
В меню Layers выберите Layer Properties …
OR
В палитре Layers щелкните правой кнопкой мыши слой, который хотите переименовать.
Выберите Свойства слоя …
Откроется диалоговое окно Layer Properties .В текстовом поле Имя введите подходящее имя для слоя.
Щелкните ОК .
Новое имя слоя появится на палитре Layers .
Переименование слоев: параметр мыши
Дважды щелкните имя слоя, который хотите переименовать.
Вокруг имени слоя появится текстовое поле.Введите имя нового слоя.
Нажмите [Enter].
Новое имя слоя появится на палитре Layers .
Изменение непрозрачности слоя
Вы можете установить непрозрачность слоя на любое значение от 0 до 100%.Слой с непрозрачностью 0% полностью прозрачен; слой с непрозрачностью 100% полностью непрозрачен. Например, если вы создадите слой с непрозрачностью 50% и примените к этому слою краску со 100% непрозрачностью, этот слой сможет отображать краску только с непрозрачностью 50%.
Вы можете изменить непрозрачность при создании слоя или в любое время после него. Чтобы изменить непрозрачность существующего слоя,
Выберите слой, прозрачность которого вы хотите изменить.
На палитре Layers в текстовом поле Opacity введите желаемый процент непрозрачности.
ИЛИ
Щелкните стрелку и отрегулируйте ползунок Непрозрачность .
Настроена непрозрачность слоя.
Как разделить слои в Photoshop | Small Business
Для редактирования изображений и создания композиций изображений для клиентов или бизнеса вам может потребоваться разделить части фотографии на отдельные слои.Если вы скопировали и вставили все изображение на новый слой и стерли его части для достижения своей цели, вам будет полезно знать более простые способы управления рабочим процессом, которые предлагают дополнительные преимущества минимизации размера файла и экономии времени. Хотя вы можете столкнуться с ситуациями, когда вам потребуется несколько копий всей области изображения, чтобы изолировать ее части, буфер обмена не предлагает наиболее эффективного способа размещения компонентов изображения на отдельных слоях.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель.Перетащите слой с основным изображением на значок «Новый слой» в нижней части панели, чтобы создать дубликат. Это сохраняет неповрежденную копию вашего изображения для резервных целей.
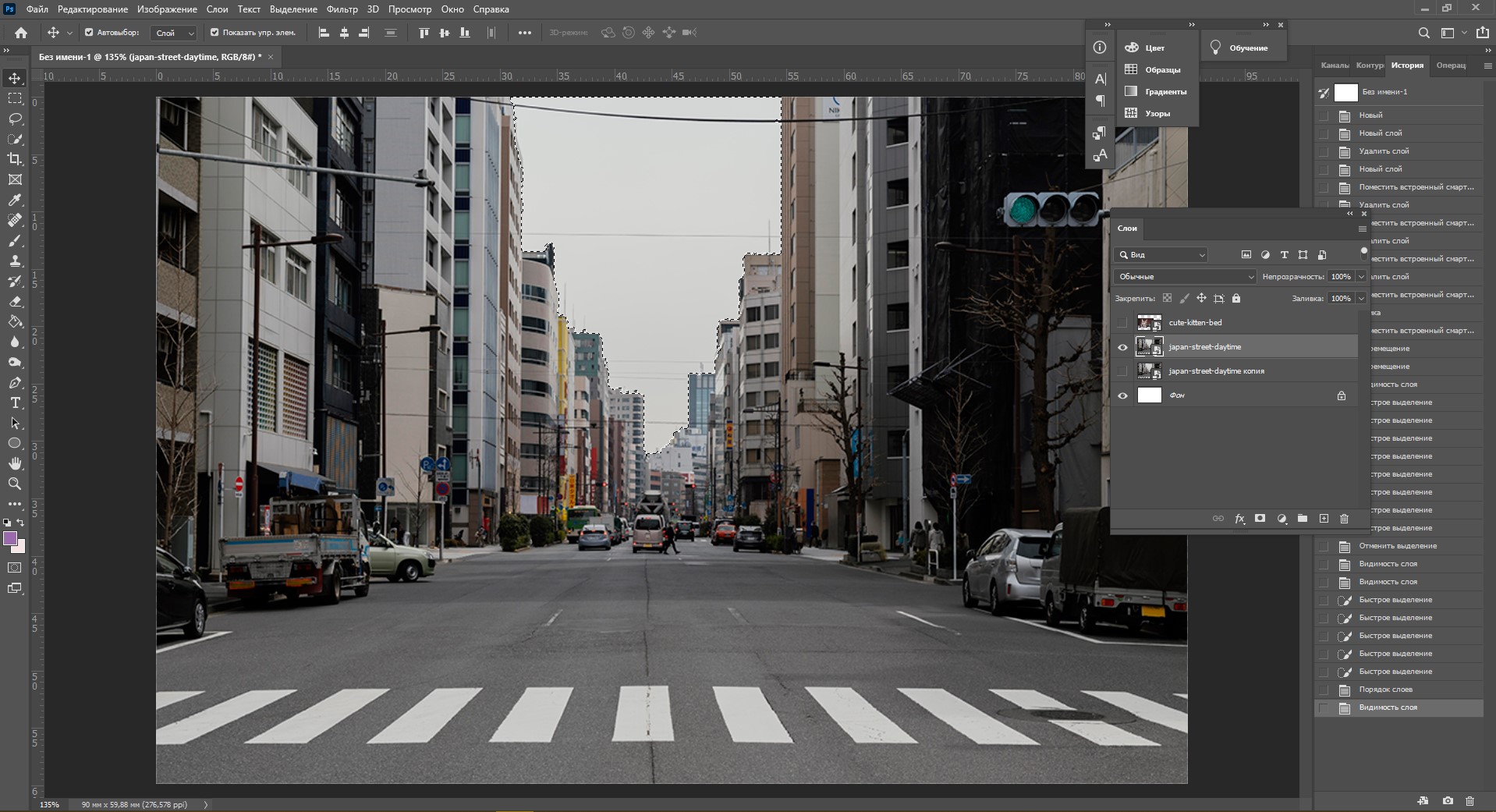
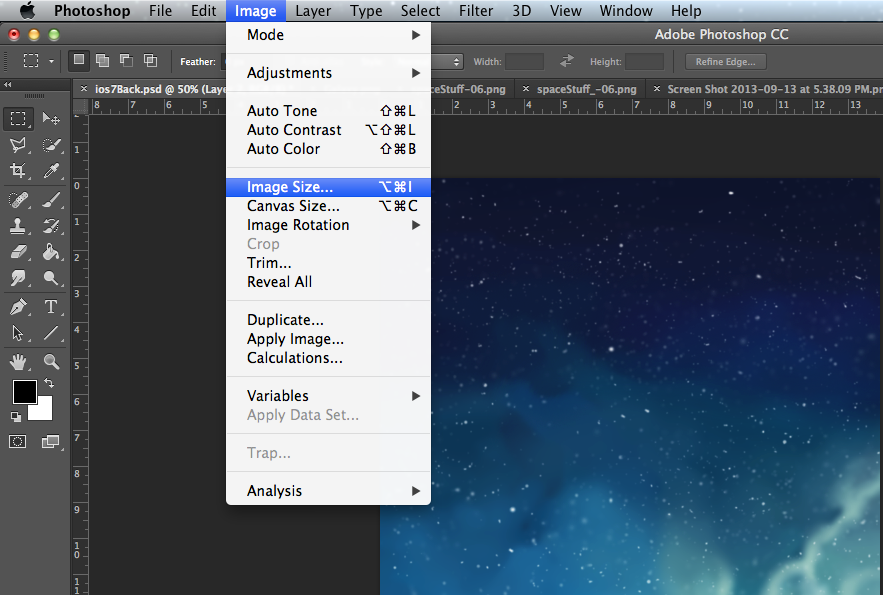
Используйте инструменты «Область» или «Лассо», чтобы создать выделение, содержащее область изображения, которую вы хотите выделить на отдельный слой. Если вам удобнее работать с инструментами рисования Photoshop для создания выделений, нажмите «Q», чтобы войти в режим быстрой маски, и используйте кисть, чтобы закрасить внешний край выделения. Переключитесь на инструмент Polygon Lasso и обведите внутреннюю часть вашего выделения, затем используйте Paint Bucket, чтобы заполнить его.Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски и использовать свой выбор.
Откройте меню «Слой» в верхней части экрана. Найдите подменю New и выберите «Layer Via Copy». Если вы используете версии команд клавиатуры Photoshop по умолчанию, нажмите «Ctrl-J», чтобы выполнить команду без использования меню. Photoshop создает новый слой, содержащий только часть основного слоя, ограниченную вашим выделением.
Щелкните копию мастер-слоя, чтобы сделать его активным.Сделайте выделение, охватывающее вторую область, которую вы хотите изолировать, на отдельном слое. Используйте команду «Слой через копию», чтобы поместить вторую область изображения на отдельный слой. Повторите процесс выделения и копирования столько раз, сколько необходимо, чтобы выделить нужные элементы изображения.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop; Катрин Эйсманн
- Восстановление и ретуширование в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
Советы
- Используйте команду «Слой через вырез» — «Shift-Ctrl-J» — вместо «Слой через копию», если вы хотите скорее удалить выделение из исходного слоя. чем просто скопировать его на новый слой.
- Для максимальной гибкости редактирования изображений используйте копии слоя изображения с отдельными элементами изображения, отображаемыми с помощью масок слоя. Этот метод позволяет вам уточнить часть изображения, которая видна на каждой копии, путем редактирования маски слоя, которая ее показывает.
- При желании вы можете удалить сделанную вами копию слоя основного изображения после того, как вы закончите его использовать, чтобы разбить части его деталей, оставив исходный полный слой в вашем файле.
Предупреждения
- Если процесс дублирования слоя с основным изображением до того, как вы его разбить, покажется вам эквивалентом в Photoshop ношения пояса и подтяжек, помните, насколько легко вы можете использовать «Layer Via Cut», когда вы имели в виду использовать «Слой через копию.»
Писатель биографии
Элизабет Мотт занимается писательской деятельностью с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра и магистра искусств по английскому языку. Университет штата Индиана.
Начало работы с масками слоев в Photoshop — Урок для начинающих
Большая часть возможностей Photoshop заключается в использовании слоев, которые лучше всего рассматривать как прозрачность изображения.Слои имеют много преимуществ, например, тот факт, что вы можете работать с вашим изображением, не затрагивая пиксели в нижележащем изображении. Но, пожалуй, самый мощный аспект слоев — это ваша способность точно влиять на то, где, как и насколько ваши изменения повлияют на лежащее в основе изображение. Все это делается с помощью масок слоя. Фактически, было бы справедливо сказать, что слои действительно эффективны только из-за масок слоев.
Что такое маски слоя? Думайте о них как о фильтрах, которые позволяют вам контролировать влияние изменений, которые вы вносите в свое изображение.Точно так же, как вы можете изменить обычные фильтры, чтобы определить, что проходит через них, вы можете настроить маску слоя, чтобы контролировать, какие изменения. Если это звучит сбивающе с толку, не волнуйтесь, я расскажу вам об основах создания масок слоев.
Как работают маски слоев
Чтобы понять маски слоев, лучше всего начать с простейшей формы. Маска, которая ничего не делает — то есть пропускает абсолютно все, от слоя, над которым вы работаете, до слоя под ним — представлена сплошным белым цветом.В Photoshop это называется маской слоя «показать все». Когда вы посмотрите на свою палитру слоев с маской слоя белый / показать все, она будет выглядеть так:
Когда ваша маска полностью белая, любые изменения, которые вы делаете на этом слое, будут применяться к нижележащему изображению. Как создать маску слоя с полностью белым изображением? Очень часто — как в случае с корректирующими слоями — один автоматически создается для вас. Или, чтобы добавить его самостоятельно, просто зайдите в Layer> Layer Mask> Reveal All.Вы также можете нажать эту кнопку в нижней части палитры слоев, чтобы создать ее на выбранном вами слое
.Маска полностью белого слоя на самом деле бесполезна. Полезность маски слоя появляется, когда мы начинаем маскировать (скрывать) объекты. Однако прежде чем мы перейдем к этому, давайте поговорим о том, как создать маску полностью черного слоя. Как и следовало ожидать, маска черного слоя работает противоположно белой, и абсолютно ничего не пропускает на слой под ней.Вы можете внести в этот слой все необходимые изменения, и это не повлияет на ваше нижележащее изображение. Вот как это будет выглядеть, когда вы его создадите:
Чтобы создать маску полностью черного слоя, просто перейдите в Слой> Маска слоя> Скрыть все или нажмите ALT, одновременно нажимая на ту же кнопку, что и на рисунке выше, чтобы создать маску белого слоя. Теперь, когда вы знаете, что такое маски слоев, и основы, мы можем по-настоящему повеселиться с ними, когда у вас есть черный, белый и даже оттенки серого в одной маске.
Маскировка
Маски слоя позволяют применять изменения к некоторым частям изображения, но не к другим. Просто помните, что везде, где ваша маска слоя белая, она пропускает изменения, которые вы внесли в слой, так что они применяются к вашему изображению ниже. Если ваша маска слоя черная, она не пропускает изменения, поэтому они не будут применяться к изображению. Прежде чем мы перейдем к тому, как это сделать, давайте поговорим о том, когда вы можете применить изменения только к части вашего изображения.
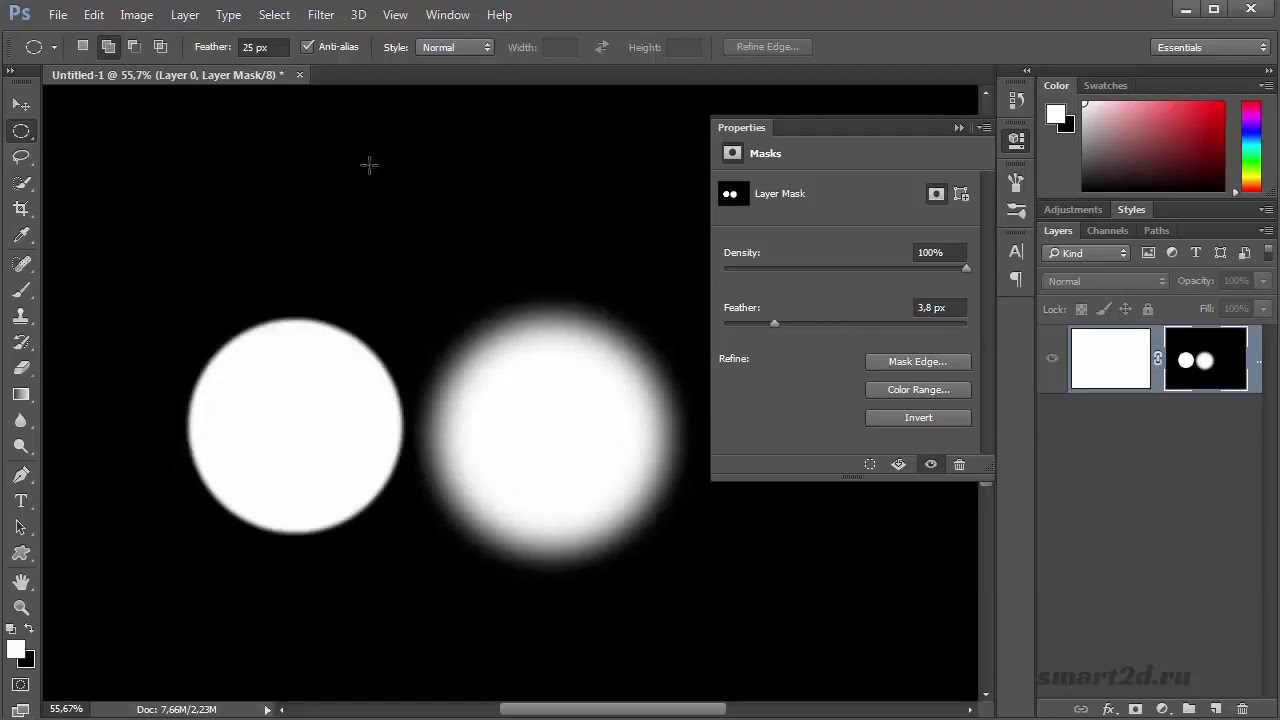
Давайте сфотографируем старый сарай.Я выбрал это изображение, потому что его будет легко настроить с помощью масок, так как оно включает только две основные области. Как видите, небо слишком яркое, а амбар и передний план слишком темные. Делая это для себя впервые, используйте для начала простую картинку, подобную этой.
Как вы, наверное, знаете, вы не хотите редактировать эти две области одинаково, поэтому глобальная настройка всего изображения не поможет. Однако вы можете использовать маски, чтобы редактировать только те области, которые вам нужны.Например, вы можете затемнить небо следующим образом:
Здесь я замаскировал амбар и передний план, чтобы затемнение применялось только к небу. Я использовал корректирующий слой Quick Curves, чтобы затемнить изображение. Как видите, маска неба белая (поэтому изменения влияют на изображение в этой области), а маска сарая и переднего плана черная (поэтому изменения не влияют на эту часть изображения).
Теперь давайте сделаем обратное, чтобы украсить сарай и передний план.Еще раз, я буду использовать маску слоя, чтобы мои изменения коснулись только сарая и переднего плана, чтобы он выглядел так:
Это тот же ход, который я сделал выше, но в обратном порядке. Я создал еще один корректирующий слой Curves, чтобы сделать изображение ярче. Теперь маска слоя белая над амбаром и передним планом, что означает, что эффект осветления просвечивает в этих областях. Однако маска слоя черная над небом, поэтому эффект осветления не влияет на небо (которое уже достаточно яркое).
Но как вы собираетесь создавать эти слои и маски? Давай узнаем сейчас.
Создание маски слоя с определенными краями
Есть разные способы замаскировать части ваших изображений. Иногда вам может понадобиться создать маску с твердым или четким краем, а в других случаях вам нужно будет мягко наложить эффект на часть вашего изображения. В этой статье я расскажу, как создать маску на изображении с жесткими краями (в следующей статье я расскажу о смешивании изменений).Фотография разваливающегося сарая, использованная выше, отлично подойдет для этого, поэтому давайте возьмем эту фотографию в качестве примера.
Шаг 1. Сделайте свой выбор
Чтобы затемнить небо на изображении, первое, что вам нужно сделать, это выбрать небо. Для этого щелкните инструмент «Быстрый выбор» на панели инструментов. Затем щелкните в любом месте неба и, удерживая кнопку мыши нажатой, переместитесь туда, где вы хотите выделить пиксели для своего выделения. Photoshop автоматически обнаружит края.Чтобы увеличить или уменьшить инструмент «Быстрое выделение», используйте клавиши с квадратными скобками ([и]). Если вы в конечном итоге выберете пиксели, которые вам не нужны (а вы неизбежно это сделаете), нажмите клавишу ALT (опция на Mac), щелкая, и она удалит их.
Photoshop известен тем, что предоставляет несколько разных способов достижения одного и того же. Как раз такой случай — выделение с резкими краями. Вам не нужно использовать инструмент быстрого выбора. Вы также можете использовать инструмент «Волшебная палочка», который будет выделять пиксели аналогичного оттенка.Или вы можете использовать инструмент «Перо» или «Магнитное лассо», чтобы нарисовать края самостоятельно. На самом деле я мог видеть здесь хороший случай для команды Color Range (Select> Color Range), которая выбирает пиксели схожих цветов. Любой из этих инструментов мог работать. Хотя я хочу указать на это, я не хочу увязнуть, покрывая каждую из них. А пока просто знайте, что хотя я обычно использую инструмент «Быстрое выделение» и сделал это здесь, есть и другие инструменты, которые вы можете использовать для выбора.
Шаг 2. Уточните свой выбор
Сделав свой выбор, вы можете немного уточнить его, если хотите.Просто откройте диалоговое окно «Уточнить край» и внесите необходимые изменения.
Если вам не нравится выделение, вы всегда можете очистить его чуть позже. После внесения корректировок вы можете использовать инструмент «Кисть», чтобы добавлять или удалять части изображения из маски (подробнее об этом через минуту).
Шаг 3: Применение эффекта
Теперь, когда ваш выбор создан и уточнен, вы готовы приступить к его применению. Мы хотим затемнить небо. Есть разные способы сделать это, но я собираюсь использовать корректирующий слой Curves.Однако вам не обязательно использовать этот инструмент, тот же процесс будет работать, когда вы создаете любой вид корректирующего слоя. Если вам удобнее использовать, например, уровни или яркость / контрастность, используйте их.
В любом случае, все, что вам нужно сделать сейчас (с активным выделением), — это щелкнуть, чтобы создать корректирующий слой Curves (или любой другой тип корректирующего слоя, который вам удобен), и вуаля, слой создается с маской, которая скрыта пиксели, которые вы не хотите менять. Это будет выглядеть примерно так:
Если вы используете корректирующий слой Curves, как я, просто потяните линию вниз, чтобы затемнить изображение.Потяните его вниз слева от основного кластера пикселей, чтобы кривая проходила через этот основной кластер круто. Конечно, вы можете использовать уровни или какой-либо другой инструмент затемнения, поэтому просто используйте их так, как вам удобно.
Шаг 4: Повторите для других областей
В нашем примере мы затемнили небо, но есть другие проблемы с изображением. В частности, сарай и передний план по-прежнему слишком темные. Как нам это изменить? Примерно так же, как и с небом.
Начните с выбора. Вы можете сделать это так же, как и с небом, если хотите. Просто возьмите инструмент «Быстрое выделение» и щелкните в темных областях, чтобы создать выделение. В этом случае вы также можете просто создать выделение, противоположное ранее созданному выделению. То есть вы ранее сделали выделение неба, а все остальное оставили в покое. Теперь вы хотите выделить все остальное и оставить небо в покое. Для этого вы можете просто вызвать свое старое выделение (Select> Reselect), а затем сказать Photoshop, чтобы он изменил его (Select> Inverse).Теперь у вас есть выбор всего, кроме неба, чего вы и хотите.
Оттуда просто создайте корректирующий слой Curves (или любой другой инструмент, который вы предпочитаете использовать) и примените эффект. Когда вы сделаете передний план ярче, он будет выглядеть вот так:
Шаг 5. Очистка масок
Когда вы закончите, вы можете обнаружить, что некоторые части изображения выглядят не совсем правильно. Возможно, в одну из ваших масок включены пиксели, которые вам не нужны, или, наоборот, вы пропустили пиксели, которые должны были быть на изображении.Вы можете очистить маску постфактум. Я считаю, что проще всего использовать инструмент «Кисть».
Выберите инструмент «Кисть» на панели инструментов. Как только вы это сделаете, обратите внимание на цвет переднего плана, который будет использовать кисть. Если вы установите кисть на белый цвет, она добавится к выделению (покажите слой через маску). Если вы установите кисть в черный цвет, она удалит пиксели из выделения (скроет слой с маской). Некоторые сочетания клавиш, о которых следует помнить, — это сначала B, чтобы вызвать инструмент «Кисть», затем D, чтобы убедиться, что цвета установлены по умолчанию (черный и белый), и, наконец, X для переключения между черным и белым.
Инструмент «Кисть» великолепен тем, что вы можете установить жесткость края. Начните с самой мягкой настройки и просто измените размер кисти с помощью клавиш со скобками [и]. Используйте его, чтобы подправить выделение (маску) там, где это необходимо (убедитесь, что вы рисуете по маске, а НЕ на реальном слое). Еще один совет — нажмите ALT (опция на Mac), щелкая маску в ваших слоях palatte, что приведет к отображению на экране только маски. Таким образом вы сможете точно увидеть, где применяется ваша маска.Снова нажмите ALT, щелкая маску, чтобы вернуться к нормальному виду.
Двигаясь дальше
Это упражнение поможет вам начать использовать маски слоев для корректировки частей ваших изображений. После того, как вы проделаете это несколько раз и начнете осваивать это, вы можете добавить множество других дополнительных методов для дальнейшего улучшения своих фотографий. Например, хотя в этой статье показано, как использовать маски с определенными краями, вы также можете постепенно смешивать эффекты с помощью масок.Кроме того, хотя в этой статье мы затронули только яркость, вы можете использовать маски слоев, чтобы в значительной степени повлиять на цвет, яркость и контраст.
Конечно, маски предназначены не только для корректирующих слоев. Вы можете вносить изменения в слои и контролировать, где и в какой степени это изменение применяется. Например, вы можете повысить резкость или размыть слой, а затем использовать маску, чтобы применить этот эффект только к части изображения. Он также хорошо работает, внося изменения с помощью подключаемого модуля в дублированный слой, а затем создавая маску для управления применением изменений этого подключаемого модуля.
Когда вы используете маски слоев, вы уже на пути к раскрытию всей мощи Photoshop. Начните с методов, описанных в этой статье, а затем вы сможете добавить к ним другие аспекты.
Photoshop — Анимация — Использование слоев для создания простой анимации в Photoshop 6
Если вы эксперт в работе со слоями, следующая задача — превратить их в анимированную веб-графику. Как вы знаете, слои работают так же, как листы прозрачности для диапроекторов: каждый новый слой усиливает общий эффект.Но в мире электронных изображений слои, просматриваемые последовательно, становятся кадрами для анимации.
В этом месяце вы создадите последовательность слоев для анимации. В следующем месяце мы расскажем, как оживить слои с помощью Image Ready, сопутствующего программного обеспечения к Photoshop 6.
Наша простая анимация состоит исключительно из букв, своего рода баннерной рекламы. Он основан на слогане службы такси миссис Мамы, службы такси после школы. Мы берем слоган «Ну, езжай, заходи, увеличивай его, и он перемещается за пределы экрана вправо».Следуйте за нами или воспользуйтесь нашим примером, чтобы создать свой собственный набор слоев.
Одно изображение, много слоев
Файл, предназначенный для анимации, отличается от обычного файла Photoshop. Поскольку его слои по сути являются кадрами в анимации, вы не должны просматривать все слои сразу. Это может сбивать с толку, так что будьте внимательны. Начните с создания нового файла. В меню «Файл» выберите «Создать». Установите ширину на 300 пикселей и высоту на 75 пикселей.Режим должен быть RGB Color. Фон должен быть прозрачным. Установите разрешение 72 dpi (точек на дюйм).
Если вы не видите палитру слоев на экране, выберите «Показать слои» в меню «Окно». Палитра позволяет просматривать, изменять порядок и редактировать слои, а также настраивать их видимость.
Фон
Сначала создайте фоновый слой. Его изображение будет появляться в каждом кадре анимации. Хорошо используйте красочную заливку и название компании.Щелкните поле «Цвет переднего плана» на палитре инструментов и выберите оттенок голубого. В меню «Правка» выберите «Заливка». Выберите «Использовать цвет переднего плана» и нажмите «ОК». Затем нажмите Инструмент «Текст». В меню инструмента горизонтального текста выберите Arial MT, Полужирный, 11 пунктов и измените цвет текста на черный. Затем наберите Служба такси миссис Мамы . Щелкните инструмент «Перемещение» (стрелка с крестиком) и переместите текст в верхний левый угол.
Обратите внимание, что заливка и текст занимают отдельные слои.Чтобы объединить их, в меню «Слой» выберите «Объединить видимые». Сохраните файл как Animation.psd.
Покадрово
Далее создайте слои на основе слогана компании. Нажмите кнопку «Создать новый слой» на палитре слоев. Выберите темно-синий цвет из цветовой палитры. Это цвет фона анимации. Затем нажмите Type Tool и выберите Arial Black, 12 точек. Тип Хорошо езжай, заходи! . Этот текст — основа нашей анимации.
Затем щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и нажмите «ОК». Выделите текст и выберите Arial Black, 18 точек. Снова выберите «Дублировать слой» и на этот раз выделите текст Arial Black 18 пунктов, курсив. Более крупное и выделенное курсивом, это сильное сообщение с иллюзией движения. (По мере создания новых слоев и перекрытия текста становится трудно увидеть, что вы делаете. Сделайте это проще, щелкнув значки с изображением глаз на более ранних слоях, чтобы временно отключить видимость.)
Теперь щелкните правой кнопкой мыши этот последний слой и снова выберите «Дублировать слой».Выберите инструмент «Перемещение» и переместите текст немного вправо, чтобы слово «Хорошо» перекрывало «Диск». Повторите это еще три раза, каждый раз перемещая текст ближе к краю границы. Чтобы сделать последний слой пустым, щелкните значок «Создать новый слой» один раз. В конце процесса у вас должно получиться девять слоев. Затем используйте Adobe ImageReady, чтобы преобразовать этот файл в живую анимацию для Интернета.
Как создавать композиции слоев в Photoshop
Каждое приложение для редактирования графики и фотографий, достойное его соли, включает в себя своего рода функцию, которая позволяет пользователю сохранять состояния или прогрессии в своем рабочем процессе.Camera Raw включает функцию под названием «Снимки», а Lightroom также предлагает снимки. В Photoshop эта функция называется Layer Comps , и для доступа к ее панели все, что вам нужно сделать, это зайти в пункт меню Window> Layer Comps и щелкнуть.
По сути, это работает так: начинайте работу над проектом, и каждый раз, когда вы хотите сохранить определенный набор условий, просто создайте новую композицию слоя, назовите ее и сохраните. Это полезно, когда вы не уверены, правильно ли продолжаете.Вы можете сохранить свое текущее состояние, а затем продолжить редактирование с уверенностью, что ваше предыдущее положение было сохранено и легко доступно.
Дизайнеры также ценят эту функцию, потому что они могут сохранить один файл с множеством разных видов. Если вы используете Photoshop в качестве инструмента для презентаций, полезно сохранить несколько версий одного и того же файла в виде композиций слоев. Итак, допустим, у вас есть один файл, и внутри него есть форма. Вы можете сохранить форму как желтую, красную и зеленую, а затем показать эти несколько версий всем, кому это интересно, без необходимости вносить какие-либо изменения или открывать несколько файлов.Это здорово, что нужно знать.
Я пошел дальше и создал графический файл с несколькими квадратами, чтобы использовать его в качестве демонстрации в этом посте. Вот рисунок.
Я рассмотрю этот единственный вид файла. Чтобы сохранить это как снимок, состояние или, как их называют в Photoshop, Layer Comp, я открою эту панель, как описано выше. После открытия я нажимаю кнопку Create New Layer Comp , которая находится в нижней части панели. Когда появится диалоговое окно New Layer Comp , я назову эту версию файла «Девять красных квадратов».Затем я проверю флажки Visibility , Position и Appearance .
Когда закончите, я нажимаю кнопку OK , а затем перехожу к дальнейшим изменениям.
Затем я скрою несколько квадратов в файле как свою вторую версию.
Поскольку это моя вторая версия файла, я создам новую композицию слоев, но на этот раз я назову ее «Красный крест» и нажму кнопку «ОК», чтобы сохранить ее.
Наконец, я обведу оставшиеся красные прямоугольники черными мазками.
Я создам свою последнюю композицию слоев и назову ее «Красные квадраты — черные штрихи», а затем нажму кнопку «ОК», чтобы сохранить ее.
Так выглядит панель Layer Comps на данный момент.
Как видите, есть три разных состояния, и каждое из них имеет то имя, которое я ему дал. Итак, если бы я показывал кому-то несколько версий этого одного файла, все, что мне нужно было бы сделать, это щелкнуть каждое состояние, чтобы вернуться к нему.Это так просто.
Что вы думаете об этих композициях слоев, иначе известных как снимки или состояния? Они тебе нравятся? Вы находите их полезными? Я люблю их, и надеюсь, что ты тоже.
Руководство по слоям в Photoshop Elements для начинающих
Использование слоев стало основой редактирования изображений с момента его появления в начале 90-х годов. Как вы понимаете, слои — это именно то, на что они похожи. У вас может быть несколько отдельных элементов, каждый на своем собственном слое, которые накладываются друг на друга.Когда все вместе просматривается, они создают окончательное изображение.
Преимущества использования слоев очевидны. Это означает, что вы можете изменить элемент только на одном слое и не повлиять на остальную часть изображения. Это также означает, что вы можете взять изображение и скопировать его на другой слой и внести в него любые необходимые изменения, зная, что базовое изображение останется нетронутым, если оно окажется не таким, как вы надеялись.
В элементах есть четыре основных типа слоев.Есть базовый пиксельный слой, который содержит основные фотоэлементы проекта. Существуют текстовые слои, на которых вы можете вводить текст и изменять размер и цвет. Затем есть слои заливки / коррекции, которые предназначены для воздействия на слой под ним, например, изменение насыщенности или яркости слоя ниже или просто добавление цвета к этому слою. Наконец, есть векторные слои, которые содержат масштабируемые графические элементы, такие как фигуры и рабочие контуры. К каждому типу слоя также можно добавить маску, чтобы была видна только часть этого слоя.
1 Создать новый слой — Вы можете нажать кнопку «Создать новый слой» в верхней части панели слоев, использовать сочетание клавиш или перейти в меню файла и выбрать «Слой»> «Новый»> «Слой», чтобы добавить новый слой. в стек. Вам будет предложено назвать новый слой. Вы можете переименовать его в любой момент.
2 Создание новой группы — Иногда может потребоваться взять несколько слоев и сгруппировать их, чтобы упростить управление, поскольку количество слоев в документе увеличивается.Вы можете выделить каждый нужный слой, а затем нажать кнопку «Создать новую группу», чтобы сгруппировать их. Кроме того, вы можете перейти в меню файла и выбрать «Слой»> «Создать»> «Группа».
3 Заливка или корректирующий слой — Заливки и корректировки позволяет добавлять к слою цвета, градиенты и узоры. Они также позволяют добавлять такие настройки, как Яркость и Контрастность, Оттенок и Насыщенность и Уровни. Корректирующие слои влияют на слои, расположенные непосредственно под ними в стопке, или их можно обрезать только до одного слоя непосредственно под ними.
4 Добавить маску слоя — К каждому слою, который вы используете в документе, можно добавить маску слоя. Маска предназначена для того, чтобы вы могли скрыть или показать только определенные части этого слоя. Белые области маски позволяют слою оставаться видимым, в то время как любые области маски черного цвета скрывают эту часть слоя. Практическое правило: белый цвет показывает пиксели, а черный — их.
5 Заблокировать все пиксели — Щелчок по этой кнопке полностью блокирует слой, и дальнейшее редактирование на нем невозможно.Вы также не сможете изменить положение изображения на заблокированном слое.
6 Заблокировать прозрачные пиксели — Если вы нажмете эту кнопку, любая область слоя, в которой нет пикселей изображения, будет считаться прозрачной. Затем прозрачная область блокируется, и редактировать ее нельзя, поэтому она остается прозрачной.
7 Удалить слой — Кнопка в форме корзины позволяет удалить любые выбранные слои, если вы хотите удалить их из стопки слоев.
8 Параметры панели — Здесь доступен ряд параметров меню, таких как «Переименовать слой», «Дублировать слой», «Удалить слой», «Связать слои», «Объединить видимые» и «Объединить вниз».
9 режимов наложения — Режимы наложения определяют, как цвета изображения на слое взаимодействуют со слоем под ним. Его можно изменить для каждого слоя индивидуально или как часть группы для определенных визуальных эффектов.
10 Видимость — Маленький значок глаза слева от каждого слоя позволяет отключить этот слой, чтобы он не был виден. Любые эффекты, связанные с этим слоем, также становятся невидимыми до тех пор, пока значок глаза не будет нажат еще раз.
11 Связывание / отсоединение слоев — Это позволяет связать несколько слоев, чтобы любые выполняемые вами преобразования и команды перемещения применялись к связанным слоям одновременно.
12 Фон — Фоновый слой является нижним слоем по умолчанию. Будь то открытое изображение или новый документ, фоновый слой всегда частично заблокирован, пока вы не решите его разблокировать.
13 Стандартный слой — Типичный слой с отображаемой на нем информацией о пикселях.
14 Корректирующий слой — Корректирующий слой предназначен для воздействия на слой под ним. В этом примере у нас есть настройка уровней, которая изменяет яркость и контраст всех слоев, расположенных под ним.
15 Векторный слой — Векторный слой содержит масштабируемые данные, такие как фигуры в нашем примере. Небольшой значок в правом нижнем углу эскиза указывает, что это масштабируемое изображение.
16 Текстовый слой — На миниатюре текстового слоя отображается буква T, чтобы указать, что слой содержит масштабируемый текст. Имя слоя также отражает текст, находящийся на этом слое.
Дополнительные подобные руководства можно найти в…
Как создать расширенную анимацию в Photoshop — Smashing Magazine
Краткое резюме ↬ Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам.Эти дополнения действительно улучшили возможности Photoshop. Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам.Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы этого не сделаете. хотите потратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель «Таймлайн» и различные свойства, которые можно анимировать.Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются продвинутыми, ожидается средний уровень знаний Photoshop.
Дополнительная литература по SmashingMag:
Больше после прыжка! Продолжить чтение ниже ↓Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временной шкалы: видео и кадром.Временная шкала кадра предназначена для покадровой анимации и может быть очень ограничивающей. Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
В Photoshop есть две шкалы времени, из которых вы можете выбрать. (Просмотр большой версии)Хронология видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания связной анимации.Давайте создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотр большой версии)Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать).Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Значок секундомера был выбран для свойства «Положение». Ключевой кадр автоматически добавляется на шкалу времени. (Просмотр большой версии)Переместите индикатор текущего времени в другую точку на временной шкале и переместите слой. И снова к временной шкале будет автоматически добавлен еще один ключевой кадр.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале.(Просмотр большой версии)Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте подробнее рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
- позиция,
- непрозрачность,
- стилей.
Стандартный слой на шкале времени с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою привнесет дополнительные свойства, специфичные для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
- Положение слоя или векторной маски Слой
- или векторная маска, включающая
Слой с маской слоя на временной шкале.
Слой с векторной маской на шкале времени.
Слой формы содержит форму (полученную с помощью одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают:
- позиция,
- непрозрачность,
- стилей,
- положение векторной маски,
- Включение векторной маски.
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
- преобразование,
- непрозрачность,
- стилей,
- искажение текста.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев.Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств. Эти свойства включают:
- преобразование,
- непрозрачность,
- стилей.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора слоев, которые он содержит, его можно масштабировать и масштабировать без потери качества.Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это может привести к потере качества смарт-объекта.
Здесь я хочу упомянуть два других типа слоя — видеослой и трехмерный слой. Оба эти слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, в то время как трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности.Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоя на временной шкале с открытыми свойствами слоя.
3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы разобрались с различными типами слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задать непрозрачность слоя по ключевым кадрам. Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% для создания плавной анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Для всех стилей слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы ключевые кадры для создания пульсирующей анимации.
Маска слоя или позиция векторной маски ключевых кадров задают позиции x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Положение маски определяется ключевым кадром для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска».Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои», чтобы включить или выключить маску.
Маска включается по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Искажение текста , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
К тексту применена деформация флага и созданы ключевые кадры для создания анимации деформации.
Свойство Transform позволяет преобразовывать ключевые кадры в слой. Доступ к различным преобразованиям (таким как «Поворот» и «Масштаб») можно получить, выбрав «Правка» → «Преобразовать» или нажав Control + T , чтобы войти в режим свободного преобразования.
Масштаб и вращение объекта настроены по ключевым кадрам для создания вращающейся звезды, которая растет и сжимается.
Изучение новых методов
В этом следующем разделе мы объединим то, что мы узнали выше, для изучения некоторых новых методов анимации.Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложное движение путем наложения анимации и даже как создавать органические эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в анимации ниже я создал красную точку, которая движется по кругу.Обычно это сложно создать, и для этого потребуется много ключевых кадров. Со смарт-объектами мы можем использовать шаблоны слоев, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В сцене ниже я создал два слоя: один с красной точкой, обозначенной «Точка», а другой с большим серым кружком, обозначенным «Форма шаблона». Я добавил решетки к большому серому кругу, чтобы лучше продемонстрировать движение.
Шаг 1: Сцена, состоящая из двух слоев, красной точки и большого серого круга.(Просмотр большой версии)Для начала я выделю оба слоя и конвертирую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» во всплывающем списке.
Шаг 2: Преобразуйте слои в смарт-объект. (Просмотр большой версии)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству Transform на панели Timeline, которое позволяет мне вращать ключевые кадры. Я добавил ключевой кадр при каждом повороте на половину, для одного полного поворота.В результате получился круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого дважды щелкните значок смарт-объекта на панели «Слои», чтобы отредактировать его. Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Шаг 4: Скройте слой «Форма шаблона». (Просмотр большой версии)Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к нашему исходному документу.Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого типа (или нескольких типов), включая слои, которые уже содержат анимацию по ключевым кадрам. Способность смарт-объекта удерживать анимированные слои еще больше упрощает создание сложных движений, таких как показанное ниже. Давайте посмотрим, как это делается.
Анимация с подпрыгивающими точками, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию вращения желтой точки на синем фоне.
Шаг 1: желтая точка, вращающаяся на холсте.
Затем я перейду на панель «Слои», щелкните правой кнопкой мыши слой «Точка» и выберите «Преобразовать в смарт-объект».
Шаг 2: Преобразуйте слой с желтыми точками в смарт-объект. (Просмотр большой версии)Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров.В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы можем видеть оба набора ключевых кадров в действии, создавая эффект подпрыгивания.
Шаг 3. Новые ключевые кадры создают эффект отражения.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Затем мы добавим преобразование к этому смарт-объекту. Перейдите в «Правка» → «Свободное преобразование» и отрегулируйте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотр большой версии)Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Анимация воспроизводится внутри трансформации.
Анимационные фильтры
Теперь, когда мы узнали, как встраивать анимацию в смарт-объекты, мы можем использовать ту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая проигрывается через фильтр.Посмотрим, как это работает.
В сцене ниже я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1: Анимация смарт-объекта в виде желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр прямо к нему. В этом случае я перейду к «Фильтр» → «Искажение» → «Вращение».
Шаг 2: Применение фильтра Twirl к анимации смарт-объекта.(Просмотр большой версии)Когда я просматриваю анимацию, я вижу, что происходит кое-что интересное. Фильтр был применен к самому смарт-объекту, а не к пикселям его содержимого. Таким образом, перемещение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра Twirl.
Добавление стилей слоя в анимацию смарт-объекта
Стили слоя можно применять к анимированным слоям так же, как и к обычным слоям. Они также полезны и в других отношениях.Я покажу вам, что я имею в виду.
В сцене ниже у меня уже есть смарт-объект, который содержит простую анимацию точки, движущейся по белому фону.
Шаг 1. Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2: Стили слоя применяются ко всему изображению.
Чтобы исправить это, мне нужно удалить белый фон. Ранее я упоминал, что мы можем редактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать другой метод.
Пока существует хороший тональный контраст между слоями, мы можем использовать параметры «Наложить, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и перемещайте ползунок «Наложить, если» → «Этот слой», пока фон не исчезнет.
Совет. Удерживая нажатой кнопку Опция разделит ползунки, что приведет к более плавному переходу.
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит только что сделанные нами изменения.
Шаг 4: преобразовать в смарт-объект. (Посмотреть большую версию)Теперь, когда мы добавляем набор стилей слоя к нашей анимации, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавленостилей слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои работают с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим анимированные ключевые кадры, анимация унаследует корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте изучим это.
В сцене ниже я установил простую анимацию в оттенках серого с двумя точками, одна над другой.
Шаг 1: Анимация двух точек в оттенках серого.
Поскольку вся сцена была создана в оттенках серого, я воспользуюсь корректирующим слоем карты градиента, чтобы добавить цвет. После добавления корректирующего слоя я могу использовать панель «Свойства», чтобы внести следующие изменения.
Шаг 2. Параметры корректирующего слоя «Карта градиента» (Просмотр в большом размере)В результате получается анимация, окрашенная в соответствии со свойствами корректирующего слоя.
Анимация раскрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Органический анимационный эффект.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один над другим. Единственная разница в том, что оба слоя были размыты.
Шаг 1: Размытая точка, анимированная поверх другой.
Теперь мы добавим корректирующий слой уровней. Используйте панель «Свойства», чтобы добавить ползунки теней и светов, пока края объектов не станут четкими.
Шаг 2: правки на корректирующем слое уровней. (Просмотр большой версии)Воспроизведение анимации даст нам уникальный органичный эффект.
Органический анимационный эффект.
Собираем все вместе
Теперь, когда мы изучили концепции, лежащие в основе более сложных анимаций, пора применить их на практике.В следующем разделе мы рассмотрим три расширенных анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику шаблонного слоя, чтобы оживить вращающиеся стрелки часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — объект нашего шаблона (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой-шаблон. (Просмотр большой версии)Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Затем нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраним и вернемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя Drop Shadow с настройкой «Spread» на 100% имитирует некоторую глубину.
Шаг 5: Drop Shadow имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я скорректировал время, чтобы оно соответствовало анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop. В результате получаются живые в перспективе часы.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои шаблона для создания более сложных движений.Мы также узнали, как использовать трансформации и стили слоев для создания иллюзии перспективы в нашей анимации.
Создание вращающегося шара
В этом уроке мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже приведено базовое изображение, которое мы будем использовать. Обратите внимание, что он повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющейся графики, которая будет анимирована. (Просмотр большой версии)Я создал новый квадратный документ и добавил изображение карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира перемещалась по сцене. Приурочено к зацикливанию, когда все начинается заново.
Шаг 2: Простая зацикленная анимация.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3: Преобразуйте простую анимацию в смарт-объект.(Просмотр большой версии)Прежде чем мы сделаем что-нибудь еще, я хочу показать вам, что происходит со слоем. Если я перейду к «Вид» → «Показать» → «Края слоев», мы сможем увидеть ограничивающую рамку слоя во время его анимации. Это будет важно при добавлении фильтров. Также обратите внимание, что наша анимация зацикливается без проблем.
Шаг 4: Границы слоя видимы во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте выясним, почему — мы добавим фильтр Spherize, чтобы увидеть, что происходит.Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая движется по холсту. Также обратите внимание, как это нарушает цикл, который мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применен к границам слоя.
Теперь мы знаем, что нам нужно еще немного поработать для правильного применения фильтра.Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выделить весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь у нас должна быть маска слоя, примененная к нашему слою.
Шаг 6: Добавлена новая маска слоя. (Просмотр большой версии)Преобразуйте этот слой в новый смарт-объект. Наш получившийся слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации.Продолжайте и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7: Фильтр применен к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть ненужные пиксели.
Шаг 8: Маска слоя скрывает все, что находится за пределами формы глобуса.
В завершение, теперь вы можете добавлять стили слоя непосредственно к анимации смарт-объекта для украшения.
Анимация вращающегося земного шара.
В этом уроке мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов, чтобы создать действительно уникальный эффект пламени. Вот как будет выглядеть наша финальная анимация.
Анимация пламени в органической технике.
Для начала нам нужно создать очень высокую сцену. В этом случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите высокую линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация полосы прокрутки.
Добавьте новую маску слоя в форме перевернутой слезинки к анимированному слою. Убедитесь, что у маски мягкие края. Результат покажет часть линии, которая проходит через маску.
Шаг 3: Пунктирная линия представляет форму маски слоя. (Просмотр большой версии)Воспроизведите анимацию, чтобы увидеть, как пламя принимает форму. Обратите внимание, как форма нашей маски заставляет верх анимации прыгать, в то время как основание обычно остается на том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой уровней. На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: Корректирующий слой уточняет форму.
На этом этапе мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой уровней.
Шаг 6: Размытие смарт-объекта с последующим повторением слоя настройки уровней создает более плавное движение.
Есть несколько способов добавить цвет. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и используйте инструмент «Кисть», чтобы нарисовать синий (на основе) и желтый (вверху) блики на пламени. Изменение режима наложения этого слоя на «Hard Mix» даст нам несколько ярких цветных полос.
Шаг 7: Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам нужно их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект. Теперь мы можем добавить фильтр «Размытие в движении», чтобы лучше смешивать цвета.
Шаг 8: Добавление Motion Blur смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем рассматривать его как обычный слой и использовать простые техники композиции фотографий, чтобы добавить его к другой фотографии.На последнем изображении показано, как пламя танцует на зажигалке.
Анимация пламени в органической технике.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты для создания и улучшения органического эффекта в Photoshop.
Заключение по анимации в Photoshop
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств.Кроме того, теперь мы знаем, что Photoshop хорошо оборудован для создания потрясающих анимаций . Мы изучили, как использовать смарт-объекты для расширения возможностей анимации, выступая в качестве шаблонов или позволяя нам складывать несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоев. Мы даже научились создавать некоторые новые и, казалось бы, невозможные эффекты (для Photoshop), используя слой регулировки уровней. Наконец, мы собрали все вместе, чтобы создать безупречную анимацию.
Приемы, представленные в этой статье, демонстрируют, как Photoshop может быть надежным инструментом для создания анимации. Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже обучение не всегда возможно.

 Так же как и в предыдущем способе их нужно выделить с помощью клавиши CTRL, а затем связать их с помощью Связать слои на панели слоев. (значок цепочки / связи)
Так же как и в предыдущем способе их нужно выделить с помощью клавиши CTRL, а затем связать их с помощью Связать слои на панели слоев. (значок цепочки / связи)
 Очень часто работаю в фотошопе, для ускорения работы, пользовался alt+колесико мышки для масштабирования. Потом переустановил Винду, поставил тот же Фотошоп, о масштабирование с помощью alt+колесико стало увеличивать совсем чуть-чуть, немного приблизит и по вертикали картинку двигает. а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико.
Очень часто работаю в фотошопе, для ускорения работы, пользовался alt+колесико мышки для масштабирования. Потом переустановил Винду, поставил тот же Фотошоп, о масштабирование с помощью alt+колесико стало увеличивать совсем чуть-чуть, немного приблизит и по вертикали картинку двигает. а масштабирует с помощью ctrl+alt+колесико. Но это крайне не удобно. Подскажите как вернуть alt+колесико. У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…
У меня есть Photoshop файлов с разным количеством слоев. Допустим, что один из них имеет 10 слоев , нет, мне нужно экспортировать каждый слой, но в этом для самого нижнего слоя это первый файл. Затем мне нужно экспортировать первый и…