Как сохранить файл в пнг. Как быстро в Photoshop сохранить изображение без фона в формате PNG
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
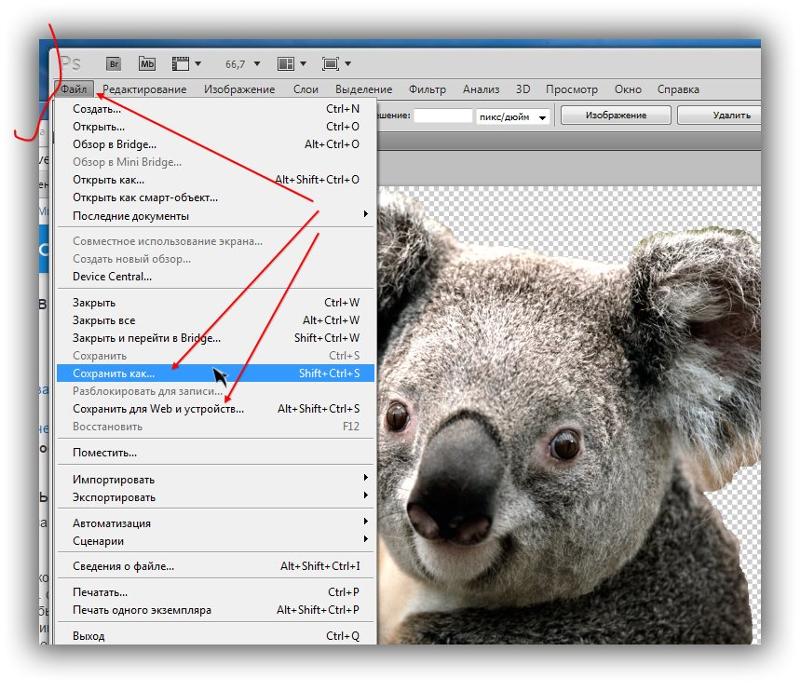
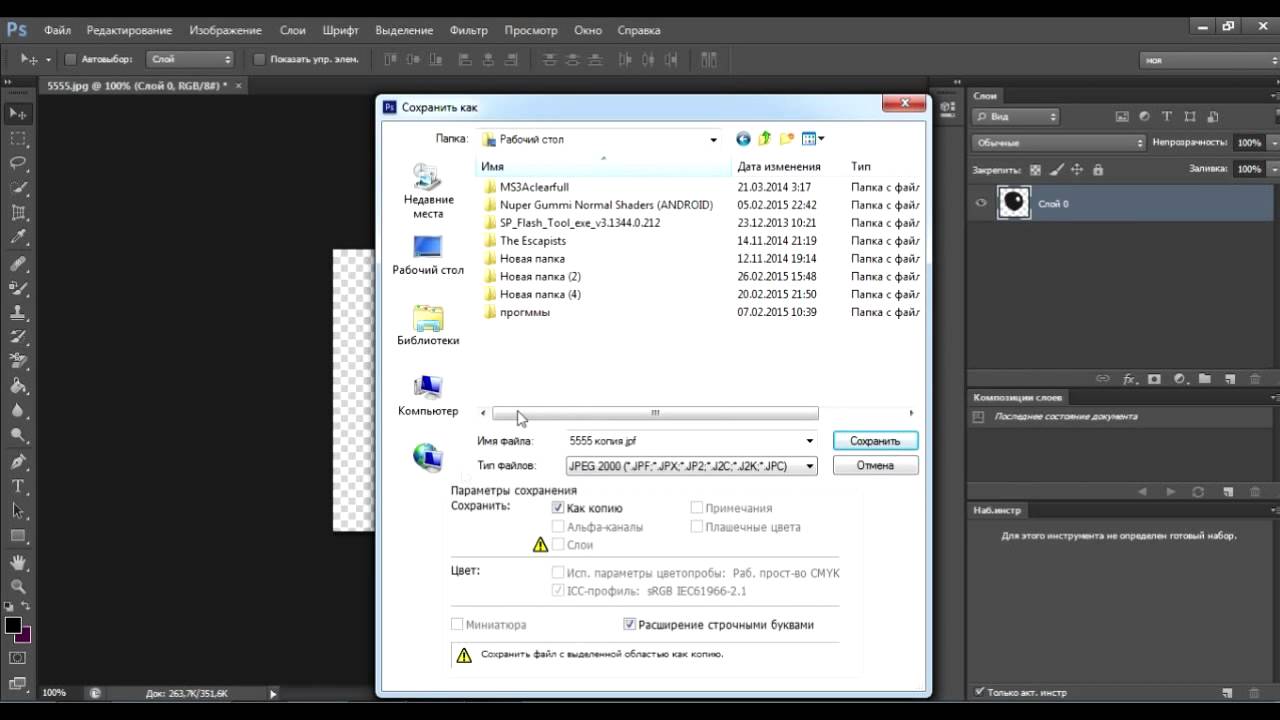
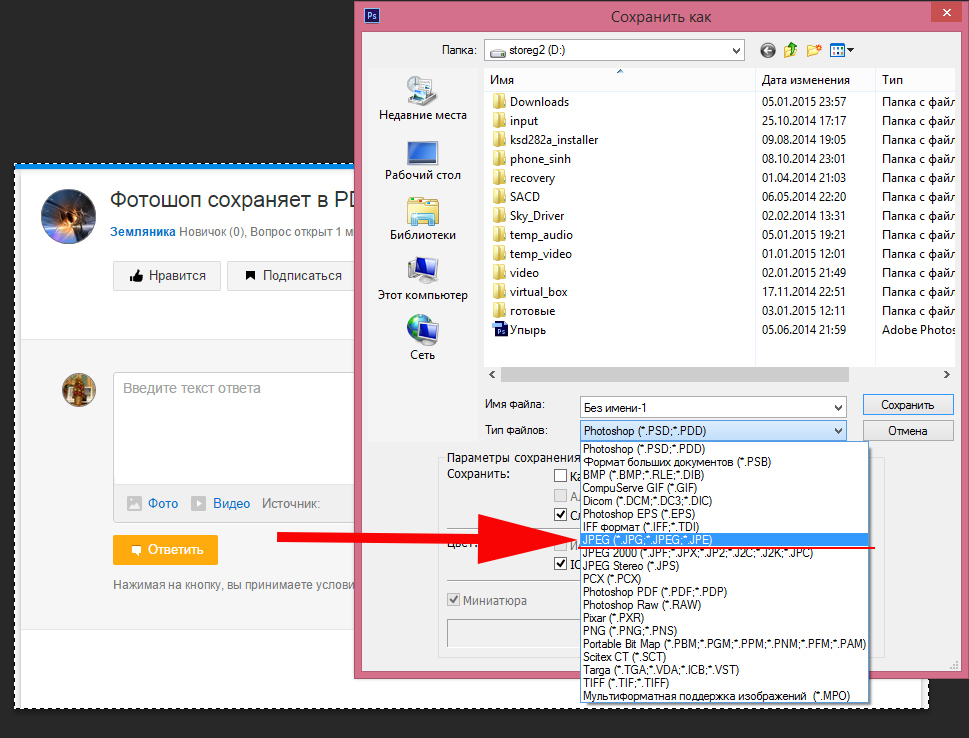
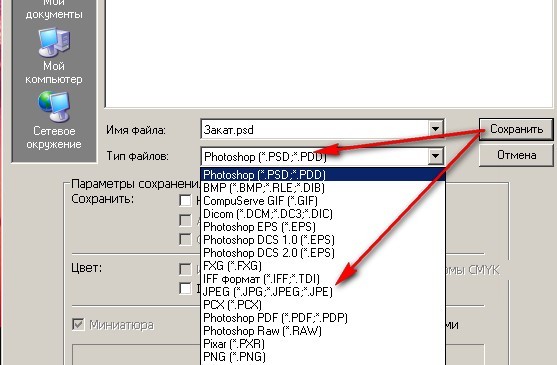
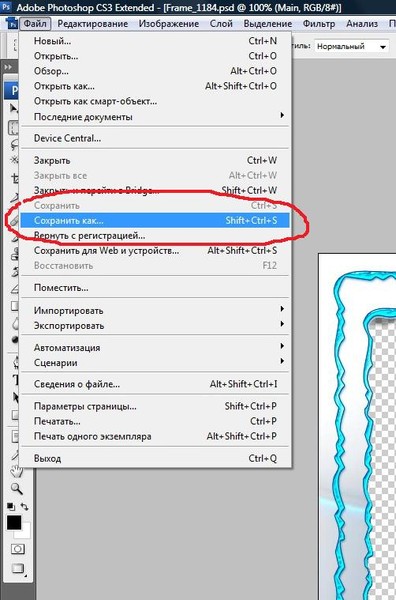
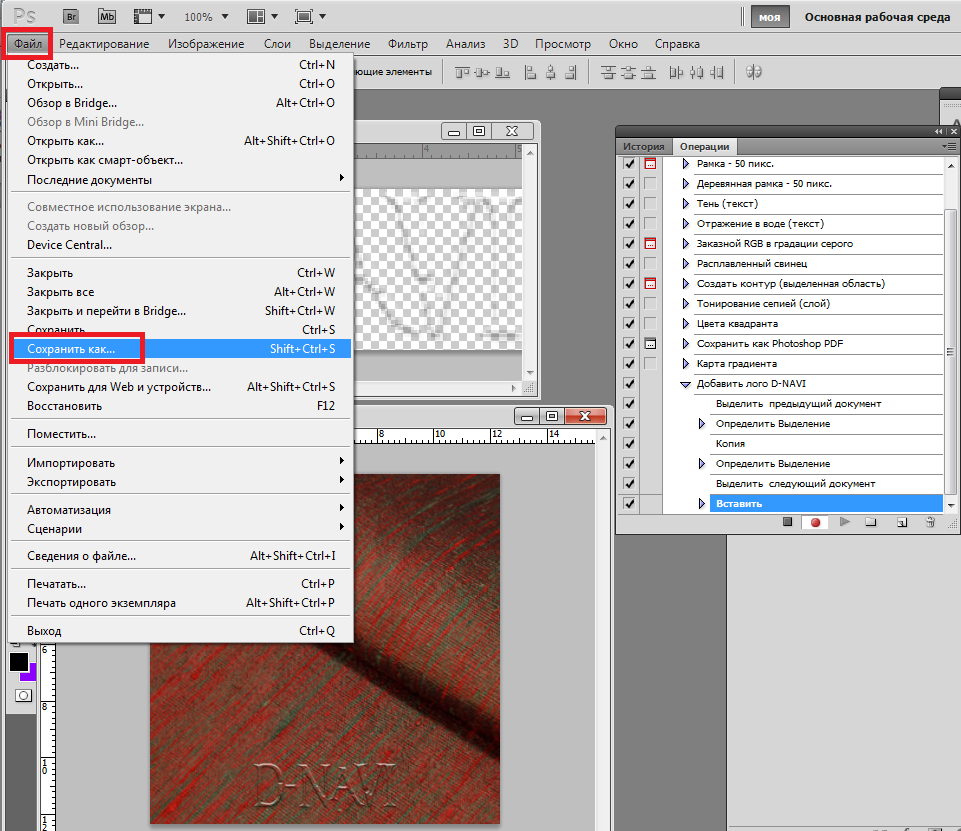
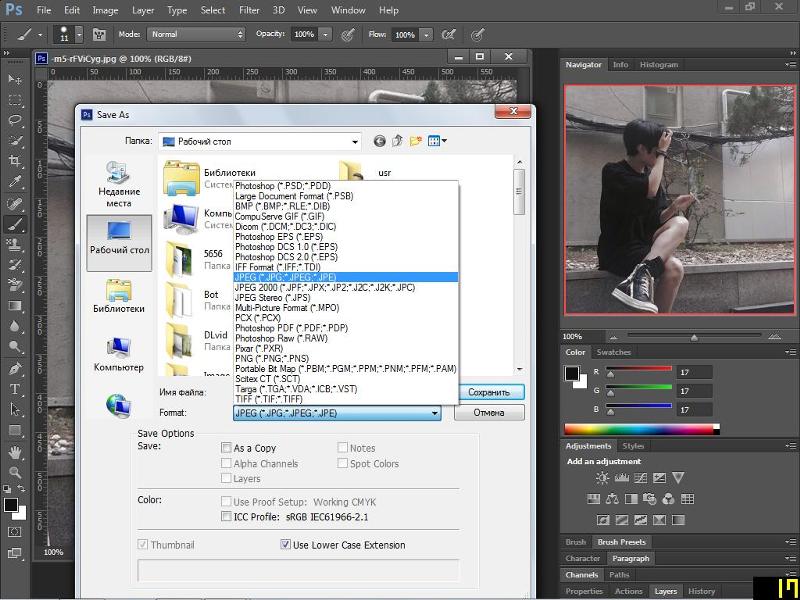
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG
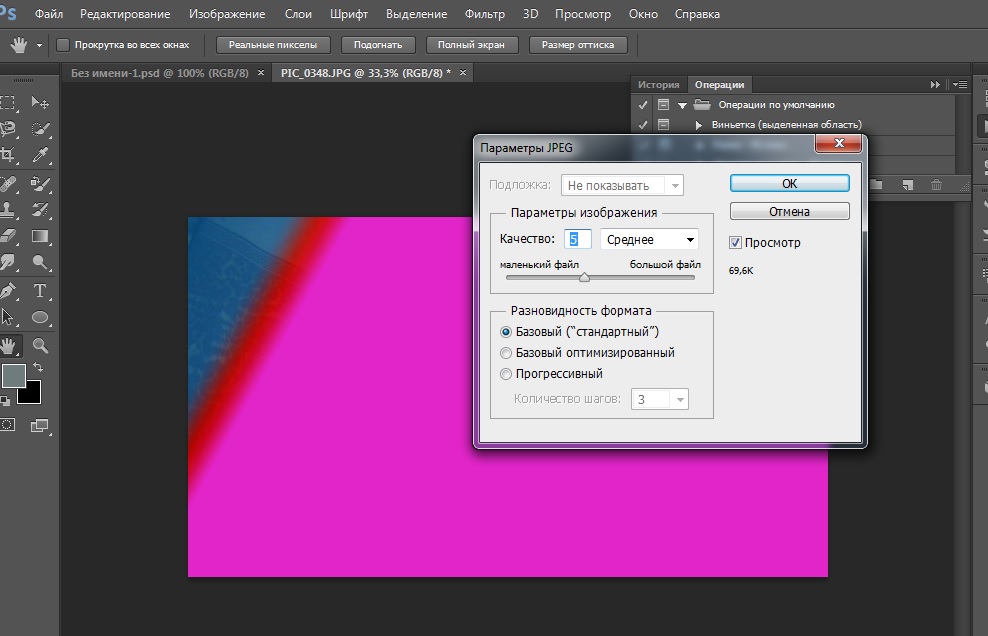
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
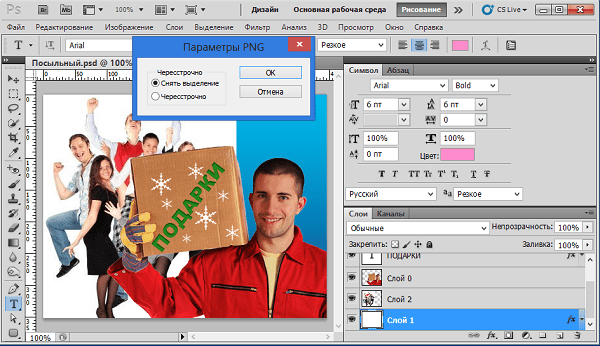
Сохранение в PNG
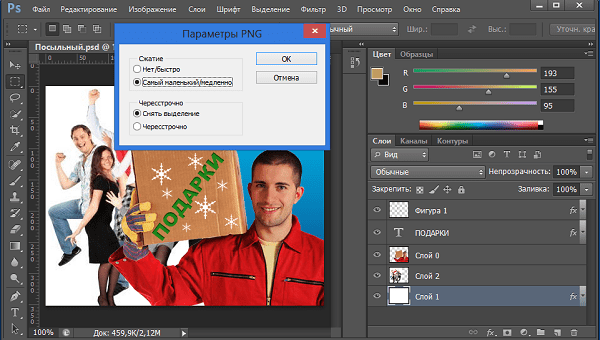
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
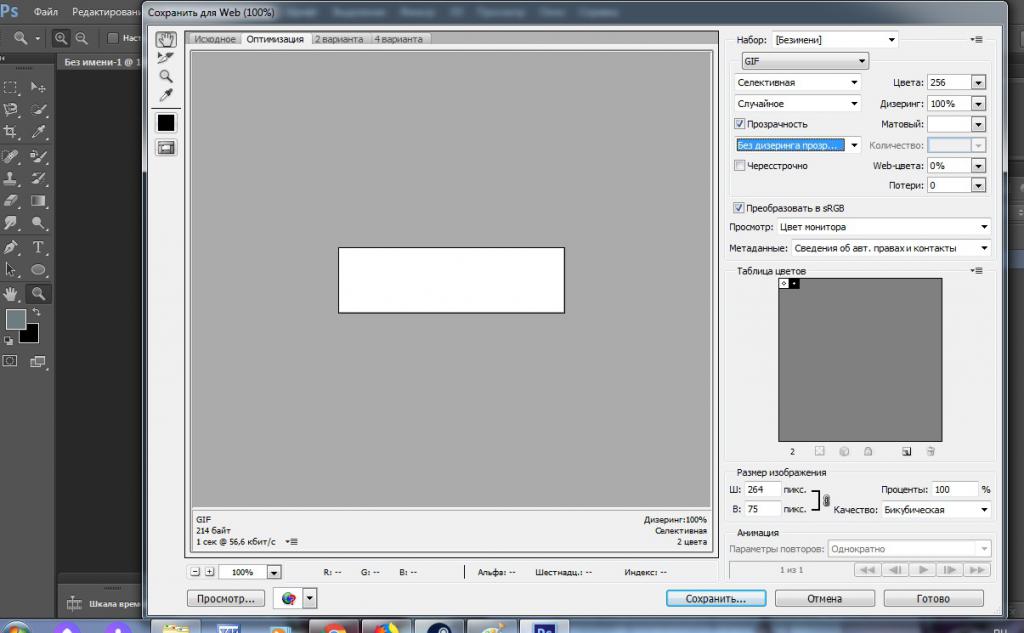
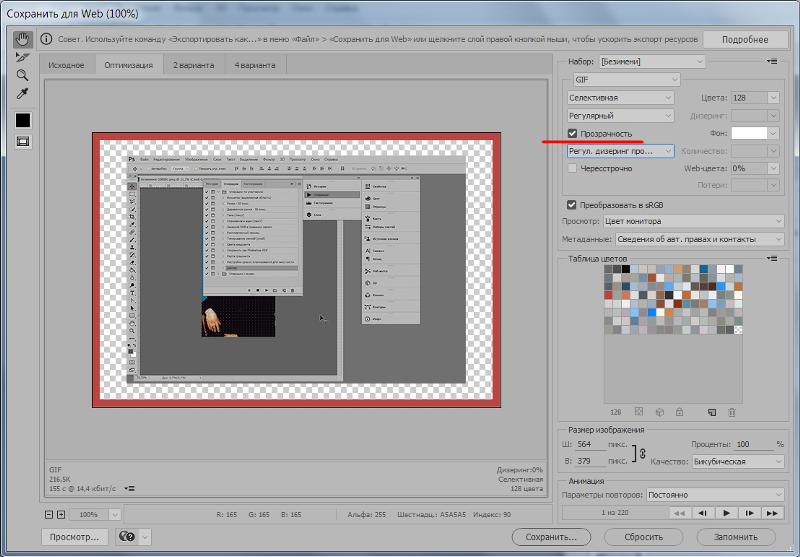
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
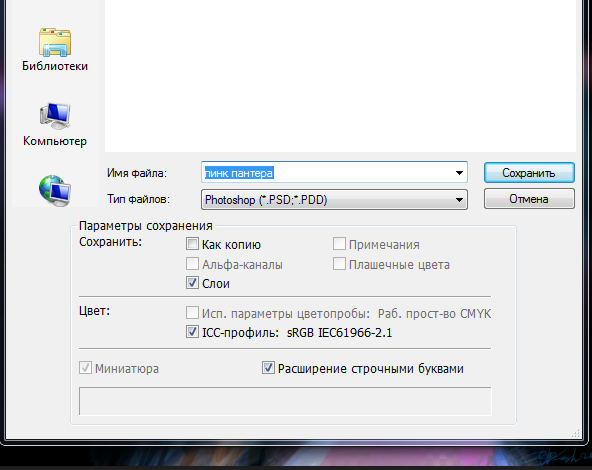
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т. е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *. gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
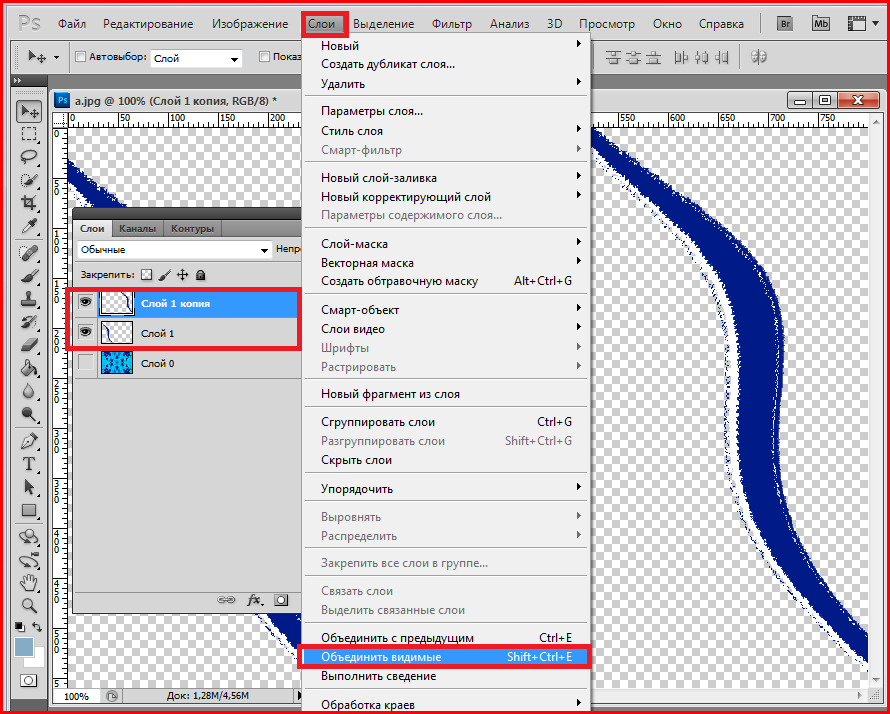
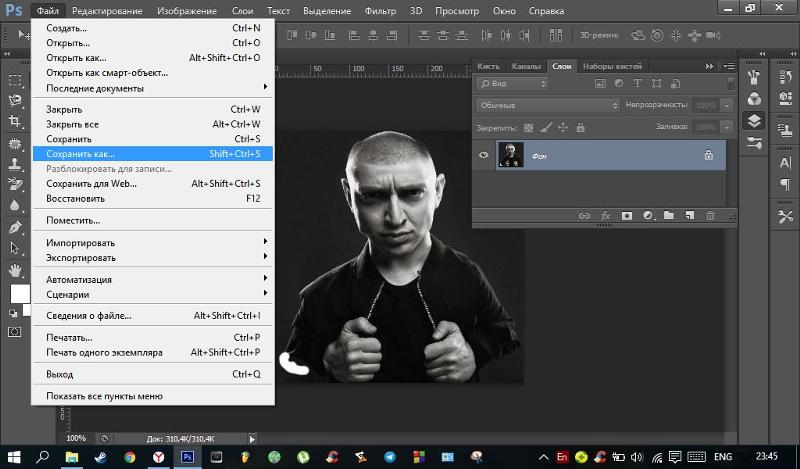
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
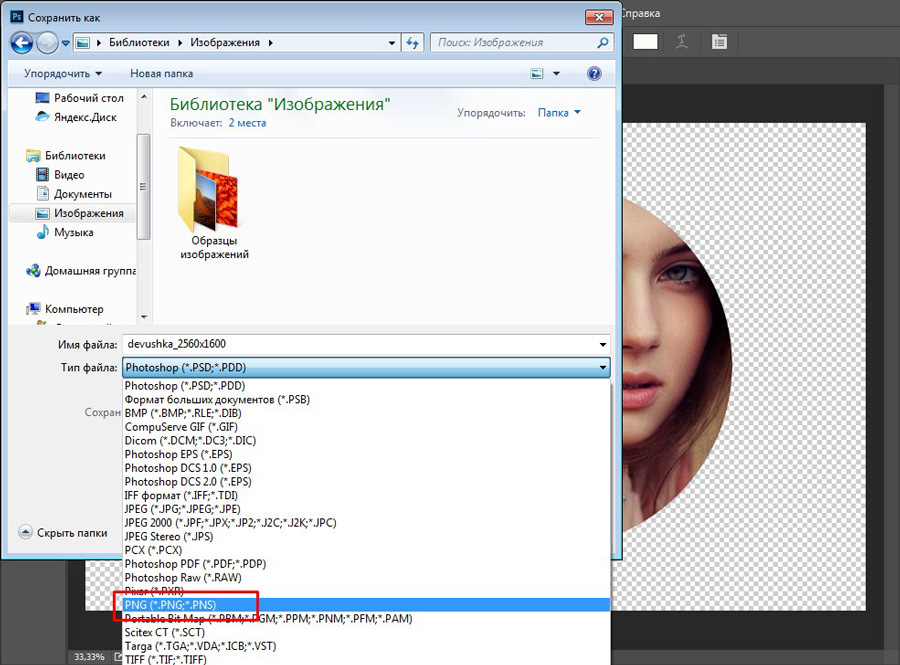
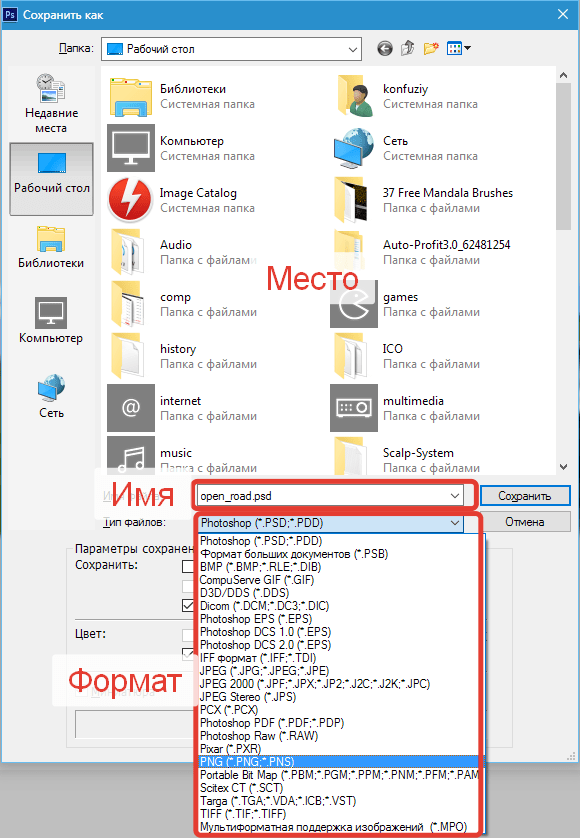
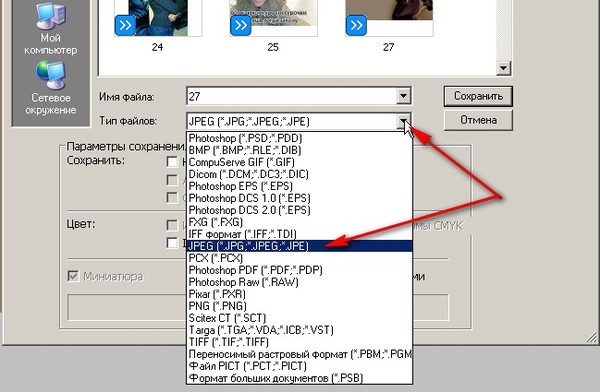
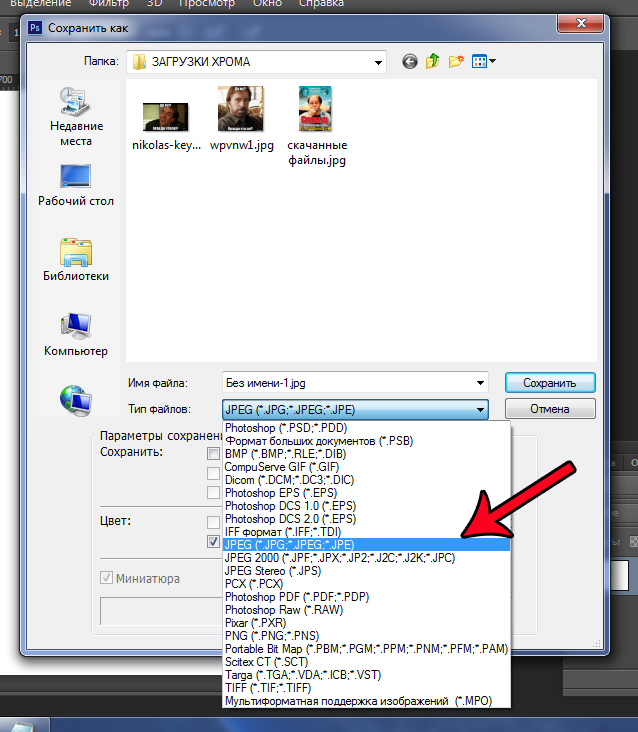
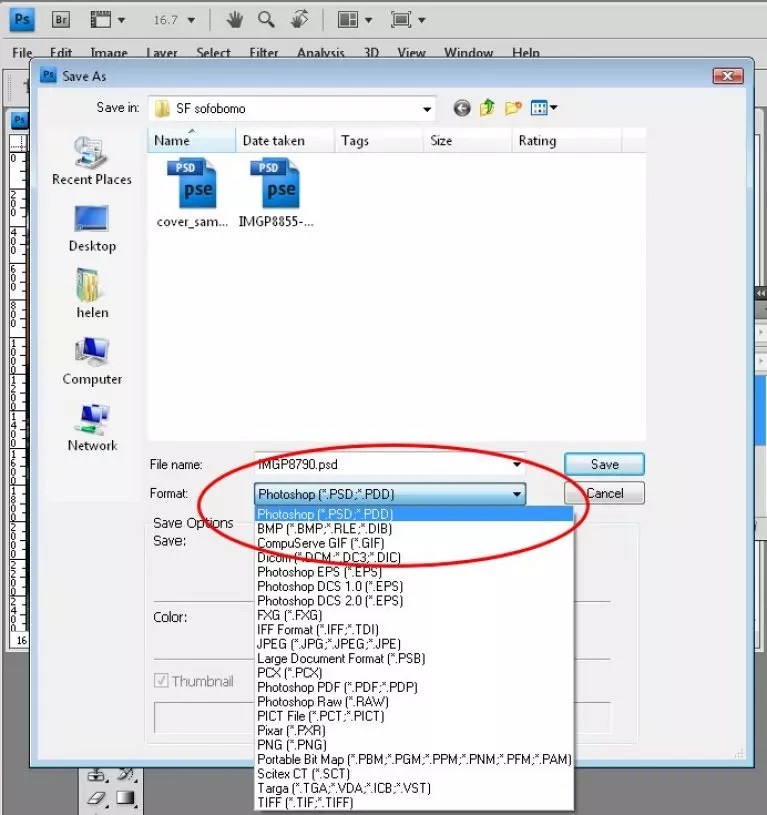
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
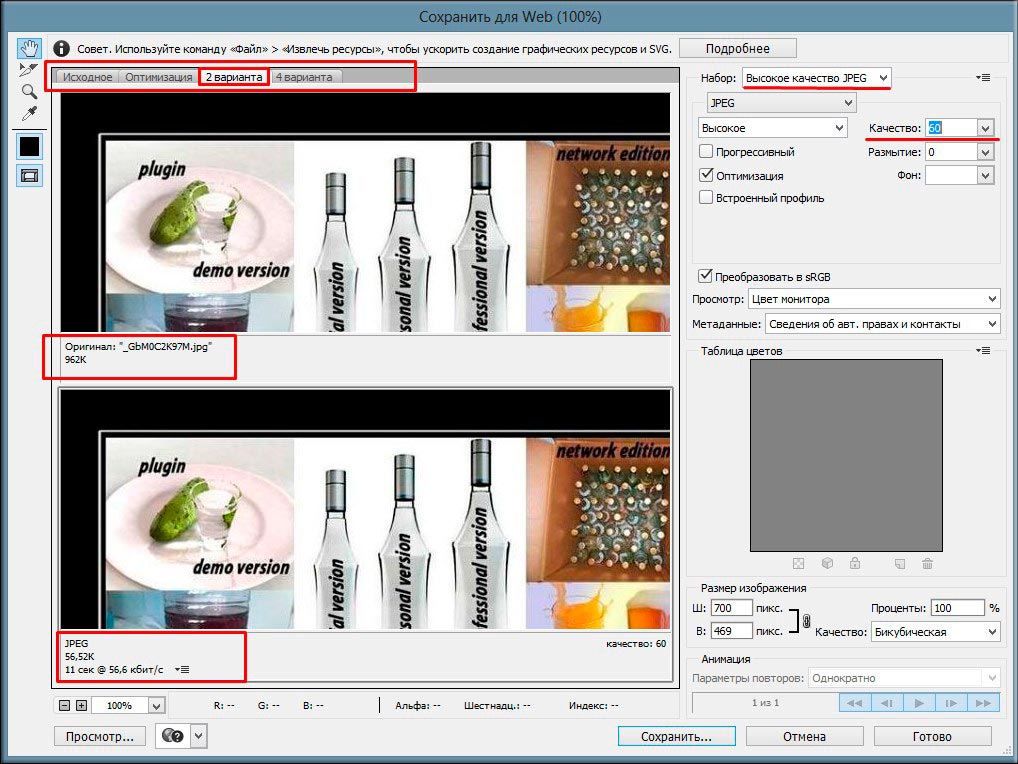
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
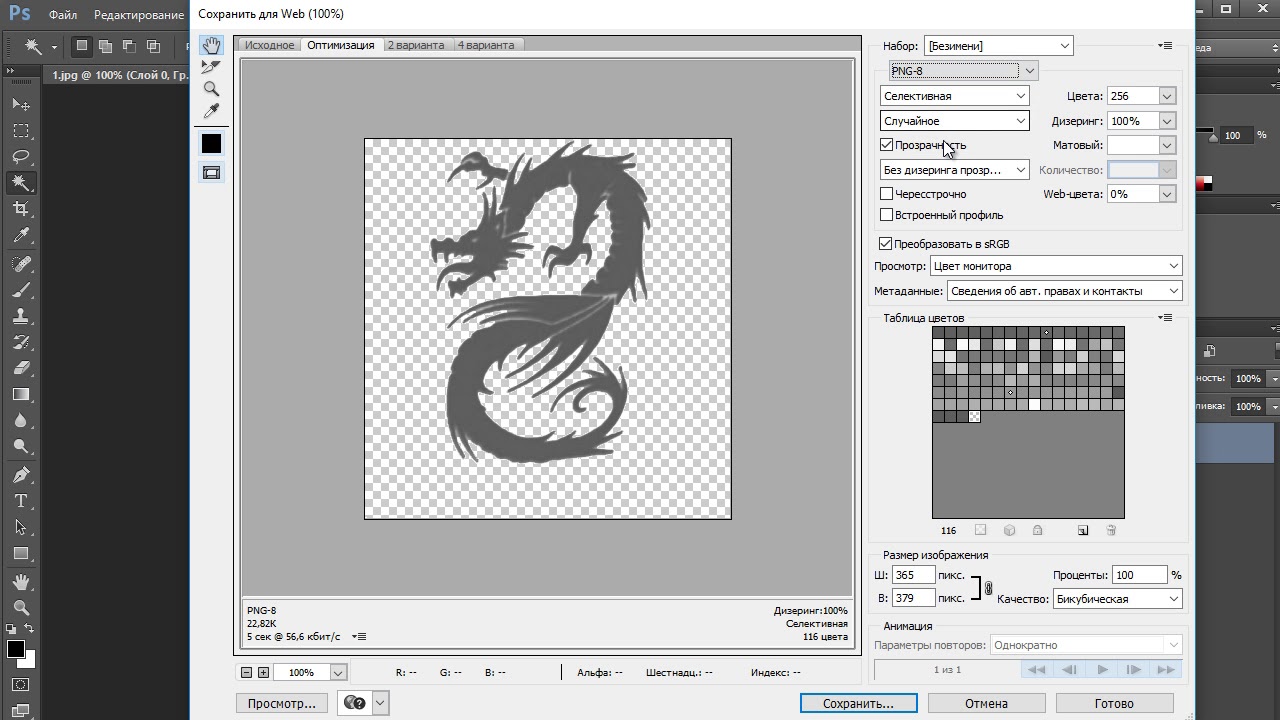
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
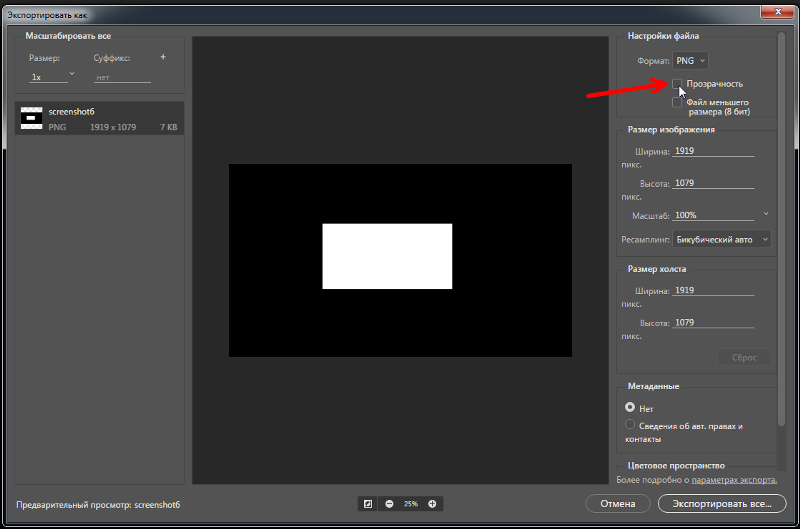
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
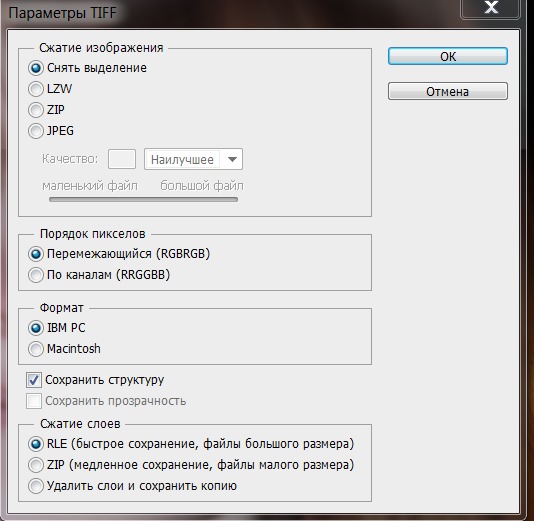
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
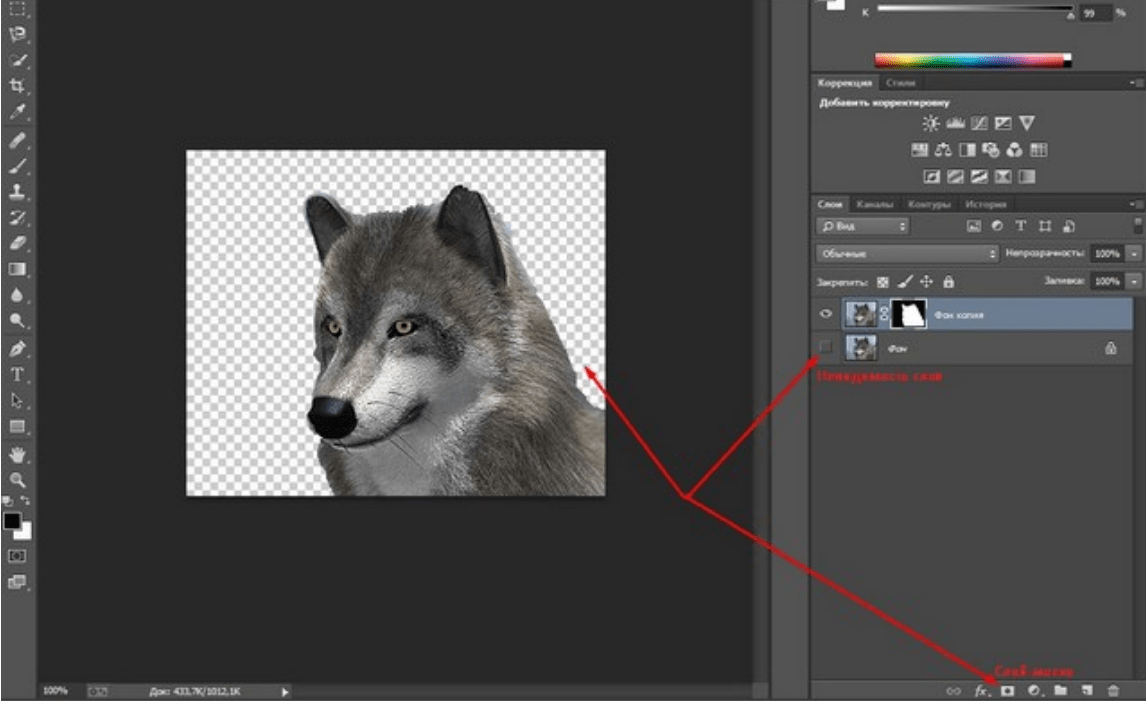
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
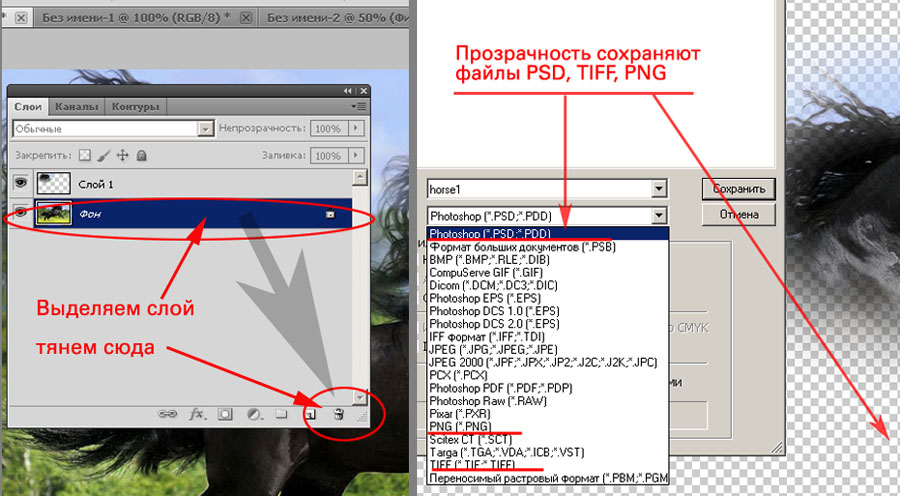
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке ().![]() Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами.
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
PNG – один из наиболее распространенных форматов хранения графической информации. Использование PNG позволяет сохранить высокое качество растровых изображений, так как этот формат сжимает данные без потерь. Кроме того, PNG позволяет менять допустимую степень прозрачности пикселей изображения, так что если вы захотите создать коллаж из нескольких фотографий или вставить картинку в уже имеющееся прозрачное изображение, смело выбирайте этот формат. Неудивительно, что PNG так популярен среди дизайнеров и просто творческих людей.
Что же делать, если вам понадобилось преобразовать фото или изображение в PSD в формат PNG? Эту задачу легко выполнить с помощью Movavi Конвертера Видео! Программа работает с большим количеством видеоформатов и, кроме того, позволяет быстро поменять формат картинок или уменьшить их размер, чтобы вы могли просто перенести их на свой «Андроид» или любой другой телефон. Нет необходимости скачивать специальный конвертер – вам нужно только установить Movavi Конвертер Видео на русском языке.
Следуйте пошаговой инструкции ниже и вы узнаете, как изменить формат изображений на PNG без каких-либо проблем.
1. Скачайте конвертер PNG-файлов и установите его
Скачайте и запустите установочный файл программы. Следуйте инструкциям на экране, чтобы установить программу на компьютер.
2. Добавьте изображение, которое нужно конвертировать в PNG
Нажмите кнопку Добавить файлы в верхней части окна программы, кликните по опции Добавить изображения и выберите фотографии, которые хотите переделать в PNG. Поддержка пакетной конвертации позволяет выбрать сразу несколько файлов.
Поддержка пакетной конвертации позволяет выбрать сразу несколько файлов.
3. Выберите формат
В нижней части окна выберите вкладку Изображения и укажите PNG в качестве формата, в который вы хотите перевести файлы.
4. Укажите папку и приступайте к конвертации
Укажите папку для сохранения файлов, кликнув по соответствующей иконке, и нажмите Старт , чтобы начать преобразование в PNG. После окончания конвертации откроется папка с готовыми PNG-файлами.
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
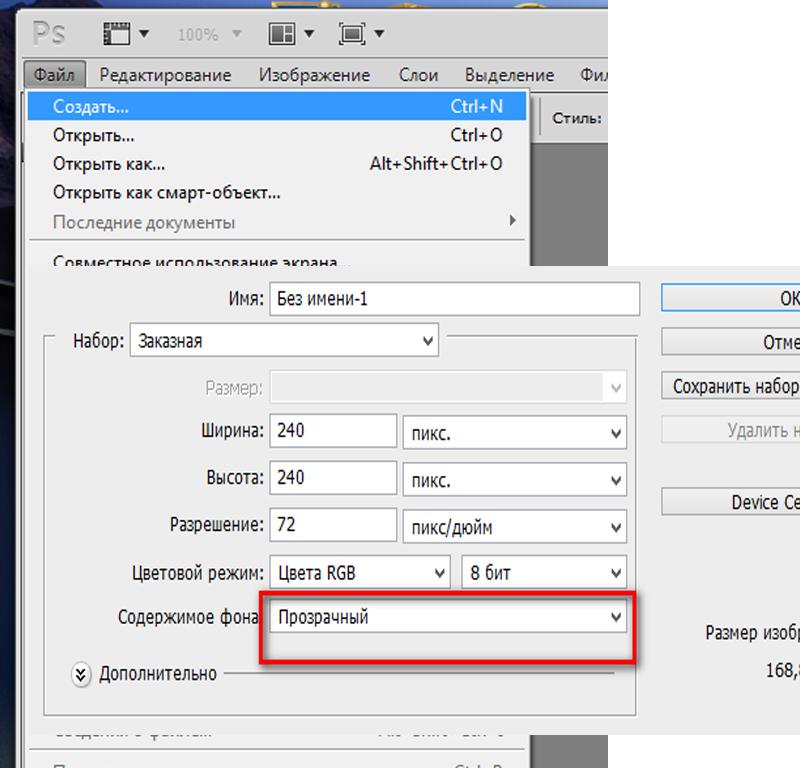
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Как известно, популярным разрешением изображений является формат png, для редактирования, на персональном компьютере которого существуют специальные программы редакторы, об одной из которых с возможностью скачивания мы вам далее и расскажем. Отметим, для тех, кто не знает, что данный формат пришёл на замену популярному ранее аналогу gif, оставшемуся востребованным, но уже в другом направлении работы дизайнеров. Интерес же к рекламируемому нами сейчас удобному и вместительному расширению изображений, проявлен многими дизайнерами и фотографами нашей страны, а также запада, где он ценится даже больше.
Всего же для редакционного видоизменения картинок формата png в сети представлено множество бесплатных программ, которые вы можете скачать с целью свободного пользования без всяких ограничений и надобности в прохождении регистрации. Ну а чтобы не быть голословным, скажу, что лучшей редакционной программой для обработки фотографий и просто изображений в формате png, доступной для бесплатного скачивания, является продукт под названием GIMP, имеющий массу достоинств и практически ни одного недостатка. Безусловно, если сравнивать этот продукт с прославленным и легендарным фотошопом, минусы найти можно, но немного.
Безусловно, если сравнивать этот продукт с прославленным и легендарным фотошопом, минусы найти можно, но немного.
Скачать программу формат png на компьютер
Опуская всякие подробности, хочу сказать, что программа для удобного редактирования формата png на персональном компьютере, которую вы можете скачать прямо сейчас и бесплатно, может помочь справиться с массой задач, независимо от взыскательности требований, предъявленных со стороны пользователя. Одной маленькой трудностью в работе с рекламируемым мной приложением может стать его расширенная пользовательская настройка, требующая немного лишь драгоценного времени, равного, в эквиваленте не более чем нескольким минутам. Хотя, по моему мнению, как уже опытного пользователя, проработавшего в этом приложении не один месяц, ничего проблемного в производимых пользовательских настройках нет.Главное, как я уже подчеркнул выше, не заручаться необходимостью поиска альтернативы данной программе для редактирования формата png, а единовременно и при минимальных затратах просто бесплатно и без всяких ограничений скачать дистрибутив на компьютер с последующей установкой и началом использования.

Что ж, думаю из всего мной вышеперечисленного можно сделать пару логичных выводов и принять решение о загрузке к себе на компьютер или же ноутбук удобнейшей редакционной программы с массой достоинств и полностью отсутствующими недостатками. Ну а перейти непосредственно к самой загрузке дистрибутива вам поможет обращение своего пристального внимания на адресные зеркальные ссылки, расположенные чуть ниже и гарантирующие максимальную скорость.
В каком формате сохранять логотип для сайта, без фона | Дизайн, лого и бизнес
Логотипы сейчас используют все компании, которые стремятся популяризировать свои услуги и продукцию на рынке. Но не все эмблемы можно считать удачными. Грамотно разработать логотип также важно, как и в дальнейшем его эффективно использовать.
Для начала нужно определиться с общим стилем будущего фирменного знака, сделать наброски и только потом приступить к детальной проработке. Также есть вариант обратиться в специалистам в сфере дизайна, которые сделают лого по Вашим требованиям. В таком случае Вам не потребуется самостоятельно продумывать внешний вид знака.
В таком случае Вам не потребуется самостоятельно продумывать внешний вид знака.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнДругой способ — сделать логотип самостоятельно в графическом редакторе или с помощью специальной онлайн-программы. Все эти варианты имеют свои плюсы и минусы, поэтому следует отталкиваться от бюджета компании и необходимых сроков получения готового продукта.
Виды графики
Также в процессе разработки встает вопрос, в каком формате сохранять логотип. В настоящее время существует два основных вида графических форматов: векторный и растровый. Об их особенностях, плюсах и минусах расскажем далее.
Векторная графика
Изображения, представленные в такой графике, составлены из различных геометрических фигур, прямых и изогнутых линий, точек и т.д. Это позволяет увеличивать и уменьшать размер картинки, сохраняя при этом качество и четкость элементов. Поэтому данный формат чаще всего используется в печати. Далее о преимуществах и недостатках векторной графики.
Поэтому данный формат чаще всего используется в печати. Далее о преимуществах и недостатках векторной графики.
Плюсы:
- Изображения такого формата можно многократно увеличивать и уменьшать, не беспокоясь за качество;
- Размер файла никак не зависит от объема и сложности картинки;
- Удобно использовать для изготовления полиграфической печатной продукции;
- Картинку легко видоизменять (как отдельные части, так и изображение в целом).
Минусы:
- Часто сложно получить действительно реалистичное изображение, ведь оно составляется из отдельных фигур и линий;
- Для создания продукта можно использовать ограниченное количество средств.
Растровая графика
Картинки данного вида выполнены из отдельных пикселей, поэтому при приближении напоминают мозаику. Если изображение хорошего качества, то данные элементы будут невидны.
Плюсы:
- Выполненные в растровой графике иллюстрации отличаются реалистичностью, потому что передают графику и состоят из множества отдельных частей;
- Пользователи могут создавать по-настоящему привлекательные и проработанные изображения;
- Доступен широкий выбор инструментов для рисования.

Минусы:
- Даже небольшие картинки будут «весить» много, занимая место на носителе;
- При многократном увеличении размера изображения будут видны пиксели, что значительно сужает круг применения данных иллюстраций.
Форматы логотипов
Эмблему, как и любую другую картинку, можно сохранить в различных форматах. Далее подробнее про каждый из них.
Ai (Adobe Illustrator)
Если сохранить изображение в данном формате, то его в дальнейшем Вы сможете продолжить его редактирование. Это позволяет исправлять логотип после сохранения, если возникает такая необходимость.
PDF (Portable Document Format)
Данный формат в исходном варианте отображает шрифты и изображения различного вида. Также файл такого типа легко напечатать.
EPS (Encapsulated PostScript)
Используется для получения максимально высокого качества эмблемы. В таком формате изображение можно масштабировать, сохраняя при этом четкость границ.
PNG (Portable Network Graphics)
Этот растровый формат сжимает логотип, но при этом не портит его качество. Файлы такого вида открываются с помощью любой программы для просмотра изображений.
JPG и JPEG (Joint Photographic Experts Group)
Логотип, сохраненный в таком формате, мало весит и быстро загружается. Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
TIFF (Tagged Image File Format)
Очень похож на JPG и JPEG, однако файлы этого формата весят гораздо больше. Это обусловлено тем, что картинки имеют более высокое качество.
Ответы на частые вопросы
- В каком формате сохранять логотип?
Однозначного ответа на этот вопрос нет. Эмблему можно сохранить в любом удобном формате. Главное, учитывать дальнейшую сферу применения логотипа. Например, если Вы планируете печатать фирменный знак на продукции компании и одежде, то лучше выбирать векторные форматы (EPS, PDF или Ai).
- Как сохранить логотип без фона?
Чтобы у готовой эмблемы отсутствовал фон, можно сохранить ее в форматах PNG или SVG.
- В каком формате сохранять логотип в фотошопе?
При разработке логотипа в программе Adobe Photoshop доступны различные форматы сохранения файла: PNG, TIFF, JPG и PSD.
- Как сохранить логотип в векторе?
Эмблема, изначально представленная в векторной графике, легко сохраняется в соответствующем формате. Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Если Вы изначально создали эмблему в растровой графике, то ее в дальнейшем можно преобразовать в векторную. Это можно сделать двумя способами. Первый — обрисовать логотип векторными элементами в Фотошопе. И второй вариант — воспользоваться онлайн-программой (например, VectorMagic).
- В каком формате сохранять логотип для сайта?
К формату эмблемы, которая будет применяться на сайте, нет строгих требований. Но желательно выбирать PNG формат, потому что такой файл будет занимать меньше места и при его загрузке не будет возникать проблем.
Заключение
Логотип, который выполнен качественно и привлекательно, нужно правильным образом сохранить. Главное, учитывайте при выборе формата, где в дальнейшем будет применяться лого и в каком размере. Это поможет верно определиться с нужным вариантом. После сохранения изображения его можно сразу начать применять в деятельности.
Главное, учитывайте при выборе формата, где в дальнейшем будет применяться лого и в каком размере. Это поможет верно определиться с нужным вариантом. После сохранения изображения его можно сразу начать применять в деятельности.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как сохранить изображение без белого фона? — Более старые версии CorelDRAW — CorelDRAW X3 и более ранние версии
писали в сообщении news: [email protected] …> Я разработал логотип для человека, который собирается создать веб-сайт.
> и, я полагаю, установить этот логотип поверх существующего фона.
> Они не хотят, чтобы вокруг дизайна была белая область.
>
Я уже давно занимаюсь веб-сайтами, Мэри. Есть всего несколько раз
, который мне когда-либо действительно требовался для создания графики с прозрачным фоном.
Конечно, в последнее время мне приходилось делать больше, чем в прошлые годы, но каждый раз я делаю
один, я уверен, что это абсолютно необходимо. В противном случае просто сделайте
В противном случае просто сделайте
фон вашего изображения соответствует тому, что вы используете в качестве фона для
сайт. Почему? Ну, в то время как все текущие браузеры могут читать прозрачные файлы PNG
(и вам действительно нужно использовать PNG, поскольку GIF поддерживает только один цвет
уровня прозрачности, и если вы не планируете немного его настраивать, вы получите
ореола вокруг объекта в зависимости от цвета фона, который вы использовали для
прозрачности и какой фон у сайта / будет) есть
по-прежнему много людей используют IE (ack), а также используют старые версии IE.
IE начал официально «видеть» прозрачные PNG только с IE7.
IE6 и ниже 5.5 (возможно, 5) могут видеть только прозрачный PNG с некоторыми
конкретных настроек кода веб-страниц. Забудьте об этом ниже IE5.
Итак, если кто-то создает этот сайт, убедитесь, что они
знает, как / может настроить код страницы для IE6 и ниже, чтобы увидеть прозрачность.
Если они не знают, как или не хотят учиться, вы захотите подтолкнуть
их НЕ делать прозрачный PNG.
DrawX4 отлично подходит для прозрачных PNG. Ниже X4 они все еще хороши, но вы
* сначала нужно * запомнить небольшую хитрость: поместите прозрачную ограничивающую рамку вокруг
то, что вы хотите экспортировать. Убедитесь, что эта ограничивающая рамка
пропорционально тому, каким должен быть конечный продукт. Я всегда работаю в пикселях, поэтому
Я могу убедиться, что экспортирую нужный мне размер.
По сути, просто возьмите свой логотип / графику / что угодно и поместите его поверх
Прямоугольник
, который вы нарисовали — прямо сейчас не имеет значения, есть ли в этом «квадрате»
контур или цвет заливки, на самом деле лучше, если у вас есть заливка или
, чтобы вы могли видеть ограничения, в которые вы должны вписать графику.Делать
убедитесь, что логотип / изображение не касается краев этой ограничительной рамки, но
они могут быть несколько близки к.
Теперь сделайте так, чтобы в коробке НЕТ ЗАПОЛНЕНИЯ и НЕТ КОНТРАКТА, сгруппируйте элементы вместе, нажмите
ctrl-e, чтобы экспортировать его, отметьте «только выбранные» и выберите PNG в качестве
Формат файла
. Убедитесь, что ваш цвет — RGB, а сглаживание —
проверено, установлен прозрачный фон, установлена ли ваша высота / ширина
в пикселях, и вы экспортируете с точными размерами в пикселях.
Требуется
, и разрешение не имеет значения, потому что ни один веб-браузер не прочитает это
В любом случае значение
.
Затем, чтобы убедиться, что он выглядит правильно, откройте его в Photo-Paint или
, чтобы увидеть, как это выглядит. Вы видите что-нибудь похожее на
лезвие отрубилось? Если да, увеличьте коробку или сделайте
графический меньше. Старые версии Draw имеют тенденцию обрезаться сверху и справа
краев экспорта растрового изображения, поэтому вам нужно использовать эту «пустую границу»
box «, так что сглаживание работает с ошибками в пустой области.
, а не тот предмет, который вы хотите, чтобы люди видели.
Я пробовал это в Draw 10 — прилагаю пример прозрачного PNG
от нем.
5 советов по оптимизации изображений и графики для Интернета
Картинка может сказать 1 000 слов. Изображения как никогда важны для передачи вашего сообщения. Однако неправильно экспортированные изображения могут выглядеть низкого качества, вызывать медленную загрузку вашего сайта и потерять активность пользователей. Вот несколько советов, которые помогут вам сделать каждую картинку красивой и четкой.
1. Сохранение изображений в правильном цветовом пространстве
Компьютеры используют два цветовых пространства для отображения изображений: RGB и CMYK. RGB (красный, зеленый, синий) — стандартное цветовое пространство для цифровых устройств. По умолчанию любое изображение, созданное камерой или компьютером, сохраняется в этом цветовом профиле. Однако у вас могут быть изображения CMYK — цветового профиля, используемого принтерами. Перед использованием этих изображений в Интернете такая программа, как Adobe Photoshop, может преобразовать цвета в RGB, чтобы ваши изображения были яркими и яркими.
Перед использованием этих изображений в Интернете такая программа, как Adobe Photoshop, может преобразовать цвета в RGB, чтобы ваши изображения были яркими и яркими.
Чтобы преобразовать изображение CMYK в RGB, откройте изображение в Adobe Photoshop. Перейдите к Image в строке меню и в раскрывающемся списке наведите курсор на Mode и выберите RGB Color . Это преобразует изображение в цветовое пространство RGB, и вы можете заметить, что некоторые цвета более яркие. Затем перейдите к File , затем Save As и сохраните файл. Обязательно измените имя файла, чтобы вы или кто-то другой знал, что это файл для цифровых приложений.
2. Сжать файлы размером
При сохранении изображений для Интернета мы рекомендуем, чтобы размер файла был менее 2 МБ (2048 килобайт), чтобы обеспечить высокую скорость загрузки страницы. При этом мы также хотим, чтобы изображения были резкими, а не пикселизированными. Качество изображения зависит от таких факторов, как окончательный размер файла и настройки сжатия. При правильных настройках сжатия вы можете добиться хорошего качества изображения и небольшого размера файла. Как правило, вы можете сохранить файл с уровнем сжатия изображения от 70 до 80%, не просматривая пиксели или отдельные точки цвета.Примечание. Степень сжатия зависит от ряда факторов, включая размер и формат файла исходного изображения. Вы можете использовать бесплатный инструмент, такой как Imagify, для дальнейшего сжатия файла.
При правильных настройках сжатия вы можете добиться хорошего качества изображения и небольшого размера файла. Как правило, вы можете сохранить файл с уровнем сжатия изображения от 70 до 80%, не просматривая пиксели или отдельные точки цвета.Примечание. Степень сжатия зависит от ряда факторов, включая размер и формат файла исходного изображения. Вы можете использовать бесплатный инструмент, такой как Imagify, для дальнейшего сжатия файла.
3. Используйте правильный формат файла
Существует четыре основных формата файлов для сохранения изображений и графики для Интернета: JPG, PNG, GIF и SVG. Каждый формат файла имеет свои преимущества, недостатки и предполагаемый вариант использования. Ваше изображение или графику следует сохранить в определенном формате в зависимости от того, растровый он или векторный.Растровые изображения создаются с помощью программ на основе пикселей или захватываются камерой или сканером. Эти изображения имеют конечное количество пикселей и могут потерять качество при увеличении масштаба. JPG, PNG и GIF — это форматы, которые лучше всего подходят для растровых изображений. Векторная графика создается с помощью векторной программы и может иметь неограниченный размер без потери качества. SVG и GIF лучше всего подходят для векторных изображений, в то время как вы также можете сохранить векторную графику в формате JPG или PNG, однако вы потеряете возможность бесконечно масштабировать изображение.
JPG, PNG и GIF — это форматы, которые лучше всего подходят для растровых изображений. Векторная графика создается с помощью векторной программы и может иметь неограниченный размер без потери качества. SVG и GIF лучше всего подходят для векторных изображений, в то время как вы также можете сохранить векторную графику в формате JPG или PNG, однако вы потеряете возможность бесконечно масштабировать изображение.
JPG
JPG или JPEG — наиболее распространенный формат растровых файлов для изображений.
Плюсы
- Наименьший размер файла
- Лучшее для фотографий высокого качества
- Совместимость в Интернете и на любом устройстве
Минусы
- Качество изображения может значительно снизиться при слишком сильном сжатии
- JPG не поддерживают прозрачный фон
Когда использовать JPG
JPG лучше всего подходят для неподвижных фотографий и других файлов, для которых не требуется прозрачный фон. Избегайте использования JPG на цветном фоне.
Избегайте использования JPG на цветном фоне.
PNG
PNG — еще один распространенный растровый формат, который более универсален, чем JPG. PNG может поддерживать больше цветов (более 16 миллионов) и поддерживать прозрачный фон или альфа-канал.
Плюсы
- Возможность иметь прозрачный фон для наложения изображения на цветной фон
- Может быть сжат без потери качества, как JPG
Минусы
- Размер файла обычно больше, чем JPG
- Не поддерживает анимацию
Когда использовать PNG
PNG лучше всего подходят для графики с резкими краями, текстовой графики, логотипов, значков и другого дизайна.Используйте PNG для графики, которую необходимо разместить на небелом фоне, например, для полностью белых логотипов на черном фоне.
GIF
GIF — это растровый формат, позволяющий создавать анимированные изображения. Изображения чередуются друг с другом для создания движения.
Плюсы
- Возможность создания анимированных изображений и сообщений
- Поддерживает прозрачный фон
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньшее количество цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы можете использовать изображение с 256 цветами.
Когда использовать GIF
GIF-файлов позволяют отображать несколько изображений и интересные переходы в одном и том же графике. Однако избегайте использования фотографий и графики с большим количеством цветов, если вам нужен файл небольшого размера.
SVG
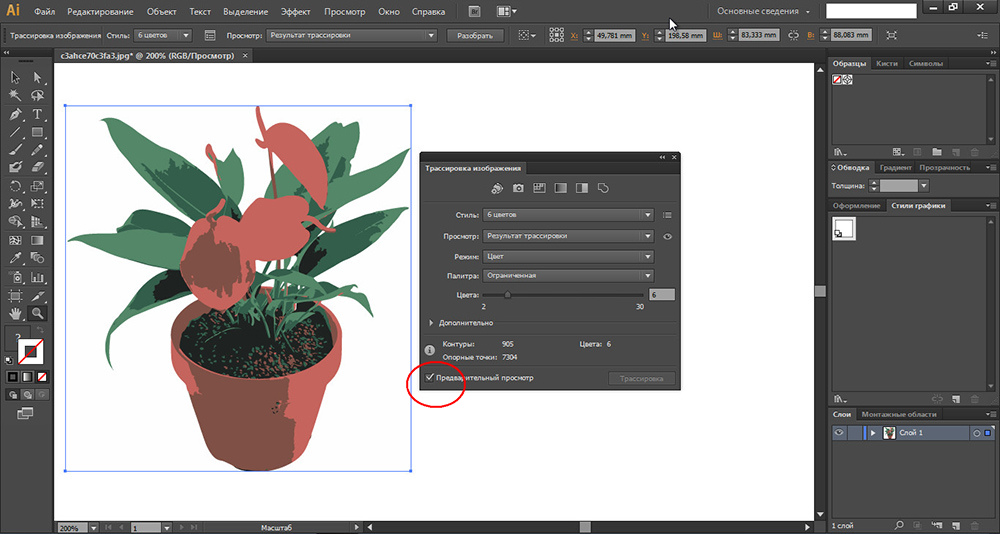
SVG — это векторный формат, позволяющий создавать четкую графику и объекты, которыми можно управлять в Интернете.SVG можно создавать и редактировать в векторных программах, таких как Adobe Illustrator, Sketch и Inkscape.
Плюсы
- Малый размер файла
- Бесконечная калибровка (вектор) без потери качества
- Гибкость для разработчиков (можно изменять настройки, включая цвет и размер)
- Может редактироваться в векторной программе, например Adobe Illustrator
- Поддерживается в продуктах Microsoft Office для графики
- Можно анимировать
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньшее количество цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы ограничены использованием изображения с 256 цветами.
Когда использовать SVG
SVG можно использовать для логотипов, значков, графики и других иллюстраций, используемых в Интернете. Графика можно растягивать и сжимать без ущерба для качества, и она отлично смотрится на мобильных устройствах с дисплеями с высокой плотностью пикселей (подробнее см. Ниже).
Ниже).
4. Экспорт нескольких размеров для дисплеев с высокой плотностью пикселей
Поскольку мобильные устройства стали для пользователей предпочтительным устройством для просмотра цифрового контента, их экраны имеют более высокое разрешение, чем типичный настольный компьютер. Эти дисплеи HiDPI, Retina или высокой плотности имеют более 200 пикселей на дюйм (PPI). Стандарт для Интернета и большинства настольных компьютеров — 72 PPI. Если пользователь просматривает изображение с разрешением 72 PPI на своем мобильном устройстве, а не на компьютере, оно не будет выглядеть таким четким, как изображение, сохраненное с большим количеством пикселей.Такие программы, как Adobe Photoshop и Illustrator, могут сохранять изображения и графику двумя способами для работы в мобильных и настольных браузерах.
- Вы можете экспортировать изображение с масштабами @ 2x и @ 3x. Это означает, что программа автоматически создаст версию вашего изображения, которая в 2 раза (200%) или в 3 раза (300%) превышает исходный размер.
 Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер.
Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер. - Вы можете экспортировать изображение с более высоким разрешением.Например, в Adobe Photoshop или Illustrator вы можете сохранить изображение с разрешением 96 или 150 пикселей на дюйм. Примечание. Размер вашего файла будет больше, поскольку программа добавляет к вашему изображению больше пикселей.
5. Увеличение изображения меньшего размера на 115%
Если у вас есть небольшое растровое изображение, размер которого нужно увеличить, вы можете постепенно увеличивать его на 115% в Adobe Photoshop. Это уменьшит количество пикселизации, возникающей при увеличении физического размера изображения. Для этого откройте ваше изображение в фотошопе.В строке меню перейдите в раздел Изображение и выберите Размер изображения. В диалоговом окне в разделе «Ширина» и «Высота» измените единицы измерения на «Процент», а затем введите 115% в оба поля. Убедитесь, что установлен флажок «Resample» и «Bicubic Smoother (увеличение)».
Убедитесь, что установлен флажок «Resample» и «Bicubic Smoother (увеличение)».
Использование этих советов гарантирует, что ваши изображения и графика будут экспортированы в правильный формат и сохранят качество представляемого сообщения.Ваша организация не только будет выглядеть более профессиональной и интуитивно понятной, но и порадует ваших творческих партнеров, если вы предоставите им необходимые ресурсы.
Брэндон Шилдс
Дизайнер
Брэндон сочетает свою творческую чувствительность с практической перспективой для развития и улучшения брендов наших клиентов.Он увлечен созданием актуальных и эффективных впечатлений через призму цифрового дизайна и анимированной графики.
Отключение фрагментов в программе Photoshop «Сохранить для Интернета и устройств» без их удаления?
Вопрос задан • 14.03.19У меня есть документ, созданный с помощью фрагментов в Photoshop. Если я хочу экспортировать весь PSD как один большой JPG и никаких других файлов, могу ли я это сделать? Я не вижу возможности выбрать объединение всех фрагментов в один только при экспорте.Если я скрою фрагменты с помощью меню «Просмотр», это не будет иметь никакого значения, когда я попаду в «Сохранить» или «Интернет и устройства». Я знаю, что могу сделать это с помощью «Сохранить как», но мне нравится возможность прямо здесь изменять размер экспортированного изображения.
Это должно помочь.
- Перейти к Просмотр → Очистить срезы (последний вариант)
- Убедитесь, что инструмент Slice не выбран при сохранении для Интернета
- Откройте меню «Сохранить для Интернета»
- Щелкните меню оптимизации (значок, расположенный параллельно с раскрывающимся списком «Предустановка:» в правом верхнем углу (значок небольшого раскрывающегося меню)), выберите Изменить параметры вывода.
 ..
.. - Убедитесь, что вы установили настройки по умолчанию — ИЛИ сделайте это Пользовательским и в раскрывающемся списке Фон установите для Просмотреть документ как значение «Изображение».
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите эксперта и познакомьтесь онлайн.Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ SS ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
Экспорт диаграммы в файлы различных форматов: рисовать.
 io становится diagrams.net
io становится diagrams.netВы можете экспортировать свои диаграммы в различные типы изображений, в файлы разных типов и даже закодировать диаграмму в URL-адрес. Тип файла, который вы выберете для экспорта, будет зависеть от того, как вы хотите его использовать.
- Сохранения в форматах .drawio и .xml содержат полную схему и могут быть открыты на diagrams.net или draw.io.
- .png, .svg и .jpeg — это форматы файлов изображений, которые можно использовать в документах, слайдах презентаций или на веб-страницах.
- .html создает HTML-код, который встраивает вашу диаграмму на веб-страницу.
- .pdf создает документ PDF.
Сравните форматы встраивания и экспорта и их требования
Экспорт диаграммы в изображение
Вы можете экспортировать текущий холст чертежа в изображение: PNG, JPEG или SVG. JPEG чаще всего используется на веб-страницах. Изображения PNG и SVG можно масштабировать (изменять размер) и хорошо работать в документах и слайдах презентаций.
Совет: при экспорте в изображение PNG или SVG вы можете встроить схему.Когда кто-то импортирует изображение обратно на diagrams.net, он сможет увидеть вашу полную диаграмму.
- Выберите File> Export as , затем выберите формат изображения, который вы хотите сгенерировать — PNG , JPEG или SVG .
- Каждый формат изображения предлагает немного разные варианты, подробности см. Ниже. Выберите нужные параметры и нажмите Экспорт .
Экспорт в формате PNG
PNG используются на веб-страницах, документах и слайдах презентаций.
- Измените параметры экспорта PNG в соответствии с вашими требованиями.
- Включить Selection only checkbox to export only selected shape and connector
- Убедитесь, что Include a copy of my diagram включен, чтобы иметь возможность открывать схему и редактировать ее при импорте файла PNG на diagrams.net .
Экспорт в формате JPEG
Файлы изображений JPEG не могут содержать данные вашей схемы — только версия изображения экспортируемой страницы.
- Измените параметры экспорта JPEG в соответствии со своими требованиями.
- Если вы хотите экспортировать только выбранные в данный момент формы и соединители, установите флажок Только выделение .
Экспорт в SVG
Изображения SVG могут включать данные вашей схемы, а также любые ссылки, добавленные вами к фигурам.
- Выберите параметры экспорта SVG в соответствии со своими требованиями.
- Чтобы иметь возможность открывать и редактировать диаграмму, не снимайте флажок Включить копию моей диаграммы .
- По умолчанию Ссылки открываются в соответствии с настройками браузера. Выберите другое поведение, если вы хотите, чтобы ссылки всегда открывались на новой вкладке или в новом окне браузера.
Экспорт в файл PDF
При экспорте диаграммы в файл PDF вы можете включить копию данных диаграммы, чтобы при перетаскивании этого файла в редактор diagrams.net он открывал вашу диаграмму для редактирования.
Подробнее об экспорте в файлы PDF
- Выберите Файл> Экспорт как> PDF .
- Измените параметры экспорта PDF в соответствии со своими требованиями, затем щелкните Экспорт .
Экспорт в файл VSDX
- Выберите Файл> Экспортировать как> VSDX (бета) .
- Введите имя файла , затем щелкните одно из мест для сохранения или щелкните Загрузить , чтобы сохранить файл .vsdx на свое устройство.
В зависимости от вашего браузера вам может быть предложено открыть его с помощью программы по умолчанию или просто сохранить файл.
Примечание. Изображения на диаграмме, такие как клипарт, не могут быть встроены в файл .vsdxfile.
Экспорт в HTML
Вы можете встроить диаграмму на веб-страницу или в любую онлайн-платформу, которая может отображать HTML.
Диаграммы, экспортированные в файлы / код HTML, отображаются в программе просмотра diagrams. net путем вызова JavaScript, размещенного на сервере diagrams.net. Для правильного отображения диаграмм потребуется рабочее подключение к Интернету.
net путем вызова JavaScript, размещенного на сервере diagrams.net. Для правильного отображения диаграмм потребуется рабочее подключение к Интернету.
- Выберите Файл> Экспорт как> HTML .
- Измените настройки экспорта HTML в соответствии с вашими требованиями, затем щелкните Экспорт .
- Выберите место для сохранения файла HTML.
Подробнее об экспорте в HTML и встраивании диаграммы на веб-страницу.
Экспорт в XML
- Выберите Файл> Экспорт как> XML .
- Измените параметры экспорта XML в соответствии с вашими требованиями, затем щелкните Экспорт .
- Введите имя файла , затем щелкните одно из мест для сохранения или щелкните Загрузить , чтобы сохранить файл XML на свое устройство.
В зависимости от вашего браузера вам может быть предложено открыть его с помощью программы по умолчанию или просто сохранить файл.
Экспорт диаграммы в виде URL-адреса
При экспорте диаграммы в URL-адрес данные диаграммы кодируются в ссылке и нигде не хранятся в виде файла.
- Выберите Файл> Экспорт как> URL .
- Измените параметры экспорта URL-адресов в соответствии с вашими требованиями, затем щелкните Создать .
- Скопируйте URL-адрес, чтобы поделиться им по электронной почте или в чате, или нажмите кнопку Facebook, чтобы добавить ссылку на новое сообщение в новой вкладке браузера.Щелкните Preview , чтобы открыть ссылку в новой вкладке. Щелкните Закрыть , чтобы вернуться в редактор диаграмм.
Экспорт с использованием дополнительных параметров
- Выберите Файл> Экспорт как> Расширенный , чтобы увидеть некоторые дополнительные параметры экспорта, которые можно применить к файлам PDF и изображениям. В зависимости от выбранного вами формата Format некоторые параметры могут быть отключены.
- Введите Имя файла и выберите экспорт Формат из раскрывающегося списка.
- Измените Масштаб в процентах, установите Ширина и Высота для результирующего изображения / файла PDF.

- Измените настройку DPI для вывода изображения более высокого качества.
- Установите Прозрачный фон и измените ширину границы .
- Щелкните Экспорт , чтобы создать файл выбранного формата, затем выберите место для сохранения файла.
Как открыть файл PSD без Photoshop
У вас есть фотошоп (.psd), который нужно открыть, но у вас нет Photoshop? В этом руководстве вы узнаете несколько различных способов открыть файл Photoshop бесплатно, не платя за Photoshop.
Предварительный просмотр на Google Диске
Вы можете использовать этот метод независимо от типа вашей операционной системы. Просто загрузите свой PSD-файл на Google Диск. Вы сможете предварительно просмотреть файл.
После предварительного просмотра файла вы можете сделать снимок экрана, а затем открыть файл снимка экрана в другой программе.
Вот несколько быстрых клавиш для создания снимков экрана в различных операционных системах:
- Windows: Win + Shift + S
- Mac: Command + Shift + 4
- ChromeOS: Ctrl + Shift + []]] (клавиша переключения окон)
IrfanView (только для Windows)
InfranView — бесплатная программа, которую можно загрузить в Windows. Это позволит вам отображать PSD-файл Photoshop, а также сохранять его во множестве других популярных форматов. Однако он не поддерживает слои в файлах Photoshop, поэтому все будет объединено в один слой.
Это позволит вам отображать PSD-файл Photoshop, а также сохранять его во множестве других популярных форматов. Однако он не поддерживает слои в файлах Photoshop, поэтому все будет объединено в один слой.
Загрузите IrfanView здесь.
Предварительный просмотр (только Mac)
Встроенная программа предварительного просмотра в MacOS может открывать файлы Photoshop. Просто щелкните файл правой кнопкой мыши, выберите «Открыть с помощью», затем «Предварительный просмотр». После открытия файла в режиме предварительного просмотра вы можете экспортировать его в другие форматы, выбрав «Файл», затем «Экспорт …». В меню «Экспорт» есть раскрывающееся меню, в котором можно выбрать формат. Как и IrfanView, информация о слоях не поддерживается.
GIMP
GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом.Он может открывать файлы PSD и даже сохранять информацию о слоях. GIMP — самый мощный вариант в этом списке, который позволяет вам вносить другие изменения в файл.
Чтобы открыть файл Photoshop в GIMP, сначала загрузите и установите GIMP.
Затем откройте файл Photoshop в GIMP. Просто используйте настройки по умолчанию для преобразования файла.
Теперь у вас есть доступ к изображению в GIMP, включая все слои! Вы можете редактировать изображение или экспортировать его в любом формате. GIMP может не сохранять всю текстовую информацию или стили слоев.
Теперь вы знаете, что вам не нужен Photoshop для открытия файлов PSD!
.



 Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер.
Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер. ..
.. 