Как сохранить картинку в фотошопе без фона
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
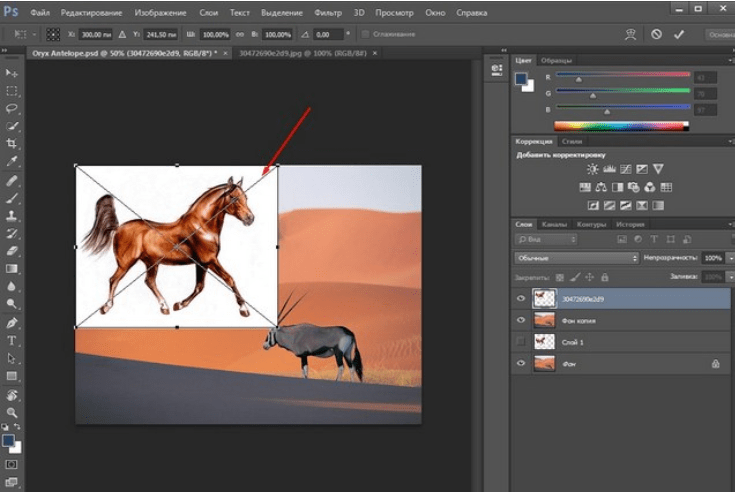
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
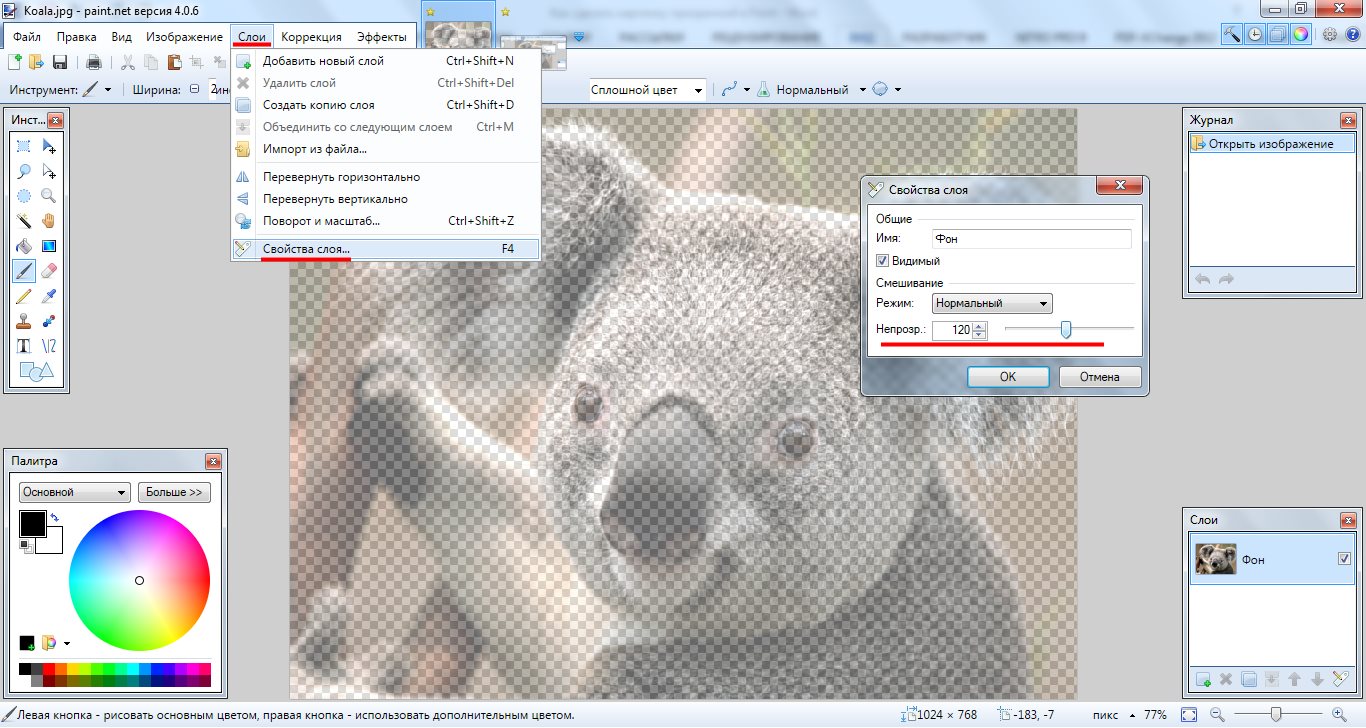
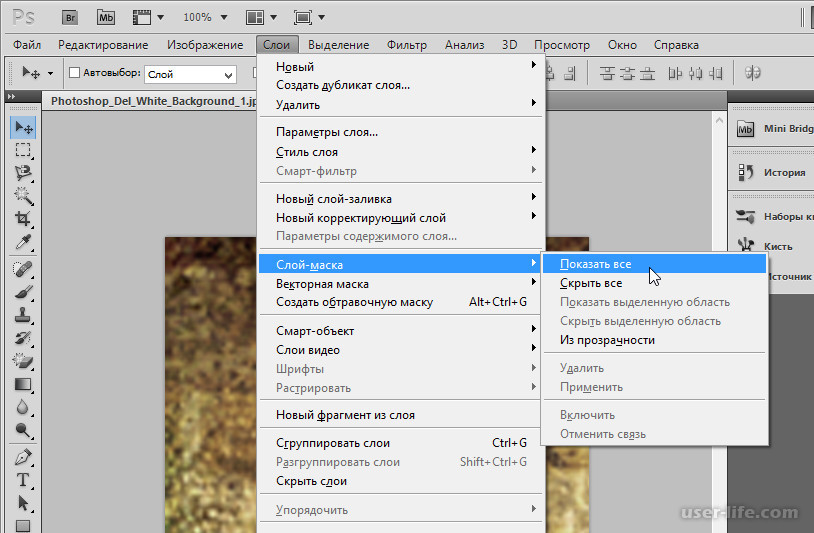
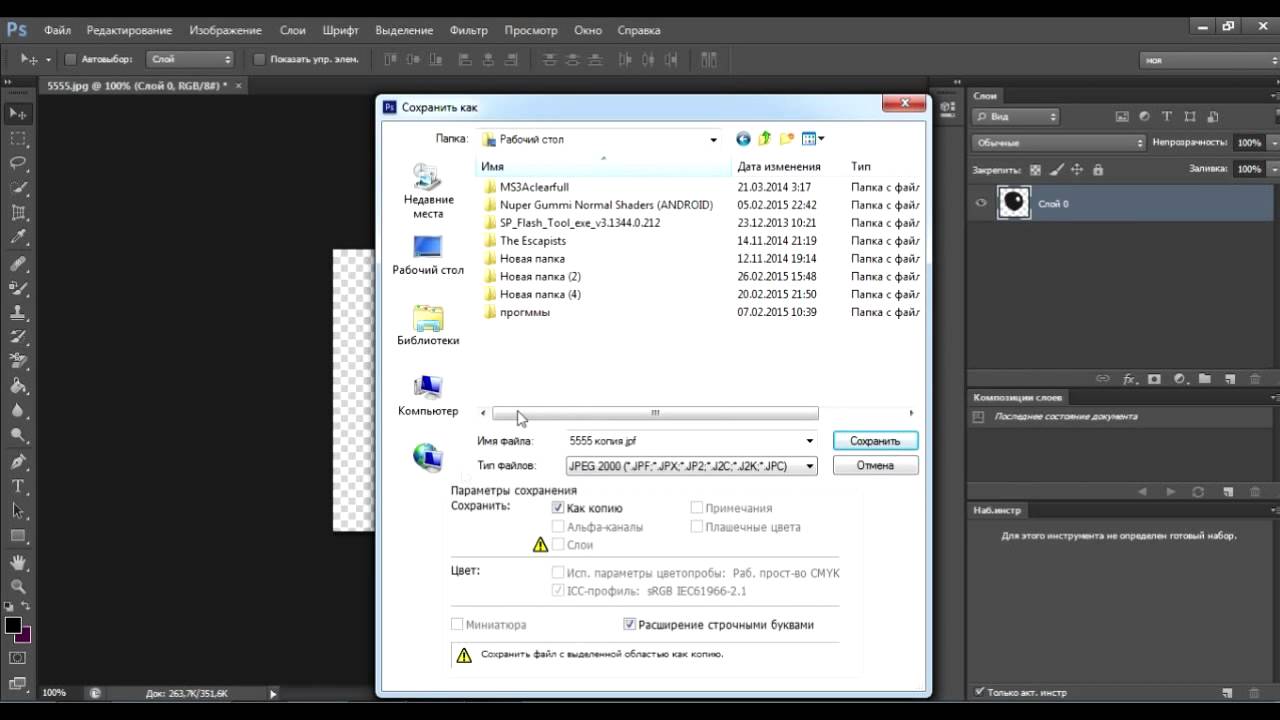
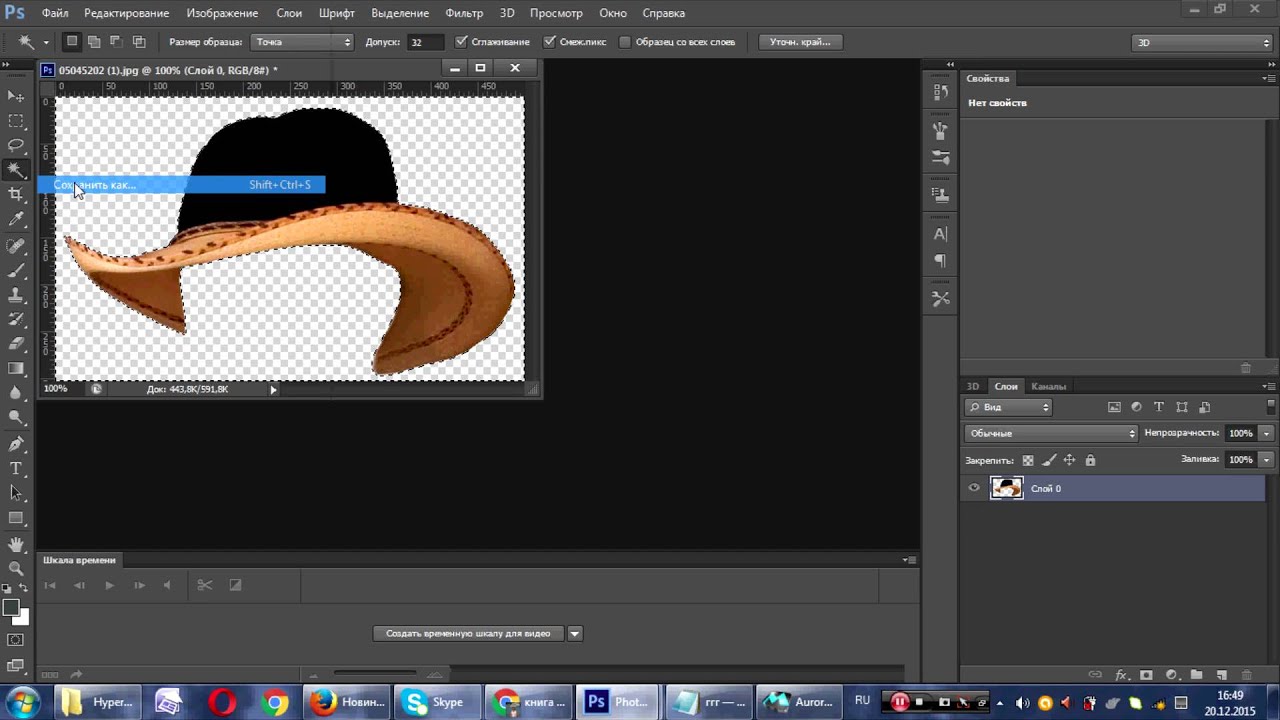
Если вам необходимо сохранить картинку с вырезанным фоном, то опять же, вам нужен специальный формат. Вы находите в категории «Файл» ссылку «Сохранить как…».
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (смотрите здесь). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
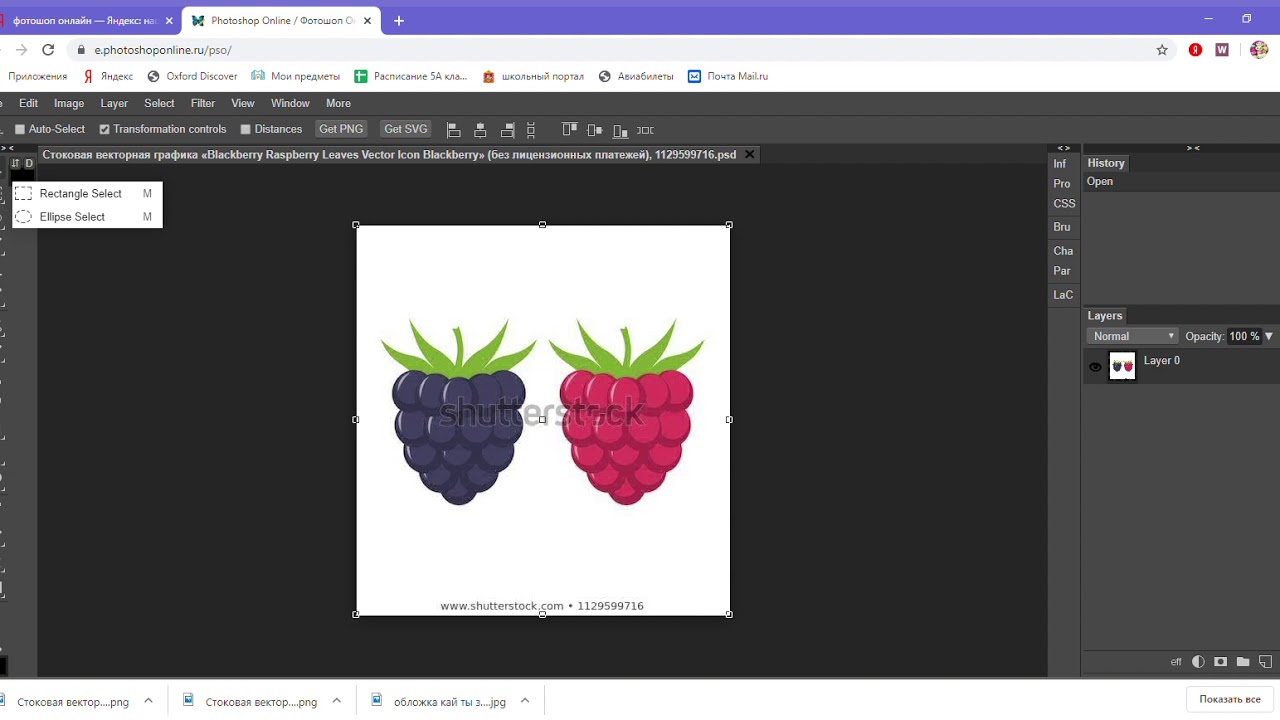
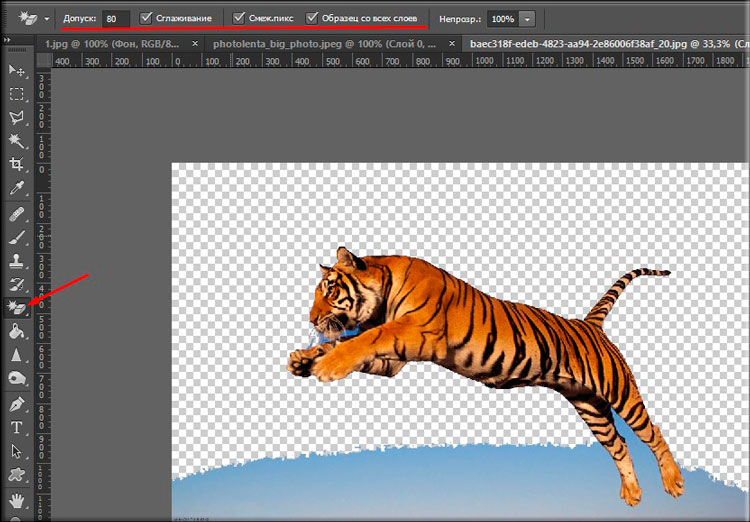
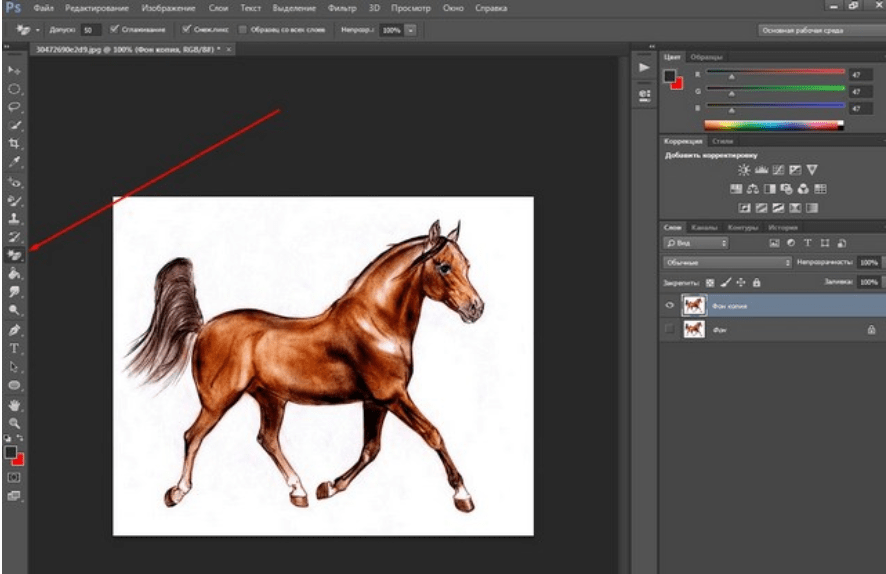
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать создавать сайты, обрабатывать картинки, рисовать различные фоны и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как сделать пнг картинку в фотошопе (PNG в Adobe Photoshop)?
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать картинку в формате PNG в Фотошопе.
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл» (File) вверху страницы выберите «Создать» (New).
Затем в появившемся окне «Новый документ» (New Document) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб). А также, что вы выбрали значение «Прозрачный» (Transparent) в выпадающем списке «Содержимое фона» (Background Contents).
Перед тем, как сделать PNG в фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK», чтобы открыть новый документ.
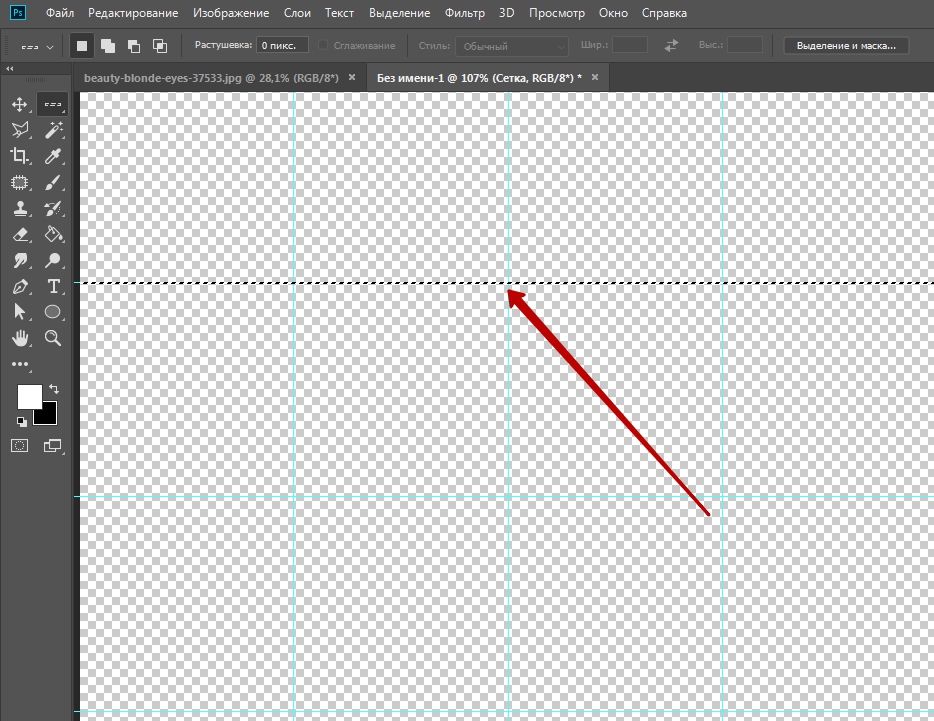
Затем в панели «Слои» (Layers) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop, в меню «Файл» (File) вы можете использовать один из возможных вариантов:
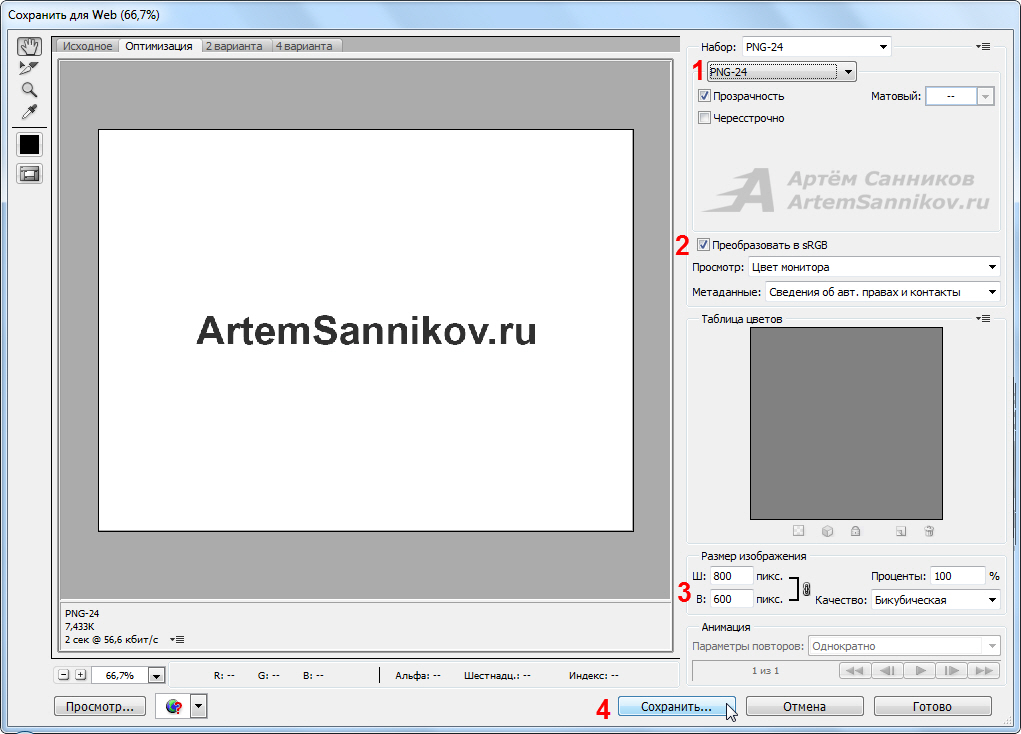
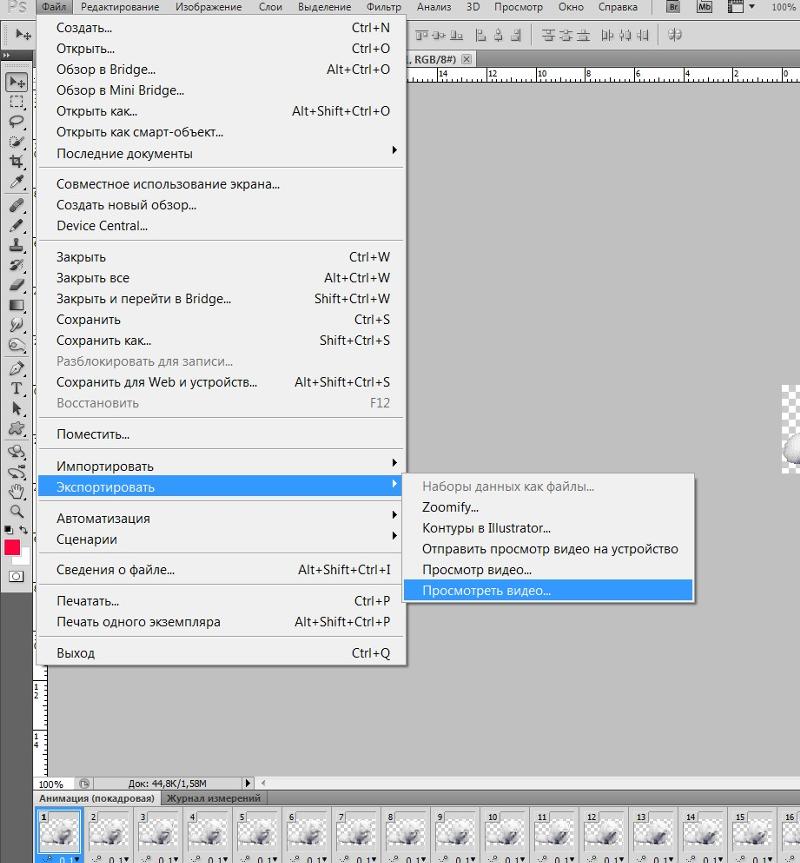
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе, который вышел раньше CC 2015. В этих версиях используют метод «Сохранить для Web» (Save for Web & Devices), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл» (File), и далее – «Сохранить для Web» (Save for Web & Devices):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB, рекомендованное цветовое пространство для веб.
Поля «Размер изображения» (Image Size) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку «Сохранить» (Save) внизу окна.
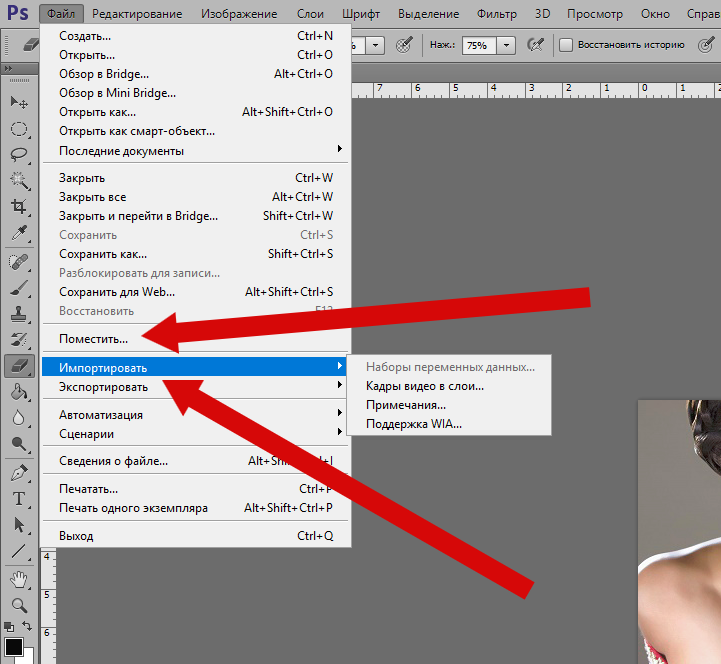
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция «Сохранить для Web» (Save for Web & Devices) в меню «Файл» (File) помечена как Legacy (устаревшая). И замещена на новую опцию «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт», нажмите меню «Файл» (File), а затем — «Экспортировать как» (Export As).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web» (Save for Web & Devices) в Photoshop CC 2015, и она доступна через меню Файл > Экспорт (File > Export) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift+S (для ПК):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат» (Format) и убедитесь, что выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB).
Поля «Размер изображения» (Image Size) и «Размер холста» (Canvas Size) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе:
Когда закончите, нажмите «Экспортировать все» (Export All).
Данная публикация является переводом статьи «How can I create a PNG with transparency in Adobe Photoshop (CC and higher)?» , подготовленная редакцией проекта.
Как в фотошопе сохранить файл с прозрачным фоном
Как сохранить картинку без фона в фотошопе
Фотомонтаж – это увлекательное занятие, которое имеет огромное количество поклонников по всему миру. Люди создают настоящие произведения искусства, объединяя множество снимков, ретушируя фотографии и меняя отдельные их элементы.
Очень часто требуется убрать с фотографии фон, оставив лишь главное. Как правило, эта задача нужна, если вы хотите поставить новый «задник» или переместить кусок кадра на другое изображение. Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Шаг 1. Установка
Для обработки изображения вам понадобится Фотошоп с эффектами на русском языке. Установочный файл можно получить в разделе «Скачать» на нашем сайте – ссылка для загрузки дистрибутива придёт на тот e-mail, который вы укажете в соответствующей форме.
Размер бесплатной пробной версии Фотошопа – всего 57 Мб, благодаря чему дистрибутив скачается за считанные минуты даже при низкоскоростном Интернете. С установкой легко справится даже начинающий пользователь, имеющий лишь базовые навыки работы с ПК.
Шаг 2. Выбор фото
Запустите Фотошоп, чтобы начать работу. В стартовом меню кликните на верхний пункт «Открыть фотографию», выберите нужный файл. После этого программа перейдёт в основное окно – редактор изображений. Здесь вы можете отретушировать фото, добавить различные эффекты на кадр. Чтобы узнать, как увеличить резкость в Фотошопе или провести другие операции над изображением, зайдите в раздел «Обучение» на нашем сайте и почитайте соответствующие статьи. Впрочем, интерфейс программы очень прост, и нужные функции можно легко найти самостоятельно.
Чтобы узнать, как увеличить резкость в Фотошопе или провести другие операции над изображением, зайдите в раздел «Обучение» на нашем сайте и почитайте соответствующие статьи. Впрочем, интерфейс программы очень прост, и нужные функции можно легко найти самостоятельно.
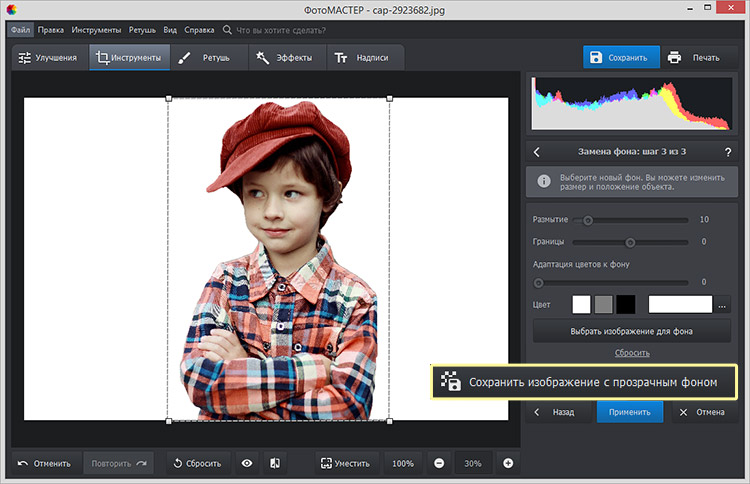
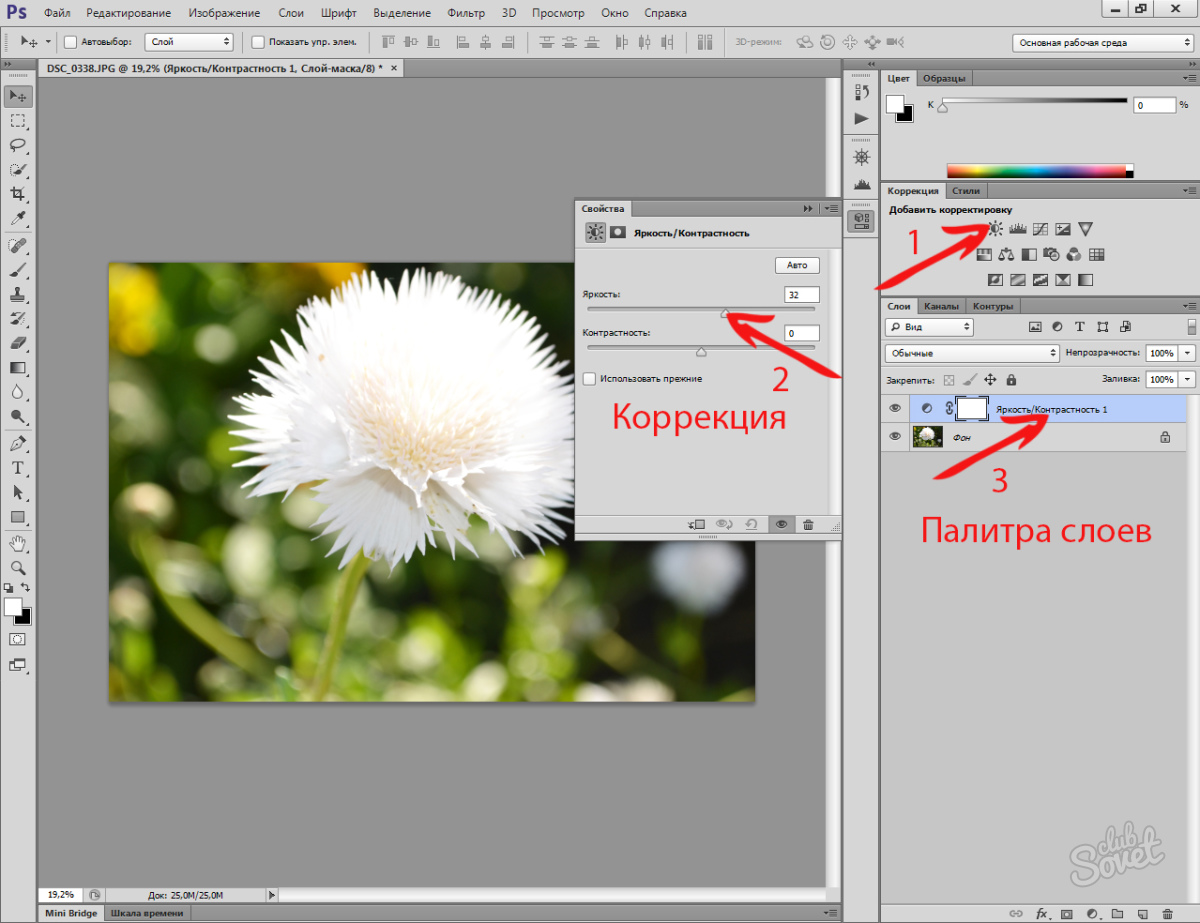
Шаг 3. Удаление фона
На этом шаге вы узнаете, как сохранить изображение без фона в Фотошопе. Для этого кликните на пункт «Эффекты» в верхнем меню и выберите «Замена фона». В появившемся окне необходимо установить опцию «Без фона», а затем перейти к выделению объекта, который должен остаться на фотографии. Увеличивайте масштаб кадра, пока объект не станет достаточно большим, чтобы его было удобно обрабатывать. Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
После того, как вы замкнёте контур, кликните дважды по нему, чтобы закончить работу. Программа сотрёт весь фон, оставив только выделенный объект. Не страшно, если с первого раза результат вам не понравится – достаточно нажать кнопку «Отмена» и попробовать всё сначала. Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
Шаг 4. Сохранение
Если вам важно, чтобы при сохранении фон оставался прозрачным, не выходите из окна «Замена фона». В левом нижнем углу вы найдёте кнопку «Сохранить в файл» — нажмите на неё и выберите нужный формат. Важно помнить, что прозрачность поддерживается только форматами PNG и GIF, поэтому стоит обратить внимание именно на них. Форматы TIFF и PSD можно отнести скорее к макетам, чем к изображениям, и просмотреть их без использования Фотошопа не получится.
Теперь вы знаете, как сохранить картинку без фона в Фотошопе, и без труда справитесь с этой задачей, если вам потребуется сделать фотоколлаж или создать элементы дизайна для веб-сайта. Тренируйте навыки, используя свою фантазию и наши обучающие материалы, и вы сможете быстро стать профессиональным фотошопером!
Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)?
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе.
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл» (File) вверху страницы выберите «Создать» (New).
Затем в появившемся окне «Новый документ» (New Document) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб). А также, что вы выбрали значение «Прозрачный» (Transparent) в выпадающем списке «Содержимое фона» (Background Contents).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе, нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK», чтобы открыть новый документ.
Затем в панели «Слои» (Layers) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop, в меню «Файл» (File) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе, который вышел раньше CC 2015. В этих версиях используют метод «Сохранить для Web» (Save for Web & Devices), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл» (File), и далее – «Сохранить для Web» (Save for Web & Devices):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB, рекомендованное цветовое пространство для веб.
Поля «Размер изображения» (Image Size) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Чтобы сохранить изображение, нажмите кнопку «Сохранить» (Save) внизу окна.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе, нужно знать, что с версии CC 2015 опция «Сохранить для Web» (Save for Web & Devices) в меню «Файл» (File) помечена как Legacy (устаревшая). И замещена на новую опцию «Экспорт» (Export), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт», нажмите меню «Файл» (File), а затем — «Экспортировать как» (Export As).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web» (Save for Web & Devices) в Photoshop CC 2015, и она доступна через меню Файл > Экспорт (File > Export) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac) или Ctrl+Alt+Shift+S (для ПК):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат» (Format) и убедитесь, что выбраны опции «Прозрачность» (Transparency) и «Преобразовать в sRGB» (Convert to sRGB).
Поля «Размер изображения» (Image Size) и «Размер холста» (Canvas Size) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе:
Когда закончите, нажмите «Экспортировать все» (Export All).
Перевод статьи «How can I create a PNG with transparency in Adobe Photoshop (CC and higher)?» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сохранить файл Photoshop в Интернете с частичной прозрачностью на прозрачном фоне?
У меня есть изображение в моей программе, которое я хочу наложить на фоне. Однако изображение будет перемещаться, и мне нужно, чтобы фоновое изображение оставалось на месте во время перемещения переднего изображения. Кроме того, переднее изображение имеет dropshadow, который я создал в Photoshop.
Для того, чтобы переднее изображение перемещалось, у вас есть dropshadow, а фоновое изображение остается на месте, я установил для фона переднее изображение прозрачным.
Я сейчас «сберегаю для сети» для PNG-24. Тем не менее, Photoshop постоянно превращает прозрачные пиксели в белый или черный — без реальной альфа-прозрачности. Что мне делать?
Вот само изображение:
А вот образ, накладывается поверх фона, в самой моей программе: (Ключ заметить, что в верхнем правом углу изображения , падающая тень превращается в белый, наложение и закрывающие текстуру фона.)
Какой самый лучший способ решить эту проблему? Я хочу, чтобы это выглядело, как это, когда все сказано и сделано:
Как сохранить картинку без фона в фотошопе: пошаговая инструкция
Фотомонтаж – это увлекательное занятие, которое имеет огромное количество поклонников по всему миру. Люди создают настоящие произведения искусства, объединяя множество снимков, ретушируя фотографии и меняя отдельные их элементы.
Очень часто требуется убрать с фотографии фон, оставив лишь главное. Как правило, эта задача нужна, если вы хотите поставить новый «задник» или переместить кусок кадра на другое изображение. Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Шаг 1. Установка
Для обработки изображения вам понадобится Фотошоп с эффектами на русском языке. Установочный файл можно получить в разделе «Скачать» на нашем сайте – ссылка для загрузки дистрибутива придёт на тот e-mail, который вы укажете в соответствующей форме.
Размер бесплатной пробной версии Фотошопа – всего 57 Мб, благодаря чему дистрибутив скачается за считанные минуты даже при низкоскоростном Интернете. С установкой легко справится даже начинающий пользователь, имеющий лишь базовые навыки работы с ПК.
Шаг 2. Выбор фото
Запустите Фотошоп, чтобы начать работу. В стартовом меню кликните на верхний пункт «Открыть фотографию», выберите нужный файл. После этого программа перейдёт в основное окно – редактор изображений. Здесь вы можете отретушировать фото, добавить различные эффекты на кадр.![]()
Шаг 3. Удаление фона
На этом шаге вы узнаете, как сохранить изображение без фона в Фотошопе. Для этого кликните на пункт «Эффекты» в верхнем меню и выберите «Замена фона». В появившемся окне необходимо установить опцию «Без фона», а затем перейти к выделению объекта, который должен остаться на фотографии. Увеличивайте масштаб кадра, пока объект не станет достаточно большим, чтобы его было удобно обрабатывать. Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
После того, как вы замкнёте контур, кликните дважды по нему, чтобы закончить работу. Программа сотрёт весь фон, оставив только выделенный объект. Не страшно, если с первого раза результат вам не понравится – достаточно нажать кнопку «Отмена» и попробовать всё сначала. Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
Шаг 4. Сохранение
Если вам важно, чтобы при сохранении фон оставался прозрачным, не выходите из окна «Замена фона». В левом нижнем углу вы найдёте кнопку «Сохранить в файл» — нажмите на неё и выберите нужный формат. Важно помнить, что прозрачность поддерживается только форматами PNG и GIF, поэтому стоит обратить внимание именно на них. Форматы TIFF и PSD можно отнести скорее к макетам, чем к изображениям, и просмотреть их без использования Фотошопа не получится.
Теперь вы знаете, как сохранить картинку без фона в Фотошопе, и без труда справитесь с этой задачей, если вам потребуется сделать фотоколлаж или создать элементы дизайна для веб-сайта. Тренируйте навыки, используя свою фантазию и наши обучающие материалы, и вы сможете быстро стать профессиональным фотошопером!
Понравилась статья? Расскажите друзьям:
Как сделать прозрачный фон в Фотошопе популярными способами
Работаете над уникальностью web-проекта? Тогда вы обязаны знать как сделать прозрачный фон в Фотошопе и сохранить картинку в файл. Решить поставленную задачу, поможет один из 4-ех способов, рассмотренный в этой статье.
Решить поставленную задачу, поможет один из 4-ех способов, рассмотренный в этой статье.
Как в Фотошопе сделать прозрачный фон картинки
Мой стаж владения Adobe Photoshop, примерно 5 лет. Помню в самом начале, такая простая задача как сделать прозрачный фон для картинки, доставляла огромные проблемы.
Вспоминаю и смеюсь.
А ведь именно этот навык, является основным во многих сферах. В начале статьи уже вспоминал про вебмастеров, но и фотографов забывать нельзя.
Все начинается с прозрачности, далее на картинку можно добавить любой фон и дать изображению новую жизнь.
Как работает прозрачность? К примеру имеем главный объект, с каким то задним планом. В большинстве случаев, пользователю интересен только главный объект, а задний план, либо вовсе не нужен, либо должен быть заменен.
Наша задача, удалить ненужную часть картинки, получив прозрачный фон.
Прозрачный фон в Adobe Photoshop, обозначается шахматной сеткой.
Чтобы добиться эффекта на картинке выше, нужно сделать до банальности простую вещь: частично удалить задний план.
Кстати, про удаление заднего плана, у меня написана подробная статья, которая называется «6 основных способа удалить фон в Photoshop». Интересна тема, обязательно прочитайте ее.
Я подготовил 4 очень простых примера, изучив которые вы поймете принцип удаления и создания прозрачного фона в Фотошопе.
1 способ. Вырезаем объект при помощи лассо
Adobe Photoshop предлагает огромные арсенал по удалению фона. В каждом отдельном случае, требуется использовать свой инструмент.
Одним из основных инструментов, является «Лассо» и его аналоги: «Прямолинейное лассо» и «Магнитное лассо».
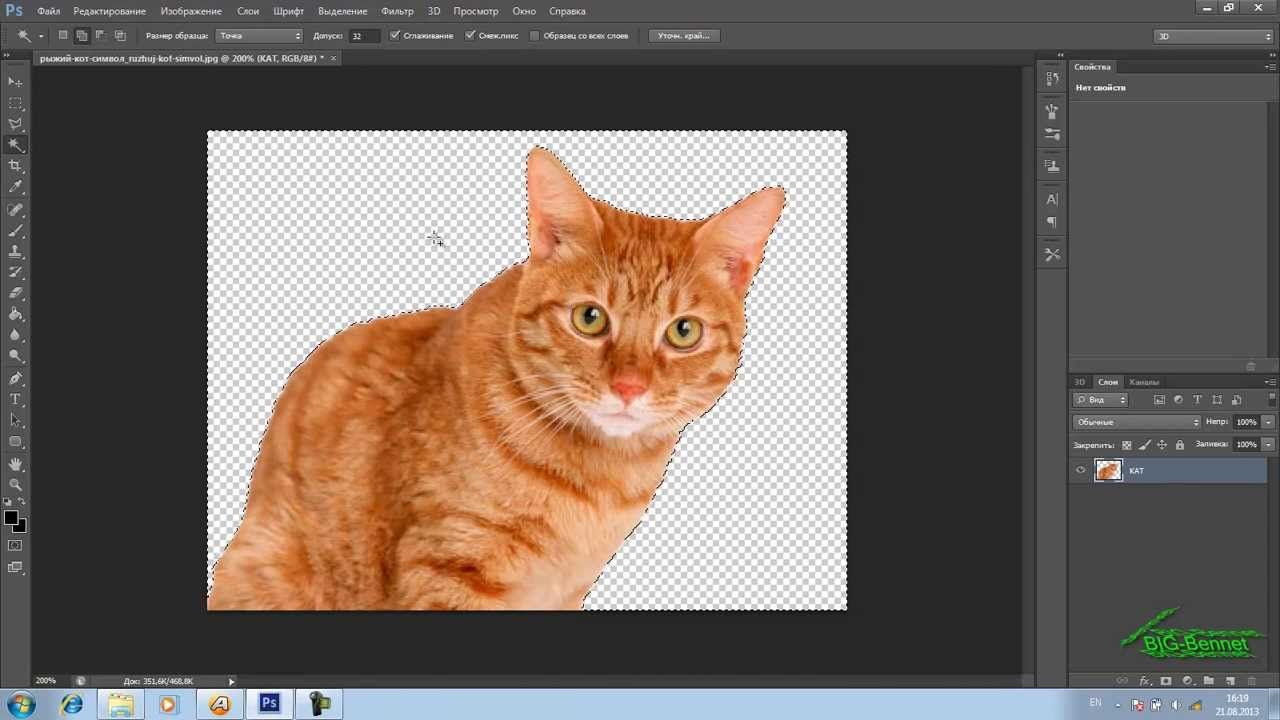
В яндекс.картинках, нашел рисунок Маши из мультфильма «Маша и медведь». Возьму инструмент «Магнитное лассо» и выделю Машу.
Когда объект выделен, нужно выбрать как будем удалять фон. В данном случае, существует два варианта:
- Скопировать выделенный объект и вставить в новый слой.
- Инвертировать выделение и удалить задний фон.

В первом случае, нам требуется нажать комбинацию клавиш CTRL + C (копирование), после чего CTRL + V (вставить).
В результате, мы получим новый слой с вставленным, выделенным изображением. Если отключить остальные слои, то обнаружим, что у картинки появилась прозрачность.
Во втором случае, при помощи клавиш CTRL + SHIFT + I, произведем инверсию. То есть, если был выделен объект, то при помощи инверсии можно выделить фон и наоборот.
Нажмите комбинацию клавиш, после чего удалите выделение клавишей Delete.
С лассо, думаю все понятно. Переходим к следующему примеру.
2 способ. Выделяем фон волшебной палочкой
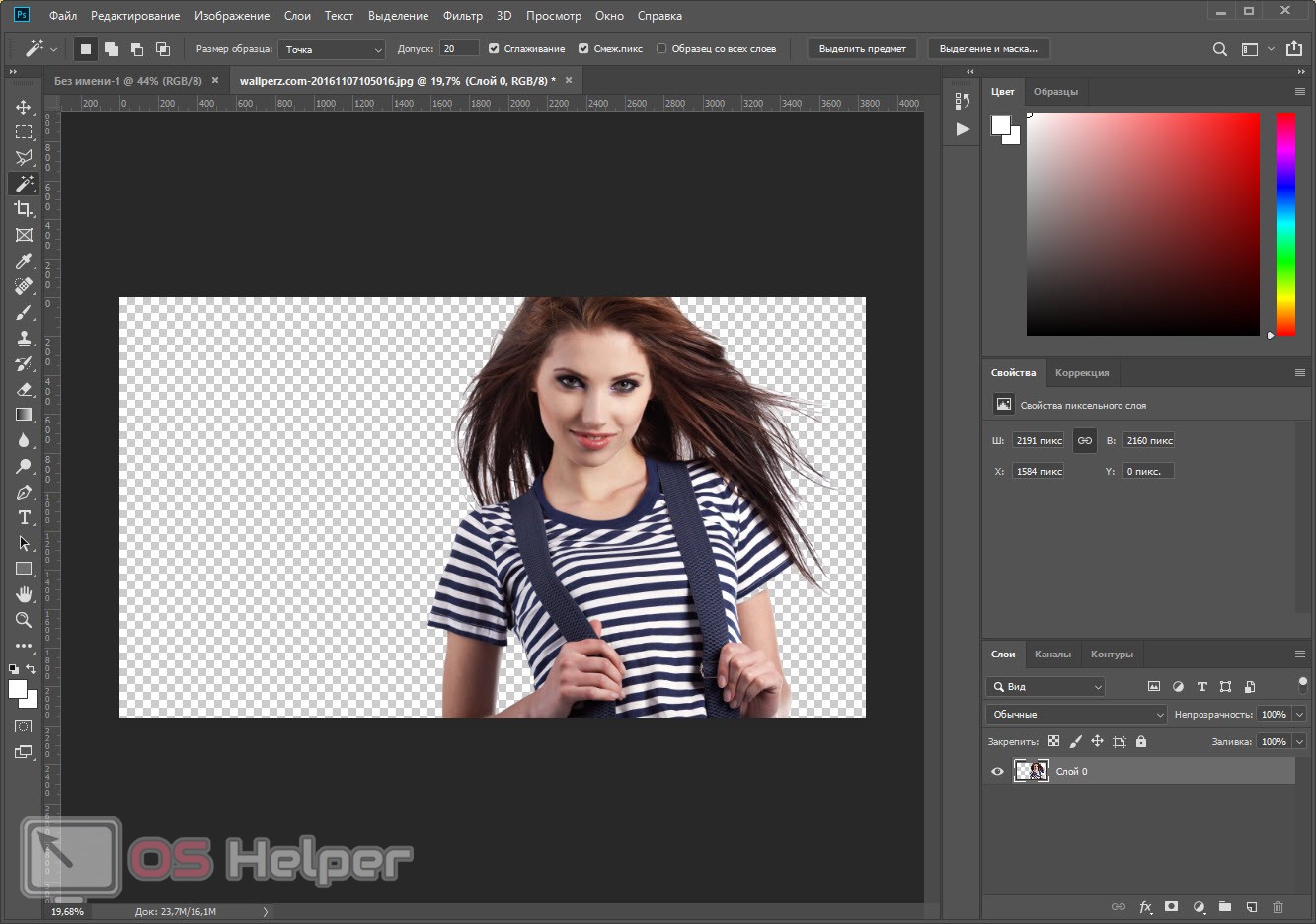
Часто встречается задача, когда нужно удалить белый или любой другой однотонный фон. Самым простым способом сделать белый фон прозрачным, это выделить его волшебной палочкой и удалить.
В ассортименте имеется два инструмента:
- Волшебная палочка;
- Быстрое выделение.

В этом примере возьму изображение нарисованного листочка на белом фоне. Благодаря тому, что границы листочка и фон, явно различаются, с выделением легко справится «Волшебная палочка».
Теперь нам осталось удалить фон в Фотошопе и сделать прозрачным заднюю часть.
В результате удаления, у меня получился отличный экземпляр, который можно установить на любой другой фон.
Кроме таких, идеальных рисунков, вам будут встречаться изображения, в которых фон будет одинаковый с цветом объекта. Для примера взял фотографию щенка, на белом фоне.
Проблема в том, что щенок и фон имеют очень похожий, белый цвет. В таком случае, результат выделения будет следующий.
Проблему может решить уменьшение параметра «Допуск».
При значение 50, как вы видите, происходит выделение части щенка. А что будет, если уменьшим значение до 10?
На много лучше.
Планирую написать отдельную статью про «Волшебную палочку», а пока что, полученной информации должно хватить. Теперь вы знаете, как сделать белый фон прозрачным в Фотошопе, поэтому переходим к следующему способу.
Теперь вы знаете, как сделать белый фон прозрачным в Фотошопе, поэтому переходим к следующему способу.
3 способ. Удаляем фон ластиком
Попробуем создать логотип в Фотошопе на прозрачном фоне. Обычно, логотип размещают на однотонном фоне. Мы уже знаем, что его можно удалить «Волшебной палочкой», но можно и фоновым ластиком.
В одной из своих работ, мне нужно было сделать прозрачный фон для логотипа «Kyocera». Понимая то, что фон однотонный, у меня было два варианта: 1) использовать волшебную палочку, 2) стереть ластиком.
В виду того, что в логотипе присутствует много участков разделенных между собой, волшебной палочкой пришлось бы несколько раз тыкать, добавляя выделение.
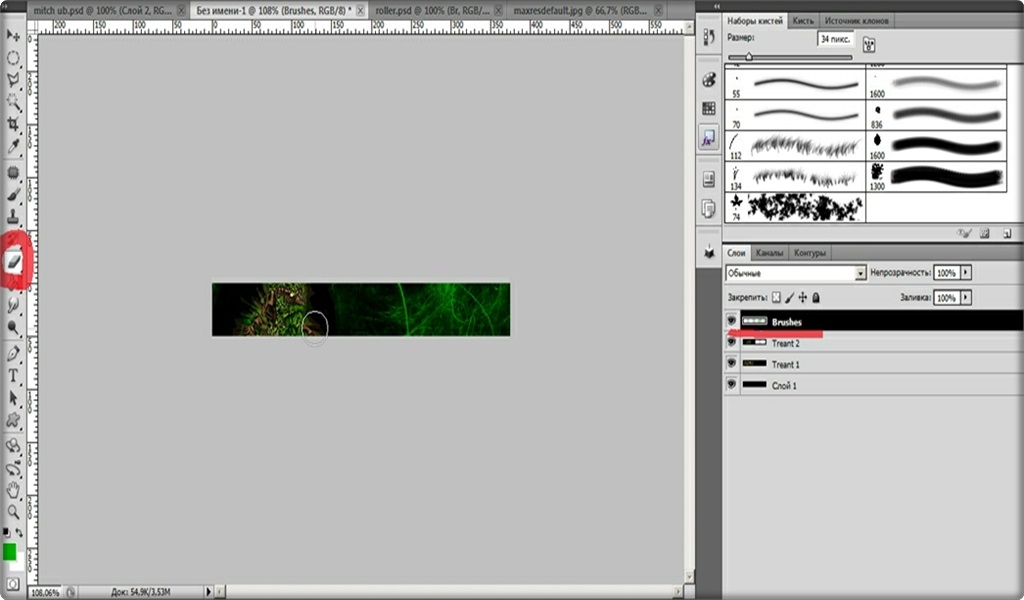
Поэтому, лучший вариант, использовать фоновый ластик с параметром «Проба: однократно».
Единожды тыкнув на участок цвета, который нужно стереть, провожу по всему логотипу и очень быстро получаю прозрачный фон логотипа.
В результате, получилось очень качественно создать логотип в Фотошопе на прозрачном фоне.
4 способ. Использование быстрой маски
В заключении, самый не ординарный, но в то же время имеющий право на жизнь способ. Снова нужно сделать фон изображения прозрачным, но, как сами понимаете, без удаления фона не обойтись.
В этот раз будем выделять объект, используя быструю маску, а уже после, либо скопируем, либо применим инверсию, как это было в первом способе.
И так. Задача, создать прозрачный фон для картинки с пандой По в Фотошопе.
Активируем быструю маску и при помощи кисти с черным цветом, закрасим объект.
Деактивировав быструю маску, получим выделение.
Что будем делать дальше, надеюсь помните? У нас два варианта:
- Скопировать выделенный объект и вставить на новый слой.
- Применить инверсию и удалить задний фон.
В этот раз выбрал второй пункт и при помощи клавиш CTRL + SHIFT + I, инвертировал выделение, после чего удалил фон.
Таким простым способом, получилось сделать прозрачный фон рисунка в Фотошоп.
Как сохранить прозрачный фон в Фотошопе
В заключении, разберемся с немаловажным вопросом, связанным с сохранением прозрачного фона в файл.
Задачи бывают разные. В одном случае, требуется создать прозрачный фон и продолжить работу в Фотошопе. Здесь все понятно. Никаких трудностей нет.
Но бывают случаи, когда прозрачный фон нужно сохранить в файле. К примеру, тот же водяной знак.
В недавней статье «Как сделать водяной знак в Photoshop», показывал как создать водяной знак. Использовать его без прозрачного фона, было бы не правильным, поэтому, его нужно было сохранять в файл с прозрачным фоном.
Для этих целей, в Фотошопе, предусмотрено два варианта:
- Сохранить прозрачный фон в формате PNG;
- Сохранить прозрачный фон в формате GIF.
Ввиду того, что формат PNG, можно сказать по современней, а тем более, что Google простит сохранять файлы в этом формате, использую его.
Для наглядности, фон созданной панды, разукрасил. Теперь, чтобы сохранить прозрачный фон в файл, нажмите «Файл» → «Сохранить как».
Выберите формат «PNG» и придумайте название файла.
Кроме этого, можно нажать клавиши CTRL + SHIFT + ALT + S и сохранить как Web.
Так же, выберите формат PNG24, после, нажмите «Сохраните». Выберите имя файла и подтвердите сохранение.
В результате, получится файл, с сохраненным задним прозрачным фоном.
Надеюсь вы довольны результатом и получили ответ на вопрос как сделать прозрачный фон в Фотошопе, а потом сохранить его в файл.
Если остались вопросы, пообщаемся в комментариях.
Загрузка…| Метки: |
как сделать фон картинки прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
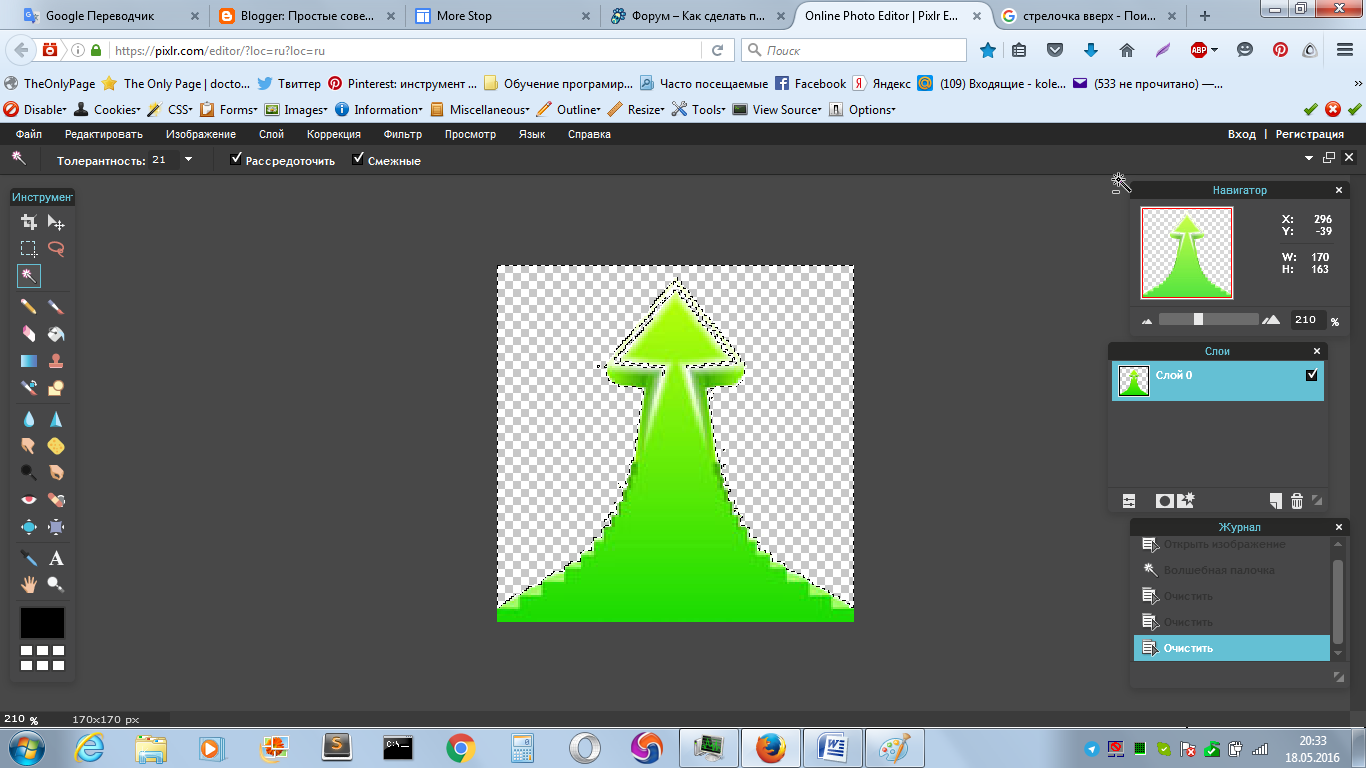
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
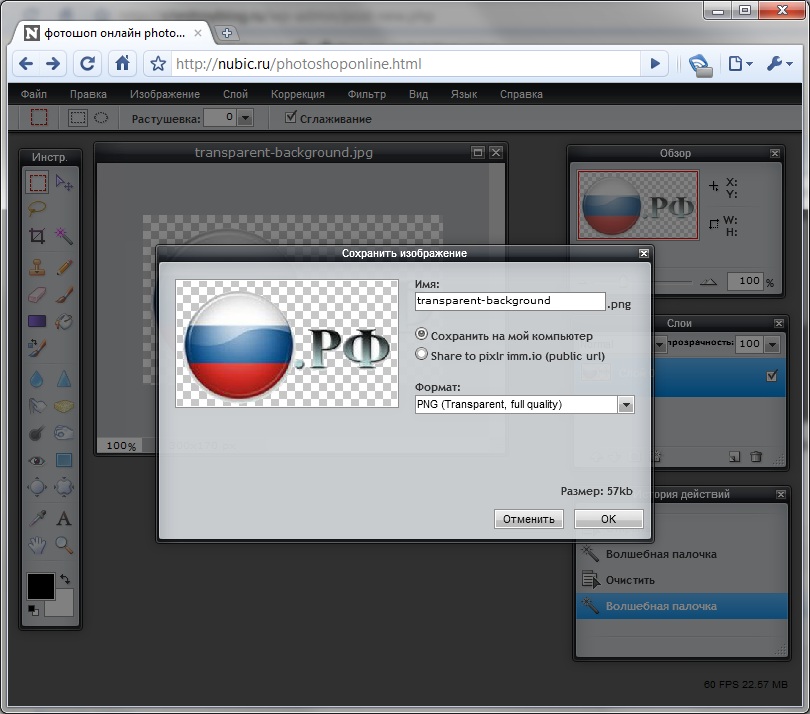
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Как сохранить изображение с прозрачным фоном в Photoshop CS5
В Photoshop CS5 есть несколько различных способов создания изображения с прозрачным фоном. Вы можете настроить параметры при создании нового фона, чтобы фон по умолчанию был прозрачным, или вы можете удалить или преобразовать существующий фоновый слой, чтобы он имел прозрачность. Оба эти метода подробно описаны в этой статье и помогут вам настроить изображение с желаемой прозрачностью.Однако создание нескольких слоев с прозрачностью представляет дополнительную проблему. Наиболее распространенные типы изображений являются однослойными и не сохраняют прозрачность. К счастью, вы можете использовать один тип изображения, который поможет вам сохранить изображение с прозрачным фоном в Photoshop CS5.
Сохранить прозрачность при сохранении в Photoshop CS5
Многослойные файлы по умолчанию, которые вы создаете в Photoshop, естественным образом сохраняют прозрачность.Независимо от того, является ли это файл PSD или PDF, Photoshop сохранит все элементы слоя в заданном вами формате. Но эти типы файлов могут быть трудными для просмотра людьми без Photoshop, и они не могут быть загружены как части веб-страницы или вставлены в документ. Следовательно, вам необходимо использовать тип файла PNG для создания изображения, которое сохранит всю прозрачность ваших слоев, оставаясь при этом совместимым с веб-браузерами и программами обработки текста.
1. Начните с открытия многослойного файла Photoshop с прозрачным фоном.
2. Щелкните Файл вверху окна, затем щелкните Сохранить как .
3. Введите имя изображения в поле Имя файла , затем щелкните раскрывающееся меню Формат и выберите параметр PNG.
4. Нажмите кнопку Сохранить , чтобы создать однослойное изображение с сохраненным прозрачным фоном.
Если сохраненное изображение имеет большой размер файла, его можно уменьшить, используя параметр Сохранить для Интернета и устройств в меню Файл вместо параметра Сохранить как .Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите вариант PNG-8 или PNG-24 , в зависимости от того, какой из них дает вам лучшее изображение с наименьшим размером файла.
Ожидаемый размер выходного файла отображается в нижнем левом углу окна предварительного просмотра. После изменения настроек нажмите кнопку Сохранить в нижней части окна, затем введите имя файла для своего изображения.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиля СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
(Архивы) Adobe Photoshop CS3: Создание прозрачных изображений
Эта статья основана на устаревшем программном обеспечении.
Photoshop предлагает уникальную систему слоев для создания изображений, а также множество опций для создания различных фонов для вашего изображения. Создавая прозрачный фон для изображения, нижние слои могут отображаться без пробелов или нежелательных частей изображения. Чтобы добиться этого эффекта, вы можете создать прозрачный фон для изображения или сделать прозрачным фон существующего изображения.
Для получения дополнительной информации о фоне см. Работа с цветами.
Использование опции прозрачности
Вы можете использовать опцию Прозрачность для создания изображения на одном слое без значений цвета фона.
В меню Файл выберите Создать …
Появится диалоговое окно Новый .В текстовом поле Имя введите имя вашего изображения.
Установите ширину и высоту изображения.
В раскрывающемся списке Содержимое фона выберите Прозрачный.
Щелкните ОК.
Создание прозрачности
При создании прозрачного фона цвета, выбранные в таблице цветов , станут прозрачными; следовательно, это будет работать лучше всего, если фон был удален или преобразован в сплошной цвет.
Откройте или создайте желаемое изображение.
При необходимости отрегулируйте фон изображения.
В меню File выберите Save for Web & Devices …
Откроется диалоговое окно «Сохранить для Web и устройств» .В палитре Таблица цветов выберите образец цвета, который вы хотите сделать прозрачным в вашем изображении.
В нижней части палитры Таблица цветов щелкните Сопоставление выбранных цветов с прозрачными.
(Необязательно) Повторяйте шаги 9 и 10, пока не добьетесь желаемого эффекта.
Щелкните Сохранить.
Откроется диалоговое окно « Сохранить оптимизированное как ».В раскрывающемся списке Сохранить в выберите желаемое место для сохранения файла.
В текстовом поле Имя файла введите имя для вашего изображения.
Щелкните Сохранить.
Теперь изображение сохранено с его прозрачностями.
ПРИМЕЧАНИЕ. Если появится диалоговое окно «Заменить файлы», нажмите «Заменить».
Удаление существующего фона
Вы можете найти изображение, которое хотите использовать, но можете не захотеть использовать фон этого изображения.Удаление цвета фона с помощью опции «Волшебная палочка» работает лучше всего, если изображение имеет простой одноцветный фон. Однако, если у вас сложный разноцветный фон (например, фон на фотографии), вы захотите использовать опцию Select Inverse.
Удаление фона: вариант Magic Wand
В палитре Layers дважды щелкните фоновый слой.
ПРИМЕЧАНИЕ. Это может быть единственный существующий слой.
Откроется диалоговое окно New Layer .Убедитесь, что в текстовом поле Name указано Layer 0 .
ПРИМЕЧАНИЕ. Не изменяйте параметры «Непрозрачность» и «Режим».Щелкните ОК.
На панели инструментов выберите Magic Wand Tool .
На изображении щелкните фон.
ПРИМЕЧАНИЯ:
Инструмент «Волшебная палочка» выбирает похожие цвета в непосредственной близости от того места, где вы щелкаете.
Вокруг фона или области аналогичного цвета появляется анимированная пунктирная линия.
ПОДСКАЗКИ:
Чтобы добавить в выбранную область, нажмите и удерживайте [Shift] при щелчке.
Чтобы отменить выбор областей, нажмите и удерживайте [Alt] во время щелчка.После выбора фона нажмите [Удалить].
Фон (или выделенная область) станет прозрачным.- (Необязательно) Если изображение имеет разноцветный фон (например,g., фон фотографии), и вы решили не использовать опцию Select Inverse, вы можете счесть необходимым повторить шаги 5-6, чтобы удалить оставшиеся части фона или удалить другие части фотографии, которые вы хотите прозрачный.
Удаление фона: выберите инверсный вариант
Если вы работаете со сложным многоцветным фоном (например, с фоном на фотографии), вы можете использовать опцию «Выбрать инверсию». Эта опция позволяет вам выбрать область изображения, которую вы хотите оставить видимой, а остальную часть изображения сделать прозрачной.
В палитре Layers дважды щелкните фоновый слой.
ПРИМЕЧАНИЕ. Это может быть единственный существующий слой.
Откроется диалоговое окно New Layer .Убедитесь, что в текстовом поле Name указано Layer 0 .
ПРИМЕЧАНИЕ. Не изменяйте параметры «Непрозрачность» и «Режим».Щелкните ОК.
Из Toolbox выберите подходящий инструмент выбора.
Выберите область изображения, которую вы хотите оставить видимой.
В меню Select выберите Inverse .
Фон вашего изображения теперь выбран.Нажмите [Удалить].
Фон (или область вокруг выбранного изображения) станет прозрачным.
Как сделать изображение прозрачным фоном в Photoshop
Иногда вам нужно загрузить изображение, которое требует прозрачности, чтобы смотреть на исходный фон. В таких случаях было бы удобно загрузить изображение PNG, так как оно может обеспечить желаемое преобразование.
В этой статье вы подробно познакомитесь с тем, как удалить фон изображения и сделать изображение прозрачным в Photoshop.
Как сделать изображение прозрачным в Photoshop
Создание файла
Шаг: 1
Первый шаг — создать файл.Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» вверху страницы.
Шаг: 2
Затем в появившемся окне «Новый документ» создайте файл желаемого размера и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в Интернете). Кроме того, выберите Transparent из раскрывающегося списка Background Contents.
Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона.Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемым размером для загрузки изображений HD.
После установки параметров нажмите «ОК», чтобы открыть новый документ.
Шаг: 3
Затем на панели «Слои» убедитесь, что вы работаете с прозрачным слоем, а не с фоном.
После того, как вы закончили создание, вы должны сохранить прозрачное изображение, в зависимости от версии Photoshop, которую вы используете, в меню «Файл».
Сохранение файла
Прежде чем сделать фотографию прозрачной в Photoshop, необходимо знать, что с CC 2015 параметр «Сохранить для Интернета и устройств» в меню «Файл» помечен как устаревший ( устаревший, ). И заменен новой опцией «Экспорт» ( Экспорт ), которая предлагает идентичную функциональность с более быстрым сохранением в файл меньшего размера и лучшего качества. Чтобы использовать параметр «Экспорт», щелкните меню «Файл» и выберите «Экспортировать как».
Напоминание: Adobe по-прежнему предлагает параметр «Сохранить для Интернета и устройств» в Photoshop CC 2015, и он доступен через меню «Файл»> «Экспорт» или с помощью Command + Option + Shift + S (для Mac) или Ctrl + Alt + Shift. + S (для ПК).
Затем в появившемся окне выберите PNG в раскрывающемся меню «Формат» и убедитесь, что выбраны «Прозрачность» и «Преобразовать в sRGB».
Поля «Размер изображения» и «Размер холста» должны автоматически заполнять значения, которые вы задаете при создании файла. Но вы можете изменить эти настройки перед тем, как сделать Photoshop прозрачным, если хотите.
По завершении щелкните « Экспортировать все ».
Как сделать изображение полупрозрачным в Photoshop
Полупрозрачные изображения используются на веб-сайтах в качестве фона или миниатюр для сообщений, коллажей и других работ.
Шаг: 1
Для демонстрации нам понадобятся изображения. Взял вот такую -
Когда вы посмотрите на палитру слоев, вы увидите, что слой заблокирован (значок замка на слое). Это означает, что мы не сможем его редактировать.
Чтобы разблокировать слой, просто нажмите на замок.
Теперь вы все готовы.
Шаг: 2
Прозрачность (в Photoshop она называется «Непрозрачность») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим именем.
Когда вы щелкаете стрелку рядом со значением непрозрачности, появляется ползунок для регулировки значения. Вы также можете ввести точное число в это поле.
В общем, это все, что вам нужно знать о том, как сделать изображение прозрачным.
Давайте установим значение 60%.
Как видим, машина стала полупрозрачной; и через него появился фон в виде квадратов.
Затем нам нужно сохранить картинку в нужном формате. Прозрачность поддерживается только в формате PNG.
Нажмите комбинацию клавиш CTRL + S (CMD + S) и в открывшемся окне выберите нужный формат.
После того, как мы выбрали место и дали файлу имя, нажмите «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Как сделать белый фон изображения прозрачным в Photoshop
Часто фон изображения покрывает намного больше. В этом и подобных случаях полезно иметь возможность сделать фон прозрачным.
Шаг: 1
Теперь мы поработаем с изображением, которое вы видите ниже — у нас там большая дорога; и в дорогу ставим машину.Как видите, вокруг машины белый фон, который испортил весь вид:
Итак, нам нужно удалить этот белый фон с сохранением размера изображения и сделать его прозрачным.
Шаг: 2
Для удаления белого фона можно применить три различных способа, которые я объясню последовательно следующим образом.
Первый метод:
Волшебная палочка — Шаг: 1
Воспользуемся инструментом «Волшебная палочка».
В графическом редакторе Photoshop откройте изображение.Справа в слоях, как обычно, щелкаем левой кнопкой мыши по замку.
Волшебная палочка — Шаг: 2
Теперь нажмите на инструмент «Волшебная палочка» и в «Допуске» установите параметр «10»:
Вот и все, фона больше нет.
Второй метод:
Магнитное лассо — Шаг: 1
Удалите фон с помощью инструмента Магнитное лассо, которое нам нужно сначала выбрать —
Магнитное лассо — Шаг: 2
Щелкните рядом с автомобилем и просто наведите на него курсор.После этого по контуру будет проведена сама линия.
Магнитное лассо — Шаг: 3
После выбора перейдите в верхнее меню к «Выделение» => «Инверсия» или просто нажмите Ctrl + Shift + I (Cmd + Shift + I)
И нажмите клавишу Delete на клавиатуре, чтобы сделать фон прозрачным.
Напоминание: Хочу обратить ваше внимание, что Первый и Второй способ можно использовать, если фон изображения однообразный, например, только белый или только красный и т. Д.Но если фон разноцветный или за ним есть другие изображения, лучше использовать третий способ.
Третий метод:
Быстрая маска — Шаг: 1
Удалите фон с помощью режима «Быстрая маска». Находится внизу:
Быстрая маска — Шаг: 2
Нажмите на «Быструю маску», выберите инструмент «Кисть» и аккуратно нарисуйте автомобиль, не затрагивая фон:
Когда вы рисуете машину, нужно нажать кнопку «Быстрая маска».
И на клавиатуре нажмите клавишу «Удалить». Вот и все! Фон не будет.
Как сохранить изображение с прозрачным фоном
Если изображение сохранено в формате JEPG, оно будет белым, а не прозрачным фоном. Поэтому вам нужно сохранить его в формате PNG или GIF.
Итак, экономим:
Нажмите «Файл» => «Сохранить как…» в меню:
В «Имя файла:» дайте картинке имя, в «Тип файла» найдите и выберите формат «PNG».Щелкните по кнопке «Сохранить».
Ладно, проверим результат.
Теперь, если мы поместим машину на дорогу, мы увидим, что фон машины прозрачный.
Как сделать часть изображения полупрозрачной:
Кроме того, мы можем применить полученные знания в некоторых других процессах, чтобы сделать изображение реальным. Поскольку окна в машине обладают свойствами полупрозрачного фона, применим эффект полупрозрачности только к переднему стеклу автомобиля.
Шаг: 1
Для этого мы повторно открываем наш файл с автомобилем и с помощью любого из 3 методов, упомянутых выше, выбираем переднее окно.
Шаг: 2
Теперь щелкните стекло правой кнопкой мыши и выберите «Слой через вырез». Теперь наше стекло находится на другом слое, и в свойствах слоя мы можем выбрать прозрачность. Например, мы установим 80%.
Сохраните машину в формате PNG и посмотрим на результат.
Теперь мы можем видеть фон изображения через стекло.
Кроме того, вы можете воспользоваться помощью такого эксперта, как оффшорная компания по производству клиппинга, для обработки вашего срочного изображения.
Как сделать логотип прозрачным в Photoshop
Наконец, в статье рассказывается, как разместить свой логотип на любом фоне по шагам.
Шаг: 1
Давайте сначала откроем логотип. Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню.
Шаг: 2
Затем выберите файл с логотипом и разместите его.
Шаг: 3
Выбираем любой из трех инструментов:
- «Волшебная палочка»
- «Магнитное лассо.”
- «Маска» + «Кисть»
Мы ценим использование любого из трех способов для достижения желаемого эффекта. Но первый вариант — «Волшебная палочка» — предпочтительный путь вперед. Ведь с помощью волшебной палочки мы можем выделить все элементы за пару кликов.
«Маска + кисть — еще более трудоемкий способ выбора, но это наиболее точный способ выбора. Я рекомендую его, если вам нужно выделить сложную и красочную область для большей точности.
Итак, мы остановились на Magic Wand.Выберите инструмент на левой панели.
Шаг: 4
Затем щелкните левой кнопкой мыши по белому полю. Получим такой эффект:
Как мы видим, внутри логотипа и текста все еще есть белые области.
Шаг: 5
Вот почему необходимо щелкать левой кнопкой мыши по всем белым областям внутри, удерживая нажатой клавишу «Shift». Теперь мы выбрали все площади:
Шаг: 6
После того, как мы выбрали все белые области, просто нажмите «Del».
Шаг: 7
Все, что нам нужно сделать, это сохранить наш логотип, следуя инструкциям ниже:
- Щелкните «Файл» в верхнем меню и выберите «Сохранить как».
- Выберите «PNG (* .PNG) в качестве формата.
- Нажмите «Сохранить», чтобы подтвердить изменения.
Теперь мы можем использовать логотип на любом фоне. Например, разместим на фото —
.Или добавьте в рекламную брошюру —
Заключительные слова
В заключение хочу сказать, что общее руководство подходит для всех уровней учеников, поскольку эта статья предписана вам со всеми возможными ноу-хау, чтобы сделать фон изображения прозрачным в Photoshop.Однако, если вы столкнетесь с какой-либо неудачей при редактировании фотографий, вам лучше перестраховаться. Было бы разумно нанять кого-нибудь или поручить услуги по редактированию фотографий профессионалу.
Как сделать фон прозрачным в Photoshop
От фотографии продукта до веб-дизайна — иногда изображение лучше без фона. Но попытка справиться с задачей без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, недавние обновления Adobe Photoshop упрощают этот процесс.Иногда требуется всего несколько щелчков мышью.
Новая функция Photoshop 2020 позволяет автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. А.И. Однако никогда не бывает так опытен, как редактор-человек, а для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выбора Photoshop.
У вас нет Photoshop? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удаления фона в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не всегда будет делать это правильно, но хорошо работает для простых изображений, а для других можно легко улучшить. Прежде чем начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент.Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» щелкните «Удалить фон».Вам нужно подождать несколько минут, чтобы программа нашла объект и удалила фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично подходит для одних фотографий и дает смехотворные результаты для других. Если это не сработает, перейдите к ручному способу, описанному ниже. Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев).Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если вы довольны результатами, вы можете удалить фоновый слой и сохранить файл как PNG, чтобы сохранить прозрачность, или как PSD, чтобы вернуться и внести дополнительные корректировки позже.
Как удалить в фотошопе вручную
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать то, что вы хотите сохранить, и удалить то, что не хотите.Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, например темным объектом на светлом фоне или одноцветным логотипом, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным, потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или сплошным цветным фоном, вы можно сэкономить время, ознакомившись с различными инструментами выделения Photoshop.
Инструмент «волшебная палочка» выделит все пиксели одинакового цвета. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
Инструмент Выбрать объект использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, и Photoshop A.Остальное сделает я. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Инструмент прямоугольная и эллиптическая область подойдет, если вы хотите выбрать объект, представляющий собой идеальный прямоугольник или идеальный круг. Просто поместите выделение поверх того, что вы хотите сохранить, затем выполните шаги четыре и шесть ниже.
Лассо , Выделение объекта и Выделение и маска лучше подходят для удаления более сложного фона, и именно в них заключается большая часть скрытых возможностей Photoshop.Вот основные шаги, чтобы заставить эти инструменты работать.
1. Нажмите «Выбрать»> «Выбрать тему»
Инструмент «Выбрать тему» Photoshop позволяет легко приступить к удалению фона. Перейдите к Выберите> Выбрать тему . Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает его идеальным, но это нормально — вы можете уточнить выбор на следующем шаге.
В качестве альтернативы, если фотография имеет более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбрать объект».В списке инструментов выберите инструмент «Выбрать объект» (Photoshop 21.0.0 и новее), он добавлен с помощью инструмента «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не беспокойтесь, если объект не выбран идеально.
Если инструмент «Выбрать тему» у вас не работает (или вы используете старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое случается!), Переходите к шагу четыре.
2. Для сложных объектов используйте «Выделение» и «Маска», чтобы уточнить выделение.
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент «Магнитное лассо», вероятно, самый простой путь, так что переходите к следующему шагу. Однако для объектов с менее выраженными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими способами, например изображения камеры, используемой в этом руководстве, вы можете использовать сочетание обоих методов.
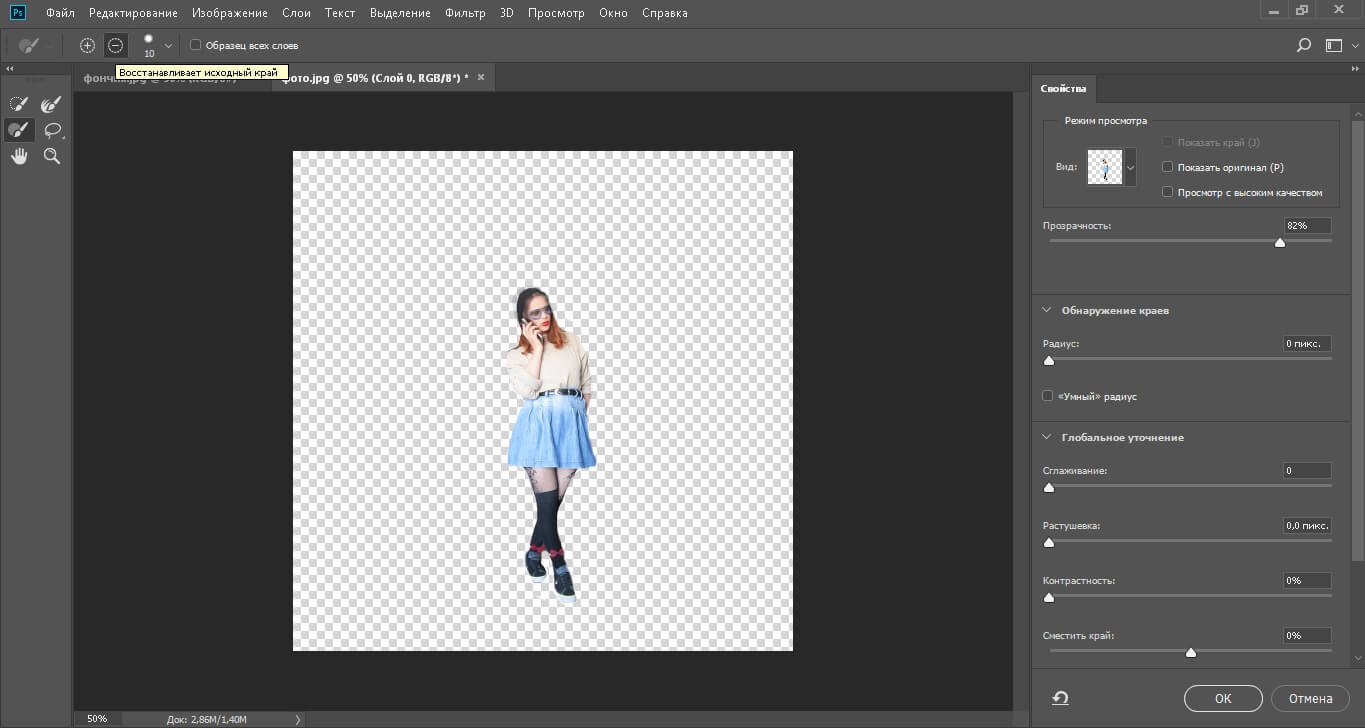
Настройте выделение, выбрав Select> Select and Mask . В окне Select and Mask уточните выделение. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок плюса на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но не включено. Или нажмите значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (расположенную рядом со значками «плюс» и «минус» вверху) и уменьшите радиус на панели инструментов свойств. Если кисти недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше с помощью инструмента «Выделение и маска», но не переживайте, если оно еще не идеально. Не забывайте выбирать слишком много — если вы что-то упускаете, будет сложнее вернуться позже.Нажмите «ОК», как только вы уточните выбор как можно лучше.
Перед тем, как перейти к следующему шагу, увеличьте масштаб по всем краям и убедитесь, что вы не упустили ни одну из выделенных областей. Если вы это сделали, просто снова откройте инструмент Select and Mask и выберите эту область.
3. Превратите выделение в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что должно быть выделено.Пока эти «марширующие муравьи» все еще указывают ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте совершенствовать инструменты лассо и ластик
.Photoshop имеет около десятка различных инструментов выделения, и хотя Select and Mask хорошо работает с объектами, которые сложно выделить (например, с волосами), инструмент магнитного лассо может работать быстрее для четко определенных краев.Продолжайте уточнять выделение после Select and Mask или переходите прямо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент «Магнитное лассо». Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если у вашего объекта есть как четко очерченные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните по внешнему периметру объекта, чтобы выбрать любые дополнительные области фона, которые вы хотите удалить. Магнитное лассо будет прикреплено к сторонам объекта, но убедитесь, что вы часто нажимаете на него, чтобы он не сбивался с пути. После того, как вы выбрали часть фона, нажмите клавишу удаления.
Другой способ сделать это — использовать ластик на панели инструментов для удаления участков фона; это отличный способ выполнить окончательную очистку после того, как вы закончите с помощью инструмента лассо.
5. Удалить фон
Наконец, вам нужно выбрать фоновый слой под панелью «Слои». После того, как вы удалите этот слой, вы увидите только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и весело провести время, экспериментируя с различными цветовыми схемами, эффектами, изображениями и дизайнами, чтобы просмотреть, как будет выглядеть ваш выбор. Вы также можете сохранить прозрачный фон — просто оставьте все как есть и воздержитесь от добавления нового фона.
6. Сохранить как PNG
При сохранении файла фотошопа вы сможете выбрать один из нескольких различных типов файлов. Не забудьте выбрать PNG, если вам нужно сохранить прозрачность изображения. Если вы выберете другой вариант, например JPEG, помните, что вы потеряете всю прозрачность. Перейдите в меню «Файл»> «Сохранить как» и выберите в раскрывающемся меню PNG. Мы настоятельно рекомендуем всегда сохранять вторую копию как файл PSD, чтобы при необходимости изменить его позже.
Рекомендации редакции
Как сохранить изображение с прозрачным фоном photoshop
Иногда вы можете решить использовать изображение на своей веб-странице без цвета фона.Это часто называют прозрачным фоном.
Однако, если у вас нет изображения с прозрачным фоном, его довольно легко создать с помощью различных доступных приложений для редактирования изображений.
Как сохранить изображение с прозрачным фоном photoshop Причины иметь прозрачный фон фонУ разных фотографов есть свои уникальные стили фотографии, и это отражается в брендинге, включая логотип.Есть несколько причин, по которым вы можете подумать о прозрачном фоне. Если цвет фона вашего логотипа отвлекает внимание от изображений, вы можете сделать его прозрачным.
Если цвет фона логотипа не соответствует цвету вашего веб-сайта, проще сделать его прозрачным, чем переделывать веб-сайт компании. Наконец, если у вас есть конкретная кампания, которая требует дополнительных элементов, таких как целевая веб-страница, где вы должны удалить фон вашего логотипа, тогда прозрачный фон будет лучшим вариантом.
Это стоит упоминание о том, что невозможно сделать фон JPEG прозрачным. Ты следует использовать формат, обеспечивающий прозрачность, например PNG или GIF. PNG позволяет создавать изображения с сотнями цветов, как в формате JPEG, но также дает возможность сохранять прозрачность.
Как сделать логотип с прозрачный фон в фотошопе?Откройте свой логотип
Начальный Шаг — открыть ваш логотип в Adobe Photoshop.Для этого следуйте этому шаг:
• Щелкните «Файл», а затем выберите «Открыть» в меню
• Выбрать файл вашего логотипа. Затем на вашем экране появится логотип, чтобы вы могли корректировки, которые вы хотите.
Включить прозрачный слой
После открыв логотип, нужно добавить прозрачный слой к вашему логотипу. Вы должны выполнить следующие простые шаги, чтобы добавить слой:
• Щелкните «Слой», затем переместите курсор на «Новый» и выберите «Слой» в меню.Если вы используете ПК, вы можете нажать «Control + N» на клавиатуре и «Command + N» для Mac.
• Переименуйте слой в зависимости от ваших стандартов именования изображений в Adobe Photoshop.
• Перетащите новый слой под слоем исходной версии. Это означает, что исходный слой будет наложите новый пустой слой.
• Выберите новый слой, чтобы вы могли продолжить.
Сделайте фон логотипа прозрачный
Как только вы включите новый слой, сделайте фон прозрачным, следуя этим шаги:
• От на панели инструментов щелкните инструмент «Волшебная палочка»
• Выберите область вашего логотипа, которую вы хотите сделать прозрачной, и выделите ее.
• Выбрать Настройки «Волшебной палочки». Выберите параметры, которые позволят вам достичь цели для вашего логотипа.
• На вашем клавиатуры, нажмите кнопку «Удалить». Выделенный вами регион получит удален, и ваш прозрачный фон станет видимым.
Сохранить логотип в формате PNG
Теперь, когда вы сделали ваш фон прозрачным, вы должны сохранить изображение в PNG формат, следуя этим простым шагам:
• Пресса «Control + D» для ПК или «Command + D» для Mac, чтобы отменить выбор ваш логотип
• Щелкните «Файл» в вашем меню, а затем выберите «Сохранить как.”
• Выбрать «PNG» в качестве формата файла.
• Щелкните «Сохранить, чтобы подтвердить изменения. Ф.
Когда вы узнаете, как сделать свои логотипы прозрачными с помощью Photoshop, вы сможете быстро работать с рабочими процессами своего бизнеса. Более того, вы можете легко избежать некоторых кошмаров, с которыми сталкивается большинство фотографов, если им некомфортно работать с программным обеспечением для редактирования.
Получить статья вам помогла? И вы думаете о создании прозрачного фона? чтобы ваши фотографии соответствовали вашему веб-сайту? Подпишитесь на наш информативный блог или Канал YouTube для получения дополнительной информации.
СвязанныеКак сделать фон прозрачным в Photoshop
Создание прозрачного фона для изображения вашего продукта в Photoshop открывает широкий спектр впечатляющих изображений. Это единственный вариант для вас, чтобы все ваши продукты выглядели привлекательно. Вот пример; прозрачный фон дает вам возможность разместить товар на фоне, который меняет цвет.
Рекомендуемые товары с прозрачным фоном могут по-разному взаимодействовать с их цветом фона.Следовательно, на сайтах с адаптивным дизайном все зависит от размера экрана пользователя. Вы можете использовать прозрачный фон для создания файла логотипа вашего веб-сайта. По прозрачному фону разместите логотип в любом месте вашего сайта, независимо от изменения цвета фона.
Используя Photoshop, вы можете создать прозрачный фон для вашего сайта. Вы должны знать, как сохранить файл в соответствующем веб-формате. В этой статье вы узнаете об этом простом процессе. Вы будете знать весь процесс создания прозрачного фона в Photoshop.Воспользуйтесь другими нашими услугами с главной страницы.
«Сделайте изображение многослойным. Сделайте свой выбор. Удалить фон. Сохраните изображение в подходящем для Интернета формате. Сохраните файл, вот и все.
Шаг 1. Сохраните изображение в виде многослойного файла.Откройте Photoshop и импортируйте изображение из файла option. Скорее всего, он будет в формате JPG. Этот пример используется, когда вы делаете снимок на белом фоне.
Откройте панель «Слои».По умолчанию эта панель уже закреплена справа от окна изображения. Но если вы не найдете его, вы можете получить к нему доступ, нажав «Окно». Найдите слои в раскрывающемся меню вверху окна приложения.
На панели «Слои» дважды щелкните фоновый слой. Вы найдете новое диалоговое окно слоя, в котором вас попросят переименовать слой. Вы можете установить для него уровень по умолчанию 0 и нажать OK.
Щелкните ссылку, чтобы воспользоваться услугой удаления фона по доступной цене.
Шаг 2. Создайте выделениеИспользуйте инструмент Magic Wand на левой панели инструментов окна приложения.Затем нажмите «Выбор темы» на панели параметров вверху экрана. Photoshop попытается выделить объект на вашей фотографии. Сделать это можно независимо от смены фона. Воспользуйтесь опцией «марширующие муравьи».
Если выбор не идеален, можно использовать инструмент Magic Wand. Но это зависит от того, как инструмент выделения удаляет много фона. По этой причине вам необходимо выбрать или добавить больше продуктов к выбору. Photoshop не удалил полностью тень от часов.
Вы должны выбрать вычитание из значка выбора панели параметров. Затем щелкайте по участкам тени с помощью инструмента Magic Wand, пока выделение не будет по часовой стрелке.
Когда вы делаете свой выбор, убедитесь, что вы выбрали любую область, где есть «дыры» на изображении вашего продукта. Вот пример циферблата, который соответствует петле на изображении.
Воспользуйтесь нашими услугами по коррекции изображений по конкурентоспособной цене.
Шаг 3. Удалите фон.Предположим, вы хотите выбрать свой продукт (введите SHIFT + CTRL + I). Или выберите «Реверс» в раскрывающемся меню в верхней части окна приложения.
Вы можете ввести пространство поля для выбора фона. Теперь ваш фон станет прозрачным. В Photoshop прозрачность и фон представляют собой серо-белый узор в виде шахматной доски.
Вы можете отменить выбор типа CTRL + D или (COMMAND + D на Mac).
Шаг 4. Сохраните изображение в формате, готовом к веб-использованию.Создание прозрачного фона в Photoshop — это первый шаг.Чтобы отображать свой веб-сайт электронной коммерции с прозрачным фоном, вам необходимо сохранить изображение продукта в правильном формате. Лучшая форма для сохранения изображений — PNG-24.
Этот формат допускает много уровней ясности. Это означает, что ваше изображение никогда не будет иметь пиксельный «зал», если оно будет размещено на другом фоне изображения. Более старые прозрачные форматы файлов, такие как PNG-8 и GIF, могут создавать этот нежелательный эффект ореола. Поэтому, когда это возможно, вы можете использовать PNG-44.
Щелкните ссылку, чтобы получить нашу службу удаления фона
Чтобы сохранить файл как PNG-44 в Photoshop CC, введите SHIFT + ALT + CTRL + W.Экспорт как файл> Экспорт> Выбрать в раскрывающемся меню в верхней части окна приложения. Примечание. Если вы используете старую версию Photoshop, вы не найдете расширенных параметров. Вы можете сохранить в Интернете и выбрать PNG-24 в раскрывающемся меню настроек справа в диалоговом окне.
В появившемся диалоговом окне под настройками файла справа от поля установите формат PNG. Убедитесь, что флажок прозрачности установлен. Не проверяйте небольшие файлы (8-битные) — файл преобразуется в PNG-8.
Вы увидите размер файла, прогнозируемый для вашего файла PNG, в левой части изображения. Это важно отметить, потому что файлы большего размера будут загружать вашу веб-страницу медленнее. Многие люди предпочитают использовать веб-изображения размером менее 200 КБ.
Справа от диалогового окна в разделе «Размер изображения» вы можете настроить размеры изображения. Маленький размер означает небольшой размер файла. Тем не менее, вы не хотите уменьшать размеры изображения? Затем вы можете создавать размытые или пиксельные изображения.
Продукт на дисплее Retina
Хотя многие из ваших клиентов просматривают ваш продукт на дисплее Retina, они ожидают большего. Рекомендуется хранить изображение продукта на 50–100% больше, чем желаемый размер. Благодаря этому изображение будет четким на всех устройствах.
Если вы знаете, что ваш продукт будет иметь ширину не более 400 пикселей, вы можете сделать его шириной не менее 600 пикселей здесь. Итак, да, вам нужно работать с некоторым балансом, чтобы максимизировать размер изображения при уменьшении размера файла.
Чтобы сократить время загрузки, вы можете сохранить только избранные изображения продуктов для больших дисплеев Retina. Это позволит сохранить большинство изображений ваших товаров в исходном виде.
Шаг 5: Сохраните файлПосле того, как вы изменили размер изображения до правильного, нажмите «Экспортировать все». В диалоговом окне «Сохранить» выберите папку, в которой будут храниться изображения продуктов, готовых к использованию в Интернете. Вы можете избежать путаницы при загрузке изображений на свой сайт.
Следовательно, вы должны хранить оптимальные файлы изображений отдельно от исходных файлов изображений.Введите имя изображения и убедитесь, что для него установлено расширение .png. Нажмите «Сохранить».
Как создать файл логотипа в фотошопе на прозрачном фонеЛоготип, который вы используете на своем веб-сайте, имеет прозрачный фон. Это гибкость для отображения в любом месте вашего сайта. Вы можете сделать это независимо от цвета фона страницы. Однако, если вы сохраняете логотип в формате JPG, вам необходимо удалить фон Photoshop.
Чтобы сохранить файл в формате PNG-44, мы сделаем приведенный выше пример для изображения продукта.Если у вас есть логотип в виде векторного файла (с расширениями), вам повезло. Но вам все равно нужно открыть файл в Photoshop и преобразовать его в PNG-24 в готовом для Интернета формате.
Шаг 1. Откройте ваш логотип в фотошопе.Откройте файл> Открыть и перемещайтесь, пока ваш логотип не появится в файле. Щелкните Открыть после того, как откроете его. Откройте файл JPG (или других растровых форматов) в Photoshop. Тем не менее, если вы открываете файл векторного формата, вы должны убедиться, что ваши настройки верны в появившемся диалоговом окне.Установлен ограничивающий прямоугольник. Постоянный коэффициент установлен. Режим: цвет RGB. Щелкните ОК.
Шаг 2. Сделайте фон прозрачным.Если вы работаете с векторным файлом, этот шаг можно пропустить. Тем не менее, если вы работаете с JPG, вам необходимо выбрать и удалить фон изображения, как мы это делали на шаге 1 выше, когда мы очищаем фон изображения продукта, вам нужно дважды щелкнуть фоновый слой.
Вы найдете это на панели «Слои» и нажмите «ОК», чтобы преобразовать фон в слой.Выбор фона файла логотипа немного отличается. Это отличается от выбора фона изображения продукта, поскольку фон вашего логотипа, вероятно, полностью белый.
Вы можете выбрать инструмент Magic Wand на панели инструментов и щелкнуть белый фон вашего файла логотипа. Если вам нужно выбрать несколько регионов, удерживая клавишу SHIFT, щелкните инструмент «Волшебная палочка», чтобы связать его с выделением.
После выбора полного фона введите BACKSPACE (удалить на Mac). Теперь у вас будет прозрачный и фон, представленный серым и белым типом шахматной доски.
Шаг 3: Сохраните файл изображения как файл PNG в PhotoshopЧтобы экспортировать файл как PNG-44, мы создали прозрачное изображение продукта выше. Выполните шаги 4 и 5 оттуда. Независимо от того, был ли ваш исходный файл в формате JPG, AI, PDF или других форматах, эти шаги одинаковы.
При экспорте изображения вы заметите, что размер файла значительно меньше. Это будет меньше, чем ваше прозрачное фоновое изображение продукта. Это связано с тем, что логотипы имеют только один или два цвета вместо тысяч цветов на изображении продукта.Поэтому нет необходимости уменьшать пропорции изображения при сохранении файла с логотипом.
Сохраните исходный размер файла, с которым вы работаете, с таким же размером и нажмите «Сохранить». Теперь вы знаете, как создавать готовые к использованию в Интернете изображения с прозрачным фоном. Вам следует практиковаться в этом, потому что ваш сайт будет выглядеть красиво, но без замедления.
FAQ: Как сделать фон прозрачным в фотошопе 01. Как сделать фон прозрачным?- Добавьте прозрачную область к изображению.
- Выберите изображение, на котором вы хотите создать прозрачные зоны.
- Щелкните Инструменты изображения> Повторение> Установить прозрачный цвет.
- На изображении щелкните цвет, который нужно сделать прозрачным.
- Подготовьте изображения в Photoshop.
- Возьмите инструмент «Быстрое выделение» на панели инструментов слева.
- Щелкните фон, чтобы выделить часть, которую вы хотите очистить.
- Вычтите выделенные значения, если необходимо.
- Удалить фон.
JPEG вообще не поддерживает прозрачность фона. Наиболее совместимый вариант — использовать формат PNG. Фотограф использует для своих изображений формат сжатия без потерь. Есть еще один вариант использования нового формата файлов WebP.
Этот формат поддерживает сжатие без потерь (например, PNG) и вредоносное сжатие (например, JPG).Этот формат обеспечивает прозрачность с обоими.
Сохраните изображение как файл PNG. (Нажмите CTRL + T)
04. Как сделать JPEG прозрачным?- Сделайте часть фотографии прозрачной.
- Щелкните изображение, для которого нужно создать прозрачную зону.
- В разделе «Работа с изображениями» на вкладке «Формат» щелкните «Перекрасить» в группе изменений.
- Щелкните «Установить прозрачный цвет», а затем щелкните цвет на изображении, который нужно сделать четким.
- Откройте изображение в редакторе.
- Затем нажмите кнопку «Заполнить» на панели инструментов и выберите «Очистить».
- Отрегулируйте свой допуск.
- Щелкните области фона, которые хотите удалить.
- Сохраните изображение как PNG.
Как сделать белый фон прозрачным в Photoshop (5 шагов)
В этом уроке я покажу вам, как создать прозрачный фон в Photoshop.Сделать фон прозрачным в Photoshop — это то же самое, что удалить или удалить фон.
Белый фон также упрощает процесс выбора, и вы можете делать даже сложные выделения, такие как выделение волос, извлечение листьев деревьев и многое другое. Давайте погрузимся, чтобы узнать больше.
Перейти в любимый раздел:
Сделать прозрачный фон предмета / объекта
Шаг 1. Откройте белое фоновое изображение
Откройте фотографию в Photoshop.Вы можете открыть фотографию, выбрав Файл> Открыть , затем выберите изображение, которое вы хотите открыть. Вы можете использовать любое изображение для этого урока, например ваше или любое другое, но я использую это изображение с чисто белым фоном.
Вот изображение, открытое в Photoshop:
Шаг 2. Дублируйте изображение
Нажмите CTRL + J , чтобы дублировать фоновый слой, или щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».’Мы дублируем фоновый слой, потому что в Photoshop фоновый слой не имеет прозрачности, а также дублирование слоя не повредит исходному изображению.
Теперь у вас будет двухслойная фоновая копия и фон (см. Изображение ниже). Вы можете удалить фоновый слой или отключить видимость, нажав на Eye-Icon .
Шаг 3 — Сделайте выделение с помощью инструмента быстрого выбора (W)
Теперь пора выбрать фон.Самый быстрый способ сделать это — использовать инструмент Quick Selection Tool (W) . Вы также можете использовать другие инструменты, поэтому активируйте любой из инструментов выделения и выберите белый фон.
Активируйте инструмент Quick Selection Tool (W) и убедитесь, что на панели параметров выбрана опция « Добавить к выделению ».
Затем просто перетащите его на задний план, чтобы выделить его, и он выберет фон. Здесь вы можете увидеть марширующих муравьев, показывая, что мы выбрали фон.
Поскольку все мы знаем, что инструмент Quick Selection Tool (W) работает с выборкой цвета, поэтому иногда, если ваш объект имеет белый или близкий к белому цвет (например, вы видите, что у человека серый пиджак), он может выбрать эту часть также. Причина проста, потому что серый цвет близок к белому.
Здесь вы можете увидеть, что мы выбрали части мужских курток:
Вы можете исправить эту проблему, и для этого вам нужно вычесть выделение.Просто удерживайте ALT Key или выберите Subtract from Selection на панели параметров.
щелкните выделение, в котором вы хотите убрать выделение. Здесь вы можете увидеть результаты после исправления выбора:
Шаг 4 — Удалите и сделайте фон прозрачным
Теперь выделение активировано, вы можете удалить фон, чтобы сделать его прозрачным.
Лучший способ удалить фон — использовать маску слоя.С маской слоя вы можете легко вернуться, когда захотите снова сделать некоторые части видимыми или, может быть, вы допустили ошибку во время выделения. Итак, мы воспользуемся маской слоя, давайте удалим фон. Пока выделение активно, нажмите вторую кнопку внизу панели слоев, чтобы добавить маску слоя
.Вот результаты с чистым и аккуратным прозрачным фоном.
Если вы извлекаете модель вместо фона, вы можете нажать CTRL / CMD + I , чтобы инвертировать результаты маски слоя.
Если вы думаете, что сделали какую-то ошибку или по ошибке удалили те части, которые вам не нужны, не волнуйтесь, маска слоя позаботится об этом. Все, что вам нужно сделать, это выбрать маску слоя, закрасить область белой кистью, которую вы хотите снова сделать видимой. Вы можете узнать больше о маскировании с помощью урока по маске слоя.
Иногда, используя самый быстрый метод, мы получали резкие края вокруг объекта, которые нам не нужны.Чтобы смягчить их, вы можете вручную замаскировать эти области, закрасив маску слоя мягкой круглой черной кистью. Это действительно дает хорошие результаты, и я использую маску каждый раз, чтобы убрать нежелательные края или части.
Шаг 5 — Сохраните изображение в прозрачном формате PNG
Теперь у вас будет изображение с прозрачным фоном, если вас устраивают результаты. Но наша работа еще не закончена, нам нужно сохранить прозрачный фон при сохранении изображения.
Перейдите в File> Export> Save for Web , появится диалоговое окно, показанное ниже.
Не сохраняйте изображение в формате jpeg, иначе у вас снова будет белый фон на изображении . В поле предустановок выберите PNG 8 , чтобы сохранить файл в формате PNG.
Вы также можете выбрать PNG 24 . Вы также можете сохранить изображение, выбрав Файл> Сохранить как , а затем просто выберите формат PNG, но почему я использую Сохранить для Интернета ?
На изображении ниже вы также можете заметить множество опций, таких как вы можете установить разрешение изображения, вы можете уменьшить качество, размыть изображение или даже вы можете предварительно просмотреть изображение с различными настройками цветового профиля.Все эти настройки доступны только для команды Сохранить для Интернета , но не для Сохранить как . Вот почему я выбираю этот вариант, чтобы сохранять изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
После того, как вы установите качество изображения, разрешение или, может быть, вы не хотите ничего делать с настройками изображения, просто нажмите кнопку сохранения. Присвойте изображению любое имя и сохраните файл как PNG.
Давайте посмотрим на изображение:
Очень достойный результат и чистый прозрачный фон.
Сделать фон логотипа прозрачным
Шаг 1. Откройте образец изображения логотипа
Обычно логотип всегда идет с прозрачным фоном, если это не так, вы можете сделать фон вашего логотипа прозрачным здесь. Перейдите в File> Open и откройте изображение логотипа, как показано ниже.
Шаг 2. Разблокируйте фоновый слой
Чтобы сделать фон прозрачным, нам нужно сначала разблокировать слой. Кроме того, заблокированный слой не имеет прозрачности в Photoshop.Чтобы разблокировать слой, щелкните значок замка на панели слоев, чтобы разблокировать его .
После разблокировки слоя вы увидите, что значок замка исчезнет, и теперь вы можете начать работу с изображением.
Шаг 3. Сделайте фон логотипа прозрачным
Чтобы сделать фон прозрачным, выберите его с помощью инструмента Magic Wand Tool (W) . Выберите if на панели инструментов, щелкните белый фон, чтобы выбрать его.
Щелкните значок «Добавить маску слоя» , чтобы удалить фон. Результат будет примерно таким, как показано ниже.
Нажмите CTRL + I , чтобы инвертировать результаты маски слоя. Вы увидите, что теперь фон прозрачный.
Шаг 4 — Делаем средние пространства прозрачными
Теперь посередине всегда есть пробелы с выступающим фоном, что вы можете заметить на изображении ниже.
Нам нужно повторить процесс, выбрать инструмент Magic Wand Tool (W) , а затем щелкнуть по пробелам в середине и также выделить эти пробелы.
После того, как вы сделали выделение активным, убедитесь, что маска слоя выбрана и цвет переднего плана установлен на черный, нажав (D) на клавиатуре, затем нажмите ALT + Backspace , чтобы удалить пробелы между логотипом.
Как видите, мы удалили пробелы между логотипами.
Повторяйте процесс до тех пор, пока фон не станет полностью прозрачным. Здесь вы можете увидеть, что я закончил:
Шаг 5. Сохранение прозрачности и сохранение в формате PNG
Для сохранения прозрачности логотипа нам необходимо сохранить изображение в формате PNG. Этот формат поможет вам добавить свой логотип в любое место без какого-либо фона. .
Перейдите в Файл> Экспорт> Сохранить для Интернета :
Выберите формат PNG, чтобы сохранить его:
Теперь вы можете разместить свой логотип там, где хотите.



 Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
 Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
 При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета. е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство. Поверьте, это действительно стоящий курс!
Поверьте, это действительно стоящий курс!

 Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
 Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
 Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку. Он меняет ее на привычный белый.
Он меняет ее на привычный белый. Конечно же PNG.
Конечно же PNG. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой». Если вы любите фотошоп — обратите внимание на курс Зинаиды Лукьяновой — « Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Если вы любите фотошоп — обратите внимание на курс Зинаиды Лукьяновой — « Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.