Photoshop закругленные углы. Как закруглить углы на изображении в фотошопе? Закругление углов у картинок
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
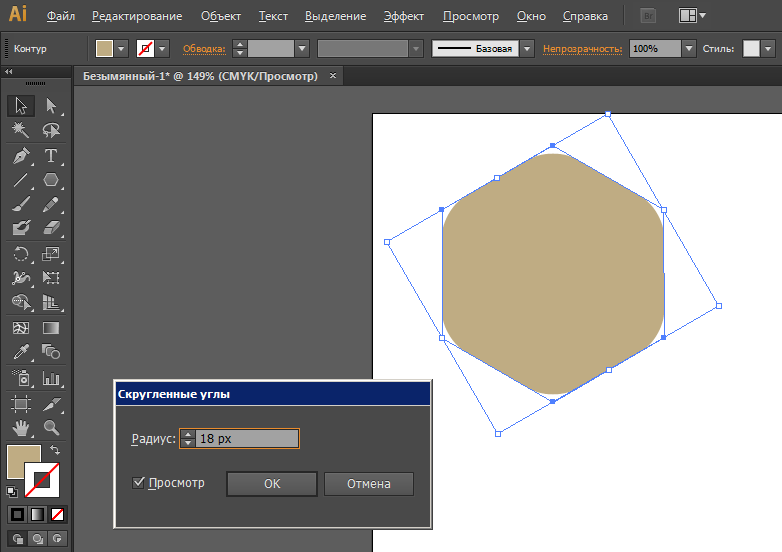
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение.
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
1 голосДоброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
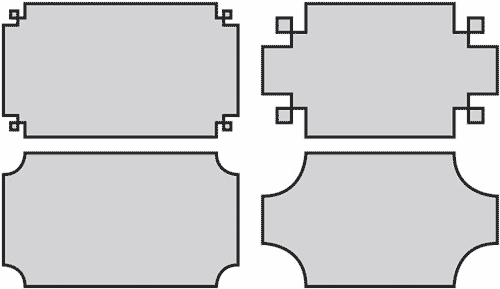
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (

Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
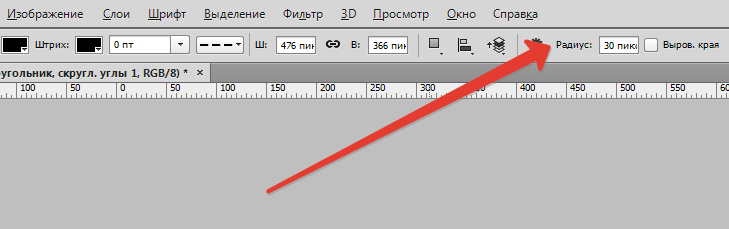
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу.![]() Смотрите до конца, это забавно.
Смотрите до конца, это забавно.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
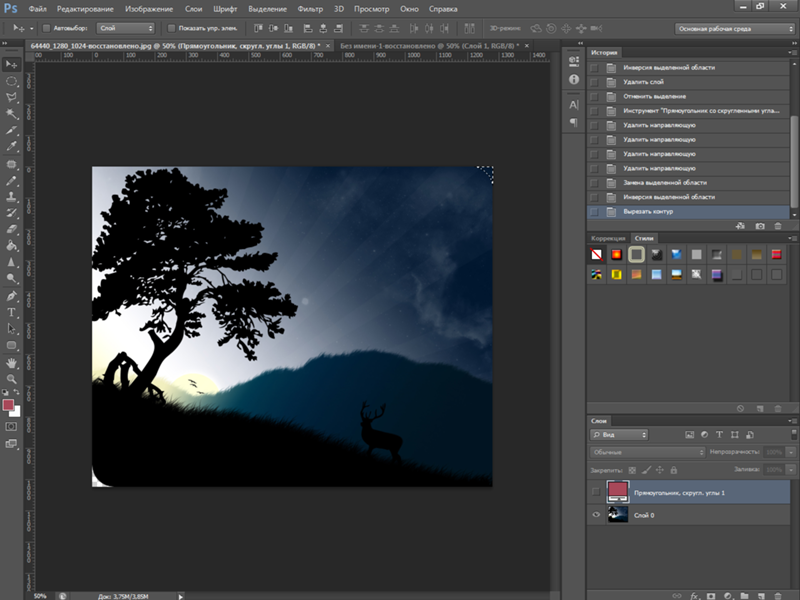
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
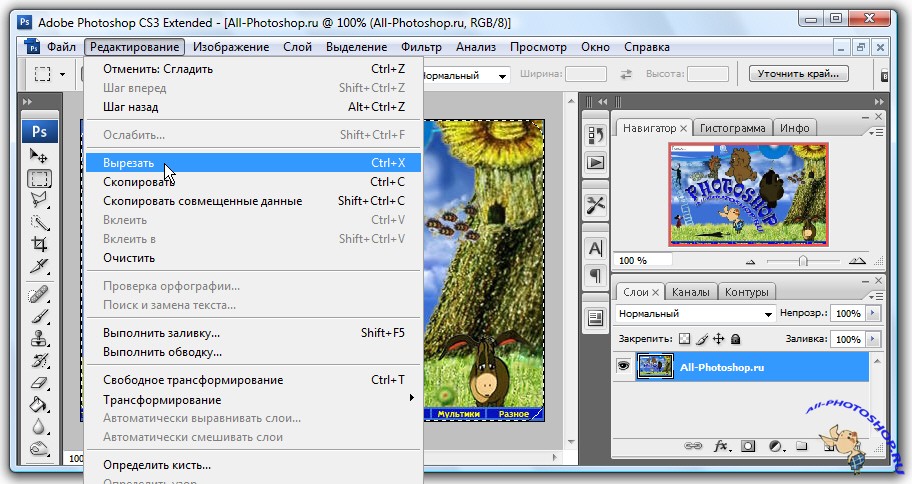
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь толщиной в 1px :
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами .
Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами .
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3 , но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно и/или в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C , чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N ) и вставляем в него скопированный рисунок (Ctrl+V ). При этом фон в новом окне должен быть либо , либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
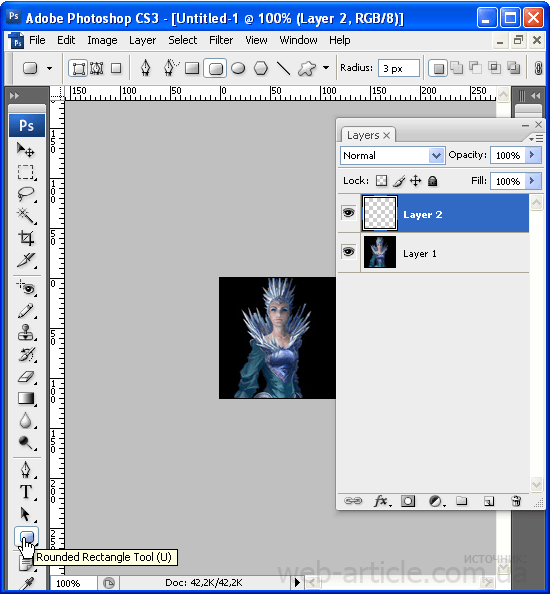
4. Создаем новый слой (Ctrl+Shift+N ). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift , размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete , чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD , чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
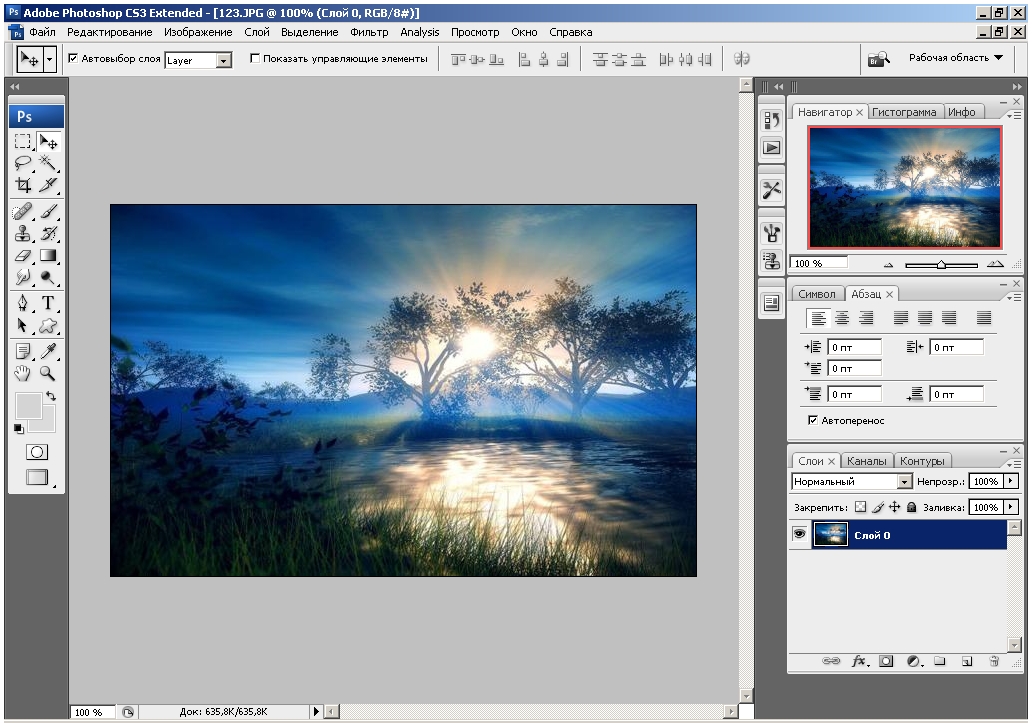
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
Как в фотошопе закруглить края изображения
Как закруглить углы изображения при помощи фотошопа
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
Откройте исходное изображение, допустим у меня такое:
Шаг 2
Сочетанием клавиш Ctrl+Shift+N создаем новый слой.
Затем выберите на панели инструментов инструмент «Прямоугольник со скругленными краями» U. На панели параметров укажите желаемый радиус закругления. Я взял 20 пикселей. На этой же панели параметров установите значение «выполнить заливку пикселов».
Теперь нарисуйте квадратик с закругленными краями поверх нашего с вами изображения. Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:
Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:
Нарисованный квадрат можно двигать при помощи мыши. Для этого выберите слой с квадратом, выберите на панели инструментов инструмент «Перемещение» – и смело двигайте.
Если края фигуры начнут «прилипать» к краям изображения, то нажмите и удерживайте клавишу Ctrl и продолжайте двигать фигуру.
Также при помощи комбинации клавиш Ctrl+T, вы можете изменить размер фигуры, путем ее растяжения при помощи мыши. Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift и тяните за углы, и тогда квадрат будет растягивать пропорционально.
В результате данных манипуляций получим квадрат с закругленными краями почти такого же размера что и исходное изображение.
Шаг 3
Теперь нажмите и удержите зажатой клавишу Ctrl, затем левой кнопкой мыши кликните
на миниатюру слоя с только что нарисованным квадратом. Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.
Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.
Шаг 4
Разблокируем фоновый слой.
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — Тримминг, чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Подробнее о форматах можно почитать здесь.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как закруглить углы в фотошопе тремя легкими способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
- Откройте любое изображение в фотошопе, например фотографию машины.
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.
- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить». Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.

- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!
- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта. Т.е. просто нажимаете ОК.
- Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить», либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.
- Теперь выберете «Выделение» — «Модификация» — «Граница». Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.
- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить». Поставьте там там радиус закругления. Я поставлю 30.
- Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон.
 Ну а так сохраните, и всё будет good.
Ну а так сохраните, и всё будет good.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры».
- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
- Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше.
 Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры. - Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Как закруглить картинку в фотошопе или сделать ее круглой
Здравствуйте, дорогие друзья. Было дело, когда я искал информацию о том, как закруглить картинку в фотошопе и способов для этого попадалось множество, но не все они показались мне удобными. Со временем я нашел самый быстрый и простой способ закруглить углы картинки, с которым хочу поделиться с вами. Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Мои откровения в телеграме
Итак, открываем картинку в фотошопе, у которой нужно закруглить углы и переходим в «Слои». нажимаем клавишу Ctrl и кликаем один раз по слою с изображением, чтобы его выделить. Должна появиться пунктирная рамка вокруг картинки. Теперь в верхней панели меню выбираем пункт Выделение — Модификация — сгладить.
Должна появиться пунктирная рамка вокруг картинки. Теперь в верхней панели меню выбираем пункт Выделение — Модификация — сгладить.
И в появившемся окне нужно установить радиус закругления углов изображения. Примерно 10-15 пикселей будет нормально.
После этого снова заходим в меню «Выделение» и выбираем пункт «Инверсия».
Когда мы проделали эти не сложные процедуры, то нажимаем клавишу Delete и наблюдаем картинку с закругленными углами. Если вы таким образом хотите подготовить графику для блога, то изображение можно дополнительно облагородить, добавив рамку, тень и т. д.
Делаем круглые картинки в фотошопе
С закруглением картинок мы успешно справились, теперь давайте сделаем круглые изображения. Порядок действий простой, поэтому скриншоты не публикую. Выбираем инструмент «Эллипс», и рисуем круг в области картинки, которую нужно сделать круглой с зажатым Shift При необходимости, изменяем ее масштаб Ctrl + T и делаем инверсию, таким же способом, как было описано выше. Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Вот такими нехитрыми способами можно быстро делать круглые картинки в фотошопе или делать закругленные углы. надеюсь. Что вам все было понятно. Если что, пишите в комментариях, помогло вам это решение или нет.
Как скруглить углы в Фотошопе
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте. Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке мы покажем, как скруглить углы в Фотошопе.

Скругление углов в Photoshop
Для достижения результата мы используем один из инструментов группы «Фигуры», а затем просто удалим все лишнее.
- Открываем в Фотошопе фотографию, которую собираемся редактировать.
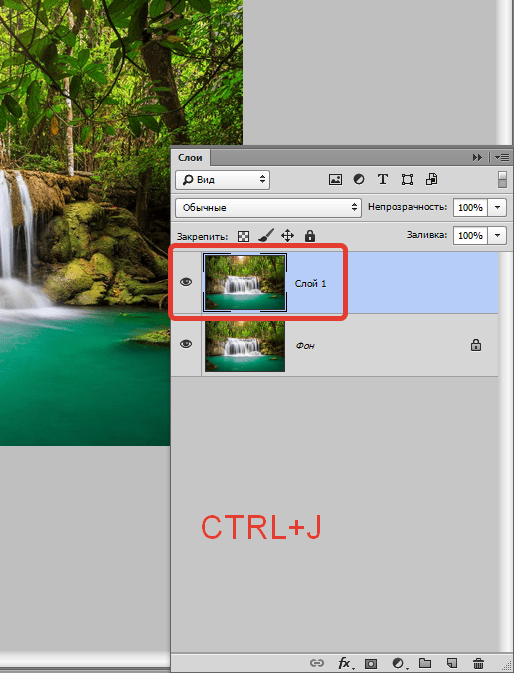
- Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J. Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
- Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей. Мы зададим значение в 30 пикселей, так будет лучше видно результат.
- Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).

- Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T. На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
- Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку». Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.
- Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.
- Как видим, вокруг фигуры образовалось выделение.
 Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот). - Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки. Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.
- Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.
- Убираем ненужное выделение горячими клавишами CTRL+D, идем в меню «Файл — Сохранить как».
Сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.
Результат наших действий:
Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как закруглить края в фотошопе. Пошаговая инструкция
На чтение 2 мин. Обновлено
Пошаговая инструкция в картинкахВсем привет сегодня я расскажу в этом небольшом уроке как закруглить края фотографии в программе Photoshop. Есть много способов как это сделать, но я выбрал самый быстрый и простой.
Открываете нужную вам фотографию. Теперь нам необходимо разблокировать слой нажимаем на замок два раза кнопкой левой мыши и нажимаете ОК.
Создаём новый слой Ctrl+Shift+N или нажимаем на панели слоёв «Создать новый слой»
Выбираем инструмент «Прямоугольник со скругленными углами»
На верхней панели выставим радиус закругления, допустим 50 пикселей и на новом слое создаем форму. Вы можете вырезать определённый участок фотографии или навести крестик в край самого угола (он засветится белым), что бы точно обрезать только углы, зажимаете кнопку левой мыши и тянете выбирая нужную вам форму.
Теперь необходимо полученный треугольник сместить под фотографию (зажимаете кнопку левой мыши по слою, и перетаскиваете его вниз).
Далее, кликаем правой кнопкой мыши по слою с фотографией, выбираем пункт «Создать обтравочную маску»
и видим, что фотография приняла форму нижнего слоя.
Что бы избавиться от лишнего по краям нам нужно объединить два слоя, зажимаете кнопку Ctrl, кликаете по слоям левой кнопкой мыши.
Далее, кликаете правой кнопкой мыши по выделенному слою, выбираете пункт «Объединить слой»
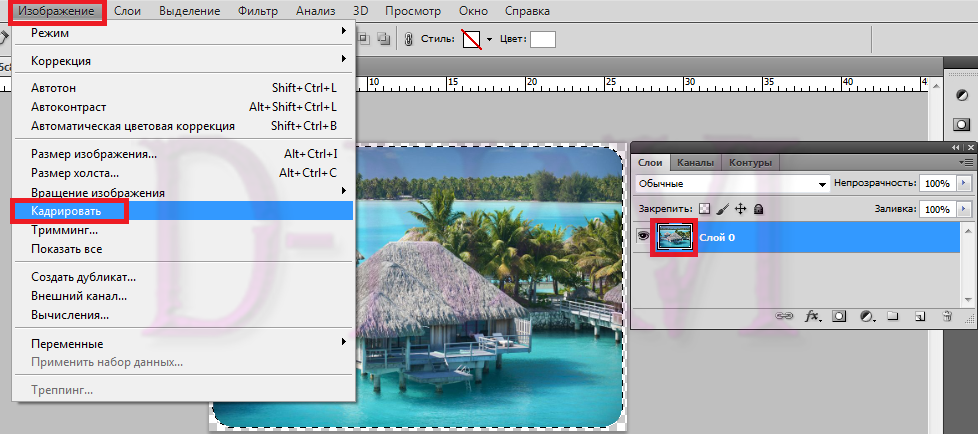
Снова зажимаем Ctrl и кликаем уже по самой миниатюре слоя, что бы выделилось само наше изображение, переходим во вкладку «Изображение». Выбираем пункт «Кадрировать» и снимаем наше выделение сочетанием клавиш Ctrl+D.
Сохраняем нашу фотографию
Заходим в “Файл” выбираем там пункт “Сохранить как”
Можете переименовать файл.
Выбираем формат PNG (это формат изображения без фона)
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.![]()
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.

Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Как создать закругленные края в Photoshop с помощью 3 простых способов
Как уже упоминалось, Векторная маска — один из волшебных методов закругления кромок в Photoshop. Если вам нужно что-то особенное для закругленного края, вы можете поискать специальную векторную маску с закругленными углами.
Шаг 1: Откройте фотографию для обработки в фотоателье, разблокируйте фотографию и добавьте маску слоя. Затем снова щелкните значок «Добавить маску слоя», чтобы добавить к фотографии векторную маску.
Примечание. Если мы закрасим маску слоя белым цветом с помощью инструмента «Кисть», появится исходное изображение.А черный цвет мог скрыть исходное изображение. Но векторная маска предназначена для отображения или скрытия изображения с помощью фигур.
Шаг 2: Возьмите инструмент «Прямоугольник со скругленными углами» на левой панели инструментов. Затем нажмите значок «Слои фигур» на ленте настраиваемых параметров. И введите соответствующее число в поле «Радиус». Щелкните «Векторная маска» на панели «Слои». Затем нарисуйте фигуру на своей картинке и убедитесь, что в ней есть все части, которые вы хотите сохранить. Если вас не устраивает форма прямоугольника, нажмите Ctrl + Z или Command + Z, чтобы отменить ее.
Шаг 3: Как только вы отпустите кнопку мыши, часть за пределами закругленного прямоугольника будет автоматически скрыта. Если вы хотите настроить размер прямоугольника, вы можете нажать Ctrl + T или Command + T, чтобы вызвать «Инструмент свободного преобразования».
Шаг 4: Перейдите в «Изображение»> «Обрезать» и вырежьте «Прозрачные пиксели» на изображении. Наконец, нажмите «Сохранить как» в меню «Файл», чтобы экспортировать результат на свой компьютер.
.Как скруглить углы в Photoshop
Это может показаться странным, но на самом деле формы могут вызывать у людей определенные чувства, поэтому продуманный дизайн так важен. Например, люди предпочитают круглые формы угловатым, потому что они более привлекательны и дружелюбны. Даже добавление закругленных краев к прямоугольнику сделает его более доступным, и во многих случаях он выглядит лучше с точки зрения дизайна. Изучить , как скруглять углы в Photoshop , довольно просто, и хотя есть много методов для достижения той же цели, мы собираемся научить вас делать это с изображением с помощью векторных масок.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Сначала вам нужно открыть новый проект Photoshop. На панели «Слои» выберите фоновый слой и залейте его черным цветом, чтобы лучше понять, что происходит с вашими фигурами. Затем перетащите или загрузите фотографию в проект.
Ваша фотография теперь должна отображаться как отдельный слой на панели «Слои» (ищите «Слой 1»).Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри). Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1.
Если вы щелкнете по тому же значку «Маска слоя» второй раз, в слое 1 появится еще одна миниатюра предварительного просмотра. На самом деле это миниатюра векторной маски, которая позволяет вам использовать формы для скрытия определенных участков слоя. Это , как скруглить углы в Photoshop без изменения исходного изображения.
Затем перейдите на главную панель инструментов и получите доступ к инструменту «Прямоугольник со скругленными углами», щелкнув и удерживая обычный инструмент «Прямоугольник».
 В верхней части экрана вы увидите набор параметров для инструмента «Прямоугольник со скругленными углами»; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).
В верхней части экрана вы увидите набор параметров для инструмента «Прямоугольник со скругленными углами»; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).В правой части той же панели параметров вы найдете настройку радиуса. Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки примерно 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать Радиус.
Когда вы будете готовы нарисовать прямоугольник с закругленными углами, вернитесь на панель «Слои» и щелкните эскиз векторной маски. Теперь вы можете нарисовать свою фигуру, и все внутри нее останется видимым. Чтобы перецентрировать прямоугольник, нажмите и удерживайте клавишу пробела, а затем перетащите фигуру курсором. Когда вы отпускаете кнопку мыши, векторная маска волшебным образом закругляет углы вашего изображения.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
Как сделать закругленные края в Photoshop
Создание выделения с помощью закругленных углов в Photoshop — несложная задача. С другой стороны, создание геометрических фигур с закругленными краями также очень просто. Далее мы объясним процесс выполнения обоих действий.
Чтобы сделать выделение с изогнутыми краями, используйте инструмент прямоугольного выделения. Итак, сделайте выделение на изображении.
Сделайте выделениеЗатем перейдите в меню Select, расположенное в верхней части окна. Во всплывающем списке параметров наведите указатель мыши на Modify и сразу же нажмите Feather. Если вы хотите получить доступ к этой функции напрямую, вы можете использовать сочетание клавиш Shift+F6.
Закруглите краяВ панели, которую вы увидите на экране, укажите радиус углов в пикселях. Чем выше выбранное значение, тем больше радиус краев выделения. Нажмите ОК для подтверждения.
Чем выше выбранное значение, тем больше радиус краев выделения. Нажмите ОК для подтверждения.
Результат, как вы можете видеть на следующем снимке экрана, представляет собой выделение с изогнутыми углами.
Выделение с закругленными краямиС помощью этого выделения вы можете создать новый слой, вырезать содержимое и вставить его в другой проект или выполнить любое действие, связанное с выделением содержимого в Photoshop.
С другой стороны, вы также можете без особых сложностей создавать геометрические фигуры со скругленными краями. Для этого выберите инструмент создания прямоугольной формы. Затем увеличьте значение в пикселях рядом со значком изогнутого угла.
Инструмент Геометрические фигурыСразу создайте свою фигуру на холсте обычным способом. Вы сразу увидите, что углы округлые.
Форма с закругленными краямиТеперь обработайте эту форму, как было сделано выше, отметив выделение, изменив цвет фона или применив любой другой эффект, доступный для этого типа объекта.
Язык Русский
О.С. Windows
Лицензия тестирование
СкачатьКак закруглить углы в фотошопе
Последнее обновление:18/01/16
Как на картинке закруглить углы в фотошопе
При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Для тех, кто любит все посмотреть, небольшой видеоролик «как закруглить углы в фотошопе»:
youtube.com/embed/6kbr6pI78ls» frameborder=»0″/>Для тех, кто предпочитает читать и сразу повторять описанные действия, — текстовый вариант.
В первую очередь, Вам нужен фотошоп. Где его взять, вариантов два:
- купить на официальном сайте
- найти на торрентах
Какой вариант выбрать, решать Вам.
Итак, запускаем фотошоп. Открываем картинку, у которой надо закруглить углы в фотошопе (Файл → Открыть). Если размеры картинки больше, чем Вам необходимо, можно изменить размеры (Изображение → Размер изображения).
Справа, на превью картинки, есть маленький замочек, который блокирует редактирование исходного изображения (фонового слоя). Чтобы создать новый слой и работать уже с ним, щелкаем на нем 2 раза левой кнопкой мыши, в появившемся окошке ничего не меняем, нажимаем «Да».
Если замочка нет, то одно из двух:
либо в Вашей версии фотошопа фоновый слой можно редактировать (что сомнительно, но вдруг)
либо описанное выше можно сделать с помощью другой операции: сверху, в строке меню, выбираем «Слои», в открывшемся подменю выбираем «Новый» и по стрелочке — «из заднего плана», и в открывшемся таком же окошечке нажимаем «Да».
Выбираем в инструментах «Прямоугольник со скругленными углами».
Выбираем сверху на панели настроек режим: «Контуры». Устанавливаем радиус, чтобы закруглить углы в фотошопе. Я выбрала 40 пикселей, Вы можете выбрать подходящий для Вашей картинки.
Рисуем на картинке прямоугольник нужного размера: ставим курсор (он приобретает форму крестика) в нужную точку слева-сверху и, не отпуская кнопки мыши, ведем в противоположный угол до нужной точки. На нашу картинку лег прозрачный прямоугольник со скругленными углами.
Правой кнопкой мыши кликаем на прямоугольнике. В контекстном меню выбираем «Образовать выделенную область», радиус растушевки поставим 1 пиксел и нажимаем кнопку «Да».
С помошью меню Выделение → Инверсия выделяем все, что вне прямоугольника со скругленными углами, и удаляем выделенное клавишей Delete.
Если Вы накладывали прямоугольник не на всю картинку, то лишний прозрачный фон можно удалить с помощью последовательности команд Изображение → Тримминг → На основе прозрачных пикселов → Да.
Мы получили картинку с закругленными углами. Сохраняем ее для Web: Файл → Сохранить для Web и устройств. Выбираем Preset: PNG-24, Transparency и жмем Save. В формате PNG-24 картинка сохраняется с прозрачным фоном, для того чтобы ее можно было встроить в любой дизайн сайта.
Все то же самое можно сделать с инструментом «Эллипс», тогда Вы получите круглую картинку или в рамке эллиптической формы.
Итак, сегодня мы с Вами узнали, как закруглить углы в фотошопе у любой картинки.
Это тоже интересно:
Как Скруглить Углы У Фото В Фотошопе
Как обрезать углы фото; Как размыть края картинки ; Как затемнить края фотографии; Как затемнить
Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее. Друзья, встречайте новые рамки для фото в нашем фоторедакторе. Теперь в вашем распоряжении рамки в стиле Роскошь, От руки и Краски. Все рамки пока что доступны только для круглых фотографий. Но в не за горами тот день, �
Как закруглить углы в фотошопе | Пространство сайтостроения
Как на картинке закруглить углы в фотошопе. При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. 25.09.2014 — Автор пина:Людмила Горячева. Находите и прикалывайте свои пины в Pinterest!
Как скруглить углы в фотошопе
Как быстро скруглить углы изображения. This video is unavailable. Watch Queue Queue В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур. Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool).
Как закруглить углы фото за пару кликов
Как сделать скругленные углы у фотографии 07.06.2018 Сергей Сандаков Полезные советы 12 комментариев К примеру, захотели Вы сделать круглые углы у фото, аватарки или какой-то картинки. В этом уроке Фотошоп я научу Вас как закруглить углы рисунка в фотошоп.. Сегодняшний мой урок посвящен закруглению углов фото в фотошоп. Давайте вместе сделаем фотографию с скругленными углами как у меня на.
Как скруглить углы (края) в фотошопе на простом примере.
Рад снова и снова видеть вас мои дорогие читатели! Сегодня очередной урок по фотошопу и расскажу сегодня как скруглить края (углы) у фото или картинки в фотошопе. На самом деле сложного здесь ничего нет. Делаем закругленные углы картинок в Фотошопе 06.02.10 Уроки Photoshop На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края.
Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным , либо того цвета, который должен окружать рисунок с закругленными краями на сайте. Сегодня я вам покажу простой и быстрый способ как скруглить уголки фото в фотошопе. Урок понятный,
Как скруглить углы в фотошопе
В этом видео я покажу как скруглить углы в фотошопе. Простой урок для начинающих как сделать углы картинки скруглёнными в программе фотошоп. Я использу Как в Фотошопе закруглить углы . Скругление углов изображения нередко применяется при создании несложного оформления фотографий. Редактор Photoshop позволяет выполнить это действие несколькими способами. Статьи по. Change Ad Consent..
How to round corners in Photoshop (Photoshop)? Rounded corners in Photoshop.
Скругленные углы у изображений в. Как скруглить углы в фотошопе — Duration: 2:40. Фотошопер — уроки фотошопа 12,723. Из данного видео вы узнаете, как быстро, просто и легко закруглить (скруглить) углы (края) любого. УРОКИ ФОТОШОП. Как добавить логотип на фото . 13.03.2017. Как добавить логотип на фото В наше время интернет полностью вошел в нашу жизнь. Многие мастера фотографируют. Как сделать кружочки для эпоксидных крышечек. 03.01.2017.
Модификация фигур в Photoshop
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках. Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки. В сегодняшнем уроке мы с вами рассмотрим понятный и простой способ скругления уголков. Как загнуть, закруглить углы в фотошопе на фото Hình ảnh trong video Как загнуть углы на фото в фотошопе Mã Nhúng Blog: Mã Nhúng Forum: Viết bình luận Từ khóa mới. 27.09.2014 Николай И., 24 года Долго искал, проходил собеседования, тестирования и все.
Как в фотошопе закруглить острые углы
Как видите, пунктирные линии уже показывают какими в итоге будут углы. Осталось избавиться от лишнего. Для этого сделаем инверсию выделения — Ctrl+Shift+I. После этой команды фотошоп сделает. Если у вас выбралась «Овальная область», переключитесь, нажав Shift+M. Отрежьте при помощи этого инструмента один из углов у фигуры, которую вы создали во втором шаге инструкции. Постарайтесь, чтобы отрезаемая область б�
Как сделать скругленные углы у фото или картинки
Скруглить углы фото, сделать углы круглыми, закруглить углы у фото бесплатно и онлайн. Сайт онлайн сервиса. В сегодняшней заметке я расскажу как скруглить края (углы) у картинки или фото в режиме онлайн и в фотошопе. Т.е у нас будет два способа. Один для тех, кто не хочет думать, а хочет просто результат, другой
В этом кратком уроке вы узнаете, как cделать закругленные углы в Photoshop у текста или фигуры при помощи фильтров и простых методов маскировки. В этом уроке я расскажу, как в Photoshop из острых углов букв текста, фигур и предметов сделать мягкие, закругленные углы при помощи простых методов маскирования и фильтров 14.07.2019 — Просмотрите доску «Фотошоп» в Pinterest пользователя alenuimanovu, на которую подписаны 425 человек. Посмотрите больше идей на темы «Программа adobe photoshop, Компьютерные уроки, Фотографии».
Как скруглить углы фигуры в фотошопе
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур. Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша. Урок 11 Как закруглить углы в фотошопе Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закругл…
Как сделать закругленные углы в фотошопе
Правой кнопкой мыши нажмите на слое Background, выберите пункт Duplicate Layer и нажмите ОК (либо сочетание клавиш Ctrl+J). Если Вы когда-либо пытались сделать круглые углы в фотошопе или иных популярных графических реда,
Как закруглить края фото в фотошопе фотошоп как закруглить.
Как обрезать углы фото; Как размыть края картинки ; Как затемнить края фотографии; Как затемнить края в фотошопе; Как сделать контур в фотошопе; Как обработать край в Photoshop; Как нарисовать круг в Photoshop; Как сделать в Photosh Розміри у пікселях відповідають загальній кількості пікселів вздовж ширини або висоти зображення. Роздільна здатність – це рівень деталізації бітового зображення, вона вимірюється у пікселях на 1 дюйм (ppi). Чим біль�
Как обрезать углы фото; Как сделать размытые края ; Как сделать круглую фотографию; Как в фотошопе написать текст по кругу; Как сделать градиент в Photoshop; Как размыть края картинки; Как сделать сглаживание краев в photoshop; Пошаговый видео урок в котором вы научитесь скруглять углы или края у картинок в фотошопе для своих сайтов. Рисую предмету отражение (как это сделать, читайте в уроке Рисуем отражение в фотошопе) и разбиваю фон на угольники, поддерживая углы на флаконе.Светлые участки стали ярче, а вокруг световых пятен появился небольшой.
Урок 11 Как закруглить углы в фотошопе — Уроки по.
Используем выделение, как у меня на скришоте: Переходим в вкладку (Выделение > Модификация > Сгладить). Итак, как вы видите, закруглить углы у фотографии в редакторе «Adobe PhotoShop» достаточно просто. Надеемся, что данная статья смогла помочь вам. Всем мир! Уроки фотошоп. Делаем картинку объемной. Сегодня я расскажу один из вариантов сделать обычную картинку объемной. Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в ф�
Как закруглить острые углы в Фотошоп — урок Photoshop
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров. У програмі Photoshop CC випуску 2015 р. параметр Файл > Зберегти для Web переміщено до розділу Файл > Експорт > Зберегти для веб-середовища (традиційно) разом із новішими параметрами експорту.. Щоб дізнатися більше про нові.
Как скруглить углы в Фотошопе
В этом уроке мы покажем, как скруглить углы в Фотошопе. Скругление углов в Photoshop Для достижения результата мы используем один из инструментов группы «Фигуры» , а затем просто удалим все лишнее. Використовуйте різноманітні інструменти, фільтри та маски, як-от «Розумна різкість», щоб коригувати різкість і розмиття зображення в програмі Adobe Photoshop. Також можна скористатися параметром «Контурна різкість», яка.
Как закруглить углы изображения при помощи фотошопа
Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно. Скругление улов часто применяется чтобы улучшить восприятие фотографии и улучшить ее внешний вид. В этой статье вы узнаете как скруглить углы в фотошопе у изображений. В редакторе вы легко сможете сделать красивую аватарку для социальных сетей, блогов и сайтов. Используйте «Скруглитель» и вопрос как сделать круглую аватарку у вас больше не возникнет.
Скругленные углы у изображений в. Как скруглить углы в фотошопе — Duration: 2:40. Фотошопер — уроки фотошопа 12,723. Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках. Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки. Используем выделение, как у меня на скришоте: Переходим в вкладку (Выделение > Модификация > Сгладить). В этом кратком уроке вы узнаете, как cделать закругленные углы в Photoshop у текста или фигуры при помощи фильтров и простых методов маскировки. В этом видео я покажу как скруглить углы в фотошопе. Простой урок для начинающих как сделать углы картинки скруглёнными в программе фотошоп. Я использу Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно. Вакансии Водитель В Автошколу. Как обрезать углы фото; Как сделать размытые края ; Как сделать круглую фотографию; Как в фотошопе написать текст по кругу; Как сделать градиент в Photoshop; Как размыть края картинки; Как сделать сглаживание краев в photoshop; Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее. Как видите, пунктирные линии уже показывают какими в итоге будут углы. Осталось избавиться от лишнего. Для этого сделаем инверсию выделения — Ctrl+Shift+I. После этой команды фотошоп сделает. Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным , либо того цвета, который должен окружать рисунок с закругленными краями на сайте. Как на картинке закруглить углы в фотошопе. При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. Куда Лучше Поехать В Сочи Или Адлер.
Read More
Сделать круглые края. Как закруглить углы изображения при помощи фотошопа. Быстрый способ закруглить фотку
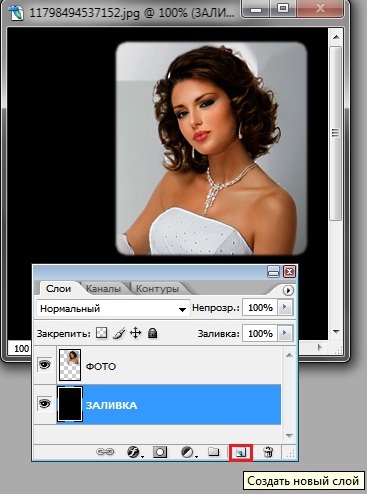
1 голосДоброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
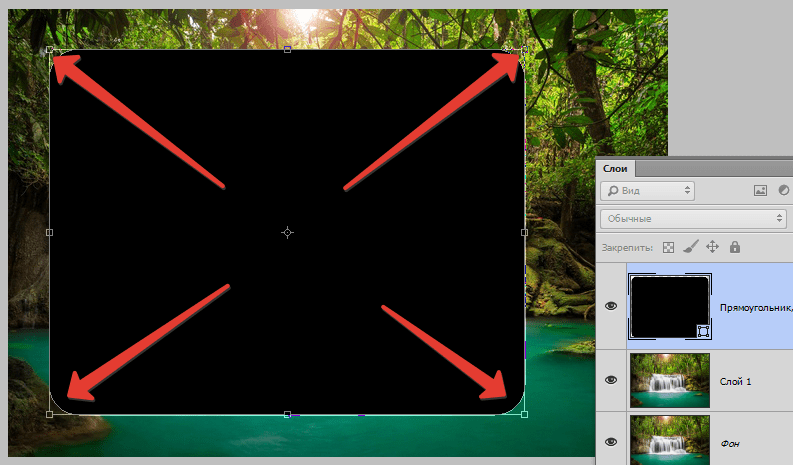
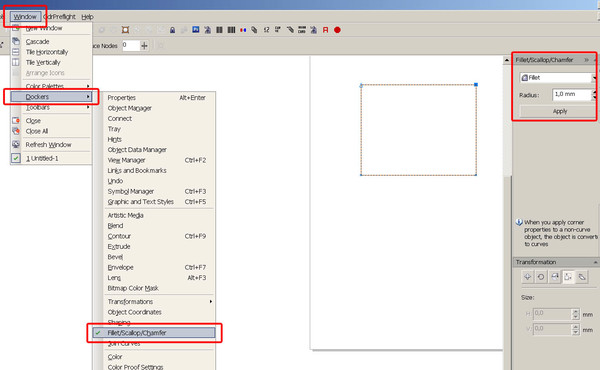
Научитесь рисовать и изменять закругленные прямоугольники с помощью этого образца файла. Панель «Слои» в правой части рабочего пространства. Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Выберите белый цвет для заливки цвета из параметров в верхней части рабочего пространства. Это указывает заливку белого цвета для прямоугольника. Выберите «Нет цвета» для штриха.
Обратите внимание, что яркие синие направляющие помогают вам позиционировать прямоугольник. Поместите курсор, где направляющие пересекаются в верхнем левом углу. Как только вы закончите рисовать прямоугольник, обратите внимание, что панель Свойства автоматически открывается. На панели «Свойства» измените радиус угла вашего недавно вытянутого прямоугольника. Панель «Свойства» применяет настройку радиуса угла ко всем углам в вашем прямоугольнике, так как панель имеет связанные углы, выбранные по умолчанию.
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
«Горячие» клавиши Photoshop
На панели «Свойства» вы можете изменить ход и заполнить свою фигуру. На появившейся панели цветных образцов выберите синий цвет, чтобы добавить цветный штрих к прямоугольнику. Чтобы отредактировать прямоугольник, который уже был нарисован, вы должны сначала выбрать его.
Отрегулируйте существующий прямоугольник. Сегодня дизайнеры используют закругленные углы, что они больше отраслевого стандарта, чем дизайнерский тренд. Они не только обнаруживаются на пользовательских интерфейсах программного обеспечения, но и при разработке аппаратных продуктов. Так что же это о закругленных углах, которые делают их такими популярными? На самом деле они выглядят привлекательно, но для этого есть нечто большее.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Округлые углы выглядят менее яркими
Любой может оценить эстетическую красоту округлых углов, но не каждый может объяснить, откуда именно эта красота. Ответ на это буквально в ваших глазах. Некоторые эксперты говорят, что прямоугольники с закругленными углами легче на глаза, чем прямоугольник с острыми краями, потому что они меньше воспринимают когнитивные усилия, чтобы визуально обрабатывать. Фовеа быстрее всего подходит для обработки кругов. Обработка ребер включает в себя больше «инструментов нейронного изображения» в мозге. Таким образом, прямоугольники с закругленными углами легче обрабатывать, потому что они выглядят ближе к кругу, чем обычный прямоугольник.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Научные исследования, проведенные по углам Неврологического института Кургана, показали, что воспринимаемая значимость угла изменяется линейно с углом поворота. Резкие углы создавали более сильное иллюзорное звучание, чем мелкие углы. Другими словами, чем резче угол, тем ярче он появляется. И чем ярче угол, тем труднее смотреть.
Мы созданы для закругленных углов
На какой предмет проще смотреть? Другое объяснение того, почему мы имеем глаз для закругленных углов, состоит в том, что они более органичны для использования повседневных объектов в физическом мире. Закругленные углы повсюду. И как дети, мы быстро узнаем, что острые углы болеют и что закругленные углы более безопасны. Вот почему, когда ребенок играет с мячом, большинство родителей не встревожено.
Быстрый способ закруглить фотку
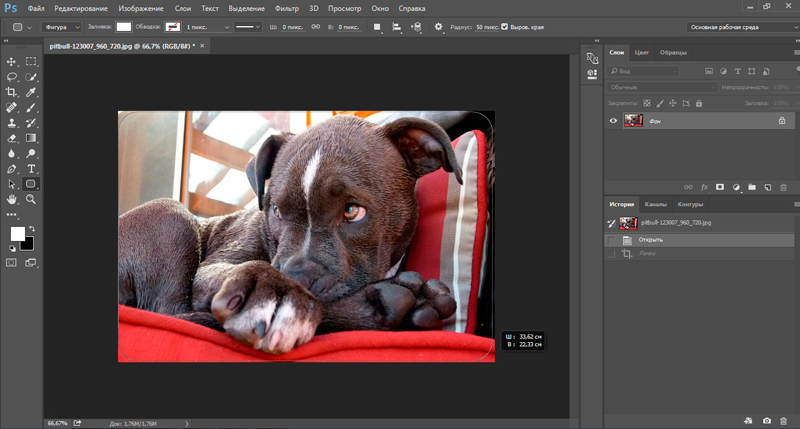
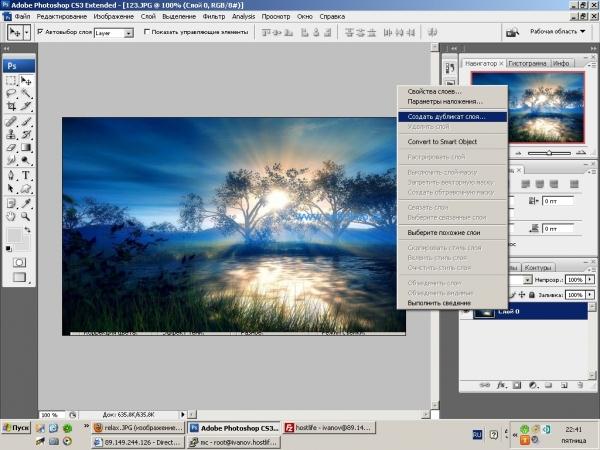
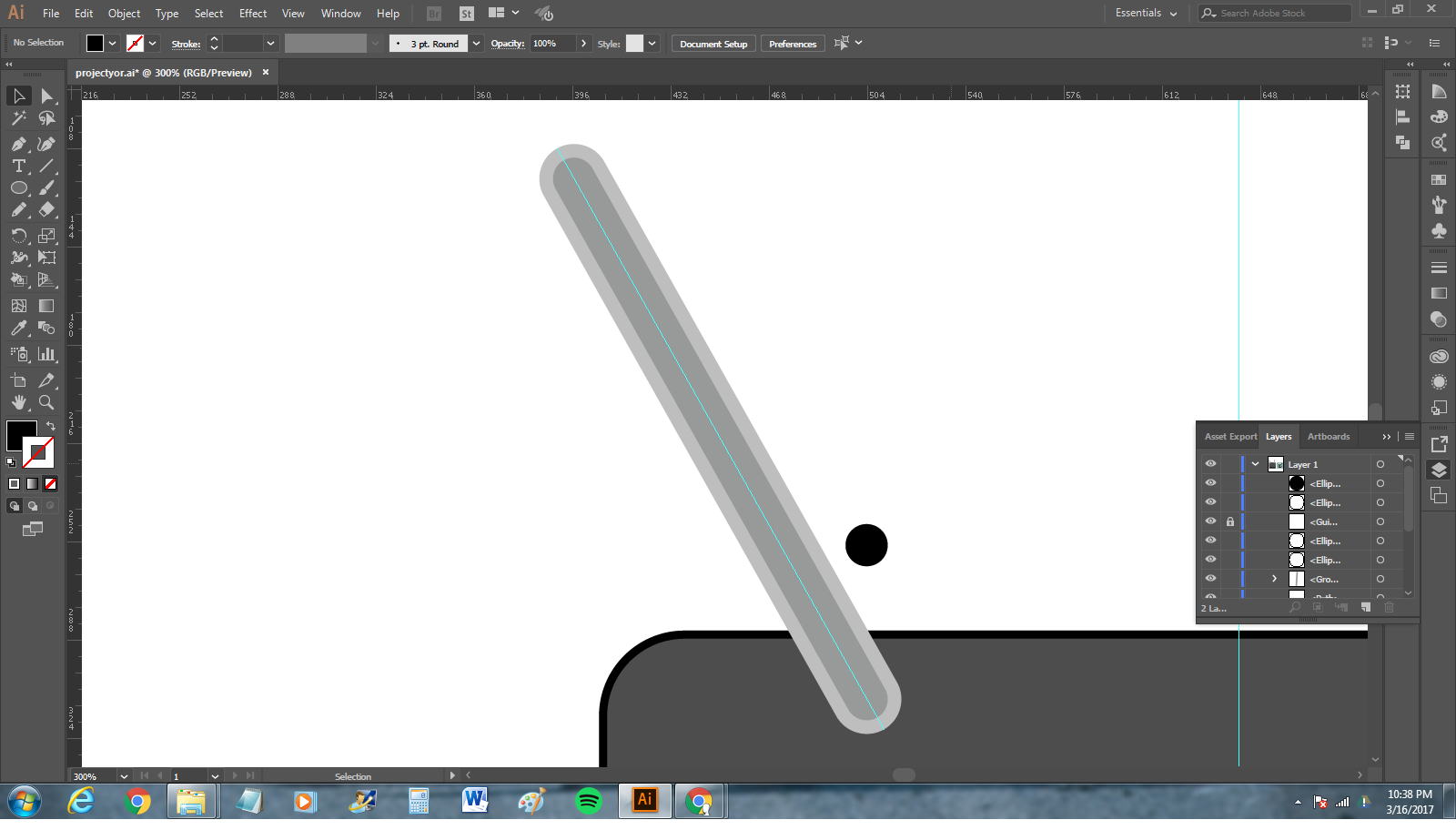
Итак, работать будем в фотошопе. Открываем изображение.
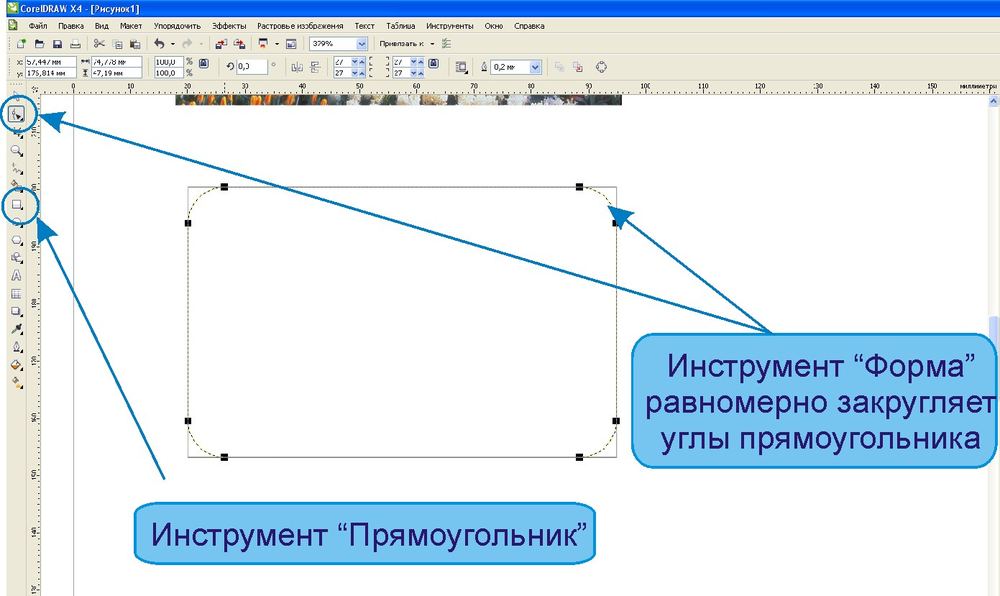
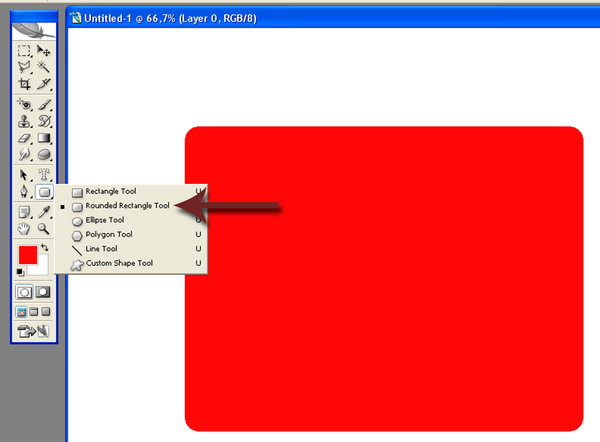
Находим инструмент «Прямоугольник со скругленными углами».
Сглаживание с использованием границ
Но если ребенок должен был играть с вилкой, родители вынесли бы вилку из-за страха перед ребенком, который болит. Это провоцирует то, что нейронаука называет «ответ об избегании» с острыми краями. Таким образом, мы склонны «избегать острых краев, потому что в природе они могут представлять угрозу».
Закругленные углы облегчают обработку информации
На какой объект вы могли бы доверять своему ребенку? Закругленные углы более эффективны для карт и диаграмм, потому что они позволяют нашим глазам легко следовать линиям «так как это лучше подходит естественному движению головы и глаз». Острые углы бросают глаза с пути линии, поэтому вы оказываетесь в неожиданных паузах, когда линия меняет направление. Но с закругленными углами линия ведет ваши глаза вокруг каждого угла, чтобы идти по пути плавно.
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Какая диаграмма проще для ваших глаз? Закругленные углы также создают эффективные контейнеры для контента. Это связано с тем, что закругленные углы указывают внутрь к центру прямоугольника. Это фокусирует внимание на содержимом внутри прямоугольника. Это также позволяет легко видеть, какая сторона принадлежит тому прямоугольнику, когда два прямоугольника находятся рядом друг с другом.
Острые углы указывают на то, что они не фокусируются на содержимом внутри прямоугольника. Также им трудно определить, какая из двух сторон принадлежит тому прямоугольнику, когда два прямоугольника находятся рядом друг с другом. Это связано с тем, что каждая сторона прямоугольника является ровной прямой. Стороны закругленного прямоугольника уникальны, потому что линии пересекают прямоугольник, к которому он принадлежит.
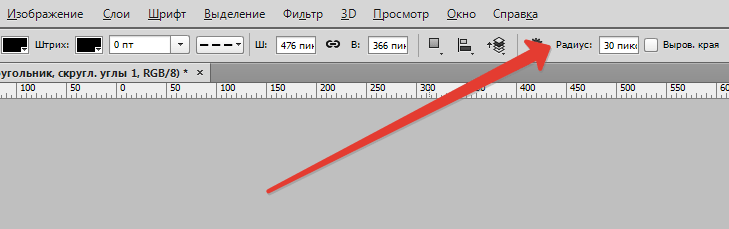
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Есть больше округлых углов, чем кажется на первый взгляд. Закругленные углы не только легче обрабатывать глаза, но и облегчают процесс обработки информации. Нет сомнений, что закругленные углы привлекательны. Но эти дополнительные причины делают их еще более привлекательными для использования. Когда вы говорите с клиентом о закругленных углах, у вас теперь есть что сказать, а просто выглядит хорошо.
Округление может быть определено индивидуально для каждого «угла». Раньше приходилось прилагать большие усилия для округлых углов. Кривые были созданы графикой и редактированием изображений. Увеличенные файлы и время загрузки увеличились. Простейшая структура команды, если все 4 угла должны иметь одинаковое округление, такова.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Это дает все 4 угла округления 20 пикселей. Чтобы проверить, вы можете вызвать следующий пример непосредственно в браузере. Следующая спецификация создает круг. Если вы хотите поддерживать более ранние версии браузера, необходимы префиксы производителя.
Убедитесь, что шрифт не обрезается кривыми. Как рассчитать площадь поверхности? Теперь объединить все углы в круг и затем вычесть круговую область из области прямоугольника. Такой округленный прямоугольник имеет площадь. Как попасть, было в других сообщениях, которые уже хорошо объяснены. Вставка ваших численных значений и оценка формулы могут быть сделаны сами.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Этот урок вводит обработку в качестве языка программирования и среды. За этим следует немедленное введение в программирование путем введения системы координат, визуальных примитивов и использования цветов. На этом занятии все вращается вокруг разработки генеративных и интерактивных систем, использующих обработку среды с открытым исходным кодом. Это дает заинтересованным людям без программирования фона быстрый и простой способ начать творчески работать с кодом. Без обширной подготовки обработка позволяет рисовать графические элементы и использование ввода, например.
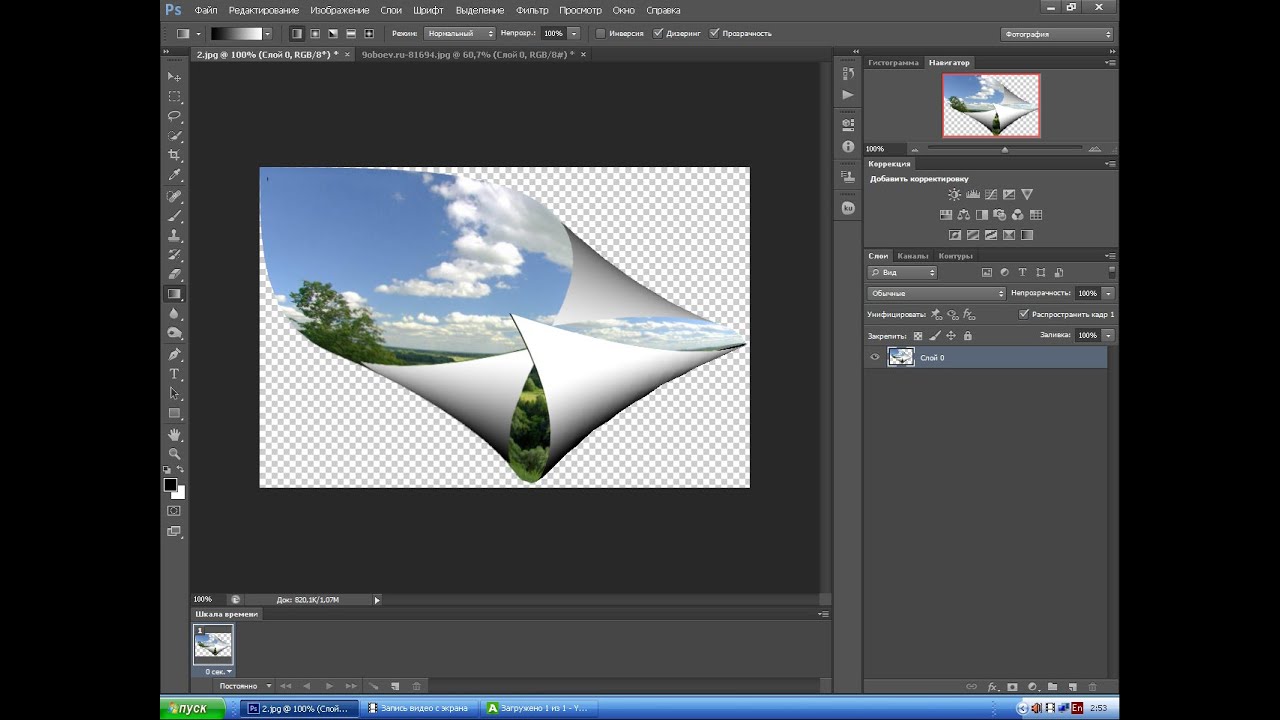
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
С помощью создания фигуры
Быстро окружающая среда использовалась многими художниками не только в процессе проектирования, но и для установок и выставок. Преимущество этого обстоятельства очевидно. Ключом к пониманию программирования является изучение формулировки программных инструкций — так называемого синтаксиса — и логического структурирования программных последовательностей, то есть проектирования алгоритмов. Все текущие языки очень похожи в этих точках и поэтому могут быть легко изучены с базовыми знаниями в области обработки.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Вот почему — и, конечно, из-за его сильной визуальной направленности. Обработка — наш инструмент выбора, когда речь заходит о внедрении программирования для художников и дизайнеров. Ядром окна программы является текстовый редактор. Все компоненты написанных здесь инструкций окрашены для лучшей читаемости. Над редактором находится панель меню с обычными параметрами «Открыть», «Сохранить» до управления плагином и выводами эскиза. Некоторые из основных функций, таких как Поскольку выполнение программы расположено между строкой меню и текстовым редактором в виде значков.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
При запуске приложения открывается второе окно, в котором отображается эскиз. Позже может появиться несколько текстовых документов для программы. Прямо над текстовым редактором есть панель вкладок для этой цели, чтобы перечислить их. Третья ось также проходит через верхний левый угол.
Образно, она проходит через экран с положительным диапазоном значений за экраном.
- Точка рисует точку на монтажной панели.
- Линия рисует линию между двумя точками.
- Фон удаляет содержимое монтажной области путем однородного заполнения цветом.
- Каждое из трех значений обозначает один цветной канал: красный, зеленый и синий.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
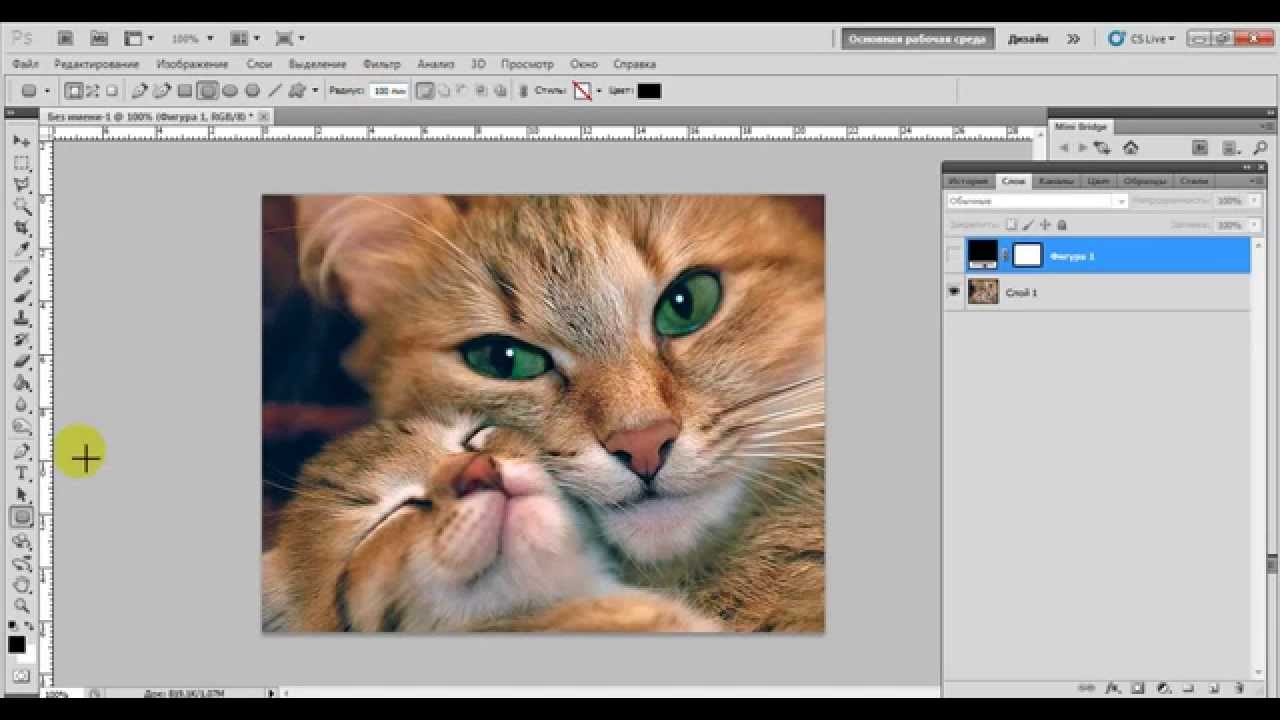
Прежде чем начать, обязательно создайте резервную копию изображения, которое вы собираетесь использовать. Ваше изображение по умолчанию является фоновым слоем, который заблокирован. Чтобы разблокировать его, дважды щелкните слой в правом нижнем углу. Откроется новый слой, который вы можете переименовать.
Новый слой. Затем на панели параметров выберите радиус. Форма 1 создается автоматически над вашим слоем фотографии. Вы можете перемещать фигуру вокруг, пока не удовлетворитесь позиционированием. Выбор области. Нажмите и перетащите фигуру 1 вниз со своего слоя. Эскиз формы будет виден на вашем фотослое.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
А как сделать только, например, один закругленный угол?
Перетаскивание созданной фигуры. Ваш фото слой замаскирован с закругленными углами. Создание режущей маски. Прежде чем сохранять свою работу, важно получить прозрачные пиксели вокруг изображения, поскольку они не нужны. В открывшемся окне оставьте выбранную опцию «Прозрачные пиксели». Затем установите флажки и нажмите «ОК». Файл будет разрезан точно на краю вашей фотографии.
Обрезать прозрачные пиксели. Он так не верил. Яблочный бренд успешно запатентовал этот знаменитый прямоугольник с закругленными концами. Достаточно продемонстрировать существование предысторий или денонсировать очень общий характер патента. И так как почти все планшеты имеют прямоугольную форму и закругленные концы, не исключено, что это месторождение, в конце концов, действительно полезно. В этой главе мы познакомимся со следующими концепциями и методами программирования.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Эллипс.
Многоугольник.
Линия.
Произвольная фигура . Позволяет создавать разнообразные фигуры, которые сразу заливаются цветом переднего плана. Для создания всех фигур, кроме произвольной фигуры, надо выбрать фигуру, поместить курсор в нужный участок изображения, и удерживая левую кнопку мыши, путем перемещения курсора создаем фигуру. Если после того как фигура создана нажать клавишу пробел, то фигуру можно переместить в любую точку изображения. Если держать нажатой клавишу Alt во время создания фигуры, то фигура будет создана из центра. Для создания произвольной фигуры, нужно ее выбрать в строке настроек инструментов в пункте Shape. Для изменения радиуса закруглений у фигуры прямоугольника с закругленными краями, в той же строке настроек, поставить нужное значение в пункте Radius.
Рука – если изображение не помещается в рамку экрана, мы можем его перетаскивать.
Поворот вида. Поворачивает полностью лист со всеми слоями.
Масштаб — если навести курсор на изображение,он принимает форму,крестик в кружке, и с каждым щелчком левой кнопкой мыши изображение будет увеличиваться. Если нажать клавишу Alt, то с каждым щелчком, изображение будет уменьшаться.
Цветовые квадраты -основной (верхний) цвет и фоновый (нижний) цвет.
Режим быстрой маски . Вызывается кнопкой Q. полупрозрачное изображение (что-то вроде пелёночки прикрывающей рисунок), на котором можно рисовать как на самом обычном слое, а потом преобразовать эту маску обратно в выделение.
Режимы просмотра документов . Первый, стандартный режим, ставится по умолчанию, второй-полный экран с полоской меню, третий-полный экран. Переключаться между режимами можно так же нажатием клавиши F.
«Горячие» клавиши Photoshop.
ctrl+N создание нового файла
ctrl+O открытие файла
ctrl+S сохранение файла
ctrl+W закрытие файла
ctrl+A выделение всех элементов
ctrl+C копировать
ctrl+V вставить
ctrl+ «-» уменьшить размер
ctrl+ «+» увеличить размер
ctrl+ «0» натуральный размер
F смена режимов отображения экрана
F5 палитра настройки кисти
F7 окно слоев
tab режим просмотра
ctrl+R отображение линеек
ctrl+D снятие выделений
ctrl+H скрыть/показать направляющие
ctrl+T свободное трансформирование (изменение размера картинки, поворот, трансформация)
ctrl+enter окончание работы с текстом
ctrl+shift+N создание нового слоя
ctrl+J дублировать слой
ctrl+G объеденить слои в группу
ctrl+E слить слой с нижним слоем
ctrl+shift+E слить все слои в один
ctrl+U окно цветовой фон/насыщенность
ctrl+B окно цветового баланса
ctrl+shift+U быстрое перекрашивание изображения в черно-белое
ctrl+alt+Z вернуться на несколько шагов назад сразу
ctrl+shift+Z вернуться на шаг назад
ctrl+Z вернутся на 1 шаг назад/вперед
[ уменьшить размер кисти
] увеличить размер кисти
shift+[ уменьшить жесткость кисти
shift+] увеличить жесткость кисти
Лекция 3. Шрифты.
Сегодня в нашем распоряжении имеются тысячи различных шрифтов. Шрифты можно классифицировать на несколько категорий и сделать это можно по-разному. Применительно к нуждам скрапбукинга, целесообразно выделить следующие 5 категорий.
1. Шрифты с засечками
2. Рубленные шрифты
3. Рукописные
4. Машинописные
1. Шрифты с засечками имеют небольшие поперечные линии на концах штрихов и имеют переход от толстой линии к тонкой.
2. Рубленные шрифты не имеют засечек и единообразны по толщине. Эта группа шрифтов (особенно шрифты большой толщины) прекрасно помогает создавать работы, приковывающие внимание.
3. Рукописные шрифты имитируют текст написанный вручную ручкой, пером, кисточкой и т.п. В этой категории так же можно выделить подкатегории:
Эти шрифты выглядят, как правило, довольно декоративно, а потому не стоит их использовать для набора длинных текстов. Они будут плохо смотреться в тексте, выполненном только заглавными буквами. Зато набранные большим кегелем такие шрифты могут создавать потрясающие эффекты. Запомните это для нашего следующего урока по сочетанию шрифтов.
4. Машинописные шрифты имитируют текст, набранный на печатной машинке.
5. Декоративные. В эту категорию можно условно отнести все остальные шрифты. Они совершенно не подходят для длинных текстов, но они незаменимы при оформлении заголовков, художественных текстовых блоков.
Как сделать скругленные углы в фотошопе. Скруглённые уголки
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама:D
Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь . Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном .
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Очень простым способом (с привлечением векторного объекта) можно все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Обратите внимание
Обратите внимание, что при импорте изображения в документ Corel Draw исходный файл изображения не изменяется, поэтому вы сможете использовать его в прежней форме, если результат с закругленными углами вас не устроит.
Полезный совет
Используя функцию «PowerClip», можно помещать изображения в разнообразные рамки самых причудливых форм.
Источники:
- Официальное руководство по работе с Corel Draw, М.Мэтьюз, К.Мэтьюз, 1997
- Как сгладить острые углы?
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — фотография
Инструкция
Правой кнопкой мыши нажмите на слое Background, выберите пункт Duplicate Layer и нажмите ОК (либо сочетание Ctrl+J). Затем создайте новый слой (Ctrl+Shift+N), поместите его между задним фоном и его копией как это показано на скриншоте (можно залить его каким-нибудь цветом, например белым). Заблокированный слой отключите (нажмите на «глаз» слева) или удалите.
В палитре инструментов найдите кнопку с прямоугольником (Rectangle Tool) и зажмите ее на левой кнопкой мыши. Появится дополнительное меню, где нужно (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем больше, тем более круглые будут углы, и тем больше изображения обрежется.
Затем на фотографии выделите фрагмент, который вы хотите использовать (например, в качестве аватарки). Если вы ошиблись, нажмите клавишу Esc и повторите выделение. После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
Готово, вы получили слой с фотографией с закругленными углами. Теперь слой Layer 2 (тот, что служит задним фоном) можно залить любым цветом, либо оставить прозрачным.
Видео по теме
Обратите внимание
Прозрачные png-файлы — отличный формат, однако далеко не все онлайн-сервисы (социальные сети, блоги и т.п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
Выберите для заднего фона (Layer 2) цвет, наиболее близкий к тому, что установлен на странице, куда вы размещаете фотографию. Затем сохраните файл в формате jpg.
Работа с закругленными углами в Photoshop, Illustrator и InDesign
Если вы хотите, чтобы ваши навыки работы с Photoshop, Illustrator и InDesign были действительно «всесторонними», вам необходимо знать, как работать со скругленными углами во всех трех программах. Итак, давайте рассмотрим различные методы создания и редактирования закругленных углов в каждом приложении.
Закругленные углы в Photoshop
Чтобы создать новый прямоугольник со скругленными углами в Photoshop CC, выберите инструмент «Прямоугольник со скругленными углами» (расположенный под инструментом «Прямоугольник») и используйте настройки на панели параметров, чтобы выбрать заливку, обводку и радиус угла.Затем щелкните и перетащите документ, чтобы установить положение, ширину и высоту.
Кроме того, вы можете просто щелкнуть документ с помощью инструмента «Прямоугольник со скругленными углами» и ввести значения ширины, высоты и радиуса угла в диалоговом окне. Также обратите внимание, что вы можете установить разные значения радиуса для каждого угла в диалоговом окне.
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Чтобы скорректировать закругленные углы после создания объекта, используйте панель «Свойства». Обратите внимание, что следующие методы работают с контурами и фигурами, нарисованными как с помощью инструмента «Прямоугольник», так и инструмента «Прямоугольник со скругленными углами». И вы можете выбрать несколько объектов для одновременного редактирования их углов.
Нажмите кнопку «Свойства динамической формы» и введите новые значения радиуса в поля панели. Щелкните значок цепочки, чтобы сделать все радиусы углов одинаковыми. Или отмените выбор и введите другие значения в поля.
Вы также можете щелкнуть и перетащить значок в каждом углу на панели, чтобы настроить значения.
Если щелкнуть цепочку для ограничения радиусов углов после установки значений смешанных углов, сумма, которую вы добавляете или вычитаете, будет применяться ко всем углам.
Чтобы применить новый радиус закругления сразу ко всем углам, введите значение в поле Радиус всех углов.
Существуют также чисто пиксельные методы, которые можно использовать для создания эффектов округления.Например, вы можете начать с прямоугольника и применить размытие по Гауссу, а затем настроить уровни.
1 2 3 Далее
Скругленные углы изображения через слои в Photoshop — лучший обзор хоста
Существуют различные причины, по которым веб-мастер и дизайнер хотят закруглить углы изображения или создать круглые изображения, и у нас есть разные инструменты и методы для этого. Например, вы даже можете использовать MS Word для закругления углов изображения.Photoshop — самый известный редактор изображений, вы можете создавать закругленные углы для фотографий или делать круглые изображения с помощью Photoshop разными способами. В этом руководстве мы проведем вас через простые шаги по созданию закругленных углов для изображений в Photoshop с помощью слоев. В этой демонстрации мы будем использовать Photoshop CS6 и слои, чтобы скруглить углы изображения. Хотя разные версии Photoshop могут иметь разные инструменты и функции, которые помогут вам делать одно и то же. Использование слоев должно помочь вам получить закругленные углы, независимо от версии Photoshop, с которой вы работаете.
Шаги по скруглению углов изображения в Photoshop
Запустите Photoshop на вашем компьютере. Перейдите в папку на жестком диске, где находится изображение или фотография, которые вы хотите отредактировать. Перетащите изображение с жесткого диска компьютера в Photoshop, чтобы добавить изображение в Photoshop. Вы также можете щелкнуть меню «Файл» >> «Открыть», чтобы найти и загрузить изображение в Photoshop.
Преобразование фонового изображения в слой
Изображение было добавлено в качестве фонового изображения со значком замка после него.Вы можете увидеть это в разделе «Слои» в правом нижнем углу Photoshop. Дважды щелкните фоновое изображение, появится диалоговое окно «Новый слой», дайте ему новое имя или оставьте имя слоя по умолчанию Layer 0, нажмите кнопку OK, чтобы преобразовать фоновое изображение в новый слой в Photoshop и разблокировать его на в то же время.
Создайте новый слой в Photoshop
Щелкните Слой >> Новый >> Слой, чтобы создать новый слой в Photoshop, или переместите курсор на значок с надписью «Создать новый слой» в правом нижнем углу, чтобы добавить новый слой в Photoshop.В качестве альтернативы вы также можете использовать горячие клавиши (Shift + Ctrl + N) на клавиатуре для создания слоев в PS. По умолчанию этот второй слой будет называться «Слой 1». Не имеет значения, как вы назовете этот новый слой. Теперь у вас есть два слоя: слой изображения внизу, пустой слой вверху.
Нарисуйте прямоугольник с закругленными углами на новом слое
Теперь нам нужно разместить прямоугольник с закругленными углами на новом слое с помощью инструмента «Прямоугольник» в Photoshop. Этот инструмент должен быть сгруппирован в том же разделе, что и Pen Tool, Text Tool, Path Selection Tool на левой боковой панели.Щелкните правой кнопкой мыши на инструменте «Прямоугольник», вы увидите раскрывающееся меню с различными параметрами, такими как инструмент «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс» и так далее. Выберите инструмент Rounded Rectangle Tool оттуда, затем вы увидите свойства и параметры инструмента Rounded Rectangle Tool вверху. Не размещайте прямоугольник с закругленными углами напрямую. Есть какое-то угловое свойство, которое вы можете захотеть отредактировать, Радиус, который вы можете найти в правом верхнем углу. По умолчанию это 10 пикселей. Вы можете увеличить это значение радиуса угла, чтобы получить более круглые скругленные углы изображения.
Перетащите новый слой, чтобы нарисовать на нем скругленный прямоугольник в Photoshop. Теперь вы не можете видеть изображение на предыдущем слое под скругленным прямоугольником. Это потому, что скругленный прямоугольник должен быть заполнен цветом переднего плана. Вы также можете установить заливку изображения на любой понравившийся вам цвет. Этот прямоугольник с закругленными углами должен быть такого же размера, как и ваше окончательное изображение. Чтобы отрегулировать прямоугольник с закругленными углами, вы можете щелкнуть по нему правой кнопкой мыши, затем выбрать «Free Transform Path» из контекстного меню, после чего вы увидите границы вокруг прямоугольника с закругленными углами, которые вы можете перетащить, чтобы изменить размер прямоугольника с закругленными углами.Убедитесь, что прямоугольник с закругленными углами захватывает те части изображения, которые вы хотите получить, как в окончательном выходном изображении.
Получите закругленные углы в Photoshop
Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольника со скругленными углами, и выберите его. Нажмите Ctrl + Shift + I, чтобы отменить выделение, чтобы выделить остальную часть нового слоя, за исключением формы прямоугольника с закругленными углами. Теперь нажмите на слой старого изображения «Слой 0» под «Слоем 1», чтобы перенести его на текущий слой в правом нижнем углу в Photoshop.Теперь выделенная область с пунктирными границами будет на слое старого изображения. Нажмите клавишу Delete на клавиатуре, затем вы удалите выбранную область из слоя изображения, и останется только невыделенная часть прямоугольника с закругленными углами. Вы можете удалить новый слой (Layer 1) и оставить только слой изображения. Сохраните закругленное изображение как новый файл в Photoshop, и вы получите закругленные углы нового изображения. При желании вы можете обрезать ненужную часть изображения перед его сохранением, вы также можете сохранить круглое изображение или изображение с закругленными углами как файл PNG, чтобы вы могли сохранить прозрачность в углах или остальной части скругленного прямоугольника.
Как сделать круглые картинки в фотошопе?
Если вы хотите создать круглые изображения, кроме закругленных углов, вы можете просто щелкнуть правой кнопкой мыши на инструменте «Прямоугольник», затем выбрать инструмент «Эллипс», отличный от инструмента «Прямоугольник». Затем вы можете нажать клавишу Shift на клавиатуре, когда вы рисуете на новом слое с помощью Ellipse Tool, это поможет вам нарисовать круглую форму. Остальная часть создания круглого изображения аналогична тому, как вы скруглили углы изображения выше.
Закругленные углы в Photoshop
Использование закругленных углов в Photoshop — одно дело с новым инструментом закругленных углов.До использования инструмента с закругленными углами единственным способом округления изображений было использование векторных контуров, импортированных из иллюстратора, или создание закругленного контура выделения из иллюстраций, импортированных из других приложений. Проблема с этой техникой заключалась в том, что она оставляла мало места для незначительных корректировок, поскольку изображение или форму с закругленными углами приходилось создавать в другом приложении. Чтобы сделать это правильно, вам нужно будет импортировать изображение в иллюстратор, настроить форму закругленного угла до нужного размера, а затем вернуть эту форму в фотошоп.Это усложняло задачу и делало настройку сложной задачей.
В Photoshop CS палитра инструментов теперь включает инструмент формы. Выберите этот инструмент и удерживайте ….. ряд вариантов формы, включая Эллипс, Многоугольник, Линия, произвольную форму и инструмент Прямоугольник с закругленными углами. Каждый из параметров инструмента формы имеет собственный набор свойств, которые вы можете настроить.
Вот простое пошаговое руководство по добавлению закругленных углов к изображению:
— Сначала откройте файл изображения
— Теперь добавьте новый слой в панель слоев
— На этом слое с помощью инструмента «Форма» нарисуйте прямоугольник со скругленными углами.Обратите внимание, что как только этот инструмент выбран и слой активен, вы можете настроить радиус угла …..
— Используя Magic Wand или Direct Selection Tool, выберите округлую форму
— выберите раскрывающийся список и сохраните свой выбор
— Теперь на панели слоев выберите свое изображение и вырежьте его из холста в буфер обмена
— Загрузите форму выделения с помощью select> load selection.
— Теперь вы должны увидеть пунктирный контур вашей фигуры / сохраненного контура.
— Пока отображается пунктирный контур «выделение», выберите «Правка»> «Вставить в». Это поместит ваше изображение внутрь выделенной фигуры, создав маску.
— Итак, теперь вы должны увидеть свое изображение, замаскированное формой сохраненного пути с закругленными углами.
— Используйте панель слоев в любое время, чтобы внести незначительные изменения, добавить тени, свечение или что угодно. Вы также можете масштабировать или точно настраивать замаскированное изображение, пока оно не расположится идеально.
— Экспортируйте файл как прозрачный фон png для сохранения прозрачности фона.таким образом вы можете незаметно наложить файл на другие изображения или рисунки.
В фотошопе так много инструментов и техник — возможности безграничны. Хороший подход — сохранять непредвзятость при фотошопе, поскольку к одной и той же цели могут привести разные пути. Не бойтесь инструментов. Перетаскивайте слои, реорганизуйте их, регулируйте их прозрачность. поэкспериментируйте с предоставленными инструментами. Часто ваши лучшие дизайны открываются вам в результате взаимодействия одного слоя с другим слоем определенным образом, который выглядит хорошо.Вы можете увидеть вещи, которые улучшают дизайн или отвлекают от него. Если вам нравится, как что-то выглядит, скопируйте это на отдельный слой. Затем вы можете включать и выключать этот слой или переключаться между ними и сравнивать. Это позволяет вашим проектам развиваться способами, которые часто превосходят ваши первоначальные ожидания. С такими инструментами, как Motion Blur или Zoom Blur, в сочетании со всеми различными возможностями наложения слоев … нет никаких ограничений на то, что вы можете создать с помощью Photoshop.
посетите этот сайт, чтобы получить больше вдохновения и маневров — http: // psd.tutsplus.com/
Как в Photoshop закруглить края изображения? — MVOrganizing
Как в Photoshop закруглить края изображения?
Photoshop CS6 — Создание закругленных углов на фотографии
- Шаг 1. Разблокируйте фоновый слой. -Дважды щелкните фоновый слой, чтобы разблокировать его.
- Шаг 2: Выберите инструмент «Форма». В разделе «Форма» выберите инструмент «Прямоугольник со скругленными углами».
- Шаг 3: Выберите путь и радиус.
- Шаг 4: Создайте векторную маску.
- Шаг 5: Нарисуйте округлую форму.
- Шаг 6: Сохраните фотографию.
Как изогнуть края изображения?
Закругление краев фигур или фотографий
- Шаг первый — Нарисуйте кривую. Выделите прямоугольник со скругленными углами, как в первом примере. Затем нарисуйте прямоугольник поверх своей формы.
- Шаг второй — Выберите изогнутый прямоугольник. Чтобы создать маску, вам нужно выделить только что нарисованный изогнутый прямоугольник.
Как округлить края изображения в CSS?
Создайте стиль для углов.Свойство CSS border-radius добавляет закругленные углы. Вы можете экспериментировать с разными значениями, чтобы получить то, что вам нравится. радиус границы: 75 пикселей; Если вы хотите, чтобы это был круг, добавьте border-radius: 50%; .
Как изогнуть края изображения в CSS?
CSS Закругленные углы
- Совет. Это свойство позволяет добавлять к элементам закругленные углы!
- Четыре значения — border-radius: 15px 50px 30px 5px; (первое значение применяется к верхнему левому углу, второе значение применяется к верхнему правому углу, третье значение применяется к нижнему правому углу, а четвертое значение применяется к нижнему левому углу):
Можно ли применить свойство преобразования к тени блока?
Эффект всплывающего окна Используя преобразования свойства box-shadow (& transform), мы можем создать иллюзию перемещения элемента ближе или дальше от пользователя.
Какое приложение для фотографий все используют в Instagram?
VSCO — одно из самых оригинальных и популярных приложений для редактирования фотографий. Фактически, он настолько популярен, что более 200 миллионов постов в Instagram содержат хэштег #VSCO. Есть 10 бесплатных предустановленных фильтров, благодаря которым ваши фотографии, снятые с телефона, выглядят так, как если бы они были сняты на пленку.
Какие подписи в Instagram самые лучшие?
Симпатичные подписи к селфи
- «Если вы искали знак, вот он».
- «Помните, что счастье — это способ путешествия, а не пункт назначения.”
- «То, что вы бодрствуете, не означает, что вам следует перестать мечтать».
- «Будь собой, лучше нет никого».
- «Меньше стресса и наслаждайтесь лучшим».
- «Ищите волшебство в каждом моменте».
Следует ли использовать белые рамки в Instagram?
Обо всем по порядку. Instagram уже дает пользователям возможность создавать белые границы. Если вы из тех, кто не против отказаться от единообразия и просто любит белое пространство, функция белой рамки в Instagram подойдет вам идеально.
Следует ли использовать рамки в Instagram?
Ничего страшного. Я делаю это на каждой своей фотографии, которую размещаю в insta. Причина в том, что мне нравится иметь равномерную границу на каждом изображении. Это также позволяет мне иметь как пейзажное, так и портретное изображение в последовательности, без ущерба для того, какие из них мне нужно обрезать.
Как уместить в Инстаграм целую картинку без рамок?
Больше никаких белых рамок вокруг изображения!… На практике вам нужно всего лишь три простых шага, чтобы изменить размер изображений для Instagram, не обрезая их.
- Шаг 1. Загрузите изображение в iResizer.
- Шаг 2: Выберите объекты на изображении, которые нужно защитить от искажения.
- Шаг 3. Измените соотношение сторон.
- Шаг 4. Получите идеальное квадратное фото.
Инстаграм избавился от границ?
Границы (2010–2013) На самом деле ни один из них не выглядел хорошо, но мы благодарим их за их услуги, и мы благодарим Instagram за то, что они избавились от них. The Borders пережили множество приложений, которые делают нечто подобное.
Можете ли вы добавить белые рамки к уже размещенным фотографиям IG?
Первое приложение под названием «Границы фотографий в Instagram» доступно для iOS и Android. Он позволяет редактировать и раскрашивать края ваших фотографий. Чтобы добавить белую рамку по бокам фотографии, выберите опцию в центре внизу, как показано красной стрелкой.
Почему Instagram избавился от рамок?
Видеотрафик на Facebook стремительно растет (более 4 миллиардов просмотров видео каждый день), и Instagram должен быть частью вечеринки.Проблема в том, что, хотя кадры можно легко переформатировать из прямоугольного формата в квадратный, для видео это намного сложнее.
Какой фильтр самый популярный в Instagram?
Кларендон
Учебное пособие для Photoshop: закругленные углы
Вперед:
Иногда вам нужен более мягкий эффект при компоновке элементов для издательского проекта или веб-сайта. Резкие углы и линии, созданные с помощью стандартного прямоугольника или прямоугольника, часто придают сайту очень строгий и строгий вид.Если вы ищете что-то более сдержанное, закругленные углы могут быть именно тем, что вам нужно. Из этого туториала Вы узнаете, что с помощью Photoshop можно легко получить скругленные углы! Это руководство предназначено для начинающих и использует Adobe Photoshop CS4, но должно отлично работать для всех, кто использует Adobe Photoshop +7.0 и выше.
Самый простой способ добиться закругленных углов в Photoshop — использовать инструмент Rounded Rectangle Tool. Но чтобы использовать инструмент Rounded Rectangle Tool, вам нужно сначала немного узнать о нем.Вот панели инструментов, связанные с инструментом «Прямоугольник со скругленными углами». Они не будут выглядеть так, когда вы посмотрите в Photoshop, поскольку я немного отредактировал их, чтобы они лучше вписывались в область, но вы легко сможете найти то, что вам нужно, без особых усилий.
В нижней части боковой панели инструментов вы найдете прямоугольник с закругленными углами. Пользователи ПК могут нажать U. Инструмент «Прямоугольник со скругленными углами» может быть скрыт, потому что он имеет то же поле, что и несколько других инструментов, таких как инструмент «Прямоугольник», Инструмент «Эллипс» и Инструмент «Линия».Просто нажмите и удерживайте кнопку там, где она должна быть расположена, и всплывающее меню позволит вам выбрать инструмент «Прямоугольник со скругленными углами».
Параметры: параметры пути
Второй набор параметров, на который вы собираетесь взглянуть в этом руководстве, — это параметры пути. Это три немного разных прямоугольника. Один из них обведен рамкой и называется «Слои формы», другой содержит небольшой инструмент «Перо» и называется «Контуры», а третий представляет собой базовый прямоугольник под названием «Пиксели заливки».«Хотя все они делают разные вещи, в этом уроке мы будем иметь дело только с опцией Fill Pixels.
Настройка: Радиус
Последний параметр, о котором вам нужно узнать, — это параметр радиуса. Этот параметр сообщает Photoshop, насколько изогнутым должен быть угол. Более высокое число даст более округлый угол.
Различные радиусы
Здесь вы можете увидеть четыре прямоугольника с постепенно увеличивающимся радиусом. Пурпурный прямоугольник имеет очень тонкую кривую всего в 10 пикселей, тогда как зеленый прямоугольник имеет очень закругленную кривую по углам с радиусом 40 пикселей.Кривая проекта, который вы ищете, полностью зависит от вас, и вы можете свободно экспериментировать с настройкой радиуса, пока не найдете то, что вам нравится.
Создание прямоугольника
Теперь вам просто нужно установить радиус, какой вы хотите, а затем щелкнуть и удерживать холст, перетаскивая прямоугольник до нужного размера и формы. Вы увидите серую линию в форме и размере вашего прямоугольника, например:
Когда ваш прямоугольник имеет размер и форму, которые вам нужны, просто отпустите кнопку мыши, и ваш скругленный прямоугольник автоматически заполнится какой бы цвет вы ни выбрали.Вуаля!
БЕСПЛАТНО закругленные углы Action | Полированная картина
Мне нравится внешний вид закругленных углов на изображениях, особенно для отображения в блогах. Хотя это просто сделать, я не люблю тратить лишнее время на скругление углов вручную. Я люблю автоматизацию !! Я встречал несколько действий с закругленными углами, которые ускоряют процесс, но все они имеют некоторые ограничения …
- Некоторые немного изменяют размер вашего изображения — это делает мои изображения несколько пиксельными и оставляет мне изображение размером на несколько пикселей меньше с каждой стороны (потенциальная проблема, если вы занимаетесь дизайном)
- Некоторые требуют, чтобы вы знали размер изображения заранее
- Некоторые требуют, чтобы вы знали ориентацию изображения заранее (альбомная или горизонтальная.портрет)
Мне нравится группировать вещи в Photoshop, когда я могу, и я никогда не встречал универсального экшена с закругленными углами. Так было до тех пор, пока я не прочитал этот урок: Универсальные закругленные углы. Ding ding ding! Блестяще.
Автор предлагает действие в конце своего урока, используя свой метод, который, честно говоря, отлично работает, если вам нужны углы с радиусом 10 пикселей, для которых установлен цвет фона вашего образца цвета.
Для большей гибкости некоторое время назад я создал для себя набор действий, который использует его метод, но также выполняет следующие действия:
- Округляет изображение на прозрачном фоне, чтобы вы могли сохранить файл в формате.png с прозрачными углами (или, если вы сохраните его как .jpg, углы будут белыми)
- Обеспечивает действия для радиуса 10, 20, 30, 40 или 50 пикселей по углам
Вот визуальное представление доступных опций радиуса:
Я хотел поделиться с вами набором действий, и он доступен здесь.
Если у вас есть экшен, который вы используете для изменения размера и резкости веб-сайта, вы можете прикрепить его к концу, чтобы скруглить углы.Или, если вы создаете своего рода макет раскадровки для своего блога, он отлично подходит и для этого! Это действие будет работать с плоским изображением любого размера до 5000 на 5000 пикселей. Квадрат или прямоугольник, значения не имеет.
Надеюсь, вы найдете это полезным !!
▶ Как создать редактируемые прямоугольники с закругленными углами в Photoshop (пример)
Использование технологических инструментов, предназначенных для дизайна, сегодня имеет важное значение.Не дайте себя обмануть внешностью! Эти инструменты проще в использовании, чем вы себе представляете.
Поэтому, если вы только входите в этот мир, здесь у вас будет хорошая отправная точка. Воспользовавшись этой возможностью, вы узнаете, как создавать редактируемые прямоугольники со скругленными углами в Photoshop.
Почему Photoshop? Помимо большого количества существующих программ, нет ничего лучше, чем использовать одну из самых известных. Инструменты Photoshop настолько же удивительны, насколько и просты в использовании, даже если вы только изучаете дизайн .
Возможности Photoshop
Photoshop был популярен благодаря невероятным изменениям, которые он может внести в старые, изношенные фотографии. Редактирование было сильной стороной этого программного обеспечения в течение долгого времени. Тем не менее, создает удивительный дизайн. это стало очень важным в последнее время.
Разработчики программы знают о большом спросе на графический дизайн в середине технологической эпохи. Вот почему были внесены необходимые обновления, чтобы сделать программное обеспечение более чем полноценным инструментом.
Начать с нуля
Когда вы начинаете работать с этими типами программ, вы не совсем уверены, что сможете делать. Но начинать нужно с чего-то, так почему бы не с простых способов?
Прежде чем создавать потрясающие дизайны, важно освежить в памяти основы. Поэтому в этой статье у вас будет все необходимое для создания редактируемых прямоугольников с закругленными углами .
Использование форм
Круги, квадраты, прямоугольники, треугольники и другие.Формы издавна были важной частью дизайна. Не за меньшее, придают дизайну некую оригинальность.
Вас также могут заинтересовать:
Вот почему они являются такой хорошей отправной точкой. Любой, кто хочет изучить Photoshop или другое программное обеспечение для дизайна, должен начать с овладения формами.
Нарисуйте прямоугольник!
Хорошо, пора начинать. Эта процедура действительно проста и займет у вас не более 5 минут.После того, как вы открыли Photoshop и создали новый дизайн , перейдите в левую часть экрана. Там вы увидите панель инструментов Photoshop и опцию «Фигуры».
Есть несколько типов прямоугольников, которые можно использовать на холсте в Photoshop. Это будет зависеть от ваших вкусов и потребностей в конкретном дизайне. Можно использовать прямоугольники с заостренными или квадратными углами. Но на этот раз изюминкой дома являются редактируемые прямоугольники с закругленными углами .
- После того, как вы нашли вышеупомянутый параметр, щелкните вкладку, соответствующую инструменту «Прямоугольник со скругленными углами».
- Продолжайте рисовать прямоугольник на холсте.
- Затем Photoshop покажет вам окно, в котором вы можете выбрать свойства нарисованного прямоугольника.
- В этих свойствах вы, среди прочего, определите высоту и ширину прямоугольника, фон, прозрачность, толщину границы.
- Нажмите клавишу «Esc» или щелкните холст, чтобы выйти из параметров прямоугольника.
Графический инструмент
Вас не убедило расположение вашего прямоугольника? Не волнуйтесь! В Photoshop есть решение для вас. Выберите «Path Selection Tool» на панели инструментов Photoshop , переместите его туда, где вы хотите .
Вам нужно изменить высоту или ширину прямоугольника? Щелкните правой кнопкой мыши нарисованную фигуру. Среди появившихся опций выберите «Преобразование без пути» и внесите необходимые изменения.
Вы также можете вращать и деформировать прямоугольник .Таким же образом у вас будет возможность установить в конструкции горизонтальные, вертикальные или поперечные перегородки.
Важный шаг в изучении Photoshop!
Постепенно у вас будет больше знаний об инструментах, которые предлагает вам это невероятное программное обеспечение. Помимо того, что это не совсем сложно, некоторые люди очень часто сбиваются с толку. Но нет ничего невозможного, пока это знание применяется на практике.
Помните, что вы можете рисовать прямоугольники разных типов на одном холсте .Также важно помнить, что после трассировки вы можете получить доступ к свойствам фигур. Таким образом, вы можете настроить их так, чтобы ваш дизайн был просто идеальным.


 Ну а так сохраните, и всё будет good.
Ну а так сохраните, и всё будет good.  Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры. 
 Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
 В верхней части экрана вы увидите набор параметров для инструмента «Прямоугольник со скругленными углами»; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).
В верхней части экрана вы увидите набор параметров для инструмента «Прямоугольник со скругленными углами»; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).