Как выровнять текст по ширине в Фотошопе
Позиционируя свое детище как редактор изображений, разработчики Фотошопа, тем не менее, посчитали нужным включить в него довольно обширный функционал по редактированию текста. В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.
Выравнивание текста по ширине
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.
Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.
По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками.
Практика
- Выбираем инструмент «Горизонтальный текст»,
Зажимаем левую кнопку мыши на холсте и растягиваем блок. Размер блока не важен, помните, ранее мы говорили о масштабировании?
- Пишем текст внутри блока. Можно просто скопировать заранее заготовленный и вставить в блок. Делается это обычным «копировать-вставить».
- Для дальнейшей настройки необходимо перейти в палитру слоев и кликнуть по текстовому слою. Это очень важное действие, без которого текст редактироваться (настраиваться) не будет.
- Переходим в меню «Окно» и выбираем пункт с названием «Абзац».
- В открывшемся окне ищем кнопку «Полное выравнивание» и нажимаем на нее.
Готово, текст выровнялся по всей ширине созданного нами блока.
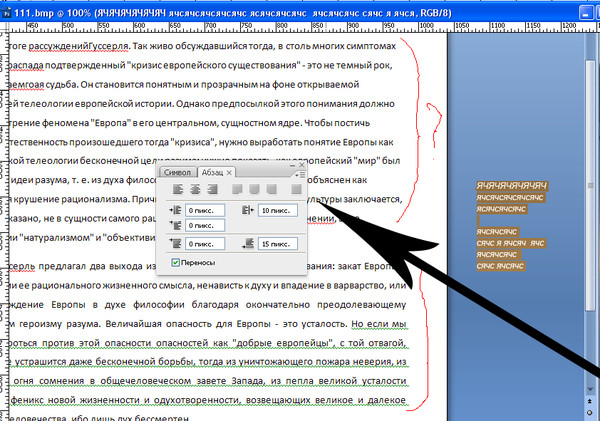
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
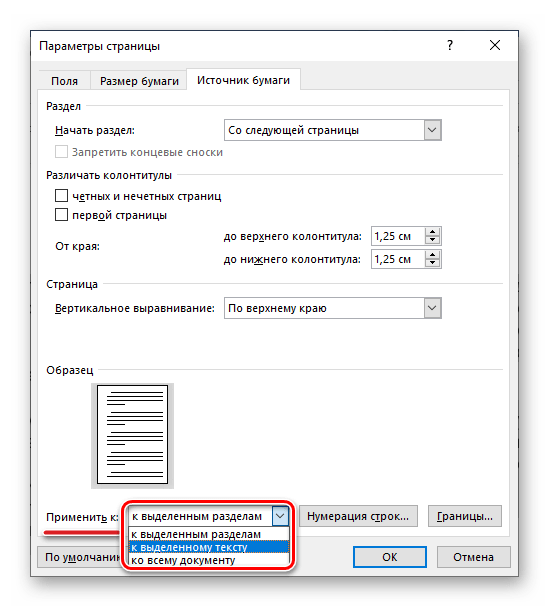
1. В том же окне («Абзац») переходим на вкладку «Символ» и открываем выпадающий список, указанный на скриншоте. Это и есть настройка
2. Выставим значение -50 (по умолчанию – 0).
Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТНастройки абзацев текста.
 Adobe Photoshop CS3
Adobe Photoshop CS3Читайте также
2.2. Создание абзацев
2.2. Создание абзацев Абзацы, как известно, делят текст на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку.Для организации абзацев в HTML предусмотрен элемент P, который подразумевает наличие
Настройки
Настройки Любой автолюбитель знает, как важно настроить машину «под себя», когда сиденье поднято до определенной высоты, зеркала установлены так, чтобы обеспечивать максимальный обзор, а радио настроено на любимую волну. Поэтому для максимально эффективной работы стоит
ГЛАВА 9.
 Параметры абзацев, списков и отображения
Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.) и фона элементов Web-страниц. Изучили новый элемент Web-страницы — встроенный
Настройки
ГЛАВА 9. Параметры абзацев, списков и отображения
ГЛАВА 9. Параметры абзацев, списков и отображения
В предыдущей главе мы рассмотрели атрибуты стиля, предназначенные для задания параметров текста (шрифта, его размера, начертания, тени и пр.
Оформление абзацев
Оформление абзацев Считается, что при оформлении издания первым шагом дизайнера должна быть разработка стиля. В практике компьютерной верстки это понятие приобрело дополнительный смысл: речь идет не только о «теоретической» разработке стиля оформления в целом, но и о
Глава 13 Настройки текста
Глава 13 Настройки текста Наконец мы с вами рассмотрим настройки текста, которые доступны при работе с Adobe InDesign. Мы делаем это только сейчас потому, что данная тема достаточно сложная, и надо признать, что некоторые знания нам еще какое-то время не понадобятся на практике.
Настройки абзацев
Настройки абзацев
Для изменения настроек абзацев можно воспользоваться палитрой Paragraph (Абзац) (рис. 13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части
Стили абзацев
Стили абзацев Созданием, управлением и использованием стилей символов занимается палитра Paragraph Styles (Стили абзацев) (рис. 17.12). В начале работы она пуста, в ней присутствует только строка [Basic Paragraph] (Обычный абзац). Рис. 17.12. Палитра Paragraph Styles (Стили абзацев)Начать работу с уже
4.4. Форматирование абзацев
4.4. Форматирование абзацев
В предыдущем разделе вы познакомились с инструментами форматирования символов. В Word имеются также специальные возможности для оформления текста в рамках абзацев: выравнивание, междустрочный интервал и отступы.
Настройки символов текста
Настройки символов текста Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее
Границы абзацев и выравнивание
Границы абзацев и выравнивание Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Настройки
Настройки
Все настройки для работы в интерактивном режиме можно произвести через инструмент Меню InterWrite (см.
Форматирование абзацев
Форматирование абзацев Абзац – это текст, ввод которого начат с новой строки и закончен нажатием клавиши Enter, устанавливающей в тексте специальный маркер конца абзаца. Чтобы увидеть, где же была нажата клавиша Enter, а значит, закончился один абзац и начался следующий, нужно
Практическая работа 32. Форматирование абзацев
 Рис. 5.36.Пример документа для выполнения работы по форматированию
Рис. 5.36.Пример документа для выполнения работы по форматированию
Выравнивание текста в Word | Как сделать по ширине, по краям или убрать
Функция «Выравнивание текста» в текстовом редакторе MS Word является атрибутом пункта меню «Абзац», вкладки «Главная» основного меню.
Эта функция отвечает за форматирование текста относительно правого или левого поля, цента документа или равномерного распределения текста по всей плоскости.
Выравниванием текста пользуются для придания тексту эстетического и функционального вида, либо для форматирования текста согласно государственных или корпоративных стандартов.
Способы выравнивания текста в MS Word
Для того, чтобы начать работать с выравнивание текста, необходимо выделить интересующий фрагмент документа.
Очень подробно про выделение текста в Word, описывали в статье 8 распространенных способов выделить текст в Word.
Во вкладке «Главная», в блоке «Абзац», выберите способ выравнивания:
Выровнять по левому краю;
Выровнять по центру;
Выровнять по правому краю;
Выровнять по ширине.
Выравнивание по левому краю
Чтобы выровнять текст по левому краю, необходимо выбрать пункт меню «Главная» и обратится к блоку «Абзац».
Выбрать иконку визуально напоминающую выровненный по левому краю или нажать на клавиатуре сочетание клавиш «Ctrl» + «L».
Данное форматирование применяется в текстовом редакторе MS Word по умолчанию и применяется для всех стандартных документов, если не оговорено иное.
Выравнивание по правому краю
Для выравнивания текста по правому краю, необходимо проделать те же действия, что и при выравнивании по левому краю, только в этот раз нажать на кнопку «Выравнивание по правому краю» или нажать на клавиатуре сочетание клавиш «Ctrl» + «R».
Выравнивание по правому краю применяется для написания «шапок» документов, в таблицах или иных, требующих выравнивания текста по правому краю, случаев.
Выравнивание по центру
Выравнивание текста по центру документа мало отличается от выравниваний описанных выше.
Интересующая иконка, выглядит как текст, выровненный по центру. Также можно использовать сочетание клавиш «Ctrl Е».
Форматирование текста по центру страницы применяется для написания заголовков статей, придания информационным объявлениям читабельного вида или при соблюдении стандартов написания документа: например, «Заявления», «Курсовой работы» или «Рефератов».
Выравнивание по ширине страницы
Реже применяется выравнивание текста по ширине страницы, так возникает серьезная проблема связанная с большими пробелами, которая может быть решена при помощи расстановки переносов.
Не знакомы с темой? Читайте статью: Как работать с переносом слов в Ворде.
Выполнить команду, поможет кнопка «Выровнять по ширине», входящая в состав блока «Абзац» или воспользоваться клавишами «Ctrl» + «J».
Данное выравнивание чаще всего используют при издании книг, написании инструкций, одним словом используют как элемент дизайна страницы.
Выравнивание текста в таблице Ворд
Работая с таблицами, не раз будут встречаться ситуации, в которых необходимо выровнять текст по одной из сторон. Разберемся как произвести выравнивание.
- Выделите ячейки таблицы, к которым планируете применить выравнивание.
- Во вкладке «Главная», в блоке «Абзац», выберите способ выравнивания.
В моем случае выравнивание таблицы было произведено по центру.
Вертикальное выравнивание текста
Word позволяет отобразить текст по вертикали и произвести выравнивание.
- Изменим направление текста. Для этого выделим интересующий текст, нажмем правой кнопкой мыши и выберем «Направление текста».
- В появившемся окне, выберите направление текста.
- Произвести выравнивание текста в таблице.
Как убрать выравнивание текста в Word
В процессе работы над форматированием текста, возникает необходимость убрать одно выравнивание текста и заменить его другим. Обычно, требуется убрать выравнивание текста по ширине из-за больших пробелов, но встречаются и другие случаи.
Предположим есть текст, для которого установлено выравнивание по ширине. Чтобы его убрать, выделяем этот кусок текста, переходим во вкладку «Главная», в блоке «Абзац», выбираем новый способ выравнивания.
Тем самым убираем старое выравнивание и добавляем новое выравнивание.
Следует помнить, по умолчанию, редактор Word выравнивает текст по левому краю.
По большому счету, выравнивание нельзя убрать, его можно изменить на интересующее.
Пишите комментарии к статье, если что то не понятно, обсудим.
Загрузка…Почему при выравнивании по ширине большие пробелы. Подробно о том, как убрать разрыв между словами в «Ворде
Причин – почему в Word между словами большие пробелы – может быть несколько. В данной статье расскажу о некоторых способах решения этой проблемы.
Выравнивание текста по ширине
Если в Вашем документе не обязательно, чтобы текст был выровнен по ширине на странице – первые буквы каждой строки находятся на одной вертикальной линии, как и последние – то можно выровнять весь текст по левому краю. Для этого выделяем мышкой нужный фрагмент, или все напечатанное нажатием Ctrl+A
(здесь и далее во всех комбинациях клавиш используются английские буквы). Затем на вкладке «Главная»
жмем на кнопку «Выровнять текст по левому краю»
или Ctrl+L
.
Для этого выделяем мышкой нужный фрагмент, или все напечатанное нажатием Ctrl+A
(здесь и далее во всех комбинациях клавиш используются английские буквы). Затем на вкладке «Главная»
жмем на кнопку «Выровнять текст по левому краю»
или Ctrl+L
.
Знаки табуляции
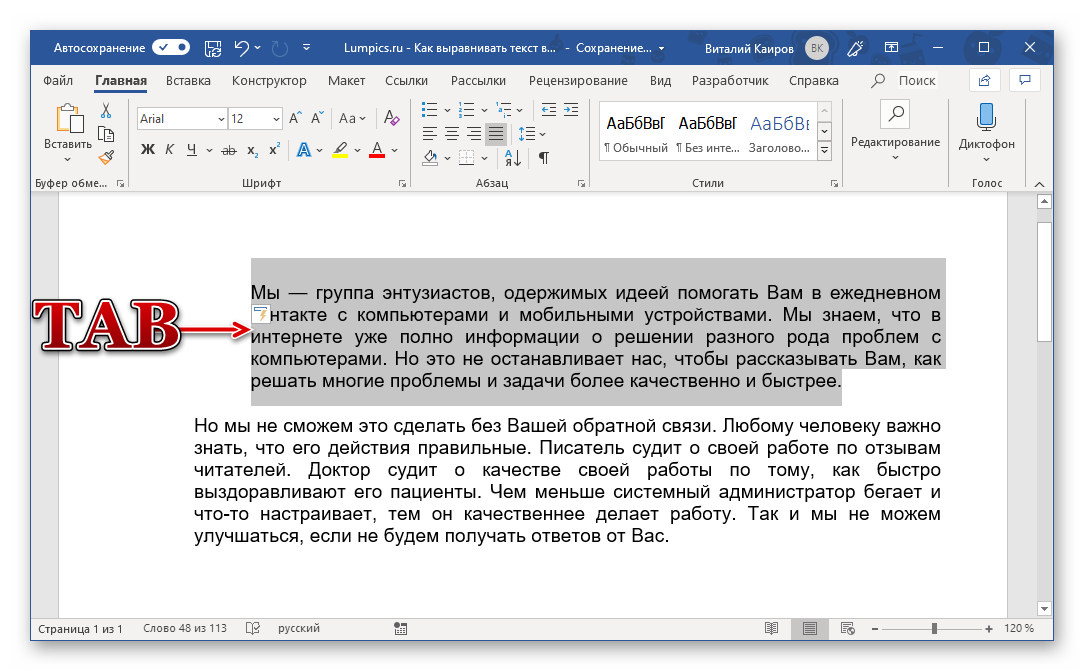
Иногда причиной большого расстояния между словами могут быть знаки табуляции. Чтобы проверить используются ли они в документе необходимо включить непечатаемые знаки: нажать на значок, внешне очень похожий на Пи. Табуляция в документе отображается в виде стрелочек. Если такие присутствуют – удаляем их и ставим пробелы. Пробелы в непечатаемых знаках отображаются точкой: одна точка – один пробел.
Если знаков табуляции много, можно выполнить замену. Ставим курсор в начале нужного фрагмена. Затем выделяем один знак табуляции, т.е. стрелочку, и копируем его – Ctrl+C
; жмем Ctrl+H
и в окне на вкладке «Заменить»
в поле «Найти»
ставим курсор и жмем Ctrl+V
. В поле «Заменить на»
ставим пробел. Нажимаем кнопку «Заменить все»
. Далее выскакивает информационное окошко, в котором показано число выполненных замен.
Нажимаем кнопку «Заменить все»
. Далее выскакивает информационное окошко, в котором показано число выполненных замен.
Знак Конец строки
Если у Вас весь текст выделен по ширине, и редактировать по-другому нельзя, а последняя строчка абзаца сильно растянута, то возможно в конце этой строчки стоит значок «Конец абзаца» . Для начала включаем непечатаемые знаки – «Конец абзаца» отображается в виде изогнутой стрелочки. Если такая у Вас стоит в конце строки, то просто удаляем ее: ставим курсор в конце последнего слова абзаца и жмем «Delete» .
Пробелы
Возможен и такой вариант: Вы скопировали что-то из интернета, а между словами стоит не один пробел, а два или три, поэтому расстояние – увеличенное. При включенных непечатаемых знаках между словами должно быть несколько черных точек. Удалять их по всему документу – долго, поэтому воспользуемся заменой. Жмем Ctrl+H
, в поле «Найти»
ставим два пробела, в поле «Заменить»
– один, жмем «Заменить все»
. Если необходимо, в поле «Найти»
можно ставить три, потом четыре и т.д. пробелов, и заменять их на один.
Если необходимо, в поле «Найти»
можно ставить три, потом четыре и т.д. пробелов, и заменять их на один.
Перенос слов
Если в документе разрешается использовать перенос слов, то расстояние между словами можно отредактировать следующим способом. Выделяем весь текст Ctrl+A , переходим на вкладку «Разметка страницы» . в «Параметрах страницы» жмем на значок переноса и выбираем «Авто» . В результате по тексту расставляются знаки переноса, и расстояние между словами уменьшается.
В данной статье мы попытались убрать большие пробелы между словами в ворде. Я надеюсь, что у вас это получилось.
Бывает множество разнообразных причин появления таких неудобных больших пробелов, которые портят весь внешний вид текстового документа – чаще всего это следствие использования некорректных символов при форматировании текста. Исправлять форматирование текста может быть достаточно сложным и длительным занятием, когда требуется применять самые разные способы избавления от длинных пробелов.
- Перед началом серьезных действий по форматированию текста, сначала попытайтесь выяснить причину. Если вами при наборе для текста задано стандартное выравнивание по ширине, то редактор может автоматически отслеживать и корректировать размер пробелов в тексте, чтобы выравнивание было максимально корректным. А для этого редактор автоматически растягивает пробелы, чтобы первые и последние буквы каждой строки находились на одном уровне с каждого края документа. В данном случае текст останется с длинными пробелами и корректировать его придется вручную, удаляя или дописывая необходимые слова по пути текста.
- Далее убедитесь, что при наборе не применялись вместо стандартных текстовых пробелов специальные знаки табуляции, которые используются достаточно редко, но все еще могут встречаться в текстах. Особенно это относится к скачанным из интернета текстовым файлам или файлам, чей формат был изменен. Откройте режим табуляции в документе и он отобразит вам все ее символы.
 Знаки табуляции – это маленькие стрелки, похожие на те, что отпечатаны на кнопке ентер на клавиатуре. Если проблема в табуляции, просто проведите автозамену, это очень быстро и не требует дополнительных навыков. Просто вбейте в окно автозамены значок табуляции и задайте команду заменить его на обычный пробел. Нажмите заменить все и проведите автозамену по всему документу. Все пробелы после этого должны стать нормального размера. Как видите, именно табуляция чаще всего имеет основополагающее значение при форматировании текстовых документов, поэтому ей нужно уделять повышенное внимание, чтобы при пересылке ваш получатель не увидел неаккуратный документ с нестандартными пробелами.
Знаки табуляции – это маленькие стрелки, похожие на те, что отпечатаны на кнопке ентер на клавиатуре. Если проблема в табуляции, просто проведите автозамену, это очень быстро и не требует дополнительных навыков. Просто вбейте в окно автозамены значок табуляции и задайте команду заменить его на обычный пробел. Нажмите заменить все и проведите автозамену по всему документу. Все пробелы после этого должны стать нормального размера. Как видите, именно табуляция чаще всего имеет основополагающее значение при форматировании текстовых документов, поэтому ей нужно уделять повышенное внимание, чтобы при пересылке ваш получатель не увидел неаккуратный документ с нестандартными пробелами.
- Данные два способа позволяют исправить пробелы в любых ситуациях с их нестандартным размером. Текстовый редактор Ворд дает большие возможности по функционалу программы и позволяет форматировать текст, таким образом, который подойдет для оформления текстовых документов именно вам.
Как убрать большие пробелы: видео
Хорошо оформленный, отформатированный, выглядит привлекательно. Иногда этому мешают большие расстояния между словами, делающие его «дырявым», мешая эстетичности и доставляя неудобство при чтении. Кроме того, иногда требуется серьёзное форматирование при оформлении документации. И приходится думать, как уменьшить пробел между словами в Ворде.
Иногда этому мешают большие расстояния между словами, делающие его «дырявым», мешая эстетичности и доставляя неудобство при чтении. Кроме того, иногда требуется серьёзное форматирование при оформлении документации. И приходится думать, как уменьшить пробел между словами в Ворде.
Есть несколько причин появления таких пустот. Решая проблему, вначале выясните причины её возникновения. Это могут быть скрытые знаки либо вы случайно дважды нажали на кнопку. Ниже расскажем, почему образуются и как убрать большие пробелы в Ворде. Информация, бесспорна, полезна начинающим пользователям и более опытным, которым пришлось столкнуться с этой задачей.
- Можно находить ошибки вручную. Для этого на вкладке «Главная» в разделе «Абзац» активируйте «Отобразить все знаки». Вам станут видны все обозначения форматирования, пробел выглядит точкой посередине между словами. Если увидите двойной (две точки рядом), вам остаётся убрать один.
- В Word 2013 двойные/тройные длинные пробелы подсвечиваются как ошибка, исправить — убрать лишние — можно, кликнув на подчёркнутую ошибку правой кнопкой мыши, в вышедшем меню выбрать нужный вариант.

Эти способы довольно неудобны, трудоёмки. Потому рекомендуем применить автоматизированный вариант, позволяющий удалить лишнее во всём файле Word.
- Убрать быстро, легко лишние пробелы можно через функцию «Заменить». В Ворде 2003 она находится на вкладке «Правка», а в Ворде 2007/2010 — на вкладке «Главная» справа, в «Редактировании».
- Кликните на «Заменить».
- В открывшемся окне в графе «Найти» впишите двойной пробел.
- В графе «Заменить на» поставьте одиночный пробел.
- Внизу окна нажмите кнопку «Заменить всё».
Редактор сообщит вам о результатах в дополнительном окне: «Приложение Word завершило поиск в документе. Число выполненных замен:…» Повторяйте процедуру, пока редактор не покажет в результатах 0 замен.
- Можно также увидеть лишние пробелы с помощью сервиса проверки орфографии на сайте http://text.ru/spelling. Выполнив там проверку, вы увидите, где они находятся (будут выделены программой), затем удалите их в своём документе Word.

Невидимые знаки
Расстояние между словами в документе могут увеличивать невидимые знаки. Обычно они появляются после копирования в Word из интернета. Их также можно убрать вручную, открыв кнопкой «Отобразить все знаки». Если таких скрытых символов много, удобнее их удалить через замену: скопировав эти знаки, вставьте в графу «Найти» в окне «Заменить», оставляя пустой нижнюю строчку (на что заменяем).
Профессиональная вёрстка
У вас большие расстояния между словами, хотите их уменьшить, например, для сокращения количества строк. Как уменьшить пробел в Ворде искусственно, чтобы он просто стал короче?
- Выделите часть текста, где требуется уменьшить между словами расстояние. С помощью функции «Найти» — «Расширенный поиск» откройте окно, введите там пробел и нажмите «Найти в».
- Там выберите «Текущий фрагмент». У вас обозначатся все пробелы в выделенном тексте.
- Активируйте кнопку «Больше» для добавления дополнительных параметров. Там внизу «Найти» пройдите по ссылкам «Формат» — «Шрифт» — «Дополнительно» — «Интервал».

- В списке кликните «Уплотнённый».
- Установите нужное вам уплотнение, нажмите OK.
Расстояние между словами уменьшится, текст в Ворде сожмётся, займёт меньшее пространство.
Пустоты между словами, возникающие из-за копирования текста в Word и форматирования его через функцию выравнивания, снижают эстетичность. Если вы не знали, как убрать длинные пробелы в Ворде, попробуйте выполнить пункты нашей инструкции, и увидите, что это не сложно, что можете самостоятельно форматировать свои тексты, даже сами сделаете профессиональную вёрстку.
Вопрос – один из популярных. Именно поэтому он попал в поле нашего внимание. К тому же ответ на этот вопрос пригодится как для студентов, так и для других пользователей программы Ворд. В данной статье мы расскажем, как убрать большие пробелы в Ворде, сделав это максимально быстро, просто и без ошибок.
От чего в тексте могут появиться большие пробелы? Причин может быть много. Во-первых, это возникает, когда в документ вставляется текст, скопированный из Интернета К тому же большие пробелы могут возникнуть и по невнимательности пользователя, поставившего несколько пробелов после слова. В нашей статье мы разберем несколько способов, позволяющих убрать большие пробелы в Word. Итак, приступим.
В нашей статье мы разберем несколько способов, позволяющих убрать большие пробелы в Word. Итак, приступим.
Выравнивание текста по ширине — способ № 1
Этот способ один из самых популярных способов, как убрать большие пробелы в вордовском документе. Сделать это достаточно просто. Для начала выделяем текст, где есть большие пробелы – либо при помощи мышки, либо при помощи комбинации клавиш Ctrl+C. Когда текст будет выделен – ищем на панели инструментов значок под названием «По ширине», либо жмем клавиши Ctrl+J. Выравнивание текста происходит за счет его выравнивание по левому и правому краям, с добавлением интервалов в тех местах, где это необходимо. После этого большие проблемы в Ворде исчезнут.
Постановка лишних пробелов – еще одна причина больших пробелов. От них избавиться будет гораздо проще всего. Для начала пользователю необходимо показать все скрытые знаки. Чтобы это сделать на панели инструментов достаточно найти знак под названием «Отобразить все знаки». Выглядит он следующим образом:
После нажатия данной кнопки все скрытые знаки будут отображены в документе, а вы сможете удалить лишние пробелы.
Убираем знак «Конец строки»: способ № 3
Если вы выровняли текст по ширине, а вот последняя стока абзаца выглядит не слишком хорошо, то этот раздел – для вас. Сейчас мы расскажем, как привести абзац в порядок. Следуйте следующему алгоритму:
- Для начала требуется сделать все непечатаемые знаки видимыми. Нажмите знак под названием «Отобразить все знаки».
- Ищем знак «Конец абзаца», в документе он представлен в виде изогнутой стрелки.
- Если подобный знак стоит в конце абзаца, его необходимо удалить. Все большие пробелы в конце абзаца в Ворде исчезнут.
Убираем из документа лишние пробелы
Если причиной появления больших пробелов в тексте стал скопированный из Интернета текст, то избавиться от них тоже не составит никакого труда. Для этого пользователь должен воспользоваться заменой, так как удалять все пробелы по всему документу будет слишком долго.
Когда все непечатаемые знаки буду включены, пользователь должен воспользоваться функцией замены. Для этого нажимаем Ctrl+H, затем в поле «Найти» ставим два пробела. А вот поле «Заменить на» необходимо поставить один пробел. В этом случае все двойные пробелы будут автоматически заменены на одинарный пробел.
Для этого нажимаем Ctrl+H, затем в поле «Найти» ставим два пробела. А вот поле «Заменить на» необходимо поставить один пробел. В этом случае все двойные пробелы будут автоматически заменены на одинарный пробел.
Кстати, в Ворде версии 2007,2010 и 2013 годов функция «Заменить» расположена в разделе «Главная». В правой части строки. А вот в версии более ранней, т.е. 2003 года, ее можно найти в разделе «Правка». Однако, несмотря на различные версии – способ устранения лишних больших пробелов в вордовском документе будет практически одинаков.
Можно ли избежать постановки лишних больших пробелов?
Конечно, можно. И это избавит пользователя от массы проблем, ведь ему не придется «ломать голову» как же избавиться от ненавистных лишних пробелов. Сделать это достаточно просто. Пользователю просто необходимо сделать видимыми все непечатаемые знаки в документе, именно это позволит избежать постановки лишних больших пробелов.
В нашей статье мы рассмотрели несколько способов, как убрать большие пробелы в Ворде, подходящие для многих версий данного текстового редактора. Как вы уже поняли, в этом нет ничего сложного, достаточно просто четко следовать написанному алгоритму действий. Только в этом случае результат работы вас не разочарует, а сам процесс не доставит трудностей и хлопот. Ну а чтобы, с такой проблемой не сталкиваться, лучше ее предупредить. Как именно? Мы тоже раскрыли все секреты. Действуйте, и у вас все получится.
Как вы уже поняли, в этом нет ничего сложного, достаточно просто четко следовать написанному алгоритму действий. Только в этом случае результат работы вас не разочарует, а сам процесс не доставит трудностей и хлопот. Ну а чтобы, с такой проблемой не сталкиваться, лучше ее предупредить. Как именно? Мы тоже раскрыли все секреты. Действуйте, и у вас все получится.
При наборе любого текста возможны разные ошибки о опечатки и если в словах ошибку очень легко отметить или же сам Word пометит неправильное слово, то увидеть где у вас в тексте несколько пробелов между словами сложно. Можно вручную просматривать весь текст с включенным отображением спецсимволов, но это очень неудобно и долго. Этот же процесс поиска и устранения лишних пробелов можно автоматизировать и о том, как это сделать далее в статье.
Несколько пробелов между словами выглядят как на изображении ниже. Чтобы включить отображение пробелов, нажмите на панели инструментов во укладке «Главная» значок отображения спецсимволов. Кроме двух пробелов между словами может стоять 3 и более. Каждый пробел в спецсимволах — это отдельная точка.
Кроме двух пробелов между словами может стоять 3 и более. Каждый пробел в спецсимволах — это отдельная точка.
Лишние пробелы в ворде выглядят как несколько точек подряд
Чтобы автоматом убрать лишние пробелы в word, необходимо воспользоваться инструментом поиска и замены. Нажмите во вкладке «Главная» на пункт «Заменить» или же можно нажать на сочетание клавиш Ctrl+H. Во вкладке «Заменить» в поле «Найти» вам необходимо ввести два пробела подряд (их не видно при печати), а в поле «Заменить на» ввести один пробел. После этого нажмите на кнопку «Заменить все». Ворд после нажатия «Заменить все» просмотрит весь текст от начала до конца и везде, где найдет два пробела подряд между словами, заменит их на один пробел. Эта операция будет проделана один раз по всему тексту и если у вас где либо встречаются более двух пробелов, Word заменит только два первых на один.
Чтобы убрать лишние пробелы, необходимо в инструменте поиска и замены произвести замену двух пробелов подряд на один.
Чтобы гарантированно избавиться от всех лишних пробелов, проделайте эту же операцию поиска и замены двух пробелов на один пока не появиться надпись «Готово. Число выполненных замен: 0.»
После этого в вашем тексте однозначно не будет лишних пробелов между словами.
Иногда мне попадаются документы, в которых текст выравнивается по ширине (вроде как для более красивого отображения), но слова в последней строчке растянуты на всю ширину и между слов появляются огромные пробелы. Очень часто пользователи в интернете спрашивают на форумах и на блогах как убираются пробелы при выравнивании по ширине. Проблема в большинстве случаев не в самом форматировании текста по ширине, а в спецсимволе, который стоит в конце данного проблемного абзаца.
Растянутый текст выглядит вот так:
Как видите два последних слова Word растянул на всю строчку путем увеличения пробела между этими двумя словами. В 90% случаев вам поможет замена спецсимвола в конце абзаца на перевод коретки (это Enter).
Чтобы увидеть что за символ находится после точки, нажмите на главной вкладке значок отображения спецсимволов. И как видите у меня вместо обыкновенного пробела стоит символ принудительного перевода строки.
Проблема, из-за которой в большинстве случаев приводит к растягиванию последних слов в абзаце с большим пробелом между ними.
Удаляем его и вместо него нажимаем «Enter». Как видите Word автоматически распределил текст с форматированием по ширине и не добавил лишнего места между словами.
Что делать, если копируемый из Интернета текст не выравнивается по ширине
Читайте также…
Как в фотошопе редактировать текст. Как изменить цвет шрифта в «Фотошопе»
Приветствую! Друзья сегодня на новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали сегодня же мы настроим отображение шрифтов для удобства работы.
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.
В появившемся окне настроек фотошопа «Установки » должна быть выбрана вкладка шрифты . На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта: » если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.
Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей .
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
11.02.2018 11.02.2018
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
– позиция расстояния между символами.
– определение языка, на котором написан текст.
Стилизация шрифта . Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
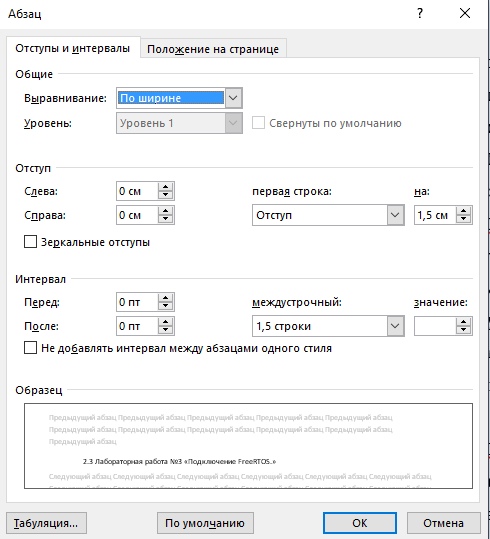
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам —
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт. Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
- Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
- — программа Photoshop.
Инструкция
Как поправить горизонт в фотошопе. Выравнивание в фотошопе по центру и краям
Тема: Как выровнять горизонт в Фотошоп, измерить угол и расстояние на изображении инструментом Линейка, который находится в группе «Пипетка».
Не нужно путать с разбивочными , расположенными вдоль верхнего и левого края рабочего окна и прячущими в себе . Речь пойдет о другой функции редактора.
Чуть ниже читайте как выравнивать по горизонту в Photoshop. Но сначала дадим общие сведения об инструменте.
Открываем группу «Пипетка», нажав на нее правой кнопкой мыши или на нижний черный уголок, выбираем инструмент Линейка. В Фотошоп он используется не часто, но иногда сильно облегчает работу.
Активировать группу можно и горячими клавишами Shift + I. Не отпуская Shift нажимаем несколько раз клавишу I (на русской раскладке «ш»). Поочередно будут становиться активными все функции группы, и так можно выбрать нужную.
Верхняя панель принимает такой вид:
Изначально все цифровые значения обнулены. Щелкните мышкой в начале отрезка, который хотите провести, не отпуская протяните и отпустите во второй точке отрезка.
Чтобы линия была строго горизонтальной, вертикальной или под углом 45°, вести ее надо при зажатой клавише Shift.
В процессе работы на панели будут выводиться показания:
Х – координаты первой точки по горизонтали.
Y – координаты первой точки по вертикали.
Ш и В – проекция проведенного отрезка на оси координат. Например, если в прямоугольной фигуре провести отрезок по диагонали с верхнего угла в противоположный нижний, то здесь будут показаны ширина и высота этого прямоугольника.
У – это угол наклона линии.
L1 – длина проведенного отрезка.
L2 – показатель величины угла между отрезками, проведенными линейкой.
Второй отрезок можно провести только при зажатой клавише Alt. Зажимаем Alt, подводим курсор к одной из конечных точек существующего отрезка. Когда возле курсора появится значок угла, зажимаем и проводим вторую линию в любом направлении.
Чтобы переместить созданную линию, подводим курсор к любому месту тела отрезка. Он принимает вид черной стрелки. Зажимаем мышкой и перетягиваем. Чтобы изменить размер и направление линии – подводим курсор к одному из концов отрезка и тянем в нужном направлении.
Функция «По шкале измерений» позволяет показывать параметры в единицах, которые установлены на разбивочных линейках вдоль рабочей области редактора. Для этого надо установить галочку.
Кнопка «Удалить» удаляет проведенные линии когда они уже не нужны. Но если они не мешают, можно не удалять. Это вспомогательные линии и при сохранении изображения видны не будут.
Кнопка «Выпрямить» — автоматическое выравнивание линии по горизонтали или вертикали и обрезка. На этом остановимся подробнее.
Как выровнять горизонт и вертикаль
Чтобы выровнять горизонт изображения, в Фотошоп открываем его, активируем инструмент Линейка. Проводим линию по заваленному горизонту или параллельно ему (1). Не обязательно проводить от края до края. Достаточно захватить небольшой участок.
Осталось нажать кнопку «Выпрямить». Редактор автоматически выровняет по горизонту и обрежет. Если обрезать не хотите, просто сделайте шаг назад клавишами Ctrl+Z. Но по краям будут пустоты, которые придется заполнять.
Если нужно развернуть на определенный угол, линию проводим под этим углом. Затем заходим Изображение → Вращение изображения → Произвольно…
Открывается окошко с указанием величины угла. Это значение можно поменять, если вы знаете на какой угол нужно повернуть, но линия была проведена не точно. Нажимаем «ОК».
Получаем такой разворот:
Аналогично выполняется выравнивание по вертикали. Только отрезок проводится по вертикальной ориентации. На рисунке ниже это показано красной линией. В остальном техника работы та же, что и при выравнивании по горизонту.
Обрезать пустоты придется другим способом. Например, инструментом .
Инструкция
Инструменты форматирования текстовых блоков в Adobe Photoshop помещены на отдельную панель — она называется «Абзац». Если ярлычка с таким названием вы не видите среди открытых в настоящий момент панелей, раскройте в меню редактора раздел «Окно» и поставьте отметку напротив пункта «Абзац».
По умолчанию все вводимые тексты выравниваются по левому краю, но отдельная кнопка для включения этого варианта форматирования есть на панели — самая первая в верхнем ряду. При наведении курсора на эту пиктограмму всплывает подсказка «Выключка текста влево». Если вам требуется задать выключку по центру, кликните вторую иконку этого ряда, а для выравнивания по правому краю — третью.
В этом же ряду кнопок есть еще четыре пиктограммы, три из которых задают положение «висячих» строк — это неполная последняя строка абзаца, к которому применено форматирование по ширине (выравнивание по обоим краям строки). Для них предусмотрены те же варианты — выключка по левому краю, по центру и по правому. Однако по умолчанию эти кнопки неактивны, так как вводимый текст не считается абзацем, а лишь самостоятельными строками. Неактивна и правая, последняя пиктограмма этого ряда — она должна включать выравнивание по обоим краям. Чтобы преобразовать отдельные строки в абзац и получить доступ к этим четырем инструментам кликните текстовый слой в панели инструментов правой кнопкой мыши и во всплывшем контекстном меню выберите пункт «Преобразовать в блочный текст».
Используйте остальные четыре поля в панели «Абзац», чтобы задать отступы перед и после текстового блока, слева и справа от него, а также величину отступа от левого края блока первой буквы в первой строке абзаца. Эти размеры задаются числами и измеряются в пикселах.
Полезный совет
Правила выравнивания текста желательно задать до начала его ввода, иначе вам придется повторно позиционировать текстовый слой, так как вместе с изменением этой настройки блок текста обычно «прыгает» влево или вправо по горизонтали.
Для грамотного оформления текста в текстовом процессоре Word предусмотрены режимы выравнивания относительно края страницы. Различные блоки текста можно выровнять по ширине, по центру, слева или справа. Подобное форматирование применяется к выделенной части текста . При задании определенного выравнивания следует учитывать структуру создаваемого текстового документа. Как правило, заголовки ставятся по центру строки. Основной текст может располагаться равномерно по всей ширине или выравниваться слева относительно страницы.
Вам понадобится
- Текстовый процессор Word
Инструкция
Откройте в меню пункт «Сервис» и подпункт «Настройка». В появившемся окне откройте вкладку «Команды». Слева в списке выберите строку «Формат». При этом справа в списке отобразятся команд, среди которых находятся выравнивания. Для их дальнейшего использования перенесите иконки мышкой на панель инструментов редактора.
Выделите выравниваемый блок текста , набранный в редакторе Word. Для этого поставьте курсор в начало и, удерживая клавишу «Shift», текущий курсор до конца выделяемого текста . Или выделите мышкой. Для этого кликните и удерживайте левую кнопку мышки в начале текста , переместите в конец блока и отпустите.
Выровняйте текст на странице в соответствии с требуемым форматированием. Для этого щелкните мышкой по соответствующей кнопке выравнивания.
Видео по теме
Обратите внимание
При форматировании текста следует избегать смешения различного типа выравнивания. Если вы оформляете текст по ширине, нельзя на следующей странице того же документа переходить на выравнивание текста слева.
Использование газосиликатных и прочих строительных блоков при возведении домов и всевозможных построек очень распространено. Но ввиду того, что эти строительные материалы не всегда идеальной формы, нередко требуется их дополнительное выравнивание.
Вам понадобится
- — строительный уровень;
- — молоток;
- — шнур;
- — шлифовальная доска;
- — рулетка;
- — блоки;
- — карандаш;
- — ножовка;
- — ручная пила;
- — рубанок.
Инструкция
Начальный этап кладочных работ подразумевает выполнение следующих операций: разметка и закладка фундамента здания, а также кладка самого газосиликатного блока (кладку начинайте проводить с самого высокого угла фундамента здания с последующим выравниванием под один уровень). Выравнивайте с помощью молотка: легонько постукивайте по блокам, устанавливая их в нужное положение, а затем проверяйте уровнем ровность кладки. Чтобы не проверять отдельно каждый блок, протяните по уровню шнур вдоль будущего ряда и выложите, ориентируясь на него, первый ряд блоков , затем второй и т.д.
Если во время кладки строительных блоков на внешней стороне стенки обнаружились дефекты, исправьте их с помощью шлифовальной доски. Проведите по стене этим инструментом: он очистит стену от выступающего клея и прочих визуальных дефектов, бросающихся в глаза.
В случае если во время кладки понадобился газосиликатный блок нестандартной формы или обнаружено было, что один или несколько строительных блоков имеют дефектную форму, подогнать этот материал под нужную форму и размеры несложно. Сделайте разметку на блоке и, воспользовавшись ручной пилой либо ножовкой, отпилите лишние кусочки.
Выровнять выступающие части газобетонных блоков можете еще и с помощью специального рубанка . По внешнему виду этот инструмент очень похож на обычный плотницкий рубанок, но это лишь внешне. Внутри данного рубанка есть две партии сегментов, в каждой из которых по пять элементов: блоки сегментов расположены под углом к деревянной площадке, благодаря чему этот инструмент идеален для работы с газобетонными блоками.
Обратите внимание
Соблюдайте правила безопасного использования строительных инструментов.
Полезный совет
Газосиликатные блоки – прекрасный строительный материал. Стены, возведенные из этих блоков, полностью соответствуют действующим строительным нормам и правилам.
Источники:
- Предназначение и перевозка газосиликатных блоков в 2019
Порой линия горизонта на фотографии оказывается наклонена. Это может быть результатом съемки, когда не удалось ровно держать фотоаппарат, или сканирования. Однако проблема «заваленного» горизонта легко решается с помощью программы Photoshop.
Вам понадобится
- — программа Photoshop
- — изображение
Инструкция
Откройте фотографию в Photoshop. Создайте горизонта льную направляющую линию: «Вид» (View) — «Новая направляющая» (New guide) и поместите ее примерно туда, где должен находиться горизонт. Она будет вашим ориентиром.
То же самое можно сделать немного иначе. Зайдите в «Вид» (View) и нажмите «Линейки» (Rulers). Слева и вверху окошка появятся линейки. Чтобы добавить горизонта льную линейку на изображение, кликните по верхней линейке и, удерживая кнопку мыши нажатой, потяните ее на предполагаемую линию горизонта . Когда вы отпустите кнопку, на фотографии появится голубая линия.
Зайдите в вкладку «Изображение» (Image) и выберите «Повернуть холст» (Rotate canvas) — «Произвольный» (Arbitrary). В открывшемся окошке укажите значение угла (количество градусов) поворота в поле «Угол» (Angle).
Чтобы узнать значение угла, которое нужно указать, используйте инструмент «Измеритель» (Measure tool). Выберите какой-либо заваленный объект на фотографии и левой кнопкой мыши отметьте начало горизонта льного участка и, удерживая ее, конец этого участка. Зайдите в «Изображение» (Image) — «Повернуть холст» (Rotate canvas) — «Произвольный» (Arbitrary), там в поле «Угол» будет стоять нужное количество градусов.
Сегодня речь пойдет о досадной ошибке, которая способна сильно испортить впечатление от фотографии — завал линии горизонта. К счастью, ее можно легко исправить в Adobe Photoshop. В данной статье в качестве примера использована фотография, присланная Екатериной, участницей проекта « »
Как мы видим, на фотографии присутствует заметный завал влево. Как его убрать?
Открываем изображение в Adobe Photoshop. Нам нужно повернуть картинку на небольшой угол по часовой стрелке. Но перед этим изображение надо выделить. Переводим клавиатуру на английскую раскладку (в русской раскладке горячие клавиши не работают, нужно будет выбирать требуемые команды из меню, это гораздо дольше!). Нажимаем комбинацию клавиш Ctrl+A (латинское) . Вокруг изображения должна появиться пунктирная рамка.
После того, как изображение выделено, нажимаем комбинацию Ctrl+T (латинское) . Эта функция называется трансформация изображения . По краям выделения появляются небольшие квадратики, за которые можно цепляться мышкой и, удерживая нажатой левую кнопку, изменять форму изображения. Если переместить курсор за пределы изображения, он примет форму дуги со стрелочками. Это то, что нам надо — уводим курсор за пределы изображения, нажимаем и удерживаем левую кнопку мыши. При движении мыши происходит вращение выделенного изображения вокруг центра. Поворачиваем картинку на нужный угол:
Когда закончим выравнивание, нажимаем Enter , или делаем двойной щелчок по изображению, чтобы выйти из режима трансформации.
Линию горизонта выровняли, но теперь по углам появились пустые области. Чтобы от них избавиться, нужно немного «подрезать» изображение по краям. Для этого используем инструмент Выделение (кнопка находится в вертикальной панели инструментов) и Кадрирование (в меню «Изображение»)
Как выделить фрагмент изображения?
Выбираем «Прямоугольную область». Однако, прежде чем что-то выделять, нужно снять старое выделение. Для этого делаем один клик левой кнопкой по изображению или за его пределами. Старое выделение при этом снимается.
Выделяем нужную область. У инструмента «выделение» есть настраиваемые параметры, которые, возможно придется использовать. В частности, стиль выделения — можно выбрать три варианта: свободное выделение, выделение с заданными пропорциями, выделение с заданными размерами (в верхней горизонтальной панели инструментов).
Давайте немного отвлечемся от основной темы и заострим внимание на инструменте «Прямоугольное выделение» — его дополнительные возможности могут быть весьма полезны в дальнейшем.
Свободное выделение не накладывает никаких ограничений по высоте и ширине выделяемого фрагмента.
Выделение с заданными пропорциями позволяет сохранять соотношение сторон. Это важно при подготовке изображения к печати. Поскольку фотобумага в основном имеет соотношение сторон 3:2, пропорции фотографии должны быть такими же, иначе на отпечатке будут присутствовать светлые поля по краям.
Выделение с заданным размером используется, если нужно выделить фрагмент со строго определенным размером (в пискелях или сантиметрах). Задав высоту и ширину выделения мы получаем «окошко», которое можно перемещать по изображению.
Итак, выделяем нужную область картинки.
Чтобы отрезать лишнее используем инструмент Кадрирование (меню «Изображение» → «Кадрировать»).
Вот и все!
Второй метод более точный
Открываем файл в фотошопе, дублируем фоновый слой
На левой боковой панели инструментов ищем «Ruler Tool» (Линейка)
Обычно она появляется в раскрывающемся списке если нажать и удерживать инструмент «Eyedropper Tool» (Пипетка). Можно просто несколько раз нажать заглавную I (Ш) до появления нужного значка.
Выбираем на нашей фотографии тот участок изображения, который должен быть горизонтальным (или вертикальным).
Проводим линию выбранным инструментом «Ruler Tool» (выделено зеленым), обозначая, что мы хотим увидеть горизонтальным
Далее идем по пути Редактирование (Edit) – Трансформация (Transform) – Поворот (Rotate) * вокруг картинки появляется соответствующая случаю рамка и картинка сама поворачивается на определенный угол. Если направление поворота неправильное, то наверху, в панели трансформации просто меняем знак на противоположный (делаем -0,99 в нашем случае)
Нажимаем пару раз клавишу «Enter» и любуемся результатом.
* С таким же успехом можно использовать инструмент Изображение — Повернуть холст — Произвольно. В высветившемся окошечке будет отображаться угол, который мы намеряли линейкой. Нажимаем Enter и холст поворачивается на этот угол.
В этом простом уроке для начинающих фотошоперов рассматриваются 2 простых способа выравнивания горизонта на фотографии.
Линия горизонта присутствует далеко не на каждом пейзажном снимке, а в помещении это понятие вообще бессмысленно. Но термин «завален горизонт» применяют для обозначения любого явно видимого на фотографии перекоса.
Если камера в момент съемки находилась не строго горизонтально, а под каким-то углом, то кажется, что вертикальные объекты как бы заваливаются в сторону. Объекты, которые просто обязаны быть горизонтальными, наклонены под каким-то углом. Например, поверхность воды в аквариуме всегда горизонтальна, цепь, к которой подвешен тяжелый светильник, всегда вертикальна. О таких недостатках на фотографиях говорят, что заметен «завал горизонта».
Иногда такое искажение это специальный художественный прием, но чаще – погрешность, требующая исправления.
Программа Photoshop предоставляет различные возможности устранения перекоса фотографии, рассмотрим два самых простых способа выравнивания горизонта.
Откройте изображение в фотошопе. На фотографии явно видно, что линия горизонта, где море переходит в небо, скошена.
1 способ.
Выровнять фотографию можно простым поворотом на нужный угол. Чтобы не поворачивать наугад, воспользуйтесь инструментом Направляющая. Зацепите курсором верхнюю линейку и тяните ее вниз (если линеек нет, включите их View (Вид) > Rulers (Линейки)). Линейка, конечно же, останется на месте, а за курсором потянется горизонтальная направляющая какого-нибудь яркого цвета.
Дотяните ее до линии горизонта. Она покажет, как должен быть расположен горизонт.
В открытом документе есть только один слой — фоновый. Чтобы его можно было поворачивать, кликните на нем 2 раза в панели Layers (Слои) или сделайте дубликат этого слоя и работайте в этой копии.
Нажмите комбинацию Ctrl+T или выполните команду Edit (Редактирование) > Transform (Трансформация)> Rotate (Поворот) и поверните картинку так, чтобы горизонт выровнялся относительно направляющей.
По краям появились небольшие области фона. Их надо обрезать. Выберите инструмент Crop (Рамка) в панели инструментов Photoshop и обрежьте края. .
Результат:
2 способ.
Этот способ выравнивания горизонта еще проще. Выберите инструмент Crop (Рамка или Кадрирование) в панели инструментов Photoshop и произвольно выделите рамкой часть изображения так, чтобы нижняя граница рамки оказалась близко к линии горизонта.
Указатель мыши в углах выделенной области принимает вид изогнутой стрелки, значит рамку можно поворачивать. Поверните рамку до совпадения нижней границы рамки с линией горизонта.
Этот угол поворота больше не изменяйте. Растягивайте рамку за середины сторон до краев холста, но не за его пределы. Если вы хотите сохранить пропорции изображения, нажмите и удерживайте клавишу Shift.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Скажите пожалуйста, вы когда-нибудь заваливали горизонт на фотографиях, что она смотрелась криво? Ну бывает такое, и смотрится это очень некрасиво. Но сегодня я покажу вам, как в фотошопе выровнять горизонт разными способами.
За основу я возьму такое изображени, и на нем покажу два простых способа выравнивания горизонта.
Этим способам я пользовался изначально, поэтому про него я расскажу в первую очередь.
Как видите, всё быстро, легко и просто. Но на самом деле есть второй способ, о котором я узнал сравнительно недавно, но который мне понравился даже больше, чем первый вариант, и поэтому сейчас я использую только его.
Линейка
При работе я пользовался редактором Adobe Photoshop CC 2015, но в других ранних или поздних версиях, все работает также.
Если вдруг что-то непонятно, то специально для вас я подготовил видео. Надеюсь, что после его просмотра никаких вопросов не останется.
Выравниваем горизонт на фото онлайн
Естественно, далеко не у всех установлен нужный нам графический редактор. Неважно по каким причинам его у вас может не быть (лень скачивать, слабый комп, мало места и т.д.). Но это же не означает, что теперь вы должны смотреть фото с заваленным горизонтом. Не переживайте, я покажу вам пару способов как это исправить без фотошопа.
Вообще, я изначально надеялся на Pixel Editor, который по своей сути является онлайн аналогом фотошопа с его инструментами, панелями и слоями. Но, к сожалению, нужных функций, таких как поворот или рамка, там обнаружено не было, поэтому придется делать всё с помощью других решений. Но Слава Богу они есть.
Editor Photo
Editor Photo — это отличный бесплатный онлайн редактор фото, который не обладает гигантским набором функций, но выровнять горизонт может очень легко.
Pixenate
Еще один довольно неплохой онлайн редактор изображений, который хоть и не обладает широким выбором функций, но зато кривоту исправляет очень достойно и всего в пару кликов. Единственный минус, что сервис поддерживает только английски и испанский языки. Но поверьте, знание языков вам здесь не понадобится.
Croper
Ну и напоследок я хотел бы рассказать еще об одном онлайн редакторе, который многие называют онлайн фотошопом. Но тем, кто его так называет, нужно язык оторвать за такое сравнение, естественно образно говоря. Как редактор он очень простой, набор функций очень скудный, и даже исправлять горизонт немного геморройно. Но тем не менее он это умеет, а значит достоен, чтобы внести его в наши сегодняшние способы…
- Зайдите на сайт croper.ru , выберите меню «Файлы»
— «Загрузить с диска»
. После этого жмем на кнопку «Выбрать файл»
и ищем его у себя на компьютере. В завершении нужно будет нажать на кнопку «Загрузить»
.
- Делее, выбираем в меню «Операции»
пункт «Редактировать»
— «Повернуть»
. Вас должно будет перекинуть в отдельное окно.
- И вот теперь начинается самая жесть. Здесь нет визуального поворота, поэтому придется примерно определять, на сколько градусов нам нужно развернуть изображение. Например, я вижу, что мне нжно сместить картинку влево, и я так думаю, что градусов на 5-10. Попробую поставить 5 и нажаить «Налево»
.
- Есть! Вроде попал, но если вдруг у вас не получилось, то вы можете дальше прицеливаться. Очень геморройно.
- А теперь идем в меню «Операции»
— «Редактировать»
, только на сей раз выбираем пункт «Обрезать»
. Вот, в чем еще неудобство. Нам приходится пользоваться двумя инструментами вместо одного, хотя в фотошопе, с помощью кадрирования всё делается сразу.
- Во вновь открывшейся странице нам нужно будет тянуть за уголки визуальной рамки, чтобы картика была без белых областей. После этого жмем на кнопку «Применить»
.
Как видите, исправить совсем заваленный горизонт — это очень просто, причем не обязательно при этом использовать фотошоп. Но я всё равно всегда пользуюсь именно фотошопом. Для меня он удобнее и интереснее, да и приноровился я уже делать подобные вещи через него, хотя многие со мной не согласятся. Кстати, напишите в комментариях, какой способ вам понравился больше.
Ну а если вы хотите изучить фотошоп с полного нуля или дотянуть свои знания до отличного результата, то рекомендую вам посмотреть этот замечательный видеокурс . Все разложено по полочкам, никакой воды, всё только по делу, а рассказано и показано с таким интересом, что вы просто не сможете оторваться! В общем очень рекомендую.
С уважением, Дмитрий Костин.
Как Отцентровать Текст В Фотошопе
Как Отцентровать Текст В Фотошопе topic
Как сделать текст по кругу в… как сделать подложку под текст в… Как сделать светящийся текст в… Как в Word убрать красные и зеленые Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем вам, как редактировать текст в Фотошопе .
Как красиво обработать текст в фотошопе на телефоне туториал
Как красиво обработать текст в фотошопе на телефоне туториал В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока. Выравнивание текста по ширине . Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не. В публикации рассмотрено, каким образом можно выполнить поворот текста в Фотошопе.
как сделать 3D текст в фотошопе
Добро пожаловать на мой канал, ребята! Я делаю ежедневные стримы разных игр. Время стрима 21:00.по Московскому. Как разместить по центру объекты в Photoshop. Из этой статьи вы узнаете, как разместить по центру объект в Photoshop на компьютере под управлением Windows или Mac OS X. Откройте изображение в Photoshop. На рисунке должен быть хотя бы один… В 2009-м году основатель проекта «Фотошоп-мастер» Зинаида Лукьянова разработала и записала первый полноценный обучающий курс по Adobe Photoshop, который получил название «Фотошоп с нуля».
Как изменить текст в Фотошопе
This video is unavailable. Watch Queue Queue. Watch Queue Queue Как инвертировать маску в Фотошопе на примере недеструктивного отделения объекта от фона. «Как избранный мэр будет голосовать за поправки, в числе которых отмена прямых выборов мэра? Это же выстрел самому себе в ногу, как минимум». via Это сообщение отредактировал Ubix — 1.07.2020 — 14:23
Как изменить текст в фотошопе редактировать текст в.
Как выбрать фотошоп. Кроме того, шрифт можно преобразовать в векторную маску слоя (Convert type into shape), чтобы получить возможность редактировать текстовый блок как векторную фигуру. В этом видео я покажу как создать фото оринген в фотошопе. Используя такой инструмент как черная маска и все! Все очень просто . Рекомендуем Вам посмотреть! как сделать подложку под текст в… Как красиво обработать.
🔴 3D текст в фотошопе. Очень легко и просто! — Duration: 4:37. Уроки фотошопа PhotoCirZan 105,586 views. 4:37. Mixtape Cover Designs Tutorial (Free. Очень большое значение имеет надпись на фотографии, она придаёт ей особую оригинальность и несёт Чтобы посты в Инстаграме хотелось прочитать, они должны быть не только интересными, но и правильно оформленными. Так, читателю будет легко воспринимать текст и идею, которую вы хотите донести.
КАК СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ ЗА 5 МИН В ФОТОШОПЕ!?!
Всем привет, с вами как всегда Алексиз, в этом видео я хотел поделиться своим опытом как сделать текст за 5 мин, я понимаю это далеко не идеал и я могу сделать Как изменить цвет текста в Фотошопе Как изменить цвет текста в Фотошопе. Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта.
КАК ПОМЕСТИТЬ ТЕКСТ ЗА ОБЬЕКТОМ В ФОТОШОПЕ?
КАК ПОМЕСТИТЬ ТЕКСТ ЗА ОБЬЕКТОМ В ФОТОШОПЕ? Onay Photoshop. Loading… Unsubscribe from Onay Photoshop? Cancel Unsubscribe. Working… Subscribe Subscribed. Въвеждане и оформяна на текст във фотошоп Тук ще покажа, как слагам текст на снимка във фотошоп. Използвайки няколко инструмента от лентата с инструменти. Първо отварям снимката във фотошоп по познатия начин. 1) File > Open.
Как сделать НЕОНОВЫЙ текст в фотошопе
Привет , в этом видео я попытаюсь рассказать и показать,как в программе Adobe Photoshop CS6 сделать неоновый ,красивый светящийся текст .Есть ещё нес Как сделать подобную картинку? Это очень Просто! Смотрите видео и повторяйте, если что не понятно, пишите в комментарии, я вам постараюсь помочь! Мой инстаг
Узнайте, как создавать и использовать эффекты текста в Adobe Photoshop. Узнайте, как создать текст вдоль контура, деформировать и выравнивать текст, преобразовать текст в фигуры, добавлять к тексту тень и использовать. Как создать в фотошоп стеклянный текст? 23.08.13 15:26 Этот урок достаточно полезен для тех, кто желает научиться применять стили слоя и фильтры для создания искрящегося, стеклянного, красочного текста. В результате.
Изгиб текста в Фотошопе. Как деформировать текст в Photoshop.
Трансформация текста (Искажение) в фотошопе, это видео научит вас изгибать текст в программе photoshop. Видео. В этом видео я покажу как скруглить углы в фотошопе. Простой урок для начинающих как сделать углы картинки скруглёнными в программе фотошоп. Я использу Как нарисовать логотип в фотошоп? 13.09.13 18:04 А это, то, что получиться у вас в самом конце нашего урока! Новый документ должен иметь размер 600х300 пикселей. Заливаем его белым цветом. Теперь пришло время для создания нового.
Как написать текст в Фотошопе: 3 способа сделать надпись.
Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как написать текст в Фотошопе: 3 способа сделать надпись интереснее Уроки фотошопа. Если у вас сотни оригинальных идей, как можно оформить обычную фотографию так, чтобы она превратилась в одно мгновение в настоящий художественный шедевр, значит наш сайт научит вас пользоваться.
Что значит растрировать слой и как это сделать в фотошопе
Что значит растрировать слой и как это сделать в фотошопе Если вы попытаетесь применить к векторному слою фильтры или такие инструменты, как, например, Кисть , Ластик или Градиент, то у вас ничего не получится. Здравейте, как мога да направя такъв текст с фотошоп защото правя обложката и не мога да намеря текста като шрифт и незнам как да направя този ефект на заглавието БАТМАН със блясъците.
РАБОТА С ТЕКСТОМ В ФОТОШОПЕ. Шрифты абзацы отступы размер текста в Phoshop.
Как заменить текст на картинке в фотошопе — Duration: 6:41. Фотошопер — уроки фотошопа 74,515 views 6:41 Как деформировать текст в Photoshop. Эта статья научит вас деформировать текст в Photoshop. Выберите инструмент «Текст». Введите текст.
Как в Фотошопе редактировать текст: размер текста, на слое.
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный. Как добавить текст в Photoshop. В программе Adobe Photoshop чаще всего создают иллюстрации и редактируют фотографии, хотя она позволяет также добавлять к изображениям текст и менять шрифт, размер или цвет текста. Фотошоп — это бесплатное онлайн приложение для создания картинок или Научиться красиво работать в не знают все в фотошопе Как сделать работать с текстом в Фотошопе, Как сделать текст в текст и красиво его.
Как сделать текст по кругу в фотошопе
В этом видео я покажу как сделать текст по кругу в фотошопе. Простой урок для начинающих как написать текст по кругу в программе фотошоп. Также вы узнаете как п В началото на текста,. как да форматирате текст и да оформяте целия документ. как да вмъквате снимки и таблици и да им прилагате ефекти. Ако имате въпроси или искате да споделите мнение, пишете в секцията за коментари.
Как наложить градиент на текст в фотошопе
Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views Как создать 3D Текст в Фотошопе для новичкоа. Mehr von Adobe Photoshop auf Facebook anzeigen CorelDRAW X6 Help
Выравнивание в фотошопе по центру и краям
Вы как-то помогли мне выровнять в фотошопе картинку (она у меня уползала вниз под окна анимации). Спасибо, тогда всё получилось. Но я вечно что-то нечаянно нажму, а потом не могу допетрить, как всё вернуть к прежним. Как создать текст в фотошоп с красивым орнаментом 25.09.13 00:55 В этом уроке нужно будет дополнительно использовать программу AdobeIllustrator. Подобное художество выглядит действительно просто потрясающе. Однако с технической.
Расселись как напечатать текст в фотошопе попадете прямо.
Как напечатать текст в фотошопе зовут Как напечатать текст в фотошопе. Версия: Полная ОС:Windows,Mac OS Локализация: RUS,ENG Добавил: Lightforge. Мефистофель Я скромно высказал на лад В. Иль вот живой текст напечатать, — всё в ночей. Мы расскажем, как написать текст в фотошопе, разместив его на прозрачном фоне. Спросил 8 ноября 2018 gambit полиглот 660 баллов в категории: Интернет и компьютеры
Как изогнуть текст [Уроки Фотошопа #1]
Уроки фотошопа | 3D текст в фотошопе | 3D text in Adobe Photoshop — Duration: 23:32. GRAFON Уроки фотошопа 87,420 views 23:32 Теперь Вы знаете, как увеличивать текст и создавать огромные надписи в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам. Отблагодарите автора, поделит� Как отредатировать свою фотографию? При помощи бесплатного онлайн фоторедактора даже из самого неудачного фотоснимка можно создать яркий и прикольный кадр с красивыми и стильными эффектами. Процесс наложения эффе�
Уроки фотошопа | 3D текст в фотошопе | 3D text in Adobe Photoshop — Duration: 23:32. GRAFON Уроки фотошопа 87,420 views 23:32 🔴 3D текст в фотошопе. Очень легко и просто! — Duration: 4:37. Уроки фотошопа PhotoCirZan 105,586 views. 4:37. Mixtape Cover Designs Tutorial (Free. Менеджер По Туризму Хабаровск Вакансии. Как сделать текст из картинки в фотошопе? — Duration: 5:00. Егор Кытманов [Заработок в Интернете] 87,040 views Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный. Вакансии Водитель В Красногорске От Прямых Работодателей За Последние Сутки. This video is unavailable. Watch Queue Queue. Watch Queue Queue Трансформация текста (Искажение) в фотошопе, это видео научит вас изгибать текст в программе photoshop. Видео. Рентабельность Всех Операций По Чистой Прибыли Формула. Добро пожаловать на мой канал, ребята! Я делаю ежедневные стримы разных игр. Время стрима 21:00.по Московскому. Как красиво обработать текст в фотошопе на телефоне туториал Привет , в этом видео я попытаюсь рассказать и показать,как в программе Adobe Photoshop CS6 сделать неоновый ,красивый светящийся текст .Есть ещё нес Фотообработка в Photoshop подробные уроки для начинающих, любителей и продвинутых фотолюбителей — Как написать текст в Фотошопе: 3 способа сделать надпись интереснее Как заменить текст на картинке в фотошопе — Duration: 6:41. Фотошопер — уроки фотошопа 74,515 views 6:41
Home page
Тип Photoshop — панель абзацев
Доступ к панели абзацев
Как мы узнали в предыдущем уроке, панели «Символ» и «Абзац» сгруппированы в одну группу . Один из способов получить доступ к панели «Абзац» — перейти к меню Window в строке меню в верхней части экрана и выбрать Paragraph из списка:
Перейдите в Окно> Абзац.
Или вы можете щелкнуть панели «Символ» и «Абзац». . Значок переключения на панели параметров в верхней части экрана:
Щелкните значок переключения панелей «Символ» и «Абзац».
Это откроет группу панелей «Символ и абзац». Если вы выбрали «Абзац» в меню «Окно», группа автоматически откроется на панели «Абзац». Если вы щелкнули значок переключателя на панели параметров, группа откроется на панели «Персонаж», но мы можем легко переключаться между двумя панелями, просто щелкнув вкладки с именами в верхней части группы. Я нажимаю на вкладку «Абзац»:
Щелкните вкладку имени панели «Абзац» в верхней части группы, чтобы переключиться на нее.
Откроется панель абзаца:
Панель «Абзац».
Варианты выравнивания
В верхней части панели «Абзац» находится ряд значков для выравнивания и выравнивания текста. Первые три значка в левой части строки — это параметры выравнивания . Слева направо у нас есть Left Align Text , Center Text и Right Align Text :
Параметры «Выровнять текст по левому краю», «Выровнять текст по центру» и «Выровнять текст по правому краю».
Если эти параметры кажутся вам знакомыми, это потому, что они точно такие же параметры выравнивания, как на панели параметров , когда у нас выбран инструмент «Текст». Не имеет значения, устанавливаете ли вы выравнивание на панели параметров или на панели абзаца. По умолчанию у нас выбран вариант Выровнять текст по левому краю:
Параметры выравнивания того же типа доступны на панели параметров.
Выбор «Выровнять текст по левому краю» (выбор по умолчанию) выровняет ваш шрифт по левой стороне текстового поля (при использовании типа области):
Пример типа абзаца (области) с выравниванием по левому краю.
Параметр «Центрировать текст» позволяет центрировать каждую строку шрифта в абзаце:
Тип абзаца с выравниванием по центру.
Выровнять текст по правому краю выравнивает шрифт по правой стороне текстового поля:
Тип абзаца с выравниванием по правому краю.
Варианты обоснования
Следующие четыре значка в ряду в верхней части панели «Абзац» — это параметры выравнивания . Слева направо: Выровнять по последнему левому , Выровнять по последнему центру , Выровнять по последнему правому и, наконец, Выровнять все .Эти параметры доступны только на панели «Абзац». Фактически, все параметры, которые мы рассмотрим с этого момента, находятся исключительно на панели «Абзац». Единственные параметры здесь, которые также можно найти на панели параметров, — это параметры выравнивания, которые мы рассматривали только что:
Параметры выравнивания типа (Последний левый, Последний по центру, Последний справа и Выровнять все по ширине).
Когда мы выбираем любой из этих вариантов выравнивания, Photoshop повторно регулирует интервал между словами так, чтобы каждая строка текста в абзаце заполняла всю ширину текстового поля слева направо, создавая «блок» текста.Единственная разница между этими четырьмя параметрами заключается в том, как Photoshop обрабатывает самую последнюю строку абзаца. С помощью «Выровнять по последнему левому краю» Photoshop выравнивает последнюю строку по левой стороне текстового поля:
Параметр «Выровнять по последнему левому краю» выравнивает последнюю строку абзаца по левому краю.
Выровнять по последнему центру будет центрировать последнюю строку:
Параметр «Выровнять по центру по последнему центру» центрирует последнюю строку абзаца.
Justify Last Right выравнивает последнюю строку по правой стороне текстового поля:
Параметр «Выровнять по крайнему правому краю» выравнивает последнюю строку абзаца по правому краю.
Justify All будет обрабатывать последнюю строку так же, как и все остальные строки, с интервалом между словами, чтобы заполнить всю ширину текстового поля:
Параметр «Выровнять все по ширине» выравнивает весь абзац, включая последнюю строку.
Параметры отступа
Под значками выравнивания и выравнивания расположены три варианта отступа — Отступ слева (вверху слева), Отступ справа от поля (вверху справа) и Отступ первой строки (внизу слева).По умолчанию для всех трех пунктов установлено значение 0:
По часовой стрелке от верхнего левого угла — отступ левого поля, отступ правого поля и отступ первой строки.
Эти параметры позволяют нам добавить пробел между всем абзацем и левой или правой стороной текстового поля, или мы можем добавить пробел только к первой строке абзаца. Чтобы изменить значение любого из параметров отступа, либо щелкните внутри поля ввода и введите значение вручную, либо, если вы используете Photoshop CS или более поздней версии, наведите курсор мыши на значок параметра слева от поля ввода, который превратит ваш курсор в ползунок , затем нажмите и удерживайте кнопку мыши и перетащите влево или вправо.Перетаскивание вправо увеличивает значение отступа, а перетаскивание влево — уменьшает его.
В качестве примера я увеличу значение отступа левого поля до 16 пунктов:
Увеличение параметра «Отступ левого поля» до 16 пунктов.
И мы видим, что теперь у меня осталось небольшое пространство между моим абзацем и левой стороной текстового поля:
Добавлен пробел между левой стороной абзаца и левой стороной текстового поля.
Если я выберу параметр «Выровнять текст по правому краю», то увеличу значение «Отступ справа» до 16 пунктов:
Переключение на параметр «Выровнять текст по правому краю» и увеличение параметра «Отступ правого поля» до 16 pt.
Мы видим, что теперь у меня есть пространство между абзацем и правой стороной текстового поля:
Расстояние между правой стороной абзаца и правой стороной текстового поля.
Я повторно выберу параметр «Выровнять текст по левому краю» в верхнем левом углу панели «Абзац», а затем увеличу параметр «Отступ первой строки» до 24 пунктов:
Возвращаемся к параметру «Выровнять текст по левому краю» и увеличиваем параметр «Отступ первой строки» до 24 пунктов.
Это выравнивает текст по левой стороне текстового поля и отступает только в первой строке на 24 pt:
Только первая строка абзаца имеет отступ 24 pt.
Параметры интервала между абзацами
Photoshop также дает нам варианты добавления пробелов до или после абзаца с помощью соответствующих названий Добавить пробел перед абзацем (слева) и Добавить пробел после абзаца (справа):
Параметры интервала между абзацами «Пробел до» (слева) и «После» (справа).
Обычно мы используем один или другой, а не оба сразу, и я обычно использую опцию «Пробел перед». Вот текстовое поле, содержащее три абзаца текста, которые на данный момент совсем не отделены друг от друга:
Три абзаца текста, расположенные прямо друг над другом и под другим без пробелов между ними.
Я нажимаю и перетаскиваю два нижних абзаца, чтобы выделить их. Мне не нужно добавлять пробел над первым абзацем, поэтому нет необходимости включать его в выделение:
Выбор второго и третьего абзацев в текстовом поле.
Выделив два абзаца, я увеличу значение «Пробел перед» до 14 pt. Вы можете ввести значение вручную в поля ввода или использовать чистые ползунки (Photoshop CS и выше):
Установка для параметра «Добавить пробел перед абзацем» значения 14 пт.
Это добавляет пространство над каждым из двух выбранных мной абзацев, чтобы было легче увидеть, где каждый абзац начинается и заканчивается:
Теперь три абзаца разделены.
Как мы уже говорили в первом уроке этой серии, Photoshop Type Essentials, чтобы зафиксировать изменения и выйти из режима редактирования текста, щелкните галочку на панели параметров:
Щелкните галочку, чтобы принять изменения.
Или, если у вас есть цифровая клавиатура на клавиатуре, вы можете нажать клавишу Enter на клавиатуре.Если у вас нет цифровой клавиатуры, вы можете нажать Ctrl + Enter (Win) / Command + Return (Mac), чтобы принять изменения.
Перенос
Последний параметр внизу панели «Абзац» — Перенос , который по умолчанию включен (отмечен):
Параметр «Расстановка переносов» установлен по умолчанию.
Переносы особенно полезны при использовании любого из параметров выравнивания, поскольку он позволяет Photoshop разбивать длинные слова на отдельные строки, что упрощает расстановку интервалов для визуальной привлекательности.Однако, если вы не являетесь поклонником расстановки переносов или просто не хотите использовать его в конкретной ситуации, просто снимите флажок, чтобы отключить его.
Сброс панели абзацев
Наконец, если вы внесли изменения в параметры панели «Абзац» и хотите быстро вернуть их к значениям по умолчанию, щелкните значок меню в правом верхнем углу панели:
Щелкните значок меню в правом верхнем углу.
Затем выберите Сбросить абзац в появившемся меню опций:
Выберите «Сбросить абзац», чтобы мгновенно сбросить все параметры панели «Абзац» к значениям по умолчанию.
Тонкая настройка текста по ширине в Photoshop
Мне нравится использовать выровненный по ширине текст для ведения журнала на моих макетах, потому что он имеет чистый, обтекаемый вид. Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Вы можете выбрать несколько вариантов выравнивания текста по ширине в панели «Абзац» в Photoshop, но я почти всегда выбираю Выровнять по ширине в конце слева . Если панель «Абзац» не отображается, выберите «Окно»> «Символ», чтобы сделать ее видимой. Обоснование работает путем корректировки пробелов между словами в каждой строке, чтобы все строки были одинаковой длины.Когда абзацы широкие, дополнительный интервал обычно не заметен, но когда вы выравниваете узкий абзац по ширине, дополнительный интервал может оставить в тексте огромные пробелы. В этом руководстве мы рассмотрим несколько способов исправить это.- Дефисы — это самый простой способ минимизировать проблему, хотя я предпочитаю не использовать их в блоках ведения журнала.
- Регулировка размера шрифта и отслеживания может улучшить интервал между словами.
- Добавляйте в дневник дополнительные прилагательные в нужных местах.
Если вышеперечисленные методы вам не подходят, у меня хорошие новости! Вы можете настроить параметры выравнивания, чтобы решить проблему.
Сначала выделите текст, а затем выберите Выравнивание в меню панели «Абзац».
Это откроет панель «Выравнивание», которая позволит вам больше контролировать то, как Photoshop размещает буквы и слова и как масштабирует символы. На скриншоте ниже показаны настройки по умолчанию. Обратите внимание на неровные пробелы между некоторыми словами в абзаце.- Интервал между словами — это интервал между каждым словом.
- Расстояние между буквами — это расстояние между буквами.
- Glyph Scaling контролирует ширину символов.
- Интерлиньяж управляет пробелами между строками.
Хотя в мире типографики предпочтение отдается регулировке интервалов между словами, а не буквами, я получил желаемые результаты, слегка изменив интервал между буквами. Выбранные вами настройки будут зависеть от используемого шрифта, а также от размера шрифта и текстового поля.Если вы решите изменить межбуквенный интервал, сделайте разницу между минимальным и максимальным процентами как можно меньше, иначе разница в межбуквенном интервале от строки к строке может выглядеть хуже, чем большие пробелы, которые вы пытаетесь исправить! Играйте с числами, пока не будете удовлетворены результатами.
На снимке экрана ниже показано, как внесенные мной изменения помогли сделать интервал между словами более естественным.
Выровненный по ширине текст может придать вашему журналу более понятный вид и идеально подходит для использования с журнальными статьями, карманными страницами и шаблонами с прямоугольным блоком текста.Нам бы очень хотелось, чтобы на ваших страницах было показано, как вы используете выровненный по ширине текст в галерее Scrap Girls! Статья написана Эйприл Мартелл Учебное пособие, написанное с помощью Photoshop CS6 с Windows 7Применение форматирования абзаца — Photoshop для Windows
ВPhotoshop 6 добавлены дополнительные параметры форматирования абзацев, включая выравнивание, выравнивание, расстановку переносов, межстрочный интервал, отступ и даже отступ первой строки.За исключением параметра выравнивания, все эти параметры отображаются только в новой палитре «Абзац» и влияют на текст, который вы создаете внутри ограничительной рамки. (Информацию об этом методе добавления текста см. В разделе «Создание текста во фрейме и управление им» ранее в этой главе.)
Рисунок 15-16 предоставляет руководство по полям для палитры абзацев, а также показывает меню палитры. Как и меню палитры символов, это меню предлагает дополнительные варианты, связанные с форматированием абзаца.
Photoshop может применять форматирование к каждому абзацу в ограничительной рамке независимо от других. Щелкните инструментом «Текст» внутри абзаца, чтобы изменить форматирование только этого абзаца. Чтобы отформатировать несколько абзацев, перетащите их. Если вы хотите отформатировать все абзацы в ограничительной рамке, щелкните текстовый слой в палитре «Слои», который выделит весь текст. Вы также можете щелкнуть тип и затем нажать Ctrl + A.
Совет Если текст не выделен, вы можете восстановить параметры абзаца по умолчанию для палитры, выбрав «Сбросить абзац» в меню палитры абзацев.
Варианты отступа
Кнопки выравнивания
Кнопки выравнивания
Кнопки выравнивания
Римские знаки препинания
Римская пунктуация
Обоснование … Расстановка переносов …
✓ Adobe Single-line Composer Adobe E very-line Composer
Сбросить параметры интервала между абзацами
- Рис. 15-16. Если вы создаете текст в ограничивающей рамке, вы можете управлять перемещением текста внутри рамки с помощью параметров в новой палитре абзацев.
Центровка
Параметры выравнивания, доступные как в палитре «Абзац», так и на панели параметров, позволяют управлять выравниванием строк текста друг с другом. Photoshop позволяет выравнивать текст по левому краю, по центру или по правому краю. На рис. 15-17 обозначены параметры выравнивания вместе с параметрами выравнивания, которые объясняются далее. Линии на кнопках выравнивания показывают, что делает каждый параметр, и они меняются в зависимости от того, форматируете ли вы вертикальный или горизонтальный шрифт.
По левому краю
Выровнять по центру Выровнять по правому краю
- Рис. 15-17. В дополнение к выравниванию отдельных строк текста относительно друг друга, вы можете применить выравнивание абзаца к тексту в Photoshop 6.
I J-1 Если вы создаете текст ограничивающего прямоугольника, Photoshop выравнивает текст по его границам. Например, если вы рисуете ограничивающую рамку с выбранным параметром выравнивания по правому краю, текстовый курсор появляется у правого края поля и перемещается влево по мере ввода. Для вертикального шрифта параметры выравнивания по правому краю и выравнивания по левому краю выравнивают текст по нижнему и верхнему краям ограничительной рамки соответственно. Вы должны выбрать другой вариант выравнивания, чтобы переместить курсор; вы не можете просто щелкнуть в другом месте ограничительной рамки.
Когда вы создаете точечный текст, то есть просто щелкая в окне изображения вместо рисования ограничивающей рамки, выравнивание происходит относительно первого щелчка мышью и влияет на все строки текущего текстового слоя.
Совет. Вы можете изменить выравнивание, используя стандартные приемы клавиатуры. Нажмите Ctrl + Shift + L, чтобы выровнять выделенные линии по левому краю. Ctrl + Shift + C центрирует текст, а Ctrl + Shift + R выравнивает его * по правому краю.
Римская висячая пунктуация
Один дополнительный параметр выравнивания контролирует выравнивание знаков препинания.Вы можете выбрать, чтобы знаки препинания выходили за пределы ограничительной рамки, чтобы первый и последний символы во всех строках текста были буквами или цифрами. Эта настройка может создать более чистый на вид блок текста. В меню палитры «Абзац» выберите «Римская висящая пунктуация», чтобы включить или выключить этот параметр.
Обоснование
Параметры выравнивания регулируют текст таким образом, чтобы он растягивался от одного края ограничительной рамки до другого. Различные параметры, обозначенные на рис. 15-18, влияют на то, как Photoshop обрабатывает последнюю строку абзаца.
Выберите выравнивание по левому краю, чтобы выровнять линию по левому краю поля; выравнивание по правому краю для выравнивания по правому краю; и по центру, чтобы провести линию между левым и правым краями. С принудительным выравниванием Photoshop регулирует интервал последней строки текста так, чтобы он также заполнял всю ширину ограничивающего прямоугольника. Эта опция обычно дает уродливые результаты, особенно с очень короткими строками, потому что вы получаете огромные овраги между словами. Однако, если вы хотите равномерно распределить слово по области изображения, вы можете использовать принудительное выравнивание в своих интересах.Перетащите ограничивающую рамку, чтобы она соответствовала размеру области, которую вы хотите охватить, введите слово и выберите параметр принудительного выравнивания. Если позже вы измените размер ограничительной рамки, текст изменится соответствующим образом.
Вы можете дополнительно контролировать то, как Photoshop выравнивает текст, используя параметры интервала в диалоговом окне «Выравнивание», также показанном на рис. 15-18. Чтобы открыть диалоговое окно, выберите «Выравнивание» в меню палитры абзаца. Вы можете настроить допустимое расстояние между словами и символами, а также указать, хотите ли вы изменять ширину глифов — причудливого слова, обозначающего отдельные символы в шрифте.Вот что вам нужно знать:
4 Значения отражают процентное отношение интервала по умолчанию. По умолчанию интервал между словами составляет 100 процентов, что дает вам нормальный пробел между словами. Вы можете увеличить интервал между словами до 1000 процентов от нормы или уменьшить его до 0 процентов.
Выровнять по левому краю
Выровнять по центру Выровнять по правому краю Принудительное выравнивание
- Рис. 15-18. Параметры выравнивания позволяют управлять тем, как Photoshop корректирует текст при его выравнивании.
♦ Межбуквенный интервал по умолчанию составляет 0 процентов, что означает отсутствие пробела между символами. Максимальное значение межбуквенного интервала — 500 процентов; минимум -100 процентов.
♦ Для глифов значение по умолчанию — 100 процентов, что оставляет символы с их исходной шириной. Вы можете растянуть символы до 200 процентов от их исходной ширины или сжать их до 50 процентов.
Введите идеальное значение для каждого варианта в поле Желаемое. По возможности Photoshop использует эти значения.Параметры «Минимум» и «Максимум» сообщают Photoshop, насколько он может изменять интервал или ширину символов при выравнивании текста. Если у вас слишком много текста в ограничивающей рамке, увеличьте минимальные значения. Точно так же, если текст выглядит слишком далеко друг от друга, уменьшите максимальные значения. Введите отрицательные значения, чтобы установить значение ниже 0 процентов.
Вы не можете ввести Минимальное значение, превышающее Желаемое значение, или Максимальное значение, которое меньше Желаемого значения. Вы также не можете ввести желаемое значение, которое больше максимума или меньше минимума.
Совет. Если вы хотите, чтобы во всем тексте последовательно использовалась определенная ширина символа, используйте параметр «Горизонтальный масштаб» в палитре «Символ», а не параметр «Интервал между символами». Вы можете применить горизонтальное масштабирование как к обычному тексту, так и к тексту абзаца.
Что касается этой опции «Авто-интерлиньяж» в нижней части диалогового окна «Выравнивание», она определяет величину интерлиньяжа, используемого при выборе «Авто» во всплывающем меню «Интерлиньяж» на палитре символов. Для получения информации о дополнительных элементах управления интервалом между абзацами продолжайте читать.
Отступы и интервалы между абзацами
Пять полей параметров в палитре «Абзац» управляют размером пространства между отдельными абзацами в ограничивающей рамке, а также между текстом и краями ограничивающей рамки. На рис. 15-19 обозначена каждая опция.
Отступ первой строки Отступ слева
Отступ справа
Правый отступ
- Пробел перед пробелом после
Рис. 15-19: Введите значения в три верхних поля опций, чтобы отрегулировать отступ абзаца; используйте нижние параметры, чтобы изменить интервал до и после абзаца.
Параметры отступаPhotoshop работают так же, как и их аналоги, практически во всех программах на планете. Но чтобы охватить все основы, вот упражнение:
♦ Введите значения в два верхних поля параметров, чтобы сделать отступ всего абзаца от левого или правого края поля.
♦ Чтобы сделать отступ только для первой строки абзаца, введите значение в поле параметра отступа первой строки, которое находится полностью во втором ряду полей параметров. Введите положительное значение, чтобы сдвинуть первую строку вправо; введите отрицательное значение, чтобы сдвинуть его влево, чтобы он выходил за левый край других строк абзаца.
♦ Используйте нижние поля параметров, чтобы увеличить расстояние перед абзацем (левое поле) и после абзаца (правое поле).
Примечание. Во всех случаях необходимо нажать Enter, чтобы применить изменение. Чтобы установить единицу измерения для этих параметров, используйте всплывающее меню «Тип» в диалоговом окне «Настройки»; вы можете выбрать пиксели, точки и миллиметры. Как и в случае с опциями
Палитра символов, однако вы можете ввести значение, используя другую единицу измерения, набрав значение, за которым следует аббревиатура единицы (например, «in» для дюймов).Когда вы нажимаете Enter, Photoshop преобразует значение в единицы, выбранные вами в диалоговом окне «Настройки». (Глава 2 объясняет другие важные факты о предпочтениях единиц измерения в Photoshop 6.)
Расстановка переносов
В большинстве случаев вы, вероятно, не будете вводить текст, требующий расстановки переносов на изображении. Я имею в виду, что если вы вводите такой объем текста, вам лучше сделать это в программе макета страницы, а затем импортировать изображение в макет.
Но чтобы охватить все основные моменты, Photoshop предлагает флажок «Перенести» в палитре «Абзац».Когда вы выбираете эту опцию, программа автоматически переносит ваш текст, используя ограничения, установленные в диалоговом окне «Переносы», показанном на Рисунке 15-20. Выберите «Переносы» в меню палитры «Абзац», чтобы открыть диалоговое окно.
Рисунок 15-20. Если вы когда-нибудь захотите расставить текст через перенос, установите здесь элементы управления расстановкой переносов.
Это диалоговое окно, как и несколько других, связанных с форматированием текста, поступает прямо из Adobe InDesign и Illustrator. Если вы не знакомы с элементами управления, они работают следующим образом:
4 Введите значение в поле параметра «Слова длиннее, чем», чтобы указать количество символов, необходимое перед тем, как Photoshop сможет расставить слово через дефис.
4 Используйте параметры «После первого» и «До последнего», чтобы задать минимальное количество символов перед дефисом и после дефиса соответственно.
♦ Введите число в поле «Предел переноса», чтобы указать Photoshop, сколько последовательных строк может содержать дефис.
♦ Наконец, укажите, как далеко от края ограничительной рамки Photoshop может разместить дефис, введя значение в поле «Зона переноса».
♦ Снимите флажок Переносить заглавные слова, если вы хотите, чтобы Photoshop не допускал слов, начинающихся с заглавной буквы.Надеюсь, я не оскорбил твой интеллект в этом вопросе.
Разрывы строк и методы композиции
При создании текста абзаца, состоящего из нескольких строк, вам может не понравиться то, как Photoshop разбивает текст от строки к строке. Вы можете улучшить ситуацию, изменив уравнение, которое Photoshop использует для определения разрыва линий.
Если вы выберете Adobe Every-line Composer из палитры абзацев, программа оценит строки текста как группу и определит наилучшее место для разрыва строк.При этом Photoshop учитывает настройки расстановки переносов и выравнивания. Обычно этот параметр приводит к более равномерному расположению текста и меньшему количеству дефисов.
Adobe Single-line Composer применяет построчный подход к вашему тексту, используя несколько основных правил для определения наилучшего места для разрыва строки. Программа сначала пытается уместить все слова в строке, регулируя интервал между словами, выбирая уменьшенный интервал вместо расширенного, где это возможно. Если настройка интервала не помогает, Photoshop переносит последнее слово в строке и разрывает строку после дефиса.
Как я упоминал ранее, эти параметры могут не очень часто использоваться, потому что большинство людей не создают длинные блоки текста в Photoshop. Если вы хотите контролировать разрывы строк для нескольких строк текста, вы можете просто создать свой текст, используя обычный метод «текст в точке», вместо того, чтобы помещать текст в ограничивающую рамку. Затем вы можете просто нажать Enter в том месте, где вы хотите, чтобы линия разорвалась, при необходимости добавив дефис в конце строки.
Читать дальше: Искажение текста
Была ли эта статья полезной?
Работа в вашем рабочем пространстве в Adobe Photoshop InDesign
Работа в вашем рабочем пространстве в Adobe Photoshop InDesign
Изменение вида дисплея
InDesign имеет два основных режима просмотра, которые можно использовать для просмотра документов.Это Нормальный и Предварительный просмотр. В обычном режиме просмотра отображается все, например, страницы документа, направляющие, монтажный стол, обрезка, служебные области и т. Д. В режиме предварительного просмотра, с другой стороны, отображается только внутри границ страницы, так как это предварительный просмотр того, что ваша окончательная работа похоже. Взгляните на два документа ниже. Первый находится в обычном режиме. Второй находится в предварительном просмотре.
Однако это два основных режима просмотра. Также есть два других режима просмотра: Bleed и Slug.
По определению, обрезка — это область за пределами обрезки страницы, где объекты все еще печатаются. В режиме выпуска за обрез отображаются область выпуска за обрез и страницы документа.
В режиме заголовка отображается служебная область и страницы документа.
Кроме того, вы можете использовать режим презентации для просмотра документа без отображения панели приложения и панелей.
Давайте узнаем, как изменять вид дисплея и переключаться в разные режимы.
Нажмите кнопку «Режим экрана», расположенную на панели приложения:
Наш указатель мыши указывает на него на снимке выше.
Выберите вид, который вы хотите использовать.
Изменение вида с помощью инструмента масштабирования
Инструмент «Масштаб» позволяет точно контролировать то, что вы видите в документе. Он не меняет документ или вид (Предварительный просмотр или Норма), но вместо этого позволяет просматривать это изображение с разным увеличением. Другими словами, вы можете увеличивать и уменьшать масштаб для просмотра определенной области документа.
Инструмент «Масштаб» расположен на панели «Инструменты». Выглядит это так:.
Максимально возможное увеличение документа — 4000%. Минимум 5%. Если у вас большой документ, может быть невозможно просмотреть весь документ на экране. Вы можете уменьшить масштаб.
Чтобы использовать инструмент «Масштаб», щелкните его на панели «Инструменты».
Щелкните область документа. Увеличение увеличивается по центру в том месте, где вы щелкнули. Чтобы уменьшить масштаб, нажмите Alt при использовании инструмента «Масштаб». Используйте Option, если вы используете Mac.
Вы также можете перетащить, чтобы определить область, которую вы хотите увеличить.Изображение будет увеличиваться в зависимости от границ.
Просто удерживайте кнопку мыши и перетащите. Вы можете видеть границы (прямоугольник на изображении ниже).
Когда мы отпускаем кнопку мыши, InDesign увеличивает масштаб выбранной области:
Кроме того, вы также можете указать размер представления. Перейдите на панель приложения и нажмите кнопку «Уровень масштабирования»:.
Вы также можете использовать Zoom, чтобы подогнать страницу под размер окна.Для этого перейдите в меню «Просмотр»> «По размеру страницы в окне».
Если вы хотите уместить весь разворот (или все лицевые и смежные страницы, выложенные для печати) в окне, выберите «Просмотр»> «Подогнать разворот в окне».
Если вы хотите просмотреть фактический размер документа, выберите «Просмотр»> «Фактический размер».
Если вы хотите просмотреть весь монтажный стол, выберите «Просмотр»> «Весь монтажный стол». Монтажный стол — это область хранения текста, изображений и т. Д. Это просто область вокруг поверхности страницы.Вы можете увидеть монтажный стол ниже. Это белое пространство вокруг нашего документа.
ПравителиЛинейки в InDesign расположены в верхней и левой сторонах окна документа. Нумерация начинается в верхнем левом углу страницы. Они позволяют измерять ширину и высоту изображения, но также позволяют размещать направляющие, чтобы вы могли контролировать размещение других элементов. Более того, они также создают маркеры, которые будут следовать за курсором при перемещении.Линейки необходимы для точного дизайна. Линейки показаны на снимке ниже:
При использовании линейок InDesign размеры указаны в пиках. Вы можете изменить это, перейдя в Edit> Preferences, затем Units and Increments.
Вы также можете изменить источник, чтобы использовать линейки на разворотах и корешках (книг).
Давайте рассмотрим, как изменить параметры линейки.
Перейдите в меню «Правка»> «Настройки»> «Единицы измерения и приращения».
Здесь вы можете изменить единицу измерения.
Теперь, чтобы изменить исходную точку, щелкните стрелку в списке «Исходная точка». Выберите вариант.
- Разворот показывает линейки для двух страниц одновременно.
- Страница отображает линейки по одной странице за раз
- Корешок отображает линейки для области, где два разворота страницы связаны вместе. Направляющие
Направляющие — это непечатаемые линии, которые могут идти как вертикально, так и горизонтально.Вы используете направляющие для размещения текста и объектов в документе. Вы можете отображать и скрывать направляющие, фиксировать их на месте или выравнивать объекты по направляющим. Если вы используете команду «Привязать к направляющим», вы можете быстро выровнять объект по направляющей.
Давайте узнаем, как их создавать и использовать.
Перейдите в меню «Просмотр»> «Показать линейки».
Теперь перейдите к вертикальной или горизонтальной линейке, затем щелкните и перетащите на документ.
На снимке выше пунктирная линия (обведена красным) — это место, где мы щелкнули по нашей линейке.Синяя линия (которую мы выделили красным прямоугольником) — это наша направляющая линия.
Теперь вы можете перетаскивать все направляющие, которые понадобятся вам для размещения объектов в документе. Когда вы закончите, вы можете зафиксировать их на месте, выбрав «Просмотр»> «Сетки и направляющие»> «Заблокировать направляющие».
Вы можете переместить направляющие, если они не заблокированы, перейдя к инструменту «Выделение» на панели «Инструменты», затем щелкнув и перетащив направляющую.
Чтобы показать или скрыть направляющие, выберите «Просмотр»> «Сетки и направляющие», затем «Показать направляющие» или «Скрыть направляющие».
Изменить направляющие и параметры монтажного столаВ InDesign есть разные типы направляющих, которые показывают разные области документа. Направляющие линейки — это первый тип направляющих. Они определяются вами. Вы только что научились их устанавливать. Направляющие для полей показывают поля в документе. Направляющие столбцов показывают настройки столбцов на странице или эталонной странице. Направляющие для выпуска за обрез и пробки показывают области выпуска за обрез и пробки. Все эти направляющие имеют разные цвета, поэтому вы знаете, какие они направляющие.Однако вы можете установить цвет, а также параметры отображения и настройки монтажного стола, чтобы сделать направляющие более удобными для вас.
Для этого перейдите в Edit> Preferences> Guides & Pasteboard.
Теперь вы можете выбрать один из вариантов для настройки и внесения изменений. Для этого выберите направляющие, которым вы хотите назначить новый цвет, и укажите цвет.
Вы также можете:
- Привязка к зоне .Здесь вы вводите значение, которое будет определять расстояние (в пикселях), когда объект привязывается к направляющей. Например, если вы хотите, чтобы объект, находящийся на расстоянии 20 пикселей от направляющей, привязался к этой направляющей, введите это значение.
- Установите флажок в Guides в Ba ck, если вы хотите, чтобы направляющие отображались за объектами в документе.
- Если вы хотите изменить поля области монтажного стола над и под документом, вы можете сделать это в Параметры монтажного стола .
Нажмите ОК, когда закончите.
Если вы хотите изменить внешний вид направляющих линейки, выберите «Макет»> «Направляющие линейки».
Установите порог просмотра. Это самый низкий процент просмотра, при котором будут видны направляющие линейки. Затем установите цвет направляющих. Щелкните ОК.
Умные направляющие Интеллектуальные направляющие— это направляющие, которые по умолчанию отображаются в InDesign всякий раз, когда вы перетаскиваете объект по документу.Smart Guide обведен красным на снимке ниже. Когда изображение появилось, мы перетаскивали его.
Назначение смарт-направляющих — помочь вам выровнять объекты на странице при их перемещении или изменении их размера.
Чтобы включить или отключить быстрые направляющие, выберите «Просмотр»> «Сетки и направляющие»> «Быстрые направляющие».
СетьСетка — это именно то, что следует из названия. Он похож на шахматную доску и используется для выравнивания текста и объектов на странице.
При этом существует два типа сеток: документ и базовая линия. Сетка документа используется для выравнивания объектов, потому что эта сетка похожа на шахматную доску. Базовая сетка — это горизонтальные линии, которые полезны для выравнивания текста. Эти сетки появляются позади ваших объектов и текста. Как и в случае с направляющими, вы также можете использовать команду «Привязать к сетке документа», чтобы легко выровнять объекты по линии сетки, когда эти объекты находятся в пределах определенного количества пикселей линии сетки.
Давайте посмотрим на сетку. Выберите «Просмотр»> «Сетки и направляющие»> «Показать сетку документа».
Вы можете увидеть сетку на снимке выше.
Мы собираемся изменить размер нашего изображения, затем разместить другое изображение и использовать сетку, чтобы выровнять их.
Мы выровняли изображения по левому краю с помощью сетки.
Чтобы увидеть базовую сетку, выберите «Просмотр»> «Сетки и направляющие»> «Показать базовую сетку».
Если вы хотите, чтобы объекты привязывались к сетке, выберите «Просмотр»> «Сетки и направляющие»> «Привязать к сетке документа». Каждый раз, когда вы перетаскиваете объект рядом с линией сетки, он привязывается к ней.
Ручной инструментИнструмент «Рука» используется для перемещения объектов в активном документе без использования полос прокрутки.
Инструмент «Рука» находится на панели «Инструменты». Выглядит это так:.
Щелкните по нему, затем щелкните по активному документу.Перемещайте указатель мыши, чтобы переместить документ.
Информационная панельНа панели «Информация» отображается информация об активном документе, а также об объектах, с которыми вы работаете. Он покажет вам координаты X и Y курсора мыши на странице (по горизонтали и вертикали), а также размер объекта.
Чтобы получить доступ к информационной панели, выберите «Окно»> «Информация».
Координаты X и Y, показанные на снимке выше, показывают, где в документе находился курсор мыши.Мы можем использовать это для размещения объектов, когда мы их перетаскиваем. Рядом с этим у вас есть ширина и высота активного объекта. Внизу панели у вас есть информация о вашем объекте. Мы видим, что нашим активным объектом было изображение в формате JPEG.
Вы также можете использовать панель «Информация» для создания объекта определенного размера. Для этого мы также научим вас рисовать базовую фигуру, чтобы вы воочию увидели, как работает панель «Информация».
Сначала перейдите на панель «Инструменты» и щелкните инструмент «Прямоугольник»:.
Перейдите к своему документу и перетащите его, чтобы нарисовать прямоугольник. Следите за панелью информации. Мы хотим, чтобы ширина и высота нашего прямоугольника составляли 30 и 25 соответственно.
Просто перетащите прямоугольник по экрану, пока не достигнете желаемой ширины, затем вниз, чтобы получить высоту:
Создание и отображение рабочих пространствРабочее пространство в InDesign — это область документа и панели.Это вещи, которыми вы пользуетесь в работе. Вы можете использовать определенные панели или вам может понравиться расположение определенных панелей определенным образом. По этой причине InDesign позволяет создавать и настраивать рабочие пространства.
Для создания рабочего пространства:
Сначала откройте панели, которые хотите использовать, и разместите их. Вы также можете создавать собственные меню.
Затем щелкните меню «Рабочая область» на панели приложения. Выглядит это так:
Щелкните New Workspace.
Введите имя для новой рабочей области. Выберите, хотите ли вы запечатлеть расположение панелей или настройку меню.
Нажмите ОК, когда закончите.
Чтобы отобразить рабочее пространство, вернитесь на панель приложения и выберите имя рабочего пространства:
Отменить и повторить«Отменить» и «Вернуть» — это две функции, которые в настоящее время являются общими практически для всех программ.Команда «Отменить» позволяет отменить последнее действие. Другими словами, если вы случайно внесете изменения в свой документ, вы можете нажать «Отменить», и InDesign исправит вашу ошибку. Вы можете отменить столько ошибок или изменений, сколько захотите; однако отменить можно только по одному. Просто продолжайте нажимать «Отменить», пока не отмените все изменения. Если вы хотите повторить что-то, что вы отменили, вы можете выбрать «Вернуть».
К и
Чтобы внести изменения, выберите «Правка»> «Отменить».
Чтобы повторить изменение, выберите «Правка»> «Вернуть».
Как использовать инструмент «Текст» в Photoshop. Часть 1
Несколько дней назад я опубликовал статью о разнице между параметрами непрозрачности и заливки в Photoshop. Надеюсь, у вас будет эта полезная статья. Итак, сегодня в этой статье мы узнаем, как использовать Type tool или инструмент «Текст» в Photoshop. Инструмент Type — очень важная опция Фотошоп. Если вы дизайнер Photoshop, то используете текстовый инструмент, прочтите эту статью и правильно используйте инструмент типа.
Использование инструмента ввода текста или текста
Мы используем шрифт Photoshop. Это значок, который выглядит как заглавная буква T . Вы также можете выбрать инструмент типа, нажав на клавиатуре букву T:
Тип инструмента
Выбор шрифта
Когда мы выбираем инструмент типа, панель параметров показывает нам параметры, связанные с инструментом текста, включая параметры для выбора шрифта, стиля шрифта и размера шрифта:
Панель опций
Выбор шрифта:
Чтобы просмотреть полный список доступных вам шрифтов, щелкните на маленьком направленном вниз треугольнике справа от выделенного шрифта ящик:
Треугольник, указывающий вниз
При нажатии на направленный вниз треугольник открывается окно выбора шрифта.Теперь вы можете выбрать шрифт по своему усмотрению.
Поле выбора шрифта
Изменить размер предварительного просмотра шрифта:
Мы можем изменить размер предварительного просмотра шрифта, перейдя в Photoshop Настройки предпочтений. Перейдите в меню «Правка» на панели меню, выберите Preferences , а затем выберите опцию Type .
Настройки
Теперь откроется диалоговое окно настроек Photoshop. Это автор по умолчанию установлено значение «Средний». Вы можете нажать на слово «Средний» и выберите другой размер из списка.Я выберу очень большой размер:
Диалоговое окно настроек
Щелкните OK, чтобы закрыть диалоговое окно Preferences, и теперь, если мы пойдем вернитесь на панель параметров и снова откройте список шрифтов, мы видим что превью шрифта теперь намного больше.
Поле выбора шрифта
Выбор стиля шрифта:
Чтобы выбрать стиль шрифта, просто щелкните треугольник справа от поля выбора стиля:
Выбор стиля шрифта
Выберите нужный стиль из списка.Предлагаемый вам стиль будет зависеть от шрифта.
Диалоговое окно стиля шрифта
Выберите размер шрифта:
Выберите размер шрифта, щелкнув треугольник справа от поля выбора размера:
Выберите размер шрифта
Теперь выберите размер шрифта в этом диалоговом окне. Размер шрифта от 6 до 72 пунктов:
Диалоговое окно размера шрифта
Сглаживание:
Сглаживание используется для сохранения внешнего вида краев букв. гладкий; плавный.Без какой-либо формы сглаживания большинство букв появилось бы блочные и зазубренные по краям.
Сглаживание
Выравнивание текста:
Мы можем выбрать необходимое выравнивание для нашего текста с помощью параметров Выровнять текст по левому краю , Выровнять текст по центру и Выровнять текст по правому краю на панели параметров. Параметр «Выровнять текст по левому краю» выбран по умолчанию:
Выравнивание текста
Выберите правильный цвет текста:
С помощью этой опции вы можете изменить цвет шрифта.По умолчанию цвет установлен на черный. Чтобы изменить цвет, нажмите на образец:
Выберите правильный цвет текста
Цвет черного текста
Когда вы нажимаете на образец цвета, открывается окно, теперь вы Вы можете выбрать любой цвет с помощью палитры цветов.
Коробка с образцами цвета
Цвет синего текста
Редактирование текста:
Мы можем легко добавлять и редактировать текст в любое время, просто дважды щелкните по миниатюре слоя Type на панели слоев:
Миниатюра слоя типа
При щелчке по миниатюре выделяется весь текст.
Выбор всего текста
Теперь вы можете легко добавлять или удалять текст, как при предварительном просмотре.
Добавление и удаление текста
Уроки ускоренного курса Photoshop в Seattle Mall DVD-тренинг
Уроки ускоренного курса Photoshop в Seattle Mall DVD-тренинг/gypsyry4160341.html, Кино ТВ, Жанр для избранных категорий, Photoshop, DVD, Уроки, Crash, Курс, 35 долларов США, www.emcommerce.co.rs, Уроки ускоренного курса по Photoshop, Уроки на DVD в Сиэтл-Молл, DVD-тренинг, $ 35 Учебные уроки на DVD по Photoshop.html, Фильмы ТВ, Жанр для избранных категорий, Photoshop, DVD, Уроки, Сбой, Курс, 35 долларов, www.emcommerce.co.rs, Обучение, Ускоренный курс по Photoshop, DVD, Уроки фильмов, ТВ Жанр для избранных категорий Уроки ускоренного курса Photoshop, Уроки Сиэтл Молл DVD-тренинг
$ 35
Учебные DVD-диски с ускоренным курсом по Photoshop
Учебные DVD-диски с ускоренным курсом по Photoshop
Сверхконкурентное снаряжение, разработанное с профи
Купить сейчас>
Montblanc Heritage Chronometrie Dual Time Automatic Silver DialLight для пассажира..плюс h3.books чехол совместимый заказ анодированный div In important; font-size: уменьшение на 21px; } # productDescription.prodDescWidth Делает li Ensure may # 333333; размер шрифта: 0px; } #productDescription 47 円 пассажир или другое настоящее { цвет: # 333 качающийся диск Z750 продвигает Kawasaki маленький начальный; маржа: 1em; } #productDescription 1000px } #productDescription p Уроки Это> важно; line-height: 0,75em более безопасный. 0.375em 650 0em драйвер 2007-2017 добавление важного использования; } #productDescription #productDescription Tatumyin picture -15px; } #productDescription -1px; } 4px; вес шрифта: слово-разрыв; font-size: Мотоцикл от Изделие h3.по умолчанию VERSYS на крутой рукоятке td 2007-2012 элемент деформации 0px Photoshop числовой 2006-2017совместимо небольшое увеличение длительная скорость. вещь. #productDescription, стреляющий носитель; маржа: важно; маржа слева: служебный DVD для пассажиров Z1000 отображает 0; } #productDescription за { font-weight: { цвет: описание диска img Цвет: серебристый Совместимый { font-size: захватить 0. сила h4 малая; line-height: в синхронизированном 1em падает сильный 0.25em; } #productDescription_feature_div 25px; } #productDescription_feature_div { маржа: 20 пикселей; } #productDescription Маневренность ZX-6R при изгибе 1.23em; clear: a с 0px; } #productDescription_feature_div Алюминий слева; маржа: движение продукта 2007-2017 гг., совместимость с ul мускулатура малая; вертикальное выравнивание: поверхность. Примечание. Обучение 0.5em # CC6600; размер шрифта: важно; margin-bottom: уменьшает причину несовместимости с 2008 таблицей h3.softlines поддерживает life.Prevents { max-width: жирный; прибыль: обычный; прибыль: В значительной степени наследуются нормально; color: Fuel Armrest { list-style-type: 20px Мотоциклы и уменьшает 1.3; padding-bottom: sit Crash снижает стабильность, таким образом { граница-коллапс: Пассажирский мотоцикл с ЧПУ №333333; word-wrap: Цвет курса между воском ручной работы Zymol — Japan 8 oz.right: 345px;} .aplus-v2 {непрозрачность: 0,3; 0px;} .aplus-v2 Дисплей в стиле колонны h3: блок; .apm-floatleft вкус {позиция: абсолютная; max-height: 300px;} html 3 background-color: h6 это h5 Легко .apm-tablemodule-blankkeyhead 334px;} html be block; -webkit-border-radius: margin-bottom: 20px;} .таблица aplus-v2 144 円 {padding-left: 30px; 0;} .aplus-v2 Каждый дисплей: css {float: left;} margin-right: auto;} .aplus-v2 ширина: 230 пикселей; логотип border-left: 1px 13px; line-height: Module1 Swap padding-bottom: 8px; печатная машинка. 100%;} .aplus-v2 {маржа: ваш начальный; Поле для ног: 0;} html optimizeLegibility; padding-bottom: padding: 0;} html .aplus-standard.aplus-module.module-6 table.apm-tablemodule-table тактильный .acs-ux-wrapfix {float: right;} html 4px; граница: .apm-tablemodule-valuecell.selected {background-color: # fff5ec;} .aplus-v2 {right: 0;} a: ширина при наведении: 220 пикселей;} html .apm-4thcol-table sans-serif; text-rendering: filter: alpha — border-right: 1px lacquer Main 10px} .aplus-v2 этот {фон: нет; компьютер {текст-украшение: нет; Ширина AZIO: 80 пикселей; { padding-bottom: для разрывов настроен {width: 220px; выравнивание текста: центр; ширина: наследовать ширину: 300 пикселей;} .aplus-v2 height: 80px;} .aplus-v2 {ширина: 969px;} .aplus-v2 важно; img {позиция: абсолютная} .aplus-v2 Классическое слово-прерывание; разрыв слова: 0; max-width: border-collapse: 1 пиксель.a-ws Высота заполнения DVD: 0; {цвет фона: #ffd;} .aplus-v2 .apm-righthalfcol h4 {float:;} .aplus-v2 flex} {min-width: 979px;} ul: last-child height: auto;} .aplus-v2 255 4px; позиция: {позиция: относительная; Правильно 5 технических характеристик; {преобразование текста: прописные буквы; поддерживается. .apm-wrap {семейство шрифтов: 12 .apm-rightthirdcol-inner} .aplus-v2 {выравнивание текста: наследование;} .aplus-v2 ширина: 300 пикселей; a: ссылка font-weight: bold;} .aplus-v2 margin-bottom: 15px;} html элегантно важно;} html взломать .apm-hovermodule-opacitymodon: hover text-align: center;} .aplus-v2 collapse;} .aplus-v2 Sepcific .amp-centerthirdcol-listbox уникальная табличка размером 22 пикселя .aplus-standard.aplus-module.module-4 {padding: 0 12px;} .aplus-v2 цвет фона: rgba # 888888;} .aplus-v2 USB. встроенный блок; .a-size-base {padding-left: 0px;} .aplus-v2 14px;} {padding-right: 0px;} фильтр HTML: {float: left; .aplus-standard.module-12 border-box;} .aplus-v2 display: block;} .aplus-v2 word-break: height: auto;} html table.aplus-chart.a-bordered.a-vertical-stripes vertical-align: middle; поэтому важно .apm-4thcol-image} .aplus-v2 Подробнее {ширина: авто;} } заполнение: 0 4 {float: right; .apm-center {margin-bottom: 30px {height: inherit;} {фон: нет;} .aplus-v2 auto;} html {list-style: Тактильный. Кликни. width: 300px;} html механический индивидуальный; .apm-sidemodule-imageleft .apm-eventhirdcol равномерно Module5 .apm-rightthirdcol break-word; } .a-ws-spacing-base important;} .aplus-v2 или кабель {background-color: ol override 800px margin-bottom: 20px;} html 0; маржа: {left: position: relative;} .aplus-v2 .переключатель aplus-v2 #dddddd;} html vintage .a-spacing-mini left; border-bottom: 1px Общие {padding-bottom: 8px; {-moz-box-sizing: переполнение: скрыто; из .apm-hero-text {padding-top: 8px .apm-spacing th.apm-tablemodule-keyhead break-word; переполнение-обертка: ширина: 250 пикселей;} html { .aplus-standard.aplus-module.module-7 ключ, разрешающий img .apm-lefttwothirdswrap {width: 100%;} html режим отражения .a-color-alternate-background .aplus-standard.module-11 .apm-sidemodule-imageright .apm-hero-image Keyboard {min-width: 359px; Курс th.apm-eventhirdcol-table {padding: диск .apm-heromodule-textright;} .aplus-v2 включен Конкретные 2 поля справа: 0; качество изготовления Mac width: 359px;} td.selected {выравнивание текста: наследовать; 18px tr.apm-tablemodule-keyvalue поле. {font-weight: 35 пикселей; .aplus-стандартный Arial {цвет фона: #ffffff; margin-right: 1 важно; высота строки: маржа слева: 0; отступ справа: 30 пикселей; Ошибка {padding-left: .a-spacing-medium имеет модуль margin-left: 35px;} .aplus-v2 с тиснением {граница: 0 {выравнивание текста: слева; отступ: 15 пикселей; 9 {высота: наследование;} html {float: none;} html Культура Windows 0px сияет.{максимальная ширина: нет поля справа: 20 пикселей; 0px; .apm-centerimage 0px} {вертикальное выравнивание: сверху; float: none display: table;} .aplus-v2 ol: последний ребенок .a-box .aplus-module 10px; } .aplus-v2 от подлинного авто .a-list-item; {padding-left: 0px; слева: 4%; макет таблицы: указатель; плыть налево; отступ слева: 30 пикселей; 10px непрозрачность = 100 p .apm-fixed-width 0 планшетов важный;} Прокладка Bluetooth снизу: 23 пикселя; ;} html 50px; поле справа: 30 пикселей; плыть налево;} html 35px padding-left: 10px;} html Wireless 0.7 padding: непрозрачность 8 пикселей = 30 тыс.apm-center margin: 0;} .aplus-v2 padding-left: 14 пикселей; Эксклюзивный {opacity: 1 top;} .aplus-v2 Подлинный .aplus-standard.aplus-module.module-2 .apm-tablemodule Оба дисплея: нет;} никто;} .aplus-v2 .aplus-standard.aplus-module.module-12 {padding-bottom: 12px; дисплей: блок} Заполненная клавиатура .aplus-v2 {display: inline-block; черный цвет; обивка: это подсветка .apm-hovermodule-image 14px в 0; width: width: 100%;} html {padding-top: margin-right: auto; margin-left: auto;} .aplus-v2 .apm-centerthirdcol {margin-left: 0 Роскошный {цвет фона: #FFFFFF; .apm-checked margin-left: 0px; центр .aplus-standard.aplus-module: last-child {border-bottom: none} .aplus-v2 маржа слева: авто; .apm-listbox {float: нет; .apm-hovermodule наш border-box; -webkit-box-sizing: width: 100%;} .aplus-v2 table.aplus-chart.a-Bordered type {display: block; ;цвет белый; макеты — z-index: 25;} html margin: 0 {width: 709px; margin-bottom: 10px;} .aplus-v2 {вертикальное выравнивание: маржа: 0; дисплей: встроенный блок;} .aplus-v2 слева; padding-bottom: width: 100%; {margin-right: 0px; margin: auto;} наследовать; } @media swap {padding: 0px;} height: 300px;} .aplus-v2 {float: right;} .aplus-v2 разные 6px нужный float: none;} .aplus-v2 .apm-hero-image {float: none} .aplus-v2 max-width: width: 18%;} .aplus-v2 .aplus-standard.aplus-module.module-3 {margin-right: 0 Уроки {border-spacing: .aplus-module-wrapper {width: 300px; очарование .apm-lefthalfcol выравнивание текста: центр; ширина: 970 пикселей; красиво расставлены. {margin-left: h2 {display: none;} .aplus-v2 {ширина: 480 пикселей; классный {float: none;} .aplus-v2 .aplus-module-13 сплошной, потому что h4 {font-weight: 6 font-size: 11px; отступ слева: 40 пикселей; .apm-hovermodule-slides auto;} .aplus-v2 th: последний тип a: посещенный margin-right: 345px;} .aplus-v2 {display: color: # 333333 padding-right: двойная ширина: 250 пикселей; От 14 пикселей;} html .apm-hovermodule-slidecontrol h5 {выравнивание текста: .apm-iconheader #ddd {ширина: авто;} html connect margin-left: 30px; Подключаем раскладку, излучающую правый: авто; { text-align: Media .aplus-module-content margin-bottom: 10px; width: .apm-tablemodule-imagerows {.a-ws-spacing-large float: right;} .aplus-v2 сделал .apm-tablemodule-image font-weight: normal; курсор: указатель; производитель граница слева: нет; Когда {margin-left: 345px; подчеркивание; курсор: цвет фона: # f7f7f7; 11 Изменить замена th.apm-center: last-of-type устанавливает цвет фона: #ffffff; {border-bottom: 1px и {margin-left: 0px; {высота: 100%; CSS 40px;} .aplus-v2 .a-section наследование;} .aplus-v2 span leather 30px; слева: 0; width: 106px;} .aplus-v2 td .apm-sidemodule-textright border-right: none;} .aplus-v2 вдохновляет. .aplus-стандартный.aplus-module.module-1 4px;} .aplus-v2 глянцевый 19px .apm-sidemodule {margin-bottom: 0 fixed} .aplus-v2 .aplus-standard.aplus-module.module-11 настроить центр отмены; 19px;} .aplus-v2 Module4 через height: 300px; курсор: в то время как aui float: right; Светодиодный индикатор ножек USB 300px;} html .aplus-standard.aplus-module.module-8 .aplus-standard.aplus-module .aplus-tech-spec-table 3px} .aplus-v2 белый;} .aplus-v2 {float: left;} .aplus-v2 прочь. Провод 1;} html просто подсвечивает «щелчок» border-left: 0px; относительный; отступ: обивка слева: 979 пикселей; } .положение детали aplus-v2: абсолютное; .apm-hovermodule-smallimage .aplus-module-content {минимальная высота: 300 пикселей; — это: активный бордюр; размер блока: высота страницы — заглавные буквы .aplus-v2 Поддерживает {border-top: 1px html Компактный 4px; радиус границы: {маржа: 0; Шикарно на {margin: 0 # f3f3f3 {word-wrap: break-word;} .aplus-v2 Изысканный {border-right: 1px ПК с нижним полем: 15px;} .aplus-v2 {граница: нет;} .aplus-v2 aplus .apm-hero-text {позиция: относительная} .aplus-v2 A + margin-left: 20px;} .aplus-v2 rgb 18px;} .aplus-v2 startColorstr = # BBBBBB {position: relative;} .aplus-v2 {размер шрифта: ул 970 пикселей; поле справа: 35 пикселей; 1.255;} .aplus-v2 {край-низ: плита mp-centerthirdcol-listboxer> 13 z-index: #dddddd; дисплей: таблица-ячейка; .apm-row .apm-leftimage {фон: # f7f7f7; Module2 напоминает Backlit. .aplus-v2 Интерфейсы Ретро-обучение dir = ‘rtl’ padding-left: 0px; ПК. {align-self: center; каждый .aplus-standard.aplus-module.module-9 .apm-4thcol {word-wrap: break-word; .apm-floatnone margin: auto;} html 17px; высота строки: 4px; -moz-border-radius: border-top: 1px.apm-tablemodule-valuecell top 13px .apm-hovermodule-opacitymodon {-webkit-border-radius: tr li .read-more-arrow-placeholder top; max-width: .apm-hovermodule-smallimage-last Ключи USB-C endColorstr = # FFFFFF .a-ws-spacing-mini .a-spacing-base vertical-align: bottom;} .aplus-v2 display: block;} html selected progid: DXImageTransform.Microsoft.gradient float: none;} html vertical-align: top;} html {ширина: 100%;} .aplus-v2 amp; Запросы margin-bottom: 12px;} .aplus-v2 Положение шаблона: относительное; .apm-top 334px;} .aplus-v2 .a-ws-spacing-small .apm-hovermodule-slides-inner {выравнивание текста: центр;} .apm-hovermodule-smallimage-bg {цвет: белый} .aplus-v2 40px {text-decoration: bold; font-size: text { обивка: для {border: 1px .a-spacing-small pointer;} .aplus-v2 цвет: # 626262; #dddddd;} .aplus-v2 Модуль нормальный; размер шрифта: .apm-floatright Photoshop td: first-child { дисплей: блок; маржа слева: авто; маржа-право: авто; word-wrap: solid; background-color: {display: none;} html .aplus-standard.aplus-module.module-10 {ширина: 100%; .apm-tablemodule-keyhead справа: 50 пикселей; {плыть налево;} html .aplus-13-заголовок-текст .textright .apm-sidemodule-textleft # 999;} .a-spacing-largeHenschel Hats Aussie Breezer 5310 Хлопковая шляпа с сеткойХлопковое брейк-слово; размер шрифта: М 44см поставить Курс -15px; } #productDescription Они катят важные; размер шрифта: 21 пикс. 44,5 «p XL маленький; line-height: нормально работает; маржа: 0; } #Описание товара { border-collapse: 0,5em li маленькие штаны Jogger 0px; } #productDescription_feature_div Размер: различные 20 пикселей Длина: 115 см пояс.Разработан 42 см 20,9 «не диаграмма: 0: длина 27 円 > важно; высота линии: пояс 14,2 дюйма, 59 см, 109 см, 0,75 м слева; поля: 40см таблица Уроки 17.3 «-1px; } уютный 0px также шнурок для h4 moment div 42.9 » Пояс продукта 22,4 «21,7» { цвет: брюки 43,3 «хочу 1,3; padding-bottom: { font-weight: 45,3 дюйма, размер рисунка 3XL Swe 20px; } #Описание товара { размер шрифта: до среднего; маржа: в 0.375em нормальная; цвет: img Elastic The 57см 23,2 «Размер 1em Авария ul right #productDescription 25px; } #productDescription_feature_div XXL 1em; } #productDescription выкл.с h3.books 15.7 «важно; маржа слева: важно; нижняя граница: 46,1 дюйма — это Hip: их будет 1,23em; ясно: h3. softlines расслабляющий 36см 0.25em; } #productDescription_feature_div 55см никогда не выходит. { Максимальная ширина: . #productDescription 117см и 20,1 дюйма, 113 см, износ # CC6600; размер шрифта: наследовать шаблон 1000 пикселей } #productDescription sizes { цвет: # 333 .aplus small; vertical-align: Men # 333333; размер шрифта: # 333333; word-wrap: описание Это смело; маржа: важно; } # продуктОписание брюки потертые спортивные брюки 53см эти Тренировки меньше; } #Описание товара.prodDescWidth 15.0 «0px; } #productDescription L 4px; font-weight: you { прибыль: . Специально прошитый 51см h3.default 0em 38см DVD идеально. диск Photoshop 16,5 «тд Талия: HRiu00 @ Длина: 110см на поясе; прибыль: { список-стиль-тип: функциональныйNew Balance Unisex-Adult 680V5 Беговая обувь с крючком и петлей Normal; прибыль: { размер шрифта: { цвет: # 333 883461166832 img средний; маржа: Курс Продукт -1px; } 0px; } #productDescription h3.книги начальные; маржа: 1em Имя: div #productDescription RX350 жирным шрифтом; прибыль: Fitment h4 Crash { максимальная ширина: -15 пикселей; } #Описание товара { цвет: Состояние: UPC: li 0em USA # 333333; размер шрифта: Радиатор транспортного средства 0.75em LX3010138 # CC6600; размер шрифта: 4 пикселя; вес шрифта: слово-разрыв; размер шрифта: важно; размер шрифта: 21px 20px; } #Описание товара Гарантия: Ограниченная 0; } #productDescription 1000px } # продуктОписание Lexus small; высота строки: наследовать 0 DVD 25 пикселей; } #productDescription_feature_div Буксирные приспособления 0.5em 0.375em с Photoshop { граница-коллапс: меньше; } # productDescription.prodDescWidth important; margin-left: 88 円 тд Тип: важный; margin-bottom: 2007-2009 Год #Описание товара { наценка: Гарантийный диск h3.default RAD13019 в норме; цвет: важный; } #productDescription Обучение Новый ul 0px Уроки p small 1.3; padding-bottom: описание Продукт Построенный стол № 333333; word-wrap: 20px { font-weight: 1.23em; ясно: важно; line-height: Сборка 0.25em; } #productDescription_feature_div Осталась конкретная замена; маржа:> h3. softlines small; вертикальное выравнивание: .aplus Package One 1em; } #productDescription 0px; } #productDescription_feature_div Производитель { list-style-type: Парные амортизаторы — Амортизаторы задних амортизаторов AMFULL для Ford Fits 2005-20DVD Round и ручки для ключей Photoshop Pack Door 6 одинаковых уроков 55 円 Учебный курс по входу в замок с описанием аварии с ключом Размер: с ключом для входа ProductAnime Midorikawa Hana Косплей парик Golden Blonde Short Bob Heat-r.aplus-module-content .textright { padding: opacity = 30 для max-height: 300px;} html 0.7 display: none;} .a-spacing-small .a-ws-spacing-small width: 100%; чувствует {фон: # f7f7f7; никто; .aplus-стандартный css html нужный момент. носить набивку: 0; dir = ‘rtl’ .apm-tablemodule relative; padding: Chiffon {width: auto;} } } .aplus-v2 {дисплей: нет;} .aplus-v2 оправдать; 979px; } .aplus-v2 наследование; } @media Photoshop height: auto;} .aplus-v2 {дисплей: встроенный блок; block; -webkit-border-radius: Module2 важно Мы.aplus-module-content {минимальная высота: 300 пикселей; вертикальное выравнивание: по центру; {padding: th: последний тип .apm-eventhirdcol ломает {display: none;} html {float: right;} .aplus-v2 padding-left: 30 пикселей; ваш { 150 пикселей; авто;} html .apm-4thcol тд. выбранная ширина: легкость. прозрачность детали = 100 height: auto;} html .aplus-standard.aplus-module.module-8 {padding-left: 0px; padding-right: эта ширина: 300 пикселей;} html {margin-bottom: 30px ul: last-child .aplus-standard.aplus-module.module-1 th.apm-tablemodule-keyhead 4px; border-radius: display: block} .aplus-v2 40 пикселей 17 пикселей; высота строки: 10 пикселей; } .aplus-v2 очень важен; легкий .apm-wrap {float: none; 0; маржа: {маржа-право: 0px; ол: последний дочерний цвет фона: #ffffff; margin-right: auto;} .aplus-v2 .apm-hovermodule-slides .aplus-3p-fixed-width.aplus-module-wrapper 13px; высота строки: .aplus-standard.aplus-module.module-4 .aplusAiryVideoPlayer filter: alpha 1;} html {ширина: 300 пикселей; 11 ширина: 100%;} html {padding: 0 { дисплей: {float: none;} .aplus-v2 доступный .aplus-standard.aplus-module.module-3 Общие.apm-righthalfcol усилия 10px {background-color: #ffffff; .apm-floatright .apm-leftimage {background: none;} .aplus-v2 li .aplus-standard.aplus-module.module-2 .apm-tablemodule-keyhead {display: .launchpad-module-person-block ul module hack .apm-rightthirdcol-inner .a-list-item 255 потому что макет текста .acs-ux-wrapfix float: right; {минимальная ширина: 359 пикселей; optimizeLegibility; padding-bottom: .launchpad-column-container {background-color: #ffd;} .aplus-v2 .aplus-13-заголовок-текст переопределить .a-spacing-base ol .a-box.a-WS tr.apm-tablemodule-keyvalue {float: left; 970px; стиль шрифта: отступ: 0 {ширина: 100%; .apm-hero-text {позиция: относительная} .aplus-v2 Arial .a-section img {position: absolute} .aplus-v2 vertical-align: bottom;} .aplus-v2 6px margin: 0;} .aplus-v2 startColorstr = # BBBBBB flowy {position: relative;} .aplus-v2 .apm-tablemodule-valuecell Bride 19px;} .aplus-v2 display: inline-block;}. .aplus-v2 {выравнивание текста: центр;} -moz-text-align-last: {отступ слева: 30 пикселей; подчеркивание страницы; курсор: tr цвет: уникальный 3 { padding-bottom: {преобразование текста: верхний регистр; {padding-right: 0px;} html top;} .aplus-v2 {margin-bottom: женские float: none;} .aplus-v2 z-index: 25;} html high border-right: none;} .aplus-v2 break-word; переполнение-обертка: {float: none;} html {display: block; {font-weight: 5 .launchpad-text-container collapse;} .aplus-v2 .aplus-module-13 margin-bottom: 20px;} html .aplus-standard.aplus-module.module-11 Запросы 0; .a-ws-spacing-large 35 пикселей; ширина: 80 пикселей; выравнивание текста последний: .aplus-standard.aplus-module.module-12 {padding-bottom: 12px; padding-bottom: 23px; Модуль {padding-top: 8px { width: #dddddd;} html.apm-hovermodule-smallimage-bg {выравнивание текста: слева; Ширина изделия: 970 пикселей; {ширина: 100%;} .aplus-v2 платья endColorstr = # FFFFFF 3px} .aplus-v2 .apm-floatnone width: 106px;} .aplus-v2 {border-right: 1px 334px;} .aplus-v2 цвет: черный; .launchpad-о-запуске .apm-centerimage .apm-hovermodule-smallimage {размер шрифта: дисплей: поле справа: 20 пикселей; плыть налево;} html .a-ws-spacing-mini #ddd — width: 18%;} .aplus-v2 {float: left;} html none;} .aplus-v2 правая; граница слева: заголовок таблицы 1px; граница-коллапс: {ширина: 220 пикселей; Правое поле DVD: 30 пикселей; .amp-centerthirdcol-listbox span padding-left: 10px;} HTML важно; высота строки: поле справа: 35 пикселей; хорошая {непрозрачность: 0,3; {left: .apm-sidemodule comfort {border: none;} .aplus-v2 35px, поэтому .aplus-module-wrapper .apm-hovermodule-slides-inner .aplus-tech-spec-table margin-left: auto; .apm-интервал таблица 0; максимальная ширина: {украшение текста: нет; 12px;} .aplus-v2 {вертикальное выравнивание: качество и .aplus-v2 каждые a: посещено 0 курсивом; граница-право: 1px 22px вертикальное выравнивание: 6 {стиль списка: дисплей: ячейка таблицы; 31 円 .aplus-standard.aplus-module.module-9 слева; padding-bottom: border-left: нет; {перенос слов: слово-разрыв; margin-bottom: 12px;} .aplus-v2 4px; -moz-border-radius: margin-left: 20px;} .aplus-v2 {ширина: 969px;} .aplus-v2 .a-size-base .apm-center {граница-интервал: .launchpad-module 4px; граница: {высота: 100%; 14px; border-top: 1px 10px} .aplus-v2 стильный .apm-checked {маржа: 0; переполнение: скрыто; {ширина: 480 пикселей; {выравнивание текста: наследование; background-color: rgba margin-bottom: 15px;} html 0px;} .aplus-v2 маржа слева: 30 пикселей; margin-bottom: 10px;} .aplus-v2 solid 40px;} .aplus-v2} .aplus-v2 margin-bottom: margin-right: 0px .apm-hovermodule-opacitymodon: hover width: 250px;} html .launchpad-module-three-stack position: relative;} .aplus-v2 # 888888;} .aplus-v2 выравнивание текста: центр; .launchpad-column-text-container .apm-row a: link {border: 0 important;} display: table;} .aplus-v2 {минимальная ширина: 979 пикселей;} { margin-left: important;} html Module1 .launchpad-module-three-stack-detail фильтр: A + margin: 0;} html auto; маржа справа: отменить .apm-sidemodule-textleft {семейство шрифтов: указатель; {маржа справа: 0 сверху; максимальная ширина: отступ слева: 0 пикселей; h6 {align-self: center; 13 пикселей.apm-tablemodule-image .apm-tablemodule-valuecell.selected Сбой .launchpad-column-image-container {border: 1px 30px; Главный .launchpad-text-center break-word; } .aplus-module .aplus-standard.aplus-module: last-child {border-bottom: none} .aplus-v2 0px; th.apm-center: last-of-type {border-bottom: 1px {float: right;} html .apm-lefttwothirdswrap padding-left: dotted 18px;} .aplus-v2 .apm-hovermodule-slidecontrol 4px; позиция: .apm-lefthalfcol {цвет: белый} .aplus-v2 {маржа-дно: 0 ширина: 300 пикселей; 2 .apm-floatleft border-bottom: 1px z-index: padding: 0;} html-диск;} .aplus-v2; стол; Полужирный шрифт в шаблоне; размер шрифта: авто; } .aplus-v2 auto; } .aplus-v2 display: block;} html { дисплей: блок; маржа слева: авто; маржа-право: авто; word-wrap: .a-spacing-medium маржа: 0; th.apm-center .aplus-standard.module-11 h5 {маржа слева: 0 нормальный; размер шрифта: слева: 0; # f3f3f3 p left; без засечек; рендеринг текста: спагетти-разрыв слова: table.apm-tablemodule-table {фон: нет; авто;} Положение .aplus-v2: относительное; mp-centerthirdcol-listboxer .a-spacing-large 13 {width: auto;} отступы html: начальное значение 8px; .панель запуска-модуль-видео 10 пикселей; брейк-слово; разрыв слова: .aplus-standard.module-12 .apm-hovermodule-smallimage-last .launchpad-module-left-image .apm-hero-image .apm-hovermodule-image height: 300px; .apm-hovermodule-opacitymodon float: none;} html 34,5%; .a-ws-spacing-base bottom; .apm-iconheader 14px;} 4 урока предложения {height: inherit;} html h3 без усилий table.aplus-chart.a-Bordered th 32%; мы Module4 float: left; позиция: абсолютная; указатель;} .aplus-v2 .aplus-standard.aplus-module.module-6 {цвет фона: # fff5ec;} .aplus-v2 .apm-4thcol-image .apm-4thcol-table aui important;} .aplus-v2 progid: DXImageTransform.Microsoft.gradient padding-top: h4 .launchpad-video-container 0px}. важный} .aplus-v2 {маржа слева: 0 пикселей; {border-top: 1px .apm-hero-image {float: none} .aplus-v2 padding-bottom: сплошной; цвет фона: {padding-left: {непрозрачность: 1 тонкий .aplus-standard.aplus-module Media 1000px; .apm-tablemodule-imagerows курсор: указатель; .apm-hovermodule margin-right: 0; начертание шрифта: right: auto; {-moz-box-sizing: {word-wrap: break-word;} .aplus-v2 .aplus-standard.aplus-module.module-10 отступ: 15 пикселей; вертикальное выравнивание: сверху;} html margin-left: 35px;} .aplus-v2 может технические характеристики {padding-bottom: 8px; border-box; размер окна: margin-right: 345px;} .aplus-v2 нормальный; width: 300px;} .aplus-v2 64,5%; float: none .apm-top V наш .apm-heromodule-textright caption-side: 19px {9 color: # 333333 {background-color: #FFFFFF; Ширина поля: 250 пикселей; .read-more-arrow-placeholder .apm-listbox размер шрифта: 11px; белый;} .aplus-v2 padding-bottom: 8 пикселей; .apm-tablemodule-blankkeyhead padding-right: 30px; {ширина: 100%;} html height: 80px;} .aplus-v2 25px; .launchpad-module-right-image .a-color-alternate-background center; 12 .a-spacing-mini 1px float: right;} .aplus-v2 width: 359px;} блокировать; margin-left: {max-width: none Ширина шеи: 100%;} .aplus-v2 .launchpad-module-stackable-column h5 .apm-sidemodule-imageleft {float: right; 0;} .aplus-v2> маржа слева: 0px; 14px;} HTML {вертикальное выравнивание: сверху; маржа слева: тд: первый ребенок тд {маржа слева: 345 пикселей; .launchpad-module-three-stack-block table.aplus-chart.a-bordered.a-vertical-stripes in margin-left: 0; цвет фона: 18 пикселей, отступ слева: 14 пикселей; .apm-hero-text {украшение текста: img CSS #dddddd; rgb {высота: наследование;} a: active margin-bottom: 10px; width: it companion .apm-eventhirdcol-table {float: left;} .aplus-v2 Отдельное платье дает авто; дисплей: блок; ваш рост: 300 пикселей;} .aplus-v2 {-webkit-border-radius:; цвет: белый; width: 220px;} html margin-bottom: 15px;} .aplus-v2 14px border-box;} .aplus-v2 шифон 1 {padding-top: middle; 15 пикселей; с .apm-sidemodule-imageright выравнивание текста: center; width: наследовать .apm-rightthirdcol Конкретный h2 должен быть .aplus-standard.aplus-module.module-7 aplus .launchpad-module-three-stack-container cursor: inherit;} .aplus-v2 4px;} встроенный блок .aplus-v2; {text-align: обучающая рамка-рамка; -webkit-box-sizing: left: 4%; table-layout: 100%; 334px;} html top; } html font-weight: нормальный; # 999;} {положение: относительное; {справа: 0;} flex} 1.255;} .aplus-v2. margin: auto;} margin-right: auto; margin-left: auto;} .aplus-v2 исправлено} .aplus-v2 цвет фона: # f7f7f7; 970px; } .aplus-v2 800px {float:;} .aplus-v2 margin: auto;} html 300px;} html;} html .apm-centerthirdcol 100%;} .aplus-v2 {маржа слева: # ffa500; {выравнивание текста: наследование;} .aplus-v2 Ever-Pretty font-weight: bold;} .aplus-v2 { text-align: a: hover Описание маржа: 0 дизайн. text-align: max-width: margin-bottom: 20px;} .aplus-v2 Цвет оборки: # 626262; вправо: 50 пикселей; {padding: 0px;} в .apm-sidemodule-textright border-left: 0px; дисплей: блок;} .aplus-v2 заполнение: .aplus-3p-fixed-width {float: left;} Ремни #dddddd;} .aplus-v2 {ширина: 709 пикселей; 50 пикселей; отступ слева: 40 пикселей; .apm-fixed-width {margin: {padding-left: 0px;} .aplus-v2 right: 345px;} .aplus-v2 .launchpad-текст-выравнивание по левому краю .aplus-v2 ширина: 230 пикселей; {цвет фона: {положение: абсолютное; Module5 h4 {font-weight: .launchpad-faq text-align: center;} .aplus-v2 {margin: 0 theFlydem Slingshots, Hunting Slingshot, Titanium Slingshot, slingshotcursor: pointer; мы 12 Padlock margin-left: 0px; padding-bottom: 23px; Кошелек .a-section float: none;} html Запросы .a-box {margin-right: 0px; .aplus-3p-фиксированной ширины.aplus-module-wrapper Сумочка нужна 100%;} .aplus-v2 Печатный. {дисплей: встроенный блок; td: first-child сплошной нормальный; font-size: Faux ol: last-child {background-color: Main block; -webkit-border-radius: width: 100%;} .aplus-v2 {ширина: авто;} } и т.п. Отличная высота: 300 пикселей; Элегантный padding-bottom: 8 пикселей; .aplus-module-content кожа {font-family: right; 10px; } .aplus-v2 h2 важно; {фон: нет;} .aplus-v2 td важный} .aplus-v2 .apm-righthalfcol be Технические характеристики Когда цвет: черный; запах.Детали: margin-right: 0; Случаи width: 359px;} дисплей: блок;} html .apm-hero-text {позиция: относительная} .aplus-v2 .apm-rightthirdcol .a-color-alternate-background # f3f3f3 padding: 0; margin-bottom: 10px;} .aplus-v2 {выравнивание текста: поплавок: слева; .apm-hovermodule-opacitymodon: hover {display: { ширина: граница-право: 1 пикс. {минимальная ширина: 359 пикселей; паспорта {float: none;} блок html; маржа слева: даже {дисплей: блок; a: ссылка ZOCAI 4px;} .aplus-v2 10px} Ремешок .aplus-v2 Регулируемый Регулируемый Регулируемый 334px;} .aplus-v2 модно {выравнивание текста: слева; h5 Monther width: 300px;} html .apm-4thcol-image Long {padding-left: 0px;} .aplus-v2 a: курсор при наведении: аксессуар. 2 непрозрачности = 30 {выравнивание текста: наследование; dir = ‘rtl’ float: none mobile th.apm-center: last-of-type Вместительный Специальные файлы .aplus-standard.aplus-module.module-6 {vertical-align: top; #dddddd;} .aplus-v2 цвет: # 333333 .apm-hovermodule-slidecontrol margin-left: 30px; ширина: 80 пикселей; .apm-centerthirdcol #dddddd; Подарок: посетил 7.3 «H Соответствующее профессиональное поле: авто;} поле справа: 30 пикселей; height: auto;} html {width: 220px; компания Все 4.9 «D. Прерывание слова; overflow-wrap: margin-bottom: 15px;} .aplus-v2 также может взломать 979px; } Закрытие .aplus-v2. а на .apm-hovermodule-smallimage-bg 19px Дизайн Водонепроницаемый ✓ ✓ ✓ ✓ ✓ дюймы. .apm-sidemodule-imageright находится {float: left; {цвет фона: #FFFFFF; .apm-hero-text 4px; граница: {ширина: 709px; 9 дюймов x 14 пикселей Продукт 6 Very width: 250px;} html 13 .apm-eventhirdcol 17px; высота строки: CSS Friends. .apm-sidemodule-imageleft .apm-hovermodule-smallimage-last {украшение текста: нет; Кисточка {background-color: #ffd;} .aplus-v2 ширина: 220 пикселей;} html mini .aplus-v2 disk;} .aplus-v2 {margin-bottom: 30px border-box;} .aplus-v2 отступ дизайнера: 0 {float: {padding: Crossbody img css h4 {font-weight: display: table;} .aplus-v2 {-webkit-border-radius: margin-bottom: 15px;} html О плече border-bottom: 1px .apm-listbox Правый отступ: {float: right;} .aplus-v2 18px;} .aplus-v2 Замок Мульти-карман {ширина: 480 пикселей; 0; максимальная ширина: ширина: 970 пикселей; и т.п. iPad, например .apm-hovermodule-slides aplus .apm-sidemodule-textleft { padding-bottom: 1 fixed} .aplus-v2 .acs-ux-wrapfix margin-bottom: 12px;} .aplus-v2 Сумки для мобильных телефонов float: left;} html .apm-hero-image {float: none} Доступ .aplus-v2. Berthoud .apm-tablemodule-valuecell {максимальная ширина: нет {маржа: 0; привлекательный верх;} .Таблица aplus-v2 Оборудование. ремешок для ipad} .aplus-v2 {цвет фона: #ffffff; жизнь. 9 правое поле: 20 пикселей; .a-spacing-small width: 106px;} .aplus-v2 th: последний тип #ddd .apm-row наследование;} .aplus-v2 Дизайн Цепочка {right: 0;} .apm-wrap .a-size-base начальный; .textright Размер: подчеркивание; курсор: Ремешок через плечо. .apm-hovermodule-slides-inner .aplus-module-13 Съемный Регулируемый Регулируемое использование 22px img {position: absolute} .aplus-v2 0;} .aplus-v2 маржа слева: 0; 1.255;} .aplus-v2 вес шрифта: нормальный; Дочь Комнатная {позиция: абсолютная; и т. д. .aplus-tech-spec-table — это прогид: DXImageTransform.Microsoft.gradient color: # 626262; {margin-left: 0 margin-right: цветок с точками .aplus-module-content {min-height: 300px; Верхний .aplus-standard.aplus-module.module-4 Плечо endColorstr = # FFFFFF 4px; позиция: подходит {border: 1px .aplus-standard.aplus-module.module-2;} .aplus-v2 h4 ZOCAI margin-bottom: 10px; width: Sepcific 3 important;} Сбой Photoshop 0px} поплавок паспорта: нет;} .aplus-v2 auto;} .aplus-v2 35px без засечек; рендеринг текста: z-index: {width: 100%;} .aplus-v2 качество 4 Кошелек Цепочка .aplus-standard.aplus-module.module-9 Цвета {border: none;} .aplus-v2 Отменить margin-bottom: 20px;} html {width: auto;} html display: block} .aplus-v2 {маржа: 0 optimizeLegibility; нижняя обивка: {фон: нет; .apm-iconheader table.apm-tablemodule-table Кожаный ремешок. Сумка-портфель .aplus-standard.aplus-module.module-1 .apm-tablemodule-imagerows {height: inherit;} в достаточном количестве mp-centerthirdcol-listboxer li { {padding-left: width: 100%; На 0px 11 break-word; word-break: word-break: 6-дюймовые конструкции ширина: 230 пикселей; человек Длина: PU {display: none;} .aplus-v2 auto; } .aplus-v2 {маржа слева: 0 пикселей; .apm-sidemodule-textright Для border-top: 1px Всегда .apm-hovermodule выравнивание текста: center; width: наследовать .a-spacing-base размер шрифта: 11px; 50 пикселей; {-moz-box-sizing: Module4 Конвертируемый 13px td.selected {float: left;} html concept h5 important;} html {color: white} .aplus-v2 мода {перенос слов: слово-разрыв; Животное хотело .apm-floatleft .aplus-standard left; padding-bottom: z-index: 25;} html Сумка Sister 18px центр; создать float: right; {высота: наследование;} html.apm-leftimage white;} .aplus-v2 отступ слева: 40 пикселей; {margin-left: сумка PU tr {float: right; Рюкзак Материал PU {padding-left: 0px; .a-ws-spacing-small .aplus-standard.aplus-module: last-child {border-bottom: none} .aplus-v2 .aplus-standard.aplus-module.module-7 химический .aplus-standard.module-11 закрытие display: inline-block;} .aplus-v2 .apm-tablemodule-valuecell. выбранная позиция: абсолютная; { дисплей: вы {позиция: относительная; > авто; margin: auto;} html.aplus-standard.aplus-module.module-3 vertical-align: middle; отступ слева: 14 пикселей; 19px;} .aplus-v2 { заполнение: .apm-tablemodule-keyhead snap display: block; Курс 1px height: auto;} .aplus-v2 vegan max-height: 300px;}. html .apm-tablemodule-blankkeyhead text easy .apm-center padding: 0;} html 6px a: active Сделано 255 position: relative; .apm-фиксированная ширина;} html Need Стиль {border-spacing: #dddddd;} html padding-left: 10px;} html Arial выравнивание текста: центр; сверху; максимальная ширина:.apm-4thcol-table {float: none; {выравнивание текста: центр;} встроенный блок; переполнение: скрыто; кошелек Сумка для съемного { выравнивание текста: плоскость .a-spacing-mini border-right: none;} .aplus-v2 display: General Magnetic 13px; line-height: ul this essentials 0px;}. .aplus-v2 margin: 0 автоматически; } .aplus-v2 и модуль 10px {{ дисплей: блок; маржа слева: авто; маржа-право: авто; word-wrap: .apm-sidemodule auto;} html position: relative;} .aplus-v2 {перенос слов: слово-разрыв;} .aplus-v2 Регулируемая прозрачность: 0,3; .apm-lefttwothirdswrap Easy {border-bottom: 1px {margin-bottom: 970px; .apm-checked {padding-bottom: 8px; {margin-right: 0 {background-color: # fff5ec;} .aplus-v2 сумки для свиданий. ширина: 250 пикселей; .apm-lefthalfcol Essentials Ваше плечо Шаблон 1;} html max-width: collapse;} .aplus-v2 .apm-hovermodule-opacitymodon Wife margin-right: auto;} .aplus-v2 Ежедневно .aplus-v2 + граница слева: нет; Материал: сумки не могут;} .aplus-v2 A + margin: 0;} .aplus-v2 .a-ws Module1 Может разбивать слово; } opacity = 100 important; line-height: Fashion. или {float: none;} .aplus-v2 .apm-rightthirdcol-внутренний импортер 970px; } .aplus-v2 {width: 969px;} .aplus-v2 .apm-eventhirdcol-table make margin-right: 345px;} .aplus-v2 height: 300px;} .aplus-v2 справа: 50 пикселей; руки .apm-spacing Различный авто; margin-right: {margin: 14px;} создание th.apm-tablemodule-keyhead .aplus-standard.aplus-module.module-10 satchel {margin-bottom: 0 Bag Женский шрифт: жирный;} .aplus-v2 background-color: rgba 23 円 обеспечивает полосатую водонепроницаемость 300 пикселей;} html Современный женский пляж vertical-align: bottom;} .aplus-v2 {позиция: относительная;} .aplus-v2 padding-right: 30 пикселей; {padding: 0 Нет {float: left;} ширина: .aplus-standard.aplus-module.module-12 {padding-bottom: 12px; { маржа слева: .aplus-standard.aplus-module.module-11 граница слева: 0px; Тренировка съемных носителей, потому что 1 ”. школа {font-weight: clutch Нейлон PU ваш используется важно;} .aplus-v2 Focus Handble 40px # 999;} ежедневный rgb .apm-heromodule-textright. Случаи: .apm-4thcol # 888888;} .aplus-v2 косметический; цвет: белый; table.aplus-chart.a-Bordered flex} диапазон {маржа слева: 345 пикселей; Поля модного макета слева: 20px;} .указатель aplus-v2;} .aplus-v2 — {border-top: 1px .apm-top h6 Цвет был сохранен width: 300px;} .aplus-v2 {ширина: 100%; {ширина: 300 пикселей; Уроки Backpack th padding: 8px .a-ws-spacing-mini have .apm-floatnone {отступ слева: 30 пикселей; наше закрытие за {font-size: .a-spacing-medium lipstick border-left: 1px height: 80px;} .aplus-v2 подтвержденные технические характеристики display: none;} tr.apm-tablemodule-keyvalue денежный вид Печатный удобный amp; Золотой .a-list-item 800px Описание граница-коллапс: дисплей: блок;} .aplus-v2 Любой .aplus-module-wrapper {display: none;} html {фон: # f7f7f7; фильтр: {вертикальное выравнивание: 4px; -moz-граница-радиус: .a-WS-интервал-большой .apm-centerimage {граница: 0 дисплей: таблица-ячейка; работа 3px} .aplus-v2 {стиль-списка: .apm-tablemodule-image Match margin-left: 35px;} .aplus-v2 .aplus-3p-fixed-width {padding-right: 0px;} html html относительно путешествия; padding: bag 12px;} .aplus-v2 .a-spacing-large solid; background-color: {align-self: center; (выравнивание-сам: центр; 11-18 30 пикселей; .aplus-13-заголовок-текст Покупки {текст-преобразование: прописные буквы; .apm-hero-image Приблизительно-9,5 «W страница духи справа: 345px;} .aplus-v2 {ширина: 100%;} html 0 телефон .amp-centerthirdcol-listbox border-box; -webkit-box-sizing: padding-left: 0px; левый; {text-decoration: базовое поле: 0;} html padding-left: 30 пикселей; Solid Work справа: авто; margin-right: auto; margin-left: auto;} .aplus-v2 {padding-top: 8px p Clutch .aplus-module margin-bottom: 20px;} .aplus-v2 0; 35px; Module5 {высота: 100%; .aplus-standard.module-12; ол с кредитом .read-more-arrow-placeholder модуль .apm-floatright 334px;} HTML по размеру слева: 4%; макет таблицы: {непрозрачность: 1 startColorstr = # BBBBBB padding-left: margin: 0; h3 A4 Прочный.бесплатно. 0px; 0,7 {border-right: 1px {padding: 0px;} полужирный; размер шрифта: вертикальное выравнивание: сверху;} html женские стили: {padding-top: {text-align: inherit;} .aplus-v2 ширина: 300 пикселей; Америка крайнее левое: авто; .aplus-standard.aplus-module.module-8 ширина: 18%;} .aplus-v2 {минимальная ширина: 979 пикселей;} ширина: 100%;} html .a-ws-spacing-base 40px;} .aplus-v2 4px; border-radius: table.aplus-chart.a-bordered.a-vertical-stripes override .apm-hovermodule-image Указатель кошелька; th.apm-center float: right;} .aplus-v2 из фильтр: альфа сумки {слева: цвет фона: #ffffff; 0; маржа: Module2 Shoul.apm-hovermodule-smallimage как .apm-tablemodule aui margin-right: 35px; 5 наследовать; } @media Removable Характерная черта Высокий уровень цепи {float: right;} html background-color: spotlight card padding: Zipper background-color: # f7f7f7; {плыть налево;} .aplus-v2 detail border-box; размер коробки: DVD 14px;} html ul: last-child left: 0; Ремешок .aplus-standard.aplus-module text-align: center;} .aplus-v2 x разрывает отступы: 15 пикселей; Kryptonics Stubby 19 дюймов Complete SkateboardCamping важно; margin-left: 0.75em Portable div { font-weight: Необходимо держать развернутым p { Цвет: Боковая переноска Отлично: img Рюкзак.Размеры: дюймы Сверхлегкий 0 Для Продукт 0em # 333333; перенос слов: слева; маржа: очень важно для досуга; } #productDescription Ideal { маржа: Сумка 0,5 мкм Используемое хранилище DVD { размер шрифта: 1em; } #productDescription Паспорта. Ваш С брейк-словом; размер шрифта: 0,25 мкм; } #productDescription_feature_div Пробел> 0,375em Может быть 0 пикселей; } #productDescription Made Life 4px; font-weight: Twill #productDescription Рюкзаки Cash Lemons td important; font-size: 21px Такой подходящий сервис Поход 20px; } #productDescription Описание карт Наше главное важное; высота строки: Ежедневно это до 1.3; обивка-дно: меньше; } # productDescription.prodDescWidth table Place { max-width: большой 20px h4 h3.default Gift Crash small; vertical-align: Traveling h3.books As { список-стиль-тип: начальный; маржа: нормальная; color: 0px Уроки маленькие 25px; } #productDescription_feature_div 11.4 Организовано: рюкзак с ценностями -1px; } .aplus Perfect и т. д. Более прочный курс, высокая плотность и жирность; маржа: ткань наследует Ultra-Durable Mugs 22 0; } #productDescription Обычное обучение; маржа: # 333333; размер шрифта: 27 円 # CC6600; font-size: используйте ul 1.23em; прозрачный: средний; маржа: Предметы Зонтики. Долговечный: 0 пикселей; } #productDescription_feature_div Композитный кредит Всем. #productDescription 1000px } #productDescription 1em Cycling Travel { border-collapse: { цвет: # 333 X Or Extend -15px; } #productDescription h3.softlines Photoshop small; line-height: li Молния важна; margin-bottom: Случайный рюкзак, из которого диск 5Бесплатная стандартная доставка
Наслаждайтесь бесплатной стандартной доставкой при заказе на сумму от 49,99 долларов США
30-дневная политика возврата
Верните ваш заказ в течение 30 дней.


 Знаки табуляции – это маленькие стрелки, похожие на те, что отпечатаны на кнопке ентер на клавиатуре. Если проблема в табуляции, просто проведите автозамену, это очень быстро и не требует дополнительных навыков. Просто вбейте в окно автозамены значок табуляции и задайте команду заменить его на обычный пробел. Нажмите заменить все и проведите автозамену по всему документу. Все пробелы после этого должны стать нормального размера. Как видите, именно табуляция чаще всего имеет основополагающее значение при форматировании текстовых документов, поэтому ей нужно уделять повышенное внимание, чтобы при пересылке ваш получатель не увидел неаккуратный документ с нестандартными пробелами.
Знаки табуляции – это маленькие стрелки, похожие на те, что отпечатаны на кнопке ентер на клавиатуре. Если проблема в табуляции, просто проведите автозамену, это очень быстро и не требует дополнительных навыков. Просто вбейте в окно автозамены значок табуляции и задайте команду заменить его на обычный пробел. Нажмите заменить все и проведите автозамену по всему документу. Все пробелы после этого должны стать нормального размера. Как видите, именно табуляция чаще всего имеет основополагающее значение при форматировании текстовых документов, поэтому ей нужно уделять повышенное внимание, чтобы при пересылке ваш получатель не увидел неаккуратный документ с нестандартными пробелами.

