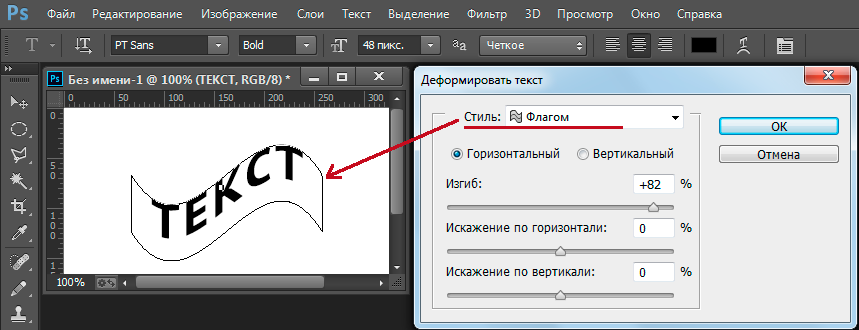
Как сделать вдавленный текст в Фотошопе
Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
- Итак, создаем новый документ необходимого размера.
и в нем создаем новый слой.
- Затем активируем инструмент «Градиент» .
и, на верхней панели настроек, кликаем по образцу
- Откроется окно, в котором можно отредактировать градиент под свои нужды. Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок.

- Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».
- Теперь помещаем курсор примерно в центр холста, зажимаем ЛКМ и тянем к любому углу.
- Подложка готова, пишем текст. Цвет не важен.
Работа со стилями текстового слоя
Приступаем к стилизации.
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.
Как видим, текст полностью исчез. Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
- Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.
- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.
После завершения всех действий нажимаем ОК.
 Вдавленный текст готов.
Вдавленный текст готов.
Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Разработка и продвижение сайтов » Как сделать вдавленный текст в PhotoShop
Привет друзья! Сегодня урок посвящен всеми любимому фотошопу. Я хочу рассказать как сделать эффект вдавленного текста. Не знаю правильно ли его так называть, но этот эффект мне нравится и я его назвал так. Как вы заметили превью этого поста сделан при помощи этого эффекта.
Добиться его очень легко, мне по крайней мере как человеку хорошо знакомому с фотошоп это было не трудно.
Вдавленный текст в фотошоп
Для начала нужно создать новый файл в фотошопе. Нажмите в контекстном меню программы File->New и перед вами откроется окошко с параметрами создаваемого документа. В нем введите желаемое разрешение и укажите 72 dpi:
Я указал разрешение 400х400 так как это для урока. Далее после того как мы создали новый документ залейте его желаемым цветом я выбрал цвет 2186d3. Чтобы залить документ нажмите Alt+Backspace. Затем с помощью инструмента текст пишем любой текст цветом 313131 далее после того как мы написали, что нам нужно дважды щелкаете на слой с текстом в вкладке Layers (слои):
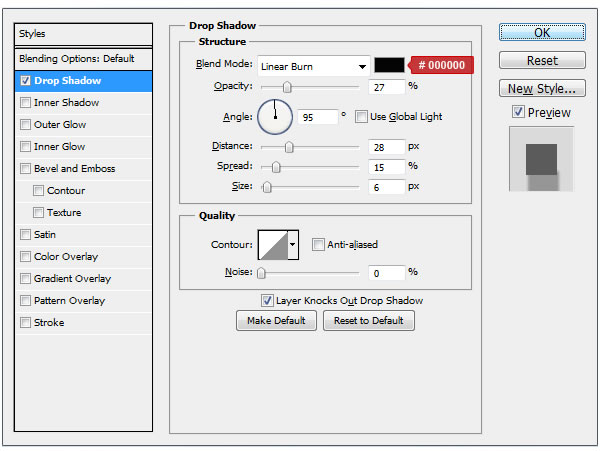
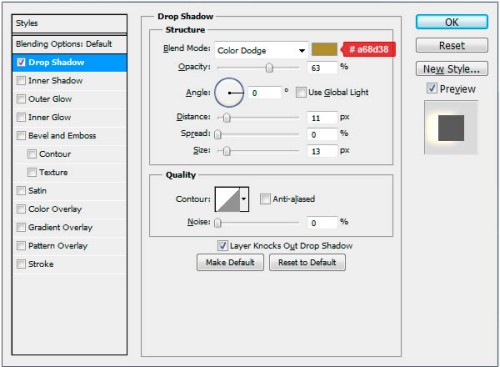
И открывается окошко с параметрами и эффектами. Нам нужны два пункта. Это Drop Shadow и Inner Shadow (Отбрасываемая и внутренняя тень). На картинках ниже указаны параметры которые нужно задать.
Нам нужны два пункта. Это Drop Shadow и Inner Shadow (Отбрасываемая и внутренняя тень). На картинках ниже указаны параметры которые нужно задать.
С Inner Shadow все почти так же. Только нам нужно указать дистанцию и размер внутренней тени объекта в зависимости от его размеров. Грубо говоря на глаз подобрать как красивее выглядит.
В итоге после выполненных действий мы получаем симпатичный эффект вдавленного текста:
Если есть желание узнать как делается тот или иной эффект в PhotoShop пишите постараюсь разобраться и показать. Как применить данный эффект в дизайне сайта? Например при создании какого либо баннера или как делаю я для создания превью к записи. На самом деле благодаря обычной тени можно добиться очень красивой читабельности на картинках.
P.S. Друзья пожалуйста поретвитьте мои посты это же не трудно :-), а еще я буду благодарен если вы подпишитесь на блог или расскажете о нем друзьям. Всем удачи, пока 🙂
P.P.S. Хочу посоветовать всем отличный фильм под названием холодная луна джеффри дивер.
объемный текст в фотошопе
Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал шрифт Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере #F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои( ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем делаем тени чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Непременно поделитесь с друзьями!
Сделай объёмный текст в Фотошоп. Объемный текст в фотошопе
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
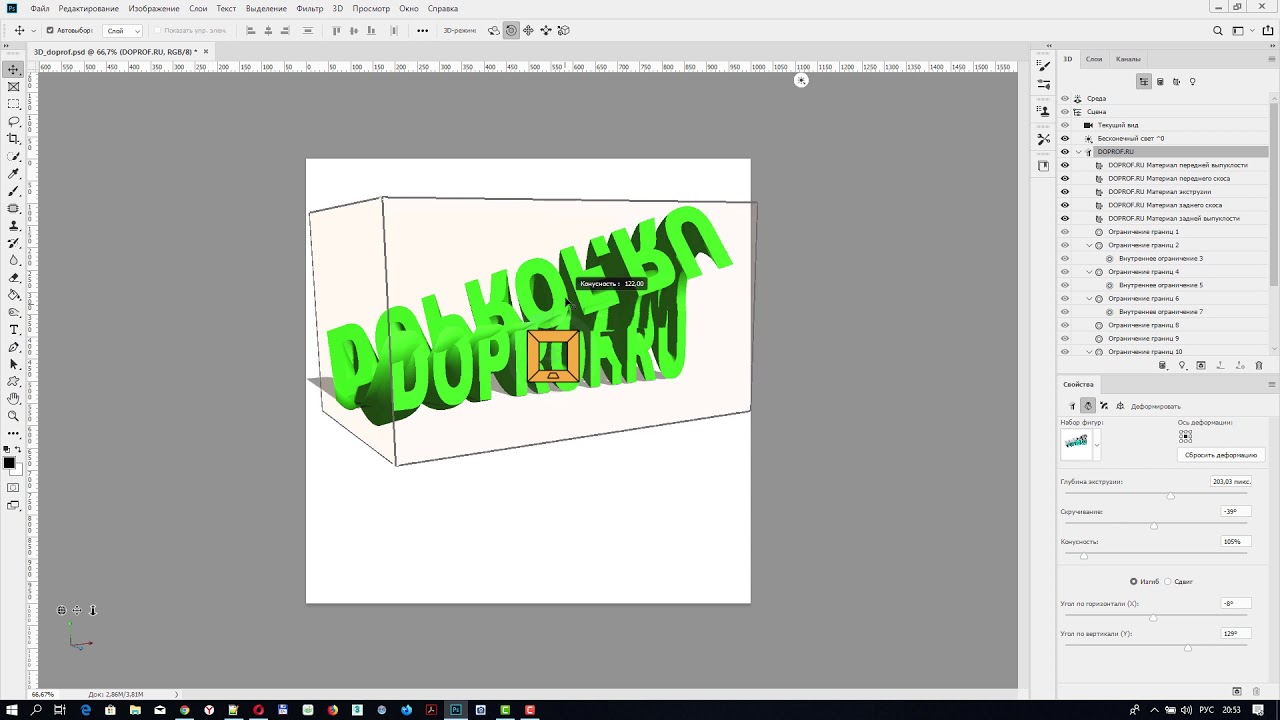
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
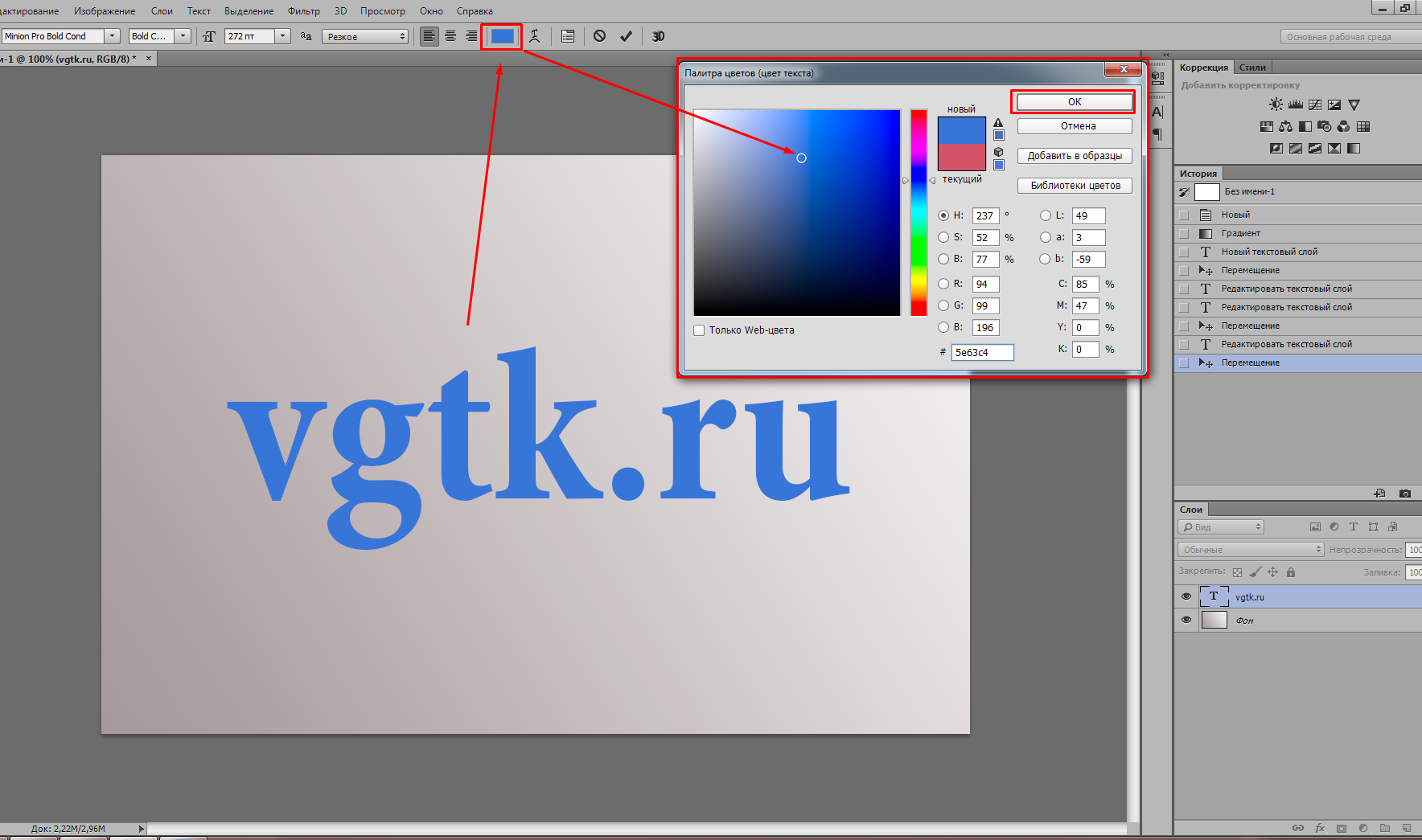
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
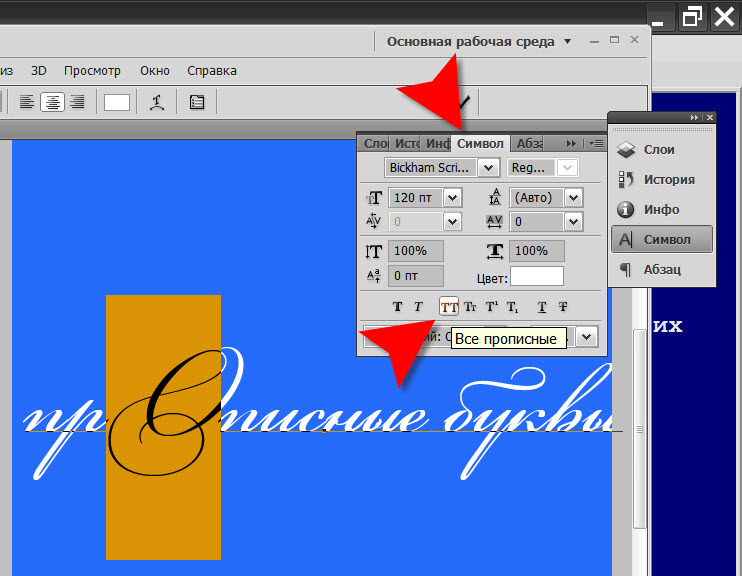
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
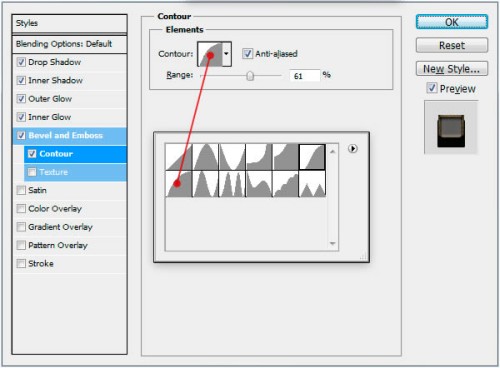
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D , а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano .
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
Стильный вдавленный текст, необычный текст в уроке фотошопа
Это простой урок по оформлению текста, с таким вот результатом!Шаг 01 Создайте новый документ 600 на 400рх, в зависимости от вашей затеи. Залейте фоновый слой сероватым цветом #535559, мы его еще перекрасим:
Шаг 02 Теперь нужно выбрать красивый широкий шрифт, мне припал к душе шрифт Belloскачать, вы можете воспользоваться другим. Напечатайте свое слово (размер шрифта 188pt):.
Шаг 03 Теперь добавим тексту стили слоя, зайдите в меню Layer—Layer Styles и настройте следующие стили:
Теперь настройте внутреннюю текстуру, которую можно сделать самостоятельно:
Также настройте градиентную обводку в 1px, для большего ощущения объема:
После всех вышеописанных манипуляций, ваш результат будет следующим:
Шаг 04
Наличие плоского холста может ухудшить восприятие данного нашего текста, независимо от его привлекательности, поэтому лучше добавить ощущение легкой глубины. Перейдите на фоновый слой, разблокируйте его, двойным кликом и примените стили слоя Layer—Layer Styles, что показаны на скринах:
Перейдите на фоновый слой, разблокируйте его, двойным кликом и примените стили слоя Layer—Layer Styles, что показаны на скринах:
Для градиента используйте цвета от серо-голубоватого #667c85 к более темному его варианту #475e68:
В итоге:
Шаг 05 Добавим на наш текст отражение света. Зажмите клавишу Ctrl и кликните по слою с текстом, чтобы получить выделение по его форме:
Создайте новый выше остальных. Выберите инструмент Gradient, настройте градиент от белого цвета к прозрачному и проедите им сверху. После сделайте новое овально выделение, как это видно ниже:
Инвертируйте данное выделение Select—Inverse (Ctrl+Shift+I) и нажмите кнопку Delete, чтобы удалить часть выделенного градиента — это оставит отражение только в верхней части текста:
Для большей натуральности измените режим смешивания для этого слоя на Overlay:
Шаг 06
Последним шагом мы сделаем часть контура у текста немного сияющим, что сделает его более изящным, мечтательным и привлекательным. Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay. Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:
Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay. Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:
Дальше, с помощью разных кистей, можно добавить или повысить еще немного свечения, но лучше не переусердствовать. Текст готов:
уроке фотошоп, уроки фотошопа, урок Photoshop
Объемные буквы в photoshop. Объемный текст в фотошопе
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
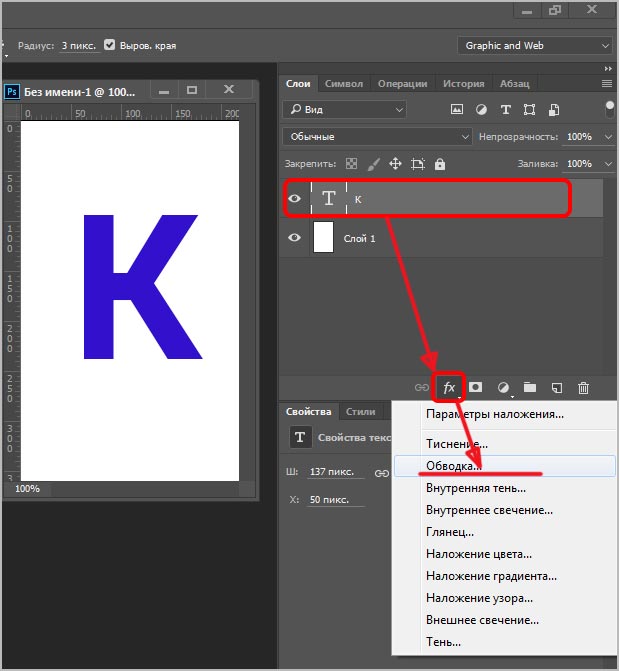
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
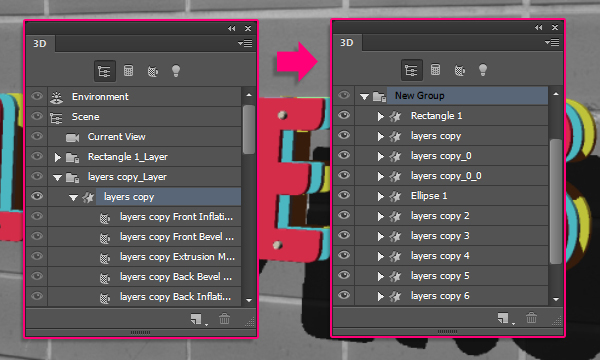
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Создайте копию этой полоски.
Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
3D типографика всегда привлекает к себе огромное количество внимания. Она вдохновляет, цепляет и надолго остается в памяти. Сегодня мы с вами научимся создавать 3D , а также усвоим несколько ценных уроков от профессионалов, которые уже имеют достойный опыт в этом деле.
Итак, для начала убедитесь, что в вашей версии Photoshop есть 3D функции и функция Edit -> Puppet Warp. Если же их нет, то вы можете использовать программу для 3D рендеринга, а деформацию можно совершить с помощью Edit -> Transform -> Warp.
Шаг 1
Создаем новый документ 2560х1600, 72 dpi.
Для основы нам нужно найти изображение воды и пустыни. Возьмите оба изображения и соедините их так, чтобы вода была поверх пустыни. Ну и, конечно, сделайте так, чтобы изображения заполняли весь холст.
Шаг 2
Итак, у нас есть базовое изображение, поэтому давайте добавим текст. Мы будем использовать шрифт Cubano .
Печатайте каждую букву по отдельности. У вас должно получиться что-то вроде этого:
Нам нужно сделать бекап этого текста, прежде чем мы будем с ним что-то делать.
Поэтому сгруппируйте буквы и сделайте копию группы. Конвертируйте дубликат в смарт объект и примените к нему стиль “Наложение цвета” со значением цвета темной морской воды. На примере использовано значение #005154.
На примере использовано значение #005154.
Шаг 3
Теперь нам надо превратить это в 3D: 3D -> Extrude from layer. Используйте данные настройки:
Не забудьте нажать кнопку “Render” и повторить этот процесс пару раз, прежде чем вы начнете делать что-то другое.
Теперь давайте спрячем 3D слой пока что. Теперь мы снова скопируем скрытую группу и в этот раз мы соединим слои, чтобы создать один цельный слой.
Теперь выберите слой (CTRL+клик на слой) и сожмите его на 30 пикселей (Select -> Modify -> Contract), а затем сгладьте еще на 30 пикселей (Select -> Modify -> Smooth). Инвертируйте выделение (CTRL+SHIFT+i) и нажмите бэкспейс.
И теперь у нас есть более тонкая версия шрифта. И, да, вы угадали, давайте повторим этот процесс. Только в этот раз мы будем использовать больше песочного цвета.
Мы будем использовать маски, чтобы скрыть нежелательные области. Это довольно просто, нужно лишь выбрать слой с водой и применить его на слои с текстом. Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Уменьшите непрозрачность нижнего слоя до 80% и измените режим на Multiply, чтобы было видно воду.
Теперь конвертируем 3D слои в смарт объекты. Сначала выберите 3D слои сделайте их дубликаты, а только потом конвертируйте.
Шаг 4
Отлично, теперь у нас есть база, и мы можем приступить к самой интересной части. Немного простого текстурирования, добавим несколько объектов и сделаем немного штрихов, которые помогут достичь нужного результата.
Прогуглите текстуру потресканной земли, внесите ее в Photoshop и, поставив режим Overlay, поместите ее над верхней частью текста. Затем ALT+Click между слоями, чтобы установить эту текстуру как Clipping Mask. Уменьшите непрозрачность до 80-90%.
Повторите то же самое и с нижней частью текста, применив текстуру подводного камня.
Сделайте дубликат слоя с водой и поместите копию под оригиналом. Теперь подвигайте его немного и сделайте Edit -> Puppet Wrap. Поиграйте с этим и постарайтесь сделать воду натуральнее.
Когда закончите, пройдите Image -> Hue/Saturation и придайте оттенок -160, чтобы вода стала оранжевой.
Шаг 5
Мы хотим сгладить оранжевую воду и верхний текст. Чтобы сделать это, используйте кисть величиной в 150 пикселей, с непрозрачностью в 80% и жесткостью в 0%, и черным рисуйте поверх маски слоя с текстом.
Небо мы сделаем желтым, для этого нужно сделать выборочную регулировку цвета на изображении с пустыней. Используйте эти значения для синего, но для светло-голубого значение пурпурного цвета оставьте как есть.
Чтобы получить глубокий цвет неба, мы используем градиент. Создайте новый слой и сделайте градиент от оранжевого до прозрачного, а затем примените его на небо.
Добавим облака. Найдите панорамное изображение облаков и разместите его поверх слоя с пустыней, установив режим Linear Burn и непрозрачность 60%. Затем CTRL+U и поиграйте с колоризацией.
Добавим еще некоторые элементы.
Шаг 6
В итоге, добавьте три слоя, чтобы смешать все вместе: микшер каналов, карта градиентов и уровни. Поиграйтесь с ними, чтобы достичь желаемого.
Добавим еще и ворон на изображение. Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Только не забудьте наложить на них градиент, который будет симулировать солнечный свет.
Вы можете продолжать редактировать изображение на свое усмотрение, но мы на этом закончим, так как детали уже не так важны. Этот урок показал вам, как, в принципе, можно создать 3D шрифт в Photoshop. А теперь мы бы хотели дать вам пару советов, которые помогут создать качественный 3D шрифт.
1. Поэкспериментируйте с трубами
Создать 3D шрифт в форме труб проще всего. Поэтому вам стоит попрактиковаться именно с этим типом шрифта. Пробуйте различные формы и текстуры и давайте волю своей фантазии.
2. Сфокусируйтесь на текстурах
Как вы заметили, в данном уроке текстура стояла далеко не на последнем месте. Поэтому не забывайте прорабатывать текстуру, насколько бы простым ваш шрифт ни был.
3. Не бойтесь играть с цветами
Не бойтесь пробовать свой шрифт в разных цветах. Раскрашивайте его хоть в горошек, главное, чтобы он вам нравился. Помните, что пока вы учитесь, вам дозволено все.
4. Моделируйте в C4D и Vray
Так моделирование будет быстрее и лучше. А рендерить лучше, используя поверхностное рассеивание. Так вы сэкономите время и потратите не так уж много усилий.
На каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере # F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои(ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Создание выпуклого текста в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как создать крутой необычный текстовый эффект.
Предварительный просмотр:
Начните с создания нового документа. Я выбрал небольшой размер 500 × 300 пикселей. Залейте фон зеленым # 74a103:
После этого создайте новый слой, выберите инструмент Elliptical Marquee Tool (Овальная область) и сделайте выделение, залейте выделенную область цветом # b 6 e 100 .
Снимите выделение с помощью Ctrl + D и добавьте размытие Filter > Blur > Gaussian Blur (Filter — Blur — Gaussian Blur)
Результат должен быть примерно таким:
Теперь вам нужно добавить текст. Для этого мы используем инструмент Horizontal Type Tool (Horizontal text) и пишем текст.Автор использует шрифт Futura, но вы можете использовать любой шрифт, который вам нравится.
Теперь приступим к созданию необычного эффекта для нашего текста. Растрировать текстовый слой Слой > Растрировать > Тип (Слой — Растрировать — Текст) или PCM на текстовом слое — Растрировать тип. Дублируйте текстовый слой с помощью сочетания клавиш Ctrl + J . Скройте нижний исходный текстовый слой, щелкнув глаз в палитре слоев.Примените следующий стиль к верхнему дублированному слою:
Gradient Overlay (наложение градиента) на цвете # fffca6 to # cce80d :
Вот что должно получиться:
Переходим к трансформация верхнего текстового слоя. Edit > Transform > Skew (Editing — Transformation — Tilt), должно получиться что-то похожее на мою картинку:
Теперь нам нужно добавить блики к буквам.Создайте новый слой, сделайте на нем выделение с помощью инструмента Rectangular Marquee Tool (Прямоугольное выделение). Залейте выделение белым цветом.
Нажимаем Ctrl + D , чтобы снять выделение. Примените размытие Фильтр > Размытие > Размытие по Гауссу Размытие (Фильтр — Размытие — Размытие по Гауссу) со следующими настройками:
Результат можно увидеть на картинке ниже:
После этого создайте новый слой с помощью инструмента Rectangular Marquee Tool (Прямоугольное выделение) сделайте выделение и залейте его белым цветом, как показано на картинке.
Снимите выделение ( Ctrl + D ) и примените фильтр Filter > Blur > Gaussian Blur с Gaussian Blur (фильтр — размытие по Gaussian следующие настройки:
Ваше изображение должно выглядеть примерно так:
Объедините эти два слоя с полосами в один (Ctrl + E) и поверните, как показано на рисунке, с помощью Edit> Transform> Skew ( Редактирование — Трансформация — Наклон)
Дублируйте этот слой несколько раз и разместите полосы на каждой из букв.
Объединить все слои с полосами в один. Удерживая клавишу Ctrl , щелкните левой кнопкой мыши на текстовом слое, чтобы выделить его. Затем нажмите Ctrl + Shift + I, , чтобы инвертировать выделение. Находясь на слое с полосами, нажмите Удалить , чтобы удалить лишнее.
Отмените выбор с помощью Ctrl + D .
Возвращаемся к скрытому слою с текстом, делаем его видимым щелчком по глазку в палитре слоев.Затем мы применяем преобразование к тексту. Edit > Transform > Skew (Editing — Transformation — Tilt) как на картинке ниже.
Нажимаем Введите , чтобы применить преобразование. Теперь вам нужно уменьшить высоту букв с помощью Edit > Transform > Scale (Редактирование — Трансформация — Масштабирование).
Примените к этому тексту стиль слоя Color Overlay. # 689106.
Должно получиться как на картинке ниже:
Создайте на нем новый слой с помощью инструмента Polygonal Lasso Tool (Polygonal Lasso), создайте выделение как показано на картинке. Залейте выделение цветом # 689106 .
Проделайте то же самое с остальными буквами. Должно получиться так:
Объединяем этот слой с предыдущим слоем с зелеными буквами.
Теперь нужно добавить объем букв. Снова используйте Polygonal Lasso Tool (Polygonal Lasso), чтобы создать выделение. Примените инструмент Dodge Tool (Clarifier) со следующими настройками:
Brush (Brush): 45 пикселей, Range (Range): Midtones (Mid Tones), Exposure (Экспозиция): тридцать% .
После этого нажимаем Ctrl + Shift + I , , чтобы инвертировать выделение.Используйте тот же инструмент. Dodge Tool (Clarifier) с теми же настройками, только на этот раз осветляем нижнюю часть тени от буквы, ориентируясь на картинку.
Теперь используйте инструмент Burn Tool (Dimmer) со следующими настройками:
Brush (Brush): 45 пикселей, Range (Range): Midtones (Mid Tones) , Экспозиция (Экспозиция): тридцать% .
Добавьте несколько темных пятен по бокам буквы.Снять выделение клавишами Ctrl + D .
Аналогичные действия проделываем с другими буквами.
Получился довольно интересный и необычный эффект. Спасибо за внимание, надеюсь, урок вам понравился. Удачи!
Урок переводчика Option:
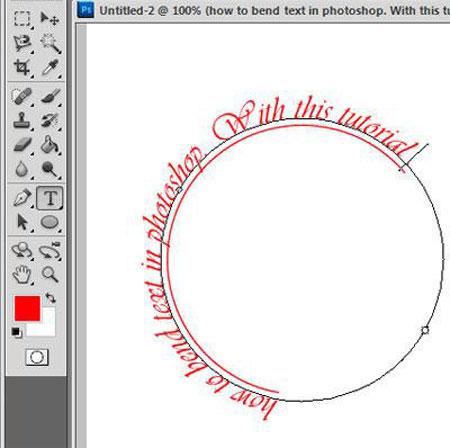
Основы Photoshop: как изогнуть текст в Photoshop
Понимание того, как изгибать текст в Photoshop, может быть одной из вещей, которые мы не осознаем, важно при обучении использовать программное обеспечение.Если все сделано неправильно, изогнутый текст на изображении из фотошопа наверняка будет выглядеть слишком любительским. У любого новичка есть несколько способов изогнуть текст в Photoshop. Однако есть только один верный способ сделать это правильно и идеально.
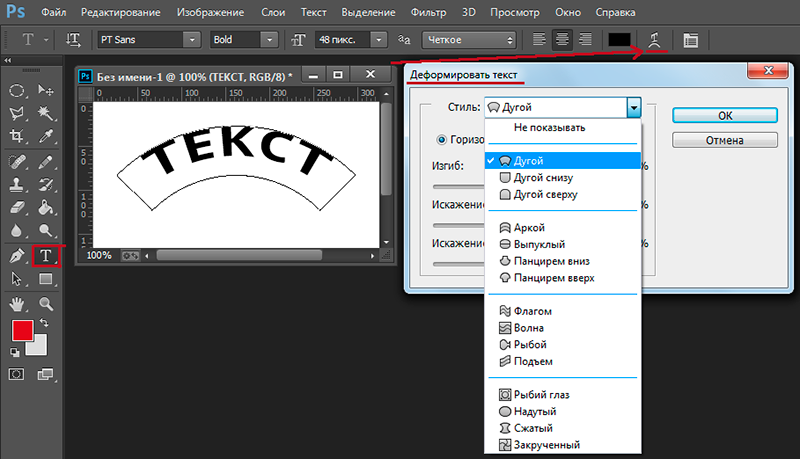
Легко: использование инструмента «Деформация текста» (наименее рекомендуется)
Использование инструмента «Деформация текста» — это самый простой и наиболее точный метод создания изогнутого текста в Photoshop. Для простых проектов обязательно подойдет инструмент Warp text Tool. Он выполняет свою задачу, создавая кривую в тексте, введенном в изображение.Однако использование такого инструмента для эксперта очевидно. Почему? Потому что сам текст будет выглядеть ИСКАЖЕННЫМ.
Назначение инструмента «Деформация текста» — буквально «деформировать» или «искажать» объект на изображении. Для этого выравнивание объекта редактируется, чтобы компенсировать желаемую «форму». Вместо того, чтобы создавать изогнутый «путь» для текста, выравнивание текста является изогнутым. Из-за этого текст искажается, создавая дугообразную форму. Результат? Буквы в тексте потеряют единообразие во многих отношениях, например, по толщине, ширине или размеру.Этот конкретный инструмент лучше всего использовать для создания других дизайнов на текстах, таких как создание текста разных размеров или, возможно, даже создание волнистого дизайна.
- Создайте образец текста, щелкнув инструмент «Текст» на панели инструментов. Просто нажмите букву «T» на клавиатуре, как другой вариант.
- После того, как текст введен в холст, щелкните текст, чтобы появилось окно «Слои».
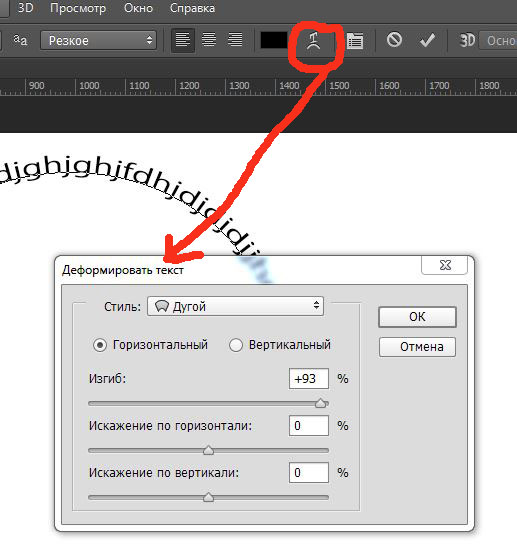
- Убедитесь, что текстовый слой и панель инструментов «Текст» активны. Затем выберите значок «Создать деформированный текст» на панели инструментов.
- Появится диалоговое окно деформации текста со следующими параметрами:
- Стиль — выберите стиль «Дуга», чтобы текст был искажен по радиусу.
- Тип — Вы можете выбрать Горизонталь (для искажения по горизонтальной оси) или Вертикаль (для искажения по вертикальной оси).
- Изгиб — Выберите процентное значение между значениями от -100% до + 100%, чтобы создать кривую на тексте. Отрицательный изгиб создает выпуклую ориентированную кривую, а положительный изгиб создает вогнутую ориентированную кривую.Меньшие значения создают меньшие дуги.
- Горизонтальное и вертикальное искажение — искажение текста не всегда симметрично. Симметрия может быть изменена с помощью значений слайда «искажения».
Оформление с искаженным текстом. Источник изображения: Wikimedia Commons
Умеренное: использование смарт-объектов
Этот параметр очень похож на инструмент деформации, но главное отличие состоит в том, что использование смарт-объектов позволяет вносить более произвольные изменения. Управление также стало проще, и пользователь может легко выбрать желаемую кривизну «на глаз».С другой стороны, использование смарт-объектов — это не инструмент, который можно использовать в один клик. Вот шаги по созданию изогнутого текста с помощью смарт-объектов:
- Создайте образец текста, щелкнув инструмент «Текст» на панели инструментов. Просто нажмите букву «T» на клавиатуре, как другой вариант.
- После того, как текст введен в холст, убедитесь, что текстовый слой активен.
- В строке меню выберите параметр «Слой». Затем выберите параметр «Смарт-объекты», а затем выберите « Преобразовать в смарт-объект ».
- Когда текст уже преобразован в смарт-объект, перейдите к «Правка» в строке меню. Выберите Transform, затем выберите Warp.
- Выбранный объект будет иметь подвижные точки привязки, которые пользователь может свободно регулировать.
- Когда желаемая кривизна будет достигнута, щелкните значок Подтвердить преобразование на панели инструментов.
Два приведенных выше варианта — это более простые методы создания изогнутых текстов в Photoshop. Помните, что в тексте наверняка будут недостатки, которые не всегда будут хорошо смотреться на отредактированном изображении.Если желательна «идеальная» кривая без видимых искажений на тексте, вот самый эффективный способ сделать изогнутый текст в Photoshop:
Дополнительно: Тип по контуру (наиболее рекомендуется)
Этот параметр позволяет каждому символу чтобы повернуть его ориентацию, чтобы она соответствовала «пути», созданному пользователем. не требует деформации текста, поэтому явных искажений не видно. Этот метод, хотя и не такой простой, как инструмент деформации, наиболее рекомендуется заядлыми пользователями Photoshop.Вот шаги:
- Самый важный шаг — нарисовать «Путь», по которому будет следовать текст. Можно использовать любую форму, доступную в Photoshop, или инструмент «Перо» для создания более произвольного пути. В этом случае мы будем использовать инструмент Ellipse или Circle (в зависимости от желаемой кривизны)
- Когда активен инструмент эллипса или круга, перейдите в меню «Параметры». Измените режим инструмента на «Путь» (обычно это режим «Форма»). Продолжайте рисовать «путь».
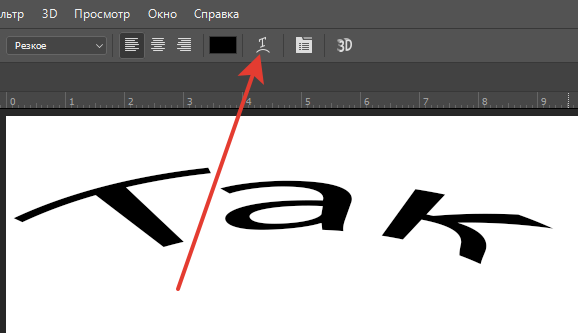
- Выберите инструмент «Тип текста», чтобы ввести текст. Но перед тем, как вводить текст, переместите курсор (не щелкая) в сторону созданного пути. Будет заметно, что курсор изменится на другое изображение. (Обычный текстовый курсор имеет стрелку в углу, текст на курсоре пути — нет).
- После изменения курсора щелкните в любом месте контура, где должен начинаться текст. После завершения щелкните значок галочки на панели параметров.
Также читайте: Основы Photoshop: Как редактировать текст в Photoshop
Выпуклый текст PNG-изображения | Векторные и PSD файлы
набор белых рукописных выпуклых подчеркиваний с тенью, изолированные винтажные элементы для вашего дизайна векторные иллюстрации рукописный маркер
5000 * 5000
акварельная вакуумная пленка цветная внешняя выпуклая
1200 * 1200
значок выпуклой звездочки в мультяшном стиле
5000 * 5000
значок выпуклой звезды в простом стиле
5000 * 5000
значок выпуклой звезды в плоском стиле
5000 * 5000
выпуклая иллюстрация приборной панели
2000 2000
увеличительное стекло векторный материал png
1447 * 1047
металлическая текстура выпуклая линза увеличительное стекло линза
1200 * 1200
прозрачная текстура стеклянная кнопка материал
3072 * 4107
9050 9050 Инструмент для выпуклых линз в стиле ретро из стекла
1200 * 120 0
пятиконечная выпуклая звезда значок простой стиль
5000 * 5000
творческий стиль вырезки из бумаги полый выпуклый слоистый синий рекламный плакат фестиваля танабата
1200 * 1200
увеличительное стекло векторный материал png
1200 * 1200
черная лупа выпуклая линза реалистичный стиль
1200 * 1200
вогнутый и выпуклый трехмерный многослойный зеленый бронзовый фестиваль лодок-драконов утиное яйцо рисовые пельмени с китайским рекламным баннером
1200 * 1200
рукописный шрифт градации типа автомата перекоса
1200 * 1200
мультфильм белое рождество png рукописная ручная роспись надписи
1200 * 1200
лупа
1706 * 2358
чудовище чудовище сломанная голова чудовище
2480 * 2691
k письмо, изолированные на белом фоне
5000 * 5000
2021, изолированные на винтажном желтом подвесе
1200 * 1200
желтая тень дизайн рамы
1200 * 1200
творческий трехмерный дзен чернила
2000 * 2931
против или против текстового логотипа
2100 * 2100
с днем рождения золотой текст
3000 * 3000
творческое текстовое поле вектор
2400 * 2400
4 текстовое поле
5000 * 5000
современные логотипы социальных сетей векторный набор баннеров для текста png
2000 * 2000
красочное поле формы текста тег баннер шаблон
1200 * 1200
творческий желтый текст диалогового окна коробка
1200 * 1200
текст с новым годом
1500 * 1500
приветственный текст маулид наби мухаммад с фонарем
1200 * 1200
красный векторный штамп с печатью бедствия с текстом остановки коронавируса
4167 * 4167
цитата текстовое поле этикетка баннер с тенью
2500 * 2500
2500 * 2500
форма мазка кисти для текстового дизайна
2000 * 2000
covid 19 текст и элемент вирусной ячейки
1200 * 1200
желтое текстовое поле png и psd
2000 * 2000
цвет градиента границы абстрактное текстовое поле рамки
1600 * 1600
с днем рождения текст надписи с конфетти
5000 * 5000
набор красочных дизайнерских форм для текстового поля цитаты
4000 * 4000
цитата текстовая метка вектор баннер с эффектом тени
2500 * 2500
творческое текстовое поле вектор
2000 * 2000
золотое креативное текстовое поле с ручной росписью кистью
1200 * 1200
3d ленточная этикетка с теневым векторным дизайном веб-элемент формы боковой заголовок текстовое поле баннер инфографика cdr
2000 * 2000
теги социальных сетей для текста
4167 * 4167
золото креативное текстовое поле
1200 * 1200
mawlid nabi text effect
3000 * 3000ppt текстовое поле заголовок векторная рамка дизайн баннера книга флаер элемент заголовок cdr
2000 * 2000
половина листа синей бумаги дизайн текстовый шаблон
4167 * 4167
прямоугольник аннотация текстовое поле границы фрейма и тег продажи
2000 * 2000
текст приветствия маулида наби мухаммада 90 004
1200 * 1200
роскошный золотой текст сохранения даты
1200 * 1200
рамки цитат обратите внимание, что цитата включает окно котировок и текст выноски
1200 * 1200
вектор текстового поля цитаты этикетка баннер
1200 * 1200
инфографика 3d лента этикетка с тенью векторный дизайн веб-элемент форма заголовок текстовое поле баннер cdr
2500 * 2500
скоро подписать текст
2000 * 2000
золотой текстовое поле границы рамки
2000 * 2000
текстовое поле абстрактного дыма кадра
1500 * 1500
форма мазка кистью для текстового дизайна
2000 * 2000
текст приветствия маулида наби мухаммада с мечетью векторная иллюстрация
1200 * 1200
желтый и красный стиль формы скорости скидка продажа баннер и текст поле
2000 * 2000
сохранить текст даты рука надписи с орнаментом и листьями пригласительный билет
4996 * 4996
синий фиолетовый неоновый текстовое поле
1200 * 1200
вектор инфографики баннер набор бизнес шаблон текстовое поле
5000 * 5000
с днем рождения текстовый дизайн с цветами
5000 * 5000
джумма мубарак арабская каллиграфия письменный текст прозрачный фон
1200 * 1200
геометрические фигуры дизайн баннера текстовое поле
2000 * 2000
дурга пуджа субхо биджоя бангла текст креативная иллюстрация
3000 * 3000
трюк или угощение счастливый хэллоуин 3D текст для дизайна открытка баннер иллюстрация
2500 * 2500
рамка для дня рождения с текстом
2500 * 2500
сим Простое и элегантное текстовое поле с желтой этикеткой
8334 * 8334
новый привлекательный вектор баннера тега текстового поля
1200 * 1200
Página no encontrada — Piqueres Decoracion
Las cookies necesarias ayudan a hacer que una web sea used al activar Funciones Basicas, como la navegación por la página y el Acceso a áreas seguras de la web.La web no puede funcionar correctiveamente sin estas cookies.
| Номер | Dominio | УСО | Duración | Типо |
|---|---|---|---|---|
| wpl_user_preference | piqueresdecoracion.com | Almacena el estado de consentimiento de cookies del usuario para el Dominio Actual | 1 год | HTTP |
| wc_cart_hash_ # | piqueresdecoracion.com | Conserva los productos agregados al carrito de la compra mientras el usuario navega por la tienda онлайн. | Постоянный | HTML |
| wc_fragments_ # | piqueresdecoracion.com | Garantiza ciertas funcionalidades del carrito de la compra. | Постоянный | HTML |
Маркетинговые файлы cookie используются для увеличения числа посетителей и веб-сайтов.La intención es mostrar anuncios que sean relatedantes y atractivos para el usuario Individual y, por tanto, más valiosos para los editores y los anunciantes de terceros.
Не используйте печенье в этом типе.
Las cookies de análisis ayudan a los propietarios de las webs и comprender cómo interactúan los visitantes con las webs recopilando y упрощенная информация анонимной формы.
| Номер | Dominio | УСО | Duración | Типо |
|---|---|---|---|---|
| _ga | piqueresdecoracion.com | Se usa para identify a los usuarios. | 2 года | HTTP |
| _gat | piqueresdecoracion.com | Se usa para limitar el porcentaje de solicitors. Если вы внедрили Google Analytics в среднюю диспетчер тегов Google, это файл cookie, который используется в _dc_gtm_. | 1 день | HTTP |
| _gid | piqueresdecoracion.com | Registra una Identificación única que se utiliza para generar datos estadísticos acerca de cómo utiliza el visitante el siteio web | 1 день | HTTP |
Las cookies de preferencias разрешает единую веб-запись с информацией о том, что cambia la forma en que se comporta o se ve la web, como tu idioma desireido o la región en la que te encuentras.
Не используйте печенье в этом типе.
Las cookies no clasificadas son cookies que estamoscesses para clasificar, concuntamente con los proofedores de cookies Individual.
Не используйте печенье в этом типе.
.

 Вдавленный текст готов.
Вдавленный текст готов.