Создай волшебное сияние в Фотошоп / Creativo.one
В этом уроке Вы научитесь создавать эффект волшебного освещения.
В конце урока у Вас получится вот такая работа.
Шаг 1. Создайте новый документ (Ctrl+N), создайте новый слой, назовите его «Фон» и залейте любым цветом. Применим стили слоя. Для этого кликните два раза по слою. Добавим Наложение градиента (Gradient Overlay) и Перекрытие узора (Pattern Overlay.)
Шаг 2. Теперь добавим чашку. Автор использовал своё изображение, но Вы можете использовать то, что Вы хотите.
Шаг 3. Выберите Инструмент Эллипс (U) в режиме фигур, цвет белый и создайте круг как, на картинке. После этого, примените фильтр Размытие — Размытие по Гауссу (Filter>Blur>Gaussian Blur) с радиусом 30px.
Шаг 4. Создайте новую группу и назовите её «Световые эффекты». Измените режим наложения для группы на Осветление основы (Color Dodge) и переместите эллипс, который Вы создали в эту группу.
Шаг 5. Чтобы создать искры, мы будем использовать настройки кисти. Добавьте новый слой, в группе «Световые эффекты», назовите «Искры», возьмите кисть белого цвета и выставьте настройки кисти как показано на изображениях ниже.
Шаг 6. Нарисуйте искры и добавьте стили слоя. Двойной клик по слою, выбираем Внешнее свечение(Outer Glow) и ставим такие настройки:
Шаг 7. Давайте добавим немного дыма над чашкой. Создайте новый слой и назовите его «Дым». Режим наложения для слоя измените на Осветление основы (Color Dodge). Возьмите инструмент Лассо
Создайте новый слой и назовите его «Дым». Режим наложения для слоя измените на Осветление основы (Color Dodge). Возьмите инструмент Лассо
Шаг 8. Добавьте текст, какой Вы захотите и придайте ему интересный эффект. Настройки ниже.
На этом можно было бы уже остановиться, но я Вам предлагаю сделать ещё несколько шагов и добавить надпись-шлейф.
Шаг 9. Выберите инструмент Горизонтальный текст и напишите что Вам захочется. Затем к этому слою примените Фильтр-Искажение-Волна (Filtr<Distort >Wave) Настройки ниже: Создайте два слоя с текстом и объедините их в группу « Шлейф »
Шаг 10. Используя Свободную трансформацию
Разместите группу «Шлейф» над слоем с чашкой.
Шаг 11. Откройте стили слоя двойным кликом по слою и для каждой надписи примените Внешнее свечение (Outer Glow). Используйте такие настройки как на скриншоте и поэкспериментируйте с Диапазоном (Range) и цветом.
Шаг 12. Дублируйте группу « Шлейф » поместите копию ниже и пока отключите её, убрав глазик на слое. В группе « Шлейф » каждому слою с надписью добавьте Маску слоя , восстановите цвета по умолчанию (D) и активируйте инструмент градиент.
Шаг 13. Вернёмся к группе « Шлейф Копия». Включите глазик напротив слоя и удалите с каждой надписи стили слоя. Примените Фильтр-Размытие- Размытие по Гауссу (Filter>Blur>Gaussian Blur)
Это добавит чувство движения к тексту.
Ну вот и всё. Вот такие картинки получатся к концу урока.
А ещё этот эффект можно использовать вот так.
Автор: abduzeedo
Как придать портретам мечтательное сияние в Photoshop
Голливудские фотографии часто выглядят довольно мечтательно с небольшим свечением. В этом уроке вы можете узнать несколько способов сделать этот эффект.
Видео описывает три способа, которыми вы можете добавить этот вид сказочного сияния к вашим изображениям.
youtube.com/embed/PnIzThDm9s8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Первый метод включает в себя использование инструмента «цветовой диапазон» для выбора части белых областей и платья, как показано ниже:
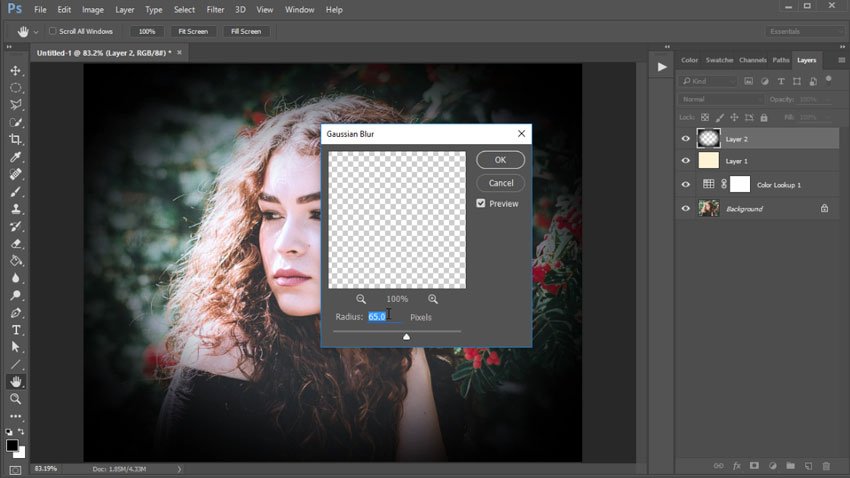
Нажатие Control+J на клавиатуре скопирует выделенные области на новый слой. Этот новый слой нужно перевести в режим наложения Overlay (Перекрытие) или Screen (Экран). В конце примените Gausian blur (Размытие по Гауссу). Это добавит мягкое, мечтательное ощущение.
На втором снимке, отредактированном в видео, изображена женщина, держащая большую книгу.
В данном способе нужно также выделить самые яркие области и скопировать их на новый слой, а затем применить режим наложения Экран. Размытие по Гауссу на этот раз заменяется добавлением эффекта внешнего свечения. Выделите скопированный слой и нажмите внизу панели слоёв кнопку fx. Выберите пункт «Внешнее свечение» и настройте параметры по своему вкусу.
Третья техника начинается так же, как и предыдущие. Добавляя большое размытие и Внешнее свечение, объекты начинают выглядеть слишком яркими и грязными. Но, играя с расширенными режимами смешивания, можно добиться большей чёткости. Для этого дважды клацните по слою, и откроется большая панель его свойств. Два ползунка будут определять степень непрозрачности теней и светов.
Если вы нажмете клавишу «Alt» и потянете треугольник на слайдере, вы разделите его, и сможете сохранить как свечение, так и основные элементы объекта.
Следите за новостями: Facebook, Вконтакте и Telegram
comments powered by HyperCommentsКак сделать эффект свечения в Фотошопе
Эффект свечения в Photoshop позволяет создать имитацию светящегося объекта, максимально приближенную к реальности. Этот прием можно использовать при создании подобия неоновых надписей, подсветки различных объектов на фотографиях и в других ситуациях, когда требуется изобразить надпись или объект, испускающий световые лучи. Реализовать эту задачу позволит достаточно простой алгоритм, описанный в данной статье.
Реализовать эту задачу позволит достаточно простой алгоритм, описанный в данной статье.
Процесс создания свечения
Метод, описанный ниже, основан на наложении нескольких слоев, использовании функции “Выделение” со специальными установками, а также на инструментах размытия и настройках стиля слоев. Приступим к созданию эффекта свечения на примере текста.
- В созданном документе (фон которого, например, залит черным цветом), при помощи инструмента “Текст” пишем надпись, являющуюся основой для создания эффекта свечения.
- Используя инструмент “Слой…” (Вкладка “Слои“, группа “Новый“), создаем пустой слой.Примечание: создать новый слой также можно, нажав специальную кнопку в нижней части палитры слоев.
- В появившемся окне с параметрами слоя просто жмем ОК.
- Удерживая клавишу Ctrl на клавиатуре щелкаем левой кнопкой мыши по иконке слоя с текстом в панели слоев, чтобы создать выделение.

- Теперь надо расширить созданное выделение. Для этого выбираем строку “Расширить” (Вкладка “Выделение” – группа инструментов “Модификация“).
- В параметрах выделения области вводим значение от 2 до 5 пикселей и нажимаем кнопку ОК.
- В результате наблюдаем расширение границ выделения и теперь можно переключиться на новый слой (в нашем случае – Слой 1).
- Далее нужно выполнить заливку с помощью соответствующего инструмента, для чего жмем комбинацию Shift+F5.
- В окне настроек кликаем по выпадающему списку параметра “Содержание“, выбираем строку “Цвет“. В появившейся палитре цветов делаем выбранный ранее цвет светлее и нажимаем ОК и в самой палитре, и затем – в окне “Заполнить”.
- Размываем слой, при помощи специального фильтра – “Размытие по Гауссу“. Он находится во вкладке “Фильтр“, в группе инструментов “Размытие“.
- Устанавливаем радиус размытия, визуально контролируя полученный эффект.

- Отменяем выделение (соответствующая функция находится во вкладке “Выделение”).
- При помощи зажатой левой кнопки мыши переносим размытый слой под слой с текстом.
- В палитре слоев два раза щелкаем по текстовому слою левой кнопкой мыши (не по самой надписи, а по свободной области справа от нее, так как в противном случае будет предложено просто переименовать слой).
- В появившемся окне настроек стиля слоя выбираем инструмент “Тиснение“, регулируем параметры “Размер” и “Смягчение“. При необходимости можно “поиграться” с другими параметрами, визуально отслеживая результат.
- После нажатия кнопки OK мы получим результат в вид созданного эффекта свечения.
Заключение
Описанный метод достаточно универсален. Окончательный эффект и степень натуральности зависят от множества факторов, начиная от самого объекта и его цвета, и заканчивая настройкой параметров используемых на каждом шаге инструментов. Поэтому, вероятно, потребуется некоторое время на то, чтобы придать свечению выбранного объекта более естественный вид.
Эффект сияния в фотошопе |
Сделать такой эффект сияния в фотошопе не сложно. Прежде всего создадим файл с лучами.
1-Файл-создать. Создать квадратный файл, например 600 на 600, фон прозрачный.
2-На панели инструментов выбрать «градиент» , сделать черно-белый и провести по файлу сверху вниз. Как сделать черно-белый градиент смотрите в этом уроке.
Теперь из черно-белого изображения будем делать вертикальные полосы с помощью фильтра.
3-Фильтр-искажение-волна. Поставить такие параметры.
А из этих полосок, применив другой фильтр, получим лучи.
4-Фильтр-искажение-полятные координаты.
Получаются такие лучи.
Теперь нужно убрать черный фон.
5-Выделение-цветовой диапазон.
Пипеткой кликнуть по черному цвету на файле с лучами.
На картинке появится выделение.
6-На клавиатуре нажать Enter. Черный фон исчезнет.
7-Выделение-отменить выделение.
Вот и получились лучи, с помощью которых можно создать
Открыть картинку с пейзажем, где будет эффект сияния.
8-Файл-открыть.
9- Разблокировать слой «фон» в окне слоев.
10-На панели инструментов выбрать инструмент «перемещение» и перетащить лучи на картинку с пейзажем. (Кликнуть в середине лучей и, зажав мышкой, переместить лучи на звезду.)
11-В окне слоев поставить заливку слоя с лучами 4%.
Это получилось просто сияние. Но анимация интересней, поэтому подготовим слои для анимации лучей.
12-Слой-создать дубликат слоя. Поставить заливку слоя 5 % и отключить глазок на слое 1.
Поставить заливку слоя 5 % и отключить глазок на слое 1.
13-Редактирование-свободное трансформирование. Поставить угол поворота 60.
14-Нажать Enter, чтобы завершить трансформирование.
15-Слой-создать дубликат слоя. Поставить заливку слоя 6%. Отключить глазок на предыдущем слое.
16-Редактирование-свободное трансформирование, ставим угол поворота 60. Нажать Enter.
17-Слой-создать дубликат слоя. Заливка слоя 4%. отключить глазок на предыдущем слое.
18-Редактирование-свободное трансформирование. Угол поворота 60. Не забудьте нажать Enter.
19- Слой-создать дубликат слоя. Заливка 5%.
20-Редактирование-свободное трансформирование. Угол-60.
21-Слой-создать дубликат слоя. Заливка 6%.
22-Редактирование-свободное трансформирование. Угол 60.
Переходим в окно анимации. Там будет только один кадр с пейзажем.
23-Нажать на маленький треугольник и выбрать в открывшемся окошке «создать кадры из слоев».
24-В окне анимации кликнуть по последнему кадру, нажав одновременно Shift, чтобы выделить все кадры.
Затем в окне слоев выключить и включить глазок на нижнем слое ( с пейзажем)
и на всех кадрах в окне анимации появится картинка с пейзажем.
25-Не снимая выделения с кадров, поставить на кадре время 0,1сек.
26-Кликнуть по первому кадру и удалить его, перетащив на значок корзины.
27-Останется шесть кадров, что и нужно. Нажимаем на значок пуска и смотрим анимацию сияния.
Чего-то здесь не хватает. А не хватает анимации сияния звезды.
Вернемся в окно слоев.
28-В окне слоев активировать самый нижний слой.( Посмотрите в окно анимации и кликните по первому кадру, если он не активный.)
Сделать два дубликата слоя с пейзажем. Сразу встать на слой 0 копия.
29-На панели инструментов выбрать инструмент «осветлитель» ,с такими параметрами. У Вас могут быть другие.
и кликнуть один раз по изображению звезды.
30-В окне слоев встать на слой 0 копия 2
и кликнуть «осветлителем» на картинке по звезде два раза.
Собираем анимацию.
31-В окне анимации активирован первый кадр.
32-В окне слоев отключить глазки на слое 0 копия 2 и слое 0 копия.
33-В окне анимации кликнуть по второму кадру.
34-В окне слоев включить глазок на слое 0 копия и выключить на нижнем.
35-В окне анимации кликнуть по третьему кадру.
36-В окне анимации включить глазок на слое 0 копия 2 и выключить на слое 0 копия.
37-Затем кликнуть по четвертому кадру в окне анимации и выполнить пункт 32.
38-Кликнуть по пятому кадру и выполнить пункт 34.
39-Кликнуть по шестому кадру и выполнить пункт 36.
Включаем анимацию и смотрим какое интересное сияние можно сделать в фотошопе.
40-Сохранить файл в формате Gif.
В фотошопе можно сделать много световых эффектов. Например, как сделать эффект солнечных лучей, смотрите здесь.
Создаем текст с эффектом сияния в Photoshop
В этом уроке я покажу вам приемы, которые использую, чтобы создать сияющий текст в Photoshop. Это руководство сделано для начинающих и снабжено большим количеством советов по эффективной манипуляции текстом. Приступим.
По ходу дела я приведу несколько примеров по созданию самого эффекта. И того, как сделать так, чтобы дизайн в целом выглядел профессионально, а также примеры использования инструмента «Обрезка», чтобы создать свои собственные насадки для кисти.
Так будет выглядеть готовый эффект: (нажмите, чтобы увеличить):
Для выполнения всех шагов в этом руководстве, Вам потребуется следующее:
Создайте новый документ (размер не имеет значения) и заполните фоновый слой градиентом как показано ниже:
Создайте новый слой поверх фонового слоя, нарисуйте или сделайте облака по центру и снизу — это будет основой эффект для текста:
Совет: не рисуйте слишком много облаков, иначе эффект будет слабовыраженным.
Вы можете использовать опцию перспективы с помощью комбинации клавиш Ctrl + T (или правой кнопки мыши) по облаку, чтобы скорректировать их фигуру:
Используя шрифт, который вы скачали в начале урока, введите текст в центре холста: (я использовал цвет желтого оттенка)
Примените следующие параметры стилей слоя:
Отбрасываемая тень
Внутреннее свечение
Тиснение
Штрих
В итоге получится похожий эффект:
Продублируйте слой с текстом дважды и ненамного сдвигайте каждый дублированный слой в сторону верхнего левого угла, уменьшив непрозрачность слоев до 15% и 40% соответственно — это действие создаст многоуровневый эффект:
Теперь давайте перейдем к созданию полосатой насадки для кисти.
Создайте новый документ с таким же размером, как наш документ с текстом, добавьте новый слой поверх фонового слоя.
Выберите инструмент «Обрезка» (Slice) на панели инструментов:
Щелкните правой кнопкой мыши на холсте инструментом среза, выберите «разделить части» (divide slice):
Отметьте «Разделить по вертикали на» и введите «10» в текстовом поле, после нажмите «OK«:
Затем с помощью прямоугольного выделения выберите каждый второй срез: (убедитесь, что вы держите нажатой клавишу «Shift» для выбора нескольких срезов):
Залейте выделение черным цветом:
и у вас будет следующий эффект:
Сделайте фоновый слой невидимым и в меню Редактировать > Задать настройки кисти (Edit> Define Brush Preset) выберите вертикальный набор кистей:
Немного повернем слой с полосами и определим другой набор кистей:
Теперь мы можем использовать этот набор для отрисовки узоров на верхней части текста: (убедитесь, что вы уменьшили размер кисти и непрозрачность к значениям, близким к 30%):
Подготовим базу для текстового эффекта. Создайте новый слой под текстовым слоем и, используя кисть с вертикальными полосами, нарисуйте такой рисунок:
Создайте новый слой под текстовым слоем и, используя кисть с вертикальными полосами, нарисуйте такой рисунок:
В меню Фильтр > Искажение > Вращение (Filter> Distort> Twirl) примените следующие настройки:
Нажмите Ctrl + F и примените фильтр искажений повторно:
Используйте инструмент «Свободная трансформация» (Free Transform), чтобы сжать рисунок. Затем уменьшите непрозрачность слоя примерно до 30%, и, используя мягкий ластик, удалите его края. Эффект теперь выглядит следующим образом:
Создайте новый слой поверх базового слоя. Используйте мягкую черную кисть, чтобы нанести немного теней под текстом:
Сейчас мы сделаем еще один абстрактный узор с помощью насадки для кисти, созданной нами ранее. Создайте новый слой и примените выделение эллиптическим инструментом, выберите кисть в виде вертикальных полос (уменьшите размер наконечника кисти) и закрасьте внутри выделения: (Убедитесь, что вы установили непрозрачность кисти равную 50%):
Дублируем этот слой один раз и поворачиваем его на 90 градусов по часовой стрелке:
Объедините эти два слоя. Эффект приобрел следующий вид:
Эффект приобрел следующий вид:
С помощью инструмента деформации изменим форму, как показано ниже:
После этого продублируйте образец этого слоя несколько раз и измените размер каждого из них, располагая их по холсту, как показано ниже:
Мы почти закончили! В завершении я добавил новый слой поверх всех предыдущих, и, используя маленькую мягкую кисть, нарисовал блестящие точки вокруг текста, как показано ниже:
Затем создал еще один слой, установил режим смешивания «Наложение» (Overlay), и, используя мягкую белую кисть, добавил эффект свечения по краям текста:
С помощью фильтра «Блик» (Lens Flare) я добавил немного цвета к тексту, чтобы в дальнейшем подчеркнуть некоторые его части:
Я также добавил эффект частиц вокруг текста.
Так эффект выглядит в завершенном варианте:
Надеюсь, вам понравился этот урок! До следующей встречи! Хорошего дня.
Данная публикация является переводом статьи «Create Abstract Shining Text Effect with Groovy Font in Photoshop» , подготовленная редакцией проекта.
Создание простого эффекта свечения · Мир Фотошопа
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
<ul>Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Эффект изящного свечения · Мир Фотошопа
Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00, #000000).
2 Шаг
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
3 Шаг
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.
4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным .
5 Шаг
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
6 Шаг
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.
7 Шаг
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.
8 Шаг
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.
9 Шаг
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
11 Шаг
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.
12 Шаг
Здесь я добавил немного текста и применил к нему те же стили, что и к предыдущим слоям.
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
13 Шаг
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.
14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.
15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Это добавило синевы к нашему рисунку. Я также добавил еще пару слоев с такими же градиентами слабо желтого и пурпурного цветов. Как я это делал показано на рисунке ниже.
Я также добавил еще пару слоев с такими же градиентами слабо желтого и пурпурного цветов. Как я это делал показано на рисунке ниже.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.
16 Шаг
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!
Применение эффектов освещения и сияния к изображению в Adobe Photoshop CS5
В этом уроке я покажу вам, как добавить эффекты освещения и сияния к изображению с помощью методов Adobe Photoshop CS5. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Создайте новый документ ( Ctrl + N ) в Adobe Photoshop CS5 с размером 768px на 1024px ( цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Используйте инструмент Paint Bucket Tool (G) , чтобы залить черным цветом новый фоновый слой .
Используйте инструмент Paint Bucket Tool (G) , чтобы залить черным цветом новый фоновый слой .
Теперь выберите инструмент Rectangle Tool (U) и изобразите прямоугольник, как показано ниже:
Установите Fill на 0% на панели Layers , щелкните правой кнопкой мыши на этом слое и выберите Blending Options . В разделе Advanced Blending выберите Layer Mask Hides Effects .
Затем добавьте Обводка , как показано ниже:
Убедитесь, что слой прямоугольника активен, и щелкните в нижней части панели слоев на Значок добавления маски слоя . Выберите кисть Soft Round Pressure черного цвета из инструмента Brush Tool (B) . Установите Размер кисти от до 200 пикселей и жесткость от до 100% через Панель опций . Используйте эту кисть, чтобы закрасить маску, как показано ниже.
Используйте эту кисть, чтобы закрасить маску, как показано ниже.
Результат, который мы должны получить:
Сделайте копию этого слоя Ctrl + J ( Дубликат слоя ) и измените его размер, применив преобразование объекта Ctrl + T ( Free Transform ).
Найдите стоковую фотографию с изображенной на ней моделью, я использовал это фото с сайта deviantart. Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на new слой в нашем основном документе.
Создайте новый слой Ctrl + Shift + N и выберите следующую кисть из Brush Tool (B) с цветом # 8182BD .
Раскрасьте голову девушки, как показано на следующем рисунке:
Давайте создадим обтравочную маску , чтобы сделать содержимое слоя, содержащего мазков кисти , видимым только внутри содержимого слоя, содержащего девушку .Удерживая нажатой Alt (Windows) или Option (Mac OS) , щелкните между слоем с мазками кисти и слоем с девушкой (на панели Layers ).
Измените Режим наложения для этого слоя на Цвет .
Примените ту же процедуру с красным цветом на этот раз # ED1C24 и создайте обтравочную маску .
Измените Режим наложения на Hue .
Примените ту же операцию к следующему слою, нарисуйте следующим цветом: # D7941D , создайте обтравочную маску и измените Blending Mode на Hard mix . На этом слое мы должны установить Fill на 40% .
На этом слое мы должны установить Fill на 40% .
Щелкните Создайте новый слой заливки или корректирующего слоя из нижней части панели Layers и выберите Hue / Saturation .
Перетащите ползунок влево, чтобы уменьшить Насыщенность цветового диапазона.Используя эту операцию, мы можем минимизировать интенсивность цвета.
Выберите еще раз Создайте новый слой заливки или корректирующий слой из нижней части панели Layers и щелкните на Curves , чтобы настроить форму кривой, как показано, чтобы внести небольшие корректировки цвета.
Мы получили следующий эффект:
Выберите следующую кисть Soft Round черного цвета из Brush Tool (B) :
Используйте эту кисть, чтобы нарисовать нижнюю часть девушки на новом слое :

Снова воспользуйтесь мягкой кистью Soft brush , белого цвета .
Затем нам нужно добавить несколько звезд на новом слое , используя кисть другого размера . Вы можете изменить размер кисти с помощью клавиш [ и ] на клавиатуре.
Теперь нам нужно изменить размер кисти , выбрать цвет # ec008c и уменьшить непрозрачность кисти до 10% .
Изобразим контур вокруг девушки на новом слое, используя Soft Round brush:
Следующим шагом мы загрузим набор кистей для Adobe Photoshop с именем: Lep отражения .Выберите тот, который указан на следующем изображении:
Нам нужно настроить нашу кисть на панели Brushes (F5) , выберите Brush Tip Shape . Щелкните и перетащите любой из ползунков, чтобы изменить размер , угол кисти и интервал , как показано. Окно Preview отображает измененный мазок кисти. Установите Непрозрачность на 40% и выберите также белого цвета .
Щелкните и перетащите любой из ползунков, чтобы изменить размер , угол кисти и интервал , как показано. Окно Preview отображает измененный мазок кисти. Установите Непрозрачность на 40% и выберите также белого цвета .
На новом слое мы должны изменить размер кисти , чтобы изобразить звезды снизу:
Сделайте копию этого слоя Ctrl + J (Дублировать слой) и перейдите в меню фильтров, чтобы добавить Filter> Blur> Gaussian Blur .
Вот какой эффект мы должны получить для картинки:
Щелкните Создайте новый слой заливки или корректирующего слоя из нижней части панели Layers и щелкните Curves , чтобы настроить форму кривой, как показано, чтобы немного скорректировать контраст.
Мы получили следующий эффект.
Перейдите на панель Layers и переместите угловых слоев под корректирующий слой Curves , как показано:
Мы получили следующий результат:
Готово!
Посмотреть полный размер можно здесь.
Загрузите бесплатный многослойный PSD-файл.
Как сделать блестящий текст в Photoshop CS5 | Small Business
Создание блестящего текста в Photoshop — отличный способ оживить публикации или литературу клиентов.Текстовые эффекты Photoshop также могут помочь улучшить читаемость документа, привлекая внимание к заголовкам и помогая сделать структуру документа более понятной. Один из лучших способов создать такой эффект в Photoshop — использовать инструменты программы Layer Effects для вашего текста. Инструменты Layer Effects позволяют вам добавлять тени, скос и световые эффекты ко всем слоям вашего изображения, чтобы вы могли создавать эффекты сияния даже на больших объемах текста.
Щелкните «Файл» и выберите «Новый» в раскрывающемся меню.Введите ширину и высоту холста вашего нового изображения в поля «Ширина» и «Высота», а затем нажмите «ОК», чтобы создать новое изображение.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите базовый цвет для текста и нажмите «ОК», чтобы закрыть окно.
Щелкните инструмент «Текст», а затем выберите шрифт и размер текста. Затем щелкните область холста, в которую вы хотите поместить текст, и введите текст на изображение.
Дважды щелкните слой текста на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».Установите флажок «Drop Shadow» и дважды щелкните панель цвета. Выберите основной цвет текста, а затем уменьшите его яркость и яркость, чтобы получить более тусклый оттенок того же цвета.
Установите флажок «Внутренняя тень» и дважды щелкните панель цвета. Выберите основной цвет текста, а затем увеличьте его яркость и яркость, чтобы получить более светлый оттенок того же цвета.
Установите флажок «Скос и тиснение». Измените размер эффекта на девять пикселей и его мягкость на три пикселя.Затем выберите «Наложение» в раскрывающемся списке «Режим тени», а затем дважды щелкните панель цвета «Режим тени». Выберите тот же цвет, который вы использовали для тени, и нажмите «ОК».
Удерживая нажатой клавишу Ctrl, щелкните слой текста на панели «Слои», чтобы выделить текст. Нажмите «Выбрать», затем «Изменить», а затем «Развернуть». Введите значение «4» в поле «Развернуть выделение».
Нажмите кнопку «Создать новый слой» на панели «Слои», а затем щелкните и перетащите, чтобы переместить этот слой под текстовый слой.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите тот же цвет, который вы использовали для внутренней тени текста, а затем нажмите «ОК». Выберите инструмент «Заливка», а затем щелкните область выделения, чтобы залить эту область цветом, выделенным в палитре цветов.
Щелкните пункт меню «Фильтр», а затем выберите «Размытие в движении» из подменю «Размытие». Введите угол 90 градусов с расстоянием 20 пикселей и нажмите «ОК». Повторите процесс, на этот раз создав размытие с углом 0 градусов и расстоянием 20 пикселей.
Введите угол 90 градусов с расстоянием 20 пикселей и нажмите «ОК». Повторите процесс, на этот раз создав размытие с углом 0 градусов и расстоянием 20 пикселей.
Щелкните пункт меню «Слой», а затем выберите «Параметры наложения» в подменю «Стиль слоя». Выберите «Яркий свет» в раскрывающемся списке «Режим наложения» и нажмите «ОК».
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS5. Процедуры могут отличаться в зависимости от других версий или продуктов.
Writer Bio
Энди Уолтон (Andy Walton) является писателем по технологиям с 2009 года, специализируясь на сетевых технологиях и мобильной связи.Ранее он был ИТ-специалистом и менеджером по продукту. Уолтон живет в Лестере, Англия, и имеет степень бакалавра информационных систем в Университете Лидса.
Как легко добавить сияния коже в Photoshop
Учебникиот Diego Sanchez 30 апреля 2021 г.
Постобработка в Photoshop
В процессе ретуширования фотографий есть несколько проблем, чтобы сделать ваше изображение более привлекательным именно так, как вы хотите. Есть несколько шагов, на которые может потребоваться немного больше времени, чем на другие, и один из них — это осветление кожи.Самый распространенный способ придать коже сияние — использовать Dodge and Burn, но с помощью этого метода вы можете пропустить некоторые естественные огни или даже создать новые, которых нет на исходном изображении. Метод, который я покажу вам сегодня, будет работать только с оригинальным светом для фотографий и улучшит блеск вашей кожи менее чем за 5 минут, сохраняя при этом возможность регулировать эффект даже после того, как вы его примените.
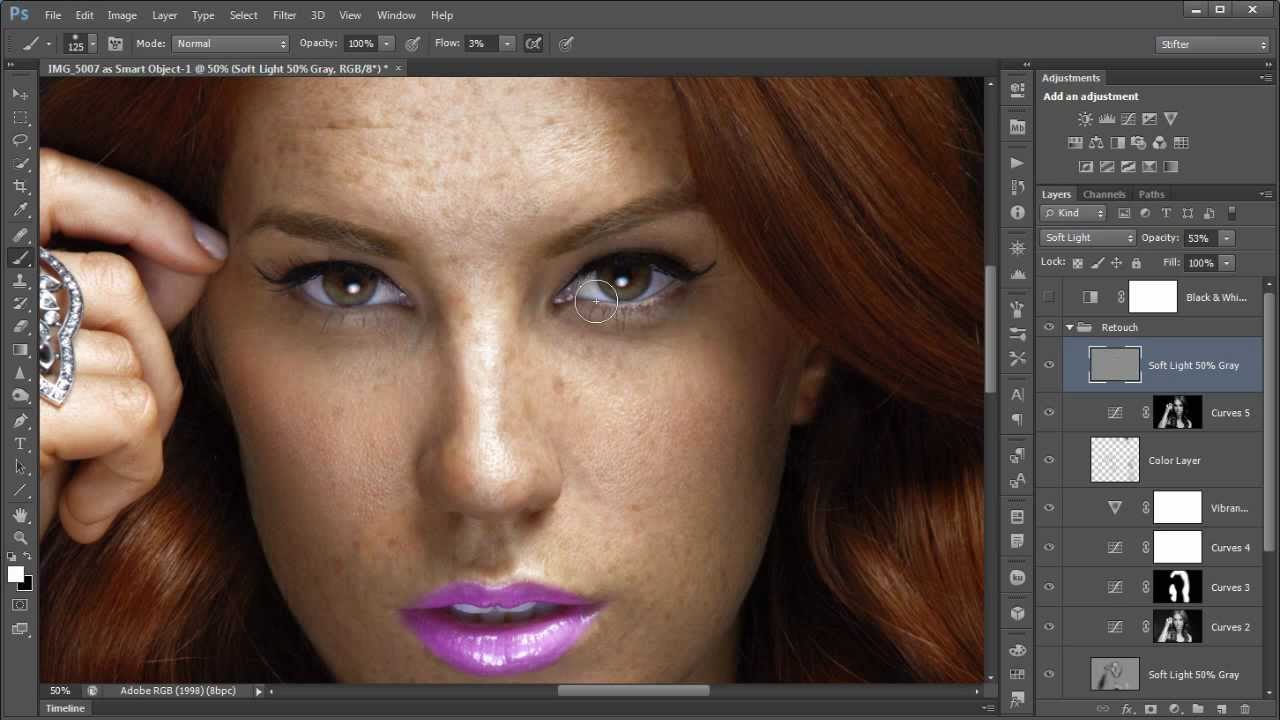
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Layer> New Adjustment Layer> Curves. Назовите этот слой «Сияние» и нажмите «ОК».
Шаг 3
На панели «Свойства кривых» добавьте новую точку привязки, щелкнув в любом месте кривой и установите для точки «Вход» значение 115, а для выходного значения — 135.
Шаг 4
Выбрав слой «Shine», перейдите в Layer> Layer Style> Blending Options. Перетащите черный ползунок «Underlaying Layer», пока не достигнете значения, при котором более яркая часть кожи становится более заметной (на этом изображении плечо), которое в данном случае имеет значение 205.
Шаг 5
Удерживайте нажатой клавишу Alt (чтобы разделить ползунок на 2 части) и перетащите черный ползунок «Нижнего слоя», пока не достигнете значения, при котором эта светящаяся область более гладкая, что в данном случае составляет значение 155.
Шаг 6
На панели слоев установите режим наложения слоя «Shine» на Overlay и уменьшите непрозрачность примерно до 60%.
Шаг 7
Перейдите в Layer> New Adjustment Layer> Hue / Saturation. Назовите этот слой «Насыщенность», отметьте «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК».
Шаг 8
На панели свойств оттенка / насыщенности установите насыщенность на -20.
Шаг 9
Щелкните миниатюру маски слоя слоя «Shine», чтобы сделать его активным.
Шаг 10
Наконец, выберите инструмент «Кисть» (B) и с помощью черной мягкой кисти с закругленными краями закрасьте участки кожи, чтобы скрыть их.
Больше из
УчебникиКак создать эффект скрытого текста в Photoshop
Учебники быть очень сложным в изготовлении, но на самом деле их очень легко воспроизвести.Текстовый эффект, который я покажу вам сегодня, часто используется для чередования двух разных слов, его также можно использовать, чтобы скрыть некоторые текстовые области и придать им вид, будто он скрыт от зрителя. Это может показаться немного сложным в изготовлении, но на самом деле это очень легко, если вы будете следовать простому процессу, который я вам покажу. Затем, когда мы закончим, вы можете легко изменить все цвета по своему вкусу.
Это может показаться немного сложным в изготовлении, но на самом деле это очень легко, если вы будете следовать простому процессу, который я вам покажу. Затем, когда мы закончим, вы можете легко изменить все цвета по своему вкусу.
Как создать кисть гранж в Photoshop
Учебникиот Diego Sanchez
Придать вашим рисункам или фотографиям шероховатый эффект, добавить царапины или даже пыль в Photoshop можно разными способами; но есть очень простой и быстрый способ добиться такого рода эффектов, и вы можете сделать это самостоятельно, используя простой лист бумаги.Сегодня я покажу вам, как легко вы можете создать гранжевую текстуру в Photoshop и преобразовать ее в кисть, которую вы можете использовать для любого из ваших изображений, и вам понадобится только лист белой бумаги и сканер (или ваш мобильный телефон). .
ПодробнееКак быстро раскрасить черно-белые фотографии в Photoshop
Учебникиот Диего Санчес
Если вам нужно было раскрасить старые черно-белые фотографии, вы знаете, сколько времени это может занять эта задача. К счастью для нас, в последней версии Photoshop был представлен инструмент для экономии времени, который очень хорошо работает на стадии бета-тестирования.Фильтр Colorize, входящий в состав новых Neural Filters, не даст вам идеального конечного результата, но наверняка сэкономит вам много времени, предоставив вам хорошую фотографию базового цвета для работы. Сегодня я покажу вам, как быстро и легко раскрасить черно-белую фотографию можно с помощью нового нейронного фильтра Photoshop Colorize.
К счастью для нас, в последней версии Photoshop был представлен инструмент для экономии времени, который очень хорошо работает на стадии бета-тестирования.Фильтр Colorize, входящий в состав новых Neural Filters, не даст вам идеального конечного результата, но наверняка сэкономит вам много времени, предоставив вам хорошую фотографию базового цвета для работы. Сегодня я покажу вам, как быстро и легко раскрасить черно-белую фотографию можно с помощью нового нейронного фильтра Photoshop Colorize.
Как легко добавить блеск коже в Photoshop
Учебникиот Diego Sanchez
В процессе ретуширования фотографий есть несколько проблем, чтобы сделать ваше изображение именно таким, каким вы хотите.Есть несколько шагов, на которые может потребоваться немного больше времени, чем на другие, и один из них — это осветление кожи. Самый распространенный способ придать коже сияние — использовать Dodge and Burn, но с помощью этого метода вы можете пропустить некоторые естественные огни или даже создать новые, которых нет на исходном изображении. Метод, который я покажу вам сегодня, будет работать только с оригинальным светом для фотографий и улучшит блеск вашей кожи менее чем за 5 минут, сохраняя при этом возможность регулировать эффект даже после того, как вы его примените.
Метод, который я покажу вам сегодня, будет работать только с оригинальным светом для фотографий и улучшит блеск вашей кожи менее чем за 5 минут, сохраняя при этом возможность регулировать эффект даже после того, как вы его примените.
Урок по глянцевым кнопкам Photoshop
Из этого туториала Вы узнаете, как создавать кнопки в Photoshop. С помощью Photoshop легко создавать глянцевые веб-кнопки.
Кнопки в PhotoshopВы можете использовать кнопки на своем веб-сайте или в блоге.
Хотя в этом руководстве показано, как создать статическую кнопку, вы можете с помощью CSS и GIF создавать анимированные веб-кнопки. Но это хорошее начало.
Давайте кратко рассмотрим, что вы узнаете в этом уроке Photoshop с глянцевой кнопкой.Сначала вы создаете Eclipse и заливаете его цветом.
Затем добавьте эффекты стиля слоя, например:
Наложение цвета
Внутреннее свечение
Внешнее свечение
Внутренняя тень
Ход
Наложение градиента
После этого вы должны решить, какой текст, значок или символ разместить в центре кнопки. Вы также воспользуетесь инструментом прямого выбора , чтобы добавить к кнопке стиль наложения цвета.Измените цветовые схемы, просто изменив цвет исходного эллипса. Смотрите на YouTube.
Вы также воспользуетесь инструментом прямого выбора , чтобы добавить к кнопке стиль наложения цвета.Измените цветовые схемы, просто изменив цвет исходного эллипса. Смотрите на YouTube.
К учебнику:
Как сделать глянцевые кнопки в Adobe PhotoshopСоздайте новый документ размером 800 пикселей на 600 пикселей. Создайте новое затмение с цветом # 22297e и измените размер затмения на 500px X 500px.
Перейти к стилю слоя . Добавьте наложение цвета с белым цветом и наложением режима наложения, затем измените непрозрачность на 20%.
Добавьте внутреннего свечения с белым цветом, непрозрачностью 80% и размером 75 пикселей. Остальные параметры оставьте без изменений.
Добавьте внешнего свечения с черным цветом; Режим наложения: Нормальный; Непрозрачность: 40% и размер: 50 пикселей.
Добавьте внутренней тени черного цвета; Режим наложения: Overlay; Непрозрачность: 40%; Расстояние: 0 пикселей; Дроссель: 100% и размер: 4 пикселя.
Теперь продублируйте слой и очистите стиль слоя на дублированном слое, щелкнув правой кнопкой мыши и выбрав Очистить стиль слоя .Затем измените непрозрачность заливки на 0%. Добавьте обводку , , 50 пикселей белого цвета и режим наложения наложения. Измените непрозрачность обводки на 15%.
Теперь добавьте символ к нужной кнопке . Оставьте символ только белого цвета. Затем измените режим слоя символа на мягкий свет.
Теперь сделайте еще одну копию слоя затмения и переместите ее в верхнюю часть стопки. Отредактируйте форму с помощью инструмента прямого выделения , как показано на рисунке ниже.Добавьте наложение цвета с белым цветом, режим наложения для наложения и непрозрачность до 20%.
Теперь вернитесь к стилю слоя первого затмения и добавьте наложение градиента с настройками ниже:
Наконец, создайте новый слой поверх всех слоев, затем выделите затмение и сделайте белый радиальный градиент внизу затмения. Измените режим наложения на наложение.
Окончательное изображение:
Вы также можете сделать эту кнопку с различными цветовыми схемами , изменив только цвет первого затмения.Теперь вы точно не сомневаетесь, как сделать классную кнопку в фотошопе. Проверьте цвета ниже.
Поделиться, Твитнуть или поставить палец вверх!Учебное пособие по Photoshop с эффектом свечения — Medialoot
Эффекты постобработки в Photoshop
Хотите выглядеть профессиональным свадебным фотографом? Получите этот мечтательный / волшебный эффект вокруг объектов или источников света на вашей фотографии. Вот новости: это не более чем эффект свечения.Применение свечения к вашим изображениям сделает их особенными и даже более интересными, но самое приятное то, что весь процесс создания свечения в Photoshop очень прост.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay: Загрузить
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Выберите «Выделение»> «Цветовой диапазон».
Шаг 3
В окне «Цветовой диапазон» в разделе «Выбрать» выберите в раскрывающемся меню параметр «Основные моменты».
Шаг 4
Отрегулируйте «Нечеткость» и «Диапазон», чтобы они соответствовали основным моментам изображения, и нажмите «ОК». В этом случае нечеткость 20% и диапазон 190 будут работать нормально.
Шаг 5
При активном выделении нажмите Ctrl + J на клавиатуре, чтобы скопировать выделенную область в новый слой.
Шаг 6
Переименуйте этот слой в «Свечение».
Шаг 7
Выбрав слой «Glow», перейдите в Filter> Blur> Gaussian Blur. Установите Радиус около 20 пикселей и нажмите ОК. Примечание. В зависимости от размера изображения вам может потребоваться немного изменить этот параметр.
Шаг 8
На панели слоев установите режим наложения слоя «Glow» на «Screen».
Шаг 9
Перейдите в Layer> Layer Style> Blending Options.
Шаг 10
Перетащите ползунок «Этот слой» под опциями «Наложить, если» примерно на 170/175.
Шаг 11
Удерживая клавишу «Alt», перетащите правый ползунок до 255.
Шаг 12
По-прежнему на панели параметров наложения перетащите ползунок «Базовый слой» примерно на 95/100.
Шаг 13
Удерживая клавишу «Alt», перетащите правый ползунок до 255. Нажмите «ОК», чтобы применить.
Шаг 14 (необязательно)
Если вы хотите сделать эффект свечения более интенсивным, просто продублируйте слой «Glow» и настройте непрозрачность по своему усмотрению.
Как сделать что-нибудь светящимся в Photoshop (ОЧЕНЬ ПРОСТО)
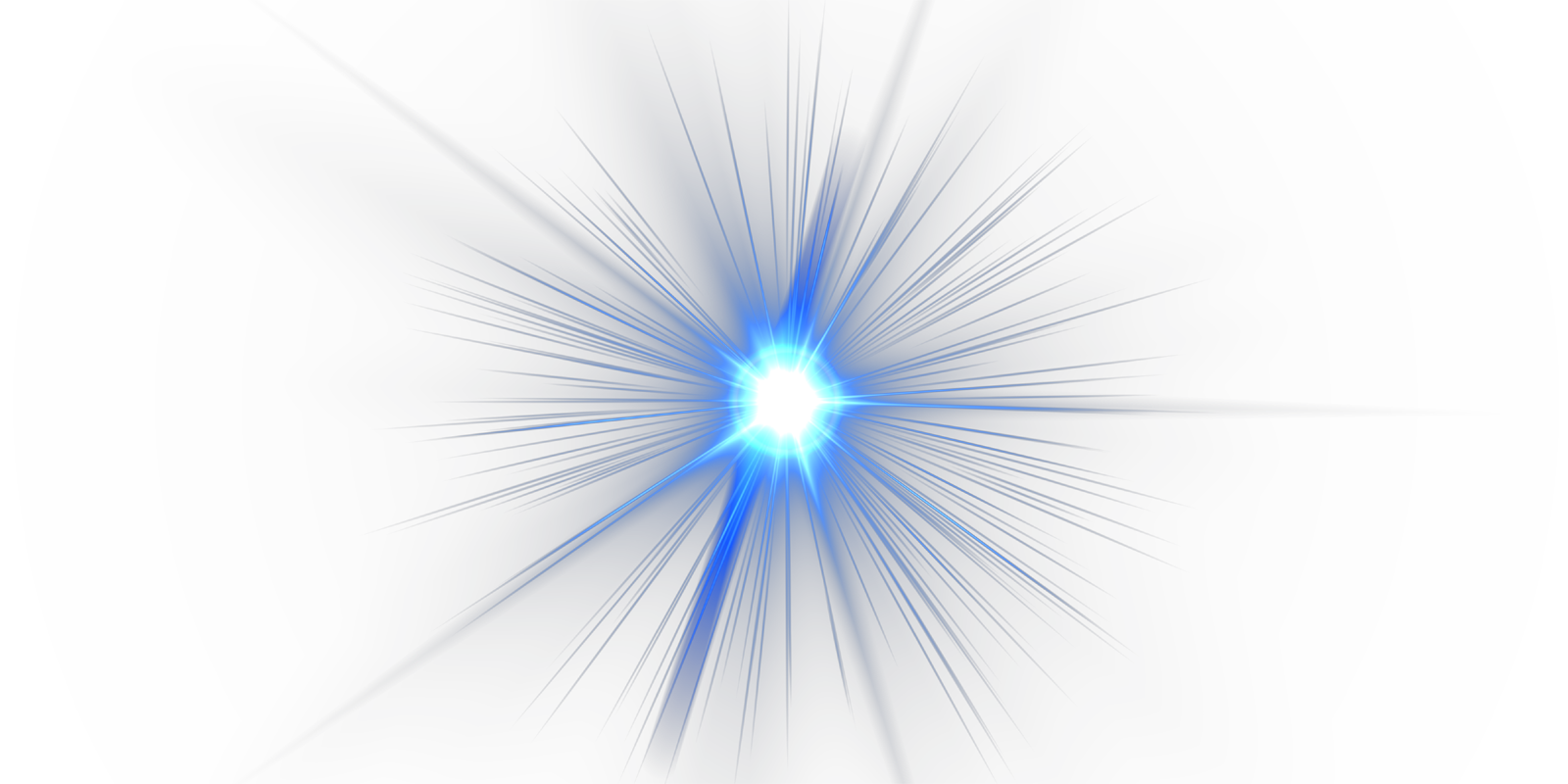
ВAdobe Photoshop есть все необходимое для работы с фотографиями. И да, вы можете сделать объект светящимся, как луна или световой меч.
Оказывается, добиться такого эффекта несложно и можно сделать за 3 минуты работы. Вам не нужно устанавливать сторонний плагин. Все, что вам нужно, уже было внутри программы.
Итак, гайд!
Следующее руководство основано на Adobe Photoshop CS4.Однако пошаговое руководство должно быть таким же для других версий.
Как сделать объект светящимся в Photoshop
Необходимое время: 3 минуты
В следующем руководстве вы узнаете, как заставить любой объект в Photoshop светиться мягким светом. Результат будет похож на луну, светящуюся палку или световой меч. Лучше всего, если вы уже разбираетесь в работе с некоторыми инструментами Photoshop, особенно для выбора объекта.
- Откройте изображение, которое хотите отредактировать в Photoshop.
- Убедитесь, что вы уже отделили объект, который хотите светиться, от остальной части изображения. Например, у меня есть фотография луны на фоне черного неба.
- На слое, на котором вы хотите сделать его объект светящимся, щелкните его правой кнопкой мыши и выберите Blending Options…
- Отметьте Outer Glow .
- Поэкспериментируйте с Opacity , Color и Size , как они выделены желтым.Затем нажмите ОК .
(Вы можете поиграть с другими параметрами, но три вышеупомянутых являются наиболее распространенными) - Теперь вы получили результат.
Эффект свечения работает лучше всего, если цвет свечения совпадает с источником света. Возможно, вам также придется поиграть с размером и непрозрачностью, чтобы изобразить интенсивность света.
В общем, этот метод может не дать фото хорошего качества. Вот почему рекомендуется освоить некоторые функции Photoshop, чтобы выходной файл выглядел так, как ожидалось.Кисть, например, является одним из наиболее часто используемых инструментов в Photoshop. Вы можете узнать , как создать кисть в Photoshop для начинающих .
Надеюсь, это руководство вам поможет. Удачного редактирования!
Создайте эффект сияющего стекла в Photoshop [«Wonder How To
Как к
: Создайте эффект стеклянного текста в PhotoshopКонечно, есть много видео, которые научат вас создавать горящие буквы или ледяные буквы в Photoshop.Но сколько вас этому научат? Это видео покажет вам, как сделать в Photoshop буквы, похожие на стекло, образуя окно на заднем фоне за … подробнее
Как к
: Создание эффекта стеклянного текста в Photoshop CS3 / CS4В этом видеоуроке по программному обеспечению показано, как создать эффект стеклянного текста в Photoshop CS3 / CS4.Загрузите бесплатную пробную версию Photoshop CS4 от Adobe. Откройте Photoshop, перейдите в «файл» и нажмите «открыть». В следующем поле дайте ему имя, выберите ширину и высоту 90 пикселей, фон … подробнее
Как к
: Создайте свой собственный эффект стекла с помощью Adobe PhotoshopВ следующем уроке вы узнаете, как создать свой собственный эффект стекла.Его можно применять к изображениям и, в основном, к тексту, чтобы придать ему блестящий вид. Конечно, прежде чем начать, вам понадобится Adobe Photoshop, загруженный на ваш компьютер, и как только это будет сделано, г … подробнее
Как к
: Создайте кнопку из отражающего стекла в Adobe IllustratorНезависимо от того, являетесь ли вы веб-разработчиком или блоггером, пытающимся заявить о себе в огромном мире дизайна одежды, создание эстетически приятного веб-сайта в наши дни незаменимо — что-то вроде создания вашего виртуального резюме.Хотя создание хорошего сайта может показаться трудоемким … подробнее
Как к
: Используйте потрясающий эффект Adobe After EffectsИспользование эффекта разрушения After Effects для имитации бейсбольного мяча, проходящего через стеклянную панель.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acroba … больше
Как к
: Создайте стеклянную сферу с помощью фотографии в Photoshop CS2Это один из любимых приемов Эла Уорда — как создать стеклянную сферу из одной фотографии в Photoshop CS2.Научитесь использовать полярные координаты, чтобы превратить фотографию в сферу. Вам также понадобятся такие инструменты, как Dodge и Burn, чтобы настроить общий эффект. Создайте стеклянный шар с помощью … еще
Как к
: Тиснение текста на стеклянной поверхности в PhotoshopВ этом видеоуроке Photoshop, размещенном на сайте photoshopuniverse, из бесплатных видеоуроков по Photoshop вы узнаете, как создать эффект, который заставляет его выглядеть так, как будто текст, который вы вводите в свое изображение, был тиснен на стеклянной поверхности.По мере того, как вы следуете вместе с ведущим в т … подробнее
Как к
: Сделайте текст водянистого ледяного стекла в Photoshop CS4В этом уроке вы узнаете, как создать очень крутой эффект влажного письма, который можно использовать для графики и логотипов.Вы будете создавать этот эффект в Photoshop CS4. В этом видео вы узнаете, как использовать множество различных стилей слоев и преобразовать базовый текстовый слой в … подробнее
Как к
: Создайте стеклянный шар в PhotoshopВ этом простом видеоуроке вы научитесь создавать эффект блестящего стеклянного шара в Photoshop.Узнайте, как использовать стиль слоя и инструмент градиента для создания эффекта. Вы также будете использовать Gaussian Blur, чтобы улучшить общий результат. Обязательно обратите внимание на видео, потому что … подробнее
Как к
: Создание двоичного перехода с помощью формы кода прерыванияВ этом эпизоде из двух частей показано, как использовать Trapcode Form для создания драматического перехода, когда видеоматериал прерывается в двоичный код и преобразуется в другой видеоматериал.Во второй части Аарон покажет вам, как улучшить и завершить проект двоичного перехода, работая с Time Remap … подробнее
Как к
: Проявите творческий подход в Adobe After Effects со Стивом ХолмсомСтив Холмс — креативный директор отмеченной наградами студии анимированной графики Energi Design.Посмотрите это видео, чтобы узнать его последние советы и рекомендации по созданию анимационного графического дизайна и веб-проектов на основе Flash. Вы увидите, как камеры Hi-Def превратят ваш проект в … подробнее
Как к
: Создаем радугу в PhotoshopОткройте картинку, внутри которой вы хотите разместить радугу.В хорошей сцене есть облака, которые уходят вдаль, а свет падает с передней части сцены. Эффект радуги появляется, когда солнце светит из-за вашей спины в наполненный туманом воздух, где он находится … подробнее
Как к
: Используйте команду деформации в PhotoshopКоманда Photoshop «Деформация» преобразует слои в заранее заданную форму.Берт Монрой использовал его на очках в «Обеде в Тибероне», здесь он набирает слово «Digg» и демонстрирует многие эффекты, которые вы можете создать с его помощью.
Как к
: Создайте стеклянную планку в PhotoshopЭто видео покажет, как вам нужно сделать стеклянную планку в Photoshop.Adobe Photoshop — отличная программа для обработки фотографий и добавления интересных эффектов к вашим изображениям. Стеклянная полоса отличается цветным оттенком. Шаг 1 Выберите инструмент «Круглый прямоугольник» из … подробнее
Новости
: Рисование на устройстве iOS, часть 2: РисованиеВ то время как вчерашний сегмент «Создание искусства на вашем устройстве iOS» был посвящен техническим элементам рисования с натуры, сегодня мы вступаем в сферу живописи Дэвида Хокни и Хорхе Коломбо.Приведенные ниже приложения можно отнести к категории «рисование», точнее, цифровое творчество … подробнее
Новости
: Вот почему все стартапы с дополненной реальностью — отстойЛюди принципиально не доверяют магам.И они должны. Предлагаемые ими иллюзии — это всего лишь иллюзии, призванные поразить, а не ощутимые взаимодействия и результаты, которые имеют вес и значение в нашем реальном мире. Наш мозг ящерицы знает это, и, несмотря ни на что … еще
Как к
: Полное руководство по настройке вашего iPhoneЧехлы и наклейки — это всегда здорово, но это не единственный способ настроить iPhone.Программное обеспечение на вашем устройстве предлагает множество вариантов настройки, от более красивого домашнего экрана и более прохладных обоев экрана блокировки до смены значков приложений и общесистемного темного режима. Есть больше
Взбивание
: Мы все делаем неправильноВзбивание жидкостей кажется чем-то необычным, особенно с учетом того, что существуют хорошие и дешевые устройства, такие как погружные блендеры и ручные миксеры, которые могут взбивать сливки, превращать яичные белки в безе и смешивать жидкое тесто.Однако я все еще люблю свой венчик и часто использую его, и вот почему … еще
ASUS ROG Phone II
: Игровой телефон для всехС момента анонса Razer Phone в 2017 году появилась новая подгруппа телефонов.Игровые телефоны сейчас в ходу, что привело к тому, что такие компании, как ASUS, создают телефоны, полностью оптимизированные для мобильных игр. И с их второй итерацией они усовершенствовали … еще
Как к
: Все приложения, необходимые для создания идеальной историиСегодня истории повсюду в социальных сетях, но так было не всегда.В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. С тех пор истории проникли в другие популярные приложения. Однако, чтобы выделиться, нельзя полагаться только на … подробнее
.

