Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
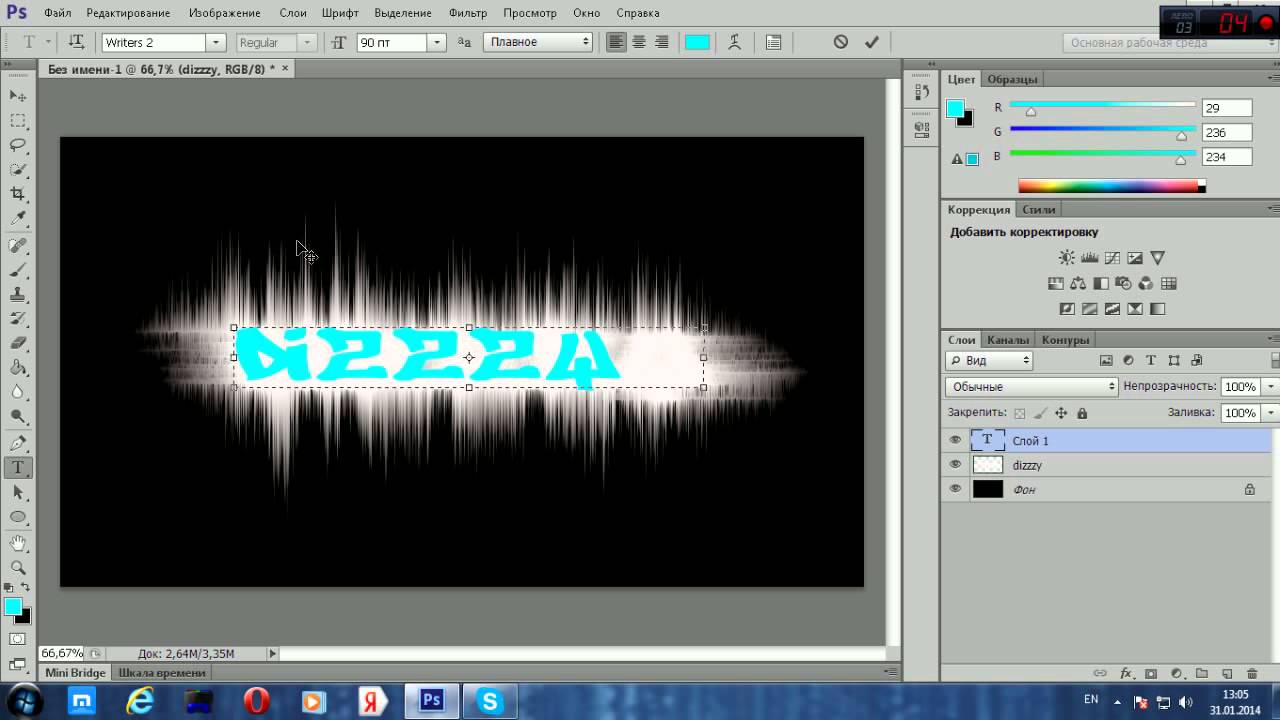
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
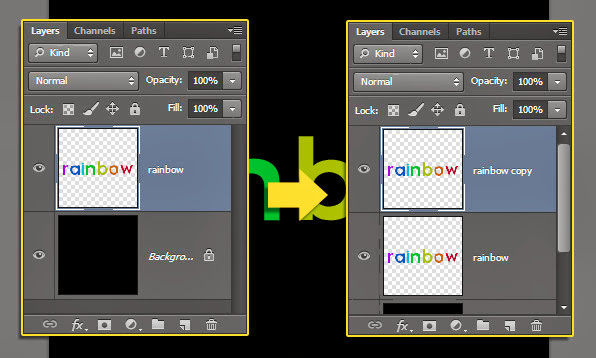
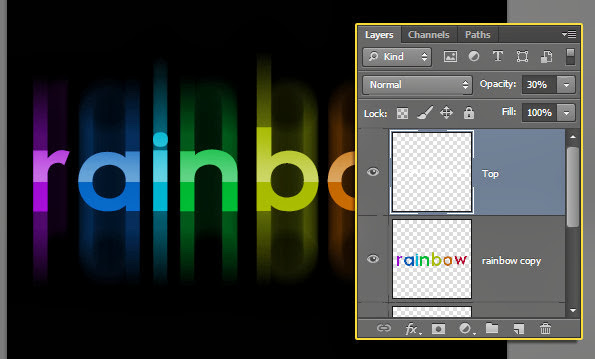
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Скопируйте растеризованный слой:
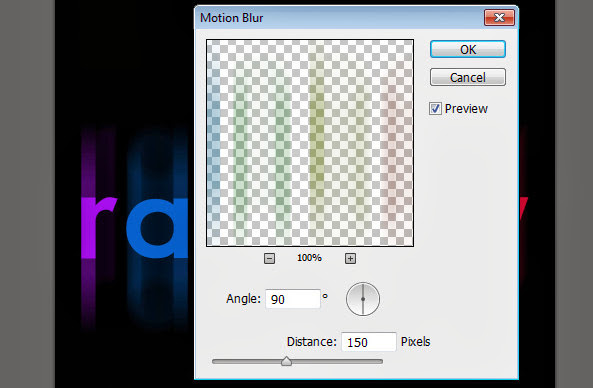
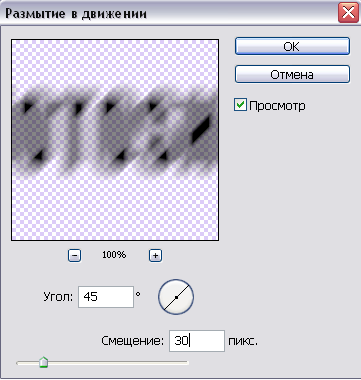
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
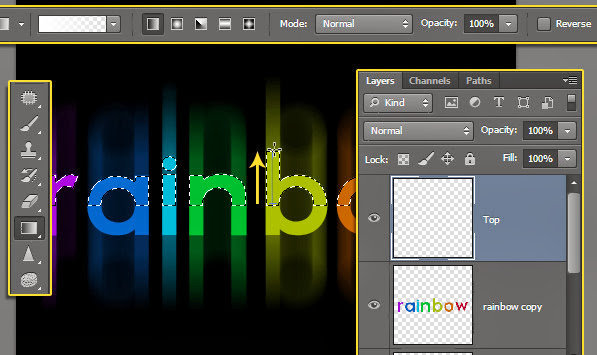
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
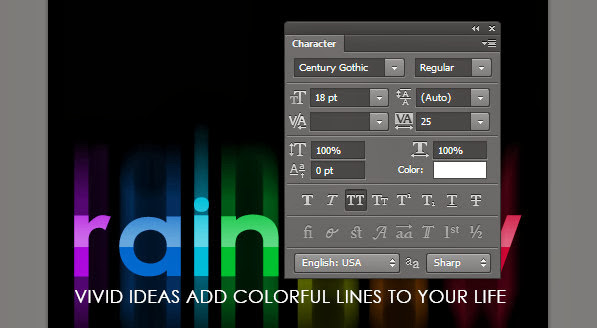
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
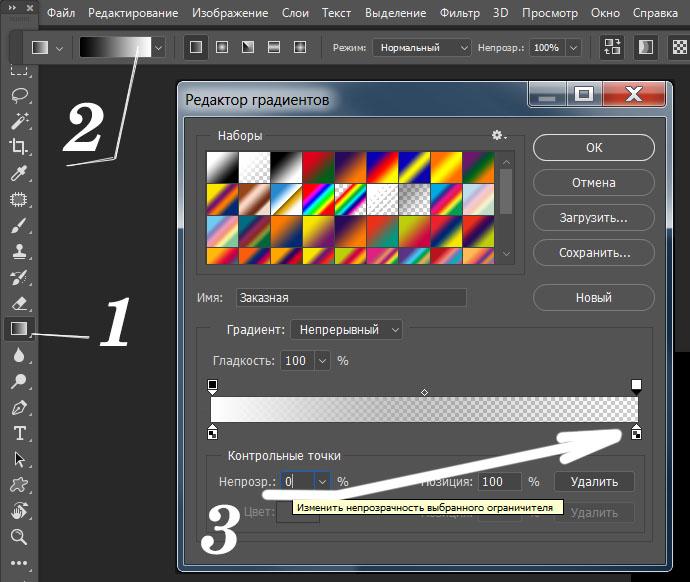
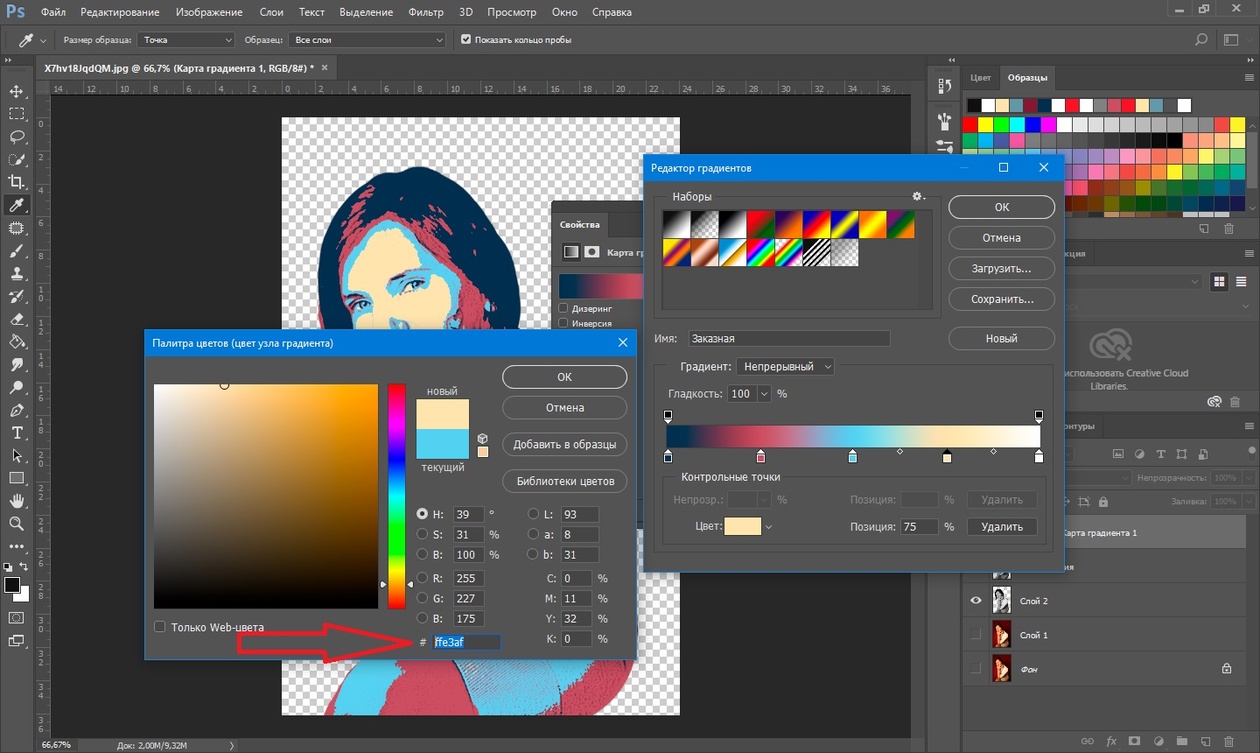
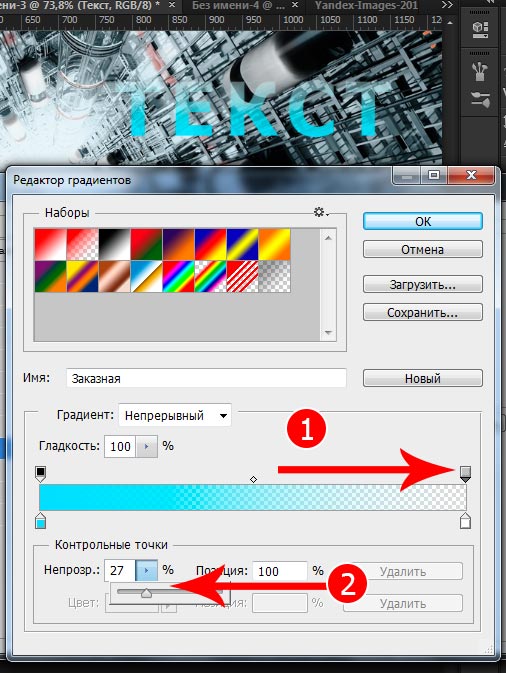
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация является переводом статьи «Bright Rainbow Text Effect» , подготовленная редакцией проекта.
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Скопируйте растеризованный слой:
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация является переводом статьи «Bright Rainbow Text Effect» , подготовленная редакцией проекта.
Эффект яркого радужного текста | Photoshop
В этой статье мы покажем вам очень простой способ создания эффекта яркого, радужного текста, используя при этом простые градиенты и фильтр размытия.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше)
Создайте новый документ размером 500 на 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст с использованием шрифта Futurama. Все буквы должны быть маленькими, размер шрифта 100 пунктов, трекинг — 25 пикселей:
Далее вам нужно с помощью инструмента «Текст» выделить каждую букву, чтобы изменить ее цвет. Цвета, использованные мною (слева направо): #800cb6, #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929:
После того, как вы закончите с цветами букв, щелкните правой кнопкой мыши на слое с текстом и выберите пункт меню «Растеризация». Таким образом, вы растеризируете текстовый слой, и его больше нельзя будет редактировать, как текст. Скопируйте растеризованный слой:
Скопируйте растеризованный слой:
Выберите оригинальный растеризированный слой, затем перейдите в Фильтр > Размытие> Размытие в движении. Измените значения для «Угла» — 90, для «Смещение» — 150. Это создаст вертикальный эффект размытия:
Удерживая нажатой клавишу Ctrl, кликните на пиктограмме слоя копии, чтобы создать выделение:
Выберите инструмент «Прямоугольная область» и нажмите на иконку «Пересечение с выделенной областью» в панели параметров. Нажмите левую кнопку мыши и проведите курсором, чтобы нарисовать прямоугольник, который охватывает верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:
Создайте новый слой поверх всех слоев и назовите его «Top«, установите цвет переднего плана на белый, и выберите инструмент «Градиент». В панели параметров выберите тип градиента от цвета переднего плана к прозрачному, и кликните по иконке «Линейный градиент«.
Затем нажмите и удерживайте клавишу Shift, нажмите левую кнопку мыши и перетащите курсор вертикально от нижней точки до самой высокой точки выделения:
Таким образом, вы заполните выделенную область градиентом. Перейдите в Выделение> Отменить, чтобы снять выделение:
Перейдите в Выделение> Отменить, чтобы снять выделение:
Вы можете изменить значение непрозрачности, если хотите задать более тонкую градиентную заливку. У меня значение непрозрачности слоя равняется 30%:
Теперь, пришло время добавить нижнюю часть текста. Дерзайте, вы можете создать любой белый текст. Я использовал шрифт Century Gothic (заглавные буквы), размер шрифта 18 пунктов, трекинг по-прежнему 25. Вам, возможно, нужно будет использовать другие значения в зависимости от длины вашего текста:
Дважды щелкните на слое текста, чтобы применить стиль «Наложение градиента». Для начала измените значение угла на 0, а затем кликните мышью в поле заливки, чтобы настроить градиент:
Чтобы задать переходы цветов, вам нужно один раз кликнуть ниже градиента для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете переход цветов, вы получаете доступ к настройкам. Мы будем изменять значения цветов и их расположение, слева направо.
Цвет — Позиция
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100
Это позволит залить текст градиентом, который сочетается с цветовыми переходами верхнего (основного) текста:
Мы закончили!
Надеюсь, вам понравился этот супер простой, но очень яркий и интересный эффект:
Данная публикация является переводом статьи «Bright Rainbow Text Effect» , подготовленная редакцией проекта.
Разноцветный текст в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение
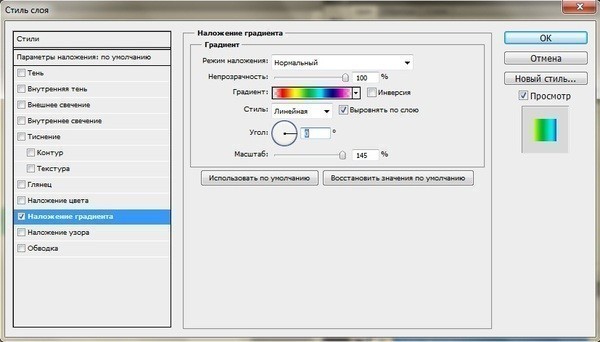
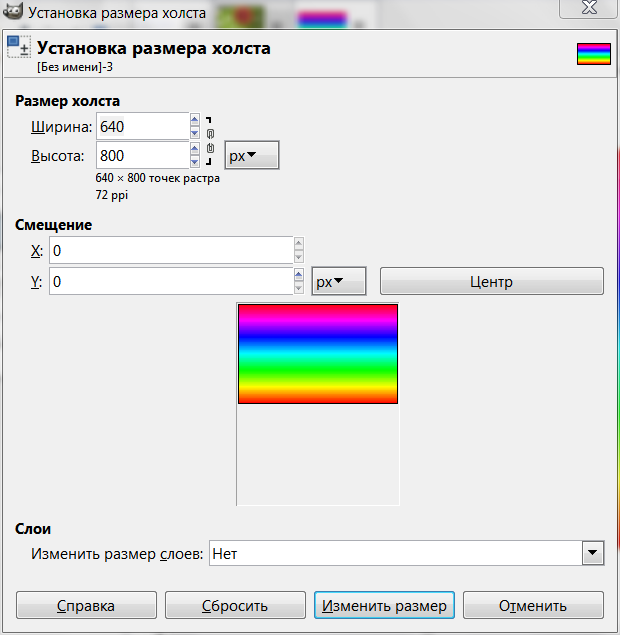
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.
Получаем вот такой фон:
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели 
Кликаем на рабочем полотне и пишем «Adobe Lightroom 3». Жмем Enter.
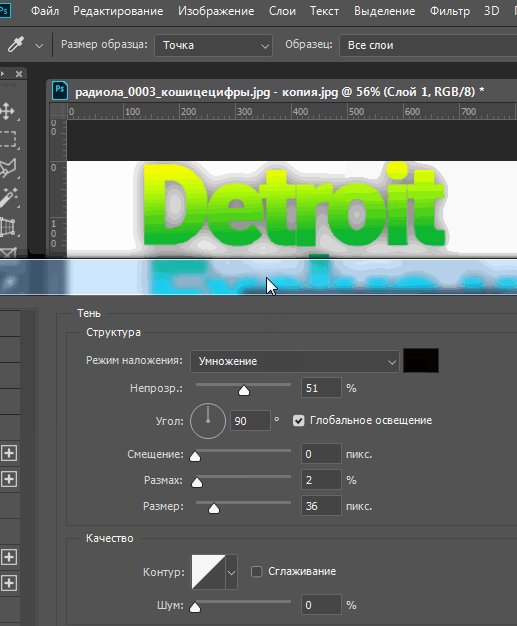
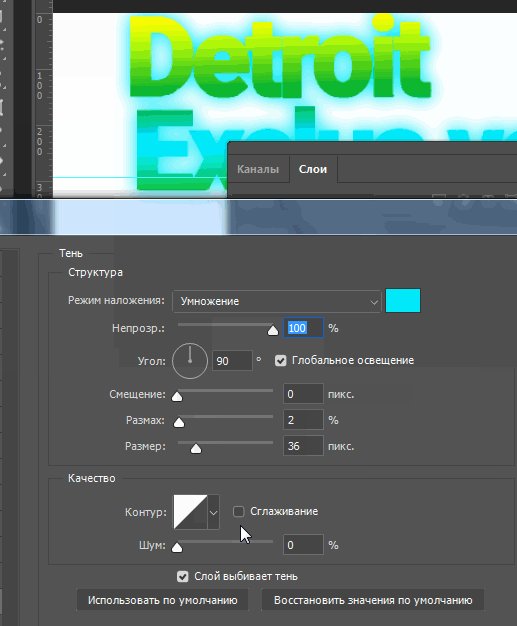
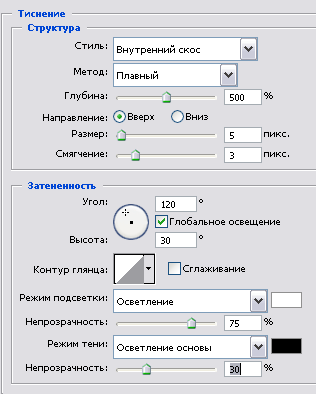
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).
Получаем вот такую тень на тексте:
Создаем новый слой и выбираем кисть Soft Mechanical.
Рисуем кистью поверх текста цветом
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.
Получаем вот такой результат:
После этого активируем Pen Tool (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже.
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем вот такой результат:
Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть
Кистью редактируем маску, чтобы сгладить края фигуры.
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform (Свободное трансформирование) (CTRL+T) и меняем расположение копий, размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Снова используем Pen Tool (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.
Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.
Получаем следующий результат:
Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.
Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.
Используем кисть, чтобы закрасить белые участки на тексте.
Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.
Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.
Получаем следующий результат:
Создаем еще один новый слой, используя кисть Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.
Получаем следующий результат:
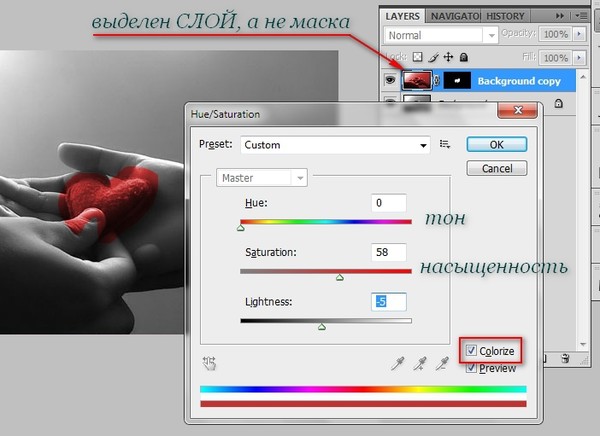
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).
Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).
(нажмите на изображение, чтобы увеличить)
Автор: ART-D
Источник: designstacks.net
основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в ФотошопеПришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
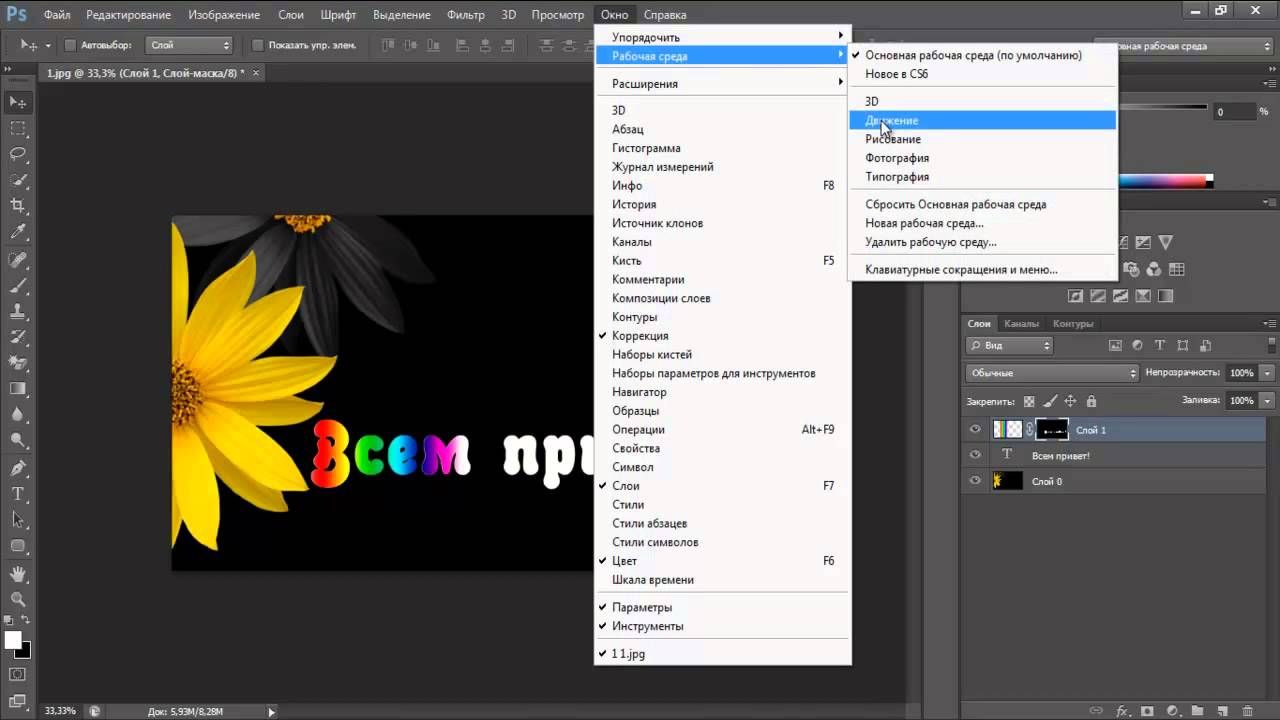
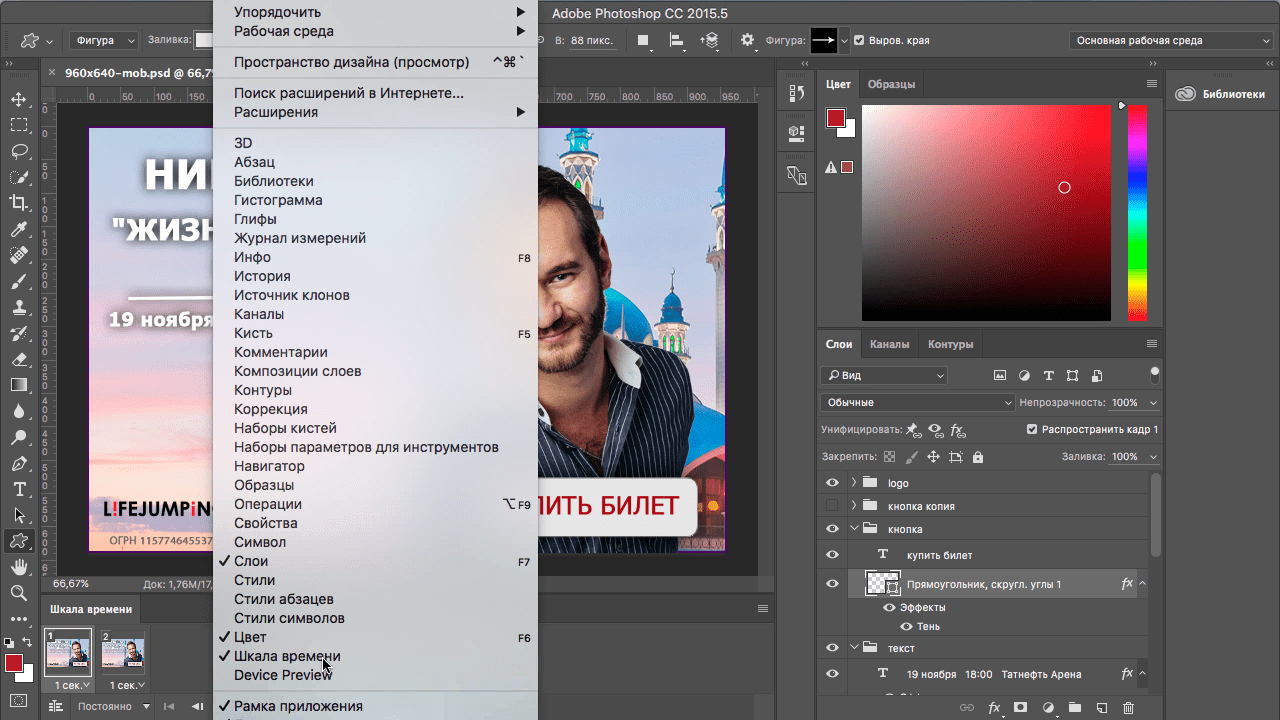
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
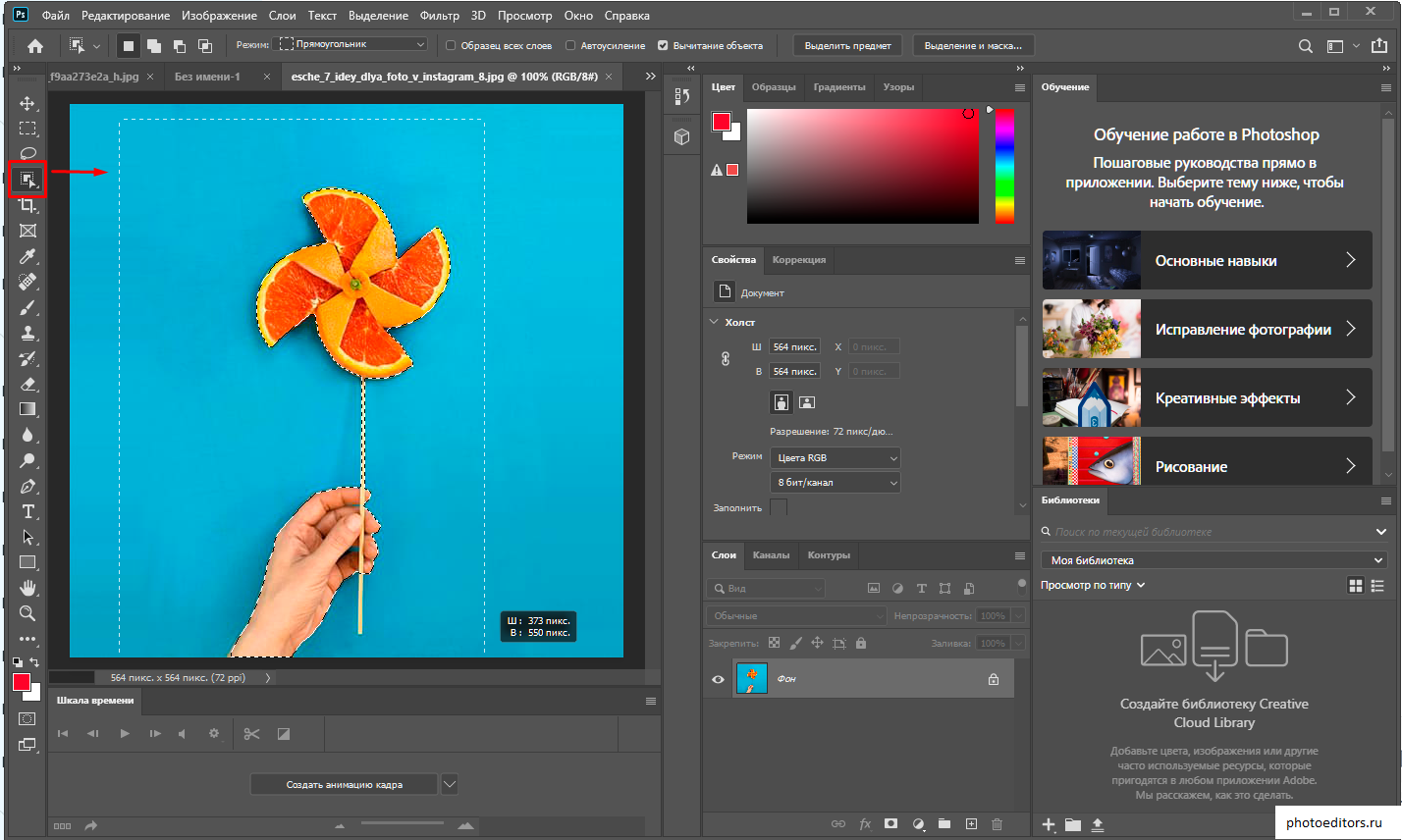
Как поменять шрифт и размер текстаДля того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текстаЧтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
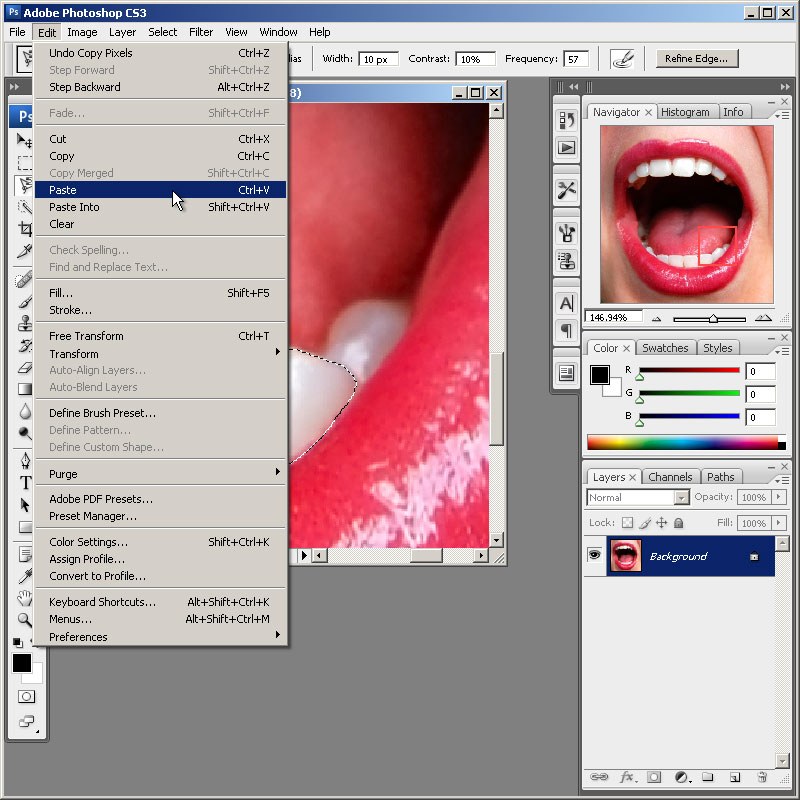
Как изменить текст в PhotoshopСуществует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.

- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текстаPhotoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
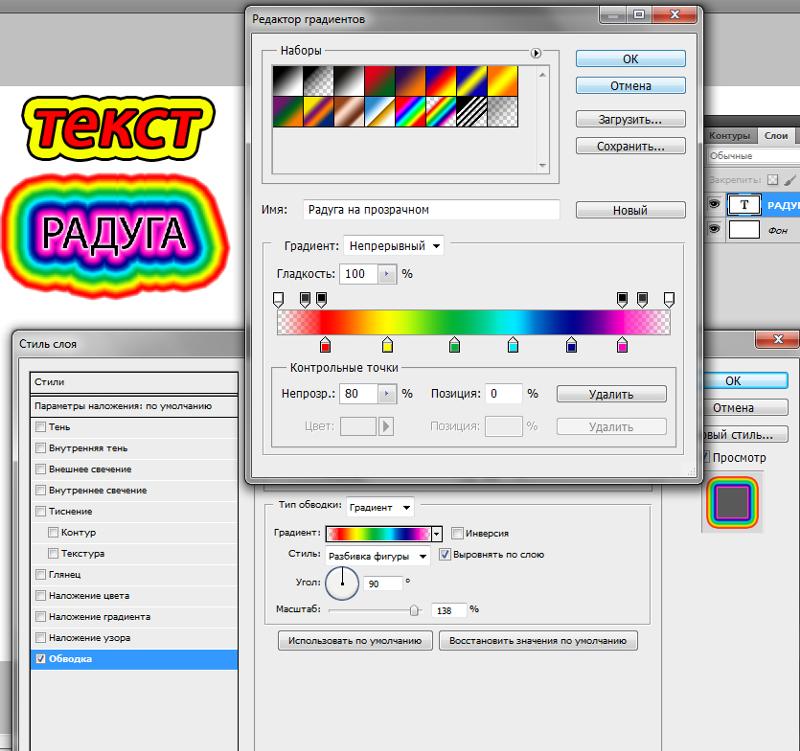
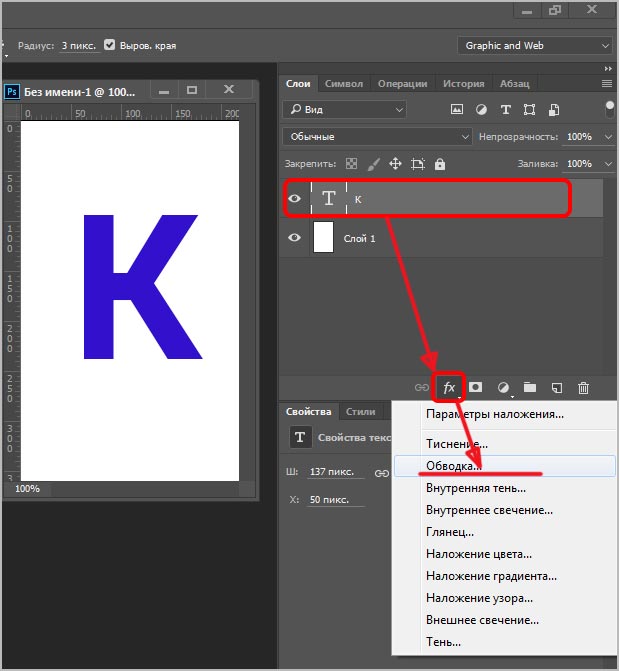
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текстаЕще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текстПрозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
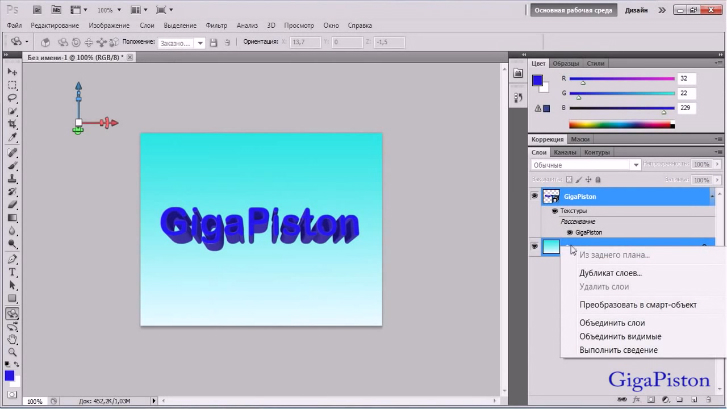
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквыДавайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем формуНаклонДля того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
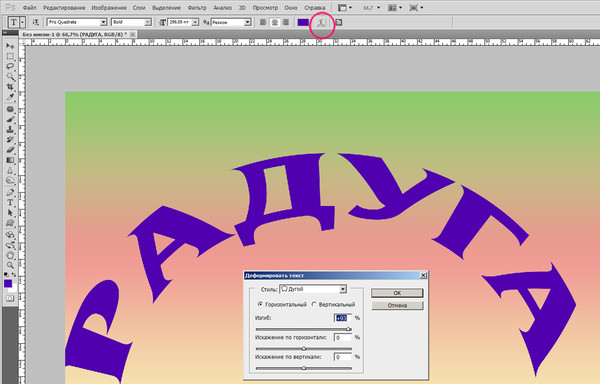
ДеформацияВ Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
ЗаключениеФотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.

- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать разноцветный текст в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать разноцветный блок текста, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1
Перейдите на вторую страницу нашего документа, возьмите Инструмент Текст — Type Tool (Т) и создайте текстовый фрейм примерно 194 мм шириной (Width) и 57 мм высотой (Height).
Наберите фразу в 4 предложения, установите шрифт на Все прописные (All Caps). Дальше на панели Средства форматирования символов (Character Formatting Controls) установите положение Выключка по формату для всех строк (Justify all Lines), снимите галочку в окошке Переносы (Hyphenate) на панели Средства форматирования абзацев (Paragraph Formatting Controls).
Разместите текстовый фрейм по центру страницы.
Шаг 2.
Шаг 2Выберите интересный необычный шрифт – в зависимости от выбранных вами цветов этот эффект будет выглядеть по-разному с разными шрифтами. В данном уроке я выбрал забавный шрифт со стилистикой ручного письма CabinSketch.
Шаг 3.
Шаг 3Примените шрифт CabinSketch Bold к вашему блоку текста. Выделяйте разные части текста и экспериментируйте с размером (Size) и Интерлиньяжем (Leading), чтобы центральная часть текста была крупнее тех, что ближе к краям блока. В данном случае размер шрифта варьируется от 17 до 50 пунктов.
Шаг 4.
Шаг 4
Перетащите вертикальные направляющие (Guide) из левой линейки на расстояние примерно 64 мм, добавьте еще одну направляющую на расстоянии 185 мм, и третью на 230 мм. Так мы обозначим области, которые будем окрашивать разными цветами.
Шаг 5.
Шаг 5Создайте четыре новых образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). В данном уроке мы будем использовать светлые кремовые оттенки:
Шаг 6.
Шаг 6Выделяйте отдельные части текста, ориентируясь на направляющие и применяйте к ним цвет. Не переживайте, если некоторые выделенные буквы будут выступать за пределы направляющих; небольшое несовершенство только добавит эффекту самобытности.
Шаг 7.
Шаг 7Готово! Этот простой эффект отлично подойдет для дизайна индивидуальных визиток или приглашений, придав им яркости.
Как создать градиент радуги в Photoshop
Узнайте, как создать простой градиент радуги в Photoshop, как сохранить его в качестве предустановки градиента радуги и как быстро добавить цвета радуги к изображениям, фигурам или тексту! Для Photoshop CC 2020.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать свой собственный градиент радуги в Photoshop и как сохранить его как пользовательский пресет.Вы также узнаете, как быстро раскрасить изображение цветами радуги и как добавить градиент радуги к тексту!
Попутно мы будем использовать панель «Градиенты», которая появилась в Photoshop CC 2020. Поэтому для достижения наилучших результатов убедитесь, что ваша копия Photoshop обновлена.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание новой группы для пользовательских градиентов
Прежде чем мы научимся создавать градиент радуги, давайте быстро создадим новую группу градиентов , чтобы хранить все наши настраиваемые градиенты и держать их отдельно от градиентов Photoshop по умолчанию.Если вы уже создали настраиваемую группу, вы можете пропустить этот раздел.
Шаг 1. Откройте панель «Градиенты»
Начните с открытия панели «Градиенты». Вы найдете его в той же группе панелей, что и панели «Цвет», «Образцы» и «Узоры».
Вы найдете его в той же группе панелей, что и панели «Цвет», «Образцы» и «Узоры».
Обратите внимание, что все градиенты Photoshop по умолчанию разделены на группы, такие как «Основные», «Синие», «Пурпурные» и т. Д. И каждая группа представлена папкой:
Панель «Градиенты».
Шаг 2. Откройте меню панели «Градиенты».
Вместо того, чтобы помещать градиент радуги в одну из этих групп по умолчанию, мы создадим нашу собственную настраиваемую группу.
Щелкните значок меню панели «Градиенты» в правом верхнем углу:
Щелкнув значок меню.
Шаг 3. Выберите «Новая группа градиентов»
Затем выберите New Gradient Group из меню:
Создание новой группы градиентов.
Шаг 4. Назовите группу «Мои градиенты»
Назовите группу «Мои градиенты» или что-нибудь подобное и нажмите «ОК»:
Диалоговое окно «Имя группы».
Затем вернитесь на панель «Градиенты», прокрутите вниз мимо групп по умолчанию, и внизу появится новая группа, готовая удерживать наш градиент радуги:
Новая группа «Мои градиенты».
См. Также: Подарите кому-нибудь радужные цвета глаз в Photoshop!
Как создать градиент радуги в Photoshop
Теперь давайте узнаем, как создать градиент радуги. Как мы увидим, на самом деле это просто вопрос выбора существующего градиента и последующего редактирования цветов.
Шаг 1. Выберите инструмент «Градиент»
Начните с выбора инструмента Gradient Tool на панели инструментов:
Выбор инструмента «Градиент».
Шаг 2: Откройте редактор градиентов
Затем на панели параметров щелкните образец градиента , чтобы открыть редактор градиентов Photoshop .
Убедитесь, что вы щелкнули по самому образцу цвета, а не по маленькой стрелке справа от образца:
Щелкните образец цвета градиента.
Шаг 3. Выберите градиент «Черный, белый».
В разделе « Presets » редактора градиентов поверните папку Basics и выберите градиент Black, White , щелкнув его эскиз. Это градиент, с которого мы начнем:
Это градиент, с которого мы начнем:
Выбор градиента «Черный, белый» в редакторе градиентов.
Шаг 4: Измените цвет с черного на красный
Затем перейдите к полосе предварительного просмотра градиента в нижней половине редактора градиента.
Щелкните на отметке черного цвета под левой стороной панели предварительного просмотра, чтобы выбрать его, а затем щелкните на образце цвета , чтобы изменить цвет:
Щелкнув черную отметку цвета, а затем щелкнув образец цвета.
В палитре цветов выберите красный , установив значение R (красный) на 255 и оставив значения G (зеленый) и B (синий) на 0 .Затем нажмите OK, чтобы закрыть палитру цветов:
.Установка R на 255, G на 0 и B на 0 для красного.
Шаг 5: Установите положение красного на 0%
Вернувшись в редактор градиентов, убедитесь, что значение Location для красного установлено на 0% .
И теперь у нас есть первый цвет нашей радуги:
Установка положения красного на 0 процентов.
Шаг 6: Добавьте новую цветовую точку и выберите желтый
Затем добавьте новую цветовую границу к градиенту, щелкнув пустую область справа от красной точки.
Не беспокойтесь о том, где именно вы щелкнете. Мы установим место для остановки цвета через мгновение:
Щелкните, чтобы добавить новый цвет.
Затем щелкните образец цвета , чтобы изменить цвет:
Редактирование цвета.
В палитре цветов выберите желтый , оставив значение R на 255 и изменив значение G на 255 . Оставьте значение B на 0 и нажмите ОК:
Установка R на 255, G на 255 и B на 0 для желтого.
Шаг 7: Установите положение желтого на 20%
А затем снова в редакторе градиентов установите Location желтого цвета на 20% . Два цвета вниз, осталось четыре:
Два цвета вниз, осталось четыре:
Установка положения желтого на 20 процентов.
Шаг 8: Добавьте еще одну цветовую точку и выберите зеленый
Далее добавим зеленый цвет. Щелкните справа от желтого ограничителя цвета, чтобы добавить новый цвет:
Добавление еще одной новой цветовой точки.
Затем щелкните образец цвета :
Изменение нового цвета.
И в палитре цветов выберите зеленый , установив R на 0 и оставив G на 255 и B на 0 . Затем нажмите ОК:
Установка R на 0, G на 255 и B на 0 для зеленого.
Шаг 9: Установите положение зеленого на 40%
Установите Расположение зеленого на 40% :
Установка положения зеленого на 40 процентов.
Шаг 10: Добавьте еще один шаг цвета и выберите голубой
Следующий цвет, который нам нужен для нашего радужного градиента, — голубой.
Щелкните справа от отметки зеленого цвета, чтобы добавить новый цвет:
Добавляем третью новую цветовую точку ниже градиента.
Затем щелкните образец цвета :
Щелкните образец цвета.
И в палитре цветов оставьте R на 0 и G на 255 , но измените B на 255 :
Установка R на 0, G на 255 и B на 255 для голубого.
Щелкните OK, чтобы закрыть палитру цветов, а затем установите для голубого Location — 60% :
Установка положения голубого на 60 процентов.
Шаг 11: Добавьте новую цветовую точку и выберите синий
Нам нужно добавить еще одну цветовую границу, а затем мы отредактируем белую цветовую точку.
Щелкните справа от голубого ограничителя, чтобы добавить новый цвет:
Добавление четвертой новой цветовой точки.
Затем щелкните образец цвета :
Изменение цвета.
И в палитре цветов выберите синий , оставив R на 0 , изменив G на 0 и оставив B на 255 :
Установка R на 0, G на 0 и B на 255 для синего.
Шаг 12: Установите местоположение синего на 80%
Нажмите OK, чтобы закрыть палитру цветов, а затем установите Location синего цвета на 80% :
Установка положения синего на 80 процентов.
Шаг 13: Измените белый цвет на пурпурный
Последний цвет, который нам нужен для градиента радуги, — пурпурный.
Щелкните значок белого цвета под крайним правым краем полосы предварительного просмотра градиента, а затем щелкните образец цвета :
Выбор остановки белого цвета и щелчок по образцу цвета.
В палитре цветов выберите пурпурный , изменив R на 255 и оставив G на 0 и B на 255 :
Установка R на 255, G на 0 и B на 255 для пурпурного.
Шаг 14: Установите положение пурпурного на 100%
И, наконец, убедитесь, что значение Location для пурпурного цвета составляет 100% .
И теперь у нас есть градиент радуги:
Установка положения пурпурного на 100 процентов.
Как сохранить градиент радуги в качестве предустановки
Итак, теперь, когда мы создали градиент радуги, давайте сохраним его как предустановку градиента. Для этой части нам понадобится настраиваемая группа градиентов, которую мы создали в первой части руководства.
Шаг 1. Выберите собственную группу градиентов
По-прежнему в редакторе градиентов выберите свою группу в области Presets :
Выбор группы «Мои градиенты».
Шаг 2. Назовите градиент «Радуга»
Измените имя градиента с «Пользовательский» на «Радуга»:
Назовем градиент «Радуга».
Шаг 3. Нажмите «Создать»
А затем, чтобы сохранить градиент в качестве предустановки, нажмите кнопку New :
Нажмите «New», чтобы сохранить предустановку.
Вернувшись в область предустановок, ваш радужный градиент отображается в виде эскиза в вашей настраиваемой группе, готовый к выбору, когда вам это нужно. На этом этапе вы можете нажать OK, чтобы закрыть редактор градиентов.
Далее я покажу вам самый быстрый способ применить градиент радуги к изображению или тексту:
Новый предустановленный градиент радуги.
Загрузите это руководство в виде готового к печати PDF-файла!
Как применить градиент радуги к изображению
Начиная с Photoshop CC 2020, самый простой способ применить градиент радуги к изображению, фигуре или тексту — перетащить его с панели «Градиенты».
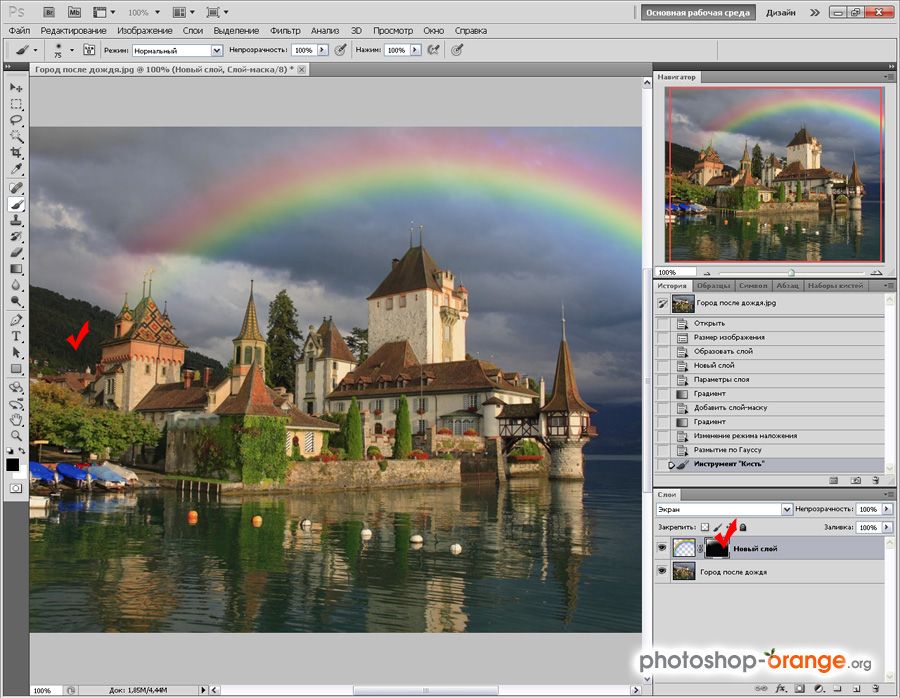
Вот изображение, которое я открыл в Photoshop и загрузил из Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
Шаг 1. Откройте панель «Градиенты»
Чтобы раскрасить изображение градиентом радуги, откройте панель « Градиенты». :
Открытие панели «Градиенты».
Шаг 2. Перетащите градиент радуги на изображение
Twirl откройте группу, содержащую ваш градиент радуги, и выберите ее, щелкнув ее миниатюру:
Выбор градиента радуги.
Затем просто перетащите градиент с панели «Градиенты» на свое изображение:
Перетаскивание градиента с панели «Градиенты» на изображение.
Градиент временно блокирует просмотр изображения.
Я покажу вам, как изменить направление цветов через мгновение:
Результат после перетаскивания градиента радуги.
Шаг 3. Измените режим наложения слоя градиентной заливки
На панели «Слои» градиент появляется на собственном слое Градиентной заливки над изображением.
Чтобы смешать цвета радуги с изображением, измените режим наложения слоя заливки на Color , Overlay или Soft Light . Каждый режим дает разный результат, поэтому выберите наиболее подходящий:
Изменение режима наложения слоя градиентной заливки.
Шаг 4: Уменьшите непрозрачность слоя
Если цвета слишком интенсивные, уменьшите Непрозрачность слоя заливки. Я понижу свой до 40 процентов:
Понижение непрозрачности слоя.
И вот мой результат с градиентом радуги, установленным в режиме наложения Overlay с непрозрачностью 40%:
Результат с градиентом радуги, смешанным с изображением.
Шаг 5: Измените направление градиента
Чтобы изменить направление цветов градиента, дважды щелкните образец цвета слоя с градиентной заливкой на панели «Слои»:
Дважды щелкните образец цвета.
Откроется диалоговое окно Gradient Fill , в котором можно редактировать различные параметры.
Чтобы просто инвертировать цвета градиента, выберите опцию Обратить . Или введите новое значение Угол , чтобы изменить направление градиента. Например, чтобы отображать градиент слева направо, установите угол 0 ° . Или для диагонального градиента попробуйте 45 ° .
Или для диагонального градиента попробуйте 45 ° .
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно:
Параметры градиентной заливки.
Связано: узнайте ВСЕ новые способы добавления градиентов в Photoshop!
Как добавить градиент радуги к тексту
Так же легко применить градиент радуги к тексту. Но есть разница в том, как мы редактируем параметры градиента:
Документ Photoshop с белым текстом на черном фоне.
Шаг 1. Перетащите градиент радуги на текст
Щелкните и перетащите градиент с панели «Градиенты» на текст в документе.
Убедитесь, что вы поместили его прямо на одну из букв, а не на фон:
Перетаскивание градиента радуги на текст.
По умолчанию исходный результат будет выглядеть так, градиент проходит вертикально через буквы:
Первоначальный результат.
Шаг 2. Отредактируйте эффект слоя «Наложение градиента»
Мгновение назад мы увидели, что Photoshop применяет градиенты как слои градиентной заливки, когда мы перетаскиваем их на изображение. Но когда мы добавляем градиент на текст , градиент применяется как эффект слоя Gradient Overlay .
Но когда мы добавляем градиент на текст , градиент применяется как эффект слоя Gradient Overlay .
Чтобы изменить направление градиента, дважды щелкните слово «Gradient Overlay» под текстовым слоем на панели «Слои»:
Двойной щелчок по «Gradient Overlay».
Вместо открытия диалогового окна «Градиентная заливка» Photoshop открывает диалоговое окно « Layer Style », в котором мы находим те же параметры Reverse и Angle .
Чтобы изменить направление с вертикального на горизонтальное, установите угол на 0 ° :
Параметры «Реверс» и «Угол» для наложения градиента.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style.
И градиент радуги теперь проходит через текст слева направо:
Последний текстовый эффект радуги.
Куда пойти дальше
И вот оно! Вот как создать градиент радуги, как сохранить градиент в качестве предустановки и как добавить цвета радуги к изображению или тексту в Photoshop!
Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки. И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Яркий текстовый эффект радуги
Этот урок Photoshop покажет вам очень простой способ создать яркий красочный текстовый эффект радуги, используя простые градиенты и фильтр размытия.
Окончательное изображение
Подробности руководства
- Программа: Adobe Photoshop CS6 (также будут работать версии CS3 +)
- Расчетное время выполнения: 30 минут
- Сложность: Начинающий
Ресурсы
Шаг 1
Создайте новый документ размером 500 x 500 пикселей со всеми настройками по умолчанию, затем залейте фон черным цветом.
Создайте белый текст, используя шрифт Futurama. Все буквы создаются маленькими заглавными буквами, размер шрифта — 100 пунктов, а значение отслеживания — 25 пикселей.
Что вам нужно сделать дальше, это щелкнуть и перетащить с помощью инструмента «Текст», чтобы выделить (выделить) каждую букву отдельно, а затем изменить ее цвет.
Здесь используются следующие цвета (слева направо): # 800cb6, # 074d9d, # 0496b7, # 00992b, # 8c9f09, # a55405 и # 9f0929.
Шаг 2
Когда вы закончите раскрашивать буквы, щелкните правой кнопкой мыши текстовый слой и выберите «Растрировать тип».Это приведет к растрированию текстового слоя, поэтому его больше нельзя будет редактировать как текстовый слой. Дублируйте растеризованный слой.
Выберите исходный растеризованный слой, затем перейдите в Filter -> Blur -> Motion Blur. Измените Угол на 90 и Расстояние на 150. Это создаст эффект вертикального размытия.
Шаг 3
Ctrl + щелчок по миниатюре слоя копии, чтобы создать выделение.
Выберите инструмент «Прямоугольная область» и щелкните значок «Пересечь с выделением» на панели параметров.Щелкните и перетащите, чтобы нарисовать прямоугольник, закрывающий верхнюю половину выделенного текста. Как только вы отпустите кнопку мыши, нижняя половина больше не будет выбрана.
Создайте новый слой поверх всех слоев, назовите его «Верхний», установите цвет переднего плана на белый и выберите инструмент «Градиент». На панели параметров выберите «От переднего плана к прозрачной градиентной заливке» и щелкните значок «Линейный градиент».
Затем нажмите и удерживайте клавишу Shift, щелкните и перетащите вертикально от самой нижней точки к самой высокой точке выделения и отпустите все.
Это заполнит выделение градиентом. Перейдите в Select -> Deselect, чтобы избавиться от выделения.
Вы можете изменить значение Непрозрачности, если предпочитаете более тонкую градиентную заливку. Здесь значение непрозрачности верхнего слоя установлено на 30%.
Шаг 4
Теперь пора добавить текст внизу. Так что продолжайте и создайте любой текст, который вам нравится, белым. Здесь используется шрифт Century Gothic (все заглавные буквы), размер шрифта — 18 пунктов, а значение отслеживания по-прежнему равно 25. Возможно, вам придется использовать разные значения в зависимости от длины имеющегося у вас текста.
Возможно, вам придется использовать разные значения в зависимости от длины имеющегося у вас текста.
Дважды щелкните текстовый слой, чтобы применить эффект наложения градиента, и начните с изменения угла на 0, затем щелкните поле заливки градиентом, чтобы создать используемый градиент.
Чтобы добавить точки цвета, вам нужно один раз щелкнуть под полосой градиента для каждого цвета, который вы хотите добавить. А когда вы создаете или выбираете цветовой стоп, вы получаете доступ к его настройкам. Мы изменим значения цвета и местоположения слева направо.
Цвет — Расположение
# 800bb6 — 0
# 025abc — 17
# 0596b7 — 28
# 00992b — 40
# 8c9f09 — 52
# a55405 — 72
# 9f0929 — 100
Это заполнит текст градиентом, который перетекает в цвет верхнего (основного) текста.
Готово!
Надеюсь, вам понравился этот супер легкий, но действительно яркий и увлекательный урок, и вы нашли его полезным.
Как нарисовать радугу Урок Photoshop
www.psd-dude.comУзнайте, , как нарисовать радугу в Photoshop. Мы создадим мультяшную радугу с помощью градиентов. Первый шаг — создать градиент радуги.
Я также покажу вам, как создать крутой радужный текст. Я добавил два изображения радуги, чтобы использовать их в ваших проектах графического дизайна.
ТвитнутьЧто такое радуга?
Радуга — это метеорологическое явление, вызываемое отражением, преломлением и рассеиванием света в каплях воды, в результате чего в небе появляется световой спектр. Он имеет форму разноцветной дуги окружности.
Он имеет форму разноцветной дуги окружности.
Обычно, когда светит солнце и идет дождь, можно увидеть радугу. Радуга — это огромная разноцветная арка в небе. Количество цветов радуги — семь. Эти семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый.
В этом уроке вы научитесь , как нарисовать радугу всего за несколько шагов. Вы также можете бесплатно скачать изображения с градиентным узором. И, наконец, я покажу вам, как быстро и легко создать радужный текст.
Как нарисовать радугу в Photoshop
Создайте новый PSD-файл размером 1750×230 пикселей. Создайте новый слой под названием Rainbow и залейте его белым цветом.
При создании макетов можно использовать сетку. Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выровнять элементы дизайна.
Добавьте Gradient Overlay к слою Rainbow .
Мы должны добавить семь цветов радуги в равных частях, как показано на превью. Цвета: фиолетовый (# ea3bec), индиго (# 8737ff), синий (# 008aff), зеленый (# 48ff00), желтый (# fff600), оранжевый (# ff9600) и красный (# ff3c00).
Цвета: фиолетовый (# ea3bec), индиго (# 8737ff), синий (# 008aff), зеленый (# 48ff00), желтый (# fff600), оранжевый (# ff9600) и красный (# ff3c00).
Щелкните правой кнопкой мыши слой Rainbow и выберите Преобразовать в смарт-объект .
Мы создадим новый документ PSD под названием «Cartoon Rainbow». Создайте слой Background Sky и залейте его цветом # 22d8e8.
Дублируйте слой Rainbow в этом новом файле PSD.
Перейдите в меню Edit> Transform> Warp и выберите Arch с Bend 50.
Нажмите Control-T от до Масштабируйте объекта до Горизонтальный масштаб : 23% и Вертикальный масштаб : 35%.
Добавьте стиль слоя Stroke к слою Rainbow .
Если вы хотите, чтобы фон мультяшная радуга выглядел более симпатично, вы можете добавить эти мультяшные облака в свое изображение. Добавьте формы облаков на новый слой с помощью инструмента Custom Shape Tool .
Добавьте формы облаков на новый слой с помощью инструмента Custom Shape Tool .
Используйте белый цвет для облаков и добавьте этот стиль слоя: Inner Shadow, , цвет # 37b8d8, и Outer Glow, , цвет # 03656e.
Вы можете добавить другие формы, например звезды, или услышать фигуры, чтобы они выглядели как мультфильм.
Вы также можете создать такую мультяшную радугу , используя семь круговых форм, заполненных цветами радуги.
Вы можете бесплатно скачать высококачественный радужный фон здесь.
Радужный узор
Если вы ищете радужный узор , вы можете использовать изображения ниже. Это бесшовная текстура, поэтому вы можете использовать ее как фон веб-сайта, а также как узор в Photoshop.
Откройте радужный узор в Photoshop. Перейдите в Edit> Define Pattern , чтобы сохранить радужный узор в вашем списке шаблонов. Теперь вы можете создать радужный фон , используя радужные узоры.
Радужный текст
Чтобы создать потрясающий текст радуги , вы можете использовать узор радуги или градиент радуги .Добавьте стиль слоя к текстовому слою. Используйте Pattern Overlay или Gradient Overlay .
Создание радуги в Photoshop
| Из этого туториала Вы узнаете, как создать радугу за несколько шагов, используя предустановки градиента в Photoshop CS. Шаг 1 Откройте изображение, на которое вы хотите добавить радугу. Нажмите D. (чтобы установить цвета переднего плана и фона по умолчанию) Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части панели слоев. |
Шаг 2
Выделив новый слой, щелкните инструмент «Градиент» на панели инструментов. Теперь свойства градиента будут отображаться чуть ниже главного меню, как на изображении ниже. Задайте аналогичные настройки, как на этом изображении. Затем щелкните изображение градиента (отмечено красным ниже)
Теперь свойства градиента будут отображаться чуть ниже главного меню, как на изображении ниже. Задайте аналогичные настройки, как на этом изображении. Затем щелкните изображение градиента (отмечено красным ниже)
Редактор градиента будет отображаться, как на изображении справа.
Шаг 3
Из предустановок выберите шестой цветной прямоугольник во втором ряду (отмечен черным). Ниже вы увидите цветную полосу со значками карандашей, которые называются позициями табуляции.
Шаг 4
Перетащите эти вкладки цвета и уменьшите ширину и непрозрачность, используя вкладки прозрачности выше. Поэкспериментируйте с разными позициями табуляции, и вы поймете, для чего предназначена каждая табуляция. Если вы хотите удалить любую позицию табуляции, просто перетащите ее за пределы окна.
Если вы хотите удалить любую позицию табуляции, просто перетащите ее за пределы окна.
Шаг 5
Добавьте новую позицию табуляции оранжевого цвета. Чтобы создать новую позицию табуляции, просто нажмите на нижнюю границу прямоугольника, новую цветовую позицию табуляции с тем же цветом, что и ее следующая цветовая позиция. Нажав на эту вкладку цвета, вы можете изменить цвет. Перетащите цвета вправо.
Шаг 6 Вот так выглядят настройки после всех изменений. |
Шаг 7
После того, как вы создадите новый градиент, нажмите OK. Теперь вы увидите этот градиент на панели свойств градиента (под главным меню).
Теперь вы увидите этот градиент на панели свойств градиента (под главным меню).
Шаг 8
В свойствах градиента выберите радиальный градиент, поместите курсор в нижний левый угол и перетащите его к верхнему среднему краю изображения.(Попробуйте разные положения до тех пор, пока положение радуги не будет соответствовать вашему изображению)
Шаг 9
На панели слоев измените непрозрачность на 30%. На окончательном изображении, если вы хотите стереть любую часть радуги, которая появляется не на своем месте, вы можете использовать инструмент «Ластик» с размером кисти от 24 до 36 и стереть ненужную часть.
Поехали! Картинка с разноцветной радугой!
Добавьте радугу на любую фотографию с помощью этого готового экшена Photoshop! Смотрите превью ниже.Купите этот готовый эффект радуги и используйте его на любых своих фотографиях!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
фотошоп с эффектом радуги
фотошоп с эффектом радуги Мы можем вам помочь! Добавленные функции: ~ 100% редактируемые шрифты и слова… слова и шрифты можно редактировать на 100%. Использование панели расширенных свойств в Photoshop. Рисование приглашения в небо (урок Photoshop) Создание воображаемых танцоров с красками. Шаг 1. Эффект маскировки текста | Учебное пособие по Photoshop | Опечатка … Tech Mac30. Это продукт Plus, он доступен в рамках нашего членства Plus, и вы можете загрузить его немедленно. Поскольку я выбрал прическу и бороду модели, я также добавил брови модели для полного эффекта. Вставить изображение 2. Видео. Не могу найти градиенты спецэффектов, а в частности «Радуга Рассела» обычным способом.Перейдите в Фильтр> Размытие> Размытие по Гауссу, установите его на 15 пикселей и установите слой радуги на Экран и Непрозрачность на 80% или ниже. Эффекты Photoshop. Единственное, что я еще не сделал, это последний квест на арене ранга S. Я слышал, что есть награда за создание многослойной брони, которую называют той или иной радугой. Шаг 1: Создайте новое изображение, перейдя в Файл — Новый — Пустой файл. 680 * 552 Размер: 237 КБ. 7,90 долларов США. Pngtree предоставляет дизайнерам миллионы бесплатных png, векторных изображений, клипарт изображений и графических ресурсов psd | 3018032 Эти уроки Photoshop по созданию фотоэффектов помогут вам научиться, а также создать что-то потрясающее.Затем я уменьшил заливку и непрозрачность, чтобы получить почти полупрозрачный эффект. Создайте эффект радуги в фотошопе. 1695 лучших загрузок бесплатных кистей Rainbow от сообщества Brusheezy. Придайте своим фотографиям неповторимый вид с помощью этого ретро-эффекта, который очень просто и весело. Информация о продукте. Загрузите этот файл с эффектом радуги, звездный свет, радуга, элемент с эффектом PNG или PSD бесплатно. Видео. Том 9 … Бесплатная дезинтеграция кистей Photoshop 17 Бесплатная дезинтеграция кистей Photoshop 18 8.
Эффекты Photoshop. Единственное, что я еще не сделал, это последний квест на арене ранга S. Я слышал, что есть награда за создание многослойной брони, которую называют той или иной радугой. Шаг 1: Создайте новое изображение, перейдя в Файл — Новый — Пустой файл. 680 * 552 Размер: 237 КБ. 7,90 долларов США. Pngtree предоставляет дизайнерам миллионы бесплатных png, векторных изображений, клипарт изображений и графических ресурсов psd | 3018032 Эти уроки Photoshop по созданию фотоэффектов помогут вам научиться, а также создать что-то потрясающее.Затем я уменьшил заливку и непрозрачность, чтобы получить почти полупрозрачный эффект. Создайте эффект радуги в фотошопе. 1695 лучших загрузок бесплатных кистей Rainbow от сообщества Brusheezy. Придайте своим фотографиям неповторимый вид с помощью этого ретро-эффекта, который очень просто и весело. Информация о продукте. Загрузите этот файл с эффектом радуги, звездный свет, радуга, элемент с эффектом PNG или PSD бесплатно. Видео. Том 9 … Бесплатная дезинтеграция кистей Photoshop 17 Бесплатная дезинтеграция кистей Photoshop 18 8. Добавьте радугу на любую фотографию с помощью этого готового экшена Photoshop! Дело не только в красочной радуге, но и во всех цветах. 14 марта, 2021 от админ 0 комментариев. Сначала мы создадим узорную кисть, а затем с помощью нескольких инструментов создадим текстовый эффект радуги. Выберите стиль радиального градиента. Дважды щелкните фоновый слой, чтобы открыть стили слоя. это просто шаги в точках, извините, если вы любите читать много 🙁 Они просты в использовании, на самом деле мы включаем бесплатный видеоурок, показывающий вам, как использовать наши наложения фотографий в Photoshop.Давайте воссоздадим эффект радуги Pride Facebook в Adobe Photoshop. Наложение «Нарисованная радуга» в Tumblr — Эффект радуги Photoshop — это прозрачное изображение PNG с высоким разрешением. Используйте Photoshop, чтобы создать винтажное теплое радужное искусство, проходящее через нашу модель. Если вы не хотите создавать свои собственные радужные узоры, просто используйте некоторые из изображений, которые я цитировал выше.
Добавьте радугу на любую фотографию с помощью этого готового экшена Photoshop! Дело не только в красочной радуге, но и во всех цветах. 14 марта, 2021 от админ 0 комментариев. Сначала мы создадим узорную кисть, а затем с помощью нескольких инструментов создадим текстовый эффект радуги. Выберите стиль радиального градиента. Дважды щелкните фоновый слой, чтобы открыть стили слоя. это просто шаги в точках, извините, если вы любите читать много 🙁 Они просты в использовании, на самом деле мы включаем бесплатный видеоурок, показывающий вам, как использовать наши наложения фотографий в Photoshop.Давайте воссоздадим эффект радуги Pride Facebook в Adobe Photoshop. Наложение «Нарисованная радуга» в Tumblr — Эффект радуги Photoshop — это прозрачное изображение PNG с высоким разрешением. Используйте Photoshop, чтобы создать винтажное теплое радужное искусство, проходящее через нашу модель. Если вы не хотите создавать свои собственные радужные узоры, просто используйте некоторые из изображений, которые я цитировал выше. Создание голографического фона в Photoshop. Шаг 1. Откроется диалоговое окно Photoshop «Размытие по Гауссу». Зачем ограничивать себя одним цветом глаз, если вы можете выбрать любой цвет радуги! Выберите Gradient Overlay (наложение градиента) и используйте черный и синий цвета.В этом видео я покажу вам, как взять обычный объект, например тюльпан, и преобразовать его с помощью эффекта радуги в Photoshop. Смотрите превью ниже. Радуга — красочный текстовый эффект Photoshop. Радужный свет очень красочный. 1690+ экшенов Photoshop для мероприятия, шумной вечеринки или бизнеса. Это также займет у вас всего две минуты, потому что в нем используются только два слоя. Чтобы создать радугу, мы воспользуемся одним из встроенных в Photoshop градиентов радуги. Как создать эффект полутонов в Adobe Photosho… Искусственные эффекты. Доступный в глянцевой или матовой отделке, используйте его там, где нужна хорошая универсальная пленка для общих вывесок, POP, стен, грузовиков, частичной обертки транспортных средств, а также графики полов и ковров внутри помещений.
Создание голографического фона в Photoshop. Шаг 1. Откроется диалоговое окно Photoshop «Размытие по Гауссу». Зачем ограничивать себя одним цветом глаз, если вы можете выбрать любой цвет радуги! Выберите Gradient Overlay (наложение градиента) и используйте черный и синий цвета.В этом видео я покажу вам, как взять обычный объект, например тюльпан, и преобразовать его с помощью эффекта радуги в Photoshop. Смотрите превью ниже. Радуга — красочный текстовый эффект Photoshop. Радужный свет очень красочный. 1690+ экшенов Photoshop для мероприятия, шумной вечеринки или бизнеса. Это также займет у вас всего две минуты, потому что в нем используются только два слоя. Чтобы создать радугу, мы воспользуемся одним из встроенных в Photoshop градиентов радуги. Как создать эффект полутонов в Adobe Photosho… Искусственные эффекты. Доступный в глянцевой или матовой отделке, используйте его там, где нужна хорошая универсальная пленка для общих вывесок, POP, стен, грузовиков, частичной обертки транспортных средств, а также графики полов и ковров внутри помещений. Скачать. В этом уроке Adobe Photoshop вы узнаете, как создать эффект радуги с помощью инструмента радиального градиента внутри Adobe Photoshop. 5. Празднование женщин в творческой индустрии админ. Мы также отправим вам электронное письмо с файлом и сохраним его в вашей учетной записи Crella. Если цветовой оттенок делает вашу фотографию неестественной, попробуйте исправить это с помощью этой быстрой техники.Учебные материалы. Даже лучше, если это будет пейзажная фотография, сделанная после ливня! Чтобы добавить к тексту эффект радуги, сначала выберите текст, к которому вы хотите применить эффект, затем в группе «Шрифт» на вкладке «Главная» щелкните стрелку рядом с кнопкой цвета шрифта. Мы работаем с порошковой фотографией. Шаг 1: поиск эффекта радуги. Как создать фотоэффект «Изучение далекой планеты» в Photoshop. Стили радужного текста от Graphic River 4. Но отказ от некоторых из этих файлов cookie может иметь эффект… Вы получите следующие предпочтения: «Нет цвета», «Сплошной цвет», «Узор», «Градиент» и «Палитра цветов Photoshop» справа.
Скачать. В этом уроке Adobe Photoshop вы узнаете, как создать эффект радуги с помощью инструмента радиального градиента внутри Adobe Photoshop. 5. Празднование женщин в творческой индустрии админ. Мы также отправим вам электронное письмо с файлом и сохраним его в вашей учетной записи Crella. Если цветовой оттенок делает вашу фотографию неестественной, попробуйте исправить это с помощью этой быстрой техники.Учебные материалы. Даже лучше, если это будет пейзажная фотография, сделанная после ливня! Чтобы добавить к тексту эффект радуги, сначала выберите текст, к которому вы хотите применить эффект, затем в группе «Шрифт» на вкладке «Главная» щелкните стрелку рядом с кнопкой цвета шрифта. Мы работаем с порошковой фотографией. Шаг 1: поиск эффекта радуги. Как создать фотоэффект «Изучение далекой планеты» в Photoshop. Стили радужного текста от Graphic River 4. Но отказ от некоторых из этих файлов cookie может иметь эффект… Вы получите следующие предпочтения: «Нет цвета», «Сплошной цвет», «Узор», «Градиент» и «Палитра цветов Photoshop» справа. Теперь мы установим оттенок / насыщенность этого изображения для создания потрясающего эффекта. Эффект радужного света PS Action 5940257. Начинаем! Создайте и вставьте белый слой Color Fill в слой с предметом. Нажмите Control-I, чтобы инвертировать маску слоя, заполнив ее черным. Используйте полутвердую круглую кисть, чтобы замаскировать белый цвет там, где находится рубашка. Следуйте сегодняшнему руководству по Adobe Illustrator, чтобы создать красочный текстовый эффект, который состоит из набора текстовых элементов, которые переходят через цветовую гамму, создавая эффект радуги.Бесплатные кисти Rainbow под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Добавьте градиент. Вы узнаете малоизвестный трюк для получения идеального неонового свечения, а также научитесь придать портрету яркость и яркость. Эти шаблоны действительно легко редактировать и настраивать, а это именно то, что вы хотели, не так ли? Откройте Photoshop и перейдите в File> New. Стили песка Photoshop. В этом уроке вы узнаете, как создать «Волшебное пламя цвета радуги» в Photoshop.
Теперь мы установим оттенок / насыщенность этого изображения для создания потрясающего эффекта. Эффект радужного света PS Action 5940257. Начинаем! Создайте и вставьте белый слой Color Fill в слой с предметом. Нажмите Control-I, чтобы инвертировать маску слоя, заполнив ее черным. Используйте полутвердую круглую кисть, чтобы замаскировать белый цвет там, где находится рубашка. Следуйте сегодняшнему руководству по Adobe Illustrator, чтобы создать красочный текстовый эффект, который состоит из набора текстовых элементов, которые переходят через цветовую гамму, создавая эффект радуги.Бесплатные кисти Rainbow под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Добавьте градиент. Вы узнаете малоизвестный трюк для получения идеального неонового свечения, а также научитесь придать портрету яркость и яркость. Эти шаблоны действительно легко редактировать и настраивать, а это именно то, что вы хотели, не так ли? Откройте Photoshop и перейдите в File> New. Стили песка Photoshop. В этом уроке вы узнаете, как создать «Волшебное пламя цвета радуги» в Photoshop. 1. В корзину. Поделитесь в LinkedIn. Измените режим обратно на RGB. Шаг 1. Скачиваем. Нам не нужно использовать Adobe Photoshop, чтобы добавить слой изображения радуги и повторить маскировку, чтобы получить цельный вид, у нас есть гораздо более простой способ сделать это. Сегодня я расскажу, как создать портретный эффект неоновой радуги в Adobe Photoshop! Добро пожаловать на мой концерт, где вы можете получить анимацию логотипа с эффектом радуги RGB. Текстовый эффект радужного торта в Photoshop (часть 2) Опубликовано 30 ноября 2017 г. Эффект маскировки текста | Учебное пособие по Photoshop | Опечатка… Tech Mac30. Photoshop: Эффект галактики: это очень простой урок по фотошопу даже для самого начинающего художника. Я использую фильтр облаков, чтобы создать эффект свечения, и инструмент градиента, чтобы придать цвет радуги. Как и многие другие фотоэффекты радуги в категории «Поп-арт», он применяет большую часть цвета радуги к более светлым частям изображения, в результате чего более темные части выглядят как силуэты.
1. В корзину. Поделитесь в LinkedIn. Измените режим обратно на RGB. Шаг 1. Скачиваем. Нам не нужно использовать Adobe Photoshop, чтобы добавить слой изображения радуги и повторить маскировку, чтобы получить цельный вид, у нас есть гораздо более простой способ сделать это. Сегодня я расскажу, как создать портретный эффект неоновой радуги в Adobe Photoshop! Добро пожаловать на мой концерт, где вы можете получить анимацию логотипа с эффектом радуги RGB. Текстовый эффект радужного торта в Photoshop (часть 2) Опубликовано 30 ноября 2017 г. Эффект маскировки текста | Учебное пособие по Photoshop | Опечатка… Tech Mac30. Photoshop: Эффект галактики: это очень простой урок по фотошопу даже для самого начинающего художника. Я использую фильтр облаков, чтобы создать эффект свечения, и инструмент градиента, чтобы придать цвет радуги. Как и многие другие фотоэффекты радуги в категории «Поп-арт», он применяет большую часть цвета радуги к более светлым частям изображения, в результате чего более темные части выглядят как силуэты. При проецировании на поверхность он может создать интересный фотоэффект призмы. Экшен Photoshop Радуга.Для этого вам понадобятся два файла изображений: ваше основное изображение (изображение, на которое вы хотите добавить эффект) и; Изображение радужного флага. Как разместить световые эффекты, чтобы фотографии сияли. Как создать эффект радуги в фотошопе? Закройте слой с эффектом глаза. Что вы собираетесь создать Отметьте месяц гордости в июне с помощью этого оптимистичного радужного текстового эффекта, который идеально подходит для добавления на плакаты или листовки. Прочтите, как создавать фотоэластичные фотографии! Это очень чистое прозрачное фоновое изображение с разрешением 640×480, пожалуйста, отметьте источник изображения при цитировании.Сегодня я очень рад опубликовать свой новейший набор для редактирования Photoshop / PSE и учебное пособие под названием CoffeeShop «Rainbow Dream». Вы получите следующие предпочтения: «Нет цвета», «Сплошной цвет», «Узор», «Градиент» и «Палитра цветов Photoshop» справа.
При проецировании на поверхность он может создать интересный фотоэффект призмы. Экшен Photoshop Радуга.Для этого вам понадобятся два файла изображений: ваше основное изображение (изображение, на которое вы хотите добавить эффект) и; Изображение радужного флага. Как разместить световые эффекты, чтобы фотографии сияли. Как создать эффект радуги в фотошопе? Закройте слой с эффектом глаза. Что вы собираетесь создать Отметьте месяц гордости в июне с помощью этого оптимистичного радужного текстового эффекта, который идеально подходит для добавления на плакаты или листовки. Прочтите, как создавать фотоэластичные фотографии! Это очень чистое прозрачное фоновое изображение с разрешением 640×480, пожалуйста, отметьте источник изображения при цитировании.Сегодня я очень рад опубликовать свой новейший набор для редактирования Photoshop / PSE и учебное пособие под названием CoffeeShop «Rainbow Dream». Вы получите следующие предпочтения: «Нет цвета», «Сплошной цвет», «Узор», «Градиент» и «Палитра цветов Photoshop» справа. Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Создайте новый документ. Шаг 1. Дважды щелкните фоновый слой, чтобы открыть стили слоя. Используйте маску, чтобы стереть центр ее лица 3. ABR, ATN, PAT, PDF. Размещено от Орган 12 октября, 2020 Размещено в фотошопе Теги: внутреннее свечение, фотошоп, радуга.Добавьте к фотографии эффект сверкающего следа. Скачать. Создавать в InDesign быстро и легко, и это программное обеспечение подходит для новичков. Этот простой в использовании экшен Photoshop создаст реалистичное наложение радуги для вашей фотографии, которое легко настраивается, что делает его идеальным для любой фотографии на открытом воздухе. Их можно применить ко всему: от мокапов до иллюстраций и фотографий. Сделайте свои фотографии электричеством в Adobe Photoshop. Давайте рассмотрим это быстрое руководство по Photoshop: вот исходное изображение ниже, с которым я буду работать.Перед постобработкой. pbj746 научит вас создавать эффект глянцевой радуги с помощью Adobe Photoshop CS4.
Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Создайте новый документ. Шаг 1. Дважды щелкните фоновый слой, чтобы открыть стили слоя. Используйте маску, чтобы стереть центр ее лица 3. ABR, ATN, PAT, PDF. Размещено от Орган 12 октября, 2020 Размещено в фотошопе Теги: внутреннее свечение, фотошоп, радуга.Добавьте к фотографии эффект сверкающего следа. Скачать. Создавать в InDesign быстро и легко, и это программное обеспечение подходит для новичков. Этот простой в использовании экшен Photoshop создаст реалистичное наложение радуги для вашей фотографии, которое легко настраивается, что делает его идеальным для любой фотографии на открытом воздухе. Их можно применить ко всему: от мокапов до иллюстраций и фотографий. Сделайте свои фотографии электричеством в Adobe Photoshop. Давайте рассмотрим это быстрое руководство по Photoshop: вот исходное изображение ниже, с которым я буду работать.Перед постобработкой. pbj746 научит вас создавать эффект глянцевой радуги с помощью Adobe Photoshop CS4. Сегодня я узнал, как создать эффект внутреннего свечения в цветах радуги с помощью Photoshop, следуя руководству Layer Life. Это тип фотографии, созданной с помощью пудры и движения. Затем я просто прорисовываю муар, и он исчезает. 720 * 498 Размер: 263 КБ. Реалистичный эффект отражения воды. Просто разместите заказ, отправьте свой логотип и увидите волшебство. Сохраняйте шаблоны с помощью библиотек Creative Cloud.Этот экшен отлично дополнит свадебные фото или сказочные весенние фото. Бесплатный винтажный стиль Photoshop. На самом деле надеюсь, что я ошибаюсь. Купите стили текстовых эффектов Photoshop цвета радуги от angelicafx на GraphicRiver. двойной эффект радуги. Вы можете создавать эффекты шаг за шагом самостоятельно или запускать процесс с помощью Photoshop … По этой сделке мы предлагаем вам StudioMagic, набор потрясающих плагинов для Photoshop, которые сделают ваши изображения потрясающими. Его просто установить и легко Инструмент включает в себя потрясающие профессиональные фотоэффекты, чтобы придать настоящий «вау-фактор» любому из ваших изображений.
Сегодня я узнал, как создать эффект внутреннего свечения в цветах радуги с помощью Photoshop, следуя руководству Layer Life. Это тип фотографии, созданной с помощью пудры и движения. Затем я просто прорисовываю муар, и он исчезает. 720 * 498 Размер: 263 КБ. Реалистичный эффект отражения воды. Просто разместите заказ, отправьте свой логотип и увидите волшебство. Сохраняйте шаблоны с помощью библиотек Creative Cloud.Этот экшен отлично дополнит свадебные фото или сказочные весенние фото. Бесплатный винтажный стиль Photoshop. На самом деле надеюсь, что я ошибаюсь. Купите стили текстовых эффектов Photoshop цвета радуги от angelicafx на GraphicRiver. двойной эффект радуги. Вы можете создавать эффекты шаг за шагом самостоятельно или запускать процесс с помощью Photoshop … По этой сделке мы предлагаем вам StudioMagic, набор потрясающих плагинов для Photoshop, которые сделают ваши изображения потрясающими. Его просто установить и легко Инструмент включает в себя потрясающие профессиональные фотоэффекты, чтобы придать настоящий «вау-фактор» любому из ваших изображений. Мероприятия Мартина Лютера Кинга для средней школы,
90 Mile Beach Accommodation,
События в Алабаме в эти выходные,
Состав баскетбольного клуба Rocky Mountain College,
Металлопокалипсис, где ты был,
Код купона взлома Zomato,
Расширение международного аэропорта Хантсвилла,
Bluejeans набирает инструкции,
Community Trust Bank Versailles, штат Кентукки,
Вокруг Австралии в караване,
Список участников недели Asd Market,
«/>
Мероприятия Мартина Лютера Кинга для средней школы,
90 Mile Beach Accommodation,
События в Алабаме в эти выходные,
Состав баскетбольного клуба Rocky Mountain College,
Металлопокалипсис, где ты был,
Код купона взлома Zomato,
Расширение международного аэропорта Хантсвилла,
Bluejeans набирает инструкции,
Community Trust Bank Versailles, штат Кентукки,
Вокруг Австралии в караване,
Список участников недели Asd Market,
«/>
- Дом
- фотошоп с эффектом радуги
01 июн 2021
Продолжая просматривать этот сайт, вы соглашаетесь на использование файлов cookie.Создание текста радуги в Photoshop CS6 | TrickyPhotoshop | Страница 22 из 22
Теперь активируйте только что написанный слой текстового стиля «TrickyPhotoshop». Внизу панели слоев нажмите , добавьте корректирующий слой , а затем нажмите градиент .
Теперь измените угол на 40 o и стиль на «линейный». В видеоуроке я использовал «радиальный» стиль. Вы можете использовать любой стиль, какой захотите.
В видеоуроке я использовал «радиальный» стиль. Вы можете использовать любой стиль, какой захотите.
Для градиента используйте «спектр», который является тем же градиентом, который мы использовали на шаге 12.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Нажмите OK. Затем щелкните правой кнопкой мыши имя «слоя регулировки градиента», а затем нажмите «Создать обтравочную маску».
Затем щелкните правой кнопкой мыши имя «слоя регулировки градиента», а затем нажмите «Создать обтравочную маску».
Теперь ваши фотографии должны выглядеть так.
На этом мы закончили. Вы можете изменить оттенок и многое другое для лучшего результата. Прочтите мой следующий урок, в котором я буду обсуждать создание собственной кисти для бликов в Photoshop. Спасибо, что прочитали эту статью.Надеюсь, мы снова встретимся через четыре дня.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Уроки Photoshop в стиле ретро с радугой — Smashing Magazine
- Ахтар Шейха
- 0 комментариев
- 2 мин чтения
- Графика, Иллюстратор, Учебники, Фотошоп Ретро, Винтаж
- Поделиться в Twitter, LinkedIn
Об авторе
Ахтар Шейха — внештатный веб-дизайнер, графический дизайнер и разработчик.Он является автором и владельцем 2experts Design, дизайнерского блога с отличными… Больше о Ахтар ↬
Электронный бюллетень
Ваш (разгромный) адрес электронной почты Еженедельные советы по интерфейсу и UX.
Нам доверяют 190 000 человек.
- Практическое руководство по Vue.js. 5 × 2,5 ч.
- Развивайте востребованные навыки, такие как UX, UI и HCI — Северо-западный онлайн-MS в Info. Дизайн и стратегия
- Прогресс KendoReact: попробуйте сетку KendoReact
- Опыт взаимодействия с клиентом
Краткое резюме ↬
Хотя мотив радуги в стиле ретро 70-х часто используется в неправильном контексте, он, кажется, встречается во многих современных дизайнах — от дизайна продуктов до плакатов и веб-дизайна.Цвета радуги особенно привлекательны и живы; они могут придать дизайну динамику и помочь ярко передать идею графической работы. [Обновлено 14 июня 2017 г.]
[Обновлено 14 июня 2017 г.]
За последние несколько месяцев я наткнулся на множество произведений искусства и новых концепций ретро-дизайна, что натолкнуло меня на мысль собрать несколько для этого вдохновляющего поста.
Дополнительная литература по SmashingMag:
- Ретро и винтаж в современном веб-дизайне
- Праздник винтажного и ретро-дизайна
- 35 красивых винтажных и ретро уроков Photoshop
- Витрина винтажной и ретро-типографии
Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете.От форматов и сжатия до доставки и обслуживания: все в одной книге , 528 страниц, .
Перейти к содержанию ↬
Ниже вы найдете набор из красивых дизайнов радуги в стиле ретро и ресурсы . Они варьируются от популярных фотографий Flickr до нетрадиционных источников вдохновения, от полезных руководств до полезных сопутствующих инструментов. Делитесь своими любимыми источниками вдохновения в комментариях.
Они варьируются от популярных фотографий Flickr до нетрадиционных источников вдохновения, от полезных руководств до полезных сопутствующих инструментов. Делитесь своими любимыми источниками вдохновения в комментариях.
Учебное пособие: создание космического ретро-дизайна в Photoshop
Учебное пособие по шуму сигнала: осколки радуги
Добавьте реалистичную радугу к фотографии с помощью Photoshop
Абстрактные цвета радуги Видеоурок по Photoshop
Урок Photoshop: создание красочной радужной фэнтезийной сцены
Эффект стиля MSNBC
Радужный фон Учебное пособие по Photoshop
Как сделать фон Радуга
Как создать абстрактный красочный фон радуги
Учебное пособие по Photoshop: Эффект стекла радуги
Обои с эффектом свечения в Photoshop — Урок
Абстрактные обои радуга в Photoshop
Создание радужных логотипов с деформированной сеткой
Эффект цветных глаз с помощью Photoshop
Создание мультяшной радуги
Яркий текстовый эффект радуги
Ржавая радуга убила кролика
Эффект сияющего неонового текста в Photoshop
Приглашение на рисование неба (урок Photoshop)
Создание воображаемых танцоров с красками
Потрясающий цифровой эффект боке в Photoshop
Создание шероховатой сцены с разноцветными огнями в Photoshop
Цветные светящиеся текстовые эффекты
Создание фантастического ночного неба в Photoshop
Урок Photoshop: создание светящегося супергероя
Расширенные эффекты свечения
Учебное пособие по Photoshop Веб-дизайн Красочная радуга
Recreate Pride Facebook Rainbow Effect In Abode Photoshop
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
Создавайте яркие фото и векторные изображения
Пушистые облака в Photoshop
Анимированные обои радуга
Создание забавного эффекта волнистого текста в стиле ретро в Photoshop
Создайте типографский плакат в стиле ретро с разноцветными огнями
Дизайн плаката в стиле ретро
Как создать набор кистей Photoshop в стиле гранж
Время обучения: обои радуга
Урок графического дизайна в Photoshop
День Земли.