Как сделать листовку? | verovski
В этой статья я расскажу и покажу как можно легко и просто сделать листовку, пользуясь Фотошопом и Иллюстратором. На этот раз мы начнем работу сразу в Иллюстраторе. Необходимую растровую графику подготовим отдельно в Фотошопе, а затем импортируем в Иллюстратор для верстки. Но для начала несколько слов о листовке.
В этом уроке мы больше поговорим о самом дизайне и его создании. Да, конечно, мы поговорим и о размерах, линиях реза, CMYK, форматах. Но лишь мельком. Если больше всего вас интересуют именно эти требования к печати, то более развернуто я написал о них в цикле статей:
Что такое листовка?
Грубо говоря листовка это стандартный A4 лист, целью которого является донести до вас какую то информацию. Чаще всего речь шла об политическо-военной агитке, именно под это использовались листовки на заре 20го века. В последние годы листовки носят рекламный уклон, соперничая с флаерами и буклетами. От флаера листовка отличается тем, что флаер имеет массу размеров и форматов (чаще всего вытянутых).
Идея этого урока мне пришла в одном из местных супермаркетов. Мы закупали продукты и я наткнулся на следующую рекламную листовку.
Посыл этого урока простой. Вот она реальная графика, которую можно встретить на улице. Рекламные листовки, которые дизайнеры делают за деньги. А самое главное, ничего сложного в этом нет. Делается все это очень просто.
В этом уроке мы повторим именно этот дизайн, возможно с небольшими отличиями.
Размеры листовки
О размерах листовки я уже говорил. Это обычный A4 лист, поэтому вы можете даже не утруждать себя поиском размеров а просто выбрать A4 из преднастроек Иллюстратора. Так же поставьте CMYK — это цветовая модель, которая имитирует цвета, которые будут отпечатаны на принтере. В растровых эффектах ставьте 300ppi. В режимах можно сразу поставить Overprint (не знаете что это? Читайте статью Что такое Overprint). В блидах ставим 3-4мм.
И опять же повторюсь, если вы хотите не просто проставить эти настройки, но и понять их смыл, читайте Подготовка к печати за 10 минут.
Настраиваем цветовой профиль
Создав рабочую область неплохо бы посмотреть цветовой профиль в котором мы работаем. Сделать это можно в
Создаем дизайн листовки
Для дизайна листовки прежде всего создадим игривый задний фон.
В выбираем черный цвет окантовки, и ширину 70-80pt. Жирная черта. Теперь изменим форму окантовки. Выберите остроконечную. Чтобы развернуть её в другую сторону инвертируйте форму в окошке Stroke.
Разложите получившуюся фигуру на кривые Object > Expand / Expand Appearance
Проворачиваем фигуру по кругу
Для дизайна листовки нам нужно получить подобие лучей, расходящийхся в разные стороны. Это распространенный эффект, применяемый в основном в векторной графике. В нашем случае луч света изогнут, для чего мы и использовали эффект Twist.
Выберите инструмент Rotate Tool нажмите ALT и кликните в основание фигуры. Так вы устанавливаете ось прокрутки. Вместе с этим появится и диалоговое окно прокрутки. В нем установите 15 градусов и нажмите
Выделите все объекты инструментом Selection Tool и нажмите Ctrl+G чтобы сгруппировать их в один объект. Нарисуйте так же прямоугольник инструментом Rectangle Tool. Эту фигуру можно поместить под лучи и окрасить в другой цвет на время. На панели слоев у вас должно быть два объекта.
Создаем градиенты и маску
Для окраски наших фигур нам нужно создать градиенты. Подробнее об этом я уже писал в статье Как сделать градиент в Иллюстраторе. С сгруппированным объектом градиент работает иначе. Выделите лучи, затем перейдите на панель градиента  Это сразу окрасит фигуру в стандартный градиент. Но так как фигура сгруппированная, то у каждого луча будет свой собственный градиент. А это нам совершенно не нужно.
Это сразу окрасит фигуру в стандартный градиент. Но так как фигура сгруппированная, то у каждого луча будет свой собственный градиент. А это нам совершенно не нужно.
Чтобы создать общий градиент, выберите инструмент Gradient Tool и проведите им по рабочей области задав направление. На самом деле у каждого объекта по прежнему остается свой собственный градиент, который вы можете индивидуально перенастроить в другую сторону. Просто теперь у каждого луча все градиенты повернуты в одну сторону. Получается эффект, как будто градиент у объекта всего один общий.
Сделав это, настройте цвет нашего градиента на панели Gradient, кликая по ползункам с цветом. Тоже самое проделайте с градиентом прямоугольника.
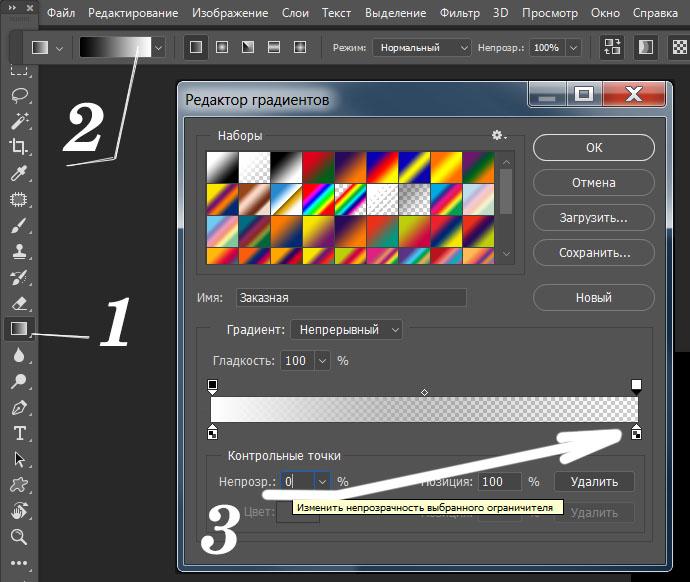
Я хочу создать ещё один дополнительный источник света. Нарисуйте еще один прямоугольник поверх всех фигур. Задайте ему полупрозрачный радиальный градиент. От белого, прозрачного цвета, к желтому. Для настройки прозрачности нужно поставить Opasity 0% ниже ползунков с цветом.
Теперь настройте режимы наложения. На панели Transparency выберите режим наложения Overlay, кроме этого можно поиграть с прозрачностью слоя.
Наконец выберите все три фигуры и нажмите CTRL+G чтобы сгруппировать их. Выше нарисуйте новый прямоугольник. Затем опять выберите и этот прямоугольник и фигуру заднего фона. Нажмите Edit > Clipping Mask > Make или Ctrl+7
Нижняя часть дизайна листовки
Теперь перейдем к нижней части заднего фона. Нарисуйте новый прямоугольник. Пусть он немного накладывается на верхнюю часть. Выберите инструмент
Выберите инструмент Convent Anchor Point Tool и перенастройте вектора точек. Для центральной точки создайте широкие вектора. Это обеспечит плавность изгиба. А для угловой точки угловые направляющие вектора. Далее инструментом Direct Selection Tool поднимите угловую точку выше.
Теперь продублируйте фигуру. Выберите Selection Tool, нажмите ALT, кликните по фигуре и немного протащите её вниз удерживая ALT. Так вы продублируйте фигуру. Её залейте черным цветом.
Снова продублируйте фигуру и протащите её вниз. Залете на этот раз зеленым цветом. Поиграйте немного с точками изгиба инструментом Direct Selection Tool. Для красоты нижние точки можно тоже сдвинуть к границе блидов. Дизайн заднего фона нашей листовки официально закончен.
Линии реза и блиды листовки
Создавая дизайн листовки обязательно следите за тем, чтобы дизайн выходил за рабочую область и доходил до границ блидов которые вы настроили при создании фаила. Эти края необходимы для резки листовки после распечатки.
Создаем логотип для листовки
Понятно, что у создателей листовки был логотип в готовом виде, который они доработали. Мы могли бы найти его в интернете, но я не буду тратить на это время и просто напишу  Выберите Arial или что вам удобнее. Написав слово, я выделю все буквы кроме «К» и окрашу их в оранжевый C0M70Y100K0, а черную букву соответственно в C0M0Y0K100.
Выберите Arial или что вам удобнее. Написав слово, я выделю все буквы кроме «К» и окрашу их в оранжевый C0M70Y100K0, а черную букву соответственно в C0M0Y0K100.
Теперь перейдем к окантовке. К сожалению окантовка шрифта имеет ряд ограничений по настройкам. Это связано с тем, что Иллюстратор применяет её к буквам, как к содержанию, а не как к общему объекту. Именно для этого и существует панель Appearance. Откройте её и выделите шрифт. На панели Appearance добавьте дополнительную окантовку белого цвета и передвиньте её ниже содержания (Character). Это необходимо для того, чтобы окантовка не перекрывала цвет букв, который у нас смешанный.
После увеличивайте толщину окантовки в этой же панели, пока не будет похоже как на картинке ниже.
В принципе логотип можно сразу разложить на кривые Object > Expand или Expand Appearance — нажимайте эту команду несколько раз до победного конца, пока Иллюстратор полностью не разложит букву на кривые, включая окантовку. Так вам будет проще рисовать следующие части логотипа, цепляясь за кривые окантовки.
Так вам будет проще рисовать следующие части логотипа, цепляясь за кривые окантовки.
Я так же уменьшил расстояние между буквами. Это я сделал на панели Character. Теперь выбираем инструмент Rounded Rectangle Tool и рисуем прямоугольник с овальными краями. Начинайте рисовать прямоугольник и во время этого, не отпуская мышку примените следующий трюк. Нажимайте стрелочки «Вверх» и «Вниз» на клавиатуре. Это будет увеличивать и уменьшать степень округлости краев прямо на лету.
Наконец мы перейдем к интересной части, растровой графике в Иллюстраторе.
Растровая графика
Как видите, графика ниже логотипа выполнена с элементами растра. Белая область стекает на оранжевую как будто молоко. Для подчеркивания объема дизайнер выбрал легкую тень. На мой взгляд эту часть значительно проще выполнить в Фотошопе. Но я нарисую основу стекающего молока чтобы не подбирать размеры.
Выберите инструмент Pencil Tool и нарисуйте волнистую линию. Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.
Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.
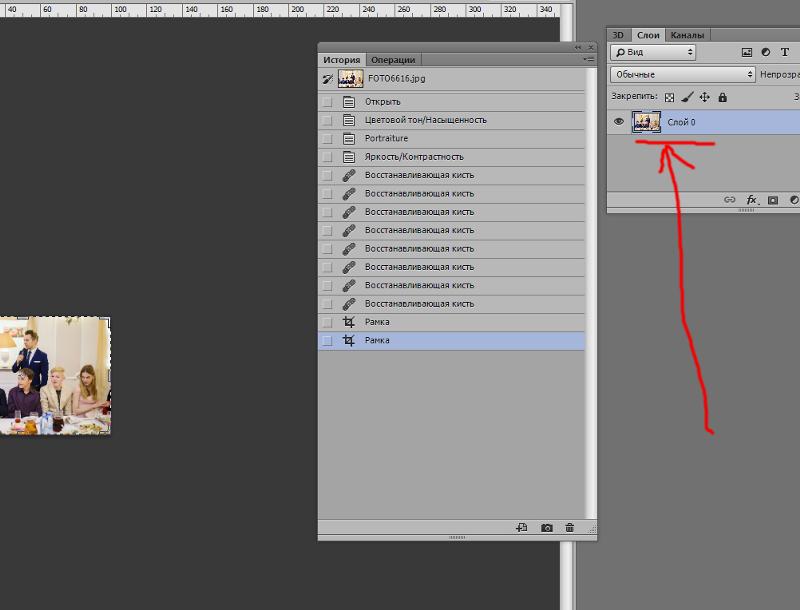
Скопируйте получившуюся фигуру. Перейдите в Фотошоп. Нажмите File > New и сделайте CTRL+V в новую рабочую область. В появившемся окне выберите Smart Layer. Если все правильно, то рабочая область должна получиться таких же размеров как объект, который вы скопировали, с разрешением в 300dpi. Если этого не случилось исправьте размеры сами 72 на 300dpi. Фигура должна сесть один в один в рабочую область. Так же поставьте CMYK как цветовой режим.
Для лучшей видимости под слоем объекта можно поместить какой-нибудь слой заливки, другого цвета.
Теперь я сделаю двойной клик по векторному Smart слою, и в диалоговом окне стилей слоя применю внутреннюю тень. Сделайте её помягче, направьте внутрь, поставьте слабую прозрачность.
Нормально, но теперь тень вылезает и с правого края. Вы можете просто скрыть это обычной белой кистью. Сделайте выделение фигуры, нажмите CTRL и кликните по иконке слоя. Появится выделение. Теперь создавайте обычный пустой слой и белой кистью Brush Tool просто закрасьте ненужную область.
Теперь отключаем нижний темный слой. Он нам не нужен. Если у вас сохранился Background layer, слой заднего фона, его тоже нужно удалить. Для этого сделайте по нему двойной клик. Это превратит его в обычный слой. Теперь можете удалять.
Сохраняйте графику. Открывайте Иллюстратор, File > Place и выбирайте фаил. Сохранять фаил нужно конечно в формате Фотошопа со всеми слоями и настройками PSD.
Первоначальную фигуру, из которой мы сделали тень я удалил. Ну а теперь осталось только продублировать самый первый овальный прямоугольник. Для этого кликните по нему на панели слоев и начните перемещать. Во время перемещения нажмите CTRL, это продублирует фигуру. Продублированную фигуру окрасьте в оранжевый, а инструментом Direct Selection Tool сдвиньте верхние точки кривой ниже.
Воссоздаем слоган листовки
У логотипа есть соответствующий слоган. Опустим его дизайнерские достоинства. На мой взгляд и шрифт не тот, и стилями переиграли. Просто воссоздадим его. Для этого нам понадобится панель Appearance. Я написал текст похожим шрифтом. Теперь выделите текст и откройте панель Appearance. На панели у вас пустая область и вкладка Characters.
Characters — это содержание объекта. То есть сами буквы. По умолчанию они черные. Содержание необходимо так как каждую букву можно залить разным цветом. Нам это как раз не нужно. Нам нужно применять цвет к надписи в целом, как к объекту. Поэтому можете сразу кликнуть по Characters, зайти внутрь, обнулить цвет, и вернуться назад, кликнув по надписи Type в этом же окне.
Нам это как раз не нужно. Нам нужно применять цвет к надписи в целом, как к объекту. Поэтому можете сразу кликнуть по Characters, зайти внутрь, обнулить цвет, и вернуться назад, кликнув по надписи Type в этом же окне.
Теперь начинайте создавать заливки. Создайте первую оранжевую.
Затем создайте черную заливку и поместите её под оранжевую. Чтобы она выступала мы применим к неё эффект Effect > Distort & Transform > Transform. В диалоговом окне устанавливаем параметры сдвига в низ и в левую область. Однако это не все. Если вы заметили, то заливка не просто смещена вниз, но и связана с углами надписи, она как бы трехмерна. Чтобы добиться такого же эффекта, установите количество копий, от 50 до 200. Чем больше копий, тем меньшее значение в расстоянии между копиями вам придется поставить.
Создайте новую заливку белого цвета. На нашей листовке примените к неё тот же эффект, но уже без копий. Сдвиньте её в ту же сторону на небольшое расстояние.
Наконец, создайте последнюю область заливки серого цвета. Примените к ней живой эффект Effect > Path > Offset Path. Этот эффект сдвигает контур фигуры по типу окантовки внутрь или наружу. Увеличивайте фигуру. Затем примените Effect > Distort & Transform > Transform и немного сдвиньте в нижний левый бок. Понятно, чтобы применить эффект к конкретной заливке вам нужно выделить и надпись, и эту заливку на панели Appearance. В итоге получается структура, похожая на слои в Фотошопе, где к каждому слою, а в нашем случае к заливке, прикреплен какой то эффект.
Осталось только написать ещё пару надписей. К ним мы применим другой эффект Effect > Stylize > Drop Shadow
Растровые объекты в Иллюстраторе
Давайте сразу наметим примерный размер растровых элементов на нашем макете. Для этого я просто создам несколько квадратиков инструментом Rectangle Tool.
Теперь я скопирую один из квадратиков. В Фотошопе создам новый фаил и сделаю Paste на новую рабочую область. Фотошоп сразу определит размер квадратика и создаст рабочую область точно такого же размера с 300dpi. На этом роль прямоугольника кончается. Главное, вы имеете точные размеры области, которую будут занимать ваши майки, футболки и кроссовки. Впрочем, это имеет смысл, если ваша графика меньшего размера. Тогда вы с точностью до миллиметра будете видеть, на сколько её придется увеличить. А увеличив, сможете немного обработать, чтобы сгладить потерю качества.
Если графика больше, вы можете не беспокоиться о правильном размере. Просто поменяйте разрешение на 300dpi в имеющемся фаиле, обработайте его, замаскируйте задний фон и так далее. Подготовить фаил большего размера может оказаться очень полезно. Так как в ходе утверждения макета вас могут попросить увеличить графику, и тогда придется все делать сначала. С другой стороны размер и не должен быть слишком большим. Не больше чем 100% от оригинального размера. Если вы будете уменьшать графику в 2 раза прямо в иллюстраторе, сохраняя размер, это перегрузит фаил.
Не больше чем 100% от оригинального размера. Если вы будете уменьшать графику в 2 раза прямо в иллюстраторе, сохраняя размер, это перегрузит фаил.
В любом случае, вы можете отталкиваться от оригинального размера, который мы только что наметили. И если ваша графика значительно больше, вы можете даже увеличить рабочую область на 20%-30%, чтобы иметь запас качества.
Теперь я просто перенесу графику на нашу рабочую область. Инструментами Lasso или Magic wand обрежу белый фон. Цветовой режим CMYK. Слой Background удаляем. Сохраняем фаил в PSD и импортируем через File > Plase в Иллюстратор на нашу листовку.
Что ещё?
Остались мелочи, вроде ценников, которые я нарисовал обычным Ellipce Tool, задав черную заливку и белую окантовку. В качестве эффекта я применил Effect > Stylize > Drop Shadow. Надписи, подписи и все. Наша листовка закончена. Переходим к сохранению.
Возможно вы захотите прикрепить растровую графику к фаилу Иллюстратора. Ведь она не очень большого размера. К чему вам свита из десятка мелких растровых фаилов привязанных через ссылку? Прикрепить графику в фаил можно кликнув по растровой картинке и нажать в меню выше кнопочку Embed.
Сохранение листовки для типографии
Сохранение листовки зависит от требований типографии. Если от вас требуется EPS, надо сохранять в EPS, если хотят AI надо сохранять в AI. В этом случае вам конечно нужно перевести весь текст в кривые или предоставить типографии ваши шрифты. Впрочем возиться со шрифтами они скорее всего не захотят, а перевести в кривые текст можно через Text > Create Outlines.
Я буду сохранять в PSD, не зря же мы устанавливали блиды. В главном окне выбирайте режим PDF/X-1a:2001. Это распространенный стандарт печати, которого придерживаются большая часть типографий.
Во вкладке Bleeds установите следующие галочки. Поставьте Trim Marks — это линии реза. И установите линии реза, настроенные в документе.
Поставьте Trim Marks — это линии реза. И установите линии реза, настроенные в документе.
Вот и все. Мы только что изготовили вполне рабочий макет листовки.
Скачать фаил
Спасибо за внимание и удачных экспериментов.
Скачать листовку в формате AI
Автор:
Дмитрий Веровски
Вопрос: Как сделать листовку? — Мир работы
Содержание статьи:
Как сделать листовку для КАФЕ или РЕСТОРАНА
Видео взято с канала: CorelDRAW RUS
Продающая листовка
Видео взято с канала: Ирина Пищук маркетолог номер 1 в fashion
Как сделать СТИЛЬНУЮ листовку/баннер самому в Фотошопе. Урок без воды
Показать описание1. Разберем основные ошибки плохого, отпугивающего дизайна. И на примерах учимся делать красиво..
2. Вместе сделаем листовку в фотошоп.
Данное видео разделено на 2 части:
с 0:00 мин полезная теория без воды))).
с 17:40 мин начинается практика, создаём листовку в фотошоп.
Данное видео подойдёт:
всем тем, кто владеет азами фотошопа..
новичкам дизайнерам, кто начал изучать фотошоп и пока не углублялся в Corel или Illustrator..
людям, которым нужно сделать листовку для себя (своего бизнеса) и нет возможности заказать листовку у профессиональных дизайнеров..
Если вы планируете заниматься дизайном профессионально, то в будущем желательно изучить векторные программы (Corel или Illustrator), так как там есть особые тонкости, влияющие на печать и по хорошему нужно научиться работать в связке растр-вектор, для наиболее качественной печати в типографиях..
Полезные сервисы с бесплатными изображениями:
https://burst.shopify.com.
https://unsplash.com.
https://pixabay.com.
https://www.freepik.com.
Успехов вам в ваших начинаниях!
С любовью к людям и дизайну, Мария Пулатова.
Инстаграм https://www. instagram.com/maria_pulatova.
instagram.com/maria_pulatova.
ВК https://vk.com/maria_pulatova
Видео взято с канала: МАША ШАРИТ
Листовка создание
Видео взято с канала: Алексей Савченко
КАК СДЕЛАТЬ КЛАССНУЮ ЛИСТОВКУ В COREL DRAW X5,6,7,8
Видео взято с канала: CorelDRAW RUS
Листовка в фотошопе. Как сделать дизайн листовки в фотошопе?
Видео взято с канала: Алексей Савченко
Сочная листовка в фотошопе
Видео взято с канала: Алексей Савченко
Как сделать листовку с рекламой в фотошопе. Photoshop Tutorial: Создание потрясающего дизайна флаера
Шаг 3Чтобы фон выглядел достаточно грубым, возьмем отсканированное изображение черного квадрата, распечатанного на старой бумаге. Можно использовать «UNSCUFFED .jpg » из этого архива . Вставим изображение в документ.
Шаг 4 Шаг 10Также нам понадобится отсканированное изображение предыдущего листа, по которому прошлись наждачной бумагой: «SCUFFED.
JPG» из этого архива .
С этим изображением пока ничего не делаем.
Шаг 11Теперь расположим все слои так, чтобы создать девушку, играющую на гитаре. Некоторые элементы приходится вращать и менять их размер, чтобы они подошли.Некоторые области могут нуждаться в работе с маской (это лучше чем просто стереть часть слоя). Для этого добавляем векторную маску (Add Vector Mask) и затем рисуем на самой маске.
Шаг 12 Шаг 21Создаем новый слой, и перемещаем его под слой волос и слой губ в Палитре Слоев. Используем Инструмент Овальная Область (Elliptical Marque Tool — M), расположенный там же, где и Инструмент Прямоугольная Область (Rectangular Marquee Tool — M).Рисуем круг и размещаем его на месте головы и заливаем любым цветом. Затемзаходим в меню Слой (Layer) > Стиль Слоя (Layer Style) > Наложение Градиента (Gradient Overlay) и применяем градиент
Шаг 22Располагаем ее и маскируем места которые нам не нужны.
Используем большую и не жесткую кисть, чтобы рисовать на маске слоя
Затем из архива вставляем «card .jpg » в рабочий документ. Изменяем его размер так, чтобы оно закрывало весь холст, и устанавливаем Параметр Наложения слоя: Перекрытие (Overlay ). Уменьшаем непрозрачность (Opacity ) слоя до 40%. Затем дублируем слойи начзначаем Параметр Наложения: Замена Темным (Darken ) и устанавливаем непрозрачность (Opacity ) Слоя30%. Этот слой должен быть выше.
C Перекрытием 40% .
Шаг 23С Перекрытием 40% и Темнее 30 %.
Шаг 24Добавим еще немного эффектов: «briodoodles .jpg » и «FOLDED .JPG «. Выбираем «briodoodles .jpg » и делаем Инверсию (Cntrl + I ), затем устанавливаем Параметр Наложения: Осветление (Screen ). Для «FOLDER .jpg » тоже выбираем Осветление (Screen ). Затем перемещаем эти слои левее, чтобы справа осталось место для текста.
Шаг 25Если считаете что на рисунке слишком много грязи и потертостей, то можно убрать некоторые эффекты. Добавим текст, и теперь остались лишь последние штрихи…
Шаг 26Для последних штрихов, выбираем слой «Card» (Перектырие 40%) и нажимаем Shift+ Cntrl + U, чтобы обесцветить его. Затем выбираем меню Слой (Layer) > Выполнить Сведение (Flatten Image).
Шаг 27Открываем палитру Каналов, и щелкаем правовой кнопкой мыши на Синем Канале. Выбираем С оздать дубликат канала (Duplicate Channel ), и вставляем полученный канал в отдельный документ.
Шаг 28Выбираем меню Изображение (Image) > Режим (Mode) > Битовый формат (Bitmap), ставим значения как на снимке. Нажимаем OK и снова выбираем меню Изображение (Image) > Режим > Градации серого (Grayscale).
Шаг 29Выбираем Инструмент Волшебная Палочка (Magic Wand Tool — W) и убираем галочку с параметра Смежные Пиксели (Contigious).
Стандартный Допуск (Tolerance) 32 отлично подойдет. Затем выбираем любой черный пиксель из холста. Нажимаем Cntrl + C, чтобы копировать и вставляем выделение в рабочий документ
Шаг 30Нажимаем Cntrl + U, в появившемся диалоге Цветовой тон/Насыщенность (Hue/Saturation) ставим значения как на снимке. Затем назначаем Параметр Наложения слоя (Blending Mode): Мягкий Свет (Soft Light), и Непрозрачность (Opacity) 70 %. Дублируем этот слой, и устанавливаем для копии Параметр Наложения: Осветление (Screen) 30 %.
Шаг 31Выбираем меню Слой (Layer) > Новый Корректирующий Слой (Adjustment Layer) > Кривые (Curves), и усиливаем светлые пиксели.
Заключение Мы можем видеть готовое изображение на снимке, а есть версия побольше .Наконец отрегулируем Цветовой тон/Насыщенность (Hue/Saturation), и можно распечатывать документ…
 Заметьте, что место справа оставлено для вашего собственного текста.
Заметьте, что место справа оставлено для вашего собственного текста.Как сделать листовку в фотошопе?
Ответ мастера:
С развитием техники листовки стало можно создавать не только с помощью кисти, линейки и циркуля в качестве рабочих инструментов, но и с помощью специального программного обеспечения. Самая распространенная программа, с помощью которой можно создать листовки, называется Adobe Photoshop.
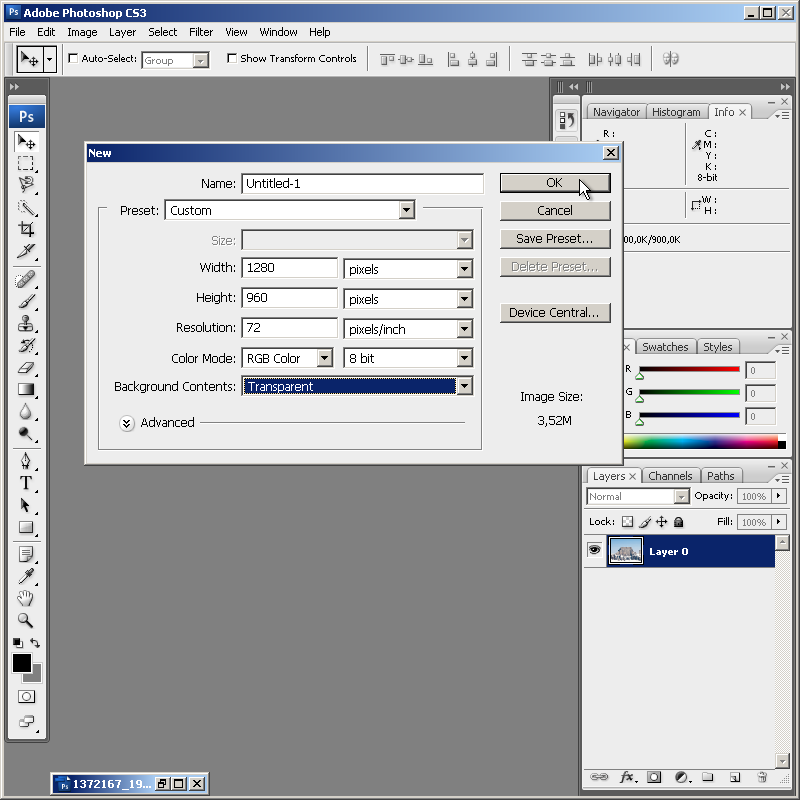
Для этого вам нужно будет запустить программу Adobe Photoshop и создать новый документ. В зависимости от размеров будущей листовки, задайте размеры в полях Width и Height. Содержание листовки остается, естественно, на ваше усмотрение, но сам процесс создания мы будем рассматривать на примере листовки о вреде курения.
Залейте фон белым цветом воспользовавшись инструментом Paint Bucket Tool (горячая клавиша — G, для того, чтобы переключаться между смежными элементами воспользуйтесь комбинацией горячих клавиш Shift+G). Создайте рамку, как в верхней, так и в нижней части листовки, с помощью инструмента Rectangle Tool (горячая клавиша — U, переключение между смежными элементами — Shift+U), задайте цвет ffbd5f.
Воспользовавшись инструментом Horizontal Type Tool (горячая клавиша — T, соответственно — Shift+T) создайте 2 слоя, в которых будут содержаться надписи, выполненные заглавными буквами, «курение» (используйте цвет 7d6125) и «убивает» (белый). Используйте шрифт Trebuchet MS. Увеличить надпись «убивает» можно воспользовавшись командой свободной трансформации с помощью горячих клавиш Ctrl+T. Для каждой надписи создайте каемочку. Чтобы это сделать, вам нужно будет нажать по слою правой кнопкой мышки и выбрать пункт Blending options и перейти во вкладку с названием Stroke. Задайте размер каймы (3 пикселя), прозрачность надписи «убивает» — 30%, а «курение» — 14%. Под словом «убивает» создайте еще полосу с такой же толщиной и тем же цветом, как и у полос вверху и в низу листовки.
Воспользовавшись инструментом Rectangle Tool (3 прямоугольниками) за словом «убивает» создайте фон, при этом не трогайте надпись «курение».Размером 40 создайте шесть надписей («Согласно», «статистике», «в России», «курят», «более 3 миллионов», «подростков»). Используйте для них шрифт Trebuchet MS и разместите их по центру листовки друг под другом. Чуть ниже нарисуйте еще полосу, используйте для нее цвет ffbd5f. Эту и самую нижнюю полосы окаймите тонкими полосочками цвета ffee5f.
Используйте для них шрифт Trebuchet MS и разместите их по центру листовки друг под другом. Чуть ниже нарисуйте еще полосу, используйте для нее цвет ffbd5f. Эту и самую нижнюю полосы окаймите тонкими полосочками цвета ffee5f.
Теперь нужно создать еще шесть надписей. Используйте заглавные буквы. Слова «объясни», «своему» и «ребенку» наберите размером шрифта 40 и начертанием H, а «почему», «сигареты» и «вредны» — 35, EL. Воспользуйтесь шрифтом под названием Kozuka Gothic Pr6N. Надписи необходимо разместить между нижними полосами.
Надпись «Согласно статистике в России курят более 3 миллионов подростков» нужно обрамить чем-то похожим на дым. Для этих целей вы можете воспользоваться инструментом Ellipse Tool (U, Shift+U). Эллипсами в произвольном порядке необходимо закрыть надпись. Чтобы было удобнее работать, соедините все слои с эллипсами. Для этого нужно их выделить, щелкнуть по ним правой кнопкой мышки и выбрать строку Merge Layers.
По новообразовавшемуся слою кликните правой кнопкой мышки и выберите пункт Blending Options. Перейдите во вкладку Stroke и создайте для этого слоя кайму серого цвета величиной в 2 пикселя. Зайдите во вкладку Satin и покрутите ползунки. Слой должен быть похож на клубы дыма. Создайте и переместите ниже оригинала 2 копии данного слоя. Воспользовавшись функцией свободной трансформации, обе копии увеличьте.
(то, что мы будем создавать)
Детали урока
Сложность: средняя
Продолжительность: увеличенная
Фотошоп – отличный инструмент для графического дизайна, особенно для цифровой графики, предназначенной специально для воспроизведения на мониторах. Кроме этого, он прекрасно подходит для редактирования фотографий. На этом область применения фотошопа, конечно же, не заканчивается. Обладая определенными навыками и творческим подходом, с помощью фотошопа можно создавать потрясающую полиграфию.
Данный урок по фотошопу проведет вас сквозь процесс создания привлекательного, броского рекламного флайера, такого, как показан ниже. Причем его можно будет отправить на CMYK-принтер прямо из фотошопа. Вы можете выполнить урок в точности повторяя описываемые в нем шаги, и создать точно такой же флайер. Или же на свое усмотрение корректировать содержание шагов, цвета и операции, создавая флайер в соответствии с собственными идеями.
Предустановки урока
При выполнении данного урока будут использованы несколько бесплатных стоковых изображений, а так же набор иконок, которые были созданы в Иллюстраторе специально для этого проекта. Ссылки на все эти ресурсы, включая PSD-файл, с которым можно сравнить результат вашей работы, вы найдете на боковой панели страницы с уроком.
В уроке так же использованы шрифты из семейства , которые доступны пользователям Adobe Creative Cloud. Скачайте и установите этот шрифт на свой компьютер. Впрочем в интернете можно легко подобрать ему соответствующую альтернативу.
Подготовка документа и размещение направляющих
Шаг 1
Прежде всего, зададим документу правильные размеры и установки для печати. Создайте в фотошопе новый документ и задайте размер 216×154 мм. Данный размер соответствует формату A5 с 3 мм отступом вдоль краев. А так как результат нашей работы предполагается распечатывать, то задайте цветовую схему – CMYK , при разрешении 300 пикселей на дюйм (Pixels/Inch).
Шаг 2
Добавьте на документ несколько новых направляющих, которые обозначат поля. В Illustrator-е и Illustrator-е для этого есть встроенные опции, но в фотошопе это нужно проделывать вручную. Создать направляющую можно стащив курсор с соответствующей линейки в окне программы. Затем, используя инструмент Перемещение (Move tool) и клавишу Shift, расположите горизонтальную направляющую в 3 миллиметрах от края верхнего края холста.
Шаг 3
Повторите процесс, создавая аналогичные направляющие вдоль остальных краев документа. Убедитесь, что каждая направляющая отстоит ровно на 3 мм от соответствующего края.
Создание фона
Шаг 1
Нажмите Shift-Cmd-N, чтобы создать новый слой. Залейте его белым цветом. Для этого установите основным цветом – белый и нажмите Alt-Backspace. Убедитесь, что слайдеры CMYK находятся во включенном положении. Так будет обеспечена работа именно с цветами оптимальными для распечатывания.
Шаг 2
Кликните по иконке создания слоя-заливки или корректирующего слоя (Create new fill or adjustment layer) и выберите в раскрывшемся списке пункт: Наложение градиента (Gradient Overlay). Настройте цвета градиента так, как показано на скриншотах ниже.
Шаг 3
Выберите инструмент Прямоугольник (Rectangle Tool) и начертите фигуру с размерами 216×56 мм.
Шаг 4
Совместите прямоугольник с левым верхним углом документа. Залейте его темно-коричневым цветом (C=49 M=74 Y=80 K=70)
Шаг 5
Выберите инструмент Перо (Pen Tool (P)) и добавьте дополнительную опорную точку на нижний край прямоугольника.
Шаг 6
Переключитесь на инструмент Стрелка (Direct Selection Tool) и, перемещая управляющие рычажки, придайте кривой Безье вот такую изящную форму:
Шаг 7
Повторите процесс, придавая прямоугольнику форму, показанную ниже:
Шаг 8
Пройдите в меню Файл > Поместить совмещенные (File > Place Embedded…), и выберите изображение people-1.jpg из набора с ресурсами урока.
Шаг 9
При помощи инструмента Перемещение (Move tool) поверните фото. Расположите его на холсте примерно так, как показано на изображении ниже:
Шаг 10
При помощи инструмента Прямоугольник (Rectangle Tool) начертите еще один прямоугольник со сторонами 216×100 мм.
Шаг 11
Переключитесь на инструмент Стрелка (Direct Selection Tool) и расположите этот прямоугольник поверх фото, в правом верхнем углу холста:
Шаг 12
Выберите на панели опций в верхней части окна программы пункт Маска (Mask). В результате к слою с фотографией будет применена векторная маска.
Шаг 13
Добавьте при помощи инструмента Перо (Pen Tool (P)) добавьте на маску дополнительную опорную точку. Затем переключитесь на инструмент Стрелка (Direct Selection Tool) и придайте кривой Безье вот такую форму:
Шаг 14
Этими же инструментами (Пером и Стрелкой) придайте маске форму, показанную ниже. Обратите внимание на расположение опорных точек, и относительную простоту формы фигуры. Чем меньше опорных точек вы используете, тем мягче получится маска.
Шаг 15
Пройдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), задайте Радиус: 6 пикселей.
Шаг 16
Выделите на палитре слоев маску примененного смарт-фильтра, и наложите на нее градиент, затемняя ее слева на право:
Шаг 17
Кликните по иконке добавления слоя-маски (Add layer mask). При помощи кисти замаскируйте ступеньки на фотографии. Здесь неплохо было бы проявить некоторый творческий подход.
Шаг 18
Кликните по иконке создания слоя-заливки или корректирующего слоя (Create new fill or adjustment layer) и выберите в раскрывшемся списке пункт: Яркость/Контрастность (Brightness/Contrast). Задайте показанные ниже величины яркости и контраста:
Шаг 19
Кликните по корректирующему слою правой кнопкой мыши, и выберите в открывшемся контекстном меню пункт: Создать обтравочную маску (Create Clipping Mask). В результате приименные ранее настройки яркости и контраста затронут только расположенную ниже фотографию.
Шаг 20
Создайте слой коррекции Цвет (Solid Color), и задайте коричневый цвет (C=30 M=80 Y=100 K=30)
Шаг 21
Кликните по векторной маске слоя с фотографией. Удерживая Alt, перетащите маску вверх, расположив ее на слое с коричневой заливкой. В результате изначальная маска будет продублирована.
Шаг 22
Выберите инструмент Стрелка (Direct Selection Tool) и переместите правую верхнюю точку в правый верхний угол.
Шаг 26
Расположите слой со светло-коричневым прямоугольником под слоем с прямоугольником, залитым темно-коричневым цветом
Шаг 27
Работая инструментами Перо и Стрелка, придайте последнему прямоугольнику форму, показанную ниже:
Сейчас самый разгар лета, все отдыхают на море, ходят на пляж и наслаждаются жарким солнцем и прохлодительными напитками. На пляжах раздают флаера на вечеринки и прочие мероприятия. И вот глядя на один из таких флаеров я решил попробовать сделать нечто подобное (а получилось даже лучше). Данный урок изначально расчитывался не для новичков, но в нем все расписано довольно хорошо, поэтому, я думаю, при желании абсолютно любой сможет выполнить его.
Итак, давайте перейдем непосредственно к нашему уроку и создадим потрясающий дизайн флаера для вечеринки.
П рим. Не переживайте на счет летней темы. Данный урок можно использовать для создания абсолютно любого флаера (время года не имеет особого значения).
Результат:Что нам понадобится при выполнении данного урока:
Шаг 1Открываем Photoshop и создаем новый документ. Размер 4,25 х 6,25 inches. Resolution: 300 DPI, Color: CMYK
Шаг 2Используя Brush Tool заливаем фон #78bbc8 цветом. Создаем новый слой и размещаем его над фоном. Снова берем инструмент BrushTool, выбираем кисти облаков скаченные ранее и делаем нечто подобное:
Шаг 3 Шаг 4Нажимаем на Refine Edge. View: Black & White, ставим галочку напротив Smart Radius, а сам радиус выставляем 95-100
Шаг 5Теперь давайте изменим View Mode на On Black. Вы видите, что немного заднего фона осталось в волосах. Что бы это исправить, поставим галочку напротив Decontaminate Colors и установим значение 65-70. Output To: New Layer with Layer Mask
Шаг 6Как Вы видите мы избавились от заднего фона, а маска слоя позоляет нам вручную доработать фотографию (если какая то нужная часть удалилась или наоборот что то осталось лишнее)
Прим. Так же, при необходимости можно изменить яркость, контрастность, баланс цветов и прочие настройки.
Шаг 7Для удобства выделим все слои, нажмен на них правой кнопкой мыши и выберем Convert to Smart Object. Перенесем получившийся слой на документ с флаером
Шаг 8 Шаг 9Объеденим слой с пляжем и нашим небом и применим фильтр Blur — Gaussian Blur — Radius 9 pixels
Шаг 10Создадим новый докумен 100 на 100 пикселей и нарисуем звездочку, из который в свою очередь сделаем кисть (Edit — Define Brush Preset)
Шаг 11Перейдем снова на наш документ с флаером. Создадим новый слой, разместим его за девушкой, но перед фото с пляжем. Выберем Brush Tool и откроем окно с настройками (F5)
Шаг 12Получившейся кистью сделаем нечто подобное
Шаг 13Задний фон слишком яркий. Создадим новй слой и разместим его над слоем с пляжем. Залем все белым цветом используя Paint Bucket Tool. Полупрозразночть слою выставим 60-65%
Шаг 14Еще немного поработаем с фоном и перейдем к надписям. Итак, создадим еще один слой за девушкой и используя разные кисти постараемся добиться подобного эффекта
Шаг 15Подготовим место для текста. Сделаем девушку немного меньше и поднимем выше. Теперь что бы не путаться, все слои с девушкой, фоном и проч. объеденим в группу. Далее возьмем инструмент Rounded Rectangle Tool (U) и нарисуем плашку как на скриншоте ниже:
Шаг 16Добавим следующие стили:
Шаг 17Создадим слой и с зажатым Alt кликнем между ним и слоем с плашкой (Создание Clipping Mask). Тип смешивания — Soft Light. Возьмем инструмент Brush Tool, выберем ретро кисти и сделаем следующее (используйте белый и черный цвета)
Шаг 18Продублируем слой с плашкой (ctrl+J), очистим с продублированного слоя все стили, сделаем его черного цвета и поместим его под оригинальный слой с плашкой. Rasterize Layer
Шаг 19Оставаясь на этом слое выбираем Edit — Free Transform (ctrl+T)
Шаг 20Сделаем следующую трансформацию
Шаг 21Добавим размытия Filter — Blur — Gaussian Blur — Radius 10
Шаг 22Убираем лишнее сверху и ставим прозрачность слою 30%
Шаг 23Теперь возьмем Eraser Tool (size: 300 px, Hardness: 0%) и немного сотрем тень по краям
Шаг 24Пора добавить текст на нашу потрясающую яркую плашку. Для этого я использую Devil Breeze font, размером 158 пикселей и цветом #f9f9fa.
Прим. В зависимости от шрифта, его размера и текста, размер плашки и тени может менятся. В нашем случае плашка стала шире.
И применим следующие стили к тексту:
Шаг 25В итоге у меня получилось следующее:
Шаг 26При необходимости можно добавить какой то слоган или дополнительный текст. Я, например, хочу добавить “the greatest party in 2012 summer season”. Для этого я использую шрифт Bioliquid размером 50 пикслей и белым цветом.
Прим. Если у вас не будет хватать места вы всегда можете изменить размер плашки.
Я разместил его вот так:
Шаг 27Что бы текст не сливался с фоном, создадим новый слой и поместим его над плашкой и слоем с ретро кистями. Сделаем выделение при помощи Rectangular Marquee Tool. Возьмем Paint Bucket Tool и зальем выделение #1fb0cd цветом
Шаг 28Добавим Stroke к этому слою
Шаг 29И добавим тень к слогану
Шаг 30Вот что получается на данный момент:
Шаг 31Я обратил внимание, что очень часто плашки (да и сами флаера) любят украшать различными элементами. Я тоже решил это сделать. Лучше всего для этого подошли: пальмовые листья #1 , пальмовые листья #2 , изображения коктейлей, тропический цветок плюмерия, изображение птицы Тукан, кокос и т.д.
Прим #1 . Выбирайте любые изображения, которые на ваш взгляд будут хорошо смотреться.
Наляписто разместите все элемента на флаере. Объедените их в группу и перенесите под слой с девушкой.
Прим #2. Ананас и плюмерию я разместил перед девушкой.
Вот так получилось у меня:
Шаг 32Осталось совсем немного. Нужно только лишь добавить описание мероприятия, дату его проведения и специально приглашенных гостей. Начнем с информации об мероприятии. Ее мы разместим под названием вечеринки. Текст напишем все тем же bioliquid шрифтом, размером 42 пикселя и #256676 цветом
Шаг 33Можем подстветить немного текст. Создадим новый слой, разместим его под текстом и используя кисть большого размера (Hardness: 0%, Color: #ffffff) сделаем подстветку
Шаг 34Теперь напишем дату проведения мероприятия над девушкой и чуть справа. Шрифт Devil Breeze, размер 80 пикселей, цвет #276676.
Прим. Советую разделить надпись на 3 части (месяц с числом, год, и “th”), при чем “th” сделать меньше по размеру.
Шаг 35Разместите текст как показано на скриншоте:
Шаг 36Далее создаем группу в которую помещаем 3 части нашего текста и дублируем ее. Выбираем группу которая ниже и объеденяем все слои (Layer — Merge Group). Для получившегося слоя применяем фильтр Motion Blur (Filter — Blur — Motion Blur)
Шаг 37Сделаем этот эффект более мягким, добавив стиль Color Overlay с уветом #56a7bb
Шаг 38Теперь перейдем к спецаильно приглашенным гостям. Выберем инструмент Custom Shape Tool и найдем звезду (предварительно установив скаченные shape) и нарисуем 2 звезды любым цветом так как это сделал я:
Шаг 39Откроем 2 фотографии специально приглашенных гостей. Перенесем их в наш документ. Разместим одно изображение над первой звездой, второе — над второй. Изменим размер изображений так, что бы головы были приблизительно того же размера, что и звезды. Выберем сначала одну фотографию, откроем меню Layer — Create Clipping Mask. Тоже самое сделаем со второй фотографией
Шаг 40Добавим следующие стиили для звезд (для shape а не фотографий)
Шаг 41Добавим текст с именами и разместим как на скриншоте ниже
Флаер готовСпасибо за внимание!
Перевод: Fermata
Всем привет!
В сегодняшнем уроке мы будем создавать летний, яркий, сочный (во всех смыслах!) флаер.
Из урока вы узнаете, как пользоваться инструментами Кисть, Текст и Перемещение, фильтром Размытие по Гауссу, линейками и направляющими, как загружать кисти, создавать градиенты, добавлять тень разными способами, трансформировать, масштабировать и поворачивать объекты, деформировать текст, использовать и копировать стили слоя и многое другое.
Создаем в фотошоп (Ctrl + N ) новый документ с параметрами, как на рисунке ниже. Поскольку готовую работу мы будем распечатывать, то используем разрешение 300 пикселей/дюйм и режим CMYK . Если вы не планируете распечатывать в дальнейшем созданный флаер, а просто хотите повторить урок, то можете упустить эти детали.
Два нижеописанных шага тоже необходимы, только если изображение будет распечатываться.
Сочетанием клавиш Ctrl + R вызываем Линейки. По краям холста добавляем направляющие. Чтобы добавить направляющую, подводим мышь к горизонтальной или вертикальной Линейке (в зависимости от того, какую направляющую нужно создать), кликаем мышкой и перетаскиваем направляющую в нужную область, затем отпускам клавишу мышки. Направляющие сами как «прилипнут» к краям холста.
Переходим в меню Изображение-Размер холста и вводим настройки, как на рисунке ниже. Мы расширили холст, все, что за пределами направляющих будет обрезано при распечатке.
Добавляем корректирующий слой Градиент. Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой контрольной точки оттенок #ffffff, для правой – оттенок #5e8bc8. Следим, чтобы для верхних Контрольных точек была непрозрачность 100%. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete . В окне корректирующего слоя Градиент вводим следующие настройки.
Выше слоя с градиентом создаем новый пустой слой и переименовываем его в «Облака». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое название и нажмите клавишу Enter .
Активируем инструмент Кисть и загружаем набор кистей с облаками из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Выбираем понравившееся кисти и рисуем облака в верхней части работы. Я использовала кисти, отмеченные на рисунке ниже. Вы можете использовать другие кисти на свое усмотрение.
В панели слоев понижаем прозрачность слоя «Облака».
Помещаем в документ (Файл-Поместить) изображение со стаканом сока из папки с исходниками.
Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило и центра) и тянем за уголки рамки, чтобы уменьшить картинку. При помощи инструмента Перемещение располагаем слой со стаканом, как на рисунке ниже.
Ниже слоя «Сок» создаем новый пустой слой и называем его «Тень от стакана». Активируем инструмент Кисть, в панели слоев в качестве основного выставляем черный оттенок (нажимаем клавишу D ), выбираем мягкую круглую кисть и рисуем тень. Если у вас в данный момент не загружены мягкие круглые кисти, в панели выбора кисти нажмите «шестеренку» справа и выберите «Основные кисти». Понижаем прозрачность слоя с тенью.
Ниже слоя со стаканом помещаем (Файл-Поместить) изображение с пальмой из папки с исходниками. Уменьшаем пальму, не забывая зажимать клавишу Shift для сохранения пропорций, и поворачиваем, покрутив за уголки рамки. Располагаем, как на рисунке ниже.
Создаем дубликат слоя с пальмой (Ctrl + J ). Переходим в меню Редактирование-Трансформирование-Отразить по горизонтали и размещаем пальму справа.
Выше всех слоев помещаем в документ изображение с листом из папки с исходниками. Уменьшаем его и располагаем, как на рисунке ниже. Переходим в меню Фильтр-Размытие-Размытие по Гауссу и настраиваем следующим образом. Дублируем слой с пальмой (Ctrl + J ) и отражаем по горизонтали (Редактирование-Трансформирование-Отразить по горизонтали). Располагаем в правой части холста.
Устанавливаем в фотошоп шрифт из папки с исходниками. Для того, чтобы установить шрифт, кликаем ПКМ по файлу шрифта и выбираем «Установить». После этого шрифт добавится в систему и программу фотошоп.
Активируем инструмент Текст. Пишем текст «Это лето было». В верхней панели настроек инструмента Текст выбираем шрифт, который установили в предыдущем шаге, меняем размер и цвет текста (#7 bb 930). Затем нажимаем в верхней панели настроек инструмента Текст на иконку деформации текста и в появившемся окне вводим следующие настройки. При помощи инструмента Перемещение располагаем текст на холсте.
В нижней части холста пишем слово «ярким!!!». Используем тот же шрифт, но меняем оттенок на # d 8 da 17 и увеличиваем размер текста.
Дважды кликаем по одному из текстовых слоев, чтобы открыть стили слоя.
Во вкладке Тень добавляем тень.
В панели слоев кликаем по значку уже добавленного к слою стиля слоя и перетаскиваем его при помощи мышки на второй текстовый слой. Таким образом мы скопировали стиль слоя на другой слой.
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Вконтакте
Одноклассники
Google+
Как сделать листовку? Подробная инструкция по созданию листовок в Photoshop и Illustrator.
Может возникнуть ситуация, когда в срочном порядке потребуется подготовить, к примеру, рекламную листовку. Сделать это вполне может каждый. Главное, чтобы под рукой имелся компьютер и на нём был установлен правильный софт.
Печать листовок доступна в качестве услуги в небольших частных типографиях и полиграфиях. Всё, что требуется от заказчика – предоставить макет листовки. О том, где его лучше сделать, и пойдёт речь ниже.
Какой должна быть современная листовка?
Прежде всего, необходимо достаточно ясно представлять себе, какой должна быть листовка. Другими словами, если не получается ясно представить, можно быстро набросать эскиз от руки на бумаге и затем перейти в программную среду на компьютере.
Ниже представлены наиболее распространённые программные продукты, которые с успехом могут быть применены для создания рекламной или информационной листовки:
- Adobe Photoshop;
- Adobe Illustrator.
В данной публикации будет описан метод с использованием Фотошопа. Но для тех, кто предпочитает по каким-то причинам Иллюстратор, видеоинструкция будет приложена ниже.
Изначально необходимо выбрать размер листовки. Полезно в создании окна нового проекта указать величину измерения в реальных единицах (мм, см, дюймы и т.д.). После того, как означенное было сделано можно переходить к созданию макета.
Вряд ли стоит говорить о том, что неподготовленный человек будет при помощи мыши что-то рисовать. Поэтому всё, на что следует рассчитывать – это интеграция. Заранее следует подготовить тематические изображения.
MiniBridge и эффекты
При помощи панели MiniBridge появится возможность добавить на один холст неограниченное количество изображений. Все они могут комбинироваться при помощи слоёв, в которых они будут находится.
Справа находится панель «Слои». При помощи плюсика можно добавлять новые слои. Ненужный слой достаточно просто удалить при помощи контекстного меню вызываемого правой кнопкой мыши.
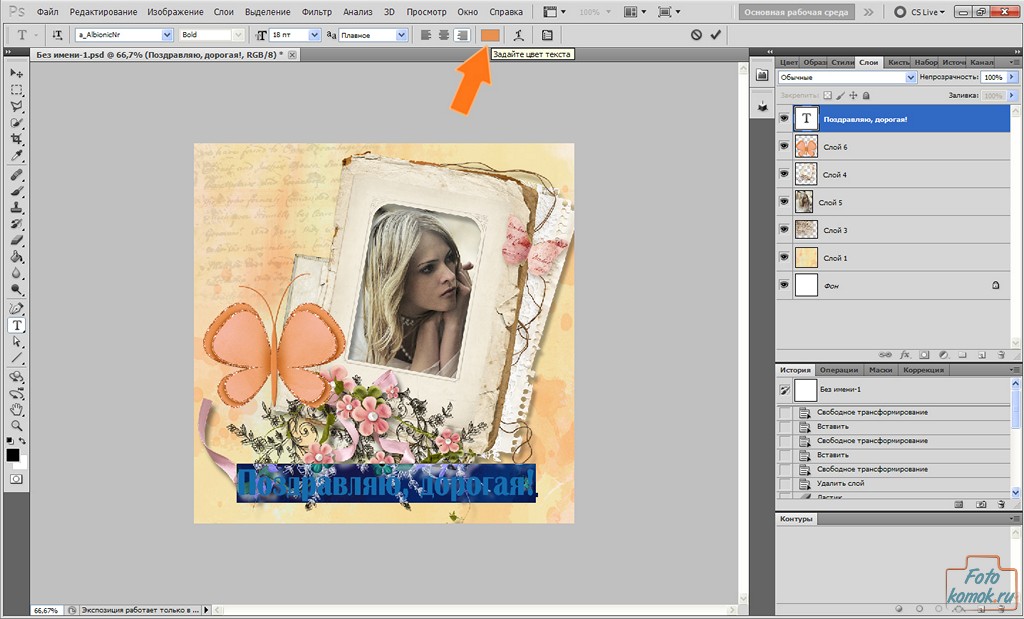
Кроме того, при помощи инструмента «текст» можно нанести практически любой текст. Естественно, для него может быть выбран один из большого количества шрифтов, по умолчанию доступных в Фотошопе.
Текст необходимо разместить не прямо, а по кривой? Тогда следует использовать инструмент «перо». Создайте необходимую кривую. Теперь снова выберете инструмент «текст» и кликните им на самое начало кривой. Текст будет написан по созданной кривой.
Смотрите также:
В видео будет продемонстрировано, как в Adobe Illustrator можно сделать макет листовки за 8 минут:
ТвитнутьКак сделать листовку самому на компьютере
Создавайте правильные листовки
Листовка – это печатное издание с рекламой. Ее используют для продвижения товара, события или услуги. Внешний вид флаера – главный продающий фактор. Поэтому важно разработать дизайн, который вызовет интерес у покупателя.
Как сделать, чтобы листовки не выкидывали сразу же, как только они попадут в руки? Многое зависит от того, какой программой воспользоваться. Мастер Визиток обладает всем необходимым для создания привлекательных листовок. В нем можно работать с графикой и текстом, создать индивидуальный дизайн.
Размер
Начать надо с подбора правильного формата. Существует несколько стандартных размеров этого печатного изделия.
Обычно при печати листовок используются размеры А5 или А6.
Контент
При создании флаера важно избегать нагромождений слов. Рекламный текст должен «бить» в цель. Лучше всего ограничиться тремя элементами:
- Создайте одно сообщение. Отразите в нем суть рекламной акции или услуги.
- Напечатайте броский заголовок. Обыграйте его с помощью шрифта или цвета.
- Не забудьте про призыв к действию. Например, «позвоните сейчас».
Этого достаточно, чтобы человек, в чьи руки попал флаер, быстро понял суть.
Дизайн
Контент, несомненно, важен, но самое главное в листовке – это графика. Яркое оформление привлекает внимание прежде текста. При создании продающего флаера важно соблюдать основные принципы:
- Лаконичность. Не перегружайте макет элементами. Ограничьтесь двумя шрифтами и следите за тем, чтобы они сочетались друг с другом.
- Соблюдайте цветовую гармонию. Цвет текста и общего фона должен сочетаться. Избегайте бьющих в глаза контрастов. Но помните, что слишком бледные цвета тоже не подходят для рекламы.
- Не гонитесь за оригинальностью и не злоупотребляйте слишком замысловатыми шрифтами. Текст в первую очередь должен хорошо читаться.
Если вы будете соблюдать эти три простых правила, то сможете создать флаер, который захочется внимательно рассмотреть и изучить.
Делаем флаер за 3 шага
Существует несколько вариантов создания флаеров на компьютере. Некоторые делают их в фотошопе или в ворде. Вы также можете создать флаер через онлайн-сервисы. Но лучше воспользоваться приложениями, которые специально разработаны для подобных целей. В этой пошаговой инструкции мы рассмотрим, как сделать флаер в программе Мастер Визиток.
Шаг 1. Настройте проект
Установите формат. Откройте программу и выберите пункт «Новая визитка». В окне «Тип карты» оставьте пункт по умолчанию «Визитка». Далее во вкладке «Формат» установите размер, необходимый для листовки. Для этого введите нужные данные в поле «Произвольный размер визитки».
Выберите образец. В программе есть около 500 встроенных шаблонов. Каждый из них можно стилизовать под флаер. Для этого щелкните «Визитка с нуля».
Укажите ориентацию. Обычно листовки печатаются в вертикальном положении. Поэтому отмечаем пункт «Вертикальные визитки».
Шаг 2. Создайте дизайн
Измените информацию. Измените информацию. В левой колонке снимите галочку с пунктов, которые вам не нужны.
Установите фон. Он изменяется в правой боковой панели во вкладке «Фон». Вы можете залить подложку единым цветом или выбрать два оттенка, использовать изображение из встроенной библиотеки или загрузить файл самостоятельно.
Добавьте графику. Нажмите кнопку «Добавить картинку» на панели меню. Программа позволяет загрузить файл с компьютера или воспользоваться встроенной коллекцией. Загруженный элемент можно обрезать, повернуть.
Создайте заголовок. Нажмите кнопку «Добавить текст» в виде буквы А на панели инструментов. Введите надпись в окошке справа и настройте шрифт, цвет.
Дополнительные элементы. Вы можете добавлять простые фигуры: прямоугольник, пунктир, стрелка, линия, овал. Чтобы переместить элемент на задний план, щелкните по нему и выберите «На один уровень вниз».
Если вы не уверены, что правильно располагаете элементы, в программе есть функция расположения объектов по сетке. Включить ее можно во вкладке справа.
Шаг 3. Сохраните результат
Для экспорта проекта нажмите на кнопку «Сохранить». Программа позволяет преобразовать файл в формат JPG, PNG, PSD, PDF и TIFF. Можно сохранить результат в качестве шаблона, чтобы потом создавать проекты по образцу.
Подводим итоги
Итак, мы разобрались, как правильно создать флаер и сохранить его для печати. Чтобы ваша реклама привлекала внимание, нужно следовать нескольким базовым правилам дизайна. И конечно, необходим правильный софт. Скачайте бесплатно программу Мастер Визиток и легко создавайте листовки и флаеры.
Дизайн Листовки Флаера в Photoshop 2019 The 5-Second Trick For download mp3 Music Radio Streaming
В этом видео я показал как с нуля сделать макет листовки в фотошопе.📎 Чтобы получить PSD исходник этого макета листовки — поделитесь ссылкой на это видео у себя на стене в соц.сетях (ВК или Фейсбук) и отправьте в комментарии под этим роликом ссылку на пост, после этого я вам отправлю архив. 🏁 Скоро стартует новый поток моего курса «Дизайн-Огонь», в котором кроме дизайна лендингов с нуля, я буду обучать верстке на Тильде и дизайну креативов. 🔥 Подробнее про сам курс и записаться на него можно на сайте: fire.hawk-style.com/ /// Добавляйся ко мне в социальных сетях: Я в ВК: vk.com/hawkstyle Блог ВК: vk.com/hawkstyle_vkdesign Instagram: instagram.com/hawkstyle Telegram-канал: t.me/alexey_savchenko Facebook: fb.com/hawkstyled Заказать мощный лендинг: hawk-style.com Чат ВК, 900+ фрилансеров уже тут: vk.cc/abeuZ6 Скачать бесплатно мою книгу: book.hawk-style.com /// Также рекомендую посмотреть другие мои видео, которые будет полезны всем, кто работает с фотошопом или хочет научится веб-дизайну: Как сделать дизайн первого экрана лендинга youtu.be/KbgBrwEyqWI Как сделать дизайн визитки в фотошопе youtu.be/GMBK24nOo-Y Дизайн баннера в фотошопе: youtu.be/Poakd5mXUAs
В этом видео показал как сделать дизайн листовки формата А5 в минималистичном стиле в фотошопе.📎 Файлы для урока: cutt.ly/FyEvVEB /// 🏁 Скоро стартует новый поток моего курса «Дизайн-Огонь», в котором кроме дизайна лендингов с нуля, я буду обучать верстке на Тильде и дизайну креативов. 🔥 Подробнее про сам курс и записаться на него можно на сайте: fire.hawk-style.com/ /// Добавляйся ко мне в социальных сетях: Я в ВК: vk.com/hawkstyle Блог ВК: vk.com/hawkstyle_vkdesign Instagram: instagram.com/hawkstyle Telegram-канал: t.me/alexey_savchenko Facebook: fb.com/hawkstyled Заказать мощный лендинг: hawk-style.com Чат ВК, 900+ фрилансеров уже тут: vk.cc/abeuZ6 Скачать бесплатно мою книгу: book.hawk-style.com /// Также рекомендую посмотреть другие мои видео, которые будет полезны всем, кто работает с фотошопом или хочет научится веб-дизайну: Как сделать дизайн первого экрана лендинга youtu.be/KbgBrwEyqWI Как сделать дизайн визитки в фотошопе youtu.be/GMBK24nOo-Y Дизайн баннера в фотошопе: youtu.be/Poakd5mXUAs
1. Разберем основные ошибки плохого, отпугивающего дизайна. И на примерах учимся делать красиво и читаельно. 2. Вместе сделаем листовку в фотошоп Данное видео разделено на 2 части: с 0:00 мин — полезная теория без воды))) с 17:40 мин — начинается практика, создаём листовку в фотошоп Данное видео подойдёт: — всем тем, кто владеет азами фотошопа. — новичкам дизайнерам, кто начал изучать фотошоп и пока не углублялся в Corel или Illustrator. — людям, которым нужно сделать листовку для себя (своего бизнеса) и нет возможности заказать листовку у профессиональных дизайнеров. Если вы планируете заниматься дизайном профессионально, то в будущем желательно изучить векторные программы (Corel или Illustrator), так как там есть особые тонкости, влияющие на печать и по хорошему нужно научиться работать в связке растр-вектор, для наиболее качественной печати в типографиях. Полезные сервисы с бесплатными изображениями: burst.shopify.com unsplash.com pixabay.com freepik.com Успехов вам в ваших начинаниях! С любовью к людям и дизайну, Мария Пулатова Инстаграм instagram.com/maria_pulatova ВК vk.com/maria_pulatova
♥ Заказать дизайн: vk.com/dmi.design ♥ Поддержать канал: ➞ QIWI: my.qiwi.com/Dmytryia-Slg1IdTF0j ➞ Карта Сбербанка: 4274 3200 5998 0048 ➞ PayPal: [email protected] ♥ Привет! Меня зовут Дмитрия Сугак, я графический дизайнер. ♥ Если вы ищете, как сделать флаер в фотошопе, как создать рекламный баннер или как сделать буклет, то этот урок для вас! В этом видео мы разберем поэтапно дизайн листовки в фотошопе. И вы увидите, что на самом деле дизайн баннера в фотошоп — несложная, но достаточно интересная задача. Приятного просмотра и не забудьте поставить лайк! ♥ Исходники, стили, шрифты вы можете скачать здесь: ➞ vk.com/dmi.design?w=wall-194406828_219 ♥ DDesign (Дмитрия Сугак): ➞ Instagram — instagram.com/dmi.design/ ➞ VK — vk.com/dmitria1 ➞ группа в VK — vk.com/dmi.design ➞ FB — facebook.com/profile.php?id=100006623530818 ➞ Artstation — artstation.com/dmitria ➞ e-mail – [email protected] ♥ На своем канале я выкладываю photoshop уроки и уроки дизайна. Я рада поделиться своими знаниями и показать инструменты, которые значительно ускорят Вашу работу в Фотошопе. Вы сможете узнать, как нарисовать арт, как сделать крутую аватарку для соцсетей и стильный постер в фотошопе. Я также рассказываю, как сделать превью для Ютуб, как нарисовать контурный свет и многое другое. ♥ Подписывайтесь, чтобы не пропустить новые видео, ставьте лайки и не забудьте нажать колокольчик! #ДизайнЛистовки #РекламныйБаннер #ДизайнФлаера
● заказать дизайн/логотип/обработку: bit.do/fNvZd ● instagram: instagram.com/pavel_k_photo_design/ ● artstation: artstation.com/pavelk ● behance: behance.net/pavelk_live music: J Daure feat. Hannah Eve — Redemption High N Sick — Surprise (Bert H Remix) Reds — Moving slow images: unsplash.com/
Этот урок текстом — purplelife7.wordpress.com/2018/03/05/создаем-флаер-в-photoshop-сs6-yotube/ Исследовния о восприятии шрифтов — purplelife7.wordpress.com/2018/01/24/как-подобрать-эффективный-шрифт-длин/ Создать флаер в Фотошоп. Макет флоаераКак создать треугольник в Фотошоп.
Простой урок, как создать баннер в Photoshop. Вы научитесь создавать простые баннеры и промопосты в фотошопе. 🎯 Лучший курс по таргетированной рекламе: edu.targetparty.ru/y/91c19a4 → Мой телеграм с бонусами и полезностями: t.me/targetparty 📍 Навигация: 00:30 Бесплатный фотосток для рекламы unsplash.com 01:00 рекомендации по подбору картинок для рекламы 02:00 Создание объявления для Instagram (1080х1080 размер) 03:00 Отправка фотографии для редактирования фотошопа 04:00 Растягивание картинки с удержанием клавиши Shift 05:10 Работа со слоями в фотошопе 06:00 Как сразу добавлять несколько фотографий 08:00 Работа с выравниваем текста (влево, центр, вправо) 09:00 Использование инструмента «Прямоугольник» для создания подложки для текста 10:00 Работа с прозрачностью блоков (я ставлю 80) 10:30 Работа со слоями (перемещение слоёв) 11:30 Работа с блоками другой формы (овал) 13:40 Как создать боковую плашку 14:50 Работа с функций «Трансформация» (Клавиши Ctrl+Alt+T одновременно) 16:30 Сохранение «Шаблона» 17:20 Сохранение готового баннера 18:00 Как сохранить разные вариации баннеров Добавляйтесь в друзья: — vk.com/donkartashov — t.me/donkartashov Вступайте в сообщества: — vk.com/targetparty — t.me/targetparty Рекомендую посмотреть: • Как создать мини сайт Taplink: cutt.ly/taplink • Как создавать чат-ботов BotHelp: cutt.ly/bothelp • Обновления Instagram и Facebook: cutt.ly/update_instagram • Как зарабатывать на рекламе StoriesGain: cutt.ly/gostoriesgain ® Кто ведёт канал? « — Привет, меня зовут Евгений Карташов. Я увлекаюсь performance-маркетингом, digital-маркетингом, таргетированной и другими видами онлайн рекламы, иными словами — всем тем, что позволяет продвигать бизнес в интернете. На канале публикую обучающие ролики про полезные сервисы и программы вокруг этих тем.» #Евгений_Карташов
● заказать дизайн/логотип/обработку: bit.do/fNvZd Урок по созданию флаера в фотошопе. ● instagram: instagram.com/pavel_k_pho… ● artstation: artstation.com/pavelk ● behance: behance.net/pavelk_live music: Nuvertal — Restless Mind (Original Mix) Fin Evans — Never Forget You (feat. Alex Foster)
В видео рассказываю о создании дизайна баннера для рекламы в Фотошоп Тайминг 00:00 Вступление 00:32 Отделяю персонажа от фона 01:27 Размещаю футажи на холсте 02:14 Цветокоррекция персонажа 03:00 Блики на заднем фоне 04:25 Контурный свет персонажа 07:33 Пиши в комментариях 08:56 Дорабатываю волосы 10:18 Текст на баннер 12:55 Дополнительные элементы на баннере Ссылка на мой Instagram: instagram.com/mike.minin Скачать PSD файл: cutt.ly/snPe7rR Если вам нужен дизайн рекламного баннера, пишите мне в Telegram: t.me/mikeminin
В этом видео я показал как сделать дизайн листовки в фотошопе с нуля.📎 PSD-файл пустой сетки листовки А5: bit.ly/39hFB16 /// 🏁 Скоро стартует новый поток моего курса «Дизайн-Огонь», в котором кроме дизайна лендингов с нуля, я буду обучать верстке на Тильде и дизайну креативов. 🔥 Подробнее про сам курс и записаться на него можно на сайте: fire.hawk-style.com/ /// Добавляйся ко мне в социальных сетях: Я в ВК: vk.com/hawkstyle Блог ВК: vk.com/hawkstyle_vkdesign Instagram: instagram.com/hawkstyle Telegram-канал: t.me/alexey_savchenko Facebook: fb.com/hawkstyled Заказать мощный лендинг: hawk-style.com Чат ВК, 900+ фрилансеров уже тут: vk.cc/abeuZ6 Скачать бесплатно мою книгу: book.hawk-style.com /// Также рекомендую посмотреть другие мои видео, которые будет полезны всем, кто работает с фотошопом или хочет научится веб-дизайну: Как сделать дизайн первого экрана лендинга youtu.be/KbgBrwEyqWI Как сделать дизайн визитки в фотошопе youtu.be/GMBK24nOo-Y Дизайн баннера в фотошопе: youtu.be/Poakd5mXUAs
✅ Получи чёткий план «Как зарабатывать от 100 т.р. в месяц»: live-igrok.ru/video ——————————————— Мой сайт: webdesignmaster.ru Я ВК: vk.com/id204700583 Группа ВК: vk.com/wdm_business ——————————————— Листовка в фотошопе может быть сделана достаточно быстро. Однако, если вы ещё не знаете какой дизайн флаера должен быть, то лучше поискать идею какое-то время. Современный дизайн листовки должен быть максимально простой и в тоже время заметный. Т.к. дизайн флаера должен не только привлекать внимание, но и гармонировать с общим фирменным стилем если такой имеется. Дизайн в фотошоп не много проще чем в корле или иллюстраторе, поэтому листовка у вас получится уже через 10 минут! К тому же, флаер это быстрорасходуемый рекламный инструмент и возможно через какое-то время нужно будет вносить какие-то корректировки. В данном видео, я покажу как сделать макет листовки и как сделать листовку. Графический дизайн всегда будет востребован. Поэтому, переходите к просмотру сегодняшнего видеоурока по фотошопу — Дизайн листовки в фотошопе!
В этом видео я показал как сделать дизайн листовки в фотошопе с нуля. Скачать пустую сетку: cutt.ly/6nyvoLY /// Добавляйся ко мне в социальных сетях: Я в ВК: vk.com/hawkstyle Блог ВК: vk.com/hawkstyle_vkdesign Instagram: instagram.com/hawkstyle Telegram-канал: t.me/alexey_savchenko Facebook: fb.com/hawkstyled Сайт: hawk-style.com Чат ВК, 900+ фрилансеров уже тут: vk.cc/abeuZ6 Скачать бесплатно мою книгу: book.hawk-style.com /// 🏁 Скоро стартует новый поток моего курса «Дизайн-Огонь», в котором кроме дизайна лендингов с нуля, я буду обучать верстке на Тильде и дизайну креативов. 🔥 Подробнее про сам курс и записаться на него можно на сайте: fire.hawk-style.com/ /// Также рекомендую посмотреть другие мои видео, которые будет полезны всем, кто работает с фотошопом или хочет научится веб-дизайну: Как сделать дизайн первого экрана лендинга youtu.be/8mWuovSj3-E Как сделать дизайн визитки в фотошопе youtu.be/GMBK24nOo-Y Дизайн баннера для ВК в фотошопе за 10 минут youtu.be/6-EqfUJSNW4
Основные блоки команд меню photoshop. Создаем листовку с ресторанным меню в фотошоп
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — “окошки внутри окошек” (см. “операции с панелями”).
- Спец-Панели “Tools” (3) и “Options” (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
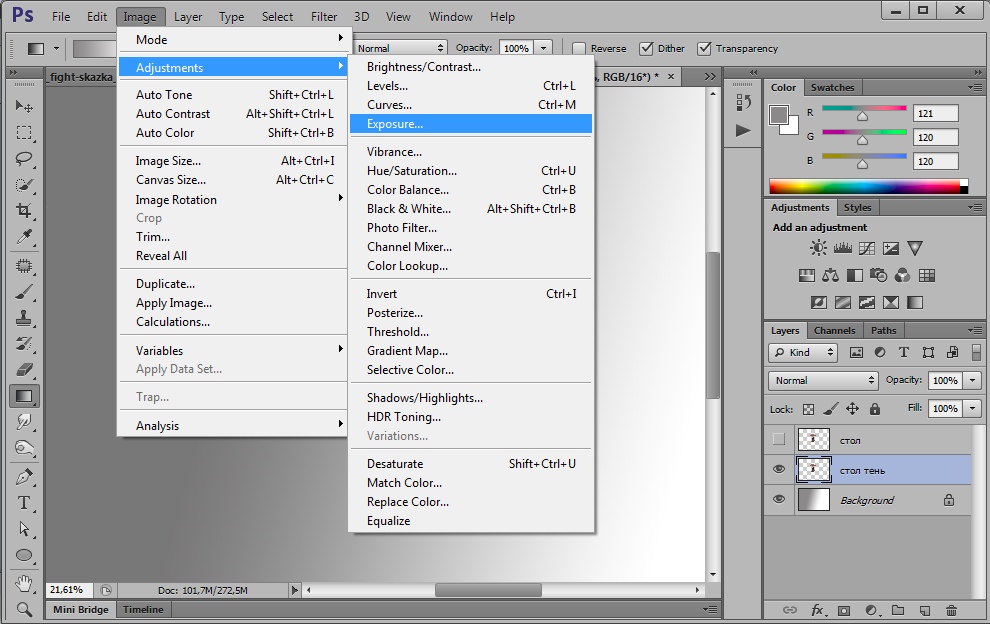
меню) - Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.
Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2) .
Их можно стыковать с другими панелями в блоки , перетаскивая одну на другую (3) .
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5) .
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
Рабочие пространства (Workspace).
Рабочее пространство (Workspace ) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.
Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web , но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as , рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):- [Ctrl ]+ [Space(пробел) ]. Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
- [Ctrl ][+ ] и [Ctrl ][– ]. Увеличить/уменьшить изображение на один шаг.
- + [0 ]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl ] + [1 ]. Вывести изображение в режиме “пиксель в пиксель”.
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space ». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
Слои
Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите ). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
- Переименовывать . Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1) .
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7) ).
- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8) ).
- Сделать из слоя Smart object . О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем /группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt , после этого верхний слой будет ограничен и не выйдет за границы зеленой области. При этом можно будет двигать слой изображения, масштабировать и т.п.
- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11) , они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl ) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2) , тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers .
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение). (12)
Группы
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G .
Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить “маску” — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений “яркость + сине-желтость + лилово-зеленость” (Lab-модель)
- В виде 4-х значений “кол-ва краски, наносимого на бумагу” (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Каналы изображения находятся на панели каналов . Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.
Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение ) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image .
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске
).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt .
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой .
Маску можно временно отключить .
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению .
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их , и тут же увидеть изменения.
Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer . Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object . По сути smart object это файл-слой , содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object ).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях .
Чтобы создать копию не подверженную таким изменениям используется “New smart object via copy ” из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл . Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций .
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents .
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки .
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т.п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
22.04.2014 27.01.2018
Краткая справка по базовым инструментам в фотошопе. Статья очень полезна для новичков. Цель ее объяснить назначения часто используемых в работе фотошопа панелей инструментов, пунктов меню и окон.
— это невероятно мощная программа для редактирования и создания изображений, рисунков, живописи и коррекции цвета. У начинающих пользователей возникают множество вопросов, особенно у обладателей английской версии фотошопа. В этой статье я немного расскажу вам о основным моментах в фотошопе, которые вам необходимо знать при работе и с которыми вы неминуемо столкнетесь. Также это необходимо знать при чтении уроков по фотошопу.
Панель инструментов — Toolbar
Самая важная панель в фотошопе — эта панель инструментов Toolbar. На ней вы видите множество иконок которые представляют из себя различные инструменты. Именно этими инструментами выполняют все основные операции в фотошопе — например: выделяют, рисуют кистями, стирают, копируют, пишут текст и многое другое. В общем без них никуда.
Почти у всех иконок в панели есть маленький треугольник в правом нижнем углу. Это означает, что иконка содержит в себе несколько инструментов, поэтому если щелкнуть по ней мышью и держать кнопку, то появится выбор дополнительных инструментов.
Если какой-либо инструмент выбран, то на верхней панели появляются параметры этого инструмента. Например если выбрать градиент, то его можно отредактировать — выбрать цвета, вид градиента и многое другое.
При работе с панелью инструментов можно активно использовать клавиатуру. Например для быстрого выбора нужных инструментов, это заметно ускоряет работу в фотошопе. Гуру постоянно используют горячие клавиши в фотошопе.
Вот несколько примеров использования клавиатуры:
V — Move Tool — Позволяет перемещать объекты.
M — Marquee Tool — Для выделения областей изображения.
L — Lasso Tool — Тоже для выделения, но уже в свободной форме.
C — Crop Tool — Для обрезания изображений.
I — Eyedropper Tool — Пипетка чтобы захватить ей нужный цвет.
B — Pencil, Brush Tools — Карандаш и кисти.
Panes — Подокна
Подокна в фотошопе это очень важные окошки содержащие в себе полезные функции при работе с изображениями. В них вы можете выбирать нужные слой, копаться в истории изменения изображения, смотреть информацию о положение того или иного объекта на документе, управлять текстом его стилями и многое другое.
Paletes — Палитры
Обычно располагается на правой стороне фотошопе. Содержит в себе комплекс подокон.
Панель со слоями (Layers)
Это самая используемая панель в фотошопе. В ней находятся с которыми вы будете работать. Здесь вы можете редактировать слои — менять их расположение, устанавливать прозрачность и куча других нужных функций.
Adjustments panel — Панель корректировки
Здесь находится набор инструментов которые позволяют работать с цветами слоев.
Color picker palette — Палитра цветов
Панель позволяет выбрать цвета.
Есть также другие важные панели: история, текст, цветные образы и каналы.
Меню
Меню содержит все варианты инструментов и панелей в себе, которые вы могли не найти в подокнах. Поэтому меню тоже активно используется при работе в фотошопе.
Пункт меню File — множество функций при работе с документом, например создание, сохранение и загрузка.
Edit — Редактирование
Различные функции по редактированию изображения.
Image — Изображение
На этом меню в фотошопе не заканчивается, но это те основы которые должен знать новичок.
Меню File
В Фотошопе команды из меню File (Файл) применяются в тех случаях, когда необходимо создать, открыть, разместить, закрыть, сохранить, отсканировать, импортировать или экспортировать, напечатать изображение, передать файл по сети, автоматизировать некоторые операции и, наконец, выйти из программы Фотошоп (рис. 1.31). Воспользуйтесь подменю File > Jump to (Файл > Перейти в), чтобы перейти во вспомогательные приложения, такие как ImageReady или GoLive.
Рис. 1.31. Меню File
Меню Edit
В меню Edit (Правка), показанном на рис. 1.32, содержатся команды редактирования изображения: копирования, трансформации, вставки и переопределения цветов изображения, а также команды создания кисти определенного размера и формы, различных узоров и фигур. Команды подменю Fade (Ослабить) позволяют ослабить эффект от многих операций (например, последнего примененного фильтра, команд корректировки или рисования каким-либо инструментом). Команды подменю Purge (Очистить) освобождают память. Также с помощью меню Edit можно открыть диалоговые окна Color Settings (Характеристики цвета), Preset Manager (Менеджер настроек) и Preferences (Установки).
Рис. 1.32. Меню Edit
Меню Image
С помощью подменю Mode (Режим) меню Image (Изображение), которое приводится на рис. 1.33, изображение может быть преобразовано в любое из восьми представлений. Команды подменю Adjustments (Корректировки) изменяют тон, насыщенность, яркость цвета или контрастность изображения. С помощью команды Image Size (Размер изображения) можно изменить размер файла, размеры изображения или разрешение. Диалоговое окно Canvas Size (Размер холста) используется в том случае, когда нужно изменить размер рабочего пространства, в котором расположено изображение.
Рис. 1.33. Меню Image
Меню Layer
Команды, расположенные в меню Layer (Слой) и показанные на рис. 1.34, позволяют добавлять, копировать, удалять, изменять, группировать, менять порядок следования слоев в стеке, управлять взаимным расположением связанных слоев, объединять слои, добавлять к ним маски и превращать изображение в один единственный слой. Доступ к некоторым командам можно получить быстрее, воспользовавшись меню палитры Layers (Слои). .
Рис. 1.34. Меню Layer
Меню Select
Команда All (Все) из меню Select (Выделить) — рис. 1.35 — выделяет весь слой целиком. Команда же Deselect (Снять выделение), наоборот, снимает выделение со всех ранее выделенных областей. Команда Reselect (Восстановить выделение) опять выделяет ту область, к которой была применена последняя команда Deselect. Команда Color Range (Диапазон цветов) создает выделение с учетом цвета. Другие команды этого меню расширяют, сжимают, сглаживают или растушевывают границы выделенной области, а также сохраняют выделенные области в каналах или загружают области из каналов.
Рис. 1.35. Меню Select
Меню Filter
Меню Filter (Фильтр) содержит фильтры, выполняющие широкий диапазон операций по редактированию изображения и сгруппированные при помощи подменю (рис. 1.36). Фильтр Digimarc (Диджимак) вставляет в изображение невидимый для человеческого глаза знак авторского права.
По сравнению с предыдущей версией Фотошопа в это меню из меню Image перемещены две команды. Команда Extract (Извлечь) позволяет создавать выделенные области сложной формы. Команда Liquify (Исказить) сдвигает точки изображения в каком-либо направлении.
Рис. 1.36. Меню Filter
Меню View
Команды меню View (Вид), показанного на рис. 1.37, контролируют, что отображается и что не отображается на экране. Команда Gamut Warning (Предупреждение о гамме) выделяет те цвета, которые не будут выведены при четырехцветной печати. Команды подменю Proof Setup (Установки пробного отпечатка) позволяют увидеть, как будет выглядеть изображение при печати в различных режимах. Другие команды из меню View управляют масштабом изображения, а также выводят на экран линейки, координатную сетку, вспомогательные линии и области, на которые поделено изображение.
Рис. 1.37. Меню View
Меню Window
Команды из меню Window (Окно), которое представлено на рис. 1.38, управляют показом или скрытием различных палитр. В этом меню также расположен список открытых изображений, и любое из них можно сделать активным.
При работе в среде операционной системы Windows данное меню позволяет управлять взаимным расположением окон изображений и показать/спрятать строку состояния.
Рис. 1.38. Меню Window
Меню Help
Команды из меню Help (Помощь) помогут вам получить доступ к руководству по Фотошопу в интерактивном режиме, узнать последние новости от компании Adobe, подключиться к сайту Adobe Online или выполнить какие-либо другие действия с помощью подсказок, появляющихся на экране (рис. 1.39).
Рис. 1.39. Меню Help Window
При установке Фотошоп 7 поверх прежних версий расположение палитр будет соответствовать внесенным ранее изменениям.
В этой статье мы рассмотрим структуру команд верхней строки меню программы Photoshop CS5. Строка меню (1) расположена в верхней части программы и содержит меню (2) и вложенные подменю (3) .
Некоторые подменю неактивны. Почему неактивны? Потому что для этого нужно создать определенные условия или выполнить определенные действия — это является хорошей подсказкой. Чтобы раскрыть меню (2) , нужно щелкнуть по соответствующему названию и переходить уже можно будет без щелчка. Также если допустим, у вас нет мыши, можно воспользоваться следующим способом: нажимаем клавишу Alt и у вас появятся вот такие подчеркивания (4) около названий пунктов меню.
И для того, чтобы открыть любое название, просто нужно нажать соответствующую букву на клавиатуре. Например, для меню «Файл» — это буква ф. Нажимаю букву ф, открывается меню «Файл». Переходить по нему можно с помощью стрелок на клавиатуре. Чтобы переходить по меню или к другому пункту меню, нужно нажать стрелку в соответствующую сторону. Клавиша Esc отменяет меню. Повторное нажатие клавиши Alt выводит нас из режима работы с клавиатурой. После ее нажатия, подчеркивание в командах исчезнет. Это на случай того, если у вас нет мыши.
В меню (2) и подменю (3) находятся команды, которые обеспечивают доступ практически ко всем регулировкам и командам программы Photoshop. Многим часто используемым, а также труднодоступным командам назначены соответствующие комбинации клавиш, указанные справа от команд. Это так называемые горячие клавиши.
Их использование очень облегчает и ускоряет работу. Поэтому с самого начала лучше запоминать и пользоваться горячими клавишами. Чтобы воспользоваться комбинацией клавиш, нужно нажать первую клавишу и, не отпуская ее, нажать затем следующие клавиши. То есть одновременно в конце должно быть нажато несколько клавиш. Тогда команда сработает.
Некоторые пункты меню не похожи на команды, а напоминают флажки (5) , устанавливаемые щелчком мыши. Например, показать «Вспомогательные элементы» или «Линейки». Такие команды, как правило, предназначены для отображения или скрытия каких-либо элементов интерфейса или установки работы программы в каком-либо специальном режиме. На рисунке видно, что у меня включены вспомогательные элементы, линейки и привязка.
Основные команды Photoshop
Все команды Photoshop сгруппированы по сходным признакам и отделяются друг от друга горизонтальной чертой. Теперь давайте рассмотрим основные и наиболее частые команды.
1) Меню «Файл» — это команды создания нового документа и его открытие, а также команды закрытия и сохранения документа в различных вариациях (простое сохранение, сохранение как с возможностью выбора формата и сохранение для Web и устройств, которые оптимизируют файл для корректного его отображения в Интернете либо на каком-либо устройстве ). Это основные команды, которые нам нужны. Дальнейшие команды используются не так часто, и мы их рассмотрим немного позднее.
2) Меню «Редактирование» — понадобиться, если мы производим какое-либо действие. Например, я использую «Карандаш». В меню «Редактирование» можно отменить данный шаг, сделать шаг назад либо если мне нужно снова перейти к данному действию, можно сделать шаг вперед. Можно также отменить состояние и вернуться назад. Также в меню «Редактирование» представлены стандартные для большинства программ операции — это вырезание в буфер обмена, копирование, копирование совмещенных данных и различные вставки.
Еще здесь очень часто используются команды выполнить заливку, обводку. Чуть ниже расположены команды изменения масштаба и трансформация, а также работа со слоями. С помощью этого меню также определяется кисть, узор, который мы сами создаем. Ниже производится настройка программы, настройка цветов и основные установки меню (мы их также рассмотрим немного позднее ).
3) Команда «Изображение» — это наиболее развитая команда. Здесь у нас находятся все команды корректировки изображения и инструменты, такие как уровни, кривые и другие инструменты для работы с изображением. С помощью нее можно также изменять размер изображения, работать с размерами холста, поворачивать изображение на разный угол и также работать с каналами изображения.
4) Меню «Слои» говорит само за себя. Оно предназначено для различных операций со слоями. Первое, что нам может понадобиться — это создание нового слоя, дублирования слоя, создание новых корректирующих слоев, а также смарт-объектов. Все это можно создать и другим способом через палитру «Слои» (рассмотрим чуть позже ).
5) Команда «Выделение» предназначена для работы с выделенными областями. С помощью нее также можно создавать выделенные области на основе какого-либо диапазона цветов или в режиме быстрой маски.
6) В меню «Фильтр» находятся все фильтры программы Photoshop. Как встроенные фильтры (6) , так и внешние фильтры (7) сторонних производителей, которые называются «плагины». Плагины устанавливаются в определенные папки (рассмотрим чуть позже ) и с ними можно работать, как и с фильтрами. С помощью фильтров (6) можно изменять изображение различным образом. Например, сделать размытие изображения, добавить шум на него, усилить резкость и так далее.
7) Меню «Анализ» предназначен для специальных работ — это меню нам практически не понадобиться. Здесь можно подсчитать определенное количество объектов, измерить какую-либо длину, задать шкалу измерений.
8) Меню «3D» предназначено для работы с 3D файлами и 3D объектами.
9) В меню «Просмотр» можно настраивать режимы экрана, просматривать изображение в различных размерах (масштабирование изображения ), включать и отключать линейки, выводить направляющие в определенных местах изображения и также выполнять различные специальные операции.
10) Меню «Окно» предназначено для управления рабочими средами и вызова различных палитр.
11) В меню «Справка» можно получить информацию по различным вопросам, которые у вас могут возникнуть. Здесь также находится модуль обновлений и другие пункты.
На этом мы завершаем знакомство со строкой меню программы Photoshop SC5. Подробно все пункты мы будем рассматривать в дальнейших статьях. Следите за обновлениями блога!
пиксел растровый графический оконный
Элементы меню Файл
New (Создать).
Используется для создания нового файла. Рассмотрим вызываемое этой командой диалоговое окно
Name (Имя) — имя будущего файла.
Preset (Установки) — некоторые наиболее часто используемые размеры, такие как А4, А5, 640×480 и другие, в том числе, заданные пользователем.
Width (Ширина) и Height (Высота) — ширина и высота будущего изображения. Обратите внимание на то, что эти параметры вы можете задавать в разных единицах.
Resolution (Разрешение) — разрешение изображения.
Mode (Режим) — цветовой режим нового изображения. Варианты:
Bitmap (Битовый). Используется только два цвета — абсолютно черный и абсолютно белый.
Grayscale (Полутоновое). В этой цветовой модели используется состоящих из 255 цветов переход от черного к белому.
RGB. Как правило, работать приходится именно в этой цветовой схеме, которая позволяет реализовать все видимые человеческим глазом цвета;
CMYK. Если изображение предназначается для печати в типографии, то лучше делать его в этой цветовой схеме. CMYK включает в себя только те цвета, которые могут быть реализованы при печати;
Lab Color. Цветовая схема, альтернативная RGB. Иногда достаточно удобна при редактировании каналов;
8 bit или 16 bit. Задается глубина цвета для некоторых режимов. Photoshop уже полноценно поддерживает 16-битный цвет, правда, областей его применения пока не так много — везде хватает стандартных 8 бит.
Background Contents (Цвет фона). Задается, чем будет залито изображение после создания.
Advanced (Расширенные настройки). Тут находятся параметры, необходимые лишь редким профессионалам:
Color Profile (Цветовой профиль). Определяется цветовой профиль, в котором будет создано изображение.
Pixel Aspect Ratio (Пропорции пикселов). Одна из новых возможностей Photoshop — поддержка неквадратных пикселов.
Open (Открыть). Открытие графического файла. Photoshop открывает все международные растровые форматы.
Open As (Открыть как). Эта команда открывает файл в указанном формате вне зависимости от его расширения.
Open Recent (Открыть последний). Выбрав эту команду, вы увидите список из нескольких файлов, которые были открыты последними.
Edit In Image Ready (Редактировать в Image Ready).
Открывает активное изображение в программе Image Ready, предназначенной для подготовки веб-графики и сайтов.
Browse (Обзор). Открывает встроенный обозреватель файлов.
Close (Закрыть). Закрыть активный файл. Как в любом Windows-приложении, для закрытия файла достаточно просто нажать крестик в верхнем правом углу окна документа.
Close All (Закрыть все). Закрыть все открытые в Photoshop файлы. Сама программа при этом остается активной.
Format (Формат). Формат, который будет использоваться для сохранения файла.
Alpha Channels (Альфа-каналы). Сохранять альфа-каналы в файле.
Layers (Слои). Сохранять слои в файле.
Annotations (Комментарии). Сохранять комментарии в файле.
Spot Colors (Заказные цвета). Сохранять так называемые заказные цвета.
Use Proof Setup (Использовать настройки профиля). Использовать при сохранении цветовые настройки пользователя.
ICC Profile (Профиль). Определяет, в каком стандарте той или иной цветовой схемы сохранять файл.
Step Backward (Шаг назад). Отменить одно действие.
Fade (Ослабить). Команда, позволяющая изменять аффект, полученный применением последнего инструмента.
Cut (Вырезать). Команда, действующая только на выделения. При ее использовании выделенная область будет удалена из изображения и помещена в буфер обмена. Вызывается клавиатурным сокращением CtrL+X.
Сору (Копировать). Команда, действующая только на выделенную область. Копирует ее в буфер обмена.
Copy Merged (Копировать слитое). В отличие от Сору (Копировать), эта команда копирует выделенную область со всех слоев сразу.
Paste (Вставить). Вставить изображение из буфера обмена. Почти всегда эту команду вызывают после Сору (Копировать), и эта последовательность является основой любого фотомонтажа.
Paste Into (Вставить в). Вставить изображение из буфера обмена как слой со слоевой маской.
Clear (Очистить). Команда, очищающая содержимое выделения.
Check Spelling & Find and Replace Text (Орфография & Поиск и замена). Стандартный для большинства Windows-программ, так или иначе связанных с обработкой текста, инструментарий проверки орфографии, а также поиска и замены фрагментов текста.
Fill (Заливка). Заливка слоя или выделенной области. При выборе этой команды открывается диалоговое окно.
Use (Стиль). Здесь вы определяете, чем заливать изображение. Mode (Режим наложения). Режим наложения пикселов в закрашиваемой области;
Opacity (Непрозрачность). Непрозрачность заливки; Preserve Transparency (Сохранять прозрачность). При установке этого флажка будет заменяться цвет пикселов, но их прозрачность не изменится.
Stroke (Обводка). Команда, позволяющая обвести выделение линией указанной толщины и цвета. После появления фигур (shapes) эта команда почти утратила свое значение.
Параметры обводки:
Width (Толщина) — толщина линии обводки;
Color (Цвет) — пнет обводки;
Location (Расположение) — определяет положение обводки относительно линии выделения;
Mode (Режим наложения) — режим наложения пикселов;
Opacity (Непрозрачность) — степень непрозрачности обводки;
Present Transparency (Сохранять прозрачность) — позволяет сохранить без изменении прозрачность закрашиваемых пикселов,
Команды Free Transform (Свободная трансформация) и Transform (Преобразовать).
Команды изменения геометрических размеров объекта. Также команду Free Transform можно запустить, нажав Ctrl+T.
Scale (Размер). Изменяет линейные размеры выделенной области, то есть длину и ширину.
Skew (Угол). Эта команда изменяет угол между отрезками, сдвигая изображение.
Distort (Деформация) — очень похожа на предыдущую команду, но отличие в том, что изменяется не один угол, а два, что приводит к полному изменению всех линейных размеров.
Perspective (Перспектива) — очень интересная и полезная команда. Можно изменять два нижних или верхних угла одновременно, в результате чего получается эффект уходящей вдаль поверхности.
Define Brush (Определить кисть). С помощью данной команды любое изображение или прямоугольное выделение можно сохранить в качестве кисти и использовать в дальнейшем.
Purge (Очистить). Команда, позволяющая удалить из памяти временную информацию. Применяется тогда, когда явно не хватает системных ресурсов и команды выполняются очень медленно. Возможные варианты:
Undo (Отмена). Убрать из памяти последнюю отмену;
Clipboard (Буфер обмена). Очистить содержимое буфера обмена;
Histories (Протокол). При работе с Photoshop хранятся все действия, по умолчанию до двадцатого, чтобы всегда можно было исправить неточности работы.
AIL (Очистить все).
Color Manager (Управление цветом). Настройки цвета.
Keyboard Shortcuts (Клавиатурные сокращения). Очень полезное новшество, появившееся в Photoshop CS. С его помощью можно любому инструменту или пункту меню назначить любое клавиатурное сокращение.
Preset Manager (Менеджер предустановки). Позволяет редактировать (загружать и удалять) имеющиеся в системе кисти, контуры, образцы, градиенты и т.д.
Меню Image (Изображение). В данном меню содержатся команды, которые предоставляют возможность изменять целое изображение или выделенные области.
Mode (Режим). Вид иллюстрации и возможности ее редактирования определяются цветовым режимом (цветовой моделью), в котором она находится.
Bitmap (Монохромный). Эта команда предназначена для перевода изображения в двухцветное, состоящее только из черных и белых пикселов.
Grayscale (Полутоновое). При переходе в этот цветовой режим вся информация о цветах, составлявших изображение, уничтожается.
Duotone (Дуплекс). Изображение из черно-белого переводится в n-цветное.
Index Color (Индексированные цвета). Применение данного режима возможно лишь в том случае, если ваше изображение находится в режиме RGB или Grayscale.
RGB Color (Цвета RGB). Модель, которая описывает реальные цвета и используется при их выводе на монитор. Она состоит из трех каналов: красного, зеленого и голубого.
CMYK Color (Цвета CMYK) — модель, состоящая из четырех основных каналов:голубого, пурпурного, желтого и черною. При наложении цветов общее изображение, наоборот, темнеет.
Lab Color (Цвета Lab) — эта модель, как и RGB, состоит из трех каналов, однако строится она несколько иначе. L обозначает яркость (Lightness), а и b — цвета. Каналы а и b содержат информацию о цветах: а — от темно-зеленого до ярко-розового, b — от светло-синего до ярко-желтого.
Multichannel (Многоканальный) — после выбора данного параметра связь между каналами пропадает и они начинают существовать независимо.
Color Table (Цветовая таблица) — заменяет все цвета изображения на новые в соответствии с выбранной цветовой таблицей.
Assign Profile (Назначить профиль)— согласование изображения с цветовым профилем.
Convert to Profile (Конвертировать профиль) — позволяет конвертировать изображение в цветовой режим согласно какому-либо профилю.
Adjustments (Настройки). Этот раздел меню Image (Изображение) содержит основные команды коррекции топа и яркости изображений.
Levels (Ctrl+L, Уровни). Настройка уровней яркости. Можно редактировать все изображение или отдельные его составляющие (каналы).
Auto Levels (Автоматическая коррекция уровней). Самые светлые пикселы преобразуются в белые, самые темные — в черные, тем самым в изображение добавляется больше насыщенных цветов.
Auto Contrast (Автоматическая коррекция контраста). Увеличивает контрастность.
Auto Color (Автоматическая цветокоррекция). Настраивает насыщенность цветов автоматически. Работает достаточно неудачно.
Curves (Ctrl+M, Кривые). Это еще одна команда коррекции цвета и яркости, однако в отличие от команды Levels (Уровни) обладающая большим диапазоном действия.
Color Balance (Ctrl+B, Цветовой баланс). Позволяет настраивать соотношение между цветами изображения.
Brightness/Contrast (Яркость/Контраст) — очень удобная команда, так как она позволяет изменять яркость и контрастность на всем изображении, не изменяя при этом цветов.
Hue/Saturation (Ctrl+U, Цвет/Насыщенность). Используя данную команду, можно изменять тон, насыщенность и яркость отдельных цветовых составляющих изображения.
Desaturate (Ctrl+Shift+U, Убрать насыщенность). Превращает изображение в серое.
Match Color (Подбор цвета). Новый инструмент, появившийся только в Photoshop CS. Позволяет настраивать цвета, выбирая в качестве образца любое изображение, канал или слои.
Replace Color (Заменить цвет) — позволяет заменить выбранный цвет на любой другой.
Selective Color (Избранные цвета) — не только заменяет выбранный для редактирования цвет, но и видоизменяет все другие цвета, в состав которых он входит.
Channel Mixer (Смеситель каналов) — разбивает изображение на три составляющие, соответствующие каналам RGB, которые, однако, не являются независимыми полутоновыми изображениями, а неразрывно связаны с исходным.
Gradient Map (Градиентная карта). Действует аналогично цветовым таблицам, только цвета на изображении не заменяются в соответствии с новой таблицей, а задаются градиентом, в качестве которого можно выбрать любую градацию из имеющихся в данной программе.
Inverse (Ctrl+I, Инвертировать) — заменяет все цнета на противоположные.
Photo Fitter (Фотофильтр). Инструмент, имитирующий реальные фотографические фильтры, с которыми должны быть знакомы те, кто занимался фотографией.
Shadow/Highlight (Тени/Света). Еще один новый цветокорректирующий инструмент. Позволяет быстро и легко корректировать соотношение между темными и светлыми областями.
Equalize (Выровнять) — при выполнении данной команды программа анализирует отдельные каналы, составляющие изображение.
Threshold (Порог) — при использовании данной команды все темные цвета на изображении заменяются на черный, а светлые — на белый, однако это соотношение можно изменить, передвинув маркер уровня.
Posterize (Постеризация) — команда разделяет весь диапазон яркости каждого из каналов, составляющих изображение, на указанное количество интервалов.
Variations (Варианты) — здесь можно настраивать насыщенность, освещенность, а также сами цвета. Кроме того, можно выбрать область воздействия (тени, средние тона и др.).
Duplicate (Создать копию изображения) — создает файл, содержащий копию изображения.
Apply Image (Применить изображение) — накладывает изображение само на себя либо на другое изображение (такого же размера) в разнообразных режимах.
Calculations (Вычисления) — выполняется только с отдельными каналами: какой-либо канал одного изображения смешивается с этим же каналом либо с каналом другого изображения (такого же размера).
Image Size (Размер изображения) — при помощи данной команды можно изменить размер изображения. Пропорции можно как сохранить, так и нарушить.
Pixel Aspect Ratio (Пропорции пикселов). Этот параметр включает работу с неквадратными пикселами.
Canvas Size (Размер холста) — размеры изображения остаются прежними, однако изменяется размер холста, на котором оно расположено.
Rotate Canvas (Повернуть холст) — возможны разные варианты преобразования.
Изображение можно поворачивать как по часовой стрелке, так и против, на 90° и 180°. Можно зеркально отображать его по вертикали и по горизонтали.
Crop (Обрезка) — команда обрезает изображение по границе выделения. Если выделенная область имеет неправильную форму, то линия обрезки проходит по крайним пикселам.
Trim (Подрезка) — при помощи этой команды отрезается фон, то есть все однородные по цвету пикселы по краям изображения.
Histogram (Гистограмма) — выводит гистограмму, изображающую зависимость количества пикселов определенной яркости от величины яркости.
Trap (Треппинг) — настройки треппинга. Нововведение седьмой версии.
Меню Select (Выделение). All (Выделить все). Выделить вес изображение.
Deselect (Отменить выделение). Снимает выделение со всех выделенных областей изображения. С клавиатуры вводится сочетанием Ctrl+D.
Reselect (Вернуть выделение). Применяется в том случае, если вы удалили выделение, а затем вам понадобилось его вернуть.
Inverse (Инвертировать). Меняет местами выделенную и невыделенную области.
Color Range (Цветовой диапазон) Мощный инструмент выделения, чрезвычайно полезный на практике.
Feather (Растушевка) — создание области частично выделенных пикселов по границе выделения.
Modify (Изменить). Модифицировать выделение. Есть следующие варианты:
Border (Рамка) — создать своеобразную границу, которая представляет собой повторение вашего выделения через некоторое указанное расстояние.
Smooth (Сгладить) — смягчить острые края выделения;
Expand (Расширить) — применяйте в том случае, если не совсем точно выделили что-либо и необходимо расширить выделение.
Рекомендуем также
Как сделать флаер в фотошопе
В этом уроке вы создадите флаер для мероприятия с помощью Adobe Photoshop. Если вы следуете инструкциям, загрузите шаблон флаера со страницы учебного пособия. Вы можете использовать этот шаблон и полученные здесь навыки, чтобы делать листовки для всех видов мероприятий, таких как сбор средств, вечеринки и т. Д.
В Photoshop выберите «Файл», «Открыть» и перейдите к предоставленному файлу шаблона. Выберите его и нажмите «Открыть». При работе над проектом в Photoshop рекомендуется использовать слои, помещая каждый объект на отдельный слой, чтобы вы могли работать с этим объектом отдельно.
Этот документ начинается с одного слоя, который называется фоновым слоем. Чтобы создать новый слой, выберите Layer, New, Layer. Назовите этот слой «Лосось», так как вы будете рисовать на этом слое изображение, которое выглядит как кусок суши с лососем.
В Photoshop действительно неплохо дать своим слоям имена, чтобы они оставались организованными.
Щелкните OK, и новый слой будет добавлен на панель «Слои». Чтобы начать суши-графику, выберите инструмент «Прямоугольная область» и перетащите изображение, чтобы выделить его.Область внутри этих пунктирных линий называется выделением, а выделение позволяет изолировать область для работы. Теперь вы заполните это выделение оранжевым цветом. Убедитесь, что слой с лососем выделен на панели слоев, потому что вы хотите, чтобы на этом слое был оранжевый цвет.
В Photoshop всегда полезно убедиться, что вы работаете над правильным слоем.
На панели «Образцы» выберите образец оранжевого цвета. Этот оранжевый цвет появляется в цветовой рамке внизу панели «Инструменты».Это называется цветом переднего плана. Выберите Edit, Fill. В меню «Содержание» выберите «Цвет переднего плана» и нажмите «ОК». Теперь выберите Select, Deselect, чтобы удалить выделение.
Всегда полезно отменить выбор, когда вы закончите выделение в Photoshop.
Теперь вы сделаете еще один слой для морских водорослей, используя тот же метод. Выберите Layer, New, Layer. Назовите новый слой «Морские водоросли» и нажмите OK. Не снимая выделения с инструмента Rectangular Marquee Tool, сделайте следующее выделение.Выберите черный здесь на панели Swatches. Не снимая выделения с слоя с водорослями на панели «Слои», выберите «Правка», «Заливка». Убедитесь, что выбран цвет переднего плана, и нажмите OK. Затем выберите «Выбрать», «Отменить выбор». Поскольку водоросли находятся на отдельном слое, вы можете перемещать их независимо. Убедитесь, что слой «Морские водоросли» выделен на панели «Слои». Выберите инструмент «Перемещение» и перетащите изображение, чтобы расположить прямоугольник с водорослями в центре. Могут появиться пурпурные умные направляющие, которые помогут выровнять центр.
Теперь мы добавим этот текст к нашему флаеру.Выберите инструмент «Горизонтальный текст». На панели параметров инструмента щелкните стрелку справа от меню Font-Family и выберите шрифт. Образцы в правой части меню дают вам представление о том, как будет выглядеть шрифт. Теперь шрифты в вашем меню могут отличаться от моего, поэтому просто выберите любой шрифт, который у вас есть. Щелкните стрелку справа от меню «Размер шрифта» здесь, на панели параметров, и выберите большой размер, чтобы вы могли быть уверены, что изначально видите текст на изображении. Как вы можете видеть здесь, есть много других вариантов форматирования вашего шрифта.На панели параметров щелкните поле «Цвет», чтобы открыть диалоговое окно «Палитра цветов». Наведите указатель на светло-серую часть изображения и щелкните, чтобы взять образец светло-серого. Это хороший совет по выбору цвета текста, соответствующего цвету изображения. Щелкните OK в палитре цветов. Нажмите на водоросли на своем изображении и заглавными буквами введите «СУШИ». Нажмите Return или Enter, введите «MAKING». Нажмите Return или Enter, введите «КЛАСС». Еще раз нажмите Return или Enter и введите «19:00». Выделите текст, перетащив его.А здесь, на панели параметров, щелкните значок «Центр текста», чтобы центрировать все набранные строки друг относительно друга. Выберите инструмент «Перемещение» и переместите текст на место, используя появившиеся быстрые направляющие, чтобы выровнять его по центру.
Хорошо, давайте сохраним то, что мы построили. Выберите «Файл», «Сохранить как». В диалоговом окне «Сохранить как» измените имя файла. Сохраните его в формате Photoshop, чтобы сохранить все добавленные вами слои, чтобы их можно было вернуть и отредактировать в будущем. Затем нажмите «Сохранить», чтобы сохранить флаер.Затем нажмите ОК.
Флаер, который мы создали до сих пор, довольно прост, но вы можете пойти дальше. Вот версия этого флаера с более подробной информацией. Каждый элемент был создан с использованием навыков, которые вы узнали в этом уроке.
Я надеюсь, что этот пример вдохновит вас на то, чтобы развить то, чему вы научились, для создания более захватывающих листовок для ваших собственных мероприятий.
Как сделать простой флаер в Photoshop
Вот пошаговое руководство и полное решение, как сделать простой флаер в фотошопе.Это простой и заметный способ привлечь вашу целевую аудиторию. У вас будет достаточно места, чтобы клиенты впечатлили вашими услугами с помощью простого привлекательного флаера.
Флаер — один из популярных маркетинговых материалов. Вы можете найти множество листовок в социальных сетях, коммерческих сайтах, школах и колледжах. Если вы планируете организовать мероприятие, вам также понадобится флаер. Планируете сделать простой флаер?
Есть несколько уловок, чтобы привлечь внимание аудитории своим продуманным стилем дизайна флаера.Если вы хотите узнать секреты и подробные инструкции по созданию простого флаера в Photoshop, прочтите эту статью.
Сделайте простой флаер в Photoshop
Теперь приступим к нашему проекту в фотошопе. Все этапы изготовления флаера с необходимыми секретными советами прилагаются ниже:
Простой флаер, который мы сделаем, будет похож на изображения ниже.
Что такое флаер?
Листовка — это форма бумаги, на которой представлена некоторая информация, проектируемые слои, изображения о событиях, продуктах, веб-сайтах или услугах.Например, у вас есть центр обучения, и вы хотите, чтобы люди знали о подробном курсе, который вы предлагаете.
Вы можете легко сделать флаер, указав необходимую информацию и соответствующие изображения. Кроме того, если вы создадите его эксклюзивным и простым способом, это поможет заинтересовать аудиторию вашими услугами. Это лучший вариант поделиться с клиентом разными предложениями.
Photoshop — фантастическая программа для редактирования и дизайна изображений, которая проста и эффективна.Итак, я выбрал лучший инструмент для дизайна, чтобы создать простой флаер, чтобы вы могли изучить эффективную технику.
В наш век цифровых технологий флаеры пользуются огромным спросом. Есть много организаций, которые ищут дизайнера флаеров. Если вы научитесь этому правильно, это будет хорошим источником дохода.
Размер флаера
Это в основном зависит от ваших потребностей и размера необходимой информации. Идеальные и популярные размеры для корпоративного флаера — это форматы A4 и A5, но вы можете выбрать свои размеры в соответствии с потребностями.
Стандартный размер, используемый в профессиональных и маркетинговых целях, представлен ниже —
- Самый короткий стандартный размер: 4,25 * 5,5 дюйма
- Средний стандартный размер: 5,5 * 8,5 дюйма
- Наиболее часто используемый стандартный размер — 8,5 * 11 дюймов
Это стандартные размеры, которые используют все профессиональные дизайнеры. При создании флаера учитывайте стандартный размер, чтобы он был превосходным.
Создание простого флаера в Photoshop, шаг за шагом
Давайте узнаем, как эффективно продемонстрировать простые флаеры.
Шаг 1. Создайте новый файл в Photoshop
.На этом шаге мы создадим новый файл и установим высоту и ширину.
Откройте Photoshop. Теперь выберите File> New, и вы получите всплывающее окно, как на изображениях ниже.
Вы можете ввести любое название вашего проекта. Когда мы делаем флаеры, я устанавливаю имя как флаер и теперь выбираю International Paper в раскрывающемся списке предустановок. Выберите желаемые размеры и нажмите ОК.
Шаг 2. Подготовьте бумажные пещеры к печати
Ваш флаер готов.Вы должны продолжать кровоточить с каждой стороны, чтобы это было безопасно для печати.
Здесь вы можете просто использовать курсор, чтобы установить обрезку по линейке. Если вы не нашли линейку, просто выберите вид и в раскрывающемся списке нажмите на линейки.
Теперь у вас есть линейки в левой части фотошопа и вверху. Просто с помощью курсора установите линейку с каждой стороны, как на изображениях ниже.
Один важный совет, который следует делать при проектировании за обрез.В противном случае ваш дизайн может пропасть после печати.
В этом разделе мы узнаем, как быстро создать простой заголовок. Здесь мы будем использовать фрикционный логотип. Вы должны использовать логотип вашей компании. Если у вас его нет, воспользуйтесь нашими услугами по векторному преобразованию .
На панели инструментов выберите прямоугольную полосу, создайте небольшой прямоугольник и выберите цвет из цветовой палитры.
Здесь я использую цветовой код # 0596c2 из логотипа (который я использовал).Цвет — важная часть дизайна.
Если вы создаете логотип для любого корпоративного использования, старайтесь включить свой логотип в цвет. Не создавайте беспорядка, используя много цветов. Элегантный флаер обычно требует максимум 3-4 цветов.
- Теперь откройте файл PNG с логотипом и установите его над прямоугольником. Теперь выберите текстовый инструмент на панели инструментов и установите размер шрифта в соответствии с вашими потребностями.
- Вы можете изменить стиль шрифта на панели параметров, а также установить цвет.Все заголовки должны быть выделены жирным шрифтом.
- Теперь я пишу название компании и под ним я использую инструмент «Линия», чтобы прикрепить линию, а затем прикрепляю их девиз с помощью текстового инструмента. См. Изображения ниже. Я использую один и тот же цвет во всем дизайне заголовка.
Шаг 4: Сделайте это броским
Здесь я использовал инструмент «Перо» Photoshop, чтобы создать простую форму в области нижнего колонтитула, чтобы добавить некоторые ингредиенты к живодеру. Однако вы можете использовать другие инструменты Photoshop для создания потрясающих форм.
Теперь вы закончили с заголовком, который выглядит простым, но эксклюзивным. Теперь я беру перо, чтобы нарисовать плавный наклон.
Здесь я устанавливаю цвет обводки и заливки по своему выбору. Наклон, который я рисую, — главная изюминка моего флаера. См. Что я рисую с помощью инструмента «Перо».
Шаг 5: Добавьте соответствующее изображение в основную часть
Здесь вы можете добавить изображения соответствующего продукта или модели, которые соответствуют субъективным представлениям живодера.
Теперь откройте любые изображения с вашего компьютера и поместите их под заголовком. Выберите файл изображения, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску», которая закрепит ее над рамкой проектирования, как на изображениях ниже.
Предположим, вы хотите поместить изображение в прямоугольник или круг, вам просто нужно разместить на нем изображения и щелкнуть обтравочную маску. Он закрепит изображения на желаемый размер или узор, как на изображениях ниже.
Шаг 6: добавление маркетинговых элементов
Здесь вы узнаете, как добавить простой дизайн, который продвигает и подчеркивает вещи.
Выберите инструмент «Прямоугольник» и создайте прямоугольник с правой стороны области склона. Теперь я выбираю инструмент затмения и нажимаю Shift, чтобы нарисовать круг.
И повторите эту процедуру, чтобы создать еще один круг. Я перекрыл оба круга, чтобы создать белую рамку в середине круга.
Теперь я прикрепляю необходимый текст с помощью инструмента «Текст». Я использую инструмент произвольной формы, чтобы создать стрелку рядом с текстом, как на изображениях ниже.
Чтобы выделить информативный текст, я использую текст заголовка, например, «Подготовка к экзамену и развитие навыков».Также выберите инструмент «Линия», чтобы нарисовать линию под текстом заголовка.
Шаг 7. Доработка дизайна
Теперь ваш флаер почти готов. Но одна из основных частей флаера — нижний колонтитул. Конец должен быть крутым, чтобы создать хорошее выражение лица.
В основном эта часть содержит контактную информацию вашей организации. Я использую инструмент «Перо», чтобы нарисовать нестандартную часть нижнего колонтитула. Я использую текстовый инструмент, чтобы поделиться подробной контактной информацией.
Чтобы усилить красоту, я также использую инструмент eclipse, рисую маленький кружок и прикрепляю соответствующие значки.Это высокопрофессиональная практика проектирования. Посмотрите на изображения ниже, как это выглядит сейчас.
Вы можете прочитать:
7 простых, но элегантных идей для листовок
Здесь я выбираю несколько профессиональных и крутых дизайнерских листовок, чтобы охватить ваши дизайнерские идеи. Из этих различных уникальных дизайнов вы получите представление о том, как организовать или украсить исключительно простой флаер. Кроме того, это также улучшает ваше творчество.
Вы можете создать этот элегантный флаер за несколько шагов.Вам понадобится инструмент «Перо», инструмент «Прямоугольник», инструмент «Затмение» и инструмент «Текст». Вы можете воссоздать этот дизайн, чтобы улучшить свои навыки и возможности.
Вот другие эксклюзивные и простые концепции флаера. Используя эту концепцию, вы можете продемонстрировать свое рекламное предложение. Самое главное — цветовое сочетание. Вы должны научиться сочетать цвета, делать броски броскими и сглаживающими.
Если вы хотите сделать флаер для электронной коммерции или флаер, связанный с продуктом, этот стиль может быть для вас хорошим вариантом.Здесь вы можете сделать это за пять минут. Просто используйте прямоугольный инструмент, выберите изображения продуктов и создайте обтравочную маску. Вот и все, с классным дизайном флаера.
Более быстрая и разумная идея бизнес-флаера. Просто используйте прямоугольный инструмент, чтобы создать несколько прямоугольников. Выделите все прямоугольники вместе и создайте обтравочную маску для ваших изображений. Прикрепите необходимую информацию и получите крутой флаер, подобный приведенному выше.
Этот тип флаера лучше всего подходит для корпоративного использования.Вы можете сделать это с помощью инструмента «Перо», инструмента «Прямоугольник» и инструмента «Затмение». Вы должны попробовать, потому что эта идея очень популярна и в основном используется флаерами.
Это просто эксклюзивная идея для создания заметного флаера. Такой дизайн может легко привлечь аудиторию.
Этот стиль удивителен изменением непрозрачности изображения, привносящим художественную атмосферу. Дизайн бизнес-флаера — эксклюзивная идея. В этом дизайне применен градиентный цвет, что делает его более привлекательным.Вы можете попробовать градиенты, чтобы сфокусироваться.
Это общий шаг и эксклюзивная идея для создания стандартного флаера для клиентов, заказчиков или торговой площадки, обслуживающей сервисы Photoshop. Теперь вы готовы сделать свой собственный флаер. Создать собственный дизайн действительно просто.
Окончательный вердикт о создании флаера в PhotoshopНо дизайн — это все о практиках.
Сколько самоотдачи вы отдаете, столько эффективности вы можете достичь, чтобы сделать простой флаер в Photoshop.Итак, если вы хотите стать профессиональным дизайнером, сосредоточьтесь на практике. Ваша преданность делу — ключ к успеху. Итак, начните практиковаться с фотошопом, чтобы сделать флаер высокого стандарта.
Вы также можете прочитать:
Учебное пособие: Как создать шаблон бизнес-флаера в Photoshop
В Интернете огромное количество листовок. Вы хотите знать, как создаются все эти флаеры, какие методы графического дизайна применяются и какие волшебные горячие клавиши в Photoshop нажимаются? Наше руководство по графическому дизайну не только покажет, но и научит вас основам создания профессионального и привлекательного шаблона бизнес-флаера в Photoshop за 8 простых шагов.
Если у вас мало времени или у вас нет навыков графического дизайна для создания флаера с нуля, у нас есть решение — предварительно разработанные шаблоны флаеров PSD, которые вы можете легко настроить в Photoshop с помощью ваших конкретных цветов, изображений и брендинга. .
Шаг 1.
Начало работы. Создание файла
Чтобы создать флаер, вам необходимо создать файл. Перейдите в Photoshop, щелкните вкладку «Файл» и нажмите «Создать». Или вы можете сэкономить несколько минут и создать новый файл с помощью волшебного сочетания клавиш «Ctrl + N».Во всплывающем окне вам нужно будет записать сведения о новом файле (имя, размер…). Все флаеры на Elegantflyer.com имеют размер 8,5 ″ х 11 ″ и 0,25 ″ (2625 × 3375 пикселей), поэтому продолжим с этим размером. В этом уроке мы создадим бизнес-флаер Bus Travel, поэтому назовем его «Автобусный тур» в поле «Имя». Ширина и высота 2625 × 3375 пикселей или 8,75 ″ х 11,25 ″ (следует учитывать обрезки). Давайте также выберем разрешение 300 DPI (точек / дюйм), 8-битную цветовую схему CMYK и белый фон.
Шаг 2.
Настройка файла с направляющими
Во-первых, давайте добавим новые направляющие, которые будут указывать область выпуска за обрез. Перейдите на вкладку «Просмотр» и щелкните «Новое руководство…».
Во всплывающем окне выберите вертикальные и горизонтальные направляющие с отступом в начале документа (0,2 дюйма по горизонтали, 0,25 дюйма по вертикали, 11 дюймов по горизонтали и 8,5 дюймов по вертикали). В результате мы получим направляющие с положением 0,25 дюйма от края документа.
Шаг 3.
Создание фона
Чтобы создать фон, нажмите «Создать новый слой заливки или корректирующего слоя» в окне «Слои» и выберите «Градиент…». Вы можете открыть окно «Слои» с помощью вкладки «Окно» и найти «Слои», или вы можете просто щелкнуть F7, чтобы открыть «Слои»).
В открывшемся окне нажмите на полосу градиента и выберите нужные цвета. Непрозрачность цвета можно настроить с помощью верхних роликов полосы «Непрозрачность».(100% означает непрозрачный). Цвета настраиваются с помощью роликов, расположенных ниже в полосе «Цвет». Выберем цвет # 3e347e с помощью левого валика и # e0218c с помощью правого валика и сохраним 100% непрозрачности.
Нажмите «ОК» и продолжайте редактировать градиент. Давайте оставим стиль «Линейный», «Угол» 68% и «Масштаб» равным 150%. Затем нажмите на документ, потяните градиент чуть ниже и нажмите «ОК».
Давайте добавим света с помощью градиента.Создайте новый слой с помощью сочетания клавиш «Ctrl + Shift + N» или нажмите «Создать новый слой» в окне «Слои». Затем нажмите на «Инструмент градиента» на панели действий и установите радиальный градиент на верхней панели с начальным белым цветом и конечным с непрозрачностью 0%.
Теперь нарисуем градиент и установим следующие свойства в окне «Слои»: режим наложения «Осветление» и 60% заливка.
Шаг 4.
Добавление объектов
Щелкните «Pen Tool» и выберите верхнюю область документа, щелкнув левой кнопкой мыши.Выберите белый цвет.
После объединения области нажмите кнопку «Форма». Форма должна стать белой. Если вам нужен другой цвет, перейдите в окно «Слои» и дважды щелкните значок текущего слоя, чтобы выбрать другой цвет. Теперь выберите «Convert Point Tool» и переместите созданные точки.
После таких манипуляций вы получите следующий объект. Не бойтесь пересекать края документа.
Таким же образом создадим еще один объект.Он послужит рамкой для изображения. Сделаем его серым.
Продолжить создание объектов. Области для изображений выделены серым.
Теперь давайте создадим строку, которая отделит контактные данные от основного текста. Выберите инструмент «Линия» и выберите желтый цвет.
Сделайте ширину линии 1 пиксель и проведите линию под 45 °, удерживая клавишу «Shift». Длина примерно 0,12 дюйма.
Дублируйте линию с помощью окна «Слои».Перетащите слой на иконку создания нового слоя.
Изобразим линию по горизонтали с помощью инструмента «Rectangular Marquee Tool».
С помощью «Move Tool» переместите линию вправо.
Создайте полосу, продублировав эти линии.
Шаг 5.
Добавление изображений
Чтобы еще сделать это, щелкните вкладку «Файл» и выберите «Поместить…». Выберите нужное изображение на вашем компьютере и нажмите кнопку «Поместить».
Если вам не нравится расположение или размер изображения, вы можете легко их изменить. Перетащите и измените размер и положение изображения, просто потянув за углы изображения с помощью мыши. Чтобы соотношение сторон не изменилось, удерживая клавишу «Shift», потяните за угол изображения левой кнопкой мыши в нужном направлении. Чтобы применить изменения, нажмите «Enter» или отметьте галочку на верхней панели.
Чтобы изображение соответствовало границам объекта, который мы создали ранее, вам нужно переместить изображение в слои над объектом и, удерживая «Alt», щелкнуть левой кнопкой мыши между этими слоями.Вот что вы получите:
Добавьте другое изображение таким же образом. Вы получите следующий результат:
Шаг 6.
Редактирование изображения
Теперь давайте создадим эффект перекрывающей шины. Щелкните на «Инструмент прямоугольной области». После того, как вы выбрали слой изображения, выделите необходимую область, щелкните правой кнопкой мыши и выберите «Слой через копию». Выбранная область изображения будет скопирована на вновь созданный слой.
Затем добавьте маску к этому слою, щелкнув значок «Добавить векторную маску» в окне «Слои».
Выберите черный цвет (черный цвет стирается, белый цвет восстанавливается) и с помощью «Brush Tool» закрашиваем ненужные области на маске слоя. Оставьте только автобус.
Сделайте то же самое со зданиями на заднем плане, чтобы мы могли отобразить текст ниже. Для удобства можно изменить «Заливку» слоя на 30%.
Шаг 7.
Добавление текста и других элементов
Давайте добавим имя с помощью инструмента «Horizontal Type Tool».
Вы можете редактировать текст с помощью верхней панели, которая позволяет изменять шрифт и его размер, расположение и цвет текста. По завершении редактирования нажмите галочку.
Теперь нам нужно перевести текст в фоновый режим. Переместите слой со зданиями (которые мы вырезали ранее) над текстом.
Добавим остальной текст:
Теперь нам нужно добавить QR-код. Откройте вкладку «Файл» и нажмите «Поместить…».Выберите QR-код на вашем компьютере и нажмите кнопку «Разместить». Переместите его в нижний левый угол. Сделайте то же самое с логотипом и переместите его в правый нижний угол. Вот что у вас должно получиться:
Не позволяйте тексту пересекать направляющие, так как это следы за обрез флаера.
Шаг 8.
Добавление эффектов
Чтобы сделать цвета насыщенными, давайте добавим «Кривые», «Цветовой баланс» и «Уровни» над слоями. Щелкните значок «Создать новую заливку или корректирующий слой» в окне «Слои» и настройте одну за другой вышеупомянутые поправки.Отредактируйте их так, как сочтете нужным. Кроме того, вы можете редактировать их, дважды щелкнув мышью по иконке слоя.
Последний шаг — добавление бликов солнечного света. Это необязательный эффект. Откройте вкладку «Файл» и нажмите «Поместить…». Выберите загруженное пятно без фона (png) и нажмите «Поместить». Притяните его к лобовому стеклу автобуса. Режим наложения — «Экран».
Если все сделано правильно, вы получите следующий дизайн шаблона флаера:
Престижность! Так держать! Вы можете сохранить результат с помощью сочетания клавиш «Ctrl + S» (или выбрать «Файл» и нажать «Сохранить») и распечатать его, нажав «Ctrl + P».
Дополнительные материалы, использованные в учебнике:
Шрифты:
1) Dopestyle https://www.dafont.com/dopestyle.font
2) Caviar Dreams https://www.dafont.com/ caviar-dreams.font
Изображения:
1) https://www.pexels.com/photo/black-and-white-traffic-red-street-45923/
2) https: // www .pexels.com / photo / photo-of-woman-wear-blue-jacket-785192/
Как создать флаер в Photoshop
Флаер — один из самых эффективных маркетинговых материалов.В этом уроке я научу вас, как создать флаер в Photoshop с нуля, даже если у вас ограниченные познания в Photoshop. Привлекайте внимание аудитории с помощью привлекательного и продуманного дизайна флаеров.
1. Создайте новый документ
Запустите Photoshop. Щелкните «Создать». Чтобы использовать флаер стандартного размера, выберите «Letter» из предустановок документа. Введите данные предустановки в соответствии с вашими потребностями или просто используйте значения, которые вы видите на снимке экрана ниже.Как только вы это сделаете, нажмите кнопку «Создать» внизу экрана.
2. Создайте новый слой
Чтобы начать создание флаера, введите Shift + Ctrl + N / Shift + Cmd + N , чтобы автоматически создать новый слой. Это будет наша предыстория. Выберите цвет фона в окне «Палитра цветов» и нажмите «ОК». Поскольку мой флаер будет на осеннюю тематику, я буду использовать бежевый цвет.
Если вам скучен однотонный фон, попробуйте создать градиент в Photoshop.
3. Нарисуйте с помощью Pen Tool
Возьмите Pen Tool (P) на панели инструментов. Используйте его, чтобы добавить новые детали, например прямые и изогнутые линии. Все, что вам нужно сделать, это щелкнуть и отпустить, чтобы создать точки привязки. Это добавит прямые линии. Если вы хотите сделать изогнутые линии, перетащите, а затем отпустите, чтобы создать точки привязки.
4. Нарисуйте круг
Следующий шаг в обучении созданию флаера в Photoshop — это взять инструмент «Эллипс» (U) и нарисовать им круг.Это будет форма нашей фотографии. Не стесняйтесь экспериментировать с формами, чтобы увидеть, какие из них лучше подходят для вашего дизайна.
5. Создание обтравочной маски
Далее мы собираемся создать обтравочную маску. Перетащите фотографию в рабочую область, чтобы добавить ее в свой дизайн. Поднимитесь в меню « Layer » в строке меню и выберите « Create Clipping Mask ».
Если вы предпочитаете ускорить рабочий процесс с помощью сочетаний клавиш Photoshop, используйте комбинацию клавиш Ctrl + Alt + G / Cmd + Opt + G .Теперь ваше изображение будет овальным.
Обтравочные маски похожи на обычное маскирование в Photoshop, поскольку они оба управляют видимостью слоя, но по-разному.
6. Украсить с помощью Pen Tool
Добавьте завершающие штрихи к своему флаеру с помощью инструмента «Перо». Украсьте пространство, которое выглядит пустым. Обязательно создайте целостную цветовую схему в своем флаере. Добавление цветового круга в Photoshop может помочь вам выбрать цвета из изображений в вашем дизайне.
7. Добавить текст
Возьмите инструмент «Текст» (T) на палитре инструментов слева. Отрегулируйте его под свои нужды. Измените его размер, цвет и шрифт, используя меню прямо над рабочей областью. Теперь, где бы вы ни щелкнули по изображению, вы сможете добавить текст.
Я расположу текст вверху, а также прямо под фотографией. Не забудьте указать контактную информацию, цены или любые соответствующие значки, например логотип вашей компании.
8.Выполнено! Спасите флаер
Вы почти закончили. Все, что вам нужно сделать сейчас, это сохранить флаер, перейдя на вкладку «Файл» вверху и нажав «Сохранить». Или используйте горячую клавишу Ctrl + S / Cmd + S .
Теперь, когда вы знаете, как создать флаер в Photoshop, попробуйте разработать другие маркетинговые инструменты, такие как создание баннера YouTube в Photoshop.
БЕСПЛАТНЫЕ ПРОГРАММЫ Adobe Photoshop
Хотите, чтобы ваш флаер выделялся среди других? Используйте этот набор профессиональных шрифтов, текстур и наложений.Они не только упростят весь процесс, но и сделают дизайн ваших листовок более привлекательным.
Как создать дизайн флаера в Photoshop | Учебные пособия по дизайну флаеров с использованием Adobe Photoshop 2019 CC
Как создать дизайн флаера в Photoshop | Учебные пособия по дизайну флаеров с использованием Adobe Photoshop 2019 CC
Автор | 19 февр.2020 г. | Учебники по Adobe Photoshop |
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
Узнайте, как создать руководство по дизайну флаера в Photoshop Adobe PSD 2019 CC Party Event Club Графический дизайн
⚫ https://todaysbeats.com/urbanstyle/ ⚫ Нажмите, чтобы узнать, как сделать флаер
В этом быстром PSD PARTY FLYERS Photoshop Tutorials party event club Flyer Design, мы показываем, как мы будем создавать дизайн с использованием Adobe Photoshop (программное обеспечение) для компании, занимающейся графическим дизайном (промышленность), которая хочет, чтобы мы создали флаер для предстоящего мероприятия. В руководстве по фотошопу подробно рассказывается о том, из чего состоит флаер, флаер вечеринки и флаер клуба.Компания Adobe выбрала инструменты для выполнения работы. Этот дизайн Adobe flyer и графический дизайн помогут вам понять, что входит в создание этих элементов, а также насколько продвинутыми вы можете стать. В дизайне логотипа в наших предыдущих видеороликах использовался Adobe Creative Suite (программное обеспечение), потому что нам нужно было использовать элементы After Effects для плавных шрифтов и бликов.
Adobe Photoshop CS6 содержит множество полезных советов и секретов, мы любим показывать лучшие советы и многое другое. Нет, мы не Говард Пински, но мы показываем учебные пособия по 3D-фотошопу, типографику и простые уроки по фотошопу для начинающих.Мы делаем уроки по рассеиванию, используя экшен Adobe Photo Shop, который используется по всему Интернету.
Учебник по дисперсии в Photoshop будет опубликован сегодня. Я буду публиковать следующие уроки по стилю. Мы будем загружать уроки Photoshop для начинающих и продвинутых. [Photoshop CC] [Adobe Photoshop] [Photoshop CS6]. Мы делаем потрясающие и продвинутые уроки Photoshop, а также эффекты, шрифт или шрифты, типографику, логотип, CS2, CS3, CS4, CS5 и CS6, включая CC для уроки Adobe. Мы создаем простые обучающие программы по Photoshop, вплоть до продвинутых руководств по Photoshop.Наши видеоуроки — это отличные уроки по Adobe Photoshop.
источник
учебных пособий по Adobe 2020 | Как создать профессиональный флаер в Photoshop »вики полезно Секреты Photoshop 2020
Adobe Учебники 2020 | Как создать профессиональный флаер в Photoshop »вики полезно Секреты Photoshop 2020
Автор: | 20 апр.2020 г. | Учебники по Adobe Photoshop |
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
Учебники Adobe 2020 | Как создать профессиональный флаер в Photoshop »вики полезно Секреты Photoshop 2020. Привет В этом руководстве вы узнаете о секретах Think for Create Flyer или Poster Design в Photoshop. Спасибо.
#Flyer, #Poster, # Design
—- Вот еще видео с обучающими материалами —–
— Уроки Photoshop | дизайн листовок | дизайн брошюры | дизайн меню | Автор: PROEML GRAPHIC
— https://www.youtube.com/watch?v=sUkiWPrBxYA
— Учебное пособие по Photoshop | Как создать игру с кнопками в Photoshop Tutorial
— https: // www.youtube.com/watch?v=AsTq4dk1RPY
— Учебные пособия по Illustrator 2020 | Как создать профессиональную брошюру, сложенную втрое — ЧАСТЬ 2, конец
— https://www.youtube.com/watch?v=MZ2q-2zGsFU
-Как создать меню «Еда» в фотошопе | Дизайн флаеров 2020 | В Photoshop | Proeml Graphic
–https: //www.youtube.com/watch? V = 1iaabaVKmO4 & t = 923s
-Руководство по фотошопу — Учебное пособие по дизайну плаката 2020
— https://www.youtube.com/watch?v=n3xnH6268fQ
— Photoshop cc Tutorial — Как создать рекламный плакат Баннер в Adobe Photoshop cc
— https: // www.youtube.com/watch?v=5qcckB_NhsE
— Illustrator Speedart — ПЛОСКИЙ ДИЗАЙН Как создать космический корабль-ракетоносец
— https://www.youtube.com/watch?v=zxVdV4gDA7s
— Adobe Photoshop + Illustrator Советы по созданию профессионального плаката — Учебники по Photoshop cc 2019
— https://www.youtube.com/watch?v=RfuF4Zq3d6c
— Уроки Photoshop | Как создать визитную карточку | Визитная карточка Дизайн | в Photoshop cc
–https: //www.youtube.com/watch? v = WtgZCQMzTMw
шаблоны дизайна флаера
дизайн флаера вдохновение
вектор флаера бесплатно
дизайн флаера бесплатно
шаблон флаера indesign
флаер ресторан psd
флаер фастфуд PSD бесплатно
флаер ресторан вектор
флаер ресторан бесплатно
флаер закуски psd
флаер продукты
дизайн бургера бесплатный шаблон флаера для пиццы
флаер для ресторана
PROEML ГРАФИЧЕСКИЙ КАНАЛ YOUTUBE
https: // www.youtube.com/c/camborepeatPSD
НАЙДИТЕ МЕНЯ В ВИДЕ
https://www.behance.net/linrusa15cae5
НАЙДИ МЕНЯ В REDDIT
https://www.reddit.com/user/camborepeat/
НАЙДИ МЕНЯ В GOOGLE +
https://plus.google.com/101864699654523530319
ОБЪЕДИНЕННЫЙ ВЕБ-САЙТ MY CLOG
https://camborepeat.blogspot.com/
СТРАНИЦА FACEBOOK
https://www.facebook.com/camborepeat/
НАЙТИ МЕНЯ В ЛИНИИ ЧАТА ID
psdexpert
СОЕДИНЕНИЕ В ПИНТЕРЕСТЕ
https: // www.pinterest.com/eangmengleang/adobe-photoshop
дизайн /
PROEML GRAPHIC — это канал YouTube, посвященный созданию лучших руководств по Adobe Photoshop, Premiere Pro, Lightroom, Sony Vegas, After Effect и Illustrator. Моя цель — создать лучшие, наиболее информативные и занимательные уроки по графическому дизайну. Если вам нравятся мои видео, лучший способ поддержать то, что я здесь делаю, — это Приобрести мои дизайнерские услуги или просто ПОДПИСАТЬСЯ на КАНАЛ YouTube, нажав КРАСНУЮ кнопку.Спасибо за просмотр моего видео.
—————– Свяжитесь со мной —————
Пожалуйста, свяжитесь со мной, если вы хотите получить мои услуги:
Электронная почта: [электронная почта защищена]
—————————————————————
источник
Как создать флаер с помощью Photoshop cs6
Урок по созданию базового шаблона флаераСегодня мы покажем вам, как создать флаер с помощью Photoshop CS6. Это базовое руководство по фотошопу, которое очень легко и полезно для новичков.Давайте начнем с чего-нибудь очень простого и легкого в дизайне флаера, чтобы он стал вашим учебным пособием для разминки! Это базовый шаблон флаера, в котором мы собираемся применить несколько простых приемов фотошопа.
Ресурсы
- Выберите свои любимые фоновые изображения
- Photoshop CS6
Окончательный результат: Мы собираемся создать этот флаер. Это наш окончательный результат.
окончательный результат — базовый дизайн флаера
Подробности руководстваШАГ 1: Прежде всего откройте новый документ.Перейдите File> New и выполните следующую настройку.
шаг-1 Файл> Новый
Вам также может понравиться: Free Flyer Template psd Download # 2 Electro Bass Party Flyer
ШАГ 2: Откройте фоновое изображение. Вы можете скачать все, что захотите, из Google. Выберите понравившееся фоновое изображение, чтобы проверить свои творческие способности. Откройте новый файл File> Open.
шаг-2 Файл и открыть.
ШАГ 3: Теперь у вас уже есть фон, перетащите его в новый документ.
ступень-3
ШАГ 4: Нажмите Ctrl + D , чтобы настроить его в соответствии с вашим документом, как на следующем рисунке
Шаг 4
ШАГ 5: Файл> Откройте новое изображение, чтобы добавить другой эффект внизу флаера. Смотрите, в этом уроке я сделал изображение, подобное следующему. И снова перетащите его на свое предыдущее изображение, которое мы нашли в STEP 4 .
ступень 5
ШАГ 6: Нажмите Ctrl + D , чтобы настроить нижнюю часть флаера.Нажмите ENTER после точной настройки изображения.
шаг-6
ШАГ 7: Выберите E (Eraser Tool), выберите размер кисти 128 пикселей. Мы собираемся создать немного шума.
шаг-7
ШАГ 8: Осторожно нанесите кисть на изображение.
ступень 8
ШАГ 9: Теперь Файл> Открыть , чтобы открыть другое новое изображение и придать результату шага 8 новый вид. Перетащите его.
шаг-9
Шаг 10: Поместите последнее перетаскиваемое изображение в верхний угол предыдущего изображения и нажмите Ctrl + J , чтобы создать слои, и Ctrl + D , чтобы настроить его в верхней части флаера
шаг-10
ШАГ 11: Выберите M (инструмент «Прямоугольная область»). Выберите конец верхней части.Щелкните правой кнопкой мыши, выберите перо и установите Fearher Radius равным 40.
шаг-11
ШАГ 12: Удалите конец верхней части, чтобы сделать ее гладкой
шаг-12
ШАГ 13: Файл> Откройте одно новое изображение, чтобы создать эффект внизу. Перетащите и отпустите. Ctrl + D для настройки
ступень 13
ШАГ 14: Используйте мягкую кисть, чтобы стереть часть этого изображения
шаг-14
ШАГ 15: Установите слой «Затемнение цвета», установите непрозрачность 56%.
шаг15
Вам также может понравиться: Скачать бесплатные PSD шаблоны флаеров # 1 Летняя вечеринкаШАГ 16: Файл> Открыть изображение толпы.Перетащите и отпустите, Ctrl + D , чтобы отрегулировать его по центру.
шаг 16
ШАГ 17: Выберите M (инструмент ElipticalMaquee Tool) и выделите какую-то часть изображения. Установите Feather 50 и нажмите Enter. Также проделайте то же самое в конце этого слоя с толпой
.шаг-17
ШАГ 18: Создайте новый слой и выполните следующие настройки. Нажмите Ввод.
шаг 18
ШАГ 19: Выберите E (Ластик). Сотрите верх и низ.
шаг-19
ШАГ 20: От слоя Normal к «Color Dodger».Непрозрачность 75%
шаг-20
ШАГ 21: Теперь пришло время УСТАНОВИТЬ текст. Вы можете присвоить заголовок и использовать свой любимый стиль и размер шрифта.
ступень 21
ШАГ 22: Измените цвет текста и стиль слоя. Установите оверлей по вашему выбору
ступень 22
ШАГ 23: Добавьте все тексты и доработайте его
ступень 23
Попробуйте! Если вы столкнулись с какой-либо проблемой «Создать флаер с помощью Photoshop», не стесняйтесь оставлять комментарии о своей проблеме ниже.. мы готовы вам помочь.

 JPG» из этого архива .
JPG» из этого архива .
 Стандартный Допуск (Tolerance) 32 отлично подойдет. Затем выбираем любой черный пиксель из холста. Нажимаем Cntrl + C, чтобы копировать
и вставляем выделение в рабочий документ
Стандартный Допуск (Tolerance) 32 отлично подойдет. Затем выбираем любой черный пиксель из холста. Нажимаем Cntrl + C, чтобы копировать
и вставляем выделение в рабочий документ