Создаем эффект рисунка акварелью в Фотошоп CS6 / Creativo.one
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр. Шаг 11
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13

Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Источник: www.photoshopessentials.com
Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
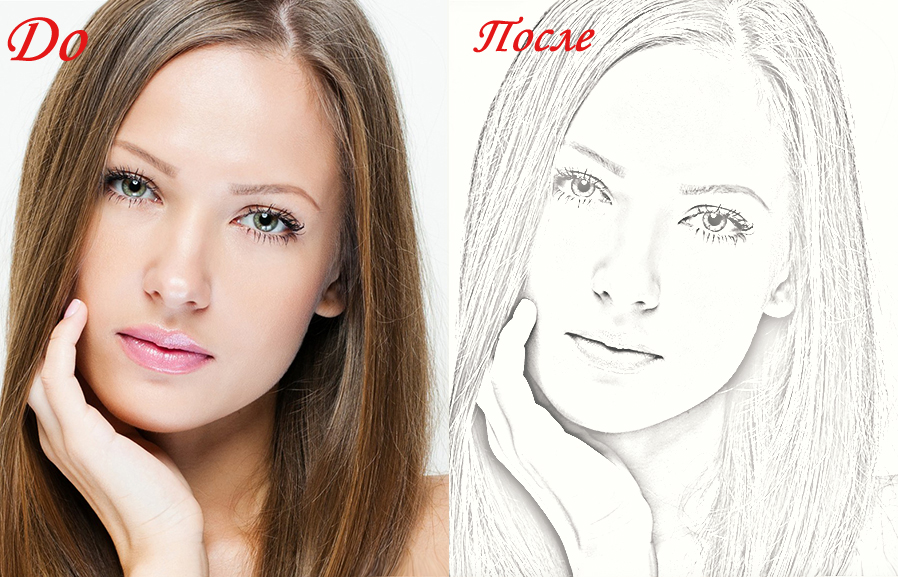
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object).
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров (Filter – Filter Gallery). В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направление штрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длина штриха (Stroke length) и Тоновый баланс (Light/dark balance). Нажмите OK, чтобы применить выставленные значения.
В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направление штрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длина штриха (Stroke length) и Тоновый баланс (Light/dark balance). Нажмите OK, чтобы применить выставленные значения.
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal) в настройках Направление штрихов (Stroke direction).
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент:
3.
 Корректируем изображение
Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter – Stylize – Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.
Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers – New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём Слой – Смарт-фильтры – Снять смарт-фильтр (Layer – Smart Filters – Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Итоговый результат:
Источник: creativo.one
Плагин AKVIS Sketch 12, преобразование фото в карандашный рисунок
AKVIS Sketch превращает фотографии в рисунки, сделанные карандашом, углем, имитируя ручную работу, позволяет получить эффект рисунка акварелью.
Программа может работать как плагин Adobe Photoshop или любого другого графического редактора, поддерживающего формат 8bf, так и как отдельная самостоятельная программа, не требующая дополнительных программ-редакторов.
Программа может работать как с цветными, так и с черно-белыми изображениями. Результат преображения фото максимально близок к ручной работе художника.
Программа позволяет получить эффект сочетания фотографии и рисунка, эффект размытия определенной области изображения.
Смотреть другие материалы по созданию рисунка из фото:
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Преобразуем фотографию в акварельный рисунок
Основное отличие этой программы от других аналогичных инструментов в том, что AKVIS Sketch при небольших усилиях дает удивительно качественный результат, похожий на ручную работу настоящего художника — и не требует никаких профессиональных навыков.
Кроме того, используя AKVIS Sketch можно добавить на изображение подпись автора, какой-либо водяной знак, поздравительную надпись.
Для работы с AKVIS Sketch как плагина Фотошоп, надо запустить плагин через вкладку Фильтр —> AKVIS —> Sketch (Filter —> AKVIS —> Sketch), как отдельная программа AKVIS Sketch запускается через меню Пуск —> Все Программы, выбрать папку AKVIS, в ней открыть папку Sketch и кликнуть по файлу AKVIS Sketch.
Плагин может работать в двух режимах, Экспресс и Эксперт.
В режиме Экспресс интерфейс программы предельно упрощён и содержит минимальный набор движков, позволяющих быстро получить удовлетворительный результат без особой нагрузки на ресурсы компьютера.
При режиме Эксперт доступны все параметры и инструменты, Рисунок, Фон, Надпись и Холст.
- В закладке Рисунок задаются параметры конвертации изображения в рисунок.
- В закладке Фон задаются параметры размытия изображения или его области.
- В закладке Надпись регулируются параметры подписи к рисунку.
- В закладке Холст настраиваются параметры поверхности, на которую будет нанесен рисунок
Как сделать карандашный рисунок из фото в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Создаем эффект карандашного рисунка
Подбор фотографии
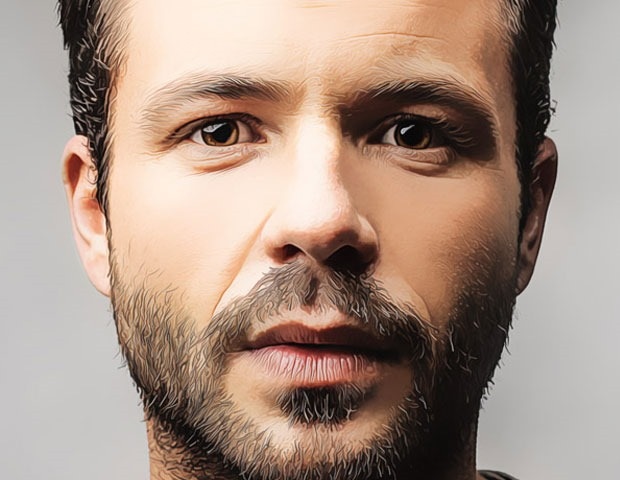
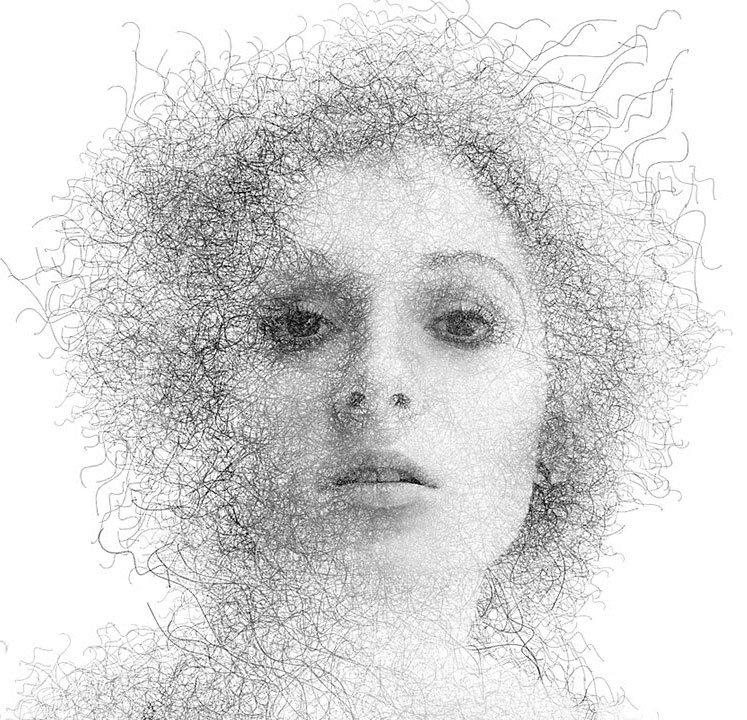
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.
Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры.
 На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
- Создаем две копии слоя с помощью горячих клавиш CTRL+J. Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
- Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”.
 Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость. Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
- Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.

- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.
- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
Как сделать карандашный рисунок в фотошопе cs6. Как сделать эффект карандаша в фотошопе
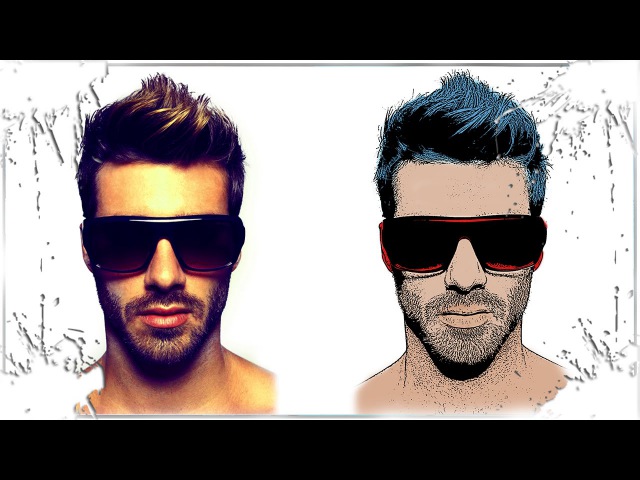
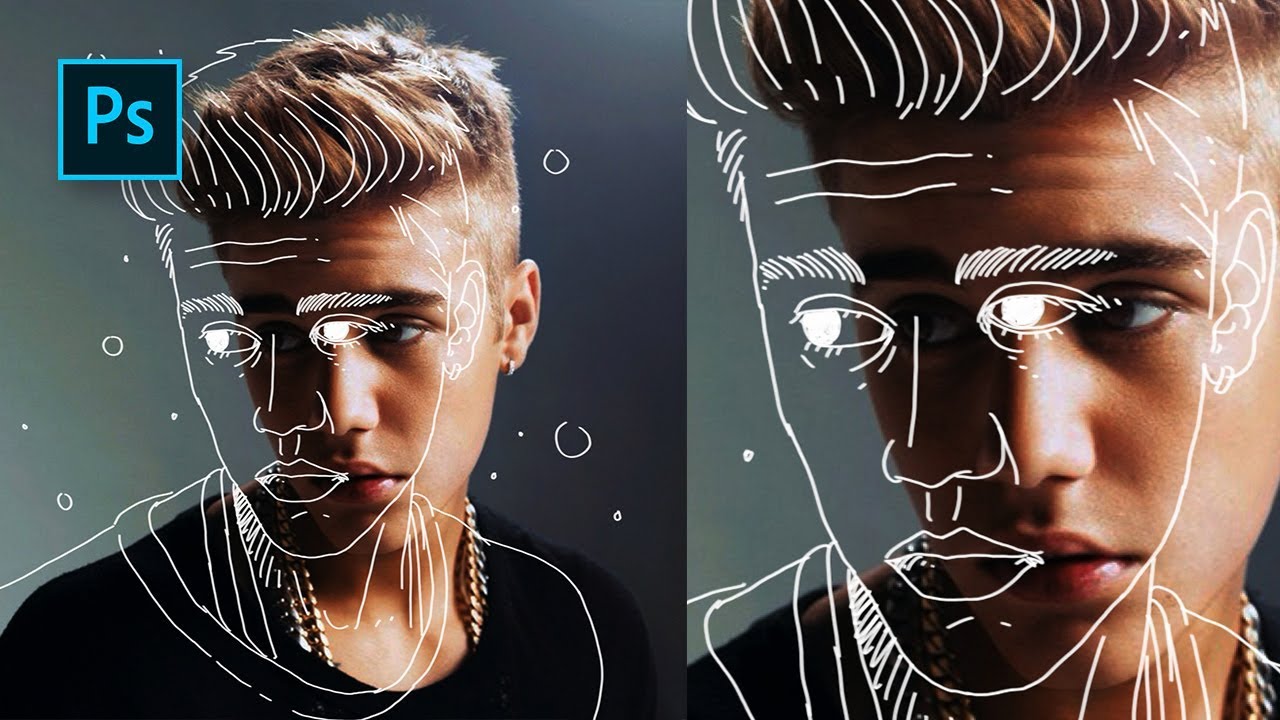
What You»ll Be Creating
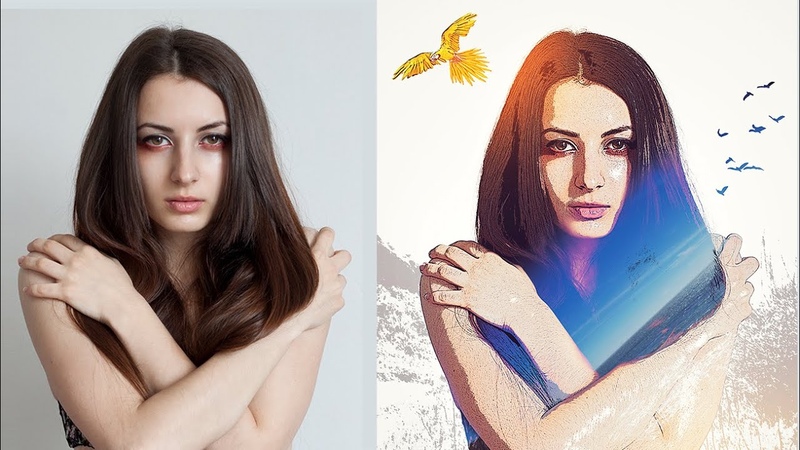
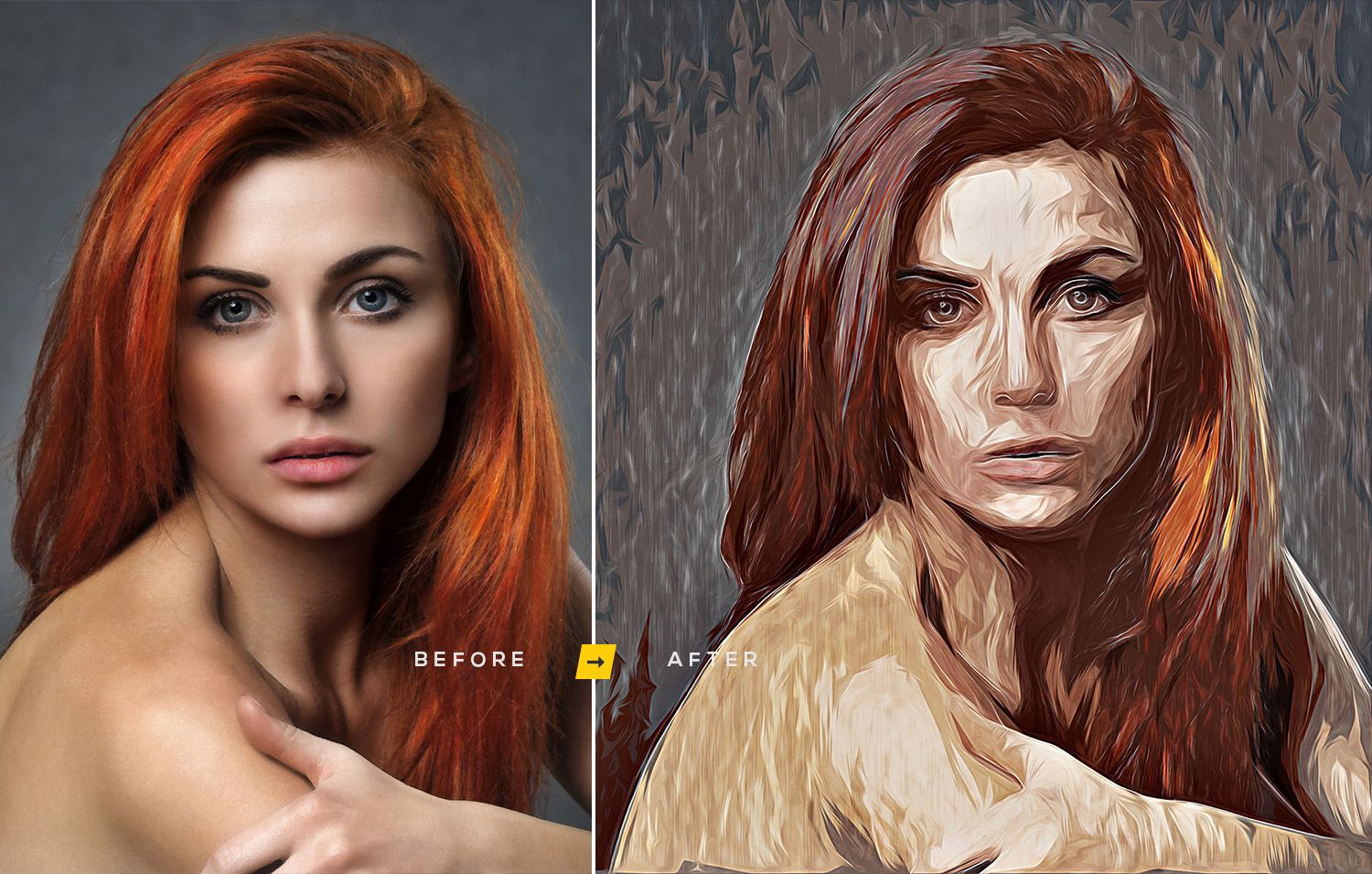
В этом уроке вы узнаете, как превратить свои фотографии в потрясающие рисунки. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
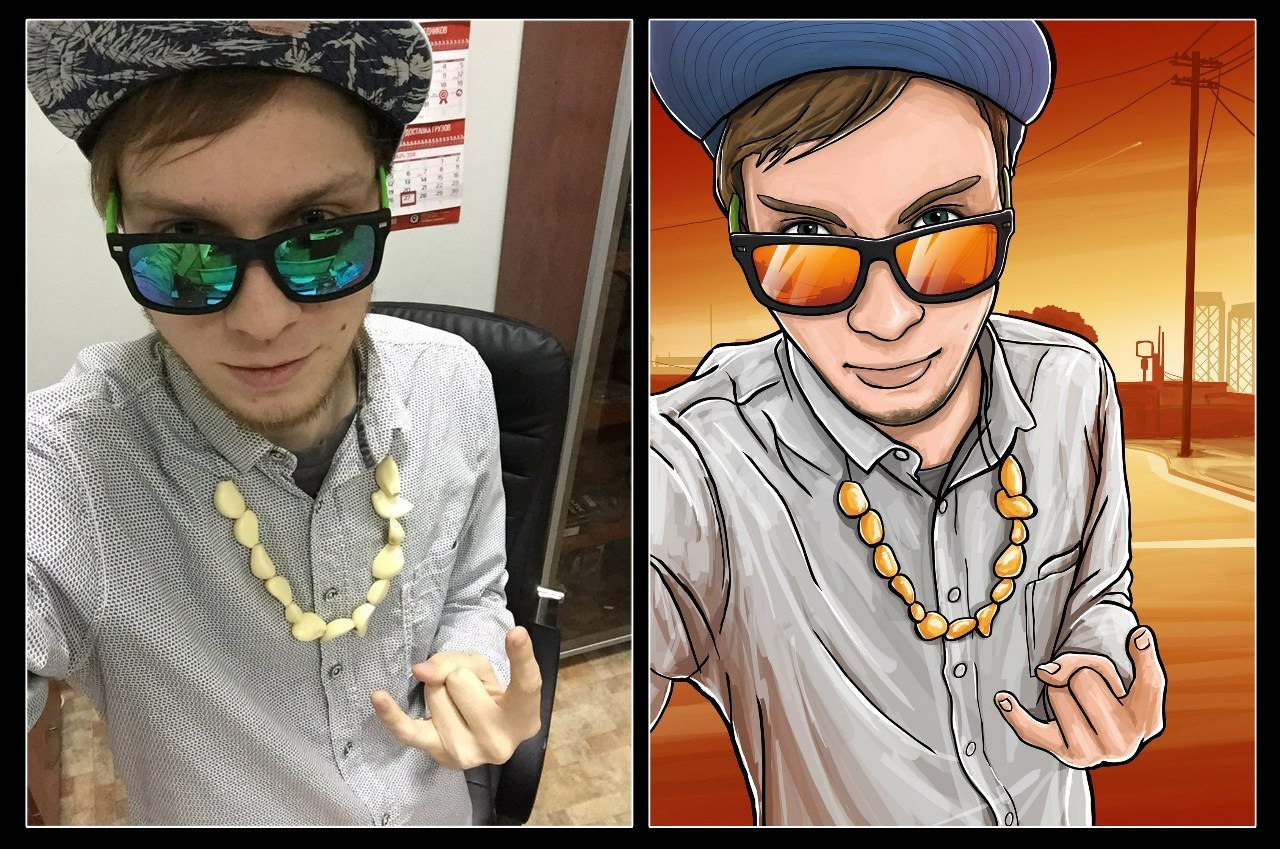
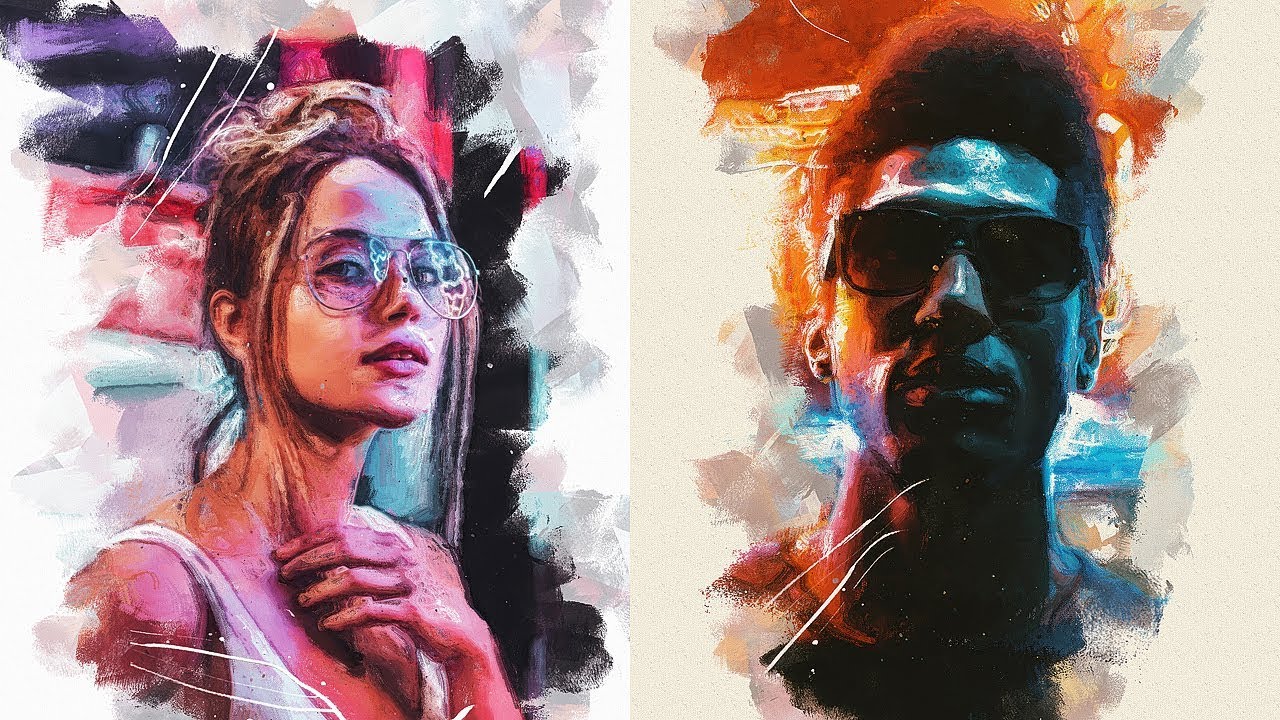
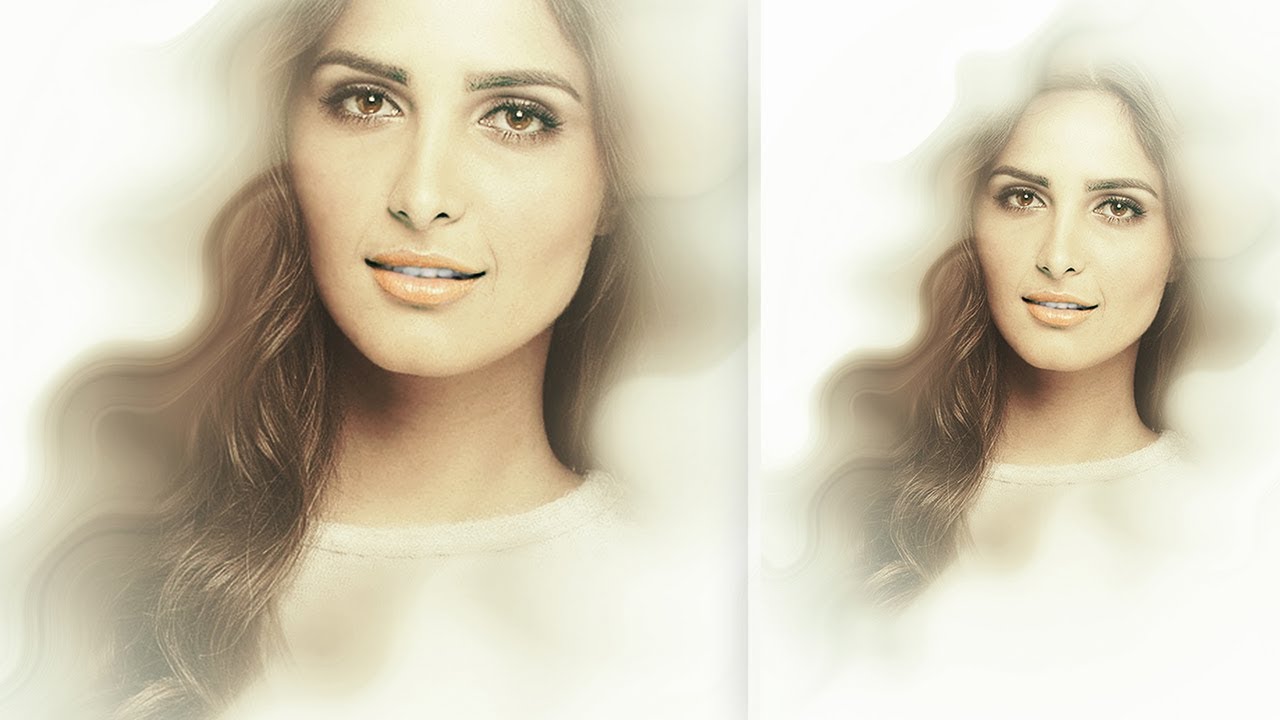
Эффект, который создан на изображении слева – я покажу вам, как создать его в этом уроке. Если вы захотите создать эффект, как на изображении справа, эффект раскрашенного рисунка, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном TechnicalArt Photoshop Action .
Что вам понадобится
Для создания данного эффекта, вам понадобится следующая фотография:
1. Давайте Приступим!
Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, идём Файл – Открыть (File > Open) и в появившемся окне, выберите нужную фотографию, а затем нажмите кнопку Открыть (Open). Теперь, перед тем, как мы приступим, просто уточните пару моментов:
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB , 8 бит / канал (Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000px по ширине / высоте (wide/high).
 Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).
Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size). - Ваша исходная фотография должна быть слоем заднего фона. Если она не является таковой, тогда идём Слой- Новый – Задний фон из слоя (Layer > New > Background from Layer). Примечание переводчика: слой с исходной фотографией должен быть с замочком и представлять задний фон.
- Чтобы провести небольшую авто-коррекцию тональности, контрастности и цвета вашей исходной фотографии, идём Изображение – Автотон (Image > Auto Tone), Изображение – Автоконтраст (Image > Auto Contrast), а затем идём Изображение – Автоматическая цветовая коррекция (Image > Auto Color).
2. Создаём Задний Фон
Для заднего фона мы применим слой-заливку цветом. Для этого идём Слой – Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой-заливку. Назовите этот слой Цвет Заднего фона (Background Color).
3. Создаем Базовый Набросок
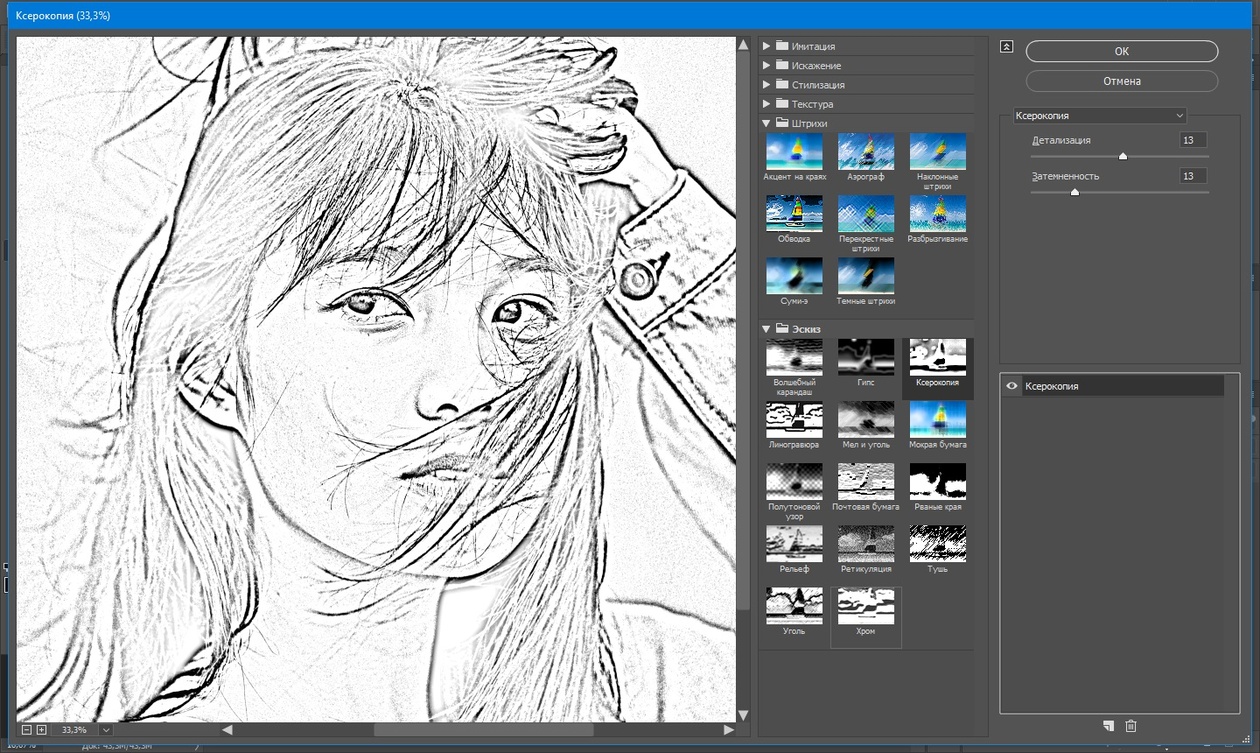
Шаг 1
Теперь мы создадим базовый набросок. Находясь на слое с Задним фоном (Background layer), идём (Layer > New > Задним фоном (Background layer), а затем переместите дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Нажмите клавишу «D» Фильтр – Галерея фильтров — Эскиз – Ксерокопия (Filter > Filter Gallery > Sketch > Photocopy), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 2
Назовите этот слой Базовый набросок (Base Sketch) Умножение (Multiply).
4. Создаем Черновой Набросок
Шаг 1
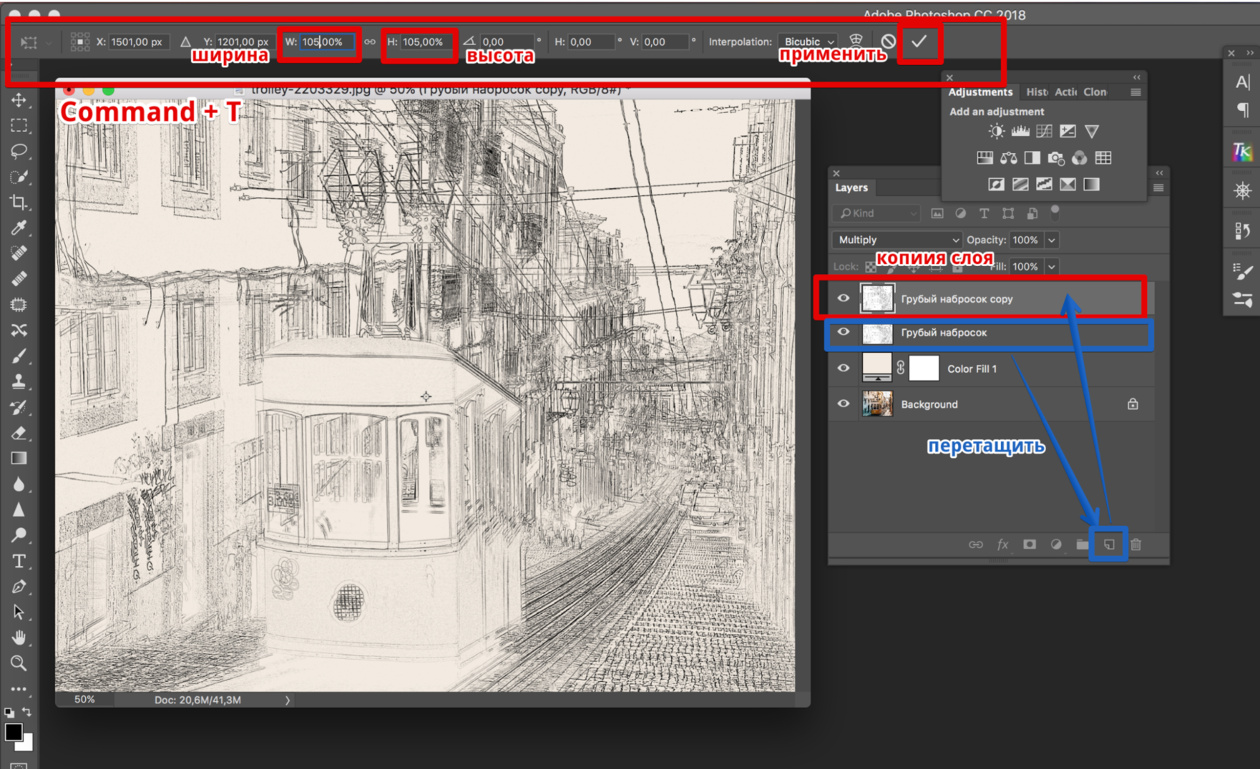
Теперь мы создадим черновой набросок. Итак, идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы продублировать слой Базовый набросок Лассо Свободное Трансформирование (Free Transform). Увеличьте ширину (width) и высоту (height) до 105%
Шаг 2
Назовите этот слой Большой Черновой Набросок (Large Draft Sketch), а затем уменьшите Непрозрачность (Opacity) данного слоя до 14% .
Шаг 3
Перейдите на слой Базовый набросок (Base Sketch), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Базовый набросок (Base Sketch). Выберите инструмент Лассо (Lasso Tool (L), щёлкните правой кнопкой мыши где-нибудь в пределах холста и в появившемся меню, выберите опцию Свободное Трансформирование (Free Transform). Уменьшите ширину (width) и высоту (height) до 95% , как показано на скриншоте ниже:
Шаг 4
Назовите этот дубликат слоя Малый Черновой Набросок (Small Draft Sketch), а затем уменьшите Непрозрачность (Opacity) данного слоя до 14%.
5. Создаем Грубый Набросок
Шаг 1
Теперь мы создадим грубый набросок. Перейдите на слой с Задним фоном (Background), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы ещё раз продублировать слой Задний фон (Background), далее переместите данный дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Теперь идём Фильтр — Галерея фильтров – Имитация – Аппликация (Filter > Filter Gallery > Artistic > Cutout), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Теперь идём Фильтр — Галерея фильтров – Имитация – Аппликация (Filter > Filter Gallery > Artistic > Cutout), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 2
Шаг 3
Назовите этот слой RS_1 , а затем поменяйте режим наложения для данного слоя на Затемнение основы Непрозрачность (Opacity) слоя до 30% .
Шаг 4
Теперь мы создадим ещё несколько слоёв с грубым наброском, используя ту же самую технику. Итак,
Шаг 5
Назовите этот слой RS_2 , а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 25% RS_1
Шаг 6
Повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 7
Назовите этот слой RS_3 , а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 20% . Далее, переместите данный слой вниз, расположив ниже слоя RS_2 , чтобы сохранить соответствующий порядок слоёв.
Далее, переместите данный слой вниз, расположив ниже слоя RS_2 , чтобы сохранить соответствующий порядок слоёв.
Шаг 8
Повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 9
Назовите этот слой RS_4 , а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 20% . Далее, переместите данный слой вниз, расположив ниже слоя RS_3 , чтобы сохранить соответствующий порядок слоёв.
Шаг 10
Шаг 11
Назовите этот слой RS_5 , а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 18% . Далее, переместите данный слой вниз, расположив ниже слоя RS_4 , чтобы сохранить соответствующий порядок слоёв.
Шаг 12
Ещё раз повторите Шаги 1 и 2 данного параграфа, только в Шаге 1 вместо настроек, которые мы использовали в предыдущий раз, мы используем новые настройки, которые указаны на скриншоте ниже:
Шаг 13
Назовите этот слой RS_6 , а затем поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 7% . Далее, переместите данный слой вниз, расположив ниже слоя RS_5 , чтобы сохранить соответствующий порядок слоёв.
Шаг 14
Теперь мы сгруппируем все слои с грубым наброском. Находясь на слое RS_6 , удерживая клавишу (Shift ), щёлкните по слою RS_1 , чтобы выделить эти два слоя, а также остальные слои, которые расположены между ними. Затем идём Слой – Новый – Группа из слоев (Layer > New > Group from Layers), чтобы создать новую группу из выделенных слоёв. Назовите новую группу Грубый набросок (Rough Sketch).
6. Создаём Затенение
Шаг 1
Теперь мы создадим нежное затенение. Перейдите на слой с Задним фоном (Background), а затем идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы ещё раз продублировать слой Задний фон (Background), далее переместите данный дубликат слоя наверх, расположив поверх всех остальных слоёв в палитре слоёв. Далее, идём Фильтр – Стилизация – Выделение краев (Filter > Stylize > Find Edges), а затем идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).
Шаг 2
Идём Фильтр – Галерея фильтров — Штрихи – Наклонные штрихи (Filter > Filter Gallery > Brush Strokes > Angled Strokes), а затем в окне настроек данного фильтра, установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Назовите этот слой Затенение_1 (Shading_1), а затем поменяйте режим наложения для данного слоя на Умножение Непрозрачности (Opacity) до 12%.
Шаг 4
Шаг 5
Назовите этот слой Затенение_2 (Shading_2), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 5% . Далее, переместите данный слой вниз, расположив ниже слоя Затенение_1 (Shading_1), чтобы сохранить соответствующий порядок слоёв.
7. Добавляем Шум
Шаг 1
В этом шаге мы добавим немного шума к нашему наброску. Перейдите на слой Затенение_1 (Shading_1), а затем идём Слой- Новый — Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Шум (Noise).
Шаг 2
Теперь нажмите клавишу «D» , чтобы выставить цвета по умолчанию, а затем идём Редактирование — Выполнить заливку (Edit > Fill). Установите настройки, которые указаны на скриншоте ниже:
Шаг 3
Шаг 4
Поменяйте режим наложения для слоя с шумом на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 64% .
8. Добавляем Цвет
Шаг 1
Теперь мы добавим красивый цвет к нашему рисунку. Идём Слой — Новый корректирующий слой- Кривые (Layer > New Adjustment Layer > Curves), чтобы создать новый корректирующий слой Кривые (curves). Назовите этот слой Цвет (Color Look).
Шаг 2
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие кривые, как показано на скриншоте ниже:
9. Проводим Заключительную Коррекцию
Шаг 1
Теперь мы проведём заключительную коррекцию нашего рисунка. Идём Слой — Новый корректирующий слой- Фото Фильтр (Layer > New Adjustment Layer > Photo Filter), чтобы создать новый корректирующий слой Фото Фильтр (Photo Filter). Назовите этот слой Цветовой Тон (Photo Tint).
Шаг 2
Шаг 3
Теперь мы добавим контраст. Нажмите клавишу «D» , чтобы выставить цвета по умолчанию, а затем идём Слой — Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой Карта градиента (Gradient Map). Назовите этот слой Общий контраст (Overall Contrast).
Назовите этот слой Общий контраст (Overall Contrast).
Шаг 4
Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light), а также уменьшите значение Непрозрачности (Opacity) до 18% .
Шаг 5
Теперь мы добавим вибрации и насыщенности. Идём Слой — Новый корректирующий слой- Вибрация (Layer > New Adjustment Layer > Vibrance), чтобы создать новый корректирующий слой Вибрация (Vibrance). Назовите этот слой Общая Вибрация /Насыщенность (Overall Vibrance/Saturation).
Шаг 6
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 7
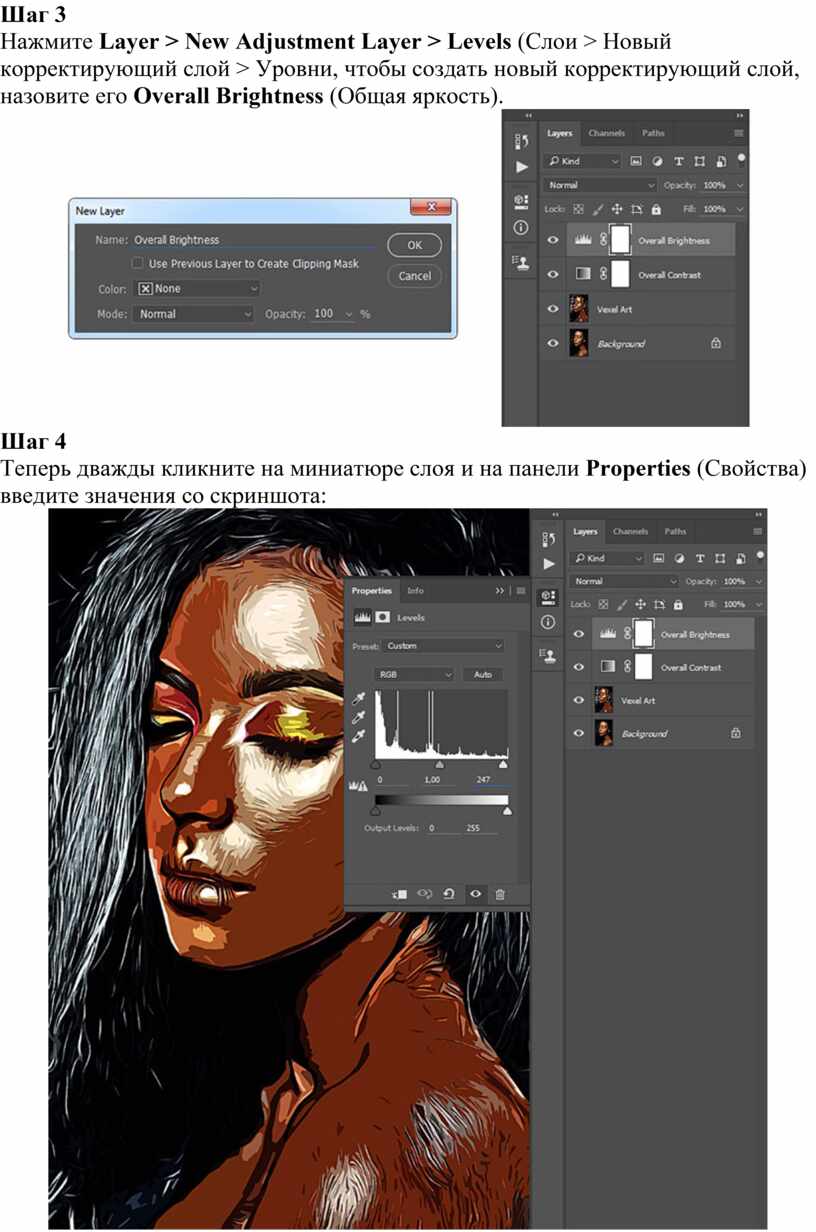
Теперь мы слегка усилим световые блики. Идём Слой- Новый корректирующий слой- Уровни (Layer > New > Levels), чтобы создать новый корректирующий слой Уровни (Levels). Назовите этот слой Общая Яркость (Overall Brightness).
Шаг 8
Дважды щёлкните по миниатюре данного корректирующего слоя, чтобы установить следующие настройки, как показано на скриншоте ниже:
Шаг 9
Далее, мы усилим резкость. Нажмите клавиши (Ctrl+Alt+Shift+E ), чтобы создать объединённый слой их всех видимых слоёв. Идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра, установите значение радиуса резкости, которое указано на скриншоте ниже:
Нажмите клавиши (Ctrl+Alt+Shift+E ), чтобы создать объединённый слой их всех видимых слоёв. Идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). В окне настроек данного фильтра, установите значение радиуса резкости, которое указано на скриншоте ниже:
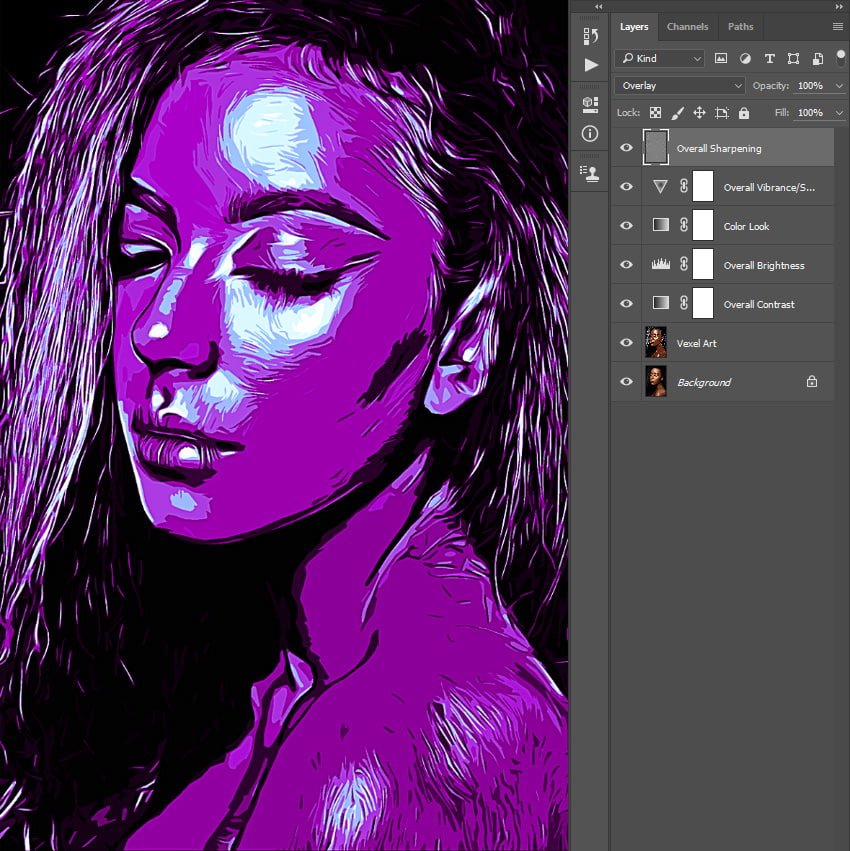
Шаг 10
Назовите этот слой Общая Резкость (Overall Sharpening), поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя до 76% .
Мы завершили урок!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже.
Меняем Дизайн
Теперь вы можете изменить заключительный дизайн; Я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по миниатюре данного слоя, а затем в окне Палитра цветов (Color Picker), выберите другой цветовой оттенок. Нажмите кнопку «ОК» .

- Выделите некоторые слои с наброском, а затем поиграйте с их непрозрачностью, чтобы создать другие эффекты рисунка.
- Перейдите на слой Цвет (Color Look), дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства
- Перейдите на слой Цветовой тон (Photo Tint), дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поменяйте настройки, чтобы создать другую цветовую тональность.
- Перейдите на слой Общий контраст (Overall Contrast). Поменяйте значение непрозрачности, чтобы изменить контраст.
- Перейдите на слой слой Общая Вибрация /Насыщенность (Overall Vibrance/Saturation),.дважды щёлкните по миниатюре данного слоя, а затем внутри панели Свойства (Properties), поиграйте с настройками Вибрации (Vibrance) и Насыщенности (Saturation), чтобы создать другие результаты.
- Перейдите на слой Общая Яркость (Overall Brightness), дважды щёлкните по миниатюре данного слоя, чтобы изменить настройки и изменить яркость.

- Перейдите на слой Общая Резкость (Overall Sharpening), а затем измените значение непрозрачности, чтобы изменить уровень резкости.
Результат, который получился у меня.
Отличная работа!
Если вы захотите создать более сложный эффект рисунка с эффектом раскраски, при этом создать данный эффект быстро и легко, то вы можете воспользоваться моим экшеном TechnicalArt Photoshop Action .
Экшен работает так, что вам придётся всего лишь прокрасить кистью поверх участков вашей фотографии, которые вы хотите раскрасить, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои.
Каждый раз, когда вы будете запускать экшен, вы получите уникальное цветовое решение, даже если вы используете одну и ту же прокрашенную область. Экшен также создаст для вас 15 цветовых решений, включая текстуру холста, полутоновую текстуру и текстуру решётки. К экшену прилагается подробный видеоурок , который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
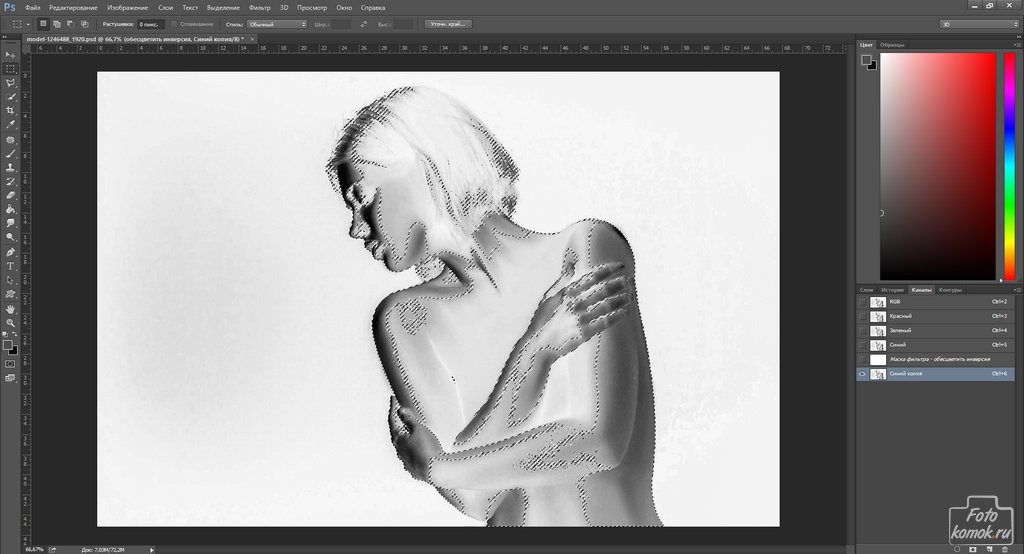
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
Главное, чтобы получился такой же результат.
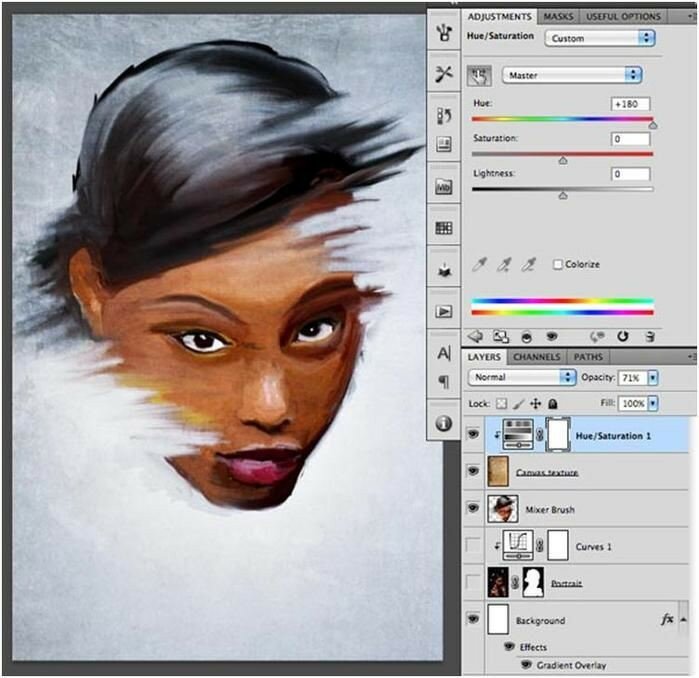
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр — Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Стилизация фото всегда очень занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажу, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Урок не претендует на какую-либо художественную ценность, я просто покажу несколько приемов, которые позволят добиться эффекта рисованного фото.
Еще одно примечание. Для успешного преобразования фото должно быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Итак, открываем в программе исходную фотографию.
Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U .
Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Теперь приступаем непосредственно к созданию рисунка. Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи» .
Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия» .
Как и с предыдущим фильтром, добиваемся эффекта, как на скрине.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E .
Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись» .
Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
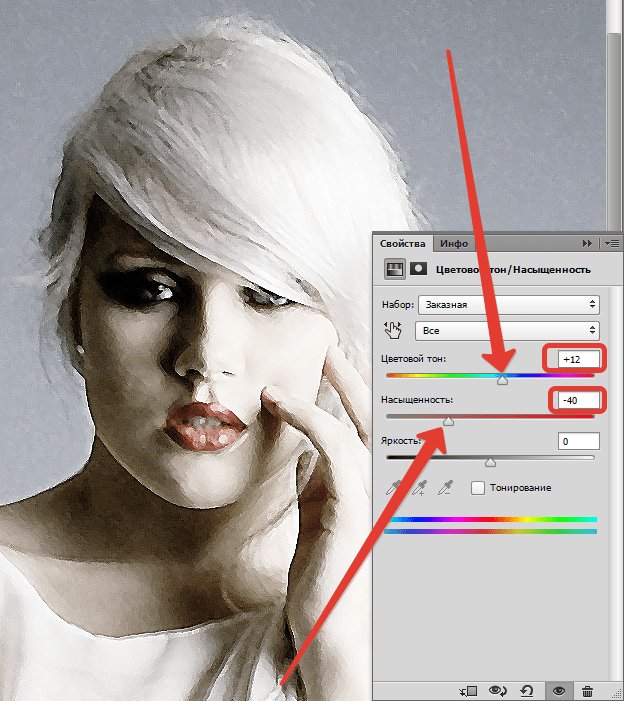
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость. Создаем корректирующий слой «Цветовой тон/Насыщенность» .
В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона .
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER .
Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет» .
Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, то можно снизить непрозрачность этого слоя.
К сожалению, требования к размерам скриншотов на нашем сайте не позволят мне показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи Вам в творчестве!
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Читайте также…
Как из фотографии сделать рисунок нарисованный красками
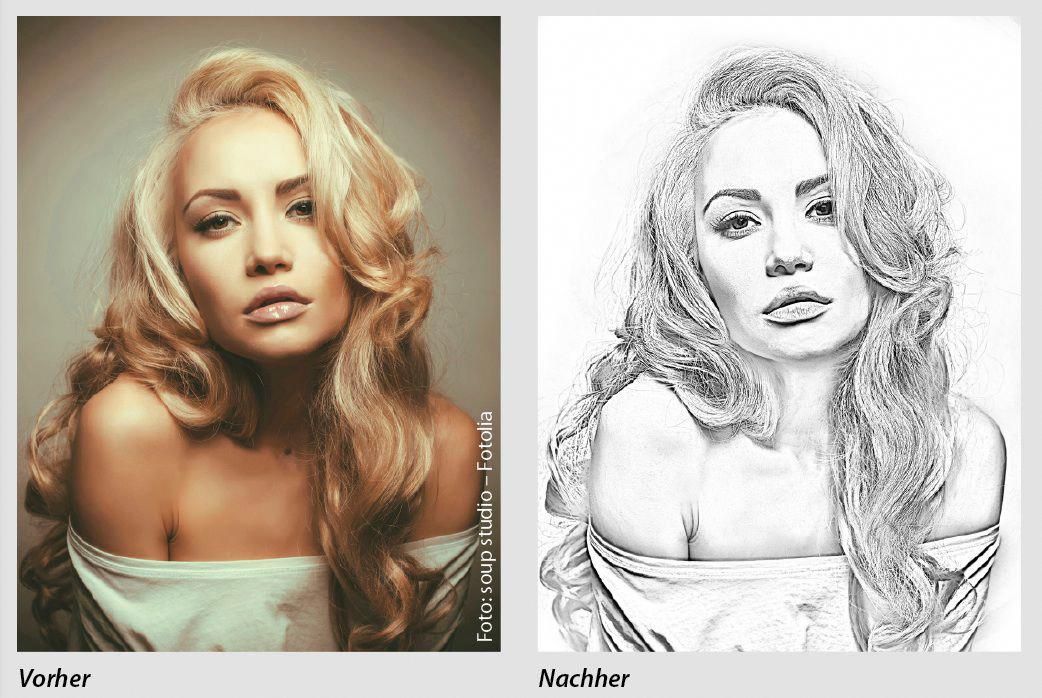
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 1
Откройте понравившуюся вам фотографию в фотошопе.
Поскольку мы будем применять некоторые настройки на фоновый слой, его нужно разблокировать. Для этого сделайте двойной клик по слою на одноименной палитре. В появившемся диалоговом окне, ничего не изменяя, нажмите ОК. В результате у слоя должен пропасть значок замочка.
Для этого сделайте двойной клик по слою на одноименной палитре. В появившемся диалоговом окне, ничего не изменяя, нажмите ОК. В результате у слоя должен пропасть значок замочка.
Шаг 2
Продублируйте этот слой — сочетание клавиш Ctrl+J. Сделайте активной новую копию и обесцветьте ее сочетанием клавиш Ctrl+Shift+U.
Шаг 3
В общей сложности мы будем использовать три фильтра фотошопа. Сейчас выберем первый из них для создания эффекта обведенных карандашом краев: Фильтры -> Стилизация -> Свечение краев (Filter -> Stylize -> Glowing Edges). В настройках Ширины краев будет достаточно — 1. В Яркости краев и Смягчении нужно найти среднее положение, при котором не пропадут края основных элементов изображения, но при этом нужно убрать кучность таких элементов.
(Нажмите, чтобы увеличить)
Шаг 4
Откройте окно с настройками уровней — Ctrl+L. Установите следующие настройки:
Шаг 5
Сделайте Инверсию цвета, нажав сочетание клавиш Ctrl+I.
Шаг 6
Используем на слое еще один фильтр: Фильтр -> Имитация -> Аппликация (Filter -> Artistic -> Cutout). Этот фильтр будет отвечать за эффект наложения красок на изображение.
В настройках Количества уровней и Четкости краев выставляйте максимальное значение — 8 и 3 соответственно. В Простоте краев сделайте небольшую расплывчатость краев — 2.
(Нажмите, чтобы увеличить)
Шаг 7
Снова жмем Ctrl+L, чтобы открыть окно уровней. Выставляем следующие настройки, чтобы сделать обводку ярче:
Шаг 8
Дублируем верхний слой — Ctrl+J — и делаем его активным.
Применяем фильтр: Фильтры -> Размытие -> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur) с радиусом около 2 пикселей.
Шаг 9
Установите на этом слое режим Обтравочной маски для нижележащего слоя Ctrl+Alt+G. Затем измените его режим наложения на Экран (Screen):
Затем измените его режим наложения на Экран (Screen):
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения Перекрытие (Overlay) или Мягкий свет (Soft Light), в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие:
С режимом Мягкий свет:
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение непрозрачности.
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как из фотографии сделать рисунок
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
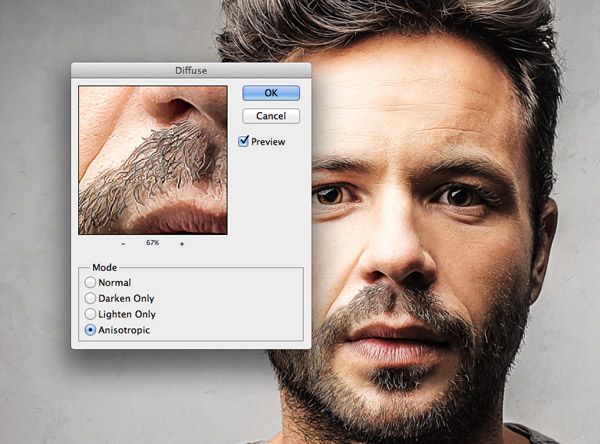
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Исходный урок Криса Спунера вы можете посмотреть здесь.
 Фотография Санты ©PressFoto/HaslooПохожее
Фотография Санты ©PressFoto/HaslooПохожееСоздание двоичного изображения в Photoshop CS6
Как создать эффект призрачного изображения
Шаг 1. Преобразование фонового слоя в смарт-объект
Когда моя фотография была открыта в Photoshop, если мы посмотрим на панель Layers , мы увидим изображение, расположенное на фоновом слое , который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Давайте превратим этот фоновый слой в смарт-объект .Щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
В появившемся меню выберите Преобразовать в смарт-объект :
Выбор в меню «Преобразовать в смарт-объект».
Не будет похоже, что с изображением что-то случилось, но теперь мы можем видеть маленький значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя на панели «Слои». Таким образом Photoshop сообщает нам, что слой теперь является смарт-объектом:
Таким образом Photoshop сообщает нам, что слой теперь является смарт-объектом:
Значок смарт-объекта отображается на эскизе предварительного просмотра слоя.
Шаг 2. Примените фильтр «Размытие в движении»
Мы воспользуемся парой фильтров Photoshop, чтобы создать основной эффект двоения, и начнем с фильтра «Размытие в движении». Поднимитесь к меню Filter в строке меню в верхней части интерфейса Photoshop, выберите Blur , затем выберите Motion Blur :
Идем в Фильтр> Размытие> Размытие в движении.
Откроется диалоговое окно фильтра «Размытие в движении». Начните с установки Угол для размытия на 0 ° . Затем увеличьте степень размытия, перетащив ползунок Distance вдоль нижней части диалогового окна. Чем дальше вы перетащите его вправо, тем больше будет размытие в движении. Точное количество, которое вы используете, будет во многом зависеть от размера вашего изображения. В исходной версии этого урока я использовал довольно маленькую фотографию, поэтому я установил значение Distance примерно на 95 пикселей.На этот раз я использую гораздо большее изображение, поэтому для достижения той же степени размытия мне нужно установить значение намного выше (примерно до 500 пикселей). Проще всего следить за своим изображением в окне документа, чтобы оценивать результаты при перетаскивании ползунка:
В исходной версии этого урока я использовал довольно маленькую фотографию, поэтому я установил значение Distance примерно на 95 пикселей.На этот раз я использую гораздо большее изображение, поэтому для достижения той же степени размытия мне нужно установить значение намного выше (примерно до 500 пикселей). Проще всего следить за своим изображением в окне документа, чтобы оценивать результаты при перетаскивании ползунка:
Увеличение степени размытия при движении путем перетаскивания ползунка «Расстояние».
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Размытие в движении». Ваш эффект размытия должен выглядеть примерно так:
Изображение после применения фильтра «Размытие в движении».
Если мы снова посмотрим на панель «Слои», то увидим, что, поскольку мы сначала преобразовали фоновый слой в смарт-объект, фильтр «Размытие в движении» был добавлен как смарт-фильтр . Если вы не думаете, что добавили достаточно эффекта размытия, или, возможно, вы добавили слишком много, просто дважды щелкните на имени фильтра размытия в движении под смарт-объектом, чтобы снова открыть его диалоговое окно и повторно отрегулировать расстояние слайдер. Ваши изменения будут мгновенно обновлены в изображении (нажмите OK, чтобы снова закрыть диалоговое окно, когда закончите):
Ваши изменения будут мгновенно обновлены в изображении (нажмите OK, чтобы снова закрыть диалоговое окно, когда закончите):
Дважды щелкните интеллектуальный фильтр «Размытие в движении», чтобы при необходимости изменить его настройки.
Шаг 3. Выберите маску смарт-фильтра
Щелкните на миниатюре маски смарт-фильтра на панели «Слои», чтобы выбрать маску. Вокруг него появится белая рамка выделения, сообщающая, что он выбран:
Выбор маски смарт-фильтра путем щелчка по ее миниатюре.
Шаг 4. Выберите инструмент Brush Tool
.Мы собираемся использовать маску, чтобы вернуть некоторые из исходных не размытых областей изображения. Выберите Photoshop Brush Tool на панели инструментов в левой части экрана (или нажмите букву B на клавиатуре, чтобы выбрать инструмент Brush Tool с помощью ярлыка):
Взять инструмент «Кисть».
Шаг 5: Установите черный цвет кисти
Нам нужно закрасить маску черным , чтобы показать часть исходной фотографии, что означает, что сначала нам нужно установить цвет кисти на черный. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому с маской, выбранной на панели «Слои», нажмите на клавиатуре букву D . Это приведет к сбросу цветов переднего плана и фона к их значениям по умолчанию, с белым в качестве цвета переднего плана и черным в качестве цвета фона.Затем нажмите на клавиатуре букву X , чтобы поменять их местами, в результате чего цвет переднего плана станет черным.
Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому с маской, выбранной на панели «Слои», нажмите на клавиатуре букву D . Это приведет к сбросу цветов переднего плана и фона к их значениям по умолчанию, с белым в качестве цвета переднего плана и черным в качестве цвета фона.Затем нажмите на клавиатуре букву X , чтобы поменять их местами, в результате чего цвет переднего плана станет черным.
Текущие цвета переднего плана и фона можно увидеть в образцах цвета в нижней части панели «Инструменты». Цвет переднего плана (верхний левый образец) теперь должен быть черным:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Шаг 6: Уменьшите непрозрачность кисти до 25%
Выбрав инструмент «Кисть», перейдите на панель параметров в верхней части экрана и уменьшите значение Непрозрачность до 25% . Это позволит нам постепенно раскрывать исходное изображение с каждым мазком кисти, что упрощает точную настройку степени размытия в определенной области (вместо подхода «все или ничего», который мы получили бы при рисовании с непрозрачностью кисти. 100%):
Это позволит нам постепенно раскрывать исходное изображение с каждым мазком кисти, что упрощает точную настройку степени размытия в определенной области (вместо подхода «все или ничего», который мы получили бы при рисовании с непрозрачностью кисти. 100%):
Уменьшение непрозрачности кисти до 25% на панели параметров.
Шаг 7. Выберите круглую кисть с мягкими краями
Щелкните правой кнопкой мыши (Win) / Щелкните мышью (Mac), удерживая клавишу Control, в любом месте изображения, чтобы открыть окно выбора «Наборы кистей » и выбрать из списка круглую кисть с мягкими краями.Я выберу самый первый из них в верхнем левом углу, щелкнув по его значку. Это дает нам кисть со значением Hardness , равным 0% , или, другими словами, с самым мягким краем из возможных. Нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы закрыть диалоговое окно:
Выбор круглой кисти с мягким краем.
Шаг 8: Закрасьте области, чтобы показать исходную фотографию
С помощью инструмента «Кисть», черного в качестве цвета переднего плана и непрозрачности кисти до 25%, начните закрашивать области, где вы хотите показать исходное изображение с помощью эффекта размытия движения, например глаза, нос и рот человека.Каждый раз, когда вы рисуете мазок кисти по одной и той же области, вы обнаруживаете немного больше исходного изображения (не забудьте отпускать кнопку мыши между мазками кисти). Вы можете настроить размер кисти прямо с клавиатуры. Нажмите клавишу правой скобки (] ) несколько раз, чтобы увеличить кисть, или клавишу левой скобки ( [), чтобы уменьшить ее. Если вы случайно закрасили неправильную область или обнаружили слишком много исходного изображения в определенной области, нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, что установит цвет переднего плана на . белый .Закрасьте область белым цветом, чтобы вернуть эффект размытия движения, затем снова нажмите X , чтобы снова установить черный цвет переднего плана и продолжить рисование.
белый .Закрасьте область белым цветом, чтобы вернуть эффект размытия движения, затем снова нажмите X , чтобы снова установить черный цвет переднего плана и продолжить рисование.
Здесь я закрасил центральную часть лица девушки, чтобы раскрыть ее глаза, нос и рот за счет эффекта размытия движения, а также нарисовал вдоль некоторых ее волос:
Изображение после закрашивания черным цветом маски Smart Filter.
Если мы посмотрим на миниатюру маски на панели «Слои», то увидим, где мы закрасили черным цветом.В остальной части (залитой белым цветом) эффект размытия движения остается в полной силе:
Миниатюра маски смарт-фильтра показывает области, закрашенные черным.
Шаг 9. Вложите смарт-объект внутрь другого смарт-объекта
Мы применили фильтр «Размытие в движении», так что мы готовы добавить наш второй фильтр. Этот второй фильтр необходимо применить ко всему изображению, и это создает потенциальную проблему. Нам понадобится отдельная маска для каждого из наших фильтров, но Photoshop дает нам только одну маску, которая используется всеми смарт-фильтрами, примененными к одному и тому же смарт-объекту. Мы уже использовали эту маску, чтобы скрыть некоторые эффекты движения бора, так как же нам получить отдельную маску для нашего второго фильтра?
Мы уже использовали эту маску, чтобы скрыть некоторые эффекты движения бора, так как же нам получить отдельную маску для нашего второго фильтра?
Ответ прост. Нам просто нужно вложить наш существующий смарт-объект в другой! Для этого с исходным смарт-объектом, выбранным на панели «Слои», еще раз щелкните значок меню в правом верхнем углу панели «Слои»:
Снова щелкнув значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из списка, как мы делали раньше:
Выбор в меню «Преобразовать в смарт-объект».
Похоже, что мы потеряли наш исходный смарт-объект на панели слоев или, по крайней мере, потеряли смарт-фильтр Motion Blur, который был указан под ним, но на самом деле произошло то, что Photoshop вложил наш исходный смарт-объект вместе с его движением. Эффект фильтра размытия внутри нового смарт-объекта:
Исходный смарт-объект теперь вложен в новый.
Шаг 10: Применение фильтра диффузного свечения
Давайте применим наш второй фильтр, Diffuse Glow , который добавляет эффект свечения к изображению, используя текущий фоновый цвет в качестве цвета свечения. Прежде чем мы выберем фильтр, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона. Это гарантирует, что наш фоновый цвет установлен на , белый . Затем перейдите в меню Filter вверху экрана и выберите Filter Gallery :
Прежде чем мы выберем фильтр, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона. Это гарантирует, что наш фоновый цвет установлен на , белый . Затем перейдите в меню Filter вверху экрана и выберите Filter Gallery :
Идем в Фильтр> Галерея фильтров.
Откроется большое диалоговое окно «Галерея фильтров» Photoshop с областью предварительного просмотра слева, фильтрами и категориями фильтров в среднем столбце и параметрами для текущего выбранного фильтра справа.Щелкните категорию Distort в среднем столбце, чтобы открыть ее, затем щелкните фильтр Diffuse Glow , чтобы выбрать его:
Щелкните категорию «Искажение», затем выберите «Рассеянное свечение».
Связанное руководство: Восстановление отсутствующих фильтров в Photoshop CS6
Параметры фильтра Diffuse Glow отображаются справа от галереи фильтров, и мы можем установить три параметра. Первый — Graininess , который добавляет эффект зернистости (вы, наверное, догадались об этом).Я собираюсь установить значение зернистости на 6 , но, как и в случае с каждым из этих вариантов, не стесняйтесь экспериментировать самостоятельно и посмотреть, что, по вашему мнению, работает лучше всего.
Первый — Graininess , который добавляет эффект зернистости (вы, наверное, догадались об этом).Я собираюсь установить значение зернистости на 6 , но, как и в случае с каждым из этих вариантов, не стесняйтесь экспериментировать самостоятельно и посмотреть, что, по вашему мнению, работает лучше всего.
Вторая опция, Glow Amount , регулирует интенсивность свечения. Я установил свой 10 . Наконец, Clear Amount ведет себя как противоположность Glow Amount. Более низкие настройки увеличивают диапазон свечения, в результате чего затрагивается большая часть изображения, в то время как более высокие настройки ограничивают его диапазон. Я также установлю свой 10 , но, как я уже упоминал, не стесняйтесь пробовать другие настройки с вашим изображением:
Параметры диффузного свечения.
Нажмите OK, когда закончите, чтобы принять настройки и закрыть галерею фильтров. Вот мое изображение с примененным Diffuse Glow:
Изображение после применения фильтра Diffuse Glow.
Если мы посмотрим на панель «Слои», мы увидим галерею фильтров, указанную как смарт-фильтр под смарт-объектом. Мы также видим, что, поскольку мы вложили наш первоначальный смарт-объект внутрь этого второго, у нас теперь есть совершенно новая маска для использования с нашим фильтром Diffuse Glow, хотя нам ничего не нужно с ней делать, поскольку мы хотим применить эффект Diffuse Glow. ко всему изображению:
Панель «Слои», отображающая галерею фильтров в виде смарт-объекта.
Если вы хотите вернуться и отредактировать какие-либо настройки для фильтра диффузного свечения, просто дважды щелкните смарт-фильтр галереи фильтров. Или, если вы обнаружите, что эффект свечения слишком сильный, вы можете уменьшить его значение непрозрачности, дважды щелкнув значок Параметры наложения :
Дважды щелкните значок «Параметры наложения» для смарт-фильтра.
Откроется диалоговое окно «Параметры наложения», в котором вы можете либо уменьшить непрозрачность фильтра, либо изменить его режим наложения. Вы захотите оставить режим наложения на Нормальный, но я уменьшу непрозрачность до 90%, чтобы немного уменьшить эффект свечения:
Вы захотите оставить режим наложения на Нормальный, но я уменьшу непрозрачность до 90%, чтобы немного уменьшить эффект свечения:
Понижение непрозрачности фильтра Diffuse Glow.
По завершении нажмите ОК, чтобы закрыть диалоговое окно. Вот мое изображение после уменьшения непрозрачности:
Эффект после уменьшения непрозрачности фильтра Diffuse Glow.
Шаг 11: Добавьте корректирующий слой оттенка / насыщенности
Давайте закончим эффект ореола, раскрасив его с помощью корректирующего слоя «Цветовой тон / Насыщенность».Щелкните значок Hue / Saturation на панели настроек (первый значок слева, средний ряд):
Выбор корректирующего слоя «Цветовой тон / насыщенность» на панели «Коррекция».
Photoshop добавляет новый корректирующий слой оттенка / насыщенности непосредственно над смарт-объектом на панели слоев:
Панель «Слои», показывающая только что добавленный корректирующий слой.
Элементы управления и параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства» Photoshop .Сначала выберите опцию Colorize в нижней части панели, установив соответствующий флажок. Это позволит нам раскрасить все изображение одним цветом. Затем перетащите ползунок Hue влево или вправо, чтобы выбрать цвет. Вы увидите, как изменяется цвет документа при перетаскивании ползунка. Я думаю, что зеленовато-синий хорошо подходит для эффекта ореола, поэтому я установлю значение оттенка около 180 :
Выберите параметр «Раскрасить», затем выберите цвет с помощью ползунка «Оттенок».
Вот мое изображение после раскрашивания:
Эффект корректирующего слоя Hue / Saturation.
Шаг 12: Измените режим наложения на Color и уменьшите непрозрачность
Наконец, измените режим наложения слоя Hue / Saturation с Normal на Color . Разница может быть небольшой, но это позволит корректирующему слою влиять только на цвета изображения, не влияя на значения яркости. Вы найдете параметр режима наложения в верхнем левом углу панели «Слои».Напротив параметра режима наложения находится параметр Непрозрачность . Уменьшение его значения по умолчанию, равного 100%, позволит просвечивать некоторые из исходных цветов изображения. Вам может понравиться или не понравиться результат с вашим изображением, поэтому этот последний шаг не является обязательным, но в моем случае я уменьшу непрозрачность примерно до 60%:
Изменение режима наложения и уменьшение непрозрачности.
И на этом мы закончили! Вот, для сравнения, еще раз исходное изображение:
Исходное фото.
И вот, после изменения режима наложения и уменьшения непрозрачности корректирующего слоя Цветовой тон / Насыщенность, мой последний «призрачный» эффект:
Окончательный результат.
Как сделать отражения на воде в Photoshop CC CS6
Узнайте, как создать в Photoshop эффект отражения воды с помощью реалистичной водной ряби. Пошаговое руководство для Photoshop CC и CS6.
Автор Стив Паттерсон.
Как мы увидим, создание эффекта отражения от воды состоит из трех основных частей.Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем перевернув так, чтобы изображение внизу отражало изображение вверху. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше походило на воду.
Оттуда мы создадим карту смещения , специальный тип документа в Photoshop, который мы можем использовать для сгибания, деформации и изменения формы нашего изображения. И, наконец, мы возьмем нашу карту смещения и применим ее к отражению в воде, чтобы создать реалистично выглядящие волны и рябь! Мы даже добавим тень вдоль береговой линии, чтобы она выглядела так, как будто она спускается в воду.Есть много шагов, но, как всегда, я проведу вас через каждый, чтобы вы могли легко следовать по ним, даже если вы новичок.
Вот пример того, как будет выглядеть эффект отражения от воды, когда мы закончим. В конце я покажу вам, как поэкспериментировать с эффектом, чтобы получить наилучшие результаты с вашим изображением:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать отражение воды в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
Откройте изображение, на котором вы хотите добавить отражение от воды. Вот изображение, которое я буду использовать (фото заката
из Adobe Stock):Исходное фото. Предоставлено: Adobe Stock.
Шаг 2. Разблокируйте фоновый слой и назовите его «Фото»
На панели «Слои» мы видим изображение на фоновом слое. Фоновый слой заблокирован, на что указывает значок замка справа. Нам нужно разблокировать его, чтобы мы могли разместить под ним другие слои, и мы можем сделать это, просто переименовав его.Дважды щелкните на названии «Фон»:
Двойной щелчок по фоновому слою.
Photoshop открывает диалоговое окно Новый слой . Назовите слой «Фото» и нажмите OK:
.Переименование фонового слоя в «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», и значок замка исчез:
Фоновый слой теперь разблокирован и называется «Фото».
Шаг 3. Дублируйте слой и назовите его «Отражение»
Сделайте копию слоя.Мы будем использовать копию, чтобы создать отражение в воде. Нажмите и удерживайте кнопку Alt (Win) / Option (Mac) на клавиатуре, когда вы щелкаете и перетаскиваете слой «Фото» вниз на значок New Layer в нижней части панели слоев:
Перетащите слой на значок нового слоя, удерживая Alt / Option.
Отпустите кнопку мыши, а затем отпустите клавишу Alt / Option. Photoshop открывает диалоговое окно Дублировать слой . Назовите слой «Отражение» и нажмите «ОК»:
.Именование копии слоя «Отражение».
Слой «Отражение» появляется над слоем «Фото»:
Панель «Слои», показывающая слой «Отражение» над основной фотографией.
Шаг 4. Преобразование слоя «Отражение» в смарт-объект
Преобразуйте слой «Отражение» в смарт-объект, щелкнув значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра слоя «Отражение», сообщая нам, что слой теперь является смарт-объектом. Все фильтры, которые мы применяем к слою, теперь будут применяться как редактируемые смарт-фильтры:
Слой «Отражение» теперь является смарт-объектом.
Шаг 5. Добавьте больше холста под фотографией
Добавьте больше холста под фотографией, чтобы освободить место для отражения воды. Поднимитесь в меню Image в строке меню и выберите Canvas Size :
Выбор размера холста в меню изображения.
В диалоговом окне «Размер холста» установите для ширины значение 100 процентов и высоту — 200 процентов . Не устанавливайте флажок «Относительный». Чтобы добавить все дополнительное пространство под фото, щелкните верхнее среднее поле в сетке Anchor , а затем щелкните OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Photoshop добавляет дополнительное пространство под изображением. Если дополнительное пространство выходит за пределы экрана, нажмите Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре, чтобы выбрать команду Photoshop «По размеру экрана»:
Теперь у нас есть место для отражения от воды.
Шаг 6. Переместите «отраженное» изображение в добавленное пространство
Переместите изображение «Отражение» под основной фотографией в новое пространство холста, выбрав инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Нажмите и удерживайте клавишу Shift , щелкнув и перетащив изображение вниз в новую область холста. Клавиша Shift ограничивает направление, в котором вы можете двигаться, что упрощает перетаскивание вниз:
Перетаскивание изображения на слой «Отражение» под фотографией.
Шаг 7. Отразите изображение по вертикали
Отразите изображение на слое «Reflection» по вертикали так, чтобы отражение в воде отражало фотографию над ним. Поднимитесь в меню Edit в строке меню, выберите Transform , а затем выберите Flip Vertical :
Идем в меню «Правка»> «Трансформировать»> «Отразить по вертикали».
После переворота слоя «Отражение» нижнее изображение теперь отражает верхнее:
Вода теперь отражает изображение над собой.
По теме: Создание эффекта зеркального отображения с помощью Photoshop
Шаг 8. Перетащите слой «Отражение» под слой «Фото»
На панели «Слои» щелкните слой «Отражение» и перетащите его вниз под слоем «Фото». Когда под слоем «Фото» появится белая горизонтальная полоса, отпустите кнопку мыши, чтобы поместить слой «Отражение» на место:
Перетащите слой «Отражение» ниже слоя «Фото».
Шаг 9: Добавьте размытие в движении к отражению
Добавьте размытие в движении к отражению в воде с помощью фильтра «Размытие в движении» в Photoshop.Не снимая выделения с слоя «Reflection», перейдите в меню Filter в строке меню, выберите Blur , а затем выберите Motion Blur :
Идем в Фильтр> Размытие> Размытие в движении.
В диалоговом окне «Размытие в движении» установите Угол на 90 ° , а затем установите Расстояние где-то между 10-20 пикселей в зависимости от размера вашего изображения (для больших изображений потребуется большее размытие) . Я пойду с 20 пикселей.Нажмите ОК, чтобы закрыть диалоговое окно:
Добавление размытия движения к отражению от воды.
Вот эффект с небольшим размытием движения, добавленным к воде. После применения фильтра «Размытие в движении» вы можете заметить горизонтальную линию, проходящую через центр документа между основной фотографией и отраженным изображением. Это артефакт фильтра «Размытие в движении», и мы исправим его позже. Просто проигнорируйте это сейчас:
Эффект отражения от воды после добавления размытия в движении.
На панели «Слои» фильтр «Размытие в движении» отображается как интеллектуальный фильтр под слоем «Отражение». Если вы хотите изменить степень размытия, дважды щелкните по слову «Motion Blur», чтобы снова открыть диалоговое окно фильтра и при необходимости отрегулируйте значение Distance:
Панель «Слои» с интеллектуальным фильтром «Размытие в движении».
Шаг 10: Добавьте синий сплошной слой заливки
Так как вода имеет тенденцию выглядеть синей, давайте добавим голубоватый оттенок к отражению. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части списка:
Добавление сплошного слоя заливки.
В палитре цветов выберите приглушенный синий, установив значение R на 40 , значение G на 110 и значение B на 185 , а затем нажмите OK, чтобы закрыть Цвет Сборщик:
Выбор синего цвета для воды в палитре цветов.
После добавления слоя заливки отражение воды в нижней половине документа временно покрывается сплошным синим цветом:
Отражение в воде скрыто слоем синей заливки.
Шаг 11. Перетащите слой заливки ниже слоя «Отражение»
Причина, по которой он покрыт синим цветом, заключается в том, что Photoshop добавил слой заливки с именем «Color Fill 1» между слоями «Photo» и «Reflection». Щелкните слой заливки и перетащите его ниже слоя «Отражение». Это скроет слой синей заливки, позволяя отражению от воды снова появиться. Мы вернем синий цвет через мгновение:
Перетаскивание слоя заливки ниже слоя «Отражение».
Шаг 12: Выберите маску слоя смарт-фильтра
Теперь давайте настроим появление размытия при движении в отражении воды, чтобы эффект размытия исчезал по мере удаления от берега.Выберите маску слоя «Смарт-фильтры», щелкнув миниатюру маски слоя слева от слов «Смарт-фильтры»:
Щелкните миниатюру маски слоя смарт-фильтров.
Шаг 13: нарисуйте градиент от черного к белому на маске слоя
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
На панели параметров щелкните маленькую стрелку справа от образца цвета градиента , а затем выберите градиент от черного к белому , дважды щелкнув его миниатюру (третья слева, верхняя строка) .Это выбирает градиент и закрывает Gradient Picker:
Выбор градиента от черного к белому.
По-прежнему на панели параметров, убедитесь, что стиль градиента Linear выбран, щелкнув его значок (непосредственно справа от образца цвета градиента):
Выбор линейного для стиля градиента.
Щелкните в нижней части документа, чтобы задать начальную точку градиента. Удерживая кнопку мыши нажатой, потяните вверх до середины (до верхней части изображения с отражением от воды).Удерживайте нажатой клавишу Shift при перетаскивании, чтобы упростить перетаскивание вертикально вверх:
Рисование вертикального градиента через отражение воды.
Отпустите кнопку мыши, чтобы завершить градиент. Эффект размытия движения теперь постепенно исчезает по мере того, как он перемещается от верхней части отражения воды к нижней части:
Отражение воды после уменьшения размытости изображения.
Шаг 14: Загрузите маску слоя как выделение
Теперь, когда мы приглушили эффект размытия в движении, давайте ослабим само отражение воды, чтобы оно сливалось с нашим слоем синей заливки.Мы сделаем это, добавив точную копию нашей маски слоя на слой «Отражение». Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру маски слоя Smart Filters . Это загрузит маску слоя как выделение (в документе появится контур выделения):
Удерживая Ctrl (Win) / Command (Mac) и щелкнув миниатюру маски слоя.
Шаг 15: Добавьте маску слоя к слою «Отражение»
Убедитесь, что выбран слой «Отражение», а затем щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Photoshop преобразует контур выделения в новую маску слоя, давая нам идентичную маску с тем же градиентом от черного к белому на слое «Отражение»:
Маска слоя «Отражение» имеет тот же градиент, что и маска смарт-фильтров.
С добавленной маской слоя отражение воды теперь постепенно исчезает сверху вниз и становится синим от нашего слоя заливки Solid Color:
Отражение в воде теперь становится синим.
Шаг 16: Понизьте интенсивность синего
Если синий цвет выглядит слишком сильным, вы можете сделать его более ярким на панели «Свойства» в Photoshop .Убедитесь, что выделена миниатюра маски слоя на слое «Отражение». Затем на панели «Свойства» уменьшите значение Плотность , перетащив ползунок влево. Чем больше вы его опустите, тем больше будет блекнуть синий цвет. Я понижу свой до 50%:
Понижение плотности маски слоя для уменьшения синего цвета.
А теперь синий цвет в воде более тонкий:
Цвет воды теперь выглядит более естественным.
Шаг 17: Объедините слой «Отражение» и залейте в смарт-объект
Нам нужно объединить слой «Отражение» и слой заливки под ним в один смарт-объект.Выбрав слой «Reflection», нажмите и удерживайте клавишу Shift и щелкните слой заливки. Это выбирает оба слоя одновременно:
Выбор «Отражения» и слоев заливки в панели «Слои».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Снова щелкнув значок меню панели «Слои».
Выберите Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Оба слоя теперь отображаются на панели «Слои» как один смарт-объект с именем «Отражение»:
Два слоя были объединены в один смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 18: Создайте новый документ того же размера
Чтобы отражение больше походило на воду, мы добавим к нему рябь, используя карту смещения. Карта смещения должна быть отдельным документом Photoshop, и она должна быть того же размера, что и наш текущий документ. Убедитесь, что смарт-объект «Отражение» выбран на панели «Слои», затем перейдите в меню Select и выберите All . Это поместит контур выделения вокруг всего изображения:
Выбираю> Все.
Перейдите в меню Правка и выберите Копировать , чтобы скопировать изображение в буфер обмена:
Идем в меню «Правка»> «Копировать».
Чтобы создать новый документ, перейдите в меню Файл и выберите Новый :
Переход к файлу> Создать.
Откроется диалоговое окно Новый документ . Поскольку мы скопировали наше изображение в буфер обмена, Photoshop автоматически устанавливает для нового документа значения Ширина , Высота и Разрешение на те же значения, что и в исходном документе.Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать документ:
.Photoshop соответствует ширине, высоте и разрешению основного документа.
Шаг 19: Добавьте шум
Первое, что мы сделаем с нашей картой смещения, это добавим немного шума. В новом документе перейдите в меню Filter , выберите Noise , а затем выберите Add Noise :
Идем в Фильтр> Шум> Добавить шум.
В диалоговом окне Добавить шум установите Amount на 400% , а затем выберите Gaussian и Monochromatic внизу.Щелкните ОК, чтобы закрыть диалоговое окно. Photoshop заполняет документ шумом (маленькие черные и белые точки):
Настройки фильтра «Добавить шум».
Шаг 20: Добавьте размытие, чтобы смягчить шум
Смягчите шум с помощью фильтра «Размытие по Гауссу». Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите значение Радиус на 2 пикселя , а затем нажмите «ОК»:
Смягчение шума с помощью Gaussian Blur.
Шаг 21: Нанесите «Тиснение» на красный канал
Откройте панель каналов , щелкнув вкладку рядом с панелью «Слои»:
Переключение с панели «Слои» на панель «Каналы».
Щелкните канал Red , чтобы выбрать его:
Выбор красного канала.
Перейдите в меню Filter , выберите Stylize , а затем выберите Emboss :
Идем в Фильтр> Стилизация> Тиснение.
В диалоговом окне Emboss установите Угол на 90 ° , высоту от до 1 пиксель и Amount от до 500% . Нажмите ОК:
Настройки фильтра Emboss для красного канала.
Шаг 22: Нанесите «Тиснение» на зеленый канал
Щелкните канал Green , чтобы выбрать его:
Выбор зеленого канала.
Вернитесь в меню Filter , выберите Stylize и еще раз выберите Emboss .Оставьте высоту 1 пиксель и величину 500%, но измените угол на 180 ° . Нажмите ОК:
Изменение угла на 180 ° для зеленого канала.
Шаг 23: Выберите канал RGB и повторно откройте панель слоев
Щелкните канал RGB вверху, чтобы выбрать его. Это снова включает все три цветовых канала (красный, зеленый и синий):
Выбор канала RGB.
Затем вернитесь на панель Layers , щелкнув ее вкладку:
Повторное открытие панели «Слои».
Шаг 24: разблокируйте фоновый слой
Нам нужно разблокировать фоновый слой, чтобы мы могли изменить его форму. В Photoshop CC просто щелкните значок замка . В Photoshop CS6 нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и дважды щелкните фоновый слой. Это переименовывает слой «Layer 0», и значок замка исчезает:
Разблокировка фонового слоя.
Шаг 25: Уменьшите масштаб документа
Через мгновение мы изменим форму изображения, но для этого нам понадобится много места.Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и несколько раз нажмите клавишу минус ( — ), чтобы уменьшить масштаб документа до тех пор, пока изображение не станет очень маленьким в центре. :
Уменьшение масштаба документа перед изменением его размера.
Шаг 26: Преобразуйте перспективу изображения
Перейдите в меню Edit , выберите Transform , а затем выберите Perspective :
Переходим в меню «Правка»> «Трансформировать»> «Перспектива».
Щелкните маркер в нижнем левом или правом углу и перетащите его подальше от изображения. Чем дальше вы перетащите, тем сильнее будет эффект перспективы:
Перетаскивание маркера в правом нижнем углу от изображения.
Нет конкретного значения для использования, но если мы посмотрим на мою панель параметров, мы увидим, что я перетащил значение Width ( W ) примерно на 3000% . Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование:
Значение ширины (W) после перетаскивания ручки.
Шаг 27: Увеличьте масштаб документа
Чтобы снова увеличить изображение, еще раз нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и на этот раз несколько раз нажмите плюс знак ( + ). При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся все дальше и дальше:
Водная рябь обретает форму.
Шаг 28: кадрирование изображения
Чтобы сохранить небольшой размер файла и избежать проблем при сохранении его как карты смещения, обрежьте скрытые пиксели по бокам.Поднимитесь в меню Select и выберите All . Вокруг изображения появится контур выделения:
Выбираю> Все.
Перейдите в меню Image и выберите Crop . Не будет похоже, что что-то произошло, но все скрытые области по бокам теперь обрезаны:
Переход к изображению> Обрезать.
Чтобы удалить контур выделения, вернитесь в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Связанный: Как обрезать изображения в Photoshop CC
Шаг 29: масштабируйте изображение по высоте
Наконец, поскольку карта смещения должна влиять только на отражение воды в нижней половине документа, давайте масштабируем высоту изображения. Это также еще больше усилит эффект перспективы. Поднимитесь в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Щелкните верхнюю ручку и перетащите ее вниз в центр документа.Как только вы приблизитесь к центру, он должен встать на место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Перетаскивание верхнего маркера трансформации в центр.
Шаг 30: Сохраните карту смещения как файл Photoshop .PSD
Мы создали карту смещения и готовы ее сохранить. Поднимитесь в меню File и выберите Save As :
Переход к файлу> Сохранить как.
В диалоговом окне «Сохранить как» назовите файл «displacement-map» и сохраните его на рабочем столе или в другом месте, где вы сможете легко его найти.Убедитесь, что для формата Format установлено значение Photoshop , чтобы файл был сохранен как файл .PSD , а затем нажмите Save . Если Photoshop спрашивает, хотите ли вы включить максимальную совместимость для файла, нажмите OK:
Присвоение имени и сохранение карты смещения как файла Photoshop .PSD.
Шаг 31: переключитесь на основной документ
Вернитесь к документу с отражением от воды, щелкнув его вкладку:
Переключение с карты смещения на документ отражения от воды.
Если вы все еще видите контур выделения вокруг изображения с момента его копирования, перейдите в меню Select и выберите Deselect :
Собираюсь Выбрать> Отменить выбор.
Шаг 32: Применение фильтра смещения
Примените карту смещения к отражению в воде. Выбрав смарт-объект «Отражение» на панели «Слои», перейдите в меню Filter , выберите Distort , а затем выберите Displace :
Идем в Фильтр> Искажение> Смещение.
Откроется диалоговое окно «Смещение». Вверху находятся варианты горизонтальной шкалы и вертикальной шкалы . Эти два параметра определяют, насколько карта смещения будет изгибаться, деформироваться и изменять форму изображения. Горизонтальный масштаб управляет шириной искажения, а вертикальный масштаб управляет высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение горизонтальной шкалы и более высокое значение вертикальной шкалы. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, но также и от вашего объекта, поэтому вы захотите поэкспериментировать.
В моем случае я устанавливаю горизонтальный масштаб на 10 и вертикальный масштаб на 80. Оставьте Displacement Map равным Stretch To Fit и Undefined Areas , установленным на Repeat Edge Pixels , а затем нажмите OK :
Диалоговое окно «Смещение».
Выберите карту смещения, в которой вы ее сохранили, а затем нажмите Открыть:
Выбор карты смещения.
Photoshop применяет карту смещения к отражению в воде, и с этим изображением настройки, которые я выбрал, создают красивый тонкий эффект ряби:
Отражение от воды с примененной картой смещения.
Шаг 33: Экспериментируйте с настройками смещения
На панели «Слои» фильтр «Смещение» отображается как смарт-фильтр под смарт-объектом «Отражение». Чтобы попробовать разные значения масштаба по горизонтали и вертикали, дважды щелкните слово «Смещение», чтобы снова открыть диалоговое окно:
Дважды щелкните «Смещение», чтобы повторно открыть смарт-фильтр.
На этот раз я оставлю горизонтальный масштаб равным 10, но увеличу вертикальный масштаб до 120. Обратите внимание, что я работаю с довольно большим изображением.Для меньших изображений обычно требуются меньшие значения для получения тех же результатов:
Экспериментируем с настройками Displace.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop попросит вас повторно выбрать карту смещения. И здесь мы видим, что на этот раз более высокое значение вертикальной шкалы создает более сильную и очевидную водную рябь:
Различные настройки смещения дадут разные результаты.
Шаг 34: растяните смарт-объект «Отражение» вверх
Если мы посмотрим на верхнюю часть отражения воды, где встречаются два изображения, мы увидим некоторые синие артефакты, вызванные картой смещения:
Фильтр «Смещение» создавал артефакты в верхней части отражения от воды.
Чтобы очистить их, убедитесь, что смарт-объект «Отражение» выбран на панели «Слои», затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Photoshop предупредит вас, что любые примененные вами смарт-фильтры будут отключены, пока вы находитесь в режиме преобразования. Нажмите ОК:
Щелкните OK, чтобы принять сообщение.
Щелкните верхнюю ручку и перетащите ее немного вверх, чтобы растянуть изображение отражения воды до тех пор, пока синие артефакты не будут скрыты за основным изображением.Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Растягивание отраженного изображения, чтобы скрыть артефакты за основной фотографией.
Шаг 35: кадрирование изображения
Вы также можете заметить некоторые проблемные области в самом низу отражения от воды, опять же вызванные картой смещения. Или вы можете просто обрезать часть отражения. В любом случае выберите Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Photoshop помещает рамку обрезки вокруг изображения. Нажмите на нижнюю ручку и перетащите ее вверх, чтобы обрезать нижнюю часть отражения. Нажмите , введите (Win) / Верните (Mac), когда закончите обрезать изображение:
Обрезка части отражения воды на дне.
Шаг 36: Добавьте тень вдоль береговой линии
Наконец, чтобы завершить эффект отражения воды, добавьте тень вдоль береговой линии, чтобы придать ей некоторую глубину, как если бы земля спускалась в воду.Выберите слой «Фото» на панели «Слои»:
Выбор слоя «Фото».
Добавьте новый слой над ним, щелкнув значок New Layer :
Щелкните значок «Новый слой».
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Вытяните прямоугольную область вокруг береговой линии:
Рисование выделенной области, простирающейся выше и ниже береговой линии.
Залейте выделение черным цветом, перейдя в меню Edit и выбрав Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите Contents на Black и затем нажмите OK:
Установка для параметра «Содержание» значения «Черный».
Выбор закрашен черным:
Выбор после заливки черным.
Удалите контур выделения, перейдя в меню Выбор и выбрав Отменить выделение :
Собираюсь Выбрать> Отменить выбор.
Смягчите края, перейдя в меню Фильтр , выбрав Размытие , а затем выбрав Размытие по Гауссу :
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» перетащите ползунок Радиус вправо, пока края не станут красивыми и мягкими. Для изображения большего размера хорошо подходит значение 30-40 пикселей. Для изображений меньшего размера попробуйте 15-20 пикселей. Нажмите ОК, чтобы закрыть диалоговое окно:
Перетащите ползунок «Радиус», чтобы смягчить края.
Вот результат после смягчения краев:
После смягчения краев черная область больше похожа на тень.
Наконец, уменьшите непрозрачность тени, чтобы смешать ее с изображением.Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». Я понижу свой до 50%:
Уменьшение непрозрачности слоя, чтобы тени не переходили в изображение.
И на этом мы закончили! Вот мой последний эффект отражения от воды, после того как тень перешла на береговую линию:
Последний эффект отражения воды.
И вот оно! Вот как с помощью Photoshop добавить к изображению реалистичное отражение воды! Чтобы усилить эффект, попробуйте добавить к изображению дождь, а затем радугу! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Винтажный фотоэффект в Photoshop
Предварительный просмотр
Учебные ресурсы
Шаг 1. Откройте фото
В этом уроке используется фотография фон Шнауцера из Нью-Йорка. Загрузите ее и откройте в Photoshop.Не стесняйтесь использовать свою фотографию.
Шаг 2: Настройка изображения кривых
Первым делом мы перейдем в Image> Adjustment> Curves. Мы собираемся осветлить фотографию, щелкнув крайний правый значок пипетки, который мы будем использовать для установки белой точки изображения. Нажмите на самый яркий белый цвет, который мы можем найти на фотографии, которая находится на футболке испытуемого.
Шаг 3. Добавьте карту градиента
Теперь перейдите в Layer> New Adjustment Layer> Gradient Map.Щелкните редактор градиента и выберите предустановку градиента Синий, Желтый, Синий . Проверьте опцию Reverse .
Шаг 4. Уменьшите непрозрачность слоя карты градиента
На панели слоев уменьшите непрозрачность слоя карты градиента до 30%.
Шаг 5. Добавьте корректирующий слой Curves
Перейдите в Layer> New Adjustment Layer> Curves. Убедитесь, что этот слой находится под слоем Gradient Map, который мы создали на шаге 3.Мы собираемся придать нашему изображению немного больше яркости и контрастности, отрегулировав кривые.
Шаг 6. Добавьте стиль слоя внутренней тени
По умолчанию в Photoshop фотография, которую вы используете, будет открыта как фоновый слой, и этот слой будет недоступен для редактирования (обозначен значком замка). На панели «Слои» дважды щелкните фоновый слой и нажмите «ОК», чтобы разблокировать его. Затем перейдите в Layer> Layer Style> Inner Shadow и примените настройки, показанные ниже.
Шаг 7. Добавьте стиль слоя наложения градиента
Это последний шаг.Перейдите в Layer> Layer Style> Gradient Overlay. Измените стиль на Radial и используйте предустановку градиента Black, White , как показано ниже.
Дополнительно: изменение карты градиента
Вы можете настроить результат, дважды щелкнув карту градиента и изменив ее. Ниже вы можете увидеть разные версии финального результата.
Краткое содержание учебника
В этом быстром и простом уроке Photoshop я показал вам способ применить винтажный фотоэффект к обычной фотографии.Мы выполнили настройку изображения Curves, добавили пару корректирующих слоев, а также использовали стили слоя. Ниже приведен окончательный результат. Если вы последовали примеру, не стесняйтесь ссылаться на свои собственные результаты в комментариях ниже!
Скачать исходные файлы
Как сделать фотографию старой и поцарапанной в Photoshop Урок Photoshop
www.psd-dude.comУзнайте, как сделать фотографию старой и потертой в Photoshop. Мы создадим реалистичный винтажный фотоэффект с использованием гранжевых текстур и градиентных карт для цветного тонирования.
Если вам нужны быстрые результаты, вы можете попробовать винтажный экшен Photoshop . Создайте старый фото-образ с царапинами, рваным фотоэффектом всего за несколько минут.
ТвитнутьУзнайте, как сделать фотографию старой и потрепанной в Adobe Photoshop из этого краткого руководства. Если вы не хотите использовать Photoshop, есть еще более быстрый способ: вот как применить старый фотофильтр к изображению в Интернете.
Учебные материалы
Загрузите изображения, используемые в этом руководстве:
Этот бесплатный пакет Vintage Paper Texture очень полезен для создания старинного фотоэффекта.Также, чтобы создать старый потрепанный вид, вы можете использовать бесплатные текстуры пыли от PhotoshopSupply.
Создание винтажного образа старой фотографии в Photoshop с использованием текстур
Добавьте ретро фото на новый слой.
Скопируйте текстуру Grunge на новый слой над слоем Retro Photo . Установите режим наложения Overlay . Ознакомьтесь с другими текстурами в нашей коллекции гранжевых текстур.
Добавьте корректирующий слой Gradient Map , используя следующие цветовые тона: # 2f2e2c (местоположение 0%), #
b (местоположение 38%) и # fffdf5 (местоположение 90%). Установите непрозрачность этого слоя на 87%.Добавьте текстуру старой бумаги на новый слой и установите непрозрачность на 52%. Эта текстура является частью нашей огромной коллекции текстур бумаги, так что вам тоже стоит ее проверить.
Добавьте маску слоя к слою Old Paper . Дублируйте Retro Photo и переместите его перед всеми остальными слоями. Щелкните маску слоя Old Paper . Перейдите в Image> Apply Image .
Перейдите в Изображение> Коррекция> Уровни , чтобы осветлить изображение маски.
Добавьте маску слоя к слою Retro Photo copy . Нажмите Control-I , чтобы инвертировать изображение. Выберите инструмент «Кисть » , чтобы закрасить маску слоя, используя кисти Гранж, чтобы показать исходные цвета. Для кисти используйте белый цвет и непрозрачность около 55%
.Загрузите изображение PNG с гранж-рамкой и поместите его поверх других слоев. Установите режим наложения Screen . Нажмите Control-I , чтобы изменить цвет границы с черного на белый.
Снова добавьте Old Paper Texture на новый слой поверх всех остальных слоев. Установите режим наложения на Darker Color и непрозрачность на 65%.
Как обрезать закругленные края в фотошопе
На некоторых старых фотографиях углы закруглены. Итак, вот как сделать закругленные углы в Photoshop. Сначала выберите все слои, щелкните правой кнопкой мыши и выберите Объединить слои . Измените размер нового слоя примерно до 98%.
Удерживая нажатой контрольную кнопку , щелкните эскиз слоя , чтобы сделать выбор из слоя.
Перейдите к Выберите> Уточнить край и выполните эти настройки.
Нажмите кнопку Добавить маску слоя , чтобы создать закругленные углы.
Чтобы сделать его более похожим на толстую бумагу, вы можете добавить стиль слоя с Drop Shadow , Bevel and Emboss и Inner Glow .
Это окончательный результат старинного фотоэффекта , созданного в Photoshop с использованием текстур, кистей и корректировок.
Винтажный экшен Photoshop для создания старых фотоэффектов всего за несколько минут.Вы также можете добавить реалистичных рваных фотоэффектов . Все слои целы и полностью настраиваются.
Оцените этот крутой фильтр Photoshop сепия и примените к своим фотографиям эффект сепии в стиле ретро .
Как сделать тень в Photoshop (шаг за шагом)
Добавление теней к фотографии жизненно важно для заземления объекта в сцене при создании составного изображения.
В этой статье вы увидите, как создать тень в Adobe Photoshop.Как на белом фоне, так и на естественном ландшафте.
Давайте начнем с этого простого урока Photoshop.
Фото Льюиса Берроуза из Pexels[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает. ]
Как добавить тени на белый фон
Если вы хотите создать тень в Photoshop, проще всего начать с чистого белого холста.И вы можете попрактиковаться в основных шагах, необходимых для создания реалистичных теней.
Белый фон очень типичен для фотографии продуктов. Но эти изображения не содержат теней при съемке в лайтбоксе.
Здесь вы увидите, как создать красивую мягкую падающую тень. Не такой сложный, как от прямой стробоскопической вспышки.
Красная ваза на белом фонеCreate a Drop Shadow
Первый шаг — создать тень. Это довольно простая задача.
- Вырежьте ваш объект из другого изображения. Это должно быть проще, если у вас есть фотография продукта, уже сделанная на белом фоне. Используйте инструмент выбора объекта (сочетание клавиш W), чтобы упростить выделение.
- Импортируйте изображение в пустой документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой белого цвета и слой для размещения вашего объекта.
- В слое с вашим объектом нажмите «Эффекты слоя». Найдите это в нижней части окна слоев.Там написано «FX». Выберите вариант создания тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также прозрачность, угол, размер и расстояние.
Вот настройки в диалоговом окне Layer Effects.
Снимок экрана диалогового окна отбрасывания тени.Тень нужно растянуть, чтобы она выглядела более реалистичной.
Сделайте тень реалистичной
Следующий шаг — преобразовать эту тень в реалистичную тень.Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши появившийся символ fx. Выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Теперь вам нужно изменить направление тени. В раскрывающемся меню выберите Edit> Transform> Skew . Используйте две верхние опорные точки, чтобы растянуть тень.В этом примере я перетащу тень вправо. Вы можете настроить, насколько сильно тень должна исходить сбоку. В этом случае я буду тянуть примерно до 45 градусов.
- Тень теперь очень длинная, так что вы также можете отрегулировать ее. Перейдите в Edit> Transform> Scale . Теперь вы можете изменять длину тени, перетаскивая верхний якорь вверх или вниз. В этом случае длина тени была сокращена.
- Наконец, вам нужно деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.Вам нужно убедиться, что основание тени все еще соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Последние штрихи
Эта тень должна быть сильнее у основания и более рассеянной и светлой у вершины. Для этого создайте второй теневой слой.
- Выберите слой с тенью и перейдите в Слой > Дублировать слой (Ctrl или ⌘J).Теперь у вас есть копия.
- Щелкните по первому теневому слою. Введите 90% в поле «Заливка» в верхней части окна слоев. Это самая темная часть вашей тени. Теперь щелкните копию слоя и введите 40% в поле «Заливка». Это ваша светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней.
- Теперь настройте резкость тени. Чем дальше от объекта он становится, тем более рассеянным он должен быть. Для этого вам нужно добавить размытие по Гауссу.Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
- Последняя задача — применить градацию, чтобы ваша тень плавно переходила от более темной к более светлой. Сначала примените маску белого слоя к темной тени. Вы можете сделать это, щелкнув инструмент Layer Mask в нижней части окна слоев.Это похоже на прямоугольник с кругом внутри. Или вы можете выбрать Layer> Layer Mask> Reveal All .
- Теперь выберите инструмент градиента в левом меню. Убедитесь, что фон установлен на белый цвет, а передний план — на черный. Выберите точку на полпути сквозь тень и перетащите градацию назад через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной вы хотите тень, тем длиннее должна быть линия.Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или I).
Готово! Ваша тень должна выглядеть естественно — как если бы она была всегда.
Как добавить тени к пейзажной сцене
Ищите источник света
Для объединения изображения в сцену с естественным освещением требуется осторожность и внимание. Одним из наиболее важных аспектов является добавление тени к составному изображению.Для этого вам нужно будет увидеть, куда падают существующие тени в вашей сцене. Это означает, что вы смотрите на объекты в кадре, чтобы увидеть направление света.
Вы также должны убедиться, что ваша тень соответствует цветовому оттенку других теней в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также распространил его.
Девушка в традиционном японском платье идет через бамбуковый лес. В этой сцене вам нужно будет отрегулировать размер модели, которая была вставлена с другой фотографии.Вставьте объект в сцену
Наш объект — человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает свету на модели согласовываться с остальной частью сцены. Но нам нужно добавить тень. Вот как:
- Создайте новый слой в Photoshop и затем вставьте объект или человека в сцену.
- Измените размер объекта по размеру сцены. Для этого перейдите в Edit> Free Transform (Ctrl или ⌘T) . Теперь перетащите точки привязки, чтобы настроить размер объекта. Удерживайте клавишу Shift, чтобы все было пропорционально. В моем примере я использовал забор как ориентир для роста модели.
- Используя инструмент перемещения, поместите объект или человека в сцену.
Создайте свою тень
- На слое с вашим объектом добавьте эффект тени (значок fx). Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
- Щелкните правой кнопкой мыши символ FX, который теперь появился на вашем слое, и выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Используйте описанные выше инструменты преобразования (наклон, масштаб и деформацию), чтобы настроить тень, чтобы она имела смысл в изображении. На этот раз я хотел вывести тень вперед, так как основной источник света исходит из-за бамбукового леса.На этой фотографии я удерживаю тень в кадре и слегка сдвигаю ее влево. Возьмитесь за верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в преобразовании, чтобы убедиться, что тень все еще связана с моделью.
- Если источник света находится за объектом, вы можете сначала отразить тень по вертикали, перейдя в Edit> Transform> Flip Vertical.
Смягчите тень
Теперь вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам, описанным в разделе «Последние штрихи» этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента градиента.
Ключевое отличие здесь в том, что на этой фотографии тень будет более размытой. В диалоговом окне «Размытие по Гауссу» для более темной тени радиус пикселя установлен на 25, а для более светлой тени — на 50.
Последнее изображение показывает красивую диффузную тень позади модели на фотографии.Заключение
Добавить эффект слоя «Тень» в Photoshop очень просто. Хитрость заключается в том, чтобы настроить эффект, чтобы он выглядел естественно.
Есть три основных этапа:
- Добавьте новый слой с эффектом слоя.
- Отрегулируйте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент градиента, чтобы растушевать тень.
Если вы новичок в этой технике, надеюсь, вам понравится, и вы попробуете ее сами. Как всегда, пожалуйста, оставьте свои мысли и любые фотографии в разделе комментариев.
Вы ищете больше отличных советов по Photoshop? Почему бы не проверить нашу новую публикацию об использовании Photoshop Warp Tool далее! Чтобы узнать все, что вам нужно знать о Lightroom, попробуйте наш курс «Легкое редактирование»!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как создать эффект ретро-зернистой пленки в Photoshop
Используя Photoshop, вы можете создавать невероятные фотоэффекты. От естественной пастели и мягких правок до мрачных / угрюмых — есть множество вариантов в зависимости от вашего стиля.
Из этого урока вы узнаете, как создать эффект ретро-зернистой пленки в Photoshop.Ретро-эффекты популярны в различных рекламных объявлениях, сообщениях в социальных сетях и т. Д.
Следуйте этому простому руководству, чтобы добавить к своим фотографиям винтажные эффекты. Здесь вы можете найти более продвинутые эффекты пленки для Photoshop.
Получите мега набор экшенов Photoshop для эмуляции пленки!
Набор из 128 пленок и 20 зернистых узоров для Photoshop со значительной скидкой, созданный PsdFilm.
1. Добавьте шум / зерно
Первым шагом этого урока является добавление шума и зернистости к вашему изображению.Начните с дублирования фонового слоя. Вы можете переименовать его в «Эффект шума», чтобы запомнить.
Затем, когда у вас будет дублированный слой, перейдите в верхнюю часть экрана и нажмите Фильтр > Шум > Добавить шум
После нажатия «Добавить шум. . . ‘Вы увидите следующее окно. Вы можете решить, насколько интенсивным должен выглядеть шум. Для этого урока я использую Amount: 4 и гауссовский дистрибутив.Вы также можете выбирать между монохроматическим (черно-белым) шумом или цветным (RGB) шумом.
2. Корректировка кривых
Следующим аспектом эффекта зернистой пленки является настройка кривых на фотографии. Щелкните значок с наполовину заполненным кружком в нижней части панели слоев и выберите «Кривые», чтобы добавить корректирующий слой.
После добавления попробуйте воспроизвести кривую, показанную ниже. По сути, вы хотите создать плавную S-образную кривую с 4 точками.
Самая верхняя правая точка должна быть немного опущена (или больше, если хотите).Это превращает белые в серые и затемняет светлые участки на фотографии. Следующую точку слева нужно немного приподнять, чтобы выделить основные моменты.
Самая нижняя левая точка должна быть немного приподнята (или больше, если хотите). Это превращает черный цвет в серый и уменьшает тени на изображении. Следующую точку справа нужно немного опустить, чтобы выделить тени.
3. Добавьте фотофильтр
Теперь, когда шум и кривые закончены, вы можете добавить еще один корректирующий слой к своим слоям.На этот раз эффект «Фотофильтр».
Щелкните раскрывающийся список «Фильтр» и выберите «Пурпурный», затем уменьшите плотность до 9%. Вы можете увеличить плотность для более интенсивного розового эффекта, но лучше всего будет между 7-14%.
4. Добавьте карту градиента
Следующий шаг — добавить к изображению корректирующий слой «Карта градиента».
После добавления корректирующего слоя щелкните градиент, показанный в раскрывающемся списке в «Свойства».Появится еще одно всплывающее окно, которое выглядит следующим образом.
Выберите предустановку градиента: фиолетовый, зеленый и оранжевый. Это самая верхняя правая предустановка на скриншоте выше.
После выбора нажмите «ОК», после чего вы вернетесь к своему документу Photoshop. Дважды щелкните слой «Gradient Map 1» и измените режим наложения на Screen. Затем отрегулируйте непрозрачность до 24%, чтобы применить эффект. Вы можете сделать его выше или ниже в зависимости от ваших предпочтений, но этот эффект карты градиента выглядит лучше всего в диапазоне от 20% до 40%.
Вы можете настроить цвета на карте градиента для имитации различных типов пленки с помощью этого эффекта в зависимости от того, хотите ли вы получить теплый или прохладный вид.
5. Отрегулируйте настройки яркости
Последний шаг, который не является обязательным, — это добавить корректирующий слой «Vibrance».
В зависимости от ваших предпочтений вы можете уменьшить или увеличить яркость / насыщенность. Мне лично нравится уменьшать насыщенность, чтобы добавить винтажный аналоговый вид, одновременно увеличивая яркость, чтобы сохранить резкость цветов.
Заключение
На этом урок по созданию эффекта ретро-зернистой пленки в Photoshop завершен. Вы можете просмотреть изображение до / после эффекта ниже.
Боритесь со ступенькой? Оставьте комментарий ниже, и мы сделаем все возможное, чтобы вам помочь!
Получите полный набор экшенов Photoshop для имитации пленки!
4 световых эффекта, которые можно создать в Photoshop
световых эффектов с использованием режима наложения «Осветление» в Photoshop.
Существует множество методов создания световых эффектов в Photoshop. Я расскажу только о четырех, но их можно использовать по-разному. Но сначала давайте взглянем на парочку, которая находится в галерее фильтров в разделе «Рендеринг в Photoshop» (CS6 и CC). Первый — «Световые эффекты», который был обновлен и стал более мощным и простым в использовании, чем предыдущие версии Photoshop.
Как получить доступ к эффектам освещения в Photoshop CS6.
Окно предварительного просмотра заменено более сложным интерфейсом.Вам представлены три различных типа световых эффектов на панели параметров — Точечный, Точечный и Бесконечный — и различные предустановки на выбор. Существует панель «Свойства», которая настраивает вид света, который вам нужен с точки зрения направления, размещения и т. Д. Этот фильтр работает со смарт-объектами, так что вы можете работать неразрушающим образом. Рассмотрение всех аспектов этого фильтра в этой статье будет слишком полным. Лучший способ использовать это — просто открыть изображение, поэкспериментировать с различными вариантами и посмотреть, что вы думаете.
Вместо этого я покажу альтернативные методы, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), некоторые из которых вы, возможно, уже знакомы. Мне очень нравится инструмент Graduated Filter в ACR. Это работает аналогично фильтру градуированной нейтральной плотности на вашей камере. Фотографы-пейзажисты используют градуированные фильтры, чтобы не переэкспонировать область неба. Темный участок на нейтральной полосе находится сверху, пропуская меньше света, поскольку экспозиция установлена для переднего плана. Вы можете добиться аналогичных результатов с помощью редактора градиентов в Photoshop.
Значок градуированного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите инструмент Градуированный фильтр . Перетащите указатель мыши на область изображения, к которой вы хотите применить эффект. Отрегулируйте параметры ползунка справа — «Экспозиция», «Света» и т. Д., Чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить тепла или создать более прохладный эффект.
Это исходное изображение улитки до применения градуированного фильтра.
В изображении улитки я использовал градиентный фильтр в трех разных областях изображения.Я хотел сделать воду более теплой, поэтому использовал желтый цвет, чтобы создать эффект солнечных пятен. Вторая область должна была немного осветлить водоворот в правом нижнем углу фотографии. Наконец, третье пятно, я хотел просто затемнить область прямо за улиткой, чтобы взгляд зрителя был обращен на нее. Хотя это тонкие световые эффекты, они могут добавить драматизма и даже изменить композицию фотографии.
Изображение улитки с градиентным фильтром, примененным к трем различным областям.
Анимированный GIF-файл для отображения эффекта «до» и «после» от эффектов градуированных фильтров.
Lens Flare, который также можно найти в галерее фильтров в разделе Render, представляет собой эффект освещения, который может быть весьма полезным, но вам нужно использовать его с осторожностью, используя подход «меньше — лучше». Например, на изображении с мячом для гольфа на красной футболке ниже.
Эффект Lens Flare добавлен к этому изображению.
Я использовал градуированный фильтр в трех областях, похожих на изображение улитки. Я добавил пурпурный оттенок на траву в нижнем левом углу изображения, чтобы разбить зеленый плоский вид.Добавление другого цвета с помощью градиентного фильтра таким образом придает изображению большую глубину. Затем я добавил эффект Lens Flare в верхний правый угол и уменьшил непрозрачность, чтобы эффект отражался на кончиках травинок. Преобразование изображения в смарт-объект перед применением эффекта фильтра упрощает внесение изменений без разрушения. Я также смог замаскировать некоторые эффекты, которые, по моему мнению, были слишком сильными.
Анимированный мяч для гольфа в формате GIF с градуированными фильтрами и бликами.
Это подводит меня к третьей технике, режиму наложения Color Dodge. Я хотел создать эффект включения задних фонарей на этом изображении автомобиля (ниже). Это такой простой способ создания светового эффекта в Photoshop, и результат великолепен.
Сначала создайте новый пустой слой поверх исходного изображения. Выберите более темный цвет для той части изображения, над которой вы будете работать. Для нижней части света я использовал темно-красный цвет. Используя мягкую кисть, нарисуйте небольшую мазку, а затем увеличьте ее с помощью инструмента Free Transform.
Фары задние авто.
Добавьте немного размытия по Гауссу, чтобы не было «горячей точки» посередине, а цвет выглядел однородным. Поместите это на участок света, измените режим наложения на Color Dodge и уменьшите Fill, а не Opacity, чтобы добиться желаемого эффекта. В этом случае я уменьшил Заливку до 59%. Затем я продублировал этот слой и переместил его вправо. Вы можете уменьшить размер пятна, если чувствуете, что перелива слишком много. Итак, теперь у меня работал нижний задний фонарь.Я повторил те же шаги для верхней части света. Но я использовал там более темный желтый цвет.
На отдельном слое нарисуйте более темным цветом намеченную область и добавьте Gaussian Blur.
Анимированный GIF с мигающими задними фонарями в режиме наложения Color Dodge в Photoshop.
Четвертая и последняя техника аналогична описанной выше. Когда вам нужно добавить блик (-а) к области изображения, чтобы выделить больше деталей, этот метод, как и описанный выше, можно использовать для любого типа изображения.Это так просто, быстро и очень эффективно. На фотографии винограда (ниже) я хотел создать блики на темных участках, чтобы они выделялись. Как и в предыдущем шаге, создайте новый пустой слой поверх изображения и, используя белый цвет, нарисуйте небольшую мазку. Увеличьте его с помощью инструмента Free Transform и добавьте размытие по Гауссу. Измените режим наложения на Overlay или Softlight, я обычно использую Softlight. Уменьшайте непрозрачность, пока не получите желаемый результат.
Анимированный GIF-файл для отображения бликов на некоторых участках винограда с использованием режимов наложения Overlay / Softlight в Photoshop.

 На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку: Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
 Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).
Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).