Как создать диптих с помощью Photoshop CS6
Как создать диптих
Шаг 1: открой два изображения в фотошопе
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6, где я перешел к папке на рабочем столе, содержащей мои два изображения. Чтобы выбрать их обоих, я нажму на первый эскиз изображения слева, чтобы выделить его, затем зажму клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре и нажму второй эскиз. Это выбирает и выделяет оба изображения одновременно:
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, — это дважды щелкнуть мышью по любому из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно видно только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в левом верхнем углу экрана:
Каждая фотография открывается в своем собственном документе с вкладками. Переключайтесь между ними, нажимая на их вкладки.
Переключайтесь между ними, нажимая на их вкладки.
Шаг 2: измени размер изображения на ту же высоту
Перед тем, как объединить изображения в диптих, мы должны сначала убедиться, что обе фотографии имеют одинаковую высоту, чтобы они хорошо выстраивались в ряд при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно « Размер изображения» в Photoshop .
Сначала я переключусь на свою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:
Активизация пейзажно-ориентированной фотографии.
Чтобы проверить высоту фотографии, я зайду в меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :
Идем в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет
В разделе « Размеры в пикселях» вверху показано, что высота этой фотографии составляет
Диалоговое окно «Размер изображения» показывает высоту фотографии в 2380 пикселей.
Я нажму кнопку « Отмена» , чтобы закрыть диалоговое окно без внесения каких-либо изменений, а затем переключусь на свою вторую фотографию, нажав на ее вкладку:
Активизация портретно-ориентированной фотографии.
Теперь, когда моя вторая фотография активна, я снова зайду в меню « Изображение» в верхней части экрана и выберу « Размер изображения» :
Снова перейдем в Изображение> Размер изображения.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретно-ориентированная фотография имеет высоту
Вторая фотография имеет большее значение высоты 3200 пикселей.
Размер этого большего изображения необходимо изменить, чтобы он соответствовал высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я буду следить за тем, чтобы была выбрана ( отмечена) опция Resample Image в нижней части и чтобы метод интерполяции
Изменение размера (передискретизация) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.
Шаг 3: выберите и скопируйте измененное изображение
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню « Выбрать» вверху экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде Выбрать все с помощью ярлыка. Вокруг изображения появится контур выделения:
Собираюсь Выбрать> Все.
Выбрав изображение, перейдите в меню « Правка» и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Собираюсь Правка> Копировать.
Шаг 4. Вставьте изображение в документ другой фотографии.
Вернитесь к другому изображению, нажав на его вкладку:
Вернемся к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите
Собираюсь Правка> Вставить.
Фотошоп вставляет и центрирует изображение перед другим:
Изображения теперь появляются вместе.
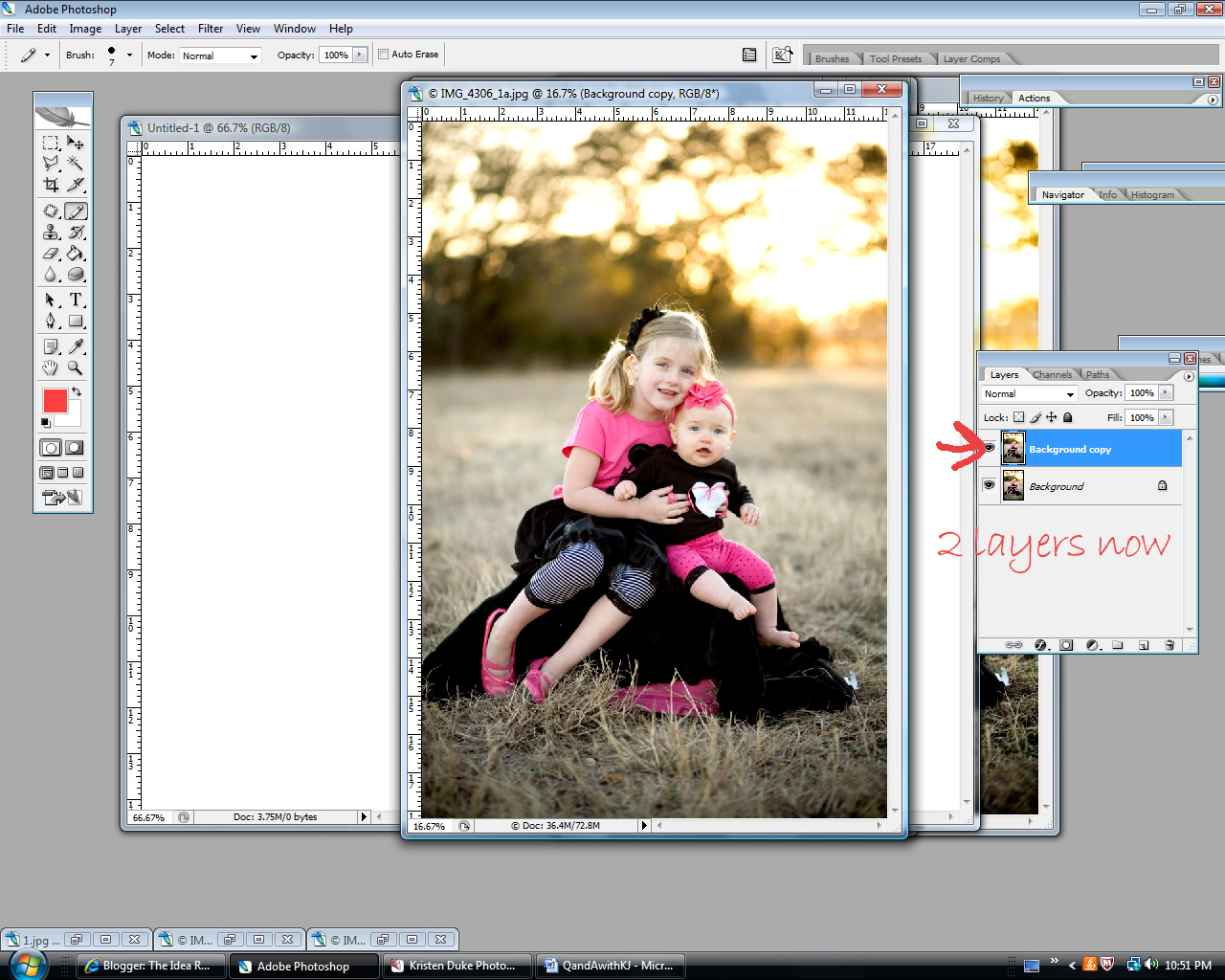
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на собственном слое в том же документе:
Панель «Слои», показывающая каждую фотографию на собственном слое.
Шаг 5: переименуй фоновый слой
Далее, давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать что-то, кроме  ». Photoshop автоматически переименует его в Layer 0 , что достаточно для наших целей:
». Photoshop автоматически переименует его в Layer 0 , что достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6: добавь сплошной цвет заливки
Мы будем использовать один из слоев Photoshop Solid Color Fill для фона, так как он позволяет легко выбрать любой цвет, который мы хотим. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:
Выбор сплошного цвета заливки.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, которым мы хотим заполнить слой. Я выберу черный, введя значение 0 в поля ввода R , G и B. Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R , G и B :
Выбор черного цвета из палитры цветов.
Нажмите кнопку ОК, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели «Слои»:
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7: перетащите слой заливки сплошным цветом ниже слоя 0
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая слой подсветки появится под слоем 0, когда вы подтащите достаточно близко:
Перетащите слой «Цветная заливка 1» ниже слоя 0.
Отпустите кнопку мыши, когда на белой полосе выделения появится слой «Сплошная заливка»:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: выберите верхний слой изображения
Нажмите на верхний слой на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: выбери инструмент перемещения
Выберите инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана.
Выбор инструмента перемещения.
Шаг 10: перетащите фотографию влево или вправо от другой фотографии
Но вот проблема, с которой мы сталкиваемся (мы исправим ее чуть позже). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область картона, которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается за монтажным столом:
Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается за монтажным столом:
Перетаскивание фотографии рядом с другими означает перетаскивание в область монтажа.
Не беспокойтесь о потере зрения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не будет виден). Если вы перетащите свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, как только левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт монтажной панелью:
С другой фотографией, теперь полностью в области монтажа, остается только одно изображение.
Шаг 11: покажи все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню « Изображение» в верхней части экрана и выберите « Показать все» :
Идем в Image> Reveal All.
Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:
Обе фотографии видны еще раз.
Важный! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны касаться друг друга без промежутков между ними . Они должны быть заподлицо друг с другом бок о бок. Если вы перетащили фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и перетаскивайте фотографию назад к другой, пока края двух фотографий не соприкоснутся, а зазор не закроется.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новую обратную связь HUD (Heads-Up Display) для инструмента Move. чтобы сказать нам точно, как далеко мы перетащили изображение.
чтобы сказать нам точно, как далеко мы перетащили изображение.
Пока инструмент «Перемещение» активен, еще раз нажмите и удерживайте клавишу « Shift» на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы добавить пространство между двумя изображениями. Пространство будет заполнено тем цветом, который вы выбрали для слоя «Сплошная заливка» еще в шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшой блок HUD, который даст вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы установили линейки в настройках Photoshop. В моем случае это показывает мне дюймы. Здесь HUD говорит мне, что я перетащил мою фотографию на 0,2 дюйманаправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть заполненное черным пространство между ними. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация через минуту:
Запомните (или запишите) размер зазора между изображениями. В моем случае это 0,2 дюйма.
В моем случае это 0,2 дюйма.
Шаг 13: покажи все снова
Поскольку мы немного отодвинули фотографию в сторону, часть ее снова скрывается за монтажным столом. Вернитесь в меню « Изображение» и выберите « Показать все», чтобы отобразить скрытую область:
Возвращаясь к Image> Reveal All.
Обе фотографии теперь полностью видны с границей между ними:
Изображения теперь с добавленной первой частью границы.
Шаг 14: добавь пространство холста, чтобы создать границу вокруг изображений
Наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, что и пространство между фотографиями. Подойдите к меню Image и выберите Canvas Size :
Going Image> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Относительный выбрана (отмечена) и что центральное поле в сетке привязки также выбрано так, чтобы дополнительное пространство холста было добавлено в равной степени вокруг внешней стороны фотографий:
Относительная опция и центральное поле сетки якоря выбраны.
Затем возьмите количество пространства, которое вы добавили между фотографиями на шаге 12, и дважды введите это количество в поля Ширина и Высота . Убедитесь, что у вас также выбран правильный тип измерения (дюймы или пиксели). В моем случае, HUD сказал мне, что я перетащил мое изображение на расстояние 0,2 дюйма, поэтому я введу вдвое больше этого значения ( 0,4 ) в поля Ширина и Высота, и я буду следить за тем, чтобы оба были установлены в дюймы, Причина, по которой нам нужно ввести двойную сумму, заключается в том, что половина значения Width будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена вверху, а другая половина — внизу, что даст нам границу вокруг диптиха, которая точно такого же размера, что и пространство между фотографиями:
Ввод двойного расстояния между двумя фотографиями для ширины и высоты.
Нажмите кнопку «ОК», когда вы будете готовы принять ваши настройки, и закройте диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, давая нам нашу границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя «Сплошная заливка» в шаге 6:
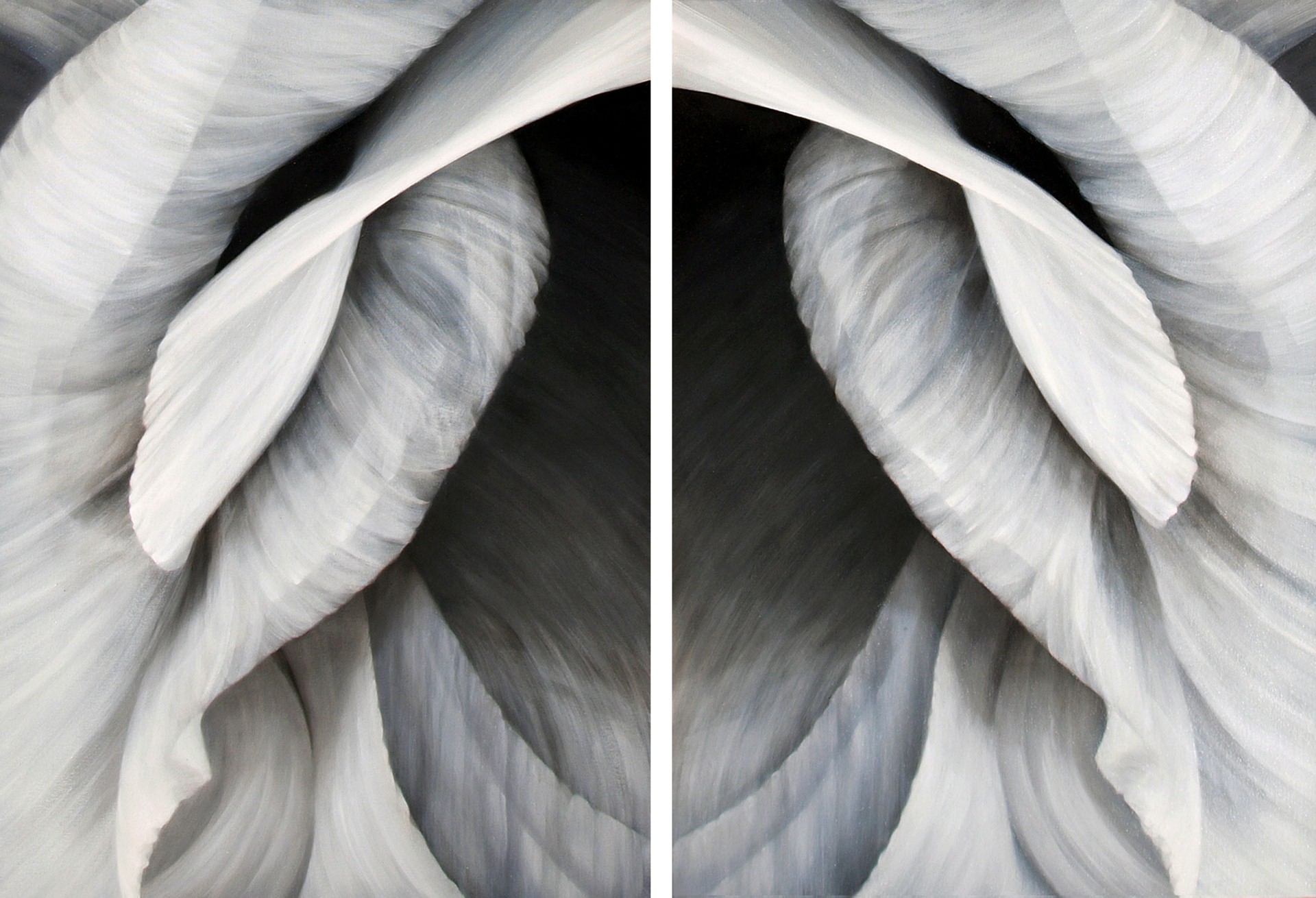
Финальный диптих с бордюром добавлен.
Как легко и автоматически создавать диптихи и триптихи в фотошопе
Большинство из нас видели их в таких вещах, как «До» и «После», на футболках или даже в известном искусстве, но немногие понимают, что для их описания используется немного не стильное слово. Диптихи и триптихи — это изображения или фотографии, которые объединяют два или три одинаковых (или разных) изображения и размещают их рядом, часто разделяя их тонкой рамкой.Диптихи и триптихи могут использоваться, чтобы показать сравнение (до или после, хорошее или плохое, легкое или сложное), как повествование, объяснить прогресс или изменение и т. Д. Их на самом деле достаточно легко создать. Вам просто нужно привести два или три изображения рядом друг с другом и объединить их в один слой. От скромного Microsoft Paint до могущественного Adobe Photoshop любой графический инструмент, достойный его внимания, может быть использован для создания диптиха или триптиха.
Д. Их на самом деле достаточно легко создать. Вам просто нужно привести два или три изображения рядом друг с другом и объединить их в один слой. От скромного Microsoft Paint до могущественного Adobe Photoshop любой графический инструмент, достойный его внимания, может быть использован для создания диптиха или триптиха.
Нэнси показала нам 5 простых способов создания диптихов Другие фотоколлажи без фотошопа
, Позвольте мне обратиться к грозному Adobe Photoshop и инструменту с открытым исходным кодом, который превращает несколько фотографий в эти замечательные мозаики.
Tych Panel — бесплатный инструмент с открытым исходным кодом для создания «Tychs»
Идея сделать это расширение для Photoshop пришла в голову фотографу. Реймунд Трост (Reimund Trost) — свадебный фотограф из Швеции, и я понимаю, почему он хотел бы использовать простой инструмент для создания «nTych». Если инструмент диптих или триптих достаточно эффективен по часам, вы можете покончить с обычными действиями Photoshop или процессом шаблона. Tych Panel (версия 2) — плод его труда. Как он говорит,
Tych Panel (версия 2) — плод его труда. Как он говорит,
Это очень простое расширение Adobe Photoshop, которое автоматизирует процесс размещения изображений рядом. Это позволяет легко создавать диптихи, триптихи, квадтихи и практически неограниченный набор пользовательских макетов.
Tych Panel имеет открытый исходный код, и крошечный файл ZXP можно открыть (установить) с помощью диспетчера расширений Photoshop. Вы можете нажать на файл, и если у вас установлен Photoshop, процесс довольно прост. Может появиться сообщение «расширение не подписано», но вы можете смело игнорировать это.
Автоматизируйте ваши фото мозаики в несколько кликов
Приведенное выше видео проходит через весь процесс, но, я надеюсь, вы оцените мощь автоматизации, которую оно приносит в искусство создания мозаики. Запустите панель Tych из Adobe Photoshop — Окно. Я использую Adobe Photoshop CS5 здесь.
Запустите панель Tych из Adobe Photoshop — Окно. Я использую Adobe Photoshop CS5 здесь.
Автоматизация работает от Вариантов. Как объясняет видео выше, одной из приятных особенностей является то, что вы можете поддерживать целевую ширину или высоту при добавлении изображений. Это важное соображение для блоггеров, которые хотят соответствовать диптихам и триптихам в соответствии с правилами ведения блогов. Тем не менее, вы также можете использовать неограниченные опции, не задавая никаких значений ширины и высоты. Но я предпочитаю идти с целевой шириной или высотой.
Начальная точка — сначала создать диптих, добавив первые два изображения, а затем разверните мозаику, выбрав новые строки и новые столбцы и точно разместив изображения. Кнопки Top, Bottom, Left и Right предоставляют вам неограниченный набор пользовательских макетов.
Если вы выберете несколько изображений, вы можете изменить порядок миниатюр и зафиксировать их относительное положение на холсте. Поскольку каждое изображение — не что иное, как слой, изменение порядка достаточно просто для понимания.
Тонкая настройка
Смарт Объекты Слой Маски
Использование смарт-объектов является продвинутым навыком Photoshop. Смарт-объекты в основном обеспечивают неразрушающее редактирование исходного файла исходного изображения, связывая исходную фотографию с фотографией в документе Photoshop. Цифровые фотографы используют маски слоев и смарт-объекты для различных коррекций изображения, не затрагивая исходный файл. Вы можете изменить внешний вид изображения с помощью смарт-объектов, но не можете добавлять или удалять информацию о пикселях из смарт-объекта.
В Tych Panel 2 вы можете использовать смарт-объекты для обрезки ваших фотографий после их размещения. Включите смарт-объекты в настройках, и все слои будут преобразованы в смарт-объекты и автоматически получат соответствующие маски слоев.
Закругленные углы
Вы можете дополнительно «украсить» свои мозаики, указав значения пикселей для радиуса угла, тем самым допуская закругленные углы. Вы можете создавать интересные комбинации с фоновыми цветами и пустыми изображениями. Изображение выше взято из галереи разработчика.
Изображение выше взято из галереи разработчика.
Действия для финальной подкраски
Если вас не устраивает простой диптих или триптих, вы можете украсить свое изображение набором действий, которые вы можете использовать по умолчанию, или любыми пользовательскими действиями, которые вы могли установить.
Tych Panel 2 дает мне достаточно вариантов настройки для творческого контроля над диптихами и триптихами. Если я использую Photoshop, это, безусловно, самый плавный способ сделать это. Photoshop — сложный инструмент для освоения в лучшие времена (хотя наши Руководства по Photoshop могут помочь вам в этом). Инструменты повышения производительности, такие как Tych Panel, прервали процесс. Если вы увлекаетесь цифровой фотографией или являетесь творческим художником, насколько легко вы найдете этот инструмент?
|
|
В фоторедакторе Adobe Lightroom можно эффективно применять модули обрезки и выравнивания изображений. Загрузив папку с фото в программу, можно быстро распечатать красивый коллаж или создать целую фотокнигу о памятном событии. Для удобства ретуширования Lr разделен на специальные модули, в каждом из которых есть свои функции. Предлагаем вам Аdobe Photoshop Lightroom купить лицензионную версию, чтобы быстро редактировать и сортировать фотографии. |
Как обрезать фото в LightroomФункция кадрирования может пригодиться, чтобы создать правильную композицию в кадре и убрать ненужные предметы. Инструмент обрезки находится в фоторедакторе в модуле Develop. На панели инструментов справа от рабочей области расположено окно с опциями обрезки и кадрирования.
Чтобы обрезать фото необходимо воспользоваться инструментом Crop Overlay. |
|
Как в Lightroom выровнять горизонтДля того чтобы выровнять горизонт на фото необязательно переходить в другой фоторедактор. В Lr существует инструмент, позволяющий выровнять заваленный горизонт. Для редактирования необходимо перейти во вкладку Develop и кликнуть на кнопке «Crop Overlay».
В окне редактора воспользуйтесь инструментом «Straighten», который показывает уровень фото. Чтобы выровнять фото нужно перетянуть курсор слева направо вдоль всей линии горизонта. Если фото отредактировано неудачно, достаточно нажать кнопку «Reset» для отмены действия. |
|
Как подписывать фотографии в LightroomДобавление текстовой подписи на фото дает возможность фотографу указать свое авторство и защитить свои работы от незаконного распространения. Далеко не все пользователи добросовестно относятся к чужим работам, выложенным в сети, несмотря на то, что они отмечены водяным знаком. Чтобы поставить свою подпись на фотографиях необходимо предварительно их импортировать в фоторедактор. После того, как фото будут в каталоге, необходимо зайти во вкладку «Metadata» и перейти в «Edit Metadata Presets». В этой локации вы можете внести изменения в метаданные файла. Можно прописать условия копирайта, кому принадлежит авторское право и другие условия. |
|
|
|
Как сделать водяной знак в Lightroom
После внесения информации о копирайте в метаданные файла, нужно поставить водяной знак на самом фото. Чтобы сделать копирайт в Лайтруме нужно внести изменения в меню «Создание водяного знака». В списке функций необходимо выбрать «Edit watermark». Подпись в Lr может быть как текстовой, так и графической (в формате PNG). В настройках есть возможность отредактировать шрифт, стиль, тени, растушевку и другие опции. |
Как в Lightroom вставить логотипДля обозначения своего авторства необязательно выставлять подпись на фотографии, можно добавить уникальный значок. Авторский логотип будет выделять ваши работы среди других и защищать в некоторой мере от незаконного распространения. Вы можете вставить свой логотип на фото, зайдя в меню «Watermarking».
Обратите внимание, что в самом фоторедакторе Lightroom вы не имеет возможности создать логотип. |
|
|
|
Как сделать коллаж в LightroomЕсли вам необходимо создать коллаж, то более подходящим для этого является фоторедактор Photoshop. Однако, в модуле Print в Лайтруме вы также можете создать интересный макет с фото, используя встроенные шаблоны. Шаблоны предварительного просмотра находятся на панели «Tempate Browser». Также есть возможность создать свои шаблоны. Для этого нужно кликнуть на значке «+» и задать новому шаблону имя.
На панели «Collections» предусмотрена возможность делать «Print». Используя данную функцию, вы можете распечатывать комплекты фотографии в определенном шаблоне. Среди различных макетов есть опция «Single Image», где вы можете расположить множество изображений в одном размере. |
Как сделать фотокнигу в LightroomОдин из модулей программы специально предназначен для удобного создания фотокниг. Для начала вам необходимо во вкладке «Library» выбрать все фото, которые вы хотите добавить в фотокнигу. Можно сразу задать порядок изображений, что впоследствии не редактировать последовательность. В модуле «Book» расположены все функции, с помощью которых вы можете самостоятельно создать книгу с фото. Для настройки параметров книги перейдите в панель «Book Settings». Здесь предусмотрена функция выбора размера книги, типа бумаги и обложки. Благодаря широким возможностям работы с пресетами, вы имеет возможность создать индивидуальные шаблоны, которые можно применять к изображениям в фотокниге. |
|
|
|
Как в Lightroom сделать слайд-шоу
Для создания слайд-шоу в Лайтруме специально предусмотрен одноименный модуль «Slideshow». Чтобы изменить порядок показа файлов, их можно перетащить на рабочей области в нужной последовательности. На панели Template Browser вы можете самостоятельно изменить внешний вид слайд-шоу, выбрав из имеющихся в наличии шаблонов. На панели инструментов есть кнопка «Preview», нажав которую, можно запустить предпросмотр. |
Как сделать индекс-принт в Lightroom
Как правило, при подготовке крупных фотоотчетов, в качестве предпросмотра для масштабных фотосессий создаются коллажи из фото, включенных в данный проект. Такие коллажи называются индекс-принтами и могут быть созданы в Лайтруме. Чтобы сделать фотоколлаж-вступление, ознакомьтесь с порядком создания коллажа в фоторедакторе. Вам понадобится модуль Print, где в настройках нужно будет указать размеры шаблона при печати, размер фото для индекс-принта и варианты оформления. Можно создать решетку из фотографий одинакового размера, либо сделать индивидуальный макет с использованием разных по размеру изображений. |
|
Урок 39 Легкий 3D эффект в фотошопе
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево
.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Читайте также…
5 идей осенней фотографии, которые выделят ваши осенние фотографии
Во многих странах осень почти наступила. Это означает, что фотографы могут уверенно надевать свитера, вынимать любимый реквизит на Хэллоуин и делать множество теплых фотографий.
Эти 5 идей осенней фотографии были созданы для самых разных фотографов. Хотите ли вы отправиться на творческую прогулку или на экстравагантную фотосессию, вы найдете здесь что-то ценное для себя.
Сделайте уютные фотографии влюбленных
Кто не любит теплые осенние фото, на которых запечатлены счастливые пары?
Осень — идеальное время для фотографирования людей, не беспокоясь об экстремальных погодных условиях. Несмотря на то, что здесь не слишком влажно, все же достаточно тепло, чтобы проводить часы в прекрасном месте. И хотя еще не холодно, прохладный осенний ветерок — отличный повод надеть свитера, которые сделают ваши фотографии потрясающими.
Несмотря на то, что здесь не слишком влажно, все же достаточно тепло, чтобы проводить часы в прекрасном месте. И хотя еще не холодно, прохладный осенний ветерок — отличный повод надеть свитера, которые сделают ваши фотографии потрясающими.
Используйте это как возможность отточить свои навыки портретной фотографии и найти новых клиентов. Теплые тона осени и мягкий свет сделают фотографии ваших клиентов просто захватывающими. Убедитесь, что вы с гордостью делитесь своими результатами со всем миром, чтобы больше людей узнали о ваших навыках!
Диптихи — не единственные коллажи, которые вы можете создавать. Также есть триптихи и полиптихи, коллажи из трех или нескольких фотографий соответственно.
Создайте диптих из фотографий любимых мест
Многие локации в осенние месяцы выглядят еще красивее. У вас может быть несколько мест, которые вы полюбите еще больше, когда присутствуют золотые листья и волшебный час. Выберите одно из этих мест и сфотографируйте детали, цвета и пейзажи, которые вам выделяются.
Чтобы сделать еще один шаг вперед, используйте эти фотографии для создания коллажа из двух фотографий, который называется диптихом (как на картинке выше). Однако, прежде чем выходить на улицу, имейте в виду, что ваши фотографии должны быть вертикальными для наилучшего результата диптиха.
Создайте коллекцию фотографий из ваших любимых листьев
По словам Альбера Камю, «Осень — это вторая весна, когда каждый лист — цветок.». Осенние листья так же разнообразны, как и весенние цветы, так почему бы не оценить их различия в мини-коллекции крупных планов?
Это прекрасная возможность улучшить свои навыки макросъемки и проводить больше времени на природе. К концу фотосессии вы почувствуете вдохновение и свежесть.
Фотосессии в стиле Хэллоуина — отличный способ сфотографировать детей, не заставляя их чувствовать себя неловко или нервно. У вас будет много возможностей для спонтанных снимков увлеченных детей.
Подготовьте несколько съемок на Хэллоуин заранее
Никогда не рано составить список фото-идей для одного из наших любимых времен года. Вот несколько идей, которые сделают ваши фотографии одновременно унылыми и уютными:
Вот несколько идей, которые сделают ваши фотографии одновременно унылыми и уютными:
- Сфотографируйте семью в костюмах
- Нарядитесь самостоятельно и сделайте увлекательную съемку автопортрета!
- Сфотографируйте новорожденных или детей в окружении мини-тыкв.
- Сделайте портретную съемку с одним источником света: зажгите тыквы.
Фотографируйте своих друзей на теплых передних планах
Если вам не нравится сложная съемка, вы можете вместо этого сделать простые фотографии своих друзей. Поскольку осень такая яркая, ее можно использовать для создания потрясающих фонов и передних планов.
Чтобы создать эффектный передний план, делайте снимки сквозь листья, ветви и цветы. Например, чем ближе ваш объектив к листу, тем более размытым он будет выглядеть на изображении. Что я обычно делаю, так это частично покрываю объектив растениями, чтобы кадрировать объекты и добавлять приятные цвета в свои снимки.
Лучшее в этой технике — то, что ее можно использовать постоянно; размытый передний план никогда не будет выглядеть скучно!
Надеюсь, эти идеи вдохновят вас на то, чтобы максимально использовать этот новый сезон. А теперь иди и создай что-нибудь незабываемое!
А теперь иди и создай что-нибудь незабываемое!
⚙10 ЛУЧШИХ БЕСПЛАТНЫХ ПЛАГИНОВ ДЛЯ ПРИМЕНЕНИЯ ЭФФЕКТОВ В ФОТОШОПЕ
Это правда, что Photoshop требует определенных понятий редактирования, чтобы умело использовать его, и это заставило многих людей искать альтернативы этой программе с более простым использованием. В этом приложении мы можем найти возможность создания различных эффектов, возможность выполнения инфографики или если в любое время мы хотим изменить цвет волос и глаз среди многих других существующих функций. Количество возможностей огромно, но для достижения хороших результатов у нас должно быть хорошее управление программой.
Это не означает, что если мы не являемся опытными графическими дизайнерами, мы не сможем использовать его, поскольку в сети есть ряд бесплатных плагинов, которые предоставят нам простой способ создания стилизованных изображений и, таким образом, достижения великолепных результатов и эффектов. на наших фотографиях одним нажатием кнопки. Здесь мы собираемся показать вам подборку лучших плагинов, которые вы можете использовать с Photoshop простым и абсолютно бесплатным способом.
Здесь мы собираемся показать вам подборку лучших плагинов, которые вы можете использовать с Photoshop простым и абсолютно бесплатным способом.
1. Виртуальный фотограф
Это плагин, который позволит нам применить профессиональный стиль к нашим изображениям в считанные секунды. Он включает в себя различные эффекты, которые могут быть очень полезны, такие как инфракрасный, поляризованный или ухудшенный эффект. Он имеет различные параметры конфигурации и инструменты, такие как папки для сохранения ваших любимых эффектов, элементы управления вкладками или предварительный просмотр на разделенном экране.
virtualPhotographer
2. ON1 Эффекты 10
Это плагин, который предлагает сотни стекируемых фильтров, так что вы можете получить различные эффекты на ваших фотографиях, не выходя из приложения и не прибегая к различным плагинам. Это универсальный вид. Благодаря всем этим доступным эффектам (128 в бесплатной версии и 471 в платной версии) возможности создания очень широки, и вы сможете сделать свои фотографии похожими на фотографии профессионала.
ON1 Эффекты 10
3. Полутона Automator Photoshop действия
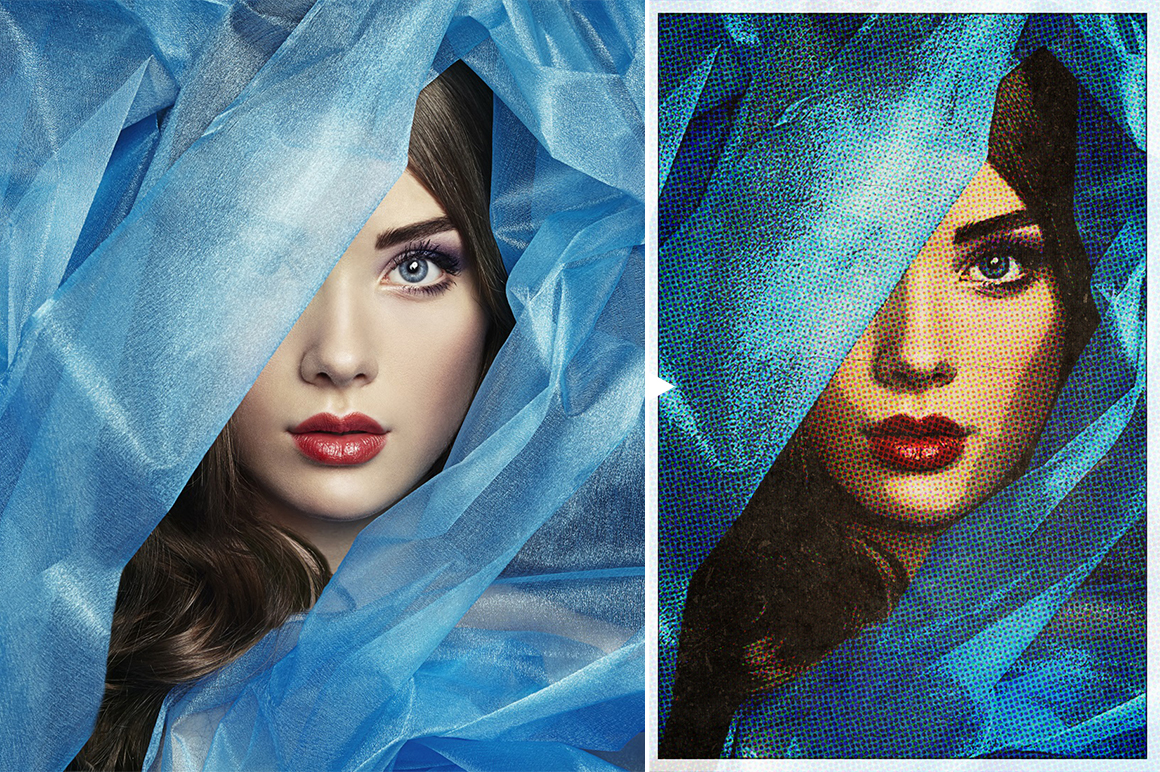
Если вам нравится применять эффекты в стиле Уорхола или Лихтенштейна, это ваш плагин. Это пакет из 12 действий, которые имитируют эффекты в стиле этих поп-артистов.
Если вы хотите придать своим фотографиям стиль ретро, и вы не хотите часами пытаться получить такого рода эффекты в Photoshop, этот плагин делает его очень простым для вас, и результаты действительно хороши. Лучше всего, если вы попробуете это.
Полутоновый автомат
4. Выгравировать фильтр
Если мы хотим быть оригинальными и дать нашим изображениям записанный эффект, с помощью этого плагина мы сможем сделать это в несколько кликов. Единственное, что мы должны сделать после того, как вы скачали плагин, поместить изображение, которое вы хотите преобразовать в PSD, который включает в себя и выполнить действие.
Фильтр гравировки
5. 3D Тень
Это инструмент, с помощью которого мы сможем создать 3D-эффект, не слишком усложняя себя. Вы сможете применять этот тип эффектов к таким объектам, как цифры, буквы, фигуры и т. Д. Преимущество этого плагина в дополнение к простоте использования заключается в том, что в одном окне доступны все настройки, такие как прозрачность, перспектива, цвет, избыток и т. Д.
Вы сможете применять этот тип эффектов к таким объектам, как цифры, буквы, фигуры и т. Д. Преимущество этого плагина в дополнение к простоте использования заключается в том, что в одном окне доступны все настройки, такие как прозрачность, перспектива, цвет, избыток и т. Д.
3D Shadow
6. Xpose
Это плагин, который был разработан для регулировки экспозиции наших фотографий. Предлагает быструю настройку света и тени с обратной связью. Интерфейс прост и интуитивно понятен, так что отрегулировать наши изображения и получить лучшую экспозицию будет очень легко.
Xpose
Мы оставляем дополнительную ссылку, чтобы скачать бесплатный плагин Xpose Setup, чтобы не появляться на его сайте:
XPose_setup.zip 609, 58K 923 скачиваний
$config[ads_text5] not found7. Синедоц И.И.
Если мы хотим расширить нашу область творчества и решили попробовать сделать абстрактное искусство, этот плагин может предоставить нам необходимые инструменты, чтобы хорошо провести время и продемонстрировать наши навыки художника. С этим расширением мы будем быстро генерировать случайные волновые паттерны. Это довольно старый, но сегодня эффекты, которые могут быть созданы, всегда удивляют.
С этим расширением мы будем быстро генерировать случайные волновые паттерны. Это довольно старый, но сегодня эффекты, которые могут быть созданы, всегда удивляют.
Синедоц II
8. Тыч Панель 2
Это очень простой в использовании плагин, основанный на создании панелей диптих (двойная), триптих (тройная), nytch (четверная или более) в Photoshop.
$config[ads_text6] not foundНам нужно только выбрать выравнивание и количество строк и столбцов или гибридных конструкций. Они предлагают различные инструменты, которые позволяют вам изменять размер вашего роста и ширины линз, цвет фона, внешний край и закругленные углы или интеграцию с Adobe Bridge.
Tych Panel 2
9. NKS5 Essential Media Toolkit
Если вы хотите увеличить инструменты, доступные в Photoshop, этот плагин будет действительно полезен. С этим расширением у вас будет хорошая коллекция различных кистей и текстур в самом приложении.
Он предоставляет приложению базовый набор инструментов для рисования, рисования и текстурирования. Таким образом, вы сможете расширить возможности редактирования в Photoshop.
Таким образом, вы сможете расширить возможности редактирования в Photoshop.
NKS5 Essential Media
10. Флатикон
Если нам нравится редактировать наши фотографии, в том числе различные значки, или создавать собственные изображения, этот плагин дает нам возможность иметь несколько различных значков, при этом не нужно покидать наше рабочее окно. С бесплатной версией мы можем выполнить 10 поисков на странице.
Flaticon
заключение
В этой статье мы смогли увидеть подборку лучших плагинов, которые мы можем бесплатно найти в Интернете, чтобы издание наших изображений в Photoshop стало намного проще и полезнее. Если мы загрузим эти расширения, мы расширим наши рабочие возможности и достигнем различных эффектов, которые в противном случае мы бы не смогли применить.
$config[ads_text6] not foundНе забывайте, что если в дополнение к этому плагину этого типа вам нравится выполнять различные эффекты и сборки самостоятельно, у нас есть раздел, посвященный созданию различных учебных пособий, подробно объясняемых.
Уроки по Photoshop
Как создать диптих в Photoshop CS6
Как создать диптих
Шаг 1. Откройте два изображения в Photoshop
.Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с Adobe Bridge CS6 , где я перешел к папке на моем рабочем столе, содержащей два моих изображения. Чтобы выбрать их обоих, я нажимаю на миниатюру первого изображения слева, чтобы выделить его, затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре, нажимаю вторую. эскиз.Это выбирает и выделяет оба изображения одновременно:
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, это дважды щелкнуть на любом из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно отображается только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в верхнем левом углу экрана:
По умолчанию одновременно отображается только одно из изображений, но мы можем легко переключаться между ними, нажимая на их вкладки чуть ниже панели параметров в верхнем левом углу экрана:
Каждая фотография открывается в отдельном документе с вкладками.Переключайтесь между ними, нажимая на их вкладки.
Шаг 2. Измените размер изображений на одинаковую высоту
Перед тем, как объединить изображения в диптих, нам сначала нужно убедиться, что обе фотографии имеют одинаковый размер, чтобы они хорошо выстраивались при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения с помощью диалогового окна Photoshop Image Size .
Сначала я переключусь на свою фотографию в альбомной ориентации (фотография девушки, стоящей в лесу), щелкнув ее вкладку:
Активация пейзажной фотографии.
Чтобы проверить высоту фотографии, я подхожу к меню Image в строке меню в верхней части экрана и выбираю Image Size :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе Pixel Dimensions вверху я вижу, что высота этой фотографии 2380 пикселей :
Диалоговое окно «Размер изображения», показывающее высоту фотографии 2380 пикселей.
Я нажимаю кнопку Отмена , чтобы закрыть диалоговое окно без внесения каких-либо изменений, затем я переключаюсь на свою вторую фотографию, щелкнув ее вкладку:
Активация портретной фотографии.
Теперь, когда моя вторая фотография активна, я снова подхожу к меню Image вверху экрана и выбираю Image Size :
Снова идем в Image> Image Size.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретная фотография имеет высоту 3200 пикселей , что делает ее больше (по высоте) из двух изображений:
Вторая фотография имеет большее значение высоты 3200 пикселей.
Это увеличенное изображение необходимо изменить, чтобы оно соответствовало высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я проверю, что опция Resample Image внизу выбрана (отмечена) и что метод интерполяции в самом низу установлен на Bicubic Automatic , затем я изменю значение Height вверху с исходных 3200 пикселей на 2380 пикселей , чтобы оно соответствовало другой фотографии (Photoshop автоматически изменяет значение ширины для сохранения соотношения сторон фотографии). Нажмите OK, чтобы Photoshop изменил размер изображения и закрывал диалоговое окно Размер изображения (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы здесь, это технически известно как передискретизация изображения, без изменения размера, поэтому нам нужно выбрать параметр Resample Image в нижней части диалогового окна):
Нажмите OK, чтобы Photoshop изменил размер изображения и закрывал диалоговое окно Размер изображения (быстрое примечание: когда мы меняем фактическое количество пикселей в изображении, как мы здесь, это технически известно как передискретизация изображения, без изменения размера, поэтому нам нужно выбрать параметр Resample Image в нижней части диалогового окна):
Изменение размера (повторная выборка) большего изображения для соответствия высоте (в пикселях) меньшего изображения.
Шаг 3. Выберите и скопируйте изображение с измененным размером
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение.Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню Select вверху экрана и выберите All . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре, чтобы получить доступ к команде «Выбрать все» с помощью ярлыка. Вокруг изображения появится контур выделения:
Вокруг изображения появится контур выделения:
Выбираю> Все.
Выбрав изображение, перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Идем в меню «Правка»> «Копировать».
Шаг 4. Вставьте изображение в документ с другой фотографией
Вернитесь к другому изображению, щелкнув его вкладку:
Возврат к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Идем в меню «Правка»> «Вставить».
Photoshop вставляет и центрирует изображение перед другим:
Теперь изображения отображаются вместе.
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на своем собственном слое в том же документе:
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Шаг 5: переименуйте фоновый слой
Затем давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать его иначе, чем Background , и самый быстрый и простой способ сделать это — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и double -щелкните на слове «Фон».Photoshop автоматически переименует его в Layer 0 , достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6: Добавьте сплошной слой заливки
Мы будем использовать один из слоев Solid Color Fill Photoshop для нашего фона, так как они позволяют легко выбрать любой цвет, который мы хотим. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет Color Picker , где мы можем выбрать цвет, которым мы хотим заполнить слой. Я собираюсь выбрать черный цвет, введя значение 0 в поля ввода R , G и B . Если вы предпочитаете использовать белый цвет фона, введите значение 255 в поля R , G и B :
Выбор черного в палитре цветов.
Щелкните OK, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели Layers:
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7. Перетащите слой заливки сплошным цветом ниже слоя 0
Поскольку мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Для этого щелкните слой Color Fill 1 на панели Layers, удерживайте кнопку мыши нажатой и перетащите слой под слоем 0. Белая полоса выделения появится под слоем 0, когда вы перетащите достаточно близко:
Для этого щелкните слой Color Fill 1 на панели Layers, удерживайте кнопку мыши нажатой и перетащите слой под слоем 0. Белая полоса выделения появится под слоем 0, когда вы перетащите достаточно близко:
Перетаскивание цветовой заливки на 1 слой ниже слоя 0.
Отпустите кнопку мыши, когда появится белая полоса выделения, чтобы поместить слой заливки сплошным цветом на место:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: Выберите верхний слой изображения
Щелкните верхний слой на панели слоев, чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: Выберите инструмент «Перемещение»
Выберите Move Tool в верхней части панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 10: Перетащите фотографию слева или справа от другой фотографии
С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию на верхнем слое влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая нажатой клавишу Shift, можно легко провести по прямой линии.Я собираюсь перетащить свою верхнюю фотографию справа от другой.
Удерживая нажатой клавишу Shift, можно легко провести по прямой линии.Я собираюсь перетащить свою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы столкнулись (исправим сейчас). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область монтажного стола , которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что по мере того, как мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается картоном:
Перетаскивание фотографии рядом с другой означает перетаскивание в область монтажного стола.
Не беспокойтесь пока о потере изображения из виду. Просто продолжайте перетаскивать его в сторону, пока он не окажется прямо рядом с другой фотографией (и полностью не исчезнет из поля зрения). Если вы перетаскиваете свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, когда левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть в документе только одну фотографию.Другой все еще там, он пока спрятан за картоном:
Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть в документе только одну фотографию.Другой все еще там, он пока спрятан за картоном:
Теперь, когда вторая фотография полностью находится в области монтажного стола, остается видимым только одно изображение.
Шаг 11: Показать все
Чтобы вернуть скрытую фотографию и просмотреть их обе вместе, перейдите в меню Изображение вверху экрана и выберите Показать все :
Переход к изображению> Показать все.
Photoshop мгновенно расширяет область холста, чтобы теперь были видны оба изображения:
Обе фотографии снова видны.
Важно! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны соприкасаться, а — без пробела между . Их нужно прижать друг к другу. Если вы перетащили фотографию слишком далеко и между ними образовался промежуток, при активном инструменте Move Tool , удерживая нажатой клавишу Shift , перетащите фотографию назад к другой, пока края двух фотографий не соприкоснутся, а промежуток закрыто.
Шаг 12. Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новый HUD (Heads-Up Display) для обратной связи. Инструмент «Перемещение», чтобы точно сказать нам, как далеко мы перетащили изображение.
При активном инструменте «Перемещение» еще раз нажмите и удерживайте клавишу Shift на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы добавить пространство между двумя изображениями.Пространство будет заполнено любым цветом, который вы выбрали для слоя «Заливка сплошным цветом» на шаге 6. В моем случае он черный. Как только вы начнете перетаскивать, появится небольшое окно HUD, дающее вам живую обратную связь о том, как далеко вы перетащили. Показания могут быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы настроили линейки в настройках Photoshop. В моем случае это дюймы. Здесь HUD сообщает мне, что я перетащил свою фотографию 0,2 дюйма вправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть залитое черным пространство между ними.Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что эта информация нам понадобится в ближайшее время:
Запомните (или запишите) размер промежутка между изображениями. В моем случае это 0,2 дюйма.
Шаг 13: Раскройте все снова
Поскольку мы отодвинули фотографию немного в сторону, часть ее снова скрыта картоном. Вернитесь в меню Image и выберите Reveal All , чтобы снова увидеть скрытую область:
Вернуться к изображению> Показать все.
Обе фотографии теперь полностью видны с границей между ними:
На изображениях добавлена первая часть границы.
Шаг 14: Добавьте пространство холста для создания границы вокруг изображений
Наконец, давайте закончим наш диптих, добавив границу вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, как пространство между фотографиями. Поднимитесь в меню Image и выберите Canvas Size :
Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Relative выбрана (отмечена) и что также выбрано центральное поле в сетке Anchor , так что дополнительное пространство холста будет добавлено одинаково вокруг внешней стороны фотографий:
Выбраны параметр «Относительный» и центральный блок сетки привязки.
Затем возьмите расстояние, которое вы добавили между фотографиями на шаге 12, и введите , вдвое превышающее , в поля Ширина и Высота .Убедитесь, что вы также выбрали правильный тип измерения (дюймы или пиксели). В моем случае HUD сказал мне, что я перетащил свое изображение на расстояние 0,2 дюйма, поэтому я введу вдвое больше ( 0,4 ) в поля ширины и высоты и убедитесь, что оба значения установлены на дюймов. . Причина, по которой нам нужно ввести вдвое больше, заключается в том, что половина значения ширины будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена к верху, а другая половина — к низу, что даст нам границу вокруг диптиха точно такого же размера, как и пространство между фотографиями:
Введите двойное расстояние между двумя фотографиями как для ширины, так и для высоты.
Нажмите «ОК», когда будете готовы принять настройки и закрыть диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, образуя границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя Solid Color Fill на шаге 6:
Заключительный диптих с добавлением каймы.
7 новых бесплатных шаблонов Photoshop для диптихов и триптихов
Если вы профессиональный фотограф или даже фотограф-любитель и когда-либо загружали фотографии на Facebook, они вам могут понравиться.Эта загрузка предназначена для 7 бесплатных шаблонов диптихов и триптихов , которые я разработал сам.
Эти шаблоны позволяют отображать 2 или 3 фотографии (даже 4) в виде сетки, которая выглядит действительно чисто и профессионально. Они созданы для Интернета, поэтому идеально подходят для Facebook, Google +… или вашего сайта.
В этих шаблонах Photoshop используются смарт-объекты, поэтому редактировать их довольно просто. Все, что вам нужно сделать, это дважды щелкнуть слой смарт-объекта (в Photoshop), и он откроет объект в новом файле, куда вы вставите свою фотографию и нажмете «Сохранить».Затем фотография обновляется в шаблоне с сохраненным смарт-объектом. Эти шаблоны были созданы в Photoshop CS5.5, но будут открываться и работать как в более новых, так и в более старых версиях.
Все шаблоны включают фон слоя в черно-белом, так что вы можете выбрать… или довольно легко добавить свой собственный цвет, если вы хотите что-то нестандартное. Некоторые из них также позволяют разместить на них свой логотип. У некоторых нет логотипа на случай, если вы не отметите водяными знаками свои общие изображения. Но вы можете добавить свой логотип, если хотите… делайте все, что хотите!
Все фотографии в шаблонах принадлежат Allison Easley.Если вы используете эти шаблоны, дайте мне знать! Я хотел бы получить известие от вас.
Загрузить шаблоны
Щелкните ссылку для загрузки ниже, чтобы загрузить шаблоны.
Загрузить
Если вам нужна помощь в понимании SmartObjects в Photoshop, вот вам наглядное видео.
Мои шаблоны обложек facebook также используют Smartobjects, если они вам интересны.
Как сделать диптих
Шаг 1
Загрузите фотографии, откройте их в Bridge.Прежде чем делать снимок экрана, сделайте фотографии как можно больше в Bridge, чтобы я мог видеть, насколько вы творчески подходили к выбору темы. Отправьте их снимок экрана в класс Google в документе под названием Diptych Shooting Assignment Turn In Assignment.
Шаг 2
Откройте Photoshop.
Откройте две фотографии, с которыми хотите работать.
Используйте раздаточный материал для цифровой фотолаборатории в своей папке для обработки фотографий. Ваши фотографии должны быть одинаковой высоты или одинаковой ширины.
Ваши фотографии должны быть с разрешением 300, и вместе обе фотографии должны уместиться на бумаге размером 13 x 19 дюймов.
Шаг 3
Перейдите в Файл> Новый
Сделайте имя этого нового файла U3_Diptych_YourLastName
В диалоговом окне используйте раскрывающееся меню на и установите для параметра Preset значение Custom.
Используйте раскрывающиеся меню, чтобы установить ширину и высоту на дюймов . Установите размер W13 дюймов x h29 дюймов или h23 дюймов и W19 дюймов.
Разрешение должно быть 300, независимо от размера ваших фотографий.
Выберите RGB для цветового режима 8 бит.
Убедитесь, что вы выбрали БЕЛЫЙ для содержимого фона .
Шаг 4
Выполните математические вычисления на клочке бумаги.
Решите, как будете оформлять диптих.
Создайте линии сетки (мы использовали эту технику в Блоке 1: Точка обзора, Шаг 12), чтобы сделать ровные границы и пространство между двумя вашими фотографиями.Помните, что для создания направляющих у вас должны быть видны линейки у верхнего и левого краев изображения. Если вы не видите линейки, в строке меню выберите «Просмотр»> «Линейки». Расстояние между фотографиями должно составлять 0,5 дюйма, чтобы места не было вовсе.
Шаг 5
Скопируйте и вставьте свои фотографии в файл Diptych. Внимательно продумайте, как расположены две фотографии, их расположение повлияет на концепцию диптиха.
Шаг 6
Перейдите в «Сохранить файл». Затем перейдите в строку меню и выберите «Слой»> «Свести изображение». Для этого проекта вы хотите сохранить две версии , и первая версия НЕ должна быть развернута.
Теперь перейдите в Файл> Сохранить как и добавьте FS в заголовок сразу после слова Diptych.
(U3_DiptychFS_YourLastName)
Шаг 7
Используйте инструмент прямоугольной области, чтобы создать марширующих муравьев вокруг обеих фотографий. Выделение должно быть на расстоянии примерно от восьми до четверти дюйма от краев фотографии, используйте линейки в качестве направляющих.
Перейдите в меню «Правка»> «Обводка».Выберите цвет, общий для обеих ваших фотографий, но более темный. Установите размер от 3 до 7. Выберите центр. Щелкните ОК.
Выберите «Выбрать»> «Отменить выбор».
Шаг 8
Перейдите в Файл> Сохранить как, сделайте формат tif, убедитесь, что он находится в папке Composition на вашем флеш-накопителе.
Как сложить два вертикальных изображения в Photoshop
Пока Насим работает над публикацией еще одной большой статьи о том, как создать блог о фотографии, я решил сразу же написать краткое руководство о том, как сложить два вертикальных изображения в Photoshop, а также известный как «диптих».Я надеюсь, что те из вас, у кого уже есть блог или скоро будут его создавать, сочтут мое руководство полезным. Приведенная ниже техника, несомненно, спасла меня от некоторых хлопот и головной боли!
Публикация вертикальных изображений в блоге может раздражать. Хотя работать с горизонтальными изображениями легко, вертикальные изображения либо занимают слишком много места (если вы извлекаете их с теми же размерами, что и горизонтальные изображения), либо занимают меньше места и требуют правильного выравнивания. Чтобы справиться с этой проблемой, я придумал очень простой способ складывать изображения, который сохраняет наш блог в чистоте и позволяет мне создавать сюжетную линию с двумя вертикальными изображениями бок о бок.
NIKON D3S + 50mm f / 1.4 @ 50mm, ISO 4000, 1/1000, f / 1.6Сначала я извлекаю из Lightroom два изображения с определенными размерами. Размеры, очевидно, будут зависеть от того, насколько большими вы хотите, чтобы ваши изображения были, когда ваши клиенты и посетители просматривают ваши изображения. Для нашего сайта мы обычно экспортируем горизонтальные изображения с шириной 1024 пикселей, а изображение «среднего» размера (то, которое вы обычно видите при открытии страницы, и то, которое вы нажимаете, чтобы открыть увеличенное изображение), имеет ширину около 650 пикселей. Средняя версия изображения автоматически создается WordPress, поэтому я экспортирую изображения только из Lightroom и Photoshop с разрешением около 1024 пикселей.Следовательно, уложенные вертикальные изображения также не должны быть больше 1024 пикселей в ширину. Это означает, что мне нужно извлекать вертикальные изображения примерно на половину их ширины. Я просто округляю числа и извлекаю два изображения шириной 500 пикселей. Если вы используете Lightroom, установите размеры 500 × 1000 (500 по горизонтали, 1000 по вертикали) — Lightroom автоматически установит правильный размер по вертикали, но ограничит ширину по горизонтали только 500 пикселей, что нам и нужно. Я оставляю пару пикселей между изображениями, чтобы разделить их, поэтому конечное изображение будет шириной около 1002 пикселей.Если вы хотите предоставить изображения большего размера, скажем, шириной 1200 пикселей, затем извлеките два вертикальных изображения и ограничьте ширину 600 пикселей в Lightroom.
Когда у меня есть вертикальные изображения, которые я хочу разместить рядом, я открываю их оба в Photoshop:
Итак, у меня есть два файла — Love Poem (5) и Love Poem (6). Следующим шагом будет расширение холста. Начните работать с изображением, которое хотите видеть слева. В верхней строке меню перейдите к Image , затем щелкните Canvas Size , как показано ниже:
Далее вы увидите поле ниже.В этом всплывающем окне необходимо ввести три значения. Давайте пройдемся по нему:
- Верхняя часть покажет текущий размер изображения, а нижняя часть даст нам возможность указать новый желаемый размер. Как рассчитать правильный размер холста? Если текущая ширина этого вертикального изображения составляет 500 пикселей, а мое второе изображение также имеет ширину 500 пикселей, то 1000 пикселей должно хватить, верно? Да, но вы не хотите, чтобы два изображения сливались друг с другом, поэтому следует оставить пару пикселей между ними.Я выбираю еще два пикселя, поэтому в качестве новой ширины указываю 1002. Так как высота осталась прежней, не трогаю.
- Следующий шаг — убедиться, что вы выбрали правильный якорь. Как только изображение станет большего размера, вы должны убедиться, что изображение, которое у нас есть, остается слева, а не в середине изображения. Поэтому мы щелкаем стрелку влево, в результате чего изображение будет слева, а справа будет много пустого места для второго изображения.
- Большую часть времени у меня для расширения Canvas Extension задан белый цвет из-за белых цветов, которые есть в нашем блоге (плюс белый — элегантный цвет).Если у вас есть фон другого цвета, вы можете попробовать использовать свой цвет.
- Проверьте все значения, затем нажмите OK.
Вот что вы должны получить после выполнения описанного выше:
Следующим шагом является размещение второго вертикального изображения на развернутом холсте.
Выберите Move Tool в меню слева или нажмите «V» на клавиатуре:
Теперь щелкните заголовок второго изображения и перетащите его немного вниз, чтобы отделить его от область, где все изображения складываются в Photoshop.Мы делаем это для того, чтобы можно было перетащить второе изображение в первое:
Как видите, окно изображения перемещено. Теперь, используя тот же инструмент Move Tool , просто перетащите второе изображение в первое с большим холстом:
Теперь вы должны увидеть оба изображения в одном окне. Вы можете закрыть второе окно прямо сейчас. Второе изображение, вероятно, неправильно выровнено, поэтому просто переместите его вправо с помощью мыши.Пространство между ними (2 дополнительных пикселя) должно быть видно, когда вы перемещаете его полностью вправо.
Изображение готово к экспорту, поэтому просто используйте инструмент «Сохранить для Интернета» в меню файла и сохраните изображение как JPEG.
NIKON D3S + 50mm f / 1.4 @ 50mm, ISO 4000, 1/640, f / 2.8Если вам нужно больше места между вертикальными изображениями, вы можете поиграть с размерами изображения при расширении холста и использовать вместо этого что-то вроде 4 пикселей из 2.
Надеюсь, это руководство поможет вам сохранить ваш блог чистым и красивым!
Как создавать диптихи в Lightroom
Вот видеоурок о том, как создавать диптихи в Adobe Lightroom.Я получил несколько писем с вопросами о том, как это делается, и хотел поделиться некоторыми своими открытиями и обходными путями. Чувак, я бы хотел иметь что-то подобное много лет назад. Кумулятивно я потратил годы, делая это в Quark (кашель!) И PhotoShop (время отстой). Наконец, у фотографов есть сверхбыстрый и интуитивно понятный способ разместить несколько изображений на одной странице. За свои деньги вы также получите дополнительные советы по изменению размеров, экспорту и архивированию готовых диптихов.
Учебное пособие: Диптихи в Adobe Lightroom
Это первое руководство, опубликованное в этом блоге, и мне кажется невероятно странным размещать демонстрацию программного обеспечения.Может быть, я плачу миру за все бесплатные демоверсии, которые я просмотрел в Интернете. Какой бы ни была правда за этой демонстрацией, ПОЖАЛУЙСТА, меня поправьте. Если покопаетесь, поделитесь ссылкой. Если что-то не так, дайте мне знать, чтобы я мог заняться постройкой бревенчатых домиков для других вещей.
нажмите для увеличения
Adobe Lightroom Tutorial: снимок экрана с настройками диптиха. © Jay Watson PhotographyОБНОВЛЕНИЕ: 9/7/14
Вот пошаговые инструкции по созданию диптиха в Adobe Lightroom 5 / LR5. Обратите внимание, что по-прежнему полезно просматривать видео, поскольку шаги в LR5 почти идентичны предыдущим версиям Lightroom. Если вы хотите экспортировать диптих, вам все равно нужно использовать модуль «Печать» (хотя фактическая печать не требуется — см. Последний шаг).
1) поместите изображения в коллекцию,
2) Перейдите в модуль ПЕЧАТЬ и выберите любые два изображения в полосе эскизов.
3) В настройках «стиля макета» модуля ПЕЧАТЬ — выберите «одно изображение / контрольный лист»
4) В настройках «макета» модуля ПЕЧАТЬ — установите сетку страницы на 1 строку и 2 столбца, настройте следующее по вкусу — поля, расстояние между ячейками и размер ячейки.
5) В настройках модуля ПЕЧАТЬ «Задание на печать» выберите печать в: «Файл JPEG». Настройте разрешение, качество JPEG и нестандартные размеры в соответствии с вашими потребностями.
6) выберите: кнопку «ПЕЧАТЬ В ФАЙЛ» внизу модуля ПЕЧАТЬ — затем сохраните файл JPEG в нужном месте. Повторно импортируйте в LR, если хотите каталогизировать диптих.
размещено в: Учебник | Теги в: Adobe Lightroom, диптих, как
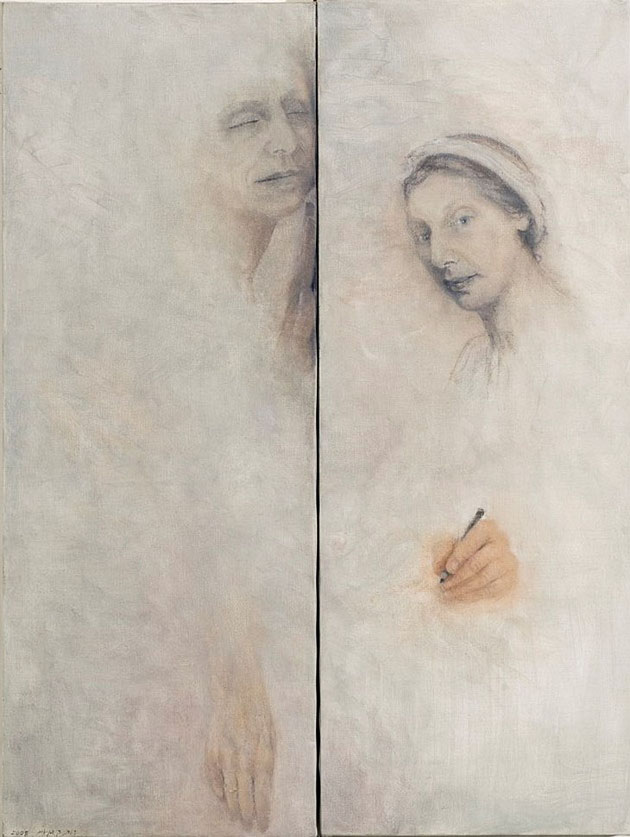
Диптих Photoshop
Три доски, девять плавников.
——————– Марвин Маркхэм
Современный взгляд на серфинг глазами миллениалов. Доски слева направо — Slob Craft, Super, Super. Плавники слева направо — FCS 3, Futures HS, FCS 1. За шестьдесят лет истории серфинга этот вид спорта был переосмыслен с использованием новых стилей, цветов, форм и технологий. Обратите внимание на резкость досок с техническими правками. Цель состоит в том, чтобы подчеркнуть футуризм, переживаемый этим спортом. Новые боксы Fin, электронное машинное формование и расширение серфинг-сообщества никогда не были заметны раньше.
Два изображения ниже были выбраны для проекта фотошопа Diptych: три доски для серфинга и их плавники. Без плавников доски — это просто доски , которые не будут иметь сцепления с волной при серфинге. Я пытаюсь продемонстрировать совместимость двух. В зависимости от размера волны можно выбрать доску другого размера с другим стилем плавников. Нижеприведенные ласты — это ведущие бренды (FCS и Futures), которые стремятся к современному, более гибкому ощущению езды на волне.Обратите внимание на шестигранник на плавниках, это создает разные точки гибкости для разных стилей волн. Платы слева — это платы, выпущенные в 2016 году. Ощущение цифрового глюка должно демонстрировать некоторый модернизм, интегрированный в редактирование плат. Общее настроение двух соседних изображений должно быть современным или технологичным.
Процесс создания этих фотографий натюрморта был непрямым. Всего 21 фотография. Я впервые использовал камеру, отличную от iPhone.Я использовал камеру Cannon E05 M100. Затем я начал пытаться установить отображение досок в помещении, но освещение мне показалось неправильным. Даже регулировка диафрагмы камеры, похоже, не решила проблему освещения. Я переместил массив объектов на улицу и сохранил только 6 фотографий крупным планом в помещении. Оба изображения, которые я решил включить в диптих, были сняты на открытом воздухе около полудня. Освещение было почти прямо над головой, в результате чего плавники выглядели очень яркими, а доски выглядели довольно непрозрачными (в сравнении).
Создавая и редактируя цифровые изображения с помощью Adobe Photoshop, у меня было одно намерение. Покорите зрителя модернизмом и сочетаемостью досок. Доски нуждаются в ластах, чтобы можно было кататься на серфинге. Ни один из них не может работать в одиночку, отсюда их совместимость. Ощущение модернизма проявляется в глючных эффектах фотошопа. Слева направо я опишу детали каждого изображения. На Slob я выбрал верхнюю часть трека и сделал три разных слоя.Один слой с красным, один с зеленым и один с синим (RGB). Я переместил красный слой на несколько пикселей влево, а синий слой на несколько пикселей вверх. Показанный зеленый цвет — это то место, где изначально были уложены все слои. При перемещении цветов он создает эффект сбоев на досках. На центральной доске Superboard эффект глитча имеет только подкладка из углеродного волокна внизу. На правой Суперплате я выделил всю доску и придал ей эффект сбоя. При перемещении красного слоя на несколько пикселей вправо я остался со слабым красным контуром рельса к середине доски.Затем я использовал инструмент «Ластик» с низкой непрозрачностью, чтобы удалить контур красной направляющей, не делая следы ластика заметными. У меня остался эффект сбоя на правой стороне платы. Фон на обоих изображениях — это фотография поверхности бассейна возле моего дома. Я применил эффект двойной экспозиции ко всему изображению, оставив фон цвета морской волны. На правом изображении я обрезал плавники и применил эффект двойной экспозиции на белом фоне. После создания аква-фона я снова добавил плавники в документ фотошопа (PSD).Ласты имеют эффект глюка, чтобы подчеркнуть модернизм, который переживает серфинг.
Для фона диптиха я хотел, чтобы доски выделялись, не отвлекая внимание зрителя. Я поместил два завершенных изображения диптиха на новый PSD и превратил белый фон в три слоя RGB. Я снизил непрозрачность красного слоя, чтобы сделать фон бирюзовым. Мне он понравился, но чего-то не хватало. Я вернулся к исходным фотографиям натюрморта, которые я сделал, и использовал одну с мрачным настроением.Хотя изображение заблокировано диптихом, оно представляет собой крупный план хвостов трех досок. Интересно, что я переместил изображение вправо, так что только около 70% фонового изображения находится в кадре, создавая более темную часть фона слева. Возможно, если бы у меня было больше времени, у меня было бы больше практики с камерой и я бы делал более качественные снимки.
Как сделать триптих в Lightroom
Кажется, что большинство фотографий, которые мы видим в Интернете или в печати, представлены индивидуально.Но если у вас есть несколько ярких изображений на связанную тему, вы можете создать более сильную презентацию, разместив их вместе.
Триптих — три изображения, расположенные рядом — традиционный способ сделать это. Хотя в модуле «Разработка» Lightroom нет возможности создать триптих, это легко сделать в модуле «Печать». Это простая процедура, избавляющая вас от необходимости покидать Lightroom для создания триптиха в Photoshop. Затем вы можете либо распечатать его прямо из Lightroom, либо экспортировать как файл JPEG для использования в фотокниге или загрузить на веб-сайт для обмена фотографиями, например Flickr.
Вот как сделать триптих в Lightroom
Шаг №1 — Создайте коллекцию фотографий для триптиха
.Перейдите в вид сетки в модуле «Библиотека» и создайте новую коллекцию, содержащую фотографии, которые вы хотите использовать в триптихе. Фотографии должны быть одинаковой ориентации и соотношения сторон. Щелкните и перетащите, чтобы расположить их в желаемом порядке.
Шаг 2 — Настройка в модуле печати
Перейдите в модуль «Печать», нажмите кнопку «Параметры страницы» и убедитесь, что для бумаги выбрана альбомная ориентация.Затем перейдите на панель «Браузер шаблонов» и выберите шаблон «Триптих» из списка «Шаблоны Lightroom».
Шаг № 3 — Правильно обрезать изображения
По какой-то причине Lightroom обрезает фотографии до квадратного формата и размещает их по вертикали, поэтому вам нужно это изменить. Перейдите на панель «Настройки изображения» и снимите флажок «Масштабировать до заливки». Затем перейдите на панель «Макет» и в разделе «Сетка страницы» установите «Строки» на 1 и «Столбцы» на 3 и снимите флажок «Сохранить квадрат». Это будет выглядеть примерно так:
Шаг №4 — Показать направляющие
Чтобы увидеть, как создается макет, перейдите на панель «Направляющие» и установите флажок «Показать направляющие».На снимке экрана ниже показаны поля и отступы (светло-серые, обозначающие макет из трех столбцов и одной строки) и ячейки изображения (черные).
Шаг 5 — Размер изображения
Вернитесь на панель «Макет» и переместите ползунок «Высота» под «Размер ячейки» вправо, чтобы увеличить размер ячеек изображения. Все три настраиваются вместе — вы не можете настраивать их по отдельности. Вы также можете настроить левое и правое поля, чтобы увеличить пространство вокруг трех фотографий.
Шаг №6 — Просмотр без направляющих
Вернитесь на панель «Направляющие» и снимите флажок «Показать направляющие», чтобы просматривать фотографии без направляющих.Это упрощает определение правильного расстояния между изображениями.
Шаг 7 — Сохраните макет для печати
Нажмите кнопку «Создать сохраненную печать» в верхней части окна «Содержимое» и присвойте печати имя в открывшемся окне «Создать печать». Печать сохраняется в выбранной вами Коллекции и помечается значком принтера. Теперь вы можете оставить отпечаток и вернуться к нему позже, не теряя ни одной работы. Чтобы экспортировать триптих в виде файла JPEG, просто нажмите кнопку «Печать в файл» под правыми панелями.
Прочие опции
Вы можете использовать тот же шаблон для создания диптиха, установив Строки на 1 и Столбцы на 2, например:
Если вы установите Rows на 1 и Columns на 5, вы можете расположить пять изображений рядом следующим образом:
Вы также можете изучить другие шаблоны в модуле «Печать» для поиска альтернативных макетов. Как вы используете модуль печати для размещения фотографий? Сообщите нам об этом в комментариях.
Освоение коллекции Lightroom
Мои Освоение Lightroom Электронные книги помогут вам максимально эффективно использовать Lightroom 4 и Lightroom 5.

 Лайтрум содержит много функциональных инструментов, с помощью которых можно обработать изображения, не открывая Photoshop.
Лайтрум содержит много функциональных инструментов, с помощью которых можно обработать изображения, не открывая Photoshop.
 Функция кадрирования немного отличается от аналогичной в фоторедакторе Ph. Однако, по мнению большинства профессиональных фотографов, инструмент обрезки лучше именно в Lightroom. Для удобства правильного построения кадра на рабочей области располагается вспомогательная сетка.
Функция кадрирования немного отличается от аналогичной в фоторедакторе Ph. Однако, по мнению большинства профессиональных фотографов, инструмент обрезки лучше именно в Lightroom. Для удобства правильного построения кадра на рабочей области располагается вспомогательная сетка.
 Также можно воспользоваться ползунком «Angle» — двигая его вправо или влево, вы повернете фото по часовой стрелке или против часовой.
Также можно воспользоваться ползунком «Angle» — двигая его вправо или влево, вы повернете фото по часовой стрелке или против часовой.
 Для этого, после редактирования все фотографий, на которых вы хотите поставить водяной знак, нужно перейти в окно экспорта. Во вкладке «File» перейдите в «Export».
Для этого, после редактирования все фотографий, на которых вы хотите поставить водяной знак, нужно перейти в окно экспорта. Во вкладке «File» перейдите в «Export».
 Его можно только загрузить через меню. Для того чтобы создать красивый уникальный логотип можно воспользоваться функциональной программой Adobe Photoshop.
Его можно только загрузить через меню. Для того чтобы создать красивый уникальный логотип можно воспользоваться функциональной программой Adobe Photoshop.

 Чтобы понять принцип его работы необходимо попробовать добавить в коллекцию несколько фотографий и самостоятельно установить настройки показа. Для упрощенного создания слайд-шоу рекомендуем предварительно создать отдельную коллекцию с изображениями.
Чтобы понять принцип его работы необходимо попробовать добавить в коллекцию несколько фотографий и самостоятельно установить настройки показа. Для упрощенного создания слайд-шоу рекомендуем предварительно создать отдельную коллекцию с изображениями.
