Как сделать шрифт жирным в Фотошопе
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
- Пишем необходимый текст. Слой создастся автоматически.
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».

Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТО «ручном» рендеринге текста в Фотошопе
Сегодня вместо того, чтобы учить комбинации клавиш в Фотошопе, займёмся практикой. Если мы пишем текст не на макете веб-страницы, где в реальной жизни его всё равно будет рендерить какой-нибудь браузер с помощью какой-нибудь операционной системы, а на графическом элементе, который будет использован «как есть», то стоит обратить внимание на то, как этот текст порендерен в конкретные пиксели.
Вот, например, набросок кнопки «Выйти» для воображаемого сайта (слово слегка утоплено в кнопку за счёт теней):
Выпуклости и тени трогать не будем, сконцентрируемся на надписи. Она сделана шрифтом «Ариал», 12 п, в режиме «хрустящего» антиалиасинга (crisp). Проблема в том, что она мыльная:
Сравним рендеринг с другими режимами антиалиасинга — резким (sharp), насыщенным (strong) и спокойным (smooth), а также попробуем выключить его совсем:
Резкий режим оставляет меньше всего мыла, но он механически округляет всё до целых пикселей, ломая форму букв и толщины штрихов („й“ получилась жирнее других). В насыщенном режиме вообще всё получается грязно-жирным и мыльным. Спокойный вариант трудно отличить от исходного хрустящего. Устранить мыло совсем удалось лишь полным выключением антиалиасинга, но текст при этом, естественно, стал кудрявым, с лестницами по бокам.
В общем, у машины получается плохо — требуется человеческое вмешательство. То, чем мы займёмся дальше, называется «пиксельными войнами» (pixel wars). Отталкиваться будем от хрустящего антиалиасинга.
Отталкиваться будем от хрустящего антиалиасинга.
Не все знают, что кегель шрифта может быть дробным. Этим мы воспользуемся для того, чтобы по вертикали буквы попали в целое число пикселей. Критерием успеха для нас будет чёрная горизонтальная однопиксельность верхнего штриха буквы т. Будем потихоньку увеличивать шрифт. Красоты достигнем лишь на отметке 13,2 п:
Горизонталь буквы т теперь выглядит хорошо, а вот верхняя часть у „В“ размазалась. Возьмём её и загоним обратно в пиксели. Будем её уменьшать, а не увеличивать, чтобы относительный размер строчных стал больше:
Горизонтальные палки теперь легли как надо, можно заняться и вертикальными. Хочется сделать так, чтобы вертикальные штрихи занимали по горизонтали хотя бы один пиксель целиком, а не размазывались на два серых.
Начнём с изменения кернинга (Альт+влево/вправо между буквами). Будем пододвигать каждую букву так, чтобы её левый вертикальный штрих попал в пиксели (в случае с круглыми буквами можно просто стремиться к симметрии).
Как видим, кернинг помог лишь отчасти: в некоторых буквах при хорошем попадании одного штриха, другой размазывается. Тут нам поможет растягивание букв. Возьмём „ы“ и сделаем её чуть-чуть пошире, чтобы правый штрих «защёлкнулся»:
Естественно, последующие буквы при этом поплывут, поэтому их придётся кернить заново. То есть буквы нужно по одной пододвигать и растягивать. Сильно искажать пропорции не стоит: деформированная буква будет смотреться ещё хуже, чем буква с размазанными пикселями. Также нужно быть осторожным в расстояниях между буквами: в погоне за точностью попадания в пиксели можно случайно сделать так, что некоторые буквы слипнутся, а некоторые окажутся друг от друга слишком далеко.
В итоге получится что-нибудь вроде такого:
Сравним с исходным рендерингом (было — стало):
Наверняка можно добиться и ещё лучшего вида. Можно также было начать с другого режима антиалиасинга, но он должен быть один и тот же во всём наборе кнопок, если их делается несколько.
Приятных экспериментов.
font-weight — CSS | MDN
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: inherit;
font-weight: initial;
font-weight: unset;
Значения
normal- Нормальное начертание. То же, что и
400. bold- Полужирное начертание. То же, что и
700. lighter- Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder- Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).

100,200,300,400,500,600,700,800,900- Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400.
- Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
200 | Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
400 | Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Чёрный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
HTML
<p>
Alice was beginning to get very tired of sitting by her sister on the
bank, and of having nothing to do: once or twice she had peeped into the
book her sister was reading, but it had no pictures or conversations in
it, 'and what is the use of a book,' thought Alice 'without pictures or
conversations?'
</p>
<div>I'm heavy<br/>
<span>I'm lighter</span>
</div>
CSS
p {
font-weight: bold;
}
div {
font-weight: 600;
}
span {
font-weight: lighter;
}Result
BCD tables only load in the browser
Как создать удивительный логотип | Веб-дизайн
В этой статье я опишу, как создать логотип от начала до самого конца, полностью задокументировав его. Советую вам открыть Photoshop и следить за каждым шагом.
Советую вам открыть Photoshop и следить за каждым шагом.
Я использовал технику, с помощью которой разрабатывал многие логотипы. Здесь только некоторые из них:
Для разработки этого логотипа я буду использовать Adobe Photoshop CS2. Многие настаивают на том, что для этого нужен только Illustrator, но я считаю, что в целях удобства большей части аудитории лучше использовать Photoshop.
Мой приятель работает на игровом ресурсе, и он давно уже хотел сделать новый логотип для сайта, так что я согласился создать его в этой статье. Итак, давайте посмотрим на существующий логотип:
Название bluelaguna.net вместе со слоганом фактически является логотипом. Я подумал, что нужно показать всю шапку, чтобы увидеть, как логотип сочетается с общим дизайном.
Этому логотипу не хватает читаемости. Когда пользователь заходит на сайт, то первым, что привлекает его внимание, должен быть как раз логотип. Первое, куда смотрят люди, это верхний левый угол сайта. Данный логотип размещен в середине шапки, написан мелким шрифтом и «синий» цвет на темно-синем фоне трудно читается.
Чтобы логотип был эффективным, он должен содержать изображение «бренда«, которое должно засесть вам в голову. Этот же логотип — просто надпись шрифтом Times New Roman в верхнем регистре.
Перед началом разработки логотипа заказчик должен ответить на несколько вопросов:
- Название услуги / продукта: BlueLaguna.Net.
- Используете ли вы слоганы?: «Your #1 Source for RPG Media».
- Есть ли у вас предпочтительная цветовая схема?: Совпадает с текущим проектом.
- Что вы пытаетесь донести через логотип?: Серьезный сайт игровой тематики.
- Еще какие-нибудь пожелания?: Вы не должны использовать текущий дизайн шапки.
Этого вполне достаточно, теперь мы знаем, как сделать логотип для сайта.
В Photoshop перейдите в Файл> Создать. Затем укажите имя логотипа и задайте ширину 600 и высоту 500 пикселей. Затем нажмите кнопку ОК (Смотрите скриншот ниже):
После этого ваш документ должен выглядеть следующим образом:
Слева у меня открыты палитры «Слои» и «Символы».
Сначала я подбираю шрифты для логотипа, которые, по моему мнению, должны подойти для него. bluelaguna мы пытаемся представить как связанный с компьютерными играми сайт, поэтому лучше выбрать серьезный шрифт. Наличие обширного набора шрифтов крайне важно. У меня их несколько тысяч.
Выберите в меню слева инструмент «Текст»:
Настройте в панели параметров сверху «Свойства текста», как показано на рисунке ниже:
В панели «Символ» справа установите для трекинга (AV) значение -60. Это просто сократит расстояние между каждым отдельным символом:
Введите в поле документа «BLUE LAGUNA«. Сначала, убедитесь, что цвет фона у вас белый, и вы можете использовать для него инструмент «Заливка». Я решил начать с заглавных букв, так как они выглядят более «серьезно»:
При выбранных инструменте «Текст» и слое 1, перейдите в меню списка шрифтов:
Вы можете изменить шрифт тремя способами.
- Нажать стрелку вниз, чтобы изменить вид шрифта надписи «BLUE LAGUNA«;
- Нажать стрелку вниз и просмотреть маленькие превью каждого из шрифтов;
- Скачать программу для просмотра шрифтов.

Лично я использую первый метод, хотя иногда использую и программу для просмотра шрифтов. Наша цель — найти шрифты, которые могли бы подойти для логотипа.
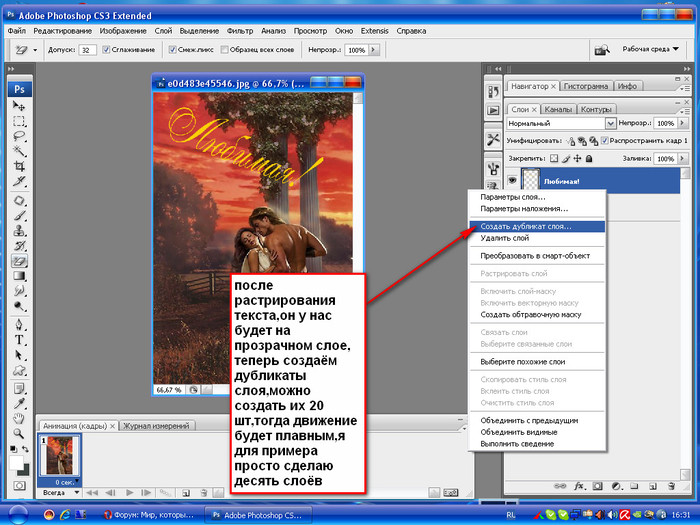
После того, как вы определитесь со шрифтом, нужно продублировать слой в палитре, а затем скрыть предыдущий слой. Кликните по слою правой кнопкой мыши и выберите из открывшегося меню пункт «Создать дубликат слоя». Так вы сохраните выбранный шрифт (скрытый слой), и получите новый слой, чтобы попробовать другие шрифты:
Так как мы хотим создавать серьезные логотипы сайтов, то нам нужны определенно выглядящие шрифты.
Вот несколько примеров неудачно выбранных шрифтов для этого проекта:
- Первый логотип (верхний) не подходит, потому что выглядит слишком весело/непрофессионально;
- Второй логотип просто «глупый«, кроме того не стоит выбирать для логотипа шрифт, который уже содержит тень;
- Третий логотип с завитушками слишком «рваный«;
- Каллиграфические логотипы, как правило, являются устаревшими, особенно этот, со странными «каплями«, стекающими вниз;
- Последний логотип читается с трудом.
 Помните, логотип должен быть легко читаемым.
Помните, логотип должен быть легко читаемым.
Вот несколько примеров хорошего выбора шрифта, который нужно осуществить перед тем, как создать свой логотип:
- Все эти логотипы, за исключением 4 и 6 являются в значительной степени похожими;
- Номера 1, 2, 3 и 5 все простые и «серьезные» на вид;
- Логотип 4 все еще выглядит «серьезно», хотя и значительно отличается от остальных. Я выбрал этот шрифт, чтобы поэкспериментировать с сочетанием шрифтов для слов «BLUE» и «LAGUNA«;
- Логотип 6 написан жирным скошенным шрифтом, но он все равно выглядит как нужно.
Для логотипов, которые состоят более чем из одного слова, лучше, если мы сделаем слова отличными друг от друга на вид. В этом проекте у нас есть два слова «BLUE» и «LAGUNA«. Мы попробуем сделать их отличными друг от друга с помощью двух разных шрифтов. Можно также разделять слова, сохраняя тот же шрифт, но изменяя цвет слов. Поэтому я поэкспериментирую с шестью отобранными выше шрифтами.
Для слова «BLUE» я использовал «нежирную» версию шрифта, использованного для написания слова «LAGUNA«. Это позволяет сохранить целостность всего логотипа PSD и разделить слова:
Это позволяет сохранить целостность всего логотипа PSD и разделить слова:
Иногда логотипы хорошо выглядят, если состоят только из слов, но в большинстве случаев добавление какого-то соответствующего символа позволяет сделать логотип выделяющимся. Давайте начнем с первого из отобранных нами ранее шрифтов:
Давайте подумаем, что можно добавить к логотипу, чтобы сделать его выразительным. Первое, что я делаю в таких случаях, это просто сажусь и смотрю на выбранный шрифт. И думаю о том, что собой представляет сайт. Ну, BlueLaguna.Net — сайт об играх, который предлагает медиа-материалы по RPG (Role Playing Game). Таким образом, мы имеем две основных черты «характера» ресурса: RPG и медиа. Я думаю, логично было бы сосредоточиться на аспекте RPG, так как медиа и так окружает нас повсюду, и это совсем не уникальная концепция.
Теперь давайте проведем некоторые исследования по ролевым играм. Мы должны установить, символ, который действительно ассоциируется с RPG. В данный момент на BlueLaguna. Net представлен женский персонаж в 3D. Изображение женщины в логотипе — это, возможно, лучший выбор. Кроме этого мир оружия и магии также связан с RPG.
Net представлен женский персонаж в 3D. Изображение женщины в логотипе — это, возможно, лучший выбор. Кроме этого мир оружия и магии также связан с RPG.
Теперь нужно придумать несколько идей для нашего символа. Я думаю, можно представить на логотипе лицо одной из этих девушек в стиле RPG с намеком на магию.
Если существует какой-нибудь инструмент, который полностью понятен всем без исключения, то это именно инструмент «Перо». Он позволяет создавать любую форму и поддерживает векторный формат, что очень важно, если нужно изменять размер логотипов для сайтов — при профессиональной печати, например.
Всегда лучше рисовать логотип вручную, без обводки контуров картинки (векторной трассировки), но если вы не очень талантливый художник, то трассировка может оказаться единственно возможным для вас вариантом.
К сожалению, на istockphoto я не нашел ничего похожего на RPG или «аниме«. Поэтому я зашел на images.google.com и нашел там картину, которая мне подходит:
После того, как вы нашли изображение, которое хотите трассировать, сохраните его на жестком диске, откройте в Photoshop. Затем нажмите Ctrl-A, Ctrl -C, чтобы выделить его и скопировать выделение, а затем вернитесь к основному документу логотипа и нажмите Ctrl -V.
Затем нажмите Ctrl-A, Ctrl -C, чтобы выделить его и скопировать выделение, а затем вернитесь к основному документу логотипа и нажмите Ctrl -V.
Теперь мы импортировали эту картинку в документ логотипа. Выберите инструмент «Прямоугольная область», выделите нижнюю половину тела девушки и нажмите клавишу Delete. Ваш документ сейчас должен выглядеть примерно так:
Теперь выберите инструмент «Лупа» и увеличьте масштаб:
Далее выберите инструмент «Перо»:
Убедитесь, что цвет переднего плана (черный квадрат в нижней части палитры) совпадает с темно-синим цветом текста, который мы указали.
Создайте новый слой и измените его непрозрачность до 0%. Это делается для того, чтобы, когда мы начнем обводить контурами изображение, синий цвет не перекрывал расположенную ниже картинку девушки.
Далее при выбранном инструменте «Перо» нажмите в точке, расположенной на внешнем контуре волос девушки (в верхней части), а затем еще раз нажмите на внешнем контуре в другой точке, чтобы между этими двумя точками можно было создать линию. Вы можете нажать и потянуть за край линии, чтобы создать кривую определенной формы.
Вы можете нажать и потянуть за край линии, чтобы создать кривую определенной формы.
В результате у вас должно получиться что-то вроде этого. Я уменьшил непрозрачность изображения девушки, чтобы вы могли видеть, как линии очерчивают ее контур:
Перед тем, как разработать логотип полностью, я создам другие фигуры, изображающие черты лица. Вот, что у меня получилось:
Как видите, для лица я использовал другой цвет (голубой). Теперь у меня есть около 15 различных слоев. Отдельный слой для верхней части каждого глаза, нижней части каждого глаза, середины и небольших бликов. Также на отдельном слое располагаются фон лица и ухо.
Давайте продолжим и добавим немного теней. Вот, что у меня получилось после 20 минут работы с тенями:
В общей сложности у меня получилось три различных слоя волос. Это довольно утомительный процесс создавать тени волос. Но вам нужно нарисовать всего несколько отдельных прядей, которые в целом создают впечатление текстуры волос.
После этого я добавил светлые и темные участки для лица и шеи.
На данный момент наш символ проекта готов. Давайте сделаем исходный слой текста видимым и посмотрим, как мы можем объединить символ и текст.
Удерживая клавишу Shift, нажмите последний и первый векторные слои, чтобы выбрать их все. Затем в палитре слоев кликните по иконке маленького круга и в появившемся окне выберите «Новая группа из слоев». Это позволит собрать все слои девушки в одну группу, чтобы ими легче было управлять. Таким образом, мы можем работать с различными слоями этой группы, и при этом они будут сохранять свою позицию относительно друг друга, чтобы не исказить лицо девушки:
Уже сейчас все выглядит неплохо. Но голова девушки непропорционально велика по отношению к надписи «BLUE LAGUNA«. Поэтому нам нужно немного ее уменьшить. Давайте попробуем переместить ее влево и добавить к слогану текст «.net«. Вот как все это будет выглядеть:
Единственное, что я еще сделал бы, это с помощью инструмента «Перо», я добавил бы белую обводку для буквы «B«, чтобы она не сливалась с лицом.
К сожалению, я упустил из виду, что bluelaguna.net и так уже имеет синий фон, и выполнил весь логотип в этих же цветах. Поэтому мне нужно изменить цвета логотипа, чтобы они соответствовали фону шапки сайта:
Изменив цвета, мы можем существенно поменять весь внешний вид логотипа. Я думаю, на этом мы можем остановиться.
Если вы первый раз используете инструмент «Перо», то у вас не получится все так красиво, как у меня. Для этого потребуется время и терпение. Но теперь вы знаете, как создать логотип для сайта.
Данная публикация является переводом статьи «How to make an awesome logo» , подготовленная редакцией проекта.
Как в фотошопе сделать курсив
Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
Инструмент «Текст»
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
Выбор шрифта
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Добавление текста к изображению
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
«Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Специальные эффекты текста
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
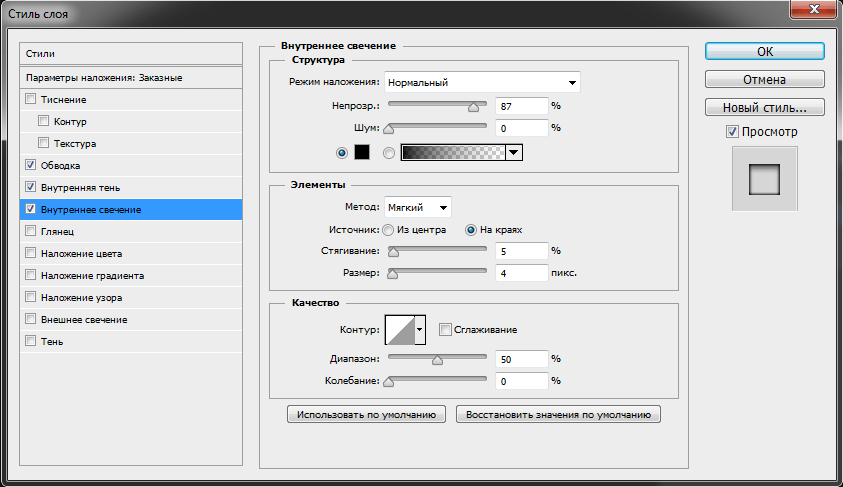
- Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Создание просматривающегося сквозь текст изображения
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Создание изображения внутри текста
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение.
 Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением; - Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Перевод статьи «How to Use the Text Tool in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать текст в Фотошопе, инструмент «Текст» (Type Tool)
Инструмент «Горизонтальный текст» (Horizontal Type Tool / T) на примере Photoshop CC (2014) (Rus)Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.
Расположение «Type Tool» (Инструмент «Текст») на примере Photoshop CS4Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
— «Горизонтальный текст» (Horizontal Type) — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве «Foreground Color» (Цвет переднего плана), по горизонтали.
— «Вертикальный текст» (Vertical Type) — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Горизонтальный текст-маска» (Horizontal Type Mask) — создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Вертикальный текст-маска» (Vertical Type Mask) — написание вертикальным выделением.
Варианты инструмента «Type Tool» (Инструмент «Текст») на примере Photoshop CS4Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
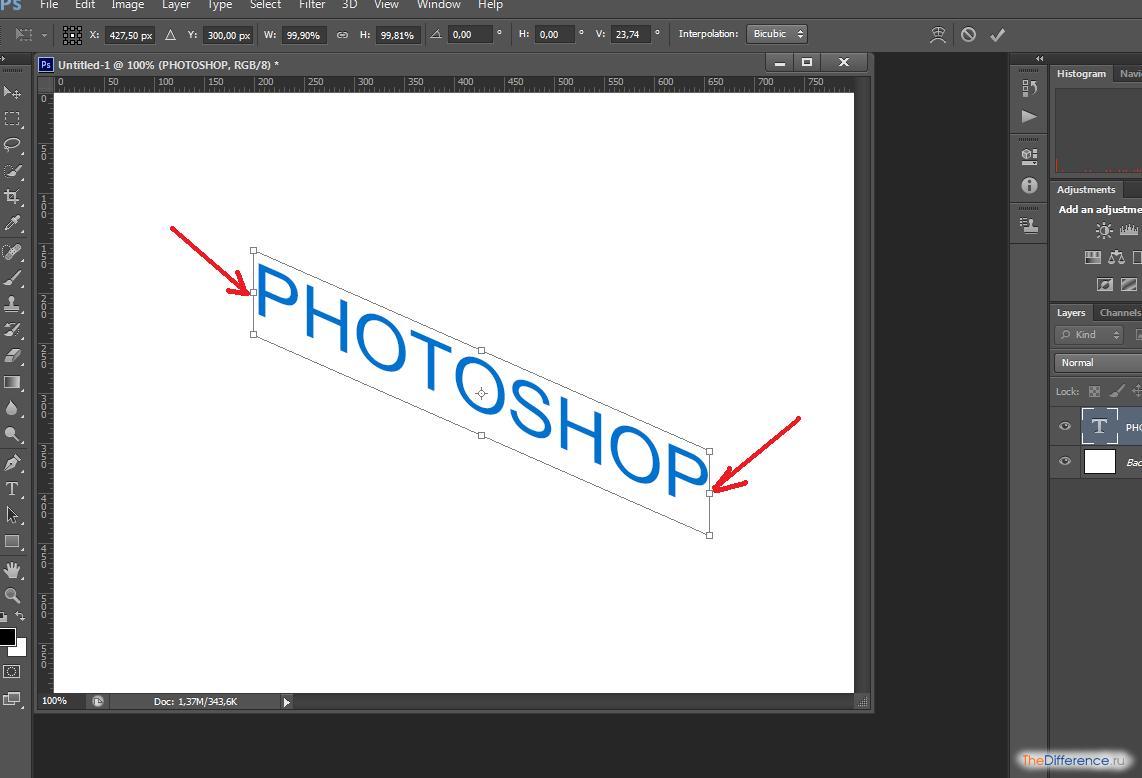
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок.
Форматирование текста
Итак, если вы откроете Окно — Символ (Window — Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
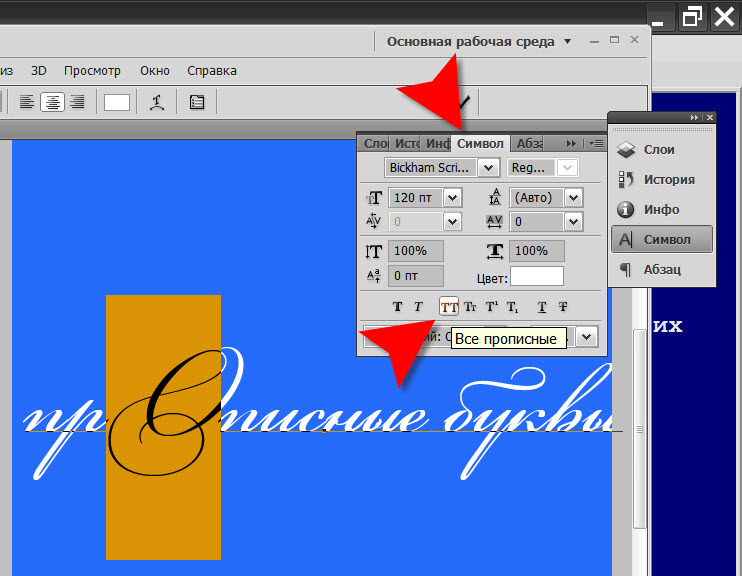
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
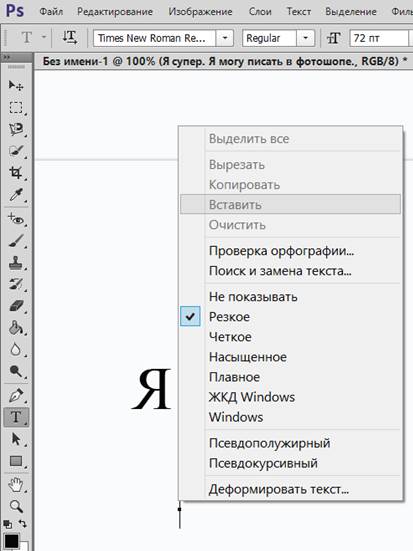
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками:
Обзор палитры Paragraph (Абзац) Window — Paragraph (Окно — Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).
Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).
Add Space After Paragraph (Задать пробел после абзаца).
Деформация (Warp) текста
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям.
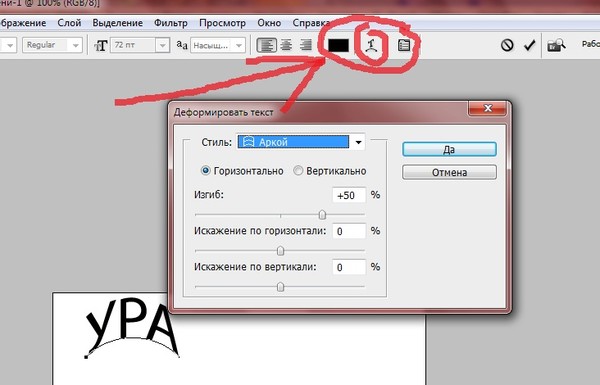
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
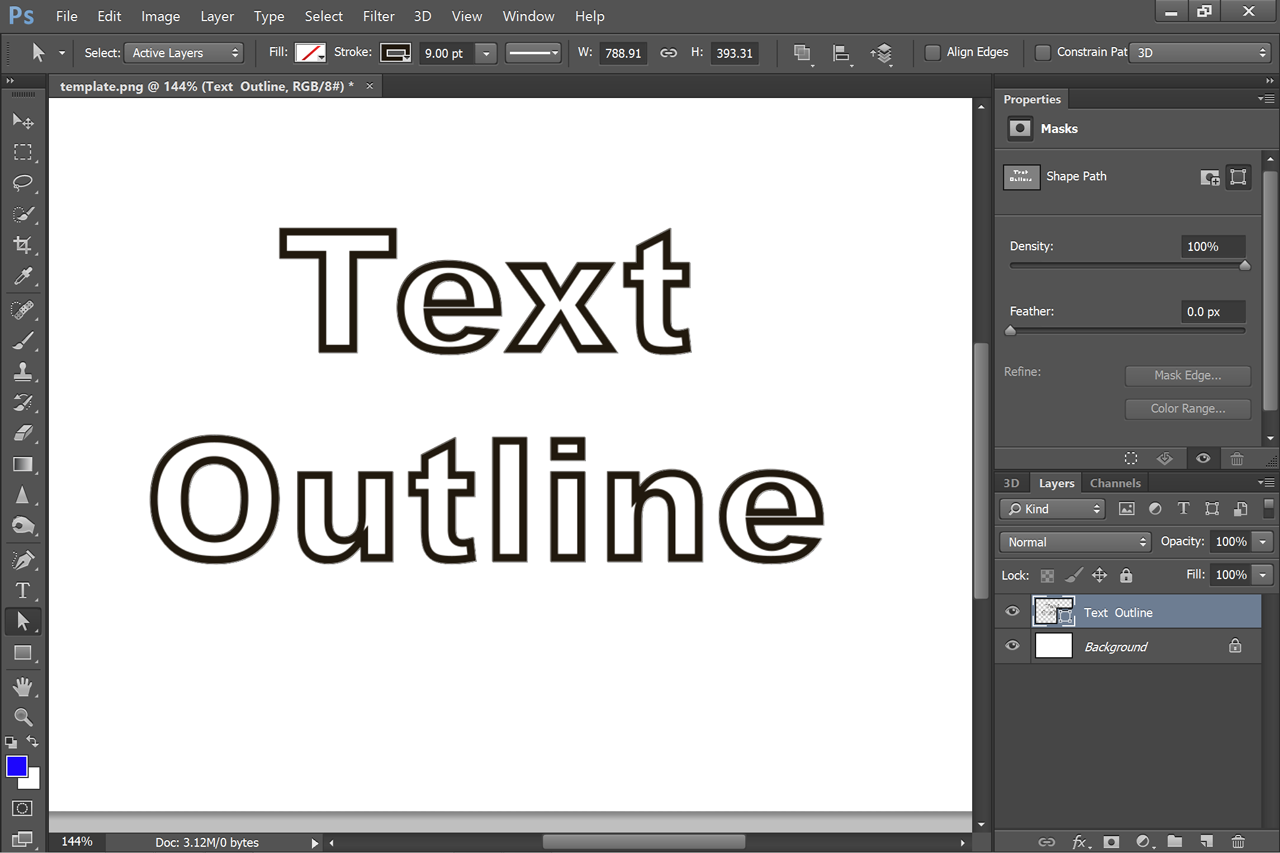
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой — Текст (Layer — Type / В Photoshop CC: Type — Convert to Shape (Текст — Преобразовать в кривые)) выберите «Преобразовать в кривые» (Convert Work Path), выберите инструмент «Выделение контура» (Path Selection Tool), кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.
Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Желаю удачи!
Перевод: Оксана Гудкова;
Источник;
Жирный шрифт в Фотошопе
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Скачать последнюю версию PhotoshopСодержание
- Жирный шрифт в Фотошопе
- Вопросы и ответы
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
- Пишем необходимый текст. Слой создастся автоматически.
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».
Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаем и редактируем текст в Фотошопе
Фотошоп, несмотря на то, что является растровым редактором, предоставляет довольно широкие возможности для создания и редактирования текстов. Не Word, конечно, но для разработки дизайна сайтов, визиток, рекламных плакатов вполне хватает.
Кроме непосредственного редактирования текстового контента, программа позволяет украшать шрифты при помощи стилей. К шрифту можно добавить тени, свечение, тиснение, градиентную заливку и другие эффекты.
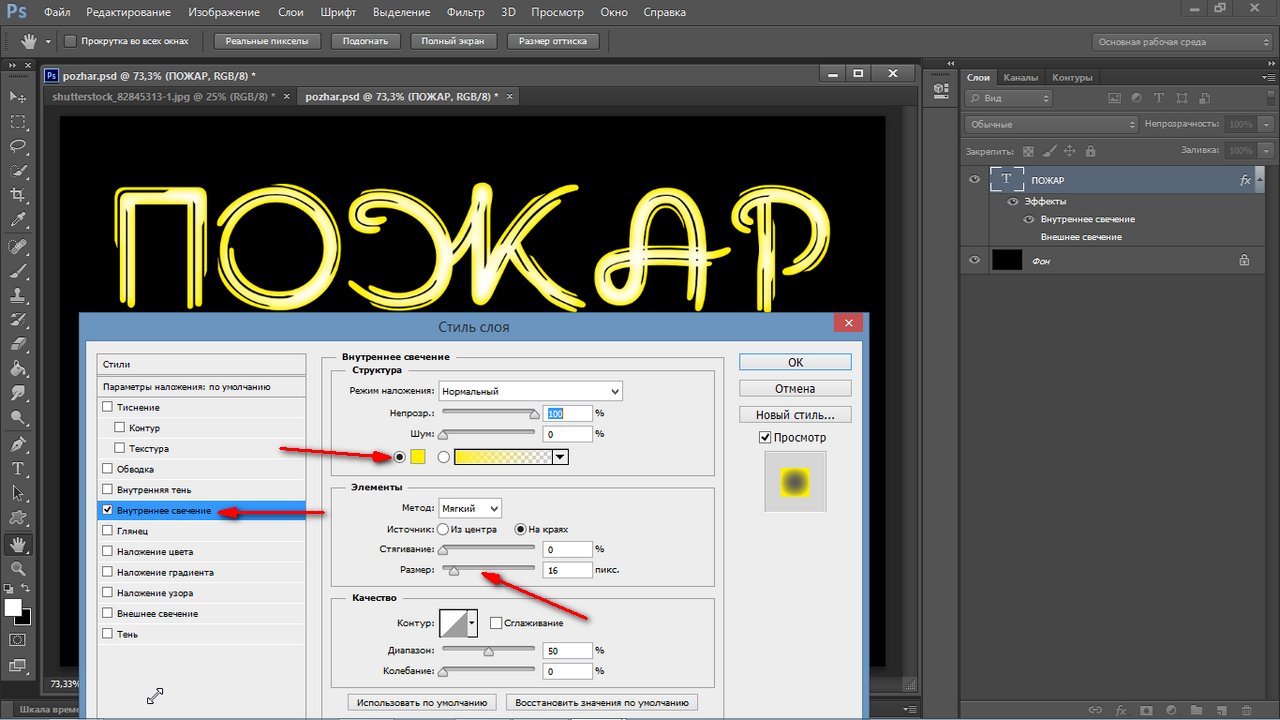
Скачать последнюю версию PhotoshopУрок: Создаем горящую надпись в Фотошопе
В этом уроке научимся создавать и редактировать текстовый контент в Фотошопе.
Редактирование текста
В Фотошопе существует группа инструментов, предназначенных для создания текстов. Как и все инструменты, она располагается на левой панели. Группа содержит четыре инструмента: «Горизонтальный текст», «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Поговорим об этих инструментах подробнее.
Горизонтальный текст и Вертикальный текст
Данные инструменты позволяют создавать надписи горизонтальной и вертикальной ориентации соответственно. В палитре слоев автоматически создается текстовый слой, содержащий соответствующий контент. Принцип действия инструмента разберем в практической части урока.
Горизонтальный текст-маска и Вертикальный текст-маска
При использовании данных инструментов создается временная быстрая маска. Текст печатается обычным способом, цвет не важен. Текстовый слой в данном случае не создается.
После активации слоя (клик по слою), либо выбора другого инструмента, программа создает выделенную область в форме написанного текста.
Данное выделение можно использовать в разных целях: просто закрасить его каким-то цветом, либо при его помощи вырезать текст из изображения.
Текстовые блоки
Кроме линейных (в одну строку) текстов, Фотошоп позволяет создавать текстовые блоки. Главное отличие – контент, содержащийся в таком блоке, не может выйти за его границы. Кроме того, «лишний» текст скрывается из видимости. Текстовые блоки подлежат масштабированию и искажению. Подробнее – в практике.
Об основных инструментах создания текста мы поговорили, перейдем к настройкам.
Настройки текста
Настройка текста производится двумя способами: непосредственно во время правки, когда можно придать различные свойства отдельным символам,
либо применить правку и настроить свойства текстового слоя целиком.
Правка применяется следующими способами: нажатием кнопки с галкой на верхней панели параметров,
Кликом по редактируемому текстовому слою в палитре слоев,
либо активацией любого инструмента. В этом случае отредактировать текст можно будет только в палитре «Символ».
Настройки текста находятся в двух местах: на верхней панели параметров (при активированном инструменте «Текст») и в палитрах «Абзац» и «Символ».
Панель параметров:
«Абзац» и «Символ»:
Вызываются данные палитры через меню «Окно».
Перейдем непосредственно к основным настройкам текста.
- Шрифт. Шрифт выбирается в выпадающем списке, находящемся на панели параметров, либо в палитре настройки символов. Рядом находится список, содержащий наборы глифов разного «веса» (жирный, курсив, жирный курсив и др.)
- Размер. Размер также можно выбрать в соответствующем выпадающем списке. Кроме того, цифры в данном поле поддаются редактированию. По умолчанию максимальное значение – 1296 пикселей.
- Цвет. Цвет настраивается кликом по цветовому полю и выбором оттенка в палитре. По умолчанию тексту присваивается цвет, который является на данный момент основным.
- Сглаживание. Сглаживание определяет, каким образом будут отображаться крайние (граничные) пиксели шрифта. Подбирается индивидуально, параметр «Не показывать» убирает все сглаживание.
- Выравнивание. Обычная настройка, которая имеется почти в каждом текстовом редакторе. Текст можно выровнять по левому и правому краю, по центру и по всей ширине. Выравнивание по ширине доступно только для текстовых блоков.
Дополнительные настройки шрифта в палитре Символ
В палитре «Символ» имеются настройки, недоступные на панели параметров.
- Стили глифов. Здесь можно сделать шрифт полужирным, наклонным, сделать все символы строчными или прописными, создать из текста индекс (к примеру, написать «два в квадрате»), подчеркнуть или зачеркнуть текст.
- Масштаб по вертикали и горизонтали. Данные настройки определяют высоту и ширину символов соответственно.
- Интерлиньяж (расстояние между строками). Название говорит само за себя. Настройка определяет вертикальный отступ между строками текста.
- Трекинг (расстояние между символами). Похожая настройка, определяющая отступы между символами текста.
- Кернинг. Определяет избирательные отступы между символами для улучшения внешнего вида и читабельности. Кернинг призван выравнивать визуальную плотность текста.
- Язык. Здесь можно выбрать язык редактируемого текста для автоматизации простановки переносов и проверки орфографии.
Практика
1. Строка. Для написания текста в одну строку, необходимо взять инструмент «Текст» (горизонтальный или вертикальный), кликнуть по холсту и напечатать то, что необходимо. Клавиша ENTER осуществляет переход на новую строку.
2. Текстовый блок. Для создания текстового блока также нужно активировать инструмент «Текст», кликнуть по холсту и, не отпуская кнопку мыши, растянуть блок.
Масштабирование блока осуществляется при помощи маркеров, находящихся в нижней части рамки.
Искажение блока производится с зажатой клавишей CTRL. Здесь сложно что-то посоветовать, попробуйте повзаимодействовать с разными маркерами.
Для обоих вариантов поддерживается внесение текста копипастом (скопировать-вставить).
На этом урок по редактированию текста в Фотошопе окончен. Если Вам необходимо, в силу обстоятельств, часто работать с текстами, то досконально изучите этот урок, и практикуйтесь. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак перенести текст в фотошопе
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т.д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста – ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Ввод текста в Photoshop
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
Выбор шрифта
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Работа с текстом
В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не обойтись. Photoshop обладает широкими возможностями для форматирования символов и даже отдельных абзацев.
Создание текстового слоя
Как мы уже отмечали, при использовании инструментов Горизонтальный текст и Вертикальный текст новый слой создается автоматически, как только вы вводите первый символ.
Чтобы добавить в изображение текст, нужно выполнить следующие действия.
1. Выберите инструмент Горизонтальный текст или Вертикальный текст.
2. Поместите указатель мыши в область окна документа, где необходимо начать ввод текста.
3. Щелкните кнопкой мыши – появится текстовый курсор.
4. Введите текст.
5. Для завершения ввода выберите инструмент Перемещение.
Текст вводится так же, как и в любом текстовом редакторе. Чтобы перенести текст на новую строку, нужно нажать клавишу Enter, при этом перенесенный на новую строку текст будет распознаваться как новый абзац. Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
Рис. 6.1. Текстовый блок в рисунке
Чтобы создать текстовый блок, нужно выбрать инструмент Горизонтальный текст (или Вертикальный текст) и, удерживая кнопку мыши нажатой, провести указателем по диагонали, после чего кнопку отпустить. Будет со здана рамка, размер которой определяется обозначенной вами диагональю. В этой рамке появляется текстовый курсор; введите текст, как в обычном текстовом редакторе. После выбора инструмента Перемещение рамка текстового блока становится невидимой.
Теперь поговорим о форматировании текста. В программе Photoshop доступны все шрифты, установленные в вашей операционной системе. Однако некоторые шрифты при вводе кириллических символов могут неверно отображаться. Это зависит от кодовой страницы шрифта. Вы можете применить форматирование как к отдельным символам текста, так и ко всему текстовому слою. Чтобы применить форматирование к отдельным текстовым символам, выделите эти символы. Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Рис. 6.2. Выделение отдельного слова
Если форматирование применяется не к отдельным символам, а ко всему текстовому слою, то достаточно выделить этот слой.
Форматирование текста производится на палитрах Символ и Абзац. Эти палитры можно отобразить с помощью меню Окно или нажав кнопку с символом А слева от палитры Навигатор. Обе палитры появляются одновременно в виде отдельных вкладок.
Форматирование символов производится на палитре Символ (рис. 6.3).
Рис. 6.3. Палитра Символ
В левой верхней части палитры расположен раскрывающийся список для выбора шрифта, а правее – раскрывающийся список для выбора начертания шрифта:
• Bold Italic (Полужирный наклонный).
Следует отметить, что не все шрифты имеют весь набор вариантов начертаний.
Под раскрывающимся списком выбора шрифта расположен раскрывающийся список для установки размера шрифта. Размер шрифта устанавливается в пунктах. Пункт – это типографская единица измерения, которая равна 1/72 дюйма, или примерно 0,35 мм. Изменить размер шрифта также можно следующим способом. Следует установить указатель на значке Тт слева от раскрывающегося списка и, нажав и удерживая левую кнопку мыши, перемещать указатель влево или вправо, пока в раскрывающемся списке не появится нужное значение. Можно также ввести значение в поле раскрывающегося списка с клавиатуры.
Справа от раскрывающегося списка выбора шрифта расположен раскрывающийся список для установки интерлиньяжа, то есть междустрочного интервала. Используйте этот параметр для изменения расстояния между строками текста.
Под этими списками расположены два раскрывающихся списка: в левом устанавливают расстояние между буквами (это называется трекинг), имеющими выступающие части, например Ц, Щ, Д, а в правом – межсимвольный интервал (трекинг для группы выделенных символов).
Ниже расположены два поля для изменения пропорций символов. Пиктограммы данных полей наглядно характеризуют эти параметры. Слева вы можете изменить высоту символов (при этом ширина останется неизменной), а правом – ширину символов. С помощью этих параметров символы можно сделать вытянутыми по вертикали или горизонтали.
Еще ниже расположено поле для изменения позиции выделенного текста относительно опорной линии и образец цвета. Изменяя позицию символов относительно опорной линии, вы можете приподнять или опустить выделенные символы относительно других, то есть вы можете создать верхний или нижний индекс, например h3O или Y = X2 (рис. 6.4). Чтобы изменить цвет символов, нужно щелкнуть кнопкой мыши на образце Цвет и в появившемся диалоговом окне выбрать нужный цвет.
Рис. 6.4. Варианты форматирования символов
На палитре Символ есть строка, на которой расположено множество кнопок для форматирования символов (рис. 6.5).
Рис. 6.5. Использование кнопок форматирования
Перечислим эти кнопки слева направо.
• Псевдополужирное. Делает начертание шрифта полужирным независимо от того, какой атрибут установлен в правом верхнем раскрывающемся списке. Если ранее в данном раскрывающемся списке был выбран атрибут Bold (Полужирный), то нажатие этой кнопки делает символ еще «жирнее».
• Псевдокурсивное. Действует так же, как и Псевдополужирное, только применяет к шрифту наклонный атрибут независимо от ранее выбранного.
• Все прописные. Делает выделенные символы ПРОПИСНЫМИ.
• Капители. Делает все символы прописными, но при этом уменьшается кегль (размер) шрифта так, что высота символов остается неизменной.
• Верхний индекс. Уменьшает и поднимает выделенные символы относительно базовой линии.
• Нижний индекс. Уменьшает и опускает выделенные символы относительно базовой линии.
• Подчеркнутое. Делает выделенные символы подчеркнутыми.
• Зачеркнутое. Делает выделенные символы зачеркнутыми.
В нижней части палитры Символ находятся два раскрывающихся списка: в левом выбирают кодовую страницу шрифта, в правом – резкость границ символов. Границы символов могут быть резкими, четкими, насыщенными и сглаженными. В разных шрифтах изменение этого параметра может проявляться по-разному: в каких-то в большей степени, а в какихто в меньшей.
Теперь рассмотрим палитру Абзац (рис. 6.6). На данной палитре производится форматирование абзацев. Нет смысла использовать эту палитру, если ваш текст помещается на одной строке.
Рис. 6.6. Палитра Абзац
В верхней части палитры расположены кнопки для установки типа выравнивания. Вы видели подобные кнопки в текстовом редакторе Word, WordPad и подобных. Первые три кнопки устанавливают выравнивание строк абзаца: по левому краю, по центру и по правому краю. Далее идут три кнопки, которые задают тип выравнивания последней строки абзаца (рис. 6.7). Последняя кнопка отключает выравнивание.
Рис. 6.7. Варианты выравнивания текста
Ниже расположено пять полей для задания различных отступов. В левом верхнем поле устанавливают отступ строк абзаца от левой границы текстового блока, а в правом верхнем поле – отступ строк от правой границы текстового блока. Третье поле в этой группе предназначено для установки отступа первой строки абзаца от левой границы текстового блока, то есть для создания красной строки.
В двух нижних полях задают вертикальные отступы соответственно от последней строки предыдущего абзаца и первой строки следующего абзаца.
Флажок Автоперенос включает и выключает режим автоматического переноса текста при достижении правой границы текстового блока.
Как видите, средств форматирования текста в программе Photoshop вполне достаточно, хотя, конечно, до текстового редактора, даже такого простого, как WordPad, ей далеко. Но Photoshop и не позиционируется как текстовый редактор. Это программа для работы с графикой.
Работа с текстовыми слоями
Теперь поговорим о некоторых нюансах работы с текстовыми слоями.
К текстовым слоям неприменимы некоторые свойства трансформации. Например, Искажение и Перспектива. Кроме того, вы не можете применять к текстовым слоям инструменты коррекции, расположенные в меню Изображение > Коррекция. Все пункты этого меню неактивны, когда выделен текстовый слой. Однако вы можете применять к текстовым слоям любые стили. Мало того, использование стилей может очень украсить текст: вы можете добавить к тексту тень, обводку или залить текст градиентом.
При сохранении файла в формате PSD текстовые слои сохраняются именно как текстовые, то есть, открыв данный файл в дальнейшем, вы можете корректировать и форматировать текст. Однако если вы откроете данный файл в программе Photoshop, установленной на другом компьютере, вы можете получить сообщение об ошибке (рис. 6.8). Дело в том, что используемые вами шрифты в текстовых слоях могут быть не установлены на другом компьютере.
Рис. 6.8. Сообщение о невозможности открыть файл шрифта
Файл, конечно, откроется, но вот текстовая информация может быть утеряна или не поддаваться редактированию. Одновременно с этим Photoshop может установить для надписей другой шрифт. Но часто бывает, что в картинке уместен именно тот шрифт, который вы подобрали, особенно если шрифт какой-нибудь экзотический. В этом случае вы можете выбрать один из следующих вариантов.
• Объединить все слои. При этом текстовый слой станет просто частью изображения и к тексту больше не будет иметь ни малейшего отношения.
• Сохранить файл в любом отличном от PSD формате (JPEG, PNG, BMP). При этом слои будут также объединены.
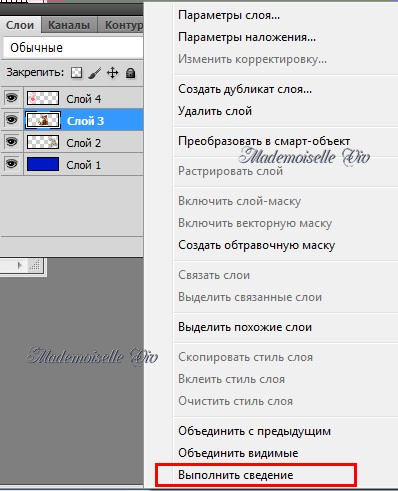
• Сделать текстовый слой растровым. Для этого нужно выделить текстовый слой и выполнить команду меню Слой > Растрировать > Текст. Текстовый слой при этом преобразуется в растровый, то есть этот слой будет содержать уже не текстовую информацию, а набор цветных точек, составляющих изображение надписи.
Во всех вышеперечисленных вариантах вы лишаетесь возможности править и форматировать текст, поэтому лучше предварительно сохранить копию файла в формате PSD, чтобы вы могли вернуться к правке и форматированию текста.
После преобразования текстового слоя в растровый вам становятся до ступны все свойства трансформации и инструменты для коррекции слоя.
Текст в текстовом слое можно деформировать в соответствии с предустановленными в программе шаблонами. Для этого нужно щелкнуть правой кнопкой мыши на текстовом слое на палитре Слои и в появившемся контекстном меню выполнить команду Деформировать текст. При этом появится одноименное диалоговое окно (рис. 6.9).
Рис. 6.9. Диалоговое окно Деформировать текст
В раскрывающемся списке Стиль выбираются стили деформации. Пиктограммы пунктов в раскрывающемся списке наглядно показывают, как будет искажен текст. После выбора стиля деформации становятся доступными ползунки, перемещая которые, можно настроить изгиб и искажение по вертикали и горизонтали. Все изменения отображаются динамически, поэтому изменения лучше производить, сдвинув диалоговое окно Деформировать текст так, чтобы окно документа было видно (рис. 6.10). После деформации слой остается текстовым, поэтому все средства редактирования и форматирования остаются доступными.
Рис. 6.10. Пример деформирования текста
Если щелкнуть правой кнопкой мыши на текстовом слое и в появившемся контекстном меню выполнить команду Преобразовать в кривые, текст будет преобразован в векторный рисунок. Векторный рисунок состоит из узлов (точек, в которых происходит перегиб линии) и сегментов, соединяющих эти узлы. Вы можете как угодно искажать символы текста с помощью инструментов кнопки Перо. Искажение векторных объектов производят путем перемещения узлов и изменения кривизны линий. После преобразования текста в кривые вы теряете возможность править и форматировать текст.
Как известно, в PSE режим текста – «строчный» (single-line) или «блочный» (paragraph) – необходимо выбрать до начала ввода.
Чтобы ввести «строчный» фрагмент (в терминах Photoshop – «тип начала набора»), достаточно щёлкнуть на изображении инструментом Текст. Каждая строка такого слоя независима от других. То есть, новую строку в этом режиме приходится начинать принудительно нажатием клавиши [Enter] (верхний скриншот).
Для добавления блочного текста, называемого также «текст типа абзаца», мы проводим по документу инструментом Текст, чтобы задать его границы. В этом режиме вводимый текст автоматически переносится на новую строку по достижении правой границы абзаца (нижний скриншот).
E+ позволит вам переключаться между «строчным» и «блочным» режимами даже после ввода текста:
- Выберите в палитре Слоёв нужный текстовый слой.
- Откройте диалоговое окно «Текст».
- Для преобразования существующего «блочного» текстового слоя в «строчный», воспользуйтесь командой «Преобразовать в строчный текст» (Convert to Point Text).
- И наоборот, команда «Преобразовать в блочный текст» (Convert to Paragraph Text) превращает строчный фрагмент в текст типа абзаца.
Что такое шрифты в кривых и шрифты в векторе
Для начала маленькое отступление:
Многие уже знают, что графика делится на два типа: векторная и растровая.
Растровое изображение, как мозаика, складывается из множества маленьких точек (пикселей).
Каждая точка содержит информацию о цвете. Если растровое изображение сильно увеличить – это множество маленьких квадратиков (пикселей) станет заметным, картинка сильно потеряет в качестве, так как между квадратиками есть расстояние. Они не слиты в единое целое. При «растягивании» такая картинка словно рвется на точки.
Наиболее распространённые растровые форматы: JPEG, PNG, TIF.
Самый популярный редактор растровой графики — Adobe Photoshop.
Векторное изображение состоит не из пикселей, а из множества опорных точек и соединяющих их кривых. Оно описывается математически и его можно увеличивать сколько угодно без потери качества.
Оно будет «растягиваться» под нужный вам размер, при этом вес самого файла меняться не будет, потому что математическое описание (грубо говоря, формула) тоже не будет меняться.
Самые популярные векторные форматы: CDR, AI. Самые популярные редакторы векторной графики — Adobe Illustrator, Corel Drow.
А вот теперь необходимо ввести еще одно понятие – векторные шрифты.
К шрифтам относится все то, что вы можете набрать на клавиатуре – буквы и символы. Векторные шрифты – это не картинка в векторе. Это набор установочных файлов с заданными формулами – чтобы ваши буквы выглядели так, а не иначе. Они как и изображения состоят из опорных точек и соединяющих их кривых (имеют математическое описание), нов этом описании заданы все буквы шрифта и цифры + есть отдельные описания для различных написаний/начертаний одного и того же шрифта (bold, с наклоном и т.п.).
Все вы наверняка сталкивались с ситуациями, когда какой-то шрифт в программе поддерживает только кириллицу или латиницу, и вы не можете использовать его для двух языков. Это хороший пример отсутствия соответствующей формулы. В таком случае мы можем сказать – такого шрифта для кириллицы просто нет. И «нарисовать» его при помощи клавиш клавиатуры мы никак не сможем. То же самое, если вы хотите сделать шрифт жирнее (bold), а математическое описание такого шрифта отсутствует – такого шрифта просто нет.
Есть еще такое понятие, как растровый шрифт. Просто говоря, это шрифт – картинка. Каждый знак которого предоставлен в виде рядов растровых точек (пикселей), последовательно заполняющих его контур. Изменить масштаб такого шрифта – большая проблема, поэтому сейчас растровые шрифты почти полностью заменены векторными.
Когда от заказчика требуют шрифты в векторе (в установочных файлах)?
Вкратце: когда дизайнер верстает макет с нуля или вносит изменения в текст в макете. (Мы в нашей типографии в Москве делаем и то, и другое).
Если вы хотите, чтобы мы написали в вашем макете текст определенным шрифтом или изменили начертание шрифта (сделали жирнее), а шрифт не является стандартным (установленным в офисных программах по умолчанию), нам нужно, чтобы вы прислали математическое описание этого шрифта для установки на компьютер верстальщика. Как правило, это файлы *ttf, *otf.
НО! Как говорилось выше – у каждого шрифта есть определенное количество вариантов начертаний, и для каждого вида требуется свой отдельный файл установки.
Поэтому, если вы просите сделать шрифт жирнее, а файла с таким описанием шрифта Вы не прислали или создатель шрифта не предусмотрел возможность именно для этого шрифта такого начертания (что часто встречается в декоративных шрифтах, имитирующий рукописный, чаще всего в названии присутствует script), мы не сможем сделать этого «экологичным» способом.
Нам придется искусственно обводить шрифт, что повлечет за собой потерю его оригинального начертания и скажется на эстетике макета (изменится расстояние между буквами, ухудшится читаемость шрифта и т.п.). Дизайн полиграфической продукции пострадает.
И еще: шрифты в векторе и шрифты «в кривых» — это не одно и то же.
Что такое шрифты в кривых и когда нужны они?
Шрифт в кривых – это только сами линии шрифта, т.е это уже не шрифт, а векторная картинка.
То есть изменить текст (исправить букву, дописать слова, изменить начертание) в таком макете при отсутствии у нас данного шрифта в виде установочного файла мы не сможем. Это «замороженная» версия векторного шрифта, его «слепок».
Мы просим макет со шрифтами «в кривых» в том случае, если от нас не требуется менять текст. Текст уже есть в макете, но в макете надо сделать какие то изменения, не касающиеся текстовой части. Скажем, надо подвинуть, поменять текстовый блок местами с картинкой или просто добавить другие иллюстрации. Или же поменять формат изделия, поменять фон и т.п.
Мы также просим перевести шрифты «в кривые» в том случае, если видим, что шрифт «слетел» в pdf, или вы прислали макет не соответствующий требованиям (т.е. не печатаный pdf)
Как перевести шрифты в кривые?
Если перед сдачей ГОТОВОГО макета в печать шрифты в нем необходимо перевести в кривые, для этого необходимо выделить текст и нажать комбинации клавиш:
Corel Draw — CTRL+Q
Adobe Illustrator — CTRL+SHIFT+O
Читайте также: Как заказать печать продукции в нашей типографии в Москве? (согласование) и Требования к макетам
Как увеличить толщину текста в Photoshop?
Если вы хотите сделать буквы толще с помощью Photoshop, выполните следующие действия:
- Откройте новый документ, размер Letter, 300 ppi и прозрачный фон.
- Убедитесь, что ваш цвет переднего плана черный.
- На палитре слоев нажмите клавишу Ctrl и одновременно щелкните по слою с вашим текстом .
Нажмите, чтобы увидеть полный ответ
Также знаете, что такое faux bold в Photoshop?
Если у вас есть шрифт, для которого нет версии жирным шрифтом или курсивом, не переживайте — Photoshop может сделать для вас поддельный жирным шрифтом или курсивом.Их называют faux bold и faux курсивом (не произносите их «fox bold », иначе французы будут очень капризными по этому поводу. Оно произносится «fo», как в «Fe, Fi, Fo, Фум »).
Точно так же, как в Word сделать текст выше? Word позволяет легко изменить масштаб по горизонтали шрифта с помощью элемента управления «Масштаб» на вкладке «Межсимвольный интервал» диалогового окна Font .
Вы можете выполнить следующие общие шаги:
- Выберите текст, на который вы хотите повлиять.
- Увеличить размер шрифта до 15 пунктов.
- Отобразить вкладку «Межсимвольный интервал» диалогового окна «Шрифт».
Соответственно можно в Word шрифт сделать толще?
Вкладка «Дополнительно» диалогового окна Font . Используйте раскрывающийся список «Масштаб», чтобы указать масштабирования, которое вы хотите применить к символам . можно выбрать из предопределенной шкалы или ввести любое значение от 1% до 600%. Щелкните ОК.
Как сделать силуэтные шрифты толще?
Как сгущать шрифты в Silhouette Studio с помощью смещения
- В Silhouette Studio перейдите в окно смещения.
- Выберите свой дизайн и нажмите «Смещение».
- Теперь используйте ползунок рядом с «Distance», чтобы сделать шрифт более толстым.
- Теперь вы перетащите новый дизайн смещения от исходного текста и удалите его.
Утолщение шрифта, у которого нет жирного шрифта |
Друзья! ПРИВЕТ! Прошла минута, а? Так рада вернуться к этому — поделиться с вами новыми советами, уловками и проектами. Добавив толщины к моим любимым тонким буквам, я смог вырезать это замысловатое приглашение с большей стабильностью, чем мог бы позволить один очень тонкий шрифт, и я очень доволен результатами.
Выбор шрифтаКак многие из вас уже знают, я большой поклонник шрифтов. Я склонен тяготеть к более тонким и нежным шрифтам, но это иногда приводит к проблемам в определенных проектах. Что делать, если для этого шрифта нет полужирного шрифта? Что ж, сегодня я расскажу, как вручную увеличить толщину любого шрифта, который может вам понадобиться.
Для начала давайте выберем шрифт .
Если вы не пробовали шрифты в Silhouette Design Store, вы многое упускаете.У меня есть , много фаворитов — но вы можете выбрать здесь свои. После того, как вы выбрали шрифт, напечатайте любую формулировку, которую хотите. Здесь я буду использовать «Бэби Бейли» в качестве образца текста, но то же руководство применимо и к вашему собственному творчеству.
Выделение шрифта вручнуюЕсть два разных способа вручную «полужирным» или жирным шрифтом :
- Добавление строки
ИЛИ
- Использование корректора
Добавление линии к шрифту — самый простой способ увеличить ширину шрифту, для которого нет полужирного шрифта. Добавив линию, вы сможете добиться смелого вида как при печати, так и при вырезании.
- Откройте панель Стили линий
- Увеличьте Толщина линии до желаемой ширины
Вы также можете использовать метод добавления линий, чтобы вырезать более толстые буквы. Это полезно как для дизайна, подобного приведенному выше, так и для трафаретов, которые могут не оставлять достаточно места для краски и т. Д.Чтобы убедиться, что ваша надпись правильно настроена:
- Открыть окно Параметры резки
- Выбрав формулировку, выберите Cut Edge в разделе Cut Style . При этом линия пореза перемещается из-за пределов исходного шрифта за пределы добавленной линии.
Другой вариант увеличения толщины тонкого шрифта — смещение букв.Чтобы компенсировать вашу формулировку:
- 1 . Выберите свою формулировку
- Открыть окно смещения
- Выберите расстояние смещения . Это определит, какой толщины будет ваша окончательная надпись.
Смещение по существу создает контур каждой буквы, поэтому после применения расстояния смещения вам нужно будет заполнить буквы для печати.
- Потяните за новые формы смещения, чтобы отделить их от исходного тонкого шрифта.
- Открыть окно Цвет заливки
- Выберите желаемый цвет заливки
Цвет заливки имеет значение только для печатных дизайнов. Для меня толщина букв имела значение для вырезания, поэтому цвет не имел значения.
Использование других инструментов Silhouette Studio®После того, как у меня была готовая формулировка, я решил использовать множество других функций в Studio для создания этих красиво замысловатых объявлений о рождении.Объединив все эти функции с утолщением букв, я думаю, что смог создать стабильный, но изящный дизайн, который кажется легким и разборчивым. ЛЮБОВЬ.
От вырезания кусочков дизайна с помощью ножевого инструмента до улучшения качества резки — в блоге есть много других полезных руководств, которые помогут вам еще больше познакомиться со всем оборудованием Silhouette Studio +, которое может предложить.
- Узнайте, как использовать нож для настройки дизайна, здесь.
- Узнайте, как получить идеальные стрижки с ковриком для резки Silhouette, здесь.
- Поиск: Приварите в блоге, чтобы узнать о разнообразных возможностях использования этой функции. Это маленький создатель скрытой магии.
Продолжайте учиться, продолжайте творить, и я буду делать то же самое. Удачного крафта!
Какой проект вы можете создать с помощью этой подсказки?Как утолщить шрифт для Cricut и Silhouette?
Этот пост содержит партнерские ссылки.Я продвигаю только те продукты, которые действительно люблю и которые считаю ценным ресурсом для моих читателей. Для получения дополнительной информации см. Мой отказ от ответственности.
Нередко можно найти красивый шрифт, который, как мы знаем, слишком тонкий для того, чтобы его можно было вырезать. Если шрифт слишком тонкий, режущий станок дважды проходит мимо одной и той же области, что может привести к разрыву или натяжению винила / бумаги.
Когда я был новичком в Silhouette, я не знал, что могу делать. Вместо того, чтобы найти решение, я просто сдался.Я не хочу, чтобы это повторилось снова, поэтому хочу поделиться тем, как небольшая настройка может иметь огромное значение при использовании Adobe Illustrator. ПОПРОБОВАТЬ!
Если вы хотите начать практиковать свои навыки с БЕСПЛАТНЫМИ шрифтами, вы можете прочитать эту статью. ( 6 ЛУЧШИХ МЕСТ ДЛЯ ПОЛУЧЕНИЯ БЕСПЛАТНЫХ ШРИФТОВ ДЛЯ ЛИЧНОГО И / ИЛИ КОММЕРЧЕСКОГО ИСПОЛЬЗОВАНИЯ )
1) Вот образец шрифта, который я использую сегодня. Это красивый вихревой шрифт, для которого я уже установил размер шрифта «200». Однако некоторые участки могут быть слишком тонкими и их трудно прорезать.
2) Вам нужно перейти в строку меню вверху, щелкнуть « Effect », « Path », а затем выбрать « Offset Path ». Обычно я выбираю число « Смещение » от 0,005 до 0,02 , в зависимости от толщины исходного шрифта. Вы можете использовать кнопку « Preview », чтобы увидеть, как это получается. В этом примере я использую «0,02».
3) Вот как это выглядит после того, как вы нажмете « OK ».
4) Следующим шагом будет расширение вашего шрифта. Вы переходите к « Highlight », « Object », а затем « Expand Appearance ». Теперь вы видите, что ваш шрифт стал толще.
Сторона Примечание: Поскольку все буквы теперь разбиты на отдельные части, вы можете « Разгруппировать » и перемещать их. Вы можете пропустить этот шаг, если хотите.
5) Если вы посмотрите на правую панель, вы должны увидеть « Pathfinder ».Вы выбираете первый (см. Красную стрелку) « Unite ». Как только вы нажмете на нее, все ваши части сгруппируются вместе. СДЕЛАНО!
Теперь вы можете сохранить его в .svg и открыть в Cricut и Silhouette.
Примечание: Если вы не выполнили шаг 4 (« Expand Appearance »), вы увидите, что ваш шрифт вернется к исходному размеру. Вам придется отменить это.
6) Давайте сравним результат в Cricut Design Space! Совершенно очевидно, что исходный шрифт (левый) намного тоньше отредактированного.
TA-DA! Легко ли этому научиться? Надеюсь, вам понравится этот урок, и оставьте комментарий ниже, если у вас есть какие-либо мысли.
Палитра символов| Общие сведения об Adobe Photoshop: концепции и методы создания цифровых изображений
Большая часть вашего контроля над шрифтом осуществляется с помощью палитры символов. Эта палитра дает вам доступ к управлению символами в текстовом блоке, включая такие основные функции, как шрифт, размер и вес, а также важные расширенные элементы управления, такие как кернинг и сдвиг базовой линии.Если вы не видите значок палитры символов на панели параметров, выберите «Окно»> «Символ». Здесь много элементов управления … все они необходимы, поэтому давайте рассмотрим каждый из них.
Семейство шрифтов
Установка семейства шрифтов означает просто выбор шрифта, который вы хотите использовать. Ничего особенного, но навигация по сотням шрифтов в меню семейства шрифтов может занять много времени. Вот несколько советов, которые помогут сделать работу быстрее:
Вы можете щелкнуть поле «Семейство шрифтов» и просто начать вводить имя шрифта, чтобы перемещаться по списку.
Если текстовый слой активен или даже только что выбран, вы можете щелкнуть в поле «Семейство шрифтов». Используйте стрелки вверх или вниз для переключения между загруженными шрифтами.
Начиная с Photoshop CS2, вы можете видеть шрифты в их фактическом виде. Просто щелкните поле «Семейство шрифтов», и вы увидите предварительный просмотр шрифта.
Стиль шрифта
Некоторые шрифты могут иметь несколько стилей или толщины; просто посмотрите на меню «Стиль шрифта», которое находится справа от меню «Семейство шрифтов».Щелкните треугольник, чтобы открыть раскрывающееся меню. Здесь вы можете получить доступ к таким вариациям, как полужирный, курсив и сжатый (если шрифт был разработан таким образом). Это гораздо лучший вариант, чем использование кнопок улучшения текста в нижней части палитры символов. Кнопки улучшения шрифта просто увеличивают толщину символа (для имитации жирного шрифта) или наклоняют его (для искусственного курсива). Всегда лучше использовать полужирный или курсивный вариант, созданный дизайнером шрифта.
Размер шрифта
Традиционно шрифт измеряется в пунктах.Стандарт PostScript (который был разработан для использования в коммерческих и лазерных принтерах) использует 72 точки на дюйм. Однако это не очень хорошо работает, поскольку разные шрифты будут иметь разную высоту по оси x.
Вместо того, чтобы беспокоиться о размере точки, просто используйте его как «относительное» измерение. Увеличьте размер точки, чтобы текст выглядел больше, или уменьшите его, чтобы уменьшить размер текста. Если вам нужно быть более точным, например, при разработке текста для Интернета, вы можете измерять его в пикселях.
Чтобы преобразовать текст в пиксели:
1. | Нажмите Cmd + K (Ctrl + K), чтобы открыть окно настроек. |
2. | Выберите вкладку «Единицы и линейки». |
3. | В области «Единицы» переключите Тип, чтобы измерять в пикселях, если хотите. |
Примечание. Поиск шрифтов
Вот несколько моих любимых веб-сайтов, предлагающих бесплатные и доступные шрифты:
Chank: www.chank.com
Заголовок: www.fonthead.com
DincType: www.GirlsWearGlasses.com
Fontalicious: www.mouserfonts.com/Showcase/font001.htm
www. .AcidFonts.com
Ведущий
Произносится «ведущий», как в случае с металлом, а не «ведущий», как в случае с овцами. Интерлиньяж — это интервал между строками текста. Название происходит от того, когда полоски свинца использовались на печатном станке для разнесения строк текста.Отрегулируйте значение интерлиньяжа, чтобы улучшить читаемость текста. Интерлиньяж лучше всего работает при использовании текста абзаца. По умолчанию для интерлиньяжа должно быть установлено значение «Авто», однако при необходимости отрегулируйте его, чтобы текст соответствовал дизайну. Только будьте осторожны, чтобы не устанавливать слишком тугой ход, иначе ваши зажимы и зажимы столкнутся, что отрицательно скажется на читаемости.
Кернинг
Пространство между отдельными парами букв называется кернингом. «Ну и что, — скажете вы, — зачем беспокоиться?» Профессионалы дизайна всегда проверяют свой кернинг.Регулировка расстояния между буквами обеспечивает лучший оптический поток. Думайте о каждом слове как о существующем в потоке; вы пытаетесь сбалансировать расстояние, чтобы вода текла равномерно между каждой парой.
Если приложить дополнительные усилия, текст будет легче читать. Это особенно верно, чем больше становится ваш текстовый блок. Недорогие шрифты и бесплатные шрифты обычно вызывают больше всего проблем с кернингом, потому что от производителя шрифтов требуется много усилий, чтобы установить правильный кернинг для каждой возможной комбинации букв.Дешевые или бесплатные шрифты — это просто … дешево или бесплатно. Хотя вы можете настроить кернинг с помощью палитры символов, вот более «органический» метод:
Видеообучение
Кернинг |
1. | Нажмите между двумя буквами.|
2. | Удерживая нажатой клавишу Option (Alt), используйте стрелку влево, чтобы уменьшить интервал между парой символов, или стрелку вправо, чтобы уменьшить интервал. |
3. | Отпустите клавишу Option (Alt), а затем используйте клавиши со стрелками для перехода к следующей паре. |
4. | Удерживая нажатой клавишу Option (Alt), повторите кернинг по вкусу. |
Примечание: Хороший кернинг
Чтобы получить более художественный пример хорошего кернинга, откройте файл проекта Surf Card.psd, чтобы изучить его конструкцию.
Отслеживание
В то время как кернинг регулирует расстояние между парами букв, отслеживание влияет на все буквы в текстовом блоке или выделенном фрагменте.Отслеживание можно настроить так, чтобы текст помещался в меньшее пространство, например, если вы должны уместить определенное количество символов в строке без уменьшения размера точки. И наоборот, вы можете выбрать свободную дорожку, чтобы улучшить читаемость (особенно при использовании всех заглавных букв). Трекинг, как и кернинг, субъективен, и его лучше всего усвоить, изучив профессиональные примеры и ища вдохновения и руководства.
Масштаб по вертикали
Нужно сделать текст немного выше? Возможно, вы хотите, чтобы текст выглядел немного тоньше или вы пытаетесь создать ощущение растянутости.Что ж, вы можете настроить от 01000%, если хотите. Обычно это вызывает непреднамеренные колебания внешнего вида шрифта. Если вы работаете на общем компьютере, обязательно отметьте этот параметр перед проектированием, чтобы избежать непреднамеренного масштабирования.
Масштаб по горизонтали
Масштаб по горизонтали можно использовать для сжатия (или увеличения) ширины текста. Уменьшив масштаб, вы можете разместить больше текста в строке. Увеличение масштаба по горизонтали может сделать текст более жирным. Обычно такое масштабирование менее желательно, и вам следует попытаться найти шрифт, который лучше соответствует вашим целям дизайна.Обязательно проверьте, применяется ли масштабирование, прежде чем приступить к проектированию с помощью инструмента «Текст».
Сдвиг базовой линии
Ранее мы обсуждали базовую линию при рассмотрении x-высоты. Это виртуальная линия, на которой сидят персонажи. Если вам нужно создать ступенчатый подход, измените настройки базовой линии. Кроме того, вы можете использовать эту команду для изменения положения элементов, таких как кавычки или апострофы, в целях дизайна.
Цвет текста
По умолчанию текст в Photoshop черный.Хотя черный цвет — очень функциональный цвет (треть моего гардероба — черный или оттенок черного), он не всегда подходит для ваших дизайнов. Щелкните образец цвета, чтобы загрузить окно «Палитра цветов». Щелкните переключатель для цветовой модели, с которой хотите работать, а затем отрегулируйте ползунок «Цвет» по своему вкусу. Щелкните поле «Цвет», чтобы выбрать нужный цвет. Если вам нужно использовать цвет Pantone (или хотя бы близкий эквивалент), нажмите кнопку «Библиотеки цветов».
Кнопки улучшения типа
Здесь находится коллекция сокровищ, а также несколько ловушек.Некоторые из этих кнопок действительно полезны, а другие просто плохи.
Faux Bold: Faux по-французски означает подделка. Не используйте искусственный полужирный шрифт, если настоящий полужирный шрифт доступен в используемом вами стиле шрифта. Все, что делает эта кнопка, — это делает текст толще и труднее для чтения.
Faux Italic: То же самое и здесь … смещение текста вправо не делает его курсивом. Всегда выбирайте курсивный вариант шрифта, который вы используете, в поле «Стиль шрифта».
Все заглавные буквы: если вы хотите, чтобы текст был полностью прописным, просто нажмите эту кнопку вместо повторного ввода.
Обратите внимание на существенные различия между выбором курсива в меню «Стиль шрифта» и кнопки «Улучшение шрифта».
Капители: этот эффект удобен для заголовков и некоторых макетов. Он заменяет весь строчный текст уменьшенной версией заглавной буквы.
Подстрочный индекс: используется для научных обозначений и других специальных целей, когда персонаж уменьшается в размере и опускается ниже базовой линии.
Надстрочный индекс: используется для специальных целей, например, для демонстрации математической силы. Это уменьшает символ и перемещает его выше базовой линии.
Подчеркнутый: помещает строку под текстом. Вы можете вручную добавить линию на другой слой для лучшего контроля.
Зачеркнутый: линия между символами.
Меню выбора языка
Компьютеры должны облегчить процесс проектирования… В этом ключе последние версии Photoshop поставляются со встроенной проверкой правописания. Хотя представлены не все страны, у вас есть непонятные варианты, такие как норвежский нюнорский и турецкий, чтобы помочь вам.
1. | Выберите язык, который вы используете, в палитре символов. |
2. | Выберите «Правка»> «Проверить орфографию», чтобы запустить проверку орфографии для всех видимых слоев.Язык, выбранный в этой настройке, также повлияет на расстановку переносов в словах. |
Меню сглаживания
При разработке текста с низким разрешением настройка параметров сглаживания может улучшить читаемость. Сглаживание смешивает краевые пиксели текста. Этот параметр больше всего необходим при работе со сложными формами символов. У вас есть пять методов на выбор:
None: без сглаживания
Sharp: делает текст максимально резким
Четкий: делает текст резким
Strong: делает текст кажутся более тяжелыми
Smooth: Делает текст более гладким
Type Tool в Photoshop CS6 — Free Transform Basics and Shortcuts
Команда Photoshop Free Transform — одна очень полезная функция для перемещения, изменения размера, поворота и изменения формы любого объекта, включая текст.
Здесь представлены основы использования элементов управления режима свободного преобразования, а также несколько советов, приемов и полезных сочетаний клавиш, которые помогут вам выполнять множество различных преобразований с помощью этой команды.
Вход в режим свободного преобразования
— Начните с создания самого текста и, если необходимо, стилизации его.
(Примечание: вы можете создать текстовый эффект, используемый в примере, следуя этому действительно простому руководству: Три простых элегантных текстовых эффекта заголовков.)
— Важно знать, что команда «Свободное преобразование» работает с содержимым выбранного слоя.Текст находится в отдельном слое, поэтому убедитесь, что его слой активен (выбран), прежде чем переходить в режим свободного преобразования.
— Чтобы войти в любой режим преобразования, перейдите в меню Edit -> Transform . Там вы найдете несколько режимов, к которым можно получить доступ через режим свободного преобразования, а также с помощью некоторых сочетаний клавиш. Но имейте в виду, что они доступны там, если вы случайно не помните сочетания клавиш.
Чтобы войти в режим свободного преобразования, перейдите в меню Edit -> Free Transform или просто нажмите Ctrl / Cmd + T .Это довольно полезный ярлык для запоминания, так как вам, скорее всего, потребуется много работать в режиме свободного преобразования, работая практически над чем угодно в Photoshop.
— Когда вы входите в режим свободного преобразования, текст будет окружен ограничивающей рамкой , которая имеет небольшие квадраты в каждом углу и в середине каждой из сторон.
Эти маленькие квадраты называются Ручки , и, щелкнув и перетащив любой из них, вы можете преобразовать все, что находится внутри ограничивающей рамки.
Перемещение текста
— Чтобы переместить текст, вам просто нужно щелкнуть внутри ограничительной рамки, затем перетащить текст в нужное место.
Совет. Выбрав инструмент «Перемещение», вы можете установить флажок «Показать элементы управления преобразованием» на панели параметров, чтобы получить доступ к параметрам масштабирования и преобразования произвольного преобразования без необходимости входа в сам режим.
Масштабирование текста
— Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту.
— Вы также можете щелкнуть и перетащить угловые ручки, чтобы изменить ширину и высоту вместе.
— Перетаскивание работает в обоих направлениях: наружу и внутрь.
— При перетаскивании боковых маркеров вы можете нажать и удерживать клавишу Alt / Option, чтобы перетащить обе противоположные стороны в противоположных направлениях от центра.
Итак, если вы нажмете и удерживаете клавишу Alt / Option и перетащите правый маркер ограничивающей рамки наружу вправо, левая сторона переместится наружу влево.
То же самое происходит с любой другой стороной, которую вы перетаскиваете, удерживая нажатой клавишу Alt / option.
— Это также работает для угловых маркеров, поэтому нажатие и удерживание клавиши Alt / Option при перетаскивании любого углового маркера — отличный способ масштабировать текст на месте, при этом значения ширины и высоты меняются вокруг центра текста.
Совет. Помимо нажатия и удерживания клавиши Alt / Option, вы также можете нажать и удерживать клавишу Shift, чтобы сохранить пропорции.Таким образом, соотношение ширины и высоты остается неизменным, пока нажата клавиша Shift.
Поворот текста
— Чтобы повернуть текст, поместите курсор мыши за пределы ограничительной рамки, и когда курсор превратится в изогнутую двустороннюю стрелку, щелкните и перетащите, чтобы повернуть текст.
— Если вы нажмете и удерживаете клавишу Shift во время поворота, вы сможете поворачивать с шагом 15 ° (текст будет делаться с шагом 15 ° по мере поворота).
Режимы перекоса, искажения и преобразования перспективы
Эти режимы доступны в меню Edit -> Transform .
Но будет активен только параметр Наклон , а параметры «Искажение» и «Перспектива» будут выделены серым цветом.
Это связано с тем, что эти режимы недоступны для текстовых слоев. Но позже в этом руководстве вы узнаете, как можно растрировать или преобразовать текстовый слой в слой формы, чтобы получить доступ к этим режимам.
А пока давайте взглянем на Skew Mode .
Когда вы входите в режим наклона, вы можете щелкнуть и перетащить любой угловой маркер, чтобы наклонить текст, сохраняя параллельность сторон.
Вы можете перетащить угловой маркер влево или вправо, или вы можете переместить его вверх или вниз.
Ярлыки режима перекоса
Вместо того, чтобы каждый раз переходить в режим перекоса через меню «Правка», вы можете использовать соответствующие сочетания клавиш после входа в режим Free Transform Mode .
Ctrl / Cmd
Нажав и удерживая клавишу Ctrl / Cmd, затем перетащив любой угловой маркер, вы входите в базовый режим наклона и можете наклонять текст, как указано выше.
Shift + Ctrl / Cmd
Клавиша Shift ограничивает пропорции текста при его наклоне.
Alt / Option + Ctrl / Cmd
Клавиша Alt / Option перемещает противоположный по диагонали угол вместо горизонтального / вертикального. И движение тоже происходит в противоположных направлениях. Таким образом, если вы перетащите угловую ручку вверх, противоположный по диагонали угол сместится вниз.
Shift + Alt / Option + Ctrl / Cmd
Действует так же, как и предыдущий ярлык, но при этом ограничивает пропорции.
Преобразование текстового слоя для доступа к режимам искажения и перспективы
У вас есть два варианта преобразования текстовых слоев, но оба делают текст недоступным для редактирования после преобразования его слоя.
Первый вариант — это растеризация текстового слоя, перейдя в меню «Тип» -> «Растрировать текстовый слой» или щелкнув правой кнопкой мыши текстовый слой и выбрав «Растрировать тип».
И второй вариант — это преобразование текстового слоя в слой-фигуру, выбрав «Тип» (или щелкнув слой правой кнопкой мыши) и выбрав «Преобразовать в форму».
Разница в том, что размеры фигур можно изменять без потери качества, в то время как текст растровых слоев с большей вероятностью будет выглядеть пикселизированным при изменении размера.
Однако в этом уроке мы собираемся растеризовать текстовый слой.
перекос
— Теперь, когда вы входите в режим наклона, вы можете щелкнуть и перетащить боковые ручки, чтобы наклонить текст.
Искажение
— Перетаскивание угловых маркеров приведет к перемещению только сторон этого угла.
И если вы при этом нажмете и удерживаете клавишу Alt / Option, вы можете переместить противоположный по диагонали угол в противоположном направлении.
Перспектива
— Нажатие и удерживание клавиш Shift + Alt / Option + Ctrl / Cmd будет перемещать горизонтально / вертикально противоположные углы в противоположных направлениях, создавая текст в перспективе и создавая иллюзию существующего текста в трехмерном пространстве.
Принять / отменить изменения преобразования
— Чтобы принять изменения, которые вы внесли после того, как вы закончили редактировать текст, вам нужно щелкнуть значок Подтвердить преобразование справа от панели параметров или нажать клавишу Enter / Return.
Если вам не нравятся изменения, вы можете щелкнуть значок Отменить преобразование , чтобы отменить любые сделанные вами изменения, или нажмите клавишу Esc.
На изображении ниже результат в середине соответствует растеризованному слою, а результат внизу — слою формы. Таким образом, вы можете заметить разницу в качестве обоих результатов.
Перемещение контрольной точки для преобразования
— Все преобразования выполняются вокруг фиксированной точки, называемой контрольной точкой, которую вы можете видеть по умолчанию в центре ограничивающей рамки.
Но вы можете изменить контрольную точку или переместить ее в другое место, используя указатель контрольной точки на панели параметров, щелкнув точку, которую вы хотите установить в качестве контрольной.
— Или вы можете щелкнуть и перетащить контрольную точку и разместить в любом месте внутри или даже за пределами текста. Затем, когда вы внесете какие-либо изменения, они будут выполняться вокруг этой точки.
Переворот и поворот текста с помощью параметров меню «Правка»
— Есть несколько параметров быстрого вращения, к которым можно получить доступ через меню «Правка» -> «Преобразовать».
Повернуть на 180 ° : повернуть текст на 180 градусов
90 ° CW : повернуть текст на 90 градусов по часовой стрелке.
90 ° CCW : повернуть текст на 90 градусов против часовой стрелки.
Отразить по горизонтали : Зеркально отразите текст, поменяв местами левую и правую его части.
Отразить по вертикали : зеркально отразите текст, перевернув его.
Совет: Вы можете получить доступ к параметрам преобразования, просто щелкнув текст правой кнопкой мыши, когда вы находитесь в режиме свободного преобразования.
Это обобщение основных вещей, которые вы можете делать в режиме свободного преобразования, а также других режимов, к которым можно получить доступ через режим свободного преобразования с помощью некоторых сочетаний клавиш.
Заключение
Команда «Свободное преобразование» — одна из наиболее полезных функций Photoshop для изменения размера, поворота и изменения формы различных объектов. Текст (Тип) — это один из объектов, который также можно преобразовать, с некоторыми небольшими отличиями от других объектов.
Чем больше вы используете параметры и режимы преобразования, тем проще и эффективнее становится весь процесс.
В следующей части мы рассмотрим панели «Персонаж» и «Абзац» в Photoshop CS6.
40 толстых и жирных шрифтов, созданных, чтобы произвести огромное впечатление
Последнее обновление 19 июля 2021 г.
Заголовки, логотипы, принты на футболках и плакаты: что у них общего? Все они должны с первого взгляда произвести сильное впечатление на публику. Вы хотите, чтобы их сразу заметили, чтобы головы повернулись и собрались в толпе. Для этого вам нужны правильные элементы.
Неограниченное количество загрузок: 1 500 000+ шрифтов, бесплатных материалов и элементов дизайна поВот где появляются шрифты. Жирные, толстые шрифты передают силу, силу и, прежде всего, эффект. Это, наряду с правильным использованием цвета, размера и изображений, может заинтересовать людей с первого взгляда.
Найдите то, что вам нужно, чтобы приступить к созданию ярких, ярких заголовков и плакатов, из этой коллекции толстых и жирных шрифтов.
Толстые и жирные шрифты 1.Remark — шрифт в римском стилеRemark — красивый и изысканный шрифт с засечками, вдохновленный Древней Римской империей. Смелые и острые края шрифта требуют внимания читателя, что делает его идеальным для ярких дизайнов. Remark лучше всего подходит для заголовков, цитат, плакатов, футболок, брендов, веб-сайтов, этикеток, приглашений, упаковки, канцелярских товаров, романов и многого другого. Если ваша цель — общение, этот шрифт идеально подходит для вас.
Загрузить Remark
Проверьте этот шрифт, набрав здесь
2.Pulse — жирный гоночный шрифтPulse — это гоночный шрифт, который демонстрирует смелость, зрелищность и скорость. Шрифт Pulse универсален и идеально подходит для любого дизайна, включая логотипы, флаеры, плакаты, заголовки, спорт, редактирование видео и многое другое. Возможности безграничны.
Проверьте этот шрифт, набрав здесь
Скачать Pulse
3. HeismanHeisman — это шрифт, состоящий только из заглавных букв, с уникальными маленькими и большими заглавными буквами.Шрифт готов к использованию в ваших спортивных проектах. Идеально подходит для заголовков, футболок, логотипов, брендов, плакатов, упаковки, рекламы и многого другого.
Шрифт идеален с геометрической точки зрения, а это значит, что он эстетичен для глаз. Heisman полностью настроен и прост в использовании. Вы всегда можете поиграть с интервалом, однако шрифт выглядит отлично, когда буквы расположены близко друг к другу.
Проверьте этот шрифт, набрав здесь
Загрузить Heisman
4.NelsonСмелый, веселый и непринужденный шрифт. Нельсон будет вызывать улыбку на вашем лице каждый раз, когда вы его используете. Nelson идеально подходит для детских книг, поздравительных открыток, вывесок, пользовательских интерфейсов, дизайна упаковки, брендинга и многого другого. Его пухлые чистые буквы выглядят просто, современно и выразительно. Незаменим для вашего набора инструментов для цифровых активов.
Проверьте этот шрифт, набрав здесь
Скачать Nelson
5. ScoutScout — четкий, чистый и жирный спортивный шрифт.Это очень универсальный дисплейный шрифт, идеально подходящий для спортивного брендинга, эмблем, футболок, плакатов, дизайна одежды, заголовков журналов, этикеток и многого другого. Scout полностью настроен и готов к использованию прямо из коробки.
Скачать Scout
Протестируйте этот шрифт, набрав здесь
6. CredCred — это шрифт, в дизайне которого, в отличие от многих традиционных шрифтов без засечек, почти нет пробелов. Это характеристика, которая ставит его на первое место в категории толстых и тяжелых шрифтов.
Скачать Cred
7. СанкиСанки — это замечательная смесь классики, такой как Helvetica, Open Sans, Robot и т.п., и действительно толстого шрифта, такого как Impact. Результатом стали Sledge, функциональные и жирные, то есть довольно много.
Загрузить Sledge
8. ColomboColombo — красивый геометрический шрифт, обладающий удивительной симметрией, сочетающийся с жирным и толстым шрифтом.
Скачать Colombo
9. RonoRono, как и Cred до него, великолепный толстый шрифт, а также тот, который содержит очень мало белого пространства внутри самого шрифта. Между буквами вы найдете немного больше места, и все это можно будет использовать кернингом, чтобы добиться максимального эффекта подавления шрифта.
Скачать Rono
10. TORCHБудьте заметны с первого взгляда в этом независимом семействе без засечек Zone 6 .С 6 чистыми, но адаптируемыми стилями на выбор вы гарантированно будете мгновенно узнаваемы без особых усилий.
Скачать TORCH
11. PhycoPhyco — это довольно тяжелый, малоконтрастный тяжелый шрифт, который оказывает такое же влияние, как и название ради шока. Яркий и смелый шрифт, на который стоит обратить внимание.
Скачать Phyco
12. Шрифт Bob Blocky DisplayНе предназначенный для слабонервных, этот блочный шрифт из Great Scott требует отдельного места.Идеально подходит для заголовков, плакатов и домашних страниц, это именно то, что вам нужно, чтобы привлечь внимание.
Скачать шрифт Bob Blocky Display
13. Семейство Hugo HandletteredСохраните дружелюбие, но функциональность в этом семействе шрифтов ручной работы от Vitek Graphic . Имея два веса — Outline и Filled — вы можете создавать теплые и уютные проекты одним нажатием кнопки.
Загрузить Hugo Handlettered Family
14.RitaРазработано Даниэль Эрнандес в сотрудничестве с Родриго Фуэнзалида , Latinotype представляет это впечатляющее семейство шрифтов, которое представлено в 10 красивых практичных стилях — от ультратонких до толстых для плакатов — чтобы гарантировать, что вы добьетесь успеха .
Скачать Rita
15. Miasto FontЭтот шрифт от Studio adne Halo , вдохновленный знаками и рекламой времен Польской Народной Республики в Польше, будет отлично смотреться в заголовках, плакатах, иллюстрациях, обложках книг. , логотипы, этикетки и проекты брендинга.
Скачать шрифт Miasto
16. Hit and RunCorgiAstronaut представляет этот игривый шрифт, который станет огромным хитом при использовании на плакатах, обложках детских книг, плакатах, приглашениях и многом другом! Совместите с милыми, удобными для детей иллюстрациями, и у вас получится что-то веселое, которым можно поделиться с малышами.
Скачать Hit and Run
17. Шрифт Guster Chunky WesternДобавьте фанковую атмосферу Дикого Запада в свои проекты, используя этот шрифт из Type Du Nord .Толстые жирные буквы сделают ваш дизайн ярким!
Скачать шрифт Guster Chunky Western
18. Vanguard CFСохраните стильный вид с помощью этого шрифта для дисплея от Connary Fagen . В общей сложности 16 стилей, это разные шрифты, от элегантного тонкого до жирного жирного. Используйте каждый по отдельности или смешивайте и сочетайте друг с другом для получения поистине захватывающего эффекта.
Загрузить Vanguard CF
19.KabrioРазработанный Козимо Лоренцо Панчини и Андреа Тартарелл , этот без засечек включает в себя 4 основных стиля, каждый с 7 начертаниями с соответствующим курсивом. Это означает, что всего 56 шрифтов — все для вашего удобства.
Загрузить Kabrio
20. Гарнитура GoreИщете что-нибудь необычное, чтобы сделать ваш дизайн ярким? Не ищите ничего, кроме этого яркого экранного шрифта от Tugcu Design Co. . С двумя версиями — Rough и Regular — он будет отлично смотреться в научной фантастике, ужасах, современной и игровой тематике.
Загрузить шрифт Gore
21. NWB UltraViolentВдохновленный плакатом фильма Заводной апельсин , это предложение от Nowhereburg выполнено в авангардном стиле, но при этом чистое . Он идеально подходит для плакатов, заголовков, этикеток, упаковки, визитных карточек и любого другого проекта, требующего изысканной энергии.
Загрузить NWB UltraViolent
22.FuseУмный и универсальный, этот шрифт из W Type Foundry включает 18 стилей, от ультратонких до полужирных курсивом, чтобы придать вашим дизайнам необходимую упрощенную элегантность. Он идеально подходит для всех видов проектов, таких как брендинг и веб-дизайн.
Загрузить Fuse
23. MohrВы можете быть игривым, но при этом оставаться современным и профессиональным. Благодаря латинскому типу вы можете добиться этого образа в этом пакете, который включает в себя прописные и строчные буквы, терминальные росчерки, а также альт-шрифт и курсив для совершенно уникального дизайна, который источает индивидуальность.
Загрузить Mohr
24. SquadronСделайте его простым, но стильным в этом предложении от Shape Mart . Поставляется в двух стилях — Regular и Bevel — на выбор. Выбирайте аккуратный образ или классную ретро-атмосферу в любое время.
Загрузить Squadron
25. Thiket TypefaceTugcu Design Co . с гордостью представляет этот шрифт, который так же увлекателен и настраиваем, как и адаптируем.Просто убедитесь, что используете Illustrator для доступа ко всем глифам и довольно индивидуальным парам букв.
Загрузить Thiket Typeface
26. Семейство шрифтов ZUFOРаскройте свой творческий потенциал сегодня! Купите это семейство шрифтов от Andrei Robu Type и восхищайтесь всеми замечательными проектами, которые вы можете сделать. Благодаря беззаботному дизайну с вырезом и 4 весам он идеально подходит для приглашений, плакатов, наклеек, открыток, обложек книг и многого другого!
Скачать семейство шрифтов ZUFO
27.ROCKETБольшой, смелый и жестокий шрифт от William Suckling — все, что вам нужно, чтобы создавать дизайн без излишеств вдвое быстрее.
Загрузите ROCKET
28. Porker FontИщете лучший шрифт для вашего меню, закусочной или продуктового питания? Тогда завершите свой поиск этим драгоценным камнем по Jordan Wilson . Округлые, сжатые и с бонусным векторным пакетом в придачу, все, что для этого нужно, — это ваша печать одобрения.
Скачать шрифт Porker
29. HorizonЭтот широкий шрифт без засечек от Type Task Force — это тонкая командность и тихая красота. Используйте в редакционных статьях, заголовках, плакатах, принтах на футболках или изображениях в социальных сетях, чтобы сразу привлечь внимание людей. Доступен в двух современных стилях.
Загрузить Horizon
30. NF ULTRAЭтот геометрический шрифт без засечек с заглавными буквами от Narrators Studio идеально подходит для современного, научно-фантастического или любого проекта, требующего смелого чутья.Кроме того, с дополнительными символами, глифами и лигатурами, он просто необходим в наборе инструментов любого дизайнера.
Загрузите NF ULTRA
31. Семейство шрифтов SolidaРазработанный Пабло Балселлсом для Graviton Font Foundry , этот экранный шрифт имеет геометрический угловой вид, который доступен в 10 стилях, чтобы мгновенно добавить разнообразия вашему вкусу. заголовки, плакаты, логотипы, визитки и многое другое.
Загрузить Семейство шрифтов Solida
32.KVC BruteХотите улучшить свои работы? Тогда этот сверхмощный блочный дисплейный шрифт от Kyle Van Cleave — именно то, что вам нужно. С двумя стилями — обычным и быстрым — это простой подход к совершенствованию любого дизайна.
Скачать KVC Brute
33. Шлифовка шрифтаTugcu Design Co . с гордостью представляет этот трудолюбивый шрифт. Он представлен в 4 стилях — Простой, Снесенный, Полутоновый и Деревянный — каждый со своей уникальной текстурой, которая, несомненно, оставит неизгладимое впечатление.
Скачать Grind Typeface
34. HAUS Sans Extra BoldВдохновленный шрифтами Баухауса и 1930-х годов, Pier Francesco Martini из MARTINI Type Designer создал идеальное дополнение для всех ваших современных проектов это современная жемчужина.
Скачать HAUS Sans Extra Bold
35. Tide SansЭто семейство шрифтов из Very Cool Studio включает в себя все, что вам нужно для создания практически чего угодно — от четких профессиональных дизайнов до более приветливых произведений искусства.Просто купите один раз и получите все преимущества 18 шрифтов в одном пакете!
Загрузить Tide Sans
36. Integral CFСделайте заявление в этом предложении от Connary Fagen , которое предлагает 12 уверенных стилей. Этот шрифт с очень жирным заголовком означает бизнес. Как говорится, «иди по-крупному, или иди домой».
Загрузить Integral CF
37. Urby Basic BlackПридайте активный вид своим проектам с помощью этого спортивного шрифта от TypeMates .Этот жирный шрифт имеет очень широкую апертуру для нескольких символов, что делает его довольно необычным, но при этом не переусердствовать.
Загрузить Urby Basic Black
38. Stuffed CrustУдовлетворите свой аппетит к ретро-шрифтам с помощью этого очаровательного драгоценного камня от Drew Melton . Пухлый и геометрический, но с закругленными краями, чтобы смягчить общий вид, это отличное дополнение к набору инструментов любого дизайнера!
Загрузить Фаршированная корочка
39.Bjola Sans SerifАндрей Шаронов с гордостью представляет этот веселый, игривый шрифт без засечек, в котором все о дружелюбных изгибах. Используйте его на обложках детских книг, забавных поздравительных открытках, забавных логотипах или для создания интересных плакатов, этикеток и принтов на футболках.
Загрузить Bjola Sans Serif
40. Розовый рукописный шрифтЭтот рукописный шрифт, полностью написанный заглавными буквами от KA Designs , демонстрирует вашу забавную и причудливую сторону.Соедините эту смелую надпись с тонкими, элегантными шрифтами, и вы получите классную атмосферу, которая непременно привлечет внимание.
Скачать розовый рукописный шрифт
Теги: 2 толстых и тонких классический шрифт ДНК 36 дней назад толстый шрифт brk 3d толстый блочный шрифт Толстый шрифт 70-х годов хороший толстый шрифт толстый курсивный шрифт акриловый ручной толстый шрифт акриловый ручной толстый обычный шрифт акрил рука толстый svg шрифт настроить толщину шрифта настроить толщину шрифта в word adobe illustrator bod толстый шрифт adobe illustrator как сделать линию толще на шрифте adobe illustrator как увеличить толщину шрифта adobe indesign изменить толщину шрифта amrit lipi толстый шрифт anmol lipi толстый шрифт скачать anmollipi толстый шрифт скачать argyle socks толстый шрифт arial толстый шрифт арт-деко шрифт толстые и тонкие линии арт-деко тонкий толстый шрифт artyard толстый шрифт asees толстый шрифт загрузка autocad скопированный шрифт толще удивительно жирные шрифты толщина шрифта оси matlab баллада скриптовый шрифт, но более толстый основной толстый шрифт bb flippity flip толстый шрифт красивый толстый курсивный шрифт красивый толстый шрифт красивый толстый шрифт красивый толстый шрифт красивый толстый шрифт script r bebas neue шрифт тонкий толстый beon толстый шрифт лучшие полужирные шрифты лучший шрифт Google для заголовков толстый толстый лучший шрифт Google для заголовков толстый толстый чистый лучший минимальный толстый шрифт лучшие толстые и тонкие шрифты лучшие толстые жирные шрифты лучшие толстые курсивные шрифты cricut лучшие толстые курсивные шрифты лучшие толстые шрифты лучшие толстые шрифты 1001 шрифт лучшие толстые шрифты 2017 лучшие толстые шрифты 2018 лучшие толстые шрифты для логотипов лучшие толстые шрифты для логотипов лучшие толстые шрифты для веб-сайтов лучшие толстые шрифты для веб-сайтов квадратное пространство лучшие толстые шрифты в Adobe After Effects лучшие толстые шрифты Google лучшие толстый буквенный шрифт лучшие толстые числовые шрифты лучшие толстые шрифты для фотошопа лучшие толстые закругленные шрифты лучшие толстые шрифты без засечек лучшие толстые шрифты лучшие толстые шрифты с засечками лучшие толстые квадратные шрифтыpae лучшие толстые тонкие шрифты лучшие толстые шрифты удивительно толстый шрифт большие жирные толстые шрифты большой толстый жирный шрифт большой толстый курсивный шрифт большой толстый шрифт большой толстый шрифт с засечками большой толстый шрифт с засечками большой толстый шрифт с засечками Centur y bison толстый контур шрифт blender изменить толщину шрифта blender изменить толщину шрифта интерфейса blender изменить толщину шрифта ui благословенный толстый шрифт векторный блок рукописный шрифт толстый шрифт буквенный шрифт толстый блондинка шлюха erica fontes берет толстое белое мясо кровавый шрифт толстый жирный шрифт блочный шрифт жирный жирный шрифт жирный сжатый полужирный шрифт полужирный шрифт полужирный шрифт для логотипов полужирные буквенные шрифты полужирные шрифты для фотошопа полужирный шрифт sansa serif полужирный текстовый шрифт полужирный жирный алфавитные шрифты полужирный жирный курсив полужирный жирный шрифт в слове полужирный жирный шрифт слово полужирный полужирный шрифт закругленные полужирный жирный шрифт жирный жирный шрифт с засечками жирный толстый тонкий штриховой шрифт рука Брэдли itc толстый жирный шрифт рассол мобильный шрифт толщина веб-сайт браузера странный шрифт толстый некоторые места шрифт кисти толстый шрифт пузырьковой буквы на полпути толстый шрифт пузырьковой буквы на полпути более толстый пузырь толстый шрифт c шрифт wpf подчеркивать толщину каллиграфические шрифты толстые скачать могу ли я изменить толщину шрифта в html5? я обращаю внимание на 4 шрифта толще, могу ли я сделать мою заметку толще на 4 шрифта вы можете изменить шрифт потрясающая толщина шрифта вы можете изменить толщину шрифта на cricut можете ли вы изменить толщину шрифта на рисунке можете ли вы сделать шрифт в студии силуэтов толще вы можете сделать шрифт на cricut более толстым вы можете сделать шрифт более толстым в google docs можете ли вы сделать шрифт более толстым обработка можете ли вы сделать шрифты более толстыми на холсте cricut толщина шрифта шампанское и лимузины толстый жирный шрифт шампанское и лимузины толстый шрифт шампанское и лимузины толстый жирный шрифт шампанское и лимузины толстый шрифт изменить толщину линии шрифта изменить толщину шрифта в фотошопе изменить толщину шрифта изменить толщину шрифта Adobe Illustrator изменить толщину шрифта css изменить толщину шрифта иллюстратор изменить толщину шрифта в значках изменить толщину шрифта фотошоп изменить толщину шрифта окна 10 изменить размер шрифта графика и толщину matlab изменить толщину шрифт в фотошопе изменить толщину шрифта css изменить толщину шрифта в слове изменение толщины шрифта шрифты google изменение толщины шрифта изменение толщины шрифта слово холодный шрифт толстый хром браузерные шрифты слишком толстый хром толщина шрифта хромированные заголовки вкладок шрифт толстый толстый толстый шрифт пещерного человека классический причудливый толстый шрифт классический толстый шрифт чистый толстый курсивный шрифт комбинировать семейство шрифтов с разной толщиной согласованная толщина шрифты шрифты постоянной толщины крутые жирные шрифты крутые толстые шрифты крутые толстые шрифты крутые толстые шрифты крутые толстые шрифты копировать в onenote делать шрифт супер толстым копировать вставлять в onenote делать шрифт супер толстым coreldraw 2017 увеличить толщину шрифта знак страны шрифт с засечками толстый cricut жирный жирный заполненный шрифт cricut жирный толстый заполненный шрифт письменный cricut изменить на толстый шрифт cricut шрифт с толстым стилем письма cricut как сделать шрифт более толстым cricut как написать толстый шрифт cricut как написать толстый шрифт инструмент перо cricut как заполнить цвет толстым шрифтом инструмент пером cricut толстый курсивный шрифт cricut сгущает шрифт cricut сгущает шрифты вышивка крестиком толстые шрифты vs sk inny css изменить толщину шрифта css изменить толщину шрифта css толщину линии шрифта css как изменить толщину шрифта css как сделать шрифт жирным жирным css как сделать шрифт толще css увеличить толщину шрифта css сделать шрифт толще css сделать шрифт толще 700 css span толщина шрифта css толстый шрифт css более толстый шрифт фигурные толстые шрифты милые толстые шрифты deng толстый шрифт цифровая индикация толстый вертикальный шрифт дополнительные жирные шрифты очень толстые шрифты необычные толстые шрифты стиль шрифта жирный шрифт толщина css жирный шрифт жирный шрифт с толстыми и тонкими линиями хорошие полужирные шрифты хорошие толстые шрифты Grind Typeface gurbani web толстый шрифт тяжелые жирные шрифты тяжелые шрифты тяжелый шрифт как сделать шрифт толще в иллюстраторе как сделать шрифт толще в cricut как сделать шрифт более толстым в иллюстраторе как утолщить шрифт в пространстве дизайна cricut толщина шрифта html KVC Brute lego толстый шрифт сделать шрифт толще в иллюстраторе современные жирные шрифты современные толстые шрифты новые жирные шрифты красивые жирные шрифты действительно жирные шрифты круглый толстый шрифт круглый ded bold шрифты бесплатные шрифты простые жирные шрифты Solida Font Family высокий жирный шрифт высокий жирный шрифт высокий жирный шрифт жирный шрифт толстый и жирный вышивальные шрифты толстый и тонкий курсивный шрифт толстый и тонкий шрифт толстый и тонкий шрифты без засечек толстый и тонкий шрифт с засечками толстый толстый шрифт arial толстый блочный шрифт толстый блочный буквенный шрифт толстый жирный шрифт толстый жирный шрифт копировать и вставлять толстый жирный шрифт скрипт толстый шрифт кисти толстый шрифт кисти толстый шрифт пузыря толстый шрифт каллиграфии толстый шрифт заглавной буквы толстый китайский шрифт толстый сжатый шрифт толстый шрифт cricut толстый фигурный толстый курсивный шрифт cricut толстый курсивный шрифт толстый курсивный шрифт cricut толстый курсивный шрифт dafont толстый курсивный шрифт для cricut толстый курсивный шрифт генератор толстый курсивный шрифт татуировки толстый соблазнительный шрифт толстый деко шрифт толстый шрифт вышивки толстый шрифт копировать и вставлять толстый шрифт скачать толстый генератор шрифтов толстый стили шрифтов толстые шрифты толстые шрифты dafont толстые шрифты для cricut толстые шрифты для логотипов толстые шрифты, такие как i толстый шрифт google толстый готический шрифт толстый шрифт граффити толстый рукописный шрифт толстый рукописный шрифт толстый шрифт helvetica толстый курсивный шрифт толстый шрифт букв толстый маркерный шрифт толстый монограмма шрифт толстый номер шрифты толстый старый английский шрифт толстый контурный шрифт толстый шрифт папируса толстый круглый шрифт толстый без санс шрифт с засечками толстый шрифт с засечками толстый шрифт с засечками толстый шрифт с засечками cricut толстый шрифт для cricut толстый шрифт с засечками толстый шрифт с засечками толстый квадратный шрифт толстый трафаретный шрифт толстый Swirly шрифт толстый шрифт татуировки толстый тонкий шрифт толстый тонкий шрифт с засечками толстый шрифт пишущей машинки толстый шрифт виноградной лозы монограмма толстые веб-шрифты толстые широкие шрифты тонкий и толстый шрифт уникальные жирные шрифты очень толстый шрифт какой жирный шрифт лучшая причина использовать жирный шрифтPhotoshop Lesson Five
Photoshop Lesson Five Learning Software (Adobe версия 2020 для Macintosh)
Самоучитель Росс Коллинз, Государственный университет Северной Дакоты
Урок пятый: Работа с типом
Вы можете многое сделать с помощью Photoshop для улучшения своих фотографий, веб-сайта или публикации, и у нас так мало времени, чтобы осветить это в этом классе.Но вот еще один прием, который может вам пригодиться: добавление текста к фотографиям.
I. Работа с текстом в Photoshop: создание текста
1. Загрузите это расслабляющее фото на каноэ в дикой природе (или используйте свое собственное) и откройте в Photoshop. Вы будете раздражать оригинального фотографа, добавляя текст к этому красивому закату.
2. Выберите Window-Workspace-Esssentials, если не по умолчанию. Выберите инструмент Horizontal Type Tool (большое твердое тело T) на панели инструментов.
3. Щелкните изображение в том месте, где вы хотите разместить текст. Не то чтобы это на самом деле важно; вы можете переместить его позже. Печатайте как сумасшедший фанат текстового редактора (обычное дело в конце семестра). Вы можете вызвать панель символов / абзацев в стиле InDesign, выбрав параметры в раскрывающемся меню «Окно» (совпадение, поскольку Adobe продает и Photoshop, и InDesign?). Или просто довольствуйтесь основами в верхней строке контекстного меню.
Перетащите курсор, чтобы выделить тип и изменить стиль .Обратите внимание, что текст автоматически разместился на новом слое (выберите «Слои в раскрывающемся меню»).
Geezer note : Слой — это метафора, восходящая к тем временам, когда художники-графики фактически раскладывали прозрачные ацетатные листы слоями поверх своих произведений искусства, чтобы они могли добавлять цвет или другие эффекты, не изменяя исходное изображение. Photoshop делает то же самое в своей неповторимой пиксельной манере.
Измените размер, выравнивание и т. Д. В строке контекстного меню вверху или откройте панель «Абзац» или «Символ» из раскрывающегося списка «Окно».Обратите внимание, что панели предлагают больше возможностей.
Ползунок непрозрачности (или ползунок заливки) на панели Layers позволит просвечивать фоновый слой — отличный эффект для добавления текста к фотографиям.
Не нравится цвет ? Выделите текст, как в Word. Теперь, когда на панели «Цвет» выбрано поле цвета переднего плана (тип — передний план, не знаю), выберите цвет на этой панели или на панели «Образцы». (Если панель «Цвет» не отображается, перейдите в раскрывающееся меню «Окно» и включите Цвет).В качестве альтернативы выберите цвет из панели Swatches . Если вам нужно увидеть варианты, выберите «Устаревшие цвета» во всплывающем меню в верхнем левом углу панели.
Действительно важное примечание: Если вы оставите текстовый слой, над которым работали, вам придется вернуться к нему, чтобы снова поработать с текстом. Также вам нужно перейти на фоновый слой, чтобы использовать другие функции Photoshop.
Примечание : Очевидно, что светлые цвета не будут хорошо отображаться на светлом фоне и т. Д.Фотография, которую вы можете загрузить с первого шага выше, полезна, потому что на ней есть действительно темные области, которые выделяют текст.
4. Выберите подходящий шрифт и размер шрифта и введите «North Country Canoeing».
5. Когда шрифт появляется на своем собственном слое, вы можете перемещать его на независимо друг от друга. Выберите инструмент «Перемещение» и перетащите его. Вы даже можете перетащить текст и отредактировать; выберите Копировать, Вставить, проверить орфографию и т. д. из раскрывающегося списка «Правка» и совершите эти благородные дела.
Попробуйте один из предустановленных спецэффектов Photoshop . Выберите слой, который хотите изменить. Выберите fx (Добавить стиль слоя) icno в нижней части панели «Слои». Для других вариантов выберите панель «Стили » (см. Иллюстрацию справа) и попробуйте что-нибудь. Лучше всего работает с большими размерами и более жирными шрифтами. Стили предназначены для автоматического внесения изменений, которые потребовало бы много времени, поэтому, если вы ищете что-то шикарное (и, возможно, даже кричащее), вот ваша панель.
Примечание к размеру : хотя 72 точки = 1 дюйм в мире бумаги, это не обязательно дюйм в мире Photoshop. Это зависит от разрешения, выраженного в долях от целого. Если у вас есть фотография, сохраненная с разрешением, скажем, 400 ppi (пикселей на дюйм), это означает 36 точек. (полдюйма) составляет 200 пикселей в высоту. Однако, если он сохранен с разрешением 100 пикселей на дюйм, высота шрифта будет всего 50 пикселей. Если верхний размер по умолчанию, равный 72 пунктам, недостаточно велик, вы можете перетащить число в окне и при необходимости изменить.
Примечание : Сглаживание может быть установлено на четкое (более резкое), сильное (более жирное) или плавное (как вы думаете?). Также есть вариант с резкостью, но я не вижу разницы от четкости.
6. Обратите внимание на функцию деформация текста . Выбрав текстовый инструмент и текстовый слой, щелкните значок «Создать деформированный текст» вверху (изогнутая буква T). Выбирайте варианты из диалогового окна, как диктует ваш легкомысленный характер.
Transform из раскрывающегося списка Edit также позволяет масштабировать или деформировать текст путем перетаскивания.Работает почти так же, как деформация текста, еще один пример избыточности Photoshop. Но это дает вам более точный контроль, поскольку вы выбираете настройки из контекстного меню вверху.
7. Решите, что вам не нужен текст? Вы можете удалить букв, но иногда лучше просто удалить этот слой. На панели «Слои» перетащите его на маленький значок корзины в правом нижнем углу. Указательный палец превратится в симпатичную маленькую закрытую руку, когда вы наведете курсор на мусорное ведро.Разве все эти маленькие значки не просто очаровательны?
II. Работа с текстом в Photoshop: растеризация
Вы можете изменить шрифт с векторных на растровых изображений (Photoshop) путем растеризации шрифта. Векторная графика не зависит от разрешения. Это означает, что их качество не изменится, независимо от того, насколько они большие или маленькие. Типа (и некоторые картинки) — векторная графика.
Растрированный текст зависит от разрешения, как и фотографии, поэтому теряет качество по мере увеличения.Но растеризованный текст открыт для изменений, чего просто не может быть с фальшивым векторным текстом. Для растрирования выберите типовой слой, который вы хотите растрировать, а затем «Растеризовать» в раскрывающемся меню «Слой». Зачем растеризовать? Теперь вы можете рисовать, резкость, растушевывать, стирать и т. Д. С помощью шрифта, работая так же, как и с остальной частью фотографии.
Примечание : После растеризации параметры типа (размер, шрифт и т. Д.) Больше не доступны. Но вы всегда можете вернуться с панели «История».
7. Снова работая с фоновым слоем, введите «Возьми ракетку сейчас!» (или другая менее банальная фраза), стиль примерно 60 pt Impact, Helvetica Neue bf (жирный шрифт) или другой более толстый шрифт без засечек. По центру, раскрасьте по желанию.
8. На новом текстовом слое выберите другой инструмент (не инструмент «Текст»). В раскрывающемся меню Слой выберите Растрировать тип . Теперь вы можете добавить градиент. (Хотя я признаю, что вы можете создавать довольно крутые эффекты, используя панель Styles .Но нам нужен выбор.)
9. Выберите букв с помощью инструмента Magic Wand; удерживайте нажатой клавишу Shift, щелкая, чтобы добавить каждую букву. ИЛИ воспользуйтесь ярлыком: на панели «Слои» наведите курсор на эскиз слоя, над которым вы работаете (слева), удерживайте нажатой клавишу Command (внизу слева) и щелкните. Текст будет выделен автоматически. Photoshop просто выбивает сам себя, чтобы учесть все наши прихоти. Для выбора цвета переднего плана и фона:
1. Выберите значок переднего и заднего плана , как описано выше, на панели «Цвета». (Обратите внимание, что вам нужно щелкнуть поля переднего плана или фона, чтобы сделать их активными, прежде чем выбирать цвета; по умолчанию это передний план.) Или щелкните значки переднего плана / фона на панели инструментов, чтобы выбрать палитру цветов.
Я предпочитаю выбирать из панели «Образцы». Выберите передний план и цвет фона.
Интересная альтернатива для гармонизации цветов — это образцы цветов с фотографии.Выберите инструмент Пипетка на панели инструментов; образцы цветов переднего плана и фона.
Градиенты .
Photoshop 2020 кардинально изменил способ выбора градиентов. Вот основная процедура:
10. Работаем с фоновым слоем. Выберите панель «Градиенты » на вкладке справа или, если она не отображается, раскрывающееся меню «Окно». Обратите внимание, в Photoshop 2020 добавлено множество классных предустановленных комбинаций. Как вариант, настройте свой собственный градиент:
а.Выберите значок «Создать новую группу» внизу панели «Градиенты». Назовите его как-нибудь вроде «Мои крутые градиенты».
г. Выберите знак + рядом с ним, чтобы создать новый градиент.
г. На всплывающей панели выберите нижний левый ограничитель цвета от наклона к низу. Дважды щелкните, чтобы вызвать палитру цветов, перейдите на панель «Образцы», чтобы выбрать цвет, или выберите цвет из изображения.
г.
Перейдите к нижнему правому окну остановки цвета, чтобы выбрать второй цвет. Сдвиньте, чтобы сбалансировать, если хотите.
e. Выберите «Создать», папку группы, которую вы настроили, и вернитесь.Ваш выбор теперь доступен для вас. Выберите слой Type и градиент.
11. Градиенты как слой заливки. Новинка 2020 года. Перетащите выбранный градиент на фотографию. Он блокирует изображение. Не так уж и полезно. Но затем перейдите в раскрывающийся список режимов наложения слоев и выберите режим наложения. Для начала попробуйте Color (внизу). Уменьшите непрозрачность, чтобы позволить большей или меньшей части фотографии просвечивать. (Фотография справа сделана с оранжево-желтым градиентом с непрозрачностью 80%.)
12. Сохранить как jpg. (Или сохраните как отдельные файлы, один в формате .psd, если вы хотите сохранить слои для дальнейшей работы.)
III. Работа с текстом в фотошопе: создание фото-шрифта.
Я знаю, что вы готовы к перерыву в туалете, но это упражнение настолько увлекательно, но настолько легко, что вы полностью забудете о своих повседневных физических потребностях. Вы когда-нибудь видели эти ретро-буквы, которые выглядят так, как будто они вырезаны из фотографии? Раньше был крутым. С Photoshop это очень просто (и я уверен, что в Новом Орлеане так часто делают).Вот что мы ищем. (Примечание: следующие инструкции основаны на совете по Photoshop от Лорны Олсен из ITS, так что спасибо ей, если вы ее увидите.)
1. Откройте в фотошопе новый документ размером примерно 15 на 10 дюймов по горизонтали и разрешением около 100 пикселей на дюйм. (Вы всегда можете обрезать позже.)
2. Выбрав инструмент «Текст», введите короткий заголовок (цвет не имеет значения). Сделайте это крупным (около 100 пунктов) жирным шрифтом. Здесь я выбрал черный цвет Arial, увеличенный до 125% с помощью панели «Персонаж»; другие варианты: Impact или Bragadoccio.Поэкспериментируйте, но учтите, что тонкие шрифты действительно не очень хорошо отображают эффект. Кроме того, заглавные буквы подходят для более узких шрифтов. Сохраните файл.
3. Не открывая этот текстовый файл, откройте сохраненную фотографию, которая будет использоваться в качестве фона. Я включу это для начала, или вы можете выбрать свое собственное фото. Однако выбор важен; не все фото работают таким образом.
4. Используя инструмент выделения (второй в панели инструментов), Выберите ту часть фотографии, которую вы хотите скрыть за своим шрифтом. Копия .
5. Вернитесь к файлу нового типа. Работая над текстовым слоем (не с фоновым слоем), удерживая нажатой клавишу command, щелкните значок слева и выберите «Выбрать пиксели», как вы делали выше, чтобы создать градиент. Типа надо маркировать (те самые «марширующие муравьи»).
6. В раскрывающемся меню Edit выберите Paste, Special, и Paste Into.
7. Щелкните по миниатюре слоя слева на панели «Слои» (миниатюра фотографии). Используйте инструмент Перемещение (вверху панели инструментов), чтобы перетащить изображение, пока оно не появится за буквами, как вы считаете, лучше всего.
8. Примечание. Возможно, вам придется отрегулировать размер изображения вашей фотографии или текста, чтобы пропорции выглядели правильно. Это можно сделать перед вставкой или после вставки: выберите миниатюру изображения, раскрывающееся меню «Редактировать», «Преобразовать» и «Масштабировать». Конечно, вы также можете вставить фотографию в текст, написанный на другой фотографии.
9. Да, вы имеете право пользоваться удобствами.
10. Отправить на оценку (jpgs, пожалуйста!): Изображение с однотонным и / или градиентным шрифтом; изображение с фото типа.





 Помните, логотип должен быть легко читаемым.
Помните, логотип должен быть легко читаемым. Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;