Программа для создания Flash-баннера в PowerPoint
Современный интернет сложно представить без Flash-анимации. Сегодня практически на каждом сайте размещены Flash-баннеры, которые поражают разнообразием форм и анимационных эффектов. В этой статье вы узнаете, как можно самостоятельно создать красочный Flash-баннер, сэкономив время и деньги.
Программы для создания Flash-баннеров
Узнайте о наиболее популярных способах создания Flash-баннеров и определите, какой из них подходит именно вам.
Создание Flash-баннера в Adobe Flash
Adobe Flash – самая известная на сегодняшний день платформа для создания Flash-баннеров. Но на практике создание баннера в Adobe Flash оказывается непростой задачей.
Данный метод обладает массой недостатков. Вот некоторые из них:
- Для создания полнофункционального баннера в Adobe Flash необходимо знание языка Action Script
- Flash-баннер представляет собой сложную структуру, состоящую из нескольких слоев, на каждом из которых может быть реализована независимая анимация
- Большинство уроков по работе в Adobe Flash составлены для англоязычной версии программы
Таким образом, если вас интересует быстрое создание Flash-баннеров, то этот способ вам не подходит.
Создание Flash-баннера в iSpring Converter Pro
Microsoft PowerPoint – очень простая в использовании программа для создания презентаций, которая установлена практически на каждом компьютере.
Программа iSpring Converter Pro позволяет в один клик сконвертировать PowerPoint в формат Flash, с сохранением анимации и всех эффектов переходов. Таким образом, за минимум времени вы получите Flash-баннер с большим количеством визуальных эффектов.
Основное преимущество использования данного способа заключается в том, что для создания баннеров вам не нужны специальные знания и навыки. Вам только необходимо уметь создавать презентации в PowerPoint и конвертировать PowerPoint во Flash (об этом вы узнаете в данной статье).
Создание Flash-баннера в PowerPoint с помощью iSpring Converter Pro
Познакомьтесь с инструкцией по созданию баннеров в Microsoft PowerPoint. Для конвертации баннеров в формат Flash вы можете воспользоваться бесплатной пробной версией iSpring Converter Pro.
1. Создание Flash-баннера в PowerPoint
Для начала создайте простой баннер в PowerPoint или скачайте готовый пример баннера.
Настройте размеры презентации:
- Перейдите на вкладку Дизайн, нажмите Размер слайда — Настроить размер слайда. В нашем примере размеры баннера будут 468 x 60, установите соответствующие размеры для слайда PowerPoint.
- Выберите Произвольный размер слайдов из выпадающего меню.
- Установите Ширину 46,8 см.
- Установите Высоту 6,0 см.
- Нажмите OK.
Теперь добавьте новые слайды и текст и дополните баннер анимациями и эффектами переходов между слайдами.
2. Установка автоматических переходов между слайдами
После того как вы сделали баннер, его необходимо подготовить для публикации в формат Flash.
Сначала нам необходимо настроить презентацию так, чтобы переход на следующий слайд осуществлялся автоматически через 5 секунд.
- На вкладке iSpring Converter Pro нажмите Структура.
- Выделите все слайды и нажмите на иконку с часами на панели управления вверху окна.
- Установите длительность для каждого слайда (5 секунд).
- Нажмите OK.
3. Добавление в баннер ссылки на сайт
Пока наш баннер представляет собой набор анимированных слайдов, тогда как нам необходимо, чтобы при клике по баннеру пользователь переходил на сайт.
- Нажмите Ресурсы на панели iSpring.
- На вкладке Настройки выберите опцию Открыть веб-страницу по щелчку мыши.
- Укажите адрес вашего веб-сайта.
- Выберите опцию Открыть в новом окне.
- Нажмите OK.
4. Публикация баннера во Flash
Теперь баннер готов к преобразованию в формат Flash.
- На панели управления iSpring нажмите кнопку

- На вкладке Главная выберите плеер None из выпадающего меню.
- На вкладке Проигрывание и навигация выберите опцию Зацикленное проигрывание.
- На вкладке Расширенные установите размер Flash-ролика 468×60 пикселей.
- Нажмите кнопку Опубликовать в правом нижнем углу окна.
Баннер будет сконвертирован во Flash-ролик (файл с расширением .SWF). Теперь осталось только добавить его на веб-страницу.
Подведем итоги
Таким образом, для создания Flash-баннера вам необходимо:
- Скачать iSpring Converter Pro
- Создать баннер в PowerPoint
- Сконвертировать его во Flash, используя iSpring Converter Pro
- Добавить баннер на сайт
Как быстро сделать Flash-баннер онлайн
Сделать рекламный баннер не составляет труда, если есть доступ в интернет. А раз читаете эту статью-обзор, то логично можно понять, что вы в интернете. Разновидностей баннеров очень большое – простые баннеры (статические), более сложные – динамические, а есть Flash-баннеры, о которых пройдет речь, а вернее
А раз читаете эту статью-обзор, то логично можно понять, что вы в интернете. Разновидностей баннеров очень большое – простые баннеры (статические), более сложные – динамические, а есть Flash-баннеры, о которых пройдет речь, а вернее
Если вам нужен простой баннер без анимации, то я рекомендую почитать — как сделать простой баннер для сайта, если анимированный, то GIF анимация, но, а если все же задача стоит создать Flash-баннер, то читаем дальше. Конечно, создание сложных Flash-баннеров это дело очень не простое и трудоемкое и нужно иметь навыки в работе с графикой и программирования, но если нужен простой флеш баннер, то можно воспользоваться сервисом Flash Banner Maker Online. С помощью этого сервиса можно быстро сделать Flash-баннер онлайн, который будет состоять из 2 или 3 анимированных эффектов.
Баннер будет сохранен с расширением SWF (видео формат флеш-анимации) и работать в сервисе можно без регистрации, и совершено бесплатно.
Для того чтобы сделать Flash баннер заходим на страницу сервиса Flash Banner Maker Online и выбираем тип баннера: SWF GENERATORS WITH 2 EFFECTS (с 2 анимированными эффектами) или FLASH GENERATORS WITH 3 EFFECTS (с 3 анимированными эффектами) и соответственно размер баннера.
После станет доступен редактор для создания Flash баннера, где доступны все необходимые инструменты для этого. Здесь можно установить ссылку (на что будет ссылаться пользователь при клике на данный баннер), анимационные эффекты, цветовая палитра фона баннера и виды градиентов фона, цвет и размера шрифта текста, который будет отображаться на баннере, поля для ввода текста и т.д.
После того, как внесли изменения в баннере, нужно просмотреть его и для этого нужно нажать на кнопку Preview SWF banner online. А скачать себе на компьютер – кнопка Download flash banner for free. Файл будет с разрешением SWF и это есть ваш созданный Flash баннер. Для того чтобы на вашем компьютере можно было воспроизвести данный файл и браузер поддерживал SWF, должен быть установлен Adobe Flash Player.
Файл будет с разрешением SWF и это есть ваш созданный Flash баннер. Для того чтобы на вашем компьютере можно было воспроизвести данный файл и браузер поддерживал SWF, должен быть установлен Adobe Flash Player.
Следующим вашим шагом будет – установка Flash – баннера на сайт. Примеры и образцы кода для установки баннера на ваш сайт представлены на этой странице, вам остается скопировать код (предоставлен на странице) и единственной что нужно сделать, это поменять путь к файлу, то есть баннеру (data=’http://example.com/YOURBANNER.SWF’). Пусть можно посмотреть через медиа менеджер вашего CMS или хостинга. А если будут вопросы, пишите в комментариях, я постараюсь помочь.
Ссылка Flash Banner Maker Online.
Интересное на сайте:
В каком формате лучше сделать анимированный баннер?
 Большой ассортимент товаров сокращает количество покупок.
Большой ассортимент товаров сокращает количество покупок.Принятие решения – это большая ответственность. И когда клиент не может быстро решить, какой продукт купить, чтобы «не было мучительно больно за бесцельно потраченные деньги», то большая часть потенциальных покупателей просто отказываются от покупки и уходят с пустой корзинкой.
Примерно такая ситуация сложилась сегодня в индустрии рекламной анимации – форматов для создания веб-баннеров много, так что возникает проблема – что лучше?
Вопрос на самом деле очень серьезный и напрямую относится к наполненности кошелька.
- Если выбрать неправильный формат рекламного баннера – это приведет к снижению покупательской активности, падению популярности бренда, уменьшению доверия и лояльности целевой аудитории.
Как выбрать формат анимированного баннера
Мудрые говорят: «Знание преумножает скорбь», а опытные говорят: “Недостаток знаний порождает ошибочные действия и приводит к неприятным последствиям”.
На самом-то деле, если углубиться в суть вопроса с анимированными баннерами, то и выбора-то никакого нет – требования к форматам анимированных баннеров жестко определяются и ограничиваются современными технологиями.
Немного технических вопросов
Самыми популярными форматами для динамической рекламы стали GIF и Flash. Рассмотрим спецификации.
- GIF – это анимация в классическом представлении. Последовательность сменяемых картинок. Можно выбрать количество цветов, частоту кадров, цикличность повторений. Выглядит как всеми любимая мультипликация.
- Flash-видео, формат файла обозначается .SWF. Компьютерная векторная графика. Кадрирование привязывается к событиям, а не времени. Поскольку речь идет о программах сценариях, появляется возможность для широкого применения интерактивных функций. Flash-баннер может помогать клиенту в выборе, изменять коммерческое предложение в зависимости от требований покупателя, производить вычисление полной цены товара и так далее.
 Особенностью формата флеш является возможность создавать целые полнометражные кинофильмы в одном файле с малюсеньким весом.
Особенностью формата флеш является возможность создавать целые полнометражные кинофильмы в одном файле с малюсеньким весом.
Несколько лет назад, с подачи Стива Джобса, мобильные устройства начали отказываться от поддержки технологии Flash Macromedia. Возможно, это было желание подложить свинью успешному конкуренту, или правда что-то не так в Королевстве Флеш.
Суть в том, что сегодня на большинстве планшетов и смартфонов на месте флеш появляется серый квадрат и это негативно отражается на лояльности потенциальных покупателей.
Хитрые рекламщики, конечно, уже придумали выход.
На место флеш-баннера следует предусмотрительно размещать “заглушку”, альтернативную картинку в формате GIF, PNG либо JPEG. К сожалению, самая изюминка – интерактивная анимация при этом теряется и уровень маркетингового взаимодействия с целевой аудиторией снижается. А значит, падают и доходы онлайн-бизнеса.
Мобильные проблемы анимированных баннеров
Теперь вы знаете, что SWF на мобильниках просто не читается, тогда годится GIF?
Тоже не все просто. Фиксированные габаритные размеры GIF-баннеров или видео-баннеров (MP4, FVL) часто не вписываются в разные размеры экранов, сайты отображаются криво, клиенты опять недовольны.
Фиксированные габаритные размеры GIF-баннеров или видео-баннеров (MP4, FVL) часто не вписываются в разные размеры экранов, сайты отображаются криво, клиенты опять недовольны.
Как же сделать анимированные баннеры кросс-платформенными – адаптирующимися под любые устройства, форматы и разрешения дисплеев?
Выход есть!
Рекомендуемое решение – конвертация баннеров старого образца в MP4 и использование технологии HTML5. В этой новой технологии баннер любого размера и формата как бы помещается в «резиновый» фрейм и при загрузке веб-страницы в любой браузер, на любом устройстве автоматически подстраивается под текущие условия.
Размещение видео в формате MP4 осуществляется с помощью помещения его в тег-контейнер кода HTML5. Таким образом:
<video autoplay=»autoplay» loop=»loop»>
<source src=»video.mp4″ type=»video/mp4″ />
<img src=»video.gif» /></video>
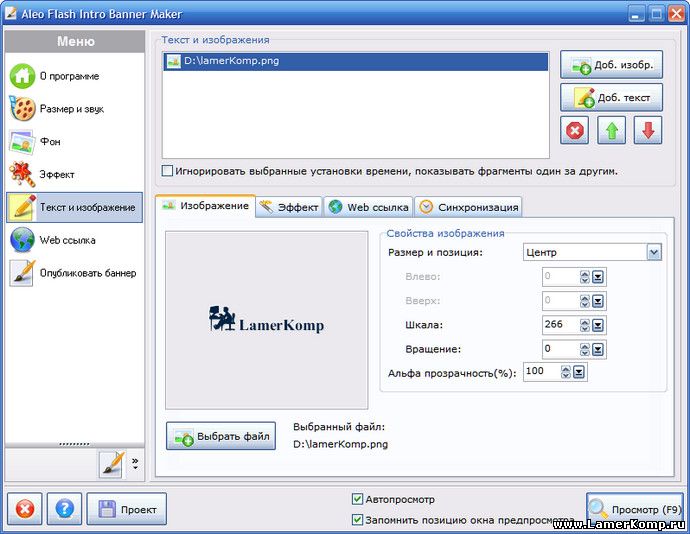
Как сделать анимированный баннер в программе
Немного о программе для создания баннеров SWF. Это бесплатная программа, вам не понадобится ключей для ее активации. Создает анимацию текста на баннере и анимацию спецэффектов – падающий снег, молнии, частицы, матрица и многие другие. Доступна функция добавления звука. Вы можете сохранять свой баннер, как в виде анимированного gif, так и во flash. Русскоязычный интерфейс поможет вам быстро освоить создание анимированного баннера.
Это бесплатная программа, вам не понадобится ключей для ее активации. Создает анимацию текста на баннере и анимацию спецэффектов – падающий снег, молнии, частицы, матрица и многие другие. Доступна функция добавления звука. Вы можете сохранять свой баннер, как в виде анимированного gif, так и во flash. Русскоязычный интерфейс поможет вам быстро освоить создание анимированного баннера.Стандартные размеры баннеров:
Воспользуйтесь этой схемой при создании баннера.
Этапы создания анимированного баннера:
- Сначала вам нужно создать заготовку баннера, а точнее его фон в любом графическом редакторе – в фотошопе, Gimp, Paint.net или в фотошоп-онлайн.
Для этого создайте новый документ с размерами будущего баннера, вставьте на новый документ фон или клипарт.
Фон вы можете залить цветом, градиентом или узором. Такая заготовка получилась у меня: - Файл –> Сохранить для web и устройств. Формат JPEG.
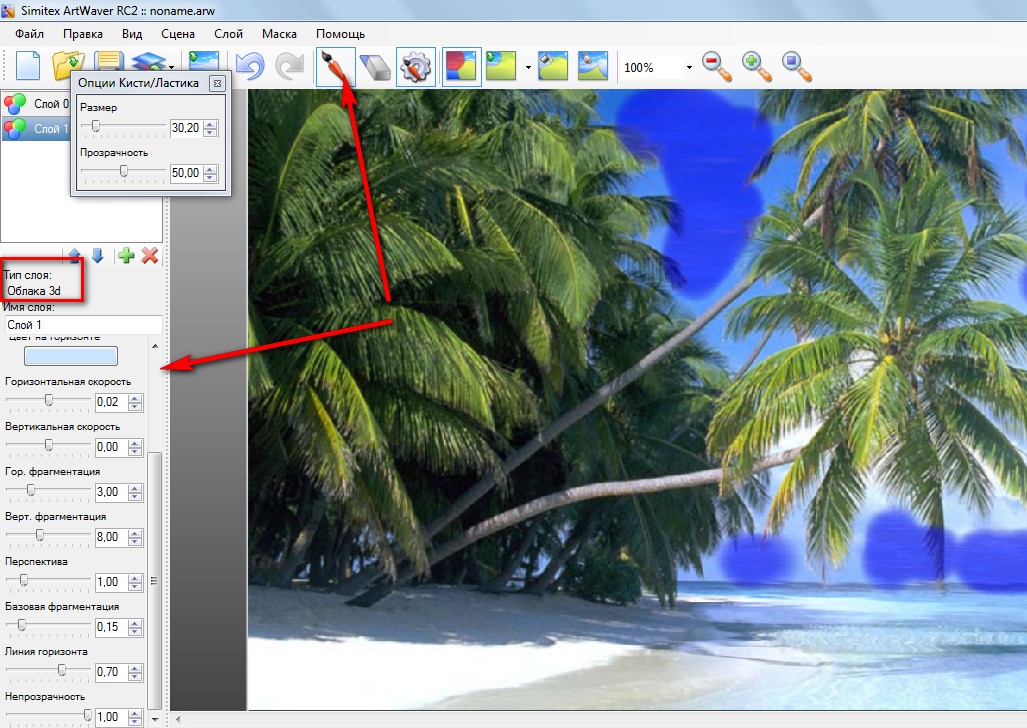
- Теперь запустите программу SWF Text.
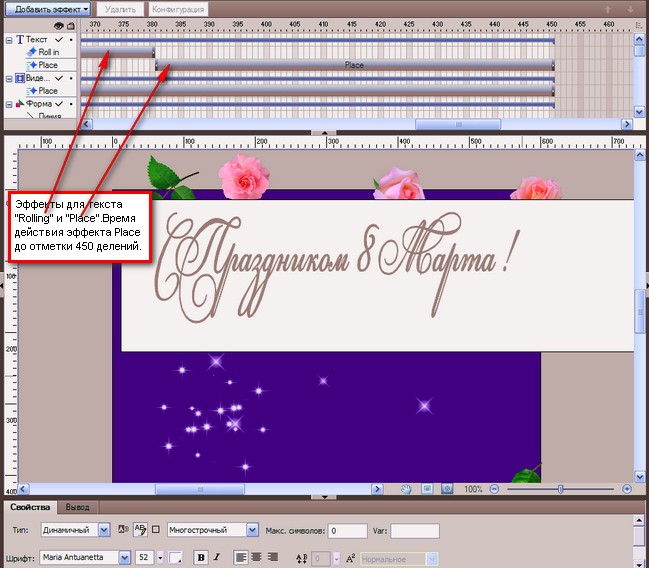
 Первое, что нам нужно сделать – установите размеры баннера. При активной вкладке ролик установите размеры и другие настройки. Размеры должны быть равны размерам вашей заготовки.
Первое, что нам нужно сделать – установите размеры баннера. При активной вкладке ролик установите размеры и другие настройки. Размеры должны быть равны размерам вашей заготовки. - Теперь переходим во вкладку “Фон” и загружаем фон баннера в программу. Вы можете сделать простейший фон в самой программе в виде заливки или градиента.
- Вы можете просмотреть предварительный результат, вспользовавшись кнопкой предварительного просмотра, которую вы найдете в нижнем правом углу программы:
- Теперь добавляем текст. Перейдите во вкладку “Текст”, удалите все текстовые поля, если они есть и добавьте свои. Каждый слой текста “проигрывается” отдельно. Итак, нажмите кнопку “Добавит”ь” и впишите в окно строку текста.
- Во вкладке “Шрифт” настройте цвет текста, размер, выравнивание, шрифт и пр.
- Теперь переходим во вкладку “Текстовые эффекты”. Поставьте галочку напротив пункта “использовать эффекты” и выберите подходящий эффект для текста.

- Сохраните анимированный баннер, воспользовавшись кнопкой “Публикация flash ролика”. Выберите формат из трех предложенных – gif (анимация), flash или avi (формат видео для дальнейшего редактирования в фотошопе).
Такой баннер получился у меня:
Как flash-баннер сделать ссылкой
10.12.08 Как сделать баннер, Подробные инструкции
После того, как вы сделали flash-баннер, нужно сделать его кликабельным. Вставить flash-ролик в код страницы и сделать его ссылкой с помощью HTML-кода, как это делается с gif-баннером, не получится. Но при нажатии на баннер должна открываться веб-страница, которую он рекламирует. Смысл создания любого баннера в осуществлении перехода на рекламируемый веб-сайт.
Задача легко решаема. Для этого мы создадим отдельный слой в баннере и добавим в него кнопку с кодом перехода на встроенном во Flash языке программирования Action Script. Эта статья-урок подробно описывает, как именно добавить ссылку во flash-баннер:
1 | on (release) { |
Для того, чтобы сделать flash-баннер кнопкой, нам понадобится программа Adobe Flash, в которой и создается сам баннер. В уроке использовалась версия Adobe Flash CS3 Professional, но все файлы сохранены для Flash 8. Для других версий Flash действия по созданию ссылки в баннере аналогичны. Итак, начнем работу.
1. Открываем программу Adobe Flash, открываем сделанный раньше баннер или заново создаем в ней требуемую для нашего баннера анимацию. При создании нового flash-баннера нужно выбирать язык программирования Action Script 2.0, несмотря на то, что уже вышла версия Action Script 3.0. Еще далеко не все пользователи интернета обновили flash-player хотя бы до 9й версии и у них могут возникнуть проблемы с проигрыванием вашего баннера на своем компьютере.
2. Создаем в нашем баннере отдельный слой. Назовем его, например, link. Имя слоя не имеет значения, главное, чтобы он был самым верхним слоем.
Имя слоя не имеет значения, главное, чтобы он был самым верхним слоем.
3. Выбираем инструмент Rectangle Tool (Прямоугольник). На этом этапе среда разработки баннера Adobe Flash CS3 Professional выглядит так:
4. Рисуем в рабочей области прямоугольник любого размера и в любом месте. Но прежде чем его рисовать, уберем границу прямоугольника и сделаем его заполнение полностью прозрачным. Для этого в закладке Color (Shift+F9, если ее нет) выставим следующие настройки:
5. Убедившись, что мы нарисовали прямоугольник в первом кадре самого верхнего слоя, переходим на закладку Info. Если этой закладки нет, нажмите Ctrl+I или выберите Window->Info – она появится. Выделяем наш невидимый прямоугольник, кликнув на первом кадре слоя link, а затем кликнут на проявившемся прямоугольнике:
6. В закладке Info устанавливаем размеры прямоугольника, который скоро будет кнопкой. Размеры должны быть такими же, как размеры flash-баннера, а координаты X=0.0 и Y=0.0. В нашем случае панель Info выглядит так:
Размеры должны быть такими же, как размеры flash-баннера, а координаты X=0.0 и Y=0.0. В нашем случае панель Info выглядит так:
7. Выделяем прямоугольник. Чтобы преобразовать его в кнопку, нажимаем F8, в открывшемся окне выбираем Button и жмем OK:
8. Теперь у нас есть кнопка поверх нашего баннера. Пока она никуда не ссылается, но сейчас мы это исправим.
Нажимаем F9, чтобы открыть панель Actions. Выделяем первый кадр самого верхнего слоя, чтобы выделить кадр с кнопкой, затем нажимаем на маленьком кружочке в центре кнопки. После этого вставляем в панель Action код перехода по клику на flash-баннере. При этом сайт, на который ссылается баннер, откроется в новом окне браузера:
1 | on (release) { |
Выглядит это примерно так:
Этот код Action Script 2. 0 означает, что при отпускании кнопки мыши после клика по нашему flash-баннеру откроется новое окно браузера и в нем откроется сайт www.web-article.com.ua.
0 означает, что при отпускании кнопки мыши после клика по нашему flash-баннеру откроется новое окно браузера и в нем откроется сайт www.web-article.com.ua.
Для того, чтобы ссылка открывалась в том же окне браузера, нужно убрать код «, _blank». И естественно, вставлять ссылку на свой сайт вместо ссылки на наш блог:
1 | on (release) { |
Обращаем ваше внимание, что очень важно вставлять код Action Script именно в кнопку, а не в кадр кнопки. Это распространенная ошибка. Также убедитесь, что вы создаете документ не старше версии Action Script 2.0, в более новых версиях этот код может не работать либо пониматься старыми flash-проигрывателями неправильно.
Если при создании баннера в среде разработки Adobe Flash CS3 или Adobe Flash CS4 вы выбрали более новый язык Action Script 3. 0 языком скриптов вашего баннера, этот урок вам не подходит. Почитайте статью Код ActionScript 3, который позволяет сделать flash баннер ссылкой.
0 языком скриптов вашего баннера, этот урок вам не подходит. Почитайте статью Код ActionScript 3, который позволяет сделать flash баннер ссылкой.
Читайте также:
Создание flash-анимации при помощи программы SwishMAX / Программное обеспечение
В этой статье мы рассмотрим три простых примера, которые помогут вам понять, как работать с программой SwishMAX. Вначале мы покажем, как в программе создается анимация, затем сделаем текстовый баннер с анимационными эффектами, создадим кнопку с несколькими эффектами для вашего будущего сайта и, наконец, научимся добавлять в ролик музыку.
Пример 1. Создание простой анимации
Приведем пример создания простейшей Flash-анимации — создадим «бегающие глаза».
Откройте окно программы и выберите в возникшем окне What do you want to do? (что вы желаете сделать) пункт Start a new empty movie (создать новый проект-анимацию). Программа также позволяет создавать новые проекты на основе шаблонов, но в данном случае ими мы пользоваться не будем.
На закладке Movie окна Scene выберите фон проекта и установите его размеры. Мы использовали значения по умолчанию — цвет фона белый, размер 400 на 300.
Программа также позволяет создавать новые проекты на основе шаблонов, но в данном случае ими мы пользоваться не будем.
На закладке Movie окна Scene выберите фон проекта и установите его размеры. Мы использовали значения по умолчанию — цвет фона белый, размер 400 на 300.
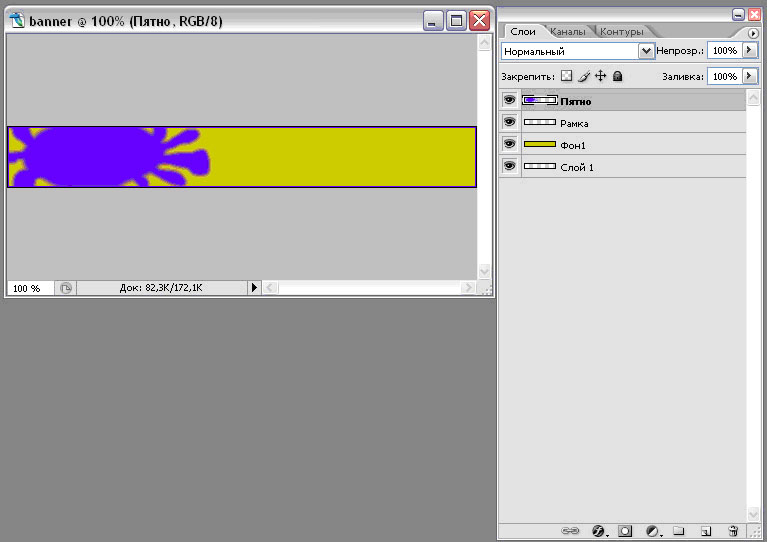
На панели с инструментами закладки Layout: Scene_1 рабочего окна выберите инструмент для создания эллипса. Нарисуйте в рабочей области эту фигуру, после чего в настройках окна Scene (закладка с названием — Shape) установите цвет заливки — желтый. Выделите левой кнопкой мыши созданный объект, скопируйте его в буфер обмена (ctrl+c) и вставьте его обратно в проект (ctrl+v), продублировав таким образом созданную форму.
Создайте еще один эллипс, меньшего размера и «покрасьте» его в черный цвет, использовав ту же опцию. Скопируйте его в буфер обмена и вставьте объект в сцену. Теперь расположите все объекты в рабочей области таким образом, чтобы черные эллипсы были внутри желтых.
Удерживая нажатой кнопку CTRL, выделите оба черных зрачка и сгруппируйте объекты. Для этого вызовите правой кнопкой мыши контекстное меню программы и выберите команду контекстного меню Grouping > Group as Group. После выполнения этого действия два меньших эллипса будут перемещаться как одно целое.
Для этого вызовите правой кнопкой мыши контекстное меню программы и выберите команду контекстного меню Grouping > Group as Group. После выполнения этого действия два меньших эллипса будут перемещаться как одно целое.
Щелкните два раза мышкой на временной шкале в районе двадцатого кадра. На шкале анимации появится белый участок, который обозначает временной отрезок анимации. Выделите сгруппированные объекты и переместите их на некоторое расстояние таким образом, чтобы они изменили свое положение внутри фигур с большей площадью.
После проделывания этой операции в рабочей области появится пунктирный след, указывающий на траекторию движения объекта. На панели инструментов Control Toolbar нажмите кнопку Play Movie и проиграйте созданную вами анимацию.
Включив фантазию и потратив немного времени на проект, можно дополнить рисунок и получить такое изображение. Для этого используйте инструменты Line, Pencil.
Готовую сцену экспортируем в формат SWF. Для этого выполните команду File > Export > SWF. Теперь эту анимацию проиграть обычным флеш-плеером.
Для этого выполните команду File > Export > SWF. Теперь эту анимацию проиграть обычным флеш-плеером.
Если вы хотите создать HTML-страницу, которая будет содержать созданную вами флеш-анимацию, выберите команду File > Export > HTML+SWF. При этом кроме SWF-файла программа сгенерирует HTML-код, необходимый для проигрывания SWF-файла в окне браузера.
Пример 2. Создание баннера с текстом
В этом примере создадим баннер с рекламным текстом с использованием анимационного эффекта. SwishMAX располагает большой библиотекой шаблонов, на основе которых можно создавать баннеры стандартных размеров. Выполните команду File > New From Template и выберите из списка шаблон Full Banner (468×60).
На закладке Movie окна Scene установите белый цвет фона.
Выберите инструмент Text и нарисуйте прямоугольник, задающий направление текста. Если просто щелкнуть по рабочей области, текст будет расположен вертикально, что для этого типа баннера не подходит.
В окне настроек созданного объекта (вкладка Text окна Scene) впишите нужный текст, а также подберите его размер, гарнитуру, цвет (в нашем примере — синий) и начертание. Выделите объект и вызовите контекстное меню. Программа SwishMAX позволяет применять огромное количество эффектов, которые разбиты на группы (о них см. выше). Из группы Looping Countinuously выберите эффект Surfin-Pass The Bucket. Вы увидите, что он появился на шкале анимации.
Дважды кликнув по эффекту в окне Timeline, вы получите доступ к его настройкам. Так, в частности, вы можете изменять скорость протекания эффекта, направление, амплитуду движений и пр. Не закрывая это окно с настройками, можно посмотреть, как влияет изменение того или иного параметра на характер протекания анимации. Нажав на кнопку More Options, можно получить доступ к более детальным настройкам эффекта. Как можно убедиться, каждый эффект имеет очень большое количество настроек, что позволяет создавать уникальные и неповторимые эффекты.
Готовую сцену экспортируйте в формат SWF. Для этого выполните команду File > Export > SWF. Теперь эту анимацию проиграть обычным флеш-плеером.
Пример 3. Создание кнопки
Для создания простой кнопки в новом документе нарисуйте подходящую форму кнопки при помощи инструмента Ellipse, Rectangle или AutoShape. Добавьте текст поверх этого объекта. Установите желаемые настройки текста и векторного объекта в окне Scene.
Теперь перейдите на вкладку Script окна Layout и, нажав на кнопку Add Script, выполните команду Browser/Network > getURL(…). В появившемся поле getURL введите ссылку, на которую будет направлен пользователь после нажатия кнопки, и нажмите Enter. Для того чтобы ссылка открывалась в новом окне браузера, в поле Window впишите «_blank» (без кавычек) и нажмите Enter. Чтобы проверить, работает ли ссылка, нажмите кнопку Play Movie на панели инструментов Control Toolbar и попробуйте нажать на кнопку. В окне браузера должна открыться, указанная в настройках веб-страница. Если все получилось, осталось только экспортировать ее в формат SWF или SWF+HTML.
Если все получилось, осталось только экспортировать ее в формат SWF или SWF+HTML.
Для создания этой простой кнопки мы не использовали никаких эффектов, но если хочется чего-нибудь более сложного, можно использовать имеющийся в программе объект Button.
Этот объект можно создать отдельно при помощи команды Insert > Button или же превратить в кнопку уже имеющиеся у нас объекты Text и векторный рисунок. Для выполнения последней операции выделите оба объекта, удерживая кнопку Shift, и выполните команду Modify > Grouping > Group As Button. После этого вы увидите, что в окне Output вместо объектов Text и Shape появился объект Button.
Теперь перейдите на закладку Button окна Scene и поставьте «флажки» напротив опций Has Separate Over State, Has Separate Down State и Has Separate Hit State. Эти опции означают, что кнопка будет изменяться при:
- Has Separate Over State — наведении курсора на кнопку
- Has Separate Down State — после нажатия на кнопку
- Has Separate Hit State — при нажатии на кнопку.

Для задания параметров каждого из состояний кнопки разверните список Button в окне Outline. Вы увидите, что для каждого из состояний кнопки можно задать свои параметры для текста и векторного объекта. Кроме описанных выше состояний вы увидите еще одно — Up State. Оно описывает внешний вид кнопки в обычном состоянии. Измените настройки для объектов в режимах Up State или Over State и нажмите кнопку Play Movie на панели инструментов Control Toolbar. При подведении курсора к кнопке ее внешний вид должен изменяться.
Пример 4. Добавление фоновой музыки в ролик
Для того чтобы добавить в проект фоновую музыку, выполните следующие действия. Создайте в программе анимационную сцену, рабочем окне Layout вызовите правой кнопкой мыши контекстное меню программы и выберите команду Script > Sound > playSound (…). Автоматически на экране откроется закладка Script рабочего окна, в котором будет отображаться вставленный скрипт. Выделите строчку playSound(). В нижней части окна программы откроется окно с настройками звукового файла. При помощи кнопки Import укажите расположение на жестком диске требуемого звукового файла в формате wav или mp3. Его название появится в окне программы.
В нижней части окна программы откроется окно с настройками звукового файла. При помощи кнопки Import укажите расположение на жестком диске требуемого звукового файла в формате wav или mp3. Его название появится в окне программы.
Попробуйте воспроизвести анимацию. Если все сделано правильно, анимационную сцену должна сопровождать, выбранная вами, фоновая музыка.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Есть ли способ преобразовать SWF в HTML5
Поскольку Swiffy ушел, мне было интересно, есть ли еще способы преобразовать SWF в HTML5?
html flash file-conversionПоделиться Источник Hannelore Goovaerts 24 февраля 2017 в 13:22
2 ответа
- Есть ли способ преобразовать SWF в формат SVG?
Есть ли способ преобразовать FLA или SWF в формат SVG? Это может быть программное обеспечение? Или даже веб-конвертор? Я попробовал несколько вещей, и ни одна из них не сработала.
 Все они кажутся устаревшими.
Все они кажутся устаревшими. - HTML5 отображаться с SWF-резервный
У меня есть баннер .swf-to-Swiffy HTML5, и я хотел бы создать резервный вариант .swf для IE. Как правильно это сделать? В настоящее время у меня есть Swiffy внутри iframe (yikes).
8
Если это Actionscript 3, вы можете использовать: http://www.createjs.com/zoe
Если это Actionscript 2, вы столкнетесь с проблемами. Я надеюсь, что в будущем Swiffy станет проектом с открытым исходным кодом. Если да, то он должен быть доступен на github .
Программное обеспечение найдено:
- Adobe Wallaby (установите Adobe Air заранее, не работая с fla-файлами AS2)
- Flabaco (только для баннеров)
Коммерческие продукты:
- преобразователь SWF в HTML5 (не тестировался): http://www.fla-exporter.com/
- Adobe Flash Профессиональный CS6 может публиковать FLA файл как HTML5
- Adobe Animate CC может экспортировать файлы FLA в HTML5, читайте здесь
И с сайта Swiffy :
У разработчиков, которые в настоящее время создают файлы Flash SWF, есть несколько способов переключиться на HTML5, включая Adobe Animate и Google Web Designer.
Если вам нужно воспроизвести существующий файл Flash SWF только в вашем браузере, вы можете использовать Shumway от Mozilla.
Поделиться Avatar 27 марта 2017 в 15:48
Поделиться Ash M 21 июня 2018 в 11:40
Похожие вопросы:
Есть ли способ конвертировать swf в файл .abc?
Я ищу способ, предпочтительно утилиту командной строки, чтобы выкачать файл .abc для скомпилированного swf. Я заглянул в asc.jar, но пока кажется, что он может принимать только классы, а не…
Есть ли простой способ преобразовать полигоны autocad в формат adobe swf?
Я ищу простой способ конвертировать полигоны Autocad в swf-файлы. Есть ли для этого конвертер? Или существует промежуточный формат, который можно использовать для преобразования полигонов в swfs…
Могу ли я преобразовать содержимое SCORM в формат html5?
Я создал SCORM swf-контента. Итак, как я могу преобразовать этот SCORM в другой SCORM, имеющий тот же контент, но в формате HTML5?? Есть ли прямой или косвенный путь??
Итак, как я могу преобразовать этот SCORM в другой SCORM, имеющий тот же контент, но в формате HTML5?? Есть ли прямой или косвенный путь??
Есть ли способ преобразовать SWF в формат SVG?
Есть ли способ преобразовать FLA или SWF в формат SVG? Это может быть программное обеспечение? Или даже веб-конвертор? Я попробовал несколько вещей, и ни одна из них не сработала. Все они кажутся…
HTML5 отображаться с SWF-резервный
У меня есть баннер .swf-to-Swiffy HTML5, и я хотел бы создать резервный вариант .swf для IE. Как правильно это сделать? В настоящее время у меня есть Swiffy внутри iframe (yikes).
SWF в совместимый формат HTML5 или iPad
Есть ли какой-нибудь конвертер SWF в HTML5 или любой формат, который может работать на ipad? не дымовая завеса… другие альтернативы…….? THANKS!
Есть ли способ выбрать свободно сформированное изображение?
Есть ли способ выбрать свободно сформированное изображение? http://www. ismfilms.com/диаграмма/diagramAS3.swf Например,я пытаюсь преобразовать этот flash в html5. Мне нужно выбрать каждое из этих…
ismfilms.com/диаграмма/diagramAS3.swf Например,я пытаюсь преобразовать этот flash в html5. Мне нужно выбрать каждое из этих…
Преобразование встроенного .swf в HTML5
Я хотел бы преобразовать файл .swf (содержащий встроенные файлы .swf ) в HTML5. Я попробовал Swiffy converter от Google, создав почти полную версию виджета HTML5 Flash. Однако у Swiffy, похоже, есть…
воспроизведение файла .swf в теге html5 video
мы хотим воспроизводить .swf файлов в html5 видео tag.we знаем, что он поддерживает только определенные форматы, но мы не хотим конвертировать наши файлы. Есть ли способ достичь этого?
HTML5 с swf и .net
У меня есть некоторая путаница с HTML5. Почему люди хотят конвертировать swf в HTML5 — в чем преимущество или недостаток использования swf? Как лучше всего конвертировать swf, я проверил некоторые…
Использование HTML для отображения flash-баннера SWF в Joomla 3.
 1
1В предыдущем уроке мы показали вам, как создать баннер Joomla 3.0 с использованием изображения. Однако не все баннеры являются изображениями, например, некоторые баннеры могут быть флэш-баннерами (файлы .swf). Чтобы показать флэш-баннер, вам нужно будет ввести HTML-код при создании баннера (вместо определения изображения в качестве баннера).
Шаги по использованию HTML в качестве баннера в Joomla 3.0
В следующих шагах мы покажем вам, как создать баннер, используя HTML вместо изображения.Если ваш баннер не является изображением, скорее всего, это будет флэш-баннер, но это может быть любой HTML-код, который вам нравится. Эти шаги предполагают, что у вас уже есть готовый HTML-код, который вы хотите использовать.
- Войдите в панель администратора Joomla 3.0
- В верхнем меню щелкните Компоненты , а затем щелкните Баннеры
- Щелкните New в левом верхнем углу страницы
- Введите сведения о своем новом баннере и нажмите Сохранить в верхнем левом углу страницы.
 Мы ввели следующие данные:
Мы ввели следующие данные: Имя Введите имя для вашего баннера. Это имя не будет отображаться на вашем веб-сайте, но вместо этого будет отображаться в вашей панели управления Joomla и поможет вам управлять этим конкретным баннером. Мы ввели My Flash Banner
Категория Выберите категорию для баннера. Если вы планируете использовать много баннеров на своем сайте, вы можете создать категории, которые помогут организовать ваши баннеры. Мы еще не создали категории, поэтому оставили эту опцию как Без категории
Тип Выберите Custom в качестве типа баннера. Таможенный код После установки Custom в качестве баннера Type вы увидите текстовое поле Custom Code . Здесь вам нужно будет ввести HTML-код, необходимый для вашего баннера. Мы ввели следующий код: ru / banner.swf ">Вот и все! После того, как вы создали модуль баннера для показа этого баннера, ваш Flash / HTML-баннер теперь будет отображаться на вашей Joomla 3.0 сайт.
Flash Banner Tutorial — Как сделать Flash-баннер для веб-страницы
В этом уроке по флэш-баннерам вы узнаете, как шаг за шагом создать флэш-баннер для веб-страницы . Это очень легко сделать, и вам не нужно использовать Action Script или какие-либо другие навыки Adobe Flash. Просто несколько цифровых фотографий и программа для создания слайд-шоу.
Образец Flash-баннера:
Вот что вам понадобится:
Шаг первый: установка Flash Slideshow Creator и создание нового слайд-шоу
Щелкните здесь, чтобы загрузить Flash Slideshow Creator, а затем установите его. После запуска программы всплывающее окно, как на картинке ниже, поможет вам начать свое путешествие. Нажмите кнопку «Создать», чтобы создать новое слайд-шоу.
После запуска программы всплывающее окно, как на картинке ниже, поможет вам начать свое путешествие. Нажмите кнопку «Создать», чтобы создать новое слайд-шоу.
Шаг второй: добавьте фотографии и выберите Flash-шаблон
Импортируйте фотографии и обрабатывайте их с помощью встроенного инструмента для редактирования фотографий, который включает некоторые основные функции, такие как Яркость, Контрастная обрезка, Поворот, Эффект и т. Д. Если фотографии не нужно обрабатывать, просто перейдите к выбору шаблона вспышки для вспышки. баннер.Здесь выберите «Нет». Wacth Free Flash Шаблоны слайд-шоу >>
Шаг третий: Украсьте флэш-баннер эффектами перехода, текстами
Во-первых, установите флажок, чтобы отключить «Вступление и конец», потому что они нам не нужны для нашего флэш-баннера. Во-вторых, щелкните поле эффекта, чтобы выбрать из более чем 70 эффектов перехода, включая эффекты быстрой смены и нажатия. Здесь я выбираю Swift, как на картинках ниже, и применяю его ко всем слайдам. Вы можете выбрать эффект для каждого слайда и установить переход и длительность фото.А затем добавьте текст для флэш-баннера.
Здесь я выбираю Swift, как на картинках ниже, и применяю его ко всем слайдам. Вы можете выбрать эффект для каждого слайда и установить переход и длительность фото.А затем добавьте текст для флэш-баннера.
Шаг четвертый: публикация Flash-баннера как SWF-файла
Теперь переходим к последнему шагу, щелкнув панель «Опубликовать». Перед созданием SWF-файла установите параметры вывода, такие как «Размер», «Вспышка», «Фото» и «Стиль цикла». В противном случае вы можете создать HTML-файл, исполняемый файл, заставку или даже отправить по электронной почте с помощью Flash Slideshow Creator.
Загрузите iPixSoft Flash Slideshow Creator бесплатно
Как встроить SWF-баннер в веб-сайт
Современные браузеры позволяют легко добавить SWF-баннер на ваш сайт.В прошлом вам приходилось писать длинный HTML-код для встраивания SWF в веб-страницы. SWF-файл — это файл, который проигрывает ваш Flash-плеер, когда вы посещаете сайт, использующий Flash. Поскольку новые версии HTML не требуют использования устаревшего тега «
Поскольку новые версии HTML не требуют использования устаревшего тега «
Просмотр HTML-кода вашей веб-страницы
Перед тем, как разместить свой SWF-баннер на своем действующем веб-сайте, вы можете протестировать его в локальной копии вашего HTML-документа, которая находится на вашем компьютере.Его локальное тестирование позволяет быстро настроить HTML без необходимости загружать его на веб-сервер, на котором размещен ваш веб-сайт. Запустите редактор HTML или Блокнот и найдите открывающий тег документа «
» и его закрывающий тег «». Эти два тега определяют раздел тела документа, и все, что вы помещаете между этими тегами, появляется на вашей веб-странице. Например, если вы наберете «hello» после открывающего тега «», вы увидите это слово в верхней части своей веб-страницы, если просматриваете его в браузере.Добавьте свой SWF-баннер
Вставьте следующее в раздел основного текста, где вы хотите, чтобы ваш баннер отображался:
Замените «my_swf.swf» URL-адресом в файл SWF, который вы хотите встроить, независимо от того, находится ли он на чужом веб-сайте или на вашем собственном веб-сервере. После сохранения HTML-документа запустите браузер и нажмите «Ctrl-O», чтобы открыть окно со списком файлов на вашем жестком диске. Дважды щелкните сохраненный HTML-документ, чтобы загрузить его в браузер и увидеть встроенный баннер SWF.
Настройте размеры вашего баннера
HTML дает вам возможность делать объекты больше или меньше. Базовый тег «
Замените 100 на желаемую высоту и 400 на желаемую ширину.Эти значения указаны в пикселях. Когда вы закончите, ваш код должен выглядеть следующим образом:
Добавьте его на свой веб-сайт
Вы можете разместить свой SWF-баннер в любом месте на вашем сайте. Страница в Интернете. Однако больше людей могут заметить это, если вы поместите его вверху страницы после открывающего тега HTML-документа «
«. Не делайте баннер слишком широким, если вы не хотите, чтобы его ширина превышала стандартную ширину браузера посетителя сайта.Например, если вы сделаете ширину 1200 пикселей, баннер может быть слишком широким, чтобы некоторые люди могли его увидеть без прокрутки. После того, как ваш баннер будет выглядеть так, как вам нравится, вы можете загрузить свою HTML-страницу на веб-сервер, на котором размещен ваш веб-сайт. Чтобы создать новый SWF-баннер, посетите такой сайт, как 123-Banner.com или BannerSnacks, чтобы получить помощь в его автоматическом создании (см. Ресурсы).Учебное пособие: создание веб-страницы flash-заставки, конструктора заголовков анимации
Учебное пособие: Как сделать анимированный flash-баннер, заголовок вводной анимации и разместить его на странице веб-сайта
Анимированный флэш-баннер или заголовок страницы могут дать вам особый способ легко демонстрировать слайд-шоу.С помощью конструктора или генератора анимированных баннеров вы можете за несколько простых шагов создать свои собственные анимированные заставки, которые можно встроить и разместить на странице своего html-сайта для показа слайд-шоу в Интернете. Вступление к слайд-шоу выводится в формате SWF, так что вы можете встроить и поместить вводную анимацию на свой веб-сайт или блог в формате html.
Flash Slideshow Maker считается лучшей программой для создания баннеров для вступительной анимации или создания заголовков для вводной анимации, которая позволяет вам создавать лучшие бесплатные заставки для баннеров с фотографиями и музыкой за несколько простых шагов.С помощью этой программы для создания или создания заголовков вы можете добавлять фотографии, устанавливать эффекты перехода между слайд-шоу, выбирать шаблон, публиковать заставки в локальном каталоге веб-сайта и размещать заголовок заставки для слайд-шоу на странице вашего веб-сайта html.
Учебное пособие: Как создать лучший вступительный баннер или вводный заголовок для html-страницы вашего веб-сайта.
С лучшим создателем заголовков анимации вы получите анимированные заставки всего за несколько простых щелчков мышью.Есть несколько простых шагов, которые помогут вам создать заголовок вводной анимации для страницы веб-сайта.
Перед тем, как сделать простой баннер, вам необходимо бесплатно загрузить конструктор баннеров на свой компьютер и установить его.
Есть заголовок html Flash intro , который я делаю с помощью лучшего создателя веб-презентаций
- 1. Запустите на компьютере программу создания вводной анимации Flash и импортируйте изображения.
- 2. Украсьте свои фотографии. Создатель анимации позволяет украсить картинку так, чтобы ваша вступительная галерея выглядела более привлекательной и привлекательной. Дважды щелкните одно из изображений, и появится всплывающее окно «Редактировать фото», в котором можно украсить ваши фотографии.
- 3. Выберите динамический шаблон для слайд-шоу. Генератор предлагает пользователям два вида бесплатных шаблонов. один — это базовые шаблоны, другой — расширенный. Вы можете выбрать один базовый шаблон или один расширенный шаблон для своей вводной веб-анимации.Здесь я выбираю шаблон темы «Advanced».
- 4. Чтобы создать звуковой баннер, вы можете добавить фоновую музыку в свой вводный заголовок. Нажмите кнопку «Добавить» или «Получить с компакт-диска», чтобы добавить фоновую музыку.
- 5. Разместите заставку баннера в каталоге вашего сайта. Перейдите в окно «Опубликовать» создателя и выберите «Только файлы Flash» в качестве выходных данных, чтобы опубликовать вступительные слайд-шоу в каталог вашего локального веб-сайта.
Как разместить и вставить анимированную заставку на главную страницу вашего веб-сайта
(Узнайте больше из соответствующего руководства о , как создать и разместить слайд-шоу SWF и встроить его на страницу веб-сайта html )После публикации анимированных заставок в каталоге веб-сайта вы можете открыть папку вывода, щелкнув меню «Файл» и выбрав пункт меню «Открыть папку вывода» создателя.Есть файл с именем «fs_aux.html». Откройте файл в текстовом редакторе (Dreamweaver или Notepad), чтобы скопировать код сценария слайд-шоу галереи и вставить его на свою домашнюю страницу.
После того, как вы закончите настройку параметров заставки флэш-баннера на своей html-странице, вы загрузите все соответствующие анимированные файлы в каталог своего веб-сайта в Интернете.
Некоторые другие полезные программы в Интернете:
Программа-генератор слайд-шоу для iPod, генератор слайд-шоу изображений 3GP, редактор изображений в кино, редактор изображений в видео Бесплатная программа
Горячий учебник:
идеи 1: создавать SWF-файлы и вставлять или вставлять в электронное письмо
идеи 2: создать SWF-файлы и вставить в PowerPoint
идеи 3: Как создавать SWF-файлы и загружать их в WordPress
Горячие теги: шаблоны меню DVD, встраивание слайд-шоу WordPress, средство создания слайд-шоу галереи Picasa, генератор галереи Flickr, средство создания галереи изображений html, конструктор веб-альбомов изображений, генератор альбомов изображений php, конструктор галереи изображений DVD
Как встроить SWF-файл flash, баннер, фотогалерею на страницу Facebook
Как встроить Flash-файл SWF, баннер, заголовок, фотогалерею на страницу FacebookМногие пользователи Facebook хотели бы настроить свои фан-страницы с помощью файлов SWF flash, чтобы разместить на своих бизнес-страницах Facebook баннер, заголовок, динамическую фотогалерею.Как встроить или вставить флеш-файл на фан-страницу Facebook? Это кажется интересным для пользователей, которые хотят разместить или разместить flash swf-файл на своих страницах в Facebook.
Чтобы встроить заставку флэш-баннера, динамическую галерею изображений на бизнес-страницу Facebook в формате swf, вам необходимо установить другое приложение. Мы называем это виджетом или плагином. 3D Flash Slide show Maker — это профессиональный флэш-баннер, виджет заголовка, плагин фотоальбома для Facebook. С помощью этого плагина вы можете создавать или создавать баннеры, заголовки, заставки и галереи изображений (на основе XML или без них) очень простыми шагами, загружать их на свой веб-сайт и встраивать в фан-страницы Facebook.(Бесплатно Загрузите сейчас)
Как разместить или разместить флэш-заставку, баннер, заголовок или галерею изображений на фан-страницах
Есть 3 шага для встраивания SWF-файлов в фан-страницы вашей компании:
Шаг 1: Добавьте статический виджет приложения «FBML» на страницу
Шаг 2: Создайте файл слайд-шоу в формате SWF и загрузите его на свой веб-сайт.
Шаг 3: Получить код сценария слайд-шоу с вашей веб-страницы
Шаг 4: Вставьте код сценария в текстовое поле «FBML»
Часть 1. Чтобы добавить SWF-файл на свои страницы, вам также необходимо сначала добавить на свои страницы еще один виджет приложения под названием «FBML». Вот несколько шагов, которые помогут вам добавить виджет «FBML» на вашу страницу.
- Откройте свою страницу, введите «FBML» в поле поиска, и вы увидите «Статический FBML». Щелкните приложение, и вы перейдете на страницу приложения-виджета.
- Нажмите «Добавить на мою страницу» в верхнем левом углу страницы, чтобы добавить плагин «FBML» на свою фан-страницу.
Часть 2. Как встраивать или вставлять файлы SWF на свои страницы
Вернитесь на свою страницу и нажмите «Редактировать страницу» на странице своего приложения, где вы увидите множество приложений. Вы увидите, что вы увидите что-то с надписью «FBML — Добавьте расширенные функции на свою страницу с помощью приложения Facebook Static FBML». Это приложение добавит на вашу страницу поле, в котором вы можете отображать HTML или FBML (язык разметки Facebook) для расширенной настройки страницы.»
Нажмите« Редактировать », чтобы отредактировать поле FBML. В области «Заголовок ящика» вы можете ввести заголовок для поля. В эту область «FBML» вы можете вставить свои SWF-файлы, такие как флэш-заставку, баннер или заголовок, а также динамический фотоальбом. Чтобы вставить или отправить SWF-файл в эту область, вы должны использовать следующий стиль тега:
Ниже приведен пример одной из моих бизнес-страниц. Вы увидите, что вам нужно сделать изображение точным размером с ваш swf-flash, чтобы сначала нажать на него, чтобы активировать слайд-шоу flash.
Мой код:
imgsrc =’ http: //www.dvd-photo-slideshow.com/images/dvd_photo_slide_show.jpg ‘
width =’ 520 ‘/>
Примечание: : необходимо изменить на % 3A , / изменить на % 2F для FBML
Вы можете видеть, что я встраиваю флеш-слайд-шоу на основе XML на свою страницу в Facebook.Приложение статического виджета «FBML» поддерживает слайд-шоу на основе XML и другие обычные слайд-шоу из SWF-файлов. Если вы хотите вставить обычный SWF-файл (без XML) на свои фан-страницы, вы можете использовать следующий стиль тега:
imgsrc =’ http: //www.dvd-photo-slideshow.com/images /dvd_photo_slide_show.jpg ‘
width =’ 520 ‘/>
После редактирования кода скрипта нажмите «Сохранить изменения».Вы увидите поле в правой части вашей фан-страницы. Если вы не хотите, чтобы поле располагалось справа, вы также можете добавить его в виде вкладки вверху, щелкнув значок «+».
Щелкните вкладку «FBML» на своей странице, сначала вы увидите изображение. Пожалуйста, нажмите на картинку, и ваши флеш-слайд-шоу загрузятся и отобразятся.
Примечание:
Но перед тем, как вы вставляете или встраиваете флэш-файл на свою страницу Facebook, вам также необходимо создать флэш-слайд-шоу и сначала загрузить файлы на свой веб-сайт с помощью Flash-конструктора слайд-шоу, который позволяет создавать или создавать флэш-заставку, динамическую. баннер или заголовок, анимированный фотоальбом.
Как легко сделать файл SWF Flash? (Подробнее)
После того, как вы создадите свои флеш-файлы SWF, вам необходимо загрузить их на свой веб-сайт. Если вы считаете, что ваши файлы нормально отображаются на веб-сайте, вы получите код флеш-скрипта на веб-странице и вставите его на свою бизнес-страницу в Facebook. (Подробнее о загрузке слайд-шоу на веб-сайт)
Вы можете легко встроить флэш-заставку, баннер или заголовок, динамическую фотогалерею в свои бизнес-страницы Facebook.
Встраивайте и публикуйте Flash-слайд-шоу в Joomla, вставляйте и добавляйте SWF-файлы в Blogger
Banner Maker Pro для Flash
Что такое баннер Maker Pro для Flash?
Banner Maker Pro для Flash создает флеш-баннеры, медийную рекламу, логотипы, графические объявления, веб-заголовки и другие веб-страницы. графика быстро и легко.
Используя подобный волшебнику интерфейс, Banner Maker Pro for Flash позволяет легко создавать профессионально выглядящие баннеры и флэш-заставки с использованием флэш-формата в всего несколько минут.Просто следуйте вкладкам в верхней части программы, чтобы перейти шаг за шагом в процессе создания изображения. Когда вы закончите изображение, просто сохраните и добавьте его на свой сайт.
Создать анимированную вспышку баннер менее чем за 5 минут! Никаких графических знаний не требуется.
Скачать наша БЕСПЛАТНАЯ 15-дневная пробная версия для Windows (XP, Vista, Windows 7, Windows 8) СЕГОДНЯ!
Если вы , а не специалист по графике и никогда не создавали Flash анимация раньше….
Then Banner Maker Pro для Flash для вас. нет более простого способа сделать флеш-баннеры. Это полнофункциональная графическая программа без скрытых шаблонов, исчезающие инструменты или долгая кривая обучения. И все это меньше, чем стоимость найма кого-то, кто сделает для вас баннеры.
Если у вас — это а эксперт по графике ….
Banner Maker Pro для Flash для тебя тоже. Нет более быстрого способа сделать качественную вспышку рекламный баннер.Вы можете быстро создать сотни различных баннеров с помощью множество эффектов за минимальное время.
Преимущества с использованием Banner Maker Pro для Flash
Banner Maker Pro for Flash — это самый простой способ создавать флэш-баннеры. Ты может создать анимированный флэш-баннер всего за 5 минут без графики навыки и умения.
Подробнее настраиваемый, чем у других онлайн-производителей баннеров и кнопок. Используйте любое изображение, любого шрифта, любого размера и создавать множество различных типов анимированных баннеров.Вы легко можете добавить свой собственный логотип.
Более 500 фонов и отдельные изображения. Фоны включают общие диалоговые окна с уникальными настраиваемыми фонами, которые невозможно найти где-нибудь еще. Изображения включают более 40 различных «нажмите здесь!» кнопки и 40 различных общих изображений управления окнами. Их более 300 разные фоны в разных стилях и размерах.
120 доступны разные анимации
Характеристики
Четыре разных типа доступны анимации — фоновая анимация, оверлейная анимация, анимация отдельных элементов и покадровая анимация.
Более 140 различных анимации на выбор. Кроме того, анимацию можно легко выключен или включен для каждого добавляемого вами элемента (текста, фигуры или изображения).
Покадровая анимация позволяет комбинировать анимацию в формате слайд-шоу. Для Например, вы можете вставлять текст справа, вращать 360 и затем пусть отдельные буквы перемешиваются. Посетить страница с образцами баннеров для примеров.
Скорость любого анимация может быть увеличена или уменьшена.
Добавить любые изображения от логотипов до дополнительных фонов.
Добавить текст с помощью любой шрифт, размер, стиль и цвет . Разместите текст в любом месте баннера. Выберите любой шрифт True Type на вашем компьютер.
Электронная почта и FTP ваши изображения прямо из Banner Maker Pro for Flash.
Улучшенное сохранение параметры, которые включают прозрачные области.
Flash-баннеры (.swf) легко преобразован в HTML5 с помощью Google Swiffy.
Фигуры можно добавлять в флэш-изображение, чтобы выделить баннеры и текст. Много разных доступные варианты.
Изменить размер изображения — любое изображение можно добавить к графике и изменить его размер. Изображение также может быть смешанным с кнопкой или баннером, используя прозрачность.
Править сохраненные анимации — анимации можно сохранять и редактировать позже.
Создать HTML код.
Предварительный просмотр изменения в веб-браузере.
Вы можете комбинировать вспышку баннеры (.swf) с баннерами в формате GIF и JPEG со встроенным Баннером Функция ротатора.
Подобрать любой цвет
SWF vs GIF как рекламный инструмент
Нужен баннер для вашего сайта? Не можете выбрать между форматами SWF и GIF? Здесь вы найдете все, что вам следует учесть перед тем, как принять окончательное решение.
- Том Купер,
- 8 лет назад
- Редактор Informer Technologies, Inc.
SWF против GIF как рекламный инструмент
Ежедневный серфинг в Интернете стал привычкой миллионов пользователей со всего мира.По мере развития Интернета рынок рекламы и веб-услуг развился до такой степени, что теперь можно сравнить с рынком телевидения или любого другого типа продвижения. И, конечно же, самый эффективный способ рекламы продукта должен быть визуальным. Пользователи так часто натыкались на веб-баннеры, что теперь их трудно впечатлить или заставить их действительно посмотреть анимацию или клип, который диктует, какие продукты покупать или какую услугу использовать. Тем не менее, баннеры по-прежнему актуальны и по-прежнему помогают компаниям в рекламных целях; Я посвятил эту статью давней дискуссии: какой формат лучше для ваших баннеров — SWF (формат файлов Adobe Flash) или GIF (формат обмена графикой)?
Фундаментальные отличия
SWF — это векторная анимация, GIF — растровые изображения.Я не хочу слишком углубляться в «научные» аспекты проблемы, поэтому вот простая разница между форматами GIF и SWF. Чтобы хранить информацию о простой фигуре, такой как линия, GIF-файлы должны помнить, как заполнять каждый пиксель. С другой стороны, векторное изображение (SWF) будет хранить только математическое выражение, представляющее эту строку, и создавать его при каждом воспроизведении SWF-файла. SWF разделяет информацию изображения на простые геометрические примитивы и восстанавливает их на мониторе.
Растровые и векторные изображения
Цветовая палитра
Теперь этот параметр немного сложнее, чем известно большинству людей. Распространенное мнение, что GIF-файлы могут отображать только 256 цветов, просто неточно, хотя на самом деле оно применяется строго к одному блоку изображения GIF, тогда как стандарт GIF не накладывает никаких ограничений на количество используемых блоков изображений. Хотя изображения в формате GIF теоретически могут отображать более 256 цветов — это не практикуется так часто из-за значительного увеличения размера файла из-за плохого сжатия.Формат SWF не имеет ограничений по цвету, что является преимуществом, поскольку количество используемых цветов не так сильно влияет на размер файла.
Интерактивность
Файлы SWFмогут иметь интерактивность и даже звук, а файлы GIF — нет. Вот и все. Так что, если вы планируете какое-то взаимодействие с конечным пользователем — это главный момент, который вам следует учитывать.
Размер файла
Векторная анимация более рациональна по определению, но в файлах GIF используется метод сжатия данных без потерь, поэтому трудно предсказать, какой формат займет больше места.Но можно с уверенностью сказать, что с простой графикой файлы SWF почти всегда будут меньше, чем файлы GIF.
Разница в размере файла
Требования к программному обеспечению
На случай, если вам интересно, почему эти дебаты все еще продолжаются, когда, очевидно, SWF превосходит GIF во всех отношениях — вот вам выход для многих веб-разработчиков. Чтобы иметь возможность воспроизводить SWF-файл, пользователь должен установить на своем устройстве Flash Player или соответствующий плагин для браузера.


 Особенностью формата флеш является возможность создавать целые полнометражные кинофильмы в одном файле с малюсеньким весом.
Особенностью формата флеш является возможность создавать целые полнометражные кинофильмы в одном файле с малюсеньким весом. Первое, что нам нужно сделать – установите размеры баннера. При активной вкладке ролик установите размеры и другие настройки. Размеры должны быть равны размерам вашей заготовки.
Первое, что нам нужно сделать – установите размеры баннера. При активной вкладке ролик установите размеры и другие настройки. Размеры должны быть равны размерам вашей заготовки. 
 web-article.com.ua», _blank);
web-article.com.ua», _blank);
 Все они кажутся устаревшими.
Все они кажутся устаревшими. Мы ввели следующие данные:
Мы ввели следующие данные: