Рисуем стикер в Фотошоп / Creativo.one
В данном уроке вы узнаете, как создать простой web знак в Фотошоп.
Окончательное изображение
Как всегда, это окончательный результат, к которому мы будем стремиться.
Используемые материалы:
Шрифт MoolBoran
Архив
Шаг 1
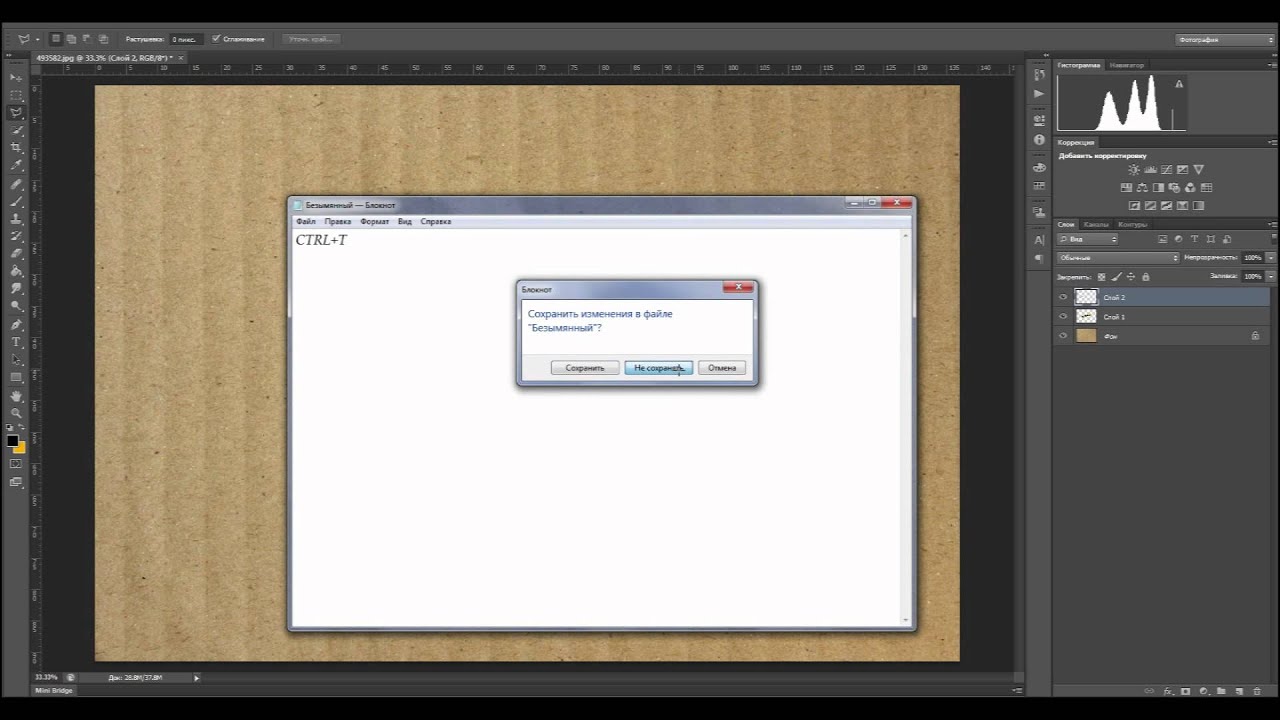
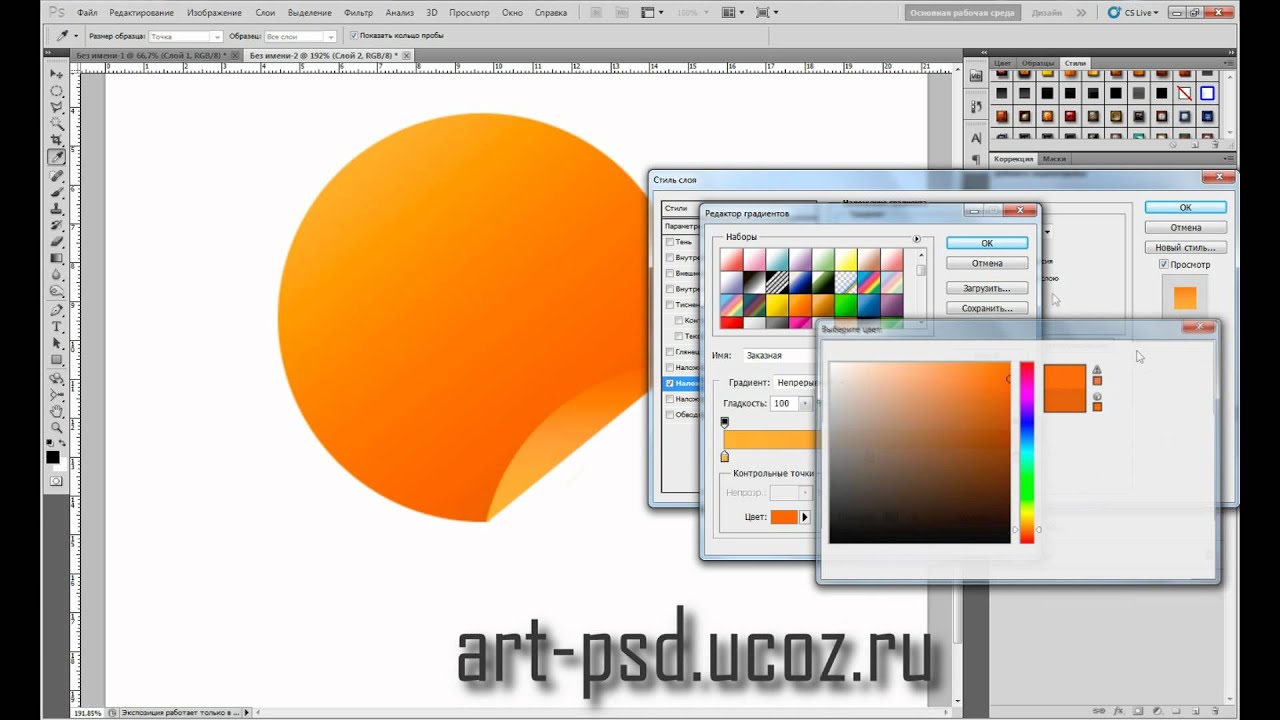
Откройте Фотошоп и нажмите Ctrl + N, чтобы создать новый документ. Введите параметры, показанные на рисунке ниже, и нажмите кнопку OK. Включите сетку View> Show> Grid (Просмотр>Показать>Сетку) и привязку к сетке View> Snap To Grid (Просмотр>Привязка).
Для начала вам понадобится сетка через каждые 5px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка».
После того, как вы установите все параметры, нажмите кнопку ОК. Не расстраивайтесь, это всего лишь сетка. Это облегчит вам выполнение данного урока.
Вы также должны открыть Панель информации Window> Info (Окно>Инфо) для предварительного
просмотра размера и положения вашей фигуры.
Шаг 2
Выберите инструмент Polygon Tool (Многоугольник) и сосредоточьтесь на верхней панели. Введите 25 в поле «стороны», затем нажмите на маленькую черную стрелку, чтобы открыть меню параметров многоугольника.
Проверьте, что галочки стоят на всех трех пунктах, затем введите 100px в поле «радиус» и 20% в поле «глубина лучей». Установите цвет переднего плана на #c7a069 и создайте фигуру, как показано на следующем изображении.
Шаг 3
Далее, вам необходимо создать простую текстуру. Сначала нажмите Ctrl + N, чтобы создать новый документ. Установите в окне параметры 4 в ширину и высоту, нажмите кнопку ОК.
Включите сетку и привязку к ней. Для этой текстуры нам необходима сетка через каждые 1px. Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «1» в пункте «линия через каждые».
Затем перейдите на панель слоёв и удалите слой «Background». Установите цвет переднего плана на чёрный и выберите инструмент Rectangle Tool (Прямоугольник). Создайте два векторных контура размером 2 на 2px, как показано на изображении ниже.
 Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.
Выберите имя для вашей текстуры и нажмите кнопку ОК, текстура готова. Закройте этот документ и вернитесь к основному.
Шаг 4
Вернитесь в раздел «Линия через каждые 5px». Идите в Edit > Preferences > Guides, Grid & Slices (Редактирование>Установки>Направляющие, сетка и фрагменты) и сосредоточьтесь на разделе «сетка». В этом окне введите «5» в пункте «линия через каждые».
Сосредоточьтесь на панели слоев и дважды щелкните на векторной фигуре, созданной во втором шаге, чтобы открыть окно Стилей слоя.
Введите параметры, показанные на следующем изображении, для стилей слоя Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка. Нажмите кнопку ОК. В разделе Pattern Overlay (Наложение текстуры) используйте текстуру, созданную в предыдущем шаге.
Шаг 5
Установите цвет переднего плана на #855f37, выберите инструмент Ellipse Tool (Эллипс), создайте круг, размером 120px и поместите его, как показано на первом изображении.
Шаг 6
Откройте окно Стилей слоя для векторной фигуры, созданной в предыдущем шаге, и введите параметры, показанные на изображениях для Тень, Внутренняя тень, Внутреннее свечение.
Шаг 7
Проверьте активность кнопки Add (объединить фигуры) в верхней панели и создайте прямоугольник, размером 270 на 40px, как показано на втором изображении.
Шаг 8
Убедитесь, что векторная фигура, созданная в предыдущем шаге, все еще активна. Выберите
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные
точки. Далее, вам необходимо переместить эти новые опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 25px вправо, затем выберите правую опорную точку и переместите её на 25px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Тиснение/Скос, Наложение узора, Обводка.
Шаг 9
Установите цвет переднего плана на #855f37, выберите инструмент Rectangle Tool (Прямоугольник), создайте векторную фигуру, размером 240 на 30px и поместите её, как показано на первом изображении. Выберите Add Anchor Point Tool (Добавить узловую точку)
Выберите Add Anchor Point Tool (Добавить узловую точку)
Переключитесь на Convert Point Tool (Угол) и нажмите на обе опорные точки.
Выберите инструмент Direct Selection Tool (Стрелка), выберите левую опорную точку и переместите ее на 15px вправо, затем выберите правую опорную точку и переместите ее на 15px влево. В итоге ваша векторная фигура должна выглядеть, как на третьем изображении.
Шаг 10
Убедитесь в том, что векторная фигура, созданная в предыдущем шаге, остается выделенной. Выберите Ellipse Too l (Эллипс), проверьте активность кнопки
Откройте окно Стилей слоя для этой фигуры и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение.
Шаг 11
Установите цвет переднего плана на #c7a069, выберите инструмент Type Tool (Текст) и добавьте надпись «PREMIUM», как показано на первом изображении.
Используйте шрифт MoolBoran, размером в 15pt. Выделите этот фрагмент текста и перейдите в
Шаг 12
Откройте окно Стилей слоя для текста, созданного в предыдущем шаге, и введите параметры, показанные на следующем изображении.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Скопировать стиль слоя».
Шаг 13
Выберите инструмент Type Tool (Текст) и добавьте надпись «QUALITY», как показано на следующем изображении.
Выделите этот фрагмент текста и перейдите в Edit> Transform> Warp (Редактирование>Трансформирование>Деформация)
Выберите «дугу» в деформации из раскрывающегося меню, введите -50 в окне «изгиб» и нажмите
Enter.
Переместитесь на панель слоев, щелкните правой кнопкой мыши на этой части текста и нажмите «Вставить стиль слоя».
Шаг 14
Выберите инструмент Type Tool (Текст) и добавьте надпись «MONEY BACK » дважды, как показано на следующем изображении.
Используйте шрифт MoolBoran при установленном размере в 13pt. Кроме того, установите интерлиньяж в 10pt и трекинг в 350.
Щелкните правой кнопкой мыши на этих фрагментах текста и нажмите «Вставить стиль слоя».
Шаг 15
Выберите инструмент Type Tool (Текст), добавьте надпись «100» и символ процента, используйте параметры, показанные на первом изображении.
Выделите обе части текста и конвертируйте их в смарт-объект.
Откройте окно Стилей слоя для этого смарт-объекта и введите параметры, показанные на следующих изображениях для Тень, Внутренняя тень, Внутреннее свечение, Наложение цвета.
Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Автор урока: Andrei Marius
Источник: photoshopstar.com
Как сделать в фотошопе стикеры
Создание стикера в фотошоп для рекламы
2Стикер для рекламы на блог, который первым делом привлечет на себя внимание посетителей блога. На стикере можно будет разместить важные контактные данные для связи с Вами: номер телефона и факса, адрес электронной почты или номер ICQ. Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Запустите программу фотошоп и создайте новый документ с размерами 500х500 пикселей, в любом случае в будущем размер можно всегда изменить под необходимый для блога. Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
После чего необходимо создать новый слой (нажмите комбинацию Shift+Ctrl+N) и задайте ему название стикер. На панели инструментов фотошоп активизируйте инструмент «Прямоугольная область» (на клавиатуре М) и на созданном новом слое нажав и удерживая кнопку мышки нарисуйте прямоугольную область, которая должна быть похожа на стандартный листок стикера:
В панели инструментов фотошоп задайте желтоватые цвета основному и фоновому цвету, щелкнув на них по очереди. У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
На панели инструментов фотошоп активизируйте «Градиент» (на клавиатуре G) и залейте выделенную область с право на лево используя мышку, то есть проведите черту:
Далее снимем выделение области нажав комбинацию Ctrl+D. Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
После того как результаты работы с фильтром Вас устроят, нажмите кнопку ОК. Придадим спецэффект тени к стикеру, так он будет выглядеть более реалистичнее, для этого щелкните на 2 раза на слое «стикер», который находится в панели слоев программы и установите параметры, указанные на скриншоте:
Можно для оригинальности создать несколько стикеров вместо одного, для этого сделайте копии слоя, нажав на верхней строчке документа синего цвета – со стикером, правой кнопкой мышки (там, где обычно расположено название документа) и из выпадающего меню выберете «создать дубликат». Повторите процедуру 2 раза:
Повторите процедуру 2 раза:
Активизируйте из панели инструментов фотошоп «Перемещение» (клавиша V), после чего, используя мышку, переместите по очереди оба дубликата в основное изображение со стикером.
Теперь нужно будет повернуть каждый стикер относительно друг друга. После того, как Вы переместили дубликаты в основной документ, в панели слоев фотошоп образуются 2 дополнительных слоя. Чтобы с каждым из них работать в отдельности, нажимайте мышкой на них поочередно в панели слоев, в результате чего слои будут становиться выделенными:
Для изменения положения каждого из стикеров, нажмите комбинацию Ctrl+Т, после чего произойдет выделения изображения контуром и используя мышку поворачивайте каждое изображение в отдельности. Чтобы зафиксировать положение изображения нажимайте Enter, при этом также исчезнет контурное выделение:
Стикеры не могут просто болтаться на весу, для этого пришпилим их к стене канцелярской кнопкой. Активизируйте на панели инструментов фотошоп инструмент «Произвольная фигура» (клавиша U) и выберете из верхнего меню программы фигуру канцелярской кнопки:
В правом углу 3-х созданных стикеров, нажмите левую кнопку мышки и не отпуская её потяните немного в сторону, примерно задавая реальный размер кнопки. Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
На панели инструментов фотошоп активизируйте «Кисть» (клавиша В), задайте цвет черный или темно серый и мышкой закрасьте фигуру канцелярской кнопки, но прежде чем выполнить такой эффект сделайте растрирование слоя с кнопкой перейдя на панель слоев фотошоп, как показано на рисунке и щелкнув по слою с кнопкой правой клавишей мышки:
Для того чтобы, созданный спецэффект кнопки приобрел более плавный эффект, задействуйте фильтр фотошоп «размытие». В верхнем меню программы (фильтр – размытие – размытие). Теперь стикер можно считать полностью завершенным.
Можете разместить на нем свои контактные данные, сделайте надпись, активизировав инструмент «Текст» из панели инструментов фотошоп или клавиша Т, нажмите на изображении стикера мышкой и сделайте надпись, используя клавиатуру. Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
Как сделать стикер в Фотошопе для Телеграмма
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
- Настройте выделение через «Выделение» — «Уточнить край», в поле «Вывод в» установите значение «Новый слой»
- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне
- Установите размер изображения 512 х 512 px
- Нажмите «Файл» — «Сохранить для Web»
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку «Начать» внизу экрана чата.
На экране представлены основные команды для работы с роботом.
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.
Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.
Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.
Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Телеграмм:
- Откройте окошко стикеров
- Нажмите на кнопку настроек
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Телеграмм — нажмите на ссылку «Стикеры в тренде»
Телеграмм — это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов — стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram — это ваш полёт фантазии.
Создаем в фотошопе линованный стикер с текстом и кусочком скотча | DesigNonstop — О дизайне без остановки
Создаем в фотошопе линованный стикер с текстом и кусочком скотча
11
Очень полезный урок, в котором мы будем делать линованный стикер с текстом, приклеенный кусочком скотча. За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
Шаг 1. Создаем в фотошопе новый документ, заливаем его цветом #f6f6f6.
Шаг 2. На новом слое создаем белый прямоугольник и заливаем его белым цветом.
Шаг 3. Теперь применим к прямоугольнику стиль слоя. Два раза щелкаем по слою и в диалоговом окошке выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже, цвет обводки #dbdcde.
Шаг 4. Теперь выбираем закладку «Тень» (Shadow). Настройки как на рисунке ниже.
Шаг 5. Получили такой результат.
Шаг 6. Теперь выбираем инструмент «Вертикальная строка» (Single Column Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #e5d5d6. Далее удаляем верхнюю и нижнюю части линии, выходящие за пределы белого прямоугольника.
Шаг 7. Снижаем прозрачность слоя с линией до 50%. Потом делаем дубликат слоя и сдвигаем вторую линия немного вправо.
Шаг 8. Теперь выбираем инструмент «Горизонтальная строка» (Single Row Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #cfe8f3. Далее удаляем правую и левую части линии, выходящие за пределы белого прямоугольника.
Шаг 9. Снижаем прозрачность слоя с голубой линией до 66%. Потом делаем еще 3 дубликата слоя и сдвигаем из так, чтобы получилась страничная разлиновка.
Шаг 10. Теперь займемся декоративной тенью. На новом слое (для удобства пока поверх всех слоев) создаем черный прямоугольник.
Шаг 11. В меню выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру.
Шаг 12. Теперь применим «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 2 пикселя.
Шаг 13. Снижаем прозрачность слоя до 15%.
Шаг 14. А теперь перетаскиваем слой так, чтобы он оказался ниже слоя с белым прямоугольником.
Шаг 15. Теперь пишем какой-нибудь текст, используя настройки, как на рисунке ниже. Цвет #686a6b, первое слово выделяем жирным.
Шаг 16. Теперь займемся скотчем. На новом слое создаем белый прямоугольник.
Шаг 17. Применим к нему стиль слоя «Обводка» (Stroke), цвет #d3d3d3.
Шаг 18. Снижаем прозрачность слоя со скотчем до 70%.
Шаг 19. Теперь сделаем рваные края у скотча. Выбираем инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и с одного края зубчиками выделяем область. Потом нажимаем Del. Потом тоже самое делаем с другого края.
Финал Теперь немного наклоним влево наш скотч (Ctrl+T). И все, линованный стикер с текстом, приклеенный скотчем готов.
PS. Постовой. А вы знаете, что На странных берегах. Тим Пауэрс — это такая книга, в которой рассказана интереснейшая история про пиратов и морские приключения.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Модный стикер | Photoshop
В этой статье мы расскажем вам, как создать яркий эффект модного стикера, который вы уже могли видеть тут и там по всему Интернету.
Делается он очень просто, в то же время стикер отлично смотрится на веб-страницах, например, в качестве изображения ссылки на RSS— канал. Читайте дальше, чтобы узнать, как создать его всего за несколько шагов, а также как очень просто создать эффект 3D текста.
Если вы являетесь участником PSD PRO, то PSD файл и многое другое вы можете скачать здесь.
Этот эффект выглядит действительно здорово, и я уверен, что вы обратили на него внимание в RSS-каналах и блоках комментариев или в других подобных местах. Достигается он очень просто.
Я настоятельно рекомендую вам скачать PSD-файл к этой статье, он особенно пригодится в последних шагах этого пособия. Я также хотел бы посмотреть, как вы творчески подойдете к вопросу и создадите свои собственные стикеры:
Начните с создания нового документа с размерами 10 на 10 пикселей. Далее нам нужно создать сетку, перейдите в Редактирование — Установки — Сетка и установите для нее основные метки через 5 пикселей, дополнительные — через 1 пиксель. Проверьте, отображается ли сетка. Если нет, нажмите Ctrl + ‘. Чтобы следующий шаг был еще проще, подключите режим Snap, Вид — Прикрепить:
Проверьте, отображается ли сетка. Если нет, нажмите Ctrl + ‘. Чтобы следующий шаг был еще проще, подключите режим Snap, Вид — Прикрепить:
Выберите голубой цвет, подойдет что-то вроде #0b7dac, затем выберите инструмент «Линия» и убедитесь, что на главной панели инструментов эта кнопка заполнения пикселей активна, ширина установлена 1 пиксель и установлен флажок для опции «Сглаживание».
Теперь просто нарисуйте вертикальную линию, затем горизонтальную так, чтобы изображение выглядело так ка на картинке ниже. Перейдите в Редактирование — Определить узор, сохраните узор и закройте этот документ:
Создайте новый документ с размерами 500 на 500 пикселей, затем создайте новый слой, нажмите D, чтобы сбросить цвета, а затем нажмите Ctrl + Backspace, чтобы заполнить этот слой белым. Щелкните правой кнопкой мыши на этом слое, выберите параметры наложения и добавьте наложение узора, используя настройки, приведенные ниже:
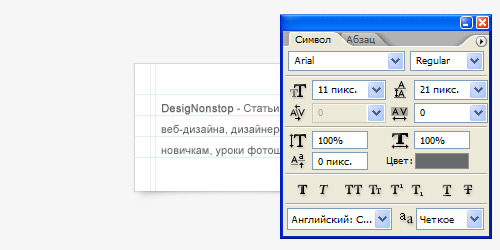
Выберите инструмент «Текст» и введите какой-нибудь текст. Если вы перейдете в Окно — Символы, вам будет выведен редактор символов, в котором вы сможете настроить параметры текста.
Если вы перейдете в Окно — Символы, вам будет выведен редактор символов, в котором вы сможете настроить параметры текста.
Я использовал шрифт Impact regular italic, а также скорректировал смещение (расстояние по горизонтали между знаками) и интервал (вертикальный интервал между строками). Теперь вы можете изменить цвет текста; для «PSD» я использовал цвет #ec7299, для ‘LEARNING’ #62acd1, но не бойтесь экспериментировать:
Откройте меню «Опции смешивания» для слоя с текстом и добавьте обводку с настройками, показанными на рисунке ниже, в качестве цвета используйте темно-синий:
Теперь мы хотим придать тексту 3D-вид. Есть несколько способов сделать это, но большинство из них довольно сложны, а нам в то же время не нужна большая точность. Поэтому, во-первых, создайте новый слой и выберите точку схождения, которую я обозначил просто черной точкой.
Если точка схождения находится ниже текста, это создает впечатление, что мы смотрим на текст снизу, если точка выше текста, то будет казаться, что мы смотрим на текст сверху. То же самое правило применяется для размещения точки схождения слева или справа. Элементы, как правило, выделяются лучше и выглядят большими, если мы ставим точку схождения ниже объекта, как сделал и я.
То же самое правило применяется для размещения точки схождения слева или справа. Элементы, как правило, выделяются лучше и выглядят большими, если мы ставим точку схождения ниже объекта, как сделал и я.
Затем я выбрал инструмент «Линия» и провел касательные от точки схождения до внешних краев текста. Если вы до этого делали какие-либо технические чертежи или графики, то это должно быть довольно просто для вас. Посмотрите на приведенное ниже изображение, если вы не понимаете, о чем я говорю:
Создайте новый слой и переместите его ниже слоя с текстом и проверьте, чтобы у него был тот же цвет переднего плана, который мы использовали раньше. Выберите инструмент «Прямолинейное лассо» и выделите область в пределах перспективных направлений, затем нажмите Alt + Backspace, чтобы заполнить ее темно-синим цветом.
Сделайте это для всех линий. Если вы все сделали правильно, у вас должен получиться тот же эффект, который показан на рисунке ниже:
Теперь нам нужно избавиться от части элементов проекции внизу. С помощью инструмента «Прямолинейное лассо» снова выделите область вокруг острия проекции, а затем нажмите «Удалить». Вы также можете использовать маску слоя, если хотите иметь возможность позже вернуться к этому элементу и изменить что-то. Вы также можете удалить все линии перспективы:
С помощью инструмента «Прямолинейное лассо» снова выделите область вокруг острия проекции, а затем нажмите «Удалить». Вы также можете использовать маску слоя, если хотите иметь возможность позже вернуться к этому элементу и изменить что-то. Вы также можете удалить все линии перспективы:
Ниже я показал, как выглядит в этот момент моя панель слоев. Убедитесь, что текстовый слой и 3D слой находятся в группе. Теперь щелкните правой кнопкой мыши на группе слоев и выберите опцию «Преобразовать в смарт-объект». Если такой опции в меню нет, то вернитесь назад и щелкните левой кнопкой мыши на группе слоев и нажмите Ctrl + E, чтобы объединить их в группу:
Кликните правой кнопкой мыши на объединенном слое или смарт-объекте, перейдите к параметрам наложения и задайте для тени и обводки параметры, приведенные на рисунке ниже:
Теперь нажмите Ctrl + T, чтобы войти в режим «Свободное трансформирование», а затем переместите и измените размеры слоя, как показано на рисунке ниже:
Теперь вы можете добавить некоторые дополнительные элементы; я кратко опишу, что я сделал. Я трансформировал слой узора и добавил фильтр «Свертывание», используя облака, в качестве карты. Я также поместил слой облаков выше слоя узора и установил для него режим смешивания – «Наложение». Затем я использовал кисть-брызги с размером 3 пикселя, чтобы создать эффект чернильного пятна:
Я трансформировал слой узора и добавил фильтр «Свертывание», используя облака, в качестве карты. Я также поместил слой облаков выше слоя узора и установил для него режим смешивания – «Наложение». Затем я использовал кисть-брызги с размером 3 пикселя, чтобы создать эффект чернильного пятна:
Данная публикация является переводом статьи «Funky Stickers» , подготовленная редакцией проекта.
Как создать мокап для стикера в Фотошоп • ARTshelter
В этом уроке вы узнаете, как создать мокап для стикера в Фотошоп. Урок рассчитан на новичков и поможет разобраться в некоторых инструментах программы.
Шаг 1
Запускаем Фотошоп и создаем документ File – New (Файл – Создать) размером 3000 х 2000 пикселей, 72 точки/дюйм, Color Mode (Цветовой режим) – RGB.
Шаг 2
Активируем Rectangle Tool (U) (Прямоугольник) и кликаем левой кнопкой по полотну. Откроется диалоговое окно, в котором нам нужно ввести размеры фигуры – 1200 х 1200 пикселей. Жмем ОК.
Жмем ОК.
Размещаем квадрат в центре полотна. Цвет не имеет значения, так как это временная фигура.
Шаг 3
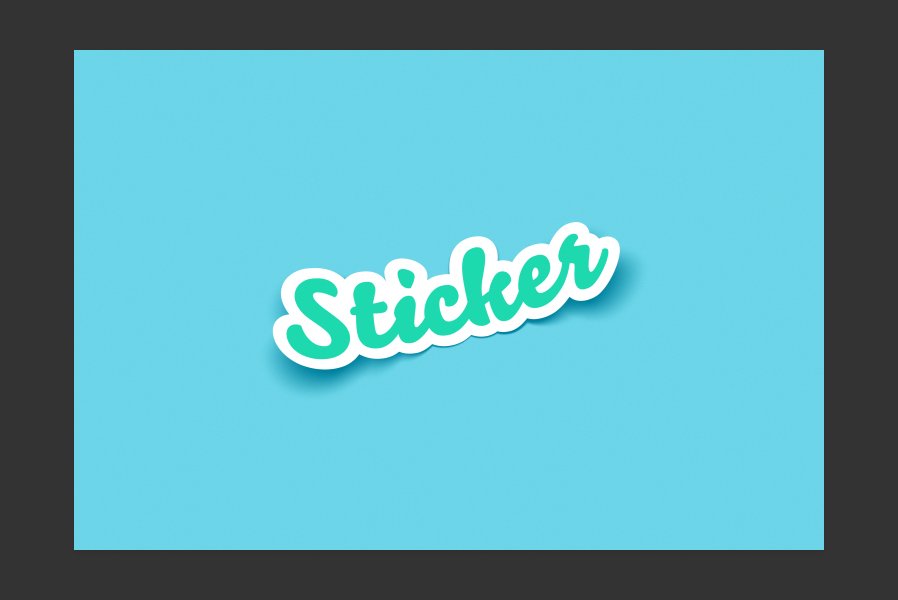
На панели слоев кликаем правой кнопкой мышки по слою с фигурой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Дважды кликаем по названию слоя на панели слоев и пишем любое название, например, «Стикер».
Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое в отдельной вкладке. Скрываем слой с квадратом и с помощью инструмента Horizontal Type Tool (T) (Текст) пишем любое слово, например, «Sticker». Устанавливаем шрифт на Bello Script, размер – на 480 пт, цвет – #30D8B0.
Читайте также:
Если вы не знаете, как добавить шрифт в Фотошоп, предлагаю посмотреть урок по ссылке.
Шаг 5
Далее мы должны добавить широкую белую обводку на надписи. Кликаем правой кнопкой по слою и выбираем Convert to Shape (Преобразовать в фигуру).
Шаг 6
Выбираем получившуюся фигуру инструментом Path Selection Tool (A) (Выделение контура). На верхней панели добавляем белую обводку шириной 50 пикселей и устанавливаем Align (Выровнять) на Outside (Снаружи).
Шаг 7
Обратите внимание, что между буквами t и i есть маленький зазор. Можно исправить это вручную инструментом Pen Tool (P) (Перо). Просто рисуем маленькую фигуру, перекрывающую пустое пространство.
Шаг 8
Сохраняем смарт-объект (Ctrl+S) и закрываем его. Возвращаемся к основному документу. Активируем свободную трансформацию (Ctrl+T) и поворачиваем надпись на -21 градус. Затем кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Зажимаем клавишу Alt и устанавливаем наклон верхнего правого угла на 7 градусов.
Шаг 9
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Выбираем цвет #6dd6e9 и жмем ОК.
Выбираем цвет #6dd6e9 и жмем ОК.
Шаг 10
Называем слой-заливку «Фоновый цвет» и перемещаем в самый низ панели слоев. Дублируем (Ctrl+J) смарт-объект и скрываем верхнюю копию, нажав на значок глаза на панели слоев. Выбираем нижнюю копию и называем ее «Тень». На данный момент панель слоев должна выглядеть вот так:
Шаг 11
Дважды кликаем левой кнопкой по слою «Тень», чтобы открыть окно Layer Style (Стиль слоя). Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Шаг 12
Применяем стиль слоя Color Overlay (Наложение цвета). Используем черный цвет (#000000) с непрозрачностью 25%.
Шаг 13
В идеале нам нужно добавить еще одну копию наложения цвета. Но, если в вашей версии Фотошоп нет поддержки копирования стилей слоя, то можете применить Gradient Overlay (Наложение градиента). В настройках выбираем черно-белый градиент, режим наложения Overlay (Перекрытие) и непрозрачность 100%.
Шаг 14
После применения стилей у вас должна получиться вот такая тень:
Шаг 15
Применяем к тени Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 2 пикселя.
Шаг 16
После этого применяем фильтр Filter – Blur Gallery – Tilt Shift (Фильтр – Галерея фильтров – Наклон-смещение). Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Шаг 17
Применяем размытие и включаем видимость слоя «Стикер».
Шаг 18
Активируем свободную трансформацию (Ctrl+T) и переходим в режим Warp (Деформация). На верхней панели в выпадающем меню Warp (Деформация) выбираем Arch (Дугой) и устанавливаем Bend (Изгиб) на -20%. Нажатием клавиши Enter применяем трансформацию и размещаем стикер на тени, как показано ниже:
Шаг 19
Дважды кликаем по слою «Стикер» и применяем стиль Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 5%
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 60%
Шаг 20
Переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем следующие настройки:
Используем следующие настройки:
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 70%
Шаг 21
Называем слой с градиентом «Эффект глянца», кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем первый черный ползунок на 50, а белый – на 90.
Шаг 22
Далее переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и выбираем Distort – Glass (Искажение – Стекло). Устанавливаем Distortion (Искажение) на 20 и Smoothness (Смягчение) – на 4.
Шаг 23
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на 150 и Contrast (Контрастность) – на 100.
Устанавливаем Brightness (Яркость) на 150 и Contrast (Контрастность) – на 100.
Шаг 24
Применяем последний фильтр Filter – Sharpen – Sharpen (Фильтр – Усиление резкости – Усиление резкости).
Шаг 25
Дублируем (Ctrl+J) эффект глянца, затем превращаем обе копии в обтравочные маски (Ctrl+Alt+G) для слоя «Стикер». Выбираем верхнюю копию, переключаем ее режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 25%.
Шаг 26
Для нижней копии переключаем режим наложения на Multiply (Умножение) и уменьшаем непрозрачность до 2%.
Финальный результат
Вот так выглядит готовый стикер. Для создания такого результата мы использовали исключительно стандартные инструменты Фотошоп. Теперь, если открыть содержимое смарт-объекта «Стикер», туда можно вставить любую другую картинку, сохранить результат и картинка автоматически заменится на основном документе.
Как сделать стикер в Фотошопе для Телеграмма » DelPC.ru
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
- Настройте выделение через “Выделение” – “Уточнить край”, в поле “Вывод в” установите значение “Новый слой”
- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне
- Установите размер изображения 512 х 512 px
- Нажмите “Файл” – “Сохранить для Web”
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку “Начать” внизу экрана чата.
Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку “Начать” внизу экрана чата.
На экране представлены основные команды для работы с роботом.
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.
Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.
Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.
Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Telegram:
- Откройте окошко стикеров
- Нажмите на кнопку настроек
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Telegram – нажмите на ссылку “Стикеры в тренде”
Телеграмм – это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов – стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram – это ваш полёт фантазии.
Создание стикера в фотошоп для рекламы
2Стикер для рекламы на блог, который первым делом привлечет на себя внимание посетителей блога. На стикере можно будет разместить важные контактные данные для связи с Вами: номер телефона и факса, адрес электронной почты или номер ICQ. Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.
Запустите программу фотошоп и создайте новый документ с размерами 500х500 пикселей, в любом случае в будущем размер можно всегда изменить под необходимый для блога. Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
После чего необходимо создать новый слой (нажмите комбинацию Shift+Ctrl+N) и задайте ему название стикер. На панели инструментов фотошоп активизируйте инструмент «Прямоугольная область» (на клавиатуре М) и на созданном новом слое нажав и удерживая кнопку мышки нарисуйте прямоугольную область, которая должна быть похожа на стандартный листок стикера:
В панели инструментов фотошоп задайте желтоватые цвета основному и фоновому цвету, щелкнув на них по очереди. У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
На панели инструментов фотошоп активизируйте «Градиент» (на клавиатуре G) и залейте выделенную область с право на лево используя мышку, то есть проведите черту:
Далее снимем выделение области нажав комбинацию Ctrl+D. Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:
После того как результаты работы с фильтром Вас устроят, нажмите кнопку ОК. Придадим спецэффект тени к стикеру, так он будет выглядеть более реалистичнее, для этого щелкните на 2 раза на слое «стикер», который находится в панели слоев программы и установите параметры, указанные на скриншоте:
Можно для оригинальности создать несколько стикеров вместо одного, для этого сделайте копии слоя, нажав на верхней строчке документа синего цвета – со стикером, правой кнопкой мышки (там, где обычно расположено название документа) и из выпадающего меню выберете «создать дубликат». Повторите процедуру 2 раза:
Активизируйте из панели инструментов фотошоп «Перемещение» (клавиша V), после чего, используя мышку, переместите по очереди оба дубликата в основное изображение со стикером.
Теперь нужно будет повернуть каждый стикер относительно друг друга. После того, как Вы переместили дубликаты в основной документ, в панели слоев фотошоп образуются 2 дополнительных слоя. Чтобы с каждым из них работать в отдельности, нажимайте мышкой на них поочередно в панели слоев, в результате чего слои будут становиться выделенными:
Для изменения положения каждого из стикеров, нажмите комбинацию Ctrl+Т, после чего произойдет выделения изображения контуром и используя мышку поворачивайте каждое изображение в отдельности. Чтобы зафиксировать положение изображения нажимайте Enter, при этом также исчезнет контурное выделение:
Стикеры не могут просто болтаться на весу, для этого пришпилим их к стене канцелярской кнопкой. Активизируйте на панели инструментов фотошоп инструмент «Произвольная фигура» (клавиша U) и выберете из верхнего меню программы фигуру канцелярской кнопки:
В правом углу 3-х созданных стикеров, нажмите левую кнопку мышки и не отпуская её потяните немного в сторону, примерно задавая реальный размер кнопки. Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
На панели инструментов фотошоп активизируйте «Кисть» (клавиша В), задайте цвет черный или темно серый и мышкой закрасьте фигуру канцелярской кнопки, но прежде чем выполнить такой эффект сделайте растрирование слоя с кнопкой перейдя на панель слоев фотошоп, как показано на рисунке и щелкнув по слою с кнопкой правой клавишей мышки:
Для того чтобы, созданный спецэффект кнопки приобрел более плавный эффект, задействуйте фильтр фотошоп «размытие». В верхнем меню программы (фильтр – размытие – размытие). Теперь стикер можно считать полностью завершенным.
Можете разместить на нем свои контактные данные, сделайте надпись, активизировав инструмент «Текст» из панели инструментов фотошоп или клавиша Т, нажмите на изображении стикера мышкой и сделайте надпись, используя клавиатуру. Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
как получить и оформить фотонаклейки по желанию
1. Как сделать цифровую наклейку на SnapchatSnapchat это больше, чем веб-сайт социальных сетей для обмена фотографиями, он также включает в себя специальную функцию создания стикеров для фотографий, так что вы можете легко создать стикер со своим изображением. Просто узнайте больше о том, как персонализировать наклейки с фотографиями.
Шаг 1. Запустите приложение Snapchat с главного экрана. Затем коснитесь значка круга внизу экрана и снимите объект, который хотите сделать в виде наклейки.
Шаг 2: После съемки вы попадете на экран редактора фотографий. Здесь нажмите на значок ножниц в верхней части экрана. Затем нарисуйте пальцами объект на картинке, чтобы вырезать ненужные части.
Шаг 3. После того, как вы подняли палец, вы можете найти сделанную наклейку с фотографией на экране стикеров. Использование пользовательских стикеров в Snapchat аналогично использованию собственных смайлов.
Внимание: Наклейки с фотографиями, сделанные Snapchat, являются цифровыми. Когда вы делаете наклейку на Snapchat, вам лучше запечатлеть объект с четкими границами.
2. Как добавить стикеры к фотографиям на FacebookМногие люди предпочитают заводить друзей на Facebook, обновлять селфи и картинки, чтобы чем-то поделиться и сохранить. Но замечали ли вы, что Facebook позволяет пользователям наклеивать стикеры в стороннее программное обеспечение.
Шаг 1. Перейдите в ленту новостей, чтобы найти фото / видео, а затем загрузите изображения в Facebook.
Шаг 2. Наведите указатель мыши или проведите пальцем по изображению, чтобы выбрать значок пера.
Шаг 3: Выберите наклейки, которые вам нравятся, чтобы вращать и изменять их размер, настраивая параметры.
Шаг 4: нажмите скидка вариант после того, как вы закончите размещать стикеры в Facebook, наконец, нажмите После загружать.
Вам нужно знать одну вещь: после того, как вы загружаете изображения в Facebook, вы можете добавлять стикеры только к фотографиям на Facebook, никакие другие задачи редактирования фотографий не могут быть выполнены.
3. Как наклеить стикеры на фото с InstagramВ Instagram также есть библиотека стикеров, с помощью которой пользователи могут просматривать бумеранги, видео и изображения. Кроме того, Instagram позволяет пользователям делать снимки и добавлять стикеры к фотографиям напрямую в Instagram. И ограничение наклеек небольшое. Так что смело добавляйте фото с наклейками.
Шаг 1. Запустите Instagram и коснитесь значка камеры в верхнем левом углу.
Шаг 2: сделайте снимок с помощью огромной кнопки ниже.
Шаг 3: Откройте библиотеку стикеров, выбрав квадрат улыбки ниже.
Шаг 4: Коснитесь стикера, чтобы добавить его в Instagram, и вы сможете изменять размер, вращать и перемещать стикер пальцем.
В Instagram есть стикеры времени, стикеры местоположения и стикеры температуры. Таким образом, пользователи могут получить больше возможностей для публикации изображений с разными стикерами в Instagram.
4. Как добавить стикер к изображению через TwitterTwitter обновил стикеры с 2016 года. В настоящее время вы можете получать аксессуары, слова, фразы, специальные события и т. Д. Конечно, традиционная клавиатура Emoji также есть в Twitter с разными темами. Поэтому добавлять стикеры к фотографиям в Твиттере очень удобно.
Шаг 1: выберите Новый Twitter вариант, а затем щелкните камера значок сделайте снимки.
Шаг 2: Откройте список стикеров, выбрав вариант улыбки ниже. Вы можете выбирать стикеры по тематике, к которой они относятся.
Шаг 3. Отредактируйте стикеры, чтобы изменять их размер, вращать и перемещать в Twitter.
Наконец, вы можете редактировать изображения с помощью Редактировать возможность получить дальнейшее украшение или нажать скидка кнопку, а затем твитнуть фотографии с наклейками.
5. Как сделать стикер в Microsoft WordНе считайте само собой разумеющимся, что изготовление фото наклеек на заказ сложно и требует много времени и денег. Некоторые часто используемые в повседневной жизни программы, например Microsoft Word, могут просто помочь вам в выполнении этой работы. Если у вас есть домашний принтер, вы можете самостоятельно изготовить наклейки дома.
Шаг 1: Подготовка к фото наклейке
Во-первых, у вас на компьютере есть MS Word. Если вы хотите напечатать наклейку, вам нужно подключить домашний принтер к компьютеру и подготовить несколько листов для наклеек. Ножницы необходимы для вырезания наклеек. К тому же, прежде чем делать стикер в MS Word, лучше нарисовать чертеж.
Шаг 2. Создайте стикер с помощью MS Word
Запустите MS Word на своем компьютере, вы можете перейти в «Файл»> «Создать», чтобы создать пустой Word. Затем выберите команду «Изображение» в меню «Вставка», чтобы импортировать фоновое изображение для наклейки. Щелкните правой кнопкой мыши фоновое изображение и выберите «Advanced Layout». Во всплывающем диалоговом окне перейдите на вкладку «Текст» и выберите текст «За». В это время вы можете написать что-нибудь на фоновом изображении и использовать пользовательские параметры, такие как Шрифт, Размер, Цвет и т. Д., Чтобы стилизовать фотонаклейку.
Шаг 3. Распечатайте и вырежьте наклейку.
Если вас устраивает наклейка с фото, перейдите в «Файл»> «Печать» и заполните форму в диалоговом окне печати. После того, как вы нажмете кнопку «Печать», вы сможете вставить продукт в свой принтер. Затем ножницами вырежьте ненужные детали.
6. Как настроить фото-стикер в PhotoshopPhotoshop — один из самых популярных фоторедакторов на рынке. Конечно, есть возможность сделать фото наклейку и воплотить в жизнь свои задумки. Сделать фото наклейки в Photoshop должно быть немного сложно. Просто узнайте больше о процессе, как показано ниже.
Шаг 1. Нарисуйте наклейку на бумаге
Перед тем, как сделать фото наклейку в фотошопе, следует нарисовать набросок на бумаге. Это может сэкономить вам много времени на сканирование эскиза в Photoshop. Или, если вы опытный пользователь, вы можете рисовать прямо в Photoshop.
Шаг 2: Создайте новое изображение в Photoshop
Запустите Photoshop и создайте новый файл. Вы можете настроить ширину и высоту по своему желанию. Обязательно выберите CMYK Color в меню Color Mode и введите 300 в поле Resolution.
Шаг 3: Сделайте фото стикер Photoshop
После импорта или рисования эскиза в Photoshop вы можете использовать инструмент «Paint», чтобы раскрасить каждую часть наклейки. Затем настройте уровни, Насыщенность и стили слоя для улучшения наклейки. Если вы хотите распечатать наклейку, переходите к следующему шагу. В противном случае сохраните его в цифровом файле.
Шаг 4. Распечатайте фото наклейку
Продублируйте фото наклейку, чтобы сделать копии и расположить их на фоне фотографии. Затем вы можете распечатать фотонаклейки на домашнем принтере и наклеить бумагу.
7. Как создать фото-стикер онлайнОнлайн-редактор стикеров для фотографий — CanvaДля людей, которые переносят фотографии на рабочий стол и ищут онлайн-стикеры, добавьте редакторы, Canva лучший выбор для них. Вы можете получить множество листов наклеек и фильтров, чтобы наклеить их на фотографии совершенно бесплатно. Не простые приложения для наклеек со смартфона, а хорошо продуманные логотипы и слоганы. Это означает, что вы можете получить больше места для дизайна и создавать специальные наклейки, чтобы размещать фотографии в Интернете бесплатно. Какая фантастическая работа, которую вы можете сделать.
Шаг 1. Нажмите длинное зеленое предложение, чтобы начать добавлять стикеры к фотографиям в Интернете.
Шаг 2: нажмите создать дизайн в зеленой рамке, а затем вы можете увидеть двойные пресеты на выбор.
Шаг 3. Загрузите изображение Поступления на панели инструментов и поиске Наклейка, в Интернете есть много бесплатных наклеек.
Шаг 4. Наклейте стикеры на фотографии в Интернете. Вы можете настроить его расположение, размер и направление с помощью настраиваемых фильтров.
Кроме того, даже если вы выберете конкретную наклейку, вы все равно сможете изменить ее цвета документа и палитры по умолчанию. Или вы можете вставить тексты с выбранным форматом слов и записать самостоятельно, как при создании открытки. Canva предлагает бесплатный фон и фильтры, чтобы пользователи могли улучшить изображения до более высокого уровня.
Онлайн-редактор стикеров для фотографий — стикер YouДаже у вас нет фотобумаги для наклеек или домашнего принтера. Есть много инструментов, чтобы сделать наклейку для вас. Наклейка ты, например, является профессиональным производителем наклеек в Интернете. Вы можете создавать настенные декоры, этикетки для рулонов, этикетки, временные татуировки, магниты, нашивки и многое другое.
Шаг 1. Зайдите на сайт stickeryou.com в браузере и нажмите кнопку «Создать». Когда появится запрос о вариантах заказа, выберите узор в соответствии с вашими требованиями и нажмите «Продолжить», чтобы открыть страницу производителя стикеров.
Шаг 2: Нажмите кнопку «Загрузить» на моем компьютере, чтобы импортировать фоновое изображение с жестких дисков. Выберите базовую форму для фото наклейки. Создатель стикеров автоматически обрежет ваше изображение. Затем нажмите меню «Редактировать», чтобы открыть изображение на странице редактора фотографий. Здесь вы можете «Добавить текст» на фоновое изображение, настроить текст и изменить размер стикера.
Шаг 3: Когда редактирование закончено, нажмите кнопку «Готово», чтобы вернуться на страницу создания стикеров. Если вы хотите украсить свой стикер рамками, изображениями, брендами и другими значками, вы можете выбрать вкладку «Обзор» справа. Вот сотни бесплатных элементов. Все, что вам нужно сделать, это перетащить понравившийся элемент на стикер.
Шаг 4: Щелкните меню «Дублировать», чтобы создать больше копий фотонаклейки на бумаге. Затем нажмите кнопку «Готово» и заполните форму заказа, чтобы распечатать наклейку онлайн.
Как создать пользовательские листы наклеек с помощью Photoshop — Zap! Creatives
Следующие шаги покажут вам, как создать собственный дизайн листов наклеек с помощью Adobe Photoshop.
Наклейка — это лист, содержащий несколько отрывных наклеек на специально разработанном фоне.
1. Загрузите наши шаблоны наклеек
Загрузите наши шаблоны наклеек >> отсюда
<< и откройте нужный размер.2. Импорт фонового изображения
Выберите слой «Фон» в палитре слоев и либо нарисуйте свой дизайн прямо на этом слое, либо скопируйте (CTRL + C), и вставьте (CTRL + V) ранее сохраненную иллюстрацию.
Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Если вы использовали какие-либо эффекты / стили слоя на любом из ваших слоев, вы должны ОБЯЗАТЕЛЬНО, сгладить их перед сохранением. Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
Если ваш рисунок подходит к краю линии реза или если вам нужна цветная рамка, вам необходимо добавить не менее 1 мм за обрез (цвет, выходящий за линию реза) к вашим дизайнам, чтобы предотвратить распечатку края от отображения на ваших готовых проектах.
Вот пример дизайна с добавлением выпуска за обрез. Синяя линия представляет линию разреза.
3. Импорт рисунка стикера
Выберите слой «Наклейка» в палитре слоев и либо нарисуйте свой дизайн прямо на этом слое, либо скопируйте (CTRL + C) и вставьте (CTRL + V) ранее сохраненное изображение.
Рисунок на этом слое будет отрываться от листа наклеек.
Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Если вы использовали какие-либо эффекты / стили слоя на любом из ваших слоев, вы должны ОБЯЗАТЕЛЬНО, сгладить их перед сохранением. Для этого просто щелкните правой кнопкой мыши соответствующий слой и выберите в меню «Растрировать стиль слоя» .
Убедитесь, что отрывные элементы вашей наклейки находятся на расстоянии не менее 5 мм от края листа, представленного розовой линией, а также оставляют зазор не менее 5 мм между наклейками.
Мы будем использовать вашу наклейку для создания линий разреза, поэтому убедитесь, что вы включили любые границы, которые вы хотите на слое «Наклейка» , и заполните все пробелы, которые вам не нужны.
4. Сохранение и отправка ваших дизайнов
Есть 3 различных способа сохранить и отправить свои дизайны …
1. Отправьте свое произведение немедленно
Если вы уже создали свои дизайны, вы можете отправить их нам, используя кнопку «Загрузить изображение» , расположенную на страницах наших продуктов, или отправив их по электронной почте на адрес « [email protected] ».
Сохраните все файлы Photoshop в формате .Psd. Вот как…
Назовите каждый из своих дизайнов соответствующим образом, чтобы мы знали, о каких дизайнах вы говорите.Имена ваших файлов должны включать 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. дату, когда вы разместили свой заказ через наш веб-сайт. Вот пример…
Выберите все дизайны, которые вы хотите отправить, щелкните правой кнопкой мыши и выберите ОТПРАВИТЬ В> СЖАТЫЕ (ZIPPED) ПАПКИ.
Это создаст сжатую папку, содержащую все ваши дизайны. Переименуйте эту папку, чтобы она содержала ваше имя и дату, когда вы разместили свой заказ на нашем веб-сайте.Вот так…
Пожалуйста, сложите все свои дизайны в одну папку. Так, например, если вы приобрели брелоки, наклейки и булавки, просто поместите их все в одну и ту же сжатую папку и передайте нам.
2. Отправьте свои работы позже
Если вы разместили заказ через наш веб-сайт, но ваши дизайны еще не готовы, ничего страшного. У вас есть до 2 недель на то, чтобы отправить нам свои работы, что позволяет вам воспользоваться всеми нашими специальными предложениями.
Чтобы отправить свои дизайны позже, сохраните их, указав: 1. ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. номер вашего заказа. Затем отправьте их по электронной почте на адрес ‘[email protected]’ .
Сохраните все файлы Photoshop в формате .Psd. Вот как…
3. Размещение повторного заказа
Если вы размещали заказ в прошлом и хотели бы повторно заказать эти дизайны, это здорово! Мы храним ваши работы не более 6 месяцев, что избавляет вас от необходимости повторно отправлять свои дизайны по электронной почте.
Чтобы разместить повторный заказ, просто разместите свой заказ в Интернете, отправьте нам электронное письмо с вашими предыдущими номерами заказа и сообщите нам, что вы размещаете повторный заказ.
Вы можете заказать только 1 или 2 дизайна из вашего предыдущего заказа (ов). Для этого просто укажите свои старые имена файлов и сообщите нам, как вы хотите, чтобы они были созданы и в каких количествах.
Вот как это сделать…
Hi Zap !,
Я только что разместил заказ № 12345 на вашем веб-сайте и хотел бы повторно заказать следующие дизайны из предыдущего заказа № 12121.Пожалуйста, можно мне…
10x [ВАШЕ ИМЯ] -DESIGN1-CLEARCHARM-12121
20x [ВАШЕ ИМЯ] -DESIGN2-WALNUTKEYRING-12121
10x [ВАШЕ ИМЯ] -DESIGN3-12129
[ВАШЕ ИМЯ]
Если у вас есть какие-либо вопросы об этом руководстве или любых других аспектах нашего веб-сайта и производственных процессов, не стесняйтесь обращаться к нам. Мы хотели бы услышать от вас.
Как сделать фотонаклейки с Adobe Photoshop Elements
Этот пост спонсируется Adobe.Все мнения на 100% мои.
Мои дети любят читать, и у нас дома много книг — одни принадлежат всем детям, а другие — отдельным детям. Книги ходят туда-сюда из школы и дома, а также между друзьями, братьями и сестрами. Их оставили в машине, автобусе, в школе, в доме учителя фортепиано и, возможно, даже в других местах! Я решил создать фотонаклейки «эта книга принадлежит мне», чтобы они помещались в их книги, чтобы в случае потери их можно было легко идентифицировать и воссоединить со своими владельцами.К тому же… они очень милые, и это интересный способ добавить немного индивидуальности!
Такая прелесть, правда? Эти милые фотонаклейки легко сделать, и у меня есть для вас видео, демонстрирующее, насколько легко их сделать с помощью Photoshop Elements 15. Мне нравится эта новейшая версия, и они добавили несколько действительно классных эффектов, например простой способ для создания текста фотографии, а также новые потрясающие инструменты редактирования фотографий в один клик. Если вы хотите редактировать фотографии или управлять ими, создавать фотопроекты и печатать их, с Photoshop Elements 15 это легко!
Прежде чем мы начнем, я рад сообщить, что на ближайшие пару месяцев я сотрудничаю с Adobe в качестве представителя бренда и каждый месяц буду публиковать проекты с использованием Photoshop Elements 15.Я использую Photoshop Elements в течение многих лет, и мне он очень нравится — и я не могу дождаться, чтобы показать вам некоторые забавные вещи, которые вы можете с ним делать!
Вот видео с пошаговым руководством по созданию собственных фотонаклеек. Этот же метод можно использовать для изготовления любых наклеек с фотографиями, он не обязательно должен использоваться для той цели, для которой я его использую. Это лучшее, что есть в Photoshop Elements … небо — это предел, и вы можете делать все, что захотите! Эти шаги покажут вам, как реализовать этот конкретный проект, но, поскольку наклейки с фотографиями можно использовать для самых разных целей, вы сможете настроить их по своему усмотрению.Я также включил в видео, как загрузить стикер с фотографией в документ Word, чтобы вы могли распечатать его и использовать!
Мне нравится распечатывать свои фотонаклейки на полных белых этикетках, тогда я могу просто вырезать их ножницами и держать их под рукой, пока не буду готов использовать.
Моя дочь любит свои фото наклейки… и я тоже!
Возможно, вас заинтересует этот простой учебник «Как создать круговой текст с помощью Adobe Photoshop Elements»…
Поделитесь и сохраните на потом!
Завитая наклейка • Обучение дизайну IceflowStudios
Если вы часто занимаетесь серфингом, то наверняка видели графику, подобную той, которую мы собираемся создать.Многие люди используют их для ссылки на свои социальные сети на своих веб-сайтах. Давайте посмотрим, как вы можете создать свой собственный!
Сложность: Средняя. В этом уроке предполагается, что у вас есть базовые знания Photoshop.
Я решил начать с документа 512 × 512. Размеры вашего документа полностью зависят от вас, однако, если вы начнете больше или меньше, вам, вероятно, придется изменить некоторые настройки, которые мы выполняем. Как только документ будет создан, возьмите Ellipse Tool с панели инструментов слева и нарисуйте идеальный круг.(Удерживайте нажатой клавишу Shift, чтобы убедиться, что она идеально круглая.)
Теперь, когда у нас есть базовый круг, давайте добавим несколько стилей слоя, чтобы немного придать ему вид. Вы можете получить доступ к своим стилям слоя, дважды щелкнув слой или выбрав «Слой»> «Стили слоя» и выбрав «Наложение градиента». Как и размер наклейки, цвета полностью зависят от вас. Я решил начать с красной цветовой гаммы. Ниже я прикрепил выбранные мной настройки и цвета.
Примечание. Выбранный угол может меняться в зависимости от места завивки.
Когда градиент вас устраивает, я решил добавить еще два стиля слоя. Штрих и тень. Настройки для обоих приведены ниже.
Стилизацию слоев можно выполнить в любое время в процессе. Я обнаружил, что раннее добавление стилей слоя помогает сформировать окончательный результат. Теперь, когда стили применены, приступим к локону. Есть несколько способов создать этот элемент, поэтому вы можете поэкспериментировать с другими методами, если вас не устраивает такой результат.Начните с дублирования текущего слоя на панели слоев. Вы можете просто нажать Command + J (Mac) / CTRL + J (ПК) для копирования.
Теперь, что нам нужно сделать, это изолировать насадку, которую мы собираемся использовать для завивки. В данном случае это верхний левый угол. Возьмите Pen Tool из Панели инструментов и убедитесь, что у вас нажата кнопка «Вычесть из области формы», как показано ниже.
Теперь создайте путь, который включает все, ЗА ИСКЛЮЧЕНИЕМ верхнего левого угла этого слоя.На изображении ниже вы можете видеть, что я создал путь, который проходит через верхний угол, а затем огибает нижнюю часть формы.
Если вы все сделали правильно, у вас должна остаться фигура, содержащая только часть в верхнем левом углу слоя. Все остальное замаскировано. Как только это будет установлено, нам нужно повернуть и переместить этот кусок на место. Чтобы повернуть, перейдите к Edit> Transform Path> Flip Horizontal, затем повторите процесс, но также переверните его по вертикали.
После того, как вы переместите фигуру на место, ваш результат должен выглядеть, как на изображении ниже:
Примечание. Я удалил стиль слоя «Обводка» на этом слое.
Теперь проблема. У нас есть завиток, но исходный слой все еще торчит сверху. Нам нужно удалить этот бит в верхнем левом углу. Идите вперед и выберите слой с большим кругом на панели слоев, затем снова возьмите Pen Tool. Убедитесь, что кнопка «Вычесть из области формы» все еще нажата.Теперь вместо того, чтобы выбирать все, НО верхний левый угол, вы собираетесь выбрать ТОЛЬКО левый верхний угол. В основном это область, которая все еще видна.
Если все пойдет хорошо, этот угол больше не будет виден. Чтобы скрыть линии пути, вы можете использовать следующий ярлык:
Mac: Command + Shift + H
ПК: CTRL + Shift + H
Пора раскачивать клубок! Так же, как мы добавили стили слоя к большому кругу, мы собираемся добавить их и к завитку. Давайте добавим наложение градиента, внутреннюю тень и падающую тень.Все настройки можно увидеть ниже.
Обратите внимание на угол градиента и цвета. Обратная сторона наклейки обычно белая и полупрозрачная. Также должна быть небольшая тень, чтобы создать иллюзию глубины.
This Inner Shadow поможет получить полупрозрачный вид. Мы добавляем границу внизу, подобную той, что на большом круге.
Параметр «Распространение» позволяет тени вытягиваться и касаться краев большего круга.
Вот как должен выглядеть ваш результат после добавления стилей.Возможно, вам придется изменить значения, чтобы получить желаемый результат.
Отсюда нет предела. Даже если наклейка красная, вы можете добавить корректирующий слой Цветовой тон / Насыщенность, чтобы изменить ее на синий!
Один из многих результатов, которых можно достичь с помощью этого метода.
Начни экспериментировать. Когда дело касается такой графики, есть миллион маршрутов. Переместите завиток, добавьте перспективу, добавьте свой логотип и т. Д. Надеюсь, вам понравилось!
Как создать стикер от начала до конца — полное руководство
Источник: Behance.нетто
Если вы думаете о создании собственной наклейки для продвижения своего бизнеса (или, возможно, просто в качестве личного проекта), вы, вероятно, поняли, что в процессе дизайна гораздо больше, чем кажется на первый взгляд.
При правильном использовании и правильном дизайне наклейки могут стать отличным маркетинговым материалом практически для любого бизнеса. Проблема в том, что большинство людей не понимают, с чего начать, когда дело доходит до разработки наклеек, и чаще всего даже графические дизайнеры без достаточного опыта в дизайне наклеек могут испортить процесс дизайна.
Если вы планируете использовать свою наклейку в маркетинговых / рекламных целях, речь идет не только о создании красивой наклейки, вы также должны иметь в виду ряд других вещей. Вам нужно подумать о сообщении, которое вы хотите передать, о фактической копии вашей наклейки, размере / форме, типографике и, конечно же, о фактическом процессе печати (который часто может быть самой сложной частью процесса, если вы не сделали этого) t предназначен для печати раньше).
Это может показаться довольно сложным, но не волнуйтесь, мы здесь, чтобы помочь вам в этом процессе.Мы разработали наклейки для сотен счастливых клиентов здесь, на FastPrint.co.uk, и наша команда дизайнеров хорошо разбирается в искусстве дизайна наклеек.
Мы посоветовались с ними и создали следующее руководство, которое проведет вас через процесс создания и печати идеальной наклейки.
# 1 — Выберите свой размер и формуИсточник: Behance.net
Прежде чем вы начнете думать о любом другом аспекте вашего дизайна, вам нужно принять решение относительно размера и формы вашей наклейки.В большинстве случаев это почти полностью зависит от предполагаемого использования наклейки.
Пожалуй, самая распространенная форма наклеек — это обычная прямоугольная и квадратная форма (например, наклейки от LouLou & Tummie выше). Часто это самые экономичные наклейки, поскольку они не требуют дополнительного процесса высечки или специальной формы.
Источник: Flickr.com
Вот еще один фантастический дизайн наклеек, в котором используется правильная квадратная форма.Как видите, это довольно простая, но красиво оформленная наклейка, которая просто показывает, что вы можете многое сделать с обычным квадратным / прямоугольным дизайном; все зависит от творческого процесса
Источник: Stickermule.com
Если вы хотите создать дизайн более нестандартной формы, такой как наклейка выше, лучший вариант — просто распечатать наклейку на прозрачном виниле. Сделав это, вы сможете создать полностью индивидуальный дизайн, даже если технически ваша наклейка будет по-прежнему иметь обычную квадратную / прямоугольную форму (просто часть наклейки будет полностью прозрачной).
Их также можно распечатать в обратном порядке, если вы планируете наклеить их на окна или другую прозрачную поверхность (пожалуйста, позвоните нам, если вы хотите это сделать, мы всегда рады помочь!).
Источник: Behance.net
Важно понимать, что вы не обязаны использовать наклейки диаметром всего несколько сантиметров. Большинство современных полиграфических компаний позволяют создавать наклейки размером и длиной до нескольких футов.Это может быть здорово, если вы хотите создать наклейку на стену, подобную той, что изображена выше.
На FastPrint.co.uk мы можем создавать наклейки шириной до четырех футов и практически любой длины, которую вы пожелаете, поэтому, пожалуйста, позвоните нам, если вы хотите создать большую наклейку.
# 2 — Сделайте его ярким и красочнымИсточник: Dribbble.com
Неважно, где вы планируете использовать свой стикер, обычно цель состоит в том, чтобы привлечь внимание людей.Если вы создаете рекламную наклейку в маркетинговых целях, так будет всегда, независимо от того, в какой форме находится ваша наклейка (например, обычная клейкая наклейка, наклейка на автомобиль и т. Д.).
Проблема в том, что стикеры обычно просматриваются издалека. Если ваша наклейка в конечном итоге приклеится к чьей-то крышке ноутбука, бамперу автомобиля, фонарному столбу или любой другой возможности, целевая аудитория для вашей наклейки будет от нескольких футов до нескольких сотен метров.
По этой причине в большинстве случаев вам следует делать наклейку яркой и красочной. Если вы сделаете наклейку красочной, она привлечет внимание целевой аудитории и привлечет внимание, которого заслуживает.
Важно помнить, что создание яркой и красочной наклейки не обязательно означает, что вам нужно использовать в своем дизайне все цвета радуги. Часто лучше всего подходят всего один или два цвета (вы можете узнать больше о теории цвета в этой фантастической статье).
Если вы посмотрите на стикеры Healthy Horwitz, вы увидите, что дизайнеры выбрали только один основной цвет ярких блоков для каждого из дизайнов. Вы можете увидеть, как они будут красиво выделяться на расстоянии и привлекать внимание прохожих.
Источник: Dribbble.com
Вот еще одна красиво красочная, но довольно простая наклейка от theint.ro. Опять же, он использует только два основных цвета (желтый и темно-серый), но все же дизайн яркий, чистый и красочный.
Если вы используете слишком много цветов в своем дизайне, вы рискуете создать загроможденный и откровенно некрасивый дизайн, поэтому обязательно придерживайтесь двух или трех основных цветов.
# 3 — Используйте жирный шрифтИсточник: Stickermule.com
При разработке стикера очень важно сосредоточиться на выборе типографики. Скорее всего, ваша наклейка будет передавать сообщение, и если это так, вам необходимо убедиться, что это сообщение доступно для чтения целевой аудитории вашей наклейки.
Если бы вы создавали флаер или листовку, было бы вполне приемлемо включить абзацы текста, написанные относительно небольшим шрифтом, но с наклейками, это было бы большой ошибкой. Цель стикеров не в том, чтобы рассказать аудитории о своей жизни, а в том, чтобы сделать бренд узнаваемым и привлечь внимание (по крайней мере, в большинстве случаев).
Убедитесь, что вы выбрали жирный и четкий шрифт, который будет удобочитаемым на расстоянии. Возьмем, к примеру, рисунок стикера «Хакер» выше; Вы можете видеть, что дизайнер использовал жирный и хорошо читаемый шрифт.Воздействие и удобочитаемость текста были дополнительно увеличены за счет использования только прописных букв и большого размера шрифта (что повысило удобочитаемость на расстоянии).
Источник: Dribbble.com
Еще один способ еще больше увеличить жирность и удобочитаемость текста стикера — использовать контрастные цвета. Например, если вы посмотрите на наклейку «Хакатон» выше, то заметите, что слово «Хакатон» напечатано белым текстом на темно-красном фоне.Эти два цвета очень контрастируют, поэтому текст кажется еще более заметным.
Типография без засечек часто может выглядеть более жирной и удобочитаемой при печати мелким шрифтом, так что имейте это в виду. Однако не используйте шрифты без засечек только ради этого, особенно если они не соответствуют существующей визуальной идентичности вашего бренда.
# 4 — Используйте текст экономноИсточник: Stickermule.com
Как мы вкратце упоминали в последнем пункте, цель стикера не в том, чтобы рассказать аудитории о вашей жизни или проинформировать их о каждом отдельном продукте, который вы предлагаете (вы можете позволить буклету / брошюре позаботиться об этом), а, вместо этого, чтобы привлечь внимание к своему бренду и повысить узнаваемость бренда.
Если вы посмотрите на любой дизайн стикеров, вы заметите, что текст используется крайне экономно. На самом деле, во многих стикерах вообще нет текста. Например, взгляните на стикеры HTML5 выше.
Это не что иное, как простые значки, в которых вообще не использовался текст. Причина этого проста; Целевая аудитория этих наклеек уже распознает значки HTML5, поэтому текст не требуется. Больше воздействия создается без текста.
Источник: Behance.net
Однако в некоторых случаях текст будет необходим, и он действительно может помочь привлечь внимание к вашим стикерам. Например, взгляните на вышеприведенные наклейки, созданные для Месяца дизайна. Целью этих стикеров было привлечь внимание на месяц, и, как видите, текст действительно помогает в этом. Он задает простой вопрос: «Откуда берутся идеи?». Этого достаточно, чтобы привлечь внимание людей и заставить их задуматься.Это также вызывает чувство любопытства и заставляет их хотеть узнать ответ.
Ясно, что этот небольшой объем текста (всего пять слов) имеет гораздо большее влияние, чем целый абзац, рассказывающий людям о том, откуда могут прийти идеи. Когда дело доходит до дизайна наклеек, меньше значит больше.
# 5 — Добавьте свой брендИсточник: Gigaom.com
Хотя важно учитывать цветовые схемы, типографику и т. Д., Также важно, чтобы ваш бренд оставался в основе вашего дизайна.
Просто потому, что типографика в верхнем регистре и определенные контрастные цвета могут иметь наибольшее влияние, когда дело доходит до того, чтобы вас заметили, вам никогда не следует использовать цвета или типографику, которые не отражают ваш бренд или не соответствуют уже существующей идентичности бренда.
Одна из основных целей рекламной наклейки — повысить узнаваемость бренда, поэтому, если ваша наклейка не представляет ваш бренд, она не окажет желаемого воздействия или не принесет окупаемости ваших инвестиций.
В качестве примера взгляните на стикеры Apple выше. По сути, это не более чем наклейки с белым логотипом Apple, который узнают практически все мы. На этих наклейках вообще нет текста и ярких цветов, но они идеально отражают бренд. Почему? Потому что Apple известна своим минималистичным подходом к дизайну и в некоторых отношениях вопиющим пренебрежением к правилам.
Источник: Ytse-jam.deviantart.com
Очевидно, что не все мы управляем самой большой компанией в мире (т.е. Apple), а что насчет остальных? Что ж, важно использовать цветовую схему, которая отражает ваш бренд и которая также согласована со всеми другими визуальными средствами (листовки, баннеры, веб-сайт и т. Д.). Также, как правило, неплохо включить свой логотип на наклейку, поскольку это, вероятно, самая узнаваемая часть вашей визуальной идентичности.
Вышеупомянутый стикер с сиропом агавы прекрасно отражает эти моменты. Он не только показывает их логотип, но и соответствует их фирменному стилю в других носителях (как показано на бутылке).
Если вам нужна помощь в создании отличного логотипа для вашего бизнеса, ознакомьтесь с нашим полным руководством по дизайну логотипа от начала до конца .
# 6 — Добавьте призыв к действиюИсточник: Behance.net
Призывы к действию часто используются в различных маркетинговых средах, и, как правило, вы увидите их на баннерах (как онлайн, так и офлайн), листовках, веб-сайтах (то есть целевых страницах), а иногда и листовках / брошюрах.Однако многие стикеры не используют эффективный призыв к действию, и для многих это ошибка.
Если вы не знаете, что на самом деле представляет собой призыв к действию, это, по сути, изображение или строка текста, которые активно побуждают получателя / зрителя предпринять определенные действия. Это может быть звонок в ваш бизнес, посещение веб-сайта или подписка на профиль в социальных сетях.
Большинство людей склонны думать о призыве к действию в виде строк текста, таких как «Позвоните сейчас, чтобы получить бесплатную цитату без обязательств», но, честно говоря, призыв к действию может быть гораздо более тонким, чем этот.Именно такие тонкие и ненавязчивые призывы к действию лучше всего использовать в дизайне стикеров.
Если вы посмотрите на наклейку выше (еще раз взятую из дизайнов Месяца дизайна), вы заметите, что здесь нет очевидного призыва к действию. На самом деле это QR-код, который действует как призыв к действию, поскольку он побуждает получателя / зрителя отсканировать код. Это может быть неочевидно, но оно все еще существует.
Не знаете, что такое QR-код? Взгляните на в нашем недавнем сообщении в блоге , объясняющее , что такое QR-коды и как они работают .
Источник: Stickermule.com
То же самое и с дизайном стикера выше. На первый взгляд, все, что вы видите, — это логотип Twitter и дескриптор Twitter, но на самом деле это действует как призыв к действию. Дескриптор Twitter незаметно побуждает получателя / зрителя стикера подписаться на него в Twitter (или, по крайней мере, посетить их профиль в Twitter).
Ряд вещей может служить отличным призывом к действию на вашем стикере; это может быть ваш номер телефона, твиттер, адрес или даже QR-код.Только не делайте это слишком очевидным, вы не хотите использовать свой стикер в качестве «жесткой продажи», поскольку это оттолкнет вашу аудиторию.
# 7 — Сделай это юмористическимИсточник: Notcot.com
Одна из тактик, которая почти всегда привлекает внимание, — это использовать юмор в своих маркетинговых материалах. Люди любят смеяться, и если вы можете использовать тонкий юмор в дизайне стикеров, они с большей вероятностью вспомнят ваш бизнес по всем правильным причинам.
Если вы посмотрите на умную и красиво оформленную винную бутылку выше, вы начнете понимать, что мы подразумеваем под тонким юмором. Вы можете видеть, что эта наклейка на бутылку вина была разработана, чтобы напоминать посадочный талон на рейс, но вместо информации о рейсе посадочный талон содержит информацию, относящуюся к вину (например, страну происхождения и т. Д.).
Если вы когда-либо покупали вино в супермаркете, вы, вероятно, были озадачены множеством предлагаемых вин, на всех из которых, казалось бы, есть похожие наклейки.Вы можете себе представить, как эта уникальная юмористическая наклейка с вином поможет выделить это конкретное вино из толпы и привлечь к себе внимание, которого оно заслуживает.
Источник: Behance.net
Вот еще один отличный пример тонкого юмора, использованного в дизайне стикеров. Эта большая настенная наклейка была стратегически размещена рядом с розеткой, чтобы казалось, будто розетка питает «разум». Он также имеет заголовок «Не выключайте» большими буквами в верхнем регистре (см. Пункт 3), что еще больше добавляет юмора (и помогает ему выделиться).
Такое использование юмора может быть отличным способом гарантировать, что ваша наклейка произведет неизгладимое впечатление и, в конечном итоге, принесет хорошую отдачу от ваших инвестиций. Однако он может подойти не для каждого бренда, поэтому убедитесь, что он соответствует вашей существующей торговой марке.
# 8 — Всегда делайте вещи простыми и понятнымиИсточник: Twitter.com/kapture
Одна вещь, которую вы, возможно, уже заметили практически из каждой наклейки, которую мы демонстрировали до сих пор в этом руководстве, — это то, что все они довольно просты и точны.Практически для всех наклеек необходимо помнить об этом в процессе разработки.
Ваш дизайн легко усложнить, и хотя для листовок, брошюр или листовок может уместиться множество информации, наклейки почти всегда должны быть максимально простыми и минималистичными. Во многих случаях логотип вашей компании может быть всем, что нужно для передачи желаемого сообщения и повышения узнаваемости бренда (например, возьмите вышеупомянутые наклейки Apple).
Если вы посмотрите на наклейку выше от Kapture, вы увидите еще один отличный пример того, как простота и конкретность вещей могут на самом деле оказать большее влияние. Большинство людей знают о логотипе «Я [сердце] Нью-Йорк», и этот простой, но продуманный дизайн играет на этом факте. Он заменяет [сердечко] логотипом Kapture.
Золотое правило дизайна наклеек — передать свое сообщение как можно проще и эффективнее. Чем меньше текста вы можете использовать, тем лучше (в большинстве случаев).
Как напечатать наклейкуТеперь вы создали идеальную наклейку для своего бизнеса, осталось подумать только об одном: о процессе печати. Хотя это может быть последним препятствием, для многих это может оказаться самой сложной частью процесса.
К счастью, мы здесь, чтобы помочь вам в этом процессе.
# 1 — Выберите материал наклейкиИсточник: Принцесса.com
Когда дело доходит до фактической печати наклеек, у вас есть несколько различных вариантов с точки зрения материала, на котором они напечатаны. Почти все наклейки будут напечатаны на каком-либо виде ПВХ / винила, но точные свойства этого винила могут иметь огромное значение для конечного результата.
Один из возможных вариантов — матовый или глянцевый материал для печати наклеек. Практически все полиграфические компании предоставят вам выбор здесь (включая нас в FastPrint.co.uk), и в конечном итоге решение остается за вами. Наклейки выше имеют глянцевую поверхность (это видно по легкому блеску). Матовые наклейки будут иметь меньший блеск.
Когда дело доходит до матового или глянцевого покрытия, это почти полностью зависит от личных предпочтений, но в некоторых случаях матовое покрытие может придать вашим наклейкам более превосходный вид.
Источник: Stickermule.com
Другой доступный вариант — распечатать наклейки на прозрачном виниле.Как мы упоминали ранее в руководстве, это может быть отличным вариантом, если вы хотите создать дизайн нестандартной формы, но не хотите платить больше за процесс высечки.
Вы можете увидеть пример того, как это можно использовать на стикерах Givespark выше. Хотя кажется, что наклейки имеют белый фон, на самом деле они напечатаны на прозрачном виниле (белый цвет вызван бумажной основой). Это может быть полезно, если вы планируете использовать стикеры на прозрачной поверхности (например, на прозрачной поверхности).грамм. пластик или стекло).
Также можно распечатать дизайн в обратном порядке, если вы хотите разместить наклейку внутри окна, но при этом хотите, чтобы она была видна снаружи. Это может быть немного сложнее, но не стесняйтесь позвонить нам, если вы заинтересованы в этом (мы всегда рады помочь!).
# 2 — Установите правильный размер + разрешениеИсточник: Н / Д
Также важно убедиться, что вы правильно настроили размер файла и разрешение, поскольку невыполнение этого требования часто может привести к непреднамеренному результату.
Большинству полиграфических компаний (включая нас самих) требуется разрешение 300 точек на дюйм. Если вы используете Photoshop, InDesign или Illustrator, вполне вероятно, что для любого нового проекта по умолчанию будет установлено значение 72DPI, поэтому обязательно измените это, прежде чем приступать к дизайну стикера. Вы можете сделать это при настройке нового проекта (как показано на скриншоте выше в Photoshop).
Вам также необходимо установить правильный размер для вашего проекта. К счастью, это довольно просто; если вы знаете, какого размера должны быть ваши наклейки, вы можете установить его в дюймах, сантиметрах или миллиметрах (в зависимости от того, что вам больше нравится).Пока вы убедитесь, что вы настроены на 300 точек на дюйм, проблем быть не должно.
Источник: Н / Д
Также важно помнить, что большинство полиграфических компаний требуют, чтобы вы либо сглаживали, либо обрисовывали шрифты (в зависимости от того, используете ли вы Photoshop или Illustrator). В Photoshop вам нужно как растрировать текст / шрифты, так и сгладить все изображение. Для этого просто перейдите в меню «Слой» и затем нажмите «Свести изображение» (как показано выше).
В Adobe Illustrator вам нужно перейти в меню «Тип» и нажать «Создать контуры».
# 3 — Правильная настройка выпуска за обрез / обрезкиИсточник: Н / Д
Наконец, вам необходимо убедиться, что вы правильно настроили выпуск за обрез и обрезку. На FastPrint.co.uk мы требуем, чтобы все наклейки имели отступ 3 мм (область за пределами обрезки), чтобы учесть любые несоответствия. Мы также требуем, чтобы вы держали любой текст в безопасной зоне, которая находится на 3 мм внутри линии обрезки.
На изображении выше вы можете увидеть обрезку, обрезку и безопасные области. Если вы пользуетесь услугами другой типографии, требования к обрезке и обрезке могут отличаться, поэтому обязательно проконсультируйтесь с ними, прежде чем приступать к дизайну.
Причина этих требований состоит в том, чтобы гарантировать, что ни один из ваших текстов не будет случайно обрезан во время процесса обрезки. Обрезка гарантирует, что у вас не останется нежелательной белой / четкой линии по краю вашего стикера, если процесс обрезки будет на один или два миллиметра.
ЗаключениеМожет показаться, что здесь много информации, но если вы проработаете это руководство по порядку, вы почти наверняка получите не только отличный дизайн наклейки, но и дизайн, который окажет желаемое влияние.
Еще одна важная вещь, которую следует отметить, заключается в том, что для достижения желаемого результата при печати наклеек вам следует убедиться, что вы выбрали авторитетную полиграфическую компанию с большим опытом печати наклеек (у нас есть многолетний опыт в FastPrint.co.uk).
Также важно помнить, что хотя это руководство должно служить приблизительным руководством для вашего дизайна, успех вашей собственной наклейки в конечном итоге будет зависеть от вашего собственного творчества, поэтому не забудьте потратить достаточно времени (или, возможно, денег, если вы нанять профессионального дизайнера) на дизайн / концепцию, чтобы сделать ее стоящей.
Glitter Sticker Photoshop Tutorial — PrettyWebz Media Business Templates & Graphics
Об учебном пособии по Photoshop с блестящими наклейками
В этом очень простом и увлекательном уроке Photoshop с эффектом блеска я научу вас, как сделать реалистично выглядящий фольгированный стикер с блеском в Photoshop, а также стикер текстовый эффект.Мы создадим переливающуюся текстуру радуги из фольги и текстуры с полупрозрачным блеском, чтобы применить к этому эффекту блеска.
Адаптировано из оригинального руководства Texttuts. Вы можете прочитать оригинальное руководство здесь. Процесс очень отличается, но результат практически идентичен.
В этом руководстве основное внимание уделяется выделение и расширение выделения в Photoshop.
Можно использовать этот глиттер эффект фотошоп для создания наклеек с радужным блеском для цифровых скрапбукинг, цифровые планировщики, такие как Good Notes, пользовательская графика для историй в Instagram или что угодно!
ИЗУЧИТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯИзучите и освоите самые неприятные аспекты подавляющего такие программы, как Photoshop и Illustrator, в увлекательной и увлекательной форме с Учебники по дизайну PrettyWebz.
Учебные проекты, подобные тем, которые мы публикуем здесь, в блоге: предназначен, чтобы помочь вам понять использование самых мощных аспектов программного обеспечения для проектирования шаг за шагом. В процессе вы создадите свои дизайнерские активы так, чтобы вы можете создать потрясающий маркетинговый дизайн для своего бизнеса. Так что не забывай чтобы зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустите еще один урок.
РЕСУРСЫ, ИСПОЛЬЗУЕМЫЕ В ЭТОМ РУКОВОДСТВЕ:Никаких изображений или текстур не требуется, это все в Photoshop!
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
Другие сообщения, которые могут вам понравиться
Посмотрите видео или прочтите стенограмму ниже. Также ознакомьтесь с другими уроками, которые могут вам понравиться из моей коллекции руководств по Photoshop, брендингу, дизайну социальных сетей и принципам дизайна.
Учебное пособие по наклейке с блестками из фольги
В сегодняшнем видео я покажу вам, как создать эффект наклейки с радужными блестками в Photoshop. Вы определенно можете использовать это в веб-дизайне, графике социальных сетей и действительно во всем.Однако мне особенно нравится этот эффект блеска для цифровых планировщиков и для цифрового скрапбукинга. Давай, приступим.
Итак, первое, что я собираюсь сделать, это показать вам, как использовать этот процесс для создания форм. Затем я покажу вам, как создать текстовый эффект. Я покажу вам, как создать два стиля границы. Первый, снаружи намного больше фольги. На втором больше полупрозрачное мерцание. Я покажу вам, как сделать и то, и другое здесь.
Настройка фона
Мы создаем это для цифровое использование, поэтому мы начнем с 1000 пиксель на документ 1000 пикселей.Это 72 PPI . Я собираюсь разблокировать фон. Давайте продолжим и настроим цвета фона. Первое цвет, который мы собираемся использовать, — # b6 b7 b8. Это будет средний диапазон серый. Тогда цвет фона будет #dedede. Это еще один серый цвет тоже.
Перейдите к инструменту градиента и убедитесь, что вы используете радиальный градиент . Режим нормальный . Непрозрачность на 100%.
Мне нужен более светлый цвет внутри, поэтому мы начнем с центра холста.Вытяните линию примерно до размера холста, выходящего за пределы холста от середины. У вас получится нечто похожее на тонкий серый прожектор. Фон очень тонкий.
Создание текстуры с блеском радуги
Теперь мы добавим Другая. Слой. Прежде чем мы пойдем дальше, нам нужно создать узор что мы собираемся использовать. Хорошо, я работаю с новым слоем . Нам нужно заполнить слой , поэтому на клавиатуре нажмите command + delete или control + обратно на ПК.Ты может заливать фон любым цветом .
Теперь перейдем к дважды щелкните крайний правый угол слоя, чтобы вызвать наш стиль слоя. Собирались к добавьте наложение градиента . Хорошо для параметры наложения градиента, которые мы собираемся продолжить и установим градиент на что-то вроде радуги.
Градиенты загрузки
Вы можете получить много эти градиенты, щелкнув маленькую шестеренку значок справа от градиентов. Я собираюсь выбрать фотошоп градиент по умолчанию называется спектр .
Настройки градиента
Наши настройки градиента будут такими: режим наложения нормальный , непрозрачность 100%, наш градиент, который мы уже установили. Стиль градиента будет линейным , а наш угол составит 130 градусов . Угол действительно зависит от вас. Направление, в котором вы хотите, чтобы ваш узор падал. Масштабирование до 100 процентов . Теперь мы собираемся щелкнуть правой кнопкой мыши по слою и выбрать растеризовать стиль слоя .
Добавление мерцания
До фильтр , затем шум и добавить шум .Оставлять шум примерно на отметке 35, –40. Вы собираетесь чтобы получить что-то похожее на тонкий блеск.
Сохранение шаблона
Хорошо, теперь мы собираемся перейдите к , отредактируйте , затем определите узор , и мы перейдем к , назовем этот узор «радужный блеск» и нажмите ОК.
я просто пойду вперед и опустите этот слой вниз и выключите. Вы можете удалить это в этот момент, если хотите. Мы уже сохранили его как образец, поэтому не это нужно больше.
Первая форма бабочки
Хорошо, теперь я пойду впереди и добавьте фигуру.
Инструмент «Фигуры»
Перейдите к инструменту «Форма» , у вас будет этот называется инструмент нестандартной формы . Я иду выбрать это, и в Photoshop есть целый набор форм по умолчанию, включая этот бабочка. Если вы подойдете и увидите животных, стрелы, артистов, все эта штука. бабочка , которую мы собираюсь использовать в натуре .
Я выберу это бабочка и просто вытяните эту форму на холсте. У нас прекрасная заливка черного цвета. Я не хочу, чтобы у него был инсульт, поэтому Я просто собираюсь на выключить ход .
Изготовление A Selection
Теперь, когда у нас есть форму, которую мы собираемся продолжить, и добавим два больше пустых слоев. Принесите бабочку слой над этими двумя пустыми слоями . Имя бордюр с блестками и лазерная резка . Первый будет нашим блеском граница.Второй будет тонкой линией, вырезанной лазером, как вы видите на лист наклеек.
Хорошо, идем вернуться к этой форме бабочки слой и нажмите command / Ctrl на клавиатуре. Когда вы видите этот маленький квадрат появляется, когда вы наводите курсор на слой, вы можете щелкнуть. Это сделает выбор бабочки.
Расширение the Selection
Мы заедем до бордюр с блестками . Это просто пустой слой на этом этапе.Теперь мы перейдем к , выберем в верхней части экрана, затем изменим , и мы перейдем к , чтобы расширить . наш выбор около 10 пикселей , нажмите OK.
Граница блеска (фольга)
Мы находимся на границе блеска , подошли к , фильтр , затем рендеринг и затем облака .
Теперь вернитесь к , фильтр , затем шум и добавьте шум , сумма по 35% в порядке.Наше распределение является однородным и убедитесь, что монохроматический отмечен.
Теперь количество блеска просто будет основываться на предпочтениях. У вас может быть более темный блеск, как более тонкий блеск, или вы можете сделать то, что делаю я, и просто поднять его, чтобы получить яркий блеск. Я оставлю это на 70. Нажмите ОК.
Расширение Снова выделение
А теперь идем назад до выберите , затем измените , затем разверните .Мы собираемся расширить еще на 10 пикселей . Щелкните ОК.
Изготовление Эффект Laster Cut
Выберите слой для лазерной резки . Это пустой слой в этот момент. Мы собираемся продолжить и нажать command + Delete на Mac или ctrl + обратно на ПК. Заполняем нашу выборку на лазерная резка этого белого цвета. Теперь мы можем нажать command + D, чтобы снять выделение. выбор.
Мы собираемся дважды щелкнуть крайний правый угол слоя лазерной резки , чтобы вызвать стили слоя для слоя лазерной резки. Добавьте обводку к слою, обводка будет два пикселя .
Нам нужен штрих по центру . Оставьте режим наложения на мягкий свет и непрозрачность на 100– процентов. Наш тип заливки будет иметь цвет , а цвет — #dedede. Что-то очень светло-серое. Щелкните ОК и еще раз ОК.
Теперь идем перейти к ползунку заливки для этого слоя и понизьте до 0% для этого слой, вырезанный лазером.Это оставит у нас очень тонкие очертания.
Добавление Радужный блеск бабочке
Теперь мы возвращаемся на наш слой оригинальной формы и мы собираемся дважды щелкнуть крайний правый слой на слое. Добавить узор наложения .
Выберем последний паттерн , который мы только что создали, . В то время как у нас все еще есть открытые настройки шаблонов, мы собираемся настроить, где шаблон появляется. Думаю, мне нравится этот синий, фиолетовый и розовый градиент, поэтому мы собираемся иди с этим щелчком.
Эффект текста
Я собираюсь добавить текст прямо сейчас. Я использую Monserrate черный . У нас есть размер на 125 . Наш интервал между буквами, приведи что на номер 185 для этого.
Теперь, когда у нас есть текст выложил так, как мы хотим, я собираюсь добавить два пустых слоя , как и раньше. Я собираюсь на переместить этот текстовый слой поверх снова, как и раньше. Назовите их «блестящий бордюр» и «лазерная резка».”
Выбор и Расширение текстового слоя
Мы собираемся вернуться к текстовому слою , и мы собираемся для перехода команда + щелкните на , чтобы выделение текста . Мы собираемся перейти к , выберите в верхней части экрана, затем измените , затем разверните. Это раз уж мы перейдем к развернуть 5 пикселей нажмите ОК.
Делаем полупрозрачный Граница текста
Мы подошли к слою границы с блестками .Я собираюсь измените черный цвет на что-нибудь более светлое. Наш главный цвет будет be # 4a4a4a, а нижний цвет будет белым (#ffffff).
Теперь идем до фильтр вверху экрана затем рендеринг , затем облаков . Вот куда мы идем чтобы получить такой полупрозрачный вид.
Перейдите к фильтру вверху экрана, затем к пикселизму . Теперь выберем пуантилизм .Теперь ты получаешь полупрозрачный цвет там. Размер ячейки собирается быть 3 . Три — это минимальный размер ячейки, поэтому мы собираемся использовать все это вниз и нажмите ОК.
Снова расширяем выбор
У нас все еще есть исходный выбор активен, поэтому мы вернемся к , выберите в верхней части экрана, затем измените , затем разверните . Мы расширяем выделение на 5 пикселей . Щелкните ОК.
Добавление лазера Cut Stroke
Мы едем в слой , вырезанный лазером .Нажмите command + удалить или ctrl + вернуться к заполнить выбор , как и раньше. Мы собираемся добавить сюда тот же ход . Обводка для этого будет на один пиксель .
Вы можете вернуться в параметры слоя и измените его, если он слишком тонкий или слишком толстый. Тоже не волнуйся многое о настройке. Мы просто посмотрим, как это выглядит, а затем перейдем к там. Наш цвет обводки — #dedede, затем нажмите ОК.
Отрегулируйте заливку Настройки для слоя
Перейдите к ползунку заливки для слоя , вырезанного лазером.Наш заполнение снизится до ноль для этого слоя. Теперь мы можем отменить выделение (команда + d).
Добавьте радужный блеск Шаблон для текстового слоя
Мы собираемся подойти к текстовому слою и дважды щелкните крайний правый слой на вставляем наш узор . Перейдем к выкройке и убедимся, что она соответствует тексту должным образом. Итак, мы собираемся получить немного той зелени, что у нас есть немного фиолетового и нажмите ОК.
Эти действия можно использовать для создания стикеров любого типа. Дизайн не обязательно должен быть формой в Photoshop. Это не обязательно должен быть текст. Это могло быть что угодно.
Я работаю с форма бабочки здесь. Я иду выберите слой бабочки и граница с блестками и объедините слои . Нажмите команду / Ctrl + E, чтобы объединить слои.
Создание эффекта отслаивания наклейки
С новым объединенным слоем, Я собираюсь использовать инструмент «Многоугольник лассо» и выделю нижнюю половину одного из крыльев .Я иду нажать команду X , чтобы удалить это выбор из этого слоя. Затем команда + v, чтобы вставить его на отдельный слой.
Теперь мы перейдем к редактировать вверху экрана, затем преобразовать , затем повернуть на 180 градусов . Совместите этот слой с исходным слоем с бабочкой.
Silver Foil Effect
После того, как вы подобрали , добавьте черно-белый градиент к слою с сложенным крылом .Установите цвета переднего плана и фона на темно-серый и белый цвет. Дважды щелкните крайний правый угол слоя с сложенным крылом, чтобы открыть параметры слоя. Щелкните наложение градиента.
Мы приедем к этому градиенту и выберите градиент переднего плана / фона. Это первая градиент по умолчанию. Выясните, что лучше всего в угол будет. Мы хотим, чтобы темный цвет лежал ровно на дне. Для этот 124 градуса будет в порядке.
Режим наложения нормальный .Непрозрачность составляет 100%. Градиент линейный . Наш угол равен 124 , а масштаб равен 100 . Я собираюсь щелкнуть правой кнопкой мыши и растрировать этого слоя.
Сейчас я нажму команда + щелкните, чтобы выбрать часть крыла. Буква «b» на моей клавиатуре, чтобы получить к моему инструменту brush tool . Я хочу пойти с мягкая кисть . и измените непрозрачность кисти примерно на 50%, и наш расход также составляет около 50%.
Слегка нанесите кистью слой крыльев. Просто обойдите эту верхнюю часть. Мы хотим сделать немного темнее по краям .
Под тенью
Щелкните сейчас на фигуре бабочки . Я собираюсь на добавить новый слой и затем исправить под крылом, но над слоем бабочки. Сбросьте передний план и фон в черный и белый.
С использованием черного цвета кистью , чтобы добавить тени под крыло шт. для создания размера.
Сделай сам — Уроки — Создай свой собственный стикер WhatsApp в Photoshop — (Учебное пособие по Photoshop)
Cut Out Hair ДРУГОЙ Урок Photoshop:
Щелкните здесь, чтобы просмотреть канал: shorturl.at / deqrN
———————————————————————————
спасибо автору изображения: Фото Андреа Пиаквадио из Pexels
Другие лучшие и простые уроки:
Вырезать волосы 1 МИНУТА в Photoshop 2020:
Cut Out Hair 2 MINUTES Photoshop Tutorial — Easy Tutorial (PHOTOSHOP 2020):
ВЫРЕЗАТЬ ВОЛОСЫ в Photoshop 2020:
Cut Out Hair ДРУГОЙ Урок Photoshop:
Вырежьте деревья за 1 МИНУТУ Урок Photoshop:
_____________________________________________
[создайте свою собственную наклейку WhatsApp,
дизайн стикера WhatsApp,
дизайн стикера WhatsApp,
дизайн стикера WhatsApp,
дизайн стикера WhatsApp,
дизайн стикера WhatsApp, создание стикеров в фотошопе,
, как разрабатывать стикеры в фотошопе,
как создать стикеры в фотошопе,
как создать стикер в фотошопе,
как создать стикер в фотошопе,
как создать стикеры планировщика в фотошопе}
источник
Как создать стикеры-планировщики в Photoshop
Всем привет!
По долгожданному запросу я, наконец, рад объявить о новой серии сообщений в блоге в качестве сопутствующего руководства к моему предыдущему руководству, где я буду демонстрировать подробные учебные пособия о том, как создавать различные типы стикеров-планировщиков в Adobe Photoshop.
Прежде чем мы начнем, вот ссылка на мое предыдущее руководство, в котором я шаг за шагом прохожу процесс покупки материалов, открытия магазина Etsy, печати и резки наклеек для планировщика и выполнения заказов. Если вам интересен этот материал, нажмите здесь, чтобы перейти к другим сериям.
Кроме того, я хотел бы упомянуть, что эта серия также будет иметь параллельную серию, выпущенную параллельно: Как создавать стикеры для планировщика в GIMP. Если вы используете бесплатное программное обеспечение с открытым исходным кодом GIMP, перейдите к этому руководству!
В противном случае добро пожаловать!
Я знаю, что изучение Photoshop может быть довольно сложным.Я использую программное обеспечение почти 10 лет, и я все еще постоянно открываю для себя новые функции и нахожу более простые способы выполнения определенных задач. Я надеюсь поделиться тем, что я узнал, чтобы вы быстро научились создавать стикеры!
Некоторые из этих статей будут даже превращены в видео на моем канале YouTube, поэтому обязательно подпишитесь, чтобы не пропустить ни одного поста!
Статьи в этом руководстве перечислены ниже и будут обновляться ссылками по мере их появления.
Щелкните любую из доступных статей, чтобы продолжить работу с руководством.
Содержание
- Основные концепции Photoshop
- Как создать логотип для магазина стикеров в Photoshop
- Как создавать шаблоны для листов наклеек в Photoshop
- Как создать стикеры для заголовков для планировщика в Photoshop
- Как создать стикеры в виде полных коробок для планировщика в Photoshop
- Как создать стикеры Half Box в Photoshop
- Как создать стикеры с флажками в Photoshop
- Как создать календарь в Photoshop
- Как создать стикеры с мотивационными цитатами в Photoshop
- Как создать стикеры на основе текста в Photoshop
- Как создать функциональные стикеры с иконками в Photoshop
- Как создать наклейки для встреч в Photoshop
- Как импортировать файлы стикеров в Silhouette Studio
- Как выбрать, какие части листа наклеек будут вырезаны
- Как выбрать цветовую палитру радуги для наклеек
Пожалуйста, не стесняйтесь задавать вопросы, оставлять отзывы или предлагать дополнительные материалы, которые вы хотели бы видеть!
Я искренне надеюсь, что вы найдете эту серию полезной, информативной и простой для понимания, и я с нетерпением жду возможности поделиться тем, что я узнал!
.