Как сделать заголовок в HTML?
Шапка сайта HTML является контейнером для метаданных, который размещается между тегами <html> и <body>. Метаданные – это информация о HTML-документе. Они не выводятся на страницу.
Метаданные определяют заголовок документа, кодировку, стилизацию, а также используются для размещения ссылок и другой информации.
К метаданным относятся следующие теги: <title>, <style>, <meta>, <link>, <script>, и <base>.
Тег <title> отвечает за заголовок документа, и обязателен для всех документов HTML/XHTML.
Элемент <title>:
- Задаёт заголовок вкладки в браузере;
- Задаёт заголовок страницы, добавленной в «Избранное»;
- Выводит заголовок страницы в выдаче поисковой системы.
Пример:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> Содержимое документа… </body> </html>
Посмотреть демо
Перед тем, как сделать шапку сайта HTML, нужно знать, что тег <style> используется для стилизации отдельной веб-страницы:
Пример:
<style>
body {background-color: powderblue;}
h2 {color: red;}
p {color: blue;}
</style>Посмотреть демо
Элемент <link> предназначен для указания ссылок на внешние файлы CSS.
Пример:
<link rel="stylesheet" href="mystyle.css">
Посмотреть демо
Перед тем, как написать шапку сайта в HTML, помните, что <meta> используется для указания кодировки, описания страницы, перечисления ключевых слов, автора материала и других метаданных.
Определяем используемую кодировку:
Вносим описание веб-страницы:
<meta name="description" content="Free Web tutorials">
Указываем ключевые слова для поисковых систем:
<meta name="keywords" content="HTML, CSS, XML, JavaScript">
Указываем автора материала:
<meta name="author" content="John Doe">
С помощью шапки сайта и ее HTML кода устанавливаем обновление страницы каждые 30 секунд:
<meta http-equiv="refresh" content="30">
Пример метатегов:
Пример:
<meta charset="UTF-8"> <meta name="description" content="Free Web tutorials"> <meta name="keywords" content="HTML,CSS,XML,JavaScript"> <meta name="author" content="John Doe">
Посмотреть демо
В HTML5 с помощью тега <meta> можно контролировать область просмотра (viewport) в окне браузера.
Область просмотра – это часть веб-страницы, видимая для пользователей. Она может отличаться в зависимости от используемого устройства – то есть, на мобильных устройствах она будет меньше, чем на ПК:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Этот элемент шапки сайта HTML даёт браузеру инструкции о размерах области просмотра.
Фрагмент width=device-width отвечает за ширину страницы, которая должна соответствовать ширине экрана устройства.
Фрагмент initial-scale=1.0 устанавливает исходный уровень увеличения при загрузке страницы в браузере.
Взгляните на пример веб-страницы без метатега viewport, и той же страницы с указанным тегом viewport.
Совет: если вы читаете статью на смартфоне или планшете, можете перейти по ссылкам, приведённым под картинками:
Пример без метатега viewport
Пример с метатегом viewport
Тег шапки сайта HTML CSS позволяет выполнять код JavaScript на стороне клиента. В примере ниже Javascript выводит «Hello JavaScript!» в HTML-элемент через id=»demo»:
Пример:
<script>
function myFunction {
document. getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>Посмотреть демо
Элемент определяет базовый URL и цель для всех ссылок на странице:
Пример:
<base href="https://www.w3schools.com/images/" target="_blank">
Посмотреть демо
Согласно стандарту HTML5, теги <html>, <body> и <head> можно опустить.
<!DOCTYPE html> <title>Page Title</title> <h2>This is a heading</h2> <p>This is a paragraph.</p>
Посмотреть демо
Примечание: Мы не рекомендуем опускать теги <html> и <body>. Это может негативно сказаться на работе DOM и XML, а также вызвать ошибки отображения веб-страниц в устаревших браузерах (например, IE9).
- <head> Предоставляет информацию о документе.
- <title> Задаёт заголовок документа.
- <base> Определяет основной адрес и цель для всех ссылок на странице.
- <link> Отвечает за связь между документом и внешними ресурсами.

- <meta> Определяет метаданные документа.
- <script> Позволяет использовать скрипты на стороне клиента.
- <style> Определяет стилизацию документа.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Пожалуйста, оставьте свои мнения по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Валентин Сейидовавтор-переводчик статьи «HTML Head»
HTML таблицы
Таблицы создаются при помощи парного тега <table>, внутри которого прописываются теги для создания строк таблицы – <tr>...</tr>, и теги для создания ячеек таблицы – <td>...</td>:
<table>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</tr>
</table>
Данная таблица содержит три строки, в каждой строке по три ячейки. В браузере она отобразится так:
В браузере она отобразится так:
По умолчанию таблица в браузере отображается без границ и отступов. Эти свойства прописываются через CSS.
Таблица с шапкой и подвалом
Вы можете сделать в таблице шапку и подвал, для этого используйте такую конструкцию:
<table>
<thead>
<tr>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Шапка таблицы лежит в контейнере thead, ячейки в шапке прописываются с помощью тега <th>.. По умолчанию текст в ячейках шапки таблицы расположен по центру и выделен жирным шрифтом.
Подвал таблицы лежит в контейнере tfoot. Несмотря на то, что подвал в коде идет сразу после шапки, браузер отобразит его в самом низу таблицы, т.е. после контейнера tbody.
Основное содержимое таблицы принято прописывать в контейнере tbody.
Объединение ячеек по горизонтали
Для того, чтобы объединить несколько ячеек в строке таблицы необходим атрибут colspan. Допустим в нашей таблице мы хотим объединить две ячейки в шапке, для этого для первой ячейки записываем атрибут <td colspan="2">, и удаляем ячейку, идущую после этой:
<table>
<thead>
<tr>
<th colspan="2">Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали, используется атрибут rowspan. Допустим в теле таблицы нам нужно объединить первую ячейку первой строки с первой ячейкой второй строки, для этого для первой ячейки в первой строке нужно записать
Допустим в теле таблицы нам нужно объединить первую ячейку первой строки с первой ячейкой второй строки, для этого для первой ячейки в первой строке нужно записать <td rowspan="2">, и удалить первую ячейку во второй строке:
<table>
<thead>
<tr>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
<th>Ячейка в шапке таблицы</th>
</td>
</thead>
<tfoot>
<tr>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
<td>Ячейка в подвале таблицы</td>
</td>
</tfoot>
<tbody>
<tr>
<td rowspan="2">Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
<tr>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
<td>Ячейка таблицы</td>
</td>
</tbody>
</table>
Видео к уроку
youtube.com/embed/E3WAt1JVJo4?list=PL7WSlKprEauKE7ATTIXmFZcDw62EsxWpM»/>
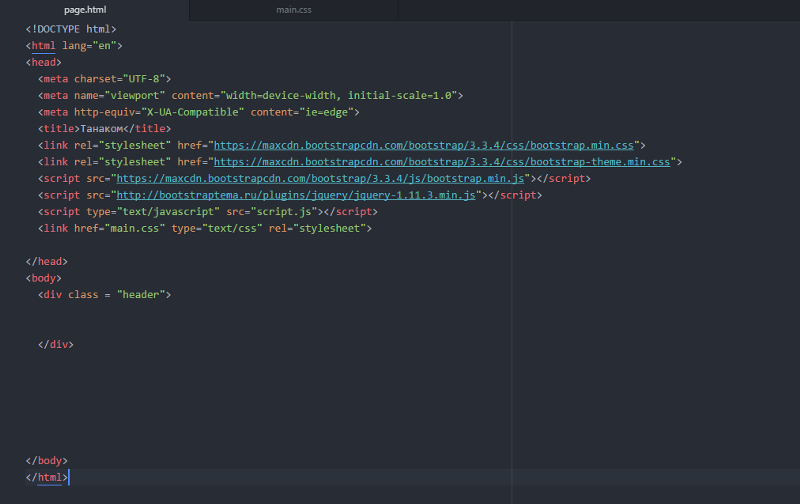
Шапка Html документа: создаем с нуля своими руками
Здравствуйте, уважаемые читатели! В сегодняшней статье мы вместе с вами создадим шапку html документа, которая в большинстве случаев является стандартной для всех сайтов.
Итак, приступим. В предыдущем уроке я вас просил скачать и установить программу для редактирования текстов: Notepad++. Если вы это сделали, то отлично и мы можем приступать к работе. Если же по каким-то причинам вы этого сделать не смогли, то не отчаивайтесь, свой первый сайт вы сможете создать используя стандартную программу блокнот, которая к счастью есть на любом компьютере. Для этого на рабочем столе щелкните правой кнопкой мыши и в всплывшем меню выберете «Создать» и далее «текстовый документ». Все готово можно приступать к работе!
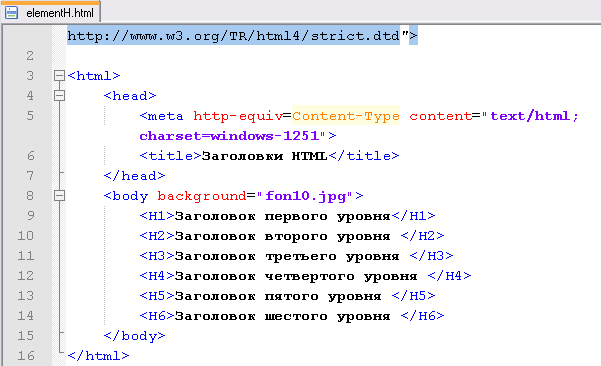
Шапка HTML документа
Открыв notepad++ или же программу блокнот, вы увидите перед собой чистую страницу. Для того чтобы сделать свой сайт, надо превратить эту пустую страницу, в html документ, который будет правильно читаться и отображаться в браузере. Html документ состоит из большого числа тегов и прикрепленных к ним атрибутов. Все теги мы изучать не будем, так как многие из них с появлением css стали не нужны. Будем разбирать только основные теги и атрибуты,которые присутствуют в любом сайте.
Для того чтобы сделать свой сайт, надо превратить эту пустую страницу, в html документ, который будет правильно читаться и отображаться в браузере. Html документ состоит из большого числа тегов и прикрепленных к ним атрибутов. Все теги мы изучать не будем, так как многие из них с появлением css стали не нужны. Будем разбирать только основные теги и атрибуты,которые присутствуют в любом сайте.
Каждый новый документ имеют схожую шапку-шаблон
Разберем каждую строчку в отдельности. DOCTYPE — можно буквально перевести как, тип документа. Простыми словами первая строчка нашего html шаблона указывает нам на тип документа, показывает браузеру что документ написан на языке html, версий 4.01, под версия Transitional (которая позволяет использовать даже устаревшие, вышедшие из обихода теги). Также в шапке шаблона можно прописать кодировку и язык, к примеру UTF-8. Первая строка является служебной. Более подробную информацию про DOCTYPE можно прочитать введя в браузере, эту строчку: http://htmlbook. ru/html/!doctype
ru/html/!doctype
Переходим к разбору тегов. ТЕГ— это элемент конструкций html языка, который указывает браузеру что именно ему следует сделать или отобразить .Каждый тег располагается между двумя угловыми скобками(<>), а между ними прописывается имя и атрибуты (при необходимости). Большинство из них имеют открывающий и закрывающий тег и, соответственно, называются парными, а теги без закрывающего элемента — одинарными. Для закрытия тега необходимо прописать слэш (/) и имя тега. К примеру закрывающим тег <body> будет </body>.
Но не будем забегать вперед и начнем по порядку!
Любой документ html начинается с тега <html> и заканчивается тегом </html>! Это родительский тег, внутри него располагаются все иные теги документа, которые могут, иметь или не иметь, закрывающих тегов.
Тег Head, в переводе голова, это вспомогательный тег, который отвечает за отображение названия сайта, за выбор кодировки, выбор ключевых слова прикрепленных к вашему сайту и многое многое другое.
В теге head располагается множество других парных meta тегов, но о них мы поговорим позднее. На нашем примере одинарный тег meta отвечает за выбор кодировки, charset=utf-8. Это универсальная кодировка, которая отображается на всех браузерах.
Тег title отвечает за заголовок страницы, который будет отображаться в окне браузера. В последующих уроках по html и css, мы разберем еще множество вспомогательных тегов, которые располагаются в теге head.
Тег body это парный, форматирующий тег. В нем прописываются все теги, которые отвечают за вывод информации. Их мы, также будем разбирать, в последующих уроках.Не пропустите и подпишитесь на обновления блога.
Прописав шаблон, в программе notepad++, или же в стандартном блокноте, сохраните ваш документ под именем index.html. К этому файлу в первую очередь обратиться ваш браузер.
Кликнув по сохраненному файлу, вы можете просмотреть вашу страницу в браузере.
Создайте на своем компьютере папку, к примеру «Мой сайт» и сохраняйте в нее всю информацию, так из урока в урок, ее будет становиться все больше и больше.
Итоговый текст, который у нас появился можно скопировать здесь:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Документ без названия
</head>
<body>
</body>
</html>
Итак, на сегодня все. В данном уроке мы рассмотрели шаблон html документа и узнали что теги бывают парными и одинарными, вспомогательными и форматирующими
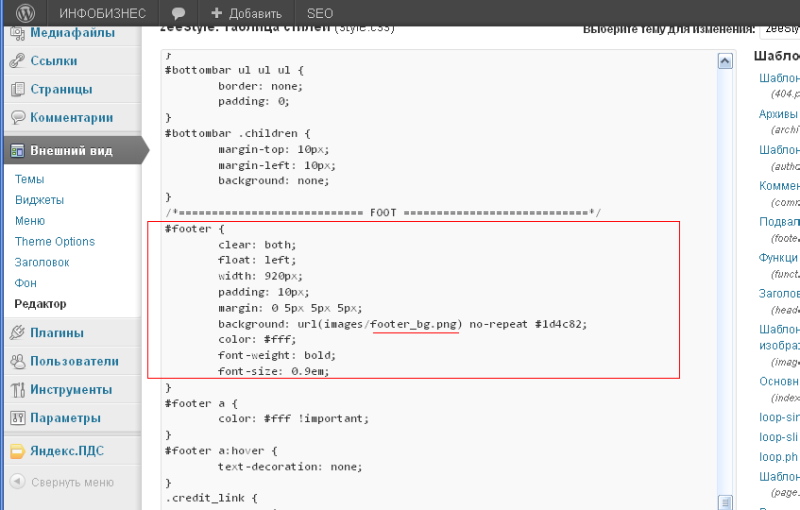
Шапка сайта или header является существенным элементом дизайна сайта. Красивая шапка дает ряд преимуществ:
Для веб-дизайнера не составляет никаких трудов быстро сделать уникальную шапку сайта, а вот для чайника это может превратиться в серьезную проблему. Если вы решили серьезно заниматься веб-строительством, то для создания графических элементов дизайна или контента сайта, нужно освоить хотя бы Photoshop. Программа эта достаточно сложная, но быстро изучить все возможности программы в короткие сроки, вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства». Однако, есть особо ленивые товарищи, которые не желают заморачиваться над изучением каких либо программ, но при этом имеют сильное желание получать все , что они хотят на блюдечке с голубой каемочкой, да еще и бесплатно.Вот для таких ребят и написана эта статья. Первый способ раздобыть шапку для сайта — воспользуйтесь услугами бесплатных или условно бесплатных сервисов. Там вы можете скачать вполне приличные готовые шаблоны. FreeWebPageHeader — есть платные и бесплатные шаблоны header . Бесплатные просто копируются с экрана; Header.at.ua — кроме статических шапок, вы можете скачать даже flash header, хотя выбот невелик; Pro-Website.net — есть подборка ресурсов, которые предоставляют шаблоны шапок на платной и бесплатной основе. Я думаю, что при желании вы найдете множество ресурсов, где можно скачать шаблоны для шапки сайта. Но будьте готовы к тому, что ваш полученный на халяву header вы неожиданно увидите на другом сайте у такого же халявщика, как и вы. Второй способ создать шапку сайта – воспользоваться программой Xheader. Этот вариант тоже халявный, но требует творческого подхода и , как результат у вас будет почти уникальная, сделанная на профессиональном уровне шапка сайта. Xheader позволит вам сделать header за считанные минуты. Программа имеет платную и бесплатную версию. Даже возможности бесплатной версии весьма обширны:
Если 500 имеющихся в бесплатной версии шаблонов вас не устроит, то можно приобрести за 47$ платную версию программы, которая содержит уже 5000 шапок с профессиональным дизайном. В заключение хочу сказать, если вы намерены серьезно заниматься разработкой сайтов, то наступите на горло собственной лени, соберите мозги в кучку и займитесь изучением Photoshop. Освоив программу, вы сможете создать поистине уникальный дизайн для своего сайта. Освоить Photoshop в короткие сроки вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства». В следующей статье вы узнаете, как быстро и легко можно сделать flash анимацию для сайта.
|
Что внутри «head»? Метаданные в HTML — Изучение веб-разработки
Элемент head HTML-документа не отображается на странице в веб-браузере. Он содержит такую информацию, как:
- заголовок (title) страницы
- ссылки на файлы CSS (если вы хотите применить к вашему HTML стили CSS)
- ссылки на иконки
- другие метаданные (данные о HTML: автор и важные ключевые слова, описывающие документ.
 )
)
В этой статье мы рассмотрим всё вышеперечисленное и многое другое, чтобы дать вам хорошую основу для работы с разметкой.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Узнать о заголовке HTML, его значении, важнейших элементах, которые содержатся в нём, и о том, как он может повлиять на HTML-документ. |
Давайте снова посмотрим на HTML-документ из прошлой статьи:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Содержимое <head>, в отличие от содержимого элемента <body>, не отображается на странице. Задача <head> — хранить метаданные документа. В приведённом выше примере <head> совсем небольшой:
В приведённом выше примере <head> совсем небольшой:
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>Однако на больших страницах блок <head> может быть довольно объёмным. Попробуйте зайти на какие-нибудь из ваших любимых сайтов и посмотреть содержимое <head> с помощью инструментов разработчика. Наша цель сейчас — не в том, чтобы показать вам, как использовать всё, что только можно добавить в head, а дать представление и научить вас, как использовать основные элементы. Давайте начнём.
Мы уже видели, как работает элемент <title>: его используют для добавления заголовка (названия страницы) в документ. Элемент <h2> (en-US) тоже иногда называют заголовком страницы. Но это разные вещи!
- Элемент <h2> (en-US) виден на странице, открытой в браузере, — его используют один раз на странице, чтобы выделить название содержимого.
 Это может быть название истории, заголовок новости или что-то в этом роде.
Это может быть название истории, заголовок новости или что-то в этом роде. - Элемент
<title>— метаданные, название всего HTML-документа, а не заголовок внутри его содержимого.
Активное изучение: разбор простого примера
- Чтобы приступить к активному изучению, скачайте страницу title-example.html из нашего GitHub-репозитория. Это можно сделать двумя способами:
- Скопируйте и вставьте код страницы в новый текстовый файл в своём редакторе кода, затем сохраните его в любом удобном месте.
- Нажмите на странице кнопку «Raw», нажмите Файл > Сохранить Как… в меню браузера и выберите папку для сохранения.
- Откройте файл в браузере. Вы увидите что-то вроде этого:
Теперь должно стать совершенно ясно, в чём разница между
<h2>и<title>! - Откройте код страницы в редакторе, измените содержимое элементов и обновите страницу в браузере. Развлекайтесь!
Содержимое элемента <title> используется и в других местах. Например, при добавлении страницы в избранное (Bookmarks > Bookmark This Page в Firefox), текст из <title> предлагается в качестве названия закладки.
Текст из <title> также появляется в результатах поиска, как мы скоро увидим.
Метаданные — данные, которые описывают данные. У HTML есть «официальное» место для метаданных документа — элемент <meta>. Конечно, другие вещи, о которых мы говорим в этой статье, тоже можно назвать метаданными. Существует множество разновидностей <meta>. Не станем пытаться охватить их все сразу — так недолго и запутаться, а рассмотрим несколько самых популярных, чтобы разобраться, что к чему.
Указываем кодировку текста документа
В заголовке примера выше есть следующая строка:
В этом элементе указана кодировка документа — набор символов, которые в нём можно использовать . utf-8 — универсальный набор символов, который включает почти все символы со всех языков человечества. Такая веб-страница сможет работать с любым языком. Установить эту кодировку на всех веб-странице, которые вы создаёте — отличная идея! Страница в такой кодировке прекрасно отображает как английские, так и японские символы:
Если использовать, скажем, кодировку ISO-8859-1 (набор символов для латиницы), текст страницы испортится:
Примечание: Некоторые браузеры (например, Chrome) автоматически исправляют неправильную кодировку, поэтому, в зависимости от используемого вами браузера, вы можете не увидеть эту проблему. Несмотря на это вам всё равно необходимо указывать кодировку UTF-8 для вашей страницы, чтобы избежать возможных проблем в других браузерах.
Активное изучение: экспериментируем с символьными кодировками
Чтобы проверить это, вернитесь к HTML из примера <title> (странице title-example.html), поменяйте meta charset на ISO-8859-1 и попробуйте написать что-нибудь на японском или русском. Вот текст из нашего примера (кстати, там написано «рис горячий»):
<p>Пример на японском: ご飯が熱い。</p>Указываем автора и описание
У элементов <meta> часто есть атрибуты name и content:
name— тип элемента, то есть какие именно метаданные он содержит.content— сами метаданные.
Два полезных элемента метаданных — указание автора страницы и краткое описание её содержимого. Рассмотрим эти элементы на примере:
<meta name="author" content="Крис Миллс">
<meta name="description" content="Задача MDN — в том, чтобы обучить
новичков всему тому, что нужно им для разработки веб-сайтов и приложений.">По указанному имени автора (author) можно найти человека, который написал страницу, и связаться с ним. Некоторые системы управления содержимым (CMS) автоматически обрабатывают эту информацию и делают её доступной для таких целей.
Краткое описание (description) содержимого страницы учитывается поисковыми системами при совпадении ключевых слов. Такое называют поисковой оптимизацией, или SEO.
Активное изучение: как поисковые системы используют описание
Описание из <meta name="description"> используется на страницах поисковой выдачи. Проведём небольшое исследование такого сценария.
- Перейдите на главную страницу Mozilla Developer Network.
- Откройте исходный код страницы (кликните правой кнопкой мыши и выберите Просмотреть код в контекстном меню.)
- Найдите тег meta с описанием. Он выглядит так:
<meta name="description" content="Веб-документация на MDN предоставляет собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких продуктах Mozilla, как Инструменты разработчика Firefox."> - Теперь найдите «Mozilla Developer Network» в своём поисковике (мы использовали Google). Обратите внимание, что описание и название из
<meta>и<title>используется в результатах поиска, — мы не зря указали их!
Примечание: Google также показывает важные страницы MDN под ссылкой на главную страницу. Такие ссылки называются sitelinks, и их можно настроить через Google Search Console, чтобы пользователи могли сразу перейти к ним со страницы поиска.
Примечание: Многие типы <meta> больше не используются. Так, поисковые системы больше не используют данные из элемента <meta type="keywords" content="ваши, ключевые, слова, введите, здесь">, в котором указывали ключевые слова, по которым можно найти страницу: спамеры засовывали туда все слова, какие могли придумать, чтобы их сайты почаще появлялись в поиске.
Другие виды метаданных
В сети вы найдёте также другие типы метаданных. Многие из них — это собственные форматы, созданные для предоставления определённым сайтам (например, социальных сетей) специальной информации, которую они могут использовать.
Например, Протокол Open Graph создан Facebook чтобы предоставить сайтам дополнительные возможности использования метаданных. В исходном коде MDN Web Docs вы можете найти строки:
<meta property="og:image" content="/static/img/opengraph-logo.72382e605ce3.png">
<meta property="og:description" content="Веб-документация на MDN предоставляет
собой информацию об открытых веб-технологиях, включая HTML, CSS и различные API для веб-сайтов
и прогрессивных веб-приложений. Также на сайте содержатся материалы для разработчиков о таких
продуктах Mozilla, как Инструменты разработчика Firefox.">
<meta property="og:title" content="MDN Web Docs">Один из результатов добавления этих метаданных в том, что когда вы добавите ссылку MDN Web Docs на facebook, она отобразится с изображением и описанием, улучшая опыт взаимодействия (User eXperience, UX).
У Twitter также есть собственный формат метаданных, с помощью которого создаётся аналогичный эффект, при отображении URL сайта на twitter.com:
<meta name="twitter:title" content="MDN Web Docs">Чтобы добавить своему сайту узнаваемости, можно указать в метаданных разные иконки.
Favicon, один из старожилов интернета, стал первой из таких иконок. Браузеры показывают её в заголовке вкладки и в списке избранных страниц.
Чтобы добавить на страницу favicon:
- Сохраните изображение в формате
.ico(многие браузеры поддерживают и в более привычных форматах, таких как.gifили.png) в папку со своим документом. Старые браузеры, например, Internet Explorer 6, поддерживают только формат.ico - Добавьте ссылку на иконку в
<head>документа:<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Для разных устройств можно указывать разные иконки. Например, на главной странице MDN:
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon144.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon114.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon72.png">
<link rel="apple-touch-icon-precomposed" href="https://developer.mozilla.org/static/img/favicon57.png">
<link rel="shortcut icon" href="https://developer.mozilla.org/static/img/favicon32.png">В комментариях указано, для чего используется каждая иконка — например, при добавлении страницы на домашний экран iPad будет использована иконка в высоком разрешении.
Не беспокойтесь о реализации всех этих типов значков — это довольно продвинутая функция, и мы не станем возвращаться к ней в курсе. Основная цель — показать вам, что это такое, если вы столкнётесь с ними при просмотре исходного кода других веб-сайтов.
Современные сайты используют CSS, чтобы выглядеть привлекательнее, и добавляют интерактивные функции через JavaScript: видеоплееры, карты, игры. Обычно связанные стили добавляют на страницу через элемент <link>, а скрипты — через элемент <script> .
Элемент
<link>помещают в заголовок документа. У него есть два атрибута:rel="stylesheet"показывает, что мы указываем стиль документа, а вhrefуказан путь к файлу:<link rel="stylesheet" href="my-css-file.css">Элемент
<script>не обязательно находится в заголовке — на самом деле лучше поместить его в самом конце страницы, прямо перед закрывающем тегом</body>. Так браузер сначала отобразит саму страницу, а уже затем загрузит и запустит скрипт — иначе скрипт может обратиться к ещё не созданному элементу страницы и сломаться.<script src="my-js-file.js"></script>Примечание: Элемент
<script>кажется пустым, но это не всегда так, и указывать закрывающий тег обязательно. Вместо того чтобы ссылаться на внешний скрипт, код можно писать прямо внутри этого элемента — так можно не тратить время на загрузку отдельного скрипта, но зато не выйдет сослаться на один js-файл с нескольких страниц.
Активное изучение: добавляем на страницу CSS и JavaScript
- Для этого упражнения скачайте файлы meta-example.html, script.js и style.css и положите их в одну папку на своём компьютере. Проверьте, что они сохранились с правильными именами и расширениями.
- Откройте HTML в браузере и текстовом редакторе.
- Следуя изученному материалу, добавьте на страницу скрипт и стиль с помощью элементов
<link>и<script>.
Если всё получилось, когда вы сохраните HTML и обновите страницу в браузере, вы увидите кое-что новенькое:
- JavaScript добавил на страницу пустой список. При нажатии на красную область появляется окно, в которое можно ввести текст нового пункта списка. При нажатии на кнопку OK пункт добавляется на страницу. Текст существующих пунктов списка можно редактировать, нажимая на них.
- CSS покрасил фон зелёным и увеличил размер шрифта, а также стилизовал элементы, добавленные JavaScript. Красный прямоугольник и рамка вокруг списка — тоже его рук дело.
Примечание: Если вам никак не удаётся подключить CSS или JS, посмотрите на наш готовый пример — страницу css-and-js.html.
Наконец, стоит отметить, что вы можете (и действительно должны) установить язык для своей страницы. Это можно сделать, добавив атрибут lang в открывающий HTML-тег (как в примере meta-example.html: и как показано ниже):
<html lang="en-US">
<html lang="ru">
Это полезно во многих случаях. Ваш HTML-документ будет более эффективно индексироваться поисковыми системами, если его язык установлен (что позволяет ему правильно отображаться в языковых результатах), и он полезен людям с нарушением зрения, которые используют программы, читающие страницы вслух (например, слово «шесть» пишется одинаково как на французском, так и на английском языках, но произносится по-разному.).
Можно также указать язык для части документа. Например, мы могли бы установить язык для части страницы на японском:
<p>Пример на японском: <span lang="jp">ご飯が熱い。</span>.</p>Коды языков определены в стандарте ISO 639-1. Подробнее о работе с языками можно узнать в Языковые тэги в HTML и XML.
На этом заканчивается наш беглый обзор по HTML-блоку head — с его помощью вы можете делать гораздо больше, но исчерпывающий обзор будет скучным и запутанным на этом этапе, мы же сейчас хотели дать вам представление о самых распространённых вещах, которые вы можете там найти! В следующей статье мы рассмотрим основы разметки текста в HTML.
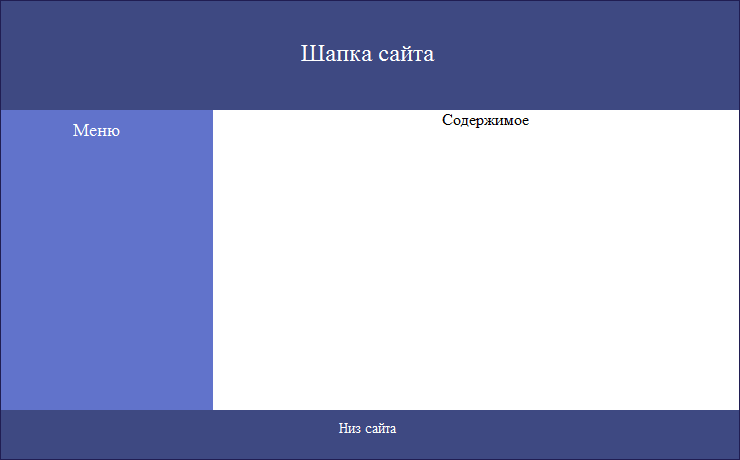
Семантический HTML | Основы современной вёрстки
При создании вёрстки нужно учитывать семантику, то есть смысловое (логическое) значение элементов.
Основная цель любой HTML-вёрстки — передача смысла блоков. Часто, помимо пользователей, по нашим страницам ходят и роботы. Они собирают и анализируют информацию страницы. К примеру, поисковые роботы просматривают всю страницу и определяют её полезность, а также уникальность. И если для человека достаточно просто поделить страницу на части и найти шапку, основной контент, футер, то для робота это достаточно сложная задача. Робот видит исключительно нашу вёрстку и не может «глазами» отделить части макета.
Вторая важная причина необходимости создания семантической вёрстки — использование страниц людьми с ограниченными возможностями. Слабовидящие пользователи используют «скринридеры» — устройства или приложения, воспроизводящие голосом элементы страницы. Чтобы скринридер мог правильно понять, где содержится основная информация, меню, поясняющие блоки и так далее, мы должны правильно разметить страницу. Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется «Доступный WEB».
Запомните: минимальная доступность лучше, чем её отсутствие.
Для решения этих вопросов в стандарте HTML5 появилось множество семантических тегов, которыми вы можете пользоваться. В этом уроке изучим базовые семантические теги и разметим целую HTML-страницу.
Шапка сайта
Верхняя область макета зачастую называется «шапкой» сайта. Она содержит название компании, основное меню, контактную информацию. Эта область очень важна для быстрой навигации по сайту, так как обычно содержит меню с основными разделами сайта.
Чтобы создать шапку сайта, используется парный тег header, внутри которого мы и располагаем необходимую информацию.
Один из примеров шапки сайта:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<div> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
По своему поведению тег header работает так же, как и простой div. Почти все семантические элементы являются блочными и не имеют стилей по умолчанию. Это позволяет очень быстро добавить семантику в уже существующие проекты. Если стили в этих проектах не завязаны на тегах, то достаточно просто сменить название с div на header, и мы получим уже семантичную шапку сайта.
Навигация
Попробуйте взглянуть на шапку сайта из примера выше глазами компьютера. Что он там видит?
- Картинку.
- Блочный элемент div.
- Маркированный список.
- Набор ссылок.
Если вы ещё не сверстали пару своих макетов, то по такому набору можете и не понять, что набор ссылок не что иное, как основное меню сайта. Вот и роботам не всегда просто это сделать. Конечно, они уже достаточно обучены, чтобы в таком простом наборе найти меню, но меню обычно может быть не одно и быть контекстно-зависимым. Тогда робот может принять за основное меню не то, что бы мы хотели.
Как же нам ему помочь? Для этого в стандарте HTML5 появился тег nav. Он обозначает навигационную область. Причём помочь отделить основное меню от меню раздела можно с помощью других тегов, речь о которых пойдёт ниже.
Заменим простой блочный элемент div на его семантичного брата nav:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Главной особенностью использования nav является то, что не обязательно оборачивать все меню на странице. Обычно достаточно обернуть только главное меню и, например, не оборачивать меню в футере. При этом не запрещается иметь сразу несколько элементов nav на странице. Выделяйте ими главные меню на странице.
Уникальный контент
Основной смысл каждой страницы — уникальный контент. Это самое главное, что должно быть на вашей странице. Пользователь вполне справится без меню или футера, но если на странице нет своего уникального контента, то страница бесполезна.
Для разметки уникального контента в стандарте HTML5 появился специальный тег main. Именно он поможет обозначить область с самым важным контентом на странице. Старайтесь в нём держать только контент. Обычно меню, боковые панели и футер в эту область не входят. Исключением может быть только ситуация, если эти блоки действительно уникальны для данной страницы. Например, меню может вести по разделам страницы. В таком случае оно на полных правах может быть включено в область уникального контента.
Добавим такую область в нашу вёрстку:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
</main>
Наличие тега main также очень важно для мобильных браузеров. Вы могли видеть, что многие из них имеют функцию «Режим чтения». При его включении браузер автоматически удалит всё оформление и все ненужные блоки, оставив только главный контент. Этим контентом и будет являться область, заключённая в тег main. Такой режим отлично подходит для людей, у которых, в настоящий момент, слабое подключение к интернету.
Так как внутри main содержится уникальный контент страницы, то разрешено использовать только один такой тег на странице.
Секции
Контент на странице не является однородным. Обычно это цепочка логических областей, каждая из которых описывает что-то конкретное. Например, на странице могут присутствовать область с описанием преимуществ, цены, формы и так далее. Их хочется как-то выделить. И на это есть несколько причин:
- С правильно разделённым контентом удобно работать. Мы легко можем перемещать такие области, менять местами или удалять. В коде их будет легко найти.
- Правильная группировка разделов — важная часть при создании доступного web’а.
Для таких самостоятельных логических единиц существует специальный тег section, который внутри себя может содержать одну конкретную секцию. Добавим её в наш пример:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Заметьте, как легко стало искать преимущества в коде, ведь они находятся в отдельной секции. Также вы могли обратить внимание на заголовок внутри секции. Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Как быстро определить, стоит ли включать участок контента в отдельную секцию? Всё очень просто: если вы можете описать участок контента в одном или двух словах (преимущества, цены, форма заказа, каталог, контакты и так далее), то с большой вероятностью этот участок является самостоятельной секцией.
Независимые секции
Другим способом выделить логический участок текста является использование тега article. Может показаться, что какой смысл иметь два различных тега для выделения одного и того же?
Между section и article есть одна существенная разница: article является независимой секцией, то есть её можно перенести на любую страницу сайта или даже на другой сайт, и при этом она не потеряет своего контекста.
Представьте себе блог и отдельную статью в нём. Можем ли мы понять статью, если она вдруг окажется не в блоге, а, например, на странице с услугами? Конечно! Ведь статья — это законченный текст. Следовательно, такую статью можно обернуть в тег article.
Добавим колонку новостей в наш пример вёрстки. Сразу подумаем, как она может быть разделена. Сами по себе новости являются достаточно уникальным элементом, ведь даже если их перенести на другую страницу, то они не потеряют свою актуальность. В этом случае каждую новость можно обернуть в article. А что делать с обёрткой блока? Она объединяет по смыслу несколько различных новостей, её можно спокойно назвать одним словом, и она точно будет иметь свой заголовок. Следовательно, ей подойдёт тег section.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Дополняющие секции
Ещё одним крупным контейнером для нашего контента служит тег aside. Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Обратите внимание, что aside не обязан являться боковой панелью по внешнему виду. Это может быть даже дополнительная информация внутри статьи. Но чаще всего внешнее оформление у такого тега именно в виде боковой панели.
Давайте добавим такую информацию в нашу вёрстку. Внутри этой дополнительной секции будет находиться ещё одно меню, которое не будем оборачивать в nav, так как оно не является основным.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside>
<div>
<a href="#">Необязательный пункт 1</a>
<a href="#">Необязательный пункт 2</a>
<a href="#">Необязательный пункт 3</a>
</div>
</aside>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Самостоятельная работа
Создайте файл index.html на своём компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Техника позиционирования логотипа внутри шапки сайта (header).
На многих сайтах уже принято, как стандарт, в шапке сайта размещать логотип, который является ссылкой на главную страницу.
Вот пример:
Как правило, такой логотип размещается с левой стороны и рядом с ним находится меню сайта.
В этому уроке хочу рассмотреть технику верстки, которая позволяет добиться такого эффекта.
На самом деле, ничего сложного здесь нет.
Для примера, давайте возьмем следующую структуру документа:
<div> <div> <a href="#"><img src="logo.png"></a> <p>Место для меню</p> </div> </div> <div> <div> <h2>Заголовок.</h2> <p>ПLorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,</p> </div> </div> <div> <div> <p>Текст footer</p> </div> </div>
Если мы просто вставим логотип внутрь header, без всяких стилей:
<a href="#"><img src="logo.png"></a>
То, можно будет увидеть следующую картину:
Место для меню сместилось на уровень ниже и теперь отображается не правильно.
Чтобы избежать этой ситуации, к логотипу нужно добавить следующие стили CSS.
<a href="#"><img src="logo.png"></a>
Для ссылки, которая содержит логотип мы используем обтекание слева float:left, и с помощью margin-ов задаем точную позицию логотипа.
Теперь все отображается так, как надо:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
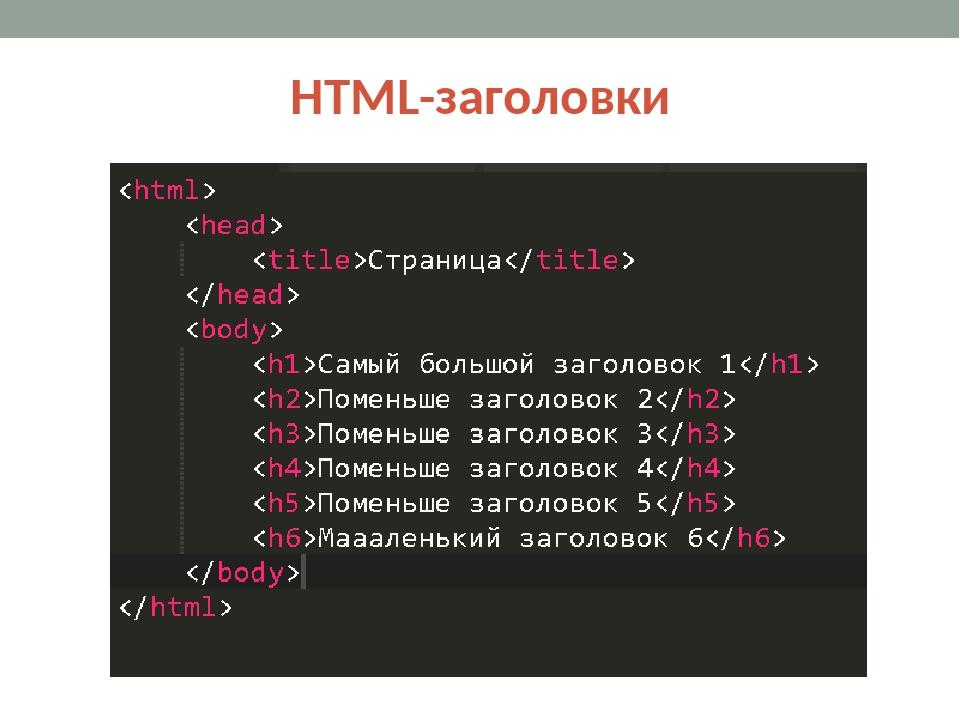
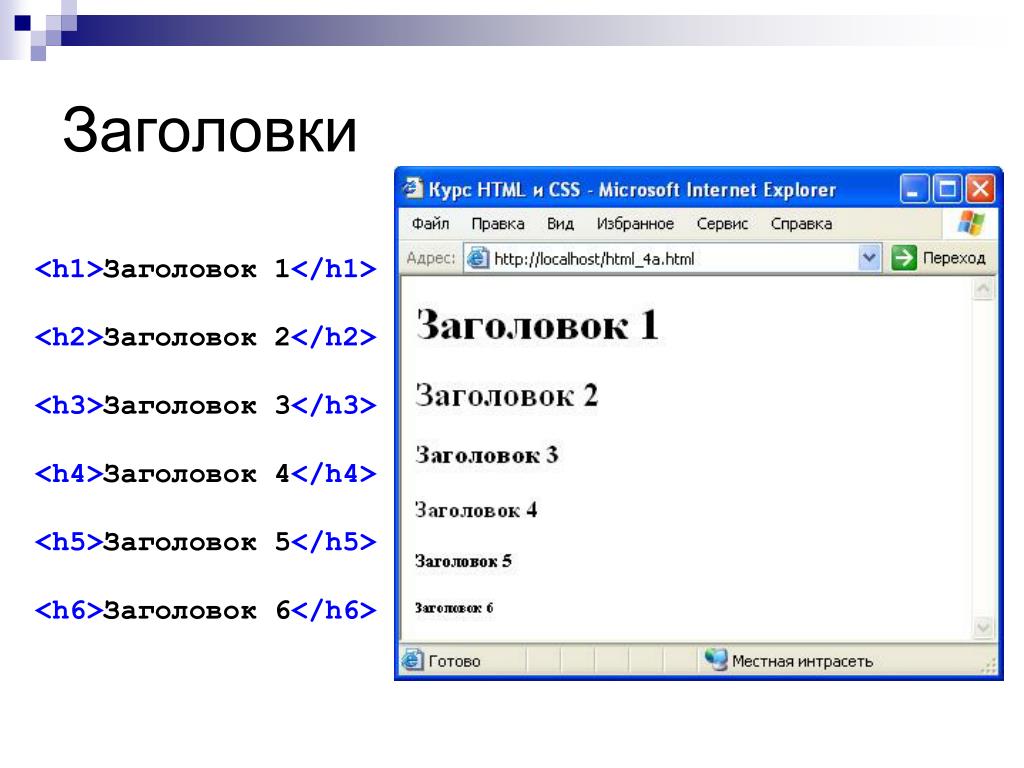
HTML-заголовков
Заголовки HTML — это заголовки или субтитры, которые вы хотите отображать на веб-странице.
Заголовки HTML
Заголовки HTML определяются с помощью тегов от до .
определяет наиболее важный заголовок. определяет наименее важный заголовок.
Пример
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Попробуй сам »Примечание. Браузеры автоматически добавляют пробелы (поля) до и после заголовка.
Заголовки важны
Поисковые системы используют заголовки для индексации структуры и содержания ваших веб-страниц.
Пользователи часто просматривают страницу по ее заголовкам. Важно использовать заголовки, чтобы показать структуру документа.
заголовки должны использоваться для основных заголовков, за которыми следуют заголовки , затем менее важные и т. Д.
Примечание: Используйте заголовки HTML только для заголовков.Не используйте заголовки для создания текста BIG или жирный .
Большие заголовки
Каждый заголовок HTML имеет размер по умолчанию. Однако вы можете указать размер для любого заголовка.
с атрибутом стиля , используя свойство размера шрифта CSS :
Упражнения HTML
Ссылка на тег HTML
Справочник теговW3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень HTML-документа | |
| Определяет тело документа | |
до | Определяет заголовки HTML |
- HTML: язык гипертекстовой разметки
HTML-элемент
| Категории содержимого | Содержание потока, ощутимое содержание. |
|---|---|
| Разрешенное содержание | Содержимое потока, но без <нижний колонтитул> потомок. |
| Отсутствие тега | Нет, и начальный, и конечный тег являются обязательными. |
| Допущенные родители | Любой элемент, который принимает
поток содержимого. Обратите внимание, что элемент <адрес> , <нижний колонтитул> или другой |
| Неявная роль ARIA | баннер, или
нет соответствующей роли
если потомок артикул , отдельно , основной , нав или раздел элемент или элемент с роль = артикул , дополнительный , основной , навигация или регион |
| Разрешенные роли ARIA | группа , презентация или нет |
| Интерфейс DOM | HTMLElement |
Элемент h2 - h6 ), но это , а не .
Историческое использование
Хотя элемент .В какой-то момент было решено использовать другое имя. Это позволило
<заголовок>
Заголовок главной страницы

Заголовок статьи
<статья>
<заголовок>
Планета Земля
Опубликовано в среду, , автор - Джейн Смит
Мы живем на сине-зеленой планете, на которой так много всего невидимого.
Таблицы BCD загружаются только в браузере
- Другие элементы, связанные с разделами:
,,<нижний колонтитул>,<раздел>,<адрес>. - Использование разделов и контуров HTML
ARIA: роль баннера - доступность
Роль баннера предназначена для определения глобального заголовка сайта, который обычно включает логотип, название компании, значок поиска и, возможно, слоган, как правило, вверху страницы.

Заголовок
Субтитры
По умолчанию элемент HTML5 ориентир , если только он не является потомком , или
Баннер Роль ориентира преобразует элемент контейнера, к которому она применяется, в заголовок. Его следует зарезервировать для содержимого заголовка сайта, которое является общим для всего сайта, как правило, вверху каждой страницы.
Баннер обычно включает в себя логотип или фирменный стиль, возможно, средство поиска для конкретного сайта, и обычно это то, что ваша маркетинговая команда назвала бы заголовком или верхним баннером сайта. Если метод элемента заголовка не используется для этого баннера, следует использовать объявление role = "banner" для определения ориентира баннера для вспомогательных технологий.
Вспомогательные технологии могут идентифицировать основной элемент заголовка страницы как баннер , если он является потомком элемента body и не вложен в статью , помимо , main , nav или раздел п.
Каждая страница может иметь баннер , ориентир , но каждая страница должна быть ограничена только одним заголовком , с ролью баннера. В случае страницы, содержащей роли вложенного документа и / или приложения , каждая роль вложенного документа или приложения также может иметь один ориентир баннер .Если страница включает более одного баннера ориентира, каждая должна иметь уникальную метку.
Связанные роли, состояния и свойства ARIA
Взаимодействие с клавиатурой
Необходимые функции JavaScript
Вот поддельный простой баннер со ссылкой для перехода к навигации, логотипом, заголовком и подзаголовком. Поскольку это основной заголовок сайта, мы добавили роль ориентира banner в элемент контейнера.
Перейти к навигации с помощью клавиатуры

Достопримечательности ARIA
Определение подразделов страницы для удобной навигации
Мы также могли бы написать это с помощью элемента заголовка HTML :
<заголовок>

Достопримечательности ARIA
Определение подразделов страницы для удобной навигации
Хотя лучше всего использовать элемент заголовка и убедиться, что он не является потомком какой-либо части страницы, иногда у вас нет доступа к базовому HTML.В этом случае вы можете добавить роль баннера в основной заголовок страницы с помощью JavaScript. Подобная идентификация баннера страницы поможет улучшить доступность сайта.
заголовков
заголовков Разрешенный контекст: % Body.ContentМодель содержимого: % текст
HTML определяет шесть уровней заголовков. Элемент заголовка подразумевает все шрифт меняется, абзацы разрываются до и после, а любой белый пространство, необходимое для отображения заголовка.Элементы заголовка: h2, h3, h4, h5, H5 и H6, где h2 - самый высокий (или самый важный) уровень и H6 меньше всего. Например:
Это заголовок верхнего уровня
Вот текст.Заголовок второго уровня
Вот еще текст.
Используйте элемент DIV вместе с элементами заголовка, когда вы хотите сделать иерархическую структуру документа явной. Это необходимо поскольку сами элементы заголовка содержат только текст заголовка, а не подразумевают структурного разделения документов на разделы.Заголовок элементы имеют ту же модель содержимого, что и абзацы, то есть текст и разметка уровня символов, такая как выделение символов, встроенные изображения, форма поля и математика.
Заголовки играют роль, связанную со списками при структурировании документов, и это обычное дело для числовых заголовков или включения графики, которая действует как маркер в списках. HTML 3.0 распознает это с помощью атрибутов, которые помогают с нумерацией заголовков и позволяет авторам указывать настраиваемую графику.
Стиль нумерации контролируется таблицей стилей, например.г.
- В таблице стилей указывается, нумеруются ли заголовки, и какой стиль используется для отображения текущего порядкового номера, например арабский, верхний альфа, нижний альфа, верхний римский алфавит, нижний римский алфавит или нумерация схема, соответствующая текущему языку.
- Наследуется ли родительская нумерация, например "5.1.d", где 5 - это текущий порядковый номер для заголовков h2, 1 - номер для h3 заголовки и 4 для заголовков h4.
Атрибуты seqnum и skip могут использоваться для переопределить стандартную обработку порядковых номеров заголовков и предоставить для преемственности с нумерованными списками.
Атрибут dingbat или src может использоваться для укажите изображение в виде маркера, которое будет размещено рядом с заголовком. В позиционирование этого рисунка контролируется таблицей стилей. В изображение предназначено только для декоративных целей и игнорируется на неграфические пользовательские агенты HTML.
Перенос слов
Пользовательские агенты могут заключать строки в символы пробела, чтобы
убедитесь, что линии соответствуют текущему размеру окна. Используйте & nbsp; сущность для неразрывного пробела, когда вы хотите
чтобы убедиться, что линия не разорвана! В качестве альтернативы используйте NOWRAP
атрибут для отключения переноса слов и элемент
для принудительного
разрывы строк там, где это необходимо.
Netscape включает два тега:
Разрешенные атрибуты
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста ссылки или для наименования определенных элементов в связанных таблицах стилей.Идентификаторы являются токенами NAME и должны быть уникальными в рамках текущий документ.
- LANG
- Это одно из сокращений стандартного языка ISO, например "en.uk" - вариант английского языка, на котором говорят в Соединенном Королевстве. Синтаксические анализаторы могут использовать его для выбора языковых настроек для кавычки, лигатуры, правила гипенации и т. д. Язык Атрибут состоит из двухбуквенного кода языка из ISO 639, необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- КЛАСС
- Это список токенов SGML NAME, разделенных пробелами.
используется для создания подклассов имен тегов. Например,
определяет заголовок уровня 2, который действует как заголовок раздела. Условно, имена классов интерпретируются иерархически, с наиболее общими класс слева и наиболее конкретный справа, где классы разделенные точкой. Атрибут CLASS чаще всего используется для прикрепить к какому-либо элементу другой стиль, но рекомендуется где практические имена классов следует выбирать на основе семантика элемента, поскольку это позволит использовать его в других целях, например ограничение поиска по документам сопоставлением по классу элемента имена.Соглашения по выбору имен классов выходят за рамки данной спецификации.
- ALIGN
- Заголовки обычно отображаются по левому краю. ВЫРАВНИВАНИЕ
атрибут может использоваться для явного указания горизонтального
alignment:
- align = left
- Заголовок отображается заподлицо слева ( дефолт).
- align = center
- Заголовок выровнен по центру.
- align = right
- Заголовок отображается заподлицо.
- align = justify
- Строки заголовка выравниваются там, где практично, в противном случае это дает тот же эффект, что и по умолчанию align = left setting.
Например:
Это заголовок по центру
Вот какой-то текст., и это ровно справа заголовок
Вот еще текст. - CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
чтобы начать элемент, такой как заголовок, абзац или список под рисунком
а не рядом с ним. Атрибут CLEAR позволяет перейти вниз
безоговорочно:
- очистить = влево
- двигаться вниз, пока левое поле не очистится
- clear = right
- двигайтесь вниз, пока правое поле не станет четким
- clear = все
- двигаться вниз, пока оба поля не станут чистыми
В качестве альтернативы вы можете разместить элемент рядом с фигура ровно до тех пор, пока есть достаточно места.Минимальная необходимая ширина задается как:
- clear = "40 en"
- перемещаться вниз, пока не останется не менее 40 единиц en.
- clear = "100 пикселей"
- перемещаться вниз, пока не останется не менее 100 пикселей бесплатно
Таблица стилей (или настройки браузера по умолчанию) может предоставлять минимум по умолчанию ширины для каждого класса блочных элементов.
- SEQNUM
- Порядковый номер связан с каждым уровнем заголовок от верхнего уровня (h2) до нижнего уровня (H6).Этот атрибут используется для установки порядкового номера, связанного с уровнем заголовка текущий элемент к заданному номеру, например SEQNUM = 10. Обычно порядковый номер инициализируется 1 в начале документа и увеличивается после каждого элемента заголовка. Сбрасывается до 1 любым элемент заголовка более высокого уровня, например заголовок h2 сбрасывает последовательность числа от h3 до H6. Стиль нумерации заголовков контролируется таблица стилей.
- SKIP
- Увеличивает порядковый номер перед визуализацией элемент.Он используется, когда заголовки были исключены из последовательности. Например, SKIP = 3 увеличивает порядковый номер за 3 пропущенных элемента.
- DINGBAT
- Задает пиктограмму, которая будет отображаться перед заголовок. Значок указывается как имя объекта. Список стандартных Имена сущностей значков для HTML 3.0 приведены в приложении к этому Технические характеристики.
- SRC
- Задает изображение, которое будет отображаться перед заголовком. В изображение указывается как URI. Этот атрибут может появляться вместе с атрибут MD.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для связанная графика, заданная атрибутом SRC. Он используется, когда вы хотите быть уверены, что связанный объект действительно совпадает с задумано автором и никоим образом не изменялось. Например, MD = "md5: jV2OfH + nnXHU8bnkPAad / mSQlTDZ", который указывает контрольную сумму MD5. кодируется как строка символов base64. Атрибут MD обычно разрешено для всех элементов, поддерживающих ссылки на основе URI.
- NOWRAP
- Атрибут NOWRAP используется, когда вы не хотите
браузер для автоматического переноса строк.Затем вы можете явно указать
разрывы строк в заголовках с использованием элемента BR. Например:
В этом заголовке отключен перенос слов
а элемент BR используется для явных разрывов строк
-: Элементы заголовка раздела HTML - HTML: Язык разметки гипертекста
Элементы HTML до представляют шесть уровней заголовков разделов. - это самый высокий уровень раздела, а - самый низкий.
Эти элементы включают только глобальные атрибуты.
Примечание: Атрибут align устарел; не используйте это.
- Информация заголовка может использоваться пользовательскими агентами для автоматического создания оглавления документа.
- Избегайте использования элементов заголовка для изменения размера текста. Вместо этого используйте свойство CSS
font-size. - Не пропускайте уровни заголовков: всегда начинайте с
, за которым следует - Используйте только один
Несколько элементов
на одной странице Использование более одного разрешено спецификацией HTML, но не считается оптимальной практикой. Использование только одного выгодно для пользователей программ чтения с экрана.
Спецификация HTML включает концепцию контура , сформированного с использованием элементов , давая пользовательским агентам, включая программы чтения с экрана, способ понять, что
, вложенный в определенный раздел, является подзаголовком. Эта функция никогда не была реализована; поэтому важно использовать заголовки для описания структуры вашего документа.
Следующие статьи предоставляют дополнительную информацию о статусе контуров:
Все заголовки
Следующий код показывает все используемые уровни заголовков.
Заголовок уровня 1
Заголовок уровня 2
Заголовок уровня 3
Заголовок уровня 4
Заголовок уровня 5
Заголовок уровня 6
Вот результат этого кода:
Пример страницы
Следующий код показывает несколько заголовков с некоторым содержанием под ними.
Элементы заголовка
Резюме
Здесь текст...
Примеры
Пример 1
Здесь текст ...
Пример 2
Здесь текст ...
См. также
Здесь текст ...
Вот результат этого кода:
Навигация
Обычная техника навигации для пользователей программного обеспечения для чтения с экрана - переход от заголовка к заголовку для быстрого определения содержимого страницы. По этой причине важно не пропускать один или несколько уровней заголовков.Это может создать путаницу, так как человек, перемещающийся таким образом, может задаваться вопросом, где пропавший заголовок.
Не надо
Заголовок уровня 1
Заголовок уровня 3
Заголовок уровня 4
До
Заголовок уровня 1
Заголовок уровня 2
Заголовок уровня 3
Вложенность
Заголовки могут быть вложены как подразделы, чтобы отражать организацию содержимого страницы.Большинство программ чтения с экрана также могут создавать упорядоченный список всех заголовков на странице, который может помочь человеку быстро определить иерархию контента:
-
h2Жуки-
h3Этимология -
h3Распределение и разнообразие -
h3Evolution-
h4Поздний палеозой -
h4Юрский период -
h4Меловой период -
h4Кайнозой
-
-
h3Внешняя морфология-
h4Головка-
h5Мундштуки
-
-
h4Грудь-
h5Переднегруди -
h5Птероторакс
-
-
h4Ножки -
h4Крылья -
h4Живот
-
-
Когда заголовки вложены друг в друга, уровни заголовков могут быть «пропущены» при закрытии подраздела.
Маркировка содержимого раздела
Другой распространенный метод навигации для пользователей программного обеспечения для чтения с экрана - создание списка содержимого разделов и его использование для определения макета страницы.
Содержимое разделов может быть помечено с помощью комбинации атрибутов aria-labelledby и id , причем метка кратко описывает цель раздела. Этот метод полезен в ситуациях, когда на одной странице есть более одного элемента секционирования.
Пример
<заголовок>
<нижний колонтитул>
В этом примере технология чтения с экрана объявляет о наличии двух разделов , один из которых называется «Основная навигация», а другой - «Навигация по нижнему колонтитулу».Если метки не были предоставлены, человеку, использующему программное обеспечение для чтения с экрана, возможно, придется исследовать содержимое каждого элемента nav , чтобы определить их назначение.
таблиц BCD загружаются только в браузер
ARIA: роль заголовка - доступность
Роль заголовка определяет этот элемент как заголовок страницы или раздела, а атрибут уровня aria обеспечивает дополнительную структуру.
Роль заголовка указывает вспомогательным технологиям, что этот элемент следует рассматривать как заголовок.Программы чтения с экрана прочитают текст и укажут, что он отформатирован как заголовок. Кроме того, уровень сообщает вспомогательным технологиям, какую часть структуры страницы представляет этот заголовок. Заголовок уровня 1, обозначенный как aria-level = "1" , обычно указывает на основной заголовок страницы, заголовок уровня 2, определенный с помощью aria-level = "2" первый подраздел, уровень 3 - часть этого и так далее.
Это заголовок главной страницы
Это определяет текст в Атрибут Эта роль не требует специальной навигации с помощью клавиатуры.Как и любому заголовку, присвоение ему идентификатора гарантирует, что на него можно ссылаться с помощью якорных ссылок, что делает его доступным с клавиатуры. Нет. Обычно не требуется, если только содержимое не вставляется динамически. В этом случае для вновь добавленных заголовков требуется Примечание: Вместо использования Ниже показана типичная структура страницы. Эта статья посвящена отображению структуры страницы. Вступительный текст. Текст Больше текста в подразделе. Однако вместо этого вам следует сделать: Эта статья посвящена отображению структуры страницы. Вступительный текст. Текст Больше текста в подразделе. Предупреждение: Использование Если вам необходимо использовать роль заголовка Лучший способ использовать эту роль - это не использовать ее вообще , а вместо этого использовать собственные теги заголовков с Вместо использования роли заголовка ARIA Роль заголовка имеет приоритет над собственным семантическим значением элемента, для которого он используется.Атрибут Тег Этот тег не представляет новый раздел в структуре. Элемент Тег
Lorem ipsum, или «lipsum», как его иногда называют, представляет собой фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов.Этот отрывок приписывается неизвестному наборщику в 15 веке, который, как считается, скремблировал отрывки из «De Finibus Bonorum et Malorum» Цицерона для использования в сборнике образцов шрифта.
Lorem ipsum, или «lipsum», как его иногда называют, представляет собой фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику в 15 веке, который, как считается, скремблировал отрывки из «De Finibus Bonorum et Malorum» Цицерона для использования в сборнике образцов шрифта.Lorem ipsum, или «lipsum», как его иногда называют, представляет собой фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику в 15 веке, который, как считается, скремблировал отрывки из «De Finibus Bonorum et Malorum» Цицерона для использования в сборнике образцов шрифта.
Тег Считаете ли вы это полезным? Да Нет Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайтов.Принимаю aria-level .Вместо этого выберите элемент (через ).
Это заголовок главной страницы
Связанные роли, состояния и свойства WAI-ARIA
aria-level aria-level определяет уровень заголовка в структуре документа. Если уровень отсутствует, по умолчанию используется значение 2. Взаимодействие с клавиатурой
Обязательные функции JavaScript
атрибутов уровня aria , значения которых согласуются с остальной структурой документа. с ролью заголовка и уровня aria , рассмотрите возможность использования собственных элементов с с
. чтобы указать, что этот текст является заголовком и какую часть структуры он представляет.
Заголовок главной страницы
Введение
Глава 1
Глава 1.1
aria-label или aria-labelledby скроет содержимое вашего заголовка от вспомогательных технологий, читая ярлык вместо заголовка., и атрибут уровня aria , не переходите уровень 6 выше, чтобы обеспечить согласованность с HTML.Хотя теоретически вы можете пойти дальше и некоторые программы чтения с экрана могут это поддерживать, результаты могут быть непредсказуемыми при использовании других комбинаций браузера и программы чтения с экрана. по , как показано в примере выше. Роль заголовка и атрибут уровня aria следует использовать только для модификации специальных возможностей унаследованного кода, в который нельзя вносить существенные изменения. используйте семантический элемент HTML: Элемент HTML заголовок роль Дополнительные преимущества
aria-level , кроме того, определяет, какой уровень заголовка отображается. HTML-тег
HTML-тег -
) окружающего раздела. Однако этого не требуется.
Результат¶
Добро пожаловать на нашу страницу
Получите ответы на свои вопросы по программированию
Атрибуты¶
Как стилизовать тег
Общие свойства для изменения визуального веса / выделения / размера текста в теге
Раскрашивание текста в теге
Стили макета текста для тега
Другие свойства, на которые стоит обратить внимание по тегу
Спасибо за отзыв!
Статьи по теме

 getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>

 Примеры таких ресурсов:
Примеры таких ресурсов: Придавать им различные цвета и добавлять эффекты прозрачности;
Придавать им различные цвета и добавлять эффекты прозрачности;
 )
) Это может быть название истории, заголовок новости или что-то в этом роде.
Это может быть название истории, заголовок новости или что-то в этом роде.