Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
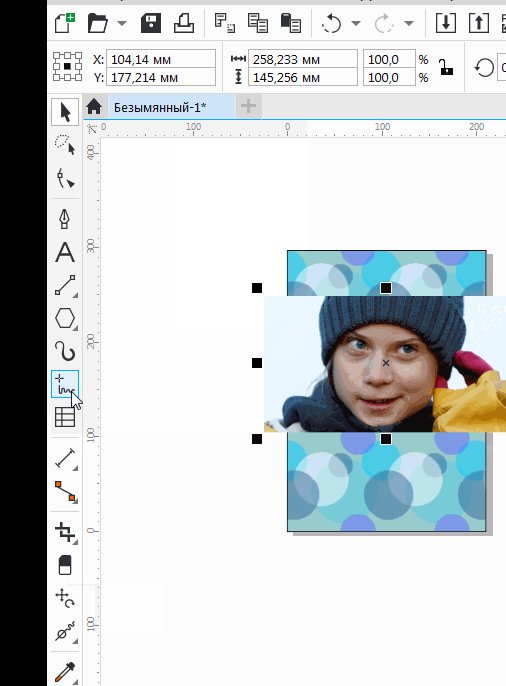
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.

</body>
</html>
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
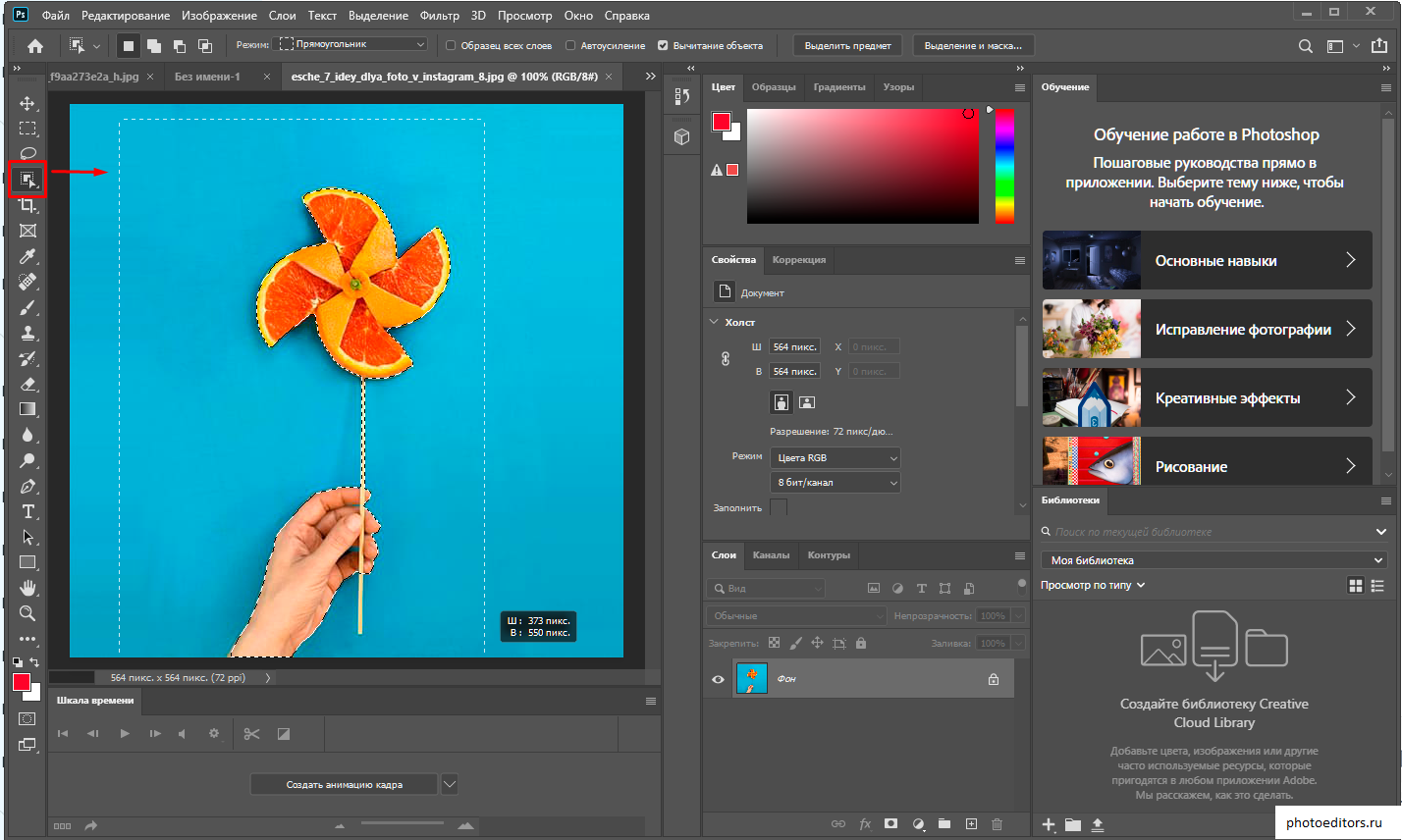
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
Такие вот дела. .
.
Три способа, как сделать прозрачный фон картинки в Photoshop (фотошоп)
» Три способа, как сделать прозрачный фон картинки в Photoshop (фотошоп)
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным.
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ:
Будем использовать инструмент «Волшебная палочка».
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Далее откроется окошко, где нужно нажать на кнопку «Ок». Теперь нажмите на инструмент «Волшебная палочка» и в «Допуске» мы ставим параметр «10»:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete»:
Все, фон исчез:
○ 2 способ:
Удаляем фон при помощи инструмента «Магнитное лассо»:
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
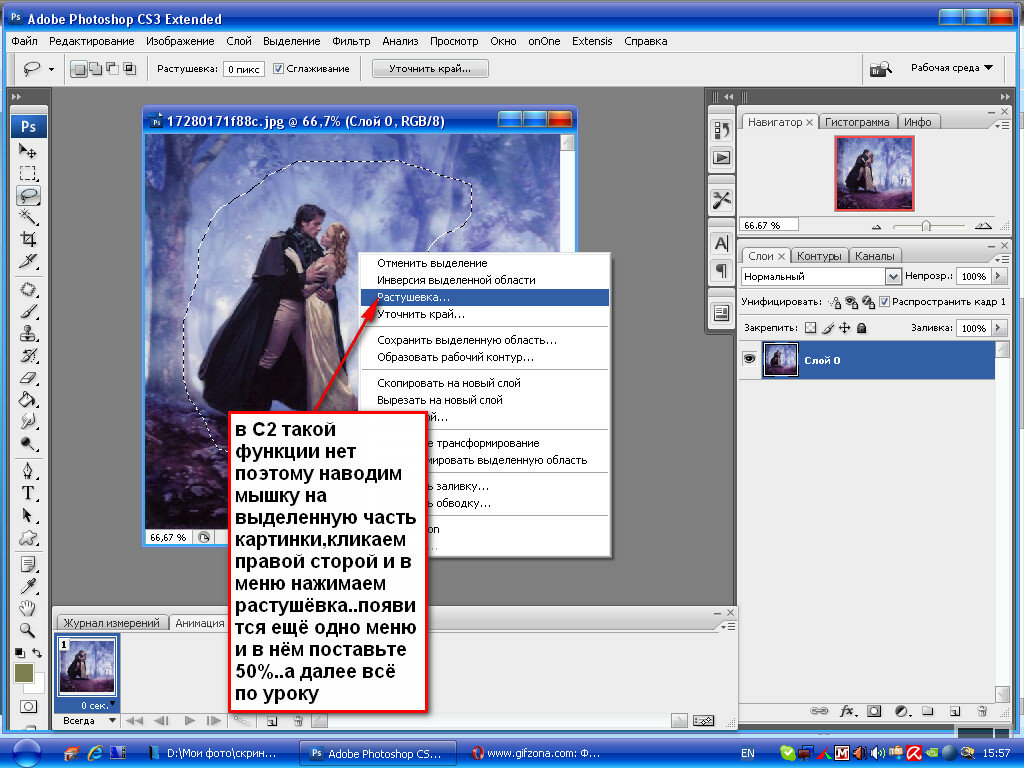
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия»:
Жмите на клавиатуре клавишу «Delete». Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ:
Удаляем фон при помощи режима «Быстрая маска». Она находится внизу:
Нажимаем на «Быструю маску», выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска»:
А на клавиатуре нажать клавишу «Delete». Все, фон исчез:
Теперь самое важное: как сохранить?
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG или GIF.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»:
В «Имя файла:» дайте название картинке, в «Тип файла» найдите и выберите формат «PNG». Жмите на кнопку «Сохранить»:
Все, проверяйте результат.
Теперь, если колобка вставить на другую картинку, то мы видим, что фон колобка исчез:
Можете посмотреть мой видео-урок по теме «Как сделать прозрачный фон картинки в Photoshop
youtube.com/embed/iz_k4ZenN6k?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Подписывайтесь на обновление моего блога .
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: для начинающих, фотошоп
Как сделать постепенную прозрачность в фотошопе
Как сделать плавный переход к прозрачности в Photoshop
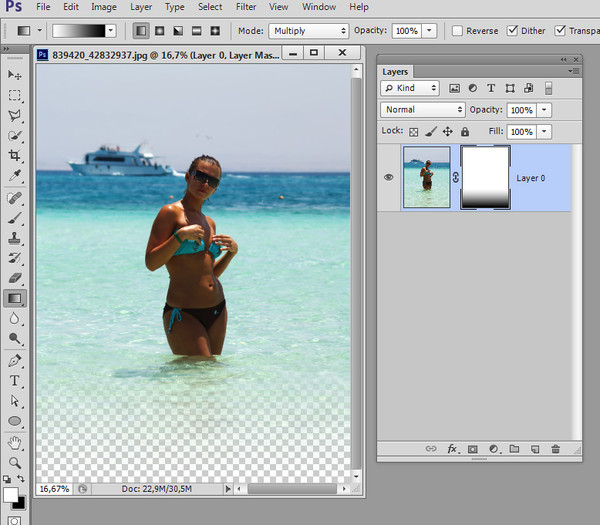
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
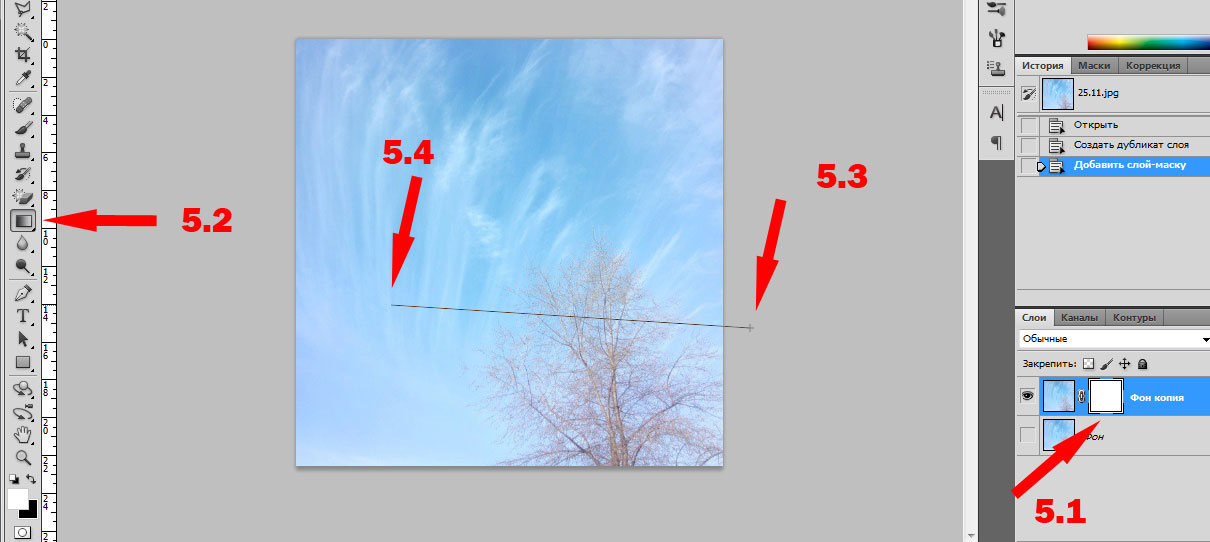
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.

- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.
Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис «ЮMoney»)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
— 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
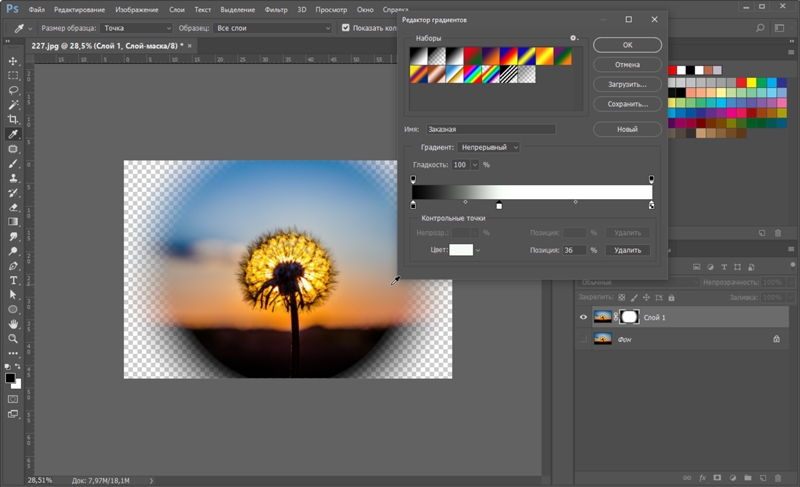
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Градиентная прозрачность изображений
В этом уроке Фотошоп мы рассмотрим создание с помошью масок градиентной прозрачности изображений. Для чего это нужно? Такой эффект применяется для создания плавного перехода текста или внедренного изображения в общий фон фотографии, изображение постепенно тает, как будто растворяется в главном рисунке.
Для чего это нужно? Такой эффект применяется для создания плавного перехода текста или внедренного изображения в общий фон фотографии, изображение постепенно тает, как будто растворяется в главном рисунке.
Шаг 1. Открываем изображение (CTRL+O) или создаем новый файл (CTRL+N)
Затем, например, пишем текст, который потом будем растворять в синем фоне.
Шаг 2. На слое с внедренным изображением (в нашем случае текст) создаете маску слоя, кликнув на соответствующей иконке в нижней части палитры слоев, или же из меню Layer > Layer Mask > Reveal All
Шаг 3. Выберите в палитре инструментов Gradient Tool, затем линейный градиент от черного к белому и проведите линюю градиента в окне документа от того края, который должен быть совершенно прозрачен до того места, где изображение должно быть абсолютно непрозрачным. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы курсор двигался параллельно сторонам документа.
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
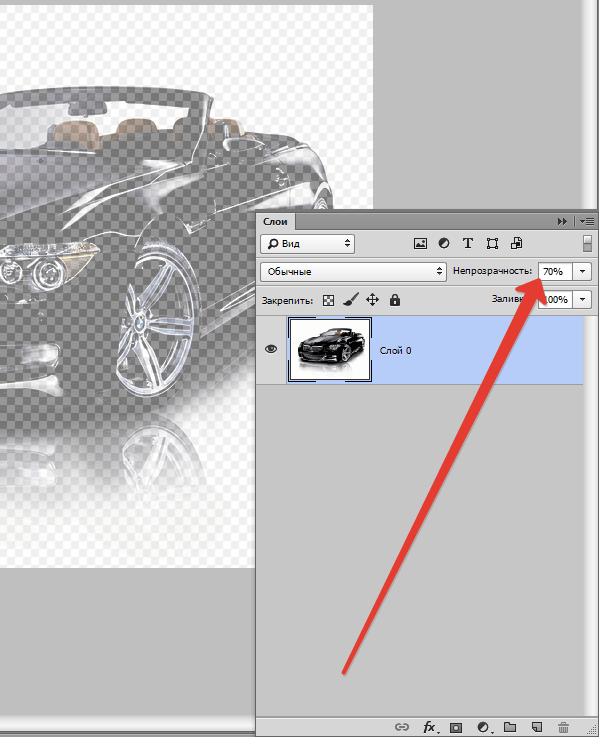
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам.
 Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИспользование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
Как создать прозрачный градиент в Photoshop
| На этой странице показан один из способов создания градиента, который делает изображение прозрачным с помощью Adobe Photoshop. Этот метод может использоваться для перехода изображения в цвет фона или другого изображения, текста и т. Д. |
Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Выберите слой изображения. Щелкните значок Добавить маску слоя в нижней части палитры слоев. На слое изображения создается маска слоя. |
Выберите инструмент «Градиент» и примените черно-белый градиент к слою изображения.
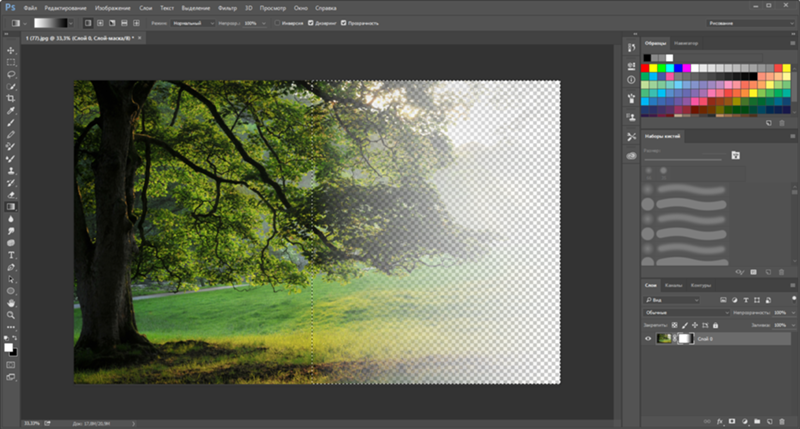
В приведенном ниже примере градиент применяется к фотографии справа налево.
| (1) Исходное изображение. | (2) После применения градиента вы можете увидеть клетчатый узор, который указывает на пустой слой. | |
| (3) Чтобы фотография стала белой, заполните пустой слой сплошным белым цветом. | (4) Чтобы превратить фотографию в другое изображение, поместите второе изображение на слой под фотографией. |
Как сделать изображение прозрачным в Photoshop
Бренда Баррон, 24 октября 2020 г.
Вам нужно поиграть с прозрачностью вашего последнего изображения?
Создание прозрачного изображения, даже частично, может дать вам бесконечное количество способов улучшить ваш материал. Например, вы можете комбинировать изображения, чтобы создать что-то новое для ваших клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным?
Простой ответ — Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Photoshop — это популярный инструмент для работы с изображениями, который позволяет добавлять прозрачность к вашим фотографиям различными способами. Сегодня мы рассмотрим три различных способа добавления прозрачности к вашим изображениям, обсудив, как:
- Сделать слои прозрачными
- Создать прозрачные выделения на фотографиях
- Создать прозрачный фон
- Максимально использовать свои возможности прозрачные изображения
Начнем.
Вариант 1. Создание прозрачных слоев
Если вам интересно, как сделать изображение прозрачным для вашего портфолио, один простой вариант — научиться делать слои прозрачными. Когда вы делаете слой прозрачным, вы можете добавлять его к другим изображениям или размещать на продуктах, не беспокоясь о краях фона и непрозрачности. Вы даже можете использовать слои, чтобы подправить свои фотографии.
Вы даже можете использовать слои, чтобы подправить свои фотографии.
- Выберите слой, который вы хотите сделать прозрачным, щелкнув вкладку Layers — он выглядит как сложенная страница.
- Выберите уровень непрозрачности в поле, которое появляется в верхней части Layers . Значение по умолчанию — 100%, но вы можете взять его до 0%.
- Сохраните изображение как файл .PNG, чтобы сохранить прозрачность.
Вариант 2: Создание прозрачных выделений
Если вы хотите объединить или объединить изображения в своем портфолио, вам может потребоваться сделать части вашего слоя прозрачными. Для этого вам нужно будет снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны.Выберите область, которую вы хотите изменить с помощью инструмента выделения, затем:
- Скопируйте область, щелкнув правой кнопкой мыши и выбрав Копировать
- Удалите выделение с помощью кнопки Del
- Вставьте скопированное выделение в новый слой
- Уменьшите непрозрачность на этом слое
Вариант 3: Создание прозрачного фона
Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, но чтобы фон был прозрачным, чтобы вы могли комбинировать изображения или перемещать объект вашего изображения в другом месте. Для этого вам нужно создать прозрачный фон.
Для этого вам нужно создать прозрачный фон.
- Щелкните File, затем New в Photoshop, и появится новое окно.
- Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK.
- Перейдите в раздел Layers и убедитесь, что он выглядит как клетчатое бело-серое поле — это подтвердит, что слой прозрачный.
- Добавьте изображение
Поместив изображение на прозрачный фон, вы сможете удалить с фотографии все края или лишние элементы, которые также хотите сделать прозрачными.Для этого щелкните инструмент Eraser или Magic Eraser tool в левой части изображения. Проведите ластиком по областям, которые вы хотите сделать прозрачными.
Получение максимальной отдачи от прозрачных фотографий
После того, как вы узнали, как сделать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного перехода на новый фон при открытии файла. . Главное — убедиться, что ваши слои не сливаются при сохранении файла Photoshop.
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню Формат и выберите параметр PNG. Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку Сохранить .
Если вы не видите параметр файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, что означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить как PNG файл. Не сохраняйте файл в формате JPG, так как это избавит вас от всей вашей тяжелой работы.
Вот и все — научиться делать изображение прозрачным с помощью Photoshop, вероятно, было намного проще, чем вы думали! Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку картинок и добавить их в свое растущее портфолио!
Чтобы получить более быстрые советы по Photoshop и фотографии, не забудьте подписаться на нас в Twitter и Facebook.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
.Использование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и если вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые более чем на 50% прозрачны в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели, которые имеют более 50% непрозрачности в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте резкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, но и перед загрузкой вы можете настроить лицензионное изображение.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как в фотошопе сделать прозрачность по краям
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.
Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис Яндекс Деньги)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк Яндекс Деньги: 410015361853797
Кошелёк WebMoney:
P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой. Чтобы снять блокировку, щелкаем по этому замку.
- После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).
- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет). Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
- В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Использование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые прозрачны более чем на 50% в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели непрозрачны более чем на 50% в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте четкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Сделать выделение стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое есть в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, а также рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как сделать картинку прозрачной в Фотошопе CS5 за минуту?
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin.ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin.ru
Понравилась статья? Поделитесь с друзьями!
В Мой Мир
0
Tweet
This Post Has Been Viewed 3,594 Times
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Создание водяных знаков на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
сделать фон картинки прозрачным
В этой статье мы учились работать с градиентом — как наложить градиент на фото.
…научимся создавать прозрачный фон картинки на примере рисунка колобок… как видите, у самой картинки есть белый фон:
если эту картинку нанести на другую, получится примерно так:
Для кого-то это может показаться некрасиво! так как один фон залезает (накладывается) на другой.
Так как же сделать фон картинки прозрачным ?? чтобы при наложении картинки получилось так, как на скриншоте ниже:
Всё просто, — картинка, на которой изображён колобок, как понимаем, имеет белый фон.
1 — нужно убрать этот белый фон, т.е. сделать прозрачным, а уж затем нанести подготовленную картинку на другую…
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
как сделать прозрачный фон картинки в Photoshop
Открываем программу Photoshop (фотошоп).
…затем открываем требуемую для удаление фона картинку…
Для того чтобы убрать с картинки фон, сделать его прозрачным, нам потребуется инструмент «Быстрое выделение»…
нажимаем на кнопку «Быстрое выделение» (см. горизонтальное меню слева)…
Преступим к правке картинки:
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Непрозрачность слоя против заливки в фотошопе
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно над ним (арка в слове была создана путем добавления типа на путь ). У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои» показывает фоновый слой, текстовый слой над ним и копию текста в верхней части, которая временно скрыта.
Параметр «Непрозрачность» находится в верхнем правом углу панели «Слои», а параметр «Заливка» — непосредственно под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры Opacity и Fill установлены на 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение непрозрачности до 50%:
Это интересно: Пиксели, размер изображения и разрешение изображения в фотошопе: расписываем по порядку
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50% слово «сон» в моем документе становится прозрачным на 50%, что позволяет частично показать изображение под ним:
Изображение после понижения значения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, а на этот раз уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Если для параметра «Заливка» установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели недавно, когда мы снизили значение «Непрозрачность»:
Снижение Fill до 50% дает точно такой же результат.
Непрозрачность против заливки со стилями слоя
До сих пор мы не видели никакой разницы между опциями «Непрозрачность» и «Заливка», но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить мой слой Type, нажав на значок видимости его слоя :
Отключение исходного текстового слоя.
Это скрывает оригинальный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, щелкнув еще раз по значку видимости его слоя:
Выделение и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводка, слабая тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень от них. Эффект скоса и тиснения трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», нажав на маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть эффект «Тень», «Скос», «Тиснение» и «Удар». применяется к тексту:
Закручивая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понизив непрозрачность до 50%.
Понизив значение непрозрачности нового слоя, мы сделали все на 50% прозрачным. Под «всем» я имею в виду не только сам текст, но и примененные к нему стили слоя. Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Понижение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока что больших сюрпризов нет. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%. Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло. На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Fill делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Это интересно: Эффект размытых полос мертвой зоны в фотошопе
Снижение Fill до 0%.
Если для параметра «Заливка» установлено значение 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение Fill никак не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения Opacity:
Текст теперь прозрачен на 100%, но стили слоя остаются видимыми на 100%.
И в этом разница между непрозрачностью и заливкой. Значение непрозрачности контролирует прозрачность всего и вся на слое, включая стили слоя. С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоя, которые Photoshop рассматривает отдельно от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения Fill.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вырезать и сделать фон прозрачным в фотошопе?
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop.
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои». В появившемся меню выбираем пункт «Кривые»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой» — «Новый» создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои» и в контекстном меню выбираем пункт «Дублировать слой»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть»;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
- После нескольких минут наведения резкости с помощью кисти все черты женского лица и фигуры приобрели четкость. Должно получиться примерно так:
Возможности использования масок в Photoshop безграничны. С их помощью можно не только делать размытым задний план фотографии. Применение маски для слоя это еще и удобный способ того, как изменить цвет фона на снимке. Например, вот так:
Только здесь вместо фильтра используется один из градиентов. Но все равно получилось необычно и красиво.
Как видите, возможности Photoshop впечатляют. С его помощью можно создавать целые художественные композиции. Главное, чтобы после такой обработки человек смог узнать себя на фотографии.
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой меняется на эту непрозрачность. Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем выполнить настройку.И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выбранной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим руководством для начинающих по выделениям в Photoshop.
1. Откройте изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность.Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear . Установите непрозрачность Opacity на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а остальная часть вашего файла остается на 100%.
Между прочим, я ничего не имею против Пола Маккартни
Я надеюсь, что этот совет по Photoshop оказался для вас полезным, и буду очень признателен, если вы поделитесь им.Большое спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
фотошоп. Как сделать изображение прозрачным
Из этого туториала Вы узнаете, как сделать фон изображения прозрачным в Photoshop.
Фотошоп. Как сделать изображение прозрачным
Ваш лучший комплект для веб-разработки:
Чтобы сделать фон изображения / логотипа прозрачным в Photoshop, необходимо выполнить следующее:
Щелкните правой кнопкой мыши слой изображения в Photoshop. Выберите «Слой из фона» .
Выберите инструмент Magic Wand Tool на левой панели в Photoshop:
Выберите область изображения , которую вы хотите сделать прозрачной, с помощью инструмента Magic Wand Tool:
После выбора нажмите «Удалить» на клавиатуре.После этого вы должны увидеть прозрачный фон вокруг изображения.
Если некоторые области фона остались непрозрачными, выполните шаги, указанные выше для каждой из этих областей:
Чтобы сохранить изображение, нажмите «Сохранить файл для Интернета и устройств» в Photoshop, затем выберите изображение и нажмите «Сохранить» :
Не стесняйтесь ознакомиться с подробным видеоуроком ниже:
Фотошоп. Как сделать изображение прозрачнымЕсли вы хотите оживить дизайн своей панели администратора, ознакомьтесь с нашими темами администрирования Bootstrap.
У некоторых пользователей есть простые потребности, которые не оправдывают установку профессионального программного обеспечения и оплату подписки. Этот бесплатный онлайн-редактор Photoshop идеально подходит для таких задач, как создание прозрачных фотографий. Вы можете сделать изображения прозрачными, чтобы объединить их с другими естественным образом, или добавить некоторые элементы с полностью прозрачным фоном в целях брендинга и, таким образом, улучшить свой контент.
В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать измеритель непрозрачности, либо устанавливать желаемые значения в параметрах фона при настройке нового холста.Кроме того, вы можете сделать фон прозрачным с помощью одного из нескольких доступных инструментов, например, Ластика или инструмента «Выделение».
Такой трюк отлично подходит, когда вам нужно установить изображение на какой-то текстурированный фон. Это можно реализовать, наложив изображения в Photoshop на слои, настроив их так, чтобы они гармонировали с дизайном вашего веб-сайта, или просто распечатав их на специальной бумаге. Вам просто нужна практика, чтобы справиться с задачей.
Быстрый способ удаления фона в Photoshop
Каждая следующая версия этой программы упрощает и упрощает работу цифровых художников.С Photoshop 2020, при условии, что ваша версия не ниже 21.0.0, вы можете буквально позволить инструменту Выбрать тему все за вас. Он мастерски справляется с некоторыми простыми формами, а более сложный контур не составит труда определить вручную.
Первый шаг — скопировать фоновый слой. Выделите все изображение с помощью Control / command + A, в зависимости от вашей ОС, затем скопируйте его и вставьте обратно. Теперь вы можете щелкнуть значок глаза в строке старого слоя на панели, чтобы сделать его невидимым и продолжить внесение изменений во вновь созданную копию.
Справа находится панель «Свойства». Найдите быстрые действия среди его разделов. Там вы найдете функцию автоматического удаления фона. Внутренним процессам потребуется некоторое время, чтобы найти предмет и стереть все, что с ним не связано.
Результат должен дать вам вырез этого объекта на прозрачном фоне, который обозначен универсальным серо-белым клетчатым узором. Вы можете не увидеть его, если ранее забыли деактивировать фоновый слой.
Результаты будут отличными для четко определенного элемента, но он может не сработать для сложных случаев. Вы всегда можете уточнить края с помощью маски, дополнительного монохромного слоя, который был создан автоматически. Выделите его и с помощью кисти добавьте области белой краской или удалите их черной.
Для достижения идеального результата удалите фоновый слой или экспортируйте его как готовый к использованию PNG с прозрачными областями или сохраните весь проект в формате PSD, чтобы открыть его позже для дальнейшей обработки.
Как сделать прозрачный текст в Photoshop
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение за текстом просвечивало сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Вам нужно добавить текст к изображению, но нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам текст будет полностью прозрачным, позволяя просвечивать изображение под ним.Мы окружаем текст блоком сплошного цвета, обычно белого, чтобы раскрыть форму букв. Затем прозрачный текст становится рамкой для нашего объекта! Это отличный дизайнерский прием для изображений, которые слишком загружены, чтобы текст был легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя над изображением и заливки его белым цветом. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем параметры Advanced Blending в Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает дыры прямо до изображения в фигурах. наших писем!
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить прозрачный текст
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Если вам нужен другой способ создания прозрачного текста, ознакомьтесь с моим новым руководством по добавлению прозрачного текста с помощью эффектов слоя.
Шаг 1. Откройте изображение
Начните с открытия изображения, в которое вы хотите добавить какой-нибудь прозрачный шрифт. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock:
Исходное изображение.Фото: Adobe Stock.
Шаг 2. Добавьте новый слой
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув значок Новый слой в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Добавлен новый слой.
Шаг 3: Залейте новый слой белым
Мы будем использовать этот слой для создания белой области вокруг текста.Залейте слой белым цветом, перейдя в меню Edit в строке меню и выбрав Fill :
.Перейдите в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Contents » вверху значение « Белый », а затем нажмите «ОК»:
Выбор белого в качестве цвета заливки.
Photoshop заполняет слой белым цветом, временно закрывая изображение:
Новый слой теперь залит белым.
Шаг 4: Уменьшите непрозрачность слоя
Понизьте непрозрачность слоя 1 до 75% .Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
.Понижение непрозрачности слоя 1 до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его при добавлении текста:
Изображение теперь видно через «Слой 1».
Шаг 5. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров .Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта на панели параметров.
По-прежнему на панели параметров установите размер шрифта на 72 pt . Нам нужно будет изменить размер текста после того, как мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Установка размера шрифта 72 pt.
Шаг 7: Установите черный цвет шрифта
Убедитесь, что для вашего шрифта задан цвет черный , нажав на клавиатуре букву D , которая сбрасывает цвет на значение по умолчанию.Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Образец цвета шрифта на панели параметров.
Шаг 8: Добавьте текст
Щелкните внутри документа и добавьте свой текст. Я наберу слово «НЬЮ-ЙОРК»:
Добавление текста к изображению.
Щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку, чтобы принять текст.
На панели «Слои» новый слой Type появляется над «Layer 1»:
Панель «Слои», показывающая новый слой «Текст».
Шаг 9. Измените размер текста
Перейдите в меню Edit в строке меню и выберите Free Transform:
Перейдите в Edit> Free Transform.
Photoshop окружает текст рамкой «Свободное преобразование» и маркерами. Щелкните и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы не искажать формы букв при изменении их размера:
Удерживая Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я переместу текст перед ватерлинией. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Щелкните и перетащите в поле «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок Layer Styles (значок fx ) в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Параметры наложения сверху списка:
Выбор «Вариантов наложения».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены основные параметры наложения. В разделе Advanced Blending измените Knockout с None на Shallow .Это превращает слой «Текст» в слой «нокаут», что означает, что Photoshop будет использовать формы букв, чтобы пробить через «Слой 1» и показать изображение на фоновом слое:
Установка для параметра Knockout значения «Shallow».
Чтобы увидеть эффект, перетащите ползунок Непрозрачность заливки до конца до 0% :
Понижение непрозрачности заливки до 0%.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». Не только сам текст стал прозрачным, но и область на «Слое 1» прямо под текстом, как если бы текст пробил дыру прямо через него.Теперь мы можем видеть изображение на фоновом слое через буквы:
.Эффект после превращения слоя «Текст» в выбивающий слой.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию. Щелкните Layer 1 на панели Layers, чтобы выбрать его:
Выбор «Слой 1».
Шаг 12. Измените размер слоя с помощью свободного преобразования
Поднимитесь в меню Edit и еще раз выберите Free Transform :
Перейдите в Edit> Free Transform.
Перетащите верхний и нижний маркеры по направлению к тексту. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: Отрегулируйте непрозрачность слоя
Наконец, отрегулируйте непрозрачность «Layer 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более плотной, а шрифт — более читабельным.Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установил непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:
Последний эффект прозрачного шрифта.
Выявление слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое .Если у вас есть изображение над фоновым слоем, которое вы хотите показать сквозь текст, просто поместите слой Type и сплошной белый слой под ним в группу слоев, выбрав оба слоя, а затем перейдя в меню Layer и выбрав Group Layers .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Помимо добавления прозрачного текста, еще одним классическим эффектом Photoshop является размещение изображения непосредственно внутри текста.Или узнайте, как наложить текст на изображение, выбрав цвета шрифта прямо из самого изображения! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по Photoshop!
Как сделать фон прозрачным в Photoshop
- Есть два способа сделать фон прозрачным в Photoshop: с помощью быстрого действия «Удалить фон» или вручную с помощью инструментов выделения.
- Быстрое действие выполняется одним щелчком мыши за секунды, но может не работать для сложных изображений.
- Вы также можете удалить фон, внимательно выбрав объект, инвертировав выделение, а затем удалив выделение.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Сделать фон прозрачным — художники-графики иногда называют «вытеснением фона» — простая задача в Adobe Photoshop.Но в зависимости от предмета, который вы пытаетесь изолировать, это может занять много времени и сил. Все сводится к тому, сколько деталей перекрывает передний и задний план.
Мы рассмотрим два способа сделать фон прозрачным: автоматический подход, который занимает всего несколько секунд, но может дать сбой при использовании на сложных изображениях, и ручной подход, который вы можете попробовать, если первый метод не сработает.
Как сделать фон прозрачным в Photoshop с помощью инструмента «Удалить фон»1. Откройте фотографию в Photoshop.
2. Дублируйте изображение на новом слое. Для этого нажмите Ctrl + A, затем Ctrl + C, а затем Ctrl + V. (Это выделяет все изображение, затем копирует его и, наконец, вставляет его как новый слой.) Вы должны увидеть новый слой в слоях. палитра в правой части экрана.
3. В палитре «Слои» найдите фоновый слой и щелкните значок глаза слева, чтобы скрыть его из поля зрения. Ничего на холсте фактического изображения не должно измениться, потому что дублирующий слой 1 в любом случае находится поверх фонового слоя.
После того, как вы продублируете слой, скройте фоновый слой. Дэйв Джонсон / Business Insider4. В палитре свойств справа найдите «Быстрые действия» и нажмите «Удалить фон».
Используйте быстрое действие «Удалить фон», чтобы удалить фон за один шаг. Дэйв Джонсон / Business InsiderТеперь вы должны увидеть объект, окруженный узором в виде шахматной доски — это прозрачный фон.Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Если это не помогло, вы можете попробовать сделать фон прозрачным вручную.
Как сделать фон прозрачным в Photoshop вручнуюЧтобы вырезать фон из фотографии вручную, необходимо выделить весь объект, по сути, «очертив» его края, чтобы отличить его от фона.Есть несколько инструментов, которые вы можете использовать для этого, и какие из них вы используете, зависит от изображения, с которым вы работаете, и ваших личных предпочтений. Однако сначала вам нужно разблокировать фоновый слой.
1. Откройте фотографию в Photoshop и в палитре «Слои» дважды щелкните «Слой 0». Во всплывающем окне нажмите «ОК».
Дважды щелкните слой и нажмите «ОК», прежде чем продолжить.Дэйв Джонсон / Business Insider2. Теперь вам нужно использовать любой из инструментов выделения, которые вы предпочитаете, чтобы выбрать тему (и только тему). Вот лучшие варианты:
- Object Selection Tool . Щелкните и удерживайте четвертый инструмент сверху палитры инструментов, пока инструменты не выскочат из куба. Выберите «Инструмент выбора объекта».»Чтобы использовать этот инструмент, перетащите рамку вокруг объекта (или части объекта). Через мгновение Photoshop автоматически выберет часть объекта, содержащуюся в рамке.
- Инструмент быстрого выбора . в том же кубе, что и инструмент выбора объекта, чтобы использовать этот инструмент, щелкните и перетащите в пределах объекта, и выделение должно охватывать окружающую его часть.
- Magic Wand Tool . Также в том же кубе щелкните Magic Wand внутри объекта, и он выберет область аналогичного цвета.Вы можете использовать элемент управления «Допуск» в верхней части окна, чтобы изменить чувствительность этого инструмента.
- Лассо .Это третья позиция на палитре инструментов (чуть выше трех предыдущих инструментов). Вы можете использовать этот инструмент, чтобы выбрать объект рисованием от руки.
- Инструмент «Полигональное лассо» и «Магнитное лассо» . Эти инструменты, которые находятся там же, где и обычное лассо, позволяют рисовать выделения, используя прямые линии. Магнитное лассо будет пытаться привязаться к областям с различным контрастом, в то время как многоугольное лассо полностью произвольно.
3. Для сложных предметов вы захотите «наращивать» свой выбор поэтапно, потому что часто невозможно правильно выбрать весь предмет сразу. Для этого вам нужно будет изменить стиль выделения, который вы можете найти в верхней части окна.
- Новый выбор .Используйте этот режим только тогда, когда начинаете выбирать объект. Каждый раз, когда вы используете инструмент с выбранным этим режимом, вы начинаете свой выбор с нуля.
- Добавить в подборку . Это режим, который следует использовать, когда вы «создаете» свое выделение — каждый раз, когда вы используете инструмент, новое выделение будет добавляться к вашим предыдущим выделениям.
- Вычесть из выделенного . Как следует из названия, это убирает текущий выбор и удобно для исправления ошибок.
4. Когда вы выбрали всю тему, что вам нравится, нажмите «Выбрать» в меню, а затем выберите «Инвертировать». Это переворачивает выделение, чтобы выделить весь фон.
5. Нажмите клавишу Delete на клавиатуре.
Окончательное изображение должно выглядеть примерно так.Дэйв Джонсон / Business InsiderТеперь вы должны увидеть объект, окруженный узором в виде шахматной доски — это прозрачный фон. Вы можете сохранить файл как файл Photoshop (PSD) или PNG, чтобы сохранить прозрачность.
Как сделать фон изображения прозрачным в Photoshop
Вставить новое изображение в существующий дизайн легко, если у него уже есть прозрачный фон.Однако если ваше изображение находится в формате JPG (который не поддерживает прозрачность), вам придется настроить его, прежде чем вы сможете использовать его. Вот как в Photoshop сделать фон изображения прозрачным.
Уловка проста. Вам просто нужно выделить ту часть изображения, которая вас интересует, и стереть все остальное, оставив только прозрачный фон, а затем сохранить результаты в формате, поддерживающем прозрачность.
Связанные : Как сделать прозрачные изображения с предварительным просмотром в OS X
Импортный смокинг
В этом уроке мы используем популярное изображение талисмана Linux, пингвина Тукса.
Запустите Photoshop и откройте файл, содержащий объект на фоне, который вы хотите удалить. Обратите внимание на его разрешение. Создайте новый вторичный документ ( Ctrl + N ) с более высоким разрешением — подойдет +200 пикселей как по ширине, так и по высоте. Вернитесь к своему первому документу, выберите все ( Ctrl + A ), затем скопируйте его в буфер обмена ( Ctrl + C ). Снова перейдите ко второму пустому документу и вставьте ( Ctrl + V ) свое изображение туда.
Эта трансплантация с одного изображения на другое скоро поможет нам определить, хорошо ли мы удалили фон.
Изменить фон по умолчанию
Выберите инструмент «Ведро с краской» (G) и выберите фоновый слой одним щелчком мыши на его записи на панели «Слои» справа. Выберите цвет, которого нет (по крайней мере, не так много) в вашем существующем изображении. Мы выбрали пастельно-зеленый цвет. Щелкните в любом месте изображения, чтобы залить фон этим цветом.
Как видите, прямоугольник, о котором мы упоминали ранее, теперь виден вокруг Тукса. Давай удалим это.
Выберите фон с помощью Magic Wand
Если вам повезет, как и нам, и ваше изображение кристально чистое, с четко очерченными контурами, вы можете удалить фон автоматически. Выберите инструмент «Волшебная палочка» ( W ) и слой изображения на панели «Слои», чтобы опробовать его, затем щелкните фон своего изображения. Обратите внимание, что мы говорим не о цветном фоне, который вы создали, а о том, который находится внутри прямоугольника вокруг вашего объекта.
Вы увидите контур вокруг ваших объектов. Если он выбрал все, кроме ваших объектов, все готово. Если этого не произошло, стоит повторить попытку, изменив значение Tolerance для волшебной палочки. Чем выше допуск, тем больше областей вашего изображения будет выделено. Затем нажмите Ctrl + X , чтобы удалить все.
Если все пойдет по плану, ваш объект будет плавать один. У вас не будет лишних элементов или случайных пикселей, а тот, который вас интересует, будет иметь четко очерченный контур.В таком случае пропустите следующие шаги.
Однако в большинстве случаев результаты не идеальны и требуют корректировки. Тогда вам придется делать это вручную. Это проще начать с нуля, чем пытаться исправить ошибочные результаты волшебной палочки, поэтому, если это не сработало, отмените свои последние шаги и приготовьтесь к некоторой резке пикселей.
Убрать фон
Выберите слой объекта на панели «Слои». Нажмите L на клавиатуре, чтобы выбрать инструмент «Лассо».Тщательно выделите несколько пикселей за пределами вашего объекта, щелкнув левой кнопкой мыши, перетащив мышь, чтобы определить форму вручную, а затем отпустив кнопку мыши. Нажмите Ctrl + X , чтобы удалить их.
Если вы выбрали какую-то часть объекта, не повторяйте выделение. Вместо этого вы можете уточнить его и добавить больше разделов, удерживая нажатой Shift , пока вы щелкаете или удаляете детали, используя вместо этого Alt .
Повторяйте, пока не останется единственное, что вам интересно.
По этой причине мы использовали сплошной цвет заливки для фонового слоя. Этот сплошной цвет добавляет контрастности, что помогает увидеть паразитные пиксели, чтобы определить плавность контура объекта.
Экспорт в PNG
Чтобы сохранить файл, выберите для нового прозрачного изображения формат, например 24-битный PNG. Чтобы сохранить в этом формате, выберите «Файл -> Сохранить для Интернета».
По умолчанию, вероятно, будет JPG. Измените его на PNG-24 в раскрывающемся меню вверху справа.Оставьте остальные параметры как есть и нажмите «Сохранить» внизу. Выберите, куда вы хотите экспортировать файл, нажмите ОК, и все. Теперь вы можете включить объект в этот файл в другие свои проекты.
Заключение
Теперь, когда вы знаете, как сделать фон изображения прозрачным в Photoshop, стоит также отметить, что если вы имеете дело с популярным элементом, его версия с прозрачным фоном может уже существовать. Попробуйте поискать его в Интернете. Как вариант, посетите эти веб-сайты, на которых есть хорошая база данных изображений с прозрачным фоном.
Связанный:
Эта статья полезна? да Нет
Одиссей Курафалос Настоящая жизньOK началась примерно в 10 лет, когда он получил свой первый компьютер — Commodore 128. С тех пор он плавил клавиши, печатая круглосуточно, без выходных, пытаясь распространить The Word Of Tech среди всех, кто достаточно заинтересован, чтобы слушать.Вернее, прочтите.
cs6 — Замена белизны прозрачностью в Photoshop
Один из способов — использовать исходное изображение / слой как собственную маску слоя. Вы должны создать дубликат слоя, обесцветить и инвертировать его, вставив результат шкалы серого в маску исходного слоя.
Обновление: вот несколько пошаговых инструкций:
Начните со сплющенного изображения:
Добавьте корректирующий слой Saturation / Hue и уменьшите насыщенность до тех пор, пока изображение не станет без цвета.Если у вас нет градиента в исходном изображении, вы можете просто использовать вместо него корректирующий слой Threshold , что приведет к результатам 100% черного или 100% белого.
(Технически вы можете пропустить шаг, так как мы будем вставлять его в маску слоя, которая все равно преобразует его в оттенки серого. Это даст вам хороший визуальный ориентир для настройки баланса черного / белого)
Добавьте корректирующий слой Invert , затем корректирующий слой Curves .Настраивайте кривые, пока все, что вы хотите сделать сплошным / непрозрачным, не станет белым, а все, что вы хотите полностью прозрачным, будет черным. Возможно, вам придется настроить это несколько раз, чтобы получить правильные суммы.
Теперь CTRL + A для выбора всего изображения и CTRL + SHIFT + C для копирования комбинированного результата в оттенках серого. Создайте маску слоя на исходном слое. Теперь ALT + Щелкните на значке маски слоя, чтобы войти в режим прямого редактирования.Теперь вставьте туда черно-белое изображение, которое вы только что скопировали.
Теперь щелкните на исходном слое, чтобы выйти из режима прямого редактирования маски слоя и скрыть все корректирующие слои.
Вот и все! Если вы обнаружите, что готовый результат не является полностью непрозрачным (сплошным) в тех областях, которые вам нравятся, вы можете либо настроить кривые и сделать это снова (вам понадобится больше белого в этих областях), либо просто продублировать результат / слой. несколько раз, пока он не станет менее прозрачным (пример ниже).
Это также работает на черном фоне, только не используйте фильтр «Инвертировать слой».
Как сделать фон прозрачным в Photoshop
Если вы хотите узнать, как сделать фон прозрачным в Photoshop, вам нужно будет выполнить несколько различных шагов. К счастью, весь процесс прост, если вы освоите правильные инструменты. Мы проведем вас через все, что вам нужно знать, от удаления фона с изображения до его сохранения с прозрачным фоном.
В этом уроке мы будем использовать Adobe Photoshop CC, но вы сможете выполнить эти действия с большинством версий Photoshop.
Как удалить фон с изображения в PhotoshopПрежде чем мы сможем сделать фон прозрачным в Photoshop, нам нужно удалить существующий фон. Если вы уже сделали это, вы можете пропустить этот шаг и вместо этого следовать руководству из следующего раздела.
Тем не менее, этот шаг стоит изучить, так что вы все равно можете прочитать его, чтобы узнать больше о том, как использовать Photoshop.
В этом руководстве мы будем использовать бесплатные стоковые фотографии на Pexels. Следуйте инструкциям на собственном изображении, чтобы удалить фон.
- Сначала найдите свою фотографию на своем ПК, щелкните изображение правой кнопкой мыши и выберите открыть с помощью> Adobe Photoshop.
- После того, как фотография будет добавлена в Photoshop, вам нужно будет удалить существующий фон. Лучше всего это сделать с помощью инструмента быстрого выбора. Щелкните четвертый значок внизу на панели инструментов Photoshop, а затем выберите Quick Selection Tool , чтобы активировать его.После этого вы можете просто нажать W , чтобы начать его использовать.
- Инструмент быстрого выбора — это мощная функция Photoshop, которая может рассчитать края изображения за вас. При этом мы хотим выделить объект на переднем плане. Таким образом мы можем скопировать эту часть изображения и удалить фон за ней. Просто нажмите и быстро проведите пальцем по объекту, и вы обведете его линией.
Хотя инструмент быстрого выбора отлично справляется с выделением краев, он не идеален.Вам нужно будет немного скорректировать свой выбор.
Ниже приведены некоторые элементы управления, которые помогут вам улучшить края.
- Удерживайте Alt + щелкните / перетащите, чтобы удалить области
- Удерживайте Shift + щелкните / перетащите, чтобы добавить области
- Используйте колесо прокрутки для увеличения масштаба, чтобы приблизиться к вашему объекту
Для получения наилучшего результата вы должны максимально приблизить масштаб и отрегулировать размер кисти. Для небольших областей следует щелкнуть мышью, а не перетаскивать.
- Выбрав нужный вариант, нажмите Ctrl + X . Это вырежет изображение, и вы сможете увидеть, остались ли на нем какие-либо области, которые вы могли пропустить. В этом случае нажмите Ctrl + Z , чтобы повторить этот шаг. Затем просто используйте инструмент быстрого выбора, чтобы выбрать эту область. Продолжайте делать это, пока не выберете полное изображение.
- Теперь вам нужно нажать Ctrl + C , чтобы скопировать изображение, затем нажмите Ctrl + V , чтобы вставить его на новый слой.
- Затем нажмите F7 , чтобы открыть вкладку слоев, если она еще не открыта. Он должен появиться в правом нижнем углу экрана. Щелкните значок глаз рядом с фоновым слоем, чтобы скрыть его.
- Теперь вы удалите фон в Photoshop. Прежде чем вы выполните последний шаг по сохранению вашей работы как прозрачного изображения, вы должны стереть все отметки, которые могли быть пропущены при вырезании изображения. Нажмите E , чтобы получить доступ к ластику, и увеличьте масштаб, чтобы аккуратно стереть ошибки.
- Вы также можете повторно выбрать инструмент «Быстрое выделение», щелкнув его на панели инструментов и переключив его на инструмент «Волшебная палочка». Благодаря этому вам будет проще выделять на изображении участки пикселей одного цвета. Это полезно сделать, чтобы стереть на изображении только ненужные области.
Только определенные типы файлов поддерживают прозрачный фон, поэтому вам нужно будет выбрать правильный файл при экспорте изображения в Photoshop.Мы рекомендуем использовать PNG — это популярный веб-формат, который может поддерживать прозрачный фон, и его можно легко сжать, чтобы сэкономить место на диске или пропускную способность Интернета.
- Нажмите Ctrl + Shift + S , чтобы открыть Сохранить как окно . Щелкните раскрывающееся окно Тип файла: и выберите .PNG .
- Дайте вашему изображению имя. Убедитесь, что вы сохранили расширение файла .png.
- Нажмите Сохранить .
- Появится новое окно — вы можете выбрать Большой размер файла и затем нажать ОК .Теперь у вас будет новое прозрачное изображение в формате PNG на вашем компьютере в том месте, где вы его хотите сохранить.
Когда вы загружаете эту фотографию в Интернет, фон должен оставаться прозрачным. Обратите внимание, что некоторые веб-сайты не поддерживают прозрачный фон. Например, если вы загружаете прозрачное изображение профиля Twitter, автоматически добавляется белый фон.
СводкаМы надеемся, что наше руководство по созданию прозрачного фона в Photoshop помогло вам.Если по пути вы запутаетесь, оставьте комментарий ниже, и мы свяжемся с вами, чтобы предложить дополнительную помощь.
.
