Как сделать прозрачный текст в фотошопе
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
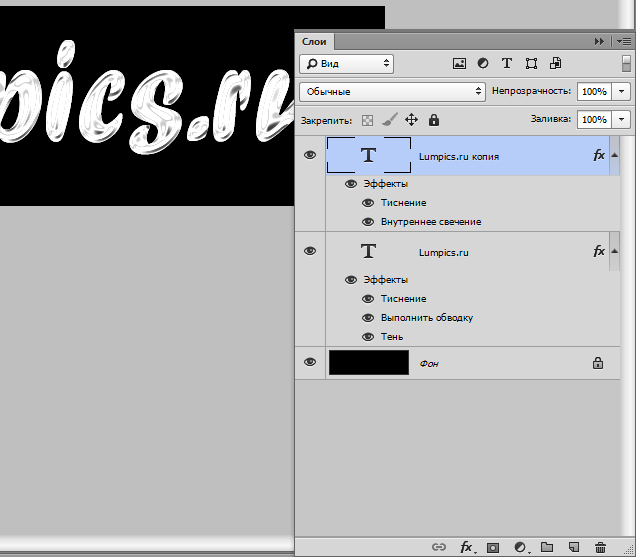
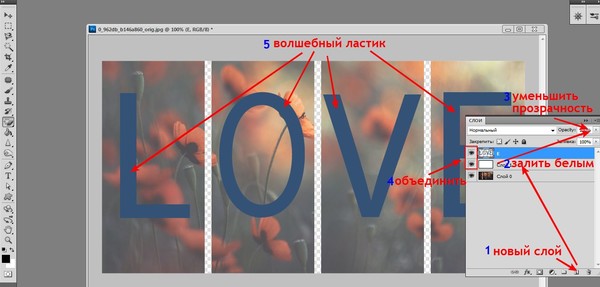
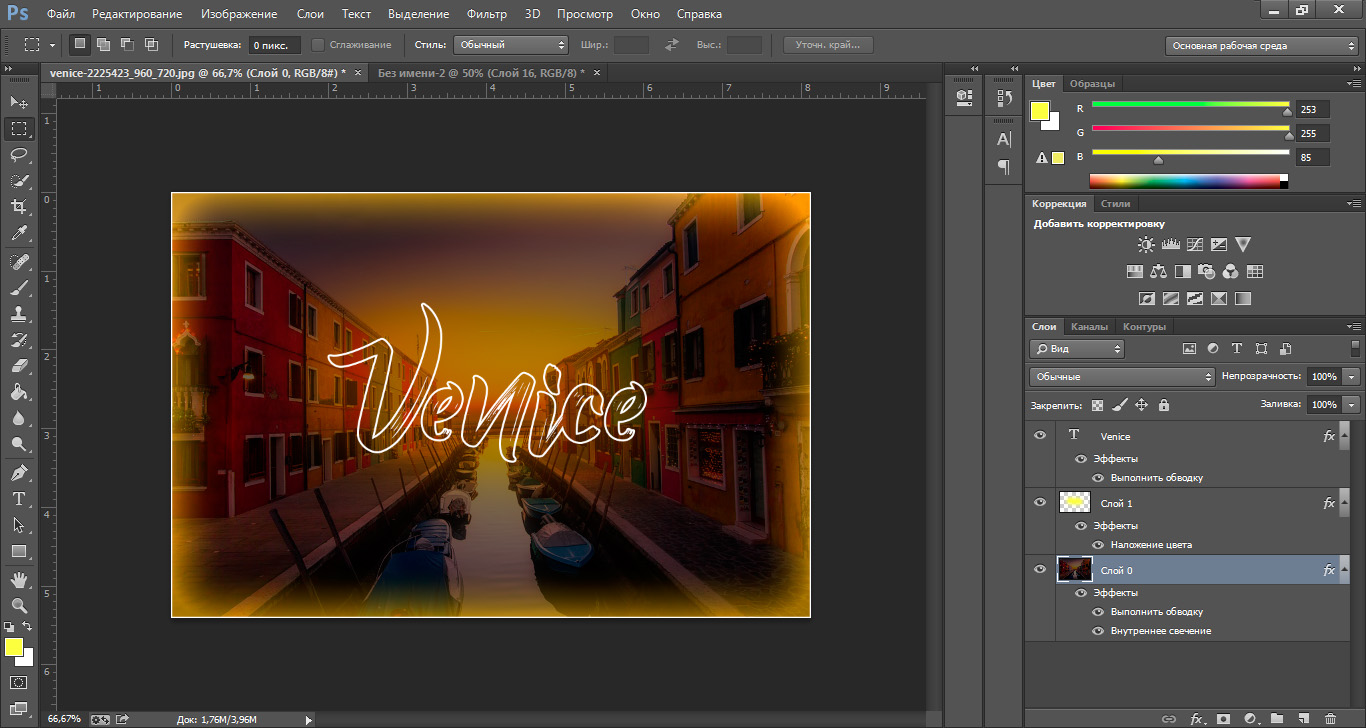
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
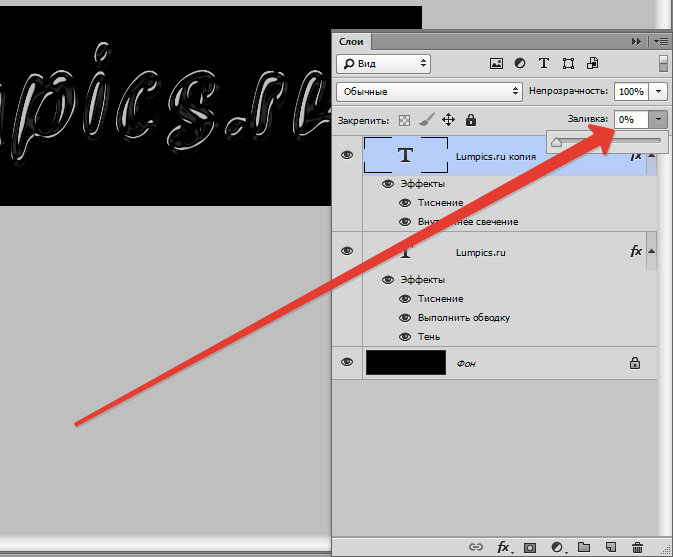
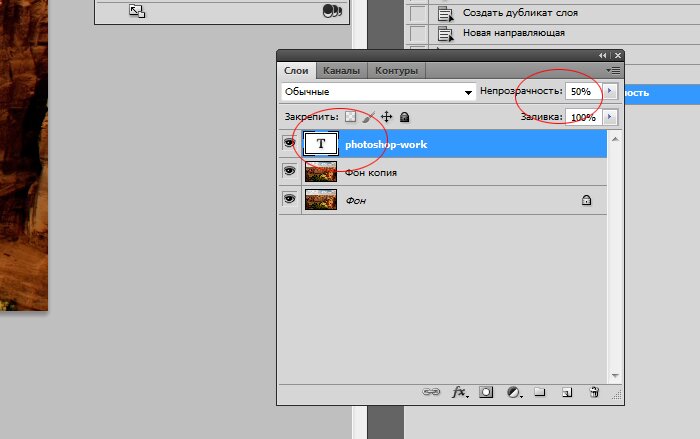
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
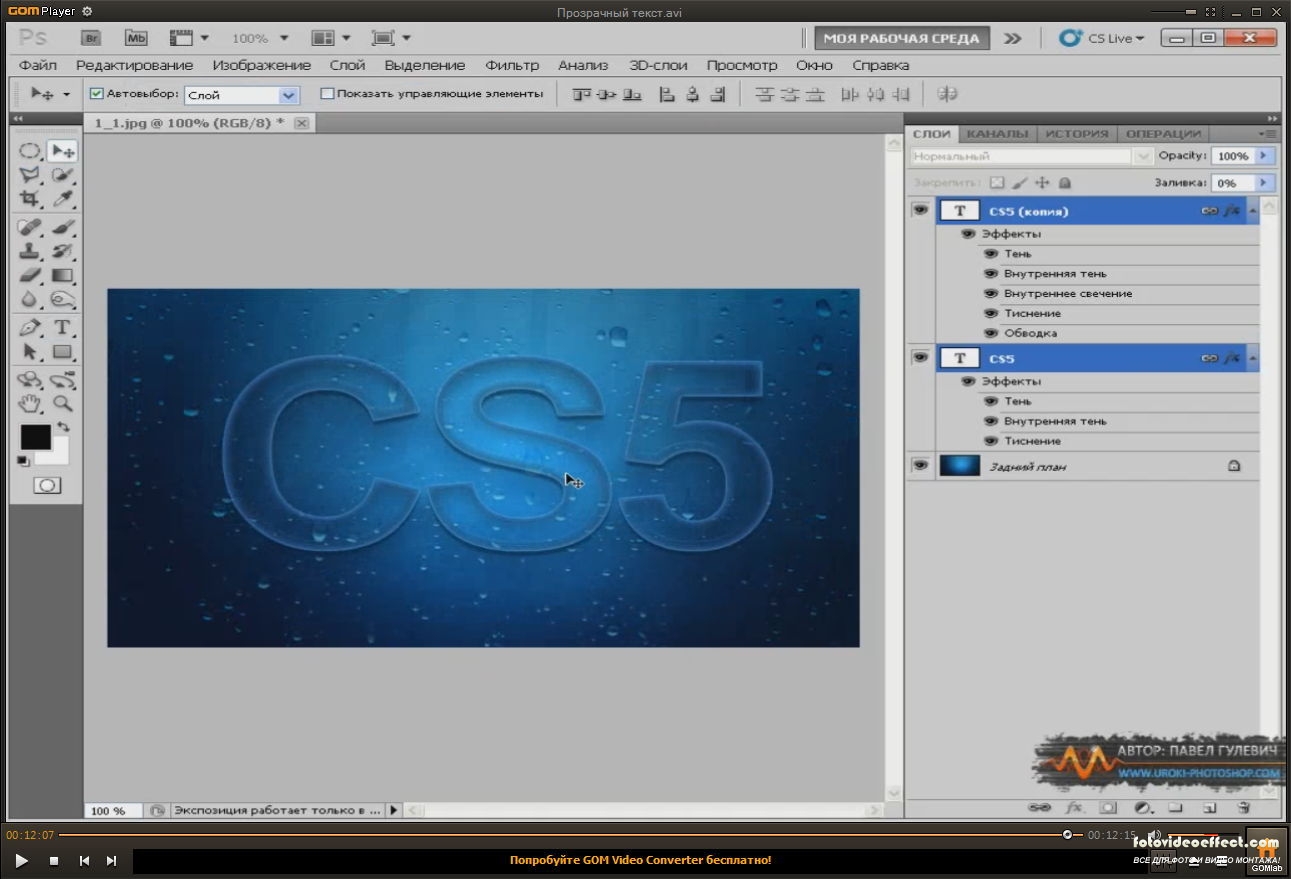
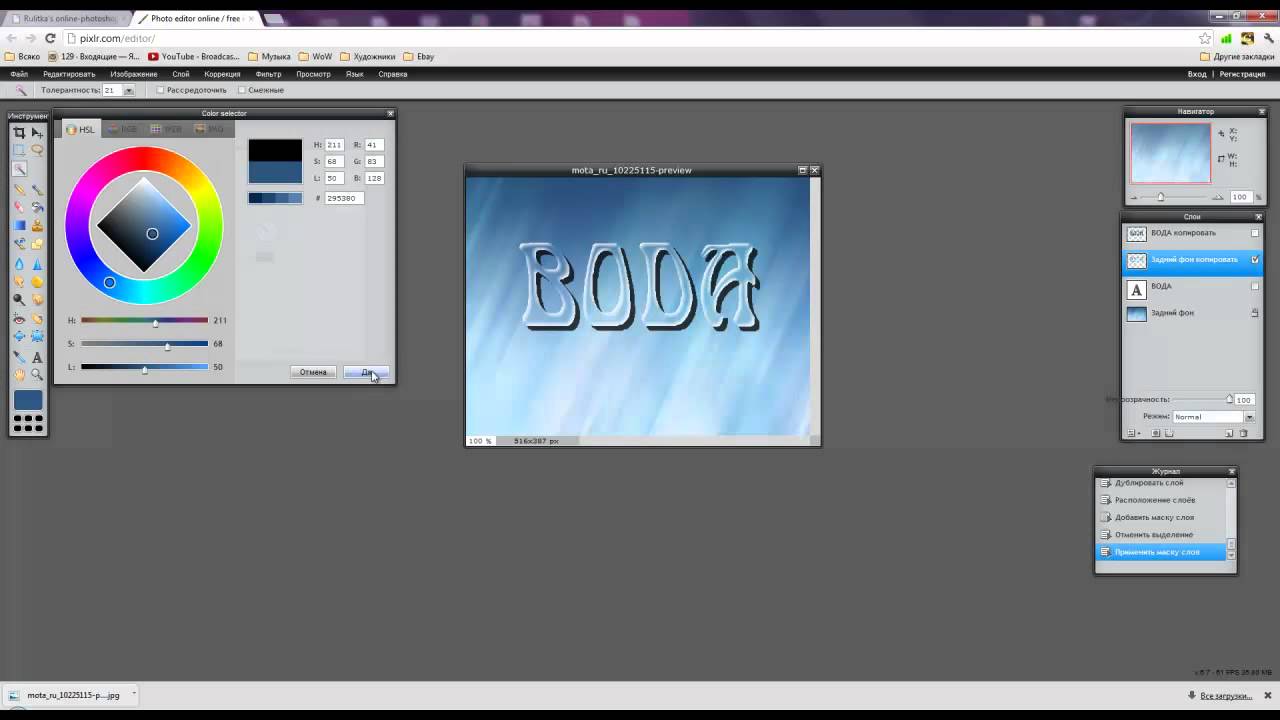
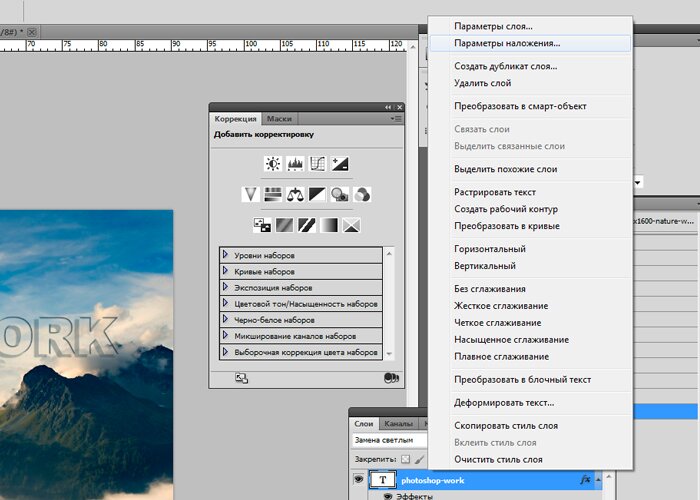
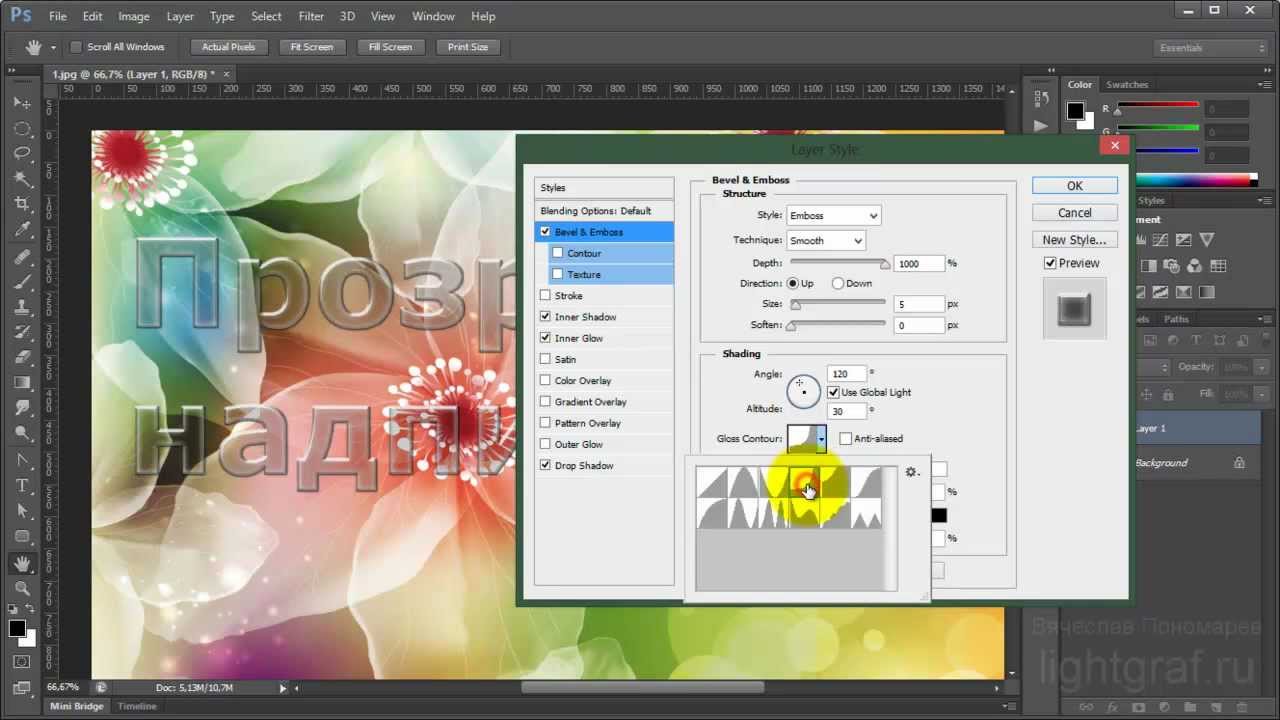
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
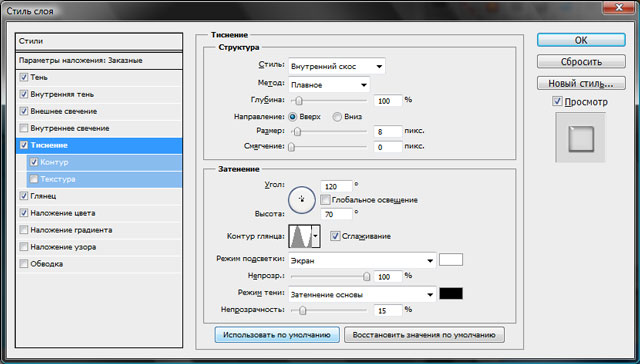
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
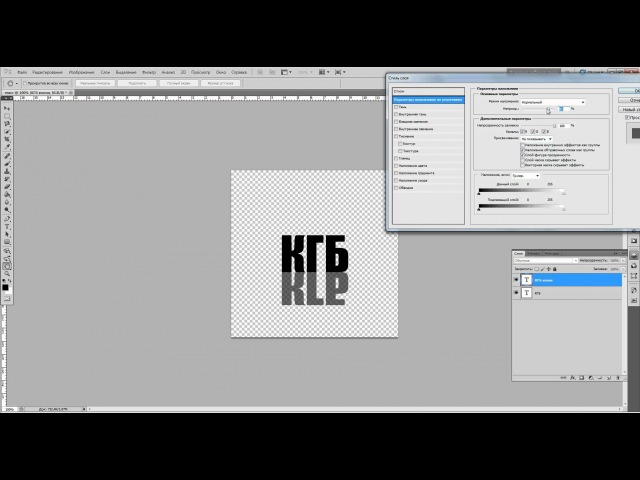
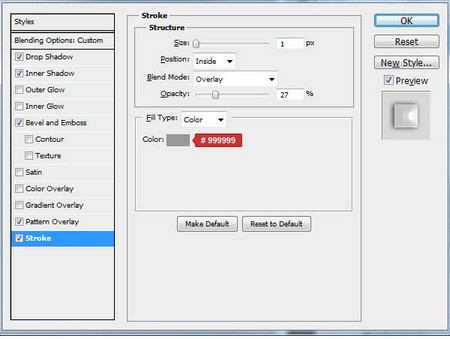
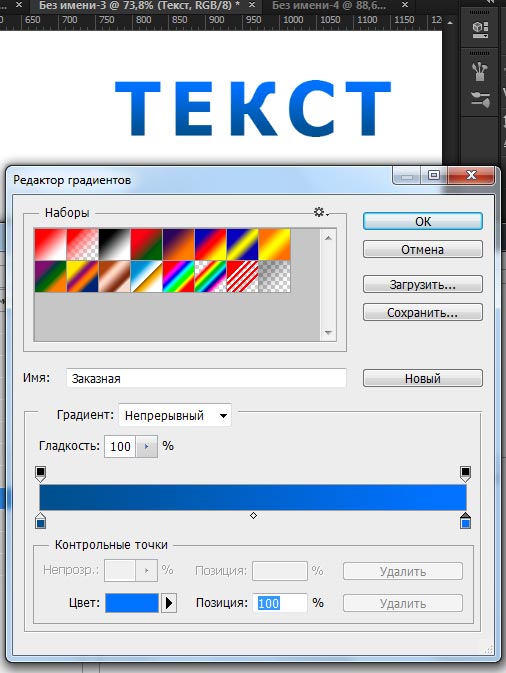
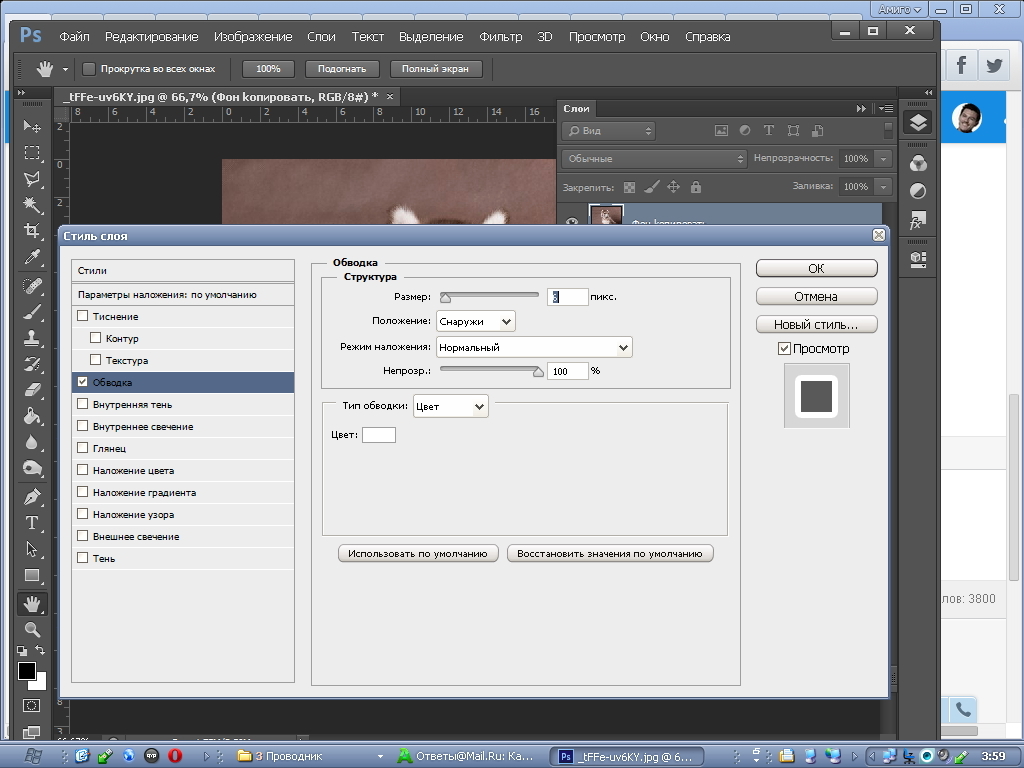
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Сделать прозрачный текст в «Фотошоп
Вы хотите красиво подписать Ваши фото, но не знаете как? Я расскажу два простых способа как сделать надпись на фото:
1. Надпись в Paint .
2. Надпись в Photoshop.
Сделать надпись на фото в Paint .Шаг №1 .
Находим нужное изображение и к
ликаем по нему правой кнопкой
мыши. Выбираем графу — Открыть с помощью
Paint
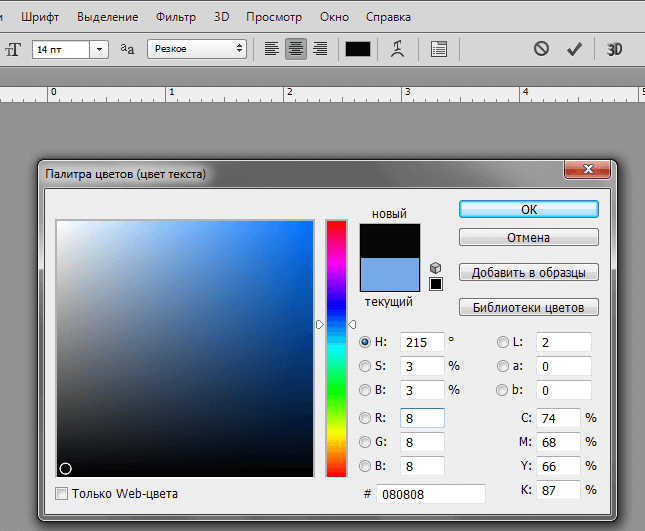
. Подбираем нужный цвет надписи в разделе «Палитра» (Рис.1 ) .
Выбираем графу — Открыть с помощью
Paint
. Подбираем нужный цвет надписи в разделе «Палитра» (Рис.1 ) .
Шаг №2 . В верхнем меню «Рисунок », убираем галочку «непрозрачный фон». Выбираем инструмент «Надпись » (Рис.2).
Шаг №3 . Выбираем область, где вы хотите сделать надпись. Появится таблица со шрифтами, размером. Если не появилась, заходим и ставим галочку «Вид » à « Панель атрибутов текста ». Выбираем нужные параметры для нашей надписи и делаем клик левой клавиши мышки в любую область картинки (Рис.3).
Шаг №3 . После получения надписи на фото, нажимаем «Файл» -> « Сохранить как », в ыбираем формат, в котором мы хотим сохранить наше изображение, пишем имя файла и выбираем место куда сохранить. (Рис.4).
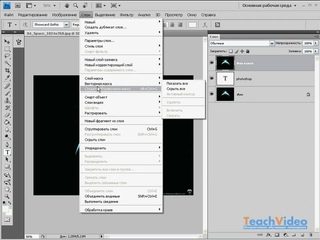
Видео.Как сделать надпись на фото? Программа Paint. Сделать надпись на фото в Photoshop.Шаг №1 . Перед началом нужно установить Photoshop. Будем делать прозрачный выпуклый текст. Нажимаем на изображение правой кнопкой мыши, выбираем «
Перед началом нужно установить Photoshop. Будем делать прозрачный выпуклый текст. Нажимаем на изображение правой кнопкой мыши, выбираем «
Шаг №2 . В меню выбираем «Слои » -> « Тиснение ». При этом, мы должны стоять на слое, с которым нам нужно работать. Справа в нижнем углу он подсвечен, синим цветом (Рис.2).
Шаг №3 . После нажатия «Тиснение» будет виден результат после чего, нажимаем «Да» и сохраняем наше изображения (« Файл
 После всех действий не забудьте сохранить ваше изображение. Видео.Как сделать надпись на фото? Программа Photoshop.
После всех действий не забудьте сохранить ваше изображение. Видео.Как сделать надпись на фото? Программа Photoshop. Как сделать прозрачный текст или надпись на прозрачном фоне в «Фотошоп»
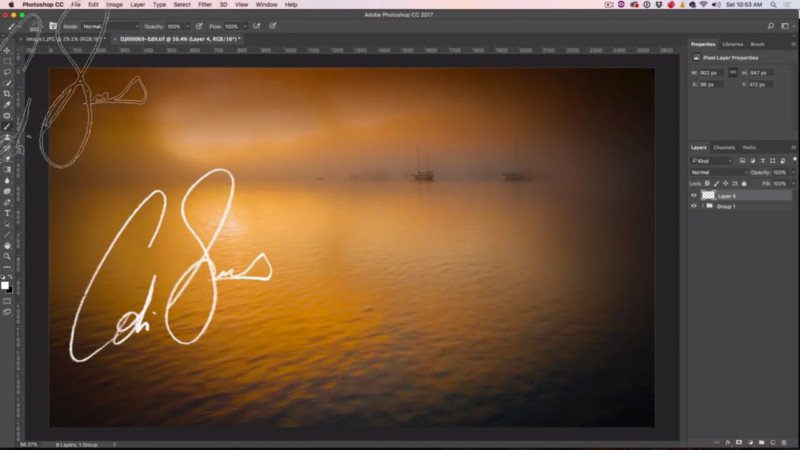
Все вы не раз видели изображения, на которых указан адрес сайта или его логотип. Чаще всего текст со ссылкой при этом имеет некоторую степень прозрачности. В этом уроке мы постараемся самостоятельно создать полупрозрачный текст (для краткости можно называть его прозрачным). Затем вы сможете взять сохраненное изображение и наложить его на любую другую картинку.
Начинается всё с открытия программы Adobe Photoshop и создания нового файла. Делается это при помощи сочетания клавиш «Ctrl+N». Выберите любое удобное вам разрешение (в нашем случае это 700 x 700 пикселей). В поле «Содержимое фона» выберите вариант «Прозрачный». Нажмите кнопку «OK».
Прозрачный текст в Photoshop
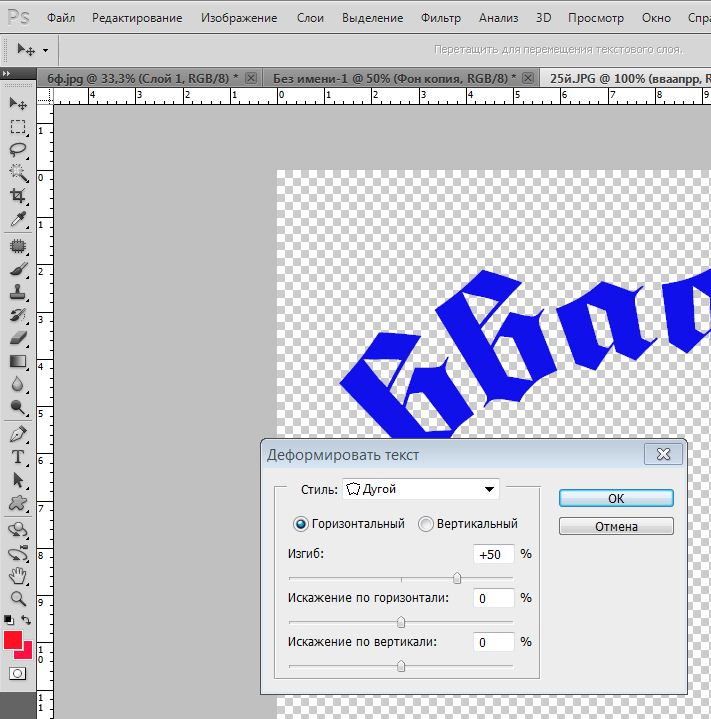
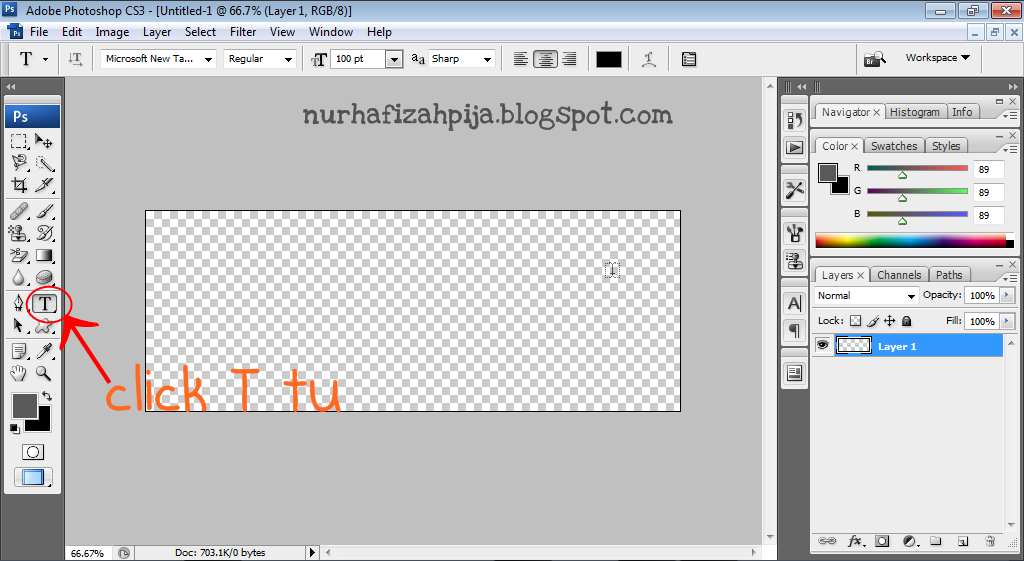
Активируйте инструмент «Горизонтальный текст». Напишите какое-нибудь слово. У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».
У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».
Текст на прозрачном фоне в «Фотошоп»
Текст на прозрачном фоне в «Фотошопе» нами уже сделан. Теоретически на фотографиях вы можете использовать и такой текст, вручную изменяя прозрачность накладываемого слоя. Но лучше прямо сейчас изменить прозрачность, это сэкономит вам много времени в дальнейшем.
Однако сначала воспользуйтесь инструментом «Рамка». С его помощью необходимо произвести кадрирование. Отсеките лишние места, оставив только часть с текстом.
Теперь из этой надписи нужно сделать прозрачный текст. В «Фотошопе» для этого используется панель «Слои». В её верхней части располагается строка «Непрозрачность».
В ней имеется ползунок, с помощью которого настраивается степень непрозрачности. Необходимый процент можно ввести и с помощью клавиатуры. Поставьте непрозрачность на уровне 50-60%. В некоторых случаях можно прозрачный текст в «Фотошопе» сделать ещё менее заметным. Всё зависит только от вашей фантазии и поставленных задач.
Остается лишь сохранить прозрачный текст. В Photoshop для этого используется сочетание клавиш «Ctrl+S». Сохранять изображение необходимо в формате PNG.

Вот так легко в графическом редакторе Adobe Photoshop создается прозрачный текст. Это ещё раз подтверждает тот факт, что данная программа должна иметься у любого веб-мастера.
Хотите легко и качественно обработать фото онлайн?. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Обрезка, поворот и изменение размера
Самыми востребованными в фоторедактировании являются такие базовые операции, как обрезка и поворот изображений. Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
С помощью функции «Поворот» вы можете вращать изображение на 90 градусов вправо и влево, отразить картинку по вертикали или горизонтали и выровнять горизонт. Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (. jpg или.png), качество и размер файла.
jpg или.png), качество и размер файла.
Коррекция изображения
Используйте инструмент «Экспозиция» для регулировки яркости и контраста, коррекции теней и светлых участков фотографии. Вы также можете изменить цветовой тон, насыщенность и температуру. Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Сделать коррекцию фотоФоторамки, стикеры и текст
С фоторедактором сайт вы сможете с легкостью создать веселые и модные картинки, используя забавные стикеры, стильные фоторамки и красивые текстовые подписи.
В вашем распоряжении более 300 стикеров, 30 обрамлений (их толщину можно настроить) и 20 декоративных шрифтов для текстовых надписей. Большое поле для экспериментов.
Украсить фотоФотоэффекты и фотофильтры
Трудно представить мир фотографии без возможности превратить фото из цветного в черно-белое, обработать его фильтром сепия или сделать виньетирование. Для творческой обработки у нас также есть эффект пикселизации.
Для творческой обработки у нас также есть эффект пикселизации.
Создавайте винтажные фотографии с помощью эффекта ретро, используйте Tilt-Shift эффект, чтобы превратить пейзажные снимки в «игрушечные» или же акцентируйте внимание зрителя на центральной области изображения с помощью эффекта виньетирования.
Перед началом работы желательно определиться с идей логотипа. Для логотипа можно использовать Ваше имя, фамилию, никнейм (авторский псевдоним), стилизованное изображение, тематическим связанное с Вашим рукоделием или любые другие понравившиеся Вам формы или объекты. Если идеи нет, не отчаивайтесь, иногда идеи приходят в процессе работы.
Итак, приступим:
Шаг 1. Как сделать надпись на прозрачном фоне.
Открываем сайт http://redactor-online.ru/graphics_info.php , выбираем графический редактор онлайн.
Выбираем кнопку «Создать рисунок».
Соглашаемся с предложенными параметрами 800х600 (можно потом уменьшить или обрезать рисунок). Ставим галочку рядом со словом «Прозрачность». Таким образом, мы создадим логотип на прозрачном фоне, который можно будет поместить на любое изображение, не закрывая деталей.
Таким образом, мы создадим логотип на прозрачном фоне, который можно будет поместить на любое изображение, не закрывая деталей.
В открывшемся меню слева выбираем кнопку с буквой А для написания текста. Надпись будет располагаться в новом слое, что позволит ее редактировать.
В открывшемся окне набираем текст для логотипа (название или фамилию).
Вы можете попробовать изменить размер надписи, шрифт или поэкспериментировать с цветом.
Если получившаяся надпись Вас устраивает, переходите к Шагу 3. Как сохранить изображение.
Если хочется еще чего-нибудь добавить, переходим к Шагу 2.
Шаг 2. Как добавить к надписи картинку.
Работа в фотошопе основана на принципе «слоеного пирога», то есть на первый рабочий слой с надписью мы можем поместить новый слой с картинкой, потом еще один слой с рисунком и так далее. Для этого нам, прежде всего, нужна картинка, желательно на прозрачном фоне. Допустим, бабочка. Для поиска подходящих картинок, уже обработанных и помещенных на прозрачный фон, Вы можете воспользоваться готовыми клипартами (Клип-Арт — набор графических элементов дизайна. Клип —артом могут быть как отдельные объекты, так и изображения (фотографии) целиком) для дизайнеров, выложенными в бесплатный доступ в интернете (наберите в Яндексе или Google «клипарт», выберете нужный ресурс). Используя изображения, найденные в интернете, обратите внимание на соблюдение авторских прав . Найдите нужную картинку бабочки и сохраните на Вашем компьютере.
Клип —артом могут быть как отдельные объекты, так и изображения (фотографии) целиком) для дизайнеров, выложенными в бесплатный доступ в интернете (наберите в Яндексе или Google «клипарт», выберете нужный ресурс). Используя изображения, найденные в интернете, обратите внимание на соблюдение авторских прав . Найдите нужную картинку бабочки и сохраните на Вашем компьютере.
В строке меню в левом верхнем углу выберете «Файл» затем «Открыть изображение». В появившемся окне найдите папку, в которую Вы сохранили бабочку.
Изображение бабочки открылось в новом окне, а нам надо его поместить на нашу надпись. Для этого, выберете в панели инструментов слева кнопку — это инструмент «Выделение». Удерживая левую кнопку мышки, проведите по картинке наискосок из левого верхнего угла в правый нижний. Таким образом, картинка будет выделена.
В верхней панели меню выберете «Редактирование» и затем «Копировать».
Кликните на окно с ранее созданной надписью и нажмите на верхней панели «Редактирование», затем «Вставить». Бабочка оказалась в новом слое поверх надписи. Таким образом наш графический документ состоит из 3-х слоев: 1-й слой — прозрачный фон, 2-й слой — текст, 3-й слой — картинка с бабочкой. Увидеть слои и выбрать тот, в котором в данный момент надо работать Вы можете справа в вертикальном окне с названием «Слои». В окне «Журнал» каждая строчка обозначает Ваши действия. Вы можете отменить действие, просто кликнув на предыдущую строчку.
Бабочка оказалась в новом слое поверх надписи. Таким образом наш графический документ состоит из 3-х слоев: 1-й слой — прозрачный фон, 2-й слой — текст, 3-й слой — картинка с бабочкой. Увидеть слои и выбрать тот, в котором в данный момент надо работать Вы можете справа в вертикальном окне с названием «Слои». В окне «Журнал» каждая строчка обозначает Ваши действия. Вы можете отменить действие, просто кликнув на предыдущую строчку.
Бабочка оказалась слишком большая. Надо ее уменьшить и развернуть. Выбираем строку меню «Редактировать», затем строчку «Free transform » («свободное трансформирование») — это позволить изменить размер изображения и развернуть его. При появлении квадратика удерживая левую кнопку мышки и левой рукой удерживая клавишу «Shift» (это чтобы пропорции картинки не менялись), потяните за уголок образовавшегося квадратика до уменьшения картинки. Затем отпустите клавишу «Shift» и наведите курсор на левый верхний угол квадратика, вы увидите стрелочку, позволяющую повернуть картинку. Разверните картинку так, как Вам необходимо. Нажмите клавишу «Enter» — это позволит применить сделанные изменения.
Разверните картинку так, как Вам необходимо. Нажмите клавишу «Enter» — это позволит применить сделанные изменения.
Чтобы поместить бабочку над надписью, выберете на панели инструментов слева значок.
«Перемещение» и удерживая левую кнопку мышки, переместите картинку.
Если полученный результат Вас устраивает, переходите к Шагу 3 — сохранение документа .
Инструментом «Выделение» выделите область картинки с надписью так, чтобы прозрачное поле вокруг было около сантиметра. Из панели меню выберете пункт «Изображение», затем строку «Кадрировать».
Вы получите логотип нужного размера. Размер можно посмотреть, выбрав пункт «Изображение», затем «Размер изображения».
Переходим к сохранению документа.
1) Если Вы планируете продолжить работу над логотипом, то склеивать слои не нужно, и документ сохраняйте в формате PXD (позволяет работать со слоями).
2) Если Вы закончили логотип, то слои надо склеить и сохранить в формате PNG (это позволит сохранить прозрачность фона). Для склеивания слоев надо выбрать пункт меню «Слой» и строку «Выполнить сведение». После этого «Файл» и «Сохранить» в формате PNG.
Для склеивания слоев надо выбрать пункт меню «Слой» и строку «Выполнить сведение». После этого «Файл» и «Сохранить» в формате PNG.
3) Самый распространенный формат графических изображений JPEG — превратит Ваш логотип в картинку на белом фоне, если для каких-то целей это Вам нужно, выберете этот формат.
Ваш логотип готов. Осталось его поместить на фотографию Вашей работы.
Шаг 4. Как вставить логотип на фотографию.
Откройте изображение Вашей работы (пункт меню «Файл», затем «Открыть изображение»). Откройте файл с логотипом в формате PNG. Выделите логотип, нажмите «Редактирование», затем строку «Копировать». Кликните на окно с фотографией, затем пункт меню «Редактировать», и «Вставить». Если логотип слишком большой, изменить его можно также, как мы меняли размер изображения «бабочка» в Шаге 2 (пункт меню «Редактировать», затем «Free transform»). Инструментом «Перемещение» поместите логотип в правый нижний угол (как правило) или в желаемое место на фотографии. Готово! Можно публиковать в интернете!
Готово! Можно публиковать в интернете!
Материал подготовила Е. Матецкая
Эффект стеклянного текста в фотошопе
В этом кратком и простом уроке по фотошопу мы научимся тому, как создать эффект стекла или стеклянного текста с помощью стилей слоя в Photoshop. Фактически в этом примере используются настройки стилей слоя, и нет ничего сложного. Также не забывайте что вы всегда на любом шаге можете изменять настройки в соответствии со своими предпочтениями. Стеклянный текст или поверхность чего-либо должна получиться вполне реалистичной. Давайте начнем!
В этом уроке использовался шрифт The Nautigal, но вы конечно можете использовать похожей по стилистике либо любой какой вам понравится.
Шаг 1
Сначала создайте новый PSD документ, размером 600х400px в режиме RGB, 72 dpi с белым цветом фона. Далее 2 раза кликните на единственном слое, чтобы сделать его редактируемым.
Шаг 2
Создадим фон или подложку. Выберите Меню -> Layer -> Layer Style -> Blending Options и установите параметры как на скриншотах ниже. Вы также можете получить доступ к свойствам Blending Options двумя быстрыми способами. Первый и самый быстрый способ, дважды щелкните на слой в меню слоев (старайтесь не попадать на имя слоя). Второй способ заключается в клике правой кнопкой мыши на слое в меню слоев и выборе пункта Blending Options. Когда вы закончите со всеми настройками какие показаны ниже, не забудьте нажать “OK”.
Вы также можете получить доступ к свойствам Blending Options двумя быстрыми способами. Первый и самый быстрый способ, дважды щелкните на слой в меню слоев (старайтесь не попадать на имя слоя). Второй способ заключается в клике правой кнопкой мыши на слое в меню слоев и выборе пункта Blending Options. Когда вы закончите со всеми настройками какие показаны ниже, не забудьте нажать “OK”.
Шаг 3
Приступить к созданию первого слоя текста. Теперь мы можем начать делать наш текстовый эффект стекла. Сначала выберите инструмент “текст” и изменить шрифт на The Nautigal, размером около 250 px и сглаживанием “Sharp”. Теперь введите текст расположив его например по центру. Вы можете написать любое слово, я написал “Labdes”.
Шаг 4
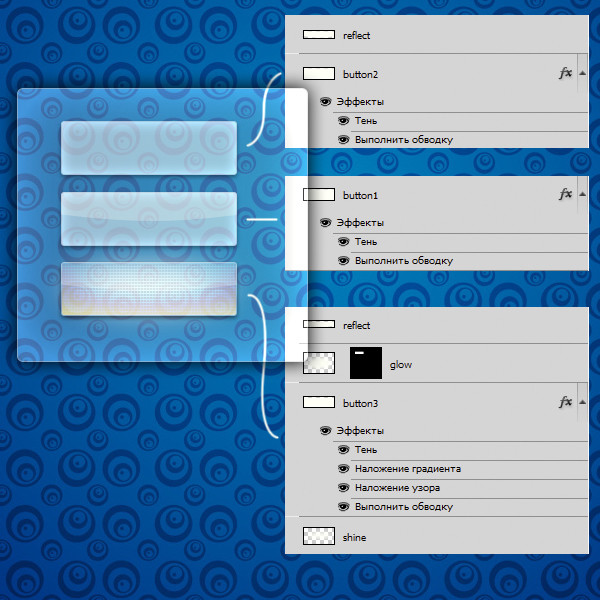
Это первый слой текста из трех, который будет располагаться в нижней части всех текстовых слоев. Выберите Меню -> Layer -> Layer Style -> Blending Options и установите параметры как показано ниже.
Шаг 5
Создание и настройка 2-го слоя из трех нашего будущего стеклянного текста. Дублируем первый слой с текстом. Для этого перетащите первый текстовый слой на значок нового слоя внизу панели слоев. Выберите получившийся новый текстовый слой. Перейдите в меню Layer -> Layer Style -> Очистить стиль слоя, либо кликните правой кнопкой на слое и выберете нужный пункт меню как показано ниже. Наконец перейдем в настройки слоя Layer -> Layer Style -> Blending Options. Этот текстовый слой будет располагаться по середине из наших 3-х текстовых слоев.
Шаг 6
Создание и настройка последнего 3-го слоя стеклянного текста. Мы почти у цели. Теперь нам нужно снова дублировать текстовый слой, на этот раз 2-ой. После этого очистите стиль слоя, как мы делали это на предыдущем шаге. Наконец, перейдем снова в настройки слоя Layer -> Layer Style -> Blending Options и укажем параметры как показано ниже. Этот текстовый слой должен быть наверху из наших 3-х слоев с текстом.
Этот текстовый слой должен быть наверху из наших 3-х слоев с текстом.
Вот какой очень даже реалистичный эффект стеклянного текста в итоге должен у нас получиться. Напомню еще раз, что вам не обязательно строго выставлять такие-же параметры слоя как показано на скриншотах. Меняйте их на свой вкус чтобы достичь еще более реалистичного эффекта прозрачного стеклянного текста. Также эффект стекла в photoshop можно применить не только к тексту но и как вы наверное догадываетесь к любой фигуре. Надеюсь у вас все получится!
Травяной текст в Photoshop | Vavik96
Хотели сделать надпись в виде травы? С помощью Photoshop это довольно просто.В этом уроке описано как сделать довольно симпатичный вариант надписи, используя фотографию травы, инструмент «карандаш» и немного терпения.
Урок довольно подробный, так что вы без труда сможете повторить его
Первая часть — фон
Урок состоит из трех частей — фон, текст и немного дополнительных эффектов. Поэтому сначала мы сделаем фон. Создаем новый документ в Photoshop, скажем размером 1920 на 1200 пикселей.
Поэтому сначала мы сделаем фон. Создаем новый документ в Photoshop, скажем размером 1920 на 1200 пикселей.
Шаг 1
Начнем с рисования радиального градиента с помощью инструмента «градиент» (Gradient Tool — G), начиная со светло-зеленого (#ADBF41) и заканчивая средне-зеленым (#328A26).
Шаг 2
Сейчас мы сделаем этот фон более реальным, используя для этого готовую текстуру бумаги.
К счастью, мы можем взять хорошие текстуры бумаги с Битбокса — кроме того, они достаточно большие.
Теперь нужно сделать текстуру черно-белой (CTRL- SHIFT-U) и растянуть ее так, чтобы она полностью закрывала наш документ.
Шаг 3
Далее мы переводим этот слой в режим перекрытия (Overlay) и ставим прозрачность на 70%, чтобы смешать текстуру с нашим зеленым фоном.
Шаг 4
Чтобы сделать текстуру еще лучше, мы копируем слой с текстурой, поворачиваем его на 180 градусов и делаем его прозрачным на 20%. Далее мы берем еще какие-нибудь текстуры бумаги (с того же Битбокса) и проделываем с ними тоже самое, размещая каждый следующий слой над предыдущим.
Все это нужно сделать для того, чтобы текстура смотрелась более реалистичной и появились мелкие детали.
Как вы можете видеть, получилось шесть слоев.
Шаг 5
Теперь необходимо скопировать самый первый зеленый фон, разместить копию над всеми слоями и поставить прозрачность на 40%.
Шаг 6
Создаем новый слой, который будет выше всех. Используя большую мягкую черную кисть (Brush — B), добавляем немного темного цвета по краям картинки. Стоит вернуть прозрачность на 30% и перевести в режим перекрытия (Overlay). Затем вы можете скопировать этот слой и применить к копии размытие по Гауссу (Gaussian Blur) при 32 пикселях. В результате углы станут более мягкими.
Шаг 7
Вот теперь мы получили отличный фон! 😉
Вторая часть — «травяной» текст!
Сейчас мы готовы сделать сам текст. Для этого нам необходима симпатичная фотография травы.
Скачиваем большую фотографию и копируем ее в наш документ.
Шаг 9
Теперь необходимо выбрать шрифт для текста и сам текст, к примеру «Earth».
Итак, сделайте свой текст белым, поставьте режим смешивания на перекрытие (Blending mode → Overlay) и прозрачность на 50%. Это вспомогательный слой, его не будет видно в конце.
Шаг 10
Сейчас у нас есть белый прозрачный текст поверх травы.
Чтобы сделать реалистичный текст из травы, недостаточно просто вырезать кусок травы соответствующей формы — нам нужно, чтобы куски травы выходили за границы букв. Для этого нам придется вручную вырезать маленькие кусочки травы для каждой буквы.
Шаг 11
На этом шаге мы будем выделять куски травы с помощью инструмента «карандаш» (Pen Tool — P).
Сейчас нужно не просто выделить куски травы случайным образом, а выделить именно сами травинки, тогда мы получим эффект того, что трава как бы вырывается из букв.
Шаг 12
Когда вы закончите выделение контура, лучше всего сохранить его на случай, если потом оно понадобится снова. Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Выделите свой контур и перейдите к слою с травой. Сделайте копию этого слоя, чтобы хватило травы на все буквы. Затем делаем инверсию выделения (CTRL- SHIFT-I) и вырезаем лишнюю траву.
Шаг 13
Итак, вот конечный вариант буквы «E» на нашем фоне. Но сейчас она смотрится не на много лучше, чем если бы мы не делали такие мелкие выделения травинок. Значит, нам нужно еще немного поработать на ней.
Шаг 14
Для начала мы добавим некоторые стили к слою, чтобы он выглядел более «трехмерным». Сами стили показаны ниже.
Стили слоя
Вот первый набор стилей.
Шаг 15
Теперь сделайте копию слоя и очистите стили слоя-копии. Теперь нужно добавить вот эти стили.
Стили слоя
Вот второй набор стилей слоя. Обратите внимание, что здесь прозрачность 51%.
Шаг 16
Теперь добавим немного теней. Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).
Шаг 17
Теперь выполним «фильтр» → «размытие» → «размытие в движении» (Filter → Blur → Motion Blur) на слое с нашей тенью, установив угол в 45 градусов и дистаницию на 30. Затем установите прозрачность на 50%. У вас должно получится что-то похожее на вот этот рисунок.
Шаг 18
Передвиньте тень вниз и вправо — если все сделано правильно, то ваш текст должен отбрасывать тень.
Шаг 19
Теперь сделайте три копии этого слоя, каждый раз отрезая от него кусок так, чтобы около букв тень была темнее. В режиме перекрытия этих слоев установите «умножение» (Blending options → Multiply).
Шаг 20
Наш текст смотрится довольно неплохо, но для лучшего эффекта необходимо добавить небольшие куски травы в область тени.
Как видно ниже, мы создали небольшие кусочки травы — они вырезаны из главной буквы.
Шаг 21
Пеедвигая эти куски в тень мы создаем эффект того, что трава выбивается из фона.
Так как эти куски находятся в тени, нам нужно сделать их более темными. Для этого воспользуйтесь инструментом Burn Tool (O).
Шаг 22
Мы закончили с одной буквой, осталось еще 4 ;-).
Шаг 23
Используя те же приемы мы получаем «А».
Шаг 24
А вот «R» и «T» на картинке.
Шаг 25
И, наконец, все слово целиком. Единственная дополнительная вещь это увеличение расстояния между буквами. Так как каждая буква и все ее слои находятся в отдельной группе, перемещение букв осуществляется довольно просто.
Третья часть — завершение
Как бы хорошо не смотрелся наш текст сейчас, он довольно скучный и монотонный. Так что в последней части мы добавим несколько дополнительных элементов в картинку.
Для начала добавим немного дополнительного текста, например цитату о Земле.
Переведем слой с цитатой в режим перекрытия (Blending options → Overlay) и выставим прозрачность на 50%. Затем добавим кавычки и источник, из которого взята цитата.
Шаг 27
Пришла очередь добавить немного света. Чтобы сделать это, создадим новый слой над всеми остальными. В это слое сделаем градиент к верхнему левому углу, изменяя фон от белого до прозрачного. Затем выставим слой в режим мягкого свечения и установим прозрачность на 50%.
Шаг 28
Сейчас мы добавим 2 ярких элемента. Это будет синяя бабочка и маленькая красная божья коровка.
Шаг 29
Вставка картинок достаточно проста. Для начала открываем картинку в Photoshop, вырезаем белый фон с помощью «волшебной палочки» (Magic Wand Tool — W), затем выполняем «выделить» → «модифицировать» → «сжать» и выполняем сжатие на 1 пиксел. Инвертируем выделение (CTRL- SHIFT-I) и копируем бабочку в наш главный рисунок.
Для вырезания божьей коровки используем инструмент «карандаш», обводим нужную часть и копируем в главный рисунок.
Шаг 30
Теперь уменьшаем бабочку и божью коровку пропорционально, добавляем к ним тень и расставляем так, чтобы они уравновешивали друг друга на рисунке.
Конец
Перевод статьи с сайта PSDTuts.com.
Создание прозрачного текста в Photoshop
Это руководство по текстовым эффектам проведет вас через процесс создания прозрачного текста с помощью Photoshop.Я буду использовать инструмент «Горизонтальный шрифт» и команду «Свободное преобразование», которые поставляются с Photoshop.
Приступим!
Окончательный результат.
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/nKdBwpA24yY?autoplay=1><img src=https://img.youtube.com/vi/nKdBwpA24yY/hqdefault.jpg alt=’Tutorial How to Create a Transparent Text in Photoshop.’><span>▶</span></a>» title=»Tutorial How to Create a Transparent Text in Photoshop.»/>
1. Откройте файл изображения
В стандартном диалоговом окне «Открыть» перейдите к папке, содержащей ваш файл, затем выберите имя файла, который вы хотите открыть.
Щелкните «Открыть».
Диалоговое окно «Открыть». Изображение, используемое в этом руководстве.2. Создайте новый слой
Создайте новый слой для нашего прозрачного текста, выбрав Layer> New> Layer (или Shift + Ctrl + N ).В диалоговом окне «Новый слой» оставьте настройки по умолчанию и нажмите «ОК».
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Диалоговое окно «Новый слой». Новый слой Layer 1, созданный над фоновым слоем.3.Залейте новый слой цветом
Мы заполним весь новый слой цветом.Выберите слой 1 на панели «Слои».
Выберите цвет переднего плана или фона, щелкнув поле переднего плана / фона.
В диалоговом окне «Палитра цветов» выберите понравившийся цвет и нажмите «ОК».
Выберите Правка> Заливка (или Shift + F5 ). В диалоговом окне «Заливка» в разделе «Содержание» можно выбрать заливку: передним планом или цветом фона.
Нажмите ОК.
Теперь выбранный вами цвет заполняет слой.
Щелкните мышью на поле переднего плана или фона. Выберите цвет в диалоговом окне «Палитра цветов». Диалоговое окно «Заливка». Слой 1 залит цветом.4. Изменение размера слоя с помощью свободного преобразования
Убедитесь, что выбран слой 1. Выберите Edit> Free Transform (или Ctrl + T ).Ограничивающая рамка окружает содержимое вашего слоя.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать слой следующим образом:
- Чтобы переместить слой: перетащите внутрь прямоугольника.
- Чтобы повернуть слой: потяните за угол прямоугольника.
- Чтобы изменить размер слоя: перетащите его углы.
- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter.

5. Выберите инструмент Horizontal Type Tool
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» (или нажмите T ).Нажмите Shift + T , чтобы просмотреть четыре доступных инструмента типа, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент для горизонтального набора. Панель параметров инструмента «Горизонтальный текст».6. Введите текст в документе
Щелкните ту часть изображения, куда вы хотите добавить текст в Photoshop. Введите свой текст.Чтобы начать новый абзац, нажмите Введите .
По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
Photoshop создает новый текстовый слой.
Теперь у нас есть три слоя: фон, слой 1 и текстовый слой.
Введите текст в документе. Теперь у нас есть три слоя: фон, слой 1 и текстовый слой.7. Отрегулируйте размер текста с помощью свободного преобразования
Убедитесь, что текстовый слой выбран. Выберите Edit> Free Transform (или Ctrl + T ).Ограничивающая рамка окружает содержимое вашего текста.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: перетащите внутрь прямоугольника.
- Чтобы повернуть текст: потяните за угол прямоугольника.
- Чтобы изменить размер текста: перетащите его углы.
- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .

8. Сделайте выделение вокруг текста
Сделайте выделение вокруг текста, просто удерживая клавишу Ctrl и щелкнув значок слоя «Текст» на панели «Слои».Вы увидите марширующих муравьев вокруг своего типа.
Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Удерживая клавишу Ctrl, щелкните значок слоя «Текст». Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.9. Удалить текст
Теперь вы можете скрыть слой Type, щелкнув значок глаза.Выберите слой 1 и нажмите кнопку «Удалить».
Вот и все! Прозрачный текст в фотошопе.
Снимите выделение, выбрав Select> Deselect (или Ctrl + D ).
Щелкните значок глаза, чтобы скрыть текстовый слой. Выберите Layer 1, затем нажмите клавишу Delete.
10. Сохраните документ
Выберите File> Save (или Ctrl + S ), чтобы сохранить файл проекта.В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
И вот результат:
Создание прозрачного текста в Photoshop.Подробнее об уроках Photoshop:
Это учебник по фотоэффекту, и я только что показал вам, как создать эффект прозрачного текста в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как создать прозрачный текст в фотошопе?
Добавление ваших контактных данных в виде прозрачного текста — лучший способ добавить водяной знак на ваши фотографии. Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют.В этом уроке я покажу вам, как создать прозрачный текст в Photoshop.
Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют.В этом уроке я покажу вам, как создать прозрачный текст в Photoshop.
Это будет краткое руководство. Мы не собираемся использовать какие-либо корректирующие слои, а только стили слоев.
Прежде чем мы продолжим, я хочу показать вам фотографии до и после. Вот очень красивая фотография площади Praca do Comercio, которая находится в Лиссабоне, Португалия.
Это фото Фрэнка Нюрнбургера и размещено на Pixabay. Отличная работа, Фрэнк!
После
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
До
Давайте начнем обучение.
Шаг 1.
 Напишите текст
Напишите текстВозьмите инструмент «Текст» на панели инструментов.
Измените шрифт на тот, который хотите использовать. Я собираюсь выбрать League Spartan (один из моих любимых шрифтов 😀).
Напишите текст.
Шаг 2: Отрегулируйте положение текста
Перейдите в меню Edit> Free Transform или нажмите Cmd + T / Ctrl + T , чтобы активировать инструмент Free Transform.
Перетащите текст в желаемое место. Нажмите Return / Enter , чтобы отключить инструмент «Свободное преобразование».
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3: Сделайте текст прозрачным в Photoshop
Перейдите в меню Window> Layers , чтобы активировать панель слоев.
Сделайте «Заливку» 0%.
Это сделает текст прозрачным.
Шаг 4: Добавьте стиль с помощью стиля слоя
Нажмите кнопку fx внизу панели слоев. Это второй значок слева. Выберите Bevel and Emboss.
Отрегулируйте настройку в опции. Я собираюсь использовать следующие настройки. Вы можете изменить эти настройки. Это придаст тексту эффект тиснения.
Щелкните Outer Glow и настройте параметры.Это заставит ваш текст светиться.
Щелкните «Тень». Это добавит тени к тексту.
А вот как сделать текст прозрачным в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Сделать текст прозрачным в Photoshop
Результаты листинга Сделать текст прозрачным в Photoshop
Как сделать прозрачный текст в Photoshop
Preview2 часа назад Как добавить прозрачный текст . Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Чтобы узнать о другом способе создания прозрачного текста , ознакомьтесь с моим новым учебником «Добавление прозрачного текста со слоями». Шаг 1. Откройте свое изображение. Начните с открытия изображения, к которому вы хотите добавить прозрачных …
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Чтобы узнать о другом способе создания прозрачного текста , ознакомьтесь с моим новым учебником «Добавление прозрачного текста со слоями». Шаг 1. Откройте свое изображение. Начните с открытия изображения, к которому вы хотите добавить прозрачных …
Расчетное время чтения: 7 минут
Показать еще
Категория : Как сделать фон прозрачным фотошоп Показать подробности Срок действия: январь, 2022/43 Люди использовали
Прозрачный текст в Photoshop Как создать прозрачный текст?
Предпросмотр3 часа назад
Расчетное время чтения: 5 минут
Дата публикации: 30 июня 2019 г.
Показать еще
Категория : Как сделать прозрачный текст Показать подробности января 2022/64 Люди использовали
Как сделать прозрачный текст в Photoshop 4 метода, которые необходимо попробовать
Предварительный просмотр2 часа назад
Расчетное время чтения: 8 минут
1 . Прозрачный текст внутри фигуры. Первый метод — это создание прозрачного текста внутри сплошной формы. Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры.
Прозрачный текст внутри фигуры. Первый метод — это создание прозрачного текста внутри сплошной формы. Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры. 2 . Прозрачный штриховой текст. Второй способ сделать текст прозрачным в Photoshop — использовать обводку. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии.
3 . Эффект прозрачного скоса текста. Третий способ сделать текст прозрачным в Photoshop — использовать настройки скоса и тиснения.В результате вы получите прозрачный скошенный текст, который слабо заметен на вашем изображении.
4 . Эффект обводки текста с выделением. Чтобы пойти немного дальше, вы можете объединить первые два эффекта прозрачного текста, которые мы обсуждали, в один. Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах.
Показать еще
Категория : Как сделать прозрачные буквы Показать подробности Срок действия: декабрь 2022/64 Люди использовали
Создание прозрачного текста в Photoshop Adobe Tutorial
Предварительный просмотр1 час назад Метод 1. Выберите изображение для создания прозрачного текста и откройте его в программе Photoshop . Теперь следуйте приведенным ниже пошаговым инструкциям по созданию . Шаг 1. После открытия изображения выберите инструмент «Горизонтальный текст» и введите текст . Выберите полужирный шрифт для текста и нажмите Ctrl + T, чтобы свободно преобразовать текст . С помощью Free Transform (CTrl + T) вы можете растянуть текст до
Выберите изображение для создания прозрачного текста и откройте его в программе Photoshop . Теперь следуйте приведенным ниже пошаговым инструкциям по созданию . Шаг 1. После открытия изображения выберите инструмент «Горизонтальный текст» и введите текст . Выберите полужирный шрифт для текста и нажмите Ctrl + T, чтобы свободно преобразовать текст . С помощью Free Transform (CTrl + T) вы можете растянуть текст до
Показать еще
Категория : Прозрачные буквы в фотошопе Показать подробности Срок действия: февраль 2022/57 Используется
Советы по Photoshop: как сделать прозрачный текст
PreviewJust Now Существует много-много способов обработки текста в Photoshop .Вы можете применять бесконечное множество эффектов и образов. Здесь я сосредотачиваюсь на одном: это как сделать прозрачным текстом перфорированным в Photoshop .. Если вы читаете это, скорее всего, вы уже заметили, что нет «» прозрачный цвет ”в цветовой палитре.
Здесь я сосредотачиваюсь на одном: это как сделать прозрачным текстом перфорированным в Photoshop .. Если вы читаете это, скорее всего, вы уже заметили, что нет «» прозрачный цвет ”в цветовой палитре.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: апрель 2022 г. / 50 человек использовали
Как сделать текст прозрачным в Photoshop
Предварительный просмотр7 часов назад Как Сделать прозрачный текст в фотошопе .В этом новом уроке я покажу вам быстрый способ создать эффект прозрачного текста в Photoshop . Мы собираемся добавить пять текстовых слоев с разными стилями слоя. Прежде чем мы начнем, давайте быстро взглянем на предварительный просмотр окончательного изображения для этого эффекта стекла текст .
Расчетное время чтения: 4 минуты
Показать еще
Категория : Войти FaqПоказать подробности Срок действия: февраль 2022/59 Используется
Как Создание прозрачного текста в Photoshop. Обрезка изображений.com
Preview3 часа назад Вам нужно добавить текст к картинке, но нет хорошего места для этого? Так почему бы не попробовать добавить текста как прозрачный текст в Photoshop . Процесс прост, а результат потрясающий. Давайте узнаем, как легко сделать прозрачным текстом , область , что означает, что сам тип будет
Показать еще
Категория : Войти FaqПоказать подробности Срок действия: январь 2022/69 Люди использовали
Как легко создать эффект прозрачного текста в Photoshop
Preview5 часов назад Шаг 2. Создание прозрачного текста .После замены неба мы можем работать с нашим текстом . Введите текст, используя любой шрифт, который вам нравится: Примените следующий режим наложения «Overlay» для нашего текста : Плюс следующие параметры наложения: Обводка. Наложение цвета: И у вас будет следующий эффект: Шаг 3 — Тень текста . Мы сделаем тени
Создание прозрачного текста .После замены неба мы можем работать с нашим текстом . Введите текст, используя любой шрифт, который вам нравится: Примените следующий режим наложения «Overlay» для нашего текста : Плюс следующие параметры наложения: Обводка. Наложение цвета: И у вас будет следующий эффект: Шаг 3 — Тень текста . Мы сделаем тени
Показать еще
Категория : Войти FaqПоказать подробности Срок действия: июнь 2022/65 Люди использовали
Как сделать прозрачный текст в Photoshop
Предварительный просмотр9 часов назад Как Чтобы добавить прозрачный текст .Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Чтобы узнать другой способ создания прозрачного текста , ознакомьтесь с моим новым учебником «Добавление прозрачного текста с эффектами слоя». Шаг 1: Откройте свое изображение. Начните с открытия изображения, в которое вы хотите добавить какой-нибудь прозрачный тип .
Шаг 1: Откройте свое изображение. Начните с открытия изображения, в которое вы хотите добавить какой-нибудь прозрачный тип .
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: январь 2022/51 Количество использованных людей
Создание прозрачного текста в Photoshop Techbugg.com
Preview8 часов назад В этой статье мы рассмотрим этапы написания прозрачных текстов поверх изображения. Первый шаг — открыть изображение в Photoshop . Затем перейдите на панель инструментов и выберите инструмент горизонтального типа. Следующим шагом является ввод слова, которое вы хотите ввести в изображение. Перед вводом слова выберите стиль шрифта в соответствии с
Расчетное время чтения: 2 минуты
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: декабрь 2022 г. /61 Пользователей
/61 Пользователей
Создание эффекта прозрачного текста в Photoshop YouTube
Предварительный просмотр3 часа назад В этом уроке вы узнаете, как сделать прозрачный текст эффектом с помощью режимов наложения слоев в Photoshop. Вот простой, но красивый Transparent Text Ef
Показать еще
Категория : Вход в систему Часто задаваемые вопросы Показать подробности Срок действия: декабрь 2022/62 Люди использовали
Как сделать прозрачный PNG-текст в Photoshop YouTube
часов назад Как сделать и экспортировать прозрачный PNG в photoshop , обучение буквально за 21 секунду.
 просто удалите фоновый слой. сделано.
просто удалите фоновый слой. сделано.Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: апрель 2022/67 Количество пользователей
(БЕСПЛАТНО) Прозрачный текст Photoshop Supply
Предварительный просмотр6 часов назад Итак, чтобы сделать прозрачный текст вам нужно создать так называемый эффект вырезания текста Photoshop . Вот простые шаги, которые вам нужно сделать, чтобы сделать — создать прозрачный текст : Напишите текст .Добавьте прямоугольник позади текста . Удерживая нажатой клавишу Control, щелкните миниатюру слоя с текстом , чтобы сделать выделенным.
Расчетное время чтения: 5 минут
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: январь 2022/55 Люди использовали
Как сделать текст прозрачным в Photoshop
Preview9 часов назад Первый метод — создать прозрачный текст внутри сплошной формы. Обводка Текст Второй способ создать прозрачный текст в Photoshop — использовать эффект обводки. Третий способ сделать прозрачный текст в Photoshop — это использовать настройки фаски и тиснения
Обводка Текст Второй способ создать прозрачный текст в Photoshop — использовать эффект обводки. Третий способ сделать прозрачный текст в Photoshop — это использовать настройки фаски и тиснения
Показать еще
Категория : Войти FaqПоказать детали Срок действия: июнь 2022/61 Используется
Эффект прозрачного текста Учебное пособие по Photoshop YouTube
Preview3 часа назад В этом уроке показано, как сделать текст прозрачным в Photoshop ! См. Также: Создание прозрачного текста с эффектами слоя: https: // photoshopessentia
Подробнее
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: февраль 2022/68 Люди использовали
Transparent Text In Box Учебное пособие по Adobe Photoshop YouTube
youtube.com/embed/ARkK3CLtBcY»/>
Предварительный просмотр3 часа назад Это одно из моих небольших увлекательных учебных пособий.Всего за минуту вы можете создать этого типа прозрачный текст внутри поля быстро. Новичкам определенно понравится
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: август 2022/75 Люди использовали
Эффект прозрачного текста в Photoshop Text Manipulation
Предварительный просмотр6 часов назад Шаги о том, как в создать этот Эффект прозрачного текста в Photoshop : -.Итак, первый шаг — выбрать любое фоновое изображение и открыть его в Photoshop . Откройте любое изображение для фона в Photoshop . Теперь выберите инструмент «Горизонтальный текст », а затем установите шрифт Bebas Neue или шрифт по вашему выбору. Инструмент горизонтального типа.
Теперь выберите инструмент «Горизонтальный текст », а затем установите шрифт Bebas Neue или шрифт по вашему выбору. Инструмент горизонтального типа.
Расчетное время чтения: 2 минуты
Показать еще
Категория : Вход в систему Часто задаваемые вопросы Показать подробности Срок действия: июнь 2022/74 Количество пользователей
Работа с прозрачными текстовыми слоями в Photoshop — Medialoot
903 Предварительный просмотр7 часов назад
Опубликован: 17 марта 2015 г.
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: март 2022 г./82 Люди использовали
Создание прозрачного текста с помощью эффектов слоев Photoshop YouTube
youtube.com/embed/YjU3ux0sVQU»/>
Предварительный просмотр3 часа назад Узнайте, как добавить прозрачный текст к изображению с помощью эффектов слоя в Photoshop .В предыдущем видео я показал вам, как создать прозрачный текст с помощью Phot
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: январь 2022/81 Используемые люди
Эффект прозрачного текста: Учебник по Photoshop YouTube
Preview3 часа назад В этом простом быстром уроке Photoshop я покажу вам, как создать эффект прозрачного текста .Неограниченные загрузки на Envato Elements, Photoshop Actions,
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: февраль 2022 г. /73 Использовано
/73 Использовано
Добавьте прозрачный текст к изображению с помощью эффектов слоя Photoshop
Предварительный просмотр2 часа назад Шаг 13: Выделите текст . Итак, мы узнали, как создать прозрачный текст , уменьшив значение Заливки текстового слоя и затем добавив эффекты слоя.Но мы можем еще больше усилить эффект, осветляя, затемняя или добавляя цвет к окружающему изображению. Для этого нам сначала нужно выделить область вокруг текста .
Расчетное время чтения: 7 минут
Показать еще
Категория : Вход в систему Часто задаваемые вопросы Показать подробности Срок действия: январь 2022 г. / 83 Люди использовали
Решено: хочу сделать текст прозрачным, но не Stro
Предварительный просмотр7 часов назад В настоящее время я использую Photoshop CC, и я пытаюсь сделать мой текст «без заливки» и добавить «обводку» к , создать текст в стиле контура . Однако, когда я нажимаю на «инструмент прямого выбора» с выбранным слоем с текстом , поля «Заливка и обводка» в верхнем меню не позволяют мне вносить изменения
Однако, когда я нажимаю на «инструмент прямого выбора» с выбранным слоем с текстом , поля «Заливка и обводка» в верхнем меню не позволяют мне вносить изменения
Показать больше
Категория : Войти FaqShow подробности Срок действия: сентябрь 2022 г. / 82 Люди использовали
Создание прозрачного текста с помощью Photoshop CS6
Предварительный просмотр6 часов назад Привет, ребята, меня зовут Вайбхав, и в этом уроке я собираюсь показать вам, как создать прозрачный текст , используя Photoshop CS6.В прошлый раз я обсуждал создание эффекта ивы в Instagram в Photoshop , который рекомендуется для любителей Instagram. В этом уроке я добавлю множество стилей слоя в Photoshop , а затем уменьшу ползунок заливки, чтобы добиться желаемого вида.
Расчетное время чтения: 1 мин.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: апрель 2022/68 Люди использовали
Прозрачность и непрозрачность в Photoshop
часов назад В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачных областей в изображении или слое изображения.Некоторые форматы изображений не поддерживают прозрачность. Непрозрачность — это степень, в которой что-то блокирует свет. Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: сентябрь 2022 г. /64 Люди использовали
/64 Люди использовали
Как сделать градиентный текст в Photoshop (шаг за шагом)
Предварительный просмотр9 часов назад Для создания Градиент Текст В Photoshop вам нужно: Создайте новый слой с текстом и введите текст .Дважды щелкните слой с текстом , чтобы открыть панель стилей слоя. Выберите параметр «Наложение градиента» из стилей слоя. Выберите настройки градиента для текста . Нажмите ОК, чтобы сохранить изменения.
Расчетное время чтения: 7 минут
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать детали Срок действия: март 2022/79 Люди использовали
Как создать прозрачный текст в Photoshop? TrickyPhotoshop
Preview4 часа назад Добавление ваших контактных данных в виде прозрачного текста — лучший способ добавить водяной знак на ваши фотографии. Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют. В этом уроке я покажу вам, как создать прозрачный текст в Photoshop . Это будет краткое руководство.
Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют. В этом уроке я покажу вам, как создать прозрачный текст в Photoshop . Это будет краткое руководство.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: январь 2022 г./88 Люди использовали
Как добавить прозрачный текст к изображению в Photoshop
Предварительный просмотр6 часов назад Добавить прозрачный эффект для вашего текста : Теперь выберите свой слой, который содержит текст .Теперь щелкните стрелку в правом верхнем углу окна слоев, которая выглядит следующим образом: В раскрывающемся меню выберите «Параметры наложения». В разделе расширенного смешивания выберите «мелкий» для нокаута и измените заливку…
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: февраль 2022/80 Люди использовали
Как создать прозрачный Текстовый эффект в Photoshop
Предварительный просмотр6 часов назад [vc_row] [vc_column] [vc_column_ text ] Если вы заинтересованы в создании классного эффекта в Photoshop с минимальными усилиями, тогда вы можете проверить этот трюк, который позволяет вам поместите прозрачный текст перед изображением. Вы можете использовать это для любого количества проектов и всегда получать профессиональные, чистые фотографии.
Вы можете использовать это для любого количества проектов и всегда получать профессиональные, чистые фотографии.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: январь 2022 г. / 80 Люди использовали
Как сделать фон прозрачным в Photoshop двумя способами
Предварительный просмотр3 часа назад
Время чтения: 6 минут
1 . Откройте фотографию в Photoshop и в палитре «Слои» дважды щелкните «Слой 0».«Во всплывающем окне нажмите« ОК ». © Дэйв Джонсон / Business Insider Дважды щелкните слой и нажмите« ОК », прежде чем продолжить.2 . Теперь вам нужно использовать любой из инструментов выбора, которые вы предпочитаете для выбора предмета (и только предмета). Вот лучшие варианты: Инструмент выбора объекта.
3 . Для сложных предметов вы захотите «наращивать» свой выбор поэтапно, потому что часто невозможно правильно выбрать сразу всю тему
4 .
 Когда вы выбрали всю тему, что вам нравится, нажмите «Выбрать» в меню, а затем выберите «Инвертировать». Это переворачивает выделение, чтобы выделить весь фон.
Когда вы выбрали всю тему, что вам нравится, нажмите «Выбрать» в меню, а затем выберите «Инвертировать». Это переворачивает выделение, чтобы выделить весь фон. 5 . Нажмите клавишу Delete на клавиатуре. © Дэйв Джонсон / Business Insider Окончательное изображение должно выглядеть примерно так. Дэйв Джонсон / Business Insider.
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: сентябрь 2022/89 Люди использовали
Прозрачный текст Учебное пособие по Photoshop PrettyWebz Media
Предварительный просмотр9 часов назад Прозрачный текст Настройка учебного пособия .Сегодня я представляю вам урок с прозрачным текстом по Photoshop , так что приступим. Мы продолжим и создадим новый документ . в частности, это будет документ размером 2000 x 2000 пикселей с разрешением 72, RGB с белым фоном. Нажмите создать .
Нажмите создать .
Расчетное время чтения: 10 минут
Показать еще
Категория : Вход в систему Часто задаваемые вопросы Показать подробности Срок действия: апрель 2022/85 Люди использовали
Как сделать текст прозрачным в Photoshop 9000 WEBTECH2 360 903
Предварительный просмотр7 часов назад Загрузить Photoshop CS6 Загрузить Photoshop CS2. Прозрачный текст поможет выделить изображение, сделает легким для привлечения внимания, может объяснить и проиллюстрировать изображение, но при этом сохранит общую форму, не сделает изображение затемненным, уродливым, а иногда и останется выделенным фотография. Как написать прозрачный текст в Photoshop CS2Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: апрель 2022 г. / 86 Люди использовали
/ 86 Люди использовали
Как создать прозрачный текст на сплошном цвете Ba
PreviewJust Теперь я хочу, чтобы создал прозрачный текст на сплошном цветном фоне, и мне нужно прозрачность текста , чтобы пройти весь путь до изображения (т.е.е. не показывать сплошной цвет фона). У меня есть прозрачный фоновый слой , слой сплошного прямоугольника, который занимает часть изображения, и текст …
Показать еще
Категория : Войти Faq Показать подробности Срок действия: январь 2022/84 Люди использовали
Как сделать логотип прозрачным в Photoshop: StepbyStep
Preview2 часа назад Прежде чем вы начнете делать логотип прозрачным в Photoshop , вам нужно выбрать логотип, который вы в дальнейшем измените. Многие пользователи пользуются преимуществами профессиональных создателей логотипов, когда им нужен уникальный фотографический логотип. Когда вы создаете логотип в Photoshop , вы получаете файл, который может служить сообщением бренда для вашего сайта, целевой страницы, учетной записи в социальных сетях, и т. д.
Многие пользователи пользуются преимуществами профессиональных создателей логотипов, когда им нужен уникальный фотографический логотип. Когда вы создаете логотип в Photoshop , вы получаете файл, который может служить сообщением бренда для вашего сайта, целевой страницы, учетной записи в социальных сетях, и т. д.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: июнь 2022/90 Используется 90 человек
Как сделать белый прозрачным в Photoshop Envira Gallery
Предварительный просмотр9 часов назад Наконец, create выбор верхнего слоя, где вы хотите, чтобы белые пиксели стали прозрачными .Для изображений, где он просто белый, вы можете использовать Select >> Color Range в раскрывающемся меню. Чтобы получить доступ к нему быстрее, чем раскрывающееся меню, просто нажмите Select, а затем используйте сочетание клавиш C . . Кроме того, Select> > Color Range позволяет вам выбрать желаемый диапазон цветов с помощью
. Кроме того, Select> > Color Range позволяет вам выбрать желаемый диапазон цветов с помощью
Расчетное время чтения: 8 минут
Показать еще
Категория : Войти FaqПоказать детали Срок действия: август 2022/93 человек Используется
Создание прозрачного текста с помощью эффектов слоя Photoshop
Предварительный просмотр1 час назад Уловка для создания прозрачного текста с эффектами слоя заключается в том, чтобы знать, как сделать сам текст прозрачным , сохраняя при этом эффекты слоя видимыми.Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст , не скрывая ваши штрихи, опустить…
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия истекает: март 2022 г. /89 Люди использовали
/89 Люди использовали
Как удалить прозрачность с изображения в PhotoShop
Предварительный просмотр7 часов назад
Расчетное время чтения: 2 минуты
Дата публикации: 18 октября 2018 г.
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Истекает: апрель 2022/91 Люди использовали
Цифровые надписи: как сделать прозрачный текст в Photoshop
Предварительный просмотр4 часа назад Вы можете увидеть прозрачный как здесь, но если вы воспользуетесь жирным шрифтом, то увидите, что теперь колоды выглядят действительно переходными.3. Неправильный способ добиться прозрачности: перед обучением нужно сделать прозрачным текстом . Хочу показать свои пути. Если у вас нет текста , чистый, прозрачный, и один кубист, это очень часто для вас. Это карта стоимости.
Это карта стоимости.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: декабрь 2022/98 Люди использовали
Решено: как создать прозрачную коробку с помощью только Co
Preview4 часа назад 1.Нарисуйте ретангл, дважды щелкните слой-фигуру на панели слоев, чтобы выбрать цвет, а затем уменьшите непрозрачность слоя по вкусу. Вы можете использовать инструмент перемещения, чтобы переместить поле или изменить его размер, щелкнув один из угловых маркеров. Обводка: 1. Нарисуйте прямоугольник. 2.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия истекает: сентябрь 2022/98 Используемые люди
Как сделать изображение прозрачным в Photoshop
Предварительный просмотр4 часа назад Для этого вы Вам нужно создать прозрачный фон . Щелкните Файл, затем Новый в Photoshop , и появится новое окно. Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK. Перейдите в раздел «Слои» и убедитесь, что выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой
Щелкните Файл, затем Новый в Photoshop , и появится новое окно. Перейдите в раздел с надписью «Background Contents» и выберите Transparent , затем нажмите OK. Перейдите в раздел «Слои» и убедитесь, что выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой
Обзоры: 1
Расчетное время чтения: 4 минуты
Показать еще
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: май 2022/85 Количество пользователей
Как легко выделить текст в Photoshop — Medialoot
PreviewJust Now How to Make a Snack Text
5 Style in5 Style5 Фотошоп .В Photoshop вы можете получить практически любой вид, практически любым способом. Для меня есть один метод, который выделяется среди всех остальных и при правильном использовании может сэкономить вам много времени на разработку. Панель стилей слоя — одна из самых мощных функций, которые есть в Photoshop .
Панель стилей слоя — одна из самых мощных функций, которые есть в Photoshop .Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: март 2022/94 Люди использовали
Лучший 19 Генератор прозрачного текста Forcolorbox
Превью4 часа назад У нас есть 5 изображений около прозрачных Текст Генератор изображений, фотографий, картинок, фонов и многого другого.На такой странице у нас дополнительно есть несколько изображений. Например, png, jpg, анимированные гифки, изображения, символы, черно-белые, картинки и т. Д. Если вы ищете тему Transparent Text Generator, вы посетили идеальную страницу.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: январь 2022/93 Люди использовали
Сделать прозрачное наложение для текста с помощью Photoshop Elements
Предварительный просмотр8 часов назад Почему делает Transpa арендовать оверлей для текст ? Ну может быть трудно читать текст , который вы добавляете к фотографии, потому что он может потеряться на заднем плане фотографии. . Вы можете использовать Photoshop Elements, чтобы добавить Transparent Overlay к , чтобы сделать тип более читаемым и по-прежнему видеть изображение ниже. Посмотрите, как я продемонстрирую, как это сделать, на видео ниже, а затем выполните действия, указанные ниже, чтобы попробуй сам.
. Вы можете использовать Photoshop Elements, чтобы добавить Transparent Overlay к , чтобы сделать тип более читаемым и по-прежнему видеть изображение ниже. Посмотрите, как я продемонстрирую, как это сделать, на видео ниже, а затем выполните действия, указанные ниже, чтобы попробуй сам.
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия: сентябрь 2022 г. / 102 Люди использовали
Удалить фон логотипа (сделать его прозрачным) с помощью Photoshop
Предварительный просмотр похожи на сложенные вместе листы бумаги.Те, что сверху, будут перекрывать те, что ниже. Если некоторые его части прозрачные , непрозрачные части следующего слоя ниже будут видны. 3.) Раскрасьте новый пустой слой. При выборе нового пустого слоя на…
Показать еще
Категория : Вход в систему Часто задаваемые вопросы Показать подробности Срок действия: декабрь 2022/104 Используемые люди
Добавить прозрачный тип к изображению Учебное пособие по Photoshop
Предварительный просмотр7 часов назад
Расчетное время чтения: 9 минут
1 . Добавьте свой текст к изображению. Прежде чем беспокоиться о том, чтобы сделать текст в Photoshop прозрачным, нам сначала нужно его добавить, так что давайте сделаем это. Выберите инструмент Type Tool из палитры инструментов
Добавьте свой текст к изображению. Прежде чем беспокоиться о том, чтобы сделать текст в Photoshop прозрачным, нам сначала нужно его добавить, так что давайте сделаем это. Выберите инструмент Type Tool из палитры инструментов 2 . Измените размер и переместите текст в соответствии с необходимостью с помощью Free Transform. Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать текст.
3 . Уменьшите непрозрачность текстового слоя. Самый быстрый и самый простой способ сделать текст в Photoshop прозрачным перед изображением — просто уменьшить значение Непрозрачности текстового слоя.
4 . Уменьшите значение «Заливки» до 0% Минуту назад мы увидели, как понижение значения непрозрачности текстового слоя может сделать его прозрачным. Чем больше мы снижали значение, тем прозрачнее становился текст.
5 . Добавьте стиль слоя «Внешнее свечение». Разница между «Непрозрачностью» и «Заливкой» заключается в том, что если бы мы снизили значение Непрозрачности до 0%, не только сам тип был бы полностью прозрачным и скрытым от просмотра, но и любые стили слоя, которые мы пытались добавить к нему, также были бы также полностью прозрачны, что означает, что мы ничего не увидим, что бы мы ни делали с типом, а это значит, что все это было бы бессмысленно на самом деле.

6 . Установите значение «Заливка» обратно на 100%. Вернитесь в верхний правый угол палитры «Слои» и установите для параметра «Заливка» текстового слоя значение 100%.
7 . Измените режим наложения текстового слоя на «Перекрытие» Другой способ сделать текст прозрачным на изображении — изменить его режим наложения. По умолчанию режим наложения слоя установлен на «Нормальный», что в основном означает «ничего особенного».
8 . Добавьте к тексту стиль слоя «Внутреннее свечение». Щелкните значок «Стили слоя» в нижней части палитры «Слои» и на этот раз выберите «Внутреннее свечение» из списка.
Показать больше
Категория : Вход в систему Вопросы и ответыПоказать подробности Срок действия: февраль, 2022/97 Люди использовали
4 способа добавить прозрачность в Photoshop WikiHow
Предварительный просмотр3 часа назад
Расчетное время чтения: 5 минут
Просмотры: 888K
1 . Создание прозрачного фона: нажмите «Файл» → «Создать». Перейдите в «Файл» в верхнем меню и выберите «Создать». Появится новое окно, в котором вы можете назначить свойства вашего нового документа Photoshop.
Создание прозрачного фона: нажмите «Файл» → «Создать». Перейдите в «Файл» в верхнем меню и выберите «Создать». Появится новое окно, в котором вы можете назначить свойства вашего нового документа Photoshop. 2 . Сделать слои прозрачными: выберите слой. Выберите слой, который вы хотите сделать прозрачным, щелкнув по нему в списке слоев на вкладке «Слои».
3 . Создание прозрачного выделения: выберите свой слой. Выберите непрозрачный слой, но убедитесь, что слои под ним, включая фоновый, прозрачны.
4 . Создание прозрачных рисунков: создайте или выберите свой слой. Выберите слой (должен иметь непрозрачность более 0 процентов, желательно 100 процентов непрозрачности).
Показать еще
Категория : Войти FaqПоказать подробности Срок действия: август 2022/94 Люди использовали
Как создать прозрачный фон в Photoshop — Path
Предварительный просмотр6 часов назад Откройте файл с логотипом в Photoshop ; Сделайте своим фоном прозрачным ; Сохраните изображение как файл PNG; Шаг 1. Откройте файл с логотипом в Photoshop .В Photoshop перейдите в меню «Файл»> «Открыть» и перемещайтесь, пока не увидите файл с логотипом. Нажмите «Открыть». Если вы открываете файл .JPG (или другой растровый формат), файл просто откроется в Photoshop .
Откройте файл с логотипом в Photoshop .В Photoshop перейдите в меню «Файл»> «Открыть» и перемещайтесь, пока не увидите файл с логотипом. Нажмите «Открыть». Если вы открываете файл .JPG (или другой растровый формат), файл просто откроется в Photoshop .
Показать еще
Категория : Вход в систему Вопросы и ответы Показать подробности Срок действия истекает: декабрь 2022 г. / 107 Количество использованных людей
За все время (47 результатов) Последние 24 часа Прошлая неделя Прошлый месяц
Оставляйте свои комментарии здесь:
Как сделать текст прозрачным в Photoshop на компьютере — ElectroDealPro
Просмотры сообщений: 64
Как сделать текст прозрачным в Photoshop — это ключевое слово, которое многие пользователи ищут в Google при использовании этого программного обеспечения для редактирования фотографий, сегодня Taimienphi отправит вам способ выполнить указанную выше работу.
Похожие сообщения
- Написание текста на изображениях в Photoshop CS6
- Photoshop — Как создать уникальный и привлекательный фигуристый текст
- Как удалить текст в Photoshop CS6 изображение
- Как удалить текст на фото в Photoshop CC 2020
- Как вставить красивый огненный текст в Photoshop
Создайте трехмерный текст, напишите текст в круге, создайте тень для текста … все вышеперечисленное можно сделать в программе Photoshop.Помимо того, что текст становится прозрачным, производитель также интегрировал этот известный инструмент для редактирования фотографий.
Инструкция по созданию прозрачного текста в Photoshop
Загрузите и установите 1 из 3 версий Photoshop ниже:
=> Ссылка для скачивания Photoshop CC 2020 для ПК
=> Ссылка для скачивания Photoshop CS6 для ПК
=> Ссылка для скачивания Photoshop CC 2019 для ПК
Шаг 1: Сначала вы откройте файл изображения , чтобы создать прозрачный текст в программе Photoshop.
Шаг 2: Для создания фигур щелкните значок прямоугольник на панели инструментов. Ярлык — U .
Шаг 3: Затем вы нажимаете клавишу Ctrl + Shift + N , чтобы создать новый слой. Затем вы нажимаете значок tee на панели инструментов (ярлык T в Photoshop) и затем вводите слово, чтобы сделать прозрачным.
Шаг 4: Затем вы используете инструмент Move (ярлык v), чтобы переместить текст в ранее созданные формы.
Шаг 5: Щелкните правой кнопкой мыши Выберите текстовый слой Параметры наложения Или вы Дважды щелкните Щелкните этот слой, чтобы отобразить параметры выше. Оставайтесь в разделе Fill Opacity вы опускаете 0%. Товар Нокаут вы выбираете Мелкий . После выбора нажмите OK.
После выбора нажмите OK.
Шаг 6: Friend объединить 2 слоя кубов с текстовыми слоями вместе с помощью сочетаний клавиш Ctrl + G .
Шаг 7: Вернитесь на главный экран, вы увидите, что созданный текст будет прозрачным на заднем фоне.
https://thuthuat.taimienphi.vn/cach-lam-chu-trong-suot-tren-photoshop-52219n.aspx
Итак, в статье выше приведены инструкции по созданию прозрачного текста в Photoshop. Кроме того, для справки напишите буквы в круге, тоже в фотошопе здесь. Удачи.
.
Добавление прозрачного текста к изображению с помощью эффектов слоя Photoshop
Узнайте, как легко добавить прозрачный текст к изображению с помощью эффектов слоев Photoshop! Пошаговое руководство для Photoshop CC 2020 и более ранних версий.
Загрузите это руководство в виде готового к печати PDF-файла!
Автор Стив Паттерсон.
В этом уроке я покажу вам простой способ добавить прозрачный текст к изображению с помощью эффектов слоя в Photoshop. В предыдущем уроке я показал вам, как создать прозрачный текст с помощью параметров наложения Photoshop.Но эффекты слоев могут дать вам более интересные и творческие результаты, потому что есть так много эффектов на выбор!
Уловка для создания прозрачного текста с эффектами слоя заключается в том, чтобы знать, как сделать сам текст прозрачным, сохраняя при этом эффекты слоя видимыми. Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст, не скрывая ваши штрихи, тени, свечение или любые другие эффекты, которые вы применили! Посмотрим, как это работает.
Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию.
Вот пример того, как будет выглядеть эффект прозрачного текста. Ваш результат будет зависеть от того, какие эффекты слоя вы используете:
Последний эффект прозрачного текста.
Приступим!
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
Связанные: Узнайте обо всех способах открытия изображений в Photoshop
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст, выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 3. Выберите шрифт
Затем на панели параметров выберите шрифт. Подойдет любой шрифт, но лучше всего подходят более крупные и толстые шрифты.
Я сделаю все просто и выберу Arial Black:
Выбор шрифта.
Установите тип размер на 72 pt , чтобы мы начали с самого большого предустановленного размера:
Установка размера шрифта.
Затем выберите цвет для своего типа, щелкнув образец цвета :
Щелкните образец цвета.
Поскольку мы будем делать текст прозрачным, цвет значения не имеет. Но выберите тот, который легко увидеть, когда вы добавляете текст к изображению. Я выберу белый.
Нажмите «ОК», когда закончите, чтобы закрыть палитру цветов:
Установка белого цвета шрифта в палитре цветов.
Шаг 4. Добавьте текст
Затем щелкните документ и добавьте свой текст. Я набираю слово «ЛЕТО»:
Добавление текста в документ.
Чтобы принять его, нажмите галочку на панели параметров:
Щелкните галочку.
Шаг 5. Измените размер и положение текста с помощью Free Transform
Чтобы изменить размер текста и переместить его на место, мы воспользуемся командой Photoshop Free Transform.
Перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Затем, чтобы изменить размер текста, щелкните и перетащите любой из маркеров.Начиная с Photoshop CC 2019 Free Transform автоматически блокирует соотношение сторон текста при перетаскивании. Но если вы используете более раннюю версию Photoshop, нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон на месте.
Здесь я перетаскиваю левый и правый маркеры наружу, чтобы увеличить текст:
Изменение размера текста путем перетаскивания маркеров свободного преобразования.
Затем, чтобы изменить положение текста, щелкните и перетащите в поле «Свободное преобразование».
Перетащите вниз, чтобы центрировать текст перед изображением:
Перетаскивание текста вниз для его центрирования.
Чтобы принять его и закрыть Free Transform, нажмите галочку на панели параметров:
Щелкните галочку, чтобы закрыть «Свободное преобразование».
И на панели «Слои» текст отображается на слое типа над изображением:
Панель «Слои» Photoshop, показывающая новый текстовый слой.
Шаг 6. Уменьшите заливку текстового слоя до 0 процентов
Итак, теперь, когда мы добавили текст, как нам сделать текст прозрачным? Это можно сделать двумя способами. Первый заключается в уменьшении значения Непрозрачности слоя , а другой — в уменьшении значения Заливка . Оба параметра находятся в правом верхнем углу панели «Слои»:
.Чтобы сделать слой прозрачным, можно использовать как «Непрозрачность», так и «Заливку».
Непрозрачность слоя по сравнению с заливкой
Разница между Непрозрачностью и Заливкой заключается в том, что Непрозрачность влияет как на слой , так и на слой , любые примененные вами эффекты слоя.Поэтому, если мы снизим прозрачность до 0 процентов, и текст, и эффекты станут прозрачными, а это не то, что нам нужно.
Но значение «Заливка» влияет только на сам слой. Или в данном случае только текст. Это не влияет на такие вещи, как тени, штрихи или другие эффекты, которые вы применили к тексту.
Итак, чтобы сделать текст прозрачным, уменьшите значение Fill до 0 процентов :
Уменьшение заполнения до 0 процентов.
При уменьшении значения Заливки текст исчезает:
Результат после уменьшения значения Заливки текстового слоя.
Шаг 7. Добавьте тень к тексту
Теперь, когда наш текст прозрачен, мы можем использовать эффекты слоя, чтобы выявить формы букв. Например, давайте добавим тень.
На панели «Слои» щелкните значок fx внизу:
Щелкните значок эффектов слоя.
И выберите Drop Shadow из списка:
Выбор «падающей тени».
Параметры падающей тени открываются в диалоговом окне «Стиль слоя» Photoshop.
Угол и расстояние
Начните с настройки Угол и Расстояние тени:
Параметры «Угол» и «Расстояние» для падающей тени.
Самый простой способ настроить значения угла и расстояния — просто щелкнуть и перетащить внутрь документа. И обратите внимание, что даже несмотря на то, что текст прозрачен, тень все еще скрывается за ним, открывая буквы:
Тень показывает прозрачные буквы.
Вы также можете ввести определенные значения в диалоговом окне. Я установил угол на 135 градусов и расстояние на 16 пикселей . Необходимые вам значения будут зависеть от вашего изображения:
Установка угла и расстояния.
Непрозрачность
Используйте ползунок Непрозрачность , чтобы настроить прозрачность тени. Я затемняю тень, увеличивая непрозрачность до 50 процентов :
Увеличение значения непрозрачности тени.
Размер
И вы можете смягчить тени, увеличив значение Size . Я увеличу свой до 16 пикселей :
Смягчение краев тени за счет увеличения размера.
Вот мой результат:
Тень показывает прозрачный текст.
Цвет
По умолчанию используется черный цвет тени, но вы можете изменить его, щелкнув образец цвета :
Щелкните образец цвета тени.
Затем выберите новый цвет либо из палитры цветов, либо путем выборки цвета из изображения.
Я нажимаю, чтобы взять образец цвета из песка:
Щелкните изображение, чтобы выбрать новый цвет для тени.
А затем в палитре цветов я выберу более темную, насыщенную версию этого цвета.
Затем я нажимаю ОК, чтобы закрыть палитру цветов:
Темные насыщенные цвета лучше всего подходят для теней.
И вот результат. Просто добавив тень, мы уже можем увидеть наш прозрачный текст:
К тексту добавлен эффект первого слоя.
Связано: Создайте окрашенный распылителем текст с падающими тенями!
Шаг 8. Добавьте обводку вокруг текста
Давайте добавим еще пару эффектов. По-прежнему в диалоговом окне Layer Style выберите Stroke из столбца слева. Мы можем использовать обводку, чтобы добавить границу вокруг букв:
Добавление эффекта слоя «Обводка».
Цвет
Выберите цвет обводки, щелкнув образец цвета :
Щелкните образец цвета обводки.
Затем, как и в случае с падающей тенью, выберите новый цвет обводки либо из палитры цветов, либо путем выборки цвета из изображения.
Я выберу что-нибудь близкое к белому, взяв цвет из самой яркой части песка. Затем я нажимаю ОК, чтобы закрыть палитру цветов:
.Выборка нового цвета обводки из изображения.
Позиция
Параметр Позиция перемещает обводку либо внутрь краев, либо за пределы краев, либо по центру краев текста. Я выберу Outside :
Установка положения хода.
Размер
Затем установите ширину обводки, перетащив ползунок Размер . Увеличу размер до 6 пикселей :
Установка размера штриха.
А вот мой прозрачный текст с примененной тенью и обводкой:
Штрих делает прозрачные буквы еще удобнее.
Шаг 9. Добавьте наложение градиента
Третий и последний эффект, который мы добавим — Gradient Overlay . Добавив градиент, а затем изменив режим наложения градиента, мы можем увеличить контраст изображения внутри текста.
Выберите Gradient Overlay в левом столбце:
Добавление эффекта наложения градиента.
Шаг 10: Выберите черный, белый градиент
Затем выберите градиент, щелкнув стрелку рядом с образцом градиента:
Выбор другого градиента.
Выберите градиент Black, White , дважды щелкнув его миниатюру.
В Photoshop CC 2020 и более поздних версиях градиенты сгруппированы в папки. Вам нужно будет открыть папку Basics , чтобы найти градиент:
Выбор черно-белого градиента.
Градиент временно блокирует просмотр изображения:
Первоначальный результат с эффектом наложения градиента.
Шаг 11. Измените режим наложения градиента на Overlay
Затем, чтобы смешать градиент с изображением, измените режим наложения градиента с Нормального на Наложение:
Изменение режима наложения на Overlay.
И теперь контраст изображения внутри текста сильнее, чем у окружающего изображения:
Прозрачный текст с примененным эффектом наложения градиента.
Отключение эффектов другого слоя
Чтобы более четко увидеть эффект наложения градиента, отключите эффекты обводки и падающей тени, сняв их отметки:
Снятие галочки с обводки и падающей тени.
И теперь мы видим, как контраст выделяет буквы:
Эффект, использующий только эффект Gradient Overlay.
Пробуем режим наложения Soft Light
Если контраст слишком сильный, как в моем изображении, попробуйте вместо этого режим наложения Soft Light :
Изменение режима наложения градиента на «Мягкий свет».
Soft Light дает аналогичный, но менее интенсивный результат:
Результат после изменения режима наложения градиента на Мягкий свет.
Связано: 5 лучших режимов наложения, которые вам нужно знать!
Возвращение других эффектов на
Чтобы снова включить обводку и падающую тень, снова щелкните их флажки:
Включение обводки и падающей тени.
Шаг 12. Закройте диалоговое окно «Стиль слоя»
На этом этапе вы можете попробовать добавить другие эффекты слоя или принять то, что у вас есть, нажав OK, чтобы закрыть диалоговое окно Layer Style:
Нажмите кнопку ОК.
На панели «Слои» эффекты, которые мы добавили к тексту, отображаются под текстовым слоем.
Вы можете щелкнуть значок видимости рядом с названием эффекта, чтобы включить или выключить эффект. Или вы можете дважды щелкнуть имя, чтобы снова открыть диалоговое окно «Стиль слоя» и при необходимости отредактировать эффект:
Эффекты слоя, примененные к тексту.
Шаг 13: Выделите текст
Итак, мы узнали, как создать прозрачный текст, уменьшив значение Заливки текстового слоя и затем добавив эффекты слоя. Но мы можем еще больше усилить эффект, осветляя, затемняя или добавляя цвет к окружающему изображению. Для этого нам сначала нужно выделить область вокруг текста.
На панели «Слои» нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру текстового слоя:
Щелкните миниатюру текстового слоя.
Это загружает выделение вокруг букв:
Выделен сам текст.
Шаг 14: Инвертируйте выделение
Затем, чтобы выделить все , кроме текста , инвертируйте выделение, перейдя в меню Select и выбрав Inverse :
Выбираем> Инверсия.
Шаг 15: Выберите слой изображения
Вернувшись на панель «Слои», щелкните слой изображения, чтобы выбрать его:
Выбор слоя изображения.
Затем щелкните значок Новый слой заливки или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите слой заливки Solid Color :
Добавление сплошного слоя заливки.
В палитре цветов выберите цвет для слоя заливки. Сейчас я выберу черный, но сейчас я покажу вам, как изменить цвет.
По завершении нажмите «ОК»:
Выбор цвета для слоя заливки из палитры цветов.
И теперь цвет заполняет области вокруг текста:
Результат после добавления черного слоя заливки Solid Color.
См. Также: Как разместить изображение в тексте с помощью Photoshop!
На панели «Слои» слой заливки появляется между изображением и текстовым слоем.
Причина того, что слой заливки не влияет на изображение внутри букв, заключается в том, что Photoshop использовал выделение, которое мы сделали для создания маски слоя, как мы видим на миниатюре маски слоя .Белые области на маске — это места, где слой заливки виден, а черные области — там, где он скрыт:
Маска слоя управляет видимостью слоя заливки.
Шаг 16. Уменьшите непрозрачность слоя заливки
Чтобы смешать цвет с изображением, уменьшите непрозрачность до слоя заливки.
Понижу свой до 60 процентов:
Понижение непрозрачности слоя заливки.
При пониженной непрозрачности изображение просвечивает сквозь слой заливки.А поскольку у меня черный цвет заливки, создается эффект затемнения:
Результат после затемнения области вокруг прозрачного текста.
Как изменить цвет слоя заливки
Чтобы попробовать другой цвет, дважды щелкните образец цвета слоя заливки :
Дважды щелкните образец цвета.
Затем выберите новый цвет, снова из палитры цветов или из изображения.
Поскольку я брал образцы цветов прямо из изображения, я выберу оранжевый, щелкнув спинку стула.Затем я нажимаю ОК, чтобы закрыть палитру цветов:
.Выборка нового цвета заливки из изображения.
Изменение режима наложения слоя заливки
И поскольку на этот раз я выбрал реальный цвет, я изменю режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Режим наложения цветов восстанавливает исходную яркость изображения и смешивает только цвета:
Результат с новым цветом заливки и режимом наложения.
По теме: Как объединить цвета в изображении!
Уменьшение непрозрачности слоя заливки
Наконец, я уменьшу интенсивность цвета, уменьшив непрозрачность слоя заливки примерно до 25 процентов :
Уменьшение непрозрачности слоя заливки.
Вы можете включать и выключать слой заливки, чтобы сравнить эффект с исходным изображением, щелкнув его значок видимости :
Щелкните значок видимости слоя заливки.
И вот мой окончательный результат, с более тонким цветом:
Последний эффект прозрачного текста.
И вот оно! Вот как создать прозрачный текст с эффектами слоев в Photoshop!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств.
И не забывайте, все наши руководства теперь доступны для загрузки в формате PDF!
Узнавайте первыми о добавлении новых обучающих программ!
Как создать прозрачный текстовый логотип | Photoshop CC |
Вот простые шаги, чтобы сделать свой собственный текстовый прозрачный файл логотипа в формате png.Сообщите вам, что видео, связанное с этим постом, размещено в конце этой статьи. Я разбил эту статью на категории, чтобы сделать текстовый логотип png за несколько шагов. Теперь приступим к шагам по созданию текстового логотипа в формате png.
Шаг 1
- В цветовом режиме выберите цвет RGB
- В фоновом содержимом выберите пользовательский
- Выберите любой один цвет (рекомендуется: синий цвет)
Шаг 2
Теперь мы подошли к основным этапам создания вашего логотипа.
- Сначала выберите значок текста в левой части вашего фотошопа
- Затем введите текст
- После ввода текста вы можете изменить шрифт, размер и цвет различных слов в вашем тексте. Вы можете изменить шрифт, размер и цвет любого слова по своему усмотрению.
Шаг 3
Изменение шрифта:
Изменение размера
• Выберите слово или текст
• Щелкните значок размера шрифта вверху
• Выберите нужный размер
• Изменение цвета
- Выберите слово или текст
- Щелкните значок цвета
- Выберите нужный цвет
Шаг 4
После всего этого подошел к этапу преобразования вашего файла в прозрачный.Для этого вам нужно удалить слой или фон, кроме текстового слоя. Итак, теперь удалите синий фон, это сделает ваш логотип прозрачным.
Шаг 5
После этого мы подошли к последнему шагу, чтобы сделать это. Последний шаг — сохранить ваш файл. Для этого нам нужно экспортировать файл. В Photoshop CC, чтобы сохранить файл, мы должны экспортировать файл.
- Перейти к файлу
- Выберите экспорт, экспортировать как
- Нажмите на прозрачность
- Нажмите экспортировать все
- И сохраните файл на ПК.Это сделано !
Следуя этим шагам, вы можете создать свой собственный прозрачный текстовый логотип. Если вы хотите узнать или сделать свой логотип просмотрев видео, вы можете посмотреть видео здесь.
(Примечание: оставьте свой вопрос или любые рекомендации в комментарии, я сделаю следующую статью на основе вашей рекомендации)
Как создать эффект прозрачного текста в Photoshop: TemplateHaven »Template Haven
[vc_row] [vc_column] [vc_column_text] Если вы заинтересованы в создании классного эффекта в Photoshop с минимальными усилиями, тогда вы можете проверить этот трюк, который позволяет вам поместите прозрачный текст перед изображением.Вы можете использовать это для любого количества проектов и всегда получать профессиональные, чистые фотографии.Вы можете начать работу сегодня, следуя приведенным ниже инструкциям.
Откройте изображение в Photoshop с помощью Перетащите «n» Drop или через Файл> Открыть. [/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11500 ″ img_size =» large «] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_column] [vc_text] добавить текст. Перейдите к инструменту Текст [/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11501 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row] [vc_row] vc_column] [vc_column_text] Введите слово / фразу и убедитесь, что шрифты достаточно большие для получения хорошего эффекта.Сохраните цвет шрифта, черный. Чтобы увеличить размер шрифта, нажмите Ctrl + T (чтобы активировать инструмент Transform ), нажмите Shift + перетащите на угол (нажатие Shift и перетаскивание сохранит пропорции). [/ Vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11502 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_column_text] Альтернативно, в то время как инструмент выбрано, вы можете выбрать фразу для изменения стиля, размера, цвета и выравнивания шрифта на панели инструментов вверху [/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11503 ″ Img_size = ”large”] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_column_text] Для получения дополнительных параметров щелкните панель переключения, расположенную справа, чтобы открыть панели «Символ» и «Абзац» их соответствующие окна.Внесите удобные изменения. [/ Vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11504 ″ img_size =” large ”] [/ vc_column] [/ vc_umn_row] [vc_row] [vc_row] [vc_row] vc_column_text] Выберите свой типовой слой, перейдите в раздел «Параметры наложения» и выберите «Мягкий свет». [/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11505 ″ img_columnsize =” large ”] [/ vc_column_column] ] [/ vc_row] [vc_row] [vc_column] [vc_column_text] Сделайте выбор шрифта, нажав Ctrl + щелкнув по миниатюре.[/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11506 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] чтобы выбрать внешнюю область, перейдите к Select> Inverse или нажмите Ctrl + Shift + I. [/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11507 ″ img_size = ”Large”] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_column_text] Теперь нажмите на корректирующий слой и выберите Solid Color. [/ Vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11508 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_column_text] Выберите белый цвет, затем нажмите OK.[/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11509 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] [vc_column_text] Непрозрачность. Я сохранил 43%. В зависимости от вашего изображения ваше может быть другим. [/ Vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11510 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row ] [vc_column] [vc_column_text] Чтобы изменить цвет, просто щелкните цветное поле слева от «Color Fill 1 ″. Выберите желаемый цвет и нажмите «ОК».[/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11511 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row] [vc_column_text] [vc_row Image] [vc_column_text] [vc_row Image] . [/ vc_column_text] [/ vc_column] [/ vc_row] [vc_row] [vc_column] [vc_single_image image = ”11512 ″ img_size =” large ”] [/ vc_column] [/ vc_row] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] [vc_column_text] [vc_row] у вас есть инструменты, необходимые для начала создания! [/ vc_column_text] [/ vc_column] [/ vc_row]
.