Прозрачный цвет в Photoshop
В моём предыдущем посте, меня спросили, могу ли я рассказать подробнее о том, как я наношу цвет и меняю его насыщенность, когда работаю в цифре. Сегодняшний мой пост будет об этом.
Только прошу иметь в виду, что этот пост подразумевает, что вы знакомы с Photoshop и что вы хотите открыть для себя новые способы работы с цветом в своих иллюстрациях. Гении Photoshop навряд ли найдут в этом посте для себя что-то новое.
В качестве примера, я решил использовать этот монохромный акварельный рисунок. Обычно я работаю над полноценными акварельными рисунками, но в этот раз рисунок не такой сложный (но вы всё равно можете использовать эти же принципы при работе над полноцветными картинами!)
ИТАК, ПУНКТ ПЕРВЫЙ:
Когда вы рисуете в цифре поверх другого рисунка или монохромной картины, то существует 2 возможных проблемы:
№1 Вид как у Плохо Раскрашенного Старого Фото (просто посмотрите на старые раскрашенные фотографии).
№2 Вид как у Уродливой Аэрографии (представьте аэрографический рисунок фиолетового волка воющего на луну, на автомобиле). Такое нам тоже не нужно.
Первый вариант обычно случается из-за переизбытка информации на оригинальном фото, тогда как второй страдает от её недостатка. Нам же нужна золотая середина. И Photoshop идеально подходит для этого. Всё что нам нужно, это использовать комбинации правильных инструментов.
ДАВАЙТЕ НАЧНЁМ С ОСНОВ:
Режимы наложения слоёв
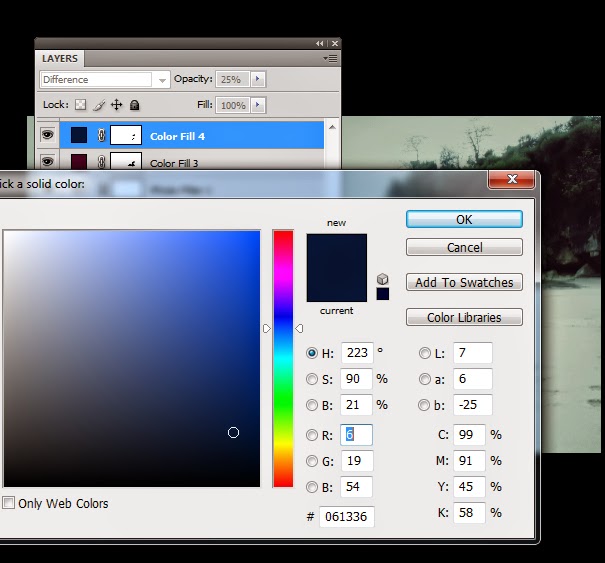
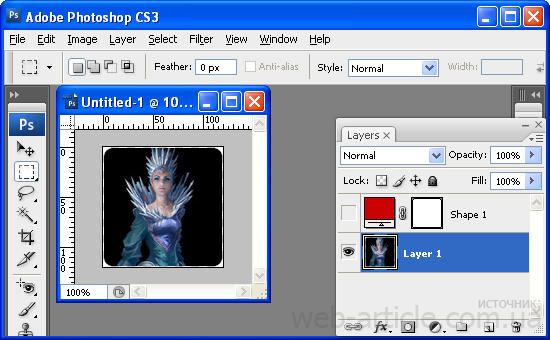
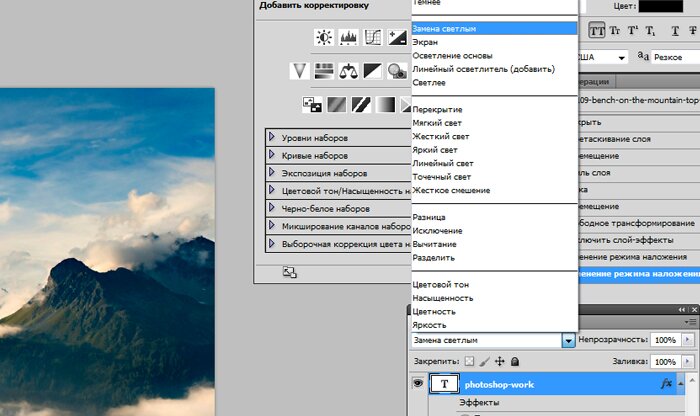
Наносить цвет в Photoshop я начинаю с создания нового слоя и подбора режима смешивания для него. В примере ниже Маленькая Красная Шапочка «У-Тебя-Сегодня-Будут-Неприятности», я наложил сплошной красный цвет на выделенную область её плаща. Изменяя режим смешивания, я получаю различные, порою радикальные изменения.
Как вы можете видеть, большинство из них, если использовать поодиночке дают нам вид раскрашенной фотографии как в проблеме №1.
Здесь нам необходимо использовать комбинацию из нескольких различных слоёв с разными режимами смешивания. Давайте взглянем на следующие комбинации:
Обратите внимание, что итоговый результат в каждом из них стал выглядеть гораздо более естественным с точки зрения насыщенности цвета. Вот почему это так работает:
Область локального цвета, становится видной только в области между прямым светом и тенью.
По этой самой причине мы можем видеть «истинный» красный цвет лишь в некоторых областях. Когда мы видим объект, который был просто залит одним оттенком красного цвета, то это выглядит неправильно и плоско. Это потому, что там, где объект получает прямой свет, красный цвет начинает принимать в себя цвет от света, а в тени он начинает принимать в себя цвет от окружения. Чем дальше предмет удаляется от зрителя, тем сильнее на него начинает воздействовать атмосферная перспектива.
Определённые режимы смешивания изменяют насыщенность сильнее, чем другие, одни могут одновременно затемнять, другие высветлять.
КОРОЧЕ СКЛИФОСОВСКИЙ, ВСЁ ЭТО ПОЛНАЯ ХРЕНЬ, ЗАЧЁМ ВСЁ УСЛОЖНЯТЬ? ПОЧЕМУ БЫ ПРОСТО НЕ РИСОВАТЬ НА СЛОЕ С РЕЖИМОМ NORMAL?
Слои с режимом Normal великолепны! Если вы начинающий, то вам следует работать только на них, пока вы не наберётесь опыта. Они ведут себя наиболее предсказуемым образом и невероятно гибки в использовании, если вы рисуете кистью со сниженной Opacity или Flow.
Однако, при добавлении слоёв поверх картины выполненной традиционными материалами, вы со временем обнаружите, что лишаетесь, части оригинальной рисунка в процессе рисования, и что итоговый результат начинает выглядеть всё хуже (проблема №2). Чтобы раскрыть потенциал слоёв в Photoshop на полную мощность, вам следует использовать прозрачность.

Для меня, большинство моих слоёв имеют режим Multiply, Color, Soft Light и Screen. Вы можете сделать всё, что только можете себе вообразить, используя лишь эти 4 режима.
Слой Multiply склонен затемнять и добавлять цвет даже к самым тусклым изображениям. Идеально подходит для неторопливого добавления цвета, текстуры и тона. Очень похож по принципу работы на акварель. Прекрасно подходит для добавления теней и тона.
Слой Screen противоположен по своей сути слою Multiply, он тоже позволяет медленно вводить цвет, но он будет высветлять, а не затемнять. Я использую его, чтобы добавлять прямой свет поверх затемняющих слоёв. Выбрав тёплый жёлтый цвет, я могу медленно получить вид естественного освещения на моей картине.
Слой Soft Light это чистое безумие. Он никому не подчиняется, у него нет хозяина. Математика, что лежит в основе его алгоритма, не до конца изучена наукой. Что я знаю, так это то, что если я использую светлый цвет на таком слое, то я получу очень яркую насыщенность и сохраню детали под цветом. Например, я использовал светлый зелёный цвет на слое Soft Light, чтобы выделить его в сравнении с остальной частью картины.
Математика, что лежит в основе его алгоритма, не до конца изучена наукой. Что я знаю, так это то, что если я использую светлый цвет на таком слое, то я получу очень яркую насыщенность и сохраню детали под цветом. Например, я использовал светлый зелёный цвет на слое Soft Light, чтобы выделить его в сравнении с остальной частью картины.
Слой Color
Слой Color.
 Я также часто использую этот слой для работы с полупрозрачным цветом, тогда я снижаю его прозрачность меньше 50%.
Я также часто использую этот слой для работы с полупрозрачным цветом, тогда я снижаю его прозрачность меньше 50%.Такая последовательность работы с слоями, позволяет мне решать все возникающий проблемы, когда я работаю над картиной. Нет одинаковых по характеру художников, так что пробуйте эти слои в различных комбинациях и найдите свою последовательность.
Надеюсь, вам это помогло! Как и всегда, я принимаю предложения разобрать подробнее какую-либо интересную для вас тему, дайте знать мне об этом в комментариях!
Ссылка на оригинал>>
Как сделать прозрачный градиент в фотошопе
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Градиентная прозрачность изображений
В этом уроке Фотошоп мы рассмотрим создание с помошью масок градиентной прозрачности изображений. Для чего это нужно? Такой эффект применяется для создания плавного перехода текста или внедренного изображения в общий фон фотографии, изображение постепенно тает, как будто растворяется в главном рисунке.
Шаг 1. Открываем изображение (CTRL+O) или создаем новый файл (CTRL+N)
Затем, например, пишем текст, который потом будем растворять в синем фоне.
Шаг 2. На слое с внедренным изображением (в нашем случае текст) создаете маску слоя, кликнув на соответствующей иконке в нижней части палитры слоев, или же из меню
Шаг 3. Выберите в палитре инструментов Gradient Tool, затем линейный градиент от черного к белому и проведите линюю градиента в окне документа от того края, который должен быть совершенно прозрачен до того места, где изображение должно быть абсолютно непрозрачным. Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы курсор двигался параллельно сторонам документа.
Удерживайте нажатой клавишу Shift во время перетаскивания, чтобы курсор двигался параллельно сторонам документа.
Градиентная прозрачность в Adobe Photoshop
Для создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
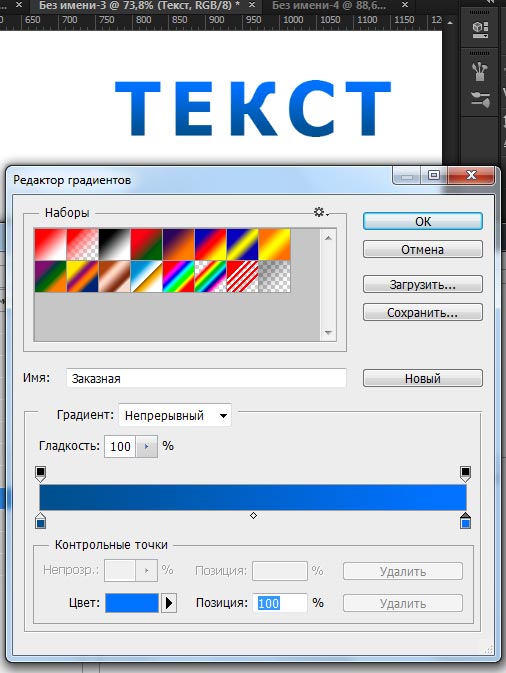
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегунков. В параметрах правого нижнего бегунка выберите необходимый вам цвет, в пункте «Location» выставите 100%.
В параметрах верхнего правого бегунка, в «Opacity» и «Location» выставите по 100%.
Все градиент готов и вы можете применять его. Щелкните инструментом «Gradient Tool» в той части изображения откуда вы хотите начать ваш градиент и перетащите курсор мыши до той точки куда его нужно продолжить. Если вы работаете не с выделенной областью, градиент будет применен ко всей области изображения.
Создание градиента от цветного к прозрачномуДля создания градиентов (Gradient) в Photoshop используется инструмент «Gradient Tool». В Photoshop у вас есть возможность создавать различные по виду градиенты «Linear gradient», «Radial gradient», «Angle gradient», «Reflected gradient», «Diamond gradient» (для выбора необходимого вам градиента, используйте соответствующие кнопки в панели опций, иконки с образцом вида градиента). Чаще всего используется именно «Linear gradient» (линейный градиент) область заливки равномерно окрашивается в цвета входящие в градиент, линейно в выбранное вами направление.
В градиент могут входить все возможные используемые вами цвета, в том числе вместо цвета можно использовать прозрачную область градиента. Для создания градиента от выбранного вами цвета к прозрачному, выберите инструмент «Gradient Tool». В панели опций щелкните по градиенту, который выбран в данный момент.
В открывшемся диалоговом окне «Gradient Editor» создайте новый градиент, в поле «Name»
введите название вашего градиента и нажмите на кнопку «New». В поле «Gradient Type» выберите «Solid», в «Smoothness» выставите 100%. Ниже «Smoothness» вы увидите будущий градиент с бегунками выбора цвета сверху и снизу.
Верхние бегунки отвечают за процент прозрачности того или иного цвета, нижние за цвет градиента. Выбрав цвета в нижних бегунках, вы сможете регулировать процент их розрачности, меняя параметры «Opacity» и «Location» в верхних им соответствующих бегунках.
Щелкните по левому верхнему бегунку и в его параметрах в поле «Stops» выставите 0% у «Opacity» и 0% у «Location».
Перейдите к нижнему левому бегунку (также просто щелкнув по нему). В данных параметрах «Stops» вы также регулируете «Location», выставляя 0%, и выбираете цвет в пункте «Color», прозрачному цвету должен соответствовать белый цвет.
Теперь переходите к правой части бегу
Как работать с Редактором градиентов / Creativo.one
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов. В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
Выбираем инструмент «Градиент»
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу – секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т. д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию..jpg) Нажмите ОК:
Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента – какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется – это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно – кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Далее я нажму ОК, чтобы закрыть Палитру цветов, и мой двухцветный градиент преобразовался в трехцветный. Не так уж и плохо, особенно учитывая, что мы изначально выбрали черно-белый градиент:
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета – это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Далее я кликну по голубой точке цвета, чтобы выбрать ее:
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Далее я перемещу точку до правого края градиента и таким образом создам градиент с переходом от красного к желтому цвету и обратно к красному:
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые – нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый – что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Далее я кликну над шкалой градиента в том месте, где я хочу добавить новую точку, в моем случае — в середине:
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке – параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Как сделать градиент размытия в программе Photoshop
Флагманский графический редактор компании Adobe, программа Photoshop, предлагает впечатляющие инструменты для размытия и выцветания изображений. Можно применить эффект естественного размытия к определенному участку фотографии, причем размытость будет расти по мере приближения к определенной точке.
Ниже описано, как создать градиент размытия в программе Photoshop. В этом примере мы будем редактировать гипотетическую фотографию заката на далеком горизонте.
- Сначала создайте новый проект в Photoshop и откройте фотографию заката в качестве основного слоя. Чтобы применить градиент размытия в Photoshop, нужно скопировать изображение, а затем создать маску слоя. Перейдите на панель «Layers», выберите верхнюю вкладку «Layers», а затем щелкните правой кнопкой мыши пустое пространство на панели. Будут отображены дополнительные параметры. Нажмите «Duplicate Layer».
- На панели «Layers» щелкните значок в форме глаза рядом с исходным слоем, чтобы скрыть его в главном окне редактирования. Затем создайте маску слоя, выбрав дублирующий слой, а затем щелкнув по прямоугольному серому значку с кругом внутри, который расположен в нижней части панели «Layers». Вы увидите, что маска была применена, когда на дублирующем слое появится белый прямоугольник.
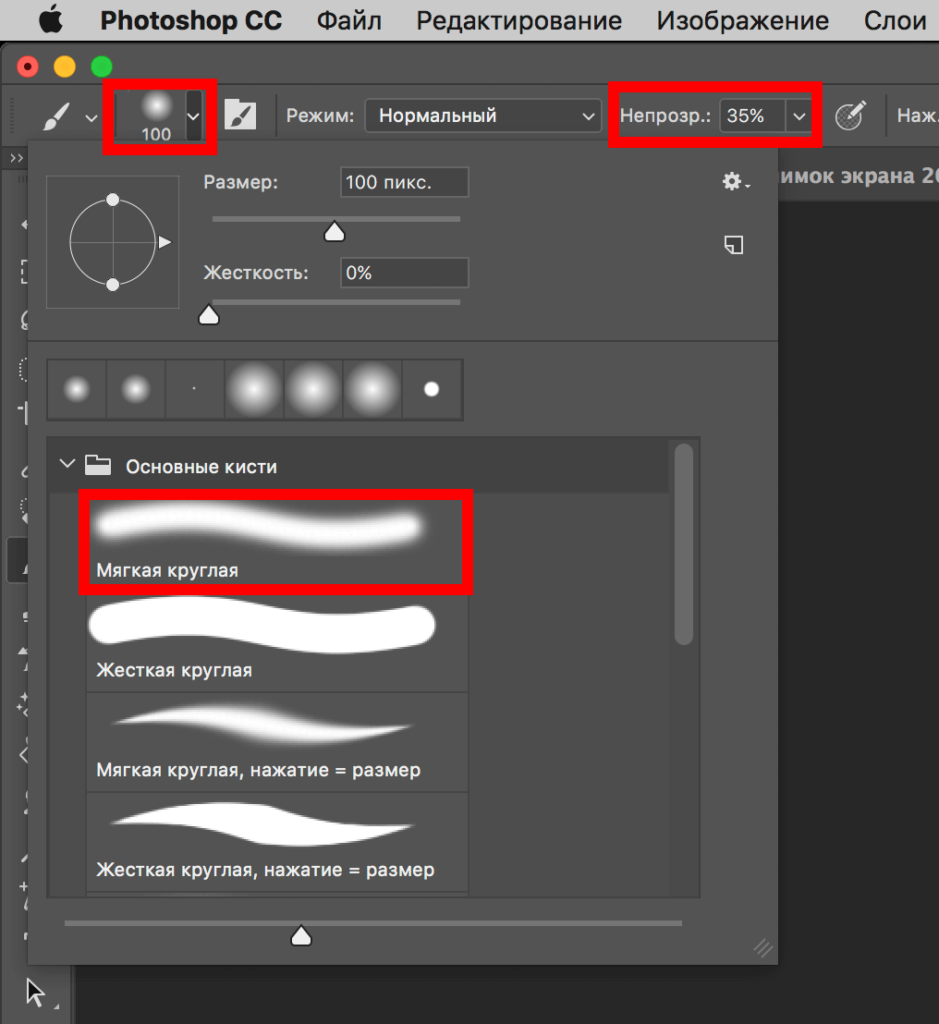
- Теперь, когда у вас есть маска слоя, пора создавать прозрачный градиент. Сначала выберите инструмент «Gradient» на главной панели инструментов, а затем перейдите к настройкам градиента в верхней части экрана. Выберите градиент от черного к белому, включите стиль «linear» и параметр «Transparency».
- Не снимая выделения с инструмента «Gradient», щелкните и перетащите выделение из левого верхнего угла изображения в левый нижний угол, удерживая клавишу Shift. Ко всему слою будет применен прозрачный градиент с учетом выбранных параметров.
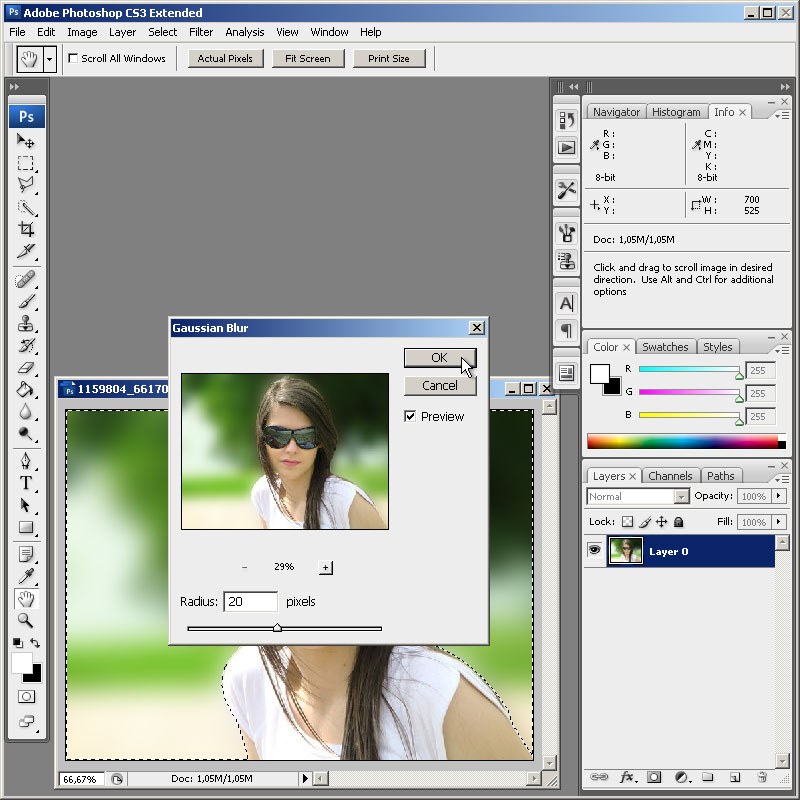
- На нашей фотографии заката солнце находится на правой стороне рамки, поэтому теперь мы применим градиент, который добавит размытие слева направо. Сначала вернитесь на панель «Layers» и нажмите на значок в форме глаза около исходного слоя, чтобы отобразить его. Не снимая выделения с дублирующего слоя, перейдите на вкладку «Filter» в верхнем меню и выберите «Blur»> «Gaussian Blur».
- Появится новое диалоговое окно с параметром «Radius», который определяет силу эффекта гауссовского размытия. Попробуйте установить несколько разных значений радиуса, посмотрите, как они выглядят в окне предварительного просмотра, и выберите то, которое вам больше нравится. Теперь отдаленный закат на фотографии будет размытым, а градиент размытия будет становиться менее интенсивным при взгляде на передний план.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
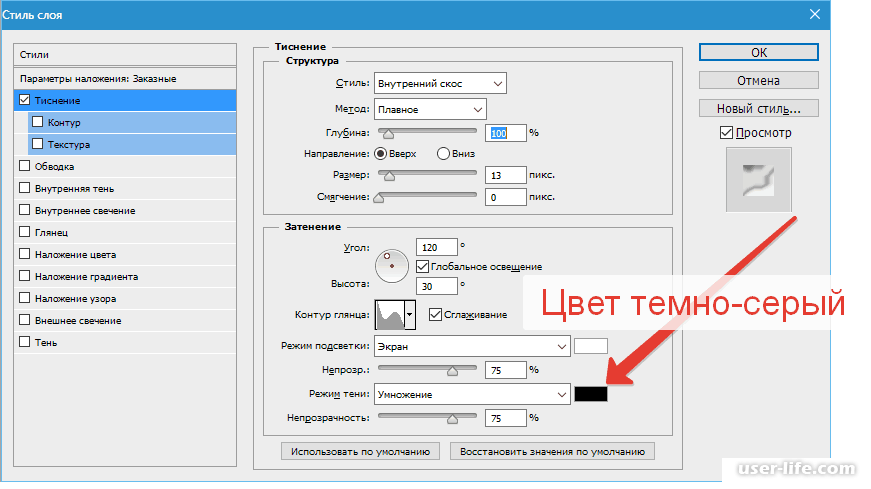
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать прозрачный градиент в Photoshop
| На этой странице показан один из способов создания градиента, который делает изображение прозрачным с помощью Adobe Photoshop. Этот метод может использоваться для перехода изображения в цвет фона или другого изображения, текста и т. Д. |
Создайте файл фотошопа с двумя слоями — один пустой, а другой содержит изображение, которое нужно сделать прозрачным. Выберите слой изображения. Щелкните значок Добавить маску слоя в нижней части палитры слоев. В слое изображения создается маска слоя. |
Выберите инструмент «Градиент» и примените черно-белый градиент к слою изображения.
В приведенном ниже примере градиент применяется к фотографии справа налево.
| (1) Исходное изображение. | (2) После применения градиента вы можете увидеть клетчатый узор, который указывает на пустой слой. | |
| (3) Чтобы фотография стала белой, заполните пустой слой сплошным белым цветом. | (4) Чтобы превратить фотографию в другое изображение, поместите второе изображение на слой под фотографией. |
Как создать и изменить прозрачный градиент в Photoshop
Прозрачный градиент в Photoshop очень полезен для фотографов и графических дизайнеров.
Вы можете использовать его для перехода фотографии на задний план, для маскировки и многого другого.
В этой статье я покажу вам, как создать и изменить прозрачный градиент.
Как создать прозрачный градиент в Photoshop
Во-первых, давайте добавим фотографию к фону с помощью прозрачного градиента.
Шаг 1. Добавьте новый слой
Откройте фотографию, которую хотите использовать в Photoshop.
Щелкните значок «Создать новый слой» на панели «Слои».
Новый слой появляется поверх фонового слоя. Однако этот слой будет нашим новым фоновым слоем, поэтому нам нужно изменить положение обоих слоев.
Дважды щелкните фоновый слой, чтобы разблокировать его. Щелкните ОК. Теперь щелкните и перетащите новый слой полностью вниз, чтобы он стал фоном.
Шаг 2. Добавьте маску слоя
Выберите слой, содержащий фотографию.
Щелкните значок «Добавить маску слоя» на панели «Слои».
Миниатюра маски появляется рядом с миниатюрой слоя. Белый цвет означает, что виден весь слой. Если мы закрасим фотографию черным цветом, пока выделена миниатюра маски, эти области исчезнут.
Закрасьте белым, и они снова появятся.
Шаг 3: Добавьте прозрачный градиент
Но вместо рисования мы добавим прозрачный градиент, чтобы добиться плавного и прямого перехода между прозрачностью и фотографией.
Выберите инструмент градиента на панели инструментов слева.
В верхнем меню выберите черно-белый градиент.
Убедитесь, что эскиз маски выбран.
Щелкните любую сторону фотографии и перетащите курсор на фотографию ближе к центру.Отпустите половину фотографии.
Часть фото становится прозрачной. Если вам не нравится результат, нажмите Cmd + Z (Ctrl + Z для окон), чтобы отменить и повторно применить градиент. Вы также можете просто снова залить маску слоя белым цветом.
Шаг 4: Заливка фонового слоя
Выберите инструмент «Заливка» на панели инструментов слева. Дважды щелкните значок цвета переднего плана, чтобы открыть палитру цветов и выбрать любой цвет.
Убедитесь, что фоновый слой выбран, и залейте его выбранным цветом.
И это очень простой способ превратить фотографию в фон в Photoshop.
Но это не обязательно должен быть сплошной цвет. Вы также можете, например, выбрать другую фотографию в качестве фона. Просто перетащите другую фотографию на свою рабочую область под прозрачным слоем.
Как настроить прозрачный градиент в Photoshop
Поскольку мы использовали маску слоя для добавления прозрачного градиента, мы можем изменить его в любое время, как захотим. Например, с помощью инструмента Paint Brush.
Убедитесь, что выбрали миниатюру маски слоя. Выберите инструмент «Кисть» и установите черный цвет.
Начните закрашивать фото. Чем больше вы рисуете, тем большая часть фотографии становится прозрачной.
Чтобы части фотографии снова стали сплошными, закрасьте белым цветом.
Заключение
Прозрачный градиент легко создать, и он имеет множество целей. Используйте маски слоев, чтобы смешать различные корректирующие слои или даже фотографии вместе.
С помощью этой техники вы можете создавать свои собственные фотографии с двойной экспозицией или переходить в сплошной цвет для добавления текста.
.Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение переходило в фоновый или чтобы два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала щелкнуть и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии до того, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Изменение прозрачности рисунка — Служба поддержки Office
С помощью встроенной функции прозрачности можно сделать один цвет на рисунке прозрачным.
В отличие от применения прозрачности ко всему рисунку, сделать один цвет прозрачным можно только в объекте, вставленном как рисунок (то есть не в рисунке в фигуре). Если рисунок вставлен в фигуру, как описано выше, параметр Установить прозрачный цвет недоступен.
Важно: область, кажущаяся одноцветной (например, зеленые листья), на самом деле может включать в себя целый диапазон близких цветовых оттенков, поэтому можно не достичь нужного эффекта. Применять прозрачные цвета лучше всего в случае с простыми картинками со сплошными цветами.
-
Дважды щелкните рисунок и на появившейся вкладке Работа с рисунками щелкните Формат и Цвет.
-
Выберите пункт Установить прозрачный цвет и после изменения вида указателя щелкните цвет, который требуется сделать прозрачным.
На рисунке ниже цвета листьев состоят из нескольких зеленых цветов, поэтому прозрачность делается прозрачной только их часть, из-за чего эффект прозрачности будет сложно увидеть. Повторение процесса другим цветом удалит прозрачность первого цвета. Чтобы отменить изменение цвета, в группе Изменение нажмите кнопку Восстановить рисунок.
Примечание: При печати прозрачные области рисунков имеют тот же цвет, что и бумага. На экране или веб-сайте прозрачные области имеют тот же цвет, что и фон.
Как сделать прозрачный фон в фотошопе — Техника и интернет
Сегодняшний выпуск расскажет вам о том, как сделать прозрачный фон в фотошопе.
Зачем вообще нужен прозрачный фон?
Бывает что на одну картинку необходимо наложить другую, но при накладке изображения остается белый фон. Смотрите пример ниже:
В статье мы разберем три способа избавиться от этого фона. Результат должен быть такой:
Надеюсь, теперь все понимают суть. И мы переходим к делу!
На примере ниже будем вставлять солнышко на рисунок полянки. Очевидно, что нынешний вид изображения не привлекательный. Поэтому постараемся подкорректировать этот момент. Мы не удаляем белый фон, а лишь делаем его невидимым.
Но сперва, конечно, вы должны не вставлять картинку с белым фоном. Начинайте с рисунка без солнышка.
Три способа удалить фон в фотошопе
1 способ сделать прозрачный фон:
- Открываем графический редактор Photoshop и посредством зажатия левой кнопки мыши переносим изображение полянки. Пример того, что получится есть выше. Открыть полянку можно еще так: Файл Открыть.
- Теперь проделываем тоже самое с солнышком.
- Справа нажмите по предпоследнему вертикальному разделу Слои. Среди Свойства, Операции, Слои, История выбирете СЛОИ. Затем двойным щелчком кликните по фону или замку.
- Откроется окно, в котором необходимо прописать имя слоя и нажать кнопку Ок.
- Убедитесь, что замка больше нет и выберите инструмент «Волшебная палочка». Найти его можно в левом вертикальном меню в инструменте Быстрое выделение. Нажмите на быстрое выделение правой кнопкой мыши и выберите волшебную палочку.
- Кликните левой кнопкой мыши по белому фону. Когда фон выделится пунктирной границей нажмите удалить «Delete»:
Все, фон исчез. Надеюсь все было понятно.
2 способ, как сделать фон прозрачным:
- Переходим сразу к делу. Фотографии загружаем также как и в первом способе создания прозрачного фона. Будем удалять фон, используя инструмент «Магнитное лассо». Располагается лассо в левом вертикальном меню.
- Лассо используется за место волшебной палочки в том случае, если картинка, которую необходимо обвести. слишком сложная, то есть изображение имеет большое количество маленьких деталей, которые нельзя упускать. Работать с магнитным лассо достаточно просто: нажмите левой кнопкой мыши по границе обвода и продолжайте вести мышь вдоль необходимой линии. Линия сама будет притягиваться к контуру:
- Теперь выбираем в горизонтальном меню «Выделение» =>, «Инверсия». Солнышко примет следующий уже знакомый вид. Далее жмите Delete. И снова мы получаем следующее:
На заметку! Два вышеописанных способа можно применять, если фон имеет один цвет. В иных случаях воспользуйтесь третьим способом.
3 способ, как убрать фон в фотошопе
1. Убрать фон в фотошопе при помощи инструмента быстрая маска. Маска находится внизу в левом вертикальном меню:
2. После нажатия на быструю маску выберите Кисть и зарисовывайте объект (не фон), солнышко, в нашем случае. При этом не затрагивайте фон.
Используйте различные размеры кисти для закраски. Для этого воспользуйтесь вторым горизонтальным меню. Подробнее на скрине:3. После того, как солнце полностью закрашено, снова нажмите на быструю маску. Затем кнопку Delete, чтобы удалить всё вокруг объекта.
Все делалось на скорую руку в качестве примера, поэтому границы не очень точные. Впрочем, если постараться, то будет все замечательно. Главное не тратьте время попусту и рационально используйте кисти всех размеров.
Теперь вы знаете , как в фотошопе сделать прозрачный фон. Перейдем к решению другой задаче. А именно к сохранению прозрачного фона. Часто пользователи удачно выполняют удаление фона, но вот сохранить изображение в таком виде им не удается. У вас такая же проблема? Тогда читайте далее!
Как сохранить изображение с прозрачным фоном
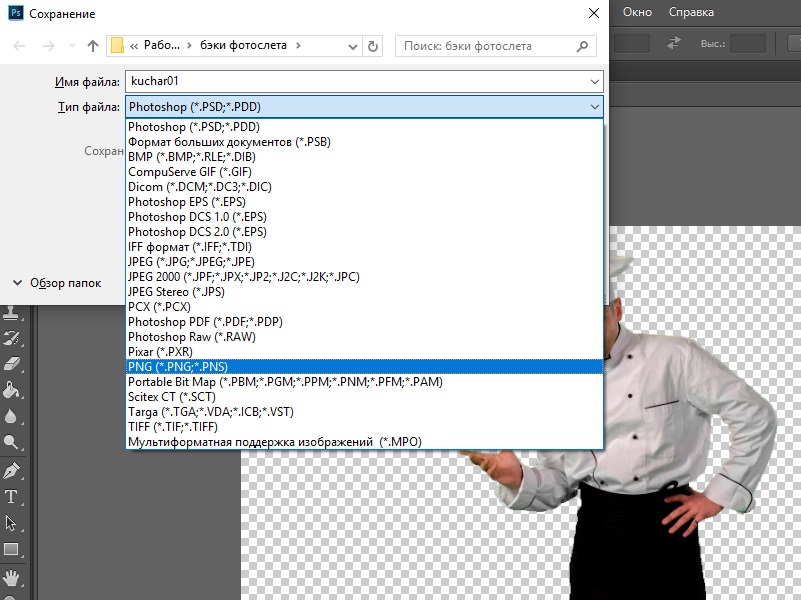
Сразу отмечу важный момент. Может быть только этих слов будет вполне достаточно для решения вашей проблемы. Если сохранить изображение в формате JEPG, то прозрачный фон исчезает, останется прежний белый цвет. Требуется сохранять в форматах PNG или GIF. Статьи по теме:
- Как написать текст на картинке
- Как уменьшить размер изображения
Чтобы сохранить картинку в прозрачном виде следуйте шагам:
- Нажмите «Файл» =>, «Сохранить как»:
- Откроется окно сохранения. В строке «Имя файла:» пропишите название (придумайте), выберите тип файла «PNG». Затем кликаем по кнопке «Сохранить»:
Ну вот и все. Теперь, если мы вставим солнце на полянку, то картинка примет привлекательный внешний вид:
Для тех, кому лень разбираться в рукописной инструкции посмотрите видео-инструкци. по теме, как сделать прозрачный фон в фотошопе:
Интересные записи:
- Экономия заряда батареи на Андроиде
- Как убрать всплывающую рекламу на Андроиде
- Как восстановить контакты на сим карте
- Как выбрать ноутбук
- Как восстановить пароль в скайпе
- Самые популярные пароли
- Как сделать снимок экрана компьютера
- Проверка скорости печати
- Как включить виртуальную клавиатуру на windows
- Как написать текст на картинке
- Как ускорить андроид
- Как установить плагин на сайт
- Как накрутить лайки в вк
- Как раскрутить канал на ютубе
- Как увеличить скорость интернета
- Как раскрутить группу в вк
Как сделать прозрачный фон в photoshop. Делаем в фотошопе фон прозрачным
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
39 60 921 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
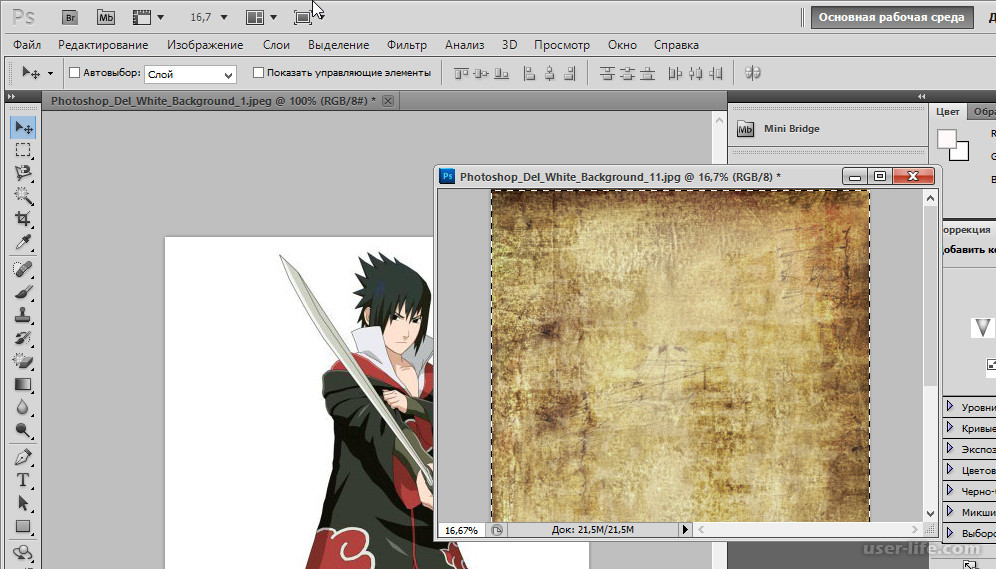
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами? Как сделать прозрачный фон на картинке Сделать изображение в png.
Для того, чтобы создать прозрачное изображение в формате PNG с помощью бесплатного онлайн сервиса сайт необходимо сначала подготовить изображение. В качестве изображения желательно использовать картинки в форматах PNG или GIF, так как формат JPEG может вносить небольшие искажения в изображение на границе перехода цветов, что помешает сделать качественную заготовку для будущего водяного знака.
Затем необходимо закрасить область, которая должна стать невидимой, каким нибудь цветом, желательно отсутствующим на остальном изображении. Это необходимо для того, чтобы четко разделить видимую и невидимую часть изображения. Если этого не сделать, может получиться так, что невидимой станет и та часть изображения, для которой это не желательно. Ниже приведен пример подготовленного для обработки изображения. Красным цветом выделена та область на изображении, которая будет сделана прозрачной.
Затем следует выбрать в главном меню сайта сайт пункт «Сервисы » и перейти на подпункт «Создание прозрачного изображения в формате PNG «. На открывшейся странице выбираем подготовленный нами ранее файл и нажимаем кнопку «Следующий шаг».
Изображение будет загружено на сервер и на следующей странице нам будет предоставлена возможность мышкой выбрать цвет, который необходимо сделать прозрачным.
Клацнув мышкой в нужном месте картинки, мы попадаем на страницу результатов обработки изображения. Теперь необходимо клацнуть правой кнопкой мышки на обработанном изображении, выбрать пункт меню «Сохранить рисунок как…» и сохранить полученное изображение на компьютер.
Главное нужно указать картинку на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу этой страницы. По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
Пример фотографии розовой розы без изменений и после замены однотонного фона на прозрачный, белый и зелёный:
Первый пример с цветком розы на прозрачном фоне сделан с такими настройками:
1) Интенсивность замены — 38;
2) Сглаживание по краям — 5;
3) Заменить однотонный фон на — прозрачный;
4) Обрезка (0) по краям — «-70»;
5) Инвертировать — отключено (галка не стоит).
Для создания второго примера , с белым фоном, использовались такие же настройки, как и в первом примере, кроме параметра: «Заменить однотонный фон на» — белый. В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка с прозрачным или указанным вами фоном.
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
Рисунки с прозрачным фоном. Как сделать прозрачный фон на картинке
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Microsoft Word – это текстовый редактор и для работы с изображениями здесь не так уж много функций. Добавленную в документ картинку можно обрезать, повернуть, изменить резкость и яркость. А вот что касается прозрачности, то здесь нужно немного постараться, поскольку сразу ее изменить не получится.
В данной статье мы разберемся, как можно сделать прозрачный рисунок в Ворде 2007, 2010 и его более новых версиях, 2013 и 2016. Это может потребоваться, если Вы хотите написать на изображении нем какой-нибудь текст, или сделать его фоном страницы.
Итак, будем использовать в качестве примера вот такой рисунок.
Поскольку изменить прозрачность картинки вставленной в документ напрямую не получится, то сначала нужно нарисовать на листе фигуру, в нашем случае прямоугольник, залить его изображением и потом уже делать прозрачным.
Перейдите на вкладку «Вставка» , кликните по пункту «Фигуры» и выберите из выпадающего списка «Прямоугольник» .
Затем нарисуйте прямоугольник на листе. Лучше рисовать его поверх нужного нам изображения, чтобы сохранились пропорции сторон.
Сместите его вниз, чтобы он не перекрывал картинку.
Кликните правой кнопкой по нарисованной фигурке и выберите из контекстного меню пункт .
Откроется окно «Формат рисунка» . В нем перейдите на вкладку «Заливка» и поставьте маркер в поле «Рисунок или текстура» . Потом нажмите на кнопку «Файл» .
Найдите на компьютере тот файл, которое в документе Ворд нужно сделать прозрачным, выделите его и нажмите «Вставить» .
Если документ создавали не Вы, и картинки на Вашем компьютере нет, тогда можно сохранить изображение на компьютер из документа Ворд .
После этого, нужный графический файл будет добавлен в нарисованный прямоугольник. Теперь, чтобы сделать прозрачный фон, достаточно изменять положение ползунка в поле «Прозрачность» . Можно также сразу смотреть, как меняется вид изображения.
В нарисованном прямоугольнике будут границы. Если они не нужны, перейдите на вкладку «Цвет линии» и отметьте маркером пункт «Нет линий» .
Закройте окно «Формат рисунка» , нажав на соответствующую кнопку.
В результате мы получим две картинки, одна обычная, а вторая полупрозрачная. Можете удалить первую и переместить на ее место прозрачную.
Если у Вас установлен Ворд 2013 или 2016, тогда все действия практически такие же. В фигурах выберите прямоугольник и нарисуйте его поверх того изображения, которое нужно сделать прозрачным.
Переместите его немного ниже, кликните по нему правой кнопкой мыши и выберите из списка .
Справа откроется блок «Формат рисунка» . В нем нажмите вверху по ведерку с краской, разверните меню «Заливка» и отметьте маркером «Рисунок или текстура» . В качестве заливки для нашего прямоугольника нужно выбрать требуемое изображение. Поэтому нажмите «Файл» .
Найдите картинку на компьютере, выделите ее и нажмите «Вставить» .
Когда изображение будет добавлено в Word, чтобы сделать нужный фон достаточно перетащить ползунок в поле «Прозрачность» на подходящее значение.
Если линия вокруг картинки не нужна, разверните меню «Линия» и поставьте маркер в поле «Нет линий» .
Область «Формат рисунка» можете закрывать.
Описанным выше способом, можно менять прозрачность фигуры любой формы. Для этого в «Фигурах» выберите не прямоугольник, а любую другую. Потом залейте его подходящим рисунком.
Также в Ворд можно изменить прозрачность не всего рисунка, а только отдельных областей. Выделите объект, перейдите на вкладку «Работа с рисунками» – «Формат» , нажмите на кнопку «Цвет» и выберите из открывшегося списка .
После этого курсор примет вид палочки с уголком на кончике. Кликните им по тому цвету на картинке, который нужно сделать прозрачным.
Области на картинке, с выбранным цветом станут такими, как вам надо. В примере они белого цвета. Это потому, что лист белый. Если у Вас будет выбран фон страницы другого цвета, то и прозрачные области на изображении станут этого же цвета.
Таким способом можно убрать только один цвет на изображении, и заменить его на прозрачность. Поэтому его лучше использовать, если на картинке есть области одинакового цвета. Если на там есть различные оттенки одного цвета, то полностью сделать, например, синий цвет так как нужно не получится.
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Вконтакте
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Как заменить цвет на прозрачность в PhotoShop
Изображение предоставлено: AndreyPopov / iStock / GettyImages
Замена цвета на прозрачность в Photoshop чаще всего выполняется для логотипа или другого изображения, которое должно располагаться на другом фоне. Чтобы это сработало, вы создаете прозрачный фон в файле изображения в Photoshop. Таким образом, когда изображение вставляется на веб-страницу или документ, важная часть изображения или логотипа располагается поверх фона, который остается согласованным с дизайном веб-страницы или цветом документа.При использовании Adobe Photoshop заменить цветной или белый фон прозрачным фоном очень просто.
Подготовьте файл изображения
Откройте изображение или файл логотипа в Photoshop. Тип файла не имеет значения, потому что вы сохраните его в формате .png, чтобы сохранить прозрачность. Всегда «Сохранить как» новый файл, когда вы закончите сохранять копию исходного файла. Кроме того, вы можете создать копию оригинала и сохранить изменения в копии. Сохранение папки с исходными файлами целесообразно при внесении значительных изменений в Photoshop.Если вы допустили ошибку или хотите использовать другой подход, для этой цели всегда доступно исходное изображение.
Изменить цвет на прозрачный в Photoshop
Откройте изображение в Adobe Photoshop. Выберите инструмент Magic Wand и щелкните те области изображения, которые вы хотите сделать прозрачными. Используйте палочку, чтобы выделить всю область фона. Чтобы добавить к выбранной области, удерживайте клавишу «Shift» и щелкните дополнительные области с помощью инструмента Magic Wand, чтобы расширить выделение.Нажмите кнопку «Удалить», чтобы удалить фон из выбранной области. Вы увидите серо-белую шахматную область, которая представляет прозрачность. Шахматная доска не отображается ни в печати, ни в Интернете. После удаления цветного фона сохраните изображение как файл .png.
Альтернативные варианты
Хотя в Photoshop легко изменить цвета на прозрачность, многие другие программы обладают такими же возможностями. Photoshop — это большие инвестиции, и для решения многих простых задач требуется менее надежная программа для редактирования фотографий.Например, LunaPic — это бесплатная программа для редактирования с ярлыком с прозрачным фоном в параметрах редактирования. Вы открываете файл, нажимаете кнопку «Редактировать» и выбираете «Прозрачный фон», чтобы завершить задачу. Это работает только в том случае, если файл различает слои для фона и изображения, но работает быстро и эффективно для большинства файлов в стиле логотипов. Несколько бесплатных и платных программ для редактирования фотографий предлагают аналогичную функцию для мгновенной прозрачности фона.
Применение прозрачного цвета в Photoshop
Джастин Джерард
В недавнем посте меня спросили, не хочу ли я более подробно рассказать о том, как я применяю и насыщаю цвет при работе в цифровом формате.Сегодня я сделаю краткий обзор этого.
Обратите внимание, что этот пост предназначен для людей, которые знакомы с Photoshop, но все еще ищут, как лучше всего использовать его для раскрашивания своих иллюстраций. Для гениев Photoshop следующее может показаться несложным. (Цифровые ниндзя, йети, воины и Кевин Сорбос найдут это совершенно ниже себя)
Для целей этой публикации я создал вышеупомянутую монохромную акварель для раскрашивания. Обычно я работаю над полноцветной акварелью, но это поможет упростить задачу.(Просто знайте, что вы можете использовать все те же принципы при работе над полноцветной работой!)
СЕЙЧАС, ПРЕЖДЕ ВСЕГО:
При рисовании в цифровом виде поверх рисунка или монохромной живописи есть 2 основных подводных камня, которых следует избегать:
# 1 Пагубный образ для фототинта. (Подумайте: старые колозированные фотографии) Мы этого не хотим.
# 2 Мерзкий вид пластика с перекрашиванием. (Подумайте: фиолетовый волк, лающий на луну, нанесен аэрографом на бок передвижного дома) Мы тоже этого не хотим.
Первый подводный камень страдает от слишком большого количества информации из исходного изображения, в то время как второй страдает от недостатка.Мы хотим что-то среднее. И, к счастью, Photoshop был создан специально для этого. Все, что нам нужно сделать, это использовать в нем правильную комбинацию инструментов.
Итак, приступим к основам:
Режимы слоев
Чтобы применить цвет в Photoshop, я начинаю с создания нового слоя, а затем выбираю для него режим. В приведенном ниже примере маленькой красной шапочки «Собираюсь испортить вам день» я применил плоский красный цвет к выбранной области ее плаща.Когда я меняю режим слоя, мы видим, как резко меняется эффект.
Как видите, большинство из них, если их использовать отдельно, оставят наше изображение в тонированном на фотографии. (Ловушка № 1)
Вот где процесс последовательного применения комбинации нескольких различных режимов слоев может быть чрезвычайно полезным. Рассмотрим следующие комбинации:
Обратите внимание, как финальный эффект во всех этих случаях обеспечивает более естественную насыщенность цветов. Вот почему это работает:
Истинный цвет поверхности A проявляется только в области между прямым светом и тенью.
По этой причине мы привыкли видеть «настоящий» красный цвет только в ограниченных областях. Когда мы видим объект, окрашенный в один оттенок красного, он выглядит неправильно и каким-то образом сплющен. Это связано с тем, что там, где объект получает прямой свет, красный цвет приобретает цветовой оттенок этого света, а там, где он находится в тени, он принимает цветовой оттенок окружающего света. Кроме того, по мере того, как объекты удаляются от зрителя, цвет дополнительно изменяется из-за атмосферной перспективы.
Некоторые режимы слоев имеют более сильное насыщение, чем другие. Некоторые темнеют по мере насыщения, другие светлеют.
Ладно, Джастин, это глупо, а ты глуп. ПОЧЕМУ НЕ ПРОСТО КРАСИТЬ НОРМАЛЬНЫМИ СЛОЯМИ?
Нормальные слои — это здорово! Если вы только начинаете, вам следует работать только с ними, пока вы не почувствуете, что понимаете их. Они ведут себя наиболее предсказуемо и чрезвычайно универсальны, если вы используете кисти с низкой текучестью или непрозрачностью.
Однако, если вы добавляете цифровые слои поверх традиционно нарисованного изображения, вы обнаружите, что в конечном итоге вы стираете части своего оригинала, и конечный эффект получается пластичным и неровным.(Ловушка №2) Чтобы по-настоящему воспользоваться возможностями Photoshop, вам необходимо использовать режимы прозрачного слоя.
Photoshop имеет головокружительное множество вариантов раскрашивания. Важно найти то, что работает для вас. Нет настоящего правильного или неправильного. Это все, что вы можете использовать, чтобы вывести на экран то, что у вас в голове.
Для меня большинство прозрачных слоев состоит из Multiply, Color, Soft Light и Screen. Вы можете делать практически все, что угодно, только с этими четырьмя, и в итоге получить надежный имидж.
Multiply Layers имеет тенденцию к затемнению и добавлению насыщенности цвета в очень тусклом приложении. Это отлично подходит для постепенного наращивания цветов и добавления текстуры и тона вашему изображению. Это очень похоже на работу с традиционной акварелью. Отлично подходит для создания теней и тонирования изображения.
Слои экрана , по сути, противоположны умножению, они также медленно добавляют цвет, но они светлеют, а не темнеют. Я использую их, чтобы добавить прямое освещение на темные слои ниже.Выбирая здесь теплый желтый цвет, я могу постепенно создавать красивый естественный световой эффект для моей фигуры.
Soft Light Layers — помешательство. У них нет хозяина, и они никому не подчиняются. Математика, которая ими управляет, не до конца известна науке. Что я действительно знаю, так это то, что когда яркий цвет используется на мягком светлом слое, он обеспечивает очень яркую насыщенность цвета, которая не влияет на детали под ним. Например, я использовал ярко-зеленый цвет на слое с мягким светом, чтобы действительно выделить яркую зелень из остальной части изображения.
Color Dodge Layers затемняет светлые участки. Они чрезвычайно жестоки и должны использоваться ОЧЕНЬ экономно. Слишком много — и вы зажигаете свечи на праздничном торте из огнемета. Но при умеренном использовании они могут помочь усилить ваши ярко освещенные области, а также любые блики детального света. Я использую слои Color Dodge, чтобы усилить резкость светлых участков, добавить рамочные блики и повысить резкость профилей объектов на их фоне. При чередовании с несколькими слоями это поможет расширить диапазон значений изображения.
Цветовые слои . Не показано здесь, потому что я использую их очень экономно, но я использую базовые цветные слои, чтобы подталкивать и вытягивать цвет в ограниченных областях. Режим цветного слоя — это классический способ подкрашивания фотографий (и мне не нужно больше приставать к вам с предупреждениями). Просто знайте, что вы не должны злоупотреблять ими, но в ограниченных дозах они превосходны. Например, убивает цветность: если область слишком красная, я могу выбрать синий цвет и слегка применить его на цветном слое, и он вернет красный цвет в режим проверки.
Нормальные слои . Наконец, когда я так работаю, мне просто не избежать хоть какой-то непрозрачной работы. Но теперь, когда мы уже определили наш диапазон значений и наши цвета полностью разложены, мы можем добавить детали и непрозрачные работы, которые довольно легко сочетаются с остальной частью нашего изображения. Я также использую его очень прозрачно и часто устанавливаю непрозрачность слоя менее 50%.
Эта общая последовательность предлагает мне решения проблем, с которыми я обычно сталкиваюсь при работе с изображением.Художественный темперамент каждого человека немного отличается, поэтому поиграйте с разными режимами в разных последовательностях и посмотрите, что лучше всего подходит для вас.
Надеюсь, это было полезно! Как всегда, я принимаю запросы на публикацию, поэтому, если вы хотите, чтобы я что-то осветил, дайте мне знать в комментариях!
Как сделать текст прозрачным
Есть много-много способов обработки текста в Photoshop. Вы можете применять бесконечное множество эффектов и образов.
Здесь я сосредотачиваюсь на одном: это как сделать этот прозрачный текст вычеркнутым в Photoshop.
Если вы читаете это, скорее всего, вы уже заметили, что в цветовой палитре нет «прозрачного» цвета. Таким образом, не очевидно, как применять прозрачный текст. Но, возможно, вы захотите добавить этикетку к изображению банки с медом. Или, может быть, вы просто хотите использовать изображение в качестве текстуры для своего шрифта. Вот как это сделать.
- Откройте изображение, которое хотите использовать в качестве фона.Я собираюсь использовать эту фотографию одного из прекрасных пляжей австралийского острова Северный Страдброк.
- Создайте наложение панели с помощью инструмента «Форма», чтобы добавить поверх него новый слой любой формы и цвета. Наложение панели в этом примере представляет собой черный прямоугольник.
- Добавьте текстовый слой. Толстые, блочные шрифты большого размера, очевидно, сделают окно большего размера, чтобы увидеть, что находится за ним. Неважно, какой цвет вы выберете — он исчезнет.
- Щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите «Параметры наложения».
- Не выбирайте эффект из списка справа, как обычно. В этом случае убедитесь, что выбрана опция Blending Options: Custom line из списка слева. Затем в центре из раскрывающегося списка Knockout выберите Shallow. В поле «Непрозрачность заливки», используя ползунок или просто набрав его в поле, установите значение 0%.
И вуаля, вы вычеркнули текст.
Это, конечно, самый простой пример.
И нет причин, по которым вам нужно использовать наложение панели.Вы можете скрыть наложение панели (или удалить его, если на то пошло) и применить эффекты слоя к текстовому слою, чтобы символы выделялись.
Здесь, например, используется эффект Inner Shadow (щелкните правой кнопкой мыши текстовый слой на панели слоев, выберите Inner Shadow и измените настройки, чтобы получить желаемый вид):
И здесь используется Bevel and Emboss (щелкните правой кнопкой мыши текстовый слой на панели слоев, выберите Bevel and Emboss и измените настройки, чтобы получить желаемый вид):
Наслаждайтесь!
Как изменить цвет сетки прозрачности Photoshop
Photoshop поддерживает прозрачность.Когда у вас есть «пустой», то есть прозрачный слой и под ним нет других слоев, вы можете видеть фоновый слой. По умолчанию фоновый слой, если его оставить заблокированным, будет сплошным цветом. Если вы его разблокируете и удалите, прозрачность в Photoshop будет обозначена серо-белой сеткой. Серая и белая сетка может не подходить для всех ваших проектов. Если вы обнаружите, что цвета конфликтуют с вашим проектом, вы можете просто изменить цвет сетки прозрачности Photoshop. В Photoshop есть несколько предустановленных цветов, из которых вы можете выбирать, но вы также можете установить собственный цвет.
Откройте Photoshop и выберите «Файл»> «Настройки». Или просто нажмите сочетание клавиш Ctrl + K. В окне «Настройки» перейдите на вкладку «Прозрачность и гамма». Вот где происходит волшебство.
Удалить сетку прозрачности Photoshop
Если вам не нравится сетка прозрачности, точка, вы можете просто отключить ее. Любая прозрачная область, видимая под вашими слоями, будет просто белой. Чтобы удалить сетку прозрачности Photoshop, откройте раскрывающийся список «Размер сетки». Вы можете уменьшить или увеличить сетку в этом раскрывающемся списке и полностью удалить ее.Выберите вариант «Нет», и сетка будет удалена.
Изменить цвет сетки прозрачности Photoshop
Если вы хотите сохранить сетку, но сделать ее более заметной, у вас есть два варианта. Вы можете увеличить сетку или изменить ее цвет. Если вы хотите увеличить сетку, см. Предыдущий раздел. Вы ограничены тремя размерами сетки, поэтому, если это не сработает, вам придется изменить цвет.
На вкладке «Прозрачность и гамма» откройте раскрывающийся список «Цвет сетки».В Photoshop есть несколько предустановленных цветов, из которых вы можете выбирать. Цвет заменит серые квадраты в сетке на другой цвет. Белые прямоугольники сохранятся, несмотря ни на что.
Если ни один из предустановленных цветов вам не подходит, вы можете выбрать собственный цвет. В раскрывающемся списке цветов сетки выберите вариант «Пользовательский». Откроется знакомый вид палитры цветов. Выберите любой цвет и установите его в качестве цвета сетки прозрачности Photoshop.
Эти настройки универсальны для Photoshop.Они не относятся к текущему открытому файлу. Если вам не нравится сетка, но вы не хотите, чтобы простой белый цвет означал прозрачность, единственный другой вариант — это обходной путь. Создайте слой за всеми остальными слоями и залейте его цветом, который будет легко различить за другими слоями.
Создание прозрачного изображения с альфа-каналом
Все Axialis Программные продукты поддерживают изображения с альфа-каналом прозрачность.Формат файлов PNG, BMP и PSD фактически поддерживает альфа-канал. Если вы хотите создать красивую иконку (используя Axialis IconWorkshop ™) или заставку. с плавными спрайтами (с использованием Axialis Professional Screen Saver Продюсер) мы рекомендую использовать изображения с альфа-каналом.
Альфа-каналы — это маски, через которые вы можете отображать картинки. Альфа-канал — это 8-битный канал, что означает, что он имеет 256 уровней серый от 0 (черный) до 255 (белый).Белый действует как видимая область; черные акты в качестве прозрачной области (вы видите фон за изображением, когда отображается). Уровень серого между ними определяет уровень видимости. Для Например, 50-процентный серый цвет обеспечивает 50-процентную видимость. Альфа-каналы обычно используется с цветными изображениями RGB с 16,8 млн. цветов. Полученное изображение называется RGBA (RGB + A, A означает альфа-канал).
На рисунке ниже вы видите, как устроен альфа-канал. применяется к исходному изображению, чтобы удалить (визуально) оранжевый градиент задний план.В результате получается прозрачное изображение 32 BPP (бит на пиксель). В серый узор в виде шахматной доски показывает прозрачность изображения.
Мы узнаем, как создать прозрачное изображение с помощью Alpha. Канал из стандартного изображения. Photoshop® содержит мощные функции управления альфа-каналом. Мы увидим здесь один из Самый простой способ продолжить: выдавите часть изображения и удалите существующий задний план. Также существуют передовые методы работы с альфа-каналом.Видеть Фотошоп поможет узнать больше.
Создание прозрачного изображения с помощью Adobe Photoshop®
1. Открыть ваш образ в Photoshop® (в этом уроке мы используем версию 7.0). Выбрать Файл / Открыть … Выберите файл и щелкните Открыть . Файл открыт в отдельное окно документа. Вы можете скачать исходное изображение, которое мы используем в этом руководство здесь: logo.bmp (щелкните правой кнопкой мыши и выберите Сохранить цель как ).
2. Если файл не в формате RGB (16,8 млн цветов), конвертируйте его: выберите Изображение / Режим / Цвет RGB .
3. Сейчас выберите область фона изображения (область, которую вы хотите удалить). Если фон изображения имеет сплошной цвет (в нашем примере белый), выберите Magic Wand Tool (W) или щелкните в набор инструментов. Обязательно укажите Tolerance = 10 , Anti-aliased и Непрерывный в параметрах выбора (диалоговое окно вверху, под меню).Ты может потребоваться отрегулировать значение допуска (это зависит от вашего изображения). Когда закончите, щелкните в области фона изображения ():
4. А выделенная пунктирная линия появляется вокруг логотипа и вокруг квадратной границы изображение. Это означает, что выбран фон (а не логотип). Если фон не имеет сплошного цвета, вы можете выбрать его с помощью Инструмент Polygonal Lasso Tool (L) или щелкните .Это немного сложнее, но это единственный способ продолжить.
5. Сейчас, мы выберем только логотип. Для этого выберите Select / Inverse (Shft + Ctrl + I) . Он почти не изменился, но пунктирная линия вокруг квадратной границы изображения исчез.
6. Выберите Edit / Copy (Ctrl + C) , затем Edit / Paste (Ctrl + V) , чтобы создать новый слой с «выдавленным» логотипом. Список «слоев» обновлен. (увидеть ниже).Новый выбранный слой появится вверху списка (). Исходное изображение присутствует на заднем плане (). Теперь мы скроем исходное изображение, нажав кнопку «глаз» на фоновый слой (). Если хотите, вы также можете удалить его, перетащив его в корзину (в правый нижний угол списка).
5. документ изображения теперь выглядит так, как показано ниже. Фоновая область (которая была белой) исчез.Теперь вы видите текстуру в виде серой шахматной доски вокруг логотипа () что указывает на то, что эта область на самом деле прозрачна.
6. ср. рекомендую сохранить изображение в другой файл, чтобы сохранить исходный нетронутым. Выберите «Файл / Сохранить как …» . В поле Format выберите «PNG» (наш любимый формат). Обратите внимание, что форматы BMP и PSD также поддерживают 32 BPP / Альфа-канал. Нажмите Сохранить . Выберите Interlace: «Нет», нажмите OK.
7. Готово, прозрачная версия вашего изображение создано. Вы можете скачать изображение, которое мы создали в этом уроке, здесь: logo-ps.png (щелкните правой кнопкой мыши и выберите Сохранить цель как ).
Как сделать фон прозрачным в Photoshop
(последнее обновление 2 августа 2021 г.)
Включает ли ваш последний проект Photoshop удаление определенного объекта с фона? Вы переживаете из-за того, что пытаетесь найти способ сделать так, чтобы в вашем проекте появился прозрачный фон? Прочтите, чтобы узнать, как работать с прозрачным фоном в этом информативном руководстве.
Предположим, у вас есть фотография с интересным предметом, который вы хотите выделить. Может быть, вы хотите, чтобы в центре внимания был лист, который вы нашли на траве, или вы хотите поместить кого-нибудь в другое место. Photoshop может воплотить эти мечты в реальность.
Удаление объектов с фона стало довольно распространенной практикой в Photoshop. Точно так же, как фильм может размещать актеров в разных местах с помощью эффекта зеленого экрана, Photoshop может изолировать определенную область, которую вы хотите сделать прозрачной или расположить поверх другого изображения.
Инструменты Photoshop, которые также воспроизводят эффекты зеленого экрана, со временем улучшились. В прежние времена приложения требовали большого количества тонко настроенной работы с лассо, чтобы идеально вырезать предмет. Чтобы вырезать часть фотографии, нужно уметь обращаться с кистью.
Со временем усовершенствования достигли такой степени, что вам не нужно мастерски выполнять ротоскопию, чтобы придать фотографиям прозрачный фон. Вот несколько способов сделать это.
Сделать фон прозрачным в Photoshop 1. Быстрый путьИногда вам может повезти с фотографией, не содержащей тонны информации. Возможно, фон настолько упрощен, что представляет собой один сплошной цвет или набор похожих цветов. Если это так, возможно, вам просто повезло и вы нашли простой способ сделать прозрачный фон.
Взгляните на это изображение. Небо здесь довольно яркое. Предположим, я хочу удалить его и поместить другое небо над этой областью, чтобы оно выглядело совершенно по-другому.Для этого совсем не нужно много работать.
На панели инструментов Photoshop просто выберите инструмент «Волшебный ластик», похожий на ластик с волшебной палочкой. Теперь выберите силу стирания инструмента на панели свойств в верхней части экрана, чтобы изменить чувствительность.
Чувствительность ластика в конечном итоге будет зависеть от того, насколько фон проступает в остальной части объекта. Я вижу, что на этой фотографии есть белые пятна на некоторых меньших частях здания.Я собираюсь уменьшить силу ластика, чтобы он не заходил слишком далеко.
С помощью набора инструментов все, что мне нужно сделать, это щелкнуть по небу с помощью инструмента Magic Eraser. И престо, фон ушел! Теперь вы должны увидеть черно-белую сетку позади здания, сигнализирующую о том, что фон прозрачный.
Этот инструмент работает по-разному для фона в зависимости от количества цветов и спада. Если вы уверены, что ваш фон достаточно прост, чтобы его можно было удалить, вам придется поэкспериментировать с различными сильными сторонами инструмента Magic Eraser, чтобы определить, какой уровень работает лучше всего.
Вы также можете рассмотреть возможность использования более стандартного инструмента «Ластик для фона», который больше похож на классический ластик, за исключением того, что он распознает фон, который вы пытаетесь стереть. Однако с этим инструментом немного сложнее справиться, и его рекомендуется использовать только в том случае, если вы пытаетесь удалить часть фона.
2. Инструмент выбораТеперь предположим, что фон немного плотнее. На фоне много цветов и деталей, которые инструмент Magic Eraser просто не справится с этой задачей.Если это так, нам придется использовать инструменты выделения, чтобы изолировать наш объект от фона.
Здесь требуется немного навыков для выбора объекта, который мы хотим изолировать. Взгляните на инструменты выделения на панели инструментов и найдите тот, который подходит для вашего объекта. Если вы пытаетесь удалить шар с фона, выберите сферическое выделение. Если это сложный дизайн, нарисуйте лассо.
В данном случае мы пытаемся изолировать товарный вагон.Так что лучшим выбором для этой работы будет инструмент прямоугольного выделения. Щелкните и перетащите инструмент выделения вокруг объекта, чтобы покрыть область, которую мы хотим выделить из фона.
Чтобы сохранить эталонный снимок, мне нравится дублировать этот слой, над которым я работаю, чтобы знать, какая часть фона была удалена. Это не является обязательным требованием для данного проекта, но, безусловно, безопасно, если вы захотите попробовать другую маску.
Теперь мы нажимаем на инструмент «Выделение и маска» в верхнем меню свойств с выбранным товарным вагоном.Это откроет новое окно для точной настройки того, как мы удалим этот конкретный фрагмент из остальной части фотографии.
В новом меню свойств вы можете выбрать один из нескольких ползунков. Самый важный слайдер — это прозрачность. Когда вы увеличиваете это значение до 100%, фон, окружающий выбранный объект, исчезнет.
Под ползунком «Прозрачность» находится ряд других опций для лучшего переоснащения инструмента выделения. Вы можете изменить плавность выделения, а также растушевку, если хотите более постепенного спада.
После того, как вы завершите эти изменения, у вас будет слой с удаленным объектом из фона. Итак, что вы можете сделать с этой прозрачностью за изолированным объектом? Ну, совсем немного, в зависимости от того, чего вы пытаетесь достичь.
Вы можете сохранить изображение как PNG, который сохранит прозрачность, и либо разместить его на веб-сайте, либо сохранить его для другого проекта в Illustrator или InDesign. Пока объект все еще находится в Photoshop, вы можете разместить за ним фон на разных слоях.
ЗаключениеПрозрачность фона в Photoshop с годами становится все проще. Учитывая, что это была основная функция приложения на протяжении десятилетий, неудивительно, что инструменты значительно улучшились.
Если вы новичок в Photoshop, это важный аспект программы, который нужно освоить. Независимо от того, являетесь ли вы дизайнером, который хочет вырезать людей из фотографий для определенных страниц, или фотографом, который хочет поместить человека на другом фоне, это бесценный навык, необходимый практически для любой профессии.
Часто задаваемые вопросы Как сделать белый фон прозрачным в Photoshop?Если фон, который вы пытаетесь удалить, имеет один цвет, возможно, вам проще всего избавиться от фона. Быстрый и грязный способ сделать это — вырвать инструмент Magic Eraser, изменить его силу и просто щелкнуть по белой области. Это может потребовать некоторой тонкой настройки, чтобы решить, какую часть белого вы хотите удалить, поскольку он может просачиваться на ваш изолированный объект, поэтому вам придется поиграть с настройками.Если объект, который вы изолируете, имеет этот цвет, вам придется использовать инструменты выделения, чтобы выделить объект для прозрачного фона.
Как сделать фон PNG прозрачным?Важно отметить, что при сохранении прозрачного фона из Photoshop необходимо убедиться, что информация передается в тип файла. Самый распространенный тип файла, который вы будете использовать для создания объектов с прозрачностью, — это PNG.Однако при экспорте этого изображения необходимо убедиться, что в настройках экспорта выбрана прозрачность. PNG не имеет прозрачности автоматически, поэтому вам нужно убедиться, что информация распознается. Если этот параметр не выбран, вместо этого вы получите белый фон.
Как удалить белый фон с логотипа?Если вы пытаетесь удалить белый фон с логотипа, высока вероятность, что логотип был создан как векторный рисунок.В этом случае удалить белый фон можно так же просто, как использовать волшебный ластик для фона. Поиграйте с уровнями для инструмента стирания, и вы можете просто удалить фон простым щелчком. Если вы хотите более точное стирание фона, используйте волшебную палочку или инструмент выделения в сочетании с инструментами стирания.
Как удалить белый фон с изображения?Удаление белого фона с изображения может быть затруднено в зависимости от изображения.Если вы пытаетесь удалить фон векторного изображения, такого как логотип, создать прозрачность можно так же просто, как настроить инструмент «Волшебный ластик». Предположим, вы пытаетесь удалить белый фон с фотографии с большим количеством информации о цвете. В этом случае вам придется проявить творческий подход к инструментам выделения и стирания, чтобы найти правильное сочетание обоих для создания прозрачности.
Марк Макферсон работает видеоредактором и автором контента более десяти лет.Его опыт начинался с анимации и редактирования видео, а затем перешел в сферу веб-разработки. Он также занимался написанием контента для различных онлайн-изданий. Марк является экспертом в области редактирования видео, написания контента и 2D / 3D анимации.
Прозрачный холст — Ask Tim Gray
Сегодняшний вопрос: У меня внезапно возникла проблема [в Photoshop], с которой я раньше не сталкивался при добавлении дополнительного холста к изображению. При добавлении дополнительного холста к плоскому изображению я получаю прозрачную клетчатую доску вместо чисто белой границы.«Цвет расширения холста» в нижней части диалогового окна неактивен (неактивен). Я уверен, что есть очень простое решение, которое я здесь упускаю.
Ответ Тима: В каком-то смысле это два вопроса в одном. Иногда вам могут потребоваться прозрачные пиксели для дополнительного холста вокруг изображения, а иногда вам может потребоваться, чтобы фактические пиксели заполняли эту область, поэтому полезно понять, как работает этот параметр. Ключевым моментом является наличие (или отсутствие) слоя фонового изображения.
Если изображение включает в себя слой фонового изображения, диалоговое окно «Размер холста» (доступное при выборе «Изображение»> «Размер холста» в меню) будет включать параметр для установки цвета, который будет использоваться для новой области холста, которая будет добавлена к изображению. По умолчанию используется текущий цвет фона (по умолчанию белый) для этой области холста, но при желании вы можете выбрать другой вариант во всплывающем окне «Цвет расширения холста».
Если изображение не включает слой фонового изображения, холст, который вы добавляете к изображению, будет прозрачным, а всплывающее окно «Цвет расширения холста» будет отключено.
Это, конечно, приводит к вопросу о том, как преобразовать слой изображения в слой фонового изображения и как изменить слой фонового изображения на «нормальный» слой изображения. Вы можете внести это изменение, сначала убедившись, что слой, который вы хотите преобразовать, является активным слоем на панели «Слой». Вы можете сделать слой активным, просто щелкнув миниатюру слоя на панели «Слои».
Чтобы изменить статус активного слоя на слой фонового изображения или наоборот, вы можете сначала выбрать в меню «Слой»> «Новый».В появившемся подменю вы можете выбрать «Фон из слоя», если активный слой в настоящее время не является слоем фонового изображения, или «Слой из фона», если слой в настоящее время является слоем фонового изображения.
