Как быстро создать реалистичные блики в Иллюстраторе
Блики и радужные пятна являются популярным художественным элементом. Adobe Illustratorизначально имеет инструмент, с помощью которого можно быстро поставить блик. Но как создать уникальную работу? Особенно это актуально на стоках. В этом уроке мы покажем как быстро можно создать свой собственный вариант бликов, а также научимся создавать популярный нынче полупрозрачный фон.
Шаг 1.
Делаем фонСоздадим файл 600х600 пикселей и настройками как на рисунке ниже.
Нарисуем на всю площадь квадрат (М) и зальем его светло-серым цветом.
Далее нарисуем небольшой черный квадратик 20×20 пикселей.
Не снимая выделения с квадратика выберем эффет Трансформация (Effect > Distort & Transform > Transform) и зададим следующие параметры.
А затем применим этот же эффект с иными настройками.
В итоге получим шахматную доску — классический шаблон для отображения прозрачного фона.
Выделим два последних квадрата и на вкладке Прозрачность нажмем «Создать маску прозрачности». В результате получим вот такой фон.
Шаг 2.
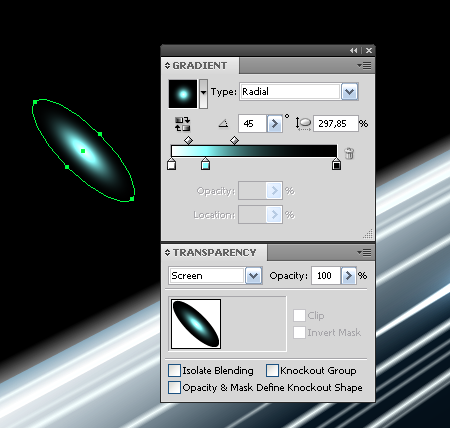
Делаем бликСделаем новый слой и заблокируем фон для удобства. Нарисуем по центру окружность (L). Зальем её радиальным градиентом от серого к черному (K = 30) — (R = 0; G = 0; B = 0).
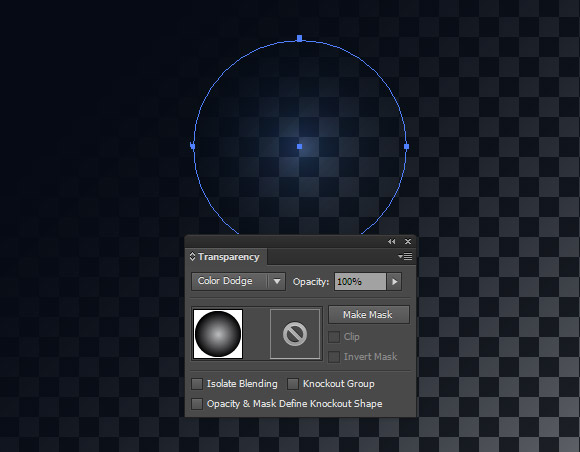
Не снимая выделения на панели Прозрачности выберем режим наложения Осветление основы (Color Dodge).
Продублируем окружность (Ctrl + C; Ctrl + F) и заменим в ней заливку на радиальный градиент о белого к черному. Получится вот такая яркая точка.
Далее, с помощью инструмента Выделение (V) мы можем сжать и повернуть последнюю окружность на любой угол.
Дублируя и вращая эллипс, мы получим «звёздочку» блика.
Шаг 3.
Добавляем деталиЗаблокируем слой блика для удобства. На новом слое по центру нарисуем окружность (можно продублировать созданную ранее) и зальем её градиентом от серого к черному (K = 50) — (R = 0; G = 0; B = 0).
Применим к окружности режим наложения Экран (Screen).
Возьмем инструмент Блик (Flare Tool), кликнем по окружности и выберем в появившемся окне следующие параметры.
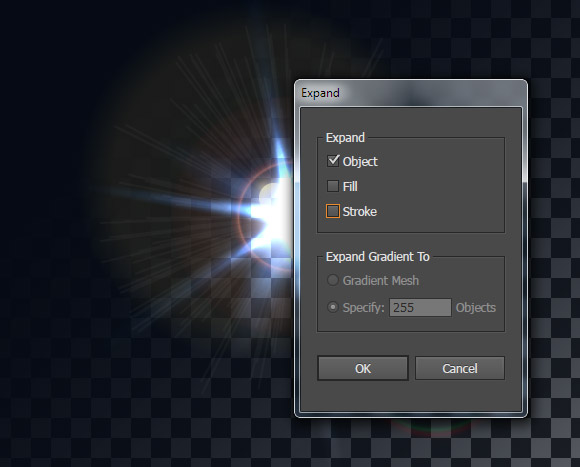
Стандартный вариант изображения данного инструмента нам не интересен, поэтому мы его несколько модифицируем. Развернем (Expand) получившийся объект и уберем некоторые элементы.
И в заключении поменяем заливку для некоторых объектов. Наш блик готов.
Теперь его можно использовать как отдельную работу или как элемент композиции в рисунке для стоков или других целей.
Ссылка на источник
Реалистичные блики линзы в Adobe Illustrator
 Наша работа получится полностью векторной, так что вы сможете использовать ее в любом размере и разрешении. Мы начнем с создания модного полупрозрачного фона, на котором наш блик будет смотреться особенно хорошо. Сам же блик мы создадим при помощи стандартных фигур, градиентов и режимов наложения.
Наша работа получится полностью векторной, так что вы сможете использовать ее в любом размере и разрешении. Мы начнем с создания модного полупрозрачного фона, на котором наш блик будет смотреться особенно хорошо. Сам же блик мы создадим при помощи стандартных фигур, градиентов и режимов наложения.
Результат
Шаг 1
Для начала создадим новый документ с размером рабочей области в 600x600px. Кликните по кнопке Advanced/Дополнительно и выберите цветовой режим RGB.
Шаг 2
Теперь нарисуем полупрозрачный фон. Это очень популярный элемент в современном дизайне. Нарисуйте светло серый квадрат инструментом Rectangle/Прямоугольник (M) по размеру рабочей области.
Теперь в верхнем левом углу прямоугольника нарисуйте квадрат темно-серого цвета размером 20x20px.
Шаг 3
Выделите темно-серый квадрат и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать и в строке Horizontal Move/Переместить горизонтально укажите значение 40px, также укажите значение в 14 Copies/Копий.
Вновь выберите эффект трансформирования, и введите указанные ниже параметры.
Теперь наш фон залит шахматным узором.
Шаг 4
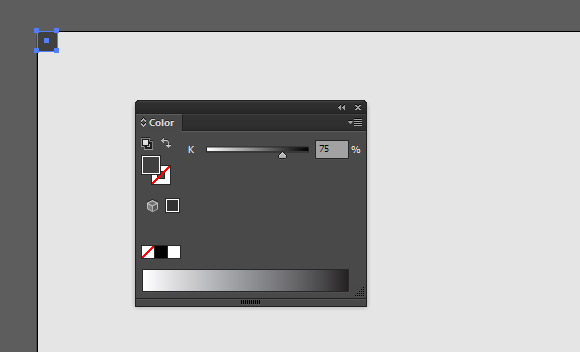
Создайте новый квадрат по размеру рабочей области и укажите ему заливку темно-синего цвета: R = 5; G = 11; B = 20.
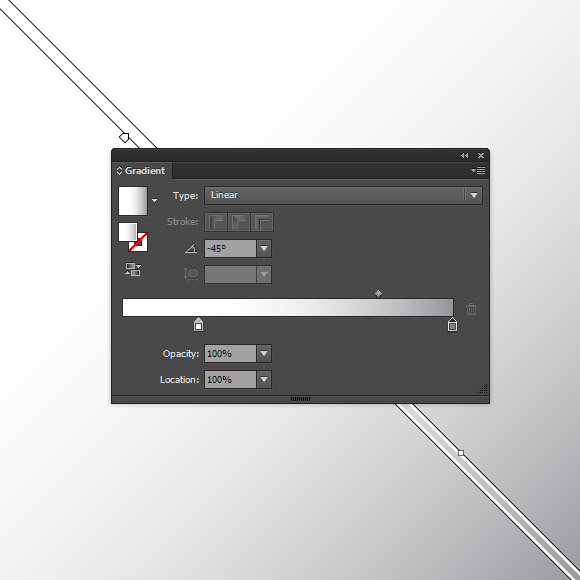
Дублируйте квадрат (Cmd / Ctrl + C; Cmd / Ctrl + F). Примените к копии линейный градиент от серого (K = 50) к белому.
Шаг 5
Выделите два квадрата, которые вы создали последними, затем кликните по кнопке Make Mask/Создать маску в палитре Transparency/Прозрачность.
Полупрозрачный фон готов. Можем приступить к созданию блика.
Шаг 6
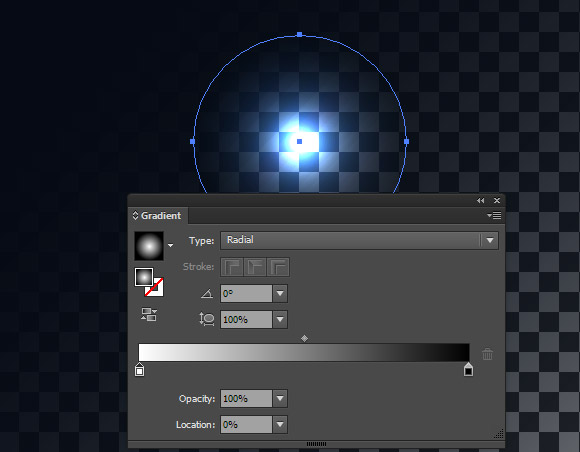
Инструментом Ellipse/Эллипс (L) нарисуйте круг в центре рабочей области. Укажите кругу радиальный градиент от серого (K = 30) к черному (R = 0; G = 0; B = 0).
Укажите объекту режим наложения Color Dodge/Осветление основы в палитре Transparency/Прозрачность.
Шаг 7
Дублируйте круг (Cmd / Ctrl + C; Cmd / Ctrl + F). Укажите верхнему кругу в качестве заливки радиальный градиент от белого к черному.
Укажите верхнему кругу в качестве заливки радиальный градиент от белого к черному.
При помощи инструмента Selection/Выделение (V) трансформируйте верхний круг в эллипс и поверните его так, чтобы он оказался под углом.
Шаг 8
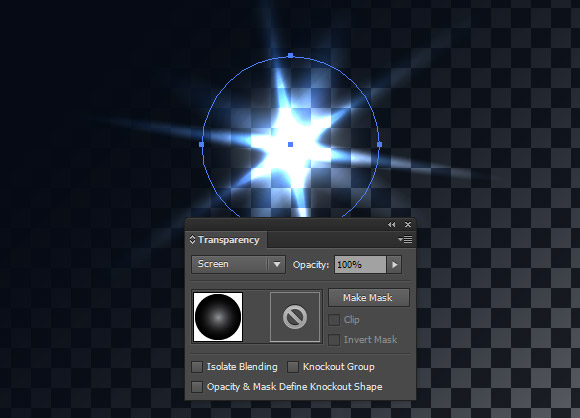
Дублируйте эллипс несколько раз и поверните копии под разными углами. Вы также можете менять размер и прозрачность эллипсов, чтобы добиться более интересного результата. В итоге у вас должна будет получиться звезда, похожая на ту, что на второй картинке ниже.
Шаг 9
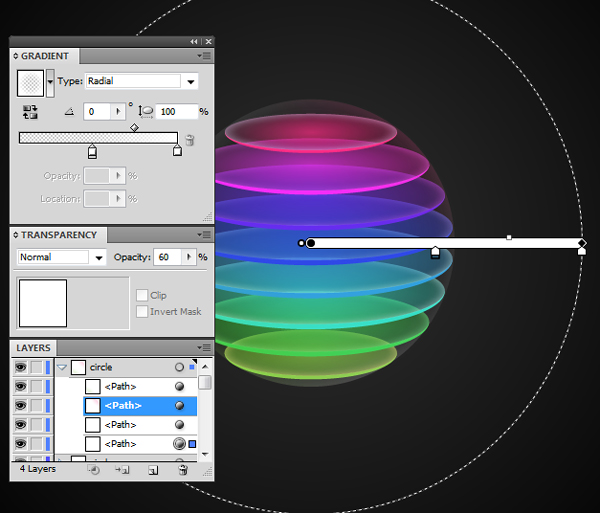
Создайте новый круг с радиальным градиентом от серого (K = 50) к черному (R = 0; G = 0; B = 0), и поместите круг поверх звезды.
Укажите кругу режим наложения Screen/Осветление в палитре Transparency/Прозрачность.
Шаг 10
Возьмите инструмент Flare/Блик и кликните в центр круга. В появившемся диалоговом окне укажите параметры как на картинке ниже.
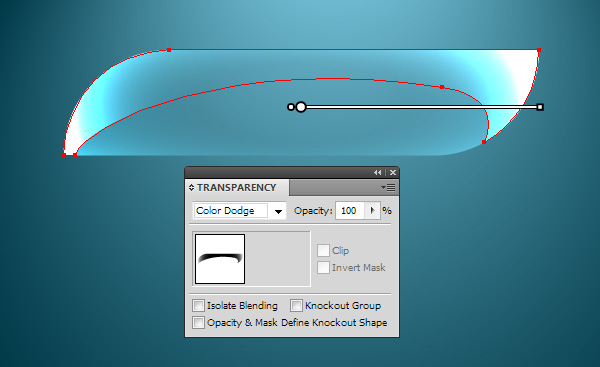
Возможно, вам понравятся не все элементы, которые появились после эффекта.
Шаг 11
Теперь вы можете удалить лишние элементы.
Вы можете редактировать все градиенты кругов в составе эффекта блика. Например, убрать насыщенность.
Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:
Как придать объем и реалистичность? — Хабр Q&A
Публикую свои небольшие наблюдения и знания о том, как я создаю реалистичный металл и что для этого нужно. Добавления к материалу приветствуются.Металл — это достаточно сложный объект для отрисовки; чтобы нарисовать его достоверно, не обойтись без наблюдений и теоретических знаний.
Вначале немножко разберемся, что же собой представляет металл для нашего глаза. Как правило, металл прекрасно отражает внешнюю среду и его цвет зависит от источника света и общего окружения. Отсюда самое главное правило: металл имеет тот же оттенок, что и общее окружение. Т.е., если объект находится под лампой накаливания, то в нем преобладают желтоватые оттенки, если под открытым небом, в нем отражается голубое небо, причем, интенсивность данного оттенка зависит от: а) под каким углом повернут объект к отражающемуся предмету; б) насколько отполирован наш металлический объект.
Отсюда самое главное правило: металл имеет тот же оттенок, что и общее окружение. Т.е., если объект находится под лампой накаливания, то в нем преобладают желтоватые оттенки, если под открытым небом, в нем отражается голубое небо, причем, интенсивность данного оттенка зависит от: а) под каким углом повернут объект к отражающемуся предмету; б) насколько отполирован наш металлический объект.
Металл в разных ситуациях и формах ведет себя по-разному. Тут рассмотрим лишь основные моменты, касающиеся металла.
Будем считать, что при идеальных условиях металлу присущ светло-серый цвет. В действительности к нему же добавляются блики, рефлексы, цвет, текстура, отражения и тени, как, собственно, и у большинства предметов в мире, соответственно, ими мы и сможем правильно передавать форму и структуру объекта, но о каждом из них стоит поговорить в отдельности.
Блик: металлический блик очень четкий, большой и явно выраженный. Наиболее яркий в местах изгибов предмета, углах и краях. Металлический блик обладает интересным свойством — по краям блика наблюдается небольшое свечение, или ореол, который соответствует цвету источника света. Например, объект освещен лампой накаливания, которая имеет желтоватый свет, подобный цветовой оттенок будет наблюдаться вокруг блика на объекте, причем, выражен не очень явно, достаточно расплывчатый и является плавным переходом от блика к цвету металла. Бликами стоит выделять наиболее выпуклые части объекта, и уделять им побольше внимания, поскольку часто по «вкусности» блика строится впечатление о всей картине. Удивительно, но даже на ровной поверхности может быть хорошо «читаемый блик», как он будет выглядеть уже зависит от воображаемого источника света. Если есть грани, то их стоит выделить светлыми бликами.
Например, объект освещен лампой накаливания, которая имеет желтоватый свет, подобный цветовой оттенок будет наблюдаться вокруг блика на объекте, причем, выражен не очень явно, достаточно расплывчатый и является плавным переходом от блика к цвету металла. Бликами стоит выделять наиболее выпуклые части объекта, и уделять им побольше внимания, поскольку часто по «вкусности» блика строится впечатление о всей картине. Удивительно, но даже на ровной поверхности может быть хорошо «читаемый блик», как он будет выглядеть уже зависит от воображаемого источника света. Если есть грани, то их стоит выделить светлыми бликами.
Рефлексы: маталл просто отлично рефлексует, отражает все, что может и не может 🙂 да-да, в прямом смысле этого слова, даже когда объект вроде-бы находится один в пространстве, не грех ему добавить небольшой воображаемый цветовой рефлекс (главное не переборщить), а если уж объект не один, или стоит на какой-то плоскости, или находится на каком то фоне, то тут уж сам бог велел этим воспользоваться и добавить несколько сочных рефлексов металлу. Как правило, рефлексы достаточно мягкие и имеют плавный переход от цвета металла к цвету отражаемого объекта.
Как правило, рефлексы достаточно мягкие и имеют плавный переход от цвета металла к цвету отражаемого объекта.
Цвет металла: как уже сказано выше, в идеальных условиях металл обладает светло-серым цветом и наблюдается он в местах, где нет ярко выраженного блика, рефлекса или тени. Иными словами — это область объекта, находящаяся в «спокойном» от световых помех состоянии. Опять же, не забываем про то, что может присутствовать легкий оттенок внешней среды! Цвет металла может быть светлым или темным, даже черным, зависит это, опять же, от окружения, в котором находится и каким светом освещается.
Текстура: металл бывает разный: аллюминий, сталь, серебро, различные сплавы, может быть матовым, глянцевым, хромированным . Каждый из них обладает своим уникальным рисунком или текстурой, и рассматривать детально все виды текстур металлов мы не будем (для этого достаточно самому понаблюдать, как выглядят различные металлы). Несколько удачных примеров разных видов металлов:
Мы возмем что-то среднее, например, хорошо отполированную светлую сталь. Бежим на кухню, аккуратно хватаем нож и начинаем изучать. Конечно, нож не самый удачный пример, поскольку тут присутствует в результате использования много посторонних царапин и сколов, но достаточно четко можно проследить фактуру металла. Наблюдаются микроскопические царапинки и потертости во всевозможных направлениях. Подобного рода текстура усиливает эффект металла, а, самое главное, позволяет лучше передать форму предмета. Делаю я ее слудующим образом: как минимум в двух направлениях наношу Pencil toolом в режиме Overly много-много небольших штрихов, которые повторяют форму объекта. Сначала черного цвета, потом такие же, но белого. Устанавливаю прозрачность 4-8% в зависимости от того, насколько сильно хочу показать эту текстуру, пример см ниже. В общем, микроцарапинки рулят! Хотя, конечно, можно обойтись без них и показать идеально хромированный объект, играть тут только белым и черным цветом с добавлением рефлексов, все зависит от желаемого результата.
Бежим на кухню, аккуратно хватаем нож и начинаем изучать. Конечно, нож не самый удачный пример, поскольку тут присутствует в результате использования много посторонних царапин и сколов, но достаточно четко можно проследить фактуру металла. Наблюдаются микроскопические царапинки и потертости во всевозможных направлениях. Подобного рода текстура усиливает эффект металла, а, самое главное, позволяет лучше передать форму предмета. Делаю я ее слудующим образом: как минимум в двух направлениях наношу Pencil toolом в режиме Overly много-много небольших штрихов, которые повторяют форму объекта. Сначала черного цвета, потом такие же, но белого. Устанавливаю прозрачность 4-8% в зависимости от того, насколько сильно хочу показать эту текстуру, пример см ниже. В общем, микроцарапинки рулят! Хотя, конечно, можно обойтись без них и показать идеально хромированный объект, играть тут только белым и черным цветом с добавлением рефлексов, все зависит от желаемого результата.
На картинке ниже показаны эта самая текстура но с прозрачностью 100%. Все слои по отдельности.
Все слои по отдельности.
Отражения. Хромированный металл хорошо отражает в себе рядом стоящие объекты, не забываем об этом и тоже берем на вооружение. Сказать стоит, что отражениями тоже нужно подчеркивать форму объекта. Иногда можно «тонировать» отражения в цвет окружения, это позволит сделать металл и отражения однородными.
Тени: в тенях особенностей почти нет, делаются точно так же, как у всех предметов, единственное, тень может иметь совсем легкий оттенок металла, но это только в том случае, если освещение имеет очень интенсивный цвет. Не исключены в тени и отражения от бликов на металле, но это редкие случаи и подходить тут надо со знанием вопроса. Полутени на металле имеют меньшую интенсивность цвета, чем на освещенных участках объекта.
Подытожив, могу выдвинуть небольшое правило — Яркие блики, четкие переходы от бликов к полутеням, правильные цвета, неожиданные рефлексы и отражения — это первое, что позволит сделать сочный металл. А второе — это побольше наблюдений за столь интересным материалом.
Как сделать векторные изображения более реалистичными
Adobe Illustrator стал одним из главных приложений для создания векторных иллюстраций. В Illustrator’е можно создать все, что угодно — начиная с логотипов и заканчивая веб-сайтами и фотореалистичной графикой.
Одно из главных преимуществ векторного формата — то, что размер его можно изменить без потери качества (в отличие от растровых иллюстраций) (об этом я подробно писал в статье про вексельную графику).
Но давайте не забывать, что Illustrator — сложная программа, которая требует умения, времени и терпения. Просто так ничего особенно впечатляющего в этом редакторе не создашь — для этого потребуются недели усилий, практики, проб и ошибок. Создание реалистических векторных иллюстраций в Illustrator’е может быть интересным, но также может вызвать сложности, особенно если вы не знаете, как исполнить задуманное.
Вот список того, что может вам помочь создать потрясающие векторные иллюстрации
- Перспектива
- Плавные линии
- Цвета
- Выделения краев
- Блики
- Тени
Пройдёмся по этим пунктам подробнее
Придерживайтесь перспективы
Когда дело доходит до того, чтобы делать реалистические иллюстрации перспектива должна стать для вас самым главным фактором. Если вы проигнорируете перспективу, то иллюстрация будет выглядеть плоской и искаженной. Самые важные аспекты перспективы — размер и расстояние. Чем дальше объект, тем он должен быть меньше, и наоборот. Варьируйте размеры, чтобы добиться реалистичного и качественного изображения. Давайте рассмотрим методы создания перспективы.
Если вы проигнорируете перспективу, то иллюстрация будет выглядеть плоской и искаженной. Самые важные аспекты перспективы — размер и расстояние. Чем дальше объект, тем он должен быть меньше, и наоборот. Варьируйте размеры, чтобы добиться реалистичного и качественного изображения. Давайте рассмотрим методы создания перспективы.
Перспективная Сетка
Один очень полезный метод состоит в том, чтобы использовать перспективную сетку, которая появилась в Illustrator CS5. Установление горизонта и точки схода является частью этого процесса. Сетку можно редактировать, таким образом она может быть настроена так, чтобы вы могли изменить перспективу просто при перемещении угловых узлов сетки.
Extrude and Bevel
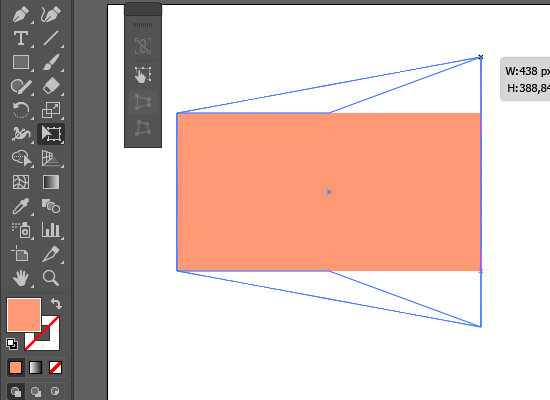
Функция Extrude and Bevel является удобным инструментом для того, чтобы создать трехмерные объекты. Вы можете установить значение для перспективы в поле опций Extrude and Bevel (поле Perspective). Полученный объект будет доступен для редактирования. Используйте инструмент Pen (P) для редактирования основы вашего объекта. Так вы создадите чистые и простые объекты без нежелательных частей или опорных точек, которые бы только мешали.
Используйте инструмент Pen (P) для редактирования основы вашего объекта. Так вы создадите чистые и простые объекты без нежелательных частей или опорных точек, которые бы только мешали.
Когда у вас будет наработанное умение, вы сможете сделать иллюстрацию, основанную на оценке перспективы. Конечно, этот метод не совсем точен. Добавление одной только перспективы уже способно сильно качественно улучить работу.
Плавные линии
Создание объектов в Illustrator’е не всегда сложное. Чтобы создать прямые и кривые линии используйте инструмент Pen (P) или просто объедините объекты, используя функции панели Pathfinder, такие как Unite, Minus Front, Subtract, Intersect, и т.д. (научится это делать можно тут). Это требует практики и умения — наберитесь терпения и набивайте руку.
Live Tracing — эффективный способ создать векторные иллюстрации. Попытайтесь закончить рисунок с минимумом опорных точек, убирайте все промежуточные точки — так линии получатся максимально плавными. Для улучшения навыков работы с кривыми читайте статью Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
Для улучшения навыков работы с кривыми читайте статью Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
Цвет
Эта часть творческого процесса сложна и интересна. Выбор правильных цветов может вызвать трудности. Во-первых, нужно определится с тем, чего от вас хотят заказчики. Нежные и пастельные цвета подойдут для ретро стиля, сделав его более глубоким и многогранным. Если Вы хотите фотореалистичности, вам нужны более яркие, и в тоже время не чистые, цвета. Хороший контраст может сделать из вашей работы настоящий шедевр. Если вы не знаете как выбрать правильную цветовую гамму, поможет сайт kuler.adobe.com и цикл статей о теории цвета в дизайне
Есть также библиотека цветов в самом Illustrator’е.
Градиенты
Когда дело доходит до цветового оформления, применение линейных и радиальных градиентов является лучшим способом показать источники света и придать глубины вашей работе. Определение положения и угла источника света является первым шагом в процессе создания цветового оформления макета. Тени и акценты должны быть добавлены согласно источнику света. Темные цвета моделируют тени и оттенки, в то время как светлые цвета помогут вам акцентировать нужную часть макета.
Тени и акценты должны быть добавлены согласно источнику света. Темные цвета моделируют тени и оттенки, в то время как светлые цвета помогут вам акцентировать нужную часть макета.
Помимо создания теней и акцентов, градиенты — отличный способ обрисовать форму предмета. Используя только цвет, можно придать объем объекту. Для создания градиента можно использовать столько цветов, сколько вам хочется, хотя лучше бы они сочетались друг с другом. Используйте различные режимы наложения Blending Mode, например, Multiply, Overlay, Screen и Light. Линейные градиенты главным образом используются для плоских объектов, радиальные градиенты — для овалов и круглых форм.
Используйте плавные переходы для передачи тени, формы и объем. Резкие переходы хороши для имитации поверхности золота, стали, хрома и других металлов (воспроизведение отражения света поверхностью этих металлов).
Инструмент Gradient Mesh
Иногда нам нужно использовать несколько градиентов разных типов в одном объекте.
Градиентная сетка — очень полезный и эффективный инструмент, который позволяет разделить любой объект на редактируемые области, это позволяет производить градиентную заливку, которая полностью повторяет форму объекта.
Градиенты делают иллюстрации более реалистичными, но совершенству пределов нет. Большой макет разбивается на ряд более мелких деталей, и работа с ними очень кропотлива, каждый нужно продумать и проработать отдельно, но результат стоит того.
Выделение краёв
Когда вы покончите с градиентами, нужно будет обязательно проработать края. Если в изображении есть прямые линии, то выделить их лучше всего с помощью инструмента Pen. С его помощью можно создать простые фигуры, залитые градиентом, которые помогут выделить края. Или же можно создать резкий белый край с отражением, используя низкую непрозрачность. На самом деле, существует множество способов выделить форму объекта. Создание выделения для кривых линии практически такое же. Очень важно, чтобы край фигуры, призванной подчеркивать контур, шёл вдоль той фигуры, которую мы хотим подчеркнуть. Добиться этого можно при помощи панели Pathfinder, которая предусматривает ряд вариантов для кривых линий. В этом случае пером пользоваться не рекомендую, получится очень затратно по времени, и менее точно.
Очень важно, чтобы край фигуры, призванной подчеркивать контур, шёл вдоль той фигуры, которую мы хотим подчеркнуть. Добиться этого можно при помощи панели Pathfinder, которая предусматривает ряд вариантов для кривых линий. В этом случае пером пользоваться не рекомендую, получится очень затратно по времени, и менее точно.
Блики
Помимо выделений краев и оттенков, источники света могут создать много бликов и теней. Присмотритесь к тому, что вас окружает, подметьте, как много бликов на поверхности знакомых вам вещей. Блики также подчеркивают форму предмета. Главное, использовать блики именно там, где они должны быть. Если вы мастерски владеете Pen, то это для вас — не проблема, какими изогнутыми и сложными ни были бы формы бликов. Если вы еще не набили руку, то Pathfinder вам в помощь. Даже при том, что наиболее распространенный цвет для бликов — белый с различной степенью прозрачности, лучше проверить различные цветовые комбинации.
Акценты очень полезны, когда вам хочется выделить какие-то области вашего изображения. С правильным подбором цветов и бликов можно добиться многого, и если все сделать правильно, то в результате у вас получится отличная глянцевая поверхность.
С правильным подбором цветов и бликов можно добиться многого, и если все сделать правильно, то в результате у вас получится отличная глянцевая поверхность.
Последний штрих: Тени
Главная цель тени состоит в том, чтобы создать иллюзию трехмерности. Без теней иллюстрация не может считаться законченной. Тени и блики создаются одним источником света. Интенсивность или мягкость тени зависят от расстояния между объектом и источником света. Источник света, расположенный выше зальет весь объект светом, оставив теням место внизу. Вы можете создать тень с монотонной заливкой (для резкой тени) или с градиентом (для мягкой тени).
Если у вас объект сложной формы, то лучше всего создавать тени при помощи Blending tool (см. статью Работаем с функцией Blend).
Нужны два объекта или линии с одинаковым числом точек привязки. Таким образом вы обеспечиваете то, что у каждой точки будет привязка — результатом будет тень с хорошим переходом цвета.
Вывод
Не смотря на то, что правил создания качественных изображений всего шесть, постарайтесь не злоупотреблять деталями (хотя, конечно, всё зависит от цели), иначе макет получится слишком сложным и потеряет лаконичность. Свет — наш самый главный союзник. Свет наполняет изображение жизнью. Помните о необходимости сводить ошибки к минимуму.
Свет — наш самый главный союзник. Свет наполняет изображение жизнью. Помните о необходимости сводить ошибки к минимуму.
via
Naikom » Дизайн » Уроки Illustrator
Как добиться реализма в Adobe Illustrator? ‹ Виртуальная школа графического дизайна
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Иллюстрация Wahyu Romdhoni
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
- Тени
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Инструмент «Сетка перспективы» (Perspective Grid)
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи.
Продолжение темы здесь.
Поделиться в соц. сетях:
Как рисовать стекло в Adobe Illustrator ~ Записки микростокового иллюстратора
Всем привет! Сегодня у нас в гостях мастер векторной графики
Знакомы с Дарьей мы уже давно, и по старой дружбе она согласилась сделать урок для нашего блога. Поэтому встречайте — мегаполезный и очень интересный урок про то, как нарисовать стеклянную бутылочку в Adobe Illustrator. Кстати, этот урок совсем не привязан к инструментарию именно Иллюстратора, поэтому по нему можно тренироваться рисовать стекло в других графических редакторах. Например CorelDraw или даже Adobe Photoshop.
Итак, если все готовы отлетать по бутылочкам, то передаю Дарье слово 🙂
Рома попросил меня сделать урок о том, как я рисую вот такие бутылочки. Сегодня я нарисую похожую и буду параллельно рассказывать. Урок, думаю, рассчитан на продвинутых художников и знатоков Иллюстратора.Часто работа начинается с карандашного наброска. В этот раз скетч любезно предоставила моя коллега Алина. Спасибо ей 🙂
Первым делом я создаю темный фон, чтобы все стеклянные блики эффектно на нем смотрелись.
Дальше я создаю форму будущей бутылочки. Совет: старайтесь обойтись минимальным количеством узлов, когда рисуете форму. Это удобно для дальнейшего редактирования, и контур будет выглядеть изящнее. Вообще, ставьте узел только там, где без него не обойтись. Остальные удаляйте. Это касается и последствий работы с Pathfinder (в русском варианте: Обработка Контуров).
И, хотя бутылочку я потом положу на бок, ее основную форму логичнее отстраивать строго вертикально, отзеркаливая одну из сторон, чтобы добиться симметрии. В процессе создания формы я неоднократно отрезала половину, зеркалила, получала целое, двигала узлы для достижения более устраивающей меня формы, снова отрезала, снова зеркалила, снова двигала узлы. Это я к тому, что хоть в этапах все выглядит чисто и будто бы «сразу», за этим стоит МНОГО черновой работы. При работе с симметричными объектами в Adobe Illustrator можно пользоваться зеркальными шаблонами, с ними будет быстрее.
Итак, на первом этапе я создала устраивающую меня форму, определила некоторые грани, наметила толщину стенок бутылочки. (Обратите внимание, толщина не везде одинаковая. Большинство стеклянных изделий, что я держала в руках, имели толстое дно). Также задумалась о том, что у граненой пробки где-то должно быть скругление, чтобы она плотно закрывала сосуд. (Как грани будут стыковаться с круглой частью — я задумаюсь потом, когда вложу пробку в горлышко).
Цвет и насыщенность заливки выбраны мной очень приблизительно, только чтобы читалось. Потом все равно все буду перекрашивать.
Следующий шаг — я вдумчиво изучаю толпу референсов:
Личный опыт + изучение рефов дают примерно такие выводы:
— Стекло очень гладкий материал, а значит будет мало полутонов, блики будут очень четкие, с градиентами.
— Будут видны сильные рефлексы от всего, что вокруг.
— Стекло выигрышно смотрится при боковом освещении с двух сторон: при том, что с одной стороны свет будет ярче, с другой — тусклее.
— У стекла ярко видны только грани. Стекло насквозь — прозрачное. Даже если это толща стекла (ножка бокала, дно стакана для виски) — все равно, прозрачное.
Да, что-то из этого очевидно. «Стекло прозрачное, спасибо, Кэп». Но когда рисуешь, надо понимать — где оно прозрачное, где нет. И почему.
Приступаю к созданию объема. А объем виден только при наличии освещения. Мысленно ставлю себе два источника света: 1 — яркий, немножко желтый, справа сверху и немного спереди, 2 — тусклый, фиолетовый, слева снизу, сбоку. Возможно, вам приходилось слышать, что чисто черные, серые, белые цвета редко встречаются в природе. Поэтому стоит добавлять цвет и в серые тона. А если имеешь дело с мультяшной, игровой графикой, стоит добавлять МНОГО цвета, чтобы все выглядело сочным и ярким. Поэтому оба источника света у меня цветные. Плюс, я играю на контрасте, взяв противоположные цвета: фиолетовый и желтый.
Также стоит оговориться: оба источника света у меня абстрактно за пределами рисунка. Поэтому я могу себе позволить одно общее направление для всех лучей одного источника.
Я предпочитаю работать плашками. Это дольше, чем градиентом, зато куда более управляемо. Градиент не дает возможности выстроить форму сложнее, чем просто плоскость, или просто сферу. Я же хочу добиться формы немного сплюснутого спереди и сзади сердечка. Там, где стекло скругляется плавно, я делаю длинные растяжки, там, где у меня крутой бок, границы плашек ставлю почти вплотную.
Держа в голове направление света, я знаю, что самое яркое место будет там, где свет падает на поверхность под прямым углом. Чем больше поверхность отвернута от света, тем меньше его там будет. Помню о том, что свет падает не только на внешнюю часть стекла, но, проходя сквозь стекло, попадает на противоположную стенку с внутренней стороны.
Сначала рисую желтый источник света:
(маленькие пятнышки в дне — это изъяны стекла, царапины, пузырики. С ними смотрится живее.)
Затем противоположный фиолетовый:
(c внутренним горлышком не вожусь, потому что позже все равно все закроется пробкой. Обратите внимание, на верхнюю стенку изнутри светит фиолетовый, а на нижнюю — желтый.)
Напомню: стекло ВСЁ отражает. Поэтому там, где оно не отражает источники света, оно отражает среду. Добавляю плашки абстрактной среды вокруг бутылочки. Потом к этим рефлексам добавятся рефлексы пробки бутылки и ее содержимого.
Теперь настала пора заняться пробкой. Я ее несколько трансформировала. Мне хочется, чтобы она очевидно торчала с обоих сторон.
Обрезаю у пробки лишнее.
С формой пробки я определилась, теперь пора заняться описанием формы объема:
На пробку светят те же источники света, под теми же углами. Но в данном случае я уже имею дело не с округлыми боками колбы, а с ровными гранями.
Когда я рисую, я стараюсь наблюдать и размышлять: откуда падает свет? Что происходит со светом, когда он проходит сквозь материал? Где будет тень?
Самой светлой гранью будет та, которая максимально развернута к источнику света.
Самой яркой будет противоположная задняя грань, потому что это тот же свет, но уже пропущеный через цветное стекло. Степень яркости, конечно, будет зависеть от того, насколько прозрачен этот материал.
Тень — это место, куда не попадает свет. Часть света отразилась, (то есть не прошла дальше в стекло) поэтому непосредственно под светлой гранью будет лежать тень.
Следующим шагом я рисую отражения в стекле пробки и ее падающую тень:
И да, мне нравится добавлять мелкие точечки-пятнышки. Это делает материал более живым.
В итоге у меня вышла такая бутылочка:
Когда бутылочка готова, я добавляю жидкость.
Честно признаюсь: с жидкостью пришлось повозиться. По уму, на поверхность падает все тот же свет. Но я делала всю границу светлой, и у меня это смотрелось очень инородно. Никак не хотело укладываться в общую картину:
И тогда я решила схитрить: это же жидкость? Мало ли как она плещется? Может, она под таким углом, что на нее почти и не светят лучики? Оставила только отражение от блика, этим и успокоилась:
Под конец добавила всяких мелких бликов, свечений, поправила композицию, увеличив и поместив бутылочку в центр картинки. Работу можно считать законченной.
В конце мне хочется сделать несколько важных для меня замечаний:
У меня нет художественного образования. Мои знания — это сведения из интернета, собственные наблюдения, много-много экспериментов и практики.
За каждым внятным этапом кроется МНОГО черновой работы. Когда я что-то пробовала, от чего-то отказывалась, переделывала, сравнивала мало отличающиеся копии — где убедительнее? И еще тонна передвинутых узлов кривых Безье. В сумме, с перерывами на чай, рисование этой бутылочки у меня заняло 3 дня.
Я умею и люблю пользоваться планшетом, но в данной работе я использовала планшет только для поясняющих надписей на картинках. Все остальное нарисовано мышкой.
Спасибо вам большое за интерес к моему уроку.
Chuchilko 🙂
Специально для блога Записки микростокового иллюстратора
Заметки дизайнера » Как сделать кнопку в Adobe Illustrator?
Как сделать кнопку в Adobe Illustrator?
Как сделать кнопку в Illustratore?
Хм, думаю довольно просто, и попробую показать это на деле…
Попробую сделать вот такую кнопочку в иллюстраторе. Если вам подходит такая кнопка, сделанная в илле, тогда начнем…
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили… Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор…
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске… В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет… должно поличится чтото типа как на картинке…
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset…
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу — с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке…
Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все…
Успехов!!! Заметки дизайнера
Добавить в:
Adobe Illustrator Дизайнер (designer)
Как быстро создать реалистичные векторные объекты бликов в Adobe Illustrator!
Сегодня мы научимся создавать векторы бликов линз с прозрачным фоном! Мы сделаем это с помощью простых векторных объектов, режимов наложения и инструмента Flare Tool. Хотите простой блик для следующей иллюстрации? Если да, то это простое руководство поможет вам. Давайте начнем!
Подробное описание учебника: реалистичные векторы бликов от линз
- Программа: Adobe Illustrator CS4 — CC
- Сложность: Начальный-Средний
- Охваченные темы: Инструмент «Градиент» и панель «Прозрачность»
- Расчетное время выполнения: 45 минут
Окончательное изображение: реалистичные векторы бликов объектива
Шаг 1
Чтобы спроектировать наши векторы бликов, мы сначала создадим новый документ (File> New…). Затем мы установим размер нашей монтажной области — 600×600 пикселей. Нажмите кнопку «Дополнительно» и установите цветовой режим RGB, если он не установлен по умолчанию.
Шаг 2
Далее идет наш полупрозрачный фон. Изображения с низкой непрозрачностью часто предоставляют больше возможностей при создании дизайна или добавлении элементов в иллюстрацию. Чтобы сделать фон полупрозрачным, нарисуйте светло-серый квадрат с помощью инструмента «Прямоугольник» (M). Размеры прямоугольника должны соответствовать размеру.
Теперь в верхнем левом углу монтажной области создадим темно-серый квадрат размером 20×20 пикселей.
Шаг 3
Выберите темно-серый квадрат, затем перейдите в Effect> Distort & Transform> Transform … и установите значение Horizontal Move = 40px и 14 Copies в диалоговом окне.
Примените эффект преобразования еще раз, установите значение и выберите параметры, показанные на рисунке ниже.
Благодаря этим действиям наш фон выглядит как шахматная доска.
Шаг 4
Создайте новый квадрат размером с нашу монтажную область и залейте его темно-синим цветом, например R = 5; G = 11; В = 20.
Скопируйте этот квадрат (Cmd / Ctrl + C; Cmd / Ctrl + F). Примените к этому объекту линейный градиент от серого (K = 50) к белому.
Шаг 5
Выберите два верхних квадрата, а затем нажмите кнопку «Создать маску» на панели «Прозрачность», чтобы создать маску непрозрачности.
Полупрозрачный фон готов.Мы можем приступить к созданию векторов бликов наших линз.
Шаг 6
С помощью Ellipse Tool (L) нарисуйте круг в центре монтажной области. Залейте окружность радиальным градиентом от серого (K = 30) к черному (R = 0; G = 0; B = 0).
К этому объекту примените режим наложения Color Dodge на панели Transparency.
Шаг 7
Продублируйте круг (Cmd / Ctrl + C; Cmd / Ctrl + F). Залейте верхнюю часть круга радиальным градиентом от белого к черному.
С помощью Selection Tool (V) преобразуйте верхний круг в эллипс и поверните его на любой угол.
Шаг 8
Скопируйте последний эллипс пару раз и поверните копии под другими углами. Вы также можете изменить размер и уменьшить непрозрачность некоторых эллипсов. В результате мы получаем звезду, подобную изображенной ниже.
Шаг 9
Создайте круг с заливкой радиальным градиентом от серого (K = 50) до черного (R = 0; G = 0; B = 0) и поместите его в центр звезды.
Примените к кругу режим наложения Screen на панели Transparency.
Шаг 10
Возьмите Flare Tool и щелкните в центре верхней части круга. В диалоговом окне установите параметры, аналогичные показанным на рисунке ниже.
Не думаю, что все объекты засветки нужны. Выберите объект Flare, затем перейдите к Object> Expand … и выберите только параметр Object в диалоговом окне.
Шаг 11
Теперь мы можем удалить некоторые круги, оставив необходимые.
И отредактируйте цвет градиентов любого из кругов, которые ранее были включены в объект Flare.
Примечание: я обесцветил все градиенты до бликов, чтобы их можно было использовать на любом цветовом фоне.
И готово! Теперь вы можете быстро создавать векторы бликов для ваших «ярких» дизайнов. Есть мысли по поводу этого урока? Дайте нам знать в комментариях ниже!
ИнструментFlare Tool в учебнике Illustrator —- практическое руководство / обучение / объяснение
graphicxtras> Уроки Adobe Illustrator> Уроки инструментов Illustrator
Автор: Andrew Buckle, дата обновления: 2021 г.
Как использовать мощный инструмент бликов в Illustrator для создания удивительных колец, бликов и ореолов
Видеоруководство на Youtube о том, как использовать мощный инструмент бликов в Illustrator для создания колец, ореолов, световых бликов и т. Д. **
Инструмент вспышки Illustrator хорошо работает с фоном, поэтому сначала создайте черный фон / прямоугольник и т. Д. Или что-нибудь для работы, хотя вы можете использовать его с сплошным белым фоном
Выберите инструмент «Блик» на панели инструментов Adobe Illustrator (под инструментом «Прямоугольник»).
Примените начальную вспышку, щелкнув артборд
Перетащите наружу, чтобы определить центр
Щелкните еще раз, чтобы создать кольца из раструба
Как использовать инструмент Flare для Adobe® Illustrator с кольцами / ореолом / стилями и т. Д. Инструмент Flare находится на панели инструментов Illustrator под инструментом «Прямоугольник» (прямоугольник с закругленными углами и т. Д.).Инструмент «Блики» позволяет создавать в Adobe Illustrator потрясающие векторные изображения бликов на линзах. Инструмент бликов можно найти в Illustrator. Результат созданных бликов можно использовать в Illustrator. Вы можете искажать блики, вы можете добавлять цвета к бликам, вы можете добавлять эффекты к бликам.
Блики можно комбинировать с другими контурами в Adobe Illustrator. Вы также можете экспортировать блики в другие приложения, такие как Photoshop и Affinity Photo.
В приведенном ниже руководстве подробно рассказывается о параметрах инструмента бликов и о том, как использовать инструмент бликов.Как создать лучи. Как создать бликовые ореолы. Как использовать его для создания колец. В руководстве показано, как преобразовать траектории инструмента бликов. б
Инструмент бликов из двух частей в Adobe Illustrator — блики, а затем кольца (или просто блики)
Инструмент для развальцовки — немного странный инструмент, состоящий из двух частей. Вы можете просто применить первую вспышку и полностью игнорировать кольца, сменив инструменты после первого прохода. Однако, если вы впоследствии вернетесь к инструменту бликов, второй проход все еще будет активен, и появятся кольца.
Перейти к приспособлению для развальцовки
применить начальную вспышку
выберите другой инструмент на панели инструментов Adobe Illustrator
Инструмент «Блики» — это живой эффект, который можно редактировать, даже если вы переключаетесь на другие инструменты Illustrator — вы можете изменять блик снова и снова.
Выбрать инструмент для развальцовки
Щелкните по центру раструба или центру или кольцам
Переместите центр раструба или колец
Следует помнить, что инструмент бликов — это живой эффект, и большинство частей бликов можно изменить в диалоговом окне параметров бликов при выборе инструмента бликов.Если вы создали две или более вспышек, вы также можете выбрать вспышку и изменить только ее. Просто нажмите на части бликов (с помощью инструмента бликов), которые вы хотите изменить, и переместите исходную точку и т. Д. Колец или центр и т. Д.
Фон для засветки — засветка работает сама по себе, но более удивительна с черным фоном или другим цветным фоном
Небольшие блики (в ограниченном пространстве) создают прекрасный блестящий фон
Большие вспышки могут заполнить весь фон за секунды.
Лично я считаю, что применение бликов по умолчанию на белом фоне по умолчанию довольно скучно, и, возможно, это одна из причин, почему у этого инструмента мало поклонников. Если вы примените эффект к фону или сплошному цвету (на ум приходит черный), произведение оживает. Тем более, когда вы применяете 5 или более бликов на цветном фоне, а затем блики действительно начинают приобретать истинное сияние. В качестве засветки можно применять большие или маленькие.Ракеты однозначно многоцелевые.
Модификаторы: клавиши вверх и вниз, сдвиг и т. Д. — вы можете интерактивно изменять инструмент бликов в Adobe Illustrator по мере его использования
Вы можете интерактивно изменять сгенерированное изображение бликов с помощью некоторых клавиш-модификаторов, таких как
UP / DOWN (количество лучей)
CTRL (размер отбортовки)
SHIFT (ограничивает инструмент таким же соотношением размера бликов / лучей и т. Д.)
ALT (повернуть).
Модификаторы интересны и интерактивны, но не предлагают ничего, чего нельзя было бы достичь с помощью диалогового окна, и диалоговое окно действительно обеспечивает точность настроек.
Параметры инструмента «Вспышка» в Adobe Illustrator — дважды щелкните значок инструмента «Вспышка» на панели инструментов и измените настройки для центра, ореола и т. Д.
Чтобы просмотреть параметры, дважды щелкните значок инструмента «Вспышка». Есть ряд настроек
центр
гало
лучей
кольца
Вспышки, как правило, можно использовать независимо, так что вы можете отменить выделение лучей, колец и т. Д. И просто использовать ореол и т. Д.Вы также можете установить низкие и высокие значения для лучей и т. Д., Чтобы создать ряд различных произведений искусства с помощью одного и того же базового инструмента.
Режимы наложения в Adobe Illustrator — вы можете создавать необычные дизайны, изменяя непрозрачность бликов и режим наложения.
Инструмент «Блики» генерирует путь, и в качестве стандартного пути его можно применить с заданным режимом наложения, например, нормальным или светлым. Вы можете создать несколько бликов с разными режимами наложения, а также с разными настройками непрозрачности.Чтобы изменить непрозрачность и режим наложения для инструмента, просто щелкните ссылку непрозрачности на верхней панели параметров. Можно создать множество различных комбинаций цветовых эффектов, используя различные смеси, которые также могут быть, в свою очередь, смешаны с фоном, например, на изображении справа
Как создать различные эффекты ореола с помощью инструмента бликов в Adobe Illustrator
Вы можете создать интересный ореол с помощью
Отмена выбора лучей и колец
Установите высокие значения непрозрачности и т. Д., А также рост и т. Д.
Установите высокую или, возможно, очень низкую яркость, 0%.Настройки нечеткости странные, я уверен, что они что-то делают (вероятно, больше связаны с путями и, возможно, вступят в свои права, если используются с другими путями)
Дублируйте блик ореола (альтернативный вариант / вариант) и уменьшите его размер, масштабируя, скажем, до 75% от исходного блика (вы также можете сделать это с помощью опции по центру)
Совместите обе раструбы
Повторить дублирование и снова масштабировать еще на 75% и т. Д.
Отлично подходит для создания эффекта инструмента быстрого контура бликов / ореола, как показано слева.Вы также можете сдвинуть отдельные блики и, возможно, заполнить все изображение бликами / ореолами или, возможно, выровнять ореолы по линии или, возможно, создать круг из ореолов и многое другое. Конечно, вы можете просто использовать два ореола с непрозрачностью 100% и размытостью до 100% и создать две автомобильные фары, направленные к экрану, как показано справа
.Создание лучей с помощью инструмента бликов в Adobe Illustrator
Если вы не хотите, чтобы лучи применялись
дважды щелкните значок на панели инструментов
снимите флажок с лучей.
Вы также можете установить количество лучей равным 0, даже если флажок установлен. Максимальное количество лучей — 50 — вы не можете ввести 100 и более в поле лучей (к сожалению). Но лично мне нравятся лучи, поэтому я обычно оставляю настройки лучей ВКЛЮЧЕННЫМИ. Лучи очень хорошие. Лучи могут быть увеличены от 0 (опять же, лучи не видны) до 1000% от размера вспышки. Надо сказать, небольшая разница в линиях при изменении нечеткости. Все очень тонко.Опять же, лучи вступают в свои права, когда вы снова и снова применяете блики. Если вы создадите несколько бликов, вы сможете создать более 50 лучевых линий. Четыре вспышки дают 200 строк, заполняющих весь экран (если использовать максимальное количество лучей). Я уверен, что есть некоторое перекрытие, поэтому, возможно, не все 200 линий можно увидеть, но это создает гораздо более драматичный блик, чем один. Вы также можете использовать инструменты выравнивания и повернуть путь так же, как и любой стандартный путь.
Выберите инструмент развальцовки
Перейти к опциям отбортовки
Установите большинство настроек в секциях без лучей на ноль (кроме диаметра)
Лучи на
50 лучей и длина 1000
Применить
Дублировать (клавиша alt / option) и перетащить в другое место
Повторить дубликат и перетащить и сдвинуть
Чтобы применить этот эффект инструмента бликов более повторяемым образом, используя панель внешнего вида и живые эффекты, команда преобразования может генерировать больше копий живого блика (лучи и все остальное) и вращать их, а также добавлять дополнительные преобразования.
Режим изоляции и инструмент бликов в Adobe Illustrator — вы можете редактировать дизайн инструмента бликов в режиме изоляции.
Инструмент развальцовки можно редактировать в режиме изоляции (в виде символов и т. Д.). Дважды щелкните любой из сгенерированных бликов, и вам будут предложены различные слои бликов для редактирования, такие как основной градиент, который можно изменить, например, изменить выделение центрального градиента — хотя, похоже, не любого цвета. Вы можете расположить ядро блика с помощью инструмента градиента (в режиме изоляции), а также сжать ядро или увеличить размер блика — вы также можете сделать ядро более интенсивным и резким, а также намного более размытым — ни один из эти параметры доступны в диалоговом окне.В режиме изоляции вы также можете исказить многие пути с помощью инструмента прямого выбора, такого как кольца (по отдельности)
Маски и инструмент бликов с использованием обтравочной маски в Adobe Illustrator
Их можно замаскировать с помощью обтравочной маски.
Создать вспышку
создать круг или другой путь
- Команда маски отсечения
меню объекта для отсечения диапазона бликов.
Эти дорожки теперь залиты драматической вспышкой.
Вспышки Illustrator можно экспортировать для использования в Photoshop, а затем объединить с эффектами Photoshop.
Вам не нужно связывать инструмент бликов, его можно освободить.
Создайте блики в Adobe Illustrator с помощью инструмента бликов
Перетащите в библиотеку CC
Перейти в Photoshop
Перетащите из библиотеки CC в документ Photoshop
Применение эффектов к новому дизайну
Результат инструмента бликов можно вставить в Photoshop (по какой-то причине, поскольку пиксельный вариант, кажется, работает лучше, чем смарт-объект), и можно повторно вставить или создать дубликаты слоя бликов.Блики теперь являются обычными объектами в Adobe ® Photoshop ®, вы можете применять эффекты слоев, такие как эффекты металла и дерева, а также живые эффекты к бликам, такие как размытие, масляная краска и т. Д. Блики могут быть добавлены как драматический эффект к текстовые объекты или слои фигур в Adobe ® Photoshop ® (хотя в Photoshop есть фильтр бликов линз — он не приближается к диапазону параметров, доступных для бликов в Illustrator). Конечно, в Adobe Illustrator также есть много мощных эффектов фильтров, таких как размытие по Гауссу, которые можно добавить к блику.Вы также можете экспортировать результаты инструмента бликов в другие приложения, такие как Affinity Photo и Flame Painter Pro
.Панель «Оформление» и изменение внешнего вида, например добавление заливок, обводок и т. Д. К блику.
Standard Illustrator К эффекту можно применить живые эффекты, а также можно добавить заливки и штрихи к блику. Блики — это путь, а не стандартный путь, поскольку он состоит из нескольких компонентов, но он позволяет добавлять дополнительные заливки и обводки (не всегда эффективные).
Эффект 3D-фаски может быть применен к блику, хотя результат немного плохой (это ни в коем случае не 3D-блик).
Фильтры размытия и т. Д. Могут быть применены к блику, и они приводят к размытому / нечеткому блику.
К блику в Illustrator справа добавлено размытие. Поскольку блики и живые эффекты являются живыми, вы можете создавать дубликаты дизайна и эффектов и заполнять весь документ размытыми (возможно, разными) бликами.
Преобразования могут быть применены к блику, чтобы вы могли масштабировать и вращать, а также применять свободное преобразование.
Вы можете выбрать блики в Adobe AI, и вы можете преобразовать дизайн, например масштабировать, а также повернуть. Вы также можете сдвигать блики, а также вращать и отражать их. Вы можете увидеть результат добавления трансформации сдвига к инструменту бликов справа. Масштаб не обязательно должен быть 100%, он может составлять 40% по горизонтали и 100% по вертикали, создавая блики очень разной формы.Точно так же команда огибающей меню объекта может быть применена к блику, и могут быть применены различные дуги, дуги, флажки и т. Д., Хотя конечные результаты могут отличаться. Также можно применить инструмент свободного преобразования, и результаты можно будет варьировать.
Улучшенные преобразования для еще более драматических эффектов, таких как вспышки звездообразования и спиральные блики
Лучшим инструментом для драматических манипуляций с инструментом бликов в Adobe Illustrator должен быть живой эффект (ключевым моментом здесь, как всегда, является живой эффект, в котором вы может изменить результат в любой момент и создать совершенно другой результат за секунды).
Необходимо выбрать засветку.
Перейдите в меню эффектов и искажайте, трансформируйте и трансформируйте.
Появится диалоговое окно преобразования
, вы можете затем создать несколько копий бликов (хотя, обратите внимание, все они являются одними и теми же базовыми бликами), введя значение, отличное от нуля, в поле копий внизу.Вы можете оставить предварительный просмотр выключенным, но если у вас есть быстрая машина, вы можете просто включить предварительный просмотр и поиграть с параметрами поворота, масштабирования, перемещения и т. Д. См. Справа пример использования преобразования на блике
.Измените перемещение и масштаб (вы можете установить больше или меньше 100%, а также можете иметь разные масштабы по вертикали и горизонтали), а также поворот.
Следует помнить, если вы заполняете круг — 360 градусов, 10 копий.. вам действительно следует ввести 9 в поле копий, так как у вас уже есть одна копия, оригинал.
По умолчанию / сброс инструмента вспышки Illustrator
Удерживайте нажатой клавишу alt / option, появится сброс и щелкните его, чтобы вернуть настройки к значениям по умолчанию.
Вспышки Illustrator можно сохранить как символ, перетащив результат на панель символов и используя его с распылителем и т. Д.
Вспышки в Adobe Illustrator можно сохранить как символы.В качестве символов их можно наносить с помощью распылителя символов. В качестве символа вспышку можно использовать повторно, и они идентичны. Символы также занимают меньше ресурсов. Как символы, бликами также можно управлять, как и любым другим символом, и к экземпляру можно применять заливки / обводки и живые эффекты. Вы можете распылять и разбрызгивать блики по изображению. Сохранить как символ
выберите развальцовку после создания с помощью инструмента развальцовки
перетащите на панель символов
выберите статический или динамический символ
Теперь выберите на панели символов
Перейти к символу распылителя
применить на артборде
Инструмент «Блики» и изменение цвета — вы можете использовать руководство по изменению цвета / цвета и т. Д., А также цветовой баланс в Adobe Illustrator.
В диалоговом окне инструмента «Блики» нет средств для изменения цвета бликов, поэтому применение бликов приводит к один и тот же цветовой эффект каждый раз (большой или маленький).Вы можете изменить цвет на
перейти в меню редактирования
и меню редактирования цветов
и выберите перекрасить иллюстрацию.
Используйте различные настройки цвета в инструменте, чтобы изменить цвет.
Результат — зеленый блик на левом изображении и т. Д.Вы также можете добавить новый цвет к блику через панель внешнего вида, добавив новую заливку или более одной заливки. Вы можете использовать команду редактирования цвета и цветового баланса меню редактирования, чтобы превратить блик в красный или синий блик.
Кольца: траектория, номер и наибольшее значение в инструменте развальцовки
Опция колец добавляет дополнительный штрих классу раструбу. Кольца не нужно накладывать в определенном направлении, их можно просто накладывать поверх центра раструба. просто установите путь на 0pt.Число также можно установить на 0, что эквивалентно отключению опции звонков. Максимальный размер колец может быть установлен с помощью самого большого параметра — вы можете иметь как маленькие кольца, так и супер большие кольца, все относительно фактического раструба. Справа вы можете увидеть результат добавления нескольких кольцевых бликов (четыре) и изменения угла приложения лучей. Вы также можете изменить настройки лучей через панель настроек и создать мощное интенсивное световое шоу, просто используя одну вспышку, конечно, вы также можете создать несколько путей и комбинировать их с режимами наложения и т. Д.
Разгруппируйте блики в Adobe Illustrator и используйте отдельные части бликов
В конечном итоге эффект состоит из нескольких путей (открытого и закрытого), и вы можете просто разгруппировать блики.Разгруппировать и блик больше не является живым эффектом и больше не может редактироваться как блик в диалоговом окне. Блики можно разбить на кольца, лучи и т. Д. Затем вы можете изменить каждую часть, например добавить дополнительные рисунки к блеску или переместить начало лучей и т. Д. Это достойный и почетный конец вспышке.
Illustrator Трассировка изображения на блике — используйте для создания абстрактных дизайнов в Adobe Illustrator
При желании вы можете растрировать иллюстрацию с помощью команды растрирования объекта, а затем применить трассировку живого изображения к дизайну.Затем вы можете создать красочный след или просто черно-белый след. В качестве альтернативы передайте блики в Photoshop и примените различные настройки изображения, а затем повторно скопируйте блики обратно в Illustrator, а затем примените трассировку изображения.
Вы можете увидеть результат черно-белого следа изображения.
Примените вспышку один или несколько раз — вам не нужно применять эффект только один раз.
Мне не очень нравится единичная вспышка, поскольку я всегда чувствую, что инструмент вспышки действительно оживает, если вы готовы проявить всю осторожность. ветер и примените несколько всплесков к дизайну и нескольким приложениям, которые применяются с разными смесями.Миллионы по-настоящему потрясающей графики можно создать с помощью нескольких применений, таких как от блесток до звездообразования до едва уловимых размытых сцен с туманом и т. Д. Просто изменив непрозрачность бликов (или режим наложения для других), вы можете превратить яркие фары в туманную, плохо освещенную сцену, которая выглядела бы еще более туманной, если бы что-то было смешано с фоном иллюстрации Illustrator. Непрозрачность бликов устанавливается на 20%, просто выбирая их все, а затем устанавливая непрозрачность на панели параметров
.Вы можете спросить себя, что делает инструмент Flare в главе об искажении, смешивании и графиках? Вроде как не к месту.На самом деле инструмент Flare не похож ни на один из других инструментов Illustrator, поэтому в целом он кажется неуместным. Инструмент Flare — действительно нечто впечатляющее, хотя это всего лишь одна хитрость. Этот инструмент присутствует в Illustrator для создания фантастических бликов, подобных тем, которые вы обычно создаете в таких программах, как Adobe Photoshop или After Effects. Однако инструмент «Блики» создает эти эффекты, используя только векторные объекты, а не растры, и Illustrator сохраняет их в редактируемом состоянии, что упрощает их настройку. Создание бликов с векторной линзойСоздание бликов с помощью инструмента «Блики» — это, по сути, двухэтапный процесс. Сначала вы определяете, куда будет идти свет, а затем определяете угол света. На самом деле, между ними нужно сделать еще много маленьких шагов. Чтобы применить блики линз с помощью инструмента Flare, следуйте этим инструкциям:
Несмотря на то, что это не Live Effect, после применения бликов его все еще можно редактировать, хотя и не с помощью палитры Appearance. Чтобы отредактировать блик, выберите его с помощью инструмента «Выделение» и дважды щелкните инструмент «Блики» на панели инструментов. Откроется диалоговое окно «Параметры инструмента бликов», в котором можно указать любые изменения внешнего вида бликов. Когда вы отметите кнопку «Предварительный просмотр», вы сможете увидеть изменения, происходящие с бликом по мере того, как вы изменяете настройки.
|
Для чего используется инструмент бликов в Illustrator?
Инструмент Flare — действительно что-то впечатляющее, хотя это пони с одним трюком. Этот инструмент присутствует в Illustrator для создания фантастических линзовых бликов, подобных, которые вы обычно создаете в таких программах, как Photoshop или Adobe After Effects CS4.
Нажмите, чтобы увидеть полный ответ
В этом отношении, где в Illustrator инструмент «карандаш»?
Adobe Illustrator Основы — Pencil Tool . Инструмент «Карандаш» — отличный инструмент для создания произвольных форм и линий в Adobe Illustrator . Выберите его в диалоговом окне инструментов и щелкните и перетащите, чтобы нарисовать. Если после снятия щелчка мыши по окончании рисования вы не видите никаких линий, обводка может быть установлена на ноль.
Кроме того, как создать линейный луч в Illustrator? 2 ответа.Быстрый и простой способ использовать эффект преобразования (Эффект → Искажение и преобразование → Преобразование) на одной строке , установив соответствующее количество копий и угол поворота * . Установите исходную точку преобразования на край, который должен быть центром « ray »
Более того, как сделать звездообразование в иллюстраторе?
Как создать звездообразование в Illustrator
- Откройте новый документ в Adobe Illustrator.
- Создайте круг в центре страницы, выбрав Инструмент «Круг» (L).
- В диалоговом окне «Обводка» выберите «Пунктирная линия».
- Перейдите в Объект> Разобрать оформление.
- Щелкните за пределами формы, чтобы отменить выбор объекта.
Как сделать пейзаж в Illustrator?
Как рисовать пейзаж с помощью Adobe Illustrator
- Шаг 1. Начало работы. Откройте Adobe Illustrator, нажмите «Файл»> «Создать», затем он спросит у вас размер изображения, вы можете выбрать любой размер, который хотите.
- Шаг 2: Начать рисование! Начните случайным образом щелкать по экрану и придайте ему форму пейзажа / горы.
- Шаг 3: Больше рисования!
- Шаг 4: Добавление дополнительных деталей.
- Шаг 5: Мой окончательный результат.
Как добавить блики к изображению с помощью Photoshop
В этом уроке вы узнаете, как добавить эффект бликов к изображению в Photoshop без внесения каких-либо постоянных изменений в исходную фотографию, используя слои и режимы наложения слоев!
Автор Стив Паттерсон.
Мы начнем с изучения того, как добавить блики объектива и расположить его именно там, где это нужно, с помощью фильтра Lens Flare в Photoshop . Затем, чтобы все было неразрушающим, мы отменим эффект, добавим новый слой, а затем немедленно повторно применим фильтр Lens Flare с помощью удобного ярлыка!
Наконец, мы воспользуемся мощью режимов наложения слоев , чтобы легко смешать блики объектива с изображением, и закончим настройкой его цветов, чтобы они лучше соответствовали цветам на фотографии.Мы также применим размытие, чтобы смягчить блики объектива и сделать их более реалистичными.
Для достижения наилучших результатов вы захотите применить эффект бликов к изображению, на котором источник света действительно виден на фотографии, будь то солнце, студийный свет или что-то еще. Вот изображение, над которым я буду работать (семья на пляже на закате, фото из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть после добавления бликов. Важно отметить, что блики объектива и фотография полностью отделены друг от друга, поэтому, если я передумаю позже и решу, что мне это не нравится, я могу легко удалить блики объектива и вернуться к исходному изображению. :
Окончательный эффект.
Приступим!
Как добавить блики в Photoshop
Я использую Photoshop CC, но этот урок также полностью совместим с Photoshop CS6. Для более ранних версий Photoshop, посмотрите мой оригинальный учебник Неразрушающий эффект бликов линзы .
Шаг 1: примените фильтр Lens Flare Filter
Первое, что нам нужно сделать, это добавить блики линз, как мы обычно делали бы, если бы применяли их непосредственно к самому изображению.Несмотря на то, что мы собираемся отменить эффект, это дает нам возможность расположить блики линзы именно там, где мы хотим. Чтобы добавить блики, мы воспользуемся фильтром Photoshop Lens Flare. Поднимитесь к меню Filter в строке меню в верхней части экрана, выберите Render , а затем выберите Lens Flare:
Перейдите в Filter> Render> Lens Flare.
Посмотрите видео и поделитесь своими мыслями на нашем канале YouTube!
Откроется диалоговое окно Lens Flare.Фильтр Photoshop Lens Flare добавляет к изображению эффект имитации бликов, и мы можем выбрать один из четырех различных типов линз (зум 50-300 мм, 35 мм Prime, 105 мм Prime и Movie Prime) в разделе Lens Type . в нижнем левом углу. Каждый из них придаст эффекту разный вид. Вы можете опробовать их, выбрав их и посмотрев, как каждый из них выглядит в области предварительного просмотра изображения . Я собираюсь использовать стандартный объектив 50-300 мм Zoom . Вы также можете настроить яркость бликов объектива, перетащив ползунок Яркость влево или вправо, но опять же, я буду придерживаться значения по умолчанию 100% .
Чтобы разместить блики в нужном месте, просто щелкните внутри области предварительного просмотра. Точка, на которую вы нажимаете, становится центром вспышки, обозначенной маленьким символом цели . Вы также можете щелкнуть и перетащить, чтобы переместить блик. Чтобы эффект выглядел как можно более реалистично, вам нужно разместить символ цели над источником света на вашем изображении, которым в моем случае является заходящее солнце:
Поместите центр засветки над источником света на фотографии.
Когда вы довольны тем, как все выглядит, нажмите OK, чтобы закрыть диалоговое окно. Photoshop затем применит эффект к вашему изображению. Вот как выглядит мой начальный блик:
Изображение после применения фильтра Lens Flare.
Единственная проблема заключается в том, что мы применили блики объектива непосредственно к самому изображению, и это делает его деструктивным редактированием , потому что мы внесли постоянные изменения в исходную фотографию. Гораздо лучше по возможности работать с неразрушающим образом с , сохраняя изображение и эффект отдельно друг от друга.Давайте посмотрим, как мы можем применить блики объектива неразрушающим образом, воспользовавшись режимами наложения слоев Photoshop .
Шаг 2: Отключите блики от линз
Теперь, когда мы точно знаем, где мы хотим, чтобы блики объектива появлялись, давайте отменим эффект, перейдя в меню Edit вверху экрана и выбрав Undo Lens Flare . Или используйте удобное сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac). В любом случае работает:
Идем в Edit> Undo Lens Flare.
Шаг 3. Добавьте новый пустой слой
Мы собираемся повторно применить фильтр Lens Flare, но на этот раз мы применим его к отдельному слою. Сначала добавим слой. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
Откроется диалоговое окно «Новый слой», в котором мы можем назвать новый слой перед его добавлением.Назовите слой «Lens flare» (не нужно проявлять творчества), затем нажмите OK:
.Присвоение имени новому слою в диалоговом окне «Новый слой».
Photoshop добавляет новый пустой слой с именем «Lens flare» над исходной фотографией, которая находится на фоновом слое:
Появится новый слой «Lens flare».
Шаг 4: заполните новый слой черным
Photoshop не позволяет нам применить фильтр Lens Flare к пустому слою, поэтому нам нужно заполнить слой цветом. Для этого мы воспользуемся командой Photoshop «Заливка».Вернитесь в меню Edit вверху экрана и на этот раз выберите Fill :
.Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Установите для параметра Contents вверху значение Black (* в Photoshop CS6 и более ранних версиях параметр Contents называется Use ). Заполнение слоя черным цветом позволит нам легко совместить блики объектива с фотографией, как мы вскоре увидим:
Изменение содержания на черный.
Щелкните OK, чтобы закрыть диалоговое окно, после чего Photoshop заполняет слой «Lens flare» сплошным черным цветом, временно закрывая исходную фотографию для просмотра:
Документ после заливки слоя «Lens flare» черным цветом.
Шаг 5. Повторное нанесение светофильтра линзы
Теперь, когда слой больше не пустой, мы можем повторно применить наш фильтр Lens Flare. Photoshop запоминает все настройки, которые мы использовали для фильтра в последний раз, когда мы его применяли, включая положение бликов, поэтому все, что нам нужно сделать, это повторно применить его, используя те же самые настройки, и Photoshop дает нам несколько ярлыков, которые мы можем использовать для этого.
Во-первых, последний примененный нами фильтр всегда будет отображаться как первая опция в верхней части меню «Фильтр». Чтобы быстро повторно применить блики объектива, просто перейдите в меню Filter , и вы найдете Lens Flare в самом верху списка. Щелкните по нему, чтобы повторно применить его с теми же настройками, что и раньше. Или еще более быстрый способ повторно применить последний использованный фильтр — просто нажать Ctrl + F (Win) / Command + F (Mac) на клавиатуре:
Выбор Lens Flare в верхней части меню Filter.
Тот же самый блик от линзы появляется в том же положении, что и раньше, но на этот раз на слое «Lens flare», а не на самом изображении:
Блики линз были повторно добавлены, но на отдельном слое.
Шаг 6: Измените режим наложения слоев на экран
Все, что нам нужно сделать сейчас, это скрыть весь этот сплошной черный цвет на слое и смешать блики линзы с изображением под ним, и мы можем легко это сделать, изменив режим наложения слоя «Lens flare» с Нормального на Экран .Вы найдете параметр режима наложения в верхнем левом углу панели слоев:
Изменение режима наложения слоя «Lens Flare» на Screen.
Если для режима наложения установлено значение «Экран», весь черный на слое исчезает, оставляя только блики на линзе:
Режим наложения экрана скрывает черный цвет и сохраняет блики объектива.
Так как блики теперь находятся на отдельном слое над изображением, мы можем включить и выключить его, щелкнув значок видимости слоя (глазное яблоко).Щелкните по нему один раз, чтобы выключить блики объектива. Нажмите еще раз, чтобы снова включить:
Щелкните значок видимости слоя.
Шаг 7. Отрегулируйте цвет бликов объектива
Вы можете настроить цвета бликов вашего объектива, чтобы они лучше соответствовали цветам вашего изображения. Сначала убедитесь, что у вас все еще выбран слой «Lens flare» на панели Layers. Затем перейдите в меню Image вверху экрана, выберите Adjustments , затем выберите Hue / Saturation :
Идем в Image> Adjustments> Hue / Saturation.
Откроется диалоговое окно «Цветовой тон / насыщенность». Перетаскивание ползунка Hue влево или вправо изменит цвета в бликах вашего объектива, как если бы вы вращали их вокруг цветового круга. Выбирайте цвета, подходящие к вашей фотографии. В моем случае блики объектива уже содержат несколько хороших красных и оранжевых цветов, которые хорошо работают, но я перетащу ползунок Hue немного вправо, чтобы сместить цвета в сторону желтого:
Перетащите ползунок «Оттенок», чтобы изменить цвета бликов объектива.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Вот мой результат после настройки цветов. В данном случае разница довольно незначительная:
Результат после смещения цветов в блике.
Шаг 8: Применение фильтра размытия по Гауссу
Единственная оставшаяся проблема заключается в том, что края бликов выглядят слишком резкими, поэтому давайте смягчим их, применив некоторое размытие. Мы будем использовать фильтр «Размытие по Гауссу» в Photoshop. Поднимитесь в меню Filter вверху экрана, выберите Blur , затем выберите Gaussian Blur :
.Идем в Фильтр> Размытие> Размытие по Гауссу.
Перетащите ползунок Radius по нижней части диалогового окна «Размытие по Гауссу» вправо. Чем дальше вы перетаскиваете ползунок, тем больше размытия вы примените к блику объектива и тем мягче оно будет. Следите за своим изображением, перетаскивая ползунок, чтобы оценить результаты, поскольку требуемая сумма будет зависеть от размера вашего изображения. В моем случае значение радиуса около 12 пикселей работает хорошо:
Перетаскивание ползунка «Радиус» в диалоговом окне «Размытие по Гауссу».
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Эффект после размытия бликов объектива.
Шаг 9: Отрегулируйте интенсивность бликов объектива (необязательно)
Наконец, есть несколько способов, которыми мы можем отрегулировать интенсивность бликов объектива в зависимости от того, нужно ли вам увеличить или уменьшить его яркость. Если вы уже довольны тем, как все выглядит, вы можете пропустить этот последний шаг, но если вы обнаружите, что блики вашей линзы слишком яркие, вы можете уменьшить их интенсивность, уменьшив непрозрачность слоя «Lens flare».Вы найдете опцию Opacity в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Чем больше вы уменьшите значение непрозрачности по сравнению со 100% по умолчанию, тем сильнее будет блик на изображении:
Уменьшение непрозрачности слоя «Lens flare».
Вот результат после снижения непрозрачности примерно до 80%. Блики линз теперь менее заметны:
Эффект после уменьшения непрозрачности бликов.
Или, если вы обнаружите, что блики вашей линзы недостаточно яркие, есть простой способ сделать их ярче, и это путем дублирования слоя «Lens flare».Я верну значение непрозрачности на 100%:
Установка непрозрачности на 100%.
Чтобы дублировать слой, откройте меню Layer в верхней части экрана, выберите New , затем выберите Layer Via Copy . Вы также можете нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы дублировать слой с помощью более быстрого сочетания клавиш:
Переходим в Layer> New> Layer Via Copy.
Photoshop добавляет копию слоя «Lens flare» над оригиналом:
Панель «Слои», показывающая новый слой «Копия бликов линзы».
С двумя слоями бликов в документе, для обоих установлен режим наложения «Экран», эффект становится намного ярче. Фактически, теперь тоже яркий:
Блики объектива теперь в два раза ярче, чем были раньше.
Мне действительно нужно было только на немного ярче , а не на на ярче, поэтому, чтобы уменьшить его интенсивность, я уменьшу непрозрачность слоя «Lens flare copy» до 20%. :
Уменьшение непрозрачности слоя «Lens flare copy».
И на этом мы закончили! Вот мой последний эффект бликов после уменьшения непрозрачности:
Окончательный результат.
И вот оно! Вот как легко добавить блики к изображению, не повредив исходную фотографию, используя комбинацию фильтра Lens Flare и неразрушающую силу слоев и режимов наложения слоев в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Создание бликов из бриллиантов в Photoshop | Small Business
Иногда бриллианты отражают свет, создавая белые звездообразные блики.Независимо от того, где находится бриллиант на фотографии, эта вспышка привлекает внимание зрителя. В отличие от рекламных фотографий, которые почти всегда используют этот эффект, бриллиант на фотографии не всегда создает блики. Есть два относительно простых способа добавить собственные блики к бриллиантам: использовать белые кисти, чтобы нарисовать их поверх бриллианта, или использовать фильтр Lens Flare для создания эффекта.
Звездные кисти
Распространенный метод быстрого добавления бликов и блесток на ромб — использование кисти в форме звезды.На панели «Кисти» есть несколько вариантов, которые можно вызвать, нажав «F5» на клавиатуре. Для достижения наилучшего результата используйте белую кисть на новом слое поверх ромба. Удерживайте мышь в одном месте, затем промокните кистью, щелкая кнопкой мыши, пока блики не приобретут желаемую интенсивность.
Смешанные кисти
Нанесите звездчатую кисть для создания ромбовидного блика, чтобы усилить эффект и сделать ваш бриллиант более ярким, нанося небольшую аэрозольную кисть по центру.Для достижения наилучшего эффекта используйте мягкую круглую кисть Airbrush: используйте ее отдельно, чтобы создать дополнительные, меньшие блики на других бриллиантах или на разных точках того же бриллианта. Промокните кисть, щелкнув кнопкой мыши два или три раза — не двигая мышью — чтобы придать блику большую интенсивность, не размазывая его.
Lens Flare
Фильтр Lens Flare может создавать превосходные алмазные блики. Найдите этот фильтр, щелкнув меню «Фильтр», а затем выбрав опцию «Визуализация».Откроется окно параметров, в котором можно переместить центр блика на ромб. Затем вы можете изменить тип объектива и яркость по своему желанию. В большинстве случаев наилучший эффект дает 35-миллиметровый объектив. Поскольку с помощью этого инструмента создаются дополнительные блики, продублируйте изображение ромба перед созданием бликов, а затем используйте инструмент Eraser Tool, чтобы удалить дополнительные блики.
Множественные блики
Чтобы создать несколько бликов на одном ромбе или блики на изображении нескольких бриллиантов, сосредоточьтесь на создании идеального блика с помощью техники кисти в форме звезды или комбинации кисти в форме звезды с аэрографом.Затем вы можете скопировать эту кисть и вставить ее в другое место на том же изображении, а затем повернуть каждую вспышку и изменить ее размер с помощью параметров преобразования в меню «Правка». Если вы затем объедините все свои блики в один слой, вы можете имитировать эффект одного источника света, применив слой наложения градиента, чтобы сделать блики на одной стороне изображения или посередине ярче, чем другие.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет.Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Как профессионально использовать фильтр бликов в Photoshop
В этом уроке вы узнаете ряд полезных советов и приемов по применению фильтра Lens Flare Filter в Photoshop 2020.
Попутно мы узнаем, где найти фильтр бликов объектива в Photoshop 2020, как его использовать неразрушающим образом и что самое интересное — создать с его помощью потрясающий спецэффект.
Lens Flare Filter — «Любительский» фильтр?
Фильтр Lens Flare в Photoshop давно известен как «любительский» фильтр из-за его относительно простого применения. К сожалению, это приводит к чрезмерному использованию этого фильтра и уродливому результату.
Я, с другой стороны, считаю, что фильтр Lens Flare — один из самых универсальных фильтров в Photoshop. При правильных настройках вы можете добавить потрясающий эффект к своей фотографии с помощью фильтра бликов объектива.
Где найти фильтр бликов в Photoshop 2020
В последней версии Photoshop 2020 года расположение меню немного отличается от предыдущей версии. Вы можете найти фильтр бликов на линзах в меню Filter> Render> Lens Flare
.У вас будет следующее окно с 4 типами линз на выбор, а также опцией яркости, которую вы можете настроить для каждого отдельного объектива:
Затем вы можете нажать «ОК», чтобы применить этот фильтр к своей фотографии.
Неразрушающее применение светофильтра линзы
Единственная проблема с описанным выше процессом заключается в том, что фильтр бликов объектива был применен к исходному слою фотографии. Таким образом, мы усложняем задачу, если вы хотите удалить фильтр.
Лучший способ применить фильтр бликов объектива, не затрагивая исходную фотографию, — это создать новый слой поверх в качестве специального слоя только для фильтра бликов объектива:
Залейте этот новый слой черным цветом:
Примените фильтр бликов к этому новому слою:
Измените режим наложения слоя на «Экран»:
и вот эффект:
Как видите, фильтр бликов теперь применен к отдельному слою.Вы можете легко включать и выключать этот слой, чтобы сохранить / удалить эффект.
Как использовать фильтр бликов для создания спецэффектов
Если у вас возникли трудности с этой частью руководства, посмотрите это видео ниже:
Добавив некоторые творческие штрихи, можно использовать фильтр бликов для создания очень интересного эффекта. Я покажу вам, как с его помощью создать потрясающий эффект сияния глаз. Давайте начнем!
Загрузите это стоковое изображение от CathleenTarawhiti, выполните шаги, описанные ранее в шаге 2, примените фильтр бликов с фиксированным фокусным расстоянием 105 мм. Тип:
Переместите центр бликов, чтобы закрыть глаз модели:
Продублируйте этот слой с бликами и закройте другой глаз:
Дублируйте слой с бликами еще раз, используйте Free Transform, чтобы деформировать этот слой, пока он не сформирует следующую форму, уменьшите его непрозрачность примерно до 50%:
Вот какой у вас эффект (я добавил несколько цветов в изображение):
Вот и все для этого урока! Надеюсь, он будет вам полезен и научил вас кое-чему о фильтре Lens Flare в Photoshop 2020.
