Создаем простой и понятный макет портфолио
В этой статье я покажу вам, как создать простое и понятное портфолио для демонстрации своих работ. Я буду использовать основные инструменты и методы Photoshop, чтобы получить профессионально выглядящий и оптимально структурированный макет.
[IMG=http://www.photoshopstar.com/media/2014/10916/simple-portfolio-preview.jpg]
Программное обеспечение: Photoshop CS3 и выше.
- Бесплатный шрифт Montserrat
Давайте для начала создадим в Photoshop новый документ. Нажмите CMD/CTRL+N и установите для документа ширину 1400 пикселей, высоту 1630 пикселей:
Теперь давайте создадим направляющие, чтобы наш макет был идеально выровнен. Перейдите в Вид> Новая направляющая и задайте следующие вертикальные направляющие: 200 пикселей, 450 пикселей, 700 пикселей, 950 пикселей и 1200 пикселей:
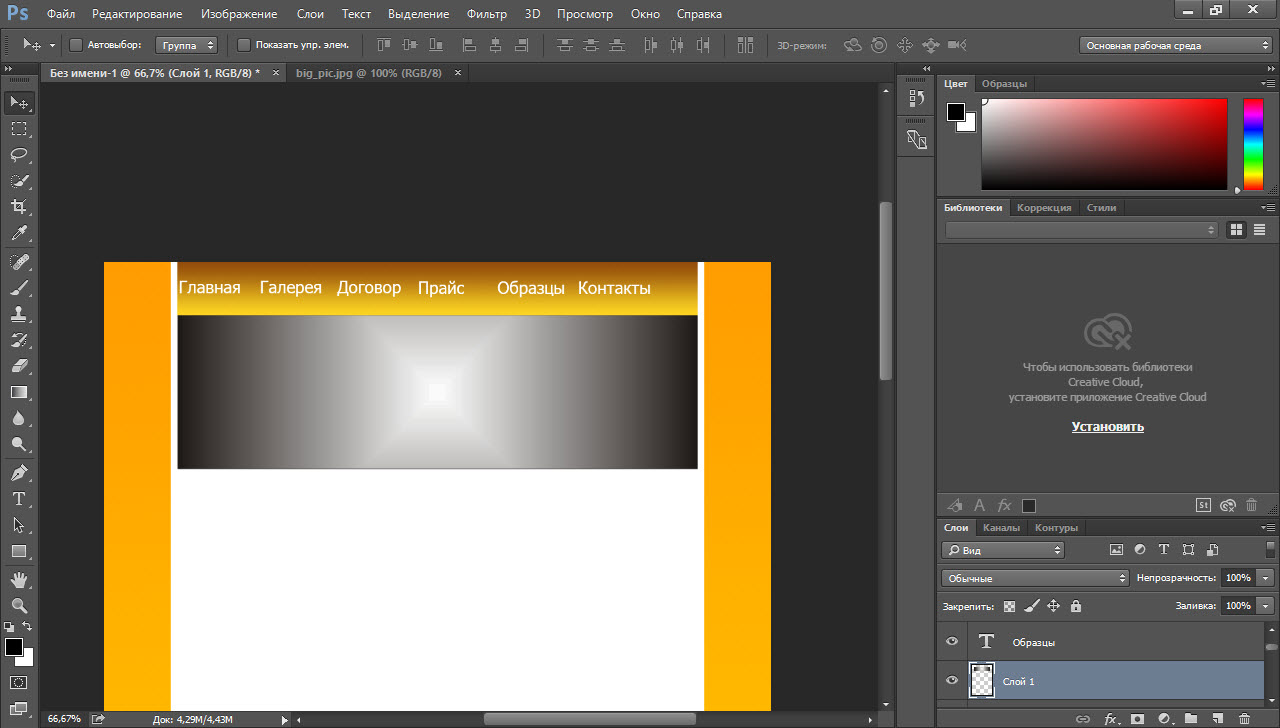
После того, как мы установили направляющие, можно приступать к разработке макета. Создайте новую группу слоев под названием Top Nav. Для этого перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев:
Для этого перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев:
Выберите инструмент «Горизонтальный текст» (T), используйте шрифт Montserrat, размер шрифта — 20 пикселей, цвет — голубой #075dfb и введите заголовок своего портфолио. Поместите надпись сразу за первой вертикальной направляющей, оставив небольшое свободное пространство сверху — в моем случае это 40 пикселей:
После этого продублируйте слой (CMD / CTRL + J) и переместите копию в правую часть документа. Используя тот же инструмент, введите надписи, чтобы они представляли ссылки на разделы портфолио. На рисунке ниже показано, как этот сделал я:
Сверните группу Top Nav, нажав на иконку стрелки рядом с названием группы, и создайте новую группу под названием Featured.
Перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев. После этого выберите инструмент «Прямоугольник» (U) и нарисуйте между первой и последней направляющей прямоугольник размером 1000 на 574 пикселей. С помощью инструмента «Перемещение» (V) переместите эту фигуру на 40 пикселей ниже ссылок навигации, чтобы между элементами было достаточно свободного пространства, и они выглядели аккуратно:
С помощью инструмента «Перемещение» (V) переместите эту фигуру на 40 пикселей ниже ссылок навигации, чтобы между элементами было достаточно свободного пространства, и они выглядели аккуратно:
Теперь нам нужно заполнить прямоугольник. Для этого я использовал одно из своих фото. Подберите изображение, которое вы хотите использовать для фона портфолио и перетащите его в Photoshop. Убедитесь, что оно достаточно велико, чтобы заполнить все пространство прямоугольника без масштабирования.
После того, как вы перетащили изображение в Photoshop, поместите его выше слоя прямоугольника и, удерживая нажатой клавишу Alt, кликните на миниатюре слоя изображения. В результате должна появиться иконка стрелки вниз. Нажмите на нее, чтобы создать обтравочную маску. Все, что находится внутри обтравочной маски, будет помещено в прямоугольник:
Отлично! Теперь нам нужно немного затемнить изображение, чтобы текст на нем легко читался.
Создайте новый слой под названием Shadow и добавьте маску, как мы делали чуть раньше. После этого выберите инструмент «Градиент» (G) и задайте переход градиента от черного к прозрачному. Задайте для параметров градиента значения, приведенные на рисунке ниже:
После этого выберите инструмент «Градиент» (G) и задайте переход градиента от черного к прозрачному. Задайте для параметров градиента значения, приведенные на рисунке ниже:
После этого, удерживая нажатой клавишу SHIFT, прочертите мышью линию от нижней части изображения к верхней, и уменьшите непрозрачность слоя до 65%:
Нам нужно создать заголовок для только что созданной области. Выберите инструмент «Горизонтальный текст» (T), снова используйте шрифт Montserrat. Установите размер шрифта 40 пикселей, цвет #FFFFFF и введите текст, который, описывает спектр предлагаемых вами услуг (3-5 слов).
Не забудьте оставить немного свободного пространства вокруг текста, чтобы он выглядел аккуратно. Чтобы следовать общим принципам разработки дизайна, слева и снизу я оставил свободное пространство шириной в 40 пикселей:
Теперь нам нужно создать кнопку призыва к действию, чтобы предложить посетителю подробнее вникнуть в суть предлагаемых услуг. Выберите инструмент «Прямоугольник» (T) и нарисуйте прямоугольник с размерами 212 на 46 пикселей.
Поместите его справа от изображения, оставив с каждой стороны прямоугольника по 40 пикселей свободного пространства (снизу у нас будет отступ 30 пикселей, так как нам нужно выровнять кнопку по горизонтали с заголовком):
Снова выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта черный — #000000, размер — 14 пикселей и введите подпись для кнопки. Поместите текст внутрь белого прямоугольника и отцентрируйте его:
Теперь добавим несколько примеров работ, чтобы посетители могли получить представление о вашем стиле. Сверните группу Featured (нажав на иконку стрелки рядом с названием группы) и создайте новую группу под названием Work.
Для раздела примеров работ я использовал несколько своих фото. Перетащите снимки в Photoshop и преобразуйте их в смарт-объекты, нажав правой кнопкой мыши на изображении и выбрав пункт «Преобразовать в смарт-объект». После этого нажмите CMD/Ctrl + T, чтобы изменить размер изображений.
Задайте для снимков размер 313 на 235 пикселей и разместите их в три колонки по два снимка в каждой. Оставьте отступ 40 пикселей сверху и снизу и 30 пикселей между изображениями и по бокам:
Оставьте отступ 40 пикселей сверху и снизу и 30 пикселей между изображениями и по бокам:
Вот и все, что касается раздела примеров работ. Сверните группу Work и создайте новую группу под названием Footer. Выберите инструмент «Прямоугольник» (U), установите для него цвет заливки, который мы уже использовали (#075dfb) и нарисуйте прямоугольник, охватывающий большую часть нижней секции документа. Это будет фон подвала.
После этого с помощью инструмента «Перемещение» (V) переместите прямоугольник на 40 пикселей ниже примеров работ:
Теперь нам нужно добавить контент для подвала. Выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта — #FFFFFF, размер — 16 пикселей и напишите заглавными буквами БЛОГ, а также введите надписи, которые будут представлять заголовки разделов блога. Задайте для них верхний отступ 70 пикселей, чтобы отделить эту область:
После этого добавьте еще немного информации, которая может понадобиться посетителям. Я включил сюда ссылки для связи в социальных сетях и свой электронный адрес. Убедитесь, что вы оставили достаточно свободного пространства по бокам, чтобы все выглядело аккуратно:
Убедитесь, что вы оставили достаточно свободного пространства по бокам, чтобы все выглядело аккуратно:
Также мы должны еще раз добавить кнопку с призывом к действию, чтобы снова указать посетителю, что делать дальше. Откройте группу Featured и найдите в ней слои, относящиеся к кнопке. Удерживая CMD/CTRL, отметьте мышью слои прямоугольника и текста, а затем нажмите Cmd/Ctrl + J, чтобы продублировать их. Переместите эти слои в группу Footer и поместите их выше фона.
Скомпонуйте ранее введенную контактную информацию и новую кнопку, внесите соответствующие изменения в текст надписи кнопки, и все готово:
В конце мы должны добавить copyright, чтобы защитить нашу работу. Просто используйте ранее созданный текст, скопируйте его и внесите изменения, чтобы он содержал информацию относительно авторских прав. Поместите этот элемент на 60 пикселей ниже последней строки текста:
Мы закончили!
Я надеюсь, что вам понравилась эта статья:
РедакцияПеревод статьи «Create a Clean and Simple Portfolio Design in Photoshop»
Создаем простой и понятный макет портфолио
В этой статье я покажу вам, как создать простое и понятное портфолио для демонстрации своих работ. Я буду использовать основные инструменты и методы Photoshop, чтобы получить профессионально выглядящий и оптимально структурированный макет.
Я буду использовать основные инструменты и методы Photoshop, чтобы получить профессионально выглядящий и оптимально структурированный макет.
[IMG=http://www.photoshopstar.com/media/2014/10916/simple-portfolio-preview.jpg]
Программное обеспечение: Photoshop CS3 и выше.
- Бесплатный шрифт Montserrat
Давайте для начала создадим в Photoshop новый документ. Нажмите CMD/CTRL+N и установите для документа ширину 1400 пикселей, высоту 1630 пикселей:
Теперь давайте создадим направляющие, чтобы наш макет был идеально выровнен. Перейдите в Вид> Новая направляющая и задайте следующие вертикальные направляющие: 200 пикселей, 450 пикселей, 700 пикселей, 950 пикселей и 1200 пикселей:
После того, как мы установили направляющие, можно приступать к разработке макета. Создайте новую группу слоев под названием Top Nav. Для этого перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев:
Выберите инструмент «Горизонтальный текст» (T), используйте шрифт Montserrat, размер шрифта — 20 пикселей, цвет — голубой #075dfb и введите заголовок своего портфолио. Поместите надпись сразу за первой вертикальной направляющей, оставив небольшое свободное пространство сверху — в моем случае это 40 пикселей:
Поместите надпись сразу за первой вертикальной направляющей, оставив небольшое свободное пространство сверху — в моем случае это 40 пикселей:
После этого продублируйте слой (CMD / CTRL + J) и переместите копию в правую часть документа. Используя тот же инструмент, введите надписи, чтобы они представляли ссылки на разделы портфолио. На рисунке ниже показано, как этот сделал я:
Сверните группу Top Nav, нажав на иконку стрелки рядом с названием группы, и создайте новую группу под названием Featured.
Перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев. После этого выберите инструмент «Прямоугольник» (U) и нарисуйте между первой и последней направляющей прямоугольник размером 1000 на 574 пикселей. С помощью инструмента «Перемещение» (V) переместите эту фигуру на 40 пикселей ниже ссылок навигации, чтобы между элементами было достаточно свободного пространства, и они выглядели аккуратно:
Теперь нам нужно заполнить прямоугольник. Для этого я использовал одно из своих фото. Подберите изображение, которое вы хотите использовать для фона портфолио и перетащите его в Photoshop. Убедитесь, что оно достаточно велико, чтобы заполнить все пространство прямоугольника без масштабирования.
Для этого я использовал одно из своих фото. Подберите изображение, которое вы хотите использовать для фона портфолио и перетащите его в Photoshop. Убедитесь, что оно достаточно велико, чтобы заполнить все пространство прямоугольника без масштабирования.
После того, как вы перетащили изображение в Photoshop, поместите его выше слоя прямоугольника и, удерживая нажатой клавишу Alt, кликните на миниатюре слоя изображения. В результате должна появиться иконка стрелки вниз. Нажмите на нее, чтобы создать обтравочную маску. Все, что находится внутри обтравочной маски, будет помещено в прямоугольник:
Отлично! Теперь нам нужно немного затемнить изображение, чтобы текст на нем легко читался.
Создайте новый слой под названием Shadow и добавьте маску, как мы делали чуть раньше. После этого выберите инструмент «Градиент» (G) и задайте переход градиента от черного к прозрачному. Задайте для параметров градиента значения, приведенные на рисунке ниже:
После этого, удерживая нажатой клавишу SHIFT, прочертите мышью линию от нижней части изображения к верхней, и уменьшите непрозрачность слоя до 65%:
Нам нужно создать заголовок для только что созданной области. Выберите инструмент «Горизонтальный текст» (T), снова используйте шрифт Montserrat. Установите размер шрифта 40 пикселей, цвет #FFFFFF и введите текст, который, описывает спектр предлагаемых вами услуг (3-5 слов).
Выберите инструмент «Горизонтальный текст» (T), снова используйте шрифт Montserrat. Установите размер шрифта 40 пикселей, цвет #FFFFFF и введите текст, который, описывает спектр предлагаемых вами услуг (3-5 слов).
Не забудьте оставить немного свободного пространства вокруг текста, чтобы он выглядел аккуратно. Чтобы следовать общим принципам разработки дизайна, слева и снизу я оставил свободное пространство шириной в 40 пикселей:
Теперь нам нужно создать кнопку призыва к действию, чтобы предложить посетителю подробнее вникнуть в суть предлагаемых услуг. Выберите инструмент «Прямоугольник» (T) и нарисуйте прямоугольник с размерами 212 на 46 пикселей.
Поместите его справа от изображения, оставив с каждой стороны прямоугольника по 40 пикселей свободного пространства (снизу у нас будет отступ 30 пикселей, так как нам нужно выровнять кнопку по горизонтали с заголовком):
Снова выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта черный — #000000, размер — 14 пикселей и введите подпись для кнопки. Поместите текст внутрь белого прямоугольника и отцентрируйте его:
Поместите текст внутрь белого прямоугольника и отцентрируйте его:
Теперь добавим несколько примеров работ, чтобы посетители могли получить представление о вашем стиле. Сверните группу Featured (нажав на иконку стрелки рядом с названием группы) и создайте новую группу под названием Work.
Для раздела примеров работ я использовал несколько своих фото. Перетащите снимки в Photoshop и преобразуйте их в смарт-объекты, нажав правой кнопкой мыши на изображении и выбрав пункт «Преобразовать в смарт-объект». После этого нажмите CMD/Ctrl + T, чтобы изменить размер изображений.
Задайте для снимков размер 313 на 235 пикселей и разместите их в три колонки по два снимка в каждой. Оставьте отступ 40 пикселей сверху и снизу и 30 пикселей между изображениями и по бокам:
Вот и все, что касается раздела примеров работ. Сверните группу Work и создайте новую группу под названием Footer. Выберите инструмент «Прямоугольник» (U), установите для него цвет заливки, который мы уже использовали (#075dfb) и нарисуйте прямоугольник, охватывающий большую часть нижней секции документа. Это будет фон подвала.
Это будет фон подвала.
После этого с помощью инструмента «Перемещение» (V) переместите прямоугольник на 40 пикселей ниже примеров работ:
Теперь нам нужно добавить контент для подвала. Выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта — #FFFFFF, размер — 16 пикселей и напишите заглавными буквами БЛОГ, а также введите надписи, которые будут представлять заголовки разделов блога. Задайте для них верхний отступ 70 пикселей, чтобы отделить эту область:
После этого добавьте еще немного информации, которая может понадобиться посетителям. Я включил сюда ссылки для связи в социальных сетях и свой электронный адрес. Убедитесь, что вы оставили достаточно свободного пространства по бокам, чтобы все выглядело аккуратно:
Также мы должны еще раз добавить кнопку с призывом к действию, чтобы снова указать посетителю, что делать дальше. Откройте группу Featured и найдите в ней слои, относящиеся к кнопке. Удерживая CMD/CTRL, отметьте мышью слои прямоугольника и текста, а затем нажмите Cmd/Ctrl + J, чтобы продублировать их. Переместите эти слои в группу Footer и поместите их выше фона.
Переместите эти слои в группу Footer и поместите их выше фона.
Скомпонуйте ранее введенную контактную информацию и новую кнопку, внесите соответствующие изменения в текст надписи кнопки, и все готово:
В конце мы должны добавить copyright, чтобы защитить нашу работу. Просто используйте ранее созданный текст, скопируйте его и внесите изменения, чтобы он содержал информацию относительно авторских прав. Поместите этот элемент на 60 пикселей ниже последней строки текста:
Мы закончили!
Я надеюсь, что вам понравилась эта статья:
РедакцияПеревод статьи «Create a Clean and Simple Portfolio Design in Photoshop»
Создаем простой и понятный макет портфолио
В этой статье я покажу вам, как создать простое и понятное портфолио для демонстрации своих работ. Я буду использовать основные инструменты и методы Photoshop, чтобы получить профессионально выглядящий и оптимально структурированный макет.
[IMG=http://www.photoshopstar.com/media/2014/10916/simple-portfolio-preview. jpg]
jpg]
Программное обеспечение: Photoshop CS3 и выше.
- Бесплатный шрифт Montserrat
Давайте для начала создадим в Photoshop новый документ. Нажмите CMD/CTRL+N и установите для документа ширину 1400 пикселей, высоту 1630 пикселей:
Теперь давайте создадим направляющие, чтобы наш макет был идеально выровнен. Перейдите в Вид> Новая направляющая и задайте следующие вертикальные направляющие: 200 пикселей, 450 пикселей, 700 пикселей, 950 пикселей и 1200 пикселей:
После того, как мы установили направляющие, можно приступать к разработке макета. Создайте новую группу слоев под названием Top Nav. Для этого перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев:
Выберите инструмент «Горизонтальный текст» (T), используйте шрифт Montserrat, размер шрифта — 20 пикселей, цвет — голубой #075dfb и введите заголовок своего портфолио. Поместите надпись сразу за первой вертикальной направляющей, оставив небольшое свободное пространство сверху — в моем случае это 40 пикселей:
После этого продублируйте слой (CMD / CTRL + J) и переместите копию в правую часть документа. Используя тот же инструмент, введите надписи, чтобы они представляли ссылки на разделы портфолио. На рисунке ниже показано, как этот сделал я:
Используя тот же инструмент, введите надписи, чтобы они представляли ссылки на разделы портфолио. На рисунке ниже показано, как этот сделал я:
Сверните группу Top Nav, нажав на иконку стрелки рядом с названием группы, и создайте новую группу под названием Featured.
Перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев. После этого выберите инструмент «Прямоугольник» (U) и нарисуйте между первой и последней направляющей прямоугольник размером 1000 на 574 пикселей. С помощью инструмента «Перемещение» (V) переместите эту фигуру на 40 пикселей ниже ссылок навигации, чтобы между элементами было достаточно свободного пространства, и они выглядели аккуратно:
Теперь нам нужно заполнить прямоугольник. Для этого я использовал одно из своих фото. Подберите изображение, которое вы хотите использовать для фона портфолио и перетащите его в Photoshop. Убедитесь, что оно достаточно велико, чтобы заполнить все пространство прямоугольника без масштабирования.
После того, как вы перетащили изображение в Photoshop, поместите его выше слоя прямоугольника и, удерживая нажатой клавишу Alt, кликните на миниатюре слоя изображения. В результате должна появиться иконка стрелки вниз. Нажмите на нее, чтобы создать обтравочную маску. Все, что находится внутри обтравочной маски, будет помещено в прямоугольник:
Отлично! Теперь нам нужно немного затемнить изображение, чтобы текст на нем легко читался.
Создайте новый слой под названием Shadow и добавьте маску, как мы делали чуть раньше. После этого выберите инструмент «Градиент» (G) и задайте переход градиента от черного к прозрачному. Задайте для параметров градиента значения, приведенные на рисунке ниже:
После этого, удерживая нажатой клавишу SHIFT, прочертите мышью линию от нижней части изображения к верхней, и уменьшите непрозрачность слоя до 65%:
Нам нужно создать заголовок для только что созданной области. Выберите инструмент «Горизонтальный текст» (T), снова используйте шрифт Montserrat. Установите размер шрифта 40 пикселей, цвет #FFFFFF и введите текст, который, описывает спектр предлагаемых вами услуг (3-5 слов).
Установите размер шрифта 40 пикселей, цвет #FFFFFF и введите текст, который, описывает спектр предлагаемых вами услуг (3-5 слов).
Не забудьте оставить немного свободного пространства вокруг текста, чтобы он выглядел аккуратно. Чтобы следовать общим принципам разработки дизайна, слева и снизу я оставил свободное пространство шириной в 40 пикселей:
Теперь нам нужно создать кнопку призыва к действию, чтобы предложить посетителю подробнее вникнуть в суть предлагаемых услуг. Выберите инструмент «Прямоугольник» (T) и нарисуйте прямоугольник с размерами 212 на 46 пикселей.
Поместите его справа от изображения, оставив с каждой стороны прямоугольника по 40 пикселей свободного пространства (снизу у нас будет отступ 30 пикселей, так как нам нужно выровнять кнопку по горизонтали с заголовком):
Снова выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта черный — #000000, размер — 14 пикселей и введите подпись для кнопки. Поместите текст внутрь белого прямоугольника и отцентрируйте его:
Теперь добавим несколько примеров работ, чтобы посетители могли получить представление о вашем стиле. Сверните группу Featured (нажав на иконку стрелки рядом с названием группы) и создайте новую группу под названием Work.
Сверните группу Featured (нажав на иконку стрелки рядом с названием группы) и создайте новую группу под названием Work.
Для раздела примеров работ я использовал несколько своих фото. Перетащите снимки в Photoshop и преобразуйте их в смарт-объекты, нажав правой кнопкой мыши на изображении и выбрав пункт «Преобразовать в смарт-объект». После этого нажмите CMD/Ctrl + T, чтобы изменить размер изображений.
Задайте для снимков размер 313 на 235 пикселей и разместите их в три колонки по два снимка в каждой. Оставьте отступ 40 пикселей сверху и снизу и 30 пикселей между изображениями и по бокам:
Вот и все, что касается раздела примеров работ. Сверните группу Work и создайте новую группу под названием Footer. Выберите инструмент «Прямоугольник» (U), установите для него цвет заливки, который мы уже использовали (#075dfb) и нарисуйте прямоугольник, охватывающий большую часть нижней секции документа. Это будет фон подвала.
После этого с помощью инструмента «Перемещение» (V) переместите прямоугольник на 40 пикселей ниже примеров работ:
Теперь нам нужно добавить контент для подвала. Выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта — #FFFFFF, размер — 16 пикселей и напишите заглавными буквами БЛОГ, а также введите надписи, которые будут представлять заголовки разделов блога. Задайте для них верхний отступ 70 пикселей, чтобы отделить эту область:
Выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта — #FFFFFF, размер — 16 пикселей и напишите заглавными буквами БЛОГ, а также введите надписи, которые будут представлять заголовки разделов блога. Задайте для них верхний отступ 70 пикселей, чтобы отделить эту область:
После этого добавьте еще немного информации, которая может понадобиться посетителям. Я включил сюда ссылки для связи в социальных сетях и свой электронный адрес. Убедитесь, что вы оставили достаточно свободного пространства по бокам, чтобы все выглядело аккуратно:
Также мы должны еще раз добавить кнопку с призывом к действию, чтобы снова указать посетителю, что делать дальше. Откройте группу Featured и найдите в ней слои, относящиеся к кнопке. Удерживая CMD/CTRL, отметьте мышью слои прямоугольника и текста, а затем нажмите Cmd/Ctrl + J, чтобы продублировать их. Переместите эти слои в группу Footer и поместите их выше фона.
Скомпонуйте ранее введенную контактную информацию и новую кнопку, внесите соответствующие изменения в текст надписи кнопки, и все готово:
В конце мы должны добавить copyright, чтобы защитить нашу работу. Просто используйте ранее созданный текст, скопируйте его и внесите изменения, чтобы он содержал информацию относительно авторских прав. Поместите этот элемент на 60 пикселей ниже последней строки текста:
Просто используйте ранее созданный текст, скопируйте его и внесите изменения, чтобы он содержал информацию относительно авторских прав. Поместите этот элемент на 60 пикселей ниже последней строки текста:
Мы закончили!
Я надеюсь, что вам понравилась эта статья:
РедакцияПеревод статьи «Create a Clean and Simple Portfolio Design in Photoshop»
Как сделать портфолио первоклассника word?
Как красиво сделать каждую страницу портфолио ученика 1 класса, какая информация размещается там и какие разделы можно включить в портфолио? В этой статье мы детально расскажем вам, как правильно оформить и составить портфолио первоклассника и чтобы облегчить вам работу, мы разместили шаблоны портфолио ученика 1 класса (для мальчика-первоклашки и для девочки, ученицы 1 класса вы можете скачать бесплатно ниже).
Составление портфолио первоклассника с характеристикой личности и описанием его увлечений — возможность провести время с ребенком, ведь этот процесс увлечет его не меньше, чем родителей. В первом классе нужно закладывать фундамент для умения самостоятельной организации времени и объективной оценки своих способностей, находить мотивы для успешной учебы и развития талантов.
В первом классе нужно закладывать фундамент для умения самостоятельной организации времени и объективной оценки своих способностей, находить мотивы для успешной учебы и развития талантов.
В наше время портфолио уже не считается реквизитом творческих людей. В школе оно дает возможность оценивать успешность и развитие ученика 1 класса. Такое резюме — необходимый атрибут для ребенка, который с первого класса начал обучение по определенному направлению (профилю).
- Для первоклашки портфолио является книгой личных успехов. В нем ребенок видит свое развитие и личностный рост. Основная задача такой папки портфолио — показать достижения маленького человека в разных направлениях: умении находить общий язык с другими людьми, адаптации в социуме, раскрытии творческого таланта первоклассника, способности учиться и познавать науки.
- У ребенка есть желание идти вперед и развиваться, он учитывает собственные ошибки и старается больше их не повторять. Тогда чадо стремится быть лучше, получать наивысшие оценки.

- Все свои работы и успехи детки складывают в папку-портфолио первоклассника. Туда попадают различные рисунки, аппликации, фото с поделками (их можно аккуратно приложить к шаблонам листов портфолио с информацией ). Если школьник дополнительно посещает какой-либо кружок, занимается музыкой или спортом, то все результаты записываются в отдельный раздел портфолио, в котором описываются хобби.
- Первую страничку портфолио ученика 1 класса оформлять просто: наклеивается фотокарточка ребенка, под которой кратко изложены данные о нем. На следующих страницах первоклассник расскажет о себе, друзьях, интересах, семье. На нашем сайте вы скачаете портфолио со специальными вкладышами, которые помогут выделить разделы, и добавить папке красочности. Когда будет написана небольшая биография — можно приступать к размещению грамот, дипломов и различных работ школьника. В этом новоявленному школьнику помогут взрослые.
Работа одноклассников вне школы помогает формированию личности, развитию детей во всех направлениях, раскрытию новых талантов, ребята начинают дружить и поддерживать друг друга, что приводит к победам на коллективных соревнованиях.
Шаблоны портфолио для учеников начальных классов школы есть на нашем сайте, где их можно бесплатно скачать, и заполнять по мере появления новых работ, сочинений, рисунков ребенка и иных интересных моментов, о которых через годы будет приятно вспомнить.
В предыдущих статьях мы обсудили варианты оформления портфолио для дошкольников, а также для мальчиков и девочек детского сада. Ниже мы подробно расскажем о том, как красиво и качественно оформить портфолио ученика 1 класса. Вы узнаете, как правильно оформлять разделы портфолио, образец одного из вариантов с 5 разделами размещен в конце статьи (по ссылке). Также вы сможете скачать размещенные в одном архиве шаблоны портфолио для первоклассника.
♦ ОБРАЗЦЫ ШАБЛОНОВ:
► НАЖАВ НА ЭТУ ССЫЛКУ, ВЫ СМОЖЕТЕ СКАЧАТЬ ШАБЛОНЫ ПОРТФОЛИО УЧЕНИКА 1 КЛАССА В АРХИВЕ ДЛЯ ОФОРМЛЕНИЯ РАЗНЫХ РАЗДЕЛОВ.
► СКАЧАТЬ АРХИВ С ШАБЛОНАМИ ПОРТФОЛИО ДЛЯ ПЕРВОКЛАССНИКА БЕСПЛАТНО. НАЖМИТЕ НА ССЫЛКУ И ЗАГРУЗИТЕ АРХИВ С ФАЙЛАМИ НА СВОЙ КОМПЬЮТЕР.
НАЖМИТЕ НА ССЫЛКУ И ЗАГРУЗИТЕ АРХИВ С ФАЙЛАМИ НА СВОЙ КОМПЬЮТЕР.
► ВАРИАНТ ОФОРМЛЕНИЯ ПОРТФОЛИО ПЕРВОКЛАССНИКА. СТРУКТУРА ИЗ 5 РАЗДЕЛОВ
Разумеется, портфолио ученика 1 класса может выглядеть совершенно по разному и иметь другую структуру достижений ребенка с бо́льшим количеством разделов. Выше вы можете скачать шаблоны портфолио первоклассника и красиво оформить информацию о достижениях и развитии своего ребенка с записями, вырезками и фотографиями. Заполненные шаблоны о первокласснике добавляются в свой раздел и помещаются в красиво оформленную твердую папку.
КАК БЫСТРО И КРАСИВО ЗАПОЛНИТЬ СТРАНИЦЫ ШАБЛОНОВ В ФОТОШОПЕ:
Любые шаблоны — это картинки, на которых вы легко сможете разместить текст и любые символы, заполнить уже созданные поля на заготовках в графическом редакторе.
youtube.com/embed/vcLbLVziVZs?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
На главную страницу
ТАКЖЕ УЗНАЙТЕ…
В настоящее время оформление портфолио школьника является обязательным практически во всех образовательных учреждениях. Как правило, необходимость изготовить этот документ возникает еще в первом классе, когда ребенок только поступает в школу.
Портфолио первоклассника должно включать в себя множество сведений – информацию о самом малыше, его интересах и увлечениях, сводный отчет успеваемости, а также сведения об участии мальчика или девочки в различных мероприятиях, проводимых в школе или за ее стенами.
Хотя выполнить этот документ своими руками совсем не сложно, у многих родителей при его изготовлении возникают серьезные затруднения. В данной статье мы расскажем вам, как оформить портфолио первоклассника, и приведем образец его заполнения.
Как своими руками сделать портфолио для первоклассника?
Сделать этот документ для новоиспеченного ученика школы вам поможет следующая наглядная инструкция:
- На титульном листе разместите фотографию малыша и укажите его ФИО, дату рождения, номер школы и класс. Если вы используете готовый шаблон, внесите эти сведения от руки, а фотографию – аккуратно приклейте.
- Далее поместите краткую биографию ребенка, объясните, что означает его имя, расскажите о его родном городе, семье, увлечениях и хобби. Весь материал можно объединить в раздел «Мой портрет» или «Это я!», а также разделить на несколько отдельных подтем.
- В следующем разделе необходимо отразить различные сведения о школе и классе вашего ребенка, о его успеваемости, а также о любимых учителях и одноклассниках.
- В конце документа добавьте раздел «Мои достижения». Конечно, в первом классе в нем будет содержаться совсем немного информации, но в дальнейшем портфолио будет постоянно пополняться, и именно в этой его главе вы будете описывать, чего достиг ваш малыш и подтверждать это необходимыми документами.
Каждый раздел при желании и необходимости можно дополнить фотографиями на соответствующую тематику.
Чтобы сделать портфолио ученика первого класса красивым и аккуратным, вам придется самостоятельно выбрать стилистику оформления этого документа и решить, как именно вы будете его заполнять – в специальных компьютерных программах или от руки.
В том случае, если внесение сведений предполагается осуществлять традиционным методом, следует на плотной бумаге несколько подходящих шаблонов. Также готовые бланки можно купить в любом магазине канцелярских товаров, однако в этом случае вы не сможете внести в них никаких изменений. В частности, вы можете использовать следующие шаблоны, которые помогут сделать портфолио для первоклассника и подойдут как для мальчика, так и для девочки:
Портфолио ученика начальной школы – Львенок и черепаха
Портфолио ученика начальной школы – Львенок и черепахаДети учатся в начальной школе четыре года. И все эти годы они узнают что-то новое и интересное, делают новые открытия для себя и начинают увлекаться разными занятиями, ходить в секции. И поэтому им просто необходимо портфолио ученика начальной школы, которое сможет вместить в себя все новые изменения в жизни ученика, его новых друзей и многое чего еще. Для вас и ваших детей мы сделали вот такой вариант портфолио для ученика начальной школы с львенком и его подругой черепахой. Оно объемное, содержит достаточное количество страниц и хватит вам на все годы учебы ребенка в начальных классах. А после начальной школы портфолио останется на память как напоминание о счастливых днях в этой школе. И также пригодится вашему ребенку в будущем, когда ему надо будет устраивать свою жизнь, делать свою карьеру и находить себя и свое место в жизни.
Формат: JPEG+PNG
Размер: 200 Мб
Автор: qwerty2009
Портфолио школьника с драконом и замком
Портфолио школьника с драконом и замкомОчередное портфолио школьника для вашего ребенка. Портфолио со сказочным персонажем драконом и великолепным замком на острове. Стиль оформления портфолио такой, что подойдет для школьников младших классов, но если кому понравится из старшеклассников, то мы не против.
Формат: JPEG+PNG
Размер: 146.95
Автор: qwerty2009
Портфолио школьника – Космическая туманность
Портфолио школьника – Космическая туманностьКосмос – он всегда притягивал мальчишек, да и многих девчонок тоже. И поэтому портфолио школьника сделано именно в стиле космоса и далеких планет. Да и к тому же и день космонавтики только что прошел.
Как всегда мы постарались сделать портфолио школьника объемным и включили в него более сорока страниц. Это позволит разместить всю информацию про хозяина портфолио, рассказать про его увлечения, его успехи и про его друзей и семью.
А для заботливых родителей мы разработали таблицы, благодаря которым вы сможете легко контролировать успеваемость вашего ученика, и если он где-то не успевает в учебе, то вовремя поправить это дело.
Формат: PNG+JPEG
Размер: 191 Мб
Автор: qwerty2009
Портфолио ученика начальных классов – Ромашковое поле
Портфолио ученика начальных классов – Ромашковое полеЕсли в детском саду в ребенка закладывают начальные навыки, то в начальной школе кладут, так сказать, фундамент для его дальнейшей жизни. И если все сделать правильно, то и ребенок будет хорошо учиться и сможет добиться в жизни больших побед. А чтобы все это произошло, за ребенком надо следить каждый день. Но не все родители могут это, у кого-то работа, у кого-то еще что-нибудь и так все спускается с тормозов. И вот на этот самый случай и было разработано портфолио ученика начальных классов. Оно поможет и следить за успеваемостью ученика, и познакомить его со всеми поближе. А для этого есть специальные титульные листы, графики и таблицы. Вы сможете по графикам отслеживать оценки ребенка, смотреть какие дисциплины он знает, а по каким с ним надо репетировать. Также в портфолио ученика начальных классов предусмотрены листы для его личных наград и достижений. Что тоже важно, потому что это оценка его самостоятельности и успешности в этом возрасте. Есть еще много листов, всего 42, поэтому портфолио полностью готовое и его надо только начать заполнять и вести каждый день.
Формат: JPEG+PNG
Размер: 161.64 MB
Автор: qwerty2009
Портфолио школьника древние свитки
Портфолио школьника древние свиткиКогда ваш ребенок будет заканчивать школу и поступать в высшее учебное заведение, то по мимо его оценок, навыков и знаний, будет еще учитывать так называемое портфолио школьника, который каждый школьник должен вести с первого класса. И об этом есть даже приказ министерства образования российской федерации. Но так к сожалению нет четких указаний того каким должно быть это портфолио школьника. И мы взяли на себя смелость и сделали вот такой пример портфолио, которое должно вам подойти в качестве основного. Портфолио сделано в стиле старинных свитков бумаги и на вид выглядит вполне прилично и оригинально. А листы для оформления и титульные листы помогут вам все заполнить и правильно вести в будущем свое авторское портфолио. Всего в архиве тридцать два листа, но этого вполне хватит для любого ученика. Мы включили такие листы как: мои награды, мои достижения, мои увлечения и много других. Поэтому все ваши документы, грамоты и другие нужные и важные листы не потеряются и останутся с вами до тех пор, пока вы ведете свое портфолио школьника. А в последствии все, что необходимо можно с легкостью перенести в другое портфолио. Потому что у вас все документы будут лежать отдельно и не испортятся. В общем, это вкратце то, что мы хотели до вас донести. Более подробно вы сможете все узнать, если скачаете себе портфолио и посмотрите его содержание.
Формат: JPEG+PNG
Размер: 79.94 Мб
Автор: qwerty2009
Портфолио первоклассника три богатыря
Портфолио первоклассника три богатыряЧто нужно первокласснику? Учебники, тетрадки, ручки, карандаши, линейки и портфолио! Да, сейчас наличие портфолио становится обязательным во многих школах, и не только школах, но и даже в детских сада. Но сейчас речь пойдет о портфолио первоклассника. Данное портфолио обязаны иметь все дети, которые идут в школу в первый раз в первый класс. И мы предлагаем вам такое портфолио, которое понравится первокласснику. Ведь это портфолио оформлено в стиле мультика про богатырей. А богатыри, это, как известно, мужество, сила, храбрость! И пусть ваш ребенок с этим портфолио тоже будет храбрым и смелым! Портфолио первоклассника состоит из 44 листов, на каждом из которых находится один из любимых героев мультика. А так как первый год в школе это для ребенка новое и захватывающее событие, мы добавили в портфолио раздел «мои впечатления», где ребенок может высказать свои впечатления о школе, об уроках, об учителях, об одноклассниках. Так что вы всегда будете знать, что устраивает вашего малыша, а что нет. Скачивайте портфолио и радуйте своего ребенка и не только его красочным портфолио.
Формат: JPEG + PNG
Размер: 118.2 Мб
Автор: qwerty2009
Портфолио школьника веселые глобусы
Портфолио школьника веселые глобусыВы пришли на родительское собрание и там вам объявили, что надо сделать портфолио для своего школьника. И у вас сразу округлились глаза: а что это такое, с чем это едят и главное как это сделать? Не стоит паниковать! Потому что мы уже все сделали за вас. Но сначала все по порядку. Во-первых, портфолио школьника это некая копилка его достижений до школы, во время школы и жизнь вне школы. Не понятно? Тогда давайте поподробнее. До школы ваш ребенок был в детском саду и там наверняка чем-то занимался, что-то делал – вот это и есть его достижения до школы. А когда ребенок пошел в школу, то тоже добился каких-то успехов, узнал что-то новое – это жизнь в школе. А встреча с друзьями, увлечения и хобби – жизнь вне школы. И под все это у нас есть разделы в портфолио. А так как портфолио все-таки для школьника, то есть и таблицы успеваемости и другие нужные таблицы для сравнительного анализа. Более подробно вы можете увидеть сами на примерах, которые расположены ниже. Мы же хотим сказать, что лучше завести портфолио с самого раннего возраста. Потому что в последующей жизни портфолио будет сопровождать вашего ребенка повсюду. И при поступлении в вуз, и при трудоустройстве и так далее. Так что начните с малого, а дальше будет легче.
Формат: JPEG и PNG
Размер: 93 Мб
Автор: qwerty2009
Портфолио школьника для фотошопа — Суперсемейка
Портфолио школьника для фотошопа — Суперсемейка
18 PSD, 18 JPG l 3250×2298 l 300 dpi l 335,3 Mb, rar
Бонус – два шрифта
Автор: Трассер
Портфолио для начальных классов – Визитная карточка класса
Портфолио для начальных классов – Визитная карточка классаНевозможно представить себе классного руководителя, который не любил бы свой класс, своих учеников. Каждый классный руководитель по-своему всех любит и ценит. А особенно детей в начальных классах. Поэтому и портфолио для начальных классов ведет почти каждый руководитель класса. Но одно дело вести свои записи, а совсем другое дело завести настоящее профессиональное портфолио. И именно такое портфолио мы вам и предлагаем.
Перед вами наше совершенно новое, авторские портфолио, которое разработано дизайнером нашего сайта. Это портфолио для начальных классов. В нем учитель может собирать и хранить любую информацию о своих учениках. Фотографии, грамоты и дипломы, успехи и неудачи – все это в одном месте. Можно даже на память сохранить объяснительные от детей и записки от их родителей. А после выпускного раздать их ученикам на память и так, чтобы вспомнить и улыбнуться. Это портфолио отлично справится со своей задачей – задачей сохранить память о классе и научить всех дружить.
Формат: JPEG
Размер: 88.17 MB
Автор: qwerty2009
Портфолио ученика 1 класса с Гарфилдом
Портфолио ученика 1 класса с ГарфилдомКогда ребенок идет в первый класс, то и ему и учителям сложно найти сразу общий язык. Пока они познакомиться, пока станут доверять друг другу. Все это займет время и возможно чьи-то нервы. Вот поэтому если у вашего ребенка будет портфолио ученика 1 класса, тогда учитель сможет узнать о вашем ребенке все и сразу. Он узнает, чем увлекается ученик, какие у него способности и таланты. Также из портфолио учитель узнает о семье ученика, о его родителях и братьях и сестрах. А потом сам учитель сможет ставить в портфолио оценки. Чтобы уже родители знали, как учится их ребенок. А помимо всего, что мы перечислили в портфолио входят разные графики, по которым легко и удобно следить за ребенком. По графикам можно узнать, как он относится к разным предметам, какие ему по душе, а какие он не любит. Так что если у вашего ребенка еще нет своего портфолио, то вот такое, для ученика самого 1 класса, будет как раз.
Формат: JPEG + PNG
Размер: 106 Мб
Автор: qwerty2009
Поставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Наверное, не стоит упоминать, что при работе нужно учитывать требования школы, и при этом создать документацию, которая бы понравилась и самому школьнику (дошкольнику).
В данной статье я пишу о том, как заполнять готовые шаблоны портфолио, которые вы найдете на сайте portfo-leo.ru в разделе «Готовые шаблоны портфолио»
Получив готовый шаблон, вы можете оформить его для своего ребенка самостоятельно. Для этого вам достаточно будет информации, которую я изложу ниже.
Конечно, если вы впервые работаете с графическими редакторами – понадобится время и терпение, чтобы закончить работу. К тому же конечный результат может несколько отличаться от задуманного вначале, но зато у вас есть возможность своими руками создать для своего ребенка портфолио, которое будет отражать его индивидуальность.
Готовые шаблоны конечно несколько ограничивают индивидуальный подход, тем не менее и из них можно сделать неповторимую работу, к тому же это займет у вас гораздо меньше времени и сил, чем создание портфолио с нуля.
Прежде чем начать, обязательно поинтересуйтесь у преподавателя содержанием портфолио. После этого выберите шаблон с которым вы будете работать.
Итак, давайте разберемся…
Как сделать портфолио своими руками
Для работы возьмем шаблон «Морские просторы» вот ОТСЮДА
С любым другим шаблоном можно работать аналогично. Использую для примера заполнение титульного листа
1. Открываем титульный лист в программе фотошоп. Открываем фотографию, которую вы собираетесь на нем разместить. Удобнее всего, когда вы видите перед собой сразу и фото и лист, с которым работаете. Выбираем в фотошопе инструмент «перемещение» (выделен красным кружком), щелкаем левой кнопкой мышки по фотографии и не отпуская кнопку мышки, перетаскиваем фото на шаблон (смотрите 1 и 2 изображение, кликните на фото, чтобы увеличить).
У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
Фотографию под рамкой можно передвигать, чтобы добиться ее наиболее удачного расположения.
Может случиться так, что фото не будет соответствовать размеру рамки. Чтобы исправить такую ситуацию, в графическом редакторе фотошоп есть инструменты масштабирования. Я пользуюсь вот таким простым приемом:
Чтобы увеличить или уменьшить фотографию, проверьте, чтобы именно ее слой оказался активен, а потом нажмите сочетание клавиш Ctrl + T. Или найдите в меню «Правка» функцию «Свободное Преобразование» и выберите ее. Затем, удерживая нажатой кнопку «Shift» на клавиатуре, потяните фото за уголок в сторону увеличения или уменьшения. Не забывайте про «Shift», иначе изображение будет искажено.
2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
После того, как лист готов, не забудьте сохранить его в формате jpg – именно этот формат нужен для распечатки листов.
Если при заполнении портфолио возникла необходимость установить новый шрифт в фотошоп, как это сделать, читайте здесь.
Таким образом, можно заполнить все листы готового шаблона портфолио. Если остались вопросы – оставьте их в комментарии, я обязательно отвечу.
готовое портфолио для школьника (дошкольника) можно дома на цветном принтере. Для этого лучше использовать фотобумагу. Однако самый оптимальный вариант — заказать печать в фото-салоне или в типографии – это будет и качественнее и по цене выгоднее.
Для тех, кто не очень хочет тратить время на поход в фото-салон, будет полезен сервис Netprint, где выбрав подходящий формат А4, вы сможете заказать печать портфолио, и дождаться готовые листы по почте или забрать их в ближайшем к вам пункте выдачи.
Шаблоны, которые вы найдете на сайте portfo-leo.ru вам не придется проверять на качество, поскольку их разрешение и формат идеально подходят для печати на листах А4.
Как сделать эффект двойной экспозиции в Фотошопе
Плавное перетекание одной фотографии в другую, стилизация отражения объекта в стекле или же эффект двойной экспозиции — очень популярная техника. Если вы изучаете Photoshop, она поможет вам научится лучше работать с масками и корректирующими слоями. Если же вы фотографируете для стоков, то это открывает новые возможности обогатить ваше портфолио, а значит — и повысить заработок. Итак, приступим.
Шаг 1.
Создание нового документаСоздайте новый документ в Photoshop со следующими параметрами:
Шаг 2.
Работаем с изображениемВыберите портрет, например этот и перетащите его в документ.
Шаг 3.
Работаем с изображениемВ меню выберите Слой>Новый корректирующий слой>Кривые (Layer > New Adjustment Layer > Curves) и сделайте его обтравочной маской (Clipping Mask). Увеличьте почти до максимума свет и туманность:
Шаг 4.
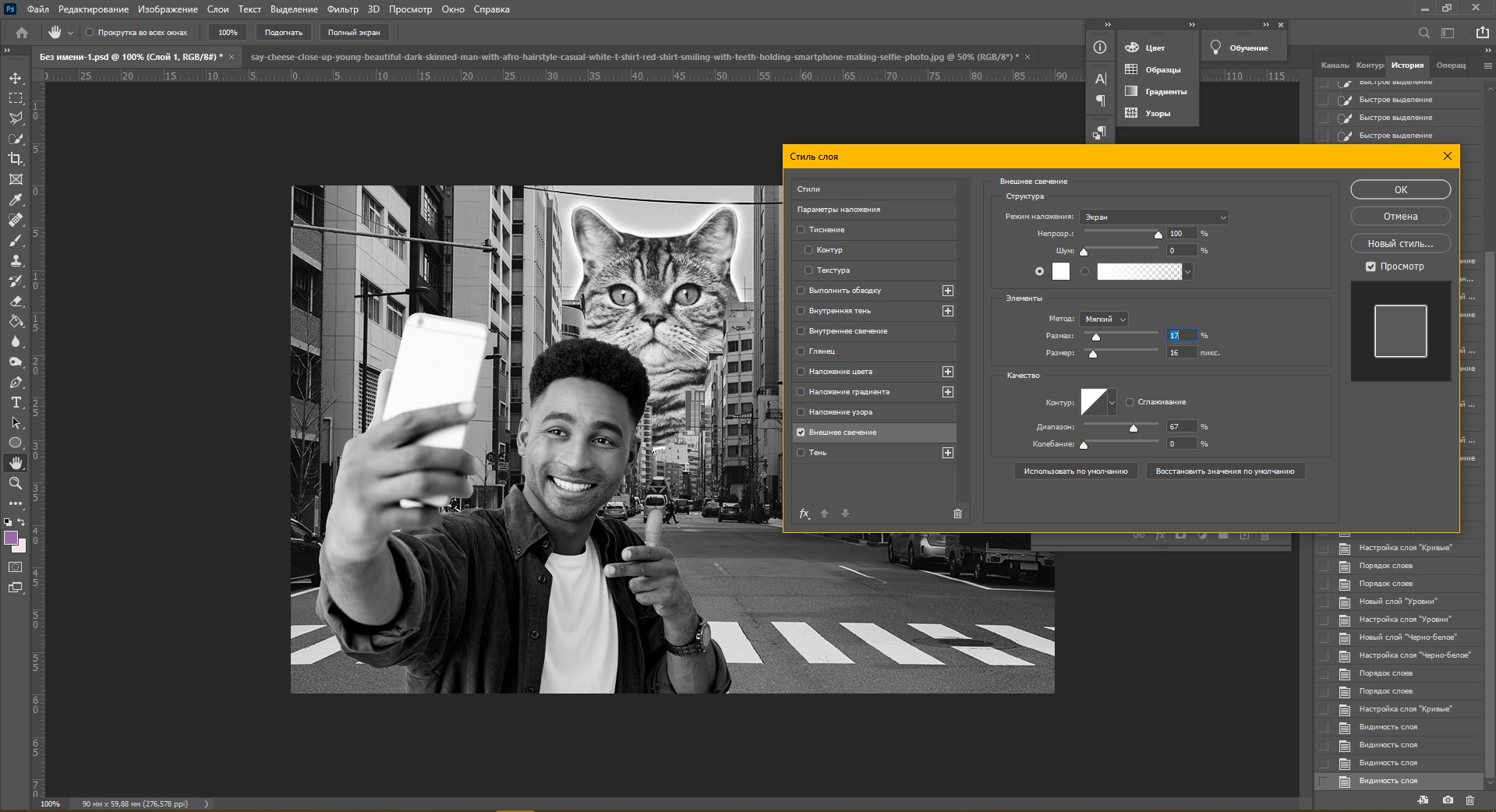
Работаем с изображениемВ маске корректирующего слоя используйте растушеванную кисть черного цвета, чтобы стереть эффект с лица мужчины, и сделать видимым эффект только по краям:
Шаг 5.
Работаем с изображениемСоздайте корректирующий слой Hue/Saturation / Цветовой/Насыщенность, и обесцветьте портрет полностью:
Шаг 6.
Работаем с изображениемПришло время добавить пейзаж. Скажем, такой. Поместим его в документ:
Шаг 7.
Работаем с изображениемСмените режим наложения слоя на Screen/Осветление 100%:
Шаг 8.
Работаем с изображениемДублируйте слой и в меню выберите Редактировать>Трансформировать>Отразить вертикально (Edit > Transform > Flip Vertical):
Шаг 9.
Работаем с изображениемДобавьте маску слоям с пейзажем и при помощи растушеванной черной кисти откройте больше лицо мужчины:
Шаг 10.
Работаем с изображениемВыберите слои с пейзажем и нажмите Ctrl+G, чтобы сгруппировать их. Смените режим наложения группы на Screen/Осветление 100%. Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) в группе, чтобы обесцветить слои:
Шаг 11.
Работаем с изображениемВ нижней части документа есть нежелательные детали, которые появились после того как мы отразили пейзаж:
Шаг 12.
Работаем с изображениемЧтобы исправить это выберите цвет близкий к фоновому (в нашем случае это #bcbcbc). Закрасьте лишние детали:
Шаг 13.
Работаем с изображениемВернемся к слою с портретом. Выберите слой портрета и корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Кликните правой кнопкой и выберите Дублировать слои (Duplicate Layers). Переместите эти копии поверх всех слоев документа.
Шаг 14.
Работаем с изображениемСмените их режим наложения на Soft Light/Мягкий свет 100%:
Шаг 15.
Работаем с изображениемДобавьте маску слоям и при помощи растушеванной кисти черного цвета замаскируйте часть лица мужчины:
Шаг 16.
Работаем с изображениемВ заключении добавим детали. Например, птичек, которых нарисуем с помощью черной кисти.
Шаг 17.
Работаем с изображениемЭффект двойной экспозиции готов!
Ссылка на источник
Портфолио на Behance — оформление и размещение проекта
Behance — не просто сайт с красивыми картинками, вдохновением и фотографиями. Тысячи фотографов, дизайнеров и других творческих людей используют его для демонстрации своего портфолио, где достойные проекты могут быть замечены потенциальными работодателями. С каждым днем пользователей становится все больше и больше и Behance стремительно набирает обороты.
ПРАВИЛА И ПРИЕМЫ УДАЧНОЙ ПУБЛИКАЦИИ НА BEHANCE
Для оформления картинки необходимо создать холст нужных размеров, поскольку на Behance особые требования и нет круглых и легкозапоминающихся цифр в размерности.
Ширина фона работы — 724 рх, а длина неограниченна. Лучше не придерживаться лонгскроллинга (т.е. страницу длинной прокрутки), а разбить работу на отдельные фрагменты: или по горизонтали разбить, или отдельно сделать картинки для фона и главных элементов на переднем плане. Так проект будет меньше весить и, соответственно, быстрее загружаться на сайте.
Вверху работы следует разместить заголовок — название проекта или какая работа представлена.
У работы должна быть своя структура, у каждого элемента есть своё место. Никакого хаоса и чрезмерности. Будет плюсом, если продемонстрировать детали, красивые элементы и картинки. В основном, в проекте мобильного приложения указываются скрины, шрифты, основные цвета, вайрфреймы, логотип, сплешскрины, волксру, анимашки и прочие элементы интерфейса.
Внизу каждой работы следует разместить призыв к действию и слова благодарности за просмотр.
Также обязательной составляющей является картинка-превью (картинка предварительного просмотра). Она особенно важна, поскольку именно это изображение привлечет или же оттолкнет пользователя. Нужно, чтобы хотелось на нее нажать, но не стоит создавать превью в самом начале оформления портфолио. Лучше оставить его на потом. У него тоже особые размеры — 202 х 158 рх.
РАЗМЕЩЕНИЕ РАБОТЫ НА BEHANCE
Чтобы разместить свою работу необходимо зарегистрироваться на сайте:). Итак, войдя в систему, можно разместить свой первый проект.
Помимо того, что в профиле можно загрузить свой файл с компьютера, также можно вставлять медиа-файлы, текст, цвета, проводить черты и прочее.
После того, как Вы загрузили работу и превью, появляется окно настроек, в котором можно указать программы, в которых выполнена работа; подобрать категорию для работы; если кто-то еще выполнял эту работу — указать этого человека. А также можно добавить метки, по которым найти работу будет проще.
Остается только опубликовать и не останавливаться на достигнутом!
Как я стала дизайнером за шесть месяцев / Хабр
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.
Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию –
«Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги –
«Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с
этого сайтакаждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
—
«Дизайн повседневных вещей».
—
«Не заставляй меня думать!»Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
—
«Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
—
«Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите
обучающий урокпо созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами —
дизайн на tutsplus. А это
примерхорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
—
«Дизайн логотипов».
—
«Создание узнаваемоего бренда»(от веб-сайта до визитной карточки).
Изучаем веб-дизайн
—
«Не заставляй меня думать»— книга о дружелюбном пользовательском интерфейсе.
–
«Принципы красивого веб-дизайна».Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb.com/patterntap (веб-дизайн).
Создайте потрясающий макет портфолио в Photoshop
Стильное портфолио имеет решающее значение для любого дизайнера. Другие профессии могут позволить себе описать свои навыки и похвалы словами, но дизайнеры не могут просто описать свою работу; они должны это показать. Дизайнеров чаще всего сравнивают, выбирают и нанимают на основе впечатления, которое производит их портфолио. Даже если ваши образцы работ великолепны, само портфолио, возможно, является вашей самой важной дизайнерской работой, и оно должно быть столь же впечатляющим, как и работа в нем.Ниже мы воспользуемся несколькими простыми приемами, которые помогут вам создать стильный профессиональный макет портфолио.
Ресурсы изображений:
Microbot, Suharrhyme
Теперь, когда у нас есть все, что нужно для создания этого макета, давайте заглянем в наш окончательный результат:
Шаг 1. Создайте документ Photoshop
Откройте Photoshop и создайте новый файл шириной 1100 пикселей и высотой 1500 пикселей.
Шаг 2: Заливка фона
Теперь выберите инструмент «Заливка» и залейте фон цветом # f6f6f6.
Шаг 3. Установите систему навигации
Начнем с верхней навигации. Используйте инструмент «Прямоугольная область», чтобы выделить небольшую область наверху.
Шаг 4. Затемнение фона навигации
Выберите инструмент «Ведро с краской» и залейте область цветом # 191919.
Шаг 5. Создание области кнопок навигации
Щелкните инструмент выделения и выберите прямоугольную полосу в затемненной области навигации.Затем залейте его # 050505.
Шаг 6: Добавьте разделители
Мы добавим несколько линий, которые будут разделять элементы навигации. Выберите инструмент «Линия» толщиной 1 пиксель. Также убедитесь, что наш цвет переднего плана # 616161.
Шаг 7. Добавьте текст для навигации
Теперь добавим текст для наших страниц. Просто выберите инструмент «Текст» и введите желаемый текст.
Шаг 8. Создание эффекта наведения
Для эффекта наведения мы создадим белую линию с помощью инструмента «Кисть» размером 3 пикселя.Затем выберите ластик и удалите края мягкой круглой кистью. Теперь уменьшите непрозрачность до 40%.
Шаг 9: Добавьте свой бренд
Добавьте свой логотип слева от меню навигации.
Шаг 10: Создание фона
Теперь мы перейдем к нашей области избранного контента. Сначала создайте новый слой и с помощью инструмента выделения выделите область под навигацией. Залейте его цветом # a0c0c8.
Теперь выключите фоновый слой, снова выберите инструмент выделения и создайте прямоугольник. Залейте выделенную область цветом # f0f0f0.
Нам нужно немного обводки, поэтому нажмите «Слой»> «Стиль слоя»> «Обводка».
Шаг 11. Разделите область содержимого на столбцы
Создайте еще один прямоугольник и залейте его цветом # 323030. И для смежной текстовой области залейте ее # 242322.
Шаг 12. Добавьте кнопку «Подробнее»
Теперь выберите инструмент «Текст» и добавьте текст об изображении.Под текстом мы добавим кнопку «читать дальше». Для этого просто выберите инструмент «Прямоугольник» и создайте маленький прямоугольник цвета # 323030. Затем добавьте текст в новый прямоугольник.
Шаг 13: Добавьте избранные изображения
Теперь добавьте изображение справа и добавьте нашу избранную ленту в правый верхний угол изображения. Я создал ленту с помощью инструмента «Перо» и добавил текст с помощью инструмента «Текст».
Шаг 14: Добавьте падающую тень
Выберите инструмент «Линия» и используйте его под блоком функций с толщиной 1 пиксель и цветом #dedede.Теперь нажмите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: Создайте элемент «Новости»
Теперь создадим элемент «Новости». Итак, нажмите на инструмент прямоугольник и создайте прямоугольную полосу цвета #ebebeb. Снова выберите инструмент «Прямоугольник» и нарисуйте очень маленький прямоугольник слева цветом # 000000. Выделите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Шаг 16: Добавьте текст «Новости»
Добавьте текст «новости» с помощью текстового инструмента.
Шаг 17: Создание позиции портфеля
Создайте маленький прямоугольник с помощью инструмента «Прямоугольник» цвета # f0f0f0. Затем добавьте ту же обводку, которую мы использовали с функциональной областью.
Шаг 18: Добавьте изображения и текст портфолио
Теперь добавьте изображение и добавьте баннер сбоку. Выберите инструмент «Текст» и добавьте текст под изображением.
Шаг 19: Добавьте дополнительные позиции портфеля
Повторите тот же процесс, чтобы создать еще две позиции портфеля.
Шаг 20: Создайте кнопки ниже
Выберите инструмент «Прямоугольник» и создайте две кнопки с цветами # ca0e0e и # 3c3c3c. Затем добавьте текст с помощью текстового инструмента.
Шаг 21: Добавьте разделительные линии
Теперь выберите инструмент «Линия» и создайте две линии толщиной 1 пиксель и цветом #dcdcdc. После этого добавьте изображения и текст в том же стиле, что и предыдущий пост.
Шаг 22. Добавьте обновления Flickr
Для обновлений Flickr выберите инструмент «Текст» и добавьте заголовок.Еще раз создайте серую рамку, используя инструмент «Прямоугольник», и добавьте обводку. Теперь создайте новый слой и поместите его под слоем рамки. Затем выберите мягкую круглую кисть и используйте ее по бокам, чтобы создать эффект тени.
Теперь вставьте изображения в рамку.
Шаг 23. Создание нижнего колонтитула
Начнем с нижнего колонтитула. Сначала выберите область с помощью прямоугольного выделения и залейте ее цветом # 191919.
Шаг 24: Добавление текста нижнего колонтитула
Выберите инструмент «Текст» и добавьте требуемый текст нижнего колонтитула.
Наш потрясающий макет готов.
The PC Weenies | Как создать портфолио в формате PDF с помощью Photoshop за 5 минут
Как создать портфолио в формате PDF с помощью Photoshop за 5 минут
Многие компании требуют, чтобы кандидаты отправляли онлайн-портфолио при подаче заявки на вакансию. Отправка файлов JPEG в заархивированной папке — это 1996 год. Итак, какие у вас есть варианты?
A) Вы можете создать веб-сайт для демонстрации своей работы
B) Вы можете создать портфолио PDF
В идеале вам нужно сделать и то, и другое.
Предполагая, что у вас уже есть веб-сайт с портфолио, я собираюсь показать вам, как создать собственную многостраничную книгу портфолио в формате PDF, которая требует практически никаких усилий с вашей стороны. Вам понадобится несколько файлов PSD или JPEG для работы, а также версия Photoshop (CS5 или выше).
Сначала запустите Photoshop и выберите Файл> Автоматизация> Презентация PDF… .
Вы увидите диалоговое окно ниже.
Щелкните Обзор , чтобы добавить исходные файлы, и выберите «Многостраничный документ».По умолчанию Photoshop поместит все ваши изображения на белый фон, но вы также можете указать серый или черный цвет. Чтобы изменить порядок последовательности изображений, вы можете выбрать и перетащить имена файлов в разделе «Исходные файлы» диалогового окна. ПРИМЕЧАНИЕ. Выбор Presentation позволит вам создать слайд-шоу с переходами. (Для воспроизведения презентации вам понадобится Adobe Acrobat.)
Нажмите Сохранить , и вам будет представлено другое диалоговое окно, которое контролирует сжатие, безопасность и даже возможность встраивания эскизов страниц.В моем случае я сохраняю настройки по умолчанию.
Щелкните Сохранить PDF и подождите несколько секунд, пока ваш PDF-файл будет собран. Вот и все!
Выполнив описанные выше шаги, вы можете легко и быстро создать актуальное портфолио PDF, чтобы поделиться им с потенциальными компаниями и / или клиентами. Это также удобный способ собрать электронную книгу в формате PDF со всеми вашими комиксами!
-Кришна
Кришна 30 июня 2014 г. Mac, онлайн-уроки по портфолио, PDF-портфолио, PDF-презентации, советы по работе с портфолио, windowsСоздание впечатляющего онлайн-портфолио с помощью Photoshop — Учебник по Photoshop
Времена действительно изменились! Всего несколько лет назад обычным делом было путешествовать по городу (или стране) с тяжелым портфелем, полным ценных работ, или по почте безликому незнакомцу.Был страх причинить вред или, что еще хуже, услышать слова: «Можете ли вы просто оставить его здесь на несколько дней», не зная, что с ними случится, как только мы отвернемся.
У меня есть подозрение, что печатное портфолио будет с нами и в будущем. Однако растет тенденция размещать портфолио в сети. Это имеет очевидные преимущества; Ваш сайт работает 24 часа в сутки, 7 дней в неделю, дешевый, его могут просматривать все в мире, а потенциальная аудитория огромна. С момента запуска PhotoshopCAFE.com почти 5 лет назад мое портфолио просмотрели более 3 миллионов человек со всего мира, это было бы невозможно без Интернета.
Photoshop упрощает создание онлайн-портфолио. Я покажу вам, как всего за несколько шагов, и мы можем сделать все это из файлового браузера в PhotoshopCS или Bridge в CS2. Более подробную информацию о Photoshop для цифровых фотографов смотрите в моих видео.
Шаг 1
Запустите Файловый браузер (мост в CS2) и перейдите к папке с изображениями, которые вы хотите включить в свое онлайн-портфолио.(Совет: чтобы скрыть все палитры, нажмите клавишу табуляции)
Щелкните изображение и просмотрите вкладку метаданных. Здесь может храниться много информации, такой как информация об изображении, настройки камеры во время съемки и даже ваше местоположение, если ваша камера оснащена GPS. В разделе «IPTC» вы заметите некоторые поля с карандашом в левом столбце. Это означает, что эти поля доступны для редактирования. Введите описание (оно станет нашей подписью на веб-странице). Также введите кредиты для изображения.Примечание. Для просмотра дополнительных полей щелкните миниатюру правой кнопкой мыши и выберите «Информация о файле».
Щелкните галочку в нижней части окна, чтобы применить настраиваемые поля к изображению. Эта информация теперь будет прикреплена к изображению и перемещаться по нему куда угодно.
Шаг 2
Давайте перейдем к галерее, выберите «Автоматизация»> «Фотогалерея в Интернете» в меню файлового браузера. (Инструменты> Photoshop> Веб-фотогалерея в Bridge CS2) Выберите стиль для галереи. Вы можете увидеть превью справа.(Обратите внимание, что некоторые параметры будут недоступны для определенных стилей). Введите свой адрес электронной почты, чтобы посетители могли связаться с вами. Обратите внимание на раздел «Исходные изображения». Здесь мы выберем изображения и решим, где сохранить галерею.
Использовать любую папку: выберите всю папку изображений для обработки. Выбранные изображения из обозревателя файлов (или Bridge): используйте этот параметр, чтобы использовать только выбранные изображения. Вам нужно будет выбрать изображения перед открытием диалогового окна Web Photo Gallery.Удерживая нажатой клавишу Ctrl (Cmd на Mac), щелкните каждую нужную миниатюру, чтобы выбрать ее. Щелкните пункт «Место назначения» и либо создайте, либо выберите папку для сохранения галереи.
Шаг 3
Под опциями вы увидите раскрывающееся меню. Пространство ограничено для прохождения каждого из вариантов, поэтому мы рассмотрим наиболее важные, а остальные можно оставить по умолчанию.
Выберите баннер, здесь вы вводите название галереи и личную информацию.
Шаг 4
Выберите большие изображения: это фактический размер, в котором будут отображаться ваши изображения.Вы можете выбрать размер по умолчанию или увеличить размер, если хотите. Обратите внимание на ползунок с надписью «Размер файла». Это установит сжатие jpg. Чем дальше левый ползунок. чем быстрее будут загружаться изображения, но они будут более низкого качества и страдать от артефактов jpeg (маленьких блоков и нечетких деталей). Переместите ползунок вправо, и качество будет намного лучше, но загрузка изображения займет больше времени. Используемые вами настройки зависят от вашей целевой аудитории. Если ваша аудитория использует быстрые соединения, такие как кабельное или DSL, используйте более высокое значение.Если они используют модемы удаленного доступа или за границей, используйте более низкие настройки. Если вы не уверены, значение 5 приведет к правильному компромиссу.
Шаг 5
Безопасность Возможно, наиболее важным параметром является настройка безопасности. Это позволит вам наносить водяные знаки на ваши изображения. Из-за этого людям будет сложно их украсть и использовать, не заплатив вам надлежащую плату или кредит. (Один из самых больших опасений фотографов, желающих публиковать изображения в Интернете.)
Под настраиваемым текстом вы можете ввести любое сообщение, которое вам нравится, для водяного знака.В данном случае я использовал символ авторского права. Совет: отличная идея — преобразовать свой логотип в шрифт, а затем выбрать его в качестве водяного знака.
Выберите размер и расположение водяного знака.
Наконец, выберите цвет и непрозрачность, это определит силу водяного знака. Я предпочитаю использовать белый цвет и уменьшаю непрозрачность до 38%. Это позволяет водяному знаку защищать изображение, не отвлекая его слишком сильно.
Step 6
Когда вас устраивают все настройки, нажмите OK.Photoshop сделает всю работу за вас. Устройтесь поудобнее и расслабьтесь, пока вы экономите часы работы. Вам даже не нужно предварительно изменять размер какого-либо изображения, Photoshop сделает все за вас. Все миниатюры, HTML и Javascript будут созданы для вас.
Когда Photoshop закончит, он запустит новую галерею в вашем веб-браузере.
Вы можете пролистать миниатюры и щелкнуть любую из них, чтобы отобразить полноразмерное изображение. Это быстрый способ для зрителей быстро найти нужные изображения.Обратите внимание, что водяной знак хорошо виден.
Portfolio.6.tif Щелкните вкладку «Информация об изображении», чтобы отобразить информацию о файле.
Шаг 7
Последним шагом является загрузка изображений в Интернет. Вам нужно будет найти компанию, предоставляющую веб-хостинг, если у вас еще нет учетной записи. Учетную запись хостинга можно получить по очень разумной цене. Затем вы загрузите все файлы из выбранной вами папки (той, в которую мы экспортировали) в Интернет через FTP. Доступны простые в использовании программы ftp, такие как cuteFTP для Windows или Fetch для Mac.Это действительно просто, и любая хорошая хостинговая компания предоставит исчерпывающие инструкции и помощь.
Удачи с вашим портфолио, ваши изображения ждут, чтобы их разместили в крупнейшей в мире галерее, чтобы их могли увидеть все.
Скачать оригинальную статью в PDF
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать яркое портфолио Веб-дизайн в Photoshop
Предварительный просмотр
Это веб-макет, который мы собираемся создать. Нажмите на изображение ниже, чтобы увидеть полную версию.
ресурсов
Шаг 1. Знакомство с сеткой
Загрузите 960 Grid и распакуйте архив.Внутри папки шаблонов Photoshop вы найдете три файла .PSD. У каждого есть сетка с определенным количеством столбцов (12, 16 и 24). Для этого макета мы будем использовать сетку из 16 столбцов. Итак, открываем в фотошопе файл 960_grid_16_col.psd . Как видите, у вас внутри документа 16 красных (почти розоватых) вертикальных полос. Мы создадим макет внутри этих красных вертикальных полос.
На панели слоев у вас есть две группы: «16 Col Grid» (которая содержит все красные вертикальные полосы) и «Layer 1» (нам этот слой не нужен, поэтому вы можете его удалить).
Чтобы показать или скрыть сетку, щелкните значок глаза в группе «16 Col Grid» на панели слоев, чтобы переключить ее видимость. Все элементы макета должны быть созданы под этой группой, поэтому она всегда должна находиться наверху. Файл .PSD также содержит рекомендации, которые будут очень полезны. Чтобы показать или скрыть направляющие, выберите «Просмотр»> «Показать»> «Направляющие» (или нажмите Ctrl / Cmd +;).
Это почти все, что вам нужно знать о сетке.
Прежде чем мы начнем, убедитесь, что ваша информационная панель открыта (Окно> Информация).Во время урока я попрошу вас создать фигуры определенного размера, и вы сможете увидеть точную ширину и высоту ваших фигур на панели «Информация», пока вы их создаете.
Шаг 2. Изменение размера холста
Чтобы дать нам больше места по высоте, нам нужно увеличить размер холста. Перейдите в Image> Canvas Size и измените высоту на , 1920 пикселей, .
Шаг 3. Создание фона макета
Выберите инструмент «Прямоугольник» (U) и создайте белый прямоугольник размером 940 пикселей на 1920 пикселей .Убедитесь, что направляющие Photoshop активированы (Ctrl / Cmd + 😉, чтобы вы могли легко создать прямоугольник. Назовите этот слой « bg », дважды щелкните по нему, чтобы открыть окно «Стиль слоя», и используйте настройки со следующего изображения. для применения стиля слоя Outer Glow и Stroke .
Шаг 4. Создание заголовка
Создайте новую группу и назовите ее « заголовок ». Затем выберите инструмент «Прямоугольник» (U) и создайте прямоугольник, используя цвет # aedee1 .Назовите этот слой « header bg », дважды щелкните по нему и используйте настройки из следующего изображения для стиля слоя Gradient Overlay .
Шаг 5: Обработка названия объекта высокой печатью
Выберите Type Tool (T) и напишите название вашего макета, используя цвет # 93b9bb . Я использовал шрифт Museo 700 для слова «творческий» и Museo 300 для слова «фолио».
Теперь мы создадим эффект высокой печати, используя стили слоя Photoshop.Дважды щелкните текстовый слой, чтобы открыть окно «Стиль слоя», и используйте настройки из следующего изображения для стилей слоя Inner Shadow , Inner Glow и Bevel and Emboss . Между прочим, если вы хотите получить более подробное руководство по этой технике, ознакомьтесь с учебником Джейкоба по вставке типографики в Six Revisions (в котором используется другая техника).
Шаг 6. Создание небольшого облака в заголовке
Создайте новую группу и назовите ее « облако ».
Затем выберите инструмент Ellipse Tool (U), удерживайте клавишу Shift, чтобы сохранить пропорции, и создайте несколько белых кругов разного размера.
Затем расположите все эти круги с помощью инструмента «Перемещение» (V), чтобы сформировать облако. Установите непрозрачность группы «облако» на 80% .
Шаг 7. Создание баннера «наймите меня»
Теперь мы собираемся создать небольшой лист бумаги и написать на нем текст с призывом к действию, который привлечет потенциальных клиентов.Сильный призыв к действию очень важен для веб-сайта-портфолио, поскольку он побуждает посетителей, которые, возможно, хотят нанять дизайнера, связаться с владельцем веб-сайта.
Создайте новую группу и назовите ее « наймите меня ». Затем выберите инструмент «Прямоугольник» (U) и создайте небольшой прямоугольник в правой части заголовка, используя цвет # f7efda .
Назовите этот слой « paper », дважды щелкните по нему, чтобы открыть окно «Стиль слоя», и используйте настройки со следующего изображения.
Шаг 8: Загибаем угол бумаги
Теперь я покажу вам, как создать эффект загнутого угла в Photoshop. Сначала щелкните векторную маску слоя «бумага», чтобы сделать его активным.
Затем выберите инструмент «Перо» (P), убедитесь, что кнопка «Слои формы» активирована, и выберите кнопку «Вычесть из области формы» на панели параметров.
Теперь используйте Pen Tool (P), чтобы создать треугольник над верхним правым углом желтого прямоугольника, как вы видите на следующем изображении.
Шаг 9. Нанесите градиент на согнутую бумагу
Создайте новый слой и с помощью Pen Tool (P) создайте треугольник, подобный тому, который вы видите на следующем изображении, используя цвет # f1e9d3 .
Назовите этот слой « угол », дважды щелкните по нему и используйте настройки из следующего изображения для Gradient Overlay .
Шаг 10: Добавляем тень к бумажному уголку
Создайте новый слой под слоем «угол».
Выберите Pen Tool (P) и создайте черный треугольник, как на следующем изображении.
Щелкните правой кнопкой мыши новый слой и выберите Преобразовать в смарт-объект .
Затем перейдите в Filter> Blur> Gaussian Blur и используйте радиус 2px .
Добавьте маску к этому слою (Layer> Layer Mask> Reveal All), выберите маленькую черную кисть (B) и нарисуйте ее поверх тени с правой стороны уголка бумаги, чтобы стереть ее.
Назовите этот слой « shadow » и установите его непрозрачность на 15% .
Шаг 11. Добавление шума к бумаге
Теперь мы собираемся добавить немного шума к бумаге, чтобы она выглядела более реалистично. Удерживая Ctrl / Cmd, щелкните векторную маску слоя «бумага», чтобы выделить бумагу. Создайте новый слой поверх всех остальных из этой группы и залейте выделение белым цветом ( #ffffff ), используя Paint Bucket Tool (G).
Преобразуйте этот слой в смарт-объект, затем перейдите в Фильтр> Шум> Добавить шум и используйте настройки со следующего изображения.
Назовите этот слой « noise » и установите его режим наложения на Умножение и непрозрачность слоя на 15% .
На следующих этапах мы добавим шум и к другим элементам макета, и я буду ссылаться на этот этап, поэтому вы можете помнить об этом методе.
Шаг 12: Добавление текста поверх бумаги
А теперь пора добавить текст призыва к действию. Выберите инструмент Horizontal Type Tool (T) и напишите текст на бумаге, используя цвет # 514c3f и шрифт Museo.
Шаг 13: Добавляем бумажный самолетик
Загрузите изображение бумажного самолетика из Интернета и откройте его в программе Photoshop. Затем используйте инструмент «Перемещение» (V), чтобы переместить самолет в ваш документ. Я использовал изображение с GraphicRiver, оно стоит 3 доллара (или 1 доллар, если у вас есть предоплата).
Преобразуйте этот слой в смарт-объект. Затем перейдите в Edit> Free Transform (Ctrl / Cmd + T), удерживая клавишу Shift, чтобы сохранить пропорции, измените размер бумажного самолетика и поверните его.Мой самолет указывает на баннер с призывом к действию, чтобы сделать его еще более заметным.
Выберите «Фильтр»> «Шум»> «Добавить шум» и используйте настройки, показанные на следующем изображении.
Затем назовите этот слой « бумажный самолетик », дважды щелкните по нему, чтобы открыть окно «Стиль слоя», и используйте настройки из изображения ниже для стиля слоя Drop Shadow .
Шаг 14: Создание пунктирной линии за самолетом
Я использовал Adobe Illustrator (да, я немного схитрил, но вы также можете использовать Photoshop — это будет не так просто), чтобы нарисовать пунктирную линию за плоскостью.Если у вас нет Illustrator, вы можете загрузить и использовать мое изображение PNG с пунктирной линией под названием dashed_line.png (советы для пользователей Windows: щелкните правой кнопкой мыши одну из ссылок и выберите Сохранить как ). Откройте его в Photoshop и разместите на холсте с помощью инструмента «Перемещение» (V).
Дополнительно: для пользователей Adobe Illustrator
Если у вас , у вас есть Adobe Illustrator и вы знаете, как его использовать, вы можете выполнить следующие шаги. Откройте новый документ (Ctrl / Cmd + N) и с помощью инструмента «Прямоугольник» (M) создайте большой серый прямоугольник.Затем выберите Pen Tool (P) и создайте путь, как на следующем изображении. Используйте обводку 1pt white ( #ffffff ) и без заливки . Затем откройте панель «Обводка» («Окно»> «Обводка») и используйте настройки со следующего изображения.
Выделите пунктирную линию с помощью Selection Tool (V), скопируйте ее (Ctrl / Cmd + C), вернитесь в Photoshop и вставьте как смарт-объект (Ctrl / Cmd + V).
Назовите этот слой « линия » и поместите его под слоем «бумажный самолетик».Используйте Free Transform (Ctrl / Cmd + T), чтобы повернуть эту линию так, как вы хотите.
Шаг 15: Создание панели навигации
Создайте новую группу под группой «заголовок» и назовите ее « панель навигации ».
Затем выберите инструмент «Прямоугольник» (U) и создайте прямоугольник с размерами 940 пикселей на 40 пикселей и цветом # c0e332 . Назовите этот слой «панель навигации bg », дважды щелкните по нему и используйте настройки со следующего изображения.
Шаг 16. Нарисуйте линии размером 1 пиксель для детали
.Выберите инструмент Line Tool (U), установите толщину 1px и создайте горизонтальную линию в верхней части панели навигации, используя цвет # 7e961d . Назовите этот слой « 1px темная линия ».
Нажмите Ctrl / Cmd + J, чтобы продублировать этот слой и переместить новую строку в нижнюю часть панели навигации.
Шаг 17. Придайте линиям шириной 1 пиксель некоторую глубину
Создайте новую линию толщиной 1px , используя инструмент Line Tool (U) и цвет # d8fd42 .
Назовите этот слой « 1px светлая линия » и поместите его под первой темной линией.
Дублируйте этот слой (Ctrl / Cmd + J) и поместите новый над второй темной линией.
Шаг 18. Введите элементы меню навигации
Выберите инструмент «Текст» (T) и напишите имя для пунктов меню навигации. Используйте шрифт Museo 700 и цвет # 336600 .
Шаг 19. Создание области избранного содержимого
Создайте новую группу над группой «панель навигации» и назовите ее «, представленные ».
Затем выберите инструмент «Прямоугольник» (U) и создайте прямоугольник с размерами 940 пикселей на 450 пикселей , используя цвет # e6b633 .
Назовите этот слой « выделенная область bg ».
Шаг 20. Добавьте линии размером 1 пиксель для детали
.Веб-дизайн — это все о деталях. Используйте инструмент Line Tool (U), чтобы создать две горизонтальные линии толщиной 1px внизу желтого прямоугольника.
- Для темной линии используйте цвет # 755c18 и назовите слой « 1px темная линия ».
- Для светлой линии используйте цвет # ffdf87 и назовите его слой « 1px светлая линия ».
Шаг 21. Добавление шума к фону избранного содержимого
Теперь мы добавим немного шума к фону области избранного контента, как мы это сделали с бумагой. Удерживая Ctrl / Cmd, щелкните векторную маску слоя «Feature area bg», чтобы выбрать желтый прямоугольник. Затем создайте новый слой и залейте выделение белым цветом ( #ffffff ), используя Paint Bucket Tool (G).
Преобразуйте этот слой в смарт-объект.
Затем перейдите в «Фильтр»> «Шум»> «Добавить шум» и используйте настройки со следующего изображения.
Установите режим наложения этого слоя на Умножьте , уменьшите непрозрачность слоя до 25% и назовите его « noise ».
Шаг 22. Создание синей полосы для заголовков
Создайте новую группу и назовите ее « blue bar ».
Затем выберите инструмент «Прямоугольник» (U) и создайте прямоугольник, подобный тому, который вы видите на следующем изображении, используя цвет # 1e92e4 .
Назовите этот слой также « blue bar », дважды щелкните по нему, чтобы открыть окно Layer Style, и используйте настройки со следующего изображения, чтобы добавить к нему стиль слоя Gradient Overlay и Stroke .
Затем выберите инструмент «Перемещение» (V) и переместите прямоугольник , 10 пикселей, за левый край макета и на расстояние 20 пикселей от панели навигации.
Шаг 23. Создайте 3D-эффект
Создайте новый слой, выберите инструмент «Перо» (P) и нарисуйте небольшой треугольник под левым нижним углом прямоугольника, чтобы синяя полоса выглядела как трехмерная.
Назовите этот слой « треугольник », дважды щелкните по нему и используйте настройки со следующего изображения для Gradient Overlay .
Шаг 24. Добавьте текст на синюю полосу
Выберите инструмент «Текст» (T) и напишите « Featured» »на синей полосе, используя шрифт Museo 700 и цвет #ffffff .
Шаг 25. Добавление изображений в область избранного содержимого
Создайте новую группу и назовите ее « изображений ».
Затем откройте в Photoshop три изображения, которые вам нравятся, и обрежьте каждое до размеров 290 пикселей на 260 пикселей . Я просто использовал случайные изображения и скриншоты из Six Revisions и со своего сайта PSDBURN.
Переместите каждое изображение на холсте с помощью инструмента «Перемещение» (V), расположив их, как показано ниже.
Добавьте внутреннее свечение и обводку к каждому изображению, используя настройки из следующего изображения, чтобы создать эффект двойной обводки.
Шаг 26: Создание кнопки «Подробнее»
Создайте новую группу и назовите ее « buttons ».
Затем выберите инструмент Прямоугольник со скругленными углами (U), установите радиус 6 пикселей и создайте прямоугольник с закругленными углами, используя цвет # f8c539 .
Дважды щелкните этот слой, чтобы открыть окно «Стиль слоя» и использовать настройки со следующего изображения.
Затем выберите инструмент «Текст» (T) и напишите на кнопке « Подробнее» », используя шрифт Museo 500 и цвет # 3d382a .
Это очень важно иметь на всех веб-сайтах, особенно для крупных веб-сайтов с большим количеством контента, таких как колледжи.
Шаг 27: Создание кнопки «Просмотр портфолио»
Дублируйте слой прямоугольника с закругленными углами, который вы создали на предыдущем шаге (Ctrl / Cmd + J), и переместите новый прямоугольник с закругленными углами вправо. Затем измените его цвет на # dfd7c0 , а цвет обводки на # ccc5b2 .
Используйте инструмент «Текст» (T), шрифт Museo 300 и цвет # 3d382a , чтобы написать на кнопке « Просмотреть портфолио ».
Шаг 28: Создание лампы
Теперь мы создадим лампу, которая будет освещать среднее изображение из области избранного содержимого. Создайте новую группу и назовите ее « lamp ». Затем выберите инструмент Rounded Rectangle Tool (U), установите радиус 7px и создайте небольшой скругленный прямоугольник, используя цвет # 8f631e .
Дважды щелкните этот слой, чтобы открыть окно «Стиль слоя», и используйте настройки со следующего изображения, чтобы применить стили слоя Inner Shadow , Inner Glow , Gradient Overlay и Stroke .
Назовите этот слой « дерево ».
Добавьте немного шума к деревянной части лампы, как вы это делали с бумагой на шаге 11. Используйте равномерный и монохроматический шум 5% .
Установите режим наложения этого слоя шума на Умножение 35% .
Шаг 29: Создание абажура для нашей лампы
Мы создадим лампу, которая будет освещать нашу избранную работу, что не только символизирует значение указанной области, но и привлечет больше внимания к этому разделу веб-макета.Выберите инструмент «Прямоугольник со скругленными углами» (U) и создайте прямоугольник с закругленными углами, как на следующем изображении, используя цвет # 9ce340 .
Убедитесь, что векторная маска этого слоя выбрана, нажмите кнопку Исключить перекрывающиеся области формы на панели параметров и перетащите новый прямоугольник поверх нижней половины первого, чтобы стереть эту область. следующее изображение для справки.
Затем дважды щелкните этот слой и используйте настройки с изображения ниже, чтобы добавить стили слоя Inner Glow , Bevel and Emboss , Gradient Overlay и Stroke .
Шаг 30: Придаем нашей лампе красивый градиент наложения
Дублируйте слой, который вы создали на предыдущем шаге (Ctrl / Cmd + J), и установите его заливку на 0% . Щелкните этот слой правой кнопкой мыши и выберите Очистить стиль слоя .
Затем дважды щелкните по нему и используйте настройки со следующего изображения для Gradient Overlay .
Шаг 31: Добавьте еще один градиент на абажур
Дублируйте слой из предыдущего шага (Ctrl / Cmd + J) и используйте настройки из следующего изображения для Gradient Overlay .
Шаг 32: Добавьте шума в абажур
Добавьте немного шума к лампе, чтобы придать ей немного текстуры, используя ту же технику, которую вы использовали для бумаги на шаге 11. Установите режим наложения этого шумового слоя на Умножьте и установите непрозрачность слоя на 15 % .
Шаг 33: Придаем абажуру немного глубины
Дублируйте слой, который вы создали на шаге 29 («Форма 1»), и поместите его над слоем «шум».
Очистите стиль слоя и измените цвет этой формы на # eef8e2 .
Перейдите в Edit> Free Transform (Ctrl / Cmd + T) и уменьшите ширину формы, как вы видите на изображении ниже.
Добавьте маску к этому слою (Слой> Маска слоя> Показать все), выберите инструмент «Градиент» (G) и перетащите градиент от черного к прозрачному снизу до середины этой формы.
Назовите этот слой « Highlight » и установите его режим наложения на Overlay и непрозрачность слоя на 20% .
Шаг 34: Создание лампочки
Какой была бы лампа без лампочки? Создайте новый слой под слоем «Форма 1», выберите инструмент «Эллипс» (U) и создайте круг (удерживая клавишу Shift, чтобы создать идеальный круг), используя цвет # f6f3a2 .
Назовите этот слой « лампочка », дважды щелкните по нему и используйте настройки из следующего изображения для стилей слоя Inner Glow , Gradient Overlay и Stroke .
Шаг 35: Создание источника света из лампы
Создайте новый слой над слоем «лампочка».
Затем выберите инструмент «Перо» (P) и создайте белую фигуру, подобную той, которую вы видите на следующем изображении.
Преобразуйте этот слой в смарт-объект.
Затем перейдите в Filter> Blur> Gaussian Blur и установите радиус 7px .
Назовите этот слой « light » и установите его непрозрачность на 25% .
Шаг 36: Создание стрелки вправо карусели изображений
Создайте новую группу и назовите ее «стрелка вправо». Выберите инструмент «Эллипс» (U) и нарисуйте круг в середине правого края области избранного содержимого. Используйте цвет # e6b633 . Назовите этот слой « круг ».
Шаг 37: Добавьте шум к правой стрелке
Добавьте немного шума по желтому кругу, используя ту же технику, которую вы использовали в Step 11 для бумаги.
Шаг 38: Добавление обводки к окружности
Дублируйте слой «круг» (Ctrl / Cmd + J) и поместите под ним новый.
Дважды щелкните этот слой и используйте настройки со следующего изображения, чтобы добавить стиль слоя Outer Glow и Stroke .
Затем добавьте маску к этому слою (Layer> Layer Mask> Reveal All).
Выберите инструмент «Градиент» (G) и перетащите горизонтальный градиент от черного к прозрачному с левой стороны круга на правую.Взгляните на следующее изображение для справки.
Назовите этот слой « stroke ».
Шаг 39: Создайте настоящие стрелки
Выберите инструмент Custom Shape Tool (U) и нарисуйте две стрелки на круге, используя цвет # fbf2db . Пользовательская форма, используемая ниже, называется Стрелка 2 (она является фигурой по умолчанию в Photoshop как часть группы пользовательских фигур Стрелки ). Я выбрал эту форму, потому что она больше всего напоминает стрелки в тексте синей полосы «Рекомендуемые», что дает нам несколько повторяющихся элементов дизайна в макете.
Шаг 40: Создание стрелки влево карусели изображений
Дублируйте группу «стрелка вправо» (щелкните ее правой кнопкой мыши и выберите «Дублировать группу»).
Перейдите в меню «Правка»> «Трансформировать»> «Отразить по горизонтали» и с помощью инструмента «Перемещение» (V) переместите его в левую часть макета.
Назовите эту группу « стрелка влево ».
Шаг 41: Добавление имени изображения
Создайте новую группу и назовите ее « имен изображений ».
Выберите инструмент «Прямоугольник со скругленными углами» (U), установите Радиус на 5 пикселей и создайте белый ( #ffffff ) прямоугольник с закругленными углами внизу каждого изображения из области избранного содержимого.
Добавьте стиль слоя Stroke к каждому из этих прямоугольников, используя настройки со следующего изображения.
Затем выберите Type Tool (T) и напишите названия ваших изображений внутри этих прямоугольников, используя шрифт Verdana и цвет # 38352c .
Шаг 42: Создание области «услуги»
Создайте новую группу и назовите ее « services ».
Выберите инструмент «Прямоугольник» (U) и создайте прямоугольник высотой 340 пикселей , используя цвет # e6e2d5 .
Назовите этот слой « services bg » и установите его непрозрачность на 25% .
Шаг 43: Добавьте синюю полосу «Услуги»
Дублируйте группу «синяя полоса» из выделенной области и переместите ее внутрь группы «услуги».
Затем с помощью инструмента «Текст» (T) измените текст «Рекомендуемые» на « Services ».
Шаг 44: Добавление списка услуг
Создайте новую группу и назовите ее « навигация ».
Выберите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник под синим, используя цвет #edeadf .
Дважды щелкните этот слой, чтобы открыть окно «Стиль слоя», и используйте настройки из следующего изображения для Gradient Overlay .
Продублируйте этот прямоугольник три раза и расположите их все с помощью инструмента «Перемещение» (V).
Шаг 45: Создайте разделители
Выберите инструмент Line Tool (U) и создайте линии с толщиной 1px , чтобы разделить прямоугольники, которые вы создали на предыдущем шаге. Используйте цвет # d9d6c9 . Затем сгруппируйте все эти слои (Ctrl / Cmd + G) и назовите группу « separators ».
Шаг 46: Запишите услуги, которые вы предлагаете
Выберите инструмент «Текст» (T) и напишите список служб, используя шрифт Museo 300 и цвет # 3f3d36 .
Шаг 47: Добавление изображения для каждой службы
Теперь мы добавим репрезентативное изображение для каждой из перечисленных услуг. Создайте новую группу и назовите ее « изображений ». Затем добавьте изображение, обрезанное до размеров 160 пикселей на 210 пикселей . Скопируйте стиль слоя из одного из изображений из области избранного содержимого и вставьте его в это изображение, чтобы получить тот же эффект двойного штриха.
Используйте инструмент Прямоугольник со скругленными углами (U), чтобы создать белый прямоугольник со скругленными углами внизу изображения.
Затем добавьте к этому слою обводку 1px # 999381 .
Выберите инструмент «Текст» (T) и напишите название первой службы из вашего списка внутри этого прямоугольника, используя шрифт Verdana и цвет # 38352c .
Шаг 48: Добавьте другие изображения
Добавьте еще три изображения и повторите предыдущий шаг для каждого из них.
Затем переместите второе и четвертое изображения на 20 пикселей вниз (выберите изображения, выберите инструмент «Перемещение» (V), удерживая нажатой клавишу Shift и дважды нажмите клавишу со стрелкой вниз).Это выглядит немного интереснее, чем выравнивание всех изображений одинаковым образом.
Шаг 49: Добавление двух кнопок с призывом к действию
Скопируйте две кнопки из области избранного содержимого и переместите их под изображениями из области служб с помощью инструмента «Перемещение» (V). Затем измените текст желтой кнопки на « Наймите меня сегодня! »и напишите перед ним несколько слов. Взгляните на следующее изображение для справки.
Теперь у посетителей / потенциальных клиентов, которым нравятся работы, представленные на сайте портфолио, есть два варианта: нанять дизайнера или просмотреть другие его работы.С помощью этих кнопок призыва к действию мы хотим побудить потенциальных клиентов принять меры и связаться с нами для нового проекта. Так как «Нанять меня сегодня!» — наш самый желанный призыв к действию, мы используем для него более заметный цвет, а также располагаем его слева, что для читателей, читающих английский язык слева направо, было бы первым, что они увидят.
Шаг 50: Добавление двух разделителей
Создайте две линии толщиной 1px внизу области служб.Используйте цвет # c0bcb1 для первой строки и #ffffff для второй.
Шаг 51: Создание фона для области блога
Создайте новую группу под группой «услуги» и назовите ее « блог ». В нем будут представлены выдержки из сообщений в блогах, которые сейчас есть во многих портфолио.
Выберите инструмент «Прямоугольник» (U) и создайте прямоугольник высотой 345 пикселей , используя цвет # f8f5ec .
Назовите этот слой « blog bg » и установите его непрозрачность на 25% .
Шаг 52: Добавление синей полосы в область блога
Дублируйте группу «синяя полоса» из области услуг и переместите ее вниз.
Используйте инструмент «Текст» (T), чтобы изменить текст «Услуги» на « Блог ».
Шаг 53: Создание категорий блога
Дублируйте группу «навигация» из области служб и переместите ее в группу «блог».
Затем с помощью инструмента «Перемещение» (V) переместите прямоугольники под синюю полосу в области блога.Мы будем использовать этот список для категорий блога.
Выберите инструмент «Текст» (T) и измените текст в списке. При необходимости добавьте больше прямоугольников, продублировав один из этих слоев столько раз, сколько вам нужно.
Шаг 54: Добавление двух сообщений в блог
Создайте новую группу и назовите ее «сообщения». Добавьте два изображения в область своего блога с размерами 340 пикселей на 140 пикселей .
Скопируйте стиль слоя из одного из изображений из области обслуживания и вставьте его в эти два изображения, чтобы получить тот же эффект двойного штриха.
Затем выберите инструмент «Текст» (T) и напишите текст под изображениями. Используйте шрифт Verdana с цветом # 222222 для заголовков и # 444444 для блока текста.
Шаг 55: Призыв к действию прочитать ваш блог
Используйте инструмент «Текст» (T), чтобы написать вопрос « Хотите больше статей и руководств? »под сообщениями в блоге. Затем добавьте рядом с этим вопросом кнопку с текстом « Прочтите блог ».
Примечание : вы можете продублировать эту кнопку из группы «услуги».
Шаг 56: Дополнительные разделители
Дублируйте два разделительных слоя из нижней части области служб и используйте инструмент «Перемещение» (V), чтобы переместить их в нижнюю часть области блога.
Шаг 57: Создание области «Обо мне»
Создайте новую группу, назовите ее « about » и переместите под группой «блог».
Выберите инструмент «Прямоугольник» (U) и создайте прямоугольник высотой 200 пикселей и цветом # e6e2d5 .Назовите этот слой « about bg » и установите его непрозрачность на 25% .
Дублируйте группу синих полосок, которую вы создали на предыдущих шагах, переместите ее в верхний левый угол этой области и измените текст на «Обо мне».
Напишите пару предложений под синей полосой, используя инструмент «Текст» (T). Затем вы можете добавить несколько значков социальных сетей под этим текстом. Те, которые я использовал, взяты из Function, и вы можете скачать их бесплатно.
Наконец, добавьте две линии толщиной 1px внизу этой области.
Шаг 58: Создание контактной области
Создайте новую группу под группой «about» и назовите ее « contact ».
Инструментом «Прямоугольник» (U) создайте прямоугольник высотой 450 пикселей и цветом # f8f5ec . Назовите этот слой « contact bg » и установите его непрозрачность на 25% .
Скопируйте созданную ранее группу синих полос.
Переместите эту новую синюю полосу в верхний левый угол области контакта и используйте инструмент «Текст» (T), чтобы изменить текст на « Contact ».
Шаг 59: Создайте кнопку отправки контактной формы
Используйте инструмент «Прямоугольник» (U), чтобы создать контактную форму. Установите цвет каждого прямоугольника на # ebe9e5 . Затем используйте инструмент «Текст» (T) и цвет # 8c8a86 , чтобы написать внутри него название каждого поля контактной формы.
Добавьте кнопку отправки под формой обратной связи.
Вы можете продублировать одну из ранее созданных кнопок и изменить текст на « Отправить ».
Шаг 60: Создание нижнего колонтитула
Мы подошли к заключительному этапу этого урока, так что продолжайте! Создайте новую группу и назовите ее « нижний колонтитул ». Затем с помощью инструмента «Прямоугольник» (U) создайте прямоугольник высотой 30 пикселей и цветом # e6e2d5 .
Назовите этот слой « footer bg » и установите его непрозрачность на 25% .
Добавьте две линии толщиной 1px вверху нижнего колонтитула.
Затем выберите инструмент «Текст» (T) и напишите заявление об авторских правах.
Используйте шрифт Verdana и цвет # 595753 .
Заключение
Надеюсь, вам понравился этот урок так же, как и мне. Мы рассмотрели так много аспектов создания популярных в настоящее время элементов дизайна, таких как 3D-эффект, эффект обработки текста высокой печатью, использование сетки для компоновки нашей веб-страницы и многое другое. Это полезно знать любой компании, занимающейся веб-дизайном! Сделав 60 шагов, вы сделали это! Это наш окончательный макет.Щелкните изображение ниже, чтобы увеличить его. Чтобы узнать, как оптимизировать такие сайты, на которых много изображений, щелкните здесь.
Если это руководство каким-то образом вдохновило вас, покажите нам свою работу, включив ее в пул Design Instruct Flickr Group, пожалуйста!
Скачать исходные файлы
Веб-макет портфолио| Учебник по дизайну Photoshop
В этом руководстве по веб-дизайну мы создадим минималистичный макет в темной тематике, который идеально подойдет для сайта-портфолио.Мы расскажем только о , охватывающем создание основных частей макета, и предоставим вам возможность вносить свои последние штрихи.
Окончательный результат
Чтобы просмотреть готовый продукт, щелкните следующее изображение, чтобы увидеть полноразмерную версию.
Настройка документа Photoshop
1 Откройте Photoshop, создайте новый документ (Ctrl + N) размером 1000 пикселей на 1000 пикселей и с белым фоном (#FFFFFF ).
Создание фона
2 Выберите инструмент «Прямоугольная область» (M) и создайте выделение, охватывающее весь холст Photoshop (Ctrl + A).
3 Выберите «Правка»> «Заливка» и залейте выделение любым цветом. Залейте фоновый слой темно-серым цветом # 0E0E0E .
4 Дублируйте фоновый слой (щелкните правой кнопкой мыши слой на панели слоев и выберите «Дублировать слой»). Дважды щелкните дублированный слой, чтобы открыть диалоговое окно «Стили слоя», а затем добавьте Gradient Overlay со следующими настройками.
Создание меню навигации
5 Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов. Установите Radius инструмента на 5px . Создайте на холсте большой прямоугольник размером 900 пикселей на 50 пикселей . Это будет фоном для меню навигации.
6 Выберите инструмент «Градиент» (U), затем на панели параметров откройте редактор градиента и используйте параметры, показанные ниже.
7 Создайте новый слой.Создайте линейный градиент, идущий сверху вниз по навигации с помощью Gradient Tool.
8 Выберите слой фона навигации на панели слоев, выберите инструмент «Волшебная палочка» (W) и щелкните за пределами области навигации. Вы должны увидеть выбор, как на следующем рисунке.
9 Не снимая выделения с Magic Wand, переключитесь на слой с линейным градиентом и нажмите клавишу Delete, чтобы очистить область под ним. Вот что у вас должно получиться:
10 Понизьте непрозрачность слоя до 25% .
Проектирование области содержимого
11 Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов. Установите для Radius toml значение 5px . Создайте большой прямоугольник на холсте ( 900 пикселей, на 200 пикселей, ). Он будет служить фоном для области основного контента.
Добавление поля ввода для поиска
12 Снова выберите инструмент «Прямоугольник со скругленными углами». Установите Radius инструмента примерно на 5px .Создайте небольшой белый прямоугольник ( #FFFFFF ) ( 250 пикселей, на 30 пикселей, ) в правой части строки главного меню. Это будет поле ввода для поиска.
Добавление кнопки поиска
13 Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов. Установите Radius инструмента на 5px . Создайте небольшой ( 38px на 38px ) светло-голубой ( # 0089FF ) прямоугольник поверх поля ввода поиска, ориентированный справа от него.
14 Дважды щелкните слой с кнопкой поиска, чтобы открыть диалоговое окно «Стили слоя», а затем добавьте Gradient Overlay , как показано ниже.
Последние штрихи
15 Завершите макет, добавив свое содержимое: добавьте заголовок, баннеры, навигационные ссылки, поля содержимого и нижний колонтитул.
Навигационные ссылки
Чтобы имитировать текст HTML, я выбрал Arial с методом сглаживания, установленным на Нет (вы можете сделать это на панели параметров инструмента горизонтального текста).
Среднее содержание
Я разместил вводный текст и изображение в верхней части «среднего содержания».
Основное содержание / Авторское право
Я заполнил основную часть области содержимого несколькими миниатюрами изображений, расположенными в виде трех столбцов. Я разместил информацию об авторских правах сайта внизу дизайна.
Заголовок
Я разместил простой логотип в верхнем левом углу дизайна. Вот окончательный вид раздела заголовка дизайна.
Что у меня получилось…
Теперь ваша очередь показать нам, что у вас есть!
Если вы следовали этому руководству и хотели бы поделиться своими последними штрихами, поделитесь им с остальными из Six Revisions Flickr Group .
Загрузите исходный файл для этого руководства
Исходный файл в формате PSD доступен для скачивания и изучения.
Связанное содержимое
Узнайте, как создать стильный макет портфолио в Photoshop
В этом уроке вы узнаете, как создать элегантный и стильный макет портфолио в Photoshop.Учебное пособие
Программа: Photoshop CS5
Расчетное время завершения: 60 минут
Учебные материалы
При создании этого руководства использовались следующие ресурсы.
Теперь, когда у нас есть все необходимое, приступим!
Шаг 1: — Создайте новый файл с шириной 1200 пикселей и высотой 1400 пикселей.
Шаг 2: — Теперь выберите инструмент Paint bucket Tool и залейте фон цветом # ffffff.
Шаг 3: — Выберите инструмент «Прямоугольник», чтобы создать большой прямоугольник. Залейте его цветом # 000000.
Шаг 4: — Выберите инструмент «Перо» и создайте водоворот поверх нашего черного прямоугольника.
Шаг 5: — Щелкните правой кнопкой мыши путь и выберите «Сделать выделение». Затем нажмите Удалить. Или вы можете перейти в Edit> Clear.
Шаг 6: — Теперь создайте тот же путь снова и, когда вы нажмете «Сделать выделение», залейте его цветом # 5e2b4f.Затем повторите тот же процесс и используйте # adadad.
Шаг 7: — Теперь откройте фрактал и вставьте его в наш файл. Поместите его в левый верхний угол.
Шаг 8: — Скопируйте фрактал и снова вставьте его 2 или 3 раза в случайные места. Затем нажмите CMD / CTRL + U и измените цвет каждого фрактала.
Шаг 9: — Теперь создайте новый слой, затем выберите мягкую круглую кисть цвета # ffffff и произвольно нарисуйте точки на фракталах.
Шаг 10: — Создайте еще один слой и снова выберите мягкую круглую кисть размером 350 пикселей и цветом # feadda. Используйте его в правом верхнем и левом нижнем углах.
Теперь, если вы хотите, вы также можете добавить узор к нашему фону. Я собираюсь скрыть узор, чтобы вы могли видеть детали более четко, а затем мы сможем показать его в конце.
Шаг 11: — Теперь выберите инструмент Rounded Rectangle Tool и создайте небольшой прямоугольник посередине.
Шаг 12: — Теперь нажмите «Слой»> «Стиль слоя»> «Наложение градиента». И добавляем градиент.
Шаг 13: — Создайте еще один прямоугольник и залейте его цветом # 000000. Затем нажмите Layer> Layer style> Gradient Overlay.
Шаг 14: — Затем выберите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: — Теперь нажмите Layer> Layer style> Stoke.
Шаг 16: — Теперь нажмите Пользовательские формы и выберите стрелку. Затем нажмите «Слой»> «Стиль слоя»> «Наложение градиента» и добавьте градиент к стрелке.
Шаг 17: — Создайте еще одну стрелку и залейте ее цветом # ffffff. Повторите тот же процесс и нарисуйте стрелки на другой стороне.
Шаг 18: — Теперь добавьте изображение особенности, затем добавьте к нему немного обводки.
Шаг 19: — Создайте небольшой прямоугольник на изображении объекта и залейте его цветом # 694e63. Затем уменьшите непрозрачность до 80%. И добавьте текст поверх него цветом # 585757.
Шаг 20: — Теперь выберите инструмент «Текст» и добавьте навигационный текст. Если хотите, можете добавить на него немного узора.
Шаг 21: — Создайте новый слой, затем выберите жесткую круглую кисть размером 1px и цветом # adadad.Теперь нарисуйте несколько небольших линий между текстом навигации.
Шаг 22: — Теперь создайте еще один прямоугольник и залейте его цветом # 202020.
Шаг 23: — Теперь выберите инструмент «Текст» и добавьте текст.
Шаг 24: — Нарисуйте небольшие линии между текстом с помощью жесткой круглой кисти 1px с цветом # 7c7c7c.
Шаг 25: — Создайте новый слой, затем выберите инструмент Rectangular Marquee Tool и создайте прямоугольник посередине.Теперь выберите мягкую круглую кисть и трижды используйте ее с цветами f68e56, # ed1c24 и # 856018.
Шаг 26: — Теперь нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Шаг 27: — Еще раз выберите инструмент «Текст» и добавьте еще текста.
Шаг 28: — Вставьте несколько картинок с правой стороны. Если хотите, добавьте немного Стокса.
Шаг 29: — Теперь создайте небольшой прямоугольник и залейте его цветом # 202020.
Шаг 30: — Добавьте текст об авторских правах и логотип. Затем отобразите наложение узора на фоновом слое, и все готово.
Наш элегантный и красочный макет портфолио готов. Мы надеемся, что вам понравился урок, и вы узнали что-то интересное. Что ж, вернитесь с еще несколькими интересными и захватывающими уроками, а пока будьте осторожны!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как создать портфолио графического дизайна за 15 минут с Carbonmade
Дизайнеры склонны откладывать портфолио до тех пор, пока оно не превратится в огромную задачу, которая нависает над их головами. Это не должно быть так драматично. С Carbonmade вы можете создать и запустить свое дизайнерское портфолио всего за 15 минут.
Выполните следующие пять шагов, чтобы создать персонализированное портфолио графического дизайна с помощью Carbonmade — за долю того времени, которое вы потратили, избегая этого.
Вот что мы будем делать.
Приступим!
Требования
Единственное, что вам понадобится для этого урока, — это Carbonmade, которым можно пользоваться бесплатно до запуска.
Зарегистрируйтесь на Carbonmade здесь (или, если у вас уже есть учетная запись, войдите на carbonmade.app), выберите отправную точку для вашего макета, исходя из вашей работы и стиля. Я выбираю «Большой стиль слоя».
Шаг 1. Отредактируйте заставку на домашней страницеСначала отредактируйте заголовок и добавьте вступление.Не зацикливайтесь на этом — просто скажите нам свое имя и то, чем вы занимаетесь.
Шаг 2: Создайте свой первый проект кейсаТеперь мы создадим ваш первый проект. Нажмите «Проект» на левой боковой панели и загрузите миниатюру, представляющую проект. Нажмите «Опубликовать» под миниатюрой, и она появится на вашей домашней странице со ссылкой на страницу вашего проекта.
Теперь внутри проекта перетащите изображение вашего героя в блок «Полноэкранная обложка» по умолчанию. Я удаляю текст, чтобы сосредоточить внимание на полноэкранном изображении.
Затем перетащите блок «Заголовок и тизер» на страницу и введите заголовок и тип проекта.
Теперь перетащите блок «Text / Embed» на страницу и вставьте в обзор своего проекта. Это может быть всего несколько предложений, описывающих проект и то, для кого вы его сделали.
Теперь мы закончим построение проекта с остальными нашими изображениями. Используйте альтернативные блоки «Изображение / Видео / Аудио» и «Текст / Встраивание» для поэтапного описания вашего проекта, от задачи до решения.Советы по написанию тематических исследований вы найдете в этой статье.
СОВЕТ ПРОФЕССИОНАЛА: Carbonmade не ограничивается только изображениями JPEG или PNG. Вы можете перетаскивать другие типы файлов, такие как файлы Photoshop или видео, и Carbonmade оптимизирует их, как по волшебству.
Шаг 3. Загрузите свой логотипУ вас есть собственный логотип? На вкладке «Дизайн» слева нажмите «Логотип и заголовок» и перетащите файл с логотипом в раздел «Загрузить».
Шаг 4: Создайте свою страницу «О нас»Теперь перейдем к личному.Перейдите на страницу «О программе» по умолчанию и перетащите свою лучшую фотографию в блок «Изображение / Аудио / Видео» по умолчанию. Смотрите 🔥
Теперь нажмите, чтобы отредактировать текст и рассказать немного о себе. Откуда ты? На что вы в первую очередь ориентируетесь в дизайне? Вы верите, что существуют параллельные вселенные? Проявите здесь немного индивидуальности. Убедитесь, что мы вас помним.
Теперь добавьте блок «Сведения об опыте», чтобы перечислить свою историю работы и любые специальные ссылки для прессы, награды или выступления, которыми вы гордитесь.Знаешь, кое-чем может похвастаться твоя бабушка.
Не забудьте свои контактные данные! Чтобы добавить свой адрес электронной почты и социальные ссылки, просто перетащите блок «Контактная информация» на страницу и замените текст местами.
Шаг 5: ЗАПУСКВот и все! Пришло время запускать. Просто нажмите кнопку GO LIVE, добавьте информацию о платеже, выберите доменное имя, и вы в ЖИЗНИ.
Посмотрите нашу законченную демонстрацию прямо здесь.
За меньшее время, необходимое для выплаты долга по жилищному кредиту в Animal Crossing, вы создали красивое, персонализированное портфолио, чтобы продемонстрировать свои работы графического дизайна.А теперь поделитесь ею со всеми!
Чтобы увидеть примеры других портфелей, созданных с помощью Carbonmade, посетите эту страницу. И вы создаете свое портфолио с помощью этого урока, обязательно дайте мне знать в Twitter. Мы хотим это увидеть!
.