принцип технологии и примеры параллакс сайтов
О прокрутке параллакс впервые заговорили в 2011 и он сразу получил широкое распространение и стал популярен среди веб-дизайнеров. Тренды веб-дизайна приходили, уходили, менялись и эволюционировали, но параллакс всегда оставался востребованным эффектом.
С возникновением и широким распространением HTML и CSS стало гораздо проще создавать более интересные и запоминающиеся элементы для оформления интернет-страниц, в том числе и лендингов.
При создании веб-сайта, параллакс это отличный способ добавить глубины и динамики к сайту. В сегодняшнем посту мы расскажем о том, то же такое параллакс прокрутка и покажем примеры красивых сайтов с использованием этого эффекта.
Что такое параллакс эффект?
Параллакс — это визуальный эффект, при котором фон движется медленнее, чем объект на переднем плане. Таким образом появляется впечатление объема и глубины, сайт оживляется, а пользователь получает более захватывающий опыт при работе с ним.
Для получения параллакс-эффекта нужно три компонента:
Фон или объект на заднем плане, который движется медленнее;
Элемент на переднем плане, двигающийся быстрее;объект, который движется быстрее;
Действие, которое запускает движение — например, скролл или перемещение курсора.
Мы собрали 10 примеров сайтов, созданных на Wix, с использованием параллакс эффекта, чтобы вы наглядно увидели как он работает и насколько эффектно выглядит.
Примеры параллакс-эффекта
01. Mild Design
Эмили Де Гросбуа — художник из Монреаля и основатель Mild Design. Сайт ее портфолио поражает взгляд посетителей впечатляющим приёмом: она использовала серия сложных полноэкранных изображений, которые сменяют друг друга подобно раскрывающемуся свитку. Благодаря использованию параллакса переход от одного изображения к другому становится более плавным, между ними создается логическая связь и получается законченный визуальный рассказ.
02. Nolan Omura
Нолан Омура — фотограф и видеооператор, который живет на Гавайях и специализируется на подводной фотографии. Посмотрите, как он использовал параллакс — правильное наложение элементов друг на друга создает впечатление, что фотографии живые. Это несомненно добавляет интереса к его потрясающим работам.
Нолан разделил сайт на широкие полосы и использовал каждую для демонстрации своих снимков и видео. Она плавно сменяю друг друга, как будто волны, накатывающие на берег.
03. Chris Covert
Аэрокосмический инженер и дизайнер Крис Коверт создал смелый и запоминающийся сайт-портфолио. Дизайн и интерактивность сайта позволяют показать личность, навыки и опыт работы по-новому — креативно, инновационно и ярко. То, что могло бы быть просто сухим списком из перечислений стало примером того, как должно выглядеть современное CV.
Крис разместил снимок своего распечатанного резюме как самостоятельный массивный элемент в центре экрана. При прокрутке пользователь шаг за шагом открывает его, что создает потрясающий визуальный эффект.
При прокрутке пользователь шаг за шагом открывает его, что создает потрясающий визуальный эффект.
На этом сайте продумано все до мелочей, что еще раз доказывает профессионализм его создателя и его талант. помимо этого посетители и потенциальные работодатели могут загрузить PDF версию резюме.
04. Ivy Chen
Дизайнер и иллюстратор Айви Чен создала уникальный сайт-портфолио с помощью параллакс-эффекта —иллюстрация превращается в изображение и наоборот. Получается магия и посетитель сразу вовлекается в сайт как в игру: что же откроется дальше?
05. Industrial Jewellery
Дизайнер украшений Хила Карни использовала создала интересный эффект с помощью параллакса — в то время как при прокручивании боковые изображения сменяют друг друга, центральное остается на месте. Только в самом конце она уходит, чтобы освободить место тексту и пользователь сразу концентрируется на том, что написано. Именно так и случается полное погружение пользователя в сайт.
06. Barco Sorriso
Яркие иллюстрации и общая палитра сайта создают веселое и гостеприимное настроение для этого сайта некоммерческой организации. Синяя часть — океан — плавно меняется на лес и напоминает мультики или видеогры.
07. Karlie Kloss
Этот элегантный и минималистичный веб-сайт является идеальным портфолио для супермодели Карли Клосс. Цветовая схема веб-сайта состоит из спокойных и чистых цветов, таких как белый, серый и черный, а большое количество негативного пространства создает ощущение воздуха и легкости.
08. Hana Knizova
Живущая в Лондоне фотограф Хана создала сайт, где представила свои работы в виде ленты сменяющих друг друга изображений — с помощью эффекта параллакс. В то же время изображения работают как меню веб-сайта, создавая уникальную систему навигации, где каждое изображение ведет к отдельной внутренней странице.
Фотографии на главной странице это введение в различные проекты Ханы. Они показывают направления, в которых работа фотограф — от репортажной съемки до фотосессий будущих родителей.
Они показывают направления, в которых работа фотограф — от репортажной съемки до фотосессий будущих родителей.
09. Protea
Создание сайта для ресторана — сложный процесс, хотя бы потому. что макет и контент должны быть максимально привлекательным, ведь запах и вкус невозможно передать через экран. Владельцы ресторана Protea справились с задачей на отлично — их сайт создан на основе блочного шаблона, который позволяет показать как можно больше изображений блюд, интерьера ресторана и и окружающей его долины Напа.
10. Frankie Ratford
Яркий, живой и игривый сайт сайт графического дизайнера, которая путешествует и работает удаленно из разных точек мира.
Команда Wix ❤️
Параллакс-эффект на чистом CSS — Блог HTML Academy
В этой статье показано, как с помощью CSS-трансформаций, перспективы и небольших хитростей с масштабированием сделать параллакс-эффект на чистом CSS.
Параллакс чаще всего делается на JavaScript, и почти всегда он реализован плохо: отлавливается событие прокрутка, изменения в DOM вносятся напрямую в обработчике и вызываются лишние перерасчёты и перерисовки. Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно —
Всё это происходит асинхронно с потоковым рендерингом браузера, в результате чего некоторые кадры пропускаются и эффект выглядит прерывистым. Впрочем, это не так уж страшно — requestAnimationFrame и отложенное обновление DOM позволяют управлять внешним видом сайтов с параллакс-эффектом. Но что если вы могли бы совсем не зависеть от JavaScript?
Перенос параллакс-эффекта на CSS избавит вас от упомянутых проблем и позволит браузеру положиться на аппаратное ускорение — почти всё будет обрабатываться компоновщиком. В результате вы получите согласованную частоту кадров и гладкую прокрутку страницы. Кроме того, можно сочетать этот эффект с другими CSS-приёмами, такими как медиавыражения и поддержка CSS-свойств. Как насчёт отзывчивого параллакс-эффекта?
Посмотреть демонстрацию
Теория
Прежде чем говорить о принципе работы, давайте выполним базовую разметку:
А вот основные стили:
Именно класс .parallax содержит всю магию параллакс-эффекта. Указав для элемента свойства
Указав для элемента свойства height и perspective, мы привяжем построение перспективы от центра этого элемента, создав тем самым исходный фиксированный 3D вьюпорт. Благодаря свойству overflow-y: auto контент внутри элемента будет прокручиваться как обычно, но элементы-потомки теперь будут отображаться относительно фиксированной точки. Это ключевой принцип создания параллакс-эффекта.
Далее — класс .parallax__layer. Как можно понять из названия класса, он определяет слой контента, к которому будет применяться параллакс-эффект; элемент выпадает из основного потока и заполняет собой всё пространство контейнера.
И наконец, у нас есть классы-модификаторы .parallax__layer—base и .parallax__layer—back. Они определяют скорость прокрутки параллакс-элемента посредством перемещения его по оси Z (отодвигая его от вьюпорта или приближая к нему). Для краткости я установил только две скорости слоя — позже добавим ещё.
Попробовать
Коррекция глубины
Поскольку параллакс-эффект создаётся при помощи 3D-трансформаций, сдвиг элемента по оси Z имеет побочный эффект: по мере того, как он приближается к вьюпорту или отодвигается от него, его реальный размер меняется. Чтобы компенсировать это, мы должны применить трансформацию scale() к этому элементу — так он будет отображаться в оригинальном размере:
Коэффициент масштабирования (scale) можно вычислить с помощью формулы: 1 + (translateZ * -1) / perspective. Например, если свойство perspective нашего вьюпорта равно 1px, и мы перемещаем элемент по оси Z на -2px, то коэффициент масштабирования будет равен 3:
Пример с коррекцией глубины
Управление скоростью движения слоя
Скорость движения слоя определяется сочетанием значений перспективы и перемещения по оси Z. Элементы с отрицательным значением translateZ прокручиваются медленнее, чем с положительным. Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при
Чем дальше это значение от 0, тем более выраженным получится параллакс-эффект (то есть при translateZ(-10px) прокрутка происходит медленнее, чем при translateZ(-1px)).
Разделы страницы с параллакс-эффектом
Предыдущие примеры демонстрировали основные приёмы, используя очень простой контент, но страницы большинства сайтов состоят из отдельных блоков-разделов, к которым можно применять разные эффекты. Вот как это делается.
Для начала нам понадобится элемент .parallax__group, чтобы сгруппировать наши слои:
Вот CSS-стили для группового элемента:
В этом примере мне нужно, чтобы каждая группа заполняла вьюпорт, поэтому я указал height: 100vh, однако при необходимости можно указывать разные значения для каждой группы. Значение transform-style: preserve-3d не даёт браузеру производить слияние слоёв элементов .parallax__layer, а position: relative позволяет расположить дочерние элементы parallax__layer относительно группового элемента.
При группировке элементов важно помнить одно правило: нельзя обрезать содержимое группы. Если применить свойство overflow: hidden к элементу .parallax__group, параллакс-эффект не будет работать. Если не обрезать контент, элементы-потомки будут выходить за его границы, поэтому придётся проявить изобретательность и использовать разные значения z-index для групп, чтобы обеспечить правильное скрытие/отображение контента при прокрутке документа.
Не существует чётких правил для решения проблемы с позиционированием слоёв — в разных проектах может быть разная реализация. Гораздо проще устранить неполадки в слоях, если понимать, как работает параллакс-эффект — чтобы увидеть картину яснее можно применить трансформацию к групповым элементам:
Посмотрите на следующий пример — обратите внимание на опцию debug!
Пример с группами
Поддержка браузерами
- Firefox, Safari, Opera и Chrome поддерживают этот эффект.
- В Firefox в данный момент присутствует небольшая проблема с выравниванием, хотя в целом всё работает.

- IE пока не поддерживает свойство
preserve-3d(скоро будет), так что параллакс-эффект в этом браузере не работает. Но это не страшно, так как ваш дизайн всё равно должен работать и без параллакс-эффекта — сами знаете: прогрессивное улучшение и всё такое!
Что такое Parallax и как создать паралакс эффект на сайте
Вот как это выглядит:
section.one {
background-image: url('https://www.planwallpaper.com/static/images/4-Nature-Wallpapers-2014-1_cDEviqY.jpg');
}
section.two {
background-image: url('https://www.planwallpaper.com/static/images/Nature-Wallpapers-6_J0BmGvg.jpg');
}
section.three {
background-image: url('https://www.planwallpaper.com/static/images/3.jpg');
} Картинки вы можете брать с любого сервиса онлайн. Удобнее загрузить их себе на сервер, и использовать с него, так как если сервис перестанет работать или закроется, то у вас они перестанут отображаться. Я использовал в качестве примера, поэтому взял с сервиса онлайн.
Вот что у нас получилось в итоге здесь.
Забегая наперёд, можно сказать, что этот способ менее ресурсозатратный, и практически не влияет на скорость загрузки и работу сайта.
Следующий способ создания параллакс эффетка – с помощью javascript и различных библиотек.
Примеры различных эффектов вы можете посмотреть по ссылкам ниже:
www.streamlineicons.com – при медленном скролле иконки двигаются с разной скоростью;
www.streamlineicons.com – фиксирован фон и исчезновение центрального текста и его появления, при прокрутке в пол экрана;
stephen.band/jparallax – при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
www.alquimiawrg.com – эффект такой же, как описан в примере выше;
www.alquimiawrg.com – эффект приближения элементов на первом экране при скролле;
benthebodyguard.com – ну и завершим примеры очень крутым параллаксом, в какой-то мере приближенным к игре. P.s. Сам несколько раз прокручивал вверх вниз 🙂
И таких примеров может быть большое количество. Я показал разные варианты.
Я показал разные варианты.
Так как же достичь данных эффектов?
В большинстве случаев используется библиотеки, например, как эта – parallax.js
В работе с библиотеками особо проблем и знаний не нужно. Скачиваете архив файлов библиотеки, подключаете все необходимые файлы в свой проект и прописываете строчки кода для создания эффекта и работы данной библиотеки.
Ну что ж на данном этапе и остановимся. Спасибо за уделённое время.
P.s. Если вам будет очень интересно, то в следующей статье мы сможем разобрать настройку библиотеки и пройдем все шаги создания с вами.
Удачи вам в изучении!
Использование фокусировки для добавления глубины и перемещения в приложение — Windows apps
- Чтение занимает 2 мин
В этой статье
Параллакс — это визуальный эффект, при котором элементы, расположенные ближе к зрителю, перемещаются быстрее элементов фона. Эффект параллакса создает ощущение глубины, перспективы и движения. В приложении UWP для создания эффекта параллакса можно использовать элемент управления ParallaxView.
Эффект параллакса создает ощущение глубины, перспективы и движения. В приложении UWP для создания эффекта параллакса можно использовать элемент управления ParallaxView.
API-интерфейсы библиотеки пользовательского интерфейса Windows: класс параллаксвиев, свойство вертикалшифт, свойство хоризонталшифт
API-интерфейсы платформы: класс параллаксвиев, свойство вертикалшифт, свойство хоризонталшифт
Примеры
Параллакс и система проектирования Fluent Design
Система Fluent Design позволяет создавать современные и эффективные пользовательские интерфейсы, которые отличаются яркостью, глубиной, движением, материальностью и масштабированием. Параллакс — это компонент системы проектирования Fluent Design, добавляющий движение, глубину и масштаб вашему приложению. См. сведения о системе проектирования Fluent Design.
Как это работает в пользовательском интерфейсе
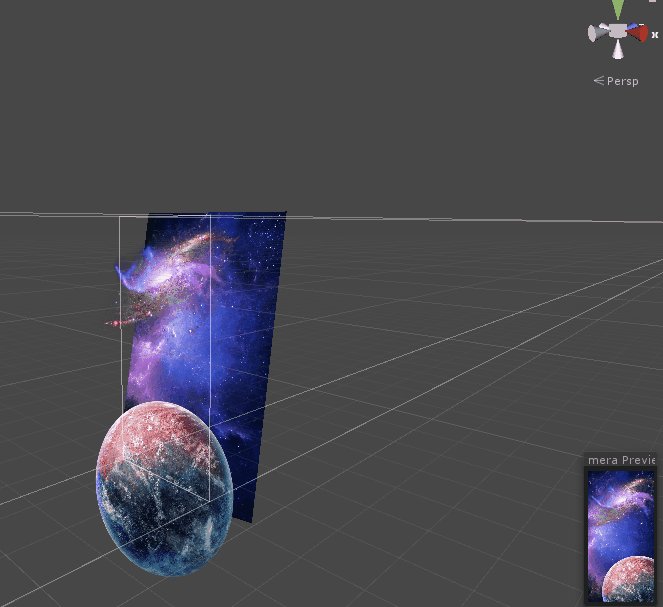
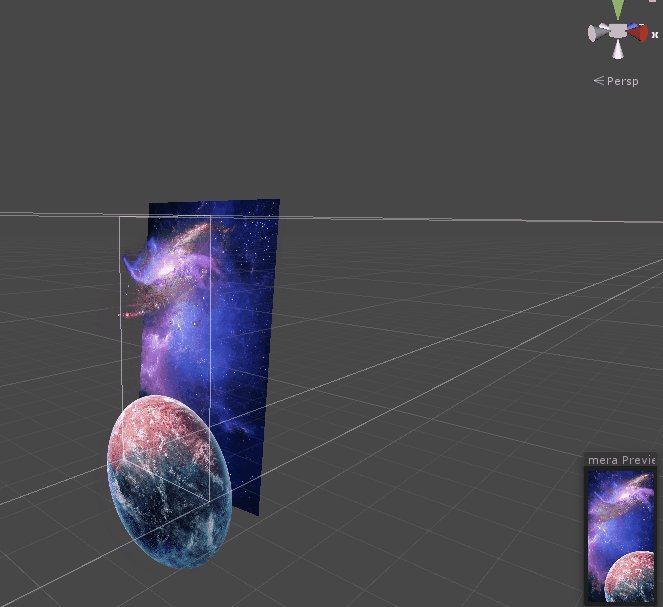
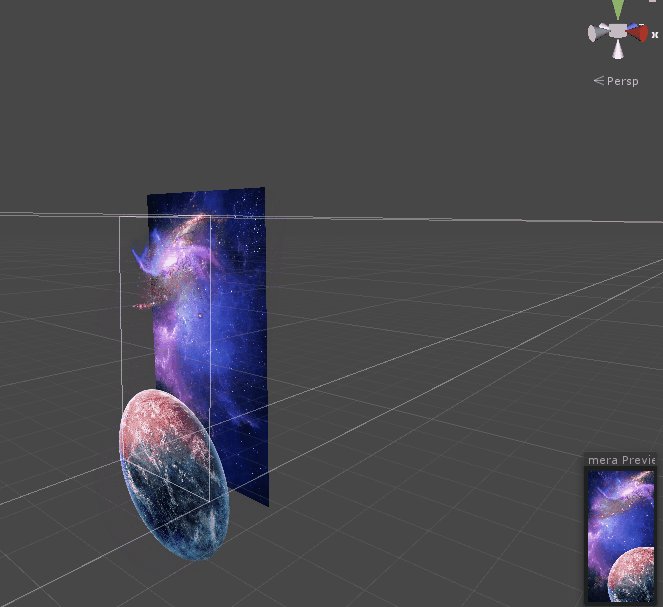
В пользовательском интерфейсе можно создать эффекта параллакса, перемещая различные объекты с разной скоростью при горизонтальной или вертикальной прокрутке. Для демонстрации рассмотрим два уровня содержимого: список и фоновое изображение. Список размещается поверх фонового изображения, создавая ощущение, что список находится ближе к зрителю. Теперь, чтобы добиться фокусировкиного воздействия, мы хотим, чтобы объект, ближайший к нам, переходился в направлении «быстрее», чем объект, который находится дальше. Когда пользователь прокручивает интерфейс, список перемещается быстрее относительно фонового изображения, что создает иллюзию глубины.
Для демонстрации рассмотрим два уровня содержимого: список и фоновое изображение. Список размещается поверх фонового изображения, создавая ощущение, что список находится ближе к зрителю. Теперь, чтобы добиться фокусировкиного воздействия, мы хотим, чтобы объект, ближайший к нам, переходился в направлении «быстрее», чем объект, который находится дальше. Когда пользователь прокручивает интерфейс, список перемещается быстрее относительно фонового изображения, что создает иллюзию глубины.
Использование элемента управления ParallaxView для создания эффекта параллакса
Для создания эффекта параллакса используется элемент управления ParallaxView. Он привязывает положение прокрутки элемента переднего плана, например списка, к фоновому элементу, например изображению. При прокрутке элемента переднего плана он анимирует фоновый элемент, создавая эффект параллакса.
Чтобы использовать элемент управления ParallaxView, выберите элемент Source, фоновый элемент и установите для свойств VerticalShift (для вертикальной прокрутки) и/или HorizontalShift (для горизонтальной прокрутки) значения выше нуля.
Свойство Source принимает ссылку на элемент переднего плана. Чтобы добиться эффекта параллакса, объектом переднего плана должен быть объект ScrollViewer или элемент, содержащий объект ScrollViewer, например ListView или RichTextBox.
Чтобы задать фоновый элемент, добавьте его в качестве дочернего элемента управления ParallaxView. Фоновым элементом может быть любой объект UIElement, например изображение или панель, содержащая дополнительные элементы пользовательского интерфейса.
Для создания эффекта параллакса объект ParallaxView должен располагаться за элементом переднего плана. Панели Grid и Canvas дают возможность располагать элементы слоями один над другим, поэтому они подходят для использования с элементом управления ParallaxView.
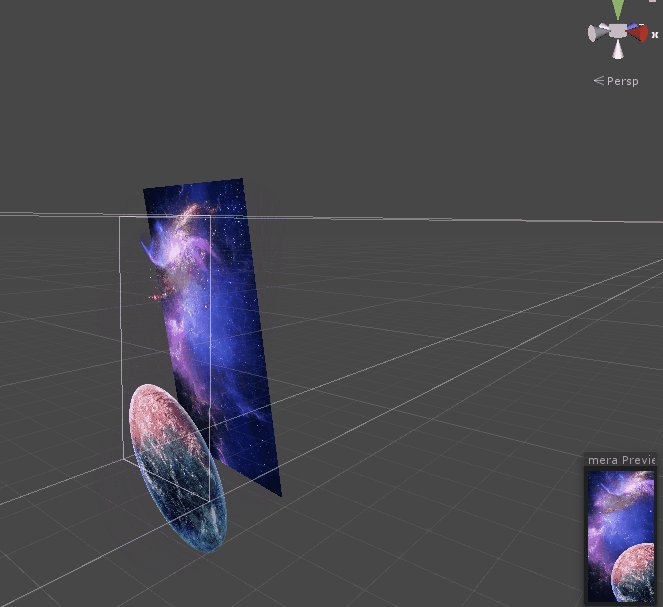
В этом примере показано, как создать эффект параллакса для списка:
<Grid> <ParallaxView Source="{x:Bind ForegroundElement}" VerticalShift="50"> <!-- Background element --> <Image x:Name="BackgroundImage" Source="Assets/turntable.png" Stretch="UniformToFill"/> </ParallaxView> <!-- Foreground element --> <ListView x:Name="ForegroundElement"> <x:String>Item 1</x:String> <x:String>Item 2</x:String> <x:String>Item 3</x:String> <x:String>Item 4</x:String> <x:String>Item 5</x:String> <x:String>Item 6</x:String> <x:String>Item 7</x:String> <x:String>Item 8</x:String> <x:String>Item 9</x:String> <x:String>Item 10</x:String> <x:String>Item 11</x:String> <x:String>Item 13</x:String> <x:String>Item 14</x:String> <x:String>Item 15</x:String> <x:String>Item 16</x:String> <x:String>Item 17</x:String> <x:String>Item 18</x:String> <x:String>Item 19</x:String> <x:String>Item 20</x:String> <x:String>Item 21</x:String> </ListView> </Grid>
Параллаксвиев автоматически корректирует размер образа, чтобы он работал для операции фокусировки, чтобы не беспокоиться о прокрутке изображения.
Настройка эффекта параллакса
Свойства VerticalShift и HorizontalShift позволяют контролировать степень эффекта параллакса.
- Свойство VerticalShift указывает, насколько фон должен сдвинуться по вертикали за всю операцию параллакса. Значение 0 означает, что фон не будет перемещаться вообще.
- Свойство HorizontalShift указывает, насколько фон должен сдвинуться по горизонтали за всю операцию параллакса. Значение 0 означает, что фон не будет перемещаться вообще.
Чем выше значение, тем сильнее эффект.
Полный перечень способов настройки эффекта параллакса приведен в разделе «Класс ParallaxView».
Что рекомендуется и что не рекомендуется делать
- Используйте параллакс для списков с фоновым изображением.
- Можно использовать эффект параллакса в ListViewItems, если там содержится изображение.
- Не используйте его везде, что чрезмерно сказывается на его влиянии
Связанные статьи
принцип технологии и примеры параллакс сайтов
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.
смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.
В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
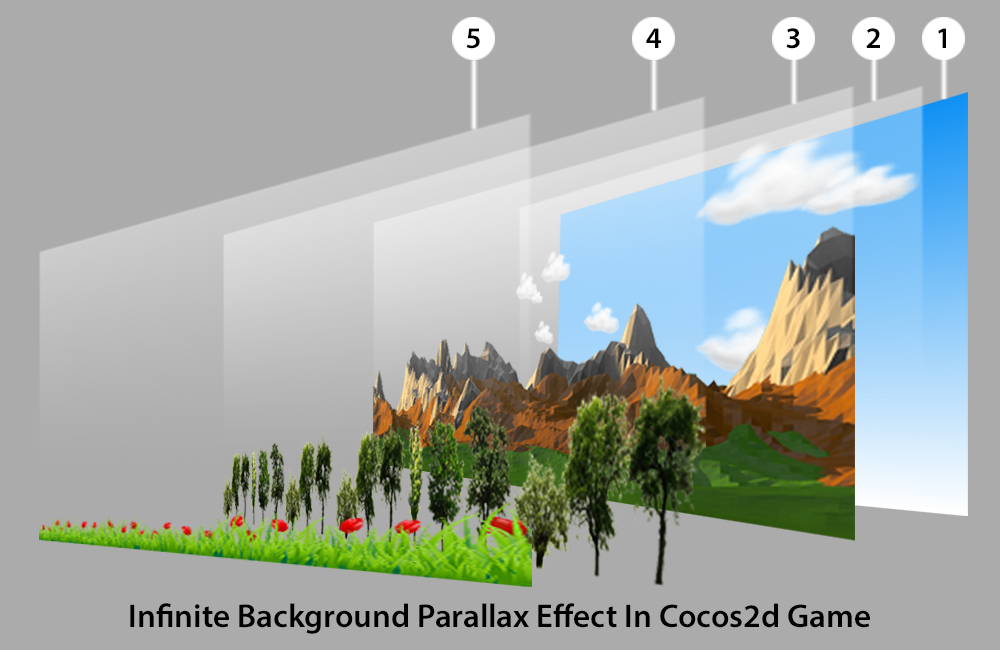
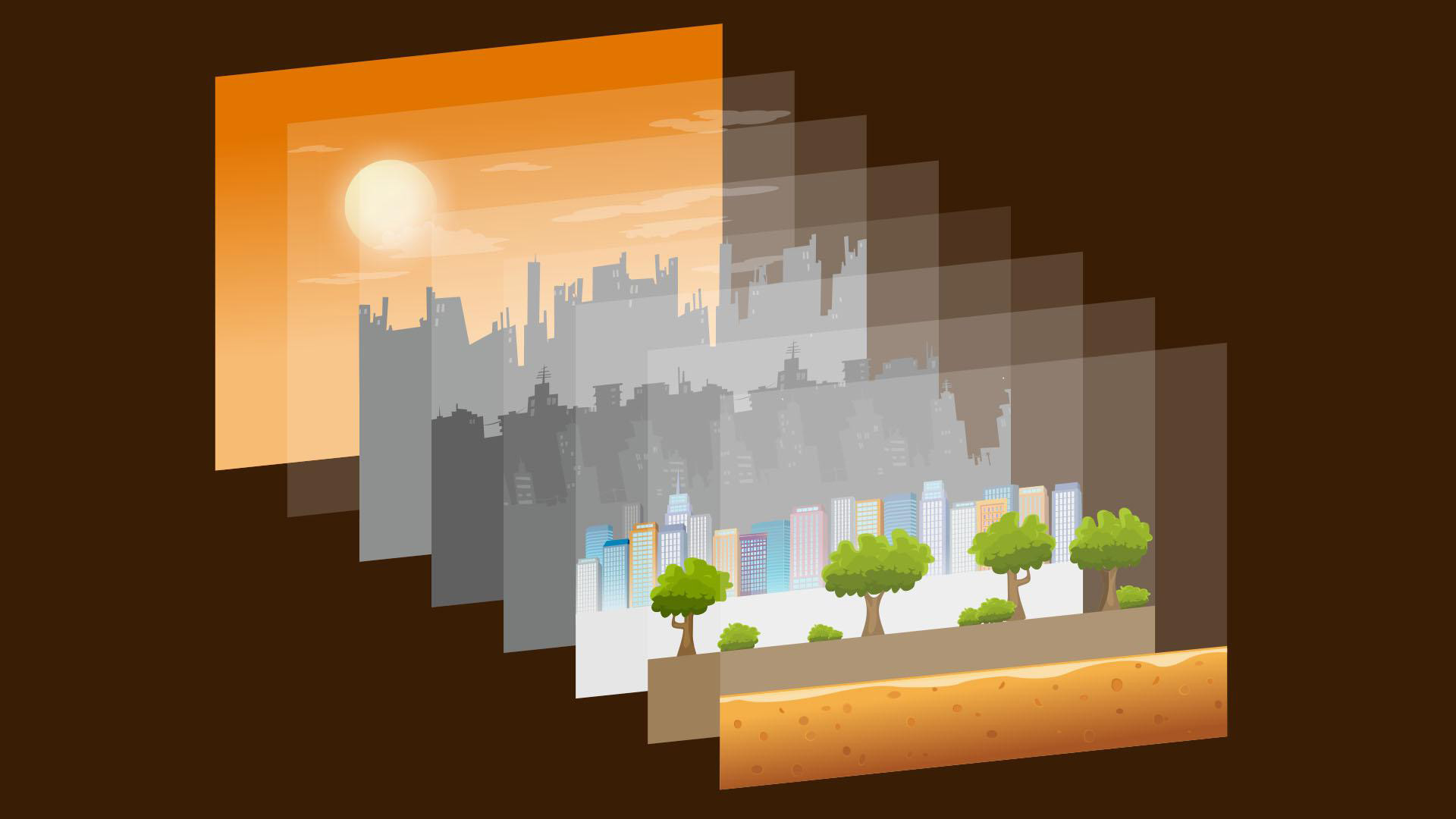
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.
Недостатки параллакс-эффекта
Основной минус параллакса – это проблемы с производительностью сайта. Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Альтернативное решение
С появлением CSS3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Параллакс на javascript
- jQuery–эффект параллакс скроллинга – плагин, которые привязывает эффект параллакс к движению колесика мыши
- Scrolldeck – плагин для создания параллакс-эффекта
- jParallax – превращает элементы страницы в абсолютно позиционированные слои, движущиеся в соответствии с мышкой
Примеры сайтов с параллакс-эффектом
digitalhands.net
grabandgo. pt
pt
activatedrinks.com (сайт закрылся)
Оставить заявку
Вернуться назадСтатьи по теме:
Как создать эффект Elementor Parallax?
В настоящее время в сети есть множество отличных веб-сайтов с ужасными оптическими явлениями, прокручивающими анимацию везде, где фон движется быстрее, чем части переднего плана, чтобы передать глубину. Все, от строительных фирм и рекламных агентств, используют эту возможность для формирования портфелей и привлечения внимания общественности.
Влияние параллакса, вне всяких сомнений, впечатляет, и оно действительно может выделить ваш сайт среди остальных и придать ему продуманный вид. И вы сможете добавить эффект параллакса на свой сайт WordPress с помощью Элементор, не обладая достаточными профессиональными знаниями?
Параллакс действительно является неотъемлемой частью Elementor Pro, вы можете создать эффект параллакса в премиум-версии Elementor, и мы поговорим об этом сегодня. Кроме того, вы можете создавать красивые страницы с помощью этой функции в бесплатной версии Elementor.
Кроме того, вы можете создавать красивые страницы с помощью этой функции в бесплатной версии Elementor.
Привилегии параллакса в том, что он выглядит действительно круто, а также может помочь при помолвке пользователя! Если у вас есть возможность провести A / B-тест, проверьте, может ли добавление основного эффекта параллакса на вашу веб-страницу снизить показатель отказов и увеличить среднее время нахождения на странице — оно того стоит. Доказано, что стратегическое использование параллакса направляет посетителей прямо на ваш призыв к действию. Движение эффекта параллакса привлекает внимание, а это означает, что аккуратно размещенная кнопка или форма могут повысить общий коэффициент конверсии.
Скачать Divi Лучшая тема WordPress
Самая популярная тема WordPress в мире и Ultimate Page Buildress Page Builder
Скачать DiviЭффект параллакса на элементе
Создавайте эффекты параллакса на вашей веб-странице еще никогда не было так легко. Нет спроса на специализированные темы WordPress, совместимые с параллаксом. С помощью Elementor вы можете создать любой эффект, только перетащив конструктор веб-страниц.
С помощью Elementor вы можете создать любой эффект, только перетащив конструктор веб-страниц.
Украшение вашего интернет-магазина, создание привлекательных макетов блогов или создание отличных целевых страниц — Elementor получил вашу поддержку.
Просто следуйте инструкциям в этой статье и начните создавать свой новый веб-сайт с параллаксом.
Страница с параллаксом в Elementor Pro
Итак, давайте поработаем над добавлением эффектов параллакса на наши веб-страницы. Сначала выберите «Elementor Full Width» и перейдите на вкладку «Дополнительно». Конечно, на вашей странице должно быть несколько разделов, потому что красоту эффекта параллакса нельзя ощутить на пустой странице. У нас есть раздел-заполнитель, и вы можете использовать все, что вам нужно.
Чтобы установить эффект, перейдите в «Дополнительно»> «Эффекты движения» и включите «Эффекты прокрутки». Ниже вы увидите несколько вариантов стимулирования эффектов движения, зависящих от прокрутки.
Vertical
Например, я создаю спираль второй секции с другой скоростью, чем у героя. Помните, что у вас есть дополнительные настройки, над которыми вы можете работать и которые применимы для любого эффекта прокрутки. При вертикальной прокрутке вы можете выбрать положение элемента вверх или вниз, изменить частоту отображения и оказать влияние относительно области просмотра или всей страницы.
Помните, что у вас есть дополнительные настройки, над которыми вы можете работать и которые применимы для любого эффекта прокрутки. При вертикальной прокрутке вы можете выбрать положение элемента вверх или вниз, изменить частоту отображения и оказать влияние относительно области просмотра или всей страницы.
Horizontal
Как и в случае с вертикальной прокруткой, мы можем перемещать изображение или раздел по экрану горизонтально. Здесь вы можете выбрать левый или правый, скорость и процентное соотношение, видимое снизу и сверху.
Transparency
Вы можете получить очаровательный эффект затухания, используя эффект движения прозрачности. Прямо под этой областью есть открывающая анимация, которая выполняет то же самое. Тем не менее, эффект прозрачного движения предлагает вам массу возможностей управления, и когда он появляется. Для этого варианта вы сможете решить, хотите ли вы, чтобы он постепенно увеличивался, изменял состояние, затемнялся или постепенно появлялся, а затем исчезал. Вы сможете дополнительно установить уровень полной прозрачности от 1 до 10.
Blur
Эффект движения «Размытие» позволяет вам создавать изображения, которые начинаются нечеткими и доступны в фокусе вроде снимка с глубиной резкости, начинаются в определенном направлении и начинают размываться при прокрутке мимо него. Это выглядит очень круто. Как и в случае с эффектом прозрачности, размытие позволяет выбирать такие параметры, как усиление или исчезновение с разными стилями.
Это немедленные эффекты, на которые вы будете смотреть. Тем не менее, есть еще много чего, что нужно учитывать, например, вращение и масштабирование анимации, а также множество параметров стиля, эффекты мыши и другие впечатляющие эффекты, которые помогут элементам вашего веб-сайта появиться!
Step 1: Add parallax on a chosen Element
Чтобы добавить магический эффект параллакса на ваш сайт Elementor, первое, что вам нужно сделать, это выбрать элемент, к которому вы хотите его добавить. Это может быть что угодно, например картинки, текст, видео и т. Д.
Начнем с того, что щелкнем по виджету и перейдем в раздел расширенных вкладок.
Step 2: Under Motion and Switch to Scrolling Effects
Перейдя на вкладку «Дополнительно», щелкните раскрывающийся список «Эффект движения» и установите для «Эффекты прокрутки» значение «Вкл.». В настоящее время вы можете выбрать любую из полдюжины анимаций, которые могут оживить ваш сайт.
Step 3: change the Animation in step with Your Needs.
Вы можете изменять и настраивать каждое воздействие, чтобы добиться нужного результата. Нажмите значок карандаша, откроется окно с элементами управления.
Вы можете настроить такие параметры, как направление, скорость и область просмотра для эффекта {every}, который управляет, когда анимация начинается и заканчивается.
Кроме того, вы можете обозначить на шкале видового экрана, с какой части прокрутки будет начинаться ваш эффект и какой ролью он закончится.
Step 4: decide quite One Animation for one Element.
Для всех элементов вы можете реализовать столько эффектов, сколько захотите; просто НЕ растягивайте.
Нажатие на кнопку индикатора рядом с карандашом приведет к отмене анимации, поэтому не стесняйтесь исследовать ее и экспериментировать, пока не добьетесь идеального результата.
Для положения «Вращение» и «Масштаб» вы можете изменить точки крюка «X» и «Y», планируя ось, вокруг которой деталь масштабируется или вращается.
Step 5: Add Mouse Track & 3D Tilt
Разумеется, он работает только на настольных устройствах, но вы можете перемещать частицы с помощью мыши. Думаю, вам нравится наложение параллаксов мерцания, и вы хотите, чтобы они ассоциировались с вашей мышью.
Здесь у нас есть два варианта: Дорожка мыши, которая создает ощущение глубины, заставляя элементы перемещаться относительно движения мыши посетителя, и эффект трехмерного наклона, который наклоняет компонент в соответствии с той же тенденцией по указателям.
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Эффект, который хорошо сочетается и кажется отличным на настольном компьютере, определенно не будет работать на мобильных устройствах. К счастью, Elementor 2.5 позволяет вам выбирать, на каких устройствах вы также хотите реализовать воздействия.
Эффект параллакса на фоне
Step 1: Go to Your Elementor Website and Tick on One of the Website’s Sections
Теперь давайте сделаем параллакс фону, чтобы придать сайту большую глубину. Для этого нам нужно начать с раздела «Стиль».
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Теперь вы можете выбрать один из двух разных результатов, которые можно применить к более глубокому слою: эффект прокрутки и эффект мыши.
Step 3: Repeat Steps 3 to 6
Это точно такие же эффекты и реализация, что и раньше, только теперь его можно применять в фоновом режиме!
Вот как это работает:
Заключение
Я должен сказать, что единственная граница для параллакса — это разум. Люди создают изумительные эффекты параллакса, которые поразят вас, и Elementor pro — полезный плагин для воплощения этого воображения на веб-странице.
Каким бы ни был эффект, если он вызывает у посетителей эстетическое впечатление, вот где вам пригодятся ваше творчество и Element Pro.
Как сделать параллакс-эффект (эффект 3D) на снимке? | Фото — это легко!
Вообще, если быть точным, то это уже будет короткое видео, а не снимок)
Есть два варианта:
1) Непосредственно снимать, медленно вращая камеру вокруг объекта и потом правильно смонтировать (впрочем, лайф-фото в Айфоне или приложение Бумеранг с этим тоже могу справиться). Этот способ подойдёт для портретных снимков, например
2) Создать коллаж и каждый слой анимировать вручную. Этот способ подойдёт, как ни странно, при создании коллажей)
Результат вы можете увидеть в конце статьи. Поверьте, получилась весьма залипательная гифка)
С первым способом все просто, вот схема:
Двигаемся только в одну сторону. В обратную сторону ходить не надо, это сделает программа за вас!)Двигаемся только в одну сторону. В обратную сторону ходить не надо, это сделает программа за вас!)
Т.е. нам нужно просто сделать полукруг камерой, а потом программно вернуть все как было (эффект из Бумеранга или лайф-фото). При этом только камера должна вращаться, а объекты должны быть неподвижны для достижения наилучшего эффекта
———
Для второго способа нам понадобится видеоредактор. Я использовал Alight Motion на смартфоне.
Суть там такая же, как и при живой съёмке — объекты на переднем плане практически не двигаются, а фон как раз очень активно двигается.
Либо же объекты в центре почти не двигаются, а передний план перемещается в противоположную сторону от дальнего.
В общем, добавляем нужные слои (нам нужны картинки с прозрачным фоном):
Фоновое изображение увеличиваем так, чтобы оно выходило за границы кадра, чтобы мы не видели его краев при его движении.
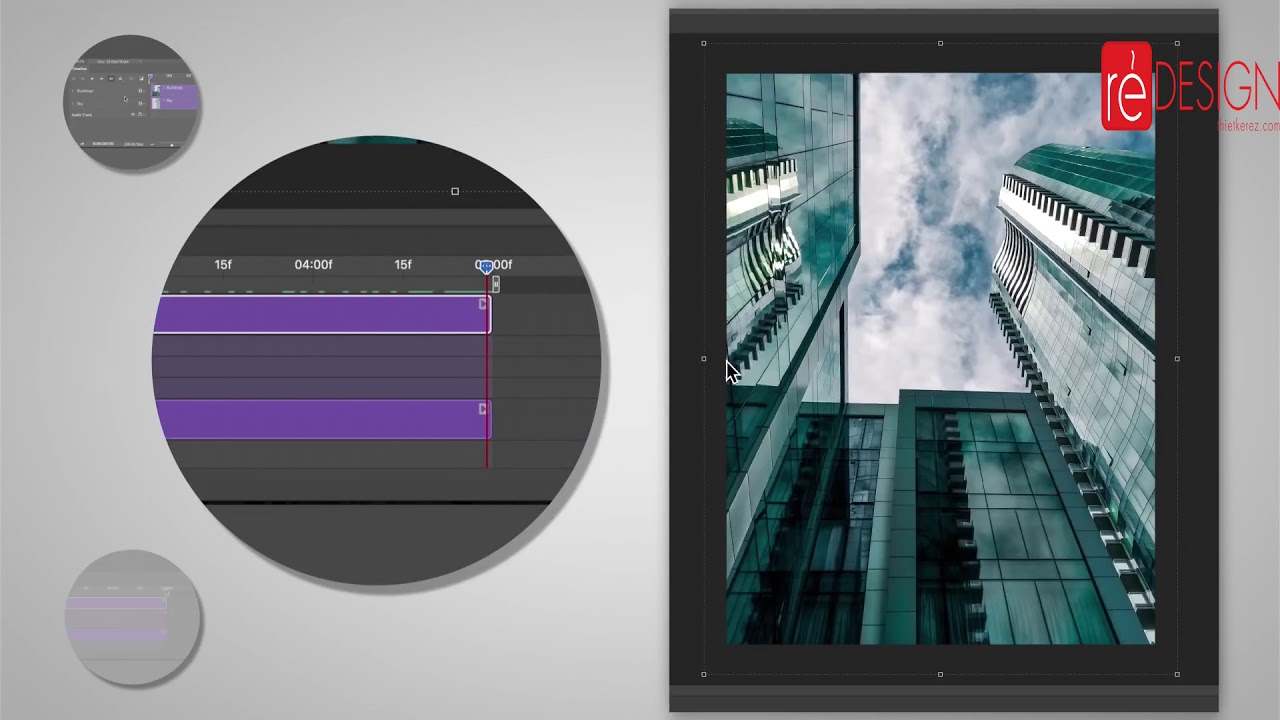
Далее нажимаем на нужный слой, выбираем «Перемещение и изменение». Потом нажимаем на ромбик — это будет ключевой кадр, перематываем на середину таймкода и вот теперь сдвигаем изображение в сторону. Ромбик проставится сам)
Переходим в конец видео и возвращаем изображение на исходную позицию. Повторяем так с каждым слоем.
Верхний (передний) слой перемещаем на гораздо меньшую дистанцию, чем дальний. Все остальные слои делаем по той же логике — чем он ближе к нам, тем меньше его двигаем, а чем дальше — тем сильнее двигаем.
Затем снова нажимаем на слой, и переходим в меню эффектов -> 3D -> отразить слой
Это нужно для того, чтобы слои не просто туда-сюда двигались, а как будто по полукругу.
Дальний слой отражаем сильнее переднего, как и с перемещением.
Объединяем слои в один:
Копировать-вставить:
Обратите внимание, что слои должны идти друг за другом, а не параллельно)
И все, коллаж с параллакс-эффектом готов)
Результат:
Вот что вышло) (нажмите на изображение, чтобы анимация включилась)Вот что вышло) (нажмите на изображение, чтобы анимация включилась)
Как сделать — Соотношение сторон / высота равна ширине
Узнайте, как сохранить соотношение сторон элемента с помощью CSS.
Соотношение сторон
Создавайте гибкие элементы, сохраняющие соотношение сторон (4: 3, 16: 9 и т. Д.) При изменении размера:
Что такое соотношение сторон?
Соотношение сторон элемента описывает пропорциональное соотношение между его шириной и его высотой. Два распространенных соотношения сторон видео — 4: 3. (универсальный формат видео 20-го века) и 16: 9 (универсальный для телевидения высокой четкости и европейского цифрового телевидение и по умолчанию для видео на YouTube).
Как сделать — высота равна ширине
Шаг 1) Добавьте HTML:
Используйте элемент контейнера, например
Пример
Шаг 2) Добавьте CSS:
Добавьте процентное значение для padding-top , чтобы сохранить соотношение сторон экрана
РАЗД.В следующем примере будет создано соотношение сторон 1: 1 (высота и
ширина всегда одинакова):
Пример 1: 1 Соотношение сторон
.container {цвет фона: красный;
ширина: 100%;
обивка-верх: 100%; / * Соотношение сторон 1: 1 Соотношение * /
положение: относительное; /* Если ты хочешь текст внутри него * /
}
/ * Если вы
хотите текст внутри контейнера * /
.text {
позиция: абсолютная;
верх: 0;
осталось: 0;
низ: 0;
справа: 0;
}
Другие форматы изображения:
Пример 16: 9 Соотношение сторон
.контейнер {
набивка-верх: 56,25%; / * Формат 16: 9
Соотношение (разделите 9 на 16 = 0,5625) * /
}
Пример 4: 3 Соотношение сторон
.container {
обивка верха: 75%; / * 4: 3 Соотношение сторон
Коэффициент (разделить 3 на 4 = 0,75) * /
}
Пример 3: 2 Соотношение сторон
.container {
обивка верха: 66,66%; / * 3: 2 Соотношение сторон
Соотношение (разделить 2 на 3 = 0,6666) * /
}
Пример 8: 5 Соотношение сторон
.контейнер {
набивка-верх: 62,5%; / * 8: 5 Аспект
Соотношение (разделить 5 на 8 = 0,625) * /
}
15+ руководств по прокрутке с параллаксом, которые должен прочитать каждый дизайнер
Parallax scrolling — фантастическая тенденция в веб-дизайне, которая при правильном использовании сделает ваш сайт красивым. Прокрутка с параллаксом — это эффект, создаваемый тем, что фон перемещается медленнее, чем передний план, при прокрутке веб-страницы вниз.Этот эффект создает иллюзию глубины, которая привлекает зрителя во время навигации по веб-сайту. Это довольно мило, и с ним ваш сайт станет намного интереснее и на нем будет легко ориентироваться!
Однако очень важно не переусердствовать, поскольку эффект параллакса может быть довольно беспорядочным и запутанным для пользователя, если он не спроектирован должным образом. Веб-сайты с параллаксом загружаются немного дольше, поскольку они упаковывают огромное количество информации всего на одну страницу. Кроме того, этот эффект несовместим с мобильными устройствами, поэтому, если вы думаете о создании мобильной версии своего веб-сайта, вы, вероятно, захотите использовать другую технику.
В этой статье мы собрали 20 руководств по параллаксной прокрутке, которые должен прочитать каждый дизайнер . Мы нашли эти веб-сайты очень полезными в объяснении, как лучше всего использовать эффект параллакса, поскольку они предлагают отличные примеры того, как выглядит успешный веб-сайт с параллакс-скроллингом. Мы думаем, что эти руководства вдохновят вас на использование этого эффекта в вашем собственном веб-дизайне, поскольку они помогут вам в создании веб-сайтов с параллакс-прокруткой с использованием jQuery и CSS. Взгляните и не забудьте сообщить нам, что вы думаете, в разделе комментариев!
Использование параллаксной прокрутки дает множество преимуществ.Во-первых, это помогает удержать интерес зрителей, поскольку побуждает их продолжать изучать веб-страницу. Из этого туториала Вы узнаете, как создать этот эффект с помощью CSS3 и jQuery.
Parallax scrolling позволяет дизайнерам хранить всю информацию на одной странице (превращая ваш веб-сайт в одностраничный веб-сайт, что в настоящее время является очень популярной тенденцией), упрощая навигацию для пользователей. Изучите эту простую технику в этом уроке.
Parallax scrolling превратит ваш веб-сайт в своего рода сборник рассказов, который поможет посетителю лучше понять, что вы пытаетесь продать или рекламировать.В этом руководстве вы узнаете, как добиться этого эффекта с помощью jQuery.
Хитрость заключается в том, чтобы использовать этот эффект экономно, чтобы создать тонкий трехмерный визуальный рассказ, который полностью привлечет внимание пользователя. Посмотрите, например, это руководство!
Плагин Scrolling Parallax связывает событие jQuery с полосами прокрутки и колесом мыши. Это заставляет фоновое изображение прокручиваться с другой скоростью, чем веб-страница. Узнайте, как был создан этот плагин, следуя этому руководству.
Прокрутка с параллаксом — это эффект, используемый в большинстве 2D-анимаций и игр. В этом уроке вы узнаете, как создать галерею с параллакс-прокруткой с нуля.
Вот демонстрация параллакс-прокрутки, построенная с использованием jQuery и CSS. Узнайте, как создать такой интерфейс, следуя этому пошаговому руководству.
Узнайте, как применить этот популярный эффект для вертикального слайдера. Вы не будете использовать какой-либо JavaScript, а вместо этого будете использовать только чистые свойства css3.
Вот как заставить принцип параллакса перемещать разные фоны. Узнайте, как был создан этот слайдер и как вы можете его построить.
В этом уроке вы создадите слайд-шоу с эффектом параллакса. Для этого вы будете использовать несколько свойств CSS3.
Это оригинальный плагин jQuery для супер-крутой анимации прокрутки. Ознакомьтесь с полным кодом на Github.
В этом руководстве вы собираетесь использовать исходный скрипт jQuery Parallax и воссоздать веб-страницу, похожую на Nikebetterworld.
Узнайте, как создать простой веб-сайт Parallax, следуя этому исчерпывающему руководству / руководству, которое поможет вам сделать это легко, шаг за шагом.
В этом руководстве вы узнаете, как настроить HTML для веб-сайта с параллаксом, как анимировать фоновое изображение с разной скоростью и как контролировать время и продолжительность анимации.
В этом руководстве вы создадите одну страницу на основе этого эффекта Parallax Scrolling, используя библиотеку JavaScript под названием Jarallax.js. После этого вы сможете использовать этот потрясающий популярный эффект на своих личных или клиентских сайтах.
Возможным недостатком использования этого эффекта может быть время загрузки и мобильное использование. Узнайте, как правильно создать эффект прокрутки «параллакс» с помощью CSS, используя это пошаговое руководство со всем необходимым для освоения этого эффекта.
Parallax scrolling дает дизайнерам неограниченный контроль над пользовательским интерфейсом, поскольку он делает веб-страницы бесконечно более интерактивными и увлекательными, не говоря уже о запоминающихся.Изучите эту технику, которая немного похожа на параллакс-прокрутку, но без использования JavaScript. Из этого туториала Вы узнаете, как это сделать с помощью чистого CSS.
При правильном использовании прокрутка с параллаксом может создать красивую историю, которая разворачивается четко и аккуратно при прокрутке вниз. В этом руководстве вы будете использовать JavaScript для создания простого эффекта параллакса, при котором логотип меняет цвет вместе с фоном при прокрутке пользователем.
Что такое Parallax Scrolling, объяснено с помощью 10+ примеров
Этот пост последний раз обновлялся 3 июня 2020 г.
Вернувшись к своему онлайн-дебюту в 2011 году, эффект параллакс-прокрутки произвел фурор как новый захватывающий тренд веб-дизайна. С тех пор многие интернет-причуды приходили и уходили, но параллаксная прокрутка зарекомендовала себя как фундаментальный актив дизайна, который никуда не денется.
При создании веб-сайта параллаксная прокрутка — отличный способ добавить глубины и движения просмотру. Ниже вы найдете полное объяснение того, что такое параллакс-прокрутка, а также подборку вдохновляющих примеров веб-сайтов, на которых можно учиться, и несколько шаблонов веб-сайтов, с которых можно начать:
Что такое параллакс-прокрутка?
Параллакс-прокрутка — это метод веб-дизайна, при котором фон веб-сайта перемещается медленнее, чем передний план.Это приводит к трехмерному эффекту, когда посетители прокручивают сайт вниз, добавляя ощущение глубины и создавая более захватывающий опыт просмотра.
Параллакс основан на оптической иллюзии. Поскольку человеческий глаз воспринимает объекты, которые находятся рядом с нами, как более крупные, чем объекты, находящиеся дальше, мы воспринимаем удаленные объекты так, как если бы они двигались медленнее.
Иллюзия долгое время использовалась в параллаксе в различных средах, создавая реалистичный эффект. Его первое использование было в традиционной анимации, восходящей еще к Disney Snow White and the Seven Dwarfs , а также в видеоиграх, таких как Super Mario .
С развитием CSS и HTML эффекты параллакса позже превратились в мир веб-дизайна, каким мы его знаем сегодня.
Вот девять выдающихся примеров прокрутки с параллаксом, созданных с помощью Wix и подобранных для вашего вдохновения веб-дизайна:
Примеры прокрутки с параллаксом
01. Мягкий дизайн
Эмили Де Гросбуа, визуальный художник из Монреаля и основатель мягкого дизайна, может показать нам кое-что о том, как сделать портфолио.Ее собственный веб-сайт портфолио поражает посетителей впечатляющим приемом: серия сложных полноэкранных изображений, отображаемых в виде длинной прокрутки. Это одни из лучших изображений веб-сайтов, которые мы видели.
За счет использования параллакса переход от одного изображения к другому становится не только более плавным, но и добавляет ощущение глубины, как будто изображения плавно скользят друг на друга.
02. Нолан Омура
Нолан Омура — гавайский фотограф и видеооператор, специализирующийся на подводной фотографии.Его гениальный подход к эффекту параллаксной прокрутки добавляет глубины и движения его и без того очаровательному дизайну домашней страницы.
Разделив страницу на полоски по всей ширине, посетители сайта получают захватывающие кадры водных организмов каждый раз, когда они прокручивают страницу вниз. Полоски плавно плавают друг над другом, используя сочетание параллакса и эффекта прокрутки.
Мельчайшие анимации придают фотографиям еще больше движения. Хотя они едва различимы, анимация веб-сайта — в сочетании с использованием параллакса и видео — полностью оживляет эту страницу.
03. Крис Коверт
Смелый веб-сайт резюме инженера авиакосмической отрасли Криса Коверта настолько же профессионален, насколько и новаторен. Дизайн и интерактивность сайта позволяют внести большую часть личности Криса в то, что в противном случае могло бы быть сухим списком навыков, опыта и истории образования.
Крис размещает снимки своего распечатанного резюме и визитной карточки в центре экрана. Используя эффект прокрутки, фоновые изображения веб-сайта быстро меняются за ними, а визуальные эффекты остаются на месте, достигая удивительного результата.
Уделяя большое внимание мельчайшим деталям, сайт дает замечательный ответ на вопрос, как написать резюме. Он также включает загружаемый PDF-документ с резюме, который потенциальные работодатели могут распечатать.
04. Айви Чен
Использование параллакса дизайнером и иллюстратором Айви Чен создает уникальный веб-сайт-портфолио, на котором ее работы постепенно раскрываются, как будто с помощью магии прокрутки.
Использование Айви эффекта параллаксной прокрутки не только завораживает, но также усиливает и объясняет содержание страницы.Как многопрофильный дизайнер, она работает на стыке иллюстраций и графического дизайна. Эти два поля легко интегрируются, а ее модные иллюстрации медленно превращаются в одежду из реальной жизни по мере того, как мы прокручиваем.
05. Промышленные украшения
На веб-сайте дизайнера ювелирных изделий Хилы Равет Карни используется параллаксная прокрутка, чтобы сделать просмотр интересным и многогранным. При наложении изображений и текста друг на друга и их перемещении с разной скоростью кажется, что страница постоянно меняется и формирует новые композиции по мере того, как мы прокручиваем.Многослойный вид также помогает этому сайту для малого бизнеса идти в ногу с последними тенденциями веб-дизайна.
Обратите внимание, например, на то, как средняя фотография сидящей женщины остается на месте, когда другие элементы перемещаются рядом с ней. Эта фотография в конечном итоге также выкатывается за пределы экрана, освобождая место для других разделов этого веб-сайта и создавая динамичное ощущение.
06. Barco Sorriso
Цифровые иллюстрации и яркая цветовая палитра придают веселый и гостеприимный тон этому некоммерческому веб-сайту.На верхнем сгибе изображена лодка в океане, подходящая для организации, название которой на португальском языке означает «Лодка, называемая улыбкой».
Однако по мере того, как мы прокручиваем вниз этот многоязычный веб-сайт, вид на океан из первой складки постепенно скрывается за зеленью второй. Этот плавный переход, достигаемый с помощью параллаксной прокрутки, напоминает о слоях и глубине анимационных фильмов или видеоигр.
07. Карли Клосс
Этот элегантный и чистый веб-сайт представляет собой идеальное модельное портфолио для супермодели Карли Клосс.Цветовая схема веб-сайта нацелена на простоту выбора белого, серого и черного, как и большое количество белого пространства.
В то же время этот стильный вид сочетается с небольшими деталями, которые делают веб-сайт далеким от обычного: тонким использованием розового цвета, жирным черным шрифтом и ощущением движения, которое создается параллаксной прокруткой и использованием видео.
08. Хана Книзова
Лондонский фотографический веб-сайт Ханы Книзовой содержит длинный свиток изображений, раскрытых и затемненных с помощью параллаксной прокрутки.
Фотографии на главной странице — это введение в различные проекты Ханы и ее многие специальности как фотографа, от редакционной работы до портретной съемки и фотосессии для беременных.
Одновременно изображения также используются в качестве меню веб-сайта, создавая уникальную систему навигации, в которой каждое изображение ведет на отдельную внутреннюю страницу.
09. Фрэнки Рэтфорд
Персональный веб-сайт графического дизайнера, цифрового кочевника и предпринимателя Фрэнки Рэтфорд красочный, яркий и игривый.
Солнечная верхняя складка имеет несколько слоев параллакса. В то время как сама Фрэнки остается статичной на откровенном и понятном портрете, ее имя скользит вверх из-за фотографии, а за ней следует раздел биографии, который скользит поверх того же изображения.
Остальная часть этого веб-сайта с графическим дизайном более тонко использует параллаксную прокрутку при отображении различных информативных деталей.
Включение параллакс-прокрутки на вашем веб-сайте Wix
Чтобы включить параллакс-прокрутку на вашем веб-сайте Wix, используйте полосы с цветом, изображением или видеофоном.Объединение нескольких полосок может усилить эффект.
Как включить параллаксную прокрутку на полосе:
1. В редакторе нажмите «Добавить» в левом меню, затем выберите «Полоса».
2. Нажмите «Изменить фон полосы». Здесь вы можете изменить фон на цвет, изображение или видео по вашему выбору.
3. Щелкните «Настройки» на фоне полосы и в разделе «Эффекты прокрутки» выберите желаемый эффект (параллакс, отображение, увеличение или уменьшение).
4. Проверьте эффект в действии в режиме предварительного просмотра и при необходимости исправьте.
Как установить для фонового изображения параллаксную прокрутку:
1. В редакторе нажмите «Изменить фон страницы».
2. Нажмите «Настройки» на фоновом изображении.
3. В разделе «Эффекты прокрутки» выберите «Параллакс».
Шаблоны веб-сайтов с параллаксной прокруткой
Чтобы легко начать работу, выберите один из наших многочисленных шаблонов веб-сайтов, который разработан со встроенной прокруткой параллакса, а затем настройте его по своему потребности.
Мы выбрали три таких шаблона, чтобы помочь вам в создании веб-сайта:
Интернет-магазин личной гигиены : В этом шаблоне для веб-сайта электронной коммерции продукты представлены на чистом твердом фоне.В то же время параллаксная прокрутка применяется к фотографиям людей, взаимодействующих с продуктами, отделяя их друг от друга и делая их более интерактивными.
Bread Shop : Этот аппетитный шаблон состоит из нескольких полноэкранных полосок с параллаксной прокруткой. Синемаграф на третьей полосе добавляет дополнительное ощущение движения.
Давайте поиграем : Этот многослойный шаблон параллакса обеспечивает изысканный вид с изменяющимся цветом градиентным фоном и статическим слоем типографики.Для получения дополнительной информации ознакомьтесь с этим подробным руководством по шаблону.
Автор: Иден Спивак
Эксперт и писатель по дизайну
25 уникальных веб-сайтов с эффектами параллакс-прокрутки
Цифровые экраны могут быть двухмерным пространством, но веб-дизайнеры нашли методы, позволяющие моделировать свои плоские пиксели, чтобы они глубина и размерность. Здесь могут сыграть роль тонкие эффекты параллакса.
Эффекты прокрутки с параллаксом добавляют действие и иллюзию глубины, беря различные визуальные элементы и перемещая их с разной скоростью в дизайне веб-сайта.Некоторые могут двигаться быстрее, другие — медленнее, а некоторые могут стоять на месте.
Использование параллакса — это метод проектирования, который можно использовать для добавления разнообразия или для более практического применения, показывая кому-то что-то важное. В этом посте мы рассмотрим несколько примеров, которые помогут вам вдохновиться. Кроме того, мы покажем вам, как использовать эти концепции для создания чего-то красивого для Интернета.
Однако имейте в виду, что слишком большое количество движений в условиях параллакса может причинить вред людям с вестибулярными расстройствами.Иллюзия движения и глубины может вызвать головокружение или дезориентацию. Если вы действительно используете эти веб-сайты в качестве источника вдохновения для себя, не забудьте следовать некоторым из этих рекомендаций для создания доступных эффектов параллакса:
- Сведите количество эффектов параллакса к минимуму
- Ограничьте эффекты движения в пределах небольшой области экрана
- Включите параметры для пользователей, чтобы отключить эффекты параллакса
- Не позволяйте вашим эффектам отвлекать пользователей от важной информации
25 примеров веб-сайтов с параллакс-прокруткой
Мы собрали 25 примеров веб-сайтов с эффектами параллакса, которые могут вас вдохновить использовать эту тенденцию веб-дизайна в своей работе.
1. Луи Селлерс
Один из многих талантов Луи Селлерса как дальновидного UX-дизайнера — его умение взаимодействовать. Здесь, в своем онлайн-портфолио, он поместил несколько классных, привлекающих внимание визуальных эффектов. Во-первых, ручка, которая открывается и возвращается вместе, когда вы продвигаетесь сверху вниз.
Затем для каждого представленного проекта есть эффекты параллакса. При наведении указателя мыши на проект контур заполняется деталями, а изображение смещается, придавая ему ощущение трехмерности.Когда изображения переднего плана перемещаются на сплошном фоне, они становятся более заметными, чем когда они остаются неподвижными.
2. Alex Dram
Зайдя на главную страницу портфолио UX / UI Алекса Драма, вы встречаетесь с минималистским набором фиолетовых треугольников и несколькими словами о том, кто такой Алекс как дизайнер. Но с помощью всего лишь крошечного движения вниз по экрану эти фигуры складываются в конфигурацию, подобную стрелам, и направляются прямо в планетарный ландшафт, который разворачивается перед ними. Использование Алексом параллаксной прокрутки приводит кого-то в путешествие, которое составляет целую плеяду его работ.
Эта трехмерная ловкость рук достигается за счет параллакса, тогда как визуальное движение происходит с разной скоростью. Нам нравится видеть параллакс, используемый в хитрых целях, и это очень сильно придает этому сайту уникальную космическую атмосферу.
3. Веб-дизайн и история искусства
Наш микросайт, посвященный веб-дизайну и истории искусства, не только проведет вас через то, как искусство эволюционировало и соотносится с современным веб-дизайном, но это также великолепный визуальный опыт, полный блестящей графики, вдохновленный типографикой. и изобретательские параллакс-эффекты.Это не только углубленное исследование искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых при прокрутке. От простой прокрутки текста до более сюрреалистических визуальных эффектов — этот фрагмент демонстрирует множество отличных примеров параллакса.
4. Балбесы
Этот замечательный дань уважения «Балбесам», очаровательному фильму 80-х, открывается потрясающим параллаксом, который переносит вас на знакомое скалистое побережье Орегона, где происходит действие фильма. Этот пример параллакса не требует особой сложности.Применяя разную скорость к изображениям переднего и заднего плана и немного увеличивая их, этот 3D-эффект захватывает вашу руку и ведет прямо к этому веб-дизайну.
5. OK Alpha
В прошлом мы хвалили креативное дизайнерское агентство OK Alpha за то, что они использовали очень крупную типографику и смелые цвета. Но к этому эклектичному набору цвета и текста добавляются эффекты параллакса, которые используют то, что могло бы быть длинным плоским свитком, но превращают его в динамичный опыт с движением и глубиной.
6. Dockyard Social
Ресторанам легко не тратить кучу усилий на свои веб-сайты. И мы это понимаем. То, что находится на тарелке покупателя, гораздо важнее, чем то, что отображается на экране компьютера. Но Dockyard Social, шотландский поставщик удобных блюд и напитков, выходит далеко за рамки минимума, которому уступают многие веб-сайты ресторанов. Наряду с привлекательной цветовой схемой, эффекты параллакса добавляют привлекательной, но необычной атмосферы их веб-сайту.
7.OnCorps AI
Партнеры Heco снова появятся в этом блоге, так как они хорошо разбираются в неожиданных и привлекательных направлениях визуальных эффектов. Этот веб-дизайн, который они создали для компании OnCorps, занимающейся аналитикой данных, начинается с разбросанной группы точек, которые сливаются в колоколообразную кривую, так хорошо представляя, что они делают с данными. Прокрутка вниз открывает макет, полный плавающих фигур, анимации и эффектов параллакса.
8. Jomor Design
Благодаря продуманному расположению, уникальным микровзаимодействиям и большому остроумию, это портфолио от Jomor Design показывает, что можно найти правильный баланс между дизайном и индивидуальностью.
От слегка смещающегося текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, все объединяется для легкого взаимодействия с пользователем. Джо также добавляет нужное количество юмора вместе со своей дизайнерской работой. Он описывает себя так: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений ». Это вместе с рядом других забавных строк делает это больше, чем просто портфолио его работ, а, скорее, репрезентацией того, кем он является.
9.Timeslot
Timeslot представляет интересную точку зрения на свою платформу социальных сетей. Они хотят, чтобы люди делились своими календарями о том, чем они занимаются, и общались со своими друзьями, чтобы строить планы на будущее. Они сосредотачиваются на том, как технологии могут объединять людей для обмена опытом, вместо того, чтобы сидеть пассивно.
Timeslot использует горизонтальный параллакс, чтобы помочь пользователям рассказать историю того, как их приложение работает. Вверху страницы мы видим многоуровневую стопку фотографий людей.Когда вы прокручиваете страницу вниз, эти люди собираются вместе и выводятся на экран смартфона. Это яркое визуальное представление представляет собой фантастическую метафору того, что их приложение стремится сделать для объединения людей.
10. Weglot
Webflow позволяет любому быть дизайнером, без каких-либо визуальных платформ кода, предоставляющих инструменты для создания перед вами — без программирования. Weglot еще больше расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты, не зная другого языка.Это дает вам возможность преодолеть языковой барьер и создавать дизайн для клиентов по всему миру.
Веб-сайт Weglot открывается с раздвинутого земного шара. Прокрутка вниз объединяет эти части. Этот символизм того, как их программное обеспечение может привлекать иностранных клиентов, которое в противном случае было бы недостижимо, отражает суть того, что делает их программное обеспечение.
Эффекты параллакса могут работать для тонких сдвигов в дизайне или там, где вы хотите оказать большее влияние, как то, что делает Веглот в этой анимации отключенного мира.
11. STEEZY Studio
STEEZY Studio хочет, чтобы вы выполняли ежедневные упражнения, выполняя некоторые упражнения. Они предлагают видеокурсы по танцам, которые больше, чем просто воспроизведение видео. Они позволяют вам выбирать разные углы, петли движения и варианты для более глубокого изучения танцев.
В дизайне используется пара эффектов параллакса, но наиболее привлекательным является эффект в стиле аккордеона, представленный ниже. Они выкладывают классы определенного танцевального курса на угловой плоскости.Это не только интереснее горизонтальной сетки скриншотов, но и экономит место.
12. neueform
neueform — это веб-пространство lo-fi, гипнотической электронной музыки Андреса Жассо, вдохновленной R&B. У него есть не только навыки продюсера, но и дизайнера, и это видно. Он создал минималистичный, почти бруталистский черно-белый музыкальный веб-сайт для демонстрации своих песен. В самом верху есть бросающийся в глаза параллакс, который касается цилиндрической сетки.Это небольшой эффект, но он действительно заставляет фигуру выпрыгивать из экрана. Это еще один пример того, что с эффектами параллакса не нужно переусердствовать, но даже крошечные движения могут так много добавить к дизайну.
13. Avenir Creative
Avenir Creative занимает второе место в этом списке от Heco Partners. В то время как их другой дизайн в этом блоге для On Corps имеет игристую геометрию, их работа для дизайнерского агентства Avenir Creative использует более угловатый подход. Наряду с этой искаженной геометрией существует ряд эффектов параллакса, которые добавляют эксцентричности и уникальности сайту этого агентства.
14. Terusama
Terusama, платформа управления цепочкой поставок, использует параллакс на параде смартфонов и снимков экрана, которые занимают правую часть их дизайна. Это эффект, который, возможно, не заметят даже не дизайнеры, но мы, безусловно, заметили его. Изменяя скорость этих визуальных эффектов, создается хороший разрыв в согласованности.
15. Центр города Бентонвилл
Собираетесь ли вы провести какое-то время в Бентонвилле, штат Арканзас? Если нет, вам следует — на этой странице показано, что там происходит много удивительных вещей (козья йога, кто-нибудь?).
Здесь много контента, но есть несколько эффектов срабатывания прокрутки, которые смешивают вещи, в том числе параллакс, который упрощает взаимодействие с пользователем.
16. UDX Bike
UDX Bike предлагает электрические велосипеды BMX, которые выглядят так, как будто они способны на серьезные действия.
На фотографии продукта запечатлены детали и суровая красота этих велосипедов, каждый из которых расположен под углом на монохроматическом фоне. Этого было бы достаточно, чтобы велосипеды BMX выделялись, но параллакс подталкивает их еще больше, требуя, чтобы вы обратили внимание.
17. Agency In The Wild
Agency In The Wild сочетает в себе негабаритный текст и гладкую анимацию с запуском прокрутки для звездного веб-сайта агентства. Есть новый запускаемый пользователем параллакс в виде сдвигающегося символа сложения в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов не служат практической цели, но выделяют дизайн.
18. Superlab
С яркими геометрическими формами, увлекательной анимацией и оптимистичной эстетикой веб-сайт агентства Superlab не испытывает недостатка в творческом чутье.Параллакс применяется к каждому избранному проекту, придавая каждому небольшой толчок, создавая контраст со статическими элементами дизайна.
19. Custom Web
Итак, нам нечего говорить о том, что представляет собой этот дизайн Webflow для приложения, но стоит упомянуть то, что здесь с точки зрения параллакса. Каждый раздел этого макета имеет анимированный эффект, оживляющий пространство движением. Повсюду присутствует обильное добавление параллакса, что придает ему столь необходимую глубину и размерность.
20. Vectary
Vectary предлагает платформу для создания изображений AR и 3D. С их программным обеспечением возможно все, от героев мультфильмов до фотореалистичных представлений продуктов. Этот макет занимает много 3D-графики. Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, — еще больше добавляя энергии этому дизайну.
21. Creative South
Creative South, конференция по дизайну в Колумбусе, Джорджия, организует мероприятие с впечатляющим списком докладчиков и семинарами для творческих людей.И этот веб-сайт с его причудливыми иллюстрациями и органическими текстурами передает дух конференции. При прокрутке можно увидеть несколько эффектов параллакса, перемещающих элементы красочного ландшафта, составляющего этот дизайн.
22. Digital Bake
Если вы дизайнер Webflow и еще не пробовали использовать библиотеку крутых и практичных элементов Webflow Аарона Грива на Digital Bake, вам стоит это сделать. Этот изобретательный и плавный макет, полный совершенства параллакса, дает вам еще один повод зайти и проверить все, что он может предложить.
Вы можете бесплатно клонировать его с множеством интересных форм и местом для вашего собственного контента. Вы даже можете изменить цвета и настроить их по своему усмотрению для своего собственного дизайна.
23. IX2
Эффекты параллакса являются частью Interactions 2.0. Это естественное развитие веб-дизайна, в котором действия пользователя определяют путь через прокрутку и микровзаимодействия. В этом руководстве рассматривается, как далеко зашли взаимодействия сегодня, с использованием ряда интересных эффектов параллакса.
24. Параллакс
Хорошо, это правильно в названии. Но этот пример, который можно бесплатно клонировать, является примером из учебника. Со сменяющимися слоями звезд и туманными горами это дает вам простой урок, как собрать что-то подобное самостоятельно.
25. Голландское золото
Это еще один проект параллакс-скроллинга от Webflow Showcase, созданный очень плодовитым Нельсоном Абалосом-младшим. Здесь использована тема шахты «Затерянный голландец», представленная слоями 8-битных визуальных эффектов.Нам нравится дурацкое чувство экспериментирования, и это еще один дизайн Webflow, который вы можете бесплатно клонировать и разбирать, как он был собран.
Начало работы с собственными проектами параллакс-прокрутки
Мы, конечно, рассмотрели много разных стилей эффектов параллакса, но есть гораздо больше возможностей. Мы знаем, что вы, вероятно, задаетесь вопросом, как начать использовать их в своих проектах.
Если вы еще не посещали наш университет Webflow, у нас есть полный курс по взаимодействиям и анимации, который показывает вам, как создать параллаксное движение при прокрутке.Вместо того, чтобы писать HTML, CSS и JavaScript, вы можете использовать Webflow для визуальной разработки эффектов параллакса без кода.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете в курсе:
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже или размещать их в нашем дискуссионном форуме — есть сообщество дизайнеров Webflow, готовых помочь.
Полное руководство по эффектам параллакса
Параллакс — один из самых популярных и часто используемых методов в Интернете.Хотите все это разбить? Если да, то это руководство — именно то, что вам нужно.
Знание последних тенденций веб-дизайна является обязательным условием, если вы собираетесь увеличить конверсию, повысить вовлеченность и многое другое.
Знаете ли вы, что 48% людей указывают на дизайн веб-сайта как на фактор номер один при принятии решения, доверять вам или нет?
Поскольку визуальные эффекты привлекают наше внимание больше всего, мы по-прежнему судим о книге (или веб-сайте) по ее обложке.Параллакс — идеальный и важный инструмент для достижения вышеупомянутого.
Эффект параллакса существует уже много лет, но я уверен, что есть много аспектов, которые вы еще не обнаружили. В этом полном руководстве по эффекту параллакса я расскажу о следующем:
- Как определить параллакс;
- Плюсы и минусы использования эффекта параллакса;
- Типы эффектов параллакса и способы их создания;
- Примеры, вдохновляющие.
Давайте сразу погрузимся во все, что вам нужно знать о параллаксе!
Что такое эффект параллакса
Тенденции веб-дизайна постоянно меняются, но эффект параллакса остается, несмотря ни на что.
Поскольку параллаксная прокрутка оказывает огромное влияние на пользователей как на веб-сайтах, так и на мобильных устройствах, стоит знать определение эффекта параллакса. И почему это может повысить производительность вашего сайта.
Определение параллакса
Эффект параллакса — это метод, который создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз. Благодаря параллаксу ваши посетители постоянно получают визуальную стимуляцию. Как?
Параллакс — это своего рода оптическая иллюзия, привлекающая внимание моментально.
В веб-дизайне это впечатляющий образец прокрутки, когда фон движется с меньшей скоростью, чем передний план.
Используя разницу между расстоянием и скоростью объектов, он создает иллюзию глубины. Очаровательно, не правда ли?
Тем не менее, параллакс становится все более популярным веб-трендом, все началось с игровой индустрии почти два десятилетия назад. Вы помните, как несколько слоев на заднем плане видеоигры движутся с разной скоростью? Да, это был не что иное, как параллакс.
Через некоторое время, в 2011 году, его впервые использовали в нише веб-дизайна. Но все же скорость роста популярности не кажется замедляющейся.
Компоненты эффекта параллакса
Иногда недостаточно просто применить эффект, нужно понимать, как его использовать правильно и наиболее эффективно.
Идея параллакса — это осознание движения. Согласно определению, параллакс — это некоторая разница в положении двух разных точек с точки зрения зрителя.
Помня об этом, вы определенно выиграете и выделитесь своим красивым и профессионально выглядящим сайтом с небольшими дополнительными знаниями, каковы составляющие настоящего параллакса.
Чтобы добиться истинного параллакса и заставить его работать, вам нужно смешать несколько частей вместе.
Как сказано в определении, параллакс включает в себя средство просмотра, объект (контент) , фон и действие, вызывающее движение (например, прокрутка) .
По сути, для этого требуется наложение контента, объект и наша удаленная точка отсчета, такая как фон.
Лучшие практики и советы по параллаксу
Когда вы планируете использовать параллакс, может быть сложно добиться нужного эффекта. Но не беспокойтесь.
Если вы хотите улучшить свой веб-сайт с помощью параллакс-дизайна и получить наилучший результат, вот несколько советов, которым нужно следовать:
- Расскажите историю: визуальное представление — лучший способ познакомить людей с историей;
- Будьте проще: слишком сложный веб-сайт и излишне используемый параллакс может добавить беспорядка и заставить посетителей захотеть уйти;
- Помните о своей цели: при разработке сосредоточьтесь на главной цели вашего веб-сайта, чтобы упростить процесс навигации.Сделайте страницу интерактивной, но все же эффективной;
- Привлекайте аудиторию: используйте многоуровневость, чтобы усилить ощущение глубины, размещайте призывы к действию через сайт, но наиболее важную информацию в верхней половине страницы;
- Сделайте его адаптивным: адаптируйте свой сайт к любому типу устройств и сделайте взаимодействие с пользователем максимально приятным. Убедитесь, что ваша страница адаптируется под все размеры экрана;
- Ставьте контент выше стиля: контент — это ядро и приоритет любого веб-сайта;
- Комбинируйте различные элементы дизайна: выйдите за рамки параллаксной прокрутки, чтобы добиться уникального дизайна и сделать ваш сайт более привлекательным.
Плюсы параллакса (причины выбора)
Как показывает статистика, самое первое впечатление о вашем сайте на 94% связано с дизайном.
Следуя последним тенденциям веб-дизайна, вы повышаете удобство работы пользователей и укрепляете связь с аудиторией.
Применение эффекта прокрутки параллакса к вашему контенту — лучший способ добиться этого и многого другого. Вот несколько причин использования параллакса:
- Немедленное влияние на пользовательский опыт;
- Улучшение взаимодействия;
- Мощное повествование;
- Пониженный показатель отказов.
Влияние на пользовательский опыт
Какое влияние оказывает параллакс? Есть только одно слово, чтобы ответить на вопрос. Воздействие незамедлительно.
Parallax — это оптическая иллюзия, которая создает динамичный пользовательский интерфейс, чтобы сделать сайт более привлекательным и эстетичным. Это мощный инструмент для направления внимания пользователей.
Графика, типографика, шрифты и веб-тренды, включая параллакс, являются ключом к улучшению взаимодействия с пользователем.
Конечно, параллакс может усложнить пользовательский интерфейс при применении к любому элементу на странице. В результате ваш сайт выглядит как загроможденный беспорядок.
Вовлеченность и надежность
Визуальные эффекты вместе с текстовой информацией — очень сильная комбинация — она будет призывать людей к действию, вдохновлять и заставлять их удивляться.
Если контент вашего сайта очень технический или нишевый, особенно важны такие методы веб-дизайна, как параллакс.
Когда к странице применяется параллакс, разные слои содержимого перемещаются с разной скоростью.Из-за этого люди глубоко вовлечены, заинтересованы и взаимодействуют с вашим сайтом.
Плюс, поскольку это не что-то обычное и стандартное, вы можете сразу получить эффект «вау».
Хорошо продуманный параллакс гармонирует с другими элементами дизайна и часто используется на страницах с длинной прокруткой (где пользователь прокручивает, а не щелкает) . Все это создает иллюзию глубины и повышает авторитет.
Итак, когда пользователи замечают веб-среду с эффективным эффектом параллакса, они, скорее всего, доверяют вам, увлекаются и продолжают прокручивать вашу страницу вниз.Разве это не все, что вы когда-либо хотели?
Выдающееся повествование
Люди имеют склонность рассказывать истории. Информация, представленная в форме рассказа, — отличный способ привлечь аудиторию. Так что стоит включить историю на свой сайт.
Хотите максимально использовать это? Совместите рассказывание историй с мощным эффектом параллакса.
Параллакс, несомненно, отлично подходит для рассказа историй. И это главная причина: он создает привлекательную и визуально инновационную среду для истории, которую вы хотите распространить.
Если параллакс выполнен правильно, он может хорошо сочетаться и выделять элементы истории, привлекать внимание и избавлять посетителей от желания выразить это.
Улучшенный показатель отказов
По мере того, как вы интегрируете эффект на свой веб-сайт, вы увеличиваете шансы удержать у посетителей больший интерес к контенту. Другими словами, с помощью уникального дизайна вы влияете на показатель отказов, увеличиваете общее время, которое посетители проводят на сайте, и, как следствие, общий трафик.
Если среднее время пребывания на странице точно такое, как следует из названия, показатель отказов — это процент посетителей, которые мгновенно покидают веб-сайт, не просматривая другие страницы.
На высокий показатель отказов нужно обращать внимание. Это говорит о том, что содержание не очень актуально или динамический обзор выполнен недостаточно хорошо.
И показатель отказов, и среднее время на странице — очень важные показатели для любого, кто создает и поддерживает сайт. Применяя параллакс, вы можете автоматически снизить показатель отказов и увеличить среднее время, которое посетитель проводит на вашей странице.
Показатели отказов ниже по умолчанию, так как вы можете сделать свой сайт одностраничным сайтом с прокруткой и удерживать посетителей на странице дольше с помощью визуальной стимуляции.
Минусы параллакса
Тем не менее, параллакс — очень мощный и полезный инструмент для достижения наилучших результатов на вашем веб-сайте, но у него также могут быть некоторые недостатки. Например:
- Создание разочаровывающей длинной прокрутки;
- Низкая производительность;
- Отсутствие ответа;
- Затронутые SEO.
Но предупрежденный — значит вооружен. Таким образом, если вы знаете о чем-то заранее, вы можете быть к этому готовы.
Раздражающий длинный свиток
Многие посетители думают, что длинный свиток не очень удобен для пользователя.Ключевое решение достаточно простое: сбалансировать объем информации, которую вы хотите представить, и необходимое время прокрутки.
Веб-сайт должен легко ориентироваться, в противном случае аудитории может быть сложно ознакомиться с содержанием вашего сайта. Если эффект параллакса прокрутки используется неправильно и сайт очень загружен контентом, это расстраивает аудиторию.
Итак, постарайтесь избавиться от излишней прокрутки, которая снижает мотивацию к продолжению чтения.
Производительность
Одностраничные веб-сайты с параллакс-прокруткой — это место с несколькими слоями изображений, анимациями и другой информацией.Это может вызвать один большой недостаток: время загрузки страницы обычно намного меньше. К сожалению, такое может случиться и с различными сайтами с параллакс-страницами.
Медленное время загрузки также может вызвать разочарование или даже заставить посетителей немедленно покинуть страницу.
Несколько дополнительных секунд сильно повлияют на вашу способность привлечь внимание посетителей. Мы очень нетерпеливы, когда дело касается ожидания желаемого запроса.
Тем не менее, вы можете решить эту проблему. Повышая скорость своей страницы, вы улучшаете производительность, увеличиваете конверсию и повышаете удовлетворенность клиентов.
Вот несколько советов по оптимизации скорости вашего сайта:
- Уменьшите количество контента: спросите себя, действительно ли вам нужно так много;
- Сжимайте размеры и формат файлов изображений: чем меньше ваши файлы, тем быстрее они загружаются;
- Выберите другую платформу веб-хостинга: быстрый веб-хостинг обеспечит вам лучшую оптимизацию;
- Настройте кеширование: используйте один из плагинов WordPress для увеличения производительности сайта.
Существует множество способов уменьшить время загрузки страницы.Выберите один или несколько, чтобы оптимизировать работу вашего сайта!
Скорость отклика
Поскольку технологии развиваются быстрее, чем когда-либо прежде, одним из недостатков эффекта параллаксной прокрутки может быть отсутствие отклика. Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Крайне важно знать, что параллакс может не выглядеть на мобильном устройстве или планшете так же, как на вашем компьютере.
Плюс медленное время загрузки и даже более длительная прокрутка вместе с упомянутым выше фактором могут стать фактором, ухудшающим качество просмотра на мобильных устройствах.
К счастью, это не большая проблема, и вы можете избежать проблем с совместимостью. Например, с помощью конструктора веб-сайтов, в котором уже есть варианты адаптивного дизайна.
Параллакс и SEO
Минимальное SEO (поисковая оптимизация) Требуются знания при создании веб-сайта. Практика увеличения количества и качества посещаемости вашего веб-сайта через обычные результаты поиска. Это может помочь вам привлечь и привлечь вашу потенциальную аудиторию.
Бытует мнение, что SEO сложнее с эффектом параллаксной прокрутки. Потому что, ну, веб-сайты с одной страницей допускают один набор метаинформации, один URL-адрес и так далее.
Однако, если вы знаете, как правильно его применять, вы можете превратить предыдущее утверждение в заблуждение. И сделайте свой сайт с параллаксом действительно оптимизированным для SEO.
Вы можете применить несколько решений и подходов, например найти эффект параллакса только на домашней странице или на разных URL-адресах SEO.
Типы эффектов параллакса и вдохновение
Было бы слишком скучно иметь под рукой только один тип эффекта параллакса. Собрал все популярные под любые нужды и запросы. И вот важная часть: большинство из них можно найти в Visual Composer.
Вы когда-нибудь видели вдохновляющие веб-сайты и ловили себя на мысли о том, чтобы сразу же скопировать их? Что ж, вы можете создать еще более потрясающий веб-сайт без каких-либо навыков веб-дизайна.
Сначала загрузите плагин Visual Composer.В Visual Composer вы обнаруживаете и применяете несколько типов эффектов параллакса для создания визуально привлекательного веб-сайта. Да без кодов! Кроме того, с помощью параметров адаптивного дизайна вы можете настроить эффект параллакса для любого типа устройства.
Parallax Background scroll
Основной эффект параллакса и первый из них появились в веб-дизайне. Он основан на основной идее параллакса: эффект появляется, когда пользователь прокручивает.
Ощущение глубины может быть достигнуто в двух условиях: вам нужно иметь несколько слоев (фон и передний план) , движущихся с разной скоростью, и выбрать направление движения.Он может быть как вертикальным, так и горизонтальным.
Страница этого UX-дизайнера создает крутой эффект, когда две стороны находятся в отдельном слое.
Для эффекта Simple Parallax вы можете выбрать скорость и, при необходимости, выбрать обратный параллакс, чтобы изменить направление на противоположное.
Примечание: Эффект простого параллакса в Visual Composer по умолчанию горизонтальный.
Постепенное появление
Чтобы получить больше эффектов параллакса, обновитесь до Visual Composer Premium.Принцип работы Simple Parallax с плавным переходом очень похож на предыдущий. Техника осталась прежней. Он включает фиксированный фон и прокручиваемое содержимое, которое перемещается с другой скоростью, как в этом примере ниже.
Эффект постепенного появления — это плавный эффект, при котором контент медленно исчезает по мере того, как посетитель прокручивает страницу вниз.
Увеличение / уменьшение Parallax
Эффект увеличения / уменьшения — это то, что может быть приятным глазу, если вы хотите усилить иллюзию глубины.
В этом типе параллакса один из слоев будет увеличиваться или уменьшаться во время прокрутки. The NY Times использует этот эффект для своей страницы, чтобы создать желаемую иллюзию.
Параллакс на основе мыши
Этот тип параллакса основан на других методах, чем предыдущие. Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Для эффекта Mouse Move вы также можете выбрать любую скорость, которую хотите.Нравится эта красивая страница с уникальным дизайном, сочетающим движение и иллюстрации.
Анимация следования за мышью — это нечто большее, чем обычный эффект параллакса движения мыши. Для начала нужно выбрать как минимум два изображения. Выберите эффект в меню раздела параллакс.
С этого момента каждое движение мыши будет переключать изображение на другое.
Параллакс наклона
Применение эффекта Параллакс наклона к вашему контенту, который чаще всего используется для отдельных столбцов, — отличный способ заинтересовать посетителей.
Поэкспериментируйте и заставьте элементы наклоняться из стороны в сторону, как в этом портфолио. Или даже блики, как показано выше, чтобы добиться приятного трехмерного эффекта при прокрутке и перемещении мыши.
В последнем обновлении Visual Composer доступно несколько типов эффектов Tilt Parallax:
- Tilt Glare: добавить полупрозрачное наложение контента и сделать его сияющим;
- Tilt Reverse: изменить направление вращения элемента;
- Сброс наклона: эффект останется, даже если указатель мыши покинет область содержимого.
Тем не менее, любой тип параллакса поставляется с параметрами по умолчанию, такими как скорость или обратное направление, вы все равно можете настроить параметры с помощью пользовательского CSS или JavaScript.
Индивидуальный параллакс
Не существует такого типа параллакса, который называется индивидуальным. Но, как и любой эффект, его можно сделать максимально уникальным. Такой подход часто используют большинство агентств, таких как Dogstudio.
Индивидуальный дизайн параллакса — это сочетание различных методов, объединенных вместе. Например, на странице ниже вы можете заметить эффект искажения при добавлении движения мыши к фону.
Однако учтите, что вам потребуются определенные знания кодов и веб-дизайна, чтобы создать что-то вроде приведенных ниже примеров.
Заключение
К настоящему времени вы должны быть знакомы с эффектом параллакса и всеми преимуществами этого метода.
В этом полном руководстве по эффекту параллакса, который, кажется, не становится менее популярным, мы также исследуем несколько типов эффектов параллакса, доступных в Visual Composer.
Почему вы все еще ждете? Применяйте магию прямо сейчас! ????
Параллакс. Прокрутка: эффект параллакса и с чего начать
Что такое эффект параллакса?Эффекты прокрутки Parallax — популярный способ добавить глубины плоскому дизайну.Эффект зависит от движения: когда камера перемещается в трехмерной сцене, объекты в видоискателе будут двигаться в противоположном направлении. Мы называем скорость этого движения параллаксом объекта.
Чем ближе объект к камере, тем больший параллакс будет у него при движении камеры по горизонтали.
Однако вам не нужна камера или программное обеспечение, чтобы увидеть, как работает эффект параллакса в реальной жизни. В следующий раз, когда вы будете пассажиром в машине или общественном транспорте, обратите внимание, что видимая скорость, с которой проходит пейзаж за окном, зависит от его расстояния от вас.Объекты, которые находятся дальше (горы или городской пейзаж, как только несколько примеров), будут двигаться медленнее, чем те, которые находятся ближе к вам (например, дома по соседству).
Между тем, объекты, расположенные на небольшом расстоянии от вас (велосипедисты, припаркованные машины, растения и деревья на обочине), могут мигать так быстро, что вы едва успеваете их рассмотреть.
Использование эффекта параллакса
Мы, люди, научились определять расстояние до объектов частично по скорости, с которой они движутся мимо нас.На практике это означает, что мы будем понимать глубину изображения по относительной скорости движения любых содержащихся в нем объектов.
Как дизайнеры, мы можем воспользоваться этим фактом для создания интерактивных веб-дизайнов, которые кажутся имеющими реальную глубину. При разработке веб-сайта вы можете добиться эффекта параллаксной прокрутки фона, перемещая «фоновые» элементы дизайна с меньшей скоростью, чем «передний план». Когда пользователь прокручивает, фоновые объекты будут иметь меньший параллакс, создавая убедительную иллюзию глубины при прокрутке веб-сайта.
Каковы преимущества параллакса в дизайне веб-сайтов?Параллакс-прокрутка — это более динамичный и захватывающий способ представления информации, продуктов или услуг, чем простая статическая страница или обычная прокрутка.
Для пользователей параллаксная прокрутка может быть очень приятной формой навигации, поскольку она немедленно и ощутимо реагирует на их ввод; прокручиваем, и что-то происходит; прокрутите быстрее, и эффект будет более заметным. В результате параллакс-прокрутка заставляет посетителей чувствовать себя ответственными за навигацию.Это также очень весело.
Включение параллакс-веб-дизайна в ваш проект может привести к большему взаимодействию, что приведет к большему вовлечению в ваш продукт. Просто взгляните на этот список лучших веб-сайтов с параллаксом от Awwwards, и вы увидите динамичную привлекательность этих страниц.
Этого достаточно, чтобы вы захотели создать собственный веб-сайт с параллаксом — и мы покажем вам, как это сделать.
Как создать параллакс-прокрутку во FramerСамый простой способ добиться эффекта параллакс-прокрутки во Framer — использовать пользовательские компоненты.Вы можете найти в меню «Вставка» пакет Parallax: Scroll Effects от Linton Ye. Этот пакет сообщества делает за вас большую часть тяжелой работы, поэтому вы можете создавать расширенные взаимодействия прокрутки за считанные минуты. Вам все равно нужно будет принять некоторые решения о том, как и когда элемент должен реагировать на прокрутку, но вы получите результат без необходимости что-либо программировать самостоятельно.
Пакет Parallax: Scroll Effects позволяет использовать компонент слоя Parallax Layer для изменения нескольких свойств, таких как скорость, масштаб, поворот или непрозрачность.Свойство будет перемещаться между своим Min и Max, начиная с момента, когда положение прокрутки совпадает с заданным значением Scroll Min, и заканчивается, когда оно совпадает с Scroll Max. Вы можете узнать больше о положении слоя, удерживая клавишу Option при наведении курсора на слой.
После того, как компоненты настроены на холсте, с заданными свойствами, вы можете предварительно просмотреть свой дизайн, чтобы убедиться, что эффект параллаксной прокрутки именно такой, какой вы хотите.
10 лучших примеров дизайна веб-сайтов с параллаксом
Иллюстрация Кайла Вебстера
В сегодняшнюю эпоху низкой концентрации внимания вы должны проявлять новаторство, чтобы создать по-настоящему незабываемые впечатления.Для веб-дизайнеров одним из наиболее полезных способов достижения этой цели является использование эффекта параллаксной прокрутки. Хорошо выполненная параллаксная прокрутка позволяет создавать динамичный веб-опыт для ваших посетителей и демонстрировать контент в легко усваиваемых сегментах.
В этой статье я рассмотрю параллакс-прокрутку, дам практические советы по созданию отличных эффектов параллакса и поделюсь отличной коллекцией дизайнов домашних страниц веб-сайтов с параллаксом для вдохновения.
Что такое параллакс-прокрутка?
Параллаксная прокрутка — это техника компьютерной графики, используемая веб-дизайнерами для создания имитационного 3D-эффекта.Когда пользователи прокручивают веб-страницу вниз, разные слои контента или фона перемещаются с разной скоростью, и это создает оптическую иллюзию. Использование параллаксной прокрутки — не новая техника. В начале 1980-х геймдизайнеры, работавшие над Super Mario Bros., использовали параллакс-графику, чтобы создать ощущение глубины.
Сегодня параллаксная прокрутка стала более популярной в мире веб-дизайна — и не зря. Прокрутка проще, чем щелчок, а хорошо продуманный эффект параллакса побуждает пользователей прокручивать страницу для получения дополнительной информации.
Как создать эффект параллакса в Adobe XD. Видео-кредит YouTube.
Как сделать дизайн сайта с параллаксом?
Есть несколько различных способов, которыми дизайнеры могут создавать дизайн веб-сайтов с параллаксом. Первый — погрузиться в чистый CSS, чтобы его создать. Если вы хотите следовать этому подходу, вы должны использовать элемент контейнера и добавить в этот контейнер фоновое изображение. Затем вы должны использовать свойство CSS «background-attachment: fixed » для создания фактического эффекта параллакса.Вы можете найти рабочий пример на W3Schools.
Другой подход — использовать конструкторы веб-сайтов для добавления параллаксной прокрутки. Конструкторы веб-сайтов, такие как Wix, Elementor или Squarespace, позволяют создавать эффект параллакса с минимальными усилиями.
Почему мне следует использовать параллаксную графику?
Есть две основные причины, по которым дизайнеры должны попробовать параллакс-графику:
Помогает рассказывать историю
Параллакс-графика идеальна для повествования. Хороший дизайн — это коммуникация, и когда мы разрабатываем веб-сайты, мы хотим общаться с нашими посетителями и рассказывать убедительную историю о нашем продукте, услуге или бренде.Параллаксная прокрутка позволяет нам погрузить посетителей нашего веб-сайта в уникальный онлайн-опыт. Можно даже создать одностраничный веб-сайт, на котором посетители смогут прочитать всю историю о вашем продукте или бренде, не переходя на несколько страниц.
Это помогает улучшить взаимодействие с пользователем.
Графика с параллаксом может использоваться для улучшения взаимодействия с пользователем. Снижение показателя отказов вашего веб-сайта — одна из целей, которую необходимо тщательно соблюдать в веб-дизайне. Показатель отказов измеряет процент посетителей сайта, которые либо нажимают кнопку «назад», либо закрывают вкладку после проверки только одной страницы вашего сайта.Высокий показатель отказов ухудшает ваш рейтинг в поиске, поэтому любые действия, которые вы можете предпринять, чтобы снизить этот показатель, имеют смысл. Хорошо продуманная страница с параллаксом дает пользователю динамический опыт, позволяющий дольше оставаться на странице.
Как я могу добавить на свой веб-сайт параллакс-навигацию с прокруткой?
Теперь, когда вы знаете, что такое веб-дизайн с параллаксом и как добавить эффекты параллакса на свой веб-сайт, пора поделиться некоторыми практическими советами о том, как правильно включить его в общий веб-интерфейс.Важно отметить, что параллаксная прокрутка — это сложный эффект, и при его реализации может возникнуть ряд проблем. Это может быть непонимание того, как что-то должно работать, или более конкретные проблемы, такие как неправильное время для анимированного эффекта. К счастью, можно избежать большинства этих проблем при правильном сотрудничестве дизайнера и разработчика.
1. Измерьте время загрузки
Скорость загрузки страницы веб-сайта является критическим фактором в дизайне веб-сайтов с параллаксом.Прокрутка с параллаксом считается тяжелым эффектом, поскольку обычно для выполнения своего действия она полагается как на CSS, так и на JavaScript. Это означает, что это может увеличить время загрузки браузера, чем должно быть. Медленное время загрузки может снизить ваш рейтинг в поиске и привести к потере трафика. Таким образом, каждый раз, когда вы хотите ввести эффект параллакса на свой сайт, обязательно проверяйте производительность после.
Если вы хотите узнать больше о производительности внешнего интерфейса, я настоятельно рекомендую прочитать Контрольный список производительности внешнего интерфейса 2021 от Виталия Фридмана.В статье содержится множество практических советов и инструментов по мониторингу производительности.
2. Умеренно используйте параллакс-прокрутку
Не думайте о параллаксе как о чисто декоративном. Как и любой другой метод, который вы используете, он должен быть включен таким образом, чтобы приносить реальную пользу вашим посетителям.
О параллаксе следует помнить несколько вещей:
- Графика параллакса не работает для всех типов контента . Как правило, параллакс хорошо работает для относительно небольших страниц, таких как целевые страницы или одностраничные веб-сайты.Итак, если вы планируете совершать покупки в Интернете, параллакс может быть не лучшим выбором для вас.
- Графика с параллаксом в первую очередь ориентирована на новых посетителей . Важно понимать свою аудиторию и то, как они будут взаимодействовать с вашим сайтом. Если вы ожидаете, что у вас будут постоянные посетители, параллакс-прокрутка также может быть не лучшим выбором. Независимо от того, насколько впечатляет ваш дизайн для новичков, эффекты анимации будут выглядеть предсказуемо для вернувшихся посетителей, и некоторых людей будет раздражать анимация, особенно если на просмотр эффектов уходит много времени.
3. Проектируйте предсказуемую прокрутку
Прокрутка является естественным поведением посетителей Интернета, и они имеют определенные ожидания относительно того, как она должна работать, исходя из их предыдущего опыта. Если ваш веб-сайт попытается изменить это общепринятое поведение, ваши посетители могут легко разочароваться.
Перехват прокрутки — когда сайт определяет скорость, с которой пользователи должны потреблять контент — является одним из методов, которых следует избегать при создании параллакс-прокрутки.Когда вы взламываете прокрутку, вы забираете контроль над своим сайтом у пользователей и позволяете системе решать, как они должны потреблять контент.
4. Постарайтесь минимизировать эффекты параллакса на мобильных устройствах.
Параллакс редко работает на мобильных устройствах. Хотя можно оптимизировать дизайн веб-сайтов с параллаксом для мобильных окон просмотра, обычно он не работает на маленьких экранах. Вот почему для мобильных пользователей лучше либо минимизировать, либо убрать параллакс-прокрутку.
5. Учитывайте специальные возможности
Прокрутка с параллаксом может вызвать несколько серьезных проблем с доступом, в том числе:
- Когда фон веб-страницы перемещается независимо от текста, увеличивается риск наложения двух трудно различимых цветов.Всегда важно тестировать свой дизайн, чтобы убедиться, что текст всегда легко читается, а цветовой контраст — правильный.
- Parallax может легко создать плохой пользовательский опыт (UX) для людей, страдающих укачиванием. Если вы хотите создать хороший UX для всех, лучше предоставить возможность отключить анимированные эффекты на своих веб-сайтах.
Где я могу найти примеры отличных сайтов с параллаксом?
В этом разделе вы найдете 10 отличных дизайнов веб-сайтов с параллаксом, которые могут послужить источником вдохновения для вашей команды.Каждый веб-сайт красиво оформлен и рассказывает посетителям захватывающую историю:
1. Firewatch
Firewatch использует параллакс в верхней части своей домашней страницы, чтобы создать подлинное ощущение глубины. Прокручивая страницу вниз, вы начинаете думать, что погружаетесь в детали. Отличительной особенностью этого сайта является то, что он не захватывает прокрутку, что означает, что пользователи могут прокручивать страницу с нормальной скоростью.
Firewatch использует параллакс для создания увлекательной прокрутки. Изображение предоставлено Firewatch.2. Every Last Drop
Every Last Drop — отличная демонстрация правила «Показывай, не говори». Вместо того, чтобы сообщать пользователю о важности использования воды, веб-сайт показывает, сколько воды мы потребляем ежедневно. Прокручивая страницу вниз, вы видите сцены из своей повседневной жизни вместе с информацией о потреблении воды.
Every Last Drop — отличный пример визуального повествования. Изображение предоставлено Every Last Drop.3. Лодка
Лодка — один из самых впечатляющих примеров визуального повествования в нашем списке параллакс-дизайнов веб-сайтов.Этот веб-сайт отправляет посетителей в онлайн-путешествие. Вся история состоит из шести глав, и когда вы прокручиваете страницу вниз, параллакс заставляет вас прочувствовать историю. Иллюстрации также сочетаются с текстом и звуком, чтобы вы погрузились в визуальное повествование.
The Boat создает незабываемое визуальное путешествие с помощью эффекта параллакса. Изображение предоставлено The Boat.4. BeerCamp
Дизайнеры BeerCamp использовали параллакс-графику для создания трехмерного веб-дизайна. Этот веб-сайт использует эффект масштабирования, чтобы привлечь посетителей к одной центральной точке.Сайт состоит из пяти страниц; каждая страница представлена как слой контента, который увеличивается при прокрутке страницы. Этот эффект параллакса в сочетании с яркими цветами и смелой типографикой создает поистине незабываемые впечатления для посетителей сайта.
BeerCamp использует эффект параллакса увеличения. Изображение предоставлено BeerCamp.5. Marcin Dmoch
Marcin Dmoch — арт-директор, который решил использовать эффект параллакса для своего веб-портфолио. Сайт разделен на три раздела: О компании, Работа и Контакты.Параллакс используется для соединения этих различных разделов, и каждый раздел закрепляется и открепляется, когда пользователь прокручивает страницу.
Marcin Dmoch использует параллакс для визуального разделения различных разделов своего веб-сайта. Изображение предоставлено Марчином Дмочем.6. Anton & Irene
Веб-сайт Anton & Irene — отличный пример сочетания прекрасной эстетики с отличной функциональностью. Когда вы заходите на сайт, вы видите силуэты двух человек. Когда вы начинаете прокручивать страницу вниз, силуэты удаляются, оставляя больше места для ценной информации.
Anton & Irene сочетает великолепную эстетику с отличной функциональностью. Изображение предоставлено Антон и Ирен. 7. Характеристики Long ShotБольшинство примеров, которые мы видели выше, имеют одну общую черту: их эффекты параллакса были созданы с помощью вертикальной прокрутки. Но Long Shot Features использует совершенно другой подход с использованием горизонтальной прокрутки параллакса. При прокрутке страницы перемещаются слева направо, и посетители видят красивые переходы с плавным анимированным эффектом.
Long Shot Features использует эффект горизонтального параллакса. Изображение предоставлено Long Shot Features.8. Porschevolution
Porschevolution — это одностраничный веб-сайт, который показывает эволюцию дизайна Porsche с 1875 года. Он дает посетителям уникальную возможность узнать, как дизайн Porsche трансформировался с течением времени и куда направятся разработки автопроизводителей в будущем. Навигация по страницам достигается за счет эффекта плавного скольжения, созданного с помощью параллакса.
PorscheEvolution — отличный пример повествования.Изображение предоставлено PorscheEvolution.9. Feed Music
Веб-сайт Feed Music имеет параллакс-дизайн, цель которого — создать по-настоящему захватывающий цифровой опыт. В макете с разделенным экраном изображения сочетаются с контекстной информацией. Дизайнеры использовали параллакс, чтобы закрепить детали информации на изображении, и, когда пользователь прокручивает страницу, они видят новые информационные блоки и соответствующее визуальное изображение.


