|
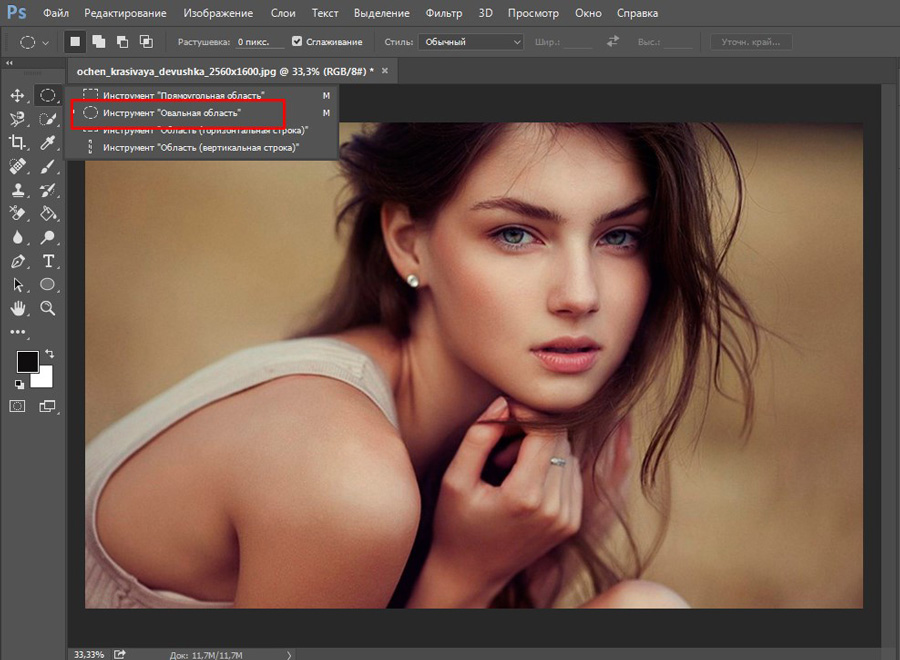
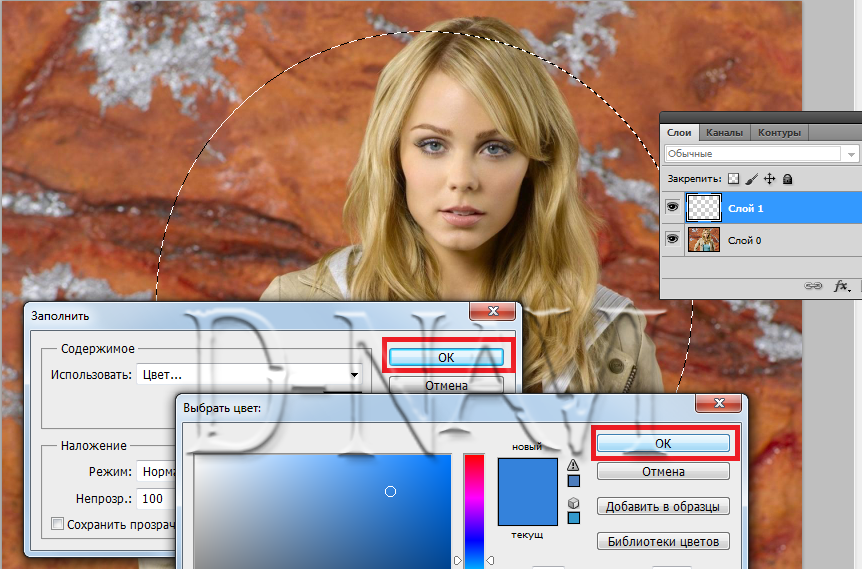
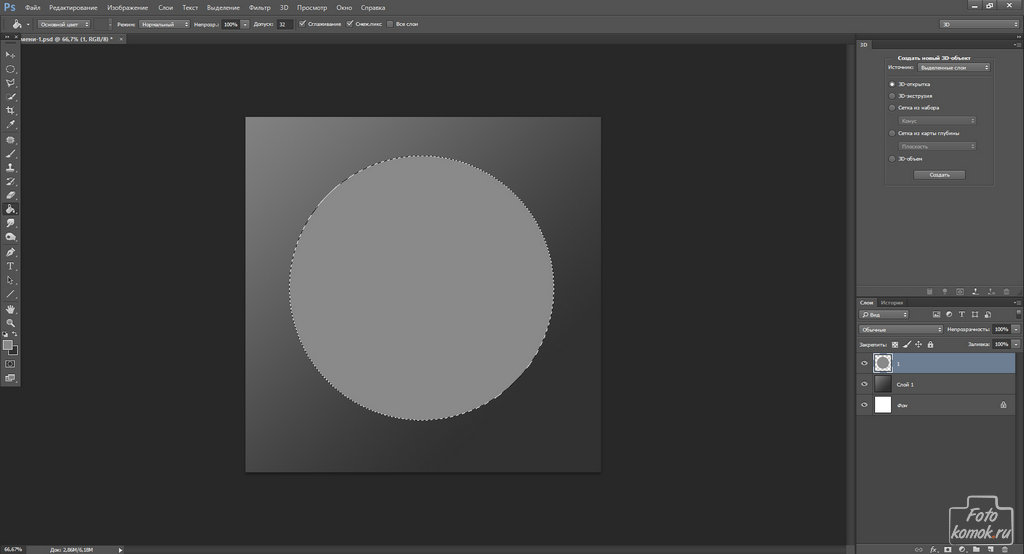
Для выделения овальной области используют Elliptical Marquee Tool (Овальная область). Этот инструмент находится на панели инструментов Photoshop и очень похож на инструмент Rectangular Marquee Tool (Прямоугольная область). По умолчанию инструмент Elliptical Marquee Tool (Овальная область) спрятан за инструментом Rectangular Marquee Tool (Прямоугольная область) в панели инструментов. Чтобы выбрать этот инструмент, нужно нажать и немного подержать иконку инструмента Rectangular Marquee Tool (Прямоугольная область). Появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee Tool (Овальная область) в выпадающем меню, чтобы выбрать его: При включении Elliptical Marquee Tool (Овальная область) на панели параметров отображаются настройки этого инструмента точно такие же, как у инструмента Rectangular Marquee Tool (Прямоугольная область).  Чтобы сделать овальное выделение, нужно провести мышью с нажатой левой кнопкой над выделяемой областью изображения. Получим овал, условно вписанный в прямоугольник, углами которого являются начальная и конечная точки выделения. Здесь отпустить левую кнопку мыши. Чтобы получить выделение в форме круга, удерживайте нажатой клавишу «Shift». Для выделения овальной области из центра удерживайте нажатой клавишу «Alt». Важно помнить, что в момент окончания выделения, сначала следует отпустить кнопку мышки и, только после этого, клавиши «Shift» и «Alt». Простой пример использования такого выделения приведен в уроке Текст, описанный вокруг планеты. Для выделения круглого шара – планеты — ставим курсор мыши в центр изображения, нажимаем «Shift» и «Alt» и, удерживая эти клавиши, перемещаем курсор мыши (при нажатой левой кнопке) к краю планеты. Затем отпускаем кнопку мыши и после этого клавиши «Shift» и «Alt». Если выделение немного неточное, его можно переместить клавишами со стрелками на клавиатуре.  Еще один очень простой пример. Как сделать эффект виньетки для фото? Используем вот эту картинку: Выбираем инструмент Elliptical Marquee Tool (Овальная область). Затем выполняем команду меню Select (Выделение) > Inverse (Инвертировать). Теперь выделенным стало все изображение за исключением выбранной ранее овальной области. Заливаем выделенную часть черным цветом. Границы между изображением и залитой областью размытые, изображение плавно сливается с черным фоном. Можно еще добавить один интересный эффект к выделенной области. Устанавливаем цвета основной и фоновый – черный и белый. Выбираем меню Filter (Фильтр) > Render (Рендеринг) > Clouds (Облака). |
Вырезать круг заданного диаметра из фотографии. Как можно легко сделать круглую фотографию в фотошопе
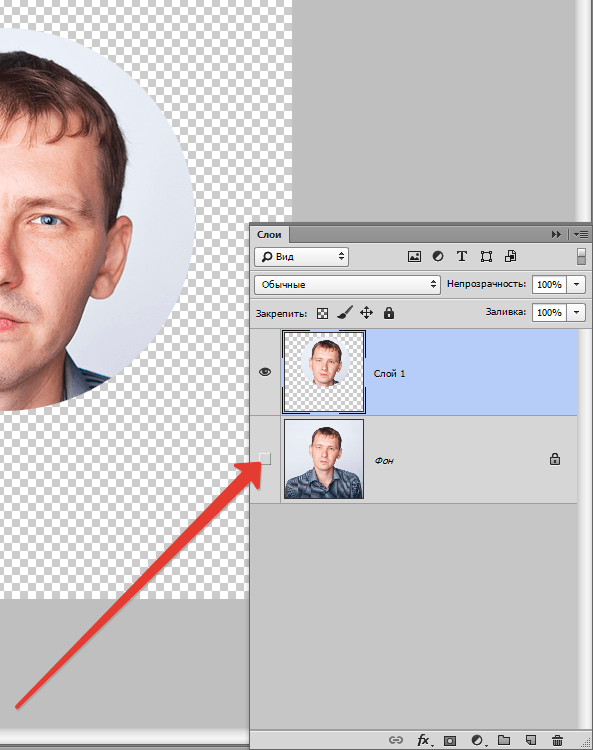
Этого слоя, в следствии чего в документе отображается исходная фотография:
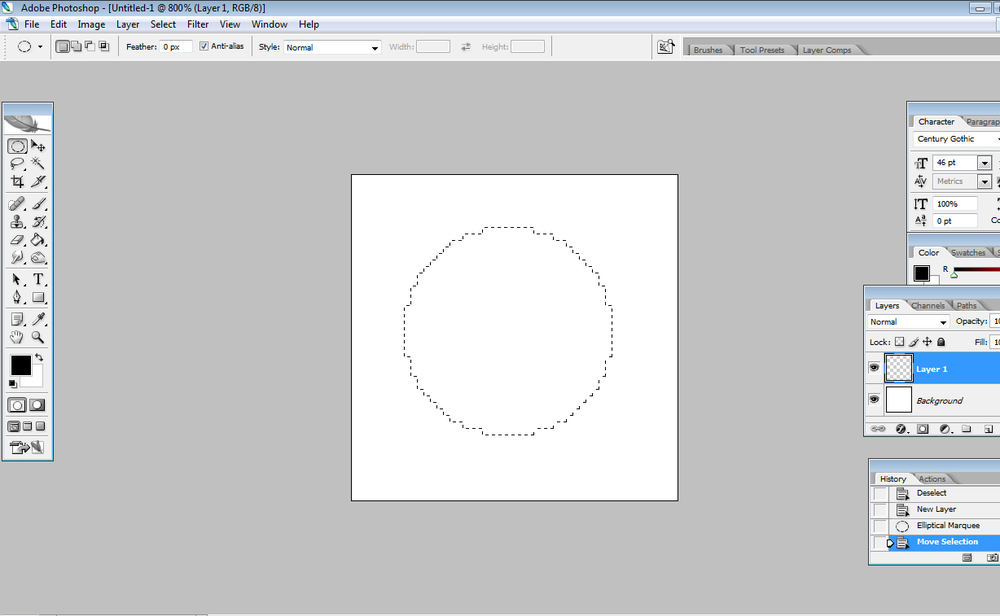
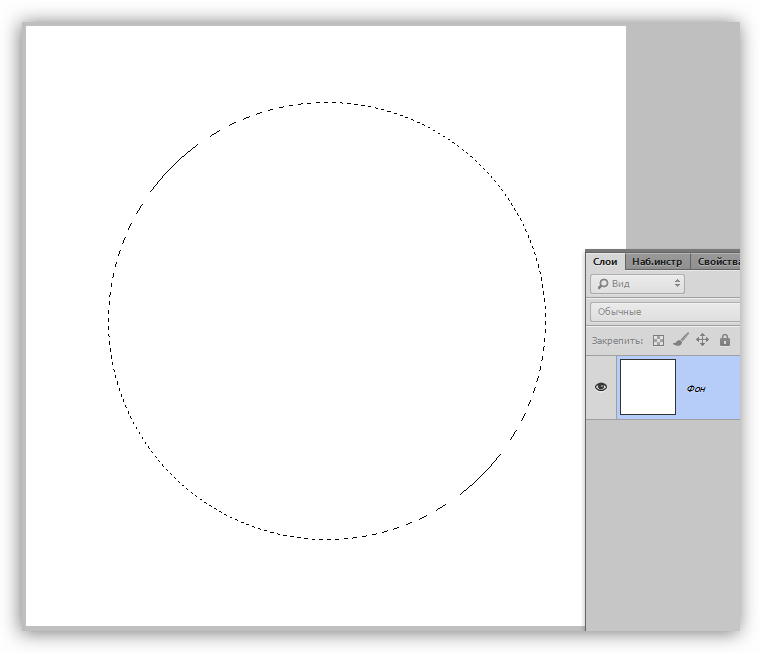
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:
Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
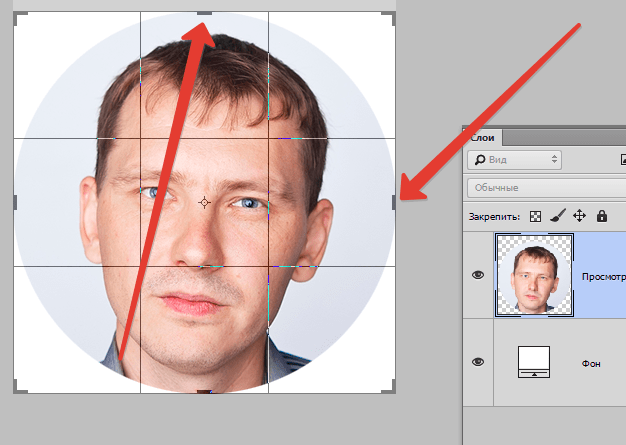
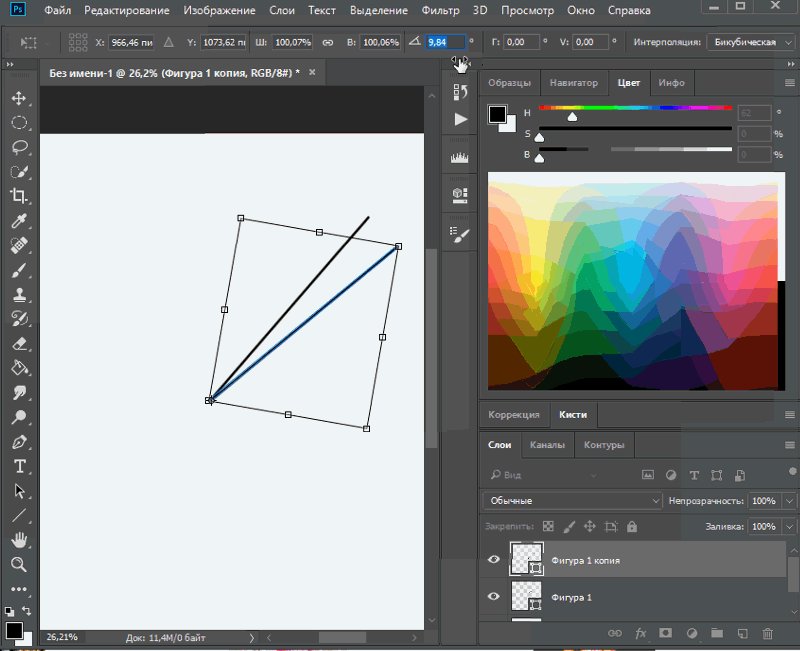
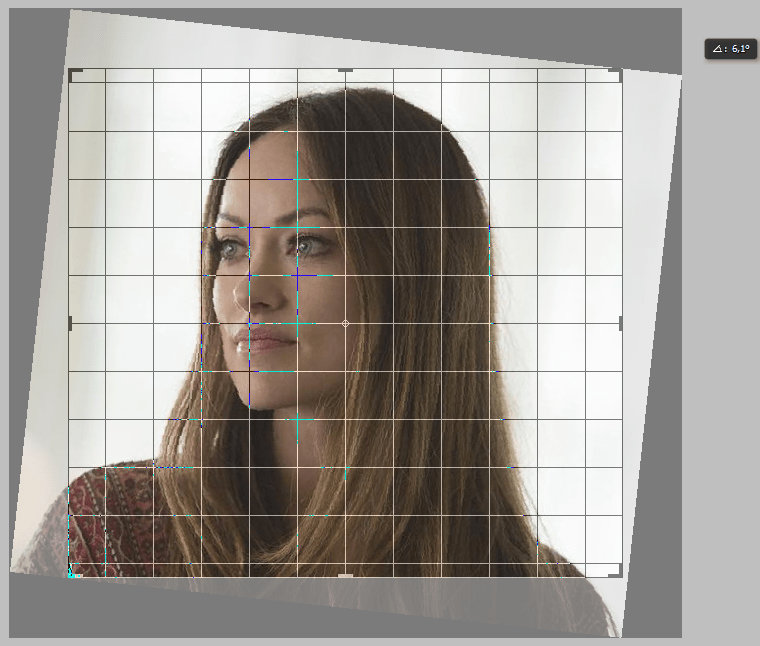
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование «, но трансформировать он будет не слой, а границы выделенной области:
Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:
Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.![]()
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:
При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:
Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:
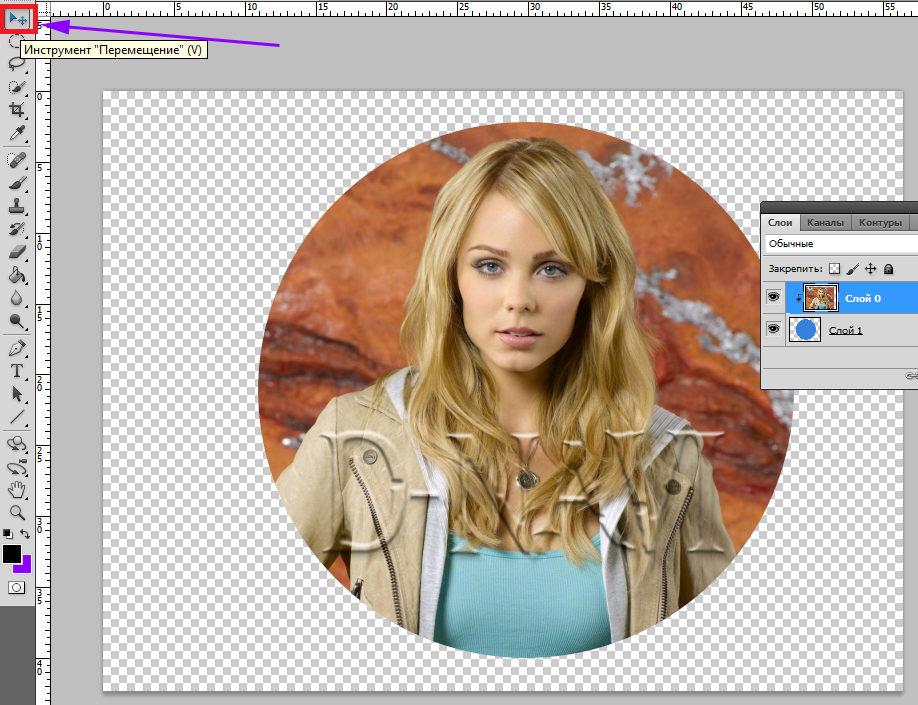
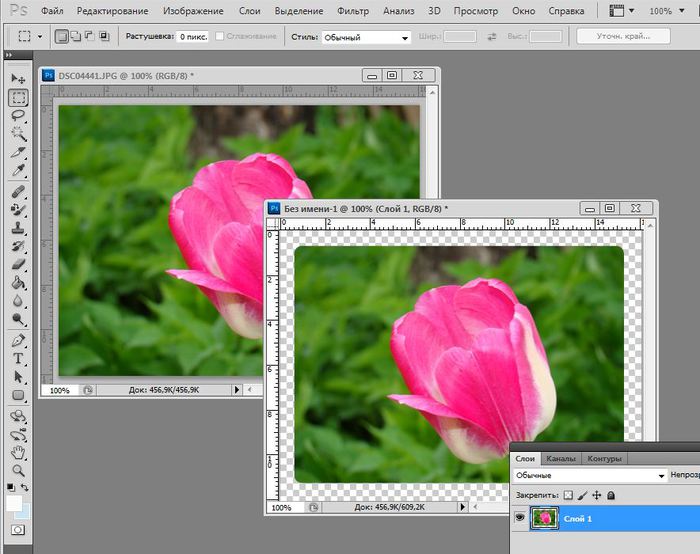
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение » (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:
Затем, используя «Свободное трансформирование «, можно при необхоимости уменьшить луну и поместить в нужное место:
Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
Как в «Фотошоп» нарисовать круг
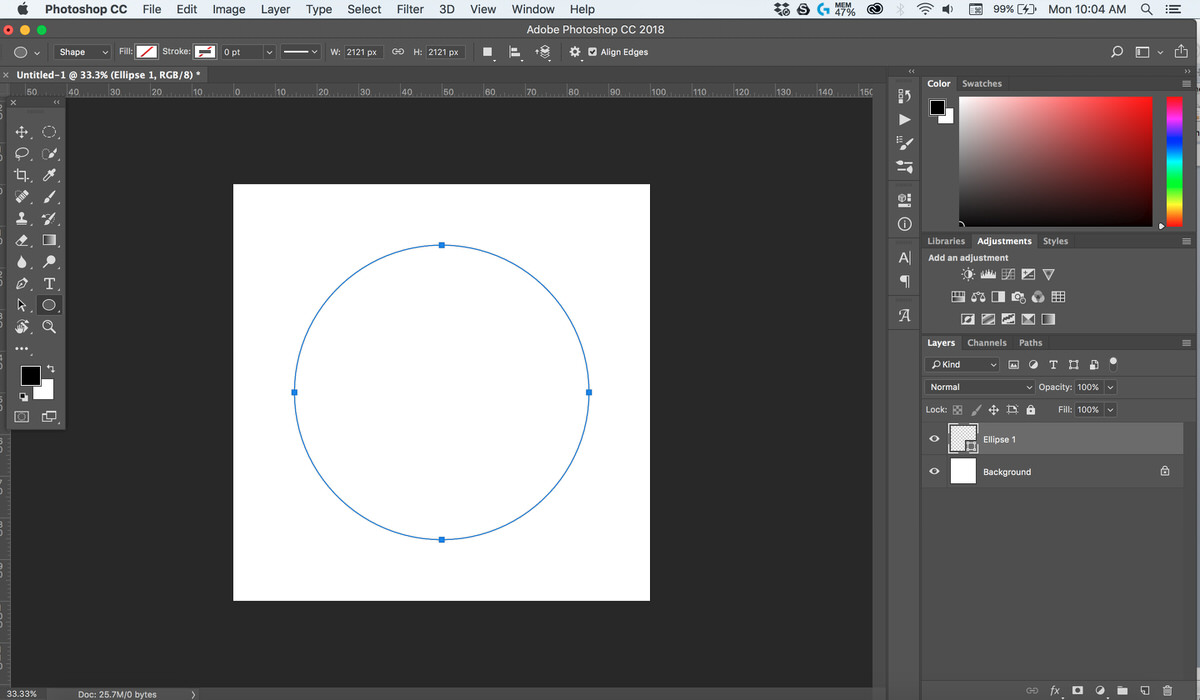
Для начала следует открыть программу и создать новый файл («Ctrl+N») с подходящим для вас разрешением. В качестве фона лучше задать прозрачный альфа-канал. Photoshop обладает целой группой инструментов для рисования фигур. При этом объекты получаются векторными. Поэтому вы в процессе работы спокойно можете увеличивать их размеры, на качестве фигур это никак не отразится. Чтобы сделать круг в «Фотошопе» — выберите инструмент «Эллипс». Для этого необходимо навести курсор на инструмент «Прямоугольник», зажать левую кнопку мыши и перенести курсор на «Эллипс».
При этом объекты получаются векторными. Поэтому вы в процессе работы спокойно можете увеличивать их размеры, на качестве фигур это никак не отразится. Чтобы сделать круг в «Фотошопе» — выберите инструмент «Эллипс». Для этого необходимо навести курсор на инструмент «Прямоугольник», зажать левую кнопку мыши и перенести курсор на «Эллипс».
Цветовой круг в «Фотошоп»
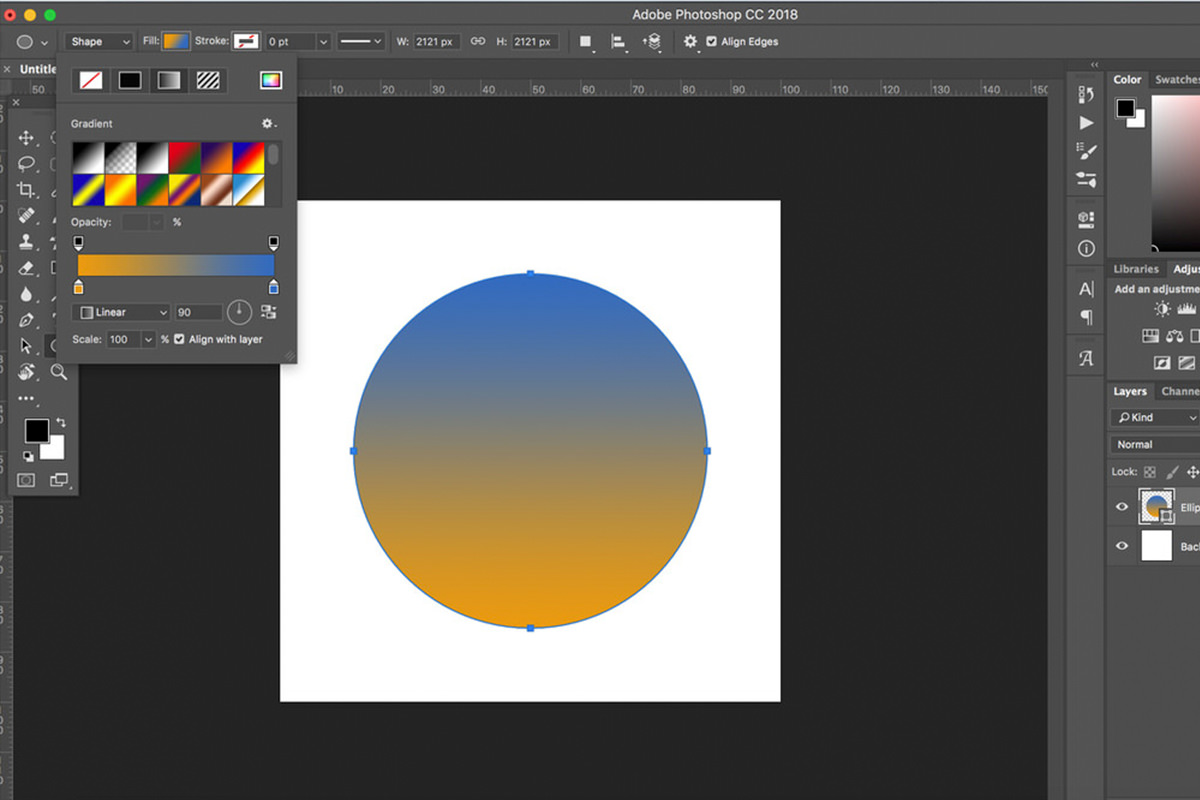
Теперь нужно определиться с внешним видом окружности. Для этого обратите внимание на панель с параметрами, появившуюся над пустым изображением. В первую очередь выберите цвет заливки или сделайте её прозрачной. Также программа позволяет создать заливку в виде градиента или узора. Затем выберите цвет контура. Он задается в поле «Штрих». Вы можете сделать его прозрачным, в этом случае изображение ограничится цветом заливки, обводки оно иметь не будет. Правее в данной панели выбирается тип контурной линии (она может быть даже пунктирной) и её толщину. На следующие поля внимание уже не обращайте, они необходимы для задания точных размеров фигуры и её выравнивания относительно других объектов.
Как создать круг в «Фотошоп»
После выставления нужных параметров остается создать круг в «Фотошопе». Для этого наведите курсор на один угол изображения, зажмите левую кнопку мыши, и отпустите её уже в противоположном углу. Не забудьте при этом зажать клавишу «Shift», иначе с большой долей вероятности вы нарисуете овал. В случае с зажатым «шифтом» вы сразу получите идеальную окружность. На её контуре имеются квадратные маркеры, с помощью которых можно регулировать её размеры, делается это при активированном инструменте «Перемещение».
Как вырезать круг в «Фотошоп»
В любой момент вы можете изменить внешний вид уже созданного круга. Для этого имеется пара способов. Во-первых, в панели «Свойства» располагаются все те параметры, которые настраивались перед рисование окружности. Их изменение не возбраняется. Также можно перейти в панель «Слои» и добавить слою с эллипсом какой-либо стиль. Это может быть обводка, свечение, тиснение, а также заливка узором, текстурой или градиентом.
Ровный круг в «Фотошоп»
Ровный круг в «Фотошопе» чаще всего создается для использования его в оформлении сайта. Вы наверняка не раз видели на сайтах круглые кнопки, ведущие в разные разделы. Они чаще всего создаются именно в Photoshop, хотя в некоторых случаях используются векторные редакторы. Поместите на окружность логотип своей студии или организации — получится простенький баннер.
Как обрезать кругом в «Фотошоп»
Теперь вам нужно понять, что программа от Adobe способна не только рисовать окружности. Она способна предоставить даже выделение в форме круга. Так в «Фотошопе» можно обрезать кругом любую область фотографии. Давайте рассмотрим эту возможность на примере.
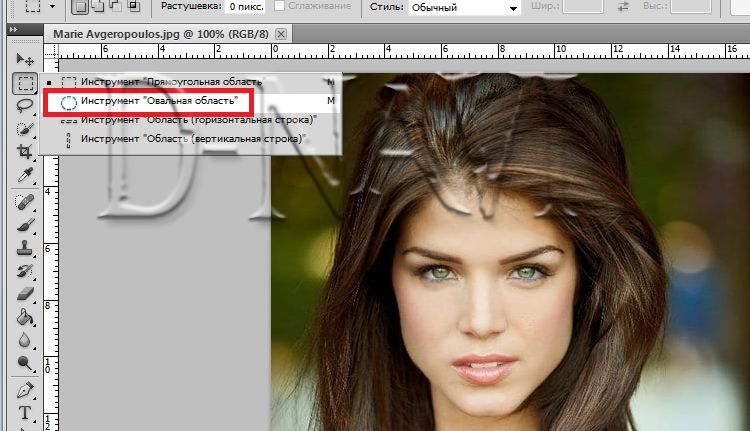
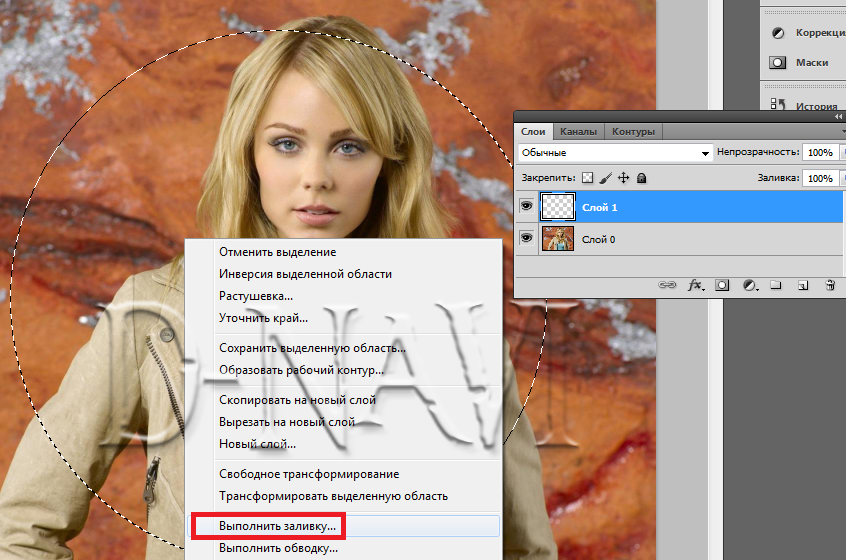
Откройте фотографию, которую вы хотите превратить из прямоугольной в круглую. Теперь перейдите к инструменту «Овальная область».
Как и в прошлом случае, сейчас нужно нарисовать своеобразный круг. Не забудьте и в этот раз зажать клавишу «Shift». Изначально вы можете круглую выделенную область расположить не совсем правильно.
 Наведите курсор на неё и зажмите левую кнопку мыши — это позволит свободно перетаскивать круг выделения по изображению. Так вы легко выделите нужный объект. Осталось понять, что же нужно делать с ним дальше.
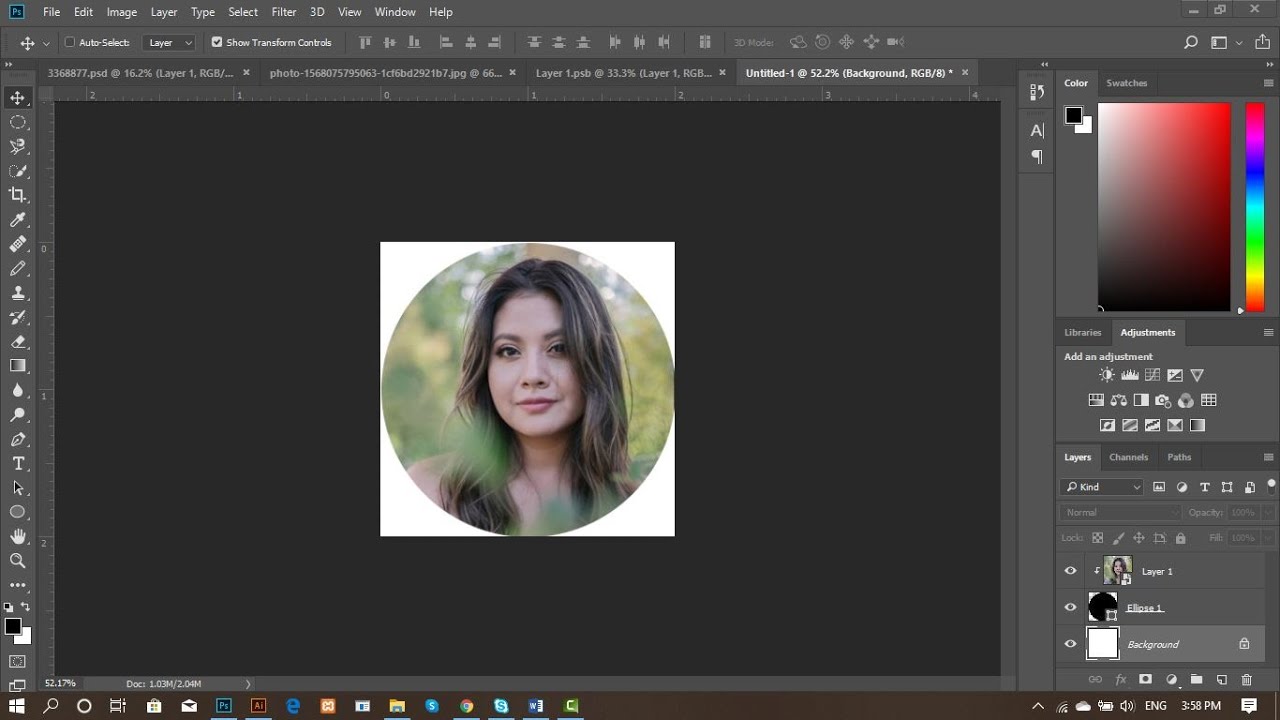
Наведите курсор на неё и зажмите левую кнопку мыши — это позволит свободно перетаскивать круг выделения по изображению. Так вы легко выделите нужный объект. Осталось понять, что же нужно делать с ним дальше.Теперь можно вырезать круг в «Фотошопе», скопировав выделенную область на совершенно новое изображение. Для этого нажмите комбинацию клавиш «Ctrl+C» или перейдите по пути «Редактирование>>Копировать». Затем создайте новое изображение при помощи сочетания клавиш «Ctrl+N». В его свойствах ничего не меняйте, так как разрешение будет подобрано под размер скопированной области. Можете только сменить имя изображения. В поле «Содержимое фона» выберите пункт «Прозрачный». В открывшемся пустом изображении произведите нажатие комбинации клавиш «Ctrl+V». Или же перейдите по пути «Редактирование>>Вставить». Так вы получите требуемый результат — круглую фотографию на прозрачном фоне. Её можно использовать в оформлении сайта, текстового документа или в качестве аватарки.
Фото в круге в «Фотошоп»
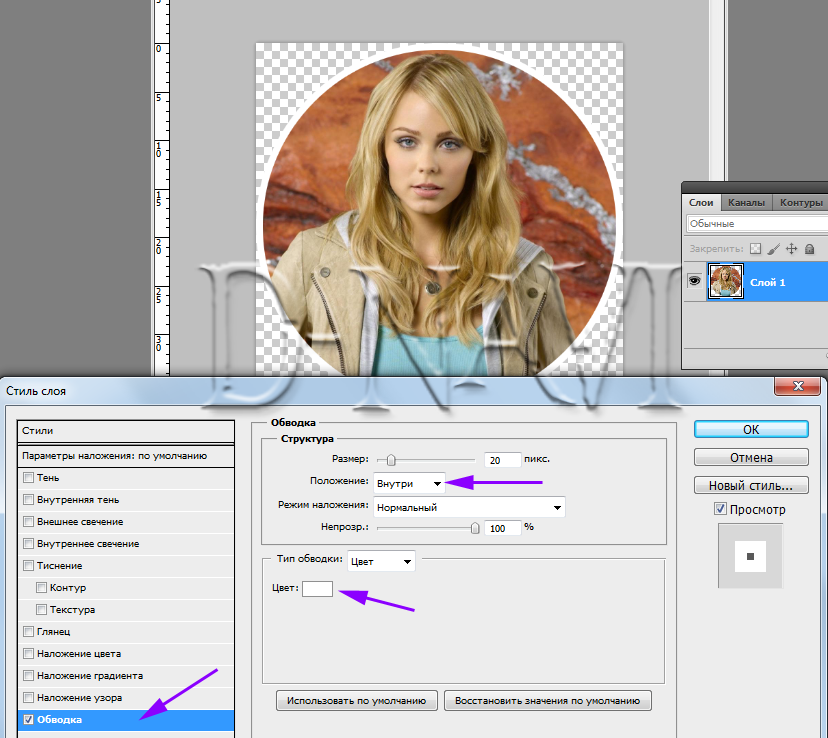
Дополнительно вы можете поиграться со стилями слоя, добавив обводку (положение должно быть внутренним), свечение, тень или всё вместе. Может получиться очень красивое фото в круге. «Фотошоп» способен на многое, кроме обрамления вы можете исказить и само изображение при помощи фильтров. Но это уже не тема данного урока. Сохранять изображение необходимо в формате PNG, в противном случае прозрачная область заменится на белую.
Может получиться очень красивое фото в круге. «Фотошоп» способен на многое, кроме обрамления вы можете исказить и само изображение при помощи фильтров. Но это уже не тема данного урока. Сохранять изображение необходимо в формате PNG, в противном случае прозрачная область заменится на белую.
Похожим образом в «Фотошопе» создаются круги на воде. Но этот процесс уже более продолжительный. Для получения подобных кругов используются фильтры «Зигзаг» и «Размытие по Гауссу».
Инструкция
После запуска Adobe Photoshop и загрузки в него нужного документа включите инструмент выделения овальной области. Если в предыдущей операции выделения использовался именно он, для повторного включения будет достаточно нажатия клавиши с латинской литерой M. Если же до этого применялось установленная по умолчанию прямоугольная вариация этого инструмента, наведите указатель мыши на вторую кнопку в панели инструментов, нажмите левую кнопку и не отпускайте ее несколько секунд. В результате откроется список прикрепленных к кнопке вариантов инструмента — выберите строку «Инструмент «Овальная область»».
Наведите указатель мыши на левый верхний угол будущего выделения. Эта не та точка, которая будет лежать на границе овала, она должна соответствовать по горизонтали крайней слева точке овала, а по вертикали — самой верхней его точке. Если определить это место «на глаз» сложно, включите отображение горизонтальной и вертикальной линеек (Ctrl + R), сетки (Ctrl + Э) или нарисуйте направляющие — наведите курсор на одну из линеек, нажмите Alt и при зажатой левой кнопке проведите вертикальную или горизонтальную линию. Для большей точности можно таким же способом отметить и крайнюю правую точку выделяемой области.
Переместите курсор при нажатой левой кнопке мыши от левой верхней до правой нижней точек, выбранных на предыдущем шаге. Когда вы отпустите кнопку, размер овала будет зафиксирован, но вы сможете перемещать его с помощью кнопок навигации — клавиш со стрелками или мышкой. Строго овальную форму выделенной области можно изменить — наклонить, повернуть, уменьшить, исказить и т. д. Для этого раскройте в меню раздел «Выделение» и выберите пункт «Трансформировать выделенную область». Затем кликните внутри овала правой кнопкой мыши и выберите в контекстном меню один из более десятка вариантов трансформирования. Изменения выделения выбранным способом производите, перемещая мышкой узловые точки на рамке вокруг овала.
д. Для этого раскройте в меню раздел «Выделение» и выберите пункт «Трансформировать выделенную область». Затем кликните внутри овала правой кнопкой мыши и выберите в контекстном меню один из более десятка вариантов трансформирования. Изменения выделения выбранным способом производите, перемещая мышкой узловые точки на рамке вокруг овала.
Закончив с формированием области выделения, выделите в панели слоев нужный и нажмите сочетание клавиш Ctrl + X или выберите пункт «Вырезать» в разделе «Редактирование» меню Photoshop.
Очень часто во время подготовки к праздникам и мероприятиям, создании интересных поздравительных открыток и календарей, шуточных изображений и коллажей для друзей и знакомых нужно на компьютере по контуру вырезать лицо человека из исходного фото. Поможет в этом программа Adobe Photoshop, позволяющая несколькими кликами мышки отделить нужную часть изображения от всего остального.
Вам понадобится
- Программа Adobe Photoshop, изображение, которое нужно отредактировать.

Инструкция
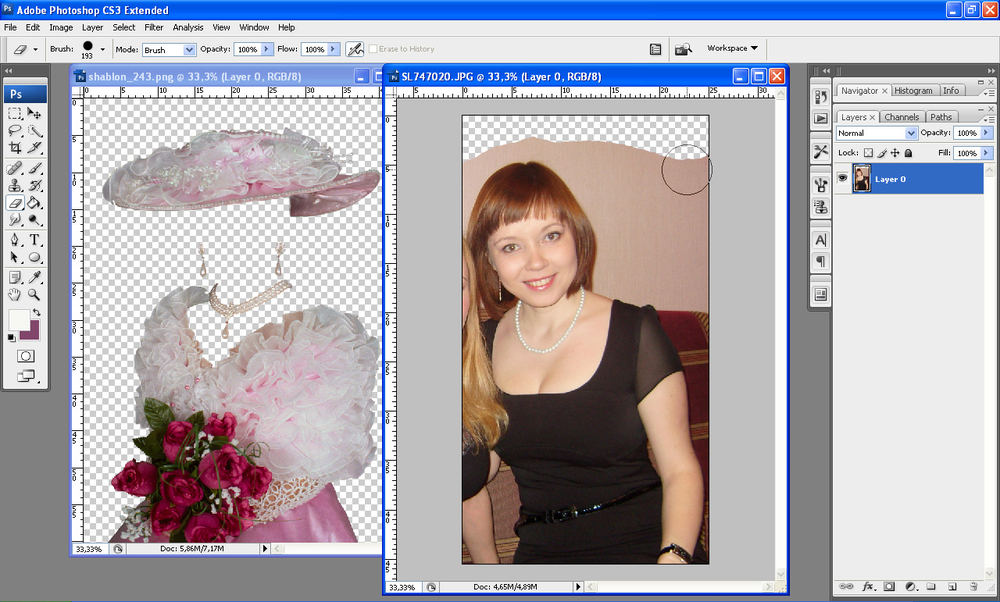
Запустите программу Adobe Photoshop. Откройте изображение, которое вам нужно отредактировать: File-Open.
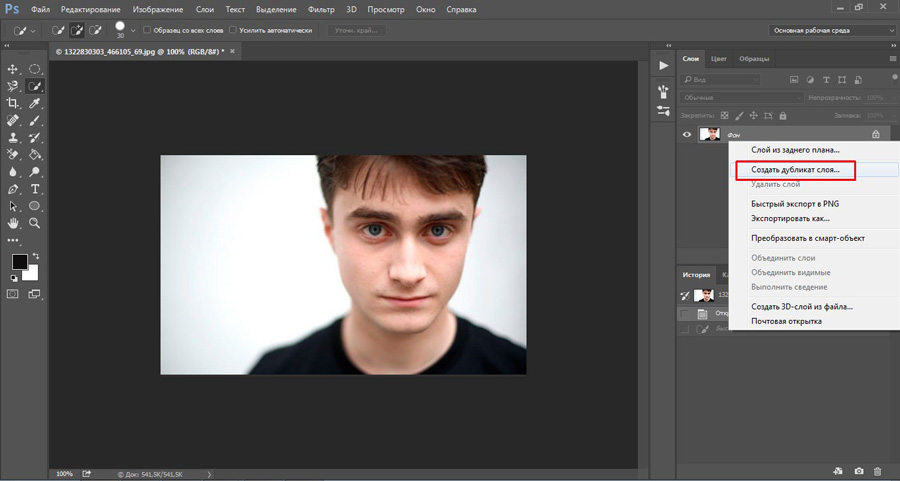
В правом нижнем углу появится вкладка Layers –»слои», отображающая все действия с данным слоем. Щелчком правой кнопки мыши нажмите на названии слоя и в появившемся меню выберите Duplicate Layer – «дубликат слоя», напишите нужное вам название и нажмите ОК. Это позволит не испортить исходное изображение во время работы. Если вы не хотите создавать отдельный слой, то левой кнопкой мыши щелкните два раза на названии слоя – так вы снимете защиту с него, обозначенную маленьким замочком.
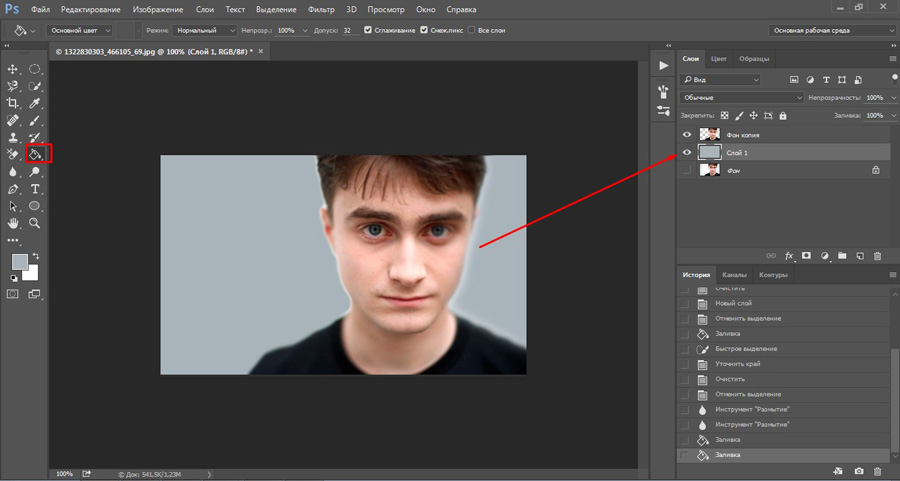
Следующий шаг – непосредственная работа с изображением. Справа в панели инструментов выберите инструмент «Волшебная палочка» (Magic Wand Tool), обозначенный похожим значком, либо нажмите с клавиатуры английскую букву W.
Щелкните значком на том месте, которое необходимо убрать с фотографии. В данном случае – светлая фоновая часть изображения возле головы. Выделенный для удаления фрагмент будет обведен пунктирной линией. Если программа правильно распознала зону, которую нужно удалить, нажмите Delete.
Выделенный для удаления фрагмент будет обведен пунктирной линией. Если программа правильно распознала зону, которую нужно удалить, нажмите Delete.
Точно так же удалите оставшуюся часть с другой стороны головы.
Если вам необходимо оставить на изображении только голову и шею, удалив часть одежды, нужно так же щелкнуть этим инструментом и на одежде человека на фото.
Если так получилось, что пунктирная линия захватила часть лица, в верхней части программы на панели инструментов есть кнопка, позволяющая отодвинуть выделение – Subtract from selection, обозначенная либо значком минус возле инструмента «волшебная палочка», либо двойным квадратом, причем белый должен быть наверху. Чтобы вернуться к опции выбора зоны для удаления, нажмите обычный квадрат или овал на той же панели инструментов и выделите зону для удаления.
Оставшиеся ненужные части изображения сотрите инструментом Eraser Tool – «стирательная резинка».
Источники:
- как вставить голову животного
Полезный совет
Помните, если вы случайно во время стирания захватили часть нужного фрагмента, действие всегда можно отменить, нажав с клавиатуры комбинацию клавиш Ctrl+Alt+Z, либо выбрав соответствующую опцию в панели инструментов Edit-Undo – «правка – отмена действия».
Источники:
- как фотошопе вырезать фрагмент
Вырезать снежинку из – простой и эффектный способ украсить комнату к Новому году. Выберите цвет бумаги, вооружитесь острыми ножницами и фантазируйте с формой, размерами и рисунком.
Вам понадобится
- — цветная или металлизированная бумага;
- — канцелярские ножницы;
- — маникюрные ножницы.
Инструкция
Возьмите лист бумаги, желательно тонкий, который легко будет сложить несколько раз. Кроме того, для толстой бумаги не подходят обычные ножницы. В этом случае лучше использовать острый резак, чтобы края узоров не получились рваными. Наиболее аккуратными получаются снежинки из листов формата А5, к тому же их можно сделать много, используя различный рисунок. Чтобы получить такой размер листа, достаточно обычный альбомный лист разрезать пополам.
Отрежьте полоску листа, чтобы получился квадрат. Для этого расположите его вертикально на столе, сложите по диагонали так, чтобы края верхней и боковой сторон сошлись, и отрежьте или оторвите лишнюю полоску с помощью линейки. В сложенном состоянии у вас получился треугольник.
В сложенном состоянии у вас получился треугольник.
Расположите треугольник основанием вверх и сложите по высоте, чтобы получился треугольник вдвое меньший. Затем новый треугольник сложите снова по высоте, совместив боковые стороны.
Самым распространенным новогодним узором является «елочка». Это одновременно и самый простой рисунок, поскольку выполняется простым вырезанием параллельных треугольников различного или одинакового размера. Возьмите треугольник в нерабочую руку так, чтобы сторона сгиба оказалась с рабочей стороны. Другой рукой ножницами вырезайте треугольники в месте сгиба, как показано на рисунке.
Фантазируйте, создавая собственные неповторимые узоры, например, вырезайте вместо треугольников круги, овалы, квадраты и прямоугольники или другие причудливые фигуры. Когда вы закончите, разверните лист и расправьте его.
Снежинки могут быть прямоугольными, овальными, круглыми, иметь рваные края и узор в середине. Для того, чтобы придать украшению желаемую форму, обрежьте края сложенного листа. Если задуманный рисунок слишком сложный, используйте маникюрные ножницы.
Если задуманный рисунок слишком сложный, используйте маникюрные ножницы.
Программа Photoshop благодаря своим широким графическим возможностям пользуется заслуженной популярностью. Одними из самых распространенных приемов работы в Фотошопе являются обрезка изображения и вырезание части изображения для последующей вставки.
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
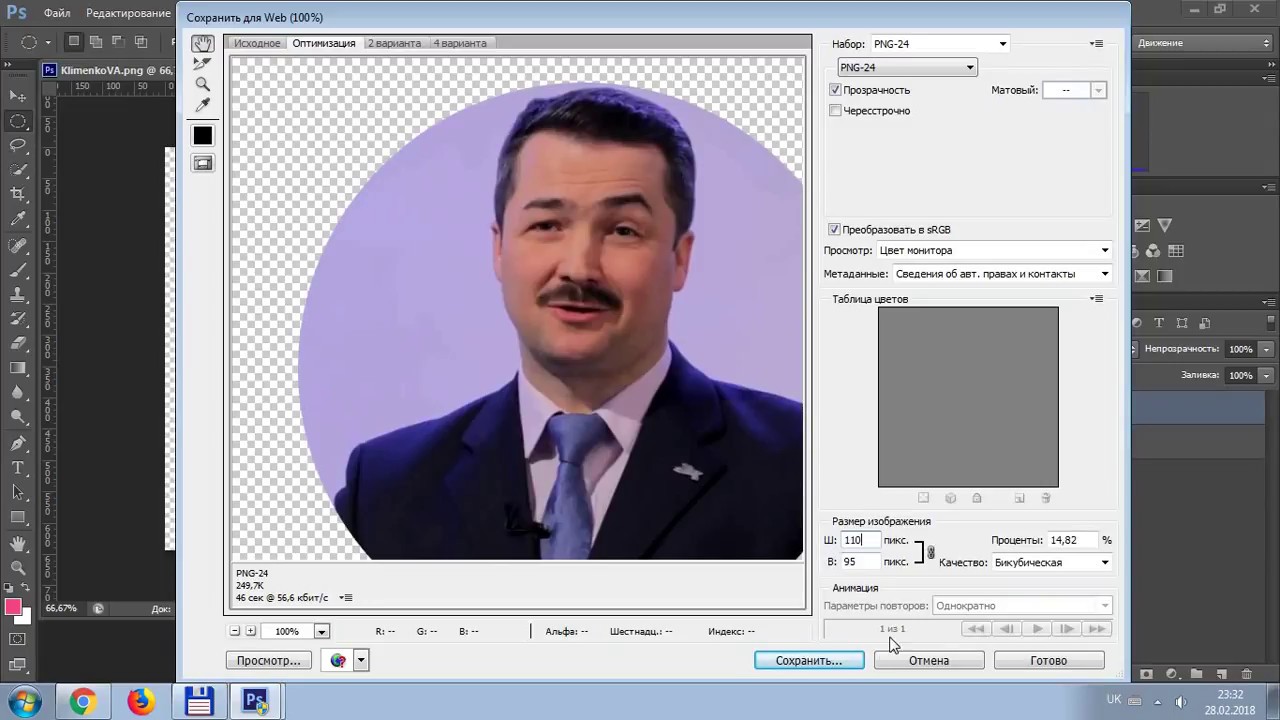
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
С уважением, Дмитрий Костин.
Как изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.

- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание, которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать рамку в фотошопе. |
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку, используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
2-На панели инструментов выбрать инструмент «прямоугольная область» и сделать на фото выделение в виде прямоугольной рамки. Как работать с этим инструментом, смотрите инструменты выделения.
Как работать с этим инструментом, смотрите инструменты выделения.
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне «ok».
В появившемся окне «ok».
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
А на рамочке появится узор.
Добавим рамочке тени.
11-Слой-стиль слоя-тень. Параметры такие.
Рамочка отделилась от фона. (Этого шага можно и не делать).
Сделать рамку в фотошопе можно не только прямоугольную, но и овальную, и круглую, и квадратную, и в виде других фигур.
Сохраните файл в png 24 и потом сюда можно будет вставить фотографию.
Узнаем как изготовить рамку в Фотошопе: инструкция и рекомендации
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и – с появлением компьютерных технологий – в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях – для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные – уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия – через основное меню (Слой – Стиль слоя – далее можно выбрать любой, откроется общее окно). Второй путь – через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное – везде выбирать опцию «Внутри», так как иначе эффект не отразится – ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» – тогда все изменения будут сразу отражаться в открытом изображении.![]() Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои – например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои – Стиль слоя – Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и – либо при помощи главного меню, либо при помощи окна «Слои» – командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и – при необходимости – редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным – он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать – увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
Выделенную область можно редактировать – увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
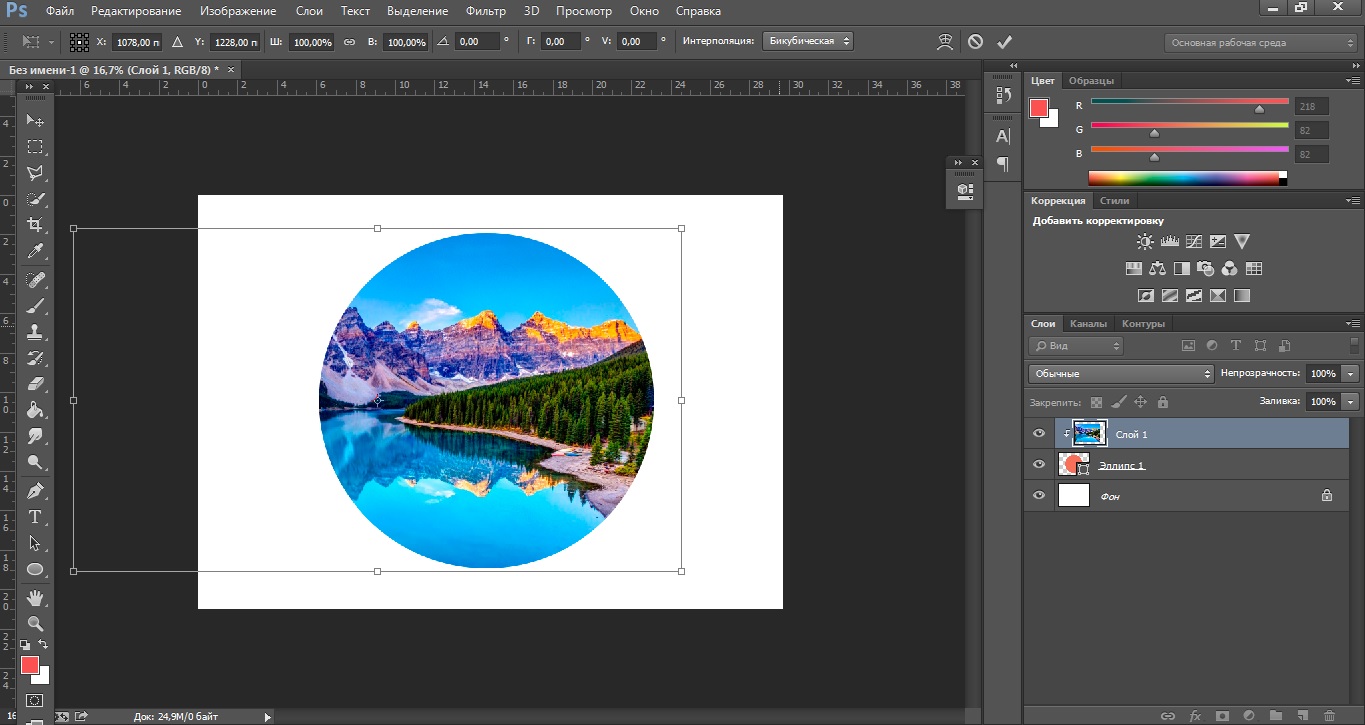
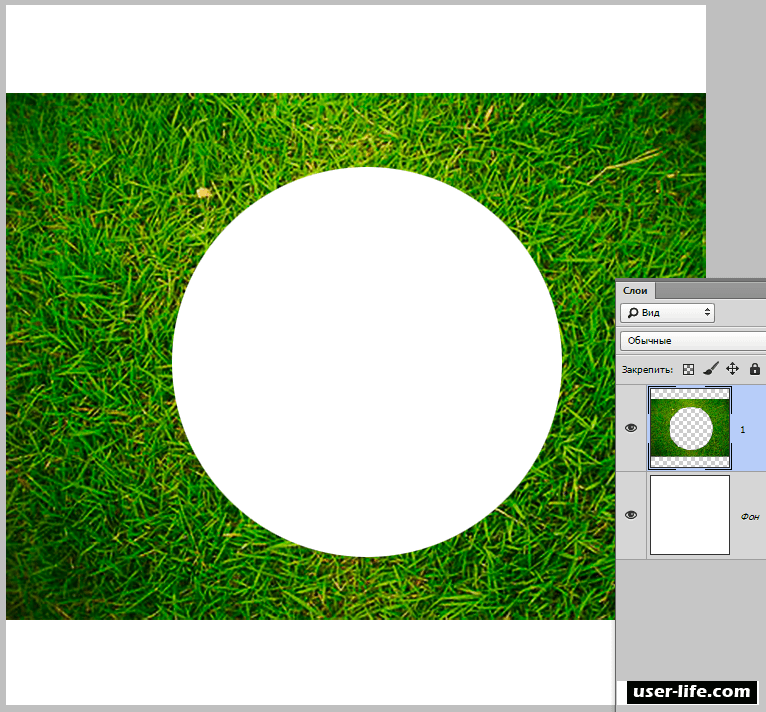
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте – откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
МК как подготовить основу для медальона/кулона/иконы из фотографии | biser.info
В этом МК речь пойдет о том, как подготовить фотографии для медальонов.
Фотографии будут оплетаться как кабошоны, для этого нужно их уменьшить и заламинировать.
Порядок работы.
1. Берем фотографию в цифровом виде, из которой хотим сделать медальон. Если она в печатном виде – то сканируем.
2. Нужно фотографию отредактировать. Для этого понадобится программа «Фотошоп» любой версии.
Открываем фотошоп, открываем в нем нужную фотку. Смотрим как она выглядит. Если сильно темная или светлая, то идем в меню «Изображение-Коррекрия-Уровни». С помощью передвижения ползунков в первом графике настраиваем вид фотки. Чтобы были видны изменения сразу – ставим галочку «Предварительный просмотр». Все изменения сохраняем кнопкой ОК.
Если вы хотите на фото обрезать лишнее, то воспользуйтесь инструментом «рамка». Выделяем нужный фрагмент и жмем на зеленую галку или на клавиатуре «ввод».
3. Нужно фотографию уменьшить до маленьких размеров. Для этого идем в меню «Изображение-Размер изображения». Нас интересует настройка – «Размер печатного оттиска». Ставим там сантиметры, и в размерах ставим нужные вам цифры, например 3х4 см. В «разрешении» можно поставить 300, можно поставить и большую цифру, но не меньше 72. Сохраняем.
4. Теперь нужно подготовить документ для печати. Для этого создаем новый документ, в размерах ставим 10х15 см. Разрешение ставим такое же, как в документе с нужным фото 300. Возвращаемся к фотке и копируем ее — выбираем инструмент — «прямоугольная область», выделяем им всю фотку и щелкаем в меню «Редактирование-скопировать» или [CTRL + C]. Все копируется в буфер. Переходим на новый документ для печати и вставляем из буфера с помощью меню «Редактировать-вклеить» или [CTRL + V].
Если нужно сделать овальную фотку — то в панели инструментов выбрать — «Овальная область» и повторить выделение, копирование и вставку.
В подготовленном для печати документе расставляем фотографии в нужном порядке, если надо, то добавляем туда еще несколько других. Обязательно оставляем место между изображениями, чтобы было удобно резать потом фото и обязательно следим, чтобы у редактируемых фоток было одинаковое разрешение.
Все сохраняем в графическом формате. Печатаем в фотосалоне на матовой!!! бумаге, лазерном цветном принтере или струйном цветном принтере. Почему на матовой бумаге — глянцевая (на которой обычно печатают салоны) при ламинировании скукожится и ничего не получится. Лучше всего сходить в салон, где печатают фото на документы и напечатать там, на матовой бумаге для принтеров.
5. После того как напечатаем, нужно порезать все фото и заламинировать их оставляя между фотками место для разрезания. Ламинируют обычно в конторах, которые занимаются полиграфической работой — печатью, копированием, изготовлением открыток, наклеек и прочего.
В итоге у вас должны получиться вот такие заготовки. Дальше заготовки оплетаются как кабошоны.
Дальше заготовки оплетаются как кабошоны.
Создание овальных изображений (Microsoft Word)
Вы знаете, что Word позволяет вставлять изображения в документ. Большинство картинок имеют прямоугольную форму. Однако что произойдет, если вы хотите, чтобы ваше изображение было овальным или какой-то другой непрямоугольной формы?
Пожалуй, наиболее универсальным решением является использование программы редактирования изображений для редактирования изображения. Например, вы можете использовать Adobe PhotoShop, Paint Shop Pro или Microsoft Photo Editor, чтобы напрямую изменить изображение, прежде чем помещать его в Word.Такой подход будет работать с любой версией Word.
Если у вас нет доступа к программному обеспечению для редактирования изображений, вы можете использовать автофигуры в Word, чтобы создать овал (или другую форму), а затем заполнить эту автофигуру своим изображением. Для этого выполните следующие действия:
- Убедитесь, что отображается панель инструментов рисования.
 Вы можете либо щелкнуть инструмент «Рисование» на стандартной панели инструментов, либо использовать опцию «Панели инструментов» в меню «Вид».
Вы можете либо щелкнуть инструмент «Рисование» на стандартной панели инструментов, либо использовать опцию «Панели инструментов» в меню «Вид». - Щелкните инструмент Автофигуры на панели инструментов Рисование.Word отображает меню категорий фигур.
- Выберите желаемую категорию формы. Если вы хотите создать овал, выберите категорию «Основные формы». Word отображает коллекцию фигур в категории.
- Щелкните по нужной форме. Если вам нужен овал, выберите форму, наиболее близкую к желаемой. (На самом деле в категории есть овальная форма; это первая фигура в третьем ряду.) Указатель мыши превращается в перекрестие.
- Щелкните в документе в том месте, где должна появиться фигура, и перетащите мышь, пока фигура не появится так, как вы хотите.Отпустите кнопку мыши, когда форма станет правильной. Форма должна остаться выделенной.
- Рядом с инструментом «Заливка» на панели инструментов «Рисование» есть небольшая стрелка, направленная вниз. Щелкните по этой стрелке вниз.
 Word отображает палитру цветов заливки и несколько других параметров.
Word отображает палитру цветов заливки и несколько других параметров. - Выберите «Эффекты заливки» на палитре. Word отображает диалоговое окно «Эффекты заливки».
- Убедитесь, что выбрана вкладка Изображение. (См. Рисунок 1.)
- Щелкните Выбрать изображение. Word отображает диалоговое окно «Выбор рисунка», которое выглядит как стандартное диалоговое окно «Открыть».
- Используйте элементы управления в диалоговом окне, чтобы выбрать изображение, которое вы хотите поместить в овал.
- Щелкните кнопку ОК. Снова появляется диалоговое окно «Эффекты заливки» с выбранным изображением.
- Щелкните ОК. Созданная вами форма будет заполнена выбранным вами изображением.
Рисунок 1. Вкладка «Изображение» диалогового окна «Эффекты заливки».
Когда изображение появится в форме, вы можете настроить размер формы, как обычно, чтобы она выглядела так, как вам нужно. Возможно, вам придется немного поиграть с этим методом создания изображений, поскольку Word, как известно, слегка искажает изображения. Однако немного попрактиковавшись, вы можете получить именно тот эффект, который вам нужен, не прибегая к использованию внешней программы для редактирования изображений.
Однако немного попрактиковавшись, вы можете получить именно тот эффект, который вам нужен, не прибегая к использованию внешней программы для редактирования изображений.
В Word (любой версии) есть еще один способ разместить картинку внутри овала, но для этого потребуется немного больше работы.В этом подходе вы действительно используете два изображения: исходное изображение и автофигуру. Выполните следующие общие шаги:
- Поместите изображение в Word и отформатируйте его до нужного размера.
- Создайте овал и поместите его поверх изображения. (Убедитесь, что овал находится перед изображением.)
- Щелкните правой кнопкой мыши овал, чтобы отобразить контекстное меню.
- Выберите «Форматировать автофигуру» в контекстном меню. Word отображает диалоговое окно «Форматирование автофигуры».(См. Рисунок 2.)
- Используя вкладки и другие элементы управления в диалоговом окне, убедитесь, что овал отформатирован так, что у него нет заливки, и поэтому линия, используемая для овала, белая и очень толстая.
 (Обычно ширина линии должна составлять 40 или более точек.)
(Обычно ширина линии должна составлять 40 или более точек.) - Щелкните ОК.
- Отрегулируйте размер овала по желанию. Возможно, вам придется снова изменить ширину линии, чтобы все края вашего изображения были покрыты.
Рисунок 2. Диалоговое окно «Форматирование автофигуры».
Это можно рассматривать как метод грубой силы для размещения фотографии в овале, но у него есть то преимущество, что изображение не искажается в овале.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (1859) применим к Microsoft Word 97, 2000, 2002 и 2003.
Автор биографии
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей.Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Узнать больше о Allen …
Преобразование между буддийской и григорианской календарными системами
Переход с одной календарной системы на другую может быть проблемой. Ключевым моментом является выявление различий между …
Узнайте большеИзменение меток шкалы осей
Вы хотите, чтобы ваша диаграмма отображала информацию как можно яснее и лаконичнее.Изменение меток, используемых для обозначения …
Узнайте большеИзбавление от всех строк, кроме одной последней даты
Поскольку вы используете Excel для сбора данных с течением времени, иногда отсеивание последних данных может стать проблемой. Вот …
Узнайте большеElliptical Marquee Tool: выделение в Photoshop
Мы рассмотрели, как использовать инструмент прямоугольной области в предыдущем уроке.В этом уроке мы узнаем, как использовать инструмент выделения, чтобы делать эллиптические выделения. Оба эти инструмента во многом схожи, хотя и с некоторыми отличиями. К концу этого урока вы сможете легко создавать сложные выделения с помощью инструмента выделения.
К концу этого урока вы сможете легко создавать сложные выделения с помощью инструмента выделения.
В этом курсе вы можете узнать больше о выделениях и масках в Photoshop.
Как использовать инструмент Elliptical Marquee Tool: пошаговое руководство
Основное назначение инструмента эллиптической области — сделать, ну, эллиптические выделения .Мы увидели, как можно использовать инструмент прямоугольной области для создания простых прямоугольных выделений. Мы применим те же принципы для создания раундов выборок.
Для целей этого урока мы воссоздадим это простое изображение:
Шаг 1: Загрузите эти два изображения с PixaBay, чтобы начать работу [1] [2]. Мы будем использовать их, чтобы создать нашу «рамку с изображением кошки».
Шаг 2: Откройте первое изображение кошки в Photoshop.
Шаг 3: Найдите инструмент Elliptical Marquee Tool в левом наборе инструментов.Возможно, вам придется щелкнуть и удерживать инструмент прямоугольной области, чтобы открыть панель выбора инструмента выделения, как показано ниже:
Шаг 4: Щелкните и удерживайте мышь и нарисуйте овал вокруг морды кошки, как показано ниже:
Шаг 5: Нажмите CTRL + C или перейдите в Edit -> Copy, чтобы скопировать выделение в буфер обмена.
Шаг 6: В новом окне Photoshop откройте второе изображение кадра.
Шаг 7: Нажмите CTRL + V или выберите «Правка» -> «Вставить», чтобы вставить ранее скопированную морду кошки в новое изображение.
Шаг 8: Перетащите вставленное изображение так, чтобы оно идеально вписалось в рамку. Вы также можете изменить размер этого изображения, нажав CTRL + T или перейдя в Edit -> Free Transform.
Шаг 9: Перетащите слой с кошачьей мордой ниже слоя рамки на панели «Слои», чтобы создать впечатление, что наша рамка перекрывает мордочку кошки.
Шаг 10: Добавьте фоновый слой. Для этого нажмите кнопку « Создать новый слой заливки или корректирующий слой » на панели «Слои».
Выберите «Solid Color» во всплывающем меню. Выберите цвет по вашему выбору. В этом примере я выбираю простой белый цвет.
Шаг 11: Перетащите этот только что созданный слой сплошного цвета под всеми другими слоями на панели слоев.
Вот как должно выглядеть ваше окончательное изображение:
Поздравляем, вы только что использовали инструмент «Овальная область», чтобы создать свою собственную «рамку с изображением кошки». Однако, как мы увидим ниже, мы можем использовать инструмент эллиптической области не только для простого выделения.
Используете Photoshop для веб-дизайна? Этот курс Photoshop для начинающих веб-дизайна — отличное место для начала.
Расширенное выделение с помощью инструмента Elliptical Marquee Tool
Инструмент эллиптической области может показаться довольно упрощенным — все, что вы можете с ним делать, это делать круглые выделения. Однако при правильном использовании он может стать мощным оружием в арсенале воина фотошопа.
Создание идеально круглых выделений
Одним из наиболее распространенных способов использования инструмента эллиптической области является создание идеально круглых выделений.Подумайте, сколько раз вам приходилось обрезать, вырезать или копировать круглый объект с изображения — шар, рамку или, как в этом примере, луну.
Луна, конечно, не идеальный круг, но достаточно близко. Чтобы нарисовать вокруг него идеально круглую область, выполните следующие действия:
Шаг 1: Как и раньше, откройте изображение в Photoshop. Вы можете найти копию этого изображения здесь.
Шаг 2: Выберите инструмент «Овальная область» и нарисуйте круговую форму вокруг луны.
Сложно, правда? С эллиптическими формами вы никогда не знаете, откуда начнется круг, или даже если вы получите круглую форму.
К счастью, Photoshop предлагает несколько обходных путей:
- Удерживайте нажатой клавишу SHIFT , чтобы нарисовать фигуру с фиксированным соотношением сторон. По умолчанию это 1: 1, т.е. форма идеально круглая (или квадратная, если вы используете инструмент прямоугольной области). Вы можете изменить соотношение сторон в меню стиля выделения (подробнее об этом позже).
- Удерживайте нажатой клавишу ALT , чтобы нарисовать круг из центра, а не от краев.
 Это означает, что кружок вырастет из указателя мыши. Это дает вам гораздо лучший контроль над конечной формой.
Это означает, что кружок вырастет из указателя мыши. Это дает вам гораздо лучший контроль над конечной формой. - Удерживайте ПРОБЕЛ , рисуя фигуру, чтобы перемещать ее.
Отсюда следует, что, удерживая нажатыми ALT + SHIFT, , мы можем нарисовать идеальный круг, который растет из центра. Удерживая нажатыми ПРОБЕЛ, , мы можем перемещать эту фигуру, чтобы получить нужную часть изображения, как требуется.
С помощью этого трюка наш окончательный выбор выглядит так:
[ Примечание: Вы можете добавить немного растушевки к выделению, чтобы придать ему эффект «мягкого свечения».
Убедитесь, что перо установлено до того, как вы сделаете выбор .
Шаг 3: Нажмите CTRL + C, чтобы скопировать выбранную часть в буфер обмена.
Шаг 4: В новом документе нажмите CTRL + V, чтобы вставить выбранное изображение. Вот как сейчас выглядит мой холст:
Обратите внимание, как перо в 20 пикселей добавляет красивый эффект свечения. Теперь мы можем использовать эту луну на любом другом изображении.
Теперь мы можем использовать эту луну на любом другом изображении.
Совершенно новичок в слоях Photoshop? Этот курс поможет вам создавать слои в Photoshop.
Расширенное выделение с помощью инструментов прямоугольной и эллиптической области
До сих пор мы использовали инструмент прямоугольной или эллиптической области отдельно. Однако при использовании в тандеме эти два инструмента становятся гораздо более мощными.
В качестве упражнения давайте воссоздадим фигуру, показанную ниже:
Шаг 1: В новом документе используйте инструмент прямоугольной области, чтобы создать квадратное выделение.
Шаг 2: Выберите инструмент «Овальная область». В параметрах выбора выберите «Вычесть из выделенного» .
Как мы узнали в руководстве по прямоугольной области выделения, при этом вычтет выбранных частей из исходного выделения.
Шаг 3: Нарисуйте круглую форму внутри квадрата так, чтобы она пересекала края. При необходимости нажмите и удерживайте клавиши ALT, SHIFT или ПРОБЕЛ.
При необходимости нажмите и удерживайте клавиши ALT, SHIFT или ПРОБЕЛ.
Шаг 4: Отпустите кнопку мыши. У вас должна получиться следующая форма:
Вы можете залить его любым цветом, и он станет красивой рамкой для любого изображения.
Здесь мы залили его красным и добавили наше ранее обрезанное изображение луны в его центр.
Мы можем использовать тот же процесс для создания более интересных форм. Например, создав овальную форму, а затем добавив к ней еще одну овальную форму с помощью параметра Добавить к выделению , мы получим следующее:
Удалив нижнюю часть из этого выделения с помощью параметра Subtract from Selection и создав еще одну эллиптическую форму, мы получим следующее:
Возможности, как вы хорошо понимаете, безграничны.
Добавление простого эффекта виньетки с помощью инструмента Elliptical Marquee Tool
До сих пор мы видели, как инструмент эллиптической области можно использовать для выделения. Теперь мы увидим, как его также можно использовать для создания простых эффектов изображения, таких как эффект виньетки.
Теперь мы увидим, как его также можно использовать для создания простых эффектов изображения, таких как эффект виньетки.
В этом примере мы будем использовать эти изображения собаки и кошки.
Шаг 1: Загрузите копию вышеупомянутого изображения и откройте ее в Photoshop.
Шаг 2: Добавьте новый слой.Нажмите SHIFT + F5 или перейдите в Edit -> Fill и залейте этот слой белым цветом.
Теперь ваше изображение должно быть полностью скрыто под слоем белого цвета.
Скройте этот слой заливки, щелкнув значок «глаз» слева от слоя. Это позволит нам беспрепятственно работать над исходным изображением.
Шаг 3: Убедитесь, что новый слой, который мы только что создали, является активным (щелкните по нему на панели «Слои»).Затем выберите инструмент «Овальная область» и установите растушевку на 20 пикселей.
Нарисуйте овал вокруг собаки и кошки, например:
Шаг 4: Сделайте белый слой снова видимым и удалите. Это удалит цвет внутри выделения. Вы должны увидеть эффект, подобный показанному ниже:
Это удалит цвет внутри выделения. Вы должны увидеть эффект, подобный показанному ниже:
Поздравляем, вы только что создали свой самый первый эффект виньетки!
Использование инструмента «Овальная область» — важный навык, который необходимо приобрести на пути к мастерству Photoshop.Как мы видели, этот инструмент можно использовать для создания различных типов выделения, а также он полезен для создания простых эффектов изображения.
Чтобы получить более продвинутые навыки работы с Photoshop, ознакомьтесь с этим курсом по основам Adobe Photoshop CS6.
Последнее обновление страницы: май 2014 г.
Как размыть / затемнить края изображения / фигуры в Adobe Photoshop
Adobe Photoshop можно использовать для добавления действительно удивительных эффектов к фигурам и тексту, которые вы добавляете для создания своего дизайна.Вы можете размыть края текста или фигуры или добавить мягкое затемнение вокруг формы, выполнив шаги, указанные ниже.
- Возьмите любое изображение, которое вы хотите использовать в качестве центрального элемента своего дизайна. Я взял цветок из интернета и сделал из него букет, чтобы он выглядел более плотным. Добавьте любое изображение, которое можно использовать для вашего дизайна. Это не обязательно должно быть изображение, вы тоже можете его нарисовать.
- Очень важно работать с разными слоями. Это поможет вам легче редактировать свою работу в будущем, если вы сделаете какие-либо ошибки на любом из слоев.У вас всегда будет сохранен исходный слой. Я добавил новый слой после фонового слоя. Это слой, который я буду использовать, чтобы добавить форму вокруг моего изображения. Чтобы добавить новый слой, вы можете щелкнуть выделенный на изображении ниже значок, который выглядит как сложенный лист бумаги. Создание нового слоя, щелкнув этот значок. Вы можете изменить имя слоя, щелкнув в том месте, где оно написано. слой 1 или оставить прежним. Присвоение имен слоям помогает упорядочить вашу работу, особенно когда используется много слоев.

- Теперь я хотел нарисовать овал вокруг букета цветов. Поэтому я использовал инструмент эллипсов на левой панели инструментов в Adobe Photoshop. Инструмент эллипсов, чтобы нарисовать форму вокруг изображения
- Я изменил форму в соответствии с букетом, соответствующим образом скорректировал изображение, а также добавил цвет к форме, чтобы сделать его Вы можете создать любую форму вокруг изображения. Выбор полностью за вами.
- Теперь, поскольку я хочу добавить эффект затухания по краям овала, который я создал вокруг букета, мне придется добавить маску слоя на этот слой, чтобы я мог соответствующим образом отредактировать его.Чтобы создать маску слоя, я выберу слой формы и щелкну значок, направленный стрелкой на изображении ниже. Обрезка маски, маска слоя
- Маска слоя покажет пустую маску перед слоем эллипса. Это показывает, что маска слоя создана. Теперь я могу отредактировать форму эллипсов так, как я хочу для этого примера. Появится пустой слой для эллипсов, связанный с тем же слоем
- Щелкните маску слоя, которая является белым слоем в слое эллипса.
 Если щелкнуть по нему, откроется окно свойств, в котором будут дополнительные параметры редактирования. Добавление эффекта «Растушевка»
Если щелкнуть по нему, откроется окно свойств, в котором будут дополнительные параметры редактирования. Добавление эффекта «Растушевка»Смысл создания маски слоя состоит в том, чтобы вы могли редактировать края самой формы без каких-либо изменений фона. Для редактирования созданной мной овальной формы, а не всего слоя, я выберу опцию в этом окне свойств, которая выглядит как квадрат с вытянутой формой по четырем углам. В основном это внутренняя часть маски слоя, которую мы добавили.Я могу изменить плотность эффекта, который хочу добавить к форме, а также улучшить его. Параметр «Уточнить» отображается только в том случае, если вы выбрали первый прямоугольный значок для маски слоя. Но поскольку мы выбрали второй вариант, эти параметры недоступны. Однако
Блеклые края
Feather — это основная функция, которую мы будем использовать в этом примере. Прокрутка значка под пером — это то, что добавит блеклый эффект краю фигуры, а не всей фигуре. Чем больше пикселей для растушевки, тем сильнее будет эффект затухания.
Те же шаги можно применить к изображению, которому вы хотите также придать эффект виньетки. Единственная разница для создания эффекта виньетки в Adobe Photoshop заключается в том, что вы будете использовать оттенки черного по краю формы, чтобы размытые края добавили эффект виньетки.
Еще один простой способ создать эффект виньетки с размытыми краями поверх изображения — это использовать кисть и рисовать размытой кистью по краю.Для этого вам нужно будет добавить еще один слой и маску слоя, чтобы исходное изображение не испортилось вашей картиной. Это даст вам возможность сохранить оригинал в целости и сохранности на случай, если вы не будете удовлетворены воздействием, которое он оказывает. Еще один совет, о котором следует помнить, заключается в том, что вы должны сохранить исходные настройки заливки переднего и заднего плана, то есть черно-белые. Эффект виньетки можно снять только при сохранении этих настроек.
Творческое объединение изображений в Photoshop
Один из самых интересных проектов, которым вы можете заняться в Photoshop, — это объединение изображений.Меняете ли вы небо местами, создаете коллаж или панораму, это полезная процедура, которая также доставляет массу удовольствия.
Из этого урока вы узнаете, как переходить от одного изображения к другому с помощью маски градиента, а затем откроете для себя новый поворот в классическом коллаже овальной виньетки.
Преобразование одного изображения в другое
Используя маску слоя в сочетании с инструментом «Градиент», вы можете создать плавный, постепенный переход от одного изображения к другому (или многим). Однако первым шагом в любом проекте коллажа является объединение двух или более изображений в один документ, чтобы каждое из них находилось на отдельном слое.
Шаг 1
Откройте как минимум два изображения и расположите окна документов так, чтобы вы могли видеть их оба одновременно. СОВЕТ. Если вы используете Photoshop CS4, вы можете использовать всплывающее меню «Упорядочить документы» на панели приложений (обведено) и выбрать вариант предварительного просмотра «2 вверх».
СОВЕТ. Если вы используете Photoshop CS4, вы можете использовать всплывающее меню «Упорядочить документы» на панели приложений (обведено) и выбрать вариант предварительного просмотра «2 вверх».
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Вы можете объединить документы, перетащив их с панели «Слои» одного открытого документа в открытое окно другого, как показано ниже.Кроме того, вы можете скопировать / вставить одно изображение в другое: просто щелкните, чтобы активировать один документ, выберите «Выделить»> «Все» (Mac: Command + A, ПК: Ctrl + A), а затем скопируйте его, нажав Command + C (ПК: Ctrl + C). Затем щелкните, чтобы активировать другой документ, а затем нажмите Command + V (ПК: Ctrl + V), чтобы вставить. После того, как вы объедините изображения в один документ, вы увидите их оба на панели «Слои», как показано здесь. Если хотите, можете закрыть другое открытое окно.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
 Шаг 2
Шаг 2 На панели «Слои» щелкните, чтобы активировать слой, который должен быть поверх коллажа, а затем перетащите его в верхнюю часть стопки слоев. В этом примере это чувак в шлеме.
Добавьте маску слоя к парню в шлеме, щелкнув круг внутри квадратного значка в нижней части панели «Слои». На панели «Слои» (в кружке) появится значок маски белого слоя, но вы не увидите никаких изменений в документе, потому что на данный момент маска пуста.
Нажмите G, чтобы выбрать инструмент «Градиент». Поднимитесь к панели параметров и щелкните направленный вниз треугольник рядом, чтобы открыть меню градиента (обведено). Выберите градиент от черного к белому во всплывающем списке (третий слева в верхней строке), а в строке типов градиента нажмите кнопку линейного градиента (также обведена). Почему вы выбираете градиент от черного к белому? В Царстве Layer Mask рисование черным скрывает, а белое раскрывает.
При активной маске слоя (вы увидите крошечную линию волос вокруг ее миниатюры, как показано на снимке экрана выше), наведите указатель мыши на свое изображение и щелкните один раз там, где вы хотите, чтобы началось затухание, и перетащите вправо на 1, чтобы 2 дюйма. По мере перетаскивания Photoshop рисует линию, представляющую ширину перехода: чем короче линия (расстояние, на которое вы перетаскиваете), тем уже будет переход и тем жестче переход. (Это не будет сложным преимуществом, но будет близко.) Чем дальше вы перетаскиваете — чем длиннее линия — тем шире градиент и тем мягче затухание. СОВЕТ: Если вы хотите, чтобы градиент был идеально горизонтальным, нажмите и удерживайте клавишу Shift при перетаскивании.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Как только вы отпустите кнопку мыши, Photoshop вставит градиент в маску слоя, и ваши изображения станут блеклыми. Если вас не устраивает первая попытка перетаскивания профессионального градиента, продолжайте щелкать и перетаскивать с помощью инструмента «Градиент», пока он вам не понравится; Photoshop обновит маску автоматически.Обязательно поэкспериментируйте с перетаскиванием на разное расстояние и под разными углами. Если вы хотите начать сначала, щелкните миниатюру маски на панели «Слои» и выберите все, нажав Command + A (ПК: Ctrl + A). Нажмите Delete (Backspace), и вы вернетесь на круги своя.
Вот изображение, которое должно выглядеть сейчас: Нажмите на изображение ниже, чтобы увидеть его в увеличенном виде:
Шаг 6
Если вам нужно переместить выцветшее изображение (чувак в шлеме), убедитесь, что слой активен на панели «Слои», и возьмите инструмент «Перемещение», нажав V.Наведите указатель мыши на свое изображение и перетащите его в нужное место.
Вот окончательный результат. Нажмите на изображение ниже, чтобы увидеть его в увеличенном виде:
Теперь давайте рассмотрим обновленный подход к освященной веками технике, называемой виньеткой с мягким овалом. В былые времена эта техника требовала выделения овальной формы, покрытой растушевкой, смолой (шучу!) И замаскированной. В наши дни вы можете создать неразрушающую виньетку с полностью изменяемым размером, используя встроенные в Photoshop инструменты векторной формы.После объединения двух изображений в один документ — каждое на отдельном слое — выполните следующие действия:
Шаг 1 На панели «Слои» убедитесь, что слой, который скоро будет виньетировать (мотоциклетный гонщик), не заблокирован. Если это так, дважды щелкните его, чтобы сделать его доступным для редактирования. Поскольку для этой техники вам нужно использовать маску слоя, вам нужно разблокировать фоновый слой, иначе Photoshop будет громко кричать. Если вы работали с фотографией раньше и уже разблокировали фоновый слой, вы можете пропустить этот шаг.
Вот два изображения, которые мы будем использовать: Нажмите на изображение ниже, чтобы увидеть его в увеличенном виде:
Возьмите инструмент «Эллиптическая форма» и установите его в режим «Путь». Подойдет любой инструмент «Форма», хотя для этого примера нажимайте Shift-U, чтобы циклически переключаться между инструментами «Форма», пока инструмент «Эллиптическая форма» не окажется наверху (обведен кружком). Переместите u
p на панель параметров в верхней части экрана и нажмите кнопку режима пути (также обведена). Это заставляет Photoshop рисовать путь вместо создания отдельного слоя Shape.
ПРИМЕЧАНИЕ. Настройки на панели параметров являются «липкими», то есть при следующем использовании инструмента «Форма» он останется в режиме «Путь», пока вы не вернете его в режим «Слой фигуры». Вас предупредили!
Наведите указатель мыши на изображение и перетащите его по диагонали, чтобы нарисовать овал, и Photoshop создаст тонкий серый контур формы. Если вы хотите, чтобы овал был идеально круглым, нажмите и удерживайте клавишу Shift при перетаскивании. Если вы хотите нарисовать овал изнутри, нажмите и удерживайте клавишу Option (ПК: Alt).Если вы хотите переместить овал во время его рисования (другими словами, удерживая кнопку мыши нажатой), нажмите и удерживайте клавишу пробела.
Щелкните изображение ниже, чтобы увеличить версию:
ПРИМЕЧАНИЕ. Для выполнения следующих двух шагов потребуется Photoshop CS4; прокрутите вниз, чтобы увидеть обходной путь для Photoshop CS2 / CS3.
Вернувшись на панель «Слои», добавьте векторную маску, удерживая нажатой клавишу «Command» (ПК: удерживая нажатой клавишу «Ctrl»), кнопку «Добавить маску слоя» в нижней части панели (обведена слева внизу).Точно так же вы можете добавить векторную маску в Photoshop CS4, выбрав «Окно»> «Маски» и нажав кнопку «Добавить векторную маску» в правом верхнем углу панели (обведена справа внизу). Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
Если вы не хотите растушевывать овал, остановитесь на этом.
Вот как выглядит наш коллаж: Нажмите на изображение ниже, чтобы увидеть его в увеличенном виде:
Растушуйте маску, открыв панель «Маски» и перетащив ползунок растушевки вправо примерно на 40 пикселей.
Если вы хотите переместить мотоциклиста внутри маски виньетки, вы можете разблокировать маску слоя, щелкнув крошечный значок звена цепи между миниатюрами слоя и маски. После того, как миниатюры разблокированы, вы можете щелкнуть любую из них, чтобы активировать ее, а затем использовать инструмент «Перемещение», как описано ранее.
Вот последний коллаж. Щелкните изображение ниже, чтобы увидеть его в увеличенном виде:
В использовании векторной маски замечательно то, что вы можете активировать маску, а затем изменить ее размер с помощью Free Transform без потери качества (Mac: Command + T ; ПК: Ctrl + T).Верно; края маски будут такими же гладкими и четкими, как и изначально.
Обходной путь растушевки в Photoshop CS2 / CS3
Поскольку в Photoshop CS2 / CS3 нет панели «Маски», вы не можете растушевать путь на лету. Вам нужно сначала превратить его в выделение и добавить маску. Этот обходной путь создает маску слоя на основе пикселей вместо векторной маски, что означает, что вы теряете возможность изменять размер маски после ее создания, но вы всегда можете изменить размер контура перед созданием выделения.Вот как:
Дополнительный этап 4 После того, как вы нарисовали овальную форму, откройте панель «Контуры», выбрав «Окно»> «Контуры», а во всплывающем меню панели «Контуры» (обведено ниже) выберите «Сделать выделение».
В появившемся диалоговом окне введите 40 в поле «Радиус растушевки» и нажмите OK.
Вернитесь на панель «Слои» и добавьте обычную маску слоя (на основе пикселей), нажав кнопку «Добавить маску слоя» в нижней части панели «Слои».
Неплохо, а ?! Как видите, коллажи — отличная возможность использовать ваши собственные изображения в сочетании со стандартными фотографиями. Подумайте только о возможностях! Свадебная фотография превратилась в букет цветов, клавиши пианино превратились в ноты, капитан Кирк растворился в кадре Звездного корабля «Энтерпрайз»…
До следующего раза да пребудет со всеми вами творческая сила коллажа!
Узнайте, как сделать круглые (и другие) кадрированные фотографии с помощью слоев
«На этой фотографии действительно можно использовать круговое кадрирование.А вот эта эллиптическая или, может быть, треугольная. Возможно, вы уже говорили что-то подобное раньше. Но нет возможности обрезать такие фотографии на компьютере… а может быть? Фактически, вы можете получить круглую или эллиптическую обрезку всего за несколько кликов.
Хотя может показаться, что обрезка фотографии до круга — это сложно, на самом деле вам просто нужно уметь управлять базовой работой со слоями. Используя слои, вы можете создавать даже довольно сложные культуры. И вы даже можете обрезать изображение до многоугольника, если хотите.
Как сделать круглые и эллиптические культуры
Для простых форм, таких как круги и эллипсы, вы можете обойтись даже одним слоем. Однако безопаснее работать с двумя.
Итак, в Zoner Photo Studio X откройте фотографию, которую вы хотите обрезать, в редакторе Editor . Затем скопируйте слой с изображением, нажав Duplicate Layer . Вы найдете его на панели инструментов «Слои» на правой панели.
Чтобы скопировать слой, выберите его и нажмите кнопку «Дублировать слой».Чтобы лучше понять вносимые вами изменения, скройте нижний слой, щелкнув значок с изображением глаза. Вы можете снова показать оригинал в любой момент во время редактирования, снова щелкнув этот значок.
Теперь возьмите Selection Tools и выберите Elliptical Selection . Используйте его, чтобы отметить ту часть изображения, которую вы хотите видеть в кадре.
Затем щелкните правой кнопкой мыши слой с вашим выделением и используйте Mask> Reveal Selection в появившемся меню.На этом ваш эллиптический выбор сделан.
Круговая обрезка работает точно так же. Просто удерживайте клавишу Shift, пока создаете эллиптическое выделение. Благодаря этому ZPS превращает ваш эллипс в идеальный круг. Удерживайте Shift, пока не получите нужный фрагмент.
Иногда после того, как вы сделали свой выбор, вы можете обнаружить, что вам нужно немного переместить его. В этих случаях вы можете завершить работу, используя Move and Transform (V), чтобы сместить слой изображения так, чтобы он точно соответствовал вашему выбору.
Затем используйте Обрезать и повернуть (C), чтобы обрезать изображение с помощью круглой или эллиптической обрезки, чтобы видимая часть заполняла ту часть изображения, которую вы хотите. Это избавляет от пустого места на картинке.
Завершите сохранением фотографии в формате PNG. Таким образом, область вокруг круглой обрезки будет действительно прозрачной. Если вы сохранили изображение в формате JPG, вместо этого прозрачная область будет заменена белым.
Не забудьте сохранить обрезанное изображение в PNG.Это обеспечит прозрачность обрезанных областей.Как сделать треугольную обрезку
В Zoner Photo Studio X вы также можете выполнять более сложные кадрирования. Но для этого вам понадобится немного поработать со слоями.
Сначала откройте нужную фотографию в редакторе и нажмите «Дублировать слой», чтобы скопировать ее. Затем скройте нижний слой.
Щелкните маленький белый треугольник рядом с кнопкой «Добавить слой», а затем в появившемся меню щелкните «Поместить фигуру». На картинке появится маленький белый прямоугольник.Между тем элементы управления для выбора типа фигуры и ее настроек отображаются на правой панели.
Теперь установите форму обрезки. Например, треугольник. Затем ZPS автоматически изменяет размещенную форму на треугольник.
Используйте команду «Поместить фигуру», а затем задайте тип формы для обрезки. Затем вы можете комбинировать формы, как хотите, используя новые слои.Теперь просто отрегулируйте его размер, расположение и точную форму.
Это 4 шага.
- Щелкните и перетащите точки привязки фигуры, чтобы задать размер всего треугольника.
- Затем используйте собственные опорные точки треугольника, чтобы отрегулировать длину отдельных сторон и положение их углов.
- Затем щелкните рамку формы и перетащите ее в нужное место.
- Чтобы повернуть фигуру, щелкните рядом с рамкой фигуры и перетащите ее в любом направлении. Это поворачивает фигуру в соответствующем направлении.
Когда вы будете удовлетворены размером и расположением фигуры, с помощью элементов управления справа установите для нее черный цвет заливки.Затем нажмите Применить , чтобы подтвердить все.
Затем скройте слой с формой и перейдите в Инструменты выделения. Затем активируйте Magic Wand (W) и щелкните черный треугольник. Это создает треугольное выделение.
Тогда просто:
- скрыть слой с фигурой, которую вы разместили,
- показать слой с рисунком,
- щелкните по нему правой кнопкой мыши,
- и используйте Mask> Reveal Selection.
И ваша треугольная или другая обрезка готова.
Добавьте к рисунку слой с фигурой. Затем при необходимости измените параметры фигуры и установите черный цвет заливки. Теперь скройте изображение, используйте Волшебную палочку, чтобы выбрать форму (черная область), скройте слой с фигурой и снова покажите слой с изображением. Завершите, щелкнув правой кнопкой мыши слой с исходной формой и выбрав «Маска»> «Показать выделение».Теперь просто сохраните картинку. В идеале вы хотите сохранить его в формате .zps. Таким образом, вы можете вернуться и настроить все заново в любое время.В заключение также сохраните фотографию в формате PNG.
Готовый треугольный обрез.Вы также можете производить такие вещи, как ромбовидный урожай или урожай в форме наклонного эллипса. Просто поместите эллипс или прямоугольник вместо треугольника и поверните их по своему усмотрению.
Более сложные культуры тоже подойдут
Аналогичным образом можно приготовить и более сложные культуры. Вам просто нужно объединить несколько форм. Вы будете работать с каждым из них на отдельном слое.
Основной рабочий процесс такой же, как и в случае выше.Так что продублируйте слой с изображением и добавьте слой с новой формой.
Выберите каждую форму в зависимости от того, какой урожай вы хотите сделать. Например, чтобы создать растение в форме цветка, используйте эллипсы. Используйте опорные точки, чтобы настроить форму, а затем задайте ей черную заливку.
Для цветочной культуры вы сначала размещаете один эллипс, а затем дублируете слой с эллипсом и вращаете его с помощью инструмента «Перемещение и преобразование». Повторите эту технику несколько раз, и вы получите желаемую форму.Затем просто скопируйте слой с фигурой. Посетите дублированный слой, активируйте «Перемещение и трансформирование», а затем поверните слой на 90 °.
Снова продублируйте слой. На этот раз поверните его на 45 °. Завершите, создав четвертый слой, и снова поверните его на 90 °.
Тогда просто:
- скрыть слой с изображением
- с помощью волшебной палочки выберите область черного цвета,
- отключите слои с фигурами, которые вы разместили,
- включить слой с картинкой,
- и используйте Mask> Reveal Selection.
Единственные ограничения для видов культур, которые вы можете создать, — это ваше мастерство и ваше воображение. Комбинирование различных форм дает вам неограниченные возможности. Но не забудьте сохранить готовую обрезку в формате PNG. Это единственный способ сохранить прозрачность тех частей, которые вы удалили из исходного изображения.
Попробуйте круглые, эллиптические и другие нетрадиционные кадры для своих фотографий. Просто скачайте Zoner Photo Studio X и оцените их в течение 30 бесплатных дней!
Сделайте нестандартную форму | Основы Photoshop
В этом уроке вы шаг за шагом узнаете, как создать базовую пользовательскую форму слезинки для вашей библиотеки пользовательских фигур.Вы можете использовать полученные здесь навыки, чтобы создавать свои собственные формы.
Первый шаг, откройте новый холст. Сделайте холст достаточно большим, размером 800+ пикселей.
Чтобы начать каплю, выберите инструмент Ellipse Tool:
Вытяните овальную форму, как показано ниже:
Затем выберите инструмент Удалить опорную точку, щелкнув правой кнопкой мыши инструмент «Перо»:
Выберите путь нарисованного эллипса, щелкнув по нему.Это заставит появиться опорные точки:
Вам не нужны боковые точки привязки, поэтому нажмите на них обе, чтобы получить следующее:
Переключитесь на инструмент Convert Point Tool, который также можно найти, щелкнув правой кнопкой мыши инструмент Pen Tool:
Чтобы сжать верхнюю часть эллипса в форме капли, щелкните верхнюю опорную точку:
У вас получится очень простая форма капли. Если вы хотите изменить изгиб сторон, снова нажмите на верхнюю точку привязки и перетащите линии привязки вниз.Одна линия привязки будет указывать вверх, не беспокойтесь об этом, просто нажмите на нее и перетащите вниз. Поэкспериментируйте с точками, пока не получите желаемую форму.
Вы можете сделать то же самое с линиями привязки в нижней части формы слезинки. Вы также можете сделать точку на слезе выше, перетащив точку привязки на верхней вершине вверх.
Сохранение нестандартной формы:
Выберите инструмент Custom Shapes Tool в меню инструментов:
Затем откройте свою библиотеку пользовательских форм:
Щелкните синюю стрелку и щелкните Сохранить фигуры.Введите имя своей настраиваемой формы и нажмите «ОК».
Затем щелкните вкладку Paths, чтобы получить палитру Paths:
Убедитесь, что рабочий путь выделен, как на диаграмме выше.
Последний шаг в сохранении вашей новой пользовательской формы — это изменить в верхней строке меню, затем перейти к определению пользовательской формы и щелкнуть по ней:
Введите имя файла своей пользовательской фигуры, нажмите «ОК», и все готово, ваша новая пользовательская фигура теперь появится в вашей библиотеке пользовательских фигур:
Ниже приведены несколько примеров только что созданной нами новой формы Custom Shape.Я создал новый холст, заполнил фон, создал новый слой, затем нарисовал несколько слезинок и залил их выбранным цветом.
стилей.
Редактирование фотографий как единое целое с Luminar
Раньше, когда большинство фотографов использовали Adobe Photoshop для редактирования своих изображений, многие разработчики создавали плагины или автономные приложения, чтобы сосредоточиться на определенных задачах. Например, подключаемый модуль Silver Efex Pro от Nik Software специализируется на создании черно-белых изображений, как и приложение Macphun Tonality.Если вам нужен больший контроль над удалением цифрового шума или применением множества готовых эффектов, обычно вы можете приобрести отдельный инструмент.
Однако в последнее время редактирование фотографий возвращается к универсальным инструментам. Google приобрела Nik Software и внедрила свою технологию в Snapseed и Google Фото (хотя инструменты Nik по-прежнему доступны бесплатно; см. «Google предоставляет свои приложения для редактирования фотографий Nik Collection», 31 марта 2016 г.). А Macphun выпустил новое приложение Luminar, которое берет технологии из своих индивидуальных приложений и объединяет их в один основной инструмент.(Tonality и другие
утилит остаются для продажи отдельно или в комплекте в составе Macphun’s Creative Kit.)
Luminar — это смелая ставка, предназначенная для того, чтобы составить конкуренцию Photoshop — по-прежнему самой большой горилле в джунглях для профессионалов и энтузиастов — а также привлечь тех, кто еще не отказался от давно снятого с производства Apple Aperture. Luminar также пытается привлечь внимание обычных фотографов, которым нужно больше возможностей для редактирования изображений, чем предоставляет Apple Photos. Кроме того, за свою цену в 69 долларов Luminar надеется понравиться тем людям, которые не хотят платить ежемесячную или годовую абонентскую плату Adobe за использование Photoshop.
Прежде чем мы углубимся в подробности, позвольте мне быстро заявить о его основных возможностях: Luminar более чем способен как редактор изображений — у него есть все элементы управления для управления тоном и цветом, которые вы ожидаете. Попытка охватить их все в этой статье утомила бы нас обоих. В моем тестировании ни одно из правок Luminar не противоречило тому, что вы видели при редактировании в других приложениях. Инструменты все есть; главное — то, что вы с ними делаете.Если вы хотите сравнить функции с Aperture, Lightroom и Creative Kit, Macphun создал удобную диаграмму.
Что самое интересное в Luminar, так это его подход к совмещению всех этих инструментов. Как и другие приложения Macphun, Luminar предлагает предустановки для редактирования в один клик. Что касается отдельных инструментов, Luminar называет все «фильтрами», которые существуют в «рабочих областях». Другие приложения для редактирования также используют эту терминологию, но исполнение Luminar отличает ее.
Во-первых, отказ от ответственности: в начале 2016 года я написал краткое руководство для Macphun о его приложении Aurora HDR, которое компания до сих пор раздает в рамках покупки пакетов. Я также заключаю контракт с Adobe на производство учебных пособий и других учебных материалов.
Пресеты — Я склонен замалчивать или полностью игнорировать пресеты, вероятно, из-за того, как я научился редактировать фотографии в других приложениях. Я предпочитаю копаться в элементах управления настройками, чтобы изменить внешний вид фотографии, чтобы она была ближе к тому, что я помню, когда я ее сделал, вместо того, чтобы применять предустановку, которая резко меняет внешний вид изображения.
Некоторые из 60 предустановок Luminar помогают с тем, что мне нравится. Image Enhancer, например, действует как общая кнопка улучшения, в то время как Sky Enhancer и Подробный адрес конкретных целей или исправлений (устранение драматизма из мягких верхних областей и повышение резкости мягких изображений, соответственно).
Тем не менее, фотографы все чаще хотят применять стилизованные образы к фотографиям. Я часто вижу фотографов в Instagram, которые придумали фирменный стиль для всех своих снимков.Идея не обязательно в том, чтобы отразить то, что было снято, а в том, чтобы вызвать настроение, например, добавить оттенок землистых тонов к каждому кадру. Каждый из предустановок Luminar отображает предварительный просмотр вашего изображения с примененным эффектом, поэтому вы получаете представление о том, как это повлияет на фотографию, прежде чем сделать выбор.
Применение предустановки Luminar позволяет сэкономить много времени, регулируя одни и те же настройки для каждого изображения. Шесть категорий предустановок приложения — Базовые, Уличные, Уличные, Портретные, Путешествия и Драматические — являются хорошей отправной точкой, но лучше создать свои собственные на основе ваших предпочтений редактирования.Легко создавать новые пресеты, делиться ими с другими пользователями Luminar и устанавливать пресеты, созданные другими.
Редактирование с использованием фильтров — Одна из вещей, которые мне нравятся в Luminar, — это то, что он неуклонно неразрушающий. При редактировании фотографий вы не хотите на самом деле изменять пиксели исходного изображения, как это было в более старом программном обеспечении и многие устаревшие элементы управления Photoshop до сих пор позволяют. Неразрушающее редактирование позволяет легко вернуться к исходному состоянию и начать заново, а также изменить различные аспекты того, что вы отредактировали до этого момента.Например, если вы увеличите цветовую температуру, а затем увеличите насыщенность, фотография может получиться слишком теплой. Вы можете вернуться назад и понизить цветовую температуру, чтобы сбалансировать теплоту, сохранив при этом насыщенные цвета, которые вам нужны
.
Luminar обеспечивает такую гибкость, превращая почти каждую настройку в фильтр, от базовых элементов управления, таких как Тон, до специализированных, таких как Регулируемый градиент, который управляет несколькими типами редактирования — экспозицией, контрастом, яркостью и теплотой — в верхней и нижней областях экрана. Рамка.Чтобы использовать определенный эффект редактирования, добавьте фильтр; интерфейс даже объясняет, что делает каждый эффект. Вы также можете прочитать более подробную информацию о каждом фильтре в документации Macphun.
Этот подход не уникален; В Lightroom есть панели редактирования, настройки которых можно включать и выключать, а фотографии включают в себя больше настроек, чем думает большинство людей, потому что они изначально не отображаются на панели настроек. Luminar развивает эту концепцию, делая почти все фильтры.
Это приводит к некоторым интересным вариантам. Вы можете продублировать каждый фильтр, что позволит вам складывать несколько экземпляров эффекта или, возможно, раскрасить два экземпляра одного и того же эффекта разными оттенками. Фильтры также могут иметь свои собственные режимы наложения, которые обычно доступны только для слоев. В режиме наложения эффект фильтра применяется к определенному диапазону цветов или тонов. Например, в режиме наложения «Умножение» белый цвет удаляется из сцены, резко его затемняя, без необходимости корректировать экспозицию.
Одна особенность, которую мне не хватает, — это простой вариант Авто для расчета наилучших настроек, чтобы фотография выглядела хорошо. Это происходит не из-за моей лени (хотя иногда это бывает так), а потому, что мне интересно, как программа считает, что изображение должно выглядеть.
В Lightroom я часто нажимаю кнопку «Авто» на панели «Основные настройки», чтобы задать отправную точку для редактирования. Иногда программное обеспечение переэкспонирует кадр по сравнению с тем, что я предпочел бы. Затем я изменю настройки по своему усмотрению или выберу «Правка»> «Отменить» и вручную начну с нуля.
Ближайший обходной путь в Luminar — выбрать предустановку, такую как Image Enhancer, и продвигаться дальше. К чести приложения, фильтр тона также включает ползунок умного тона, который выполняет некоторые из этих задач. Возможно, мне просто нужно переучиться, но мне было бы полезно иметь кнопку Auto на фильтре Tone или на любом другом фильтре, если на то пошло.
Инструменты и слои — Помимо фильтров, Luminar включает несколько инструментов, которые выполняют определенные действия.Инструмент «Клонирование и штамп», инструмент «Стирание» (похожий на технологию с учетом содержимого в Photoshop) и инструмент «Удаление шума» работают как автономные модули, захватывая экран и предоставляя элементы управления только для этих действий.
Когда вы закончите редактирование, например, удаление объекта со сцены с помощью инструмента «Стереть», Luminar добавит это редактирование как новый слой — еще один пример неразрушающего уважения к исходному изображению. Как и в случае со слоями в других приложениях, вы можете использовать слои в Luminar для создания эффектов, изолировать изменения в определенных областях и т. Д.
Когда новый слой создается с помощью инструмента или вручную, ему становятся доступны все фильтры Luminar. Например, предположим, что вы хотите осветлить только одну область фотографии, а не все изображение. Один из способов сделать это — создать новый корректирующий слой (который влияет на внешний вид слоев под ним) и добавить фильтр, такой как «Тон» или «Экспозиция». Затем вы должны использовать инструмент Радиальная маска, чтобы перетащить овал на область, которую вы хотите выделить, и нажать «Инвертировать», чтобы корректировка применялась к области
внутри круга.Затем вы можете добавить другие фильтры, чтобы изменить внешний вид.
Luminar поддерживает Touch Bar на MacBook Pro 2016 года. Например, при использовании инструмента «Клонирование и штамп» на сенсорной панели есть удобный ползунок размера кисти, что намного удобнее, чем навести курсор мыши на панель параметров и изменить там размер. (Вы также можете нажать клавиши скобок, чтобы увеличить или уменьшить размер кисти, это более быстрый метод и стандартное соглашение среди многих аналогичных приложений, но это не очевидно для новых пользователей.Однако ползунок размера отсутствует при использовании инструмента «Маска кисти»,
, который был бы столь же полезен, поэтому похоже, что поддержка Touch Bar еще не завершена.
Рабочие области — Заключительный этап редактирования Luminar — это функция рабочих областей, которая использует преимущества модульности фильтров для создания коллекций фильтров, которые вы используете регулярно или в определенных ситуациях.
Не для каждой фотографии нужен каждый фильтр; если вы работаете над черно-белым изображением, зачем загромождать интерфейс элементами управления оттенком и насыщенностью? Luminar предлагает рабочие области для четырех распространенных типов фотографий, каждый из которых включает фильтры, которые вы можете использовать для такого изображения: Ч / Б, Пейзаж, Портрет и Улица.Вы также можете настроить рабочие области для удобства, например, поместив предпочтительные элементы управления в верхнюю часть панели фильтров, чтобы уменьшить ненужную прокрутку.
Плагин Lightroom и расширение для фотографий — Стоит отметить тот факт, что Luminar не пытается управлять вашей библиотекой фотографий. Обычно я бы даже не поднимал этот вопрос, поскольку Luminar — это приложение для редактирования, но Macphun сказал, что в будущем обновлении будет добавлено и управление библиотекой. Если вы привыкли управлять фотографиями, открывать и редактировать их в Lightroom или Photos, редактировать файлы изображений в другом приложении кажется почти архаичным.
Тем временем Luminar включает в себя плагин, который позволяет использовать команду «Редактировать в Lightroom» для отправки копии изображения в приложение Luminar. Когда вы закончите, отредактированная версия появится в вашей библиотеке Lightroom.
Если вы вместо этого используете фотографии для управления своей коллекцией фотографий, вы можете воспользоваться инструментами редактирования Luminar через расширение Photos. Это загружает Luminar в интерфейс фотографий и предлагает те же элементы управления, что и в автономном приложении. Когда вы сохраняете изменения, расширение применяет изменения к изображению в библиотеке фотографий.
Обратите внимание, что когда вы используете плагин Luminar для Lightroom или расширение редактирования Luminar в Фото, вы не можете вернуться и изменить настройки позже. Оба варианта создают окончательную отредактированную версию фотографии. В Lightroom копия располагается рядом с оригиналом в стопке (метод группировки фотографий в Lightroom). В фотографиях вы можете вернуться к исходному изображению и начать заново, если вам не нравится результат, или вы можете редактировать поверх отредактированной версии.
Сравните это с открытием фотографий из Finder и редактированием их непосредственно в приложении Luminar.В этой ситуации вы можете сохранить результаты в виде файлов Luminar, которые при желании могут сохранить свою историю редактирования. Вы получаете большую гибкость редактирования, но если вы используете Lightroom или Photos для управления своими фотографиями, вам необходимо отслеживать эти файлы Luminar (с расширением имени файла .lmnr) отдельно.
Когда Macphun предоставит обновление, которое добавляет управление изображениями (которое пока не привязано к дате, а является просто обещанием), вы теоретически сможете вернуться и получить доступ ко всей истории редактирования любой фотографии в ваша библиотека.Вот как теперь работает Lightroom, если вы используете его встроенные инструменты редактирования.
«Все в одном» и «Один для всех» — Для удобства лучше иметь под рукой все нужные инструменты редактирования, чем искать их в каждом уголке мастерской. Слишком часто, когда компании пытаются создать универсальные инструменты, результат либо тусклый, либо переполненный.
Luminar поражает этим тонким балансом, включающим в себя все, что вы хотите, в фоторедакторе, но при этом не подавляющее.



 Вы можете либо щелкнуть инструмент «Рисование» на стандартной панели инструментов, либо использовать опцию «Панели инструментов» в меню «Вид».
Вы можете либо щелкнуть инструмент «Рисование» на стандартной панели инструментов, либо использовать опцию «Панели инструментов» в меню «Вид». Word отображает палитру цветов заливки и несколько других параметров.
Word отображает палитру цветов заливки и несколько других параметров. (Обычно ширина линии должна составлять 40 или более точек.)
(Обычно ширина линии должна составлять 40 или более точек.) Это означает, что кружок вырастет из указателя мыши. Это дает вам гораздо лучший контроль над конечной формой.
Это означает, что кружок вырастет из указателя мыши. Это дает вам гораздо лучший контроль над конечной формой.
 Если щелкнуть по нему, откроется окно свойств, в котором будут дополнительные параметры редактирования. Добавление эффекта «Растушевка»
Если щелкнуть по нему, откроется окно свойств, в котором будут дополнительные параметры редактирования. Добавление эффекта «Растушевка»