Как создать меню для кафе и ресторана?
Содержание
1. Cоветы дизайнеров
2. Как создать меню ресторана?
— Онлайн-генераторы меню
— Photoshop: видеоинструкции
Меню – перечень блюд и напитков, предлагаемых заведением общественного питания (кафе, рестораном, баром, пабом и т. д.), с указанием цен и граммовок. Как аспект маркетинга, разработка меню – кропотливая задача. Чтобы достичь хороших результатов, вам нужно постоянно дорабатывать его, добавлять новые фишки, сезонные предложения, пробовать что-то новое и т. д.
Создание меню кажется пугающим и сложным делом, но сам процесс сводится к нескольким шагам:
- разработайте пункты, внесите их в таблицу. Важно, чтоб предлагаемые блюда соответствовали общему концепту заведения. Если вы понимаете концепцию ресторана, тогда проблем у вас не возникнет;
- поделите список на разделы: закуски, напитки, десерты и т. д.;
- разработайте дизайн макета
 Здесь важно продумать удобство использования меню клиентом;
Здесь важно продумать удобство использования меню клиентом; - используйте офлайн- или онлайн-программы для создания меню;
- скачайте меню в векторном или psd-формате и отдайте в печать. Не забудьте рассчитать правильное количество, чтоб всем хватило.
Как сделать меню для кафе и ресторана: советы дизайнеров
Выше описан основной процесс, но не стоит оставлять без внимания дизайн. Далее вы найдете некоторые советы, которые облегчат использование меню для клиентов и увеличат продажи.
Простота – залог успеха
Продающее меню прежде всего простое. Ведь если оно слишком загромождено, клиент ничего не поймет, и это собьет его с толку. Кроме того, оно не способно пробудить аппетит. Простота, помимо графических аспектов, зависит от количества блюд, которые вы предлагаете.
Слишком много блюд не принесут пользы ресторану. Обилие выбора может даже оттолкнуть клиента. Четырех или пяти предложений для первого или второго блюда вместе с некоторыми позициями «вне меню» вполне достаточно.
Правило «Золотого треугольника»
«Золотой треугольник» – это термин, который используют при создании меню для обозначения его трех областей, на которые большинство покупателей обращают внимание в первую очередь:
- средняя часть. Покупатели сначала смотрят на середину меню. Это отличное место для размещения специальных предложений;
- правый верхний угол. Именно здесь большинство ресторанов размещают раздел с основными блюдами;
- левый верхний угол. После правого верхнего угла глаза человека автоматически перемещаются в левый угол. Здесь обычно располагаются закуски, которые в сочетании с алкогольными напитками могут увеличить прибыль заведения.
Позаботьтесь о типографии
Названия составляют большую часть меню, поэтому стоит особое внимание уделить выбору шрифтов. Посетители хотят четко понимать, что заказать, и излишне строгие шрифты делают названия блюд нечитабельными. Помните, что типография дополняет общий тон меню.
Помните, что типография дополняет общий тон меню.
Дизайнеры советуют использовать не более 3 простых шрифтов, дабы избежать хаоса на листе. Шрифты подчеркивают и увеличивают индивидуальность ресторана или кафе. Отметим, что для меню в викторианском стиле разрешается использование причудливых и графически сложных шрифтов. Стоит обратить внимание и на вторичные элементы, такие как интервалы, курсив, жирный шрифт и т. д.
Язык меню
Как бы вы себя чувствовали, находясь за границей в ресторане, где вы не понимаете ни слова? Если у вас в заведении много иностранных гостей, позаботьтесь о том, чтоб меню было на разных языках, или хотя бы на английском. Этот нюанс подчеркнет открытость и гостеприимность заведения и его владельца. Кроме того, сарафанное радио и хорошие отзывы никто не отменял.
Короткие и длинные описания блюд
Человек имеет особенность замечать отличия и нюансы. Если вы напишете список коротких предложений, за которыми следует длинное, клиента привлечет последнее. Хотя, если вы напишите много длинных описаний, взгляд устремится к коротким предложениям.
Хотя, если вы напишите много длинных описаний, взгляд устремится к коротким предложениям.
Продумайте длину описаний. Перед тем как выбрать один из вариантов, поэкспериментируйте с короткими и длинными описаниями, чтобы найти правильную комбинацию. Она поможет вам выделить блюда или конкретные их ингредиенты.
Избегайте знаков валют
Сегодня все больше и больше ресторанов придерживаются этого правила. Каждый пункт в меню показывает цену. Но избегайте знаков «€», «£», «$» и т. д. Эти символы подсознательно заставляют клиента ориентироваться на цены и идею, что ресторан заинтересован только в зарабатывании денег.
Меню как инвестиция
В первую очередь, меню – это продавец для клиентов. Вот почему так важно тщательно его планировать, а не просто перечислять позиции ресторана.
Помимо стандартного продвижения ресторана, хорошая идея – создать сайт. Если у вас нет такой возможности, создайте страничку заведения в социальных сетях. Используйте меню как фишку для привлечения клиентов в Facebook, Instagram, TripAdvisor, Yelp и т. д.
Используйте меню как фишку для привлечения клиентов в Facebook, Instagram, TripAdvisor, Yelp и т. д.
Как создать меню ресторана?
Есть несколько способов создать дизайн меню:
а) онлайн-сервисы;
б) графические редакторы, такие как Photoshop;
в) дизайнеры.
Все зависит от того, каким количеством времени и материальных средств вы располагаете. Например, если вы владеете маленькой кафешкой, тогда явно нанять дизайнера вам будет не по карману. Компания MustHaveMenus, предлагая услуги дизайнера, просит оплату от 99$ за страницу. Далее мы более детально расскажем о первых двух способах: онлайн-сервисах и Photoshop. Ведь, по нашему мнению, они наиболее оптимальны и удобны.
Онлайн-генераторы меню
У вас нет опыта проектирования меню ресторана и средств, дабы нанять профессионального дизайнера? В Интернете полно как платных, так и бесплатных онлайн-сервисов, которые могут легко сделать эту работу за вас. С настраиваемыми шаблонами, шрифтами, дизайном и даже возможностью выделять блюда и т. д. Предлагаем дайджест онлайн-генераторов.
д. Предлагаем дайджест онлайн-генераторов.
iMenuPro – платформа, позволяющая мгновенно создавать и распечатывать меню без специальных дизайнерских навыков. Сервис предлагает сотни настраиваемых и профессиональных шаблонов, которые подойдут для любого концепта заведения. IМenuPro c удобным drag-and-drop интерфейсом прост в использовании. Сервис имеет функцию добавления картинок или логотипов из внешних ресурсов.
Цена: 15$ в месяц.
CanvaCanva – дизайнерская платформа, которая предлагает сервис создания меню. Все, что вам понадобится, это текст и фото блюд, поскольку платформа предлагает уже готовые к использованию шаблоны. А изображения вы можете выбрать из миллиона стоковых изображений и графики. Далее кастомизируйте творение: измените шрифты, фильтры, картинки и т. д. Плюс этой платформы – приложения для Android, iPhone и iPad, что позволяет редактировать меню на ходу в любом удобном для вас месте.
Цена: бесплатно.
MenugoПростой в использовании сервис поможет создать профессиональный перечень блюд. Вы можете самостоятельно создать меню для печати, заказать онлайн образец для загрузки, например, на сайте или на странички в соцсетях. Предлагаемые шаблоны распределены по категориям – типу ресторана, концепту и т. д.
Цена: Сервис предлагает два тарифных плана на выбор – Free (без удаления водяных знаков и кастомизации) и Unlimited за 9$ (более 200 шаблонов, без водяных знаков, а также кастомизация и печать).
MustHaveMenusMustHaveMenus – это универсальная платформа для всего, что связано с составлением перечня блюд заведения. Она охватывает процесс от проектирования до печати. Вам нужно выбрать один из сотни доступных шаблонов, внести необходимую информацию, кастомизировать и скачать. У вас есть возможность заказать меню у дизайнеров MustHaveMenus, которые создадут дизайн согласно всем вашим требованиям.
Цена: 29$ в месяц (самостоятельное создание) и от 99$ за страницу (услуги дизайнеров).
Adobe SparkЧастью пакета приложений Adobe Spark является возможность создания меню ресторана. Множество профессиональных шрифтов на выбор, загрузка изображений из персонального ПК или сторонних ресурсов, кастомизация шаблонов – все для упрощения вашей работы.
Цена: бесплатно.
Photoshop: видеоинструкции
Дизайн является одним из первых шагов в коммуникации с клиентами. Это может оказать влияние на впечатление о ресторане. Предлагаем вам посмотреть видеоинструкции, как создать меню в Photoshop:
Дизайн меню кафе и пекарни
В этом видео вы увидите пошаговую инструкцию создания креативного дизайна для пекарни или кофейни.
В видео показан процесс создания дизайна меню для ресторана.
Меню-брошюра в Photoshop
Это видео научит делать дизайн меню в виде брошюры.
Маленькое меню-флаер
Этот видеоурок расскажет, как сделать одностраничное меню-флаер для ресторана быстрого питания.
Видео пошагово покажет, как сделать брошюру-меню в Photoshop.
Подводим итоги
Ваше меню является основным средством коммуникации кухни с клиентом. Кроме того, оно должно передавать бренд ресторана таким образом, чтобы посетители были в восторге от того, что были там, а потом захотели вернуться и порекомендовать его семье и друзьям. Сложно поверить, что все это зависит от маленького листа бумаги? Такова правда, меню – это не просто список блюд. Как и портфолио, это часть маркетинга. И потому нужно очень сильно постараться для того, чтоб меню было сильной стороной заведения. В этой статье мы постарались дать основные советы по дизайну с примерами, а также описать наименее затратные способы его создания.
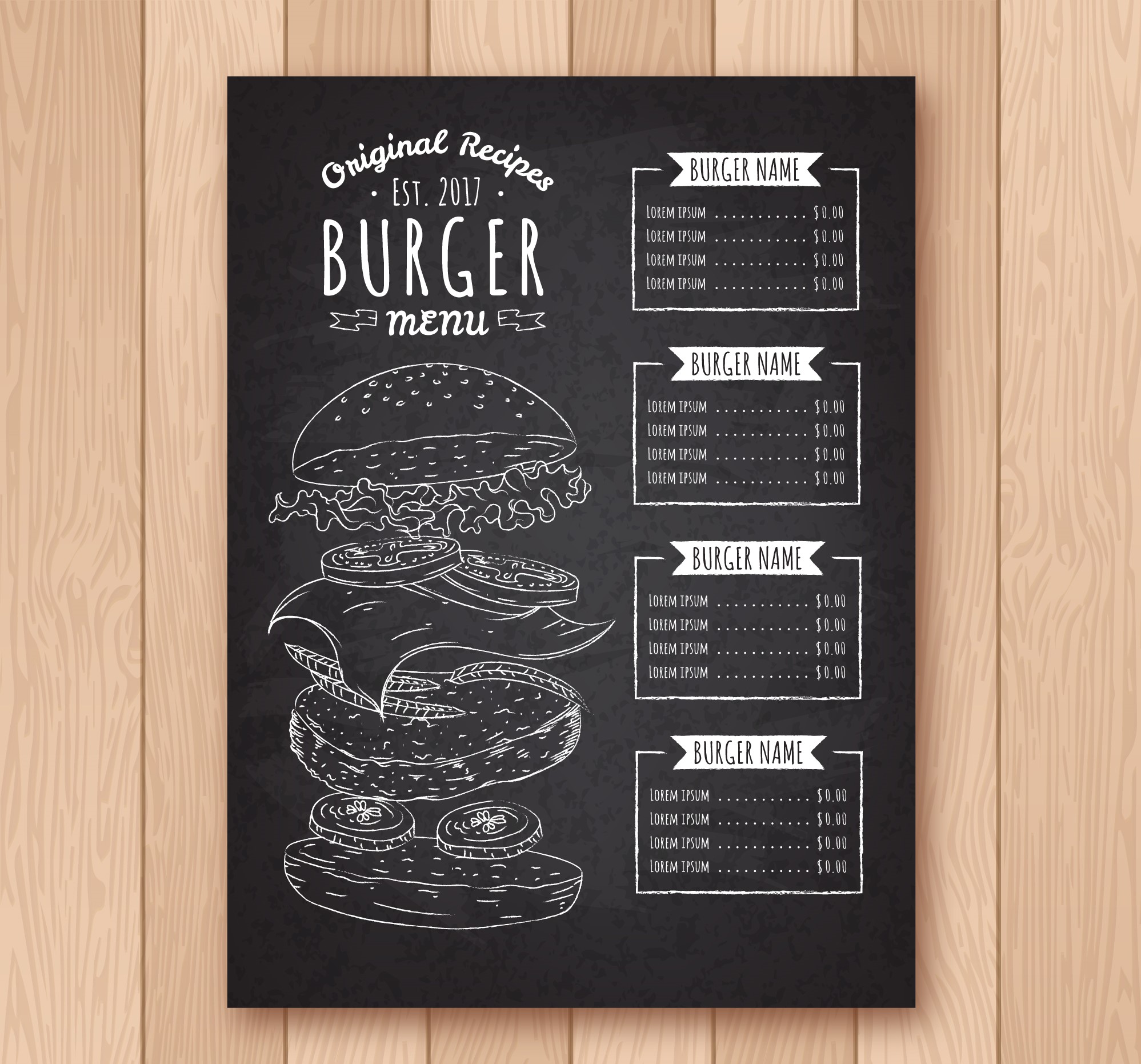
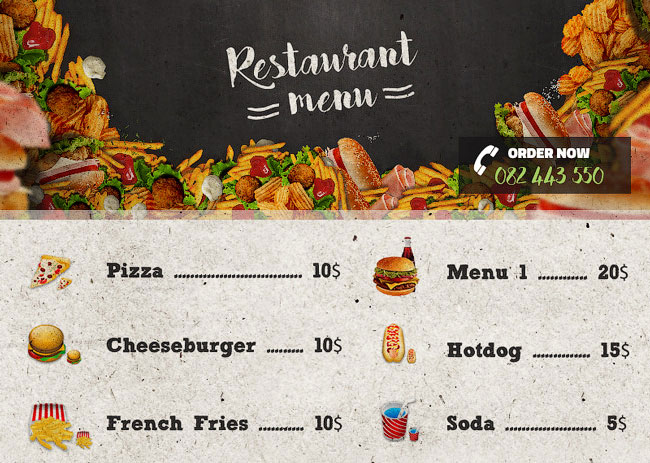
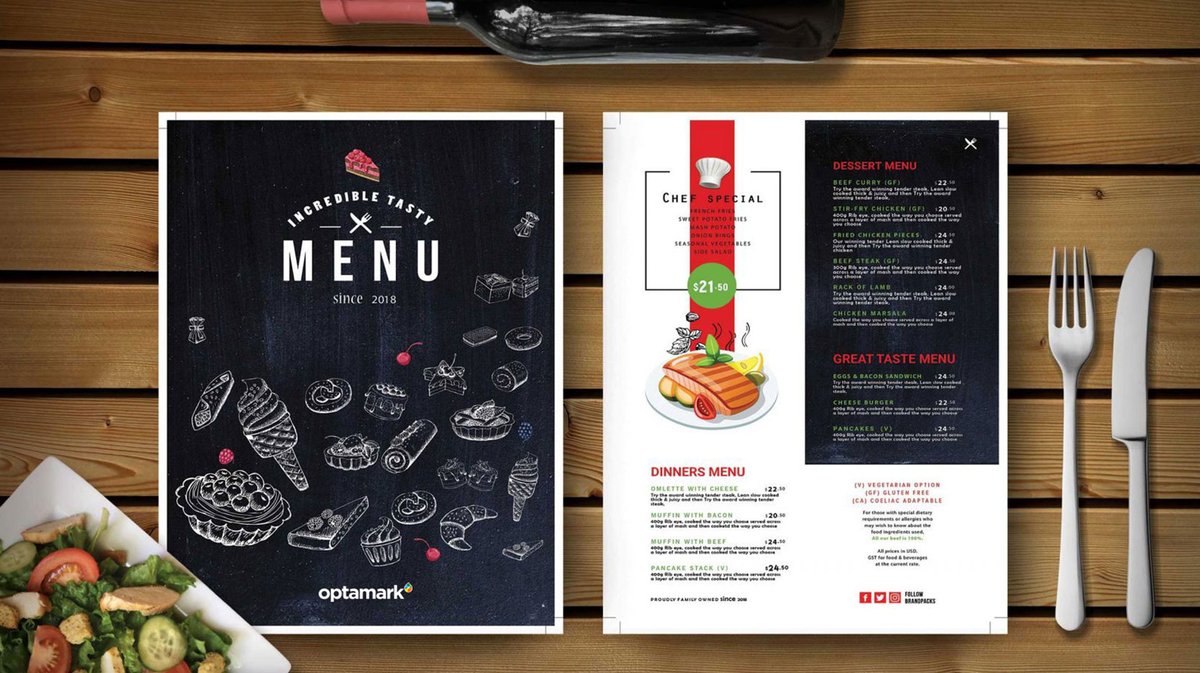
Данные шаблоны универсальны и подходят для любого типа заведения: ресторана, кафе, пекарни, бара и т. д. Вот несколько примеров для вдохновения:
Меню в фотошопе как сделать
Создаем листовку с ресторанным меню в Фотошоп
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop, там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.
- Скачать архив с материалами к уроку
- Скачать PSD-файл
1. Создаем шапку листовки
Создаем шапку листовки
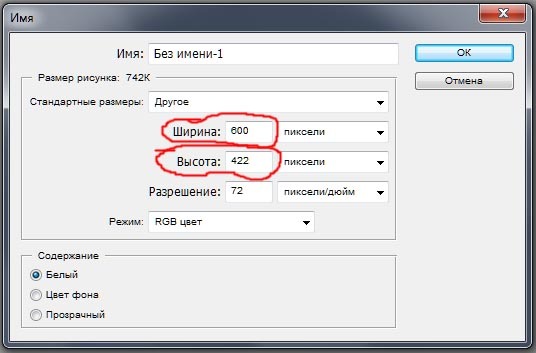
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.
Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).
2. Добавляем текст на доске
Активируем инструмент Type Tool (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй – menu.
Чтобы создать эффект надписи мелом, заливаем текст белым цветом. Если вы хотите узнать, как создать реалистичный эффект надписи мелом в Фотошоп, советуем посмотреть соответствующие материалы.![]()
Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.
Инструментом Pen Tool (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.
3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.
Рядом с каждой иконкой добавляем название блюда и цену. Здесь используем шрифт Sketch Block, но вы можете подобрать другой. Цвет текста устанавливаем на темно-серый (#302e2f).
4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).
Выше текстуры добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.
Вот так выглядит готовое меню для ресторана.
5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева. Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.
Автор: psddude
Создаём дизайн для меню в Фотошоп
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View — Show — Grid (Вид — Показать — Сетка) и привязку к сетке View — Snap to — Grid (Вид — Прикрепить к — Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit — Preferences — Guides, Grid and Slices (Редактирование — Установки — Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) — 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window — Info (Окно — Информация).
Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.
Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 4
Берем Type Tool(Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.
Открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.
Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.
Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Далее нам нужно отредактировать прямоугольник. Меняем его цвет на #f5f5f5 и удаляем стили слоя. Затем открываем окно Layer Style (Стиль слоя) и применяем новые стили слоя, как показано ниже.
Затем открываем окно Layer Style (Стиль слоя) и применяем новые стили слоя, как показано ниже.
Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.
Далее применяем к первому прямоугольнику из восьмого шага стиль слоя Drop Shadow (Тень).
Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.
Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).
Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.
Шаг 14
Теперь доработаем подменю Tutorials. Активируем слой со стрелкой в группе с кнопкой Tutorials и открываем окно Layer Style (Стиль слоя). Применяем стили слоя.
Шаг 15
Активируем текстовый слой Tutorials и меняем его цвет на #2c95dd. Также активируем серый закругленный прямоугольник под текстом и применяем к нему стиль слоя Gradient Overlay (Наложение градиента).
Шаг 16
Для финального шага нам необходимо сменить параметры сетки. Переходим Edit — Preferences — Guides, Grid & Slices (Редактироание — Установки — Направляющие, сетка и фрагменты) и параметр Gridline Every (Линии через каждые) устанавливаем на 1. Устанавливаем цвет переднего плана на #a1d8ff, берем Rectangle Tool (Прямоугольник) (U) и создаем квадрат размером 6 х 6 px.
Затем активируем Direct Selection Tool (Частичное выделение) (А), хватаем нижний правый узелок квадрата и тянем его к центру на 3 px. После этого удаляем левый узелок и получаем треугольник.
Открываем окно Layer Style (Стиль слоя) и применяем для треугольника стили слоя.
Шаг 17
Дублируем треугольник из предыдущего шага (Ctrl+J). Активируем копию, перемещаем ее в группу созданную в пятом шаге и размещаем на первой кнопке.
Финальный результат
Еще вариант
Автор: Andrei Marius
Работа со строкой меню в Photoshop
В этой статье мы рассмотрим структуру команд верхней строки меню программы Photoshop CS5. Строка меню (1) расположена в верхней части программы и содержит меню (2) и вложенные подменю (3).
Некоторые подменю Photoshop неактивны. Почему неактивны? Потому что для этого нужно создать определенные условия или выполнить определенные действия — это является хорошей подсказкой. Чтобы раскрыть меню (2), нужно щелкнуть по соответствующему названию и переходить уже можно будет без щелчка. Также если допустим, у вас нет мыши, можно воспользоваться следующим способом: нажимаем клавишу Alt и у вас появятся вот такие подчеркивания (4) около названий пунктов меню.
И для того, чтобы открыть любое название, просто нужно нажать соответствующую букву на клавиатуре. Например, для меню «Файл» — это буква ф. Нажимаю букву ф, открывается меню «Файл». Переходить по нему можно с помощью стрелок на клавиатуре. Чтобы переходить по меню или к другому пункту меню, нужно нажать стрелку в соответствующую сторону. Клавиша Esc отменяет меню. Повторное нажатие клавиши Alt выводит нас из режима работы с клавиатурой. После ее нажатия, подчеркивание в командах исчезнет. Это на случай того, если у вас нет мыши.
В меню (2) и подменю (3) находятся команды, которые обеспечивают доступ практически ко всем регулировкам и командам программы Photoshop. Многим часто используемым, а также труднодоступным командам назначены соответствующие комбинации клавиш, указанные справа от команд. Это так называемые горячие клавиши.
Их использование очень облегчает и ускоряет работу. Поэтому с самого начала лучше запоминать и пользоваться горячими клавишами. Чтобы воспользоваться комбинацией клавиш, нужно нажать первую клавишу и, не отпуская ее, нажать затем следующие клавиши. То есть одновременно в конце должно быть нажато несколько клавиш. Тогда команда сработает.
Некоторые пункты меню не похожи на команды, а напоминают флажки (5), устанавливаемые щелчком мыши. Например, показать «Вспомогательные элементы» или «Линейки». Такие команды, как правило, предназначены для отображения или скрытия каких-либо элементов интерфейса или установки работы программы в каком-либо специальном режиме. На рисунке видно, что у меня включены вспомогательные элементы, линейки и привязка.
Основные команды Photoshop
Все команды Photoshop сгруппированы по сходным признакам и отделяются друг от друга горизонтальной чертой. Теперь давайте рассмотрим основные и наиболее частые команды.
1) Меню «Файл» — это команды создания нового документа и его открытие, а также команды закрытия и сохранения документа в различных вариациях (простое сохранение, сохранение как с возможностью выбора формата и сохранение для Web и устройств, которые оптимизируют файл для корректного его отображения в Интернете либо на каком-либо устройстве). Это основные команды, которые нам нужны. Дальнейшие команды используются не так часто, и мы их рассмотрим немного позднее.
2) Меню «Редактирование» — понадобиться, если мы производим какое-либо действие. Например, я использую «Карандаш». В меню «Редактирование» можно отменить данный шаг, сделать шаг назад либо если мне нужно снова перейти к данному действию, можно сделать шаг вперед. Можно также отменить состояние и вернуться назад. Также в меню «Редактирование» представлены стандартные для большинства программ операции — это вырезание в буфер обмена, копирование, копирование совмещенных данных и различные вставки.
Еще здесь очень часто используются команды выполнить заливку, обводку. Чуть ниже расположены команды изменения масштаба и трансформация, а также работа со слоями. С помощью этого меню также определяется кисть, узор, который мы сами создаем. Ниже производится настройка программы, настройка цветов и основные установки меню (мы их также рассмотрим немного позднее).
3) Команда «Изображение» — это наиболее развитая команда. Здесь у нас находятся все команды корректировки изображения и инструменты, такие как уровни, кривые и другие инструменты для работы с изображением. С помощью нее можно также изменять размер изображения, работать с размерами холста, поворачивать изображение на разный угол и также работать с каналами изображения.
4) Меню «Слои» говорит само за себя. Оно предназначено для различных операций со слоями. Первое, что нам может понадобиться — это создание нового слоя, дублирования слоя, создание новых корректирующих слоев, а также смарт-объектов. Все это можно создать и другим способом через палитру «Слои» (рассмотрим чуть позже).
5) Команда «Выделение» предназначена для работы с выделенными областями. С помощью нее также можно создавать выделенные области на основе какого-либо диапазона цветов или в режиме быстрой маски.
6) В меню «Фильтр» находятся все фильтры программы Photoshop. Как встроенные фильтры (6), так и внешние фильтры (7) сторонних производителей, которые называются «плагины». Плагины устанавливаются в определенные папки (рассмотрим чуть позже) и с ними можно работать, как и с фильтрами. С помощью фильтров (6) можно изменять изображение различным образом. Например, сделать размытие изображения, добавить шум на него, усилить резкость и так далее.
7) Меню «Анализ» предназначен для специальных работ — это меню нам практически не понадобиться. Здесь можно подсчитать определенное количество объектов, измерить какую-либо длину, задать шкалу измерений.
8) Меню «3D» предназначено для работы с 3D файлами и 3D объектами.
9) В меню «Просмотр» можно настраивать режимы экрана, просматривать изображение в различных размерах (масштабирование изображения), включать и отключать линейки, выводить направляющие в определенных местах изображения и также выполнять различные специальные операции.
10) Меню «Окно» предназначено для управления рабочими средами и вызова различных палитр.
11) В меню «Справка» можно получить информацию по различным вопросам, которые у вас могут возникнуть. Здесь также находится модуль обновлений и другие пункты.
На этом мы завершаем знакомство со строкой меню программы Photoshop SC5. Подробно все пункты мы будем рассматривать в дальнейших статьях. Следите за обновлениями блога!
Сказать спасибо кнопками ниже:
Как сделать меню в Photoshop
Рекомендуем Свежее Знакомство с SMM Обучение ВКонтакте Создание группыДля создания меню вам потребуется знание графического редактора – без этого инструмента сделать ничего не получится. Рассмотрим, как сделать меню для группы в фотошопе.
Чтобы сделать меню с фоном, понадобится выполнить следующие шаги:
- Создать фон шириной не более 370px. Если ваше меню является не цельным изображением, а состоит из соединенных между собой прямоугольников одинаковой ширины, то в этом случае размер может быть увеличен до 380рх в ширину. (+ — 5px).
- После подготовки нужного фона, необходимо нанести кнопки с названием блоков. Кнопки должны быть прямоугольными или же иметь форму, при которой визуально вместе с фоном можно выделить прямоугольник, который не заезжает на другие кнопки. В одной строке все кнопки делаются одинаковой высоты.
- После создания кнопок остается разрезать фон. Он режется на прямоугольники так, чтобы каждая кнопка была вырезана отдельно и оставшийся фон был также разделен на прямоугольники. Они должны иметь одинаковую для одной строки высоту или же быть шириной 370px.
- Затем все элементы, которые были сделаны в фотошопе, загружаются в меню группы и соединяются.
Если пренебречь данным правилом, то при попытке соединить два прямоугольника, сумма которых превышает 370px, один из них будет перенесен на следующую строку, и конструкция будет разрушена.
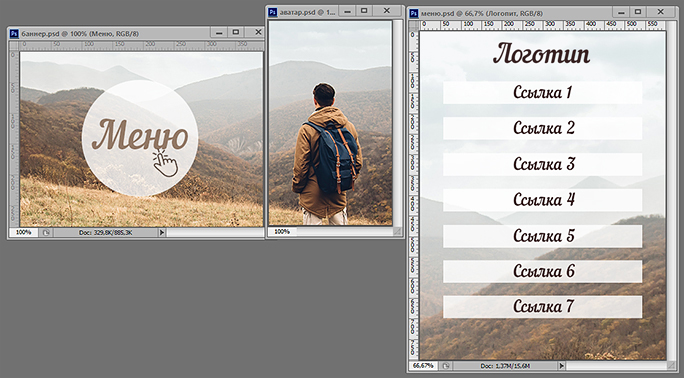
Теперь вы знаете как сделать меню для группы в фотошопе в его классическом исполнении. В последнее время многие делают меню, совмещенное с аватаром. Чтобы это сделать, необходимо создать в графическом редакторе картинку и сделать скриншот вашей группы. Далее нажать «вставить», наложить картинку и скрин и обрезать все лишнее.
Как работать с меню дальше, можно прочитать здесь.
Элементы меню. Изучаем командное меню Photoshop Создать меню в фотошопе
Рассмотрим верхнюю строку меню . Каждый пункт меню содержит в себе выпадающий список. Если Вы раскроете любой список, то увидите справа от некоторых строк черную стрелку, направленную вправо. Это значит, что при наведении на эту строку мышкой откроется еще один выпадающий список. И таких списков, которые вложены один в другой, может быть несколько.
Некоторые пункты могут быть неактивны. Значит, для этих пунктов не созданы определенные условия. Например, если на изображении ничего не выделено, то пункт Выделение — Отменить выделение будет неактивен, и это вполне естественно, потому что отменять нечего.
Строку меню можно открывать и без мышки. Для этого нажимаете клавишу Alt . После нажатия в каждом пункте какая-либо буква станет подчеркнутой. Теперь достаточно нажать эту букву, в нужной раскладке, и появится выпадающий список. Перемещаться по списку можно клавишами перемещения курсора вниз и вверх, а открыть вложенное меню можно, нажав на клавишу перемещения курсора вправо. Также клавишами перемещения курсора можно перемещаться между основными пунктами строки меню. Клавиша
В строке меню и вложенных выпадающих списках находится доступ практически ко всем настройкам и командам . Многим из этих команд соответствуют комбинации клавиш, через которые их можно активировать. Это так называемые горячие клавиши . Их использование очень облегчает и ускоряет работу, поэтому с самого начала желательно их запоминать, и ими пользоваться. Горячие клавиши Вы можете увидеть справа от команд, которые их запускают.
Например, команда Редактирование — Отменить , которая отменяет последнее действие, включается с использованием горячих клавиш Ctrl+Z . Это означает, что запустить команду можно не только через меню, а можно нажать клавишу Ctrl и, удерживая ее, нажать клавишу Z , и команда запустится.
Интересно то, что для некоторых горячих клавиш важна раскладка клавиатуры, то есть важно, какой язык у Вас на компьютере в данный момент активен, а для других горячих клавиш раскладка не имеет значения. Можно, например, нажать Ctrl+Z и в русской, и в английской раскладке — и в любом случае команда будет выполнена.
Некоторые пункты строки меню являются переключателями, отображающими, или скрывающими элементы интерфейса программы Adobe Photoshop CS5. Например, мы можем открыть, или скрыть вкладку окна История нажатием на пункт меню Окно — История . Если эта вкладка открыта, то слева от этого пункта меню появляется галочка, если скрыта — галочки нет. Еще один пример: подключить или отключить линейки можно через пункт Просмотр — Линейки . Если этот пункт подключен — слева стоит галочка. Если линеек нет — то и галочки слева от пункта нет.
В выпадающих меню команды, которые объединены по каким-то сходным признакам, отделяются от других команд горизонтальной чертой.
Какие в программе фотошоп cs5 наиболее употребительные команды?
В меню Файл это команды Создать и Открыть — создание нового документа, или открытие уже существующего. А также команды Закрыть , Сохранить , и Сохранить как . Например, если Вы создали новый документ, то он еще нигде на компьютере не будет прописан, пока Вы не нажмете Файл — Сохранить как , и не укажете то место, где файл этого документа будет находиться.
Так же часто используется команда Сохранить для Web и устройств , которая оптимизирует файл для Интернета — уменьшает вес файла.
В меню Редактирование Вы производите какие-то действия с изображением, или его выделенной частью. Верхние три команды: Отменить , Шаг вперед и Шаг назад отменяют произведенные действия, или наоборот, возвращают то, что уже было отменено. В этом меню также часто используются команды Вырезать , Скопировать , Вставить . Только сначала, перед вырезанием или копированием необходимо выделить то, что Вы хотите затем куда-то вставить.
Также в этом меню часто используют операции Свободное трансформирование , и Трансформирование , которые производят деформацию выделенных изображений, или изображений, которые находятся на отдельных слоях.
Также в меню Редактирование производится настройка программы, настройка цветов и меню.
В меню Изображение находятся инструменты корректировки и преобразования изображений. В нем можно изменить яркость, контрастность, цветовую гамму, сделать другие размеры и многое другое — этот пункт является одним из самых развитых в программе фотошоп cs5.
В меню Слои Вы работаете со слоями, из которых состоит изображение, а в меню Выделение сможете создавать, удалять и трансформировать выделения, а также выделять области изображения по цвету.
Далее в строке меню идут Фильтры , с помощью которых на изображение добавляются различные визуальные эффекты, Анализ и 3D , которые тоже иногда используются в работе, но сравнительно редко.
В меню Просмотр Вы можете изменить масштабы изображения, например, показать в реальном масштабе, изменить режимы показа изображения, а также показать или скрыть сетку и линейки.
В меню Окно Вы отображаете, или скрываете различные детали интерфейса программы фотошоп, а в меню Справка находятся ссылки на англоязычные сайты с информацией о программе фотошоп.
Видео о строке меню в программе фотошоп cs5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — “окошки внутри окошек” (см. “операции с панелями”).
- Спец-Панели “Tools” (3) и “Options” (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
меню) - Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.
Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2) .
Их можно стыковать с другими панелями в блоки , перетаскивая одну на другую (3) .
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5) .
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
Рабочие пространства (Workspace).
Рабочее пространство (Workspace ) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.
Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web , но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as , рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):- [Ctrl ]+ [Space(пробел) ]. Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
- [Ctrl ][+ ] и [Ctrl ][– ]. Увеличить/уменьшить изображение на один шаг.
- + [0 ]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl ] + [1 ]. Вывести изображение в режиме “пиксель в пиксель”.
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space ». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
Слои
Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите ). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
- Переименовывать . Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1) .
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7) ).
- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8) ).
- Сделать из слоя Smart object . О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем /группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt , после этого верхний слой будет ограничен и не выйдет за границы зеленой области. При этом можно будет двигать слой изображения, масштабировать и т.п.
- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11) , они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl ) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2) , тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers .
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение). (12)
Группы
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G .
Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить “маску” — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений “яркость + сине-желтость + лилово-зеленость” (Lab-модель)
- В виде 4-х значений “кол-ва краски, наносимого на бумагу” (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Каналы изображения находятся на панели каналов . Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.
Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение ) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image .
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске
).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt .
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой .
Маску можно временно отключить .
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению .
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их , и тут же увидеть изменения.
Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer . Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object . По сути smart object это файл-слой , содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object ).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях .
Чтобы создать копию не подверженную таким изменениям используется “New smart object via copy ” из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл . Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций .
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents .
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки .
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т.п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
Командное меню программы состоит из 11 разделов. Подробно с командами каждого из них мы познакомимся при решении конкретных задач. Сейчас же просто ограничимся их общим описанием да по ходу дела введем несколько важных понятий программы Photoshop. Вы же в это время погуляйте по меню, обращая внимание на комбинации клавиш напротив названий большинства команд.
File (Файл). Содержит команды для работы с файлами. Если нужно открыть изображе- ние, сохранить или распечатать его, то вам сюда. Здесь же традиционно находится команда Exit (Выход) для выхода из программы.
Edit (Правка). Содержит такие важные операции, как Cut (Вырезать), Copy (Копиро- вать), Paste (Вставить), а также команды для настройки параметров программы.
Image (Изображение). Содержит команды для настройки и редактирования изобра- жений. Мы довольно часто будем обращаться к этому пункту.
Layer (Слой). Здесь находятся команды, позволяющие легко и непринужденно рабо- тать со слоями. В свое время мы изучим, что такое слои, зачем они нужны и как их исполь- зовать.
Select (Выделение). Это меню содержит команды, необходимые для работы с выде- лениями. Зачем они нам нужны, узнаете в свое время.
Filter (Фильтр). Фильтр – это небольшая дополнительная программа, выполняющая какую-либо определенную функцию. Как правило, фильтр что-либо «вытворяет» с изобра- жением. С его помощью исходную картинку можно преобразовать до неузнаваемости.
Analysis (Анализ). Данное меню содержит команды для вызова инструментов, пред- назначенных для измерений и анализа изображения.
3D. Это новое меню, присутствующее в версии Photoshop CS4 Extended, включает в себя команды для работы с трехмерными объектами.
View (Вид). Содержит команды, которые помогут вам настроить рабочее простран- ство вашего Photoshop, добавить либо убрать те или иные элементы интерфейса.
Window (Окно). С помощью команд этого меню также можно настраивать внешний вид программы: здесь добавляются/убираются нужные/ненужные палитры.
Help (Помощь). Содержит файлы помощи и разную справочную информацию.
На данный момент этих сведений о командном меню достаточно. Подробно разные полезные команды мы изучим, решая практические задачи, что будет намного эффективнее.
Что можно найти на панели параметров?
Как легко догадаться, у каждого инструмента параметры будут свои, и поэтому вид панели параметров будет меняться в зависимости от того, какой из них вы выбрали (рис. 4.4). Подробнее параметры каждого из инструментов мы изучим при непосредственном знаком- стве с ними.
Рис. 4.4. Панели параметров инструментов Brush (Кисть) и Type (Текст)
Источник: Юрий Анатольевич Гурский Геннадий Геннадьевич Кондратьев, Фотоприколы с помощью Photoshop: Питер; Санкт-Петербург; 2010
22.04.2014 27.01.2018
Краткая справка по базовым инструментам в фотошопе. Статья очень полезна для новичков. Цель ее объяснить назначения часто используемых в работе фотошопа панелей инструментов, пунктов меню и окон.
— это невероятно мощная программа для редактирования и создания изображений, рисунков, живописи и коррекции цвета. У начинающих пользователей возникают множество вопросов, особенно у обладателей английской версии фотошопа. В этой статье я немного расскажу вам о основным моментах в фотошопе, которые вам необходимо знать при работе и с которыми вы неминуемо столкнетесь. Также это необходимо знать при чтении уроков по фотошопу.
Панель инструментов — Toolbar
Самая важная панель в фотошопе — эта панель инструментов Toolbar. На ней вы видите множество иконок которые представляют из себя различные инструменты. Именно этими инструментами выполняют все основные операции в фотошопе — например: выделяют, рисуют кистями, стирают, копируют, пишут текст и многое другое. В общем без них никуда.
Почти у всех иконок в панели есть маленький треугольник в правом нижнем углу. Это означает, что иконка содержит в себе несколько инструментов, поэтому если щелкнуть по ней мышью и держать кнопку, то появится выбор дополнительных инструментов.
Если какой-либо инструмент выбран, то на верхней панели появляются параметры этого инструмента. Например если выбрать градиент, то его можно отредактировать — выбрать цвета, вид градиента и многое другое.
При работе с панелью инструментов можно активно использовать клавиатуру. Например для быстрого выбора нужных инструментов, это заметно ускоряет работу в фотошопе. Гуру постоянно используют горячие клавиши в фотошопе.
Вот несколько примеров использования клавиатуры:
V — Move Tool — Позволяет перемещать объекты.
M — Marquee Tool — Для выделения областей изображения.
L — Lasso Tool — Тоже для выделения, но уже в свободной форме.
C — Crop Tool — Для обрезания изображений.
I — Eyedropper Tool — Пипетка чтобы захватить ей нужный цвет.
B — Pencil, Brush Tools — Карандаш и кисти.
Panes — Подокна
Подокна в фотошопе это очень важные окошки содержащие в себе полезные функции при работе с изображениями. В них вы можете выбирать нужные слой, копаться в истории изменения изображения, смотреть информацию о положение того или иного объекта на документе, управлять текстом его стилями и многое другое.
Paletes — Палитры
Обычно располагается на правой стороне фотошопе. Содержит в себе комплекс подокон.
Панель со слоями (Layers)
Это самая используемая панель в фотошопе. В ней находятся с которыми вы будете работать. Здесь вы можете редактировать слои — менять их расположение, устанавливать прозрачность и куча других нужных функций.
Adjustments panel — Панель корректировки
Здесь находится набор инструментов которые позволяют работать с цветами слоев.
Color picker palette — Палитра цветов
Панель позволяет выбрать цвета.
Есть также другие важные панели: история, текст, цветные образы и каналы.
Меню
Меню содержит все варианты инструментов и панелей в себе, которые вы могли не найти в подокнах. Поэтому меню тоже активно используется при работе в фотошопе.
Пункт меню File — множество функций при работе с документом, например создание, сохранение и загрузка.
Edit — Редактирование
Различные функции по редактированию изображения.
Image — Изображение
На этом меню в фотошопе не заканчивается, но это те основы которые должен знать новичок.
Меню File
В Фотошопе команды из меню File (Файл) применяются в тех случаях, когда необходимо создать, открыть, разместить, закрыть, сохранить, отсканировать, импортировать или экспортировать, напечатать изображение, передать файл по сети, автоматизировать некоторые операции и, наконец, выйти из программы Фотошоп (рис. 1.31). Воспользуйтесь подменю File > Jump to (Файл > Перейти в), чтобы перейти во вспомогательные приложения, такие как ImageReady или GoLive.
Рис. 1.31. Меню File
Меню Edit
В меню Edit (Правка), показанном на рис. 1.32, содержатся команды редактирования изображения: копирования, трансформации, вставки и переопределения цветов изображения, а также команды создания кисти определенного размера и формы, различных узоров и фигур. Команды подменю Fade (Ослабить) позволяют ослабить эффект от многих операций (например, последнего примененного фильтра, команд корректировки или рисования каким-либо инструментом). Команды подменю Purge (Очистить) освобождают память. Также с помощью меню Edit можно открыть диалоговые окна Color Settings (Характеристики цвета), Preset Manager (Менеджер настроек) и Preferences (Установки).
Рис. 1.32. Меню Edit
Меню Image
С помощью подменю Mode (Режим) меню Image (Изображение), которое приводится на рис. 1.33, изображение может быть преобразовано в любое из восьми представлений. Команды подменю Adjustments (Корректировки) изменяют тон, насыщенность, яркость цвета или контрастность изображения. С помощью команды Image Size (Размер изображения) можно изменить размер файла, размеры изображения или разрешение. Диалоговое окно Canvas Size (Размер холста) используется в том случае, когда нужно изменить размер рабочего пространства, в котором расположено изображение.
Рис. 1.33. Меню Image
Меню Layer
Команды, расположенные в меню Layer (Слой) и показанные на рис. 1.34, позволяют добавлять, копировать, удалять, изменять, группировать, менять порядок следования слоев в стеке, управлять взаимным расположением связанных слоев, объединять слои, добавлять к ним маски и превращать изображение в один единственный слой. Доступ к некоторым командам можно получить быстрее, воспользовавшись меню палитры Layers (Слои). .
Рис. 1.34. Меню Layer
Меню Select
Команда All (Все) из меню Select (Выделить) — рис. 1.35 — выделяет весь слой целиком. Команда же Deselect (Снять выделение), наоборот, снимает выделение со всех ранее выделенных областей. Команда Reselect (Восстановить выделение) опять выделяет ту область, к которой была применена последняя команда Deselect. Команда Color Range (Диапазон цветов) создает выделение с учетом цвета. Другие команды этого меню расширяют, сжимают, сглаживают или растушевывают границы выделенной области, а также сохраняют выделенные области в каналах или загружают области из каналов.
Рис. 1.35. Меню Select
Меню Filter
Меню Filter (Фильтр) содержит фильтры, выполняющие широкий диапазон операций по редактированию изображения и сгруппированные при помощи подменю (рис. 1.36). Фильтр Digimarc (Диджимак) вставляет в изображение невидимый для человеческого глаза знак авторского права.
По сравнению с предыдущей версией Фотошопа в это меню из меню Image перемещены две команды. Команда Extract (Извлечь) позволяет создавать выделенные области сложной формы. Команда Liquify (Исказить) сдвигает точки изображения в каком-либо направлении.
Рис. 1.36. Меню Filter
Меню View
Команды меню View (Вид), показанного на рис. 1.37, контролируют, что отображается и что не отображается на экране. Команда Gamut Warning (Предупреждение о гамме) выделяет те цвета, которые не будут выведены при четырехцветной печати. Команды подменю Proof Setup (Установки пробного отпечатка) позволяют увидеть, как будет выглядеть изображение при печати в различных режимах. Другие команды из меню View управляют масштабом изображения, а также выводят на экран линейки, координатную сетку, вспомогательные линии и области, на которые поделено изображение.
Рис. 1.37. Меню View
Меню Window
Команды из меню Window (Окно), которое представлено на рис. 1.38, управляют показом или скрытием различных палитр. В этом меню также расположен список открытых изображений, и любое из них можно сделать активным.
При работе в среде операционной системы Windows данное меню позволяет управлять взаимным расположением окон изображений и показать/спрятать строку состояния.
Рис. 1.38. Меню Window
Меню Help
Команды из меню Help (Помощь) помогут вам получить доступ к руководству по Фотошопу в интерактивном режиме, узнать последние новости от компании Adobe, подключиться к сайту Adobe Online или выполнить какие-либо другие действия с помощью подсказок, появляющихся на экране (рис. 1.39).
Рис. 1.39. Меню Help Window
При установке Фотошоп 7 поверх прежних версий расположение палитр будет соответствовать внесенным ранее изменениям.
Как создать хорошее меню в фотошопе. Как сделать меню группы в Вконтакте? ribbon – декоративная полоска для текста
В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.
Шаг 4.
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop , там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.
1. Создаем шапку листовки
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.
Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).
2. Добавляем текст на доске
Активируем инструмент Type Tool (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй — menu.
Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.
Инструментом Pen Tool (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.
3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.
Рядом с каждой иконкой добавляем название блюда и цену. Здесь используем шрифт Sketch Block, но вы можете подобрать другой. Цвет текста устанавливаем на темно-серый (#302e2f).
4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).
Выше текстуры добавляем корректирующий слой Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).
Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.
Вот так выглядит готовое меню для ресторана.
5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева . Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.
Andrei Marius; Переводчик: Daewon
Создаём дизайн для меню в Фотошоп
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View — Show — Grid (Вид — Показать — Сетка) и привязку к сетке View — Snap to — Grid (Вид — Прикрепить к — Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit — Preferences — Guides, Grid and Slices (Редактирование — Установки — Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) — 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window — Info (Окно — Информация).
Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.
Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 4
Берем Type Tool (Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.
Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.
Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.
Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.
Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).
Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.
Шаг 14
Теперь доработаем подменю Tutorials. Активируем слой со стрелкой в группе с кнопкой Tutorials и открываем окно Layer Style (Стиль слоя). Применяем стили слоя.
Я написал статью про Photoshop .
Внимание! Я использую английскую версию Photoshop CS6 .
Сегодня мы нарисуем меню для игры с разрешением 800×600 (хотя по такой же технологии можно сделать и для 1024×768)
Вот как оно будет выглядеть:
А теперь начнём работать.
Создаем документ с Photoshop разрешением 800×600:
Переименовываем слой из Layer 1 в Background. Выделяем инструментом Rectangular Marquee Tool весь рисунок и закрашиваем его
тоном любого цвета, нам сейчас цвет не важен, или возьмите инструмент Paint Bucket Tool и закрасьте рисунок.
Загружаете вот этот рисунок:
Открываете его в Photoshop , переходите в Edit -> Define Pattern… и вводите имя вашей текстуры.
Выделяем слой background, нажимаем на кнопку эффектов и выбираем пункт «Pattern Overlay»:
Разверните палитру и выберите появившиюся текстуру из вашего изображения. Параметр Scale установите на 150%, а то слишком
мелко выглядит.
Итак, фон выглядит скучно и плоско:
Нужно его как-то «поднять», разнообразить.
Нажимаем на уже знакомую кнопку и находим пункт «Bevel & Emboss», залазим на подпункт под названием «Texture» и выбираем неровность:
разворачиваем текстуры, нажимаем на шестерёнку и выбираем понравившиюся текстуру:
Вот так лучше.
Теперь переходим к самому меню — к кнопкам, к тексту, и т.д.
Загрузите вот это изображение (это типо логотип, я нарисовал за пять минут с помощью инструмента Pen Tool):
Скопируйте изображение в наш рисунок и поставьте его вверху и сдвиньте немного влево:
Теперь рядом напишите текст «GameTool» (хотя вы можете написать туда что угодн0), используя шрифт Segoe UI с размером 72 pt.
Цвет дайте тексту #666666.
Текст стал сливаться с фоном, надо ему добавить обводку для чёткого разделения.
Слой с текстом стал называться так же, как и вы туда написали в этот слой. У меня он называется «GameTool».
Переходим на слой с текстом, нажимаем уже знакомую кнопку для вызова эффектов и выберем «Stroke».
Устанавливаем параметры: Size — 3px, Position — Outside, цвет — полностью чёрный (#000000), остальные параметры не трогаем.
Вот так хорошо стало:
Ну теперь к самой вкусной части этого урока — создание кнопок. Какое же меню без кнопок? А главное, вы научитесь делать такие аппетитные кнопочки.
И так, раскрываем меню инструмента Rectangle Tool и выбираем Rounded Rectangle Tool:
Теперь переходим к View и открываем пункт New Guide. Выбираем Hopizontal и вводим 4,87 cm.
Опять нажимаем на данную вкладку, опять выбираем Hopisontal и вводим 9,10 cm.
Еще раз нажимаем туда, оставляем Vertical и вводим 8,78 cm.
Ещё один раз нажимаем, оставляем Vertical и вводим 20,57 cm.
Для того, чтобы их случайно не сдвинуть, переходим в View -> Lock Guides. Теперь можно в получившиимся центре сделать кнопку с помощью инструмента
Rounded Rectangle Tool. Инструмент уже выбран, так что просто выделяем его и проводим от левого верхнего угла получившися окошка до правого нижнего края:
Слой с фигурой стал называться Shape 1. Переименовываем его в cnopka1. Нажимаем на кнопку эффектов и выбираем эффект Gradient Overlay.
Градента, который нужен, нет в списке, поэтому мы его сами создадим. Нажимаем два раза на градиент (не на кнопку открытия градиентов!), и открывается Gradient Editor.
Выставляем цвета:
И применяем этот градиент.
Кнопка выглядит плоско, надо её поднять. Поэтому нажимаем на кнопку эффектов и выбираем пункт «Bevel & Emboss».
Выставляем настройки:
Вот и готова кнопка.
Теперь переходим во View и снимаем галочку с Lock Guides.
Затем опять переходим во View и нажимаем пункт Clear Guides.
Перейдите на слой cnopka1 и дублируем его через Layer -> Dublicate Layer, или нажимаем правой кнопкой мыши на слое и выбираем Duplicate Layer.
Дайте имена нашим новым слоям: cnopka2 и cnopka3. Визуально ничего не изменилось, но если мы инструментом Move Tool подвинем наши новые слои, то они сместятся.
Перейдите на слой cnopka2 и зажимая клавишу Shift, перемещаем его вниз. Таким же образом переместите слой cnopka3. (Примечание — зажимать кнопку Shift надо было, чтобы
слой перемещался строго по горизонтали или вертикали.
(Ещё одно примечание: если вы используете Photoshop CS6, то можете видеть, насколько перемещается слой, в этом случае переместите его на ~1,5 cm)
Ну вот, остался только текст:
Напишите текст тем же шрифтом Segoe UI, 48 pt, цвет опять #666666. Напишите тексты — New Game, Help, Exit.
Ура, готово!
Таким же способом можно делать разные меню с разным стилем.
Если что непонятно, исходник прилагается.
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View — Show — Grid (Вид — Показать — Сетка) и привязку к сетке View — Snap to — Grid (Вид — Прикрепить к — Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit — Preferences — Guides, Grid and Slices (Редактирование — Установки — Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) — 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window — Info (Окно — Информация).
Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.
Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 4
Берем Type Tool (Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.
Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.
Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.
Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.
Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).
Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.
Как в фотошопе создать несколько кнопок навигационного меню | DesigNonstop
Как в фотошопе создать несколько кнопок навигационного меню
2
В моем уроке «Как оформить группу В Контакте и создать красивое графическое меню» было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 4.
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 5.
Далее стиль слоя «Тень» (Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 10.
Далее стиль слоя «Тень» (Shadow).
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
покадрово и через Puppet Warp — руководства на Skillbox
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Как в Фотошопе вернуть панель инструментов
Введение. Для чего нужна панель инструментов?
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop: изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений.
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Еще один вариант
Небольшие итоги
Сегодня мы с вами полностью решили вопрос с панелью инструментов в программном обеспечении Adobe Photoshop: возвращение этой области, её удаление, а также значение этой функции приложения. Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Бесплатный конструктор меню с онлайн-шаблонами
Меню вашего ресторана дает клиентам представление о том, чего ожидать, когда они заказывают еду в вашем заведении. Вдохновляйте посетителей делать сытный выбор блюд с помощью продуманного меню, которое стимулирует здоровый аппетит. С Adobe Spark Post вы можете продемонстрировать индивидуальность своей закусочной с помощью профессиональных, стильных, настраиваемых и доступных шаблонов меню.
Создайте свое меню прямо сейчас
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа.Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Настройте шаблоны.
Есть много способов персонализировать шаблоны меню. Измените копию и шрифт. Измените изображения с помощью снимков или просмотрите нашу коллекцию бесплатных стоковых изображений. Поэкспериментируйте с внешним видом, пока меню не станет выражением вашего бренда.
Проявите творческий подход к тексту.
Меняйте размер шрифта и типографику, чтобы выделить пункты меню. Используйте краткие описательные формулировки, чтобы привлечь внимание клиента. Adobe Spark позволяет легко настроить каждый аспект текста в меню, чтобы ваши слова имели большее влияние.
Скачать, поделиться, распечатать.
Когда вы закончите работу с меню, загрузите его на свое устройство, поделитесь им в Интернете или распечатайте.
Создание меню, которое дополняет ваш бренд, стиль и кухню, имеет решающее значение для успеха вашего ресторана.Adobe Spark позволяет создавать меню, которые находят отклик у ваших клиентов и выделяют вашу столовую среди других в этом районе, что всегда полезно для бизнеса.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, чтобы заставить ваши колеса крутиться, или создайте свое меню с нуля. Создайте тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и измените их размер, чтобы обеспечить единообразие для нескольких типов ресурсов.С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
бесплатных идей дизайна меню | Adobe Spark
Чтобы начать процесс проектирования, выберите готовый шаблон меню. В конце концов, вы же не хотите тратить время на компьютер, когда вы могли бы обслуживать своих посетителей. Вы можете использовать дизайн как основу для своих меню. Сделайте их своими, добавляя, удаляя или редактируя различные предоставленные вам элементы дизайна.
Интерфейс дизайна Adobe Spark разработан для использования кем угодно.Даже если вы никогда в жизни ничего не проектировали, освоение основ дизайна не займет больше нескольких минут. Одного щелчка мыши достаточно, чтобы добавить текстовые поля, изображения, значки, фигуры и фоны. И вы сразу увидите результаты внесенных вами изменений.
Adobe Spark позволяет создавать уникальные, впечатляющие и информативные меню, соответствующие вашему бренду. В отличительных шаблонах меню выше есть все, что вам нужно для начала. Просто нажмите на один из них и используйте его как основу для своего уникального меню.
В шаблонах меню уже есть макет, изображения, текст и яркая цветовая схема. Но вы можете внести столько изменений, сколько захотите. Если вас не устраивает внешний вид исходного шаблона, нажмите значок «Дизайн» в правой части страницы, чтобы увидеть выбор альтернатив.
Каждый раз, когда вы щелкаете по шаблону меню ресторана, основной дизайн на панели предварительного просмотра будет меняться, чтобы отразить элементы дизайна этого шаблона. Найдя понравившийся дизайн, настройте его с помощью собственного текста, логотипа, цветовых схем и изображений.
У вашего продуктового бизнеса должно быть уникальное и привлекательное меню. Фотографии вашей еды должны выглядеть аппетитно, а элементы брендинга должны отражать дух вашего бизнеса. Прежде всего, ваше меню должно выделять ваш ресторан или кафе среди конкурентов. А благодаря многочисленным параметрам настройки Adobe создать что-то уникальное так же просто, как щелкнуть кнопкой мыши.
Даже если вы начнете с шаблона меню ресторана, варианты дизайна практически безграничны. Внесите изменения в размер, цвет, непрозрачность или шрифт текста.Измените расположение текста или поверните его, чтобы создать что-то иное. С Adobe Spark вы можете вносить любое количество изменений в изображения, значки, формы, фон и выравнивания.
Разработка и печать меню могут быть дорогостоящей и трудоемкой работой. Наем дизайнерской фирмы на работу также снимает контроль над творческим процессом вне вашего рабочего места. Но с Adobe Spark вы можете бесплатно создавать профессиональные меню для ресторанов. А поскольку вы можете использовать платформу на своем существующем компьютере, вы можете взять на себя ответственность за дизайн в те мимолетные моменты, когда вы не обслуживаете своих клиентов.
Если вы умеете пользоваться компьютерной мышью, вы можете использовать Adobe Spark. И неважно, сколько ошибок вы сделаете; Вы можете продолжать готовить их, пока не будете полностью довольны видом своих меню.
Не тратьте время и деньги на дорогие дизайнерские фирмы. Создавайте уникальные аппетитные меню самостоятельно с помощью Adobe Spark.
Как создать карточку с вкусным меню ресторана в Photoshop
Наличие карточки меню — важный актив для увеличения продаж вашего ресторана.
В сегодняшнем уроке мы узнаем, как создать свою собственную карточку меню ресторана с помощью Photoshop.
Что вам понадобится для создания меню
Помимо доступа к Adobe Photoshop, вам необходимо загрузить следующие изображения и файлы шрифтов из пакета The November Feast Bundle от TheHungryJPEG! Включает 93 шрифта из 38 семейств шрифтов и 1780 графических элементов ручной работы, венки и узоры из 16 графических пакетов для всех ваших праздничных проектов !:
Начнем!
ШАГ 1. Настройка нового документа
Перейдите в [Файл]> [Новый…] и введите следующее:
- [Имя] (необязательно): Food Menu
- [Предварительная установка]: International Paper
- [Размер]: A4
- [Разрешение]: 300 пикселей / дюйм
- [Цветовой режим]: CMYK Color 8 бит
ШАГ 2: Создайте узор
Здесь мы используем «Время Турции! Коллекция акварелей на День благодарения » из ноябрьского пакета TheHungryJPEG для шаблона меню.
Перейдите в меню [Edit]> [Define Pattern…]
Дайте имя
Откройте ранний файл «Food Menu.psd» и определите фоновый слой как новый, дважды щелкнув по фону слоя и нажав [OK].
Щелкните правой кнопкой мыши фон слоя и выберите меню [Параметры наложения…]
Выберите [Наложение узора] и выберите узор, который мы создали ранее, отредактируйте [Непрозрачность]: 50% и [Масштаб]: 30% и нажмите [OK]
ШАГ 3. Создайте форму внутри
Сначала создайте направляющие в меню [View]> [New Guide…], выберите Vertical и заполните [Position]: 1,5 см.
Сделайте это еще раз и заполните это:
- Для вертикальных направляющих: 2,5 см, 18,5 см, 19,5 см и 50%
- Для горизонтальных направляющих: 1,5 см, 3 см, 26,7 см, 28,2 см и 50%
Создать прямоугольник объекта темного цвета # 2b2a29
Создайте границу для слоя прямоугольника, щелкнув слой правой кнопкой мыши и выбрав [Параметры наложения…]
Щелкните [Обводка] и залейте [Размер]: 40 пикселей, [Положение]: Внутри, [Непрозрачность]: 100%, [Цвет]: Белый (#ffffff)
ШАГ 4. Добавьте фоновое изображение
Снова в качестве фона мы используем песню TheHunryJPEG «Пора Турции!» Коллекция акварелей Благодарения »
Отредактируйте изображение с помощью эффекта фильтра, нажмите меню [Фильтр]> [Галерея фильтров…]
Выберите [Эскиз]> [Штамп] и залейте [Баланс светлого / темного]: 15 и [Гладкость]: 1.
Скопируйте и вставьте изображение в файл «Food Menu.psd»
Установите режим наложения для слоя на [Multiply]
Изменить размер и установить [Заливка]: 40%
Добавить другое изображение, процесс все тот же
Результат:
ШАГ 5: Добавить текст меню
Для текста меню здесь используется шрифт BrideChalk Font из The November Feast Bundle от TheHungryJPEG.
Запись меню заголовка:
- [Шрифт]: BrideChalk,
- [Стиль шрифта]: Serif,
- [Размер шрифта]: 48pt,
- [Цвет шрифта]: d26d20.
Напишите меню, здесь мы используем:
- [Шрифт]: Montserrat,
- [Стиль шрифта]: Обычный,
- [Размер шрифта]: 14pt,
- [Цвет шрифта]: d26d20.
Добавить другое меню:
Тогда напишите свою информацию, здесь мы используем:
- [Шрифт]: Montserrat,
- [Стиль шрифта]: Обычный,
- [Размер шрифта]: 8pt,
- [Цвет шрифта]: d26d20.
Результат:
ШАГ 6. Создайте новый документ
Теперь мы создадим обложку меню, процесс останется таким же, как с ШАГОМ 1 и ШАГОМ 2
ШАГ 7. Добавьте фрейм
Перед тем, как мы добавим рамку, сначала сделайте направляющие в меню [Вид]> [Новая направляющая…], выберите [Горизонтально] и заполните [Положение]: 50%.
Сделайте то же самое еще раз и выберите [Вертикально] и заполните [Положение]: 50%.
Добавить рамку, мы снова используем изображение из «Пора Турции! Коллекция акварельной графики благодарения.Имеют 6 видов рамы
Выберите все, войдя в меню [Select]> [All], скопируйте изображение, выбрав [Edit]> [Copy], откройте файл «Cover Menu.psd» и вставьте файл, выбрав [Edit]> [Paste]
Изменить размер и поместить в центр
Добавьте текст заголовка, здесь мы используем:
- [Шрифт]: BrideChalk,
- [Стиль шрифта]: Serif,
- [Размер шрифта]: 48pt,
- [Цвет шрифта]: d26d20.
Добавьте текст слогана, мы используем:
- [Шрифт]: Montserrat,
- [Стиль шрифта]: Обычный,
- [Размер шрифта]: 18pt,
- [Цвет шрифта]: d26d20.
Результат:
Поздравляем! Готово!
И вот окончательный результат:
Из этого урока вы узнали, как создать карточку меню ресторана с помощью Photoshop!
Надеюсь, вам понравился мой урок и вы узнали что-то новое. Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.
Как сделать флаер с меню ресторана в Photoshop Урок Photoshop
www.psd-dude.comУзнайте, как создать шаблон карточки меню ресторана в Photoshop , используя текстуры, значки еды и текст. С помощью этого урока вы можете создать профессиональный макет карточек и шаблоны для своего бизнеса. Изображение заголовка создано на веб-сайте textures4photoshop, где вы можете найти другие классные фоны заголовка, которые можно использовать для коммерческого использования.
ТвитнутьСоздание страницы меню ресторана в Photoshop — это очень весело, и вы научитесь многим техникам. Но если вы хотите составить меню для ресторана, есть быстрый и простой способ: использовать онлайн-инструмент графического дизайна MockoFUN.
MockoFUN настолько прост в использовании, и есть множество готовых шаблонов, которые вы можете легко настроить.Вот шаблон итальянского меню, который вы можете быстро загрузить и изменить в MockoFUN. Затем вы можете распечатать его в высококачественном формате A4 с разрешением 300 точек на дюйм:
.Создание заголовка информационного листка о продуктах питания
Создайте новый файл PSD, размер холста 800x570px; вы можете выбрать любой размер, но для того же результата вы должны сохранить пропорции. Создайте новый слой под названием Background и залейте его белым цветом.
На новом слое добавьте это бесплатное для коммерческого использования фоновое изображение ресторана быстрого питания и поместите его в качестве заголовка для своего флаера.
Добавьте стиль слоя Inner Shadow к слою Fast Food Background .
Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выровнять элементы макета.
Добавьте текст мелом на фоне классной доски
Используйте инструмент Type Tool , чтобы написать текст, например, «Меню ресторана». Для этого флаера ресторана я буду использовать шрифт Bakery Font. Из этого краткого руководства для начинающих вы узнаете , как установить новый шрифт в Photoshop .Я использовал два текстовых слоя, один для «ресторана» и один для «меню».
Используйте белый цвет, чтобы текст выглядел как мел. Если вы хотите научиться , как создать реалистичный эффект мела в Photoshop , здесь у вас есть список руководств, стилей и действий, которые помогут вам в этом.
Нажмите Control-T , чтобы преобразовать текстовые слои, как показано на изображении.
Используйте инструмент Pen Tool , чтобы создать несколько волнистых линий.
Добавьте иконки еды
В зависимости от того, какая еда у вас в меню, выберите иконки еды из этой коллекции.
Для каждого значка еды добавьте текстовый слой с названием и ценой. Я буду использовать шрифт Sketch Block, но вы можете использовать шрифт ant, который вам нравится. В качестве цвета шрифта используйте темный оттенок серого # 302e2f .
Создание эффекта текстуры бумаги в Photoshop
Чтобы создать эффект, будто флаер напечатан на грубой бумаге, я воспользуюсь этой текстурой бумаги и добавлю ее на новый слой поверх всех остальных слоев. Установите режим наложения слоя Paper Texture на Multiply .
Добавьте коррекцию уровней , чтобы осветлить текстуру бумаги.
Добавьте параметр Hue / Saturation Adjustment , чтобы обесцветить текстуру бумаги.
Итак, вот окончательный результат флаера с меню ресторана , созданного в Photoshop .
Добавить текстуру деревянного стола
Внутри файла PSD у вас также есть деревянный стол с макетом стопки карточек. Все, что вам нужно сделать, это добавить текстуру дерева внутри смарт-объекта, сохранить и посмотреть результат.Также вы можете изменить дизайн карточки меню внутри смарт-объекта, и макет обновится.
Если вам понравился этот урок по Как создать флаер с меню ресторана в Photoshop , обязательно поищите вдохновение в этом удивительном списке из 100 текстовых эффектов и типографики для еды в Photoshop.
И если вы хотите быстро создавать потрясающие флаеры для вечеринок, вам стоит взглянуть на эти профессиональные экшены Photoshop от PSDDude:
Блог Джулианны Кост | 30 советов по настройке интерфейса Photoshop: инструменты, панели, меню, рабочие пространства и многое другое!
Вот 30 моих любимых способов оптимизировать интерфейс Photoshop, включая инструменты настройки, панели, меню, рабочие пространства, параметры просмотра, режимы экрана, размер шрифта и многое другое!
Циклический переход по вложенным инструментам — Для экономии места на экране Photoshop объединяет аналогичные инструменты на панели инструментов.Чтобы быстро переключаться между вложенными инструментами, Option -click (Mac) | Щелкните инструмент, удерживая клавишу Alt (Win).
Сочетания клавиш для инструментов — Любому инструменту на Панели инструментов можно присвоить букву в качестве сочетания клавиш, чтобы получить к нему более быстрый доступ. Чтобы просмотреть сочетание клавиш, назначенное инструменту, наведите указатель мыши на инструмент, чтобы отобразить всплывающую подсказку, или нажмите и удерживайте инструмент, чтобы просмотреть вложенные инструменты (сочетание клавиш указано справа от имени инструмента).
Photoshop назначает один и тот же ярлык нескольким похожим инструментам.Например, инструменты «Лассо», «Полигональное лассо» и «Магнитное лассо» имеют ярлык «L», назначенный им. Чтобы циклически переключаться между инструментами, использующими одно и то же сочетание клавиш, добавьте клавишу Shift (например, Shift + L будет циклически переключаться между инструментами лассо). Если вы предпочитаете циклически переключаться между инструментами, которые имеют тот же ярлык без , используя клавишу Shift, выберите «Настройки»> «Инструменты» и отключите «Использовать клавишу Shift для переключения инструментов».
Если инструменту не назначена горячая клавиша (или есть та, которая вам не нравится), выберите «Правка»> «Панель инструментов» и с помощью редактора назначьте собственные пользовательские сочетания клавиш, щелкнув пустое пространство справа от имени. инструмента.Чтобы удалить ярлык, выберите его и нажмите кнопку «Удалить».
Настройка панели инструментов — Это видео Рабочие пространства «Начало» и «Последние файлы» и настраиваемая панель инструментов в Photoshop демонстрируют, как отображать, скрывать, переупорядочивать и перегруппировывать инструменты с помощью редактора «Настройка панели инструментов».
Отображение инструментов в виде двойного столбца — Панель инструментов может отображаться как в виде одиночного, так и двойного столбца (двойной столбец может быть очень полезен, если вы хотите отображать большое количество инструментов).Щелкните двойные стрелки (шевроны) в верхней части панели инструментов, чтобы переключить макет.
Назначение сочетаний клавиш для параметров инструмента — Некоторые инструменты имеют функции, доступные через панель параметров, которым можно назначить сочетания клавиш, выбрав «Правка»> «Сочетания клавиш». Выберите «Ярлыки для: Инструменты», прокрутите вниз до конца списка и назначьте ярлыки для таких функций, как отображение палитры цветов переднего плана или фона, загрузка и очистка кисти микшера, советы по увеличению резкости и т. Д.
Пружинные курсоры — Для временного доступа к инструменту нажмите и удерживайте ярлык этого инструмента. Когда вы отпускаете курсор, Photoshop возвращается к ранее выбранному инструменту. Например, при рисовании в Photoshop может быть полезно использовать инструмент «Повернуть вид», чтобы повернуть документ на экране (обеспечивая более естественное расположение и движение рук) без фактического поворота содержимого документа. Выбрав инструмент «Кисть», вместо нажатия «R» для выбора инструмента «Повернуть вид» нажмите и удерживайте клавишу «R» для временного доступа к инструменту.Поверните документ по мере необходимости и, когда закончите, отпустите клавишу «R», чтобы вернуться к инструменту «Кисть».
Инструменты сброса — Щелкните правой кнопкой мыши (или Control-щелкните на Mac) значок инструмента на панели параметров (официально называемый «Выбор предустановок инструмента») и выберите между инструментом «Сброс» и «Сбросить все инструменты», чтобы сбросить параметры инструмента (можно найти в Панель параметров) в состояние по умолчанию. Этот ярлык — отличный способ устранить неполадки с инструментом, когда он не работает так, как вы думаете (возможно, режим наложения, растушевка или другие параметры инструмента были изменены при последнем использовании). Примечание. Этот ярлык не сбрасывает видимость или группировку инструментов, а только их параметры.
Переключение видимости инструмента и панели — Нажатие клавиши Tab скроет панель инструментов, а также панели. При повторном нажатии они отображаются. Shift + Tab переключает видимость только панелей. Пока панели скрыты, размещение курсора на краю экрана (или в рамке приложения на Mac) отобразит панели (для доступа к необходимым инструментам / параметрам), а при перемещении курсора Photoshop автоматически скрывает их. Примечание: чтобы отключить эту функцию, выберите «Настройки»> «Рабочая область» и снимите флажок «Автоматически отображать скрытые панели».
Автоматическое сворачивание пиктограмм — На анимации ниже панель «Свойства» начинается в свернутом пиктограммном состоянии. При нажатии на значок корректирующего слоя добавляется корректирующий слой, и панель «Свойства» автоматически расширяется. После внесения корректировок (и с включенной настройкой Auto-Collapse Iconic Panels), выбора другого инструмента / слоя и т. Д.автоматически сворачивает панель «Свойства» обратно в значок. Если вы предпочитаете вручную раскрывать пиктограммы панелей и оставлять их в развернутом состоянии, выберите «Настройки»> «Рабочая область» и отключите автоматическое сворачивание пиктограммных панелей.
Перестановка панелей — Я считаю, что потраченное время стоит того, чтобы настроить панели, которые мне понадобятся для конкретного проекта или типа задачи, а затем сохранить их как настраиваемое рабочее пространство, чтобы я мог быстро вернуться к ним. Например, панели, которые я использую для композиции изображений, сильно отличаются от тех, которые я использую при работе с текстом или видео.На скриншоте ниже вы можете видеть, что я также прикрепляю панели, которые я использую чаще всего, к инструментам (в левой части экрана). Это значительно экономит время в течение дня, избавляя от необходимости перемещаться по монитору взад и вперед для выбора различных параметров панели, инструментов и параметров инструментов. Я также разместил панель «Свойства» под панелью «Слои», чтобы при добавлении корректирующего слоя мой курсор автоматически находился над параметрами этого слоя.
Чтобы прикрепить панели к инструментам, перетащите либо вкладку панели (на которой отображается название панели), либо серую полосу в верхней части панели и переместите ее так, чтобы она слегка перекрывала панель инструментов.
Когда между панелью инструментов и панелью появится голубая подсветка, отпустите курсор. Обратите внимание: если вы не «документируете» панели, они будут плавать и отображаться над любыми открытыми документами.
Сохранение настраиваемых рабочих пространств — Чтобы создать настраиваемое рабочее пространство, переставьте панели, которые лучше всего подходят для вашего рабочего процесса, и используйте средство выбора рабочего пространства (справа от панели параметров), чтобы выбрать «Новое рабочее пространство». Дайте настраиваемой рабочей области имя и сохраните ее.Для дополнительной гибкости рабочие области могут также содержать настраиваемые сочетания клавиш, элементы меню и настройки панели инструментов. Примечание. Рабочие области также можно сохранить, выбрав «Окно»> «Рабочая область»> «Новая рабочая область». Сохраненные рабочие области появятся вверху списка в средстве выбора рабочей области.
Работа с несколькими мониторами — Чтобы использовать дополнительное пространство экрана на дополнительном мониторе, вы можете переместить панели Photoshop, панель инструментов и панель параметров на дополнительный монитор (и сохранить их местоположение как часть рабочего пространства).
Назначение настраиваемых сочетаний клавиш для переключения рабочих пространств — Чтобы назначить настраиваемое сочетание клавиш для рабочего пространства, сначала создайте и сохраните рабочее пространство. Затем выберите «Правка»> «Сочетания клавиш» (или «Окно»> «Рабочая область»> «Сочетания клавиш и меню») и выберите «Сочетания клавиш для: меню приложения». Переключите треугольник раскрытия рядом с окном и прокрутите вниз, чтобы найти свое настраиваемое рабочее пространство. Щелкните пустую область (справа от имени рабочей области), чтобы добавить настраиваемый ярлык.
Чтобы увидеть пошаговые инструкции по созданию, сохранению и удалению рабочего пространства, просмотрите это бесплатное видео («Переключение и сохранение рабочих пространств») на сайте Lynda.com/LinkedIn Learning.
Быстрый доступ к панелям инструментов рисования — Некоторые инструменты рисования (например, кисть, восстанавливающая кисть, кисть истории искусства, штамп клонирования и т. Д.) Имеют дополнительные параметры, которые доступны на панелях. Щелкните значок связанной панели рядом с инструментом выбора предустановок на панели параметров, чтобы быстро переключить видимость связанной панели.
При использовании инструмента «Штамп» щелкните значок «Параметры кисти» или «Источник клонирования», чтобы открыть соответствующие панели.
Переименование элементов на панелях — Дважды щелкните эскиз или имя элемента на панели, чтобы переименовать его. Примечание: при работе с некоторыми типами слоев (формы, тип, заливка и т. Д.), Когда двойной щелчок по миниатюре предустановки на панели обновляет содержимое слоя, щелкните правой кнопкой мыши (или Control-щелкните мышью на Mac) на миниатюру для элемента и выберите «Переименовать» в контекстном меню.
Ввод значений на панелях — Практически для всех текстовых / числовых полей ввода на панели (а также диалоговых окон и на панели параметров) щелчок по значку или тексту рядом с полем выделит связанные с ним значения. Например, если выбран инструмент «Лассо», нажатие на слово «Перо» на панели параметров выделит поле ввода текста, что упрощает простой ввод желаемых значений / текста. Используйте клавишу TAB для перехода между полями числового ввода. Примечание: одно из полей должно быть активным, чтобы переходить к другому. Кроме того, когда поле выделено, клавиши со стрелками вверх / вниз увеличивают / уменьшают значение на одну единицу. Добавьте клавишу Shift, чтобы увеличить / уменьшить значение на 10 единиц. Photoshop также поддерживает сложение (+), умножение (*), вычитание (-) и деление (/) во многих полях ввода текста.
Беспорядочные ползунки — При размещении курсора над текстом или значком рядом с числовым полем ввода на панели параметров (и в большинстве панелей и диалоговых окон) отображается значок «Беспорядочные ползунки» (рука с маленькими стрелками, указывающими влево и правильно).Когда виден значок Scrubby Slider, нажатие и перетаскивание влево / вправо уменьшает / увеличивает значения. Option -drag (Mac) | Alt — перетаскивание (Win) увеличивает / уменьшает значения медленнее, тогда как перетаскивание Shift уменьшает / увеличивает значения быстрее.
Цикл по открытым документам — Вы можете использовать любой из этих ярлыков для циклического просмотра открытых документов:
Command + ~ (тильда) (Mac) | Ctrl + ~ (тильда) (Победа)
Control + Tab (это одно и то же сочетание для обеих платформ).Добавление клавиши Shift изменит направление на противоположное.
Переключение между мозаикой и консолидацией на вкладках — Чтобы не тратить драгоценное время на просмотр меню или поиск значков для быстрого переключения между просмотром одного открытого документа и просмотром всех открытых документов, расположенных мозаикой в рабочей области, назначьте настраиваемые сочетания клавиш для команд меню . Выберите «Правка»> «Сочетания клавиш» и выберите «Сочетания клавиш для: меню приложений». В разделе «Окно» прокрутите вниз до «Объединить все в вкладки и плитки», чтобы добавить понятные вам сочетания клавиш (я использовал Shift + Command + T для плитки и Shift + Command + R для объединения всех в вкладки — или, на мой взгляд, « Вернуться к основному изображению »).
Плавающие и каскадные документы — Хотя я предпочитаю открывать файлы во вкладках, Photoshop также имеет возможность «перемещать» открытые документы, позволяя перемещать и изменять размер нескольких открытых документов. Чтобы разместить отдельный документ, выберите «Окно»> «Упорядочить»> «Переместить» в Windows или, при работе с несколькими документами, выберите «Окно»> «Упорядочить»> «Переместить все в Windows». Или, чтобы переместить документ вручную, просто перетащите вкладку документа от края окна предварительного просмотра документа и отпустите курсор.
У такого способа просмотра изображений есть один потенциальный недостаток; в зависимости от размера (и уровня масштабирования) текущего активного (выбранного) документа он может скрывать другие открытые документы, что затрудняет их поиск (хотя вы всегда можете выбрать меню «Окно» и выбрать любой открытый документ в нижней части меню ). Вот четыре дополнительных совета по работе с «плавающими» документами:
• При увеличении и уменьшении масштаба плавающих документов может быть полезно использовать «Предпочтение»> «Инструменты»> «Масштабировать размер окна», чтобы включить / выключить изменение размера окна документа при масштабировании.
• Если вы хотите работать с плавающими документами, но не хотите стыковать два плавающих окна вместе, выберите «Настройки»> «Рабочая область»> «Включить закрепление плавающего окна документа», чтобы включить / выключить такое поведение.
• Выбор «Окно»> «Упорядочить»> «Каскад» приведет в порядок плавающие документы путем их каскадирования из верхнего левого угла области предварительного просмотра изображения.
• Чтобы запретить открытие всех документов на вкладках, выберите «Настройки»> «Рабочая область» и снимите флажок «Открывать документы как вкладки».
Скрытие пунктов меню — Если вы когда-либо были ошеломлены количеством элементов меню, отображаемых Photoshop, вы можете скрыть те, которые вы не используете. Выберите «Правка»> «Меню», перейдите к любому из меню, которое вы хотите скрыть, и щелкните значок глаза, чтобы переключить его видимость.
Когда вы решите скрыть элементы меню, команда «Показать все элементы» будет добавлена в нижнюю часть меню. Чтобы временно увидеть скрытые элементы меню, выберите «Показать все элементы меню» или Command-щелчок (Mac) | Control-щелкните (Win) в меню.
Настройка яркости интерфейса — Существует четыре «Цветовые темы» или уровни яркости, которые вы можете выбрать для отображения интерфейса Photoshop. По умолчанию выбирается вторая по популярности темная тема. Вы можете изменить тему, щелкнув образцы цвета в «Настройки»> «Интерфейс»> «Внешний вид». Чтобы упростить просмотр того, какой слой / канал / путь выбран на панели, попробуйте изменить цвет выделения на синий.
Настройка параметров просмотра — Command + H (Mac) | Control + H (Победа) переключает видимость нескольких функций, включая границы выделения, целевой путь, быстрые направляющие, пиксельную сетку и многое другое.Чтобы контролировать, какие функции включаются / выключаются при использовании ярлыка, выберите «Просмотр»> «Показать»> «Показать дополнительные параметры» и включите / отключите именно то, что вы хотите скрыть и показать.
Примечание. При первом использовании этого сочетания клавиш (Command + H) в Mac OS Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Command + H, чтобы скрыть Photoshop (стандарт Mac) или скрыть / отобразить выделенные области». , руководства и т. д. (традиционный Photoshop)? » Щелкните «Скрыть дополнительные элементы», если вы не хотите «Скрывать Photoshop» каждый раз при использовании ярлыка.Если вы все же выбрали «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Просмотр». Прокрутите вниз до «Дополнительно», снова измените ярлык на Command + H и нажмите «Принять», а затем «ОК».
Режимы экрана и пользовательский цвет фона — Нажатие клавиши F позволяет переключаться между тремя режимами экрана Photoshop: стандартным режимом экрана, полноэкранным режимом со строкой меню и полноэкранным режимом. Примечание. В полноэкранном режиме панели и инструменты автоматически скрываются, а изображение окружено сплошным черным фоном, но вы можете нажать клавишу Tab, чтобы переключить видимость инструментов / панелей . Чтобы изменить цвет фона в любом из режимов экрана, выполните одно из следующих действий:
• Щелкните правой кнопкой мыши (или Control-щелкните Mac) в области предварительного просмотра вокруг изображения и выберите параметр цвета в контекстно-зависимом меню.
• Выберите «Настройки»> «Интерфейс» и в разделе «Внешний вид» настройте меню «Цвет». Примечание; Границу также можно настроить (Drop Shadow / None / Line).
• Используйте устаревший метод (ностальгический): выберите нужный цвет в качестве образца цвета переднего плана и, удерживая нажатой клавишу «Shift», щелкните область вокруг изображения с помощью инструмента «Заливка».
Переключение видимости главного экрана — Щелкните значок «Домой» на панели параметров в Photoshop в любое время, чтобы получить доступ к главному экрану (для создания новых или открытия недавно использованных файлов, поиска содержимого Learn и доступа к фотографиям Lightroom).
Щелкните значок PS на главном экране (или нажмите клавишу Escape), чтобы вернуться в Photoshop.
Быстрый доступ к информации о документе — По умолчанию Photoshop отображает размер документа в нижней части окна документа в строке состояния. Щелкните стрелку (шеврон) справа от строки состояния, чтобы выбрать дополнительные параметры для отображения (например, профиль документа, размеры документа и т. Д.).
Быстрый доступ к ширине, высоте, каналам и разрешению — Щелкните и удерживайте в области информации в нижней части окна документа, чтобы отобразить ширину, высоту, каналы и разрешение документа (кроме случаев, когда выполняется сохранение) .
Сброс диалоговых окон — Нажатие Option (Mac) | Alt (Win) в диалоговом окне переключит кнопку «Отмена» на «Сброс», чтобы быстро сбросить все значения.
В диалоговых окнах, в которых есть кнопка «Готово» (например, «Сохранить для Интернета»), удерживая Option (Mac) | Alt (Win) изменит кнопку «Готово» на «Запомнить» (нажмите «Запомнить», чтобы сохранить текущую настройку по умолчанию).
Контекстно-зависимые меню — Еще один способ повысить вашу продуктивность — щелкнуть правой кнопкой мыши (или Ctrl-щелчок на Mac) в области изображения (или на панели и т. Д.)) для доступа к «контекстно-зависимым» меню в Photoshop. Контекстно-зависимые меню меняются в зависимости от выбранного инструмента и выбранной области. Например, когда выбран инструмент «Перемещение», в контекстно-зависимых меню перечислены слои под областью изображения, по которой был выполнен щелчок. Когда выбран инструмент «Кисть», в контекстно-зависимых меню отображаются атрибуты кисти, такие как диаметр, жесткость и кончик кисти.
Рамка приложения (только для Mac) — По умолчанию рамка приложения в Photoshop включена на Mac.Его можно отключить, выбрав «Окно»> «Фрейм приложения». Я предпочитаю оставлять его включенным по трем причинам:
• Во-первых, при его включении Photoshop скрывает другие открытые приложения, делая вашу рабочую область менее загроможденной. Поскольку вы не сможете видеть другие открытые приложения, используйте сочетание клавиш Command + Tab для быстрого переключения между приложениями.
• Во-вторых, если вы хотите, чтобы Photoshop отображался на меньшей части экрана (например, для одновременного просмотра Photoshop и другого приложения), поместите курсор вдоль края приложения (курсор изменится на двуглавый. стрелка) и перетащите.Приложение (включая любые пристыкованные панели) удобно изменять размер как единое целое.
• В-третьих, вы можете легко перенести Photoshop на второй монитор, перетащив панель приложения (вверху приложения) на нужный монитор.
Увеличение размера шрифта Photoshop — Чтобы изменить размер шрифта для интерфейса Photoshop, выберите «Настройки»> «Интерфейс». В разделе «Презентация» установите размер шрифта пользовательского интерфейса и включите параметр «Масштабировать пользовательский интерфейс по шрифту». На рисунках ниже показана относительная разница между настройкой размера шрифта пользовательского интерфейса на «Маленький» и «Большой».
UI Размер шрифта установлен на «Маленький».
UI Размер шрифта установлен на Большой.
Чтобы увеличить размер вкладок панели (полезно при работе на устройствах с сенсорным экраном) или включить сжатую панель параметров (для небольших мониторов), выберите «Настройки»> «Рабочая область» и включите «Большие вкладки» / «Включить узкую панель параметров» по мере необходимости.
Расположение панелей рабочего пространства по умолчанию — Конфигурация панелей, показанных в рабочем пространстве Essentials по умолчанию, отображается по-разному в зависимости от разрешения вашего монитора (что может быть важно, если вы работаете в учебной среде, поскольку не все ваши ученики могут смотреть на одно и то же. интерфейс).Например, на мониторах с более высоким разрешением панель «Библиотеки» может отображаться в отдельном столбце, тогда как на мониторах с более низким разрешением она может быть вложена в панель «Настройки и стили» и свернута в графический вид.
Наконец, это видео «Настройка рабочего пространства Photoshop» (хотя оно было записано некоторое время назад) демонстрирует несколько способов оптимизации Photoshop для ваших конкретных нужд.
Рамка приложения (1), каскадные документы (1), цветовая тема (1), объединение в вкладки (1), контекстно-зависимые меню (1), информация о документе (1), плавающие документы (1), размер шрифта на главном экране ( 1), Меню (1), Панели (5), Инструменты сброса (1), Режимы экрана (1), Ползунки для чистки (1), Ярлыки (3), Показать дополнительные элементы (1), Пружинные курсоры (1), Плитка) (2), Инструменты (4), Параметры просмотра (4), Рабочие области (2)
Основы Adobe Photoshop: строка меню
Одним из основных элементов Adobe Photoshop является строка меню, расположенная в самом верху программы.Строка меню используется для открытия и сохранения файлов, настройки размера холста, доступа к некоторым инструментам редактирования, открытия и закрытия различных окон и многого другого.
Строка меню состоит из 11 пунктов: File , Edit , Image , Layer , Select , Filter , Analysis , 3D , View , Window и Справка . Каждое из этих основных меню имеет дополнительные подменю для связанных опций.
Вы можете получить доступ к большей части того, что доступно в строке меню, и другими способами, например, с помощью сочетаний клавиш, контекстного меню или отдельных меню, расположенных в других окнах, таких как Инструменты, Слои, Временная шкала и т. Д. Однако для некоторых параметров вы должны использовать строку меню.
Эти инструкции применимы к Adobe Photoshop CS5 и более поздним версиям. Некоторые меню и элементы могут отличаться в других версиях.
Файл
Меню «Файл» в Photoshop очень похоже на меню «Файл» в других программах.Это основной метод создания новых файлов, открытия существующих, сохранения файлов и печати.
Например, если вы только что открыли Photoshop и хотите импортировать файл PNG или JPG, вы можете использовать меню «Файл», чтобы выбрать Открыть , чтобы найти изображение, которое вы хотите использовать. Также поддерживаются расширенные операции открытия, такие как открытие изображений в Adobe Bridge, открытие смарт-объектов, сохранение фотографий для использования в Интернете для уменьшения размера и экспорт в видеоформат.
Параметр Открыть последние в меню «Файл» содержит список из 10 последних открытых файлов.Если вы не переместили исходный файл в другое место, вы можете использовать эту опцию для быстрого повторного открытия файла без выполнения обычной процедуры «открыть, выбрать, просмотреть».
Это также меню «Файл», которое позволяет конвертировать видео в кадры, чтобы вы могли редактировать каждый кадр или преобразовывать видео в GIF.
Редактировать
С помощью меню «Правка» вы можете изменять объекты на холсте, пункты меню, ярлыки и многое другое.
Например, вы можете делать простые вещи, такие как отменить или повторить недавнее действие, а также вырезать, копировать и вставлять.Это обычные действия, поэтому вы обнаружите, что часто используете эти параметры меню или, по крайней мере, выучите их сочетания клавиш.
Меню «Правка» — это также место, где вы работаете с текстом, так что вы можете находить и заменять слова и фразы в документе. Здесь также вы найдете параметры Fill selection или добавить Stroke вдоль выбранного пути.
Также здесь есть инструменты для трансформации объектов. Если у вас есть изображение, которое вы хотите деформировать, повернуть, масштабировать, исказить или перевернуть, используйте подменю Edit > Transform , чтобы найти эти параметры.Инструмент Free Transform также расположен здесь, позволяя настраивать высоту, ширину и ориентацию.
Меню «Правка» позволяет открывать Preset Manager для просмотра кистей, градиентов, образцов, пользовательских форм и загрузки собственных пользовательских кистей ABR. Вы также можете открыть Color Settings для настройки RGB, CMYK и других цветовых профилей (а также для загрузки пользовательских файлов CSF и PSP).
Это меню используется для поиска существующих сочетаний клавиш и определения новых, а также для изменения общих настроек работы Photoshop и для отображения / скрытия элементов, отображаемых в строке меню.
Изображение
Многие параметры, связанные с изменением изображений в Photoshop, доступны в меню Изображение . Первое подменю позволяет вам изменять режим всего холста, между такими режимами, как цвет RGB, оттенки серого, цвет CMYK, многоканальный, двухцветный и т. Д.
Далее идет подменю под названием Adjustments , которое позволяет получить доступ к различным инструментам для изменения яркости изображения, контрастности, уровней, экспозиции, яркости, оттенка / насыщенности и цветового баланса.Также здесь есть инструменты Photo Filter , Channel Mixer и Color Lookup и другие.
Auto Tone , Auto Contrast и Auto Color — это параметры, которые изменяют внешний вид изображения без меню или ползунков.
Некоторые важные инструменты для работы с холстом находятся в меню «Изображение», которое называется Размер изображения и Размер холста . Вы можете использовать опцию Canvas Size, чтобы изменить ширину и высоту всей рабочей области, чтобы сделать ее точного размера, или уменьшить или увеличить холст.
Обрезка и Обрезка — два других важных инструмента в этом меню. Первый изменяет размер холста, вручную выбирая области, которые следует удалить. Второй — для автоматизации изменения размера путем удаления прозрачных пикселей (или пикселей определенного цвета) с любого края холста.
Слой
В меню «Слой» вы можете создавать новые слои, дублировать существующие, удалять и переименовывать слои и многое другое.
Также в этом меню есть параметры для создания масок слоя, корректирующих слоев и слоев заливки.Например, слой заливки — это новый слой, предварительно заполненный определенным цветом, узором или градиентом, который вы можете выбрать, щелкнув по нему.
Вы также можете использовать меню «Слой» для создания и редактирования смарт-объектов, а также для экспорта их содержимого в файл или замены их содержимого содержимым другого смарт-объекта.
Другие параметры в меню «Слой» позволяют группировать и скрывать слои, блокировать слои, располагать слои позади или перед другими, связывать и объединять слои и выравнивать изображение для автоматического объединения всех слоев.
Выбрать
Параметры, относящиеся к выделению, хранятся в меню выбора Photoshop. Вы можете выделить все на холсте, выбрать все слои и отменить выбор всего в этом меню. Пара связанных и полезных инструментов позволяет вам инвертировать выделение и повторно выбрать предыдущий выбор.
Инструмент «Уточнить край» находится в меню «Выбор». Вы используете его, чтобы изменить край выделения. Вы можете настроить параметры сглаживания, растушевки, контраста и сдвига края, чтобы определить конкретные детали выделения.
Grow автоматически увеличивает выделение до ближайших пикселей, чтобы эффективно увеличить общую область выделения. Продолжайте щелкать по нему, чтобы получить более широкий выбор.
Используйте Сохранить выделение и Загрузить выделение , чтобы повторно выбрать что-то позже. Вы можете сохранить новое выделение, а затем загрузить его, когда вам потребуется повторно применить его.
Фильтр
Фильтры Adobe Photoshop содержатся в меню «Фильтр». Здесь вы можете открыть галерею фильтров для предварительного просмотра художественного оформления, мазка кисти, искажения, эскиза, текстуры и других встроенных фильтров.
Это меню также содержит фильтры для размытия, шума, пикселизации, рендеринга и резкости. Чтобы сохранить или загрузить пользовательский фильтр Photoshop, перейдите к Фильтр > Другой > Пользовательский и используйте кнопку Загрузить , чтобы найти файл ACF, или кнопку Сохранить , чтобы создать новый файл ACF.
С помощью меню «Фильтр» вы также смещаете пиксели по горизонтали и вертикали, например, для создания эффекта дублирования изображения.
Анализ
Меню Analysis содержит инструменты, которые помогут вам установить масштаб для вашего изображения.Создание единого эталона измерения удобно, если вы используете Photoshop для создания планов, чертежей или карт.
После того, как вы установите ссылку, вы можете использовать инструмент линейки, чтобы найти расстояния в любом месте документа и разместить маркер масштаба.
3D
Photoshop больше не только для плоских изображений. Новые версии программного обеспечения позволяют создавать и редактировать 3D-объекты как для моделирования, так и для печати.
В меню 3D находятся инструменты, необходимые для изменения 3D-файлов и улучшения их внешнего вида.Если вам не с чего начать, вы можете создавать 3D-объекты из уже созданных слоев.
Посмотреть
Меню «Просмотр» включает инструменты, относящиеся к тому, как вы видите вещи в Photoshop. Вы можете включить линейку, создать направляющие, по которым вы можете следовать для точного позиционирования, и перейти в полноэкранный режим.
Некоторые общие параметры в меню «Просмотр» в Photoshop предназначены для масштабирования. Эти настройки включают увеличение и уменьшение масштаба, автоматическую подгонку холста к размеру экрана, отображение фактического размера в пикселях и отображение размера печати.
Другие вещи, которые вы можете показать или скрыть в меню «Вид», включают края выделения, целевые контуры, заметки, края слоя, булавки редактирования, направляющие, срезы, сетку, сетку пикселей и предварительный просмотр кисти.
Окно
Меню окна Photoshop служит двум целям: скрытие и отображение окон и организация рабочего пространства, как вам нравится. Поскольку не все доступные окна видны постоянно, используйте меню «Окно», чтобы выборочно отображать или скрывать их по мере необходимости.
Используйте меню «Окно» для переключения всех видов окон как видимых или скрытых. Действия , Корректировки , Кисть , Каналы , Цвет , История , Слои , Примечания , Пути , Временная шкала и Инструменты — вот несколько примеров. Вы не всегда будете нуждаться в них во время ваших проектов, поэтому рекомендуется скрыть их, чтобы не загромождать обзор.
Используйте подменю Arrange и Workspace для настройки расположения окон.Вы также можете перетаскивать окна куда угодно, даже за пределы главного окна Photoshop, но в этих меню есть некоторые предустановленные параметры для размещения окон в местах, которые должны быть проще для определенных задач, например, для рисования и типографики.
Справка
Меню «Справка» отмечает конец строки меню Photoshop. Вы можете увидеть версию Photoshop, которую вы используете, получить интерактивную справку, получить доступ к Центру поддержки Photoshop, узнать больше об установленных надстройках, зарегистрировать Photoshop в Adobe и многое другое.
Как настроить панель инструментов в Photoshop CC
Некоторые основы быстрой панели инструментов
По умолчанию панель инструментов в Photoshop расположена в левой части интерфейса. Я затемнил остальную часть интерфейса на скриншоте, чтобы упростить просмотр панели инструментов (она находится далеко слева):
Интерфейс Photoshop с панелью инструментов (выделенной) слева.
Выбор инструментов
Каждый значок на панели инструментов представляет отдельный инструмент, который мы можем выбрать.Тем не менее, как говорится в вечерних рекламных роликах: «Но подождите … это еще не все!». За большинством инструментов, которые мы видим на панели инструментов, на одном и том же месте прячется больше инструментов. Чтобы просмотреть дополнительные инструменты, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента. Появится всплывающее меню со списком других сгруппированных с ним инструментов.
ИнструментыPhotoshop сгруппированы вместе с другими инструментами, которые похожи по своим функциям. Например, если я щелкну правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу Control (Mac), инструмент «Прямоугольная область» в верхней части, появится всплывающее меню.Меню показывает мне, что инструменты Elliptical Marquee Tool, Single Row Marquee Tool и Single Column Marquee Tool сгруппированы вместе и доступны в одном месте. Это имеет смысл, потому что все четыре инструмента являются основными инструментами выбора:
Все четыре инструмента геометрического выбора вPhotoshop находятся в одном месте на Панели инструментов.
Если я щелкну правой кнопкой (Win) / щелкните, удерживая клавишу Control (Mac) на инструменте Spot Healing Brush Tool, мы увидим, что он разделяет это место на панели инструментов с инструментом Healing Brush Tool, Patch Tool, Content-Aware Move Tool, и инструмент «Красный глаз».Это все инструменты для ретуши фотографий, поэтому снова имеет смысл сгруппировать их:
Многие инструменты ретуши Photoshop сгруппированы вместе.
Зачем нужно настраивать панель инструментов?
Я не буду рассматривать все инструменты на панели инструментов, но, очевидно, их много (66 по моим подсчетам в Photoshop CC 2017). Здорово, что Photoshop дает нам столько инструментов для работы, но вам, вероятно, не понадобится каждый инструмент каждый день. Есть инструменты, которые вы будете использовать постоянно.Остальные, вы будете часто использовать left. И еще другие, которые, ну, вам вообще не пригодятся.
Разве не было бы замечательно, если бы мы могли настроить панель инструментов, чтобы мы могли оставить только те инструменты, которые нам нужны, и скрыть те, которые нам не нужны? Как насчет возможности изменить порядок инструментов? Таким образом, инструменты, которые вы используете чаще всего, могут появиться первыми, а не разбросаны повсюду. А что, если бы мы могли сгруппировать и разгруппировать инструменты таким образом, чтобы они были более понятны для нас и того, как мы работаем? Наконец, что, если бы мы могли сохранить наш настроенный макет панели инструментов в качестве предустановки, на которую мы могли бы переключаться в любое время?
В более ранних версиях Photoshop ничего из этого не было.Но в Photoshop CC Adobe наконец-то позволяет нам настраивать панель инструментов так, как нам нравится. Посмотрим, как это работает.
Как настроить панель инструментов Photoshop
Для настройки панели инструментов в Photoshop мы используем диалоговое окно « Настройка панели инструментов ». Чтобы открыть его, перейдите в меню Edit в строке меню в верхней части экрана и выберите Toolbar :
Идем в меню «Правка»> «Панель инструментов».
Или щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу «Control» (Mac) на значке с многоточием (три маленькие точки) непосредственно под инструментом «Масштаб» на самой панели инструментов.Затем выберите Edit Toolbar из раскрывающегося меню:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу «Control» (Mac) значок многоточия и выберите «Редактировать панель инструментов».
Диалоговое окно настройки панели инструментов
В любом случае открывает диалоговое окно «Настройка панели инструментов». Диалоговое окно состоит из двух основных столбцов. Слева находится столбец панели инструментов . В столбце панели инструментов отображается текущий макет панели инструментов, включая порядок, в котором отображаются инструменты и их группировки.Справа находится столбец Extra Tools . Сюда мы перетаскиваем инструменты из столбца панели инструментов, которые мы хотим удалить:
Диалоговое окно «Настройка панели инструментов» в Photoshop CC.
Как удалить инструмент с панели инструментов
Чтобы удалить инструмент с панели инструментов, просто щелкните инструмент в столбце панели инструментов слева и перетащите его в столбец Дополнительные инструменты справа. Но прежде чем я покажу вам, как это работает, я на мгновение закрою диалоговое окно «Настройка панели инструментов».Для этого я нажму кнопку Отмена в правом верхнем углу. Это закроет диалоговое окно без сохранения ваших изменений:
Щелчок по кнопке Отмена.
Когда диалоговое окно закрыто, я щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на инструменте «Перемещение» в самом верху панели инструментов. Это открывает всплывающее меню, в котором мы видим, что по умолчанию инструмент Artboard Tool вложен за инструментом Move:
Инструмент «Перемещение» и инструмент «Монтажная область» занимают одно и то же место на панели инструментов.
Допустим, я не очень часто использую инструмент Artboard Tool, поэтому я бы хотел удалить его с панели инструментов. Для этого я щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке Ellipsis в нижней части панели инструментов. Затем я выберу Edit Toolbar из выпадающего меню, как мы видели ранее:
Выбор команды «Редактировать панель инструментов».
Это открывает диалоговое окно «Настройка панели инструментов», как мы видели ранее. Если мы посмотрим на верхнюю часть столбца панели инструментов слева, мы увидим, что инструмент «Перемещение» и инструмент монтажной области сгруппированы вместе:
Диалоговое окно «Настройка панели инструментов», показывающее инструмент «Перемещение» и группу инструментов «Монтажная область».
Чтобы удалить инструмент Artboard Tool с панели инструментов, все, что мне нужно сделать, это щелкнуть по нему в столбце панели инструментов и перетащить его в столбец дополнительных инструментов:
Перетаскивание инструмента Artboard Tool из левого столбца в правый столбец.
Я отпущу кнопку мыши, и теперь инструмент Artboard Tool больше не отображается на панели инструментов слева. Справа — дополнительный инструмент:
.Инструмент Artboard теперь является дополнительным инструментом, а не основным инструментом на панели инструментов.
Чтобы принять мои изменения и закрыть диалоговое окно, я нажму кнопку Готово в правом верхнем углу:
Щелчок по кнопке Готово.
И теперь, если я щелкну правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac) на инструменте «Перемещение» на панели инструментов, ничего не произойдет. Всплывающее меню больше не появляется. Это потому, что инструмент «Перемещение» теперь является единственным инструментом в этом месте. Я удалил инструмент Artboard Tool, который ранее был вложен в него:
Инструмент «Перемещение» теперь находится отдельно в верхней части панели инструментов.
Где найти дополнительные инструменты
Итак, куда делся инструмент Artboard? Что ж, когда я говорю, что удалил его с панели инструментов, это не совсем так.На самом деле мы не удаляем инструменты полностью. Вместо этого мы просто перемещаем их из основного макета панели инструментов в новую скрытую область Extra Tools . Чтобы просмотреть область дополнительных инструментов, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке с многоточием на панели инструментов, чтобы открыть всплывающее меню. Или щелкните и удерживайте на значке с многоточием, и появится всплывающее меню.
Любые инструменты, которые вы перетащили в столбец «Дополнительные инструменты» диалогового окна «Настройка панели инструментов» (например, мой инструмент «Монтажная область»), появятся здесь в списке под командой «Изменить панель инструментов».Это означает, что если и когда вам понадобятся эти инструменты, они все еще здесь и готовы к выбору. Единственная разница в том, что теперь они спрятаны на отдельной территории:
.Дополнительные инструменты перечислены под командой «Редактировать панель инструментов».
Как восстановить инструмент на панели инструментов
Теперь, когда я переместил инструмент Artboard Tool в область дополнительных инструментов, что, если я пойму, что совершил ошибку? На самом деле я довольно часто использую инструмент Artboard Tool, так как мне переместить его обратно на основную панель инструментов? Чтобы восстановить инструмент, щелкните его в столбце «Дополнительные инструменты» справа и перетащите его обратно в столбец панели инструментов слева.
Создание независимого инструмента
Обратите внимание на синюю горизонтальную полосу , которая появляется под вашим маленьким курсором в виде руки, когда вы перетаскиваете инструмент. Эта синяя полоса сообщает вам, куда вы уроните инструмент, когда отпустите кнопку мыши. Там, где вы его бросаете, он появится на панели инструментов. Например, если я перетащу инструмент Artboard Tool ниже инструмента Move, чтобы появилась синяя горизонтальная полоса между инструментом Move и группой, которая начинается с инструмента Rectangular Marquee Tool:
Перетащите инструмент Artboard Tool под инструмент Move.
Затем, когда я отпускаю кнопку мыши, Photoshop помещает инструмент Artboard Tool в это место, делая его независимым инструментом, а не частью какой-либо группы:
Инструмент Artboard Tool теперь находится ниже и отдельно от инструмента Move.
Предварительный просмотр панели инструментов Live
Сама панель инструментов обновляется, чтобы показать нам предварительный просмотр изменений, которые мы вносим в диалоговое окно «Настройка панели инструментов». Здесь мы видим инструмент Artboard Tool, который теперь находится под инструментом Move:
.Панель инструментов обновляется по мере внесения изменений.
Группирование инструмента с другими инструментами
Что делать, если вместо того, чтобы иметь отдельный инструмент Artboard Tool, я хотел бы снова сгруппировать его с помощью инструмента Move Tool, как это было изначально? Я щелкаю и перетаскиваю Artboard Tool на мгновение обратно в столбец Extra Tools:
Перетащите инструмент Artboard обратно в столбец «Дополнительные инструменты».
Затем я перетащу его обратно в столбец панели инструментов. Но на этот раз, вместо того, чтобы перетаскивать его на ниже инструмента «Перемещение», я помещаю курсор в виде руки так, чтобы синяя горизонтальная полоса отображалась всего на внутри в нижней части окна инструмента «Перемещение»:
Перетащите инструмент Artboard Tool в ту же группу, что и инструмент Move.
Я отпущу кнопку мыши, и теперь инструмент Artboard Tool снова сгруппирован с инструментом Move:
Инструмент «Перемещение» и инструмент «Монтажная область» снова используют одну и ту же группу.
Как сгруппировать и разгруппировать инструменты на панели инструментов
Если задуматься, инструменты Artboard Tool и Move Tool действительно не имеют ничего общего друг с другом. Так почему они входят в одну группу? Для них имеет больше смысла быть отдельными, независимыми инструментами на Панели инструментов. Как мне их разгруппировать? Я имею в виду, что я мог бы перетащить инструмент Artboard Tool обратно в столбец Extra Tools, а затем снова обратно в столбец Toolbar, как я сделал это мгновение назад.Но есть способ попроще.
Разгруппировка одного инструмента
Чтобы разгруппировать инструмент Artboard Tool, все, что мне нужно сделать, это щелкнуть по нему и перетащить вниз, пока синяя горизонтальная полоса не появится внизу и не отделится от поля инструмента перемещения:
Перетаскивание инструмента «Монтажная область» вниз и от инструмента «Перемещение».
Когда я отпускаю кнопку мыши, Photoshop разгруппировывает инструмент Artboard Tool и Move Tool и отображает их независимо друг от друга:
Два инструмента были разгруппированы.
Удаление нескольких инструментов из группы
Мы вернемся к инструменту Artboard Tool чуть позже. Давайте посмотрим на другой пример. Здесь у нас есть группа, содержащая инструмент Rectangular Marquee Tool, Elliptical Marquee Tool, Single Row Marquee Tool и Single Column Marquee Tool. Это основные инструменты выбора Photoshop:
Группа «Инструменты выделения».
Инструменты Rectangular Marquee Tool и Elliptical Marquee Tool находят широкое применение. Но единственный раз, когда я действительно использую инструмент выделения в одну строку или один столбец, — это когда я пытаюсь превратить фотографию в интересный фон.Я хотел бы оставить инструменты прямоугольной и эллиптической области на главной панели инструментов, но переместить два других в столбец Дополнительные инструменты.
Для этого я начну с отделения инструментов выделения для одной строки и одного столбца от группы. Сначала я удалю инструмент Single Column Marquee Tool, щелкнув и перетащив его вниз, пока под группой не появится синяя полоса:
Разгруппировка инструмента «Выделение в одну колонку».
Я отпущу кнопку мыши, чтобы установить инструмент на место, и теперь у меня есть инструмент выделения в один столбец отдельно от других:
Инструмент «Область в одну колонку» теперь отделен от группы.
Создание новой группы инструментов
Затем я нажимаю на инструмент Single Row Marquee Tool и тоже перетаскиваю его вниз. Но вместо того, чтобы делать его еще одним независимым инструментом, я создам новую группу для хранения инструментов выделения одной строки и одного столбца. Для этого я помещаю курсор в виде руки так, чтобы синяя полоса появлялась внутри верхней части окна инструмента выделения в один столбец:
Перетаскивание инструмента «Выделение в одну строку» в поле «Выделение в одну колонку».
Когда я отпускаю кнопку мыши, Photoshop разгруппирует инструмент «Выделение в одну строку» из инструментов «Прямоугольная и эллиптическая область» и помещает его в новую группу с помощью инструмента «Выделение в один столбец»:
Инструменты выделения для одной строки и одного столбца теперь находятся внутри отдельной группы.
Инструмент по умолчанию
Если мы посмотрим на мою настоящую панель инструментов, мы увидим новую группу, расположенную между инструментом Rectangular Marquee Tool и Lasso Tool. Обратите внимание, что мы видим значок инструмента Single Row Marquee Tool.Инструмент «Выделение в одну колонку» в настоящее время находится за ним. Это означает, что для доступа к инструменту выделения в одну колонку мне нужно будет щелкнуть правой кнопкой мыши (Win) / щелкнуть, удерживая клавишу Control (Mac), на инструменте выделения одной строки. Затем я мог выбрать инструмент Single Column Marquee Tool во всплывающем меню:
Инструмент Single Row Marquee Tool отображается на панели инструментов. За ним прячется другой инструмент.
Как Photoshop узнает, какой инструмент в группе отображать на панели инструментов и какой инструмент (ы) разместить за ним? Он знает, потому что Photoshop считает, что инструмент в верхней части группы является инструментом по умолчанию .Инструмент по умолчанию — тот, который отображается первым.
Как изменить инструмент по умолчанию для группы
Чтобы изменить инструмент по умолчанию, все, что нам нужно сделать, это перетащить другой инструмент в верхнюю часть группы. Например, если я хочу, чтобы инструмент «Область в одну колонку» был инструментом по умолчанию, все, что мне нужно сделать, это щелкнуть по нему и перетащить над инструментом «Область в одну строку». Обратите внимание, что я не вытаскиваю его полностью из группы. Я помещаю курсор в виде руки так, чтобы синяя полоса появлялась внутри верхней части группы:
Перетаскивание инструмента «Область в одну колонку» над инструментом «Область в одну строку» в группе.
Когда я отпускаю кнопку мыши, Photoshop опускает инструмент выделения в одну колонку над инструментом выделения в одну строку, что делает его новым инструментом по умолчанию:
Инструмент «Область в один столбец» теперь является инструментом группы по умолчанию.
И если мы снова посмотрим на мою панель инструментов, мы увидим, что теперь фактически отображается инструмент Single Column Marquee Tool. Инструмент Single Row Marquee Tool теперь вложен за ним:
Значок инструмента «Область в один столбец» теперь отображается на панели инструментов.
Как переместить сразу целые группы инструментов
Мы видели, как перетаскивать отдельные инструменты из одного столбца в другой. Мы также можем перетаскивать целые группы. Теперь, когда инструменты выделения с одной строкой и одним столбцом выделены в отдельную группу, я могу легко переместить их оба в столбец Дополнительные инструменты. Чтобы перетащить группу, сначала поместите курсор мыши над краем группы. Вокруг группы появится синяя рамка . Это позволяет узнать, что вы выбираете группу в целом:
Выделение группы путем наведения курсора мыши на ее край.
Затем, как и с отдельным инструментом, щелкните и перетащите группу в столбец Дополнительные инструменты:
Перетаскивание всей группы в столбец «Дополнительные инструменты».
Я отпущу кнопку мыши, и в этот момент Photoshop переместит оба инструмента в столбец «Дополнительные инструменты» одновременно. Вы можете сделать то же самое и в обратном направлении, переместив всю группу из столбца Дополнительные инструменты в столбец Панели инструментов:
Инструменты перемещены группой в столбец Дополнительные инструменты.
Как изменить порядок инструментов на панели инструментов
Вернемся на мгновение к инструменту Artboard Tool. В настоящее время он находится прямо под моим инструментом перемещения в верхней части панели инструментов:
Инструмент Artboard сейчас находится вверху.
Одна вещь, которую вы, возможно, захотите сделать при настройке своей панели инструментов, — это переместить инструменты, которые вы используете чаще всего, в верхнюю часть панели инструментов, а те, которые вы не используете, так часто, дальше вниз. Несмотря на то, что я использую инструмент Artboard Tool, я использую его недостаточно, чтобы он занимал место ближе к верху.На самом деле, он, вероятно, находится ближе ко дну, а это значит, что я должен его переместить.
Чтобы изменить порядок инструментов, щелкните тот, который вы хотите переместить, и перетащите его вверх или вниз на новое место. Опять же, следите за синей горизонтальной полосой, которая появляется под курсором в виде руки, чтобы по ошибке не сгруппировать инструмент с другими инструментами. Здесь я перетаскиваю инструмент Artboard Tool под группу, содержащую инструменты Lasso, Polygonal Lasso и Magnetic Lasso:
Перетащите инструмент Artboard Tool ниже группы Lasso Tools.
Я отпущу кнопку мыши, чтобы установить инструмент Artboard Tool. Пока все хорошо:
Инструмент Artboard перемещен дальше вниз по Панели инструментов.
Более быстрый способ изменить порядок инструментов
Я переместил инструмент Artboard Tool дальше по списку, но не достаточно далеко. На самом деле я хочу разместить его прямо над ручным инструментом, который находится внизу, ближе к низу. Это означает, что между местом, где сейчас находится инструмент Artboard, и местом, куда я хочу его переместить, все еще есть много инструментов.
Вместо того, чтобы медленно перетаскивать инструмент Artboard Tool вниз через все инструменты между ними, я просто перетащу инструмент Artboard Tool в столбец Extra Tools временно . На самом деле я не делаю Artboard Tool дополнительным инструментом. Я просто использую столбец «Дополнительные инструменты» как временное хранилище:
Использование столбца «Дополнительные инструменты» для временного удержания инструмента «Монтажная область».
Затем я воспользуюсь полосой прокрутки справа от столбца панели инструментов, чтобы быстро прокрутить вниз до места, где я хочу разместить инструмент Artboard.В данном случае это над ручным инструментом:
.Прокрутка вниз до инструмента «Рука» в столбце панели инструментов.
Я перетащу инструмент Artboard Tool обратно в столбец панели инструментов, поместив его на место над ручным инструментом:
Перетащите инструмент Artboard Tool над инструментом «Рука».
И теперь инструмент Artboard Tool находится именно там, где я хотел:
Инструмент Artboard теперь находится над ручным инструментом.
Опять же, мы видим изменение, которое я сделал на самой панели инструментов. Вы можете так же легко перемещать целые группы вверх и вниз по панели инструментов.Просто наведите курсор мыши на край группы, чтобы выделить ее. Затем перетащите его вверх или вниз по панели инструментов по мере необходимости. Или, как я сделал с инструментом Artboard Tool, временно перетащите группу в столбец «Дополнительные инструменты». Прокрутите до нужного места в столбце панели инструментов, затем перетащите группу обратно в столбец панели инструментов и поместите ее на место:
Панель инструментов, показывающая новый дом для инструмента Artboard.
Как отключить сочетания клавиш для дополнительных инструментов
Давайте посмотрим на группу, состоящую из инструмента кадрирования, инструмента кадрирования перспективы, инструмента фрагмента и инструмента выбора фрагмента.Если вы посмотрите справа от названий инструментов, вы увидите, что все четыре инструмента используют одно и то же сочетание клавиш . В этом случае их все можно выбрать, нажав на букву C . Итак, если я один раз нажму на клавиатуре букву C, я выберу первый инструмент в группе (инструмент кадрирования). Если я затем нажму и удерживаю клавишу Shift и продолжаю нажимать C несколько раз, я могу циклически переключаться между другими инструментами в группе:
Инструменты кадрирования и нарезки используют одно и то же сочетание клавиш.
Я хочу оставить инструменты кадрирования и перспективной кадрирования на главной панели инструментов, но переместить инструменты выбора фрагментов и фрагментов в столбец «Дополнительные инструменты». Мы уже научились это делать, поэтому я сэкономлю нам немного времени, быстро перетащив их:
Щелкните и перетащите инструменты выбора фрагментов и фрагментов в столбец «Дополнительные инструменты».
Обратите внимание, что даже несмотря на то, что эти инструменты были перемещены из основного столбца панели инструментов, они по-прежнему показывают то же сочетание клавиш, что и раньше.Перемещение их в столбец «Дополнительные инструменты» не привело к удалению ярлыка:
. Инструментысохраняют свои сочетания клавиш даже при перетаскивании в столбец «Дополнительные инструменты».
Параметр «Отключить ярлыки для скрытых дополнительных элементов панели инструментов»
Если вы посмотрите в нижнюю часть диалогового окна «Настройка панели инструментов», вы увидите параметр Отключить ярлыки для скрытых дополнительных элементов панели инструментов . По умолчанию он выбран (отмечен). Если вы больше не хотите, чтобы дополнительные инструменты можно было выбирать с помощью их сочетаний клавиш, оставьте этот параметр отмеченным.Таким образом, только основные инструменты на панели инструментов останутся доступными для выбора с клавиатуры. Дополнительные инструменты нужно будет выбрать непосредственно в области «Дополнительные инструменты».
Если, с другой стороны, вы хотите, чтобы сочетания клавиш оставались активными для всех ваших инструментов, независимо от того, находятся ли они на главной панели инструментов или в разделе «Дополнительные инструменты», тогда вам нужно снять этот флажок. Лично я оставляю это проверено:
Параметр «Отключить ярлыки для скрытых дополнительных элементов панели инструментов».
Как добавить сочетания клавиш
Мы также можем использовать диалоговое окно «Настройка панели инструментов» для добавления сочетаний клавиш к инструментам, у которых изначально их не было.Например, здесь у нас есть группа, состоящая из инструмента «Перо», инструмента «Перо произвольной формы», инструмента «Добавить точку привязки», инструмента «Удалить точку привязки» и инструмента «Преобразовать точку»:
Группа Pen Tool.
Я собираюсь быстро перетащить инструменты «Добавить точку привязки» и «Удалить точку привязки» в столбец «Дополнительные инструменты»:
Перетаскивание инструментов «Добавить и удалить опорные точки» в столбец «Дополнительные инструменты».
При этом в группе остаются только инструмент «Перо», инструмент «Перо произвольной формы» и инструмент «Преобразовать точку».Обратите внимание, что и Pen Tool, и Freeform Pen Tool используют букву P в качестве сочетания клавиш. Но инструмент преобразования точки этого не делает. Фактически, у него вообще нет сочетания клавиш:
Два из трех оставшихся инструментов в группе используют одно и то же сочетание клавиш. Один не делает.
Поскольку все три инструмента являются частью одной группы, было бы лучше, если бы все они использовали это сочетание клавиш. Чтобы добавить сочетание клавиш к инструменту преобразования точки, все, что мне нужно сделать, это щелкнуть инструмент, чтобы выбрать его.Небольшой текстовый курсор появляется на пустом месте, где обычно используется сочетание клавиш:
Выбор инструмента для добавления сочетания клавиш.
Я нажимаю на клавиатуре букву P , чтобы установить ее как новый ярлык, затем нажимаю Enter (Win) / Return (Mac), чтобы принять изменение. И теперь все три инструмента в группе используют один и тот же ярлык:
Выберите букву на клавиатуре, затем нажмите Enter (Win) / Return (Mac).
Как удалить все инструменты с панели инструментов
До сих пор мы тратили большую часть нашего времени на перетаскивание инструментов из столбца Панели инструментов слева в столбец Дополнительные инструменты справа. Но если вы действительно хотите упростить и оставить только несколько инструментов на главной панели инструментов, нажмите кнопку Очистить инструменты в правом верхнем углу диалогового окна:
Нажмите кнопку «Очистить инструменты».
Это мгновенно перемещает каждый инструмент в столбец Дополнительные инструменты, оставляя основной столбец панели инструментов полностью пустым:
Кнопка «Очистить инструменты» превращает любой инструмент в дополнительный.
Затем вы можете перетащить только несколько инструментов (или групп), которые вам нужны, в столбец панели инструментов:
Функция «Очистить инструменты» — хороший способ сэкономить время, когда вам нужно всего несколько инструментов на главной панели инструментов.
Скрытие других параметров панели инструментов
Если вы посмотрите под инструментами, в самый низ панели инструментов, вы найдете еще несколько значков. Начиная сверху, у нас есть значок Ellipsis (который мы уже рассмотрели) для выбора команды «Редактировать панель инструментов», а также для просмотра наших дополнительных инструментов.Ниже находится значок Foreground / Background Colors , значок Quick Mask Mode и, наконец, значок Screen Mode :
Дополнительные параметры в нижней части панели инструментов.
Вы можете отключить любой или все эти значки, щелкнув для их отмены в нижней части диалогового окна «Настройка панели инструментов». Чтобы снова включить их, просто нажмите на них еще раз. Однако обратите внимание, что если вы скроете значок с многоточием на панели инструментов, вы больше не сможете просматривать область дополнительных инструментов (что означает, что вы потеряете доступ к любым скрытым инструментам).Кроме того, вы сможете получить доступ к диалоговому окну «Настройка панели инструментов», только перейдя в меню « Изменить » вверху экрана и выбрав «Панель инструментов :
».Щелкните значки в нижней части диалогового окна, чтобы отобразить или скрыть эти параметры на панели инструментов.
Как сохранить пользовательский макет панели инструментов в качестве предустановки
Чтобы сохранить пользовательский макет панели инструментов в качестве предустановки, нажмите кнопку Сохранить предустановку :
Нажмите кнопку «Сохранить предустановку».
Дайте вашей предустановке описательное имя, затем нажмите Сохранить . Вы можете сохранить несколько макетов панели инструментов в качестве предустановок, каждый из которых настроен для конкретной задачи (например, ретуширование фотографий, цифровая живопись, веб-дизайн и т. Д.):
Присвоение имени и сохранение предустановки.
Загрузка пользовательской предустановки панели инструментов
Чтобы загрузить предустановку панели инструментов, когда она вам понадобится, нажмите кнопку Загрузить предустановку :
Кнопка «Загрузить предустановку».
Как восстановить панель инструментов по умолчанию
Чтобы вернуться к исходному макету панели инструментов Photoshop по умолчанию, нажмите кнопку Restore Defaults :
Кнопка «Восстановить настройки по умолчанию».
Закрытие диалогового окна настройки панели инструментов
Наконец, чтобы закрыть диалоговое окно «Настройка панели инструментов» и сохранить внесенные изменения, нажмите кнопку « Готово, ». Чтобы закрыть его без сохранения изменений, нажмите кнопку Отменить :
Щелчок по кнопке Готово.
.