Манип в фотошопе. Сказочная фотоманипуляция. Создаём Оригами из Долларовой Банкноты в программе Photoshop
Раскройте свой творческий потенциал с помощью интересной фотоманипуляции. Отлично подходят для начинающих, эти уроки помогут вам освежить свои навыки в Adobe Photoshop, изучая новые и захватывающие техники.
Получите вдохновение! Посмотрите потрясающие исходные материалы для создания фотоманипуляций от Envato Market .
Простые Пошаговые Уроки по созданию Фотоманипуляций
Освойте свои любимые техники фотоманипуляций с помощью этих пошаговых уроков. От сюрреалистических фотоманипуляций до абстрактных и даже с темой фан-арта, мы подобрали коллекцию уроков, который вы не захотите пропустить! Получите фантастические, простые в использовании уроки от наших профессионалов Photoshop.
Создаём Лесную Сцену с Совой для Начинающих в программе Photoshop
Не уверены с чего начать? Попробуйте этот урок для начинающих изучать Photoshop, используя всего лишь три исходные фотографии.
 Узнайте, как создать волшебный лес с помощью этого короткого урока.
Узнайте, как создать волшебный лес с помощью этого короткого урока.Создаём Сюрреалистическую Сцену в программе Adobe Photoshop
Один из лучших стилей искусства — это сюрреалистическая фотоманипуляция. И в этом уроке вы научитесь создавать тёмную абстрактную фотоманипуляцию. Создайте впечатляющую сцену с человеком с головой дерева в открытом поле.в штормовую погоду.
Создаём Сюрреалистичные Походные Ботинки в Adobe Photoshop
Прежде, чем была изобретена обувь, люди полагались на свои босые ноги во время ходьбы. В этом уроке вы узнаете, как создать безумную пару ботинок из реальных изображений ног.
Создаём Абстрактный Психоделический Портрет в программе Photoshop
Выйдите за рамки с этим психоделическим уроком.
 С помощью этой фотоманипуляции вы узнаете, как создать расплывчатые эффекты с помощью инструмента Пластика (Liquify Tool) в Adobe Photoshop. Создайте уникальную композицию, изучая важность деталей.
С помощью этой фотоманипуляции вы узнаете, как создать расплывчатые эффекты с помощью инструмента Пластика (Liquify Tool) в Adobe Photoshop. Создайте уникальную композицию, изучая важность деталей.Создаём Фотоманипуляцию Вой Оборотня в программе Adobe Photoshop
Основанный на классике 80-х годов, Американский оборотень в Лондоне, этот урок отправит вас в путешествие по созданию собственного дизайна оборотня. Создайте свирепый эффект с помощью простых изображений в этом увлекательном уроке.
Создаём Фантазийную Фотоманипуляцию с Портретом в Adobe Photoshop
Этот урок представляет собой потрясающее сочетание фэнтези и научной фантастики! Вы узнаете про удивительные техники по созданию фантазийного галактического портрета. Создайте потрясающий результат, который совмещает фотографию модели с красочным космическим фоном.
Рисуем Портрет Апокалипсиса в программе Photoshop
Вы большой поклонник фильмов о Людях Икс? В этом уроке вы узнаете, как создать Апокалипсиса из комикса.
 Используйте комбинацию фотоманипуляции с техникой цифрового рисунка, чтобы создать потрясающего суперзлодея.
Используйте комбинацию фотоманипуляции с техникой цифрового рисунка, чтобы создать потрясающего суперзлодея. Создаём Средневековую Сцену с Драконами в программе Adobe Photoshop
Погрузитесь в волшебный мир, полный прекрасных драконов, с этой забавной фотоманипуляцией. В этом уроке вы узнаете, как создать туманный горный ландшафт с летающим драконом на заднем фоне.
Создаём Фотоманипуляцию с Торнадо в программе Photoshop
Мать-природа известна тем, что она сеет хаос на земле. И вы можете легко проиллюстрировать это с помощью этой простой фотоманипуляции. Создайте разрушительный эффект, совмещая несколько исходных фотографий для создания впечатляющего вида.
Создаём Зимний Пейзаж в программе Photoshop
Постарайтесь не замёрзнуть при создании этого зимнего пейзажа. В этом уроке вы узнаете, как объединить различные исходные изображения в одну единую сцену. Используйте корректирующие слои, маски и многое другое, чтобы завершить зимнюю сказку.

Создаём Бесконечную Иллюзию внутри Картины в программе Adobe Photoshop
Отличная возможность проверить свои навыки работы с программой Photoshop — это создать оптическую иллюзию. В этом уроке вы узнаете, как выстроить композицию, чтобы создать бесконечную иллюзию внутри картины.
Создаём Сюрреалистическую Сцену с Порталом в программе Photoshop
Возможности бесконечны с этой креативной фотоманипуляцией. В этом уроке вы узнаете, как создать сюрреалистическую сцену, объединив несколько изображений с небом, которая будет идеальна для реалистичного светового портала.
Создаём Гламурный Портрет в стиле Калавера в программе Photoshop
Данный урок посвящён празднику Дню Мёртвых, а также почитанию важной мексиканской традиции и благополучию всей семьи. Вы сможете создать портрет женщины с традиционным макияжем в стиле Калавера.
Создаём Сцену с Русалкой в Adobe Photoshop
Узнайте, как превратить свой летние фотографии в потрясающий портрет русалки! В этом уроке вы узнаете, как создать русалку в Adobe Photoshop, используя только два исходных изображения.

Создаём Абстракцию Расплавленной Фигуры в программе Photoshop
Или попробуйте воссоздать один из самых популярных эффектов! В этом уроке вы узнаете, как объединить несколько изображений, чтобы создать статую из фотографии модели, а затем, как добить расплавленные эффекты, чтобы создать огненную эмоциональную сцену.
Создаём Оригами из Долларовой Банкноты в программе Photoshop
Оригами — вид декоративно-прикладного искусства; древнее искусство складывания фигурок из бумаги, животных, цветов и многих других элементов. В этом уроке вы узнаете, как создать оригами-голубя с помощью любых банкнот.
Создаём Цветочную Фотоманипуляцию в программе Photoshop
Добавьте прекрасные цветы к своим любимым селфи! В этом уроке вы узнаете, как использовать инструмент Пластика (Liquify Tool), а также основные техники фотоманипуляции, чтобы создать необычный портрет.
Создаём Фэнтезийный Пейзаж в Adobe Photoshop
Потратьте день, чтобы создать фантастический пейзаж в Adobe Photoshop.
 В этом уроке вы изучите передовые техники совмещения, чтобы создать вдохновляющую композицию, цветовые оттенки и многое другое!
В этом уроке вы изучите передовые техники совмещения, чтобы создать вдохновляющую композицию, цветовые оттенки и многое другое!Создаём Абстрактный Портрет в программе Adobe Photoshop
Обогатите свои знания Photoshop с помощью этой абстрактной фотоманипуляции. В этом уроке вы узнаете, как создать абстрактную картину, объединив несколько исходных изображений с абстрактными элементами в программе Adobe Photoshop. Узнайте, как использовать корректирующие слои. маски и кисти, чтобы создать эпический эффект.
Создаём Эффект Состаривания в Adobe Photoshop
Нельзя предотвратить старение. И в этом уроке мы исследуем, как добавить эффект старения к лицу с помощью невероятных техник фотоманипуляции. Добавьте старческие пятна, морщины и многое другое с помощью нескольких простых инструментов в Photoshop.
Создаём Волшебный Пейзаж с Озером в программе Photoshop
Исследуйте свою сторону дзэн с помощью этой расслабляющей фото манипуляции.
 В этом уроке вы узнаете, как создать красочную и волшебную сцену с озером, используя корректирующие слои и Карту Смещения (Displacement Map) в Adobe Photoshop.
В этом уроке вы узнаете, как создать красочную и волшебную сцену с озером, используя корректирующие слои и Карту Смещения (Displacement Map) в Adobe Photoshop.Создаём Красивый Абстрактный Портрет в программе Photoshop
Создайте художественный портрет, который, несомненно, произведет впечатление! В этом уроке вы узнаете, как применить блестящие декоративные изображения к гламурной фотографии.
Создаём Эффект Энергетический Всплеск в программе Adobe Photoshop
Добавьте брызг с помощью этого энергетического урока. Вдохновленный рекламой модных кроссовок, в этом уроке вы узнаете, как добавить красочные акриловые краски на красочную обувь. Узнайте, как совместить их вместе, используя режимы наложения и многое другое!
Создаём Сцену Разрушенного Города в Adobe Photoshop
Создайте разрушение в этом уроке Photoshop. В этом уроке вы узнаете, как уничтожить город, используя разломанные и повреждённые элементы.

Превращаем Пейзажную Фотографию в Изометрическую Иконку в Adobe Photoshop
Создайте свои изометрические иконки за нескольких простых шагов! В этом уроке вы узнаете, как создать 3D-изометрическую карту, используя только стандартные пейзажные фотографии. 3D программа не потребуется.
Создаём Абстрактный Портрет Вьетнамской Девушки в Adobe Photoshop
Узнайте про традиции Вьетнамской культуры в этом уроке Photoshop. Вначале создайте задний фон, используя различные текстуры, а затем добавьте изображение модели и элементы бамбука. Создайте волшебный дизайн сегодня!
Создаём Эффект Двойной Экспозиции в Adobe Photoshop
Эффект двойной экспозиции — один из самых популярных эффектов сегодняшнего дня. С помощью этого урока Photoshop вы сможете добиться потрясающего результата.
Создаём Сцену с Воздушным Шаром из Страны Оз в Adobe Photoshop
Вдохновленный классическим фильмом «Волшебник Страны Оз», этот урок научит вас, как создать культовую сцену с воздушным шаром.
 С помощью 3D-инструментов Photoshop, создайте волшебную фотоманипуляцию.
С помощью 3D-инструментов Photoshop, создайте волшебную фотоманипуляцию.Создаём Волшебный Пейзаж в стиле Мэт Пейнт в Adobe Photoshop
Вы когда-нибудь хотели создать картину в стиле Мэт Пейнт? Узнайте в этом удивительном уроке. Начните с первоначальной концепции и эскиза, прежде чем погрузиться в детали, чтобы создать фантастический пейзаж, мы уверены, вам понравится этот урок!
Создаём Космическую Сцену в программе Photoshop
Запустите ракету в космос с помощью этого урока Photoshop. В этом уроке вы узнаете, как создать космический задний фон с нуля, а также одинокую планету.
Создаём Волшебную Сцену с Оленем в программе Adobe Photoshop
Создайте впечатляющего пылающего оленя, используя базовые техники фотоманипуляции. В этом уроке вы узнаете, как использовать текстуру огня, чтобы создать огненные эффекты.
Рисуем Рыбку Дори в программе Photoshop
В поисках Немо — любимый мультфильм, который любят все! И в этом уроке вы можете создать тот же самый фантастический шарм, создав персонажа Дори из мультфильма.
 Узнайте, как превратить своего вымышленного персонажа в реального, использовав реальные изображения рыб.
Узнайте, как превратить своего вымышленного персонажа в реального, использовав реальные изображения рыб.Создайте Сюрреалистическую Сцену Пломбира со Слонёнком
Слоны известны своей мудростью и исключительной способностью сминать! В этом забавном уроке вы узнаете, как наполнить гигантский бокал мороженым из слона, используя базовые техники фотоманипуляции.
Создаём Готическую Фотоманипуляцию в программе Photoshop
Создайте стаю воронов с помощью этой впечатляющей фотоманипуляции. Создайте сцену с нуля с помощью сюрреалистического фона, элегантного платья и многого другого!
Создаём Волшебную Фотоманипуляцию в программе Adobe Photoshop
Феи — популярный объект для многих фэнтезийных манипуляций. В этом уроке вы научитесь создавать красочный цветочный фон, невероятные световые эффекты, а также усиливать глубину резкости.
Создаём Сцену Апокалипсиса с Ангелом в Adobe Photoshop
Фотоманипуляции — отличный способ воссоздать собственных оригинальных персонажей.
 В этом уроке вы узнаете, как создать сцену Апокалипсиса с тёмным ангелом в Photoshop.
В этом уроке вы узнаете, как создать сцену Апокалипсиса с тёмным ангелом в Photoshop. Создаём Забавную Подводную Сцену в программе Adobe Photoshop
Отправляйтесь в подводное путешествие с этой забавной фотоманипуляцией. Этот урок Photoshop показывает творческий взгляд на сюрреалистическую подводную сцену. Узнайте интересные трюки, такие как рисование пузырьков и многое другое!
Создаём Готический Портрет в программе Photoshop
Готические фотоманипуляции всегда очень популярны! В этом уроке вы узнаете, как создать тёмный готический портрет, используя исходные изображения, включая коррекцию освещения. В заключение, совместите всё вместе, чтобы получить потрясающий результат!
Создаём Монстра Франкенштейна в программе Adobe Photoshop
Создайте классический персонаж! Вдохновленный фильмом 1931 года, этот урок покажет вам, как превратить простую фотографию в знаменитого монстра Франкенштейна. Узнайте про важные техники воссоздания мимических выражений, а также техники коррекции жутких цветовых оттенков в этом увлекательном уроке.
Создаём Фотоманипуляцию с Дракончиком в программе Photoshop
Что, если бы у вас был свой собственный дракон? Так вот, с этим уроком, вы получите именно это! Создайте милого дракончика в качестве очаровательного волшебного домашнего животного! Узнайте, как создать дракончика из фрагментов фотографий настоящих животных, прежде чем расположить его на человеческой ладони.
Создаём Сцену с Дамой Червей в программе Photoshop
В этом уроке вы узнаете, как создать манипуляцию Дама Червей. Данный урок вдохновлён классическим фильмом Алиса в Стране Чудес. Вначале создайте декоративный фон, а затем добавьте модель и игральные карты!
Вы размышляете о новом домашнем декоре? Хотите что-то необычное и недорогое? А возможно думаете, как раскрыть вашу творческую сторону? Вы наверно будете немного удивленны следующему решению: камни. Да, те камни, которые вы видите везде, в речке, парке, на пляже, возможно даже такие вещи хранятся у Вас дома. Эти камни могут сделать ваше жилище немного вычурным и оригинальным. Многие люди предпочитают искать камни уникальной формы или цвета. Но на следующих фотографиях, Вы убедитесь, что плоские камни могут стать более привлекательными в качестве дизайна Вашего дома.
 Если Вы когда-то коллекционировали белые камушки и теперь не знаете, что с ними делать, нарисуйте на них контрастные деревья. Смотрится чудесно, к тому-же радует глаза Персонажи с мультфильма Totoro. Нарисованные портреты достойны собственной выставки. Хотите отличный подарок для семьи? Здесь можно позаимствовать идею и создать кого-то из членов семьи. Любите маленькие города? Всего несколько камней покрашенных в домики и вы владелиц целого мини городка. Вам не нужно обладать большим талантом в рисование, для того, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы воображения включилось. Красивые лесные существа. Фауна для вашего декора. Камни превращаются в котиков. Для любителей кед. Эти красивые и милые камни определенно могут быть подарком для ваших друзей. Конечно, это
Если Вы когда-то коллекционировали белые камушки и теперь не знаете, что с ними делать, нарисуйте на них контрастные деревья. Смотрится чудесно, к тому-же радует глаза Персонажи с мультфильма Totoro. Нарисованные портреты достойны собственной выставки. Хотите отличный подарок для семьи? Здесь можно позаимствовать идею и создать кого-то из членов семьи. Любите маленькие города? Всего несколько камней покрашенных в домики и вы владелиц целого мини городка. Вам не нужно обладать большим талантом в рисование, для того, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы воображения включилось. Красивые лесные существа. Фауна для вашего декора. Камни превращаются в котиков. Для любителей кед. Эти красивые и милые камни определенно могут быть подарком для ваших друзей. Конечно, этоВашему вниманию предлагаются профессиональные фотографии красивых девушек на пляже с применением легкой HDR – обработки. Интересное наблюдения у автора работ, в портфолио на ранних этапах карьеры было много снимков спортивных мероприятий, но как видно вдохновение и известность пришло в fashion фото, в котором главные объекты море, пляж и барышни.
 00
00Как рассказывает мама четырехлетней модницы, в один из дней она предложила своей дочери создать одежду из бумаги. Девочки очень понравилась идея, и они начали создавать платья. Мода для детей Изначально идея моделирования была 50 на 50, но с каждой последующей разработки дизайна, Майхем, как называет ее мама, больше прилаживает усилий в создании своей бумажной коллекции. Они используют много плотной бумаги, иногда бумажных салфеток, оберток, подарочных пакетов. Также в создание одежде девочки используется шелковые шарфы, тюль и алюминиевая фольга. В принципе, все, что можно найти в доме является частью одежды юной модельерши. Иногда изображения для разработки модных плетей Майхем и ее мама находили в сети: +10
В этом уроке я покажу вам несколько способов как направить текст по контуру или по фигуре. Есть несколько способов на писать текст не по прямой линии. Возможно вам уже когда-то надо было написать текст вокруг какой-нибудь фигуры, а если нет, то после этого урока обязательно понадобится).
Сначала покажу вам как писать текст по контуру, созданному инструментом Pen Tool (Перо).
Итак. Создадим новый документ с помощью меню File>New(Файл>Новый). Выберем инструмент Pen Tool (Перо)
Режим выберем Path (Контур)
и нарисуем какую-нибудь кривую линию.
Кликаем и пишем какой-нибудь текст.
Вот так вот просто создавать текст, который повторяет направление созданного контура.
Если текст вдруг не влазит, то можно его сдвинуть. Выбираем инструмент Path Selection Tool (Выбор контура)
И перемещаем текст вдоль кривой как нам нужно. Если переместить текст под контур, то он появится снизу.
Ну а если с помощью этого инструмента изменить не текст а саму кривую, то текст автоматически подстроится под измененный контур.
Обратите внимание, что текст на изгибах с внешней стороны гораздо более разрежен, в то время как на внутренней стороне изгиба наоборот. В большинстве случаев такой вариант не подойдет. Поэтому старайтесь делать более плавные изгибы и с большим радиусом.
Поэтому старайтесь делать более плавные изгибы и с большим радиусом.
Далее рассмотрим инструменты рисования фигур. Для примера возьмем инструмент Ellipse Tool (Эллипс).
Затем выберем режим Shape (Фигура).
И нарисуем круг. Чтобы получился именно круг а не овал рисуйте его с зажатой клавишей Shift.
Как мы видим у нашей фигуры тоже появился контур. Проделаем тоже самое, что делали при работе с контурами.
А теперь если отключить слой с фигурой, то у нас останется только текст с нужной нам формой
А теперь вставим текст в фигуру и ограничим его формой этой же фигуры. Для этого создайте фигуру нестандартной формы
Затем выберите инструмент Horizontal Type Tool (Горизонтальный текст) и нажмите внутри фигуры. Все теперь пишите что хотите и текст не выйдет за границы вашей фигуры.
Теперь если отключить слой с фигурой мы увидим
Как видите у фигур тоже есть свои недостатки как и у контуров. Если в выбранной фигуре есть очень узкие места, то текст будет некорректно переноситься или растягиваться. Поэтому старайтесь выбирать подходящие фигуры для вашего текста и пробуйте избавиться от этих недостатков устанавливая разные размеры шрифта.
Если в выбранной фигуре есть очень узкие места, то текст будет некорректно переноситься или растягиваться. Поэтому старайтесь выбирать подходящие фигуры для вашего текста и пробуйте избавиться от этих недостатков устанавливая разные размеры шрифта.
Ну и конечно можно комбинировать эти способы.
Теперь вы можете рисовать буквами)
Alegion Stock
Шаг 1 : Создайте новый документ
Перед тем, как приступить, давайте создадим новый документ, заходим Меню (Menu) выбираем Файл – Новый (File > New), и вводим следующие значения в соответствующие поля:
Ширина (Width): 1900 piх
Высота (Height): 1080 pix
Разрешение (Resolution): 300pix/inch
Цветовой Режим (Color Mode): RGB; 8 bit
Содержимое Фона (Background Contents): Прозрачный (Transparent)
Шаг 2 : Создайте озеро и небо
В этом шаге, мы будем создавать основной элемент нашего изображения- это озеро и небо. Откройте изображение “Природа Норвегии 1”. Как только открылось изображение, активируйте инструмент Прямоугольная область (Rectangular Marquee tool), нажав клавишу M. См. скриншот ниже:
Откройте изображение “Природа Норвегии 1”. Как только открылось изображение, активируйте инструмент Прямоугольная область (Rectangular Marquee tool), нажав клавишу M. См. скриншот ниже:
После активации инструмента, щёлкните по краю изображения и удерживая левую кнопку мыши потяните для выделения области (прямоугольное выделение), как показано ниже:
Как только вы выделили область, вы можете переместить выделенное изображение на наш документ. Для этого, активируйте инструмент Перемещение (Move tool) нажав клавишу V. Как только вы это сделали, курсор мыши изменится, маленький крестик появится справа снизу от курсора. Переместите изображение как на скриншоте ниже.
Перед тем, как мы продолжим, нам необходимо переименовать этот слой в «Озеро». Чтобы переименовать слой, просто дважды щёлкните по тексту: «слой 2» и введите текст.
Далее, мы трансформируем изображение под размеры нашего документа. Для изменения размеров или трансформации изображения, активируйте инструмент Свободная Трансформация (Transform tool), нажав клавиши Ctrl + T. При активации инструмента Свободная Трансформация (Transform tool), вы увидите прямоугольное выделение с квадратиками по периметру изображения.
При активации инструмента Свободная Трансформация (Transform tool), вы увидите прямоугольное выделение с квадратиками по периметру изображения.
Масштабируйте изображение, просто потяните за квадратик, чтобы растянуть изображение, как показано на скриншоте.
После проведения трансформации, пришло время провести быструю коррекцию озера. В нижней палитре инструментов нажмите окошко (Create New Fill/Adjustment layer). См. скриншот ниже:
После нажатия окошка, всплывёт меню – выберите Карту Градиента (Gradient Map).
После того, как вы нажали ОК, вы увидите, что изображение стало чёрно-белым, но оно так не должно выглядеть. Для придания изображению контрастности и драматичного освещения заката, нам необходимо сделать его красочным. Для этого, просто поменяйте режим наложения слоя Карты Градиента (Gradient Map) на Умножение (Multiply).
В нашей палитре слоёв, в меню режимов наложения выберите режим наложения для этого слоя Умножение (Multiply).
Результат будет следующий:
Далее, давайте уменьшим контрастность слоя с озером. Для этого, в нижней палитре инструментов нажмите окошко Создать новый корректирующий слой или слой-заливку (Create New Fill/Adjustment layer). Когда всплывёт меню – выберите Яркость/Контрастность (Brightness/Contrast).
Когда всплывёт окно, введите следующие значения:
Яркость (Brightness): 0
Контрастность (Contrast): -15
Мы закончили с озером, давайте приступим к небу. Перед началом, откройте изображение неба. Как только открылось изображение с небом, активируйте инструмент Перемещение (Move tool (V) и переместите изображение с небом на наш документ, убедитесь, что слой с небом расположен поверх всех слоёв, которые мы уже создали. Как только вы переместили изображение с небом. Назовите этот слой «небо». Далее, давайте уменьшим размеры неба с помощью инструмента Свободная Трансформация (Transform tool (Ctrl+ T), учтите, что изображение большое, поэтому вам необходимо в начале подогнать небо по размеру нашего документа. См. скриншот ниже:
См. скриншот ниже:
Далее, активируйте инструмент Ластик (Eraser tool (E), потому что нам необходимо стереть часть неба при переходе с озером. После того, как вы выбрали инструмент Ластик (Eraser tool (E), установите следующие настройки для этого инструмента через окошко настроек.
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Мы настроили ластик к работе. Используйте инструмент Ластик (Eraser Tool) на участках, которые указаны на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
Чтобы обеспечить плавный переход неба, давайте уменьшим непрозрачность слоя до 70%.
Результат:
Далее, давайте усилим свет на небе. Перед началом, давайте создадим новый слой, нажав одновременно клавиши Ctrl+ Shift + N. Назовите этот слой «Свет 1». Далее, выберите инструмент Кисть (Brush tool (B) и установите следующие настройки:
Размер кисти (Brush size): 700px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 45%
Нажим (Flow): 100%
Перед началом нам необходимо установить цвет кисти, щёлкните по основному цвету в палитре инструментов. См. скриншот ниже:
См. скриншот ниже:
Когда всплывёт окно Палитра цветов (Color Picker), оно будет выглядеть так:
Кисть готова к работе! См. скриншот, как применить кисть:
Результат должен быть, как на скриншоте ниже:
Далее, выделите все слои, которые вы создали и нажмите клавиши Ctrl+ G, чтобы сгруппировать все слои. Вы заметили, что у нас появилась новая папка, чтобы увидеть слои, просто щёлкните по кнопке слоя для отражения слоёв в группе. Назовите эту группу «Фон».
Примечание: Переименовать группу можно также как и переименовать слой.
Шаг 3 : Создание Водопадов
В следующем шаге, мы добавим водопадов. Для этого, в начале, нам необходимо создать новый слой Ctrl+ Shift + N. Этот новый слой назовите: «Водопад 1».
После этого, выберите инструмент Кисть (Brush tool (B) и далее откройте набор кистей «Водопады» – перед тем, как продолжить, будьте уверены, что вы загрузили эти кисти через папку Кисти (Brushes) в директории Photoshop (Adobe Photoshop > Presets > Brushes).
Далее, чтобы открыть кисти, щёлкните правой кнопкой мыши по нашему документу, при этом должен быть активен инструмент Кисть (Brush tool (B), и зайдите в управление наборами через выпадающее меню. См. скриншот ниже:
Примените следующую кисть:
Размер кисти (Brush size): 100px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Примените кисть на указанном участке
Далее, давайте создадим ещё один слой Ctrl+ Shift + N, но этот слой мы назовём «Водопад 2». Мы будем всё ещё использовать кисти «Водопады», поэтому, пока ещё не сбрасывайте эти кисти. Щёлкните правой кнопкой мыши по документу, при этом должен быть активен инструмент Кисть (Brush tool (B) и выберите следующую кисть:
Как только вы выбрали кисть, примените следующие настройки для кисти.
Размер кисти (Brush size): 700px
Жёсткость (Hardness): Default
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Чтобы этот водопад выглядел более реально, мы удалим нежелательные части. Для этого, нам понадобится инструмент Ластик (Eraser tool (E). Выберите этот инструмент и установите следующие настройки:
Для этого, нам понадобится инструмент Ластик (Eraser tool (E). Выберите этот инструмент и установите следующие настройки:
Размер кисти (Brush size): 20px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Примените ластик на указанном участке:
Далее, мы собираемся добавить брызги, чтобы наш водопад выглядел, как настоящий. Для начала, создадим новый слой Ctrl+ Shift + N и назовём его «Брызги водопада 2». После того, как мы создали новый слой, нам необходимо открыть «Водные кисти и брызги».
Запомните: Щёлкните правой кнопкой мыши по документу, при этом должен быть активен инструмент Кисть (Brush tool (B), чтобы вызвать меню настроек кисти. Как только появилось окно настроек кисти, зайдите в управление наборами и загрузите кисти «брызги». Как только вы загрузили кисти, далее в меню набора кистей, выберите эту кисть:
Размер кисти (Brush size): 150px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Примените кисть на указанном участке:
Далее, давайте создадим ещё брызг. Создайте новый слой, только в этот раз назовите его «Брызги 2 водопада 2». Мы будем использовать ту же самую кисть, которую мы уже использовали (Brush 662 Водные кисти и брызги). Примените следующие настройки для Кисти (Brush tool (B):
Размер кисти (Brush size): 150px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Примените кисть на указанном участке:
Размер кисти (Brush size): 80px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
После того, как вы это выполнили, выделите все слои, которые создали в этом шаге и нажмите клавиши Ctrl+ G, чтобы сгруппировать их. Назовите эту группу «Водопады».
Шаг 4 : Добавляем корабль
В этом шаге, мы будем добавлять корабль. Перед началом, откройте изображение корабля. Вы заметили, что у этого изображения фон прозрачный, это означает, что вы можете просто переместить это изображение на наш документ. Как только вы открыли изображение, выберите инструмент Перемещение (Move tool (V) и переместите корабль на наш документ.
После того, как вы переместили изображение корабля, назовите этот слой «Корабль», активируйте инструмент Трансформация (Transform tool) нажав клавиши Ctrl+ T, далее, щёлкните правой кнопкой мыши по кораблю для вызова меню опций. Как только появилось окно меню, выберите Отразить по горизонтали (Flip Horizontal). См. скриншот ниже:
Далее, мы уменьшим размеры корабля, чтобы было видно, что он идёт по озеру. Активируйте инструмент Трансформация (Transform tool) нажав клавиши Ctrl + T, и уменьшите размеры корабля, как на скриншоте ниже:
Далее, мы откорректируем Яркость/Контрастность (Brightness/Contrast) корабля, чтобы он сочетался с остальными изображениями. Щёлкните по слою с кораблём и далее идём Изображение – Коррекция – Яркость/Контрастность (Image > Adjustments > Brightness/Contrast) и примените следующие значения:
Яркость (Brightness): +15
Контрастность (Contrast): -10
Результат должен быть, как на скриншоте ниже:
Далее, выберите инструмент Ластик (Eraser tool (E). Чтобы наш корабль выглядел, как будто он реально погружён в воду, мы удалим заднюю часть корабля или его нижнюю часть. Примените следующие настройки для инструмента Ластик (Eraser tool (E):
Размер кисти (Brush size): 10px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Сейчас, для того, чтобы аккуратно обработать ластиком, нам необходимо увеличить изображение. Для этого, заходим в окно Навигатор (Navigator) и устанавливаем масштаб на 100%. См. скриншот ниже:
С помощью ластика удалите часть корабля, как показано на скриншоте ниже:
За кораблём, давайте добавим тени от корабля. Создайте новый слой Ctrl+ Shift + N. Назовите его «Тень корабля». После того, как вы создали слой, переместите этот слой ниже слоя «корабль». Далее, выберите инструмент Кисть (Brush tool (B) и Восстановите (Reset) ваши кисти. Чтобы восстановить ваши кисти, проделайте ту же операцию, что вы проделывали при загрузке кистей.
После того, как вы восстановили кисти, примените следующие настройки:
Размер кисти (Brush size): 30px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Окно Навигатора (Navigator): 100%
Примените кисть, как показано на скриншоте ниже:
Результат должен быть, как на скриншоте ниже:
Шаг 5 : Создаём волны от корабля
Чтобы корабль создавал впечатление, что он движется, мы создадим волны, которые будут исходить от корабля. Перед началом, создайте новый слой Ctrl+ Shift + N. Назовите этот слой «Волны от корабля 1». Таким образом, корабль будет выглядеть реалистично, будьте уверены, что этот слой и остальные слои, которые вы создадите в этом шаге, были расположены ниже слоя «Тень корабля». Далее, выберите инструмент Кисть (Brush tool (B), загрузите кисти «волны» от anaRasha. Как только загрузились кисти, выберите следующую кисть:
Примечание переводчика: автор не указал ссылку в начале урока на кисти «волны» от anaRasha, поэтому вы можете сами поискать эти кисти или воспользоваться кистями, которые я нашёл для вас «waves» by anaRasha .
Как только вы установили кисть, примените следующие значения для кисти:
Размер кисти (Brush size): 100px
Жёсткость (Hardness): По умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Будьте уверены, что масштаб стоит на 100%. Кисть готова к созданию волн! Примените кисть, как показано на скриншоте:
Очевидно, что волны не похожи на волны, которые идут от корабля, поэтому нам необходимо трансформировать/повернуть их. Активируйте Трансформацию (Transform tool) Ctrl+ T, щёлкните правой кнопкой мыши по изображению и выберите Поворот (Rotate).
Результат должен быть, как на скриншоте ниже:
Далее, создайте ещё один слой. Назовите его «Волны от корабля 2». Мы будем использовать ту же самую кисть (кисть 461 “waves brush” от anaRasha). После того, как вы выбрали кисть, установите следующие настройки:
Размер кисти (Brush size): 175px
Жёсткость (Hardness): по умолчанию
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Примените кисть, как показано на скриншоте:
Активируйте Свободную Трансформацию (Free Transform) Ctrl+ T и поверните, как показано на скриншоте:
Создайте ещё один слой, назовите его «волны от корабля 3». Выберите инструмент Кисть (Brush tool (B). Как только вы выбрали инструмент кисть, восстановите кисти. После этого, примените следующие настройки:
Размер кисти (Brush size): 40px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет кисти установите: # ffffff
Будьте уверены, что масштаб стоит на 100%. Кисть готова к работе! Примените кисть, как показано на скриншоте:
Примечание переводчика: если размеры вашего документа меньше размеров, чем по уроку, то вам придётся увеличить масштаб.
Мы закончили работу с волнами, выделите все слои, которые мы создали и нажмите Ctrl+ G, для создания группы слоёв, назовите эту группу «Волны».
Шаг 6 : Ретушь изображения
В этом шаге, нам необходимо провести ретушь изображения, чтобы усилить красоту изображения. Для начала, давайте создадим новый корректирующий слой Цветовой Баланс (Color Balance) через нижнюю панель настроек Создать Новый Корректирующий слой или слой-заливку (Create New Fill/Adjustment layer).
Когда всплывёт окно Цветовой Баланс (Color Balance), примените следующие значения:
Уровни (Levels): -20, +5, +20
Тоновый Баланс (Tone Balance): Средние тона (Midtones)
Сохранить Свечение (Preserve Luminosity): поставьте галочку
Уровни (Color Levels): 0, 0, -15
Тоновый Баланс (Tone Balance): Света (Highlights)
Сохранить Свечение
Фильтр (Filter): Warming Filter (81)
Плотность (Density): 25%
Сохранение Свечения (Preserve Luminosity): поставить галочку
Уровни (Color Levels): 0, 0, -5
Тоновый Баланс (Tone Balance): Средние тона (Midtones)
Сохранение Свечения (Preserve Luminosity): поставить галочку
Создайте ещё один корректирующий слой Фото Фильтр (Photo Filter), на этот раз примените следующие значения:
Фото Фильтр (Photo Filter)
Фильтр (Filter): Жёлтый (Yellow)
Плотность (Density): 25%
Сохранение Свечения (Preserve Luminosity): поставить галочку
И наконец, создайте новый корректирующий слой Цветовой Баланс (Color Balance) и примените следующие значения:
Цветовой Баланс (Color Balance)
Уровни (Color Levels): +10, 0, +5
Тоновый Баланс (Tone Balance): Средние тона (Midtones)
Сохранение Свечения (Preserve Luminosity): поставить галочку
Изображение должно выглядеть, как на скриншоте:
После коррекции, мы объединим слои. Щёлкните правой кнопкой мыши по любому слою и выберите Выполнить Сведение (Fatten Image).
(Примечание переводчика: вы можете просто создать объединённый слой поверх всех остальных слоёв, для этого перейдите на самый верхний слой и нажмите Ctrl+Shift+Alt+E).
Шаг 7 : Чтобы изображение выглядело, как нарисована картина
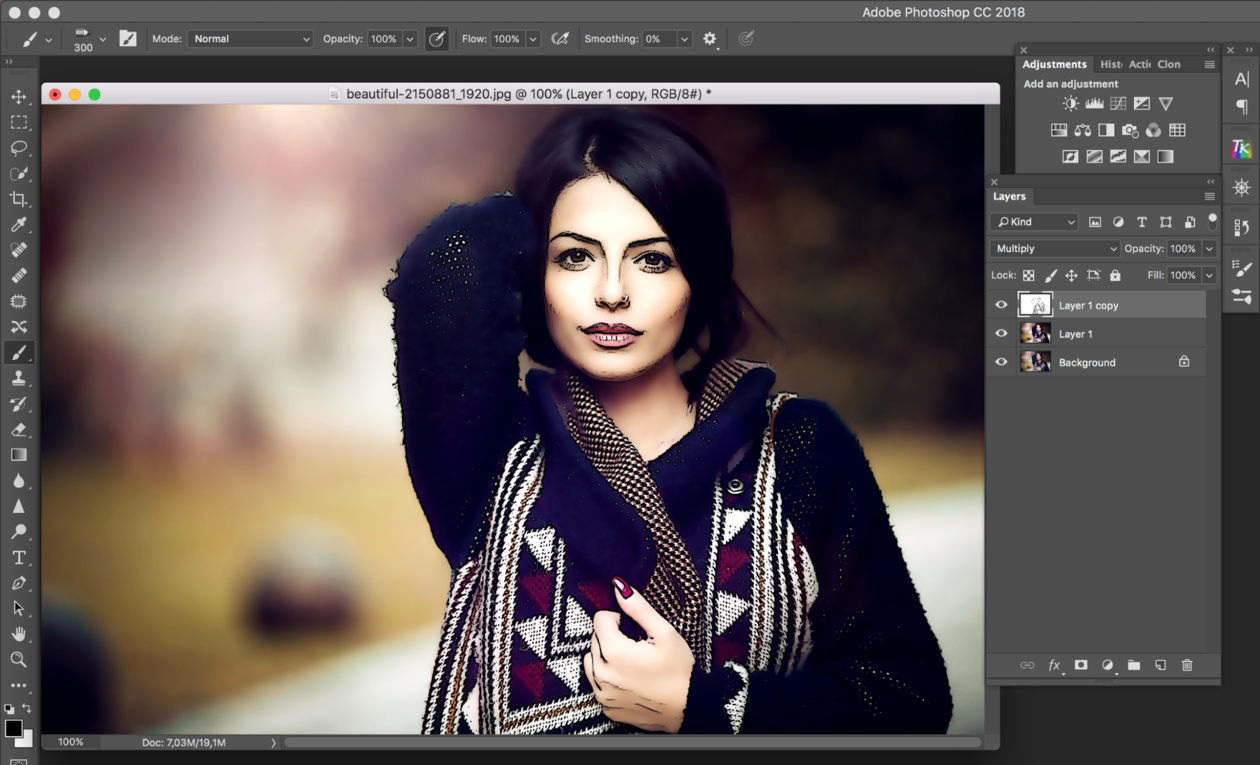
Далее, мы придадим изображению эффект нарисованной картины. Дублируем наш Объединенный слой (Flattened layer), нажав клавиши Ctrl+ J. После дублирования слоя, к этому дублированному слою применяем фильтр, идём Фильтр – Галерея фильтров – Имитация – Акварель (Filter > Filter Gallery > Artistic > Watercolor).
Когда всплывёт окно, примените следующие значения:
Детализация (Brush Detail): 12
Глубина теней (Shadow Intensity): 1
Текстура (Texture): 1
После этого, нам необходимо уменьшить Непрозрачность (Opacity) этого слоя, чтобы проявились детали. Уменьшите непрозрачность дублированного слоя до 50%.
Шаг 8 : Придадим изображению мягкое свечение
В этом шаге, мы придадим изображению свечение. Для этого, в начале объедините слои или проведите Выполнить сведение (flatten the image). После того, как вы выполнили сведение, дублируйте слой Ctrl+ J. Выберите дублированный слой и далее идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Когда всплывёт окно, примените следующие значения:
Размытие по Гауссу (Gaussian Blur): радиус 16.0px
Светлее (Lighten)
Непрозрачность (Opacity): 35%
Изображение будет размыто, но этого мы как раз не хотим, чтобы придать мягкое свечение, поменяйте режим наложения на Светлее (Lighten) и поменяйте непрозрачность слоя до 35%.
Результат должен выглядеть, как на скриншоте:
В конце, когда вы уже закончили, щёлкните правой кнопкой мыши по слою и выберите Выполнить сведение (Flatten image).
Привет всем! В сегодняшнем уроке мы с вами попробуем создать красивую фотоманипуляцию в красных тонах. Использовать будем корректирующие слои, инструмент штамп и наложение текстуры золота.
К написанию урока меня вдохновила работа «Red passion» замечательного автора Kalosys .
Насколько, хорошо получилось, судить вам. Начнем!
Конечный результат:
Откройте программу фотошоп и создайте новый документ (Ctrl+N) с размерами 3673х2950 пикселей и разрешением 72 пикселей/дюйм. Далее загрузите изображение девушки из материалов к уроку. Используя инструмент Перо (Pen) (P) сделайте выделение девушки, скопируйте (Ctrl+C) и вставьте (Ctrl+V) в документ, далее отразите изображение по горизонтали Редактирование> Трансформирование> Отразить по Горизонтали.
Используя готовое изображение волос из материалов к уроку, добавьте волосы девушке.
Так как фотоманипуляция задумана в красных тонах, нам нужно изменить цвет, а потом и форму платья у девушки. Нам снова придется поработать Пером (Pen) (P) . Скопируйте слой с девушкой и используя Перо (Pen) (P) сделайте выделение всех участков изображения которые не относятся к платью и скройте их маской слоя, или просто удалите (Del) . Получившееся платье, используя Редактирование> Трансформирование> Деформация, исказите примерно в такую форму как вы видите на скриншоте ниже:
Примените к платью (Hue/Saturation) (как обтравочную маску) со следующими настройками:
Обратите внимание, что стоит галочка на «Тонирование».
Теперь выберете инструмент Ластик (Eraser) (E) , нажмите F5 и сделайте настройку кисти сердец, взяв настройки со скриншотов:
Теперь используя Ластик (Eraser) (E) , с настроенной кистью размером около 45 px, пройдитесь по нижнему краю платья. Если вы не будете создавать сильный эффект расщепления платья в его верхней части, тогда скройте верхнюю часть маской слоя.
Создайте новый слой (Ctrl+Shift+N) выше всех слоев, возьмите инструмент Штамп (Clone Stamp) (S) и используя такие же настройки кистей сердец, как мы делали выше, копируйте участки с платья создавая эффект разлетающихся сердец. Варьируйте размер кисти. Да и не забудьте, в настройках штампа выставить как образец слой активный и ниже.
Пока с девушкой закончили. Теперь переходим к травяному слою. Откройте в программе фотошоп изображение луга. Используя инструмент Перо (Pen) (P) отделите траву от верхней части изображения, скопируйте (Ctrl+C) и вставьте (Ctrl+V) на новый слой ниже всех слоев.
Далее используйте инструмент Штамп (Clone Stamp) (S) и круглой, мягкой кистью заполните недостающие части травяного покрова. Обратите внимание, что цветы скопированы отдельно, каждый на новый слой (Ctrl+Shift+N) , и к ним применена Свободная трансформация (Ctrl+T) .
Объедините все слои с травой и примените к ним (как обтравочную маску) корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) .
Мне показалось что эффект недостаточен, поэтому я продублировал корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) еще раз.
Теперь загрузите в документ Золотую Текстуру из материалов к уроку.
Используя Свободную Трансформацию (Ctrl+T) измените, её размер таким образом, что бы она закрывала все пространство неба. Идите Фильтр> Размытие> Размытие по Гауссу со значением около 45 px. Измените режим наложения для слоя на Экран (Screen) .
И выше добавьте корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) .
И корректирующий слой Фотофильтр.
Создадим светлое свечение за девушкой. Для этого создайте новый слой (Ctrl+Shift+N) позади слоя с девушкой, возьмите большую, мягкую, круглую Кисть (Brush) (B) белого цвета и закрасьте пространство позади модели и её платья. Теперь идите Фильтр> Размытие> Размытие по Гауссу с радиусом размытия около 5-10 px.
Пока картина выглядит неестественно, нам нужно добавить еще слой с травой, но теперь уже перед девушкой. Для этого создайте новый слой (Ctrl+Shift+N) выше всех слоев. Перейдите на слой с травяным покровом, используя инструмент Прямоугольная область (Rectangular Marquee) (M) выберете участок изображения, скопируйте (Ctrl+C) и вставьте (Ctrl+V) на созданный слой. Поместите траву таким образом, что бы она закрывала ноги девушки. Добавьте маску слоя и мягкой кистью черного цвета скройте лишние участки.
Так же добавьте (как обтравочную маску) корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) . И продублируйте корректирующий слой еще один раз.
Установите цвет переднего плана #f8d45a. Создайте новый слой под слоем с девушкой и, используя кисти тумана, нарисуйте дымку позади и вокруг девушки. Измените режим наложения для слоя на Экран (Screen) .
Теперь возьмите кисти лучей и создайте новый слой (Ctrl+Shift+N) позади девушки. Сделайте один щелчок кистью цветом #f8d45a. Измените режим наложения для слоя на Экран (Screen) . Для усиления эффекта продублируйте слой.
Далее создайте выше всех слоев новый слой (Ctrl+Shift+N) . Возьмите круглую, мягкую Кисть (Brush) (B) небольшого размера и наставьте точек вокруг и перед девушкой в случайном порядке. Слегка размойте изображение перейдя на Фильтр> Размытие> Размытие по Гауссу с радиусом размытия около 5 px. Измените режим смешивания для слоя на Экран (Screen) . Продублируйте слой и измените режим смешивания на Перекрытие (Overlay) уменьшите непрозрачность слоя до 60%.
Так как источник света находиться позади девушки значит, тень от неё должна отбрасываться на передний план. Создайте новый слой (Ctrl+Shift+N) , возьмите круглую, мягкую Кисть (Brush) (B) и, уменьшая интенсивность нажатия и непрозрачность, нарисуйте мягкую тень от девушки. Можно так же для размытия тени использовать Фильтр> Размытие> Размытие по Гауссу.
Мы практически закончили. Осталось только добавить нашей композиции объема. Создайте выше всех слоев новый слой (Ctrl+Shift+N) . Залейте (Shift+F5 или Edit-Fill) его 50% серого цвета и измените режим наложения для слоя на Перекрытие (Overlay) . Выберете инструмент Затемнитель (Burn Tool) и мягкой кистью пройдитесь по темным участкам общего изображения, затем переключитесь на инструмент Осветлитель (Dodge Tool)
DOM — HTMLVideoElement — Интерфейс HTMLVideoElement предоставляет специальные свойства и методы для манип
Интерфейс HTMLVideoElement предоставляет специальные свойства и методы для манипулирования видеообъектами. Он также наследует свойства и методы HTMLMediaElement и HTMLElement .
Список поддерживаемых форматов мультимедиа варьируется от одного браузера к другому. Вы должны либо предоставить свое видео в едином формате, который поддерживают все соответствующие браузеры, либо предоставить несколько источников видео в достаточно разных форматах, чтобы охватить все браузеры, которые вам нужно поддерживать.
Properties
Наследует свойства от интерфейсов-предков, HTMLMediaElement и HTMLElement .
HTMLVideoElement.height- Является
DOMString, который отражаетheightатрибута HTML, который определяет высоту области отображения, в CSS пикселей. HTMLVideoElement.poster- Является
DOMString, что отражаетposterатрибут HTML, который определяет изображение , чтобы показать , в то время как нет видео данных нет. -
HTMLVideoElement.videoHeightRead only - Возвращает целочисленное значение без знака,указывающее внутреннюю высоту ресурса в пикселях CSS,или 0,если носитель еще не доступен.
-
HTMLVideoElement.videoWidthRead only - Возвращает целочисленное значение без знака,указывающее внутреннюю ширину ресурса в пикселях CSS,или 0,если носитель еще не доступен.
HTMLVideoElement.width- Является
DOMString, которая отражаетwidthатрибут HTML, который определяет ширину области отображения, в CSS пикселей. HTMLVideoElement.autoPictureInPictureautoPictureInPictureатрибут будет автоматически входить и выходить из режима картинка-в-картинке для видеоэлемент , когда пользователь переключает вкладки и / или приложенийHTMLVideoElement.disablePictureInPicture- Свойство
disablePictureInPictureбудет подсказывать пользовательскому агенту не предлагать пользователям картинку в картинке или запрашивать ее автоматически.
гекко-специфические свойства
-
HTMLVideoElement.mozParsedFramesЭтот API не стандартизирован. Только для чтения. Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Возвращает
unsigned longс количеством видеокадров, которые были проанализированы с медиаресурса. -
HTMLVideoElement.mozDecodedFramesЭтот API не стандартизирован. Только для чтения. Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Возвращает
unsigned longс количеством проанализированных видеокадров, которые были декодированы в изображения. -
HTMLVideoElement.mozPresentedFramesЭтот API не стандартизирован. Только для чтения. Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Возвращает
unsigned longс количеством декодированных кадров, которые были представлены конвейеру рендеринга для рисования. -
HTMLVideoElement.mozPaintedFramesЭтот API не стандартизирован. Только для чтения. Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Возвращает
unsigned longс количеством представленных кадров, которые были нарисованы на экране. -
HTMLVideoElement.mozFrameDelayЭтот API не стандартизирован. Только для чтения. Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Возвращает
doubleвремя, на которое последний нарисованный видеокадр задерживался, в секундах. -
HTMLVideoElement.mozHasAudioЭтот API не стандартизирован. Только для чтения. Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Возвращает
booleanуказывающее, есть ли звук, связанный с видео.
Расширения Microsoft
-
HTMLVideoElement.msFrameStep()Этот API не стандартизирован. - Перемещает видео на один кадр вперед или на один кадр назад.
-
HTMLVideoElement.msHorizontalMirrorЭтот API не стандартизирован. - Получает или устанавливает,переворачивается ли элемент видео на дисплее по горизонтали.
-
HTMLVideoElement.msInsertVideoEffect()Этот API не стандартизирован. - Вставляет указанный видеоэффект в трубопровод среды.
-
HTMLVideoElement.msIsLayoutOptimalForPlaybackЭтот API не стандартизирован. Только чтение - Показывает,можно ли более эффективно визуализировать видео.
-
HTMLVideoElement.msIsStereo3DЭтот API не стандартизирован. Только чтение - Определяет,считает ли система загруженный источник видео стерео 3-D или нет.Значение,установленное в true указывает на то,что источником является стерео 3D.
-
HTMLVideoElement.msZoomЭтот API не стандартизирован. - Управляет тем,будет ли видео кадр обрезан в соответствии с видео дисплеем.
Methods
Наследует методы от своего родителя, HTMLMediaElement , и от своего предка HTMLElement .
-
HTMLVideoElement.getVideoPlaybackQuality()Это экспериментальный API, который не следует использовать в производственном коде. - Возвращает объект
VideoPlaybackQuality, содержащий текущие показатели воспроизведения. Эта информация включает такие вещи, как количество потерянных или поврежденных кадров, а также общее количество кадров. HTMLVideoElement.requestPictureInPicture()- Просит агент пользователя сделать видео в режиме «картинка в картинке
Events
Наследует события от своего родителя, HTMLMediaElement , и от своего предка HTMLElement . Прослушивайте эти события с помощью addEventListener() или назначая прослушиватель oneventname свойству on eventname этого интерфейса.
enterpictureinpicture- Отправляется в
HTMLVideoElement, когда он переходит в режим «картинка в картинке». Связанный обработчик событий —HTMLVideoElement.onenterpictureinpicture. leavepictureinpicture- Отправляется в
HTMLVideoElement, когда он выходит из режима «Картинка в картинке». Связанный обработчик событий —HTMLVideoElement.onleavepictureinpicture.
Specifications
Совместимость с браузерами
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Хромовый Android | Firefox для Android | Опера Андроид | Safari на IOS | Samsung Интернет | |
HTMLVideoElement | 1 | 12 | 3.5 | 9 | 10.5 | 3.1 | 1 | 18 | 4 | 11 | 2 | 1.0 |
autoPictureInPicture | No | No | No | No | No | 13.1 | No | No | No | No | 13.4 | No |
cancelVideoFrameCallback | 83 | 83 | No | No | 69 | No | 83 | 83 | No | 59 | No | 13.0 |
disablePictureInPicture | 69 | 79 | No | No | 56 | 13.1 | No | No | No | No | 13.4 | No |
enterpictureinpicture_event | 69 | 79 | No | No | 56 | 13.1 | No | No | No | No | 13.4 | No |
getVideoPlaybackQuality | 80 | 12 | 42 | 11 Работает только под Windows 8+. | 67 | 8 | 80 | 80 | 42 | 57 | 8 | 13.0 |
height | 1 | 12 | 3.5 | 9 | 10.5 | 3.1 | 1 | 18 | 4 | 11 | 2 | 1.0 |
leavepictureinpicture_event | 69 | 79 | No | No | 56 | 13.1 | No | No | No | No | 13.4 | No |
mozDecodedFrames | No | No | 5 | No | No | No | No | No | 5 | No | No | No |
mozFrameDelay | No | No | 5 | No | No | No | No | No | 5 | No | No | No |
mozHasAudio | No | No | 15 | No | No | No | No | No | 15 | No | No | No |
mozPaintedFrames | No | No | 5 | No | No | No | No | No | 5 | No | No | No |
mozParsedFrames | No | No | 5 | No | No | No | No | No | 5 | No | No | No |
mozPresentedFrames | No | No | 5 | No | No | No | No | No | 5 | No | No | No |
msIsStereo3D | No | 12-79 | No | 10 | No | No | No | No | No | No | No | No |
onenterpictureinpicture | 69 | 79 | No | No | 56 | 13.1 | No | No | No | No | 13.4 | No |
onleavepictureinpicture | 69 | 79 | No | No | 56 | 13.1 | No | No | No | No | 13.4 | No |
playsInline | 75 | 79 | No | No | 62 | 10 | 75 | 75 | No | 54 | 10 | 11.0 |
poster | 1 | 12 | 3.6 | 9 | 10.5 | 3.1 | 1 | 18 | 4 | 11 | 2 | 1.0 |
requestPictureInPicture | 69 | 79 | No | No | 56 | 13.1 | No | No | No | No | 13.4 | No |
requestVideoFrameCallback | 83 | 83 | No | No | 69 | No | 83 | 83 | No | 59 | No | 13.0 |
videoHeight | 1 | 12 | 3.5 | 9 | 10.5 | 3.1 | 1 | 18 | 4 | 11 | 2 | 1.0 |
videoWidth | 1 | 12 | 3.5 | 9 | 10.5 | 3.1 | 1 | 18 | 4 | 11 | 2 | 1.0 |
width | 1 | 12 | 3.5 | 9 | 10.5 | 3.1 | 1 | 18 | 4 | 11 | 2 | 1.0 |
См.также
Что такое манипуляции и как им противостоять
Никому, разумеется, не нравится, когда кто-то манипулирует нами вопреки нашему желанию. Однако часто это происходит независимо от нас. Как вовремя распознать манипуляции и избежать их, рассказывает психолог социально-реабилитационного центра «Алтуфьево» Ярослав Ковалевский.
— Итак, Ярослав Викторович, что же такое манипуляции?
— Если очень коротко, то это обман, но очень специфический — когда чужую волю и реализацию чужих желаний человек начинает считать своими, причем абсолютно искренне. По факту эти желания могут противоречить его истинным ценностям, но ему кажется, что это именно его выбор. В этом и есть ключевой принцип манипуляций.
— Почему манипуляции так эффективно работают?
— В основе работы той или иной манипуляции является эгоистическое желание человека чем-то обладать. Человек настолько захвачен этим желанием, что его разум уже занят исключительно предметом вожделения, и он автоматически попадает в группу риска, у него все шансы стать жертвой манипуляции. Нужно понимать, что в такие моменты человек утрачивает здравомыслие, способность анализировать, и, гонясь за своим желанием, может стать жертвой обмана.
— Выходит, что наши желания — наши враги. Можно ли самому осознать в такой момент, что происходит?
— Конечно, но понять это может только тот, у кого нет ослепляющего желания чем-то владеть, кто владеет прежде всего собой. Человек, подвергшийся манипуляции, — это классический пример с осликом и морковкой, привязанной к удочке перед его мордой: ослик видит эту морковку, хочет её съесть, пытается догнать, но не может. Потому что в этот момент он осуществляет не собственное желание, а тратит свои ресурсы (силы, здоровье) на реализацию желания того, кто сидит у него на спине и держит удочку с приманкой.
— То есть самое главное — рационально оценивать свои желания.
— Конечно, если человек способен к анализу, то есть у него нет безумного желания чем-то обладать, то у него появляется возможность увидеть, что происходит какой-то обман, а значит, есть шанс не стать жертвой манипуляций.
— А есть ли другие случаи попадания в руки манипуляторов?
— Безусловно. Немаловажным критерием попадания под влияние манипуляций является общий фон невежества человека. Например, человек не знает, что такое сигареты. Он условно знает, что это, например, какие-то травы, но какие именно — никогда не интересовался. И если он где-то услышит, что это «целебные» травы, которые не калечат, а лечат, а потом еще увидит в интернете человека в халате, который «подтвердит» эту информацию «научными» данными, то он обязательно поверит. Это яркий пример невежества, когда человек понятия не имеет, что перед ним, но получает приличную дозу ложной информации, совладать с которой он не в состоянии. Таким образом он становится жертвой манипуляции.
— За какие крючки цепляются манипуляторы, чтобы обман был успешным?
— У каждого из нас есть слабые стороны, на которые можно надавить. Но есть и, безусловно, механизмы, которые работают на общераспространенных качествах характера. Это, например, жадность, зависть, похоть, гордыня и так далее. Если концентрация этих качеств в человеке довольна высока, то он рискует стать жертвой манипуляций. Но если эти же самые качества присутствуют в незначительной степени, то риск значительно снижается.
— А если человек понял и осознал, что с ним произошло, то он больше не попадёт в группу риска?
— Возможность стать жертвой есть всегда до тех пор, пока в человеке есть что-то негативное, низменное. Но если его не за что «зацепить», то манипуляция работать не будет. Правда, бывают и другие ситуации: человек может не быть жадным или завистливым, но если ему 200 раз повторить одну и ту же ложную мысль, то на подкорке она останется как правдивая. И тут надо вспомнить то, о чем мы говорили ранее — невежество. Здоровый человек, получая те или иные сведения, начинает искать их подтверждения или опровержения, анализировать, чтобы удостовериться в правдивости информации, и только после того, как он все изучил, сделает правильный вывод.
— Что должны обязательно знать жертвы манипуляции?
— Человек должен сам себе честно признаться, что с ним это произошло, этого не нужно бояться и скрывать. Потому что все мы совершаем ошибки, и самое главное — отдавать себе отчет в том, что ты это пережил, сделать выводы и больше не повторять ошибок.
— Можно ли распознавать манипуляции в процессе общения? Есть ли такая вещь, как лексикон манипуляторов?
— Да, конечно, существуют фразы, услышав которые стоит насторожиться: вполне возможно, что вами манипулируют.
- «Я такой, какой я есть, и не изменюсь» и любые вариации этой фразы.
- «Смотри, во что ты меня превратил, до тебя все было хорошо».
- «Ты вообще понимаешь, что ты несёшь» и любые другие вариации этой фразы. В таких ситуациях всегда выводите человека на аргументацию. Чаще всего аргументов не будет, но всегда нужно просить объяснить, что конкретно оппонент имеет в виду.
- «Я думал, мы доверяем друг другу, мне нечего скрывать, а ты со мной не до конца честна (честен)» и любые другие вариации этой фразы. Это попытка вывести человека на откровение. Через некоторое время манипулятор может начать использовать ваши откровения против вас.
- «Все вы женщины (мужчины) одинаковые, вам все время что-то кажется» и любые другие вариации этой фразы.
- «Я думал, ты другая (другой), а ты такая (такой) же, как все».
- «Вика (Сережа) никогда бы так не сделала (сделал)». Сравнение с бывшими партнёрами, ввод третьей стороны бьют по самооценке, внушая страх потери.
- «Я ради тебя делаю то или иное».
- «Я думал, у нас любовь, а ты не хочешь меня понять и сделать для меня то или другое».
- «Если ты меня бросишь, я покончу с собой» и любые другие вариации этой фразы. Здесь ситуация несколько сложнее. Главное — всегда помнить, что здоровый человек такого никогда не скажет, и также помнить, что вы не виноваты в том, что человек с собой делает.
- «Ну я же извинился, что тебе ещё надо». После этой фразы всегда просите человека объяснить, за что он извиняется, что он понял, и что потом изменится.
- «Все зло в мире из-за женщин (мужчин)». Это манипуляция с целью заставить жертву доказывать, что она лучше других.
- «Во всем виновата только ты» и любые подобные фразы.
- «У меня была несчастная любовь (брак), я травмирован эмоционально своими родителями». На самом деле имеется в виду «я бедный-несчастный, спасай меня всеми правдами и неправдами».
- «Моя интуиция граничит с ясновидением, я вижу тебя насквозь, я чувствую тебя на расстоянии, я обладаю магическими способностями» — это враньё, вам внушают, что вы «под колпаком».
- «Ты видишь то, что хочешь видеть, ты видишь во мне то, что есть в тебе, если тебе кажется, что я изменяю, значит ты тоже изменяешь» и все подобные формы и вариации.
- «Ты манипулятор, ты мной манипулируешь»
- «Я разрушаю жизни всех вокруг» и любые подобные фразы. Смысл в том, чтобы его лечили и спасали всеми силами, а он будет делать все что хочет.
- «Тебя нужно лечить, ты неадекватный» — эта и подобные фразы направлены на разрушение самооценки.
В наиболее сложных случаях, когда вы не в состоянии справиться с манипулированием самостоятельно, стоит обратиться за профессиональной помощью к психологу.
Социально-реабилитационный центр для несовершеннолетних «Алтуфьево» занимается круглосуточной реабилитацией и жизнеустройством иногородних несовершеннолетних, а также несовершеннолетних граждан иностранных государств.
Адрес: г. Москва, Алтуфьевское шоссе, д. 13, корп. 4, стр. 4 (м. «Владыкино»)
Телефон: 8 (499) 201-06-50, 8 (499) 201-59-47
Пресс-служба Департамента труда и социальной защиты населения города Москвы
Photo Manip (редактор) | SlideME
Просматривайте и редактируйте свои фотографии с помощью Photo Manip!
Photo Manip — это очень простое в использовании приложение для просмотра и редактирования фотографий для вашего телефона Android. Вы можете просматривать фотографии на своем телефоне и применять к ним 40 очень быстрых эффектов. Photo Manip также позволяет обрезать, вращать и переворачивать фотографию или просто удалять ненужные фотографии внутри приложения. После редактирования фотографии вы также можете поделиться ею через другое приложение, установить в качестве обоев или сохранить на SD-карте.
Основные функции:
• Просматривайте фотографии на SD-карте
• Обрезайте, вращайте, переворачивайте фото
• 40 эффектов, включая размытие, старое фото, добавление шума и многое другое!
• Сохранить или поделиться отредактированной фотографией
Приложение
Родительский рейтинг:
Все (от 6 лет)Язык по умолчанию:
английскийПоддерживаемые языки:
Китайский (Китай)С рекламой:
даТребования
Требуется Google Play и / или аккаунт:
НетТребуются сторонние библиотеки:
НетТребуется устройство с root-доступом:
НетМинимальная версия Android:
Android 2.3.3Требуется функций:
Местоположение, Сеть местоположения, Портрет экрана, Сенсорный экран, Wi-FiТребуются разрешения:
Доступ к грубому местоположению, Доступ к состоянию сети, Доступ к состоянию Wi-Fi, Интернет, Чтение внешнего хранилища, Чтение состояния телефона, Установка обоев, Запись во внешнее хранилищеManip — Fanlore
Манипуляция — это манипуляция с фотографиями, часто изображающая героев телешоу и фильмов в ситуациях, отличных от канона.Манипы изменяют и манипулируют источником фотографии (часто это снимок экрана или промо-изображение) таким образом, что он показывает что-то отличное от того, что было раньше. Манипы можно использовать как обложки для фанфиков, баннеры и иллюстрации. Они также используются в видеороликах, иконках и мультимедийных инсталляциях, и, конечно же, они могут стоять сами по себе как отдельные произведения искусства.
Обычный не-фанский эквивалент — это отфотошопленных изображений . Технический термин для этого процесса и результирующего изображения — фотомонтаж , «комбинация фотографических изображений или фотографических изображений с другими изображениями, такими как архитектурные чертежи, обычно объединенные в несколько унифицированное изображение.» [1] Согласно Гетти, фотомонтаж отличается от коллажа, который представляет собой совокупность, не предназначенную для того, чтобы выглядеть бесшовно. Однако фотомонтаж часто используется для описания коллажа, состоящего из фотографий. [2] Некоторые манипуляции сделаны грубо намеренно и могут быть описаны как примеры коллажа.
Термин fan edit используется в Tumblr чаще, чем манипулятор ; тем не менее, редактирование вентилятором является более широким и потенциально включает практически любые цифровые манипуляции с фотографиями, включая изменение цвета.(В Википедии фанатская редакция определяется исключительно как фан-работа с видео: фанатский эквивалент режиссерской версии.)
Ранний термин для обозначения манипов, использовавшийся в фэндоме K / S, был CGA.
История
Поклонник в 1994 году спросил:Недавний разговор о компьютерном редактировании и взаимодействии между актером и фанатом заставил меня некоторое время назад задуматься о явной дискуссии об искусстве. Те из вас, кто любит откровенное искусство, что вы думаете об использовании компьютерного сканирования и редактирования для создания явного искусства * из реальных фотографий *? Технология предназначена для сканирования фотографии актера и фотографии из порно-журнала и их объединения.И художник может увеличивать сколько угодно — добавляя штрихи, которые могут сделать финальную картину эмоционально заряженной и «больше, чем просто порно-картинку». С одной стороны, моя немедленная реакция — я против этого, потому что это мне кажется визуальным эквивалентом косой черты актера, а также более безличным, как рисунок, который человек нарисовал ручкой и бумагой. С другой стороны, компьютерное искусство — это искусство, и я уверен, что некоторые из художников здесь * создают * работы на компьютере, возможно, даже используя отсканированные фотографии в качестве трамплина.То, что он цифровой, не означает, что он не может передавать те же нюансы, что и иллюстрация, выполненная пером и тушью. Кроме того, разве эта техника не может быть идеальной для ситуаций типа «там такой-то великолепный вид, который идеально подошел бы для моей иллюстрации с косой чертой, если бы я только мог это запечатлеть». Это что-то уже делается? Как вы все к этому относитесь?
- Другой фанат ответил: Ты шутишь? Я живу тем днем, когда компьютеры станут достаточно мощными, чтобы голографически проецировать целую фанатскую историю по нашему выбору (скажем, «Суд чести», например) в наши гостиные.Вы скармливаете ему исходный материал (например, телешоу) вместе с новыми диалогами, действием, сценами и т. Д., Которые вы хотели бы сделать, и вуаля! мгновенное шоу. Поговорим о проблемах авторского права. Не говоря уже об актерской косой черте, как и вы. [3]
Самыми известными художниками-манипуляторами в эпоху списков рассылки онлайн-фандома были Theban Band, с их очень изысканными и реалистичными слэш-манипуляторами в нескольких фандомах. С тех пор более совершенные инструменты также упростили создание высококачественных манипуляций, а исходный DVD-диск упростил получение высококачественных снимков экрана.Со временем все больше и больше фан-артистов начали создавать художественные произведения в этой среде.
О первом использовании фотоизображения в журнале для фанатов ничего не известно. Однако издатель фэнзинов Кэти Реш вспоминает, что:Из журнала Dribbling Scribbling Women: The History of Our Art:
Кэти также напечатала первую CGA, которая будет опубликована в фэндоме K / S. Она рассказывает нам: «Я опубликовала несколько CGA в T’hy’la 15 (май 1994 г.), чтобы сопровождать рассказ Аманды В.« Поцелуй ». CGA были созданы ее мужем, DJW.Я не знаю, как называется программа для обработки фотографий, которую он использовал, но я впервые столкнулся с этой концепцией. Я был у нее в это время, и ее муж продемонстрировал мне программу. Я был очарован тем, чего он смог достичь, и даже более того, последствиями того, что подобные программы смогут достичь в будущем. Я сразу понял, что это новый вид искусства. Я сразу понял, что хочу печатать работы этого типа, а также традиционные ручные работы.
Противоречие
Внешний материал
Иногда в фотоманиппе используется внешний материал (например, не экранная крышка).В 1990-х годах, когда этот вид фан-арта только начал появляться, его иногда насмешливо называли «картинками с заменой головы» (My hed iz pastede on yay), подразумевая, что для создания фотоманипов не требовалось большого художественного мастерства. Другие фанаты чувствовали себя неуютно из-за явных манипуляций, потому что они казались слишком близкими к RPF [5] [6] , особенно когда использовались «базовые» изображения актера, а не персонажа.
Плюсы и минусы
В 1999 году фанатка написала, что не считает этот вид искусства «реальным»:Я думаю, что видела только компьютерные работы этого художника, поэтому было приятно увидеть настоящий рисунок Элисон… Я очень ценю и получаю удовольствие от этого рисунка над любыми компьютеризированными фотографиями, отчасти потому, что, как бы профессионально он ни был сделан, я всегда осознаю, что это фотографии, соединенные вместе, а их не существует. [7]Фанат в 2001 году написал:
Фактор «тьфу» подводит меня к моей теме мыльницы, о которой я думал некоторое время. Я имею в виду фотографии, обработанные компьютером. Большинство из тех, с которыми я сталкивался, были в фандоме Sentinel, и многие из них являются красивыми изображениями, но я также видел несколько действительно откровенных снимков, где головы очень узнаваемых актеров накладывались на тела в очень, очень откровенных позах.Меня это действительно начинает беспокоить, так как кажется продолжением слэша актера. Почему-то произведения искусства никогда не кажутся такими плохими, поскольку они явно являются результатом воображения и творчества; В первые дни K / S был комментарий, что на картинке был очень хороший Кирк, но не очень похожий на Шатнера. Разделительная линия казалась намного яснее. Что думают другие, особенно с учетом того, что фотоманипуляции могут быть подхвачены посторонними? Это справедливо по отношению к актерам? [8]Другой фанат в 2001 году провел другую линию:
Я видел их только в K / S и XF.Я не фанат тех, в которых голова прилипает к чьему-то телу, не потому, что я когда-либо считал несправедливым по отношению к актеру, а просто потому, что вы сразу можете сказать, что это не Кирк или Малдер или кто-то еще. Как сказал [имя отредактировано], используется много очень мускулистых тел порно-типа, и это не персонажа. Если вам нравится персонаж или даже актер, зачем вам менять тела, которые вас привлекали? Это как у тех людей, которые говорят, что любят персонажа, а затем продолжают насиловать и, как правило, проводят его через ад.Как [имя отреагировало] сказал, возможно, это для того, чтобы показать свою силу, но мне это не нравится. Но вернемся к фотографии: мне нравятся только те, которые манипулируют сценами из сериала и выглядят более естественно. Двое из моих любимых — XF. Одна — фотография, на которой Митч Пиледжи (Скиннер) давил на камеру, поцеловав Роберта Патрика (Доггетт) в щеку — этим манипулировали, изменив RP на Дэвида Д. Другая фотография — Пиледжи в нерабочее время. обнимает ДД, который показывает руку, показывая свое обручальное кольцо.Эти два тела были взяты с разных фотографий, но слились без проблем. Приведя эти примеры, я только что понял, что предпочитаю манипулируемые изображения, которые показывают привязанность и любовь, а не откровенные сцены. [9]В 2002 году один фанат сказал следующее:
Я думаю, это круто, что фото-манипуляции все чаще используются в журналах K / S. Это определенно искусство, которое нельзя игнорировать. Я надеюсь, что эта тенденция сохранится, и другие редакторы последуют ее примеру, чтобы K / S идти в ногу со временем. [10]В 2006 году один фанат написал:
фото манипуляций, на которые мне трудно смотреть, особенно когда они весьма откровенны. Я думаю, что это слишком уж далеко до ущемления прав актеров … Не могу не задаться вопросом, как бы они себя почувствовали, если бы увидели настоящую фотографию себя в таком виде — рисунки почему-то кажутся менее реальными, но, может быть, я просто старомоден в этом … [11]В 2008 году один фанат превозносит Photoshop и то, как он может сделать любого художником:
Я согласен с вами, что CGA / CGI — это новый этап для фандома, и я бесконечно благодарен, что наткнулся на средства для их создания.Я далекий от художника, и все же я могу собрать кусочки отсюда и кусочки оттуда вместе, чтобы мы могли видеть Кирка и Спока в ситуациях и позах, которые иначе мы бы не увидели. Это самое интересное, что у меня было! Я помню, как смотрел фотографии K&S в журналах в 80-х и думал, если бы они стояли ближе друг к другу, если бы только Кирк держал руку на плече Спока, если бы, если бы только … Photoshop сделал это возможным не только для меня, но для всех, кто хочет попробовать.Я поражен и восхищен всем этим, и знание того, что это приносит волнение другому любителю K / S, делает это еще более захватывающим. [12]Поклонник в 2014 году прокомментировал ранние манипуляции, откровенность и реализм:
А потом сначала появилось цифровое искусство, а потом люди начали заниматься фотоманипуляциями. Меня очень расстроила эта мысль — тела, вы знаете, двух мужчин обвились головами Кирка и Спока. Понимаешь. Мне это показалось оскорбительным. Потому что это было не очень гладко и выглядело неловко.И … думать невозможно. Я также вроде как: «Вы знаете, эти парни, фотографии их лиц, они не собирались быть двумя переплетенными телами. Это не было их намерением, когда они позволили сфотографировать себя». Я вроде как пережил это. И по мере того, как фотоманипы становятся лучше, я стараюсь делать больше, публиковать больше. Фактически, я использовал их для обложек. Но мне по-прежнему не нравятся откровенные вещи. Вы знаете, я как бы провожу черту в явной фотоманипуляции … Я не знаю, в чем разница, кроме того, что это представление, а не факт.Фотография — это факт. Кто-то интерпретировал лицо через свои художественные способности и создал образ. Для меня это, наверное, формальность, но я так вижу. Но, как художник, я люблю иллюстрацию, потому что у меня не очень хорошо получается. Я сделал кое-что в отчаянии — мне нужна обложка [журнала]! — или один из моих друзей «Мне нужно прикрытие!» [13]Поклонница в 2016 году объяснила, как она чувствовала вкусы и изменения фандома, и объяснила разницу между коллажами и манипуляциями:
Основное различие обычно заключается в том, что «графика» — это любое искусство типа цифрового коллажа, в том числе вещи, в которых вы берете существующее изображение актера и комбинируете его с другими элементами, а «манипуляции» — это изображения, в которых вы берете лицо актера и помещаете его. на другом теле.
Я помню, как некоторые из вас рассказывали мне об опыте много лет назад, когда фотоманипы впервые стали популярными на совместных арт-выставках, а традиционная фотореалистичная иллюстрация внезапно стала менее популярной. Меня для этого не было рядом, но могу вас заверить, что маятник качнулся в другую сторону — * сильно *.
У АО3, очевидно, есть всевозможные поклонники, но очень значительная часть этого населения ненавидит все фотоманипы и находит смущающим то, что они вообще существуют. Я часто слышал жалобы на олдскульные фандомы, где длинные онлайн-истории часто содержат неожиданные фотоманипы, похороненные на полпути.Эта толпа (а она большая) будет игнорировать фотоманип так же, как они игнорировали бы его, если бы у вас случился сбой в гардеробе на публике.
Споры о том, можно ли считать манипы «фан-артом», особенно в обмене подарками, где вы можете запросить фик, «фан-арт» и т. Д., Эпичны и продолжаются. Также часты споры по поводу графики в целом и отношения «графика» к «манипуляторам» и «фан-арту». [14]
Пересекая ручьи
Обычно считается плохим фанатским поведением показывать откровенно сексуальные или обнаженные фотоманипы персонажей актерам, которые их играют, поскольку это считается жутким.[F D], комментарии к Zinelist, 24 августа 2016 г., цитируются на Fanlore с разрешения [F D]
Учебник: Как сделать голову на теле манипулятора и тату
Хорошо, вы начнете с фотографии тела, которое хотите … и, на мой взгляд, это хорошее тело:
Тогда вы нужно найти изображение (в данном случае) головы Джареда Падалеки, которое соответствует тому, как мужчина на фотографии держит свою голову.
Я выбрал эту картинку:
Тогда все дело в том, чтобы вырезать голову Джареда.Есть много способов вырезать чью-то голову, разные инструменты выделения, ластик и т. Д. Я часто делаю грубое выделение, используя инструменты выделения, а затем делаю его более точным, редактируя его в режиме быстрой маски … и часто использую ластик ( в очень мелком масштабе) в конце. Я в основном хочу закончить его головой (включая волосы), но без фона. Я предпочитаю не использовать перо на моем выделении и, скорее, получаю острые края …. Я скорее размываю это позже …
После того, как я вырезал его голову, я вырезал ее и поместил на картинку .Если понизить непрозрачность на слое с его головой, то можно будет увидеть исходный рисунок через вырез, и его легче разместить правильно.
Цвета не совпадают … так что нам придется что-то с этим делать.
Пока у вас выделен слой с головой Джареда, выберите изображение — сопоставьте цвета
Измените яркость и интенсивность, пока они не станут такими, как вы хотите …
Пока результат таков:
Я обычно использую ластик (кисть , мягкое закругление) по краю, чтобы удалить те части, которые НЕ ДОЛЖНЫ быть на конечных изображениях…
И я использую инструмент размытия, чтобы смягчить край вырезанной головы … 🙂 Инструмент размытия смешивает переднее изображение (с которым вы работаете) с фоном. Будьте осторожны, не размывайте слишком сильно.
И да, я обычно сильно увеличиваю изображение, когда делаю это, потому что хочу работать с очень мелкими деталями … в конце концов, это выглядит лучше.
Когда это будет сделано, я использую маску слоя на слое с вырезанной головой, чтобы усилить ее с телом …
Мне не нужно было добавлять тени и т. Д., Чтобы на этот раз его шея выглядела реальной. … но иногда я так делаю …
Результат на данный момент:
Затем я добавляю татуировку …. и я не мог найти картинку, которую использовал в исходном манипуляторе, поэтому он получает другую татуировка на этот раз …
Я просто нахожу изображение татуировки … вырезаю ее и кладу на слой над этим прекрасным телом! 🙂
Используйте ластик, инструмент выделения, что угодно, чтобы вырезать нужные части …
Измените режим наложения на умножение
и измените непрозрачность так, чтобы он соответствовал изображению…
Самые редактируемые #manip | Picsart
перейти к основному содержаниюСоздать Пакетный редактор Продукты Фоторедактор ФоторедакторПовышение масштаба изображенияSticker MakerТекстовый редакторУдаление фонаУдаление объектовСмотреть все Видеоредактор ВидеоредакторВидео Триммер для мобильных приложений Video Editor Фото- и видеоредакторPicsart Animator GIF и видеоGIF и видео Picsart ColorPaint Рисование, рисование и наброскиЖивопись, рисование и эскиз ХэштегиФоновые изображенияTravelFoodFashionLoveSee All Learn Design School Вдохновляйтесь и улучшайте свои навыки графического дизайна.Школа дизайна Блог Узнайте о самых популярных тенденциях редактирования в блоге! BlogDesign TemplatesШаблоны коллажейШаблоны приглашенийYouTube Banner MakerInstagram Story MakerTwitter Header MakerЦеныВойти
Зарегистрироваться
#manipulation # # # 9024edit kpopedit #bts #aesthetic #blackpink #ibispaintx #picsart сортировать по: САМЫЕ РЕДАКТИРУЕМЫЕ понравилось это 𓄼 ˖ 𝖓𝖆𝖓𝖆𝖘𝖙𝖎𝖈𓂅̸ 𓄼 ˖ 𝖓𝖆𝖓𝖆𝖘𝖙𝖎𝖈𓂅̸ 34 людям понравилось этоЗагрузить еще История начинается здесь Picsart- получить приложение
- Apple store
- android store
- windows store
- Photo Editor
- мобильный Приложения
- О нас
- Пресс-центр
- Карьера
- Поддержка
- Бренды
- Партнерская программа
- Изучить 9016
- Хэштеги
Сообщество художников
- Условия использования
- Конфиденциальность
- Подробнее
© Авторские права 2021 Picsart
Kaka Manip Tutorial — Помощь создателям иконок по одному уроку.Cегодня. Это довольно тяжелое изображение и МНОГО текстур. Полностью переводимый, на самом деле нет никаких раскрашивающих слоев, кроме цветных заливок. Пользуюсь PSCS. Вам понадобится терпение, так как шагов много.
1. Откройте красивое изображение манипуляции. Я считаю, что лучше всего, по крайней мере, в футболе / футболе, когда игрок лежит, приседает или просто лежит на земле. Я использую одного из Кака в его национальной форме Бразилии. Держись за это пока.
2. Создайте новый документ размером 500×200 или меньше (к сожалению, большинство текстур имеют размер 500×200).Заполните его: # 303030. Это должен быть красивый светло-серый цвет. Это будет цвет фона.
3. Возьмите эту текстуру:
Установите Color Dodge, 30%. Это окажет большее влияние, когда мы добавим наше изображение (пока не совсем).
4. Возьмите эту вторую текстуру фона:
Установите умножение, 30%. Это добавит фону шероховатую / бумажную текстуру.
5. Теперь возьмем то изображение, которое мы нашли ранее. Измените его размер, чтобы он соответствовал холсту, мой был не таким большим, но мне все же пришлось немного изменить его размер.Я изменяю размер изображений, перейдя в Edit> Transform> Scale. При использовании этого инструмента ПОМНИТЕ: при масштабировании удерживайте нажатой клавишу Shift. Когда вы удерживаете Shift, это предотвращает искажение изображения. 😉
6. Теперь займемся эффектами изображения. Дублируйте слой изображения дважды (2), чтобы получить три (3) слоя изображения. Установите ПЕРВЫЙ (нижний) слой на Color Dodge, 100%. Классный эффект, а? Но я хотел немного смягчить его, поэтому я установил ВТОРОЙ слой на Умножение, 20%. Это затемнит его, но я все же хотел, чтобы он был умеренно ярким.Установите ТРЕТИЙ слой на Светлее, 20%.
7. Затем я добавил свой текст. На моей фотографии Кака в отчаянии падает на землю: P. Так что я написал «ЧЕРТ!» простым шрифтом по умолчанию (Arial). Я считаю, что самые простые шрифты работают лучше всего. Я поместил этот слой на Overlay, чтобы лучше растушевать.
8. Возьмите эту текстуру:
Установите для нее Color Dodge, 100% и переместите туда, где она будет хорошо выглядеть. Я немного сдвинул его с тела, чтобы точки не закрывали ничего важного. Это добавляет немного освещения.
9.Мы собираемся добавить еще несколько точек с этой текстурой:
Установите светлее, 100%. Я переместил его вокруг его лица, но там, где он хорошо смотрится на вашем изображении, переместите его туда.
10. Добавляем еще одну легкую текстуру.
Сотрите все, что плохо выглядит, и установите Color Dodge, 100%. Я поместил его подальше от его головы, но часть текстуры покрывала его голову, и это выглядело плохо. 😉 Я также ОБЕСПЕЧИЛА его, удерживая Ctrl + Shift + U (или Option + Shift + U на Mac).
11. Возьмите эту текстуру:
Вы измените ее размер и аккуратно разместите.Я сделал свой довольно маленьким, потому что он выглядел слишком подавляющим, как большая текстура. Установите это на Color Dodge, 100%.
12. Возьмите мягкую кисть 200 пикселей. Я хотел сделать больше акцента и света на фокусе, поэтому дважды провел по его телу БЕЛЫМ цветом. Я не хотел, чтобы свет закрывал его тело, поэтому установите его на Overlay, 50%.
13. Щас слишком ярко. Я хотел, чтобы края были немного темнее. Итак, я взял эту текстуру:
Я установил ее на Overlay, но она выглядит очень плохо, если я не уменьшу непрозрачность НА МНОГО.Поэтому я понижаю его до 10%.
14. Возьмите эту текстуру, чтобы добавить мягкое освещение.
Установите Color Dodge, 100%. Я положил его ему на ноги.
15. Пора немного изменить цвета. Сначала добавим синий оттенок:
# 196DDE Lighten, 20%.
На мой вкус он слишком синий, поэтому давайте добавим немного золота в смесь: # E6DA16 Multiply, 20%
Но теперь он слишком темный, поэтому давайте немного осветлим его, добавив ДРУГОЙ слой цветовой заливки:
# 303030 Screen, 30% .
16. Теперь я хочу добавить немного света на мой фокус.Возьмите мягкую кисть 300 пикселей белого цвета. Большой, я знаю! Кисть один раз посередине или там, где находится ваш фокус. Установите значение Screen, 40%. Я знаю, что сейчас это выглядит слишком ярко, не волнуйтесь, мы скоро это изменим!
17. Возьмите эту текстуру:
Color Dodge, 70%. Я поместил его на ножки, чтобы добавить больше внимания этой части.
18. Теперь с помощью следующих трех текстур мы затемним края, сохраняя при этом ту же точку фокусировки. Надеюсь, он будет выглядеть действительно красиво:
Overlay, 10%.
Накладка, 5%.
Оверлей, 10%.
19. Я собираюсь обратить внимание на текст, который до сих пор практически игнорировался. Мы собираемся сделать это, взяв эту текстуру:
Я установил для нее Color Dodge, 80% и переместил под текст.
20. Давайте добавим еще больше света в фокус, взяв эту текстуру:
Я стер там, где она была слишком яркой или слишком сильно закрывала тело.
21. Затемним еще немного края:
Overlay, 8%.
22. Давайте добавим немного узора и освещения (еще раз) к ножкам фокуса:
Я переместил его на ножки. Осветление цвета, 50%.
23. Добавьте эту текстуру:
DESATURATE и установите Color Dodge, 100%. Эта текстура имеет тенденцию подавлять некоторые изображения. Так что переместите его вверх, чтобы в основном было видно дно, и вы заметите, что он становится менее ярким.
24. Сделал новый слой. Затем я перешел в Image> Apply Image (можно сделать то же самое с Copy Merged). Это должно сделать копию вашего изображения.Я пошел в Filter> Sharpen> Sharpen. На мой вкус это было ПУТЬ слишком резким, поэтому я оставил его на Нормальном, но снизил непрозрачность до 35%.
И готово! Я знаю, что это не лучший мой вариант с точки зрения графики, но я надеюсь, что вам все равно понравилось. 🙂
Учебное пособие по маскировке — Управление поцелуями
Некоторое время назад я сделал урок по маскированию, в котором были показаны только самые основные, простые функции инструмента маскирования. Я упоминал в этом посте, что если в будущем кто-то захочет более глубокий, специально для поцелуев, все, что им нужно сделать, это спросить, и darlulu спросил, так что вот оно! Я не знаю, насколько это на самом деле , но это конкретно о том, чтобы манипулировать поцелуями.Так что я пока наполовину на верном пути.Для этого урока, поскольку здесь так много сложных шагов, я решил попробовать сделать видеоурок вместе с учебником в письменном виде / с изображениями. Я никогда раньше не делал видеоуроков, и я не очень хорошо умею объяснять вещи очень ясно, так что … надеюсь, это не только сбивает с толку.
Загрузить учебное пособие [115mb]
Если видеоурок не для вас, не стесняйтесь пропустить его сразу (хотя я думаю, что с помощью некоторых шагов это может помочь получить полную визуализацию)
Step 001. Выбор клипов и их размещение на шкале времени
В этом уроке я собираюсь манипулировать Сэмом и Дином. Обычно я выбираю только части клипов, которые длится около 1-3 секунд, потому что чем длиннее клип, чем больше кадров, тем сложнее будет маска, и в целом, тем больше ошибок вы получите и тем очевиднее это будет. будь то манипуляция. Обычно я выбираю очень короткие клипы и затем замедляю их, если хочу, чтобы они дольше отображались на экране.
Первый клип Дина, который я использую, — это клип из 2.15 «Tall Tales»
скачать клип
и клип Сэма, который я использую, это клип из 1.19 «Provenence»
скачать клип
СОВЕТ: Когда вы добавляете два клипа на временную шкалу, вы хотите иметь две отдельные видеодорожки с наложенными друг на друга клипами. Для управления поцелуями не имеет значения, какой зажим у вас сверху, а какой внизу, потому что вы собираетесь вырезать персонажей из зажимов, чтобы они складывались вместе, как кусочки пазла.
Шаг 002. Панорама / кадрирование события
Когда ваши клипы выровнены на временной шкале, вы собираетесь начать маскировку. В этом примере Сэм смотрит в том же направлении, что и Дин, поэтому я хочу изменить это так, чтобы вместо этого он смотрел на Дина. Итак, щелкните правой кнопкой мыши клип Сэма и прокрутите вниз до «Панорама / кадрирование события» в раскрывающемся меню. Это вызовет новое окно предварительного просмотра для работы. В окне предварительного просмотра щелкните ПРАВО на Сэма и выберите «Отразить по горизонтали»
[можно щелкнуть все изображения, чтобы увеличить их]
Теперь Сэм смотрит на Дина, так что они на самом деле целуются;)
Step 003. Выстраивание объектов в очередь
После того, как вы перевернули Сэма, вы можете увидеть, что он все еще не совпадает с Дином. Итак, вы захотите изменить РАЗМЕР клипа Сэма, а также УГОЛ.
СОВЕТ: Если вы уменьшите прозрачность клипа на верхней видеодорожке, вы сможете увидеть оба клипа одновременно. Таким образом, вы можете видеть, что происходит, регулируя размер и поворот клипа Сэма.
Итак, щелкните ПРАВОЙ кнопкой еще раз на Сэме и выберите «Панорама / кадрирование события» в раскрывающемся меню.Чтобы сделать клип Сэма больше, вы перетаскиваете точки пунктирной линии вокруг него ВХОД, затем, чтобы сделать его меньше, вы перетаскиваете эти точки обратно ВНЕ. Чтобы повернуть, удерживайте указатель мыши за пределами пунктирной рамки вокруг него, и вы увидите круговую стрелку. Когда у вас есть эта стрелка, нажмите, удерживайте и перетащите клип, чтобы отрегулировать поворот. Продолжайте регулировать размер / поворот, пока Сэм не окажется примерно в том же месте, что и женщина в клипе Дина.
Шаг 004. Маскирование
В этом примере я решил применить маску к клипу Сэма.Итак, войдите в окно «Панорама / кадрирование событий», и в нижнем левом углу есть полоса с надписью «Маска» с флажком рядом с ней. Вам нужно будет установить этот флажок, чтобы включить инструмент маскирования.
Затем в левой части окна вы увидите панель с целым набором инструментов со стрелками / ручками. Для создания маски вам необходимо выбрать «Инструмент создания привязки»
. Вы используете инструмент создания привязки, чтобы щелкать и вставлять точки на изображение, чтобы создать контур вокруг лица Сэма.
СОВЕТ: Если вы хотите, чтобы точки были изогнутыми, вместо простого щелчка, чтобы добавить точку, вам нужно щелкнуть и перетащить точку в том направлении, в котором вы хотите, чтобы линия изгибалась.
Когда вы закончите обводить форму, последнее, что вы собираетесь сделать, это щелкнуть по самой первой вставленной точке. Это соединит фигуру в целом, и ваша последняя точка в конечном итоге будет такой же, как и ваша первая точка. Вы будете знать, что сделали это правильно, потому что вся форма будет выделена желтым цветом, а остатки немного потускнеют.
Шаг: 005: Растушевка
Когда вы соединяете точки, они автоматически становятся прямыми линиями, что не всегда выглядит наиболее естественно. Когда у вас просто прямые линии, они могут выглядеть очень неровными и неровными. Чтобы исправить это, мы воспользуемся инструментом Feather! (Находится в левой колонке под заголовком «Путь». Затем «Feather%» находится прямо под ним). У вас есть три варианта растушевки: In, Out или Оба. Растушевка — размывает все точки на пути внутрь, поэтому в этом случае постепенно исчезнет все изображение.Растушевка — размывает все точки на контуре наружу, так что чем выше процент, тем больше видно исходное изображение. Растушевка обоих — размывает точки как внутрь, так и наружу, делая линию менее неровной, делая ее более гладкой, это вариант, который я выбираю чаще всего и считаю наиболее полезным.
СОВЕТ: Если у вас есть небольшая оставшаяся белая область вокруг зажима Сэма, ничего страшного. Вы можете попытаться получить очки как можно ближе. Раньше я обнаруживал, что вещи не должны быть невероятно точными, потому что после добавления любых цветов / эффектов / текстур, которые вы собираетесь использовать, подобные недостатки обычно довольно хорошо скрываются.
Шаг. 006: KeyFraming
Когда у вас есть маска со всеми подключенными точками, вы можете видеть, что Сэм и Дин теперь совпадают! Но если вы отойдете на несколько кадров, то увидите, что так не остается. Поскольку оба зажима движутся, а сама маска остается неподвижной (если вы не перемещаете ), маска больше не совпадает с зажимом. Поэтому вам нужно добавлять ключевые кадры по всему клипу и выравнивать точки маски по мере продвижения.
Для этой части вам нужно выбрать «Обычный инструмент редактирования» (тот, который выглядит как обычная стрелка) на левой панели инструментов стрелок / пера.
В окне панорамирования / кадрирования события на временной шкале внизу сделайте несколько кадров (я обычно делаю 4–5) от вашей первой точки. Здесь вы собираетесь повторно выровнять маску.
С помощью Normal Edit Tool вы собираетесь щелкать отдельные точки на пути маски и перетаскивать их так, чтобы они снова закрывали девушку и оставляли видимым только Сэма
СОВЕТ: Вы, , можете перетащите всю маску целиком, но я обычно не нахожу это очень эффективным.Поскольку существует так много кривых, и люди будут так много двигаться, что действительно сложно выровнять одну и ту же точную форму снова и снова. Поэтому я рекомендую перемещать отдельные точки одну за другой. Это утомительно, но я думаю, что в конце концов это будет выглядеть лучше.
Теперь просто перемещайтесь по временной шкале и каждые несколько кадров добавляйте еще один ключевой кадр и выравнивайте маску.
Когда вы закончите, ваша временная шкала с ключевыми кадрами будет выглядеть примерно так.
СОВЕТ: На протяжении всего клипа вам также может потребоваться изменить фактическое положение Сэма вместе с маской.Возможно, вам придется делать его немного больше или меньше по ходу движения или вращать его по-другому по ходу, чтобы он оставался на одной линии с Дином. Просто убедитесь, что в нижнем левом углу окна «Панорама / кадрирование события» у вас выбрана правильная опция для того, что вы хотите настроить. Если вы хотите настроить положение / размер / поворот Сэма, убедитесь, что у вас выбрана шкала времени «Положение», а если вы хотите изменить маску, убедитесь, что у вас выбрана шкала времени «Маска».
КОНТРОЛЬНАЯ ТОЧКА! : Вот предварительный просмотр того, что у меня есть после того, как я закончил маскировать только Сэм
скачать
Из этого видео видно, что когда Сэм начинает отстраняться, вы также можете увидеть женщину, которую целует Дин.
Итак, теперь мы хотим добавить маску к клипу Дина, чтобы вырезать женщину, которую он целует, из картинки. Щелкните правой кнопкой мыши клип Дина и перейдите к пункту «Панорама / кадрирование события». В этом окне убедитесь, что вы установили флажок, чтобы включить маску. Так как вы не можете увидеть эту женщину примерно до 28-29 кадра, вам не нужно добавлять маску до тех пор. Итак, перейдите к этому кадру на временной шкале, выберите «Инструмент создания привязки» и обведите контур Дина.
Снова вам нужно растушевать маску, чтобы края не были такими неровными.Эта маска не будет такой интересной, как предыдущая, потому что она всего в нескольких кадрах. Она не слишком много двигается, а также отодвигает от . Так что просто сделайте еще пару кадров и перетащите точки, чтобы убедиться, что она остается закрытой.
КОНТРОЛЬНАЯ ТОЧКА! : Вот предварительный просмотр того, что у меня есть после того, как я закончил накладывать маску на клип Дина. лицо другой женщины.Намного лучше! 😉 Кроме того, если вы не столкнетесь с этой проблемой в вашем собственном манипуляторе, не беспокойтесь о добавлении маски ко второму клипу. Если вы не видите других людей / вещей, которые вы не хотите видеть, тогда отлично! Тогда вам понадобится маска только для одного зажима.
С этого момента все зависит от вас. Вы можете добавить любую окраску или эффекты по вашему выбору. Если сами клипы не относятся к одному и тому же эпизоду, а оттенки кожи / освещение не совпадают в точности, я обычно не пытаюсь применять какие-либо цвета.Если исходная окраска уже отличается, добавление дополнительной окраски только преувеличит это и сделает тот факт, что он обработан, более выраженным. По этой причине я обычно предпочитаю черно-белый путь. Просто сделайте их как черными, так и белыми и добавьте немного яркости / контраста, и все должно выглядеть так, как будто оба клипа совпадают. Они выглядят как один-единственный клип.
Вот моя последняя версия:
скачать
Я считаю, что это завершение этого руководства. Надеюсь, вы нашли это полезным / полезным.Опять же, если у вас есть какие-либо вопросы, задавайте их, и я постараюсь ответить на них как можно лучше. Сначала я бы начал с простых поцелуев. Может, немного клюнет. Потому что, когда вы начинаете движение языком и люди кладут руки на лицо другого человека, все становится намного сложнее. : D
* СМОТРЕТЬ обновления *
Create a Surreal Photo Manip
Окончательное изображение
Это последнее изображение, которое мы будем создавать в этом уроке.
Используемые изображения
При создании этого урока были использованы следующие изображения:
http: // www.sxc.hu/photo/810583
http://www.sxc.hu/photo/810584
http://www.sxc.hu/photo/1078543
http://www.sxc.hu/photo/1147268
http://www.sxc.hu/photo/1083889
http://www.sxc.hu/photo/1048200
http://www.sxc.hu/photo/1048199
http://www.sxc.hu/photo/
4
http://www.sxc.hu/photo/1158745
Шаг 1
Откройте новый документ (600X700 пикселей) и создайте новый слой под названием «фон». Нарисуйте радиальный градиент от темно-серого до очень темно-серого.
Шаг 2
Затем создайте новый слой под названием «облака» и перейдите в раздел «Фильтр»> «Рендеринг»> «Облака».
Шаг 3
Теперь установите режим наложения облачного слоя на «мягкий свет» и уменьшите его непрозрачность до 40%.
Шаг 4
Теперь вставьте тело манекена, которое вы вырезали (с помощью инструмента «Перо» или инструмента «Лассо»). Это должно быть автоматически вставлено в новый слой. Назовите этот слой «тело манекена». Переместите манекен так, чтобы он оказался в центре нижней части холста.
Шаг 5
Теперь возьмите инструмент «Перо». На панели параметров установите для него значение «пути», а не «слой формы», а затем нарисуйте изогнутую линию пути вдоль верхней части тела манекена. Если вам нужна помощь в использовании инструмента «Перо», вы можете обратиться к нашей недавней статье «Освоить инструмент« Перо »менее чем за 30 минут». После того, как вы нарисовали линию пера, щелкните ее правой кнопкой мыши и выберите «Сделать выбор». Затем нажмите «Удалить», чтобы удалить верхнюю часть манекена.
Шаг 6
Теперь вставьте голову оленя, расположив ее там, где должна была быть голова манекена.Пока не беспокойтесь о смешивании, так как мы только настраиваем нашу основную композицию.
Шаг 7
Теперь вырежьте и вставьте в две руки манекена. Измените размер и поверните их, чтобы они соответствовали вашей общей композиции.
Шаг 8
Хорошо, конечно, ваше изображение сейчас будет выглядеть чертовски странно. Но теперь пора начать немного объединять текущие элементы.
Выберите слой с телом манекена и перейдите в меню «Изображение»> «Коррекция»> «Уровни».Примените настройки уровней, показанные ниже. Это сделает ваше тело более напряженным.
Шаг 9
Примените те же настройки уровней к слоям рук.
Шаг 10
Теперь примените настройки уровня ниже к слою с оленьей головой.
Шаг 11
Теперь используйте инструмент штампа клонирования, чтобы скопировать часть лица вашего оленя и клонировать каждый глаз, таким образом полностью скрыв глаза.
Шаг 12
Теперь откройте фотографию дерева.К счастью для нас, эта фотография сделана на достаточно простом фоне, поэтому вместо того, чтобы вырезать дерево с помощью инструмента лассо или пера, мы можем использовать волшебную палочку. Поскольку синий фон не совсем одного цвета, установите допуск инструмента «Волшебная палочка» примерно на 30. Затем просто нажмите на большие области фона, чтобы выбрать его. Вы хотите выделить все части вашего фона, и поэтому, чтобы продолжать добавлять больше областей выбора, просто удерживайте «Shift», а затем щелкните новую область синего цвета. Затем, когда вы выбрали все области вашего фона, выберите Select> Inverse, чтобы инвертировать ваш выбор, и вы можете скопировать изображение дерева в свою основную композицию.
Если вам нужны дополнительные советы по использованию инструмента «Волшебная палочка» и других инструментов выделения, ознакомьтесь с нашей недавней статьей: «Освойте инструменты выделения Photoshop менее чем за 30 минут».
Шаг 13
Теперь перейдите в меню «Правка»> «Искажение»> «Масштабировать» и масштабируйте ветку дерева так, чтобы она соответствовала одному из рогов оленя. Затем выберите нижнюю половину ветки и перейдите в Edit> Transform> Rotate, чтобы разместить ее над нижней частью рога.
Шаг 14
Теперь выделите некоторые части веток дерева и удалите их.Вы хотите создать впечатление ветвей, вьющихся между рогами.
Шаг 15
Начните добавлять в свой кусок еще несколько веток.
Шаг 16
Поместите другое изображение дерева над телом манекена. Затем попробуйте вписать в композицию другие ветки и детали. Для основного дерева над телом манекена используйте мягкую кисть-ластик среднего размера, чтобы части тела были видны сквозь него.
Шаг 17
Теперь пройдите через каждый из ваших слоев, идя в Image> Adjustments> Desaturate, чтобы сделать каждую фотографию оттенками серого.
Шаг 18
Теперь выберите основное изображение дерева (с листьями), покрывающего тело манекена. Перейдите в изображение> настройки> яркость / контраст и увеличьте контраст до +50.
Шаг 19
Я хочу немного лучше растушевать ветви внизу моей композиции. Для этого я уменьшаю непрозрачность нижних ветвей примерно до 80%, а затем использую мягкий ластик с низкой непрозрачностью, чтобы аккуратно стирать ветки по мере их движения к центру фигуры манекена.
Шаг 20
Теперь выберите инструмент «Перо». Нарисуйте большие изогнутые линии, проходящие по вашей фигуре. Затем, выбрав белую кисть размером 1 пиксель, щелкните правой кнопкой мыши линию пера и выберите «контур обводки». Это должно дать вам большую изогнутую белую линию размером 1 пиксель.
Затем используйте мягкую кисть-ластик с низкой непрозрачностью, чтобы аккуратно стереть части ваших белых линий, особенно там, где они перекрывают вашу фигуру.
Шаг 21
Теперь я хочу добавить очертания треугольника.Для этого я создаю треугольники с помощью инструмента лассо. Чтобы сделать идеальный треугольник, удерживайте Shift, чтобы нарисовать выделение под углом 45 градусов. Затем залейте свое треугольное выделение белым цветом с помощью инструмента «Ведро». Затем, когда ваш выбор активен, перейдите к Select> Modify> Contrast и установите контраст на 30 пикселей. Затем нажмите «Удалить», оставьте «удалить» среднюю часть треугольника.
Затем уменьшите непрозрачность этого слоя примерно до 50%. Дублируйте его и уменьшите треугольник, переместив его в правую часть холста.Обязательно уменьшайте непрозрачность ваших меньших треугольников, делая ее тем меньше, чем меньше они становятся.
Шаг 22
Теперь вырежьте и вставьте изображение листа. Дублируйте этот слой и постепенно уменьшайте размер дубликатов с разным поворотом.
Шаг 23
Теперь используйте фильтр> размытие> размытие по Гауссу, чтобы размыть листья в различной степени. Мои большие листья более размыты, чтобы создать впечатление, что они находятся ближе к вам.
Шаг 24
Теперь используйте очень большую мягкую кисть, чтобы нарисовать цветные пятна на вашей композиции. Обязательно сделайте это на новом верхнем слое.

 Узнайте, как создать волшебный лес с помощью этого короткого урока.
Узнайте, как создать волшебный лес с помощью этого короткого урока. С помощью этой фотоманипуляции вы узнаете, как создать расплывчатые эффекты с помощью инструмента Пластика (Liquify Tool) в Adobe Photoshop. Создайте уникальную композицию, изучая важность деталей.
С помощью этой фотоманипуляции вы узнаете, как создать расплывчатые эффекты с помощью инструмента Пластика (Liquify Tool) в Adobe Photoshop. Создайте уникальную композицию, изучая важность деталей. Используйте комбинацию фотоманипуляции с техникой цифрового рисунка, чтобы создать потрясающего суперзлодея.
Используйте комбинацию фотоманипуляции с техникой цифрового рисунка, чтобы создать потрясающего суперзлодея. 

 В этом уроке вы изучите передовые техники совмещения, чтобы создать вдохновляющую композицию, цветовые оттенки и многое другое!
В этом уроке вы изучите передовые техники совмещения, чтобы создать вдохновляющую композицию, цветовые оттенки и многое другое! В этом уроке вы узнаете, как создать красочную и волшебную сцену с озером, используя корректирующие слои и Карту Смещения (Displacement Map) в Adobe Photoshop.
В этом уроке вы узнаете, как создать красочную и волшебную сцену с озером, используя корректирующие слои и Карту Смещения (Displacement Map) в Adobe Photoshop.
 С помощью 3D-инструментов Photoshop, создайте волшебную фотоманипуляцию.
С помощью 3D-инструментов Photoshop, создайте волшебную фотоманипуляцию. Узнайте, как превратить своего вымышленного персонажа в реального, использовав реальные изображения рыб.
Узнайте, как превратить своего вымышленного персонажа в реального, использовав реальные изображения рыб. В этом уроке вы узнаете, как создать сцену Апокалипсиса с тёмным ангелом в Photoshop.
В этом уроке вы узнаете, как создать сцену Апокалипсиса с тёмным ангелом в Photoshop.  Если Вы когда-то коллекционировали белые камушки и теперь не знаете, что с ними делать, нарисуйте на них контрастные деревья. Смотрится чудесно, к тому-же радует глаза Персонажи с мультфильма Totoro. Нарисованные портреты достойны собственной выставки. Хотите отличный подарок для семьи? Здесь можно позаимствовать идею и создать кого-то из членов семьи. Любите маленькие города? Всего несколько камней покрашенных в домики и вы владелиц целого мини городка. Вам не нужно обладать большим талантом в рисование, для того, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы воображения включилось. Красивые лесные существа. Фауна для вашего декора. Камни превращаются в котиков. Для любителей кед. Эти красивые и милые камни определенно могут быть подарком для ваших друзей. Конечно, это
Если Вы когда-то коллекционировали белые камушки и теперь не знаете, что с ними делать, нарисуйте на них контрастные деревья. Смотрится чудесно, к тому-же радует глаза Персонажи с мультфильма Totoro. Нарисованные портреты достойны собственной выставки. Хотите отличный подарок для семьи? Здесь можно позаимствовать идею и создать кого-то из членов семьи. Любите маленькие города? Всего несколько камней покрашенных в домики и вы владелиц целого мини городка. Вам не нужно обладать большим талантом в рисование, для того, чтобы создать потрясающую картину. Иногда достаточно начать с одной черной точки, чтобы воображения включилось. Красивые лесные существа. Фауна для вашего декора. Камни превращаются в котиков. Для любителей кед. Эти красивые и милые камни определенно могут быть подарком для ваших друзей. Конечно, это 00
00