3 лучших способа быстро увеличить размер фото без потери качества
Здравствуйте, мои читатели!
Изменение размера изображения – достаточно важная операция не только для того, кто создает и наполняет свои сайты, но и для повседневного применения, начиная с социальных сетей и заканчивая чатами и форумами.
Существует большое количество программ, которые позволят вам изменить разрешение картинки. Но как сделать так, чтобы при таком редактировании фото не потеряло качество отображения?
Вот об этом я и хотел бы поговорить с вами сегодня. Если вам интересно, как изменить размер изображения без потери качества, тогда вы по адресу.
Три факта, которые Вы могли не знать об увеличении фото.
- Факт и он же — ответ на самый частый вопрос «Как увеличить размер фотографии без потери качества?». В программах Paint и paint.net можно смело увеличивать размер изображения в 2 — 3 раза без потери качества заметного глазу.
- Факт. Обработка фото на компьютере дает лучший результат по качеству, чем онлайн сервисы.
 Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.
Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы. - Факт. При увеличении размера фотографии, например, в 3 раза, «вес» ее может увеличится в 4-5 раз. Зависимость здесь нелинейная.
Увеличение размера изображения без потери качества
Автор: Накрошаев Олег. Дата публикации: 13 ноября 2019. Категория: Разное.
Очень частый вопрос, который можно встретить на форумах по фотошопу и который задают мне мои подписчики,
такой: «Как увеличить размер фото без его потери качества».
Предлагаю Вам на эту тему статью американской писательницы Лесы Снайдер, автора книги
«Photoshop CC 2019. Исчерпывающее руководство. Книга, которую забыли приложить к программе»
(дополненную моими скриншотами).
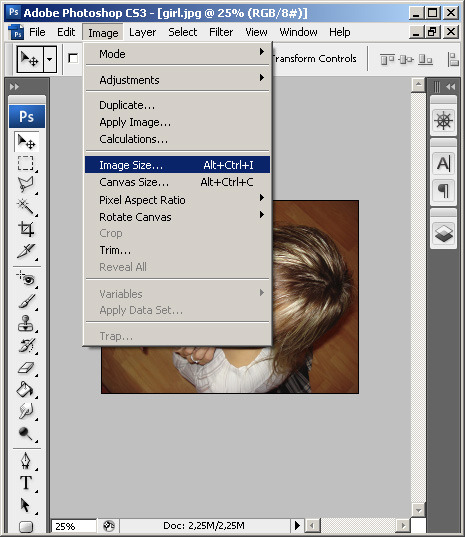
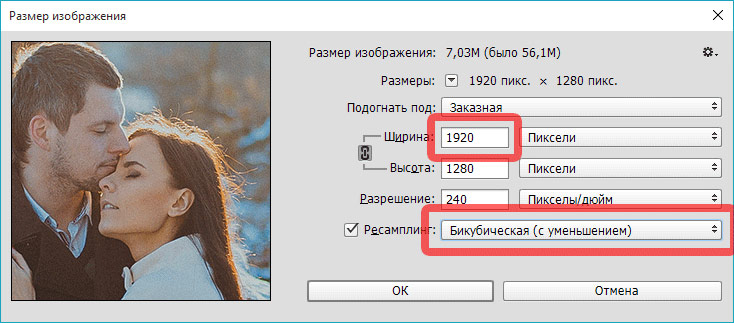
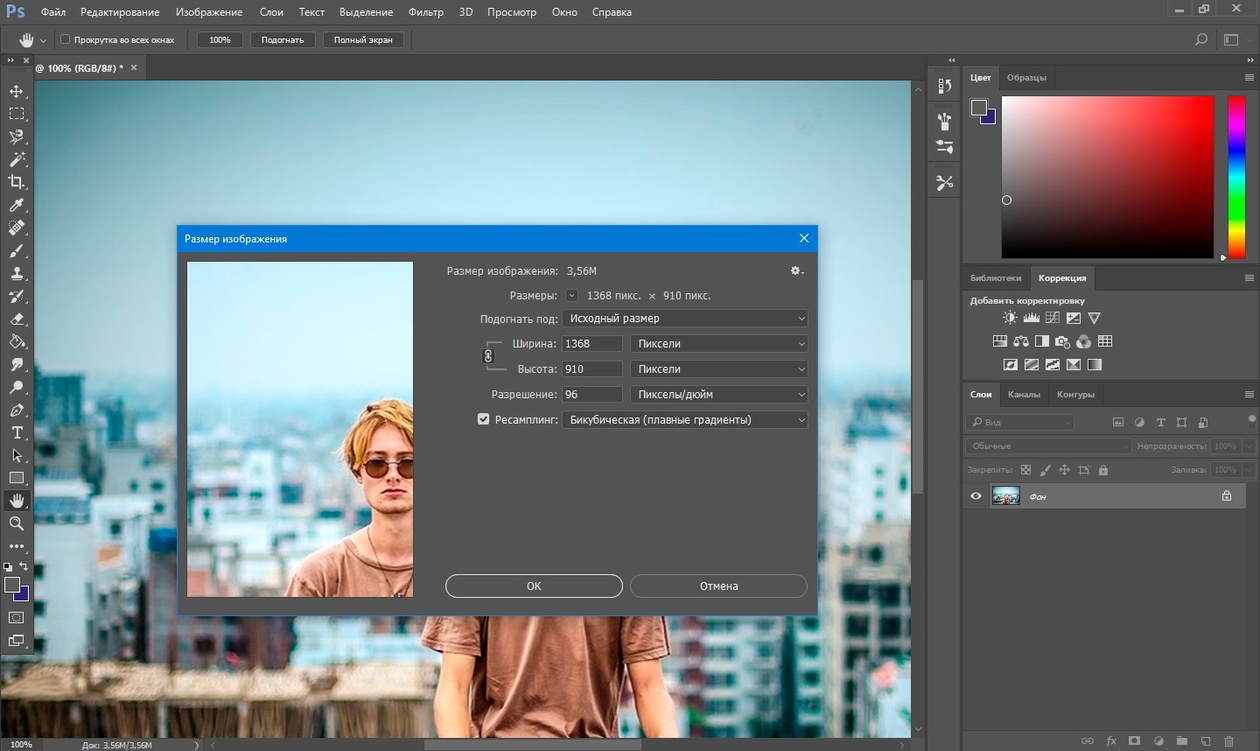
Если Вам надо увеличить размер изображения, то это можно сделать с помощью команды «Размер изображения».
Если вы оставите флажок Ресамплинг (Resample Image) в диалоговом окне Размер изображения (Image Size) установленным и увеличите разрешение изображения, программа Photoshop добавит информацию (в виде пикселов), которой изначально не существовало.
Значительное увеличение разрешения подобным образом, как правило, плохая идея, потому что сымитированные пикселы всегда выглядят хуже, чем настоящие (хотя в версии СС это не является серьезной проблемой, благодаря алгоритму Сохранить детали (с увеличением) (Preserve Details)).
Однако может возникнуть ситуация, когда у вас не будет выбора. Например, вам необходимо распечатать изображение в очень большом формате (к примеру, рекламный щит). Если вы окажетесь в таком положении, у вас будет пара вариантов решения задачи:
Способ 1. Откройте диалоговое окно Размер изображения (Image Size), убедитесь, что в нижней его части установлен флажок Ресамплинг (Resample Image), а затем выберите вариант Сохранить детали (с увеличением) (Preserve Details) или Бикубическая (с увеличением) (Bicubic Smoother) в раскрывающемся списке правее (взгляните на область предварительного просмотра, чтобы выяснить, какой работает лучше).
Далее, смените выбранный вариант в раскрывающемся списке Ширина (Width) или Высота (Height) на Процент (Percent) (другое поле изменится автоматически). Введите в поле Ширина (Width) число, к примеру, 200, чтобы удвоить размер в пикселах, высота (Height) автоматически изменится на то же значение).
Нажмите кнопку ОК.
Программа увеличит ваше изображение на указанное число процентов.
В версиях программы CS6 и ниже, добавление к пикселам 10% несколько раз не так сильно ухудшало качество изображения, как однократное сильное увеличение, хотя сегодня после такой процедуры ваше изображение станет немного расплывчатым из-за многократного смягчения деталей.
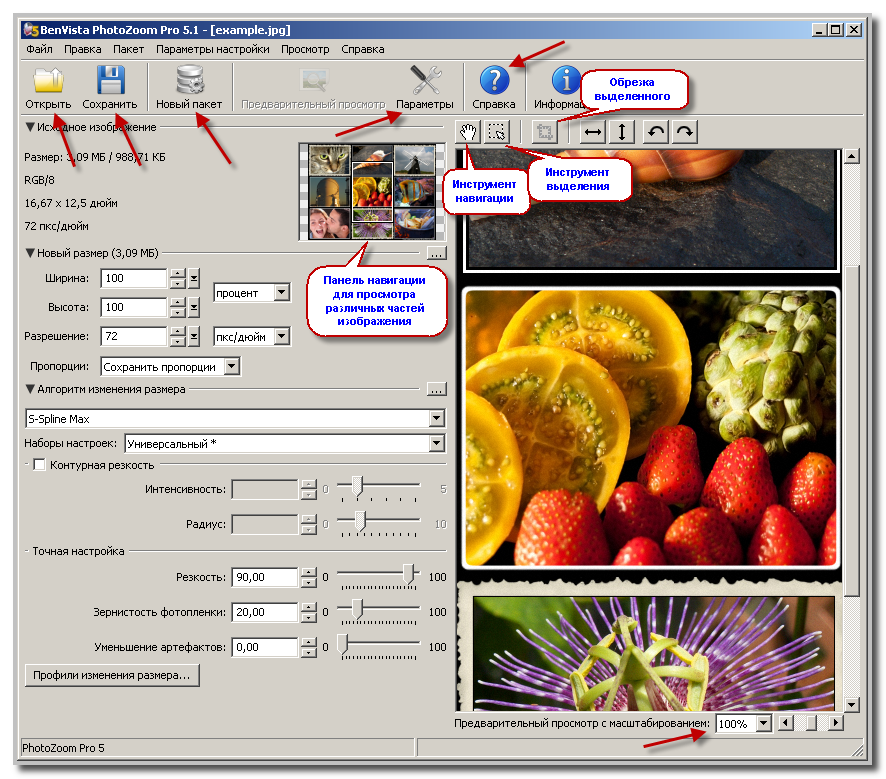
Способ 2. Купите модуль сторонних разработчиков, специально предназначенный, чтобы увеличивать размер изображения, такой как Perfect Resize компании onOne Software (www.ononesoftware.com), PhotoZoom Pro (www.benvista.com) или Blow Up (www. alienskin.com).
Все эти внешние модули умудряются выполнять серьезное увеличение пикселов с поистине удивительными результатами.
Подробнее об установке сторонних внешних модулей и дополнительных рекомендациях разработчиков читайте в PDF документе «Дополнительные модули для программы Adobe Photoshop» (скачать можно по ссылке в конце этой страницы).
Вот, что предлагает Леса Снайдер. А Ваше мнение на эту тему?
Один из моих способов увеличения размера изображения такой. Открываем фото в фотошопе:
Смотрим исходные размеры снимка:
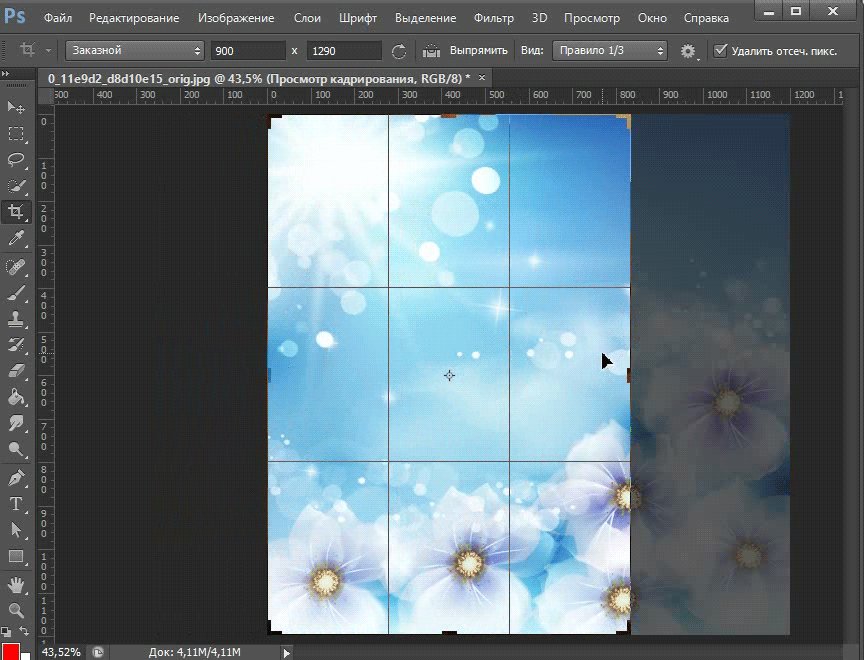
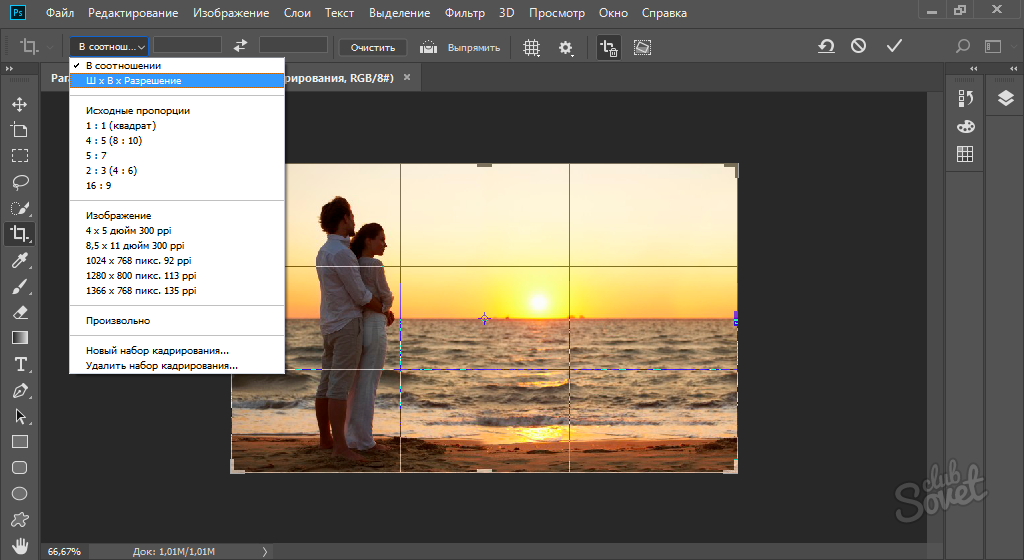
Делаем активным инструмент «Рамка»:
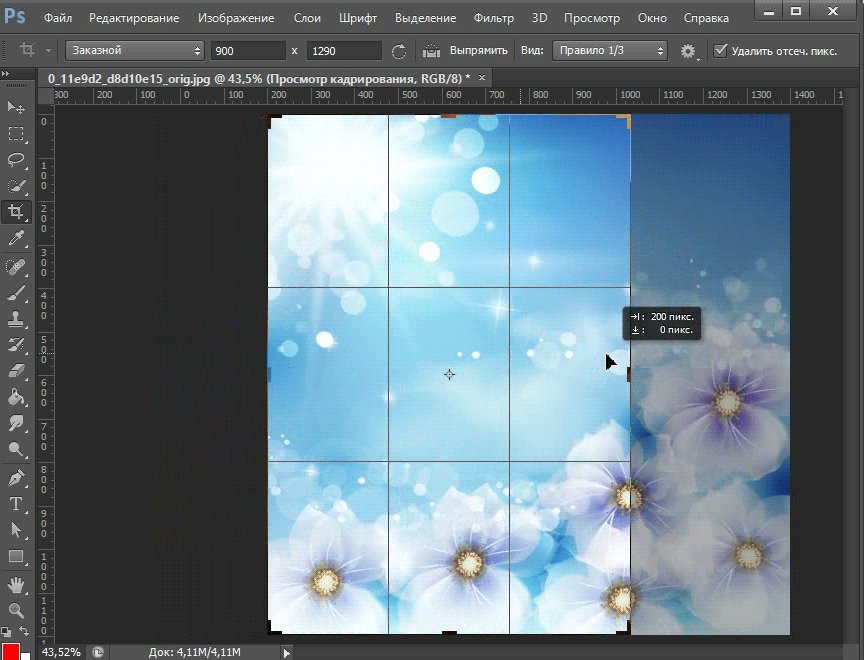
Растягиваем рамку в нужную сторону для увеличения размера фото:
Ставим такие параметры:
И нажимаем «Enter». Получаем вот такое изображение:
Смотрим теперь размер снимка:
Как Вам такой способ? Конечно, так сильно я никогда не увеличиваю, это просто пример.
Жду Ваши предложения, способы, мнения и комментарии на тему увеличения изображения без потерь качества. Оставляйте их ниже в комментариях.
Скачать материал статьи «Увеличение размера изображения без потери качества» в формате PDF можно здесь:
Скачать статью «Дополнительные модули для программы Adobe Photoshop» в формате PDF можно здесь:
Нажмите на кнопку, чтобы получить еще больше информации на эту тему
0
Печать
Комментарии
0 Vasiliya 04. 01.2018 23:16 Спасибо!
01.2018 23:16 Спасибо!
Ответить | Ответить с цитатой | Цитировать
+2 Антонина 19.11.2017 07:58 Очень понравился урок с рамкой,но я не могу настроить рамку т.к. нет «с учетом содержимого» и у меня ,конечно, ничего не получается А как хотелось бы попробовать этот способ увеличения фото.А за урок спасибо.
Ответить | Ответить с цитатой | Цитировать
+1 OlegNakroshaev 19.11.2017 08:08 Вам надо обновить версию фотошопа, тогда сможете использовать этот способ.
Ответить | Ответить с цитатой | Цитировать
+2 Елена 18.11.2017 00:54 Большое спасибо Вам за доступные уроки! Всё понятно, буду применять на практике.
Ответить | Ответить с цитатой | Цитировать
-4 Олег 14.11.2017 11:35 Доброго времени суток! Несомненно, что урок имеет свою пользу. Но мне кажется, что увеличение формата с сохранением качества очень просто делается с использованием функции «Смарт-объект». По этому поводу в свое время был урок и я его применяю без проблем. Спасибо
Ответить | Ответить с цитатой | Цитировать
+1 OlegNakroshaev 14. 11.2017 13:30 Смарт-объекты можно уменьшать без потери качества. Но все равно наступает момент, когда надо растрировать смарт-объект и вот здесь качество резко падает вниз
11.2017 13:30 Смарт-объекты можно уменьшать без потери качества. Но все равно наступает момент, когда надо растрировать смарт-объект и вот здесь качество резко падает вниз
Ответить | Ответить с цитатой | Цитировать
+3 Валерий 14.11.2017 07:41 Увеличиваю фото редко. Ну а если приходится, то пользуюсь PhotoZoom Pro, а метод о котором Вы пишете использую для уменьшения фото. Теперь буду пробовать увеличивать этим методом. Надо будет сравнить качество увеличения программой PhotoZoom Pro и Ps. Убедился, что не все сторонние модули выдают желаемое качество, зачастую лучшее качество в Фотошопе, правда надо ручками и головой поработать, да еще и время потратить, а в модуле на кнопочку тыц…- и готово.
Ответить | Ответить с цитатой | Цитировать
+3 elesinvitalik 14.11.2017 06:54 Спасибо за урок.
Ответить | Ответить с цитатой | Цитировать
+2 Vasiliya 13.11.2017 20:34 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+2 Анатолий 13.11.2017 15:25 Спасибо за урок! В принципе, увеличивать не приходилось, но попробовать стоит.
Ответить | Ответить с цитатой | Цитировать
+3 Марина 13.11.2017 14:23 Спасибо, Олег Николаевич, огромное. Я увеличиваю, при необходимости ,давно рекомендованным Вами методом увеличения пикселов на 10%. Теперь буду пользоваться и этими рекомендациями.
Ответить | Ответить с цитатой | Цитировать
+2 Alexander 13.11.2017 14:01 Спасибо, Олег Николаевич. Очень интересно. Раньше, в этих целях использовал программу PhotoZoom, но в последнее время, как-то нужды не было. При случае обязательно попробую в фотошопе.
Ответить | Ответить с цитатой | Цитировать
+2 Вячеслав 13.11.2017 10:46 Благодарю за урок. Я интуитивно всегда так действовал, а теперь буду применять с сознанием дела. Ещё раз спасибо.
Ответить | Ответить с цитатой | Цитировать
+2 Лариса 13.11.2017 00:23 Спасибо за урок!
Ответить | Ответить с цитатой | Цитировать
+3 vizavi 12.11.2017 18:37 Олег, спасибо за урок! Ваш прием попробую на практике. Увеличивать фото приходится редко. При необходимости использую плагин Akvis Magnifer. Очень давний. Работает хорошо по сей день. В меняющиеся программы Ps его не загружаю, а использую отдельно как самостоятельную программу.
При необходимости использую плагин Akvis Magnifer. Очень давний. Работает хорошо по сей день. В меняющиеся программы Ps его не загружаю, а использую отдельно как самостоятельную программу.
Ответить | Ответить с цитатой | Цитировать
+1 Валентин 13.11.2017 16:33 Не подскажешь где можно найти и скачать плагин Akvis Magnifer ????
Ответить | Ответить с цитатой | Цитировать
+3 Иваныч 12.11.2017 17:19 Мне понравился трюк с Рамкой!
Ответить | Ответить с цитатой | Цитировать
+4 Александр 12.11.2017 14:43 Благодарность за урок ! Если нужно «мини» превратить в «гиганта» — использую PhotoZoom Pro от Benvista
Ответить | Ответить с цитатой | Цитировать
+6 Alekseir162 12.11.2017 12:05 Спасибо за Ваш труд.
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Итак, рассмотрим 3 способа увеличения изображений:
В Paint размер картинки можно увеличить:
- в пискселях,
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В paint.net размер фото можно увеличить:
- в пискселях,
- в сантиметрах (размер для печати),
- в процентном соотношении,
- с сохранением пропорций,
- без сохранения пропорций.
В Monosnep изображение можно увеличить:
- в пискселях,
- с сохранением пропорций,
- без сохранения пропорций.
Способ 1 – поиск похожих изображений в google
Первый, и самый простой способ – попытаться найти такое же изображение, только большего разрешения, в картинках google. Часто бывает так, что найденное изображение было взято с какого-нибудь другого сайта и уменьшено. Цель данного действия – найти первоисточник, самый качественный вариант изображения. Для этого перейдите в картинки google по ссылке:
Часто бывает так, что найденное изображение было взято с какого-нибудь другого сайта и уменьшено. Цель данного действия – найти первоисточник, самый качественный вариант изображения. Для этого перейдите в картинки google по ссылке:
https://www.google.com/imghp?hl=ru
На открывшейся странице нажмите на значок фотоаппарата (поиск по картинке):
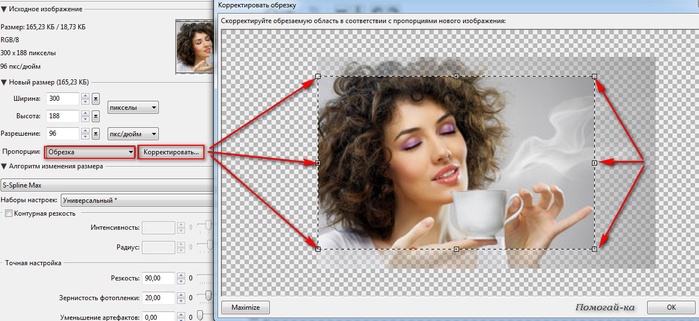
Затем перейдите на вкладку «Загрузить файл» и нажмите на кнопку «Выберите файл»:
После чего выберите на компьютере то изображение, которое необходимо найти. Если в интернете есть изображения других размеров, то google найдет их и оповестит об этом. Теперь достаточно нажать на ссылку «Все размеры»:
после чего вы увидите несколько вариантов изображений с разным разрешением, которые будут отсортированы по убыванию. Разрешение каждого изображения подписано под ним, самое качественное изображение будет первым:
С помощью этого метода удалось найти изображение, которое в 8 раз больше изначального (250х188 и 2048х1536).
Однако, данный способ не всегда работает, картинки большего размера может попросту не быть. В этом случае придется работать с тем, что есть, и попытаться увеличить существующее изображение.
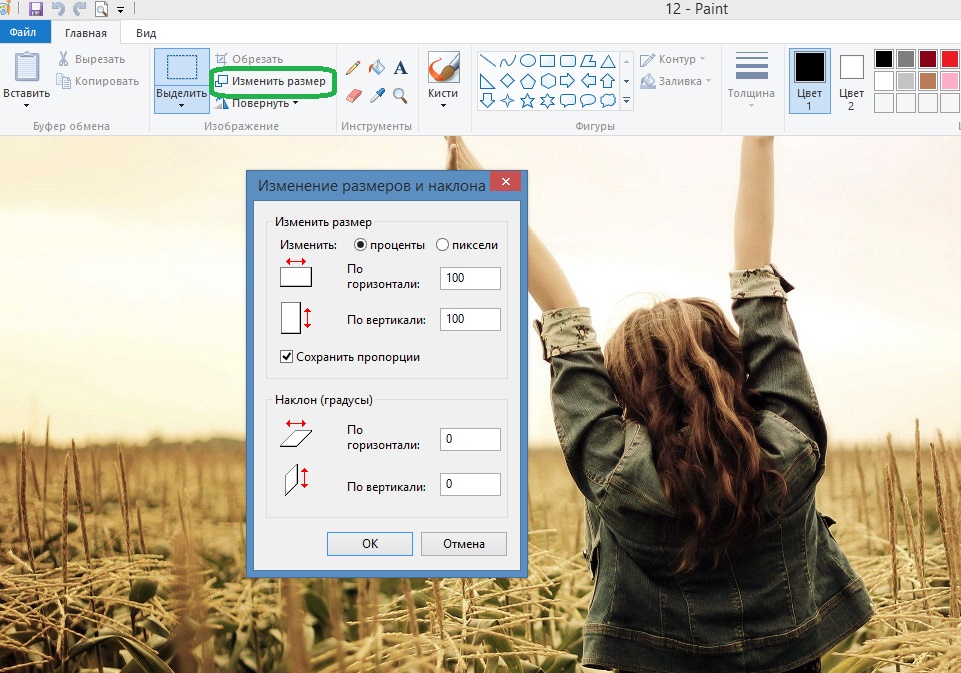
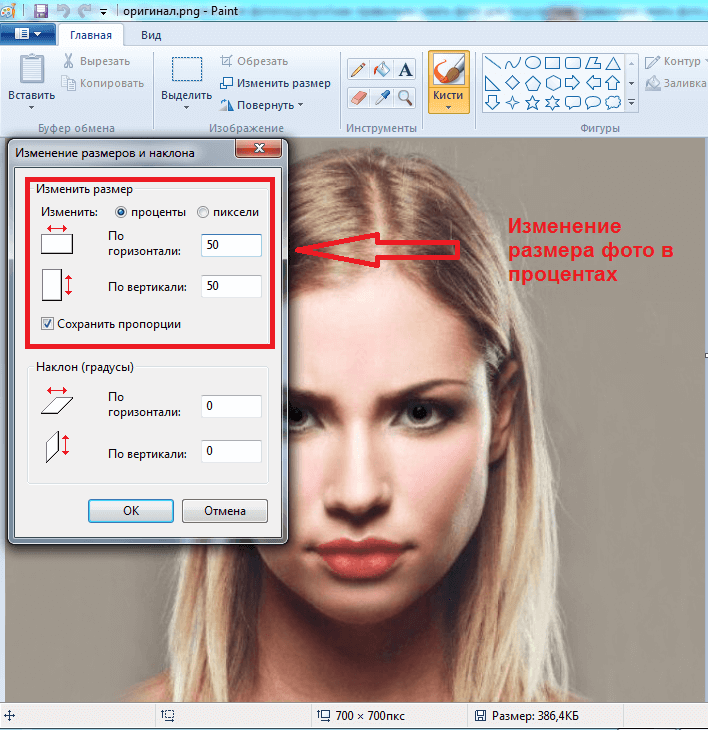
Увеличить размер фото в Paint
Откройте встроенный редактор. «Пуск», «Стандартные — Windows», «Paint».
Открыть Paint
Откройте в программе изображение. Нажмите «Файл», затем «Открыть». В меню выберите команду редактора «Изменить размер». Появится диалоговое окно настройки изменения размера. На скриншоте внизу их целых три штуки, на самом деле, конечно окно одно.
На нашем рисунке цифрой 1 отмечена настройка изменения размера в процентах. Самый простой вариант. Поскольку галочка в чекбоксе «Сохранить пропорции» установлена, то Вам достаточно изменить одно значение, второе изменится автоматически.
Под цифрой 2 настройка увеличения размера фото переключена в пиксели. Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому.
В последнем примере, цифра 3, снята галочка «Сохранить пропорции». Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх
Сохраните изображение «Файл», «Сохранить как». При этом исходный файл останется в целости и сохранности.
Если размер для увеличения фото выбрали неудачно, не волнуйтесь. Любое действие в Paint вы можете отменить с помощью стрелки, которая расположена в верхней части меню программы. Там их две, на самом деле. Левая — шаг назад, правая — шаг вперед.
Paint, стрелка отмены действия
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно уменьшить картинку шириной и высотой даже в несколько тысяч пикселей. Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
Какое-либо масштабирование в данном случае не предусмотрено, то есть вы будете видеть и уменьшать размер оригинальной фотографии, что позволит вам увидеть реальный потенциальный масштаб. Если фото очень большое, то для часть будет скрыта за границами браузера. Для ее просмотра вам потребуется смотать ползунок вправо или воспользоваться колесиком мыши.
youtube.com/embed/cgamB9WlhT8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
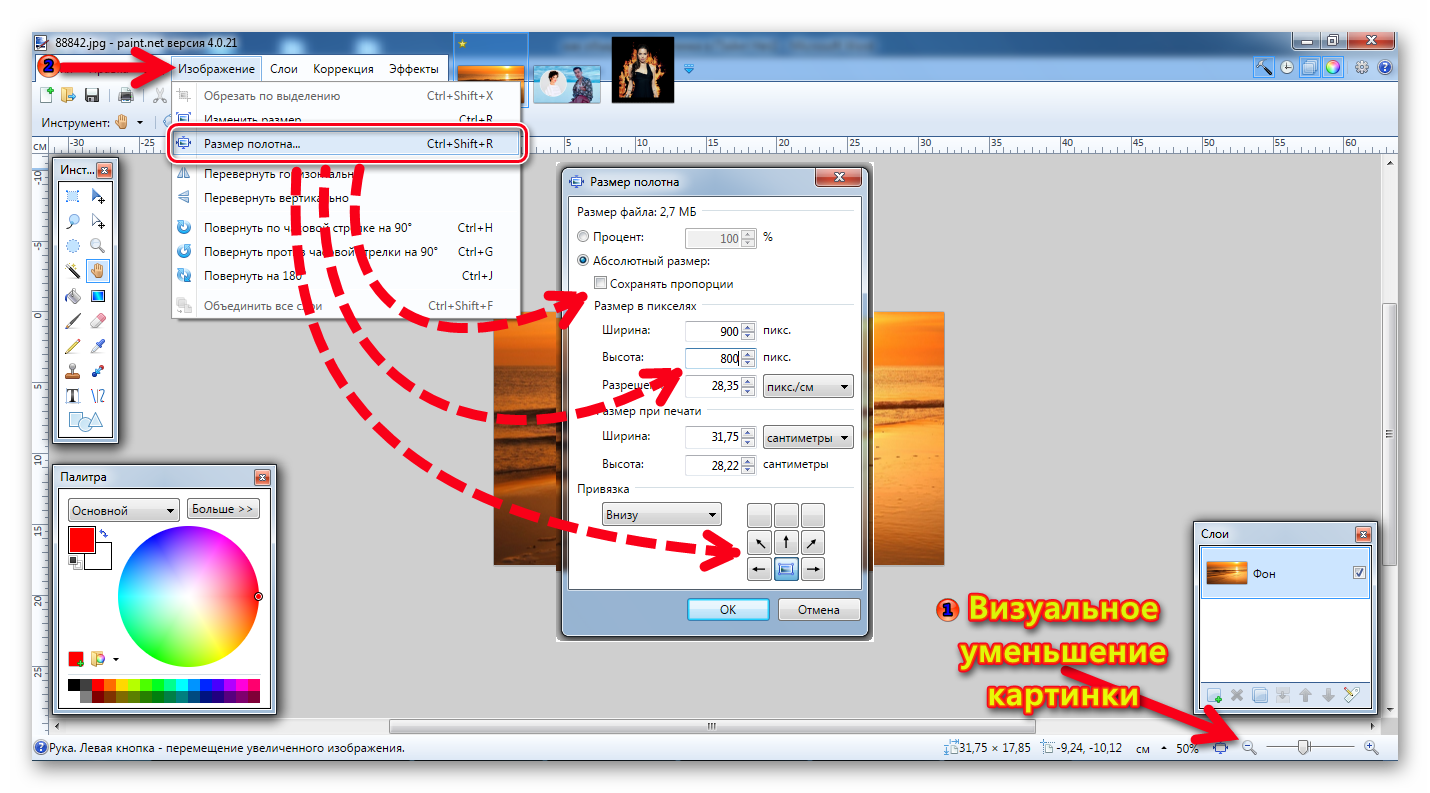
Увеличить размер фото в paint.net
В этой программе, в отличие от предыдущей, есть возможность увеличить размер фотографии в сантиметрах. Программа бесплатная, простая, удобная и по сравнению с Paint, довольно многофункциональная. Скачать можно здесь: https://www.dotpdn.com/downloads/pdn.html Установка простая, без всяких скрытых сюрпризов, поэтому описывать не буду.
Запустите программу. Откройте нужный файл. «Файл», «Открыть…». В меню нажмите «Изображение» и в раскрывшемся списке команд выберите «Изменить размер».
Сразу видно, что настроек изменения размера фото здесь побольше. Вот и обещанные сантиметры. Еще увеличить размер фото можно в дюймах, но для нас это уже экзотика. Принцип сохранения пропорций такой же, как и в предыдущем описании. Хотите сохранить — оставляйте галочку, хотите растянуть или сжать фото — снимайте.
Что еще хорошо в этой программе, так это возможность подредактировать получившийся результат. Обратите внимание в меню на «Эффекты». Первая же строка «Для фотографий», а там несколько классных инструментов для обработки.
Как улучшить увеличенное фото в paint.net
Итак, в главном меню программы есть несколько инструментов для улучшения качества изображения. Воспользуемся ими при увеличении размера фото.
Эффекты paint.net для улучшения качества фото
- Портретный.
- Резкость.
- Свечение.
Эффекты «Виньетка» и «Удаление эффекта «красные глаза»» рассматривать не будем потому. Ими, конечно, можно пользоваться, но прямого отношения к улучшению качества увеличенного фото они не имеют.
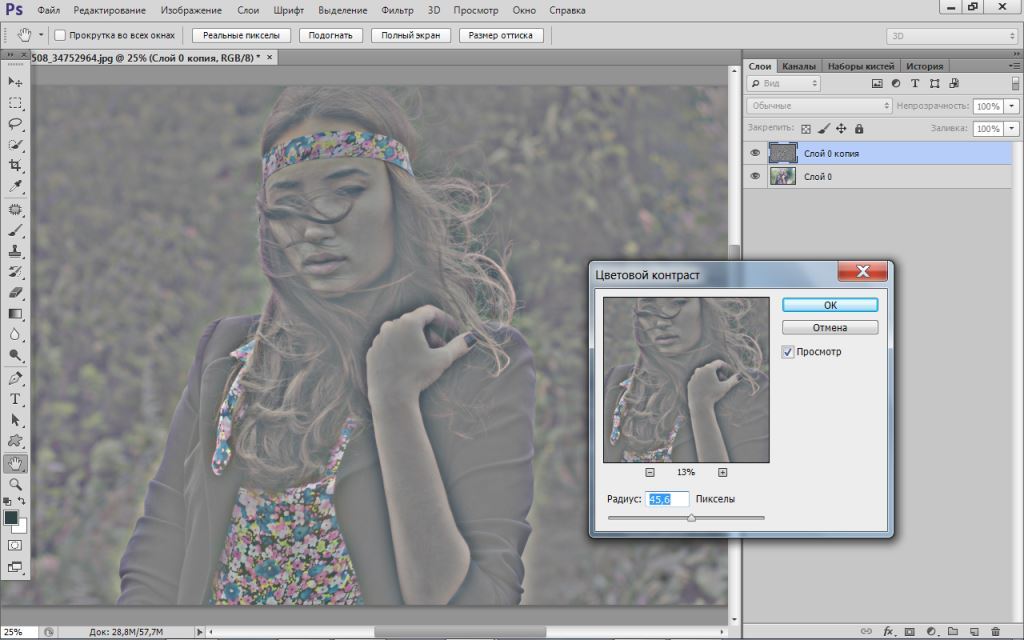
1.Портретный. Название красноречиво говорит о назначении. Если Вы увеличиваете размер фото на котором изображен портрет человека, то обязательно попробуйте применить эту обработку. Три параметра доступны к настройке:
- Смягчение,
- Освещенность,
- Теплота.

2.Резкость. Эта обработка больше подходит для пейзажей, панорамных снимков и скриншотов с монитора и мало подходит для лиц людей. Тут все просто. Изменяйте параметр «Величина» резкости и наблюдайте, как меняется изображение.
3.Свечение. Хороший, практически универсальный инструмент для самых разных снимков. Управляйте параметрами своего фото:
- Контрастность,
- Яркость,
- Радиус.
Практика показывает, что если изначально кадр был хорошего качества, то этих инструментов вполне достаточно, чтобы поправить возможные мелочи после его увеличения.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.
Увеличить размер фото скриншотером Monosnep
Самый быстрый, простой способ. Никаких возможностей, кроме выбора размеров в пикселях. Правда, можно сразу одним действием сделать и обрезку фото и увеличение кадра.
Вообще, Monosnep просто отличный скриншотер. Можно и видео с экрана записывать, и картинки «захватывать», и скрины игр делать. Удобен еще и тем, что настроить можно под себя. Те же «горячие клавиши» выбрать, путь для хранения файлов. Скачивается Monosnep с официального сайта https://monosnap.com/welcome
Ну а дальше все просто. При запущенной программе нажмите горячие клавиши CTRL+ALT+5. На экране монитора появится вот такое перекрестие прямых линий.
Тут сразу можно обрезать фото, выделив нужную область, а можно выделить всю фотографию. Для этого с помощью мышки наведите это перекрестие на угол фотографии. Кликните левой кнопкой мыши, и удерживая ее перемещайте линии по экрану, пока не захватите нужную область. Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
Отпустите кнопку мыши. В нижней части появившейся рамки нажмите кнопку «Изменить размер». В центре экрана появится диалоговое окно. Собственно, все остальное понятно:
- решайте, надо ли сохранять пропорции,
- вводите свои новые значения размера фотографии в пикселях,
- жмите ОК,
- жмите «Сохранить» или «Загрузить».
Сохранить — увеличенное фото будет сохранено на компьютере. Папку для сохранения можно выбрать в настройках, причем, даже если зайти в настройки в момент, когда скриншот создан, и выбрать место для сохранения файла, файл будет сохранен именно в указанную Вами папку.
Загрузить — фото будет загружено в облако. Доступно только Вам. Можете скачать в любой момент. Можете поделиться ссылкой с кем хотите. Человек моментально получит Ваше фото. Ссылку можно послать самому себе в мессенджере или почтой. Тогда Вы сможете тут же получить фото на мобильном устройстве. Практически в одно действие выполняется сразу три вопроса. Как обрезать, как увеличить размер фото, и как переслать фото с компьютера на телефон.
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры. Если снимок предназначается для печати, в игру вступают и другие факторы — размер изображения, качество печати и т.д. Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000.
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP — бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от «глупых» вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Над этим работают Google и Adobe, и, возможно, мы сможем увидеть некоторые продукты, внедряющие эти технологии в ближайшее время. (Благодаря последнему алгоритму апсемплинга Adobe Photoshop CC, протестированному ниже, мы уже видим намеки на то, на что это будет похоже в будущем.) Тем не менее, некоторые из них представляют из себя достаточно ограниченные алгоритмы, фокусирующиеся только на определенном типе изображения, например на лицах под определенным углом.
Сравнение ПО
Фотограф Спенсер Кокс сделал несколько тестов на примере фотографии и цифровой иллюстрации, чтобы увидеть, есть ли какие-либо существенные различия в их апсемплинге. Он начал с версии размером 300×300 пикселей для каждого изображения, а затем увеличивал каждое до 900×900. Имейте в виду, что в этом сравнении были проверены только два изображения, поэтому ваши результаты могут слегка отличаться.
Ниже оригинальная версия фотографии и иллюстрации 900×900 пикселей:
NIKON D800E + 14-24 мм f/2,8 @ 24 мм, ISO 100, 0,6 секунды, f/9,0
А далее версии с разрешением 300×300 пикселей, которые были использованы в процессе.
Как справилась каждая программа? Посмотрим на результаты.
- Photoshop CS6 (Bicubic Smoother)
Примерно та же картина, что мы видели и раньше. Выглядит не очень хорошо, но все лучше, чем пикселизация. Снова-таки можно попробовать увеличить резкость.
- Photoshop CC (Preserve Details 2.0)
А вот это уже другое дело. Экспериментальная функция Preserve Details 2.0 в Photoshop CC совсем новая, так что необходимо включить опцию меню, чтобы использовать ее в первую очередь (Preferences > Technology Previews). Она хорошо работает как для фотографии, так и для иллюстрации — конечно, не на уровне исходного изображения 900×900 пикселей, но гораздо ближе к нему, чем ожидалось. Обратите внимание, что сначала вам обязательно нужно растеризировать слой! Размер изображения изменится, но не по новому алгоритму.
GIMP — отличная альтернатива для Photoshop, в основном потому, что продукт бесплатный и обладает большим инструментарием. Пейзажный снимок GIMP немного лучше, чем попытка сглаживания в Photoshop, но на иллюстрации более неровные края. Но в целом это достаточно неплохой результат.
Пейзажный снимок GIMP немного лучше, чем попытка сглаживания в Photoshop, но на иллюстрации более неровные края. Но в целом это достаточно неплохой результат.
- Специализированное ПО: ON1 Resize
Хорошая новость заключается в том, что ON1 Resize имеет больше возможностей для изменения размера, чем любое другое программное обеспечение, и качество изображений мы получаем вполне достойное. Плохая же новость в том, что новый алгоритм Photoshop все равно значительно его превосходит. Но, как вы можете видеть, ON1 Resize, конечно, тоже не промах!
Пейзажное изображение получилось четким, отчасти из-за встроенной настройки резкости в ON1. Тем не менее, в этом варианте переданы детали реки, которых не было в изображении, полученном в результате работы алгоритма Photoshop.
То же самое касается и иллюстрации. Таким образом, результат немного опережает бикубическое сглаживание Photoshop, хотя и не слишком сильно (особенно с учетом более агрессивной резкости). В итоге ON1 Resize хорошо справляется со своей задачей, но все же задумайтесь, насколько выгодно ли вам будет его покупать, если вы не уверены в том, нужны ли вам другие его функции.
В итоге ON1 Resize хорошо справляется со своей задачей, но все же задумайтесь, насколько выгодно ли вам будет его покупать, если вы не уверены в том, нужны ли вам другие его функции.
- Онлайн программа: Photo Enlarger
Одним из самых популярных вариантов онлайн-сервисов для увеличения разрешения фотографии является Photo Enlarger, который мы и проверим.
Он дал достаточно хорошие результаты: второй в рейтинге в иллюстрации и третий в снимке.
В частности, пейзажная фотография детализирована в области реки и травы, не выглядя при этом неестественно резкой. Иллюстрация со слоником тоже выглядит неплохо. Несмотря на то, что в этом варианте есть несколько заметных зазубренных краев, он все равно выглядит лучше, чем почти все другие преобразования (но только не в варианте Photoshop с Preserve Details 2.0). Это отличный результат для веб-сайта.
Итоговые рейтинги
Казалось бы, различия между вариантами аналогичных ПО должны быть незначительными. Вместо этого оказалось, что новейший алгоритм апсемплинга в Photoshop CC работает заметно лучше, чем другие имеющиеся на рынке программы, как в случае с фотографией, так и для цифровых иллюстраций.
Вместо этого оказалось, что новейший алгоритм апсемплинга в Photoshop CC работает заметно лучше, чем другие имеющиеся на рынке программы, как в случае с фотографией, так и для цифровых иллюстраций.
Вот как Спенсер Кокс по итогу оценил способности каждой программы по увеличению разрешения на фотографии, от лучшего к худшему:
- Adobe Photoshop CC, Preserve Details 2.0
- ON1 Resize 2018
- Photo Enlarger (онлайн)
- GIMP
- Adobe Photoshop, Bicubic Smoother
И для иллюстрации:
- Adobe Photoshop CC, Preserve Details 2.0
- Photo Enlarger (онлайн)
- ON1 Resize 2018
- Adobe Photoshop, Bicubic Smoother
- GIMP
В конечном итоге эти два списка получились очень близкими, не считая незначительных перестановок. По-видимому, хорошее программное обеспечение с задачей справляется на должном уровне, независимо от того, с каким типом изображения вы работаете. Еще обратим внимание насколько качественно увеличивается разрешение с помощью бесплатного онлайн-редактора Photo Enlarger, хоть у него и не столь широкий инструментарий, как у некоторых других программ. Очевидно, он предназначен скорее для небольших задач в повседневной работе. Только Photoshop Preserve Details 2.0 смог превзойти его оба раза, этот алгоритм находится на другом уровне.
Очевидно, он предназначен скорее для небольших задач в повседневной работе. Только Photoshop Preserve Details 2.0 смог превзойти его оба раза, этот алгоритм находится на другом уровне.
Экстремальное разрешение: 231 мегапикселя (многорядная панорама) NIKON D800E + 105 мм f/2,8 @ 105 мм, ISO 100, 1/10, f/16,0
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.

- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/.
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т. д. изображений.
д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/.
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: https://www.extensis.com/font-management/suitcase-fusion/.
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: .
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
С уважением, Роман Чуешов
Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.
Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО
Уменьшение картинки
Качество ПОСЛЕ
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Идем в файл (File) –> Apply (применить).
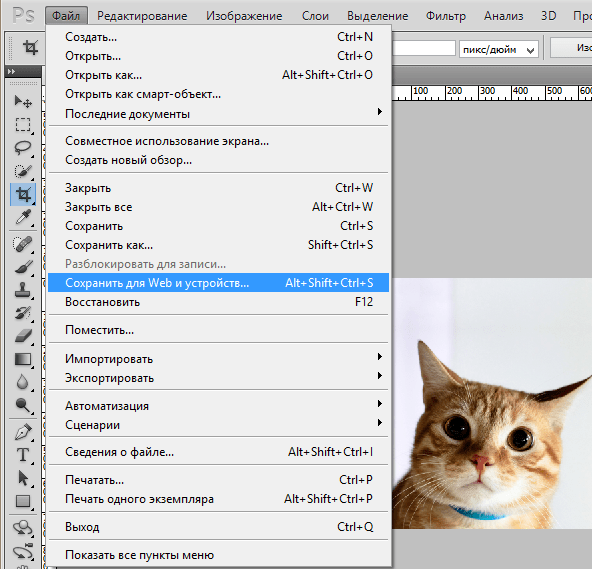
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
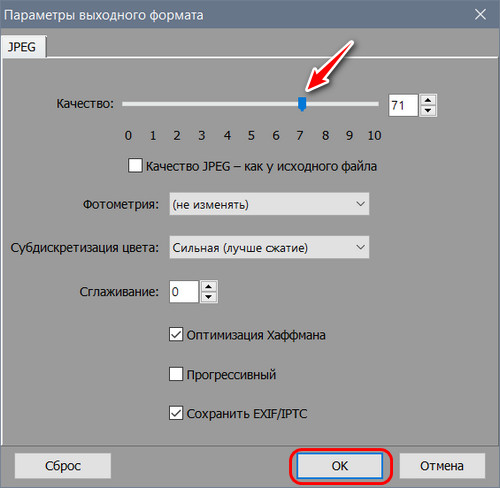
Как установить PhotoZoom Pro
Как и любую программу PhotoZoom Pro нужно сначала скачать сделать это можно в конце статьи. После запуска файла установки откроется менеджер установки в окне, которого необходимо выбрать язык, на котором будет работать программа и нажать «далее».
После запуска файла установки откроется менеджер установки в окне, которого необходимо выбрать язык, на котором будет работать программа и нажать «далее».
В следующем окне кнопкой мыши установить галочку напротив пункта «Я принимаю условия соглашения» и нажать «далее».
Далее программа предложит выбрать папку, в которую будет происходить установка приложения. После этого поставить флажок на пункте «Ткущий пользователь» и флажок на пункте «Создать ярлык на рабочем столе» и нажать далее.
После этого в новом окне установки установить значок «выбрать пользовательскую папку» папку можно выбрать по-своему усмотрении. В данную папку программа будет сохранять готовые изображения. Нажать кнопку «далее».
В следующем окне оставить все как показано на рисунке, и нажать кнопку «далее». (рисунок 5) Программа готова к тому чтобы ее установили на компьютер. Нажать на кнопку «Установить» после чего пойдет процесс установки.
Следующее окно покажет информацию об успешном завершении установки приложения. Следует поставить галочку на пункте «запуск» и нажать кнопку «завершить».
Следует поставить галочку на пункте «запуск» и нажать кнопку «завершить».
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Изменяем язык в photoshop
Зачем изменять размер изображения онлайн или в программе?
Здравствуйте друзья! Если Вы занимаетесь заработком через Интернет, либо ведете свой сайт (блог), создаете обложки, работаете с фотографиями, то Вам не обойтись без работы с изображениями в различных программах. Работа с картинками бывает разной. Вы можете сделать их черно белыми, можете насытить цветами, можете наложить их друг на друга, можете сделать на них надписи.
Но самой распространенной работой является обрезка и изменение размеров картинок. Итак, зачем изменять размер изображения онлайн или в программе? Допустим, у Вас есть сайт (блог) и Вам нужно вставить в статью картинку. Если возьмете любую свою фотографию или сделаете скриншот с экрана, то изображение будет очень большим. Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Использование больших изображений на сайте приведет к тому, что он будет долго открываться, особенно, на мобильных устройствах. В целом такие картинки Вам навредят. Вы не сможете накладывать изображения друг на друга без изменения их размеров. Бывает так, что Вам нужно вставить фото на страницу в Word с текстом. Таких ситуаций бывает много. Поэтому Вам нужно знать, как изменить размер картинки в фотошоп или в другой программе. Именно этим мы и займемся в следующем разделе статьи.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
Advertisement
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Потеря качества изображения в Office документе — Office
- Чтение занимает 2 мин
-
- Применяется к:
- Office 2007
В этой статье
Примечание
Office 365 ProPlus переименован в Майкрософт 365 корпоративные приложения. Для получения дополнительной информации об этом изменении прочитайте этот блог.
Для получения дополнительной информации об этом изменении прочитайте этот блог.
Симптомы
После сохранения документа, таблицы или презентации, содержа которой содержится изображение, может произойти потеря качества изображения, например размытия.
Причина
Эта проблема возникает, PowerPoint, Excel и Word выполняют основное сжатие изображений при сохранения.
Решение
Невозможно восстановить уже сжатые изображения. Для будущих сохранения сжатие можно отключить на основе каждого файла с помощью следующих действий:
Нажмите кнопку Office и нажмите кнопку Сохранить Как.
Щелкните Инструменты, а затем нажмите сжатие изображения.
Нажмите кнопку Параметры.
Щелкните, чтобы очистить элемент автоматического сжатия при сохранения контрольного окна.
Нажмите кнопку
В диалоговом окне Compress Pictures щелкните Отмена.

Примечание. Нажатие ОК в этом диалоговом ок не предотвратит проблему.
Вы также можете изменить следующий параметр реестра, чтобы предотвратить сжатие по умолчанию.
Важно!
В этот раздел, описание метода или задачи включены действия, содержащие указания по изменению параметров реестра. Однако неправильное изменение параметров реестра может привести к возникновению серьезных проблем. Поэтому следует в точности выполнять приведенные инструкции. Для дополнительной защиты создайте резервную копию реестра, прежде чем редактировать его. Так вы сможете восстановить реестр, если возникнет проблема. Дополнительные сведения о том, как создать и восстановить реестр, см. в этой информации, как создать и восстановить реестр в Windows.
Предупреждение
Неправильное использование редактора реестра может привести к серьезным проблемам, которые могут потребовать переустановки операционной системы. Корпорация Майкрософт не может гарантировать, что проблемы, связанные с неправильным использованием редактора реестра, могут быть решены.
Увольняй все приложения.
Запустите редактор реестра. Для этого нажмите кнопку Начните, нажмите кнопку Выполнить, введите regedit в поле Открыть, а затем нажмите кнопку ОК.
Просмотрите следующий ключ реестра:
для PowerPoint:
HKEY_CURRENT_USER\Software\Microsoft\Office\12.0\PowerPoint\Options
для Word:
HKEY_CURRENT_USER\Software\Microsoft\Office\12.0\Word\Options
для Excel:
Создайте новое значение DWORD с именем AutomaticPictureCompressionDefault.
Убедитесь, что значение для ключа реестра установлено до 0.
Закрой редактор реестра.
Изменить Размер Изображения Без Потери Качества (на100%)
Здравствуйте, уважаемые друзья и гости блога Pribylwm.![]() ru! Сегодня расскажу Вам, как изменить размер изображения без потери качества на сайте WordPress. Поехали …
ru! Сегодня расскажу Вам, как изменить размер изображения без потери качества на сайте WordPress. Поехали …
Всякий раз, когда дело доходит до публикации сообщения на сайте WordPress или просто для создания новой страницы, Вам всегда нужно добавить некоторые изображения, чтобы удержать внимание посетителей.
Что делать, если изображение, которое Вы хотите использовать, слишком мало для этого раздела?
Очевидно, Вам нужно изменить его размер, не так ли? Многие вебмастера сталкиваются с проблемой потери качества изображения, когда они увеличивают их размер. Это связано с тем, что многие не знают, какие именно меры необходимо предпринять, когда нужно изменить размер изображений без потери качества на сайте с движком WordPress.
Не волнуйтесь, этот пост здесь, чтобы помочь Вам в этом. Тогда Вам не придется беспокоиться о качестве изображения из-за изменения его размеров.
Сегодня расскажу, как Вы можете изменять размер изображений без потери качества с помощью GIMP, поскольку это бесплатная программа, которую любой может использовать. Мы с вами знаем, что не все вебмастера смогут позволить себе Photoshop. Это главная причина, по которой мы с вами сейчас узнаем, как это сделать с помощью GIMP.
Мы с вами знаем, что не все вебмастера смогут позволить себе Photoshop. Это главная причина, по которой мы с вами сейчас узнаем, как это сделать с помощью GIMP.
Вы не знаете, что такое GIMP? Это в основном бесплатная версия Photoshop без всех наворотов и прибамбасов. Он на 100% бесплатен в использовании, и некоторые вебмастера предпочитают его Photoshop, потому что это просто и не так запутанно.
Нажмите здесь, если хотите попробовать GIMP!
Без дальнейших церемоний, давайте начнем!
Как изменить размер изображения с помощью GIMP
Есть несколько шагов, чтобы изменить размер изображений с помощью GIMP:
1 Перейдите в «Изображение», затем «Масштаб изображения»
Настройка изображения находится в верхней строке меню, и как только Вы наведите курсор на него, появится раскрывающееся меню, в котором Вы можете найти «Масштаб изображения». Если Вы не можете найти его, обратитесь к изображению ниже, и оно должно указать Вам, как его легче найти:
2 Диалоговое окно для изменения изображения без потери качества
После того, как Вы нажмете «Scale Image», откроется диалоговое окно. Здесь можете ввести размеры изображения, которые хотите увеличить или уменьшить. Если мы будем увеличивать размер. Диалог-бот будет выглядеть так, как показано ниже:
Здесь можете ввести размеры изображения, которые хотите увеличить или уменьшить. Если мы будем увеличивать размер. Диалог-бот будет выглядеть так, как показано ниже:
Необязательный шаг: переход на дюймы
Если Вы хотите переключить размеры на дюймы, потому что вы не знакомы с пикселями. Для этого можете просто щелкнуть на раскрывающемся меню «px», которое выглядит как изображение ниже:
3 Введите новые значения размера и разрешения, чтобы изменить размер изображения без потери качества.
Здесь все начинает объединяться, теперь Вы будете устанавливать ваши размеры для изображения. Нужно просто вводить пиксели или дюймы.
Первоначально наш размер был 200×200, но мы хотим увеличить его. Допустим, удвоить. Это означает, что наши новые значения будут тогда 400×400. Используйте изображение ниже в качестве примера:
4 Отредактируйте качество с помощью интерполяции, чтобы изменить размер изображения без потери качества.
Вы не знаете, что такое интерполяция?
Не волнуйтесь! Не так много вебмастеров знают это. Вы находитесь в той же лодке, что и большинство пользователей, которые пытаются изменить размер своих изображений, не теряя качества.
Вы находитесь в той же лодке, что и большинство пользователей, которые пытаются изменить размер своих изображений, не теряя качества.
В принципе, GIMP должен создать совершенно новую информацию о пикселях изображения, чтобы он мог правильно увеличить изображение. Без этого шага у Вас было бы увеличенное изображение, которое выглядело бы слегка пикселированным.
Кубический вариант. Цвет каждого пикселя выбирается на основе восьми соответствующих пикселей вокруг него, чтобы составить его цвет. Это, как правило, выводит лучшее изображение, которое Вы можете получить, но это также обоюдоострый меч. Потому, что для производства требуется гораздо больше времени. Этот метод также иногда называют «Bicubric».
Опция Sinc (lanczos3). Этот метод интерполяции Lanczos3 использует математическую функцию Sinc, которая будет идти вперед и выполнять удивительную интерполяцию внутри изображения. Что даст Вам изображение с измененной структурой без потери качества.
Ниже приведено изображение, в котором показано, где найти интерполяцию и как она будет выглядеть. Предлагаю использовать Cubic или Sinc (lanczos3) для изменения размера изображения без потери качества.
5 Нажмите «Масштаб», чтобы изменить размер изображения без потери качества.
После нажатия кнопки масштабирования будет доступно новое изображение, которое должно быть больше, чем вначале. Вы можете сделать это для нескольких изображений и добавить их в сообщения своего блога или даже как статические изображения на своей домашней странице сайта. Если захотите конечно. Возможности для ваших изображений теперь безграничны.
После того, как Вы нажмете «Scale», изображение увеличится!
У многих вебмастеров возникают проблемы, когда они пытаются увеличить или уменьшить размер своих изображений для своих веб-сайтов или блогов на WordPress. Теперь Вам не нужно беспокоиться. У Вас есть подробное руководство о том, как это сделать правильно!
Для загрузки файлов на сайт, Вам может потребоваться FTP клиент. Что это такое читайте в статье на моем блоге подробнее здесь!
Что это такое читайте в статье на моем блоге подробнее здесь!
Желаю Вам, чтобы Вы были успешными в Интернете! Высококачественные изображения, которые выглядят ровными и красивыми – первый шаг к вашему успеху.
Изменение размера изображения без потери качества – это проблема, с которой сталкиваются многие вебмастера. Особенно начинающий, коим и я был вначале своего пути в создании и оформлении своего первого сайта.
Теперь, поскольку Вы знаете, как изменить размер изображений с помощью GIMP. Соответственно Вы можете сэкономить время и деньги, так как Вам не нужно платить за Photoshop, чтобы ваш сайт выглядел на 100% качественным.
Никто не хочет просматривать веб-сайт, владелец которого не тратил время на создание правильных изображений. Поэтому Вам нужно будет сесть и отредактировать изображения на своем ресурсе, чтобы Вы могли сохранить его качество.
Всем удачи и благополучия! До новых встреч!
Вы будете первым, кто поставит оценку!
3 способа сжать фото | IT-уроки
Благодаря мощным камерам современных смартфонов нередко можно встретить фотографии с разрешением от 5000 x 4000 пикселей. Такие фото отличаются высокой четкостью и хорошо смотрятся в соцсетях. Однако вот весить они могут порядка 10 МБ и выше. На карте памяти это может и не броситься в глаза, но не всегда такой вес фотографий удобен в использовании.
Такие фото отличаются высокой четкостью и хорошо смотрятся в соцсетях. Однако вот весить они могут порядка 10 МБ и выше. На карте памяти это может и не броситься в глаза, но не всегда такой вес фотографий удобен в использовании.
Как и зачем сжимать фотографии, как сделать это без видимой потери качества – узнаете в этом материале.
Когда пригодится сжатие изображенийСледует помнить, что при уменьшении размера изображения страдает его качество. Поэтому есть лишь несколько случаев, когда стоит им пожертвовать и приоритезировать маленький вес.
Так, например:
- Фотографии меньшего размера удобнее прикреплять в email, если у почтового клиента имеются ограничения;
- Тяжёлые иллюстрации долго грузятся на сайтах, поэтому для блогов лучше их «облегчить»;
- У многих сайтов существуют ограничения по размеру загружаемых изображений: аватарки профилей, фотографии в отзывах Aliexpress.
Способов уменьшить размер фото много: стандартные утилиты на ПК, программы сторонних разработчиков и онлайн сервисы. Остановлюсь на каждом подробнее. Мы возьмём одно изображение и в каждом случае будем сжимать его в 4 раза.
Остановлюсь на каждом подробнее. Мы возьмём одно изображение и в каждом случае будем сжимать его в 4 раза.
Отмечу заранее, что сжать JPEG, не потеряв изрядно в качестве, нельзя. Этот формат уже подразумевает высокую степень сжатия, эффект усилится, и разница будет заметна даже без приближения.
Как сжать фото в PaintPaint – это бесплатная программа, которая входит в пакет средств Windows. Однако мало кто знает, что в нем можно не только рисовать.
Чтобы изменить размер изображения, загружаем его в программу, а затем во вкладке
Результаты:
Оригинал: 4460 Кб; 6016 х 4016 пикселей
Уменьшенное изображение: 550 КБ; 1504 х 1004 пикселей
Paint хорошо справился с задачей, сохранив достаточно высокую чёткость деталей.
Платный софт зачастую предлагает больше возможностей. Для примера возьмем Movavi Фоторедактор. В этой программе предусмотрены шаблоны для сжатия фотографий. Это наиболее часто используемые размеры цифровых изображений: 640 х 480, 1280 х 960, 1920 х 1200 и другие. Соотношение сторон задается в пикселях, процентах, сантиметрах и даже дюймах. Аналогичные настройки можно встретить и в программах других разработчиков.
Чтобы уменьшить вес фото, необходимо выбрать в настройках меньший размер, чем ваше оригинальное изображение. Более подробную инструкцию к Фоторедактору вы найдете здесь: https://www.movavi.ru/support/how-to/image-compression.html.
Результаты:
Оригинал: 4460 КБ; 6016 х 4016 пикселей
Уменьшенное изображение: 1169.8 КБ; 1504 х 1004 пикселей
Потеряв почти 3 мегабайта в весе, картинка сохранила хорошее качество. Но вот при увеличении масштаба разница будет очевидна.
Онлайн-сервисы, уменьшающие размер фотографий, имеют свои преимущества и недостатки. Из очевидных плюсов – они бесплатные и справляются с задачей нажатием двух кнопок.
Один из таких сайтов – Photo Resizer. Работать с ним проще некуда: вы загружаете изображение в поле по центру экрана и выбираете его ширину и высоту в пикселях. Затем нажимаете кнопку
* Возможно, вам придется поэкспериментировать с размерами фото. Так, пытаясь уменьшить изображение в два раза (до 3008 х 2008 пикселей), я столкнулся с тем, что сайт наоборот увеличил вес фото до 12МБ. С более низкими параметрами он сработал как надо.
Результаты:
Оригинал: 4460 КБ; 6016 х 4016 пикселей
Уменьшенное изображение: 2557.3 КБ; 1504 х 1004 пикселей
Подводные камни, с которыми вы можете встретиться, уменьшая файлы онлайн: низкая скорость Интернета и недостаточная безопасность сайта.
Что нужно делать, выбирая способ сжатия фотографий:
- Выбрать соотношение размера и качества, чем можно пожертвовать, а чем нельзя;
- Убедиться, что сайт для онлайн-ресайза безопасен;
- Попробовать несколько разных вариантов (у многих платных программ есть бесплатные пробные версии).
На этом всё, надеюсь, материал оказался полезным!
Поделитесь с друзьями:
Понравились IT-уроки?
Все средства идут на покрытие текущих расходов (оплата за сервер, домен, техническое обслуживание)и подготовку новых обучающих материалов (покупка необходимого ПО и оборудования).
Много интересного в соц.сетях:
4.4. Сжатие изображений
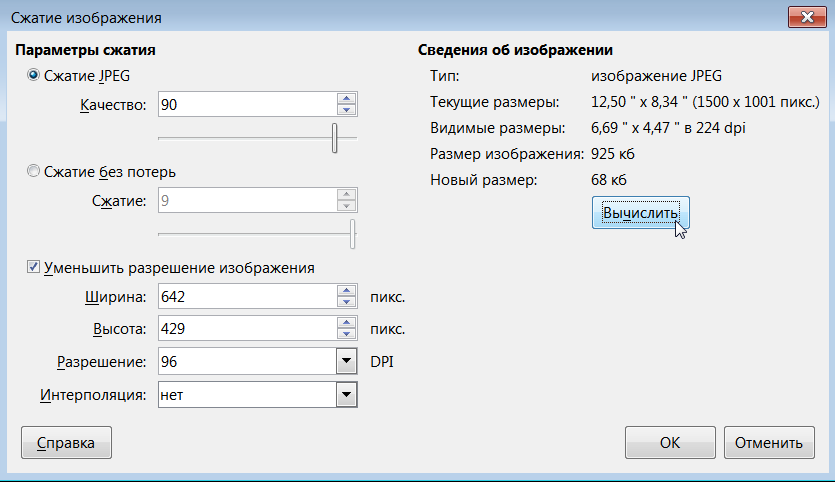
4.4. Сжатие изображений
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Начиная с версии GIMP-2.8, изображения загружаются и сохраняются как файлы .XCF. Пользовательские изображения JPG загружаются как XCF. GIMP предлагает вам выбрать меню Перезаписать картинка.jpg или → , чтобы открыть диалог «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
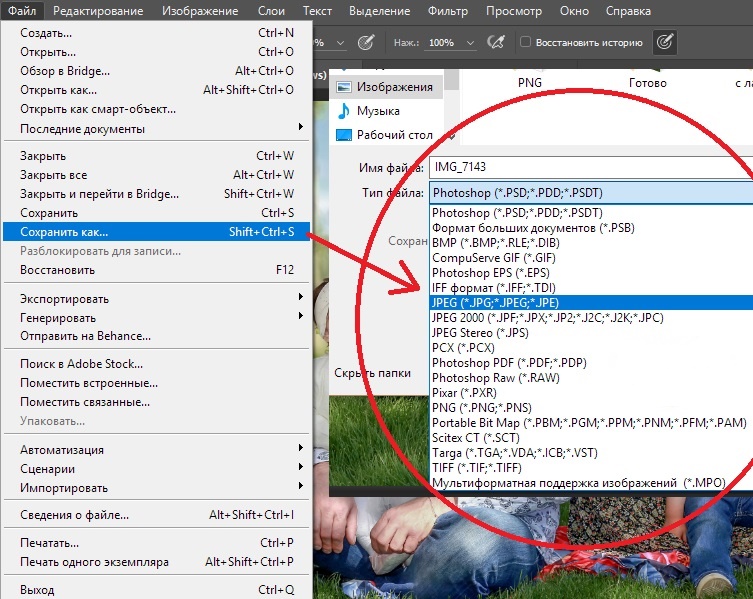
Диалог запускается с уже введённым в поле имени названием файла, с расширением .png по умолчанию. Удалите существующее расширение, введите вместо него JPG, и GIMP определит тип файла по расширению. Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Диалог «Экспортировать изображение как JPEG» использует значения по умолчанию, позволяющие уменьшить объём занимаемой памяти, при этом сохраняя хорошее визуальное качество. Это самый быстрый и безопасный способ сохранения.
Рисунок 3.23. Диалог «Экспортировать изображение как JPEG» с качеством по умолчанию.
Снижайте Качество изображения для дальнейшего уменьшения изображения. Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Рисунок 3.24. Диалог «Экспортировать изображение как JPEG» с качеством 75.
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
Инструменты для оптимизации изображений без потери качества
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.

Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.
Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
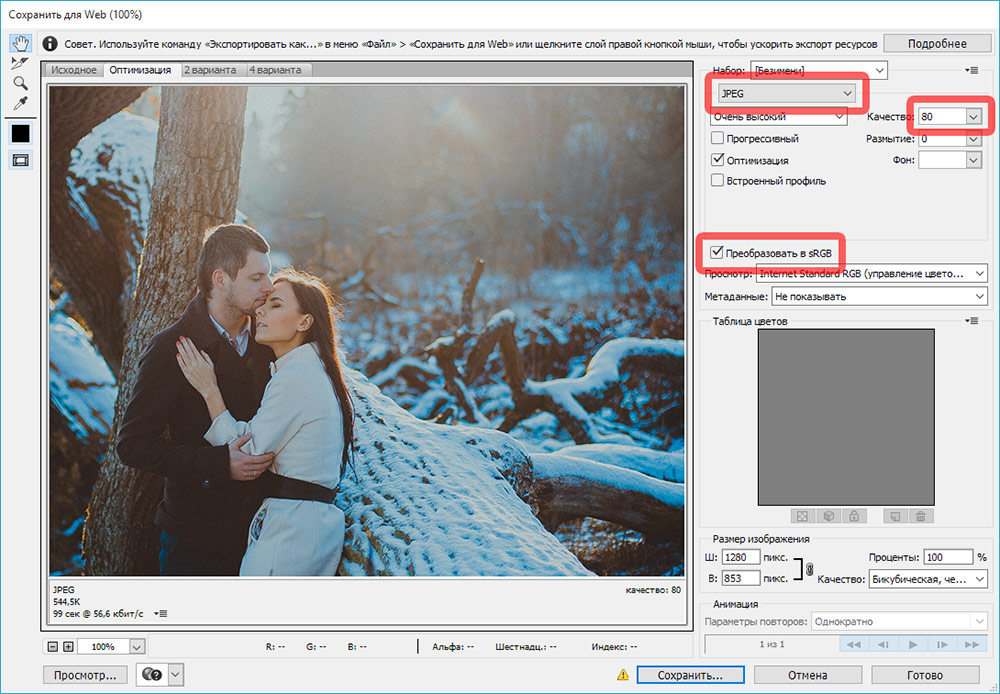
Adobe PhotoshopВсего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т. д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Источник
Как растянуть изображение в Photoshop — без потери качества и пропорционально — 21 Октября 2016
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000×5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните как размывать края изображений. вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой Фотошоп с нуля в видеоформате . За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Понравилась статья? Поделись с друзьями:
Как увеличить фотографию без потери качества
Увеличение изображения без потери качества
Интересные записи
Как изменить размер и редактировать изображения в WordPress (правильный путь)
У вас проблемы с размерами изображений? Многие люди часто упускают из виду простую возможность изменения размера изображений в WordPress.
Изменение размера изображений в WordPress может существенно повлиять на скорость загрузки вашего сайта, а также на экономию места на сервере.
В этой статье мы расскажем, как именно использовать WordPress для изменения размера изображений, чтобы вы не увязли в медленной загрузке страницы.
Приступим?
Зачем использовать WordPress для изменения размера изображений?
Изменение размера изображений, которые вы добавляете в WordPress, важно по 2 причинам:
- Чтобы ваш сайт не замедлялся из-за загрузки больших изображений.
- Для экономии места на сервере хостинга вашего сайта.
Если вы еще не предприняли шагов для повышения производительности своего веб-сайта, то лучше всего начать со сжатия изображений.
Если вы используете высококачественные стоковые фотографии или работаете с изображениями, снятыми с камеры, скорее всего, ваши изображения имеют довольно большие размеры файлов.Хотя эти большие файлы изображений могут отлично подходить для печати, изображения меньшего размера лучше работают в Интернете, поскольку браузерам требуется меньше времени для загрузки.
Большинство тем WordPress оптимизированы для определенного набора размеров изображений, которые обычно составляют:
- Большой
- Средний
- Маленький
- Миниатюра
Выбор размера изображения, который требуется в вашей теме, и изменение размера загруженных изображений в соответствии с ними — отличный способ обеспечить быструю загрузку изображений.
Не знаете, какого размера должны быть ваши изображения?
Во-первых, определите ширину вашей области содержимого в WordPress. Область содержимого — это место, где отображается любой текст или изображения, которые вы добавляете на свой сайт.
Это можно сделать в Chrome с помощью инструмента проверки. Щелкните правой кнопкой мыши любой контент на своем сайте и выберите в меню Inspect .
Появится окно с кодом. Не беспокойтесь о том, как это выглядит пугающе, вам не нужно ничего делать с кодом.
Наведите курсор на код, пока не увидите выделенный столбец, обычно синего цвета. Вы увидите всплывающую подсказку в верхней части выделенной области. Первое число — это ширина содержания вашей темы.
В нашем случае ширина 695 пикселей . Это означает, что любое загружаемое изображение должно быть не более 695 пикселей в ширину.
Теперь у вас есть отправная точка для размера вашего изображения, давайте подробнее рассмотрим, как вы можете использовать WordPress для изменения размера изображений.
Как изменить размер изображений в WordPress
Использовать WordPress для изменения размера изображений довольно просто.
Чтобы начать работу, перейдите в Media » Library из панели администратора WordPress.
Теперь загрузите или щелкните изображение, размер которого хотите изменить, в WordPress.
Отсюда нажмите Редактировать изображение .
Под заголовком Масштаб изображения вы можете ввести новые размеры изображения. Если вы просто введете ширину, высота будет автоматически рассчитана на основе соотношения сторон изображения или наоборот.
В первом поле введите ширину области содержимого. В нашем случае это было 695 пикселей .
Когда вы закончите, нажмите Масштаб , чтобы изменить размер изображения.
Чтобы использовать изображение с измененным размером, вернитесь на страницу сведений об изображении и скопируйте URL-адрес, как показано на снимке экрана ниже.
Вот и все! Теперь вы использовали WordPress для изменения размера изображения и можете использовать его где угодно.
Чтобы дать вам представление о том, как изменение размера изображения может повлиять на скорость вашей страницы, давайте посмотрим на скорость страницы исходного изображения по сравнению с измененным размером изображения.
В этом примере мы использовали инструмент проверки скорости веб-сайта Blog Tyrant.
Вот результат проверки исходного размера изображения при добавлении в стандартную запись блога.
И вот результаты для изображения с измененным размером.
На первый взгляд разница может показаться незначительной. Но представьте себе веб-сайт с сотнями изображений. Даже самая незначительная разница во времени загрузки может иметь огромное влияние на вероятность того, что посетители останутся на вашей странице.
Тем не менее, WordPress предлагает больше, чем простое изменение размера изображений.Вы также можете использовать его для обрезки, поворота и переворачивания изображений. Мы узнаем, как?
Как обрезать изображения в WordPress
Чтобы обрезать изображение в WordPress, мы сделаем те же первые шаги, что и при изменении размера изображения.
Перейдите к Media » Library , щелкните изображение, которое хотите обрезать, и щелкните Edit Image .
Затем щелкните изображение и перетащите указатель мыши, чтобы начать процесс обрезки.
Вы можете щелкнуть любой из маленьких квадратов, чтобы настроить область обрезки или переместить область вокруг изображения.Когда вы будете удовлетворены, щелкните значок Crop , как показано ниже.
Теперь нажмите Сохранить .
Все просто: вы кадрировали свое изображение!
Снова выберите URL-адрес на странице сведений об изображении, чтобы использовать обрезанное изображение.
Но что, если вы хотите повернуть изображение в другом направлении? Не волнуйтесь, WordPress тоже справится. Мы покажем вам, что делать дальше.
Как повернуть изображения в WordPress
Чтобы узнать, как повернуть изображение в WordPress, следуйте этим инструкциям.
Сначала перейдите в Media » Library , выберите изображение и щелкните Edit Image .
Теперь нажмите кнопку Повернуть влево или Повернуть вправо , чтобы повернуть изображение на 90 градусов за раз.
Если вы ошиблись, не паникуйте. Нажатие кнопки Отменить вернет изображение к последнему шагу.
Нажмите Сохранить , когда будете счастливы.
Отличная работа! Повернуть изображение в WordPress довольно просто, не так ли? Теперь давайте посмотрим, как перевернуть изображение.
Как переворачивать изображения в WordPress
Для поворота изображения в WordPress выполняются те же основные шаги, что и для поворота изображения.
Сначала перейдите в Media » Library на панели инструментов WordPress, выберите свое изображение и затем нажмите Edit Image .
Чтобы перевернуть изображение, нажмите кнопку Отразить по вертикали или Отразить по горизонтали .
По завершении нажмите Сохранить .
Со всеми изменениями, которые вы внесли в свое изображение, что, если вы хотите вернуться к исходному изображению и начать все сначала? Продолжайте читать, чтобы узнать, как это сделать.
Как восстановить изображения с измененным размером в WordPress
Мы все время от времени лажаем. Мы правы?
Если вы облажались, используя WordPress для изменения размера изображений, мы полностью вас поддержим. Есть простой способ вернуться к исходному изображению.
На изображении ниже мы явно обрезали изображение не в том месте и масштабировали его до слишком малых размеров.
Посмотрите в правую часть экрана редактирования изображения, и вы увидите заголовок с надписью Восстановить исходное изображение .
При нажатии на нее открывается кнопка, которая позволяет восстановить исходный размер изображения.
Щелкните Восстановить образ , чтобы сбросить все изменения.
Теперь ваше изображение в точности такое, каким оно было при первой загрузке. Довольно удобно, правда?
Вот и все!
Сегодня вы узнали, как использовать WordPress для изменения размера изображений. Плюс, как их переворачивать, обрезать, вращать и сбрасывать.
Вы также узнали, как найти идеальный размер изображения на основе области содержимого вашей темы WordPress.Теперь, когда посетители переходят на ваш сайт, их браузеры будут загружать ваши изображения быстрее без потери качества.
Надеемся, вам понравилось узнавать, как изменять размер изображений в WordPress. И если вы не уверены, что ваша тема WordPress — лучший выбор для вас, это руководство поможет вам найти лучшую.
Пока вы это делаете, не забудьте подписаться на нас в Facebook и Twitter, чтобы увидеть будущие руководства и учебные пособия по WordPress.
Как сжимать изображения на Mac
Прежде чем мы начнем
Дубликаты изображений могут вызвать огромную головную боль, особенно если вы пытаетесь сохранить свою библиотеку фотографий в порядке.
Но вот совет: загрузите Gemini 2, чтобы помочь вам быстро найти дубликаты и избавиться от них. В Gemini 2 вы можете выбрать, какие папки сканировать, или выбрать весь жесткий диск.
Теперь, когда у каждого телефона есть потрясающая камера на задней панели, делать высококачественные фотографии стало еще проще. А если вы похожи на меня, это означает, что вы фотографируете все, от домашних животных до друзей. И есть хороший шанс, что у вас даже будет представление о том, что вы ели на бранч в прошлые выходные.Итак, что вы делаете с этими тысячами фотографий, когда у вас заканчивается место для хранения на вашем Mac? Что ж, вы можете их сжать.
В этой статье объясняется, как работает сжатие изображений, и даются пошаговые инструкции, как сделать это самостоятельно.
Что такое сжатие и как оно работает?
Возможно, вам интересно, что такое сжатие изображений или почему вы вообще хотите это делать. Ни для кого не секрет, что картинки могут быть довольно большими по размеру файла.И в зависимости от того, что это такое, вам может не понадобиться или не нужно снимать фотографии самого высокого качества. Сжатие изображения удаляет часть данных изображения и, в свою очередь, уменьшает размер файла. В конечном итоге освобождает больше места на вашем компьютере.
Можно ли сжимать изображения без видимой потери качества?
Что касается сжатия фотографий, то существует два типа сжатия: без потерь и с потерями. Как следует из названия, сжатие без потерь способно уменьшить размер файла без потери качества.И наоборот, сжатие с потерями обычно приводит к небольшой потере фотографии.
Совет:
Если ваши изображения занимают слишком много места до того, как вы начнете их сжимать, вы можете удалить повторяющиеся и похожие изображения на своем компьютере. Такое приложение, как Gemini 2, просканирует ваш компьютер и поможет удалить те изображения, которые вам больше не нужны.
Как сжимать изображения с помощью приложения Mac Preview
К счастью, в приложении MacOS по умолчанию, Preview, есть функция, позволяющая сжимать изображения.Выполните следующие действия, чтобы узнать, как уменьшить размер фотографии на Mac с помощью предварительного просмотра:
- Откройте приложение предварительного просмотра.
- Всплывающее окно должно появиться, если оно не нажимает «Файл»> «Открыть».
- Выберите изображение, которое вы хотите сжать.
- Затем нажмите «Инструменты»> «Настроить размер».
- Отрегулируйте ширину и / или высоту в пикселях. Вы увидите примерный новый размер в окне Результирующий размер.
- Нажмите ОК.
Не беспокойтесь, если изображение выглядит меньше, возможно, оно просто уменьшено.Нажмите «Просмотр»> «Фактический размер», и он снова должен увеличиться.
Совет:
Вы также можете использовать этот метод, если хотите сжать несколько изображений одновременно. Перед шагом 4 убедитесь, что вы щелкнули по одному из эскизов на боковой панели, а затем нажмите Command + A на клавиатуре, чтобы выбрать все. Затем, когда вы измените размер, предварительный просмотр применит его ко всем изображениям.
Как сжимать изображения с помощью онлайн-инструментов
Конечно, если предварительный просмотр не позволяет уменьшить размер ваших изображений, есть несколько онлайн-компрессоров изображений.Ниже вы узнаете, как использовать тройку лучших.
Самое приятное в Compressor.io заключается в том, что вы сразу же можете выбрать, хотите ли вы сжатие с потерями или без потерь. Но вы получаете только 50 сжатий в день, и каждый загружаемый файл должен быть меньше 10 МБ.
Использование Compressor.io не может быть проще. Просто выполните следующие действия, чтобы сжать изображения.
- В браузере перейдите в Компрессор.io.
- Перетащите файл изображения с вашего компьютера.
- После завершения сжатия нажмите «Загрузить».
Вы также можете увидеть степень сжатия вашей фотографии, нажав кнопку «Сравнить».
Еще один отличный онлайн-инструмент для сжатия файлов — TinyJPG. Вы можете сжать до 20 файлов в формате JPEG или PNG за один раз, если все они не превышают 5 МБ и нет дневного ограничения. Если вы платите за обновление до профессионального уровня, вы можете сжать столько файлов, сколько хотите одновременно, а максимальный размер файла достигает 75 МБ.
Следуйте этим инструкциям, чтобы узнать, как сжать jpeg на Mac с помощью TinyJPG:
- Откройте браузер и перейдите на TinyJPG.com.
- Перетащите изображения, которые нужно сжать.
- Начнется автоматическое сжатие. Щелкните Загрузить, чтобы сохранить новый файл.
Как и два других инструмента, Optimizilla представляет собой онлайн-компрессор изображений. В чем Optimizilla превосходит другие, так это отсутствие ограничений на размер файла или ежедневное сжатие.Но вы все равно можете сжать только 20 изображений за один раз.
После загрузки изображения в Optimizilla оно сжимает изображение, чтобы сохранить 90% качества по умолчанию. Если вы решили, что хотите, чтобы файл был меньше, вы можете настроить качество, пока не получите идеальный баланс качества изображения и размера файла.
Для сжатия изображений с помощью Optimizilla:
- Зайдите на Optimizilla.com в своем браузере.
- Щелкните «Загрузить файлы» и выберите изображения.
- Вы сможете предварительно просмотреть сжатый файл и настроить его. Если вас это устраивает, нажмите «Скачать».
Ничто не сравнится с очисткой вашей библиотеки фотографий и удалением всех ваших дубликатов и похожих изображений, просто тратя драгоценное место на жестком диске. Но если вы просто не можете заставить себя удалить ни одно из своих изображений, их сжатие — отличная альтернатива освобождению памяти. Надеюсь, эта статья прояснила процесс уменьшения размера файла изображения на Mac.
Как сжимать изображения JPEG
- Сжатие изображений несложно, и этот процесс может помочь с объемом памяти компьютера и в целях брендинга за счет использования качественных изображений, которые быстро загружаются.
- Для сжатия файлов изображений можно использовать программное обеспечение для редактирования фотографий или такие программы, как Microsoft Word.
- Процесс сжатия изображений JPEG аналогичен сжатию любого другого типа файла изображения.
В 2019 году использование технологий стало необходимостью.Независимо от того, используете ли вы веб-сайт или социальные сети, потребители любят видеть изображения — независимо от того, какое устройство они используют. Если на веб-сайте используется изображение низкого качества или его страницы загружаются слишком долго из-за слишком большого размера файлов изображений, некоторые потребители будут немедленно отключены, а качественные изображения, которые быстро загружаются, могут улучшить репутацию бренда. Изображения имеют значение.
Важность изображений означает, что вашему бизнесу необходимо знать основы изменения размера и редактирования изображений. Вам не нужно быть экспертом по графическому дизайну; изменение размера изображений и сжатие фотографий — это то, чему каждый может легко научиться.
Что такое сжатие фотографий?
Сжатие фотографий — это процесс, который уменьшает размер файла изображения таким образом, что он занимает меньше памяти на вашем компьютере без потери качества изображения. Это не слишком сложный процесс, и это хороший способ сэкономить память компьютера.
Зачем сжимать фотографии?
Сжатие фотографий экономит место на вашем компьютере и упрощает их отправку по электронной почте или публикацию в Интернете, поскольку фотографии занимают меньше памяти. Сжатие — полезный инструмент, особенно если вам нужно изменить изображение для вашего веб-сайта или публикации в социальных сетях.Учитывая, что сжимать фотографии не так уж сложно, нет причин уклоняться от этого процесса из-за начального отсутствия знаний.
Знаете ли вы? Оптимизация изображений — лучший способ публикации изображений в Интернете, а сжатие фотографий для уменьшения размера файла — один из популярных способов оптимизации изображений.
Как работает процесс сжатия фотографий?
Сжатие фотографий занимает всего несколько шагов и может быть выполнено с помощью программного обеспечения для редактирования фотографий или текстового процессора, такого как Microsoft Word.Если вы не знаете, как сжимать фотографии, вот шаги с использованием любого типа программного обеспечения. Даже владельцы малого бизнеса или предприниматели, которые редко используют компьютеры, могут понять, как сжимать файлы изображений.
Сжатие фотографий с помощью программного обеспечения для редактирования изображений
- Откройте фотографию, которую вы хотите сжать, в программе для редактирования фотографий.
- Перейдите в меню «Файл» в программном обеспечении и выберите «Сохранить как» или «Сохранить».
- Щелкните «Параметры» во всплывающем меню.
- Выберите параметр «Сильное сжатие» в разделе меню «Сжатие фотографий».
- Выберите «Кодирование без потерь» в разделе «Шифрование». Это поможет сохранить целостность фото.
- Нажмите «ОК».
- Нажмите «Сохранить». Ваш компьютер сожмет фотографию и сохранит ее.
- Если вы сохраняете фотографию в формате JPEG, вы можете потерять качество, поэтому фотографию необходимо защитить при сжатии. Сохранение фотографии в формате, отличном от JPEG, например TIFF, PNG, GIF или BMP, поможет предотвратить потерю качества.
Если вы боитесь испортить исходную фотографию, всегда используйте «Сохранить как» для создания сжатой версии, отдельной от оригинала.Затем, если вам когда-нибудь понадобится исходная версия, вы ее сохраните. Редактирование изображений иногда может быть сложной задачей, поэтому рекомендуется сохранить исходную копию, если в процессе что-то пойдет не так. Никогда не бывает плохой идеей использовать дублированное изображение для внесения изменений.
Когда дело доходит до программного обеспечения для редактирования фотографий, в Интернете есть десятки вариантов качества. Вы можете использовать передовые платформы, такие как Adobe Photoshop или упрощенную, менее дорогую версию Adobe Photoshop Elements, для редактирования изображений.Вы можете использовать что-то бесплатное, например программу обработки изображений GNU, более известную как GIMP. Paint.NET — еще одна бесплатная альтернатива, которая, как правило, пользуется большой популярностью у пользователей, и она должна быть достаточно простой, чтобы ее могли освоить даже новички в редактировании изображений.
Если вы используете программное обеспечение для редактирования фотографий только для сжатия или изменения размера нескольких изображений, не платите за такую услугу, как Photoshop, если вы можете использовать бесплатную опцию, такую как GIMP или Paint.NET. Нет необходимости тратить дополнительные деньги на простую задачу редактирования.
Совет: Если вы боитесь испортить исходную фотографию, всегда используйте «Сохранить как», чтобы создать сжатую версию, отдельную от оригинала. Затем, если вам когда-нибудь понадобится исходная версия, вы ее сохраните.
Сжатие фотографий с помощью Microsoft Word
- Откройте Microsoft Word и откройте новый документ Word.
- Щелкните вкладку «Вставка» в верхней левой части экрана.
- Выберите значок изображения из списка вариантов.
- Появится список файлов на вашем компьютере. Выберите файл изображения, который вы хотите сжать, дважды щелкнув по нему. Картинка будет добавлена в ваш документ.
- Щелкните по картинке. В разделе «Работа с рисунками» выберите вкладку «Формат». В группе «Настроить» выберите «Сжать изображения».
- Всплывающий экран предложит вам варианты. Либо нажмите «ОК», чтобы принять разрешение по умолчанию, либо выберите качество сжатия фотографии, установив флажок рядом с нужным параметром, а затем нажмите «ОК».»
- Сохраните документ, и фотография будет сжата.
Если вы просто хотите, чтобы фотография отображалась в документе без большого количества белого пространства вокруг нее, вам нужно будет изменить размер документа на размер вашу фотографию или как можно более близкую к размеру вашего изображения. Вот как это сделать:
- Перейдите на вкладку «Макет» в верхней части экрана Microsoft Word.
- Щелкните значок «Размер» в разделе «Параметры страницы» группа.
- Выберите нестандартный размер бумаги.
- Сохраните документ.
Как сжать файл JPEG?
Независимо от того, используете ли вы JPEG или любой другой файл изображения, процесс сжатия изображения должен оставаться в основном таким же, но с файлами JPEG вы рискуете потерять разрешение при сжатии изображений. Если изображение большое, вы можете обойти это, используя Microsoft Paint для изменения размера изображения, что также должно уменьшить размер файла.
- Откройте изображение в Microsoft Paint.
- Выберите изображение и используйте кнопку изменения размера.Выберите любые размеры изображения, которые вам нравятся, и не снимайте флажок «Сохранить соотношение сторон».
- Нажмите «ОК», и изображение изменится.
- Если вы хотите обрезать изображение, используйте кнопку «Выбрать», чтобы выбрать часть изображения, которую вы хотите сохранить, затем нажмите «Обрезать».
- Сохраните изображение.
Вы также можете сжать файл JPEG, используя другие методы, о которых мы рассказали выше. Это зависит от ваших предпочтений и возможностей программного обеспечения вашего бизнеса. Сжатие изображений JPEG — это не ракетостроение, и такие платформы, как Photoshop, Word и Paint, могут справиться с этой задачей.
Если изображения, которые нужно сжать, уже сохранены в вашем смартфоне, вы можете использовать мобильные приложения для редактирования, такие как Instasize, для их сжатия. Просто откройте фотографию, отредактируйте изображение в соответствии с вашими предпочтениями, а затем сохраните фотографию обратно в галерею телефона. Сохраненное изображение будет иметь меньший размер файла изображения, плюс вы сможете поиграть с фильтрами, границами и стилизованным текстом за один раз.
Как загрузить полное изображение профиля Facebook без обрезки
Знаете ли вы, что Facebook не предоставляет одинаковый пользовательский интерфейс для всех? Один из способов, которым это проявляется, — это когда пользователь пытается изменить изображение своего профиля, и, похоже, не имеет значения, используете ли вы настольную или мобильную версию социальной сети.Эти несоответствия все еще существуют. Проблема заключается в том, чтобы обрезать изображение профиля Facebook, когда в этом нет необходимости.
Изменение изображения профиля Facebook
Даже если вы не сталкивались с этой проблемой, многие ее видели, например Алайна Туни Бенуа, которая написала на странице поддержки Facebook следующее:
«Мне не нужно квадратное изображение для моей фотографии в профиле. Когда я загружаю фотографию или выбираю существующую, единственный вариант — обрезать ее до квадрата. Это вырезает большую часть изображения, а если это групповое изображение, то много людей.Это невероятно расстраивает. Раньше это заставляло вас делать это только в том случае, если вы загружали из приложения. Пожалуйста, исправьте это или объясните мне, как использовать ВСЮ фотографию ».
Новости о хедж-фонде ValueWalk за ноябрь 2021 года: наихудшие убытки Rokos Capital
Добро пожаловать в наш последний выпуск обновления хедж-фонда ValueWalk. Ниже подписчики могут найти отрывок в тексте и полный выпуск в формате PDF. Пожалуйста отправьте нам ваш отзыв! Обладая активами хедж-фондов около 4 триллионов долларов, хедж-фонды сокращают свои риски для большой пятерки технологических компаний, и это худший из когда-либо убытков Rokos Capital.Узнать больше
Итак, имея в виду таких людей, как Алайна, мы собираемся поделиться с вами парой различных решений для изображений профиля в Facebook.
Как загрузить изображение профиля Facebook без кадрирования
Следующие два решения проблемы позволят вам загрузить новое изображение профиля, не теряя его.
1. : при посещении Facebook на компьютере обычно используется URL-адрес https://www.facebook.com. Для целей этого руководства измените его на m.facebook.com.
2. : войдите в свой профиль и щелкните значок камеры на аватарке.
3. Выберите существующее изображение профиля, а затем выберите изображение, которое хотите использовать в качестве нового изображения профиля.
4. Теперь щелкните Установить как изображение профиля . Это изменит ваше изображение, не обрезая его, так что ничего не будет потеряно.
Следующее решение
Следующее решение будет делать то же самое, что и первое; вам просто нужно выбрать, какую технику вы предпочитаете.
1. После входа в Facebook перейдите на свою временную шкалу и нажмите Фото.
2. : Затем вы увидите открытое окно проводника файлов; выберите желаемое изображение в качестве нового изображения профиля. Прежде чем щелкнуть Загрузить, , обязательно щелкните Высокое качество . Кроме того, вам необходимо изменить настройку конфиденциальности на Only Me . Это позволит вам проверить качество и даст вам последний шанс решить, нужна ли вам фотография профиля Facebook.
3. После того, как вы выполнили все вышеперечисленные проверки, сделайте изображение своим аватаром, но обязательно установите для параметра конфиденциальности значение Общедоступное .
Вот как загрузить изображение профиля Facebook, не обрезая его, что, как мы упоминали ранее, означает, что изображение ничего не теряется. Из двух решений первый, вероятно, самый простой. Мы советуем вам сначала попробовать это.
Обновлено
Как освободить место на вашем iPhone, не удаляя фотографии
Для пользователя iPhone нет ничего хуже ужасного уведомления «Память почти заполнено», которое появляется на вашем телефоне в самый неподходящий момент.
Обычно появляется, когда вы записываете видео или пытаетесь быстро сделать снимок: «Невозможно сделать снимок: недостаточно свободного места для фотосъемки».
И хотя многие люди быстро удаляют свои драгоценные воспоминания на месте — не тратя время на создание резервных копий своих фотопленок, есть более простой способ.
Вот 7 советов, как сэкономить место, не удаляя ни одной фотографии из Фотопленки:
1. Попытайтесь взять напрокат фильм с файлом большого размера
В апреле пользователь Reddit дал пользователям iPhone, которым нужно больше места для хранения, совет, который сработал так хорошо, что стал вирусным.Чтобы освободить место, пользователь рекомендовал войти в iTunes Store и попытаться взять напрокат фильм с файлом большого размера, например, «Властелин колец». Фильм будет слишком большим для загрузки, что приведет к появлению сообщения «Недостаточно места для хранения». Вы выбираете «ОК», а затем переходите в настройки. Выберите «Общие», затем перейдите в раздел «Хранилище и использование iCloud», и вы заметите, что у вас стало больше места.
2. Удалите неиспользуемые или ненужные приложения, занимающие много места
Выберите «Настройки»> «Основные»> «Хранилище и использование iCloud»> «Управление хранилищем».Самый простой способ освободить гигабайты места на вашем iPhone — это удалить приложения, которые вы не используете и которые занимают много места.Когда вы переходите от настроек к вкладке «Управление хранилищем», легко определить, какие приложения занимают больше всего места. Начните сверху и двигайтесь вниз, удаляя все приложения, которые вы считаете ненужными. А если вы готовы расстаться с приложениями для социальных сетей, начните с удаления тяжелых для видео, которые поглощают ваши данные (извините, Snapchat и YouTube).
3. Удалить старые текстовые сообщения
Настройки> Сообщения> Хранить сообщения> 30 днейВы действительно планируете пролистывать тексты за многие годы? Если ответ отрицательный, пора изменить настройки сообщений.Зайдите в настройки, выберите «Сообщения» и сбросьте «Хранить сообщения» на 30 дней. (Примечание. После выбора этого параметра все текстовые сообщения старше 30 дней будут удалены с вашего устройства.)
4. Прекратите использовать «Мой фотопоток»
Перейдите в «Настройки»> «iCloud»> «Фото», затем выключите «Мой фотопоток».Когда на вашем устройстве включены медиатека iCloud и «Мой фотопоток», ваши недавние фотографии добавляются в альбом «Мой фотопоток» на телефоне.Фотографии хранятся 30 дней. Если вы не чувствуете необходимости синхронизировать фотографии на iPad или компьютере с iPhone, пора отказаться от этой функции. (Примечание. Перед отключением «Моего фотопотока» необходимо сохранить все фотографии, которые вы хотите сохранить.)
5. Не сохраняйте обе фотографии при включении режима HDR
«Настройки»> «Фото и камера», затем снимите флажок «Сохранить обычное фото».Функция расширенного динамического диапазона (HDR) iPhone позволяет сбалансировать тени и светлые участки фотографии для обеспечения наилучшего качества.Таким образом, нет причин оставлять «нормальные» фотографии более низкого качества вместе с фотографиями высокой четкости. Простой совет от профессионалов: отключите функцию «Сохранить обычное фото» и используйте фотографии HDR. Перейдите в «Настройки», «Фото и камера» и снимите флажок «Сохранить обычное фото». Сохранение двух разных версий одного и того же изображения занимает место на вашем телефоне, что может помешать вам сделать еще больше (высокого качества) фотографий.
6. Очистите кеш браузера
Настройки> Safari (или любой другой браузер, который вы используете)> Очистить историю и данныеМы все слышали фразу раньше: «Очистите кеш.Но многие люди не осознают, что предложение можно применить и к вашему мобильному телефону, а не только к компьютеру. Перейдите в «Настройки», «Safari» (или другой браузер) и «Очистить историю и данные веб-сайтов», чтобы очистить кеш. Веб-сайтам может потребоваться немного больше времени для загрузки в вашем браузере, но это освободит ценное место на вашем телефоне. Наш совет: ожидание того стоит.
7. Отключить автоматическое обновление приложений
Настройки> Itunes и App Store> Обновления, выключите Обновления приложенияразряжают ваши данные и аккумулятор, поэтому для этого лучше подождать, пока вы не подключитесь к Wi-Fi.Кроме того, это позволяет вам вручную выбирать, какие приложения вы хотите обновлять и когда. Зайдите в «Настройки», в iTunes и App Store и выключите «Обновления».
ПОДРОБНЕЕ:
14 советов по работе с iPhone, о которых вы хотели бы знать с самого начала 14 фотоАктуальные новости
Загрузите наше бесплатное приложение
Для последних новостей и анализа Загрузите бесплатное приложение CBS News
Хранилище Google Фото меняется.Вот ваши лучшие варианты
Google Фото уже давно предлагает одно из лучших предложений в облачном хранилище, позволяя загружать неограниченное количество фотографий бесплатно — при условии, что вы готовы немного пожертвовать качеством изображения. Но недавно Google объявил, что удаляет свой уровень бесплатного пользования, а это означает, что вам придется платить, чтобы продолжать использовать Google Фото сверх начальных 15 ГБ. Если вы придерживались этого в течение последних пяти лет из-за его низкой стоимости, вам может быть интересно, какой следующий лучший сервис.
Давайте внесем ясность: Google Фото был довольно безумной сделкой, и нет настоящей замены с точки зрения бесплатного неограниченного хранилища.Если вы хотите загружать неограниченное количество фотографий, не платя ни копейки, снизьте свои ожидания. Но если вы собираетесь платить за что-то, вы можете также заплатить за услугу, которая лучше всего соответствует вашим потребностям — и вы, возможно, уже платите за услугу, которая делает то, что вы хотите, уже платит за услугу, которая почти так же бесплатна, как и ты можешь получить.
Google Фото
Может показаться странным начинать с Google Фото в качестве альтернативы Google Фото, но выслушайте меня: на мой взгляд, это по-прежнему лучший облачный фото-сервис.
Бесплатное хранилище : 15 ГБ (общее для всех сервисов Google)
Цена обновления : 1,99 доллара США в месяц за 100 ГБ, 2,99 доллара США в месяц за 200 ГБ, 9,99 доллара США в месяц за 2 ТБ
Платформа : Android , iOS, Интернет (плюс программы загрузки для Windows и Mac)
Возможности : Если вы читаете это, вы, вероятно, уже знаете, чем прекрасны Google Фото. Его интерфейс прост в использовании, и он поставляется с множеством функций редактирования и организации с поддержкой искусственного интеллекта (например, распознавание лиц, автоматические коллажи и слайд-шоу, а также совместное использование).Вы можете заказать печать фотографий в тот же день прямо из своих альбомов и автоматически загружать фотографии прямо со своего телефона или компьютера, гарантируя, что вы никогда не потеряете эти незаменимые моменты. (Хотя я бы загрузил их в специальный сервис резервного копирования, например Backblaze, для дополнительной безопасности.)
iCloud
Если у вас есть iPhone, есть большая вероятность, что вы уже используете iCloud для чего-то. Как и Google, iCloud включает в себя все ваше общее облачное хранилище для сервисов Apple, включая фотографии.
Бесплатное хранилище : 5 ГБ (общее для всех сервисов Apple)
Цена обновления : 0 долларов США.99 / месяц за 50 ГБ, 2,99 доллара в месяц за 200 ГБ, 9,99 доллара в месяц за 2 ТБ (или получите пакетную сделку с Apple One)
Платформа : iOS, Mac, Интернет (плюс загрузчик для Windows)
Особенности : Если вы являетесь пользователем Apple, iCloud подключается ко всему, что вы уже используете: фотопленка на вашем iPhone, приложение «Фото» на вашем Mac и Интернет, и он будет легко синхронизировать фотографии между всеми этими устройствами. когда вы делаете новые фото. У него также есть отличные функции обмена, хотя в нем нет возможности поделиться всей вашей библиотекой с семьей, что немного раздражает.И хотя он хорошо интегрируется со сторонними сервисами, веб-интерфейс мало что делает, поэтому он полагается на то, что у вас есть Mac, iPhone и iPad под рукой для любой работы с фотографиями. Но если вы являетесь домохозяйством, полностью состоящим из Apple, вам определенно стоит присмотреться к iCloud.
Flickr
Flickr существует уже много лет, и он все еще работает — с некоторыми довольно привлекательными вариантами для тех, кто не хочет много платить за хранилище.
Бесплатное хранилище : 1000 несжатых фотографий
4 способа отправки изображений высокого качества в Whatsapp
WhatsApp — это платформа обмена сообщениями, которая объединяет миллиарды пользователей со всего мира для повседневного использования.Если вы видите его популярность, она растет с каждым днем среди пользователей смартфонов. По этой причине он стал одним из самых популярных приложений для обмена сообщениями в мире.
Whatsapp устанавливает связи между семьями, друзьями, родственниками, одноклассниками на больших расстояниях и очень удобно без каких-либо проблем. Люди часто говорят, что даже думают провести день без них.
Помимо всего этого, есть одна вещь, которая не нравится некоторым пользователям в мессенджере WhatsApp, — это невозможность отправлять высококачественные изображения через Whatsapp.Да, возможно, вы слышали о том, что WhatsApp работает над отправкой изображений и изображений HQ, но мы до сих пор не знаем, когда мы увидим эту функцию в будущих обновлениях. И люди не хотят больше ждать.
Если вы также один из тех, кто ненавидит то, что Whatsapp не позволяет вам отправлять изображения исходного качества, то эта статья для вас.
Для тех, кто не знает, что Whatsapp был разработан для повседневного использования и для этого использует меньше мобильных данных, чтобы снизить расходы.Но, с другой стороны, это отрицательно сказывается на качестве изображения.
Чтобы обеспечить более быструю передачу данных, Whatsapp по умолчанию снижает качество изображения примерно на 70%. Это хорошая функция при отправке изображений для повседневного использования.
Но как насчет того, чтобы отправить изображение кому-то, кто является вашим другом или родственником, с просьбой предоставить высококачественное изображение, которое вы сняли на камеру. Что ты будешь делать?
К счастью, есть способы, с помощью которых вы можете легко отправлять высококачественные изображения через WhatsApp кому угодно.В этой статье мы расскажем о 4 способах отправки высококачественных изображений в WhatsApp.
Отправить изображение как документ в WhatsApp
Это самый простой и наиболее часто используемый способ для пользователей WhatsApp. В этом методе вы отправляете изображения через параметр документа в WhatsApp. Вот как это сделать.
Откройте свой WhatsApp Messenger и откройте любой чат.
Теперь вы можете увидеть значок скрепки внизу экрана чата и рядом со значком камеры.
Щелкните по нему (значок канцелярской скрепки), вы увидите список значков меню, и теперь щелкните параметр документов.
Выберите изображение, которое вы хотите отправить в документы с мобильного телефона.А если вы не видите свою картинку, нажмите на кнопку «Просмотреть другие документы» вверху.
Найдя нужный файл изображения, выберите его и нажмите кнопку отправки.
Этот метод работает как на Android, так и на iOS. При использовании этого метода не ожидайте, что он будет быстрым. Поскольку это зависит от размера файла и скорости вашего интернета.
Переименование изображения
Есть еще один способ отправки высококачественных изображений через WhatsApp без потери битов. Это можно сделать, просто переименовав расширения файлов изображений, которые вы хотите отправить.Шаги для этого —
Откройте файловый менеджер и найдите файл изображения, который вы хотите отправить.
Теперь выберите изображение и переименуйте его из PNG или JPEG в .doc или PDF.
Зайдите в Whatsapp и отправьте переименованные файлы, используя опцию документа.
Попросите получателя файла изображения переименовать .doc или PDF. в PNG или JPEG
Расширение «Переименование файлов изображений» работает, потому что Whatsapp не может распознать его как изображение и отправить без сжатия.
Создание нескольких изображений в виде Zip-архива
Еще один популярный способ отправки высококачественных изображений с помощью Whatsapp — это сжатие изображений для создания из них zip-файлов.Это помогает сохранить качество изображения при передаче. Вот шаги
Этот метод полезен, когда у вас есть несколько высококачественных изображений для отправки. Получателю изображения не нужно переименовывать каждый файл, сжатый в zip-папке.
Используйте файловый менеджер или стороннее приложение для архивирования, чтобы сжать папку с высококачественными изображениями.
Теперь перейдите в WhatsApp и выберите zip-папку с помощью параметра «Документы».
С другой стороны, получателю изображений нужно будет только распаковать папку.
Вот как вы можете отправлять высококачественные изображения своим друзьям и семье без потери качества в Whatsapp.
Загрузка изображений на накопитель и обмен ссылкой на изображение
Наконец, у нас есть этот метод. Его можно использовать для отправки файлов даже большего размера, о которых вы даже не догадывались. Используя этот метод, вы загружаете важные файлы изображений в облако и предоставляете доступ получателю. Вот шаги, как это сделать —
Загрузите изображения в iCloud или Gdrive.
Выберите изображение, которым хотите поделиться.
Щелкните правой кнопкой мыши и выберите Получить ссылку для совместного использования.
Скопируйте ссылку и поделитесь ею с человеком, которому хотите, в чатах WhatsApp.
Заявление об ограничении ответственности: это пресс-релиз компании. Журналисты HT не участвуют в создании этого контента.
.
 Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.
Потому уже, что онлайн сервисы при загрузке фото сжимают его с целью ускорения обработки и снижения нагрузки на свои ресурсы.