Создание векторного рисунка в photoshop. Вектор в фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы

Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
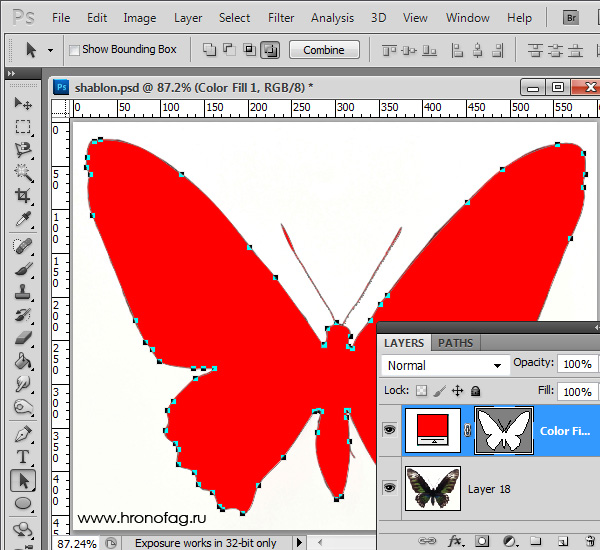
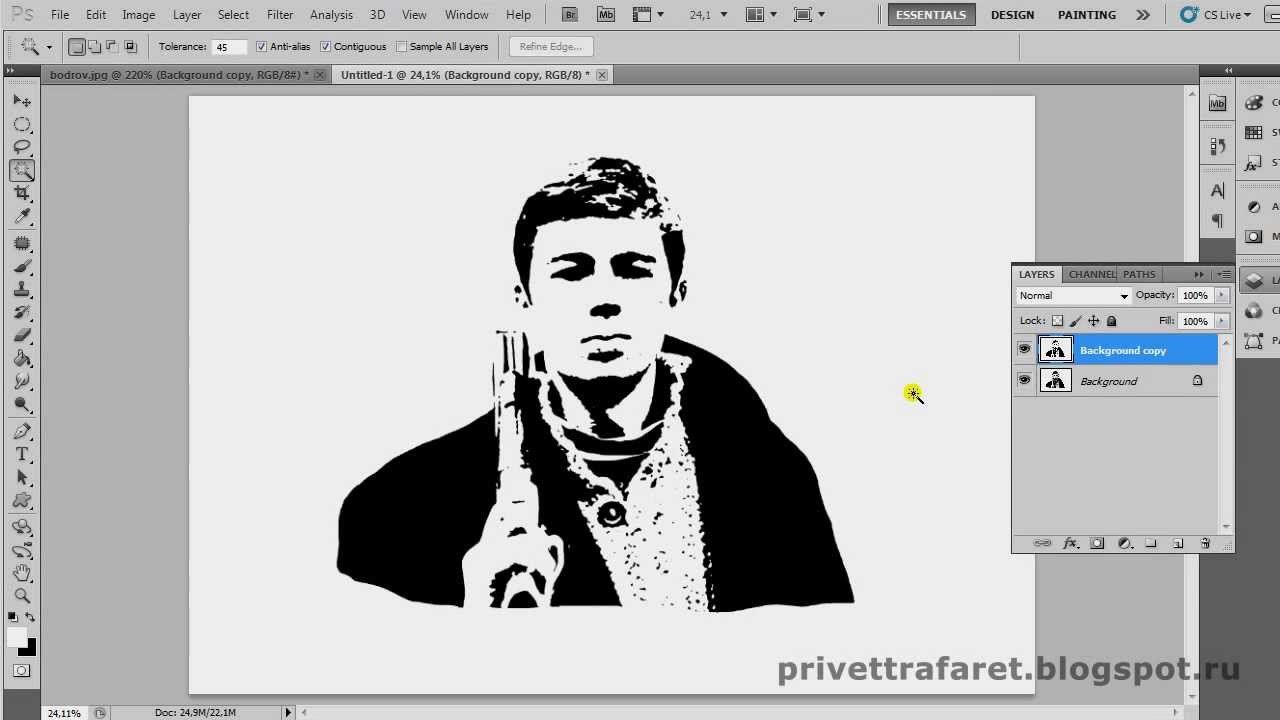
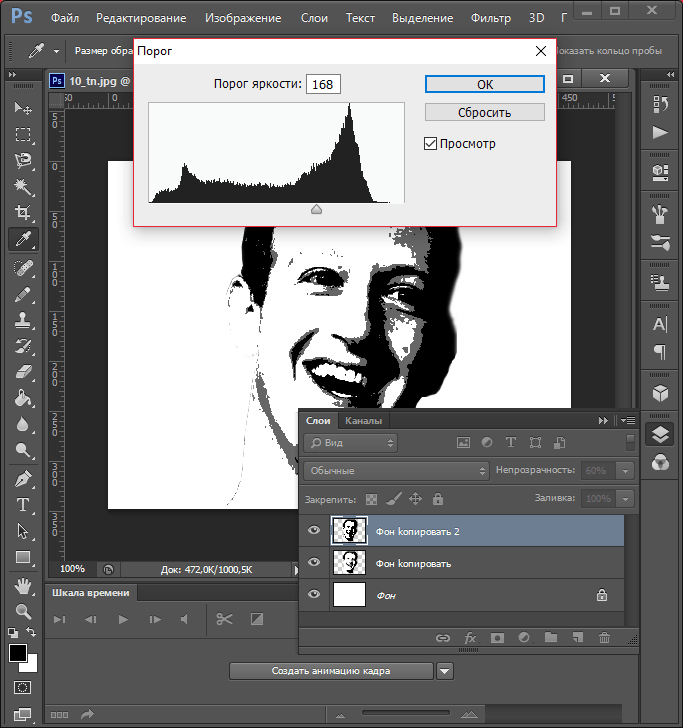
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
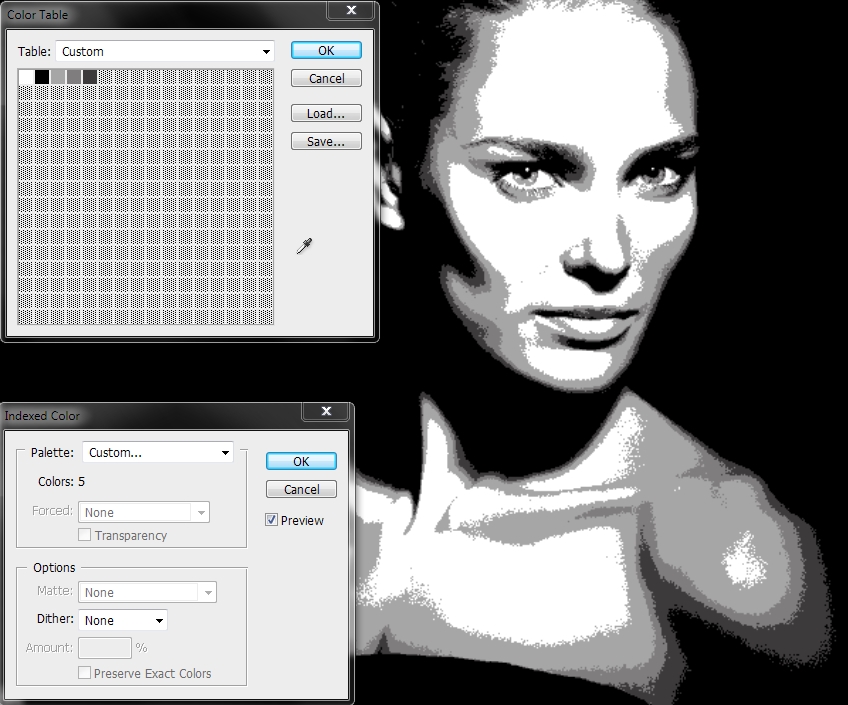
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
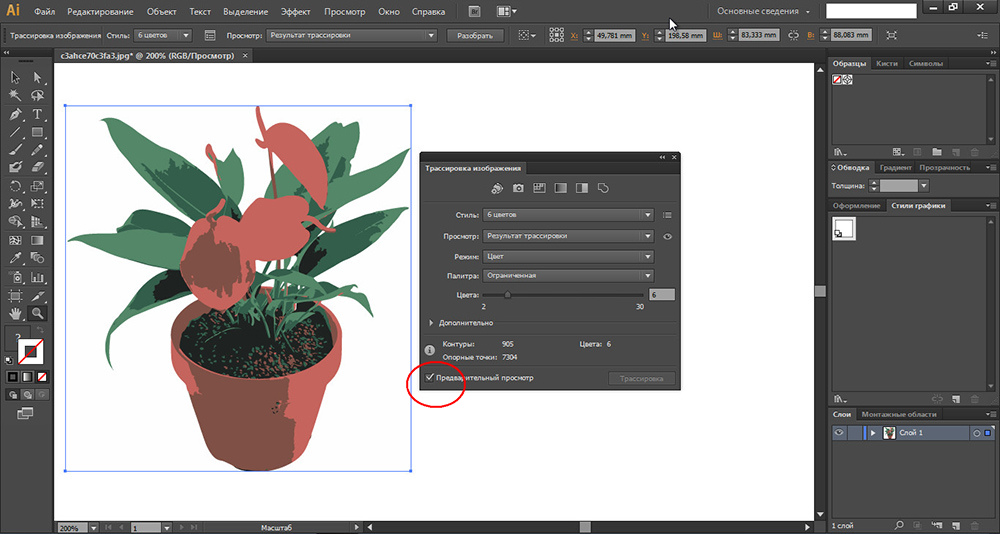
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
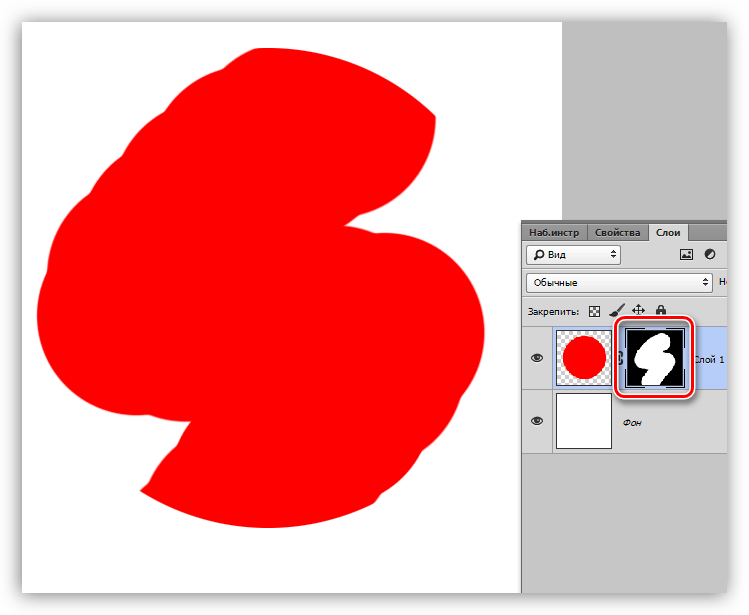
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
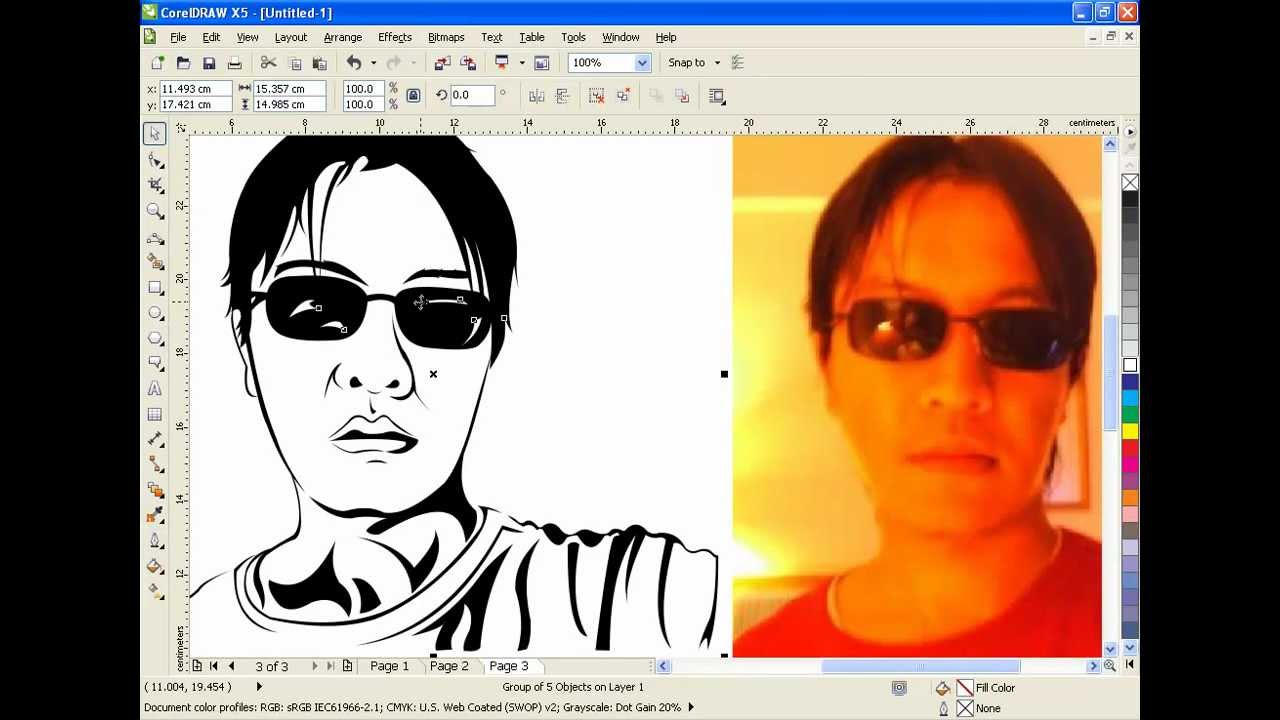
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
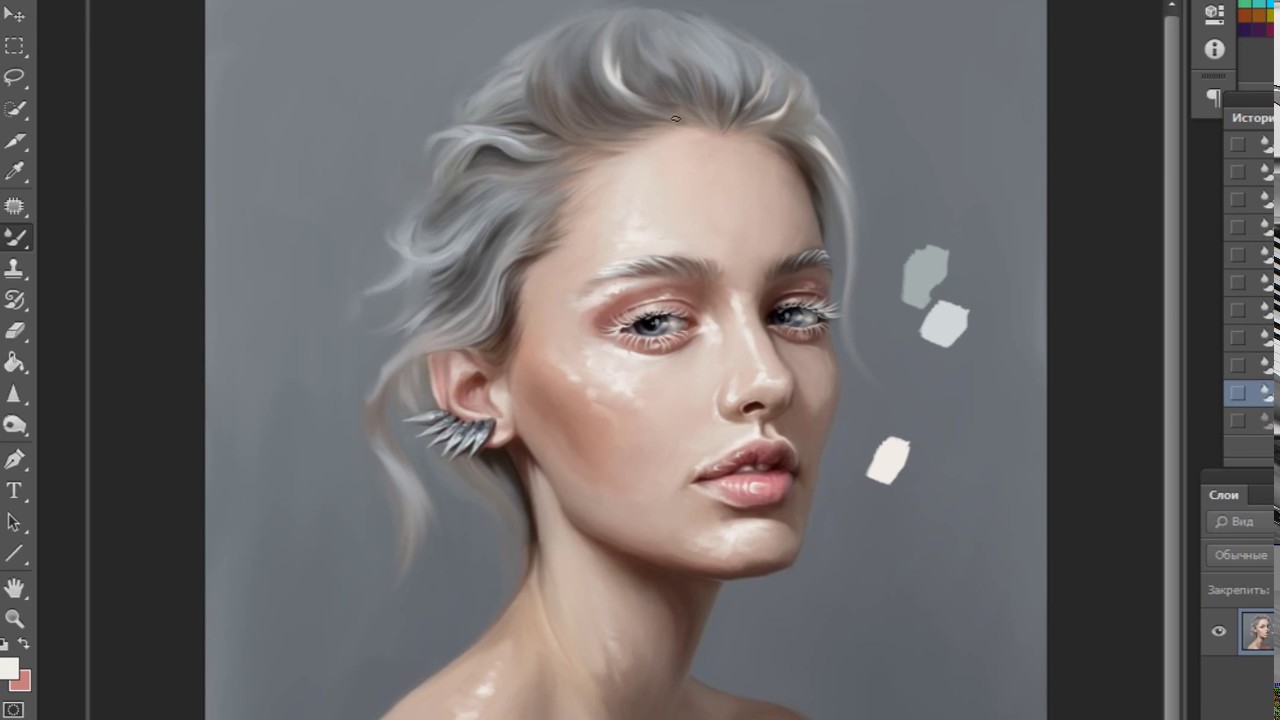
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.

Как открыть векторный файл в фотошопе
Как правильно открыть векторное изображение в Photoshop
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C, а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
link
Naikom » Дизайн » Уроки Illustrator
Из вектора в растр по слоям
Этот метод позволяет перевести в растровое изображение любую векторную иллюстрацию, сохраняя каждый объект на отдельный слой. Недавно столкнулся с таким вопросом и не нашёл ни одного вразумительного ответа, как сохранить иллюстрацию, состоящую из более чем 300 векторных объектов. В поиске есть только непонятные скрипты и ручной метод copy-paste. Как всегда все гениальное просто и лежит на поверхности.
Итак начинаем с того, что открываем векторное изображение, которое хотим экспортировать в Photoshop. Заходим в закладку слои, смотрим, один ли слой, сколько групп в иллюстрации. Если есть несколько слоёв, выделяем их в панели объединяем в один в закладке Layers-Merge Selected. После чего выделяем в рабочей области весь вектор и в панели Object жмём Ungroup до тех пор, пока эта функция станет неактивной.
Когда у нас останется один слой и весь разгруппированный вектор (выделяем все элементы) и в той же закладке Layers жмем Release to Layers. Таким образом, все элементы станут отдельными слоями.
Таким образом, все элементы станут отдельными слоями.
Теперь дело за малым экспортировать этот документ в Photoshop. Все просто нужно выбрать формат PSD и удостовериться, что отжата функция Write Layers.
Открываем экспортированный файл в Photoshop и удостоверяемся, что все объекты лежат на отдельных слоях.
Подвигаем для наглядности слои 🙂
Надеюсь, написал полезную информацию для всех, кто сталкивается с графикой и постоянно грызёт гранит науки:)
P.S. В новых версиях интерфейс поменялся, но смысл остался одним и тем же, видео ниже.
автор Марк Дьяков
15.08.2012
Как открыть файл EPS в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Не знаю, как Вам, а мне часто попадаются на разных форумах, сайтах, фотостоках интересные картинки, но… с непонятным разрешением EPS (*. eps) или Ai (*.ai).
eps) или Ai (*.ai).
Формат EPS (En-capsulated PostScript) — этот формат, практически, универсальный. Почти все программы для работы с графикой могут читать EPS, хотя видят этот формат зачастую по-разному.
Формат Adobe Illustrator Artwork (AI) — векторный формат хранения графической информации.
Разработан этот формат компанией Adobe Systems для представления одностраничных векторных изображений в формате EPS или PDF.
При сохранении в программе Adobe Illustrator файлу присваивается расширение .ai.
Давайте рассмотрим, как открыть файл EPS в Фотошопе. Попробовали – открываются.
Но, как я уже казал, программа Фотошоп видит эти файлы по своему, а именно – открывает их как обычное изображение формата JPEG.
И хорошо, если Вам попалась картинка на белом фоне (иногда попадаются и на прозрачном) и достаточного размера.
К сожалению, чаще бывает, что эти файлы группируются по несколько картинок вместе и, вдобавок, на каком-нибудь фоне.
В этом случае фон придётся убирать вручную. Если фон однородный, то убрать его легко. Выбираем инструмент «Волшебный ластик», меняем цвет «Основной цвет» в палитре инструментов – щёлкаем по квадратику основного цвета, а затем наводим курсор (он приобретает вид пипетки) на фон нашей картинки и делаем щелчок. Затем клик ЛКМ в любом месте фона и, пожалуйста — вместо фона прозрачная область
Но ещё чаше всего такие файлы бывают размерами 3-4 см по широкой стороне и, поскольку в фотошопе они открываются как растровые изображения, то всякие попытки увеличить их приводят к плачевным результатам – картинка «пикселизируется», размывается и вообще становится никуда не годной.
Но на самом деле такие картинки можно использовать и в программе Фотошоп, но предварительно обработав их в другой Адобовской программе, которая собственно и является родной для них – это Adobe Illustrator. Сделать это не сложно, а как – мы с Вами рассмотрим в этом уроке.
Получается, что этот урок не совсем по программе Adobe Photoshop (хотя и о ней тоже).
Я сам программой Adobe Illustrator пользуюсь очень редко и, в основном, как раз для того, чтобы извлечь нужную картинку из иллюстратовских файлов EPS и Ai.
В чём отличие этих файлов от привычных для нас JPEG,PNG и даже PSD?
Не будем вдаваться в тонкости создания векторной графики, рассматривать длиннющие математические формулы, которые описывают сложный алгоритм построения кривых и содержат информацию о позициях точек. Для нас с Вами достаточно знать главное – при любых действиях с растровым изображением (jpeg, png и пр.), связанных с перемещением (вращение, повороты), либо масштабированием (особенно увеличение, искажение), оно теряет в чёткости. Векторная графика свободна от этих недостатков – Вы можете сколько угодно менять размеры и положение изображение, качество картинки останется прежним. И ещё одно — векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Программа Adobe Illustrator входит в пакет Adobe Creative Cloud (CC) или прежних версий Adobe Creative Suite (CS).
Откройте программу и нажмите в меню «Файл — Открыть». Если рисунок мелкий и плохо видно, то можно приблизить инструментом «Масштаб (Z)».
Чтобы убрать фон документа и сделать его прозрачным как в фотошопе — нажимаем «Shift + Ctrl + D». После этого, так же как в фотошопе — отключаем ненужные слои — фон, текст и всё что не нужно (отключить глазики на ненужных слоях слева от названия группы). Стоит отметить, что каждый из рисунков в Иллюстраторе состоит из множества слоёв, объединённых в группу, поэтому, чтобы отключить ту или иную картинку, надо отключать соответствующую группу.
Для того чтобы выбрать какой-либо один объект отключите глазики на всех остальных, включая и фон. Нажмите Shift + Ctrl + D, чтобы фон стал прозрачным.
Основная трудность для тех, кто впервые открыл файл EPS или Ai в Иллюстраторе, это как изменить размер картинки. Дело в том, что в Интернете, в основном, картинки такого формата бывают очень малых размеров – 2-3 см. (для уменьшения веса). Но, мы с Вами знаем, что векторному рисунку можно изменять размеры без потери качества. В программе Вы не найдёте меню «Размер изображения», как в Фотошопе. Менять размер картинки надо несколько по-другому.
Дело в том, что в Интернете, в основном, картинки такого формата бывают очень малых размеров – 2-3 см. (для уменьшения веса). Но, мы с Вами знаем, что векторному рисунку можно изменять размеры без потери качества. В программе Вы не найдёте меню «Размер изображения», как в Фотошопе. Менять размер картинки надо несколько по-другому.
Сначала надо изменить монтажную область – это прямоугольная область, обрисованная вокруг документа. Для этого перейдите в меню «Файл > Параметры документа»
Появится окно параметров документа, где надо нажать на окошко «Редактировать монтажные области». Здесь же можно изменить единицы измерения – пикс., см, мм.
Ограничительная рамка монтажной области из сплошной линии превратится в пунктирную рамку с маркерами на углах. В верхней правой части окна на панели свойств Вы сможете поменять размеры монтажной области (только обязательно включите замочек-скрепку для сохранения пропорций). Введите значение длины или ширины, а можно просто потянуть за маркер рамки, удерживая Shift.
Монтажная область увеличилась, а рисунок такой же маленький. Увеличим его. Возьмите инструмент «Выделение (V)» и обведите им наш грибок (зажмите ЛКМ у верхнего левого угла картинки и протащите инструмент вниз и вправо) или нажмите сочетание клавиш «Ctrl + A». Вокруг рисунка появится голубенькая рамка с маркерами, и выделятся все слои рисунка. Если у Вас не один объект, выделите их все и нажмите Ctrl + G для группировки слоёв объектов.
Потяните за один из угловых маркеров с зажатыми клавишами Shift + Alt и увеличьте рисунок до границ монтажной области.
Теперь надо сохранить файл для Фотошопа. Сделать это можно двумя способами.
Способ 1. Заходим в меню «Файл > Экспорт > Экспортировать как…»
После того, как укажите место сохранения, выберите тип файла из тех, с которыми можно работать в Фотошопе. Скорей всего, удобнее будет выбрать тип «*.PNG» — он будет на прозрачном фоне. Если Вас интересуют все слои, на которых рисовалась картинка в программе Illustrator, то выбирайте тип «Photoshop(* . PSD)».
PSD)».
Способ 2. Экспорт ресурсов.
В той же панели, где расположена панель слоёв, есть панель «Экспорт ресурсов». Если нет, то откройте эту панель через меню «Файл > Экспорт > Экспорт для экранов». Выделите весь объект, как я описывал выше (Ctrl + A). Теперь просто перетащите картинку в окно панели.
В этом же окне можно указать размер (Масштаб) исходной картинки и формат файла, а нажав «Экспорт», место сохранения.
Способ 3. Через монтажную область.
Выделите объект (Ctrl + A). Заходим в меню «Файл > Экспорт > Экспорт для экранов» и у Вас откроется окно «Экспорт для экранов», где во вкладке «Монтажные области» появится эскиз нашего рисунка и возможность сохранить его в различных форматах и размерах, в нужной папке.
Теперь вы не растеряетесь, найдя на просторах Сети интересную картинку в непонятном формате. Мы с Вами подробно рассмотрели, как открыть файл EPS в фотошопе и сделать это не только правильно, но и не потерять главное качество векторного рисунка – качество. И хоть этот урок не по программе Фотошоп, я считаю, что знания эти для Вас, фотошоперов, очень даже не лишние.
И хоть этот урок не по программе Фотошоп, я считаю, что знания эти для Вас, фотошоперов, очень даже не лишние.
Удачных Вам творческих работ.
Автор: Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Вектор в фотошопе: инструкция (описание, видео, пример)
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео как я рисую иконки в Photoshop с помощью векторных инструментов.
Как сделать векторное изображение в Фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%.
 Выберите цвет заливки и контура.
Выберите цвет заливки и контура. - Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Как открывать и использовать векторные изображения в Photoshop
Сегодня мы собираемся увидеть, как открывать и использовать векторы, такие как доступные в SignSilo, в Photoshop, но сначала почему бы не проверить этот список альтернатив Illustrator, программ ручной работы, предназначенных для редактирования векторной графики!
Прежде чем мы отправимся в это познавательное путешествие, позвольте мне сначала рассказать о том, что такое Photoshop, для людей, которые о нем не знают. Позже мы узнаем, как открыть векторный файл в Photoshop, а также изучим некоторые передовые методы использования векторных изображений в Photoshop. Если вы хорошо знакомы с Photoshop, вы можете перейти к следующему разделу «Как открыть векторные изображения в Photoshop».
Позже мы узнаем, как открыть векторный файл в Photoshop, а также изучим некоторые передовые методы использования векторных изображений в Photoshop. Если вы хорошо знакомы с Photoshop, вы можете перейти к следующему разделу «Как открыть векторные изображения в Photoshop».
Что такое фотошоп?
Photoshop — это приложение для редактирования растровых изображений, которое идеально подходит для редактирования фотографий и манипулирования изображениями. Он также широко используется для создания цифровых изображений, но на выходе всегда получается растровый формат. Это подводит нас к другому вопросу относительно форматов изображений.Итак, давайте обсудим форматы изображений, чтобы лучше понять предмет.
векторных изображений Adobe Photoshop — как?
В компьютерной графике в основном используются два формата: растровый и векторный. Растровые изображения основаны на пикселях и зависят от разрешения. Это означает, что эти растровые изображения нельзя масштабировать без потери качества изображения. С другой стороны, векторные создаются с использованием точек, кривых, линий и многоугольников, и их можно полностью масштабировать или изменять размер без потери качества.Вы можете посетить наш предыдущий пост, чтобы узнать больше о разнице между растровыми и векторными форматами.
С другой стороны, векторные создаются с использованием точек, кривых, линий и многоугольников, и их можно полностью масштабировать или изменять размер без потери качества.Вы можете посетить наш предыдущий пост, чтобы узнать больше о разнице между растровыми и векторными форматами.
Возвращаясь к нашему предыдущему пункту, Photoshop — это программа для редактирования растровых или растровых изображений, которая хорошо подходит для редактирования изображений. Векторы нельзя полностью редактировать или создавать с помощью Photoshop. Если по этой причине вы разочаровались в Photoshop, не расстраивайтесь. Хорошая новость — векторные файлы можно изменять размер и использовать в Photoshop, а также сохранять качество изображения. Как ты можешь это сделать?
Давайте перейдем к изучению того, как открывать и использовать векторы в Photoshop.Для нашей цели я создал фон в Illustrator и сохранил его в виде файла EPS, поскольку это широко распространенный векторный формат. Я буду использовать этот абстрактный фон, чтобы продемонстрировать правильную технику открытия и использования векторов в Photoshop.
Попробуйте сами! Загрузите мой демонстрационный файл!
Загрузите мой демонстрационный файл бесплатно, если вы хотите следовать моему пошаговому руководству ниже.
Получите Adobe Photoshop прямо сейчас всего за 19,99 $
Движение дальше — Как открыть векторы в Photoshop
Шаги по открытию векторных изображений в Photoshop — неправильный путь
- Перейдите в меню «Файл» в строке меню, нажмите «Открыть».
Шаг 1
- Выберите файл EPS или AI и нажмите «Открыть».
Шаг 2
Как правильно открывать векторные изображения в Photoshop
- Зайдите в меню «Файл», нажмите «Открыть как смарт-объект».
Шаг 1
- Выберите файл EPS или AI и нажмите «Открыть».
Шаг 2
Таким образом, файл EPS открывается как смарт-объект.Итак, мы открыли файл EPS или AI в Photoshop. Давайте начнем использовать его прямо сейчас и учимся в процессе.
Как использовать векторные файлы в Photoshop
Во-первых, давайте посмотрим на два открытых изображения. Таким образом изображения появляются на панели слоев для обоих файлов — один со слоем обычного изображения, а другой как смарт-объект.
Таким образом изображения появляются на панели слоев для обоих файлов — один со слоем обычного изображения, а другой как смарт-объект.
Обычный слой в Photoshop
Слой смарт-объекта в Photoshop
Теперь, когда один и тот же файл открыт по-разному, давайте посмотрим, почему в Photoshop лучше всего открывать векторы как смарт-объекты.
Смарт-объект позволяет нам выполнять неразрушающее редактирование в Photoshop. Это означает, что мы можем преобразовывать или изменять размер изображения сколько угодно без потери качества изображения. Позвольте мне продемонстрировать вам этот аспект для пояснения.
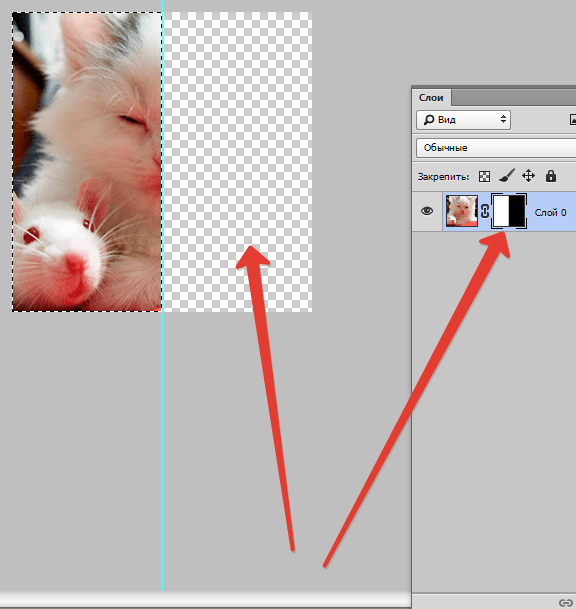
Я перетащил оба эти файла, известные как слои — простой слой и слой смарт-объекта в другой файл. Теперь я уменьшу изображение.
Уменьшенные слои
Когда закончите, я снова увеличу оба этих слоя.Результаты после масштабирования приведены ниже, и без сомнения, смарт-объект сохранил качество изображения, несмотря на масштабирование. С другой стороны, обычный слой потерял свое качество и очарование.
Увеличенный обычный слой в Photoshop
Увеличенный слой смарт-объекта в Photoshop
Есть еще одно преимущество открытия файла как смарт-объекта. Вы можете применить фильтры Photoshop к этому слою и изменить его на более позднем этапе работы.Вы можете вернуться к настройкам фильтров, когда захотите, а также можете настроить прозрачность этих фильтров. Вы также можете применить несколько настроек настройки изображения и отредактировать их позже.
Это еще не все — есть еще один большой сюрприз. Вы можете дважды щелкнуть этот слой векторного смарт-объекта и вуаля! Файл открывается в Adobe Illustrator в его истинном виде со слоями и формами в виде редактируемых векторов.
Подробнее о том, как открывать и использовать векторы в Photoshop.
Вы также можете открыть файл как есть, а затем преобразовать его в смарт-объект.Таким образом, он по-прежнему будет иметь неразрушаемые функции редактирования, но при двойном щелчке будет открываться как отдельный файл Photoshop.![]() К сожалению, он не открывается как вектор в Illustrator.
К сожалению, он не открывается как вектор в Illustrator.
Кроме того, вы можете разместить вектор в Photoshop, выполнив следующие действия.
- Перейти в меню «Файл»
- Нажмите на место
- Выберите файл EPS или AI и нажмите «Поместить» .
- Таким образом, он также открывается как смарт-объект, а при двойном щелчке открывается в Illustrator.
Итак, позвольте мне сделать вывод, что идеально использовать векторы в качестве смарт-объектов в Photoshop, чтобы мы могли пользоваться всеми преимуществами, о которых я упоминал ранее. Я надеюсь, что вы также максимально эффективно используете свои векторные изображения в Photoshop, так же как и в Illustrator или одной из многих альтернатив Illustrator. Кстати, вы можете скачать этот удивительный абстрактный векторный фон, который мы создали в Illustrator. Абсолютно бесплатно!
Вы можете подписаться на наши информационные бюллетени, чтобы мы могли держать вас в курсе некоторых замечательных вещей, связанных с изобилием векторов и бесплатных услуг.
Изображения © olly — Fotolia.com
.Как открывать векторные файлы .eps
Векторный формат EPS — это тип графического файла Adobe, который содержит масштабируемые изображения и текст. Инкапсулированные файлы PostScript или EPS широко используются в индустрии графического дизайна для создания логотипов, баннеров и других рекламных носителей. Чтобы открывать и редактировать клипарт Shutterstock, сначала вам понадобится программа для редактирования векторных изображений, совместимая с EPS.Программы, работающие с файлами EPS
Существует ряд программ, которые могут открывать файлы EPS.Для некоторых требуется подписка, другие доступны для покупки или бесплатно:
Adobe Illustrator: Мощный векторный редактор профессионального уровня, Illustrator позволяет импортировать, редактировать и экспортировать файлы EPS, регулируя все, от цветов до отдельных контуров.
CorelDraw : еще один уважаемый и хорошо оснащенный редактор, эта программа проста в использовании и полностью совместима с векторным форматом EPS.

Adobe Photoshop: Если у вас уже установлен Photoshop, вы можете использовать его для открытия файлов EPS, хотя объем доступного редактирования ограничен.
- Inkscape: Если вам нужен бесплатный способ открывать и редактировать векторы EPS, Inkscape делает это возможным с помощью большого количества инструментов.
Как открыть векторные файлы EPS в Adobe Illustrator
Открытие
В открытом Adobe Illustrator выберите «Файл»> «Открыть».
Появится окно, предлагающее вам найти файл, который вы хотите открыть. Выберите векторный файл и нажмите ОК или дважды щелкните.
Импорт
В документе, в который нужно добавить вектор EPS, выберите «Файл»> «Поместить».

Выберите соответствующий файл и нажмите кнопку «Поместить».
Если вы ищете потрясающее векторное изображение для бизнеса, творческого дизайна или создания веб-сайтов, воспользуйтесь огромной библиотекой векторных изображений на Shutterstock.com. Вы можете настроить дизайн для большего вкуса с вашим индивидуальным подходом.
.Как преобразовать PNG в вектор в Photoshop
Переносимая сетевая графика — это формат файла, предназначенный для сжатия файлов изображений без нарушения целостности их данных. Хотя PNG являются широко используемым и популярным форматом, изображения PNG зависят от разрешения, а это означает, что вы ограничены в том, как вы можете изменить их размер, прежде чем ухудшить их качество. Преобразуя PNG в векторное изображение, вы можете устранить проблему изменения размера и использовать изображение по своему усмотрению. Прочтите, чтобы узнать, как преобразовать PNG в вектор в Photoshop.
Откройте изображение, которое вы хотите преобразовать в Photoshop. Сначала попробуйте использовать инструмент «Волшебная палочка» на панели инструментов. Этот инструмент распознает объекты на базовом изображении и проведет вокруг них путь. Однако, если изображение более сложное, вам может потребоваться инструмент «Магнитное лассо». С помощью этого инструмента обведите края объекта, пока он полностью не замкнется. «Магнитное лассо» приклеится к краям объекта и обеспечит точную трассировку.
Затем перейдите к «Пути» и выберите «Создать рабочий контур из выделенного».»Как только вы это сделаете, контуры вокруг каждого объекта на фотографии превратятся в путь.
Пришло время экспортировать пути. Вы можете сделать это, выбрав «Файл» и нажав «Экспорт». Когда появится опция «Пути», выберите ее. Вы будете перенаправлены в новое окно.
Сохраните новое векторное изображение под другим именем, чем исходный файл PNG.
 Это предотвратит путаницу при использовании любого изображения. Файл следует сохранить в Adobe Illustrator как векторный файл.
Это предотвратит путаницу при использовании любого изображения. Файл следует сохранить в Adobe Illustrator как векторный файл.Чтобы исправить недостатки контуров (которые могут появиться), снова откройте файл в Photoshop и используйте соответствующие инструменты, чтобы сгладить острые края. Обязательно используйте инструмент «Выбор пути», чтобы выбрать путь, который вы хотите исправить, прежде чем вносить изменения.
Хотя иметь возможность самостоятельно векторизовать изображение — это приятно, вы можете сэкономить время, скачав готовые изображения. Найдите идеальное изображение в нашей векторной галерее.
.Как экспортировать вектор в PDF в Photoshop
К сожалению, вы не можете сохранить векторный PDF в Photoshop. Это потому, что Photoshop — это в первую очередь растровая программа. Однако вы можете экспортировать файл в Illustrator, сохранить векторные данные и по-прежнему использовать изображение для печати или публикации. Ниже приведено пошаговое руководство о том, что вам нужно сделать для экспорта вектора в PDF в Photoshop.
Ниже приведено пошаговое руководство о том, что вам нужно сделать для экспорта вектора в PDF в Photoshop.Когда вы будете удовлетворены своим изображением, нажмите на пункт меню «Файл».
Выберите «Экспорт» из условного меню и перейдите к «Пути к Illustrator». Выберите этот параметр, чтобы отправить пути, созданные в вашем изображении, в программу Adobe.
Появится диалоговое окно, в котором вам будет предложено ввести имя файла, который вы хотите сохранить. Сохраните файл с именем, отличным от того, которое вы назвали в Photoshop, чтобы избежать путаницы. Расширение этого нового файла должно быть * .ai. Расширение экспортирует файл Photoshop в Illustrator и сохранит его как стандартный векторный файл.В Illustrator векторная информация будет отделена от растровой. Вы сможете редактировать векторный слой с помощью инструментов Illustrator.
Сохраните исходный файл в Photoshop, чтобы можно было вернуться и отредактировать изображение по мере необходимости.

.
Подробно о том, как изготовить векторное изображение
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с программами векторной графики являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Преобразование векторного изображения с помощью плагина AKVIS Sketch
Преобразование векторного изображения
Автор примера Michael W. Foutty.
Плагин AKVIS Sketch работает не только с растровыми графическими редакторами (Adobe Photoshop, Paint Shop Pro, Corel Photo-Paint), но и с векторным редактором Xara Xtreme.
В этом примере будет показано, как за несколько минут с помощью плагина AKVIS Sketch и инструментов редактора Xara Xtreme создать фантастическое изображение. При этом плагин AKVIS Sketch будет применяться к векторному изображению.
Начнем с того, что откроем или создадим в редакторе Xara Xtreme векторное изображение (в этом примере Michael Foutty использовал изображение из Xara-вской галереи клипартов, из папки People/Blond girl).
Если требуется, то изменим размер изображения, а затем выполним следующие действия:
1. Выполним копирование [Ctrl+C]
2. Вставим скопированное [Ctrl+Shift+V].
Теперь у нас есть два идентичных изображения, расположенных одно над другим. Применять плагин AKVIS Sketch будем на верхнем из изображений.
Применять плагин AKVIS Sketch будем на верхнем из изображений.
Для вызова плагина щелкнем на панели инструментов по кнопке Live Effect Tool.
Затем нажмем на кнопку New/Add new effect, чтобы открыть список доступных плагинов.
Кроме плагина AKVIS Sketch в редакторе Xara Xtreme также можно работать с другими плагинами от компании AKVIS: Coloriage, Enhancer, MultiBrush (бывший Stamp) и другими.
Среди плагинов выберем пункт Sketch. На экране будет отображено окно плагина AKVIS Sketch.
Подберем настройки конвертации векторного изображения в карандашный рисунок.
Нажмем на кнопку , результат перевода изображения в рисунок будет показан в окне изображения в закладке После.
Теперь нажмем на кнопку . Окно плагина закроется, а в окне редактора Xara Xtreme мы увидим лишь результат применения плагина AKVIS Sketch, т.е. черно-белый карандашный рисунок. Этот слой теперь не векторный, а преобразован в растровое изображение, а вот нижний слой все еще векторный.
Окно плагина закроется, а в окне редактора Xara Xtreme мы увидим лишь результат применения плагина AKVIS Sketch, т.е. черно-белый карандашный рисунок. Этот слой теперь не векторный, а преобразован в растровое изображение, а вот нижний слой все еще векторный.
Исходное векторное изображение расположено под карандашным рисунком и его не видно.
С помощью инструмента Transparency tool создадим интересный эффект. Сначала на панели инструментов нажмем на кнопку вызова инструмента Transparency tool.
В настройках инструмента выберем тип Linear.
Применим инструмент к изображению таким образом, чтобы создать эффект плавного перехода из цветного изображения в черно-белый карандашный рисунок.
Остается только сохранить готовое изображение как файл Xara, для того чтобы в дальнейшем его можно было редактировать. Затем уже можно экспортировать изображение в растровый формат по вашему выбору.
Sketch v. 24.5 — Попробовать бесплатно
Вконтакте
Что значит растрировать слой и как это сделать в фотошопе. Растровые и векторные изображения в фотошопе
Или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.
Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали или ), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:
Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация .
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Примечание
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. перед растеризацией, а затем исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
 Cоздавать векторные изображения желательно в специализированных векторных пакетах, таких как Adobe Illustrator, Corel Paint Shop Pro или CorelDRAW.
Cоздавать векторные изображения желательно в специализированных векторных пакетах, таких как Adobe Illustrator, Corel Paint Shop Pro или CorelDRAW. Если вы трассируете фотографию, то, в зависимости от требуемого качества векторного изображения, вам понадобятся стили «Фотография низкого качества» и «Фотография высокого качества». Также вы можете настроить цветовой режим, размытие изображения и другие установки трассировки. Чтобы сразу наблюдать внесенными изменениями поставьте галочку в пункте «Предпросмотр». После настройки параметров для удобства дальнейшей работы сохраните собственный стиль нажатием опцию «Сохранить стиль».
Если вы трассируете фотографию, то, в зависимости от требуемого качества векторного изображения, вам понадобятся стили «Фотография низкого качества» и «Фотография высокого качества». Также вы можете настроить цветовой режим, размытие изображения и другие установки трассировки. Чтобы сразу наблюдать внесенными изменениями поставьте галочку в пункте «Предпросмотр». После настройки параметров для удобства дальнейшей работы сохраните собственный стиль нажатием опцию «Сохранить стиль».Нажимаем кнопку «Трассировка» и получаем требуемое векторное изображение.Совет добавлен 9 октября 2011 Совет 2: Как сделать векторное изображение Если вы решили работать веб-дизайнером, вам никуда не деться от работы с векторными изображениями. А, следовательно, и от соответствующих графических редакторов, например, от Adobe Illustrator.
Вам понадобится
Инструкция
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Как из картинки сделать вектор или трассировка в CorelDraw
| Растровый эскиз и его векторизованное изображение |
Я рисую в CorelDraw. Рисую очень давно и люблю этот векторный редактор. Так исторически сложилось, что с CorelDraw я познакомилась раньше чем с Photoshop, благодаря курсам компьютерной графики, которые окончила одновременно со школой в далеком 1996 году. Как видите, наша плодотворная дружба с CorelDraw длится много лет, однако и по сей день он не перестает меня приятно удивлять. Периодически я отвлекалась на другие векторные редакторы, о которых говорили, что «они лучше», но через некоторое время неизменно возвращалась к Сorel. В общем, CorelDraw я люблю нежно и страстно, и альтернативы (для себя) ему не вижу. Мои знакомые, которые осваивают векторную графику, периодически задают вопросы о приемах работы в CorelDraw, и я решила открыть в своем блоге новую рубрику, которая так и называется: «Я рисую в CorelDraw». В ней я буду рассказывать о том, как рисую те или иные вещи в этом графическом редакторе.
Сегодня хочу рассказать о трассировке (переводе растрового изображения в векторное) в CorelDraw.
Для трассировки я возьму одну из бабочек, нарисованных и предоставленных для этого эксперимента умницей, красавицей, художницей и просто замечательным человеком — Олей aka Lama. Собственно, благодаря ей и появился на свет не только этот пост, но и этот блог!:)
Итак, начнем.
Подготовленное к трассировке изображение бабочки
Прежде всего, хочу обратить внимание на то, что любой рисунок или фото, предназначенное для трассировки, необходимо предварительно обработать в Photoshop или любом другом растровом редакторе, имеющимся под рукой. Обычно «обработка» сводится к повышению резкости/контрастности, а также удалению ненужных элементов с фото или рисунка. Конечно, можно обойтись и без этого, однако предварительная подготовка исходника в растровом редакторе сэкономит вам время, нервы и существенно улучшит результаты трейса (трейс или трассировка — процедура перевода «растра» в «вектор», векторизация). CorelDraw поддерживает импорт таких популярных растровых форматов как: JPG, TIFF, PSD (с прозрачностью слоев!), PNG. В одном из этих форматов можно сохранить картинку для трейса.
1) Открываем новый файл в CorelDraw. Импортируем в него с помощью команды: File>Import наше подготовленное к трассировке изображение (щелкаем видоизменившимся курсором на том месте страницы, где хотим видеть картинку).
2) Выделяем импортированную картинку курсором, идем в меню Bitmaps, в выпадающем меню опускаемся к группе команд, объединенных словом «Trace» (Quick Trace; Centerline Trace; Outline Trace) Или просто кликните по картинке правой кнопкой мышки — нужные команды появятся в верхних строчках списка. Или выберите нужную команду из меню «Trace Bitmap», которое появляется на линейке навигации, при выделении рисунка.
Расшифровка команд:
Quick Trace — быстрая трассировка. Это режим автоматической трассировки изображения. При нажатии на эту строчку выделенное изображение векторизуется с предустановленными программными настройками.
Centerline Trace — каркасная трассировка. Этот режим используется для технической трассировки схем и чертежей. Рисунок векторизуется в виде контурных линий («кривых»), толщину которых можно изменять.
Outline Trace — контурная трассировка. Этот вид трассировки наиболее подходит для векторизации рисунков и фото. Растровое изображение векторизуется в виде отдельных контурных объектов.
3) Выбираем Outline Trace, нам будет предложено выбрать из вариантов с предустановленными настройками для трассировки: лого, клипарта, контурного рисунка и т.д. Выбираем строчку High Quality Image (высокое качество изображения).
Перед нами появляется окно управления настройками трассировки. Рассмотрим его подробнее:
Окно настроек трассировки с вкладкой «Settings»
Слева расположено окно просмотра, демонстрирующее нам растровый оригинал и результаты его трассировки. Справа расположены инструменты настройки: в строке Trace Type можно изменить тип трассировки (поменять Outline на Centerline), в строке Type of Image изменить тип объекта векторизации, например изменить «High Quality» на «Clipart». Под ними расположены две вкладки с настройками, с помощью которых можно изменить детальность и количество цветов в будущем векторном рисунке. Любое изменение в настройках мгновенно отобразится на превью слева, поэтому можно визуально наблюдать вносимые изменения.
Расшифровка.Вкладка «Settings»
Detail — Детали. С помощью «ползунка» можно изменять детальность трассировки.
Smoothing — сглаживание. Передвигая «ползунок» можно сглаживать неровность контуров объектов.
Corner smoothness — сглаживание углов.
Options — опции
Delete original image — удалить оригинальное изображение. При выборе этой опции растровая картинка удалится автоматически сразу после трассировки.
Remove background — удалить фон.
Automatically choose color — выбрать цвет (для удаления фона) автоматически.
Specify color — определить цвет (для удаления фона). С помощью пипетки вы можете обозначить фоновый цвет, предназначенный для удаления.
Remove color from entire image — удалить цвет из всего изображения. Выбранный с помощью «пипетки» цвет удалится из всего изображения.
Merge adjacent objects of the same color — объединять объекты одинакового цвета.
Remove object overlap — удалять наложение объектов.
Group objects by color — группировать объекты по цвету.
Trace result details — детали результатов трассировки.
Curves — кривые. Количество «кривых» в векторном изображении.
Nodes — узлы. Количество «узлов» в векторном изображении.
Colors — цвета. Количество цветов в векторном изображении.
Окно настроек трассировки с вкладкой «Colors»
Вкладка «Colors»Color Mode — цветовая модель (RGB, CMYK)
Number of colors — количество цветов. Можно самостоятельно указать количество цветов в будущей картинке.
Sort colors by… — сортировать цвета по…
Similarity — подобию.
Frequency — частоте.
С помощью «пипетки» под таблицей цветов можно выбрать цвет из этой самой таблицы и отредактировать его или удалить.
Выставляем наиболее удачные на наш взгляд параметры, жмем «ОК» и смотрим на результаты своего труда:
По-моему результат довольно сносный и близок к «оригиналу». Если вы трассируете изображение для собственного развлечения, то можно на этом и остановиться. Но если планируете превратить его в «товар» (например для продажи на стоках) — придется еще порядком попотеть. Удалить лишние «узлы» с помощью инструмента «шейпер», сгруппировать цвета, усовершенствовать линию контура… Все это придется делать вручную, поэтому наберитесь терпения и результат вас не разочарует.
Трассировка цветной картинки — довольно сложный и трудоемкий процесс, который занимает немало времени и у человека с опытом, а уж новичку и вовсе может оказаться не по силам. Но я выбрала такой «экстремальный» вариант для иллюстрации этой статьи, чтобы наглядно продемонстрировать возможности трассировки в CorelDraw.
| Я создаю трейсы из четких контурных набросков |
Сначала я рисую контурный рисунок на гладкой бумаге. Во время рисования я стараюсь избегать мелких деталей и слишком тонких линий — они могут пропасть или слиться во время трассировки. Контур навожу дешевым китайским фломастером из школьного набора. В идеале, рисунок нужно отсканировать в режиме «black&white» (не путать с режимом «grayscale»), однако я ленюсь это делать и просто снимаю рисунок на мобилку.
Сфотографированный на мобилку и отредактированный в Photoshop набросок для трейса.
Рядом с цыпленком я нарисовала клюв, потому что после трассировки, планирую сделать из него еще и утенка!:)
С помощью Photoshop я поднимаю контрастность рисунка и избавляюсь от серого тона бумаги (которого бы не было, если бы я не ленилась включать сканер). Затем импортирую рисунок в CorelDraw и трассирую, как описано выше. Так как рисунок не сложный, с четким контуром, зачастую достаточно автоматического трейса в режиме «clipart».
Четкий чистый рисунок — залог аккуратного трейса.
Трейс получается довольно аккуратный, и практически сразу можно приступать к раскраске рисунка.
| Трейс аккуратный — можно сразу красить 🙂 |
Перед раскраской векторизованный рисунок надо разгруппировать. Обычно рисунок разгруппируется на контур и отдельные объекты внутри него — именно их и нужно раскрашивать. В целом, процесс трассировки от фотографирования рисунка до разгруппировки векторных объектов занимает у меня около 20 минут.
Ну, а все остальное зависит уже от фантазии и опыта художника 🙂
Удачи!
| Вот такие получились у меня Цыпа и Утя |
Дополнительно хочу сказать несколько слов о трассировке в режиме Centerline Trace. Его можно использовать не только для чертежей, но и в тех случаях, когда вам нужен контур рисунка одинаковой толщины.
Трейс картинки в «Каркасном»режиме
Необходимую толщину контура рисунка, векторизованного в режиме «Centerline», можно задать с помощью диалогового окна «Outline pen» на панели инструментов.
| Изменение толщины контура с помощью диалогового окна «Outline pen» |
бесплатные инструменты для создания векторной графики
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка “в кривых”
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
16.03.2014 27.01.2018
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
Как векторизовать изображение в Photoshop — Easy Tutorial
Преобразование изображений в векторную графику упрощает изменение их размера от размера визитной карточки до размера здания без какой-либо потери качества, как с изображениями JPEG или PNG. Если вам нужно изображение, которое можно масштабировать до любого размера, следуйте этому быстрому и простому руководству о том, как векторизовать изображение в Photoshop.
1.Открыть изображение в новом слое
Бесплатные векторные сайты не имеют нужного вам вектора? Не волнуйся. Просто перетащите нужное изображение в окно Photoshop или перейдите в меню «Файл», нажмите «Открыть» и выберите изображение.
2. Сделайте выбор
Затем вам необходимо произвести выбор любым удобным для вас способом. В зависимости от сложности вашего изображения в Photoshop есть целый ряд инструментов, которые вы можете использовать.
Инструмент Elliptical Marquee Tool и инструмент Rectangular Marquee Tool покрывают основные задачи и идеально подходят для работы с простыми геометрическими формами.Для более сложных выделений я рекомендую использовать Lasso Tool и Magnetic Lasso Tool .
3. Превратите ваш выбор в путь
Теперь нам нужно преобразовать наш выбор в путь. Для этого выберите инструмент Marquee Tool (M) , щелкните изображение правой кнопкой мыши и выберите «Make Work Path» . После преобразования все нечеткие края станут четкими и гладкими.
Путь можно преобразовать, как и слои изображения. Чтобы выбрать весь вектор или только его часть, используйте «Выбор пути» .Перейдите в меню «Правка», и щелкните «Путь преобразования» . Далее вам необходимо выбрать желаемое преобразование. Вы даже можете использовать Free Transform, Warp и Rotate.
4. Установите значение допуска
Допуск определяет, как трассируемый путь может отклоняться от контуров. Он колеблется от 0,5 до 10 пикселей. Чем ниже значение, тем точнее будет следовать ваш путь. Если вы выберете слишком низкое значение, это может привести к слишком большому количеству точек привязки.
Если вы выберете высокое значение, ваш путь будет слишком закругленным. Я рекомендую установить значение допуска 1,0.
5. Используйте инструмент прямого выбора
Затем щелкните инструмент Direct Selection Tool (A) .
6. Создайте маску
Щелкните изображение правой кнопкой мыши и выберите «Создать векторную маску» .
7. Ищите новую маску слоя
На этом этапе вы должны увидеть новую маску слоя с вашим вектором.
8. Готово! Сохраните файл
Теперь вы можете сохранить файл в формате EPS и редактировать его в любом графическом редакторе. С этим форматом файла вам никогда не придется беспокоиться о том, где будет размещен или напечатан вектор. Независимо от размера, у него всегда будет правильное разрешение.
Бесплатные программы Adobe Photoshop
Добавьте индивидуальный вид к любой фотографии с помощью этой коллекции из 5 высококачественных бесплатных подарков. Этот набор содержит эффективные и превосходные эффекты, которые улучшат ваши фотографии и выведут их на новый уровень.
Как векторизовать цветное изображение в Photoshop
Изображения, которые мы обычно видим, называются растровыми изображениями. Что такое растровое изображение? Растровые изображения состоят из пикселей, работают в строках и столбцах разных цветов для визуализации изображения. Растровые изображения также известны как растровые изображения, и они зависят от разрешения из-за их выражения через растровое изображение.Если необходимо изменить размер растрового изображения, качество изображения будет снижено. Если размер изображения уменьшен, пиксели должны быть удалены, а линии и кривые будут неровными и будут определяться четким градиентом, если вы увеличите размер. Сегодня мы поговорим о том, «как векторизовать изображение в фотошопе?»
Преобразование растров в векторные
Преобразование растров в векторные в Photoshop пригодится, когда вам нужно качество изображения без потерь. Поскольку векторные изображения не теряют качества, вы можете делать их большими или маленькими в любое время и использовать где угодно.Векторная графика используется для создания логотипов, значков, графического содержимого, мультфильмов и т. Д. В этой статье я дам подробное руководство по векторизации цветного изображения в Photoshop. Итак, приступим…
Векторизация цветного изображения в уроке Photoshop
Выше я обсуждал, как можно преобразовать растровые изображения в векторные из цветного изображения в черно-белое изображение. Теперь в этой части я расскажу о векторной конвекции от цветного изображения к цветному изображению. Не теряя времени, приступим.
Часть 1: Подготовка изображения
Шаг 1: Вставьте изображение в Adobe Photoshop cc.
Шаг 2: После вставки изображения в Photoshop первое, что нам нужно сделать, это изолировать изображение от фона. Для этого воспользуемся инструментом выделения Photoshop . Инструмент находится слева в разделе панели инструментов .
Step 3: Теперь пришло время придать изображению мультяшный вид, который мы увидим после векторного преобразования.Для этого перейдите в Фильтр> масляная краска . Появится окно, в котором мы должны изменить несколько настроек. Установите значение по своему вкусу. Для этого урока я установил значение, указанное ниже.
Шаг 4: Еще одна важная вещь, которую нам нужно сделать, чтобы выполнить успешное преобразование вектора, — это создать черно-белое изображение. Для этого нам нужно перейти в Image> Adjust> Desaturate.
- Стилизация 10,
- Чистота 5,
- Масштаб 3,
- Деталь со щетиной 4,
- Угловое направление 0,
- Блеск 0.2
Шаг 5: Теперь мы создадим дублированный слой, чтобы мы могли работать с ним индивидуально, а наше основное изображение осталось невредимым. Чтобы создать новый слой, перейдите в Слой > Новый корректирующий слой и задайте имя для этого слоя Слои . Затем мы закрепим этот слой на новом слое.
Шаг 6: на этом новом слое мы сделаем постеризацию и также закрепим ее на слоях. Перейдите в Слой > Новый корректирующий слой> Постеризация и Обрежьте по слоям.Это определяет значения количества цветов в векторном изображении, в данном случае мы оставляем 4.
Шаг 7: После этого мы установим плотность цвета. Дважды щелкните слой уровней, чтобы открыть его и отрегулировать плотность цвета.
Шаг 8: Теперь объедините все слои (Уровень + Постеризация + изображение).
Шаг 9: Выделите объединенный слой и снова нанесите масляную краску.На этот раз я установил значение, как показано ниже. Теперь переименуйте слой в «Базовый».
- Стилизация 10,
- Чистота 5,
- Масштаб 3,
- Деталь со щетиной 4,
- Угловое направление 0,
- Блеск 0,2
Часть 2: Работа с 4 слоями (редактирование белого цвета)
Шаг 1: Пришло время поработать над черно-белым изображением и довести вектор до совершенства. Чтобы сохранить белый цвет, дважды щелкните Base Layer → Blending Options → Adjust the layer level .
Шаг 2: Теперь нам нужно создать слой для смарт-объекта. Дублируйте слой → Смарт-объект → Ctrl + щелкните на миниатюре слоя для выделения.
Шаг 3: Нам нужно выбрать рабочий путь и для этого выбрать любой инструмент выделения → Щелкните правой кнопкой мыши → Make Work Path и установите Tolerance на 1,5 .
Шаг 4: Затем выберите слой → Сплошной цвет → Выберите белый цвет → Переименуйте слой в «Основные моменты» .После этого удалите Duplicate Layer и скройте Highlights Layers.
Средний тон 1В этой части я выделю не совсем белый цвет и поработаю над ним отдельно.
Step1: Дважды щелкните базовый слой> параметры наложения> настройте уровень слоя и оставьте только не совсем белые цвета.
Шаг 2: Дублируйте слой → Смарт-объект → Ctrl + щелкните на миниатюре слоя для выделения, выберите любой инструмент выделения> щелкните правой кнопкой мыши> создать рабочий путь> допуск 1.5
Шаг 3: Выберите слой> сплошной цвет> выберите белый цвет> переименуйте слой как «Midtone 1». Удалите дублирующийся слой и скройте слои Midtone 1
.Следуйте описанной выше процедуре для оставшихся двух слоев (средний тон 2 + черный цвет)
Средний тон 2
Step1: Дважды щелкните базовый слой> параметры наложения> настройте уровень слоя и оставьте только не совсем белые цвета.
Шаг 2: Дублируйте слой → Смарт-объект → Ctrl + щелкните на миниатюре слоя для выделения, выберите любой инструмент выделения> щелкните правой кнопкой мыши> создать рабочий контур> допуск 1,5
Шаг 3: Выберите слой> сплошной цвет> выберите белый цвет> переименуйте слой как «Midtone 2». Удалите дублирующийся слой и скройте слои Midtone 2
.Черный цвет
Step1: Дважды щелкните базовый слой> параметры наложения> настройте уровень слоя и оставьте только не совсем белые цвета.
Шаг 2: Дублируйте слой → Смарт-объект → Ctrl + щелкните на миниатюре слоя для выделения, выберите любой инструмент выделения> щелкните правой кнопкой мыши> создать рабочий контур> допуск 1,5
Шаг 3: Выберите слой> сплошной цвет> выберите белый цвет> переименуйте слой в «Черный цвет». Удалите дублирующийся слой и скройте черный слой
.Часть 3> раскрасьте вектор
- Выберите все слои и создайте группу, назовите ее векторной и удалите базовый слой
- Выберите каждый слой и дважды щелкните> примените цвет по своему усмотрению (следуйте красной метке на приведенном ниже рисунке)
Или, если вам нужно черно-белое векторное изображение, вы можете оставить изображение таким, какое оно есть.
- Сохраните файл и готово!
Рашед Аль Мамун
Главный операционный директор и технический директор
Рашед Аль Мамун, главный операционный директор Tradexcel Graphics Ltd. (TGL), с момента своего прихода в компанию внес поистине вдохновляющий вклад в развитие компании. В качестве главного операционного директора он использовал свое новаторское видение и отличное понимание для реструктуризации рабочего процесса организации, что позволило свести к минимуму дублирование и повысить производительность.
Он включает в себя не только новую структуру управления для организации, но и технологии, которые способствуют лучшему управлению человеческими ресурсами и обслуживанию клиентов.Он взял на себя одновременно несколько проектов и обеспечил доставку результатов заказчику в соответствии с контрактными сроками. Его успех в улучшении показателей завершения проектов способствовал увеличению прибыли компании.
Как векторизовать изображение в фотошопе?
‘ Как векторизовать изображение в Photoshop ’. Действительно? Да, это так. Если вы пользуетесь Photoshop, но не знаете, как использовать Adobe Illustrator, этот урок для вас.Вы можете удивительно преобразовать растровое изображение в векторное, и внешний вид вполне удовлетворительный. Вставить несколько цветов в векторное изображение немного сложнее, чем одноцветный объект. Итак, мы продолжим это как-нибудь в другой раз. Но здесь мы собираемся обсудить преобразование растрового изображения в векторное в Photoshop. Это будет легко и интересно. Итак, без лишних слов, приступим.
Содержание
- Что такое вектор?
- Преобразование растра в вектор
- использует
- Заключение
- FAQ
Что такое вектор?
В удивительном мире графического редактирования Vector — это произведение искусства, созданное линиями и цветами.И такие изображения не содержат пикселей. Таким образом, каким бы большим или маленьким вы ни делали изображение, оно никогда не теряет деталей. Векторные изображения важны для промышленного производства. Кроме того, для рекламы, где вам нужно использовать огромные изображения в качестве презентации, вариант Vector. Однако это творческая работа, которую лучше использовать в Adobe Illustrator. Но мы сделаем векторизацию в Photoshop при преобразовании растрового изображения. Результат может быть не так хорош, как в Illustrator, но достаточно хорош для Photoshop.
Преобразование растра в вектор (как векторизовать изображение)
Преобразование растрового изображения в векторный очень просто, но технически технически. Итак, вам нужно правильно выполнять каждый шаг и не пропустить ни одного. В противном случае результат может быть неудовлетворительным или даже не приближаться к целевой графике. Пока мы будем использовать сложные процессы векторизации. Вы можете пропустить некоторые шаги для простых объектов с одним цветом.
Шаг 1. Выбор изображения с высоким разрешением
векторизация изображения в фотошопеИсточник изображения: Pixabay
Разрешение изображения — одна из самых важных вещей при векторном преобразовании.И изображение должно быть 300 пикселей, а высота изображения в альбомной ориентации должна быть 2000 пикселей или более. Поскольку я использую изображение с низким разрешением, его необходимо увеличить. Итак, перейдите в Image> Image size и внесите изменения, как показано ниже. В Photoshop CC2019 или более поздних версиях у вас может быть дополнительная опция для лучшего увеличения. Опция — «Сохранить детали 2.0. Ознакомьтесь с нашим учебным пособием « Графика с низким и высоким разрешением в учебнике Photoshop ». И у вас будет лучшее понимание.Нажмите ОК, чтобы продолжить.
векторизация изображения в фотошопеШаг 2: Изоляция объекта
Для дальнейшей работы объект необходимо отделить от фона. Вы можете использовать любой инструмент выделения, который подходит к предмету. Инструмент «Перо» — лучший вариант для объекта с твердыми краями. И вы можете сделать точный выбор. Для изображения я использую опцию «Выбрать и маску» для удобства. У нас есть урок под названием « Как сделать фон прозрачным в Photoshop ».И у вас могут быть идеи по выделению предмета разными способами. Выберите вариант вывода «Новый слой» и нажмите OK, чтобы продолжить.
векторизация изображения в фотошопеШаг 3: Фильтр масляной краски (Как векторизовать изображение)
Теперь у нас есть объект на новом слое. И мы добавим к нему «Фильтр масляной краски». Вы можете выбрать «Фильтр»> «Стилизация»> «Масляная краска» или в некоторых версиях Photoshop «Фильтр»> «Масляная краска».
векторизация изображения в фотошопеШаг 4: Установите значения для фильтра масляной краски
Войдите в фильтр масляной краски и установите значения, как показано ниже.Все параметры управляют индивидуальными изменениями темы. Здесь значение блеска — это единица, которая контролирует детализацию масла. Вы можете следовать указанным значениям или использовать для этого Photoshop Action. Что ж, действие взято с YouTube-канала Pixibu. Вы можете скачать его по ссылке ниже.
[Действие фильтра масляной краски]
Просто добавьте это на свою панель действий и щелкните верхний слой, затем начните воспроизведение. Вы можете получить все эти настройки автоматически.
векторизация изображения в PhotoshopШаг 5: Обесцветить изображение (Как векторизовать изображение)
Для этого нужно убрать цвета объекта.Итак, перейдите в Image> Adjustments> Desaturate. Или вы можете использовать Ctrl / Command + Shift + U для Win или MAC. обе процедуры делают то же самое.
векторизация изображения в фотошопеШаг 6: Уровни и постеризация
После обесцвечивания объекта пора настроить уровни и постеризацию. Слой регулировки уровней предназначен для установки процента черного и белого. А постеризация — это определение черно-белых тонов, которые вы хотите использовать в объекте. Например, если вы введете значение «2», у вас будет только черный и белый цвет.Если это «3», у вас будут черный, белый и серый цвета. Мы используем значение 4 и настраиваем уровни, чтобы добавить больше белого к объекту. Вы можете добавить их оба из параметра корректирующего слоя. Замаскируйте их обоих самым верхним слоем. Измените имя слоя на «Базовый».
векторизация изображения в фотошопеШаг 7. Снова фильтр масляной краски (как векторизовать изображение)
Перед тем, как использовать фильтр масляной краски, вам снова нужно объединить все слои. Выберите слой Pestorize для базового слоя, нажав клавишу Shift.Щелкните выделение правой кнопкой мыши и выберите «Объединить слои». Затем снова примените фильтр масляной краски. На этот раз измените значения, как показано на рисунке ниже. Щелкните OK, чтобы продолжить. Кроме того, вы можете добавить этот фильтр с действием, о котором мы упоминали ранее.
векторизация изображения в фотошопеШаг 8: векторизация бликов
Дважды щелкните базовый слой и выберите «Параметры наложения». Переместите ползунок черной области вправо, чтобы скрыть все темные области. Щелкните OK, чтобы продолжить.
векторизация изображения в фотошопеВыберите базовый слой и используйте Ctrl / Command + J для Win или MAC, чтобы сделать копию.Преобразуйте копию в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в смарт-объект». Нажмите и удерживайте Ctrl / Command для Win или MAC и щелкните миниатюру, чтобы сделать выбор.
векторизация изображения в фотошопеВыберите любой инструмент выделения, щелкните выделение правой кнопкой мыши и выберите «Создать рабочий путь». оставьте Tolerance равным 1.5 и нажмите OK, чтобы продолжить. И у вас будет путь.
векторизация изображения в фотошопеДобавьте однотонный корректирующий слой с белым цветом.Щелкните OK, чтобы продолжить. И у вас будут основные моменты.
векторизация изображения в фотошопеИзмените имя сплошного цветного слоя «Highlights» и удалите дубликат базового слоя. Скройте слой Highlights и переходите к следующим шагам.
Шаг 8: Midtone 1, Midtone 2, Shadow (Как векторизовать изображение)
Для этого шага необходимо повторить ту же процедуру, что и предыдущий шаг. Единственная разница в том, что вам нужно перемещать ползунок наложения, если каждый раз вы работаете с другими тонами.См. Изображение ниже. Перемещая ползунок влево, вы можете получить светло-серый цвет, который соответствует среднему тону 1. Если вы переместите больше, вы увидите темно-серый цвет, который соответствует среднему тону 2. И в конце слева у вас будет черный цвет, который является тенью. .
векторизация изображения в фотошопеИ выполняйте следующие шаги каждый раз, когда вы работаете с отдельными тонами.
- Смешайте двойным щелчком по базовому слою
- Скопируйте слой, нажав Ctrl / Command + J для Win / MAC
- Преобразовать копию в смарт-объект
- Сделайте выбор, нажав Ctrl / Command для Win или MAC и щелкнув миниатюру слоя
- Создайте обтравочный контур, щелкнув выделение правой кнопкой мыши и выбрав «Создать рабочий контур».Допуск 1,5
- Залейте контур сплошным корректирующим слоем, чтобы создать векторный слой. Выбирайте разные цвета для каждого тона. Для Shadow выберите черный цвет
- Удалить копию базового слоя
- Скрыть новый слой контура и показать базовый слой для перехода к следующему слою контура
Или вы можете использовать действие, чтобы сделать то же самое. Просто загрузите экшен снизу и загрузите его в свои действия Photoshop. Выполняйте каждое действие набора действий за раз на базовом слое.Если вы уже создали слой Highlights, пропустите это действие и начните с Midtone 1.
[Векторизатор со смесью, если действие]
Шаг 9: Создание группы
Поскольку у нас есть 4 отдельных векторных слоя, мы можем объединить их в группу. Отобразите все векторные слои и скройте все остальные слои, которые у вас есть. Чтобы выбрать слои, вы можете нажать и удерживать Ctrl / Command для Win / MAC и щелкать каждый слой по отдельности. Кроме того, вы можете выбрать верхний слой и, удерживая клавишу Shift, щелкнуть четвертый слой, чтобы выделить все.Итак, выберите первый векторный слой и используйте Ctrl / Command + G для Win / MAC . Или вы можете выбрать их, щелкнуть и перетащить на значок папки в нижней части панели «Слои». Кроме того, вы можете щелкнуть правой кнопкой мыши после выбора слоев и выбрать « Group From Layers ». Все процедуры одинаковы. Теперь у вас есть полная группа Vector. Вы можете остановиться прямо здесь или пойти дальше, если хотите. Итак, сделаем еще несколько шагов.
векторизация изображения в фотошопеШаг 10: изменение цвета векторного слоя (как векторизовать изображение)
Чтобы изменить цвет векторного слоя, вам нужно дважды щелкнуть маленький значок на миниатюре слоя.И это покажет цветную панель. Вы можете выбрать любой цвет, который хотите применить, и нажать OK, чтобы продолжить. Но лучше оставить блики и тени такими, какие они есть. Итак, можно изменить любые другие из средних тонов.
векторизация изображения в фотошопеШаг 11: Изменение цвета определенной области
Если вам нужно изменить цвет какой-либо конкретной области, сначала выберите векторный слой. Мы применяем цвет к «Средним тонам 2». См. Изображение ниже. Сначала добавьте новый слой над слоем Midtones 1 и добавьте обтравочную маску.Вы можете нажать и удерживать Alt / Option для Win / MAC и щелкать между этими слоями. Или вы можете щелкнуть правой кнопкой мыши пустой слой и выбрать «Добавить обтравочную маску». Затем возьмите инструмент «Кисть» и выберите понравившийся вам цвет. Нанесите кисть на определенную область, и вы обнаружите, что цвет ограничен определенным векторным слоем. Для справки мы используем только яркие цвета. Вы можете выбрать любой цвет, какой захотите.
векторизация изображения в фотошопеШаг 12: Добавление обводки (как векторизация изображения)
Когда мы закончили с векторизацией, пришло время добавить обводку.Просто дважды щелкните слой «Тень» и нажмите «Обводка». Используйте размер 8 пикселей и положение снаружи. Щелкните OK, чтобы продолжить. Теперь объект готов с векторными линиями и цветом. Используйте инструмент преобразования Ctrl / Command + T для Win / MAC. Теперь измените размер объекта по своему усмотрению и проверьте, работает он или нет. Нет, беспокойтесь, это будет прекрасно работать, если вы будете правильно выполнять каждый шаг. Наконец, сохраните изображение в формате PSD.
векторизация изображения в фотошопеПосле
Итак, вот наше изображение после векторизации.Независимо от того, насколько велико или мало вы сделаете произведение искусства, оно никогда не будет пикселизировано. Вы можете следовать инструкциям и преобразовать любое изображение в вектор с художественным оформлением. Если вы используете один цвет, операция будет менее продолжительной. А если вы используете больше цветов, вы можете получить изображение с большим количеством деталей и артов.
При векторизации изображения в Photoshopиспользуется
Использование преобразования изображения в векторный формат пара. Поскольку это произведение искусства, формат имеет вид эскиза. Однако для промышленных целей очень важны векторные работы.Как правило, профессиональные графические дизайнеры используют Illustrator для достижения наилучших результатов. Но использование Photoshop для создания вектора — это искусство редактирования. Вы можете сделать это с помощью Photoshop, если у вас нет Illustrator или вы плохо знаете программное обеспечение. И вы можете использовать это изображение где угодно в качестве вектора.
Заключение
V Экторизация изображений в фотошопе — дополнительная опция. Если вы используете один цвет для векторизации, процесс будет менее сложным.Но это прекрасно работает. Обязательно проверьте изображение после завершения редактирования. В противном случае вам может не хватить шага, который может свести на нет ваши большие усилия. Итак, если вы хотите использовать Photoshop для создания векторного формата, правильно следуйте инструкциям, и все.
FAQ
Как векторизовать изображение в Photoshop 2020?
Ответ: Векторизация в Photoshop 2020 аналогична Photoshop CC2019. Таким образом, вы можете легко преобразовать любое растровое изображение в векторное.
Как вы векторите изображение?
Ответ: Для векторизации изображения вам нужно выполнить простые шаги, как мы упоминали в этом руководстве.Просто убедитесь, что вы правильно работаете над каждым шагом, и все готово.
Как создать векторный эскиз с помощью Photoshop и Illustrator — Учебные пособия по Illustrator
Предварительный просмотр окончательного изображения
Хороший векторный эскиз всегда востребован на микростоках. Именно поэтому сегодня мы сосредоточимся на его создании. Не думаю, что создание таких векторов займет у вас больше получаса. Получайте удовольствие и наслаждайтесь нашим новым учебником по Adobe Illustrator!
Подробности руководства для Illustrator
- Программа: Photoshop CS5, Adobe Illustrator CS — CS6;
- Сложность: Средний;
- Расчетное время завершения: 30 минут;
Обработка карандашного наброска в фотошопе
Шаг 1
Я нарисовал шесть простых карандашных набросков на стандартной бумаге формата А4.Чтобы ваши иконки были более или менее одинакового размера, я разделил свой лист на шесть равных квадратов. Размер одного квадрата 100х100 мм.
Стиль наших иконок можно назвать «повседневным»; На весь рисунок я потратил не более 10 минут. Отсканируйте наши рисунки и откройте его цифровой эквивалент в Photoshop (Файл> Открыть…).
Шаг 2
Щелкните «Новый слой заливки или корректирующего слоя» на панели «Слои», удерживая нажатой клавишу Option / Alt. Выберите Channel Mixer… во всплывающем меню.
Назовите новый слой и нажмите OK в открывшемся диалоговом окне.
Шаг 3
Откройте панель «Коррекция» («Окно»> «Коррекция»), затем отметьте «Монохромный» и установите значения: 150% для красного и зеленого каналов, 0% для синего и 200% для постоянного.
Как видите, линии нашего карандашного наброска стали черными, но все еще остались серые пятна вокруг эскизов.
Уберем их.
Шаг 4
Снова щелкните «Новый слой заливки или коррекции» на панели «Слои», удерживая нажатой клавишу «Option / Alt», и выберите «Уровни…» во всплывающем меню.
Назовите новый слой, затем используйте ползунки таким образом, чтобы фон стал полностью белым. Вы также можете использовать предустановки, в моем случае предустановка увеличения контрастности 3 работала нормально.
Шаг 5
Осталась одна проблема — артефакты изображения jpg.
Чтобы удалить их, дважды щелкните фоновый слой и переименуйте слой.
Затем откройте всплывающее меню панели «Слои» и выберите команду «Преобразовать в смарт-объект».
Теперь перейдите в Filter> Noise> Despeckle.
Откройте диалоговое окно эффекта и установите режим наложения «Осветлить».
Шаг 6
Продолжим очистку объекта. Выберите верхний слой и затем используйте сочетание клавиш Cmd / Ctrl + Shift + n для создания нового слоя.
Возьмите инструмент Rectangular Marquee Tool (M) и, удерживая кнопку Shift, выделите горизонтальные и вертикальные линии на картинке.
Нажмите кнопку «d», чтобы установить белый цвет в качестве цвета фона по умолчанию.
Чтобы заполнить выбранное поле белым цветом, нажмите Cmd + Delete для пользователей Mac или Ctrl + Backspace для пользователей Windows.
Используя эту технику, раскрасьте остальную часть «грязи» на нашем изображении.
Вы также можете использовать Brush Tool (B), чтобы очистить изображение. Чтобы мазки кисти были белыми, переключите цвета переднего плана и фона.
Создание векторного эскиза в Adobe Illustrator
Шаг 7
Сохраните наш файл в формате PSD, затем вставьте изображение в Adobe Illustrator (Файл> Поместить…) и нажмите кнопку «Вставить» на панели управления.
В открывшемся диалоговом окне выберите параметр «Свести слои в одно изображение» и нажмите «ОК».
Не снимая выделения с изображения, выберите «Объект»> «Живая трассировка»> «Параметры трассировки»… и поэкспериментируйте с предустановками в диалоговом окне.
В моем случае предустановка одноцветного логотипа работала нормально. Установите флажок «Игнорировать белый цвет» в диалоговом окне «Параметры трассировки», а затем нажмите «Трассировка».
Нажмите кнопку «Развернуть» на панели управления. Получился 100% векторный набросок.
Заключение
Я считаю, что векторный эскиз имеет очень хороший коммерческий потенциал, хотя его создание не занимает много времени. Давай просто попробуем!
Как создать SVG из PNG или JPG в Photoshop
В этом уроке TipsMake покажет вам, как конвертировать изображения PNG или JPG в SVG в Photoshop.
Растровые и векторные
SVG или масштабируемая векторная графика, как следует из названия, является векторной графикой.Другие форматы, такие как PNG, GIF, JPG, BMP, являются растровой графикой. Основное различие между этими двумя типами заключается в том, что векторы включают стандартные линии (пути), которые делают их масштабируемыми, в то время как растр включает жесткие данные пикселей, поэтому его нельзя масштабировать.
(При изменении размера растрового изображения просто экстраполируйте существующие пиксельные данные. С другой стороны, вектор пересчитает калибровочную линию в целевой размер.)
Но разве это не статья о том, как создать SVG из PNG? Это тоже зависит от изображения.Конечно, вы не можете создать SVG из снимка или детального изображения.
Но для простых изображений с низким уровнем сложности цвета и формы, таких как мультфильмы, значки или плоские рисунки, такие как смайлик ниже, это вполне возможно.
Вам нужно будет создать стандартные линии из изображения, заполнить его и преобразовать в форму, прежде чем вы сможете экспортировать его как SVG.
Как создать SVG из PNG или JPG в Photoshop
Шаг 1. Откройте изображение в Photoshop и с помощью инструмента Quick Selection выделите все черные области.
Используйте инструмент быстрого выбора, чтобы выделить все черные области
Шаг 2. После выбора щелкните правой кнопкой мыши и выберите «Make Work Path…» .
Шаг 3. Затем в меню Layer щелкните «Новый слой заливки», и «Сплошной цвет».
Щелкните «Новый слой заливки» и «Сплошной цвет»
Шаг 4. Выберите черный цвет.
Шаг 5. У вас появится новый слой с черной областью.Но это слой векторной формы.
Шаг 6. Повторите тот же процесс с желтой областью смайлика. Вам нужно будет сделать это для каждого цвета на вашем изображении.
Шаг 7. Когда у вас есть слой-фигура для каждого цвета, выберите File> Export> Export As….
Шаг 8. В верхнем правом раскрывающемся меню выберите SVG в качестве формата . Затем проверьте изображение предварительного просмотра, если все в порядке, нажмите Экспортировать все .
Готово! Теперь у вас есть SVG-версия изображения PNG, которая расширяется и имеет гораздо меньший размер файла.
Легко комбинируйте растровые и векторные изображения
В большинстве великих произведений искусства растровое изображение сочетается с векторным (в основном для шрифта), и если вы не скомбинируете их правильно, вам будет сложнее разделить цвета. Имейте в виду, что в этой статье основное внимание уделяется конечному результату художественного произведения — цветоделению.Если вы создаете изображения для цифровой печати, то следующие элементы менее важны. Идея здесь состоит в том, чтобы создать изображение в векторной программе, а затем разделить цвет в Photoshop (из-за растрового элемента). Некоторые художники создают все в Photoshop с разрешением 300 dpi, но большинство по-прежнему работают в векторной программе для создания изображения.
Сначала исправьте растровое изображение: Самая большая проблема при цветоделении заключается в том, что художник создал отличную векторную графику — шрифт, границы, резкие края — а затем импортировал (Corel) или поместил (AI) низкое разрешение и низкое качество. Изображение JPG в векторной графике, а затем размер изображения был увеличен.Я не могу сказать вам, сколько сотен раз клиенты говорили: «Но художник работает с разрешением 300 точек на дюйм», а я отвечаю: «Да, но эта часть изображения не начиналась с 300 точек на дюйм».
Цель состоит в том, чтобы исправить и изменить размер растрового элемента перед его переносом в векторную программу.
Улучшение низкокачественного JPG: Перед тем, как вы начнете переносить растровые изображения в векторную программу, вы должны исправить их как можно лучше. Если изображение в формате JPG, то, несомненно, есть артефакты и «коробки», которые будут отображаться в сепсах.Попробуйте использовать программу улучшения JPG. Слишком сложно и часто невозможно исправить некачественное изображение JPG, которое является частью векторных элементов, после того, как файл находится в Photoshop.
Сделайте растровый элемент 300 dpi: В Photoshop увеличьте размер растрового изображения до 300 в конечном размере. Чтобы изображения не становились более мягкими, перейдите к изображению / размеру изображения и убедитесь, что используется ближайший сосед , что предотвращает появление большего количества сглаживания .
Внесите другие исправления: Перед импортом файла необходимо внести другие исправления, такие как улучшение насыщенности цвета и повышение контрастности.
Придать изображению прозрачный фон: Если вы планируете комбинировать изображение в векторной программе, где вам нужен полный контроль над наложением элементов и их перекрытием, удалите фон в Photoshop, придав ему прозрачный фон. Сохраните его как файл PNG.
Используйте инструмент масштабирования: Когда люди присылают мне файлы и спрашивают, можно ли их разделить, я часто спрашиваю, использовали ли они сначала инструмент масштабирования. Инструмент масштабирования (в любой программе) не лжет.Он показывает вам, что вы на самом деле получаете и с чем нужно работать, а иногда сообщает, что ваш файл является нежелательным, и ничего не исправить. Не ждите, что цветовой разделитель сотворит чудеса.
Объединение изображений: В Corel Draw вы можете просто импортировать растровое изображение (файл / импорт). Если исходный размер документа составляет 72 точки на дюйм, Corel может сделать импортированное изображение 72 точками на дюйм.
В Adobe Illustrator вы размещаете изображение (файл / место ). Проблема в том, что есть два способа разместить изображение.Вы можете встроить изображение в свой файл или добавить ссылку на исходное изображение. Многие художники хотят связать изображение (это флажок, когда вы размещаете изображение), что означает, что они могут затем настроить только исходное растровое изображение, и оно изменится в Illustrator. Я не фанат. Если вы отправляете задания для разделения или перемещаете их внутри компании, вы должны обязательно включить связанное изображение. Просто вставьте изображение для удобства.
Сохранение изображения для использования в Photoshop: Здесь вы можете ошибиться.Если вы используете Adobe Illustrator, вы можете просто сохранить файл, и он откроется в Photoshop. Но, если вы используете Corel Draw, вы должны сохранить как файл PDF, чтобы открыть его в Photoshop. Ключевым моментом является проверка настроек PDF в Illustrator или Corel. Убедитесь, что они не настроены на сжатие или уменьшение выборки изображения, и, если у вас есть выбор, оставьте разрешение на уровне 300 точек на дюйм.
Преобразовать шрифты в контуры / кривые: Чтобы все были довольны — особенно если вы отправляете за сепс или перемещаете файл внутри компании — преобразуйте шрифты из векторов в Outlines (Illustrator) или Curves (Corel) .Таким образом, тот, кто откроет файл, не увидит ужасных окон с надписью «недостающие шрифты».
Открытие файла в Photoshop: Наконец, не испортите отличный файл, когда откроете его в Photoshop. Если вы откроете файл AI или PDF, вы увидите окно импорта. Обязательно снимите флажок сглаживания и установите окончательный размер файла на 300 dpi.
Что бы вы ни делали, не сохраняйте файл из векторной программы в формате JPG и не думайте, что вы оказываете кому-либо услугу. Пожалуйста.
***
Скотт Фрезенер работает в отрасли с 1970 года и является соавтором книги Как печатать футболки для развлечения и прибыли .Он создал две программы автоматического разделения, T-Seps и FastFilms, и считается пионером в сегменте прямой печати на одежду. Фрезенер — директор T-Biz Network и часто выступает на торговых выставках. Фрезенер также был председателем Академии технологии трафаретной печати и входил в совет директоров SGIA. Он управляет сайтом www.T-BizNetwork.com. Свяжитесь с ним по адресу [email protected].
веб-дизайн — как преобразовать обычные изображения в векторные…
Кто-нибудь знает, как преобразовать обычные изображения в векторные изображения в фотошопе? Как сделать это самым простым способом?
Я кое-что понял. Издателям нужны версии рисунков с векторной графикой, чтобы они могли увеличивать или уменьшать размер рисунка без проблем, связанных с изменением разрешения.
Но если изображение векторной графики, которое представляет собой растровое сканирование фотографии, увеличивается или уменьшается, линии сканирования будут перекрываться или разделяться, и фотография больше не будет выглядеть как фотография.Это противоречит цели.
Следовательно, можно сделать снимок камерой с разрешением 10 МП или больше и использовать ее для изображений в рекламных объявлениях. Он должен быть более чем достаточно большим, и усадка — не такая уж большая проблема.
Конечно, вы, ребята, предполагаете, что исходный плакат хотел преобразовать фотографии или сложные растровые изображения в векторную графику.
Но плакат также может иметь простую графику, возможно, изначально сохраненную в формате .jpg или.png и хотите преобразовать их в векторы …. В этом случае инструменты трассировки растровых изображений должны дать достаточно хорошие результаты!
На моей последней работе у нас был клиент, у которого было несколько программ электронного обучения на основе флэш-памяти, изначально созданных третьей стороной, которые они хотели обновить и оптимизировать.
Все флеш-файлы были AS2 для флеш-плеера 7 — кошмар временной шкалы анимации и слоев UGH! {вздрагивает}. В итоге мы переделали проекты в Actionscript3 для flash player 9 … намного лучше!
Одной из основных оптимизаций, которые мы сделали, было преобразование ресурсов gfx в векторы.Все исходные ресурсы для проектов были сделаны в формате .png, и их было много … Естественно, это значительно увеличило размер .swf. Мы пакетно преобразовали все изображения в векторы .svg, используя собственный инструмент, созданный на заказ, значительно уменьшив размер ресурсов gfx, используемых в проекте … Это было намного быстрее, чем привлекать художников к разработке.


 Выберите цвет заливки и контура.
Выберите цвет заливки и контура.

 Это предотвратит путаницу при использовании любого изображения. Файл следует сохранить в Adobe Illustrator как векторный файл.
Это предотвратит путаницу при использовании любого изображения. Файл следует сохранить в Adobe Illustrator как векторный файл.