|
|
Фотошоп — функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации. Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене. |
Как сделать картинку в Фотошопе
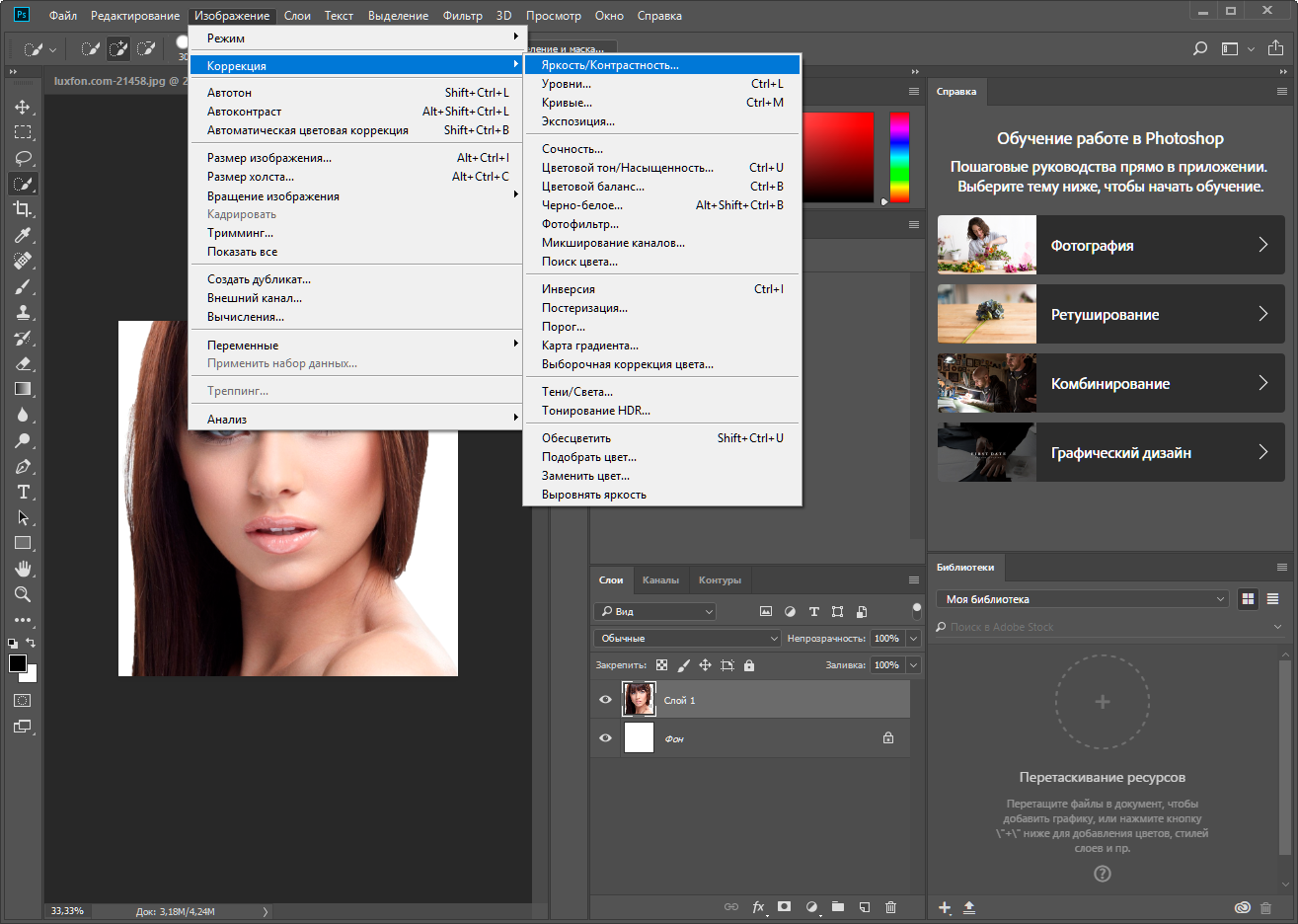
Чтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого. |
|
Как сделать визитку в Фотошопе
Для создания визитки, прежде всего, установите размер документа, который вас устроит. Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы. |
|
Как сделать логотип в Фотошопе
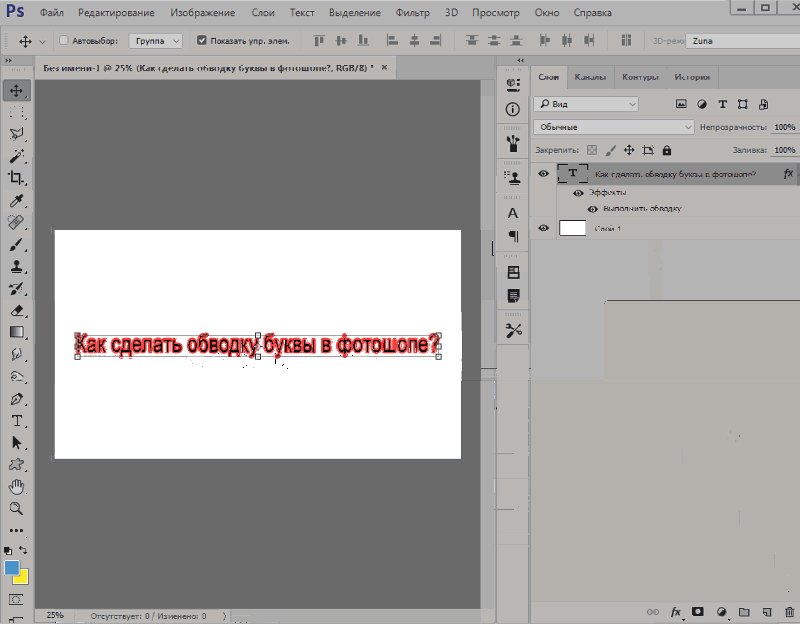
Укажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип. |
|
|
|
Как сделать печать в Фотошопе
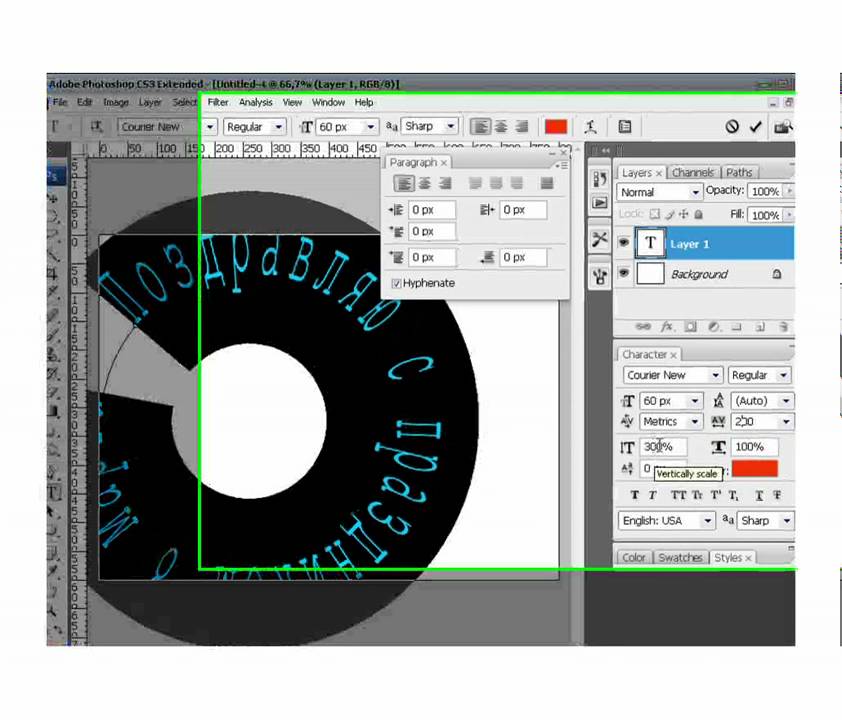
Чтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180». |
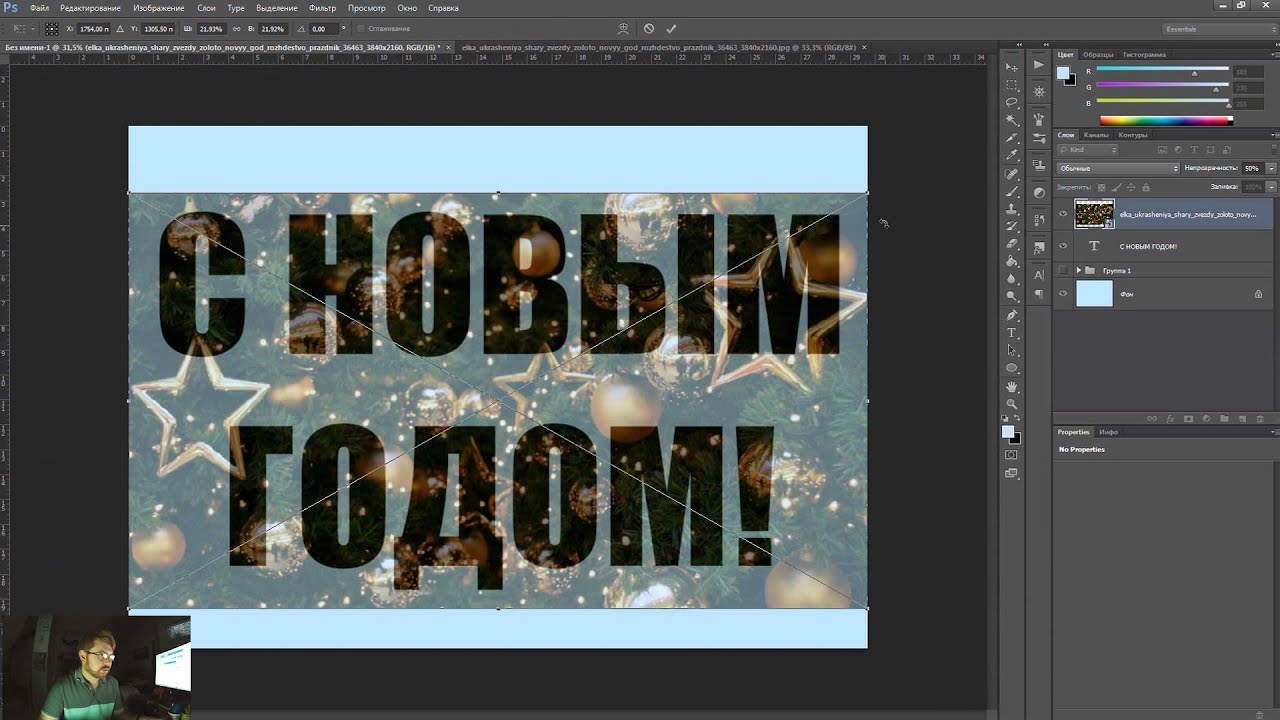
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. |
|
|
|
Как сделать коллаж в ФотошопеКоллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». |
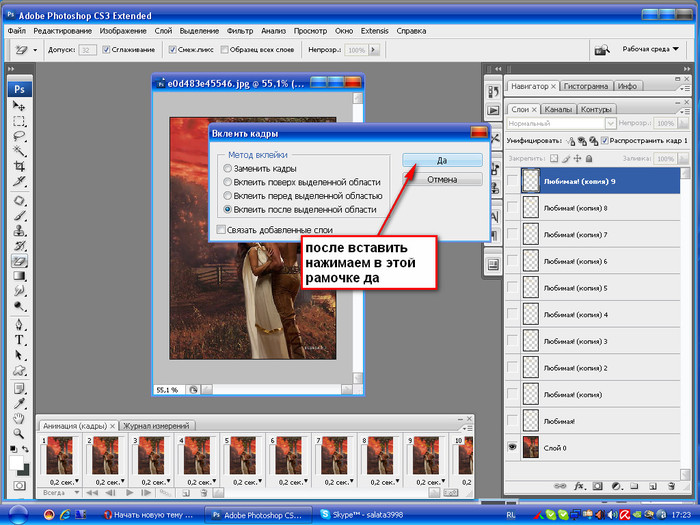
Как создать Gif-анимацию в PhotoshopСоздание анимации в фоторедакторе — трудоемкий процесс. Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент.
Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». |
|
|
|
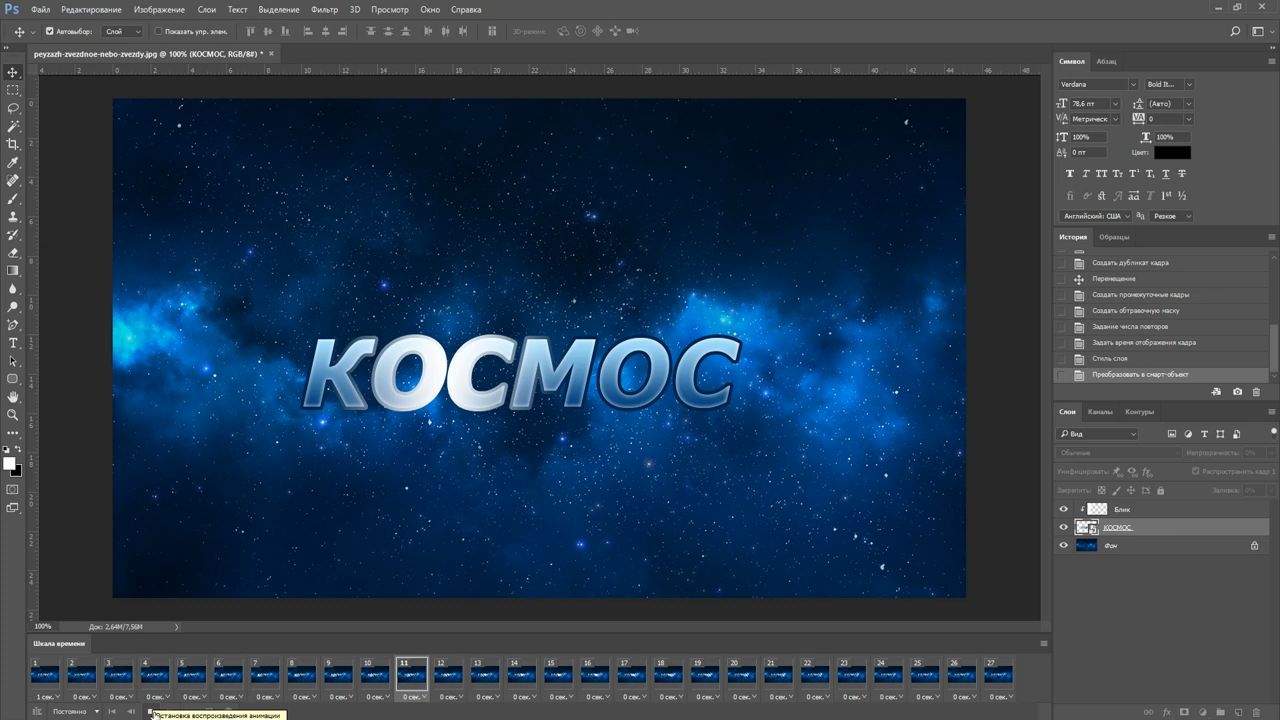
Как сделать видео в ФотошопеЧтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Как сделать красивую надпись в Фотошопе
Создание красивых привлекательных надписей – один из основных приемов дизайна в программе Фотошоп.
 Такие надписи могут использоваться для оформления коллажей, буклетов, при разработке сайтов. Создать привлекательную надпись можно разными способами, например, наложить текст на картинку в Фотошопе, применить стили или различные режимы наложения. В этом уроке мы покажем, как сделать красивый текст в Фотошопе CS6
Такие надписи могут использоваться для оформления коллажей, буклетов, при разработке сайтов. Создать привлекательную надпись можно разными способами, например, наложить текст на картинку в Фотошопе, применить стили или различные режимы наложения. В этом уроке мы покажем, как сделать красивый текст в Фотошопе CS6Создание красивой надписи
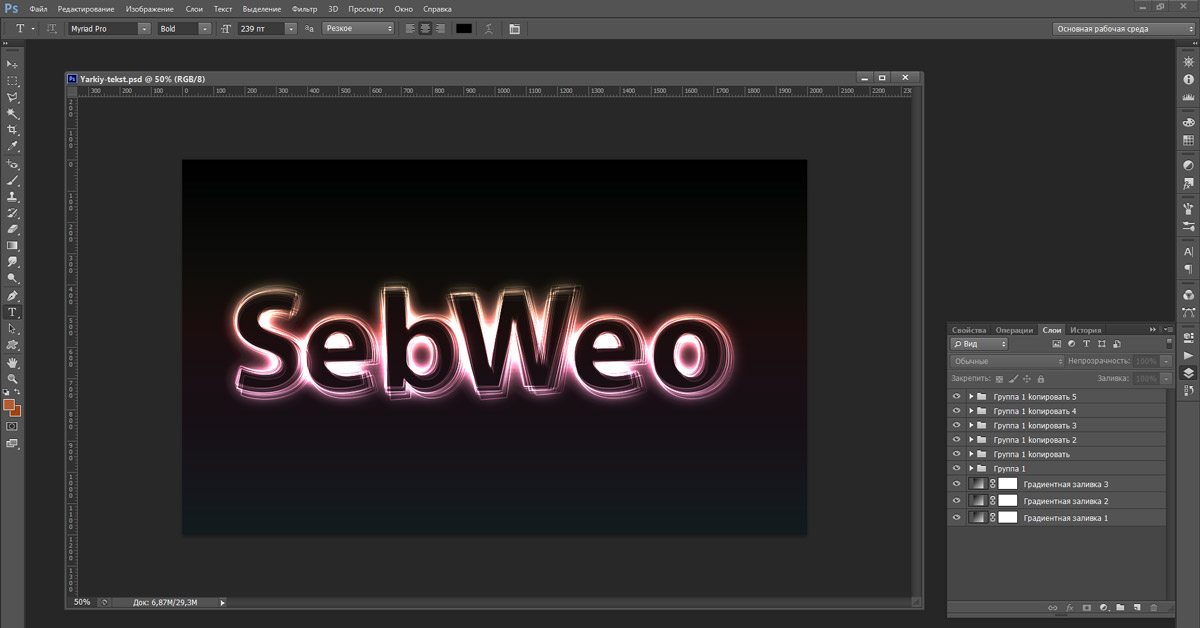
Как всегда, будем экспериментировать над названием нашего сайта LUMPICS.RU с помощью стилей и режима наложения «Цветность».
Этап 1: Применение стилей
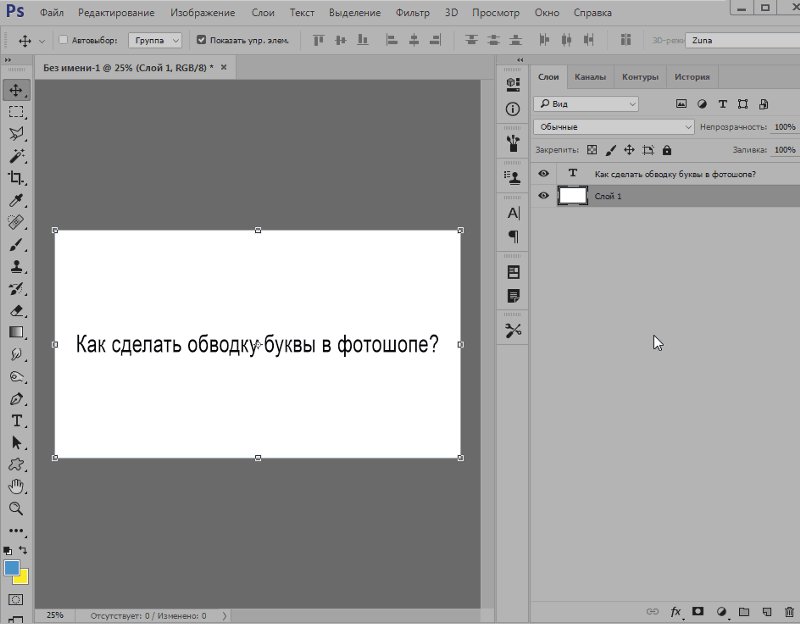
- Создаем новый документ необходимого размера, заливаем фон черным цветом и пишем текст. Цвет текста может быть любым, контрастным.
- Создаем копию слоя с текстом (CTRL+J) и снимаем с копии видимость.
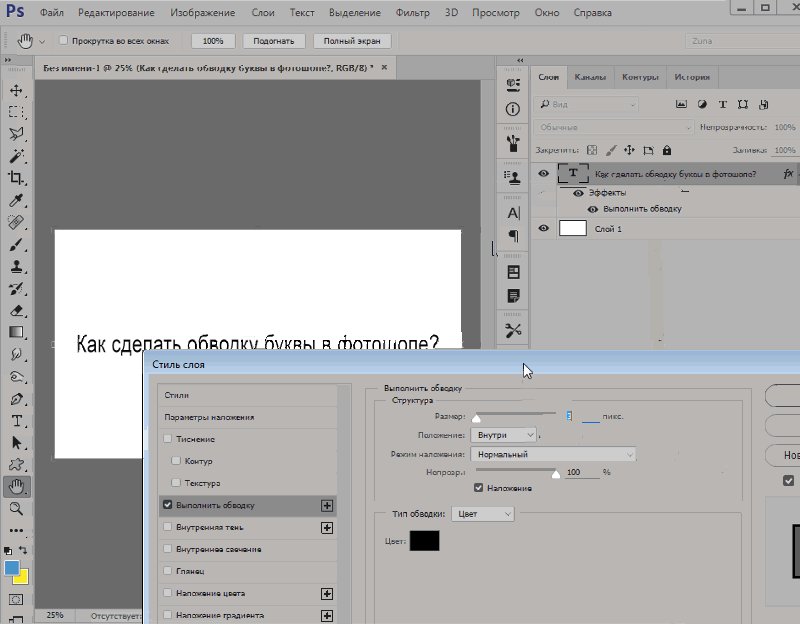
- Затем переходим на оригинальный слой и дважды кликаем по нему, вызвав окно стилей слоя. Здесь включаем «Внутреннее свечение» и выставляем размер 5 пикселей, а режим наложения меняем на «Замена светлым».

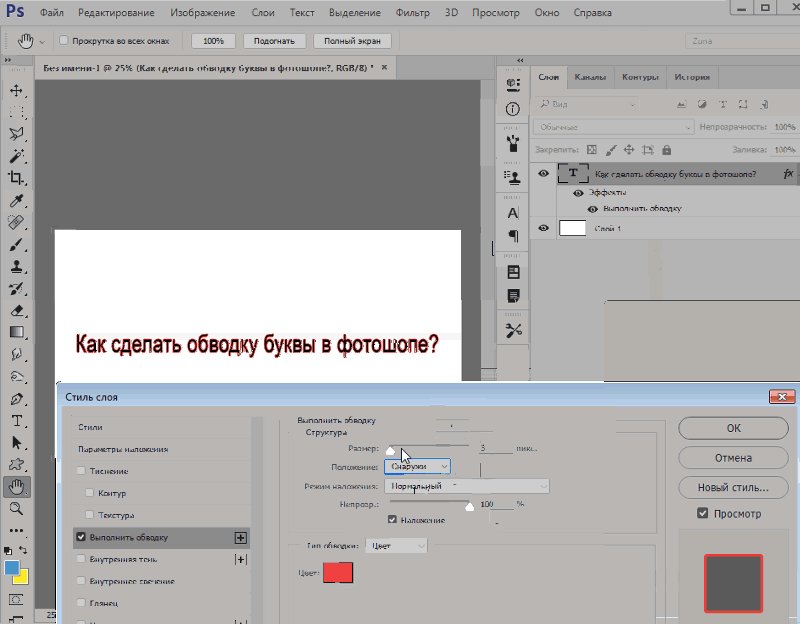
- Далее включаем «Внешнее свечение». Настраиваем размер (5 пикс.), режим наложения «Замена светлым», «Диапазон» — 100%.
- Нажимаем ОК, переходим в палитру слоев и снижаем значение параметра «Заливка» до 0.
- Переходим на верхний слой с текстом, включаем видимость и дважды кликаем по нему, вызвав стили. Включаем «Тиснение» с такими параметрами: глубина 300%, размер 2-3 пикс., контур глянца – двойное кольцо, сглаживание включено.
- Переходим к пункту «Контур» и ставим галку, включая сглаживание.
- Затем включаем «Внутреннее свечение» и меняем размер на 5 пикселей.
- Жмем ОК и снова убираем заливку слоя.
Этап 2: Раскрашивание
Осталось только раскрасить наш текст.
- Создаем новый пустой слой и красим его любым способом в яркие цвета.
 Мы воспользовались вот таким градиентом:
Мы воспользовались вот таким градиентом:Подробнее: Как сделать градиент в Фотошопе
- Для достижения необходимого эффекта меняем режим наложения для этого слоя на «Цветность».
- Для усиления свечения создаем копию слоя с градиентом и меняем режим наложения на «Мягкий свет». Если эффект окажется слишком сильным, можно снизить непрозрачность данного слоя до 40-50%.
Надпись готова, при желании ее еще можно доработать различными дополнительными элементами на ваш выбор.
Урок окончен. Эти приемы помогут при создании красивых текстов, пригодных для того, чтобы подписывать фотографии в Фотошопе, размещения на сайтах в качестве логотипов или оформления открыток и буклетов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать надпись на фото?
Создать надпись на фотографии так же просто, как и выгрузить ее в социальную сеть. Многие пользователи социальных сетей перед загрузкой фотографий в социальную сеть подписывают их разными надписями, дабы придать им уникальности. Впрочем, кроме пользователей социальных сетей, подписывают свои шедевры и владельцы фотоблогов, дабы избежать плагиата и воровства. Вы не знаете, как сделать надпись на фото? Данная статья поможет вам разобраться в этом.
Многие пользователи социальных сетей перед загрузкой фотографий в социальную сеть подписывают их разными надписями, дабы придать им уникальности. Впрочем, кроме пользователей социальных сетей, подписывают свои шедевры и владельцы фотоблогов, дабы избежать плагиата и воровства. Вы не знаете, как сделать надпись на фото? Данная статья поможет вам разобраться в этом.
- Создание надписи на фотографии с помощью фоторедакторов
- Создание надписи на фото с помощью онлайн-сервиса
Надпись на фотографии можно сделать несколькими способами:
- с помощью онлайн-сервиса;
- стандартным Paint;
- сторонними фоторедакторами (Photoshop, Paint.NET и т.д.).
Создание надписи на фотографии с помощью фоторедакторов
По сути, процесс нанесения текста на фотографию во всех фоторедакторах одинаков. Изначально нужно загрузить картинку в редактор. Затем следует выбрать на панели инструментов «Текст» и переместить курсор в то место, где должен находиться текст. После чего набирается текст надписи, задается размер шрифта, цвет и другие параметры. По окончании фотографию с текстом сохраняют через меню редактора.
После чего набирается текст надписи, задается размер шрифта, цвет и другие параметры. По окончании фотографию с текстом сохраняют через меню редактора.
Если вас все еще интересует вопрос, как сделать надпись на фотографии в Фотошопе или любом другом фоторедакторе, то представляем вашему вниманию небольшую инструкцию в картинках по нанесению текста на фотографию.
Стандартный Paint слишком прост и малофункционален. Photoshop cоздан для профессионалов и сложен в освоении. Что касается Paint.NET, то он вобрал в себя все лучшее от Фотошопа, но управлять им так же просто, как и стандартным Paint. В связи с этим пример нанесения текста на фотографию покажем в редакторе Paint.Net.
Берем любую фотографию, на которую нужно нанести текст, кликаем правой кнопкой мышки и выбираем «Открыть с помощью Paint.NET».
После того как откроется редактор с картинкой, выбираем на панели инструментов «Текст» (буква «Т», первая колонка, третья иконка снизу). Ставим курсор там, где по вашему замыслу должна быть надпись, и набираем ее текст.
Когда текст набран, пора приступить к его «украшению». Вы можете изменить шрифт, его размер и цвет. Цвета шрифта можно подобрать в палитре. Если требуется задать полупрозрачный шрифт, нужно сдвинуть ползунок под надписью «Прозрачность (альфа)».
После нанесения текста следует открыть меню «Файл» и кликнуть «Сохранить». В параметрах сохранения выставляем ползунок качества на 100% и кликаем «ОК».
к содержанию ↑Создание надписи на фото с помощью онлайн-сервиса
Как сделать надпись на фото онлайн? Решить данный вопрос можно двумя способами: воспользоваться онлайн-фотошопом или специальным онлайн-сервисом. В случае с онлайн-версией Фотошопа текст наносится как в обычном фоторедакторе.
В онлайн-сервисе текст наносится немного другим способом. Для начала нужно открыть сайт http://effectfree.ru/?do=photoeffects&upload=new&for=text в браузере (для этих целей лучше всего подходит Google Chrome). Сервис предложит вам загрузить фотографию. Выбираем фотку и жмем «Выполнить загрузку фото».
Выбираем фотку и жмем «Выполнить загрузку фото».
Под загруженной фотографией расположен блок для редактирования текста. Перемещение текста осуществляется стрелочками слева. Можно выбрать шрифт, задать его размеры и цвет.
Когда все готово, кликаем «Наложить текст».
Чтобы сохранить фотографию на новой странице, под фоткой кликаем «Скачать и продолжить».
Хотите научиться делать красивые надписи на фотографиях? Просмотрите следующий видеоролик:
Как сделать прозрачный фон в фотошопе
ТРИ СПОСОБА СДЕЛАТЬ НАДПИСЬ НА ФОТО
Если вы решили подписывать свои фотографии перед тем как размещать их в интернете, но не знаете как это сделать — то эта статья, возможно, поможет вам.
Расскажу о трех легких способах:
- просто надпись в Paint
- прозрачная выпуклая надпись в Photoshop
- надпись в Picasa
Все картинки увеличиваются при нажатии.

Первый способ:
Не требует установки каких-либо программ, т.к. всё необходимое у вас уже есть. Это Paint — стандартная программа, которая входит в пакет программ на вашем компьютере.
Шаг 1: Откройте изображение с помощью этой программы. В меню выберите «Палитра» и подберите подходящий цвет текста. Это можно сделать и в правом нижнем углу экрана.
В меню «Рисунок» уберите галочку с пункта «непрозрачный фон»
Выберите инструмент «текст»
Сделайте надпись. Шрифт можно менять, делать жирным, изменять его размер.
Второй способ:
Программа Adobe Photoshop. Её надо установить на компьютер или можно пользоваться он-лайн версией.
Я покажу как сделать прозрачный выпуклый текст
Откройте рисунок с помощью этой программы. Выберите инструмент «Текст». Напечатайте свой текст.
Можно изменить шрифт и размер набранного текста. Изменения будут сразу отображаться на экране. Можно изменять и цвет, но нам это не принципиально, т.
 к. цвета у нас видно вообще не будет.
к. цвета у нас видно вообще не будет.Выберите меню «Слой»>>>>»Тиснение». При этом вы должны находится в режиме текста (это тот слой с которым мы сейчас работаем; увидеть в каком слое мы сейчас можно на панели справа)
Можете поиграться с настройками «Тиснения» и посмотреть, что получится. А можете всё оставить как есть и ничего не трогать, эффект тиснения уже у нас получился.
Делаем прозрачным текст. Справа в окошечке у нас есть «бегунок» со словом Заливка. Ставим значение на ноль.
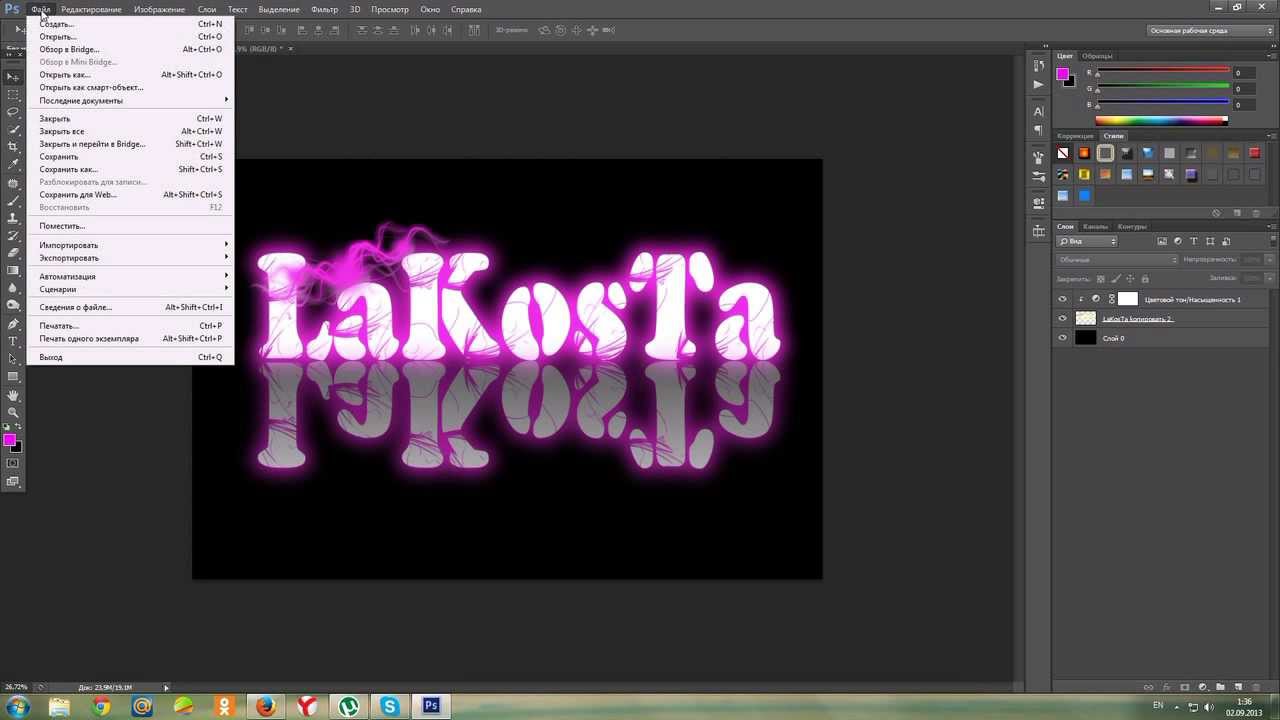
Сохраняем наш измененный рисунок: Файл>>>Сохранить как
Способ третий
Программа Picasa
Это гугловский продукт, распространяется бесплатно. Очень удобен при работе с фотографиями, т.к. не такой сложный как Фотошоп, всё понятно на интуитивном уровне. С помощью Пикасы можно pедактировать быстро редактировать фото, отправлять их в веб-альбомы или сразу в блог и много
чего еще. Но нас сейчас интересует текстНепосредственно в самой программе можно написать текст поверх фото благодаря заветной кнопочке.
 На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.
На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.Можно еще воспользоваться Picnik — он-лайн редактор фотографий.
Откройте картинку с помощью Picasa. Выберите там кнопочку Picniк (на предыдущем фото она обозначена красной стрелкой) и следуйте инструкции (помните, вы должны быть подключены к интернету).
Когда загрузился Picniк, выберите вкладку «создать» и в ней меню «текст»
В поле для ввода текста введите надпись и нажмите «добавить»
Появившуюся надпись можно повернуть по всякому, изменить её цвет, размер и даже сделать полупрозрачной — смотрите справа в окошечке.
Потом, когда закончите — не забудьте нажать на кнопку «Сохранить».
Вот три самых легких, на мой взгляд, способа сделать надпись на фотографии. Всем удачи!
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе
.
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Как сделать прозрачный текст или надпись на прозрачном фоне в «Фотошоп»
Все вы не раз видели изображения, на которых указан адрес сайта или его логотип. Чаще всего текст со ссылкой при этом имеет некоторую степень прозрачности. В этом уроке мы постараемся самостоятельно создать полупрозрачный текст (для краткости можно называть его прозрачным). Затем вы сможете взять сохраненное изображение и наложить его на любую другую картинку.
Начинается всё с открытия программы Adobe Photoshop и создания нового файла. Делается это при помощи сочетания клавиш «Ctrl+N». Выберите любое удобное вам разрешение (в нашем случае это 700 x 700 пикселей). В поле «Содержимое фона» выберите вариант «Прозрачный». Нажмите кнопку «OK».
Прозрачный текст в Photoshop
Активируйте инструмент «Горизонтальный текст». Напишите какое-нибудь слово. У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».
У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».
Текст на прозрачном фоне в «Фотошоп»
Текст на прозрачном фоне в «Фотошопе» нами уже сделан. Теоретически на фотографиях вы можете использовать и такой текст, вручную изменяя прозрачность накладываемого слоя. Но лучше прямо сейчас изменить прозрачность, это сэкономит вам много времени в дальнейшем.
Однако сначала воспользуйтесь инструментом «Рамка». С его помощью необходимо произвести кадрирование. Отсеките лишние места, оставив только часть с текстом.
Теперь из этой надписи нужно сделать прозрачный текст. В «Фотошопе» для этого используется панель «Слои». В её верхней части располагается строка «Непрозрачность».
В ней имеется ползунок, с помощью которого настраивается степень непрозрачности. Необходимый процент можно ввести и с помощью клавиатуры. Поставьте непрозрачность на уровне 50-60%. В некоторых случаях можно прозрачный текст в «Фотошопе» сделать ещё менее заметным. Всё зависит только от вашей фантазии и поставленных задач.
Остается лишь сохранить прозрачный текст. В Photoshop для этого используется сочетание клавиш «Ctrl+S». Сохранять изображение необходимо в формате PNG.
Накладывается полученная надпись на любое изображение очень просто. Откройте картинку с полупрозрачным текстом в «Фотошопе». Воспользуйтесь функцией «Выделить всё» (для этого можно задействовать сочетание клавиш «Ctrl+A»). Скопируйте изображение. Затем откройте в Photoshop фотографию, на которой вы хотите видеть вашу надпись. Нажмите комбинацию клавиш «Ctrl+V» или перейдите по пути «Редактирование >> Вставить». При помощи инструмента «Перемещение» поместите надпись в нужную область снимка. Также можно изменить размеры текста, воспользовавшись функцией «Свободное трансформирование». Если прозрачность кажется недостаточной, то на помощь придет соответствующий пункт в панели «Слои».
Если прозрачность кажется недостаточной, то на помощь придет соответствующий пункт в панели «Слои».
Вот так легко в графическом редакторе Adobe Photoshop создается прозрачный текст. Это ещё раз подтверждает тот факт, что данная программа должна иметься у любого веб-мастера.
Вы хотите красиво подписать Ваши фото, но не знаете как? Я расскажу два простых способа как сделать надпись на фото:
1. Надпись в Paint .
2. Надпись в Photoshop.
Сделать надпись на фото в Paint .Шаг №1 . Находим нужное изображение и к ликаем по нему правой кнопкой мыши. Выбираем графу — Открыть с помощью Paint . Подбираем нужный цвет надписи в разделе «Палитра» (Рис.1 ) .
Шаг №2 . В верхнем меню «Рисунок », убираем галочку «непрозрачный фон». Выбираем инструмент «Надпись » (Рис.2).
Шаг №3 .
Выбираем область, где вы хотите сделать надпись. Появится таблица со шрифтами, размером. Если не появилась, заходим
и
ставим
галочку
«Вид »
à
« Панель атрибутов текста ».
Выбираем нужные параметры для нашей надписи и делаем клик левой клавиши мышки в любую область картинки (Рис.3).
Появится таблица со шрифтами, размером. Если не появилась, заходим
и
ставим
галочку
«Вид »
à
« Панель атрибутов текста ».
Выбираем нужные параметры для нашей надписи и делаем клик левой клавиши мышки в любую область картинки (Рис.3).
Шаг №3 . После получения надписи на фото, нажимаем «Файл» -> « Сохранить как », в ыбираем формат, в котором мы хотим сохранить наше изображение, пишем имя файла и выбираем место куда сохранить. (Рис.4).
Видео.Как сделать надпись на фото? Программа Paint. Сделать надпись на фото в Photoshop.Шаг №1 . Перед началом нужно установить Photoshop. Будем делать прозрачный выпуклый текст. Нажимаем на изображение правой кнопкой мыши, выбираем «открыть с помощью » -> «Photoshop» (если у вас он не установлен, в списке его не будет)
. Выбираем инструмент «Текст » или « Horizontal Type Tool »
(если у вас установлена английская версия). Набираем текст, выбираем размер, цвет и нужный шрифт (Рис. 1).
Набираем текст, выбираем размер, цвет и нужный шрифт (Рис. 1).
Шаг №2 . В меню выбираем «Слои » -> « Тиснение ». При этом, мы должны стоять на слое, с которым нам нужно работать. Справа в нижнем углу он подсвечен, синим цветом (Рис.2).
Шаг №3 . После нажатия «Тиснение» будет виден результат после чего, нажимаем «Да» и сохраняем наше изображения (« Файл » -> «Сохранить как ») или можете поэкспериментировать с параметрами и настройками. Далее делаем прозрачный текст (справа два значения по 100%, берем второе значение и регулируем прозрачность). После всех действий не забудьте сохранить ваше изображение.
Видео.Как сделать надпись на фото? Программа Photoshop.Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.com
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.ru
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Как создать защитную надпись на фотографии (Часть 1
Бывает, смотришь на фото и мысленно представляешь, что в нем можно подправить. Кадрировать, убрать ненужный оттенок, удалить лишний предмет с заднего плана и т. д. Но прежде чем приступить к каким-либо действиям, наше фото необходимо открыть. Но как открыть изображение в фотошопе? В данном уроке рассмотрим самые распространённые способы открытия документа в photoshop.
Используем правую кнопку мыши
Наверное, самый очевидный способ. Заходим в папку, где лежит наше фото. Кликаем правой кнопкой по файлу.
Находим строчку «открыть с помощью» и выбираем фотошоп (стрелка №1). Если в списке данной программы нет, то жмем «выбрать другое приложение» (стрелка №2). Появится более расширенный список программ. Если снова неудача, находим Photoshop вручную. Если при установке ничего не меняли, то по умолчанию путь: C:\Program Files\Adobe\Adobe Photoshop.
Фотошоп cs5. Как открыть фото
Снова урок для новичков, даже не урок, а подсказка, которая, возможно, пригодится и не только новичкам.
Хотя, снова оговорюсь, что любой человек, который имеет навыки работы в фотошопе, делает все так, как он привык.
Помня, что мои друзья, читатели сайта «Жизнь в Болгарии и путешествия по Франции», изъявили желание учиться работать в фотошопе с нуля, я долго думала с чего все-таки начать свои уроки. Ведь многие уже имеют эту программу, и, так или иначе, с ней знакомы. Как сделать так, чтобы всем было интересно?
Поэтому прежде чем рассказать об открытии фото, картинок, файлов в фотошопе, я хочу попросить вас написать в комментариях к статье чему бы вы хотели научиться, может быть, тогда мне будет легче создавать начальные уроки работы в программе фотошоп cs5.
Чуть позже, когда читателей сайта прибавится, я обязательно проведу опрос, чтобы понять уровень подготовки моих посетителей.
Напоминаю, что я работаю в программе Adobe Photoshop CS5. И не важно какая версия установлена на вашем компьютере, я думаю, что основные понятия, функции, правила работы мало чем отличаются.
А сейчас о самом уроке-подсказке «Как открыть фото в фотошопе?»
Я уверена, что существует несколько вариантов открытия фотографий в фотошопе. Я расскажу о трех способах, которые чаще всего использую.
Способ 1. Классический.
Открываем программу фотошоп, топаем в главное меню — файл — открыть.
P.S.: Я для урока специально не готовилась, поэтому у меня открылась папка, которую я открывала в последний раз в программе.
В открывшемся окне ищем нужную папку и нужное фото, картинку, файл. Выделяем его левой кнопкой мыши и жмем на ОТКРЫТЬ.
После этого выбранное фото вы увидите на рабочем поле фотошопа.
Точно также можно открыть сразу несколько фотографий, необходимых для работы, выделив их левой кнопкой мыши, зажав одновременно клавишу Ctrl, и после этого открываем их в программе.
И тогда все они отобразятся на панели вкладок.
Способ 2.
Иногда я пользуюсь и этим способом.
Для этого надо немного изменить интерфейс, для чего поводим мышь к значку УПОРЯДОЧИТЬ ДОКУМЕНТЫ.
В открывшемся подменю ищем СВОБОДНО ПЕРЕМЕЩАТЬ ВСЕ ОКНА и кликаем левой кнопкой мыши.
И ваши картинки расположатся в разных окнах, которые можно легко двигать по рабочему полю.
После этого щелкаем дважды левой кнопкой мыши в любой точке темно-серого пространства рабочего поля, и у вас откроется папка с фотографиями, картинками или файлами. Если откроется не та папка, которая вам нужна, то, я надеюсь, что вы легко сможете найти нужную. Это уже не фотошоп, а знания пользователя компьютера.
Выбираем новое фото и открываем его.
Лично я после этого возвращаюсь в свой привычный интерфейс с панелью вкладок. Для этого возвращаемся к значку УПОРЯДОЧИТЬ ДОКУМЕНТЫ и кликаем по первой верхней иконке.
Хотя многие предпочитают перемещаемые окна с файлами, но это, как говорят, на любителя. Когда вы узнаете программу фотошоп, то вы сами определите свои приоритеты.
Способ 3.
Заходите в папку с нужной фотографией, правой кнопкой мыши кликаем на нее, в открывшемся окне находим строчку ОТКРЫТЬ С ПОМОЩЬЮ, и в другом левой кнопкой- Adobe Photoshop CS5.
Если программа фотошоп CS5 еще не открыта, то сначала произойдет ее загрузка, а потом в рабочем поле откроется искомая фотография или картинка, если же программа открыта заранее, то файл вы увидите в панели вкладок.
Вот собственно и все, о чем я вам хотела сегодня рассказать. Надеюсь, моя подсказка будет вам полезной.
Надеюсь увидеть в ваших комментариях ваши пожелания по поводу того, чему бы вы хотели научиться. Желаю вам творческих успехов и летнего настроения.
Открываем из программы
Второй способ — это открыть файл из самой программы. Запускаем Photoshop. Главное меню → Файл (File) → Открыть (Open).
В появившемся окне находим необходимое фото. Если вы знаете формат файла, то можно выбрать соответствующий из выпадающего списка. Это сократит количество файлов, а следовательно, облегчит поиск.
Данное окно «Открыть» (Open) можно вызвать несколькими путями:
- Вышеупомянутый: Главное меню → Файл (File) → Открыть (Open).
- Сочетание клавиш Ctrl+O.
- Двойной клик левой кнопкой мыши по пустому пространству рабочей области.
Открываемый файл совсем необязательно должен быть один. При открытии можно выделить несколько файлов (с зажатым Shift, если они идут подряд, и с Ctrl в противном случае), и они последовательно откроются в разных вкладках или окнах в зависимости от настроек.
Подпись на фото
Автор: Сергей Бунин. Дата публикации: 05 июля 2019. Категория: Обработка фотографий в фотошопе.
В этом уроке рассмотрим, каким образом в программе Photoshop СС 2015 или в любой другой версии подписать свои фотографии.
Зачем вообще возникает необходимость подписывать фотографии – это своего рода подтверждение Ваших авторских прав, в первую очередь, и с другой стороны некая реклама Вашей деятельности.
В ходе урока будет показано, как записать экшен (операцию) по нанесению надписи на фото.
Делать подпись на Ваших работах будет правильным после применения всех коррекций и подготовок к печати или демонстрации. Если демонстрация работ будет осуществляться в интернете, то для правильного и корректного размещения также необходимо привести все снимки к определенному размеру.
Для того чтобы не работать с каждым фото индивидуально, а применить пакетную обработку сразу к нескольким снимкам, можно записать экшен.
Начнем. Откроем в программе одно из изображений, предназначенных для демонстрации. Создаем 2 копии, дважды нажав комбинацию клавиш Ctrl+J. Сохраним его как файл PSD. Это будет необходимым для записи экшена.
Начинаем записывать экшен.
В меню «Окно» выбираем строку «Операции» или зажимаем одновременно Alt+F9.
Открывается панель «Операции». Она может быть у Вас пустой, а может содержать уже ранее записанные или установленные экшены. Далее внизу панели «Операции» нажимаем кнопку создания новой операции, т.е. нашего экшена.
В появившемся окне называем наш будущий автоматический помощник, например «Для WEB». Ниже, под именем указывается, в какой конкретно набор запишется экшен. При желании набор можно сменить, выбрав его из выпадающего списка. Также можно назначить для выполнения операции функциональную клавишу и выделить строку с названием каким-нибудь цветом. Нажимаем «Записать».
После нажатия кнопки «Записать», на панели операций появляется строка с названием экшена, а внизу красным цветов загорится кнопка начала записи.
Первая команда, которая должна быть – «Открыть файл». В меню «Файл» выбираем «Открыть файл».
Так как файлы, расположенные в папке для пакетной обработки могут быть многослойными, то следующая команда должна выполнить сведение слоев. На панели «Слои», в правом верхнем углу, нажимаем на кнопку вызова текстового меню и выбираем функцию «Выполнить сведение».
Далее, что нам предстоит записать в экшен, это изменение размера. Нам необходимо ограничить размер по горизонтали, к примеру, в 600 пикселей. Отправляемся в меню «Файл», в списке – «Автоматизация» и выбираем пункт «Изменить размерность».
В окне «Изменить размерность» устанавливаем ограничения по ширине 600 пикс., а по высоте, если кадр будет с книжной ориентацией, чтобы в размерах не превышал 1000 пикс. Галочку «Не увеличивать» надо поставить, чтобы маленькие файлы не увеличивались в размерах. Нажимаем «Ок».
Теперь важная команда для размещения подписи, необходимо привести все фотографии к одному разрешению. Из меню «Изображение» выбираем «Размер изображения».
В окне настроек снимаем галочку «Ресамплинг», вручную вбиваем «Разрешение» – 300 пикс. При таких настройках размер снимка меняться не будет, а измениться только разрешение. Требуется это для того, чтобы размер подписи не изменялся. Нажимаем «Ок».
Теперь будем размещать подпись.
На панели инструментов выбираем инструмент «Горизонтальный текст».
Далее используем настройки текстового инструмента, расположенного на панели в верхней части, над основным окном просмотра и выбираем необходимые, чаще всего необходимыми являются сам Шрифт его тип, Размер и Цвет.
Наводим курсор на любое место изображения и кликаем левой кнопкой мышки. Вводим необходимый текст, например «PhotoshopSunduchok».
После этого необходимо назначить место расположения подписи. Для этого, нажимаем комбинацию клавиш Ctrl+T или в меню «Редактирование» выбираем пункт «Свободное трансформирование».
На панели настроек инструмента указываем угол поворота – 900 (минус 90 градусов). Нажимаем значок галочки «Подтвердить преобразование» или клавишу Enter (Ввод).
Теперь позиционируем подпись. Зажимаем одновременно клавиши Ctrl+A, при этом выделяется все изображение, с расположенным на нем слоем с подписью. В меню «Слои» наводим курсор на строку «Выровнять слои по выделенному фрагменту» и выбираем пункт «Нижние края». Подпись смещается к нижнему краю.
Опять возвращаемся в меню «Слои», строка «Выровнять слои по выделенному фрагменту», но теперь выбираем пункт «Правые края». Подпись перемещается в нижний правый угол изображения.
Снимаем выделение, зажав Ctrl+D.
Опять вызываем команду «Свободного трансформирования» — комбинация клавиш Ctrl+T. На панели настроек инструмента, слева между полями «Х» и «Y» нажимаем на значок треугольника, при этом значения в полях будут вводиться относительные, а не абсолютные. Вводим, к примеру, значение X=-10, значение Y=-20. Нажимаем галочку «Подтвердить преобразования».
Получаем позиционированную подпись с отступом от края.
Чтобы подпись не так сильно бросалась в глаза и не отвлекала от просмотра, на палитре слоев два раза щелкнем по текстовому слою. Откроется окно с настройками «Стиль слоя».
Уменьшим непрозрачность заливки, в области «Дополнительные параметры», примерно до 40%
Так как фон на изображении неоднородный и цвет некоторых его областей может совпадать с цветом заливки подписи, то некоторые буквы могут сливаться с фоном. Для этого мы оттеним подпись. Нажмем левой кнопкой мышки на строчку с надписью «Тень», попадаем в окно установок параметров тени. В окошке «Структура» установим основные настройки: смещение 0, размах 20, размер 20. Режим наложения лучше оставить «Нормальный», непрозрачность 50%. Цвет и Угол можно выбрать по желанию. Нажимаем «Ок» для подтверждения.
Все, изображение с подписью готово к размещению в интернете. Теперь все изменения надо сохранить, поэтому в меню «Файл» выбираем команду «Сохранить как …»
В окне настроек сохранения выбираем расширение JPEG, нажимаем кнопку «Сохранить».
В окне «Параметры JPEG» – выбираем фактор качества 8÷10, этого будет достаточно для интернета. Нажимаем «Ок».
И последнее, что мы не должны забыть, это закрыть файл, иначе в программе впоследствии откроются все Ваши файлы и Photoshop начнет тормозить. Идем в меню «Файл», выбираем команду «Закрыть».
Нажимаем «СТОП».
Давайте запустим нашу операцию на пакетную обработку.
Идем в меню «Файл», в списке опускаемся на «Автоматизация», выбираем пункт «Пакетная обработка».
В окне установок указываем, из какого набора какую выполнить операцию, с какой папки – источника брать фотографии и в какую папку сохранять результаты. Устанавливаем галочки «Игнорировать команды «Открыть», «Подавить диалоги параметров открытия файлов», «Запретить сообщения системы управления цветом». Выбрать также место, куда будет сохраняться текстовый файл с ошибками. Нажимаем «Ок».
По окончанию пакетной обработки заходим в папку «Вывод». В ней наблюдаем, что все наши файлы в соответствии с алгоритмом операции конвертированы в JPG.
Проверим размеры файлов, они ограничены условиями экшена – 600 пикс. по горизонтали, причем все изображения, как с горизонтальной ориентацией, так и с вертикальной. И наша подпись присутствует на каждой из них.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
0
Печать
Комментарии
0 Student 06.06.2018 12:41 Спасибо большое! Урок как-раз к стати, работа с текстом у меня подхрамывает
Ответить | Ответить с цитатой | Цитировать
Обновить список комментариев
Добавить комментарий
Введите Ваше имя, или зарегистрируйтесь на сайте, что бы имя в ответах вставлялось автоматически: это займёт 2 минуты! После регистрации вы сможете редактировать свои сообщения и не придётся вводить подтверждение
. Для отображения
Аватара
(вашей картинки) необходимо на ту же почту иметь аккаунт на — Gravatar, это бесплатно.
JComments
Из буфера обмена
Для открытия можно воспользоваться и стандартным набором горячих клавиш: Ctrl + C и Ctrl + V. Для этого открываем файл в любом удобном Вам просмотровщике. Копируем (Ctrl + C). Заходим в фотошоп Главное меню → Файл (File) → Создать (New) или сочетание клавиш Ctrl + N. В открывшемся окне уже будут стоять размеры скопированного в буфер обмена изображения. Имя файла можно задать сейчас, а можно оставить как есть и назвать после в процессе сохранения. Если файл планируется в дальнейшем печатать, то разрешение следует поставить 300 пикселей/дюйм, если для просмотра на мониторе или для интернета, то 72. Если Вы не знаете, то лучше поставить 300. Несмотря на то, что файл будет «тяжелее» и займет больше места, это оправдано. Т. к. из большого всегда можно сделать маленький, а наоборот без потери качества нет. Остальные значения можно оставить по умолчанию Ok → Ctrl + V.
Как создать защитную надпись на фотографии (Часть 1 — Photoshop)
С важностью копирайта и защитной надписи мы разобрались в предыдущей статье, теперь мы разберёмся с процессом создания этих штук. Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Создавать такие надписи можно в различных графических редакторах. Мы рассмотрим только три: Photoshop, Picasa и Lightroom.
Photoshop
Наиболее чаще в фотошопе используют водяной знак. Сам по себе он прозрачный и виден только в очертаниях, поэтому и не бросается в глаза, следовательно, не отвлекает внимание от картинки. Итак, приступим к созданию:
1. Откроем фотошоп, создадим новый документ файл/создать (Ctrl+N). Выставим прозрачный фон.
2. Воспользуемся инструментом text. Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
3. Далее добавим ещё одну надпись, например адрес электронного ящика, но у же на другом слое. Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
4.Попередвигаем слои для более удачной композиции (для этого выделяем слой, выбираем инструмент , кликаем по тексту левой кнопкой мышки и, удерживая её, попередвигаем текст). По желанию можно добавить элементы графики.
5. Соединим наши слои в один: выделить слои удерживая клавишу shift, зайти в слои (layers) на панеле меню и выбрать объединить слои (mergelayers).
Что бы сделать надпись выпуклой изменим параметры наложения, для чего нажмём на слой правой кнопкой мышки и в выпавшем меню найдём свойства наложения (blendingoptions), далее в появившемся окошке выберем ”Тиснение”(BevelandEmboss). В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
На самом деле, вы можете поэксперементировать и выбрать свои настройки, просто попробуйте поставить галочки и поизменять настройки, обращая внимание, как изменяется надпись.
Все наложенные эффекты в любой момент можно отменить. Для этого просто отключите глазик под слоем.
6.Что бы сделать надпись несильно броской, изменяем значение заливки (Fill). Также можете поэксперементировать с режимами наложения слоёв.
Вуаля! Наш знак готов! Осталось только сохранить его в формате psd под названием “Автор”. Приблизительно такой результат мы в итоге получим:
Согласна, получилось неочень эстетично, но для примера сойдёт
Теперь, перед тем как разместиь изображение в глобальной сети, откроем его и документ “Автор” в фотошопе. Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Можно сделать ещё немного проще – сохранить вашу надпись, как кисть. Для этого зайдём в меню Edit (Редактирование), выберем Define Brush Preset (Определить кисть) и в появившемся окне зададим название, например “Мой копирайт”.
Затем откроем изображение, выбирем на панельке инструментов кисть и в верхней панельке зайдём в настройки кисти, в выпавшем окошке найдём свою кисть.
Ну а дальше просто кликнем по изображению и наша надпись появится.
При пакетной обработке лучше использовать lighroom, но об этом поговорим этом чуточку позже.
Если же вы хотите максимально защитить своё изображение, то придётся пожертвовать эстетикой и наложить водяной знак в виде сетки. Для этого выделим слой с текстом и выберем в меню раздел Редактирование /Определить узор. В появившемся окне дадим узору название и нажмём «Ок».
Откроем фото, в главном меню выберем Слои/Новый слой-заливка/ Узор. В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
Пожалуй, главным преимуществом использования программы Photoshop является полная свобода в выборе дизайна надписи и места её расположения на изображении.
Продолжение Как создать защитную надпись (Часть 2 — Lightroom и Picasa)
Перетаскиваем изображение на ярлык программы
Файл можно просто перетащить на ярлык программы на рабочем столе. Если Photoshop еще не запущен, то он сначала загрузится, а потом откроет изображение. Если ярлык находится на панели задач, то на выделенном файле зажимаем левую клавишу мышки и перетаскиваем его на ярлык. Дожидаемся, когда откроется фотошоп и, не отпуская кнопки, тащим файл на свободное пространство рабочей области. Если такого нет, то перетаскиваем на палитры. В противном случае изображение откроется как смарт-объект.
Как открыть фотографию, изображение или картинку в Фотошопе?
Здравствуйте, друзья. Я вот недавно сидел и думал: “Сколько человеку нужно всяких разных вещей для того, чтобы выполнить обычное действие – открыть”. Открывашка – для того, чтобы открыть бутылку. Ручка требуется для открывания двери. Клиническая смерть. Не догадываетесь, что она открывает? Как утверждают многие люди, клиническая смерть открывает в людях экстрасенсорные способности. Но мы сегодня будем говорить не об экстрасенсах и даже не о паранормальных явлениях. Мы сегодня будем говорить об открытии изображения в Фотошопе. Это действие очень простое само по себе. Для его выполнения нам не придётся бежать на кухню за открывашкой, не придётся прикручивать дверную ручку к экрану монитора и нам даже не придется умирать, представляете! Но перед тем, как произвести это великое открытие, нам придётся… Нет, не впасть в кому. Нам придётся открыть Фотошоп. Ну, а теперь приступим непосредственно к открытию!
Любая работа в Фотошоп начинается либо с открытия нового листа либо с открытия имеющегося изображения на вашем компьютере. Итак, для того чтобы открыть изображение с вашего компьютера надо нажать кнопку «Файл» она находится в левом верхнем углу окна Фотошоп, затем надо выбрать пункт «Открыть» он второй сверху.
Далее открывается окошко с данными вашего компьютера. Для того чтобы упростить ваш поиск изображения нужно нажать «Меню “Вид”» правый верхний уголок открывшегося окна. Этот пункт предоставляет вам возможность исправлять вид и показания папок и файлов вашего компьютера. Там вам предоставят на выбор несколько пунктов (Таблица, Список, Значки, Плитка, Эскизы страниц). Названия говорят сами за себя. Самый интересный пункт это «Эскизы страниц», нажав на него, мы увидим, что все файлы, в особенности фотографии, стало намного удобнее выбирать, если вы не знаете названия самого изображения. Все картинки представлены перед нами в миниатюре, и мы можем выбрать понравившуюся нам картинку. Она откроется в Фотошопе если вы нажмёте на неё двойным щелчком мыши или одним и нажатием кнопочки открыть или «Enter».Давайте поподробнее разберём окно «Открыть». В зависимости от виндовса, установленного на вашем компьютере, у вас либо появится, либо нет, маленький пункт слева, в котором предоставлены самые важные в компьютере папки. Он размещён слева вертикально. В нём предоставлены такие пункты как (Рабочий стол, мои документы, Мой компьютер, Сетевое окружение, Недавние документы). Нажав на один из этих пунктов, вы тут же переместитесь в выбранную вами папку. Очень интересен пункт «Недавние документы». В нём хранятся пути на файлы, которые вы открывали с давностью примерно в 30 дней.
В ячейке «Имя файла» вы сами можете написать имя файла, который вам хочется открыть. Но, знайте, этот мини поиск ищет файлы только в папке, которую мы только что открыли. А в ячейке тип файла вы можете выбрать тип файлов, для того чтобы вам показывались на экранчике только нужные для вас файлы. Как на пример, у вас есть папка, в которой куча всякой информации, множество различных файлов, ярлыков, изображений. И вместо того, чтобы мучиться и искать нужные вам картинки среди гор этого мусора, вы просто-напросто выбираете в строке «Формат файла» нужную вам опцию. Если вам нужны для работы обычные изображения: фотографии, картинки, обои вам нужно включить опцию «JPEG(*JPG;*.JPEG;*.JPE)». Там предоставлены такие типы файлов как: (Все форматы, Photoshop(*.PSD;*PDD), Видео в формате QuickTime (*MOV;.AVI)) и так далее. Всё опробуйте, везде потыкайтесь, не бойтесь здесь сломать ничего нельзя.
Так же, если вы нажмёте на файл изображения левой кнопкой мыши один раз, то снизу в окошечке мы сможем увидеть его миниатюру и размер файла.
Но если вы вдруг передумали открывать изображение, вас спасёт кнопочка «Отмена», находящаяся в правом нижнем углу или красный крестик в правом верхнем.
Обратите также внимание
- Создание «Зависть» Разработка Фото-манипуляции
- Как придать ретро эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать макияж в Фотошопе?
- Как придать красивый эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать огненного человека в Фотошопе?
- Как сделать эффект HDR съёмки в Фотошопе?
- Как сделать коровий текст в Фотошопе?
Открываем изображение как смарт-объект
Тут необходимо небольшое пояснение. Что такое смарт-объект? По сути, это контейнеры, где лежат файлы изображений. Все действия со смарт-объектами затрагивают только контейнер, не изменяя сам файл. Вследствие чего можно отменить действия без потери качества изображений. Подробно смарт-объекты мы рассмотрим в одном из следующих уроков.
Для того чтобы открыть фото как смарт-объект, заходим: Главное меню → Файл (File) → Открыть как смарт-объект (Open as Smart Object). Находим фото → Ok. Если Вам необходимо открыть изображение как смарт-объект уже в открытом документе, то Главное меню → Файл (File) → Поместить встроенные (Place Embedded). В открывшемся окне снова выбираем нужный файл → Ok. Фото вставится в рамке для изменения размера. Выбираем необходимый размер и положение → Enter (для того чтобы не изменялись пропорции при трансформации, зажимаем Shift).
Как подписать свои фотографии
Зачем подписывать фотографии, которые мы загружаем в интернет? Во-первых, чтобы не потеряться в сети. Подпись показывает, что у фотографии есть хозяин. Во-вторых, из уважения к своему труду. Может быть, мы старательно фотографировали, отобрали лучшее фото, отредактировали его. Или мы провели занятие с ребенком, или сотворили какое-либо рукоделие… Опубликовали свое фото, и оно ушло в сеть безымянным. Если кто-то скопирует такое фото, концов уже не найдешь.
Подпись фотографий на бэби.ру В старой версии сайта при публикации фотографии она автоматически подписывалась адресом владельца журнала. Имейте в виду, что в новой версии на фото ставится только значок сайта.
Создаем подпись
Подписать фотографию можно в любой графической программе, где есть функция добавления текста. Разберемся, как можно подписать фото в фотошопе (у меня версия Adobe Photoshop CS5).
1. Открываем фотографию в фотошопе. Наше фото становится первым слоем (фон). На фото ниже красным выделено все, что нам понадобится в работе.
2. На левой панели инструментов нажимаем на значок «Т». Наводим курсор на фотографию.
3. Подписываем фото. Выделяем текст и задаем нужный шрифт, его размер и цвет. Можно добавить тексту прозрачности или сделать его с тенью.
4. Автоматически фотошоп создает второй слой с подписью.
5. Дальше мы можем сохранить файл в формате JPEG и выгрузить в интернет. Фото будет подписано, но отдельные слои не сохранятся. В этом случае нам каждый раз придется подписывать наши фото заново, это неудобно.
6. Поэтому сохраняем файл в форматах PSD, PDD (формат файлов фотошопа). В этих форматах все слои будут сохранены.
Подписываем другие фотографии готовой подписью
1. Открываем в фотошопе новое фото, которое мы хотим подписать.
2. Открываем фото с готовой подписью.
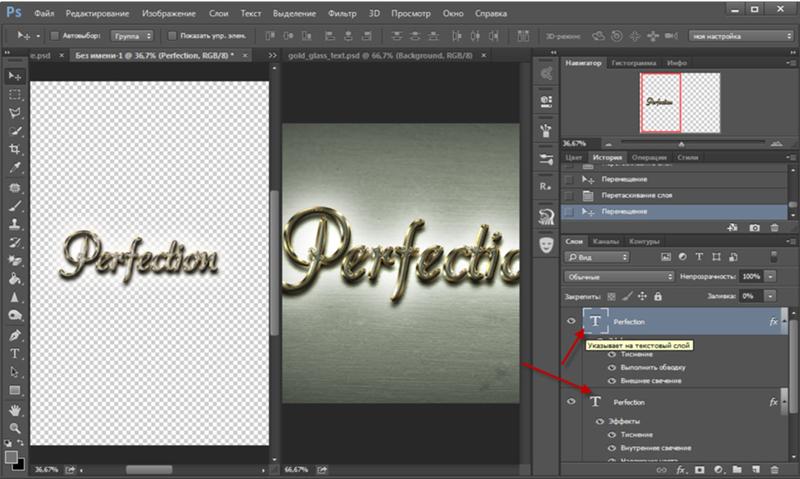
3. Выделяем слой с подписью (щелкаем мышкой по названию слоя на правой панели).
4. Дальше выделяем «Слой» (верхняя панель) – «Создать дубликат слоя». Фотошоп предлагает нам выбрать документ, в который мы хотим добавить слой. Добавляем слой и переходим в окне на этот документ.
5. На новом фото появилась подпись. У меня все файлы разного размера, поэтому приходится курсором (левая верхняя кнопочка на левой панели инструментов) подтягивать подпись на нужное место. Или же можно привести свои фото к одному размеру (Изображение — размер), тогда подпись на всех фото будет выглядеть одинаково.
Подготавливаем фотографию для загрузки в интернет
При загрузке фотографии в интернет меняются цвета, изображение становится блеклым, будто покрытым серой пленкой. Происходит это из-за того, что в интернете и на наших компьютерах используются разные цветовые профили.
Поэтому выбираем: «Сохранить» — «Сохранить для web и устройств» (формат JPEG, качество 80, преобразование в sRGB). Теперь мы имеем подписанное фото, которое в интернете сохранит оригинальные цвета.
Дарья Бесфамильная
Через открытие последних документов
Ещё один способ открыть уже открываемое фото — это зайти в список ранее открываемых документов. Файл (File) → Последние документы (Open Recent). В выпадающем списке находим нужное изображение. Photoshop, как и многие другие программы, сохраняет список открываемых документов. Длину этого списка можно настроить от 2 до 100 (по умолчанию их 20). Настройку можно сделать, пройдя по следующему пути: Главное меню → Редактирование (Edit) → Настройки (Preferences) → Обработка файлов (File Handling). Выставляем нужное значение в поле «Длина списка недавних файлов» (Recent filelist contains).
Как открыть сразу две картинки, изображения или фотографии в Фотошопе?
Здравствуйте уважаемые читатели! Я заметил, что на нашем сайте сильно участились вопросы, связанные со слоями и работой с окнами Фотошопа. В частности, я много раз уже отвечал на вопрос “Как отрыть сразу две фотографии в Фотошопе?” , многим людям, которые хотя бы средне владеют Фотошопом, этот вопрос покажется глупым и, может быть, даже смешным, но, увы, это так и много новичков не знают даже самых азов работы в Фотошопе. Так что, поскольку мне надоело писать ответы на одни и те же вопросы, я решил написать эту статью, которая будет посвящена коммуникации и грамотному использованию рабочей среды Adobe Photoshop.
Начнём мы как раз с открытия изображения. Открывать изображение очень просто, достаточно проследовать в (Файл – Открыть) и выбрать нужное вам фото, нажав “Окей.” Для того, чтобы узнать больше об этом действии, прочитайте статью “Как открыть изображение в Фотошопе?“. После того, как вы выполнили это действие, на рабочем сером поле Фотошопа появилась ваша картинка. Она открыта в рабочем поле так же как и любая открытая папка на вашем рабочем столе монитора компьютера. Изображение открылось не просто, как листик с картинкой, а в целом действующем окне, которое можно растягивать, уменьшать и придавать любой, удобный для работы, размер. Растягивается оно так же, как и папка в Windows. Если навести на самый краешек рабочего окна, то вместо указателя появится стрелочка в разные стороны, нажав и удерживая левую клавишу мыши, можно растянуть рабочее окно. Разработчики Adode Photoshot специально сделали рабочую зону по эксплуатации такую же, как и рабочую среду Windows, для вашего удобства, чтобы вам не прошлось привыкать к новой рабочей среде.
Сверху на рабочем окне мы видим название нашего изображения, процентное соотношение в его цветовой градации и расширение открытого файла. Так же, как и в любой папке Windows, мы видим стандартные три кнопочки, которыми умеет пользоваться каждый из нас: это кнопочка закрытия изображения – крестик, это кнопочка увеличения изображения на всю рабочую панель – большой квадратик и это кнопочка сворачивания изображения в нижнюю часть рабочего поля – маленькая чёрточка. Так же в рабочем окне присутствуют полосы перемещения по изображению. Это такие небольшие полосы по углам изображения: снизу и справа, которые помогают перемещаться по изображению, когда оно находится в увеличенном состоянии. Правая полосочка отвечает за перемещение вниз и вверх по изображению, нижняя же отвечает за движения вправо и влево. Так же этими полосами вы можете управлять, нажимая на треугольники, которые находятся по обеим сторонам от них. В самом низу рабочего поля вы можете заметить проценты отображения изображения на вашем мониторе соответственно его стандартному разрешению. Вы их можете самостоятельно изменить, увеличив или уменьшив, тем самым, отображение картинки в рабочем окне. Теперь перейдём непосредственно к открытию второго изображения. Я вас уверяю, это будет ненамного труднее, чем открытие первого, поскольку второе открывается так же, как и первое, при помощи функции (Файл – Открыть). Когда вы проследуете по данному пути открытия файла и выберите нужное вам второе изображение и нажмёте “Окей”, оно у вас появится рядом с предыдущим, но наслаивающимся сверху над ним. Если же этого не произошло и новое изображение полностью закрыло предыдущее и вы никак не можете отыскать своего предыдущего изображения, не стоит поддаваться панике, ваше изображение никуда не делось, оно просто тихо и мирно спряталось под вашим вторым изображением. Так же, как будто вы на маленький блокнотик положили большую папку , которая полностью скрыла его под собой. Что вы сделаете в этом случае? Правильно, вы просто пододвинете папку и увидите свой маленький блокнотик. Так же и в нашем случает, вам просто необходимо пододвинуть большое рабочее окно, захватив его указателем мыши за верхнюю полоску нерабочей зоны, на которой расположен крестик. И при необходимости уменьшить рабочую зону окна, как мы это оговаривали раньше.
Но что же нам делать, если наше изображение открылось на всю рабочую зону и нет никакой верхней полосы с крестиками и полосками? Нам необходимо открыть пункт Фотошопа, который отвечает за рабочие окна. Он находится в верхней панели Фотошопа под названием “Окно”. В нём вы найдёте пункт “Упорядочить”, в котором есть несколько пунктов, которые помогут вам заставить все рабочие окна встать на свои места. Там есть такие чудесные пункты как: каскад – ваши окна наложатся друг на друга с небольшим смещением и вы сможете переходит от одного к другому без больших проблем, по горизонтали – ваши окна расположатся по горизонтали полосками, по вертикали – это тоже самое что и по горизонтали, только не по горизонтали, а по вертикали. Надеюсь вы поняли!
Теперь вы умеете пользоваться окнами в Фотошопе и вам никакого труда не составит открыть сразу два или три, а то и все пять изображений. Так что творите и открывайте окна в Фотошопе, чувствуя себя настоящими волшебниками. И вот для вас открыта дорога в уроки, которые вам помогают совмещать сразу несколько изображений в одном, и, вообще, многие преграды перед вами перестали существовать. О слоях я расскажу в следующих своих уроках, не забывайте проверять обновления сайта. Удачи!
Обратите также внимание
- Как повернуть фотографию, изображение или картинку в Фотошопе?
- Как сохранить фотографию, изображение или картинку в Фотошопе?
- Создать Lost Fantasy микромира с мощным фотоманипуляции методам в Photoshop
- Как придать дорогой эффект изображению, картинке или фотографии в Фотошопе?
- Как сделать коровий текст в Фотошопе?
- Как нарисовать космический текст в Фотошопе?
- Как сделать текст из мозайки в Фотошопе?
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Теперь нажмите сочетание клавиш Ctrl+T.
Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».
Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.
Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».
Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна одностраничного сайта или просто как иллюстрацию к карточке товара в интернет-магазине.
Учимся создавать отражение изображения в фотошопе
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды Трансформирование.
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Совет
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо добавить немного пространства холста. Нажмите клавишу С, чтобы выбрать инструмент Рамка, нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Совет
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
Добавьте слой-маску к дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как зеркально отразить фото в Фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как открыть сразу две фотографии в Фотошопе
Надобность совместить фрагменты 2-х фотографий появляется довольно зачастую, следственно операция открытия нескольких файлов в графическом редакторе Adobe Photoshop – одна из довольно зачастую используемых. В зависимости от ваших предпочтений открыть сразу две фотографии дозволено несколькими методами.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Нажмите сочетание клавиш CTRL + O, если вы хотите открыть всякую фотографию на отдельной закладке в окне графического редактора. Эти «жгучие клавиши» заменяют выбор команды «Открыть» в разделе «Файл» меню Фотошопа и запускают диалог выбора изображений для загрузки в редактор. С подмогой этого диалога обнаружьте в своем компьютере файл первой из фотографий и щелкните ее мышкой. После этого так же обнаружьте вторую и тоже щелкните ее, но при нажатой клавише CTRL. В итоге увидите в строке «Имя файла» наименования обоих файлов, перечисленные через пробел. Таким методом дозволено открывать и огромнее 2-х файлов единовременно. Позже нажатия кнопки «Открыть» редактор загрузит подмеченные вами фотографии , разместив всякую на отдельную вкладку. 2. Запустите проводник Windows, если не хотите применять типовой диалог открытия файлов Adobe Photoshop. Это дозволено сделать нажатием клавиш WIN + E либо двойным щелчком ярлыка «Мой компьютер» на рабочем столе. В проводнике обнаружьте папку с фотографиями. Поместите окна открытого Проводника и Фотошопа таким образом, дабы была вероятность из администратора файлов перетаскивать выделенные файлы в окно графического редактора. После этого щелкните файл одной из фотографий и, нажав клавишу CTRL, щелкните вторую. Выделив таким методом обе, перетащите их в окно Фотошопа. Редактор вас осознает верно и откроет обе фотографии на отдельных вкладках. Дозволено таким способом выделять и перетаскивать фотографии и без файлового администратора, скажем, если они хранятся у вас прямо на рабочем столе. 3. Если нужно открыть две фотографии , разместив одну в иную, то дозволено это сделать в два приема. Вначале откройте первую фотографию, нажав сочетание клавиш CTRL + O, после этого предпочтя необходимый файл и щелкнув кнопку «Открыть». Редактор загрузит изображение, а вы откройте в меню раздел «Файл» и выберите в нем пункт «Разместить». Вновь откроется окно выбора файла и вам нужно будет обнаружить вторую фотографию. Когда вы нажмете кнопку «Открыть», Фотошоп загрузит второе изображение в тот же слой, в котором помещена и первая фотография, при этом включив режим трансформации для 2-й фотографии . Дабы уменьшить либо увеличить вторую картинку нужно перемещать мышкой узловые точки в углах прямоугольного выделения вокруг 2-й фотографии , удерживая при этом нажатой клавишу SHIFT. Дозволено изменить расположение 2-й фотографии на фоне первой, перетаскивая ее мышкой либо нажимая клавиши со стрелками. Когда завершите позиционирование вставляемого изображения, нажмите Enter.
Если вам нужно открыть сразу два изображения в программе Adobe Photoshop, вы можете сделать это двумя особенно знаменитыми методами. Следует подметить, что открытие изображений в приложении не вызовет у вас каких-нибудь сложностей. Все действия дозволено исполнить несколькими кликами мышки.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Открытие 2-х изображений в программе Adobe Photoshop посредством интерфейса приложения. Дабы сэкономить время в будущем, переместите необходимые изображения на рабочий стол. Раньше чем вы сумеете начать работу над ними, вам следует запустить сам графический редактор. Делается это посредством соответствующего ярлыка приложения в меню «Пуск», либо же на рабочем столе. Когда Adobe Photoshop будет готов к работе, дозволено приступить к загрузке изображений в программу. 2. В энергичном окне программы нажмите на меню «Файл». Сразу позже этого вы увидите выпадающий список, в котором нужно предпочесть команду «Открыть». Перед вами появится загрузочное окно программы. В данном окне нажмите на иконку «Рабочий стол» (ранее вы перемещали сюда изображения ) и выберите надобные картинки для работы. Позже того, как картинки будут выбраны, исполните команду «Открыть», нажав на соответствующую кнопку. Изображения будут открыты в программе порознь. Также существует альтернативный метод открытия сразу 2-х изображений в программе фотошоп. Вам даже не придется запускать программу для этого. 3. Расположите надобные изображения так, дабы их дозволено было сразу выделить совместно. Позже того, как изображения будут выделены, на одном из них надобно кликнуть правой кнопкой мышки. Появится меню, где вам нужно предпочесть команду «Открыть с подмогой». На дальнейшем этапе вам необходимо перейти по ссылке «Обзор» и предпочесть программу фотошоп. Приложение будет запущено с теснее открытыми изображения ми. Видео по теме
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1
. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите
File->New
и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2
. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш
Ctrl+A(Win)/Command+A(Mac)
, что создаст схему выделения фотографии. Затем используйте комбинацию клавиш
Ctrl+C(Win)/Command+C(Mac)
и сохраните копию в буфере обмена.
Шаг 3.
Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш
Ctrl+V(Win)/Command+V(Mac)
и
Enter
.
Шаг 4.
Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите
View
->
New Guide
. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для
position,
в качестве отправной точки, и
horizontal
, чтоб создать отражающую поверхность.
Шаг 5.
Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент
Move tool
или нажмите клавишу быстрого доступа
V
. Удерживайте клавишу
Shift
во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6.
Далее понадобится инструмент
Rectangular Marquee Tool,
расположенный в верхней части палитры
Tools
, или на клавиатуре нажмите клавишу
M
. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7.
Создайте дублирующий слой, нажав сочетание клавиш
Ctrl+J(Win)/Command + J(Mac)
. При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8.
Затем нажмите
Ctrl+T(Win)/Command+T(Mac)
, чтоб снова активировать команду
Free Transform
. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9.
Выберите
Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10.
Далее перейдите в меню
View
и выберите
Clear Guides
.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity
) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2.5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Как в Фотошопе CS6 сделать красивый текст
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопросРаботать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Как в фотошопе убрать надпись с картинки: фото пошагово
Часто красивые фотографии портят надписи. Однако этот недочет можно исправить с помощью программы Photoshop. В ней есть множество различных инструментов, благодаря которым можно стереть текст на любом изображении. Сделать это сможет даже новичок, не обладающий профессиональными навыками. Расскажем, как в фотошопе убрать надпись с картинки.
Архивная кисть
Процесс удаления будет зависеть от того, какой по сложности текст нужно убрать. Так, если надпись располагается где-то внизу и буквы небольшого размера, то удалить их будет очень просто.
Для этого нужно придерживаться следующего алгоритма:
- Запустить программу Photoshop и загрузить в нее фото, которое нужно исправить.
- Далее выбрать инструмент «Архивная кисть» и сделать кадрирование изображения, вырезав тот фрагмент, где располагается цифра или надпись.
- Минусом такого способа является то, что после удаления текста, картинка станет меньше, но часто это никак не влияет на ее качество.
Читайте еще: Как сделать светящийся текст в фотошопе
Использовать несколько инструментов
Важно!
Если текст на фото располагается в центре или на значительной части изображения, то просто так обрезать его уже не получится.
Чтобы удалить надпись в этом случае, можно использовать и другие способы. Расскажем, как в фотошопе убрать надпись с картинки еще одним способом, и написать свою.
Работа заключается в следующем:
- Возьмите любой инструмент, с помощью которого можно сделать выделение. Удобнее всего использовать «Лассо», желательно прямоугольной формы.
- С помощью выбранного инструмента обвести область вокруг текста. При этом необходимо располагать выделение как можно ближе к буквам. В таком случае результат получится аккуратным.
- После того, как нужная область будет выделена, кликнуть правой кнопкой мыши, выбрав в открывшемся меню пункт «Выполнить заливку».
- Затем в окне напротив надписи «Содержание» выбрать пункт «С учетом содержимого» и нажать клавишу ОК либо Enter на клавиатуре. После этого надпись должна пропасть.
Такой способ удаления текста отлично подходит в случаях, когда фон на фото более-менее однородный. Но часто на месте удаленного текста появляются недочеты и смазывания.
Их легко убрать надпись с картинки в фотошопе с помощью инструмента «Восстанавливающая кисть»:
- В настройках инструмента нужно выбрать жесткость примерно 20-25%, чтобы сделать переход более плавным.
- Установите нужный размер кисти.
Чтобы удалить появившиеся точки или неровности на фотографии, которые остались после текста, нужно нажать клавишу Alt и, удерживая ее, кликнуть левой кнопкой мыши по тому месту на рисунке, которое будет замещать появившиеся недочеты.
Старайтесь в качестве области-донора выбирать такие места, которые по оттенку очень похожи на то, которое нужно исправить.
Теперь вы знаете, как убрать надпись в фотошопе с картинки и добавить свою.
Читайте еще: Как размыть фон на фото в фотошопе
Удаление текста с помощью инструмента «Штамп»
Алгоритм действий:
- Открыть изображение, с которым нужно работать, в Фотошопе.
- На панели инструментов выберите «Штамп». Для работы лучше использовать мягкую кисть.
- Создание дубликата фонового слоя. Для этого просто перетащите последний вниз окошка со слоями на значок «Создать новый слой». Или просто нажмите комбинацию клавиш Ctrl+J.
- Расположите курсор мыши в той области, которая больше всего схожа с фоном, где располагается текст. Выбранная область станет источником, с помощью которого текст будет удален.
- Отпустив клавишу Alt, просто кликайте левой кнопкой мыши по тексту. Он будет замещаться источником. При выполнении работы нужно обращать внимание на освещение на фото.
- Продолжайте работу до тех пор, пока не будет убран полностью весь текст.
Читайте еще: Как изменить цвет волос в фотошопе
https://www.youtube.com/watch?v=NQFbBBx9NME&t=4s
Совет!
Свет в месте-исходнике должен располагаться в таком же направлении, как и в области, которую нужно исправить.
Чтобы получился качественный результат, не стоит спешить. Если текст занимает слишком много места на фото, то может потребоваться много времени для его полного удаления.
Создать портрет из текста
Как создать портрет из текста
Шаг 1. Обрезка изображения вокруг лица
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией своей фотографии для этого эффекта, а не с исходным изображением, так как первое, что мы сделаем, это обрежем часть его. Чтобы сохранить копию изображения, перейдите в меню File вверху экрана и выберите Save As . Дайте документу другое имя, например «текст-портрет-эффект» или что-то еще, что вам кажется понятным, и сохраните его как Photoshop.PSD файл. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Давайте начнем с кадрирования изображения, чтобы мы могли рассмотреть лицо человека крупным планом. Официальный инструмент Photoshop для обрезки изображений — это инструмент «Кадрирование», но для таких простых культур вы часто обнаружите, что инструмент Rectangular Marquee Tool — это все, что вам действительно нужно. Я собираюсь взять инструмент Rectangular Marquee Tool из верхней части панели инструментов (панели называются «палитрами» в более ранних версиях Photoshop).Я также мог нажать букву M на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент «Прямоугольная область» отлично подходит для простых культур.
Затем, выбрав инструмент «Прямоугольная область», я нажимаю и растягиваю выделение вокруг лица мужчины, начиная с верхнего левого угла и перетаскивая его в нижний правый угол. Если вам нужно изменить положение выделенного фрагмента во время его перетаскивания, удерживайте нажатой клавишу пробела , перетащите выделение в новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать выделение.Я хочу, чтобы выделение было идеальным квадратом, поэтому во время перетаскивания я буду удерживать нажатой клавишу Shift , что придаст форму выделению квадрат. Когда вы закончите, у вас должно быть выделение, которое выглядит примерно так:
Все, что не выбрано, будет мгновенно удалено.
Сделав выбор, перейдите в меню Image в строке меню вверху экрана и выберите команду Crop :
Перейдите в Изображение> Обрезать.
Как только вы выбираете команду «Обрезать», Photoshop обрезает все, что находится за пределами контура выделения, оставляя нам портрет крупным планом:
Остается только область внутри выделения.
Шаг 2. Добавьте новый пустой слой
Если мы посмотрим на нашу панель «Слои» (палитру), мы увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой, названный Background , является слоем, содержащим наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой» на панели «Слои» (палитре).
В окне документа ничего не произошло, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, мы увидим серо-белый узор в виде шахматной доски. Вот как Photoshop представляет прозрачность, и поскольку окно предварительного просмотра не заполнено ничем, кроме этого рисунка шахматной доски, мы знаем, что слой в настоящее время пустой (прозрачный):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: заполните новый слой черным
Затем нам нужно заполнить наш новый слой черным цветом. Поднимитесь в меню Edit вверху экрана и выберите команду Fill :
Выберите команду «Заливка» в меню «Правка».
Это вызывает диалоговое окно «Заливка» Photoshop, дающее нам простой способ залить слой или выделение сплошным цветом или узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем.Выберите Black из списка справа от слова Используйте в разделе Contents вверху диалогового окна:
Выберите «Черный» в качестве цвета заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит «Слой 1» черным цветом. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь не отображается в окне документа цветом заливки:
Фотография временно скрывается за сплошным черным цветом.
Шаг 4. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Для этого нам понадобится инструмент Photoshop Type Tool , поэтому выберите его на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить в наши документы точек типа или области . Тип точки — это основная одна строка текста, обычно заголовок или короткий заголовок.Добавить тип точки так же просто, как щелкнуть инструментом «Текст» в той точке документа, где должна появиться строка текста, а затем добавить текст. Если текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, то обычно лучше использовать точечный шрифт.
Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам нужно убедиться, что весь текст остается в границах документа или в определенной области документ.Поскольку нам нужно заполнить весь документ текстом, нам нужно использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это, перетаскивая текстовый фрейм , который очень похож на такое же базовое выделение, которое мы вытащили ранее с помощью инструмента Rectangular Marquee Tool. . Как только у нас будет текстовый фрейм, любой текст, который мы добавляем, будет заключен внутри фрейма.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, затем перетащите его в самый нижний правый угол документа, чтобы текстовый фрейм охватил всю область документа, когда вы закончите.По мере перетаскивания вы увидите контур текстового фрейма. Так же, как при перетаскивании выделения с помощью инструмента Rectangular Marquee Tool, вы можете изменить положение текстового фрейма при его перетаскивании, если это необходимо, удерживая нажатой клавишу пробела , перетаскивая рамку в новое место, затем отпуская пробел и продолжая тянуть. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя это может быть немного сложно увидеть на маленьком снимке экрана:
Теперь любой текст, который мы добавляем, будет ограничен рамками документа благодаря текстовой рамке.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть текстовый фрейм, мы можем добавить текст. Прежде чем мы это сделаем, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбран инструмент «Текст», панель параметров в верхней части экрана будет показывать различные параметры для работы с текстом в Photoshop, включая параметры для выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. Д. Точные шрифты, которые вам нужно выбрать, будут зависеть от тех, которые вы в настоящее время установили на свой компьютер.Возможно, вам придется поэкспериментировать с этим несколько раз, поскольку выбранный вами шрифт, особенно размер шрифта, будет иметь большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать шрифт небольшого размера. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я собираюсь использовать что-то простое, например Arial Black, и выберу размер шрифта 12 pt, чтобы он оставался достаточно маленьким для сохранения большого количества деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам понадобится белый цвет текста, поэтому, если ваш в настоящее время настроен на какой-либо другой цвет, щелкните образец цвета на панели параметров, который вызовет палитру цветов Photoshop , и выберите белый цвет. По завершении нажмите OK, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть залит белым:
Щелкните образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6. Добавьте текст в документ
Все, что нам нужно сделать, это добавить текст. Как я уже упоминал в начале урока, вы можете персонализировать эффект текстового портрета, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить откуда-нибудь достаточно текста, чтобы заполнить документ. Поскольку для этого урока я использую стандартную фотографию и на самом деле не знаю человека на изображении (хотя я уверен, что он хороший парень, у которого есть много хороших историй, которыми можно поделиться), я просто добавлю несколько стандартных » lorem ipsum «текст-заполнитель страницы.Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, щелкните маленькую галочку на панели параметров:
Щелкните галочку на панели параметров, чтобы принять текст.
Шаг 7. Добавьте маску слоя к текстовому слою
Чтобы превратить наш документ Photoshop, полный текста, в наш текстовый портретный эффект, нам нужно добавить маску слоя к текстовому слою.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, причем наш текстовый слой находится над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои»:
Убедитесь, что текстовый слой выбран (выделен синим) на панели «Слои», затем щелкните значок «Маска слоя».
В окне документа пока ничего не произойдет, но миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя:
Маски слоя по умолчанию залиты белым, что означает, что все на слое полностью видно в документе.
Шаг 8: скопируйте исходное фото на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в только что добавленную маску слоя. Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Вы увидите, что он выделен синим цветом, сообщая нам, что теперь это текущий выбранный слой:
Маски слоя по умолчанию залиты белым, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать весь слой. Вы увидите контур выделения по краям документа, указывающий, что теперь выбран весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретное фото) в память вашего компьютера.
Шаг 9: Вставьте фотографию прямо в маску слоя
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя на текстовом слое на панели «Слои»:
Щелкните миниатюру маски слоя, удерживая нажатой клавишу Alt (Win) / Option (Mac).
Удерживая нажатой клавишу Alt / Option при щелчке по миниатюре маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение прямо в него.Поскольку маска в настоящее время залита белым, окно вашего документа будет заполнено белым. Нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоев имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Изображение теперь вставлено непосредственно в маску слоя на текстовом слое.
Чтобы выйти из маски слоя и вернуться к нормальному виду в окне документа, просто удерживайте Alt (Win) / Option (Mac) еще раз и щелкните миниатюру маски слоя , как и мы сделали момент назад.Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), снова щелкните миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись в наш нормальный режим просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:
Текст маскируется фотографией.
Шаг 10: Дублируйте текстовый слой
Если вы довольны результатами на этом этапе, вы можете пропустить эти последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:
Вы также можете копировать слои, перейдя в меню «Слой», выбрав «Создать», затем выбрав «Слой через копирование», но сочетание клавиш работает намного быстрее.
Изображение станет ярче:
Эффект становится ярче после дублирования текстового слоя.
Шаг 11: Отрегулируйте непрозрачность слоя для точной настройки яркости
Если вы обнаружите, что эффект все еще слишком темный, просто продублируйте текстовый слой во второй раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию Непрозрачность вверху панели «Слои». Чем ниже вы устанавливаете непрозрачность верхнего слоя, тем больше вы позволяете просвечивать нижним слоям, что в этом случае будет иметь эффект затемнения изображения.Я собираюсь снизить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы настроить яркость эффекта.
На этом мы закончили! Вот мой последний эффект Photoshop «текстовый портрет» после настройки яркости с помощью параметра «Непрозрачность»:
Финальный эффект «текстового портрета».
Как сделать надпись на картинке. Как сделать надпись на фото онлайн красивым шрифтом.EffectFree
2 голосаЗдравствуйте уважаемые читатели блога Start-Luck. Иногда очень простые действия доставляют массу неудобств и заставляют человека долго думать: «А как, собственно, решить задачу?». Сегодня мы это обсудим.
Я расскажу вам, как наложить текст на изображение четырьмя способами с помощью программ, которые, как мне кажется, установлены на вашем компьютере — Word, Paint и Photoshop, а также одной очень популярной службы — онлайн-фотошопом. аналог, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого метода и сможете решить, в каком случае тот или иной способ подойдет лучше всего. Ну что, приступим?
Pixlr.
Может быть, вы когда-то слышали или наткнулись на сервис Pixlr.com. . Я писала о нем, когда рассказывала про. Кстати, любой из них поможет сделать надпись на фото, поэтому рекомендую прочитать эту публикацию. Сам продолжаю основную тему и постараюсь описать все достоинства и недостатки.этот метод прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создавать без загрузки дополнительных программ.
Минусы: Я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете, что искать и уже работали с полной версией фотошопа, скорее всего, вы доберетесь до нужных функций, если нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты.Для работы с картинкой вам понадобится Pixlr Editor И не Экспресс, ссылка на него слева.
Теперь откройте изображение. Это можно сделать с помощью функции, которая появляется при открытии окна программы.
Есть второй вариант загрузки картинок. Подойдет, если вы уже закрыли приветственное окно. Это не обязательно перезапустит службу. Просто щелкните файл, а затем щелкните элемент «Открыть изображение».
Вы также можете использовать комбинацию клавиш Ctrl + O.
Как и во многих программах и сервисах, текст добавления текста открывается с помощью значка с большой буквой «А». Затем щелкните в любом месте изображения.
Чтобы добавить текст, вы должны ввести его в появившемся меню. Здесь вы можете выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете? Если да, то нет необходимости читать очередную публикацию из этого блога с подробным разъяснением.Просто щелкните по текстовому слою правой кнопкой мыши и выберите пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит различные настройки — подобрать цвет, установить ширину, жесткость кисти, непрозрачность. Попробуй разобраться в этих кнопках с настоящей кнопкой. Это не трудно.
Никакие логотипы программы и другие водяные знаки не будут отображаться на вашей работе. Это существенное преимущество этого метода перед аналогичными онлайн-сервисами и редакторами.
Полная версия фотошопа
Я уже подробно описывал возможности фотошопа и то, в том числе, и многое другое. Возможности этой программы поистине безграничны. На что только полезность не способна! В опытных руках, знающих свое дело, он превращается в настоящую сокровищницу.
Если вы также хотите научиться пользоваться Photoshop на 100%, я могу предложить вам два учебных курса. Подойдет новичкам, которые еще ничего не знают об этой программе. « Фотошоп для начинающих в видеоформате ».
Для более продвинутых пользователей подойдет больше 100 уроков фотошоп «Эти уроки примечательны еще и тем, что расскажут вам не только о технических моментах, вы узнаете много нового о свете, тенях, важных моментах декора. Все это выведет дизайнерские навыки на новый уровень.
Я расскажу об основных возможностях написания красивого текста в фотошопе Для начала откройте файл.Это можно сделать, перетащив фотографию из папки в рабочее окно программы, используя комбинацию клавиш Ctrl + O или через верхнюю панель инструментов: «Файл» — «Открыть».
Здесь значок для добавления текста обозначается буквой «T» в меню слева, а специальная панель управления настройками открывается сверху. Здесь вам и выбор шрифта, кстати, возможно, вы воспользуетесь моей статьей и размером текста, и его цветом, и дополнительными возможностями.
Все шрифты, отображаемые в программе Photoshop, являются шрифтами, установленными в вашей операционной системе.Хотите добавить новые? Сделать это не так уж и сложно, ссылку на обучающую инструкцию я уже давал.
Нажав сначала на текстовом слое, а затем открыв опцию «Параметры наложения», вы можете легко добавить новые эффекты — плавный переход цвета, узора, тени, обводки и многое другое. Здесь функций в разы больше, чем в урезанном онлайн-сервисе.
Опять же, метод тык или курсы, о которых я вам рассказывал чуть выше, помогают понять, что и в каком случае он применяется.
Осталось только «сохранить как …» Все в той же вкладке «Файл» панели инструментов вверху программы. Кстати, вам может понадобиться переместить текст. Для этого нажмите на инструмент стрелками, он расположен первым. Что ж, воспользуйтесь горячими клавишами Ctrl + T.
Кстати, могу посоветовать вам еще одну статью, которую я написал недавно. Она сказала . На нем все тексты выглядят очень эффектно. Не пропусти.
Word
Не знаю, что может заставить человека целенаправленно открывать Word для создания текста на картинке таким способом, на мой взгляд, намного проще работать с изображением из уже описанных мной способов, но в жизни кто угодно и я долго описываю каждую возможность, которую он предоставляет нам с компьютером.
Вставить картинку в документ также можно, перетащив папку.
Итак, у вас есть возможность открыть вкладку «Вставка» и щелкнуть значок изображения. Откроется стандартный проводник, в котором нужно будет нажать на нужный файл ..
Все в той же вкладке «Вставить» нажмите на букву А, а затем выберите текст написания текста.
Осталось только ввести свой текст и готово.
Для последующей загрузки картинки я бы посоветовал использовать, то есть по фотографиям экрана монитора.
Краска.
Последний способ работы — краска, от которой, по слухам, создатели Windows собираются в ближайшее время отказаться. Нажмите на меню «Пуск», затем нажмите на папку «Стандартные», и я нахожу там нужную программу, которая все еще доступна в этом меню.
После открытия проги открываем нужный файл.
Щелкните значок с буквой «А» и вставьте свою надпись.
Вы можете выбрать шрифт из уже существующих в вашей системе Windows.
Выбор цвета и шрифта — единственные функции, которые доступны при использовании этого метода Работа.
Думаю, нетрудно догадаться, какой метод, на мой взгляд, наиболее приемлем. Изучите фотошоп, познакомьтесь с этой программой хотя бы с помощью обрезанной онлайн-версии. Это откроет много новых возможностей.
Даже если вы никак не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта, ни желания раскрыть дар дизайнера, даже простые задачи лучше, тем не менее, решать со стопроцентной отдачей .
Если у вас есть такая потребность, почему бы не повысить уровень своих знаний в области базовых программ. Photoshop теперь умеет использовать все без исключения. Не оставайся в стороне.
У меня на этом все есть. Не забудьте подписаться на рассылку новостей и группы Start-Luck ВКонтакте . До новых встреч и удачи в начинаниях.
Что делает обычный пользователь, когда документирует Word. Нужно поместить текст на изображение? Правильно, в нем применяются разные графические редакторы от стандартного Paint до мощного Photoshop, и затраченное время и результат могут не порадовать.Но есть несколько вариантов вставки в текст текста в Word, которые будут смотреться оригинально, в самом Word, не прибегая к использованию других программ.
Данная инструкция познакомит с техникой создания любых надписей на изображении.
Способ №1: Текстовый блок
Если вам нужно сделать иллюстрацию обычной пояснительной надписи, то этот способ является наиболее подходящим. Особенность объекта в том, что его можно разместить где угодно.Итак, предположим, что в документе уже есть нужный чертеж и осталось только разместить несколько предложений или список.Как это сделать? Для каждого релиза текстовый редактор Схема разная, но незначительно.
После этого раскроется меню. готовые шаблоны. Там нажмите «Простая надпись» (это будет первый пример в окне).В результате на листе появится рамка с образцом текста.
Затем перетащите получившийся объект на картинку. Для этого наведите курсор на рамку, стрелка изменит вид черного креста. Удерживая левую кнопку, не отпуская ее, переместите блок в желаемое место на картинке.
Пока получается белое поле в черной рамке. Вместо примера текста введите желаемый фрагмент и отформатируйте его в соответствии с вашими требованиями (размер шрифта, цвет, стиль и т. Д.)). Размер блока также изменен. Его можно расширить или уменьшить.
Теперь нам нужно удалить белый фон и обрамление. Для этого просто нажмите на ярлык и перейдите на вкладку «Формат». Положите и щелкните в группе «Стили» на кнопке «Заливка Filight». Вывалится меню где выбрать «Без заливки», и фон выключится.
Осталось снять рамку. В этой же группе нажмите «Контур фигур», а в списке нажмите «Без контура». Команда отключает кадрирование.
Стандартные текстовые инструменты Вы можете создать хорошо оформленную подпись любого цвета, стиля и размера. Это намного удобнее и быстрее, чем использовать графические редакторы.
Способ №2: Объект Vocard
Есть еще один интересный прием создания надписи — вставка объекта Wordart. Фактически, это то же текстовое поле, только с более интересным стилем шрифта (с тенью, отражением, объемом и т. Д.).На вкладке «Вставка» нажмите «Добавить объект Wordart» в виде синей повернутой буквы A.Покажите наглядные примеры. Выберите то, что подходит к изображению, и просто нажмите на образец.
Теперь введите необходимую информацию в блок и перетащите полученный результат на картинку.
Способ № 3: плавный текст
Метод хорош, если изображение целиком используется в качестве подложки.Щелкните правой кнопкой мыши вставленное изображение и выберите в контекстном меню строку «Мигающий текст». Далее нажмите «Текст».
Теперь заполните документ как обычно.В качестве рисунка будет использоваться только фон, а не стандартный белый цвет.
С помощью приемных можно легко составить грамотно оформленный текст на картинке. При этом отпадает необходимость в использовании графических редакторов.
Вставленный в Ворд рисунок иногда нужно как-то обозначить или подписать, а как сделать надпись на картинке в Ворде, мы потом рассмотрим.
В Word есть несколько способов разместить текст поверх изображения. Если вам нужно разместить на рисунке красиво оформленный текст, лучше всего использовать надписи Wordart, а если достаточно обычного текста, следует использовать текстовое поле.
Для вставки надписи Wordart переходим на вкладку «Вставить» , находим объект WordArt и выбираем стиль оформления. После этого на листе появится специальное поле для ввода текста. С помощью меню на появившейся вкладке «Формат» можно произвести дополнительные настройки надписей. После всех настроек и конечного расположения текста на картинке лучше всего их сгруппировать так, чтобы при перемещении картинка сразу перемещалась к ней и надписи.
Для вставки обычного текста поверх картинки в Ворде выберите пункт меню «Текстовое поле» на вкладке «Вставить» в котором выбираете опцию «Простая надпись» . В появившемся поле введите необходимый текст, произведите дополнительные настройки с помощью меню на вкладке «Формат» , в том числе убрав заливку и контур рисунка, а также при необходимости измените цвет и размер текста стандартный метод. После всех настроек желательно также сгруппировать текст и картинку.
Как сделать надпись на фото? В этой статье мы подробно рассмотрим этот вопрос. Создавая уникальные фотографии или картинки, многие пользователи задумываются об их защите. Мы используем сервис PIXLR для создания надписей на фотографиях и других подобных программах.
Зачем делать надпись на картинке и фотоЗдравствуйте, друзья! Какие надписи на фотографиях? Есть основная причина — защита авторских прав или признание автора, бренда.Например, вы сделали свою личную фотографию и хотите подписать ее своим личным именем. Так что вы можете подтвердить, что это всего лишь ваше фото.
Или, например, при ведении блога многие блогеры создают надписи в виде текста на своих уникальных картинках — обычно это домен сайта или имя автора. Так люди найдут ваши фотографии в Интернете и узнают вас. Они также могут перейти на ваш сайт или в блог.
Если вы задумались, как сделать надпись на фото, эта статья будет вам полезна.Ниже мы обращаемся к практике сервиса Pixel online и нескольких программ, которые будут создавать надписи на фото и не только.
Как сделать надпись на фото
Надписи на фото сделаны просто. В этом разделе статей будут даны простые советы, с помощью которых вы сможете сделать это быстро:
- Выберите шрифт для текста. Вы можете использовать стандартные шрифты в сервисе PIXLR и других программах.
- Выбираем программу, сервис для создания надписи.Много их. Но мы разберем те, которые новички смогут быстро освоить. Например, Pixlr онлайн на русском, фотошоп и так далее.
- Создадим надпись и сохраним фото с надписью на компьютере. Для каждой услуги и программы можно выбрать разный формат Сохранение фотографий и картинок. Например, в форматах JPEG, PNG, GIF и др.
Вопрос, как сделать надпись на фото, в полной мере сможет на практике далее в статье.
Как сделать надпись на фото с помощью сервиса PixLRИтак, создайте надпись на фото с помощью сервиса PIXLR. Этот сервис пишет статьи в моем блоге. Например, такие как (, и).
Откройте этот графический редактор в браузере по этому адресу — Pixlr.com. Затем щелкните раздел в редакторе «Язык», чтобы выбрать английский язык из списка. И приступаем к работе. Нажмите кнопку «Загрузить изображение с компьютера» (Экран 1).
Выберите фото или обои рабочего стола.
Затем нажмите «Открыть», чтобы фотография загрузилась в сервис. Далее в самом редакторе есть кнопка «А», с помощью которой можно добавлять текст на фото, а именно надписи. Щелкаем мышкой по картинке в произвольной области, куда мы хотим добавить надписи. И нажмите кнопку выше (Экран 2).
После чего появляется панель добавления текста. В нем можно написать любой текст или добавить адрес вашего сайта (блога).Измените шрифт и размер текста. После этого подтвердите операцию кнопкой «ОК».
Как видно из результата выше, добавилась надпись на фото. Следует отметить очень важную деталь. При использовании этой услуги отключите рекламный блок в браузере (если есть), чтобы PIXLR работал правильно.
Как сделать надпись на картинке в других программахИтак, есть программы, которые помогут создать надпись на картинках и фотографиях.Это Photoshop и программа Paint, в которой есть все пользователи компьютеров.
Подробно разбирать фотошоп не будем. Поскольку надписи в нем создаются по аналогии, как и на сервисе PIXLR. А PAINT еще быстрее создаст вам надпись на картинке.
Щелкните изображение правой кнопкой мыши и выберите элемент из меню «Изменить» или «Открыть с помощью», чтобы запустить эту программу (экран 3).
Когда изображение отобразится в программе, щелкните значок «A» и установите текст в любой области фотографии.Затем напишите его и измените цвет, размер, шрифт текста и так далее.
Чтобы сохранить измененную фотографию, нужно в верхней части файла нажать «Файл», «Сохранить как» и выбрать формат изображения. После этого сохраняем ваше фото с надписью на компьютере. Эти программы бесплатны и ими может легко воспользоваться новичок.
По сути, логотип — это обычная картинка. Наложить логотип означает наложение картинки на картинку. В первую очередь нужно потом наложить его на фото.Затем запустите на своем компьютере любой редактор или программу. Например, тот же Pixel. Весь процесс наложения логотипа на картинку мы покажем Pixel Service. Готовую картинку с надписью или фото открывайте в этом сервисе. Затем нажмите кнопку «Файл» и «откройте» в нем. После этого вы можете выбрать логотип компьютера.
Также можно нанести логотип на картинку, фотографии с помощью других программ и сервисов. Например, в фотошопе. А как наложить картинку на картинку в онлайн программе PIXLR показано в статье блога.
ЗаключениеЭта статья помогла разобраться с вопросом, как сделать надпись на фотографиях, картинках и нанести на нее логотип. Эта информация понадобится многим новичкам, впервые столкнувшимся с этой проблемой. Эти инструменты, которые мы рассматриваем, понадобятся блогерам, фотографам для защиты своих картин и авторских прав от пиратства в Интернете. Ведь многие в интернете зарабатывают, а надписи на фото и картинках будут, как раз кстати.Спасибо за внимание!
Получайте новые статьи в блоге прямо по почте. Заполните форму, нажмите «Подписаться»
Поскольку мы живем в период расцвета социальных сетей, нам часто приходится сталкиваться с вопросом — как сделать надпись на фото. И это совсем не удивительно, ведь ежедневно миллионы пользователей выкладываются во всевозможные сообщества и на своих страницах десятки фотографий.
В данной статье будут рассмотрены наиболее популярные способы создания надписей на фото.
Делаем надпись на фото в Paint.
Этот способ создания надписи на фото является наиболее распространенным и простым, так как программа «Paint» уже предустановлена на всех компьютерах / ноутбуках с операционной. система windows, то есть она идет со стандартными программами.
Он довольно прост в освоении и позволяет пользователям выполнять «стандартные» действия с изображениями.
1. Для создания любой надписи на фото нужно запустить программу.Найти его очень просто: зайдите в меню «Пуск», нажмите на надпись «Все программы», затем откройте папку «Стандартные». В нем вы найдете значок «палитра с кисточкой», а рядом будет надпись краской. Нажмите здесь.
2. Откроется окно программы. Вы можете перетащить на него нужное изображение или открыть его через сам редактор. Для этого нажмите на синий прямоугольник, расположенный слева в верхнем углу Windows, и выберите опцию «Открыть».
После этого остается только выбрать изображение.
3. После того, как вы обнаружили фотографию и внесли другие изменения, например, вы можете приступить к созданию надписи. Для этого нажмите на букву «А» и выберите нужный цвет.
4. Нажав правую кнопку мыши, выделите ту часть изображения, которую хотите написать. Выберите шрифт и размер. После нажатия на надпись «Прозрачный» (этот параметр позволит создать надпись на самой фотографии, не перекрывая ее).
Если что-то не получается с первого раза, или вам просто не нравится выбранный шрифт, вы легко можете удалить надпись (оставаясь в режиме письма) или изменить ее.
5. Сохраните измененное изображение.
Надпись на фото в Faststone Image Viewer.
Этот способ сопряжен с некоторыми трудностями, особенно если вы новичок. Но эта программа настолько «многофункциональна» и с простым интерфейсом, что опрометчиво, вы будете только ею пользоваться.
1.Сначала скачайте программу (желательно с официального сайта продукта) и установите на свое устройство.
2. Открыть. Выберите вкладку File, а в ней опцию Open укажите нужное изображение.
3. Теперь, когда ваша фотография отображается в окне программы, щелкните вкладку «Правка» и выберите параметр «Рисование».
4. У вас будет большое окно. В нем нужно нажать на букву «А». После этого вы увидите Параметры внизу страницы.Снимите флажок с параметра Background.
5. Выделите область, на которой будет создана надпись. Сверху у вас есть дополнительное меню, позволяющее выбрать шрифт, изменить его размер и цвет.
Остановите нужные вам параметры и начните запись.
6. Не выходя из режима, вы можете установить «прозрачность» вашего текста, перетащив ползунок, расположенный рядом с надписью «Прозрачность». Кроме того, вы можете перемещать свою надпись на фотографии и изменять ее «размер».
7. После выполнения всех «процедур» не забудьте сохранить изображение. Для этого нажмите кнопку «ОК», а затем в главном окне программы нажмите синий значок.
Теперь вы знаете, как сделать надпись на фото.
Как сделать рисунок с надписью в фотошопе
Сегодня я расскажу, как сделать картинку с надписью. Инструментом в этом случае будет известная программа Photoshop. Вам не нужны глубокие знания и практика с этим редактором.Достаточно внимания при чтении инструкции. Итак, дальше вы узнаете, как сделать рисунок с надписью.Подготовка
В первую очередь позаботьтесь о доступности программы на вашем компьютере. Рекомендуется использовать последнюю версию. Но если его нет, используйте. В качестве изображения, с которым мы будем работать, нам нужно подобрать фото. В этой статье я воспользуюсь классическим методом добавления надписи. Поэтому для начала можно работать без фона, а потом добавить текст к нужному изображению.
Инструкции
Чтобы добавить надпись к картинке, вам нужно будет нажать всего несколько кнопок. Будет сложнее настроить цвет и общий вид текста. Чтобы сделать картинку с надписью, воспользуйтесь инструментом «Текст» (горячая клавиша «T»). Выбрав его, обозначьте область ввода данных и только после этого приступайте к написанию текста. Сверху вы можете выбрать шрифт для письма. Цвет подбирается стандартным методом. Следует отметить, что шрифты скопированы из операционной системы.
Эффекты
Сам текстовый инструмент не имеет настроек для дополнительных эффектов. Но нам это не нужно, потому что в параметрах слоя их предостаточно. После того, как вы добавите нужную надпись, можно приступать к ее украшению. Щелкните правой кнопкой мыши текстовый слой и выберите первый элемент («Параметры наложения»). Здесь вы увидите новое окно с множеством различных настроек, с помощью которых вы можете добавлять эффекты. Например, вы можете выбрать тень или внешнее свечение. У каждого параметра свои настройки.Так вы сможете гибко управлять всеми эффектами. Чтобы использовать такие инструменты, как фильтры, вы должны сначала растрировать слой с текстом. Для этого достаточно щелкнуть правой кнопкой мыши по надписи и выбрать пункт «Растрировать».
Добавление готовых надписей
Ранее вы научились писать надпись на фотографии, теперь рассмотрим случай, когда текст нужно перенести с другой картинки — это будет немного сложнее, так как у вас вырезать область с надписью.В этом случае особые трудности возникают при удалении лишних частей старого фона с букв, имеющих огрубевшую форму. В таких ситуациях рекомендуется использовать инструмент «Перо» (P). Это позволяет сделать точный выбор формы. Далее вам останется только вырезать надпись и наклеить ее на новый рисунок.
Если вам не подходит размер текста, вы можете использовать такой инструмент, как «Свободное преобразование». Чтобы запустить его, нажмите сочетание клавиш Ctrl + T на клавиатуре.Затем растяните или уменьшите размер текста. При изменении размера нужно нажимать клавишу Shift, чтобы сохранить пропорции.
Заключение
В новой версии программы Photoshop реализована функция создания трехмерных слоев, где можно создавать очень сложные эффекты. При этом есть возможность работы с текстом. Если вы новичок, то на первый взгляд все кажется слишком сложным. Но со временем вы сможете полностью использовать потенциал программы.Надеюсь, вы поняли из этой статьи, как сделать картинку с надписью.
Как написать на фото. Как сделать надпись на фото или картинке
Остановитесь на минутку, мне нужно поправить вас на память!
Доброго времени суток, дорогие читатели!
Иногда нужно нанести надпись на картинку или фото. Для этого существует множество программ — графических редакторов, которые помогут в этом деле.Например, стандартная графическая программа Paint. Эта программа по умолчанию установлена на компьютерах всех пользователей. Откройте изображение в этой программе и сделайте надпись.
Но бывает, что хочется быстро сделать надпись на фото, а разбираться в графических программах не хочется, так как некогда. Например, Фотошоп — сложная программа, пока человек не начнет разбираться, потребуется время. А надпись нужно делать быстро, а главное сейчас. А пока ты новенький.Что делать?
Теперь этот вопрос с доступностью доступного интернета решается легко и быстро. Есть так много бесплатных онлайн-редакторов, которые легко справятся с этой задачей. В этом случае ваши действия будут минимальными, а работа над сервисом интуитивно понятна.
Для примера возьмем вот такую услугу: effectfree.ru
Преимущество данной услуги в том, что ею может воспользоваться пользователь Интернета, не особо владеющий компьютером, то есть новичок. Везде написаны подсказки, так что ничего сложного.На мой взгляд, очень удобный сервис. Я рад, что эта услуга доступна для пользователей, которые выходят в Интернет с мобильных телефонов, смартфонов и планшетов.
Если вы начинающий блогер и вам нужно быстро сделать надпись на картинке, то этот способ сэкономит время. Ведь есть гораздо более важные вещи, которые нужно контролировать, например, анализировать состояние.
Мы попадаем в сервис, где в режиме онлайн можно выполнить множество необходимых нам операций. В этом случае нам нужно наложить текст на изображение или фотографию и, следовательно, перейти к этому пункту.
Вы попадете на страницу, где доступны два варианта: загрузка с компьютера или ссылка на изображение с веб-сайта.
Изображение загружено, и вы можете управлять им. Когда изображение загружено — можно наносить любую нужную нам надпись. Для справки есть простой и удобный интерфейс.
Например, загрузите это изображение сюда. Маленькое приключение инопланетян в Российской лаборатории антинаучных исследований:
Следует соблюдать только пошаговые инструкции, чтобы получить быстрый результат.
Вам нужно написать нужный вам текст. Вы можете выбрать нужный шрифт. Образец шрифта прилагается. Вы можете выбрать любой цвет метки, панель находится справа.
Также можно установить желаемый наклон и размер этикетки. С помощью стрелок вы можете разместить текст там, где это необходимо. Кроме того, можно сделать тень.
Вот и получилось в итоге не хитрые манипуляции:
Вот и все.На самом деле сделать надпись на фото или картинке не так уж и сложно.
Понравилась информация? Поддержите Интернет-капусту, нажмите:
Вы хотите красиво подписать свои фотографии, но не знаете как? Подскажу два простых способа Как сделать надпись на фото:
1. Надпись в Краска .
2. Надпись в фотошопе .
Сделать надпись на фото в Paint .Шаг 1 . Находим нужный образ и радуемся ему правой кнопкой мыши мышь. Выберите столбец — Открыть с помощью краски. Подбираем желаемый цвет меток в разделе. «Палитра» ( Рис.1 ) .
Шаг 2 . В верхнем меню « Картинка » снимаем галочку « непрозрачный фон». Выбрать инструмент « Надпись » (рис.2).
Шаг номер 3 .Выделите область, на которой хотите сделать надпись. Появится таблица со шрифтами, размером. Если нет, пройдите и поставьте галочку « Посмотреть » à « Панель текстовые атрибуты ». Выбираем необходимые параметры для нашей надписи и производим щелчок левой кнопкой мыши в любой области изображения (рис.3).
Шаг номер 3 . Получив надпись на фото, нажимаем « File» -> « Сохранить как «, при этом выбираем формат, в котором хотим сохранить изображение, записываем имя файла и выбираем место, куда сохранить.(Рис.4).
Шаг 1 . Перед тем как начать нужно установить Photoshop . Сделаем прозрачный выпуклый текст. Щелкните изображение правой кнопкой мыши, выберите «, чтобы открыть с помощью » -> « Photoshop (если он у вас не установлен, он не будет в списке).Выберите инструмент « Text » или « Horizontal Type Tool » (если вы установили английскую версию). Набираем текст, выбираем размер, цвет и желаемый шрифт (рис. 1).
Шаг 2 . В меню выберите « слоев, » -> « Stamping «. При этом мы должны встать на слой, с которым нам нужно работать. В правом нижнем углу он выделен синим цветом (рис.2).
Шаг номер 3 .После нажатия «Тиснение» результат будет виден, после чего нажмите «Да» и сохраните наши изображения (« Файл » -> « Сохранить как ») Или можете поэкспериментировать с опциями и настройками. Далее делаем прозрачный текст (справа два значения по 100% каждое, берем второе значение и настраиваем прозрачность). действия не забудьте сохранить свое изображение.
Вы можете распечатать текст на фотографии или картинке в бесплатной программе, которая встроена в систему Windows. Он называется Paint и может быть открыт через Пуск — Все программы — Стандартные — Paint.
Вот как это выглядит:
Для начала нужно открыть на нем фото или изображение, на котором вы хотите нанести надпись.
Если у вас установлена старая версия Paint, то вверху слева будет надпись «Файл». Щелкните по нему и выберите из списка «Открыть».
А если у вас новая версия Paint, нажмите на маленькую кнопку со стрелкой вверху слева.
Откроется список. Выберите «Открыть».
Появится небольшое окно. В нем вам нужно найти и выбрать изображение или фото, к которому вы хотите добавить текст. Обычно компьютер «предлагает» это сделать в папке «Изображения» (Мои рисунки). Но вы можете выбрать любое другое место. Для этого используйте левую часть окна.
Когда вы откроете нужное место и найдете картинку (фотографию), дважды щелкните по ней левой кнопкой мыши, чтобы открыть ее в Paint.
Чтобы быстрее найти нужное изображение, щелкните правой кнопкой мыши внутри окна (в белой части), выберите в списке пункт «Вид» и выберите «Крупные значки» или «Эскизы страниц».
Теперь, когда изображение открыто в программе, вы можете набрать на нем текст. Для этого нажмите на инструмент «Текст».
Добавление надписей к изображению — одна из простых операций, которые можно выполнить в графическом редакторе. В зависимости от того, какой результат вы хотите получить, вы можете наложить текст на само изображение, на широкую монохроматическую рамку, созданную вокруг изображения, или на диалоговое окно, подобное тем, которые используются в комиксах, чтобы указать персонаж, произносящий реплику.
Вам понадобится
Инструкция
Чтобы создать надпись в диалоговом окне пузыря, примените инструмент Custom Shape Tool. На панели настроек щелкните значок режима Fill Pixels. Разверните список фигур и выберите фигуру «Разговор» или «Мысль».
Щелкнув цветной квадрат на палитре инструментов, выберите цвет, которым будет заполнен пузырек диалогового окна. Используя параметр «Слой» из группы «Новый» меню «Слой», создайте новый слой и нарисуйте на нем форму выбранной фигуры.Для этого перетащите указатель курсора вниз и вправо, удерживая левую кнопку мыши нажатой.
С помощью параметра «Символ» в меню «Окно» откройте палитру шрифтов и выберите в ней шрифт, стиль, размер и цвет. При необходимости вы можете изменить эти настройки. Нажмите на текстовое поле и сделайте надпись . Если текст не полностью помещается в рамку, уменьшите размер шрифта, отрегулировав его на панели настроек в главном меню или в палитре символов.
Иногда приходится подписывать фотографии.Часто это делается для защиты изображения от копирования в сеть. Как сделать надпись на фото — вопрос с довольно простым ответом. Мы предлагаем использовать три простых способа. На вашем компьютере должно быть три программы. По крайней мере — краска. Прозрачную выпуклую надпись попробуем сделать в фотошопе. И окончательным решением проблемы, как это сделать, станет Picasa.
Метод первый
Paint — простейшая программа, не требует установки как таковой и каких-либо дополнительных модулей.Это программное обеспечение входит в стандартный комплект системы. Давай приступим к работе. Запустите программу. В меню «файл» выберите строку «открыть». В открывшемся окне укажите путь к изображению, на котором вы собираетесь сделать надпись. После того, как фотография будет размещена на рабочем столе программы, выберите цвет букв в меню «Палитра». Отображается не только в верхней панели программ, но и внизу. Следующим шагом будет удаление «непрозрачного фона» в меню «рисование». Значок с буквой «А» на панели инструментов обозначает работу с текстом.Нажимая на эту букву, вы можете легко выбрать ее наклон и толщину линий. После нанесения надписи готовый файл необходимо сохранить в любой выбранной папке.
Второй способ
Более мощная программа Adobe Photoshop, которую вы можете использовать как для установки на жесткий диск компьютера, так и в онлайн-версии. Такую простую операцию, как сделать надпись на фото, можно усложнить, выбрав функцию выпуклого текста. Выглядит намного интереснее обычного классического шрифта.Первые шаги работы с программой идентичны первым шагам предыдущего метода. То есть вам нужно открыть файл изображения в Adobe Photoshop и нанести текст на фото, предварительно выбрав раздел меню под значком с буквой «Т» в левой части окна. Шрифт и размер можно изменить сразу, но цвет в данном случае для нас не принципиален, так как мы договорились сделать надпись в фотошопе прозрачной и выпуклой. Для этого перейдите в меню «Слой», затем «Тиснение».Одно отступление: текстовый режим должен работать до тех пор, пока вы не закончите писать. И так далее. В меню «Emboss» установите необходимые вам настройки. Осталось только установить прозрачность текста. Для этого в крайнем левом меню выберите значок заливки и установите для него параметр «ноль». Все. Файл можно сохранить.
Третий способ
Вариант создания надписи на фотографии в Picasa подойдет вам, если вы не хотите возиться со сложным, умным, интересным и многофункциональным Photoshop.Программное обеспечение для изображений от Google бесплатное. Picasa проста в использовании, почти интуитивно понятна. Повторите первые шаги двух предыдущих методов: откройте файл и поместите в него текст. Сделайте это с помощью значка «ABC» в меню слева. Нажав на нее, вы включаете приложение текста. Сохраните получившееся фото с надписью.
Как видите, надпись на фото в Photoshop, Paint или Picas сделать довольно просто. Но, несмотря на простоту применения, это один из способов защитить свои изображения от кражи в Интернете.После нанесения логотипа, девиза или названия сайта вы можете смело размещать фото на своем веб-ресурсе.
Сделайте надпись на песке в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы научитесь создавать текст на песке, используя стандартные стили слоя. Мы будем использовать смарт-объекты, чтобы вы могли легко заменять текст, и вам не нужно было создавать стили слоя каждый раз, когда вы меняете текст. Вы также можете заменять элементы сцены и т. Д. Надеюсь, вам понравится этот эффект.
Окончательный результат
Шаг 1
Сначала откройте исходное изображение бикини, которое мы используем в качестве фона для создания эффекта.Конечно, вы можете создать свой собственный песочный фон или выбрать одну из текстур песка, скачав ссылку в начале этого урока, на ваше усмотрение. Единственное, не забывайте, что чем проще фактура, тем лучше, следовательно, никаких фактур с песчаными дюнами.
Шаг 2. Заливка по содержимому (Content-Aware Fill)
Чтобы скрыть лишние элементы фона и оставить только верх бикини, я использовал инструмент Content Filling (Content-Aware Fill) , это относительно новый инструмент в Photoshop (этот инструмент появился в Photoshop, начиная с версии CS5).Так что выделите элементы, которые хотите скрыть. Затем выберите Редактирование — Заливка (Правка> Заливка) и в раскрывающемся меню выберите Заполнение с учетом содержимого (с учетом содержимого). Умная заливка на основе содержимого — самый простой способ заполнить пустоты.
Повторите весь процесс, сначала создайте выделение, а затем примените Заливку на основе содержимого (Заливка с учетом содержимого), чтобы скрыть нижнюю часть бикини, а также морскую ракушку.
Если у вас нет новой версии Photoshop, в которой есть инструмент Заливка на основе содержимого (Заливка с учетом содержимого), то вы можете использовать инструмент Штамп (Инструмент клонирования штампа), чтобы скрыть лишние элементы. сцены.
Шаг 3
На этом шаге я изменю цвет песка, насыщенность, яркость, а также контраст. Для этих целей я использовал корректирующие слои. Примените следующие корректирующие слои с настройками, показанными на скриншотах ниже:
Step 4
Теперь перейдите к маске корректирующего слоя Hue / Saturation (Hue / Saturation) и с помощью черной кисти скройте коррекцию этого корректирующий слой в области бикини, потому что нам нужно только изменить цвет и насыщенность песка.Затем проделайте то же самое с корректирующим слоем. Цветовой баланс (Цветовой баланс).
Шаг 5. Добавьте текст и стили слоя
В этой части урока мы создадим текст на песке, используя стили слоя и умные фильтры. Итак, давайте добавим текст. Я использовал шрифт Biffe’s Calligraphy, который вы можете скачать по ссылке в начале этого урока.
Шаг 6
Преобразуйте текстовый слой в смарт-объект, для этого щелкните правой кнопкой мыши текстовый слой и в появившемся окне выберите опцию Преобразовать в смарт-объект (Преобразовать в смарт-объект) , поэтому мы можем редактировать и изменять текст после добавления стилей слоя и фильтров.Назовите этот слой «Песочный текст 1»; Затем продублируйте этот слой. Назовите дублированный слой текстом «текст песка 2».
Step 7
Временно отключите видимость слоя с текстом «песочный текст 2». Затем добавьте следующие стили слоя к слою «текст с песком 1»: Shadow (Drop Shadow) (# 939090), Inner shadow (Inner Shadow) (# 4f471b), External Glow (Outer Glow) ( # fff0d8), Internal Glow (Inner Glow) (dccfad) и Stamping (Bevel and Emboss).
Step 8
Для стиля слоя Stamping (Bevel and Emboss) (#dccfad и dccfad) я использовал песочный узор. Песочный узор (sand.zip) вы найдете в архиве с материалами к уроку.
Step 9
Включите видимость слоя с текстом «песочный текст 2». Для этого слоя примените следующие стили слоя для создания текста на песке: в настройках наложения уменьшите значение Заливки (Заливка) до 0%, а также примените стиль слоя Внешнее свечение (Внешнее свечение) (# a89f86) и Stamping (Bevel and Emboss) (# ffe8c3 и # 3a2e0d).
Результат должен быть как на скриншоте ниже или примерно таким же, в зависимости от выбранного вами шрифта и, конечно же, от размера шрифта.
Step 10
Итак, мы создали текст на песке, который можно редактировать одним щелчком мыши. Теперь вы можете изменить текст, вы также можете добавить другие элементы сцены, например, дополнительные объекты или даже выбранные изображения. Например, я добавляю морскую звезду внутрь смарт-объекта. Дважды щелкните миниатюру слоя «текст с песком 2», чтобы открыть смарт-объект.Внутри смарт-объекта вставьте изображение морской звезды. Вырежьте морскую звезду, удалив фон. Уменьшите значение Fillings (Fill) для слоя с морской звездой до 0%, а затем добавьте стиль слоя Stroke (Stroke) 3px. Чтобы увидеть результат, нужно сохранить смарт-объект, а затем закрыть его. Вы также можете использовать другие изображения морских звезд или добавить любое другое изображение по своему вкусу.
Step 11
Теперь, чтобы сделать наше изображение более интересным, вы можете добавить изображение морской звезды поверх песчаного контура звезды, как показано на скриншоте ниже.К слою с морской звездой добавьте стили слоя Shadow (Drop Shadow) (# 2c1709) и Stamping (Bevel and Emboss) (#ffffff и # 1e1806), чтобы морская звезда выглядела более реалистично.
Результат должен быть как на скриншоте ниже.
Step 12
В качестве последнего штриха давайте добавим немного пены, чтобы создать ощущение морского пляжа. Сначала вырежьте морскую пену, удалив фон. Во-вторых, нам нужно отрегулировать цвет и яркость пены в соответствии с текстурой песка.Для этого добавьте к слою пены корректирующие слои. Hue / Saturation (Hue / Saturation) и Brightness / Contrast (Brightness / Contrast) в качестве обтравочной маски. Чтобы создать обтравочную маску, щелкните правой кнопкой мыши на корректирующем слое и в появившемся окне выберите опцию Create clipping mask (Create Clipping Mask).
Step 13
Затем к слою пены добавьте следующие стили слоя: Shadow (Drop Shadow) (# 0e0e0e) и Stamping (Bevel and Emboss) (#ffffff и # 121212).
И мы завершили урок! Вы можете использовать этот эффект, например, для создания пляжных флаеров или поздравительных открыток. Надеюсь, вам понравился этот урок.
Окончательный результат
Автор : psddude
Как добавить текстовое наложение к фотографиям: краткое руководство и немного вдохновения
Вы когда-нибудь задавались вопросом, как другие создают эти идеально подобранные истории в Instagram? Вы знаете одно: слайды с красивыми шрифтами, минималистичными коллажами и последовательной цветовой схемой.Ответ в том, что они используют внешнее приложение.
Хотя платформы социальных сетей позволяют вам немного редактировать и выбирать из нескольких шрифтов для текстов, вам нужно использовать более крупный набор инструментов, чтобы получать эти профессионально выглядящие сообщения.
Шрифты в приложении для социальных сетей могут хорошо подойти для быстрой публикации, но как насчет того, чтобы сделать что-то более сложное? Будь то свадебные фотографии, реклама вашей компании или подборка снимков из отпуска вашей мечты, вы можете сделать специальные публикации еще лучше, добавив идеальный текст.
Добавление текста в сообщение — одно из самых простых, но наиболее эффективных изменений, которые вы можете внести. Прежде чем мы перейдем к практическим рекомендациям, давайте посмотрим на «почему» и «что».
Во-первых, используйте текст, чтобы сделать заявление. Дайте зрителям быструю подпись, которая подсказывает им содержание фотографии.
Затем сделайте так, чтобы текст выглядел хорошо. Используйте шрифты и цвета, которые хорошо контрастируют с вашим фоном, и поиграйте с размером букв, используя большие шрифты для плаката и более мелкие шрифты для подробных описаний.
Независимо от того, какую публикацию вы публикуете, начните с этих шагов. Затем мы познакомимся с некоторыми забавными способами использования текстов в различных типах контента.
Откройте мобильное приложение Picsart и щелкните фиолетовый знак плюса внизу экрана, чтобы начать новый проект. Откроется ваша библиотека фотографий, и вы сможете выбрать фотографию, с которой хотите работать.
2. Выбрав фотографию, прокрутите вправо в меню внизу экрана, пока не найдете значок «Текст» и щелкните по нему.
3. На экране появится курсор, и вы сможете начать вводить текст. Не беспокойтесь о том, что курсор находится посередине вашей фотографии. В следующих шагах вы сможете перемещать и изменять размер текста. Закончив ввод, нажмите значок галочки в правом верхнем углу экрана.
4. Теперь определитесь со шрифтом. Этот параметр будет автоматически выделен, поэтому все, что вам нужно сделать, это прокрутить вправо в меню внизу экрана и попробовать разные варианты.
5. Измените размер текста по мере необходимости, перетаскивая пальцами углы текстового поля.
Полужирный шрифтТеперь пришло время поднять наши творческие способности на новый уровень с помощью некоторых из более совершенных инструментов. Начнем с смелого туристического плаката.
6. Выполнив шаги 1–5, выберите «Цвет» в меню внизу экрана. Вы можете выбирать между телами, градиентами и текстурами. Для этого конкретного образа мы рекомендуем сплошные цвета, которые не будут выглядеть слишком загруженными на фотографическом фоне.
7. Стремитесь к хорошему балансу. Если ваш текст, даже если он большой, плохо заполняет холст, попробуйте изменить интервал между буквами. Выберите параметр «Интервал» на панели инструментов в нижней части экрана и используйте ползунок символов, чтобы добавить немного воздуха между буквами.
8. Когда вы закончите с одним текстом, нажмите «Применить» в правом верхнем углу. После этого вы не сможете редактировать это конкретное текстовое поле, поэтому будьте готовы. Тем не менее, вы всегда можете щелкнуть стрелку отмены в верхней части экрана, чтобы удалить последнее изменение.Вы можете добавить столько текстовых полей, сколько захотите, поэтому, если вам есть что сказать, сделайте это сейчас. Если вы закончили, перейдите к шагу 13, чтобы получить советы по сохранению изображения.
ПродамСделайте публикации своей компании более профессиональными, добавив текст в наше приложение. У вас распродажа? Открываете новый магазин? Сделайте свое объявление стильно.
9. Выполнив шаги 1-5, выберите «Цвет» в меню внизу экрана. Мы рекомендуем сплошные цвета для более изысканного вида и градиенты, если вы хотите создать более забавную атмосферу.Просто не забывайте поддерживать хороший контраст с фоном. Если вам нужно вдохновение, вы можете попробовать различные текстовые эффекты, щелкнув значок «Стили» и поиграв там с предустановленными параметрами.
10. Используйте инструмент «Изгиб», чтобы изгибать текст вокруг важных частей изображения. Используйте ползунок, чтобы увеличить или уменьшить кривую букв.
Виртуальный альбомНекоторые картинки просто важнее других.Увековечивая свой важный день в социальных сетях, добавьте свое сообщение идеальным шрифтом и выведите свой пост на новый уровень.
11. Выполнив шаги 1-5, измените оттенок букв с помощью инструмента «цвет». Для сообщений такого типа придерживайтесь нейтральных тонов или цветов, которые можно найти в других местах композиции.
12. Если у вас возникли проблемы с выделением текста на фоне, используйте инструмент «Выделение». Вы можете изменить цвет основы для букв или даже сделать текстуру или градиент.Используйте ползунок непрозрачности, чтобы настроить прозрачность. Уменьшение непрозрачности может помочь подложке для букв слиться с вашей фотографией. Наконец, выберите закругленные или квадратные углы выделения, щелкнув значок с изогнутой линией в правой части панели инструментов.
Поддержка социальных сетей13. Когда ваш проект будет готов, легко экспортируйте его, щелкнув стрелку загрузки в верхней части экрана. Когда вы это сделаете, изображение будет сохранено на вашем телефоне.
14. Вам также будут предоставлены дополнительные параметры в нижней части экрана, что упрощает быструю отправку сообщений в определенные приложения.
Создавайте со скоростью культурыPicsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart — это не только крупнейшая в мире платформа для творчества, с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц; мы также самые быстрорастущие.Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Дайте волю своему творчеству и обновите до Gold , чтобы получить премиальные привилегии!
Как создать водяной знак: быстрый и простой способ защитить ваши фотографии
Любите их или ненавидьте, добавление водяных знаков к вашим фотографиям — это способ помешать людям делиться вашими фотографиями в Интернете без должного признания.Квалифицированные фотографы и Google могут стереть некоторые водяные знаки, но водяные знаки помогут предотвратить кражу ваших работ ленивыми ворами изображений, а также упростят просмотр для зрителей того, кто сделал это фото.
Ниже вы найдете несколько различных методов добавления водяного знака к изображению, от простых до сложных, которые вы можете использовать, чтобы убедиться, что ваши фотографии хотя бы в некоторой степени защищены от самостоятельной жизни без людей. зная, что они твои.
Быстрый и бесплатный путь
Самый дешевый способ добавить некоторую форму авторских прав к вашему изображению — использовать текстовый инструмент в любой программе для редактирования фотографий (черт возьми, даже Microsoft Paint сделает эту работу) и пометить свое имя на нем.Вы можете сделать это незаметно, написав его в углу мелким шрифтом, или вы можете наклеить его на всю фотографию. Нарисуйте вокруг него рамку, раскрасьте, используйте необычный шрифт — все зависит от вас. Этот метод может показаться непривлекательным, но он прост, и вам не нужно покупать какое-либо модное программное обеспечение. Фоторедакторы с массовым нанесением водяных знаков будут работать быстрее, но если вы просто хотите нанести водяной знак на пару снимков, у вас, вероятно, уже есть программа, которая будет работать. Если вам нужен более чистый подход, отметив сразу несколько изображений, или если у вас уже есть программа для редактирования фотографий, читайте дальше.
Вы можете наложить текст на изображение, чтобы создать водяной знак с помощью Microsoft Paint, но это будет некрасиво.Онлайн-инструменты для создания водяных знаков
Еще один простой способ нанести водяной знак на фотографию — использовать онлайн-инструмент, например PicMarkr. Загрузите до пяти фотографий или загрузите их с Flickr или Facebook, а затем выберите один из трех вариантов водяных знаков (текст, изображение или мозаика). В то время как текстовый водяной знак аналогичен ранее описанному, водяной знак изображения помещает другое изображение (например, логотип) поверх оригинала (вам необходимо изменить его размер заранее).Проблема с использованием PicMarkr для создания водяного знака изображения заключается в том, что он не позволяет вам выбирать непрозрачность вторичного изображения, поэтому вы не можете смешиваться с исходной фотографией. Третий вариант, мозаичный водяной знак, просто накладывает текст или изображение на всю картинку.
Что касается онлайн-инструментов для создания водяных знаков, Watermark.ws предлагает множество вариантов и гибкость.Этот метод быстр и прост, но не обязательно красив. Другой онлайн-инструмент для создания водяных знаков, PicMark (да, это очень похожее название), использует более чистый подход, создавая рамку вокруг изображения.К сожалению, если оставить фотографию нетронутой, она выглядит красиво, но кто-то может легко вырезать ее из кадра. И вы не можете выбрать размер изображения с водяным знаком.
Watermark.ws, с другой стороны, предлагает большую гибкость, поскольку он позволяет перетаскивать текстовый или графический водяной знак в любое место на фотографии. Программное обеспечение также позволяет настраивать шрифт, цвет и непрозрачность изображения, позволяя сделать его настолько очевидным или ненавязчивым, насколько вам нравится. Из трех упомянутых Watermark.ws может дать вам наиболее профессиональные результаты.Кроме того, вы можете редактировать более одной фотографии одновременно.
Watermarkphotos.net — это еще один вариант добавления водяных знаков к фотографиям прямо в браузере. Что отличает этот сайт, так это то, что вся работа выполняется локально, то есть ни один из ваших материалов не передается на их серверы для нанесения водяных знаков, что добавляет дополнительный уровень конфиденциальности.
Массовое добавление водяных знаков в Adobe Lightroom
Если вы используете процессор RAW, такой как Adobe Lightroom, для редактирования и систематизации всех ваших изображений, у вас уже есть инструмент, с помощью которого можно легко создавать водяные знаки для всех ваших изображений.В Adobe Lightroom Classic CC вам сначала нужно создать и сохранить водяной знак, но затем вы можете легко добавить водяной знак к любому экспорту.
Чтобы создать водяной знак в Lightroom Classic, выберите Lightroom> Редактировать водяные знаки на Mac или Правка> Редактировать водяные знаки на ПК. Во всплывающем окне вы можете выбрать простой текстовый водяной знак или установить флажок для графического водяного знака. Затем просмотрите параметры настройки. Для текстового водяного знака вы можете настроить текст, шрифт, размер и расположение.Для графики вам нужно загрузить файл PNG с прозрачным фоном, а затем выбрать такие параметры, как размер и расположение водяного знака.
После сохранения водяного знака просто выберите имя созданного водяного знака в раскрывающемся списке раздела водяных знаков при экспорте файлов.
Lightroom CC, включая мобильную версию, также включает параметры водяных знаков при использовании параметра совместного использования, хотя это водяные знаки только для текста. Некоторые другие процессоры RAW также имеют инструмент для создания водяных знаков, поэтому, если вы сомневаетесь, проверьте свою текущую программу обработки фотографий, прежде чем прибегать к новой загрузке.
Программное обеспечение для создания водяных знаков на рабочем столе
Вы можете загрузить программное обеспечение для создания водяных знаков, которое, по сути, делает то же самое, что и вышеупомянутые онлайн-инструменты. Однако, поскольку вам не нужно подключение к Интернету, вы обнаружите, что процесс идет быстрее, и ваши фотографии будут храниться на локальном диске. Существует множество программ, как бесплатных, так и платных, которые делают одно и то же, хотя каждое из них имеет свой набор дополнительных функций. В MacOS PhotoBulk — отличный вариант, который позволяет легко добавлять пользовательские водяные знаки в большом количестве, а также редактировать данные EXIF и изменять размер изображений.Его загрузка стоит 10 долларов, но это один из наиболее привлекательных вариантов, и если вы приобрели предыдущую версию, его можно сэкономить вдвое. Альтернативы включают TSR Watermark и uMark, последнее из которых представляет собой приложение премиум-класса, которое позволяет применять графику и выполнять пакетное добавление водяных знаков. К счастью, uMark также имеет бесплатную версию с ограниченной функциональностью.
PhotoBulk — это быстрый и чистый способ добавить водяной знак и иным образом настроить изображения в MacOS.Однако перед загрузкой нового программного обеспечения на вашем компьютере уже может быть установлено что-то, что может создавать водяные знаки.IrfanView, популярная программа просмотра изображений для Windows, имеет встроенную функцию водяных знаков. Photoshop Elements также предлагает простой способ создания водяных знаков. Тем не менее, быстро проверьте программное обеспечение для редактирования изображений, которое вы в настоящее время используете, чтобы узнать, доступна ли функция водяных знаков.
Использование фоторедактора
Если ваше программное обеспечение для редактирования фотографий не предлагает функцию водяных знаков, вы не хотите загружать новое программное обеспечение, или онлайн-инструменты слишком просты или негибки для ваших творческих потребностей, вы всегда можете создать свой собственный, используя изображения- программное обеспечение для редактирования, такое как Photoshop, GIMP или Pixelmator.Насколько красиво будет выглядеть ваш водяной знак, будет зависеть от вашего уровня комфорта как графического дизайнера, но для большинства людей это самый простой способ начать работу.
Использование Pixelmator для создания водяных знаков.Как мы уже упоминали, вы можете просто наложить текст поверх изображения с информацией об авторских правах и уменьшить непрозрачность текста, чтобы смешать его с изображением (мы обнаружили, что от 40 до 60 процентов работает хорошо). Водяной знак должен быть видимым, да, но он не должен загромождать изображение (еще больше уменьшите непрозрачность, если хотите, чтобы оно выглядело почти невидимым).Непрозрачность можно настроить в разделе «Слои» Photoshop, но ее можно найти и в других программах.
Положение, размер и цвет текста на ваше усмотрение. Если у вас есть готовый логотип — например, для вашего бизнеса — вы также можете сделать здесь то же самое, что и с текстом. Просто импортируйте или вставьте изображение и настройте непрозрачность. Вы всегда можете поэкспериментировать с другими конструктивными особенностями и выполнить более сложные действия, однако мы не думаем, что вам нужно что-то усложнять.Если вы используете такую программу, как Photoshop, которая позволяет записывать действие, мы рекомендуем использовать ее при создании водяного знака, чтобы вы могли автоматизировать процесс пакетных изображений.
Выбор мобильных приложений
Если вы в пути и хотите безопасно опубликовать свою фотографию в Интернете, лучше всего добавить водяные знаки с помощью приложения для смартфона или планшета. К счастью, нет недостатка в приложениях, с которыми можно работать, независимо от того, являетесь ли вы пользователем Android или iOS.
Одно из самых универсальных решений для создания водяных знаков для мобильных устройств — это приложение под названием iWatermark.Приложение, доступное как для Android, так и для iOS, позволяет вам выбрать любую фотографию из своей библиотеки и добавить водяной знак всего несколькими нажатиями. Вы можете использовать что-то настолько простое, как ваше имя и логотип авторского права, или наложить собственный логотип, созданный вами. Приложение iWatermark не самое интуитивно понятное, но оно выполняет свою работу и предлагает пакетные варианты для тех случаев, когда вам нужно нанести водяной знак на несколько фотографий одновременно.
Если вы уже инвестировали в платформу Adobe Creative Cloud, вы можете использовать Lightroom CC или Adobe Photoshop Mix (Android, iOS).Mix предлагает множество вариантов настройки, так как вы можете настроить слой водяного знака по своему усмотрению. Но когда дело доходит до добавления водяных знаков к нескольким изображениям, вам не повезло, поскольку нет возможности пакетной обработки. Хорошая новость заключается в том, что вы можете подгонять каждое изображение с водяным знаком в произвольном месте, чтобы полностью не отвлекать от фотографии.
Adobe Photoshop Mix на iPad со слоем, добавленным для водяного знака Digital Trends.Пока мы работаем над решениями для iOS, одним из наиболее интересных вариантов являются ярлыки, ранее известные как рабочий процесс.Ярлыки — это приложение, которое помогает автоматизировать невероятное количество функций во всей экосистеме iOS.
Это может быть не лучшим решением, если вы хотите поставить водяные знаки только на одну или две фотографии, но если вы имеете дело со всем альбомом, вы можете создать (или загрузить) ярлык, который автоматически ставит водяные знаки на всю коллекцию фотографий. Что отличает это приложение от других, так это то, что вы можете дополнительно автоматизировать процесс, чтобы все фотографии автоматически изменяли размер или даже загружались на Flickr, Dropbox, Facebook или множество других социальных сетей.Это избавляет от пост-продакшн еще на один шаг.
Подведение итогов
Если вы собираетесь добавить водяной знак, мы советуем сделать его как можно более чистым и ненавязчивым. Мы также рекомендуем опробовать различные бесплатные варианты, прежде чем вкладывать средства в программное обеспечение для обработки изображений, такое как Adobe Photoshop (если, конечно, вы уже не используете его).

 Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
 Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.


 Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера.
Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера.

 Чтобы анимация была плавной, делайте большее количество кадров.
Чтобы анимация была плавной, делайте большее количество кадров.

 Мы воспользовались вот таким градиентом:
Мы воспользовались вот таким градиентом:
 к. цвета у нас видно вообще не будет.
к. цвета у нас видно вообще не будет. На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.
На ней написано «ABC» (указана зеленой стрелкой). Нажимаете эту кнопочку и дальше следуете текстовым подсказкам. Всё очень-очень просто! Не забудьте сохранить свою подписанную фотографию.