Как создать .Ico в Photoshop (иконку)
Как легко и быстро создать свою иконку в фотошопе. Иконка в Photoshop мы сохраним как формат иконок .ico
Для начала вам надо сделать поддержку формата .ico в фотошопе.
Поддержка формата ICO
Недавно мне понадобилось нарисовать другу favicon в photoshop. После начатой работы я вдруг понял, что photoshop не дружит с ico форматом. Недолго думая, я вдруг вспомнил, что уже сталкивался с этим и подружить ico я мог только с плагином о котором я вам и расскажу.
Для того, чтобы подружить photoshop cs6 и младше с ico форматом (подружить – это открывать формат ico, редактировать его, сохранять в другой формат или сохранять в ico) нам понадобиться плагин.
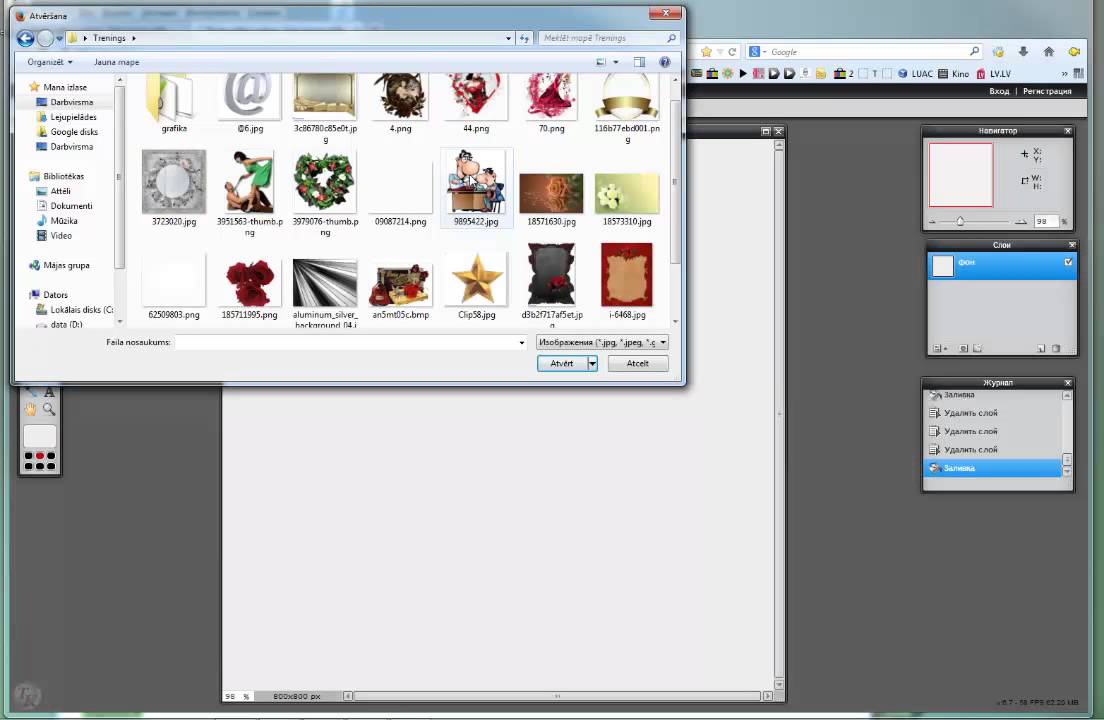
Итак первым делом давайте скачаем плагин, примерно с этого сайта выбрав для какой разрядности (я не знаю как у меня разрядность Windows) вам нужен плагин или для 32-ух или для 64-ёх разрядной системы
После того, как вы загрузили zip файл извлеките из него один файл с расширением 8bi.
Теперь этот файл киньте в папку (для 32-ух и 64-ёх разрядных систем)
C:/Program Files/Adobe/Adobe Photoshop CS6 (64 Bit)/Required/Plug-Ins/File Formats/
C:/Program Files (x86)/Adobe/Adobe Photoshop CS6/Required/Plug-Ins/File Formats
После этого выйдите из photoshop и запустите его заново. Теперь вы можете сохранять в ico и открывать ico формат прямо в своём любимом редакторе photoshop. Единственное, что если вы хотите сохранить в формате ico размер должен быть 16 на 16 пикселей или окошка с выбором сохранения в ico НЕ БУДЕТ!
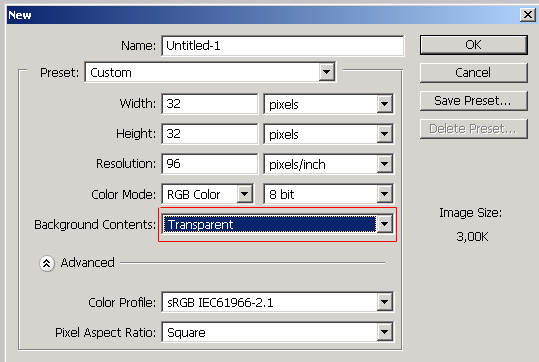
После того, как фотошоп у нас уже поддерживает ico формат, мы можем приступать к созданию иконки в фотошопе. Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
Как мы видим, у картинки нет фона. Она нам отлично подойдёт для создания иконки в формате ico в фотошопе. Открываем её в фотошопе, делаем размер 256×256 пикселей и сохраняем в формате ico
Открываем её в фотошопе, делаем размер 256×256 пикселей и сохраняем в формате ico
Наша иконка готова, и мы её успешно применяем!
Все подробности о создании иконки в фотошопе, описаны в видео, которое в начале! Если у кого-то, что-то не выходит смотрим видео обязательно!
Скачать иконку которая вышла в фотошопе, в видеоуроке вы можете, нажав сюда
Сделать favicon из изображения. Создание заготовки Favicon в Photoshop. Как создать фавикон с помощью онлайн генератора Logotizer
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы.![]()
Большинство профессиональных веб-сайтов, как правило имеют их, с одной стороны это не только поместит ваш сайт в ряд профессионалов, но и поможет вам отличаться от остальных сайтов.
Если Вы хотите такой, то это очень легко значок с нашим генеротором. Все что вам нужно это изображение (любого размера), передать его, используя форму ниже, и через несколько секунд вы получите обратно несколько сжатых изображений для использования в качестве фавиконки. Это действительно просто!
Большинство версий основных браузеров поддерживают фавиконки. Например Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Netscape 7+, Opera 7+, Avant 1.1, Konqueror 3 +, Safari и другие.
Исходное изображение (Максимальный размер: 150 Кб):
Favicon – лицо вашего ресурса в браузере
Очень часто, открывая сайт в браузере, пользователи видят небольшой значок рядом с URL ресурса — favicon (фавикон, фавинконка), который, по сути, является лицом интернет-проекта. Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта.
Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки.
Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта.
Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки.
 Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы.
Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. П
риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.

- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3 www.Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.

- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.

- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Favicon-ки — это очень мелкая, но отнюдь не самая последняя часть каждого сайта.![]() Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
X-Icon-Editor
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов рисования. Тут вы можете рисовать только отдельные пиксели с определённым цветом и прозрачностью. Данный инструмент также позволяет импортировать изображения, редактировать их нужным образом и экспортировать как favicon.
Благодаря специальной панели, в процессе рисования favion-ки вы будете сразу видеть, как она смотрится в пределах браузера Internet Explorer.
Antifavicon
Стандартный размер favicon-ки (16×16) — это конечно же маловато для текста. Однако Antifavicon позволяет поместить две строчки текста в это маленькое пространство. Используемый шрифт конечно не ахти, но что поделаешь:).
Заданные рамки конечно же сковывают. Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты. Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.

Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Favicon — (сокращение от слов «Favorite Icon» ) — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.![]()
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса.
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
В чем создать favicon
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. О том как это сделать вы сейчас знаете. Итак, приступим.
Logaster — это онлайн-сервис для создания логотипов и элементов фирменного стиля. В нем вы в автоматизированном режиме, буквально в несколько кликов, получите иконку для сайта в формате ICO и PNG.
Но учтите, что никакой автоматический генератор логотипов не может заменить творчество человека.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Как происходит процесс создания иконки в Логастер
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось
Теперь можно нажать на кнопочку «Скачать логотип». В бесплатной версии на нем будет водяная надпись Logaster.com
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
Теперь переходим непосредственно к созданию фавиконки.
- Опять-таки выбираете понравившийся вариант.
- Можете изменить форму, сделав ее квадратной, с закругленными углами, круглой или вообще не вписывать ее в определенную форму.

- При желании добавьте цветную обводку, кликнув на инструмент «Обводка».
- Нажмите на кнопку «Сохранить».
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
Как добавить фавиконку на свой сайт
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег :
Дизайн-пакет со скидкой
Дополнительно вы можете приобрести весь комплект фирменного стиля. Вот один из вариантов.
Статья по теме: В Вордпресс не работает кнопка добавить файл и многое другое
Плагин для создания фавиконок
Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Создать фавиконку можно прямо в Фотошопе. Для этого понадобится плагин, который можно скачать по адресу www. telegraphics.com.au
. Для его установки, скопируйте файл ICOFormat.8bi в директорию c:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats\.
telegraphics.com.au
. Для его установки, скопируйте файл ICOFormat.8bi в директорию c:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats\.
С помощью плагина ICOFormat.8bi , вы сможете сохранять картинки в виде «.ico-файлов».
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.
 8bi
8bi - For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- For Windows (32-bit), ICOFormat.
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис www.convertico.com . ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
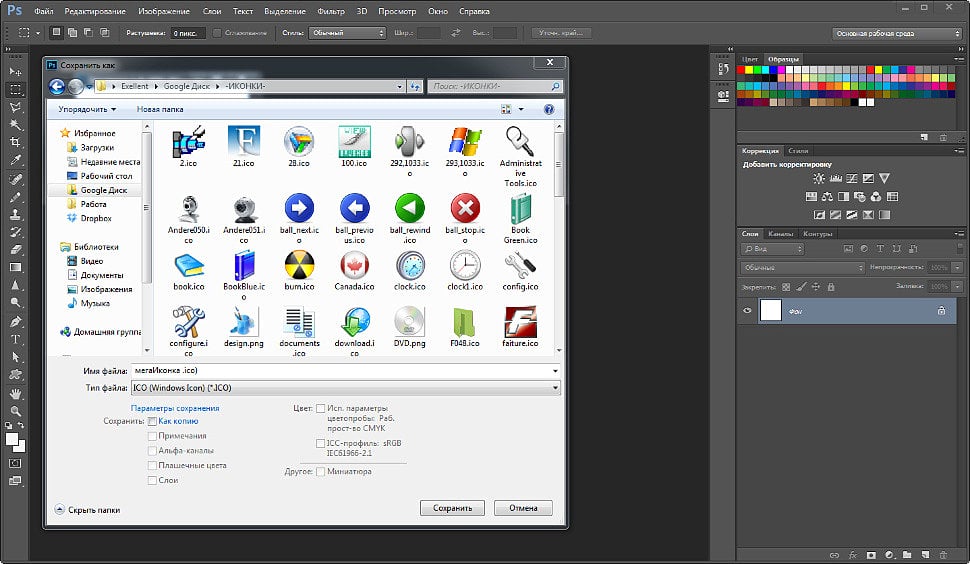
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта.
 О том как подключать favicon , я уже писал ранее.
О том как подключать favicon , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Отображение favicon
Чтобы ваш сайт отображал фавиконку, ее можно просто расположить в корне сайта. Браузер и поисковые системы сами определят, что у вас есть файл favicon.ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
Как сделать Favicon? | verovski
Новый урок в стиле воркшоп и на этот раз мы постигаем секреты фавикона. Favicon — небольшая иконка, которая отображается в закладках и строке браузера. Если у вас есть свой сайт и вы хотите выгодно отличаться от других даже в мелочах — favicon необходим. Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
В каком формате сохранить favicon?
Все зависит от браузера. Для Microsoft Explorer подходит формат иконки ICO. C этим форматом мы уже сталкивались, когда делали курсор. Для остальных браузеров от Google Chrome до Apple Safari подойдет обычный GIF или PNG. Favicon может быть полупрозрачным. Для этого его нужно сохранить в полупрозрачный PNG, а далее преобразовать в формат ICO. Сделать это можно в неплохой программе IcoFX. Однако для генерации фавикона существует масса сторонних сайтов и самый очевидный из их www.favicon. ru
ru
Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.
- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
<head>
<link rel=»icon» type=»image/png» href=»/someimage.png» />
</head>
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Создаем favicon в Фотошопе
Создать favicon очень просто. Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете. Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Подобный favicon будет размыт и нечеток, так как края буквы при изменении размера будут заходить на несколько пикселей. Получится своего рода anti-alias, который обычно является добром, но в случае с пиксель-арт подобные переходы как раз не нужны. С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.
Создайте фаил размером 16 х 16px. Мы создадим очень простой полупрозрачный favicon с в виде буквы, с толикой глубины. Глубина будет создана за счет тени и градиента.
Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл. А вектор легко переносит любую трансформацию и не теряет в качестве.
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.
У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.
Рисуем букву
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом Rectangle Tool. Но давайте сделаем нечто посложнее. Выберите инструмент Type Tool и поставьте любую буквы. Для нашего урока лучше всего подойдет буква без округлостей. Я выбрал шрифт и поставил букву H.
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.
Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек. Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.
Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Добавляем тень
Конец близок, осталось добавить стили для нарисованной буквы. На панели слоев выберите слой с буквой и зайдите в Layer > Layer Styles > Drop Shadow Мне нужна легкая тень с Opasity 50% и очень четкими краями Distance 1, Spread 0, Size 2
Сохранение favicon
Чтобы сохранить полупрозрачный фавикон откройте File > Save for Web & Devices В появившемся диалоговом окне выберите PNG-24 и галочку на Transparensy. Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.
Скачать файл:
Скачать исходники
Автор:
Как создать иконку favicon.ico для сайта?
просмотров: 2794920 августа 2011 года
Иконка favicon.ico представляет собой крошечную картинку размером 16х16 пикселей, которая отображается рядом с адресом вашего сайта или блога в браузерах, в результатах поиска, в закладках и т.д. Обычно такую иконку делают из логотипа или фрагмента логотипа компании на фоне корпоративного цвета или любой другой символ, который дизайнер посчитает запоминающимся и подходящим для тематики сайта.
Казалось бы, простая задача по созданию иконки к сайту, нужно просто сохранить картинку размером 16×16x32 в формате *.ico
Да не тут та было… как оказалось, далеко не все программы поддерживают формат *.ico
Я привык работать в Photoshop CS5, но и тот даже в своих новых версиях никак не сделает поддержку нужного нам формата. Раз не делает производитель — сделаем сами
Вариант 1. Установка плагина ICO для Photoshop
1. Качаем сам плагин, который дает возможность сохранять файлы в формате ICO
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин работает во всех версиях фотошопа, до CS5 включительно. Остальные версии не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File(Файл)->Save As…(Сохранить как…):
Вариант 2. Использование XnView
XnView — это кроссплатформенная программа для просмотра изображений, поддерживающая более 400 форматов файлов. Распространяется бесплатно для некоммерческого использования
Тут все просто.
1. Любым редактором создаем картинку 16×16 px в формате gif. Например, в том же Фотошопе или Paint
2. Открываем эту картинку в XnView
3. Нажимаем Файл->Сохранить rак…, выбираем формат файла ICO — Windows Icon
4. Нажимаем Сохранить.
После создания иконки, загружаем ее на сайт в корневой каталог с именем favicon.ico — именно такое имя нужно для наибольшей совместимости (некоторые браузеры проверяют наличие этого файла в корне сайта http://site.ru/favicon.ico)
Для отображения иконки, добавляем следующий код в секцию <head> … </head> (лучше вводить полный путь к иконке):
<link rel="shortcut icon" href="http://domain.com/favicon.ico" type="image/x-icon" />Здравствуйте полезная статья я долго ломала голову как перевести иконку в нужный формат,но у меня вопрос с использованием программы XnView у меня картинка из размера 256×256 после смены формата становится маленькая хотя размер остаётся тот же,подскажите возможно ли это как то исправить?
Олег (1 февраля 2012 года, 16:23:59)Вообще перед конвертированием надо ресайзить картинку в нужный размер — 16x16px.
Если Вы хотите более качественные иконки, используйте формат PNG.
Ну что то у меня не чего не получается((
Олег (1 февраля 2012 года, 17:23:33)Залейте картинку на какой-нибудь sendfile.su например и давайте я попробую преобразовть и описать как у меня это получилось …
Анна (1 февраля 2012 года, 17:33:20)Вот одна из тех которая не хочет преобразовываться http://sendfile.su/515788
Олег (1 февраля 2012 года, 17:41:04)Вообщем-то я последовал инструкциям “Вариант 2. Использование XnView”.. Изменил разрешение на 16x16px и пересохранил в .ICO, вот результат:
http://sendfile.su/515797
Да она у меня такая же получилась,на вид она стала меньше а как её можно сделать побольше?
Олег (1 февраля 2012 года, 18:04:05)Просто разрешение выставить больше — например 24×24. Какое максимальное для отображения на сайте — я не знаю… Узнайте опытным путем.
Анна (1 февраля 2012 года, 18:06:53)Спасибо попытаюсь))
developer (6 июня 2013 года, 15:56:01)Не хрена не работает!
Олег (10 июня 2013 года, 17:36:30)2 developer: что не работает?))
Плагин ico для photoshop cc. Как проще и быстрее всего сделать из картинки иконку в фотошопе
Доброго всем денечка, мои дорогие друзья! Вы знаете? Иногда так надоедают стандартные ярлыки, точнее иконки, что хочется чего-то новенького, дабы разнообразить свое пребывание за компьютером. Можно конечно , сменить фон рабочего стола, но сегодня я хотел бы вам рассказать как сделать иконку из картинки с помощью моего любимого фотошопа.
Многие ошибочно предполагают, что достаточно на ICO, и сразу изображение преобразуется в эту самую иконку. Ну-ну. Попробуйте сами и вам выдастся ощибка, когда вы попытаетесь заменить изображение ярлыка. В общем давайте лучше делать, чем трындеть) Погнали!
Сейчас я хочу сменить иконку для моего браузера гугл хром. Как лучше всего поступить в данной ситуации? Давайте по порядку.
Что же тогда делать? Как тогда нам сделать иконку? Да элементарно. В этом нам поможет один внешний плагин (дополнение), благодаря которому нужный нам формат станет доступным для сохранения. В общем давайте, повторяйте за мной.
Что мы только что сделали? Мы скачали файлы плагинов (для разных разрядностей), которые дополнительно устанавливают новый формат в фотошоп. Папка File Formats как раз служит для подключения новых форматов. Надеюсь, я понятно объясняю? А то мало ли)
Ну а теперь заходите снова в фотошоп, открывайте картинку из которой хотите сделать иконку. Теперь вы сможете сохранять файл с расширением ICO . Просто как обычно сохраните картиночку и теперь выберите нужное расширение из списка.
ВАЖНО! Если у вас большое изображение, то при сохранении вы не увидите формата ico в списке допустимых. Дело в том, что эта возможность недоступна, если ваша картинка превышает размер 256*256. Если это так, то просто до 64*64. Думаю, что больше вам не потребуется. После замены расширение будет доступно.
Ну а теперь дело за малым, осталось лишь заменить полученную штуку на ярлыке. Для этого нажмите правой кнопкой мышки на нужном ярлыке и выберите «Свойства» . После этого выберите «Сменить значок» и теперь ищите свежесохраненную иконку там, куда вы ее положили, нажав предварительно кнопку обзор.
Ну как? Не появилось у вас желания обновить ваши ярлычки? Можете поэкспериментировать и слегка преобразить ваш рабочий стол.
Ну а вообще, если вы хотите хорошо освоить фотошоп, то я очень рекомендую вам посмотреть прекрасные видеоуроки , благодаря которым вы научитесь владеть этим замечательным фоторедактором. Все уроки построены просто великолепны. Я сам его смотрел и узнал много новенького.
Ну вот пора и честь знать. На сегодня я заканчиваю. Надеюсь, что вам моя статья понравилась и я увижу вас и в других своих постах. И конечно же я рекомендую вам подписаться на обновления блога, дабы не пропустить чего-то интересного. Успехов вам! Пока-пока.
С уважением, Дмитрий Костин.
Из этого туториала Вы узнаете, как создать значок для вашего сайта при помощи Photoshop .
Как создать значок сайта.ico при помощи PhotoshopЗначок сайта — это небольшой, но значительный элемент продвижения вашего бренда на сайте. Вот пример, того, как он может выглядеть на вашем сайте:
Photoshop — это прекрасная программа для работы с изображениями, которая поможет Вам создать пользовательский значок сайта.
Значок сайта — это миниатюрный логотип (16×16 ), который Вы можете использовать на сайте. Если Вам удобнее работать с изображением большего размера, Вы можете работать над значком, размером 64×64 пикселя, а затем его уменьшить.
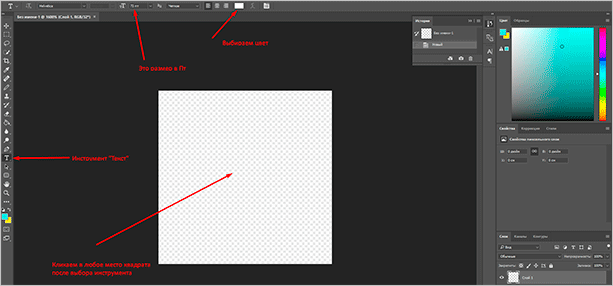
Используйте инструмент ‘Масштаб’, для того чтобы увеличить документ для редактирования:
Например, мы создадим значок сайта, который состоит из простого градиентного фона и двух букв ‘TM’ (Торговая марка).
Примените к вашему документу инструмент ‘Градиент’ (Gradient Tool). Вы можете использовать одно из доступных сочетаний цветов, или создать новое сочетание цветов:
Используйте инструмент ‘Горизонтальный текст’ (Horizontal Type), для того чтобы добавить ваш текст. Задайте шрифт, цвет и размер шрифта:
Используя инструмент ‘Трансформирование’ (Ctrl + T) , отрегулируйте расположение текста:
Соедините слои (Merge layers), как это показано на скриншоте ниже:
-
Вы успешно создали значок сайта. Он был сохранён как файл ‘favicon .png’ на вашем компьютере.
Однако, значок сайта нужно сохранить в формате .ICO . Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта.PNG в формат .ICO . Это последний шаг данного туториала.
Откройте в браузере любой сайт конвертирования изображений. Мы воспользуемся этим сайтом .
Перетяните ваш файл ‘favicon .png’ в область ‘Загрузить’ (как это показано на скриншоте). Конвертирование начнётся автоматически. Процесс займёт 1 — 2 секунды:.ico’ на вашем компьютере.
Создайте новый документ Photoshop. Откройте вкладку меню ‘Файл’ > ‘Новый’ (‘File’ > ‘New’):
Это конец данного туториала. Вы успешно создали пользовательский значок для вашего сайта, используя программное обеспечение Adobe Photoshop. Теперь Вы можете загрузить значок сайта на ваш сервер.
Вы можете также ознакомиться с детальным видео-туториалом ниже.
Иконка favicon.ico представляет собой крошечную картинку размером 16х16 пикселей, которая отображается рядом с адресом вашего сайта или блога в браузерах, в результатах поиска, в закладках и т.д. Обычно такую иконку делают из логотипа или фрагмента логотипа компании на фоне корпоративного цвета или любой другой символ, который дизайнер посчитает запоминающимся и подходящим для тематики сайта.
Казалось бы, простая задача по созданию иконки к сайту, нужно просто сохранить картинку размером 16×16 x32 в формате *.ico
Да не тут та было… как оказалось, далеко не все программы поддерживают формат *.ico
Я привык работать в Photoshop CS5 , но и тот даже в своих новых версиях никак не сделает поддержку нужного нам формата. Раз не делает производитель — сделаем сами
Вариант 1. Установка плагина ICO для Photoshop
1. Качаем сам плагин, который дает возможность сохранять файлы в формате ICO
Плагин работает во всех версиях фотошопа, до CS5 включительно. Остальные версии не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File(Файл)->Save As…(Сохранить как…) :
Вариант 2. Использование XnView
XnView — это кроссплатформенная программа для просмотра изображений, поддерживающая более 400 форматов файлов. Распространяется бесплатно для некоммерческого использования
Тут все просто.
1. Любым редактором создаем картинку 16×16 px в формате gif. Например, в том же Фотошопе или Paint
2. Открываем эту картинку в XnView
После создания иконки, загружаем ее на сайт в корневой каталог с именем favicon.ico — именно такое имя нужно для наибольшей совместимости (некоторые браузеры проверяют наличие этого файла в корне сайта http://site.ru/favicon.ico )
Для отображения иконки, добавляем следующий код в секцию … (лучше вводить полный путь к иконке):
link rel =»shortcut icon» href =»http://domain.com/favicon.ico» type =»image/x-icon» />Комментарии (11)
Здравствуйте полезная статья я долго ломала голову как перевести иконку в нужный формат,но у меня вопрос с использованием программы XnView у меня картинка из размера 256×256 после смены формата становится маленькая хотя размер остаётся тот же,подскажите возможно ли это как то исправить?
Вообще перед конвертированием надо ресайзить картинку в нужный размер — 16x16px.
Если Вы хотите более качественные иконки, используйте формат PNG.
Ну что то у меня не чего не получается((
Залейте картинку на какой-нибудь sendfile.su например и давайте я попробую преобразовть и описать как у меня это получилось …
Вот одна из тех которая не хочет преобразовываться http://sendfile.su/515788
Фавикон — это маленькое графическое изображение (картинка) в формате ico 16×16, которая отображается в адресной строке браузера напротив адреса сайта. При занесении такого сайта в избранное, фавикон также будет виден рядом с адресом сайта. В поисковой системе Яндекс, при выдачи тоже будет отображен фавикон сайтов, если конечно у этих сайтов он есть.
Вообще, по моему мнению фавикон для сайта вещь значимая и необходимая. Во первых, если у сайта красиво сделанный фавикон, то вероятность того, что человек зайдет на сайт с красивым и привлекающим внимание фавиконом, гораздо больше, чем у сайта без него.
Во вторых, людям легче отыскать именно Ваш сайт в избранном своего браузера или в поисковой выдаче Яндекса, по фавикону который сразу бросается в глаза.
Чтобы сделать фавикон для сайта существует два способа:
1.
Создать фавикон самому с помощью графических редакторов, например Фотошоп. Фотошоп сам не может сохранять файлы в формате ico . Чтобы помочь горячо любимому всеми графическому редактору сохранить файлы в формате ico, надо установить специальный плагин. Этот плагин имеет очень маленький вес и очень просто устанавливается. Работает с версиями Photoshop CS2 и CS3
. Насчет других версий, будет ли работать этот плагин с ними, не знаю, не проверял.
Скачать — для сохранения файлов в формате ico.
После того, как Вы скачали плагин, его надо распаковать и закинуть в папку с плагинами Фотошопа. По умолчанию путь до папки должен быть следующим: C:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats . Теперь перезапускаем Фотошоп (если программа была запущена) и можем сохранять файлы в формате ico. Делаете изображение и выбираете — Файл -> Сохранить как -> Windows Icon (*.ICO)favicon.
Когда Вы сделаете фавикон в Фотошопе, его достаточно будет просто закинуть на сервер, в корневую папку Вашего сайта (обычно public_html ). И прописать в коде страниц сайта между тэгами
:| 1 2 | link rel = «icon» href = «/favicon.ico» type = «mini_imgge/x-icon» > link rel = «shortcut icon» href = «/favicon.ico» type = «mini_imgge/x-icon» > |
Хотя и без этого кода фавикон будет отображаться в браузере. У меня на некоторых сайтах этот код не прописан в страницах сайта. В корневой папке на сервере лежит только фавикон и прекрасно отображается. Но на всякий случай можно и прописать этот код.
2. Этот способ более прост и может сэкономить Ваше время. Существуют специальные сайты для изготовления фавиконок, например этот: .
Заходите на сайт для изготовления фавиконок. Загружаете картинку любого формата и размера, с Вашего компьютера. Обо всём остальном позаботится выше стоящий сайт. Сервис сам уменьшит и преобразует картинку в формат ico . Для Вас будет предоставлена ссылка для закачки фавикона и код который надо будет прописать в страницы сайта. Вам останется лишь закинуть картину в корень сервера и прописать код. И теперь люди заходящие на Ваш сайт, будут видеть красивый и оригинальный фавикон .
Рекомендуем также
Как сэкономить кучу денег и сделать фавикон в фотошоп самому? | uptut.ru
В фотошоп можно сделать уникальную картинку. Как сделать favicon для сайта в фотошоп?
- Откройте фотошоп. Нажмите на Файл, далее на Новый. Сделайте новый файл с разрешением 64 на 64 пикселя.
- В нашем примере используем латинскую букву W с преобладанием синего и жёлтого цветов. Сделаем иконку с таким логотипом. Для этого установите цвет #6A91D0 и нажмите на Заливка. Документ получилось окрасить в синий цвет.
- Следующим шагом нажмите на Текст и добавьте букву W. Для того, что бы сделать жёлтый цвет, введите значение #FAC31D.
- Следует выделить букву на фоне. Для этого обведите её чёрным цветом, задав размер обводки в 2 пикселя. Что бы сделать обводку нажмите на Слой, затем кликните на Стиль слоя, затем на Обводка. Выберите цвет и разрешение обводки.
- Сгруппируйте слои. Для группировки нажмите на Слой, затем на Объединить видимые. Для достижения плавности в линиях добавьте размытие. Для добавления размытия нажмите на Фильтр, затем на Размытие, далее на Размытие по Гауссу. Сделайте параметр радиуса в 0,3 пикселя.
- Буква, расположенная на фоне должна занимать всё пространство.
- Исходный размер значка применяется 16 на 16 пикселей. Это значит, что следует сделать уменьшение полученного изображения. Для уменьшения фавикона нажмите на Изображение, затем на Размер изображения и задайте разрешение 16 на 16 пикселей.
- Далее следует сохранить фавикон. Изображение надо назвать favicon и задать ему расширение ico. Загвоздка заключается в том, что фотошоп не способен сохранить картинку в этом расширении. Поэтому придётся сохранить фавикон в расширении png. Для этого необходимо пройти в пункт Файл, затем на Сохранить как, и при помощи нужной строки, сохраните нужный формат.
- Вы создали favicon. И всё же для добавления favicon на сайт требуется формат icon. Можно перевести картинку в необходимый формат, воспользовавшись генератором ru. Посетите этот сайт и нажмите на Обзор. Выберите ваш фавикон и нажмите на Создать favicon.ico.
- Загрузится страница с надписью Скачать favicon.ico. Нажмите на надпись и сохраните конвертированный файл на свой компьютер.
Еще больше информации о создании и продвижении сайта вы найдете на сайте uptut.ru. Заходите, изучайте и радуйтесь успехам применяя новые знания на практике.
Как сохранить фавикон в фотошопе?
Здравствуйте уважаемые посетители и гости моего сайта! Сегодня я вам расскажу как сохранить фавикон в фотошопе.
А также покажу в видеоурок и дам бесплатно файл на скачивание для сохранения фавикон в вашем фотошопе.
Я долго бился над этим вопросом, пока не нашел решение, как сохранить фавикон в фотошопе.
Все оказалось до банальности просто!
Смотрим…
Когда я нашел Photoshop CS6 и нашел, где скачать его бесплатно. Решил “Ну все, теперь я сделаю себе на сайт свою, уникальную favicon!”
Но не тут-то было!
Начинаю делать, все вроде получается, а как дело дошло до сохранения, тут начались проблемы!
Открываю сохранить и ищу формат ICO, в котором сохраняется фавикон. А его нет!
В общем метался я долго. Пока мне не подсказали добрые люди, что нужен специальный плагин для фотошопа, который выводит favicon в формат ICO.
Потом были поиски этого плагина для фотошопа. Скачано много разных. Они не подходили для моего Photoshop CS6. Муки да и только!
Но все таки нашел подходящий и храню его, как зеницу ока!
Теперь хочу и с вами поделиться. Я не жадный!
Вот видео о том, как сохранить фавикон в фотошопе. Посмотрев его Вы сможете без всех мытарств пройденных мной сохранить фавикон в фотошопе.
А также я прилагаю ссылки, где можно скачать сам фотошоп и нужный плагин, чтобы можно было сохранить фавикон в фотошопе!
Смотрим видеоурок…
Как сохранить фавикон в фотошопе в формате ICO?
Здесь качаем плагин поделившись в любой соцсети!
Качаем бесплатно плагин для фотошоп!
А здесь можно: Photoshop CS6 скачать бесплатно!
Понравилось?
Пишем комментарии и подписываемся на свежие новости!
Вы будете первым, кто поставит оценку!
Дизайн веб-сайта Favicon в Photoshop
Favicons (сокращенно от значков избранного) — это те крошечные значки, которые находятся слева от адресной строки вашего веб-браузера и являются частью общего брендинга вашего сайта. Они отображаются в вашем веб-браузере, а также в лентах новостей, поэтому важно, чтобы вы включили их в свой сайт. Favicons на самом деле — это крошечные значки; их размеры составляют 16 на 16 пикселей — не так уж много места для работы. Посмотрите в Интернете и посмотрите, что используют другие сайты.Некоторые значки работают лучше, чем другие при таком небольшом размере, и ключевым моментом является простота.
Ладно, приступим.
- Загрузите плагин для Photoshop, который позволяет сохранить файл в формате Windows Icon (ICO). Вы можете скачать бесплатный плагин под названием ICO Format с сайта www.telegraphics.com.au/sw/. Инструкции по установке включены в бесплатную загрузку.
- Откройте Photoshop. Выберите «Файл»> «Создать» и создайте новый документ с разрешением 72 ppi и размерами 64 на 64 пикселя.Мы уменьшим размер после того, как создадим графику.
- Создайте или разместите свою иллюстрацию в новом документе. Если вы используете текст в своем значке, обязательно отключите сглаживание, чтобы края были красивыми и четкими.
- Для своего значка я использую фиолетовый отпечаток лапы, при этом одна часть лапы выделена розовым цветом. Это было создано с использованием векторной формы.
- Когда ваш дизайн будет готов, выберите «Изображение»> «Размер изображения». Убедитесь, что в нижней части диалогового окна установлен флажок «Сохранить пропорции»; затем установите для поля «Ширина» или «Высота» значение 16 пикселей (Photoshop автоматически изменяет значение другого поля на 16).Щелкните ОК.
- Если ваш дизайн выглядит немного размытым, используйте фильтр Unsharp Mask.
- Теперь, когда ваш значок готов, выберите «Файл»> «Сохранить как» и выберите «Значок Windows» (ICO) во всплывающем меню «Формат» в нижней части диалогового окна; затем щелкните Сохранить.
И вот ваш значок завершен. Очень просто.
Если вы создали значок для своего собственного сайта, вы готовы загрузить файл в корневой уровень своего веб-сайта, где находится ваша индексная страница. Не все веб-браузеры поддерживают значки, но для браузеров, которые его поддерживают, вы можете вставить следующий код в раздел
своих веб-страниц: Примечание: Хотите больше?
Если вы хотите узнать больше от Дженнифер, подпишитесь на нашу рассылку по веб-дизайну, SitePoint Design View .
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты.Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как создать значок Favicon (.ICO) в Photoshop
Чтобы поддерживать эту бесплатную услугу, мы получаем партнерские комиссии по некоторым из наших ссылок. Это не влияет на рейтинг. Наш процесс проверки.
Что такое фавикон?
Значок (также называемый веб-сайтом, URL-адресом, ярлыком или значком закладки) — это маленький значок, который отображается слева от URL-адреса страницы, которую вы просматриваете в адресной строке браузера, а также в углу текущая вкладка браузера или окно браузера просматриваемой веб-страницы. Если у вас открыто несколько вкладок, она служит удобной визуальной очередью, которая поможет вам быстро распознать идентичность веб-страницы.
Как должен выглядеть фавикон?
В качестве общего правила вы захотите создать значок , отражающий идентичность вашего веб-сайта. Это можно сделать, создав небольшой значок вашего логотипа, или часть вашего веб-сайта или названия компании, а также используя цветовую схему вашего веб-сайта. Вы хотите, чтобы значок оставался в головах людей как небольшое напоминание о том, кто вы есть на самом деле.
Технические характеристики значка Favicon (файл .ICO)
Значок:
- Квадратный рисунок
- 16 x 16 пикселей (хотя вы можете начать с 64 x 64, чтобы дать вашему дизайну больше свободы)
- Заканчивается расширением .ico .
Значок «favicon» был первоначально представлен в более ранней версии Internet Explorer и поддерживал только формат .ico. Сегодня большинство современных браузеров поддерживают другие графические форматы значков, помимо.ico (PNG, GIF (включая анимированные GIF-файлы)), но .ico наиболее часто используется во всех браузерах и, следовательно, является стандартом, который вы должны использовать для своего веб-сайта.
Создание файла Favicon (.ICO) в Photoshop
Создайте новый файл в Photoshop. Хотя вы хотите получить квадрат 16 × 16 пикселей, вы можете начать с 32 × 32 или 64 × 64, чтобы у вас было больше места для работы. Импортируйте квадратную версию вашего логотипа или значка для представления вашего бренда в Photoshop. Затем скопируйте и вставьте его в новый файл.Используйте инструмент трансформации (удерживайте нажатой клавишу Shift, чтобы сохранить пропорции), чтобы изменить размер и убедиться, что ваш измененный размер 16 × 16 по-прежнему выглядит хорошо. Когда вы закончите, выберите «Сохранить для Интернета» и сохраните изображение в формате .png с разрешением 72 DPI (точек на дюйм).
Скрыть файл в .ICO с помощью Converter Tool
Перейдите на ICO Converter, бесплатный веб-сайт, конвертирующий ваш файл .png в .ico. Нажмите «Обзор» и импортируйте созданный файл .png. Выберите размер и разрядность и сохраните на свой компьютер.
Добавьте значок Favicon на свою веб-страницу
Как только вы получите свой значок.ico сохранен и готов к работе, вы можете добавить его на свой веб-сайт следующим образом. В заголовок каждой веб-страницы вам нужно добавить следующий код (замените example.com/favicon.ico на каталог, в который вы загрузили свой значок):
Мы не рекомендуем вам использовать относительный путь (href = ”favicon.ico”), потому что это может привести к потере путей при перемещении вашего веб-сайта, а также более уязвимо для кражи ссылок.Вместо этого используйте абсолютный путь (включая доменное имя), как в приведенном выше примере. Вы должны иметь возможность скопировать и вставить этот URL-адрес в свой веб-браузер и увидеть значок.
Загрузите значок на свой веб-сервер
После того, как вы добавили URL-адрес вашего файла значка на свою веб-страницу, вы захотите убедиться, что favicon.ico действительно находится там, где вы его указали (в примере выше, в корне вашего документа (корневая папка вашего веб-сайт — т.е. / public_html или / www на серверах Linux)).
Посмотрите, как работает фавикон!
Как только вы это сделаете, перезапустите веб-браузер, и вы должны увидеть свой значок — как слева от адресной строки URL, так и в верхнем левом углу вкладки веб-страницы, которую вы посещаете. Вы можете увидеть наш новый блестящий значок на скриншоте рядом с значком Google Analytics.
Photoshop по-прежнему лучший?
Adobe Photoshop, возможно, по-прежнему является отраслевым стандартом для редактирования фотографий, но остается ли оно лучшим? Наши специалисты погрузятся в подробности и узнают в нашем обзоре Photoshop.Узнайте, на что способна последняя версия Photoshop, а также на ее конкурентоспособность!
Удалось ли вам создать и отобразить свой новый значок?
Комментарии:
6 комментариев
Как создать фавикон в Photoshop для вашего сайта
Как сделать фавикон в Photoshop для вашего сайта | B12Нет настраиваемого значка для вашего веб-сайта? Следуйте этим полезным руководствам, чтобы узнать, как легко создать его в Photoshop.
Начните развивать свой бизнес с веб-сайта B12.
Кредитная карта не требуется
Стенограмма: Привет всем, это Дэнни из создания спокойного интернет-магазина, и в этом уроке я покажу вам, как создать значок в Photoshop CC, поэтому для начала вам понадобится плагин, который вы можете получить на телеграфе WWE это спокойно, косая черта you / sw, как только здесь вы увидите плагины, которые у них есть, и прямо здесь это плагин формата значков Windows ICO, это в основном то, что вам нужно, и, как вы можете видеть, они есть для разные версии Photoshop Я на самом деле собираюсь загрузить версию Mac cs5 cs6, у них также есть некоторые для 32-разрядной версии Windows для всех версий Photoshop, а затем у вас есть еще несколько, которые совместимы с значками Vista и многое другое, а затем вы также у вас есть 64-разрядная версия Windows, совместимая с Photoshop CS4 5 и 6, поэтому просто загрузите свою версию, которая будет лучше всего работать с вашим компьютером и с вашей версией Photoshop, поэтому я собираюсь загрузить ее, поэтому в следующий раз вы захотите найти это файл, который вы загрузили В моем случае это dmg-файл, и, как вы можете видеть, я… Узнать больше →
Ключевые цитаты:
- «В какой-то момент я решил собрать всю эту информацию и скомпилировать ее в одно руководство, которое помогает дизайнерам и побуждает их начать рисовать свои собственные иконки с идеальным пикселем».
- «Это руководство разделено на пять частей, включая« Настройка документа »,« Советы и рекомендации »,« Сетка значков »,« Экспорт значков »и« Создание шрифта значка ».«
- «Когда я только начал создавать иконки, я думал, что мне нужна сетка, прежде чем я даже попытаюсь их нарисовать».
- «Поработав и опробовав множество различных способов, я понял, что вам действительно не нужна сетка для вашего первого набора значков».
- «Если вам нужно какое-то вдохновение для вашей сетки, вы можете ознакомиться со статьей Icon Grid: When And How To Use It ?.«
- «После создания учетной записи вам необходимо выполнить несколько шагов, чтобы получить и подготовить шрифт значка».
Ключевые цитаты:
- «Проектирование в контексте При разработке значка вы начинаете отказываться от него и в конечном итоге получаете форму и дизайн, которые вам нравятся. На данном этапе действительно важно взглянуть на него на РЕАЛЬНОМ устройстве, а не просто на имитации. вверх в Sketch или Photoshop.«
- «Это влияет на все: подключение к программному обеспечению для дизайна, увеличение масштаба, обдумывание мелких деталей и выход из контекста без каких-либо других визуальных помех, таких как другие значки, панель устройства и уведомления».
- «Иконки на разных платформах. Естественно, это Интернет, у каждого поставщика есть свой стиль, требования и предпочтительный размер, некоторые платформы могут иметь прозрачный фон и выглядеть как любая форма, а для других требуется цвет фона.«
: Привет и добро пожаловать в видеоблог о веб-дизайне на этой неделе. Сегодня мы собираемся показать вам, как сделать значок в Photoshop теперь значком, также известным как значок веб-сайта или значок закладки. изображение, которое вы можете видеть, когда просматриваете Интернет в таких вещах, как Explorer Safari Firefox, и они вступают в игру, когда вы добавляете свои страницы в закладки или даже здесь, как в Firefox, где вы нажимаете свой контент, вы можете увидеть лабораторию браузера, немного у меня есть камеры, а также значок избранного Adobe, поэтому пять значков существуют уже довольно давно, и веб-дизайнеры и пользователи Интернета привыкли работать с ними и видеть их, поэтому хорошая новость заключается в том, что сделать один для вашего веб-сайта очень просто, как веб-дизайнер по сути, пара вариантов, которые у вас есть, чтобы позволить вам создать значок сейчас, первый — вы можете Google, вы знаете, как создать создателя значка favicon, и вы можете использовать один из многих бесплатных инструментов для создания значков в Интернете Теперь этот вот довольно популярен, его любимая точка CC и… Узнать больше →
Ключевые цитаты:
- «Так как они популярны в Интернете, немного удивительно, что ни Photoshop, ни Illustrator не поддерживают прямой экспорт в ICO».
- «В этом руководстве мы предполагаем, что вы хотите использовать в своем ICO следующие размеры: 16, 24, 32, 48, 64, 96.«
- «С моим методом Photoshop вы сможете управлять дизайном каждого отдельного размера значка, в отличие от метода Illustrator».
- «Illustrator отлично подходит для иконок SVG (будущее), но я предпочитаю использовать Photoshop, когда дело касается ICO».
- «Шаг 2: Создайте свой значок! Шаг 2: Создайте свой значок! На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x.«
: Привет, это Энн с практическими рекомендациями по графическому дизайну, и сегодня я расскажу вам, как создать значок для вашего веб-сайта с помощью Adobe Photoshop. Фавикон — это эти маленькие значки прямо в Интернете. И поэтому, если он у вас есть, он помогает с вашим брендом на вашей веб-странице.И будем делать это в фотошопе. Итак, откроем Photoshop. Размер фавикона составляет 16 на 16 пикселей. Итак, я иду в Файл> Новый. Несмотря на то, что в итоге получится 16 на 16, мне немного легче работать с 64 на 64, а затем сжать его. Таким образом, у нас будет 72 пикселя на дюйм. И мы просто скажем «Создать». Ладно, это очень мало. Я собираюсь нажать CMD 0, чтобы получить его в полный размер. А теперь я собираюсь забрать свой логотип. Я покажу вам два разных пути. Сначала сделаем один без белого фона.Я просто перенесу это в Photoshop. «Выбрать все» с помощью CMD A, «Копировать», а затем «Вставить». И он такой большой, что заполняет весь экран. Итак, я собираюсь нажать CMD T, чтобы изменить его размер, а затем CMD … Узнать больше →
Ключевые цитаты:
- «Фавикон или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере.«
- «Это помогает вашим пользователям идентифицировать ваш сайт, и более частые посетители вашего сайта мгновенно узнают это крошечное изображение».
- «Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку».
- «Значок или значок вашего сайта также используется, когда пользователь добавляет ваш сайт на свой рабочий стол на мобильном устройстве.«
- «Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте».
- «Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении».
Ключевые цитаты:
- «Medium — символ воспроизведения M? YouTube? Автономные значки G? Favicons от Google можно найти по всему Интернету.«
- «Вот некоторые из вкладок моего браузера: я знаю, что не только я виновен в злоупотреблении вкладками».
- «С первого взгляда я знаю, на каких веб-сайтах я нахожусь, чтобы быстро переставить их или начать с того места, где я остановился».
- «ICO-файл будет хранить ваш значок в файлах разного размера, поэтому они работают для крошечных вкладок браузера, вплоть до раздела верхних сайтов новой вкладки браузера.«
- «У разных смартфонов и потоковых устройств, таких как Roku или Chromecast, тоже есть свои требования к размеру».
- «На приведенных выше снимках экрана первый имеет значки 256×256, а значки вкладок второго — 16×16».
Отзывы клиентов и экспертов
Джозеф Коллектив Заказчик / Учредитель
«Было очень приятно работать с B12.Их технологии упростили процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом ».
Мэнди Эксперт по дизайну в B12
«Мне очень понравилось работать с редактором сайта B12. Это позволяет мне создавать веб-сайты с идеальным пикселем за очень короткое время.”
Принцесса Заказчик / Clear Visions Consulting Services, LLC
«Мне нужны рекомендации \ [B12]. Когда я добавляю новые курсы на свой веб-сайт, мне нужно быть уверенным, что я свеж, я в курсе и в курсе ».
Рик Заказчик / Rick Finbow Enterprises, LLC
«Я думаю, это здорово, что B12 присматривает за мной.Мне напоминают обновить мой веб-сайт, и у меня появляются идеи. Мне нравится, что я в этом не один ».
Эндрю Заказчик / Усадьба Героев
«Меня всегда пугала моя кажущаяся сложность создания веб-сайта, но мой опыт работы с B12 был довольно гладким. Я особенно ценю быстрое время ответа на любые запросы, которые я отправляю команде B12, а также мне нравится гибкость и способность самостоятельно создавать веб-сайт.С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте с этой страницы ».
Читать дальше →Дебра Клиент / Новый взгляд на еду
«B12 положительно повлиял на мой бизнес благодаря широкому спектру интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут бронировать онлайн и легко планировать консультации со мной.Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, сотрудничество с такой компанией, как B12, невероятно полезно ».
Читать дальше →Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем. Слишком часто у людей нет времени или отраслевых знаний для создания, управления или обслуживания веб-сайта.В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
Карлос Клиент / FitFuel
«Если вы хотите сесть во главе стола, используйте B12. Понятно, что у них есть талантливые дизайнеры, которые искренне заинтересованы в достижении ваших целей.”
Читать дальше →Шейн Клиент / Спайк на воде
«Редактор веб-сайтов B12 настолько прост в использовании. Я добавил кучу изображений, переработал текст, связал свои продукты, скорректировал ссылки на формы и даже получил анимацию, летающую по моему нижнему колонтитулу. Опыт работы с B12 был потрясающим.Теперь создание качественного веб-сайта стало быстрым и доступным ».
Дэн Продажи в B12
«Владельцы бизнеса безумно заняты. Что еще более безумно, так это ожидать, что владелец бизнеса будет знать, как проектировать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ в этом нет необходимости. Веб-сайты B12 с искусственным интеллектом очень мощные, и нам не терпится увидеть то, что мы создали, на глазах у людей.”
Шейла Клиент / д-р Шейла Хьюз. Потеря веса и хорошее самочувствие
«Нет абсолютно никакого сравнения между нашим старым сайтом и сайтом B12. Наш веб-сайт B12 дает нам призыв к действиям, которые нам нужны, и лучшие инструменты общения с нашими пациентами. С момента запуска B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт.”
Читать дальше →Роберто Заказчик / Изумрудные сады
«B12 смог дать нам необходимую гибкость, чтобы поиграть с элементами веб-сайта, а также направил нас в нашей первой попытке создания веб-сайта».
Читать дальше →Энн Заказчик / выдержка и благодать
«Ценность веб-сайта B12 была очевидна с самого начала.Я заметил, что сразу же приходит больше трафика, что для меня очень важно. Знание того, что инструменты B12 постоянно оптимизируют мой веб-сайт для поисковых систем, дает мне душевное спокойствие. Это помогает мне сосредоточиться на ведении бизнеса, а не пытаться понять, как управлять веб-сайтом ».
Читать дальше →Меган Успех клиентов в B12
«Редактор сайта молодец! Это позволяет легко добавлять новые элементы, сохраняя при этом ту же тему и структуру, которые я установил при создании сайта, без необходимости переформатирования.Он защищен от ошибок и предоставляет все необходимое для создания бесшовного и великолепного веб-сайта. На самом деле я использую B12 для своего собственного сайта! »
Фредди Клиент / партнеры Suffolk Equity
«B12 потрясающий! Вы получаете качественный дизайн по цене DIY. Это действительно замечательно ».
Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, добившихся успеха с помощью веб-сайта B12, SEO, ведения блогов и многого другого!
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам лучший опыт просмотра. Учить больше я согласенFavicon — Как создать Favicon.ico
Попробуйте перед покупкой . Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию .
Попробуйте Adobe Stock бесплатно в течение одного месяца — скоро закончится!
Вот отличное предложение от Adobe, которое продлится только до конца ноября — получите 10 бесплатных изображений Adobe Stock. Предложение заканчивается 30 ноября.
Ваш первый месяц будет возвращен, когда вы подпишетесь на один год в Adobe Stock (план 10 изображений в месяц) по цене 29 долларов США.99 / мес. (плюс применимые налоги) Отмена без риска в течение первого месяца.
Mysteries Of The Favicon.ico — Как создать Favicon в Photoshop
Favicon — это небольшой пользовательский значок, который появляется рядом с URL-адресом веб-сайта в адресной строке веб-браузера. Они также отображаются на ваших сайтах, отмеченных закладками, на вкладках в браузерах с вкладками и в виде значков для ярлыков Интернета на рабочем столе или в других папках Windows. И когда я говорю мало, я имею в виду 16 пикселей на 16 пикселей.Так что, если вам нравится хороший дизайнерский вызов, попробуйте свои силы в этом.
Все, что вам нужно для добавления значка Favicon на свой сайт, — это файл значков Windows (.ico), обычно называемый favicon.ico, который вы загружаете в основной каталог своего веб-сайта. В настоящее время большинство браузеров, помимо Internet Explorer, могут вместо этого использовать GIF (включая анимированные) или PNG (включая полную прозрачность). Но поскольку все браузеры, включая IE, понимают формат .ico, и поскольку в нем есть много интересных функций, которых нет в GIF и PNG, читайте дальше, чтобы узнать, как его создать.
Загрузить плагин
Для экспорта в формат файла ICO вам понадобится плагин Photoshop в формате Windows Icon (ICO). Вы можете скачать плагин из Telegraphics. Плагин читает и записывает файлы ICO в 1, 4 и 8-битном индексированном и 24-битном режимах RGB, а также читает и записывает 32-битные значки «XP» (с 8-битным альфа-каналом). Обязательно установите плагин, прежде чем приступить к этому руководству.
Давайте начнем
Поскольку 16 x 16 — это такая маленькая область холста, может быть очень сложно проявить творческий подход.Поэтому вместо этого начните свой проект с холстом, установленным на 64 x 64 (всегда используйте четные числа, если вы планируете изменять размер файлов). Сделайте это, выбрав «Файл»> «Создать» и открыв новый холст размером 64 x 64 пикселя.
Дизайн
Если у вас уже есть логотип, вам следует уменьшить его до размера 16 x 16, чтобы проверить, выдержит ли он. Если он не выглядит хорошо при таком размере, поработайте с холстом 64 x 64 и попробуйте создать простой дизайн, включающий цвета из палитры вашего веб-сайта.
Когда вы будете готовы протестировать дизайн, выберите меню «Изображение»> «Размер изображения» и введите 16 x 16.Нажмите «Resample Image» и выберите «Bicubic Sharper» из раскрывающегося меню (CS только для этого шага). Это лучшая настройка, позволяющая убедиться, что изображение не размывается при изменении размера. Если он по-прежнему недостаточно резкий, вернитесь и увеличьте резкость, перенасыщите и / или увеличьте контраст исходного изображения, а затем снова измените его размер.
Если вы чувствуете, что значок не совсем то, что вам нужно, продолжайте настраивать его, пока он не станет идеальным. При таком крошечном размере может потребоваться несколько попыток, прежде чем у вас все получится.
Сохранение пользовательского значка
Выберите «Файл»> «Сохранить как» и убедитесь, что вы назвали файл favicon.ico. В разделе «Формат» в раскрывающемся меню необходимо выбрать значок Windows (ICO). Этот формат будет доступен в Photoshop только после того, как вы загрузите и установите плагин. На следующем шаге вам нужно будет загрузить этот новый файл в корневую папку вашего веб-сайта, поэтому сейчас рекомендуется перейти и сохранить его в этом месте на жестком диске.
Загрузка значка Favicon.ico Файл
Подключитесь к своему серверу и загрузите файл Favicon.ico на свой веб-сайт. Вы должны поместить его в тот же каталог, что и ваша домашняя (индексная) страница, и оставить его свободным, стараясь не помещать его в каталог изображений или другую папку. Стандартное расположение — это «корневая» папка вашего сайта, которая находится в том же каталоге, что и ваша домашняя (индексная) страница, а не внутри каталога изображений или другой папки. Если вы поместите его туда (и назовете его favicon.ico), большинство браузеров найдут его автоматически.
Некоторые браузеры будут искать в исходном HTML-коде прямую ссылку на файл favicon.ico вашего сайта. Вы можете помочь этим браузерам, добавив эту ссылку в заголовок каждой страницы, на которой вы хотите разместить Favicon.ico.
Вот код ссылки, который нужно включить:
После добавления этого кода загрузите все измененные страницы.
(Некоторые считают, что на самом деле более правильным является следующее: Вы можете использовать оба, если хотите!)
Если вы хотите использовать вместо этого GIF или PNG, используйте этот формат (просто помните, что он не будет работать в IE) :
или
Тестирование
Если ваш новый значок Favicon не отображается сразу, попробуйте обновить страницу или очистить кеш — или поставить знак «?». в конце URL-адреса, что заставит браузер думать, что страница новая и не кэшируется.
Устранение неполадок
Проблемы с браузером : Microsoft IE 6 для Windows не будет отображать значок, пока URL-адрес не будет добавлен в избранное. Или попробуйте этот трюк: перейдите в адресную строку, щелкните существующий (обычно это IE по умолчанию) значок, затем немного «покачивайте» его и отпустите. Это перезагрузит страницу и должен появиться новый значок.
Safari для MAC не будет отображать обновленный значок, пока кеш браузера не будет очищен. Но выбор «пустой кеш» из меню не поможет, потому что Safari хранит значки в отдельном кеше.Выберите «Правка»> «Сбросить Safari» и установите флажок «Удалить все значки веб-сайтов». Если вы не можете этого найти, очистите кеш значков самостоятельно. Найдите его в «Пользователь»> «Библиотека»> «Safari»> «Иконки». В версии Safari для Windows найдите C: \ Documents and Settings \ YourUserName \ Local Settings \ Application Data \ Apple Computer \ Safari \ WebpageIcons.db. Закройте Safari, удалите файл, перезапустите Safari. (Иногда вам также необходимо перезагрузить компьютер.)
В FireFox очистите кеш и перезапустите браузер. В Opera просто обновите.
На самом деле Windows может быть самым верным в том, что не обновляет значки для ярлыков Интернета (например, на рабочем столе). Этот совет от www.vistax64.com/tutorials :
1. Щелкните правой кнопкой мыши на рабочем столе.
2. Выберите «Персонализация» и выберите «Настройки дисплея» (или просто «Настройки» в XP).
3. Измените цвет с 32-битного на 16-битный и нажмите «Применить».
4. Измените цвет на 32 бита и нажмите «Применить».
Формат файла недоступен : Формат файла Windows Icon (ICO) будет недоступен до тех пор, пока вы не загрузите и не установите плагин, а затем не закроете и не перезапустите Photoshop.
Устранение неполадок Обновление
Один человек, у которого были проблемы с Internet Explorer 7, прислал нам небольшой совет:
У меня были проблемы с IE 7, но добавление этих двух строк кода решило проблему:
Я нашел информацию здесь:
www.webmasterworld.com/ html / 3251565.htm
И Шариф отправляет это: По моему опыту, Internet Explorer кажется немного нестабильным с точки зрения времени, которое требуется, прежде чем вы решите отобразить значок.Я пробовал много вариантов кода, но в большинстве случаев значок не отображается сразу, однако недавно я обнаружил полезный совет: как только вы разместите код на своих веб-страницах и загрузите файл favicon.ico на свой сервер, перейдите к файлу favicon.ico (www.yoursite.com/favicon.ico), и браузер (IE 7) немедленно отобразит значок и сохранит его.
Фавиконы с несколькими разрешениями
Так что, если вы зашли так далеко, вы уже можете видеть свой значок в адресной строке браузера, и он, вероятно, выглядит отлично.Чувствуете амбициозность и хотите сделать еще один шаг?
Особенно в Windows значки значков появляются повсюду. Например, если вы поместите ярлык на веб-сайт на свой рабочий стол, Windows часто использует значок сайта в качестве значка ярлыка. Но на рабочем столе Windows использует значок гораздо большего размера, обычно 48×48 пикселей. Когда это произойдет, Windows придется увеличить размер вашего значка, и он, вероятно, будет выглядеть размытым и уже не таким красивым.
Вы можете это исправить. Одна из замечательных особенностей.ico заключается в том, что они могут содержать нескольких версий значка с разными размерами и глубиной цвета (вроде как анимированный GIF содержит несколько кадров). Когда они это делают, Windows использует наиболее подходящий размер и глубину цвета. Для размеров наиболее распространены 16×16, 24×24, 32×32 и 48×48 пикселей, и все они могут быть объединены в один файл .ico.
Создание значка с разным разрешением не намного сложнее, чем то, что вы сделали для создания своего значка 16×16, Telegraphics, там же, где вы разместили свой плагин favicon, также имеет другой плагин http: // www.telegraphics.com.au/sw/info/icobundle.html, который позволяет объединить несколько значков в один файл .ico. На самом деле это не плагин, а отдельная программа для Windows (используется в командной строке) или MacOS (перетаскивание и
уронить). Существует также множество автономных инструментов, которые создают для вас значок с разным разрешением из одного начального изображения. Вот пара, которую можно попробовать бесплатно: www.sibcode.com/icon-studio и www.aha-soft.com/anytoicon .
Что касается глубины цвета… опять же, если вы работаете в Windows, вы, возможно, заметили раньше, что некоторые значки на вашем рабочем столе имеют неровные края, в то время как другие плавно переходят по краям. Плавное наложение связано с тем, что эти значки содержат версию с 32-битной глубиной цвета, которая обеспечивает настоящую прозрачность, как и ваши слои в Photoshop. Вы можете создать 32-битную версию своего значка, а также 24-битную (16 миллионов цветов, прозрачность в формате gif), 16-битную (256 цветов) или даже 8-, 4- или 2-битную … все из которых снова можно было хранить в одном.ico файл!
Итак, если вы хотите, чтобы ваш значок выглядел великолепно, где бы его ни увидели человек, попробуйте создать несколько версий в файле favicon.ico. Например:
16×16, 16-битные (256) цвета
16×16, 32-битные цвета
32×32, 16-битные (256) цвета
32×32, 32-битные цвета
48×48, 16-битные (256) цвета
48×48 , 32-битные цвета
Но не сходите с ума, потому что каждый вариант делает ваш значок немного больше, а это значит, что загрузка займет больше времени.
Вдохновение
Если вам нужно вдохновение, просмотрите эту прекрасную коллекцию значков. Также обратите внимание на симпатичный категоризированный список из 50 замечательных значков в журнале Smashing Magazine. Вы можете найти что-то, что натолкнет вас на идею.
Вот и все. Наслаждайтесь своими избранными!
Скидка Creative Cloud — Скидка 40% на Adobe Creative Cloud
Текущие пользователи Creative Suite — Скидка 40% в первый год использования Adobe Creative Cloud.Предложение доступно для всех зарегистрированных пользователей отдельных продуктов и пакетов CS3 или более поздних версий. Недоступно для образовательных учреждений или клиентов с корпоративным лицензированием.
С Adobe Creative Cloud простая ежемесячная подписка дает вам всю коллекцию инструментов CS6 и многое другое. Любите печатать? Заинтересованы в веб-сайтах и приложениях для iPad? Готовы редактировать видео? Вы можете все это сделать. Кроме того, участники Creative Cloud автоматически получают доступ к новым продуктам и эксклюзивным обновлениям сразу после их выпуска.А благодаря облачному хранилищу и возможности синхронизации с любым устройством ваши файлы всегда будут там, где они вам нужны. Creative Cloud доступен для отдельных лиц или групп.
Программное обеспечение onOne для цифровых фотографов — эксклюзивная скидка 15%
Программное обеспечение onOne — это самый быстрый и простой способ сделать ваши изображения необычными. Они работают везде — с Photoshop, Lightroom, Aperture и как отдельные приложения. Используйте код скидки PSSPPT06 , чтобы получить скидку 15% на любой продукт onOne.
Perfect Photo Suite
— Все, что вам нужно для реализации вашего фотографического видения
— Семь интегрированных продуктов для вашего рабочего процесса фотографии
— Perfect Effects: Создавайте впечатляющие изображения
— Perfect Portrait: Просто мощное ретуширование
— Perfect Resize (Подлинные фракталы ): Увеличение изображений для печати
— Perfect Layers: мощь слоев без Photoshop
— Perfect Mask: необходимый инструмент для вырезания
— FocalPoint: установите фокус там, где вы хотите
— PhotoFrame: границы, фон, текстуры и украшения
Perfect Effects
— Добавляйте популярные HDR и ретро-образы
— Воссоздайте внешний вид пленок и техник темной комнаты
— Завершайте изображения с помощью виньеток, текстур и границ
Perfect Portrait
— Простое мощное ретуширование портрета
— Автоматическое сглаживание кожи и удаление пятен
— Мгновенное улучшение глаз и зубов
Perfect Mask
— Удаление фона с помощью одним щелчком мыши
— Легко обрезать такие жесткие вещи, как волосы, стекло и ветки деревьев
— Все лучшие инструменты маскирования без Photoshop
Perfect Resize
— Увеличение изображения высочайшего качества на основе Genuine Fractals
— Увеличить мобильный с телефона на цифровую зеркальную камеру до 1000%
— Сохранение резкости и детализации исходной фотографии
FocalPoint
— Мгновенное создание образа светосильных и дорогих объективов
— Регулировка глубины резкости после снимка
— Имитация творчества внешний вид объективов с наклоном и сдвигом
PhotoFrame
— Улучшение изображений с помощью границ, текстур и украшений
— Добавление аутентичных краевых эффектов пленки и темной комнаты
— Полная библиотека из более чем 1000 профессиональных элементов дизайна
Perfect Layers
— Расширение возможностей редактирования изображений Lightroom & Aperture
— Объединение лучших частей нескольких фотографий
— Ретушь портретов и пейзажей
Эксклюзивная скидка 15% на плагины, пакеты и обновления Topaz
Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs, чтобы получить мгновенную скидку 15% на любой продукт Topaz, включая комплекты и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов Topaz для Photoshop — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображений для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Трехуровневый плагин настройки деталей, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Плагин высочайшего качества для шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Веб-шаблон Photoshop — Учебное пособие по дизайну веб-сайта
Узнайте, как создать веб-шаблон Photoshop с помощью этого руководства по дизайну веб-сайта.Включает готовую веб-страницу с кодом и ссылками на бесплатные ресурсы.
Pixel Fonts спешат на помощь — как их использовать и где их взять
Графические дизайнеры, работающие над веб-проектами, часто жалуются, что когда шрифты, предназначенные для печати, имеют меньший размер, их становится труднее читать и они становятся непривлекательными для глаз. Даже использования сглаживания (параметр сглаживания в палитре символов) недостаточно, чтобы эти шрифты лучше смотрелись на экране. Решение, когда это происходит, — полностью отказаться от шрифтов принтера и попробовать использовать шрифт Pixel, который будет давать четкое, чистое изображение при очень маленьких размерах.
Шаблоны блогов и советы по дизайну блогов
В этом уроке Photoshop предлагаются советы о том, как улучшить шаблоны блогов путем добавления собственных элементов дизайна. Включает список бесплатных ресурсов блога и рецепт мартини.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Инструмент для веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда.Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу. В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Онлайн-библиотека lynda.com — просмотр бесплатных видеоклипов
Подписка на онлайн-библиотеку lynda.com обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «Fluid Mask — очень эффективный инструмент для отделения объектов от их фона. Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы».Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка на скидку.
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех, кто серьезно относится к редактированию цифровых изображений. Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и обеспечивает комплексную простоту используйте инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки.Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Как создать фавикон для вашего сайта?
/ head> HTML element:- link rel = «shortcut icon» type = «image / png» href = «/ URL / imagefile.png»>
- ссылка rel = «ярлык» href = «/ URL / imagefile.ico» type = «image / vnd.microsoft.icon» />
1.2. Использование Favicon:
Вы можете подумать, что значок бесполезен.Как и вы, я долгое время считал, что от него меньше пользы. Пока однажды я не открыл список веб-сайтов и обнаружил, что в моем браузере нет места для веб-заголовков. И фавикон стал единственным узнаваемым символом, который отличал один сайт от другого.
Depict Image: значок помогает пользователям быстро перейти на нужный сайт.
Итак, когда пользователь должен открыть группу веб-сайтов одновременно, веб-значки являются единственными флажками, указывающими, какие это сайты. С помощью флажков значков зрители могут легко узнать, где щелкнуть и посетить следующий.
Еще одно преимущество Favicon: Он ничего не стоит, но помогает повысить осведомленность о бизнесе.
Отображение в заголовке веб-сайтов, закладках и результатах поиска смартфонов Google, иконическая графика будет напоминать людям о вашем бренде и услугах при каждом посещении.
1,3. Изменения фавикона:
Alter One — Не меняйте свой Favicon A Lot: Хотя у favicon есть свои преимущества, мы не должны менять его много и часто. Или ваши пользователи могут запутаться и не узнать ваш бренд при втором посещении.
Alter Two — Сохраняйте простой значок фавикона: Удаление всего замысловатого дизайна сделает ваш значок стильным и современным. Или вы можете использовать символ из вашего логотипа, чтобы ваш значок соответствовал дизайну вашего логотипа.
Alter Three — Make Favicon Small: Лучше использовать рекомендованные выше размеры, и тогда браузер пользователя без труда отобразит их в заголовке. Однако, если вы выберете большой PNG / ICO в качестве значка, вы не сможете его увидеть.
Часть 2: Как легко создать фавикон? (Более высокое качество, профессиональный подход)
Ниже мы собрали лучшие способы сделать качественный фавикон, включая бесплатный DesignEvo онлайн, бесплатный GIMP, бесплатную 7-дневную пробную версию Photoshop CC.
2.1. DesignEvo, самый простой способ одновременно создать фавикон и логотип:
https://www.designevo.com/
Если вы решили создать новый веб-сайт и еще не разработали логотип для своего веб-сайта, то DesignEvo — отличное решение для немедленной визуализации и значка, и логотипа.(Занимает верхние 7-8 минут.)
Как бесплатный производитель логотипов, DesignEvo предлагает более 10 000 шаблонов логотипов, которые вы можете искать, настраивать и делать свой логотип уникальным за считанные минуты. Чтобы использовать его бесплатно, вам необходимо зарегистрировать бесплатную учетную запись с комбинацией адреса электронной почты и пароля.
Depict Image: используйте DesignEvo для создания веб-логотипа.
После того, как вы закончите свой логотип и загрузите его, преобразовать логотип в значок будет намного проще:
Первый , Удалите все тексты логотипов.
Второй , выберите все графические элементы, уменьшите их размер и отцентрируйте графику.
Третий , измените размер холста с 500 x 500 пикселей по умолчанию на 24 x 24 пикселей (или другие размеры значков).
Четвертый , Загрузите свой фавикон.
Изображение изображения: Преобразуйте свой логотип в значок в DesignEvo.
Совет: Если вы хотите получить значок SVG или прозрачный значок PNG вместо бесплатного PNG, тогда вы должны выбрать план DesignEvo Basic или DesignEvo Plus.Они не бесплатны, но все же недороги.
2.2 GIMP, бесплатный способ создания значка на основе логотипа:
https://www.gimp.org/
Если у вас есть логотип, вы можете сохранить его в качестве своего значка. Редактор фотографий GIMP (с открытым исходным кодом) — это бесплатный инструмент для создания значка из логотипа.
Шаг 1. Возьмите логотип со своего логотипа:
Если ваш логотип имеет один цвет, перейдите в инструмент выбора цвета GIMP (Shift + O) и щелкните цвет логотипа, который автоматически выберет его для вас.Инструмент «Перо» GIMP (в категории меню> [Выбрать]> [Перо…]) позволит отображать пушистую графику на выбранной границе (например, пушистый котенок или пушистая собака). Это помогает сделать графику более естественной и менее четкой.
Но в большинстве случаев логотип имеет несколько цветов, и вам необходимо использовать инструмент выделения и щелкать мышью границу, край за краем, точка за точкой.
Шаг 2. Скопируйте логотип на новый образ:
Скопируйте выбранную графику в новое изображение: перейдите [Файл]> [Создать…].
В окне создания изображения введите размер квадрата, соответствующий вашему логотипу. Прежде чем нажать «ОК», нажмите [+ Дополнительные параметры], найдите «Заполнить:» одеялом и выберите «Прозрачный».
Изображение изображения: скопируйте логотип на новое изображение в GIMP.
Шаг 3. Измените размер нового изображения логотипа и экспортируйте его в файл ICO:
После вставки изображения логотипа вы можете уменьшить его до стандартного размера ICO. Перейдите [Изображение]> [Масштабировать изображение…].
Когда редактирование значка будет завершено, экспортируйте логотип в файл ICO.Щелкните [Файл]> [Экспорт…], выберите каталог для сохранения значка и нажмите [+ Выбрать тип файла (по расширению)]. Прокрутите список вниз, чтобы найти «Значок Microsoft Windows», нажмите [Экспорт], и вы получите свой логотип в виде файла ICO.
Depict Image: изменение размера изображения логотипа в GIMP.
2.3 Способ создания фавикона в Photoshop (7-дневная бесплатная пробная версия):
https://creative.adobe.com/products/download/photoshop/
Photoshop работает почти так же, как фоторедактор GIMP. С помощью такого мощного графического программного обеспечения вы можете создать значок значка из логотипа или создать значок с нуля.
Для новичка в PS создание значка с нуля почти так же сложно, как создание логотипа в Photoshop. Даже для опытных пользователей Photoshop это непростая задача, требующая как минимум часов работы.
В настоящее время мы показываем вам способ Photoshop для создания значка из логотипа. Вот как:
Шаг 1. Импортируйте логотип в Photoshop, обрежьте его и оставьте только логотип.
Depict Image: как создать фавикон из логотипа с помощью Photoshop CC?
-> Инструмент масштабирования Photoshop:
Инструмент масштабирования Photoshop может помочь увеличить логотип, чтобы вы могли более точно выбрать часть логотипа.Также обратите внимание, что в левом углу Photoshop предлагает процентное покрытие, где вы можете изменить степень масштабирования.
-> Инструмент «Перо Photoshop»:
Инструмент «Перо» Photoshop очень полезен для вырезания изображения или выбора любого графического объекта для редактирования. Вы можете использовать инструмент PS Pen Tool, чтобы скопировать графику логотипа на другой слой и удалить исходный слой.
And, панель навигации PS Pen Tool включает:
- * Два последовательных щелчка левой кнопкой мыши очертят прямую линию.
- * Удерживая нажатой левую кнопку мыши и одновременно перемещая курсор мыши, вы сможете очертить изогнутую линию в форме «y». Не забудьте применить Alt + щелчок левой кнопкой мыши по точке соединения «y» (точка в середине касательной), чтобы удалить лишнюю касательную часть.
- * Чтобы выбрать форму логотипа, вы должны обвести свой выбор и щелкнуть начальную точку.
- * Ctrl + Alt + Z, чтобы повторить предыдущую навигацию.
Изобразить изображение: Используйте инструмент «Перо» для фотошопа и инструмент масштабирования — как выбрать изогнутую часть с помощью инструмента «Перо PS».
Шаг 2. Отрегулируйте размер холста, логотипа по центру и уменьшите размер значка в соответствии со стандартом ICO.
В меню [Изображение] две кнопки — [Размер изображения…] и [Размер холста…] — могут помочь вам настроить значок логотипа по размеру.
Шаг 3. Сохраните изображение логотипа в формате PNG.
Что делать, если вы хотите сохранить свой значок как ICO в Photoshop CC? Первоначально Photoshop не интегрирует значок в качестве формата файла экспорта. Хотя вы можете установить плагин для значков, например Telegraphics.com.au, который вам поможет.
Часть 3: Список 3 лучших бесплатных онлайн-генераторов Favicon (среднее качество или ниже среднего)
1. Онлайн-бесплатный редактор X-Icon
— http://www.xiconeditor.com/
X-Icon Editor — это бесплатный онлайн-редактор значков с очень ограниченными возможностями. Просто позволяя пользователям вырезать часть загруженного изображения в значок онлайн (преобразовывая логотип в значок), X-Icon по-прежнему эффективен для группы пользователей.
2. Онлайн бесплатный ICOConvert
-https: // icoconvert.com /
ICOConvert — очень удобный бесплатный конвертер иконок. Вы можете загрузить в него любое изображение, настроить место обрезки и даже выбрать несколько форм для своего значка. Его размер загрузки поддерживает от 16 x 16 пикселей до 256 x 256 пикселей.
3. Онлайн бесплатно Genfavicon
— http://www.genfavicon.com/
Genfavicon позволяет превратить изображение в значок. Три шага — загрузка, использование мыши для вырезания значка и, наконец, загрузка файла ICO.
Часть 4: Крупный план
Надеюсь, в этой статье о создании значка есть все, что вам нужно.В части 2 и части 3 мы рассмотрим 6 инструментов для создания значков, но мы по-прежнему рекомендуем вам выбрать в качестве генератора значков DesignEvo, GIMP и Photoshop CC — эти приложения обещают вам четкий значок.
Использование Adobe Photoshop или Illustrator для создания ICO | Джон Графт
Я предпочитаю использовать Photoshop для создания своих иконок ICO. ICO имеет установленные размеры, и вы хотите убедиться, что они идеально подходят для каждого размера. С моим методом Photoshop вы будете контролировать дизайн каждого отдельного размера значка, в отличие от метода Illustrator.Это полезно, потому что позволяет добавить больше деталей к значкам большего размера.
Шаг 1. Создайте файл шаблона. Вы можете скачать созданный мной PSD-файл шаблона. В этом нет ничего особенного, но он дает каждому значку размер рамки, в которой значок должен соответствовать. Вы можете выбрать любые размеры и отображать их в любом порядке, но я предпочитаю этот макет. Как только вы закончите, сохраните PSD и заблокируйте его, чтобы предотвратить случайную перезапись!
Мой файл шаблона.Я знаю, что артборды делают что-то очень похожее и не требуют следующего шага. Этот метод был создан до того, как артборды стали доступны в Photoshop, и я обнаружил, что в любом случае предпочитаю этот метод использованию артбордов. Если Adobe продолжит улучшать артборды, я могу когда-нибудь переключиться.
Шаг 2. Создайте экшен Photoshop. Это действие обрезает монтажную область до внутренней части кадра, сохраняет изображение как PNG, отменяет обрезку и повторяет для остальных размеров.Вместо того, чтобы пытаться объяснить это письменно, я просто покажу вам. Посмотрите мое короткое видео ниже, и вы поймете идею.
Очень быстрое видео, показывающее, как создать настраиваемое действие.Шаг 3: Создайте свой значок! Я работаю над другим сообщением в блоге о том, как я создаю свои значки. Как только он будет готов, я вернусь и свяжу его здесь. Теперь вы можете перейти к разделу «Преобразование» ниже.
Многие люди предпочитают создавать свои иконки в Adobe Illustrator, и я понимаю, почему. Illustrator отлично подходит для значков SVG (будущее), но я предпочитаю использовать Photoshop, когда дело касается ICO.
Шаг 1. Создайте файл шаблона. Вам понадобятся два артборда; один с разрешением 16×16 и другой с разрешением 24×24. Мы делаем это, чтобы максимально избежать субпикселизации при расширении до больших размеров. Вы можете скачать созданный мной файл шаблона AI.
Шаг 2: Создайте свой значок! Я работаю над другим сообщением в блоге о том, как я создаю свои значки. Как только он будет готов, я вернусь и свяжу его здесь.
Как выглядит мой экран экспорта, хотя на нем отсутствует четырехкратная шкала.Шаг 3. Экспортируйте монтажные области. Выберите «Файл»> «Экспорт»> «Для экранов» или воспользуйтесь сочетанием клавиш ⌥ + ⌘ + E. На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x. После экспорта вы можете удалить значок 72 пикселя (24 пикселя при масштабе 3x) и выбрать, какой значок 48 пикселей вы хотите сохранить (масштаб 16 пикселей при 3x или 24 пикселя при масштабе 2x). Теперь вы можете перейти к разделу «Преобразование» ниже.
Внимание! Если у вас возникли проблемы с отображением правильного размера ICO, экспортированных из Illustrator, запустите экспортированные PNG-файлы Illustrator через ImageOptim.
Как сохранить в формате Favicon с помощью Photoshop CC
Как многие уже знают, Photoshop — самая популярная программа для редактирования фотографий, поэтому меня удивляет отсутствие возможности сохранять значки.
Я говорю, что меня это удивляет, потому что значок является обязательным для любого веб-мастера, а поскольку значок является технически изображением, я удивлен, что этот формат не поддерживается Photoshop.
Так что же делать? Стоит ли найти новую программу для редактирования фотографий, способную сохранять ваше изображение в качестве значка?
Что ж, если вы похожи на меня, вы хотели бы попытаться выяснить, как заставить Photoshop сохранять ваше изображение в качестве значка — по крайней мере, это то, что я в итоге сделал.
Хорошая новость в том, что есть способ сделать это — установить плагин Photoshop. Плагин можно найти по адресу telegraphics.com.au/sw/.
У них действительно есть плагин, доступный для Windows и Mac, и этот плагин действительно совместим с Photoshop CC, хотя Photoshop CC не указан на странице — по крайней мере, на момент написания этой статьи.
На видео ниже вы можете увидеть, как я установил плагин.
Не можете просмотреть видео? Смотрите на YouTube
Скачать плагин:
Сначала вам нужно скачать плагин в Telegraphics.com.au/sw/, как уже упоминалось. Для Photoshop CC вам нужно загрузить плагин, совместимый с операционной системой вашего компьютера и Photoshop CS6.
Установить плагин:
После загрузки плагина вам нужно будет найти файл на своем компьютере и извлечь его.
После извлечения файла вы захотите прочитать включенный в него файл read me.
Если вы работаете в Windows, вам повезло, потому что инструкции существуют.
Если вы работаете на Mac, как и я, вы в конечном итоге задаетесь вопросом, почему в файле read me отсутствуют эти инструкции, но не беспокойтесь, потому что процесс установки практически такой же.
Инструкции для Windows:
Добавьте файл ICOFormat.plugin в:
C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ File Formats
Инструкции для Mac:
Добавьте файл ICOFormat.plugin в:
Приложения / Adobe Photoshop CC / Плагины / Форматы файлов
В папке File Formats отсутствует папка в папке Plug-Ins , просто создайте папку File Formats.


 О том как подключать favicon , я уже писал ранее.
О том как подключать favicon , я уже писал ранее.