Эффект распада в Фотошоп
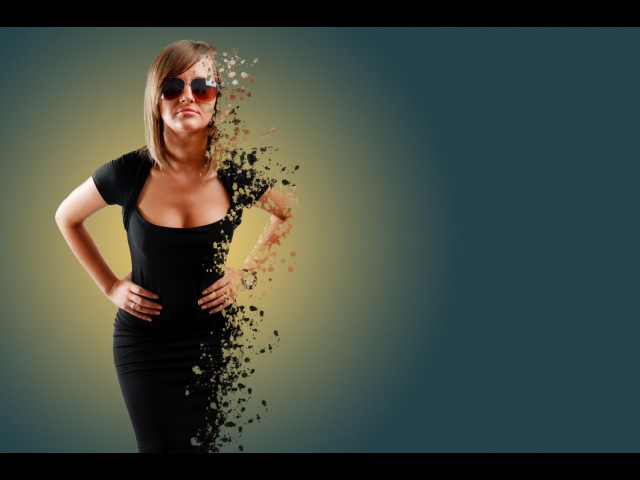
Сделать что-то непохожее на реальность поможет только программа Photoshop. И эффект распада именно то, что далеко от реального мира. Открываем изображение с человеком (пример). Необходимо отделить фигуру человека от фона. Для этого можно использовать инструменты:
- Лассо
- Перо
- Волшебная палочка
В нашем примере я использую третий вариант. Итак, с помощью инструмента «Волшебная палочка» выделяем фигуру девушки.
Когда вся фигура девушки будет выделена, то во вкладке «Редактирование» выбираем «Вырезать» и после в той же вкладке «Вставить».
Снимаем видимость со слоя фона, как показано стрелочкой № 1, из которого мы вырезали девушку. Вместо него создаем новый слой, как показано на рисунке стрелочкой № 2.
Заливаем новый слой цветом, для этого на панели инструментов задаем в верхнем квадрате цвет, какой нам нужен, нажав левой кнопкой мыши по квадратику и в открывшейся панели цветов, выбираем нужный цвет, как показано стрелочкой № 1.
С помощью инструмента «Заливка» заливаем слой цветом, нажав левой кнопкой мыши по полю слоя, как показано стрелочкой № 2. Убедитесь, что новый слой находится под слоем с девушкой. Если нет, то удерживая левую кнопку мышки в окне «Слои» справа от рабочего поля передвиньте слой с фоном вниз или слой с девушкой вверх.
Далее делаем корректирующий слой «Градиент» нажав в окне «Слоев» внизу на кнопку «Создает новый корректирующий слой или слой-заливку», как показано на рисунке стрелочкой № 1 и в открывшемся списке выбираем Градиент, и продолжаем работать с окошком «Градиентная заливка», изменяем тип градиента нажатием на строку «Стиль» и выбираем «Радиальный», как показано стрелочкой № 2.
Затем в строке «Градиент» нажимаем левой кнопкой мыши по цветовому полю, стрелочка №с 1 и в открывшемся окошке «Редактор градиента» сперва изменяем набор градиента.
Для этого нужно выбрать набор «Матовая сфера», стрелочка № 2.
Меняем цвета трех контрольных точек, нажимая на каждую из них, стрелочка № 1 внизу увидим квадратик с цветом, нажимаем по нему, стрелочка № 2
В окне «Выберите цвет» задаем какой-нибудь яркий цвет.
В окошке «Выберите цвет» нажимаем «ОК» и переходим ко второй контрольной точке, расположенной справа, задав ей контрастный цвет. Нажимаем «ОК» в окошке «Выберите цвет» и проделываем тоже самое с третьей контрольной точкой, задав темный цвет. Нажимаем «ОК» в окошке «Выберите цвет» и «Режим градиента», оставив окошко «Градиентная заливка» открытым.
Примечание: если две контрольне точки, то значит будет два цвета.
Удерживая нажатой левую кнопку мыши, сдвинем слой с градиентом влево.
В окошке «Градиентная заливка» ставим галочку в строке «Дизеринг». Нажимаем «ОК».
Удерживая нажатой левую кнопку мыши, в окне «Слои» перетягиваем слой с девушкой наверх. У нас есть фрагменты прежнего слоя между рук девушки, потому их выделяем инструментом «Лассо» и нажимаем на клавиатуре клавишу Delete.
Для того, чтобы убрать с контуров фигуры неудалившиеся части фона, то можно пройтись аккуратно возле них инструментом «Ластик» .
На рабочем поле сдвинем немного слой с девушкой влево, использовав для этого инструмент «Перемещение», самый верхний на панели инструментов.
Теперь дублируем слой с девушкой, нажав правой кнопкой мыши по слою с девушкой и в появившемся списке выбрать «Создать дубликат слоя».
В открывшемся окошке нажать «ОК».
Снимаем с верхнего слоя с девушкой видимость (глазик) у слоя на окне слоев.
Становимся мышкой на нижний и активный слой с девушкой и заходим во вкладку «Фильтр» и далее в «Пластика». В открывшемся окошке с помощью левой кнопки мыши деформируем правую часть фигуры, ту которая будет подвергаться распаду. Нажимаем «ОК».
К слою с искажением добавляем слой-маску, для этого нужно нажать кнопку, как показано стрелочкой на рисунке.
Заливаем слой-маску черным цветом при помощи инструмента «Заливка» или комбинации клавиш Altи Delete.
Возвращаем видимость верхнему слою с девушкой. Этому слою также добавляем слой-маску нажатием кнопки, как в предыдущем случае.
Выбираем инструмент «Кисть», которая имеет вот такой вид, как на рисунке.
Также нужно использовать кисти, которые похожи как бы на фрагменты, мазки.
Убеждаемся, что цвет в палитре черный, и активна в слое с девушкой часть с маской, то есть левая часть слоя находится, как бы в рамочке белого цвета.
Изменяя диаметр инструмента «Кисть», ставим мазки на правой стороне девушки.
Должен получиться вид неровных краев, как бы рванных.
Переходим на нижний слой с девушкой и также работаем на слое-маске и теми же кистями, но только белого цвета.
Примечание: для того, чтобы была активна левая часть слоя, то есть та, где маска, то надо левой кнопкой мыши нажать на маску.
На нижнем слое с девушкой ставим мазки кистью на свое усмотрение, и в данном примере получаем вот такой результат.
Данный пример выполнен с целью продемонстрировать основную методику данного эффекта, а результата можно добиться весьма высокого и даже правдоподобного, если немного потренироваться.
Как сделать эффект распада в Photoshop
Автор Admin На чтение 4 мин. Просмотров 998 Опубликовано Обновлено
Эффект распада – нельзя назвать новым, особенно для старожилов, которые уже давно пользуются фотошопом. Однако с выходом фильма «Мстители: Война Бесконечности» – данный эффект получил сильнейший толчок популярности. Чтобы вы понимали, о чем идет речь – вспомните, чем закончился щелчок Таноса. То, что произошло с половиной Земли и есть эффект распада. И в сегодняшней статье – мы научим вас делать данный эффект на фотографии.
Как сделать эффект распадаИзначально нам понадобится какая-нибудь фотография. Возьмем первое попавшееся фото со свободного доступа.
Итак, изначально немного подредактируем нашего парнишу, а то уж слишком все однотонно, да и выглядит он слишком радостным, как для человека, которого собираются расщеплять. Теперь – приступим к делу. Создаем новый, чистый слой. Убираем фон, заливаем его каким-нибудь светлым цветом, чтобы наш эффект смотрелся более эффектно.
Теперь переходим в «фильтры», на панели вверху, и выбираем «пластику».
Для редактирования – используем инструмент «деформация» и с его помощью – растягиваем нашу картинку вправо (можно и влево, в зависимости от самой фотографии). Вытягиваем нашу «модель» вот таким вот образом, в сторону будущего распада. После – жмете ОК.
Дальше – нам нужно будет сделать кисть. Для будущего эффекта – мы возьмем вот такой исходник. Вы же – можете выбрать что-то свое, в зависимости от желания получить тот или иной эффект.
После этого, на верхней панели выбираем «редактирование» и находим там пункт «определить кисть».
Когда вы это сделаете – открываете список ваших кистей и в самом низу находите ту, которую только что создали. Теперь вам нужно открыть настройку кистей, найти которую можно на промежуточной панели вверху.
Для удобства – можно перенести открывшуюся панель в правую часть экрана.
В настройках – выбираем кегль, на 1057 пикселей, а интервалы ставим на 25%.
Возвращаемся на слои и выбираем слой-маску.
Выбираем черный цвет, а после, черной кисточкой, кликаем по нашей «модели», в рандомном порядке удаляя его частички. Вот, как это выглядит на практике:
Изменяйте угол поворота кисти, чаще кликайте, двигайте мышкой. Основная ваша задача заключается в том, что нужно стереть все четкие контуры, которые есть на этой картинке, а точнее – на правой ее части. Ну и вот, что из этого получается:
Перемещаемся на слой ниже и добавляем новый, чистый слой. На левой рабочей панели – выбираете инструмент «свободное перо».
С его помощью делаете линии, как показано на скрине ниже. Главное – не перестарайтесь.
Кликаем правой кнопкой мышки, по рисунку и выбираем пункт «выполнить обводку контура».
И вот, что у вас получится, после этого. Тут нужно будет еще раз кликнуть по рисунку правой кнопкой мышки и удалить контур, чтобы оставить только эффект расщепления.
Теперь, чтобы получился такой же эффект, как и в Мстителях – нам понадобится еще один исходник. Кстати говоря – выбор исходника, при такой работе – это самое сложное. Мы же – нашли идеальный вариант в виде взрыва пудры. Естественно, мы отредактировали ее под наш эффект и сделали ее сочной черно-белой (как это делать – вы можете прочитать в соответствующей статье у нас на сайте).
Переносим обработанный исходник на нашу картинку и преобразовываем ее в смарт-объект, чтобы общее качество картинки не упало. Теперь нам нужно зайти в меню режимов и выбрать умножение.
Вот, что у нас получилось с пудрой по итогу.
Теперь же перетаскиваем эту «пудру» на нашу модель. При необходимости – регулируем ее размеры. После этого копируем, и разносим ее по всем расщепленным линиям нашей модели. По итогу же получается вот такой эффект.
Согласитесь, очень похоже на то, что было в Мстителях?
Как сделать эффект распада в фотошопе как в Мстителях
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Опубликовано
Всем привет. После просмотра фильма «Мстители: Война бесконечности» многим зрителям стало интересно, как сделать эффект распада в фотошопе, который нам был показан в данной картине. И если вам этот момент также интересен, то я вам расскажу все по шагам. Ничего сложного в этом нет, так что без лишних прелюдий начнем урок.
Подготовка
Для того, чтобы проделать данный эффект нам потребуется всего лишь фотография, которую мы обработаем, а также специальный набор кистей. Кисти, которые нам понадобятся сегодня, можете скачать прямо отсюда. А для их установки в программу достаточно будет запустить файл в архиве, после чего все кисточки встанут куда нужно автоматически.
Конечно, в идеале лучше использовать две фотографии. На первой будет отображаться человек на определенном фоне, а на второй только сам фон, снятый с того же ракурса и в том же свете. Но не переживайте, если у вас такого нет. Я расскажу вам как выкрутиться из данной ситуации.
Я расскажу вам как выкрутиться из данной ситуации.
- Открываем нашу фотографию в фотошопе и первым делом дублируем наш единственный слой. Для этого тыкните на него в миниатюре слоев нажмите комбинацию клавиш CTRL+J. Только не нажимайте замок.
- Далее, на оригинальном слое с замком выделяем девушку с помощью инструмента «Прямоугольное лассо». Можете воспользоваться и любым другим инструментом выделения, но я предпочитаю именно его. Причем не нужно выделять ее чисто по контуру. Достаточно сделать так, чтобы вся девушка целиком попала под контур. Важно, чтобы за пределы не вылезала ни одна волосинка. Вот, что плучилось у меня.
- Теперь, находясь на основном слое с замочком, жмем клавишу DELETE и в появившемся окне выбираем «С учетом содержимоего». После этого нажмите ОК и CTRL+D, чтобы отменить выделение.
- Скорее всего вы не увидите никакой разницы, так как мы проделали всё на нижнем слое.
 Но если вы временно отключите верхний слой с девушкой, то увидите, что ее нет, зато пространство заполнено той самой природой, на фоне которой она была сфотографирована.
Но если вы временно отключите верхний слой с девушкой, то увидите, что ее нет, зато пространство заполнено той самой природой, на фоне которой она была сфотографирована.
Отлично. Теперь у нас все готово к плодотворной работе. Поэтому приступим.
Создаем заготовку для распада
Следующим шагом нам нужно будет сделать некую заготовку к нашему будущему распаду. Поэтому, без лишних слов.
- Для начала создаем копию самой девушки, но не всего слоя, а только ее саму. Для этого встаем на верхний слой (надеюсь, что вы не забыли вновь его сделать видимым?) с девушкой и берем инструмент «Быстрое выделение». Далее, зажав левую кнопку мыши, проводим аккуратно по нашей модели, следя за тем, правильные ли участки выделяются.
- Если выделение заехало за пределы, то отпустите его (оно никуда не денется), зажмите клавишу ALT и тыкните в ту область, где вы дали лишка. Причем, нестолько интересует выделение справа, сколько слева. Поэтому слева все должно быть аккуратнее, ведь именно с этой стороны мы и будем запускать эффект распада.

- Далее, находясь на слое с девушкой и не снимая выделение, жмем комбинацию клавиш CTRL+J. Тогда выделенная модель дублируется на новый слой на прозрачном фоне. Именно это нам и было нужно. В итоге у нас будет три разных слоя, с которыми мы и будем работать.
Пластика
- В панеле слоев встаньте на миниатюру слоя с «девушкой без фона».
- Далее, идем в меню «Фильтр» — «Пластика» или жмем на комбинацию SHIFT+CTRL+X.
- Когда мы попадем в само окно фильтра, выберите инструмент «Деформация» слева (значок с пальцем). А в параметрах инструмента поставьте ползунки «Нажим» и «Плотность» на максимум. Так будет удобнее.
- Теперь, начинаем размазывать девушку с левой стороны. Для этого поставьте курсор где-нибудь с края, слегка заходя на область волос и тела, после чего зажмите левую кнопку мыши и ведите ее максимально вправо (можно слегка в верх). Должно получиться примерно так.
- Далее, аналогичным образом размазывайте нашу модель в левую сторону, только по всему телу сверху до низу.
 Причем, неважно как красиво это будет смотреться (впрочем это некрасиво). Главное, чтобы всё слева было размазано примерно также как показано у меня. После того как закончите с мазнёй, нажмите ОК.
Причем, неважно как красиво это будет смотреться (впрочем это некрасиво). Главное, чтобы всё слева было размазано примерно также как показано у меня. После того как закончите с мазнёй, нажмите ОК.
В итоге у нас получилось такое чудо. Конечно, это мало похоже на то, что мы хотели, но это еще и не конец. Так что пойдем дальше.
Маски
Ну а теперь к нам на помощь придут маски слоев, благодаря которым мы и сможем сделать эффект распада в фотошопе красиво и стильно и с сохранением фона. Получится не хуже чем в том же фильме «Мстители: Война бесконечности».
- Выбираем слой с нашей мазней, а затем, зажав ALT, нажимаем на значок маски внизу самой панели. После этого, в миниатюре слоя с нашей мазней появится черный квадрат. Ну и как вы могли заметить, наша мазня исчезла. А всё из-за того, что черной маской мы перекрыли все ниженаходящиеся слои.
- Теперь спускаемся на слой ниже и таким же образом, только без клавиши ALT, создаем маску.
 Она будет белого цвета, что означает полное отображение. Нам это будет необходимо. После этого на холсте ничего не поменяется, но так и должно быть.
Она будет белого цвета, что означает полное отображение. Нам это будет необходимо. После этого на холсте ничего не поменяется, но так и должно быть.
На этом наша подготовка закончена. Теперь, собственно, мы и будем рисовать эффект распада. Для этого нам понадобятся кисти, которые вы должны были скачать еще в начале и установить их в фотошоп.
Рисуем распад
Ну а теперь переходим к самому интересному. Поэтому хрустните пальчиками, и поехали!
- Выбираем инструмент «Кисть», после чего нажимаем правую кнопку мыши и ищем набор «Explosions_brushes».
- Раскройте набор и выберите какую-нибудь кисточку. Не забудьте выбрать подходящий размер, чтобы сама кисть была не слишком маленькой и не очень большой. Я ориентируюсь примерно на размер головы, поэтому в моем случае он получился 385 пикселей.
- И самое главное, вам нужно будет выбрать черный цвет в палитре на панели инструментов, так как мы будем работать на слое с белой маской. Проще всего это сделать, нажав клавишу D.
 Тогда основной цвет станет черным, а дополнительный белым.
Тогда основной цвет станет черным, а дополнительный белым. - Находясь на слое с белой маской, тыкните выбранной кистью в нескольких местах, как на фоне модели (с краю), так и левее от нее. Благодаря белой маске и выбранным кистям мы можем точечно проявлять наш слой с мазней. А так как цветовая гамма (несмотря на всё уродство) осталась такой же, то эти точки будут смотреться гармонично. Вот, что у меня получилось на начальном этапе.
- Дальше идем по той же схеме, периодически меняя кисти и их размер, чтобы не было какой-то однообразности. Не забудьте подтереть края у нашей модели. Если вдруг вы поняли, что перестарались, то вы можете выбрать белый цвет в палитре и подкрасить все лишнее, вернув ему былой облик. Например, здесь у меня очень сильно задело лицо. Поэтому я поменяю цвет на белый и мазюкну там, чтобы убрать ненужные дырки.
- А теперь, встаем на самый верхний слой (мазню), а точнее на черную маску и обязательно выбираем белый цвет в палитре.
- Ну и теперь нам осталось совершить последний рывок.
 Берем одну из наших скачанных кистей с брызгами, выбираем размер (чуть больше чем голова нашей девушки) и точечно начинаем тыкать по области слева от модели. Не забываем менять кисти для разнообразия.
Берем одну из наших скачанных кистей с брызгами, выбираем размер (чуть больше чем голова нашей девушки) и точечно начинаем тыкать по области слева от модели. Не забываем менять кисти для разнообразия.
По сути всё. Теперь всё только в ваших руках. Если вы где-то накосячили, то можете просто поменять цвет в палитре и вернуть все как было. Ну и вот, что в итоге у меня получилось. По сути, на это ушло минут, но поначалу это может занять у вас чуть больше времени. Тем не менее, вы сами можете убедиться, что ничего сложного по сути здесь нет.
Ну а если вы плохо разбираетесь в фотошопе и хотите полностью его изучить, то настоятельно рекомендую вам изучить этот отличный видеокурс. Все уроки разобраны до мелочей, и при этом нет никакой «воды». Более того, информация подается хорошим человеческим языком, что позволит вам схватывать информацию налету.
Ну а на этом у меня все. Надеюсь, что статья вам понравилась и была вам интересна. Обязательно подписывайтесь на наш канал и паблик в ВК, чтобы не пропустить выхода новых статей. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как в фотошопе сделать эффект распада
Эффект распада в Фотошоп
625
15.03.2018 | Автор: Елена Бут | Просмотров: 688
Это не первый урок на эту тему на сайте, но мы не могли пройти стороной технику по созданию эффекта распада в Фотошоп от Елены Бут.
Видеоурок:
Источник: https://vk.com/kindphotoshop2
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
27.03.2012 | Просмотров: 10979
Представляю вам очередной видеоурок по фотошоп от наших друзей — группы Photoshop Express. В этом видео Вартан расскажет вам как создавать замечательный эффект под названием Bokeh (Боке).
22.06.2011 | Просмотров: 6865
В очередном видеоуроке от сайта, посвященном работе в программе Фотошоп, мы с вами будем создавать интересный эффект старой бумаги
Красивый эффект для фотографии21. 09.2015 | Просмотров: 2546 | видео + текст
09.2015 | Просмотров: 2546 | видео + текст
В этом уроке фотошоп Басманов Максим расскажет как создать красивый эффект для фотографии с помощью 3-х корректирующих слоев.
Создаем линейный эффект в фотошопе20.06.2011 | Просмотров: 4109
В этом видеоуроке мы рассмотрим пример создания фотоэффекта, с хаотично расположенными линиями. Данный фотоэффекта довольно популярный и вы можете его применять, например, при создании плаката или просто для украшения Вашей фотографии
Абстрактный эффект распада
В этом интересном уроке фотошоп мы будем создавать абстрактный эффект распада. Сам эффект распада мы создадим из готовых изображений распадающихся частиц.
Абстрактные работы, одна из которых сегодня представлена, моя любимая тема. Однако должен признаться, что сложно придумать оригинальные идеи и концепции, которые вы сможете воспроизвести, не имея достаточного опыта.
Причина по которой трудно придумать идею для абстрактной работы в том, что составляющие элементы в ней должны быть подобраны более тонко, чем в коллаже.
Я надеюсь, вам понравится этот урок. Наслаждайтесь.
Используемые материалы:
ДевушкаВоронОптический бликЧастицы3D сферыПерьяАкварельные кистиКисти «Взрыв»Дополнительные акварельные кисти
Шаг 1. Я предпочитаю работать с изображением высокого разрешения. Таким образом для этого урока я использовал размер холста 2800 х 3500 пикселей.
Залейте (Alt + Backspace) фон цветом #ededed. Откройте в Фотошоп изображение девушки и отделите от фона любым удобным для Вас способом. Я использовал инструмент Перо (Р). Можете не тратить время на вырезание ног девушки, так как в любом случае мы замаскируем в ходе работы нижнюю часть девушки. Перетащите отделённое изображение на рабочий документ.
Шаг 2. Выберите фоновый слой. Если он не разблокирован (стоит значок замочка), кликните на нём два раза, чтобы разблокировать. Добавим эффект виньетки к слою с помощью команды Фильтр > Коррекция дисторсии (Filter > Lens Correction) с настройками, показанными на картинке 2.
Добавим эффект виньетки к слою с помощью команды Фильтр > Коррекция дисторсии (Filter > Lens Correction) с настройками, показанными на картинке 2.
Шаг 3. С помощью инструмента Перо (Р) в режиме Слой-фигура создайте форму белого цвета, как показано ниже. Измените режим наложения слоя с фигурой на Мягкий свет (Soft light) и уменьшите Непрозрачность (Opacity) слоя до 40%.
Возможно, вам будет это интересно: Природная абстракция в фотошопШаг 4. Для слоя с девушкой создайте маску слоя (значок обведён красным кружком). Загрузите в Фотошоп скаченные кисти «Взрыв» и замаскируйте нижнюю часть тела и часть спины девушки, чтобы создать эффект распада (разрушения).
Шаг 5. Под слоем с девушкой создайте Новый слой (Shift + Ctrl + N). Используя кисти «Взрыв» нарисуйте частицы распада, как показано ниже. Затем загрузите скаченные акварельные кисти и нарисуйте несколько штрихов чёрным цветом. Чтобы лучше смотрелось используйте разные кисти из набора.
Шаг 6. Выберите инструмент Линия (U) и нарисуйте несколько линий под углом 45 ? (удерживайте нажатой клавишу Shift при рисовании, чтобы получить угол 45 ?). Линии должны быть разной Толщины (Thickness). Используйте чёрный цвет, чтобы он гармонировал с девушкой.
Выберите инструмент Линия (U) и нарисуйте несколько линий под углом 45 ? (удерживайте нажатой клавишу Shift при рисовании, чтобы получить угол 45 ?). Линии должны быть разной Толщины (Thickness). Используйте чёрный цвет, чтобы он гармонировал с девушкой.
Шаг 7. Над слоями с линиями создайте Новый слой (Shift + Ctrl + N). Выберите инструмент Прямолинейное лассо (L) и нарисуйте несколько остроугольных треугольников. Для этого с помощью инструмента создайте выделенную область, затем залейте (Alt + Backspace) чёрным цветом и снимите выделение (Ctrl + D). Старайтесь рисовать треугольники в одном направлении с линиями. Несколько треугольников я нарисовал над слоем с девушкой (для этого создайте ещё один слой над слоем с девушкой), чтобы создать эффект пространства (объёма).
Шаг 8. Откройте в Фотошоп изображение ворона, отделите его от фона любым удобным для Вас способом, перетащите его на рабочий документ и расположите как показано ниже, над слоем с девушкой. Я уменьшил размер ворона с помощью инструмента Свободное трансформирование (Ctrl + T), удерживая при этом нажатой клавишу Shift, чтобы сохранить пропорции. Повторите шаги 4 и 5, чтобы создать эффект распада (разрушения) на вороне.
Повторите шаги 4 и 5, чтобы создать эффект распада (разрушения) на вороне.
Шаг 9. Я добавил ещё больше частиц распада с помощью кистей «Взрыв» и скаченных в начале урока изображений с частицами. Я создал их на отдельных слоях, над слоем с вороном.
Возможно, вам будет это интересно: Создаём водную поверхностьШаг 10. Я создал две сферы с шахматной текстурой с помощью 3D опции Фотошоп. Но чтобы не растягивать урок, в начале я дал Вам ссылку на скачивание уже готовых изображений сфер. Поэтому скачайте, откройте в Фотошоп и перетащите на рабочий документ готовые 3D сферы и расположите их, как показано ниже. Я объединил обе сферы в одну группу «3D spheres». Если хотите, вместо сфер Вы можете создать цветные кубики или пирамиды.
Шаг 11. Добавьте скаченные в начале урока изображения с перьями и расположите их произвольно по всему холсту. Размойте несколько перьев с помощью фильтра Размытие по Гауссу (Gaussian Blur), чтобы получить эффект глубины (объёма) и полностью обесцветьте (Shift + Ctrl + U) их.
Шаг 12. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями, на котором мы создадим первые световые эффекты. Возьмите инструмент Кисть (В) и выберите большую, мягкую кисть. Измените режим наложения слоя на Осветление (Screen) и нарисуйте несколько цветных точек, как показано ниже. Затем дублируйте этот слой и измените режим наложения копии на Осветление основы (Color Dodge).
Шаг 13. Вы можете добавить ещё несколько абстрактных фигур на новом слое, с помощью инструмента Произвольная фигура (U). Я создал два белых треугольника и изменил режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 14. В заключении я добавил ещё один световой эффект с помощью двух изображений из скаченного в начале урока набора «Оптический блик». Я повернул добавленные изображения под углом 45 ° и изменил режим наложения слоёв на Осветление (Screen).
Ну вот, пожалуй и всё! Мы создали простую, но очень приятную абстрактную работу в Фотошоп. Надеюсь результат Вам понравился:
Возможно, вам будет это интересно: Светящиеся нитиПереводчик: Владимир Нестеров Источник: psdbox. com
com
Как сделать мем с дезинтеграцией
После выхода фильма «Мстители: война бесконечности» огромную популярность обрели мемы с дезинтеграцией, на которых персонажи распадаются на мелкие частицы. Такой формат появился задолго до премьеры, но финал супергеройского фильма всех впечатлил, и пользователи стали делать свои версии мемов с рассеиванием. Их также называют «мемы с эффектом распада» или «мемы с треугольниками». Рассказываем, как быстро сделать в фотошопе этот эффект.
Как сделать мем с эффектом распада
Для начала открываем в фотошопе картинку с героем, которого собираемся рассеивать. Нужно сделать два одинаковых слоя с изображением. После этого выбираем инструмент «Лассо» на нижнем слое и выделяем персонажа, которого хотим распылить на частицы.
Выделив область, нажимаем правой кнопкой мыши и выбираем функцию «Выполнить заливку» (Fill). Убедитесь, что в поле «Содержание» выбрано «С учетом содержимого» (Content-Aware). Нажав ОК, мы полностью уберем героя, но оставим заполненный фон.![]()
Переходим на второй слой. Выбираем инструмент «Быстрое выделение» и снова выделяем персонажа. Теперь нужно скопировать выбранную область на новый слой, а старый слой можно скрыть. Теперь у нас есть слой с фоном и слой с вырезанным персонажем. Последний нужно продублировать.
Переходим на первый слой с вырезанным персонажем и выбираем в меню «Фильтр» функцию «Пластика». В открывшемся окне растягиваем одну из сторон персонажа, чтобы определить границы распада частиц. Нажимаем ОК.
В поле со слоями создаем маску и заливаем ее черным цветом. Переходим к верхнему слою, на котором наш персонаж находится в нормальном состоянии. Для этого слоя тоже добавляем маску.
Теперь можно переходить к распылению. Для этого на верхнем слое нужно выбрать кисть — любую, где есть частицы. Этой кистью проходимся по картинке, чтобы сделать эффект распада. Мы увидим, что герой начал постепенно исчезать.
Добившись нужного результата, переходим на слой с фильтром «Пластика» и той же самой кистью проходимся по области распыления. Теперь мы видим, что потерянные частицы вернулись, но оказались отделенными от тела. Осталось лишь сделать картинку реалистичной — убедитесь, что ваши действия кистью достигли правильного эффекта. Мем с дезинтеграцией готов!
Теперь мы видим, что потерянные частицы вернулись, но оказались отделенными от тела. Осталось лишь сделать картинку реалистичной — убедитесь, что ваши действия кистью достигли правильного эффекта. Мем с дезинтеграцией готов!
Видеоинструкцию по созданию эффекта распада можно посмотреть здесь:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сделать мем с дезинтеграцией («Мстители: Война бесконечности)
После выхода фильма “Мстители: война бесконечности” огромную популярность обрели мемы с дезинтеграцией, на которых персонажи распадаются на мелкие частицы. Такой формат появился задолго до премьеры, но финал супергеройского фильма всех впечатлил, и пользователи стали делать свои версии мемов с рассеиванием. Их также называют “мемы с эффектом распада” или “мемы с треугольниками”. Рассказываем, как быстро сделать в фотошопе этот эффект.
Как сделать мем с эффектом распада
Для начала открываем в фотошопе картинку с героем, которого собираемся рассеивать. Нужно сделать два одинаковых слоя с изображением. После этого выбираем инструмент “Лассо” на нижнем слое и выделяем персонажа, которого хотим распылить на частицы.
Выделив область, нажимаем правой кнопкой мыши и выбираем функцию “Выполнить заливку” (Fill). Убедитесь, что в поле “Содержание” выбрано “С учетом содержимого” (Content-Aware). Нажав ОК, мы полностью уберем героя, но оставим заполненный фон.
Переходим на второй слой. Выбираем инструмент “Быстрое выделение” и снова выделяем персонажа. Теперь нужно скопировать выбранную область на новый слой, а старый слой можно скрыть. Теперь у нас есть слой с фоном и слой с вырезанным персонажем. Последний нужно продублировать.
Переходим на первый слой с вырезанным персонажем и выбираем в меню “Фильтр” функцию “Пластика”. В открывшемся окне растягиваем одну из сторон персонажа, чтобы определить границы распада частиц. Нажимаем ОК.
Нажимаем ОК.
В поле со слоями создаем маску и заливаем ее черным цветом. Переходим к верхнему слою, на котором наш персонаж находится в нормальном состоянии. Для этого слоя тоже добавляем маску.
Теперь можно переходить к распылению. Для этого на верхнем слое нужно выбрать кисть – любую, где есть частицы. Этой кистью проходимся по картинке, чтобы сделать эффект распада. Мы увидим, что герой начал постепенно исчезать.
Добившись нужного результата, переходим на слой с фильтром “Пластика” и той же самой кистью проходимся по области распыления. Теперь мы видим, что потерянные частицы вернулись, но оказались отделенными от тела. Осталось лишь сделать картинку реалистичной – убедитесь, что ваши действия кистью достигли правильного эффекта. Мем с дезинтеграцией готов!
Видеоинструкцию по созданию эффекта распада можно посмотреть здесь:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Фантастический эффект распада / Creativo.one
На создание этого эффекта автора вдохновил фильм «Хранители», удивительное кино с красивыми спецэффектами. Один эффект особо поразил внимание автора. Это было преобразование доктора Мэнхэттэна. И он решил создать кое-что вдохновленное той сценой, используя Фотошоп.
В этом уроке Вы узнаете, как создать эффект распада, используя кисти и фильтр размытия. Это действительно просто, и Вы будете в состоянии создать хорошие проекты, используя этот вид модного стиля эффекта.
Шаг 1. Создайте новый документ. Для размера автор использовал 1920×1200 пикселей.
Заполните слой градиентом, Вы можете сделать это через Layer>Layer Style>Gradient Overlay (Слой> Стиль Слоя> Наложение Градиента). Используйте #5ba1c6 и #4a565b для цветов, 90º для угла и Линейный для стиля.
Шаг 2. Создайте новый слой, нажмите на клавиатуре клавишу D, чтобы установить цвета по умолчанию. Далее Filter>Render>Clouds (Фильтр> Рендеринг> Облака). Измените режим смешивания слоя на Screen (Осветление) и при помощи Инструмента Ластик (E) используя очень мягкую кисть, удалите некоторые области на слое с облаками.
Шаг 3. Добавьте новый слой и выберите Инструмент Градиента (G). Нажмите на цветные параметры настройки и выберите Черно-белый заданный программой.
Тип градиента Noise (шум) ,Roughness (Жесткость) — 100%,
Поставьте галочки возле Restricted Colors и Add Transparency (Ограничить цвета, Включить прозрачность). Залейте слой градиентом и выполните команду Filter>Blur>Gaussian Blur (Фильтр> Размытие> Размытие по Гауссу).
Залейте слой градиентом и выполните команду Filter>Blur>Gaussian Blur (Фильтр> Размытие> Размытие по Гауссу).
Установите Radius (Радиус)30 пикселей. После этого измените режим смешивания слоя на Color Dodge (Осветление основы) и Opacity (Прозрачность) к 50 %, а затем Инструментом Ластик (E) удалите ненужные участки.
Шаг 4. Выберите изображение, на котором хотите применить эффект. Автор использовал эту фотографию. Любым удобным для Вас способом отделите парня от фона.
Шаг 5. Сейчас необходимо сделать так, чтобы заставить изображение парня соответствовало фону и остальной части изображения. Сначала пойдите в Image>Adjustments>Brightness and Contrast (Изображение> Коррекция> Яркость/ Контраст), измените Контраст по отношению к 100.
Затем Image>Adjustments>Hue and Saturation (Изображение> Коррекция> Цветовой тон/Насыщенность) и убавьте Насыщенность до-55.
Далее, Image>Adjustments>Photo Filter (Изображение> Коррекция> Фотофильтр). Автор использовал #2489fb цвет. Измените intensity (интенсивность) к 70 %. Это даст хороший синеватый стиль изображению.
Шаг 6. Дублируйте слой с парнем и примените Filter>Blur>Radial Blur (Фильтр> Размытие> Радиальное размытие) с такими настройками:
Amount (Степень)- 10,
Blur Method — Zoom (Метод размытия — Линейный),
Quality – Best (Качество – Наилучшее).
Шаг 7. Чтобы создать эффект распада необходимо использовать обычную кисть. Нажмите клавишу F5 и используйте кисть с такими настройками:
Нажмите клавишу F5 и используйте кисть с такими настройками:
Шаг 8. Создайте новый слой и Инструментом Кисть (B) которую Вы только что создали и начинаете рисовать распад. Используйте цвет кожи парня для цвета кисти, но для эффекта глубины установите цвет на несколько тонов темнее, чем его кожа.
После этого Filter>Blur>Motion Blur (Фильтр> Размытие> Размытие в движении). Угол будет зависеть от направления частиц.
Angle (Угол) 0º, Distance (Смещение) 20 пикселей.
Шаг 9. При рисовании не забывайте менять размер и поворот кисти, а так же угол пятна движения Motion Blur. Красные стрелки на скриншоте показывают направление.
Шаг 10. Объедините два слоя с парнем . Layer>Merge Layers (Слой>Слить слой). И Layer>Layer Mask>Reveal All (Слой>, Маска Слоя> Открыть все). Выберите Инструмент Кисть (B) и черный для цвета. Кисть, которую Вы создали, начинайте зарисовывать те частицы, которые должны распадаться, на рисунке ниже показано цифрами (1-4).
И Layer>Layer Mask>Reveal All (Слой>, Маска Слоя> Открыть все). Выберите Инструмент Кисть (B) и черный для цвета. Кисть, которую Вы создали, начинайте зарисовывать те частицы, которые должны распадаться, на рисунке ниже показано цифрами (1-4).
После этого размойте при помощи фильтра , Filter>Blur>Radial Blur (Фильтр> Размытие> Радиальное размытие). С такими настройками:
Amount (Степень) до 10,
Blur Method — Zoom (Метод размытия — Линейный)
Best (наилучшее качество).
Шаг 11. Создайте новый слой, разместите его ниже слоя с парнем и нарисуйте частицы той же техникой как в шаге №8.
Шаг 12. Теперь нужно добавить изображения с молниями. Автор использовал изображение, которое Вы можете найти здесь.
Теперь изображение необходимо обесцветить Image >Adjustments>desaturate (Изображению> Коррекция> Обесцветить).
Изображение станет черно – белым.
Измените смешивания слоя на Color Dodge (Осветление Основы).
Если молнии покажутся вам светлыми, то отрегулируйте при помощи Image>Adjustments>Levels (Изображение> Коррекция> Уровни).
Можно добавить немного гауссовского размытия Gaussian Blur.
Шаг 13. Выберите все слои и дублируйте их. Дальше Layer>Merge Layers (Слой> Выполнить сведение). У Вас будет один слой с целым изображением, примените Filter>Blur>Gaussian Blur (Фильтр> Размытие> Размытие по Гауссу) со значением 30 пикселей для радиуса. Измените режим наложения слоя на Screen (Осветление) и настройки прозрачности к 70 %.
Измените режим наложения слоя на Screen (Осветление) и настройки прозрачности к 70 %.
Создайте слой поверх других и залейте его черным. Измените режим смешивания на Color Dodge (Осветление основы). Мягкой белой кистью нарисуйте, как отмечено цифрами, между телом парня и частицами распада
Заключение.
Вот Вы и научились делать эффект распада. Можно ещё поработать над картинкой, добавить градиентов, мелких деталей и т.д., но это уже зависит от вашей фантазии.
Автор: abduzeedo
55 уроков по Adobe Photoshop для новичков
Серия из разного рода видео-уроков, которые помогут овладеть простыми, но эффектными приемами, инструментами и раскроют многие секреты программы Adobe Photoshop.
Фотоманипуляция Под городом. Простой эффект Photoshop
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
5 лайфхаков в Photoshop. Каждый фотошопер должен знать это
Как сделать свечение в фотошопе
Слой маска в фотошопе.
 Обтравочная маска в Photoshop
Обтравочная маска в PhotoshopПростой эффект в Фотошопе. Geometric reflection
Инструмент перо в фотошопе. Как пользоваться пером в Фотошопе
Adobe Photoshop slice-эффект. Арт эффект в Фотошоп
Как вырезать объект в фотошопе
5 фишек, которые должен знать каждый Фотошопер
Как сделать аватарку в фотошопе. Эффект Dual tone
Эффект распада в фотошопе
Портрет с цветами. Flowerful Portrait Effect. Эффект Marcelo Monreal
Топ 9 смертельных ошибок фотошопера. Топ 9 фейлов в фотошопе
5 лайфхаков Photoshop
Как сделать эффект огня в фотошопе
Эффект льда в фотошопе
Как сделать двойную экспозицию в фотошопе. Double Exposure. Цветная двойная экспозиция
Как сделать 3D текст в фотошопе
5 Способов вырезать ВСЕ в фотошопе!
3D эффект города в Photoshop
Обработка лица в фотошопе
Фотоманипуляция. Эффект под водой
Как сделать эффект прозрачности в фотошопе.
 Двойная экспозиция аналог
Двойная экспозиция аналогТекстовый эффект в фотошопе. Как в фотошопе сделать красивый текст
5 крутых лайфхака фотошопа
Как в фотошопе сделать гифку
Как в фотошопе сделать анимацию
Как сделать экшен в фотошопе
Как нарисовать персонажа в иллюстраторе
Фотошоп и Иллюстратор разница.
 Отличие между векторной и растровой графикой
Отличие между векторной и растровой графикойКак добавить блики в фотошопе
Как сделать глитч эффект в фотошопе
Как сделать ретушь в фотошопе
7 Лайфхаков фотошопа
Как сделать двойную экспозицию в фотошопе
Объемный эффект в фотошопе
Шарж в фотошопе. Как сделать мультяшное лицо в фотошопе
Pixel Art в фотошопе
Поп арт в фотошопе
Как сделать эффект дыма в фотошопе?
Двойная экспозиция
Портрет из текста в фотошопе
Как сделать шапку для канала в фотошопе
Как сделать поп арт в фотошопе
Крутой эффект в фотошопе
Как сделать логотип в фотошопе
Как сделать эффект разрушения в фотошопе
Как в фотошопе сделать зеркальное отражение
Как сделать двойную экспозицию в фотошопе
Маска слоя в Фотошопе, как соединить картинки
Как в фотошопе изменить цвет
Как в фотошопе вырезать объект и вставить на другой фон. Как сделать фон прозрачным
Как в фотошопе убрать прыщи
Эффект распада частиц в фотошопе Мем «Мстители Бесконечная война»
В этом уроке показано, как создать эффект распада Marvel Avengers, Infinity Wars в Photoshop. Я применил свой собственный поворот: человек превращается в волны частиц, как будто они превращаются в пыль. Я называю это эффектом распада частиц, и я облегчил вам задачу в этом бесплатном уроке PhotoshopCAFE.
«Мистер Старк, мне не очень хорошо». Вот как воссоздать эффект распада из войн Marvel Infinity.
Сейчас этот вид эффекта стал очень популярным, особенно после того, как появились мемы дезинтеграции. Вы видите это повсюду, и мы можем сделать много разных вещей. Мы можем разбрызгивать, распылять мы можем дезинтегрировать, используя разные типы кистей. И эффект действительно очень легкий. Я покажу вам, как это сделать прямо сейчас.
Я начал с этой фотографии.
Шаг 1
Выберите фоновый слой.
Нажмите Ctrl J для Windows или Command J для Mac, чтобы скопировать его.
Щелкните Ctrl J / Command J еще раз, чтобы скопировать его еще раз.
Шаг 2
Переименуйте вновь созданные слои.
Я назвал их «внутри» и «снаружи».
Скрыть внутренний слой
Шаг 3
Выберите внешний слой.
Возьмите инструмент «Лассо»
Сделайте выделение вокруг человека на фотографии.
Step 4
Теперь вы хотите заполнить Content Aware.
Нажмите Shift + Backspace для Windows, Shift + Delete для Mac.
Выбрана адаптация цвета.
Нажмите ОК.
Нажмите Ctrl + D, чтобы отменить выбор.
Шаг 5
Выберите «внутренний» слой и включите его видимость.
Перейдите в Filter> Liquify
Увеличьте размер кисти, потянув размер на панели свойств.
Возьмите инструмент Forward Warp Tool.
Возьмите и перетащите кистью.
Step 6
Получите инструмент Freeze Mask.
С его помощью вы защищаете определенные области от изменений.
Нарисуйте маской нижнюю часть ноги.
Возьмите инструмент Forward Warp Tool.
Возьмите кисть и проведите кистью вокруг другой ноги.
Нажмите ОК.
Шаг 7
Теперь мы скрываем внутренний слой, маскируя его.
Удерживая нажатой клавишу Alt / Option на Mac, щелкните значок маски, чтобы создать перевернутую маску (черную).
Сделайте то же самое для внешнего слоя.
Шаг 8 Получив кисть, нужно нанести брызги дисперсии.
Возьмите кисть для разбрызгивания или разбрызгивания или получите ее через Creative Cloud, если вы являетесь подписчиком
(Если вы не являетесь участником всех приложений, попробуйте поискать бесплатные кисти в таких местах, как Deviant Art of Brushezy, и перейдите к шагу 9)
Перейти к Adobe Creative Cloud> Assets> Market
Найдите кисть для брызг.
Добавьте кисть в свою библиотеку.
Щелкните этот маленький значок.
Создайте новую библиотеку и щелкните по ней, чтобы загрузить кисть, или просто добавьте кисть в существующую библиотеку.
Чтобы увидеть все свои кисти, перейдите в Window> Libraries
Step 9
Я собираюсь изменить кисть.
Перейдите на панель кистей, «Окно»> «Кисти»
На панели кистей выберите «Динамика формы».
Увеличенное дрожание размера
В разделе «Управление» выберите «Нажим пера», если вы хотите использовать перо Wacom или Surface, чувствительное к давлению.
Немного поднят угловой джиттер.
Step 10
Выберите Scattering прямо под Shape Dynamics.
Увеличение разброса, а также дрожания подсчета и подсчета.
В разделе «Управление» выберите «Нажим пера». (Если вы используете планшет Wacom)
Закройте панель щетки.
Уменьшите размер кисти, нажав клавишу левой квадратной скобки.
Шаг 11
Откройте панель слоев.
Теперь применим эффект к внешнему слою.
Выберите маску внешнего слоя.
Мы выбрали кисть.
Белый как цвет переднего плана.
Непрозрачность 100%.
Начните аккуратно рисовать внутри человека. Еще не слишком близко к краям.
Уменьшите размер кисти, нажав клавишу левой скобки.
Закрасьте края, чтобы края начали распадаться.
Шаг 12
Выберите маску внутреннего слоя.
Увеличьте размер кисти, нажав клавишу «Правая скобка».
Закрасьте края, чтобы добавить дисперсии.
Step 13
Сделайте кисть действительно маленькой, нажав клавишу левой скобки.
Нарисуйте струйные или волнообразные формы.
И вот конечный результат:
Разве этот эффект не забавный?
Теперь вы можете разрушить своих друзей и превратить их в пыль. «Мистер Старк, я не хочу уходить» (посмотрите «Войны бесконечности Мстителей», если не понимаете).
Добавить комментарий. Также не забудьте подписаться на нашу рассылку новостей. На подходе новые обучающие программы, и, подписавшись на них, вы не пропустите ни одного!
Не забудьте заглянуть в Adobe Stock, где я взял эту фотографию, чтобы с ней поиграть.
Стать автором Adobe Stock:
10 бесплатных изображений из Adobe Stock
Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара США, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Не забудьте проверить веб-сайт, поскольку мы добавляем новый контент каждую неделю.Вы также можете найти нас в социальных сетях: Youtube, Facebook, Twitter, Pintrest и Instagram @PhotoshopCAFE.
А до следующего раза увидимся в кафе.
Колин
Создание эффекта распада Мстителей в Photoshop
Если вы видели Avengers: Infinity War , вы знаете, что одним из выдающихся спецэффектов является внезапный распад персонажей фильма: они распадаются на летающие вихри из материи и пыли. Это впечатляющий эффект, и хотя отдельное неподвижное изображение никогда не может дать такой же импульс, как движущееся изображение, мы увидим, как мы можем воспроизвести этот эффект в Photoshop.
Шаг 1. Начальное изображение
Вместо того, чтобы выбрать футуристический меч и волшебный персонаж, я выбрал более современный образ человека, кричащего в свой iPhone. Конечно, вы можете начать с любого изображения, которое вам нравится, но сильное ошеломленное выражение будет более эффективным, чем ухмылка вашего дяди Боба над своим барбекю.
Шаг 2. Измените это изображение
Дублируйте изображение и откройте фильтр «Пластика» (вверху меню «Фильтры»). Используйте большую кисть со странным названием Forward Warp Tool и смажьте пиксели так, чтобы они все текли по направлению к верхнему правому углу изображения.Не касайтесь левой части изображения, чтобы создать впечатление, что фигура распадается вправо.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Добавьте маску слоя
Вернитесь к исходному изображению, скрывая размазанную версию, и выберите «Слой»> «Маска слоя»> «Показать все», чтобы создать новую пустую маску.С помощью инструмента «Кисть» выберите одну из этих точечных кистей из встроенного набора кистей со специальными эффектами.
Шаг 4: Раскрасьте маску
Закрасьте маску слоя черным цветом, чтобы выборочно скрыть слой. Вы должны закрасить правую часть фигуры, оставив в основном нетронутую левую; варьируйте размер кисти для более случайного эффекта.
Шаг 5: Размажьте маску
Переключитесь на инструмент Smudge и смажьте маску вверх и вправо, чтобы создать ощущение движения.Любые случайные скрытые области в левой части рисунка будут выглядеть как брызги краски, поэтому используйте обычную кисть, чтобы закрасить их обратно в белый цвет, чтобы эти области снова были видны.
Шаг 6: выявление жидкого слоя
Покажите слой, который вы разбавили на шаге 2, и добавьте маску слоя, используя «Слой»> «Маска слоя»> «Скрыть все». Это скроет весь слой. Используйте инструмент «Кисть» с той же кистью со специальным эффектом, которую вы использовали на шаге 3, и на этот раз нарисуйте белый цвет, чтобы раскрыть слой.
Шаг 7. Размажьте маску
Как и в шаге 5, используйте инструмент Smudge Tool, чтобы размазать маску вверх и вправо, чтобы дать частицам ощущение движения. Чем дальше от тела находятся частицы, тем сильнее размазывайте их, чтобы усилить это движение.
Шаг 8: Добавьте немного пыли
Создайте новый слой и установите инструмент «Кисть» на «Растворение» (удерживайте Ctrl на Mac или правую кнопку мыши, чтобы изменить режим). Установите непрозрачность кисти всего 10% и нарисуйте на слое массивы мелких точек, выбирая цвета из изображения.Не забудьте после этого изменить режим кисти на Обычный, иначе вы запутаетесь, когда в следующий раз откроете Photoshop!
Шаг 9. Размытие пыли
Пыль, скорее всего, будет выглядеть слишком идеально, поэтому снова используйте инструмент Smudge снова очень осторожно, чтобы придать ей легкое ощущение движения. Не растекайтесь слишком далеко, иначе он потеряет целостность.
Шаг 10: Добавьте фаску
Переключитесь на слой Liquified и используйте диалоговое окно Layer Styles, чтобы добавить Inner Bevel к слою.Это придаст частицам более трехмерное ощущение, благодаря чему они будут выделяться из тела. Установите направление освещения так, чтобы оно шло сверху справа. Вы можете увидеть оригинал слева и версию со скосом справа.
Шаг 11: Добавьте фаску к базовому слою
Переключитесь на исходное изображение и добавьте сюда также внутренний скос. На этот раз установите направление «Вниз», а не «Вверх», чтобы изменить угол освещения. Это приведет к выделению нижних левых краев, чего вам не нужно; поэтому установите для параметра Highlight Strength значение 0, чтобы удалить это.
Шаг 12. Добавьте фон
Хотя изображение выглядит нормально на белом фоне, добавление фона поместит фигуру в контекст. Расположение равнинных областей, таких как небо, позади основных областей интереса поможет им выделиться; размытие фона с помощью Gaussian Blur поможет зрителю сосредоточиться на главной фигуре.
Вы можете увидеть версию финального изображения в высоком разрешении здесь:
Эффект разложения | Уроки Adobe Photoshop
версия для печати
Это короткое и простое руководство учит очень аккуратной технике обработки фотографий, которую вы можете использовать. чтобы часть человеческого тела выглядела так, как будто она разлагается.Я полагаю, вы уже знаете, как работать с слои и режимы наложения, если не прочтите руководство по созданию наложения.
Во-первых, вам понадобятся два изображения: одно — части человеческого тела, а другое — треснувшей коры дерева. Вот мои:
Откройте новый документ и скопируйте часть тела на базовый слой. Скопируйте изображение коры на слой выше и установите режим наложения на Color Burn . Дублируйте слой коры, нажав Ctrl + J и установите Заливку копии примерно на 25%.
Теперь возьмите ластик и выберите нижний слой коры (щелкнув по его значку). Решите, какие трещины вы хотите оставить, и сотрите все остальные с этого слоя — чем осторожнее вы будете стирать, тем реалистичнее будет выглядеть. Поскольку другой слой частично виден, кожа не будет такой чистой, как была бы здоровая кожа, что, конечно, не так. что мы хотим 🙂
У вас должно получиться нечто подобное. Как видите, я удалил трещины, покрывающие волосы и глаза на обоих слоях, а большие трещины от лица видны только на 100% слой.Я сделал это за 2 минуты, так что это даже близко не к идеалу, но вы понимаете, как это сделано. Вы можете немного улучшить это, сделав еще один шаг. Сейчас есть пробелы без трещин, и скажем, вы хотите, чтобы они тоже были потрескавшимися. Вот когда вы выбираете инструмент «Клонировать штамп». Удерживая Alt, нажмите на ту часть изображения, которую хотите скопировать. Теперь (не нажимая Alt) закрасьте пустую часть, где вы хотите ее скопировать. Требуется несколько снимков, чтобы сделать это правильно.
Ладно, это выглядит отвратительно и кроваво.Отлично 🙂 Теперь объедините все слои и поиграйте с Цветовой баланс ( Ctrl + B ) и оттенок / насыщенность ( Ctrl + U ) немного, чтобы получить цвета правильно — мы не хотим, чтобы этот зомби выглядел слишком живым, поэтому цвета должны быть немного холоднее. Вот мой результат. Ой, я выгляжу очаровательно или как? ; П
Но на этом останавливаться не стоит — изображения деревьев являются полезным источником псевдожилок, трещины и запекшаяся кровь — как раз то, что нам нужно в мрачных манипуляциях 🙂 Удачи!
Поделитесь этим уроком со своими друзьями!
Как создать эффект рассеивания в Photoshop
В этом уроке я покажу вам, как создать эффект рассеивания в Photoshop.Вы узнаете, как использовать комбинацию слоев, фильтров, корректирующих слоев и мазков кисти для создания эффекта дезинтеграции. Это один из самых популярных эффектов, но иногда бывает непросто сделать это правильно. С помощью пошаговых инструкций вы сможете узнать, как создавать эффекты распада, так что давайте перейдем к нему.
Шаг 1. Откройте образец изображения
Загрузите образец изображения из Pexels и откройте его в Photoshop, выбрав File> Open , как вы можете видеть, я открыл его в Photoshop:
Шаг 2. Разделите тему
Сначала мы отделим объект от фона.Если вы заметили, что у меня чистый фон объекта, это поможет мне выбрать объект без каких-либо проблем. Убедитесь, что при использовании изображения для этого эффекта постарайтесь получить изображение с выдутым фоном.
Из-за моего фона я могу использовать инструмент Magic Wand Tool (W) , чтобы выбрать фон одним щелчком мыши. Этот инструмент работает, выбирая цвет, активируя его на панели инструментов, а затем щелкая фон, чтобы выбрать его. Когда вы щелкаете, он выбирает цвет из фона и выбирает все совпадающие пиксели, которые соответствуют выбранному цвету.Так что используйте его и выберите фон, как показано ниже.
Сейчас выбран фон, чтобы выбрать модель или объект, нам нужно инвертировать выделение.
1. Нажмите CTRL + I , чтобы инвертировать выделение и выбрать модель.
2. Нажмите CTRL + C , чтобы скопировать модель
3. Создайте новый слой, нажав CTRL + SHIFT + N и нажмите CTRL + V , чтобы вставить выделение или модель на вновь созданный слой. Назовите этот слой «Модель».
1. Отключите исходный слой, так как он нам не нужен.
2. Создайте новый слой под слоем модели и назовите его «Новый фон».
3. Перейдите в меню «Правка »> «Заливка» и залейте этот слой серым цветом, или вы можете взять образец цвета из исходного слоя и затем заполнить его, нажав ALT + BACKSPACE .
Шаг 3 — Использование фильтра пластификации
Когда у вас есть модель на новом слое, преобразуйте слой в смарт-объект , щелкнув его правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».
Перейти к Фильтр> Пластика :
Используйте инструмент Forward Warp Tool и разрушьте форму тела нашей модели. Вы можете воспользоваться опциями Brush Tool, если хотите ускорить процесс. Оттуда вы можете увеличить размер кисти, плотность и давление. Измените форму тела модели, как показано ниже, с помощью фильтра «Пластика » .
Шаг 4 — Подготовка изображения для эффекта дисперсии
Теперь мы подготовим изображение для создания эффекта дезинтеграции или рассеивания с помощью кистей взрыва.
Добавьте маску слоя Hide All к слою Model, выбрав Layer> Layer Mask> Hide All . Нам не нужно это изображение модели целиком, нам просто нужны его части, чтобы создать рассеянные части тела модели, чтобы создать такой эффект, как будто его часть тела подбрасывается в воздух или исчезает / рассеивается.
Нам нужна еще одна копия слоя Model поверх нее. Дублируйте слой модели и удалите маску слоя, щелкнув ее правой кнопкой мыши и выбрав Удалить маску слоя .
Поскольку мы применили фильтр «Пластика» к этому изображению, нам нужно удалить и его. Щелкните правой кнопкой мыши смарт-фильтр и выберите «Удалить смарт-фильтр».
Теперь перейдите к Layer> Layer Mask> Reveal All , чтобы добавить белую маску к модели.
Шаг 5 — Создание эффекта дисперсии
Вы можете использовать любые кисти взрыва или мусора и импортировать их в Photoshop. Сначала выберите слой копии модели и используйте одну из кистей взрыва, чтобы начать маскировать части тела модели.Попробуйте использовать правую часть модели и убедитесь, что когда вы рисуете на маске слоя, цвет переднего плана установлен на черный. Вы можете нажать (D), чтобы установить черный цвет переднего плана.
Вот результаты еще после нескольких ударов:
Теперь выберите слой Model и снова выберите кисти взрыва, на этот раз установите белый цвет переднего плана, а затем используйте кисть взрыва, чтобы показать части модели, как будто они рассеиваются от тела. Подумайте, как будто Танос огрызнулся, и все превратились в пыль.
См. Изображение ниже для справки:
Всего результатов:
Шаг 6 — Обломки краски для заполнения зазоров
Выберите различные кисти взрыва и заполните пробел, нарисовав мусор на полностью белых частях. Убедитесь, что вы взяли образец цвета из разбросанных частей, а затем покрасьте мусор, используя выбранный цвет. Вы можете увидеть, как я это сделал, на изображении ниже:
Всего результатов:
Шаг 7 — Раскраска и яркость
В конце концов, я изменил окраску изображения с помощью Gradient Map .Перейдите в Слой > Новый корректирующий слой> Карта градиента и используйте цвет, который вам нравится. Я использовал фиолетовый и оранжевый цвет для карты градиента. Я также изменил режим наложения Gradient Map на Soft Light и уменьшил непрозрачность до 59% .
Перейдите в Слой > Новый корректирующий слой> Кривые и сделайте все изображение ярче.
Вот мои окончательные результаты:
Спасибо за то, что следуете руководству, и я надеюсь, что вы узнали что-то новое сегодня.Дайте мне знать, если у вас есть вопросы, оставив комментарий в разделе комментариев ниже.
Учебник по работе с изображениями, обработка фотографий в фотошопе
Шаг 1: Вы делаете копию фонового слоя. Вставьте текстуру между ними. Теперь вы можете поиграть с режимами наложения слоев. Здесь я выбрал мягкий свет для копии лица и линейный свет для текстуры. Поэкспериментируйте, ведь разные режимы действительно могут изменить изображение. Шаг 2: Здесь вы, вероятно, захотите поиграть с оттенком и насыщенностью изображения.(Изображение> Коррекция> Оттенок и насыщенность. Я использовал 177, 7,0 для сине-зеленого оттенка.
Вы, вероятно, заметите, что изображение сейчас выглядит не лучшим образом, это нормально, вам нужно пройти «грязная» фаза большинства артов.
Шаг 3: Прямо сейчас у вас есть доступ к текстуре вокруг одежды и прочего, хотя иногда это может выглядеть круто, чтобы придать зернистый эффект, здесь я решил избавиться от этого. ИСПОЛЬЗУЙТЕ МАСКИ !! Не используйте ластик. Так вы всегда сможете вернуться и исправить свои ошибки.Чтобы сделать маску, щелкните круг с квадратом вокруг него на палитре слоев. Используйте черную кисть, чтобы стереть вещи.
Хорошо, теперь, когда вы немного очистили изображение, пришло время сделать его немного более динамичным. Для этого вы воспользуетесь одним из моих любимых инструментов — Dodge and Burn. Сделайте блики на верхнем портретном слое. Это отлично подходит для быстрого выделения и добавления ощущения глубины. Затемните и осветлите участки, особенно возле трещин, сделайте участки над светлыми и глубокие участки темнее.Только не переусердствуйте. Теперь она похожа на хорошо одетого зомби. Думаю, пора добавить порванную кожу.
Шаг 4: Выберите слой текстуры, теперь используя инструмент «Магнитное лассо», охватите врезанную часть лица. Увеличьте масштаб и сделайте это очень близко. Теперь вернитесь к окну насыщенности оттенка и я добавлю 0,7,0 для светлого мясистого красного цвета. После этого я применил дрянный световой эффект на нижнем слое, чтобы как бы блокировать одежду
. Есть способы сделать это лучше, но я позволю вам разобраться в этом самостоятельно.
Альтернативные примеры внизу.
Как ослабить пиксельный метод дисперсии взрыва в Photoshop
Привет, это видео посвящено потрясающему методу взрывающейся дисперсии распадающихся пикселей в Photoshop. Возьмем вот эту модель. Мы растягиваем его с помощью разжижения, мы раскрашиваем его снова с помощью взрывающихся кистей, еще больше взрывающихся кистей для реализма, и все, давайте перейдем к делу и узнаем, как это сделать.
Во-первых, давайте откроем Decay 1 из нашей папки «12 Visual Styles».Теперь об этой технике, я чувствую, что есть какое-то неписаное правило. Вы должны сделать это с каким-то танцором здесь, с веселым человеком. Не знаю почему, но у нас есть танцовщица, теперь нам нужно заставить ее взорваться. Первым делом вам нужно установить кисти. Так что у меня есть кое-что в ваших «файлах с упражнениями», вот оно здесь. Итак, если вы перейдете к «12 визуальных стилей», здесь есть один под названием «Кисти взрыва». Все, что вам нужно сделать, это дважды щелкнуть по ним, и они будут установлены в Photoshop.
Это всего лишь несколько бесплатных кистей, которые я нашел в Интернете, которые имеют классный вид взрыва.Вы можете использовать их, но в итоге вы получите эффект, очень похожий на тот, что у меня здесь. Если вы ищете что-то более пиксельное или более похожее на шрапнель, просто посмотрите и посмотрите, сможете ли вы найти другие кисти Adobe, которые подойдут вам. Вы можете дважды проверить, что они установлены. Они здесь, в разделе «Кисти», так что «Окно» доходит до «Кисти», а моя здесь — «Кисти взрыва». Возможно, тебе придется все это крутить, может быть, здесь будет немного беспорядка. У вас не будет ни капель, ни дыма.Это кисти, которые мы установили в нашем курсе Photoshop Essentials. Надеюсь, у вас есть кисти взрыва. Давайте вернемся назад.
Итак, первое, что нам нужно сделать, это замаскировать девушку здесь. Мы собираемся использовать наш хитрый «Выбор», «Тема». Вероятно, он будет выполнять большую часть тяжелой работы. Насколько хорош должен быть выбор? Не очень хорошо. Просто техника, которую мы используем, не обязательно должна быть великолепной. Я просто сделаю это немного лучше. Итак, я собираюсь взять свой «Инструмент быстрого выбора», выбрать размер кисти и просто щелкнуть по нему.Теперь, если вы не видите края кисти, это Caps Lock, Caps Lock «включен», Caps Lock «выключен». Итак, мы идем. Хотелось увидеть края. И он будет нацелен на середину, которую мы включили в настройках ранее в курсе, помните? Итак, немного добавляем и удаляем, и мы просто щелкаем.
Мы добавим выделение, удерживая нажатой клавишу «Option» на Mac или клавишу «Alt» на ПК, чтобы удалить. Пойдем сюда, оказалось серым на фоне Брэдбери, что доставило нам немного проблем.Так что это большие вещи, это нормально. Итак, что мы собираемся сделать, так это продублировать этот слой здесь. Итак, у меня есть предыстория, это будет моя модель. Этот конкретный слой здесь. Так что выключите фон, мы заполним его позже. Но наш слой с моделью, давайте щелкнем по «Маске слоя». Вы можете пройти и выбрать эту «Маску», перейти к «Выделить и маска» и привести ее в порядок, но в этом нет необходимости. Давайте применим эту маску, я знаю, что это похоже на интуитивное понимание, мы только что сделали эту красивую маску слоя.
Что мы собираемся сделать, так это щелкнуть правой кнопкой мыши на «Маске» и сказать «Применить». Он нам просто нужен для этого конкретного трюка, потому что мы собираемся перейти к «Пластика», которая находится в «Фильтр», «Пластика». Теперь нам нужно решить, куда мы будем это продвигать. Итак, я использую здесь первый инструмент, довольно большую кисть. И мы собираемся продвигать это вот так. Так что ты должен решить, ты хочешь … Я просто хочу, чтобы взрыв вышел с этой стороны. Если вам нужно, чтобы он выходил с обеих сторон, вам нужно подтолкнуть его с обеих сторон.Если вы хотите, чтобы он исходил отсюда, нужно идти по всем этим разным направлениям. Единственная проблема в том, что это так, это то, что это очень сильно искажает ее, поэтому я собираюсь отменить.
Я удерживаю Command-Option-Z или Ctrl-Alt-Z. Такого рода шаги назад. Итак, что вы можете сделать, просто чтобы убедиться, что вы не повредите ни в одном месте, например, в основном ее лицо, и только те вещи, которые вы не хотите слишком сильно искажать, вот это здесь, это называется Freeze and Thaw.Итак, замораживание означает, что я собираюсь рисовать прямо на лице, вроде как здесь. Кисть чуть большего размера. И все, что это означает, это просто не … Я собираюсь опустить эту одну сторону ноги. Может быть, просто по ее руке. Кисть меньшего размера.
Итак, что он делает, если я беру «Forward Warp Tool» и просто толкаю его, вы видите, он уходит с ее лица, как будто эта часть ее лица застряла там. Замораживает его на месте, поэтому я снова отступаю. Оттепель просто убирает его.Вам не нужен этот бит, или вам здесь не нужен этот кусок. Заморозить и оттаять. Теперь все о том, чтобы убрать это. Так что лучше начать с кисти меньшего размера. И вам действительно нужна кромка, вам не нужно слишком много документа. Так что есть много способов вывернуть это и просто построить. Я толкаю свой влево, потому что там происходит мой взрыв, но там просто много извивающихся движений. Итак, как только вы дошли до точки, вы можете сделать кисть большего размера и просто вытащить ее.И вы хотите, чтобы оно зашло так далеко, как вы хотите, так что будь крутым. Так что, ну вы знаете, такой взрыв еще впереди. Так что я собираюсь подтолкнуть свой прямо к краю Я собираюсь сделать это до конца этого фрагмента, но я ускорю его. Увидимся, когда я закончу.
Хорошо, и ты вернулся. Много щелчков и много перетаскивания. Нажимаем «ОК». Теперь давайте включим наш фоновый слой. По сути, мы хотим полностью замаскировать это, а затем вернуть его с помощью кисти Explosion Brush.Мы могли бы просто щелкнуть «маску слоя» и затем полностью ее закрасить. Итак, «Brush Tool», «Black paint brush» и вроде как закрашиваем все это. Затем мы закрасим его обратно, или приятный маленький трюк, прежде чем вы добавите маску слоя, прежде чем вы нажмете эту кнопку, просто удерживайте клавишу «Option» на Mac или клавишу «Alt» на ПК. Просто как бы ставит обратную маску, все скрыто. Итак, он весь черный, давайте сделаем маленькие кусочки белыми, перейдя к нашему инструменту «Кисть» и убедимся, что цвет переднего плана белый.Затем из нашей панели кистей мы будем использовать большую панель кистей.
Итак, «Окно», «Кисти», щелкните по этому маленькому значку. Мы используем «Кисти взрыва». И то, что мы хотим сделать, это вот эти ребята, наши взрывы, если у вас что-то вроде мазка, его немного трудно увидеть, так что вы можете зайти в это маленькое « Гамбургер-меню » здесь и перейти к этому тот, на котором написано «Кончик кисти». Убедитесь, что обводка кистью выключена. Поднимите и это, чтобы увидеть все. И я не хочу видеть Инсульт.С каких начать? Все зависит от вас. У нас есть Explosion 1-6, и у нас есть несколько из них, из которых можно выбрать. Все дело в наращивании, на самом деле это действительно очень сложно. Так что не торопитесь, возможно, вам придется начать заново пару раз. Вы можете сделать «Сохранить как». Теперь мы продублируем этот слой, чтобы вы могли вернуться, может быть, это Взрыв 2.
Вы заметите, что это зависит от размера вашего изображения. Если вы будете следовать за мной, он, вероятно, будет все еще слишком большим.Так что размер этих кистей можно менять очень часто. Еще одна вещь, которую нужно знать, это эта кисть, если я щелкну по ней один раз, вы увидите, что у нее действительно сильные нижняя и правая стороны, что не круто, но это были бесплатные кисти, они выглядят довольно круто. Итак, что мне нужно сделать, это убедиться, что эта линия вроде как здесь не видна. Итак, что я собираюсь сделать, это перейти в «Настройки кисти», «Окно», «Настройки кисти». И мы собираемся немного поиграть с этим вращением в этом курсе, потому что я хочу получить его так, чтобы взрыв как бы исходил с той стороны.
Вы видите, я просто немного держу здесь края. Это то, чем я хочу заниматься. Кисть меньшего размера. Итак, я собираюсь пройти один раунд этого. Я обнаружил, что хочу создать такой классный шум. Не волнуйтесь, если вы зайдете слишком далеко. Мы собираемся немного вернуть его, потому что просто выйдем сюда. Выглядит нормально, но если мы вернем его назад, мы также сможем удалить его части. Но давайте пойдем «Взрыв», о, посмотрите на него. Моя здесь. Это круто, но все не так.Кто-нибудь знает этот ярлык для вращения? Я могу сделать это на своем планшете Wacom. Здесь есть ярлык для вращения. Есть ли ярлык, о котором я не знаю? Дай мне знать в комментариях. Кисти. Я просто собираюсь потихоньку над этим работать, ты можешь торчать. Давайте просто посмотрим, насколько медленно и … просто щелкнув один раз.
Вы можете увидеть, что я делаю здесь. В основном я просто рисую в этой маске. Мы приближаемся. Может быть, еще один, да ладно, выглядит неплохо. Вращение. Вы видите, здесь нет брызг, потому что я не размазывал их здесь.Наверное, захочу это сделать. Теперь, если вы хотите, чтобы это как-то вышло и с этой стороны, вам придется сгладить это с той стороны, я только что сделал одну сторону. Итак, мы вышли, давайте вернемся к себе. Все, что нам нужно сделать, это переключить цвет переднего плана и фона. А затем я собираюсь повернуть кисть под углом к самому себе. Так что так и будет. Вы можете видеть, что я делаю. Потому что здесь очень плотно, я просто пытаюсь понравиться, создать … давайте увеличим масштаб, чтобы вы могли видеть.Я просто пытаюсь создать что-то, просто показывая фон. Прохладный.
Последнее, что я собираюсь сделать, это добавить немного фальшивых брызг глубины резкости, как будто что-то приближается к камере. Итак, что я собираюсь сделать, так это создать новый слой, который я назову «битами глубины резкости». Я собираюсь использовать один из этих инструментов. Я собираюсь использовать одну из этих кистей. Который из? Тот, у которого нет действительно сильного преимущества, вероятно, тот, на котором я. Может, тот. Я не собираюсь работать над маской.Я просто собираюсь украсть цвет отсюда. Итак, я использую инструмент «Пипетка». Я выберу этот серый. Вернемся к моей кисти, сделайте ее очень большую версию, я просто поверну ее. Уменьшите масштаб, чтобы я мог видеть края. Даже больше. 5000, какой бы большой он ни был. Это то, что я хочу, я хочу такого … Я тоже выберу белый. Я собираюсь взять черный и еще один. Прохладный.
Что я делаю? Я пытаюсь сделать те, которые выглядят так, как я полагаю, проходящими мимо того, где они должны быть.И что вы можете сделать, это, выбрав этот слой здесь, давайте превратим его в смарт-объект, чтобы мы могли перейти в «Фильтр», затем в «Размытие». Мы собираемся перейти к «Размытию по Гауссу», и, вероятно, так. Вы понимаете, о чем я? Я хочу почувствовать, как будто он прилип к объективу, просто не в фокусе. Вкл выкл. Я мог бы также поместить их на разные слои, чтобы перемещать их. Вот так.
Это наша вещь типа карты дисперсии распадающихся пикселей и взрывающейся дисперсии в Photoshop.В основном мы маскируем объект, в данном случае танцующую девушку, затем мы сжимаем его на отдельном слое, распределяя его в желаемых направлениях. Нанесите на него маску, а затем просто закрасьте ее разными кистями. В нашем случае это взрывающиеся кисти.
Давайте перейдем к следующему видео, мы сделаем еще немного распада, но мы изучим несколько дополнительных приемов, и мы сделаем это с туфлей. Я чувствую, что это единственное, что тебе разрешено делать. Танцующая женщина и туфля, но туфля должна быть Nike.Это правила, я их не устанавливал, давайте сделаем это в следующем видео.
Онлайн-редактор эффектов дисперсии изображений
Очень популярный эффект дезинтеграции изображения, который раньше был доступен только как экшен Photoshop , а теперь также как онлайн-эффект, который можно сделать в вашем браузере несколькими щелчками мыши. Разбейте фотографию на мелкие кусочки с помощью продвинутого онлайн-редактора.Управляйте размером и направлением частиц и создавайте эффект пиксельной дисперсии для вашего изображения в реальном времени.
Просмотреть примеры и учебное пособие
То, что это бесплатный инструмент, не означает, что он невысокого качества! Фактически, вы даже можете добиться лучших результатов по сравнению с экшеном Photoshop. Вместо того, чтобы ждать эффекта рендеринга в Photoshop, вы можете поиграть с частицами в реальном времени в нашем онлайн-инструменте. Вы полностью контролируете эффект и можете добиться идеальных результатов, потому что вам не нужно создавать изображение сразу — вы можете иметь разные настройки для разных частей изображения.
Как использовать инструмент рассеивания изображения?
Мы постарались сделать этот инструмент максимально простым в использовании и оставили только самые основные функции. Чтобы добавить эффект, просто выделите и прокрасьте область, которую вы хотите пикселизировать, курсором мыши. Здесь нет правильного или неправильного, просто поиграйте с настройками и создайте абстрактный эффект для своего изображения. Я гарантирую, что вы станете профессионалом, поиграв с этим инструментом в течение 10 минут.
Render / Auto Render — по умолчанию функция автоматического рендеринга включена, что означает, что вы можете создавать эффект дисперсии в реальном времени.Как только вы отметите область, изображение станет пиксельным. Другой вариант — отключить автоматический рендеринг, чтобы выделить больше областей одновременно, а затем нажать кнопку «Рендеринг» вручную.
Размер частиц — ползунок, управляющий размером создаваемых пикселей. Слева направо он делает частицы от меньших к большим.
Размер кисти — этот ползунок управляет размером курсора мыши. Сделав маркер больше, вы можете выделить и затронуть больше областей одновременно.
Сброс — Восстановление исходного состояния изображения.
Направление — Направление, в котором будут лететь дисперсные частицы. 0 градусов заставляет частицы лететь вправо. 180 — влево, 90 — вниз, 270 — вверх и так далее.
Пример создания нескольких изображений
Полезно знать:
- Мы не храним ваши изображения — ваша конфиденциальность защищена, потому что редактирование происходит в вашем браузере.
- Экспериментируйте с разными направлениями — результат разный.
- Мы не изменяем размер вашего изображения — изображение умещается на экране, но окончательная загрузка такая же, как и исходный
- Этот инструмент использует вычислительную мощность вашего компьютера — чем лучше ваш компьютер, тем быстрее создается эффект.
- Mediamodifier также содержит более 2000+ шаблонов мокапов
Отправьте это сообщение другу через:
Теги: дезинтеграция, дисперсия, пикселизация
.