Кисти фотошоп: Двойные кисти
Прежде чем я начну, я выберу другой кончик кисти, что-то более интересное, чем стандартная круглая кисть, которую я использовал до этого момента. Чтобы выбрать другой кончик кисти, я нажимаю на слова « Форма кончика кисти» в верхнем левом углу панели «Кисти», затем прокручиваю миниатюры кончика кисти, которые появляются справа, пока не найду тот, который мне нужен. ищу (или пока не увижу тот, который выглядит интересно). Я выберу кончик кисти Scattered Leaves , щелкнув по его миниатюре:
Выбор кончика кисти «Разбросанные листья» в разделе «Форма кончика кисти» на панели «Кисти».
Находясь в разделе «Форма кисти», я увеличу размер кисти, щелкнув ползунок « Диаметр» и перетащив его вправо. Я также увеличу расстояние между кончиками кисти, щелкнув ползунок « Интервал» и перетащив его вправо:
Элементы управления «Диаметр» и «Интервал» в разделе «Форма кисти» на панели «Кисти».
С моим новым выбранным кончиком кисти и отрегулированным размером и расстоянием между каждым кончиком кисти я нарисую простой мазок кисти, чтобы мы могли видеть, как изначально выглядит кисть. Ни одна из опций Photoshop’s Brush Dynamics в настоящее время не включена:
Сама кисть Scattered Leaves сама по себе не выбрала ни одну из динамиков кисти.
Чтобы получить доступ к параметрам двойной кисти, щелкните непосредственно слова « Двойная кисть» в левой части панели «Кисти»:
Нажмите прямо на слова Dual Brush, чтобы получить доступ к параметрам.
Выбор второй кисти
Первое, что вы заметите, когда параметры «Двойная кисть» появятся в правой части панели «Кисти», — это то, что мы представляем те же эскизы кончиков кистей, которые мы видели в разделе «Форма кончика кисти». Разница в том, что на этот раз мы выбираем вторую кисть для смешивания с нашей первоначальной! Я прокручиваю вниз список миниатюр и нажимаю на кончик кисти Scattered Maple Leaves, чтобы выбрать его. Помните, я не меняю свою основную кисть здесь. Я выбираю вторую кисть для смешивания с той, которую выбрал изначально:
Помните, я не меняю свою основную кисть здесь. Я выбираю вторую кисть для смешивания с той, которую выбрал изначально:
Все одинаковые насадки доступны в параметрах Dual Brush. Выберите вторую кисть, чтобы смешать с первой.
Диаметр и расстояние
Некоторое время назад, когда я выбирал свою первоначальную кисть из раздела «Форма кончика кисти» на панели «Кисти», мы увидели, что я смог отрегулировать размер кисти, перетаскивая ползунок «Диаметр», и я смог увеличить расстояние, перетаскивая Интервал слайдера. Если мы посмотрим прямо под списком миниатюр в параметрах двойной кисти, то увидим точно такие же ползунки « Диаметр» и « Интервал» , и они будут работать точно так же, как и в разделе «Форма кончика кисти». Разница еще раз в том, что на этот раз они контролируют нашу вторую кисть, ту, которую мы смешиваем с нашей первоначальной кистью.
Перетащите ползунок «Диаметр» влево или вправо, чтобы увеличить или уменьшить размер второй кисти, затем проделайте то же самое с ползунком «Интервал», чтобы увеличить или уменьшить расстояние между каждым отдельным кончиком кисти. Следите за областью предварительного просмотра кисти в нижней части панели «Кисти», чтобы увидеть изменения при перетаскивании ползунков.
Следите за областью предварительного просмотра кисти в нижней части панели «Кисти», чтобы увидеть изменения при перетаскивании ползунков.
Ползунки «Диаметр» и «Интервал» в разделе «Двойная кисть» управляют второй, а не исходной кистью.
Моя кисть Scattered Maple Leaves (вторая кисть) теперь появляется внутри формы моей первоначальной кисти, когда я рисую мазок кисти:
Вторая кисть теперь появляется внутри первой.
Эффект «Резак печенья»
Обратите внимание, что начальная кисть действует как «нож для печенья» для второй кисти, а это означает, что форма второй кисти никогда не выходит за пределы формы первой. Независимо от размера вашей второй кисти, даже если она в десять раз больше основной кисти, она всегда будет ограничена формой исходной.
Scatter And Count
Также в раздел Dual Brush включены ползунки Scatter и Count , которые работают так же, как в разделе Scattering , но здесь они контролируют вторую кисть.
Используйте Scatter, чтобы растянуть вторую кисть внутри формы исходной кисти. Граф добавляет дополнительные копии второй кисти.
Здесь мы видим эффекты увеличения значений Scatter и Count для второй кисти. Обратите внимание, что он по-прежнему ограничен формой исходной основной кисти, хотя мы разбросали кончики кисти и добавили больше:
Даже после увеличения значений Scatter и Count вторая кисть остается в пределах формы исходной кисти.
Режим смешивания
Мы можем контролировать смешивание двух кистей, используя различные режимы смешивания, которые можно найти в опции « Режим» в верхней части панели «Кисти». Для каждого из мазков кисти, которые я нарисовал в этом уроке, для меня было присвоено значение
Для каждого из мазков кисти, которые я нарисовал в этом уроке, для меня было присвоено значение
Опция Mode контролирует, как две кисти смешиваются вместе.
Чтобы изменить режим наложения, просто нажмите на поле выбора режима и выберите другой из списка. Я изменю свой режим наложения на Overlay :
Изменение режима наложения с Color Dodge на Overlay.
Изменяя режим наложения кистей, мы получаем разные результаты, которые будут сильно зависеть от используемых вами кистей. Вот мой мазок кисти с Mode на Overlay:
Режим наложения создал «вырезанный» эффект с кистями.
Давайте попробуем другой режим наложения. На этот раз я выберу Hard Mix
Изменение режима кисти на Hard Mix.
Hard Mix создает похожий, но темный на вид мазок кисти. Опять же, ваши результаты будут зависеть от кистей, которые вы используете:
Режим Hard Mix придает мазку более темный вид.
Попробуйте различные режимы смешивания самостоятельно и выберите тот, который даст вам результаты, которые вы ищете.
кувырок
Наконец, выберите параметр « Отразить» в правом верхнем углу панели «Кисти», чтобы добавить больше разнообразия к результатам, указав Photoshop случайным образом перевернуть форму второй кисти при рисовании. Как и для всех других элементов управления в разделе «Двойная кисть», Flip не влияет на начальную основную кисть:
Flip будет случайным образом переворачивать кончик второй кисти на протяжении всего хода кисти.
Далее, наши кисти начинают становиться намного более красочными, когда мы смотрим на Color Dynamics в Photoshop ! Или перейдите к любой из других категорий динамики кисти, используя ссылки ниже. Чтобы узнать о других темах Photoshop, посетите наш раздел Основы Photoshop .
Как в фотошопе накладывать фильтры
Использование фильтров в Adobe Photoshop
Фильтры используются для очистки и ретуширования фотографий, применения специальных художественных эффектов, которые придают изображению вид наброска или картины в импрессионистском стиле, а также специфических трансформаций с использованием эффектов искажения и освещения.
Смарт-фильтры, применяемые к смарт-объектам, позволяют выполнять операции недеструктивным образом. Они сохраняются на панели «Слои» в виде слоевых эффектов и в любое время могут быть перенастроены, поскольку применяются к исходным данным изображения, хранящимся в смарт-объекте. Чтобы получить дополнительную информацию об эффектах смарт-фильтров и обратимом редактировании, см. раздел Обратимое редактирование.
Чтобы применить фильтр, выберите соответствующую команду в меню «Фильтр». В использовании фильтров могут помочь следующие рекомендации.
Применение Фотофильтров в Фотошопе / Creativo.one
Инструмент «Фотофильтр» (Photo filter) имитирует эффект цветных фильтров, применяемых в традиционной фотографии. Обычно такие фильтры устанавливают на объектив, когда необходимо сбалансировать температуру света. Если пользоваться этим приёмом осмотрительно, то можно вызывать у зрителя цветовые ассоциации.
Если пользоваться этим приёмом осмотрительно, то можно вызывать у зрителя цветовые ассоциации.
1. Применение фотофильтра к зимнему пейзажу
Этот пример продемонстрирует, для чего используется охлаждающий фильтр Холодный фильтр (LBB) (Cooling filter (LBB)).
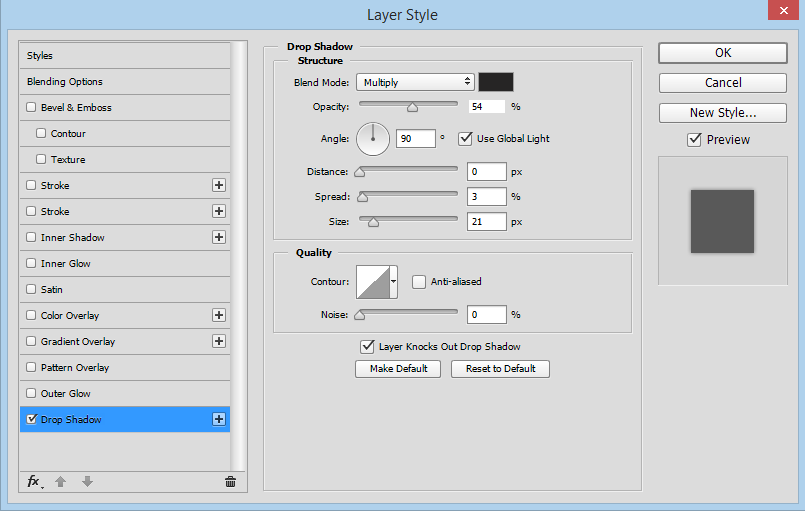
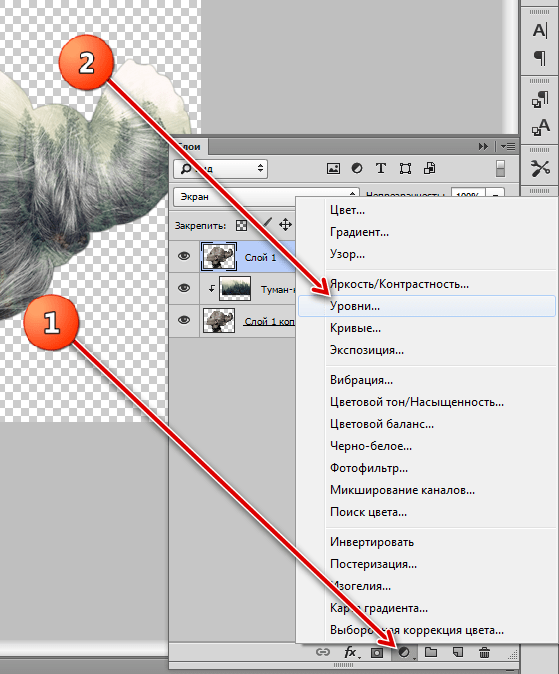
Дублируем слой Ctrl+J, чтобы добавить фотографии сочности, меняем режим наложения на Умножение (Multiply). Снижаем уровень прозрачности до 50%. Применяем фотофильтр, для этого Слои – Новый корректирующий слой – Фотофильтр (Layer – New adjustment layer – Photo filter).
В появившемся диалоговом окне выбираем фильтр Холодный фильтр (LBB) (Cooling filter (LBB)). Режим наложения для этого корректирующего слоя Экран (Screen).
Двигайте ползунок, чтобы увидеть разницу
Этот светофильтр уравновешивает цветовую температуру исходного изображения, корректируя баланс белого. В итоге мы отбелили снег и подчеркнули холод зимнего пейзажа.
2. Солнце сквозь облака и деревья.
Светотень – это основная форма тонального контраста, которая, передавая соотношения тонов, во много определяет особенности снимка: его структуру и привлекающие внимание участки. Режимы наложения в сочетании с корректирующим слоем Фотофильтр (Photo Filter) могут создавать мягкие светотени, которые добиться только функцией Уровни (Levels) затруднительно.
Открываем фото. Применяем корректирующий слой с фотофильтром, Слои – Новый корректирующий слой – Фотофильтр (Layer – New adjustment layer – Photo filter). В появившемся диалоговом окне выбираем Теплый фильтр (Warming filter). Режим наложения для этого корректирующего слоя Мягкий свет (Softlight).
Двигайте ползунок, чтобы увидеть разницу
Данное действие затемнило изображение, сформировало тени и усилило источник света.
3. Сепия
Функцию фотофильтра достаточно интересно применять в сочетании друг с другом. Подобную цветокоррекцию осуществляют, чтобы изменить атмосферу кадра. Например, фильтр
Сепия (Sepia) в сочетании с фильтром Под водой (Underwater) имитируют интересный эффект «снимка из прошлого».
Подобную цветокоррекцию осуществляют, чтобы изменить атмосферу кадра. Например, фильтр
Сепия (Sepia) в сочетании с фильтром Под водой (Underwater) имитируют интересный эффект «снимка из прошлого».
Открываем фото. Применяем корректирующий слой с фотофильтром, для этого Слои – Новый корректирующий слой – Фотофильтр (Layer – New adjustment layer – Photo filter). В появившемся диалоговом окне выбираем фильтр Сепия (Sepia). Создаём новый корректирующий слой. В появившемся диалоговом окне выбираем фильтр Под водой (Underwater). Режим наложения не меняем.
Двигайте ползунок, чтобы увидеть разницу
Удачных Вам экспериментов!
Фильтры для обработки фото в Photoshop • ARTshelter
В Фотошопе есть различные фильтры для обработки фото, которые могут превратить ваш снимок в настоящее произведение искусства. Эти эффекты очень легко применять и настраивать. И в этом уроке я покажу вам, как это сделать.
Фильтры для обработки фото: как использовать
Шаг 1
Для начала проверьте, что фото не слишком большое. Чем больше изображение, тем дольше фильтр будет его обрабатывать. Чтобы установить размер, более подходящий для экспериментов, переходим Image – Image Size (Изображение – Размер изображения).
Шаг 2
Давайте превратим фото в смарт-объект. Это позволит нам в любой момент изменить настройки или даже удалить ранее примененный фильтр и восстановить исходный слой. Для этого кликаем по слою правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
Начнем с простого. Переходим Filter – Oil Paint (Фильтр – Масляная краска). Справа находятся настройки фильтра. Попробуйте подвигать ползунки и посмотреть, как это влияет на результат. Этот фильтр достаточно сильно искажает фото, поэтому не перестарайтесь с эффектом.
Закончив, жмем ОК. Эффект применится к фото в виде смарт-фильтра, который можно отключить и увидеть оригинальное изображение.
Эффект применится к фото в виде смарт-фильтра, который можно отключить и увидеть оригинальное изображение.
Шаг 4
Не все фильтры настолько сильно меняют картинку. Иногда нужно сделать небольшую коррекцию, например, увеличить резкость. Переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость). В появившемся окне можно очень тонко настроить резкость. Даже слегка увеличенные параметры уже будут заметны на фото!
Читайте также:
Шаг 5
Также можно размыть фото, сохранив при этом детали. Для этого есть специальный фильтр! Переходим Filter – Blur – Smart Blur (Фильтр – Размытие – Умное размытие). Этот фильтр не размывает полностью всю картинку, а старается выявить области, которые можно размыть и сохранить более-менее нормальную детализацию.
Шаг 6
Как правило, фотографы стараются избегать шума на фото, но иногда, наоборот, добавляют его в качестве художественного эффекта. Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и двигаем ползунок Amount (Эффект). С помощью шума можно создать, например, эффект старого фото.
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и двигаем ползунок Amount (Эффект). С помощью шума можно создать, например, эффект старого фото.
Шаг 7
Также Фотошоп в каком-то смысле умеет менять освещение. Переходим Filter – Render – Lighting Effect (Фильтр – Рендеринг – Эффекты освещения). Этот фильтр позволяет создать искусственный источник света, скрыв такой же искусственной тенью некоторые области. По началу вам потребуется немного попрактиковаться, чтобы научиться создавать убедительный результат. Как вариант, фильтр можно использовать для добавления виньетки.
Шаг 8
Не все фильтры можно применять к смарт-объектам. Поэтому давайте растрируем слой. Для этого кликаем по нему правой кнопкой мышки и выбираем Rasterize Layer (Растрировать слой). Затем применяем Filter – Blur – Iris Blur (Фильтр – Размытие – Размытие диафрагмы). Это довольно сложный фильтр, который дает широкий простор для творчества и настройки конечного результата. Его можно использовать для создания эффекта глубины или для акцентирования внимания на отдельной области.
Это довольно сложный фильтр, который дает широкий простор для творчества и настройки конечного результата. Его можно использовать для создания эффекта глубины или для акцентирования внимания на отдельной области.
Шаг 9
В Фотошоп есть целая библиотека специальных эффектов для фото. Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Справа находится множество фильтров, разделенных на группы. Давайте рассмотрим некоторые из них подробнее.
Например, Dry Brush (Сухая кисть), который может превратить фото в рисунок красками. Результат выглядит просто и аккуратно. Также фильтр поможет в ситуациях, когда фото слишком размытое и этот недостаток можно скрыть с помощью интересного эффекта краски. Чтобы сравнить результат до и после, нажмите на значок глаза рядом с названием фильтра.
Шаг 10
Следующий фильтр – Watercolor (Акварель) – работает по такому же принципу, но дает другой результат. Он добавляет легкую текстуру и сильнее затемняет темные участки фото, создавая контрастную картинку. На самом деле, финальный результат не очень похож на акварельный рисунок, но все равно получается достаточно интересно.
Он добавляет легкую текстуру и сильнее затемняет темные участки фото, создавая контрастную картинку. На самом деле, финальный результат не очень похож на акварельный рисунок, но все равно получается достаточно интересно.
Шаг 11
Большинство фильтров в Галерее превращают фото в рисунок и несмотря на то, что каждый позволяет получить уникальный эффект, в этом отношении они похожи. Поэтому в качестве следующего примера мы возьмем немного другой фильтр – Halftone Pattern (Полутоновый узор).
Он добавляем интересный эффект в стиле винтажных комиксов и с его помощью можно создать на фото текстуру бумажной газеты. В качестве основных цветов для заливки фильтр использует цвета переднего и заднего планов, которые мы устанавливаем заранее. То есть, если у вас выбраны черный и белый цвета, то и результат будет черно-белый. Можно поэкспериментировать с разными оттенками и тогда вы получите более креативный результат.
Инструмент Фотофильтр (Photo filter) в Фотошопе
Слои — Новый корректирующий слой — Фотофильтр (Layer — New Adjustment Layer — Photo Filter) на примере Photoshop CC (2014) (Rus)Обычно такие фильтры устанавливают на объектив, когда необходимо сбалансировать температуру света. Если пользоваться этим приёмом осмотрительно, то можно вызывать у зрителя цветовые ассоциации.
Если пользоваться этим приёмом осмотрительно, то можно вызывать у зрителя цветовые ассоциации.
1. Применение фотофильтра к зимнему пейзажу
Этот пример продемонстрирует, для чего используется охлаждающий фильтр «Cooling filter LBB» (Охлаждающий фильтр).
Дублируем слой Ctrl+J, чтобы добавить фотографии сочности, меняем режим наложения на Multiply (Умножение).
Снижаем уровень прозрачности до 50%.
Применяем «фотофильтр», для этого переходим через меню «Layer — New Adjustment Layer — Photo Filter» (Слои — Новый корректирующий слой — Фотофильтр).
В появившемся диалоговом окне выбираем фильтр из серии «Cooling filter (LBB)» (Охлаждающий фильтр). Режим наложения для этого корректирующего слоя Screen (Экран).
Этот светофильтр уравновешивает цветовую температуру исходного изображения, корректируя баланс белого.
В итоге мы отбелили снег и подчеркнули холод зимнего пейзажа.
2. Солнце сквозь облака и деревья
Светотень – это основная форма тонального контраста, которая, передавая соотношения тонов, во много определяет особенности снимка: его структуру и привлекающие внимание участки. Режимы наложения в сочетании с корректирующим слоем «Photo Filter» могут создавать мягкие светотени, которые добиться только функцией «Levels» (Уровни) затруднительно.
Открываем фото. Применяем корректирующий слой с фотофильтром, для этого переходим через меню «Layer — New Adjustment Layer — Photo Filter» (Слои — Новый корректирующий слой — Фотофильтр). В появившемся диалоговом окне выбираем фильтр «Warming» (Согревающий). Режим наложения для этого корректирующего слоя Soft Light (Мягкий свет).
Данное действие затемнило изображение, сформировало тени и усилило источник света.
3. Сепия
Функцию фотофильтра достаточно интересно применять в сочетании друг с другом. Подобную цветокоррекцию осуществляют, чтобы изменить атмосферу кадра.
Подобную цветокоррекцию осуществляют, чтобы изменить атмосферу кадра.
Например, фильтр «Sepia» (Сепия) в сочетании с «Underwater» (Под водой) имитируют интересный эффект «снимка из прошлого».
Открываем фото. Применяем корректирующий слой с фотофильтром, для этого вызываем через меню «Layer — New Adjustment Layer — Photo Filter» (Слои — Новый корректирующий слой — Фотофильтр). В появившемся диалоговом окне выбираем фильтр «Sepia» (Сепия). Создаём новый корректирующий слой «Layer — New Adjustment Layer — Photo Filter» (Слои — Новый корректирующий слой — Фотофильтр). В появившемся диалоговом окне выбираем фильтр «Underwater» (Под водой).
Режим наложения не меняем.
Автор: Гончарова Евгения;
Источник;
Другие материалы по теме:
- Перевод и месторасположение Layer — New Adjustment Layer — Photo Filter (Слои — Новый корректирующий слой — Фотофильтр) на примере Photoshop CC (Eng/Rus).

Справочник по эффектам фильтров Photoshop
Производит быстрое размытие выделения на изменяемую величину. Гауссовым распределением называется конусообразная кривая, которую рассчитывает Photoshop при применении к пикселям средневзвешенного значения. Применение фильтра «Размытие по Гауссу» приводит к уменьшению детализации и позволяет создать эффект погружения в туман.
Примечание. При применении к выбранной области изображения фильтров «Размытие по Гауссу», «Размытие по рамке», «Размытие в движении» или «Размытие по фигуре» визуальный эффект по краям выбранной области может оказаться неожиданным. Это связано с тем, что для создания новых размытых пикселей в выбранной области такие фильтры используют данные об изображении, включающие данные по областям, выходящим за пределы выбранной области. Например, если выбранная область представляет собой фон, который необходимо сделать размытым, оставив при этом основной цвет четким, края размытой фоновой области будут окрашены цветами, присутствующими в области основного цвета. В результате контур вокруг области основного цвета будет выглядеть нечетким и грязноватым. Чтобы избежать подобного эффекта, следует использовать фильтры «Умное размытие» или «Размытие при малой глубине резкости».
В результате контур вокруг области основного цвета будет выглядеть нечетким и грязноватым. Чтобы избежать подобного эффекта, следует использовать фильтры «Умное размытие» или «Размытие при малой глубине резкости».
Применение смарт-фильтров в Photoshop
Любой фильтр, примененный к смарт-объекту, является смарт-фильтром. Смарт-фильтры появляются на панели «Слои» под слоями смарт-объектов, к которым они были применены. Можно настраивать смарт-фильтры, удалять или скрывать их, поэтому их действие является обратимым.
В качестве смарт-фильтров можно использовать фильтры Photoshop (которые были задействованы для работы со смарт-фильтрами). Исключение составляют фильтры «Размытие при малой глубине резкости», «Огонь», «Рамка картины», «Дерево» и «Исправление перспективы». Кроме того, в качестве смарт-фильтров можно применять эффект «Тени/Света».
Для работы со смарт-фильтрами нужно выделить слой смарт-объекта, выбрать фильтр и настроить его параметры. После применения смарт-фильтра можно изменить его настройки, перегруппировать или удалить его.
Чтобы свернуть или развернуть вид смарт-фильтров, щелкните треугольник рядом со значком смарт-фильтра, изображенного справа от слоя смарт-объекта на панели «Слои». (Таким же способом можно отобразить или скрыть стиль слоя.) Или в меню панели «Слои» выберите команду «Параметры панели» и в диалоговом окне выберите параметр «Раскрывать новые эффекты».
Используйте фильтры-маски для выборочного маскирования смарт-фильтров.
Используйте фильтры для добавления эффектов к изображению
Вы можете добавлять к изображению быстрые эффекты с помощью фильтров в Adobe Photoshop. Фильтры также можно комбинировать для получения уникальных результатов.
Применяйте творческие фильтры с помощью галереи фильтров.
Photoshop поставляется с множеством фильтров, которые можно применять в комбинации, чтобы получить практически неограниченное количество разных видов одного и того же изображения.Из этого видео вы узнаете, как предварительно просмотреть и применить комбинации фильтров с помощью галереи фильтров. Если вы следуете, откройте это изображение из файлов практики для этого урока. У нас есть только один слой на этом изображении. Если вы работаете с многослойным изображением, выберите слой, к которому вы хотите применить фильтр. Затем перейдите в меню «Фильтр». И если вы дойдете до этой области, вы можете применить один фильтр из любой из этих категорий. Но давайте посмотрим, как мы можем предварительно просмотреть и применить комбинации фильтров.Для этого выберите в этом меню «Галерея фильтров …». Это открывает это большое окно галереи фильтров. Последний фильтр, который вы использовали, применили к открытому изображению. Итак, ваше изображение может немного отличаться от моего. Слева большое превью. А посередине — эскизы фильтров. Чтобы предварительно просмотреть фильтр на вашем изображении, просто щелкните его миниатюру. И в этих папках вы найдете гораздо больше миниатюр фильтров. Я щелкну стрелку слева от этой папки, чтобы открыть ее. И я нажимаю на один из этих фильтров.Теперь, даже если вам сначала не нравится внешний вид фильтра, дайте ему шанс, потому что вы можете многое сделать в следующем столбце, где вы найдете элементы управления, уникальные для любого фильтра, который вы только что выбрали.
Если вы следуете, откройте это изображение из файлов практики для этого урока. У нас есть только один слой на этом изображении. Если вы работаете с многослойным изображением, выберите слой, к которому вы хотите применить фильтр. Затем перейдите в меню «Фильтр». И если вы дойдете до этой области, вы можете применить один фильтр из любой из этих категорий. Но давайте посмотрим, как мы можем предварительно просмотреть и применить комбинации фильтров.Для этого выберите в этом меню «Галерея фильтров …». Это открывает это большое окно галереи фильтров. Последний фильтр, который вы использовали, применили к открытому изображению. Итак, ваше изображение может немного отличаться от моего. Слева большое превью. А посередине — эскизы фильтров. Чтобы предварительно просмотреть фильтр на вашем изображении, просто щелкните его миниатюру. И в этих папках вы найдете гораздо больше миниатюр фильтров. Я щелкну стрелку слева от этой папки, чтобы открыть ее. И я нажимаю на один из этих фильтров.Теперь, даже если вам сначала не нравится внешний вид фильтра, дайте ему шанс, потому что вы можете многое сделать в следующем столбце, где вы найдете элементы управления, уникальные для любого фильтра, который вы только что выбрали. И вы можете экспериментировать с этими элементами управления. Что действительно особенного в галерее фильтров, так это то, что здесь вы можете предварительно просмотреть комбинации фильтров на своем изображении. Чтобы добавить еще один фильтр, я спущусь в нижнюю часть столбца справа и щелкните значок «Создать новый слой фильтра». Теперь вы можете видеть, что к этому изображению применены 2 копии Diffused Glow.Выбрав верхний, я применю другой второй фильтр. Я собираюсь щелкнуть стрелку слева от папки «Текстуры», немного прокрутить вниз и щелкнуть фильтр «Текстуризатор». С помощью этого фильтра вы можете выбирать различные текстуры для добавления к изображению. И у вас есть элементы управления, которые можно использовать для изменения внешнего вида. Добавим к этой комбинации еще один фильтр. Спустившись в нижнюю часть столбца и щелкнув этот значок, а затем перейдя и выбрав эскиз другого фильтра. Даже если вам сначала не нравится внешний вид, вы можете вернуться к слоям фильтра, где теперь есть новый слой, и щелкнуть и перетащить этот слой под другой фильтр.
И вы можете экспериментировать с этими элементами управления. Что действительно особенного в галерее фильтров, так это то, что здесь вы можете предварительно просмотреть комбинации фильтров на своем изображении. Чтобы добавить еще один фильтр, я спущусь в нижнюю часть столбца справа и щелкните значок «Создать новый слой фильтра». Теперь вы можете видеть, что к этому изображению применены 2 копии Diffused Glow.Выбрав верхний, я применю другой второй фильтр. Я собираюсь щелкнуть стрелку слева от папки «Текстуры», немного прокрутить вниз и щелкнуть фильтр «Текстуризатор». С помощью этого фильтра вы можете выбирать различные текстуры для добавления к изображению. И у вас есть элементы управления, которые можно использовать для изменения внешнего вида. Добавим к этой комбинации еще один фильтр. Спустившись в нижнюю часть столбца и щелкнув этот значок, а затем перейдя и выбрав эскиз другого фильтра. Даже если вам сначала не нравится внешний вид, вы можете вернуться к слоям фильтра, где теперь есть новый слой, и щелкнуть и перетащить этот слой под другой фильтр. И получить совсем другой вид. Вы можете отключить и временно включить эти слои фильтра, щелкнув значок глаза слева от любого из них. Итак, вот как это выглядит без последнего фильтра, а вот как это выглядит с фильтром. Если вам действительно не нравится один из фильтров, вы можете удалить его, выбрав его здесь, а затем спустившись и щелкнув значок корзины. Если вам нравится предварительный просмотр комбинации фильтров, вы можете применить их к изображению, поднявшись вверх в этом окне и нажав OK.Окно галереи фильтров закрывается и вы возвращаетесь в основное рабочее пространство Photoshop. Применение этих фильтров привело к необратимому изменению этого изображения. Таким образом, независимо от формата, в котором вы сохраняете изображение, фильтры будут запечены и недоступны для редактирования. Если вам не нравятся фильтры, единственное, что вы можете сделать на этом этапе, — это отменить. По мере того, как вы будете совершенствоваться в Photoshop, вы можете решить дать себе больше гибкости, применяя фильтры непостоянным образом в качестве редактируемых интеллектуальных фильтров.
И получить совсем другой вид. Вы можете отключить и временно включить эти слои фильтра, щелкнув значок глаза слева от любого из них. Итак, вот как это выглядит без последнего фильтра, а вот как это выглядит с фильтром. Если вам действительно не нравится один из фильтров, вы можете удалить его, выбрав его здесь, а затем спустившись и щелкнув значок корзины. Если вам нравится предварительный просмотр комбинации фильтров, вы можете применить их к изображению, поднявшись вверх в этом окне и нажав OK.Окно галереи фильтров закрывается и вы возвращаетесь в основное рабочее пространство Photoshop. Применение этих фильтров привело к необратимому изменению этого изображения. Таким образом, независимо от формата, в котором вы сохраняете изображение, фильтры будут запечены и недоступны для редактирования. Если вам не нравятся фильтры, единственное, что вы можете сделать на этом этапе, — это отменить. По мере того, как вы будете совершенствоваться в Photoshop, вы можете решить дать себе больше гибкости, применяя фильтры непостоянным образом в качестве редактируемых интеллектуальных фильтров. Как это сделать, вы узнаете из следующего видео.
Как это сделать, вы узнаете из следующего видео.
Что вы узнали: использование галереи фильтров
- Выберите слой, содержащий контент, который нужно изменить.
- Перейдите в строку меню и выберите Фильтр> Галерея фильтров .
- Попробуйте разные фильтры и настройте их параметры для достижения желаемого результата.
- Поэкспериментируйте с добавлением нескольких фильтров в галерею фильтров и изменением порядка их наложения
. - Нажмите OK, чтобы закрыть Галерея фильтров и применить выбранные фильтры. Вы также можете фильтровать после создания выделения, чтобы применить фильтры только к выбранной области.
Примените фильтр размытия в качестве редактируемого смарт-фильтра.
Размытие фонового изображения — отличный способ привлечь внимание к тому, что находится на переднем плане. В этом видео мы применим быстрое размытие к фону.И в качестве бонуса вы узнаете, как применять любой фильтр непостоянно редактируемым способом в качестве интеллектуального фильтра. Попробуйте это изображение из файлов практики для этого урока. Сначала давайте добавим изображение переднего плана. Поднимитесь в меню File, выберите Place Embedded … и перейдите к этому изображению в файлах практики и нажмите Place. Чтобы уменьшить это изображение, удерживайте клавишу Shift, наведите указатель мыши на угол и потяните внутрь. Если вы хотите изменить положение этого изображения, щелкните внутри поля и перетащите туда, где хотите.И вы также можете повернуть его, переместив курсор за пределы одного из углов. И когда курсор превратится в двухконечную изогнутую стрелку, перетащите изображение, чтобы немного повернуть его. Чтобы завершить размещение изображения, перейдите на панель параметров и нажмите галочку. Итак, это начало композиции путешествия. Если мы хотим привлечь больше внимания к изображению переднего плана — попробуем размыть фоновое изображение. И мы сделаем это, добавив фильтр. Перейдите на панель «Слои» и выберите фоновый слой.Затем перейдите в меню «Фильтр» и, прежде чем выбрать фильтр, выберите «Преобразовать для смарт-фильтров» и нажмите «ОК».
Попробуйте это изображение из файлов практики для этого урока. Сначала давайте добавим изображение переднего плана. Поднимитесь в меню File, выберите Place Embedded … и перейдите к этому изображению в файлах практики и нажмите Place. Чтобы уменьшить это изображение, удерживайте клавишу Shift, наведите указатель мыши на угол и потяните внутрь. Если вы хотите изменить положение этого изображения, щелкните внутри поля и перетащите туда, где хотите.И вы также можете повернуть его, переместив курсор за пределы одного из углов. И когда курсор превратится в двухконечную изогнутую стрелку, перетащите изображение, чтобы немного повернуть его. Чтобы завершить размещение изображения, перейдите на панель параметров и нажмите галочку. Итак, это начало композиции путешествия. Если мы хотим привлечь больше внимания к изображению переднего плана — попробуем размыть фоновое изображение. И мы сделаем это, добавив фильтр. Перейдите на панель «Слои» и выберите фоновый слой.Затем перейдите в меню «Фильтр» и, прежде чем выбрать фильтр, выберите «Преобразовать для смарт-фильтров» и нажмите «ОК». Это превращает фоновый слой в специальный слой, который будет поддерживать редактируемый или интеллектуальный фильтр. Итак, давайте продолжим и применим фильтр размытия в качестве интеллектуального фильтра. Вернитесь в меню Filter, перейдите в Blur и выберите фильтр Gaussian Blur … В открывшемся диалоговом окне «Размытие по Гауссу» просто перетащите ползунок «Радиус» вправо, чтобы увеличить размытие, или влево, чтобы уменьшить размытие. Если установлен флажок «Предварительный просмотр», вы увидите предварительный просмотр размытия изображения.Если я сниму флажок, вы можете увидеть, как изображение выглядит без размытия, и если я это проверю: вот как оно выглядит с этим размытием. Когда вы будете удовлетворены, нажмите ОК. Взгляните на панель «Слои», и вы увидите, что у фонового слоя есть подслой под ним. И это умный фильтр. — умный фильтр Gaussian Blur. Таким же образом можно применить любой фильтр. Прелесть использования интеллектуальных фильтров в том, что они остаются редактируемыми.
Это превращает фоновый слой в специальный слой, который будет поддерживать редактируемый или интеллектуальный фильтр. Итак, давайте продолжим и применим фильтр размытия в качестве интеллектуального фильтра. Вернитесь в меню Filter, перейдите в Blur и выберите фильтр Gaussian Blur … В открывшемся диалоговом окне «Размытие по Гауссу» просто перетащите ползунок «Радиус» вправо, чтобы увеличить размытие, или влево, чтобы уменьшить размытие. Если установлен флажок «Предварительный просмотр», вы увидите предварительный просмотр размытия изображения.Если я сниму флажок, вы можете увидеть, как изображение выглядит без размытия, и если я это проверю: вот как оно выглядит с этим размытием. Когда вы будете удовлетворены, нажмите ОК. Взгляните на панель «Слои», и вы увидите, что у фонового слоя есть подслой под ним. И это умный фильтр. — умный фильтр Gaussian Blur. Таким же образом можно применить любой фильтр. Прелесть использования интеллектуальных фильтров в том, что они остаются редактируемыми. Так что, даже если бы я сохранил этот файл и закрывал его, а затем снова открывал, фильтр «Размытие по Гауссу» ждал бы, когда я его отредактирую, если я захочу.Единственное, что вам нужно обязательно сделать, это сохранить в формате, который сохраняет слои, например в формате Photoshop или PSD. Если вы действительно хотите отредактировать смарт-фильтр, просто дважды щелкните его имя здесь, на панели «Слои», и он снова откроется. И вы можете внести изменения. Затем нажмите ОК. Итак, в следующий раз, когда вы будете применять фильтр, подумайте, можете ли вы изменить этот фильтр. И если да, примените его как умный фильтр и сохраните в формате PSD.
Так что, даже если бы я сохранил этот файл и закрывал его, а затем снова открывал, фильтр «Размытие по Гауссу» ждал бы, когда я его отредактирую, если я захочу.Единственное, что вам нужно обязательно сделать, это сохранить в формате, который сохраняет слои, например в формате Photoshop или PSD. Если вы действительно хотите отредактировать смарт-фильтр, просто дважды щелкните его имя здесь, на панели «Слои», и он снова откроется. И вы можете внести изменения. Затем нажмите ОК. Итак, в следующий раз, когда вы будете применять фильтр, подумайте, можете ли вы изменить этот фильтр. И если да, примените его как умный фильтр и сохраните в формате PSD.
Что вы узнали: как использовать смарт-фильтр для размытия фона.
- Выберите слой, содержащий контент, который вы хотите размыть, например фон.
- Выберите Фильтр> Преобразовать для смарт-фильтров . Щелкните ОК. Это преобразует выбранный слой в слой
, который будет поддерживать повторно редактируемые фильтры.
- Выделив тот же слой, выберите Filter> Blur> Gaussian Blur .
- В диалоговом окне Размытие по Гауссу настраивайте элемент управления «Радиус» до тех пор, пока не будете довольны степенью размытия при предварительном просмотре в реальном времени.Нажмите OK, чтобы применить фильтр Gaussian Blur.
- Обратите внимание на смарт-фильтр, который прикреплен к вашему слою изображения на панели «Слои». Это позволяет гибко редактировать настройки фильтра. Для этого дважды щелкните смарт-фильтр «Размытие по Гауссу» на панели «Слои», внесите изменения в открывшееся диалоговое окно «Размытие по Гауссу» и нажмите «ОК».
- Сохраните изображение в формате Photoshop (PSD), чтобы сохранить слой смарт-фильтра.
Применение смарт-фильтров в Photoshop
Любой фильтр, применяемый к смарт-объекту, является смарт-фильтром. Смарт-фильтры отображаются на панели «Слои» под слоем смарт-объекта, к которому они применяются. Поскольку вы можете настраивать, удалять или скрывать смарт-фильтры, они не разрушают.
Поскольку вы можете настраивать, удалять или скрывать смарт-фильтры, они не разрушают.
Вы можете применить любой фильтр Photoshop (который поддерживает работу со смарт-фильтрами), за исключением «Размытие линзы», «Пламя рамки изображения», «Деревья» и «Точка исчезновения», в качестве смарт-фильтра. Кроме того, вы можете применить Shadow / Highlight как смарт-фильтры.
Для работы со смарт-фильтрами выберите слой смарт-объекта, выберите фильтр, а затем установите параметры фильтра. После применения смарт-фильтра вы можете настроить, изменить порядок или удалить его.
Чтобы развернуть или свернуть представление смарт-фильтров, щелкните треугольник рядом со значком смарт-фильтра, отображаемым справа от слоя смарт-объекта на панели «Слои». (Этот метод также показывает или скрывает стиль слоя.) Или выберите «Параметры» панели «Слои» в меню панели «Слои», затем выберите «Развернуть новые эффекты» в диалоговом окне.
Используйте маски фильтров для выборочного маскирования эффектов Smart Filter.
Как применить смарт-фильтр к нескольким слоям в Photoshop
Обычный фильтр навсегда изменяет пиксели в слое.Умный фильтр применяет эффект фильтра к слоям неразрушающим образом.
Каждый красивый эффект Adobe Photoshop — это результат магии редактирования нескольких слоев.Слои, как и простые прозрачные листы, можно перемешивать и формировать вместе. Но знаете ли вы, что можно использовать интеллектуальный фильтр вместо обычного фильтра на нескольких слоях для получения еще более интересных эффектов?
Обычный фильтр постоянно изменяет пиксели в слое.Интеллектуальный фильтр применяет эффект фильтра к слоям неразрушающим образом. Это огромная экономия времени. Давайте посмотрим, как можно использовать интеллектуальный фильтр на нескольких слоях и сохранить возможность вносить изменения в любое время.
Как применить смарт-фильтр к нескольким слоям в Photoshop
- Перейдите на панель «Слои» и выберите все слои, к которым вы хотите применить фильтр.

- Перейдите к Фильтр в меню. Вы заметите, что вам недоступен ни один из фильтров, кроме одного. Выберите Convert for Smart Filters .
- Photoshop сообщит вам, что смарт-фильтров можно повторно редактировать , и слои станут смарт-объектом.Щелкните ОК и выберите любой фильтр. Например, я выбрал «Масляную краску» из галереи фильтров.
- Если вам нужно изменить что-то в одном из слоев до или после применения фильтра, щелкните миниатюру слоя смарт-объекта . Группа изображений открывается во втором окне . Каждое изображение возвращается на свой собственный слой.
- Выберите слой, который хотите отредактировать. Нажмите Ctrl + S (Windows) или Command + S (Mac), чтобы сохранить изменение. Закройте второе окно. Вы заметите, что смарт-объект в первом окне был обновлен с вашими изменениями.
Умный фильтр позволяет применить фильтр за один шаг, как если бы все выбранные слои были сведены. Смарт-фильтр рассматривает сгруппированные фотографии как одно изображение и соответственно применяет фильтр к пикселям.
Смарт-фильтр рассматривает сгруппированные фотографии как одно изображение и соответственно применяет фильтр к пикселям.
Смарт-фильтры неразрушающие .Вы можете настроить, удалить или скрыть смарт-фильтр в любое время. Но Adobe говорит следующее:
«Вы можете применить любой фильтр Photoshop (который поддерживает работу со смарт-фильтрами) — за исключением« Размытие линз »,« Пламя фоторамки »,« Деревья »и« Точка исчезновения »- в качестве смарт-фильтра.Кроме того, вы можете применять Тень / Свет в качестве смарт-фильтров ».
Умные фильтры действительно просты, но эффективны.Вы можете изменять режимы наложения, использовать фильтры-маски или просто настраивать параметры фильтра для получения интересных эффектов. И вы не потеряете ни одного пикселя!
Какой ваш любимый способ использования интеллектуальных фильтров?
Кредит изображения: Yaruta / Depositphotos
Стоит ли вам быть программистом? 3 теста на программирование, которые помогут принять решение
Об авторе Сайкат Басу (Опубликовано 1538 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности. После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.33 бесплатных фильтра Photoshop — Как использовать фильтры Photoshop для редактирования фотографий
Как можно использовать фильтры Photoshop? Все фильтры Photoshop — это фотоэффекты или настройки, которые можно применить, чтобы изменить внешний вид фотографии или дизайна. Это руководство дает вам основу для работы с эффектами фильтров Adobe Photoshop и позволяет загрузить 33 бесплатных фильтра Photoshop для улучшения фотографий прямо сейчас.
33 бесплатных фильтра Photoshop для начинающих
Если вы ищете полезные фильтры Photoshop для свадебной, праздничной, детской и портретной фотографии, вам обязательно стоит загрузить эти 33 бесплатных универсальных плагина Photoshop, чтобы сделать фотографии яркими в несколько кликов.
1. Бесплатный фильтр Photoshop для зимних праздников — Горячий шоколад
Идеальный фильтр Photoshop для детской фотографии на улице. Делает фотографию ярче, корректирует баланс белого и добавляет теплые тона в белые области.
2. Бесплатный фильтр Photoshop с двойной экспозицией — Эффект дисперсии
Вместе с несколькими кистями Photoshop вы можете создать эффект сюрреалистической дисперсии. Идеальный фильтр Photoshop для фото студий моды.
3. Бесплатный фильтр Photoshop для свадебных портретов
Самый универсальный бесплатный фильтр Photoshop для удаления желтых оттенков со свадебных фотографий.Делает абрайдс чисто белыми. Добавьте холодных голубых тонов.
4. Классические отбеливающие зубы
Незаменимый фильтр для редактирования портретных фотографий, чтобы сделать зубы белее в Photoshop. Получите голливудскую улыбку в несколько кликов.
5. Акцент — AI Photo Filter от Skylum
Этот фильтр предлагает автоматический анализ фотографии и улучшает ее в соответствии с полученными данными.Результат выглядит очень реалистично. Вы можете использовать фильтр вместо многих обычных элементов управления, которые влияют на насыщенность, тон, тени, светлые участки, детали, контраст и т. Д.
6. Бесплатный зимний фильтр Photoshop — Elf House
Настоятельно рекомендуется для зимних фотографий, сделанных в условиях плохого освещения. Делает фотографии яркими и резкими, удаляет зеленоватые оттенки. Вы можете использовать бонусные снежные кисти Photoshop, чтобы добавить падающий снег и сделать его романтичным.
7. Free Double Exposure Filter — Imposition
Этот фильтр Photoshop с двойной экспозицией не только прост в использовании, но и придает эффекту такой вид, как будто его сделал профессиональный пользователь Photoshop. Настоятельно рекомендуется для студийных фотографий для творческого редактирования фотографий.
Настоятельно рекомендуется для студийных фотографий для творческого редактирования фотографий.
8. Поляризационный фотофильтр от Skylum
Эффект этого фильтра похож на тот, который вы получаете при съемке фотографий с помощью обычного поляризационного фильтра, прикрепленного к объективу. Он делает голубизну неба глубже, повышает контраст облаков и увеличивает общую глубину пейзажных снимков.
9. Глаза — Цвет ПОП
Этот бесплатный фильтр Photoshop делает глаза яркими и объемными. Подходит для портретных фотографий с близкого расстояния.
10. Бесплатный зимний фильтр для Photoshop — Warm Cacao
Используйте этот фильтр Photoshop, если вам нужно добавить теплые оттенки и контраст. Загрузив эту бесплатную программу для редактирования фотографий, вы получите снежные кисти, которые добавят волшебства вашим фотографиям.
11. Свободный портретный фильтр — HighLights
Этот фильтр работает как кисть Photoshop и добавляет объем, делая светлые участки ярче. Идеальный вариант для фотографий, сделанных со вспышкой.
Идеальный вариант для фотографий, сделанных со вспышкой.
12. Фотофильтр Golden Hour от Skylum
Вы можете использовать фильтр «Золотой час», чтобы сделать изображения теплее, мягче и ярче. Поиграйте немного с ползунком «Количество», чтобы найти нужное количество тонировки для вашего выстрела.Ползунки насыщенности влияют на общую яркость цвета. Если вы хотите добавить в свои изображения завораживающие штрихи восхода или заката, примените этот фильтр,
13. Бесплатный свадебный фильтр Photoshop — Свадебный мягкий контраст
Этот свадебный фильтр Photoshop универсален и делает ваши фотографии ярче / контрастнее. Вы можете использовать его для фотографий пары на открытом воздухе.
14. Бесплатный черно-белый фильтр Photoshop с двойной экспозицией
Это базовый черно-белый эффект двойной экспозиции.Если вам нравятся драматические фотографии, этот фильтр — то, что вам нужно!
15. Бесплатный свадебный фильтр Photoshop — Матовый эффект
А как насчет матовых эффектов на ваших изображениях с прополкой? Загрузите этот плагин Photoshop бесплатно и сделайте все фотографии жениха и невесты яркими и милыми.
16. Портретный фильтр — затемнение
Этот бесплатный экшен работает как кисть Photoshop, делая портретные фотографии объемными. Настоятельно рекомендуется для портретов с близкого расстояния с размытым фоном.
17. Двойная экспозиция — Ломо
Создайте стильную двойную экспозицию с помощью этого бесплатного экшена Photoshop.Это упрощает создание двойной экспозиции в различных стилях.
18. Бесплатный фильтр Photoshop «Зимние праздники» — Рождественская елка
Добавляет контрастные и темно-коричневые оттенки. Идеальный выбор для редактирования фотографий, сделанных в лесу.
19. Измените диафрагму на зеленую
Этот фильтр Photoshop заменяет цвет глаз на зеленый. Тем не менее, вы всегда можете сменить цвет на другой.
20. Бесплатный зимний фильтр для Photoshop — Blizzard
Делает зимние фото более резкими и насыщенными, добавляет теплых оттенков.Прилагаются снежные кисти.
21. Бесплатный свадебный фильтр для Photoshop — Creamy
Этот экшен Photoshop добавляет кремовые оттенки и делает вашу свадебную или портретную фотографию ярче. Белые становятся действительно белыми.
Белые становятся действительно белыми.
22. Фильтр Photoshop — Зимняя сказка
Этот бесплатный фильтр Photoshop добавляет контрастности и прохладных оттенков, убирает покраснения. Вы также можете использовать снежные кисти Photoshop, которые прилагаются.
23. Зимний фильтр для фотошопа — новогодняя игрушка
Удаляет тени с белых участков, добавляет контрастности и оттенков коричневого.Снежные кисти прилагаются, чтобы добавить падающий снег на задний план.
24. Вырезной фильтр Photoshop
Акция актуальна для тех, кто хочет создать иллюзию грубо вырезанных кусочков яркой бумаги. С моей точки зрения, лучше использовать его для создания изображений в стиле Энди Уорхола. Вы заметите, что фотографии с высокой контрастностью трансформируются в силуэты. При этом любая цветная картинка будет казаться построенной из цветной бумаги.
25. Кисть для сухой уборки
.Как добавить цвет с помощью фотофильтров в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как добавить цвет с помощью фотофильтров в Photoshop CS6
Автор: Барбара Обермайер
Фотографы оценят команду «Фотофильтр» в Photoshop CS6 и его способность добавлять цвет, что напоминает аналоговый метод размещения цветного фильтра перед объективом камеры для настройки цветового баланса и цветовой температуры света, проходящего через объектив. Это отличный способ сделать изображение холоднее или теплее.
Это отличный способ сделать изображение холоднее или теплее.
Чтобы применить настройку фотофильтра, выполните следующие действия:
Откройте изображение и выберите «Изображение» → «Настройки» → «Фотофильтр», чтобы применить фильтр ко всему изображению.
Если вы хотите применить фильтр к одному или нескольким слоям, выберите «Слой» → «Новый корректирующий слой» → «Фотофильтр».
Убедитесь, что у вас выбран параметр «Предварительный просмотр», чтобы вы могли просмотреть результаты.
В диалоговом окне «Фотофильтр» установите переключатель «Фильтр», чтобы выбрать предустановленный фильтр из всплывающего меню «Фильтр», или выберите переключатель «Цвет», чтобы выбрать собственный цвет для фильтра.
Если вы выбрали собственный цвет, щелкните образец, чтобы выбрать цвет из палитры цветов.
Установите флажок «Сохранить яркость», если не хотите, чтобы фильтр затемнял изображение.
Обратите внимание, что некоторые профессионалы в области фотографии не рекомендуют выбирать этот вариант, но это зависит от вас.

Отрегулируйте ползунок «Плотность», чтобы контролировать количество цвета, применяемого к изображению.
Более высокое значение обеспечивает более сильную настройку. Сдержанно используйте регулятор плотности. Все, что выше 50 процентов, вызывает серьезный эффект.
Щелкните OK, чтобы применить настройку и закрыть диалоговое окно.
Имя Эффект фильтров Подогревающий фильтр (85, LBA) и охлаждающий фильтр (80, LBB) Регулирует баланс белого изображения.Фотография, сделанная при высокой цветовой температуре света
, делает изображение синим. Warming Filter (85,
LBA) делает цвета более теплыми, более желтыми. Точно так же снимок
, снятый при низкой цветовой температуре, получает преимущество от охлаждающего фильтра
(80, LBB), который делает цвета более синими.Подогревающий фильтр (81) и охлаждающий фильтр (82) Аналогично предыдущим фильтрам, но с незначительными корректировками
.
Цвета Эти фильтры регулируют оттенок изображения.Вы можете выбрать цвет
, чтобы избавиться от цветового оттенка. Например, если ваше изображение слишком зеленого цвета
, выберите пурпурный. Если он слишком синий, выберите желтый. Вы также можете выбрать цвет,
, для применения специального эффекта.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Adobe Photoshop. Полное руководство.
Установка операционных систем.
• Правильно, быстро, надежно и качественно установить и настроить, а также помочь выбрать нужную операционную систему помогут мастера нашего центра.
Установка программного обеспечения.
• Наши специалисты имеют огромный опыт в установке и настройке различного программного обеспечения. Они быстро и качественно установят и настроят любые программы, необходимые Вам для комфортной работы.
Они быстро и качественно установят и настроят любые программы, необходимые Вам для комфортной работы.
Восстановление данных.
• Восстановление информации на жестких дисках. Восстановление удалённых файлов. Восстановление после форматирования. Восстановление данных с флэш носителя.
Удаление компьютерных вирусов.
• Лучше если удалением вирусов займутся специалисты, они установят антивирусную программу, которая в будущим защитит компьютер от проникновения вирусов.
Диагностика компьютера.
• Все владельцы персональных компьютеров должны помнить: диагностику компьютера стоит проводить регулярно, не дожидаясь, пока техника даст сбой. В этом случае ваш ПК будет служить вам долго.
Ремонт компьютеров.
• Мы оказываем качественные и надежные услуги по ремонту компьютеров самого разного уровня. Возможность выполнения ремонта как в офисе, так и на дому.
Сборка компьютера на заказ.
• Специалисты нашей компании помогут вам организовать сборку компьютера, и переведут ваши пожелания в конкретные совместимые комплектующие.
Установка и настройка рабочих станций.
• Мы предлагаем услуги по установке и настройке рабочих станций в составе сетей любой конфигурации, поможем вам сделать оптимальный выбор оборудования и программного обеспечения.
Установка и настройка серверов.
• Мы предлагаем услуги по установке и настройке серверов в составе сетей любой конфигурации, поможем вам сделать оптимальный выбор оборудования и программного обеспечения.
Установка и настройка оргтехники.
• Установка и настройка оргтехники дома или в офисе. Принтеры, сканеры, МФУ, другая оргтехника – важная составляющая повседневной жизни современного человека и неотъемлемая часть каждого офиса.
Компьютерные сети.
• Wi-Fi сеть для дома или в офис – это современное, удобное и эффективное решение для организации Wi-Fi зон для подключения различных устройств, поддерживающих технологию Wi-Fi.
Обслуживание компьютеров.
• Чистка компьютера от пыли – это важная операция, которую должен проводить каждый пользователь компьютера.
Как в Фотошопе сделать контур изображения • Дигмаст
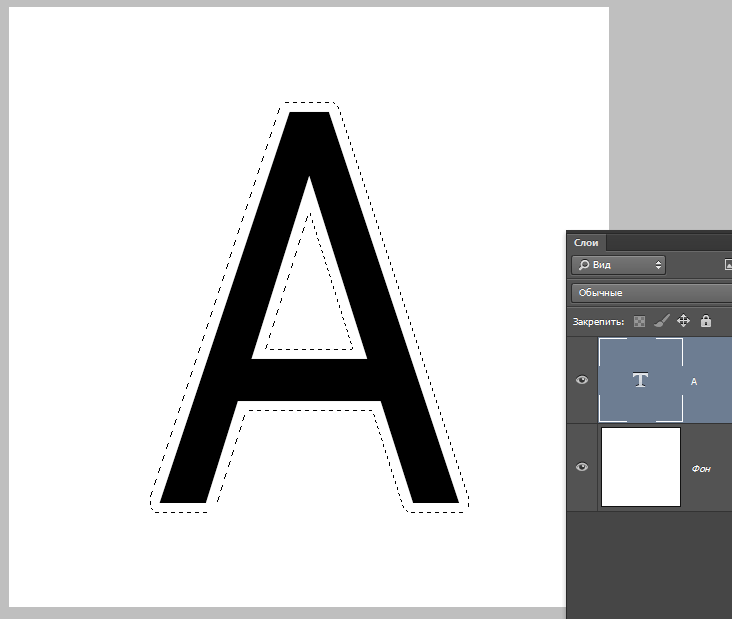
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
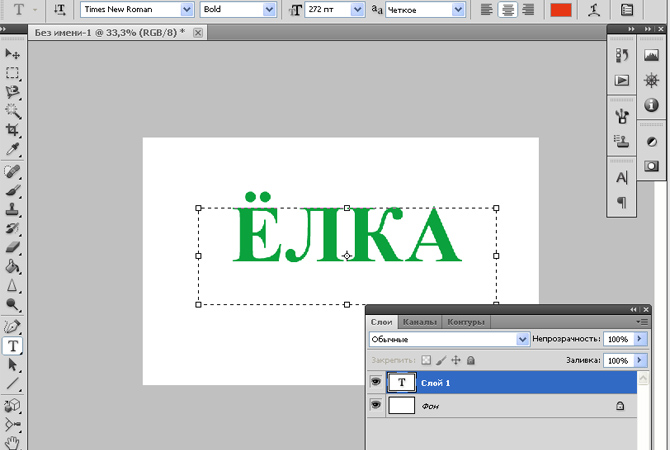
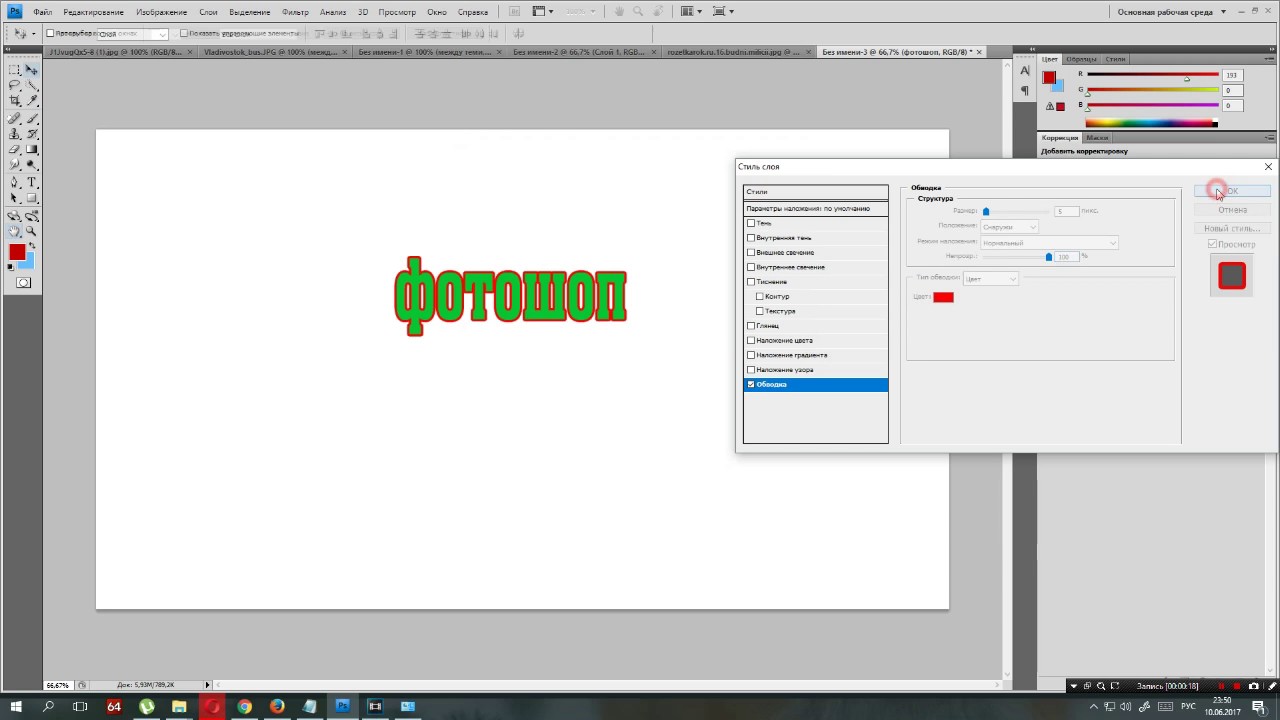
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т. е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
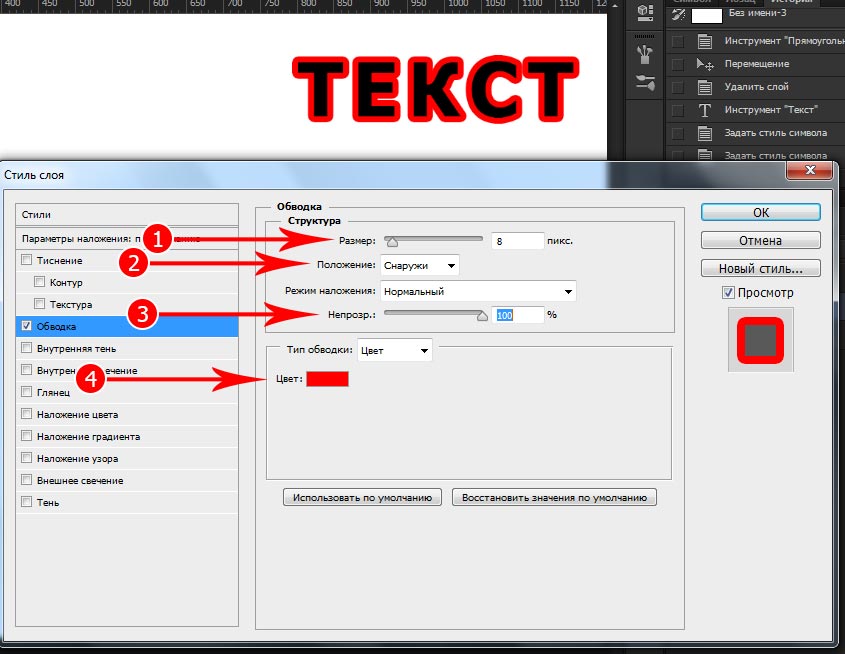
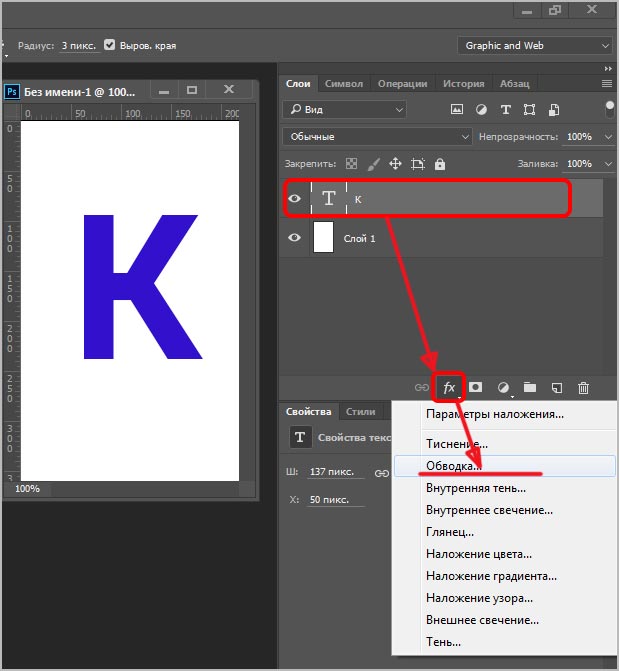
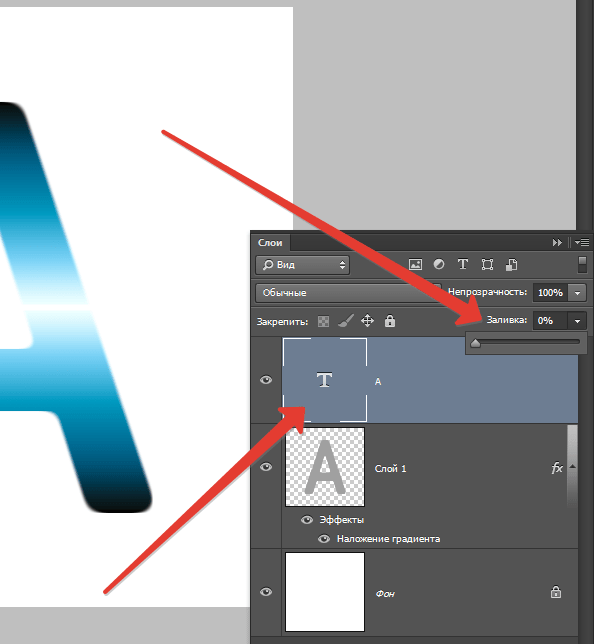
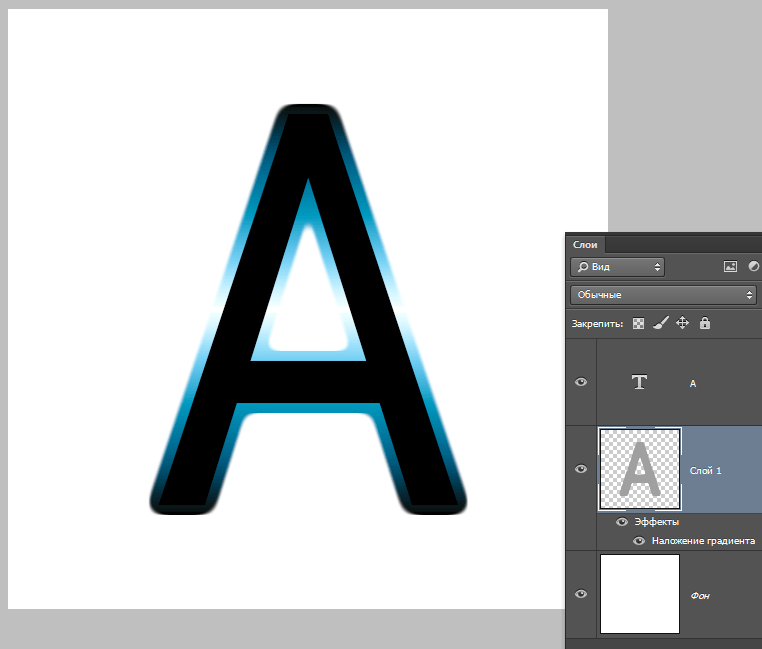
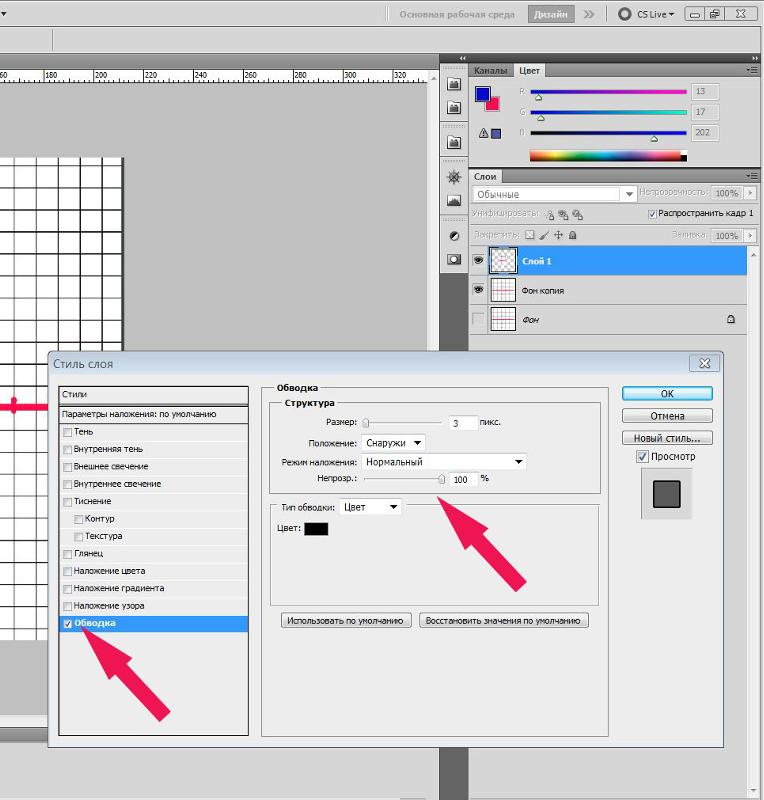
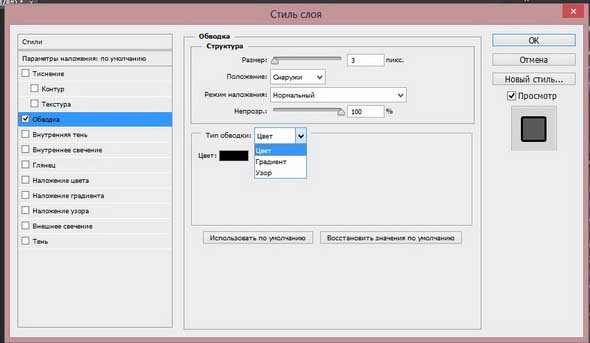
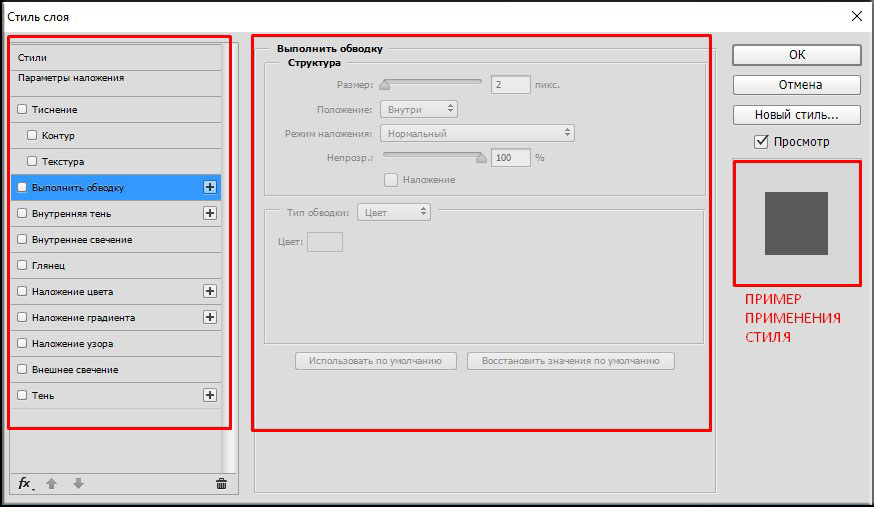
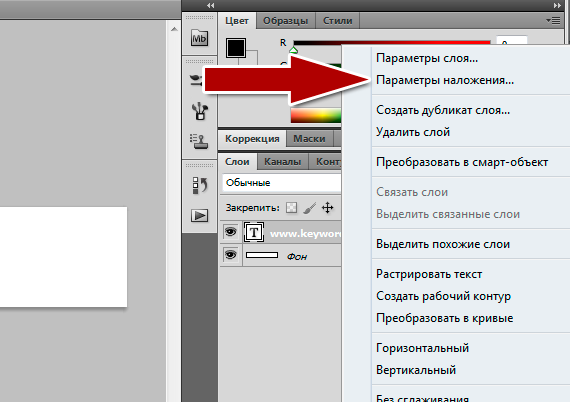
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
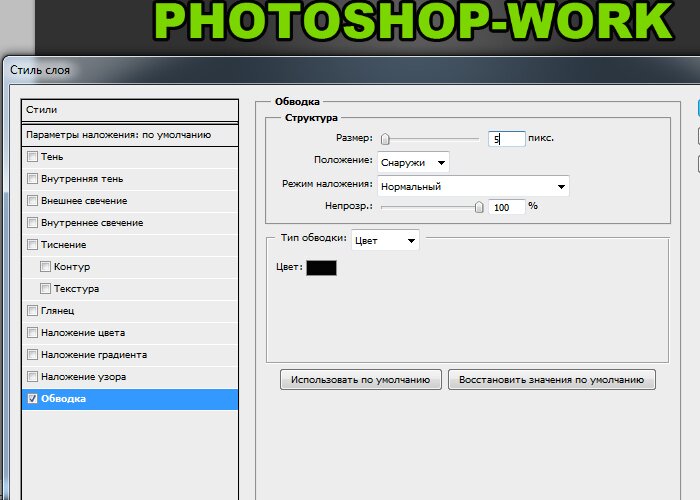
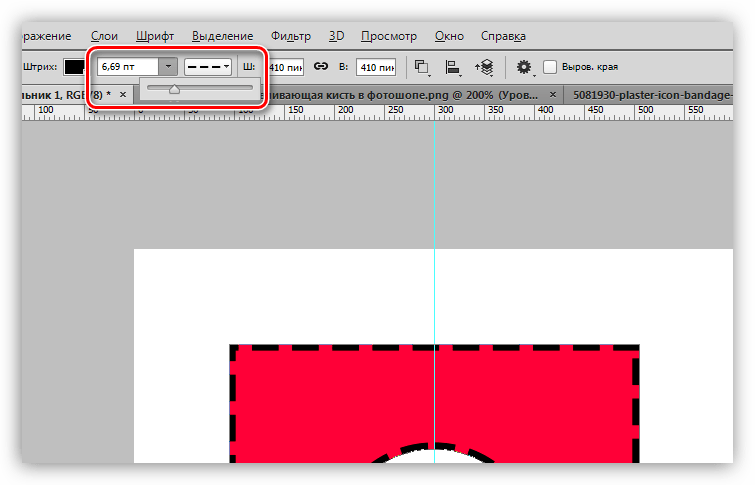
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т.к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
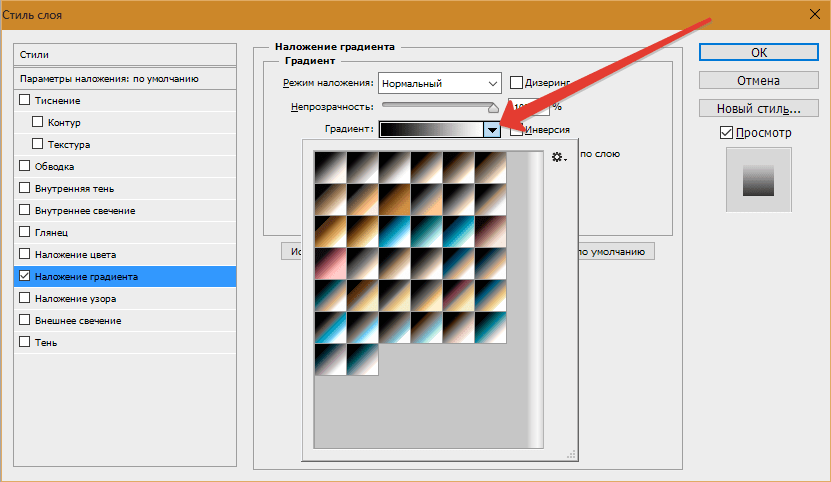
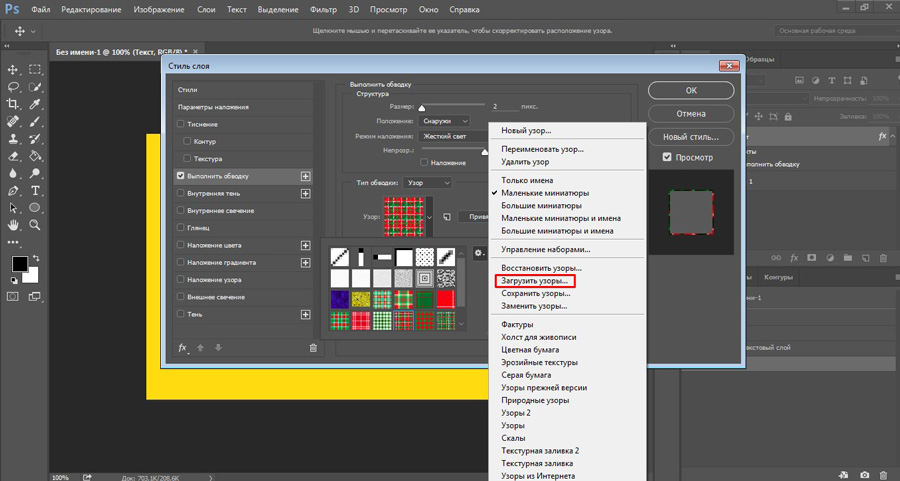
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
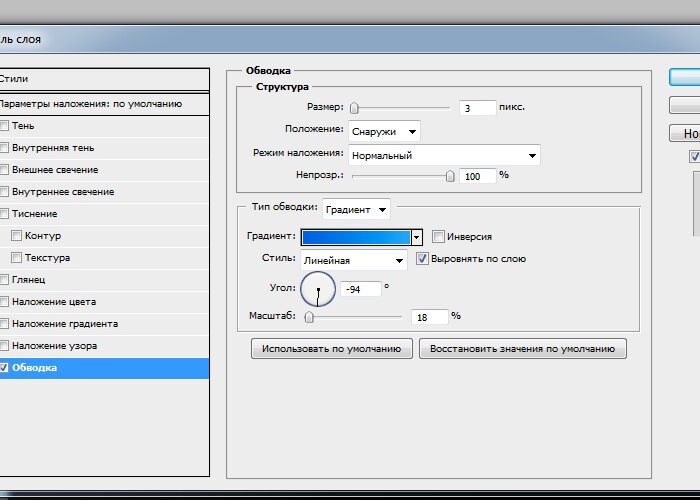
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.![]()
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
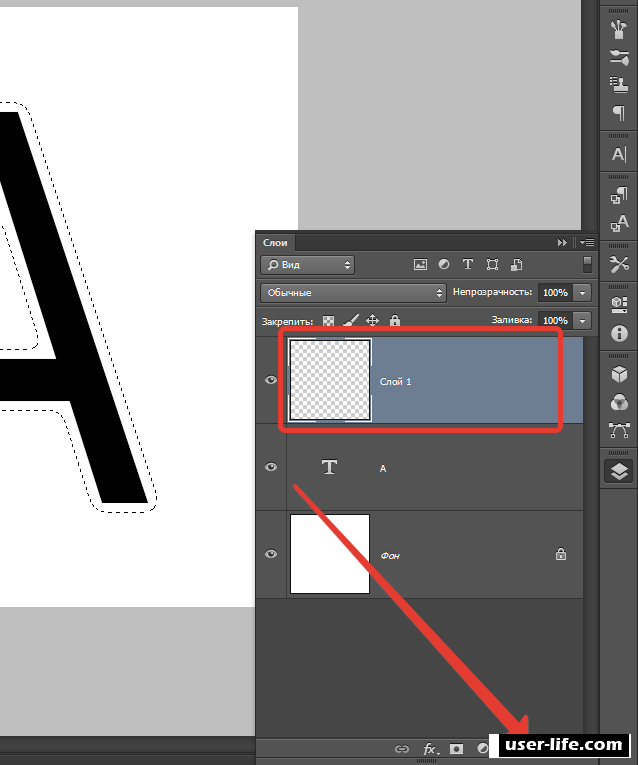
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
сайт Богдана. комиксы. манга. иллюстрации
Автор: Богдан | 19 Февраля 2012
Не работают хоткеи в Манга Студии (hotkeys)
Иногда и правда не работают. Явление это не постоянно и закономерности в этом не найдено (хотя чаще это именно в новых виндах Vista, 7). Просто у кого-то эта проблема встречается и все. Если не работают хоткеи, надо зайти перейти в английскую раскладку (если вы еще не в ней) и в File->Shortcut Settings и нажать «ок». Иногда подобное лечится просто установкой английской раскладки клавиатуры в винде по умолчанию, а иногда и этим не лечится, каждый раз надо заходить в начале работы программы в настроки хоткеев. Тогда все хоткеи просыпаются.
Не работает Ctrl+Z.
Еще быват проблема, что МС забывает конкретно Ctrl+Z команду. Ctrl+Z не работает при включённом Punto Switcher.
Ctrl+Z не работает при включённом Punto Switcher.
Но иногда причина, почему программа не признает Ctrl+Z, неуловима. Еще варианты решения:
- Войдите в раздел File->ShortCut Settings и кликните там «ок». Это ничего не значит, просто сделайте это.
- Смените раскладку Windows по умолчанию на английскую.
- Переустановите МангаСтудию (иногда помогает). Иногда у программы что-то случается с головой.
Куда делся черный цвет? Не могу выбрать цвет и вообще менюшка цвета не вызывается при двойном клике на цветовом квадрате.
Это значит, что вы попали на слой с черно-белыми установками, когда у вас был выбран некий цвет (не черный). Чтобы выбрать черный цвет, откройте палитру цветовую и выберите там свой черный цвет. К сожалению, это можно сделать только так. Или еще можно взять пипеткой черный с уже нарисованного.
Курсор не совпадает линией, линия рисуется в стороне от курсора. Линия убегает в сторону вообще.
Скорее всего это проблема с драйверами планшета и лечится их переустановкой (у вакома есть еще такая утилита, которая сбрасывает все настройки планшета, она тоже помогает, но не во всех драйверах она есть). Причины внезапного появления подобной ошибки могут быть следующими: вы подсоединяли планшеты других моделей к своему компьютеру и это снесло ему мозги или вы расширяли рабочий стол на несколько мониторов и потом некорректно вернули это все обратно.
Причины внезапного появления подобной ошибки могут быть следующими: вы подсоединяли планшеты других моделей к своему компьютеру и это снесло ему мозги или вы расширяли рабочий стол на несколько мониторов и потом некорректно вернули это все обратно.
Глючит и тормозит линия. Проводиться до половины и дальше не рисует, пока перо не отпустишь. Притормаживает, скругляет углы при резких движениях.
Возможно программе не хватает места и надо удалить с рабочих дисков всякое лишнее или переустановить ее на диск большим количеством свободного места. Разумеется, такое может быть и просто от того, что запущена рядом какая-то еще отжирающая память и процессор программа. Например, такое было у меня когда к ноутбуку был подключен внешний монитор и поэтому видеокарта очень много «ела». Если все перечисленное выше не было причиной и подтормаживание касалось только Манга Студии (в других тяжелых программах типа Фотошопа все было нормально), то скорее всего вам придется переустановить систему.
Как установить Материалы мангастудийные? а то у меня ошибка вываливается
В подборке материалов есть папка «Principalüfs Room and Meeting Rooms». В слове «Principalüfs» надо букву «ü» заменить на «u» и все. Букву, конечно можно изменить только переписав дистрибутив Манга Студии себе на диск куда-нибудь.
Если не хотите пользоваться инсталлятором по какой-то причине, то надо скопировать папки 3d data, material, и tone в папку settings в дериктории с программой.
Можно ли поменять хоткеи и если да то как это сделать?
Все горячие клавиши можно поменять под себя. В МангаСтудии прописаны хоткеи практически для всего.
Меняются они в меню File->Shortcut Settings…
Горячие клавиши там удобно разнесены по вкладкам Menu (горячая клавиша под определенный пункт в меню, чтобы долго не лазить), Tool (для работы с инструментами) и Others (переключения по свойствам текущего инструмента, выбор инструмента с предустановками и проч.)
Можно ли настроить перо так, чтоб не пришлось давить на стилус изо всех сил для получения жирной линии?
Нажим пера настраивается утилитой настройки планшета.
WindowsПуск->Настройки->Панель управления->[Свойства Pen Tablet] или
пуск->программы->планшет->Свойства Pen Tablet.
В настройках планшета (Wacom) можно создать конретные настройки жесткости для каждой отдельной программы.
Короче вам удобнее знать где валяется ваша программа по управлению планшетом. Если таковой нет, то возможно драйверы не поставили просто. Скачать и поставить. (Лично я делаю большую чувствительность пера, т.е. задаю ему большую жесткость. А потом в МС рисую большого размера пером, используя в среднем 0-40% нажатия. И давить не надо и динамика ширины линии большая.)
Как справиться с линией, которая искривляется и выпрямляется как ей захочется
В свойствах пера отключить коррекцию и сужение (на входе и не выходе) линии. Это 3 галочки надо снять. (stroke-in, stroke-out и correction)
Stroke-in отвечает за автоматическое заострение начала штриха, stroke-out — конца штриха. Correction выравнивает-выпрямляет нарисованный штрих, делает его более плавным.
Линия залипает к краям фреймов и вообще залипает к чему ни попадя.
Проверьте, не включена ли у вас привязка к направляющим. В Манга Студии очень много типов привязки к направляющим. Отключить все привязки или включить их можно комбинацией клавиш Ctrl+1. Мышкой же это можно сделать через иконки на рабочем столе программы (см. картинку справа). Зажатая левая иконка отвечат за включение привязок, а остальные кнопки отвечают за типы привязок.
Как в фотошоп из МангаСтудии экспортировать файлы?
Меню File -> Строка Export -> Image File in pixels
В выпадающем списке «Type» -> photoshop.
Ниже type есть кнопка Settings — в ней параметры экспортирования слоев.
В чем разница между экспортом с помощью ImageFile (in pixels) и ImageFile (Dimensions)?
Это зависит от того в чем вы мерить хотите, в попугаях или слонах. В попугаях — выйдет больше.
Разница между этими способами есть, если при экспорте вам одновременно нужно масштабировать изображение до какого-то конкретного размера. Если экспортируете 1 в 1, то никакой разницы между этими экспортами нет.
Если экспортируете 1 в 1, то никакой разницы между этими экспортами нет.
В первом случае (in pixels) размеры изображения ширину и высоту вы задаете в пикселях, удобнее использовать, когда экспортируете для интернета.
Во втором случае (Dimensions) размеры изображения выставляются в сантиметрах, миллиметрах и дюймах. Экспортировать под печатный формат.
Как изменять размер уже созданой страницы (canvas size)?
Размер страницы вшит намертво.
Единственное что можно менять из предустановок — это направляющие рабочих фреймов. Размер — никогда! О_О (страшные глаза)
Где хранятся все настройки Манга Студии и как их перенести на другой компьютер или сохранить при переустановке системы?
Все настройки мангастудии включая горячие клавиши и настройки кистей и цветов лежат в папке «smith micro» в «моих документах». Для переноса всех настроек на другую сестему достаточно заменить эту папку, на соответствующую из старой системы.
Как скрыть границы области выделения («муравьи») как в фотошопе?
В меню View->Show Selection снять галочку. Чтобы повесить «скрыть/показать выделение» на хоткей, как в фотошопе, можно залезть в настройки горячих клавиш File->Shortcut Settings и там на кнопку меню «View->Show Selection» повесить Ctrl+H. И тогда можно будет управлять видимостью выделения при помощи горячих клавиш.
Почему, когда я вставляю набросок, он становится очень контрастный или яркий, что видно почти только белый фон и только чуть чуть черные линии?
При вставке изображения появляется панелька, где можно выставлять настройки импорта. (в панельке несколько закладок, нужна вкладка «Image Adjust»)
И там надо указать, что изображение вы хотите вставить такого-то типа (только черный, черно-белое с градациями серого, цвет…)
пример моих настроек для импорта наброска:
Нажим пера отключается
Перо планшета вдруг превращается в обычную мышь, толщина линий больше не поддерживается. Эта проблема сброса Вакомом своих драйверов случается и при работе с Фотошопом и с МангаСтудией. В общем, с тяжелыми графическими программными пакетами. У меня такое происходит, когда я начинаю загружать свой дохленький компьютер одновременным открыванием Фотошопа и МангаСтудии или еще какой-нибудь программной чехардой, что заставляет его очень сильно напрягаться. Тогда вдруг ОПА! и нажим в одной из программ или вообще — отключается. Поскольку это глюк, то наверняка лечится обычной перезагрузкой системы. Но чтобы не перезагружаться каждый раз из-за этой дурацкой проблемы, можно сделать вот что: часто помогает просто открытие/закрытие программы настроек планшета (как будто вы хотите что-то там поменять, но на самом деле просто открываете ее и закрываете, или можно там что-то для проформы поменять, а потом вернуть обратно), или закрыть/открыть программу, в которой эти глюки появились.
Эта проблема сброса Вакомом своих драйверов случается и при работе с Фотошопом и с МангаСтудией. В общем, с тяжелыми графическими программными пакетами. У меня такое происходит, когда я начинаю загружать свой дохленький компьютер одновременным открыванием Фотошопа и МангаСтудии или еще какой-нибудь программной чехардой, что заставляет его очень сильно напрягаться. Тогда вдруг ОПА! и нажим в одной из программ или вообще — отключается. Поскольку это глюк, то наверняка лечится обычной перезагрузкой системы. Но чтобы не перезагружаться каждый раз из-за этой дурацкой проблемы, можно сделать вот что: часто помогает просто открытие/закрытие программы настроек планшета (как будто вы хотите что-то там поменять, но на самом деле просто открываете ее и закрываете, или можно там что-то для проформы поменять, а потом вернуть обратно), или закрыть/открыть программу, в которой эти глюки появились.
Как сделать двойную обводку контура (текста)?
Текст или контур иногда хочется выделить на фоне любого типа и цвета. С этой задачей справляется двойная обводка. Допустим, у вас есть черный текст, тогда обводка сначала белым, а потом черным выделит его на белом, на черном и на штриховом фоне одинаково хорошо.
С этой задачей справляется двойная обводка. Допустим, у вас есть черный текст, тогда обводка сначала белым, а потом черным выделит его на белом, на черном и на штриховом фоне одинаково хорошо.
Средства МангаСтудии одной кнопочкой не позволяют решить эту задачу. Поэтому я написал Action, который вы можете ипротировать к себе и пользоваться.
Как сделать, чтобы не надо было выбирать шрифт каждый раз при вставке текста? Стили в Манга Студии.
Если вы при каждой вставке текста выбираете шрифт и его размер, вы наверняка заметили как это раздражает и отнимает время. В Манга Студии однако позаботились о том, чтобы вы этих лишних повторяющихся действий не делали. Эта опция называется «Стили». Стиль — это предустановленные настройки вашего шрифта, применяющиеся к тексту.
Стили создаются во вкладке шрифтов, которая появляется, когда вы пользуетесь инструментом Текст.
Когда вы входите в режим вставки/редактирования текста, вы видите такие настройки как галочку «Use style», выпадающее меню с названием стиля и кнопочку «Settings» под ним. Нажав кнопку Setings, вы попадаете в меню создания и редактирования стилей. Вы можете отредактировать стандартный стиль под свои нужды, а можете создать свой собственный стиль со своим шрифтом, заданными свойствами и выравниванием.
Нажав кнопку Setings, вы попадаете в меню создания и редактирования стилей. Вы можете отредактировать стандартный стиль под свои нужды, а можете создать свой собственный стиль со своим шрифтом, заданными свойствами и выравниванием.
Далее, когда вы начинаете работать с текстом, вы выбираете для вставленного текста нужный стиль и программа запоминает выбор, следующий текст будет вставлен уже в соотвествии с предыдуще выбранным стилем.
Ореол вокруг скринтонов при экспорте страницы
Это не очень понятная и приятная проблема появляется как раз когда вы экспортируете изображение с уменьшением (допустим, для интернета или просто создаете превью странцы). Если экспорт этой же страницы сделать без масштабирования, для печати, то этого ореола видно не будет. Очевидно, что ореол появляется из-за недостаточно хорошего механизма обработки изображения при уменьшении в МангаСтудии.
Ореола можно избежать, если завести скринтон за контур, т.е. «закрасить» скринтоном область за контуром. Но вручную, инструментами рисования это довольно трудоемко, а заливка ничем не помогает. Но. Пользоваться мы как раз будем заливкой. Одним из прекраснейших ее свойств в МангаСтудии: заступом и отступом за край заливки.
Но вручную, инструментами рисования это довольно трудоемко, а заливка ничем не помогает. Но. Пользоваться мы как раз будем заливкой. Одним из прекраснейших ее свойств в МангаСтудии: заступом и отступом за край заливки.
В свойствах заливки есть опция во вкладке Fill свойств инструмента заливки Expand/Reduce Area (расширить/уменьшить зону). Если вы поставите туда значение 0.1мм например, это значит, что заливка будет работать как обычно, заливая область внутри контура + выступит за эту область на 0.1мм, т.е. как раз «подлезет» под контур, чего нам и нужно.
Второй способ, логика которого растет ногами из обращения с Фотошопом. Допустим, у вас уже есть слой с наложенным скринтоном, у которого при экспорте этот дурацкий ореол и возникает. Тыкать в него ведром везде вам не хочется, потому что слишком много разных замкнутых контуоров внутри этого скринтона, и вам хочется быть уверенным, что вы ни одной не пропустили. Тогда кликаете левой кнопкой мыши на иконке с треугольничком и тремя белыми полосками на сером фоне в слое со скринтоном (в панельке слоев) и выбираете «Create selection». Область, занятая изображением в этом слое загружается как выделение. В меню иконок под выделением выбираете Expand Seelction, увеличиваете область выделения на те же 0.1мм и кликаете на иконку с ведром для того, чтобы залить выделенное цветом. Поскольку вы находитесь на слое со скринтоном, то выделенная область зальется не черным цветом, а скринтоном. Эффект выйдет практически тот же самый, что и с настроенным инструментом заливки.
Область, занятая изображением в этом слое загружается как выделение. В меню иконок под выделением выбираете Expand Seelction, увеличиваете область выделения на те же 0.1мм и кликаете на иконку с ведром для того, чтобы залить выделенное цветом. Поскольку вы находитесь на слое со скринтоном, то выделенная область зальется не черным цветом, а скринтоном. Эффект выйдет практически тот же самый, что и с настроенным инструментом заливки.
Таким образом ореол при экспорте изображения исчезнет полностью.
FAQ дополняется, вопросы и напоминания в комментариях приветствуются
поделиться ссылкой на страницу
Делаем рамку в фотошопе. Как в фотошопе сделать рамку вокруг фотографии
Колонтитулы в ворде — это текст и изображения размещаемые на страницах документа, не относящиеся к основному тексту, а носят информационный и оформительский характер. При правильном использовании вы сможете оформить документ который останется только отправить на печать.
Рамки для текста в ворде и колонтитулы
Колонтитулы в word размещаются на каждой из страниц документа в верхнем, нижнем и боковом полях. В этих областях можно разместить номера страниц, рамки для текста, время и дату, логотип компании, название документа, имя файла. На мой взгляд, колонтитулы в word полезны для инженера тем, что с помощью них можно оформить документ согласно требований к проектной и рабочей документации, вставить рамку и штампики соответствующих форм. Для знакомства с колонтитулами в ворде, предлагаю проделать небольшую практическую работу по созданию шаблона первого листа с рамкой для всех видов документов по ГОСТ 21.1101-2013.
Как сделать рамку в ворде используя колонтитулы
Думаю, разобравшись на конкретном примере, дальнейшая работа с колонтитулами, для вставки рамки word, не будет наводить на вас ужас. Различные способы выполнения тех или иных действий не будем рассматривать (раздувать статью), с ними думаю ознакомитесь сами. Давайте рассмотрим последовательность действий, как сделать рамку в колонтитулах в ворде 2010 (другие версии подобны):
Давайте рассмотрим последовательность действий, как сделать рамку в колонтитулах в ворде 2010 (другие версии подобны):
1. Первым делом скачайте файл, с подготовленными исходными материалами кликнув .
2. Откройте файл, и скопируйте внутреннюю рамку для текста документа на второй странице, кликнув правой клавишей мыши, в тот момент, когда у курсора появится перекрестие при наведении на рамку.
4. Важно. Для создания особого колонтитула для первой страницы, установить галку на вкладке «Колонтитулы» в разделе «Параметры»
5. Нажмите сочетание клавиш Ctrl+V, или вставьте рамку word документа по клику правой клавиши мыши.
6. В верхнем меню Формат → Положение → Дополнительные параметры разметки…
7. В открывшемся окне установите параметры рамки для текста как на рисунке ниже.
8. Перейдите на вкладку «Конструктор» и нажмите «Закрыть окно колонтитулов»
9. Скопируйте табличку дополнительных граф листа на третьей странице. Выделение таблицы происходит при клике перекрестия, появляющегося при наведении курсора в область таблицы.
Выделение таблицы происходит при клике перекрестия, появляющегося при наведении курсора в область таблицы.
10. Аналогично вставке рамки для текста word на листе, проделайте шаги и .
11. Установив курсор в область таблицы по клику правой клавиши откройте окно «Свойства таблицы».
12. Кликните, в последовательности указанной на рисунке ниже, и установите аналогичные параметры. Закройте окно колонтитулов (аналогично )
13. Скопируйте табличку шаблона основной надписи по форме 5 на четвертой странице. Выделение таблицы происходит при клике перекрестия, появляющегося при наведении курсора в область таблицы.
14. Установите курсор на первой странице с рамкой для текста. В ленте верхнего меню Вставка → Нижний колонтитул → Изменить нижний колонтитул .
15. Повторите последовательно шаги , и установите параметры как на рисунке ниже.
16. Эхх… ну вроде как все, рамку для текста в ворде сделали, закрывайте окно редактирования колонтитулов ().
Разные колонтитулы в одном документе
Методика создания колонтитулов с рамками для текста в ворде на последующих страницах документа подобна описанной, с той лишь разницей, что в нижнем колонтитуле необходимо вставить таблицу по форме 6. Теперь вы сможете создать бесплатно документ с двумя разными колонтитулами (рамками), для первой и последующих страниц. Но как быть, если необходимо создать разные колонтитулы (более двух) в одном документе? Этому посвящена отдельная статья расположенная . Кстати в ней вы сможете бесплатно скачать рамки для word документа с готовыми колонтитулами.
Как убрать рамку в ворде из колонтитулов
Для того, чтоб удалить или изменить рамку текста или весь колонтитул, перейдите в режим редактирования и удалите все имеющиеся элементы. Быстрей и проще всего попасть в режим редактирования по двойному клику мыши, установив курсор на элементе колонтитула (рамке, штампе), или воспользоваться лентой верхнего меню Вставка → Верхний/Нижний колонтитул → Удалить верхний/нижний колонтитул
.
Полезно. Для того, чтоб документ был закончен и можно было отправить на печать, не хватает номеров страниц, а как это сделать читайте .
Как в ворде вставить рамку. Видео
Как сделать рамку в word? Очень часто бывает, что необходимо быстренько создать какую-нибудь поздравительную открыточку или просто написать что-нибудь в красивой рамочке. Можно создать красивую открытку в Фотошоп или Gimp, но многие даже не слышали об этих программах, и не имеют их под рукой. А потом их еще необходимо изучить, а открытка или рамка для текста нужна прямо сейчас. Вот тут-то опять на помощь нам придет текстовый редактор Microsoft Word. В нем прекрасно можно создать любую открытку ничуть не хуже типографской. Для начала хорошо бы сделать красивую рамку. Вот об этом мы сейчас и поговорим, и вы увидите, что это легко осуществить при помощи ворда.
Мы уже рассматривали с вами некоторые приемы работы в Word, такие, как изменить цвет страницы, как создать и брошюру, как создать шаблон, как разместить рисунок, как работать с разделительными линиями.
Все это пригодиться вам при создании графики и открыток. А сегодня мы научимся делать красивые рамки. Для этого нам ничего не понадобится, кроме текстового редактора Word. В нем есть все, что нам необходимо.
Как сделать рамку в WordДля того, чтобы создать красивую рамку в Word 2003 , откройте новый документ. Войдите в меню – Формат – Границы и заливка… .
Откроется окно «Границы и заливка ».
Перейдите на вкладку «Страница ». Выберите слева тип рамки. В центре окна выбираете цвет будущей рамки и рисунок. На образце Вы увидите вид Вашей рамки.
Поэкспериментируйте и подберите то, что Вам понравится. После выбора нажмите кнопку «ОК » и Ваша рамка готова. Не забудьте её сохранить.
Для создания красивой рамки в Word 2007/2010 необходимо открыть меню Разметка страницы и в блоке Фон страницы выбрать Границы страниц .
Вот вроде бы простецкий вопрос — как сделать рамку в Ворде? Один мой товарищ на полном серьезе полез создавать огромную таблицу на всю страницу чтобы оформить там границы и эти самые рамки.
Безусловно со своей задачей он справится и на выходе мы получим документ с нужными нам границами, однако, как и во многих ситуациях с Office мы понимаем… все эти костыли до первого серьезного документа. В Ворде присутствует достаточно мощный инструмент для работы с рамками, поэтому мы не будем изобретать велосипед и рассмотрим как это работает.
Прежде чем мы начнем хочу рассказать о некоторой особенности Microsoft Word. Нам понадобится вкладка «Дизайн» — это актуально для Ворд 2013-2016, в более ранних версиях (2007-2010) она называлась «Разметка страницы», других важных изменений нет.
В заметке мы рассмотрим как сделать рамку вокруг текста или для всего документа
Как сделать рамку в Ворде для всего документа
Для создания рамки перейдите на кладку «Дизайн» («Разметка страницы») и нажмите на кнопку «Границы страниц».
В категории «Тип» отмечаем что нам нужна «Рамка». Выбираем какую именно, толщину, цвет (можно даже выбрать орнамент) по своему вкусу и выбираем параметр «Применить ко всему документу» (но вероятнее всего он уже будет отмечен по умолчанию) и жмем ОК
Хочу обратить внимание, что можно выбрать с каких сторон будут рамки (не совсем понятно зачем, но думаю вы сами придумаете назначение данному функционалу)
Если необходимо нарисовать рамку на конкретной странице — нам помогут разделы! Вынесите нужную страницу в отдельный раздел и выберите «Применить к этому разделу».
Как сделать рамку вокруг текста в Ворде
Если вы не хотите рамку на всю страницу… а нужно просто обрамить часть текста рамкой, то можно сделать это в пару кликов. На вкладке «Главная» есть кнопка для формирования рамок, просто установите курсор в необходимом абзаце и выберите приемлемый для вас рамки.
Данный способ безусловно хорош, но он не имеет гибких настроек — все рамки будут простыми сплошными линиями
Более функционально оформить рамки к определенному абзацу нам поможет кнопка «Границы и заливка» на вкладке «Дизайн» («Разметка страницы») как в первом пункте. Перейдите на вкладку «Граница» и выберите «Применить к абзацу» — по сути все тоже самое что и в первом пункте про рамку для всей страницы с единственной разницей — применяем к конкретному абзацу.
Ну и сами понимаете — толщину, цвет и прочие параметры настраиваете самостоятельно по вкусу…
Выводы
Вот таким не хитрым способом мы смогли сделать рамку в Ворде! Совершенно не нужно городить различные таблицы и пытаться их оформить, когда в Word присутствует мощный функционал для работы с рамками… а с учетом знаний разделов можно творить чудеса оформления в документе.
Для того чтобы сделать рамку в ворд 2003, необходимо выделить страницу, щелкнув по ней.
Появляется окно с тем же названием. В нём переходим на вторую по счету вкладку, «Страница », где выбираем нужные параметры для рамки.
Здесь можно задать цвет и толщину линии. Кнопки справа отмечают, с каких сторон листа будет располагаться обрамление. В списке «Тип » можно выбрать форму линии – двойную, сплошную, или пунктирную. «Рисунок » позволяет задать обрамление одним из повторяющихся шаблонных рисунков.
Чтобы сдвинуть рамочку относительно границ листа, нужно нажать на кнопку «Параметры » в правом нижнем углу.
Рамки в Word 2007, 10, 13
С 2007 версии интерфейс программы значительно изменился. Теперь для создания рамки нужно найти в верхней панели раздел «Разметка страницы » и нажать на «Границы страницы ».
Начиная с 2013 версии, эта кнопка вынесена в раздел «Дизайн ».
Появившееся окно не отличается от своих предыдущих версий. В нём отображены все доступные параметры : тип, цвет и ширина линии, возможность оформления повторяющимся рисунком, и стороны на которых будет отображаться обрамление.
Красивая рамка из картинки
Обрамление документа можно сделать не только предназначенными для этого средствами напрямую, но и изображениями, что позволяет значительно разнообразить оформление документа.
Для этого понадобится скачать понравившееся изображение подходящего формата. Чем большего размера будет картинка, тем четче и красивее она получится при печати.
Далее нужно вставить скачанное изображение на лист. Сделать это можно в меню «Вставка », выбрав пункт «Рисунок » или просто перетащив файл в окно программы.
После этого потребуется выделить картинку щелчком, и нажав на нее правой кнопкой мыши выбрать «Размер и положение » из контекстного меню.
Во всплывшем окне перейти в раздел «Обтекание текстом » и выбрать пункт «за текстом ».
Теперь изображение не будет перекрывать набранный текст и останется на заднем плане . Вдобавок, оно не привязано к границам листа, и может свободно перемещаться к самым краям.
Если картинка не подошла по размеру, её можно растянуть за появившиеся «уголки». Точки по углам изменяют размер с сохранением пропорций, а по сторонам – растягивают по вертикали или горизонтали.
Есть вопросы, ответы на которые не требуют пространных преамбул. Например, для того чтобы рассказать, как в «Фотошопе» сделать рамку, не обязательно долго, утомительно и пафосно убеждать вопрошающего в преимуществах обрамленных изображений.
С другой стороны, вопрос не такой уж простой. Что это был бы за «Фотошоп», если бы он не смог предложить своим пользователям дюжину вариантов рамочного оформления картинок? Однако перейдем к делу. Редактор открыт?
Выполнить обводку
Проще всего воспользоваться прямым предложением программы, которое недвусмысленно намекает нам, как в «Фотошопе» сделать рамку. Это команда «Выполнить обводку», и вы найдете ее в меню «Редактирование», но прежде нужно, конечно, выделить свое изображение (Ctrl + A).
Это команда «Выполнить обводку», и вы найдете ее в меню «Редактирование», но прежде нужно, конечно, выделить свое изображение (Ctrl + A).
В диалоговом окне выбираем параметры (ширину, цвет, расположение, режим наложения, непрозрачность) и жмем OK. Рамка готова. Только если выберете «Снаружи», нужно прежде зайти в «Изображение» > «Размер холста», где увеличить документ с учетом желаемой толщины рамки или вызвать трансформацию (Ctrl + T) и уменьшить размеры самого изображения.
В последнем случае можно уже залить рамку (на новом подстилающем слое) не только цветом или градиентом, но и узором, изменив в панели настроек основной цвет на регулярный.
Просто и быстро, но, согласитесь, несколько убого, поэтому обратимся к возможностям стилей слоя.
Обводка как стиль слоя
Нарастив с учетом обрамления холст на фотографии (или размеры нового слоя по ней), выбираем команду «Обводка» в списке «Стиль слоя» в меню «Слои» или щелкнув по иконке Fx на панели слоев внизу. Выбрав положение снаружи, заполняем рамку-обводку цветом, градиентом или узором. Добавляем другие стили по вкусу. Это может быть внутренняя тень, тиснение или внутреннее свечение. Перебирая параметры различных стилей, можно добиться определенного эффекта, но вариантов здесь немного, тем более что рамка простовато-строгая (прямоугольная).
Выбрав положение снаружи, заполняем рамку-обводку цветом, градиентом или узором. Добавляем другие стили по вкусу. Это может быть внутренняя тень, тиснение или внутреннее свечение. Перебирая параметры различных стилей, можно добиться определенного эффекта, но вариантов здесь немного, тем более что рамка простовато-строгая (прямоугольная).
Используем готовые стили
Неплохая рамка для фото в «Фотошопе» может получиться, если воспользоваться стандартными предустановленными стилями («Окно» > «Стили»), которые, кстати, можно создавать самому или скачивать в Сети.
На новом слое заливаем изображение цветом будущей рамки, выбираем подходящий стиль, отмечаем внутренний контур рамки (прямоугольное выделение или овальная область), жмем Delete. Теперь можно вызвать панель стилей и пощелкать по другим вариантам. Вдруг еще лучше получится?
Возможности фильтров
Вполне приличная рамка в «Фотошопе» может быть создана с помощью эффектов галереи фильтров.
Загружаем фотографию, добавляем под ней новый слой, заливаем цветом (или узором) будущей рамки либо вместо заливочного слоя подкладываем текстуру или фоновую картинку.
Затем инвертируем выделение («Выделение» > «Инверсия») и включаем быструю маску, щелкнув по иконке с пунктирным колечком в самом низу панели слоев или выбрав команду «Редактировать в режиме быстрой маски» с меню «Выделение».
Теперь переходим в «Фильтр» > «Галерея фильтров» и подбираем какой-нибудь эффект, манипулируя его настройками и наблюдая за предварительным результатом в окне просмотра.
Нормально работает, например, эффект «Стекло» или «Океанские волны» в группе (папке) «Искажение»; эффекты «Разбрызгивание» и «Аэрограф» в группе «Штрихи»; «Рваные края» в группе «Эскиз».
Выбрав вариант по вкусу, выключаем маску повторным щелчком по ее кнопке, жмем Delete, снимаем выделение (Ctrl+D) и придирчиво смотрим на результат. Если с цветом что-то не так, открываем двойным щелчком по нижнему слою «Параметры наложения», и, выбрав «Наложение цвета», устанавливаем нужный тон.
Если вернуться назад и на этапе включенной маски выбрать «Фильтр» > «Оформление» > «Фрагмент», а затем продублировать эффект несколько раз, выключить маску и удалить выделенное, результат тоже не разочарует.
До сих пор мы обрамляли изображение прямо на месте, а теперь пора разобраться, как создать рамку в «Фотошопе» с прозрачным проемом, чтобы затем можно было вставить в нее любую фотографию.
Создаем пустую рамку с нуля
В отличие от изложенных выше процедур обрамления картинок создание пустой рамки начинается с нового документа. Допустим, на белом фоне с размерами, достаточными для изображений с высоким разрешением (на всякий случай).
Документ создан. Выделяем его полностью (Ctrl + A), включаем инструмент выделения «Прямоугольная (или овальная) область», создаем внешний контур рамки. Затем на панели настроек вверху переключаемся на режим «Вычитание из выделенной области» и выделяем контур внутренней стороны рамки. Теперь инвертируем выделение («Выделение» > «Инверсия») и жмем Delete.
Все, болванка готова. Теперь можно обрушить на нее всю мощь инструментов редактора — от простой заливки (цветом, узором, градиентом) до фантастической стилизации.
Интересные результаты получаются при использовании предустановленных стилей («Окно» > «Стили») групп «Эффекты для текста», «Кнопки», «Текстуры», «Web-стили».
Некоторые стили можно использовать в комбинации с заливкой, если выделенную рамку (Ctrl + клик по миниатюре в палитре слоев) скопировать на новый слой (Ctrl + J).
Закругляем углы
Как в «Фотошопе» сделать рамку с закругленными краями? В принципе, все то же самое, что и в предыдущем шаге, только здесь мы создаем выделения для рамки из контуров фигур.
Включаем инструмент «Прямоугольник с закругленными углами», на панели настроек вверху слева переходим в режим «Контур», на той же панели задаем радиус закругления, растягиванием — оба контура рамки, переходим на вкладку «Контуры» («Окно» > «Контуры»), жмем на иконку с пунктирным колечком («Загрузить контур как выделенную область»), инвертируем выделение («Выделение» > «Инверсия») и жмем Delete. А дальше действуем по аналогии с прямоугольной рамкой.
Склонность к творчеству можно угадать у пользователя, которому интересно, как нарисовать рамку в «Фотошопе», а не создать ее. Такие личности, владея пером и кистью, могут сотворить собственные контуры рамки, используя изложенные выше варианты оформления.
Может быть, для начала воспользуемся стандартным набором векторных фигур в «Фотошопе»?
Готовые варианты
В качестве рамки можно использовать многие из предустановленных рисунков в списке «Фигура», который появляется на панели настроек при включении инструмента «Произвольная фигура».
Но и готовые фигуры рамок тоже неплохо смотрятся, тем более что в двухцветных вариантах к вашим услугам параметры «Заливка» и «Штрих», в каждом из которых можно изменять «Чистый цвет», «Градиент» или «Узор». Как видите, для творческих задач с тем, как в «Фотошопе» сделать рамку, нет пределов для фантазии.
Кроме того, рамки можно украшать (дополнять) другими готовыми фигурами (в том числе узорами), выбрав на панели настроек вариант «Объединить фигуры» (кнопка со смежными квадратиками с подсказкой «Операции с фигурами»).
Если есть желание наложить на рамку стили слоя, фигуру нужно прежде растрировать, выбрав эту команду в списке, вызываемом щелчком на слое фигуры правой кнопкой мыши.
Теперь фоновый слой можно удалить (или прикрыть ему глазик), и, перейдя в меню «Файл», «Сохранить для Web» c расширением PNG.
Все рассмотренные варианты рамок, независимо от способа создания, можно украшать орнаментами, используя массу кистей форм, которые щедро предлагаются в огромном количестве и разнообразии в Интернете для бесплатного скачивания.
Вконтакте
Одноклассники
Google+
Применение нескольких штрихов к тексту в Photoshop
Версия Примечание: Используете Photoshop CC 2020 или более поздней версии? Ознакомьтесь с моим новым руководством по добавлению нескольких штрихов к тексту с помощью эффектов слоя.
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы немного повеселимся с штрихами. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться одним, что обычно позволяет нам добавить Photoshop.
Вот пример того, к чему мы будем стремиться. В этом случае вокруг букв были добавлены три отдельных штриха, но вы можете использовать шаги, описанные в этом руководстве, чтобы добавить столько штрихов, сколько захотите:
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Начните с создания нового пустого документа Photoshop. Поднимитесь в меню File вверху экрана и выберите New или просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Выберите любой размер, который вам нужен для вашего документа. Я установил для своего документа Ширина 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей / дюйм . По завершении нажмите OK, чтобы выйти из диалогового окна, и на экране появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст в наш документ, нам понадобится Photoshop Type Too l.Выберите его на палитре инструментов или нажмите на клавиатуре букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» для сочетания клавиш.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт и размер шрифта, которые вы хотите использовать для эффекта. Я использую для текста Arial Black и выбираю размер шрифта 60 pt .Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, который использую я:
Выберите шрифт и размер шрифта на панели параметров вверху экрана.
Шаг 4. Добавьте текст
Щелкните внутри окна документа и добавьте текст. Я наберу слово «ИНСУЛЬТЫ». После того, как вы добавили текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните внутри документа, добавьте текст, затем щелкните галочку на панели параметров, чтобы выйти из режима приема текста.
Шаг 5. Добавьте стиль слоя «Обводка»
Теперь, когда ваш текст добавлен, щелкните значок Layer Styles внизу палитры слоев и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Как только вы выберете Stroke из списка, произойдут две вещи. Photoshop откроет большое диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце, и вокруг текста в окне документа появится красная обводка (красный — цвет обводки по умолчанию):
Вокруг текста появляется красная обводка.
Шаг 6. Отрегулируйте размер и положение обводки
Размер обводки по умолчанию составляет 3 пикселя, что означает, что обводка имеет толщину 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться за пределами букв, а не внутри них. . Я собираюсь увеличить размер обводки до 6 пикселей , перетащив ползунок Size в верхней части диалогового окна вправо, и я собираюсь установить Position для этого первого мазка. до Внутри , при котором вся толщина обводки будет помещена внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя». Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Ход после изменения его размера и положения.
Шаг 7: Установите «Заливку» текста на 0%
Теперь, когда у меня есть мой первый контур вокруг моего текста, я больше не хочу видеть мой текст. Все, что я хочу видеть, — это контур, обводящий его. Поскольку цвет фона моего документа белый, я могу просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону.Лучшее решение — просто скрыть текст из поля зрения, сохраняя при этом видимыми стили слоя. Photoshop позволяет очень легко это сделать.
Все, что я хочу видеть, — это контур, обводящий его. Поскольку цвет фона моего документа белый, я могу просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону.Лучшее решение — просто скрыть текст из поля зрения, сохраняя при этом видимыми стили слоя. Photoshop позволяет очень легко это сделать.
Выделив текстовый слой, поднимитесь наверх палитры слоев. Вы увидите два варианта: «Непрозрачность» и «Заливка». Вы можете скрыть текст, понизив значение Непрозрачности до 0%, но параметр Непрозрачности влияет на все на слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя.Он скроет все содержимое слоя , кроме , любых стилей слоя, которые мы применили к нему. Это означает, что если мы установим значение Заливки на 0%, мы будем скрывать текст, не скрывая обводку! Давайте сделаем это. Снова убедитесь, что текстовый слой выбран (выбранные слои выделены синим) и уменьшите значение Fill до 0% :
Скройте текст, уменьшив Заливку до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от просмотра, но обводка вокруг него остается видимой:
При уменьшении значения «Заливка» текст скрывается, но стили слоя остаются видимыми.
Шаг 8: Дублируйте текстовый слой
Пока все хорошо. Мы добавили одну обводку вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одного штриха к текстовому слою (или слою любого типа), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные штрихи к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и / или размер каждого штриха!
Выбрав текстовый слой в палитре «Слои», нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать слой.Дубликат появится прямо над исходным текстовым слоем. После того, как вы продублируете слой, снова щелкните исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дублируйте текстовый слой, затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9. Измените цвет обводки и положение исходного текстового слоя
Видите значок «fx» в дальнем правом углу текстового слоя на палитре «Слои» (в более ранних версиях Photoshop отображается круглый значок с буквой «f» внутри)? Когда этот значок виден, это говорит нам о том, что один или несколько стилей слоя в настоящее время прикреплены к слою. Дважды щелкните на значке, чтобы вернуться в диалоговое окно «Стиль слоя», затем выберите Обводка в нижней части списка стилей слоев в левой части диалогового окна. Вы увидите, что параметры обводки появятся в среднем столбце.
Сначала измените цвет обводки, щелкнув образец цвета в середине диалогового окна, в результате чего появится палитра цветов Photoshop. Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет.По завершении нажмите «ОК», чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на цвет, который вы выбрали:
Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет.По завершении нажмите «ОК», чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на цвет, который вы выбрали:
Щелкните образец цвета и выберите новый цвет обводки в палитре цветов.
После того, как вы выбрали новый цвет для обводки, измените Положение обводки на Снаружи , чтобы переместить обводку за пределы букв. Вы можете оставить размер обводки прежним.
Измените положение обводки на внешнее.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть два штриха вокруг ваших букв. Исходная обводка (красная) находится внутри букв, а новая (оранжевая), которую мы только что добавили, находится снаружи. Изменяя положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам видеть их оба сразу:
Теперь текст обводится двумя штрихами: один внутри букв, а другой — за их пределами.
Нет необходимости останавливаться на двух штрихах, тем более что добавлять их так же легко!
Шаг 10. Еще раз продублируйте исходный текстовый слой
Не снимая выделения с исходного текстового слоя в палитре слоев, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы снова продублировать слой, поместив его новую копию прямо над оригиналом. Когда вы закончите, снова щелкните исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также собираемся увеличить ее размер.
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и должен быть выбран исходный текстовый слой. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы вернуть диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Stroke в нижней части списка. слева для доступа к параметрам хода:
Дважды щелкните значок «Эффекты слоя», чтобы вернуться в диалоговое окно «Стиль слоя», затем выберите «Обводка» из списка слева.
Шаг 11: выберите другой новый цвет для обводки и увеличьте размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет из палитры . Я собираюсь снова выбрать красный цвет, тот же цвет, который использовался для моей первоначальной обводки. По завершении нажмите OK, чтобы выйти из палитры цветов. Образец цвета изменится на цвет, который вы выбрали:
Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите в верхнюю часть параметров Обводки и увеличьте Размер обводки . Размер моей обводки в настоящее время составляет 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки установлено на «Снаружи», также как и для предыдущей обводки. И поскольку предыдущий штрих находится на слое над слоем, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих из вида в документе.Чтобы сделать мою новую обводку видимой, мне нужно увеличить ее размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего штриха, чтобы он отображался за пределами предыдущего штриха.
Новый штрих теперь выглядит как толстый красный штрих вокруг двух предыдущих штрихов:
Теперь наш текст обведен тремя отдельными штрихами.
Теперь у нас есть не одна, не две, а три отдельных обводки вокруг нашего текста, и мы можем продолжать добавлять, если хотим, продолжая дублировать исходный текстовый слой, снова выбирая его в палитре слоев, возвращаясь к параметрам обводки , выбрав новый цвет для обводки, а затем увеличив размер обводки до тех пор, пока она не будет видна за пределами предыдущих обводок.
Хорошая особенность этого эффекта заключается в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув значок эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно стиля слоя. , выбрав «Обводка» в списке слева от диалогового окна, затем изменив параметры обводки. Выбирайте новые цвета, размеры и / или положения мазков для получения разных результатов! Здесь я сделал простой черно-белый узор обводки, изменив красные штрихи на черные, а оранжевые в середине на белые:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как создать эффект двойного обводки текста в Photoshop с помощью стилей слоя
Работа с текстом в Photoshop
В этом кратком руководстве по Photoshop для начинающих вы узнаете, как использовать стили слоев Photoshop для создания простого и привлекательного эффекта двойного обводки текста. Вот что мы получим:
Стили слоев в Photoshop
Стили слоя или эффекты слоя в Photoshop позволяют легко добавлять эффекты, такие как падающие тени, свечение, сток, наложения цвета и другие, на любой слой.Комбинируя эффекты в диалоговом окне «Стиль слоя», вы можете создавать интересные образы, которые можно применять к тексту, фигурам, цветным блокам и так далее. В более старых версиях Photoshop можно было добавить только одну тень, одну обводку и так далее. Однако новая функция Photoshop CC позволяет нам применять один и тот же эффект более одного раза, и это то, что мы собираемся сделать сейчас. Вы добавите два штриха к одному и тому же фрагменту текста, чтобы создать симпатичный текстовый эффект. Вот как это сделать!
Создайте новый файл и добавьте текст
1.Создайте в Photoshop новый пустой файл размером 1000 x 500 пикселей. В этом примере мы создаем простую графику для использования в Интернете, поэтому установите разрешение 72 ppi. Если этот рисунок требуется для печати, вы должны установить разрешение 300 пикселей на дюйм.
2. Теперь добавим текст в новый документ. Я использую любимый бесплатный шрифт под названием Folk. Вы можете скачать это здесь. Вы можете использовать любой крупный жирный жирный шрифт для этого упражнения, но этот текстовый эффект очень хорошо работает с тяжелым рисованным шрифтом, таким как Folk.
Выберите инструмент «Текст», нажав клавишу T на клавиатуре, или щелкните инструмент «Текст» на панели инструментов.
3. На панели параметров в верхней части экрана установите размер шрифта на 280 пунктов (вам может потребоваться увеличить или уменьшить его, если вы используете другой шрифт). Установите цвет на ярко-синий — Hex # 0099ff.
Чтобы изменить цвет шрифта, просто щелкните образец цвета на панели параметров, и палитра цветов откроется автоматически.
После того, как вы установили параметры, щелкните документ один раз и введите текст.
Когда вы закончите добавлять текст, щелкните любой другой слой на панели «Слои» или нажмите кнопку «Применить» на панели параметров.
5. Теперь вы добавите штрихи к только что созданному текстовому слою. Щелкните слой «Текст», чтобы убедиться, что он выбран, затем щелкните значок «Эффекты слоя» в нижней части панели «Слои». Выпадающее меню предложит множество различных эффектов, нажмите «Обводка».
6. Откроется диалоговое окно «Эффекты слоя», в котором будут показаны параметры для добавления обводки к вашему слою. Убедитесь, что установлен флажок Предварительный просмотр, чтобы вы могли видеть свои изменения по мере их внесения.
- Установите размер 5 пикселей
- Установить положение внутри
- Оставьте режим наложения Normal и непрозрачность 100%
- Щелкните образец цвета и измените цвет на белый.
Теперь будет выглядеть так, как будто ваш текст стал немного странным, потому что он находится на белом фоне, и вы добавили вокруг него белую обводку.Затем мы добавим еще одну обводку, и она будет выглядеть намного интереснее.
7. Нажмите на слово Stroke в левой части окна Layer Style под только что добавленным Stroke (для которого будет установлен флажок).
- Установите размер 8 пикселей
- Установите положение снаружи.
- Оставьте режим наложения Normal и непрозрачность 100%
- Щелкните образец цвета и измените цвет на такой же ярко-синий — Hex # 0099ff
Мы могли бы закончить этот эффект на этом этапе, он выглядит неплохо, но я хочу показать вам, как продолжить в поле «Стиль слоя», чтобы добавить тень.
8. Пока не нажимайте ОК. Щелкните слово Drop Shadow в нижнем левом углу поля «Стиль слоя». Вы собираетесь добавить легкую тень того же цвета, что и текст, но с достаточным количеством тени, чтобы слегка приподнять ее со страницы. Теперь вы увидите параметры тени.
Режим наложения — Умножение по умолчанию, но если он в настоящее время не установлен на Умножение , измените его в раскрывающемся меню.
- Установите такой же ярко-синий цвет — Hex # 0099ff — это даст тонкую тень, а не тяжелую темную.
- Установите непрозрачность на 100%
- Для этого примера подойдет любой угол
- Установить расстояние на 10 пикселей
- Установить распространение на 10%
- Установить размер на 10%
Щелкните ОК. Ваш текстовый эффект должен выглядеть примерно так:
Самое интересное здесь то, что ваш текст по-прежнему можно редактировать как обычно, а двойной штрих будет применен мгновенно. Как я упоминал ранее, этот эффект хорошо работает с объемными шрифтами, нарисованными вручную, но вы можете создавать интересные эффекты, используя эти стили с любым шрифтом.
Я надеюсь, что этот урок по Photoshop был вам полезен, и буду очень признателен, если вы поделитесь им. Большое спасибо!
Инструктор
Привет, я Дженнифер.
Я обучаю Adobe Education Trainer и преподаю Photoshop, Illustrator и InDesign более 15 лет.
Я также работаю иллюстратором и дизайнером, поэтому я не только помогаю людям изучать Photoshop, но и использую его каждый день для своей работы.
Другие уроки в Руководстве по типам Photoshop:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш.В этой гигантской распечатываемой шпаргалке показаны все ярлыки для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp. Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как создать границу с помощью штрихов в Photoshop | Small Business
Adobe Photoshop поставляется с набором фильтров, которые можно применить, чтобы сделать ваши изображения более привлекательными. Эффекты фильтров также можно использовать для создания интересных границ для ваших фотографий. Фильтр мазков кисти предназначен для создания художественных эффектов, но создает уникальные границы изображения при использовании вместе с маской слоя.Поскольку у вас есть контроль над радиусом распыления и длиной штрихов, вы можете использовать один и тот же эффект с разными параметрами для каждой границы, чтобы создать некоторые вариации.
Откройте Adobe Photoshop и загрузите изображение, к которому вы хотите применить эффект границы.
Выберите инструмент «Прямоугольная область» в окне «Инструменты», затем щелкните и перетащите выделение вокруг фотографии. Эффект обводки границы будет применен к области за пределами выделения.
Дважды щелкните значок «Редактировать в режиме быстрой маски», оформленный в виде сплошного прямоугольника с пунктирным кружком внутри, в окне «Инструмент» и щелкните переключатель «Выбранные области».Нажмите «ОК», чтобы применить к фотографии быструю маску.
Нажмите «Фильтр» в строке меню и затем выберите «Фильтр галереи».
Щелкните и перетащите ползунки «Длина штриха» и «Радиус распыления» вправо, проверяя раздел предварительного просмотра. Чем выше значения длины и радиуса, тем более выражен эффект границы. Идеальные значения зависят от размера исходного изображения и ваших собственных предпочтений, поэтому экспериментируйте, пока не будете удовлетворены предварительным просмотром.
Выберите направление штрихов из раскрывающегося списка «Направление штриха» и нажмите «ОК».«
Щелкните« Редактировать в стандартном режиме »в окне« Инструменты », чтобы превратить быструю маску в выделение. Щелкните выделение правой кнопкой мыши и выберите« Слой через копию »в контекстном меню.
Нажмите« Создать новый слой »в Окно «Слои» и выберите инструмент «Заливка» в окне «Инструменты». Щелкните палитру «Цвет переднего плана» в окне «Инструменты» и выберите цвет границы.
Нажмите «ОК», затем щелкните холст, чтобы заполнить весь слой цветом Выбранный цвет. В окне «Слои» щелкните и перетащите «Слой 2», который является слоем сплошного цвета, под «Слой 1», который является слоем изображения.
Щелкните «Файл» и выберите «Сохранить как», чтобы сохранить изображение с примененной рамкой.
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Как выделить текст в Photoshop: быстрое и простое руководство
Создание обведенного текста немного отличается от его создания в другой программе, такой как Adobe Illustrator. Здесь вы просто выбираете вариант обводки, добавляете к нему цвет, определяете размер, задаете положение — и все готово.
То же самое можно сделать в Photoshop; однако он зарезервирован только для объектов. Применение контура к тексту — это совсем другая история, и для этого потребуется несколько дополнительных шагов.
Тем не менее, это простой процесс, который можно выполнить за считанные секунды с помощью нескольких простых шагов!
Итак, давайте сразу перейдем к !
Как обвести текст в Photoshop
Шаг 1. Напишите текст
После того, как вы откроете документ, выберите размер и шрифт , который вы хотите применить к контуру.
Дополнительно: Установить заливку 0%
Если у вас есть заливка, добавленная к вашему тексту, и вы хотите, чтобы был виден только ее контур, вы должны изменить его на 0%.Вы можете настроить его в параметрах заливки слоя. Заливка, установленная на 0%, делает текст невидимым, , но как только вы добавите штрих, вы снова увидите его.
Тем не менее, вы можете оставить его на 100%, и обводка будет добавлена к цвету заливки букв.
Хорошо, теперь самое интересное начинается.
Шаг 2: Добавление стиля слоя
Добавить стиль слоя можно двумя способами. Первый — , дважды щелкнув текстовый слой, , а второй — перейдя в нижнюю часть панели слоев , щелкнув значок fx и выбрав параметр Stroke.
Добавление стиля слоя: дважды щелкните слой Добавление стиля слоя: нажмите на fxЕсли вы выберете первый вариант, дважды щелкнув его, вам нужно будет затем перейти к опции «Обводка». Второй уже открывает настройки обводки, над которыми вы будете работать.
ВАЖНЫЙ СОВЕТ:
Убедитесь, что поставил флажок «Предварительный просмотр» в правой части всплывающего окна «Стиль слоя», чтобы вы могли видеть вносимые вами изменения в реальном времени. Вы также можете увидеть все изменения, которые вы создаете, справа в так называемом предварительном просмотре настроек эскизов.
2.1. Размер
Первый параметр, который вы можете изменить, — это размер контура . Значение по умолчанию — 3 пикселя. Если вы хотите получить более толстый контур, вам придется увеличить число. Напротив, меньшее число даст вам более тонкий штрих.
2.2 Позиция
Это важный вариант. Почему вы спросите? Потому что это влияет на размещение штриха. Если буквы, к которым вы применяете эффект, тонкие, это может объединить различные части обводки букв.То же самое может произойти, если вы установите шрифт с засечками. В этом случае тонкие линии с засечками будут совмещены без каких-либо дополнительных промежутков между линиями штрихов.
Таким образом, эффект наиболее заметен, когда вы используете шрифт от среднего до тяжелого / черного.
Положение стопы можно применить к снаружи, по центру или внутри. Внутренний вариант удобен при небольшом расстоянии между буквами. Таким образом, штрихи отдельных букв не будут сливаться вместе.С другой стороны, установка внешнего значения подходит для более тонких шрифтов и шрифтов с засечками.
За пределами настройки контура Центр Настройка контура Внутри настройка контура2.3 Режим наложения
Вы можете использовать для установки различных режимов наложения слоев, и здесь у вас также есть такая же опция. Вы можете выбрать один из тех, которые будут взаимодействовать со слоем под текстом.
В этом примере я увеличил обводку до 5 пикселей, чтобы сделать эффект более выраженным, и использовал режим Overly Blending.2,4 Непрозрачность
Это еще один известный вариант в Adobe Photoshop. С этой настройкой вы будете влиять на прозрачность штриха. Чем ближе к нулю вы его установите, тем более прозрачным станет штрих.
Подсказка: Применение различных параметров наложения и Oppactiy особенно хорошо работает, если у вас есть изображение под текстовым слоем.
Следующим на очереди идет опция Oveprtint, которая была добавлена в Photoshop CC 2015. Так что, если у вас Photoshop более ранней версии, не беспокойтесь.Это вариант, который вы действительно воспользуетесь, если даже. Однако в некоторых случаях это может пригодиться, поэтому давайте узнаем о нем подробнее.
2,5 Надпечатка
Используется при печати цвета поверх другого цвета. Комбинация двух разных цветов создает третий цвет. Давайте посмотрим на реальный пример печати желтого цвета поверх голубого. Та часть, где желтый переходит в голубой, становится зеленой.
Как видите, опция Overprint ориентирована на процесс печати.Если вы планируете использовать его в цифровом формате, я предлагаю использовать разные режимы наложения, чтобы получить тот же результат.
Еще один отличный вариант можно найти в следующем разделе — Тип заливки, и мы рассмотрим этот параметр дальше.
2.6. Тип заполнения
Здесь вы можете установить свой план на:
- Цвет: в качестве размера и положения, это важный параметр, поскольку он устанавливает цвет контура
- Градиент: , чтобы сделать один набор минимум из двух цветов.Вы можете создавать фантастические стили с градиентами, формировать различные имитации металлов в стиле выцветания
- Узор: Если вам нужен контур с определенным узором, вы можете выбрать другие из библиотеки или загрузить тот, который хотите и добавьте его к штриху
После того, как вы попробовали другую настройку и остались довольны своим результатом, нажмите OK , и все готово! Если вам не нравится результат, вы можете изменить его, нажав Обводку на слое, к которому применен эффект.
Как видите, добавить контур к вашему тексту в Photoshop — совсем несложно. Я рекомендую вам всегда экспериментировать с разными настройками. Они проведут вас по другому визуальному пути, как планировалось изначально, и приведут к нестандартному типу дизайна.
Также ознакомьтесь с другими учебными пособиями по DesignyUp.
Cara Membuat Garis Tepi Double di Photoshop
Hai sobat, pada kesempatan kali ini saya akan berbagi tutorial mengenai Double Stroke atau Garis Tepi Double.Kenapa saya buat artikel ini? соальнйа, кемарин ада янь нанья ке сая, гимана биар гарис тепи ди десаиннйа биса двойной хе-хе (биасанйа ших десайн стикер). Ternyata banyak loh yang belum tau mengenai fitur baru di photoshop yang dapat menggandakan Layer Style.
Лаконичный дизайн Adobe Photoshop с версией CC 2015. Итак, вы можете скачать версии Photoshop, обновить их, вы можете обновить Photoshop. Oke, daripada berlama-lama lagi basa-basi nya, langsung saja berikut ini adalah tutorial lengkap carambuat garis tepi double di Adobe Photoshop.
Langkah Pertama
Buat laman kerja baru di photoshop sobat dengan cara melalui меню Файл-> Новый atau bisa juga gunakan ярлык Ctrl + N untuk lebih mempermudah. Ukurannya sesuaikan saja dengan kebutuhan sobat ya.Лангках Кедуа
Буат текс янь ингин гарис тепиня двойной. Untukmbuat teks atau tulisan, sobat bisa menggunakan tool yang bernama Horizontal Type Tool (memiliki ikon huruf T di toolbar).
Лангках Кетига
Klik kanan pada layer teks Mahir Photoshop tadi, kemudian pilih Параметры наложения .Дан Джика Суда, Мака Акан Тербука Джендела Layer Style. Нет, стиль слоя пада краткий, но силакан собат центанг, штрих . Untuk ukurannya disini saya gunakan 4px , Position Outside , dan Color nya warna Putih .
Langkah Keempat
Nah, di paragraf 2 sudah saya jelaskan ya, kalau di photoshop versi terbaru kita dapat menggandakan Layer Style. Caranya yaitu silakan sobat klik tanda plus pada samping Strokes tadi.Dan jika sudah maka Layer style tersebut akan menjadi 2.
Лангках Келима
Selanjutnya, pada duplikat stroke tadi sobat atur ukurannya menjadi 2x lipat dari stroke asli (stroke asli 4px sedangkan di duplikat stroke, menjadi 8px ). Дан варнанья убах menjadi hitam atau sesuai selera saja ya hehe. Дэн Джика Суда, Лангсунг Садж Клик ОК.
Хорошо, это учебное пособие «Мембуат гарис тепи» с двойным падением текстов в Adobe Photoshop. Untuk hasilnya, bisa dilihat di gambar diatas ya.Nah, kalau masih belum berhasil дан масих mengalami kesulitan dalammbuatnya, sobat bisa langsung bertanya saja melalui kolom komentar di bawah artikel ini ya.
Terima kasih telahmbaca dan semoga artikel yang saya tulis ini bermanfaat bagi sobat semua. СемангАрт!
Добавить несколько штрихов к тексту с помощью эффектов слоя Photoshop —
Узнайте, как добавить несколько штрихов вокруг текста в Photoshop с помощью эффектов слоя и как сохранить штрихи в качестве предустановки стиля слоя! Пошаговое руководство.
Автор Стив Паттерсон.
Из этого урока вы узнаете, как легко добавить несколько штрихов вокруг текста, используя эффекты слоев в Photoshop! В частности, я покажу вам, как добавлять мазки цвета радуги, но вы можете использовать эти шаги с любыми цветами, которые вам нравятся. И вы можете добавить сколько угодно штрихов, максимум до 10. Я также покажу вам, как сохранить штрихи в качестве предустановки стиля слоя, чтобы вы могли применить эффект к другому тексту одним щелчком мыши. А в конце урока мы рассмотрим проблему, с которой вы столкнетесь при добавлении тени позади штрихов, и простой способ ее исправить!
Возможность добавления нескольких штрихов к одному слою была добавлена в Photoshop совсем недавно.Итак, чтобы продолжить, вам нужно будет использовать последнюю версию, предпочтительно Photoshop CC 2020 или более позднюю версию.
Вот как будет выглядеть финальный эффект «радужных штрихов», когда мы закончим:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить несколько штрихов вокруг текста
Мы начнем с того, что научимся добавлять более одного штриха вокруг текста, а затем я покажу вам, как сохранить результат в качестве предустановки стиля слоя.
Шаг 1. Создайте новый документ
Начните с создания нового документа Photoshop. Если вы находитесь на главном экране, нажмите кнопку Create New :
Нажав «Создать» на главном экране Photoshop.
Или, если вы не на главном экране, перейдите в меню Файл в строке меню и выберите Новый :
Переход к файлу> Создать.
Затем в разделе Preset Details диалогового окна New Document введите ширину и высоту вашего документа.Я установил ширину на 2000 пикселей и высоту на 1200 пикселей , но вы можете использовать любой размер, который вам нужен. Разрешение Значение не имеет значения, потому что оно применяется только для печати, поэтому я оставлю его по умолчанию. И, наконец, установите Background Contents на White :
.Ввод настроек нового документа.
Затем нажмите кнопку Create , чтобы создать документ:
Нажав кнопку «Создать».
И появляется новый документ:
Новый документ Photoshop.
Шаг 2. Добавьте текст
Чтобы добавить текст, выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Затем на панели параметров выберите шрифт. Я использую HWT Gothic Round, скачанный с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта.
Цвет шрифта по умолчанию — черный, но вы можете выбрать другой цвет, щелкнув образец цвета на панели параметров, а затем выбрав новый цвет в палитре цветов .Сейчас я буду использовать черный, но позже я покажу вам, как изменить цвет текста с помощью эффектов слоя:
Образец цвета показывает текущий цвет текста.
Затем щелкните документ и добавьте свой текст. Набираю слово «радуга»:
.Добавление текста.
Чтобы принять его, щелкните галочкой на панели параметров:
Щелкните галочку.
Шаг 3. Измените размер текста с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Затем щелкните и перетащите любой из маркеров . Если вы используете Photoshop CC 2018 или более раннюю версию, вам нужно будет нажать и удерживать клавишу Shift на клавиатуре при перетаскивании, чтобы зафиксировать соотношение сторон на месте. Убедитесь, что вы оставили достаточно места для штрихов, которые мы будем добавлять вокруг текста:
Изменение размера текста с помощью Free Transform.
Вы также можете переместить текст на место, щелкнув и перетащив в поле «Свободное преобразование».Я переместим свой текст в центр:
Центрирование текста в документе.
Чтобы принять его и закрыть Free Transform, щелкните галочку на панели параметров:
Щелкните галочку.
По теме: Освойте команду «Свободное преобразование» в Photoshop
Шаг 4. Добавьте эффект слоя «Обводка»
На панели «Слои» текст отображается на текстовом слое над фоновым слоем. Чтобы добавить обводку вокруг текста, убедитесь, что выбран текстовый слой.Затем щелкните значок fx :
Щелкнув значок FX.
И выберите Stroke из списка эффектов слоя:
Добавление эффекта обводки.
Шаг 5. Выберите цвет обводки
Параметры обводки отображаются в диалоговом окне «Стиль слоя». Выберите цвет обводки, щелкнув образец цвета :
Щелкните образец цвета в диалоговом окне «Стиль слоя».
Затем выберите новый цвет в палитре цветов. Я устанавливаю свои штрихи на цвета радуги (красный, желтый, зеленый, голубой, синий и пурпурный), работая от нижнего цвета к верхнему. Итак, первый цвет, который мне нужен, — это пурпурный .
Я выберу пурпурный, установив значение R (красный) на 255 , значение G (зеленый) на 0 и значение B (синий) на 255 . Затем я нажимаю ОК, чтобы закрыть палитру цветов:
.Установка R на 255, G на 0 и B на 255 для пурпурного.
Шаг 6: Установите размер штриха
Установите ширину обводки с помощью параметра Размер . Я установлю 10 пикселей .
Очень важно, чтобы вы запомнили размер, который вы выбираете здесь, потому что мы будем добавлять это значение к каждому новому штриху, который добавляем к тексту:
Установка размера первого штриха.
Шаг 7: Установите положение хода снаружи
Наконец, установите Положение обводки либо внутри краев, либо вне краев, либо по центру по краям текста.Для этого я выберу Outside :
.Установка положения хода снаружи.
И теперь у нас есть первый штрих вокруг текста:
Добавлен первый ход.
Шаг 8: Добавьте второй штрих
Чтобы добавить вторую обводку, щелкните значок плюс ( + ) рядом с эффектом «Обводка» в левой части диалогового окна «Стиль слоя»:
Щелкнув на знаке плюса.
Второй штрих появляется над первым.Новые штрихи всегда добавляются над ранее выбранной, и вы можете добавить столько штрихов, сколько захотите, максимум до 10:
.Второй штрих добавляется над оригиналом.
Шаг 9. Измените цвет обводки
Новый ход имеет те же настройки, что и предыдущий. Итак, чтобы выбрать другой цвет, щелкните образец цвета :
Изменение цвета новой обводки.
Затем выберите новый цвет в палитре цветов.Я установлю второй штрих на синий , изменив значение R на 0 и оставив G на 0 и B на 255 . Затем нажимаю ОК:
Установка R на 0, G на 0 и B на 255 для синего.
Что случилось с первым инсультом?
Но обратите внимание, что теперь у нас есть проблема. Мы видим нашу вторую синюю обводку вокруг текста, но исходная пурпурная обводка исчезла.
Причина, по которой мы не видим исходный штрих, заключается в том, что второй находится над ним.И поскольку оба штриха имеют одинаковый размер (10 пикселей), и оба имеют одинаковое положение (снаружи), штрих сверху полностью закрывает штрих под ним из поля зрения:
Второй штрих виден, а первый нет.
Изменение положения хода
Один из способов исправить это — изменить положение одного из штрихов. Я нажимаю на пурпурный штрих (тот, что внизу), чтобы выбрать его:
Выбор первого удара.
Затем я изменю его Положение с внешнего на внутри :
Изменение положения первого хода на внутреннее.
А теперь с пурпурной обводкой внутри текста и синей обводкой снаружи видны обе штрихи:
Оба штриха видны после изменения одного из их положений.
Единственная проблема с перемещением одного из штрихов внутрь текста заключается в том, что буквы теперь выглядят слишком узкими.К тому же нам еще нужно добавить штрихи, а это значит, что это решение не сработает. Поэтому я устанавливаю Положение хода обратно на За пределами :
Переустановка положения наружу.
И теперь мы снова видим синюю обводку:
.Вернуться к исходной проблеме.
Шаг 10: Добавьте размер первого штриха ко второму
Итак, если изменение положения не сработает, как нам сделать так, чтобы второй штрих появился снаружи первого? На самом деле это очень просто.Все, что нам нужно сделать, это сделать новую обводку шире на , чем исходную, а затем переместить новую обводку на ниже оригинала.
Сначала убедитесь, что выбран новый штрих (синий):
Выбор синей обводки.
Затем возьмите размер исходного штриха и прибавьте его к размеру нового штриха. В моем случае ширина моего нового штриха составляет 10 пикселей, поэтому, если я добавлю размер исходного штриха (также шириной 10 пикселей), я получу 20 пикселей :
Добавление размера исходного штриха к новому штриху.
Шаг 11. Переместите второй штрих ниже первого
Затем переместите новую обводку под оригинал, щелкнув стрелку Вниз в нижней части диалогового окна «Стиль слоя».
Обратите внимание, что вы можете перемещать штрихи только выше (с помощью стрелки вверх) или ниже других штрихов. Нельзя перемещать обводку выше или ниже других типов эффектов слоя:
Щелкните стрелку вниз, чтобы переместить второй штрих ниже первого.
И теперь обе штрихи видны снаружи текста.Пурпурный штрих находится над синим штрихом, но поскольку синий штрих на 10 пикселей шире, чем пурпурный штрих, эти 10 внешних пикселей синего штриха остаются видимыми. И это создает иллюзию того, что оба штриха на самом деле имеют одинаковую ширину:
Теперь оба штриха появляются снаружи текста.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 12: Добавьте третий штрих
На этом этапе для добавления дополнительных штрихов к тексту достаточно повторить те же шаги.
Сначала добавьте новый штрих, щелкнув значок плюс рядом с только что добавленным штрихом. Это всегда будет штрих внизу:
Добавление третьего штриха.
Затем щелкните образец цвета , чтобы выбрать новый цвет:
Щелкните образец цвета.
И в палитре цветов выберите голубой , оставив R на 0 , изменив G на 255 и оставив B на 255 .Затем нажмите ОК:
Установка R на 0, G на 255 и B на 255 для голубого.
Увеличить размер . штриха, добавив размер исходного штриха. Под «исходным штрихом» я подразумеваю самый первый штрих, который мы добавили (пурпурный).
Моя новая обводка в настоящее время имеет ширину 20 пикселей, поэтому добавление размера исходной обводки (10 пикселей) означает, что мне нужно увеличить значение до 30 пикселей :
Увеличение размера третьего штриха.
А затем переместите новый штрих ниже предыдущего, щелкнув стрелку Вниз в нижней части диалогового окна:
Щелкните стрелку вниз.
И теперь у нас есть три обводки (голубой, синий и пурпурный) вокруг текста:
Эффект с добавлением трех штрихов вокруг текста.
См. Также: Как добавить радугу к изображению с помощью Photoshop
Шаг 13: Добавьте четвертую обводку
Добавьте четвертый штрих, щелкнув значок плюс рядом с нижним штрихом:
Добавление четвертого штриха.
Затем щелкните образец цвета :
Изменение цвета четвертого штриха.
И в палитре цветов выберите зеленый , оставив R на 0 , G на 255 и изменив B на 0 . Затем нажмите ОК:
Установка R на 0, G на 255 и B на 0 для зеленого.
Затем добавьте исходный штрих размером к новому размеру штриха.Таким образом, 30 пикселей плюс 10 пикселей равны 40 пикселей :
Увеличение размера четвертого штриха.
Затем переместите новый штрих ниже других, щелкнув стрелку Вниз :
Щелкните стрелку вниз.
И теперь у нас есть зеленая обводка вокруг текста. Четыре удара вниз, осталось два:
Добавлен четвертый ход.
Шаг 14: Добавьте пятый штрих
Добавьте пятый штрих, щелкнув значок «плюс» нижнего штриха :
Добавление пятого штриха.
Затем щелкните образец цвета :
Изменение цвета пятого штриха.
И выберите желтый, изменив R на 255 и оставив G на 255 и B на 0 . Затем нажмите ОК:
Установка R на 255, G на 255 и B на 0 для желтого.
Затем добавьте исходный размер штриха к размеру нового штриха, который доведет меня до 50 пикселей (40 + 10):
Увеличение размера пятого штриха.
Затем щелкните стрелку Вниз , чтобы переместить штрихи ниже других:
Щелкните стрелку вниз.
И у нас есть желтая обводка. Остался только один цвет радуги:
Вокруг текста добавлено пять штрихов.
Шаг 15: Добавьте шестой штрих
Добавьте шестой и последний штрих, щелкнув на нижнем штрихе плюс знак . Опять же, вы можете добавить до 10 штрихов, но для наших цветов радуги нам нужно только 6:
.Добавление шестого штриха.
Щелкните образец цвета :
Изменение цвета шестого штриха.
Затем выберите красный , оставив R на 255 , изменив G на 0 и оставив B на 0 . Затем нажмите ОК:
Установка R на 255, G на 0 и B на 0 для красного.
Увеличьте размер штриха , добавив исходный размер штриха, что доведет мой до 60 пикселей (50 + 10):
Увеличение размера шестого штриха.
И, наконец, щелкните стрелку Вниз , чтобы переместить штрихи ниже остальных:
Щелкните стрелку вниз.
И теперь все шесть цветов радуги добавлены в виде штрихов вокруг текста:
Все шесть штрихов цвета радуги вокруг текста.
См. Также: Создание радужного градиента в Photoshop
Изменение цвета текста с помощью эффекта наложения цвета
На этом этапе мы добавили все наши штрихи.Но мне не нравится, что у меня черный цвет текста. Я действительно хочу, чтобы текст был белым, чтобы он соответствовал фону. Теперь я, , мог бы просто щелкнуть OK, чтобы закрыть диалоговое окно Layer Style, а затем изменить цвет шрифта на панели параметров. Или я мог бы изменить цвет, используя эффект слоя «Наложение цвета». Вот как это работает.
Шаг 1. Добавьте эффект наложения цвета
По-прежнему в диалоговом окне Layer Style, я выбираю Color Overlay в столбце слева:
Добавление цветного наложения.
Шаг 2. Выберите новый цвет наложения
Затем я изменю цвет наложения, щелкнув образец цвета :
Изменение цвета наложения.
И в палитре цветов я выберу белый , установив R , G и B каждый на 255 . Затем нажимаю ОК:
Выбор белого цвета в палитре цветов.
И теперь мой цвет текста белый. Мне так больше нравится:
Штрихи цвета радуги с белым текстом.
Как сохранить эффект как предустановку стиля слоя
Если вы думаете, что можете снова использовать эффект множественных штрихов в будущем, вы можете сохранить его как предустановку стиля слоя .
Чтобы сохранить его, нажмите кнопку New Style справа от диалогового окна:
Нажмите кнопку «Новый стиль».
Затем в диалоговом окне «Новый стиль» присвойте новому стилю имя. Назову свой «Радужные штрихи». И убедитесь, что установлен флажок Include Layer Effects .Мы не использовали какие-либо параметры наложения, поэтому вы можете оставить Включить параметры наложения слоя снятым. И если вы не хотите добавить предустановку в свою библиотеку Creative Cloud, снимите флажок Добавить в мою текущую библиотеку .
Затем нажмите OK, чтобы создать предустановку:
Опции нового стиля.
Сохраните пресет и нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Закрытие диалогового окна «Стиль слоя».
Как применить предустановку стиля слоя
На панели «Слои» все штрихи, которые мы применили к тексту, а также эффект «Наложение цвета» отображаются под текстовым слоем:
Эффекты слоя, примененные к текстовому слою.
Чтобы показать вам, как быстро применить пресет, я удалю эффекты, щелкнув правой кнопкой мыши (Win) / Удерживая клавишу Control (Mac) на слове Effects :
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), «Эффекты».
Затем выберите в меню Очистить стиль слоя :
Выбор «Очистить стиль слоя».
И теперь мы вернулись только к черному тексту без применения эффектов:
Возврат к исходному тексту после очистки эффектов слоя.
Шаг 1. Выберите текстовый слой
Чтобы применить предустановку стиля слоя к тексту, все, что нам нужно сделать, это выбрать нужный стиль на панели «Стили». Но сначала на панели Layers убедитесь, что ваш тип слой выбран:
Выбор текстового слоя.
Шаг 2. Откройте панель «Стили»
Затем, если панель стилей еще не открыта на вашем экране, откройте ее, перейдя в меню Window и выбрав Styles :
Переход к окну> Стили.
Шаг 3. Выберите предустановку стиля слоя
Начиная с Photoshop CC 2020, стили слоев Photoshop по умолчанию сгруппированы в папки. Но стиль, который мы только что сохранили, находится под ниже папок.
Чтобы применить стиль к тексту, просто щелкните эскиз стиля , чтобы выбрать его:
Выбор стиля «Радужные штрихи» на панели «Стили».
И вот так мгновенно применяется весь эффект:
Результат после применения стиля слоя «Радужные штрихи».
Как добавить тень к эффекту
Наконец, что, если вы хотите добавить к эффекту Drop Shadow? Вы могли подумать, что можете просто добавить Drop Shadow к самому текстовому слою. Но результат может быть не таким, как вы ожидаете.
Я быстро добавлю Drop Shadow, чтобы мы могли увидеть проблему, а затем перетащу тень от текста. И обратите внимание, что пока сам текст затеняется, штрихи вокруг текста игнорируются. В результате тень выглядит слишком узкой:
При применении к текстовому слою Drop Shadow игнорирует обводки вокруг текста.
Нам нужен способ применить Drop Shadow как к тексту , так и к штрихам. И мы можем сделать это, сначала добавив текстовый слой к группе слоев, а затем применив Drop Shadow к самой группе.
Шаг 1. Добавьте текстовый слой в новую группу
Выбрав текстовый слой, щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И в меню выберите Новая группа из слоев :
Выбор «Новая группа из слоев».
Назовите группу «Текст» и нажмите OK:
Присвоение имени группе слоев.
А теперь текстовый слой находится внутри группы. Вы можете повернуть группу, чтобы открыть или закрыть, щелкнув стрелку рядом со значком папки:
Новая группа со слоем текста внутри.
Шаг 2: Добавьте Drop Shadow к группе
Выделив группу, щелкните значок fx в нижней части панели «Слои»:
Щелкнув значок FX.
И выберите эффект слоя Drop Shadow :
Добавление тени.
Шаг 3. Удалите несколько штрихов
Настройки для Drop Shadow открываются в диалоговом окне Layer Style.
Но прежде чем мы изменим какие-либо настройки, обратите внимание, что столбец «Эффекты» слева по-прежнему загроможден всеми штрихами, которые мы добавили к тексту. Несмотря на то, что ни один из штрихов не активен, они все равно занимают много места:
На панели «Слои» по-прежнему отображаются несколько штрихов.
Поскольку нам больше не нужны все эти штрихи, мы можем очистить их, щелкнув значок fx в нижнем левом углу диалогового окна:
Щелкнув значок FX.
А затем выберите в меню Reset to Default List :
Выбор «Сбросить к списку по умолчанию».
Шаг 4. Повторно выберите «Drop Shadow»
К сожалению, это отменяет выбор Drop Shadow, который мы выбрали изначально, поэтому вам нужно будет снова выбрать его:
Повторный выбор «Drop Shadow» в столбце «Эффекты».
Шаг 5. Выберите настройки Drop Shadow
Затем введите необходимые настройки для Drop Shadow. Я оставлю Angle на 135 градусов , но увеличу Distance до 30 пикселей и Размер (который контролирует мягкость краев тени) до 15 пикселей :
Установка угла, расстояния и размера падающей тени.
И поскольку мы применяем Drop Shadow к группе слоев, все внутри группы, включая штрихи вокруг текста, затеняется:
«Тень» теперь влияет как на текст, так и на штрихи.
Шаг 6: Измените цвет тени
Поскольку штрихи вокруг текста такие красочные, черная тень выглядит неуместно. Итак, чтобы изменить цвет тени, щелкните образец цвета :
Щелкните образец цвета.
Затем выберите новый цвет. Я выберу красный. Но вместо того, чтобы набирать значения для красного в палитре цветов, я наведу курсор мыши на штрихи и щелкну внешний красный штрих , чтобы выбрать его:
Выбор цвета из одного из штрихов вокруг текста.
Затем в палитре цветов я выберу более темный оттенок красного, снизив значение Яркость ( B ) до 50 процентов :
Уменьшение яркости выбранного цвета.
Щелкните OK, чтобы закрыть палитру цветов. Затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
И вот мой окончательный результат с изменением цвета тени на красный:
Окончательный эффект.
И вот оно! Вот как можно добавить несколько штрихов вокруг текста с помощью эффектов слоя в Photoshop!
Дополнительные способы использования эффектов слоя с текстом см. В моих уроках о том, как добавить прозрачный текст к изображению, как создать текст, раскрашенный аэрозольной краской, или как создать сверкающие золотые буквы!
И не забывайте, все наши руководства по Photoshop доступны для загрузки в формате PDF!
Узнавайте первыми о добавлении новых обучающих программ!
Как создать контур изображения в Photoshop
В этой статье вы узнаете, как создать контур или несколько контуров вокруг объекта или формы в Photoshop.Вы также узнаете, как преобразовать твердую форму или сложный рисунок, например, мультяшного персонажа, в его контуры.
Эти шаги действительно удобны для создания плакатов, интересных элементов для вашего видеопроекта или просто для создания ваших собственных значков, значков или логотипов.
Итак, приступим к обучению!
Добавьте простой контур вокруг объекта в Photoshop
1 . Откройте ваше изображение в Photoshop.
2. Нажмите CTRL + J (CMD + J на Mac), чтобы продублировать слой.
3. Сделайте выделение вокруг предмета, который вы хотите выделить. В последней версии Photoshop вы просто прокручиваете панель «Свойства» вниз и нажимаете кнопку с надписью «Выбрать тему». Это метод одним щелчком, который быстро создаст выделение вокруг любого очевидного объекта на вашем изображении. Это может не работать с вашим изображением или у вас может быть более старая версия Photoshop. В этом случае вам следует выбрать объект вручную, используя любой из инструментов выделения, таких как инструмент многоугольник или магнитное лассо.
4 . Как только вы закончите выбор объекта, вы можете уточнить его, используя специальное рабочее пространство выбора и маски в Photoshop. Кнопка для доступа к этому рабочему пространству появляется на панели инструментов, как только вы делаете выбор с помощью любого инструмента. Подробное руководство по использованию этого специального рабочего пространства можно найти в моем руководстве по выбору волос .
5. После того, как вы завершили свой выбор, убедитесь, что ваш рабочий слой выбран, и щелкните значок маски слоя в нижней части панели слоев (прямоугольник с кружком внутри).Это создает маску слоя из вашего выделения и вырезает объект из изображения и скрывает остальную часть изображения. Вы можете дважды проверить это, отключив исходный слой и просмотрев только замаскированный слой. Вы можете щелкнуть значок «глаз» рядом с любым слоем, чтобы переключить его видимость.
6. Вы также можете создать маску слоя из специальной рабочей области выбора и маски, выбрав «маску слоя» в раскрывающемся меню «Вывод в», которое находится в нижней части панели.
7. Теперь дважды щелкните маскированный слой, чтобы открыть панель стилей слоя. Здесь установите флажок «Обводка» и настройте цвет, размер (толщину) и другие параметры по своему вкусу.
8. Убедитесь, что для параметра «положение» установлено значение «снаружи», чтобы контур не врезался в ваше изображение.
Готово! Теперь ваш объект окружен контуром, который подчеркивает их на изображении. Вы можете бесконечно настраивать размер обводки, цвет и другие параметры, пока не будете удовлетворены.
Добавить несколько контуров к изображению в Photoshop
1. Вернитесь к панели стилей слоя, дважды щелкнув маскированный слой.
2. Щелкните маленький значок плюса рядом с опцией «Обводка», чтобы добавить еще один слой обводки к стилю слоя. Сначала вы можете не увидеть никакой разницы, потому что новый слой обводки является точной копией предыдущего и скрыт под ним.
3. Измените цвет и размер нового, чтобы он отличался от предыдущего.Размер нового слоя должен быть больше, или вам нужно уменьшить размер предыдущего обводки, чтобы увидеть новый слой обводки, который вы только что добавили.
4. Теперь вы можете постепенно добавлять больше мазков вокруг вашего объекта, щелкая значок +, чтобы добавлять больше и увеличивать размер, а также каждый раз менять цвет.
Теперь вы знаете, как создать в Photoshop несколько контуров вокруг любой формы или изображения.
Создание контура в Photoshop вокруг всего изображения
Для создания контура вокруг всего изображения, также известного как рамка, вы можете просто дважды щелкнуть по слою, который вы хотите создать в рамке, чтобы открыть параметры стиля слоя (не делая выбор в первую очередь).
Теперь просто проверьте вариант хода, как описано в шагах выше. Настройте параметры, чтобы он выглядел так, как вы хотите. Добавьте больше слоев обводки, если вы хотите, чтобы вокруг изображения было несколько рамок.
Просто убедитесь, что на этот раз вы установили опцию положения «внутри». В противном случае обводка будет скрыта холстом и не будет отображаться. Это хороший способ обрамить изображение с помощью Photoshop, используя определенный цвет и толщину, которые вы хотите.
Преобразование изображения в контуры
1. Чтобы преобразовать простые изображения, такие как мультяшный персонаж или логотип, в простые контуры, например, в книжку-раскраску, начните с открытия изображения в Photoshop.
2. Теперь перейдите в Image и выберите Grayscale, выбрав Image -> Mode -> Grayscale. Он может запросить подтверждение для удаления информации о цвете. Нажмите «Отменить».
3. Затем сделайте копию слоя, нажав CTRL + J (CMD + J на Mac).
4. На верхнем слое щелкните раскрывающееся меню режима наложения и выберите вариант осветления цвета или линейного осветления (добавления). Вы увидите, что изображение теперь выглядит как простой черно-белый (и серый) контур своего исходного изображения.
5. Теперь выберите оба слоя и щелкните правой кнопкой мыши. В появившемся меню выберите опцию «объединить слои». Теперь у вас есть плоское изображение для работы.
6. Используйте инструмент «ластик фона», чтобы выборочно удалять части изображения, чтобы сделать его прозрачным.Обойдите, нажимая на сплошные области, чтобы они исчезли.
7. Если вы работаете с изображением с затенением и градиентами, лучше всего использовать инструмент уровней (CTRL + L или CMD + L на Mac), чтобы сделать линии и области сплошными и высококонтрастными перед стиранием. .
Этот процесс работает только с изображениями, у которых уже есть контур. Чтобы превратить твердую фигуру в контур, выполните следующие действия.
Преобразование твердой формы в ее контур
1. Откройте изображение формы в Photoshop.
2. Дважды щелкните слой, чтобы преобразовать его в слой, который можно редактировать.
3. Используйте инструмент выделения, чтобы вырезать форму, которую вы хотите преобразовать. В качестве альтернативы, если он находится на простом сплошном цветном фоне, используйте инструмент «Ластик для фона», чтобы полностью очистить фон.
4. Теперь дважды щелкните слой, чтобы открыть панель стилей слоя.
5. Отметьте опцию обводки и установите положение «внутри», чтобы создать контур вокруг внутренней части формы. Измените цвет обводки на черный или белый, чтобы добиться максимального контраста с изображением.
6. Щелкните OK, чтобы применить эффект обводки.
7. Теперь щелкните свой слой правой кнопкой мыши и выберите параметр «Растрировать стиль слоя».
8. Затем снова используйте инструмент «Ластик для фона», чтобы стереть цвет внутри контура.Это даст вам прозрачное изображение только с контуром.
9. Или используйте инструмент уровней, нажав CTRL + L (CMD + L на Mac), чтобы изменить цвета на высококонтрастный черный и белый.