Создание 3D-рисунка
Создание 3D-рисунка
Автор примера Liu Hui-zeng (Китай).
AKVIS Sketch превращает фотографии в прекрасные рисунки, выполненные простым или акварельным карандашом, углём и т. д. Может ли такой рисунок выглядеть как 3D? Оказывается, да.
Ниже рассмотрен метод получения 3D-изображений.
-
Шаг 1. Возьмите пару снимков, сделанных двумя камерами с небольшим смещением. Такие изображения называются стереопарой.
При необходимости выполните коррекцию: настройте выдержку, контраст, резкость, насыщенность и т. д. и поместите их на отдельные слои.
Исходные изображенияВ данном случае:
Layer 1 — фотография с левой камеры (соответствует левому глазу),
Layer 2 — фотография с правой камеры (соответствует правому глазу).
-
Шаг 2. Вызовите плагин AKVIS Sketch. Используйте его, чтоб сконвертировать обе фотографии в рисунок (настройки могут быть любыми).
Результат обработки в AKVIS Sketch -
Шаг 3. Чтоб создать объёмное изображение, нужно разделить цветовые каналы на каждом слое. В этом случае мы получим две картинки — в синем и красном цвете.
Для разделения цветов следует щёлкнуть по названию слоя и в окне Свойства слоя выбрать нужный канал.
На слое Layer 1 — красный:
Параметры наложения для слоя Layer 1
Параметры наложения для слоя Layer 2Так выглядит комбинация изображений:
Видимые слои -
Шаг 4. Теперь осталось соединить центры картинок, перемещая слои. Мы получим анаглиф — совмещённое красно-голубое изображение.

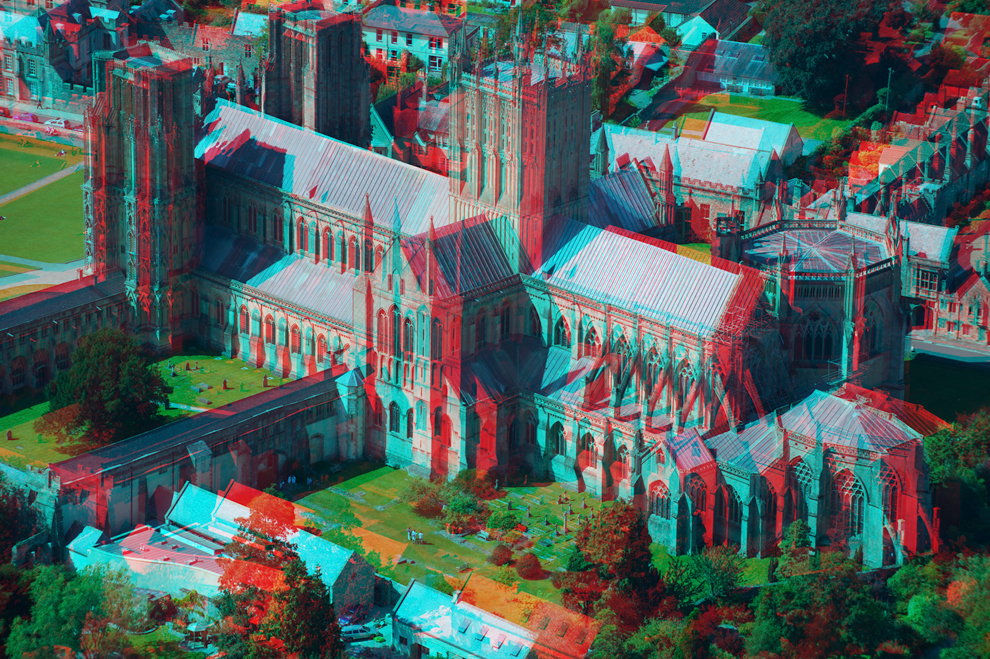
Совмещённое красно-голубое изображениеЕсли посмотреть на него через специальные анаглифические очки, левый глаз будет воспринимать только красную картинку, а правый — только синюю. Мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины.
Стереоэффект
Исходное изображение
Результат
Sketch v. 24.5 — Попробовать бесплатно
Вконтакте
Как сделать 3д эффект в фотошопе cs6. Как сделать анаглиф эффект в фотошопе
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.

- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы.
 Это нужно для того, чтобы фон и переднее изображение отличались.
Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
В этом уроке вы узнаете как экспериментировать с фигурами и опциями 3D в Adobe Photoshop CC 2014. Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Результат
Исходники
- Шрифт Titillium (Titillium Black).
Шаг 1
Создайте документ размером 1360 x 1240 px и залейте фоновый слой цветом #fcfcfc .
Создайте ваш текст, используя все заглавные буквы и шрифт Titillium . Если вы используете больше одной строки текста, подгоните размер каждой строки и интерлиньяж.
В примере использован размер (Size) шрифта 467 и 360, и интерлиньяж (Leading) — 250.
Кликните правой кнопкой по слою с текстом и выберите Convert to Shape/Преобразовать в кривые . Теперь дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза возле слоя.
Возьмите инструмент Ellipse/Эллипс , в панели настроек выберите тип Shape/Фигура, затем кликните по иконке Geometry Options/Геометрические настройки . И настройте параметры как показано ниже.
В панели настрое выберите режим Subtract Front Shape/Вычесть переднюю фигуру. Затем рисуйте поверх букв круги, как показано ниже.
Создайте новый слой и, не меняя инструмента, настройте геометрические параметры как показано ниже. На этот раз выберите режим Combine Shapes/Объединить фигуры. Рисуйте внутри созданных ранее кругов новые, совсем ненамного более мелкие. Чтобы увеличить точность создания фигур, увеличьте масштаб просмотра документа.
Шаг 2
После того как вы закончите, активируйте видимый слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Path/3D>. Это конвертирует слой в 3D-слой.
Это конвертирует слой в 3D-слой.
Чтобы получить доступ к необходимым настройкам, нам понадобится открыть две палитры: палитру 3D и палитру Properties/Свойства (оба можно открыть через меню Window/Окно).
Палитра 3D содержит все компоненты 3D-композиции, и когда вы кликните по любому из них, в палитре Properties/Свойства вы увидите их настройки. Убеждайтесь что вы выбираете нужный элемент в палитре 3D, прежде чем изменить его настройки в палитре Properties/Свойства.
В палитре 3D выберите 3D Mesh/ 3D сетка, затем в палитре Properties/Свойства измените его параметр Extrusion Depth/Глубина экструзии на 250.
Кликните по иконке Cap/Капитель в палитре Properties/Свойства, и настройте этот параметр как показано ниже.
Шаг 3
Выделите все материалы 3D Mesh/ 3D, затем кликните по иконке Diffuse/Диффузия в палитре Properties/Свойства и выберите Remove Texture/Удалить текстуру .
Измените остальные параметры как показано ниже. Цвета, использованные в формате RGB:
Diffuse/Диффузия : 231,231,231
Specular/Блик : 51,51,51
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Создайте две копии 3D-слоя, который только что изменили.
Шаг 4
Выберите слой Ellipse 1 (тот, в котором мелкие круги), в меню выберите 3D > New 3D Extrusion from Selected Path/3D>Новая 3D-экструзия из выделенного контура … Смените для Сетки (Mesh) Extrusion Depth/Глубину экструзии на 1375.
Настройте параметры Cap/Капители как показано ниже.
Выделите все материалы (Material), удалите текстуру при помощи иконки Diffuse/Диффузии , затем укажите параметры, как показано ниже. Цвета:
Diffuse/Диффузия : 235,134,157 (но вы можете выбрать другой цвет)
Specular/Блик : 211,211,211
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Низкий уровень Opacity/Непрозрачности может привести к длительному процессу рендеринга. Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Шаг 5
Сделайте видимым оригинальный слой с текстом. В меню выберите 3D > New 3D Extrusion from Selected Path /3D>Новая 3D-экструзия из выделенного контура . Смените глубину экструзии на 20.
Настройте параметры Cap/Капители как показано ниже.
Примените такой же материал, что был использован для кругов.
Шаг 6
Поместите оригинальный слой с текстом поверх остальных слоев, затем выделите все 3D-слои, которые у вас есть.
В меню выберите 3D > Merge 3D Layers/3D>Объединить 3D-слои .
Возьмите инструмент Move/Перемещение и обратите внимание на панель настроек. Вы увидите целый набор 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете перемещать и изменять тот элемент, что выбран в палитре 3D.
Кликните вкладку Current View/Текущий вид в палитре 3D, чтобы изменить угол камеры.
Затем выделите все вкладки 3D mesh/3D сетки в палитре 3D, кликните по иконке Coordinates/Координаты в палитре Properties/Свойства, и смените X Rotation Angle/Угол поворота по оси X на 90. После этого в меню выберите 3D > Move Object to Ground Plane/ 3D > Переместить объект на плоскость_основания, чтобы убедиться что он не висит в воздухе.
Кликните по вкладке Current View/Текущий вид в палитре 3D и выберите Front/Спереди в меню View/Вид .
Если нужно, увеличьте масштаб просмотра, возьмите инструмент Move/Перемещение, и начните перемещать 3D сетки по вертикали так, как вам нравится. Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Возможно вам понадобится переключиться на вид Top/Сверху , чтобы проверить расположение ваших сеток.
Кликните вкладку Default Camera/Камера по умолчанию в палитре 3D когда закончите. Затем кликните вкладку Infinite Light 1/Бесконечный свет 1 и смените значение параметра Shadow Softness/Мягкость тени на 30%.
Инструментом Move/Перемещение выставите желаемый угол камеры и в меню выберите 3D > Render/ 3D > Рендер .
Рендеринг займет какое-то время, особенно, если вы используете прозрачные материалы. Но вы можете в любой момент остановить процесс, нажав Esc .
Когда рендеринг готов, кликните по иконке Add new fill or adjustment layer/Новый корректирующий слой или слой-заливка в палитре Layers/Слои и выберите корректирующий слой Brightness/Contrast / Яркость/Контрастность , затем измените значение параметра Contrast/Контраст на 15.
Вот и все!
Результат
Перевод — Дежурка
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование — Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone — Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D — Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл — Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно — Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D — Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3 D — Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево
.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Как опубликовать 3D-фото на Facebook. Спойлер: нужен iPhone
31 Октября, 2018, 19:00
26401
В начале октября Facebook добавила поддержку 3D-фотографий в новостной ленте и клиенте Facebook VR. В трехмерных фото, соцсеть с помощью алгоритмов имитирует эффект глубины изображения, разделяя объекты по слоям. Поворачивая смартфон, курсор или виртуальный шлем при просмотре такого снимка, виден мнимый 3D-эффект. Редакция AIN.UA рассказывает, как самостоятельно запостить 3D-фото.
- Нужен iPhone. Сейчас функция работает только на iPhone со сдвоенной камерой: модель 7 Plus и новее.
- Поставьте лайк странице Facebook 360 и перезапустите приложение Facebook.
- Зайдите в поле создания нового поста, нажмите на троеточие в левом верхнем углу или поле «Добавить в пост». В списке, после чекина, появится 3D-фото.
- Откроется просмотр галереи. Для 3D-фото подходят только снимки, сделанные в портретном режиме. В них, при помощи TrueDepth-камеры, записывается информация о «глубине» областей кадра. Facebook использует ее, чтобы делить картинку на слои и разделять между собой объекты.
- После выбора и добавления кадра, соцсеть обработает и покажет превью 3D-снимка. Откроется поле для добавления подписи, локации или статуса.
- Можно публиковать. Фото будет доступно для просмотра во всех современных клиентах Facebook, веб- и VR-интерфейсах.
Поскольку 3D-фото — это обработанные портретные снимки, рекомендации по их созданию от Facebook не слишком отличается от того, чему учит Apple.
Объект съемки лучше расположить на расстоянии 1-1,2 метров. Желательно позаботиться о его контрасте с окружающим фоном, а также качестве освещения. Портретным кадрам нужно много света. Гораздо легче сделать портретное фото объекта с ровными очертаниями, но стоит избегать прозрачных или блестящих материалов.
Напомним, ранее AIN.UA сообщал, что Facebook обновила интерфейс Messenger.
Стереофотография (3D фото) — как сделать своими руками. Как сделать анаглиф эффект в фотошопе
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.
- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы. Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
Для создания объемных изображений в формате анаглиф существует несколько специализированных приложений, но для создания 3D фото можно использовать программу Photoshop, возможности которой практически безграничны.
Для создания анаглиф фотографии будем использовать стереопару, сделанную при помощи фотоспарки из фотоаппаратов Canon A480. Это уже готовая стереопара, не требующая выравнивания или настройки параллакса:
Способ 1.
1.Создаем новый документ с размерами нашей фотографии (левый или правый ракурс).
2. Размещаем ракурсы нашей стереопары друг над другом.
Какой ракурс будет сверху неважно, главное знать для какого глаза он предназначен. В нашем примере сверху ракурс для правого глаза.
3. Создаем еще два слоя с режимом наложения Screen и заливками синего (#00ffff) и красного цвета (#ff0000). Размещаем синий слой над изображением для левого глаза, а красный над ракурсом для правого.
Мы рассматриваем пример для анаглифных очков, у которых красный фильтр находится слева, он пропускает только синие и зеленые цвета, поэтому синий слой находится над ракурсом для левого глаза. Для правого глаза все, соответственно, наоборот. Если вы используете очки с другим положением фильтров, то поменяйте цветовые слои местами.
4. Теперь объединяем верхний ракурс со своим цветовым слоем – у нас это фото для правого глаза и красный слой. Для этого выделяем два слоя – правая кнопка мыши – Marge Layers. Применяем к полученному слою режим наложения Multiply.
Все, анаглиф фотография для красно-синих очков готова (клик для увеличения):
Способ 2.
Этот способ намного проще, а результат тот же.
1. Размещаем ракурсы для левого и правого глаза так, чтобы правый ракурс был сверху.
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево
.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Как создать 3D-модель из фотографий за 7 шагов
В настоящее время 3D-моделирование — это наиболее эффективный способ воссоздать объекты, которые мы видим вокруг себя. Так что, если вы хотите научиться создавать 3D-модель из фотографий, эта статья вам пригодится. 3D моделирование — это создание цифровой трехмерной графики.
Таким образом, вы позволяете зрителям видеть ширину, высоту и глубину объекта. Процесс преобразования фотографии в 3D-модель называется фотограмметрией.
ШАГ 1. Выберите свой объект
Тщательно выберите свой объект. Если вы выберете крупный объект, он может не поместиться в рамку. Кроме того, вам может быть трудно передвигаться по строению. С более крупными объектами вам, вероятно, потребуется сшить несколько изображений, чтобы создать виртуальную 3D-модель.
Результат вашего проекта зависит от количества картинок и их разрешения. Чем выше качество ваших изображений, тем более точную 3D-модель вы получите.
ШАГ 2. Захватить объект
Следующим шагом в создании трехмерного изображения является правильная съемка вашего объекта. Поместите ваш объект в центр кадра и сделайте фото-петлю во время движения. Измените угол и сделайте еще одну петлю верхней части объекта.
Ваша серия изображений должна включать 30-40 фотографий. Чтобы добиться лучших результатов, поместите вокруг объекта газету или стикеры. Это облегчит процесс работы с программой для 3D-моделирования и выделит ваш объект.Выберите подходящее освещение и наиболее оптимальное положение объекта.
ШАГ 3. Снимок панорамы
Создайте панораму, снимая сцену с разных ракурсов без движения. Сделайте снимок, сделайте параллельное движение к снимаемой сцене и сделайте еще один снимок. Вы можете повторять эту процедуру, пока не получите обзор объекта на 360 °.
После объединения этих фотографий вся сцена появится в одном изображении.Используйте перекрытие 80%, чтобы программное обеспечение для 3D-моделирования могло точно сшивать изображения.
ШАГ 4. Установите программное обеспечение
Если вы хотите создать 3D-изображение из фотографий, вам необходимо использовать соответствующее программное обеспечение для 3D-моделирования. Рассмотрите возможность использования Autodesk 123D Catch . Это бесплатный инструмент, который позволяет создавать 3D-изображения из только что сделанных фотографий. Autodesk использует автоматические функции для анализа фотографий, распознавания общих черт вашего объекта и превращения их в единую 3D-модель.
Нет необходимости быть профессиональным художником в области цифровых технологий. Если у вас есть базовые навыки 3D-моделирования и некоторое время, вы можете создать достойный 3D-объект и воплотить его в жизнь с помощью любого 3D-принтера.
ШАГ 5. Загрузите изображения в Autodesk
После загрузки Autodesk 123D Catch импортируйте все изображения. Программа автоматически создаст 3D-модель из фотографий. После завершения процесса вы можете экспортировать свой проект в облачное хранилище Autodesk.
Вы можете просмотреть свою модель на веб-сайте Autodesk 123D. Вы можете отправить ссылку на свой почтовый ящик и использовать ее для перехода к онлайн-версии. Вы можете сделать это на экране просмотра объекта, нажав кнопку «Поделиться», расположенную в правом нижнем углу.
ШАГ 6. Просмотрите и очистите свою 3D-модель
Вы почти закончили! Используйте 123D Catch, чтобы устранить дефекты, которые могут быть на вашей 3D-модели. Вы можете удалить ненужные элементы, которые могут испортить ваш 3D-дизайн.Используйте для этой задачи инструменты « Lasso » и « Heal ». С помощью инструмента «Лассо» вы можете выбирать и удалять ненужные элементы. Инструмент Heal позволяет вам заполнить любые пробелы в вашем 3D-дизайне.
ШАГ 7. Отредактируйте свою 3D-модель
Если ваша 3D-модель требует дополнительного редактирования или вы просто хотите дополнить ее более подробной информацией, используйте Meshmixer от Autodesk. Вы можете объединять, смешивать, накладывать штампы и текстуры, лепить или раскрашивать вашу модель.Если вы хотите получить дополнительную дозу вдохновения, посмотрите 10 000 моделей в Галерее или на сайте, где можно найти бесплатные 3D-модели.
4 совета о том, как легко делать фотографии и создавать 3D-модели с помощью всего лишь телефона | by Kitty JI
Полное руководство о том, как новичок может легко создать 3D-модель Как делать фотографии
В предыдущей статье мы знали, как начать работу с выбора объекта или места, которые можно легко сфотографировать. Итак, давайте взглянем на последний шаг построения модели, т.е.е. как делать фотографии.
Сделайте фотографии. Вы можете делать снимки примерно двумя способами.
Метод первый (самый простой):
Сфотографируйте объект по часовой стрелке или против часовой стрелки как минимум под 4 разными углами (т. Е. 0 °, 30 °, 60 °, 90 °). Например, вы можете снимать фотографии вокруг объекта по часовой стрелке сначала под углом 0 градусов, а затем под углом 30 градусов. Когда вы делаете снимки вокруг объекта по полному кругу, вам нужно как минимум 9 фотографий для каждого круга.Но когда вы снимаете с вертикального обзора (то есть 90 ° ), вам нужно сделать только один снимок .
Метод второй:
Съемка фотографий по очереди в вертикальном направлении. Например, вы можете сначала сфотографировать объект спереди. То есть вы можете смотреть на него прямо перед объектом и снимать под углом 0 ° . Затем переместите камеру вверх и сделайте снимок под углом 30 градусов, и сделайте то же самое под углами 60 и 90 градусов (т.е. 0 ° → 30 ° → 60 ° → 90 ° ). Затем вы можете изменить свое положение стоя, переместиться к левой стороне объекта и начать делать то же самое.
Продолжайте менять положение стоя и фотографировать объект с 4 разных углов (например, 0 ° → 30 ° → 60 ° → 90 ° ) в каждом положении. Убедитесь, что каждый раз, когда вы меняете положение, положение, в котором вы сейчас стоите, будет образовывать угол 30 ° -45 ° от вашего предыдущего положения.
Однако, какой бы способ вы ни выбрали, помните:
Совет 1. Объект должен находиться примерно в центре фотографии, а не рядом с краем.
Facebook теперь позволяет превратить любую 2D-фотографию в 3D-изображение с помощью AI
Facebook только что расширил возможности отправки 3D-фотографий на телефоны, которые фактически не фиксируют данные о глубине. Используя магию машинного обучения (то есть искусственного интеллекта), Facebook научил нейронную сеть «выводить трехмерные структуры из двухмерных фотографий», даже если эти фотографии были сняты камерой с одним объективом.
Объявление было сделано несколько минут назад в блоге Facebook AI, где инженеры компании подробно рассказали, как именно им это удалось.
«Благодаря этому прогрессу технология 3D фото впервые стала легко доступной для многих миллионов людей, использующих телефоны или планшеты с однообъективными камерами», — говорится в объявлении. «Это также позволяет каждому по-новому взглянуть на семейные фотографии десятилетней давности и другие ценные изображения, преобразовав их в 3D».
Facebook, очевидно, не первый, кто использует AI для вывода 3D-данных из 2D-изображения. Google делает это с телефонами Pixel в течение многих лет, и приложение LucidPix, о котором мы писали в прошлом месяце, делает то же самое.Разница в том, что Facebook предоставляет эту возможность большему количеству пользователей, чем когда-либо прежде, и она доступна бесплатно — не нужно покупать один из телефонов Google или платить за премиум-версию приложения, чтобы получить все функции.
Она также должна работать лучше, чем некоторые из более доступных реализаций, просто потому, что за этой технологией стоит вся инженерная мощь Facebook.
Технические детали сложны, но, согласно FB, их запутанная нейронная сеть может оценить расстояние до каждого отдельного пикселя от камеры, используя четыре различных метода:
- Сетевая архитектура, построенная с помощью набора параметризуемых, оптимизированных для мобильных устройств нейронных сетей. строительные блоки.
- Автоматический поиск архитектуры для нахождения эффективной конфигурации этих блоков, позволяющий системе выполнять задачу менее чем за секунду на широком спектре устройств.
- Обучение с учетом квантования для использования высокопроизводительного квантования INT8 на мобильных устройствах с минимизацией потенциального ухудшения качества из-за процесса квантования.
- Большой объем обучающих данных, полученных из общедоступных 3D-фотографий.
Результатом является приблизительная карта глубины, которая выглядит следующим образом:
Конечно, если все вышеперечисленное звучит как тарабарщина, успокойтесь тем фактом, что она работает очень хорошо.Как вы можете видеть из приведенных ниже примеров, которые были преобразованы из стандартных 2D-фотографий, результаты весьма убедительны.
Даже когда системе бросает вызов очень сложное изображение, такое как фонтан Треви в Риме, количество полученных данных о глубине ошеломляет:
Если вам интересно, как на самом деле работает эта технология, вы можете глубже погрузиться в блог Facebook AI.
Если вас больше интересует, как это повлияет на вас, просто знайте: хотите ли вы преобразовать «семейные фотографии десятилетней давности» в 3D или хотите преобразовать свои профессиональные портреты в 3D-подобные творения, FB теперь позволяет Вы делаете это.Вам просто нужно загрузить его с помощью приложения Facebook на «iPhone 7 или новее, или на любое недавнее устройство Android среднего уровня или лучше».
Изображение предоставлено : все фотографии и анимации предоставлены Facebook и используются с разрешения.
Создавайте 3D-фотографии на iPhone — Конвертируйте 3D-фотографии на iPhone!
В конце 2018 года Facebook представил функцию под названием 3D Photos. Эта фотография включает новаторское решение, позволяющее запечатлеть расстояние между объектом на переднем и заднем плане.3D-фотографии добавляют вашим фотографиям в портретном режиме измерения, проявки и глубины. С апреля 2019 года 3D-фотографии доступны для историй Facebook, как и для устройств Android. Здесь мы увидим, как вы можете создавать и конвертировать 3D-фотографии на iPhone.
В тот момент, когда Apple представила модели iPhone с двумя камерами, снимки с большей глубиной резкости заинтересовали пользователей смартфонов снимками в портретном режиме. Впоследствии Facebook объявил о поддержке 3D-фото для приложения iOS, превратив портретные изображения в движущиеся 3D-фото.Если вы используете модель iPhone, которая поддерживает захват изображения с глубиной резкости или портретный режим, есть разные способы делать 3D-фотографии на iPhone.
— Реклама —
Для 3D обычно требуются различные камеры, чтобы улавливать информацию, чтобы воссоздать глубину сцены, но благодаря искусственному интеллекту, 3D-фотографии теперь можно будет снимать с однообъективных сотовых телефонов и, что удивительно, создавать из существующих 2D-фотографий. Хотя качество не заменит качество реальной 3D-камеры или фотограмметрии, это также означает, что вам не нужно покупать или приносить с собой какие-либо дополнительные вещи для их изготовления.
Сделать 3D фото на имеющемся устройстве iPhone
Для создания и публикации 3D-фотографий на Facebook вам потребуется устройство iPhone с двумя камерами, например iPhone 7 Plus, iPhone 8 Plus, iPhone X, iPhone XS или XS Max.
Если вы пытаетесь делать 3D-фотографии, но не можете из-за того, что ваше устройство iPhone слишком старое, это идеальная возможность для обновления. Посетите местный магазин Experimax, чтобы увидеть сертифицированные подержанные устройства iPhone, которые есть в нем.Их местные X-части будут рады показать вам основные моменты различных моделей и помочь вам выбрать наиболее идеальное решение для вашего финансового плана и потребностей.
Включите 3D-фото на iPhone
В данный момент, прежде чем продолжить вести себя как я, говоря: «Эй! На самом деле у меня нет такой возможности 3D! Что это, придурки ?! Найдите время, чтобы продолжить, и отметьте «Нравится» странице Facebook 360, а затем перезагрузите iPhone. Этот небольшой совет, найденный The Mac Observer, позволит вам показать альтернативу 3D-фотографии.Если вам наплевать на страницу, вам не подойдет альтернатива 3D-фотографии.
- Отправьте приложение Facebook с главного экрана.
- Ударьте Что у вас на уме? , чтобы опубликовать статус.
- Введите Добавьте к своему сообщению в нижней части экрана.
- Выберите 3D Photo . Возможно, вам придется ненадолго присмотреться, прежде чем вы его увидите.
- Войдите в портретный режим Фотография , который вы, возможно, захотите преобразовать в трехмерное изображение.Для измерения 3D-изображения может потребоваться секунда.
- Нажмите Next , когда изображение завершит процесс рендеринга.
— Реклама —
А теперь переместите свой телефон и посмотрите на это милое трехмерное совершенство! Затем вы сможете представить свое 3D-изображение в своем статусе Facebook.
Подходы для создания и преобразования 3D-фотографий на iPhone:
Преобразуйте портреты в 3D-фото и разместите их на Facebook
Facebook — одно из первых приложений на платформе iOS, которое использует элемент захвата изображения глубины на устройствах iPhone с двумя камерами.Если у вас iPhone 7+ или новее (считая 8+, X, XR, XS, XS Max, 11, 11 Pro и 11 Pro Max), вполне возможно публиковать 3D-фотографии на Facebook без каких-либо других инструментов. Facebook представил функцию 3D-фото в 2018 году, которая волшебным образом превращает ваши портретные фотографии в движущиеся 3D-изображения.
— Реклама —
Инновационная технология Facebook 3D Photo разделяет фотографию на объект и фон и перемещает оба в обратных направлениях, чтобы создать фантазию с использованием гироскопа и акселерометра телефона.3D-фото можно увидеть как на гаджетах Android, так и на iOS, однако только пользователи iPhone могут публиковать такие изображения. Таким образом, вам повезло размещать 3D-фотографии на Facebook, если у вас есть iPhone, поддерживающий портретный режим.
Вот как это сделать:
- Отправьте приложение камеры на свой iPhone и сделайте снимок в портретном режиме. Убедитесь, что размытие фона выполнено безупречно, чтобы гарантировать качество 3D-фотографии.
- Сейчас откройте приложение Facebook на своем iPhone.
- Выберите « Что у вас на уме », чтобы опубликовать еще один пост.
- Выберите 3D Photos среди альтернатив загрузки мультимедиа.
- Выберите портретную фотографию из фотопленки.
- Всякий раз, когда она преобразуется в 3D-фотографию, вы можете опубликовать ее на своей стене.
Если вам просто нужно снимать и конвертировать 3D-фотографии с помощью iPhone и делиться ими на Facebook, тогда описанная выше методика просто великолепна.Это в основном превращает ваши прекрасные портреты в движущиеся 3D-фотографии. После публикации вы можете считать, что это 3D, слегка наклонив телефон в любом направлении.
Сделайте 3D-фото с помощью Snapchat
Snapchat недавно представил опцию 3D-селфи для всех пользователей iPhone, которая использует камеру TrueDepth и точечный проектор вместе с камерой для селфи на iPhone X и более поздних моделях. Если вы используете самую последнюю версию Snapchat, можно создавать движущиеся 3D-фотографии и 3D-селфи и публиковать их как свои истории.Помимо публикации в учетной записи Snapchat, вы также можете создавать и конвертировать 3D-фотографии с помощью iPhone и сохранять их в Camera Roll как Live Photo или видео.
Вот способы, с помощью которых можно сделать 3D-фото с помощью Snapchat на iPhone.
- Обновите приложение Snapchat до последней версии на вашем iPhone.
- Отправьте приложение Snapchat на iPhone, затем нажмите на значок стрелки вниз в правом верхнем углу камеры Snapchat и введите 3D .
- Найдите свое лицо на краю и нажмите кнопку съемки. Вы также можете провести пальцем влево или вправо, чтобы получить больше 3D-очков и фильтров , чтобы сделать его более интерактивным.
- Ваша фотография будет преобразована в трехмерное изображение естественным образом, поэтому она будет двигаться вместе с движением устройства.
- Вы можете опубликовать его как свою историю и сохранить 3D-фото как видео на iPhone.
Если вы сохранили 3D-фото Snapchat как видео на своем iPhone, вы можете поместить его как свою историю в Instagram, сообщение в Facebook или как угодно.
Используйте приложение Fyuse для съемки 3D-фотографий на iPhone
Fyuse — это приложение для создания и конвертации 3D-фотографий, которое вы можете бесплатно загрузить и использовать из Apple App Store. Fyuse — это гораздо больше, веб-носитель для 3D-изображений, снятых с помощью приложения, вместо необходимого устройства для захвата 3D-фотографий для iPhone. Вы можете делать 3D-фотографии с помощью iPhone, используя приложение Fyuse, которое не имеет многих проблем и предлагает его по сравнению с другими социальными сетями.
- Представьте и отправьте приложение Fyuse на свой iPhone.
- Войдите, используя свои учетные данные.
- Нажмите значок в красном круге внизу в центре, затем в этой точке выберите объект в видоискателе.
- Перемещайте iPhone по пути, отображаемому в приложении, чтобы получить несколько перспектив элемента.
- После завершения настройки режима 3D-фото нажмите значок захвата еще раз, чтобы остановить.
- Коснитесь опции галереи , чтобы запустить рендеринг трехмерного изображения.
- После этого вы сможете опубликовать его на Fyuse Social stage .
Вот средства, с помощью которых можно создавать 3D-фотографии с помощью приложения Fyuse на iPhone.
- Перейдите на домашнюю страницу приложения Fyuse и страницу профиля .
- Выберите любой из 3D Capture , затем введите значок Save .
- Решите сохранить 3D-фотографии как видео , GIF или живых фотографий в Camera Roll вашего iPhone.
После этого вы сможете повторно использовать сохраненные 3D-фотографии в качестве видео или живых фотографий и делиться ими на разных этапах общения.
Принять 3D-фотографии и сохранить как GIF с помощью слайда
Несмотря на то, что Fyuse предоставляет вам различные возможности для создания и преобразования 3D-фотографий на iPhone и использования их на различных этапах, он больше похож на социальную сцену. Таким образом, Slide — лучший выбор для вас, если вы ищете стороннее приложение, чтобы делать 3D-фотографии на iPhone и делиться ими поэтапно.
Как следует из названия, приложение Slide может снимать 3D-фотографии одним касанием и скольжением, без каких-либо сложных улучшений. Приложение доступно по цене 1,99 доллара в App Store. Вот средства, с помощью которых можно делать 3D-фотографии с помощью приложения Slide на вашем iPhone.
- Установите и запустите приложение Slide .
- Выберите значок камеры , затем наведите указатель на объект и нажмите в видоискателе.
- Сдвиньте телефон на горизонтально.
- Коснитесь объекта , чтобы переместить оставшуюся часть детали, чтобы создать трехмерную иллюзию .
- Нажмите на значок «Фотопленка», чтобы сохранить 3D-фото в формате GIF на вашем iPhone.
Смогли бы вы редактировать 3D-фото?
Обратите внимание, что ваши фотографии нельзя обрезать. Если вы кадрируете фотографию, она не будет загружена в 3D. В любом случае, вы можете отредактировать фотографию — то есть затенение, контраст, особенности, тени — чтобы по-настоящему превратить ее в тренировку.
Заключение
У3D-фотографий в iPhone есть метод «выскакивать» через недолговечные шаблоны, однако возможность делать 3D-фото без дополнительного оборудования может придать новинке большую устойчивость, чем 3D-телевизоры.Об этом позаботятся ваши онлайн-медиа, 3D-фотографии будут крутиться и двигаться по мере того, как друзья прокручивают их, создавая броские иллюстрации, которые обязательно остановят этот пергамент.
Подробнее!
— Реклама —
Трехмерное изображение продукта — Руководство для начинающих
Изображения больше не помогают в маркетинге, потому что ваш постоянный клиент с каждым годом становится все более привередливым. Даже видео потеряло свой шарм за последнее десятилетие. Вашему продукту нужна технология трехмерного изображения продукта.
Улучшение в области фотографии облегчило создание изображений для всех. Хотя вы можете снять видео в высоком разрешении или сделать отличное фото на свой смартфон, большинство компаний вместо этого нанимают профессионального фотографа для создания для них трехмерных изображений продуктов.
Маркетологи используют визуализацию продукта во множестве областей, особенно в тех, которые должны демонстрировать свой продукт со всех сторон.
Создание 3D-фото
Процесс создания 3D-изображений начинается с настройки камеры и подходящего программного обеспечения.Сегодня вы можете сделать трехмерное изображение из одной фотографии, приложив немного больше усилий на постобработке. Однако традиционный способ работает лучше.
Тем, кто предпочитает традиционный метод трехмерного фотоизображения, придется сделать две разные фотографии продукта, одну под одним углом, а другую — под другим. Это делается в основном для создания ощущения глубины.
Предположим, объекты, которые вы собираетесь снимать, статичны. (Большинство из них, особенно если вы работаете с ширпотребом).Вам придется перемещать камеру в сторону для каждого отдельного снимка. Для 3D-съемки вам понадобится двойная камера, чтобы оба угла могли одновременно отображаться в одном кадре. В процессе редактирования вам нужно будет расположить изображения таким образом, чтобы левый глаз зрителя фокусировался на левом углу, а правый глаз — на правом.
Отображение 3D-изображений
Любимый инструмент каждого фотографа — Photoshop. Это самый простой и удобный инструмент для отображения 3D-изображений.Photoshop может добавить красный оттенок к первому изображению и голубой оттенок к другому. К сожалению, эффект хорошо смотрится только на черно-белых фотографиях, и зрителю приходится носить специальные очки, чтобы увидеть эффект.
При создании трехмерных изображений существует множество возможностей для создания соответствующих трехмерных представлений продукта. Например, многие фотографы начнут делать гифки из изображений, чтобы показать объект под разными углами. Другие будут создавать более длинное 3D-видео, отображающее каждый дюйм объекта.
Вместо того, чтобы снимать видео с большего количества ракурсов, опытные видеооператоры создают ощущение глубины, перемещая камеру по направлению к объекту, а затем отображая его части или представляя ее функции, чтобы показать, как она выглядит, когда вы ее включаете.
3D-фотосессия
После того, как вы решите, отображать ли 3D-изображения, вам нужно будет выбрать технику для 3D-фотосессии. Вот некоторые из них, которые следует учитывать.
- Возьмите объект, который можно снимать с каждой стороны. Если что-то блокирует одну сторону продукта, 3D не имеет смысла.
- Поместите объект в середину кадра. В чем смысл трехмерной визуализации продукта, если ваш покупатель меньше всего думает о нем?
- Если вы выбираете формат GIF, обязательно сделайте несколько изображений.Если вы решили использовать видео, проконсультируйтесь со специалистом по 3D-видео о продуктах.
- Создавайте детализированные изображения и видео. Если вам нужно продемонстрировать продукт и показать покупателю, как его использовать, важна каждая деталь.
- Используйте одинаковое освещение и эффекты на обоих изображениях или во всем видео.
- Если вы выбираете 360-градусную фотосъемку продукта, обязательно снимайте слева направо. Читайте дальше, чтобы узнать больше об этой технике.
Есть ли поддержка 3D-изображений в социальных сетях?
Недавно Facebook представил функцию 3D-обработки фотографий.Другими словами, когда вы прокручиваете и перетаскиваете их влево или вправо, изображение будет «изгибаться», и вы увидите продукт под разными углами. Эти снимки сделаны телефонами с двумя камерами, которые делают два изображения в секунду для создания карт глубины. Пользователю необходимо перемещать смартфон вокруг объекта, чтобы сделать трехмерное изображение.
При прокрутке ленты новостей изображение перемещается естественным образом. Однако в 360-градусном видео пользователи могут «перемещаться» по видео. Если ваша компания присутствует в Facebook, рассмотрите возможность размещения таких изображений и видео.Они полезны, когда нужно привлечь внимание пользователей.
Стандартное и нестандартное оборудование для 3D-фото
Практически любая камера может помочь вам в процессе создания 3D-изображений продукта. Тем не менее, вы должны стремиться к большему диапазону ISO и более качественному датчику для идеальных снимков при любом типе освещения.
Если вы хотите сделать снимок самостоятельно, рассмотрите упомянутые выше телефоны с двумя камерами. Тогда вы сможете сделать 3D-изображение достойным использования в маркетинговых целях.Кроме того, вы можете приобрести стереообъектив, который может разделить изображение на два разных ракурса.
Тем не менее, важным элементом оборудования для трехмерной визуализации продуктов является штатив. Камера остается в одном месте на штативе и позволяет перемещать ее вокруг объекта, не изменяя высоту и не портя изображение. Это жизненно важный компонент для создания трехмерных изображений продуктов, он позволяет фиксировать обрамление и в конечном итоге способствует меньшему редактированию.
Вам нужна фотография продукта 360 °?
360º или 360-градусная фотография товаров отлично подходит для таких товаров, как одежда, аксессуары или обувь, где вам не нужно объяснять, как это работает, а лучше показать объект со всех сторон.Asos — один из известных брендов, которые используют в своем интернет-магазине 360-градусную фотосъемку товаров. Ниже приведен пример их 360-градусной фотографии продукта, на которой вы можете увидеть предмет под любым углом, перетаскивая его влево или вправо, как будто вы вращаете его на столе.
Для некоторых продуктов этот тип трехмерного изображения — единственный способ увидеть объект, фактически не касаясь его. Чтобы сделать один такой вид на 360 градусов, нужно повернуть объект на поворотном столе, пока камера делает несколько снимков.Естественно, вам придется закрепить его на штативе.
После того, как вы закончите фотографирование, вам нужно будет отредактировать его, чтобы отобразить его в программе просмотра 360º или в специализированном видеопроигрывателе для этих изображений. По сути, это слайд-шоу, которое контролирует зритель.
Вы можете найти 360 фотографий товаров в электронной коммерции. Некоторые компании добавят видео, которое сопровождает 360-градусные просмотры, поэтому учитывайте это, когда выполняете 3D-сканирование для электронной коммерции.
О трехмерном моделировании
Большая часть ваших практик создания трехмерных изображений будет включать трехмерное моделирование.Он оживляет представления трехмерных объектов в космосе, и вам, вероятно, понадобится при создании трехмерных изображений продуктов.
Чтобы узнать больше о 3D-моделировании, обязательно проконсультируйтесь со специалистом.
Вы бы рассматривали возможность создания трехмерных изображений продуктов для своего бизнеса?
Трехмерное изображение продуктов может улучшить маркетинговые кампании в различных отраслях. Это уникальный способ связаться с вашей клиентской базой. Если вы считаете, что это может принести пользу вашему бизнесу, обязательно свяжитесь с нами в PinkSquare для получения бесплатной консультации.
Пошаговое руководство по превращению 2D-изображений в 3D-модели с помощью Paint 3D
Следующее обновление Windows 10, Fall Creators Update, будет доступно по всему миру с 17 октября года. В рамках обновления Microsoft развивает возможности работы с фотографиями, чтобы люди могли рассказывать свою историю как никогда раньше, используя фотографии, видео и 3D-эффекты. Также есть улучшения в играх, безопасности и доступности.
Есть также новые впечатляющие возможности, которые стали возможны благодаря Windows Mixed Reality .С помощью Mixed Reality Viewer вы можете видеть трехмерные объекты — либо из сообщества Remix3D.com, либо ваши собственные творения в Paint 3D — смешанные с вашим реальным окружением через камеру вашего ПК. Вот базовое руководство по превращению ваших 2D-изображений в 3D-изображения:
ШАГ 1Обведите контур своего рисунка с помощью инструмента 3D Doodle
Расширенный совет — сделайте отдельную трассировку для каждого сегмента (например, рук, ног, щупалец и т. Д.), Чтобы придать ему большую гибкость
ШАГ 2Поместите все детали, чтобы убедиться, что они находятся в правильном положении, повороте и глубине.
Продвинутый совет — используйте вращение, чтобы придать модели больше формы, а не оставлять все ровным
ШАГ 3Раскрасьте свою модель с помощью «Художественных инструментов» точно так же, как в 2D.
Расширенный совет — используйте акварельную кисть с низкой непрозрачностью, чтобы смешать цвета вместе
ШАГ 4Используйте «Волшебный выбор» и «Наклейки», чтобы разместить части 2D-чертежа на 3D-модели.
Расширенный совет — используйте кнопки «Добавить» и «Удалить», чтобы уточнить свой выбор.
ШАГ 5Найдите в Remix3D полезные модели из сообщества.
Продвинутый совет — почему бы не найти аксессуары для вашей модели (головные уборы, очки, автомобили и т. Д.)
ШАГ 6Поделитесь своим великолепным творением с Remix3D, чтобы весь мир восхищался им.
Совет для продвинутых — не забудьте пометить свою модель, чтобы другие могли ее легко найти
Теги: 2D, 3D, microsoft, paint, Windows
Создание трехмерных анаглифических изображений — DIY Photography
Следующее подробное (но не слишком длинное) руководство, в котором показано, как создавать трехмерные красные и синие изображения, было написано Дэвидом Купером.
Эти 3D-изображения выглядят великолепно при просмотре в 3D-очках, особенно при смешивании их с техникой нарезки плавающих фруктов, например, тех, что представлены в этом посте.
Что вам понадобится:
- Цифровая камера или зеркалка.
- Штатив, не обязательно, но с ним проще
- Photoshop, любая копия подойдет, поскольку я думаю, что в этом уроке редактирование может быть выполнено в большинстве версий. (любое другое программное обеспечение для редактирования, такое как GIMP, тоже будет работать, однако этот урок покажет шаги в Photoshop)
- И последний, но не менее важный предмет — пара «красных и синих» 3D-очков.(их можно найти на Amazon за центы)
Начнем
Сначала вам нужно будет сделать снимки, будь то человек, городской пейзаж — все зависит от вас, но пока в кадре не слишком много движущихся объектов, чтобы не испортить 3D, в идеале ваши объекты должны быть такими же неподвижными. насколько возможно, чтобы это работало.
Если вы делаете этот снимок с рук, сделайте первый снимок, затем сделайте небольшой шаг вправо (пару дюймов), удерживая камеру с собой в том же положении, и сделайте еще один снимок.(Один из способов прибить расстояние, если на первом изображении опираться на правую ногу, а на втором — на левую). Каждое изображение действует как левый и правый глаз для 3D-эффекта.
То же самое, если вы используете штатив, все, что вам нужно сделать, это отодвинуть его вправо на несколько дюймов и сделать второй снимок.
Для этого поста я буду использовать два изображения, которые я сделал некоторое время назад, в качестве примера.
После того, как вы сделали снимки, самое время загрузить их в Photoshop, чтобы мы могли приступить к редактированию.
Теперь, когда ваши левое и правое изображения открыты в Photoshop, вам нужно отправить или скопировать изображение для правого глаза так, чтобы оно перекрывалось изображением для левого глаза на отдельном слое.
Это та часть, где вы можете выбрать, хотите ли вы уменьшить насыщенность изображений, чтобы сделать их черно-белыми, или вы можете оставить их в цвете. Для этого поста я решил сделать изображения менее насыщенными, так как кожа красного яблока искажала эффект.
Выбрав изображение для правого глаза, которое теперь должно быть выбранным верхним слоем, дважды щелкните его изображение слоя, выделенное синим цветом, и перед вами должно появиться окно «Стиль слоя».
В окне «Стиль слоя» вы увидите несколько ползунков и несколько квадратов с галочками, снимите флажок с «R» для красного справа от него, а затем нажмите «ОК».
Теперь у вас должно остаться изображение, похожее на 3D-фотографию, но нам нужно сделать еще несколько моментов, прежде чем оно будет завершено. Когда все еще выбран «верхний слой», вам нужно переместить изображение и выровнять оба изображения так, чтобы они почти перекрывали друг друга, но вам нужно выбрать область или объект, чтобы выровнять их оба, например, на моем пример Я выровнял оба изображения по стеблю яблока.
Как только вы это сделаете, все, что нужно сделать, это обрезать все свободные края изображения на верхнем слое, которое появляется поверх нижнего слоя.
Вот и все, теперь у вас должно быть трехмерное анаглифическое изображение, которое можно просматривать в 3D-очках.




 Это нужно для того, чтобы фон и переднее изображение отличались.
Это нужно для того, чтобы фон и переднее изображение отличались.