Как нарисовать угол в фотошопе. Рисуем абстрактные линии в фотошоп
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Как нарисовать прямую линию в «Фотошопе»?
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Инструмент «Кисть»
Самой простой и понятный метод — рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift — наблюдаем построение прямой линии, регулируемой курсором.
Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift — наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.
Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы — ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы — ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности. С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно — он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле — ничего менять не нужно, достаточно подтвердить действие.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня я хотел бы рассказать вам, как нарисовать прямую линию в фотошопе или в его онлайн версии.
Для начала разберем наипростейшие методы рисования.
Рисуем линии по горизонтали и вертикали
Самый простой способ нарисовать ровную линию — это взять любой инструмент рисования (карандаш или кисть), зажать клавишу SHIFT и вести в нужном вам направлении (вверх вниз или вправо-влево). Будьте уверены, пока вы держите
Рисуем линии под углом
Если вы захотите нарисовать линию под углом, точно также выберите инструмент кисть (карандаш) на панели инструментов, после чего поставьте точку в том месте, где по вашему должно быть начало.
Теперь, зажмите клавишу SHIFT и кликните в том месте, где должен будет находиться конец. После этого линия мгновенно прочертится автоматически от начальной до конечной точки.
Кроме того, вы можете делать самую настоящую ломанную. Для этого всего лишь нужно тыкать в тех местах, где она должна ломаться. Только не забывайте это делать с зажатым шифтом.
Рисование прямых линий при помощи направляющих
Как раз вчера я опубликовал статью о том, и сегодня эта тема нам также очень сильно пригодится. Для этого вытащите направляющие из зоны линейки с зажатой кнопкуой мышки и поставьте их в тех местах, где вам это нужно, а потом снова берите (карандаш) и рисуйте по ней. Благодаря своему свойству привязки, она примагнитит ваше рисование к себе.
Только в отличие от предыдущего способа, вы не сможете отдаляться на далекое расстояние, так как все таки направляющая действительно действует, как магнит. Пока вы рисуете близко, рисование притягивается, а как-только отодвинитесь, то снова в ход идет ваша дрожащая рука.
Фигуры
Ну и конечно же нельзя забывать про основной инструмент, а именно одноименной фигуры. Для того, чтобы нарисовать прямую в фотошопе таким образом, вам нужно идти в инструмент «Фигуры»
и выбрать там инструмент «Линия»
.
Прежде чем начать рисовать, зайдите в настройки инструмента сверх и посмотрите, что здесь вы сможете настроить под себя:
А теперь просто нажимайте левой кнопкой мыши в любом месте листа, после чего у вас появится начало. Оно будет как будто прибито гвоздем, а вы в это время сможете определиться, где будет конец. Вы итоге получится то, на что мы и рассчитывали. Примечательно то, что данным инструментом можно рисовать линии под углом, а не только по вертикали или горизонатли.
Рисование линий с помощью инструмента «Перо»
Раньше мы использовали , как один из инструментов выделения. Но конечно же это далеко не все его способности, и сейчас мы нарисуем ровный отрезок с помощью него.
Вот теперь-то все отображается, как надо, и вы можете делать не только прямые линии, но и ломанные. Так что это еще раз доказывает, что фотошоп просто универсальная программа, и один и тот же инструмент может выполнять различные функции для разных заданий.
Инструмент «Прямоугольное выделение»
Довольно неординарный способ нарисовать прямую линию, но тем не менее, некоторые пользователи фотошопа очень любят им пользоваться.
В итоге у нас получилась черная полоска, которую вы сможете превратить в линию. Для этого достаточно перейти в режим трансформирования (CTRL+T ) и просто увеличивать или уменьшать длину и ширину, путем зажатия левой кнопкой мыши на краях.
Ну а если вы захотите, чтобы она была под углом, то с помощью того же самого трансформирования переверните ее. Для этого поставьте курсор мышки рядом с уголками выделения, пока курсор не изменится на изогнутую стрелку.
Как нарисовать линию в фотошопе онлайн
Я знаю, что не все готовы устанавливать громоздкую программу к себе на компьютер, поэтому мы постораемся обойтись специальным сервисом. На самом деле, нарисовать прямую или ломанную линию в фотошопе онлайн несложно, просто из-за того, что эта версия сильно кастрированная, способов там очень мало.
Первый способ заключается в том, что вам нужно будет выбрать инструмент Кисть или Карандаш и тыкнуть в любой части холста, чтобы создать начальную точку. Теперь зажмите клавишу
Теперь зажмите клавишу
Второй способ заключается в том, что мы выбираем инструмент «Рисование» , назначаем любой цвет (или оставляем тот, который по умолчанию), зажимаем левую кнопку мыши и начинаем вырисовывать черный прямоугольник. Вы сами можете контролировать, какая у него будет толщина или длина.
Но важно помнить, что в фотошоп онлайн нет инструмента «Трансформация», поэтому нарисованный вами отрезок нельзя будет изменить, увеличить, уменьшить или повернуть под углом.
Ну вот в принципе и все, что я хотел сказать. Я надеюсь, что теперь вам понятно, как нарисовать прямую линию в фотошопе разными способами и без каких-либо усилий.
Ну а если вы не знаете фотошоп или знаете его плохо, то я рекомендую вам посмотреть эти замечательные видеоуроки
, где вам расскажут и покажут от А до Я, как работать в фотошопе. Все уроки рассказаны простым человеческим языком и с большим интересом. Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Все уроки рассказаны простым человеческим языком и с большим интересом. Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Ну а на этом я свой урок заканчиваю, надеюсь, что моя сегодняшняя статья вам понравилась. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас у себя снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как нарисовать прямую линию в фотошопе?
- Выбираем инструмент кисть.
- Настраиваем ее таким образом что бы была выключена всякая динамика формы и размера.

- зажимаем шифт и рисуем вверх/вниз или влево/вправо в зависимости от того куда нужно провести линию. Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т
Как нарисовать линию в фотошопе
Если взять инструмент выделения Rectangular Marquee Tool, то легко можно сделать тонкое горизонтальное выделение в виде линии, которое можно залить каким-нибудь цветом (Edit -> Fill…).
На БВ довольно много разных вопросов по Фотошопу. Вот, например:
- Как отбелить зубы в Фотошопе?
Прямую линию в Фотошопе нарисовать совсем нетрудно.
Можно просто держать клавишу Shift, взяв при этом карандаш или кисть. Тогда линия будет ровной с зафиксированной точкой.
Или с помощью прямоугольной области, если требуется толстая линия.
Ставишь точку карандашом не нажимая Shift, потом нажимаешь Shift и ставишь вторую точку. Появится прямая линия между этими двумя точками.
Мне недавно понадобилось это сделать, функции не нашел, зато догадался зажать клавишу Shift и просто провести карандашом (или кистью).
PS. Я пока что в Photoshop на уровне любителя, так что может есть какие-то специальные средства для рисования прямой линии, о которых я не догадываюсь
Чтобы нарисовать линию, надо в Фотошопе с самом верху выбрать инструмент, под названием quot;Прямоугольная областьquot; и нарисовать ей линию нужной толщины и длины. Далее ее нужно закрасить инструментами типа, quot;Градиентquot;, quot;Карандашquot; или quot;Заливкаquot;…
Горячая клавиша quot;Uquot; сверху на панели инструментов будет линия.
Выбираешь кисть,цвет ставишь точку где надо начать линию,потом нажимаешь Shift и не отпуская ставишь точку где надо закончить линию.
За 2 дня до входа в программу воздержаться от употребления спиртных напитков и дурманящих средств
Для того, чтобы нарисовать прямую линию в Фотошопе нам нужно всего лишь С помощью карандаша в этой программе нажать левый клик и не отпуская нажимаем кнопку Шифт (Shift). После этого мышку направляем в ту сторону, куда нам нужно и у нас получается прямая линия.
Нечего трудного тут нету)
Желаю вам удачи в рисовании в Фотошопе.
Как я помню нарисовать прямую линию в фотошопе можно если нажать и удержать клавишу Shift и в это же время выбрать кисть или карандаш затем провести вашу прямую линию, но е можно нарисовать либо вертикально либо горизонтально..
Мне, например, когда необходимо нарисовать прямую линию в фотошопе, то я просто беру в программе карандашик или кисточку, затем ставлю в необходимом месте точку и, не отпуская, нажимаю quot;шифтquot; и веду в необходимом направлении свою прямую.
Нарисовать прямую линию в программе Adobe Photoshop совсем нетрудно. Во-первых нужно выбрать кисть или карандаш (если нужна тонкая линия, то лучше карандаш, если толстая с растушеванной границей, то выберитесоответсвующую кисть), установить нужную толщину и цвет. И затем, удерживая клавишу Shift, провести линию. Она получится идеально ровной.
В этом уроке я покажу вам, как создать красивые абстрактные линии, которые пригодятся в оформлении ваших работ. Этот урок прекрасно подойдет для начинающих пользователей.
Вот так выглядит финальный результат:
Шаг 1. Создаем новый документ размером 800х800 px, заливаем фон черным цветом. Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:
Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:
Если у вас не получается нарисовать кривую, ничего страшного. Для этого нужно зажать клавишу ALT и потянуть за конец кривой, чтобы отредактировать ее форму:
Жмем B, чтобы активировать Brush Tool (Кисть), выбираем кисть размером 1 px:
В окне Color Picker (Выбор цвета) выбираем необходимый цвет:
Снова активируем Pen Tool (Перо) (P), затем жмем правой кнопкой мыши по созданной кривой и выбираем Stroke Path (Обводка контура):
Выбираем Brush (Кисть) из выпадающего меню, убеждаемся, что опция Simulate Pressure (Симулировать нажим) активна, и жмем OK:
И получаем такую красивую кривую:
Шаг 2. Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
— каждая линия находится на отдельном слое;
— для первой линии размер кисти 2 px, второй — 3 px, третьей — 4 px;
— уменьшаем непрозрачность слоев до 80%, 60% и 40%.
Корректируем расположение линий и получаем такой результат (4 линии на 4 слоях):
Шаг 3. Создаем группу «Линии» Layer — New — Group (Слой — Новый — Группа) и перемещаем в нее все 4 слоя с линиями. Дублируем группу один раз и объединяем копию группы в один слой (CTRL+E). Уменьшаем opacity (непрозрачность) нового слоя до 70% и перемещаем линии ниже и левее, чтобы создать эффект глубины:
Продолжаем дублировать слой, чтобы создать больше линий:
Теперь мы должны немного разнообразить линии цветом. Для этого используем корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность) для слоев с линиями (не забываем создать для корректирующего слоя обтравочную маску CTRL+ALT+G).
Выбираем любой понравившийся цвет:
Продолжаем добавлять больше цветов. Вы можете воспользоваться Free Transform (Свободное трансформирование) (CTRL+T), чтобы отрегулировать угол наклона линий:
Также корректируем размер линий:
Шаг 4. Теперь добавим несколько серых линий. Для этого переходим Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:
Теперь добавим несколько серых линий. Для этого переходим Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:
Смешиванием серые линии вместе с остальными:
И получаем следующий результат:
Шаг 5. Почти закончили. Теперь объединяем слои с линиями, которые мы создали, в один (CTRL+E), затем дублируем их, поворачиваем, меняем положение:
Добавим вокруг линий абстрактных точек, чтобы разнообразить работу. Для этого настраиваем кисть, как показано ниже (жмем F5, чтобы вызвать окно параметров кисти).
Здравствуйте, дорогие читатели! В этом уроке вы узнаете, как в фотошопе нарисовать линию
Создайте новый документ в Фотошопе (Ctrl + N) с белым фоном.
Самый простой инструмент для рисования прямых линий — инструмент Линия (Line Tool) (U). Помимо стандартных режимов векторных инструментов на верхней панели есть параметр Толщина (Width). Он и отвечает за толщину линии.
Чтобы создать линию, тяните мышь в сторону, удерживая левую кнопку. Если удерживать клавишу Shift, то можно получить горизонтальную или вертикальную линию. Если тянуть линию по наклонной, удерживая Shiift, то она будет наклонена под углом 45 градусов.
Таким образом рисуются прямые векторные линии.
Для рисования линий можно использовать и инструмент Кисть (Brush Tool) (B). Выберите его, кликните правой кнопкой мыши на холсте и установите Размер (Size) на 1 пиксель, чтобы линии были тонкими. Как и в первом случае нужно удерживать клавишу Shift, чтобы рисовать прямые линии.
Также можно рисовать линии по точкам. Сделайте одиночный клик на холсте на начальной точке. Зажмите клавишу Shift и кликните на следующей точке (там, где должен быть конец линии), затем ещё на одной, если Вы хотите создать ломанную.
Но что делать, если нужно нарисовать волнистую линию? Для этого можно воспользоваться сочетанием инструментов Перо (Pen Tool) (P) и Кисть (Brush Tool) (B). В Фотошопе есть функция обводки контура.
В Фотошопе есть функция обводки контура.
Выберите инструмент Перо (Pen Tool) (P) и в настройках выберите режим Контуров (Paths):
Этим инструментом линии рисуются при помощи одиночных кликов. Нарисуйте простую линию в два клика.
Наведите курсор на линию и рядом с ним появится знак «+».
Потяните линию вниз и она искривится. На линии появится ещё одна якорная точка. Инструментом Стрелка (Direct Selection Tool) (A) вы сможете изменить кривизну линий при помощи рычажков. Для быстрого переключения на этот инструмент, нажмите клавишу Ctrl при активном инструменте Перо (Pen Tool) (P).
Сейчас нужно выбрать кисть, которой будет обведён контур. Выберите инструмент Кисть (Brush Tool) (B), задайте размер в 2 пикселя и понизьте жёсткость до 0%.
Снова выберите инструмент Перо (Pen Tool) (P), кликните правой кнопкой мыши на холсте и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush). Если включить функцию Имитировать нажим (Simulate Pressure), то края линии будут сужаться.
Если включить функцию Имитировать нажим (Simulate Pressure), то края линии будут сужаться.
Нажмите Enter, чтобы убрать контур.
Обводку можно было сделать более быстрым способом. После настройки кисти, не переключайтесь на Перо (Pen Tool) (P), а нажмите Enter для выполнения обводки. Многократное нажатие на эту клавишу будет повторять обводку. Чтобы убрать контур нажмите Delete.
На этом мы заканчиваем урок. Теперь Вы знаете как в фотошопе нарисовать линию.
Как нарисовать треугольник в фотошопе — бесплатный онлайн урок
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.
Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.
А теперь на верхней панели устанавливаем кол-во углов треугольника.
Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!
Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
Возвращаемся к той же панели инструментов. Выбираем «перо».
Делаем 2 клика по рабочей области и замыкаем контур.
Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».
В выпадающем списке выбираем «выполнить обводку контура».
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».
Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!
На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
Общие принципы создания рисунка в photoshop
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер — В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes —> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать — просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
ТВОРИМ!
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Цвет
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета — основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало — должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон — он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю — довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop’а — в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее — забудьте на время рисования о таком инструменте как ластик — он абсолютно бесполезен — у photoshop’а есть одно крупное преимущество перед рисованием в живую — а именно ни одна ошибка на картине не может быть фатальной — вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool — они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом — кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину — на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Теперь, имея основные цвета можно продолжить работу над картиной, старайтесь не зацикливаться на одном участке, рисуйте всю картину сразу. Это очень важно, так как при работе сразу со всей картиной очень быстро можно понять, где совершил ошибку и безболезненно ее исправить.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет — фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его «подправлять» выравнивать цвет, тут особый разговор — применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление — красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот — так сказать в действии;-) наше дерево;-) Итак с деревом закончили — переходим к другим не менее приятным вещам — а именно — начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос — как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно — создавать свои кисти. Что нам для этого нужно… Создаем новый документ, размер по вкусу, но то же правило — чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это — плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше — но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня — заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все — ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно — ощущение, что трава просто идет рядками.
Исправим это
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape — тут выставляем spacing на 50% — это как близко друг к другу будет расположена травка. Shape dinamics — тут выставляем Angle Jitter на 8% — это угол наклона в разные стороны вашей травки — важный аспект для нас так как трава же не стоит солдатиком. Scattering — тут выставляем Scatter both axes 90% , Count — 4, Count Jitter — 80% — эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа 😉 Color Dinamics — выставляем foreground/background jitter на 100%, hue jitter на 3% — этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics — выставляем opatacity jitter на 20% и flow jitter на 40% — данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 — 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 — 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно «вытягивать» свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Фон
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) «воздушные» кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров — для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво «интегрировать» наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles — Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Счастья, удачи и творческих успехов всем!!!
Как нарисовать шторы для окна карандашом или в фотошопе
Чтобы нарисовать шторы самостоятельно, необходимо представить, какая модель должна получиться в итоге. Четкое представление будущего результата позволит отобразить на эскизе все детали конструкции. Безусловно, необходимо продумать цветовое и стилистическое решение. На рисунке шторы должны выглядеть максимально реалистично. Здесь должны отображаться все детали вплоть до габаритов оконного проема и угла падения света. Только так, можно добиться идеальной картинки, которая в будущем легко воплотиться в реальности.
Рисуем шторы
Делаем эскиз
Если вы не знаете, как нарисовать шторы карандашом, начните с самого простого – прямоугольника на листе бумаги. Первоначальный рисунок должен отображать габариты оконного проема в уменьшенном варианте. Если проем высокий и узкий, не следует на бумаге рисовать широкое и низкое окно. В данном случае, нарисованное должно четко отображать реальную картинку. Чтобы было возможно оценить красоту модели, на рисунке важно отобразить перспективу помещения. Не забываем нарисовать декоративные детали, которые будут присутствовать на готовом изделии.
Прорисовываем детали
Чтобы нарисованное превратилось в настоящий шедевр, необходимо передать в эскизе цветовую палитру и угол падения света, свойственному данной комнате. Начинающие художники, передать детали могут карандашом на бумаге, либо используя он-лайн программу в 3d max. Он-лайн приложения позволяют научиться новичку художественного дела, как нарисовать окно со шторами. Начинающие дизайнеры часто используют фотошоп либо приложение Корел.
Эти инструменты имеют множество функций и опций, которые помогут в работе дизайнера. Если вы знаете, как нарисовать шторы карандашом поэтапно, после эскиза можно приступать к поиску цветового решения. Отметим, что выбор цветовой палитры, является важным, поскольку от этого фактора зависит гармоничное сочетание штор с интерьером комнаты.
Рекомендации
Не все начинающие художники знают, как нарисовать шторы поэтапно. После того, как на листе нарисован прямоугольник, нужно отобразить вертикальные линии, имитирующие тканевые складки. Чтобы придать складкам объема, рекомендуется заштриховать каждую из них полукруглыми горизонтальными штрихами.
Для изображения ламбрекена нужно нарисовать одну горизонтальную линию, а снизу – округлую. Соединив две линии в единый объект, дополняем его горизонтальными складками и округлыми боковинами. Чтобы ламбрекен выглядел объемным, его нужно заштриховать.
Таким образом, для тех, кто желает знать, как нарисовать шторы на окне карандашом, необходимо помнить, что реалистичности картинке придает правильная выбранная цветовая палитра и штриховка. Немного проще создать картинку в приложении Корел или фотошоп 3d max.
Эти программы позволяют создавать потрясающие картинки штор, которые легко воплощать в жизнь. После проделанной работы нарисованное изделие должно выглядеть реалистично. Если получилось добиться нужного эффекта, с заданием вы справились.
Похожие статьи КомментарииСоздание эскизов в Photoshop | Small Business
Неважно, разрабатываете ли вы новый бизнес-логотип или хотите добавить иллюстраций на свой веб-сайт, Photoshop — полезная программа для создания цифровых эскизов и иллюстраций. Используя известное программное обеспечение Adobe для редактирования графики, вы можете работать с существующим изображением или создавать его с нуля с помощью любого из множества инструментов и опций Photoshop для рисования.
Изображения и слои
Если вы новичок в Photoshop или опытный профессионал, иногда практичнее начать с рисования эскиза на бумаге.После того, как вы его нарисовали, вы можете импортировать его на свой компьютер, отсканировав его на многоцелевом принтере или сделав цифровой снимок. Когда вы открываете изображение в Photoshop, оно будет заблокировано, но двойной щелчок по нему на панели «Слои» и нажатие «Enter» изменяет его на редактируемый слой. Вы также можете создать редактируемую версию, выбрав «Дублировать» слой в меню «Слои». Параметр регулировки яркости / контрастности позволяет осветлить любой серый цвет на бумаге. Чтобы нарисовать эскиз поверх фотографии или изображения, вы просто используете новый прозрачный слой и после этого удаляете слой фонового изображения.
Карандаши и кисти
Многие новички автоматически выбирают инструмент «Карандаш» при рисовании в Photoshop. Хотя он может воспроизводить маленькие твердые линии графитового карандаша, для рисования часто используется край карандаша, а не только заостренный кончик. Инструмент «Кисть» также хорошо подходит для создания эскизов и предлагает мелкие детали с помощью небольшой круглой кисти без зазубрин, характерных для инструмента «Карандаш». Параметры на панели «Кисти», доступные для инструментов «Карандаш» и «Перо», включают в себя предустановки и динамику кисти, которые позволяют регулировать округлость мазков кисти, увеличивать или уменьшать давление и изменять наклон.
Инструмент «Перо»
Инструмент «Перо» и инструмент «Перо произвольной формы» могут быть полезны для рисования плавных подробных линий или прорисовки деталей на фотографии. Инструмент «Перо» рисует контуры, а не линии, но когда вы закончите рисовать контур, вы можете применить обводку, которая преобразует его в линию. Перед рисованием следует выбрать цвет переднего плана и стиль кисти на панели «Кисть», но инструмент «Перо» использует якоря для определения формы линий, которые можно регулировать, перемещая точки привязки. Рисование с помощью инструмента «Перо произвольной формы» аналогично использованию кисти или карандаша, но когда вы отпускаете кнопку мыши, любые неровности на линии мгновенно сглаживаются.Когда вы закончите рисовать линию или серию линий, нажатие кнопки «Обвести контур кистью» в нижней части панели «Контуры» преобразует контур с использованием выбранного цвета переднего плана и стиля кисти.
Стилус и графический планшет
Рисование тонких линий и сложных деталей может оказаться затруднительным при использовании мыши или сенсорной панели, поэтому многие профессиональные художники-графики вместо этого используют стилус и графический планшет. Держать стилус — это все равно, что держать ручку или карандаш, позволяя вам рисовать естественным образом пальцами, а не перетаскивать мышь запястьем.Качественные планшеты продаются в розницу в большинстве компьютерных магазинов по цене около 100 долларов и подключаются к компьютеру через USB или Bluetooth.
Ссылки
Writer Bio
Публикуемый автор и профессиональный докладчик, Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет. Он преподавал информатику в Алгонкинском колледже, открыл три успешных предприятия и написал сотни статей для газет и журналов по всей Канаде и США.
Основы Photoshop — Использование кистей, карандаша и ластика
Хотя он в первую очередь разработан и наиболее известен как программа для редактирования изображений, Photoshop также предлагает ряд универсальных инструментов, позволяющих создавать оригинальные изображения, а также адаптировать существующие изображения. Кисти, карандаши и ластик спроектированы так, чтобы вести себя так же, как и их реальные аналоги, чтобы сделать их использование интуитивно понятным. Если у вас есть графический планшет и ручка, это поможет еще больше.
Инструмент «Кисть»
Самым полезным инструментом для рисования является Кисть (сочетание клавиш B), которая представляет собой многоцелевой инструмент, который может имитировать практически любой тип инструмента рисования, который только можно вообразить, будь то тонкий карандаш, фломастер и т. Д. кисть с мягкой щетиной, аэрограф или что-то среднее. Инструмент «Кисть» был значительно обновлен для версии CS6 и теперь имеет больше опций и пресетов, чем когда-либо прежде, что дает вам беспрецедентную универсальность для создания собственных художественных шедевров Photoshop.
Вы выбираете инструмент «Кисть», щелкая по его значку на палитре инструментов, но чтобы получить от него максимальную отдачу, вам нужно открыть новую палитру «Кисть», щелкнув небольшой значок в форме папки на панели параметров. Когда вы взглянете на новую палитру кистей, вы будете поражены тем, насколько она настраиваема. Вы можете настроить форму кончика кисти, плотность, длину, толщину, жесткость и угол наклона щетинок кисти, а также отрегулировать или отключить расстояние между щетками. Кроме того, существует множество других опций, позволяющих добавлять случайное рассеяние, шум, текстуру, моделирование мокрых краев, создание аэрографа, а также динамику формы и цвета.Если такая степень управления требует слишком много времени, есть также десятки предустановленных кистей.
Существуют предустановленные кисти для имитации аэрографов, пастельных мелков, больших мягких кистей, маленьких жестких щетинок, карандашей, фломастеров, губок и даже шаблонных кистей для быстрого рисования травы или листьев. Параметры и настройки могут быть применены к предустановленным кистям, поэтому вы можете настроить их в соответствии со своими потребностями. Вы даже можете сделать свои собственные кисти, если хотите.
Помимо параметров внешнего вида и текстуры кисти, существуют также параметры ее взаимодействия со слоем, на котором вы рисуете.Они называются режимами наложения, и вы можете выбрать, какой из них использовать, нажав кнопку «Режимы» на панели параметров инструмента.
Многие люди, вероятно, будут использовать Photoshop с пером и планшетом, например с Wacom Intuos4, показанным здесь. Инструмент «Кисть» включает в себя параметры для пользователей графических планшетов, например, позволяет управлять нажимом пера либо размером кисти, либо непрозрачностью.
Инструмент «Карандаш»
Инструмент «Карандаш» раньше был отдельным элементом от инструмента «Кисть», но с радикальным расширением кисти в Photoshop, включившим моделирование различных типов карандашей, инструмент «Карандаш» теперь представляет собой лишь разновидность инструмента «Карандаш». Инструмент «Кисть» и использует ту же палитру параметров.Однако он не лишен своего смысла.
Карандаш можно использовать как дополнительную кисть, что позволяет сэкономить время при переключении между предустановками, а также может использоваться для нанесения штриха на рабочие контуры. Вы можете нажать Shift + B, чтобы он появился. По умолчанию используется размер кисти 1 пиксель. Инструмент «Карандаш» ограничен кистями разных размеров с жесткими краями.
Инструмент «Ластик»
Инструмент «Ластик» (сочетание клавиш E) — это специализированный вариант инструмента «Кисть», использующий те же параметры палитры.Она отличается от стандартной кисти тем, что может отображать пиксели слоя прозрачными, позволяя просвечивать нижележащий слой. Если используется на фоновом слое, он окрашивается в любой текущий цвет фона.
Помимо параметров палитры «Кисть», в Ластике также есть параметры инструментов, в том числе «Непрозрачность», «Плавность» и один уникальный — «Стереть в историю», который можно использовать вместе с палитрой «История» для выборочной отмены изменений в слоях. Параметры режима для Ластика: Кисть, Карандаш или Блок, который представляет собой небольшой ластик квадратной формы фиксированного размера и полной непрозрачности.
Если нажать и удерживать инструмент «Ластик», доступны два других параметра «Ластик». Background Eraser может, как следует из названия, стирать части фона, но делает это путем преобразования фона в слой. Magic Eraser просто объединяет инструмент Magic Wand с инструментом Eraser и выборочно стирает смежные области цвета.
Дополнительные подобные руководства можно найти в…
Коллекция кистей для карандашей в Photoshop | PSD чувак
Нужна кисть для карандашей для фотошопа? В этом списке я собрал некоторые из лучших кистей для пера и карандаша для Photoshop , которые позволят вам создавать различные эффекты цифрового рисования и рисования.
Чтобы превратить фотографию в эскиз с помощью Photoshop, вы можете использовать экшен эскиза , но гораздо интереснее использовать несколько кистей эскиза для Photoshop .
Это идеальные кисти для рисования для Photoshop , которые необходимы всем цифровым художникам; особенно для тех, кто часто использует графические планшеты.
Кисти — забавный инструмент. Есть несколько способов использовать эти замечательные кисти для рисования карандашом. Ознакомьтесь с нашим руководством о том, как нарисовать линию в Photoshop, чтобы узнать обо всех методах, которыми вы можете использовать эти кисти.
Если вы хотите превратить свою фотографию в линейный рисунок, набросок или иллюстрацию, вы можете воспользоваться этим экшеном Line Art Photoshop .
А если вы хотите оцифровать рисунки, попробуйте эти полезные действия: Экшен Photoshop «Удалить белый фон» и экшен «Утолщение линий в Photoshop».
Кисти для штриховки пером и тушью для Photoshop
Кисти для рисования карандашом
Кисти для Photoshop
Кисти для рисования углем Photoshop
Кисти для штриховки карандашом
Кисти для иллюстраций
Графический карандаш и кисти для рисования
Кисти для карандашей для набросков
15 кистей для карандашей
Набор кистей для рисования карандашом для Photoshop
Кисти для рисования карандашом
Кисти для рисования в Photoshop
Набор кистей для эскизов
Кисти для эскизов и рисования карандашом
Кисти Photoshop для каракулей
Набор цифровых карандашей и графитовых кистей
Кисти для рисования и эскизов
Кисти для рисования углем
Кисти для рисования карандашом
Кисти для цифрового рисования и рисования
Кисти для Photoshop Перо и карандаш
Кисти для цветных карандашей PS7
Набор кистей для карандашей
Кисти для рисования
Кисти для угля
Кисти для цифровых иллюстраций
Кисти для штриховки и высечки
Кисти для штриховки карандашом для Photoshop
Кисти для рисования и рисования манги
Кисти для штриховки карандашей и пера
Кисти для штриховки для фотошопа
Real Pencil Brush
Кисть для карандашей Real Pencil Brush15 кистей для карандашей
Кисти для штриховки пером и тушью
Кисти для размытия и штриховки Photoshop
Эти кисти Photoshop для эскизов используются также для создания различных эскизов и фотоэффектов для рисования карандашом .Вот несколько полезных действий для создания эффектов наброска карандашного рисунка в Photoshop менее чем за минуту.
Экшен Photoshop Акварельный эскиз
Sketch Torn Photo Effect Photoshop Action
Карандашный набросок и фотоэффект с камеры Экшен Photoshop
Эффект мультфильма карандашный набросок Экшен Photoshop
Карандашный набросок линий Рисование в Photoshop Экшен
Предыдущий постПолочные многослойные файлы PSD с бесплатной загрузкой
Следующее сообщение3 шаблона поздравительных открыток в бесплатном PSD файле Photoshop
20 наборов бесплатных кистей для карандашей Photoshop
Кисти-карандаши Photoshop удобны, когда вам нужно добавить в свои проекты несколько набросков или нарисованных от руки эффектов.Например, вы можете просто использовать несколько кистей для обводки карандашом для создания новых рисунков и каракулей или для закрашивания некоторых персонажей мультфильмов. Ниже мы собрали 15 наборов кистей Photoshop, которые вы можете скачать бесплатно. Используйте их для создания более персонализированных произведений искусства, таких как открытки, поздравительные открытки и т. Д. Чтобы загрузить нужный набор, просто щелкните ссылку, расположенную под каждым изображением для предварительного просмотра. Обязательно ознакомьтесь с условиями использования каждой кисти перед их использованием, особенно если вы хотите использовать их для коммерческих работ.
01: Карандашные наброски: 20 высококачественных кистей для Photoshop
Этот новый набор бесплатных кистей Photoshop включает изображения нарисованных от руки изображений, которые вы можете использовать для создания более веселого и легкого, но очень интимного и индивидуального вида в ваших дизайнах.
[СКАЧАТЬ]
02: Набор кистей для цветных карандашей от Jermshaw через Brusheezy
Несколько кистей для цветных карандашей, чтобы придать вашим рисункам ощущение органичной текстуры.
[СКАЧАТЬ]
03: Цветные карандаши от Jermshaw
Это ограниченный демонстрационный набор кистей, состоящий из 5 кистей.Они имеют сверхвысокое разрешение, как показано на превью ниже.
[СКАЧАТЬ]
04: Кисти для рисования карандашом от ~ Pickoora
Набор кистей для рисования карандашом на случай, если вам нужно создать какой-нибудь набросок в своих произведениях.
[СКАЧАТЬ]
05: Кисть для карандашей Андантониуса от ~ Andantonius
С помощью этой кисти для карандашей и действия на бумаге для набросков вы можете быстро и легко создавать естественные карандашные наброски без карандаша! Кисть использует как давление пера, так и наклон, чтобы создать очень естественный вид.
[СКАЧАТЬ]
06: Sketch Arsenal от = thatLD
Набор пользовательских, традиционных предустановок инструментов, таких как сухие маркеры, цветной карандаш, карандаш для рисования, ластики и т. Д.
[СКАЧАТЬ]
07: Коробка для карандашей от ~ mawgallery
В этот набор входит более пяти кистей различных форм. Вы можете использовать их для рисования или добавить оттенок карандаша в произведения искусства.
[СКАЧАТЬ]
08: Потрясающая кисть-карандаш для Photoshop от ~ KoiFishSushi
Бесплатный набор кистей с карандашными мазками, созданными в Adobe Photoshop CS3.Если эта версия несовместима, вы можете загрузить версию Photoshop 7.0.
[СКАЧАТЬ]
09: Набор кистей Sketchtastic от * JohnnySix
В этот набор бесплатных кистей, среди прочего, входят карандаш для штриховки, точечная кисть. Для достижения наилучших результатов используйте эти кисти вместе с планшетом. Обратите внимание, что это настоящие наборы кистей, которые вам понадобятся для рисования, а не гигантские штемпели в 1000 пикселей.
[СКАЧАТЬ]
10: Кисти PS — Карандаш от ~ Dark-Zeblock
Этот пакет кистей включает карандашные штрихи, созданные в Adobe Photoshop CS5.Эти кисти с карандашными мазками полезны для создания эскизов произведений искусства.
[СКАЧАТЬ]
11: Набор кистей Pencil Shapes от ~ gothicdork
Есть 9 кистей по наброскам с использованием цветных карандашей.
[СКАЧАТЬ]
12: Кисти Freehand PS от ~ SkylineIllusions
Вот 22 кисти от руки. Если этот файл не соответствует вашей версии Photoshop, вместе с файлом.набор кистей abr.
[СКАЧАТЬ]
13: Кисти для цветных карандашей — PS7 от ~ Dark-Zeblock
Всего в этом наборе 20 кистей Photoshop. Они должны выглядеть как цветной карандаш. Создано в Photoshop 7.
[СКАЧАТЬ]
14: Кисти PS — Цветной карандаш от ~ Dark-Zeblock
В этом наборе 10 кистей, созданных в Photoshop CS5.
[СКАЧАТЬ]
15: Кисти для карандашей — PS7 от ~ Dark-Zeblock
Всего в наборе 13 кистей.Эти кисти, созданные в Photoshop 7, должны выглядеть как карандашные штрихи.
[СКАЧАТЬ]
16: Мой 1-й набор карандашей от Эрика-А-Аллена
В этот набор входят кисти для рисования карандашом, совместимые со всеми версиями Photoshop.
[СКАЧАТЬ]
Связанные бесплатные кисти и узоры Photoshop:
Нарисуйте карандаш в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как рисовать карандашом в Photoshop.
Конечный результат:
Примечание: Урок выполнен в версии Adobe Photoshop CC, примерное время работы 45 минут, уровень: начальный и средний
Шаг 1
Для начала создайте новый документ . ( Ctrl + N ) и установите параметры, которые вы видите на скриншоте. Включите сетку (View — Show — Grid) ( View> Show> Grid ) и включите привязку к сетке (View — Snap to — Grid) ( View> Snap To> Grid ) .
Установите сетку каждые 5 пикселей ( Редактирование — Настройки — Направляющие, сетка и фрагменты ) (Правка> Настройки> Направляющие, фрагменты сетки) и сфокусируйтесь на сетке. Установите каждую линию (Каждую сетку) на 5, а для точки Внутреннее деление на (Подразделение) установите 1. Установите цвет сетки на # a7a7a7 и нажмите OK.
Шаг 2
Для набора цветов переднего плана # dcb99b выберите инструмент Прямоугольник (Инструмент «Прямоугольник») и нарисуйте фигуру 15 x 65 пикселей.Сфокусируйтесь на нижней части этой фигуры, выберите инструмент Pen (Pen Tool) и нажмите на нижнюю левую опорную точку, чтобы удалить ее.
Теперь, используя Direct Selection Tool, щелкните оставшуюся опорную точку и перетащите ее на 10 пикселей вправо, как показано на третьем снимке экрана:
Шаг 3
Установите цвет переднего плана # ce9367 и инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру размером 20 х 65 пикселей. Расположите форму, как показано на скриншоте.Инструментом Pen (Pen Tool) снимаем левую нижнюю опорную точку.
Инструмент Стрелка (Инструмент «Прямое выделение») переместите оставшуюся опорную точку на 10 пикселей влево:
Для цвета переднего плана установите цвет # b56230 и инструментом Прямоугольник (Инструмент Прямоугольник) нарисуйте форму размером 15 x 65 пикселей. . Разместите нарисованную фигуру, как показано на скриншоте.
Выберите инструмент Pen (Pen Tool) и удалите правую нижнюю опорную точку, а с помощью инструмента Arrow (Direct Selection Tool) переместите оставшуюся опорную точку на 10 пикселей влево.
Шаг 5
Выберите цвет # ffca5a для переднего плана и инструментом Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру размером 15 x 160 пикселей. Расположите форму, как показано на скриншоте.
Примените команду к слою желтого прямоугольника. Деформация (Edit — Transform — Warp) (Edit> Transform> Warp). В раскрывающемся списке выберите тип Нижняя арка (Нижняя дуга) , в поле Изгиб (Изгиб) введите значение 75 и нажмите Введите , чтобы применить новые параметры.
Добавьте стиль слоя к слою желтого прямоугольника. Наложение градиента (Наложение градиента):
Для цвета переднего плана выберите цвет # ff8c15 , инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру размером 20 x 160 пикселей и расположите ее, как показано на скриншоте.
Примените команды к слою оранжевого прямоугольника. Деформация (Edit — Transform — Warp) (Edit> Transform> Warp).
Из раскрывающегося списка выберите тип Нижняя дуга (Нижняя дуга), в поле Изгиб ( Изгиб) введите значение 100 и нажмите клавишу Enter, чтобы применить новые параметры.
Шаг 8
Добавьте несколько стилей слоя к слою оранжевой формы:
Для цвета переднего плана выберите # c42915 , инструмент Прямоугольник (Инструмент Прямоугольник) нарисуйте фигуру 15 x 160 пикселей и расположите ее, как показано на скриншоте.
Примените команду к слою с красным прямоугольником. Деформация (Edit — Transform — Warp) (Edit> Transform> Warp).
В раскрывающемся списке выберите тип Нижняя дуга (Нижняя дуга), в поле Изгиб ( Изгиб) введите значение 75 и нажмите клавишу Enter, чтобы применить новые параметры.
Примените стиль слоя к красной векторной фигуре. Наложение градиента (Наложение градиента):
Для цвета переднего плана выберите # 3b3c40, инструмент Прямоугольник (Инструмент Прямоугольник) нарисуйте фигуру 15 x 160 пикселей и расположите ее, как показано на скриншоте.
Сосредоточьтесь на нижней части только что нарисованной формы и инструмента. Перо (Инструмент «Перо») удалите правую опорную точку. Выберите инструмент Arrow (Direct Selection Tool) и переместите оставшуюся опорную точку на 25 пикселей вправо:
Убедитесь, что слой темного прямоугольника активен, и выберите инструмент Ellipse (Ellipse Tool).Удерживая нажатой клавишу Alt на клавиатуре, нарисуйте круг размером 20 пикселей. Примените несколько стилей слоя:
Шаг 13
Для цвета переднего плана выберите # fa6580 , выберите инструмент Rounded Rectangle (Rounded Rectangle Tool) и на панели свойств (вверху экрана) установите значение радиуса (Радиус) 5 пикселей.
Теперь нарисуйте фигуру 50 x 30 пикселей и расположите ее, как показано на первом изображении.
К слою с розовой формой примените команду Deformation (Edit — Transform — Warp) (Edit> Transform> Warp).
В раскрывающемся списке выберите тип Нижняя дуга (Нижняя дуга), в поле Изгиб ( Изгиб) введите значение -60 и нажмите клавишу Enter, чтобы применить новые параметры.
Примените несколько стилей слоя к этой розовой векторной фигуре:
Для цвета переднего плана выберите # dfdfe1, инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру 50 х 20 пикселей и расположите ее, как показано на скриншоте.
Для этого шага вам необходимо установить Circus каждые 1 пиксель (Редактирование — Настройки — Направляющие, сетка и фрагменты) (Правка> Настройки> Направляющие, фрагменты сетки).
Сфокусируйтесь на форме серого прямоугольника и выберите инструмент Стрелка (Direct Selection Tool). Выберите левую опорную точку и переместите ее на 1 пиксель влево, затем выберите правую опорную точку и переместите ее на 1 пиксель вправо. Функция Snap to Grid (Snap to Grid) облегчит работу.
Убедитесь, что серый векторный слой активен, и активируйте инструмент. Ellipse (Инструмент «Эллипс»). Удерживая клавишу Alt, нарисуйте фигуру 52 х 4 пикселя.
Сфокусируйтесь на верхней части серой фигуры и, удерживая клавишу Shift на клавиатуре, нарисуйте фигуру 52 х 8 пикселей.
Шаг 17
Примените стили слоя к слою с серой векторной формой:
Шаг 18
Дублируйте серый векторный слой (Ctrl + J). Щелкните правой кнопкой мыши дубликат и удалите с него стили слоя. (Очистить стили слоя) (Очистить стиль слоя). Для дубликата установите параметр Fill на 0% и примените стили слоя: 30
Для цвета переднего плана выберите черный и инструментом Ellipse (Ellipse Tool) нарисуйте фигуру 52 x 4px.Переместите слой с черным овалом назад (Shift + Ctrl + [).
Выберите все слои, принадлежащие карандашу, и преобразуйте их в преобразование в смарт-объект (щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Преобразовать в смарт-объект»).
Убедитесь, что слой смарт-объекта активен, и вызовите команду Transform (Ctrl + T). Поверните карандаш на 45 градусов и нажмите Enter, чтобы применить преобразование. Примените стили слоя к слою со смарт-объектом.
Дублируйте смарт-объект (Ctrl + J) и удалите стили слоя из дубликата. Примените стили слоя к этому дубликату. Наложение цвета (Наложение цвета) с черным цветом:
Щелкните правой кнопкой мыши смарт-объект, созданный на предыдущем шаге, и снова преобразуйте его в смарт-объект (в появившемся списке выберите Преобразовать в смарт-объект). объект ). Переместите получившийся смарт-объект всего на 15 пикселей вниз и на 15 пикселей вправо, уменьшите непрозрачность до 30% и поместите его на задний план (Shift + Ctrl + [).Добавляем тень под карандаш.
Шаг 23
Размытие слоя карандашным теневым фильтром Размытие по Гауссу (Фильтр — Размытие — Размытие по Гауссу) (Фильтр> Размытие> Размытие по Гауссу) с радиусом 20 пикселей. Также примените фильтр к слою с тенью карандаша. Размытие в движении (Фильтр — Размытие — Размытие в движении) (Фильтр> Размытие> Размытие в движении). Здесь используйте угол (Angle) -45 и Offset 50px.
На этом шаге создайте фон.Создайте новый слой (Shift + Ctrl + N) и поместите его на задний план (Shift + Ctrl + [). Выберите инструмент Fill (Paint Bucket Tool) и залейте новый слой светло-серым цветом (# e1ebf5). В финале примените к серой заливке слой Шум, фильтр (Фильтр — Шум — Добавить шум) (Фильтр> Шум> Добавить шум). Фон готов.
Окончательный результат:
Автор : Андрей Мариус
Перевод: Слуцкая Светлана
Трассировка карандашом Photoshop — pencildrawing2019
Инструменты «Карандаш» и «Кисть» в Photoshop CS6 очень похожи, за исключением того, что инструмент «Карандаш» по умолчанию имеет жесткие края, а инструмент «Кисть» может иметь мягкие размытые края.Если у вас есть какие-либо вопросы, оставьте их ниже или перейдите на страницу этого руководства на нашем веб-сайте Pencil Sketch
Как сделать высококачественную трассировку изображения и изменить чертежи на
Скачать в полном разрешении
Sketch дает вам рисование
Карандашные рисунки . Карандашные рисунки. Это один из тех быстрых и простых приемов, который дает удовлетворительный результат, что делает учебник идеальным для начинающих. Как обвести изображение с помощью Photoshop. Выразительный рисунок и живопись с помощью Sketch.Откройте для себя красоту штриховки и штриховки карандашных отметок с помощью этого экшена Photoshop для набросков. Инструмент «Карандаш» также может стереть то, что он создает, в учебнике Photoshop CS6, в котором показано, как преобразовать фотографии в великолепные тонкие карандашные рисунки. Из этой статьи вы узнаете, как использовать Adobe Photoshop для обведения линий изображения в Windows или на Mac. Вы можете делать все следующее с помощью инструмента «Карандаш». Перетащите мышь, чтобы рисовать. Одна из классических тем учебника Photoshop — создание эффекта рисования карандашом из фотографии.Нажмите на действие и нажмите
Как нарисовать карандашные рисунки — Adobe Photoshop Illustrator. Стандартный инструмент «Перо» позволяет с большой точностью рисовать прямые сегменты и кривые. Экшен Photoshop «Карандашный набросок». Photoshop предоставляет несколько инструментов «Перо», подходящих для ваших сценариев использования и творческого стиля. Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые сегменты. Отсканируйте карандашные рисунки. Откройте изображение, которое хотите обвести в Photoshop. Инструмент Freeform Pen позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.Как превратить ФОТОГРАФИИ в великолепные Превратите любую фотографию в шедевр с помощью двухэтапного процесса. На протяжении всей своей истории Photoshop имел множество встроенных фильтров, которые производили различные эскизы и художественные эффекты.
Открыв Photoshop, нажмите «Файл» в меню. Я делаю карандашные рисунки с микроскопа. Я занимаюсь 1. Уроком Photoshop CC, показывающим, как преобразовать фотографии в карандашные рисунки. Мне нужно превратить их в черно-белые линейные рисунки для публикации.В фотошопе легко получить эффект карандашного наброска. Я также дам вам несколько вариантов с режимами наложения цветов и слоев для творческих точек перехода. Как преобразовать фотографии в великолепные карандашные рисунки Измените размер отсканированного карандашного рисунка, чтобы он соответствовал окончательной иллюстрации. Photoshop Sketch позволяет создавать выразительные рисунки где угодно, используя естественные инструменты рисования, такие как карандаши, ручки, маркеры и акварельные кисти, чтобы получить все текстуры и эффекты смешивания, которые вы получили на бумаге.
Сначала создайте новый слой, посвященный деталям карандаша, а затем закрасьте изображение.В этом уроке по фотошопу вы узнаете, как превратить фотографию в эскиз.
Архитектура рисования Эйдан Конвей Талтей Метро карандаш
Загрузить в полном разрешении
Мастер-план Улучшение рисования от руки с помощью Photoshop
Загрузить в полном разрешении
Очистка нарисованных от руки изображений — InkscapeForum.com
Загрузить в полном разрешении
Рисование с помощью инструмента «Перо» Инструмент «Карандаш» Инструмент «Кисть» Ep10
Загрузить в полном разрешении
photoshop izim anlat m
Загрузить в полном разрешении
A Bear Hat Doodle laura делает изображения
Загрузить в полном разрешении
Рисунок перспективы из Google SketchUp SketchUp 3D
Загрузить в полном разрешении
Sketches To Vector Трассировка изображений без Illustrator
Скачать в полном разрешении
Превращение ваших эскизов в векторное искусство — Блог Shutterstock
Скачать в полном разрешении
Шаг 2 Трассировка в Photoshop
Скачать в полном разрешении
Методы Дека 271 Трассировка рисованного искусства с единообразной
Скачать F ull Разрешение
Шаг 3
Загрузить в полном разрешении
Подготовка изображения для трассировки руки От фотографии к рисунку
Загрузить в полном разрешении
Создание мультяшных эффектов Методы рисования
Загрузить в полном разрешении
Photoshop Как преобразовать фотоизображение в карандашный рисунок
Скачать в полном разрешении
эскизов для трассировки векторных изображений без иллюстратора
Скачать в полном разрешении
Ручной рисунок Photoshop Hybrid — внутренняя перспектива
Скачать в полном разрешении
Как наслышаны цифровые портреты невыдержанные изображения
Скачать в полном разрешении
OHS 2D Design 4A Fall 2016 Нарисуйте и отсканируйте рисунок на
Загрузить в полном разрешении
Как рисовать цифровым способом лица с невероятным сходством
Загрузить в полном разрешении
Карандаш и тушь для Photoshop Загрузить версию
Загрузить в полном разрешении
Карандашные и цифровые рисунки, эскизы линий и т. Д. Искусство от
Загрузить в полном разрешении
Быстрый рисунок карандашом Затенение портретных лиц карандашом
Загрузить в полном разрешении
Creative Soul Учебное пособие по Illustrator Создание своего собственного
Загрузить в полном разрешении
Вторник, 25 марта 2014 г. ou dor
Загрузить в полном разрешении
Уроки Deep4D
Загрузить полный Разрешение
Дженнифер Э.Учебник Morris Love Birds
Загрузить полное разрешение
18+ Экшены Photoshop для рисования карандашом
Экшены Photoshop для рисования карандашом широко используются во всем мире из-за их качества, позволяющего усилить великолепие и красоту любых ваших изображений, а также создать из них шедевр. Вы тоже хотите превратить свои фотографии в произведение искусства? Если да — ваш ответ на этот вопрос, то в таком случае наши экшены Photoshop для рисования карандашом окажутся вам очень полезными.На нашем веб-сайте вы найдете широкий выбор экшенов Photoshop для рисования карандашом, которые чрезвычайно просты в использовании. Устройтесь поудобнее, расслабьтесь и воспользуйтесь экшеном Photoshop для рисования карандашом, который, по вашему мнению, является идеальным выбором для вас, и в конечном итоге извлеките из него максимум пользы. Вы также можете увидеть крутых экшенов Photoshop.
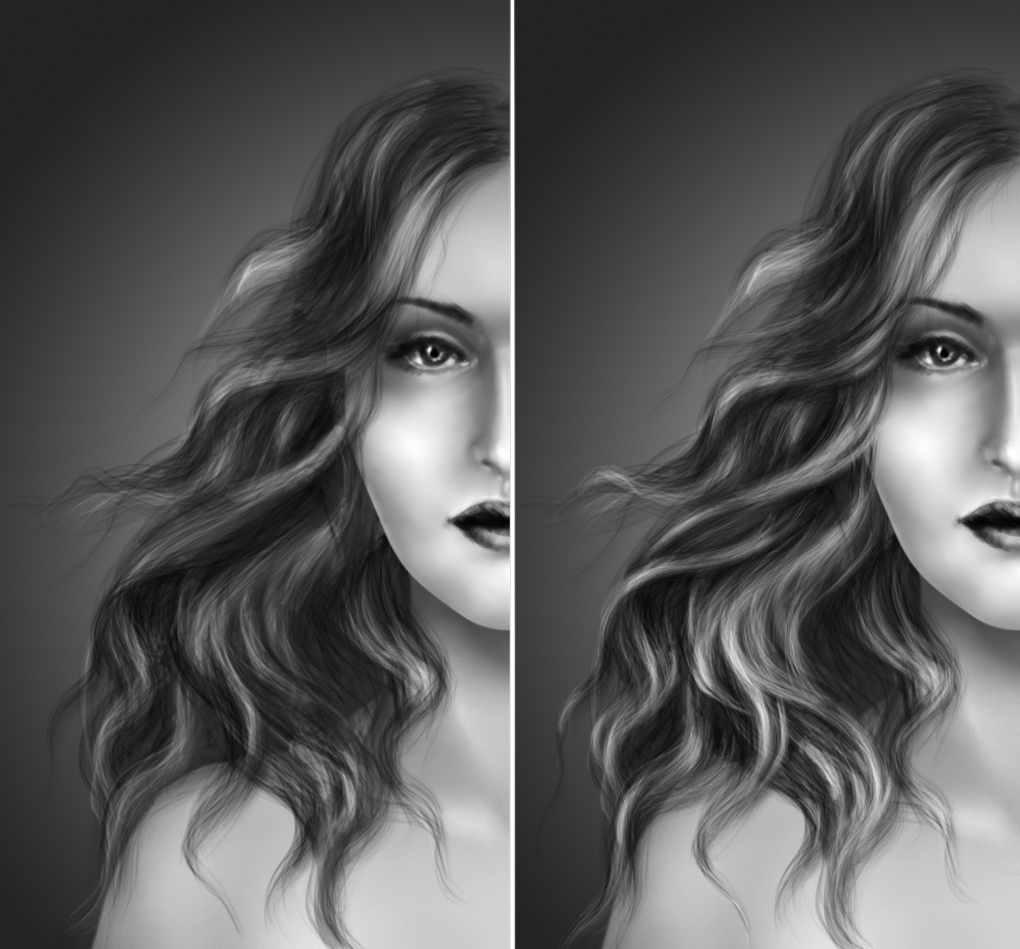
Эффект рисования карандашом Экшен Photoshop
[easy_media_download url = «https://1.envato.market/c/1143701/475676/4415?u=http%3A%2F%2Fgraphicriver.net%2Fitem%2Fpencil-drawing-effect-photoshop-action%2F11658178» target = «_ blank»] Хотите превратить вашу фотографию в естественный карандашный рисунок? Если да, сразу же возьмите наш экшен Photoshop с эффектом рисования карандашом, и это тоже с легкостью.
Лучший экшен Photoshop для рисования
[easy_media_download url = «https://creativemarket.com/Graphicboom/495661-Draw-effect-Photoshop-action?u=templateups» target = «_ blank»] Лучший экшен Photoshop для рисования — это, по сути, один из лучших экшенов Photoshop Действия, доступные в Интернете. Просто щелчок мышью может помочь вам добавить к вашим фотографиям потрясающий эффект рисования.
Скачать бесплатно Pencil Drawing Action
[easy_media_download url = «https: //www.brusheezy.com / actions / 20459-Pencil Drawing-action «target =» _ blank «] Если вы хотите получить экшен Photoshop для рисования, не тратя деньги, то наш бесплатный экшен для рисования карандашом станет идеальным выбором для вы.
Карандашный рисунок и краска Photoshop Action
[easy_media_download url = «https://1.envato.market/c/1143701/419349/4415?u=https%3A%2F%2Fgraphicriver.net%2Fitem%2Fpencil-drawing-photoshop-action%2F19737502» target = «_blank»] Придайте своим изображениям эффект рисования карандашом и при этом сделайте их еще более приятными для глаз с помощью нашего удивительного экшена Photoshop для рисования карандашом.
Экшен Photoshop карандашный набросок
[easy_media_download url = «https://creativemarket.com/designvillage/1586244-Pencil-Sketch-Photoshop-Action?u=templateups» target = «_ blank»] Превратите свои фотографии и рисунки в привлекающие внимание карандашные наброски от вводя в игру наш экшен Photoshop Pencil Sketch. Возьмите его и сразу же используйте.
Экшен Photoshop абстрактный рисунок карандашом
[easy_media_download url = «https://1.envato.market/c/1143701/475676/4415?u=http%3A%2F%2Fgraphicriver.net% 2Fitem% 2Fpencil-drawing-photoshop-action% 2F19737502 «target =» _ blank «] Сделайте так, чтобы ваш дизайн производил впечатление профессионального дизайнера, отредактировав дизайн, над которым вы работаете, с помощью нашего впечатляющего абстрактного карандаша Рисование Экшен Photoshop.
Карандаш Studio Photoshop Action
[easy_media_download url = «https://creativemarket.com/mristudio/497805-Pencil-Sketch-Photoshop-Action?u=templateups» target = «_ blank»] Экшен Photoshop Pencil Studio — это еще один тип экшена Photoshop для рисования карандашом, который был собран нами исключительно для вас.Это поразительное действие можно было использовать без труда.
Экшен Photoshop Великолепный рисунок карандашом
[easy_media_download url = «https://1.envato.market/c/1143701/475676/4415?u=http%3A%2F%2Fgraphicriver.net%2Fitem%2Fgorgeous-pencil-drawing-v1-photoshop-action% 2F17130703 «target =» _ blank «] Эффект, который наш экшен Photoshop« Великолепный карандашный рисунок »добавляет к вашей фотографии, полностью соответствует названию. Возьмите его и отредактируйте свои фотографии, используя свои собственные творческие навыки.
Лучший экшен Photoshop для рисования карандашом
[easy_media_download url = «https://creativemarket.com/symufa/964352-Pencil-Sketch-Photoshop-Actions?u=templateups» target = «_ blank»] Состоит из 15 потрясающих экшенов Photoshop, наша коллекция лучших действий Photoshop для рисования карандашом есть все необходимое, чтобы превратить вашу фотографию в произведение искусства.
Цветной карандашный рисунок Экшены Photoshop
[easy_media_download url = «https: //1.envato.market / c / 1143701/475676/4415? u = http% 3A% 2F% 2Fgraphicriver.net% 2Fitem% 2Fcolorful-Pencil-Drawing-photoshop-action% 2F17300180 «target =» _ blank «] Если вы хотите добавить уникальный карандаш Тогда почему бы вам не добавить к ним цвет? Интересно, правда? Для этого все, что вам нужно, — это наши экшены Photoshop для рисования цветным карандашом.
Экшен Photoshop «Архитектурный эскиз»
[easy_media_download url = «https://creativemarket.com/SlideSalad/1544210-Architecture-Sketch-Photoshop-Action?u=templateups» target = «_ blank»]
Карандашный рисунок Рисованный вручную экшен Photoshop
[easy_media_download url = «https: // 1.envato.market/c/1143701/475676/4415?u=http%3A%2F%2Fgraphicriver.net%2Fitem%2Frealistic-digital-pencil-drawing-hand-drawn-photoshop-effect-action%2F15299004 «target =» _ blank «]
Рисунок карандашом Узор Photoshop Action
[easy_media_download url = «https://creativemarket.com/GraphicShop/1267849-Pencil-Sketch-Photoshop-Action?u=templateups» target = «_ blank»]
Экшены Photoshop для рисования художественным карандашом
[easy_media_download url = «https://1.envato.market/c/1143701/475676/4415?u=http%3A%2F%2Fgraphicriver.net% 2Fitem% 2F3-карандаш-рисунок-фотошоп-действия% 2F9107095 «target =» _ blank «]
Реалистичный рисунок карандашом
[easy_media_download url = «https://creativemarket.com/designvillage/14
-Realistic-pencil-drwaing-action?u=templateups» target = «_ blank»]Карандаш Рука Рисование Эффект Photoshop Экшен
[easy_media_download url = «https://1.envato.market/c/1143701/475676/4415?u=http%3A%2F%2Fgraphicriver.net%2Fitem%2Fpencil-hand-draw-effect-photoshop-action% 2F19458337 «target =» _ blank «]
Экшен Photoshop Карандашный набросок ткани
[easy_media_download url = «https: // 1.envato.market/c/1143701/475676/4415?u=http%3A%2F%2Fgraphicriver.net%2Fitem%2Ffabric-pencil-sketch-photoshop-action%2F15548408 «target =» _ blank «]
Экшены Photoshop Perfect Pencil Drawing
[easy_media_download url = «https://creativemarket.com/SlideSalad/1828199-Hand-Drawn-Art-Photoshop-Action?u=templateups» target = «_ blank»] Продемонстрируйте свои навыки Photoshop своей целевой аудитории, разработав следующий с помощью экшенов Photoshop для рисования карандашом, которые мы собрали на нашем веб-сайте специально для вас.