Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
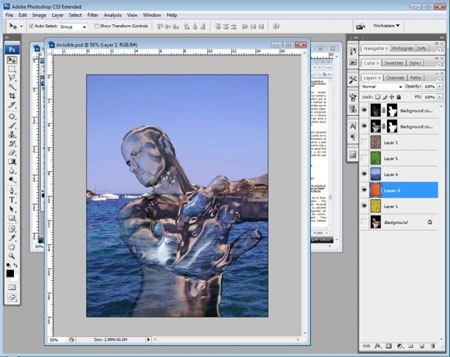
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
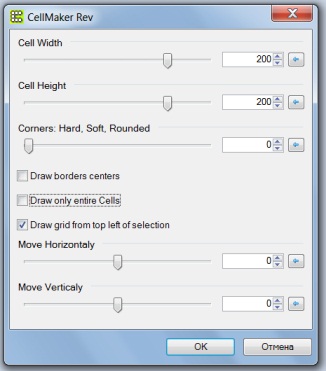
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Как разрезать Фото на несколько равных частей в фотошопе
275
24.02.2012 | Автор: Трофименко Владимир | Просмотров: 211190 | видео + текстСегодня я расскажу как разрезать фото на равные части с помощью программы
фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
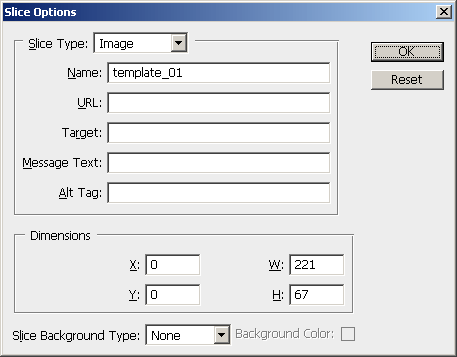
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
01.12.2014 | Просмотров: 3018 | видео + текст
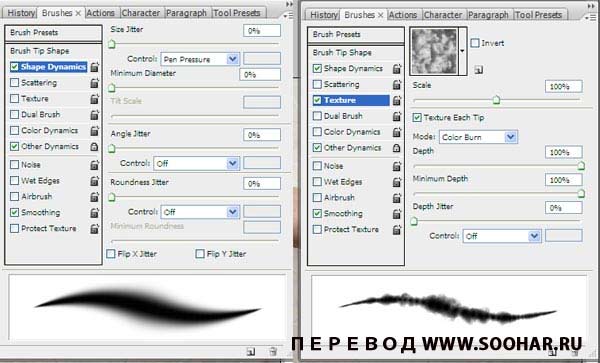
В этом уроке расскажу как установить кисти в фотошоп.
02.01.2015 | Просмотров: 10147 | видео + текст
Мы продолжаем изучать инструменты фотошопа и на очереди инструмент под названием — Марионеточная деформация.
30.06.2011 | Просмотров: 6197
В этом видео я покажу вам как в Фотошоп можно выделить объект или часть объект из общего фона каким-то определенным цветом.
14.05.2013 | Просмотров: 4666
Видеоурок от Басманова Максима, который посвящен цветовому пространству Lab
02.07.2011 | Просмотров: 3830
Давайте с вами научимся создавать произвольной направленности текст…Я покажу вам как написать текст по абсолютно произвольному контуру и в дальнейшем настроить его под свои нужды…
Как разрезать картинку на части в Adobe Photoshop
 И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разделить фото на равные части в Фотошопе
Дорогие читатели, мы рады вас приветствовать на нашем очередном уроке по Фотошопу. В этот раз мы подробно изучим несколько вариантов того, как разделить фото на части.
Как разделить изображение на части
- Для начала необходимо открыть нужное фото в программе. Мы выбрали фото Эйфелевой башни:
После того, как изображение загружено в программу, создаем дубликат слоя сочетанием горячих клавиш CTRL+J. - Благодаря линейкам и ее направляющим нужно разделить фото на 4 одинаковые части.
Мы не будем заострять внимание на том, как работать с линейкой, т.к. у нас есть по этому инструменту отдельный урок: “Как включить и пользоваться линейкой в Фотошопе”
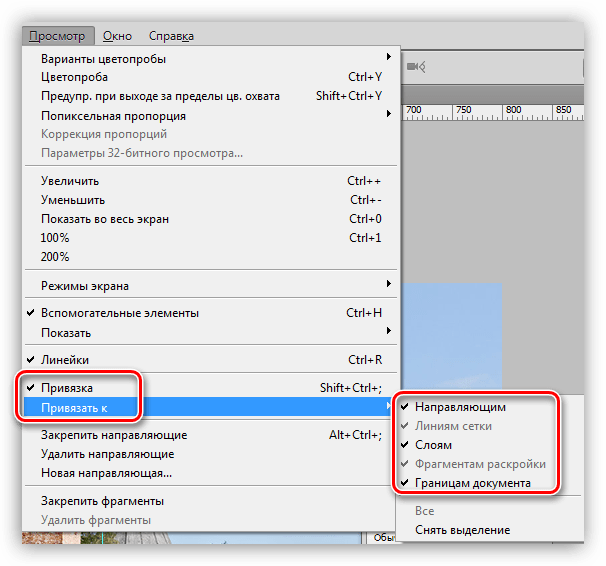
Важно! В случае, когда у вас на рабочем экране не отображены линейки, их можно включить благодаря комбинации горячих клавиш CTRL+R или в меню “Просмотр”:
Также рекомендуем зайти в меню “Просмотр”, навести на “Привязать к…” и поставить галочки во всех пунктах. Это нужно для того, чтобы прямые (направляющие) «прилипали» к центру холста во время работы с ними.
Это нужно для того, чтобы прямые (направляющие) «прилипали» к центру холста во время работы с ними.
Чтобы скрыть направляющие, воспользуйтесь комбинацией горячих клавиш “CTRL+H”. - “Едем” дальше. В панели инструментов выбираем “Прямоугольная область” и создаем выделенную область одной из четырех частей.
- Копируем выделенную область на новый слой благодаря клавишами CTRL+J.
- Отлично, теперь нам нужно снова вернуться на предыдущий слой и создать такую же копию, но уже второй части фото.
- Суть вы уже, наверное, уловили, так что делаем все то же самое с остальными фрагментами фото. На панели слоев получиться должно примерно так:
Примечание! Если какая-то часть фото вас не устраивают (не имеют смысла) – просто удалите слой с ней. В наше случае все ОК, и мы оставим все как есть. - Переходим к самой интересной части. Выбираем желаемый фрагмент и вызываем функцию “Свободное трансформирование”, благодаря комбинации клавиш CTRL+T или через меню “Редактирование”.

После этого на изображении появятся рамки с опорными точками, благодаря которым мы будем поворачивать и масштабировать наш кусочек изображения. - Нужно переместить фрагмент в место, где он будет смотреться лучше всего. И, чтобы он как-то выделялся, необходимо применить к нему несколько эффектов. Для этого кликните на слой с фрагментом правой кнопкой мыши и выберите “Параметры наложения”.
Добавим “Выполнить обводку”, поставив галочку напротив соответствующего пункта. Настраиваем на свое усмотрение. Мы выбрали белый цвет обводки с размером 22 пикс. и положением “Внутри”:
Затем сразу же, не выходя из “Параметров наложения” выбираем “Тень” и также настраиваем по своему вкусу. В нашем случае использованы параметры, как на скриншоте ниже:
После применения всех настроек в “Параметрах наложения”, должен получиться примерно такой результат: - Остается проделать ту же работу с остальными частями фото, для которых был создан отдельный слой.
После завершения всех работ, у нас получился такой вот неплохой вариант:
Таким образом, благодаря этой статье, у вас больше не возникнет вопрос о том, как разделять фото на части в программе Photoshop.
До встречи в наших следующих уроках!
Как разделить фото на части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак разделить файл в фотошопе на равные части
Как разрезать Фото на несколько равных частей в фотошопе
275
24.02.2012 | Автор: Трофименко Владимир | Просмотров: 188682 | видео + текстСегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02. 07.2011 | Просмотров: 7030 | видео + текст
07.2011 | Просмотров: 7030 | видео + текст
Этот урок фотошопа будет посвящен инструменту — Уровни (Levels).
15.06.2015 | Просмотров: 2894
В этом уроке фотошоп Басман Максим раскажет как перевести растровое изображение в векторное с помощью специального плагина.
24.06.2015 | Просмотров: 2381
В этом уроке Басманов Максим расскажет что нового появилось в программе Photoshop CC 2015 года.
30.06.2011 | Просмотров: 10035
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями
17.09.2014 | Просмотров: 25816 | видео + текст
В этом уроке разбираемся с тем что такое дроплеты (Droplet).
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент. ..»
..»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
Как разделить фото на части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт
Как разбить файл на n частей
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
java — Как картинку разрезать на равные части?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
asp.net — Разделение коллекции C # на равные части с сохранением сортировки
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными кун
Как разделить контент на равные части и записать в файл в PHP
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
ios — как разделить UIView на равные части с помощью автопластинга?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите болтать
python — Как разделить строки и столбцы на равные части
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
|
|
Графический редактор обладает множеством полезных инструментов для работы с изображениями. Воспользовавшись меню, вы можете улучшить качество фото, цветопередачу. Если вам необходимо изменить размеры картинки ее ракурс, для этого предусмотрены функции обрезки, поворота и трансформирования. Вы можете изменять отдельные объекты на изображении, удалять их и вставлять в другое фото. Компания SoftMagazin предлагает рассмотреть основные действия с объектами и картинками в программе. Чтобы освоить редактор, можно установить лицензию Photoshop, купить которую можно у нас. |
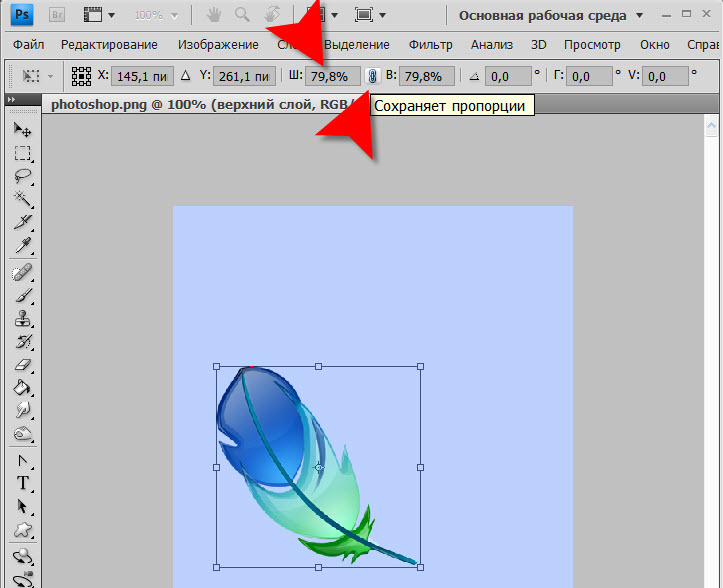
Photoshop: как растянуть изображениеДля работы с изображениями регулярно используются инструменты для масштабирования, поворота и наклона. Изменить размер можно, выбрав на панели инструментов иконку лупы. Другой способ: во вкладке «Изображение» выберите «Размер изображения». С помощью этой функции вы можете задать желаемый размер в пикселях, сантиметрах, процентах и т.д. Однако вы увидите эффект только когда нажмете «Ок». Если вам нужно вручную изменить изображение, растянуть его, например, воспользуйтесь функцией выделения «Прямоугольная область». Чтобы сразу выделить картинку, нажмите «Ctrl+T». После этого потяните за нужный угол и выведите изображение за рабочую область. При этом изображение может деформироваться, пропорции исказиться. Чтобы сохранить пропорции при растягивании изображения, удерживайте Shift при работе с масштабом. |
|
|
|
Как размыть в ФотошопеПрофессиональные фотографы и веб-дизайнеры используют размытие, чтобы отредактировать изображения, сделать акценты на какие-либо объекты и многое другое. Инструмент размытие применяется, например, если вам нужно размыть фон, чтобы выделить объект на переднем плане. Чтобы применить функцию, выберите на панели инструментов слева «Размытие». Он изображается в виде капельки, так что найти его несложно. Для размытия деталей можно воспользоваться разными кистями, выбрать нужную резкость и радиус. Также применить размытие можно с помощью фильтров размытия, выбрав из нескольких видов. |
Как обрезать фото в ФотошопеЧтобы обрезать изображение в редакторе можно воспользоваться двумя способами.
|
|
|
|
Как вырезать объект в ФотошопеДля пользователей, только осваивающих Фотошоп, бывает сложно аккуратно выделить объект, чтобы затем его вырезать. Вырезать объект нужно для переноса его на другое изображение, или удаления ненужных деталей на текущем фото. В предыдущей статье мы рассказывали, что для качественного выделения существует несколько инструментов. Если вырезать необходимо объект геометрической формы, например квадрат или круг, воспользуйтесь функцией «Прямоугольная область», например. Чтобы вырезать объект, имеющий произвольную форму, нужно аккуратно выделить его с помощью Лассо, Волшебной палочки или Пера. Таким образом, вы сможете обвести даже сложные детали на фотографии, чтобы затем вырезать их. |
Как выделить объект в ФотошопеОбъект в Фотошопе может быть выделен точно так же, как и картинка целиком. Если объект находится на однотонном фоне хорошо подойдет инструмент Магнитное Лассо. Особенностью данного способа является то, что вы не можете прерваться, чтобы скорректировать линию. Нужно замкнуть линию, тогда выделение осуществится. Перо – один из важных инструментов при выделении объектов сложной формы. Вы можете первоначально выделить контур, а потом скорректировать его до точной формы. При этом необязательно замыкать линию, для работы с объектом. Волшебная палочка тоже аккуратно выделяет форму объекта. Однако для этого инструмента важно правильно выбрать размер допуска. |
|
|
|
Photoshop: как уменьшить объектВо вкладке «Редактирование» выберите инструмент «Трансформирование» либо «Свободное трансформирование». Изначально выделится вся картинка, но вы можете скорректировать контур выделение, потянув за черную стрелочку, которая появится в середине контура. Выделив фигуру, чтобы избежать изменения пропорций изображения удерживайте Shift и уменьшайте объект. После того, как вы применили уменьшение объекта, можете не использовать клавишу Shift. Вы можете отменить все изменения, если результат масштабирования вас не устраивает. |
Как вставить вырезанное изображение в ФотошопеПри обработке изображений пользователи часто используют кадрирование после выделения объектов. Чтобы вставить вырезанную картинку обратно вы можете воспользоваться функцией «Отменить» или «Шаг назад». Данные действия допустимы, когда вы недовольны результатом кадрирования. Если же вы собираетесь вставить изображение на другое фото во вкладке «Редактирование» выберите пункт «Вставить». Для упрощения задачи можно воспользоваться клавишами «Ctrl+V» для вставки фото. Чтобы скопировать объект примените «Ctrl+C». |
|
|
|
Как нарисовать линию в ФотошопеДля создания линии в редакторе на панели инструментов существует пункт «Линия». Выберите данный инструмент и проведите линию в нужном направлении. Вы можете задать толщину линии, ее цвет и направление. Чтобы линия была строго вертикальной, например, нужно удерживать клавишу Shift, проводя линию. Есть возможность также размыть линию, сделать ее менее интенсивной. |
Как сделать обводку в ФотошопеЧтобы привлечь внимание к какой-либо части рисунка, или выделить текст может использоваться обводка. Если вам нужно сделать рамку в документе, по внешнему контуру выберите во вкладке «Редактирование» пункт «Выполнить обводку». Укажите толщину линии обводки в пикселях, выберите цвет линии и укажите расположение «Внутри». Таким образом, документ будет с четкими границами по краю бумаги. Вы можете сделать рамку в определенной области, самостоятельно указав ее или поместить текст в рамку. Чтобы обвести буквы в надписи по контуру, выберите слой с надписью и в контекстном меню нажмите «Параметры наложения». Выберите цвет контурной обводки, ее толщину и интенсивность. Надпись будет смотреться гораздо ярче и интереснее. |
Руководство дизайнера по нарезке изображений в Photoshop
При работе с изображениями в Интернете могут возникнуть ситуации, когда вы захотите загрузить большое изображение в качестве основного изображения на странице или в качестве фона. Обратной стороной будет сразу несколько проблем. Прежде всего, это фактический размер файла. Во-вторых, разрешение. В-третьих, это сжатие.
Если файл большой, загрузка займет много времени, особенно для пользователей с более медленным подключением. Вы можете уменьшить размер файла с помощью сжатия, но вы можете зайти так далеко, прежде чем качество изображения начнет ухудшаться.
Решение вашей проблемы — использовать нарезку изображения, которая позволит вам загружать изображение по частям, пока все изображение не появится на вашем экране.
Лучшие предложения Adobe Creative Cloud на сегодня
Как это работает
Вот краткий обзор того, как это работает: когда у вас есть изображение, которое слишком долго загружается само по себе, вы можете воспользоваться инструментом нарезки в Photoshop, чтобы разрезать изображение на более мелкие части. Эти изображения будут сохранены в виде отдельного файла и оптимизированы с помощью команды «Сохранить для Интернета».
Кроме того, Photoshop создает HTML или CSS, необходимый для отображения нарезанного изображения. При использовании на веб-странице каждое изображение будет повторно собрано в браузере с использованием HTML или CSS, упомянутых ранее, для создания плавного результата. Вот пример нарезанного изображения.
Основы нарезки
Для простоты мы будем работать с инструментом «Нарезка» только на одном слое. В этом примере я работаю с изображением размером 960×722 пикселей. Перед тем, как мы начнем, вам нужно знать кое-что:
- Создавая срезы, вы можете делать их с помощью инструмента «Срез» или создавать их с помощью слоев.
- Срезы можно выбрать с помощью инструмента «Выбор фрагмента».
- Вы можете перемещать, изменять размер или выравнивать фрагмент с другими фрагментами. Кроме того, вы можете указать имя для фрагмента, тип и URL-адрес.
- Каждый фрагмент можно оптимизировать с помощью настроек в диалоговом окне «Сохранить для Интернета».
Для начала нажмите C на клавиатуре и щелкните инструмент «Срез».
При создании срезов вы можете выбрать один из трех параметров: «Нормальный», «Фиксированное соотношение сторон» и «Фиксированный размер».
- Нормальный : Это станет срезом в зависимости от того, где вы начинаете и где заканчиваете прямоугольник, который вы рисуете на изображении.
- Фиксированное соотношение сторон : здесь вы устанавливаете высоту и ширину, используя целые числа. Чтобы уточнить, если вы хотите создать срез с соотношением три к одному, вы должны ввести 3 для высоты и 1 для ширины.
- Фиксированный размер : здесь вы устанавливаете высоту и ширину среза в пикселях.
У вас есть несколько вариантов нарезки изображения.Если точность не важна, вы можете разрезать изображение вручную и, при необходимости, перемещать готовые фрагменты с помощью инструмента «Выбор фрагмента».
Если точность важна, используйте рекомендации, чтобы нанести на карту важные участки изображения.
В верхней части строки меню «Нарезка» щелкните инструмент «С» или «Срез», чтобы активировать его, а в строке меню «Срез» над изображением нажмите кнопку «Срезы из направляющих».
Срезы отображаются автоматически.Затем вы можете изменить положение фрагментов с помощью инструмента «Выбор фрагмента».
Редактирование информации о срезе
После создания каждого среза вы можете редактировать информацию о срезе одним из двух способов.
Первое, что нужно сделать, это щелкнуть инструмент «Выбор фрагмента», щелкнуть фрагмент, который нужно отредактировать, затем щелкнуть значок рядом с кнопкой «Показать автоматические фрагменты» в строке меню.
Другой вариант — щелкнуть срез правой кнопкой мыши и во всплывающем меню выбрать «Редактировать параметры среза».
При выборе обоих вариантов откроется диалоговое окно «Параметры среза».
Как видите, настроек много. Вы можете изменить имя фрагмента, вы можете назначить ему URL-адрес, чтобы при нажатии на него в браузере он переместил вас в другое место, вы можете установить Target (_blank, _self, _parent, _top), Message Текст, альтернативный тег, размеры среза и многое другое.
Сохранить для Интернета
Когда вы будете удовлетворены своим макетом, перейдите в меню «Файл»> «Сохранить для Интернета».
Здесь вы можете установить тип файла и степень сжатия для каждого фрагмента или выбрать значение по умолчанию, указанное в диалоговом окне «Сохранить для Интернета». Когда вы будете удовлетворены своими настройками, нажмите кнопку «Сохранить».
Откроется диалоговое окно «Сохранено оптимизировано как». Внизу окна несколько важных настроек.
- Формат : у вас есть три варианта: HTML и изображения, Только изображения и Только HTML.
- Настройки : Доступны следующие варианты: «Пользовательский», «Фоновое изображение», «Настройки по умолчанию», «XHTML» и «Другое».
- Срезы : Доступны следующие варианты: Все фрагменты, Все пользовательские фрагменты и Выбранные фрагменты.
Для этого урока я использую HTML и изображения, настройки по умолчанию и все фрагменты. Когда вы будете удовлетворены своими настройками, выберите папку, в которой вы хотите сохранить файлы, и нажмите кнопку «Сохранить». Это создает файл HTML и сохраняет все шесть изображений в папку.
Вот разделенный экран HTML-файла в Adobe Dreamweaver. Как видите, код прост и удобен в использовании.
Заключение
Как видите, нарезка изображения полезна, если у вас есть большое изображение. Если разбить его на разделы, сначала будут загружаться части изображения, позволяя пользователю узнать, что еще впереди. Это полезно для пользователей с медленным подключением.
Для получения дополнительной информации ознакомьтесь со следующими статьями:
Words : Nathan Segal
Photoshop: как обрезать множественный выбор и сохранять в отдельные изображения
Photoshop: как обрезать множественный выбор и сохранять в отдельные изображения — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 27к раз
На этот вопрос уже есть ответы :
Закрыт 5 лет назад.
Взгляните на это изображение:
У меня вопрос, как обрезать сразу несколько выделений в изображения (каждый квадрат комикса). Я хочу выбрать каждый кадр комикса и экспортировать их как отдельные изображения и выполнить несколько операций экспорта одновременно. У вас есть предложения, как это сделать? Извините, но я понятия не имею, как это сделать.
Заранее спасибо
Создан 17 авг.
ePascoalePascoal12711 золотой знак11 серебряный знак55 бронзовых знаков
2Самый простой способ сделать это — использовать инструмент среза (C) в Photoshop.Вы можете нажать shift + C для прокрутки этих параметров или удерживать и щелкнуть, чтобы увидеть больше.
Сделайте выделение вокруг каждого рисунка. Если вам нужно переместить выделение, используйте инструмент выделения срезов (C) , который находится в той же области, что и инструмент выделения.
Затем вы захотите перейти в файл — сохранить для Интернета. Убедитесь, что вы сохранили только как изображения (вам не нужно включать HTML).
Создан 17 авг.
Эндрю12.2k33 золотых знака2828 серебряных знаков5353 бронзовых знака
2Хотите улучшить этот пост? Дайте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный.Ответы с недостаточной детализацией могут быть отредактированы или удалены.
Вы говорите о ломтиках?
Решение вашей проблемы — использовать нарезку изображения, которая позволит сохранить изображение, по кусочку!
Как: http://www.creativebloq.com/adobe/image-slicing-photoshop-61412081
Создан 17 авг.
Pinhapinha1733 бронзовых знака
6 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой использования файлов cookie.
Принимать все файлы cookie Настроить параметры
Как сохранить фрагменты как отдельные изображения без использования «Сохранить для Интернета» в Photoshop cs6
Как сохранить фрагменты как отдельные изображения без использования «Сохранить для Интернета» в Photoshop cs6 — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 130к раз
вопрос от дизайнера, не являющегося графическим.
Все примеры, которые я видел при сохранении фрагментов в виде отдельных изображений, основаны на использовании «Сохранить для Интернета». Что, если я хочу сделать то же самое при сохранении для печати?
Создан 19 сен.
cbpcbp21111 золотой знак33 серебряных знака66 бронзовых знаков
Обрежьте изображение перед сохранением.Инструмент кадрирования Photoshop CS6 + (на панели инструментов ярлык C ) позволяет кадрировать изображение, не удаляя фактически обрезанное содержимое. Все, что вам нужно сделать, это снять флажок «Удалить обрезанные пиксели».
Когда вы закончите сохранение (как), снова выберите инструмент кадрирования и обрежьте следующий фрагмент.
Создан 19 сен.
Винсент Винсент23.1k1818 золотых знаков8383 серебряных знака124124 бронзовых знака
4Если у вас есть Illustrator, есть простая команда File> Save Slices. Я везде искал такую функцию Photoshop, но не нашел. В итоге я перешел на Illustrator и сохранил оттуда.
Создан 05 мар.
DivoDivo3111 бронзовый знак
1 Вы можете использовать сохранить для Интернета , даже если вы сохраняете для печати.
Просто сделайте размер изображения совместимым с вашими потребностями перед сохранением. Итак, сделайте изображение с любым dpi / ppi и размером. Затем нарежьте и сохраните для Интернета.
Это не идеально, так как PS, вероятно, добавит некоторое сжатие, но в зависимости от изображения, с которым вы работаете, и расстояния, на котором оно должно быть просмотрено, это может сработать для вас.
Mensch1,955 33 золотых знака1717 серебряных знаков2929 бронзовых знаков
Создан 18 авг.
Старый вопрос здесь, но был первым результатом поиска в Google, когда я искал.Вот вариант, который я использовал для print , так как save for web уменьшит разрешение , и кажется, что нет способа использовать срезы для получения изображений с более высоким разрешением
Используйте изображения, а не фрагменты: https://helpx.adobe.com/photoshop/using/generate-assets-layers.html
Сначала это может показаться немного сложным, но как только вы попробуете, это очень просто и не потребовало слишком большой переделки моего нарезанного файла, чтобы заставить его работать (но YMMV в зависимости от того, как выглядит ваш файл)
Вкратце — вы создаете группы слоев с их именами в Photoshop в качестве имен файлов, и все в этой группе слоев будет сохраняться как имя файла группы каждый раз, когда вы сохраняете основной файл Photoshop.
Создан 03 окт.
BrettBrett25922 золотых знака66 серебряных знаков1313 бронзовых знаков
После того, как изображение нарезано, перейдите к экспорту (сохранить для Интернета), затем при сохранении убедитесь, что в раскрывающемся меню внизу выбрано «сохранить html и изображения».В Photoshop создайте папку с вашим изображением, сохраненным в виде отдельных фрагментов.
Создан 16 сен.
1Я использую Photoshop 2020 и нашел это решение:
- Выберите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия)
Появится диалоговое окно, в котором можно выбрать настройки фотографии.Затем нажмите СОХРАНИТЬ и экспортируйте свои фрагменты.
Создан 08 фев.
1Я постоянно использую функцию среза. Я знаю, что это старый пост, но он был в верхней части, когда я искал в Google, потому что я не мог вспомнить, как это сделать.На самом деле вы можете сделать это с помощью инструмента среза в фотошопе. Используйте его, чтобы выбрать то, что вы хотите нарезать, а затем нажмите «Сохранить для Интернета». Конечно, это не сделка в один клик, но все же очень просто 🙂
Создан 12 мар.
Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками cs6 sles или задайте свой вопрос.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой использования файлов cookie.
Принимать все файлы cookie Настроить параметры
Нарезка изображения | Уроки Photoshop
Опубликован
Из этого туториала Вы узнаете, как вырезать изображения для использования в интерфейсах, макетах и шаблонах веб-сайтов, таблицах или меню с поддержкой Javascript и т. Д.
Примечание. Если у вас есть Adobe ImageReady (который поставляется с Photoshop 2.0 и выше), программа может делать все это автоматически (включая экспорт таблиц HTML или CSS для повторной сборки изображений на вашей странице)… но если у вас нет ImageReady (или какая-нибудь программа , которая может автоматизировать эту задачу), следуйте!Шаг 1
Откройте изображение, которое вы хотите разрезать, и нажмите Cmd + R (ПК: Ctrl + R), чтобы включить линейки документа. Убедитесь, что вы немного растянули края изображения, чтобы получилась серая рабочая область.
Шаг 2
Щелкните верхнюю линейку и потяните вниз с курсором — должна появиться синяя горизонтальная линия. Отпустите курсор в том месте, где вы хотите сделать разрез. Вы можете отрегулировать положение линии, щелкнув и перетащив ее с помощью инструмента «Перемещение».
Шаг 3
Повторите этот процесс, только на этот раз от линейки слева от изображения. Теперь у вас должно быть изображение, разделенное синими линиями на четыре отдельных участка. Повторяйте процесс до тех пор, пока все области, которые вы хотите разрезать, не будут окружены синими рамками (см. Изображение ниже).
Шаг 4
Если вы планируете анимировать небольшой участок изображения, убедитесь, что этот конкретный участок помечен для вырезания — это уменьшит общий размер файла вашего изображения, потому что все изображение не придется загружать несколько раз. для анимации. Также убедитесь, что опция Snap To Guides в меню «Просмотр» отмечена флажком.
Шаг 5
Выберите инструмент «Прямоугольная область» и перетащите рамку выделения вокруг области изображения, которую вы хотите захватить / вырезать.Вам не нужно выбирать каждую часть синих направляющих, только те части, которые дают вам желаемый размер для вашего выбора (обратите внимание на изображение ниже, как я пропустил 2 строки посередине, чтобы выбрать «более высокий» раздел) .
Шаг 6
После того, как вы выбрали область, нажмите Cmd + C (ПК: Ctrl + C), чтобы скопировать выделение в память. Теперь создайте новый пустой документ, нажав Cmd + N (ПК: Ctrl + N). В диалоговом окне New должны автоматически отображаться размеры только что скопированной детали.Нажмите Cmd + V (ПК: Ctrl + V), чтобы вставить только что скопированный выделенный фрагмент. Сохраните новое изображение и вернитесь к исходному полному изображению.
Продолжайте этот процесс для каждой части, которую вы хотите разрезать.
Шаг 7
Теперь, когда ваше изображение разделено на удобные для использования части, вам нужно «собрать» их, чтобы они снова отображались как одно изображение. Для этого вам нужно будет использовать CSS. Когда вы закончите, все изображения должны появиться выровненными, как если бы они все еще были одним изображением.
Помните, как я уже упоминал выше, существует намного более простой способ сделать это сейчас — использовать такую программу, как Adobe ImageReady или подобные программы (я все еще помню дни, когда это был единственный способ… нет!).
Инструмент «Срез» в Photoshop: время разрезать
Инструмент «Срез» — один из тех недооцененных и недооцененных инструментов в Photoshop. Предположительно, он был разработан, чтобы помочь веб-дизайнерам нарезать изображения и компоненты веб-шаблона для удобного экспорта в такие программы, как Adobes Dreamweaver.Однако есть некоторые разногласия по поводу использования этого инструмента для этой цели, поскольку многие утверждают, что инструмент выделения лучше подходит. Как бы то ни было, давайте узнаем, на что способен этот инструмент, а затем применим его в реальном приложении.
Чтобы получить ускоренный курс по инструментам Photoshop, таким как фрагмент и выделение, посетите курс Инструменты Photoshop.
Как следует из названия, инструмент разрезает изображения на более мелкие части. Это делает эти изображения меньшего размера готовыми для использования в Интернете — в первую очередь для использования на сайтах.Поэтому, если вы работаете с шаблоном веб-сайта и вам нужно извлечь, скажем, кнопку из своего дизайна, вы можете легко сделать это, используя инструмент фрагмента. Когда вы используете этот инструмент для создания изображений меньшего размера внутри изображения, «срез» автоматически нумерует изображения по мере продвижения. Идея состоит в том, когда вы сохраняете фрагменты для Интернета Photoshop организует их в HTML-документ для вас. (Чтобы сохранить для Интернета, перейдите в Файл> Сохранить для Интернета .)
Инструмент нарезки также удобен для создания анимации и изображений с наведением курсора, которые могут оказаться обременительными, если вы не знаете, что делаете (поверьте мне, я был там).Эти изображения обычно сохраняются в формате GIF, который является отличным форматом для анимации или интерактивных изображений. Нарезанные изображения также можно сохранять в формате JPEG, что лучше для фотографии. Ты фотограф? Ознакомьтесь с курсом Photoshop для фотографов.
Я думаю, что самое лучшее в инструменте среза — это то, как вы можете использовать его для создания интерактивных изображений. Например, вы когда-нибудь видели карту Соединенных Штатов, на которой вы можете щелкнуть по отдельным штатам, чтобы получить дополнительную информацию по теме? Это идея инструмента среза в действии.На самом деле веб-дизайнер, вероятно, не использовал инструмент нарезки, потому что он на самом деле не позволяет вам «рисовать», он более или менее накладывает квадрат на то, что вы пытаетесь нарезать. Это может затруднить правильное определение штатов (например, как насчет верхней части Айдахо и участка, уходящего в Монтану?). В этой ситуации мы будем использовать инструмент выделения. Новичок в Photoshop? Изучите основы в курсе Photoshop 101.
Так для чего можно использовать инструмент ?
шаблонов! Множество шаблонов.Или интерактивную картинку. Мы собираемся пойти на это, потому что я думаю, что это отличная идея — иметь возможность нажимать на разные части изображения и получать разные результаты на веб-сайте. Мы будем использовать Мэтью Грея Габлера, потому что он делает изучение инструмента среза намного интереснее.
Потратьте несколько минут, чтобы прочитать о некоторых из лучших экшенов Photoshop, чтобы вы могли улучшить любой проект, который вы намеревались сделать. Хорошо, приступим к нарезке.
Шаг 1
Мы собираемся сделать это фото и разделить его на четыре части.Вы можете открыть свою фотографию в Photoshop и сделать то же самое. Перейдите в Файл> Открыть и выберите свою фотографию. Прежде чем делать что-либо еще, перейдите в View> Show и убедитесь, что рядом с Slices стоит галочка.
Шаг 2
Выберите инструмент среза на панели инструментов. В более новых версиях Photoshop инструмент среза хранится под инструментом кадрирования . Вы можете получить к нему доступ, щелкнув правой кнопкой мыши инструмент кадрирования и выбрав инструмент среза .В более старых версиях это , следующий за после инструмента кропа .
Шаг 3
Активировав инструмент «Срез», нажмите в верхнем левом углу изображения и перетащите квадрат, пока не получите срез идеального размера. Когда вы отпустите кнопку мыши, вы заметите, что срезу присвоен номер 1 в маленьком синем квадрате в углу. Это срез 1 .
Шаг 4
Теперь вы также должны увидеть, что существует предварительный фрагмент 2 и фрагмент 3 , созданный при создании первого фрагмента.Самый простой способ подтвердить это и получить четвертый срез — взять инструмент среза, щелкнуть в центре — там, где все точки пересекаются — и перетащить рамку в правый нижний квадрант изображения. Когда вы отпустите кнопку мыши, вы должны увидеть четыре фрагмента.
Обратите внимание, что на срезах 2 и 3 вместо синих прямоугольников отображаются серые поля. Это означает, что они не являются «пользовательскими сегментами». Пользовательские срезы создаются вами, пользователем. Непользовательские фрагменты — это автоматических фрагментов , и они создаются Photoshop.Вы можете продвигать эти автоматические фрагменты в пользовательские, дважды щелкнув маленький серый символ бесконечности и выбрав «продвинуть до пользователя». Они станут синими.
Шаг 5
Теперь, когда у вас есть кусочки, пора что-нибудь с ними сделать. Выберите инструмент выбора среза на панели инструментов, где вы нашли инструмент среза. Это позволит вам редактировать или срезы.
Активировав инструмент выбора фрагмента, дважды щелкните фрагмент 1 .Появится всплывающее окно с пустыми полями, которые вы должны заполнить.
Имя
Вы можете назвать этот кусок как хотите. Это будет то, под чем будет сохранен ваш фрагмент на вашем компьютере. Я назвал этот кусок Мэтью Грей Габлер .
URL
Это похоже на создание гиперссылки. Введите любой URL-адрес, по которому этот конкретный фрагмент будет направлять вас при нажатии на него. Помните, что эти фрагменты сохраняются как отдельные изображения, поэтому каждый фрагмент будет иметь свой собственный URL-адрес.Этот фрагмент приведет пользователей на сайт Гублера.
Цель
Целевое поле указывает, где вы хотите, чтобы отображался введенный вами URL. Например, если вы используете _blank, то при нажатии на него откроется новая вкладка браузера . Это не дает людям потерять свое место в сети, когда они хотят открыть другую ссылку. Это полезно. Возможные варианты:
_ пусто
_новый
_top
_ себя
_ родитель
Текст сообщения
Текст сообщения — это то, что появляется в нижней части браузера при нажатии на этот фрагмент.Я просто написал Гублер .
Альтернативный текст
Если по какой-то причине ваше изображение не загружается в браузере, замещающий текст будет использоваться, чтобы сообщить зрителю, что там должно было быть. Обычно это очень краткое описание. Он также используется для того, чтобы сообщать слепым пользователям сети, что находится на экране (программа считывает их им). Я использовал Gubler Button .
Размеры
Вы можете изменить размеры среза, если хотите, или оставить их такими же.Для этого примера я оставил их такими же.
Удалить или разделить фрагменты
Возможно, вы создали слишком много фрагментов или хотите начать заново. Вы можете удалить фрагменты, щелкнув правой кнопкой мыши на фрагменте и выбрав удалить фрагмент . Вы также можете разделить один кусочек на несколько маленьких кусочков. Photoshop сделает это, если вы скажете, сколько хотите. Для этого щелкните правой кнопкой мыши срез, который вы хотите разделить, а затем выберите горизонтальный или вертикальный и определите, сколько срезов вы хотите увидеть.Я выбрал разделить по горизонтали на на 6 частей вниз, равномерно распределенных.
Шаг 6
Сохраните свои кусочки. Перейдите в Файл> Сохранить для Интернета и нажмите Сохранить. Когда всплывает окно места сохранения, вы можете выбрать: сохранить все фрагменты, пользовательские фрагменты или выбранные фрагменты . Найдите эту опцию в самом низу поля под именем и типом файла. Я выбрал всех фрагмента.
И все! Теперь у вас есть четыре нарезанных изображения из исходного изображения, все с метаданными и URL-адресами.
В Photoshop есть много удобных инструментов, таких как инструмент «Срез» — узнайте о них все в курсе Photoshop Essentials.
Последнее обновление страницы: май 2014 г.
обтравочных масок в Adobe Photoshop или Elements
Что нужно знать
- Откройте изображение> выберите Layer > New > Layer from Background . Назовите слой > OK .
- Затем выберите инструмент фигур. > выберите инструмент нестандартной формы . > выберите нестандартную форму . > , нарисуйте форму внутри изображения.
- Затем в палитре Layers : перетащите слой формы ниже слоя изображения . Щелкните правой кнопкой мыши слой изображения > выберите Создать обтравочную маску .
В этой статье объясняется, как использовать обтравочные маски в Photoshop CC и Photoshop Elements для вырезания изображения в произвольной форме. Также включены: как добавить градуированную прозрачность и эффекты слоя к вырезам.
Как вырезать изображение в форму с помощью Photoshop CC
Откройте изображение, которое хотите вырезать, и выполните следующие действия:
Откройте изображение в Photoshop.Выберите Layer > New > Layer из Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите инструмент Custom Shape Tool .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите, чтобы фигура обрезала изображение.Форма закроет выбранную область рисунка.
В палитре Layers поменяйте местами порядок слоев, перетащив слой-фигуру ниже слоя изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
В более старых версиях Photoshop эта команда называется Group с предыдущей .
Слой изображения обрезается до формы под ним. Палитра «Слои» показывает обрезанный слой со стрелкой, указывающей вниз на слой-фигуру, чтобы показать, что они объединены в группу обрезки. Оба слоя независимы, поэтому вы можете выбрать инструмент перемещения и настроить размер и положение изображения или формы.
Как вырезать изображение в форму с помощью Photoshop Elements
Процесс нарезки изображений на формы с помощью Photoshop Elements в основном такой же, но интерфейс немного отличается:
В Photoshop Elements выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите инструмент Custom Shape Tool .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите обрезать изображение. Форма закроет ваше изображение.
В палитре Layers поменяйте местами порядок слоев, перетащив слой-фигуру ниже слоя изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
Вы также можете использовать инструмент «резак для печенья» в Photoshop Elements, чтобы быстро вырезать изображение по заранее заданной форме, но использование обтравочной маски дает вам больший контроль над тем, как выглядит окончательное изображение.
Сохранение и использование вырезанного изображения
Если вы хотите использовать прозрачное изображение в другом месте, вам необходимо сохранить его в формате, поддерживающем прозрачность, например PNG.Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Если вы хотите сохранить слои для возможного редактирования позже, сохраните копию в формате PSD. Если вы хотите сразу же использовать вырез в другом проекте Photoshop, нажмите Ctrl + A (для Windows) или Command + A (для Mac), чтобы выделить все, а затем перейдите к Edit > Копия Объединено . Затем вы можете вставить вырез в другой документ.
Сохранение возможности редактирования слоев как смарт-объекта В Photoshop выберите оба слоя, затем щелкните правой кнопкой мыши на палитре «Слои» и выберите « Преобразовать в смарт-объект ». Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Как сделать обтравочные маски с градуированной прозрачностью
Обтравочная маска также работает с текстовыми или пиксельными слоями, поэтому вы не ограничены использованием инструмента формы. Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше.Если ваш слой с обтравочной маской содержит градуированную прозрачность, то слой выше также имеет градуированную прозрачность.
Чтобы добавить градуированную прозрачность к вырезу в Photoshop CC или Photoshop Elements:
В Photoshop щелкните правой кнопкой мыши слой-фигуру в палитре «Слои» и выберите « Rasterize Layer ».
В Photoshop Elements используется команда Упростить слой .
Перейдите к Filter > Blur > Gaussian Blur .
Установите для Radius большое число, например 30 и , затем выберите OK . Обратите внимание, что края вашего изображения теперь блекнут.
Как добавить эффекты слоя к вырезам
В Photoshop CC выберите слой-фигуру и перейдите к слою Layer > Layer Style , чтобы добавить эффекты к слою-фигуре. Например, вы можете добавить тень , а затем добавить слой заливки узором под всем для фона.
В Photoshop Elements выберите Layer > Layer Style > Style Settings , чтобы открыть диалоговое окно, в котором вы можете добавить тень и настроить параметры обводки.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак вырезать что-либо в Photoshop, 3 лучших способа удалить фон с фотографий
Лучшие 3 способа вырезать что-либо в Photoshop CC (2 для всех версий)
Узнайте, как вырезать фотографии и объекты в Photoshop.Одна из самых популярных задач в фотошопе — вырезание предметов, также известное как удаление фона. В этом уроке мы рассмотрим быстрое выделение, уточнение края и инструмент «Перо». Ваш выбор будет зависеть от изображения, вы увидите разницу, а затем выберите лучший вариант для вашей задачи.
Здесь я показываю три метода: «Быстрый выбор» и «Выделение» и «Маска», которые отлично подходят для таких вещей, как волосы и мех. Затем я покажу Цветовой диапазон, который отлично подходит для таких вещей, как деревья. Наконец, я расскажу вам об инструменте «Перо» и о том, почему вы должны его использовать.Вы думаете: «У меня нет целого дня». Все это происходит за 15 минут. Если вы используете Photoshop, это время хорошо потрачено.
Какой метод вы предпочитаете больше всего? Дай мне знать в комментариях.
Фотографии, используемые в этом руководстве, любезно предоставлены Adobe Stock.,
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Ссылки на используемые изображения (Загрузите версии с водяными знаками бесплатно)
Метод 1 : Вырезать волосы в Photoshop
Для первого метода (который работает только в Photoshop CC) мы начнем с изображения женщины с рыжими волосами.
У нее кудрявые волосы, поэтому они будут немного жестче прямых. Эта техника работает и с мехом.
Шаг 1. Выбор.
Возьмите инструмент быстрого выбора из набора инструментов.
Вместо того, чтобы выбирать объект, мы выберем фон, потому что он проще. (Если это был сложный фон, выберите вместо этого наш объект. Вот урок по вырезанию на загруженном фоне)
Перетащите инструмент быстрого выбора по области, чтобы выбрать его.Если вы зашли слишком далеко, нажмите Alt / Option, перетащите, чтобы отменить выделение областей.
Шаг 2.
Когда все выбрано, нам нужно инвертировать выделение, чтобы наш объект был выбран. Выберите «Выделение»> «Обратный» или «Cmd / Ctrl + Shift + I».
Шаг 3. Уточнение выбора.
Щелкните Select and Mask на верхней панели инструментов, это перенесет вас в рабочее пространство Select / Mask.
Увеличьте прозрачность, чтобы сделать фон невидимым.(Это только для предварительного просмотра).
Измените вид на черный или белый, в зависимости от того, что лучше всего показывает края.
Возьмите кисть уточнения для левой панели инструментов.
Закрасьте участки с распущенными волосами. Убедитесь, что вы обработали все концы волос и не заходили слишком далеко в изображение, вы просто хотите получить края, чтобы вы могли сказать Photoshop, что такое волосы и что является фоном.
Вы заметите, что по мере того, как вы уточняете, весь выбор становится умнее, а выбор — лучше.
Вот секретное оружие в Select and Mask, когда дело касается волос. Включите Decontaminate colors . Сразу пропадает цветная окантовка.
Измените вывод на: Новый слой с маской слоя, нажмите ОК.
Результат, стричь волосы.
А теперь у нас есть красивый вырез. Вы увидите маску слоя на слое, которую вы можете использовать для дальнейшего уточнения выреза, если вам это нужно.
Метод 2: вырезать деревья с цветовым диапазоном (работает во всех версиях Photoshop).
В этом уроке мы вырежем Дерево, используя Цветовой Диапазон. Этот инструмент также отлично подходит для вырезания прозрачности, такой как стеклянный дым и жидкость (см. Учебник).
Это лучший метод, когда нам нужно выделение, а объект сложный, с большим количеством дырок, но с однородным цветом позади него.
Шаг 1. Использование цветового диапазона для выделения в Photoshop
Выберите «Выделение»> «Цветовой диапазон».
Появится диалоговое окно.
Шаг 2
Выберите инструмент «Пипетка слева».
Щелкните фон, выберите наиболее распространенный цвет и приблизьтесь к объекту. Я щелкнул по небесно-голубому. Обратите внимание на то, что в окне «Цветовой диапазон» отображаются белые участки. Это выбранные области.
Шаг 3. Уточнение выделения
Щелкните Пипетка, рядом с которой стоит +.
Перетащите его на задний план, чтобы добавить к выделению. Здесь я перетащил вправо от дерева, чтобы собрать все синие и белые оттенки.
Мне немного не хватало, поэтому я снова щелкнул в белой области.Посмотрите в окно предварительного просмотра. Обратите внимание на красивый черно-белый цвет. Это цель — приблизиться к этому.
Шаг 4.
Сдвиньте ползунок размытости, чтобы уточнить выбор и сделать наш объект красивым и черным, а фон — белым.
Нажмите ОК.
Обратите внимание на раздел с марширующими муравьями. Мы удачно подобрали фон.
Шаг 5. Маскирование выделения
Давайте вырежем это выделение: поскольку фон выделен, мы хотим инвертировать вырезанную область.(Показать объект и скрыть фон). Из-за этого мы удерживаем клавишу Alt / Option и щелкаем новую маску слоя. (Если тема выделена, не удерживайте Alt / Option). Щелкните значок «Маска слоя».
Вы увидите, что маска слоя создана (Подробнее о масках слоя здесь).
А вот и наш красивый чистый вырез.
Метод 3. Использование инструмента «Перо» в Photoshop для вырезания выделений с жесткими краями
Когда дело доходит до чистых краев, ничто не сравнится с инструментом «Перо».Это делает его лучшим выбором для простых форм, требующих четких краев. Это один из самых сложных инструментов Photoshop для освоения, но как только вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Вот изображение автомобиля, которое я использовал из Adobe Stock. Давай вырежем.
Шаг 1.Создание шероховатости с помощью инструмента «Перо»
У меня есть собственный способ использования инструмента «Перо», который, как мне кажется, работает довольно быстро. Я познакомлю вас с ним здесь.
Выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметры вверху указывают путь, а не форму.
Щелкните в углу, с которого вы хотите начать, и перетащите в нужном направлении, чтобы создать путь
Выберите первую кривую в вашем объекте, а затем щелкните и перетащите еще раз. На этот раз вы увидите эластичную линию между двумя точками.Обратите внимание, как оно изменяется, когда вы перетаскиваете его ближе или дальше от точки, или что происходит, когда вы меняете направление. На этом этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, это создать путь, который примерно соответствует контуру формы.
Обратите внимание, когда я сел на правое колесо, я сделал несколько точек вокруг машины, я держу землю, поэтому мне не нужно выбирать днище машины.
Чтобы закончить рисование пути, наведите курсор на самую первую точку.При наведении курсора вы увидите маленький кружок. Нажмите на эту точку, чтобы закрыть путь и закончить рисование.
Совет: цель состоит в том, чтобы обрисовать предмет с наименьшим количеством возможных баллов.
Шаг 2. Уточнение пути
Некоторые люди стремятся сделать свой путь идеальным с первого раза, и это тоже нормально. Лично мне нравится разбивать его на 2 фазы.
В инструменте «Выбор контура» выберите инструмент «Прямое выделение».
Теперь вы можете щелкнуть точку, чтобы активировать ее.
Увеличьте масштаб и осторожно перетащите точки на место. Щелкните по концам ручек, чтобы изменить угол изгибов. Нажмите и потяните за эти конечные точки, чтобы изменить крутизну кривой. Сначала это может показаться странным, но после небольшой практики станет легче, держитесь!
Совет. Чтобы переместить только одну сторону кривой, удерживайте нажатой клавишу Alt / Option при перетаскивании конечной точки.
Шаг 3. Добавление точек к кривой
Когда вы перетаскиваете точку в тесные области с большим количеством кривых, сначала это будет сложно.
Здесь мы перетащили точку в зеркало, но не получаем правильную кривую наверху.
Выберите инструмент «Перо» со знаком «+», чтобы добавить точку.
Щелкните и отпустите линию, на которой вы хотите добавить еще одну точку привязки. Теперь вы увидите новую точку.
Вы можете вернуться к инструменту прямого сечения или продолжить использовать инструмент + перо (они работают одинаково для перетаскивания точек)
Захватите новую точку на место, и теперь у вас есть красивая кривая. Не волнуйтесь, если вы запутались, ознакомьтесь с этим простым руководством по инструменту «Перо».
Завершите уточнение контура, используя показанные методы.
Шаг 4. Завершение пути.
Когда вы закончите, давайте рассмотрим возможность перемещения внешних точек, чтобы полностью закрыть небо.
Перетаскивайте угловые точки, пока не получите что-то вроде этого. Если вы зашли так далеко, поздравляем!
Шаг 5. Выбор из пути
Перейдите на панель Paths
Вы увидите наш путь как «Рабочий путь». Вы можете сохранить и использовать этот контур как группу обрезки в InDesign или Quark Xpress. (Если вы собираетесь в приложение для макета для печати, это лучший вариант, потому что путь — это вектор, который продает и печатает лучше, чем пиксели.) Для работы с композитингом в Photoshop преобразуйте его в выделение и маску, как описано ниже.
В этом случае мы собираемся превратить его в выделение. Удерживая Cmd / Ctrl, щелкните рабочий контур на панели «Контуры».
Теперь вы увидите раздел с марширующими муравьями.
Удерживайте Alt / Option, чтобы создать инвертированную маску.
И теперь у нас есть идеальный вырез с самыми чистыми краями, которые вы когда-либо видели.
Хорошо, я только что показал вам 3 метода вырезания разных изображений в Photoshop.Это большой учебник, поэтому обязательно посмотрите видео вверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Думаю, это послужит для вас хорошей целевой страницей для «выбора ресурсов».
Вот краткий список моих других руководств по вырезанию и извлечению.
Спасибо за ознакомление с этим руководством и изучайте PhotoshopCAFE, на сайте много полезного контента.
До скорой встречи,
Колин
Новый курс Колина Смита
Прекратите бороться с выбором.

 Это нужно для того, чтобы прямые (направляющие) «прилипали» к центру холста во время работы с ними.
Это нужно для того, чтобы прямые (направляющие) «прилипали» к центру холста во время работы с ними.