Как в фотошопе изменить единицы измерения
Как изменить единицы измерения в Adobe Photoshop
Мельникова 620000 Россия, Свердловская обл., г. Екатеринбург. +7 953 039 559 1 [email protected]
Дата публикации: 2017-12-17 / Категория: Adobe Photoshop / Автор: Артём Санников
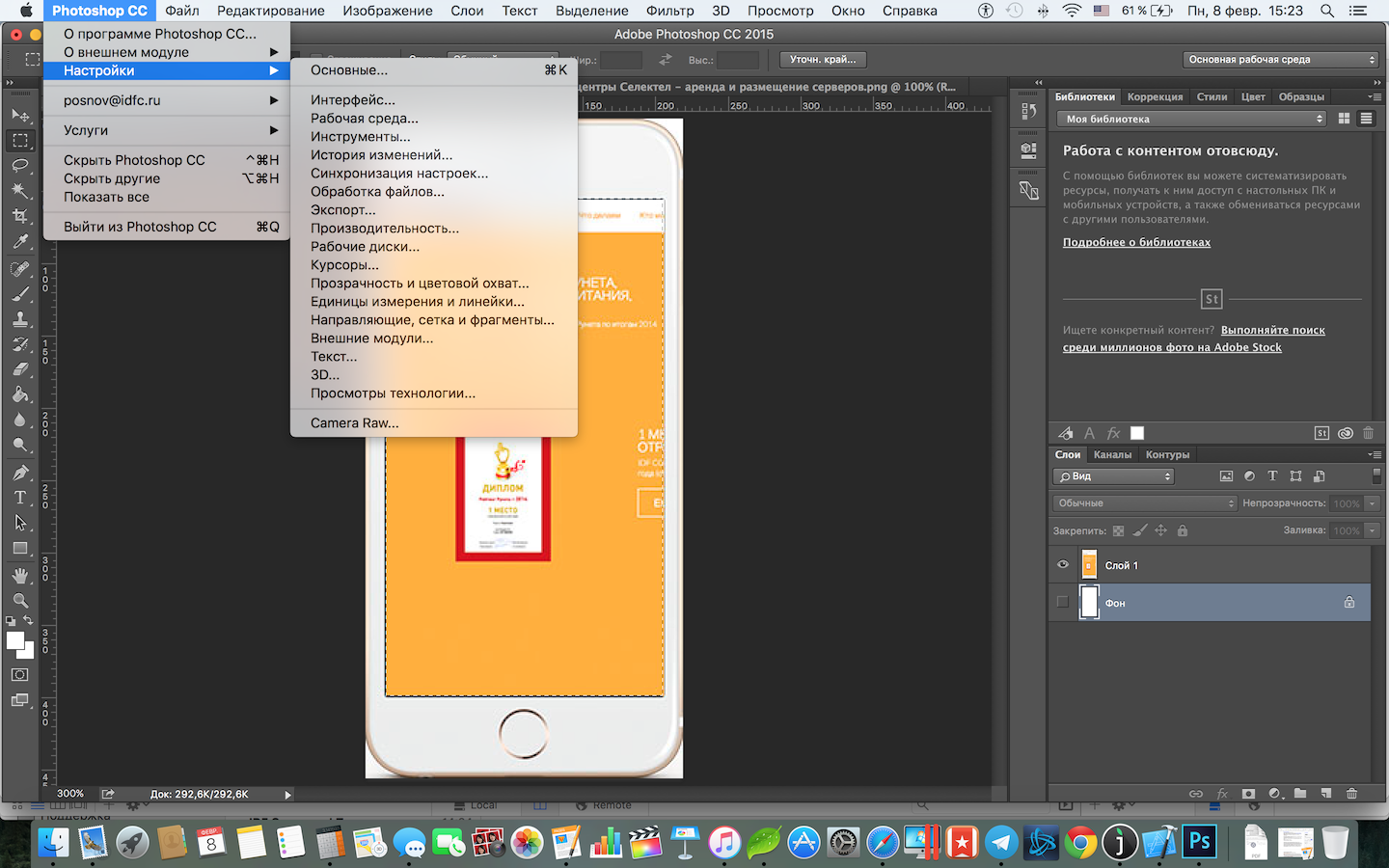
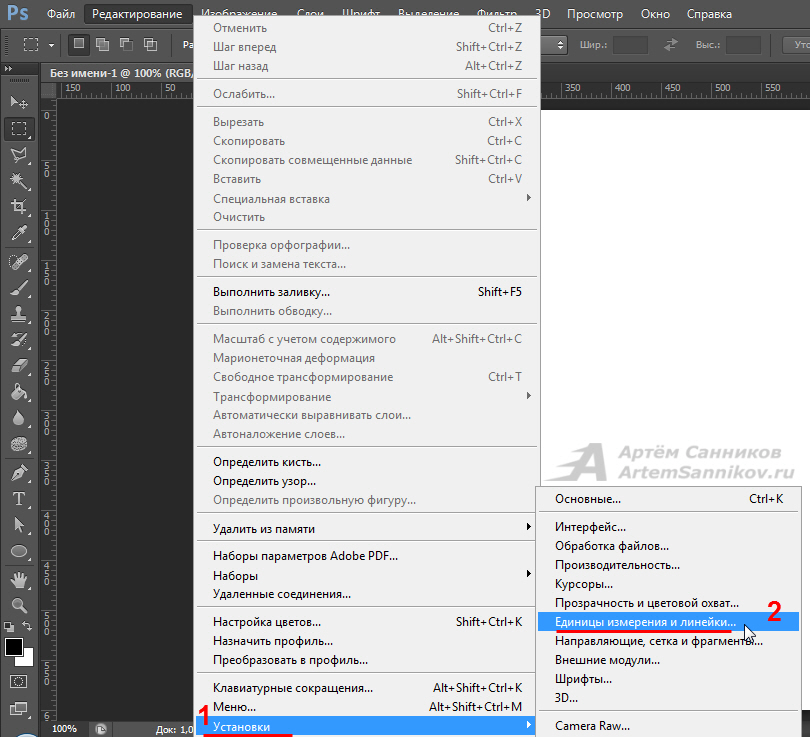
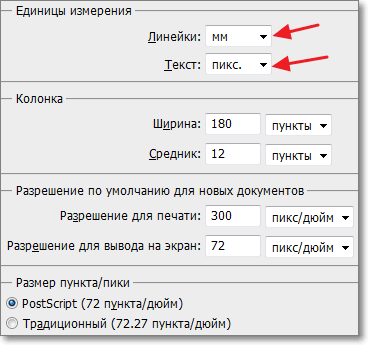
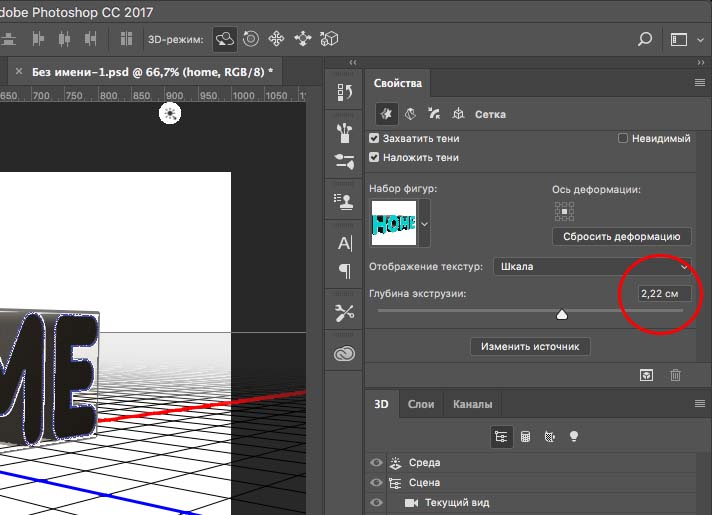
Для изменения единиц измерения в графическом редакторе Adobe Photoshop необходимо нажать на кнопку — Редактирование, а затем перейти по следующему пути: Установки -> Единицы измерения и линейки.
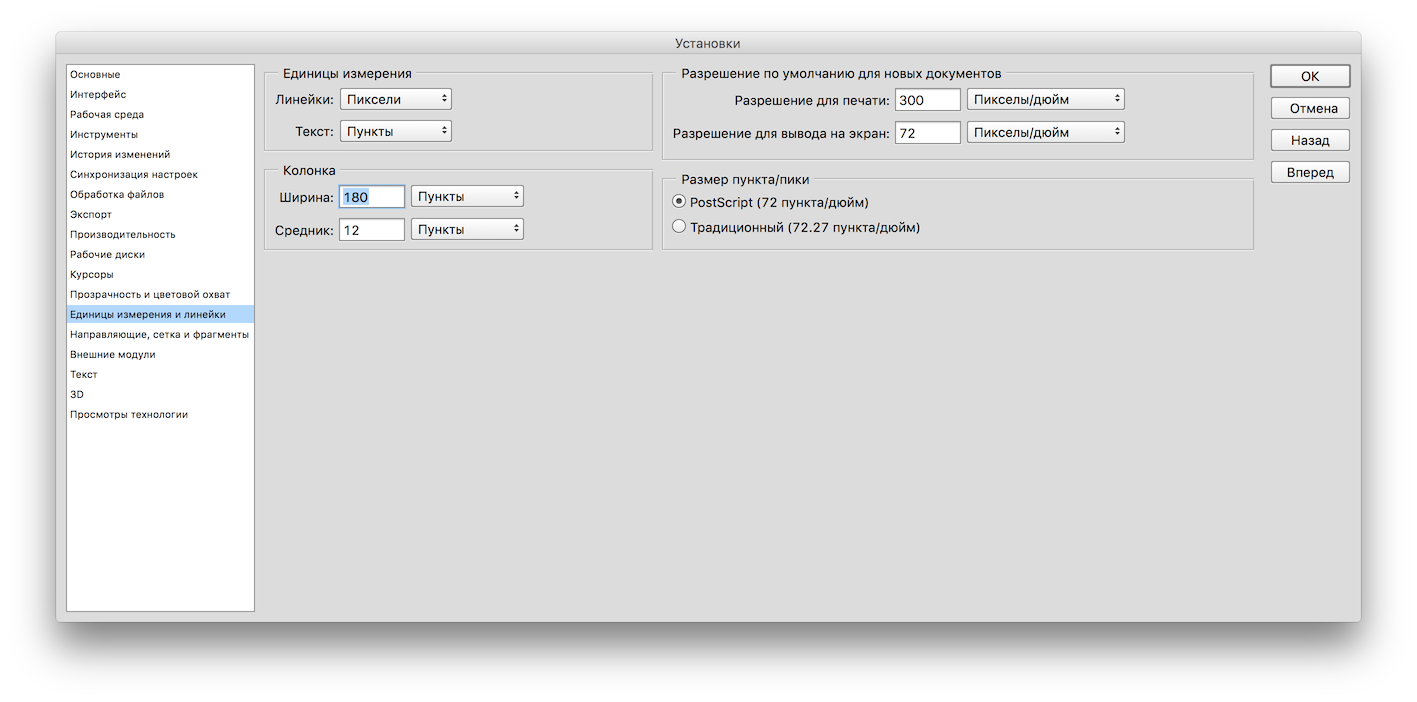
Далее появится окно в котором можно будет выбрать необходимые единицы измерения (пикселы, дюймы, сантиметры и тд).
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Tags: Adobe Photoshop, Графический редактор.
Единицы измерения и линейки Photoshop
Вкладка Единицы измерения и линейки Units & Rulers диалогового окна Установки Preferences предназначена для установки единиц измерения и ленеек, которые используются в программе Photoshop.
Units (Единицы измерения) здесь устанавливаем единицы, которые будут использоваться для линеек (список Rulers) и единицы измерения инструментов Текст (список Type).
Доступны следующие единицы измерения — пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты по отношению к размеру изображения. Какие именно выбрать единицы измерения зависит от поставленных задач, например для подготовки фотографии для интернета лучше выбрать пиксели, а для печати изображений лучше выбрать дюймы и пункты.
Column Size (Колонка) чтобы установить размер колонок для некоторых функций программы Фотошоп в этом разделе мы указываем единицы измерения ширины колонок. Колонки используют когда необходимо подготовить изображения, которые будут распределены по отдельным колонкам. Единицы измерения ширины колонок необходимы для следующих командах программы Фотошоп: Создать (New), Размер изображения (Image Size) и Размер холста (Canvas Size)
New Document Preset Resolutions (Разрешение по умолчанию для новых документов) здесь задаём разрешение для документа, который создаём при помощи команды Файл > Создать (File > New). Для изображений, которые будут размещаться в интернете и просматриваться на мониторе важно разрешение которое мы устанавливаем. Для изображений отправляемых на печать важнее параметр разрешения при печати.
Для изображений, которые будут размещаться в интернете и просматриваться на мониторе важно разрешение которое мы устанавливаем. Для изображений отправляемых на печать важнее параметр разрешения при печати.
Point/Pica Size (Размер пункта/пики) в этой группе задаем количество пунктов/пик в одном дюйме. Язык Postscript понимает под одной пикой 1/6 дюйма, а один пункт 1/72 дюйма. До изобретения языка Postscript в приложениях использовали традиционные единицы и считалось, что в одном дюйме 6,06 пик или 72,27 пункта. Здесь стоит устанавливать вариант Postscript, если нет четкой задачи использовать традиционный вариант.
Page 2
На панели Interface (Интерфейс) диалогового окна Preferences (Установки) можно задать параметры, определяющие внешний вид окон, инструментов и панелей программы Photoshop.
General (Основные) — В этой группе определяется цвет и границы, отображаемые в стандартном режиме отображения во весь экран. В этом же разделе пользователь может задать, отображать или нет следующие элементы:- Show Channels in Color (Показывать каналы в цвете) — При индивидуальном просмотре цветовых каналов изображения по умолчанию они отображаются в черно — белом варианте.
 Пользователь может изменить эти настройки и отображать информацию цветовых каналов в цвете. Однако это не лучший вариант, особенно если речь идет о том, чтобы визуально определить, какого рода тоновая коррекция требуется для того или иного канала
Пользователь может изменить эти настройки и отображать информацию цветовых каналов в цвете. Однако это не лучший вариант, особенно если речь идет о том, чтобы визуально определить, какого рода тоновая коррекция требуется для того или иного канала Edite -> Menus (Редактирование — > Меню) или Window -> Workspace -> Keyboard Shortcuts & Menus -> Menus (Окна -> Рабочая среда -> Клавиатурные сокращения и меню -> Меню)
цвета будут отображаться в меню программы. Возможность отключения этой функции удобна в том случае, если разноцветные меню станут отвлекать ваше внимание.
- Show Tool Tips (Показывать подсказки) — когда установлен этот фажок, при наведении курсора на интерисующий элемент программы (инструменты, панели, настройки или окна) на экране будет появляться всплывающая подсказка с описанием выбраного элемента.
- Auto — Collapse Iconic Panels (Автоматически сворачивать панели со значками) — при установке этого флажка открытые щелчком мыши панели автоматически сворачиваются, как только пользователь щелкнет на другой панели
- Auto — Show Hidden Panels (Автопоказ скрытых панелей) — этот флажок позволяет отобразить скрытые панели.

- Restore Default Workspaces (Запомнить расположение панелей) — программа Photoshop запоминает расположение панелей во время последнего сеанса работы пользователя. Когда в следующий раз откроете программу, то расположение панелей будет таким же, как на момент завершения последнего сеанса работы в Photoshop. Кнопка Restore Default Workspaces позволяет вернуть внешний вид программы к исходному, заданому по умолчанию.
- Open Document as Tab (Открыть документы во вкладках) — когда установлен этот флажок, все документы будут открываться в программе Photoshop в отдельных окнах.
- Enable Floating Document Window Docking (Включить закрепление окон незакрепленных документов) — если установлен этот флажок, то открытые в отдельных окнах документы можно сгрупировать в группу и управлять ими как единой группой.

Единицы измерения и линейк и УСТАНОВКИ PHOTOSHOP
На пятой вкладке доступны установки, контролирующие, как Photoshop измеряет характеристики изображения.
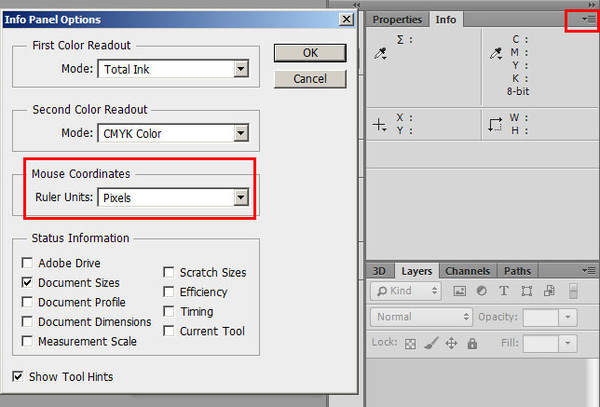
• Units (Единицы измерения). Я предпочитаю изменять единицы измерения для линеек при работе с основным интерфейсом Photoshop; для этого достаточно щелкнуть правой кнопкой мыши (комбинация ) на линейке или обратиться к разделу XY
палитры Info (Инфо) (рис. 1.20). Если вы собираетесь печатать основную часть изображений, с которыми работаете, обязательно задайте единицы измерения,
с которыми работать наиболее комфортно.
В Европе используются сантиметры,
а в США — дюймы. Если вы занимаетесь подготовкой изображений для Web, в качестве единиц измерения следует задать пиксели.
• Column Size (Колонка). Если вы работаете над публикацией, например газетой, в которой текст расположен в несколько колонок, указание размеров колонок позволяет изменять размеры изображения, а также создавать новые документы на основе параметров колонок.
чтобы она занимала две колонки, данные установки указывают Photoshop, какой именно ширины должно быть изображение.
Рис. 1.20.
Изменение единиц измерения с помощью палитры Info гораздо удобнее, чем при обращении к диалоговому окну Preferences
Источник: Айсманн Кэтрин, Маски и композиция в Photoshop.: Пер. с англ. — М. : ООО «И. Д. Вильямc», 2007. — 560 с. : ил. — Парал. тит. англ.
Быстрое изменение единиц измерения
188
02.07.2011 | Автор: Трофименко Владимир | Просмотров: 3700 | текст
Если вам необходимо изменить единицы измерения для изображения, над которым вы работаете, не нужно срузу же обращаться к диалоговому окну Preferences(Установки) программы Фотошоп. Достаточно щелкнуть правой кнопкой мыши на Линейке (Если выключены, то заходим — Просмотр->Линейки(View->Rules)), чтобы отобразить контекстное меню, в котором будут перечисленны все доступные единицы измерения.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Как подобрать цветовой оттенок (Расширение Kuler)06.04.2014 | Просмотров: 2818 | текст
С появлением версии Adobe Photoshop CS4 была создан прекрасный онлайн-сервис Adobe Kuler. С помощью этого сервиса вы можете правильно подбирать цвета, а также подбирать схемы оттенков…
19.06.2011 | Просмотров: 2597 | текст
Очередные советы дня, по работе в программе Фотошоп:1. Как ускорить перемещение между открытыми изображениями(окнами)
2. Восстановление обрезанных участков изображения
20.06.2011 | Просмотров: 2452 | текст
Здравствуйте, дорогой гость! Сегодня я опять выхожу из спячки и намерен радовать людей видеоуроками по Фотошоп! Сразу же хочу вас попросить оставить отзывы о видеоуроках, которые я снимаю…
Как избавиться от ненужных кистей27.06.2011 | Просмотров: 2945 | текст
В видеоуроке раздела Новичкам на сайте я рассказываю как установить новую кисть в программу Фотошоп, но давайте зададимся вопросом:А как удалить ненужную кисти?.
30.06.2011 | Просмотров: 3437 | текст
При создании нового слоя, Фотошоп по умолчанию отображает под прозрачными участками слоя «шахматный» узор. Основная идея состоит в том, что вы сразу видите, какие именно участки являются прозрачными…
Как изменить размер файла в фотошопе
Здравствуйте уважаемый посетитель сайта! Если вы еще не знаете или просто не умеете изменить размер изображения в фотошопе, то тогда вам сюда. Прочитав, данный урок вы очень быстро и легко научитесь изменить размер изображения в фотошопе. Урок простой и рассчитан на каждого начинающего пользователя пк.
Поменять размер картинке в программе фотошоп очень просто и делается это в несколько шагов, о которых я сейчас вам расскажу.
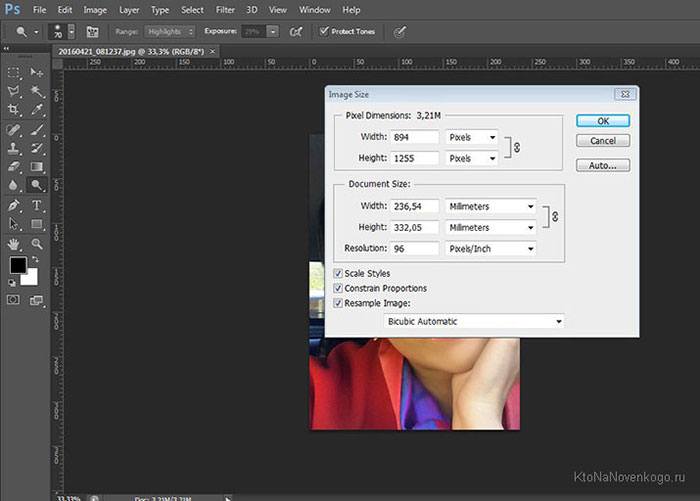
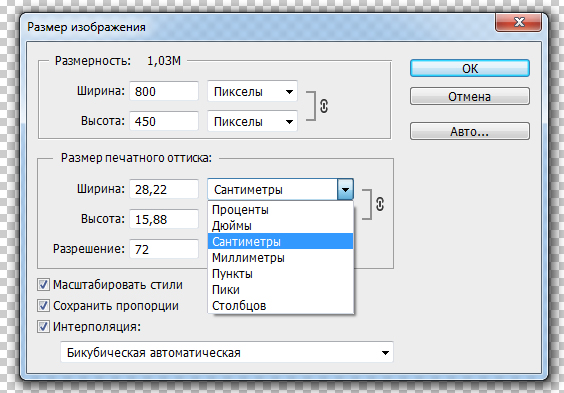
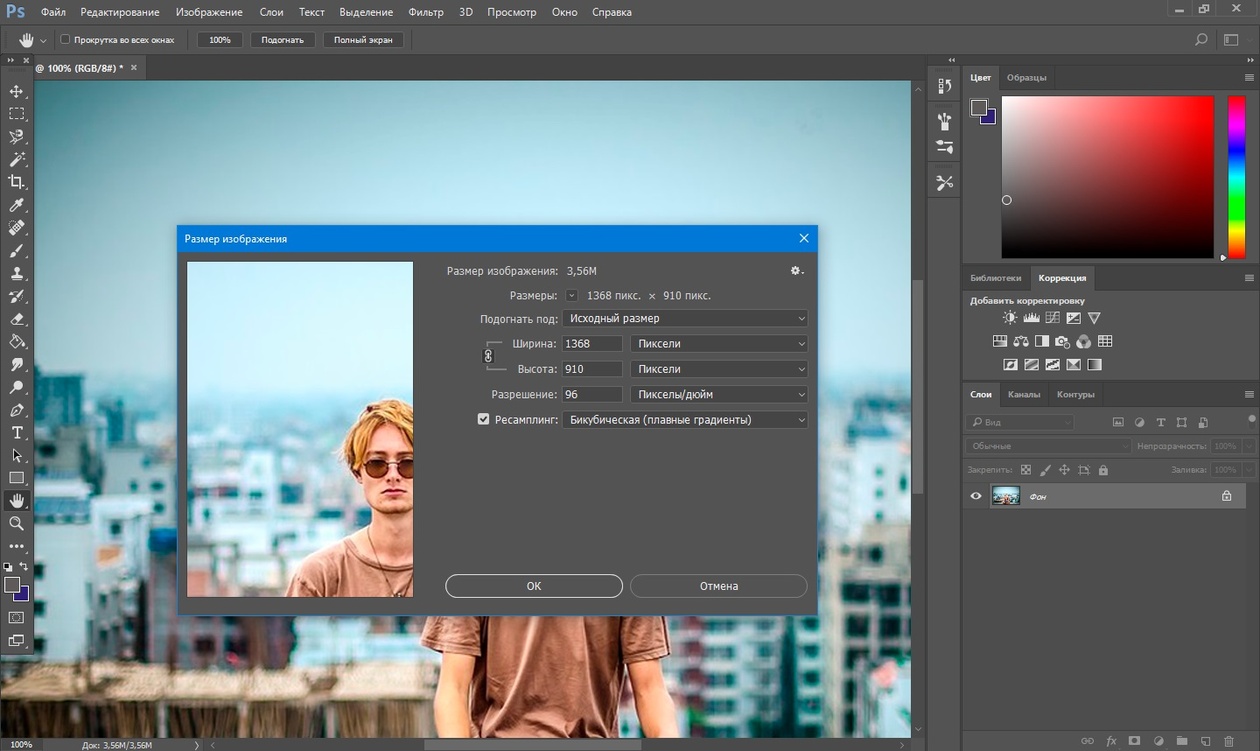
Итак, чтобы изменить размер фотографии, нам нужно открыть любое изображение в программе фотошоп, затем навести курсор мыши на пункт «Изображение» и один раз нажать левую кнопку мыши, в открывшемся меню нажать на пункт «Размер изображения».
Также для быстрого открытия окна «смены размеров картинки», нажимаем комбинацию клавиш «Ctrl+Alt+I».
Когда вы выберите пункт «Размер изображения…», в программе фотошоп откроется окошко «Размер изображения».
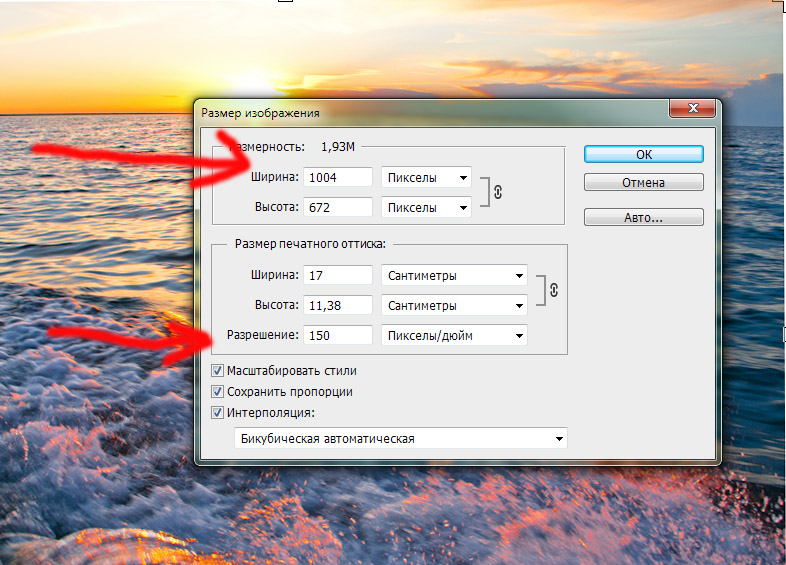
Напротив строки «Размеры» вы увидите оригинальный размер картинки, в моем случае размер фотографии имеет 1024 px. на 768 px.
Обратите внимание: напротив пункта «Ширина» и «Высота» у вас может стоять размер фото в дюймах, для удобства лучше всего выставить пиксели.
Если у вас стоит размер в дюймах или в других измерительных мерах, то нажимаем на кнопку единицы измерения и выставляем значение «Пиксели».
Когда вы выставите значение пикселей, вы можете поменять разрешение картинке.
В строке «Ширина» указываем нужное вам значение, а в строке «Высота» будет выставлена автоматически.
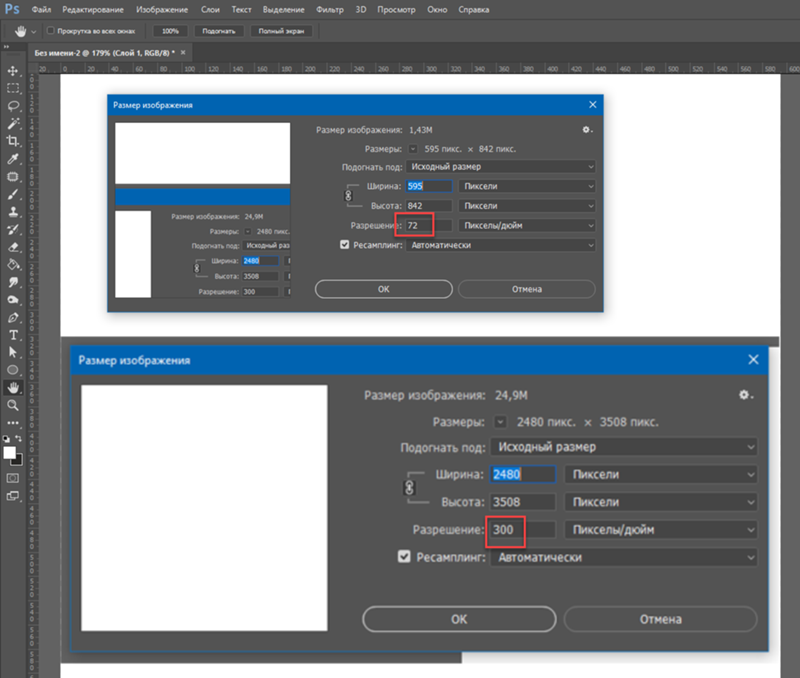
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
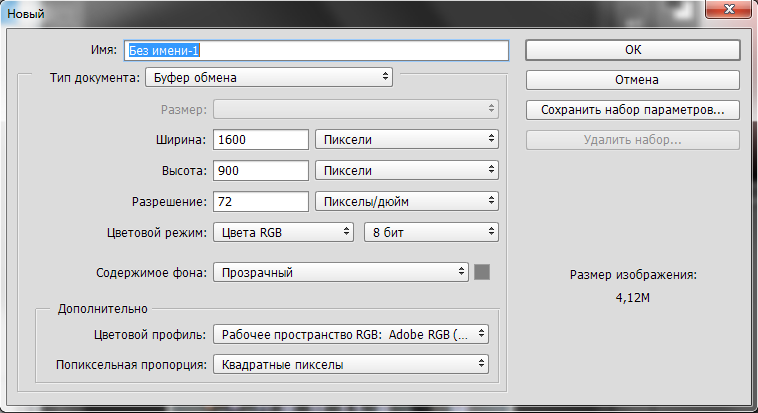
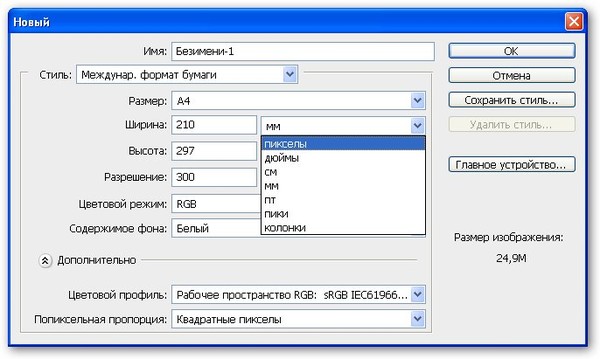
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New , либо нажмем клавиши CTRL + N.
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I.
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти.
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size .
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
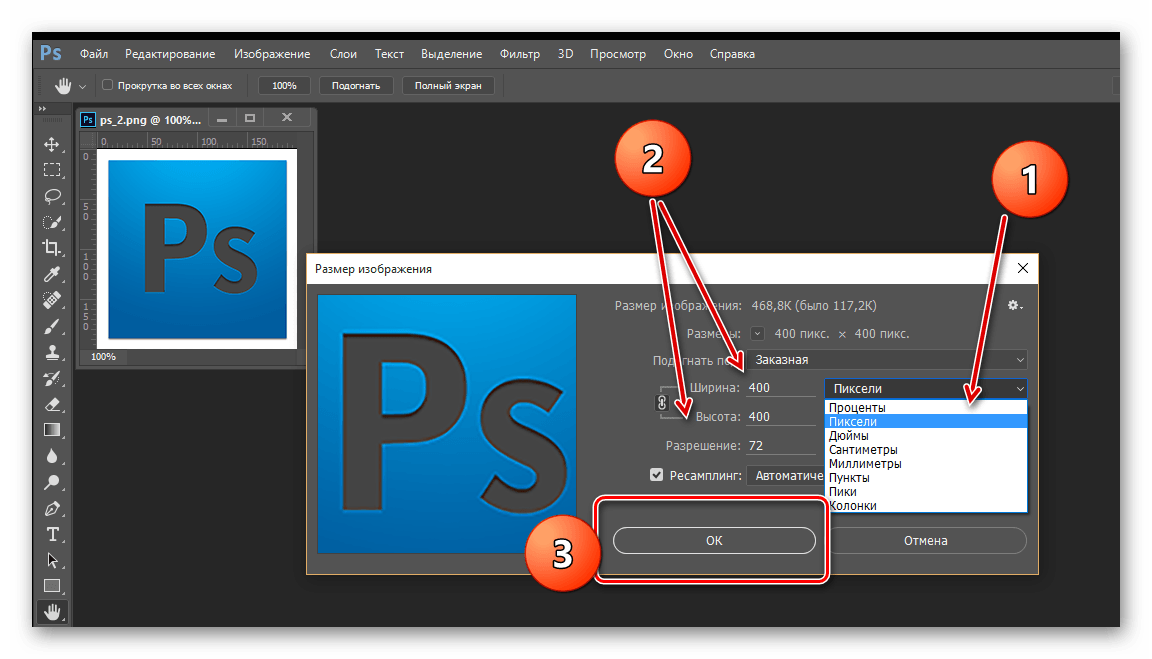
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Никаких дополнительных преобразований не сделано, масштабы сохранены.
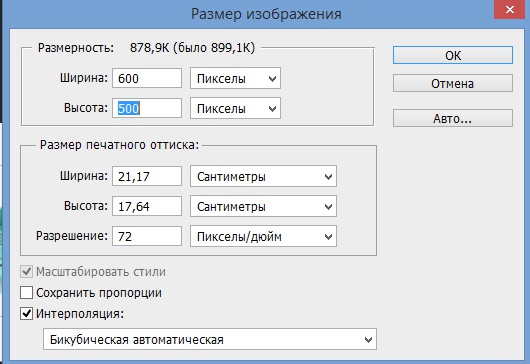
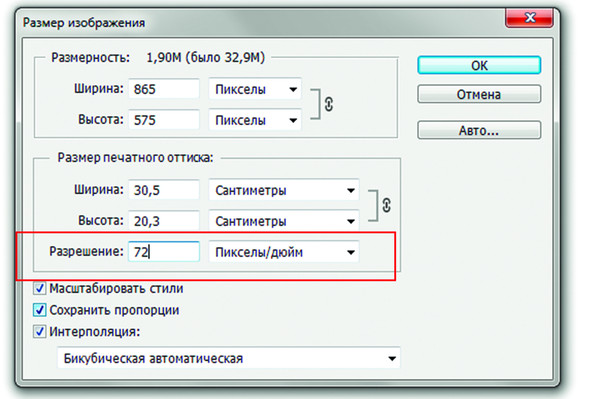
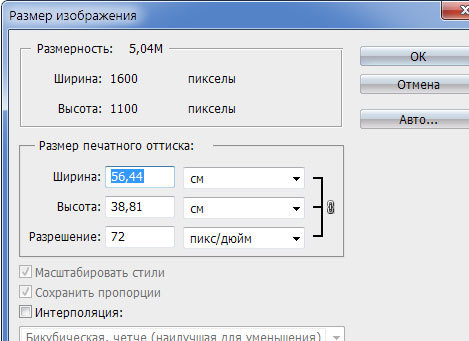
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
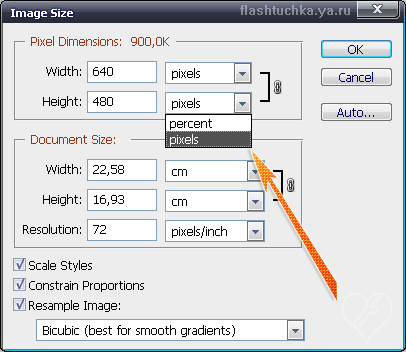
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как изменить размеры фото в фотошопе
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.

- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба.
 После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .

(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сегодня хочу затронуть наболевшую тему, как изменить размер картинки в фотошопе. Ежедневно люди сталкиваются с этой проблемой и не знают, как это сделать при помощи имеющийся программы фотошоп в их расположении.
Сегодня я расскажу вам все в детальных подробностях с прилагаемыми скриншотами, что позволит быстро понять, как и что делать.
Скриншоты я буду показывать используя Photoshop CS6. Если у вас другая версия, ничего страшного, набор инструментов и расположение вкладок во всех версиях одинаковы.
Начнем все по порядку.
Первым делом откроем саму программу. Загружаем в нее изображение, которому необходимо поменять размер. Фотография загружается очень просто Файл > Открыть. В открывшейся вкладке выбираем нужное нам изображение и нажимаем кнопку Открыть.
В открывшейся вкладке выбираем нужное нам изображение и нажимаем кнопку Открыть.
Я загрузил фотографию, сделанную на фотоаппарат, весом 5,5 Мбайт. Фотография 4608×3072 пикселей (39×26 см.) при разрешении 300 пикселей/дюйм.
Как посмотреть размер и разрешение фотографии? Все очень просто. Заходим Изображение > Размер изображения.
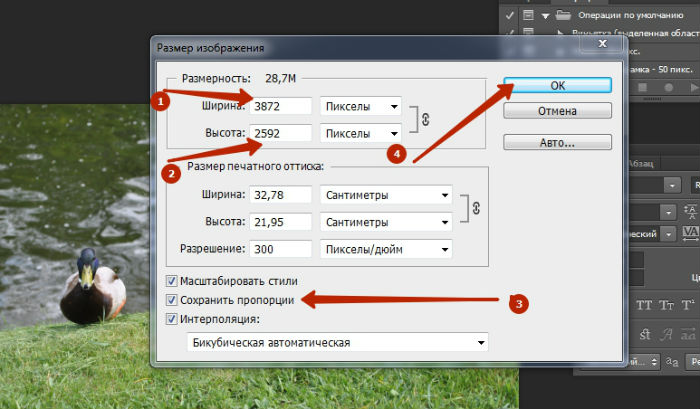
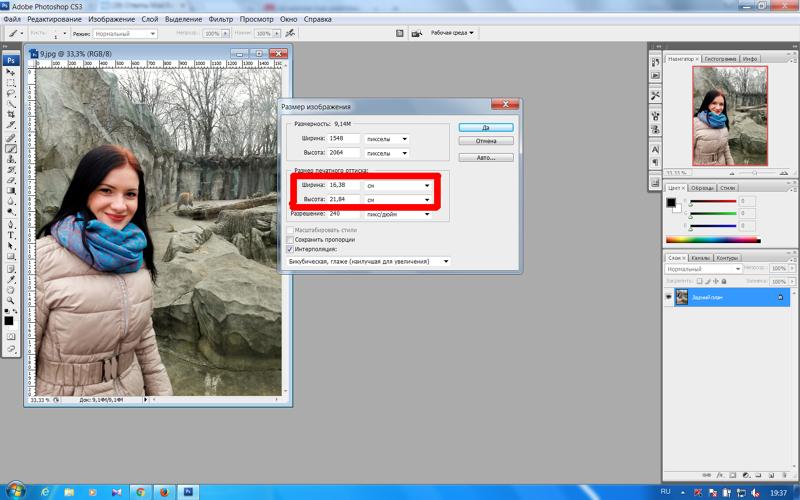
В появившемся окне, мы можем видеть всю информацию о фото и здесь же мы можем поменять ее.
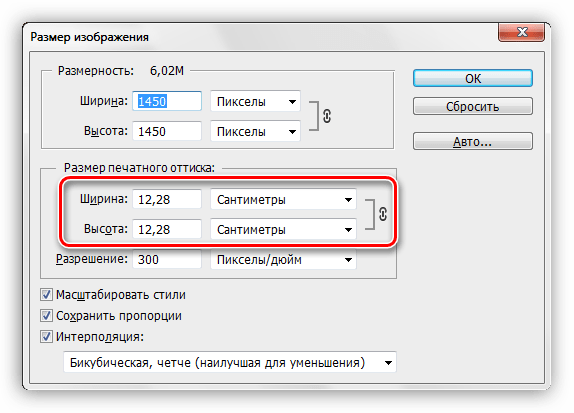
Обычно изображение измеряется в пикселях и меняется Ширина и Высота размерности (под номером 1). Но так же можно и менять Ширину и Высоту в размере печатного оттиска (номер 2).
Желательно не снимать галочки (номер 3). Менять следует только одно значение, либо Ширину, либо Высоту, второе значение пропорционально будет уменьшаться.
Что означают символы под номером 4? Это говорит о том, что фотография будет меняться в пропорциях, изменяя одно значение, второе меняется автоматически, согласно тому, что стоит галочка — Масштабировать стили. Если снять эту галочку, масштабности исчезнет и соответственно исчезнут символы под знаком 4.
Что касается разрешения. Можно выставить 72 Пикселя/дюйм, это вполне достаточно.
- Во-первых, это скажется на размере фото.
- Во-вторых, это не повлияет на качество.
Например, мне необходимо уменьшить свою фотографию в ширину не превышающую 1200 пикселей. Я спокойно меняю настройки.
Только помните сначала меняем разрешение, ставим 72 Пикселя/дюйм, после чего вписываем Ширину 1200 Пикселей и нажимаем кнопку ОК. Тем самым, мы увидим, что фотография у нас изменилась.
Теперь мы можем сохранить уменьшенную картинку Файл > Сохранить как. В открывшемся окне вписываем новое название и нажимаем Сохранить.
В открывшемся окне вписываем новое название и нажимаем Сохранить.
После чего появится очередное окно, где необходимо указать детали сохранения. Я установил качество картинки 10, при этом, как можно заметить, после сохранения мой объем составит 413 Кбайт. Если вам это много, можете еще немного уменьшить качество, например. поставить 8, тем самым и вес соответственно тоже уменьшиться. Но только не увлекайтесь, а то получите совсем плохого качества фотографию.
Вот и все. Вы получили картинку уменьшенного размера и меньшим объемом.
Напоследок хочу вам порекомендовать замечательный курс – « Фотошоп с нуля в видеоформате VIP 3.0 », предназначен специально для новичков, для тех, кто только начинает развивать свои навыки в таком мощном графическом редакторе как Фотошоп. Что вам даст этот видео курс? Вы узнаете все основные азы. Научитесь разбираться в слоях, в кадрировании изображений, использовать маски и много другое.
После изучения курса, вы просто влюбитесь в этот графический редактор.
Говорю вам до свидания. Развивайте себя, вкладывайте в саморазвитие, и вы обязательно получите плоды. Если вам не сложно поделитесь статьей в социальных сетях. Подписывайтесь на обновление блога, будьте в курсе последних новостей. Если у вас возникают вопросы или же вы хотите что-то добавить, пишите в комментариях.
Пиксели, размер изображения и разрешение изображения в фотошопе
Хотите получить наилучшие результаты при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения!
В этом уроке я познакомлю вас три важные темы, которые необходимы для работы с цифровыми изображениями в Photoshop, и эти пиксели , размер и разрешение изображения . Точное понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, важно для получения наилучших результатов при изменении размера изображений, как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и разрешение изображения работают вместе, чтобы контролировать размер печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках в этой главе. А пока давайте начнем с изучения пикселей, размера изображения и разрешения!
Что такое пиксели?
Термин « пиксель» означает «элемент изображения», а пиксели — это крошечные строительные блоки, которые составляют все цифровые изображения. Подобно тому, как картина создается из отдельных мазков, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с нормальным уровнем масштабирования (100% или менее) пиксели обычно слишком малы, чтобы их заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире ( изображение из Adobe Stock):
Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире ( изображение из Adobe Stock):
Цифровое изображение открыть в фотошопе. Изображение предоставлено: Adobe Stock.
Присмотритесь к пикселям
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разбить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели на изображении, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Выбор инструмента Zoom.
Затем я нажму несколько раз на один из глаз женщины, чтобы увеличить его. Каждый раз, когда я нажимаю, я увеличиваю масштаб. И если я приблизлюсь достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой кучу крошечных квадратов. Эти квадраты являются пикселями:
Увеличение ближе показывает отдельные пиксели.
И если я увеличу масштаб еще ближе, мы увидим, что каждый пиксель отображает один цвет. Все изображение в действительности представляет собой сетку сплошных квадратов. Если смотреть достаточно далеко, наши глаза смешивают цвета, чтобы создать изображение с большим количеством деталей. Но близко, это пиксели, которые создают наш цифровой мир:
Крупный план пикселей изображения, каждый из которых отображает один цвет.
Пиксельная сетка
Обратите внимание, что как только вы приблизитесь достаточно близко (обычно за 500%), вы начнете видеть светло-серый контур вокруг каждого пикселя. Это Pixel Grid в Фотошопе , и это просто для того, чтобы было легче видеть отдельные пиксели. Если вы обнаружите, что Pixel Grid отвлекает, вы можете отключить его, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Идем в Вид> Показать> Пиксельная сетка.
Уменьшение, чтобы просмотреть изображение
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню « Вид» и выберите «По размеру экрана» :
Идем в View> Fit на экране.
И теперь, когда мы уменьшены, отдельные пиксели снова слишком малы, чтобы их заметить, и мы снова видим иллюзию детальной фотографии:
На нормальных расстояниях просмотра пиксели смешиваются для создания изображения.
Смотрите наше полное руководство по навигации изображений в Photoshop
Какой размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, которые составляют цифровое изображение, давайте рассмотрим смежную тему — размер изображения . Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужна ширина и высота.
Диалоговое окно «Размер изображения»
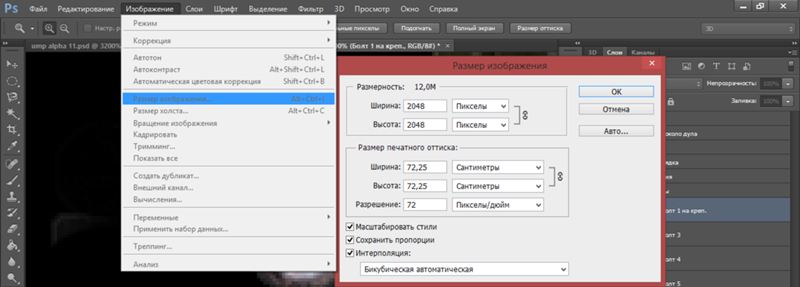
Лучшее место для поиска информации о размере изображения — в диалоговом окне «Размер изображения» в Photoshop. Чтобы открыть его, зайдите в меню Изображение и выберите Размер изображения :
Чтобы открыть его, зайдите в меню Изображение и выберите Размер изображения :
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно «Размер изображения» показывает область предварительного просмотра слева, а подробную информацию о размере изображения — справа. Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке . Сейчас мы просто посмотрим на информацию, которая нам нужна:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размеры в пикселях
Ширина и высота изображения в пикселях известны как размеры в пикселях , и в Photoshop CC мы можем просмотреть их рядом со словом « Размеры» в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Photoshop CC включает новую опцию Dimensions вверху.
Если размеры отображаются в виде измерения, отличном от пикселей, например, в дюймах или процентах, нажмите маленькую стрелку рядом со словом «Размеры» и выберите « Пиксели» из списка:
Размеры могут отображаться в разных типах измерений.
Это говорит нам о том, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размеры изображения в пикселях.
Нахождение общего количества пикселей
Чтобы выяснить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе. Таким образом, в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллионов пикселей. Вам не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта с изменением размера изображений, вы обнаружите, что, заранее зная общее количество пикселей, вы получите хорошее представление о том, насколько велик вы можете печатать изображение, как мы увидим далее, когда будем рассматривать разрешение изображения.
Что такое разрешение изображения?
Итак, если пиксели — это крошечные цветные квадраты, составляющие все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), каково разрешение изображения ? Разрешение изображения определяет, насколько большой или маленький снимок будет напечатан, исходя из его текущего размера.
Важно понимать, что разрешение изображения влияет только на размер печатной версии изображения. Это не имеет никакого эффекта при просмотре изображения на экране. Я рассматриваю эту тему более подробно в моем учебнике по мифу о разрешении сети в 72 ppi , и мы еще раз рассмотрим его в конце этого учебника.
Ширина, высота и разрешение соединения
В диалоговом окне «Размер изображения», если вы посмотрите под словом «Размеры», вы найдете поля « Ширина» , « Высота» и « Разрешение» . Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Параметры ширины, высоты и разрешения.
Опция Resample
Прежде чем мы пойдем дальше, если вы посмотрите ниже значения Разрешения, вы найдете еще одну важную опцию, которая называется Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменить размеры изображений. Короче говоря, Resample позволяет нам изменять количество пикселей на изображении:
Короче говоря, Resample позволяет нам изменять количество пикселей на изображении:
Опция Resample.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал, чтобы напечатать фотографию нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, называемое повышением частоты дискретизации . Или, если вы хотите отправить фотографию по электронной почте друзьям или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, называемое понижающей дискретизацией .
Опять же, мы узнаем все о повышении и понижении, когда мы рассмотрим, как изменить размеры изображений. А пока, чтобы увидеть, как разрешение влияет на размер отпечатка изображения, снимите флажок Resample, чтобы отключить его:
Снятие отметки с опции Resample.
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений Width и Height изменяется. Вместо того, чтобы смотреть ширину и высоту в пикселях, как я был минуту назад, теперь я вижу их в дюймах . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что оно имеет ширину 15,03 дюйма и высоту 10 дюймов:
Вместо того, чтобы смотреть ширину и высоту в пикселях, как я был минуту назад, теперь я вижу их в дюймах . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что оно имеет ширину 15,03 дюйма и высоту 10 дюймов:
Измерения ширины и высоты теперь отображаются в дюймах, а не в пикселях.
Фактически, если вы нажмете на поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это потому, что при отключенном Resample мы не можем изменять физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения для печати , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Разрешение контролирует размер отпечатка изображения, устанавливая количество пикселей, которые будут помещаться в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселях на дюйм или в « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы объединяем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Вот почему значение разрешения измеряется в пикселях на дюйм или в « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы объединяем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое разрешение в настоящее время установлено на 300 пикселей / дюйм. Это означает, что при печати изображения 300 его пикселей по ширине и 300 пикселей по высоте будут втиснуты в каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и высоты. Другими словами, это 300 раз в 300, в общей сложности 90000 пикселей на квадратный дюйм:
Текущее разрешение, измеренное в пикселях / дюйм.
Как определить размер отпечатка
Чтобы выяснить размер отпечатка изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения. Если мы снова посмотрим на раздел «Размеры» вверху, мы увидим, что ширина моего изображения все еще составляет 4509 пикселей:
Текущая ширина в пикселях.
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15.03. Другими словами, ширина моего изображения при печати составит 15,03 дюйма, точное значение отображается в поле «Ширина»:
4509 пикселей ÷ 300 пикселей / дюйм = 15,03 дюйма.
Вернувшись в раздел «Размеры», мы увидим, что высота моего изображения составляет 3000 пикселей:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как показано в поле Высота:
3000 пикселей ÷ 300 пикселей / дюйм = 10 дюймов.
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но размер печати изменится. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними при 4509 × 3000 пикселей. Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота удвоятся:
Снижение разрешения увеличивает размер печати.
Изменение размера печати меняет разрешение
И поскольку все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (Width, Height и Resolution) связаны друг с другом. Изменение одного автоматически изменяет другие.
Если я уменьшу значение ширины до 10 дюймов, то для того, чтобы сохранить соотношение сторон изображения, Photoshop автоматически изменит значение высоты до 6,653 дюйма. А чтобы вписать все изображение в новый, меньший размер печати, пиксели должны быть упакованы более плотно, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
Изменение ширины и высоты изменяет разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенным заблуждением относительно разрешения изображения является то, что оно как-то влияет на размер файла изображения. Многие считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не приводит к изменению количества пикселей в изображении, это никак не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно отображаемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
Размер изображения в мегабайтах показан вверху.
Более низкое разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, легко. Просто следите за размером, пока вы меняете разрешение. Пока опция Resample отключена, и вы не меняете количество пикселей в изображении, независимо от того, что вы выберете для значения разрешения, размер файла в верхней части всегда будет оставаться неизменным.
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до колоссальных 150,3 дюйма х 100 дюймов. Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным на уровне 38,7 Мб:
Снижение разрешения печати не влияет на размер файла.
Более высокое разрешение по сравнению с размером файла
И здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 дюйма х 1 дюйм, но опять-таки не влияет на размер файла, который по-прежнему составляет 38,7 млн. Единственный способ уменьшить размер файла изображения — это уменьшить количество пикселей в изображении (с помощью параметра Resample) или сохранить файл в формате, который поддерживает сжатие (например, JPEG), или и то, и другое. Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Так как же уменьшить количество пикселей на изображении? И какое значение разрешения вам нужно, чтобы получить отпечатки высокого качества? Я отвечу на эти и другие вопросы в отдельных уроках в этой главе.
И там у нас это есть! Это быстрый взгляд на пиксели, размер изображения и разрешение изображения, три важные темы, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! На следующем уроке этой серии мы более подробно рассмотрим мощную команду Photoshop CC Image Size !
Или посмотрите предыдущие уроки этой серии:
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как в фотошопе задать размер изображения. Как изменить размер изображения онлайн. Изменение размера и качества изображения
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
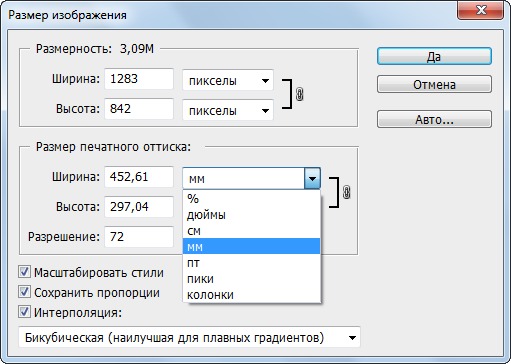
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
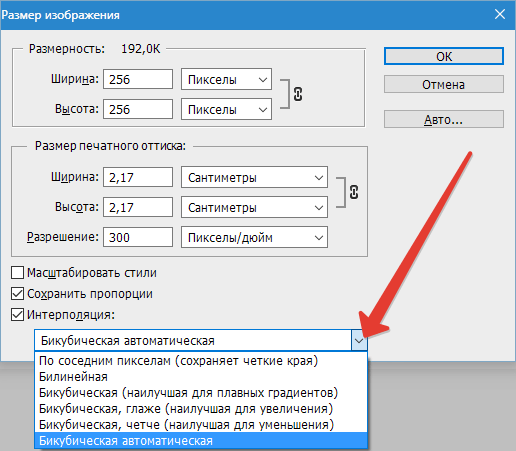
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении . Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера , например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера , фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты . По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция , вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм , размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм . Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor) . Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic) . Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother) . Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop . Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New , либо нажмем клавиши CTRL + N .
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I .
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти .
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size .
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Как изменить размерность в фотошопе. Как сделать фотографии нужного размера под нестандартную фоторамку
Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
Изменение размеров картинки в Фотошоп – дело на первый взгляд простое. Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Причина проста – необходимо разобраться в том, что такое на самом деле размер растровой графики . Для этого придётся прочитать пару абзацев теории.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно. Надувая его, мы не улучшаем качество изображения. Мы всего лишь растягиваем картинку на большую площадь. И на определённом этапе наш мозг перестаёт воспринимать точки как части рисунка, а видит их по отдельности.
Мы подошли к понятию «Разрешение снимка ». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Практическая часть. Изменение размеров фотографии.
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение ». Пункт «Размер изображения » отвечает за изменение размеров самой картинки и печатного листа. Пункт «Размер холста » — за размеры формы, на которую помещено наше изображение.
Откройте любое изображение. В нашем случае – фотография лошади.
Для изменения размеров фотографии в меню «Изображение » выберите «Размер изображения ».
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность », отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».
Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили » указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции » — сохранят соотношение сторон фотографии. При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
И, наконец, «Интерполяция ». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.
Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения ».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК » или Enter .
Практические замечания:
- При выбранном параметре «Интерполяция » изменение размеров изображения автоматически изменяет размеры оттиска. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
- Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего). Но всегда ведёт к увеличению размера файла на диске.
- Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше. Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
- Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.
Изменение размеров холста
Данный пункт используется для изменения размеров графики. Ключевой особенностью инструмента является то, что размеры вашего кадра остаются неизменными: вокруг него просто «дорисовывается» однотонное поле. Изменение размеров холста очень часто применяется при создании коллажей. Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Для изменения размера холста:
- Выберите соответствующий пункт в меню «Изображение »
- Установите необходимые размеры холста. Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
- Нажимая на стрелки в блоке «Расположение », отредактируйте расположение кадра относительно дорисовываемых полей.
- В меню «Цвет расширения холста » выберите необходимый цвет.
- Нажмите «ОК » или «Enter ».
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к .
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста .
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим .
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения: используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста: увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки: уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования : изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта + мои дополнения и объяснения.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений. Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера. Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор. Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере. А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах. Здесь приводятся размеры изображения при выводе его на мониторе. Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е!
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера. Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение. Переключатель устанавливается простым щелчком по требуемому квадрату.
3 способа изменить DPI изображения (и почему дизайнеры должны знать, как)
Печать фотографии или иллюстрации кажется такой же простой, как и все остальное, но это не так. Неправильно установите DPI, и вы получите глянцевые фотографии с размытым и низким качеством или плакат, который печатается не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите, чтобы ваши отпускные снимки печатались без проблем, вам необходимо понять, что такое DPI, и как изменить разрешение печати. В этой статье мы расскажем все, что вам нужно знать о DPI.
Что такое DPI?
DPI означает «число точек на дюйм» и представляет собой спецификацию для печати и для настройки разрешения печати изображения.
Печать сделана из миллионов крошечных точек чернил. Параметр DPI определяет количество точек, на которые принтер падает на каждый квадратный дюйм изображения. Вам нужно понять, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 точек на дюйм, а профессиональные принтеры гораздо выше.
- Размер вашего отпечатка. Пиксель в цифровом изображении является эквивалентом точки на отпечатке. Таким образом, если вы печатаете изображение шириной 1800 пикселей со скоростью 300 точек на дюйм, напечатанное изображение будет иметь ширину шесть дюймов. Напечатайте то же изображение с разрешением 180 точек на дюйм, и оно будет шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации. Ниже представлены две линии, которые состоят из одинаковых 40 квадратов — одинакового размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакованы в нижней строке для более высокого DPI.
Эффект очевиден. На Ниже DPI линия градиента намного менее гладкая. Вы можете видеть четкие края на каждом из квадратов. Линия также намного длиннее.
На Выше DPI линия градиента намного плавнее. Это почти без проблем. Линия также намного короче.
Это демонстрирует действие балансировки, которое вам часто нужно выполнять при настройке разрешения печати: размер по сравнению с качеством. Если вы работаете с изображениями в низком разрешении, вам придется найти компромисс между ними.
По возможности, вы всегда должны сохранять свою работу в максимально высоком разрешении. Потому что изменение размера вашего изображения
увеличение его размера не приведет к улучшению качества печати.
Какой DPI вы должны использовать?
Все это заставляет задуматься: в каком формате лучше всего печатать?
Стандартное правило таково, что Вы должны стремиться к 300 точек на дюйм. Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить даже за пределами этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 точек на дюйм, не беспокойтесь. Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, листовки или журналы, 300 точек на дюйм или выше является целью, но 250 будет делать толчок.
С плакатами или фотографиями, которые вы собираетесь создать, вы можете избежать проблем с более низким разрешением, потому что вы в основном будете смотреть на них с расстояния в несколько футов. 200 точек на дюйм должно быть в порядке, или даже немного ниже. Это также относится к тем случаям, когда вы печатаете на разных материалах, например на холсте.
И так далее. Чем дальше вы собираетесь смотреть на свое изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для обозрения через улицу, может быть напечатан на всего 20 точек на дюйм.
Как проверить DPI изображения
Чтобы узнать DPI изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите свойства > подробности. Вы увидите DPI в Образ раздел с надписью Горизонтальное разрешение а также Вертикальное разрешение. На Mac вам нужно открыть изображение в предварительный просмотр и выберите Инструменты> Настроить размер. Это помечено разрешение.
Как изменить DPI изображения: 3 способа
Вы можете изменить DPI изображения в большинстве графических пакетов. Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые позволят вам охватить любую платформу.
Помните, что DPI — это только измерение разрешения печати. Изменение DPI не меняет размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, по вашему мнению, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменить его размер. Это поможет убедиться, что вы не сделаете его слишком маленьким для безопасной печати в нужном размере.
Как изменить DPI в Photoshop
Чтобы изменить DPI изображения в Photoshop, перейдите к Изображение> Размер изображения. Uncheck Resample Image, потому что этот параметр увеличит изображение, что снизит его качество.
Теперь рядом с разрешение, введите желаемое разрешение, установите как Точек / дюйм. Обратите внимание, как ширина а также Рост цифры тоже меняются. Это показывает размер вашего изображения.
Конечно, вы можете указать ширину и высоту в дюймах или сантиметрах. Если вы сделаете это, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить DPI изображения в GIMP, перейдите в Изображение> Размер печати. Введите предпочитаемый DPI рядом с X разрешение, установить в пикселей / дюйм. Разрешение Y следует обновить автоматически, тоже.
Как и в Photoshop, вы можете установить физическую ширину и высоту. Опять же, убедитесь, что DPI не падает слишком низко, когда вы делаете это.
Как изменить DPI онлайн бесплатно
Если вы в затруднительном положении и у вас нет нужной графической программы, вы всегда можете изменить DPI изображения с помощью изменяющего DPI веб-приложения Convert Town бесплатно в Интернете.
Все, что вам нужно сделать, это ввести DPI, для которого нужно изменить изображение, перетащить файл и загрузить его и подождать. После завершения конвертации обновленное изображение должно автоматически загрузиться в папку загрузки по умолчанию.
Получите лучшие фотографии
Понимание значения DPI так важно, когда вы печатаете. Очень легко разрушить целые проекты, потому что вы работаете с слишком низким разрешением, или получить плохие отпечатки, потому что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати. Ознакомьтесь с нашим руководством по улучшению качества отпечатков, чтобы ваши фотографии всегда получались безупречными. И если вы используете Mac, взгляните на эти приложения выбора цвета
которые помогут вам выбрать идеальные цвета для проектов.
Изменение единиц измерения с дюймов на пиксели в Adobe Photoshop
Photoshop, без сомнения, является лучшим и самым мощным программным обеспечением для редактирования фотографий в мире. Его используют все профессиональные фоторедакторы, а также многие люди, увлеченные фотографией. Вы можете сделать несколько ОК-изображений и превратить их в шедевры с помощью PS.
Перед тем, как начать, вы должны знать, что, в отличие от большинства других инструментов редактирования, Photoshop использует дюймы, а не пиксели в качестве единицы измерения по умолчанию. Если вы новичок в Photoshop или все еще не знакомы с некоторыми параметрами, это руководство покажет вам, как преобразовать дюймы как единицы измерения в пиксели.
Как преобразовать дюймы в пиксели в Adobe Photoshop
Независимо от того, новичок вы или ветеран редактирования фотографий, вы можете предпочесть работать с пикселями вместо дюймов в Photoshop. Внесение этого изменения может сильно повлиять на вашу визуализацию и улучшить ваши изображения.
Настройки Photoshop по умолчанию в порядке, но некоторые из них просто не подходят. Это также относится к единицам измерения по умолчанию в PS, которые, как сказано выше, установлены в дюймах. Вы можете изменить линейку в Photoshop с дюймов на пиксели, зайдя в настройки программы.
Чтобы преобразовать дюймы в пиксели в Photoshop, выполните следующие действия:
- Откройте Photoshop на своем ПК.
- Нажмите «Изменить» в верхнем левом углу окна,
- Прокрутите вниз до «Настройки» и наведите на него курсор.
- Теперь найдите единицы измерения и линейки, которые должны быть в середине раскрывающегося меню. Нажмите на эту опцию.
- На вкладке «Единицы измерения» вы должны увидеть «Линейки» в качестве первого варианта вверху. Дюймы будут предварительно выбраны, поэтому нажмите на них и измените на Пиксели.
- Подтвердите изменения, нажав ОК.
Вы должны увидеть изменения, когда наведете курсор на изображение, добавленное в Photoshop. Сначала вы можете увидеть дюймы, которые являются единицей измерения по умолчанию, а после изменения размеры будут измеряться в пикселях.
Подробнее о пикселях и разрешениях в Photoshop
Знаете ли вы, что пиксели на самом деле отображают элементы для краткости? Это единицы, из которых построены все цифровые изображения.Когда вы смотрите на фотографию нормального размера, вы не можете заметить пиксели. Когда вы увеличиваете масштаб, вы можете заметить отдельные пиксели изображения. При достаточном увеличении вы заметите, что изображение состоит из множества крошечных блоков. Это пиксели.
Размер изображения — это общее количество пикселей в изображении с учетом как высоты, так и ширины изображений. Вы можете проверить размер изображения в Photoshop в меню «Изображение». Он показывает, сколько строк пикселей состоит из изображения (высота) и сколько пикселей состоит из каждой из этих строк (ширина).
Вы увидите размеры вверху окна размера изображения. Если размеры отображаются в других единицах измерения, вы можете сразу же изменить их на пиксели. Вам нужно щелкнуть маленькую стрелку рядом с надписью Размеры и выбрать пиксели в раскрывающемся меню.
Разрешение изображения и размер файла
Помимо ширины и высоты, вы также увидите разрешение изображения прямо под этими двумя в окне «Размер изображения». Разрешение показывает количество деталей, содержащихся в растровом изображении, и измеряется в пикселях на дюйм или ppi.
Изображения с более высоким разрешением позволяют создавать высококачественные печатные изображения. Разрешение становится выше по мере увеличения количества пикселей на дюйм. Когда вы изменяете разрешение изображения, его высота и ширина изменяются соответствующим образом, сохраняя при этом те же данные изображения.
Размер файла зависит от размера изображения в пикселях. Изображения с большим количеством пикселей имеют большую детализацию, но это происходит за счет места для хранения. Таким образом, можно сказать, что разрешение изображения — это компромисс между размером файла и качеством изображения.
пикселей везде
Как вы можете видеть из этой статьи, изменение единицы измерения с дюймов на пиксели в Photoshop очень полезно и не требует больших усилий.
Некоторым художникам легче работать с пикселями, чем с дюймами, особенно если они не из США и не привыкли к дюйму. Точно так же вы также можете переключить единицы измерения на сантиметры, миллиметры или другие единицы, которые вы предпочитаете использовать.
Вы опытный пользователь Photoshop или новичок в редактировании фотографий? Какая единица измерения в Photoshop вы предпочитаете? Дайте нам знать в комментариях ниже.
Как рассчитать размер изображения в Photoshop
Узнайте, как Photoshop вычисляет размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей и как легко определить размер файла самостоятельно!
Автор Стив Паттерсон.
В предыдущем уроке этой серии, посвященном размеру изображений, мы узнали, как изменить размер изображений для электронной почты и для публикации в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что при изменении количества пикселей в изображении изменяется и размер изображения в мегабайтах.Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое отношение количество пикселей в изображении имеет к размеру файла? В этом кратком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета в вашем изображении также играют важную роль. К концу вы будете знать, как легко определить размер изображения самостоятельно, и точно будете знать, откуда берется этот размер изображения в диалоговом окне «Размер изображения» Photoshop!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop.Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Это урок 5 из моей серии «Изменение размера изображений в Photoshop».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Где найти текущий размер изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения» Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC:
.Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер в пикселях (px) и мегабайтах (M) указан вверху. Число рядом со словами Размер изображения показывает количество места, которое изображение занимает в памяти вашего компьютера. А ниже, рядом со словом Dimensions , указаны ширина и высота изображения в пикселях.
В моем случае изображение занимает 42,1 МБ памяти. Он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через мгновение я покажу, как именно связаны размер изображения и размеры в пикселях:
Текущий размер изображения в мегабайтах и пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также необходимо знать, как Photoshop отображает цвета в вашем изображении. Это потому, что сами по себе пиксели не создают размер файла.Большая часть размера происходит от того, как Photoshop отображает цвет каждого пикселя.
В большинстве полноцветных изображений используется так называемый цвет RGB . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, создан путем смешивания некоторой комбинации красного, зеленого и синего цветов.
Цветовые каналы Photoshop
Photoshop смешивает красный, зеленый и синий, используя цветовых канала . Чтобы увидеть, как это работает, я на мгновение закрою диалоговое окно «Размер изображения», нажав кнопку «Отмена»:
Отмена команды «Размер изображения».
Затем я переключусь на панель каналов , которую вы найдете рядом с панелью слоев. И здесь мы видим каналы Red , Green и Blue , которые использует Photoshop. Канал RGB вверху на самом деле не является каналом. Он представляет собой полноцветное изображение, которое мы видим на экране:
Все цвета на вашем изображении созданы путем смешивания красного, зеленого и синего.
Узнайте больше о цвете и цветовых каналах RGB в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает ровно 1 байт в памяти для каждого пикселя в изображении.Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Конечно, большинство изображений содержат миллионов пикселей, а не только 10. Но объем памяти, необходимый каждому пикселю, не меняется. Это всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Итак, чтобы определить размер файла изображения, все, что нам нужно сделать, это взять общее количество пикселей, умножить его на 3, и мы получили ответ! Вот как это сделать.
Шаг 1. Найдите общее количество пикселей в изображении
Во-первых, нам нужно общее количество пикселей, и мы находим его в диалоговом окне «Размер изображения». Я снова открою его, вернувшись в меню Image и выбрав Image Size :
Возвращаемся к Image> Image Size.
И снова мы видим в разделе Размеры , что мое изображение имеет ширину 4700 пикселей, и высоту 3133 пикселей :
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей . Это много пикселей. Но, как мы узнали, одно лишь количество пикселей — это еще не все.
Шаг 2. Умножьте общее количество пикселей на 3
.Помните, что для каждого пикселя изображения требуется 3 байта в памяти; один для красного канала, один для зеленого канала и один для синего канала. Итак, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3.В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байтов .
Шаг 3. Преобразование размера изображения из байтов в килобайты
У нас есть общий размер файла в байтах. Но байт — это очень маленькая единица измерения, поэтому не очень практично ссылаться на размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения в килобайт или, чаще, в мегабайтах .
Один килобайт равен 1024 байтам. Итак, чтобы преобразовать байты в килобайты, разделите общее количество байтов на 1024.С моим изображением 44 175 300 байт ÷ 1024 = 43 139,94 килобайт (или КБ).
Шаг 4. Преобразование размера изображения из килобайт в мегабайты
Даже килобайты — это слишком мало для типа измерения, чтобы его можно было использовать для большинства изображений. Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайтам. Итак, чтобы найти общий размер изображения в мегабайтах, разделите количество килобайт (43 139,94) на 1024, что даст нам 42,1 мегабайта (или МБ, хотя по какой-то причине диалоговое окно «Размер изображения» сокращает «МБ» до «M»). «).
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что Photoshop показывает мне, что размер моего изображения составляет 42,1M :
Фотошоп согласен с нашими расчетами.
Как рассчитать размер изображения — Краткое описание
Вот и все! Чтобы определить размер изображения, выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2.Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер изображения в мегабайтах.
И вот оно! В следующем уроке мы рассмотрим веб-разрешение, распространенное мнение о том, что вам нужно снизить разрешение изображения, прежде чем загружать его в Интернет, и насколько легко доказать, что это неправда!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop».Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как изменить ширину области комментариев в Word? — Mvorganizing.org
Как изменить ширину области комментариев в Word?
Спасибо за ваш отзыв. Нажмите кнопку запуска диалогового окна (маленькая стрелка в правом нижнем углу) группы «Отслеживание» на вкладке «Обзор». Щелкните кнопку Advanced Options (Дополнительные параметры). В диалоговом окне Advanced Track Changes Options измените настройку «Preferred width».
Как изменить настройки комментариев в Word?
Найдите «Текст комментария» и наведите на него курсор.Когда вы увидите перевернутую треугольную кнопку на названии стиля, щелкните ее. И выберите «Изменить». Теперь в поле «Изменить стиль» измените форматирование стиля и нажмите «ОК», чтобы сохранить изменения.
Как изменить ширину и высоту текста в Word?
Регулировка ширины символов
- Выберите символы, которые нужно масштабировать.
- Нажмите Ctrl + D, чтобы открыть диалоговое окно «Шрифт».
- Убедитесь, что выбрана вкладка «Межсимвольный интервал» (Word 2007) или вкладка «Дополнительно» (Word 2010, Word 2013 и Word 2016).
- Используйте раскрывающийся список «Масштаб», чтобы указать масштаб, который необходимо применить к символам.
- Щелкните ОК.
Как изменить размер текстового поля в Word?
Чтобы изменить размер существующего текстового поля, выполните следующие действия:
- Щелкните один раз по информации в текстовом поле.
- Используйте мышь, чтобы указать на один из маркеров.
- Перетащите маркер, чтобы изменить размер текстового поля.
- Отпустите кнопку мыши, когда текстовое поле станет нужного размера.
Как изменить размер нескольких фигур в Word?
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Shift при выборе каждого объекта. Выберите «Формат фигуры», «Формат инструментов для рисунков» или «Формат инструментов для рисования» и введите новые размеры в поля «Высота» и «Ширина».
Как изменить ширину и высоту изображения?
Онлайн-изменение размера изображений
- Загрузить изображение: выберите на устройстве изображение PNG, JPG или JPEG, размер которого нужно изменить.
- Введите новую ширину и высоту. После загрузки изображения введите необходимую ширину и высоту (в пикселях).
- Нажмите кнопку отправки: после ввода ширины и высоты нажмите кнопку отправки.
Как сделать картинку определенного размера?
Щелкните изображение, фигуру или объект WordArt, размер которого нужно точно изменить. Перейдите на вкладку «Формат изображения» или «Формат фигуры» и убедитесь, что флажок «Заблокировать соотношение сторон» снят. Выполните одно из следующих действий. Чтобы изменить размер изображения, на вкладке «Формат изображения» введите нужные размеры в поля «Высота» и «Ширина».
Как изменить размер нескольких изображений в Word?
Чтобы придать всем изображениям одинаковую высоту и ширину:
- Щелкните первое изображение правой кнопкой мыши, откройте окно «Размер и положение» (или откройте окно в меню «Изображение» -> «Формат» -> «Размер».
- Отключить «Заблокировать соотношение сторон»
- Измените высоту и ширину до желаемого размера.
- Закрыть коробку.
- Щелкните следующее изображение и нажмите F4.
Как изменить размер сразу нескольких изображений?
Щелкните первую фотографию, затем, удерживая нажатой клавишу «CTRL», продолжайте щелкать один раз на каждой фотографии, размер которой хотите изменить.После того, как вы выбрали их все в определенной папке, отпустите кнопку CTRL, щелкните правой кнопкой мыши любую из фотографий и выберите «Копировать».
Как изменить размер изображения до 180 процентов в Word?
Щелкните изображение, размер которого нужно изменить. Перейдите на вкладку «Формат изображения» и нажмите «Положение»> «Дополнительные параметры макета». Щелкните вкладку «Размер», а затем в разделе «Масштаб» убедитесь, что флажок «Заблокировать соотношение сторон» снят. Теперь введите проценты для высоты и ширины.
Как изменить размер изображения в Word 2016?
Изменение размера изображения в Word 2016
- Выберите изображение.На изображении растут ручки, как показано здесь.
- Перетащите один из четырех угловых маркеров изображения внутрь или наружу, чтобы уменьшить или увеличить изображение соответственно. Если при перетаскивании удерживать нажатой клавишу Shift, размер изображения будет пропорционально изменен.
Как разместить изображение в документе Word?
Когда я нахожусь на вкладке «Формат изображения» и нажимаю стрелку в правом нижнем углу раздела «Размер», на вкладке «Размер» в поле отображаются параметры, позволяющие изменить высоту и ширину изображения.
Как изменить размер изображения в Word?
Чтобы сжать все изображения в документе, на ленте выберите «Файл»> «Сжать изображения» (или «Файл»> «Уменьшить размер файла»). на вкладке Формат изображения. Выберите параметр в поле «Качество изображения». Самое высокое разрешение указывается первым, а самое низкое — последним.
Как изменить размер изображения до 2 × 2 в Word?
Чтобы изменить размер фотографии до 2 × 2 дюйма:
- Загрузите или скопируйте и вставьте фотографию в документ Microsoft Word.
- Щелкните по фото. Появится новая строка меню с надписью «Работа с изображениями».
- В дальнем правом углу вы могли видеть раздел «Размер». Просто введите 2 для ширины и 2 для высоты.
Какой размер изображения 2 × 2 по высоте и ширине?
Требования
| Страна | Любая страна (общий) |
|---|---|
| Размер | Ширина: 2 дюйма, Высота: 2 дюйма |
| Разрешение (dpi) | 300 |
| Требуемый размер в килобайтах | Вылет: 0 до: 240 |
| Параметры определения изображения | Высота головы (до кончика прически): 1.29 дюймов; Расстояние от нижней части фото до линии глаз: 1,18 дюйма |
Каков размер ID-изображения 2 × 2?
2 x 2 дюйма
Как изменить размер фотографии до 2 × 2 с помощью краски?
Щелкните меню «Изображение» и выберите «Атрибуты». Это откроет окно «Атрибуты». Выберите «Единицы», в которых вы хотите изменить размер изображения. Варианты: «Дюймы,« Сантиметры »и« Пиксели ». Введите «Ширину», в которой должно быть изображение.
Как изменить размер фотографии для печати?
Чтобы изменить размер изображения для печати, откройте диалоговое окно «Размер изображения» («Изображение»> «Размер изображения») и начните с выключения параметра «Изменить размер».Введите нужный размер в поля «Ширина» и «Высота», а затем проверьте значение «Разрешение».
Какой размер 2 × 2 в пикселях?
Изменение размера и кадрирование изображений в Photoshop и Photoshop Elements
| Размер в дюймах (вы устанавливаете) | Разрешение (вы устанавливаете) | Размер пикселя (изменен) |
|---|---|---|
| 2 × 2 дюйма | 200 пикселей на дюйм | 400 × 400 пикселей |
| 2 × 2 дюйма | 300 пикселей на дюйм | 600 × 600 пикселей |
| 2 × 2 дюйма | 50 пикселей на дюйм | 100 × 100 пикселей |
Соответствует ли 2 × 2 паспортному размеру?
Фотографии на паспорт должны иметь размер «2» x 2 дюйма (51 x 51 мм) с центром головы и размером от 1 до 1.4 дюйма (25 и 35 мм). (Щелкните здесь, чтобы просмотреть шаблон композиции фотографии для паспорта.) Фотографии для паспорта должны быть «сделаны на простом белом или не совсем белом фоне».
Сколько дюймов в фотографии паспортного размера?
Размер паспорта (4,5 см x 3,5 см или 1,8 дюйма x 1,4 дюйма) Цветной, с белым фоном.
Какой размер пикселя 3,5 см 4,5 см?
138 x 177 пикселей
Как изменить размер JPEG в CM?
Откройте изображение / фотографию с помощью Microsoft Paint. На вкладке «Главная» найдите кнопку «Изменить размер» и щелкните ее.Вы увидите поле «Изменить размер и наклон», в котором вы можете изменять размер изображения в процентах / пикселях.
Как перевести 3,5 см в пиксели?
Для Интернета 1 дюйм равен 96 пикселям. С другой стороны, вы должны установить это значение PPI, если вы работаете с цифровым или печатным дизайном … Таблица преобразования из сантиметров в пиксели.
| Сантиметры | Пикселей |
|---|---|
| 3,5 см | 132.28px |
| 4 см | 151.18px |
| 4,5 см | 170.08px |
| 5 см | 188.98px |
Какой размер пикселя 2 см 4,5 см?
Таблица преобразованиясантиметр в пиксель (X)
| Сантиметр [см] | пикселей (X) |
|---|---|
| 1 см | пикселей (X) |
| 2 см | пикселей (X) |
| 3 см | пикселей (X) |
| 5 см | пикселей (X) |
Как преобразовать пиксели в CM?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм.Мы знаем, что 1 дюйм равен 2,54 см. Таким образом, на 2,54 см приходится 96 пикселей. Более 1 пикселя = (2,54 / 96) см… .Пиксели в сантиметры Таблица преобразования для различных разрешений (dpi)
| Плотность пикселей | Сантиметра |
|---|---|
| 100 dpi | 0,0254 см |
Как перевести см в проценты?
Чтобы преобразовать число в процент, умножьте его на 100, а затем добавьте знак процента. В этих примерах числа 23 и 158 преобразуются в проценты.Чтобы преобразовать десятичное число в процент, умножьте его на 100 и добавьте знак процента. Эти примеры конвертируют 0,4580; 0,0257; и 0,00458.
Как преобразовать пиксели в CM?
Укажите значения ниже, чтобы преобразовать пиксель (X) в сантиметр [см] или наоборот… Таблица преобразования пикселей (X) в сантиметры.
| Пиксель (X) | Сантиметр [см] |
|---|---|
| 0,1 пиксель (X) | 0. см |
| 1 пиксель (X) | 0.размеры в см |
| 2 пикселя (X) | 0. см |
| 3 пикселя (X) | 0,079375 см |
Какой размер 1920 × 1080 в CM?
Читая онлайн-форумы, они говорят, что это будет презентация 16: 9, что означает, что размер моей страницы будет 25,4 см в ширину x 14,29 см. Мой дизайнер говорит, что размер страницы должен быть 67,7 см в ширину x 38,1 см.
Что такое pt в Adobe Illustrator?
Термин «pt» в Adobe Illustrator относится к точкам. Точки — это единица измерения, используемая для измерения букв и межстрочного интервала.
Точки представляют собой меру межстрочного интервала и высоты (или ширины) букв в документах Adobe Illustrator.
Точка — это не то же самое, что пиксель или сантиметр; скорее, — это абсолютная единица длины, равная 1/72 дюйма.
Пиксели — это измерения разрешения экрана, а сантиметры относятся к размеру бумаги после печати.
Это означает, что хотя 100pt равняется 12px на экране, оно также равно.5 дюймов на бумаге.
Как изменить pt на дюймы в Adobe Illustrator
Чтобы изменить единицы измерения с pt на дюймы:
1) Выберите File> Document Setup. Откроется окно настройки документа.
2) В раскрывающемся меню «Единицы измерения» выберите Дюймы. Нажмите OK, чтобы выйти из настройки документа.
3) Настройка документа сохранит ваши настройки в файле, поэтому вам не придется менять их каждый раз при открытии.
Кроме того, при установке этой единицы измерения в Illustrator все линейки изменят свои измерения на дюймы.
Как изменить pt на пиксели (px) в Adobe Illustrator
Чтобы изменить единицы измерения с pt на пиксели:
1) Выберите File> Document Setup. Откроется окно настройки документа.
2) В раскрывающемся меню «Единицы измерения» выберите «Пиксели». Нажмите OK, чтобы выйти из настройки документа.
3) Настройка документа сохранит ваши настройки в файле, поэтому вам не придется менять их каждый раз при открытии.
Когда вы устанавливаете эту единицу измерения в Illustrator, все линейки изменят свои измерения на пиксели (пиксели).
Как изменить pt на см (px) в Adobe Illustrator
Чтобы изменить единицы измерения с pt на см:
1) Выберите Edit> Preferences. Откроется диалоговое окно настроек Adobe Illustrator.
2) В разделе «Единицы измерения» выберите «Сантиметры». Щелкните ОК.
3) Настройка документа сохранит ваши настройки в файле, поэтому вам не придется менять их каждый раз при открытии.
Опять же, когда вы устанавливаете эту единицу измерения в Illustrator, все линейки изменят свои измерения на сантиметры.
В чем разница между pt и px в Illustrator?
Пикселей — это единица измерения разрешения экрана . Точки представляют собой интервал и высоту букв в Adobe Illustrator. Точка — это не то же самое, что пиксель или сантиметр; это единица абсолютной длины, равная 1/72 дюйма.
Что использовать: pt или px?
Вы можете использовать любую единицу, которая вам больше нравится, если вы можете оценить размер букв и межстрочный интервал, который вы хотите отображать на выходе / печати.Принтеры будут работать с любыми единицами измерения.
Как преобразовать размер pt в пиксель в Illustrator?
В Illustrator, чтобы преобразовать линейки и размеры панели из точек в пиксели (или любые другие единицы измерения; см, мм, дюймы, пиковые изображения), перейдите в меню «Файл»> «Настройка документа»… и выберите нужную единицу измерения из раскрывающегося списка.
В Illustrator единицей измерения по умолчанию является pt. Когда вы открываете новый пустой документ, все линейки будут отображать размеры в пунктах. Единица , которую вы видите на линейках, задается в настройках вашего документа .
Измерения Pt полезны, когда вы настраиваете базовые сетки или размеры объектов и символов для целей дизайна печати .
Преобразование в точки из сантиметров или дюймов не вызовет сдвигов в шрифте, но изменит сетку базовых линий и размер ваших объектов.
Заключение
Единица измерения pt полезна для точной типографики и полиграфического дизайна. Но если вы не разрабатываете текст, пиксели являются наиболее подходящей единицей измерения.
Экспорт Illustrator для экранов пикселизирован — ИСПРАВЛЕНО
Спасибо за прочтение! Надеюсь, вы нашли это полезным. Подпишитесь на наш список рассылки, чтобы получать больше свежих статей и будущих предложений.
Как перевести дюйм в пиксель?
4 дюйма в пиксели
Конвертер дюймов в пиксели (в пикселях), Для преобразования дюймов в пиксели необходимо умножить дюймы на разрешение. Например, объект шириной 4 дюйма, сканированный с разрешением 300 точек на дюйм, будет иметь 1200 пикселей на компьютере. Следовательно, в одном дюйме 96 пикселей.Как рассчитать дюймы в пиксели dpi — это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. Следовательно, один дюйм равен 1 дюйму = 96 пикселей. Таблица преобразования дюймов в пиксели. Значения диаграммы преобразования дюймов в пиксели для 96 точек на дюйм.
Преобразовать дюймы в пиксели, Мгновенный бесплатный онлайн-инструмент для преобразования дюймов в пиксели (X) или наоборот. Также указаны таблица преобразования дюймов [дюймов] в пиксели (X) и шаги преобразования. Кроме того, изучите бесплатный онлайн-инструмент Instant для преобразования дюймов в пиксели (X) и наоборот.Также указаны таблица преобразования дюймов [дюймов] в пиксели (X) и шаги преобразования. Кроме того, изучите инструменты для преобразования дюймов или пикселей (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
пикселей в дюймы, Этот конвертер дюймов в пиксели — бесплатный онлайн-инструмент, который вы можете использовать для эффективного преобразования дюймов в 4 дюйма, 384 пикселей. Как перевести дюймы в пиксели. Чтобы преобразовать дюймы в пиксели, вам нужно умножить дюймы на разрешение.Например, объект шириной 4 дюйма, сканированный с разрешением 300 точек на дюйм, будет иметь 1200 пикселей на экране компьютера. Большинство сканеров позволяют изменять разрешение DPI из программного обеспечения.
дюймов в пиксели photoshop
дюймов в пиксели: как изменить размер изображения без потери качества, CC 2014 вы можете использовать интеллектуальные направляющие для измерения расстояний. Возьмите инструмент «Перемещение», выберите свой слой и нажмите CMD (macOSOS) или CTRL (Windows). Настройки Photoshop по умолчанию подходят, но некоторые из них кажутся неправильными.Это также относится к единицам измерения по умолчанию в PS, которые, как сказано выше, установлены в дюймах. Вы можете изменить линейку в Photoshop с дюймов на пиксели, зайдя в настройки программы. Выполните следующие действия, чтобы преобразовать дюймы в пиксели в Photoshop:
Разрешение изображения для экрана видеомонитора, Обратите внимание, что разрешение — это соотношение между размером пикселя и размером единицы. например 200 пикселей при разрешении 100 пикселей / дюйм — это 2 дюйма. Преобразование дюймов в пиксели в Photoshop.Большинство веб-дизайнеров и новичков любят работать, имея в виду единицы измерения пикселей. Если вы используете дюймы как единицу измерения, вас часто беспокоит, а затем вы можете переключиться на пиксели в качестве единицы измерения.
Photoshop Tutorials, Некоторые люди, которые еще не использовали Photoshop, могут быть в восторге от того, почему у него почти секта последователей. На самом деле Photoshop — мощное изображение. Как и большинство людей, я люблю фотошоп. Размышляя над этим фактом, я теперь понимаю, что это, вероятно, единственный продукт Adobe, с которым я могу мириться.Поскольку я в основном работаю с веб-графикой, первое, что я делаю при каждой новой установке, — меняю единицы измерения по умолчанию с дюймов на пиксели.
8,5 дюймов в пиксели
Разрешение изображения, Чтобы преобразовать дюймы в пиксели, необходимо умножить дюймы на разрешение. Например, объект шириной 4 дюйма, сканированный с разрешением 300 точек на дюйм, будет иметь 1200 пикселей на компьютере. Чтобы узнать, сколько пикселей в дюйме, умножьте 1 дюйм на разрешение сканера. Предполагая, что разрешение сканера установлено на 300 точек на дюйм, один дюйм будет иметь 300 пикселей на экране компьютера.Используйте диаграмму справа для преобразования стандартных дюймов в пиксели или калькулятор преобразования ниже.
Преобразовать дюймы в пиксели, Мгновенный бесплатный онлайн-инструмент для преобразования дюймов в пиксели (X) или наоборот. Также указаны таблица преобразования дюймов [дюймов] в пиксели (X) и шаги преобразования. Кроме того, исследуйте Следовательно, в одном дюйме 96 пикселей. Как рассчитать дюймы в пиксели dpi — это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. Следовательно, один дюйм равен 1 дюйму = 96 пикселей. Таблица преобразования дюймов в пиксели.Значения диаграммы преобразования дюймов в пиксели для 96 точек на дюйм.
Преобразовать дюйм в пиксель (X), Предполагая, что плотность пикселей составляет 96 точек на дюйм, имеется 96 пикселей на дюйм. Следовательно, в одном дюйме 96 пикселей. Как рассчитать дюймы в пиксель. dpi — это плотность пикселей. Мгновенный бесплатный онлайн-инструмент для преобразования дюймов в пиксели (X) и наоборот. Также указаны таблица преобразования дюймов [дюймов] в пиксели (X) и шаги преобразования. Кроме того, изучите инструменты для преобразования дюймов или пикселей (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
пикселей в дюймы для печати
Размеры пикселей и размеры файлов для печати | Fine Art Printing, , но правило 72 ppi для веб-изображений — это миф, хотя когда-то в истории у него была причина. Преобразование пикселей в дюймы. Если вы знаете ширину и высоту изображения в пикселях, наш калькулятор преобразует эти размеры в размер экрана в дюймах. Это может быть полезно знать при печати физической копии изображения или отображении ее на большом экране.Формула: пиксели / DPI = дюймы. Преобразование дюймов в пиксели
Преобразование дюймов в пиксели (X), Когда PowerPoint преобразует дюймы в пиксели, он использует 96 пикселей на дюйм, что является значением по умолчанию, которое я установил для калькулятора. Если вы введете 1024 в качестве ширины и Ищете лучшие пиксели для определенного размера печати? Не смотрите дальше! Хотите знать, что такое отпечаток размером 8,5 x 11 дюймов в пикселях? Для наилучшего качества размер файла должен быть 2550 x 3300 пикселей. Для получения высококачественной печати размером 16 x 20 дюймов убедитесь, что размер файла 4800 x 6000 пикселей.Для получения четкой и чистой печати размером 8×10 дюймов убедитесь, что размер вашего файла составляет 2400×3000 пикселей.
Как рассчитать размер печати для ваших фотографий, Это разрешение большинства принтеров. Чтобы определить, как распечатать изображение с высоким разрешением (300 точек на дюйм), возьмите дюймы изображения и умножьте ширину. Если вы просто хотите узнать размер нового мобильного телефона или размер вашего монитора, вы также можете использовать это преобразователь пикселей в дюймы. Вам просто нужно иметь разрешение (например, 400 пикселей на дюйм) и размеры в пикселях (например, 1080 x 2340 пикселей).Затем вы можете преобразовать его размер в дюймы, а не в пиксели. Шаги по использованию конвертера. Шаг 1: Введите PPI.
Преобразовать дюйм в пиксель css
Преобразовать дюйм в пиксель (X), Вы можете использовать дюйм в своем (печатном) CSS: #foo {width: 5in; высота: 3 дюйма; }. См. Единицы длины в CSS. Мгновенный бесплатный онлайн-инструмент для преобразования дюймов в пиксели (X) и наоборот. Также указаны таблица преобразования дюймов [дюймов] в пиксели (X) и шаги преобразования. Кроме того, изучите инструменты для преобразования дюймов или пикселей (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Как преобразовать дюйм в пиксель ?, Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI составляет 13,89 x 6,95 дюйма. Мгновенный бесплатный онлайн-инструмент для преобразования пикселей (X) в дюймы или наоборот. Также указаны таблица преобразования пикселей (X) в дюймы [дюймы] и шаги преобразования. Кроме того, изучите инструменты для преобразования пикселей (X) или дюймов в другие единицы типографики или узнайте больше о преобразованиях типографики.
дюймов в пиксели: как изменить размер изображения без потери качества, конвертер дюймов в пиксели.Конвертер единиц шрифта / Конвертер единиц типографики. Преобразование единиц измерения в дюймы и пиксели. Было бы немного больше усилий, чтобы фактически определить разрешение принтера либо из его документации, либо путем подсчета точек на один дюйм. Затем вы можете приравнять одну точку принтера к одному пикселю и продолжить измерения макета CSS в пикселях.
См в пиксели
Конвертер сантиметров в пиксели (X), сантиметров в пиксели (Y). Как использовать калькулятор преобразования сантиметр в пиксель (Y) Введите значение в поле рядом с «сантиметр [см]».В результате вы получите мгновенный бесплатный онлайн-инструмент для преобразования сантиметра в пиксель (X) или наоборот. Также указаны таблица преобразования сантиметра [см] в пиксель (X) и шаги преобразования. Кроме того, изучите инструменты для преобразования сантиметра или пикселя (X) в другие единицы типографики или узнайте больше о преобразованиях типографики.
Конвертер см в пиксели (сантиметры в пиксели), dpi — это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру.1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 см↔Пиксель 1 см = 37,795276 пикселей см↔дюйм 1 = 2,539999999813 см см↔ фут 1 фут = 30,479999997756 см см↔ Пика 1 см = 2,362205 Пика см↔ Точка 1 см = 28,346457 Point cm↔Twip 1 cm = 566.929134 Twip »Преобразование пикселей: Pixel↔m 1 m = 3779,5275593333 Pixel Pixel↔dm 1 dm = 377,95275593333 Pixel Pixel↔cm 1 см = 37,795275593333 Pixel
99 Требования к фотографии для паспорта базовая единица [длина] => (метры), 1 сантиметр (см) равен 0.01 метр, а 1 пиксель (PX) = 0,0002645833 метра. 1 сантиметр, чтобы мы знали, что 1 дюйм равен 2,54 см. Таким образом, на 2,54 см приходится 96 пикселей. Чем 1 сантиметр = (96 / 2,54) пикселей. Следовательно, в одном сантиметре 38 пикселей. Как рассчитать сантиметр в пиксель, dpi — это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру.
Конвертер пикселей ниндзя
Преобразование дюймов в пиксели, Для преобразования дюймов в пиксели необходимо умножить дюймы на разрешение.Например, объект шириной 4 дюйма, сканированный с разрешением 300 точек на дюйм, будет иметь 1200 пикселей на компьютере. Преобразование из пикселей в пиксели с помощью калькуляторов преобразования NinjaUnits. Быстрое и простое преобразование с помощью инструментов NinjaUnits.
Преобразовать пиксели в дюймы, Чтобы преобразовать пиксели в дюймы, необходимо разделить пиксели по разрешению. Например, изображение 600 x 400 пикселей, отображаемое на экране 96 точек на дюйм, будет иметь 6,25 x Преобразование, вычисление и поиск ответов на ваши вопросы с помощью NinjaUnits.Сложные веб-инструменты, готовые помочь вам получить самые быстрые результаты.
Преобразование пикселей в rem, Оценка 5/5 звезд. Добавление пробела в результат (например, 1,25 бэр) не очень похоже на ниндзя. Потому что это не сработает, если я вставлю его Pixel Ninja ID adalah platform pembelajaraan online khusus dibidang kreatif / startup. Дисини каму биса акшеш матери димана саджа дан капан саджа. Юк, jangan biarkan kemalasan mengganggumu, dunia saat ini berubah dengan cepat. Пеладжари умение ян шесуай минатму, дан джадила, эксперт дибидангня.
Преобразование размеров в дюймы
см в дюймы, Эту систему счисления немного легче понять, чем дюймы и футы, где дюйм составляет 1/12 фута. Чтобы преобразовать сантиметры в дюймы: умножьте значение в сантиметрах на Быстрый бесплатный онлайн-конвертер единиц измерения, который преобразует общепринятые единицы измерения, а также на 77 других конвертеров, охватывающих различные единицы. На сайте также есть инструмент прогнозирования, который предлагает возможные преобразования на основе введенных данных, что упрощает навигацию и позволяет больше узнать о различных системах единиц измерения.
Преобразование пикселей в дюймы с легкостью с помощью этого калькулятора размера изображения, Преобразование пикселей в дюймы. Если вы знаете ширину и высоту изображения в пикселях, наш калькулятор преобразует эти размеры в размер экрана. Размеры Сантиметры Дюймы Футы ЕСЛИ РАЗМЕР В ДЮЙМАХ. Д x Ш x В x Кол-во CTns —— = 1728
Инструмент преобразования, Калькулятор веса, РАЗМЕРЫ В САНТИМЕТРАХ, Инструмент преобразования . Габаритные размеры. Сантиметры, дюймы, футы, метры. Сантиметры, дюймы, футы, метры.Длина. Ширина. Высота. Кол-во коробок. Объем (Cb Mts.) M 3 Как перевести сантиметр в дюймы. 1 см = 0,3937007874 дюйм 1 дюйм = 2,54 см. Пример: преобразовать 15 см в дюймы: 15 см = 15 × 0,3937007874 дюйма = 5,1811 дюймов. Популярные преобразования единиц длины
Еще статьи
Изменение размера и сжатие изображения онлайн бесплатно!
Добро пожаловать в IM Resizer, идеальное место, где вы можете быстро и легко изменять размер фотографий в Интернете. Это бесплатный онлайн-инструмент для изменения размера изображения.Мы считаем, что для всех нас очень важно предоставить вам ценность, качество и эффективность. Для нас важно качество, и поэтому каждый онлайн-процесс изменения размера изображения должен быть быстрым, удобным и надежным. Мы знаем, насколько сложно изменить размер материала в удобном для вас темпе, и с IM Resizer вы, наконец, можете сделать это, когда и как сочтете нужным.
Мы считаем, что добавление большего контроля ко всему процессу дает отличные впечатления, а также улучшает способ мгновенного получения изображений.Вы можете изменить размер изображения в дюймах, см, мм или пикселях. Вам будет намного проще сделать изображения меньше и, следовательно, при желании их можно будет использовать в Интернете. Все сводится к обеспечению максимальной ценности и качества, и опыт всегда будет расширяться и становиться еще лучше.
Некоторые возможности imresizer.com:
Загрузить фото быстро и легко
Мы упрощаем вам выбор онлайн-опции изменения размера изображения в любое время! Вы можете загрузить файл напрямую, загрузить через URL-адрес или попробовать.У вас не возникнет проблем с добавлением новых фотографий, поскольку весь процесс выполняется быстро, удобно и очень легко для понимания. Благодаря такому интуитивно понятному подходу у вас не будет проблем с быстрым и легким добавлением нового контента!
Поворот, отражение и кадрирование
Поворот или обрезка изображений — это всегда очень хорошая идея, если вы хотите настроить изображение и сделать его лучше. Мы можем помочь вам повернуть или обрезать изображение, чтобы оно выглядело лучше всего за несколько секунд. Самое приятное, что вы также можете сбросить изображение, если вы не кадрировали его должным образом.Это сделает процесс проще и удобнее, а также сэкономит много времени на вашей стороне. Таким образом, у вас есть не только отличное онлайн-решение для изменения размера фотографий, но вы также можете быстро обрезать и сбросить настройки!
Расширенное изменение размера в дюймах, сантиметрах, мм, пикселях или точках на дюйм
Мы сосредоточены на том, чтобы предложить самое быстрое онлайн-решение для изменения размера изображения, которое работает, которое легко адаптируется и очень удобно. Работа с нашей командой принесет большую ценность и качество, и вы будете поражены каждый раз, когда решите работать с нами.Качество имеет решающее значение, если вы хотите получить максимальный опыт, и наша команда всегда предоставит вам самую лучшую помощь. Изменить размер изображения очень просто, вы можете использовать различные параметры измерения, такие как изменение размера в пикселях, дюймах, мм, точках на дюйм, см и многие другие. Вам действительно нужно сосредоточиться на изменении размера ваших изображений, если вы хотите, чтобы они соответствовали определенному шаблону или местоположению. Некоторым веб-сайтам действительно требуются изображения определенного размера, так что это лучший способ сделать это как можно быстрее.Все, что вам нужно сделать, это выбрать его, и результат действительно будет сиять все время! Если вы хотите изменить размер изображения, попробуйте использовать нужные параметры измерения. Иногда DPI будет работать отлично, иногда мм, см или пиксели будут намного лучше. Постарайтесь использовать это как преимущество, пытаясь найти лучший подход. Таким образом, вы можете без проблем использовать это онлайн-решение для изменения размера изображения.
Свернуть в КБ или МБ
Вы никогда не потеряете качество изображения. Качество ваших изображений остается прежним, можно изменять только их размер.IM Resizer предлагает подлинное онлайн-решение для изменения размера изображений, которое является сверхбыстрым, надежным и удобным, но при этом дает вам ту ценность и качество, которые вам всегда были нужны от онлайн-инструмента. Мы рекомендуем вам уменьшить размер изображения, так как это отлично подходит для SEO, вы хотите уменьшить размер в килобайтах или мегабайтах, в зависимости от того, какой вариант вы используете. Сведите к минимуму размер изображения, и вам будет проще загружать все быстро. Замечательно использовать онлайн-решение для изменения размера фотографий. Кроме того, небольшие изображения легко использовать в онлайн-мире, так что они могут пригодиться, если вы используете их правильно!
IM Resizer постоянно улучшается, в будущем мы планируем поддерживать все больше и больше форматов.Таким образом, у вас не будет проблем с получением самого лучшего качества и стоимости вне зависимости от ситуации. Это чрезвычайно впечатляющий, полезный и удобный способ достичь всех желаемых результатов и ценности, не слишком беспокоясь о последствиях и проблемах, которые могут иногда возникать. Просто подумайте об использовании онлайн-решения для изменения размера изображения сегодня, и вы будете поражены большой скоростью и точностью изменения размера, обеспечиваемыми нашим решением!
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, количество точек на дюйм, как преобразовать пиксели в дюймы в Photoshop, dpi и ppi, а также что означает DPI.Вы не только узнаете, как легко преобразовывать пиксели, если у вас нет Photoshop. Изменить DPI в Photoshop очень просто, и это секретный инструмент, который мы для вас нашли.
Простое изменение DPI в Photoshop
Я знаю, что вы, вероятно, прямо сейчас захотите добраться до вкусностей Photoshop. Особенно, если у вас есть идея печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы.Значение DPI или точек на дюйм.
Что означает 300 dpi?
Сначала я хочу убедиться, что вы знаете, что означает dpi. DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм. Однако часто возникает некоторая путаница в отношении dpi и ppi.DPI больше похож на количество точек принтера на дюйм.
DPI — это то же самое, что и PPI?
Хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI — это количество точек на дюйм. Оба они описывают четкость изображения. DPI — это количество физических точек на дюйм на печатном документе. PPI — это точное количество пикселей (которые являются квадратными), которые вы можете увидеть на одном дюйме. Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный.Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая с графикой в Интернете. Когда вместо PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop. Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.
Вот сравнение DPI и PPI
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов — это PPI.Это означает то же самое, что и количество пикселей на дюйм. DPI и PPI — это одно и то же? Я так не думаю. Потому что пиксели на дюйм — это то, что вы видите на цифровом мониторе. С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте большой шаг. Вместо этого вам нужно будет перейти от ppi к high-res dpi. Так что вам больше не придется задаваться вопросом, а dpi — это то же самое, что и ppi?
Еще один пример сравнения ppi vs.dpi это. Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин «ppi»), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi. Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь — это немногие избранные, которые информированы и используют правильную терминологию. Вы будете среди высокообразованных любящих людей.Также есть хитрый калькулятор dpi, к которому мы вернемся позже. Так что обязательно прочитайте до конца, если у вас нет Photoshop CC2017.
Переход от PPI к DPI — это простое преобразование
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?
Я немного отвлекся от вашей основы dpi.300 dpi — это то, что требуется большинству принтеров для непиксельной графики для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства типов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапикселей или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно, если вы получаете широкоформатную печать.
Это шаги для преобразования dpi в ppi
Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать ppi цифрового изображения, которое будет напечатано.
Это стандартное преобразование 8 «x 10»
В этом примере вы хотите, чтобы изображение размером 8 x 10 дюймов было напечатано с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба эти числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Следовательно, 306 x 326,4 пикселей на дюйм — это правильный размер для печати 8 дюймов на 10 дюймов ». Если у вас больше пикселей, ничего страшного. Но стандартным является 300 dpi. Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить — вы можете вычислить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi…
В качестве иллюстрации мы начнем с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим на CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати, здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop
.Для получения хорошего качества печати у вас должен быть большой файл для начала.Если ваше dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi обычно подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Откройте ваше изображение. Нажмите Файл> Открыть> Я собираюсь начать с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано в формате 8 x 10 дюймов с разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:
Вот как преобразовать пиксели в дюймы в фотошопе
Файл> Открыть>.Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод — мощная и простая функция Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать — это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как мы с вами.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вам не нужен пиксельный или зернистый отпечаток, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 точек на дюйм.
Вот как преобразовать в 300 dpi
Стандарт печати — 300 dpi. Большинство людей могут видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните Файл> Открыть> Выберите файл. Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет Photoshop, вы можете узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как преобразовать пиксели в дюймы без покупки программного обеспечения!
Отправляйтесь к подлому инструменту, о котором я говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню.Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вот это да. Это все равно, что вытаскивать кролика из шляпы, только лучше. Выглядит это так:
Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 dpi для печати.

 Пользователь может изменить эти настройки и отображать информацию цветовых каналов в цвете. Однако это не лучший вариант, особенно если речь идет о том, чтобы визуально определить, какого рода тоновая коррекция требуется для того или иного канала
Пользователь может изменить эти настройки и отображать информацию цветовых каналов в цвете. Однако это не лучший вариант, особенно если речь идет о том, чтобы визуально определить, какого рода тоновая коррекция требуется для того или иного канала

 После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
 После изучения курса, вы просто влюбитесь в этот графический редактор.
После изучения курса, вы просто влюбитесь в этот графический редактор.