Горячие клавиши Adobe Muse (Windows)
Ctrl + N
Новый сайт
Ctrl + Alt + N
Новое сайт (без диалогового окна)
Ctrl + Shift + W
Открыть сайт
Ctrl + W
Закрыть страницу
Ctrl + S
Сохранить сайт
Ctrl + Shift + S
Сохранить сайт как
Ctrl + D
Вставить файл
Ctrl + B
Вставить из PSD
Ctrl + E
Экспорт в HTML
Ctrl + Alt + F
Передача по FTP
Ctrl + Shift + E
Посмотреть страницу в браузере
Ctrl + Alt + P
Опубликовать в businesscatalist
Ctrl + Z
Отменить
Ctrl + Shift + Z
Повторить
Ctrl + X
Вырезать
Копировать
Ctrl + V
Вставить
Ctrl + Alt + Shift + V
Вставить на тоже место
Ctrl + Alt + Shift + D
Дублировать
Ctrl + A
Выделить все
Ctrl + Shift + A
Снять все выделения
Ctrl + Alt + Shift + A
Выбрать все такие же элементы
Ctrl + Alt + I
Орфография
Ctrl + K
Установки
Backspace
Удаление
Ctrl + Backspace
Удалить слово перед курсором
Ctrl + Del
Удалить слово после курсора
Ctrl + Shift + P
Добавить страницу верхнего уровня
Ctrl + J
Перейти к странице
Ctrl + Shift + M
Перейти в шаблон (из режима «План»)
Ctrl + Shift + 7
Перейти к соответствующей странице в десктопную версию
Ctrl + Shift + 8
Перейти к соответствующей странице в планшетную версию
Ctrl + Shift + 9
Перейти к соответствующей странице в мобильную версию
Ctrl + M
Ражим «План»
Ражим «Дизайн»
Ctrl + P
Ражим «Просмотр»
Ctrl + =
Увеличить масштаб
Ctrl + —
Уменьшить масштаб
Ctrl + 0
Подогнать масштаб
Ctrl + 1
Фактический масштаб
Ctrl + R
Показать / скрыть линейку
Ctrl + ;
Показать / скрыть направляющие
Ctrl + Alt + ;
Заблокировать / разблокировать направляющие
Ctrl + U
Включить / выключить умные направляющие
Ctrl + Shift + ;
Переключить направляющие футера
Ctrl + ‘
Переключить сетку
Ctrl + Tab
Следующий холст
Ctrl + Shift + Tab
Предыдущий холст
Ctrl + 7
Макет «Комьютер»
Ctrl + 8
Макет «Планшет»
Ctrl + 9
Макет «Телефон»
Ctrl + 2
Масштаб 200%
Ctrl + 5
Масштаб 50%
Home
Проскролить в начало
End
Проскролить в конец
Page Up
На экран вверх
Page Down
На экран вниз
Ctrl+ Shift + R
Текст по правому краю
Ctrl+ Shift + T
Переключение общего форматирования текста
Ctrl + Shift + ]
На передний план
Ctrl + ]
На уровень выше
Ctrl + shift + [
На задний план
Ctrl + [
На уровень ниже
Ctrl + G
Группировать
Разгруппировать
Ctrl + L
Заблокировать
Ctrl + Alt + L
Разблокировать все»
Ctrl + Alt + 3
Показать все
Ctrl + Alt + Shift + E
Уместить содержимое с сохранением пропорций
Ctrl + Alt + Shift + C
Заполнить фрейм с сохранением пропорций
Right
Шаг вправо
Shift + Up
Большой шаг вверх
Shift + Down
Большой шаг вниз
Shift + Right
Большой шаг вправо
Shift + Left
Большой шаг влево
Ctrl + Shift + F
Ссылка на файл
ESC
Выбрать родитель
Ctrl + Alt + .
Выбрать следующий элемент по общему признаку
Ctrl + Alt + ,
Выбрать предыдущий элемент по общему признаку
Shift + F7
Выравнивание
Ctrl + Alt + 6
Переключить панель управления
Shift + F5
Заливка
Ресурсы
Ctrl + Alt + Shift + W
Предупреждения
Ctrl + Alt + W
Обтекание
Ctrl + Alt + T
Интервалы
Ctrl + Shift + F11
Стили символов
Ctrl + F11
Стили абзацев
Ctrl + F7
Стили графики
Ctrl + Shift + F10
Эффекты прокутки
Ctrl + M
Свернуть
F1
Онлайн справка

Размер шрифта +2
Ctrl + Shift + ,
Размер шрифта -2
Ctrl + Alt + Shift + .
Размер шрифта +10
Ctrl + Alt + Shift + ,
Размер шрифта -10
Alt + Down
Интерлиньяж +2
Alt + Up
Интерлиньяж -2
Alt + Right
Трекинг +2
Alt + Left
Трекинг -2
Ctrl + Shift + B
Полужирный
Ctrl + Shift + I
Курсив
Подчеркнутый
Ctrl + Shift + L
По левому краю
Ctrl + Shift + C
По центру
Ctrl + Shift + R
По правому краю
M
Прямоугольник
Shift + T
Вертикальный текст
Left
Прокрутка влево
Right
Прокрутка вправо
Up
Прокрутка вверх
Down
Прокрутка вниз
Enter или Ctrl + .
Закрыть / Ок
ESC
Отмена / Закрыть
Enter или Ctrl + .
Закрыть / Ок
D
Не сохранять
V
Посмотреть сайт
Ctrl + Shift + 5
Предыдущая точка остановки
Ctrl + Shift + 6
Следующая точка остановки
Краткий отчёт о работе в Muse
Нужно было придумать что-то. И тут я вспомнил про Muse. Я раньше встречал в интернете краткие туторы по нему, но попробовать не решался.
Вспоминая сколько времени уходит на освоение новых программ я просто не знал что делать. Но делать мне ничего другого не оставалось. Запустил программу и понял что зря я раньше этого не сделал.
Но делать мне ничего другого не оставалось. Запустил программу и понял что зря я раньше этого не сделал.
Горячие клавиши такие-же как и в других эдобовских программах. Взять хотя-бы иллюстратор или индизайн. Не сразу нашёл панель для создания примитивов, но когда нашёл радости моей не было предела. Немного помучился с готовыми композициями, но и в них разобрался.
В итоге собрал половину сайта за пару часов. Остальную часть доделал неторопясь в течении двух дней.
Специальных туторов по работе в Museпока-что не скачивал. Но чувствую что придётся, т.к. хочу основательно разобраться со всеми возможностями программы. Вообще программа очень вдохновила и порадовала своими возможностями и массой готовых решений.
Пожалуй Muse подходит скорее для дизайнеров чем для опытных верстальщиков и программистов, хотя как те так и другие могут с успехом ей пользоваться благодаря располагающему интерфейсу и уже знакомым горячим клавишам.
Конечно если вы ни разу не открывали индизайн или фотошоп, да ещё и не знаете ни чего об устройстве сайтов, то у вас наверняка возникнут сложности. Работа в программе чуть сложнее чем работа в каком-нибудь онлайн конструкторе, но при этом открывает гораздо больше возможностей чем любой онлайн редактор сайтов.
Работа в программе чуть сложнее чем работа в каком-нибудь онлайн конструкторе, но при этом открывает гораздо больше возможностей чем любой онлайн редактор сайтов.
Что касается непосредственно моего сайта, то тут я обнаружил ещё массу всяких тонкостей требующих внимания и сайт отправлен на доработку на неопределённый срок. Дело в том что качественные лэндинги нуждаются в чёткой продающей структуре.
К тому же сделать дизайн для себя почему-то очень сложно. Уже в который раз сталкиваюсь с этой проблемой. Сначала возникла потребность в собственном знаке.
Тут ясное дело что лучше меня никто его не сделает, потому-что мой знак отражает принципы моей работы и несёт тот графический заряд которым неделил его художник (может я конечно перемудрил, но я так считаю).
Я сделал массу эскизов, но только недавно нашёл то что так долго пытался изобразить. Этот знак скоро появиться на главной.
То же самое с сайтом, я думаю что долго буду искать графическое решение для себя, но в конце концов сделаю что-то что меня устроит по настоящему, жаль что этот процесс иногда очень затягивается из-за чрезмерно высоких требований “заказчика”)) Так уж получается, что сапожник как всегда, без сапог)
Постараюсь выкладывать новые статьи по работе в AdobeMuse, которую всем рекомендую к использованию, т. к. по моему мнению это лучшее решение для тех кто хочет самостоятельно верстать сайты, не заморачиваясь при этом, программным кодом.
к. по моему мнению это лучшее решение для тех кто хочет самостоятельно верстать сайты, не заморачиваясь при этом, программным кодом.
Поделиться в социальных сетях
Как создать посадочную страницу для сайта портфолио с помощью Adobe Muse
Ознакомившись с этой статьей, вы сможете:
- Оптимизировать графику для сайта с помощью Adobe Illustrator.
- Отображать контент в перспективе с помощью Photoshop.
- Создать профессиональную посадочную страницу с помощью Adobe Muse.
Ресурсы:
- Перейдите по ссылке и загрузите изображение для заголовка. Его размеры должны составлять 1400 на 750 пикселей. Вот скриншот с сайта.
- Перейдите сюда и сюда, и загрузите пакет социальных иконок и иконку стрелки вниз.
- Скачайте векторное изображение экрана iMac 27», которое будет использоваться для отображения проекта«дизайн сайта».
- Откройте стационарное приложение creative cloud и загрузите мини-макеты iPhone и iPad.
 Они будут автоматически добавлены в библиотеку Photoshop.
Они будут автоматически добавлены в библиотеку Photoshop.
1. Откройте eps файл социальных иконок в Illustrator. Выберите иконку Facebook (квадратная версия) и нажмите Ctrl + Shift + G, чтобы разгруппировать эти иконки.
2. Кликните за пределами холста и снова выберите иконку Facebook. Затем перейдите к панели «Преобразования», расположенной вверху, задайте W = 19,5, H = 19,5 и нажмите Enter.
3. Нажмите Ctrl + C, а затем Ctrl + N. В диалоговом окне введите ‘static_facebook_icon’ в поле «Название», W = 20 и H = 20. Убедитесь, что в раскрывающемся списке выбраны пиксели. Нажмите «ОК».
4. Нажмите Ctrl + V, чтобы вставить иконку Facebook и правильно выровнять ее.
5. Перейдите в меню Файл> Сохранить для веб (Alt + Shift + Ctrl + S). Выберите из раскрывающегося списка, расположенного в правом верхнем углу, PNG-24. Нажмите «Сохранить» и сохраните файл в нужном месте. Кроме этого сохраните файл в Illustrator (Ctrl + S)
6. Повторите шаги 2 — 5 для иконок Twitter, Google Plus, LinkedIn, Behance и сохраните их для веб.
Примечание. Формат PNG лучше подходит для иконок и векторной графики.
7. Аналогичным образом оптимизируйте пять иконок для изображения заголовка. На этот раз измените цвет на белый. Для этого выберите иконку, откройте раскрывающийся список «Заливка», расположенный в левом верхнем углу мен. Выберите белый цвет и сохраните для веб. Теперь у вас есть 10 иконок — 5 серых и 5 белых.
8. После этого оптимизируйте иконку стрелки вниз (цвет: белый, документ W = 30px, H = 20px) и сохраните его для веб в формате PNG-24.
9. Создайте новый документ размером 1400 на 750 пикселей и назовите его «header_image».
10. Перейдите в меню Файл> Поместить и найдите изображение, загруженное с сайта pexels.com. Кликните по холсту, чтобы настроить изображение внутри холста.
Подсказка: Нажмите на клавишу «Z», удерживайте нажатой клавишу Alt и дважды кликните по холсту, чтобы уменьшить масштаб и видеть сразу весь холст.
11. Выберите инструмент «Прямоугольник». Создайте прямоугольник и преобразуйте его размеры в W = 1400, H = 750px. Затем перетащите этот прямоугольник на открытое изображение.
Затем перетащите этот прямоугольник на открытое изображение.
12. Выбрав этот прямоугольник, откройте список меню выбора библиотек образцов, расположенный в нижнем левом углу. В этом списке перейдите в раздел «Градиенты», «Earthtones».
13. Выберите «earthtone 30», как показано на скриншоте ниже, и закройте панель.
14. При выделенном прямоугольнике перейдите на вкладку «Градиент», расположенную в правой части окна. Если ее там нет, нажмите Ctrl + F9. Нажмите на средний ползунок градиента и перетащите его в крайнее левое положение.
15. В поле «Непрозрачность» (расположенном вверху) выставьте87% и нажмите клавишу Enter.
16. Сохраните это изображение для веб в формате JPEG (качество 86%). Кроме этого сохраните файл и в Illustrator.
17. Откройте Adobe Photoshop CC. Перейдите в меню Файл> Новый. Задайте имя «ecommerce_design», W = 619px и H = 310px.
18. В панели «Библиотеки» (расположенной с правой стороны) выберите ipad mini mockup, которую мы скачали, и перетащите на холст.
19. Удерживая клавишу Shift, увеличьте размер картинки, перетащив углы, и задайте ее положение на холсте, как показано ниже.
Примечание. Чтобы переключаться между инструментами масштабирования и выбора, используйте клавиши «Z» и «V». Если вы не можете найти панель библиотек, перейдите в меню Окно> Библиотеки.
20. Выберите инструмент «Прямоугольник» и создайте внутри холста прямоугольник любого размера. Задайте W = 1024px и H = 768px и убедитесь, что иконка цепи не активна.
21. Кликните по иконке цепи, чтобы выбрать ее. Задайте W = 290px и нажмите Enter. Сверните эту панель.
22. В палитре «Слои» выделите Rectabgle 1, кликните правой кнопкой мыши и выберите пункт«Преобразовать в смарт-объект».
23. Перейдите в меню «Редактирование», «Произвольная трансформация». Снова откройте меню Редактирование> Трансформация и выберите пункт «Скос».
24. Захватите один угол прямоугольника и перетащите его на один из углов экрана ipad. Сделайте это для всех четырех углов и нажмите Enter. При необходимости используйте инструмент «Масштабирование».
При необходимости используйте инструмент «Масштабирование».
25. Удалите фоновый слой. Кроме этого сделайте слой Rectangle 1 невидимым, кликнув по иконке глаза, расположенной слева от него.
26. Повторите шаги 18-22, чтобы создать еще один прямоугольник, преобразовать его в смарт-объект и сделать каждый его угол совпадающим с углами экрана ipad.
27. Сделайте слой rectangle 1 видимым, а слой ipad невидимым.
28. Кликните правой кнопкой мыши по слою rectangle 1и выберите пункт «Редактировать содержимое». Откроется новая вкладка. Перейдите в меню Файл> Поместить встроенные, найдите «screen1.png», который находится в папке «Logos». Выберите файл и нажмите Enter, а затем Ctrl + S. Это изменение будет применено кrectangle 1в основном файле.
29. Сделайте то же самое для rectangle 2, только на этот раз используйте файл «screen2.png». Переместите слои вверх или вниз в палитре слоев по своему усмотрению. Удалите слой ipad.
30. Кликните правой кнопкой мыши по любому слою прямоугольника и выберите пункт «Параметры смешивания». Выберите стиль «Тень» и задайте значения, показанные на рисунке.
Выберите стиль «Тень» и задайте значения, показанные на рисунке.
31. В этом диалоговом окне, рядом с режимом смешивания, есть поле «Цвет». Кликните по нему и задайте следующие значения цвета.
32. Примените тот же эффект тени ко второму слою. Нажмите Alt + Ctrl + Shift + S. Выберите PNG-24 и нажмите «Сохранить».
Примечание. Таким образом, вы сможете размещать сайт или любое изображение в перспективе. Просто нужно будет знать точное разрешение устройства. Сделайте это для макетов iPhone и iMac для отображения проектов «Дизайн логотипа» и «Дизайн сайта».
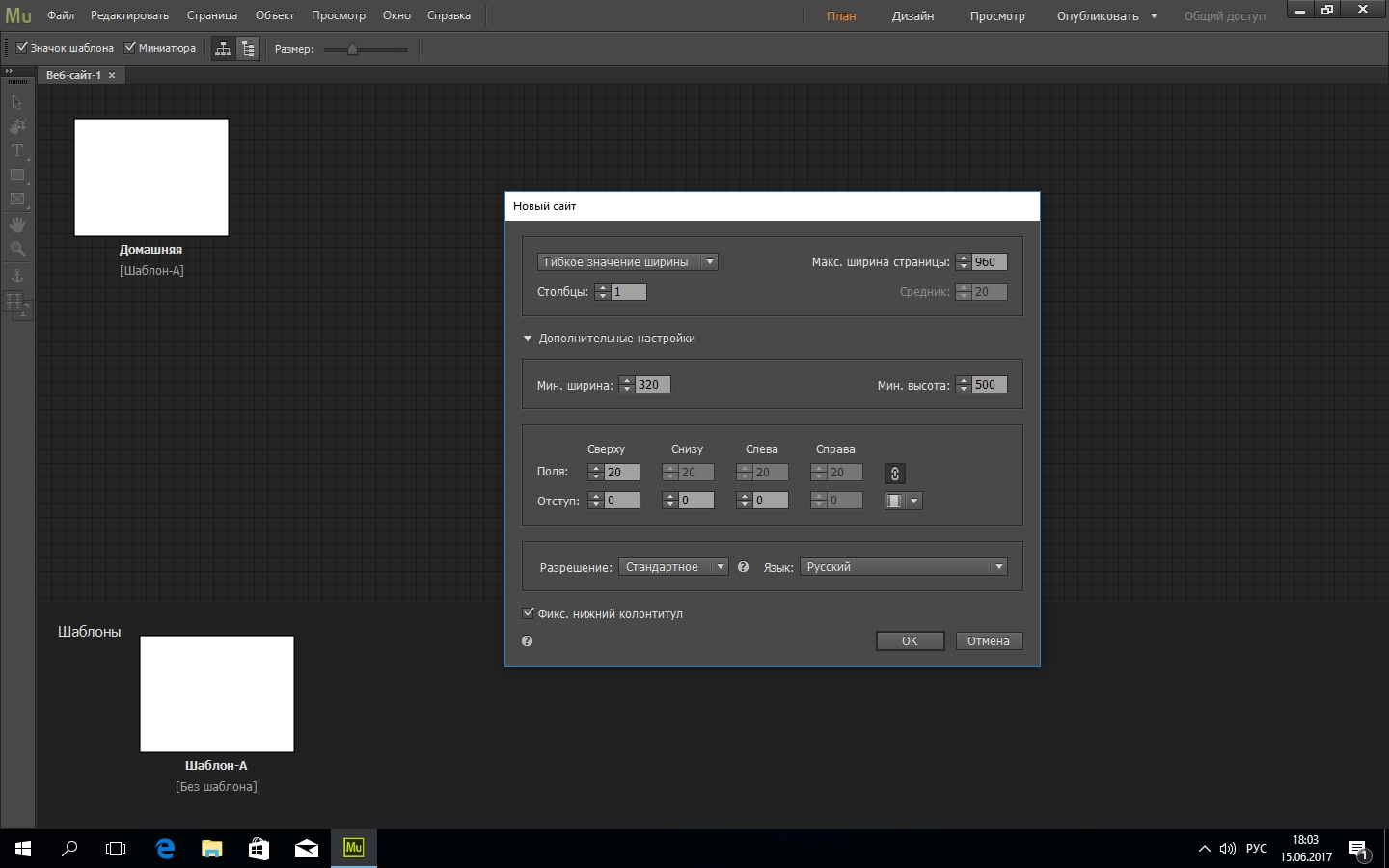
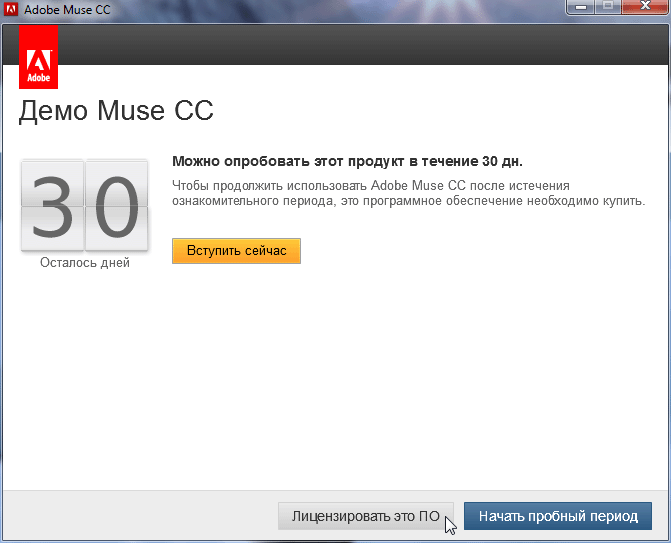
33. Откройте Adobe Muse CC. В разделе «Создать новый» выберите «Новый сайт». Откроется следующее диалоговое окно.
Примечание. Еще один способ создать новый сайт – перейти в меню Файл или воспользоваться клавиатурной комбинацией Ctrl + N.
34. В диалоговом окне откройте меню «Гибкая ширина». Выберите пункт «Фиксированная ширина», измените значение ширины страницы и количества столбцов, как показано ниже. Значение поля «Зазор» изменится автоматически.
35. Откройте раздел «Дополнительные настройки» и установите флажок для опции «Липкий футер». Убедитесь, что сайт выровнен по центру окна браузера. Нажмите «ОК». Adobe Muse перейдет в режим PLAN.
36. Нажмите Ctrl + S и сохраните сайт в нужном месте.
Примечание. Параметр «Гибкая ширина» предназначен для создания адаптивного макета. Мы выбрали фиксированную ширину, потому что создадим эффект прокрутки, который не работает с адаптивными сайтами.
37. Дважды кликните по A-master, который расположен внизу в серой области. В панели инструментов, расположенной в левой части окна, выберите «Инструмент текст».
38. Создайте на холсте текстовое поле. Нажмите Ctrl + T, чтобы открыть панель текста. В раскрывающемся списке шрифтов найдите «Веб-шрифты» и выберите пункт «Добавить веб-шрифты».
39. Появится новое окно. Выберите вкладку ‘edge web fonts’, скачайте перечисленные ниже шрифты:
- Monoton;
- Telex;
- Numans;
- Raleway;
- Lato;
После загрузки шрифтов удалите текстовое поле.
40. Откройте панель «Слои», расположенную с правой стороны, или перейдите в меню Окно> Слои. Нажмите на иконку папки, расположенную внизу справа. Дважды нажмите на нее, чтобы создать еще два слоя.
41. Дважды кликните по «layer 1». Появится окно параметров слоев. В поле имени введите «home_header» и нажмите «ОК». Повторите этот процесс для двух других слоев. Назовите их «static_header» и «content».
42. Расположите слои в порядке, показанном на рисунке ниже, перетащив их вверх или вниз. Сохраните внесенные изменения.
Примечание. Слои — это эффективный способ организовать контент сайта, особенно когда макет становится сложным.
43. Выберите слой «static_header» и скройте панель.
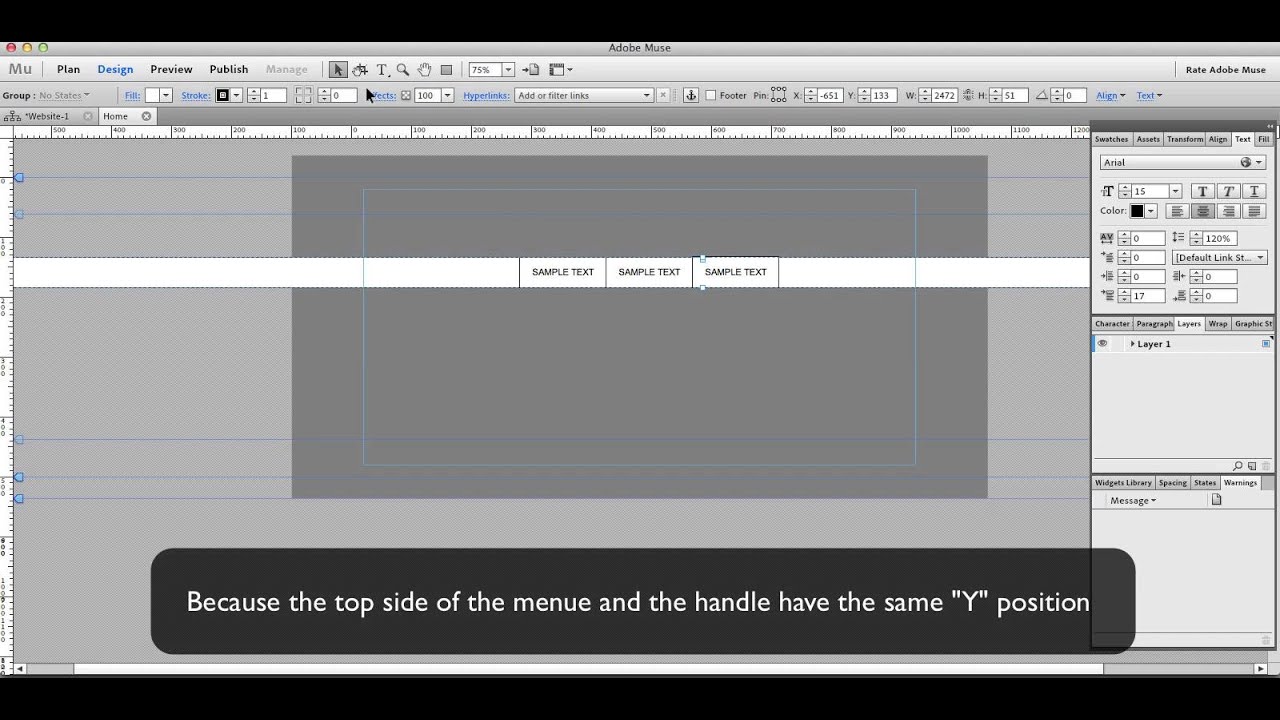
44. В верхней части страницы вы увидите две направляющих. Первая — это направляющая «верх страницы», а вторая — «направляющая заголовка». С помощью линейки перетащите направляющую заголовка ниже и установите ее на уровне в 80 пикселей. Это наша область заголовка.
45. Выберите инструмент «Прямоугольник». Создайте на холсте небольшой прямоугольник и убедитесь, что цвет его границы «красный». Это указывает на то, что он находится внутри слоя «static_header».
Создайте на холсте небольшой прямоугольник и убедитесь, что цвет его границы «красный». Это указывает на то, что он находится внутри слоя «static_header».
46. Перейдите в раздел «Изменить размер» («Преобразовать»в более старых версиях Adobe Muse) и задайте H = 80.
47. Перетащите прямоугольник и поместите его внутри области заголовка так, чтобы он привязывался к направляющим «верх страницы» и «заголовок».
48. Увеличим ширину прямоугольника и зададим для нее 100%, чтобы сделать ее масштабируемой для каждого размера экрана. Растяните прямоугольник в обе стороны, чтобы он примыкал к краям страницы. Когда достигнете края, на направляющей оранжевого цвета появится сообщение о том, что объект был привязан. Также в сообщении будет указано W = 100% или W = 1400.
49. При выделенном прямоугольнике нажмите на «Заливка» в меню приложения и выберите белый цвет.
50. Нажмите на пункт «Обводка», который располагается рядом с «Заливка». Нажмите на иконку цепи, чтобы деактивировать ее. Введите «1» в поле ширины нижнего края обводки.
Введите «1» в поле ширины нижнего края обводки.
51. Откройте выпадающее меню «Обводка»и задайте для каждого из значений R, G и B — 235. Затем кликните по иконке папки с загнутым краем, чтобы создать новый образец. Появится окно параметров образца. Нажмите «ОК» и сохраните изменения.
52. Перейдите в меню Файл> Поместить. Найдите файл «static_logo.png» и нажмите «Открыть». Указатель курсора изменит свой внешний вид.Кликните по холсту, чтобы поместить в него загруженный файл.
53. Затем переместите это изображение на прямоугольник заголовка, выровняйте его по вертикали и привяжите к левой границе.
54. Снова перейдите в меню Файл> Поместить и выберите все статичные иконки социальных сетей, которые мы оптимизировали с помощью Illustrator. Нажмите «Открыть». Вы увидите, что указатель курсора будет содержать цифру 5 (количество загруженных изображений). Если хотите переключиться на другую иконку, чтобы поместить ее первой, используйте клавиши со стрелками на клавиатуре.
55. Выберите все иконки и перейдите в раздел «Выровнять», расположенный рядом с «Изменить размер» в правом верхнем углу. Из выпадающего списка «Выровнять по» выберите пункт «Выровнять по ключевому объекту».
56. Введите 11 в поле, расположенное ниже параметра «Распределить интервал». Выберите параметры A и B.
57. Выберите пункт «Сгруппировать» или нажмите Ctrl + G. Переместите эту группу на прямоугольник заголовка и привяжите ее к правой границе.
58. Создайте текстовое поле и введите в него HOME. Нажмите Ctrl + T и выберите:
Шрифт: Telex;
Размер: 13;
Цвет: Черный;
Выравнивание: по центру;
Интерлиньяж: 120%.
Отрегулируйте ширину и высоту текстового поля в соответствии с размером шрифта.
59. Создайте еще четыре текстовых поля WORK, SERVICES, CONTACT и ABOUT. Выделите их, перейдите в панель «Выравнивание». Повторите то, что мы сделали с иконками социальных сетей. На этот раз измените значение «Распределения интервалов» на 50. Сгруппируйте и переместите текстовые поля на прямоугольник заголовка.
60. Привяжем эти объекты к верхней части окна браузера, что сделает наш заголовок статичным. Он всегда будет отображаться в верхней части окна браузера, независимо от прокрутки. Чтобы сделать это, выберите прямоугольник заголовка, перейдите в раздел «Привязать», расположенный в правом верхнем углу, и кликните внутри него по верхнему среднему квадрату.
61. Аналогично закрепите логотип в левом верхнем углу, группу меню посередине вверху, а группы иконок социальных сетей — вверху справа.
62. Внизу вы увидите три направляющих: футер, низ страницы и низ окна браузера. Перетащите направляющую «низ окна браузера» и установите ее с помощью линейки на отметке 770 пикселей. Затем перетащите направляющую «футер» и привяжите ее к направляющей «низ страницы». Это наш подвал.
63. Создайте прямоугольник внутри этой области H = 270 и W = 546 так, чтобы его верхняя и нижняя стороны совпадали с направляющими футера и низа окна браузера.
64. Выбрав прямоугольник, кликните по слову «Обводка». Примените только верхнюю обводку шириной 1 (значения цвета: R = 235 G = 235 B = 235). Перейдите в панель «Выравнивание» и выберите пункт «Выровнять горизонтально по центру» (это второй вариант).
Примените только верхнюю обводку шириной 1 (значения цвета: R = 235 G = 235 B = 235). Перейдите в панель «Выравнивание» и выберите пункт «Выровнять горизонтально по центру» (это второй вариант).
65. Откройте static_logo.png и добавьте текст внутри этого прямоугольника.
Шрифт текста: Arimo;
Размер: 14;
Цвет: R = 37 G = 37 B = 37;
Выравнивание: по центру;
Интерлиньяж: 120%.
66. Символ авторского права можно добавить с помощью панели «Глифы», расположенной в правой части окна приложения. Если ее нет, перейдите в меню Окно>Глифы. Наш футер готов.
67. Закройте главную страницу и вернитесь в режим PLAN.
68. Откройте страницу «Home», дважды кликнув по ней. Откройте панель слоев, выберите слой home_header и скройте панель.
69. Создайте небольшое пространство, перетащив с помощью линейки нижний слой до отметки 4000 пикселей.
70. Теперь создайте прямоугольник шириной 100%. Полноэкранную ширину можно задать, растянув боковые стороны прямоугольника и совместив их с краями страницы.
71. Разверните прямоугольник вверх и привяжите его к верхней части направляющей страницы.
72. Перейдите в панель «Изменение размера», введите H = 750px.
73. При выбранном прямоугольнике кликните по слову «Заливка» (не выпадающее меню) и нажмите «Добавить изображение». Выберите изображение «header_image.jpg», которое мы скачали с Pexels и оптимизировали в Illustrator. В раскрывающемся списке «Подгонка» выберите пункт «Шкала для заполнения» и расположите изображение в левом верхнем углу.
74. В панели «Заливка» есть параметр «Прокрутка». Откройте его и введите 0 в поля начальной и конечной точек движения.Благодаря этому изображение останется неподвижным, и контент будет перемещаться, создавая эффект прокрутки.
75. Создайте текстовое поле и введите в него «ABOUT OUR TEAM».
Шрифт: Telex;
Размер: 13;
Выравнивание: по левому краю;
Цвет: Белый;
Интерлиньяж: 120%.
Переместите его в левый верхний угол изображения.
76. Разместите социальные иконки, которые мы оптимизировали для изображения заголовка. Расположите их на равном расстоянии друг от друга, как это было сделано для статичного заголовка. Сгруппируйте и поместите их в правом верхнем углу изображения.
Расположите их на равном расстоянии друг от друга, как это было сделано для статичного заголовка. Сгруппируйте и поместите их в правом верхнем углу изображения.
77. Создайте текстовое поле. Задайте для него размеры W = 944, H = 92. Введите в поле«WE DESIGN THE WEB».
Шрифт: Monoton;
Размер: 72;
Выравнивание: по центру;
Интерлиньяж: 120%.
Задайте для слова «WEB» цвет: R = 41 G = 171 B = 226 и белый цвет для всех остальных слов.
78. Создайте три небольших текстовых поля для SERVICES, CONTACT и BLOG.
Шрифт: Telex;
Размер: 13;
Цвет: белый;
Выравнивание: по центру;
Интерлиньяж: 120%.
79. Откройте изображение ‘header_logo.png’. Разместите логотип и эти четыре текстовых блока следующим образом.
80. Перейдите в библиотеку «Виджеты», расположенную с правой стороны. Откройте раздел «Кнопки». Выберите элемент «Кнопка состояния» и перетащите его на холст.
81. Выделите маленький круг внутри этой кнопки и нажмите «Удалить».
82. Дважды кликните мышью внутри текстового поля Lorem Ipsum, выберите весь текст, удалите его и введите «PORTFOLIO».
Дважды кликните мышью внутри текстового поля Lorem Ipsum, выберите весь текст, удалите его и введите «PORTFOLIO».
83. Активируйте инструмент выбора в панели инструментов. Перейдите в панель «Текст» (Ctrl + T) и измените форматирование текста «portfolio» следующим образом.
84. Выберите кнопку состояния и измените ее размеры на: W = 177, H = 43. Отрегулируйте текстовое поле внутри кнопки.
85. Выберите кнопку. Перейдите к параметру «Радиус углов» (расположен рядом с параметром «Обводка»). Нажмите на все четыре угла, чтобы сделать их прямыми.
86. При активной кнопке надпись «Кнопка состояния» написано жирным шрифтом. Это называется «текущая область выбора». Данное выделение позволяет узнать, что вы выбрали.
87. Нажмите на надпись «Нормальное» и вы получите четыре разных состояния.
88. Для нормального состояния измените цвет заливки на «Нет» и цвет обводки на «Белый».
89. Выберите состояние «Обратное», измените цвет заливки и обводки на R = 41 G = 171 B = 226.
90. Для состояния «Наведение мыши» и «Активное» необходимые изменения будут применены автоматически.
91. Еще раз выберите состояние «Нормальное», разверните панель «Переход», расположенную внизу. Установите флажок «Затухание» и введите значения, как показано на рисунке ниже.
92. Поместите изображение «down_arrow.png» под кнопкой. У вас должен получиться следующий результат.
93. Заголовок главной страницы готов. Перейдите в меню Файл> Предварительный просмотр страницы в браузере (Ctrl + Shift + E) и проверьте, все ли в порядке.
94. Вернитесь в Adobe Muse, откройте панель слоев, выберите слой content и сверните панель.
95. Прокрутите страницу вниз до белого пространства и создайте текстовое поле W = 464, H = 60. Введите «OUR RECENT WORK».
Шрифт: Raleway light;
Размер: 46;
Цвет: черный;
Выравнивание: по центру;
Интерлиньяж: 120%.
Выберите слово «RECENT» и измените его шрифт на Raleway Bold.
96. Создайте еще два текстовых поля. Одно с размерами W = 376, H = 165, второе — W = 376, H = 363.
Одно с размерами W = 376, H = 165, второе — W = 376, H = 363.
97. Дважды кликните внутри первого поля и введите «WEBSITE DESIGN».
Шрифт: Raleway Extra Light;
Размер: 77;
Цвет: черный;
Выравнивание: по левому краю;
Интерлиньяж: 100%.
98. Дважды кликните внутри второго поля и вставьте какой-нибудь тестовый текст с lipsum.com:
- Для основного заголовка — шрифт: Lato Bold, размер: 30, цвет: R = 33 G = 42 B = 52, выравнивание- по левому краю, интерлиньяж — 120%.
- Для основного абзаца — шрифт: Lato light, размер: 21, Цвет: R = 57 G = 57 B = 57, выравнивание — по левому краю, интерлиньяж — 120%.
- Для заголовка «Client’s Testimonial» — то же, что и для основного заголовка, но размер — 21.
- Для абзаца отзыва — то же, что и для основного абзаца, но шрифт Lato Light Italic
99. Выберите кнопку состояния «portfolio», скопируйте и вставьте ее под текстовым полем, которое создали на предыдущем шаге. Измените текст на «VIEW SITE»:
Для нормального состояния — заливка: нет, цвет обводки и текста: черный.
Для обратного состояния — цвет заливки и обводки: R = 41 G = 171 B = 226, цвет текста: белый.
100. Откройте изображение «imac with website mockup». Расположите изображение, текстовые поля и кнопки следующим образом.
101. Прокрутите страницу вниз до белого пространства и создайте прямоугольник с размерами W = 1200, H = 5. примените верхнюю обводку с шириной 1 и цветом R = 235 G = 235 B = 235. Разместите прямоугольник следующим образом. Он будет выполнять роль разделителя.
102. Скопируйте текстовые поля и кнопки, которые создали в шагах с 92 по 95 и вставьте их под разделителем. Измените текст первого поля на «LOGO DESIGN», а текст кнопки на «VIEW LIVE».
103. Откройте изображение «iphone with logo mockup» и расположите его следующим образом.
104. Скопируйте и вставьте ниже разделитель.
105. Аналогичным образом скопируйте и вставьте текстовые поля и кнопку ниже этого разделителя. Измените текст первого поля на «E-COMMERCE».
106. Откройте изображение «ecommerce_design. jpg», которое мы создали и оптимизировали в шагахс 15 до 30 с помощью Photoshop. Разместите все элементы, как показано на рисунке ниже:
jpg», которое мы создали и оптимизировали в шагахс 15 до 30 с помощью Photoshop. Разместите все элементы, как показано на рисунке ниже:
107. Создайте прямоугольник с размерами W = 1004, H = 363, Заливка — нет, ширина обводки — 1, цвет обводки: R, G, B = 235.
108. Внутри прямоугольника создайте два текстовых поля. В первое введите «WHAT WE BELIEVE IS» (шрифт: Raleway light, размер: 35, Цвет: R, G, B = 37, выравнивание — по центру,интерлиньяж — 100%). Выделите слово «BELIEVE» и измените шрифт на «Raleway bold».
109. Во втором текстовом поле введите цитату Мильтона Глейзера: шрифт: Lato Light Italic, размер: 70, цвет: R, G, B = 37, выравнивание — по центру, интерлиньяж — 100%.
110. Скопируйте и вставьте любую из кнопок состояния, измените текст на «SEE OUR WORK». Распределите элементы, как показано на рисунке:
111. В панели инструментов выберите «Анкор ссылки» или нажмите клавишу «А» на клавиатуре. Курсор изменит свой внешний вид на указатель с якорем. Поместите этот якорь над текстовым полем «OUR RECENT WORK».
112. Появится диалоговое окно с параметрами анкора. В поле «Имя» введите «recent_work».
113. Выберите изображение стрелки, направленной вниз, расположенное под кнопкой портфолио. Откройте выпадающий список «Гиперссылки» и выберите «recent_work». Сохраните изменения и просмотрите сайт (Ctrl + Shift + E).
114. Чтобы добавить альтернативный текст, кликните правой кнопкой мыши по-любому из трех изображений, которые мы разместили. Затем выберите пункт «Изменить свойства изображения».
115. Появится диалоговое окно свойств изображения. Здесь вы увидите два поля. Одно из них- «подсказка», а второе — «alt текст». Основные различия между ними заключаются в следующем:
Подсказка
ALT текст
- Это заголовок, который появляется, когда вы наводите курсор мыши на изображение.
- В HTML она задается тегом <title> .
- Это информация о содержимом изображения.
- В HTML это задается тегом <alt>.
Альтернативный текст должен быть информативным.
- Он не отображается в браузере, но автоматически вставляется в код.
116. Чтобы добавить метаданные, вернитесь к представлению Plan, кликните правой кнопкой мыши по главной странице и выберите пункт «Свойства страницы». Появится новое окно, содержащее три вкладки: «Макет», «Метаданные» и «Параметры». Переключаясь между этими вкладками, добавьте релевантные ключевые слова.
117. Еще один важный фактор, который следует учитывать перед тем, как публиковать сайт — это изменение свойств текста, необходимое для добавления заголовков различных уровней.
118. Выберите текст, перейдите в панель «Текст» (Ctrl + T). Выберите соответствующие теги и сохраните внесенные изменения.
119. Перейдите в меню Файл> Свойства сайта. На вкладке «Контент» последним вариантом будет «Фавикон» (в старых версиях Adobe Muse этот пункт находится на вкладке «Макет»). Когда наведете курсор мыши на слово «Фавикон», появится подсказка. Рекомендуется добавлять фавикон, поскольку он позволяет сделать ваш бренд и сайт легко узнаваемым.
120. Перейдите в меню Файл> Экспортировать как HTML (Ctrl + E). Выберите место, куда вы хотите экспортировать сайт. Нажмите «ОК». Теперь посадочная страница готова. Вы можете просмотреть ее (файл index.html) в любом браузере.
Использование дополнительных приложений, таких как Illustrator, Photoshop, Fireworks, Fuse и Animate для создания качественных ресурсов позволяет достичь замечательных результатов. Мы рассмотрели лишь один из возможных подходов к разработке сайта с помощью Adobe Muse. Не останавливайтесь на этом и исследуйте другие возможности.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. За комментарии, лайки, отклики, дизлайки, подписки низкий вам поклон!
Данная публикация является переводом статьи «How To Design A Stunning Landing Page For A Portfolio Website With Adobe Muse» , подготовленная редакцией проекта.
Web разработчику — HTML
Soft4Boost Audio Mixer 6.3.1.699Soft4Boost Audio Mixer — интересная программа для создания собственных и неповторимых музыкальных композиций на основе нескольких аудиофайлов…
get_app2 621 | Условно-бесплатная |
TemplateToaster 8.0.0.20303TemplateToaster — программа для создания дизайна и генерации шаблонов веб-сайтов…
get_app5 630 | Демо версия |
CSS HTML Validator 20.03 ProМощная и эффективная утилита для проверки HTML-кода, которая ищет ошибки в тексте WEB-странички и выводит их список в удобном для пользователя формате. Имеются встроенный HTML-редактор, конвертор тегов, шаблоны, мастер подсказок, работа в пакетном режиме…
get_app9 209 | Условно-бесплатная |
Total HTML Converter 5.1.0.76Total HTML Converter — удобная программа для преобразования HTML файлов в DOC, PDF, XLS, JPG, TIFF, RTF или TXT. Очень простая в использовании — выбираете файлы и конечный формат, затем нажимаете Ok. HTML Converter сделает все остальное…
get_app10 428 | Условно-бесплатная |
BlueGriffon 3.1 / 3.0.1Бесплатный и простой в использовании WYSIWYG-редактор, который позволяет пользователям создавать вполне приличные веб-странички без каких-либо знаний о веб-разработке. Присутствует система анализа DOM-дерева, а также имеются встроенные редакторы CSS и SVG…
get_app1 441 | Бесплатная |
CodeLobster IDE 1.7.1Программа представляет собой полноценный HTML, CSS, JavaScript и PHP редактор, который дает как новичкам так и профессиональным разработчикам интеллектуальный инструмент для удобной работы. Присутствуют плагины для работы с популярными CMS и фреймворками…
get_app449 | Условно-бесплатная |
CodeLobster PHP Edition 5.15.0CodeLobster — Интуитивно понятный и простой в использовании редактор, который поддерживает такие форматы файлов как TXT, CPP, JAVA, JSP, PHP, PL, ASP, HTML, CSS, XML, XSL, JS, VBS, SQL…
get_app12 192 | Условно-бесплатная |
Markdown Edit 1.35Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку документа, поддерживает горячие клавиши, совместим с HTML-форматом и другими текстовыми файлами…
get_app2 249 | Бесплатная |
Подбор и Конвертация HTML цветов 1.6Подбор и Конвертация HTML цветов — вспомогательный инструмент для web-разработчиков, с помощью которого можно получить нужный цвет в DEC, HEX и по ключевым словам для корректного отображения в браузере…
get_app1 069 | Бесплатная |
HTML Cleaner 1.02 build 035HTML Cleaner — программа для удаления из (X)HTML кода страниц ненужных символов, таких как «лишние» пробелы, переводы строки, кавычки, необязательные закрывающие теги…
get_app3 198 | Бесплатная |
TORGUN CMS 1.0Система управления интернет-магазином TORGUN CMS — бесплатная платформа для создания интернет-магазинов. Понятная и простая система по созданию и обслуживанию интернет-магазина профессионального класса…
get_app1 539 | Бесплатная (с рекламой) |
MarkdownPad 2.5 / 1.3.6.2MarkdownPad — бесплатный полнофункциональный редактор для преобразования текста в HTML. Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно корректный XHTML (или HTML)…
get_app4 947 | Бесплатная |
Alaborn iStyle 5.4.4.2Alaborn iStyle — мощный и интуитивно понятный HTML-комбайн, подходящий как для профессионалов, так и для абсолютных новичков, поможет в самые короткие сроки сконструировать свой собственный веб-сайт…
get_app23 567 | Бесплатная |
Extensoft Artisteer 4.3.0.60745Artisteer — многофункциональная программа для автоматического создания шаблонов. Поддерживаются популярные системы управления сайтом CMS Joomla, WordPress, Drupal, Bloggerавтоматического создания шаблонов…
get_app8 359 | Условно-бесплатная |
Adobe Muse 7.2 Build 232Adobe Muse — визуальный конструктор сайтов разработанный компанией Adobe, который поможет быстро создать оригинальные веб-сайты профессионального уровня без знания программирования и без необходимости написания кода…
get_app11 747 | Условно-бесплатная |
Новые релизы всех продуктов Adobe доступны для скачивания в Creative Cloud — Статьи
Сотни новых функций в новых релизах полюбившихся вам приложений, включая Photoshop CC, Illustrator CC, InDesign CC, Adobe Muse CC, Dreamweaver CC, Edge Animate CC, Adobe Premiere Pro CC, After Effects CC теперь доступны для скачивания. Для членов Creative Cloud доступны более 30 инструментов и сервисов, которые позволяют создавать контент на профессиональном уровне.
Теперь у вас есть возможность синхронизировать установки ваших приложений в Creative Cloud. Это могут быть предпочтения, пресеты, кисти, библиотеки, и горячие клавиши. Нет больше необходимости настраивать приложение на новом компьютере. Просто войдите в Creative Cloud , синхронизируйте и начинайте работать.
Интеграция с Behance позволяет членам Creative Cloud публиковать портфолио и работы в процессе их создания прямо из ваших приложений.
Новое приложение Adobe Kuler iPhone позволяет распространять ваши цветовые темы и находить тысячи других, доступных на сайте Kuler. Вы можете синхронизировать ваши любимые темы, и они будут доступны непосредственно в Illustrator CC. Для остальных приложений эта функция станет доступна позже в этом году.
Обновленные Digital Publishing Suite, Single Edition, которые интегрированы InDesign CC, позволяют создавать iPad приложения без необходимости написания кода.
Более 200 новых уроков добавлено в раздел Creative Cloud Learn, что позволяет вам быстро освоить новые функции, приложения и сервисы.
Typekit fonts позволяет быстро найти нужные шрифты в постоянно растущей библиотеке Adobe Typekit. Синхронизируйте шрифты с вашим компьютером, и вы сможете использовать их в любом приложении. Члены Creative Cloud скоро будут иметь доступ к более чем 700 шрифтам.
Новые технологии в Photoshop позволяют автоматически изменять размеры, обрезать, и создавать изображения для web прямо из слоев документа. Это делает значительно проще переход от статического дизайна к адаптивному макету с использованием HTML5 и CSS.
Если вы член Creative Cloud, то будете получать обновления и новые функции сразу, как только они будут готовы.
Вскоре вы увидите обзоры новых функций наиболее популярных приложений, включая Adobe Illustrator СС, на страницах Vectorboom.
Как создать кнопку в Adobe Muse » Adobe Muse Уроки
Как создать кнопку в Adobe MuseПосмотрев этот видеоурок вы узнаете как создать кнопку в программе Adobe Muse.
Текст видеоурока:
В сегодняшнем видеоуроке я расскажу вам, как создать кнопку в программе Adobe Muse.
Как создать кнопку. Начало.Итак, мы запустили программу. Давайте я открою сразу файл, который мы создавали в первом уроке, и посмотрим как создать кнопку и какие инструменты для этого использовать.
Создание кнопки. Захожу в Режим дизайна, выставлю значение 75%, чтобы мое рабочее поле влезало в экран, и давайте создадим кнопку. Кнопку создавать будем на базе текстового блока. Это мы уже умеем делать. Выбираем инструмент “Текст”, зажимаем правую кнопку мыши, тянем до нужных размеров. Давайте создадим большую кнопку, чтобы вам было хорошо видно.
Текст кнопки. Пишем здесь название нашей кнопки, например, “Подпишись”, выделяем текст, выбираем шрифт. Я выберу PT Sans bold. Размер шрифта выставлю 48. Далее зайду в настройки текста: отцентрирую текст по центру, увеличу интерлиньяж, чтобы надпись была в кнопке посередине, например, 190, и в принципе, тут все.
Заливка. Давайте теперь выйдем из режима редактирования текста: нажмем клавишу esc. Блок у нас выделен. Зададим заливку блоку. Цвет: красный. Esc. Давайте еще раз выделим наш текст и сделаем цвет белым. Так намного лучше. И блоку зададим так же еще скругление, примерно 50. Вот такая кнопка у нас получилась. Можно добавить еще эффект “Тень” под кнопкой, будет еще лучше.
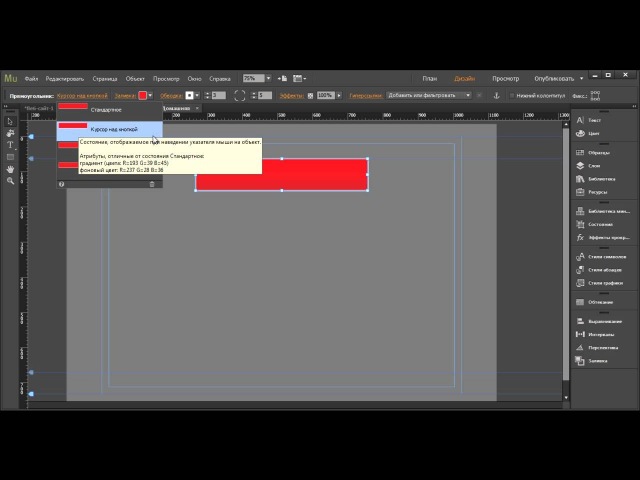
Как создать кнопку. Редактирование состояний.Итак, кнопка у нас готова, перетащим ее где-нибудь посередине страницы, чтобы вам хорошо было видно. И далее посмотрим, какие же состояния кнопки у нас есть. Выделяем кнопку, нажимаем на надпись: “Стандартная” и смотрим – для нашей кнопки есть 4 состояния.
“Стандартное состояние”, когда с кнопкой ничего не происходит и кнопку никто не трогает. Следующее состояние – это “курсор над кнопкой”, когда пользователь заносит курсор в область действия кнопки, то есть в область вот этого блока текстового. Следующее состояние – это когда “кнопка мыши нажата”, то есть когда пользователь кликнул на нашу кнопку. Следующее состояние – “активное”, это время действия кнопки.
Итак, чтобы изменить состояние кнопки, мы должны выбрать состояние, то есть у нас сейчас активно “Стандартное”, выбираем “Курсор над кнопкой” и мы видим, что у нас состояние “курсор над кнопкой”, мы редактируем. Давайте выберем цвет оранжевый, то есть при наведении мыши изменится цвет кнопки на оранжевый. Далее давайте выберем следующее состояние кнопки и здесь уберем эффект “Тень”, например. Когда кнопка мыши будет нажата, эффект тени будет исчезать, а цвет кнопки изменится на зеленый, чтобы нам было просто видно хорошо. И последнее состояние активное: мы сделаем цвет кнопки светло-серый и тоже уберем эффект тени.
Итак, мы получили 4 состояния кнопки: состояние “стандартное” – это когда кнопку никто не трогает, состояние “курсора над кнопкой”, когда пользователь заносит курсор мыши на кнопку, меняется цвет на оранжевый, “кнопка мыши нажата” -> цвет меняется на зеленый и исчезает эффект тени, и “в активном состоянии” цвет поменяется на светло-коричневый.
Как создать кнопку. Гиперссылка и просмотр.Гиперссылка. Далее для того, чтобы проверить, как работает наша кнопка, давайте зададим гиперссылку на кнопку. Я поставлю сюда гиперссылку на какую-либо страницу. Давайте я напишу здесь “поисковая система яндекс”. При нажатии на кнопку пользователь будет проходить на сайт яндекса, например. Кстати, чтобы более правдоподобно было, изменим надпись: “Подпишись” на “Зайти на Яндекс” или лучше “Поиск в Яндекс”. Вот такая кнопка у нас будет. Кстати, как только мы написали надпись в стандартном состоянии, изменились все надписи в остальных состояниях кнопки. Программа это делает автоматически.
Просмотр. Итак, давайте же проверим, как работает наша кнопка. Переходим в режим просмотра в браузере: нажимаем клавиши Ctrl+Shift+E. У нас происходит просчет, и мы видим, что при наведении курсора мышки на нашу кнопку цвет поменялся на оранжевый. Если мы нажимаем на кнопку, цвет меняется на зеленый и исчезает эффект тени. Отпускаем кнопку мыши и по данной кнопке нас перебрасывает на сайт яндекса, как и должно было быть. Итак, переходим назад в программу Adobe Muse. В принципе, на этом наш урок можно и заканчивать уже.
Как создать кнопку. Эффекты и размеры.Эффекты. Единственное, что я хотел вам еще рассказать, что в состоянии “курсора над кнопкой” мы, например, можем убрать эффекты скругления и наша кнопка в состоянии “курсора над кнопкой” будет квадратной. И, когда нажата кнопка мыши, тоже. Я говорил, что они взаимозависимы. Но в стандартном состоянии кнопка будет со сглуглениями. Вот такое еще дополнение может быть.
Размеры. Кнопки вы можете делать любых размеров, любой формы, то есть можно ее растянуть и будет такая кнопка, и все остальные состояния тоже подтягиваются до этого размера. Здесь можно писать совершенно любой текст, можно написать очень много, если вам хочется, но обычно кнопки делают, конечно, не такие большие.
На этом все, дорогие друзья. Наш сегодняшний урок по созданию кнопки закончен. Подписывайтесь на мой канал, ставьте лайк, оставляйте комментарии к этому видео или пишите в личные сообщения в социальных сетях. По возможности я отвечу на все ваши вопросы касательно данных уроков.
Всем пока. До связи в следующих уроках.
Дмитрий Шаповалов.
Топ-10 советов от профи по Adobe XD
Я начинала свою серию будничных советов от профи по Adobe Experience Design CC так, чтобы она совпала с днем запуска программы в марте 2016. Теперь, почти год спустя, я захотела поделиться советами, которые за прошедший год нашли наибольший отклик среди сообщества Adobe XD. Мне интересно, как много из них вы уже знали. Так что, пожалуйста, поделитесь своими результатами в комментариях!
Наследование настроек текстаКогда вы выбираете инструмент “Текст” и начинаете печатать, то XD по умолчанию использует стандартный стиль текста. Однако, если у вас есть стиль, который вы бы хотели скопировать, просто кликните по объекту инструментом выделения. Затем переключитесь на инструмент “Текст” и либо кликните курсором, чтобы установить точку ввода текста, либо перетащите копируемый объект в область ввода текста. Текст, который вы напечатаете после этого будет наследовать скопированный, в том числе шрифт, междустрочный интервал и интервал между символами.
Замыкание кривойКак правило, редактировать кривую в Adobe XD очень легко— просто кликните и добавьте точку в любом месте, когда у вас выбран инструмент “Перо”. Однако, вы также можете замкнуть кривую, нажав на начальную точку. Если вы хотите замкнуть кривую закруглением, кликните и перетащите ее. И, конечно, как насчет этой начальной точки? Удерживайте нажатой клавишу Cmd, если вы работаете в Mac или клавишу Ctrl, если работаете в Windows 10, когда вы нажимаете и перетаскиваете эту начальную точку, чтобы переместить ее, без присоединения.
Реалистичное размытие фонаС функцией размытие фона теперь вы можете создавать реалистичное размытие фона, которое ваши разработчики смогут дублировать. Некоторые из самых популярных прототипов, которыми я поделилась связаны с регулировкой эмуляции настроек iOS: Dark, Light и ExtraLight.
- Dark: Размытие 25, Яркость 0, Непрозрачность 55%
- Light: Размытие 30, Яркость 15, Непрозрачность 0%
- ExtraLight: Размытие 24, Яркость 40, Непрозрачность 50%
Вместо того, чтобы создавать свои иконки с нуля, часто легче начать с простых фигур, таких как прямоугольник или овал. Чтобы преобразовать ее в кривую, просто дважды кликните по простой фигуре, для ее конвертации. (Если вы не внесете никаких изменений, она вернется в исходное состояние.) Если по какой-то причине вы хотите убедиться, что ваши объекты остаются кривой несмотря ни на что, используйте Cmd+8 на Mac или Ctrl+8 на Windows 10, чтобы конвертировать объект в кривую. Если вы находитесь на границе фигуры, ваш курсор изменится на “Перо”, чтобы добавить точку вдоль линии. Вы даже можете разорвать существующую фигуру, выбрав инструмент “Перо” и нажав на начальную точку.
Перемещение с помощью инструмента “Рука”Мне часто задают вопросы об инструменте “Рука”. Все очень просто: удерживайте нажатой клавишу Space, чтобы временно преобразовать ваш текущий инструмент в инструмент “Рука”. Затем нажмите левую клавишу мыши и перетащите курсор для перемещения по холсту. Еще один совет от профи — если вы работаете на ноутбуке с трекпадом или используете Magic Mouse, вы можете провести двумя пальцами по экрану, чтобы перемещаться по холсту.
Сочетания клавиш для быстрого выбора цветаЭто из наших недавних и любимых нововведений. В прошлом году мы добавили поддержку шестнадцатеричных цветовых значений. Вы можете напечатать любое шестнадцатеричное значение, чтобы оно повторялось для всех шести значений.
- Одиночные символы (например, f) повторяются для всех значений (#ffffff)
- Двойные символы (например, ab) повторяются по порядку (#ababab)
- Тройные символы (например, 123) каждый символ повторяется по порядку (#112233)
На наших форумах нас часто спрашивают, зачем в нашей программе есть команда “Создать дубликат”, когда есть функции Копировать” и “Вставить”. Суть в том, что при дублировании объект помещается на тот же уровень по Z-координате, в то время как “Копировать” + “Вставить” переместит его вверх по Z-координате. Это важно помнить, когда вы работаете над сложными файлами! Вы также можете использовать функции “Копировать” + “Вставить”, чтобы перемещать объекты по группам.
Экспорт исходниковЭкспорт ресурсов является важной частью рабочего процесса дизайнера, особенно при передаче разработчикам. Наш экспортный процесс учитывает, что ресурсы разных размеров являются важной частью современного дизайна графического интерфейса пользователя.
По умолчанию XD будет экспортировать с различным разрешением, в зависимости от платформы. Например, если вы экспортируете для iOS, вам понадобятся 1x, 2x, и 3x версии ресурсов. Если вы создаете иконку в разрешении 100 x 100 и установите “designed at 1x”, мы будем экспортировать версии 100 x 100, 200 x 200 и 300 x 300 для полного набора. Однако, если вы создадите иконку в разрешении 90 x 90 и установите “designed at 3x,” мы будем экспортировать в 30 x 30, 60 x 60, и 90 x 90 для создания 1x, 2x, и 3x версий.
Управление редактированием контекстаДо того, как мы создали панель слоев, единственным способом обойти это было возможно, используя редактирование контекста. Группы и повторяющиеся сетки (repeat grids) – очень мощные функции, которые вы можете использовать для выравнивания, выделения и повторения. Часто, я использую вложенные группы для работы с чем-то вроде сложной панели пиктограмм, содержащей такие элементы как иконки, текст и фон. В этом случае иконка представляет собой группу, и эта группа находится на том же уровне, что и текстовый элемент, и прямоугольник. Несколько концепций, которые я обычно выделяю в советах:
Прямое выделение. Обычно люди спрашивают, где инструмент “Прямое выделение”, и ответ таков: он встроен прямо в инструмент выделения! Удерживайте нажатой клавишу Cmd (Mac) или Ctrl (Windows 10) чтобы выбрать объект, вне зависимости от того, как глубоко от вложен.
- Открытие редактирования контекста.Вы можете открыть редактирование контекста прямо в группе или повторяющейся сетке двойным щелчком по любому объекту внутри них. Теперь внутри редактирования контекста, можно манипулировать со всеми объектами в нем (например, выделять и выравнивать по отношению друг к другу).
- Закрытие редактирования контекста.Теперь, когда вы в редактировании контекста, вы можете нажать Escape, чтобы выйти из него.
Этот набор функций позволяет легко перемещаться между группами, без необходимости искать их на панели слоев. Сосредотачивая свою работу на холсте, вы можете видеть вещи в контексте всего дизайна.
Если вам понравились эти советы и хитрости по некоторым наименее известным функциям Adobe XD, посмотрите мой подробный разбор Repeat Grid – одной из самых популярных функций нашего продукта.
Хотите больше публикаций подобного рода? Ставьте лайки, делайте репосты, и напишите мне (или в комментариях, или в Twitter) какую тему вы хотите, чтобы я подробно разобрала в следующий раз!
Элейн – продакт-менеджер в компании Adobe. Ее аккаунт в Twitter – @elainecchao.
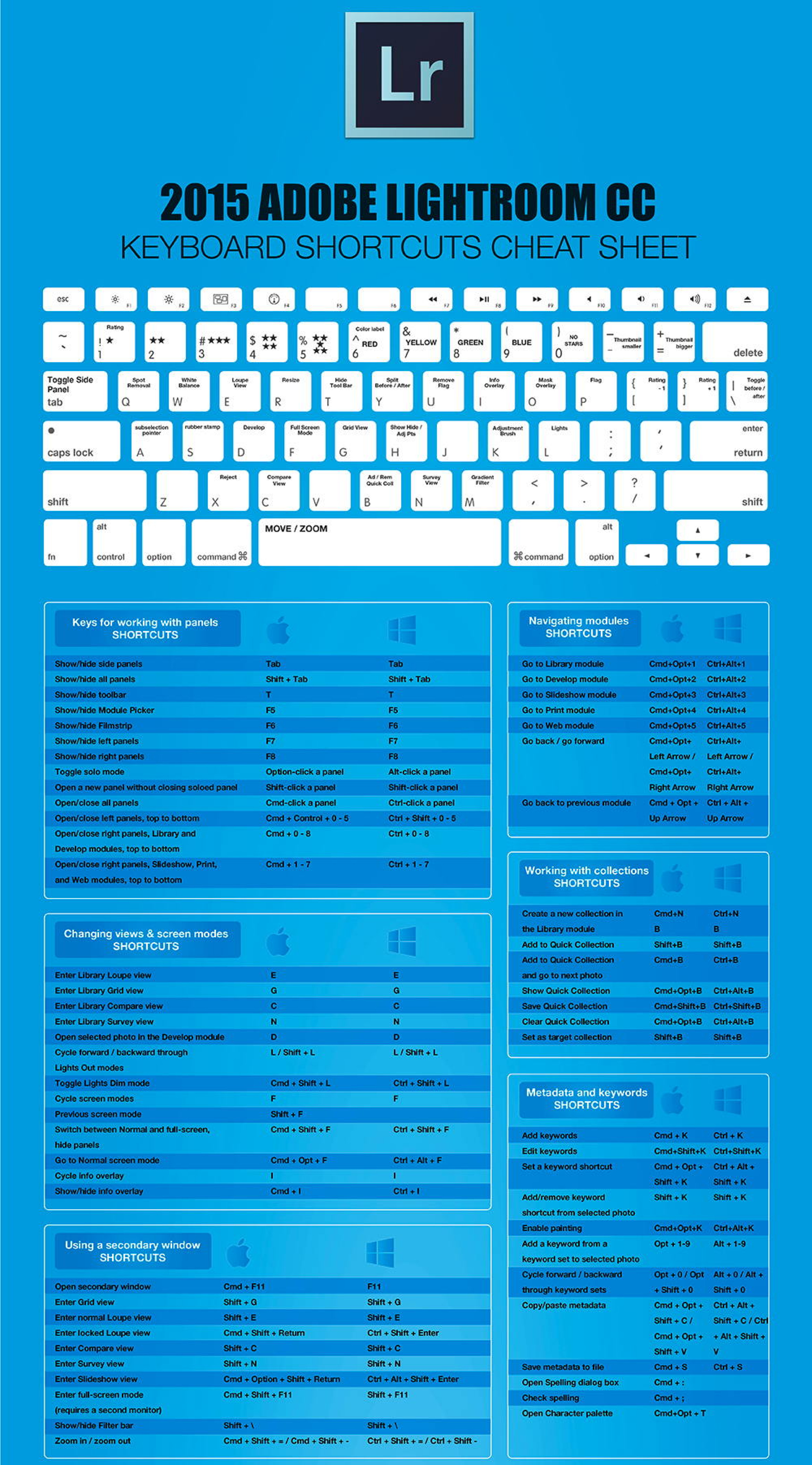
21 основные ярлыки Adobe Lightroom Classic
Недавно я опубликовал бесплатно загружаемое руководство в формате PDF по всем сочетаниям клавиш Adobe Lightroom Classic CC, но мне пришло в голову, что было бы также полезно иметь вторую, более простую загрузку, которая представляет собой всего лишь одну страницу для печати. Полное руководство действительно полезно, и его стоит прочитать, потому что оно, вероятно, научит вас некоторым вещам о Lightroom, о которых вы даже не подозревали, но сжатое одностраничное описание наиболее полезных сочетаний клавиш также звучит как отличная идея, вот что я вам сюда привожу!
Невозможно запомнить сотни ярлыков из полного руководства, но можно запомнить те, что из этого более короткого списка, или вы можете просто прикрепить его к стене рядом с компьютером.Проще говоря, это ярлыки, которые я нахожу снова и снова, и они значительно улучшают мой рабочий процесс. Обладая более чем 8-летним опытом работы с Lightroom, включая работу в качестве представителя Adobe, я уверен, что любой, кто потратит время на загрузку, распечатку и изучение этих ярлыков, извлечет из этого пользу.
Бесплатные загрузки
Хотите как полное руководство по всем горячим клавишам в формате PDF, так и сокращенную версию для печати «лучшее из»? Не волнуйтесь, я полагаю, что так будет со многими людьми, поэтому я отправлю оба PDF-файла на вашу электронную почту.Вы найдете вариант загрузки внизу этой страницы 😀
Распечатайте список необходимого и приклейте его рядом с компьютером!Руководство по символам клавиатуры
| Option Key | ⌥ |
| Command Key | ⌘ |
| Shift Key | ⇧ |
| Control Key | Ctrl |
| Tab | ⇥ |
1. Войдите в представление сетки библиотеки
Ярлык: G
Возможно, мой наиболее часто используемый ярлык Lightroom — это клавиша G, которая переводит вас в представление сетки на панели библиотеки.Закончив редактирование изображения или, по крайней мере, поиграю с ним в модуле «Разработка», я всегда нажимаю клавишу G, чтобы вернуться в свою библиотеку.
2. Войдите в модуль разработки
Ярлык: D
Понятно, но важно помнить! Это откроет выбранное изображение в модуле «Разработка», чтобы вы могли начать процесс редактирования.
3. Добавить в быструю / целевую коллекцию
Ярлык: B
В модуле библиотеки вы можете нажать клавишу B в любое время, чтобы добавить текущее изображение (или выбор изображений) в вашу текущую целевую коллекцию.По умолчанию целевая коллекция — это быстрая коллекция, хотя вы можете изменить это, чтобы установить любую понравившуюся коллекцию в качестве целевой, щелкнув правой кнопкой мыши по коллекции и используя параметр «Установить как целевую коллекцию». Сочетание клавиш B добавит текущее изображение или выделение в эту целевую коллекцию. Совершенно бесценная экономия времени при организации вашей работы после процесса импорта.
4. Скрыть все панели
Ярлык: Shift + Tab (⇧ + ⇥)
Это немедленно скрывает все боковые панели и панели инструментов, давая вам гораздо больший обзор вашего текущего изображения.Я предпочитаю использовать клавишу F для доступа к полноэкранному режиму, потому что в полноэкранном режиме вы ничего не можете делать, кроме увеличения и уменьшения. Сочетание клавиш Shift + Tab дает изображение почти такого же размера, как в полноэкранном режиме, но при этом вы сохраняете возможность доступа к панелям, наводя указатель мыши на края экрана.
5. Показать вырезку
Ярлык: J
Возможно, вы знаете, что вы можете включать и выключать обрезку черной и белой точек, щелкая треугольники в верхних углах гистограммы в модуле «Разработка», но гораздо лучший способ сделать это — просто нажать клавишу J.Это мгновенно включает и выключает обрезку точек черного и белого, чтобы вы могли видеть, где вы теряете детали на изображении. ПРИМЕЧАНИЕ. Это работает только в модуле «Разработка», но не в модуле «Библиотека».
6. Переключить одиночный режим
Ярлык: щелкните панель, удерживая Alt (ПК) или ⌥-щелкните панель (Mac)
Когда изображение открыто в модуле «Разработка», количество ползунков и параметров на правой панели может быть немного подавляющим, и их легко потерять. При первом использовании этого ярлыка будут свернуты все панели, кроме той, на которой вы щелкнули.После этого Lightroom будет автоматически открывать только одну панель за раз. Когда вы переходите к следующей панели, используя обычный щелчок, без необходимости повторного использования ярлыка, она откроет эту новую панель и свернет предыдущую. Он будет продолжать работать таким образом, открывая только одну панель, до тех пор, пока вы снова не выполните ярлык для выхода из режима Solo. Я считаю, что это действительно помогает мне придерживаться методичного подхода к редактированию фотографий, когда я перемещаюсь вниз по списку панелей, работая с каждой из них по очереди.
Соло-режим Lightroom для модуля разработки7. Преобразовать в черно-белое
Ярлык: V
Если вы хотите получить некоторое представление о том, может ли ваше изображение хорошо выглядеть в черно-белом режиме, вы можете просто нажать клавишу V! Особенно здорово в этом ярлыке то, что вы можете использовать его либо в модуле библиотеки, либо в модуле разработки, и даже когда вы находитесь в представлении сетки в библиотеке! Это означает, что если вам не нравится изображение в черно-белом состоянии, вам даже не нужно входить в модуль разработки, чтобы продолжить настройку.Просто нажмите кнопку V второй раз, чтобы изображение снова стало цветным. Обратите внимание: когда Lightroom выполняет черно-белое преобразование таким образом, он применяет к процессу некоторые секретные алгоритмы соуса, а не просто обесцвечивает каждый цветовой канал! Цветовой баланс для преобразования настраивается для каждого изображения, и вы можете проверить это, перейдя на панель Ч / Б в модуле «Разработка» после нажатия клавиши V.
После преобразования проверьте цветовой баланс на вкладке «Ч / б» модуля «Разработка».8. Вставить настройки с предыдущей фотографии
Ярлык: Ctrl + Alt + V (ПК) или ⌘ + ⌥ + V (Mac)
Если вы работаете над группой похожих фотографий, вы можете быстро вставить настройки из предыдущей фотографии на следующую фотографию. Если фотографии были сняты при одинаковых условиях освещения в относительно быстрой последовательности, это даст вам мгновенную отправную точку для редактирования следующего изображения. Фотографы свадебных, спортивных и событийных фотографов уделяют этому особое внимание !! Это огромная экономия времени.
9. Добавьте радиальный фильтр
Горячие клавиши: Shift + M
В целом мне нравится работать с инструментами выборочной настройки, а не с глобальными, потому что это позволяет мне действительно направлять взгляд людей на изображение. Безусловно, мой наиболее часто используемый инструмент из этой коллекции — Радиальный фильтр, к которому можно быстро получить доступ с помощью сочетания клавиш: Shift + M. Если вы просто нажмете клавишу M самостоятельно, вы откроете градуированный фильтр.
10. Обрезка и выпрямление
Ярлык: R, затем Ctrl (ПК) или ⌘ (Mac)
Первая часть моего процесса редактирования — обрезать изображение и убедиться, что горизонты четкие и прямые.Используйте клавишу R, чтобы перейти в режим кадрирования, а затем включите инструмент выпрямления с помощью Ctrl на ПК или ⌘ (Command) на Mac. Появится маленький символ линейки, и вы можете провести с ним прямую линию вдоль горизонта, чтобы автоматически выпрямить ее!
11. До / после
Ярлык: \
После того, как вы отредактировали изображение в модуле «Разработка», вы можете нажать клавишу обратной косой черты ( \ ), чтобы увидеть, как изображение выглядело до того, как были внесены изменения. Повторное нажатие той же клавиши вернет вас к вашей текущей точке редактирования, что даст вам быстрый и простой способ просмотреть до и после эффектов вашего редактирования!
12.Циклический переход в режим выключения света
Ярлык: L
Клавиша L включает режим Lights Out, который затемняет окружающие части интерфейса Lightroom, чтобы сосредоточить ваше внимание на изображении. В меню настроек вы можете контролировать степень затемнения и цвет фона, хотя я считаю, что настройки по умолчанию работают нормально. Режим Lights Out работает на всех панелях, а также в режимах сравнительного просмотра и представления сетки библиотеки. Сочетание этого с ранее упомянутым сочетанием клавиш Shift + Tab действительно даст вам отличное представление о том, над чем вы работаете.
13. Показать / скрыть наложение маски корректирующего фильтра
Выстрел: O
Если вы используете выборочную настройку, такую как Радиальный фильтр, Корректирующая кисть или Градуированный фильтр, вы можете использовать клавишу O, чтобы быстро выявить область, к которой применяется настройка.
Просмотр маски включен с помощью клавиши O14. Автоматический выбор изображения
Ярлык: Caps Lock
После первоначального импорта в каталог вы, вероятно, будете выполнять выборку и оценку изображений с помощью флагов, звездочек и цветов.При включенном Caps Lock изображение автоматически переходит к следующему в библиотеке после применения флага или оценки. Это избавляет от необходимости вручную переходить к следующему изображению с помощью клавиш со стрелками.
15. Режим съемки
Ярлык: N
Если в библиотечном модуле выбрано несколько изображений, вы можете использовать клавишу N, чтобы отображать их все на экране одновременно для целей сравнения. Полезно, если вы пытаетесь выбрать одно изображение из нескольких очень похожих.Каждый раз, когда вы щелкаете X в углу изображения в режиме съемки, это изображение удаляется из обзора, пока у вас не останется только одно. Я обычно совмещаю этот режим с режимом Lights Out, который упоминался ранее в этом списке.
16. Пометить фото как выбранное
Ярлык: P
Быстрый способ отсортировать ваши выборы из снимка — запустить Auto Advance с помощью трюка Caps Lock, описанного выше, а затем использовать клавишу P, чтобы отметить ваши выборы. Затем вы можете использовать элементы управления представлением в модуле «Библиотека», чтобы просто отображать отмеченные изображения, которые необходимо отредактировать.
17. Отклонить фото
Ярлык: X
Этот ярлык в основном используется вместе с клавишей P при работе с изображениями. Пометьте свои выборы с помощью клавиши P и отклоните их с плохими изображениями с помощью клавиши X. Отклоненные изображения отображаются серым цветом в модуле библиотеки, чтобы вы очень четко знали, что они либо должны быть полностью удалены, либо, по крайней мере, игнорируются в процессе редактирования .
18. Редактировать в Photoshop
Горячие клавиши: Ctrl + E (ПК) или ⌘ + E (Mac)
Открывает выбранное изображение в Photoshop
.19.Цветные этикетки
Ярлык: номера 6-9
Я предпочитаю использовать цветовые метки гораздо чаще, чем звездные оценки, потому что Lightroom отображает цвета гораздо более отчетливо в представлении сетки, полностью меняя цвет окружающего прямоугольника эскиза. С первого взгляда я могу выбрать определенные цвета из сотен изображений. Цветовые метки можно назначать через меню, но самый быстрый способ — использовать цифры 6–9 на клавиатуре.
20. Количество звезд
Ярлык: номера 1-5
В чем-то похожий организационный инструмент на цветные метки, но тот, который многие люди предпочитают, так как он более универсален для разных платформ.Оценить ваши изображения можно быстро и легко с помощью цифр от 1 до 5 на клавиатуре. Не забудьте использовать режим Auto Advance с помощью клавиши Caps Lock, начиная с более высокого уровня этого списка!
21. Удаление пятен (и повторная выборка)
Ярлык: Q (за которым следует /)
Инструмент для удаления пятен можно быстро получить с помощью клавиши Q на любом модуле. Сам по себе это удобный ярлык, но я также должен рассказать вам о малоизвестном секрете! Когда вы используете инструмент удаления пятен, Lightroom угадывает область вашего изображения, чтобы взять образец для прикрытия.Большую часть времени он отлично справляется со своей задачей, но иногда в сложных сценариях, связанных с областями с высокой контрастностью, он может ошибиться. После того, как вы применили удаление пятен, вы можете использовать клавишу /, чтобы заставить Lightroom сделать новое предположение об области, из которой будет производиться выборка! Нажимайте на клавишу столько раз, сколько хотите, пока не получите отличный результат.
Загрузите PDF-файл для печати прямо сейчас!
Нажмите на рисунок ниже, чтобы заполнить свой адрес электронной почты, и я пришлю вам полный набор ярлыков Lightroom CC, а также простую версию ярлыков для печати на этой странице.Идеально подходит для наклеивания на стену рядом с компьютером.
Закрепить страницу!
Если вы нашли эту страницу полезной, для меня было бы очень много значить, если бы вы сохранили ее на своей доске Pinterest, чтобы распространять знания!
Creative Cloud | Группа бесплатных программ AppNee.
| Ⅰ | Эта статья вместе со всеми заголовками и тегами является исходным содержанием AppNee. Все права защищены. Для повторной публикации или воспроизведения вы должны добавить явную сноску вместе с URL-адресом к этой статье! |
| Ⅱ | Любые ручные или автоматизированные действия по сбору / сканированию всего веб-сайта строго запрещены. |
| Ⅲ | Любые ресурсы, опубликованные в AppNee, предназначены только для личного изучения и исследования, любые формы коммерческого поведения строго запрещены. В противном случае вы можете получить множество жалоб на нарушение авторских прав, и вам придется разбираться с ними самостоятельно. |
| Ⅳ | Прежде чем использовать (особенно загружать) какие-либо ресурсы, предоставленные AppNee, сначала прочтите наш F.A.Q. страница более-менее. В противном случае, пожалуйста, понесите все последствия самостоятельно. |
| Это произведение находится под международной лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0. |
Вы могли бы быть хорошим веб-дизайнером, но если вы не знаете, как записать их в виде кода, вам придется попросить помощи у других. Теперь Adobe Muse CC (разработанный на основе Adobe AIR) может помочь вам решить эту проблему. Он предназначен для того, чтобы дизайнеры могли сосредоточиться на дизайне, а те, кто не понимает, могут создавать и публиковать свои веб-сайты за один шаг.
Читать далее [v2018.1] Adobe Muse CC Portable, полные версии AIO →
AdobeAdobe MuseAdobe Muse CCAdobe SystemsAIOCCcollection postCreative CloudCSSHTMLHTML5PAFPortableAppZweb builderвеб-дизайнвеб-дизайнервеб-сайтконструктор веб-сайтовWYSIWYGКак профессиональное и популярное многофункциональное настольное приложение для компоновки и публикации, Adobe InDesign может идеально контролировать все аспекты дизайна макета и стиля печати. Он не только может создавать элегантные и привлекательные дизайны макетов страниц, которые используются при печати или отображении на экране, но также может эффективно настраивать и оптимизировать ваши макеты, позволяя применять его к разному оборудованию и разным размерам страниц с максимальным эффектом.
Читать далее [v11.3] Adobe InDesign CC Portable Полные версии →
AdobeAdobe InDesignCCCreative Clouddesktop Publishingdigital magazineDTPInDesignlayoutlayout дизайнстраницы макетстраницыпортативное ПОНастройка типаШпаргалка по сочетаниям клавиш Adobe CC — это быстрый, простой и исчерпывающий справочник по наиболее важным сочетаниям клавиш во всех семи самых популярных программах Adobe Creative Cloud.
Читать далее Сочетания клавиш Adobe CC в форматах HD PDF и JPG для печати →
| Если какая-то ссылка для загрузки отсутствует, а она вам действительно нужна, просто отправьте электронное письмо (вместе со ссылкой для публикации и отсутствующей ссылкой), чтобы напомнить нам о необходимости повторно загрузить недостающий файл для вас.И дайте нам время ответить. | |
| Если есть пароль для архива, это должен быть appnee.com. | |
| Большинство зарезервированных загрузок (включая 32-разрядную версию) можно запросить для повторной загрузки по электронной почте. |
Новые возможности Adobe Muse CC — Статьи
Программное обеспечение Adobe Muse CC позволяет дизайнерам создавать профессиональные веб-сайты для настольных компьютеров и мобильных устройств без написания кода.Используя Adobe Muse CC, вы можете планировать, разрабатывать и публиковать HTML-страницы в соответствии с последними веб-стандартами, используя знакомые инструменты Adobe, такие же, как в Illustrator или InDesign.
Вы сможете быстро работать с удобными и практичными картами сайта, главными страницами и рабочим пространством с перетаскиванием. Благодаря простому в использовании преимуществу такие виджеты, как слайд-шоу или меню, являются моими любимыми функциями Muse. Вы просто вытаскиваете их, и они работают так, как вы ожидаете. Богатый опыт дизайна обеспечивается инструментами для интерактивности, управления изображениями, точной типографикой с большой коллекцией бесплатных веб-шрифтов, закреплением браузера и многим другим.И он действует очень похоже на то, как действует браузер, поэтому вы в основном проектируете внутри своего браузера, а не в статическом режиме дизайна.
Adobe Muse CC создает для вас кроссбраузерный код, чтобы вы могли сконцентрироваться на своем дизайне. Веб-сайт Adobe Muse CC можно разместить на Business Catalyst или у поставщика услуг хостинга по вашему выбору. Теперь давайте поговорим о новых функциях последней версии Adobe Muse CC, доступной только для подписчиков Creative Cloud.
Параллакс прокрутки
Parallax scrolling позволяет определять фоновые изображения и размещенный контент, который может прокручиваться с другой скоростью и в другом направлении, чем ваш пользователь прокручивает на веб-сайтах.Просто помещаем изображение на холст. Выбрав его, мы можем перейти на панель «Эффекты» и щелкнуть вкладку «Движение прокрутки». Это позволяет нам определять параллаксную прокрутку. Мы можем определить, в какой точке должна начинаться прокрутка. Мы также можем определить, в каком направлении мы хотим, и скорость прокрутки. Между прочим, параллаксная прокрутка — одна из самых популярных тенденций в веб-дизайне прямо сейчас. Перейдите по этой ссылке, чтобы увидеть один из замечательных примеров параллакс-прокрутки: www.soleilnoir.net.Дружественный интерфейс Muse позволяет применять этот эффект без необходимости написания кода.
Полную версию этого обзора вы можете прочитать на Designmodo.com
Изучение Adobe Muse | Packt
Muse — это новое предложение от компании Adobe, занимающейся разработкой программного обеспечения. Идея состоит в том, чтобы позволить дизайнерам создавать веб-сайты так же легко, как мы можем создавать макеты для печати. Известный как инструмент веб-дизайна WYSIWYG («Что видишь, то и получаешь») , Muse позволяет нам создавать целые сайты, не беспокоясь о HTML, CSS, JavaScript или jQuery — все они позволяют оставлять дизайнера в холодный пот.
Если вы графический дизайнер и использовали Adobe InDesign, Illustrator или Photoshop, вы обнаружите, что у вас есть определенный уровень знакомства с Muse. Интерфейс похож на другие продукты Adobe, и возможность перетаскивать элементы в макет — вот что делает Muse особенной. Вы можете сосредоточиться на внешнем виде, в то время как Muse создает код за кулисами.
Итак, приступим.
Чтобы продолжить работу с программой и работать с ней, первым делом необходимо загрузить программное обеспечение на свой компьютер.Приобрести Muse можно двумя способами: ежемесячно или ежегодно в составе Adobe Creative Suite, либо вы можете просто попробовать его в качестве тридцатидневной пробной версии. В любом случае вы можете загрузить программное обеспечение с http://www.adobe.com/products/muse.html и установить его в своей системе. Muse доступен для Mac и Windows.
Хороший работник знает свои инструменты, поэтому нам нужно немного времени, чтобы разобраться в инструментах и панелях, составляющих рабочее пространство Muse.
Рабочее пространство Muse позволяет планировать, разрабатывать, предварительно просматривать и публиковать веб-страницы и ресурсы сайта.Панели инструментов и панели позволяют нам быстро получить доступ к наиболее распространенным операциям по созданию и редактированию документов. В рабочей области может отображаться несколько документов, и мы можем переходить с одной страницы на другую, щелкая вкладку, которая идентифицирует эту страницу.
При первом запуске Muse вы увидите экран приветствия. Этот экран обеспечивает быстрый доступ к недавно открывавшимся сайтам и легкое создание новых сайтов. Он также обеспечивает прямое соединение с сайтом Adobe Muse, где вы можете узнать больше о программе.Ссылка предоставляет информацию о самой последней доступной версии.
Экран приветствия будет появляться каждый раз при запуске Muse с помощью значка приложения в Windows или Mac OS. Если вы откроете файл Muse прямо из папки на своем компьютере, сайт откроется без отображения экрана приветствия.
1. Чтобы отключить экран приветствия, выберите Больше не показывать и закройте его.
2. Чтобы снова включить экран приветствия, включите параметр Показать экран приветствия в меню Изменить .
Щелкните имя сайта в левой части экрана приветствия. Если сайта, над которым вы хотите работать, нет в списке, щелкните значок Открыть и просмотрите свои папки, чтобы найти сайт Muse.
Для создания сайта выполните следующие действия:
1. Щелкните значок Сайт под Создать новый на экране приветствия или выберите Файл | Новый сайт из главного меню.
2.Откроется диалоговое окно New Site , которое позволяет нам настроить размеры нашего сайта, количество столбцов, а также параметры полей и отступов.
Если вы графический дизайнер, привыкший работать с такими единицами измерения, как миллиметры, сантиметры, дюймы, точки или пиктограммы, вам может быть интересно, какие единицы здесь используются. Все единицы измерения указаны в пикселях, поскольку Muse предназначен исключительно для экранных дизайнерских работ.
Поля на скриншотах можно описать следующим образом:
Ширина страницы : определяет ширину контейнера, в котором будет храниться содержимое вашей веб-страницы.
Мин. Высота : определяет минимальную высоту вашей страницы. По мере добавления содержимого ваша страница будет растягиваться, но это значение гарантирует, что каждая страница всегда будет иметь минимальную высоту.
Столбцы : определяет количество столбцов, которые используются для направляющих для выравнивания объектов в режиме конструктора.
Ширина столбца : это ширина каждого столбца.
Промежуток : определяет промежуток между столбцами.
По центру по горизонтали : оставьте этот флажок установленным, чтобы контейнер, содержащий содержимое вашей веб-страницы, располагался в центре экрана пользователя независимо от его разрешения экрана. Это стандартная практика при разработке веб-сайтов.
Поля : определяет пространство между краем контейнера страницы и другими внешними элементами.
Padding : определяет пространство между краем контейнера страницы и содержимым внутри контейнера.
Примечание
Параметры, указанные в диалоговых окнах New Site и Site Properties , применяются ко всем страницам и главным страницам на новом сайте. Однако вы можете настроить свойства для отдельных страниц и страниц-шаблонов. Мы скоро рассмотрим, как это сделать. Рекомендуется задавать размеры вашего сайта при запуске проекта, как если бы вы проектировали его для печатной страницы, но не беспокойтесь, если вы обнаружите, что вам нужно изменить настройки позже.Вы можете получить доступ к этому диалоговому окну в любое время, выбрав Файл | Свойства сайта или щелкнув правой кнопкой мыши (Windows) / Ctrl + щелкнув (Mac) страницу или эталонную страницу в представлении «План».
3. В этом примере мы установим ширину как 960 пикселей, высоту как 800 пикселей, все поля как 20 пикселей, Top Padding как 10 пикселей и Bottom Padding как 20 пикселей.Введите числа в поля или щелкните стрелки вверх и вниз рядом с каждым полем, чтобы увеличить или уменьшить текущие значения.
4. Нажмите OK , чтобы завершить первоначальную настройку сайта.
После нажатия на OK вы увидите следующий экран — вид в плане. В представлении «План» отображается план вашего сайта — обзор организации вашего сайта. Когда вы впервые создаете новый сайт, Muse автоматически создает домашнюю страницу, также называемую индексной страницей, которая связана с дизайном мастер-страницы.Вид в плане — это вид по умолчанию при открытии сайта Muse.
На этом этапе в представлении «План» будет только одна страница: домашняя страница, которая отображается в виде эскиза в верхней части представления «План». Ниже вы должны увидеть свои мастер-страницы. В этом случае у вас будет одна главная страница с именем A-Master. Главные страницы действуют как шаблоны для использования общих элементов дизайна, таких как верхние и нижние колонтитулы и логотипы, которые требуются на нескольких веб-страницах.
Сайт Muse имеет пять представлений: «Планирование», «Дизайн», «Предварительный просмотр», «Публикация» и «Управление».Вы можете переключаться между любыми представлениями, щелкая ссылки в верхней части интерфейса. Четвертая ссылка, Опубликовать, открывает окно входа в систему, которое запускает процесс публикации. Мы поговорим об этих представлениях более подробно в следующих главах.
Прежде чем мы продолжим, рекомендуется сохранить наш сайт.
1. Выберите Файл | Сэкономьте . Откроется диалоговое окно Сохранить файл Muse как . Введите название вашего сайта; назовем его
MyFirstWebSite.muse.2. Перейдите в папку на вашем компьютере, где вы хотите сохранить образец проекта, и нажмите Сохранить .
Открытие страницы в представлении «Дизайн»
Сохранив наш сайт, мы можем перейти в представление «Дизайн» и проверить остальную часть рабочего пространства Muse. Находясь в представлении «План», дважды щелкните миниатюру домашней страницы, чтобы открыть эту страницу.
Примечание
Вы также можете переключиться в представление «Дизайн», щелкнув Дизайн в верхней части окна Muse .
Представление «Дизайн» — это то место, где выполняется большая часть тяжелой работы по проектированию. Здесь мы добавляем текст, изображения и мультимедийные виджеты на нашу веб-страницу.
Рабочее пространство представления «Дизайн» включает в себя все, что вы видите при открытии или создании нового документа:
Представления
Панель инструментов
Окно документа
Панели
003 Управление меню
панель
При открытой домашней странице обратите внимание на то, что появляются вкладки для выбранной страницы и для вашего плана сайта.Вы можете открыть несколько страниц в Muse, и каждая из них будет отображаться со своей вкладкой. Чтобы перейти со страницы на другую страницу или к плану сайта, просто щелкните вкладку имени страницы.
Как показано на предыдущем снимке экрана, буквы обозначают различные компоненты рабочего пространства Muse, а именно:
A: Меню
B: Виды
C: Панель управления
D : Панель инструментов
E: окно документа
F: панели
Панель инструментов содержит инструменты для выбора объектов, работы с шрифтом, обрезки и рисования прямоугольников.Он находится в верхней части экрана, справа от раздела просмотров, . Он содержит некоторые инструменты, которые могут быть вам знакомы, если вы использовали другие программы Adobe.
Ниже приводится краткий обзор функций каждого инструмента:
Инструмент выбора : позволяет выбирать объекты на странице
Инструмент кадрирования : позволяет кадрировать изображения на странице
Инструмент «Текст» : позволяет создать текстовую область, в которой можно добавлять текст на страницу
Инструмент масштабирования : позволяет увеличивать или уменьшать масштаб страницы
Ручной инструмент : позволяет перемещаться по странице путем перетаскивания
Инструмент «Прямоугольник» : позволяет создавать прямоугольные, круглые, прямоугольные или круглые объекты, которые можно заливать цветами или изображениями.
Чтобы использовать инструмент, просто щелкните его мышью или нажмите соответствующую комбинацию клавиш.Вы можете найти ярлыки для каждого инструмента, наведя указатель мыши на значок инструмента. Появится всплывающая подсказка с названием инструмента и его ярлыком. Например, выполните следующие действия:
1. Наведите указатель мыши на Инструмент масштабирования .
2. Щелкните инструмент Zoom Tool , чтобы выбрать его, как показано на следующем снимке экрана:
3. Наведите указатель мыши на каждый из инструментов и сделайте паузу, чтобы увидеть имя каждого инструмента и ярлык. Запомните каждый ярлык.
Даже на этой ранней стадии стоит постараться запомнить ярлык для каждого из них (а здесь лишь несколько инструментов по сравнению с другими программами Adobe). Вы обнаружите, что ваш рабочий процесс значительно ускоряется, поскольку вы работаете, держа одну руку на мыши, а другой рукой — на клавиатуре, чтобы нажимать сочетания клавиш.
Панель управления (Окно | Элемент управления ) обеспечивает быстрый доступ к параметрам и командам, относящимся к текущему элементу страницы или выбранным объектам.Панель управления является контекстно-зависимой, поэтому в зависимости от того, какой инструмент вы выбрали или какой объект вы щелкнули в окне документа, отображаемые параметры будут различаться. Чтобы получить дополнительную информацию о каждом параметре, наведите указатель мыши на значок или метку параметра, чтобы увидеть всплывающую подсказку.
Щелкните на Type Tool (T) . Обратите внимание, как меняются параметры на панели управления.
Панели обеспечивают быстрый доступ к дополнительным инструментам и функциям. По умолчанию панели располагаются вместе в доке в правой части экрана.Это не постоянная должность; панели фактически являются плавающими и не зависят от окна документа. Мы можем настроить рабочее пространство, изменив расположение каждой панели и реорганизовав их в соответствии с нашими потребностями. На следующем снимке экрана панели «Образцы», «Стили символов» и «Интервал» в настоящее время активны. Если щелкнуть имя на любой вкладке Panel , эта конкретная панель станет активной. В отличие от другого программного обеспечения Adobe, которое вы, возможно, использовали, отдельные панели нельзя разделить; они «склеены» вместе.
Щелкните вкладку Text , вкладку Paragraph и вкладку Wrap , чтобы активировать их.
Развертывание и сворачивание панелей
Панели занимают небольшую часть площади экрана, однако вы не всегда можете захотеть, чтобы они отображались полностью развернутыми. Мы можем уменьшить занимаемое ими пространство, свернув их, чтобы отобразить значки без имен. Следующие шаги показывают, как развернуть и свернуть все панели в доке:
1.Щелкните двойную стрелку справа от названий панелей, чтобы свернуть панель, как показано на следующем снимке экрана:
2. Чтобы развернуть панели, снова щелкните двойную стрелку вверху значков.
Еще один способ сэкономить место — свернуть панели, чтобы были видны только вкладка и имя панели. Для этого выполните следующие действия:
1. Щелкните имя вкладки. Сама вкладка будет выделена, но элементы управления и функции на панели будут скрыты.
2. Щелкните имя вкладки второй раз, чтобы снова развернуть панель.
3. Чтобы изменить размер панели, перетащите нижний край развернутой панели.
Возможно, вы не захотите видеть какие-либо панели во время работы над дизайном. Чтобы скрыть все панели, выберите Окно | Скрыть панели . Когда вы будете готовы, вы можете показать их снова, выбрав Окно | Показать панели .
Если вы не видите какую-либо конкретную панель в группах панелей, вы можете найти полный список панелей в меню Window .Чтобы открыть панель, которая не отображается в рабочей области, выберите Window | Заливка , чтобы открыть панель Заливка .
Если название панели отмечено галочкой под меню Window , это означает, что панель уже активна на экране, и эта конкретная панель будет выделена в своей группе панелей.
Чтобы переместить панель в другую группу, перетащите вкладку панели. При перетаскивании вы увидите скрытую версию панели, а в группе появится выделенная синим цветом зона перетаскивания, которая указывает область, в которую вы можете оставить панель.Вы можете переместить панель вверх или вниз в доке, перетащив ее в узкую синюю зону перетаскивания.
В качестве упражнения попробуйте перетащить панель Fill вниз, чтобы присоединиться к группе под ней.
Окно документа — это белая страница в центре экрана, и здесь, конечно же, происходят все действия. Мы видим синие направляющие, указывающие количество столбцов, размер желоба и поля. На следующем снимке экрана мы видим настройку с использованием трех столбцов с промежутком между ними (известным как желоб) и полем по краю области содержимого:
Линейки, направляющие и сетки
Линейки и направляющие — дизайнерские решения. лучший друг, работаете ли вы с печатью или в Интернете.По умолчанию Muse отображает линейки в верхней и левой части рабочего пространства. Как упоминалось ранее, в качестве единиц измерения используются пиксели. Чтобы показать или скрыть линейки, выберите Просмотр | Показать / скрыть линейки .
Muse также отображает пять направляющих, которые определяют размер страницы, верхний и нижний колонтитулы. Мы еще не определили высоту верхнего и нижнего колонтитула, поэтому вы должны увидеть направляющие с ручками для перетаскивания вверху страницы, внизу страницы и внизу браузера.
При наведении курсора мыши на направляющие в левой части рабочего пространства вы увидите всплывающую подсказку о назначении и функциональных возможностях каждой направляющей.
Верхняя и две нижние направляющие помогают определить общий размер страницы. Если вы хотите изменить размер страницы, не возвращаясь к диалоговому окну Свойства сайта , вы можете перетащить первую направляющую вверх или четвертую направляющую вниз, чтобы расширить область содержимого вашей страницы. Чтобы показать или скрыть направляющие страницы, выберите Просмотр | Показать / скрыть направляющие .
Вторая и третья направляющие на странице определяют нижнюю часть верхнего и нижнего колонтитула соответственно.Эти руководства становятся доступными для редактирования только после того, как вы определили верхний и нижний колонтитулы на главной странице. Мы обсудим это более подробно в следующей главе. На обычных страницах направляющие верхнего и нижнего колонтитула отображаются для визуального ознакомления, но их нельзя перетащить в новое место. Чтобы показать или скрыть направляющие верхнего и нижнего колонтитула, выберите View | Показать / скрыть верхний и нижний колонтитулы или Ctrl + Shift +; / Cmd + Shift +; .
Многие люди думают о макете веб-дизайна как о столбцах.Макеты с тремя и двумя столбцами очень популярны, но важно помнить, что совместное рассмотрение строк и столбцов дает нам сетку — важный инструмент, помогающий дизайнерам создавать элегантные и привлекательные макеты. Muse обеспечивает наложение сетки.
Чтобы показать или скрыть наложение сетки, выберите Просмотр | Показать / скрыть наложение сетки или нажать Ctrl + ‘/ Cmd +’ .
При просмотре содержимого в окне документа важно, чтобы у нас была возможность увеличивать и уменьшать масштаб во время работы над дизайном.
Есть несколько способов изменить степень увеличения или увеличения. Вы можете выполнить любое из следующих действий:
Выберите инструмент «Масштаб» ( Z ). Курсор изменится на увеличительное стекло с символом + внутри. Щелкните окно документа, чтобы увеличить масштаб в момент щелчка. Продолжайте нажимать, чтобы увеличить масштаб до 4000% .
Чтобы уменьшить масштаб при использовании инструмента «Масштаб», нажмите и удерживайте клавишу Alt (Win) / Option (Mac), одновременно щелкая.Курсор изменится на увеличительное стекло с символом — внутри него.
Выберите уровень увеличения прямо из раскрывающегося списка рядом с панелью инструментов. В раскрывающемся списке предлагаются значения от 50% до 400% , но вы можете ввести любой уровень увеличения от 10% до 4000% .
Выбрать Просмотр | Увеличить или Просмотр | Уменьшить масштаб .
Используйте ярлыки Ctrl + = (Win) / Cmd + = (Mac) для увеличения и Ctrl + — (Win) / Cmd + — (Mac) для уменьшения.
Используйте Ctrl + 0 (Win) / Cmd + 0 (Mac), чтобы уместить страницу внутри вашего окна, и Ctrl + 1 (Win) / Cmd + 1 (Mac), чтобы просмотреть страницу в ее реальном размере.
В идеальном мире мы могли бы создавать наши веб-сайты без ошибок. К сожалению, мы не живем в этом мире, и иногда нам нужно вернуться или отменить некоторые из наших действий. К счастью, Muse позволяет нам отступить и отменить несколько действий.Фактически, вы можете отменить до 20 последних действий. Если вы допустили ошибку, вы можете сделать одно из следующих действий:
Если вы хотите повторить что-то, что вы только что отменили, вы можете сделать одно из следующих действий:
Получение помощи и дополнительных ресурсов
Для полного и актуального Чтобы получить информацию об использовании панелей, инструментов и других функций Muse, посетите веб-сайт Adobe. Для поиска информации в справке Muse и вспомогательных документах, а также на других веб-сайтах, имеющих отношение к пользователям Muse, выберите Справка | Справка Muse .Вы также можете сузить результаты поиска, чтобы просматривать только справку Adobe и вспомогательные документы.
Дополнительные ресурсы, такие как советы и методы, а также новейшая информация о продуктах, можно найти на странице отзывов сообщества Muse по адресу http://forums.adobe.com/community/muse.
По мере обновления программного обеспечения Adobe на экране приветствия Muse вы увидите сообщение о том, что доступна новая версия. Это сообщение появляется только при наличии активного подключения к Интернету.
учебных пособий — Библиотека CU Digital Media Lab
Учебные пособия — Лаборатория цифровых мультимедиа библиотеки CU — LibGuides в Университете Кэмерона Перейти к основному содержаниюПохоже, вы используете Internet Explorer 11 или более ранней версии.Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Графический дизайн
Adobe InDesign InDesign используется в основном для создания печатных дизайнов, таких как плакаты, флаеры, брошюры и т. Д. |
Adobe Illustrator Illustrator используется в основном для создания векторных дизайнов, таких как логотипы и иллюстрации. |
Adobe Photoshop Photoshop отлично подходит для тяжелого редактирования, такого как удаление фоновых объектов или аэрография портретов всего на нескольких фотографиях. |
КНИГИ
- Adobe Audition CC Classroom в книге
- Adobe Audition 2017: изучение основ
- Книга дерзости: запись, редактирование, микширование и мастеринг с помощью бесплатного аудиоредактора
- Apple Pro Training Series: GarageBand
- Основное руководство по рисованию аниме: как рисовать оригинальные персонажи по простым шаблонам (том 1)
- Основное руководство по рисованию аниме: удивительные девушки: как рисовать основные типы персонажей из простых шаблонов (Том 2)
- Основное руководство по рисованию аниме: советы и уловки: более 100 основных методов, чтобы отточить свои навыки (Том 3)
- Графический дизайн для всех: понимание строительных блоков, чтобы вы могли сделать это сам
- Мастерство SSH: OpenSSH, PuTTY, туннели и ключи
- Adobe Acrobat DC Classroom в книге
- Java: руководство для начинающих, седьмое издание
- Java: Полный справочник, десятое издание
- Начало IDE NetBeans: для разработчиков Java
- Adobe Illustrator CC Класс в книге
- Adobe Photoshop CC Класс в книге
- iMac для чайников
- Adobe Acrobat DC Classroom в книге
- Adobe Photoshop для начинающих 2021: узнайте удивительные возможности PhotoShop
- Adobe Illustrator для начинающих 2021: изучение графического дизайна с Illustrator
- Как очень маленькая группа может создать очень большую библиотеку фотографий бесплатно {или почти бесплатно}
- Autodesk Inventor 2017 Essentials Plus
- Руководство для начинающих по Inkscape
- Adobe Illustrator: полный курс и сборник функций
- Книга Inkscape: полное руководство по бесплатному графическому редактору
- Начало AutoCAD 2017: Рабочая тетрадь
- Книга для планшетов Photoshop и Painter Artist: творческие приемы цифровой живописи с помощью Wacom и iPad
- Learn Adobe Illustrator CC для графического дизайна и иллюстрации: подготовка к экзамену Adobe Certified Associate
- Adobe Photoshop CC для чайников
- Обучайте себя ВИЗУАЛЬНО Adobe Muse
Редактирование фотографий
Adobe Lightroom Вам нужно сделать несколько простых правок, например, исправить цвет или обрезать несколько фотографий? Ознакомьтесь с возможностями пакетного редактирования фотографий Lightroom. |
Adobe Photoshop Photoshop отлично подходит для тяжелого редактирования, такого как удаление фоновых объектов или аэрография портретов всего на нескольких фотографиях. |
Adobe Lightroom Вам нужно сделать несколько простых правок, например, исправить цвет или обрезать несколько фотографий? Ознакомьтесь с возможностями пакетного редактирования фотографий Lightroom. |
Веб-дизайн
Adobe Dreamweaver Используйте Dreamweaver для сложного веб-редактирования с использованием такого кода, как HTML и CSS. |
Adobe Muse Muse отлично подходит для редактирования WYSIWYG или «Что видишь, то и получаешь».Вам не нужно знать, как писать код для создания веб-сайтов с помощью Muse. |
Аудиозапись
Смелость Audacity — это бесплатное программное обеспечение для редактирования и записи цифрового аудио с открытым исходным кодом. |
КНИГИ
- Adobe Muse CC Класс в книге
- Adobe Dreamweaver CC Класс в книге
- Mic It!: Микрофоны, методы работы с микрофонами и их влияние на финальный микс
- 3D-печать с помощью Autodesk 123D, Tinkercad и MakerBot
- Сочетания клавиш Adobe Bridge CC
- Оснащение кинокамеры: Практическое руководство по продукту, стоимости, изготовлению, сборке и использованию
- Основное руководство по Autodesk Maya 2018
- Canon EOS Rebel T5i / 700D для чайников
- Освоение Nikon D750
- Nikon D7500 для чайников
- Adobe Photoshop 2020 для фотографов: версия 2020 года
- Книга Adobe Photoshop CC для цифровых фотографов
- Adobe Lightroom CC и Photoshop CC для фотографов в классе в книге
- Укрощение библиотеки фотографий с помощью Adobe Lightroom
- Как снимать видео, которое не отстой: совет сделать любого любителя похожим на профессионала
- Adobe After Effects CC Визуальные эффекты и методы студии композитинга
- Adobe After Effects CC Classroom в книге
- GoPro: профессиональное руководство по кинопроизводству
- GoPro: профессиональное руководство по кинопроизводству
- Полное руководство по графике Blender: компьютерное моделирование и анимация
- Autodesk Maya 2018: подробное руководство
- Цифровое видео с Adobe Creative Cloud Classroom в книге
- Adobe Premiere Pro CC Classroom в книге
- Цифровое видео с Adobe Creative Cloud Classroom в книге
- Технологии Adobe Premiere Pro Studio
- Adobe SpeedGrade CC Classroom в книге
- Руководство Focal Easy по Final Cut Pro X
- Рабочий стол Makerspace: инструменты, технологии и методы изготовления
- Adobe InDesign CC: полный курс и сборник функций
- Adobe InDesign CC Класс в книге
- InDesign Тип: профессиональная типографика в Adobe InDesign
Как создать адаптивный веб-сайт в Adobe Muse
Информация об уроке
Добавление изображений и работа с панелью ресурсов
Я хочу больше поговорить об изображениях, потому что они станут основой вашего сайта, верно? Это будет одна из тех вещей, которые вы собираетесь использовать много, теперь изображения включают, графику, то есть такие вещи, как файлы SVG и Illustrator.В дальнейшем мы поговорим о SVG немного больше, о том, что это такое, как вы его сохраняете, ну, знаете, о подобных вещах. У нас также есть форматы растровых изображений, такие как JPEG, ping, GIF, вы знаете, все эти типы вещей, даже файлы PSD или Photoshop. Итак, я хочу показать вам несколько способов добавления изображений, просто разными способами, я думаю, вы могли бы сказать. Итак, мы собираемся начать с другой страницы, а не с главной страницы, поэтому я хочу вернуться в режим планирования. И ничего себе, эти изображения больше, позвольте мне вернуть их сюда.Вы увидите это, помните, я сказал в начале, что мы могли бы взять этот маленький ползунок, боковой ползунок наверху, если вы хотите сделать свои миниатюры больше или меньше, в режиме планирования вы можете это сделать. Хорошо, мы пойдем …
на одну из страниц здесь, давайте перейдем на страницу команды. У нас есть несколько членов команды, для которых можно добавить фотографии. А затем мы перейдем на домашнюю страницу и сделаем еще пару вещей. Итак, я открою страницу для команды двойным щелчком, и я хочу увидеть здесь все целиком, так что вы обнаружите, что в Muse у нас есть много команд масштабирования и просмотра, как и в других программах, поэтому попадете в поле зрения, и вы увидите увеличение и уменьшение масштаба, и, если вы знаете эти ярлыки, вы, вероятно, использовали их в Illustrator, Photoshop или InDesign, они одно и то же, и для меня это одно из Лучшее в Muse заключается в том, что да, она относительно проста в использовании, если вы понимаете некоторые внутренние механизмы, но сочетания клавиш такие же, так что вы можете как бы перемещаться между ними, и это работает довольно плавно.Так что выберите подходящую страницу в окне, я хочу видеть здесь всю страницу. И что мы собираемся сделать, так это добавить пару изображений, и я хочу показать вам, как я уже сказал, несколько способов сделать это. Потому что, в зависимости от вашего рабочего процесса и того, что вы делаете, вам может потребоваться использовать определенные методы. Итак, первое, что мы можем сделать, это как логотип, который мы поместили в заголовок, мы могли бы просто разместить изображение или группу изображений. Итак, мы сделаем это для начала. Так что подойдите к файлу и займите место, и вы увидите, что у нас есть, у меня есть ряд ресурсов, которые я собираюсь использовать, если вы хотите вставить изображение, вы можете.Помните, я уже говорил вам ранее, что когда вы размещаете изображения, они размещаются на 100%, мы можем уменьшить их масштаб, но мы не хотим увеличивать масштабирование форматов файлов растровых изображений. Такие вещи, как JPEG, GIF, ping, PSD и тому подобное. В зависимости от файлов Photoshop, что в нем есть, но. Хорошо, я собираюсь открыть файл, например, просто поставить пинг, и если вы хотите, как мы видели ранее, вы можете просто щелкнуть или щелкнуть и перетащить. Я просто нажму, чтобы разместить изображение. Вот это и выложу для меня.Теперь, когда здесь выбраны эти инструменты выбора, это инструмент выбора, вы можете перетащить его, поместить туда, где хотите, вы увидите, что умные направляющие как бы начинают действовать, они показывают, как вы можете перемещать вещи и выравнивать их. Когда мы хотим масштабировать изображения, я хочу показать вам хорошее и плохое, хорошо? Просто возьмитесь за угол, я уже говорил вам об этом раньше. Просто возьмите угол, перетащите его, бац, вы действительно увидите процент в правом нижнем углу, говорящий вам, какой он сейчас размер, хорошо? Так что в моем случае он будет вдвое меньше, чем было 50%, верно? Вот что я хочу, чтобы вы сделали.Перетащите изображение, увеличьте размер изображения до 100%. Хорошо, я просто сделаю около 120, как угодно. Просто сделайте это на 100% больше. Мы только что сделали что-то плохое, хорошо? Теперь это может работать, это может быть нормально, но Muse не хочет, чтобы вы масштабировали растровые изображения больше 100%. Вот как он вам об этом расскажет. Если вы посмотрите справа, мы сказали, что у нас есть панель ресурсов, нажмите на панель ресурсов, и панель ресурсов покажет вам все ваши изображения, всю вашу графику, все, что вы ввели или разместили, и связаны внутри этот файл.Вы также увидите, и это для каждой страницы, вы увидите, что средняя строка здесь или, скорее, средний столбец, на самом деле имеет ряд значков, которые могут рассказать вам, что происходит. Как будто он отсутствует, он, знаете ли, сломан, что с ним происходит. Если вы посмотрите сюда, вы увидите, что теперь с изображением сотрудника на самом деле есть желтый знак доходности со странным маленьким значком под ним, хорошо? Наведите указатель мыши на это, и вы увидите, что он скажет, что исходный размер ресурса — это размер в пикселях, передискретизация — это размер в пикселях, размер элемента страницы — это размер на странице.Шахта больше, чем фактический исходный размер актива. Итак, он был увеличен, я увеличил его. Здесь говорится, что объект, возможно, был больше по размеру и выглядел неровным. Измените его размер или сделайте ссылку на более крупный объект. Что вы можете сделать в этом случае, иногда просто, у вас нет выхода, вам просто нужно сделать этот снимок в Photoshop и как-то увеличить его, хорошо, и сделать так, чтобы он выглядел хорошо. Или вы могли бы ссылаться на более крупное изображение, которое либо другое, либо то же самое, только большее по масштабу, верно? И для этого вы можете щелкнуть правой кнопкой мыши, и это интересно, но именно здесь вы найдете большинство параметров для панели ссылок или, скорее, панели ресурсов.Вы обнаружите, что во многих программах, приложениях Adobe, Illustrator, InDesign и т. Д. У них есть какие-то ресурсы или панель ссылок, и, если вы хотите делать такие вещи, как загрузка или обновление, скорее, изображение, если вы хочу повторно связать его с чем-то другим, внизу или где-то есть куча кнопок. Здесь все дело в щелчке правой кнопкой мыши или нажатии кнопки управления. Поэтому, если вы щелкните что-то правой кнопкой мыши, вы увидите повторную ссылку. Это просто означает, что давайте выберем другое изображение, другое изображение, поменяем его местами, оно будет использовать примерно те же размеры и так далее.Вы также можете выйти и сказать: давайте соберем актив, что означает, что соберем его в папку, что на самом деле довольно круто, я никогда не говорю об этом, когда я показываю Muse, но вы можете захватить все свои изображения там и собрать их вместе в одна вещь типа папки, их копии. Мы действительно можем пойти, мы можем вставить ссылку. Если вы хотите взять это изображение и убедиться, что оно не обновляется, если кто-то обновит его, например, в Photoshop, вы можете встроить его, чтобы изображение было в файле. Так что вам не о чем беспокоиться.Вы также можете, одна из моих любимых вещей, редактировать оригинал. Если я выберу редактировать оригинал, я просто хочу показать вам, что здесь происходит, вам не нужно этого делать, он перейдет в программу, которая, по его мнению, сделала это. Итак, сопутствующая программа. Другими словами, у меня в фотошопе открывается пинг, вот что и происходит. Теперь я могу пойти и внести изменения, я мог бы сохранить это, вау, это что-то, если я вернусь в Muse, вы увидите, что он обновится. Итак, это отличный рабочий процесс, это действительно быстрый рабочий процесс, над которым вы можете работать.Теперь я собираюсь, вау, я верну это. Итак, я вернусь в Photoshop, я только что сделал быстрое обратное. Я просто переверну его, сохраню, и я просто закрою это изображение и вернусь к нему, и вы увидите, он, надеюсь, обновится, но это не так, потому что это не первый раз это. Когда вы открываете файлы в Muse, вы можете увидеть сообщение о том, что вы изменили файлы. Это означает, что кто-то обновил их вне Muse, и вам нужно повторно связать это, в основном обновить их. Если вы посмотрите сюда, вы увидите желтый знак выхода, который означает, или, скорее, этот знак означает, что вам нужно обновить эту вещь.Итак, я собираюсь щелкнуть по нему правой кнопкой мыши, и вы увидите актив обновления, и он должен ввести правильный актив. Хорошо, теперь он все еще слишком велик, он говорит мне, что у вас все еще есть проблемы, но я собираюсь уменьшить его, и как только я сделаю его достаточно маленьким, обратите внимание, что значок на панели ресурсов исчезнет. Я сделаю что-нибудь в этом роде. Хорошо. Теперь панель активов важна, мы поговорим о ней немного подробнее. Но я хочу поговорить о других способах использования изображений и о том, как с ними можно работать. Итак, что мы собираемся сделать, так это то, что мы можем, как я уже упоминал ранее, рисовать заполнители для изображений.Если вы работаете над дизайном, и у меня есть моя фотография, это здорово, но у меня есть еще один коллега или другой член команды, изображения которого у меня еще нет, но я хочу выложить его здесь, чтобы начать проектировать. Что ж, вот что вы могли бы сделать: вы могли бы взять это изображение и просто скопировать его, а затем заменить. Чтобы сделать это, я могу копировать, вставлять, вы можете щелкнуть правой кнопкой мыши, отредактировать копию, отредактировать вставку или параметр на Mac, удерживая опцию на Mac, alt в Windows, перетащить его, и вы увидите, как работает умное руководство. , он выровняется почти идеально.Отпустите мышь, а затем ключ, и вы получите копию. Самое замечательное в этом то, что если у нас есть еще какой-то актив, что-то еще, что мы хотим добавить, изображение, что угодно, я перехожу в место для файла, давайте предположим, что у нас, наконец, есть изображение, я перехожу в место для файла. Я найду сотрудника два пинга, вот он тут. Я пойду и открою его. И вы обнаружите, что он не заменит того, что выбрано. InDesign делает это, пара программ делает это, но в этом случае мы фактически наводим курсор на любое изображение, которое вы хотите заменить, и вы увидите, как появляется синяя рамка.Как только я щелкну, ты его заменишь, он поменяется. По сути, ты собираешься вставить его туда и работать с ним. Как я уже сказал, здесь есть много других способов работы. Если бы мы хотели нарисовать коробку, вы могли бы попробовать это, вы могли бы просто пойти и нарисовать коробку. Теперь я говорю вам, вы хотите, чтобы это был тот, у кого есть X, просто потому, что он принимает изображения, и он также делает так, что если вы видите X, вы обычно указываете или думаете про себя, ну, вот где изображение идет, хорошо? Так ты мог это сделать.Вы могли бы нарисовать коробку и сделать то же самое. Просто поместите изображение прямо поверх него, чтобы вставить его позже. Что ж, я хочу, чтобы у нас есть пара изображений, я хочу показать вам другой способ или другой тип изображения, которое мы можем добавить. Мы действительно можем добавить файлы Illustrator и Photoshop. Если вы принесете файл Illustrator, он принесет все как есть. Он будет держать его там, сохранять текст, сохранять его изображение, что бы это ни было, и оно будет приносить его сюда, и будет рассматривать это как то, что называется SVG или масштабируемой векторной графикой.Когда он экспортирует его, часто именно это он и делает, он создает для нас контент. Теперь я хочу принести файл Photoshop и просто дать вам представление о том, как это работает. Но я также хочу открыть файл в Photoshop, чтобы показать, как он выглядит. Какие у меня наслоения и что-то в этом роде. Итак, я перейду в Photoshop и открою изображение. Так что я думаю, что он у меня уже есть, вот и все. Итак, у меня есть эта фотография самого себя, и у меня есть кое-что на ней, вы знаете, у меня есть текст.И если вы посмотрите на, позвольте мне сделать это немного больше. Если вы посмотрите на панель слоев, вы действительно увидите, что у меня есть прямоугольник, черный прямоугольник, у меня есть черно-белый, это просто способ, как вы знаете, изменить цвет изображения в целом. , и у меня есть сам слой изображения. И что я хочу сделать, я назову этот слой, назову его Брайан, поехали. Теперь, если я хочу, и у меня также есть текст выше, но если я хочу, я могу перенести этот файл или почти любой файл Photoshop в Muse, и когда мы внесем его туда, мы действительно сможем выбрать, какая часть это или все, что мы хотим внести.Это довольно круто, если подумать. Если бы у вас была часть дизайна, созданного в Photoshop, а затем вы хотели перенести все ресурсы в Muse, вы могли бы просто разместить или импортировать файл Photoshop, и я покажу вам, что можно делать со слоями. Он будет работать со слоями. Я сохраню это, потому что я быстро внес изменения. Я вернусь в Muse. И я, еще раз, подойду к файлу, затем перейду к месту, и я пойду и возьму его прямо здесь.На самом деле это файл Photoshop, если у вас есть файл Photoshop, вы можете попробовать и принести его, и вы увидите, я нажму «Открыть», и вы увидите параметры импорта, Photoshop. Теперь это довольно круто. Единственное предостережение: если у вас есть файл PSD, это здорово, вы открываете его, если в нем нет каких-либо различимых слоев, если в нем нет слоев, он на самом деле не даст вам никаких вариантов , хорошо? Итак, здесь мы можем сделать две вещи. Мы можем импортировать композит, который представляет собой сплющенную версию этого изображения, если мы хотим это сделать, или мы можем импортировать слой или два, или три.Итак, когда вы выберете слой импорта, вы увидите, что у нас есть текст, прямоугольник и слой Брайана. Теперь обратите внимание, что он не смотрит и не показывает ни один из этих корректирующих слоев. Как уровни или тому подобное. Это потому, что на самом деле это не объект, он просто применяется к нему, хорошо? Теперь, если вы выберете что-то, например, предположим, я выберу текст Брайана Вуда, этот текст прямо здесь, если вы импортируете как есть, он импортирует его в размере изображения Photoshop.Что мы хотим сделать, так это если мы импортируем часть файла Photoshop, вы обычно хотите вырезать содержимое слоя. Не всегда, но это означает, что он просто сделает так, чтобы этот объект был размером с текст, например, this. Я собираюсь импортировать меня. И если хотите, вы можете щелкнуть по команде на Mac или щелкнуть кнопкой мыши в Windows и выбрать несколько слоев, чтобы импортировать их все. На самом деле он соберет их всех. Вы можете удалить их, переместить, делать с ними то, что вы хотите. И я вам это покажу.Так что у меня есть оба там. И я скажу вырезать содержимое слоя. Это означает, что вы уменьшите его до размера изображения, нажмите «ОК», и я просто нажму, чтобы разместить его, хорошо, поехали. Теперь я возьму это и отнесу в сторону, чтобы оно было у нас. Теперь, если вы посмотрите, это на самом деле, у него это есть, это здорово, у него есть изображение и так далее, но если я посмотрю прямо сюда, вы увидите, что я действительно могу перемещать, изменять и редактировать каждый объект или каждую часть независимо.Это круто, на самом деле сохранено одинаковое взаимное расположение слоев. Но теперь я могу редактировать их независимо. Я могу сказать, знаете что? Мне больше не нужен этот текст, или он мне нужен, и я могу удалить его, переместить, что угодно. Теперь это просто образ, с которым я могу начать работать. Итак, мы можем это сделать, хорошо. Позвольте мне удалить это, и я верну это обратно. У нас есть пара изображений. Теперь я хочу показать вам другой способ разместить здесь изображение, хорошо? Как я уже сказал, есть много разных способов, я хочу сделать так, чтобы изображение действительно как бы покрыло все.И есть несколько способов сделать это. Так что пока оставим это здесь. Мы подошли к концу этого раздела, нам нужно вернуться и убедиться, что все работает и работает. Меньшие размеры экрана, правда? Но сейчас я оставлю это. Я сохраню это, если хочешь сохранить свой сайт, можешь. Давайте вернемся в режим планирования, пойдем домой, откроем домашнюю страницу, и я хочу разместить там все, чтобы мы могли видеть всю страницу. Поэтому, если вы попадаете в поле зрения, вы можете выбрать подходящую страницу в окне.Теперь мы могли бы поместить изображение здесь, и мы могли бы сказать: да, давайте просто разместим его здесь и что-нибудь с ним сделаем. Теперь давайте сделаем это, а затем я хочу показать вам другой метод, потому что да, причина, по которой я показываю все эти способы, в том, что вы собираетесь их использовать, это действительно так. В зависимости от ситуации, в зависимости от того, с чем вы работаете. Если вы просто хотите прямо разместить изображения, сделайте это, все готово, хорошо? Но следующее, что я покажу тебе после, подожди. Это довольно круто. Итак, я иду в файл, размещаю, помещаю изображение.У меня есть JPEG, а JPEG довольно большой, хорошо? По крайней мере, размер экрана, он на самом деле больше, его ширина 1500 пикселей. Причина, по которой я это сделал, состоит в том, что я хотел поместить это на задний план или разместить здесь и сделать его действительно большим. Я открою это, и на этот раз то, что я собираюсь сделать, вместо того, чтобы просто щелкнуть, я перетащу, чтобы разместить это здесь. Самое интересное в этом заключается в том, что мы снова меньше, чем 100%, что сейчас хорошо, и я могу пойти сейчас, разместив такое изображение, я могу просто кадрировать и делать разные вещи.Если хотите, можете подойти к одной из угловых точек. Я уже сказал, что вы можете просто перетаскивать и масштабировать, и это хорошо, правда? Если вы нажмете клавишу Shift, я не буду этого делать. Если вы нажмете клавишу Shift, вы будете искажать ее при перетаскивании. И если вы хотите обрезать его, мы можем удерживать командную клавишу на Mac или клавишу управления в Windows, и вы можете отрезать часть изображения. По сути, это просто обрезка. Думайте об этом как о коробке с изображением внутри. Вот как это работает.Мы не удаляем изображение, ту часть изображения, мы просто скрываем его. Так что это очень похоже на InDesign или даже Illustrator, если вы это сделали. Теперь, если вы хотите повернуть изображение, вы можете просто оторваться от угла, и вы увидите небольшой угол поворота. Вы можете просто перетащить, мне это не нужно, так что. Но вот самое интересное. Вы увидите слева на панели инструментов, у нас действительно есть инструмент кадрирования. Теперь инструмент кадрирования позволяет нам делать то, что я только что сделал, и еще пару вещей.Но вы можете обрезать или захватить часть изображения, или рамку, рамку, и просто обрезать или показать части изображения, используя это. Но если вы просто выучите эту клавиатуру, команду или элемент управления, вы получите большую ее часть. Теперь мы можем сделать еще вот что. Мы можем выделить изображение в рамке. Это очень похоже на InDesign. Если я дважды щелкну изображение, попробуйте это. Он покажет вам изображение в кадре. Так что эта коричневатая граница соответствует размеру изображения. Теперь он выбран, и вы можете перемещать его.Так что я могу пойти сюда и сказать, знаете что? Я его немного потащу, давай переместим сюда. Вы даже можете, это немного странно. Я вижу эти мелочи по углам и спрашиваю: «Могу ли я их перетащить?» Да, можно, можно перетащить. Так что вы можете сделать его больше или меньше внутри. Теперь я просто случайно нажал клавишу, но если вы нажмете клавишу выбора на Mac или клавишу Alt в Windows, вы измените размер от центра. Это очень похоже на приложения Adobe. Так что это круто, иметь возможность это делать.Таким образом, мы можем делать такие вещи, как масштабирование, масштабирование кадра в изображении, масштабирование изображения в кадре, вы также можете вращать изображение в кадре. После двойного щелчка по нему вы находитесь там, у вас выбрано это изображение. И, кстати, если ты случайно выберешься отсюда, тебе нравится щелкнуть, и ты такой: о, где это? Вы всегда можете просто дважды щелкнуть еще раз. Итак, мы идем. Вы также можете вращать. Просто оторвитесь от угла и начните вращаться, и мы увидим, что выглядит неплохо.Проблема здесь в том, что он не совсем заполняет его, верно или подходит. Итак, мы можем использовать команды подгонки и заливки. У нас есть пара команд. Если вы щелкнете правой кнопкой мыши, предположим, что у вас есть изображение, которое либо слишком мало для рамки, либо рамки, в которой оно находится, либо слишком велико, и вы хотите снова сделать его маленьким, например, вписать его. Щелкните правой кнопкой мыши, и вы увидите примерка. Вы сочтете нужным, или заполните рамку. Таким образом, подходящий контент — это просто войти и сказать: давайте пропорционально, давайте не растягивать его или что-то в этом роде, но давайте поместим его внутрь, так что подойдет самый широкий или самый высокий, и вы, вероятно, увидите, у него будет немного лишнего, хорошо? Это не заполнит всю коробку.Заполнить рамку — один из моих любимых. Если вы выберете пропорциональную заливку кадра, он будет пытаться делать то, что он говорит. Теперь, к сожалению, эта штука повернута. Так что, если вы посмотрите на это, здесь немного странно. (смеется) Теперь, что вы можете сделать, если хотите, давайте попробуем это. Подойдите к панели трансформации справа. И вы увидите, что у нас есть много вариантов, с которыми мы хотим работать, которые мы уже вроде как пробовали, у вас есть размер, масштабирование, поворот и тому подобное. Сбросим это значение до нуля.Давайте сбросим угол поворота на ноль, кстати, это отличное место для этого. А потом мы зайдем и заполним его сейчас, и посмотрим, сможем ли мы заставить его работать. Итак, если вы щелкнете правой кнопкой мыши по нему, подгоните, заполните рамку пропорционально, поехали. Поворот немного сбил его с толку. Но теперь, когда он у нас есть, вы видите, что он фактически отрезает его часть, потому что он должен заполнить его. Это не те точные пропорции, что и рама, и это нормально. Хорошо, вот что я хочу, чтобы ты сделал.Удалите это, хорошо? Я знаю, мы просто проделали всю эту работу. Теперь щелкните по нему и удалите. Я хочу показать вам мой любимый метод получения большого изображения. Мы собираемся поставить здесь коробку и просто поместить изображение на этот фон. Это позволит ему как бы масштабироваться, растягиваться и делать разные вещи. Так что подойдите налево, и мы возьмем инструмент «Прямоугольник». Это позволит нам делать некоторые вещи с ним, а не с X, X предназначен для изображений.Инструмент прямоугольника предназначен, он позволяет нам делать что-то, например, растягивать его до браузера, и многое другое. Щелкните инструмент «Прямоугольник» и нарисуйте прямоугольник размером со страницу, и вы можете стать выше, так что у нас здесь будет место. Я собираюсь уменьшить масштаб, я воспользуюсь для этого щипком. И теперь мы собираемся поместить в него изображение, чтобы заполнить его изображением, если вы подойдете к заливке, прямо здесь, вы увидите, что у нас есть, мы можем сделать градиент, это просто поле, если вы хотите добавить в него градиент, вы можете.Вы также можете добавить изображение. Нажмите «Добавить изображение», и я снова возьму этот домашний JPEG. Вы можете взять любую картинку, которая у вас есть, это не имеет значения, откройте ее. Теперь важно то, что он должен быть достаточно большим, чтобы покрыть эту область. Потому что, если мы увеличим его масштаб, помните, он может выглядеть пиксельным. Я нажимаю «Открыть», поехали. Как я уже сказал, самое классное в этом то, что он подходит для всех, это здорово, это тоже отлично подойдет для адаптивного дизайна, потому что он будет как бы растягиваться и сжиматься, и соответствовать пропорционально, чтобы заставить его работать.Но прямо сейчас вы видите изображение позади этой коробки, на самом деле оригинального размера, что на самом деле довольно велико. Так что я хочу всегда масштабировать его, чтобы заполнить. Это важно. Если я выберу масштаб для заполнения, он заполнит поле, как мы только что видели несколько минут назад с другим изображением, но он сделает его так, чтобы вы могли масштабировать его, если оно станет больше или меньше, и это здорово. Теперь вы также можете расположить его. Я мог бы сказать, давайте получим центр изображения, например, мертвую точку в прямоугольнике, или всегда оставляем верхнюю часть изображения помеченной вверху поля, мы тоже можем это сделать.Зависит от того, с какой частью шкалы вы работаете. Хорошо, выглядит неплохо, не так уж плохо, если я так не скажу. Подойдите к этому, захват, скруббер там, и вы можете просто перетащить. Так что перетащите его, и вы увидите, что произойдет. Сделайте немного маленького и станьте большим, проверьте это. Дело в том, что это будет продолжаться. Это то, что я люблю, продолжай, хорошо, поехали. Хорошо, теперь щелкните, чтобы убедиться, что он соответствует этому максимальному размеру ширины, 1100. Теперь еще одна вещь, касающаяся изображений, я хочу показать вам, если вы нажмете, чтобы отменить выбор, теперь мы хотим сделать это на мастере page, чтобы он был у нас на каждой странице, мы всегда должны это учитывать.Если мы хотим, чтобы что-то было на каждой странице, мы должны вернуться к мастеру. Итак, я собираюсь открыть главную страницу, и у меня есть пара вещей, открытых здесь, я закрою, вот и все. У меня уже есть главная страница, открытая как вкладка. Вы можете щелкнуть по нему, если хотите. Подойдите к этой вкладке, и мы собираемся просто разместить здесь несколько вещей, я немного поработаю над ними. Итак, если вы посмотрите вверх, вы увидите, что у нас, кстати, ничего не выбрано, верно? Посмотрите вверх в левом верхнем углу, вы увидите страницу, слово page, справа есть потрясающая информация, потому что, когда вы нажимаете на что-то, он сообщает вам, что выбрано, или, в данном случае, что не выбрано.Страница выбрана, и все, что вы делаете сейчас на панели управления, обводка заливки, закругленные углы, эффекты и все такое, повлияет на страницу. Это может не сработать, но повлияет на страницу. Что мы можем сделать, так это перейти к заливке здесь, и мы можем фактически заполнить всю страницу, которая, кстати, находится за всем вашим контентом, это будет вся эта область сзади, белая область и все, что позади, вы можете заполнить его цветом, рисунком, градиентом. Если я нажму на заливку и выберу градиент, он поместит его повсюду на странице.Теперь я хочу показать тебе кое-что здесь. Почему бы вам не попробовать это, нажмите на кнопку «Заполнить» на панели управления, а затем выберите цвет. Я говорю, нажмите на слово «заполнить», извините. Выбери цвет, я выберу, я не знаю, любой цвет, мы его удалим, не волнуйся. И затем я хочу, чтобы вы сделали, это мы сделаем страницу шире. Итак, мы сделаем предварительный просмотр, хорошо? Так что выходите сюда, чтобы обнаружить, схватите этого парня, перетащите вправо и посмотрите, что мы видим. Ты видишь здесь ту белую задницу? Итак, вот этот цвет, который мы делаем, влияет на то, что называется заливкой страницы.Страница — это синяя граница. Это все, что нужно заполнить. Видишь там ту белую задницу? Это находится за самой страницей и называется заливкой браузера. Итак, ваш браузер может быть шириной 40 футов, а ваша страница такая большая. Если мы хотим, мы можем заполнить браузер чем-то еще, и это, мы переходим к изображениям здесь, но мы могли бы заполнить его изображениями. Это еще один способ получить здесь изображения. Я действительно хочу удалить этот цвет. Чтобы сделать это, вы заметите, что мы не можем ничего выбрать, потому что мы не находимся в точке останова.Так что подойдите к дизайну и нажмите, и он скажет: «Хорошо, вот и мы, мы вернулись, вернемся, чтобы заполнить, и вы можете просто удалить цветную заливку, если хотите. Отсюда или цветное поле там. Хорошо, если вы хотите вставить что-то в заливку, изображение, цвет, цвет и т. увижу изображение. Нажмите, если у вас есть изображение, которое вы можете использовать, нажмите «Добавить изображение», и что я собираюсь здесь попробовать, я действительно собираюсь попробовать что-то вроде этой головы, хорошо? Это то, что мы будем использовать позже, мы удалим это, кстати.Я открою, это может быть что угодно, хорошо? Практически любой формат файла, который работает. Все, что не работает, по сути отображается серым цветом, и проверьте это. То есть, во-первых, тошнит, во-вторых, выглядит ужасно, в-третьих, смотрите. У нас может быть тайл, мы можем масштабировать его для заполнения, мы можем делать все, что угодно. Вы можете выложить плитку по горизонтали, вы можете плитку по вертикали, по-разному, есть много способов, но что на самом деле происходит, я собираюсь вернуть его на плитку, он выходит и говорит, хорошо, начиная с верхнего левого угла страницы, для вас он будет здесь, вот что означают эти небольшие позиции, он просто выложит их там или поместит их, или что вы только что выбрали.А теперь смотри. Я возьму этот захват и потащу. Это стоит за всем. По сути, это позади в окне браузера. Так что все, что мы вернем сюда, останется, это будет повторяться, это будет за всем. Мы могли бы охватить все это по существу в области страницы, и это все, хорошо? Теперь я собираюсь вернуться к заполнению браузера, потому что это вызывает у меня тошноту. И что я хочу сделать, это прежде всего, я хочу убедиться, что я не могу ничего выбрать, потому что мне нужно щелкнуть и вернуться к той точке останова.Ты будешь делать это, я делаю это каждый день, хорошо? Испортить его. Я нажимаю на заполнение браузера. Теперь мы можем, хотим ли мы установить прокрутку или нет. И это действительно здорово. Я заменю изображение, это ужасно. Я собираюсь щелкнуть здесь название ресурса и попробовать, как домашний JPEG, хорошо? Я попробую это. Теперь, я собираюсь сказать, давайте масштабируем, чтобы заполнить, мы удалим это, кстати, я просто хочу вам кое-что показать. Прокрутка означает, что это действительно круто. У вас может быть изображение на заднем плане, которое останется на месте.Прямо сейчас, если выбрана прокрутка, просто посмотри на меня одну секунду, хорошо? Я собираюсь, оставаться на месте, я выхожу, и я собираюсь просмотреть это в браузере, чтобы вы могли понять, о чем я говорю. Если я возьму полосу прокрутки и буду двигаться вверх и вниз, посмотрите, что произойдет. Фоновое изображение, стоящее за всем, что на самом деле движется, называется прокруткой. Итак, что я мог сделать, так это отключить прокрутку, и она останется на месте. Поэтому, если у вас есть фоновое изображение в заливке браузера, и вы отключите или снимите флажок с прокрутки, если я вернусь в браузер и посмотрю, вам не нужно этого делать, не волнуйтесь, я просто покажу, смотри.Это круто. Итак, теперь часть заголовка и фоновое изображение остаются на месте, и единственное, что движется, — это нижний колонтитул. Но это довольно круто. Хорошо, позвольте мне закрыть все это. Хорошо, давайте удалим это, потому что мы собираемся, у нас уже есть изображение на главной странице, поэтому нажмите на заполнение браузера. Если вы хотите попробовать другое изображение, дерзайте, вы можете найти что-то с тонким рисунком, которое вы повторяете, это может выглядеть круто, вы можете это сделать. Чтобы удалить его, просто нажмите на этот маленький кекс прямо здесь, это мусорная корзина.И он должен удалить это, поехали.
Adobe поставляет Creative Cloud, Muse и многое другое — Разработка приложений — Новости и обзоры
Adobe объявила о доступности некоторых ключевых технологий для творчества, которые она рекламировала в течение нескольких месяцев, включая Adobe Creative Cloud и Adobe Muse.
Adobe первоначально анонсировала Creative Cloud на своем мероприятии Adobe MAX в октябре прошлого года, а позже заявила, что технология будет доступна 11 мая. Сохраняя верность своему слову, Adobe сделала Adobe Creative Cloud доступным как радикально новый способ предоставления инструментов и услуг для творческих профессионалов. — которую компания называет «креативщиками».€
Предложение на основе подписки, Adobe Creative Cloud — это центр для создания, совместного использования и доставки творческих работ, и он основан на недавно выпущенном программном обеспечении Adobe Creative Suite 6 (CS6), которое включает дизайн, Интернет, видео и создание цифровых изображений. инструменты. Линия продуктов CS6 включает новые версии Photoshop, InDesign, Illustrator, Dreamweaver, Adobe Premiere Pro, After Effects, Flash Professional и других продуктов.
Кроме того, для устройств iOS теперь доступны два новых приложения Adobe Touch, Adobe Proto и Adobe Collage, а также новые функции и дополнительная языковая поддержка в Photoshop Touch и Adobe Ideas.
В результате успешной бета-программы, которую скачали более 700 000 раз, программное обеспечение Adobe Muse также стало доступно 11 мая членам Creative Cloud и индивидуальным подписчикам. Muse — это новый инструмент, который позволяет дизайнерам создавать веб-сайты на основе HTML5 без написания кода.
€ «Члены Adobe Creative Cloud получают полный доступ ко всему портфелю инструментов Creative Suite 6, интеграцию с нашими сенсорными инструментами, службы хранения и обмена файлами, а также веб-хостинг — все, что им нужно, от идеи до готовой работы. цена ежемесячной подписки », — говорится в заявлении Дэвида Вадхвани, старшего вице-президента по цифровому медиа-бизнесу Adobe.€ œCreative Cloud позволит нашим продуктовым группам развить постоянный поток инноваций, выпуская новые функции, приложения и сервисы по мере их разработки.
евро ЧленствоAdobe Creative Cloud доступно для клиентов в 36 странах и доступно на нескольких языках. Стоимость членства в Creative Cloud для физических лиц составляет 49,99 долларов США в месяц при годовом членстве и 74,99 долларов США в месяц при ежемесячном членстве. Специальное вступительное предложение в размере 29,99 долларов США в месяц для CS3, CS4, CS5 и CS5.Также доступны 5 индивидуальных клиентов. Приложения Adobe Touch можно приобрести отдельно в iTunes App Store или Google Play по цене 9,99 долларов США за каждое. Специальные предложения для приложений Adobe Touch доступны для клиентов, которые оформили годовую подписку на Adobe Creative Cloud.
Членство в Adobe Cloud дает:
- доступ для загрузки и установки всех приложений CS6, новых продуктов HTML5 для настольных ПК — Adobe Muse и Adobe Edge preview — и интеграция с Adobe Touch Apps;
- удобное хранение и совместное использование контента на настольных компьютерах, мобильных устройствах и в облаке;
- интегрированная публикация и хостинг веб-сайтов; и
- постоянных инноваций, которые предоставляют членам самые современные продукты и услуги.
Между тем, представители компании заявили, что Adobe Muse упрощает планирование, проектирование и публикацию исходных HTML-страниц, как создание макетов для печати. По словам компании, с помощью мастер-страниц, встроенных инструментов для взаимодействия и доступа к более чем 400 веб-шрифтам, обслуживаемым службой Adobe Typekit, Adobe Muse упрощает создание отличительных профессиональных веб-сайтов.
Adobe Muse доступен как отдельная подписка или как часть членства Adobe Creative Cloud. Adobe Muse сразу покажется знакомым пользователям продуктов Adobe, поскольку в нем есть те же функции и сочетания клавиш, что и в другом программном обеспечении, таком как Adobe InDesign.Adobe Muse позволяет дизайнерам легко добавлять интересные интерактивные элементы, такие как слайд-шоу, и встраивать контент из таких источников, как Google Maps и Facebook. Пользователи могут предварительно просмотреть и протестировать функциональность веб-сайта в Adobe Muse или создать временный сайт и поделиться URL-адресом с клиентами для просмотра. Когда сайт готов к запуску, дизайнеры могут либо разместить его с помощью стороннего решения, либо воспользоваться гибкой универсальной службой хостинга Adobe. Годовая подписка Adobe Muse или членство в Creative Cloud также включают в себя хостинг некоторых сайтов.
€ œ На сегодняшний день бета-версия Adobe Muse загрузилась более 700 000 раз. «Мы учли отзывы наших бета-пользователей в первом выпуске Muse, и они были очень положительными», — сказал Дэвид Вадхвани, старший вице-президент по цифровому медиа-бизнесу, Adobe. «Adobe Muse дает дизайнерам свободу создавать сайты без необходимости изучать код, что поможет им расширить свой бизнес и предложить своим клиентам более экономичные профессиональные веб-сайты.
евро.Adobe Muse доступен для физических лиц по цене 14 долларов.99 в месяц при годовой подписке и 24,99 доллара США в месяц при ежемесячной подписке. Для получения более подробной информации, перейдите по ссылке.
Из других новостей, связанных с продуктами, Adobe 10 мая объявила, что Adobe Lightroom 4, который предоставляет набор инструментов для цифровой фотографии, доступен в Mac App Store.
€ «Mac App Store — удобный и относительно новый способ поиска и покупки программного обеспечения для вашего компьютера Mac», — сказал Том Хогарти, главный менеджер по продукту Lightroom, в своем блоге.Он основан на методе электронной доставки программного обеспечения (ESD), поэтому нет ни коробки, ни блестящего диска. Lightroom будет загружен и установлен прямо из Mac App Store.

 Они будут автоматически добавлены в библиотеку Photoshop.
Они будут автоматически добавлены в библиотеку Photoshop.