Как сделать из растрового рисунка векторный. Как перегнать в кривые растровое изображение
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы —

Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений
 Работает также довольно быстро и с хорошим качеством преобразования.
Работает также довольно быстро и с хорошим качеством преобразования.В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.

- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т. д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки. «
«
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т. е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB.
 Маловато конечно, но для картинок небольшого размера вполне достаточно.
Маловато конечно, но для картинок небольшого размера вполне достаточно.Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Перевести в автокад
Если вам требуется перевести картинку в Автокад — то вам будет полезно прочесть нижеследующее:
Итак, вам требуется перевести изображение из растра в векторный формат AutoCad (перевести картинку в автокад).
 К примеру у Вас есть топосьемка как рисунок, можно ли его перегнать в автокадовский чертеж? Есть ли такие программы? Т.е. чтобы рисунок стал чертежом?
К примеру у Вас есть топосьемка как рисунок, можно ли его перегнать в автокадовский чертеж? Есть ли такие программы? Т.е. чтобы рисунок стал чертежом?Существуют специальные программы, например Rast2Vect, RasterDesk, Img2CAD, приложение к автокаду Plan Tracer PRO(довольно сложная и замороченная программа), Spotlight, Corel и др. Данные приложения имеются практически во всех графических программах.
Абсолютно все вышеперечисленные приложения имеют один общий недостаток. Они дают лишь приблизительный результат после векторизации.
Но векторная графика по определению не может быть приблизительной, так как самое главное в ней — математическая точность. А в отсканированном чертеже-картинке — все приблизительно.
Программы-векторизаторы «не понимают смысла в том, что они делают», они лишь «слепо» переносят картинку в вектор с помощью заложенного в них алгоритма преобразования. То есть, с помощью набора определенных правил и функций.
И этот набор функций может и хорош при тестировании на каком-либо отдельно-взятом и «подготовленном» чертеже. Но он далеко не полон и не может учесть особенности каждого случайно взятого чертежа. Для 100%-точного перевода картинки в Автокад, пожалуй, нужно изобрести искусственный интеллект.
И чем сложнее исходное изображение — тем большие расхождения и неточности Вы увидите после переноса картинки в Автокад с помощью программы.
Часть линий может быть изначально деформированна, или скажем повернута на очень мелкий градус(а это неизбежно при сканировании). Также неизбежно появление «мусора» и ненужных деталей.
У программы-векторизатора есть «функция удаления мусора» и множество других «наворотов» — скажут Вам разработчитки подобных программ.
Но неполное удаление мусора и «случайное» удаление вместе с мусором нужных вам линий и узлов с помощью «функции удаления мусора» также неизбежно.
Но он далеко не полон и не может учесть особенности каждого случайно взятого чертежа. Для 100%-точного перевода картинки в Автокад, пожалуй, нужно изобрести искусственный интеллект.
И чем сложнее исходное изображение — тем большие расхождения и неточности Вы увидите после переноса картинки в Автокад с помощью программы.
Часть линий может быть изначально деформированна, или скажем повернута на очень мелкий градус(а это неизбежно при сканировании). Также неизбежно появление «мусора» и ненужных деталей.
У программы-векторизатора есть «функция удаления мусора» и множество других «наворотов» — скажут Вам разработчитки подобных программ.
Но неполное удаление мусора и «случайное» удаление вместе с мусором нужных вам линий и узлов с помощью «функции удаления мусора» также неизбежно.
Наша услуга заключается в том, что Мы предлагаем заново (с нуля) перечертить с соблюдением ГОСТ и ЕСКД Ваше растровое изображение.
Грамотный специалист с многолетним опытом работы переведет картинку в Автокад и выполнит эту работу быстро и качественно.
Также мы предлагаем разработку чертежей с эскизов и фотографий, все чертежи выполняются в соответствии с заданием клиента и правилами оформления по ГОСТ и ЕСКД. Внесение изменений в имеющиеся чертежи, правка чертежей в Autocad. Перевод чертежей, корректировка чертежей, ручное перечерчивание с бумажных носителей в электронный вид Autocad (Автокад). Создание и изготовление чертежей по эскизам.
Контакты:
E-mail: [email protected]        Телефон: 8-(4852)-93-08-77        Телефон: 8-980-707-8183
Мы находимся в г. Ярославле, но работаем по всей России. Заказы высылаются по электронной почте. Срок выполнения при заказе 1-3 листов — максимум 2 календарных (и рабочих и праздничных) дня (но обычно заказ готов на следующий день).
Пример работы:
Векторное изображение экспортированно из Автокада в . JPG для удобства просмотра. Оригинальный файл .DWG можно скачать тут.
Изображения можно увеличить под размер экрана, а также в полный исходный размер, для этого на открытом изображении нажмите в правом нижнем углу на значек «Expand to actual size».
JPG для удобства просмотра. Оригинальный файл .DWG можно скачать тут.
Изображения можно увеличить под размер экрана, а также в полный исходный размер, для этого на открытом изображении нажмите в правом нижнем углу на значек «Expand to actual size». | Исходное изображение | Векторное изображение |
| Два растровых изображения | в одно векторное изображение |
Порядок цен:
Цены на услугу перечертить в автокад могут быть разные. Стоимость каждого листа определяется индивидуально и зависит от насыщенности чертежа и сложности элементов,
а также от качества оригинала. Стоимость не может напрямую зависеть только от формата листа. Чтобы узнать итоговую стоимость — просьба отправить ваш заказ на почту yarcopy@inbox. ru и в течении дня мы обязательно вам ответим.
Первоначальная оценка заказа производится бесплатно и ни к чему Вас не обязывает!
ru и в течении дня мы обязательно вам ответим.
Первоначальная оценка заказа производится бесплатно и ни к чему Вас не обязывает!
Способы оплаты:
| Оплата услуг доступна на рублевый и долларовый кошелек. | |
| Доступна оплата через платежную систему QIWI. | |
| Принимаем Яндекс.Деньги. | |
|
Вы можете осуществить перевод со своей карты на карту нашей компании. Деньги поступают в течении 10 минут. |
Дополнительные возможности расчетов
Это также могут быть наличные (осуществимо только в г.Ярославле). Возможен и безналичный перевод (если вы юр. лицо — предоставляются все необходимые бухгалтерские документы: счет-фактура, акт выполненных работ, договор по требованию). Если вы проживаете далеко от Ярославля и вам нужны дополнительные гарантии честности — то сделка может быть оcуществлена через систему Plati.ru. (стоимость услуги тогда будет +10%). Также можно Посмотреть наш персональный аттестат в системе Webmoney
Если вы проживаете далеко от Ярославля и вам нужны дополнительные гарантии честности — то сделка может быть оcуществлена через систему Plati.ru. (стоимость услуги тогда будет +10%). Также можно Посмотреть наш персональный аттестат в системе WebmoneyВозможен и любой другой вид оплаты по Вашему выбору, тогда оплата займет чуть больше времени, которое необходимо для заведения кошелька или платежных реквизитов в удобной Вам системе.
Мы работаем на долгосрочную перспективу
Мы заинтересованы видеть Вас и Ваших знакомых нашими постоянными клиентами, поэтому стабильно выполняем работы на высоком уровне.
Комментарии и вопросы
Как перевести растровое изображение в векторное. Конвертация картинок из растра в вектор
При термотрансферной печати, многие задаются вопросом, неужели придётся самому, с нуля рисовать векторную графику? Хочу вас обрадовать, ответ нет!
Можно воспользоваться готовыми шаблонами для футболок, но хочется идти в ногу со временем, и делать популярные новинки, которые появляются в интернет магазинах.
Чтобы перевести растровое изображение в векторное, нужно будет сделать 3 шага.
1) Найти подходящее растровое изображение.
2) Перевести растровое изображение в векторное.
3) Редактировать векторное изображение.
На одном из сайтов продающих футболки, в разделе популярные, я нашел интересующее меня изображение:
Теперь нужно перейти в поисковую систему (я пользуюсь гуглом), и сделать соответствующий запрос (вежливые люди футболка). Переходим на вкладку картинки – инструменты поиска – размер, ставим большой, если нечего не найдете, поставите средний. Чем больше и лучше качеством будет растровое изображение, тем проще его будет перевести в векторное.
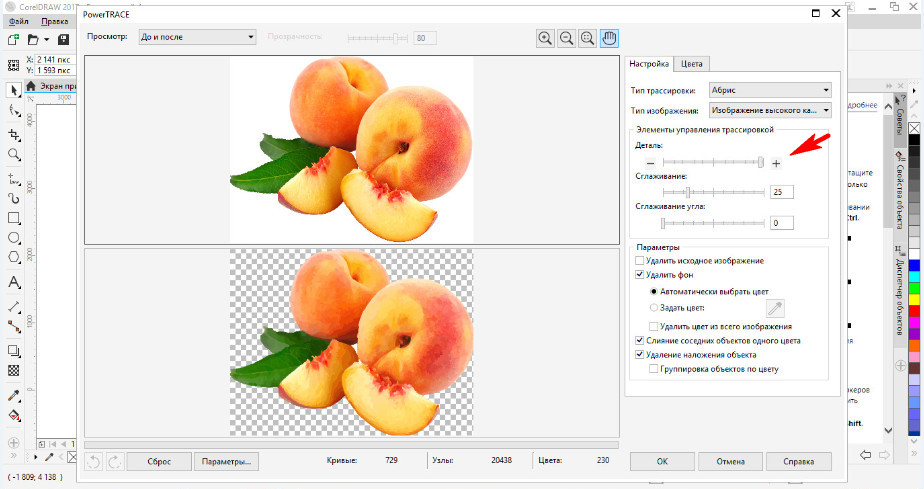
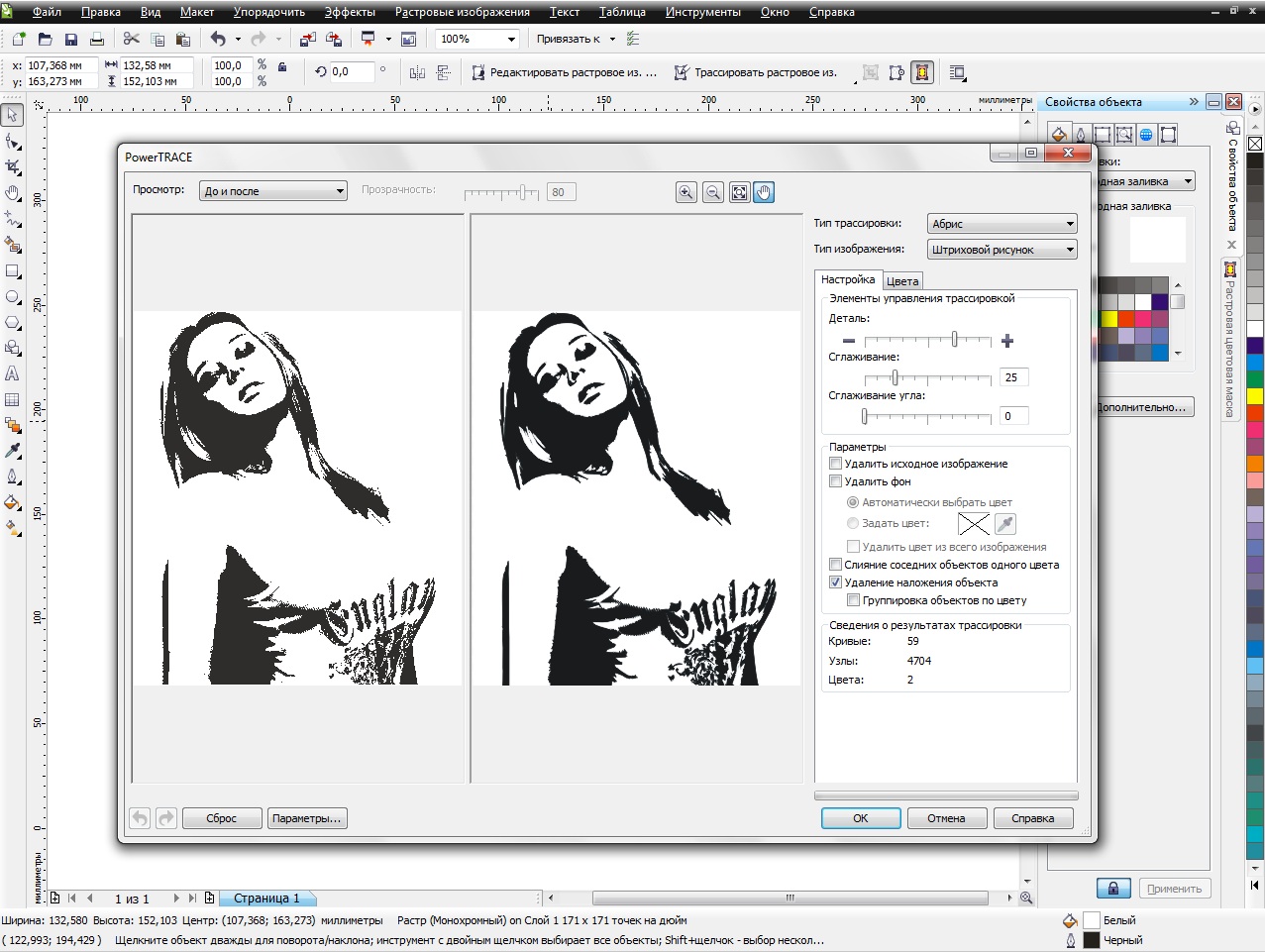
Скачиваем понравившееся изображение и открываем его в корел драв. Нажимаем на изображение правой кнопкой мыши, и выбираем трассировка абрисом – изображение высокого качества…
В настройках, ползунок «деталь», двигаем как можно дальше вправо, но чтобы изображение осталось одноцветным. Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
При этом цвета не будут различаться на глаз, но вы увидите полосы между цветами. Сглаживание ставим такое, чтобы векторное изображение было не сильно угловатым, но и не сильно закруглённым. Ищем золотую середину. После всех манипуляций нажимаем ОК.
Теперь выделяем наше, уже векторное изображение, нажимаем на него правой кнопкой, и выбираем отменить группировку полностью.
Далее нам нужно удалить лишнее, в данном случае это белый цвет. Он прячется внутри объектов, например в букве «Ы», и в коте между лапами. Удаляем весь белый цвет и наше векторное изображение, для плоттерной резки готово.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
При автоматической векторизации все эти действия выполняет программа.
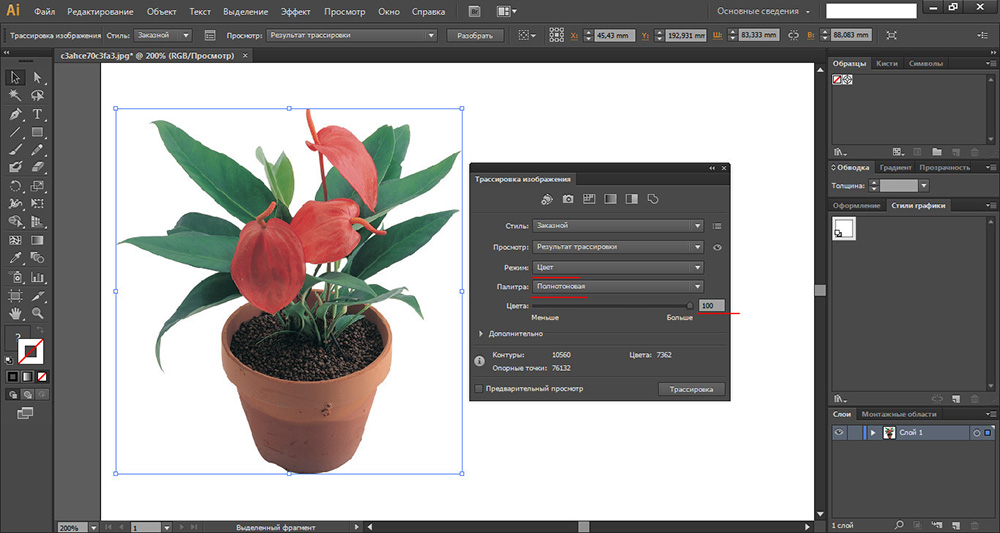
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Как перевести растровое изображение в векторное. Онлайн конвертер растровых изображений в векторные
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
При термотрансферной печати, многие задаются вопросом, неужели придётся самому, с нуля рисовать векторную графику? Хочу вас обрадовать, ответ нет!
Можно воспользоваться готовыми шаблонами для футболок, но хочется идти в ногу со временем, и делать популярные новинки, которые появляются в интернет магазинах.
Чтобы перевести растровое изображение в векторное, нужно будет сделать 3 шага.
1) Найти подходящее растровое изображение.
2) Перевести растровое изображение в векторное.
3) Редактировать векторное изображение.
На одном из сайтов продающих футболки, в разделе популярные, я нашел интересующее меня изображение:
Теперь нужно перейти в поисковую систему (я пользуюсь гуглом), и сделать соответствующий запрос (вежливые люди футболка). Переходим на вкладку картинки – инструменты поиска – размер, ставим большой, если нечего не найдете, поставите средний. Чем больше и лучше качеством будет растровое изображение, тем проще его будет перевести в векторное.
Скачиваем понравившееся изображение и открываем его в корел драв. Нажимаем на изображение правой кнопкой мыши, и выбираем трассировка абрисом – изображение высокого качества…
В настройках, ползунок «деталь», двигаем как можно дальше вправо, но чтобы изображение осталось одноцветным. Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
При этом цвета не будут различаться на глаз, но вы увидите полосы между цветами. Сглаживание ставим такое, чтобы векторное изображение было не сильно угловатым, но и не сильно закруглённым. Ищем золотую середину. После всех манипуляций нажимаем ОК.
Теперь выделяем наше, уже векторное изображение, нажимаем на него правой кнопкой, и выбираем отменить группировку полностью.
Далее нам нужно удалить лишнее, в данном случае это белый цвет. Он прячется внутри объектов, например в букве «Ы», и в коте между лапами. Удаляем весь белый цвет и наше векторное изображение, для плоттерной резки готово.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
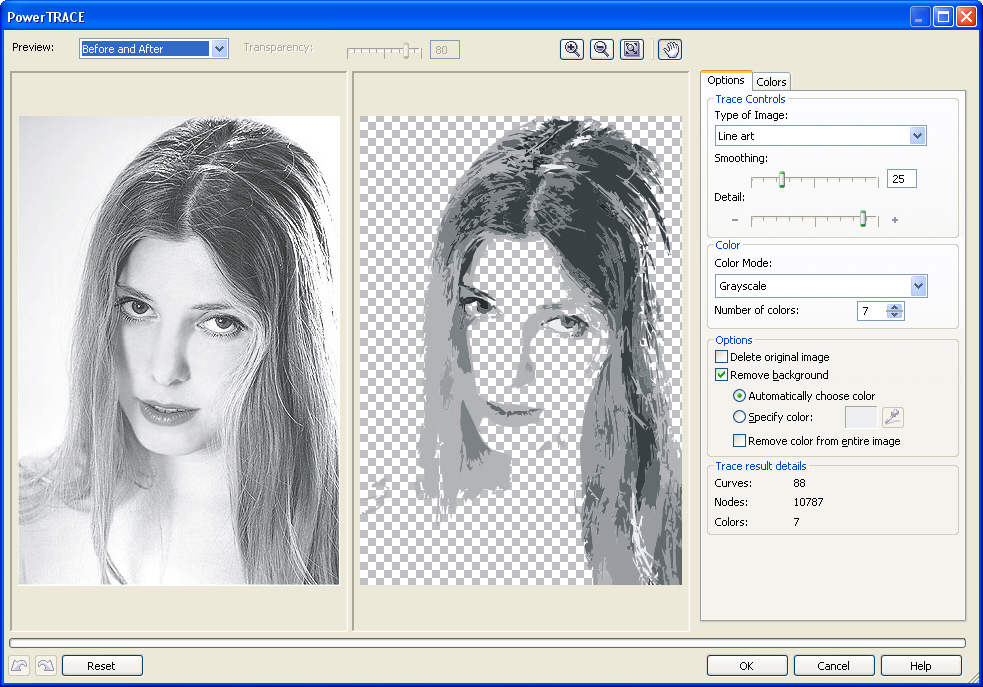
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
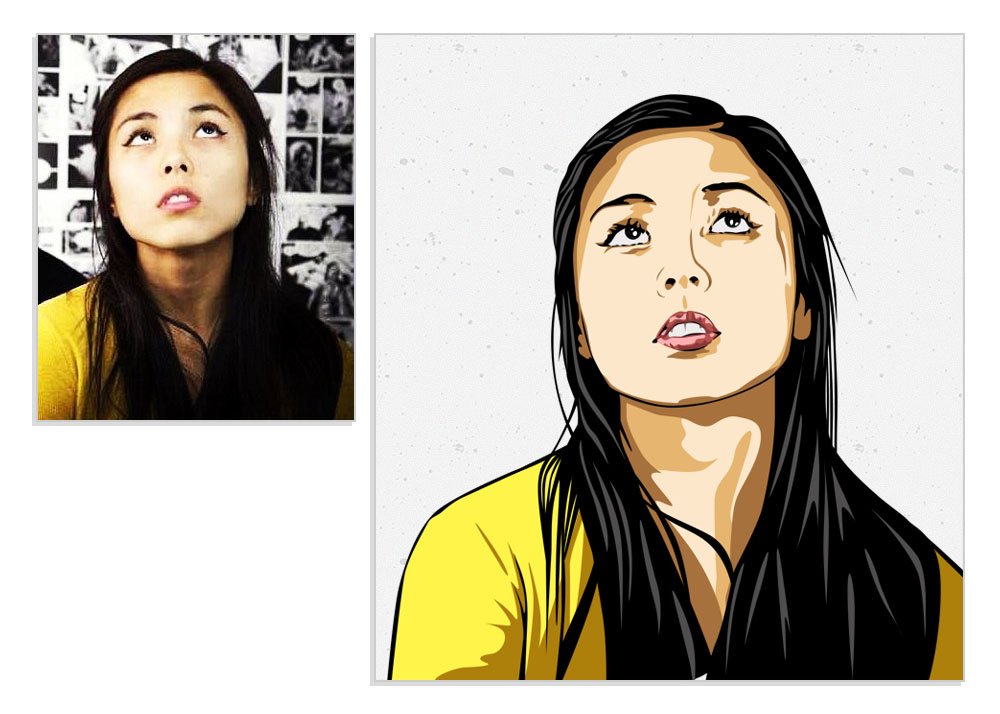
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
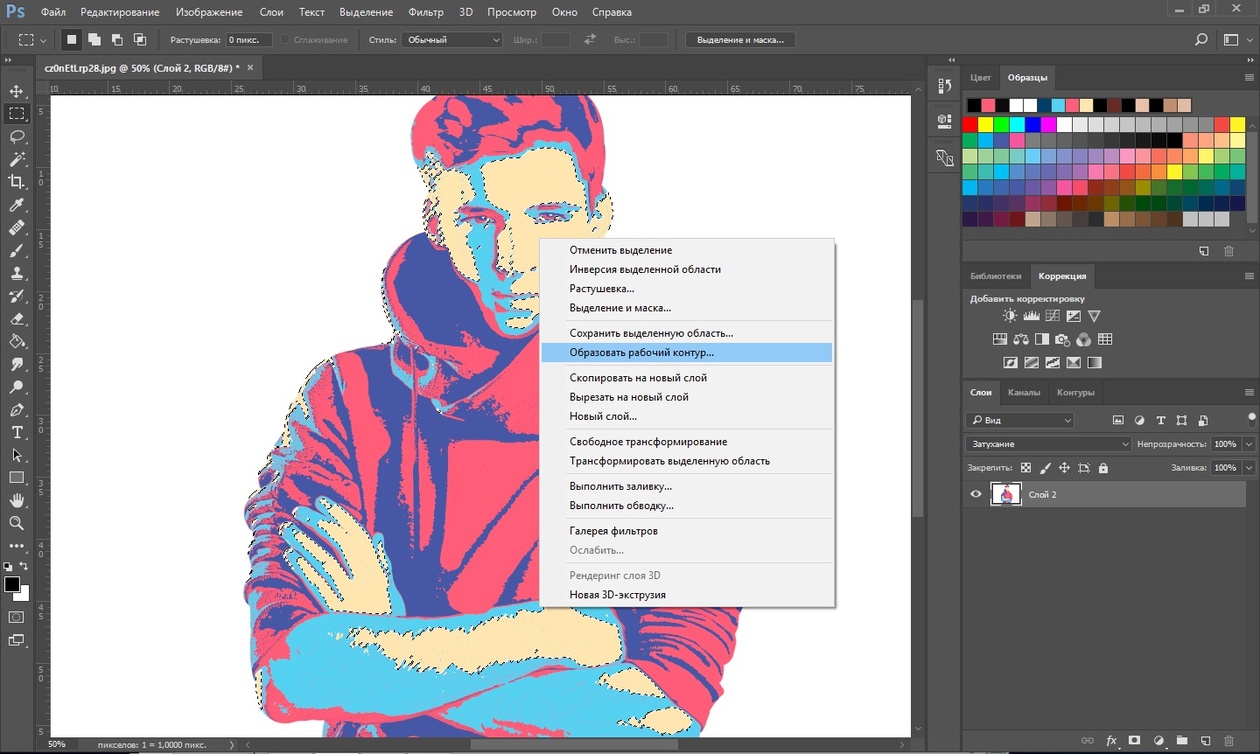
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
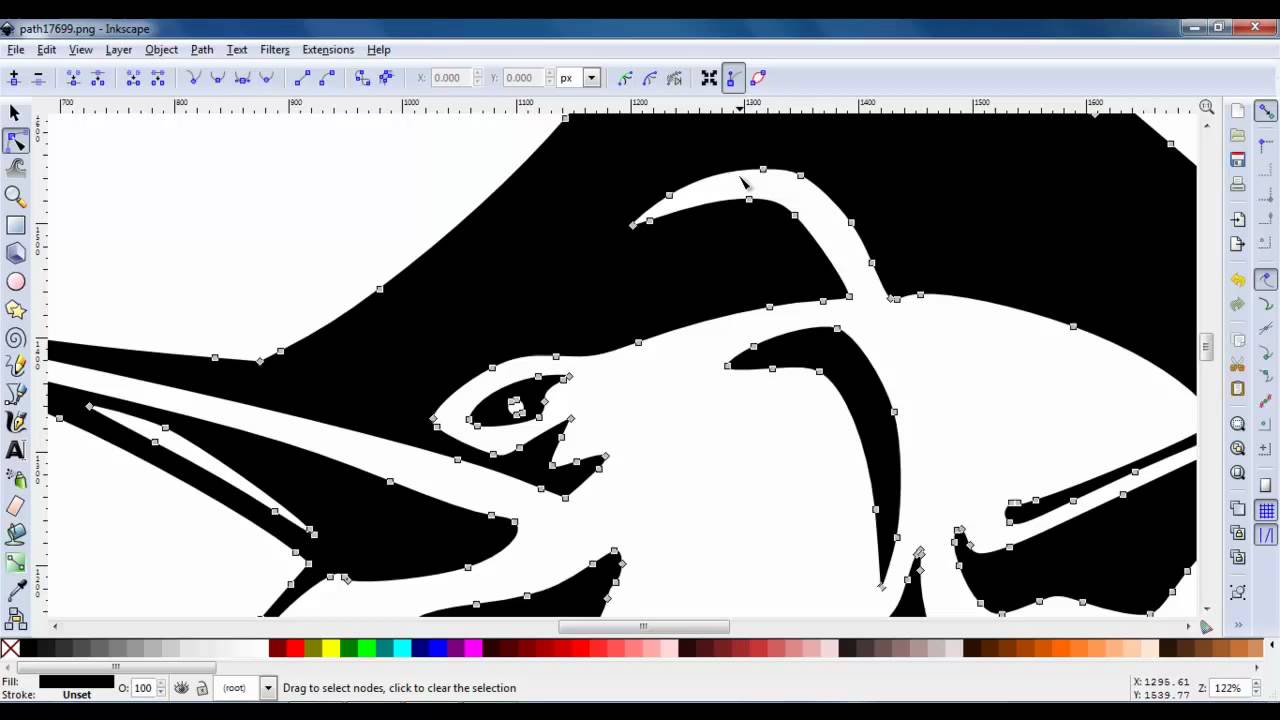
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Вконтакте
Одноклассники
Google+
Простой способ заработать на микростоке. Как перевести рисунок в вектор. | art_daria
https://www.shutterstock.com/ru/image-vector/vector-illustration-cats-doodling-print-1499781314https://www.shutterstock.com/ru/image-vector/vector-illustration-cats-doodling-print-1499781314
Многие художники рано или поздно задаются вопросом как монетизировать свое творчество. Один из способов это продажа своих работ на микростоках. Чем больше вашу работу там покупают, тем больше вы зарабатываете. На микростоках можно продавать как векторные изображения, так и акварель, обработанную в PhotoShop.
https://www.shutterstock.com/ru/image-vector/hallowen-witch-circle-pumpkins-1526536550https://www.shutterstock.com/ru/image-vector/hallowen-witch-circle-pumpkins-1526536550
В своей статье я хочу рассказать, об одном из способов перевести свой рисунок в векторное изображение. Чем же так хорош вектор? Векторное изображение можно увеличивать во сколько угодно раз, и оно не потеряет своего качества в отличие от растра. Вектор часто используют в полиграфии, книгах, принтах, открытках, как иллюстрации для статей.
https://www.shutterstock.com/ru/image-vector/snowman-skier-circle-snownans-sportsmen-1593939715https://www.shutterstock.com/ru/image-vector/snowman-skier-circle-snownans-sportsmen-1593939715
Я хочу рассказать об одном из направлений иллюстрации это дудлинг. Все мы в детстве раскрашивали раскраски, собственно эти картинки это и есть дудлы. Дудлы бывают более сложные, с большой детализацией, и простые.
https://www.shutterstock.com/ru/image-vector/doodling-stylized-flowers-heart-1498854239https://www.shutterstock.com/ru/image-vector/doodling-stylized-flowers-heart-1498854239
Один из способов создания векторных изображений это рисовать дудлы. Вам нужно на бумаге, вначале карандашом, нарисовать какой-то предмет, важно чтобы контуры у предмета были замкнутыми. Затем этот рисунок нужно аккуратно обвести тонким линером или черной гелевой ручкой, я обычно использую линер толщиной 0.05. Вот пример такого дудл рисунка:
пример моего дудлапример моего дудла
пример моего дудлапример моего дудла
Затем этот рисунок нужно отсканировать на сканере в черно-белом цвете с разрешением 600 dpi или больше, чем больше разрешение, тем лучше ваша картинка переведется в вектор.
https://www.shutterstock.com/ru/image-vector/wreath-lilies-alstroemeria-1538472191https://www.shutterstock.com/ru/image-vector/wreath-lilies-alstroemeria-1538472191
Сканированное изображение надо открыть в программе illustrator, просто перетащите изображение в окно программы. Нажмите кнопку трассировка изображения, вызовите меню трассировки:
Выберете в этом меню режим черно-белое и покрутите ползунки настроек в оптимальное для вас положение. Затем нажмите кнопку разобрать.
Выделите получившееся изображение и нажмите правую кнопку мыши, в меню выберете разгруппировать. Удалите белый фон. Затем выделяйте каждый отдельный рисунок и, нажимая правую кнопку мыши, выбирайте в меню сгруппировать.
Все ваш рисунок переведен в вектор остается только его раскрасить.
Если какие-то части рисунка получились не замкнутыми, то нужно с помощью инструмента кисть-клякса дорисовать необходимое, сгруппировать и с помощью инструмента создание фигур закрасить прореху в рисунке.
Вот и все удачи на стоках.
https://www.shutterstock.com/ru/image-vector/print-cats-heart-doodling-1500832529https://www.shutterstock.com/ru/image-vector/print-cats-heart-doodling-1500832529
Работа над статьей занимает время, мне будут приятны ваши комментарии и лайки.
Как из jpg сделать векторный рисунок. Как перегнать в кривые растровое изображение
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т.д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки.»
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т.е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Простейший способ трассировки графического объекта — открыть или поместить файл в Adobe Illustrator и выполнить автоматическую трассировку с помощью команды «Трассировка изображения»: Справка по Illustrator. Использование инструмента «Трассировка изображения» — CS6
*Еще проще):
Программными средствами предоставленное Вами изображение/картинку/рисунок/фотографию – в вектор за 1(!) евро -> Изображение в вектор
=== Он-лайн сервисы ===
- Первый платный , хотя два изображения для старта можно сделать бесплатно.
На английском, хотя разобраться несложно. Два варианта пользования – он-лайн или купить программу для компьютера. Цена на он-лайн пользование (безлимитное) $7.95, программа на десктоп стоит $295.00. Есть возможность заказа ручной трассировки.
Конечно, на фри-лансерских порталах можно найти и дешевле, ну тут уж выбор за каждым.
Точность
Выше несколько сравнительных изображений Vector Magic, Adobe Live Trace (CS6) и Corel
Corel PowerTRACE (X6). Обратите внимание на акккуратность обработки Вектором форм.
Легкость использования
Не требуется устанавливать и знать великое множество опций и настроек для достижения приемлемого результата.
Нужно лишь ответить на пару простых вопросов и все. В случае, если результат не удовлетворил, то есть руководство «по неисправностям», где можно без особого труда найти ответ и решить проблему.
Можно пробовать снова и снова, пока не получится удовлетворительный результат.
В общем, можно переложить эту работу на Vector и заняться более творческими задачами.
Перевод вольный, но смысл примерно такой.
Исходные изображения в формате JPG , GIF , PNG , BMP и TIFF . Результат в трех вариантах качества и в трех форматах: EPS , SVG и PNG . По завершении возможно повторение с другим желаемым качеством и некоторое редактирование.
- Следующий, полностью БЕСПЛАТНЫЙ .
Полностью на английском, но с использованием все понятно. Чуть больше настроек и ручной работы, но оно стоит того.
Поддерживаемые исходные форматы:
| Выходные форматы:
|
- позволяет конвертировать изображения в формат . Можно как загрузить файл, так и указать ссылку на изображение. Также возможно наложение цифровых эффектов.
В случае конвертирования растровых изображений (PNG или JPG ) в формат SVG , произойдет преобразование форм и объектов в черно-белую векторную графику, которая масштабируется без какой-либо потери качества. Такие изображения могут быть раскрашены с помощью бесплатных программ по работе с векторными изображениями ( и др.). Фотографы в большинстве случаев не добьются желаемого результата при конвертировании растрового изображения в формат SVG .
Если вы конвертируете в формат SVG какое-либо векторное изображение (например, формата eps или ai), конвертер попытается сохранить все векторные и цветовые данные, а также обеспечит максимально возможную схожесть двух файлов.
Конвертер формата Scalable Vector Graphics (SVG ) позволяет конвертировать файлы более чем 130 форматов. Направления конвертирования:
3FR в SVG , AFF в SVG , AI в SVG , ANI в SVG , ART в SVG , ARW в SVG , AVI в SVG , AVS в SVG , BMP в SVG , CDR в SVG , CGM в SVG , CIN в SVG , CMYK в SVG , CMYKA в SVG , CR2 в SVG , CRW в SVG , CUR в SVG , CUT в SVG , DCM в SVG , DCR в SVG , DCX в SVG , DDS в SVG , DFONT в SVG , DIA в SVG , DNG в SVG , DPX в SVG , DXF в SVG , EPDF в SVG , EPI в SVG , EPS в SVG , EPSF в SVG , EPSI в SVG , EPT в SVG , EPT2 в SVG , EPT3 в SVG , ERF в SVG , EXR в SVG , FAX в SVG , FIG в SVG , FITS в SVG , FPX в SVG , FRACTAL в SVG , FTS в SVG , G3 в SVG , GIF в SVG , GIF87 в SVG , GRAY в SVG , GRB в SVG , HDR в SVG , HRZ в SVG , ICB в SVG , ICO в SVG , ICON в SVG , IPL в SVG , JBG в SVG , JBIG в SVG , JNG в SVG , JP2 в SVG , JPC в SVG , JPE в SVG , JPEG в SVG , JPG в SVG , JPX в SVG , K25 в SVG , KDC в SVG , M2V в SVG , M4V в SVG , MAT в SVG , MIFF в SVG , MNG в SVG , MONO в SVG , MOV в SVG , MP4 в SVG , MPC в SVG , MPEG в SVG , MPG в SVG , MRW в SVG , MSL в SVG , MSVG в SVG , MTV в SVG , MVG в SVG , NEF в SVG , NRW в SVG , ORF в SVG , OTB в SVG , OTF в SVG , PAL в SVG , PALM в SVG , PAM в SVG , PBM в SVG , PCD в SVG , PCDS в SVG , PCL в SVG , PCT в SVG , PCX в SVG , PDB в SVG , PDF в SVG , PDFA в SVG , PEF в SVG , PES в SVG , PFA в SVG , PFB в SVG , PFM в SVG , PGM в SVG , PICON в SVG , PICT в SVG , PIX в SVG , PJPEG в SVG , PLASMA в SVG , PNG в SVG , PNG24 в SVG , PNG32 в SVG , PNG8 в SVG , PNM в SVG , PPM в SVG , PS в SVG , PSD в SVG , PTIF в SVG , PWP в SVG , RAF в SVG , RAS в SVG , RGB в SVG , RGBA в SVG , RLA в SVG , RLE в SVG , SCT в SVG , SFW в SVG , SGI в SVG , SK в SVG , SK1 в SVG , SR2 в SVG , SRF в SVG , SUN в SVG , SVG в SVG , SVGZ в SVG , TGA в SVG , TIF в SVG , TIFF в SVG , TIM в SVG , TTC в SVG , TTF в SVG , TXT в SVG , VDA в SVG , VICAR в SVG , VID в SVG , VIFF в SVG , VST в SVG , WBMP в SVG , WEBP в SVG , WMF в SVG , WMZ в SVG , WPG в SVG , X в SVG , X3F в SVG , XAML в SVG , XBM в SVG , XC в SVG , XCF в SVG , XFIG в SVG , XPM в SVG , XV в SVG , XWD в SVG , YCBCR в SVG , YCBCRA в SVG , YUV в SVG
Построен на открытых решениях, таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Форматы для преобразования:
SVG
— Scalable Vector Graphics files
AI — Adobe Illustrator files (postscript based)
CGM
— Computer Graphics Metafile files
WMF
— Windows Metafile files
SK — Sketch/Skencil files
PDF
— Portable Document Format
EPS
— PostScript
PLT
— HPGL
for cutting plotter files
а также: P2E, FIG , EMF , MIF , ER, DXF , EPD , CGM , oDR2D
App Store: конвертер векторной графики □
Быстро конвертируйте ваши файлы в практически любой формат вектора или изображения!
1. Выберите ваш файл ввода
2. Выберите формат вывода ( SVG, PNG, EPS, PDF и др. )
3. Конвертируйте! Это займет всего лишь несколько секунд.
4. Сохраните ваш файл или откройте его в вашем любимом приложении!
Вот доступные форматы вывода: SVG, EPS, ICO, PNG, PS, JPG, BMP, TIFF, WEBP, DXF, PSD, PDF
Вы можете переводить из десятков форматов. Вот некоторые из самых популярных форматов, конвертирование которых мы поддерживаем: AI, EPS, SVGZ, CDR, OTF, TTF, PDF, DWG, JPG, PNG, EPS, HEIC, SVG и многие другие!
Сохраняйте ваши конвертированные файлы, делитесь ими или просматривайте их в ваших любимых приложениях в считанные секунды. Вы можете даже просматривать ранее конвертированные файлы в браузере файлов нашего приложения.
После конвертации вы можете моментально сбросить ваши файлы прямо на Mac или другое устройство с помощью функции AirDrop.
Конвертация обычно занимает менее 15 секунд!
Конвертирование выполняется на безопасном облачном сервере, благодаря чему оно проходит легче, быстрее и более щадяще для батареи. Для использования данного приложения вам необходимо подключение к интернету. Файлы немедленно будут удалены с сервера после конвертации. Так как файлы будут немедленно удалены после конвертирования или отмены, приносим к вашему сведению, что при использовании данного приложения вы соглашаетесь на пересылку ваших файлов по интернету из приложения на сервер конвертации.
Мы также недавно добавили поддержку локальных преобразований для многих популярных типов преобразований. Эти преобразования не требуют использования сервера и обычно выполняются почти мгновенно! Мы продолжаем добавлять поддержку большего количества локальных преобразований в каждом обновлении.
This app includes an optional auto-renewable subscription (Premium Pass): Premium Pass beings with a free trial period, then an auto-renewable monthly subscription when trial ends. Payment will be charged to your Apple account at confirmation of purchase and will automatically renew (at the duration/price selected) unless auto-renew is turned off at least 24 hrs before the end of the current period. Account will be charged for renewal within 24-hours prior to the end of the current period. Current subscription may not be cancelled during the active subscription period; however, you can manage your subscription and/or turn off auto-renewal by visiting your Apple Account Settings after purchase. Any unused portion of the free initial period will be forfeited when you purchase a subscription.
Privacy Policy: https://float.support/the-vector-converter/privacy
Terms of Use: https://float.support/the-vector-converter/terms
Как превратить рисунок в вектор за 4 простых шага
В этом простом уроке мы научим вас превращать рисунок в векторное изображение. Но сначала. Что такое вектор?
Векторное изображение — это цифровое изображение, состоящее из геометрических объектов (сегментов, многоугольников, дуг, точек и т. Д.), Каждый из которых определяется математическими атрибутами формы, положения и т. Д. Например, красный круг будет определяться положением его центра, радиусом, толщиной линии и цветом.
Векторные изображения не такие уж и сложные:
Звучит сложно, но это не так.По сути, векторные изображения — это линии, соединяющие узлы. Это изображение ниже — вектор:
Такая же форма может быть векторной или пиксельной
Это та же самая фигура в векторах и пикселях. Обратите внимание на эффект «пикселизации» справа.
Вот почему пиксельные изображения нельзя масштабировать. С другой стороны, векторные изображения можно масштабировать до любого размера.
Давайте разберемся, как превратить рисунок в векторное изображение
Давайте сделаем несколько простых шагов, чтобы превратить любое изображение в векторное изображение.Прежде всего, нам нужны инструменты. Adobe Illustrator или Adobe Photoshop — крупные игроки в графическом дизайне. В этом случае мы воспользуемся Adobe Illustrator, чтобы показать вам, как превратить рисунок в вектор.
Импортируйте рисунок
Обведем векторы по изображению. Итак, прежде всего, нам нужно поместить ваш рисунок на холст.
Выбирайте между геометрическими формами или произвольными формами
Допустим, вы хотите превратить его в векторное изображение для печати.В момент вдохновения вы рисуете панду. В первую очередь нужно подумать о формах. Панда в основном состоит из кругов и эллипсов. Затем начните создавать круги над лицом, глазами, носом и т. Д., Это будет хорошим решением.
Но если ваш рисунок не состоит из простых геометрических фигур, вам нужно будет тщательно обводить каждую линию.
Используйте инструмент «Перо» и инструмент «Формы»
А теперь пора приступить к тяжелой работе. Попробуйте следовать за фигурами рисунка одну за другой.В Adobe Illustrator и Adobe Photoshop это можно сделать с помощью инструмента «Перо». В Inkscape с помощью инструмента «Контрольная точка» (второй на панели инструментов) вы работаете с точками и кривыми. Каждая точка позволяет контролировать кривые. Создайте новую точку, затем расширьте элементы управления кривой, чтобы вы могли сопоставить следы чертежа. Когда контур закончен, переходите к деталям. В этом случае глаза (можно с помощью elipse tool) и хвост. Обратите внимание, что вы можете редактировать линии и точки позже. СОВЕТ: попробуйте использовать контрастный цвет обводки.Вам будет легче увидеть форму, которую вы создаете. Теперь пора увеличить толщину обводки и выбрать цвет. С другой стороны, некоторые объекты (глазные яблоки, хвост) следует заливать. При желании можно попробовать заполнить фигуры цветом. Это будет самая забавная часть работы. Имейте в виду, что у фигур (в данном случае тела, глаз и хвоста) есть обводка и цвет заливки. Для получения лучших результатов вы можете редактировать оба изображения по отдельности. Если вас устраивает раскраска, пора добавить оттенков. Обратите внимание, что на рисунке теперь есть более светлые и темные формы на теле.В этом случае мы использовали более светлый коричневый цвет и более темный, чтобы подчеркнуть тени и свет. Вы также можете увидеть, как превратить рисунок в вектор в этой анимации ниже!
А теперь пора попробовать самому. Не бойтесь ошибаться. Всегда есть Ctrl-Z.
Если вам нужны советы или вы хотите получить профессиональное мнение о том, как превратить рисунок в вектор, просто свяжитесь с нами для бесплатной редакции вашего рисунка или векторизации или оставьте свой комментарий ниже.
Вы также можете проверить, как мы превратили более 4000 рисунков в векторные, в разделе «Последние работы»
Счастливый рисунок 🙂
Логотипы Team
Как преобразовать созданные чертежи в векторные
Преобразуйте файлы Procreate в векторные с помощью этого простого урока! Вам понравится использовать Procreate с Illustrator! Ускорьте свой рабочий процесс иллюстрации с помощью этого простого урока.
Вам также может понравиться это руководство по использованию Procreate.
Этот пост содержит партнерские ссылки.Приобретая товар по партнерской ссылке, я получаю небольшую комиссию без каких-либо дополнительных затрат для вас. Как партнер Amazon я зарабатываю на соответствующих покупках.
Часто задаваемые вопросы о векторизации Procreate Drawing
В чем разница между Procreate и Illustrator?
Procreate — это приложение для рисования на iPad, которое позволяет использовать карандаш Apple для создания иллюстраций. Рисовать карандашом, а не мышкой кажется очень естественным. Procreate очень легко научиться.
Однако Procreate основан на растре, что означает, что он использует пиксели и теряет качество при увеличении масштаба.
Adobe Illustrator — это программа для рисования на компьютере (приложение доступно, но оно ограничено). Illustrator — это профессиональное программное обеспечение для рисования, поэтому кривая обучения немного круче, но все же можно научиться самому.
Illustrator является векторным, что означает, что изображение можно масштабировать бесконечно без потери качества.
Мне также намного проще перекрашивать изображения с помощью Illustrator. Он имеет множество забавных функций, таких как создание узоров, инструмент перекрашивания и трассировка изображения, которые делают его не похожим ни на одного из его более дешевых конкурентов.
Зачем использовать Procreate с Illustrator?
Мне нравится использовать Procreate с Illustrator, потому что рисовать карандашом Apple так естественно.
Это позволяет легко создавать файлы для моего Cricut (файлы SVG) или создавать элементы для шаблонов.
Недавно я обнаружил, насколько просто и БЫСТРО импортировать рисунок из Procreate в Illustrator.
Я работаю над добавлением цветочных элементов в список старых шаблонов в моем магазине Etsy, и я был в восторге от того, насколько проще создать иллюстрацию в Procreate и перенести ее в Illustrator.
Можете ли вы использовать другую программу, кроме Illustrator?
Насколько мне известно, ни одна другая программа для работы с векторной графикой не имеет функции трассировки изображения. Хотя вполне возможно, что я ошибаюсь.
В других программах могут быть обходные пути для этого процесса, но я с ними не знаком.
Я понимаю, что Adobe стоит дорого, но за это вполне можно заплатить, продав свои работы на Etsy.
Преобразование созданного чертежа в векторный
Это двухэтапный процесс.Первая часть включает в себя рисование в Procreate, но есть несколько отличий от того, как вы обычно работаете.
После этого мы переносим иллюстрацию в Illustrator. (Если у вас Mac, эта часть очень проста …)
Подготовка рисунка на Procreate
Есть две действительно важные вещи, которые нужно знать о создании своих произведений искусства в Procreate.
Во-первых, каждый отдельный элемент должен находиться на собственном слое.
Во-вторых, вам нужно будет сделать каждый предмет черным.(Illustrator может обрабатывать цветные файлы, но гораздо лучше работает с черными фигурами.)
Если бы мне пришлось добавить еще один совет, я бы сказал, сохраняйте текстурированные кисти только для текстурированных слоев, а не для реальных работ. Я люблю использовать монолиную кисть.
- Создайте большой холст для работы. Я использовал 2048 x 2048 пикселей.
- Нарисуйте произведение, используя новый слой для каждого отдельного элемента. В своих цветочных композициях я использую один слой для лепестков, другой для цветочного центра, третий для любых других цветочных деталей.
- Вы можете нарисовать их, используя цвета, или вы можете уменьшить непрозрачность, чтобы видеть расположение деталей цветка.
- Нарисуйте столько слоев, сколько хотите (или сколько позволяет ваш iPad). Даже 25 слоев не займет много времени для векторизации! Скрывайте слои по ходу работы, чтобы видеть, над чем вы работаете.
- Сделайте каждый слой черным. Выберите альфа-блокировку для каждого слоя, выберите черный и щелкните слой заливки.
- Снова включите слои, которые вы хотите импортировать. У вас будет большая черная капля.
- Отключить фоновый слой. (Если вы забудете этот шаг, это не имеет большого значения.)
- Поделитесь как файл PSD. Это принесет весь файл с сохраненными слоями.
- Если у вас Mac, загрузите этот файл на свой компьютер. Если у вас Windows, вам нужно будет загрузить их на свой компьютер с помощью Google Диска или отправить файл по электронной почте, если он достаточно мал.
Использование Illustrator для преобразования чертежей в векторные
- Откройте файл PSD в Illustrator.Вам нужно будет выбрать его вручную, иначе он откроется в Photoshop.
- Выберите «Преобразовать слои в объекты» и нажмите «ОК».
- Это переносит многослойный файл на монтажную область.
- Отключите все слои, кроме 1-го (не фона).
- Когда вы нажмете на слои, вы увидите Image Trace вверху, но нам нужно будет открыть всю панель окна, так что вперед в окно> Трассировка изображения.
- Появляется небольшое окно. Нажмите «Дополнительно», чтобы получить все параметры.
- Щелкните игнорировать белый. *
- Вы можете поиграть с режимами и настройками, чтобы получить лучшие результаты для трассировки изображения.
- Щелкните Трассировка. (Это не навсегда, поэтому не беспокойтесь о том, что это испортит.) Вы получите сообщение о том, что это займет некоторое время, так как изображение велико.
- Если вас не устраивают результаты, поиграйте с настройками, пока не будете довольны.
- Когда вы будете довольны, нажмите «Развернуть» вверху экрана.
- Продолжите для всех слоев, скрывая их и открывая по мере необходимости.Я считаю полезным переместить готовые слои в сторону артборда.
* Если вы забудете нажать «игнорировать белый», ничего страшного. Разгруппируйте фигуру и удалите фон.
Очистите формы
Оттуда у вас есть возможность очистить формы с помощью узлов.
Вы можете манипулировать каждым узлом, используя инструмент прямого выбора, или вы можете использовать инструмент карандаша или инструмент сглаживания, чтобы рисовать вдоль шаткой области. Это волшебным образом расправит его.Просто убедитесь, что вы начинаете рисовать по линии.
При необходимости можно увеличить масштаб.
Просто имейте в виду, что если вы сделаете вещи слишком идеальными, вы потеряете то прекрасное качество рисованной графики, которое делает их такими особенными.
Теперь, когда ваши рисунки векторизованы, их размер можно изменять сколько угодно.
Перекрашивать очень просто и весело.
Отсюда вы можете делать с элементами все, что захотите. Их легко сохранить как файлы SVG для использования с Cricut.Или вы можете сделать простые выкройки. Учебник скоро появится.
Надеюсь, вам понравился этот урок. Когда я понял, насколько просто использовать Procreate с Illustrator, это изменило мою жизнь.
Я с нетерпением жду возможности поделиться множеством других руководств по Illustrator. Если есть что-то конкретное, что вы хотите узнать, оставьте мне комментарий со своим предложением.
Возможно вам понравится:
Пин на потом!
Как превратить рисунок в векторное изображение? — Цвета-Нью-Йорк.com
Как превратить рисунок в векторное изображение?
8 простых шагов для преобразования рисунков рук в векторные
- Шаг 1 — Нарисуйте свой дизайн.
- Шаг 2 — Оцифруйте свой дизайн.
- Шаг 3 — Очистите свой дизайн.
- Шаг 4 — Настройте и сохраните свой дизайн.
- Шаг 5 — Обведите свой дизайн.
- Шаг 6 — Поиграйте с предустановками.
- Шаг 7 — Преобразуйте след в пути.
- Шаг 8 — Поиграйте с новым блестящим вектором.
Как превратить рисунок в цифровое изображение?
Основные советы, которые необходимо знать перед оцифровкой
- Совет 1. Всегда используйте чистую белую бумагу.
- Совет 2: Уточните свой эскиз.
- Совет 3: Используйте кальку, чтобы пройтись по своим наброскам.
- Совет 4. Отсканируйте бумагу с высоким разрешением.
- Шаг 1. Загрузите отсканированное изображение в Illustrator.
- Шаг 2: Используйте инструмент «Перо», чтобы обвести контур эскиза.
- Шаг 3: Заливка цветом.
Какой цифровой формат является векторным изображением?
Векторная графика сегодня обычно встречается в форматах графических файлов SVG, WMF, EPS, PDF, CDR или AI и по сути отличается от более распространенных форматов файлов растровой графики, таких как JPEG, PNG, APNG, GIF, WebP, BMP и MPEG4.
Какой формат лучше всего подходит для векторного изображения?
Вы можете создавать изображения SVG с помощью Inkscape или Adobe Illustrator. Логотипы лучше использовать в нескольких форматах: PDF, SVG, AI, EPS и DXF.(Истинные векторные форматы — масштабируемые / без потерь) Настоящее векторное изображение можно масштабировать до бесконечности, без пикселей или искажений. И, если вы используете формат растрового изображения, обязательно придерживайтесь файлов PNG.
Является ли PDF-файл векторным?
* Обычно PDF-файл представляет собой векторный файл. Однако, в зависимости от того, как изначально создается PDF-файл, он может быть векторным или растровым.
Как преобразовать PDF в векторный файл?
Лучший конвертер PDF в векторные
- Посетите Online-Convert.Зайдите на сайт Online-Convert в своем браузере. Затем выберите «Преобразовать в SVG» на левой панели меню.
- Преобразование PDF в файл Vertor. Затем вам нужно загрузить PDF-файл, который вы хотите преобразовать.
Является ли PNG векторным файлом?
Файл png (переносимая сетевая графика) представляет собой формат файла растрового или растрового изображения. Файл svg (масштабируемая векторная графика) — это формат файла векторного изображения. В векторном изображении используются геометрические формы, такие как точки, линии, кривые и фигуры (многоугольники), для представления различных частей изображения как дискретных объектов.
Как превратить PDF в вектор в Illustrator?
Щелкните изображение или графику. Перейдите в «Объект», «Живая трассировка», затем «Параметры трассировки». Выберите лучший цветовой режим в разделе «Коррекция» для изображения или графики. Возможные варианты: «Цвет», «Черно-белый» или «Оттенки серого». Затем нажмите «Трассировка», чтобы преобразовать изображения и графику в векторные.
Что значит векторизовать изображение?
Из Википедии, бесплатной энциклопедии. В компьютерной графике трассировка изображений, преобразование растров в векторные или векторизация — это преобразование растровой графики в векторную графику.
Зачем мне векторизовать изображение?
Графический дизайн: преобразование растровой графики в векторную позволяет легко изменять размер без потери качества. География: сегодня географические системы сканируют аэрофотоснимки, а затем векторизуют их для создания подробных и точных карт.
Как узнать, является ли изображение векторным?
Векторная графика состоит из объектов, линий, кривых и текста, а изображения состоят из набора точек или пикселей. Изображения также называют растровыми или растровыми.
Должен ли я векторизовать изображение?
Это может показаться сложным процессом, но если вы не можете получить исходный векторный файл дизайна, вам нужно будет векторизовать его, чтобы вы могли масштабировать его для печати и внести чистые корректировки в изображение. Есть несколько различных типов программного обеспечения, которые дизайнеры могут использовать для преобразования изображения в вектор.
Как бесплатно векторизовать изображение?
Преобразование растровой графики в векторные Векторизацию (или трассировку изображений) можно выполнить онлайн бесплатно.Зайдите на Photopea.com. Нажмите File — Open и откройте ваше растровое изображение. Затем нажмите Image — Vectorize Bitmap.
Как бесплатно создать векторный файл?
Однако Photoshop и GIMP подходят только для редактирования фотографий и создания растровых изображений… .8 Лучшие бесплатные графические редакторы для создания векторных изображений
- Крита. Платформы: Windows, macOS, Linux.
- Boxy SVG.
- SVG-Edit.
- Inkscape.
- RollApp.
- Vectr.
- LibreOffice Draw.
- Fatpaint.
Какой пример векторного изображения?
Векторная графика состоит не из сетки пикселей, а из фигур, кривых, линий и текста, которые вместе составляют изображение. Примерами форматов векторной графики являются PICT, EPS и WMF, а также шрифты PostScript и TrueType. Они создаются с помощью приложений ГИС и САПР, а также программ рисования, таких как FreeHand.
Что такое векторная формула?
Величина вектора → PQ — это расстояние между начальной точкой P и конечной точкой Q.В символах величина → PQ записывается как | → PQ | . Если заданы координаты начальной и конечной точек вектора, можно использовать формулу расстояния, чтобы найти его величину. | → PQ | = √ (x2 − x1) 2+ (y2 − y1) 2.
Какие недостатки у векторного изображения?
Растеризация и трассировка изображений (векторизация)
| Преимущества | Недостатки | |
|---|---|---|
| Векторная графика | Масштабируемость без потери качества Возможность сжатия без потери качества Малый размер файла Свойства объекта можно настроить Легко для растрового изображения | Не подходит для сложных графических дисплеев. Для дисплея требуется растеризация. |
В чем разница между вектором и JPEG?
Растровое изображение или графика состоит из пикселей.Изображения JPEG тоже есть. Однако векторная графика состоит, как вы уже догадались, векторов. Поскольку это формат сжатия с потерями, когда вы расширяете JPEG слишком далеко за пределы его исходных размеров, изображение становится очень искаженным и низкого качества.
JPG — растровый или векторный?
JPEG, GIF и PNG — все распространенные типы растровых изображений. Изображения, найденные в Интернете или в печатном формате, являются растровыми изображениями. Однако векторные изображения гораздо более гибкие. Поскольку они созданы с использованием пропорциональных формул, а не отдельных пикселей, они идеально подходят для художественных работ, размер которых часто требуется.
Что такое файлы BMP PNG и TIF?
PNG (переносимая сетевая графика) BMP (растровое изображение) GIF (формат обмена графикой) TIFF (или TIF, для расширения файла; формат файла изображения с тегами)
PNG лучше BMP?
BMP может быть как без сжатия, так и без потерь. PNG сжат, но без потерь. Таким образом, с форматом без потерь единственная видимая разница — это размер файла. Я бы рекомендовал использовать PNG вместо BMP, если вы не можете этого сделать из соображений совместимости.
Как изменить BMP на PNG?
Как преобразовать BMP в файл PNG?
- Выберите файл BMP, который вы хотите преобразовать.
- Выберите PNG в качестве формата, в который вы хотите преобразовать файл BMP.
- Нажмите «Конвертировать», чтобы преобразовать файл BMP.
Что лучше: PDF или PNG?
изображений PNG идеально подходят для веб-графики, особенно логотипов, иллюстраций и графиков. Они могут уменьшаться до очень маленьких размеров файла, когда цвета и элементы ограничены, что является еще одним плюсом. Изображения PDF идеально подходят для печати, особенно для графического дизайна, плакатов и листовок.
Какой формат изображения самый качественный?
Форматы файлов изображений — JPG, TIF, PNG, GIF Что использовать?
- JPG — наиболее часто используемый формат файлов изображений.
- TIF — это формат без потерь (включая вариант сжатия LZW), который считается форматом высочайшего качества для коммерческой работы.
Что лучше для печати: PNG или JPG?
Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG. Вы определенно можете распечатать PNG, но лучше использовать файл JPEG (с потерями) или TIFF.
Для чего используется файл PNG?
PNG (Portable Network Graphic) Формат файлов Portable Network Graphic (PNG) идеально подходит для цифрового искусства (плоские изображения, логотипы, значки и т. Д.) И использует 24-битный цвет в качестве основы. Возможность использовать канал прозрачности увеличивает универсальность этого типа файлов.
Преобразование изображения в векторную графику для лазерной резки
Заинтересованы в создании дизайна для лазерной резки? В этом уроке мы узнаем, как использовать GIMP и Inkscape для преобразования графического изображения в векторное изображение, которое вы можете вырезать на лазерном резаке!
Чтобы программное обеспечение для управления заданиями могло превратить ваш дизайн в траектории движения инструмента, он должен быть векторным.Если вы не знаете, что такое векторный рисунок или какое программное обеспечение необходимо для его создания и редактирования, ознакомьтесь с нашим Руководством по началу работы с лазерной резкой.
Для преобразования графического изображения в векторный файл мы:
- Изолировать желаемую часть изображения
- Упростите графику
- Импорт в Inkscape
- Трассировка растрового изображения
Изолировать желаемую часть графики
В этом примере мы будем использовать все изображение, но если вы хотите использовать только часть изображения, проще всего сделать это, пока это все еще графический объект.Когда мы импортируем нашу измененную графику в Inkscape и отслеживаем ее, будет отслеживаться все изображение. Так что вырежьте все нежелательное на этом этапе.
Упростите графику
Первым шагом к преобразованию графического изображения является выделение той части изображения, которую вы хотите преобразовать в вектор. Лучшие изображения имеют высокий контраст между фоном и той частью изображения, которую вы хотите преобразовать. В этом примере мы будем использовать простое изображение символа предупреждения о лазере. При создании следа графики лучше всего удалить все ненужные части файла и убедиться, что контраст между фоном и передним планом максимально высок.
Начнем с открытия чертежа в GIMP. Вы можете оставить белый фон, но если вы можете удалить все нежелательное вплоть до альфа-слоя, вы можете получить лучшие результаты. Мы удалим белый фон, сделав выделение волшебной палочкой и удалив его.
Примечание. Если фон остается белым, выберите «Слой»> «Прозрачность»> «Добавить альфа-канал».
Затем мы удалим желтый цвет с графического изображения. Я воспользуюсь инструментом выбора цвета, чтобы выделить желтые части рисунка и удалить их.Есть немного градиентного желтого цвета по краям, где jpeg смешал цвета. Хорошо щелкнуть палитрой цветов и удалить большинство из них, чтобы позже получить хорошую маску.
Лучше всего иметь как можно более высокий контраст, поэтому мы затемним оставшуюся часть рисунка. Вы можете сделать это, контролируя яркость и контраст, или с помощью инструмента осветления / затемнения с большой кистью. Используя инструмент Dodge / Burn, щелкните левой кнопкой мыши, чтобы осветлить, Ctrl + щелчок левой кнопкой мыши затемнить.
Сейчас прекрасное время, чтобы исправить любые недостатки, которые могли возникнуть при редактировании графики.Он не обязательно должен быть идеальным, так что не переживайте по мелочам, контур — это самое важное.
Экспортируйте графику в формате .png или .jpeg.
Импорт в Inkscape
Откройте новый документ на входе и выберите «Импорт».
При импорте изображения у вас будет возможность связать или встроить его. Мы не собираемся хранить графическое изображение в векторном файле, потому что оно может испортить наш вектор. Так что лучше всего выбрать «ссылку».
Трассировка растрового изображения
Далее нам нужно отследить растровое изображение.Функция трассировки создает векторную копию вашего графического изображения. Выделив графическое изображение, перейдите в Path> Trace Bitmap. Вы увидите следующее диалоговое окно:
Есть несколько способов выполнить трассировку, и наиболее эффективный способ будет отличаться для каждого изображения. Обычно мы используем сканирование с отсечкой яркости. При настройке порога вы заметите, что на определенном уровне вы начинаете терять детализацию. Мы рекомендуем увеличивать порог до тех пор, пока вы не увидите, что теряете желаемую форму в предварительном просмотре, а затем уменьшите его примерно на 25%.Обычно это довольно хорошая золотая середина. На вкладке параметров вы можете снять флажок «Сглаживать углы».
Изображение сверху — это ваш новый вектор! Иногда трудно отличить. Вы должны ожидать увидеть небольшое закругление по острым краям, если это является проблемой для вашего дизайна, вам следует сделать изображение очень большим, прежде чем выполнять обводку. Теперь вы можете изменить цвет заливки или цвет краев для создания надрезов или гравюр.
Готовый продукт! Мы изменили вектор, чтобы не было заливки, и сделали обводку равной 0.Красная линия толщиной 01 мм. Теперь все готово!
Если вы хотите узнать больше об использовании лазерного резака, у нас есть целая категория руководств по лазерной резке! Если у вас есть отличный напильник, готовый к резке, теперь мы предлагаем услугу лазерной резки. Аддитивное производство вам больше нравится? Перейдите в раздел «Учебники по 3D-печати», чтобы узнать об этом все!
Заинтересованы в создании дизайна для лазерной резки? В этом уроке мы узнаем, как использовать GIMP и Inkscape для преобразования гра…
Служба преобразования эскизов в векторные
Наш сервис может помочь вам превратить ваш эскиз в векторный формат для использования в Интернете и печати! Запросите бесплатную цену , и позвольте нам преобразовать ваш эскиз в профессиональную цифровую иллюстрацию, которую вы можете с гордостью подарить своим друзьям или использовать для презентации компании.
1. Бесплатный образец векторизации
2. Форматы вывода Ai, Eps, Pdf и svg
3.100% ручная векторизация 4. Бесплатная круглосуточная онлайн-поддержкаЭскиз к
векторным элементам 1. Чистые и прямые линииРисование на бумаге, к сожалению, не дает хороших чистых линий. Позвольте нашим дизайнерам перерисовать ваш эскиз с помощью цифровых инструментов. Таким образом вы получите профессиональное изображение с четкими линиями и формами, которое сможете с гордостью преподнести любому.
2. Добавление цветов к эскизуУ вас в голове красивый цветной логотип, но вам не хватает навыков или инструментов, чтобы вывести свой черно-белый набросок на новый уровень? Не тратьте время на раскрашивание вручную.Наша служба векторизации может в цифровом виде раскрасить ваше изображение в нужные цвета, чтобы оно выглядело красивым и ярким после печати.
3. Исправление и улучшение эскизаВы забыли что-то добавить к своему рисунку? Вас не устраивает внешний вид вашего эскиза? Вы хотите изменить или добавить цвета в свой набросок? Мы можем помочь вам создать именно то, что вам нужно. Все, что вам нужно сделать, это предоставить нам подробные инструкции по желаемому логотипу или иллюстрации.
4. Цифровые форматы для печати и ИнтернетаКомпьютерные сканеры могут сканировать только растровые изображения, поэтому, если вы хотите напечатать набросок логотипа, дизайна футболки или иллюстрации, тогда вам понадобится наша услуга векторизации. После векторного преобразования вашего сканирования мы отправим конечный продукт на ваш адрес электронной почты, включая все распространенные форматы вектор + CAD (ai, eps, pdf, svg, dxf и dwg).
Почему стоит выбрать
именно эту услугу 1.100% масштабируемое изображениеЛюбое изменение или увеличение растрового эскиза автоматически снижает его качество. Размытость и графические артефакты являются обычным явлением, когда вы пытаетесь редактировать или увеличивать растровые изображения. Однако векторизованные эскизы будут выглядеть на 100% идеально при любом размере. Вы можете распечатать свое искусство на визитных карточках или рекламных щитах, и изображение всегда будет выглядеть на высшем уровне.
2. Готово к печатиВекторные изображения, эскизы или логотипы не создаются пикселями, поэтому вам не нужно беспокоиться о DPI (точках на дюйм).Растровые изображения с низким разрешением могут привести к катастрофе при печати. Из-за этого все принтеры предлагают поставлять векторные файлы, которые всегда будут чистыми и четкими при печати, независимо от размера.
3. РазрешениеОтсканированные изображения или фотографии эскизов, сделанные на смартфоне, имеют тенденцию быть размытыми, пиксельными и, как правило, низкого качества. С другой стороны, векторные файлы можно масштабировать до любого размера без потери качества. Векторизация отсканированного эскиза может значительно улучшить качество вашего рисунка и придать ему профессиональный вид.
4. Гибкий формат файлаЕсли у вас есть только растровые файлы вашего эскиза или логотипа, вы очень ограничены в том, что вы можете с ними делать. Если у вас есть векторные файлы, вы можете легко создавать прозрачные файлы для Интернета нужного размера, создавать файлы tiff с высоким разрешением, файлы pdf для мелкой печати или файлы dwg / dxf для лазерной гравировки. После векторизации изображения становятся намного полезнее.
Что-то
мы сделалиВекторизация черно-белого эскиза
Векторизация эскиза портрета
Векторизация эскизного логотипа
Векторизация чертежей
Часто задаваемые вопросы
?
1.Что означает векторизация эскиза?
Векторизация нарисованного от руки эскиза — отличный способ превратить ваш несовершенный логотип или иллюстрацию на бумаге в потрясающую цифровую форму. Прелесть преобразования эскиза в векторный файл заключается в том, что его можно увеличивать или уменьшать до любого размера без потери оригинальной привлекательности изображения, сделанного вручную! Возможность изменять размер изображения делает изображение более удобным. Как правило, принтеры запрашивают у своих клиентов векторные файлы (ai, eps, pdf или svg), а не растровые изображения (jpg, png, tiff или bmp), размер которых нельзя изменить без снижения качества изображения.Это особенно важно, когда вы хотите создавать большие проекты, такие как плакаты, рекламные щиты или даже футболки.
?
2. Не тратьте время на дизайнеров логотипов, которые стоят 9000 долларов 9.
У многих людей есть отличные идеи, и они хотели бы создать свой собственный логотип вместо того, чтобы делать это рекламному агентству, но им не хватает инструментов или навыков, чтобы сделать это самостоятельно. Наша служба векторизации может помочь вам преобразовать ваш логотип в цифровой формат по доступной цене.
?
3. Можете ли вы сделать мой набросок более профессиональным?
Превосходство преобразования ручного эскиза в векторное изображение заключается в том, что этот процесс основан на геометрических и математических объектах, которые искривляют векторное изображение. Это компенсирует любую несимметрию исходного изображения. Это исправит «слишком много» штрихов карандашом и другие недостатки. Это будет ваш оригинальный образ, но лучше!
?
4. Можете ли вы исправить недостатки или отредактировать мой эскиз?
Исходный эскиз можно исправить.Мы также можем добавить цвет, тени или внести другие улучшения в ваше изображение. Векторное изображение — идеальный способ создать свой логотип, потому что изображение можно преобразовать в любой размер, что делает его идеальным способом добавить свой логотип ко всему, от стикеров до оберток для автомобиля. Существует множество вариантов редактирования или изменения эскиза во время векторизации, поэтому, пожалуйста, дайте нам знать о любых своих идеях или изменениях, которые вы хотите внести.
?
5. Сможет ли мой набросок выглядеть идеально при любом размере без ненужного размытия и пикселизации?
Когда вы позволяете нам преобразовать ваш эскиз в вектор, вы можете ожидать более чистого и четкого изображения, которое использует математическую точность для соответствия вашему исходному эскизу.Вам даже не нужно начинать с идеального изображения, чтобы получить желаемый конечный результат! Наша профессиональная служба векторизации может взять ваш нарисованный от руки немного ржавый набросок и очистить его, добавить несколько последних штрихов и создать вектор, который вам действительно нужен и который вам нужен.
Быстрый совет: как преобразовать рукописный текст в векторную графику в Inkscape
Если вы являетесь пользователем Adobe Illustrator, ознакомьтесь с разделом «Как преобразовать рукописный текст в векторную графику в Illustrator».
Сегодня мы научимся быстро и легко преобразовывать рукописный текст в векторную графику в Inkscape. Мы набросали этим черным маркером слово «привет» на листе белой бумаги. Это важно для контраста, поскольку мы хотим, чтобы фон и текст выделялись друг от друга.
Затем мы отсканируем письмо или просто сфотографируем его на свой смартфон. Мы позаботимся о том, чтобы на фотографии не было теней и что у нас есть подходящее освещение для достижения наилучших результатов.
Если у вашего изображения хороший контраст и ваше письмо — единственное, что есть на фотографии, вы готовы импортировать его в Inkscape. Однако, если необходимо улучшить контраст вашего изображения или его нужно обрезать, просто откройте фотографию в GIMP или Photoshop, чтобы отрегулировать его уровни и контраст (в Photoshop перейдите к Image> Adjustments> Levels ), обрежьте текст, и сохраните изображение как файл PNG или JPG.
Затем откройте изображение в Inkscape и выберите его с помощью инструмента Selection .
Перейдите в меню Path и выберите Trace Bitmap .
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Ссылка на авторство не требуется. От 9 долларов в месяц.
Подробнее
Откроется панель «Растровое изображение трассировки», где вы можете управлять тем, как Inkscape будет векторизовать ваше изображение. Используйте поле Brightness Threshold , чтобы ввести число, которое будет определять чувствительность и края вашего письма.
Связано: Что такое векторный файл?
Используйте кнопку Обновить для предварительного просмотра результатов.
В этом примере значение порога яркости по умолчанию 0,4 выглядело не очень хорошо и фактически обрезало некоторые края нашего текста, поэтому мы повысили порог до 0,6 для лучших результатов.
Используйте этот элемент управления в дополнение к любым другим элементам управления в раскрывающемся меню, например Edge Detection , для дальнейшей точной настройки преобразования.
Когда вы довольны результатом предварительного просмотра, нажмите OK , и Inkscape векторизует растровое изображение. Затем вы можете удалить исходное растровое изображение из документа, чтобы у вас осталась только векторизованная версия.
Вы можете использовать инструмент Node , чтобы изменить любые его точки и кривые, чтобы очистить текст или внести любые другие необходимые корректировки.
Не забудьте подписаться на канал Vecteezy на YouTube, чтобы получить больше советов.
Подробнее о Inkscape см .:
Преобразование изображений в векторные: ваше основное руководство
Большинство изображений в Интернете или на вашем ПК будут в растровом формате. Однако растровые изображения подходят не для всех целей. Например, если вам нужно отредактировать изображение с помощью программного обеспечения САПР, вам нужно будет преобразовать изображение в вектор из исходного растрового формата. Это обычное требование во многих отраслях, но, к сожалению, сам процесс преобразования может быть сложным.
В этой статье мы расскажем, как быстро и просто преобразовать изображения в векторные форматы. Мы также подробно рассмотрим, какие векторные форматы выбрать, а также дадим несколько полезных советов о том, как сделать процесс преобразования плавным.
Содержание
Растровые изображения
Подавляющее большинство цифровых изображений, с которыми мы сталкиваемся в повседневной жизни, — это растровые изображения, от фотографий, которые мы делаем на наши телефоны, до GIF-файлов, которыми мы делимся в социальных сетях.Причин преобладания растровых изображений масса:
- Веб-браузеры поддерживают многие из наиболее распространенных типов форматов растровых изображений
- Растровые изображения идеально подходят для таких целей, как фотография
- При сканировании бумажного чертежа создается растровое изображение
- Многие из самых популярных графических редакторов, например Photoshop, работают с растровыми изображениями.
Однако растровые изображения имеют свои недостатки. Во-первых, растровые изображения состоят из пикселей и, таким образом, предназначены для отображения с заданным разрешением.Это означает, что изменение размера или масштабирование неизбежно приведет к некоторой потере качества изображения.
Во-вторых, растровые изображения не имеют структуры; они просто карта разных цветов. Это означает, что программы САПР не могут интерпретировать то, что представляет собой изображение, или различать различные элементы в изображении. Это также делает невозможным преобразование изображения в формат, совместимый с ЧПУ, такой как G-код.
Если ваше изображение сохранено в формате растрового файла, и вам необходимо использовать его для целей САПР или ЧПУ, то единственное решение — преобразовать изображение в векторный формат.
Общие типы растровых файлов
На рынке представлены сотни типов растровых изображений, каждый из которых имеет свои преимущества и недостатки. Здесь мы сосредоточились только на нескольких форматах, которые вы, скорее всего, будете использовать.
JPG
Одним из наиболее известных типов растровых файлов является JPG. Этот формат является идеальным выбором для фотографий из-за небольшого размера файла. Это преимущество, поскольку позволяет пользователям хранить сотни фотографий на телефоне или цифровой камере, не беспокоясь о нехватке места.Однако, чтобы добиться такого уменьшения размера файла, JPG должен срезать некоторые углы с качеством изображения и использовать методы сжатия с потерями . Обычно это не является серьезной проблемой для фотографий, где некоторое размытие по краям не оказывает слишком негативного влияния на качество изображения. Однако при работе с линейными чертежами, такими как планы этажей, недостатки JPG становятся очевидными, поскольку появляются артефакты сжатия.
Артефакты сжатия затрудняют преобразование изображения JPG в векторное.Таким образом, мы рекомендуем избегать сохранения изображения в формате JPG .
PNG
Другой чрезвычайно распространенный тип файлов — PNG. Этот формат приобрел известность как универсальный, особенно в области веб-графики. PNG также предлагает пользователям преимущества 16 миллионов цветов и прозрачности наряду со сжатием без потерь .Сжатие без потерь означает, что при сохранении файла PNG он не потеряет качества. Это отличает его от форматов файлов, таких как JPG, и делает его лучшим выбором, если вы хотите в дальнейшем векторизовать свое изображение.Единственным недостатком является то, что размеры файлов больше, чем у JPG.
TIFF
TIFF или формат файла изображения с тегами — это формат растрового изображения, популярный в мире цифрового искусства. Как и формат PNG, TIFF предлагает пользователям сжатие без потерь и прозрачность. Однако TIFF также позволяет пользователям сохранять свои изображения без сжатия.Несжатые изображения гарантируют пользователям максимальное качество изображения. Однако, как и следовало ожидать, это означает, что файлы TIFF могут увеличиваться в размерах и становиться намного больше, чем эквивалентный JPG или даже PNG.Тем не менее, если вы хотите преобразовать изображение из растрового в векторное, важно отдавать предпочтение качеству изображения, а не файлам небольшого размера. Вот почему Scan2CAD рекомендует TIFF как лучший формат файла для преобразования изображения в вектор.
Вектор изображений
Векторные форматы файлов предлагают пользователям совершенно другой способ хранения данных изображений. Это потому, что они избегают пикселей и вместо этого выбирают объекты. Это означает, что вместо отображения информации о цвете они отображают отдельные элементы изображения.Элементы в векторном изображении могут включать линии, кривые, фигуры и текст, среди других типов объектов.
Каждый объект в векторном изображении определяется математическими координатами. Это означает, что можно отображать векторный файл практически в любом масштабе без потери четкости или качества. Кроме того, по тем же причинам вы можете отображать векторное изображение с любым разрешением.
Еще одним преимуществом векторных изображений является то, что все элементы изображения отличаются друг от друга.Это упрощает для управляющего программного обеспечения САПР и ЧПУ использование и интерпретацию изображения, а также позволяет пользователям прикреплять данные к отдельным объектам. Например, если вы использовали архитектурное программное обеспечение САПР, вы могли указать строительный материал для конкретной стены.
Помимо перечисленных выше плюсов, векторные изображения также часто имеют файлы меньшего размера. Это связано с тем, что там, где растровые файлы содержат информацию о каждом отдельном пикселе (включая фон), векторные файлы содержат информацию только о соответствующих частях изображения.
Общие типы векторных файлов
Как и в случае с растровыми изображениями, существует широкий выбор типов векторных файлов. Однако в мире САПР преобладают два типа файлов: DXF и DWG. Мы рассмотрим причины, по которым вы можете преобразовать изображение в любой из этих двух типов векторных файлов.
DWG
DWG — это собственный формат файлов для ведущего на рынке программного обеспечения САПР от Autodesk, AutoCAD. В результате вы можете найти файлы DWG на жестких дисках архитекторов, инженеров и дизайнеров по всему миру.Формат DWG в первую очередь предназначен для использования с AutoCAD. Таким образом, он отражает изменения, внесенные в саму программу, и Autodesk периодически выпускает новые версии формата DWG, которые совпадают с новыми выпусками AutoCAD.
Формат поддерживает широкий спектр векторных объектов, в том числе многие из них, относящиеся к AutoCAD. Однако теперь существует множество других способов просмотра файлов DWG без AutoCAD, и этот тип файла остается популярным среди пользователей многих различных программ САПР.
DXF
Интересно, что формат DXF является той же стабильной, что и DWG; оба берут свое начало в Autodesk.Если DWG должен был быть родным форматом AutoCAD, DXF должен был действовать как лингва-франка САПР — формат, который позволил бы пользователям всех программ САПР совместно работать над одними и теми же проектами.Несмотря на то, что существует несколько объектов AutoCAD, которые не поддерживаются DXF, формат во многом идентичен DWG. Добавьте к этому тот факт, что практически каждое программное обеспечение САПР на рынке поддерживает DXF, и становится ясно, почему DXF стал популярным форматом файлов. Если вы хотите поделиться своим изображением с широким кругом клиентов после преобразования и не уверены, все ли они используют AutoCAD, то может быть безопаснее сохранить файл в формате DXF.
Знаете ли вы? Файлы
PDF могут содержать как растровую, так и векторную графику. Это означает, что вам может потребоваться использовать два разных метода для преобразования вашего PDF-файла в векторный формат. Для получения дополнительных сведений посетите раздел «Векторизация PDF» нашего блога.Хотя векторные файлы не идеальны во всех ситуациях — например, для отображения фотореалистичных изображений, — они идеальны для САПР. Читайте дальше, чтобы узнать, как именно преобразовать ваше изображение в векторное.
Возможности переоборудования
Если вы привыкли к таким программам, как Photoshop, то можете подумать, что преобразовать один тип файла в другой так же просто, как нажать «Сохранить как…» и выбрать из раскрывающегося меню.К сожалению, преобразовать из растрового в векторный не так-то просто.
Поскольку растровые и векторные изображения работают с совершенно разными принципами, преобразование изображения в векторное (также известное как векторизация ) является более сложной задачей. Единственный способ выполнить это преобразование — провести трассировку по растровому изображению. Есть два способа завершить процесс отслеживания:
- Ручное отслеживание . Это включает открытие растрового изображения в такой программе, как Inkscape, Illustrator или SketchUp, добавление нового слоя поверх существующего изображения, а затем рисование векторных линий, фигур и текста, отражающих содержимое растрового изображения.
Если у вас есть достаточно времени, чтобы точно обвести изображение (и твердая рука!), Этот метод может дать отличные результаты. Однако это, безусловно, отнимает много времени — на отслеживание одного изображения могут уйти часы или даже дни!
- Автоматическое отслеживание . Программное обеспечение для векторизации, такое как Scan2CAD, может автоматически обнаруживать линии, формы и объекты, присутствующие на изображении. Из этого они могут затем создать векторное представление растрового изображения. Также возможно распознавать текст (и даже почерк!) Благодаря технологии распознавания текста.
Однако ключевым положительным моментом в автоматическом отслеживании является скорость. Преобразование изображения в вектор с помощью автоматической трассировки занимает считанные секунды. Вы также можете использовать пакетную обработку для одновременного преобразования множества изображений — что потребовало бы всей команды при отслеживании вручную!
Однако есть и недостатки — этот метод требует некоторой предварительной и постобработки, так что люди здесь не совсем свободны. Между тем, даже самая совершенная программа векторизации не понимает содержание изображения так, как человек.Это означает, что при конвертации могут быть ошибки. Тем не менее, есть способы помочь уменьшить эти проблемы — читайте дальше, чтобы узнать, как!
Преобразовать изображение в вектор
Как это работает
Автоматическое преобразование изображений в векторные файлы — сложный процесс. Это потому, что для понимания изображения требуется компьютерная программа — то, что она находит гораздо труднее, чем человек.
Из-за этого векторизация лучше всего работает с изображениями:
Например, если изображение представляет собой контур черного квадрата на белом фоне, его будет невероятно легко векторизовать.Между тем, добиться хороших результатов с полноцветной фотографией было бы практически невозможно.
Возможные проблемы
Распространенные проблемы с растровыми изображениями
При наличии множества потенциальных типов векторных объектов программному обеспечению векторизации может быть сложно понять, как обрабатывать ваш векторный файл. Например, не всегда может быть ясно, является ли объект прямой линией или кривой.
Кроме того, все ваше изображение или отдельные объекты в нем могут иметь дефекты.Это может произойти из-за ошибок в процессе сканирования, перекоса или проблем, связанных с сохранением изображения в формате с потерями. Они могут включать появление пятен или «дырок», размытость или использование оттенков серого, а не монохромных цветов.
Несмотря на то, что высококачественное, точное и профессиональное программное обеспечение, такое как Scan2CAD, решит подобные проблемы намного проще, чем инструмент онлайн-преобразования, все же существуют способы, с помощью которых пользователи могут улучшить исходное растровое изображение, чтобы упростить его преобразование.
Улучшите свои результаты
Большинство пользователей, которым необходимо преобразовать изображения в векторные файлы, окажутся где-то между крайними ситуациями, описанными ранее. В некоторых случаях этих проблем можно избежать, повторно отсканировав изображение или получив версию, которая не сохраняется в формате файла с потерями, например JPG.
Однако в некоторых случаях у вас нет другого выбора, кроме как продолжить преобразование неидеального изображения. Это означает, что вам нужно будет выполнить несколько этапов предварительной обработки, чтобы привести изображение в порядок.Некоторые из наиболее распространенных приведены ниже:
- Используйте порог . Установление пороговых значений позволяет превратить изображение в градациях серого в изображение, в котором есть только два цвета: черный и белый. В Scan2CAD вы увидите диалоговое окно, появляющееся при использовании инструмента определения порога, который позволяет вам установить точку отсечения, в которой оттенки серого будут обрабатываться как черные или белые пиксели.
- Линии утолщения . Прерывистые линии часто появляются, если вы отсканировали изображение, особенно если изображение изначально было нарисовано карандашом.Вы можете решить эту проблему, используя инструмент Scan2CAD’s Thicken Lines. Однако будьте осторожны при использовании этого инструмента — вы не хотите соединять вместе линии, которые не должны соединять !
- Удалить дыры и крапинки . Если изображение слишком тусклое, могут появиться дыры. Чтобы исправить это, используйте функцию Scan2CAD «Удалить отверстия». Между тем, противоположной проблемой является появление пятен — дополнительных посторонних пикселей, которые могут появляться рядом с краями линий и фигур и могут затруднять программе распознавание разницы между объектом и его фоном.Чтобы удалить это, вы можете стереть пиксели от руки или сделать это автоматически с помощью инструмента «Удалить пятна».
У нас есть множество дополнительных рекомендаций о том, как подготовить растровое изображение к конвертации. Итак, прежде чем векторизовать свое изображение, обязательно ознакомьтесь с нашими 10 лучшими эффектами очистки растра.
Преобразование изображения
Теперь, когда вся подготовка завершена, вам будет приятно узнать, что реальный процесс преобразования вряд ли может быть проще! Фактически, все, что вам нужно сделать, это открыть очищенное растровое изображение в Scan2CAD, а затем щелкнуть один из доступных вариантов преобразования.И вуаля! Вы превратите растровое изображение в векторное за считанные секунды. Вы можете увидеть, как это выглядит ниже…
Преобразование технического чертежа в векторный с помощью Scan2CAD
Зачем использовать Scan2CAD?
Доступен целый ряд инструментов, позволяющих конвертировать изображения в векторные форматы — так почему же стоит выбирать Scan2CAD?
Ответ прост: Scan2CAD — это профессиональное и точное решение для преобразования.
Благодаря Scan2CAD вам не нужно беспокоиться о том, сможет ли ваше программное обеспечение отличить дугу от окружности или будет правильно работать с пунктирными линиями.Превосходное программное обеспечение для распознавания векторов Scan2CAD делает его идеальным выбором для архитекторов и инженеров, которым требуется преобразовывать технические чертежи с максимальной точностью.
Между тем, Scan2CAD также предлагает широкий спектр инструментов, которые позволяют оптимизировать изображение перед преобразованием и улучшить его в конце. Благодаря поддержке широкого спектра типов файлов Scan2CAD упрощает преобразование во все самые популярные растровые и векторные форматы на рынке и обратно. Кроме того, благодаря поддержке пакетной обработки вы можете конвертировать изображения быстрее, чем вы думаете.
Есть много причин выбрать Scan2CAD, но не верьте нам на слово. Попробуйте сами Scan2CAD с помощью нашей 14-дневной бесплатной пробной версии. Щелкните ссылку ниже, чтобы загрузить ее сегодня.
.
